2015/06/01(月) [n年前の日記]
#1 [cg_tools] 夜景のビルのテクスチャの作り方をメモ
なんとなくそれっぽい感じのテクスチャが作れた、ような気がしたので手順をメモ。使用ソフトは GIMP 2.8.10。
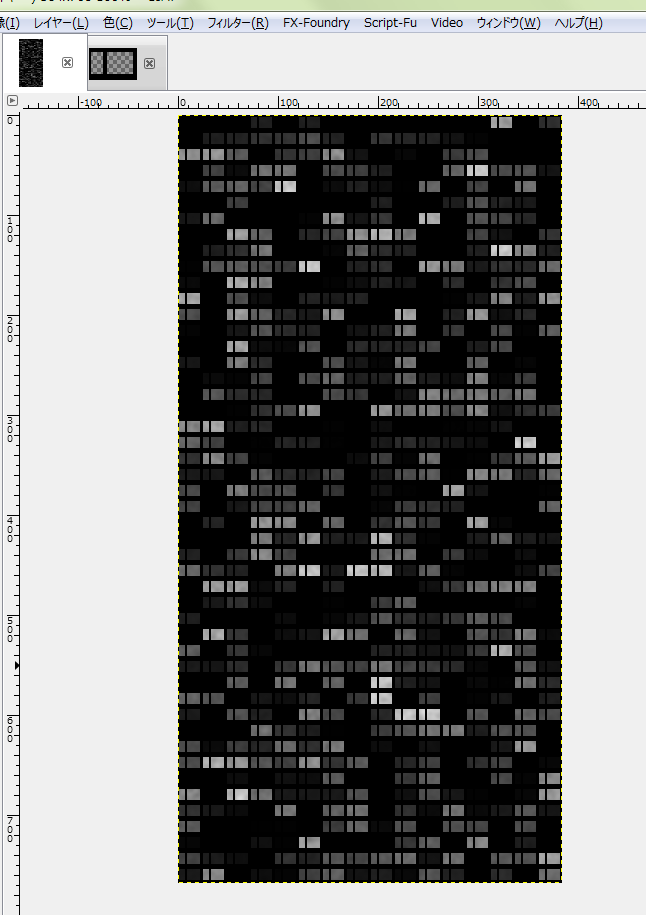
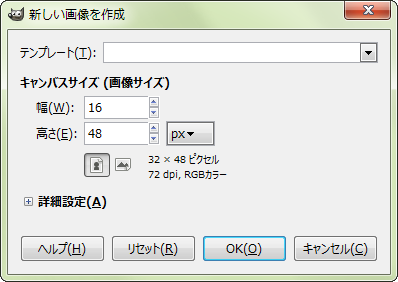
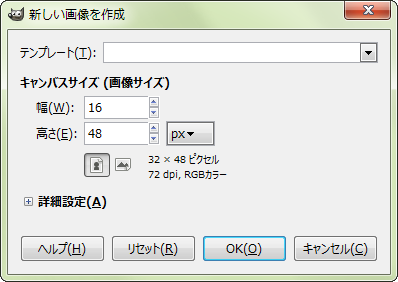
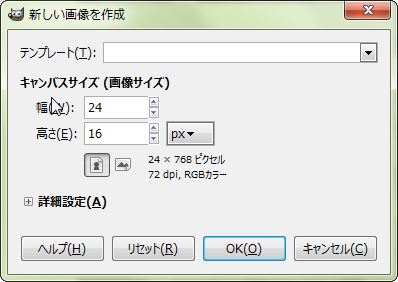
例えば、窓の数が 16x48個並んでるビルのテクスチャを作りたい場合、16x48ドットの画像を新規作成。
黒で塗る。
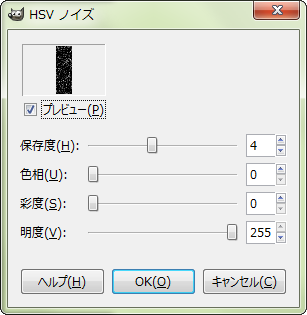
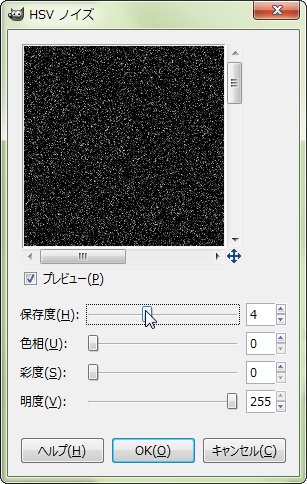
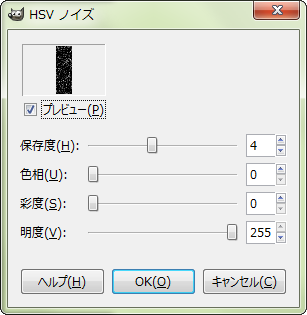
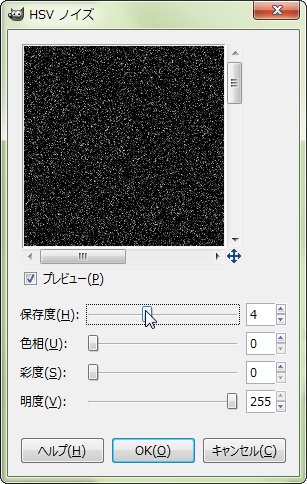
ノイズを使って、窓の点灯・消灯を作る。フィルタ → ノイズ → HSVノイズ。色相と彩度は0にして、他はテキトーな値で実行。
窓が点灯・消灯してるっぽい画像になった。
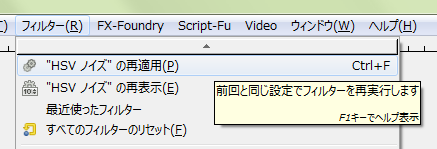
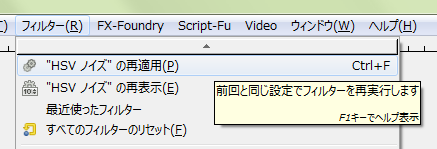
これだけでは今一つメリハリが無いので、もう一度ノイズを載せる。フィルタ → "HSVノイズ" の再適用。GIMPは、フィルタメニューの最初のあたりに、前回実行したフィルタ項目が並んでるので、ソレを何度か実行。今回は2回実行。多少メリハリがついた。
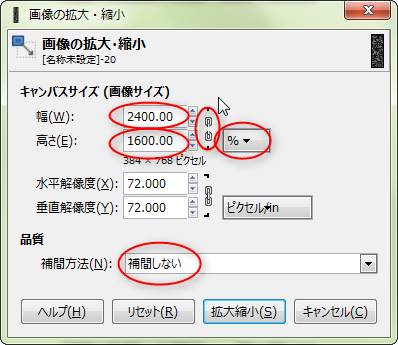
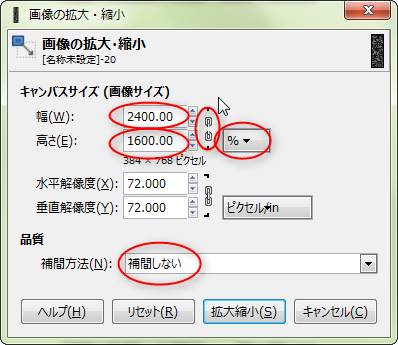
画像を、本来欲しいサイズの画像へと拡大する。画像 → 画像の拡大縮小を選択。例えば、窓のサイズを 24x16ドットにしたいなら、2400% x 1600% を指定する。補間方法は「補間しない」にする。
見た目違いが分からんけど、画像としては大きくなってる。
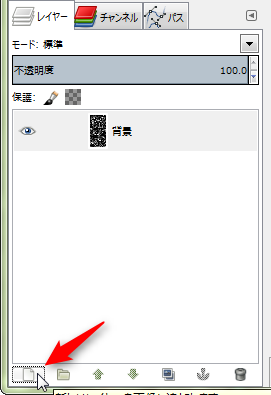
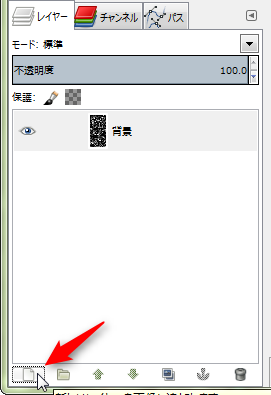
このままでは見た目がデジタル過ぎるので、各窓に対して変化を与えたい。レイヤーを追加。
ノイズを載せる。フィルタ → "HSVノイズ"の再適用。指定値はテキトーに。
何度かフィルタ適用を繰り返して、イイ感じの見た目にする。
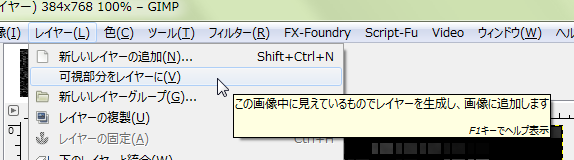
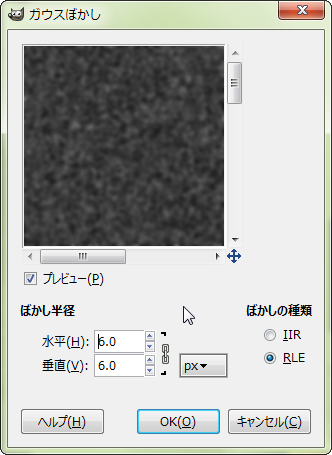
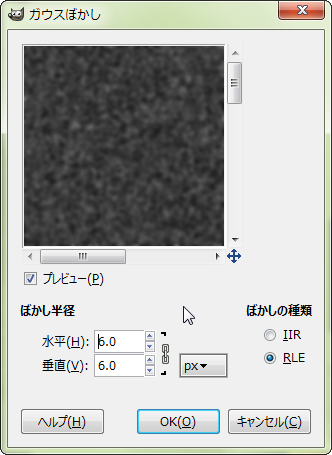
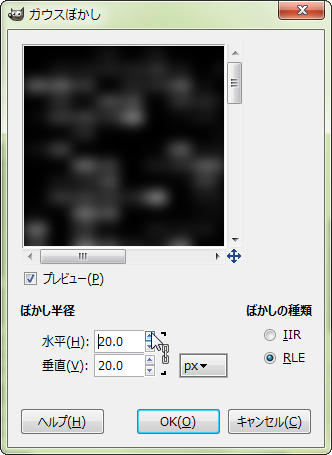
そのままではざらざらし過ぎてるので、ぼかしをかける。フィルタ → ぼかし → ガウスぼかし。
ガウスぼかしの指定値はテキトーに。要は変化が与えられればいいので。
ぼかしがかかった。
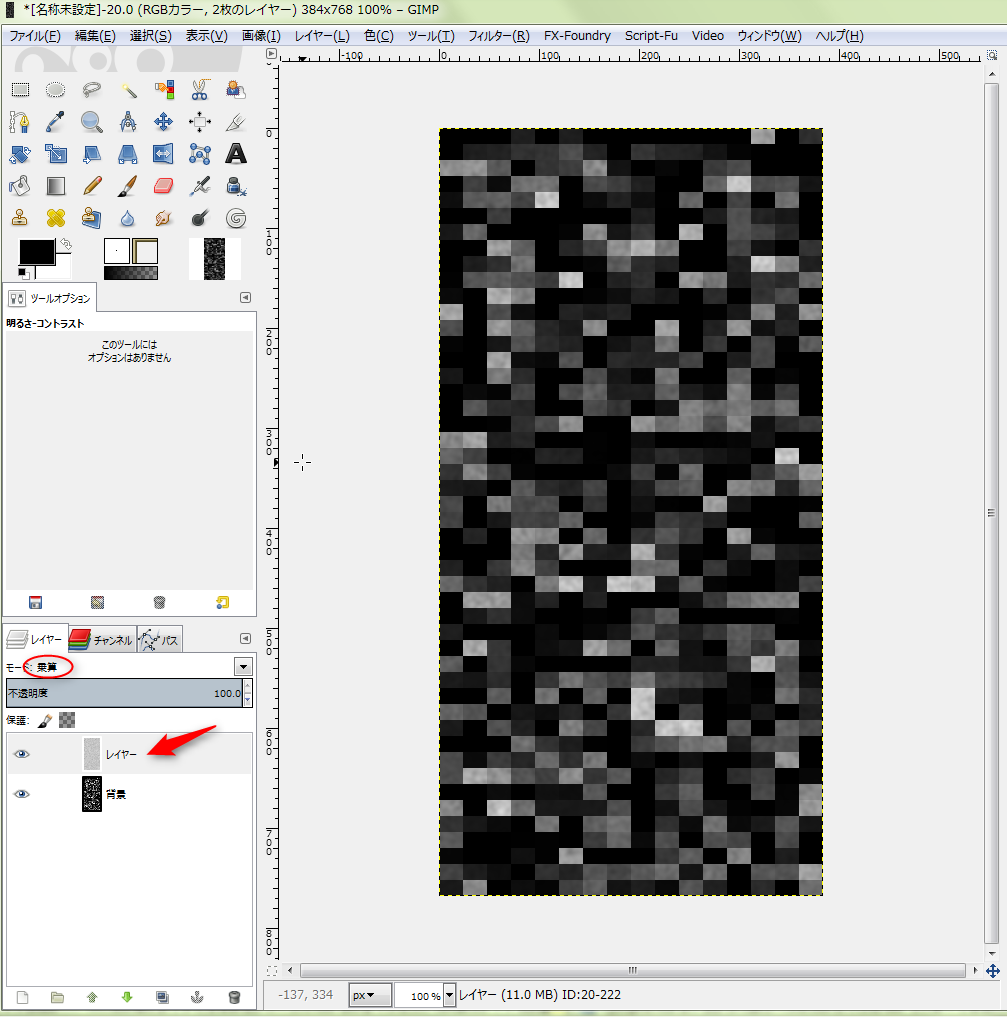
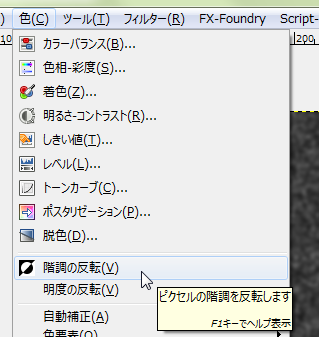
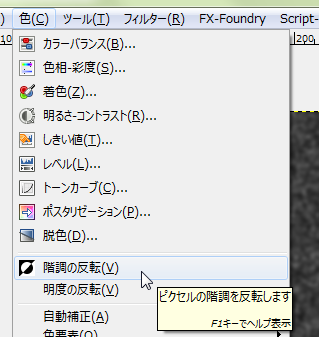
黒い部分を載せることで変化を出したいので、諧調反転。色 → 諧調反転。
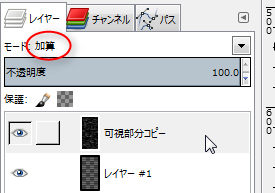
レイヤーのモードを「乗算」にする。これで、窓の点灯・消灯のレイヤーに、黒い部分が重なって微妙に変化がつく。
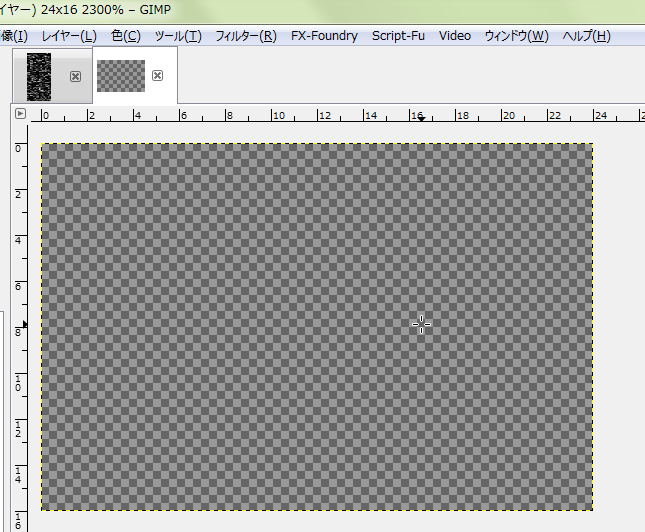
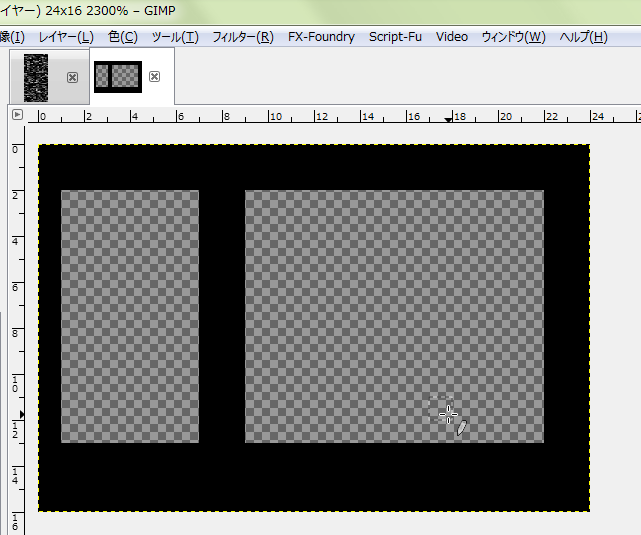
窓枠1つ分を作成する。新規画像作成。24x16ドットで作る。鉛筆ツールで、ドット単位で枠を描く。
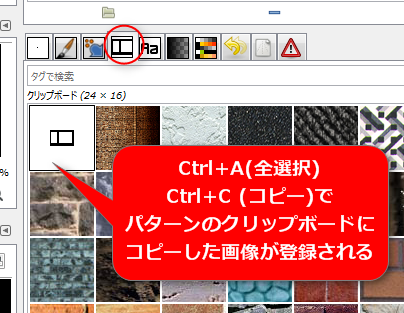
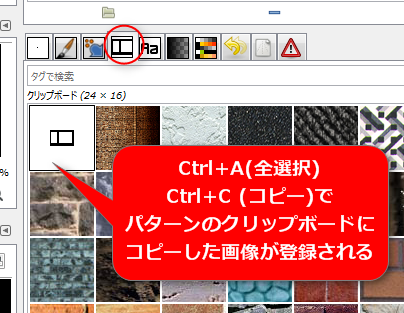
窓枠画像を、パターンの「クリップボード」に登録する。Ctrl+A(全選択)、Ctrl+C(コピー)をすれば画像がクリップボードに入る。と同時に、パターンの「クリップボード」にも登録される。
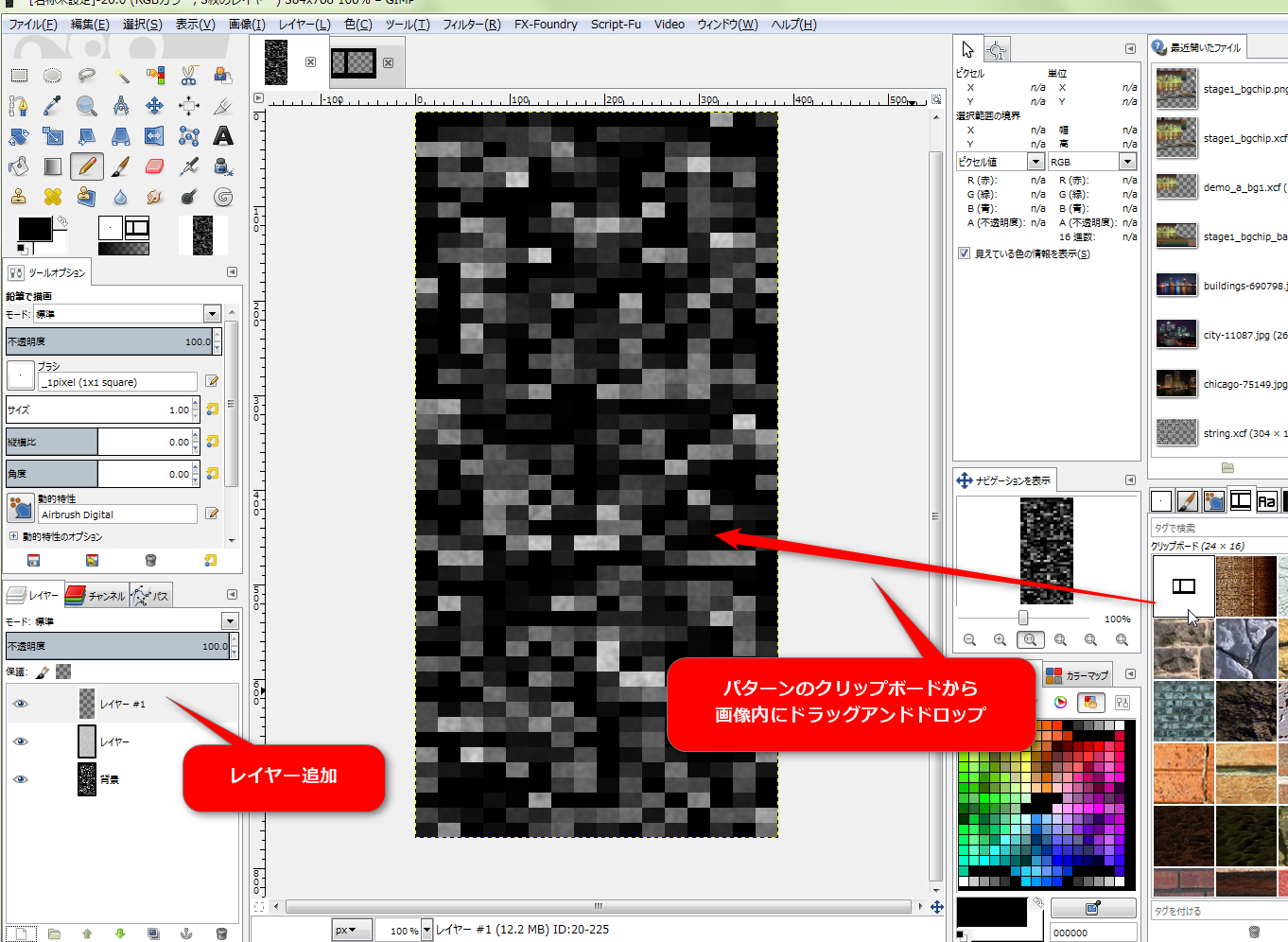
レイヤーを追加して、パターンの「クリップボード」からD&D(ドラッグアンドドロップ)。レイヤーがパターンで塗り潰される。
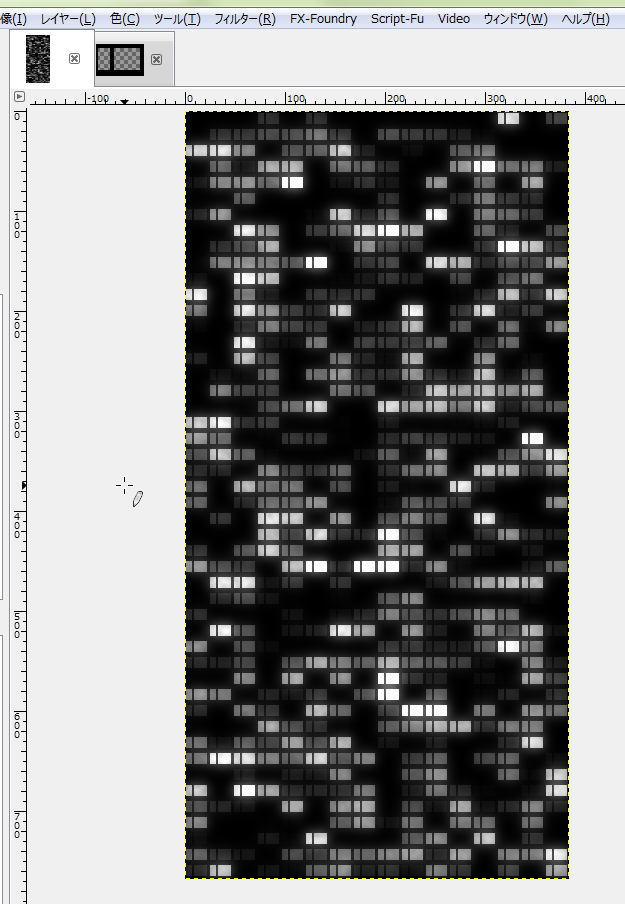
このままでは点灯してる窓が光ってる感じが弱い。白い部分をぼかして上からうっすら載せたい。レイヤー → 可視部分をレイヤーに、を選んで見た目そのままのレイヤーを作る。
ガウスぼかしで、全体的にぼかす。
レイヤーのモードを「加算」にして、ぼんやり光ってる感じを出す。
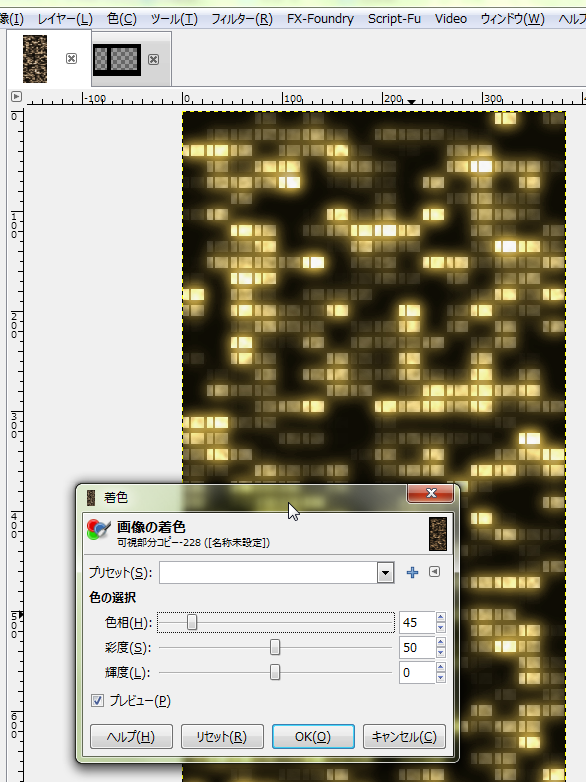
さらに、色 → 着色を使って、ぼんやり光ってる感を出してるレイヤーに色をつけてもOK。
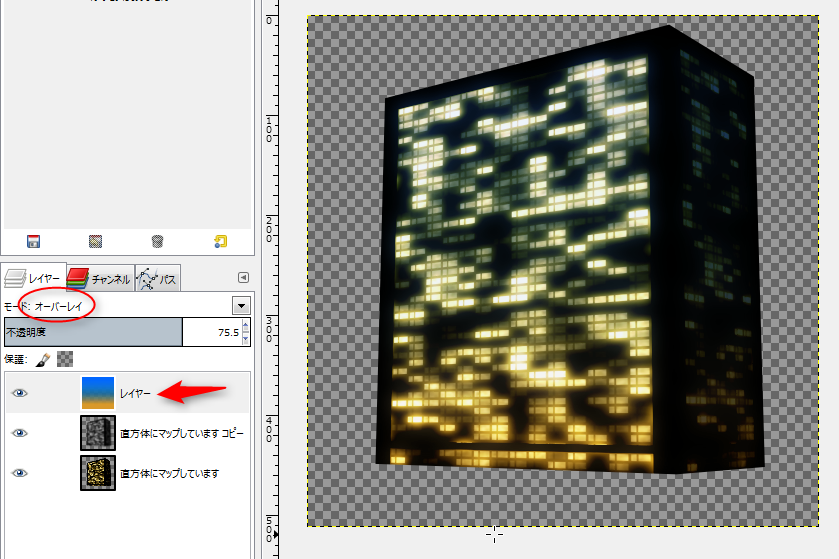
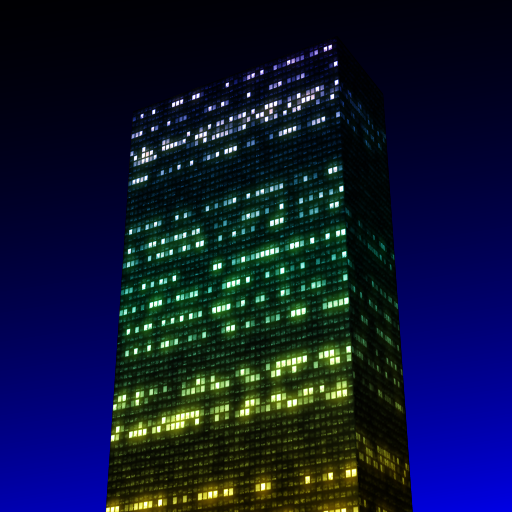
そうしてできた画像を利用すれば、こんな感じのソレを作るための素材として、まあ、使えなくもないかなと。下の例では、フィルタ → マップ → オブジェクトにマップ、を使って直方体に張り付けて、さらにその上に追加したレイヤーをグラデーションで塗ってオーバーレイで重ねて雰囲気を出してみたつもり。
ただ、できれば _Procedural City, Part 2: Building Textures - Twenty Sided のようにしたいわけで…。
例えば、窓の数が 16x48個並んでるビルのテクスチャを作りたい場合、16x48ドットの画像を新規作成。

黒で塗る。
ノイズを使って、窓の点灯・消灯を作る。フィルタ → ノイズ → HSVノイズ。色相と彩度は0にして、他はテキトーな値で実行。

窓が点灯・消灯してるっぽい画像になった。
これだけでは今一つメリハリが無いので、もう一度ノイズを載せる。フィルタ → "HSVノイズ" の再適用。GIMPは、フィルタメニューの最初のあたりに、前回実行したフィルタ項目が並んでるので、ソレを何度か実行。今回は2回実行。多少メリハリがついた。

画像を、本来欲しいサイズの画像へと拡大する。画像 → 画像の拡大縮小を選択。例えば、窓のサイズを 24x16ドットにしたいなら、2400% x 1600% を指定する。補間方法は「補間しない」にする。

見た目違いが分からんけど、画像としては大きくなってる。
このままでは見た目がデジタル過ぎるので、各窓に対して変化を与えたい。レイヤーを追加。

ノイズを載せる。フィルタ → "HSVノイズ"の再適用。指定値はテキトーに。

何度かフィルタ適用を繰り返して、イイ感じの見た目にする。
そのままではざらざらし過ぎてるので、ぼかしをかける。フィルタ → ぼかし → ガウスぼかし。
ガウスぼかしの指定値はテキトーに。要は変化が与えられればいいので。

ぼかしがかかった。
黒い部分を載せることで変化を出したいので、諧調反転。色 → 諧調反転。

レイヤーのモードを「乗算」にする。これで、窓の点灯・消灯のレイヤーに、黒い部分が重なって微妙に変化がつく。
窓枠1つ分を作成する。新規画像作成。24x16ドットで作る。鉛筆ツールで、ドット単位で枠を描く。

窓枠画像を、パターンの「クリップボード」に登録する。Ctrl+A(全選択)、Ctrl+C(コピー)をすれば画像がクリップボードに入る。と同時に、パターンの「クリップボード」にも登録される。

レイヤーを追加して、パターンの「クリップボード」からD&D(ドラッグアンドドロップ)。レイヤーがパターンで塗り潰される。
このままでは点灯してる窓が光ってる感じが弱い。白い部分をぼかして上からうっすら載せたい。レイヤー → 可視部分をレイヤーに、を選んで見た目そのままのレイヤーを作る。
ガウスぼかしで、全体的にぼかす。

レイヤーのモードを「加算」にして、ぼんやり光ってる感じを出す。

さらに、色 → 着色を使って、ぼんやり光ってる感を出してるレイヤーに色をつけてもOK。
そうしてできた画像を利用すれば、こんな感じのソレを作るための素材として、まあ、使えなくもないかなと。下の例では、フィルタ → マップ → オブジェクトにマップ、を使って直方体に張り付けて、さらにその上に追加したレイヤーをグラデーションで塗ってオーバーレイで重ねて雰囲気を出してみたつもり。
ただ、できれば _Procedural City, Part 2: Building Textures - Twenty Sided のようにしたいわけで…。
- 窓の下のほうに家具が置いてあったり人が居たりするから下のほうにはてんでばらばらな影ができるはず。
- 点灯してる部屋は上のほうに照明があるので上のほうが明るくなるはず。
[ ツッコむ ]
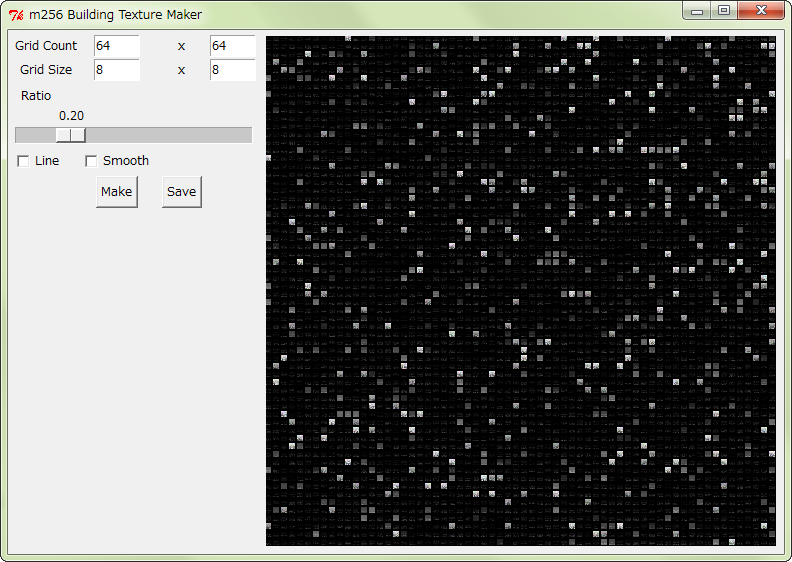
#2 [python][cg_tools] 夜景のビルのテクスチャっぽい画像を生成するPythonスクリプトを書き始めたり
Python 2.7.9 + Tkinter + Pillow 2.8.1 を使って、夜景のビルのテクスチャっぽい画像を生成するスクリプトを書き始めたり。環境は Windows7 x64。
Tkinter や Pillow の使い方をすっかり忘れているので、ググってググって写経して、みたいな。ちなみに Tkinter ってのは、Python で GUIっぽい画面を作れるライブラリ、という言い方でいいのだろうか。Tcl/Tk の Tk部分だけを Python から使えるようにしたものを Tkinter と呼んでる…という認識でいいのかな。分からんけど。
PIL・Pillow てのは、Pythonで画像を作ったり加工したりすることができるライブラリ。処理速度は別にして、簡単な実験ぐらいならそこそこ使える。
Tkinter や Pillow の使い方をすっかり忘れているので、ググってググって写経して、みたいな。ちなみに Tkinter ってのは、Python で GUIっぽい画面を作れるライブラリ、という言い方でいいのだろうか。Tcl/Tk の Tk部分だけを Python から使えるようにしたものを Tkinter と呼んでる…という認識でいいのかな。分からんけど。
PIL・Pillow てのは、Pythonで画像を作ったり加工したりすることができるライブラリ。処理速度は別にして、簡単な実験ぐらいならそこそこ使える。
[ ツッコむ ]
2015/06/02(火) [n年前の日記]
#1 [python][cg_tools] 夜景のビルのテクスチャっぽい画像を生成するスクリプトを書いた
一応置いときます。
_Python 2.7.9 + Tkinter + Pillow 2.8.1 で夜景のビルのテクスチャっぽい画像を生成するスクリプト
スクリーンショット。
_Python 2.7.9 + Tkinter + Pillow 2.8.1 で夜景のビルのテクスチャっぽい画像を生成するスクリプト
- 動作確認環境 : Windows7 x64 + Python 2.7.9 + Tkinter + Pillow 2.8.1
- ライセンスは CC0 ってことで。
スクリーンショット。
◎ 課題。 :
_Procedural City, Part 2: Building Textures - Twenty Sided
を参考に書いてみたけど、窓の中がどうも今一つ。件の解説記事のソレはソースが公開されてるらしいので、そのソースを参考にすればやり方が分かりそうな気もするけど…。
とりあえず、自分が書いたスクリプト中の、以下のメソッド内を改良すれば、もっとそれらしくなりそうな気がするです。とメモ。
このままじゃ使いづらいので、GIMP の Python-fu で書き直してみようか、などと考えてるところ。
とりあえず、自分が書いたスクリプト中の、以下のメソッド内を改良すれば、もっとそれらしくなりそうな気がするです。とメモ。
- get_light_seq() が、窓の点灯・消灯を示す配列を返す。
- get_one_block() が、窓1枚分の画像を作成して返す。
このままじゃ使いづらいので、GIMP の Python-fu で書き直してみようか、などと考えてるところ。
[ ツッコむ ]
2015/06/03(水) [n年前の日記]
#1 [gimp][cg_tools] GIMPのPython-fuについてメモ
動作確認をする際にやったことについてメモ。英語が分かる人は
_GIMP Python Documentation
を眺めたほうが早いですが。
まずは、Pythonコンソールを表示。フィルター → Python-Fu → コンソール。コレを使って動作確認していく。
まずは、Pythonコンソールを表示。フィルター → Python-Fu → コンソール。コレを使って動作確認していく。
>>> # Python-fuを使う時の最初のおまじない >>> from gimpfu import * >>> # 新規画像作成。横幅、縦幅、画像種類(RGB, GRAY, INDEXED)を指定。 >>> image = gimp.Image(640, 480, RGB) >>> # 作成した画像をGIMPウインドウ内に表示。 >>> gimp.Display(image) <display> >>> # そのままではレイヤーすら無い。レイヤーを新規作成。 >>> layer = gimp.Layer(image, "レイヤー名", 640, 480, RGBA_IMAGE, 100, NORMAL_MODE) >>> # 新規作成したレイヤーを画像に追加。レイヤー、レイヤー挿入位置を指定。 >>> image.add_layer(layer, 0) >>> # 前景色を指定。R,G,B を 0-255 の値で指定する。 >>> gimp.set_foreground(255, 64, 128) >>> # レイヤーを前景色で塗り潰す >>> layer.fill(FOREGROUND_FILL) >>> # 描画更新 >>> gimp.displays_flush() >>> # 現在アクティブなレイヤーを取得 >>> layer = image.active_layer >>> layer <gimp.Layer 'レイヤー名'> >>> # レイヤーの横幅を得る >>> layer.width 640 >>> # レイヤーの縦幅を得る >>> layer.height 480 >>> # 画像一覧を得る >>> gimp.image_list() [<gimp.Image '名称未設定'>] >>> # 画像一覧中から画像を一つ得る >>> image = gimp.image_list()[0] >>> image <gimp.Image '名称未設定'> >>> # レイヤー一覧を得る >>> image.layers [<gimp.Layer 'レイヤー名'>] >>> # レイヤー一覧から画像を一つ得る >>> layer = image.layers[0] >>> layer <gimp.Layer 'レイヤー名'> >>> # ピクセルの情報を得る。x, y, width, height, [dirty, [shadow]] を指定。 >>> src = layer.get_pixel_rgn(0, 0, 16, 16) >>> src <gimp.PixelRgn for drawable 'レイヤー名'> >>> src[0, 0] '\xff@\x80\xff' >>> src[15, 15] '\xff@\x80\xff' >>> # レイヤーはRGBAなので、1ドットにつき4バイトのはず >>> len(src[0, 0]) 4 >>> # gimp.xxxx と書ける名前の一覧を表示して確認 >>> dir(gimp) ['Channel', 'Display', 'Drawable', 'GroupLayer', 'Image', 'Item', 'Layer', (以下省略) ]
◎ 新規レイヤー作成時のアレコレをメモ。 :
新規レイヤー作成 gimp.Layer() に渡す値は以下の通り。
描画モードには、以下を指定できる。
- イメージ
- レイヤー名
- レイヤー横幅
- レイヤー縦幅
- レイヤー種類 (RGB_IMAGE, RGBA_IMAGE, GRAY_IMAGE, GRAYA_IMAGE, INDEXED-IMAGE, INDEXEDA-IMAGE)
- 透明度 (0-100)
- 描画モード (NORMAL-MODE, SCREEN-MODE等)
描画モードには、以下を指定できる。
- NORMAL-MODE (0) : 標準
- DISSOLVE-MODE (1)
- BEHIND-MODE (2)
- MULTIPLY-MODE (3) : 乗算
- SCREEN-MODE (4) : スクリーン
- OVERLAY-MODE (5)
- DIFFERENCE-MODE (6)
- ADDITION-MODE (7)
- SUBTRACT-MODE (8)
- DARKEN-ONLY-MODE (9)
- LIGHTEN-ONLY-MODE (10)
- HUE-MODE (11)
- SATURATION-MODE (12)
- COLOR-MODE (13)
- VALUE-MODE (14)
- DIVIDE-MODE (15)
- DODGE-MODE (16)
- BURN-MODE (17)
- HARDLIGHT-MODE (18) : ハードライト
- SOFTLIGHT-MODE (19) : ソフトライト
- GRAIN-EXTRACT-MODE (20)
- GRAIN-MERGE-MODE (21)
- COLOR-ERASE-MODE (22)
- ERASE-MODE (23)
- REPLACE-MODE (24)
- ANTI-ERASE-MODE (25)
◎ 1ドットずつ何かの処理をする時。 :
そのまま1ドットずつ処理をすると遅くて大変なのだけど、get_pixel_rgn() と array を使えば高速化できる可能性があるらしい。以下の記事を参考に。
_Fast Pixel Ops in GIMP-Python (Shallow Thoughts)
_GIMP Scripting: Pixel regions
_Writing GIMP Scripts and Plug-Ins
_GIMP Scripting
_Fast Pixel Ops in GIMP-Python (Shallow Thoughts)
_GIMP Scripting: Pixel regions
_Writing GIMP Scripts and Plug-Ins
_GIMP Scripting
◎ メニュー登録の仕方。 :
以下のスライドが参考になる。 (※ スライドを開いたら、カーソルキーの左右でページが切り替えられる。)
_GIMP Scripting: Minimal python script
_GIMP Scripting: Where in the menus?
_GIMP Scripting: Obsolete menu registration
メニュー指定が上のほうに書かれてるのは古い書き方らしい。下のほうに書いてある形が正解。
_GIMP Scripting: Minimal python script
_GIMP Scripting: Where in the menus?
_GIMP Scripting: Obsolete menu registration
メニュー指定が上のほうに書かれてるのは古い書き方らしい。下のほうに書いてある形が正解。
[ ツッコむ ]
2015/06/04(木) [n年前の日記]
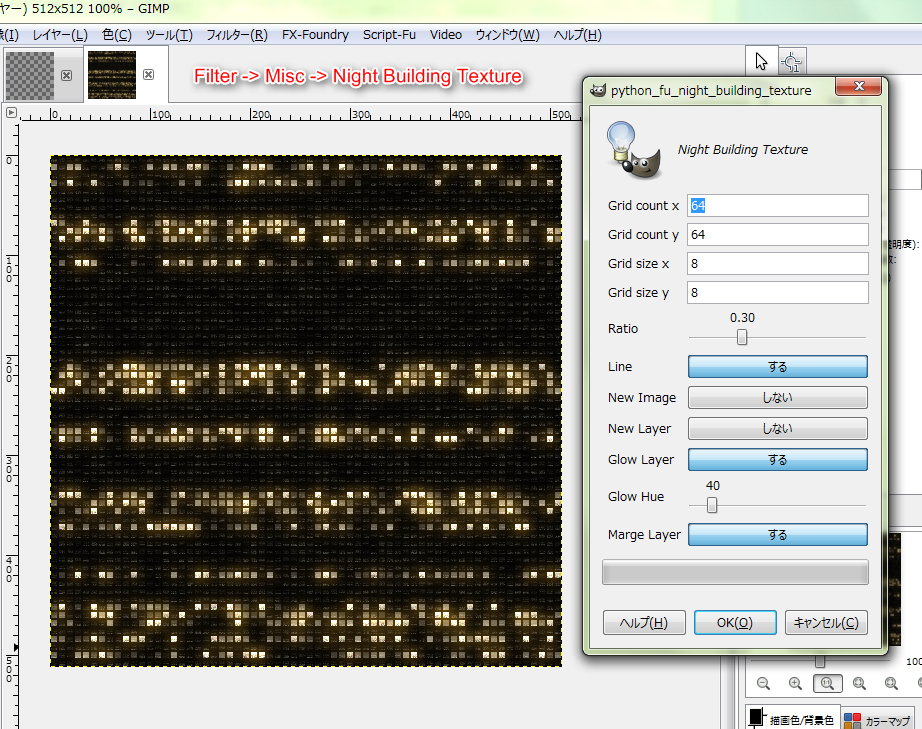
#1 [gimp][cg_tools][python] 夜景のビルのテクスチャっぽい画像を生成するPython-fuスクリプトを書いた
GIMPで使えます。一応置いときます。お好きにどうぞ。
_Night Building Texture : GIMPで夜景のビルのテクスチャっぽい画像を生成するPython-fuスクリプト。
使用例。
生成した画像を、フィルター → マップ → オブジェクトにマップ、で直方体に割り当てて、グラデーションを塗ったレイヤーをオーバーレイしただけですが。
こんな生成結果じゃ不満だ、という人は、以下を参考に改造すればよろしいかと。
また、生成画像の上にもっと違う形の枠(ビルの壁?)を載せたいなら、
_Night Building Texture : GIMPで夜景のビルのテクスチャっぽい画像を生成するPython-fuスクリプト。
- 動作確認環境は、Windows7 x64 + GIMP 2.8.10 Portable。
- ライセンスは、CC0ってことで。
- 大きい画像を作ろうとすると、分単位で待たされるので注意。
使用例。

こんな生成結果じゃ不満だ、という人は、以下を参考に改造すればよろしいかと。
- スクリプト中の _get_lights() 内を書き換えれば、窓の点灯・非点灯の並びが変えられるはず。
- スクリプト中の _get_one_block() 内を書き換えれば、窓1つ分の中のドットパターンを変えられるはず。
また、生成画像の上にもっと違う形の枠(ビルの壁?)を載せたいなら、
- 8x8ドットや16x16ドットで画像を新規作成して鉛筆ツールでドットを打って、
- フィルター → マップ → 並べる、で好きな数だけ並べて、
- 全選択してコピーして、生成画像に新規レイヤーを追加して貼り付け
◎ 実際のビルの夜景について。 :
現時点で思ってること・気づいた点をメモ。
実際のビルはえてして、
実のところ、この生成画像だけでは今一つ使えないかもなと思っていたり。リアルには程遠いというか。例えば、 _Pixabay で「night city」等で検索して出てきた画像を眺めてみれば分かるけど、一つとして同じ形のビルは無いわけで。もちろんそれは当たり前の話で、各ビルは、建築デザイナーさんがそれぞれ独特のデザインを追求しながらデザイン・設計してるわけだから、同じ形になるはずがない。なので、この生成画像を貼った箱を安直にずらずら並べればそれだけでリアルな夜景になるかと言えばたぶん全然ならないのではないか、と思っていたり。せめて、シルエットだけでも違う見た目にしないと。
それでもまあ、パッと見で「ん? 夜の街かな?」ぐらいは思ってもらえるかも、てな期待も。例えば、 _アニメ背景実演【夜景ビル群】 という動画を眺めると、途切れ途切れの光ってる線を描いていくだけでも結構それらしく見えちゃうのだなと感心したりもするわけで。遠景ならイケるかも、みたいな。
まあ、CC0の夜景写真からビルを切り抜いて加工して、とかやったほうが楽かもしれませんな…。
実際のビルはえてして、
- 屋上付近の壁は窓がついてない。
- 壁の両脇も窓がついてないことが多い。
- 1〜2階のあたりは、上の階とは違うデザインになってる。
実のところ、この生成画像だけでは今一つ使えないかもなと思っていたり。リアルには程遠いというか。例えば、 _Pixabay で「night city」等で検索して出てきた画像を眺めてみれば分かるけど、一つとして同じ形のビルは無いわけで。もちろんそれは当たり前の話で、各ビルは、建築デザイナーさんがそれぞれ独特のデザインを追求しながらデザイン・設計してるわけだから、同じ形になるはずがない。なので、この生成画像を貼った箱を安直にずらずら並べればそれだけでリアルな夜景になるかと言えばたぶん全然ならないのではないか、と思っていたり。せめて、シルエットだけでも違う見た目にしないと。
それでもまあ、パッと見で「ん? 夜の街かな?」ぐらいは思ってもらえるかも、てな期待も。例えば、 _アニメ背景実演【夜景ビル群】 という動画を眺めると、途切れ途切れの光ってる線を描いていくだけでも結構それらしく見えちゃうのだなと感心したりもするわけで。遠景ならイケるかも、みたいな。
まあ、CC0の夜景写真からビルを切り抜いて加工して、とかやったほうが楽かもしれませんな…。
[ ツッコむ ]
#2 [pc] 「ディスプレイドライバーの応答停止と回復」でハマってたり
しばらく前にビデオカードを 9800GTGE から GTX 750 Ti (
_ASUS GTX750TI-PH-2GD5
) に変更したのだけど。変更後、Windows7 x64 のスリープからの復帰時に、
「ディスプレイドライバーの応答停止と回復」
「ディスプレイドライバー NVIDIA Windows Kernel Mode Driver, Version 353.06 が応答を停止しましたが、正常に回復しました。」
というメッセージが表示されるようになってしまって困っていたり。
たまたまどこかで、最近の GeForce Driver を入れるとそういうメッセージが表示されるようになるので少し前のドライバに戻したほうがいい、てな話を見かけたので試してみようかなと。
ASUS のサイトで公開されてるドライバは、現時点では以下の通り。
_Display Driver Uninstaller (DDU) なるツールを使うと、ビデオドライバ関係の古いファイルその他を含めて削除してくれるらしいので使ってみたり。DLして解凍して任意のフォルダに移動して実行。「セーフモードで起動し直すかい?」と言ってきたのでその通りに。OS再起動後、自動でセーフモードで立ち上がって、ウインドウが表示された。右下のほうで日本語表示を選択。
DDUが、GTX 750 Ti 用のファイルはもちろん、9800GTGE用の関連ファイルも残っているで、とリストアップしてくれた。削除&再起動ボタンをクリック。色々消してくれた模様。OS再起動。標準VGAドライバで起動した。
ASUSサイトからDLした 340.52 をインストール。OS再起動。
スリープさせてから復帰をさせてみた。…おお、件のエラーメッセージが出ない。
そこで調子に乗って、最新版ドライバ 353.06 をインストールしてみた。スリープ復帰時、件のエラーメッセージが出るようになった。やっぱり最近のドライバは症状が出るらしい。
と思ったら、復帰時にメッセージが出ないで、正常に復帰する時もあるようで。以前は必ずメッセージが出ていたので多少改善したのかもしれないけど、必ず正常に復帰するわけでもないし…。よくわからん…。
「ディスプレイドライバーの応答停止と回復」
「ディスプレイドライバー NVIDIA Windows Kernel Mode Driver, Version 353.06 が応答を停止しましたが、正常に回復しました。」
というメッセージが表示されるようになってしまって困っていたり。
たまたまどこかで、最近の GeForce Driver を入れるとそういうメッセージが表示されるようになるので少し前のドライバに戻したほうがいい、てな話を見かけたので試してみようかなと。
ASUS のサイトで公開されてるドライバは、現時点では以下の通り。
- 340.52 (2014/12/09)
- 334.94 (2014/03/25)
- 334.89 (2014/02/24)
_Display Driver Uninstaller (DDU) なるツールを使うと、ビデオドライバ関係の古いファイルその他を含めて削除してくれるらしいので使ってみたり。DLして解凍して任意のフォルダに移動して実行。「セーフモードで起動し直すかい?」と言ってきたのでその通りに。OS再起動後、自動でセーフモードで立ち上がって、ウインドウが表示された。右下のほうで日本語表示を選択。
DDUが、GTX 750 Ti 用のファイルはもちろん、9800GTGE用の関連ファイルも残っているで、とリストアップしてくれた。削除&再起動ボタンをクリック。色々消してくれた模様。OS再起動。標準VGAドライバで起動した。
ASUSサイトからDLした 340.52 をインストール。OS再起動。
スリープさせてから復帰をさせてみた。…おお、件のエラーメッセージが出ない。
そこで調子に乗って、最新版ドライバ 353.06 をインストールしてみた。スリープ復帰時、件のエラーメッセージが出るようになった。やっぱり最近のドライバは症状が出るらしい。
と思ったら、復帰時にメッセージが出ないで、正常に復帰する時もあるようで。以前は必ずメッセージが出ていたので多少改善したのかもしれないけど、必ず正常に復帰するわけでもないし…。よくわからん…。
[ ツッコむ ]
2015/06/05(金) [n年前の日記]
#1 [cg_tools] ビルの自動生成が気になる
Google画像検索で、
_「procedural building」でググって
みたら、面白そうな画像が山ほど出てきた。
こんだけ自動生成できるなら、わざわざ描かなくてもいいんじゃないかと思えてきたり。遠景はもちろん、近景も結構イケるのでは…。
それはともかく、どうやったらこういう自動生成ができるのか気になったり。
こんだけ自動生成できるなら、わざわざ描かなくてもいいんじゃないかと思えてきたり。遠景はもちろん、近景も結構イケるのでは…。
それはともかく、どうやったらこういう自動生成ができるのか気になったり。
[ ツッコむ ]
#2 [zatta] 「生ハム」が気になる
豚肉の生食禁止のニュース記事を眺めてたら、「生ハムはどうすんだよ」とプリプリ怒ってるらしきコメントを見かけたわけですよ。
生ハムって、「生」って言ってるけど生肉じゃなかったような…。
気になったのでググる。
_ハム - Wikipedia
_しろたん調査部: 生ハムは「生」だけど豚肉を生食してよいのか
とりあえず、何かしらの加工はしてあるらしい。ただ、あからさまな加熱はしてないっぽいな…。
_生ハムを避けることが妊婦のトキソプラズマ症予防となるのか? | 魚野剣太郎中小企業診断士事務所
_妊娠時 寄生虫 "トキソプラズマ"の危険 | 健康・医療 | NHK生活情報ブログ:NHK
生ハムも、状況によってはヤバいのだな…。自家製生ハムとかはヤバそう。…あくまで、状況によっては、という話だけど。
それにしても、その手の食品の「生」の定義がどうもよく分からんなと。「生」ってつけると色々と誤解を招きそうだからやめたほうがいいんじゃないかとすら。
生ハムって、「生」って言ってるけど生肉じゃなかったような…。
気になったのでググる。
_ハム - Wikipedia
生ハムは、燻製はするが加熱しないもの(ラックスハム)、塩漬け・乾燥のみで燻製しないもの(プロシュットやハモン・セラーノなど)に分かれる。
_しろたん調査部: 生ハムは「生」だけど豚肉を生食してよいのか
ところが、生ハムの場合は、燻蒸せず、そのまま冷暗所で乾燥させながら熟成させるだけなんだよね。
生ハムの場合は普通のハムよりかなりきつめに塩をしているので、その保存効果は高まるんだけど、さらに乾燥させることで水分を飛ばすので、その保存効果が高まるのだ。
細菌(バクテリア)なんかは高い塩分濃度と乾燥で増殖が抑えられるので十分に効果があるんだよね。 ウイルスの場合は、自分で増えるものではなく、感染した宿主のメカニズムを使って増えるので増殖を抑えるとかそういうことでは防げないのだ。
とりあえず、何かしらの加工はしてあるらしい。ただ、あからさまな加熱はしてないっぽいな…。
_生ハムを避けることが妊婦のトキソプラズマ症予防となるのか? | 魚野剣太郎中小企業診断士事務所
ただ,アメリカでは自家製の生ハムなどが感染源だった例があるという研究報告はみつけました。
_妊娠時 寄生虫 "トキソプラズマ"の危険 | 健康・医療 | NHK生活情報ブログ:NHK
それは、レアステーキや生ハムなどの加熱が不十分な肉、ガーデニングなどの土いじりです。寄生虫「トキソプラズマ」が原因です。
生ハムも、状況によってはヤバいのだな…。自家製生ハムとかはヤバそう。…あくまで、状況によっては、という話だけど。
それにしても、その手の食品の「生」の定義がどうもよく分からんなと。「生」ってつけると色々と誤解を招きそうだからやめたほうがいいんじゃないかとすら。
◎ 宗教で規制するか法律で規制するか。 :
某宗教の「豚肉を食べてはいけない」という教義は、ちゃんと加熱してない豚肉を食べた人が大変なことになる事例が後を絶たないので、「面倒だから豚肉は全部食べちゃダメ」的に作られたのかなと自分は勝手に思ってるのですけど。
現代日本は、そこを厚生労働省のお達しで実現しようということなんだろうなと。
そもそも、豚肉がどういう肉で、どう調理すれば安全に食べられるかを庶民が常識として持っていて、問題の出ない食べ方を守れていたら、その手の宗教も、その手のお達しも、出てこないはずだよなと。でも、実際は、とんでもない調理や食べ方をする連中が後を絶たないのでこうなってる。
現代の日本人は、某宗教が生まれた頃のオツム具合と似たようなレベルなんだろうなと思ったり思わなかったり。でもまあ、「豚肉は全部ダメ」と言われるより、多少は前進してるのだろうか…。
現代日本は、そこを厚生労働省のお達しで実現しようということなんだろうなと。
そもそも、豚肉がどういう肉で、どう調理すれば安全に食べられるかを庶民が常識として持っていて、問題の出ない食べ方を守れていたら、その手の宗教も、その手のお達しも、出てこないはずだよなと。でも、実際は、とんでもない調理や食べ方をする連中が後を絶たないのでこうなってる。
現代の日本人は、某宗教が生まれた頃のオツム具合と似たようなレベルなんだろうなと思ったり思わなかったり。でもまあ、「豚肉は全部ダメ」と言われるより、多少は前進してるのだろうか…。
[ ツッコむ ]
2015/06/06(土) [n年前の日記]
#1 [cg_tools] Tiled Map Editor のjsonエクスポート時の動作がなんだかちょっと怪しい
Tiled Map Editor 0.12.3 をインストールして使っているけど、.tmx 保存時はともかく、.json をエクスポートすると、使ってる画像ファイル ―― tilesets の image がフルパスで記録されてしまって。そこは相対パスで記録してもらわないと困るんだけど…。
オプション項目に絶対パス・相対パスの切り替えがあるのかと思って探したけれど、そのあたり見当たらず。まあ、.tmx が相対パスで記録してるわけだから、そういったオプションが無さそうな気もするけど。
仕方ないので、.json を読み込む Rubyソース側で、ディレクトリパスを無視・画像ファイル名だけ取り出して処理するように修正。Ruby の場合、File.basename() を使えばファイル名だけ取得できる。
あるいはエディタで、.jsonをエクスポートするたびに .json 内を修正してもいいのだろうけど。
以前は相対パスで記録してあった記憶があるのだけど、エンバグなのか、仕様変更なのか…。
オプション項目に絶対パス・相対パスの切り替えがあるのかと思って探したけれど、そのあたり見当たらず。まあ、.tmx が相対パスで記録してるわけだから、そういったオプションが無さそうな気もするけど。
仕方ないので、.json を読み込む Rubyソース側で、ディレクトリパスを無視・画像ファイル名だけ取り出して処理するように修正。Ruby の場合、File.basename() を使えばファイル名だけ取得できる。
あるいはエディタで、.jsonをエクスポートするたびに .json 内を修正してもいいのだろうけど。
以前は相対パスで記録してあった記憶があるのだけど、エンバグなのか、仕様変更なのか…。
[ ツッコむ ]
#2 [anime] 響けユーフォニアム、お祭りの回を視聴
サブタイトルは「おまつりトライアングル」。上手く言語化できないけど、なんかイイ感じの回だなと…。
山を登ってる時の二人のやり取りというか、演技がイイなと。お祭りをしてる側の人々はちょっとテンション高めだろうけど、それと対になるかのように、落ち着いた感じの演技で。「なんで」とか「変態」とか、そのあたりのポロッと漏らす感じの喋り方がソレっぽいというか。
山を登ってる時の二人のやり取りというか、演技がイイなと。お祭りをしてる側の人々はちょっとテンション高めだろうけど、それと対になるかのように、落ち着いた感じの演技で。「なんで」とか「変態」とか、そのあたりのポロッと漏らす感じの喋り方がソレっぽいというか。
[ ツッコむ ]
2015/06/07(日) [n年前の日記]
#1 [dxruby] デモ画面相当やオプション画面を書いてたり
昔のTVゲームって、メーカーロゴが表示された後、ゲームの世界設定等が文章のスクロールで表示されたりするけれど。あの画面って何て呼ぶんだろう…。デモ画面でいいのかな…。でも、デモ画面と言うと、プレイしてるようなデモとかを連想するよな…。何にせよ、そのあたりを書いてたり。
オプション画面部分も書いたけど、各テキストの座標位置指定が地味に面倒臭い。位置決め用の便利なツールはないものか。
ステージボスを作って、ステージクリアまで処理が流れるようにしなきゃいかんのだけど、ステージボスを作るのが面倒くさくて別のところを書いて逃げてるという。
オプション画面部分も書いたけど、各テキストの座標位置指定が地味に面倒臭い。位置決め用の便利なツールはないものか。
ステージボスを作って、ステージクリアまで処理が流れるようにしなきゃいかんのだけど、ステージボスを作るのが面倒くさくて別のところを書いて逃げてるという。
[ ツッコむ ]
#2 [anime] Gレコ、1〜3話を再視聴
BS11放送分を録画してあったので消化。既にBS-TBS放送分は一通り視聴済みなのだけど、予想していた通り、2回見ると結構設定が分かったような気にもなってくるなと…。各設定や状況について一応説明台詞は散りばめてあるし。気配りゼロかと言うと、全然そういうわけではないし。
もっとも、初見時は何が何やらさっぱりだったので、フツーの人にお勧めできるアニメではないよなと。富野作品、しかもガンダムシリーズだから、一応再視聴してるけど、これが無名の監督作品・別タイトルだったら…。 *1
ただ、見れば見るほど設定が分かってきたり、他メディアから情報を入手して補完していける作品は、特定の年齢、一部の層にはウケるだろうと思うので、そういう商品があっても別にいいよな、とは思っていたり。自分も中学高校の頃、アニメックその他を読みながらそういう楽しみ方をしてたので。
でもなあ…。当時、自分は田舎に住んでたし、ネットも無かったから、特定のアニメ作品にそこまで入れ込む余裕があったのかもしれないよなと。今は本数が多過ぎるし、ネットその他の娯楽コンテンツもあるので、そこまで入れ込むものだろうか、とも。そもそもアニメ観賞という行為も、若い人達の間ではコミュニケーションツールでしかないという話も聞くし。一人ぼっちでアニメを見て楽しむしかなかった自分のソレとは、もう全然違う行為になってるはずで。
まあ、そういったどうでもいいことをグダグダ考えてしまうアニメではあるなあ。みたいなことを思いながら眺めていたりします。
もっとも、初見時は何が何やらさっぱりだったので、フツーの人にお勧めできるアニメではないよなと。富野作品、しかもガンダムシリーズだから、一応再視聴してるけど、これが無名の監督作品・別タイトルだったら…。 *1
ただ、見れば見るほど設定が分かってきたり、他メディアから情報を入手して補完していける作品は、特定の年齢、一部の層にはウケるだろうと思うので、そういう商品があっても別にいいよな、とは思っていたり。自分も中学高校の頃、アニメックその他を読みながらそういう楽しみ方をしてたので。
でもなあ…。当時、自分は田舎に住んでたし、ネットも無かったから、特定のアニメ作品にそこまで入れ込む余裕があったのかもしれないよなと。今は本数が多過ぎるし、ネットその他の娯楽コンテンツもあるので、そこまで入れ込むものだろうか、とも。そもそもアニメ観賞という行為も、若い人達の間ではコミュニケーションツールでしかないという話も聞くし。一人ぼっちでアニメを見て楽しむしかなかった自分のソレとは、もう全然違う行為になってるはずで。
まあ、そういったどうでもいいことをグダグダ考えてしまうアニメではあるなあ。みたいなことを思いながら眺めていたりします。
*1: 例えば以前、「境界線上のホライゾン」というアニメがあったけど。あのアニメもGレコと似た作りで…。自分はあの作品をワケワカランと途中で切り捨ててしまったわけで。
[ ツッコむ ]
2015/06/08(月) [n年前の日記]
#1 [cg_tools] 画像やテキストの位置指定をGUIで確認できるツール
昨日、「ゲーム用のレイアウトを決めるのが面倒だな。GUIで画像の位置決めができるツールは無いものか」と思ったのだけど。ググってたら、少しヨサゲなソフトが。
_ピクセルレイアウトエディター
座標を csvファイルで出力できる。イイ感じ。
ただ、画面サイズが、320x240、640x480、800x600、1024x768、1280x1280 で決め打ちで。1280x720 が無い…。
各パーツを登録していく際に、メニューから選択していくのも少し面倒。マウスで操作することが前提なのだから、ツールバーボタンがあれば良さそうだなと思ったり。
_ピクセルレイアウトエディター
座標を csvファイルで出力できる。イイ感じ。
ただ、画面サイズが、320x240、640x480、800x600、1024x768、1280x1280 で決め打ちで。1280x720 が無い…。
各パーツを登録していく際に、メニューから選択していくのも少し面倒。マウスで操作することが前提なのだから、ツールバーボタンがあれば良さそうだなと思ったり。
◎ もしかしてGIMPが使えないかな。 :
以前、全レイヤーの情報をテキストファイルで出力するスクリプトを書いたことを今頃思い出したり。
_GIMPの全レイヤー情報をテキストで保存するスクリプト - mieki256 wiki
これを使えば、GIMPでレイアウト決定 → テキストファイル出力、でレイアウトを決められないかと…。
試しに GIMP上でテキストを打って配置して件のスクリプトを動かしてみたら…。うむ、これでもイケるのかもしれない。GIMPならグリッド表示・グリッド吸着もできるし。テキストも画像も配置できるし。
ただ、各レイヤーのサイズをキャンバスサイズと同じにしてしまうと件のスクリプトは意味が無くなるあたりがよろしくないのだけど。Photoshop と違って、GIMPの各レイヤーはそれぞれ独自のサイズを持つことができるので、そこらへんで戸惑う人が居そうな予感。
_GIMPの全レイヤー情報をテキストで保存するスクリプト - mieki256 wiki
これを使えば、GIMPでレイアウト決定 → テキストファイル出力、でレイアウトを決められないかと…。
試しに GIMP上でテキストを打って配置して件のスクリプトを動かしてみたら…。うむ、これでもイケるのかもしれない。GIMPならグリッド表示・グリッド吸着もできるし。テキストも画像も配置できるし。
ただ、各レイヤーのサイズをキャンバスサイズと同じにしてしまうと件のスクリプトは意味が無くなるあたりがよろしくないのだけど。Photoshop と違って、GIMPの各レイヤーはそれぞれ独自のサイズを持つことができるので、そこらへんで戸惑う人が居そうな予感。
◎ Inkscapeでどうにかできんかな。 :
と思って試してみたけど、座標が上下逆なあたりが…。変換スクリプトを書けばどうにかなるかな…。
いや、選択ツールの座標表示は上下逆だけど、svgファイルは上が0で下がプラスになってるな…。XMLエディタを表示して座標を確認すれば使えないこともないのかな…。
と思ったけど、テキストの表示位置は、テキストの下のラインを基準にしてるようで。左上が基準なら良かったのだけど。
いや、選択ツールの座標表示は上下逆だけど、svgファイルは上が0で下がプラスになってるな…。XMLエディタを表示して座標を確認すれば使えないこともないのかな…。
と思ったけど、テキストの表示位置は、テキストの下のラインを基準にしてるようで。左上が基準なら良かったのだけど。
◎ Google Web Designerはどうか。 :
HTML5 + CSS3 でアニメーションが作れる Google Web Designer を流用できないか、と思って試してみたけれど。操作はともかく、出力されるのが HTML5 + CSS3 なので情報が分離してるというか。
[ ツッコむ ]
#2 [anime] 色調整とデジタル制作
昔、ピクサー映画の「Mr.インクレディブル」のメイキング映像を見ていたら、「色も演出に使ってるんだよ」「憂鬱なシーンは無彩色で、ワクワクするシーンは原色で見せてるのさ」という説明があって「ほほう、そんな手が」と感心したことがあって。また、その後作られた「カールじいさん」も同じテクニックを使っていて、そこでもやっぱり感心したのだけど。
で。日本のアニメってそういうことをあまりやってなかったよな、てな印象があったのですが。 *1
しかし、数日前に、ちと昔に作られた、日本のとあるアニメ映画も色を演出に使ってたと知りまして。なるほど、やってる作品はちゃんとやってるんだなあ、と。
その、ちょっと昔の映画は、当時としては珍しくデジタル撮影で作られた映画らしいのだけど。そこで自分はピンと来たのでした。アニメの場合、デジタル撮影が使えるかどうかが、色を演出として使えるかどうかに結構関わってるんじゃないのかなと。…あくまで素人の勝手な想像ですけど。
フィルム撮影時代は、撮影段階で色の調整なんて不可能に近かったのだろうなと。いや、色のついたセロファンを載せたり等、あからさまに色味をバキッと変える手管なら色々あったと思うけど、微妙な調整は無理だったろうと。現像されたフィルムを見て「あちゃー」となったら、また1コマずつ再撮影しなきゃいけないのだから、絶対に撮影さんから嫌がられるよなと。
となると、素材レベルで、あらかじめ色を調整しておくしかないわけで。
色指定の人と相談して、このシーンはこういう色調にしたいから色指定作ってください、と。その特殊な色指定でセルを塗ってもらって、背景を描く方には「こういう色で」と指示を出す。要するに、「未来少年コナン」「カリ城」の水中シーンですよ。セルも背景画も普段と色が違う、みたいな。
でも、スケジュールが厳しいのに、カット毎、シーン毎に、別の色指定を作るとか大変だよなと。仕上げの人達(セルに色を塗る人達)だって、うっかりノーマルな色で塗ってしまうかもしれない。いつもと違うことをするのは、どの部署でも嫌がられるはず。
とか考えていくと、デジタル撮影は楽だよなと。諧調が足りなくてマッハバンドが出ちゃったり等の問題はあるかもしれないけど、彩度や色相を比較的簡単に、撮影段階で変更できる。フツーに考えたら、コレを使わない手はないよなと。
もちろん、近年のアニメは撮影段階で手を加えてることが増えていて。例えば京アニ作品を見てると、撮影さん大活躍だったりするわけですが。たしか以前、彩度変更で演出してたシーンを見かけて「おお、凝ってる…」と感心した記憶もあるし。
でも、まったく何もやってそうにない作品も、たまに、というか、結構見かける印象もあるわけで。
もしかすると、フィルム撮影時代の感覚のまま演出してる方々が結構混じっているのかなと。フィルム撮影に比べて、デジタル撮影で何ができるようになったのか、そこがわからないと指示の出しようもないよな…。いや、それとも単にスケジュールの問題だろうか。今は本数多過ぎて無茶苦茶なことになってるらしいし。演出どうこう以前に、まずは放送に間に合わせないと…。
まあ、そんなどうでもいいことをぼんやり思いついたのでなんとなくメモ。只の思考メモです。
で。日本のアニメってそういうことをあまりやってなかったよな、てな印象があったのですが。 *1
しかし、数日前に、ちと昔に作られた、日本のとあるアニメ映画も色を演出に使ってたと知りまして。なるほど、やってる作品はちゃんとやってるんだなあ、と。
その、ちょっと昔の映画は、当時としては珍しくデジタル撮影で作られた映画らしいのだけど。そこで自分はピンと来たのでした。アニメの場合、デジタル撮影が使えるかどうかが、色を演出として使えるかどうかに結構関わってるんじゃないのかなと。…あくまで素人の勝手な想像ですけど。
フィルム撮影時代は、撮影段階で色の調整なんて不可能に近かったのだろうなと。いや、色のついたセロファンを載せたり等、あからさまに色味をバキッと変える手管なら色々あったと思うけど、微妙な調整は無理だったろうと。現像されたフィルムを見て「あちゃー」となったら、また1コマずつ再撮影しなきゃいけないのだから、絶対に撮影さんから嫌がられるよなと。
となると、素材レベルで、あらかじめ色を調整しておくしかないわけで。
色指定の人と相談して、このシーンはこういう色調にしたいから色指定作ってください、と。その特殊な色指定でセルを塗ってもらって、背景を描く方には「こういう色で」と指示を出す。要するに、「未来少年コナン」「カリ城」の水中シーンですよ。セルも背景画も普段と色が違う、みたいな。
でも、スケジュールが厳しいのに、カット毎、シーン毎に、別の色指定を作るとか大変だよなと。仕上げの人達(セルに色を塗る人達)だって、うっかりノーマルな色で塗ってしまうかもしれない。いつもと違うことをするのは、どの部署でも嫌がられるはず。
とか考えていくと、デジタル撮影は楽だよなと。諧調が足りなくてマッハバンドが出ちゃったり等の問題はあるかもしれないけど、彩度や色相を比較的簡単に、撮影段階で変更できる。フツーに考えたら、コレを使わない手はないよなと。
もちろん、近年のアニメは撮影段階で手を加えてることが増えていて。例えば京アニ作品を見てると、撮影さん大活躍だったりするわけですが。たしか以前、彩度変更で演出してたシーンを見かけて「おお、凝ってる…」と感心した記憶もあるし。
でも、まったく何もやってそうにない作品も、たまに、というか、結構見かける印象もあるわけで。
もしかすると、フィルム撮影時代の感覚のまま演出してる方々が結構混じっているのかなと。フィルム撮影に比べて、デジタル撮影で何ができるようになったのか、そこがわからないと指示の出しようもないよな…。いや、それとも単にスケジュールの問題だろうか。今は本数多過ぎて無茶苦茶なことになってるらしいし。演出どうこう以前に、まずは放送に間に合わせないと…。
まあ、そんなどうでもいいことをぼんやり思いついたのでなんとなくメモ。只の思考メモです。
*1: やってることはやってるけれど、画面が真っ青になるとか、真っ赤になるとか、あからさまに変わる感じで…。さりげなく、てな感じではないというか。
[ ツッコむ ]
2015/06/09(火) [n年前の日記]
#1 [windows] Segoe UI Symbol というフォントを入れ替えてみた
Windows7 x64 上で、Markdown Edit というエディタのアイコンが表示されないので調べていたり。どうやら、以下のような状況だったらしい。
_Toolbar: Some icons not shown - Issue #14 - mike-ward/Markdown-Edit
_[Fix] Unknown Characters or Vertical Rectangles are Showing in place of Metro Icons in Windows 8 and 8.1 Start Screen and Login Screen - AskVG
2番目の記事に、Windows8、8.1の Segoe UI Symbol がこっそり置いてあるので入手。試しに、件のフォントを更新してみた。
これで、Markdown Edit のアイコンが表示されるようになった。
しかし…。この状態は、Windows7の標準フォントでは表示されない文字まで表示できてる状態なので、その点は注意しないといけないなと。少なくとも、自作のスクリプトその他を公開するときは、Segoe UI Symbol というフォントは指定しない・使わないことを心掛けないと…。
ていうかコレ、Markdown Edit の作者の感覚がおかしい。ライセンス面で問題のないフォントを同梱してそちらを使うか、Windows7の Segoe UI Symbol にも含まれている文字を割り当てておくとか、画像でアイコンを用意しておくとかしておいたほうがいいのではないかなあ。
でもまあ、おそらくWindows8環境で開発してるのだろうから、「Windows7という古いOSで動くだけでもありがたいと思え」てな状態のような気もする。
- Markdown Edit はアイコン表示に Windows 8.1 の Segoe UI Symbol というフォントを決め打ちで使っている。
- しかし Windows7 に同梱されている同フォントは古いので文字が足りてない。
- 結果、Windows 8.1 では表示されるアイコン(のように見える文字)が、Windows7 ではそんなアイコン(のように見える文字)が無いため、表示されなかった。
_Toolbar: Some icons not shown - Issue #14 - mike-ward/Markdown-Edit
_[Fix] Unknown Characters or Vertical Rectangles are Showing in place of Metro Icons in Windows 8 and 8.1 Start Screen and Login Screen - AskVG
2番目の記事に、Windows8、8.1の Segoe UI Symbol がこっそり置いてあるので入手。試しに、件のフォントを更新してみた。
- コントロールパネル → デスクトップのカスタマイズ → フォント。
- Segoe UI Symbol を右クリックしてコピー。
- 任意のフォルダに張り付け。バックアップを取っておく。
- Install-Segoe-UI-Symbol-Font-in-Windows-8.zip を解凍。
- 一番新しい Segoe UI Symbol を右クリック → インストール。
これで、Markdown Edit のアイコンが表示されるようになった。
しかし…。この状態は、Windows7の標準フォントでは表示されない文字まで表示できてる状態なので、その点は注意しないといけないなと。少なくとも、自作のスクリプトその他を公開するときは、Segoe UI Symbol というフォントは指定しない・使わないことを心掛けないと…。
ていうかコレ、Markdown Edit の作者の感覚がおかしい。ライセンス面で問題のないフォントを同梱してそちらを使うか、Windows7の Segoe UI Symbol にも含まれている文字を割り当てておくとか、画像でアイコンを用意しておくとかしておいたほうがいいのではないかなあ。
でもまあ、おそらくWindows8環境で開発してるのだろうから、「Windows7という古いOSで動くだけでもありがたいと思え」てな状態のような気もする。
◎ Sagoe UI Symbol について少し調べたり。 :
[ ツッコむ ]
#2 [cg_tools] PencilというGUIのモックアップを作れるソフトを試したのだけど
_Home - Pencil Project
Standalone版 2.0.5 をDLして、Windows7 x64にインストールしてみたものの、起動してしばらくすると応答なしになってしまう。「XULRunnerは応答していません」とかなんとか。
それどころか、保存したファイルを開いたらレイアウトがグチャグチャ。ダメだこりゃ。
たしか以前試用した時も固まってダメだこりゃと思った記憶があるけれど。何も変わってないのだな…。
昔は Firefox アドオン版も公開されてたのでそちらを試してみようかと思ったけれど、Firefox現行版には未対応のまま放置されてる模様。残念。
Standalone版 2.0.5 をDLして、Windows7 x64にインストールしてみたものの、起動してしばらくすると応答なしになってしまう。「XULRunnerは応答していません」とかなんとか。
それどころか、保存したファイルを開いたらレイアウトがグチャグチャ。ダメだこりゃ。
たしか以前試用した時も固まってダメだこりゃと思った記憶があるけれど。何も変わってないのだな…。
昔は Firefox アドオン版も公開されてたのでそちらを試してみようかと思ったけれど、Firefox現行版には未対応のまま放置されてる模様。残念。
◎ 新しい版を見つけた。 :
_Releases - prikhi/pencil
github で公開されてる版があるようで。2013から更新されてないのでforkしたぜ、と書いてあるように見える。DLして試用してみたり。
応答なしにはならなくなった。が、png等でエクスポートすると一部しか出力されない。エラーコンソールには、
github で公開されてる版があるようで。2013から更新されてないのでforkしたぜ、と書いてあるように見える。DLして試用してみたり。
応答なしにはならなくなった。が、png等でエクスポートすると一部しか出力されない。エラーコンソールには、
Timestamp: 2015/06/09 9:50:01 Warning: Expected declaration but found '['. Skipped to next declaration. Source File: file:///C:/Users/hoge/AppData/Local/Temp/raster-990000.svg Line: 0 Source Code: [object CSS2Properties]と出力されてる。
[ ツッコむ ]
#3 [cg_tools] Tupiなるアニメーション制作ソフトを試用
_Tupi | Open 2D Magic
_Tupi (software) - Wikipedia, the free encyclopedia
英語版 Wikipedia によると、KTooN というソフトから fork したソフトらしい。試しにDLして少し触ってみたり。
少し触ってみたけど…。うーん。
もしかしてこのソフト、描いたコマを数コマにわたって表示し続けることができないのだろうか。機能を探しても見当たらないし、チュートリアル動画をいくつか眺めてもそういうタイムシート(?)の指定ができているようには見えない。だとしたら、ちょっとトホホ。
まさか、このソフトの開発者は、「アニメは1秒間24コマと聞くから…1秒分なら24枚描かないとな!」とか「ディズニーアニメはフルアニメーションだから1秒間に24枚描いてるはずだ!」とか思い込んでいるクチなのでは…。いや、まさかな…。
線が自動でベクター化されるあたりはイイ感じだったのだけど、アニメ作成ソフトとしては厳しい気がする。全部のコマを描かなきゃいけないなんて、これでは少し高級になったパラパラ漫画作成ソフトだよなと。 *1 *2
一応 Tween機能もあるけれど、これまた操作が若干分かりにくい。チュートリアル動画を眺めた感じでは…。
_Tupi Sample: Rotation Tween - YouTube
_Tupi - 2D Animation, Shortcast "Tweening" - YouTube
試してみたけど、仕様がよくわからない…。Position tween の軌道はどうやって指定するんだ…。目的の位置をクリックするだけでええのか…? その後ハンドルを動かしてパスのカーブを修正する、みたいな? よくわからんです。
_Tupi (software) - Wikipedia, the free encyclopedia
英語版 Wikipedia によると、KTooN というソフトから fork したソフトらしい。試しにDLして少し触ってみたり。
少し触ってみたけど…。うーん。
もしかしてこのソフト、描いたコマを数コマにわたって表示し続けることができないのだろうか。機能を探しても見当たらないし、チュートリアル動画をいくつか眺めてもそういうタイムシート(?)の指定ができているようには見えない。だとしたら、ちょっとトホホ。
まさか、このソフトの開発者は、「アニメは1秒間24コマと聞くから…1秒分なら24枚描かないとな!」とか「ディズニーアニメはフルアニメーションだから1秒間に24枚描いてるはずだ!」とか思い込んでいるクチなのでは…。いや、まさかな…。
線が自動でベクター化されるあたりはイイ感じだったのだけど、アニメ作成ソフトとしては厳しい気がする。全部のコマを描かなきゃいけないなんて、これでは少し高級になったパラパラ漫画作成ソフトだよなと。 *1 *2
一応 Tween機能もあるけれど、これまた操作が若干分かりにくい。チュートリアル動画を眺めた感じでは…。
- +ボタンを何度か押して
- Select object を選んで目的のオブジェクトをクリックして選択。
- その後、Set Properties を選んで動かす量を設定。
- フロッピーディスクアイコンをクリックすると、その内容でフレームが作られる。
_Tupi Sample: Rotation Tween - YouTube
_Tupi - 2D Animation, Shortcast "Tweening" - YouTube
試してみたけど、仕様がよくわからない…。Position tween の軌道はどうやって指定するんだ…。目的の位置をクリックするだけでええのか…? その後ハンドルを動かしてパスのカーブを修正する、みたいな? よくわからんです。
[ ツッコむ ]
2015/06/10(水) [n年前の日記]
#1 [prog] Visual Studio community 2013でGUIを検討中
サクサク作業できて便利だなと思ったものの、ツールバーやステータスバーと、フォーム内のアレコレが重なってしまって解決策が分からず悩んだり。どうしたらいいんや…。
[ ツッコむ ]
2015/06/11(木) [n年前の日記]
#1 [prog] VS2013を使ってC#と.NETの勉強中
画像表示まではできたけど…。むむむ。
◎ ツールバーやステータスバーが他のフォームと重なってしまう問題。 :
ツールバー、ステータスバーを右クリックして最背面に移動を選べば重ならない状態になってくれる模様。
_ToolStrip/StatusStripコントロールがほかのコントロールに重なるのを解消するには?[C#、VB、VS 2005、VS 2008] − @IT
_ToolStrip/StatusStripコントロールがほかのコントロールに重なるのを解消するには?[C#、VB、VS 2005、VS 2008] − @IT
◎ FlowLayoutPanelの入れ子が上手くいかず。 :
フォームのサイズを変更したら、中のコントロールのサイズも追随してほしいのだけど…。結局上手くいかなくて諦めた。TableLayoutPanel を使うことにした。
フォームのデザインをしてるうちに、そもそもツールバーにボタンを置いとけばフォーム上に各機能のボタンを置かなくていいんじゃないかと気づいたので、結局 SplitContainer だけを使う状態になった。
フォームのデザインをしてるうちに、そもそもツールバーにボタンを置いとけばフォーム上に各機能のボタンを置かなくていいんじゃないかと気づいたので、結局 SplitContainer だけを使う状態になった。
◎ 複数のPictureBoxを背景透過したいのだけど。 :
PictureBox とやらに画像を表示するあたりを試しているけど、複数の画像を背景透過した状態で表示しようとして悩んでたり。
PictureBox を複数生成して、あらかじめフォームに居る PictureBox を親として追加していけばイケるかなと思ったけれど。
子、孫、ひ孫と追加していけば背景透過してくれるけど。
ちなみにこのあたり、「c# .net 背景 透過」とか「c# BackColor Color.Transparent」でググれば関連情報が出てくる、ような気がする。
PictureBox の Paint イベントで、毎回最初から何もかも全部描くようにすれば一応透過表示っぽくはなるけれど。
PictureBox を複数生成して、あらかじめフォームに居る PictureBox を親として追加していけばイケるかなと思ったけれど。
Panel
|
+-- PictureBox 1
|
+-- PictureBox 2
|
+-- PictureBox 3
これだと、複数の子のPictureBox の背景が、親の PictureBox の背景を反映した状態になってしまって…。上図で言えば、PictureBox 2 と PictureBox 3 の背景が、PictureBox 1 の内容になってしまうので、PictureBox 2 と 3 が重なった時に見た目がおかしいわけで。子、孫、ひ孫と追加していけば背景透過してくれるけど。
Panel
|
+-- PictureBox 1
|
+-- PictureBox 2
|
+-- PictureBox 3
その場合、子は親のサイズ内に描画され、孫は子のサイズ内に描画され…。親となるPictureBoxのサイズが子のPictureBoxも含むサイズになってないと子の一部しか描画されないわけで。ちなみにこのあたり、「c# .net 背景 透過」とか「c# BackColor Color.Transparent」でググれば関連情報が出てくる、ような気がする。
PictureBox の Paint イベントで、毎回最初から何もかも全部描くようにすれば一応透過表示っぽくはなるけれど。
// PictureBox描画
private void pictureBox1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
pictureBox1.Width = canvas_w;
pictureBox1.Height = canvas_h;
g.FillRectangle(Brushes.White, g.VisibleClipBounds);
// グリッド描画
if (displayGridToolStripMenuItem1.Checked)
{
Pen p = new Pen(Color.FromArgb(128, Color.Gainsboro), 1);
for (int x = 0; x < canvas_w; x += grid_w)
{
g.DrawLine(p, x, 0, x, canvas_h);
}
for (int y = 0; y < canvas_h; y += grid_h)
{
g.DrawLine(p, 0, y, canvas_w, y);
}
}
// オブジェクト描画
for (int i = 0; i < images.Count; i++)
{
ObjData o = (ObjData)images[i];
if (o.type == 0)
{
g.DrawImage(o.bitmap, o.x, o.y);
}
}
}
これだと、各画像をマウスで掴んでドラッグして移動(表示位置変更)とかやるのがおそらく大変そうで。自前で、マウス座標と各画像のアタリ判定みたいなことをしないといかんのではないのかなと。これがもし、各画像が PictureBox なら、そのあたり便利そうなアレコレがあらかじめ用意されてそうだけど…。
[ ツッコむ ]
2015/06/12(金) [n年前の日記]
#1 [prog] VS2013でC#と.NETの勉強中
画像やテキストの配置・レイアウトができる感じのツールを作ろうとしているところ、なのだけど。
マウスドラッグで画像の位置を移動することはできた。結局、複数の PictureBox を配置するのは諦めて、配置済みの PictureBox の Paintイベントで毎回複数の画像を全部描き直してどうにか。DrawImage(Bitmap, x, y) を使うというか。
後は PictureBox の MouseDown、MouseMove、MouseUp で、複数画像の各描画範囲とマウスカーソル座標をチェックして、マウスボタンが押された時にマウスカーソル座標が画像内に入ってたらその画像が選ばれたのだ、みたいな感じの処理を。
ていうか、ソースの一部を貼ったほうが早いのでは…。
マウスドラッグで画像の位置を移動することはできた。結局、複数の PictureBox を配置するのは諦めて、配置済みの PictureBox の Paintイベントで毎回複数の画像を全部描き直してどうにか。DrawImage(Bitmap, x, y) を使うというか。
後は PictureBox の MouseDown、MouseMove、MouseUp で、複数画像の各描画範囲とマウスカーソル座標をチェックして、マウスボタンが押された時にマウスカーソル座標が画像内に入ってたらその画像が選ばれたのだ、みたいな感じの処理を。
ていうか、ソースの一部を貼ったほうが早いのでは…。
// PictureBox上でマウスボタンが押された
private void pictureBox1_MouseDown(object sender, MouseEventArgs e)
{
int mouseX = e.X;
int mouseY = e.Y;
buttonPressed = true;
Boolean multiSelect = false;
// Shiftキーが押されてるなら複数選択モード
if ((Control.ModifierKeys & Keys.Shift) == Keys.Shift) multiSelect = true;
Boolean fg = false;
for (int i = images.Count - 1; i >= 0; i--)
{
ObjData o = images[i];
o.setOffset(mouseX, mouseY); // マウス座標からのオフセット値を記録
if (!multiSelect) o.selected = false;
if (!fg && o.x <= mouseX && mouseX <= (o.x + o.w) && o.y <= mouseY && mouseY <= (o.y + o.h))
{
// マウス座標と重なってるオブジェクトの選択状態を切り替える
o.selected = !o.selected;
fg = true;
}
}
pictureBox1.Invalidate();
setStatusObjInfoNow();
}
// PictureBox 上でマウスボタンが離された
private void pictureBox1_MouseUp(object sender, MouseEventArgs e)
{
buttonPressed = false;
setStatusObjInfoNow();
}
// PictureBox 上でマウスがドラッグされた
private void pictureBox1_MouseMove(object sender, MouseEventArgs e)
{
if (buttonPressed && countSelectedObject() > 0)
{
int mouseX = e.X;
int mouseY = e.Y;
// 選択されてるオブジェクトは全て移動する
foreach (ObjData o in images)
if (o.selected) o.changePosition(mouseX, mouseY);
pictureBox1.Invalidate();
setStatusObjInfoNow();
}
}
◎ 左揃え、右揃え等も実装。 :
左揃え、中央揃え、右揃え、上揃え、縦中央揃え、下揃え、は実装できた。
動作テストしていて思ったけれど、均等割り付け? 均等配置?も必要な予感。…アレって英語でなんて言うんだろ。Distribute? アレも横方向と縦方向、上、中央、下があるよな…。
やっぱり Inkscape で配置してSVGを変換したほうが早いのかも…。
動作テストしていて思ったけれど、均等割り付け? 均等配置?も必要な予感。…アレって英語でなんて言うんだろ。Distribute? アレも横方向と縦方向、上、中央、下があるよな…。
やっぱり Inkscape で配置してSVGを変換したほうが早いのかも…。
◎ JSONでレイアウトを保存できた。 :
DataContractJsonSerializer なるものを使えばJSONへのシリアライズ、デシリアライズができるらしい。…シリアライズ、デシリアライズって何だ? ググってみたら、オブジェクトからJSON文字列にするのをシリアライズ、JSON文字列からオブジェクトにするのをデシリアライズ、と呼ぶらしい。たぶん。
_シリアライズ - Wikipedia
_シリアライズ - Wikipedia
◎ これからやりたいこと。 :
- グリッドにスナップさせて移動できるようにしたい。
- カーソルキーで1ドット単位の移動をさせたい。
- テキスト描画の範囲を正確に取得したい。
[ ツッコむ ]
#2 [anime][neta] 不思議な頷き
先日、某アニメを見てたら、なんだか不思議な頷き動画があって。
こんな感じ。
最近勉強したから分かりますぜ。これがタップ割りってヤツですね!? 違うかな。
最初に見たときはギョッとしたけど、これはこれでアリかもしれないなと思えてきたり。個人的に、こういう感じの涙ぐましい作業の省略化は好きなほうで。ぶっちゃけ今時のアニメキャラって線が多過ぎるし、特に顔は線が多い上に微妙なバランスを求められるから、迂闊に動かせんよなと。顔が崩れないことを最優先で作業してたら、こういう動きに辿り着くのは当たり前だよな…。この手のアニメはさっさと3DCGに移行してしまえばいいのに。わざわざ手描きで作る意味ないし。
ていうかそもそもコンテがおかしい気もしたり。この頷きカットは本当に必要なのか。わざわざ頷く動作を入れることでそのキャラの何を表現しようとしてたのか。頷き動作が必要なほどに重要な会話だったのか。どうもそのへん、見ていて分からなかったです。テキトーにノリだけでコンテ描いていて、韓国中国の動画マンがうんざりして「こんなのこうやって動かしちまえ」ってなっちゃってるんじゃないのか、みたいな。
これがもしシャフト作品だったら、こんな動きは描かせないで、その分レイアウトとカット割りのテンポにこだわりそうな気もしてきたり。
こんな感じ。
最近勉強したから分かりますぜ。これがタップ割りってヤツですね!? 違うかな。
最初に見たときはギョッとしたけど、これはこれでアリかもしれないなと思えてきたり。個人的に、こういう感じの涙ぐましい作業の省略化は好きなほうで。ぶっちゃけ今時のアニメキャラって線が多過ぎるし、特に顔は線が多い上に微妙なバランスを求められるから、迂闊に動かせんよなと。顔が崩れないことを最優先で作業してたら、こういう動きに辿り着くのは当たり前だよな…。この手のアニメはさっさと3DCGに移行してしまえばいいのに。わざわざ手描きで作る意味ないし。
ていうかそもそもコンテがおかしい気もしたり。この頷きカットは本当に必要なのか。わざわざ頷く動作を入れることでそのキャラの何を表現しようとしてたのか。頷き動作が必要なほどに重要な会話だったのか。どうもそのへん、見ていて分からなかったです。テキトーにノリだけでコンテ描いていて、韓国中国の動画マンがうんざりして「こんなのこうやって動かしちまえ」ってなっちゃってるんじゃないのか、みたいな。
これがもしシャフト作品だったら、こんな動きは描かせないで、その分レイアウトとカット割りのテンポにこだわりそうな気もしてきたり。
◎ 省略した動きでふと思い出した。 :
[ ツッコむ ]
#3 [anime][neta] 遊園地OP
ニセコイ2期のOPはジェットコースターOP。血界戦線のOPはメリーゴーランドOP。…としたら、観覧車OPとかエレクトリカルパレードOPとか作れないかな。
エレクトリカルパレード要素は血界戦線OPに入ってたか…。
エレクトリカルパレード要素は血界戦線OPに入ってたか…。
[ ツッコむ ]
2015/06/13(土) [n年前の日記]
#1 [prog] C#と.NETの勉強中
色々実装。
◎ グリッドへのスナップ。 :
グリッドへのスナップは、画像を移動する際、強制的に画像の左上座標をグリッド幅で丸めてみたところそれっぽくなった。int x = (新座標 / grid_w) * grid_w、みたいな。
本当は、グリッドにある程度の距離で近づいた時だけ座標が丸まるとか、画像の右下座標も参照して丸まったほうがちゃんとした操作性になるのだろうけど…。どうせ2Dゲームのレイアウト用なのだから、左上座標でガッガッと即座に丸まったほうがいいかもしれないなと。BG使ってUI画面を作ってた頃はそういうノリだったし。
本当は、グリッドにある程度の距離で近づいた時だけ座標が丸まるとか、画像の右下座標も参照して丸まったほうがちゃんとした操作性になるのだろうけど…。どうせ2Dゲームのレイアウト用なのだから、左上座標でガッガッと即座に丸まったほうがいいかもしれないなと。BG使ってUI画面を作ってた頃はそういうノリだったし。
◎ カーソルキーで1ドット単位で移動。 :
カーソルキーで1ドット単位で移動するのは、フォーム全体がキー入力を見るような設定にして実装。カーソルキーが入力された時に、画像がいくつか選択されていたら、該当画像の表示座標を変更、みたいな。
ただ、問題が。
これがもし、PictureBox にフォーカスを合わせることができるなら、PictureBox にフォーカスがある場合と ComboBox にフォーカスがある場合で処理を分けることができるけど。PictureBox にはフォーカスを合わせるという概念がないわけで。
また、ComboBox からフォーカスを外す方法も分からず。そもそも ComboBox からフォーカスが外れた場合、どこにフォーカスがある状態になってるのか、そこも分かってなくて。
一応、ComboBox に入力してからESCキーを押すとフォーカスが外れるようで、その状態なら画像のみ移動してくれるけど。今度は、カーソルキーを押したときに最初の一打だけは何故か反応しない状態に。上、上、上、と叩くと、最初の一打はスルーされるけど、二打目以降は反応する、みたいな。なんでや。
ググってみたけど、どうも ComboBox は扱いが難しいというか、動作がよくわからない時があるらしくて。どうすれば解決するんや…。
ただ、問題が。
- 起動後に画像をドラッグアンドドロップで読ませて、その状態でカーソルキーを押す分には思った通りに動く。
- しかし、ツールバー上でグリッド幅を ComboBox に入力してから、画像を移動するべくカーソルキーを使うと、画像が移動すると同時に、ComboBox のリスト項目までカーソルキーで上下に選ばれてしまう。
これがもし、PictureBox にフォーカスを合わせることができるなら、PictureBox にフォーカスがある場合と ComboBox にフォーカスがある場合で処理を分けることができるけど。PictureBox にはフォーカスを合わせるという概念がないわけで。
また、ComboBox からフォーカスを外す方法も分からず。そもそも ComboBox からフォーカスが外れた場合、どこにフォーカスがある状態になってるのか、そこも分かってなくて。
一応、ComboBox に入力してからESCキーを押すとフォーカスが外れるようで、その状態なら画像のみ移動してくれるけど。今度は、カーソルキーを押したときに最初の一打だけは何故か反応しない状態に。上、上、上、と叩くと、最初の一打はスルーされるけど、二打目以降は反応する、みたいな。なんでや。
ググってみたけど、どうも ComboBox は扱いが難しいというか、動作がよくわからない時があるらしくて。どうすれば解決するんや…。
◎ ズーム表示機能を実装。 :
ズーム表示は思ってたより簡単に実装できた。画像を PictureBox に描画する際、DrawImage(Image, x, y, w, h) を使うけど。w と h に画像サイズと異なる値を指定してやれば、自動で拡大縮小描画をしてくれるようで。例えば、2倍表示をするなら、x, y, w, h を2倍の値にしてやればいい。
うっかりしてたのが、マウスカーソル座標と画像表示範囲のヒットチェック。表示に使った値で判定しないといかんことを忘れていて、「アレ? 画像が選べないぞ?」と一瞬悩んだり。
うっかりしてたのが、マウスカーソル座標と画像表示範囲のヒットチェック。表示に使った値で判定しないといかんことを忘れていて、「アレ? 画像が選べないぞ?」と一瞬悩んだり。
◎ Visual Studio のTODO機能。 :
コメントに、TODO と書いておくとその行だけまとめて表示できる。
コメントとは別に、ユーザータスクというタブでもTODOを入力できる。
// TODO ズーム機能を書かないと…とか書いといて、Ctrl + \, T を押せば、タスク一覧という形でそれらの行がまとめて見れる、みたいな。
コメントとは別に、ユーザータスクというタブでもTODOを入力できる。
◎ Visual Studio のブックマーク機能。 :
- Ctrl + K, Ctrl + K で該当行にブックマークをつけられる。
- Ctrl + K, Ctrl + N で、つけたブックマークへ順々にジャンプ。
- ブックマークを外したいときは、ブックマークがついてる行で Ctrl + K, Ctrl + K。要するにトグルになってる。
[ ツッコむ ]
2015/06/14(日) [n年前の日記]
#1 [prog] C#と.NETとVisual Studio勉強中
勉強中。
◎ Visual Studio 上で、git を使ってソース管理。 :
以下のページが参考になりました。ありがたや。
_Visual Studio Community 2013で、Gitを使ったソースのローカル管理を始めました - segavvyの日記
_Visual Studio 2013でGitを使う
_Visual studio2013からGithubへPushする方法
Visual Studio 側の設定で、既定のリポジトリ場所が C:\Users\USERNAME\Source\Repos だったのがなんだか気に入らなかったのでそこは変更したり。
とりあえず github にテストでアップロード ―― gitの場合 push というのだろうか ―― するところまで試したけど、最初、以下のエラーメッセージが表示されて。
原因は、github側でリポジトリを作成する際、ライセンス項目を選択したために LICENSE.txt が入ってしまったせいらしい。たぶん github 側に何もファイルが入ってない状態にしておかないと、こういう状態になるんだろう…。コレ、前にもハマったような記憶が…。
_Visual studio2013からGithubへPushする方法 では、master とは別に、develop という分岐を作成してそちらを使うことで回避してるけど。自分は、github のリポジトリを削除・再作成してどうにか。
_githubでリポジトリを削除する方法 - Qiita
再作成する際に、LICENSE.txt とか readme.md とか作らない状態にしておく・たぶん空になった状態で Visual Studio から同期してみたら(発行してみたら)エラーが出なかった。
全然関係ないけど、Visual Studio 上の「発行」が、gitの「push」なのかなと思うのだけど、どうなんだろう…。
_リモートリポジトリにプッシュする【リポジトリの共有】 | サルでもわかるGit入門 バージョン管理を使いこなそう | どこでもプロジェクト管理バックログ
_Visual Studio Community 2013で、Gitを使ったソースのローカル管理を始めました - segavvyの日記
_Visual Studio 2013でGitを使う
_Visual studio2013からGithubへPushする方法
Visual Studio 側の設定で、既定のリポジトリ場所が C:\Users\USERNAME\Source\Repos だったのがなんだか気に入らなかったのでそこは変更したり。
とりあえず github にテストでアップロード ―― gitの場合 push というのだろうか ―― するところまで試したけど、最初、以下のエラーメッセージが表示されて。
ローカル分岐 master をリモートリポジトリ origin に発行できません。 同じ名前の分岐が既に存在します。 ローカル分岐の名前を変更してもう一度やり直してください。
原因は、github側でリポジトリを作成する際、ライセンス項目を選択したために LICENSE.txt が入ってしまったせいらしい。たぶん github 側に何もファイルが入ってない状態にしておかないと、こういう状態になるんだろう…。コレ、前にもハマったような記憶が…。
_Visual studio2013からGithubへPushする方法 では、master とは別に、develop という分岐を作成してそちらを使うことで回避してるけど。自分は、github のリポジトリを削除・再作成してどうにか。
_githubでリポジトリを削除する方法 - Qiita
再作成する際に、LICENSE.txt とか readme.md とか作らない状態にしておく・たぶん空になった状態で Visual Studio から同期してみたら(発行してみたら)エラーが出なかった。
全然関係ないけど、Visual Studio 上の「発行」が、gitの「push」なのかなと思うのだけど、どうなんだろう…。
_リモートリポジトリにプッシュする【リポジトリの共有】 | サルでもわかるGit入門 バージョン管理を使いこなそう | どこでもプロジェクト管理バックログ
◎ gitでtagをつける。 :
github 側で Release 機能とやらを使いたい。
_GitHubのリリース機能を使う - Qiita
そのためには tag とやらをつけないといかんらしいのだけど、その tag とやらを Visual Studio 上でつける方法が分からなくて。
仕方ないので、DOS窓で作業。プロジェクトが保存してあるフォルダをDOS窓で開いて…。
_GitHubのリリース機能を使う - Qiita
そのためには tag とやらをつけないといかんらしいのだけど、その tag とやらを Visual Studio 上でつける方法が分からなくて。
仕方ないので、DOS窓で作業。プロジェクトが保存してあるフォルダをDOS窓で開いて…。
git push origin master git tag -a release_0.0.2 -m "release 0.0.2" git push --tagsgit tag -a [タグ名] -m "Create tag for [タグ名]" で、tag をつけられて、git push --tags でサーバー側に tag 情報をアップロード、するのかな。たぶん。
◎ 絶対パスと相対パスの変換。 :
レイアウトデータを .json で保存して、その .json と画像ファイルを他の場所に移動して、作成中のアプリで開いてみたら、アプリが怪しげなエラーメッセージを。ファイルが見つからないことでエラーになったらしい。
考えてみたら、.json の中に、絶対パスで画像ファイルの場所を記録していた…。フツーは .json と画像ファイルを一緒にして、データ作成時とは異なる場所に移動して使うだろうから…。.json 内では相対パスで記録しておいたほうがいいよなと。読取時に .json の場所を基準にして画像ファイルの絶対パスを決めればいい。
ということで、以下を参考にしながら書いてるところ。
_相対パスから絶対パスを取得する、絶対パスから相対パスを取得する: .NET Tips: C#, VB.NET
考えてみたら、.json の中に、絶対パスで画像ファイルの場所を記録していた…。フツーは .json と画像ファイルを一緒にして、データ作成時とは異なる場所に移動して使うだろうから…。.json 内では相対パスで記録しておいたほうがいいよなと。読取時に .json の場所を基準にして画像ファイルの絶対パスを決めればいい。
ということで、以下を参考にしながら書いてるところ。
_相対パスから絶対パスを取得する、絶対パスから相対パスを取得する: .NET Tips: C#, VB.NET
[ ツッコむ ]
2015/06/15(月) [n年前の日記]
#1 [prog] C#と.NETの勉強中
色々勉強中。
◎ ComboBoxにフォーカスが残り続ける問題。 :
ComboBox に何か入力したり、リストから何かを選んだりすると、その後 ComboBox にフォーカスが残り続けて、カーソルキーでキャンバス?上の画像を移動しようとすると ComboBox の入力欄までカーソルキーに反応しちゃう、という問題があったのだけど。
色々ググってたら、PictureBox も Focus() を呼んでフォーカスをあてられるようで。マウスカーソルが領域に入るたびに、つまり MouseEnter イベントが起きるたびに pictureBox1.Focus() を呼んだら ComboBox からフォーカスが外れてくれた。
と思ったら、コレだと PictureBox を置いている Panel のスクロール位置がおかしなことになる…。PictureBox をクリックすると左上に戻ってしまうというか…。画像をクリックして選択した瞬間にスクロール位置が変わって PictureBox の左上のほうに画像が瞬間移動というかドラッグされた状態になる。これでは使えん。仕方ないので、この方法は諦めた。
その後もググってたら、そもそも .ActiveConrol に null を入れればコントロールが外れるらしくて。
これであっさりフォーカスが外れてくれた。分かってみれば、散々悩んでたのがバカみたい…。
色々ググってたら、PictureBox も Focus() を呼んでフォーカスをあてられるようで。マウスカーソルが領域に入るたびに、つまり MouseEnter イベントが起きるたびに pictureBox1.Focus() を呼んだら ComboBox からフォーカスが外れてくれた。
と思ったら、コレだと PictureBox を置いている Panel のスクロール位置がおかしなことになる…。PictureBox をクリックすると左上に戻ってしまうというか…。画像をクリックして選択した瞬間にスクロール位置が変わって PictureBox の左上のほうに画像が瞬間移動というかドラッグされた状態になる。これでは使えん。仕方ないので、この方法は諦めた。
その後もググってたら、そもそも .ActiveConrol に null を入れればコントロールが外れるらしくて。
- ComboBox 上で Enterキーを叩いたり (KeyDownイベント内で e.KeyCode == Keys.Enter をチェック)
- リストから選んだり (SelectedIndexChangedイベント内で .SelectedIndex >= 0 なら何か選ばれた)
これであっさりフォーカスが外れてくれた。分かってみれば、散々悩んでたのがバカみたい…。
◎ マウスのホイール回転でズーム。 :
マウスのホイール回転でズームさせたい。VisualStudio 上でマウスホイールのイベントはGUIで設定できないので、Form の Load イベント内でホイールイベントを登録。e.Delta が 120,-120 の値で回した方向を返すので、それを見て拡大率を変更。
ところが、それで一応ズーム変更できたけど、Panel 上のスクロールバーもホイール回転で反応してしまう…。スクロールバーをホイール回転で動かないようにしたいけど方法が分からず。仕方ないのでこれも諦めた。代わりに、拡大縮小のショートカットキーを用意して、それで済ませることに。
Photoshop のショートカットキーに合わせたほうがいいよな…。Photoshop Elements を起動して確認したところ、Ctrl + ;、Ctrl + - で反応するっぽい。一般的には Ctrl + +、Ctrl + - がショートカットキーということになってるけれど、Shift + ; で + を入力しないといけないわけではなくて、Ctrl + ; だけでいいのだな…。
Ctrlキーが押されてるかどうかは、(Control.ModifierKeys & Keys.Control) == Keys.Control をチェック。+(;)、-キーは、e.KeyCode == Keys.Oemplus、e.KeyCode == Keys.OemMinus をチェック。
ついでにテンキー側の + / - だけでも反応するように。Keys.Add、Keys.Subtract がテンキー側の +/- になってるらしい。
参考ページ。
_【C#】マウスホイールイベントの追加方法 画像処理ソリューション
_Keys 列挙体 (System.Windows.Forms)
_スモキンカゴーン 【C#】Keys列挙体の定義値一覧
_c# - Using + (plus) and - (minus) keyboard keys as incrementors and decrementors in a DataGridView - Stack Overflow
ところが、それで一応ズーム変更できたけど、Panel 上のスクロールバーもホイール回転で反応してしまう…。スクロールバーをホイール回転で動かないようにしたいけど方法が分からず。仕方ないのでこれも諦めた。代わりに、拡大縮小のショートカットキーを用意して、それで済ませることに。
Photoshop のショートカットキーに合わせたほうがいいよな…。Photoshop Elements を起動して確認したところ、Ctrl + ;、Ctrl + - で反応するっぽい。一般的には Ctrl + +、Ctrl + - がショートカットキーということになってるけれど、Shift + ; で + を入力しないといけないわけではなくて、Ctrl + ; だけでいいのだな…。
Ctrlキーが押されてるかどうかは、(Control.ModifierKeys & Keys.Control) == Keys.Control をチェック。+(;)、-キーは、e.KeyCode == Keys.Oemplus、e.KeyCode == Keys.OemMinus をチェック。
ついでにテンキー側の + / - だけでも反応するように。Keys.Add、Keys.Subtract がテンキー側の +/- になってるらしい。
参考ページ。
_【C#】マウスホイールイベントの追加方法 画像処理ソリューション
_Keys 列挙体 (System.Windows.Forms)
_スモキンカゴーン 【C#】Keys列挙体の定義値一覧
_c# - Using + (plus) and - (minus) keyboard keys as incrementors and decrementors in a DataGridView - Stack Overflow
◎ 中ボタンや右ボタンのドラッグでスクロール。 :
_イメージをスクロール表示してマウスでドラッグ可能に - C#.NET Tips
が参考になりました。ありがたや。
実は e.Location と e.X、e.Y の値の意味がよく分かってない自分。
中ボタンドラッグを実装してから、どうも使いづらくて右ボタンドラッグも追加したけど。右ボタンでコンテキストメニューを表示したほうがいいのだろうか…。Office系のドローツールなら、大体はコンテキストメニューでオブジェクトに対する処理ができるよな…。うーん。
参考ページ。
_01.マウスのどのボタンが押されたかを判断する < マウス Tips メニュー < C# 2003 Tips HOME < HIRO's.NET
実は e.Location と e.X、e.Y の値の意味がよく分かってない自分。
中ボタンドラッグを実装してから、どうも使いづらくて右ボタンドラッグも追加したけど。右ボタンでコンテキストメニューを表示したほうがいいのだろうか…。Office系のドローツールなら、大体はコンテキストメニューでオブジェクトに対する処理ができるよな…。うーん。
参考ページ。
_01.マウスのどのボタンが押されたかを判断する < マウス Tips メニュー < C# 2003 Tips HOME < HIRO's.NET
◎ その他参考ページ。 :
[ ツッコむ ]
2015/06/16(火) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、14:35〜18:00まで自宅サーバ止めてました。申し訳ないです。
豪雨警報も出ていたようで、なんというか…。
豪雨警報も出ていたようで、なんというか…。
[ ツッコむ ]
#2 [prog] C#の勉強中
C# の List についてちょっと勉強。なんだか色々な書き方ができるようで。
例えば、ForEach を使ってループを作れたり。
ただ、速度はちょっと遅くなるという話も見かけたり。C#のバージョンが上がったことで、そのあたり変わってる可能性もありそうだけど。
それと、複数の行を書く方法が分からない…。ググっても「foreach」がヒットしちゃうし。
List の最初、List の最後を取得するメソッドもあるようで。list.First() とか list.Last() とか。ただ、VisualStudio 上で補完に出てこない時があって…。自分の書き方が何か間違ってるのだろうか…。
Where や Select、FindAll 等も知ったり。条件を満たす項目?だけの List() を作れたりするらしい。ただ、やっぱり速度が、という話もあるようで。
他に LINQ とやらも知ったけど、初心者なのでメリットが分からず。
ただ、特定言語の、特定の書き方に慣れないほうがいいかもな、というところも…。他の言語に移った時に、アレがないとかコレはどう書くんだとか悩むことになるし…。
例えば、ForEach を使ってループを作れたり。
foreach (ObjData o in objs)
o.selected = fg;
は、
objs.ForEach(o => o.selected = fg);と書けたり。
ただ、速度はちょっと遅くなるという話も見かけたり。C#のバージョンが上がったことで、そのあたり変わってる可能性もありそうだけど。
それと、複数の行を書く方法が分からない…。ググっても「foreach」がヒットしちゃうし。
List の最初、List の最後を取得するメソッドもあるようで。list.First() とか list.Last() とか。ただ、VisualStudio 上で補完に出てこない時があって…。自分の書き方が何か間違ってるのだろうか…。
Where や Select、FindAll 等も知ったり。条件を満たす項目?だけの List() を作れたりするらしい。ただ、やっぱり速度が、という話もあるようで。
他に LINQ とやらも知ったけど、初心者なのでメリットが分からず。
ただ、特定言語の、特定の書き方に慣れないほうがいいかもな、というところも…。他の言語に移った時に、アレがないとかコレはどう書くんだとか悩むことになるし…。
◎ First()やLast()について。 :
_ジェネリックコレクション その1 List (System.Collections.Generic) - Programming/.NET Framework/コレクション - 総武ソフトウェア推進所
で、
テスト用に書いた別のソースでは使えてるのだけど、どうしてそちらは使えてしまっているのだろう…。List<>じゃなくて違う何かになってしまっているのだろうか。
あ。分かった。テスト用のソースは、using System.Linq; が書いてあった。それで使えていたのか…。
使えない理由が分かったなら問題無し。使えないこと前提で書けばいいよなと。
ListにはFirstやLastといった最初の要素・最後の要素を参照するプロパティは用意されていません。と書いてあった。ジェネリックコレクション その1 List (System.Collections.Generic) - Programming/.NET Framework/コレクション - 総武ソフトウェア推進所 より
テスト用に書いた別のソースでは使えてるのだけど、どうしてそちらは使えてしまっているのだろう…。List<>じゃなくて違う何かになってしまっているのだろうか。
あ。分かった。テスト用のソースは、using System.Linq; が書いてあった。それで使えていたのか…。
使えない理由が分かったなら問題無し。使えないこと前提で書けばいいよなと。
[ ツッコむ ]
2015/06/17(水) [n年前の日記]
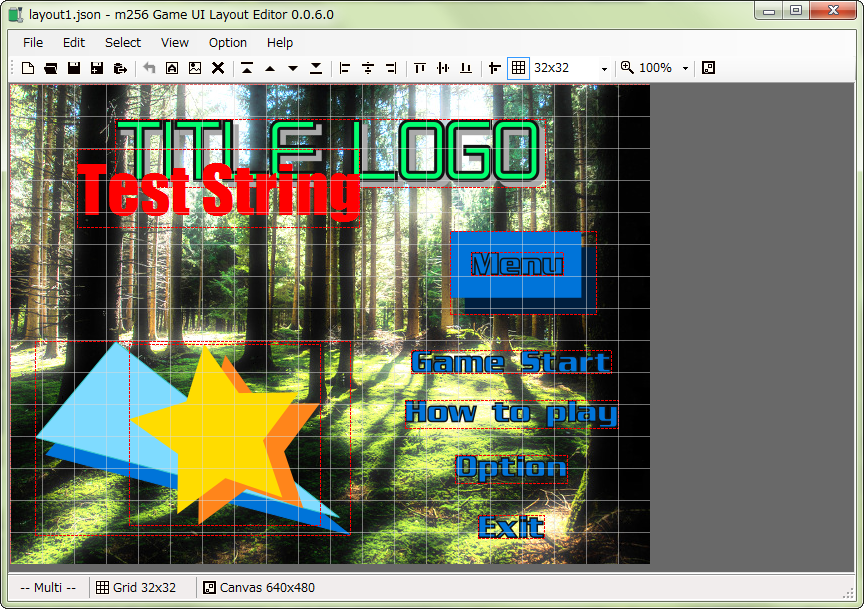
#1 [cg_tools][prog][dxruby] 2Dゲーム用の画像レイアウト・配置ツールを作ってみました
Undo機能も実装できたので、これなら公開できるかなと。タイトル画面やオプション画面とかのレイアウトを決める時に少しは便利かも。
_m256GameUILayoutEditor
画像をD&Dして、マウスドラッグで位置決め・レイアウト・配置するツールです。
_m256GameUILayoutEditor
画像をD&Dして、マウスドラッグで位置決め・レイアウト・配置するツールです。
- Windows用フリーソフトです。Windows7 x64 で動作確認しました。
- .NET Framework 4.5.x がインストールされてる環境が必要です。
◎ 何に使えるかと言うと。 :
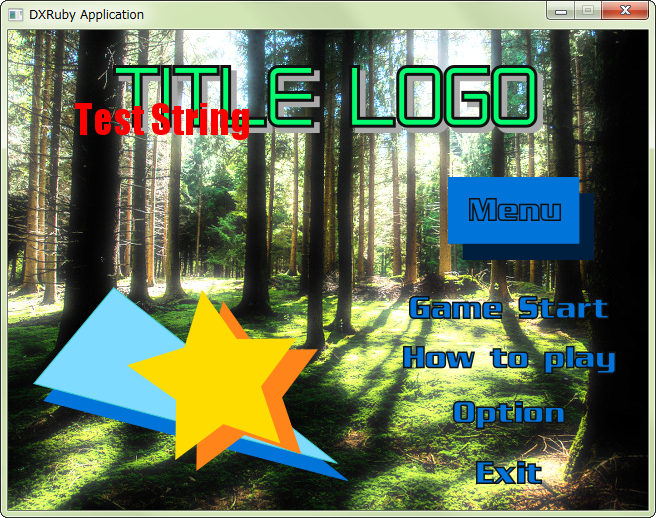
画像があるとするじゃろ?
このツールで配置するじゃろ?
YAML形式でエクスポートするじゃろ?
例えば、Ruby + DXRuby でこんなスクリプトを書いて実行するじゃろ?
ババーン。再現できるじゃろ。
そんだけです。
このツールで配置するじゃろ?
YAML形式でエクスポートするじゃろ?
例えば、Ruby + DXRuby でこんなスクリプトを書いて実行するじゃろ?
require 'dxruby'
require 'yaml'
o = YAML.load_file("layout1.yml")
Window.resize(o[:canvas_w], o[:canvas_h])
sprs = []
o[:objs].each do |d|
if d[:type] == 0
# 画像
img = Image.load(d[:path])
spr = Sprite.new(d[:x], d[:y], img)
sprs.push(spr)
else
# テキスト(フォントサイズが合ってない)
fnt = Font.new(d[:fontsize], d[:fontname])
img = Image.new(d[:w], d[:h])
img.drawFont(0, 0, d[:text], fnt, d[:fontcolor])
spr = Sprite.new(d[:x], d[:y], img)
sprs.push(spr)
end
end
# メインループ
Window.loop do
break if Input.keyPush?(K_ESCAPE)
Sprite.draw(sprs)
end
ババーン。再現できるじゃろ。
そんだけです。
◎ ていうか。 :
GIMP +
_レイヤー情報をダンプするスクリプト
があれば、こういったレイアウト作業なんてできちゃうので、わざわざこういうツールを作る意味って無いんですけどね…。GIMPのほうが高機能だし。
ていうか Unity 使えば、レイアウト決めるとその場でゲーム画面としても確認できちゃうわけで…。ホント、今頃になって、自分は何やってんですかね。まあ、勉強になったからいいや。
ていうか Unity 使えば、レイアウト決めるとその場でゲーム画面としても確認できちゃうわけで…。ホント、今頃になって、自分は何やってんですかね。まあ、勉強になったからいいや。
[ ツッコむ ]
#2 [neta][prog] 画像レイアウトツールの思い出
昔、ガラケーアプリを作ってた頃、グラフィッカーさんからバラバラになった画像と座標リストが送られてきて。
貰った座標リストの通りに表示してみたら、位置が微妙におかしい。あちらに確認してみたところ、どうやら「大体このあたりに表示してちょ」という座標リストのつもりだったそうで。たぶん、マウスカーソルを動かしながら目視でおおよその座標をメモってたんじゃないかな…。
仕方ないからチマチマと、ソースに手打ちで、位置を調整したのです。どうせ今回だけの作業だろうから、このくらいはいいかと。
ところがその後、画像サイズが変わってしまった修正画像が何度も送られてきて。こっちはその都度、チマチマと位置調整。こりゃやってられんわと。
まあ、途中から、GIMP + スクリプトでレイアウト作業を試みて、多少は楽になりましたけど。
しかしその時、思ったわけです。本来コレって、グラフィッカーさんのほうでやるべき作業だよなと。だって、最終画面をイメージしてドット絵作ってるのはグラフィッカーさんなのだから、「これで良し」という正確なレイアウトを向こうで決めてもらって、ソレを送ってもらうほうが正しいよなと。
でも、そのグラフィッカーさんはPhotoshopしか使ったことがないだろうし。GIMP使えばレイアウト作業ができるけど、「GIMPをインストールして作業してください」とは言いづらい。
GIMPって、容量も大きいし。レイアウト作業しかしないのに、あの重量級ソフトを入れるのもどうなんだと。それに、Photoshop とはビミョーに操作性が違うから、使い方から教えないといけないよなと。
で。「こんな時、画像を配置して座標リストを出力することに特化した、専用ツールがあったら助かったのになあ」と思ったわけですよ。
今回作ったツールが、あの時に作れていれば、双方楽に作業できたのだろうけどなあ…。
それはともかく。今なら Photoshop もレイアウト用の情報を出力できたりするんじゃないのと想像してるのですけど、どうなんですかね。だって、Webページのモックアップデザインとか Photoshop オンリーでやってるらしいし。何かしら配置用の情報を出力できてるはずだよなと。もっとも、HTML5 + CSS3 で出力しちゃって、解析するのが面倒だったりするのかもしれないか…。
貰った座標リストの通りに表示してみたら、位置が微妙におかしい。あちらに確認してみたところ、どうやら「大体このあたりに表示してちょ」という座標リストのつもりだったそうで。たぶん、マウスカーソルを動かしながら目視でおおよその座標をメモってたんじゃないかな…。
仕方ないからチマチマと、ソースに手打ちで、位置を調整したのです。どうせ今回だけの作業だろうから、このくらいはいいかと。
ところがその後、画像サイズが変わってしまった修正画像が何度も送られてきて。こっちはその都度、チマチマと位置調整。こりゃやってられんわと。
まあ、途中から、GIMP + スクリプトでレイアウト作業を試みて、多少は楽になりましたけど。
しかしその時、思ったわけです。本来コレって、グラフィッカーさんのほうでやるべき作業だよなと。だって、最終画面をイメージしてドット絵作ってるのはグラフィッカーさんなのだから、「これで良し」という正確なレイアウトを向こうで決めてもらって、ソレを送ってもらうほうが正しいよなと。
でも、そのグラフィッカーさんはPhotoshopしか使ったことがないだろうし。GIMP使えばレイアウト作業ができるけど、「GIMPをインストールして作業してください」とは言いづらい。
GIMPって、容量も大きいし。レイアウト作業しかしないのに、あの重量級ソフトを入れるのもどうなんだと。それに、Photoshop とはビミョーに操作性が違うから、使い方から教えないといけないよなと。
で。「こんな時、画像を配置して座標リストを出力することに特化した、専用ツールがあったら助かったのになあ」と思ったわけですよ。
今回作ったツールが、あの時に作れていれば、双方楽に作業できたのだろうけどなあ…。
それはともかく。今なら Photoshop もレイアウト用の情報を出力できたりするんじゃないのと想像してるのですけど、どうなんですかね。だって、Webページのモックアップデザインとか Photoshop オンリーでやってるらしいし。何かしら配置用の情報を出力できてるはずだよなと。もっとも、HTML5 + CSS3 で出力しちゃって、解析するのが面倒だったりするのかもしれないか…。
[ ツッコむ ]
#3 [prog] C#の勉強中
動作確認中、Undo が無いのが辛くて仕方なかったので、ひとまず直前の状態に戻すだけのUndo機能を追加してから、複数回 Undo できる仕様に改良。
どうやって実装するのか悩んだけど、ググってみたら2つのパターンがあるらしい。一つは、各処理をコマンドにして、どんなコマンドを今まで実行してきたか記録していく方法。もう一つは、その瞬間瞬間の状態をガバッと丸ごと記録していく方法。前者はおそらく Commandパターン、後者はもしかすると Mementoパターンと呼ばれるのかもしれないけどよく分からない。ちゃんと理解してません。
とりあえず今回は、各画像の表示位置その他を記録しておけば良さそうなので、マウスクリックした瞬間にその時の画像群の表示位置や選択状態をごっそりどこかに記録して、Undo が呼ばれたらそこから書き戻す感じに。安直だけど一応それらしく動いてるので良しとします。
延々と作業してると延々とメモリを食っていく仕様なのがヤバそうだけど、どうせ今時のPCはGByte単位でメモリ積んでるし…。
どうやって実装するのか悩んだけど、ググってみたら2つのパターンがあるらしい。一つは、各処理をコマンドにして、どんなコマンドを今まで実行してきたか記録していく方法。もう一つは、その瞬間瞬間の状態をガバッと丸ごと記録していく方法。前者はおそらく Commandパターン、後者はもしかすると Mementoパターンと呼ばれるのかもしれないけどよく分からない。ちゃんと理解してません。
とりあえず今回は、各画像の表示位置その他を記録しておけば良さそうなので、マウスクリックした瞬間にその時の画像群の表示位置や選択状態をごっそりどこかに記録して、Undo が呼ばれたらそこから書き戻す感じに。安直だけど一応それらしく動いてるので良しとします。
延々と作業してると延々とメモリを食っていく仕様なのがヤバそうだけど、どうせ今時のPCはGByte単位でメモリ積んでるし…。
[ ツッコむ ]
#4 [prog] git のコミットメッセージを修正したい。
Visual Studio 上で、直前のコミットメッセージを修正する方法が分からず。そういう機能は無いのだろうか。tag をつける方法も分からなかったし…。
TortoiseGit なら、右クリック → コミットを選んで、その際「最後のコミットをやり直し」にチェックを入れれば直前のコミットメッセージを修正できるらしい。これでどうにか解決。
TortoiseGit なら、右クリック → コミットを選んで、その際「最後のコミットをやり直し」にチェックを入れれば直前のコミットメッセージを修正できるらしい。これでどうにか解決。
◎ 余談。 :
この手のソレを調べていくと、CUI で git --amend -m "message" で直前のコミットを修正できるよ、と説明されているのだけど。どれも環境が *NIX か Mac で…。
Windows は文字コードの問題で、DOS窓上でソレをやると日本語コミットメッセージがどうなってしまうのか不安だなと。たぶん文字化けしそうだよなと。いやまあ、「英語でコミットメッセージ書けよ。日本語で書いてんじゃねえよボケ」とか「Windows使ってんじゃねえよ糞が。プログラマーならMac使うのがデフォだろ」とかdisられそうな話なのでアレなのだけど。
自分、最初は無理して英語でコミットメッセージ書いてたけど。どう考えても絶対に間違った意味不明の英語になってるはずだよなとゲンナリしてきて、途中からガンガン日本語でメッセージ入力しちゃう状態に…。
いいんだよ。どうせ本物のプログラマーはソース眺めるだけで「ふんふん、なるほど」と分かるはずだし。コメントだのコミットメッセージだのを頼りにするようなのはその時点で四流五流のクズ連中で目糞鼻糞なんだからそんなの無視してOKだろ。要は自分が後から読んで分かるか分からないかだけ意識してつけとけばいいんだよ。とか嘯いて開き直ってしまおうかと。
つーかそんなの気にしてる暇あったらソース書けよ。機能の一つでも増やせよ。てな気分になってきたりもして。
それはともかく、ふと気になってDOS窓で git log と打ったら文字化けせずに日本語のコミットメッセージがずらずら表示された。DOS窓ってSJIS表示だよな…。どういう仕組み・設定になってるんだろ…。
Windows は文字コードの問題で、DOS窓上でソレをやると日本語コミットメッセージがどうなってしまうのか不安だなと。たぶん文字化けしそうだよなと。いやまあ、「英語でコミットメッセージ書けよ。日本語で書いてんじゃねえよボケ」とか「Windows使ってんじゃねえよ糞が。プログラマーならMac使うのがデフォだろ」とかdisられそうな話なのでアレなのだけど。
自分、最初は無理して英語でコミットメッセージ書いてたけど。どう考えても絶対に間違った意味不明の英語になってるはずだよなとゲンナリしてきて、途中からガンガン日本語でメッセージ入力しちゃう状態に…。
いいんだよ。どうせ本物のプログラマーはソース眺めるだけで「ふんふん、なるほど」と分かるはずだし。コメントだのコミットメッセージだのを頼りにするようなのはその時点で四流五流のクズ連中で目糞鼻糞なんだからそんなの無視してOKだろ。要は自分が後から読んで分かるか分からないかだけ意識してつけとけばいいんだよ。とか嘯いて開き直ってしまおうかと。
つーかそんなの気にしてる暇あったらソース書けよ。機能の一つでも増やせよ。てな気分になってきたりもして。
それはともかく、ふと気になってDOS窓で git log と打ったら文字化けせずに日本語のコミットメッセージがずらずら表示された。DOS窓ってSJIS表示だよな…。どういう仕組み・設定になってるんだろ…。
[ ツッコむ ]
#5 [prog] github上でアプリのスクリーンショット画像を表示
github でアプリを公開する際、スクリーンショット画像を貼りたい。昔は github 上で wiki を作ってどうのこうのとやってたけど…。
現時点(2015/06/17)では、README.md に相対アドレスで画像指定をすればOK。
例えば、images/ というフォルダの中に screenshot.png が入れてあるなら
また、外部のサイトから参照するためのパーマリンクが欲しい場合は、
以下、参考ページ。
_GitHubのREADME.mdは画像に相対パスを指定できるっぽい : minoawのブログ
_GitHubでテキストドキュメントを公開する - Qiita
_Getting permanent links to files - User Documentation
_2012/06/08の日記のコメント欄
コメント欄でURLの書き方を教えていただけて助かりました。ありがたや。
現時点(2015/06/17)では、README.md に相対アドレスで画像指定をすればOK。
例えば、images/ というフォルダの中に screenshot.png が入れてあるなら
と README.md に書けばいい。後は github側が、イイ感じのhtmlソースに変換してくれる。ありがたや。
また、外部のサイトから参照するためのパーマリンクが欲しい場合は、
https://github.com/アカウント名/プロジェクト名/blob/master/ファイル名と指定すればいいのだとか。/bolb/master/ を入れるのがポイント?
以下、参考ページ。
_GitHubのREADME.mdは画像に相対パスを指定できるっぽい : minoawのブログ
_GitHubでテキストドキュメントを公開する - Qiita
_Getting permanent links to files - User Documentation
_2012/06/08の日記のコメント欄
コメント欄でURLの書き方を教えていただけて助かりました。ありがたや。
[ ツッコむ ]
2015/06/18(木) [n年前の日記]
#1 [python] Visual Studio に PTVS をインストール。
Visual Studio 上で Python開発ができるようになる、PTVS (Python Tools for Visual Studio) という Visual Studio 用の拡張機能?があるらしく。試しに VS2013(Visual Studio Community 2013)にインストールしてみたり。
_Python Tools for Visual Studio - Home 経由で _Releases - Microsoft/PTVS に辿り着き、PTVS 2.2 RC2 ( PTVS 2.2 RC2 VS 2013.msi ) をDLして実行してインストール。
VS2013 の、ツール → オプション → Python Tools → Environment Options で、既にインストール済みだった Python 2.7 を指定。また、各プロジェクトのプロパティでも、どの Python を使うのか指定できる。
プロジェクト新規作成時、テンプレートの中に Python が追加された。
少し触ってみたけど、たしかに結構補完が効くような感じ。いつも Visual Studio を使ってる人は、コレを使えばイイ感じなのかも。
ただ、「label」と打ちたいのに、補完されて「Label」になってしまったり等、ちょっと使いづらい瞬間も。
_Python Tools for Visual Studio - Home 経由で _Releases - Microsoft/PTVS に辿り着き、PTVS 2.2 RC2 ( PTVS 2.2 RC2 VS 2013.msi ) をDLして実行してインストール。
VS2013 の、ツール → オプション → Python Tools → Environment Options で、既にインストール済みだった Python 2.7 を指定。また、各プロジェクトのプロパティでも、どの Python を使うのか指定できる。
プロジェクト新規作成時、テンプレートの中に Python が追加された。
少し触ってみたけど、たしかに結構補完が効くような感じ。いつも Visual Studio を使ってる人は、コレを使えばイイ感じなのかも。
ただ、「label」と打ちたいのに、補完されて「Label」になってしまったり等、ちょっと使いづらい瞬間も。
[ ツッコむ ]
#2 [python] IronPythonをインストール
IronPython は、.NET Framework を Python から呼べるようにした Python。という認識でいいのかな。C# で実装されてるから .NETアプリ (.exe) に変換できるんだぜ、てな話を見かけて興味が湧いたので少し触ってみようかと。
_IronPython - Home から IronPython-2.7.5.msi をDLして実行してインストール。今回は C:\Python\IronPython2.7\ にインストールした。パスに空白が入ってると後で面倒臭いので、空白は省いた場所にインストールしておく。
Visual Studio の設定を変更。IronPython 2.7 を使うようにする。この設定変更は、Visual Studio を再起動しないと反映されないっぽい。
_C#のコードを参考にしてみよう をコピペして実行してみたら、ウインドウが表示された。たしかに、.NET が使われることで Form が表示されてるっぽい。
_IronPython - Home から IronPython-2.7.5.msi をDLして実行してインストール。今回は C:\Python\IronPython2.7\ にインストールした。パスに空白が入ってると後で面倒臭いので、空白は省いた場所にインストールしておく。
Visual Studio の設定を変更。IronPython 2.7 を使うようにする。この設定変更は、Visual Studio を再起動しないと反映されないっぽい。
_C#のコードを参考にしてみよう をコピペして実行してみたら、ウインドウが表示された。たしかに、.NET が使われることで Form が表示されてるっぽい。
◎ IronPython用のPythonスクリプトをexe化。 :
2015/06/18現在は、IronPython に同梱されてる pyc.py を使えばexe化できる。exe化する際の指定は以下。
試してみた。自分の環境では、C:\Python\IronPython2.7\ に IronPython をインストールしてある。
exe を実行したら、フォームが表示された。たしかに、exe化できたっぽい。
2つのファイルサイズを合わせても15KB。これがもし、Ruby + Ocra で exe化した日には、ファイルサイズは大きいわ、起動は遅いわで…。それと比べると、LLで書いてあるのに、このサイズの exe になるのはありがたい、かもしれない。 *1
でも、ぶっちゃけ、Windowsアプリを簡単に作りたいなら、それこそ C# あたりで書いちゃうほうがいいよな…。
とは言え、選択肢が色々あるのはいいことだなと。これが Ruby だったら、Windows用のGUIアプリを書こうとしても選択肢が無いし…。 *2 Python はまだ恵まれてるほうなのかしらん。
ipy.exe IronPythonインストール場所\Tools\Scripts\pyc.py /target:exe /main:hoge.py hoge.py
- コンソールアプリにしたい場合は、/target:exe を指定。
- GUIアプリにしたい場合は、/target:winexe を指定。
試してみた。自分の環境では、C:\Python\IronPython2.7\ に IronPython をインストールしてある。
> C:\Python\IronPython2.7\ipy.exe C:\Python\IronPython2.7\Tools\Scripts\pyc.py /target:winexe /main:PythonApplicationTest01.py PythonApplicationTest01.py
Input Files:
PythonApplicationTest01.py
Output:
PythonApplicationTest01
Target:
WindowApplication
Platform:
ILOnly
Machine:
I386
Threading:
STA
Compiling...
Saved to PythonApplicationTest01
これで、以下の2つのファイルが出来上がった。
PythonApplicationTest01.dll PythonApplicationTest01.exe
exe を実行したら、フォームが表示された。たしかに、exe化できたっぽい。
2つのファイルサイズを合わせても15KB。これがもし、Ruby + Ocra で exe化した日には、ファイルサイズは大きいわ、起動は遅いわで…。それと比べると、LLで書いてあるのに、このサイズの exe になるのはありがたい、かもしれない。 *1
でも、ぶっちゃけ、Windowsアプリを簡単に作りたいなら、それこそ C# あたりで書いちゃうほうがいいよな…。
とは言え、選択肢が色々あるのはいいことだなと。これが Ruby だったら、Windows用のGUIアプリを書こうとしても選択肢が無いし…。 *2 Python はまだ恵まれてるほうなのかしらん。
◎ さすがにTkinterは動かないらしい。 :
IronPython で Tkinter は使えないのかなとググってみたけど、英語フォーラムで「動くわけねえだろ」てなやり取りが。まあ、.NET 使おうぜ、ってことですわな。せっかく .NET用に作ったんだし。でもそれだと、Windows専用アプリになるよなあ…。
*NIX や Mac でも動く Python + GUI となると…。やっぱり Python 2.7 + Tkinter でやれないか、ひとまず検討してみたほうがいいのかな。
*NIX や Mac でも動く Python + GUI となると…。やっぱり Python 2.7 + Tkinter でやれないか、ひとまず検討してみたほうがいいのかな。
[ ツッコむ ]
#3 [python] Python + Tkinterを勉強中
ググってたら、どうやら Tkinter はキャンバス上に表示した画像をマウスドラッグで移動することが簡単にできるらしいと知り。昨日作ったようなツールを比較的簡単に書けるのかなと興味が湧いたので少し勉強中。
とりあえず画像を表示してドラッグ移動することはできたので、Frame に、メニューその他を追加できるかどうか試したり。
とりあえず画像を表示してドラッグ移動することはできたので、Frame に、メニューその他を追加できるかどうか試したり。
◎ underの指定。 :
メニューバー(Menu)追加時の under だか underline だかの指定がよく分からなかったけど。
_Tkinter ウィンドウにメニューをつける。 - Cassiopeiaの日記
を眺めて、そういうことかと。要するに、メニューに表示する文字列内の、何番目の文字を Alt + 英数字キーに割り当てるか、という指定なのですな。
# 文字は、0,1,2,3番目、と数える。 # under=0 が指定されてるから、「Save」の、0番目の文字の「S」が使われる。 menu_file.add_command(label="Save", under=0, command = self.save_project, accelerator="Ctrl+S") # under=5 が指定されてるから、「Save as...」の、5番目の文字の「a」が使われる。 menu_file.add_command(label="Save as...", under=5, command = self.save_as_project, accelerator="Shift+Ctrl+S") # under=1 が指定されてるから、「Exit」の、1番目の文字の「x」が使われる。 menu_file.add_command(label="Exit", under=1, command = self.quit, accelerator="Ctrl+Q")
◎ Tkinterのショートカットキー関係。 :
Shift + Ctrl + 英字キーを割り当てる時、英字キーは大文字で指定しておかないといけない。
以下は Tcl/Tkの解説だけど、参考になりました。ありがたや。
_イベント処理
ここでちと気になる動作が。
自分の環境は、CapsLockキーをCtrlキーとして使う設定にしてあるのだけど。どうやら Tkinter (Python 2.7.10 同梱版)では、Shift + Ctrl + 英数字キーをバインドした際、CapsLock を Ctrl として扱ってくれないようで。
これが単に、Ctrl + 英数字キーのバインドだったら、CapsLock(Ctrl化) + 英数字キーも反応してくれるのだけど。ちょっとよく分からない動作だなと。
self.bind_all("<Shift-Control-S>", self.save_as_project)
self.bind_all("<Control-q>", self.quit)
Shiftキーが押されることで、大文字が入力されるから、とのこと。以下は Tcl/Tkの解説だけど、参考になりました。ありがたや。
_イベント処理
次の例は Contorol キー、Shift キー、ALT キーを扱う例です。
1 : bind . <Control-ButtonPress-1> {puts "Control and mouse button 1 is pressed."}
2 : bind . <Shift-KeyPress-A> {puts "Shift-A is pressed."}
3 : bind . <Alt-KeyPress-b> {puts "Alt-B is pressed."}
4 : bind . <Shift-Control-KeyPress-C> {puts "Shift-Control-C is pressed."}
Alt キーのときは「b」としているのに、 Shift キーが関わっているときには「A」のように大文字にしています。 これは Shift キーと同時にアルファベットキーを押すと大文字になるからですね。 したがって、キーボードの Caps Lock をオンにすると、 上記のキーに関するイベントは反応しなくなります (大文字と小文字が逆になるからです)。イベント処理 より
ここでちと気になる動作が。
自分の環境は、CapsLockキーをCtrlキーとして使う設定にしてあるのだけど。どうやら Tkinter (Python 2.7.10 同梱版)では、Shift + Ctrl + 英数字キーをバインドした際、CapsLock を Ctrl として扱ってくれないようで。
- Shift + CapsLock(Ctrl化) + 英数字キーは無反応。
- Shift + Ctrl(本物のCtrl) + 英数字キーなら反応する。
これが単に、Ctrl + 英数字キーのバインドだったら、CapsLock(Ctrl化) + 英数字キーも反応してくれるのだけど。ちょっとよく分からない動作だなと。
◎ 終了のさせ方。 :
_python - Close a tkinter window? - Stack Overflow
によると、sysy.exit(0) でも終了できるけど、root.quit()、self.parent.quit() でも終了できるらしい。後者は、 root = Tk() とかしてないとダメだけど。
[ ツッコむ ]
#4 [python] Python + Tkinter でドラッグアンドドロップ
Windowsのエクスプローラから、Python + Tkinter で表示してるウインドウにファイルをD&Dして、ファイルパスを取得したいなと。
ググってみたら、Python + Tkinter、というか Tk は、標準ではそんな機能を持ってないらしい。
しかし、ちょっと頑張ればなんとかなるのかもしれないという話もあるようで。せっかく調べたので、そのあたりをメモ。
環境は Windows7 x64 + Python 2.7.10。
ググってみたら、Python + Tkinter、というか Tk は、標準ではそんな機能を持ってないらしい。
しかし、ちょっと頑張ればなんとかなるのかもしれないという話もあるようで。せっかく調べたので、そのあたりをメモ。
環境は Windows7 x64 + Python 2.7.10。
◎ Win32 APIとやらを使う。 :
_Python+TkでD&D - MasaHeroの日記
で解説されてた。ソースをコピペして試してみたら、たしかにD&Dしたファイルのパスを取得することができた。素晴らしい…。
もちろん、この方法だと Windows専用アプリになるわけで。であれば、もしかすると IronPython + .NET Framework で作ってしまうという選択肢もアリになってくるのかしら。Tkinter を使うことで、Windows以外の環境でも動かせる可能性が、という話は無くなってしまうよなと。
もちろん、この方法だと Windows専用アプリになるわけで。であれば、もしかすると IronPython + .NET Framework で作ってしまうという選択肢もアリになってくるのかしら。Tkinter を使うことで、Windows以外の環境でも動かせる可能性が、という話は無くなってしまうよなと。
◎ TkDNDを使う。 :
TkだけではD&Dに対応してないけど、Tkの拡張として TkDND なるものがあって、ソレを使うとD&Dができるらしい。
_Scripting Laboratory: tkDND
TkDNDは、 _TkDND download | SourceForge.net から入手できる。 _Files → _Windows Binaries → _TkDND 2.8 と辿って、tkdnd2.8-win32-ix86.tar.gz を入手。
解凍したら、以下のファイルが入っていた。
インストール方法がさっぱり分からなくて困ったけれど。 _tkinterでドラッグ&ドロップ - None is None is None でインストール場所について言及しているのを発見。
要は、Python2.7インストール場所\tcl\ フォルダの下に tkdnd というフォルダを作って、その中に先ほど入手した *.dll、*.tcl を全部突っ込めばいいらしい。
*.dll だけあればいいんじゃないのと最初は思ったけど、どうも pkgIndex.tcl というファイルで、「この拡張を使う時は、このファイルを使え」的な情報が書かれている気配があって。よく分からないから *.tcl も全部突っ込む。
さらに、Python + Tkinter から使うためには、TkDND のラッパーとやらが必要になるそうで。それについては、 _Drag and drop in Windows - Google グループ 経由で、 _TkinterDnD download | SourceForge.net にサンプルとラッパーがあると知った。Files → TkinterDnD2 と辿って、TkinterDnd2-0.1.zip を入手。
解凍すると、中に色々ファイルが。
test.py を実行したら…。たしかに、エクスプローラからファイルをD&Dしてファイルのパスを取得することができた。
しかし、このままではちと使いづらい気もする。Pythonインストールフォルダに件のファイル群を手作業でコピーさせるのってどうなんだろうと。自分の環境だけで使う分にはいいけれど、他の環境でも使えるようにと考え始めると、ソレってちょっとどうなのよと。
_python drag and drop explorer files to tkinter entry widget - Stack Overflow で、またちょっと違うラッパー、untested_tkdnd_wrapper.py が公開されてた。untested_tkdnd_wrapper.py を呼び出す側のスクリプト内で、TkDNDがどこにあるかを指定できるらしい。
試しに、untested_tkdnd_wrapper.py、及び、呼び出すスクリプトがある場所に、tkdnd というフォルダを作って、TkDND の *.dll、*.tcl をコピーして。呼び出す側のスクリプトの最初のあたりを、
これで試してみたところ、こちらもD&Dでファイルパスを取得できた。
つまり、ラッパーの書き方次第で、スクリプトと一緒に関連ファイルをフォルダごと同梱して使える状態にできそうだなと。
ただ、ライセンスはどうなるのか分かってないけど。
_TkDND 自体は、BSD License と書いてあるな…。
_Scripting Laboratory: tkDND
TkDNDは、 _TkDND download | SourceForge.net から入手できる。 _Files → _Windows Binaries → _TkDND 2.8 と辿って、tkdnd2.8-win32-ix86.tar.gz を入手。
解凍したら、以下のファイルが入っていた。
└─tkdnd2.8
libtkdnd2.8.dll
pkgIndex.tcl
tkdnd.tcl
tkdnd_compat.tcl
tkdnd_generic.tcl
tkdnd_macosx.tcl
tkdnd_unix.tcl
tkdnd_windows.tcl
インストール方法がさっぱり分からなくて困ったけれど。 _tkinterでドラッグ&ドロップ - None is None is None でインストール場所について言及しているのを発見。
要は、Python2.7インストール場所\tcl\ フォルダの下に tkdnd というフォルダを作って、その中に先ほど入手した *.dll、*.tcl を全部突っ込めばいいらしい。
*.dll だけあればいいんじゃないのと最初は思ったけど、どうも pkgIndex.tcl というファイルで、「この拡張を使う時は、このファイルを使え」的な情報が書かれている気配があって。よく分からないから *.tcl も全部突っ込む。
さらに、Python + Tkinter から使うためには、TkDND のラッパーとやらが必要になるそうで。それについては、 _Drag and drop in Windows - Google グループ 経由で、 _TkinterDnD download | SourceForge.net にサンプルとラッパーがあると知った。Files → TkinterDnD2 と辿って、TkinterDnd2-0.1.zip を入手。
解凍すると、中に色々ファイルが。
D:.
│ test.py
│ TkinterDnD.html
│
└─TkinterDnD2
TkinterDnD.py
__init__.py
test.py を実行したら…。たしかに、エクスプローラからファイルをD&Dしてファイルのパスを取得することができた。
しかし、このままではちと使いづらい気もする。Pythonインストールフォルダに件のファイル群を手作業でコピーさせるのってどうなんだろうと。自分の環境だけで使う分にはいいけれど、他の環境でも使えるようにと考え始めると、ソレってちょっとどうなのよと。
_python drag and drop explorer files to tkinter entry widget - Stack Overflow で、またちょっと違うラッパー、untested_tkdnd_wrapper.py が公開されてた。untested_tkdnd_wrapper.py を呼び出す側のスクリプト内で、TkDNDがどこにあるかを指定できるらしい。
試しに、untested_tkdnd_wrapper.py、及び、呼び出すスクリプトがある場所に、tkdnd というフォルダを作って、TkDND の *.dll、*.tcl をコピーして。呼び出す側のスクリプトの最初のあたりを、
os.environ['TKDND_LIBRARY'] = DIRECTORYTOTHETKDNDBINARY ↓ os.environ['TKDND_LIBRARY'] = ".\\tkdnd"と修正。
これで試してみたところ、こちらもD&Dでファイルパスを取得できた。
つまり、ラッパーの書き方次第で、スクリプトと一緒に関連ファイルをフォルダごと同梱して使える状態にできそうだなと。
ただ、ライセンスはどうなるのか分かってないけど。
_TkDND 自体は、BSD License と書いてあるな…。
[ ツッコむ ]
#5 [python] PyOpenGLをインストールしようとして少しハマった
Windows7 x64 + Python 2.7.10 の環境に、PyOpenGL をインストールしようとしたら、少しだけハマった。
まずは公式のやり方でインストールを試みた。(このやり方だと不具合が出ることに注意。)
PyOpenGL-Demo は、以下にインストールされた。
しかし、PyOpenGL-DEMO を動かそうとしたらエラーが出た。
_python 2.7 - PyOpenGL glutInit NullFunctionError - Stack Overflow によると、どうやら公式のバイナリ ―― pip でインストールできる版には不具合があるらしい。 _Python Extension Packages for Windows - Christoph Gohlke からDLできる版を使えば解決するかもしれない、とのこと。
以下の2つをDL。
以下を実行してインストール。
PyOpenGL-Demo については、 _PyOpenGL-Demo 3.0.1b1 : Python Package Index から、PyOpenGL-Demo-3.0.1b1.zip をDLして解凍。中に入ってる setup.py でインストール作業ができる。
この版なら、PyOpenGL-Demo内の各スクリプトも動いてくれた。
まずは公式のやり方でインストールを試みた。(このやり方だと不具合が出ることに注意。)
pip install PyOpenGL pip install PyOpenGL_accelerate pip install PyOpenGL-Demoそれぞれ、以下がDLされて、インストールされたらしい。
PyOpenGL-3.1.0.tar.gz PyOpenGL-accelerate-3.1.0.tar.gz PyOpenGL-Demo-3.0.0.tar.gz
PyOpenGL-Demo は、以下にインストールされた。
C:\Python2.7インストール場所\Lib\site-packages\PyOpenGL-Demo
しかし、PyOpenGL-DEMO を動かそうとしたらエラーが出た。
C:\Python\Python27\Lib\site-packages\PyOpenGL-Demo\redbook> py hello.py
Traceback (most recent call last):
File "hello.py", line 97, in <module>
glutInit(sys.argv)
File "C:\Python\Python27\Lib\site-packages\OpenGL\GLUT\special.py", line 333, in glutInit
_base_glutInit( ctypes.byref(count), holder )
File "C:\Python\Python27\Lib\site-packages\OpenGL\platform\baseplatform.py", line 407, in __call__
self.__name__, self.__name__,
OpenGL.error.NullFunctionError: Attempt to call an undefined function glutInit, check for bool(glutInit) before ca
lling
_python 2.7 - PyOpenGL glutInit NullFunctionError - Stack Overflow によると、どうやら公式のバイナリ ―― pip でインストールできる版には不具合があるらしい。 _Python Extension Packages for Windows - Christoph Gohlke からDLできる版を使えば解決するかもしれない、とのこと。
以下の2つをDL。
PyOpenGL_accelerate-3.1.1a1-cp27-none-win32.whl PyOpenGL-3.1.1a1-cp27-none-win32.whl
以下を実行してインストール。
pip install PyOpenGL-3.1.1a1-cp27-none-win32.whl pip install PyOpenGL_accelerate-3.1.1a1-cp27-none-win32.whl
PyOpenGL-Demo については、 _PyOpenGL-Demo 3.0.1b1 : Python Package Index から、PyOpenGL-Demo-3.0.1b1.zip をDLして解凍。中に入ってる setup.py でインストール作業ができる。
py setup.py install
この版なら、PyOpenGL-Demo内の各スクリプトも動いてくれた。
[ ツッコむ ]
2015/06/19(金) [n年前の日記]
#1 [python] Python + PySide、wxPythonでファイルのドラッグアンドドロップ
Windowsのエクスプローラから、Python + 何かしらで開いたウインドウに、ファイルをD&D(ドラッグアンドドロップ)して、ファイルパスを取得したいわけですよ。
昨日、Python + Tkinter でやろうとしたら、ちょっと面倒だったので、これがもし PySide (PyQt) や wxPython ならどうなるのかなと。
昨日、Python + Tkinter でやろうとしたら、ちょっと面倒だったので、これがもし PySide (PyQt) や wxPython ならどうなるのかなと。
◎ PySideの場合。 :
以下のページが参考になった。
_ファイルのドラッグ&ドロップ - 2011-08-17 - プログラミング日記
_PyQtでファイルのドラッグ&ドロップ - None is None is None
たしかにファイルパスが取得できました。
_ファイルのドラッグ&ドロップ - 2011-08-17 - プログラミング日記
_PyQtでファイルのドラッグ&ドロップ - None is None is None
たしかにファイルパスが取得できました。
◎ future指定でハマった。 :
前述ページのソースをコピペして弄ってたら、単に print filepath と書いただけでエラーが出て、なんでこんな行でエラーが出るんじゃろと首を捻ってしまったり。
コレ、最初のほうに書かれてた、
件の行は、Python 2.x も Python 3.x の文法?に従ってソースを見なさいよ、との指定で。2.x から 3.x への移行を楽にするために、こういう機能が用意されてるようで。
この場合、print_function の指定は、「print "hoge" は許さんぞ。print("hoge") で書かないと通さんぞ」という意味で。
___future__ モジュールについて - さりんじゃーのプログラミング日記
道理でエラーになるわけで…。
コレ、最初のほうに書かれてた、
from __future__ import division, with_statement, print_functionがポイントだったのですな…。
件の行は、Python 2.x も Python 3.x の文法?に従ってソースを見なさいよ、との指定で。2.x から 3.x への移行を楽にするために、こういう機能が用意されてるようで。
この場合、print_function の指定は、「print "hoge" は許さんぞ。print("hoge") で書かないと通さんぞ」という意味で。
___future__ モジュールについて - さりんじゃーのプログラミング日記
道理でエラーになるわけで…。
◎ wxPythonの場合。 :
以下のページが参考になった。
_画面上にファイルをドラッグ&ドロップすると、ファイル名が表示されるようなアプリケーションの実装 - 理想のユーザ・インターフェイスを求めて
たしかにファイルパスが取得できました。
PySide (PyQt) にしても、wxPython にしても、それぞれインストールさえしてあれば、標準で実現できるのはありがたい。Tkinter より楽ですな…。
_画面上にファイルをドラッグ&ドロップすると、ファイル名が表示されるようなアプリケーションの実装 - 理想のユーザ・インターフェイスを求めて
たしかにファイルパスが取得できました。
PySide (PyQt) にしても、wxPython にしても、それぞれインストールさえしてあれば、標準で実現できるのはありがたい。Tkinter より楽ですな…。
◎ 余談。HSPの場合。 :
_ドラッグ&ドロップしたファイル名の取得方法 (HSP)
によると、HSPでD&Dする時は Win32 API を使うことになるようで。Tkinter でもやっていたソレと同じなのだなと。
_HSP用 ドラッグ・アンド・ドロップ モジュール - 略して仮。 もあるらしいので、フツーはそういったモジュールを使うのかもしれず。
_HSP用 ドラッグ・アンド・ドロップ モジュール - 略して仮。 もあるらしいので、フツーはそういったモジュールを使うのかもしれず。
[ ツッコむ ]
#2 [python] wxPythonのGUIをデザインするツールについてメモ
wxPython だか wxPython Demo だかをインストールすると xrced というツールが一緒にインストールされるので、ソレを使えばGUIで部品の配置が出来るのだけど。他にもツールがあったはずだよなと思い出したので試してみたり。
◎ wxGladeをインストール。 :
wxGlade は、wxPythonその他のGUI部品をレイアウトできるツール。
今回、wxGlade 0.7.0 をインストールした。 _wxGlade - Browse Files at SourceForge.net から、wxGlade-0.7.0-setup.exeをDL・実行。自分は、C:\Python\wxGlade にインストールした。
配布ページに注意書きが書いてあった。
しかし…。しばらく触ってみたけど、どうもちゃんと動いてる感じがしない。Widgets を登録しても階層がおかしいというか…。
wxGlade が新しすぎて不具合があるのかなと思えてきたので、0.7.0 をアンインストール後、wxGlade-0.6.8-setup.exe をDLしてインストールしてみた。しかし 0.6.8 に至っては、Panel を置こうとしただけでエラーが出る。 おそらく、自分が手元の環境にインストールしているのが wxPython 3.0 なので、何か不整合が起きてるのかなと…。
今回、wxGlade 0.7.0 をインストールした。 _wxGlade - Browse Files at SourceForge.net から、wxGlade-0.7.0-setup.exeをDL・実行。自分は、C:\Python\wxGlade にインストールした。
配布ページに注意書きが書いてあった。
This version of wxGlade has a minor bug! wxGlade need a private directory C:\Users\<your user name>\AppData\Roaming\wxglade to store runtime information as well as log files. Unfortunatally it doesn't create this directory itself. Please create the wxglade directory manually and restart wxGlade after that.要するに、「wxGlade は、C:\Users\自分のアカウント名\AppData\Roaming\wxglade\ というフォルダがあることを前提にして動くんだけど、そのフォルダは自動で作成しないので、自分でフォルダを作った上で使ってね」という話らしい。自分も手動で該当フォルダを作成。
しかし…。しばらく触ってみたけど、どうもちゃんと動いてる感じがしない。Widgets を登録しても階層がおかしいというか…。
wxGlade が新しすぎて不具合があるのかなと思えてきたので、0.7.0 をアンインストール後、wxGlade-0.6.8-setup.exe をDLしてインストールしてみた。しかし 0.6.8 に至っては、Panel を置こうとしただけでエラーが出る。 おそらく、自分が手元の環境にインストールしているのが wxPython 3.0 なので、何か不整合が起きてるのかなと…。
◎ wxFormBuilderをインストール。 :
wxGladeの怪しい動作に嫌気がさして、他のツールを探してみた。wxFormBuilder というツールがあるらしい。試用してみる。
_wxFormBuilder - Browse /wxformbuilder-nightly/3.5.1-rc1 at SourceForge.net から、wxFormBuilder_v3.5.1-rc1.exe をDLしてインストール。C:\Python\wxFormBuilder に入れてみた。
少し触ってみたが、こちらは随分と分かりやすい気がする。予想したとおりに動いてくれるというか。凝ったレイアウトにしたいなら、こちらを使ったほうが楽かもしれない。
_wxFormBuilder - Browse /wxformbuilder-nightly/3.5.1-rc1 at SourceForge.net から、wxFormBuilder_v3.5.1-rc1.exe をDLしてインストール。C:\Python\wxFormBuilder に入れてみた。
少し触ってみたが、こちらは随分と分かりやすい気がする。予想したとおりに動いてくれるというか。凝ったレイアウトにしたいなら、こちらを使ったほうが楽かもしれない。
◎ 余談。 :
wxPython を使ったレイアウトの仕方は、「横(縦)方向にずらずら部品を並べていくコンテナを入れ子に」とか「グリッドで配置」とかそんな感じなのだけど。
部品を自由な位置に置けないのがアレだ、という意見も見かけるものの。むしろ、 Excel方眼紙大好き民族な日本人にとって相性のいいレイアウト方法だったりしないのかなと思えてきたり。ここのマス目にコレを置く、てな意識だけでレイアウトできるわけで…。
部品を自由な位置に置けないのがアレだ、という意見も見かけるものの。むしろ、 Excel方眼紙大好き民族な日本人にとって相性のいいレイアウト方法だったりしないのかなと思えてきたり。ここのマス目にコレを置く、てな意識だけでレイアウトできるわけで…。
[ ツッコむ ]
#3 [javascript] NW.js(node-webkit)とやらを少しだけ試用
Python + Tkinter、PySide、wxPython でアレコレできないかと検討するのは、
どの環境でも動かしたいという話なら、HTML5 + JavaScript で書いたほうがいいんじゃないの、今はそういう時代でしょ、てな気もしてきたわけで。
ということで、何を使ったらそういうことができるのかなと少しググってみたら、NW.js (少し前は node-webkit という名前だったらしい)とやらが目について。少し試してみようかなと。
- どうせプログラムを書くなら、Windows、Mac、Linux でも動くものを書いたほうが美味しそう。
- (LLで書いたほうが、改良したいと思った人が気楽に手を付けられるかも)
どの環境でも動かしたいという話なら、HTML5 + JavaScript で書いたほうがいいんじゃないの、今はそういう時代でしょ、てな気もしてきたわけで。
ということで、何を使ったらそういうことができるのかなと少しググってみたら、NW.js (少し前は node-webkit という名前だったらしい)とやらが目について。少し試してみようかなと。
◎ Node.js と npm をインストール。 :
NW.js とやらを使うためには、Node.js と npm とやらが必要になるらしい。
_Windows ではじめてみる Node.js | CYOKODOG
を参考にしてインストール。
_Node.js で配布されてるインストーラ、node-v0.12.4-x86.msiをDLして実行。インストール場所は C:\node\nodejs\ にした。
以下の場所に、コマンド?が入った。
バージョン確認。
対話形式でも使えるらしい。node[Enter]で対話モード。終了は Ctrl+C を2回たたくか、.exit と入力。
_Node.js で配布されてるインストーラ、node-v0.12.4-x86.msiをDLして実行。インストール場所は C:\node\nodejs\ にした。
以下の場所に、コマンド?が入った。
c:\node\nodejs\node.exe c:\node\nodejs\npm c:\node\nodejs\npm.cmd
バージョン確認。
> node -v v0.12.4
対話形式でも使えるらしい。node[Enter]で対話モード。終了は Ctrl+C を2回たたくか、.exit と入力。
◎ NW.jsを触る。 :
_NW.js (node-webkit) の開発をすぐ始める - Qiita
を参考に写経。
しかしこれでは動かなかった。npm start すると、なんか滅茶苦茶エラーが出る。
_node-webkit改めNW.jsを触ってみた - Umi Uyuraのブログ を参考にして、package.json を修正。"scripts": { } の中に、"start": "nw" とだけ書いてある状態にした。
これで npm start したら、ブラウザっぽいウインドウが開いた。なるほど、これで動いてるのかな…。たぶん。
それにしても、フォルダの中にある、node_modules というフォルダのサイズが、100MB以上あるんだけど…。該当フォルダのバックアップを取るのが大変そう…。他の環境に配布する時も、100MB以上をドカンと渡すのだろうか。豪快な世界だ…。
- フォルダを作って中に入る。
- index.html を作成。
- npm init を実行して、package.json というファイルを作成する。色々尋ねてくるが、途中で entry point: (index.js) と尋ねてくるので index.html と入力。
- npm install --save nw を実行。おそらくコレで、NW.js 関連のファイルがローカルフォルダにインストールされる、のかな。
- package.jsonの中身に1行追加。"test": の下に、"start": "nw" と追加する。おそらくこれで、「NW.jsを使ってスタートしなさい」という指定になるのかなと。分からんけど。
- npm start を実行。
しかしこれでは動かなかった。npm start すると、なんか滅茶苦茶エラーが出る。
_node-webkit改めNW.jsを触ってみた - Umi Uyuraのブログ を参考にして、package.json を修正。"scripts": { } の中に、"start": "nw" とだけ書いてある状態にした。
これで npm start したら、ブラウザっぽいウインドウが開いた。なるほど、これで動いてるのかな…。たぶん。
それにしても、フォルダの中にある、node_modules というフォルダのサイズが、100MB以上あるんだけど…。該当フォルダのバックアップを取るのが大変そう…。他の環境に配布する時も、100MB以上をドカンと渡すのだろうか。豪快な世界だ…。
◎ jQueryが使えない。 :
_Node.jsでjQueryを利用する - ZeBeVogue別館
を参考に npm install --save jquery をしてソースをコピペして動かしてみようとしたのだけどエラーが出て動かない。なんでや…。
[ ツッコむ ]
2015/06/20(土) [n年前の日記]
#1 [windows] Source Han Code JP の ttc版が Windows7 x64にインストールできない
Source Han Code JP は、つい先日発表されたプログラミング向けのフォント。
_コーディングに最適な日本語対応の等幅フォントSource Han Code JPとは ・ ICS LAB
_Releases - adobe-fonts/source-han-code-jp から、source-han-code-jp-1.002R.zip をDLして解凍して、中に入ってた SourceHanCodeJP.ttc をインストールしようとしたのだけど、「有効なフォントではありません」と怒られてしまう。なんでや…。 *.otf 版はインストールできたけど、なんだかちょっと気になる。
_コーディングに最適化したフォント「SourceHanCode JP」を使う | Incomplete ポッケの中のおもちゃ によると、Mac上なら *.ttc がインストールできているっぽい。アレ? *.ttc ってMac専用だったっけ?
_[DTP向け]Source Han Sansの使い方 その1 | ものかの のコメント欄で言及されてた。Source Han シリーズの *.ttc は、*.ttc と拡張子がついてるけど中身はOTC形式なのだとか。言われてみれば、たしかに OTC というフォルダに入ってた…。Mac で OTC を使えるようにするために *.ttc とつけてるけれど Mac専用だよ、と言う話で。なるほど、そういうことでしたか…。
ていうか、 _adobe-fonts/source-han-code-jp の下のほうに日本語でしっかりと注意書きが。ちゃんと読め>自分。
_コーディングに最適な日本語対応の等幅フォントSource Han Code JPとは ・ ICS LAB
_Releases - adobe-fonts/source-han-code-jp から、source-han-code-jp-1.002R.zip をDLして解凍して、中に入ってた SourceHanCodeJP.ttc をインストールしようとしたのだけど、「有効なフォントではありません」と怒られてしまう。なんでや…。 *.otf 版はインストールできたけど、なんだかちょっと気になる。
_コーディングに最適化したフォント「SourceHanCode JP」を使う | Incomplete ポッケの中のおもちゃ によると、Mac上なら *.ttc がインストールできているっぽい。アレ? *.ttc ってMac専用だったっけ?
_[DTP向け]Source Han Sansの使い方 その1 | ものかの のコメント欄で言及されてた。Source Han シリーズの *.ttc は、*.ttc と拡張子がついてるけど中身はOTC形式なのだとか。言われてみれば、たしかに OTC というフォルダに入ってた…。Mac で OTC を使えるようにするために *.ttc とつけてるけれど Mac専用だよ、と言う話で。なるほど、そういうことでしたか…。
ていうか、 _adobe-fonts/source-han-code-jp の下のほうに日本語でしっかりと注意書きが。ちゃんと読め>自分。
[ ツッコむ ]
#2 [javascript] HTML5+JavaScriptでファイルをドラッグアンドドロップ
以下のページを参考にして写経。ファイルをブラウザ上にD&D(ドラッグアンドドロップ)して、ローカルの画像ファイル情報を取得したり、imgタグで表示できることを確認。
_HTML5 の File API でドラッグ&ドロップする TECHSCORE BLOG
_今から3分で,HTML5のドラッグ&ドロップAPIと File APIを習得しよう(JSの実装サンプル付き) - 主に言語とシステム開発に関して
_HTML5でローカルファイルのドラッグアンドドロップで画像ファイルを表示 - コンピュータクワガタ
_html5の File API を使って、アップロード無しで画像プレビュー - 超自己満足プログラミング
_Canvas + File API + Drag&Drop API で Instagram みたいな画像フィルターを作ってみた - hakobera's blog
_HTML5でファイルのドラッグ&ドロップ : まだプログラマーですが何か?
_JavaScript でのローカル ファイルの読み込み - HTML5 Rocks
_HTML5 の File API でドラッグ&ドロップする TECHSCORE BLOG
_今から3分で,HTML5のドラッグ&ドロップAPIと File APIを習得しよう(JSの実装サンプル付き) - 主に言語とシステム開発に関して
_HTML5でローカルファイルのドラッグアンドドロップで画像ファイルを表示 - コンピュータクワガタ
_html5の File API を使って、アップロード無しで画像プレビュー - 超自己満足プログラミング
_Canvas + File API + Drag&Drop API で Instagram みたいな画像フィルターを作ってみた - hakobera's blog
_HTML5でファイルのドラッグ&ドロップ : まだプログラマーですが何か?
_JavaScript でのローカル ファイルの読み込み - HTML5 Rocks
[ ツッコむ ]
#3 [prog] Atomでスクリプトを実行するにはどうすれば
Windows7 x64 + Atomエディタで Pythonスクリプトを書いてみようと思ったのだけど、その場でPythonスクリプトを実行する方法が分からなくて。
編集中のスクリプトを実行できる拡張というと、以下の3つが見つかったのだけど。
_script
_script-runner
_atom-runner
_シバン (Unix) - Wikipedia
_env - Wikipedia
この場合、/usr/bin/env が python のある場所を探して伝えてくれるので、スクリプトを配布する人も動かす人も楽になる。各環境が Python だの Perl だの Ruby だのをどこにインストールしてるかによって、その都度スクリプトソースを書き換えなきゃいけない、という手間が省けるので。 *1
ただ、Windows は /usr/bin/env なんて無いわけで…。もっとも、Windows 上で動かした場合は、最初に # がついてることで「これは只のコメント行だな」と判断して読み飛ばしてくれるはずで。実際、DOS窓上でスクリプトを実行しても文句を言われたりしないし。
しかし、どうも atom-runner はそこを読み取って「オイコラ、/usr/bin/env なんて無いぞ? バグったスクリプトを俺に渡してるんじゃねえ」と文句を言ってるのかなと。
Atom関連情報を探してみたけど、どうも Macユーザさんがほとんどのようで。コレ、Macなら問題なく動いてるんだろうな…。
まあ、DOS窓開いといてそっちで動かせば済む話でしょうけど。エディタ上からキーを叩けば動作確認できるソレと比べると不便だなと。
編集中のスクリプトを実行できる拡張というと、以下の3つが見つかったのだけど。
_script
_script-runner
_atom-runner
- script は、出力結果が文字化けして何が出力されたのか分からず。
- script-runner は、Uncaught TypeError: Bad argument とエラーが。
- atom-runner は、Pythonスクリプトの1行目に #! /usr/bin/env python と書いてあると Error : spawn /usr/bin/env ENOENT とエラーが。該当行を削除すると動くし、文字化けもしないけど…。この行をわざわざ削るのはなあ…。
_シバン (Unix) - Wikipedia
_env - Wikipedia
この場合、/usr/bin/env が python のある場所を探して伝えてくれるので、スクリプトを配布する人も動かす人も楽になる。各環境が Python だの Perl だの Ruby だのをどこにインストールしてるかによって、その都度スクリプトソースを書き換えなきゃいけない、という手間が省けるので。 *1
ただ、Windows は /usr/bin/env なんて無いわけで…。もっとも、Windows 上で動かした場合は、最初に # がついてることで「これは只のコメント行だな」と判断して読み飛ばしてくれるはずで。実際、DOS窓上でスクリプトを実行しても文句を言われたりしないし。
しかし、どうも atom-runner はそこを読み取って「オイコラ、/usr/bin/env なんて無いぞ? バグったスクリプトを俺に渡してるんじゃねえ」と文句を言ってるのかなと。
Atom関連情報を探してみたけど、どうも Macユーザさんがほとんどのようで。コレ、Macなら問題なく動いてるんだろうな…。
まあ、DOS窓開いといてそっちで動かせば済む話でしょうけど。エディタ上からキーを叩けば動作確認できるソレと比べると不便だなと。
◎ 妥協 :
_script
を使った場合だけど、#!/usr/bin/env python の前に # を打って、# #! /usr/bin/env python にすれば…最低限の修正で誤魔化せなくもないかなと。
以下で気になる話が。
_Python can't be executed because "#! /usr/bin/env python" ? - Issue #288 - rgbkrk/atom-script
_atom-script/script-view.coffee at 833e7a3a680a53941f972b5ae3c64bcd520eccb9 ・ rgbkrk/atom-script
む。なんとかなったかも。C:\Users\アカウント名\.atom\packages\script\lib\script-view.coffee をいきなり書き換えちゃって、getShebang の中で何もせずに return するよう修正してみたら出力結果が文字化けしなくなった。これなら使えそう。
ところで、拡張子が .coffee ってついてるけど…コレ何? CoffeeScript ってヤツかな。どんな言語なんだろう。
ググってみたら、JavaScript を Ruby っぽく書けるものらしく。なんだかヨサゲ。
以下で気になる話が。
_Python can't be executed because "#! /usr/bin/env python" ? - Issue #288 - rgbkrk/atom-script
_atom-script/script-view.coffee at 833e7a3a680a53941f972b5ae3c64bcd520eccb9 ・ rgbkrk/atom-script
lib/script-view.coffee#L44 we currently return early from the getShebang method. One possible workaround is returning early if a atom-script config option for ignoreShebang was specified.ignoreShebang って何だろう…。
む。なんとかなったかも。C:\Users\アカウント名\.atom\packages\script\lib\script-view.coffee をいきなり書き換えちゃって、getShebang の中で何もせずに return するよう修正してみたら出力結果が文字化けしなくなった。これなら使えそう。
ところで、拡張子が .coffee ってついてるけど…コレ何? CoffeeScript ってヤツかな。どんな言語なんだろう。
ググってみたら、JavaScript を Ruby っぽく書けるものらしく。なんだかヨサゲ。
[ ツッコむ ]
2015/06/21(日) [n年前の日記]
#1 [prog] wxPythonを少し勉強中
wxPythonで画像を表示する方法を調べたり。どうやらデバイスコンテキストなるものを取得して、ソレを使って画像描画等をするらしいのだけど。wx.PaintDC() だの、wx.BufferedPaintDC() だのが関係してくるようで。
_wxPythonのwxImageで画像を表示する - white wheelsのメモ
_wxPythonのPaintDCでアンチエイリアスや透過を使う :右京web
_wxPythonのDEMOはあてにならない - None is None is None
先日、C# + .NET で画像表示してた時も、Paintイベントで画像を描画、みたいなことをしてたけど。wxPython も、wx.EVT_PAINT で呼ばれるメソッドの中で画像を描画、という感じになるらしい。
_wxPythonのwxImageで画像を表示する - white wheelsのメモ
_wxPythonのPaintDCでアンチエイリアスや透過を使う :右京web
_wxPythonのDEMOはあてにならない - None is None is None
先日、C# + .NET で画像表示してた時も、Paintイベントで画像を描画、みたいなことをしてたけど。wxPython も、wx.EVT_PAINT で呼ばれるメソッドの中で画像を描画、という感じになるらしい。
[ ツッコむ ]
#2 [nitijyou] 自転車のタイヤのパンク修理
親父さんが自転車に乗ってたらタイヤがパンクしたらしく。パンク修理を手伝ったり。
パンク修理セットの説明書に従って作業してたのだけど…。親父さんはせっかちなので、接着剤を塗って2〜3分乾かしてからパッチを貼らないといかんのに、塗ってから30秒ぐらいですぐ貼って、空気漏れが直らない・パッチの隙間からシューシュー抜ける状態に。仕方ないからストップウォッチを持ち出して、「今20秒」「今1分」「今1分30秒」と報告して待ってもらう感じの作業に。
一応、明らかにパンクした箇所にはパッチを貼れた感じだけど、他も穴が開いてそうな気がする…。ホントは、水を貼ったバケツに、タイヤを一通りグルリと入れて確認しないといかんのだけど。親父さんの「大丈夫だ」の前では…。まあ、明日の朝になってタイヤが潰れてなければ大丈夫なのだろう…。
それにしても、タイヤのパンク修理って、使うアイテムが何十年も変わってないような。それとも、たまたま親父さんが持ってたパンク修理セットが古いだけで、今ならもっと楽な修理道具があったりするのかしらん。
パンク修理セットの説明書に従って作業してたのだけど…。親父さんはせっかちなので、接着剤を塗って2〜3分乾かしてからパッチを貼らないといかんのに、塗ってから30秒ぐらいですぐ貼って、空気漏れが直らない・パッチの隙間からシューシュー抜ける状態に。仕方ないからストップウォッチを持ち出して、「今20秒」「今1分」「今1分30秒」と報告して待ってもらう感じの作業に。
一応、明らかにパンクした箇所にはパッチを貼れた感じだけど、他も穴が開いてそうな気がする…。ホントは、水を貼ったバケツに、タイヤを一通りグルリと入れて確認しないといかんのだけど。親父さんの「大丈夫だ」の前では…。まあ、明日の朝になってタイヤが潰れてなければ大丈夫なのだろう…。
それにしても、タイヤのパンク修理って、使うアイテムが何十年も変わってないような。それとも、たまたま親父さんが持ってたパンク修理セットが古いだけで、今ならもっと楽な修理道具があったりするのかしらん。
[ ツッコむ ]
2015/06/22(月) [n年前の日記]
#1 [python] wxPythonを勉強中
_DoubleBufferedDrawing - wxPyWiki
を眺めつつ wx.BufferedPaintDC() の使い方を勉強。
要するに空のbitmapを作ってソレをバッファとして使う、のだろうか…。
要するに空のbitmapを作ってソレをバッファとして使う、のだろうか…。
[ ツッコむ ]
#2 [anime][neta] 触手娘
「シドニアの騎士」アニメ版二期を視聴して毎回感心してるのです。触手娘が、イイ。
触手娘と言えばイカ娘ですよ。見た目、人間の女の子みたいなソレ。性格はともかく、あの見た目なら読者・視聴者から「可愛い(かも)」と思ってもらえるだろうと容易に予想できるわけですけど。フツーはアレにするよなと。今の手描きアニメで「触手娘を萌えキャラとして用意せよ」と言われたら、十人中十人が、あの方向で描くはずで。
でも、「シドニア」の触手娘は違う。ガチですよ。ガチな触手娘ですよ。「触手娘…と言ったらこういうデザインかなあ」と本気で考えてしまった系のヤバさ。「ナウシカの王蟲を美少女化しようぜ!」って誰かが冗談半分で言い出して、皆がこぞって可愛らしいキャラを描いてるのに、あの見た目そのまんまで単に人型にしてるよこの人うわああ的な種類のガチデザイン。見るからにキモイ。ある種のモンスターだから当然ですけど。
ところが、そのモンスターが動き出したり喋ったりすると、途端に可愛らしく見えてくる。ナニコレ。どういうことですか。まるで、碇シンジくんがアスカと仲良くならずに2号機と仲良くなってるようなものですよ。しかも2号機が恋する可愛い女の子に見えてくる。ヤバイですよ。一体何なんだこの作品。…そりゃ感心せずにはいられませんよ。
アニメの原初的な面白さは「動くこと」であり、それはつまり、動くことでそこに何があるのか視聴者に伝わってこそアニメなのだ、とか言えちゃったりもするわけですけど。それを考えると、「シドニア」の触手娘は、まさしくソレ。「動いてナンボ」の見事な体現。3DCGという、一般的には「冷たい」「硬い」「融通が利かない」「不気味」等々、負のイメージを持たれがちな不利な手法を使いながら、動くと魅力的に見えてくるのだから…。触手娘の例だけでも、「シドニア」は紛うことなく「アニメ」として成立してる、と言えるわけで。
微妙に話はずれるけど。昔、高畑+宮崎コンビが「アルプスの少女ハイジ」を制作してた頃、アニメで細かいニュアンスを伝えるための技法をアレコレ考えて発明してたわけですけど、もしかすると、3DCGアニメという分野においては、今がそういう時期なのかもと思ったりもして。「3DCGでこんなことできないだろう」と思われてる中、「いや、こうすりゃできるんじゃねえか?」と色々試して実現しつつある、みたいな。
手描きアニメは大量に作られてしまったので、もうこれから新発明なんてそうそうできないだろうなと思うわけです。既に出来上がってガチガチに固まった制作スタイル・表現技法をトレースしていくことしか許されてないだろうなと。
だけど3DCGアニメなら、未踏の地がまだまだたくさん残ってる。ひょっとすると作り手にとっては、今が一番面白い時期かもしれないよなと。「ハイジ」あたりを作ってた頃の感覚、立ちはだかる難問を頭を使って乗り越えていく快感を、今からでも味わえる。
「シドニア」の触手娘は、その一例かもしれない、てなことを思ったりするのです。3DCGで、あんなにキモイ形なのに、可愛く見えるってどういうことですか…。これはノウハウがガンガン溜まってる時期なのかもしれないぞと。見せ方を工夫してる人達は大変だろうけど、ある面では楽しいだろうなと。
などと書いては見たけれど。考えてみたら、海外ウケしそうな見た目がキモイ動物達のアニメをいくつか手掛けてきたスタジオだから、見た目キモイヤツを可愛く見せるなんて俺達にとってはおちゃのこさいさい屁の河童さあ、だったりするのかなとも思えてきました。
でもまあ、凄い技には違いないです。あのスタッフは凄い。もちろん、あんなデザインで考えた原作者は凄い、というか恐ろしい。
触手娘と言えばイカ娘ですよ。見た目、人間の女の子みたいなソレ。性格はともかく、あの見た目なら読者・視聴者から「可愛い(かも)」と思ってもらえるだろうと容易に予想できるわけですけど。フツーはアレにするよなと。今の手描きアニメで「触手娘を萌えキャラとして用意せよ」と言われたら、十人中十人が、あの方向で描くはずで。
でも、「シドニア」の触手娘は違う。ガチですよ。ガチな触手娘ですよ。「触手娘…と言ったらこういうデザインかなあ」と本気で考えてしまった系のヤバさ。「ナウシカの王蟲を美少女化しようぜ!」って誰かが冗談半分で言い出して、皆がこぞって可愛らしいキャラを描いてるのに、あの見た目そのまんまで単に人型にしてるよこの人うわああ的な種類のガチデザイン。見るからにキモイ。ある種のモンスターだから当然ですけど。
ところが、そのモンスターが動き出したり喋ったりすると、途端に可愛らしく見えてくる。ナニコレ。どういうことですか。まるで、碇シンジくんがアスカと仲良くならずに2号機と仲良くなってるようなものですよ。しかも2号機が恋する可愛い女の子に見えてくる。ヤバイですよ。一体何なんだこの作品。…そりゃ感心せずにはいられませんよ。
アニメの原初的な面白さは「動くこと」であり、それはつまり、動くことでそこに何があるのか視聴者に伝わってこそアニメなのだ、とか言えちゃったりもするわけですけど。それを考えると、「シドニア」の触手娘は、まさしくソレ。「動いてナンボ」の見事な体現。3DCGという、一般的には「冷たい」「硬い」「融通が利かない」「不気味」等々、負のイメージを持たれがちな不利な手法を使いながら、動くと魅力的に見えてくるのだから…。触手娘の例だけでも、「シドニア」は紛うことなく「アニメ」として成立してる、と言えるわけで。
微妙に話はずれるけど。昔、高畑+宮崎コンビが「アルプスの少女ハイジ」を制作してた頃、アニメで細かいニュアンスを伝えるための技法をアレコレ考えて発明してたわけですけど、もしかすると、3DCGアニメという分野においては、今がそういう時期なのかもと思ったりもして。「3DCGでこんなことできないだろう」と思われてる中、「いや、こうすりゃできるんじゃねえか?」と色々試して実現しつつある、みたいな。
手描きアニメは大量に作られてしまったので、もうこれから新発明なんてそうそうできないだろうなと思うわけです。既に出来上がってガチガチに固まった制作スタイル・表現技法をトレースしていくことしか許されてないだろうなと。
だけど3DCGアニメなら、未踏の地がまだまだたくさん残ってる。ひょっとすると作り手にとっては、今が一番面白い時期かもしれないよなと。「ハイジ」あたりを作ってた頃の感覚、立ちはだかる難問を頭を使って乗り越えていく快感を、今からでも味わえる。
「シドニア」の触手娘は、その一例かもしれない、てなことを思ったりするのです。3DCGで、あんなにキモイ形なのに、可愛く見えるってどういうことですか…。これはノウハウがガンガン溜まってる時期なのかもしれないぞと。見せ方を工夫してる人達は大変だろうけど、ある面では楽しいだろうなと。
などと書いては見たけれど。考えてみたら、海外ウケしそうな見た目がキモイ動物達のアニメをいくつか手掛けてきたスタジオだから、見た目キモイヤツを可愛く見せるなんて俺達にとってはおちゃのこさいさい屁の河童さあ、だったりするのかなとも思えてきました。
でもまあ、凄い技には違いないです。あのスタッフは凄い。もちろん、あんなデザインで考えた原作者は凄い、というか恐ろしい。
[ ツッコむ ]
#3 [anime][neta] 巨大な人型兵器が人と同じ振る舞いをするということ
「シドニアの騎士」を見ていて感心することがあって。巨大ロボットが手を繋ぎ合うとスピードアップする設定がイイ。まあ、スピードアップする仕組みはよくわからないけど…。
ロボットが合体するとパワーアップします、てのはよくある設定ですけど。ソレを、手と手を繋ぐという振る舞いで考えてみたのが上手い。まあ、「シドニア」二期のOPで、ロボット同士が手を繋ぐカットと、パイロット達が手を繋ぐカットを、パパッと続けて見せてるあたり、意識して設定を考えたんだろうと想像してますが。
人間と人間が手を繋ぐ時、そこには意味が生まれるわけで。協力関係とか、友情とか、色々あるわけですけど。それを、人の形を模した巨大兵器=巨大ロボットで再現したとき、似たような印象がそこに付加される。硬質なメカに、情緒的な要素が付随してくる。見ていてニヤリとします。面白いこと考えるもんだなと…。
などと書いては見たけど、これだけではピンとこないか…。
例えば、富野アニメだったら…。「作戦終了! これより帰還する!」の台詞の後、各機はそれぞれ、(編隊は組むかもしれんけど、それ以外特に何かするでもなく)そのまま母艦へと戻っていくわけですよ。フツーと言えばフツーだけど、面白くもなんともない。実にフツー。
「シドニア」なら、「作戦終了! これより帰還する! 全機、掌位(ショウイ!)」。生き残った機体達が寄り添い合って、手を繋いで、手を繋いで、手を繋いで、母艦へ向けてドーン。
ホラ。単なる帰還シーンでも印象が全然違う。後者は何か感じるものがあるはずで。…あるよな。あると思うけど。
そういやガンダムSEEDでも似たようなことやってたなと思い出したり。地上から宇宙船が宇宙に向けて射出されるシチュエーションで、ガンダム2体が宇宙船を追って。一機が先に辿り着いて、もう一機に向けて手を差し伸べる。少し遅れていた一機が、差し出された手を握って…。たしか、敵味方に分かれていた主人公とその友人が、同じ陣営に入って戦う、てな展開の中で出てきたシーンで。ガンダム同士が手を繋ぐという行為で、二人の現状だか気持ちだかが伝わってきた、ような。
今川版ジャイアントロボでも、敵ロボットをパンチしたら手が砕けて、目のあたりから冷却水がドバーッと漏れて、主人公が「ロボーッ!」とか。
視聴者に見せてるブツはメカなのだけど、それらのメカが、人間と似た何かをすることで、違う何かが伝わってくる。たぶんそのあたり、色々応用できそうな気がするのですが。何にせよ、ソレを設定として盛り込んでみたあたり、「シドニア」は上手いなと思ったのでした。とメモ。
ロボットが合体するとパワーアップします、てのはよくある設定ですけど。ソレを、手と手を繋ぐという振る舞いで考えてみたのが上手い。まあ、「シドニア」二期のOPで、ロボット同士が手を繋ぐカットと、パイロット達が手を繋ぐカットを、パパッと続けて見せてるあたり、意識して設定を考えたんだろうと想像してますが。
人間と人間が手を繋ぐ時、そこには意味が生まれるわけで。協力関係とか、友情とか、色々あるわけですけど。それを、人の形を模した巨大兵器=巨大ロボットで再現したとき、似たような印象がそこに付加される。硬質なメカに、情緒的な要素が付随してくる。見ていてニヤリとします。面白いこと考えるもんだなと…。
などと書いては見たけど、これだけではピンとこないか…。
例えば、富野アニメだったら…。「作戦終了! これより帰還する!」の台詞の後、各機はそれぞれ、(編隊は組むかもしれんけど、それ以外特に何かするでもなく)そのまま母艦へと戻っていくわけですよ。フツーと言えばフツーだけど、面白くもなんともない。実にフツー。
「シドニア」なら、「作戦終了! これより帰還する! 全機、掌位(ショウイ!)」。生き残った機体達が寄り添い合って、手を繋いで、手を繋いで、手を繋いで、母艦へ向けてドーン。
ホラ。単なる帰還シーンでも印象が全然違う。後者は何か感じるものがあるはずで。…あるよな。あると思うけど。
そういやガンダムSEEDでも似たようなことやってたなと思い出したり。地上から宇宙船が宇宙に向けて射出されるシチュエーションで、ガンダム2体が宇宙船を追って。一機が先に辿り着いて、もう一機に向けて手を差し伸べる。少し遅れていた一機が、差し出された手を握って…。たしか、敵味方に分かれていた主人公とその友人が、同じ陣営に入って戦う、てな展開の中で出てきたシーンで。ガンダム同士が手を繋ぐという行為で、二人の現状だか気持ちだかが伝わってきた、ような。
今川版ジャイアントロボでも、敵ロボットをパンチしたら手が砕けて、目のあたりから冷却水がドバーッと漏れて、主人公が「ロボーッ!」とか。
視聴者に見せてるブツはメカなのだけど、それらのメカが、人間と似た何かをすることで、違う何かが伝わってくる。たぶんそのあたり、色々応用できそうな気がするのですが。何にせよ、ソレを設定として盛り込んでみたあたり、「シドニア」は上手いなと思ったのでした。とメモ。
[ ツッコむ ]
#4 [neta] 駅についてる水族館
寝てたら夢の中で、JR駅にくっついてる水族館が出てきて。山手線のとある駅の真横にオシャレな水族館が建っていて、駅の改札口が水族館の入り口も兼ねていて、駅から直行した場合は入場料が1割引きだけど自分はソレを知らずに一旦フツーの改札口から出てしまい、これは失敗した、でもどこにその水族館直行改札口があるんだろうと探しまくる、てなところで目が覚めた。
ボンヤリした頭で、なんだかちょっと面白いなソレと。観光地としては美味しそう。でも、もしかすると既に存在してそうだよなと。さすがに山手線の駅にそんな場所は無いだろうけど、海辺の駅なら実現可能かもしれないし。
マクロスやシドニアの騎士のように、宇宙船の中に街が、てな設定でそういう配置を…してみてどうなるというものでもないか…。
ボンヤリした頭で、なんだかちょっと面白いなソレと。観光地としては美味しそう。でも、もしかすると既に存在してそうだよなと。さすがに山手線の駅にそんな場所は無いだろうけど、海辺の駅なら実現可能かもしれないし。
マクロスやシドニアの騎士のように、宇宙船の中に街が、てな設定でそういう配置を…してみてどうなるというものでもないか…。
[ ツッコむ ]
#5 [nitijyou] 皮膚科に行ってきた
詳細はGRPでメモ。
液体窒素で凍らせる冷凍凝固法とやらをやってきたけど、時間が経ったらズキズキしてきた…。コレはキツイ…。
液体窒素で凍らせる冷凍凝固法とやらをやってきたけど、時間が経ったらズキズキしてきた…。コレはキツイ…。
[ ツッコむ ]
2015/06/23(火) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、15:10-16:56の間、自宅サーバ止めてました。申し訳ないです。
[ ツッコむ ]
#2 [pc] GeForce Driver のバージョンを落とした
GeForce Driver の新しい版、352.30 が出たよと通知が表示されたのだけど。ググってみたら、今まで使ってた版、353.06 の頃から不具合が結構多かったけど 352.30 でもさっぱり修正されてないようで。
となると、自分が今使ってる GTX 750 Ti で、スリープからちゃんと復帰できない不具合が修正されてる見込みは無さそうだなと。いっそのこと、バージョン落として使ったほうがいいのかも、と思えてきたのでダウングレード。
とりあえず ASUS で公開されてる版、340.52 まで落としてみたり。今まで使ってたドライバのアンインストールは、Display Driver Uninstaller(DDU)を使用。
これでしばらく様子を見てみよう…。
となると、自分が今使ってる GTX 750 Ti で、スリープからちゃんと復帰できない不具合が修正されてる見込みは無さそうだなと。いっそのこと、バージョン落として使ったほうがいいのかも、と思えてきたのでダウングレード。
とりあえず ASUS で公開されてる版、340.52 まで落としてみたり。今まで使ってたドライバのアンインストールは、Display Driver Uninstaller(DDU)を使用。
これでしばらく様子を見てみよう…。
[ ツッコむ ]
#3 [nitijyou] 風呂の栓を鎖ごと交換
メモするのを忘れてたのでメモ。
先週の頭に、風呂の栓の鎖が、直しようがない状態で千切れてしまって。これは栓ごと交換するしかないなと。栓の寸法を計ったら、上の円が直径45mm、下の円が40mm、厚さ15mm。鎖の長さは60cmほど。たぶん規格が決まってるだろう、ホームセンターに行けば買えるんじゃないかと家族と話してたところ、妹が、木曜?金曜?に、ホームセンター(近所のホーマック)で発見して買ってきてくれたので、自分が取り付け作業を。
鎖を固定する部分の下にあるネジを二つ、ネジが排水溝に落ちてしまわないように注意しながら外して、カバーを微妙に回して取り外して、みたいな。
取り付けてみたところ、厚みだけが合わなくて…。元の栓は、15mmじゃなくて10mmだったのだろうか…。実は色々規格があるのかな…。まあ、ちょっと出っ張るけど水が漏れるわけではないから実用上の問題は無いだろうけど。
こういうのって、メモしておくと後で結構役に立つわけで。そのうちまた壊れて、「前回はいつ交換したっけ」と思うだろうけど、検索すればこのメモが出てくるはず。さて、何年ぐらい持つだろう…。
先週の頭に、風呂の栓の鎖が、直しようがない状態で千切れてしまって。これは栓ごと交換するしかないなと。栓の寸法を計ったら、上の円が直径45mm、下の円が40mm、厚さ15mm。鎖の長さは60cmほど。たぶん規格が決まってるだろう、ホームセンターに行けば買えるんじゃないかと家族と話してたところ、妹が、木曜?金曜?に、ホームセンター(近所のホーマック)で発見して買ってきてくれたので、自分が取り付け作業を。
鎖を固定する部分の下にあるネジを二つ、ネジが排水溝に落ちてしまわないように注意しながら外して、カバーを微妙に回して取り外して、みたいな。
取り付けてみたところ、厚みだけが合わなくて…。元の栓は、15mmじゃなくて10mmだったのだろうか…。実は色々規格があるのかな…。まあ、ちょっと出っ張るけど水が漏れるわけではないから実用上の問題は無いだろうけど。
こういうのって、メモしておくと後で結構役に立つわけで。そのうちまた壊れて、「前回はいつ交換したっけ」と思うだろうけど、検索すればこのメモが出てくるはず。さて、何年ぐらい持つだろう…。
◎ パッケージのアイデアに感心。 :
新しい栓のパッケージを見て感心したり。プラスチック?製のパッケージの頭のほうに、大きく凹んだ部分があって。「ここに栓を当てはめるとサイズを確認できますよ!」と書いてある。
賢いなあ…。考えた人はアイデアマンだ…。店頭まで栓を持っていけば、この凹みを使ってサイズが合ったものを探せるわけか…。頭いいなあ。
実際に当てはめてみたら、大きさはピッタリだったけど厚みだけが合わなかった。なるほど、やっぱり微妙に違ったらしい。それにしても、このパッケージはグッドアイデアだ…。
賢いなあ…。考えた人はアイデアマンだ…。店頭まで栓を持っていけば、この凹みを使ってサイズが合ったものを探せるわけか…。頭いいなあ。
実際に当てはめてみたら、大きさはピッタリだったけど厚みだけが合わなかった。なるほど、やっぱり微妙に違ったらしい。それにしても、このパッケージはグッドアイデアだ…。
[ ツッコむ ]
2015/06/24(水) [n年前の日記]
#1 [python] wxPython勉強中
とりあえず、画像をウインドウにドラッグアンドドロップするとダブルバッファで描画するスクリプトを書いてみたり。
実行するとこんな感じに。
後は、マウスカーソルの位置取得、マウスボタンを押した時の状態取得・イベント指定ができれば、画像のドラッグ移動もできるかなと。
実行するとこんな感じに。
# -*- mode: python; Encoding: utf-8; coding: utf-8 -*-
"""
画像ファイルをドラッグアンドドロップしてダブルバッファで表示してみるテスト
Windows7 x64 + Python 2.7.10 + wxPython 3.0.2.0 で確認。
"""
import wx
USE_BUFFERED_DC = True
class MyFileDropTarget(wx.FileDropTarget):
"""ドラッグアンドドロップ担当クラス"""
def __init__(self, obj):
"""コンストラクタ"""
wx.FileDropTarget.__init__(self)
self.obj = obj # ファイルのドロップ対象を覚えておく
def OnDropFiles(self, x, y, filenames):
"""ファイルをドロップした時の処理"""
self.obj.LoadImage(filenames) # 親?の画像読み込みメソッドを呼ぶ
class MyFrame(wx.Frame):
"""ダブルバッファで表示するFrame"""
def __init__(self, parent=None, title=""):
"""コンストラクタ"""
wx.Frame.__init__(self, parent=parent, title=title, size=(800, 600))
# PAINTイベント、SIZEイベントで呼ばれるメソッドを割り当てる
self.Bind(wx.EVT_PAINT, self.OnPaint)
self.Bind(wx.EVT_SIZE, self.OnSize)
# 画像格納用リストを初期化
self.imgs = []
# 描画用バッファ初期化のために一度 OnSize() を呼ぶ
self.OnSize()
# ファイルドロップの対象をフレーム全体に
self.droptarget = MyFileDropTarget(self)
# ファイルドロップ受け入れを設定
self.SetDropTarget(self.droptarget)
def LoadImage(self, files):
"""D&Dされた画像をロードして描画"""
for filepath in files:
b = wx.Bitmap(filepath)
self.imgs.append(b)
self.UpdateDrawing() # 描画更新
def OnSize(self, event=None):
"""ウインドウサイズが変更された時に呼ばれる処理"""
size = self.ClientSize # クライアントのウインドウサイズを取得
# ウインドウサイズで、空の描画用バッファ(bitmap)を作成
self._buffer = wx.EmptyBitmap(*size)
self.UpdateDrawing() # 描画更新
def UpdateDrawing(self):
"""描画更新"""
dc = wx.MemoryDC()
dc.SelectObject(self._buffer)
self.Draw(dc) # 描画
del dc # Update()が呼ばれる前に MemoryDC を削除しておく必要がある
self.Refresh()
self.Update()
def OnPaint(self, event=None):
"""画面書き換え要求があった時に呼ばれる処理"""
if USE_BUFFERED_DC:
# ダブルバッファを使う場合
dc = wx.BufferedPaintDC(self, self._buffer)
else:
# ダブルバッファを使わない場合
dc = wx.PaintDC(self)
dc.DrawBitmap(self._buffer, 0, 0, True)
def Draw(self, dc):
"""描画処理。デバイスコンテキストを貰ってソレを使って処理"""
dc.Clear() # デバイスコンテキストでクリア
# 画像を描画
x, y = 0, 0
for img in self.imgs:
dc.SetPen(wx.Pen(wx.BLACK, 4)) # ペンを設定しないと描画できない
dc.DrawBitmap(img, x, y, True) # 画像描画
# 画像枠を描画
dc.SetBrush(wx.TRANSPARENT_BRUSH) # 透明塗り潰し
dc.SetPen(wx.Pen(wx.RED, 2)) # 赤い線を指定
dc.DrawRectangle(x, y, img.Width, img.Height)
x += 32
y += 32
if __name__ == '__main__':
# メイン処理
app = wx.App(False)
frame = MyFrame(None, "DnD Image display use Double Buffer")
frame.Show()
app.MainLoop()
後は、マウスカーソルの位置取得、マウスボタンを押した時の状態取得・イベント指定ができれば、画像のドラッグ移動もできるかなと。
[ ツッコむ ]
#2 [anime] 「響け! ユーフォニアム」再オーディション回を視聴
「ユーフォニアム」は、吹奏楽をテーマにしたアニメ作品。どうしてもソロを吹きたいと思ってる、実力はそこそこある三年生と、抜群に上手いと設定されてる一年生が、吹奏楽部全員の前で演奏して、どちらがソロを吹くにふさわしいか全員で決める、というシチュエーション。
見ていて感心。実際に、それぞれの演奏をまるまる流して、視聴者にも判断してもらう作りになってて。そこそこ上手い演奏と、抜群に上手い(…けど学生だからプロ並みに聞こえたらそれもそれでおそらく困る)演奏、この2つを実際に流すわけだから…。これは難しいことをやってるなと。
例えばこれが小説や漫画の場合、実際に音を聞かせるわけにはいかないので…。それぞれがどんな演奏なのか、聴いてる人物達の反応をひたすら示していくことでシーンを成立させたりするわけで。
しかしアニメの場合、実際に音を聞かせることが可能なので、そういったシーンをどう見せるのか、方針を選択しなきゃいけない。小説や漫画と同じように、聴いたキャラの反応をひたすら見せて逃げてしまってもいいのだけど…。まあ、大抵のアニメはそうやって逃げるわけだけど…。 *1
例えば、「坂道のアポロン」では、漫画原作にあったらしい、聴いてる人達の反応・モノローグを一切排除する作りを選んでいて。「坂道のアポロン」の渡辺信一郎監督は、「アニメは音楽を扱えるのだから、そこで流れてるはずの音楽を実際に視聴者に聴かせて、視聴者も登場人物達と同じ気持ちにすることができるはずだ」と考え、あえてそういう作りにしたらしいのだけど。 *2
「ユーフォニアム」も、おそらく同じ方向を目指したのだろうと。小説や漫画に比べた時のアニメの強みは、音を扱えること。総合芸術が持つ、せっかくの強みを活かさない手は無いだろと。聴いた瞬間、視聴者も一瞬で理解するのがベストだと。音楽には、ソレができるだけの力があると。
でも、そのためには、「そこそこ上手い演奏」と「抜群に上手い演奏」を本当に用意しないといけない。視聴者が聴いて、「おお…上手いな」と思った直後、「あっ…これは格が違うかも…」と思えてくる二つの演奏。それを用意するのが結構難しいんじゃないかと思えたわけで。
これは音楽を担当する方々と、しっかり打ち合わせをしないと…。それぞれを誰に演奏してもらうか、あるいはどんな演奏をしてもらうのか、そのあたり結構悩みそうな気が。担当者にとっては腕の見せ所だけど、怖い仕事でもあるよなと。「さすが!」と言ってもらえるのか、「こんなもん…?」と言われてしまうのか…。
ということで、恐ろしいことしてるなあ、こういう取り組み方をしてる時点で、このスタッフは偉いなあ、と感心したのでした。「アポロン」を見た時も凄いと思ったけど、「ユーフォニアム」も負けず劣らず、「音楽」「演奏」とがっぷり組み合ってる。ような気がします。「総合芸術」を立派に作ってるなあ、と感じました。
最初の頃の、「これはひょっとして下手なのでは」という演奏。練習をしてきて「お。結構上手いんじゃね?」と思えてくる演奏。「どちらも上手いけど…強いて言えば…」な演奏。しかし、あくまで学生の演奏だし、ガンガン成長中の演奏なので、めちゃくちゃ上手かったら、それもそれでおかしい。それぞれを用意してバランスを取るのが大変そうだなと。
見ていて感心。実際に、それぞれの演奏をまるまる流して、視聴者にも判断してもらう作りになってて。そこそこ上手い演奏と、抜群に上手い(…けど学生だからプロ並みに聞こえたらそれもそれでおそらく困る)演奏、この2つを実際に流すわけだから…。これは難しいことをやってるなと。
例えばこれが小説や漫画の場合、実際に音を聞かせるわけにはいかないので…。それぞれがどんな演奏なのか、聴いてる人物達の反応をひたすら示していくことでシーンを成立させたりするわけで。
しかしアニメの場合、実際に音を聞かせることが可能なので、そういったシーンをどう見せるのか、方針を選択しなきゃいけない。小説や漫画と同じように、聴いたキャラの反応をひたすら見せて逃げてしまってもいいのだけど…。まあ、大抵のアニメはそうやって逃げるわけだけど…。 *1
例えば、「坂道のアポロン」では、漫画原作にあったらしい、聴いてる人達の反応・モノローグを一切排除する作りを選んでいて。「坂道のアポロン」の渡辺信一郎監督は、「アニメは音楽を扱えるのだから、そこで流れてるはずの音楽を実際に視聴者に聴かせて、視聴者も登場人物達と同じ気持ちにすることができるはずだ」と考え、あえてそういう作りにしたらしいのだけど。 *2
「ユーフォニアム」も、おそらく同じ方向を目指したのだろうと。小説や漫画に比べた時のアニメの強みは、音を扱えること。総合芸術が持つ、せっかくの強みを活かさない手は無いだろと。聴いた瞬間、視聴者も一瞬で理解するのがベストだと。音楽には、ソレができるだけの力があると。
でも、そのためには、「そこそこ上手い演奏」と「抜群に上手い演奏」を本当に用意しないといけない。視聴者が聴いて、「おお…上手いな」と思った直後、「あっ…これは格が違うかも…」と思えてくる二つの演奏。それを用意するのが結構難しいんじゃないかと思えたわけで。
これは音楽を担当する方々と、しっかり打ち合わせをしないと…。それぞれを誰に演奏してもらうか、あるいはどんな演奏をしてもらうのか、そのあたり結構悩みそうな気が。担当者にとっては腕の見せ所だけど、怖い仕事でもあるよなと。「さすが!」と言ってもらえるのか、「こんなもん…?」と言われてしまうのか…。
ということで、恐ろしいことしてるなあ、こういう取り組み方をしてる時点で、このスタッフは偉いなあ、と感心したのでした。「アポロン」を見た時も凄いと思ったけど、「ユーフォニアム」も負けず劣らず、「音楽」「演奏」とがっぷり組み合ってる。ような気がします。「総合芸術」を立派に作ってるなあ、と感じました。
最初の頃の、「これはひょっとして下手なのでは」という演奏。練習をしてきて「お。結構上手いんじゃね?」と思えてくる演奏。「どちらも上手いけど…強いて言えば…」な演奏。しかし、あくまで学生の演奏だし、ガンガン成長中の演奏なので、めちゃくちゃ上手かったら、それもそれでおかしい。それぞれを用意してバランスを取るのが大変そうだなと。
*1: 「逃げる」と書いてしまったけど、これはちょっと語弊があって。実際はそういう見せ方しか選べない場合がほとんどで…。例えば、アイドルアニメなら、そういう見せ方しかできないだろうと想像するわけで。聴いた瞬間に「あ、これはレベルが違う」と感じてしまったら、それはもうアイドル曲の範疇を超えた別ジャンルの曲になってしまう。しかし、ストーリーの関係で主人公達には「凄い」「これは敵わない」と思わせないといけないわけで。そんな時は登場人物の反応をひたすら見せて説明していく手しか使えないよなと。
*2: たしか、アニメスタイルのインタビュー記事でそういう感じの内容を語ってた記憶が…。「音楽と、聴いたキャラの表情を見せるだけで伝わるはず」とかそんな感じの…。
*2: たしか、アニメスタイルのインタビュー記事でそういう感じの内容を語ってた記憶が…。「音楽と、聴いたキャラの表情を見せるだけで伝わるはず」とかそんな感じの…。
[ ツッコむ ]
2015/06/25(木) [n年前の日記]
#1 [python] wxPythonで画像表示とかドラッグ移動とか勉強中
Python + wxPython を使って、エクスプローラから画像ファイルをドラッグアンドドロップして読み込んで表示して、それらの画像をマウスでドラッグ移動、するところまではできた。
このくらいできれば、後は細かいアレコレを追加していけばレイアウトツールぐらいは作れそうかなと。
このくらいできれば、後は細かいアレコレを追加していけばレイアウトツールぐらいは作れそうかなと。
#! /usr/bin/env python
# -*- mode: python; Encoding: utf-8; coding: utf-8 -*-
"""
画像ファイルをドラッグアンドドロップしてダブルバッファで表示。
マウスドラッグで画像表示位置を移動してみるテスト
Windows7 x64 + Python 2.7.10 + wxPython 3.0.2.0 で動作確認。
"""
import wx
USE_BUFFERED_DC = True
class MyObj():
"""マウスドラッグで移動できるオブジェクト用のクラス"""
def __init__(self, bmp, x=0, y=0):
"""コンストラクタ"""
self.bmp = bmp # bitmapを記録
self.pos = wx.Point(x, y) # 表示位置を記録
self.diff_pos = wx.Point(0, 0)
def HitTest(self, pnt):
"""与えられた座標とアタリ判定して結果を返す"""
rect = self.GetRect() # 矩形領域を取得
return rect.InsideXY(pnt.x, pnt.y) # 座標が矩形内に入ってるか調べる
def GetRect(self):
"""矩形領域を返す"""
return wx.Rect(self.pos.x, self.pos.y,
self.bmp.GetWidth(), self.bmp.GetHeight())
def SavePosDiff(self, pnt):
"""
マウス座標と自分の座標の相対値を記録。
この情報がないと、画像をドラッグした時の表示位置がしっくりこない
"""
self.diff_pos.x = self.pos.x - pnt.x
self.diff_pos.y = self.pos.y - pnt.y
def Draw(self, dc, select_enable):
"""与えられたDCを使って画像を描画する"""
if self.bmp.Ok():
r = self.GetRect() # 矩形領域を取得
# ペンを設定しないと何故か描画できない
dc.SetPen(wx.Pen(wx.BLACK, 4))
dc.DrawBitmap(self.bmp, r.x, r.y, True) # 画像を描画
if select_enable:
# 画像枠を描画
dc.SetBrush(wx.TRANSPARENT_BRUSH) # 透明塗り潰し
dc.SetPen(wx.Pen(wx.RED, 1)) # 赤い線を指定
# 矩形を描画
dc.DrawRectangle(r.x, r.y, r.width, r.height)
return True
else:
return False
class MyFileDropTarget(wx.FileDropTarget):
"""ドラッグアンドドロップ担当クラス"""
def __init__(self, obj):
"""コンストラクタ"""
wx.FileDropTarget.__init__(self)
self.obj = obj # ファイルのドロップ対象を覚えておく
def OnDropFiles(self, x, y, filenames):
"""ファイルをドロップした時の処理"""
self.obj.LoadImage(filenames) # 親?の画像読み込みメソッドを呼ぶ
class MyFrame(wx.Frame):
"""ダブルバッファで表示するFrame"""
def __init__(self, parent=None, title=""):
"""コンストラクタ"""
wx.Frame.__init__(self, parent=parent, title=title, size=(800, 600))
# PAINTイベント、SIZEイベントで呼ばれるメソッドを割り当てる
self.Bind(wx.EVT_PAINT, self.OnPaint)
self.Bind(wx.EVT_SIZE, self.OnSize)
# マウスボタンを押した時に呼ばれるメソッドを割り当てる
self.Bind(wx.EVT_LEFT_DOWN, self.OnMouseLeftDown)
self.Bind(wx.EVT_LEFT_UP, self.OnMouseLeftUp)
# マウスカーソルを動かした時に呼ばれるメソッドを割り当てる
self.Bind(wx.EVT_MOTION, self.OnMouseMotion)
# 画像格納用リストを初期化
self.objs = []
# マウスドラッグ処理用の変数を確保
self.drag_obj = None
self.drag_start_pos = wx.Point(0, 0)
# 描画用バッファ初期化のために一度 OnSize() を呼ぶ
self.OnSize()
# ファイルドロップの対象をフレーム全体に
self.droptarget = MyFileDropTarget(self)
# ファイルドロップ受け入れを設定
self.SetDropTarget(self.droptarget)
def LoadImage(self, files):
"""D&Dされた画像をロードして描画"""
x, y = 0, 0
for filepath in files:
b = wx.Bitmap(filepath)
obj = MyObj(b, x, y)
self.objs.append(obj)
x += 32
y += 32
self.UpdateDrawing() # 描画更新
def OnSize(self, event=None):
"""ウインドウサイズが変更された時に呼ばれる処理"""
size = self.ClientSize # クライアントのウインドウサイズを取得
# ウインドウサイズで、空の描画用バッファ(bitmap)を作成
self._buffer = wx.EmptyBitmap(*size)
self.UpdateDrawing() # 描画更新
def UpdateDrawing(self):
"""描画更新"""
dc = wx.MemoryDC()
dc.SelectObject(self._buffer)
self.Draw(dc) # 実際の描画処理
del dc # Update()が呼ばれる前に MemoryDC を削除しておく必要がある
# Falseを指定して背景を消さなくしたら画面のちらつきが出なくなった
self.Refresh(eraseBackground=False)
self.Update()
def Draw(self, dc):
"""実際の描画処理"""
dc.Clear() # デバイスコンテキストでクリア
for obj in self.objs:
obj.Draw(dc, True) # オブジェクトを描画
def OnPaint(self, event=None):
"""画面書き換え要求があった時に呼ばれる処理"""
if USE_BUFFERED_DC:
# ダブルバッファを使う場合
dc = wx.BufferedPaintDC(self, self._buffer)
else:
# ダブルバッファを使わない場合
dc = wx.PaintDC(self)
dc.DrawBitmap(self._buffer, 0, 0, True)
def FindObj(self, pnt):
"""マウス座標と重なってるオブジェクトを返す"""
result = None
for obj in self.objs:
if obj.HitTest(pnt):
result = obj
return result
def OnMouseLeftDown(self, event):
"""マウスの左ボタンが押された時の処理"""
pos = event.GetPosition() # マウス座標を取得
obj = self.FindObj(pos) # マウス座標と重なってるオブジェクトを取得
if obj is not None:
self.drag_obj = obj # ドラッグ移動するオブジェクトを記憶
self.drag_start_pos = pos # ドラッグ開始時のマウス座標を記録
self.drag_obj.SavePosDiff(pos)
def OnMouseLeftUp(self, event):
"""マウスの左ボタンが離された時の処理"""
if self.drag_obj is not None:
pos = event.GetPosition()
self.drag_obj.pos.x = pos.x + self.drag_obj.diff_pos.x
self.drag_obj.pos.y = pos.y + self.drag_obj.diff_pos.y
self.drag_obj = None
self.UpdateDrawing()
def OnMouseMotion(self, event):
"""マウスカーソルが動いた時の処理"""
if self.drag_obj is None:
# ドラッグしてるオブジェクトが無いなら処理しない
return
# ドラッグしてるオブジェクトの座標値をマウス座標で更新
pos = event.GetPosition()
self.drag_obj.pos.x = pos.x + self.drag_obj.diff_pos.x
self.drag_obj.pos.y = pos.y + self.drag_obj.diff_pos.y
self.UpdateDrawing() # 描画更新
if __name__ == '__main__':
# メイン処理
app = wx.App(False)
frame = MyFrame(None, "DnD Image display use Double Buffer")
frame.Show()
app.MainLoop()
[ ツッコむ ]
#2 [prog] Atomエディタを再インストール
Pythonスクリプトを書く際に、Atomエディタを試用していたのだけど。(環境は Windows7 x64。)
日付挿入ができる _date というパッケージをインストールしたら、Atomエディタがエラーを出すようになってしまって。 _Package.getActivationCommands is deprecated. - Issue #3 - dannyfritz/atom-date によると、Atom現行版では問題が起きるから使わないでくれ、と書いてあるように見える。残念。
しかし、アンインストールしようとしても、Atomエディタ上からはアンインストールできず。いや、おそらくアンインストールはできてるのだろうけど、ファイル → 環境設定 → install の画面で、インストール済みっぽい表示が消えてくれない状態になってしまって。
apm というコマンドラインツールを使えば、コマンドラインからパッケージのインストール・アンインストールができるらしいので、
仕方ないから、Atomをアンインストールして、再インストールしてみたり。
日付挿入ができる _date というパッケージをインストールしたら、Atomエディタがエラーを出すようになってしまって。 _Package.getActivationCommands is deprecated. - Issue #3 - dannyfritz/atom-date によると、Atom現行版では問題が起きるから使わないでくれ、と書いてあるように見える。残念。
しかし、アンインストールしようとしても、Atomエディタ上からはアンインストールできず。いや、おそらくアンインストールはできてるのだろうけど、ファイル → 環境設定 → install の画面で、インストール済みっぽい表示が消えてくれない状態になってしまって。
apm というコマンドラインツールを使えば、コマンドラインからパッケージのインストール・アンインストールができるらしいので、
apm uninstall date apm install date等を繰り返してみたのだけど変化無し。
仕方ないから、Atomをアンインストールして、再インストールしてみたり。
◎ インストールしたパッケージ。 :
再インストール後にインストールしたパッケージは以下。apm list で表示できる。
C:\Users\USERNAME\.atom\packages (17) ├── atom-beautify@0.28.5 ├── autocomplete-paths@1.0.2 ├── autocomplete-python@0.5.0 ├── autocomplete-ruby@0.1.0 ├── color-picker@2.0.7 ├── emmet@2.3.10 ├── file-icons@1.5.8 ├── highlight-line@0.11.0 ├── highlight-selected@0.10.1 ├── japan-util@0.1.1 ├── japanese-menu@0.7.0 ├── japanese-wrap@0.2.10 ├── japanese-zen-han-convert@0.4.0 ├── minimap@4.10.0 ├── open-recent@2.2.4 ├── project-manager@1.15.10 └── script@2.25.2
◎ コメント行の見た目を変更。 :
コメント行がイタリック表示になってるのが気に入らないので、Themes → your stylesheet で辿り着ける styles.less に以下を追加して変更。
atom-text-editor::shadow .comment {
font-style: normal;
}
◎ キー割り当てを変更。 :
Keybindings → your keymap file で辿り着ける keymaps.cson に以下を追加。
'atom-text-editor:not([mini])': 'ctrl-,': 'unset!' '.platform-win32 atom-text-editor, .platform-linux atom-text-editor': 'ctrl-shift-B': 'unset!' 'shift-F5': 'script:close-view' 'F5': 'script:run' 'atom-text-editor': 'alt-f': 'native!' 'atom-workspace atom-text-editor': 'ctrl-k ctrl-k': 'editor:delete-to-end-of-line' # 'atom-text-editor': # 'alt-shift-D': 'date:datetime'
- emmet が Ctrl + , を使ってしまって、設定画面を開く Ctrl + , が使えなくなったので、emmet 側の割り当てを無効に。
- script(現在開いてるファイルを実行)を、F5 と Shift + F5に割り当て。
- Windows標準の Alt + F でファイルメニューが開くショートカットが使えないので修正。
- Ctrl + K Ctrl + K に、行末まで削除を割り当て。
◎ Scriptの修正。 :
Script を使って、Windows上でPythonスクリプトを実行しようとすると、最初の1行目の「#! /usr/bin/env python」(シバン、shebang)を読み取ってエラーが出てしまうので、該当行を無視するように修正。
C:\Users\ユーザ名\.atom\packages\script\lib\script-view.coffee 内の、getShebang というメソッド内で、何も処理をせずに return するようにした。
C:\Users\ユーザ名\.atom\packages\script\lib\script-view.coffee 内の、getShebang というメソッド内で、何も処理をせずに return するようにした。
[ ツッコむ ]
#3 [emacs] NTEmacsの設定を見直し
NTEmacs上でも Pythonスクリプトを書けるようにしたい。以前も設定はしていたらしいのだけど、Pymacs や python-mode が随分古い版を使ってたので、現行版に差し替えてみたり。
Windows上での Pymacs インストールは、 _Pymacs install for windows - ブログ for programming を参考に作業しました。ありがたや。
python-mode は、M-x list-packages だったか、M-x package-list-packages と打って、python-mode を探してインストールして(i を押してから x、だったような…)、古い版をアンインストールしたような…。たしかそのはず。
Windows上での Pymacs インストールは、 _Pymacs install for windows - ブログ for programming を参考に作業しました。ありがたや。
python-mode は、M-x list-packages だったか、M-x package-list-packages と打って、python-mode を探してインストールして(i を押してから x、だったような…)、古い版をアンインストールしたような…。たしかそのはず。
[ ツッコむ ]
2015/06/26(金) [n年前の日記]
#1 [python] PySideで画像の表示とドラッグ移動
Python + wxPython で、
PySide の QPainter の、おそらくは drawImage() あたりを使えば、wxPython と同様に「画像を描画」ができそうだと分かったけれど。どうやら PySide には QGraphicsView、QGraphicsScene、QGraphicsPixmapItem とやらがあって、ソレを使うと比較的簡単に画像を表示できそうなので試してみたり。
以下を参考にさせてもらいつつ、自分も実験。
_ヲドリテヒヅル PyQtでイメージビューワ
_PyQtでファイルのドラッグ&ドロップ - None is None is None
以下のような感じになった。
なるほど、たしかにここまでなら、簡単に実現できる…。PySide(PyQt)って便利だな。
ここまでできたら、後はアレコレ付け加えれば、画像レイアウトツールぐらいは作れそう。仮にそういうツールを作ったとして、C# + .NET で書いたツールと比べると、
デメリットとしては、exe形式を用意するのが少し面倒。おそらく py2exe、cx_Freeze、PyInstaller 等のどれかしらを使うことになるのかな。ググってみたら、 _Packaging PySide applications on Windows - Qt Wiki に解説が。
- ファイルのドラッグアンドドロップ
- 画像表示
- 画像のドラッグ移動
PySide の QPainter の、おそらくは drawImage() あたりを使えば、wxPython と同様に「画像を描画」ができそうだと分かったけれど。どうやら PySide には QGraphicsView、QGraphicsScene、QGraphicsPixmapItem とやらがあって、ソレを使うと比較的簡単に画像を表示できそうなので試してみたり。
以下を参考にさせてもらいつつ、自分も実験。
_ヲドリテヒヅル PyQtでイメージビューワ
_PyQtでファイルのドラッグ&ドロップ - None is None is None
以下のような感じになった。
#! /usr/bin/env python
# -*- mode: python; Encoding: utf-8; coding: utf-8 -*-
"""PySide と QGraphicsView を使って画像を表示するサンプル
QGraphicsView に画像ファイルをドラッグアンドドロップすると表示する。
各画像はマウスドラッグで位置を移動できる。
"""
import os
import sys
import re
from PySide import QtGui, QtCore
class MyScene(QtGui.QGraphicsScene):
"""ビューを表示するためのシーン"""
def __init__(self, *argv, **keywords):
"""コンストラクタ"""
super(MyScene, self).__init__(*argv, **keywords)
def setFile(self, filepath):
"""イメージをアイテムとしてシーンに追加するためのメソッド。"""
# 画像ファイルを読み込んでItemにする
pixmap = QtGui.QPixmap(filepath)
item = QtGui.QGraphicsPixmapItem(pixmap)
# Itemを移動可能に設定。
# これだけでマウスによるドラッグ移動ができてしまう
item.setFlags(QtGui.QGraphicsItem.ItemIsMovable)
self.addItem(item) # Itemを登録
class MyView(QtGui.QGraphicsView):
"""メインとなるビュー"""
def __init__(self):
"""コンストラクタ"""
super(MyView, self).__init__()
self.setWindowTitle("DnD Image and drag") # ウインドウタイトルを指定
self.resize(640, 480) # ウインドウのサイズを指定
# QGraphicsViewの設定
self.setCacheMode(QtGui.QGraphicsView.CacheBackground)
self.setRenderHints(QtGui.QPainter.Antialiasing |
QtGui.QPainter.SmoothPixmapTransform |
QtGui.QPainter.TextAntialiasing
)
# QGraphicsSceneを生成
scene = MyScene(self)
scene.setSceneRect(QtCore.QRectF(self.rect()))
self.setScene(scene)
# ファイルのドラッグアンドドロップを許可
self.setAcceptDrops(True)
def resizeEvent(self, event):
"""リサイズ時にシーンの矩形を更新"""
super(MyView, self).resizeEvent(event)
self.scene().setSceneRect(QtCore.QRectF(self.rect()))
def dragEnterEvent(self, event):
"""ファイルドラッグがウインドウに入ってきた時の処理"""
if event.mimeData().hasUrls():
# ファイルパス群がドラッグされてるならイベントを有効化
event.accept()
else:
event.ignore()
def dropEvent(self, event):
"""ファイルがドロップされた時の処理"""
for url in event.mimeData().urls():
# URL(file:///)をファイルパスの形に変換
filepath = str(url.toLocalFile())
# 画像ファイルの拡張子かチェック
root, ext = os.path.splitext(filepath)
if re.match(r'^\.(png|jpg|bmp|gif)$', ext, re.IGNORECASE):
# ファイル存在チェック
if os.path.isfile(filepath):
# シーンに画像を追加
self.scene().setFile(filepath)
def dragMoveEvent(self, event):
"""ドラッグされた時の処理
QGraphicsView が QGraphicsScene を含む場合は、
dragMoveEvent をオーバーライドしないとよろしくない
"""
pass
def dragLeaveEvent(self, event):
"""ドラッグが抜けた時の処理
dragMoveEvent と同様にオーバーライドする
"""
pass
if __name__ == '__main__':
app = QtGui.QApplication(sys.argv)
v = MyView()
v.show()
sys.exit(app.exec_())
なるほど、たしかにここまでなら、簡単に実現できる…。PySide(PyQt)って便利だな。
ここまでできたら、後はアレコレ付け加えれば、画像レイアウトツールぐらいは作れそう。仮にそういうツールを作ったとして、C# + .NET で書いたツールと比べると、
- Python + PySide のスクリプトならWindows以外でも動かせる。
- エクスポート結果が気に入らなければ、スクリプトを気軽に書き換えて修正もできる。
デメリットとしては、exe形式を用意するのが少し面倒。おそらく py2exe、cx_Freeze、PyInstaller 等のどれかしらを使うことになるのかな。ググってみたら、 _Packaging PySide applications on Windows - Qt Wiki に解説が。
◎ ハマった点。 :
ちとハマったのは、QGraphicsView にファイルをD&D(ドラッグアンドドロップ)する処理。setAcceptDrops(True) を呼んでファイルのD&D受け付けOKにして、dragEnterEvent、dropEvent を書いただけでは反応しなくて。ただの QWidget なら、ソレで済むのだけど…。
ググってみたら、QGraphicsView の場合、そこに登録される QGraphicsScene にイベントを渡すため、dragMoveEvent 等が少し特殊なことをしているそうで。dragEnterEvent の中で「イベントを有効にしなさい」と指定しているのに、dragMoveEvent が、ソレを上書き・再設定しちゃって反応しなくなるようで。
解決策は、以下のページでまとめられていた。
_[SOLVED] Drag and Drop の動作,実装方法など | Qt Forum
_QGraphicsViewのdropEventを使う - メモ
いくつか手はあるけど、dragMoveEvent、dragLeaveEvent を上書きしてしまうのが簡単らしい。とりあえず、それぞれ何もしないように pass だけ書いてみたところ、反応するようになった。
ググってみたら、QGraphicsView の場合、そこに登録される QGraphicsScene にイベントを渡すため、dragMoveEvent 等が少し特殊なことをしているそうで。dragEnterEvent の中で「イベントを有効にしなさい」と指定しているのに、dragMoveEvent が、ソレを上書き・再設定しちゃって反応しなくなるようで。
解決策は、以下のページでまとめられていた。
_[SOLVED] Drag and Drop の動作,実装方法など | Qt Forum
_QGraphicsViewのdropEventを使う - メモ
いくつか手はあるけど、dragMoveEvent、dragLeaveEvent を上書きしてしまうのが簡単らしい。とりあえず、それぞれ何もしないように pass だけ書いてみたところ、反応するようになった。
[ ツッコむ ]
2015/06/27(土) [n年前の日記]
#1 [javascript] JavaScript勉強中
ローカルの画像ファイルをブラウザにD&D(ドラッグアンドドロップ)して、DOMで表示してマウスドラッグで画像の位置を移動できないか試してたり。JavaScript の勉強というか。
たぶんできた、ような気がする。
_(1) DnDされた画像ファイルをDOMで追加表示してマウスドラッグで移動してみるテスト - jsdo.it
これで見れるのだろうか…。
たぶんコレ、jQueryプラグイン等を使えばもっと簡単にできるんじゃないかと思うけど。JavaScript の初心者なので何をどうしたらいいのかよくわからんというか、検索キーワードすら思いつかないので、素の JavaScript でどうにか。
たぶんできた、ような気がする。
_(1) DnDされた画像ファイルをDOMで追加表示してマウスドラッグで移動してみるテスト - jsdo.it
これで見れるのだろうか…。
たぶんコレ、jQueryプラグイン等を使えばもっと簡単にできるんじゃないかと思うけど。JavaScript の初心者なので何をどうしたらいいのかよくわからんというか、検索キーワードすら思いつかないので、素の JavaScript でどうにか。
◎ ハマった点。 :
Firefox の場合、マウスカーソル座標を event.X、event.Y で取得しようとすると undefined になるようで、event.clientX、event.clientY で取得しないとダメだった。
ファイルをD&Dするたびに、せっかく表示していた div 内の img が全部消えてたけど。D&Dされたときに div の innerHTML を毎回クリアするというミスをして1時間ぐらいハマってました。自分、アホ過ぎる。
マウスボタンを押したり(onmousedown)、上げたり(onmouseup)、マウスカーソルを動かしたり(onmousemove)、そのあたりのイベントを最初はdocument全体に割り当てたら、座標リストを表示してるのに選択できないしコピーもできないしで。キャンバス相当の div にのみ、それらのイベントを割り当てたら、それ以外のエレメントに対してはフツーの操作ができるようになりました。
手元の html に書いて実験してた時は動いてるように見えたけど、jsdo.it にコピペしたらエラーがバンバン出て。ブロックの中で関数を作ってはいかんとか、ループの中で関数を作ってはいかんとか。関数をブロック外に出すのはどうにかできたけど、ループ内で作ってる関数は外に出すことができず。コレ、どう書き直せばいいのやら…。
ファイルをD&Dするたびに、せっかく表示していた div 内の img が全部消えてたけど。D&Dされたときに div の innerHTML を毎回クリアするというミスをして1時間ぐらいハマってました。自分、アホ過ぎる。
マウスボタンを押したり(onmousedown)、上げたり(onmouseup)、マウスカーソルを動かしたり(onmousemove)、そのあたりのイベントを最初はdocument全体に割り当てたら、座標リストを表示してるのに選択できないしコピーもできないしで。キャンバス相当の div にのみ、それらのイベントを割り当てたら、それ以外のエレメントに対してはフツーの操作ができるようになりました。
手元の html に書いて実験してた時は動いてるように見えたけど、jsdo.it にコピペしたらエラーがバンバン出て。ブロックの中で関数を作ってはいかんとか、ループの中で関数を作ってはいかんとか。関数をブロック外に出すのはどうにかできたけど、ループ内で作ってる関数は外に出すことができず。コレ、どう書き直せばいいのやら…。
[ ツッコむ ]
2015/06/28(日) [n年前の日記]
#1 [javascript] JavaScript の File APIとやらを勉強中
JavaScript の FileReader() なるものを使うとローカルにある画像ファイルを読み込んだりすることができるらしいので、昨日書いたソレは FileReader() を使って処理したのだけど。なんでも、URL.createObjectURL() てのを使うことでも読み込めるようで。しかもそちらのほうがメリットがあるという話を見かけたので、手元で試してたり。
こんな感じかな…。
_Web アプリケーションからファイルを扱う | MDN を写経して動作確認。たしかに、createObjectURL() でもローカルファイルの読み込みができてるように見える。
ただ、冒頭で、
以下のページにサポート状況が書いてあった。
_window.URL.createObjectURL - Web API インターフェイス | MDN
_URL - Web API インターフェイス | MDN
眺める限り、今のブラウザなら使えるように見えるけど…。
こんな感じかな…。
_Web アプリケーションからファイルを扱う | MDN を写経して動作確認。たしかに、createObjectURL() でもローカルファイルの読み込みができてるように見える。
ただ、冒頭で、
window.URL = window.URL || window.webkitURL;としてるのが気になる。たぶんコレ、「window.URL が無かったら window.webkitURL を使いなさいね」という記述だよな。Google Chrome、Firefox、IEで、それぞれ記述が違うということだろうか…?
以下のページにサポート状況が書いてあった。
_window.URL.createObjectURL - Web API インターフェイス | MDN
_URL - Web API インターフェイス | MDN
眺める限り、今のブラウザなら使えるように見えるけど…。
◎ jsdo.itのよく分からないところ。 :
HTMLで、<a href="#">hoge</a> と書いてみたら、クリックした際に、「#」がついたURLでページが開いてしまって。JavaScript 側で、該当リンクがクリックされた際、e.preventDefault(); を呼んでるから開かないのではと思ったのだけど。
そもそも「#」って何だろ。…ああ、そうか。アンカーにつけるのだったか。
_<a href="#" …>の意味を教えてください。 【OKWave】
他の書き方はできないのかなとググってたら、href="javascript:void(0);" という書き方を見かけた。
_<a href=> に javascript:void(0) を指定する際の注意点
_javascript:void(0); | Aタグのリンクを無効にする
そもそも「#」って何だろ。…ああ、そうか。アンカーにつけるのだったか。
_<a href="#" …>の意味を教えてください。 【OKWave】
他の書き方はできないのかなとググってたら、href="javascript:void(0);" という書き方を見かけた。
_<a href=> に javascript:void(0) を指定する際の注意点
_javascript:void(0); | Aタグのリンクを無効にする
[ ツッコむ ]
#2 [anime] シドニアの騎士、二期の最終回を視聴
グッドなロボットアニメだった。文句無しに面白かった…。
最後に、 一期のOP曲とこれまであったエピソードが流れ始めるあたりがいいなと。グッときました。 一期のOP曲は、一際カッコいいんだよなあ…。 「ウチクダケー」を聞いてなんだか気分が盛り上がりながらも、映像を見て「ああ、結構色々なエピソードがあったなあ…」としんみりして、結果、多層的な印象がそこに発生するという。いやまあ、よくある見せ方ではあるのだけど、王道というか、効果が高いというか、間違いないというか。
3DCGアニメは、作画面で不安にならずに観賞できるのが利点だなと思ったり。映像のレベルが安定してるので内容に集中できる。これが手描きアニメだったら、ゴイスな映像が繰り出されても「アニメーターさんは大変だろうなあ。誰だよこんなコンテ描いたヤツ」と思っちゃうし、ヘロヘロな映像が繰り出されても「アニメーターさんは大変だろうなあ。誰だよこんなコンテ描いたヤツ」と思っちゃうので、どうも見ていて集中できない面が…。その点、3DCGアニメはイイ。映像のレベルがずっと安定してるから、安心して見れる、ところがあるよなと。
最後に、 一期のOP曲とこれまであったエピソードが流れ始めるあたりがいいなと。グッときました。 一期のOP曲は、一際カッコいいんだよなあ…。 「ウチクダケー」を聞いてなんだか気分が盛り上がりながらも、映像を見て「ああ、結構色々なエピソードがあったなあ…」としんみりして、結果、多層的な印象がそこに発生するという。いやまあ、よくある見せ方ではあるのだけど、王道というか、効果が高いというか、間違いないというか。
3DCGアニメは、作画面で不安にならずに観賞できるのが利点だなと思ったり。映像のレベルが安定してるので内容に集中できる。これが手描きアニメだったら、ゴイスな映像が繰り出されても「アニメーターさんは大変だろうなあ。誰だよこんなコンテ描いたヤツ」と思っちゃうし、ヘロヘロな映像が繰り出されても「アニメーターさんは大変だろうなあ。誰だよこんなコンテ描いたヤツ」と思っちゃうので、どうも見ていて集中できない面が…。その点、3DCGアニメはイイ。映像のレベルがずっと安定してるから、安心して見れる、ところがあるよなと。
[ ツッコむ ]
#3 [anime] プラスティックメモリーズ最終回を視聴
1話を見た時にコレはヤバイと思ってアレコレ想像しないようにと気を付けていたつもりなのだけど。どうやら無意識にやっぱり色々こっそりと想像しちゃってたようで、最終回を見て「うーん」状態に。
いやまあ、フツーにイイ感じの最終回でしたけど。というかこういう終わらせ方がベストだよな。たぶん。でも、何か物足りない。なんでだろ。まあ、そこらへんは自分の中で掘り下げていかないと見えてこないし…。自分にとって理想の展開・ラストは、どういう感じのソレなのか。さて。
そういや To Heart のマルチシナリオでも遊園地と観覧車って出てきたような…? 自分の偽記憶だろうか。あるいは、オマージュだろうか。もっとも、マルチシナリオのソレは昼間の遊園地だったけど、こっちのソレは 夜の遊園地・夜の観覧車だったから…。綺麗な夜景の中で最後の別れを迎えるのはグッときそうな光景だよなと。場所の設定が技アリ、だと思いました。
最期の場所にふさわしいのはどこか、どこでソレをやると盛り上がるか、てのを妄想していくと面白そうですな。吉野家のカウンター席でソレをやるとクルぞ、とか。コンビニの前でコレをやるとクルね、とか。こないか。
観覧車というソレもなんだかイイなと。ゆっくりゆっくり上がっていくけど、一番高いところまで来たら、後は降りていくわけで。それがグルグルといつまでも回り続けてる。何かを重ね合わせながら見せることができそうだなと。
まあ、ジェットコースタードラマ、なんて呼び名があったりするぐらいだから、遊園地のアレコレと重ねて考えるというのはよくある手だろうけど。メリーゴーランド等も何か意味づけをできたりするのだろうか。回る云々は、輪廻と重ねたりとか…。とにかく、遊園地には色々使えそうなものがありそうな。
ヒロインの日記をもう少し活用できてたらなあ、とは思ったり。故人が残したアイテムってのは強いわけですよ。前にも書いた記憶があるけど、例えば「北の国から」などは、ソレを使って何度も各回を盛り上げてたし。上手く使えると実に効果的。もちろんこの作品でも最後で使ってたけど、ちと弱かったなと…。おそらくは「発見」と「邂逅」が必要になるような気がしたけどよく分かりません。
シリーズ中盤で出てきた暴走エピソードは要らないんじゃないかと思ってたけど、最後のあたりを眺めていて、アレは必要なエピソードだったのだなと今頃認識したりして。主人公とヒロインの選択肢を潰していくために必要なのですな…。自分はおじさんなんだから、「ははあ、なるほど。このエピソードにはこういう役割があるんだろう」ぐらいはピンと来るべきだったなと反省を。とは言え、自分以外にも暴走エピソードは不要と言ってる人を見かけたりもしたので、おそらくはもう少し見せ方・伝え方に工夫が必要だったのかもしれない、とは思ったり。あそこで急に、ブレードランナーになっちゃうもんな…。
OPの最後のカットが毎回変わるあたり、なかなかグーだなと。その回のヒロインの心情をそこで見せておく、みたいな。ソレをしばらく続けて見せてたことで、最終回のOPは「ああ…やはりそうだよな」てな気分に。アレはグッドな試みだったと思いました。
とりあえず、イイ感じのアニメだったなと。こういう話を初めて見る人にはウケそうです。自分はおじさんだからちょっとアレだったけど。
などと言いつつ、今になってOP歌詞をググって読み返してみたら、ちと涙ぐんだりして…。 *1 ひょっとすると、このアニメに不満を持った人は、OP歌詞から逆算(?)してストーリーや設定を妄想すると理想のソレが出てきたり、しないかな。どうかな。どうだろう。
いやまあ、フツーにイイ感じの最終回でしたけど。というかこういう終わらせ方がベストだよな。たぶん。でも、何か物足りない。なんでだろ。まあ、そこらへんは自分の中で掘り下げていかないと見えてこないし…。自分にとって理想の展開・ラストは、どういう感じのソレなのか。さて。
そういや To Heart のマルチシナリオでも遊園地と観覧車って出てきたような…? 自分の偽記憶だろうか。あるいは、オマージュだろうか。もっとも、マルチシナリオのソレは昼間の遊園地だったけど、こっちのソレは 夜の遊園地・夜の観覧車だったから…。綺麗な夜景の中で最後の別れを迎えるのはグッときそうな光景だよなと。場所の設定が技アリ、だと思いました。
最期の場所にふさわしいのはどこか、どこでソレをやると盛り上がるか、てのを妄想していくと面白そうですな。吉野家のカウンター席でソレをやるとクルぞ、とか。コンビニの前でコレをやるとクルね、とか。こないか。
観覧車というソレもなんだかイイなと。ゆっくりゆっくり上がっていくけど、一番高いところまで来たら、後は降りていくわけで。それがグルグルといつまでも回り続けてる。何かを重ね合わせながら見せることができそうだなと。
まあ、ジェットコースタードラマ、なんて呼び名があったりするぐらいだから、遊園地のアレコレと重ねて考えるというのはよくある手だろうけど。メリーゴーランド等も何か意味づけをできたりするのだろうか。回る云々は、輪廻と重ねたりとか…。とにかく、遊園地には色々使えそうなものがありそうな。
ヒロインの日記をもう少し活用できてたらなあ、とは思ったり。故人が残したアイテムってのは強いわけですよ。前にも書いた記憶があるけど、例えば「北の国から」などは、ソレを使って何度も各回を盛り上げてたし。上手く使えると実に効果的。もちろんこの作品でも最後で使ってたけど、ちと弱かったなと…。おそらくは「発見」と「邂逅」が必要になるような気がしたけどよく分かりません。
シリーズ中盤で出てきた暴走エピソードは要らないんじゃないかと思ってたけど、最後のあたりを眺めていて、アレは必要なエピソードだったのだなと今頃認識したりして。主人公とヒロインの選択肢を潰していくために必要なのですな…。自分はおじさんなんだから、「ははあ、なるほど。このエピソードにはこういう役割があるんだろう」ぐらいはピンと来るべきだったなと反省を。とは言え、自分以外にも暴走エピソードは不要と言ってる人を見かけたりもしたので、おそらくはもう少し見せ方・伝え方に工夫が必要だったのかもしれない、とは思ったり。あそこで急に、ブレードランナーになっちゃうもんな…。
OPの最後のカットが毎回変わるあたり、なかなかグーだなと。その回のヒロインの心情をそこで見せておく、みたいな。ソレをしばらく続けて見せてたことで、最終回のOPは「ああ…やはりそうだよな」てな気分に。アレはグッドな試みだったと思いました。
とりあえず、イイ感じのアニメだったなと。こういう話を初めて見る人にはウケそうです。自分はおじさんだからちょっとアレだったけど。
などと言いつつ、今になってOP歌詞をググって読み返してみたら、ちと涙ぐんだりして…。 *1 ひょっとすると、このアニメに不満を持った人は、OP歌詞から逆算(?)してストーリーや設定を妄想すると理想のソレが出てきたり、しないかな。どうかな。どうだろう。
*1: おそらくは脚本家さんが作詞をしてるようで、作品内容とのシンクロ率はバッチリなOP歌詞で。
[ ツッコむ ]
#4 [nitijyou] この日記ページを更新
ふと気づいたら、2015/02/10の日記を最後に、今まで全く更新してなかった。とりあえずローカルにメモってた日記(.hnf)をサーバにごっそりアップロード。
炎上が怖いので叩かれそうな内容を書いたかなと思ったら数日放置してから読み返して無難な内容に修正して、みたいなことをやってるのだけど。その作業が面倒で更新が止まってたという…。誰かが言ってた「迷ったら書かない」を実践できれば、こういうことにはならないのだろうけど、思いついたことは全部どこかに吐き出したいと何故か思い込んでしまうちょっとアレな性格なので…。
炎上が怖いので叩かれそうな内容を書いたかなと思ったら数日放置してから読み返して無難な内容に修正して、みたいなことをやってるのだけど。その作業が面倒で更新が止まってたという…。誰かが言ってた「迷ったら書かない」を実践できれば、こういうことにはならないのだろうけど、思いついたことは全部どこかに吐き出したいと何故か思い込んでしまうちょっとアレな性格なので…。
[ ツッコむ ]
2015/06/29(月) [n年前の日記]
#1 [gimp] GIMPのG'MICを最新版にしてみたり
GIMP上で使える
_G'MICプラグイン
は、膨大なフィルタが入ってるゴイスなプラグイン。Photoshop のカットアウトフィルタっぽいフィルタが入ってたり、
*1
_色塗りを簡単にするフィルタ
が入ってたりして結構便利。
今まで G'MIC 1.6.0.4 を入れてたけど、公式サイトで配布されてる版は 1.6.5.1 だったので、32bit版をDLして上書きインストール。
今まで G'MIC 1.6.0.4 を入れてたけど、公式サイトで配布されてる版は 1.6.5.1 だったので、32bit版をDLして上書きインストール。
*1: アルゴリズムが全く違うようで、Photoshop のカットアウトフィルタの結果とはかなり異なるものが出てくるけど。
[ ツッコむ ]
#2 [pc][windows] スクリーンリーダーNVDAを使用してみたり
親父さんの視力が落ちてきて、「そのうちPCを使えなくなるかもしれない」「もう文字がかなり読めない」と言い出して。その場合、PC上の文字を読み上げてくれるソフトがあれば多少は違うかもしれないと思えてきたので、その手のソフトを探したり。環境は Windows7 x64。
◎ Windows7に標準でインストールされてる「ナレーター」を試用。 :
Windows7には、標準で「ナレーター」というスクリーンリーダが入ってるらしい。試しに起動。
英語の音声合成エンジンしか入ってなかった。当然ながら英語しか聞こえない。日本語では喋ってくれない。とても残念。
日本語の音声合成エンジンが欲しい場合は、ドキュメントトーカなる音声合成エンジンを購入しないといけないようで。あるいは、障害者手帳を持ってる方なら、Microsoftに申し込むことで、無料でドキュメントトーカ相当の日本語音声合成エンジンが貰えるらしい。
_Microsoft Windows 7 対応日本語音声合成エンジンの配布について | マイクロソフト アクセシビリティ
ただ、それはあくまで数量限定との話で。ひょっとすると、今はもう本数が無くなって状況が変わってるかもしれない。
昔、Microsoft が Office 2003 を販売してた頃は、Office と一緒に日本語の音声合成エンジンも入れてたのに。Office 2007 から同梱しなくなったあたり、どうしちゃったんだ Microsoft、せっかく色々やってたのにもったいないぞ、てな印象も。
ちなみに、Microsoft Speech Platform を SAPI5 として認識させれば日本語音声で喋ってくれるようだけど、レジストリの編集が必要らしい。方法は、 _「microsoft speech platform sapi5」 でググれば以下略。
英語の音声合成エンジンしか入ってなかった。当然ながら英語しか聞こえない。日本語では喋ってくれない。とても残念。
日本語の音声合成エンジンが欲しい場合は、ドキュメントトーカなる音声合成エンジンを購入しないといけないようで。あるいは、障害者手帳を持ってる方なら、Microsoftに申し込むことで、無料でドキュメントトーカ相当の日本語音声合成エンジンが貰えるらしい。
_Microsoft Windows 7 対応日本語音声合成エンジンの配布について | マイクロソフト アクセシビリティ
ただ、それはあくまで数量限定との話で。ひょっとすると、今はもう本数が無くなって状況が変わってるかもしれない。
昔、Microsoft が Office 2003 を販売してた頃は、Office と一緒に日本語の音声合成エンジンも入れてたのに。Office 2007 から同梱しなくなったあたり、どうしちゃったんだ Microsoft、せっかく色々やってたのにもったいないぞ、てな印象も。
ちなみに、Microsoft Speech Platform を SAPI5 として認識させれば日本語音声で喋ってくれるようだけど、レジストリの編集が必要らしい。方法は、 _「microsoft speech platform sapi5」 でググれば以下略。
◎ スクリーンリーダー NVDAを試用。 :
少しググった感じでは、NVDAというスクリーンリーダの評判がいいようで。無料で使えるらしいので試用してみたり。
_NVDA日本語版 ダウンロードと説明
_スクリーンリーダーNVDA日本語版 (エヌブイディーエーニホンゴバン) プロジェクト日本語トップページ - OSDN
nvda_2015.2jp.exe をDLしてインストール。起動すると常駐して、マウスカーソルの下にある文字を読み上げてくれる。
日本語音声合成エンジンは、JTalk が同梱されていた。 _NVDA に無償の日本語音声合成エンジン搭載 ・ Website Usability Info によると、2010年頃から同梱されるようになったらしい。ありがたや。
少し動作確認してみたけれど、なかなかイイ感じ。マウスカーソルを動かすと、ガンガン喋ってくれる。
NVDA を使ってみて、既存のWebページの読み上げが少し厳しいことに気づいたり。
しかし、改行されてるとそこで読み上げが打ち切られてしまうのは、ちょっと納得いかないところも。NVDA の設定 → マウス設定で、テキストの読み上げ範囲を段落にしてるのだけど。何故、見た目の行単位で読み上げられてしまうのだろう。該当設定は関係ないのかな。よくわからん。
ひょっとすると、Webサイトを見る時は読み上げ専用ブラウザを使ったほうがいいのだろうか。
_NVDA日本語版 ダウンロードと説明
_スクリーンリーダーNVDA日本語版 (エヌブイディーエーニホンゴバン) プロジェクト日本語トップページ - OSDN
nvda_2015.2jp.exe をDLしてインストール。起動すると常駐して、マウスカーソルの下にある文字を読み上げてくれる。
日本語音声合成エンジンは、JTalk が同梱されていた。 _NVDA に無償の日本語音声合成エンジン搭載 ・ Website Usability Info によると、2010年頃から同梱されるようになったらしい。ありがたや。
少し動作確認してみたけれど、なかなかイイ感じ。マウスカーソルを動かすと、ガンガン喋ってくれる。
NVDA を使ってみて、既存のWebページの読み上げが少し厳しいことに気づいたり。
- 文章の見た目を整えるためだけにやたらと入れられてる改行タグ。
- 単語やフレーズを強調したいがために途中で入ってる強調タグ。
しかし、改行されてるとそこで読み上げが打ち切られてしまうのは、ちょっと納得いかないところも。NVDA の設定 → マウス設定で、テキストの読み上げ範囲を段落にしてるのだけど。何故、見た目の行単位で読み上げられてしまうのだろう。該当設定は関係ないのかな。よくわからん。
ひょっとすると、Webサイトを見る時は読み上げ専用ブラウザを使ったほうがいいのだろうか。
◎ ALTAIR for Windowsを試用。 :
winal1053.exe をDLしてインストールしてみたり。起動してみたら…文字が大きい。さすがにこれだけ大きければ視力が落ちた人でも文字が読めそうな予感。
操作方法がさっぱり分からない。どうも一般的なソフトとは操作ルールが違うようで。とりあえず、ブラウザモードなる機能が気になったので、Ctrl + Delete を何度か叩いて切り替えて試してみたけど、検索の仕方すら分からなかった。以前、少しだけテキストブラウザを使ったことがあるけれど、それとも操作が全然違うようで。
そのうち、カーソルキーを叩いてカーソル移動しただけでガンガン不正終了する状態に。何故。なかなか厳しい。
どこかにチュートリアルは無いのかな…。
操作方法がさっぱり分からない。どうも一般的なソフトとは操作ルールが違うようで。とりあえず、ブラウザモードなる機能が気になったので、Ctrl + Delete を何度か叩いて切り替えて試してみたけど、検索の仕方すら分からなかった。以前、少しだけテキストブラウザを使ったことがあるけれど、それとも操作が全然違うようで。
そのうち、カーソルキーを叩いてカーソル移動しただけでガンガン不正終了する状態に。何故。なかなか厳しい。
どこかにチュートリアルは無いのかな…。
[ ツッコむ ]
#3 [nitijyou] 皮膚科に行ってきた
先週電話で予約を入れてたPM03:00頃を目安にして、自転車で行ってきたり。
治療内容は、ふやけた部分を剃刀で削って、ピンセットで剥がして、そこにまた液体窒素を綿棒でつけて凍らせて、というか実質的には焼いて、その上に化膿止めの薬を塗ってガーゼを置いてからカットバンっぽい何かでぐるぐる巻いて固定。
ふやけた部分と言っても神経は残ってるようで、切るたびに痛くて。相変わらず液体窒素をつけるとピリピリ、というかビリビリッと来るしで。
帰りは、少し動くだけでも左足の小指がこすれて痛みが走って。完全にびっこを引くような状態で歩いたり。自転車のペダルを踏んでも「イテッ」。信号待ちで自転車を止めて、足が地面に着くたびに「イテテッ」。治療前は、帰りにちょっと買い物をと思ってたけど、そんな余裕は無く。「イテッ」「イテテッ」と呻きながら、寄り道はしないで帰宅。
こんな状態で、犬の散歩なんか、とてもとても…。しかし今週から親父さんが写真展とやらで外出する日が多くなるそうで、となると自分が犬の散歩をするしかなく。一体どうしろと…。明日明後日になって落ち着いてくれればいいけれど。
治療内容は、ふやけた部分を剃刀で削って、ピンセットで剥がして、そこにまた液体窒素を綿棒でつけて凍らせて、というか実質的には焼いて、その上に化膿止めの薬を塗ってガーゼを置いてからカットバンっぽい何かでぐるぐる巻いて固定。
ふやけた部分と言っても神経は残ってるようで、切るたびに痛くて。相変わらず液体窒素をつけるとピリピリ、というかビリビリッと来るしで。
帰りは、少し動くだけでも左足の小指がこすれて痛みが走って。完全にびっこを引くような状態で歩いたり。自転車のペダルを踏んでも「イテッ」。信号待ちで自転車を止めて、足が地面に着くたびに「イテテッ」。治療前は、帰りにちょっと買い物をと思ってたけど、そんな余裕は無く。「イテッ」「イテテッ」と呻きながら、寄り道はしないで帰宅。
こんな状態で、犬の散歩なんか、とてもとても…。しかし今週から親父さんが写真展とやらで外出する日が多くなるそうで、となると自分が犬の散歩をするしかなく。一体どうしろと…。明日明後日になって落ち着いてくれればいいけれど。
[ ツッコむ ]
2015/06/30(火) [n年前の日記]
#1 [pc] ブラウザで文章読み上げをする拡張を試用
読み上げ機能をブラウザに追加して使うことはできないかなと思ったので少し探したり。
◎ Firefox用拡張 :
以下の2つを試用。
_ふぁいあーしゃべれっと :: Add-ons for Firefox
_Google Text-to-Speech :: Add-ons for Firefox
_ふぁいあーしゃべれっと :: Add-ons for Firefox
_Google Text-to-Speech :: Add-ons for Firefox
- ふぁいあーしゃべれっとは、文章をマウスでドラッグして選択してから、右クリックして「ふぁいあーしゃべれっと で読み上げる」を選べば読み上げてくれる。
- Google Text-to-Speech は、文章を選択すると再生アイコンが表示されるので、そのアイコンをクリックすると読み上げてくれる。
◎ Google Chrome用拡張 :
以下の3つを試用。
- くろむしゃべれっと
- SpeakIt!
- Select and Speak
[ ツッコむ ]
#2 [prog][javascript] Atomエディタ + Script でエラーが出る問題
Windows7 x64 上でAtomエディタを試しているのだけど。Scriptパッケージを使えば、今現在開いてるバッファの内容をキーを叩くだけで実行してくれるわけです。しかし、Pythonスクリプト等の、1行目のおまじない ――
_シバン行
で余計なことをしてエラーを出しちゃうわけですよ。
シバン行ってのは、下のような行ですが。
一応、C:\Users\アカウント名\.atom\packages\script\lib\script-view.coffee を開いて、getShebangメソッド?の中に return を書いとけばエラーは回避できるのですが。本来なら、
調べてみたら、JavaScript、というか Node.js の場合、os.platform() や process.platform で、OSの種類を取得できるようで。'win32' が返ってきたら Windows で動かしてると。一応、node[Enter]で REPL なるものを動かして、os.platform() や process.platform と打ってみたら 'win32' と表示されたので、たぶん合ってると思いますが。合ってるのかな。どうなんだろう。初心者だから自信ないですけど。 *2
しかし、Atomのパッケージは CoffeeScript で書かれてるわけで。その場合、どう書けばいいのやら。JavaScript のアレコレはそのまま使えるの? どうなの? CoffeeScript 独自の何かで置き換えないといけないの?
などと悩みながら少し試してたんですが、たぶん以下のような感じで書いとけばOKっぽいなと分かったのでメモ。
公式のほうでもそうしておいて貰えないものか…。でも自分は英語が分からんから、どうにも…。何か他の部分で不具合出るかもしれんし。
他で不具合云々を考えると、オプション設定で変えられるようになってたほうがいいのかな。
シバン行ってのは、下のような行ですが。
#!/usr/bin/env python*1
一応、C:\Users\アカウント名\.atom\packages\script\lib\script-view.coffee を開いて、getShebangメソッド?の中に return を書いとけばエラーは回避できるのですが。本来なら、
- 「今、何のOSの上で動かしてるの?」
- 「もし Windows上で動かしてるなら何もせずに return せよ」
- 「Windows以外で動いてるなら今まで通りの処理をせよ」
調べてみたら、JavaScript、というか Node.js の場合、os.platform() や process.platform で、OSの種類を取得できるようで。'win32' が返ってきたら Windows で動かしてると。一応、node[Enter]で REPL なるものを動かして、os.platform() や process.platform と打ってみたら 'win32' と表示されたので、たぶん合ってると思いますが。合ってるのかな。どうなんだろう。初心者だから自信ないですけど。 *2
しかし、Atomのパッケージは CoffeeScript で書かれてるわけで。その場合、どう書けばいいのやら。JavaScript のアレコレはそのまま使えるの? どうなの? CoffeeScript 独自の何かで置き換えないといけないの?
などと悩みながら少し試してたんですが、たぶん以下のような感じで書いとけばOKっぽいなと分かったのでメモ。
getShebang: (editor) ->
return if process.platform is 'win32'
text = editor.getText()
lines = text.split("\n")
firstLine = lines[0]
return unless firstLine.match(/^#!/)
firstLine.replace(/^#!\s*/, '')
process.platform が /^win32/ とマッチしたら何もせずに return せよ、みたいな。公式のほうでもそうしておいて貰えないものか…。でも自分は英語が分からんから、どうにも…。何か他の部分で不具合出るかもしれんし。
他で不具合云々を考えると、オプション設定で変えられるようになってたほうがいいのかな。
[ ツッコむ ]
#3 [prog][javascript] CoffeeScript の IDLE や IPython や irb や pry のようなものって無いのかな
初心者だから、動作確認したい時に困る。
というか、JavaScript 版のそういうのも欲しい。無いのかな。
_IDLE (Python) - Wikipedia
_IPython - Wikipedia
_rubyのirbが便利すぎる!! - (゚∀゚)o彡 sasata299's blog
_Rubyistよ、irbを捨ててPryを使おう - TIM Labs
_REPLとは - はてなキーワード
ググってたら、 _Online-REPs-and-REPLs にまとまってた。
_repl.it に、CoffeeScript も JavaScript もあるっぽい。
というか、JavaScript 版のそういうのも欲しい。無いのかな。
_IDLE (Python) - Wikipedia
_IPython - Wikipedia
_rubyのirbが便利すぎる!! - (゚∀゚)o彡 sasata299's blog
_Rubyistよ、irbを捨ててPryを使おう - TIM Labs
_REPLとは - はてなキーワード
ググってたら、 _Online-REPs-and-REPLs にまとまってた。
_repl.it に、CoffeeScript も JavaScript もあるっぽい。
◎ そもそもCoffeeScript自体にREPLがあるらしい :
Windows7 x64 + Node.js がインストールされてる状態で、CoffeeScript をインストールしてみたり。
coffee と打ってみたら、入力待ちになった。なるほど、この状態で確認していけば良かったのか…。
アレ? コレってどうやって終了させるんだ?
_How to exit CoffeeScript REPL? - Stack Overflow
Ctrl + D を押せばいいらしい。Linux の bash と同じかな。
npm install -g coffee-script coffee --version
coffee と打ってみたら、入力待ちになった。なるほど、この状態で確認していけば良かったのか…。
アレ? コレってどうやって終了させるんだ?
_How to exit CoffeeScript REPL? - Stack Overflow
Ctrl + D を押せばいいらしい。Linux の bash と同じかな。
[ ツッコむ ]
#4 [neta] インテリジェントバリカンってどうだろう
数日前に髪の毛をバリカンで切ったのだけど。ふと、インテリジェントバリカンって作れないかなと馬鹿妄想。頭の形を認識して、このあたりはこのくらいの長さで刈る、みたいな。
アタッチメントの位置その他が変化するバリカンを作るあたりが難しそう。たぶんトランスフォーマーレベルの変形機構が必要に。
頭の形を認識するあたりは、本体の角度でそこそこイケそうな。水平に刈ってるか、垂直に刈ってるかで、どのあたりを刈ってるか予測できるのかも。後は方角が分かれば…。
コストを考えると、作っても意味が無いというか、絶対売れないだろうけど。技術的に実現可能かどうかは気になるなと。
アタッチメントの位置その他が変化するバリカンを作るあたりが難しそう。たぶんトランスフォーマーレベルの変形機構が必要に。
頭の形を認識するあたりは、本体の角度でそこそこイケそうな。水平に刈ってるか、垂直に刈ってるかで、どのあたりを刈ってるか予測できるのかも。後は方角が分かれば…。
コストを考えると、作っても意味が無いというか、絶対売れないだろうけど。技術的に実現可能かどうかは気になるなと。
[ ツッコむ ]
以上、30 日分です。