2015/06/17(水) [n年前の日記]
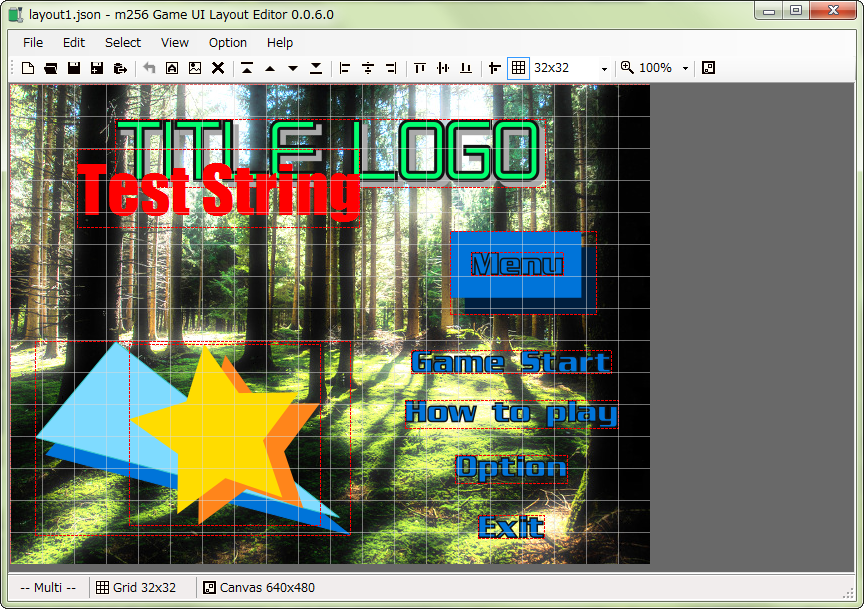
#1 [cg_tools][prog][dxruby] 2Dゲーム用の画像レイアウト・配置ツールを作ってみました
Undo機能も実装できたので、これなら公開できるかなと。タイトル画面やオプション画面とかのレイアウトを決める時に少しは便利かも。
_m256GameUILayoutEditor
画像をD&Dして、マウスドラッグで位置決め・レイアウト・配置するツールです。
_m256GameUILayoutEditor
画像をD&Dして、マウスドラッグで位置決め・レイアウト・配置するツールです。
- Windows用フリーソフトです。Windows7 x64 で動作確認しました。
- .NET Framework 4.5.x がインストールされてる環境が必要です。
◎ 何に使えるかと言うと。 :
画像があるとするじゃろ?
このツールで配置するじゃろ?
YAML形式でエクスポートするじゃろ?
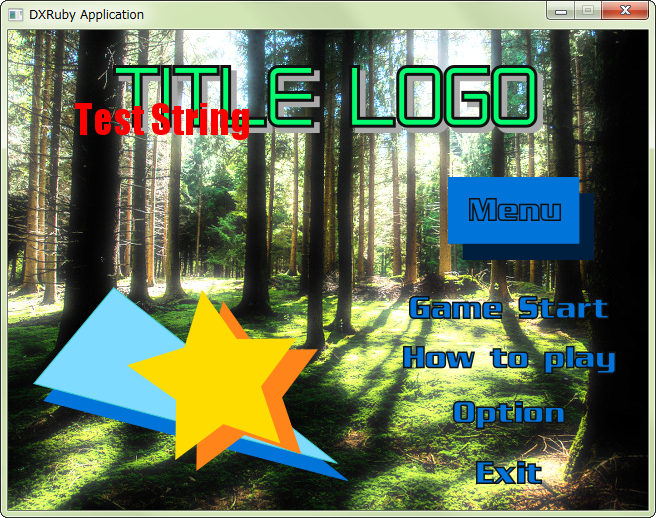
例えば、Ruby + DXRuby でこんなスクリプトを書いて実行するじゃろ?
ババーン。再現できるじゃろ。
そんだけです。
このツールで配置するじゃろ?
YAML形式でエクスポートするじゃろ?
例えば、Ruby + DXRuby でこんなスクリプトを書いて実行するじゃろ?
require 'dxruby'
require 'yaml'
o = YAML.load_file("layout1.yml")
Window.resize(o[:canvas_w], o[:canvas_h])
sprs = []
o[:objs].each do |d|
if d[:type] == 0
# 画像
img = Image.load(d[:path])
spr = Sprite.new(d[:x], d[:y], img)
sprs.push(spr)
else
# テキスト(フォントサイズが合ってない)
fnt = Font.new(d[:fontsize], d[:fontname])
img = Image.new(d[:w], d[:h])
img.drawFont(0, 0, d[:text], fnt, d[:fontcolor])
spr = Sprite.new(d[:x], d[:y], img)
sprs.push(spr)
end
end
# メインループ
Window.loop do
break if Input.keyPush?(K_ESCAPE)
Sprite.draw(sprs)
end
ババーン。再現できるじゃろ。
そんだけです。
◎ ていうか。 :
GIMP +
_レイヤー情報をダンプするスクリプト
があれば、こういったレイアウト作業なんてできちゃうので、わざわざこういうツールを作る意味って無いんですけどね…。GIMPのほうが高機能だし。
ていうか Unity 使えば、レイアウト決めるとその場でゲーム画面としても確認できちゃうわけで…。ホント、今頃になって、自分は何やってんですかね。まあ、勉強になったからいいや。
ていうか Unity 使えば、レイアウト決めるとその場でゲーム画面としても確認できちゃうわけで…。ホント、今頃になって、自分は何やってんですかね。まあ、勉強になったからいいや。
[ ツッコむ ]
#2 [neta][prog] 画像レイアウトツールの思い出
昔、ガラケーアプリを作ってた頃、グラフィッカーさんからバラバラになった画像と座標リストが送られてきて。
貰った座標リストの通りに表示してみたら、位置が微妙におかしい。あちらに確認してみたところ、どうやら「大体このあたりに表示してちょ」という座標リストのつもりだったそうで。たぶん、マウスカーソルを動かしながら目視でおおよその座標をメモってたんじゃないかな…。
仕方ないからチマチマと、ソースに手打ちで、位置を調整したのです。どうせ今回だけの作業だろうから、このくらいはいいかと。
ところがその後、画像サイズが変わってしまった修正画像が何度も送られてきて。こっちはその都度、チマチマと位置調整。こりゃやってられんわと。
まあ、途中から、GIMP + スクリプトでレイアウト作業を試みて、多少は楽になりましたけど。
しかしその時、思ったわけです。本来コレって、グラフィッカーさんのほうでやるべき作業だよなと。だって、最終画面をイメージしてドット絵作ってるのはグラフィッカーさんなのだから、「これで良し」という正確なレイアウトを向こうで決めてもらって、ソレを送ってもらうほうが正しいよなと。
でも、そのグラフィッカーさんはPhotoshopしか使ったことがないだろうし。GIMP使えばレイアウト作業ができるけど、「GIMPをインストールして作業してください」とは言いづらい。
GIMPって、容量も大きいし。レイアウト作業しかしないのに、あの重量級ソフトを入れるのもどうなんだと。それに、Photoshop とはビミョーに操作性が違うから、使い方から教えないといけないよなと。
で。「こんな時、画像を配置して座標リストを出力することに特化した、専用ツールがあったら助かったのになあ」と思ったわけですよ。
今回作ったツールが、あの時に作れていれば、双方楽に作業できたのだろうけどなあ…。
それはともかく。今なら Photoshop もレイアウト用の情報を出力できたりするんじゃないのと想像してるのですけど、どうなんですかね。だって、Webページのモックアップデザインとか Photoshop オンリーでやってるらしいし。何かしら配置用の情報を出力できてるはずだよなと。もっとも、HTML5 + CSS3 で出力しちゃって、解析するのが面倒だったりするのかもしれないか…。
貰った座標リストの通りに表示してみたら、位置が微妙におかしい。あちらに確認してみたところ、どうやら「大体このあたりに表示してちょ」という座標リストのつもりだったそうで。たぶん、マウスカーソルを動かしながら目視でおおよその座標をメモってたんじゃないかな…。
仕方ないからチマチマと、ソースに手打ちで、位置を調整したのです。どうせ今回だけの作業だろうから、このくらいはいいかと。
ところがその後、画像サイズが変わってしまった修正画像が何度も送られてきて。こっちはその都度、チマチマと位置調整。こりゃやってられんわと。
まあ、途中から、GIMP + スクリプトでレイアウト作業を試みて、多少は楽になりましたけど。
しかしその時、思ったわけです。本来コレって、グラフィッカーさんのほうでやるべき作業だよなと。だって、最終画面をイメージしてドット絵作ってるのはグラフィッカーさんなのだから、「これで良し」という正確なレイアウトを向こうで決めてもらって、ソレを送ってもらうほうが正しいよなと。
でも、そのグラフィッカーさんはPhotoshopしか使ったことがないだろうし。GIMP使えばレイアウト作業ができるけど、「GIMPをインストールして作業してください」とは言いづらい。
GIMPって、容量も大きいし。レイアウト作業しかしないのに、あの重量級ソフトを入れるのもどうなんだと。それに、Photoshop とはビミョーに操作性が違うから、使い方から教えないといけないよなと。
で。「こんな時、画像を配置して座標リストを出力することに特化した、専用ツールがあったら助かったのになあ」と思ったわけですよ。
今回作ったツールが、あの時に作れていれば、双方楽に作業できたのだろうけどなあ…。
それはともかく。今なら Photoshop もレイアウト用の情報を出力できたりするんじゃないのと想像してるのですけど、どうなんですかね。だって、Webページのモックアップデザインとか Photoshop オンリーでやってるらしいし。何かしら配置用の情報を出力できてるはずだよなと。もっとも、HTML5 + CSS3 で出力しちゃって、解析するのが面倒だったりするのかもしれないか…。
[ ツッコむ ]
#3 [prog] C#の勉強中
動作確認中、Undo が無いのが辛くて仕方なかったので、ひとまず直前の状態に戻すだけのUndo機能を追加してから、複数回 Undo できる仕様に改良。
どうやって実装するのか悩んだけど、ググってみたら2つのパターンがあるらしい。一つは、各処理をコマンドにして、どんなコマンドを今まで実行してきたか記録していく方法。もう一つは、その瞬間瞬間の状態をガバッと丸ごと記録していく方法。前者はおそらく Commandパターン、後者はもしかすると Mementoパターンと呼ばれるのかもしれないけどよく分からない。ちゃんと理解してません。
とりあえず今回は、各画像の表示位置その他を記録しておけば良さそうなので、マウスクリックした瞬間にその時の画像群の表示位置や選択状態をごっそりどこかに記録して、Undo が呼ばれたらそこから書き戻す感じに。安直だけど一応それらしく動いてるので良しとします。
延々と作業してると延々とメモリを食っていく仕様なのがヤバそうだけど、どうせ今時のPCはGByte単位でメモリ積んでるし…。
どうやって実装するのか悩んだけど、ググってみたら2つのパターンがあるらしい。一つは、各処理をコマンドにして、どんなコマンドを今まで実行してきたか記録していく方法。もう一つは、その瞬間瞬間の状態をガバッと丸ごと記録していく方法。前者はおそらく Commandパターン、後者はもしかすると Mementoパターンと呼ばれるのかもしれないけどよく分からない。ちゃんと理解してません。
とりあえず今回は、各画像の表示位置その他を記録しておけば良さそうなので、マウスクリックした瞬間にその時の画像群の表示位置や選択状態をごっそりどこかに記録して、Undo が呼ばれたらそこから書き戻す感じに。安直だけど一応それらしく動いてるので良しとします。
延々と作業してると延々とメモリを食っていく仕様なのがヤバそうだけど、どうせ今時のPCはGByte単位でメモリ積んでるし…。
[ ツッコむ ]
#4 [prog] git のコミットメッセージを修正したい。
Visual Studio 上で、直前のコミットメッセージを修正する方法が分からず。そういう機能は無いのだろうか。tag をつける方法も分からなかったし…。
TortoiseGit なら、右クリック → コミットを選んで、その際「最後のコミットをやり直し」にチェックを入れれば直前のコミットメッセージを修正できるらしい。これでどうにか解決。
TortoiseGit なら、右クリック → コミットを選んで、その際「最後のコミットをやり直し」にチェックを入れれば直前のコミットメッセージを修正できるらしい。これでどうにか解決。
◎ 余談。 :
この手のソレを調べていくと、CUI で git --amend -m "message" で直前のコミットを修正できるよ、と説明されているのだけど。どれも環境が *NIX か Mac で…。
Windows は文字コードの問題で、DOS窓上でソレをやると日本語コミットメッセージがどうなってしまうのか不安だなと。たぶん文字化けしそうだよなと。いやまあ、「英語でコミットメッセージ書けよ。日本語で書いてんじゃねえよボケ」とか「Windows使ってんじゃねえよ糞が。プログラマーならMac使うのがデフォだろ」とかdisられそうな話なのでアレなのだけど。
自分、最初は無理して英語でコミットメッセージ書いてたけど。どう考えても絶対に間違った意味不明の英語になってるはずだよなとゲンナリしてきて、途中からガンガン日本語でメッセージ入力しちゃう状態に…。
いいんだよ。どうせ本物のプログラマーはソース眺めるだけで「ふんふん、なるほど」と分かるはずだし。コメントだのコミットメッセージだのを頼りにするようなのはその時点で四流五流のクズ連中で目糞鼻糞なんだからそんなの無視してOKだろ。要は自分が後から読んで分かるか分からないかだけ意識してつけとけばいいんだよ。とか嘯いて開き直ってしまおうかと。
つーかそんなの気にしてる暇あったらソース書けよ。機能の一つでも増やせよ。てな気分になってきたりもして。
それはともかく、ふと気になってDOS窓で git log と打ったら文字化けせずに日本語のコミットメッセージがずらずら表示された。DOS窓ってSJIS表示だよな…。どういう仕組み・設定になってるんだろ…。
Windows は文字コードの問題で、DOS窓上でソレをやると日本語コミットメッセージがどうなってしまうのか不安だなと。たぶん文字化けしそうだよなと。いやまあ、「英語でコミットメッセージ書けよ。日本語で書いてんじゃねえよボケ」とか「Windows使ってんじゃねえよ糞が。プログラマーならMac使うのがデフォだろ」とかdisられそうな話なのでアレなのだけど。
自分、最初は無理して英語でコミットメッセージ書いてたけど。どう考えても絶対に間違った意味不明の英語になってるはずだよなとゲンナリしてきて、途中からガンガン日本語でメッセージ入力しちゃう状態に…。
いいんだよ。どうせ本物のプログラマーはソース眺めるだけで「ふんふん、なるほど」と分かるはずだし。コメントだのコミットメッセージだのを頼りにするようなのはその時点で四流五流のクズ連中で目糞鼻糞なんだからそんなの無視してOKだろ。要は自分が後から読んで分かるか分からないかだけ意識してつけとけばいいんだよ。とか嘯いて開き直ってしまおうかと。
つーかそんなの気にしてる暇あったらソース書けよ。機能の一つでも増やせよ。てな気分になってきたりもして。
それはともかく、ふと気になってDOS窓で git log と打ったら文字化けせずに日本語のコミットメッセージがずらずら表示された。DOS窓ってSJIS表示だよな…。どういう仕組み・設定になってるんだろ…。
[ ツッコむ ]
#5 [prog] github上でアプリのスクリーンショット画像を表示
github でアプリを公開する際、スクリーンショット画像を貼りたい。昔は github 上で wiki を作ってどうのこうのとやってたけど…。
現時点(2015/06/17)では、README.md に相対アドレスで画像指定をすればOK。
例えば、images/ というフォルダの中に screenshot.png が入れてあるなら
また、外部のサイトから参照するためのパーマリンクが欲しい場合は、
以下、参考ページ。
_GitHubのREADME.mdは画像に相対パスを指定できるっぽい : minoawのブログ
_GitHubでテキストドキュメントを公開する - Qiita
_Getting permanent links to files - User Documentation
_2012/06/08の日記のコメント欄
コメント欄でURLの書き方を教えていただけて助かりました。ありがたや。
現時点(2015/06/17)では、README.md に相対アドレスで画像指定をすればOK。
例えば、images/ というフォルダの中に screenshot.png が入れてあるなら
と README.md に書けばいい。後は github側が、イイ感じのhtmlソースに変換してくれる。ありがたや。
また、外部のサイトから参照するためのパーマリンクが欲しい場合は、
https://github.com/アカウント名/プロジェクト名/blob/master/ファイル名と指定すればいいのだとか。/bolb/master/ を入れるのがポイント?
以下、参考ページ。
_GitHubのREADME.mdは画像に相対パスを指定できるっぽい : minoawのブログ
_GitHubでテキストドキュメントを公開する - Qiita
_Getting permanent links to files - User Documentation
_2012/06/08の日記のコメント欄
コメント欄でURLの書き方を教えていただけて助かりました。ありがたや。
[ ツッコむ ]
以上、1 日分です。