2015/06/01(月) [n年前の日記]
#1 [cg_tools] 夜景のビルのテクスチャの作り方をメモ
なんとなくそれっぽい感じのテクスチャが作れた、ような気がしたので手順をメモ。使用ソフトは GIMP 2.8.10。
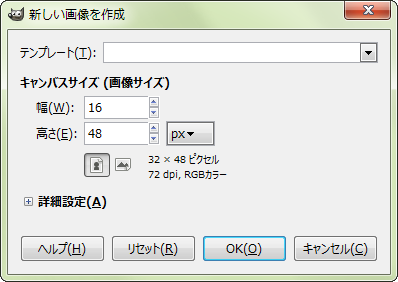
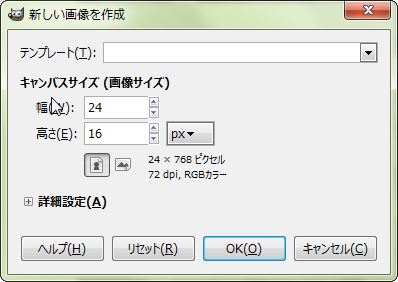
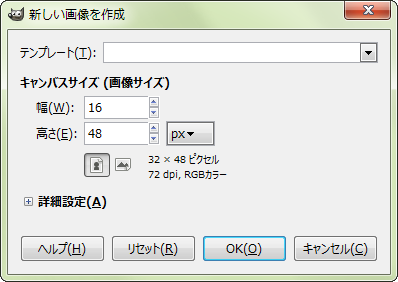
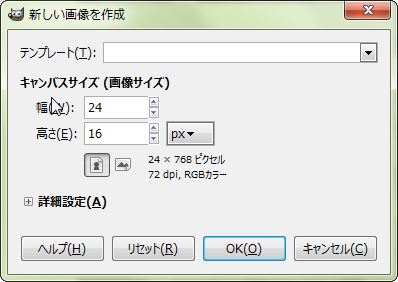
例えば、窓の数が 16x48個並んでるビルのテクスチャを作りたい場合、16x48ドットの画像を新規作成。
黒で塗る。
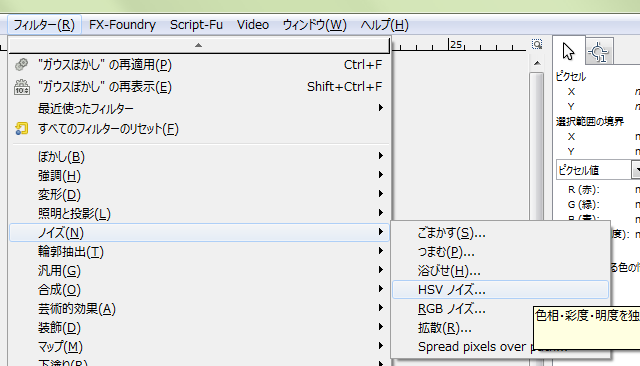
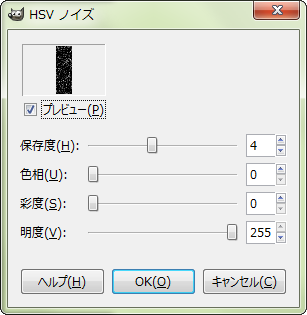
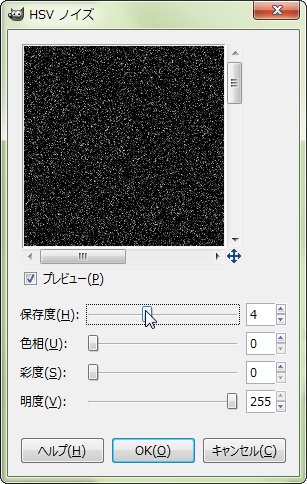
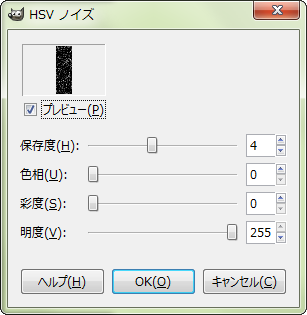
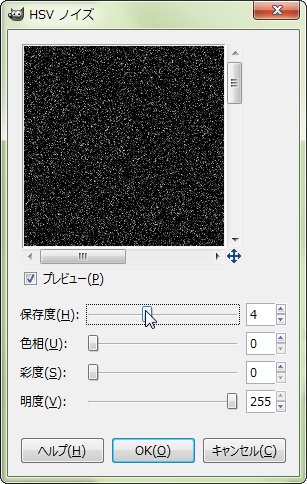
ノイズを使って、窓の点灯・消灯を作る。フィルタ → ノイズ → HSVノイズ。色相と彩度は0にして、他はテキトーな値で実行。
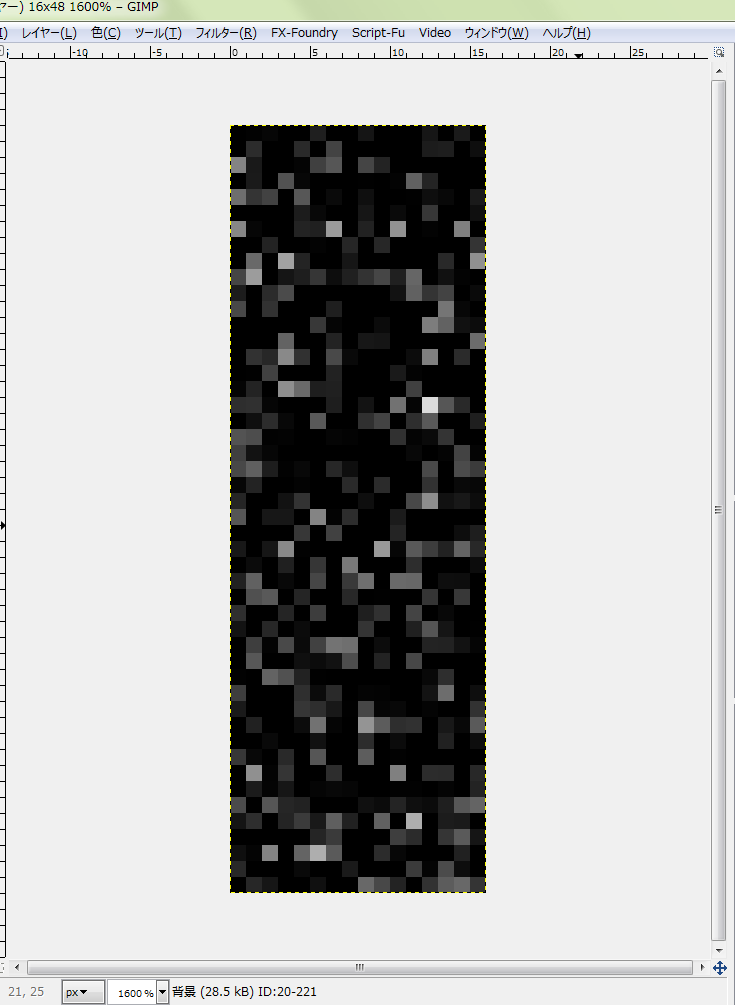
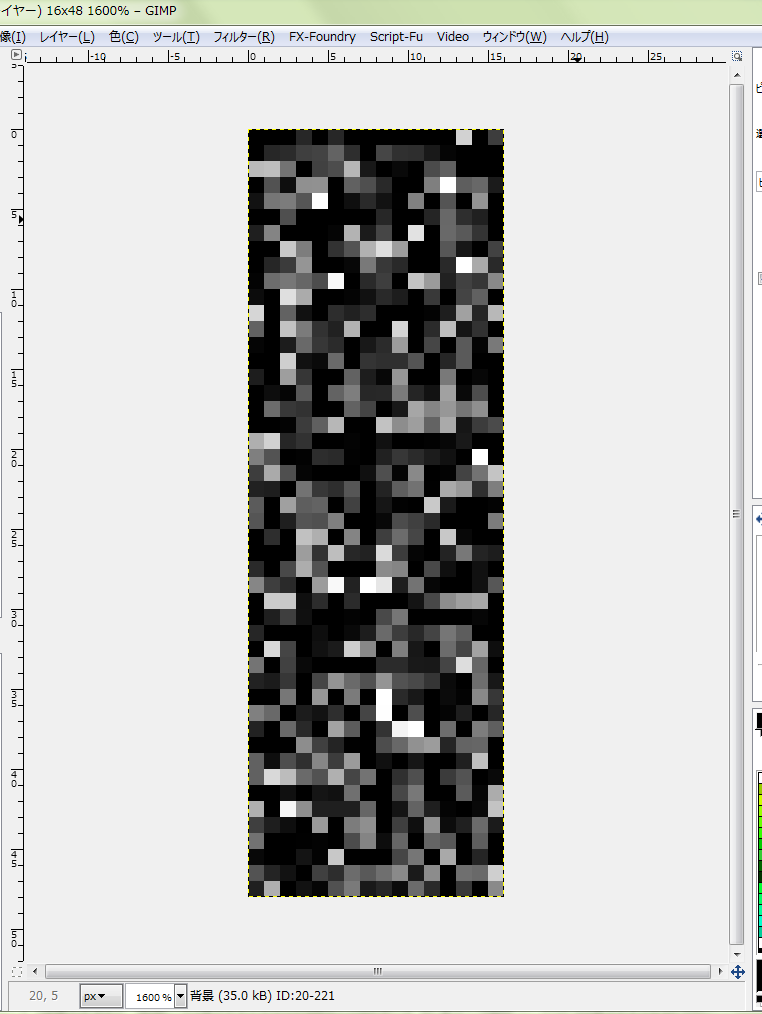
窓が点灯・消灯してるっぽい画像になった。
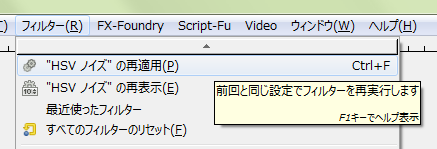
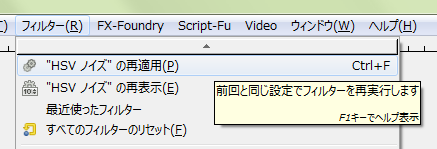
これだけでは今一つメリハリが無いので、もう一度ノイズを載せる。フィルタ → "HSVノイズ" の再適用。GIMPは、フィルタメニューの最初のあたりに、前回実行したフィルタ項目が並んでるので、ソレを何度か実行。今回は2回実行。多少メリハリがついた。
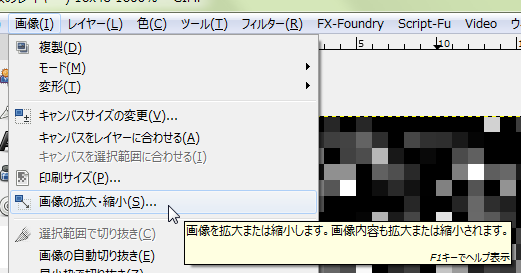
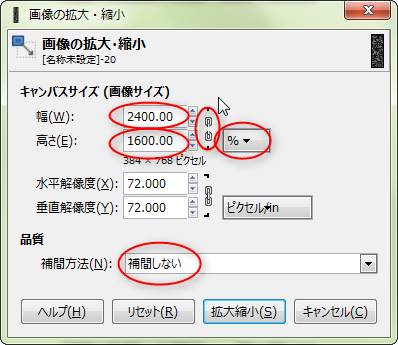
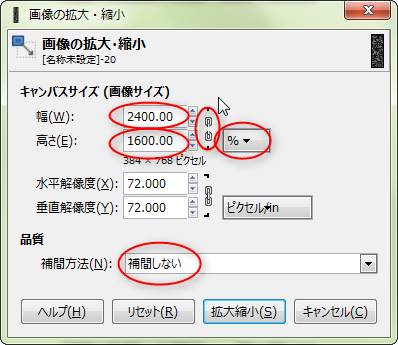
画像を、本来欲しいサイズの画像へと拡大する。画像 → 画像の拡大縮小を選択。例えば、窓のサイズを 24x16ドットにしたいなら、2400% x 1600% を指定する。補間方法は「補間しない」にする。
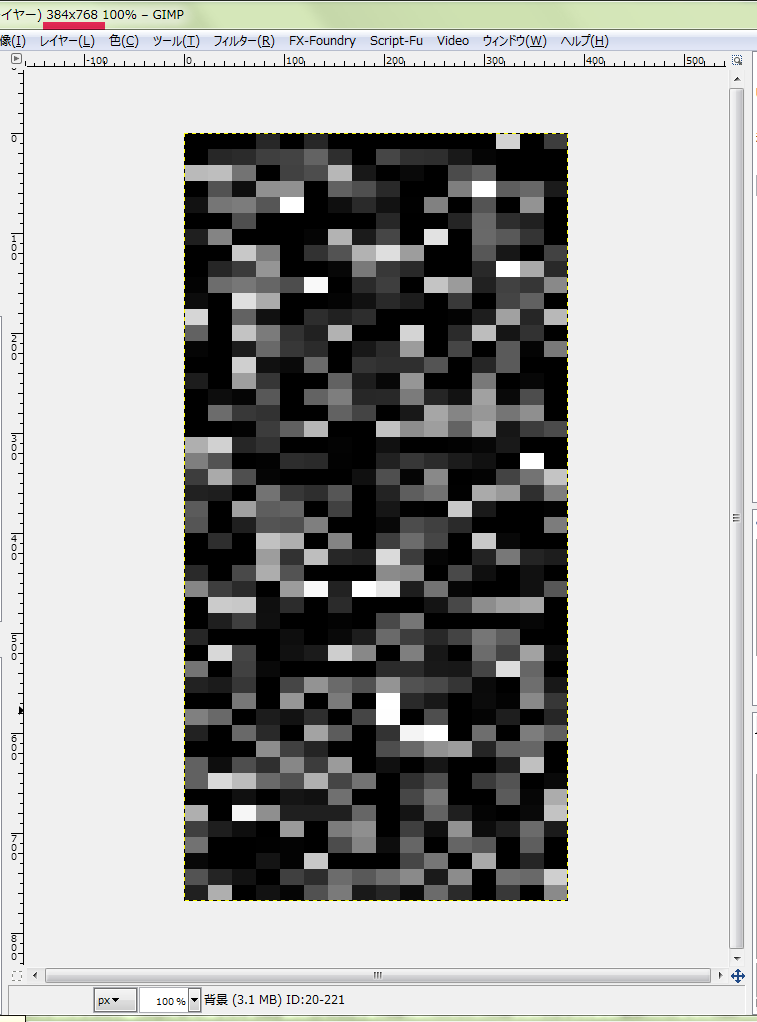
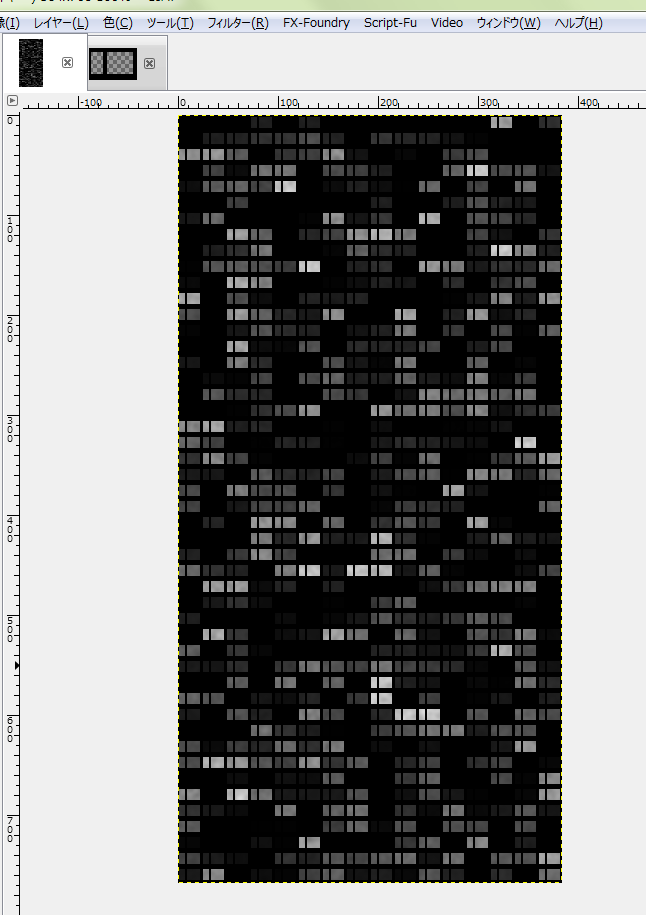
見た目違いが分からんけど、画像としては大きくなってる。
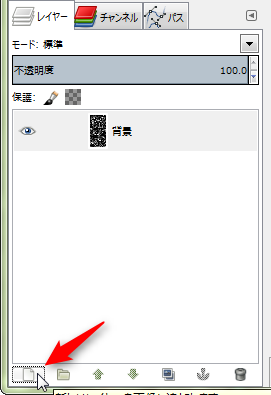
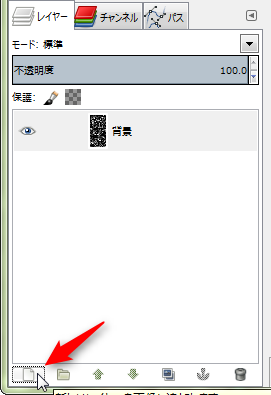
このままでは見た目がデジタル過ぎるので、各窓に対して変化を与えたい。レイヤーを追加。
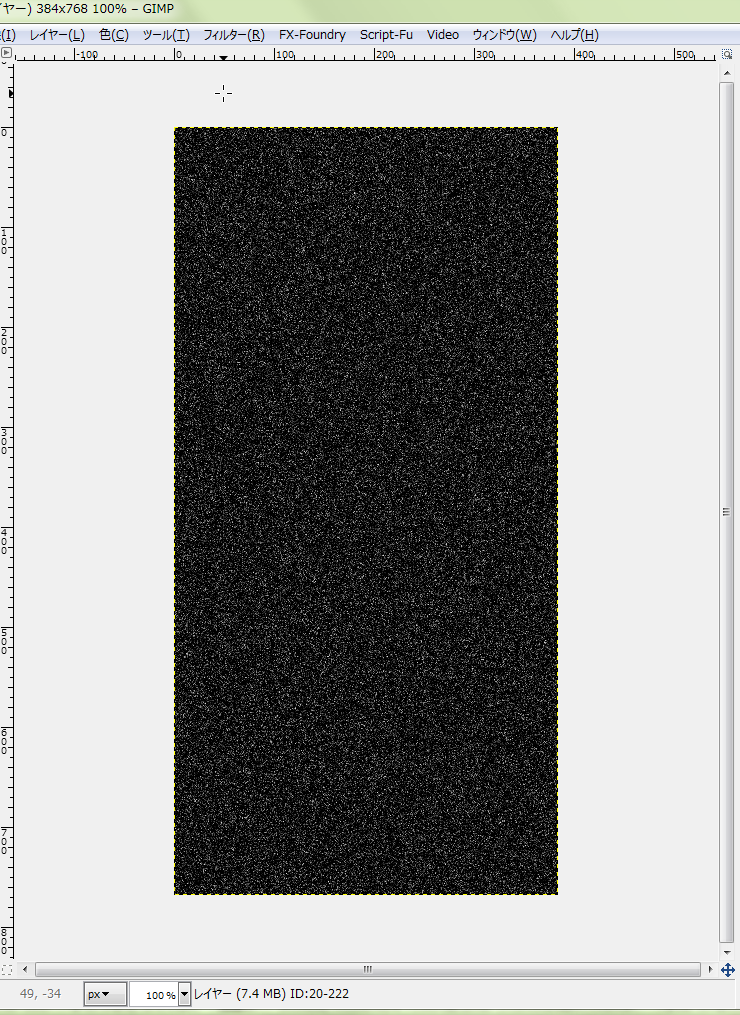
ノイズを載せる。フィルタ → "HSVノイズ"の再適用。指定値はテキトーに。
何度かフィルタ適用を繰り返して、イイ感じの見た目にする。
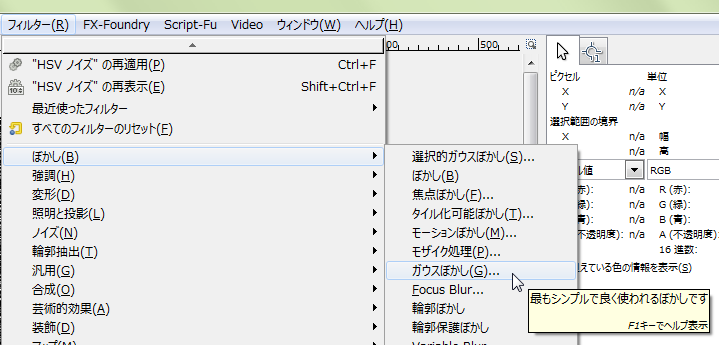
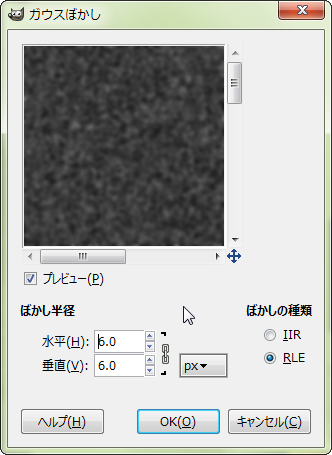
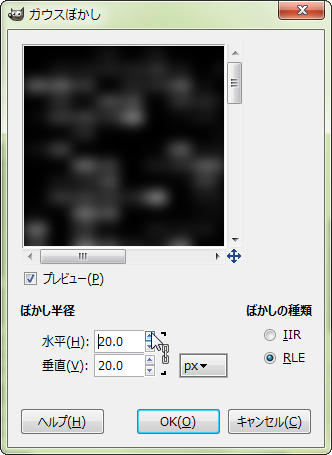
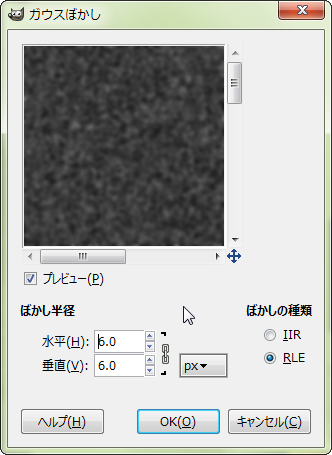
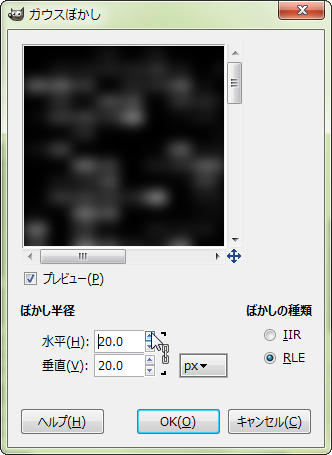
そのままではざらざらし過ぎてるので、ぼかしをかける。フィルタ → ぼかし → ガウスぼかし。
ガウスぼかしの指定値はテキトーに。要は変化が与えられればいいので。
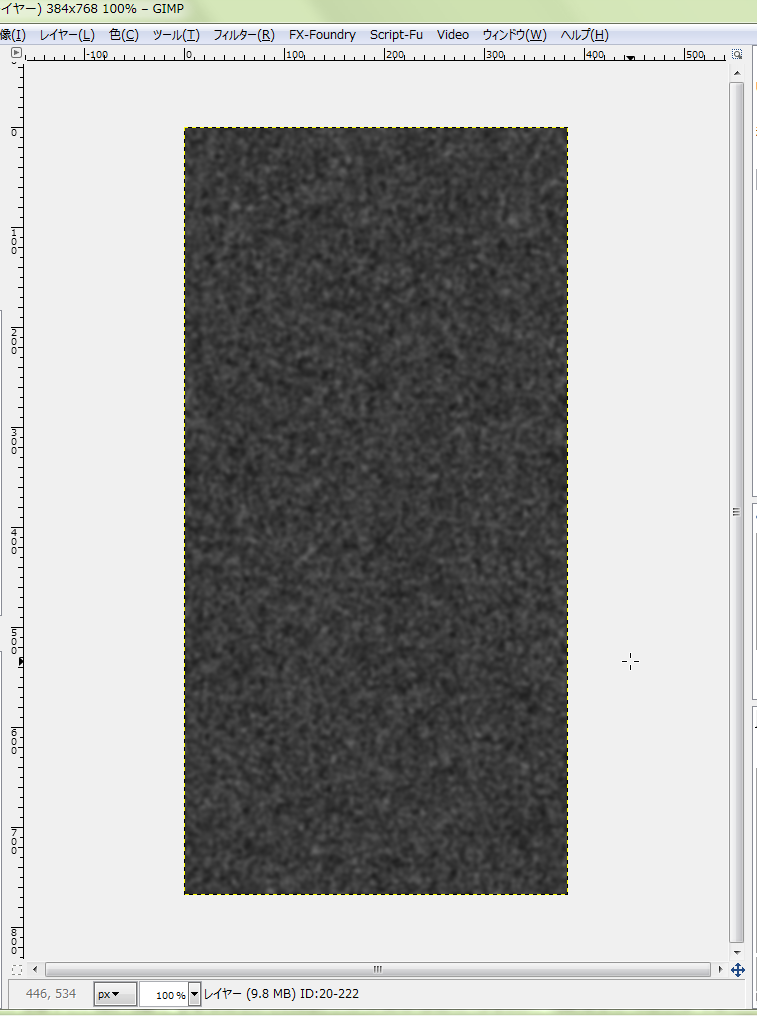
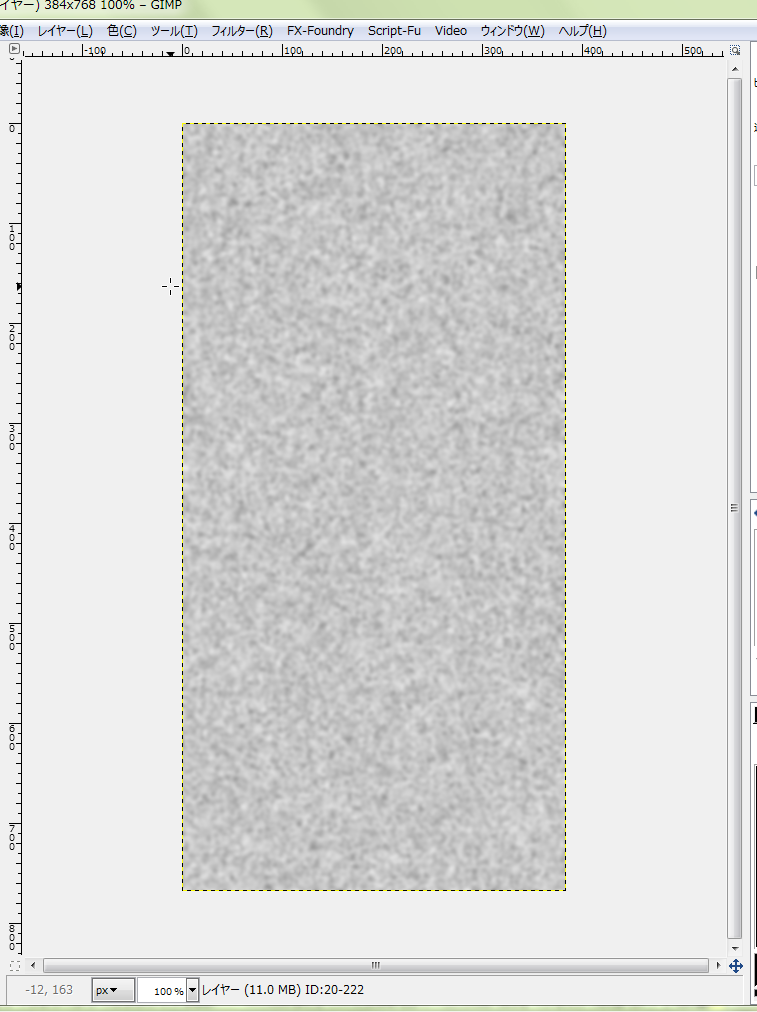
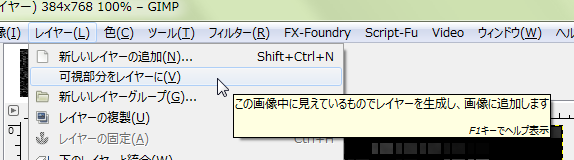
ぼかしがかかった。
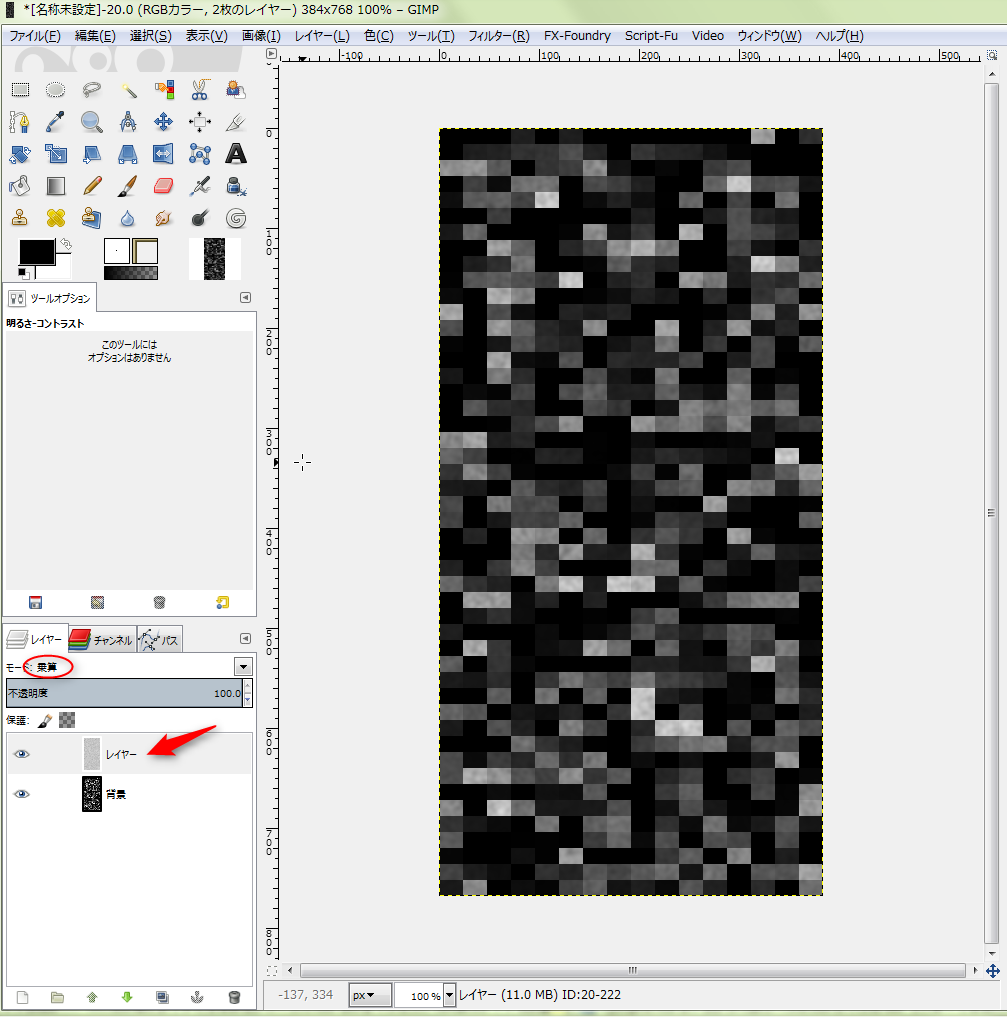
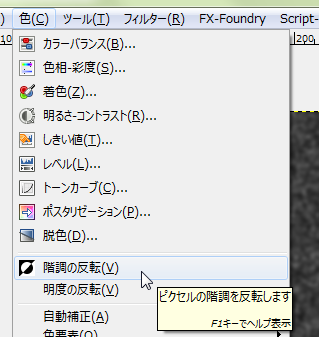
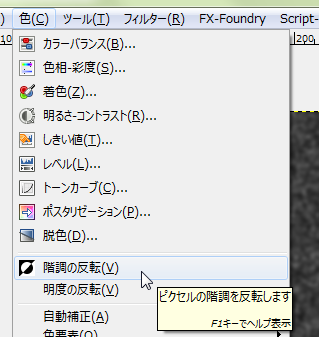
黒い部分を載せることで変化を出したいので、諧調反転。色 → 諧調反転。
レイヤーのモードを「乗算」にする。これで、窓の点灯・消灯のレイヤーに、黒い部分が重なって微妙に変化がつく。
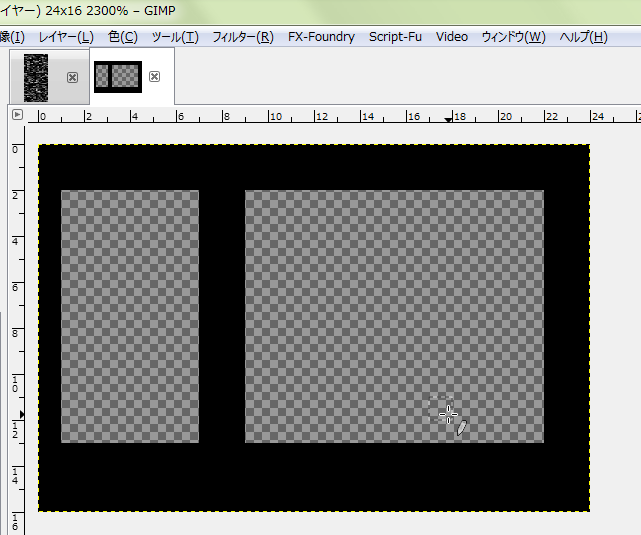
窓枠1つ分を作成する。新規画像作成。24x16ドットで作る。鉛筆ツールで、ドット単位で枠を描く。
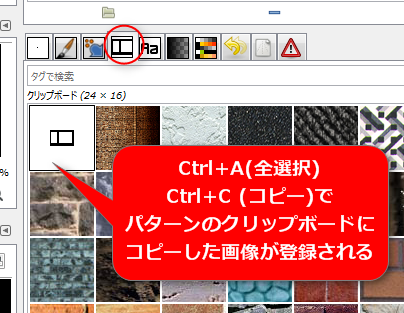
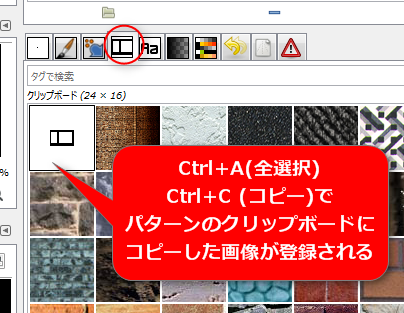
窓枠画像を、パターンの「クリップボード」に登録する。Ctrl+A(全選択)、Ctrl+C(コピー)をすれば画像がクリップボードに入る。と同時に、パターンの「クリップボード」にも登録される。
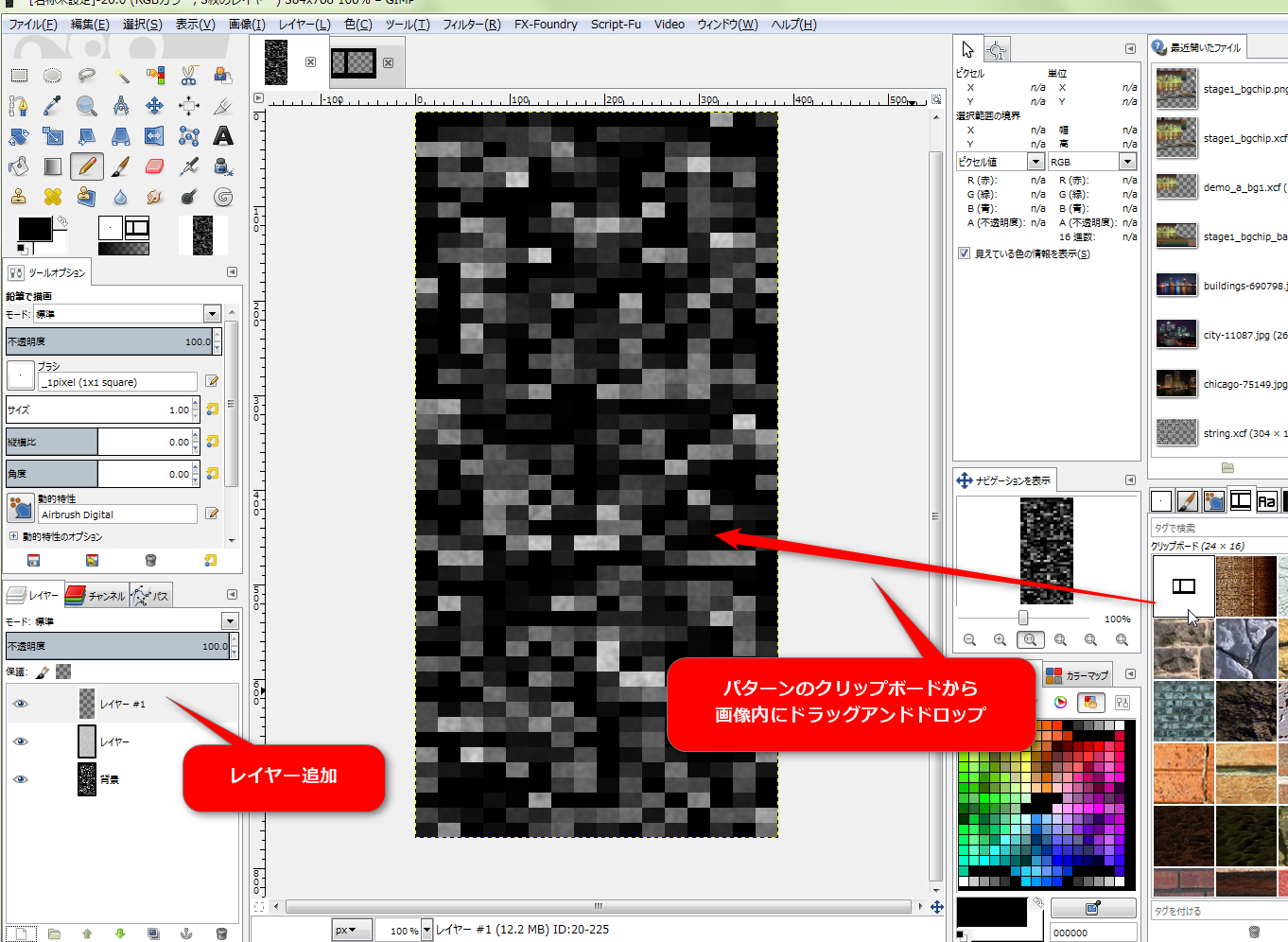
レイヤーを追加して、パターンの「クリップボード」からD&D(ドラッグアンドドロップ)。レイヤーがパターンで塗り潰される。
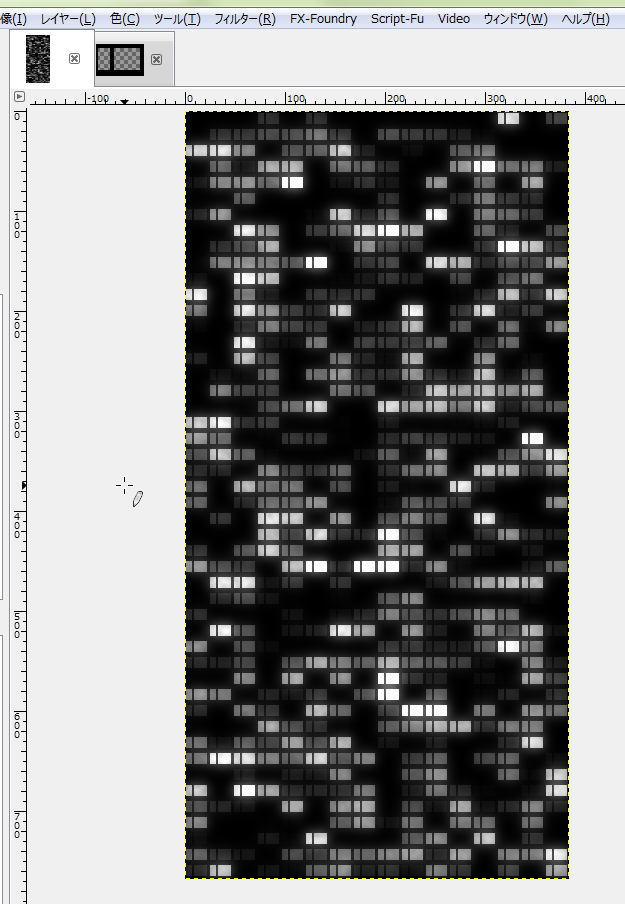
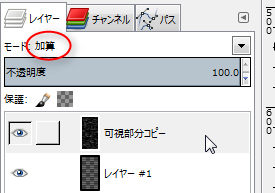
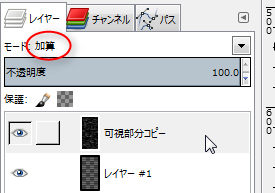
このままでは点灯してる窓が光ってる感じが弱い。白い部分をぼかして上からうっすら載せたい。レイヤー → 可視部分をレイヤーに、を選んで見た目そのままのレイヤーを作る。
ガウスぼかしで、全体的にぼかす。
レイヤーのモードを「加算」にして、ぼんやり光ってる感じを出す。
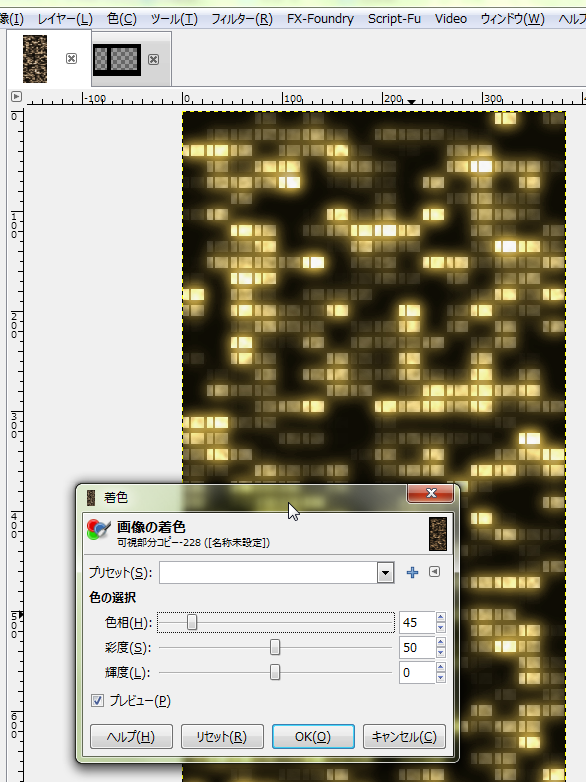
さらに、色 → 着色を使って、ぼんやり光ってる感を出してるレイヤーに色をつけてもOK。
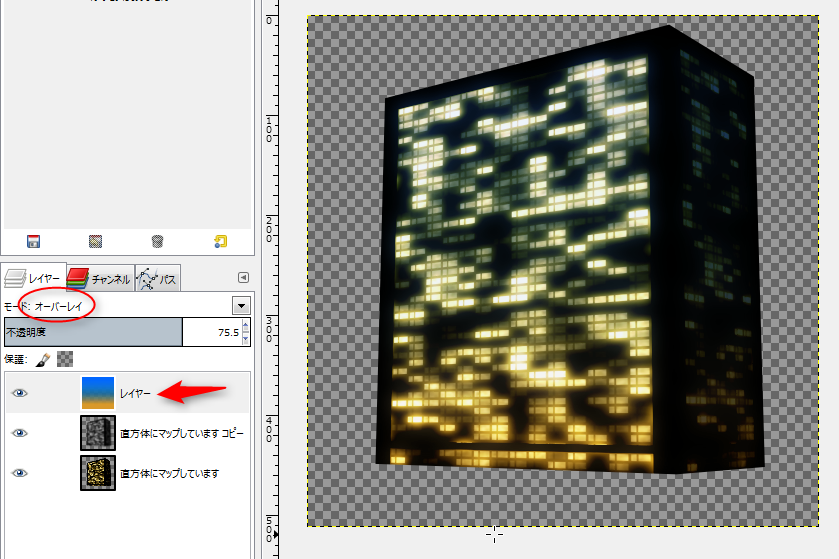
そうしてできた画像を利用すれば、こんな感じのソレを作るための素材として、まあ、使えなくもないかなと。下の例では、フィルタ → マップ → オブジェクトにマップ、を使って直方体に張り付けて、さらにその上に追加したレイヤーをグラデーションで塗ってオーバーレイで重ねて雰囲気を出してみたつもり。
ただ、できれば _Procedural City, Part 2: Building Textures - Twenty Sided のようにしたいわけで…。
例えば、窓の数が 16x48個並んでるビルのテクスチャを作りたい場合、16x48ドットの画像を新規作成。

黒で塗る。
ノイズを使って、窓の点灯・消灯を作る。フィルタ → ノイズ → HSVノイズ。色相と彩度は0にして、他はテキトーな値で実行。

窓が点灯・消灯してるっぽい画像になった。
これだけでは今一つメリハリが無いので、もう一度ノイズを載せる。フィルタ → "HSVノイズ" の再適用。GIMPは、フィルタメニューの最初のあたりに、前回実行したフィルタ項目が並んでるので、ソレを何度か実行。今回は2回実行。多少メリハリがついた。

画像を、本来欲しいサイズの画像へと拡大する。画像 → 画像の拡大縮小を選択。例えば、窓のサイズを 24x16ドットにしたいなら、2400% x 1600% を指定する。補間方法は「補間しない」にする。

見た目違いが分からんけど、画像としては大きくなってる。
このままでは見た目がデジタル過ぎるので、各窓に対して変化を与えたい。レイヤーを追加。

ノイズを載せる。フィルタ → "HSVノイズ"の再適用。指定値はテキトーに。

何度かフィルタ適用を繰り返して、イイ感じの見た目にする。
そのままではざらざらし過ぎてるので、ぼかしをかける。フィルタ → ぼかし → ガウスぼかし。
ガウスぼかしの指定値はテキトーに。要は変化が与えられればいいので。

ぼかしがかかった。
黒い部分を載せることで変化を出したいので、諧調反転。色 → 諧調反転。

レイヤーのモードを「乗算」にする。これで、窓の点灯・消灯のレイヤーに、黒い部分が重なって微妙に変化がつく。
窓枠1つ分を作成する。新規画像作成。24x16ドットで作る。鉛筆ツールで、ドット単位で枠を描く。

窓枠画像を、パターンの「クリップボード」に登録する。Ctrl+A(全選択)、Ctrl+C(コピー)をすれば画像がクリップボードに入る。と同時に、パターンの「クリップボード」にも登録される。

レイヤーを追加して、パターンの「クリップボード」からD&D(ドラッグアンドドロップ)。レイヤーがパターンで塗り潰される。
このままでは点灯してる窓が光ってる感じが弱い。白い部分をぼかして上からうっすら載せたい。レイヤー → 可視部分をレイヤーに、を選んで見た目そのままのレイヤーを作る。
ガウスぼかしで、全体的にぼかす。

レイヤーのモードを「加算」にして、ぼんやり光ってる感じを出す。

さらに、色 → 着色を使って、ぼんやり光ってる感を出してるレイヤーに色をつけてもOK。
そうしてできた画像を利用すれば、こんな感じのソレを作るための素材として、まあ、使えなくもないかなと。下の例では、フィルタ → マップ → オブジェクトにマップ、を使って直方体に張り付けて、さらにその上に追加したレイヤーをグラデーションで塗ってオーバーレイで重ねて雰囲気を出してみたつもり。
ただ、できれば _Procedural City, Part 2: Building Textures - Twenty Sided のようにしたいわけで…。
- 窓の下のほうに家具が置いてあったり人が居たりするから下のほうにはてんでばらばらな影ができるはず。
- 点灯してる部屋は上のほうに照明があるので上のほうが明るくなるはず。
[ ツッコむ ]
以上です。