2015/06/24(水) [n年前の日記]
#1 [python] wxPython勉強中
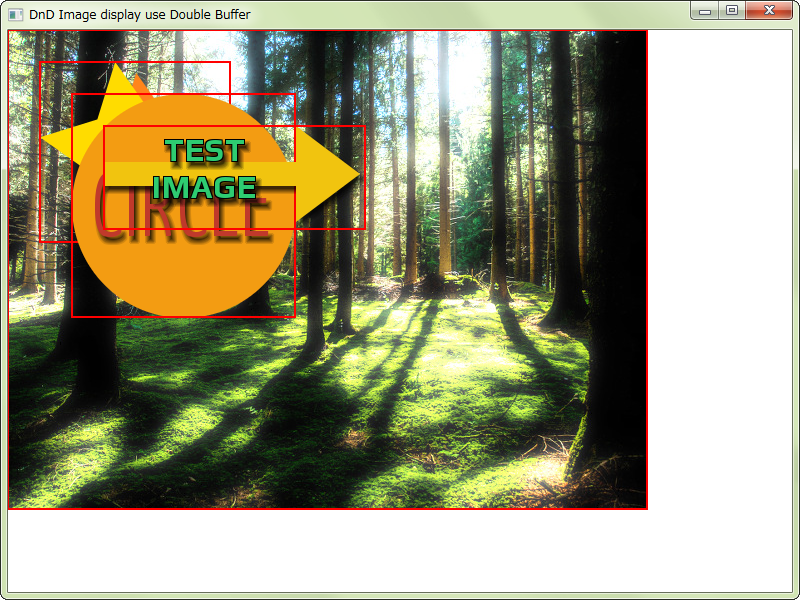
とりあえず、画像をウインドウにドラッグアンドドロップするとダブルバッファで描画するスクリプトを書いてみたり。
実行するとこんな感じに。
後は、マウスカーソルの位置取得、マウスボタンを押した時の状態取得・イベント指定ができれば、画像のドラッグ移動もできるかなと。
実行するとこんな感じに。
# -*- mode: python; Encoding: utf-8; coding: utf-8 -*-
"""
画像ファイルをドラッグアンドドロップしてダブルバッファで表示してみるテスト
Windows7 x64 + Python 2.7.10 + wxPython 3.0.2.0 で確認。
"""
import wx
USE_BUFFERED_DC = True
class MyFileDropTarget(wx.FileDropTarget):
"""ドラッグアンドドロップ担当クラス"""
def __init__(self, obj):
"""コンストラクタ"""
wx.FileDropTarget.__init__(self)
self.obj = obj # ファイルのドロップ対象を覚えておく
def OnDropFiles(self, x, y, filenames):
"""ファイルをドロップした時の処理"""
self.obj.LoadImage(filenames) # 親?の画像読み込みメソッドを呼ぶ
class MyFrame(wx.Frame):
"""ダブルバッファで表示するFrame"""
def __init__(self, parent=None, title=""):
"""コンストラクタ"""
wx.Frame.__init__(self, parent=parent, title=title, size=(800, 600))
# PAINTイベント、SIZEイベントで呼ばれるメソッドを割り当てる
self.Bind(wx.EVT_PAINT, self.OnPaint)
self.Bind(wx.EVT_SIZE, self.OnSize)
# 画像格納用リストを初期化
self.imgs = []
# 描画用バッファ初期化のために一度 OnSize() を呼ぶ
self.OnSize()
# ファイルドロップの対象をフレーム全体に
self.droptarget = MyFileDropTarget(self)
# ファイルドロップ受け入れを設定
self.SetDropTarget(self.droptarget)
def LoadImage(self, files):
"""D&Dされた画像をロードして描画"""
for filepath in files:
b = wx.Bitmap(filepath)
self.imgs.append(b)
self.UpdateDrawing() # 描画更新
def OnSize(self, event=None):
"""ウインドウサイズが変更された時に呼ばれる処理"""
size = self.ClientSize # クライアントのウインドウサイズを取得
# ウインドウサイズで、空の描画用バッファ(bitmap)を作成
self._buffer = wx.EmptyBitmap(*size)
self.UpdateDrawing() # 描画更新
def UpdateDrawing(self):
"""描画更新"""
dc = wx.MemoryDC()
dc.SelectObject(self._buffer)
self.Draw(dc) # 描画
del dc # Update()が呼ばれる前に MemoryDC を削除しておく必要がある
self.Refresh()
self.Update()
def OnPaint(self, event=None):
"""画面書き換え要求があった時に呼ばれる処理"""
if USE_BUFFERED_DC:
# ダブルバッファを使う場合
dc = wx.BufferedPaintDC(self, self._buffer)
else:
# ダブルバッファを使わない場合
dc = wx.PaintDC(self)
dc.DrawBitmap(self._buffer, 0, 0, True)
def Draw(self, dc):
"""描画処理。デバイスコンテキストを貰ってソレを使って処理"""
dc.Clear() # デバイスコンテキストでクリア
# 画像を描画
x, y = 0, 0
for img in self.imgs:
dc.SetPen(wx.Pen(wx.BLACK, 4)) # ペンを設定しないと描画できない
dc.DrawBitmap(img, x, y, True) # 画像描画
# 画像枠を描画
dc.SetBrush(wx.TRANSPARENT_BRUSH) # 透明塗り潰し
dc.SetPen(wx.Pen(wx.RED, 2)) # 赤い線を指定
dc.DrawRectangle(x, y, img.Width, img.Height)
x += 32
y += 32
if __name__ == '__main__':
# メイン処理
app = wx.App(False)
frame = MyFrame(None, "DnD Image display use Double Buffer")
frame.Show()
app.MainLoop()
後は、マウスカーソルの位置取得、マウスボタンを押した時の状態取得・イベント指定ができれば、画像のドラッグ移動もできるかなと。
[ ツッコむ ]
#2 [anime] 「響け! ユーフォニアム」再オーディション回を視聴
「ユーフォニアム」は、吹奏楽をテーマにしたアニメ作品。どうしてもソロを吹きたいと思ってる、実力はそこそこある三年生と、抜群に上手いと設定されてる一年生が、吹奏楽部全員の前で演奏して、どちらがソロを吹くにふさわしいか全員で決める、というシチュエーション。
見ていて感心。実際に、それぞれの演奏をまるまる流して、視聴者にも判断してもらう作りになってて。そこそこ上手い演奏と、抜群に上手い(…けど学生だからプロ並みに聞こえたらそれもそれでおそらく困る)演奏、この2つを実際に流すわけだから…。これは難しいことをやってるなと。
例えばこれが小説や漫画の場合、実際に音を聞かせるわけにはいかないので…。それぞれがどんな演奏なのか、聴いてる人物達の反応をひたすら示していくことでシーンを成立させたりするわけで。
しかしアニメの場合、実際に音を聞かせることが可能なので、そういったシーンをどう見せるのか、方針を選択しなきゃいけない。小説や漫画と同じように、聴いたキャラの反応をひたすら見せて逃げてしまってもいいのだけど…。まあ、大抵のアニメはそうやって逃げるわけだけど…。 *1
例えば、「坂道のアポロン」では、漫画原作にあったらしい、聴いてる人達の反応・モノローグを一切排除する作りを選んでいて。「坂道のアポロン」の渡辺信一郎監督は、「アニメは音楽を扱えるのだから、そこで流れてるはずの音楽を実際に視聴者に聴かせて、視聴者も登場人物達と同じ気持ちにすることができるはずだ」と考え、あえてそういう作りにしたらしいのだけど。 *2
「ユーフォニアム」も、おそらく同じ方向を目指したのだろうと。小説や漫画に比べた時のアニメの強みは、音を扱えること。総合芸術が持つ、せっかくの強みを活かさない手は無いだろと。聴いた瞬間、視聴者も一瞬で理解するのがベストだと。音楽には、ソレができるだけの力があると。
でも、そのためには、「そこそこ上手い演奏」と「抜群に上手い演奏」を本当に用意しないといけない。視聴者が聴いて、「おお…上手いな」と思った直後、「あっ…これは格が違うかも…」と思えてくる二つの演奏。それを用意するのが結構難しいんじゃないかと思えたわけで。
これは音楽を担当する方々と、しっかり打ち合わせをしないと…。それぞれを誰に演奏してもらうか、あるいはどんな演奏をしてもらうのか、そのあたり結構悩みそうな気が。担当者にとっては腕の見せ所だけど、怖い仕事でもあるよなと。「さすが!」と言ってもらえるのか、「こんなもん…?」と言われてしまうのか…。
ということで、恐ろしいことしてるなあ、こういう取り組み方をしてる時点で、このスタッフは偉いなあ、と感心したのでした。「アポロン」を見た時も凄いと思ったけど、「ユーフォニアム」も負けず劣らず、「音楽」「演奏」とがっぷり組み合ってる。ような気がします。「総合芸術」を立派に作ってるなあ、と感じました。
最初の頃の、「これはひょっとして下手なのでは」という演奏。練習をしてきて「お。結構上手いんじゃね?」と思えてくる演奏。「どちらも上手いけど…強いて言えば…」な演奏。しかし、あくまで学生の演奏だし、ガンガン成長中の演奏なので、めちゃくちゃ上手かったら、それもそれでおかしい。それぞれを用意してバランスを取るのが大変そうだなと。
見ていて感心。実際に、それぞれの演奏をまるまる流して、視聴者にも判断してもらう作りになってて。そこそこ上手い演奏と、抜群に上手い(…けど学生だからプロ並みに聞こえたらそれもそれでおそらく困る)演奏、この2つを実際に流すわけだから…。これは難しいことをやってるなと。
例えばこれが小説や漫画の場合、実際に音を聞かせるわけにはいかないので…。それぞれがどんな演奏なのか、聴いてる人物達の反応をひたすら示していくことでシーンを成立させたりするわけで。
しかしアニメの場合、実際に音を聞かせることが可能なので、そういったシーンをどう見せるのか、方針を選択しなきゃいけない。小説や漫画と同じように、聴いたキャラの反応をひたすら見せて逃げてしまってもいいのだけど…。まあ、大抵のアニメはそうやって逃げるわけだけど…。 *1
例えば、「坂道のアポロン」では、漫画原作にあったらしい、聴いてる人達の反応・モノローグを一切排除する作りを選んでいて。「坂道のアポロン」の渡辺信一郎監督は、「アニメは音楽を扱えるのだから、そこで流れてるはずの音楽を実際に視聴者に聴かせて、視聴者も登場人物達と同じ気持ちにすることができるはずだ」と考え、あえてそういう作りにしたらしいのだけど。 *2
「ユーフォニアム」も、おそらく同じ方向を目指したのだろうと。小説や漫画に比べた時のアニメの強みは、音を扱えること。総合芸術が持つ、せっかくの強みを活かさない手は無いだろと。聴いた瞬間、視聴者も一瞬で理解するのがベストだと。音楽には、ソレができるだけの力があると。
でも、そのためには、「そこそこ上手い演奏」と「抜群に上手い演奏」を本当に用意しないといけない。視聴者が聴いて、「おお…上手いな」と思った直後、「あっ…これは格が違うかも…」と思えてくる二つの演奏。それを用意するのが結構難しいんじゃないかと思えたわけで。
これは音楽を担当する方々と、しっかり打ち合わせをしないと…。それぞれを誰に演奏してもらうか、あるいはどんな演奏をしてもらうのか、そのあたり結構悩みそうな気が。担当者にとっては腕の見せ所だけど、怖い仕事でもあるよなと。「さすが!」と言ってもらえるのか、「こんなもん…?」と言われてしまうのか…。
ということで、恐ろしいことしてるなあ、こういう取り組み方をしてる時点で、このスタッフは偉いなあ、と感心したのでした。「アポロン」を見た時も凄いと思ったけど、「ユーフォニアム」も負けず劣らず、「音楽」「演奏」とがっぷり組み合ってる。ような気がします。「総合芸術」を立派に作ってるなあ、と感じました。
最初の頃の、「これはひょっとして下手なのでは」という演奏。練習をしてきて「お。結構上手いんじゃね?」と思えてくる演奏。「どちらも上手いけど…強いて言えば…」な演奏。しかし、あくまで学生の演奏だし、ガンガン成長中の演奏なので、めちゃくちゃ上手かったら、それもそれでおかしい。それぞれを用意してバランスを取るのが大変そうだなと。
*1: 「逃げる」と書いてしまったけど、これはちょっと語弊があって。実際はそういう見せ方しか選べない場合がほとんどで…。例えば、アイドルアニメなら、そういう見せ方しかできないだろうと想像するわけで。聴いた瞬間に「あ、これはレベルが違う」と感じてしまったら、それはもうアイドル曲の範疇を超えた別ジャンルの曲になってしまう。しかし、ストーリーの関係で主人公達には「凄い」「これは敵わない」と思わせないといけないわけで。そんな時は登場人物の反応をひたすら見せて説明していく手しか使えないよなと。
*2: たしか、アニメスタイルのインタビュー記事でそういう感じの内容を語ってた記憶が…。「音楽と、聴いたキャラの表情を見せるだけで伝わるはず」とかそんな感じの…。
*2: たしか、アニメスタイルのインタビュー記事でそういう感じの内容を語ってた記憶が…。「音楽と、聴いたキャラの表情を見せるだけで伝わるはず」とかそんな感じの…。
[ ツッコむ ]
以上、1 日分です。