2025/06/01(日) [n年前の日記]
#1 [gimp] GIMP 3.0.4 Portable上でPython Consoleを動かせた
昨日、Windows10 x64 22H2上に、GIMP 3.0.4 Portable をインストールしたけれど。
_GIMP Portable | PortableApps.com
この版には Python Consoleが入ってなくて、ちょっと困ってしまった。GIMP 3.0 では Python-Fu / GIMP-Python の仕様が大幅に変更されてしまったので、Python Console を使いながら仕様を把握したいと思ったのだけど…。そのPython Console が無いのでは…。
ただ、samjさんという方が個人でビルドした GIMP Portable も存在していて。
_samj Creations: G'MIC 3.5.5 GMIC-CLI GMIC-QT6 , GMIC-GIMP-QT6 , GIMP-3.0.4 Win 64 compile avec CLANG et QT6
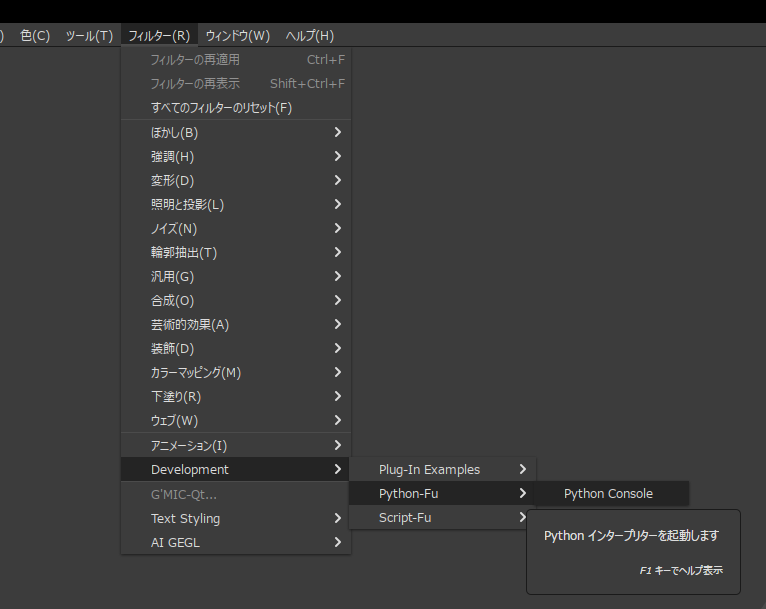
そちらの版、Gimp_3.0.4_Portable_clang.7z を入手・解凍して試してみたところ、そちらの版なら Python Console が入っていた。フィルター → Development → Python-Fu → Python Console、で呼び出せる。
これで、GIMP 3.0 に対応した Python-Fuスクリプトを書けそうではあるなと…。
_GIMP Portable | PortableApps.com
この版には Python Consoleが入ってなくて、ちょっと困ってしまった。GIMP 3.0 では Python-Fu / GIMP-Python の仕様が大幅に変更されてしまったので、Python Console を使いながら仕様を把握したいと思ったのだけど…。そのPython Console が無いのでは…。
ただ、samjさんという方が個人でビルドした GIMP Portable も存在していて。
_samj Creations: G'MIC 3.5.5 GMIC-CLI GMIC-QT6 , GMIC-GIMP-QT6 , GIMP-3.0.4 Win 64 compile avec CLANG et QT6
そちらの版、Gimp_3.0.4_Portable_clang.7z を入手・解凍して試してみたところ、そちらの版なら Python Console が入っていた。フィルター → Development → Python-Fu → Python Console、で呼び出せる。
これで、GIMP 3.0 に対応した Python-Fuスクリプトを書けそうではあるなと…。
◎ python.exeの場所を確認 :
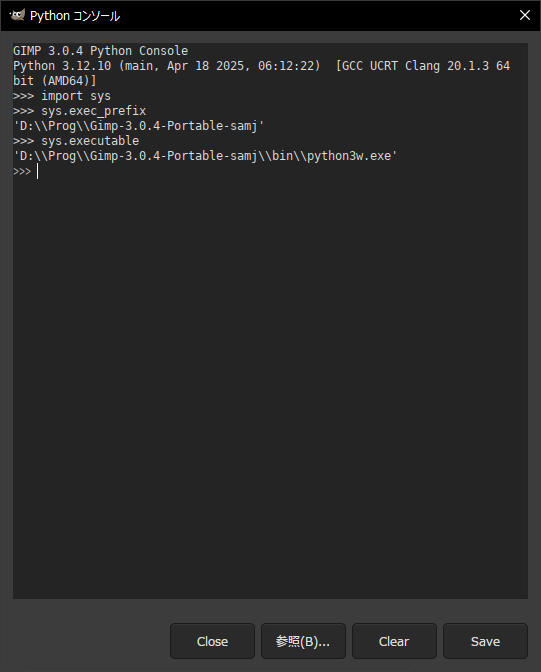
念のため、Python Console上で、どの場所に置かれてるPython.exeが使われているのか確認してみた。
_Pythonのインストール場所について(Windows) - ガンマソフト
import sys と打ってから、sys.executable を確認すればいいらしい。
Python のバージョンは 3.12.10 で、GIMP Portable がインストールされている場所の bin/python3w.exe が使われている模様。Windowsのシステムにインストールしてある Python が呼び出されているわけではなさそうだなと…。
_Pythonのインストール場所について(Windows) - ガンマソフト
import sys と打ってから、sys.executable を確認すればいいらしい。
GIMP 3.0.4 Python Console Python 3.12.10 (main, Apr 18 2025, 06:12:22) [GCC UCRT Clang 20.1.3 64 bit (AMD64)] >>> import sys >>> sys.exec_prefix 'D:\\Prog\\Gimp-3.0.4-Portable-samj' >>> sys.executable 'D:\\Prog\\Gimp-3.0.4-Portable-samj\\bin\\python3w.exe' >>>
Python のバージョンは 3.12.10 で、GIMP Portable がインストールされている場所の bin/python3w.exe が使われている模様。Windowsのシステムにインストールしてある Python が呼び出されているわけではなさそうだなと…。
[ ツッコむ ]
#2 [nitijyou] ラジオが壊れた
お袋さんが使っていたポータブルラジオ、オーム電機 AudioComm RAD-H260N が壊れてしまった。新品の単3電池と交換しても音が鳴らない。そもそも、音量ダイアルや選局ダイアルを回しても同期LEDすら点灯しない。どこかのはんだ付けが剥がれてしまったのか、それとも中のIC等が死んだのか…。
購入日を確認したら、 _2025/03/16 だった。ヨドバシカメラの通販サイトで注文・購入していた。
3ヶ月も経たないうちに壊れてしまうラジオなんて、初めて見た…。
今までお袋さんは、AIWA製やPanasonic製のラジオを使っていたけれど。それらは、当人が床に落下させてスピーカから出る音がおかしくなったりはしたものの、そこから数年経ってもちゃんと音は鳴っていたわけで…。今回のラジオは、まだ床に落としたりしてないのに、フツーに使っているだけで壊れてしまったという…。
オーム電機 RAD-H260Nの保証期間を確認したら1年間と書いてあった。おそらく無償で修理(価格からしておそらく新品と交換?)してもらうことはできそうだけど、また3ヶ月で壊れちゃうラジオを入手してもなあ、という気持ちも…。
ただ、音質については、お袋さんはかなり満足していて…。AIWA製ラジオが入手できなくなって、Panasonic製ラジオにしたら「音が悪い」とボヤいていたのだけど、オーム電機製にしたら「コレは音がいい」と喜んでいたので…。
せっかくお袋さんが喜んでいたのに…。どうしたもんか。
購入日を確認したら、 _2025/03/16 だった。ヨドバシカメラの通販サイトで注文・購入していた。
3ヶ月も経たないうちに壊れてしまうラジオなんて、初めて見た…。
今までお袋さんは、AIWA製やPanasonic製のラジオを使っていたけれど。それらは、当人が床に落下させてスピーカから出る音がおかしくなったりはしたものの、そこから数年経ってもちゃんと音は鳴っていたわけで…。今回のラジオは、まだ床に落としたりしてないのに、フツーに使っているだけで壊れてしまったという…。
オーム電機 RAD-H260Nの保証期間を確認したら1年間と書いてあった。おそらく無償で修理(価格からしておそらく新品と交換?)してもらうことはできそうだけど、また3ヶ月で壊れちゃうラジオを入手してもなあ、という気持ちも…。
ただ、音質については、お袋さんはかなり満足していて…。AIWA製ラジオが入手できなくなって、Panasonic製ラジオにしたら「音が悪い」とボヤいていたのだけど、オーム電機製にしたら「コレは音がいい」と喜んでいたので…。
せっかくお袋さんが喜んでいたのに…。どうしたもんか。
◎ 修理申し込みの手順がよく分からない :
こういう場合の修理申し込み方法がよく分からないので少しググって調べてみた。
メーカとしては「まず販売店に相談しろ」と言っているけど、今回はヨドバシカメラの通販サイトで購入したわけで…。
ヨドバシカメラのサイトを眺めたら、以下の記述があった。
_ヨドバシ.com - 修理
店舗まで行くのはシンドイ…。遠い…。
オーム電機の修理センターに送る方法もあるらしい。
_商品の修理 - 株式会社オーム電機
メーカとしては「まず販売店に相談しろ」と言っているけど、今回はヨドバシカメラの通販サイトで購入したわけで…。
ヨドバシカメラのサイトを眺めたら、以下の記述があった。
_ヨドバシ.com - 修理
ヨドバシ・ドット・コムでご購入の商品は、ヨドバシカメラ全店舗でアフターサービスを承ります。
お近くにヨドバシカメラの店舗がない場合には、修理コールセンターまでご相談ください。状況をお伺いし、引取修理や出張修理などをご案内させていただきます。 また引き取り修理の受付は、インターネットでも可能です。
店舗まで行くのはシンドイ…。遠い…。
オーム電機の修理センターに送る方法もあるらしい。
_商品の修理 - 株式会社オーム電機
修理を依頼の際は、お買い上げ頂いた販売店にお持ちいただき修理依頼を行うか、購入日を確認できるもの(レシート・明細書・購入印のある保証書等)を同梱し弊社修理センター迄ご発送ください。
[ ツッコむ ]
2024/06/01(土) [n年前の日記]
#1 [prog] OpenGLの最大テクスチャサイズを少し調べてみた
手持ちの色々なPC/GPUで、OpenGL の最大テクスチャサイズを ―― GL_MAX_TEXTURE_SIZE の値を調べてみた。GL_MAX_TEXTURE_SIZE の値は、利用できるテクスチャの最大サイズ(横幅と縦幅)を示してる、らしい。
もっとも、今時こんな古いスペックのPCを使ってる人は少ないのではという気もする…。
| CPU/GPU | OS | GL_MAX_TEXTURE_SIZE |
|---|---|---|
| NVIDIA GeForce GTX 1060 6GB | Windows10 x64 22H2 | 32768 |
| AMD Athlon 5350 (Radeon R3 (GCN)) | Windows10 x64 22H2 | 16384 |
| Intel i3-6100T (Intel HD Graphics 530) | Ubuntu Linux 22.04 LTS | 16384 |
| AMD A8-3850 (Radeon HD 6550D) | Ubuntu Linux 20.04 LTS | 16384 |
| AMD A6-3500 (Radeon HD 6530D) | Linux Mint 21.1 | 16384 |
| Intel i5-2500 (Intel HD Graphics 2000) | Ubuntu Linux 20.04 LTS | 8192 |
| Lenovo IdeaPad S10-2 (Intel Atom N270, Mobile Intel 945GSE Express) | Debian Linux 11 bullseye i686 | 2048 |
- Intel i5-2500というかなり古い世代ですら 8192 x 8192 までテクスチャを使えるらしい。ありがたい。
- Intel Atom N270時代のスペックだと 2048x2048 まで。さすがにコレは厳しい。
もっとも、今時こんな古いスペックのPCを使ってる人は少ないのではという気もする…。
◎ 調査に使ったソース :
調査に使ったC言語のソースは以下。GLFW3 を使ってる。
_get_max_texsize.c
Makefile は以下。GNU Make + gcc 用。
_Makefile
以下のバージョンでビルドできることを確認した。
以下でビルド。get_max_texsize.exe か get_max_texsize が生成される。
以下で実行。
実行するとウインドウが開くので、そのまま閉じる。log.txt というテキストファイルに、以下のような結果が出力される。
注意点。Linxu機の場合、実機のデスクトップ上で仮想端末を開いて実行しないと正確な値が得られない。当初面倒臭がって、Windows10 x64 22H2 + MobaXterm からLinux機にsshでアクセスして ./get_max_texsize を実行したら、MobaXtermが持ってるXサーバで実行することになってしまったようで、アクセス先のPCスペックとは違う値を返してきてしまった…。実機上で動かさないとダメ。
_get_max_texsize.c
#include <stdlib.h>
#include <stdio.h>
#include <GL/gl.h>
#include <GLFW/glfw3.h>
#define SCRW 512
#define SCRH 288
#define TITLE "Max texture size"
int main(void)
{
if (!glfwInit())
{
fprintf(stderr, "Failed to initialize GLFW\n");
exit(EXIT_FAILURE);
}
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 1); // set OpenGL 1.1
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 1);
GLFWwindow *window = glfwCreateWindow(SCRW, SCRH, TITLE, NULL, NULL);
if (!window)
{
fprintf(stderr, "Failed to open GLFW window\n");
glfwTerminate();
exit(EXIT_FAILURE);
}
glfwMakeContextCurrent(window);
// get max texture size
GLint maxTextureSize;
glGetIntegerv(GL_MAX_TEXTURE_SIZE, &maxTextureSize);
printf("Max Texture Size (width/height): %d\n", maxTextureSize);
// save max texture size to log.txt
FILE *fp;
fp = fopen("log.txt", "w");
if (fp != NULL)
{
fprintf(fp, "Max Texture Size (width/height): %d\n", maxTextureSize);
fclose(fp);
}
// main loop
while (!glfwWindowShouldClose(window))
{
// render
glClearColor(0.2, 0.4, 0.8, 0.0);
glClear(GL_COLOR_BUFFER_BIT);
glfwSwapBuffers(window);
glfwPollEvents();
}
glfwDestroyWindow(window);
glfwTerminate();
exit(EXIT_SUCCESS);
}
Makefile は以下。GNU Make + gcc 用。
_Makefile
SRCS = get_max_texsize.c
ifeq ($(OS),Windows_NT)
# Windows
TARGET = get_max_texsize.exe
GCC_VERSION=$(shell gcc -dumpversion)
ifeq ($(GCC_VERSION),6.3.0)
# MinGW gcc 6.3.0
LIBS = -static -lopengl32 -lglu32 -lwinmm -lgdi32 -lglfw3dll -mwindows
else
# MinGW gcc 9.2.0, MSYS2
LIBS = -static -lopengl32 -lglu32 -lwinmm -lgdi32 -lglfw3 -mwindows
endif
else
# Linux (Ubuntu Linux 22.04 LTS, gcc 11.4.0)
TARGET = get_max_texsize
LIBS = -lGL -lGLU -lglfw -lm
endif
all: $(TARGET)
$(TARGET): $(SRCS) Makefile
gcc $< -o $@ $(LIBS)
.PHONY: clean
clean:
rm -f $(TARGET) *.o
以下のバージョンでビルドできることを確認した。
- MinGW gcc 6.3.0 + GNU Make 3.81
- MSYS2 gcc 14.1.0 + GNU Make 4.4.1
- Linux gcc 9.4.0 + GNU Make 4.2.1
以下でビルド。get_max_texsize.exe か get_max_texsize が生成される。
make clean make
以下で実行。
# Windows get_max_texsize.exe # Linux ./get_max_texsize
実行するとウインドウが開くので、そのまま閉じる。log.txt というテキストファイルに、以下のような結果が出力される。
Max Texture Size (width/height): 32768
注意点。Linxu機の場合、実機のデスクトップ上で仮想端末を開いて実行しないと正確な値が得られない。当初面倒臭がって、Windows10 x64 22H2 + MobaXterm からLinux機にsshでアクセスして ./get_max_texsize を実行したら、MobaXtermが持ってるXサーバで実行することになってしまったようで、アクセス先のPCスペックとは違う値を返してきてしまった…。実機上で動かさないとダメ。
[ ツッコむ ]
2023/06/01(木) [n年前の日記]
#1 [cg_tools][python] ZoeDepthが気になる
1枚の静止画像からAIが奥行きを推測してデプスマップ画像を生成してくれる MiDaS というプログラムをローカルで動かして実験していたけれど。同様の処理をしてくれる ZoeDepth というアルゴリズム? プログラム? も気になり始めた。コレもローカル環境で動かせるのだろうか?
_GitHub - isl-org/ZoeDepth: Metric depth estimation from a single image
_ZoeDepthを使ってみた(Google Colabo)|Masayuki Abe
_ZoeDepthを用いて単一画像から深度推定するレシピ
github上の README.md に導入の仕方は書いてあると思うのだけど、自分、この手の知識はほとんどないから、何がなんだか…。
_GitHub - isl-org/ZoeDepth: Metric depth estimation from a single image
_ZoeDepthを使ってみた(Google Colabo)|Masayuki Abe
_ZoeDepthを用いて単一画像から深度推定するレシピ
github上の README.md に導入の仕方は書いてあると思うのだけど、自分、この手の知識はほとんどないから、何がなんだか…。
◎ デモページを少し触ってみた :
サーバに設置された ZoeDepth の動作をWebブラウザ上から試せるデモページがあるっぽい。
_ZoeDepth - a Hugging Face Space by shariqfarooq
お試しで触ってみた。ページが表示されるまで結構待たされる。
下のほうにサンプル画像があるので、どれかしらをクリックして、「送信」ボタンをクリックすれば処理してくれる。デプスマップ画像が生成されるまで1分近く待たされるけど…。
「Image to 3D」というタブが気になる…。試してみたら、生成したデプスマップ画像を元にして3D形状を作って表示してくれた。これも出てくるまで1分以上待たされるけど…。
_ZoeDepth - a Hugging Face Space by shariqfarooq
お試しで触ってみた。ページが表示されるまで結構待たされる。
下のほうにサンプル画像があるので、どれかしらをクリックして、「送信」ボタンをクリックすれば処理してくれる。デプスマップ画像が生成されるまで1分近く待たされるけど…。
「Image to 3D」というタブが気になる…。試してみたら、生成したデプスマップ画像を元にして3D形状を作って表示してくれた。これも出てくるまで1分以上待たされるけど…。
◎ condaってなんぞや :
ローカル環境でも動かしてみたいので、git clone でファイル一式を持ってきて、その中で Python + venv で仮想環境を作成して、environment.yml の記述を参考にして pip を使って Pythonモジュールをインストールしようとしたのだけど。
_ZoeDepth/environment.yml at main - isl-org/ZoeDepth - GitHub
「そんなモジュールは無い」と結構言われてしまう…。
調べてみたら、どうやら conda なるツールを使うとそれらのモジュールをインストールできるらしい。というか、そのプロジェクトに environment.yml が存在する場合、その環境は conda を使って構築されたものだよ、ということになっていたらしい…。
その conda なのだけど。ググってみたら、Anaconda だの、miniconda だの conda-forge だの、もう何がなんだか…。
_AnacondaとMinicondaの比較、どちらで環境構築するべきか | In-Silico NoteBook
_conda-forgeとは?主な使い方や活用のポイントをご紹介 | 株式会社キャパ CAPA,Inc. コーポレートサイト
_conda-forgeからのPythonパッケージインストール - われがわログ
_Anacondaの有償化に伴いminiconda+conda-forgeでの運用を考えてみた - Qiita
よく分からないけど、Anaconda なるものは有償化されたとの話なので、miniconda + conda-forge なるものを使ったほうがいいのだろう…。たぶん。知らんけど。
_ZoeDepth/environment.yml at main - isl-org/ZoeDepth - GitHub
「そんなモジュールは無い」と結構言われてしまう…。
調べてみたら、どうやら conda なるツールを使うとそれらのモジュールをインストールできるらしい。というか、そのプロジェクトに environment.yml が存在する場合、その環境は conda を使って構築されたものだよ、ということになっていたらしい…。
その conda なのだけど。ググってみたら、Anaconda だの、miniconda だの conda-forge だの、もう何がなんだか…。
_AnacondaとMinicondaの比較、どちらで環境構築するべきか | In-Silico NoteBook
_conda-forgeとは?主な使い方や活用のポイントをご紹介 | 株式会社キャパ CAPA,Inc. コーポレートサイト
_conda-forgeからのPythonパッケージインストール - われがわログ
_Anacondaの有償化に伴いminiconda+conda-forgeでの運用を考えてみた - Qiita
よく分からないけど、Anaconda なるものは有償化されたとの話なので、miniconda + conda-forge なるものを使ったほうがいいのだろう…。たぶん。知らんけど。
[ ツッコむ ]
2022/06/01(水) [n年前の日記]
#1 [xscreensaver][xlib] Xlibについて調べてる
xscreensaver用のスクリーンセーバで何かしらを描画する時は Xlib なるものを使って描画するのが一般的らしいのだけど。その Xlib とやらで拡大縮小描画みたいなことはできないのかなとググってるところ。
スクリーンセーバの面倒なところは、ディスプレイの解像度/ウインドウサイズが、環境によって異なる点。例えば 1920x1080 のサイズで画像等をイイ感じにレイアウトしても、1024x768 だの 3840×2160 だの、そういったディスプレイで表示しようとすると、見た目は滅茶苦茶になってしまう。どうにかならんか。
そこで思いつくのが、320x240、640x480、1280x720等のお決まりのサイズで一旦画面を作っておいて、ソレを目的のウインドウサイズに拡大、もしくは縮小して描画する方法。love2d や Unity では、そういうことをして全画面表示にする場合もちょくちょくあったりする。
そんなわけで、Xlib にそういう機能は無いのかな、拡大縮小描画ができれば楽になるよなとググっているわけだけど…。どうやらそんな機能は存在していない模様。あくまで等倍でしか画像の描画はできませんよ、みたいな話をチラホラ目にした。
そういうことをしたいなら、OpenGL だか glx だか、そのあたりを使わないといかんのだろうか。
ただ、hacks/*.c を眺めたところ、自力で拡大縮小処理をしているものもあるように思えた。例えば apple2-main.c の中には scale_image() という関数があるし、xscreensaver-getimage.c の中にも scale_ximage() という関数がある。名前からして画像の拡大縮小処理をしてそう。1ドットずつ処理をしていくから処理時間がかかりそうではあるけれど。
スクリーンセーバの面倒なところは、ディスプレイの解像度/ウインドウサイズが、環境によって異なる点。例えば 1920x1080 のサイズで画像等をイイ感じにレイアウトしても、1024x768 だの 3840×2160 だの、そういったディスプレイで表示しようとすると、見た目は滅茶苦茶になってしまう。どうにかならんか。
そこで思いつくのが、320x240、640x480、1280x720等のお決まりのサイズで一旦画面を作っておいて、ソレを目的のウインドウサイズに拡大、もしくは縮小して描画する方法。love2d や Unity では、そういうことをして全画面表示にする場合もちょくちょくあったりする。
そんなわけで、Xlib にそういう機能は無いのかな、拡大縮小描画ができれば楽になるよなとググっているわけだけど…。どうやらそんな機能は存在していない模様。あくまで等倍でしか画像の描画はできませんよ、みたいな話をチラホラ目にした。
そういうことをしたいなら、OpenGL だか glx だか、そのあたりを使わないといかんのだろうか。
ただ、hacks/*.c を眺めたところ、自力で拡大縮小処理をしているものもあるように思えた。例えば apple2-main.c の中には scale_image() という関数があるし、xscreensaver-getimage.c の中にも scale_ximage() という関数がある。名前からして画像の拡大縮小処理をしてそう。1ドットずつ処理をしていくから処理時間がかかりそうではあるけれど。
[ ツッコむ ]
2021/06/01(火) [n年前の日記]
#1 [nitijyou] 自転車を粗大ごみとして出したらしい
気付いたら、縁側の前に置いてあった自転車が無くなっていた。お袋さんが粗大ごみとして出したようで。錆びてボロボロになってたし、タイヤもパンクしたまま放置してたので、まあ、妥当な処置かなと…。
ただ、今頃になって、防犯登録の解除が必要なのではないかと気がついた。当然お袋さんは「防犯登録? 何それ?」状態で。既に捨ててしまったから番号も確認できないわけで…。
ググってみたら、防犯登録番号の有効期間は7〜10年らしい。
_自転車の処分方法8選。防犯登録の抹消は必要?無料処分や業者も解説! - ミツモア
_自転車を粗大ゴミで捨てるには防犯登録抹消が必須!必要書類・抹消・処分方法のすべて
あの自転車を買ったのは…。 _2007/05/25 だったらしい。もう10年以上経っているから、防犯登録番号自体が無効になっている可能性が高いので、今回はそのあたりの作業をしなくてもOK、ということになるのかな…。
それはともかく。もしも自転車の防犯登録を抹消したい場合は、自転車本体、自転車防犯登録カード、身分証明書、の3つが必要になると書いてある。マズイ。自転車防犯登録カードとやらをどこにしまったのか、完全に忘れている…。これでは盗まれた時に何のアクションも起こせないではないか…。番号を覚えていないのでは…。普段から、コレはここにしまってあるぞ、と覚えておかないとマズイな…。
ただ、今頃になって、防犯登録の解除が必要なのではないかと気がついた。当然お袋さんは「防犯登録? 何それ?」状態で。既に捨ててしまったから番号も確認できないわけで…。
ググってみたら、防犯登録番号の有効期間は7〜10年らしい。
_自転車の処分方法8選。防犯登録の抹消は必要?無料処分や業者も解説! - ミツモア
_自転車を粗大ゴミで捨てるには防犯登録抹消が必須!必要書類・抹消・処分方法のすべて
あの自転車を買ったのは…。 _2007/05/25 だったらしい。もう10年以上経っているから、防犯登録番号自体が無効になっている可能性が高いので、今回はそのあたりの作業をしなくてもOK、ということになるのかな…。
それはともかく。もしも自転車の防犯登録を抹消したい場合は、自転車本体、自転車防犯登録カード、身分証明書、の3つが必要になると書いてある。マズイ。自転車防犯登録カードとやらをどこにしまったのか、完全に忘れている…。これでは盗まれた時に何のアクションも起こせないではないか…。番号を覚えていないのでは…。普段から、コレはここにしまってあるぞ、と覚えておかないとマズイな…。
[ ツッコむ ]
2020/06/01(月) [n年前の日記]
#1 [enve2d][cg_tools] enve 5_29_20 を試用
アニメ制作ソフト enve の 5_29_20版が公開されていたようなので、Windows10 x64 1909上で試用してみたり。enve_setup_5_29_20.exe をDLして実行すると、以前の版(5_18_20版)がインストールされているフォルダに上書きされた。
enve 5_23_20 は、ラスターレイヤーに一切ブラシ描画ができなかったけど、5_29_20版はブラシ描画ができる状態になっていた。バグ修正されたっぽい。
機能追加としては、カラー化エフェクトや、露出・コントラスト調整エフェクトが追加されたっぽい。変更点は以下にまとまってる模様。
_Comparing continuous-windows...master - MaurycyLiebner/enve
enve 5_23_20 は、ラスターレイヤーに一切ブラシ描画ができなかったけど、5_29_20版はブラシ描画ができる状態になっていた。バグ修正されたっぽい。
機能追加としては、カラー化エフェクトや、露出・コントラスト調整エフェクトが追加されたっぽい。変更点は以下にまとまってる模様。
_Comparing continuous-windows...master - MaurycyLiebner/enve
◎ 影の乗せ方について。 :
以前、ペンツールを使って描いたベクターレイヤー上で、影を乗せる方法が分からなかったのだけど。試してたら、Synfig Studio と似たような感覚で影を乗せる方法が分かった。
レイヤーの合成モードについては、おそらく以下が参考になりそう。ちょっと分かりづらいけど…。
_Duff-Porter Alpha Composition Methods - Compose - IM v6 Examples
- グループ化(パスを複数選択してCtrl+G)して、
- そのグループをレイヤー化(グループ上で右クリックして「Promote to Layer」を選択)
レイヤーの合成モードについては、おそらく以下が参考になりそう。ちょっと分かりづらいけど…。
_Duff-Porter Alpha Composition Methods - Compose - IM v6 Examples
[ ツッコむ ]
2019/06/01(土) [n年前の日記]
#1 [tv] 「SWITCHインタビュー 達人達 川村元気 x 阿川佐和子」を視聴
NHK教育で放送されていたので視聴。
ピンクの粘土板の話が大変興味深かった。自分もちょうど小学一年生の時に似たようなことがあったので、川村氏のその時の気持ちがよく分かるというか。 *1
自分達は記憶をかなり改竄しているという話も興味深かった。これまた、自分もかなり思い当たる話で…。
ピンクの粘土板の話が大変興味深かった。自分もちょうど小学一年生の時に似たようなことがあったので、川村氏のその時の気持ちがよく分かるというか。 *1
自分達は記憶をかなり改竄しているという話も興味深かった。これまた、自分もかなり思い当たる話で…。
*1: 自分の場合は帽子で…。耳当て付きの帽子を被って登校したらソレをからかわれて泣いてしまって、せっかく親に買ってもらった帽子をその場に投げ捨てて…。しかし、そこから数年後、自分が否定されたソレとほぼ同じアイテム(ヘッドフォンタイプのアレ)がブーム的に流行って、「なんだそれ…」「なんでそんなの得意がってつけてるんだよ…」「あの時自分をからかった連中って一体何なの…」という気分になったからよく覚えてるというか。結局、集団なんてものは、その時々の空気だけで大した根拠もなくあっさりと個を否定肯定するんだよな…。考えてみたら、「君の名は。」やジブリアニメ等のヒットも、その延長線上にあるんだろうなと。この国では、全てが空気で決まる…。
[ ツッコむ ]
#2 [zatta] 人感センサ付きライトを設置してみたものの
昨日購入してきた人感センサ付きライトをトイレの近くに設置してみたものの、どうも場所が今一つな感じ。せっかくだから玄関まで照らせればと思ったけれど、そこまではセンサが感知してくれないようで。もっと範囲を絞って設置場所を決めたほうがいいのかもしれない。
[ ツッコむ ]
2018/06/01(金) [n年前の日記]
#1 [pc] ビデオカードのドライバをアップデートしたり等色々作業
メインPC(Windows10 x64,RAM: 8GB)に乗ってる GeForce GTX 750 Ti のドライバをアップデート。397.93 にした。
Windowsメモリ診断で、メインメモリが壊れてないかチェック。異常なし。
_メモリの掃除屋さん にゃお を導入。実行すると1GB程度空きメモリが確保できる模様。
その他詳細はGRPでメモ。
Windowsメモリ診断で、メインメモリが壊れてないかチェック。異常なし。
_メモリの掃除屋さん にゃお を導入。実行すると1GB程度空きメモリが確保できる模様。
その他詳細はGRPでメモ。
[ ツッコむ ]
2017/06/01(木) [n年前の日記]
#1 [blender] blenderのCOA Toolsを試用中
blenderを使って2Dカットアウトアニメ(切り絵アニメ)を作れるアドオン、
_COA Tools (Cutout Animation Tools)
を試用しているところ。
実験に使うファイルを ―― キャラの各パーツをレイヤーで分けたpsdファイルを作るあたりで妙に時間がかかって、結局以前作成したゲーム用の画像を発掘して試し始めたり。絵が下手だから、サクッと描いて作るわけにもいかず。かといって犬とか猫の画像ではなんとなく気分が出ないし。このあたり、この手のツールを試してみる際のハードル、のような気がする。
GIMP で psdファイルを読み込んでから、ファイル → Export to CoaTools... で、COA Tools 用の .json + .png をエクスポート。保存フォルダとファイル名を入力してエクスポートする模様。
blender の COA Tools を触り始めたものの、操作方法が今一つ分からん…。英語のチュートリアル動画しか見つからん…。しかも動画の中では、途中で謎のキーを押して操作してる上に、押したキーを画面に表示するユーティリティの類も使ってなかったりで、一体何をやってるのか分からんわけで…。
_Cutout Animation Addon: Blender and Unity 2D Tutorial - YouTube
_Tutorial Blender et Krita: Animer un personnage de type Cut-Out - YouTube
実験に使うファイルを ―― キャラの各パーツをレイヤーで分けたpsdファイルを作るあたりで妙に時間がかかって、結局以前作成したゲーム用の画像を発掘して試し始めたり。絵が下手だから、サクッと描いて作るわけにもいかず。かといって犬とか猫の画像ではなんとなく気分が出ないし。このあたり、この手のツールを試してみる際のハードル、のような気がする。
GIMP で psdファイルを読み込んでから、ファイル → Export to CoaTools... で、COA Tools 用の .json + .png をエクスポート。保存フォルダとファイル名を入力してエクスポートする模様。
blender の COA Tools を触り始めたものの、操作方法が今一つ分からん…。英語のチュートリアル動画しか見つからん…。しかも動画の中では、途中で謎のキーを押して操作してる上に、押したキーを画面に表示するユーティリティの類も使ってなかったりで、一体何をやってるのか分からんわけで…。
_Cutout Animation Addon: Blender and Unity 2D Tutorial - YouTube
_Tutorial Blender et Krita: Animer un personnage de type Cut-Out - YouTube
[ ツッコむ ]
#2 [cg_tools] カットアウトアニメの例を探して眺めたり
Spine や Live2D を使うとどんなアニメ映像が作れそうなのか、YouTube で検索して眺めてみたり。
_girl dragon animation spine - YouTube
_girl halloween animation spine - YouTube
_animation spine demo 2 - YouTube
_demo spine: janna - YouTube
_animation spine demo - YouTube
_[daole] animation spine ninja girl - YouTube
_Zodiac Orcanon Odyssey, making of Dagmar on Spine. - YouTube
_Zodiac Orcanon Odyssey, Spine showreel. - YouTube
_Spine Animation_01.2016 - YouTube
_Spine Animation_02.2016 - YouTube
_Destiny Child - Ragna:Break - Season 1 - Android on PC - F2P - KR - YouTube
_Destiny Child Touch Action - YouTube
スゴイな…。これが現代の、デジタル切り絵アニメ…。
Spriterを使った例も見かけたのでメモ。
_Free Game Sprite | BrawlBot Mk 1 - Graphics Dojo
_girl dragon animation spine - YouTube
_girl halloween animation spine - YouTube
_animation spine demo 2 - YouTube
_demo spine: janna - YouTube
_animation spine demo - YouTube
_[daole] animation spine ninja girl - YouTube
_Zodiac Orcanon Odyssey, making of Dagmar on Spine. - YouTube
_Zodiac Orcanon Odyssey, Spine showreel. - YouTube
_Spine Animation_01.2016 - YouTube
_Spine Animation_02.2016 - YouTube
_Destiny Child - Ragna:Break - Season 1 - Android on PC - F2P - KR - YouTube
_Destiny Child Touch Action - YouTube
スゴイな…。これが現代の、デジタル切り絵アニメ…。
Spriterを使った例も見かけたのでメモ。
_Free Game Sprite | BrawlBot Mk 1 - Graphics Dojo
[ ツッコむ ]
2016/06/01(水) [n年前の日記]
#1 [pc] ノートPCに残ってる問題についてメモ
昨日メンテナンスをしてきたノートPCには、いくつか問題が残っていたのだけど、ググってみたら対処方法らしい情報が見つかったので、念のためにここにもメモ。書いとかないと忘れるので…。
一応、相手先にもメールで送っておいた。
一応、相手先にもメールで送っておいた。
◎ 問題その1。 :
Windows8 を起動すると、いきなり「ユーザー名またはパスワードが正しくありません。」とエラーメッセージが表示されてしまう。
おそらく、今までは自動ログインするように設定していたことが関係ありそう。
_121ware.com > サービス&サポート > Q&A > Q&A番号 014273
_windows 8 「自動 ログオン|サインイン」起動時にパスワードの入力を省略する|パソブル
昨日、ユーザアカウントのパスワードを変更したが、自動ログインが有効になったままだから、古いパスワードで一旦ログインしようとしてエラーが出ているのではないかと。だとすれば、自動ログインを無効にするか、自動ログイン時のパスワードを再設定すれば治ってくれる、かもしれない。
おそらく、今までは自動ログインするように設定していたことが関係ありそう。
_121ware.com > サービス&サポート > Q&A > Q&A番号 014273
_windows 8 「自動 ログオン|サインイン」起動時にパスワードの入力を省略する|パソブル
昨日、ユーザアカウントのパスワードを変更したが、自動ログインが有効になったままだから、古いパスワードで一旦ログインしようとしてエラーが出ているのではないかと。だとすれば、自動ログインを無効にするか、自動ログイン時のパスワードを再設定すれば治ってくれる、かもしれない。
◎ 問題その2。 :
時々、以下のエラーメッセージが表示されてしまう。
おそらく、ライブラリ以下の「ピクチャ」関連ファイルが壊れているのではないか。以下の作業をして、ライブラリ内の「ピクチャ」を再作成すれば解決しそう。
_Documents.library-msは現在機能していません。エラーが出たので対処 | TeraDas−テラダス
_pictures.library-msは現機能していませんというメッセージがでます - マイクロソフト コミュニティ
「"Pictures.library-ms"は現在機能していません。 このライブラリはコンピューターから安全に削除できます。 削除しても、このライブラリに追加されているフォルダーに影響はありません」
おそらく、ライブラリ以下の「ピクチャ」関連ファイルが壊れているのではないか。以下の作業をして、ライブラリ内の「ピクチャ」を再作成すれば解決しそう。
_Documents.library-msは現在機能していません。エラーが出たので対処 | TeraDas−テラダス
_pictures.library-msは現機能していませんというメッセージがでます - マイクロソフト コミュニティ
◎ 問題その3。 :
デスクトップ画面のタスクバー上で、以下のエラーメッセージが何度もポップアップ表示される。
もしかすると、以下が関係しているのかもしれない。
_Windows8で「Windows サービスに接続出来ませんでした」の出現と共に異常事態になったPCの解決策 | ウェブの触手
「Windowsサービスに接続できませんでした System Event Notification Serviceサービスに接続できませんでした。 このため、標準ユーザーはサインインできません。 管理者ユーザーは、システムイベントログで、このサービスが応答しなかった原因を調べることができます。」
もしかすると、以下が関係しているのかもしれない。
_Windows8で「Windows サービスに接続出来ませんでした」の出現と共に異常事態になったPCの解決策 | ウェブの触手
[ ツッコむ ]
#2 [pc] ATX機にWinodws10をインストール
足元で埃を被っていたATX機を、某所で引き取ってもらえそうな流れになってきたので、とりあえず Windows10をインストールできるか試したり。
ATX機のスペックは、 _2016/01/04の日記 にメモってある。
ATX機には、今まで Ubuntu を入れて動作させていたので、まずは Ubuntu をHDDから削除しないといけない。というかHDDを初期化しないといけない。USBメモリに入れてある KNOPPIX を使って起動して、GParted を使ってパーティションを削除。
Windows10のインストールメディアは…。弟が帰省した際に買い取らせてもらった、USBメモリタイプのWindows10パッケージが1つあるので、ソレを使うことにする。
1TBのHDDが積んであるけど、さすがに Cドライブを丸々1TBにするのはアレなので、Cドライブを240GB、残りをDドライブに。将来的にSSDに入れ替えることになるとしたら、120GBとか240GBで切っておいたほうが都合が良さそうだなと。
インストール自体はすんなり済んだ。が、いくつか問題が。
ビデオカードは ASUS EAH4850/HTDI/512M/R2 (ATI RADEON HD 4850) を積んであるけど。どうも画面の文字が微妙にボケてる感じがする。Windows10対応ドライバが公開されてるだろうからソレを入れて様子を見てみようか、と思ってググったら、AMD/ATI は HD4xxx の Windows10対応ドライバ+ユーティリティを公開していないそうで。なんでや。
AMD/ATI曰く、「ドライバに関して、もう改善できるところは無いから、Windows10対応ドライバは出さねえよ」「Windows10に標準で入ってるドライバで表示はできるはずだからそれで済ませやがれ」とのことで。いやまあ、たしかに表示はできているのだけど、クロック変更やオーバースキャン設定はできないわけで…。さすが AMD/ATI。昔から、こういうところが…。まあ、最低限表示はできてるから、目を瞑るしかないか…。
もう一つ。積んであるBDドライブ、Pioneer BDR-203BK に音楽CDを入れて動作確認してみたら、エクスプローラが固まってしまった。何度試しても固まる。デバイスマネージャ上ではドライブが認識されているのに…。
レジストリを弄ったり等、OS上で色々試してみたけど改善せず。ダメ元でケースを開けて、SATAケーブルとSATAポートを変えてみたら、途端にちゃんと音楽CDが読み取れるようになった。
弟から譲ってもらった際、「このBDドライブは、M/Bの Intel ICH10R側のSATAポートに接続すると起動しない」「M/Bに追加されてる別のSATAチップ側に接続すれば使える」との話だったので、そちらのポートに差していたのだけど。どうも ICH10R側に繋いでおかないと使えないみたいだなと…。あるいは、SATAケーブルが不良品だったとか、劣化してしまったとか、差し込み方がアレだった、とかなのかな…。
何にせよ、後はひたすら Windows Update。
ATX機のスペックは、 _2016/01/04の日記 にメモってある。
ATX機には、今まで Ubuntu を入れて動作させていたので、まずは Ubuntu をHDDから削除しないといけない。というかHDDを初期化しないといけない。USBメモリに入れてある KNOPPIX を使って起動して、GParted を使ってパーティションを削除。
Windows10のインストールメディアは…。弟が帰省した際に買い取らせてもらった、USBメモリタイプのWindows10パッケージが1つあるので、ソレを使うことにする。
1TBのHDDが積んであるけど、さすがに Cドライブを丸々1TBにするのはアレなので、Cドライブを240GB、残りをDドライブに。将来的にSSDに入れ替えることになるとしたら、120GBとか240GBで切っておいたほうが都合が良さそうだなと。
インストール自体はすんなり済んだ。が、いくつか問題が。
ビデオカードは ASUS EAH4850/HTDI/512M/R2 (ATI RADEON HD 4850) を積んであるけど。どうも画面の文字が微妙にボケてる感じがする。Windows10対応ドライバが公開されてるだろうからソレを入れて様子を見てみようか、と思ってググったら、AMD/ATI は HD4xxx の Windows10対応ドライバ+ユーティリティを公開していないそうで。なんでや。
AMD/ATI曰く、「ドライバに関して、もう改善できるところは無いから、Windows10対応ドライバは出さねえよ」「Windows10に標準で入ってるドライバで表示はできるはずだからそれで済ませやがれ」とのことで。いやまあ、たしかに表示はできているのだけど、クロック変更やオーバースキャン設定はできないわけで…。さすが AMD/ATI。昔から、こういうところが…。まあ、最低限表示はできてるから、目を瞑るしかないか…。
もう一つ。積んであるBDドライブ、Pioneer BDR-203BK に音楽CDを入れて動作確認してみたら、エクスプローラが固まってしまった。何度試しても固まる。デバイスマネージャ上ではドライブが認識されているのに…。
レジストリを弄ったり等、OS上で色々試してみたけど改善せず。ダメ元でケースを開けて、SATAケーブルとSATAポートを変えてみたら、途端にちゃんと音楽CDが読み取れるようになった。
弟から譲ってもらった際、「このBDドライブは、M/Bの Intel ICH10R側のSATAポートに接続すると起動しない」「M/Bに追加されてる別のSATAチップ側に接続すれば使える」との話だったので、そちらのポートに差していたのだけど。どうも ICH10R側に繋いでおかないと使えないみたいだなと…。あるいは、SATAケーブルが不良品だったとか、劣化してしまったとか、差し込み方がアレだった、とかなのかな…。
何にせよ、後はひたすら Windows Update。
[ ツッコむ ]
2015/06/01(月) [n年前の日記]
#1 [cg_tools] 夜景のビルのテクスチャの作り方をメモ
なんとなくそれっぽい感じのテクスチャが作れた、ような気がしたので手順をメモ。使用ソフトは GIMP 2.8.10。
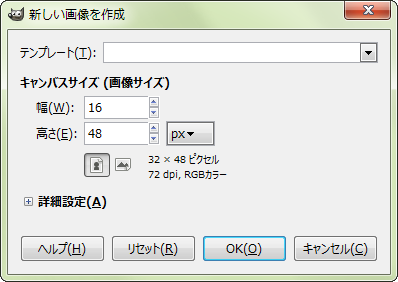
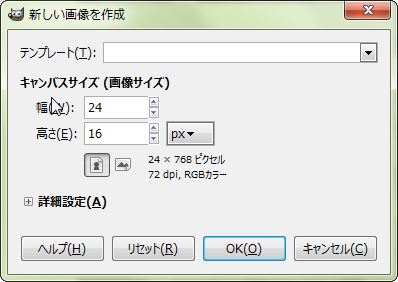
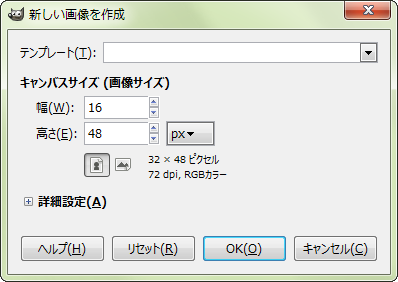
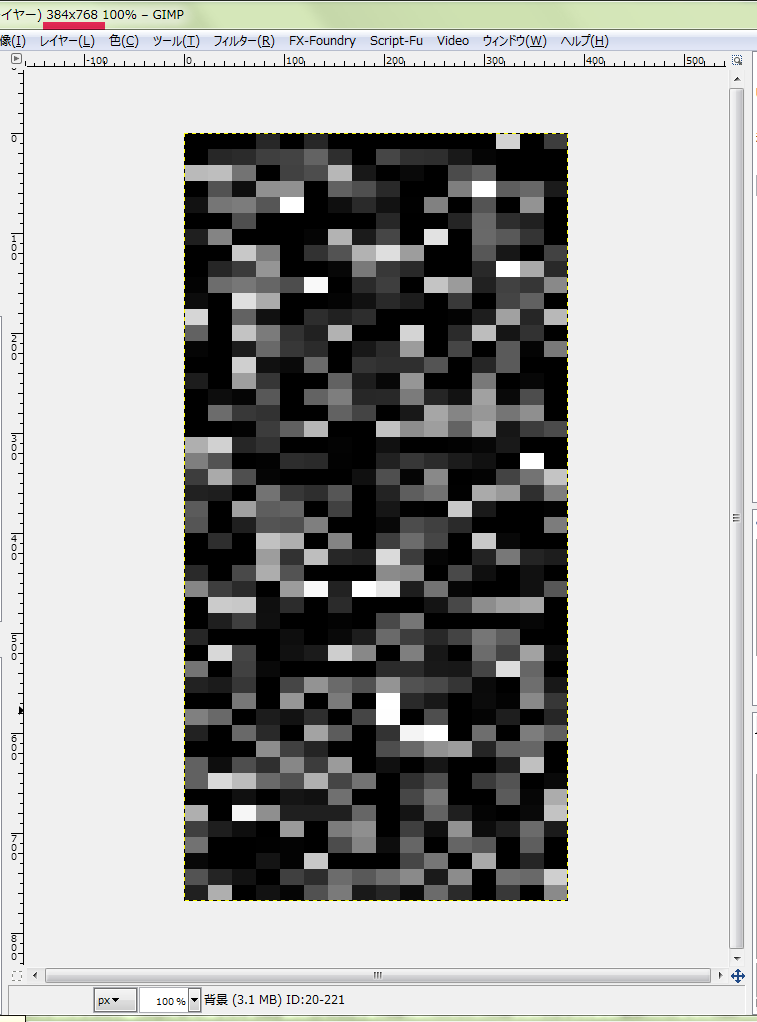
例えば、窓の数が 16x48個並んでるビルのテクスチャを作りたい場合、16x48ドットの画像を新規作成。
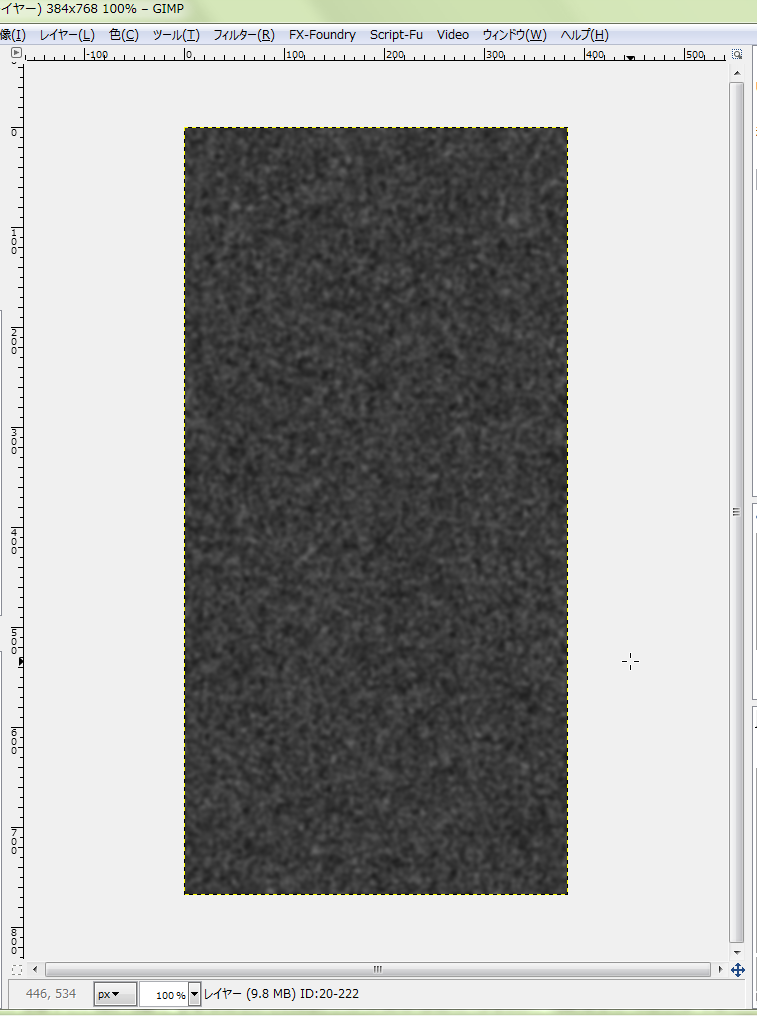
黒で塗る。
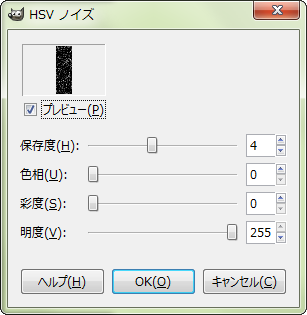
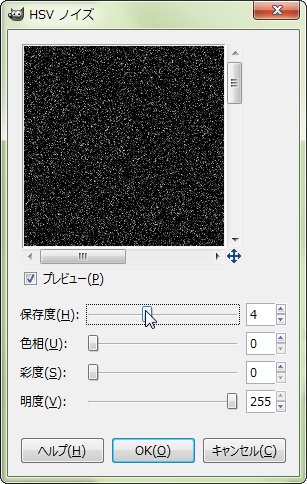
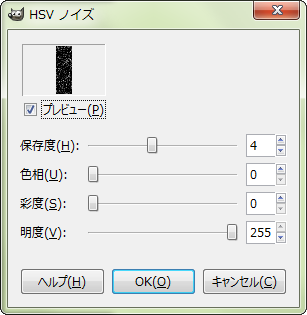
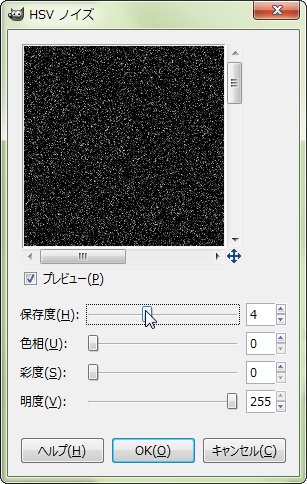
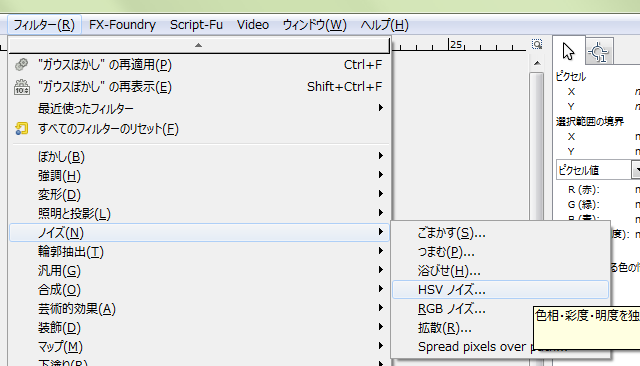
ノイズを使って、窓の点灯・消灯を作る。フィルタ → ノイズ → HSVノイズ。色相と彩度は0にして、他はテキトーな値で実行。
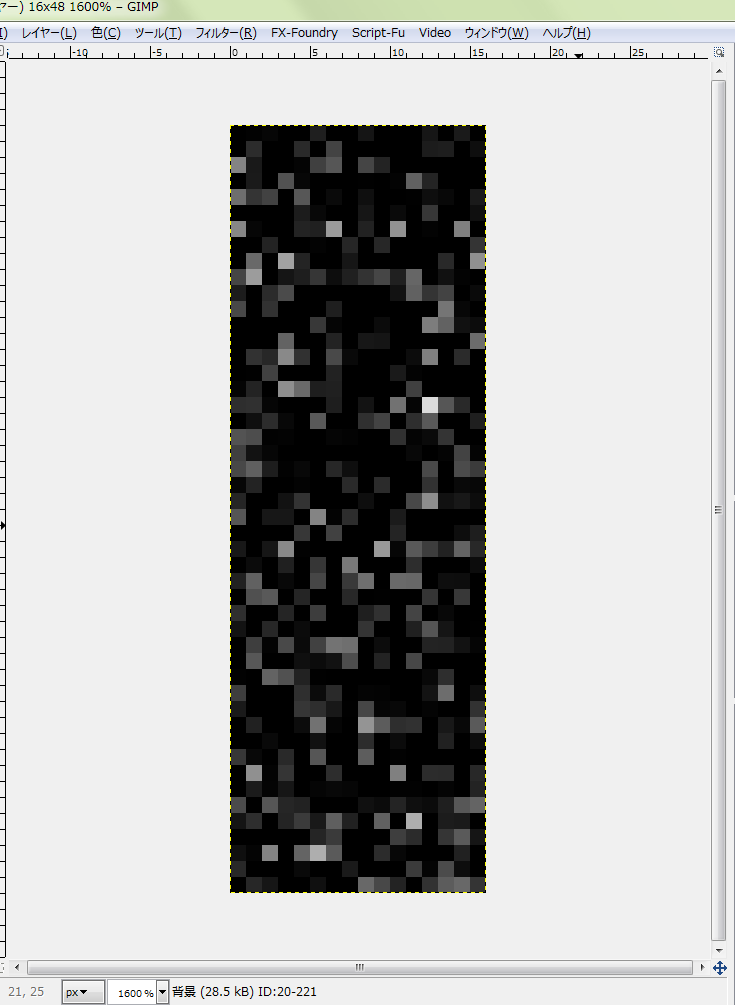
窓が点灯・消灯してるっぽい画像になった。
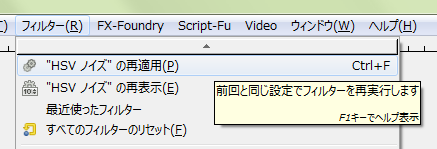
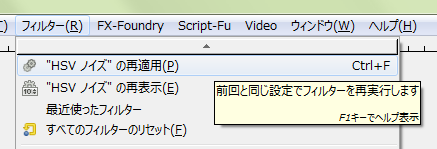
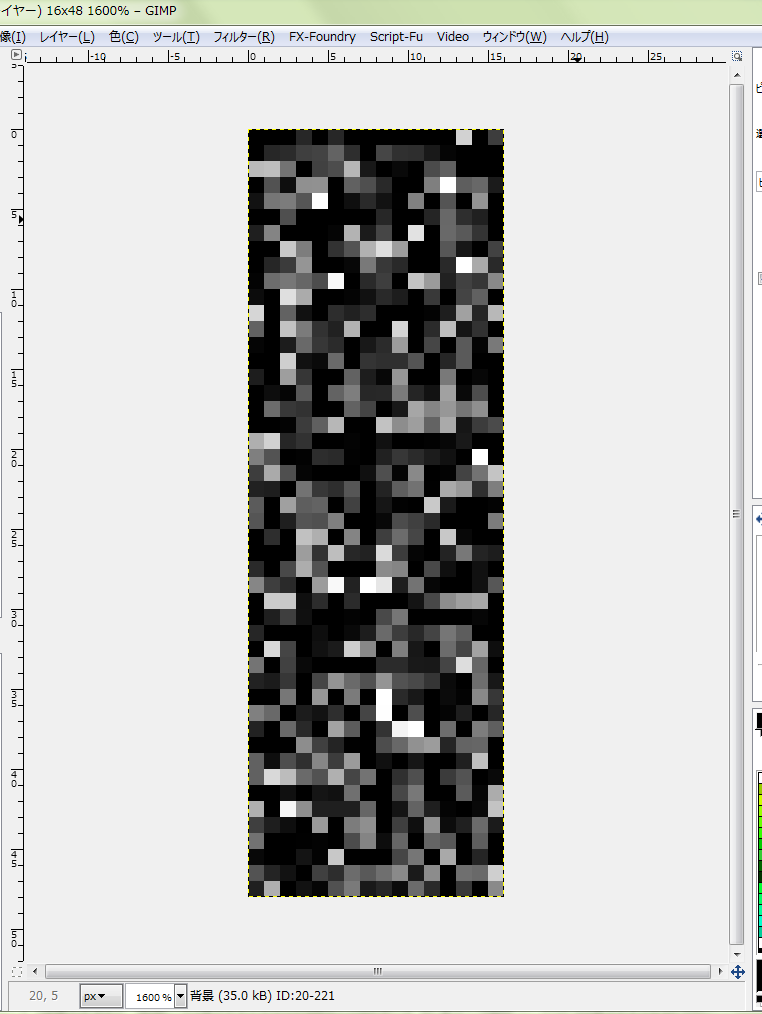
これだけでは今一つメリハリが無いので、もう一度ノイズを載せる。フィルタ → "HSVノイズ" の再適用。GIMPは、フィルタメニューの最初のあたりに、前回実行したフィルタ項目が並んでるので、ソレを何度か実行。今回は2回実行。多少メリハリがついた。
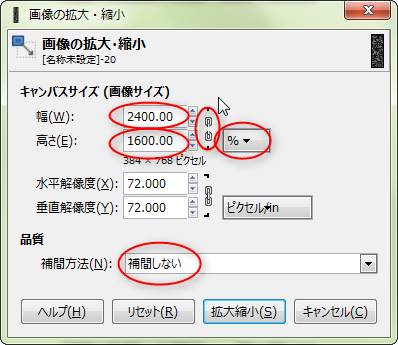
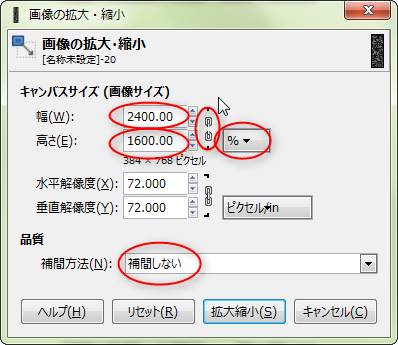
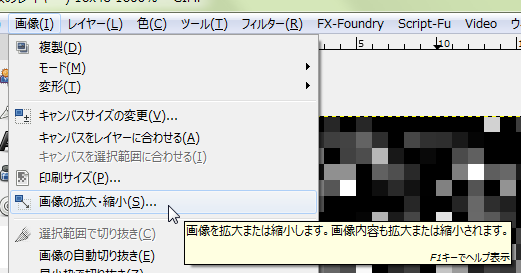
画像を、本来欲しいサイズの画像へと拡大する。画像 → 画像の拡大縮小を選択。例えば、窓のサイズを 24x16ドットにしたいなら、2400% x 1600% を指定する。補間方法は「補間しない」にする。
見た目違いが分からんけど、画像としては大きくなってる。
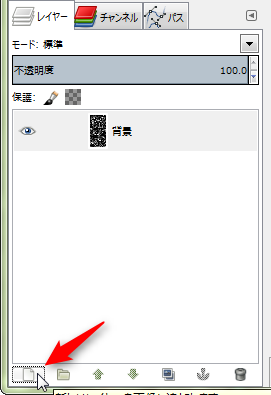
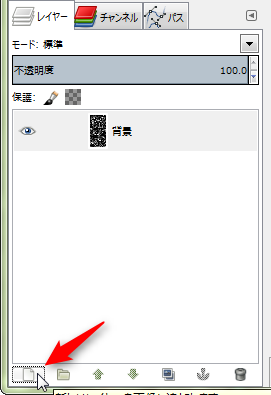
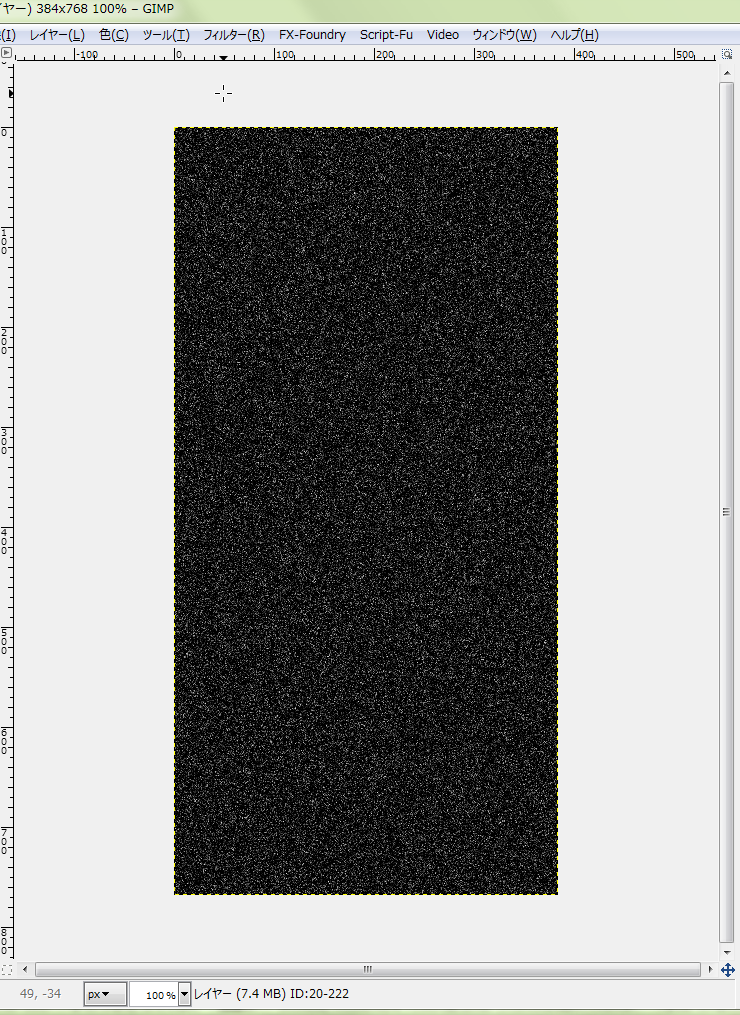
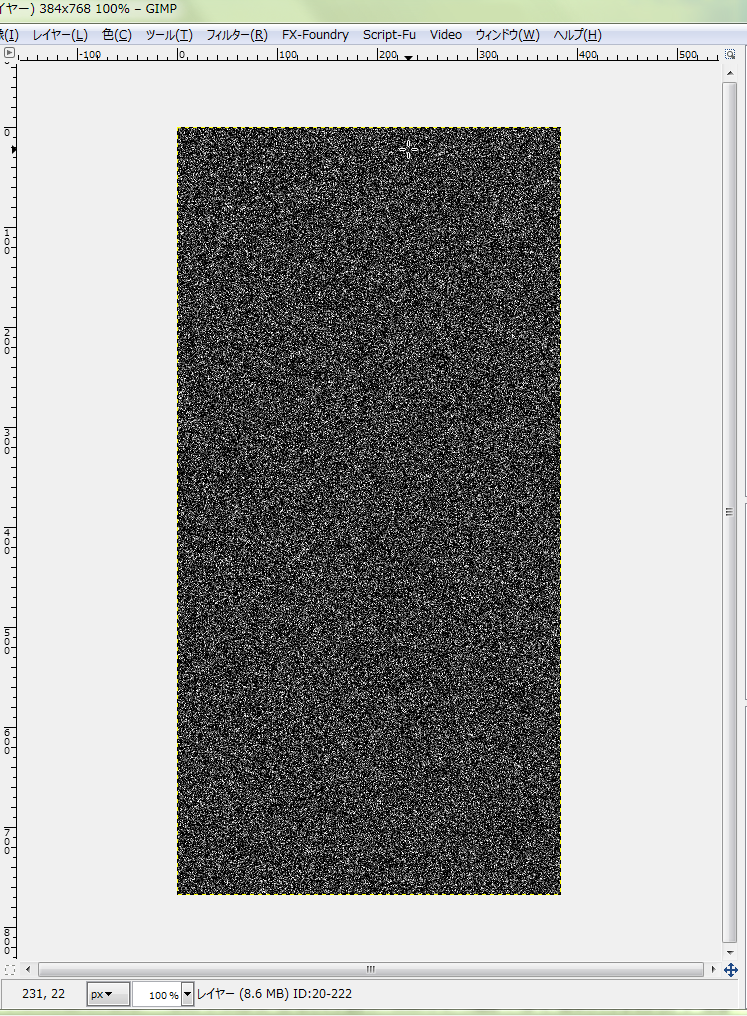
このままでは見た目がデジタル過ぎるので、各窓に対して変化を与えたい。レイヤーを追加。
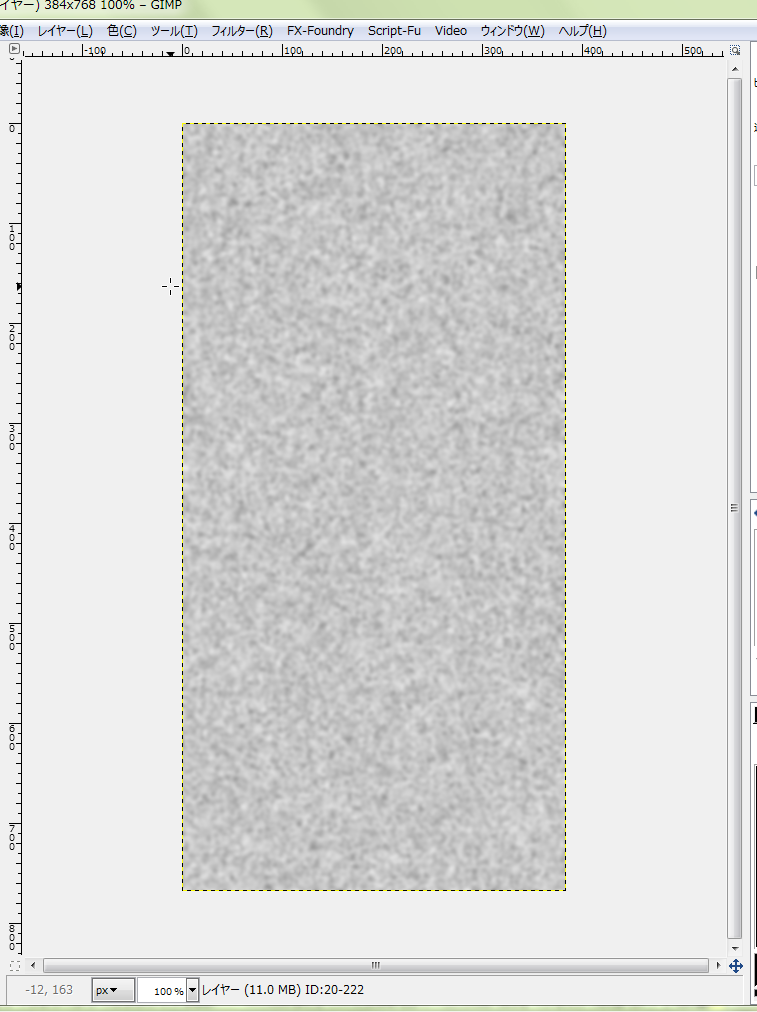
ノイズを載せる。フィルタ → "HSVノイズ"の再適用。指定値はテキトーに。
何度かフィルタ適用を繰り返して、イイ感じの見た目にする。
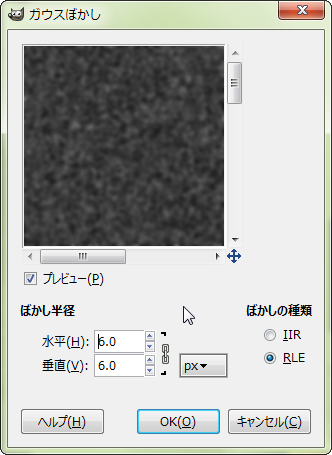
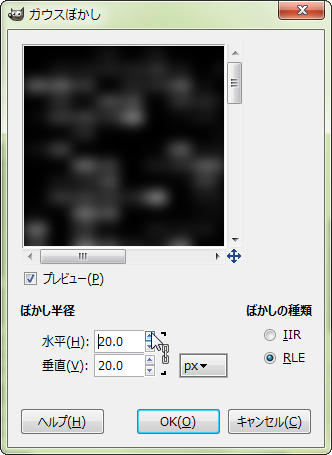
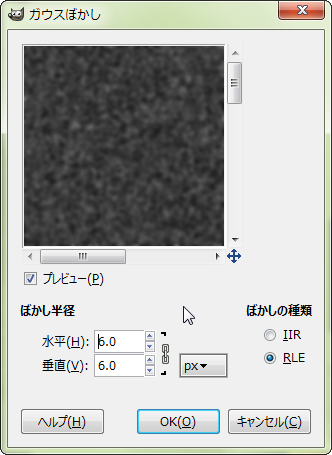
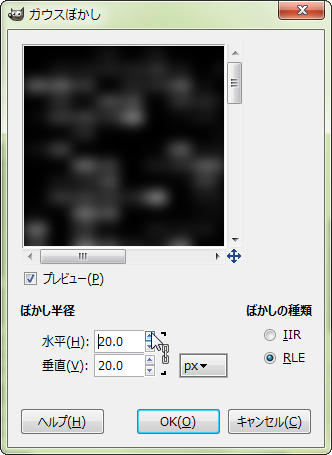
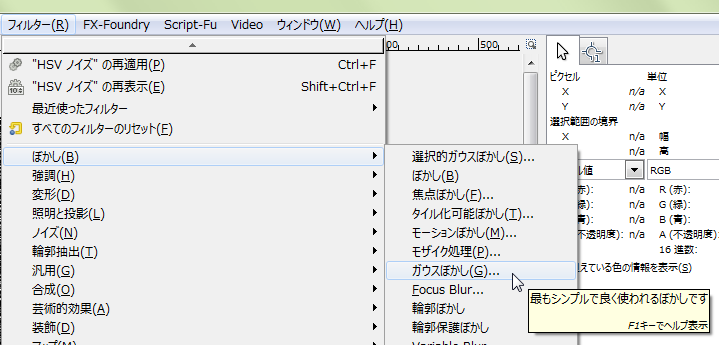
そのままではざらざらし過ぎてるので、ぼかしをかける。フィルタ → ぼかし → ガウスぼかし。
ガウスぼかしの指定値はテキトーに。要は変化が与えられればいいので。
ぼかしがかかった。
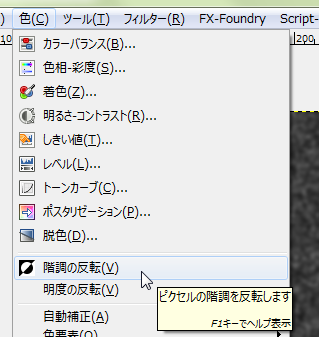
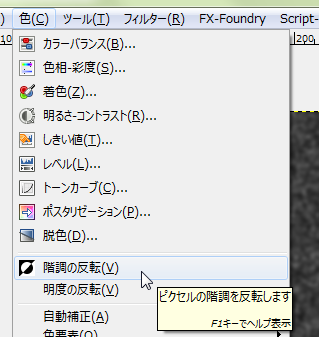
黒い部分を載せることで変化を出したいので、諧調反転。色 → 諧調反転。
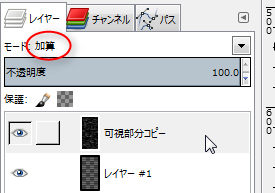
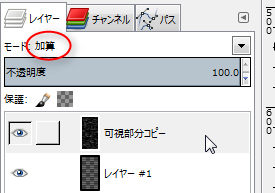
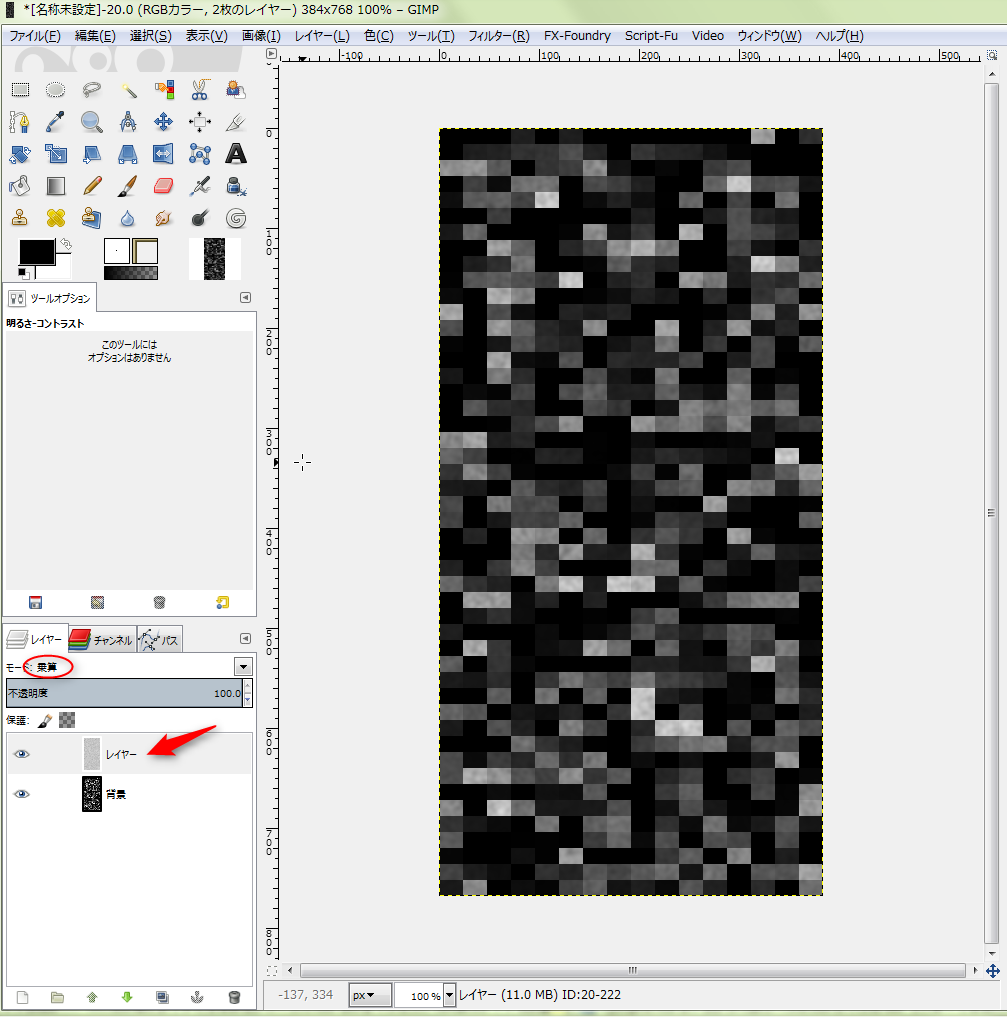
レイヤーのモードを「乗算」にする。これで、窓の点灯・消灯のレイヤーに、黒い部分が重なって微妙に変化がつく。
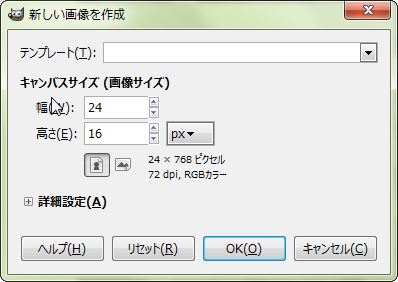
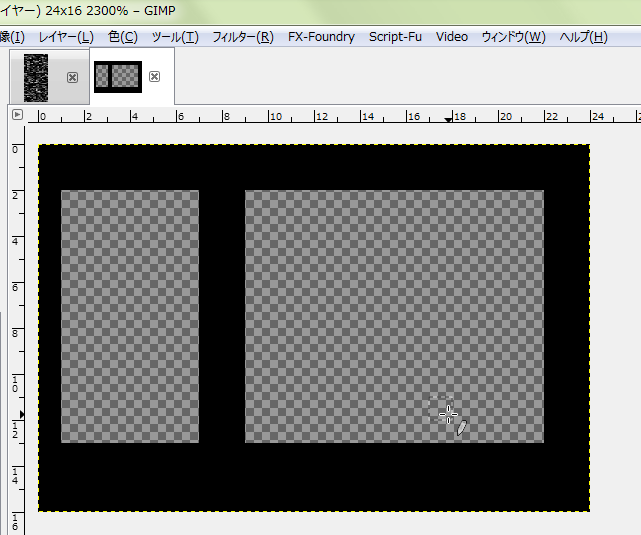
窓枠1つ分を作成する。新規画像作成。24x16ドットで作る。鉛筆ツールで、ドット単位で枠を描く。
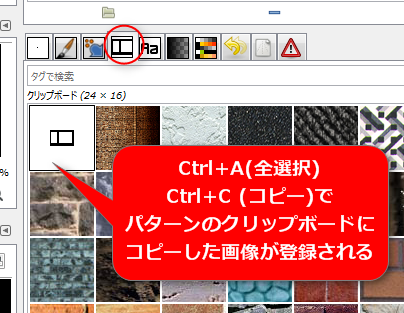
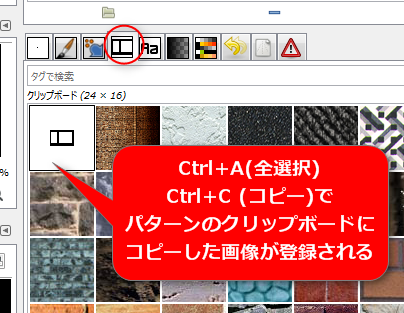
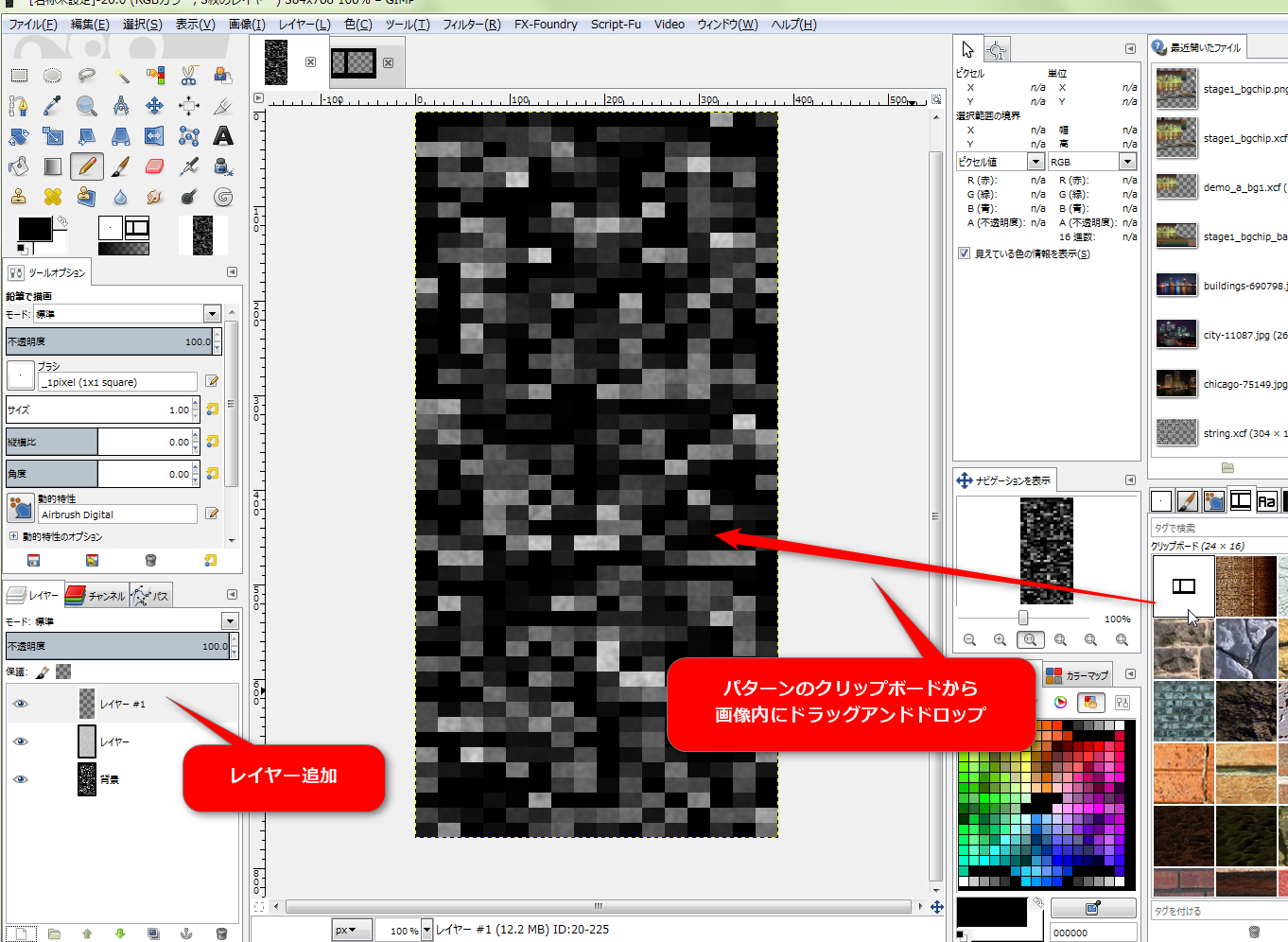
窓枠画像を、パターンの「クリップボード」に登録する。Ctrl+A(全選択)、Ctrl+C(コピー)をすれば画像がクリップボードに入る。と同時に、パターンの「クリップボード」にも登録される。
レイヤーを追加して、パターンの「クリップボード」からD&D(ドラッグアンドドロップ)。レイヤーがパターンで塗り潰される。
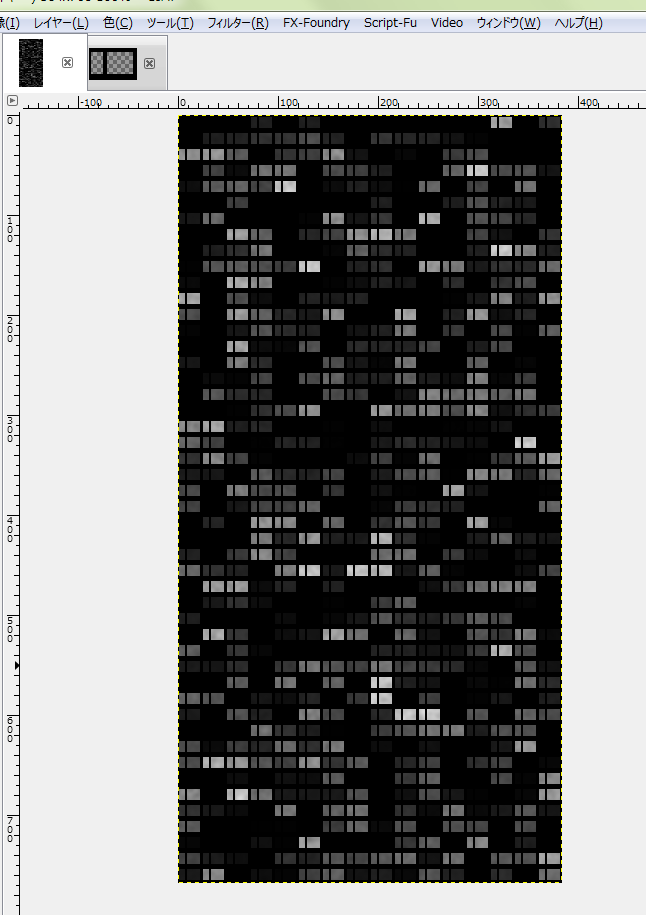
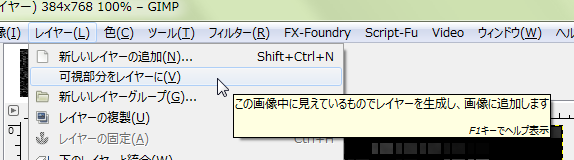
このままでは点灯してる窓が光ってる感じが弱い。白い部分をぼかして上からうっすら載せたい。レイヤー → 可視部分をレイヤーに、を選んで見た目そのままのレイヤーを作る。
ガウスぼかしで、全体的にぼかす。
レイヤーのモードを「加算」にして、ぼんやり光ってる感じを出す。
さらに、色 → 着色を使って、ぼんやり光ってる感を出してるレイヤーに色をつけてもOK。
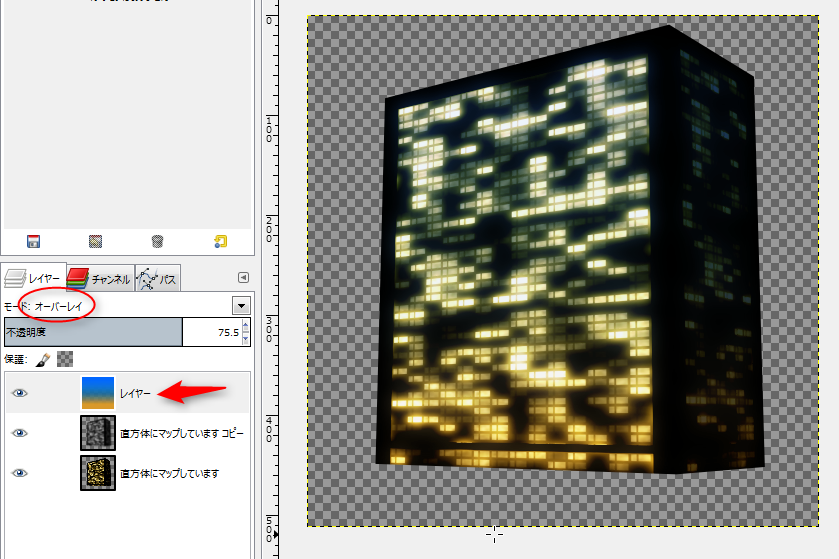
そうしてできた画像を利用すれば、こんな感じのソレを作るための素材として、まあ、使えなくもないかなと。下の例では、フィルタ → マップ → オブジェクトにマップ、を使って直方体に張り付けて、さらにその上に追加したレイヤーをグラデーションで塗ってオーバーレイで重ねて雰囲気を出してみたつもり。
ただ、できれば _Procedural City, Part 2: Building Textures - Twenty Sided のようにしたいわけで…。
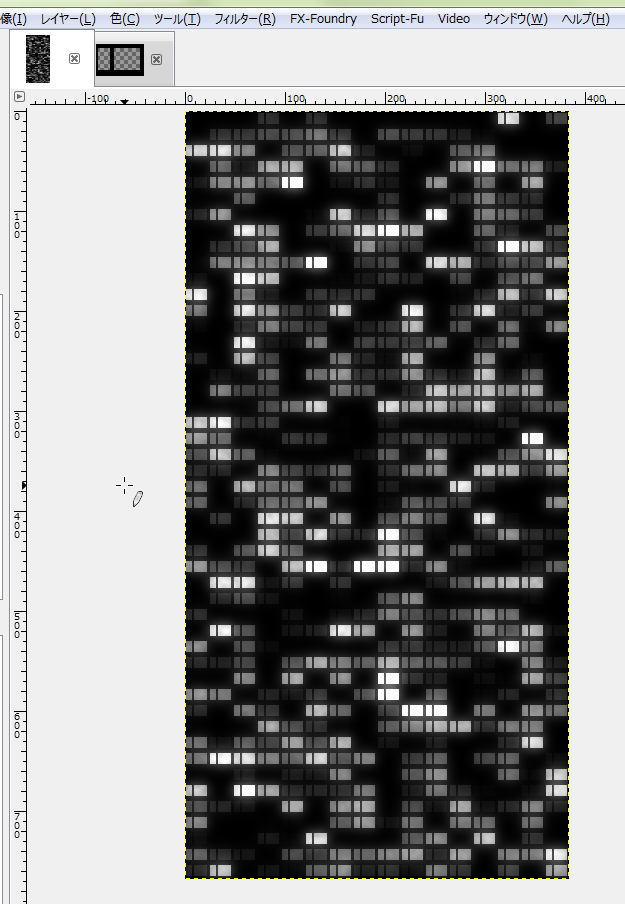
例えば、窓の数が 16x48個並んでるビルのテクスチャを作りたい場合、16x48ドットの画像を新規作成。

黒で塗る。
ノイズを使って、窓の点灯・消灯を作る。フィルタ → ノイズ → HSVノイズ。色相と彩度は0にして、他はテキトーな値で実行。

窓が点灯・消灯してるっぽい画像になった。
これだけでは今一つメリハリが無いので、もう一度ノイズを載せる。フィルタ → "HSVノイズ" の再適用。GIMPは、フィルタメニューの最初のあたりに、前回実行したフィルタ項目が並んでるので、ソレを何度か実行。今回は2回実行。多少メリハリがついた。

画像を、本来欲しいサイズの画像へと拡大する。画像 → 画像の拡大縮小を選択。例えば、窓のサイズを 24x16ドットにしたいなら、2400% x 1600% を指定する。補間方法は「補間しない」にする。

見た目違いが分からんけど、画像としては大きくなってる。
このままでは見た目がデジタル過ぎるので、各窓に対して変化を与えたい。レイヤーを追加。

ノイズを載せる。フィルタ → "HSVノイズ"の再適用。指定値はテキトーに。

何度かフィルタ適用を繰り返して、イイ感じの見た目にする。
そのままではざらざらし過ぎてるので、ぼかしをかける。フィルタ → ぼかし → ガウスぼかし。
ガウスぼかしの指定値はテキトーに。要は変化が与えられればいいので。

ぼかしがかかった。
黒い部分を載せることで変化を出したいので、諧調反転。色 → 諧調反転。

レイヤーのモードを「乗算」にする。これで、窓の点灯・消灯のレイヤーに、黒い部分が重なって微妙に変化がつく。
窓枠1つ分を作成する。新規画像作成。24x16ドットで作る。鉛筆ツールで、ドット単位で枠を描く。

窓枠画像を、パターンの「クリップボード」に登録する。Ctrl+A(全選択)、Ctrl+C(コピー)をすれば画像がクリップボードに入る。と同時に、パターンの「クリップボード」にも登録される。

レイヤーを追加して、パターンの「クリップボード」からD&D(ドラッグアンドドロップ)。レイヤーがパターンで塗り潰される。
このままでは点灯してる窓が光ってる感じが弱い。白い部分をぼかして上からうっすら載せたい。レイヤー → 可視部分をレイヤーに、を選んで見た目そのままのレイヤーを作る。
ガウスぼかしで、全体的にぼかす。

レイヤーのモードを「加算」にして、ぼんやり光ってる感じを出す。

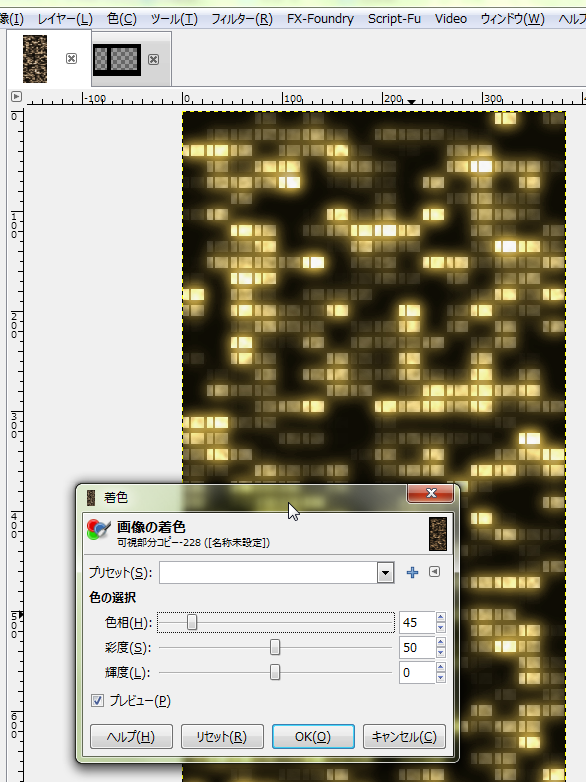
さらに、色 → 着色を使って、ぼんやり光ってる感を出してるレイヤーに色をつけてもOK。
そうしてできた画像を利用すれば、こんな感じのソレを作るための素材として、まあ、使えなくもないかなと。下の例では、フィルタ → マップ → オブジェクトにマップ、を使って直方体に張り付けて、さらにその上に追加したレイヤーをグラデーションで塗ってオーバーレイで重ねて雰囲気を出してみたつもり。
ただ、できれば _Procedural City, Part 2: Building Textures - Twenty Sided のようにしたいわけで…。
- 窓の下のほうに家具が置いてあったり人が居たりするから下のほうにはてんでばらばらな影ができるはず。
- 点灯してる部屋は上のほうに照明があるので上のほうが明るくなるはず。
[ ツッコむ ]
#2 [python][cg_tools] 夜景のビルのテクスチャっぽい画像を生成するPythonスクリプトを書き始めたり
Python 2.7.9 + Tkinter + Pillow 2.8.1 を使って、夜景のビルのテクスチャっぽい画像を生成するスクリプトを書き始めたり。環境は Windows7 x64。
Tkinter や Pillow の使い方をすっかり忘れているので、ググってググって写経して、みたいな。ちなみに Tkinter ってのは、Python で GUIっぽい画面を作れるライブラリ、という言い方でいいのだろうか。Tcl/Tk の Tk部分だけを Python から使えるようにしたものを Tkinter と呼んでる…という認識でいいのかな。分からんけど。
PIL・Pillow てのは、Pythonで画像を作ったり加工したりすることができるライブラリ。処理速度は別にして、簡単な実験ぐらいならそこそこ使える。
Tkinter や Pillow の使い方をすっかり忘れているので、ググってググって写経して、みたいな。ちなみに Tkinter ってのは、Python で GUIっぽい画面を作れるライブラリ、という言い方でいいのだろうか。Tcl/Tk の Tk部分だけを Python から使えるようにしたものを Tkinter と呼んでる…という認識でいいのかな。分からんけど。
PIL・Pillow てのは、Pythonで画像を作ったり加工したりすることができるライブラリ。処理速度は別にして、簡単な実験ぐらいならそこそこ使える。
[ ツッコむ ]
2014/06/01(日) [n年前の日記]
#1 [cg_tools] Drawgraphic 2を購入してみた
Drawgraphic 2 は、SOURCENEXTから販売されてる、1,980円のドローソフト。1000円割引券とやらを貰えるキャンペーン?があったので購入してみたり。前々から気になってたけど踏ん切りがつかなかったわけで。
感想というか、結論を先に書くけど。Drawgraphic 2 は、ドローソフトのふりをしている、ビットマップ画像編集ソフトじゃないかなと…。買うんじゃなかった。騙された。
感想というか、結論を先に書くけど。Drawgraphic 2 は、ドローソフトのふりをしている、ビットマップ画像編集ソフトじゃないかなと…。買うんじゃなかった。騙された。
◎ 操作時の反応。 :
操作時の反応は、結構キビキビしてる印象。
- Inkscape のように、何をするにしてもワンテンポ遅れる、ということはなく。
- LibreOffice Draw のように、何かオブジェクトを追加するたびにモードが変わってしまう、てなこともなく。
◎ 問題点。 :
数時間触ってたら、問題点がポロポロと。
ベクターデータ(eps)として保存したつもりが、実は中身はビットマップ画像でした! ババァーン! てのは、さすがに酷過ぎると思いました。お前、本当にドローソフトなの?
でもまあ、巨大なビットマップ画像として保存して、別のソフトで縮小処理をして、とかしてやれば使い道があるかも…と思ったら 342 dpi が指定できる最大値のようで。ダメだこりゃ。さすがソースネクスト。いや、メンテナンスしてるのはファンファーレだと思いますけど。
まあ、元が古いソフトらしいので、仕方ないのかも。値段も安いし。
- png等、ビットマップ画像で保存する際、アンチエイリアスをかけてくれない。ドローソフトのくせして、出力結果までジャギってるのは酷い。
- 画像として保存する際に、背景を透明にできない。必ず、何かの色と合成されてしまう。これではアルファチャンネルを持った素材画像を作れない。
- 半透明塗りが無い。と思う。たぶん。
- 保存ファイル(.fda)をダブルクリックしても開けない。「プログラムにコマンドを送信しているときに、エラーが発生しました。」とエラーメッセージが表示される。有償ソフトなのに、こういうレベルで不具合が出るとゲンナリする…。
- ビットマップ画像フォーマットは、そこそこの種類に対応してるのに、ベクターデータフォーマットへの対応数が少ない。ドローソフトなのに…。例えば、svg未対応なあたりは、今時厳しい気がする。
- pdf保存ができる時と、できない時がある。特定の図形が入っていたり、特定の操作をすると、保存できなくなる?
- epsで保存してみたら、ベクターデータのはずなのに、ファイルサイズが数十MBもあった。そして、GIMP や Inkscape で該当epsを開いてもアンチエイリアスがかかっていない。要するに、このソフト、レンダリングしたビットマップ画像をそのまま eps 内に突っ込んで「eps保存しました」と嘯いてる。
- emfで保存して Inkscape で読み込んでみたら、縦横比はおかしいわ、線の変更等もまともにできないわで。(もっとも、これは Inkscape のほうにも原因がありそうな気もするけど…)
ベクターデータ(eps)として保存したつもりが、実は中身はビットマップ画像でした! ババァーン! てのは、さすがに酷過ぎると思いました。お前、本当にドローソフトなの?
でもまあ、巨大なビットマップ画像として保存して、別のソフトで縮小処理をして、とかしてやれば使い道があるかも…と思ったら 342 dpi が指定できる最大値のようで。ダメだこりゃ。さすがソースネクスト。いや、メンテナンスしてるのはファンファーレだと思いますけど。
まあ、元が古いソフトらしいので、仕方ないのかも。値段も安いし。
◎ 起動時にエラーが出る問題。 :
.fda をダブルクリックすると、「プログラムにコマンドを送信しているときに、エラーが発生しました。」とエラーメッセージが表示されて開けない件だけど。解決できないか四苦八苦。ちなみに環境は Windows7 x64。
DOS窓で以下を打った。
とりあえず、管理者権限でDOS窓を開いて、以下のように変更。
ダメだった。相変わらず同じエラーが出る。ただし、以前はファイルすら開けなかったのが、今回はエラーメッセージが出ている裏で、一応ファイルを開いている状態になった。しかし、まだ何か設定がおかしいのだろう…。
よく分からないのが、以下のようにDOS窓から打ち込むとエラーが出ないこと。
また、「送る」フォルダを開いて、 *1 中に DrawGr2.exe のショートカットを作って、「送る」から .fda を開いてみた。これもエラーが出ない。ということは、指定は間違ってないと思えるわけで。であれば、エクスプローラ側の設定がおかしいんだろう。たぶん。
ウチの環境でのみ起きる問題なのかなと思ったけれど、Amazonのレビューでも同様の報告を見かけた。
とりあえず、 _FileTypesMan という、関連付けを変更できるアプリで、.fda に割り当てられていたアクションを弄ってみたり。
それにしても、どうしてこういうことになるんだろう…? DDEとやらを使わないと、何か別の問題が起きるのかな。
DOS窓で以下を打った。
> assoc .fda .fda=Scribe.Designing > ftype Scribe.Designing Scribe.Designing="C:\Program Files (x86)\SOURCENEXT\DrawGraphic2\DrawGr2.exe" /dde「/dde」が指定されてるあたりが怪しい。というのも、件のエラーメッセージでググると、えてして Excel で同様の問題が起きる事例に遭遇するわけで。そこでも DDE (Dynamic Data Exchange) が絡んでるらしくて。
とりあえず、管理者権限でDOS窓を開いて、以下のように変更。
> ftype Scribe.Designing="C:\Program Files (x86)\SOURCENEXT\DrawGraphic2\DrawGr2.exe" "%1"/dde を使わずに、"%1" でファイルのパスを渡すように、関連付けを変更、とでも言えばいいのかな…。
ダメだった。相変わらず同じエラーが出る。ただし、以前はファイルすら開けなかったのが、今回はエラーメッセージが出ている裏で、一応ファイルを開いている状態になった。しかし、まだ何か設定がおかしいのだろう…。
よく分からないのが、以下のようにDOS窓から打ち込むとエラーが出ないこと。
"C:\Program Files (x86)\SOURCENEXT\DrawGraphic2\DrawGr2.exe" "hoge.fda"
また、「送る」フォルダを開いて、 *1 中に DrawGr2.exe のショートカットを作って、「送る」から .fda を開いてみた。これもエラーが出ない。ということは、指定は間違ってないと思えるわけで。であれば、エクスプローラ側の設定がおかしいんだろう。たぶん。
ウチの環境でのみ起きる問題なのかなと思ったけれど、Amazonのレビューでも同様の報告を見かけた。
専用形式で保存したファイルをダブルクリックで起動させるとエラーして開かない。でもそのファイルをショートカットアイコンへドロップするとちゃんとその保存したファイルが開く・・・どうやらウチだけじゃないな。
とりあえず、 _FileTypesMan という、関連付けを変更できるアプリで、.fda に割り当てられていたアクションを弄ってみたり。
- 「DrawGraphicで開く(&O)」「open」の2つを無効にする。該当項目を右クリックして「アクションを編集」→ 無効にチェックを入れる。
- アクションを新規作成。「参照」をクリックして、DrawGr2.exe を指定。自動で「"%1"」も追加される。
- 新しく作ったアクションを「既定のアクション」に設定。
それにしても、どうしてこういうことになるんだろう…? DDEとやらを使わないと、何か別の問題が起きるのかな。
◎ 半透明機能は存在してた。 :
オブジェクトを選択した状態で、書式 → 透明度、を選んだら半透明にすることができた。機能を割り当てたツールボタンが見当たらないし、右クリックしてもメニューに無かったものだから、機能として持ってないのだなと勘違いしちゃいました…。
たぶんコレ、後になってから機能をつけたか、当時は実験的機能だったりして、UIへの反映が放置されたんじゃないかな…。
しかしやっぱり、背景を透明にして、ビットマップ画像保存をする方法が分からず。まあ、どうせアンチエイリアスがかからないから、別のソフトで開いて保存したほうがいいんだろうけど。
たぶんコレ、後になってから機能をつけたか、当時は実験的機能だったりして、UIへの反映が放置されたんじゃないかな…。
しかしやっぱり、背景を透明にして、ビットマップ画像保存をする方法が分からず。まあ、どうせアンチエイリアスがかからないから、別のソフトで開いて保存したほうがいいんだろうけど。
*1: スタートボタン → shell:sendTo で、「送る」フォルダは開ける。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
2013/06/01(土) [n年前の日記]
#1 [cg_tools] blender + Cyclesで影のみを落とそうとして四苦八苦
解説ページを眺めながら、訳も分からずノードエディター画面のソレをそっくり真似してやってみたら、一応、できたけど…。

苦労した割には正直ビミョー。背景画像が汚い・IBLとして使えるだけの必要な値の幅を実は持ってなくて、マッチしてるように見えないのかなあ…。それとも、影を出すためにエリアLampを設置したあたりが合ってないのだろうか…。
手順というか、概要としては…。
一旦、背景だけレンダリングして画像保存しておかなきゃいけないのが面倒臭いのですけど…。コレ、影レイヤー生成時に、一緒にレンダリングして合成するわけにはいかないのかなあ…。

手順というか、概要としては…。
- 背景だけレンダリングして画像保存。
- 影だけ描画するレイヤーと、それ以外を描画するレイヤーに分けてレンダリング。
- コンポジットノードとやらで、背景画像+影+影以外、を合成。
一旦、背景だけレンダリングして画像保存しておかなきゃいけないのが面倒臭いのですけど…。コレ、影レイヤー生成時に、一緒にレンダリングして合成するわけにはいかないのかなあ…。
◎ 参考ページ。 :
[ ツッコむ ]
2012/06/01(金) [n年前の日記]
#1 [android] ジングル作成中
ステージクリア時のジングルを FL Studio で作成中。3つほど作ったけど、どれも何か違う。
[ ツッコむ ]
#2 [android] githubにpushしようとしてハマる
eclipseのプロジェクトを github に push しようとしたものの、どうにも上手く行かず。
eclipse は、 _Pleiades - Eclipse プラグイン日本語化プラグイン | MergeDoc Project を使用。Pleiades All in One 3.7.2 Ultimate 版だと思う。おそらく EGit ―― eclipse上からgitを使うプラグイン? も入っている。ような気がする。
プロジェクトを右クリックして、チームを選んで、等で作業できるらしいのだけど。チーム → リモート → プッシュ、を選んでアレコレしても、master:拒否、などと言われてしまう。
原因が分かったかもしれず。githubのサイトのほうで、README.md を作ってしまっていたから、かも。作らずに作業したら push できたっぽい。
コレ、作業手順をメモしておかないと絶対に忘れるな…。後でちゃんとメモしないと。
eclipse は、 _Pleiades - Eclipse プラグイン日本語化プラグイン | MergeDoc Project を使用。Pleiades All in One 3.7.2 Ultimate 版だと思う。おそらく EGit ―― eclipse上からgitを使うプラグイン? も入っている。ような気がする。
プロジェクトを右クリックして、チームを選んで、等で作業できるらしいのだけど。チーム → リモート → プッシュ、を選んでアレコレしても、master:拒否、などと言われてしまう。
原因が分かったかもしれず。githubのサイトのほうで、README.md を作ってしまっていたから、かも。作らずに作業したら push できたっぽい。
コレ、作業手順をメモしておかないと絶対に忘れるな…。後でちゃんとメモしないと。
[ ツッコむ ]
#3 [anime] スマイルプリキュア、芸人さん登場の回
自分、完全に青の人と同調してしまった。「フジなんとか…って誰? 有名なの?」みたいな。オレンジの人に「知らないの? 遅れてるー」とか言われてもな…。民放のバラエティ番組なんか全く見ないから知らんがな…。自分、NHKの番組ですら芸人が出てたらチャンネル変えちゃうぐらいなのに…。
まあ、変な事件を起こさずに生き残ってほしいものだなと。プリキュアに登場した芸人さんが淫行条例で逮捕されて該当回が封印とかそういう展開は勘弁願いたい。日本全国の子供達に名が知られたんだから今後もますますシャキッとせねば、ぐらいの気持ちになれる芸人さんが出てくれるなら嬉しいのだけど。
まあ、変な事件を起こさずに生き残ってほしいものだなと。プリキュアに登場した芸人さんが淫行条例で逮捕されて該当回が封印とかそういう展開は勘弁願いたい。日本全国の子供達に名が知られたんだから今後もますますシャキッとせねば、ぐらいの気持ちになれる芸人さんが出てくれるなら嬉しいのだけど。
[ ツッコむ ]
2011/06/01(水) [n年前の日記]
#1 [nitijyou] 何をしていたか忘れた
この日記は数日分をまとめて記録しているのだけど。この日は何をしていたか忘れた。
[ ツッコむ ]
2010/06/01(火) [n年前の日記]
#1 [nitijyou] 数年前のHTML関係の雑誌を読み返した
数年前に、親父さんに貸していた、Webサイト制作入門的内容の雑誌が戻ってきた。「面倒臭くて読んでられない」とのことで。
自分も読み返してみた。内容がもう古い。テーブルレイアウトとかVRMLとかSHOCKWAVEとかJavaアプレットとかMIDIプラグインとかの紹介記事内容。今では使えないだろう。ということで全部捨てることにした。Webってのはとんでもない凄い速度で変わってることを改めて実感した次第。
自分も読み返してみた。内容がもう古い。テーブルレイアウトとかVRMLとかSHOCKWAVEとかJavaアプレットとかMIDIプラグインとかの紹介記事内容。今では使えないだろう。ということで全部捨てることにした。Webってのはとんでもない凄い速度で変わってることを改めて実感した次第。
[ ツッコむ ]
2009/06/01(月) [n年前の日記]
#1 [nitijyou] 福島県でスーパーのレジ袋を渡さないという条例だかが今日から開始されたらしいのだけど
条例なんだか協定なんだかわからんけど。とりあえず、「地球温暖化防止に貢献するためゴミの排出量を減らすことを目的として、あるいは石油資源の無駄な消費の抑制を目的として」の制定施行っぽい。
が。しかし。自分は、その理屈が判らない…。どういうロジックなんだ?
自分の場合、スーパーのレジ袋はゴミ袋代わりとして流用してるのだけど。入手できなくなったら、50枚入りだの100枚入りだのそういうゴミ袋を単体で買ってくることになると思う。となると、この場合、ゴミの排出量も石油資源の使用量も変わってないわけで。かつ、いわゆるマイバッグ?買い物袋?を新規に用意しなければならないとなると、ソレを作る際にもそこで新たなエネルギー消費・資源消費があるような気がするわけで。
ということで、件の条例を制定施行するにあたっての理屈が判らない。意味が無いどころか更に状況を悪化させちゃってるんだけど当人達はなんだかとても良い仕事してる気になって非常に満足しちゃってる系のソレだったらどうしましょうという不安があったりするんですけど、そのへん大丈夫なんでしょうか。理論武装はどの程度できているのだろう。
とりあえず、その条例だか協定だかを施行してしばらくしてから、ゴミ袋単体の売上がどの程度伸びたか、マイバッグの売り上げがどの程度伸びたか、あるいはマイバッグ一つを作るのにどの程度の資源消費が発生してるのか、等の調査は必要なんだろうな、と思ったり。その調査結果によっては、「やらないほうがよかった…」「いや、やった意味はあったっぽい」ということが判るんじゃなかろうか。 _Plan-Do-Check-Action のPlanとDoまで今回やったのだから、CheckとActionもやらないと。みたいな。
が。しかし。自分は、その理屈が判らない…。どういうロジックなんだ?
自分の場合、スーパーのレジ袋はゴミ袋代わりとして流用してるのだけど。入手できなくなったら、50枚入りだの100枚入りだのそういうゴミ袋を単体で買ってくることになると思う。となると、この場合、ゴミの排出量も石油資源の使用量も変わってないわけで。かつ、いわゆるマイバッグ?買い物袋?を新規に用意しなければならないとなると、ソレを作る際にもそこで新たなエネルギー消費・資源消費があるような気がするわけで。
ということで、件の条例を制定施行するにあたっての理屈が判らない。意味が無いどころか更に状況を悪化させちゃってるんだけど当人達はなんだかとても良い仕事してる気になって非常に満足しちゃってる系のソレだったらどうしましょうという不安があったりするんですけど、そのへん大丈夫なんでしょうか。理論武装はどの程度できているのだろう。
とりあえず、その条例だか協定だかを施行してしばらくしてから、ゴミ袋単体の売上がどの程度伸びたか、マイバッグの売り上げがどの程度伸びたか、あるいはマイバッグ一つを作るのにどの程度の資源消費が発生してるのか、等の調査は必要なんだろうな、と思ったり。その調査結果によっては、「やらないほうがよかった…」「いや、やった意味はあったっぽい」ということが判るんじゃなかろうか。 _Plan-Do-Check-Action のPlanとDoまで今回やったのだから、CheckとActionもやらないと。みたいな。
[ ツッコむ ]
2008/06/01(日) [n年前の日記]
#1 [anime] 彩雲国物語2の主人公演説の回
効果音に感心。
これは誰の功績なのだろう。演出? 音響監督? 何にせよ、上手いなと。この作品、脚本までは工夫が見えても、コンテ以降、作画やレイアウトはアレだなと思ってたけど…実はこういうところで、今までもちゃんと工夫をしてたんだろうか。こういったところにも演出・表現技法があるのだなと、なんだか目から鱗が。てな気分になったり。 *1
- 主人公が議場(?)に入ってくるときに、爆発音のようなドアの開閉音を。
- 議場が騒いでいるのを静めるべく、王様が剣を床に打ちつける際に、激しい金属音を。
- 主人公の叔父が窓から逃げる時に、バイクのエンジン音?を。
これは誰の功績なのだろう。演出? 音響監督? 何にせよ、上手いなと。この作品、脚本までは工夫が見えても、コンテ以降、作画やレイアウトはアレだなと思ってたけど…実はこういうところで、今までもちゃんと工夫をしてたんだろうか。こういったところにも演出・表現技法があるのだなと、なんだか目から鱗が。てな気分になったり。 *1
*1: や。考えてみれば、ゲームを作る時などはSEを活用しまくりだったからアレなんだけど。昔のゲームなんてのは視覚的な表現力に乏しいので、画面ではキャラの表示位置を数ドットずらして表示してるだけなのに、そこに派手なSEつけてアクションが起きてるように思わせる、とかやってたわけで。ましてや、アニメのソレは、ゲームの先輩格みたいなものだから…。作画面が期待できない場合は、音を上手に使って補完してみせる、てのが、アニメにおける演出の腕の見せ所だったりもするのかしらん。
[ ツッコむ ]
#2 [iappli][cg_tools] 地形モデルにUVテクスチャを指定したり
一つのオブジェクトの中に複数のマテリアルが入ってるから作業が面倒だな…。アタリ属性が異なるポリゴンを別のオブジェクトにしたほうがいいのだろうか。いや、地形は地形として扱ったほうがいいか…。
木のテクスチャをポリゴンに貼って地形モデルの上に配置してみたり。配置したそのままの状態で表示したほうがいいものと、ビルボードとして表示したほうがいいものの2種類があったほうがよさそう。となると、.bac を読んで、ビルボードにするポリゴンは除外するスクリプトを記述しないといけないであろう予感。いや、どのみちアタリ判定用のポリゴン群を取り出すスクリプトを書かなきゃいかんだろうけど。何の情報を使って、分類をしようか…。マテリアル名かな…。
背景がないと雰囲気がよくわからないので、背景画像も作成。その手の風景の写真を参考に、GIMPのスタンプツールでペタペタと。以前実験したときは、背景画像は半球状のモデルデータに張り付ける画像として作成したけど。その方法だとテクスチャが拡大され、かなり汚く見えることが判ったので、今回はフツーの2Dの背景画像でやってみようと。半球状のモデルデータを背景にするほうが、視点の向きが変わった際に空間を感じられるような気もするのだけど、パッと見で汚いのではあかんだろう、という気もするし。…ただ、今回も、視点を下向き・真下にしたときの見え方をどうするかで悩んだり。上空から森を見たような見栄えにしたほうがいいのか、それとも単色ベタのほうがいいのだろうか。
木のテクスチャをポリゴンに貼って地形モデルの上に配置してみたり。配置したそのままの状態で表示したほうがいいものと、ビルボードとして表示したほうがいいものの2種類があったほうがよさそう。となると、.bac を読んで、ビルボードにするポリゴンは除外するスクリプトを記述しないといけないであろう予感。いや、どのみちアタリ判定用のポリゴン群を取り出すスクリプトを書かなきゃいかんだろうけど。何の情報を使って、分類をしようか…。マテリアル名かな…。
背景がないと雰囲気がよくわからないので、背景画像も作成。その手の風景の写真を参考に、GIMPのスタンプツールでペタペタと。以前実験したときは、背景画像は半球状のモデルデータに張り付ける画像として作成したけど。その方法だとテクスチャが拡大され、かなり汚く見えることが判ったので、今回はフツーの2Dの背景画像でやってみようと。半球状のモデルデータを背景にするほうが、視点の向きが変わった際に空間を感じられるような気もするのだけど、パッと見で汚いのではあかんだろう、という気もするし。…ただ、今回も、視点を下向き・真下にしたときの見え方をどうするかで悩んだり。上空から森を見たような見栄えにしたほうがいいのか、それとも単色ベタのほうがいいのだろうか。
◎ 水面の見せ方に関して挫折。 :
背景画像の作成中に、水面の見せ方について、自分が勘違い・見落とし・甘い考えをしていたことに気づく。
背景作成時に、地平線より下を、地平線より上の画像を上下反転した状態で描いておけば、水面ポリゴンを半透明にすることで、水面ポリゴンの向こう側の背景が透けて見える = 水面に空が映り込んでるように見えるだろう…と考えていたけど。それをやっちゃうと、地形モデルのポリゴンが無い部分・描画しない部分も、上下が反対になった背景が見えちゃうんだよなと。残念。この方法は使えない。
いや待てよ。その方法は本当に実現できないのだろうか。…水面ポリゴンが実際に画面に描画されるかどうかを一旦判別して、もし描画されるようなら、水面ポリゴンが描かれる領域をまず作成して。その領域で、上下反転した背景画像をマスキング・切り抜いて作成。本来の背景画像の手前に上書き描画してから、地形モデルデータを描画。てな感じではどうか。更に、水面に空が映り込む度合いは、視線の向きが地面と平行か、あるいは垂直かで変わってくるので…。視線の向きが地面に垂直なら、真上から見た時の水面の見え方を不透明率100%で描画して、視線の向きが地面と平行なら、水面ポリゴンの不透明率を0%にして描画して。…いやいや、iアプリの3D関連は、モデルデータ中の不透明率云々をダイナミックに変化させられただろうか。無理っぽい予感。となると、切り抜いて作った背景画像のほうの不透明率を変化させて描画すればどうにかなるのかな。
などともやもやしてみたけど。1フレーム中に、背景画像を上下反転、かつ、水面の形で切り抜いて云々なんて、iアプリじゃ処理速度的に無理だろうな。1ドットずつ自前でチビチビ描いていくことになる=処理が激重になるだろうと予想。
地平線より下を、透視変換した画像で全面塗りつぶせれば、背景画像を事前に上下反転して、といったこともできるのだろうか。SFCのF-ZEROあたりに見られる、BG面の2軸回転? みたいな。あれで地平線以下を塗りつぶす。…ってそうなると背景画像の地平線より下の部分を上下反転していても意味無いじゃん。水面のための上下反転背景も2軸回転BG面で塗りつぶされるじゃん。ダメじゃん。
背景作成時に、地平線より下を、地平線より上の画像を上下反転した状態で描いておけば、水面ポリゴンを半透明にすることで、水面ポリゴンの向こう側の背景が透けて見える = 水面に空が映り込んでるように見えるだろう…と考えていたけど。それをやっちゃうと、地形モデルのポリゴンが無い部分・描画しない部分も、上下が反対になった背景が見えちゃうんだよなと。残念。この方法は使えない。
いや待てよ。その方法は本当に実現できないのだろうか。…水面ポリゴンが実際に画面に描画されるかどうかを一旦判別して、もし描画されるようなら、水面ポリゴンが描かれる領域をまず作成して。その領域で、上下反転した背景画像をマスキング・切り抜いて作成。本来の背景画像の手前に上書き描画してから、地形モデルデータを描画。てな感じではどうか。更に、水面に空が映り込む度合いは、視線の向きが地面と平行か、あるいは垂直かで変わってくるので…。視線の向きが地面に垂直なら、真上から見た時の水面の見え方を不透明率100%で描画して、視線の向きが地面と平行なら、水面ポリゴンの不透明率を0%にして描画して。…いやいや、iアプリの3D関連は、モデルデータ中の不透明率云々をダイナミックに変化させられただろうか。無理っぽい予感。となると、切り抜いて作った背景画像のほうの不透明率を変化させて描画すればどうにかなるのかな。
などともやもやしてみたけど。1フレーム中に、背景画像を上下反転、かつ、水面の形で切り抜いて云々なんて、iアプリじゃ処理速度的に無理だろうな。1ドットずつ自前でチビチビ描いていくことになる=処理が激重になるだろうと予想。
地平線より下を、透視変換した画像で全面塗りつぶせれば、背景画像を事前に上下反転して、といったこともできるのだろうか。SFCのF-ZEROあたりに見られる、BG面の2軸回転? みたいな。あれで地平線以下を塗りつぶす。…ってそうなると背景画像の地平線より下の部分を上下反転していても意味無いじゃん。水面のための上下反転背景も2軸回転BG面で塗りつぶされるじゃん。ダメじゃん。
[ ツッコむ ]
2007/06/01(金) [n年前の日記]
#1 [game] _Xbo360「Forza 2」 日本職人によるペイントカーに開発チームも驚き
_TECHSIDE.blog.BETA: Xbo360「Forza 2 」の開発チーム、日本職人によるペイントカーに感涙。ガリガリ君から痛車、ソニーモデルまで
凄い人達が居るもんだ…。
やり方が判ったとしてもなぁ…。FREEHAND も Inkscape も FLASH もろくに使えてない自分には想像を絶する作業。 *1
凄い人達が居るもんだ…。
やり方が判ったとしてもなぁ…。FREEHAND も Inkscape も FLASH もろくに使えてない自分には想像を絶する作業。 *1
*1: と思ったけど、昔で言えば、方眼紙の上に絵を描いてチクチクと座標とってLINE文とDATA分で描いていくとか、サランラップにマジックで絵を描いてモニタに貼り付けてチマチマと、てなあたりの作業に近いのだろうか。…いや、今時そんな面倒なことしたくないけど。
[ ツッコむ ]
#2 [web][cg_tools] _世界に広がる“かめはめ波”!「YouTube」でお手軽SFX
[ ツッコむ ]
#3 [zatta][neta] _ラブホテルの回転ベッドはなぜ消えた?
ふと。「回転ボンバーヘッド」というフレーズが脳裏に。
単に「ローリングベッド」というのも何か面白そう。略してRB。今、RBが熱い。嘘。
単に「ローリングベッド」というのも何か面白そう。略してRB。今、RBが熱い。嘘。
[ ツッコむ ]
#4 [zatta] _まず、リストの筆頭が「豚肉」であることに注目したい。
なるほど…。
[ ツッコむ ]
#5 [comic] 「魔法使いの娘」5巻 那州雪絵著を読んだ
妹が買ってきたので(以下略。
やっぱり面白い。絵柄・コマ割りもシンプルだから読みやすいし。ちなみに、タイトルは「魔法使い〜」だけど、設定上は陰陽師。かつ、現代日本を舞台にしてる作品。
やっぱり面白い。絵柄・コマ割りもシンプルだから読みやすいし。ちなみに、タイトルは「魔法使い〜」だけど、設定上は陰陽師。かつ、現代日本を舞台にしてる作品。
[ ツッコむ ]
#6 「君に届け」1〜2巻 椎名軽穂著を読んだ
妹が買ってきたので(以下略。マーガレットコミックス。
ピュアだ。読んでて居心地が悪くなってくるぐらいに、ピュア過ぎる。これはやはり、近年現実世界における人間関係がギスギスしてることへの反動だったりするんだろうか。などと根拠の無い勝手な理由付けを。さておき、恋愛が主のように一見思わせながら友情を深めていくという内容であるあたり、河原和音著の「先生」との共通点を感じた。マーガレットコミックスには、こういうのが多いのかしら。
作品中に、「ときめきメモリあってる」という台詞が出てきて、かなり驚いた。「ときメモ」って、少女漫画でもネタとして使われるぐらいにメジャーになったのか…。それとも、こういった漫画を読んでる層と、「ときメモGS」等をプレイする層が重なってるということなのか。最初のソレの開発中のアレコレを思い返して、目頭が熱く…。
ピュアだ。読んでて居心地が悪くなってくるぐらいに、ピュア過ぎる。これはやはり、近年現実世界における人間関係がギスギスしてることへの反動だったりするんだろうか。などと根拠の無い勝手な理由付けを。さておき、恋愛が主のように一見思わせながら友情を深めていくという内容であるあたり、河原和音著の「先生」との共通点を感じた。マーガレットコミックスには、こういうのが多いのかしら。
作品中に、「ときめきメモリあってる」という台詞が出てきて、かなり驚いた。「ときメモ」って、少女漫画でもネタとして使われるぐらいにメジャーになったのか…。それとも、こういった漫画を読んでる層と、「ときメモGS」等をプレイする層が重なってるということなのか。最初のソレの開発中のアレコレを思い返して、目頭が熱く…。
[ ツッコむ ]
#7 [web] _PositLog - 文、写真、手描き装飾、を自由に貼り付けてWebページを作成するシステム
[ ツッコむ ]
#8 [zatta] _日本でも第二次世界大戦後、酒がないので、飲用できるエチルアルコールにメチルアルコール(メタノール)をまぜて増量したため、死者や失明者が出た。
[ ツッコむ ]
#9 [digital] _「攻殻機動隊」「電脳コイル」の世界を実現! - ARToolKitを使った拡張現実感プログラミング
サッチーが! 管理外ドメインが!
(via ネタ元失念)
[ ツッコむ ]
#10 [anime] ハヤテのごとく、面白いな
福島でも流れ始めたので録画してちょこちょこ見ていたり。全然期待してなかったせいもあるのかもしれないけど、結構面白い。聖闘士星矢になったりするあたりとか。何も考えずにボーッとしてダラダラしながらニヤニヤ見れるのはいい感じ。
[ ツッコむ ]
#11 [anime] のだめ、長野の音楽祭の回
ミルヒーの存在は大きいなぁ…。面白い。いや、原作からして、あのキャラ登場から面白くなってきたのだったか。
テンポもかなりいいような。カットの切り換えに緩急が。…単に自分がペースに慣れてしまった可能性もあるので、自信を持って判断できないけど。
海でのエピソードがカットされるとなると、海外に行けないという設定の説明が…。大丈夫だろうか。いや。説明台詞でどうにかなる範囲ではあるのか。アニメ版も本編の時間的余裕がなくなるとは、なんだか予想外。
漫画的な表情・背景を再現できるのはアニメの強みだなぁ…。実写版も、白目や人形導入等、実写とは思えないほどの漫画的表現を実現すべく工夫してたけど。アニメはそれに加えて、真っ白になった人物・異空間(?)への説明なしの飛躍等、自由奔放に画にできるメリットがあることを再確認。笑いというのは基本的に飛躍でなされるものだと思うので、会話・台詞のみならず視覚的にソレができるのは、アニメの持つ強力な武器、なのかなとかそんなことを。
3DCGで流れていく案内板(だったか?)。モデリングされた車。あらゆるところで3DCGを取り入れてるのだな…。前回か前々回、おそらくはカーテンが3DCGで動いてたのもなんだか気になったり。手描き、かつ、3〜4コマ撮りのガクガクブルブルしたカーテンの動きではなく、まったく狂いのない、ズレがない動き。窓辺でピアノを弾く女性の姿と合致して、思い出の中にある綺麗な光景・キャラにとって今ではもう目にすることの出来ない光景を映し出すことに貢献していたように思えた。…もしかするとこの作品は、日常の風景描写に関してまで3DCGと手描きの融合を進めてみせるという技術的な面において、かなりの冒険をしてる企画、だったりするんだろうか。わからんけど。何にせよ、この企画が見せる3DCG運用の延長線上に、視聴者からヤシガニだの作画崩壊だのとは絶対に言われないであろう、キャラまでも3DCGで映像化することで寸分の狂いも出さず、かつ、これまでの2Dアニメの見た目も再現した映像作品が存在するのかもしれない。スタッフはこの作品を通して、そんな時代に向けて少しずつ着実に足場を固めつつあり、また視聴者は、それら時代への変化が成されるさまを目撃している…てな感じのまったく根拠の無い勝手な妄想をしつつ楽しんでみようかなとか思ったり思わなかったり。
テンポもかなりいいような。カットの切り換えに緩急が。…単に自分がペースに慣れてしまった可能性もあるので、自信を持って判断できないけど。
海でのエピソードがカットされるとなると、海外に行けないという設定の説明が…。大丈夫だろうか。いや。説明台詞でどうにかなる範囲ではあるのか。アニメ版も本編の時間的余裕がなくなるとは、なんだか予想外。
漫画的な表情・背景を再現できるのはアニメの強みだなぁ…。実写版も、白目や人形導入等、実写とは思えないほどの漫画的表現を実現すべく工夫してたけど。アニメはそれに加えて、真っ白になった人物・異空間(?)への説明なしの飛躍等、自由奔放に画にできるメリットがあることを再確認。笑いというのは基本的に飛躍でなされるものだと思うので、会話・台詞のみならず視覚的にソレができるのは、アニメの持つ強力な武器、なのかなとかそんなことを。
3DCGで流れていく案内板(だったか?)。モデリングされた車。あらゆるところで3DCGを取り入れてるのだな…。前回か前々回、おそらくはカーテンが3DCGで動いてたのもなんだか気になったり。手描き、かつ、3〜4コマ撮りのガクガクブルブルしたカーテンの動きではなく、まったく狂いのない、ズレがない動き。窓辺でピアノを弾く女性の姿と合致して、思い出の中にある綺麗な光景・キャラにとって今ではもう目にすることの出来ない光景を映し出すことに貢献していたように思えた。…もしかするとこの作品は、日常の風景描写に関してまで3DCGと手描きの融合を進めてみせるという技術的な面において、かなりの冒険をしてる企画、だったりするんだろうか。わからんけど。何にせよ、この企画が見せる3DCG運用の延長線上に、視聴者からヤシガニだの作画崩壊だのとは絶対に言われないであろう、キャラまでも3DCGで映像化することで寸分の狂いも出さず、かつ、これまでの2Dアニメの見た目も再現した映像作品が存在するのかもしれない。スタッフはこの作品を通して、そんな時代に向けて少しずつ着実に足場を固めつつあり、また視聴者は、それら時代への変化が成されるさまを目撃している…てな感じのまったく根拠の無い勝手な妄想をしつつ楽しんでみようかなとか思ったり思わなかったり。
◎ 3DCGじゃなかったな。たぶん。 :
録画したソレを見返したら、冒頭の案内板は3DCGじゃなかった…。近づくに従ってbook?の下辺が大きくなってる・歪ませてるから、動きに奥行きを感じたのだな。撮影段階でそういう効果をつけられるのか、それとも3DCGツール上でテクスチャとして貼り付けて動かしてるのだろうか。
のだめのオランウータン姿目撃のシーン。ズームの速度を二段階にしてるところが気になった。間と驚きの2つを速度を変えることで表現してる、ような。となると、follow? PAN? 等でも速度変化をつけたら印象が変わったりするのだろうか。にしてもこの回、カメラが常に動いてるな…。と思ったが各シーンで伝えるべき内容の種類によって、カメラを止める・動かす等が違っているような気もしたけどそれは気のせいかもしれない。…空間の広さを伝えるためのPANや移動速度を伝えるためのfollowの他に、一枚画を長く見せた際の違和感を減らすためのPANもあったりするんだろうなとかそんな素人臭い勝手な妄想をしながら(以下略。
変な鑑賞の仕方をしてる気がする。>自分。
のだめのオランウータン姿目撃のシーン。ズームの速度を二段階にしてるところが気になった。間と驚きの2つを速度を変えることで表現してる、ような。となると、follow? PAN? 等でも速度変化をつけたら印象が変わったりするのだろうか。にしてもこの回、カメラが常に動いてるな…。と思ったが各シーンで伝えるべき内容の種類によって、カメラを止める・動かす等が違っているような気もしたけどそれは気のせいかもしれない。…空間の広さを伝えるためのPANや移動速度を伝えるためのfollowの他に、一枚画を長く見せた際の違和感を減らすためのPANもあったりするんだろうなとかそんな素人臭い勝手な妄想をしながら(以下略。
変な鑑賞の仕方をしてる気がする。>自分。
[ ツッコむ ]
2006/06/01(木) [n年前の日記]
#1 [zatta] _3本締めのリズム
Q.8 : 3本締めのリズム : 2002/ 6/17コメント欄で「二本松には三三七拍子がある」という話を聞いて検索してみたり。知らなかった…!
福島か郡山の何キロ地点かで体験しました、音の出る道路 3本締めのリズムの場所をご存知でしたらお教えください。
A.8 : お答えします
3本締め等のリズムについてこちらで、確認したところ
1.東北自動車道(下り)
二本松〜福島西 242.3KP〜243.7KP-三三七拍子
2.東北自動車道(下り)
二本松〜福島西 248.5KP〜248.8KP-ミッキーマウス
3.東北自動車道(下り)
国見〜白石 298.1KP〜298.3KP-三三七拍子
のようです。今後も宜しくお願いします。道関係 より
◎ _電脳秘書執務日誌|うんちく特化Blog: うんちく vol.353 メロディロード :
メロディロードはいったいどうやって音を出しているのだろうか? 簡単に言うと、グルービング工法を応用して音を出している。なるほどなぁ…。なんだか面白い。
【グルービング工法】
舗装路面にミリ単位の溝を刻み排水を良くすることによりハイドロプレーニング現象の発生を防ぎ、路面のすべり抵抗性を高め、路面の安全性を向上させる。つまり、道路に施した溝と切れ目が車輌通過の際、タイヤと接触し走行音がメロディとして搭乗者には聞こえる。溝の間隔を狭くすれば高音、溝の間隔を広くすれば低音となる。
[ ツッコむ ]
#2 [pc] タブレット利用時の推奨画面解像度が判らない
_Amazon:Intuos3 DV/Photoスターターパック A5 PTZ-630/G6A
のページを見ていて疑問に思ったのだけど。
と一瞬思ったのだけど。精度が±0.25mmってのが気になる。1mm を4分割した程度が、実際の取得できる値ということだろうか。そうなると、A5サイズタブレットでは、800 x 600 dot ぐらいが推奨解像度、ということになってしまいそうな。
1280 x 1024 とか、1600 x 1200 の画面解像度で使うと、製品の精度からしてちゃんとした線が引けるはずはないですよ、ということだろうか。うーん。いや、たぶん間違った計算をしてるのだと思いますが。>自分。
このへん、WACOMのサイトで情報公開とかしないかなぁ。論理的(?)に数字をあげて、「ここまではスペックからして使えるはず」「ここから先は上のグレードの製品が必要ですよ」とか、そういう「お客さんが左脳で納得してしまう」ような情報が欲しい。
とは言うものの。
これが初期不良品ということになれば、ひょっとすると自分の購入した初代 Intuos も初期不良品だったりするのであろうか。と思ったが、妹のノートPCではポインタが震える症状は出ていないらしいし。Intuos 2 は周波数関係を弄って電磁波の影響云々を改善した、という噂もどこかで見かけたので、やはり調整不足ってことなのかもしれん。> 初代 Intuos。
製品の特徴:分解能が最高0.005mmってことは、読み取り範囲が 203.2 x 152.4mm だから、40640 x 30480 dot 相当は取得できるのかな。
* メーカー型番 : PTZ-630/G6A
* 読取範囲 : 203.2x152.4mm
* 読取分解能 : 最高0.005mm
* 読取精度 : ±0.25mm
* 読取速度 : 最高200ポイント/秒Amazon.co.jp: Intuos3 DV/Photoスターターパック A5 PTZ-630/G6A: エレクトロニクス より
と一瞬思ったのだけど。精度が±0.25mmってのが気になる。1mm を4分割した程度が、実際の取得できる値ということだろうか。そうなると、A5サイズタブレットでは、800 x 600 dot ぐらいが推奨解像度、ということになってしまいそうな。
1280 x 1024 とか、1600 x 1200 の画面解像度で使うと、製品の精度からしてちゃんとした線が引けるはずはないですよ、ということだろうか。うーん。いや、たぶん間違った計算をしてるのだと思いますが。>自分。
このへん、WACOMのサイトで情報公開とかしないかなぁ。論理的(?)に数字をあげて、「ここまではスペックからして使えるはず」「ここから先は上のグレードの製品が必要ですよ」とか、そういう「お客さんが左脳で納得してしまう」ような情報が欲しい。
とは言うものの。
- タブレットという製品ジャンルは WACOM の一人勝ち状態。情報を積極的に公開することで客を掴む、という努力をまったくしなくても商売が出来ちゃうメーカ。
- 製品ジャンルの性質上、お得意様になり得る人種は、製品の性能に関して、フィーリング・感覚のみで良し悪しを決めてしまう。
◎ _Amazon.co.jp: WACOM Intuos3 A4サイズ クリスタルグレー PTZ-930/G0: エレクトロニクス :
なんにもしなくても、マウスやペンを置いているだけで、震えてしまって使えません。すーっともっていっても、細かくプルプル震えるので、使いにくいとかいう次元じゃなくて、使えません。気になる話。ディスプレイは液晶であろうか。CRTであろうか。いや、ディスプレイから2m離してもポインタが震えるというあたり、やっぱり電磁波じゃなさそうだけど。…まだまだ安定してない・不具合があるということなのかな。>Intuos。もうちょっと様子を見たほうがヨサゲかもしれん。
まじで、高かったんで、困ってます。ちなみに、電磁波じゃないと思います。なぜならディスプレイから、2m離してもいっしょだからです。今日は日曜やったんで、明日朝から電話して聞くつもりです。その対応もまた書き込みます。Amazon.co.jp: WACOM Intuos3 A4サイズ クリスタルグレー PTZ-930/G0: エレクトロニクス より
これが初期不良品ということになれば、ひょっとすると自分の購入した初代 Intuos も初期不良品だったりするのであろうか。と思ったが、妹のノートPCではポインタが震える症状は出ていないらしいし。Intuos 2 は周波数関係を弄って電磁波の影響云々を改善した、という噂もどこかで見かけたので、やはり調整不足ってことなのかもしれん。> 初代 Intuos。
[ ツッコむ ]
#3 [pc] _8インチ液晶TV DT-3688
_Yahoo!ショッピング - 8インチ液晶テレビ DT-3688
_ジェネラルショップダイチ東北 : De Togni(デットーニ) 8インチLCDTV
_(via 小型液晶(6〜10インチくらい)の情報お願いします)
これ、いいなぁ…。640x480の液晶に800x600を表示してる、という話も出てるようだけど。セットアップの作業用としては良さそうな。
_ジェネラルショップダイチ東北 : De Togni(デットーニ) 8インチLCDTV
_(via 小型液晶(6〜10インチくらい)の情報お願いします)
これ、いいなぁ…。640x480の液晶に800x600を表示してる、という話も出てるようだけど。セットアップの作業用としては良さそうな。
[ ツッコむ ]
#4 [windows] あふのサムネイル表示機能を使えばサムネイル一覧でファイルの順番を入れ替えて連番リネームができる
ことに気がついた。便利。素晴らしい。>あふ。
サムネイル一覧を表示 → 並びを変える → 連番リネーム、という機能を持ったソフトってあまり無くて。探した範囲では、サムリネームというソフトぐらいしかそれを売りにしてなかった。が、件のソフトは .gif とか表示できなくて。そういうわけなので、素晴らしいぜ、あふ。であります。
サムネイル一覧を表示 → 並びを変える → 連番リネーム、という機能を持ったソフトってあまり無くて。探した範囲では、サムリネームというソフトぐらいしかそれを売りにしてなかった。が、件のソフトは .gif とか表示できなくて。そういうわけなので、素晴らしいぜ、あふ。であります。
◎ _画像関連 - アフロ佳代のいち押しソフト :
しかし私が必要としている機能は「サムネイル画像をD&Dで並び替えができて、並び替えた順番でリネームできる」ことなので、ちょっと乱暴ですが、「画像の並び替え」中心に解説します。WinXP の explorer でも連番はできたのか…。さておき、レビューを読んだ限りでは Paint Shop Photo Album 5 デラックスがヨサゲ。今は _Corel Photo Album 6 が現行製品だけど、機能的にはどうなんだろう。
[ ツッコむ ]
#5 [cg_tools] GIF変換ツールを物色
iアプリ用の画像を編集したり、マップエディタ用に画像を保存しなおすにあたって、変換ツールが欲しいなと。やりたいことは、以下のとおり。
エクスプローラの「送る」に登録しておけば、あふで右クリックメニューを表示・処理することができるだろうから、「送る」、あるいは、エクスプローラの右クリックメニューから変換できるツールを探したり。
以下のツールを試してみた。
_Gcon - ドラッグ&ドロップだけで、複数形式の画像ファイルをまとめて変換
_G・こんばーちゃ♪ - BMP,JPG,PNG,MAG,ICO,GIF,TIFの相互複数ファイル変換 アニメGIF、PDFも作れる
_IrfanView ShellExtension - IrfanView のフォーマット変換機能をエクスプローラの右クリックメニューに追加
_GiFFY - エクスプローラの右クリックメニューにGIFへの変換機能を追加
24bitBMPへの変換は、Gcon でも G・こんばーちゃ♪でも、どれを使っても問題なく。特に Gcon なら、オプション設定で、24bitフルカラーで保存するのをデフォルト設定にできる。…ただ、IrfnaView での変換はちと別で。おそらく手動で、一旦「増色」の操作をしないと、24bitで保存できない気も。面倒。
PNGへの変換は、BMPへの変換と同様。どのツールでも大体目的は果たせるっぽい。
問題は、GIFへの変換。Gcon や G・こんばーちゃ♪では、色数まで含めて最適化した状態では保存ができない。手動で色数を指定する、という操作が入ってくるので面倒。必ず16色GIFで保存するならデフォルト設定にしておけばいいのだけれど、そういうわけでもなく。8色とか4色とか2色とか、そういうGIFも保存するので、パレットの並びはともかく、せめて色数ぐらいは自動で処理してもらえないと、みたいな感じだったり。…保存されたGIFを見ると、3色しか使ってないのに256色分のパレットを持ってたり、16色に決め打ちだったり。基本的に、ファイルサイズをとにかく減らしたGIFにする、という指向性はナサゲ。…また、透明色の指定が面倒で。あらかじめ数値で決め打ちしなければならないので、画像によって透明色が異なる場合はちと厳しい。
そのへんを解決できそうだったのが GiFFY。一応最低限のパレット数に調整してくれるみたいだし、画像の左下の色を自動で透明色にしたり、あるいは見た目で、クリックした色を透明色指定できたりするようで。ただ、見た目で透明色指定をする際、作業用ウインドウサイズが固定で開いてしまう・スクロールバーが存在しないあたりがちと怪しく。また、作者サイトがなんだかよくわからない状態になってるあたりもちと気になる。 *1
- 16色GIF → 24bitフルカラーBMPに変換。
- 16色GIF/24bitフルカラーBMP → PNGに変換。
- 24bitフルカラーBMP or PNG(ただし実際使ってる色数は16色以下) → 16色以下のGIFに変換。場合によっては透明色指定も。
- これを「あふ」からやりたい。
エクスプローラの「送る」に登録しておけば、あふで右クリックメニューを表示・処理することができるだろうから、「送る」、あるいは、エクスプローラの右クリックメニューから変換できるツールを探したり。
以下のツールを試してみた。
_Gcon - ドラッグ&ドロップだけで、複数形式の画像ファイルをまとめて変換
_G・こんばーちゃ♪ - BMP,JPG,PNG,MAG,ICO,GIF,TIFの相互複数ファイル変換 アニメGIF、PDFも作れる
_IrfanView ShellExtension - IrfanView のフォーマット変換機能をエクスプローラの右クリックメニューに追加
_GiFFY - エクスプローラの右クリックメニューにGIFへの変換機能を追加
24bitBMPへの変換は、Gcon でも G・こんばーちゃ♪でも、どれを使っても問題なく。特に Gcon なら、オプション設定で、24bitフルカラーで保存するのをデフォルト設定にできる。…ただ、IrfnaView での変換はちと別で。おそらく手動で、一旦「増色」の操作をしないと、24bitで保存できない気も。面倒。
PNGへの変換は、BMPへの変換と同様。どのツールでも大体目的は果たせるっぽい。
問題は、GIFへの変換。Gcon や G・こんばーちゃ♪では、色数まで含めて最適化した状態では保存ができない。手動で色数を指定する、という操作が入ってくるので面倒。必ず16色GIFで保存するならデフォルト設定にしておけばいいのだけれど、そういうわけでもなく。8色とか4色とか2色とか、そういうGIFも保存するので、パレットの並びはともかく、せめて色数ぐらいは自動で処理してもらえないと、みたいな感じだったり。…保存されたGIFを見ると、3色しか使ってないのに256色分のパレットを持ってたり、16色に決め打ちだったり。基本的に、ファイルサイズをとにかく減らしたGIFにする、という指向性はナサゲ。…また、透明色の指定が面倒で。あらかじめ数値で決め打ちしなければならないので、画像によって透明色が異なる場合はちと厳しい。
そのへんを解決できそうだったのが GiFFY。一応最低限のパレット数に調整してくれるみたいだし、画像の左下の色を自動で透明色にしたり、あるいは見た目で、クリックした色を透明色指定できたりするようで。ただ、見た目で透明色指定をする際、作業用ウインドウサイズが固定で開いてしまう・スクロールバーが存在しないあたりがちと怪しく。また、作者サイトがなんだかよくわからない状態になってるあたりもちと気になる。 *1
◎ _窓の杜 - 見た目を変えずにGIF画像のファイルサイズを減量できる「GIFeq」 :
◎ _OptiPNGとPNGGauntlet - 画質に一切影響を与えずPNGのサイズを20%小さくする - faireal.net :
ちょっと気になったので、pngの最適化ツール、PNGOut、PNGRewrite、PNGGauntlet を導入。GIFをPNGで保存して、最適化してみたり。ちなみに、OptiPNG は前から入れてた。
GIFよりPNGのほうがサイズが小さくなるな…。どうしてiアプリ端末はPNGを選択しなかったのであらう。端末を開発してた当時はPNGが存在しなかったのか。それともJavaがPNGに冷たいのか。あるいは(以下略。
それはともかく、PNGOut と PNGRewrite の組み合わせのほうが、OptiPNG よりサイズ削減に有効な感じ。
GIFよりPNGのほうがサイズが小さくなるな…。どうしてiアプリ端末はPNGを選択しなかったのであらう。端末を開発してた当時はPNGが存在しなかったのか。それともJavaがPNGに冷たいのか。あるいは(以下略。
それはともかく、PNGOut と PNGRewrite の組み合わせのほうが、OptiPNG よりサイズ削減に有効な感じ。
*1: エミュレータを販売する云々という情報しか見つからないのだけど…>作者サイト。もしかしてドメインをどこかの企業・団体に奪われてしまったのだろうか。それとも作者が、商売に注力するようになったのか。
[ ツッコむ ]
#6 [windows] _ショートカット工房 - ショートカットを好きな場所に好きな名前で簡単に作成
今まで、DL → 解凍 → インストール、をしたフリーソフト類のショートカットを作る際は、あふでスタートメニューフォルダや SendTo フォルダを開いてから、ショートカット作成処理をする WSH で処理してたのだけど。それだと、
ということで導入してみた。かなり楽になった。ありがたや。
ただ、これは自分の問題なのだけど、ついついマウスに手を伸ばしてしまう。Alt+S や Alt+P でオプションを変更できるというのに…。自分、GUIを見るとマウスに手を伸ばす習性がついちゃってる模様。キーボードにベッタリな状態にもなってないけど、マウスベッタリな状態でもないあたり、自分のPC操作はなんだか中途半端だなと再認識。
- 解凍前のファイルが入ってるフォルダ。
- 解凍後のファイルが入ってるフォルダ。
- スタートメニュー or SendTo フォルダ。
ということで導入してみた。かなり楽になった。ありがたや。
ただ、これは自分の問題なのだけど、ついついマウスに手を伸ばしてしまう。Alt+S や Alt+P でオプションを変更できるというのに…。自分、GUIを見るとマウスに手を伸ばす習性がついちゃってる模様。キーボードにベッタリな状態にもなってないけど、マウスベッタリな状態でもないあたり、自分のPC操作はなんだか中途半端だなと再認識。
[ ツッコむ ]
2005/06/01(水) [n年前の日記]
#1 [css] 日記ページのcssを修正中
なんとかようやく、サイドバーが表示されるようになった…。
◎ 結局いわゆるdiv厨になってどうにか :
元々のhtmlは下のようになっていたのだけど。
結局、下のように修正。
<div class="header">ヘッダー</div> <div class="main">本文</div> <div class="sidebar"> <div class="title">記事タイトル</div> <div class="search">検索</div> <div class="calendar">カレンダー・過去ログ表示</div> <div class="category">カテゴリ一覧</div> </div>hns の theme.ph を弄れば、この順番を書き換えられるらしいのだけど。自分のスキルでは、「本文」の次に「記事タイトル」が出力される流れを修正できなくて…。「本文」「検索」「カレンダー・過去ログ表示」「記事タイトル」「カテゴリー一覧」の順番に並んでれば、もう少し楽にレイアウト出来そうなんだけど…。
結局、下のように修正。
<div class="header">ヘッダー</div> <div class="main">本文</div> <div class="sidebar"> <div class="title">記事タイトル</div> <div class="category">カテゴリ一覧</div> </div> <div class="sidebar2"> <div class="search">検索</div> <div class="calendar">カレンダー・過去ログ表示</div> </div>div.main は margin-left で右側にずらして。div.sidebar、div.sidebar2 は、position:absolute、top:?px、left:0px で、場所を決め打ちして、どうにか…。
◎ IE6では font-size 指定が変? :
親ブロックが、font-size:small と指定してるのに、反映してる感じがしない…。Moizlla Firefox では反映してるのだけど。
結局、子の中で、逐一 font-size 指定を。なんだかアホらしい…。
部分的に、 _アンダースコア(アンダーバー)ハック で指定して誤魔化し。
結局、子の中で、逐一 font-size 指定を。なんだかアホらしい…。
部分的に、 _アンダースコア(アンダーバー)ハック で指定して誤魔化し。
◎ IE6で見ると「示」ってのが左のほうに :
たぶん、「カテゴリで表示」の「示」だと思うんだけど。「カテゴリ一覧」のほうも、一番最後のボタンがはみ出してるし。CSSバグとやらかしら。
◎ Operaで表示したら大変なことに :
リストを使ったメニュー部分が大変なことに。うーん。
◎ Firefox の select を調整する方法がわからない :
なんだか文字が隠れてしまってるような。何を設定すればいいのやら。うーん。
この記事へのツッコミ
- Re: 日記ページのcssを修正中 by ほげ 2005/06/02 21:50
- 以前からこちらのサイトデザイン気に入ってます。
ますます使い勝手がよさげな感じですね - Re: 日記ページのcssを修正中 by mieki256 2005/06/05 01:22
- > サイトデザイン
ありがとうございますー(涙
ようやく理想のレイアウトに近づけることができました… (^^;
が、他のブラウザでどう見えるか、
まだまだ全然確認作業ができてないので先は長いですな…
[ ツッコミを読む(2) | ツッコむ ]
#2 [css] _各ブラウザの表示サイズ解析
IE4、IE5、NN3、NN4、N6において、800x600の画面解像度の際にどこまで表示できるか検証したデータ。
つまり、横780dotで作成しておけばOK、ということだろうか。
つまり、横780dotで作成しておけばOK、ということだろうか。
[ ツッコむ ]
2004/06/01(火) [n年前の日記]
#1 [windows] Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど - その2
_ツッコミ
で、PostScript形式でファイル出力できるプリンタドライバ
*1
を使えば、
せっかくだから、俺はこの赤の扉を
一応
_メモ
してみたりもして。
- PostScript形式(.ps)でファイル保存。
- 画像変換ツールでビットマップ画像に変換。
せっかくだから、
◎ ハマった点 :
Photoshop 5.0 で .ps
*2
を読み込んだら、文字が表示されなかった。プリンタドライバの詳細設定で、「TrueType フォント ダウンロード オプション:」を「ビットマップ」にしたら、文字が表示された。…項目が何を意味するのかは知らない(爆)。
win版 ImageMagick 5.5.3 の convert で、.ps → .png 変換も試してみた。最初のうちは変換できたものの。ちょっと複雑なレイアウトの文書を出力・変換しようとしたら、エラーが出て変換できなくなった。しかし、cygwin版 ImageMagick 5.5.7 の convert に読ませてみたら、すんなり変換できた。もしかすると、5.5.3、あるいは、win版には、バグでもあったのだろうか。
win版 ImageMagick 5.5.3 の convert で、.ps → .png 変換も試してみた。最初のうちは変換できたものの。ちょっと複雑なレイアウトの文書を出力・変換しようとしたら、エラーが出て変換できなくなった。しかし、cygwin版 ImageMagick 5.5.7 の convert に読ませてみたら、すんなり変換できた。もしかすると、5.5.3、あるいは、win版には、バグでもあったのだろうか。
◎ 良かった点 :
_前回実験していた際は、
一旦、.pdfで出力してから画像に変換していたのだけど。今回は、.psで出力して変換できるようになったので、作業手順が…アレ? 変わらないのか。いや、.pdfで出力する際は、GUIで何か指定してた気がする。そのあたりを省けるようになったので、ほんの僅かではあるけど、作業手順はたしかに減っている。ような気もする。
何にせよ、印刷結果を画像にする方法について、また違う方法を知る事ができたので、嬉しい限り。情報thxであります。 *3
何にせよ、印刷結果を画像にする方法について、また違う方法を知る事ができたので、嬉しい限り。情報thxであります。 *3
◎ それはともかく :
画像をたくさん貼り付けると、なんとなくそれらしいコンテンツになるなとぼんやり思ったり。若干、余計な画像を貼り付けてる感じもするのだけど。初心者は意外なところで操作がわからなくなったりするので、念のため。と思ったが、そもそも印刷結果を画像にしたいと思う初心者なんて居るのだろうか。ギャフン。
この記事へのツッコミ
- Re: Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど - その2 by こぶん 2004/06/02 17:12
- TrueTypeフォントダウンロードというのは、出力されるPostScriptファイル中にフォントを埋め込むためのものです。
無指定の場合はPostScprintプリンタに内蔵されているフォント名が選択されているため(ちょっと不正確ですが)、PhotoShopなどのPostScriptインタプリタのみを持つようなソフトウェアでPSファイルを再生するとフォントが存在しない状態になり、文字部分が表示されなかったり、代替フォントが使用されレイアウトが崩れることがあります。
そこで、使用しているフォントの字形を埋め込むために用意されているのが、TrueTypeフォントダウンロードというオプションです。
ただし、埋め込みフォントとしての使用を禁じているフォントが存在していたりしますのでどうやっても豆腐状にしか表示されないことがあります。
以前、PDF化という手順を取っておられたようですが、Adobe Acrobatを所有し導入されていればPDF Writerというプリンタなどが追加されますので、そちらを利用する方法もあります。
mieki256さんの希望する用途だとBMPファイルを出力するプリンタドライバを利用するのが一番のような気がしますのでシェアウェアですが、
http://www.vector.co.jp/soft/win95/writing/se189229.html
というソフトウェアを紹介してみたりします。 - Re: Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど - その2 by こぶん 2004/06/02 17:17
- メモのページを見たら同じソフトが書かれていた、ギャフン
- Re: Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど - その2 by mieki256 2004/06/03 12:54
- > TrueTypeフォントダウンロードというのは
おお。詳しい解説ありがとうございます。なるほど。埋め込む為の項目でありましたか。φ(..)メモメモ
…ああ、そうか。だから「ダウンロード」なのか。手元に無いデータを持ってくるか否か、という観点で見た場合、「ダウンロード」という名称になるのだな。
> ただし、埋め込みフォントとしての使用を禁じているフォントが存在
なんと。…結構不自由なのですな、このあたり。
> BMPファイルを出力するプリンタドライバを利用するのが一番
だと思います。それらシェアウェアの値段もそんなに高くないですし。
自分の場合フリーソフトだけで色々やるのが好きなもんで、(タダで使えるという文句には魅力を感じてしまう貧しい性分…うう)、あれこれ試行錯誤してますけど(爆)。これがもし、職場・仕事で必要云々だったら、早々に専用のソフト・ツール・ドライバを購入して楽してるはず… (^^; - Re: Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど - その2 by mieki256 2004/06/03 12:58
- > メモのページを見たら同じソフトが書かれていた、ギャフン
( ̄ー ̄)ニヤリッ
前回実験してたとき、ツッコミで教えてもらったのでありますが。
せっかくなので、一緒にメモしておいたのであります。
(教えていただいた方には感謝であります。ありがたや。) - Re: Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど - その2 by こぶん 2004/06/03 14:47
- > 手元に無いデータを持ってくるか否か、という観点で見た場合、「ダウンロード」という名称になるのだな。
プリンタ側からの視点、ということになりますね。私もこの表現になってからしばらく混乱した記憶があります。
> > BMPファイルを出力するプリンタドライバを利用するのが一番
と書きましたが、PSファイルやPDFファイルで出力するメリットもありますね。ベクターグラフィックスや文字中心の(ビットマップ画像の少ない)データだとよっぽど(ドライバ|ソフト)がタコでなければ出力サイズが非常に小さくて済みます。BMPファイルで出力するメリットは正確さと、即画像編集ソフトに流し込みやすい点になりますね。DPI高くするとやたらに巨大なファイルになるのが玉に傷ですがー。
# マンデルブロを描くためのプログラムをPostScriptで手書きして流しこんだら印刷されるまでに2日くらいかかったこともあったなぁ
> 自分の場合フリーソフトだけで色々やるのが好き
これは私も近いのかな。どちらかというとソース原理主義っぽいですが(^^
目的を達成するための方法を探す場合、OSの標準で持っている機能を検討→ソース公開されているフリーウェア→ソース公開シェアウェア→ソース非公開フリーウェア→パッケージソフトかソース非公開シェアウェア→しかたないからPGする、という順です。実現するのが簡単な場合は最初から使い捨てユーティリティとしてPGしちゃいますが(^^
パッケージソフトは汎用的すぎて痒いところに手が届かなかったり、試用版DLやDL販売しているものは少ないですからお試しで使用してみることが難しいので、フリーウェアやシェアウェアを利用することが多い気がしますね。 - Re: Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど - その2 by mieki256 2004/06/04 20:14
- > PSファイルやPDFファイルで出力するメリットもありますね。
たしかに。そういえば最近はPDF化がトレンドな雰囲気もありますし。教えていただいた各種単語で検索したら、PDF化のページばかり出てきました。うーむ、需要あるんだなぁ…。
> # マンデルブロを描くためのプログラムをPostScriptで手書きして流しこんだら印刷されるまでに2日くらいかかったこともあったなぁ
ふ、2日ですか? 凄すぎる…
> これは私も近いのかな。どちらかというとソース原理主義っぽいですが(^^
なるほど。…そういえば自分の場合、ソース公開云々は気にしてないなぁ。…見ても判らないから(爆) 理解できるぐらいのスキルを身に付けたいものです (T-T) - Re: Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど - その2 by 名無しさん 2004/06/27 14:48
- DDKにBMPファイルを出力するドライバを見たことある。
誰かにビルドしてもらえばどうか。 - Re: Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど - その2 by mieki256 2004/06/28 01:08
- > DDKにBMPファイルを出力するドライバを見たことある。
おお。そんなものがあるとは…早速検索してみるでありますです。 - Re: Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど - その2 by 名無しさん 2004/07/03 15:34
- DDKはMSDNさぶすくりぷしょんらいせんすが必要だからライセンス持っている人を探さないといけない。
ライセンス持っている人にビルドしてもらって。 - Re: Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど - その2 by mieki256 2004/07/03 16:23
- > DDKはMSDNさぶすくりぷしょんらいせんすが必要
ガーン。やっぱりそんな感じのモノでありましたか>DDK。
尚且つ、契約条項に、「サンプルのバイナリを配布しちゃダメ」とか
あったら致命的ですな。京都府警に捕まってしまふ(笑)
まあ、ビットマップ出力するプリンタドライバを、
開発・販売してる方々がちゃんと居る現状でありますから、
DDKのサンプルでなきゃダメ、ということではないわけですが。
近くに、それらサンプルをビルドできる人が居たら、
あるいは、自身がDDK・ライセンスを持ってたら、
ちょっと楽かもよ、ということでしょうなぁ…。
[ ツッコミを読む(10) | ツッコむ ]
#2 [cygwin] screen
cygwin上でも使いたいなり。
_こちら
で
_こちら
を知って、試してみたり。あと
_こちら
とか。ソースを一部修正しないといかんらしい。
コンパイルはできたみたいなんだけど。make install をしたら、コンパイルしてたフォルダの中に bin/ が作られてしまった。どうすりゃいいの。orz
それはそれとして、 _未だ問題点がある らしい。だったら導入は諦めるか…。葡萄は酸っぱいに違いない。
コンパイルはできたみたいなんだけど。make install をしたら、コンパイルしてたフォルダの中に bin/ が作られてしまった。どうすりゃいいの。orz
それはそれとして、 _未だ問題点がある らしい。だったら導入は諦めるか…。葡萄は酸っぱいに違いない。
[ ツッコむ ]
#3 [web] _アレゲな人いる?
アレゲってよくきくけど、なんのことだろう?
と疑問に思って検索したら、 _なるほど。 なんだ。アレゲ=オタク、という定義だったのか。スキルを持ったゴイスな人達のことかと思ってた。
と疑問に思って検索したら、 _なるほど。 なんだ。アレゲ=オタク、という定義だったのか。スキルを持ったゴイスな人達のことかと思ってた。
◎ _ネット言説 :
たくさんありすぎてよくわかりません。(;´Д`) 図で描けないものかしらん。
[ ツッコむ ]
#4 [zatta] 知財管理とTB SPAMって
[ ツッコむ ]
2003/06/01(日) [n年前の日記]
#1 [anime] 原作つきという事を忘れてた
アトム。どこまで原作に沿って、あるいは原作のネタでシナリオを作ってるんだろう。原作を読んだ事ないんでわからなかったり。
◎ 感心 :
アトムの見た映像を元にその場に存在する人物を画像認識してリストと照合する描写に感心。こういう描写が有るのと無いのとでは説得力が違う、気がする。
◎ 落ちないなぁ :
先週の地底特急の回に感心。あの手の話はえてして演出や作画で息切れしてショボくなりがちなのだろうけど、最後まで速度を落とさずに見事に描ききってた。予算がふんだんにあるとは言え、TVシリーズでよくやるなぁ。凄い。
[ ツッコむ ]
#2 [anime] いきなり発砲
SEED。フツー、自軍の施設から飛び出してきた機体に対してさほどの警告も無くいきなり発砲するかな。味方機だったらどうすんの。演出上もその場面が必要とは思えなかったし。強い事を見せる為の描写が必要なのだとしても今までの旧MSからして彼が使えばかなり強かったんだからあの程度のささやかな描写では視聴者を充分納得させられるだけの材料にならないはず。ということでかなり白けた。キラとアスランのホモ的描写かラクス嬢の食わせ者ぶりを更に印象付けるとか艦長の私一人でも頑張る的気負いとか副官の複雑な心情とかその手の描写に時間と作画を費やしたほうが良かったんじゃないかと思ったけどMSを画面に出す方が人物を画面に出すより労力が少なくて済むならその限りではないだろうし質はどうであれバランス良く場面を盛り込むべきかもしれないなとも思った。ていうか素人の自分はMSを極力描かないほうが作画陣は楽なのかなと思っててその大変なMSの作画をあんな場面で無駄使いさせておきながら状況が厳しいとか言ってる事に呆れたと言うか。リソースが限られてるならシナリオや演出の段階から頭使わなきゃダメじゃないの全部作画に皺寄せして終わりではスタッフが可哀相だとムカムカしたんだけど実際の現場はどうなのか知らないし実はバンクだったりするかもしれないし演出がイマイチなだけだったりするのかしれないしスタッフの事考えたら思い切ったシナリオなんて今後書けなくなるかもしれないしでまあどうでもいい話。
[ ツッコむ ]
2002/06/01(土) [n年前の日記]
#1 OCRその3
指示こないので2つとも作り始めます。
Photoshopで切り貼り始めました。
しかし変だな…メール届いてないのだろか。
まあいいや。とにかく作ろう。
読んdeココを再度試用してみて感想が変わった。
コレは誤認識すること前提に作ってあるソフトですね。
ていうか、ホント誤認識だらけで…
認識結果の修正をしてるはずが、いつのまにか打ちこみ作業になってる罠。
チェックに、MS Agent?の音声読み上げを使ったり。
読み上げられる文字数に制限があるみたい。
そこさえ気をつければなんとか使える。
なんだか、MZ-700使ってた頃の、ダンプリスト入力を思い出したり。
当時、弟と一緒に、リスト読み上げながらチェックしてたような。
あの頃はゲーム一つ遊ぶのも大変だったねぇ…
WinXPに、2002/05/31以降インストールできない不具合があるらしい。
必ず出るとは限らないそうだけど。
BIOSの日付をそれ以前にすればインストールできるらしく。
でも根本的解決ではないような。
OSのインストール自体できなかったら、パッチのあてようもないよね。
MSはどうするんだろ。
腹の調子が悪い…
ムスカ「フハハハ! 見ろ! まるで○○○が水のようだ!」
…下品でスイマセンていうかホントバカですね>俺 (;´Д`)
Photoshopで切り貼り始めました。
しかし変だな…メール届いてないのだろか。
まあいいや。とにかく作ろう。
読んdeココを再度試用してみて感想が変わった。
コレは誤認識すること前提に作ってあるソフトですね。
ていうか、ホント誤認識だらけで…
認識結果の修正をしてるはずが、いつのまにか打ちこみ作業になってる罠。
チェックに、MS Agent?の音声読み上げを使ったり。
読み上げられる文字数に制限があるみたい。
そこさえ気をつければなんとか使える。
なんだか、MZ-700使ってた頃の、ダンプリスト入力を思い出したり。
当時、弟と一緒に、リスト読み上げながらチェックしてたような。
あの頃はゲーム一つ遊ぶのも大変だったねぇ…
WinXPに、2002/05/31以降インストールできない不具合があるらしい。
必ず出るとは限らないそうだけど。
BIOSの日付をそれ以前にすればインストールできるらしく。
でも根本的解決ではないような。
OSのインストール自体できなかったら、パッチのあてようもないよね。
MSはどうするんだろ。
腹の調子が悪い…
ムスカ「フハハハ! 見ろ! まるで○○○が水のようだ!」
…下品でスイマセンていうかホントバカですね>俺 (;´Д`)
[ ツッコむ ]
2001/06/01(金) [n年前の日記]
#1 PLANなんとか
もう6月か…
いかんなぁ…マズイぞ…
会社の新人研修で習った記憶があるんですけど。
PlanとかDoとか○○とか、そういうのありませんでしたっけ。
アレって正確にはどういう内容でしたっけか。
1.計画立てて、
2.実行して、
3.結果を出して、
4.その結果をチェックして計画の修正すべき点を見つけて、
5.1(あるいは2?)に戻る(ループする)
…みたいな。
たしかコレ、電子回路でもありましたよね。
出力を入力に戻してやることで安定した増幅処理(制御処理?)を得る、みたいな。
feedbackなんとかって言ったような気も。
かなり前に学校で教わっただけなんで内容忘れちゃってますが。
科学実験でも、これは使われるはず。
理論を立てて→実験して→結果を見て→理論を修正して→(ループする)
絵を描くときも、似たようなものがあるような気も。
狙いをつけて→線引いて→なんか違うな→修正→(ループする)
人との会話でもこれってありますよね。
自分の考えを出して、
他者から反応が帰ってきて、
自分が気付かなかった別の視点を得て、
考えを修正…
でも、中には、最初の自分の考えを絶対修正しない人もいますけど。
脳内にfeedback回路を持ってないってことなのかな。
自分の頭に最初に浮かんだ考えが絶対に正しい…
なんてことはほとんどないわけで。
どこかは正しいけどどこかは間違ってる。それが普通かと。
feedbackが無いと、それはある種の宗教じゃないかな。
「聖書に書いてあるからこれは絶対的な事実だ」
と思考が停止してるのと変わらない。
で、日本のお役所もそんなところがあるのかなぁと。
計画立てて、実行して、それっきり…
ついでにいうとこの日記もそれなんですが(核爆)
偏った、誤った考えをただただ出力しっぱなし (;´Д`)
しかもオチないし(爆)
いかんなぁ…マズイぞ…
会社の新人研修で習った記憶があるんですけど。
PlanとかDoとか○○とか、そういうのありませんでしたっけ。
アレって正確にはどういう内容でしたっけか。
1.計画立てて、
2.実行して、
3.結果を出して、
4.その結果をチェックして計画の修正すべき点を見つけて、
5.1(あるいは2?)に戻る(ループする)
…みたいな。
たしかコレ、電子回路でもありましたよね。
出力を入力に戻してやることで安定した増幅処理(制御処理?)を得る、みたいな。
feedbackなんとかって言ったような気も。
かなり前に学校で教わっただけなんで内容忘れちゃってますが。
科学実験でも、これは使われるはず。
理論を立てて→実験して→結果を見て→理論を修正して→(ループする)
絵を描くときも、似たようなものがあるような気も。
狙いをつけて→線引いて→なんか違うな→修正→(ループする)
人との会話でもこれってありますよね。
自分の考えを出して、
他者から反応が帰ってきて、
自分が気付かなかった別の視点を得て、
考えを修正…
でも、中には、最初の自分の考えを絶対修正しない人もいますけど。
脳内にfeedback回路を持ってないってことなのかな。
自分の頭に最初に浮かんだ考えが絶対に正しい…
なんてことはほとんどないわけで。
どこかは正しいけどどこかは間違ってる。それが普通かと。
feedbackが無いと、それはある種の宗教じゃないかな。
「聖書に書いてあるからこれは絶対的な事実だ」
と思考が停止してるのと変わらない。
で、日本のお役所もそんなところがあるのかなぁと。
計画立てて、実行して、それっきり…
ついでにいうとこの日記もそれなんですが(核爆)
偏った、誤った考えをただただ出力しっぱなし (;´Д`)
しかもオチないし(爆)
[ ツッコむ ]
2000/06/01(木) [n年前の日記]
#1 参考書と開発用ツールとケータイ
久しぶりに隣の市へ。
目的は、Perl/TkとLinux関連の本探し、Windowsアプリ開発ツールの値段調査、みたいな。
Perl/Tkの本は見つかりました。
が、どうも望むものと違う。
とはいえ、現時点で日本で出版されてるPerl/Tk関連書籍ってこのぐらいしか無いし。
と、悩んだ末に以下の2冊を購入。
・「入門Perl/Tk」…須栗歩人著・秀和システム発行。
・「Perl/Tkデスクトップリファレンス」…あの「O'REILLY」発行。
奥歯を噛み締め黄色いマフラーなびかせて、貧乏に向けて再加速。
関係無いけど。
「入門Perl/Tk」の表紙に「Perlで簡単GUIプログラミング」って書いてあるんです。
でも、著者あとがきで「この本を書くにあたっては、資料が少なくてとにかく大変だった」と。
著者自ら「大変宣言」ですか。
…どこが「『簡単』GUIプログラミング」やねん。
いや。
Tkを使う事自体は簡単なんでしょう。たぶん。
でなきゃボク困りますぅ (/_;)
Linux関連の本はいいのが見つかりませんでした。
アクセス制限について書いてる書籍を色々探したんですが。そのへんに触れてる本が見当たらない。
つか。
「Linuxでネットワーク管理ナントカ」「構築ナントカ」等のタイトルは見かけるんですが。
でもそのほとんどが、インストール手順の説明だけでページ数のかなりの部分を使い果たしてるパターンが多く。
結果、肝心のネットワーク関連について解説してるページはほとんどない。なんじゃこりゃ?状態。
そりゃ確かにインストールしなきゃ何も始まりませんけど…猫も杓子もインストール解説せんでも。
まあ、Windows関連の書籍で、インストールからわざわざ解説してる本なんてそんなに見かけない事を考えると…
まだまだLinuxの普及は、ということなのでしょうね。
つか。
田舎だから。
漫画と売れる本以外置いてない (/_;)
開発用ツールですが。
C++BuilderかDelphiの、店頭での値段を知るべく、数軒、その手の店を歩いて回りました。
が、店頭では全く見かけない。
つか。
旧Borland製品どころか、Visual BasicやVisual C++等も見かけなかったり。
プログラミングしたい、なんて思う人間は、このへんには住んでないってこと? (/_;)
エロゲーの1/256でいいから、開発ツールの類も置いてもらえないものだろうか。
お袋さんが会社に戻るついでに、行きは車で運んでもらったため、帰りは電車の予定だったのですが。
なんか5時間ぐらいウロウロしてしまい、一つ隣の駅まで歩いてしまったり。
あとは、ランニング姿でリュック背負っておにぎり持って「ボ、ボ、ボクは○○なんだな」とか喋るだけ。
パーフェクト。
駅の待合室で、近辺の高校生の帰宅時間と鉢合わせ。
このへんの高校生も、皆、ケータイ持ってるんですね。アチコチで、「ピ〜ラ〜リピラリラ♪」みたいなサウンドが。
しかも女の子達の会話で、「アドレス、ne.jpの方だべ?」とか聞こえてくる。
周りが田んぼや畑の無人駅で、まさか「ne.jp」なる言葉を聞くとは。しかも「だべ?」付き。
…福島県におけるIT革命の運命は今の高校生世代にかかっているのかも。むぅ
目的は、Perl/TkとLinux関連の本探し、Windowsアプリ開発ツールの値段調査、みたいな。
Perl/Tkの本は見つかりました。
が、どうも望むものと違う。
とはいえ、現時点で日本で出版されてるPerl/Tk関連書籍ってこのぐらいしか無いし。
と、悩んだ末に以下の2冊を購入。
・「入門Perl/Tk」…須栗歩人著・秀和システム発行。
・「Perl/Tkデスクトップリファレンス」…あの「O'REILLY」発行。
奥歯を噛み締め黄色いマフラーなびかせて、貧乏に向けて再加速。
関係無いけど。
「入門Perl/Tk」の表紙に「Perlで簡単GUIプログラミング」って書いてあるんです。
でも、著者あとがきで「この本を書くにあたっては、資料が少なくてとにかく大変だった」と。
著者自ら「大変宣言」ですか。
…どこが「『簡単』GUIプログラミング」やねん。
いや。
Tkを使う事自体は簡単なんでしょう。たぶん。
でなきゃボク困りますぅ (/_;)
Linux関連の本はいいのが見つかりませんでした。
アクセス制限について書いてる書籍を色々探したんですが。そのへんに触れてる本が見当たらない。
つか。
「Linuxでネットワーク管理ナントカ」「構築ナントカ」等のタイトルは見かけるんですが。
でもそのほとんどが、インストール手順の説明だけでページ数のかなりの部分を使い果たしてるパターンが多く。
結果、肝心のネットワーク関連について解説してるページはほとんどない。なんじゃこりゃ?状態。
そりゃ確かにインストールしなきゃ何も始まりませんけど…猫も杓子もインストール解説せんでも。
まあ、Windows関連の書籍で、インストールからわざわざ解説してる本なんてそんなに見かけない事を考えると…
まだまだLinuxの普及は、ということなのでしょうね。
つか。
田舎だから。
漫画と売れる本以外置いてない (/_;)
開発用ツールですが。
C++BuilderかDelphiの、店頭での値段を知るべく、数軒、その手の店を歩いて回りました。
が、店頭では全く見かけない。
つか。
旧Borland製品どころか、Visual BasicやVisual C++等も見かけなかったり。
プログラミングしたい、なんて思う人間は、このへんには住んでないってこと? (/_;)
エロゲーの1/256でいいから、開発ツールの類も置いてもらえないものだろうか。
お袋さんが会社に戻るついでに、行きは車で運んでもらったため、帰りは電車の予定だったのですが。
なんか5時間ぐらいウロウロしてしまい、一つ隣の駅まで歩いてしまったり。
あとは、ランニング姿でリュック背負っておにぎり持って「ボ、ボ、ボクは○○なんだな」とか喋るだけ。
パーフェクト。
駅の待合室で、近辺の高校生の帰宅時間と鉢合わせ。
このへんの高校生も、皆、ケータイ持ってるんですね。アチコチで、「ピ〜ラ〜リピラリラ♪」みたいなサウンドが。
しかも女の子達の会話で、「アドレス、ne.jpの方だべ?」とか聞こえてくる。
周りが田んぼや畑の無人駅で、まさか「ne.jp」なる言葉を聞くとは。しかも「だべ?」付き。
…福島県におけるIT革命の運命は今の高校生世代にかかっているのかも。むぅ
[ ツッコむ ]
1999/06/01(火) [n年前の日記]
#1 (NoTitle)教習所の男子トイレに...
教習所の男子トイレに、ルリルリの交通安全ポスターを発見! なぜ男子トイレに!? (TOT) (またこれが、ちょうど便器から目をそらすようなポーズになっていて…(;_;) ) それにしても、このやうな可愛らしいおなごの姿を背にしながら排泄行為に及ばねばならない殿方達の心情を思うと…あまりにも…(そゆこと考えるのはオのつく人たちだけだってば)。……思わず違う液体も出 バキッ!!( -_-)=○()゜O゜)アウッ!
ちなみに全く人目が無かったので、これ幸いと芳香剤漂う魔の空間よりコッソリ御救出して差し上げました。なんてことはしてません。してませんって。してませんってばぁ。
だってあんな大きなポスター、見つからないように持ち出すとしたら、ルリルリ様のお姿を折り折りしなければならないじゃないですか。そんなおぞましいこと私にはとても…(論点が思いっきりずれてる)。
会長さんから表紙描く時の参考にと、「どれみ」の同人誌が宅急便で送られてきました。見てみたところ…。ギョギョギョ。どれもムチャクチャ上手いじゃないスか。うーむ、やばいダスね〜。こんな凄い連中と、一つ同じ屋根の下、本を並べるダスか? こりゃもう、絵の下手さをカバーするぐらいに、それこそドロドロでグチョグチョでネチョネチョな表紙を描かなきゃ目を引きそうに無いですなぁ。ウソです。私にそんな絵描ける筈ありません。この清純派で名の通っているワタクシに…(゜゜☆\(--メ)ポカッ …(´ー`) フッ、なんとなく背伸びをしてみたい年頃なのサ。
ちなみに全く人目が無かったので、これ幸いと芳香剤漂う魔の空間よりコッソリ御救出して差し上げました。なんてことはしてません。してませんって。してませんってばぁ。
だってあんな大きなポスター、見つからないように持ち出すとしたら、ルリルリ様のお姿を折り折りしなければならないじゃないですか。そんなおぞましいこと私にはとても…(論点が思いっきりずれてる)。
会長さんから表紙描く時の参考にと、「どれみ」の同人誌が宅急便で送られてきました。見てみたところ…。ギョギョギョ。どれもムチャクチャ上手いじゃないスか。うーむ、やばいダスね〜。こんな凄い連中と、一つ同じ屋根の下、本を並べるダスか? こりゃもう、絵の下手さをカバーするぐらいに、それこそドロドロでグチョグチョでネチョネチョな表紙を描かなきゃ目を引きそうに無いですなぁ。ウソです。私にそんな絵描ける筈ありません。この清純派で名の通っているワタクシに…(゜゜☆\(--メ)ポカッ …(´ー`) フッ、なんとなく背伸びをしてみたい年頃なのサ。
[ ツッコむ ]
以上、27 日分です。























拝見いたしました、ちょっと興味がありましてメールさせていただきます
私もDrawgraphic 2のダウンロード版を使ってみました
というのもMicrographx Windows Draw6を前から使っていて 大変に良いソフトだったのですが今 セブン64Bit 以上で使えないのでこれを使ってみましたがインターネットに繋がっていないと編集が思うように出来なくて困っています 良い方法がないものでしょうか