2015/06/12(金) [n年前の日記]
#1 [prog] VS2013でC#と.NETの勉強中
画像やテキストの配置・レイアウトができる感じのツールを作ろうとしているところ、なのだけど。
マウスドラッグで画像の位置を移動することはできた。結局、複数の PictureBox を配置するのは諦めて、配置済みの PictureBox の Paintイベントで毎回複数の画像を全部描き直してどうにか。DrawImage(Bitmap, x, y) を使うというか。
後は PictureBox の MouseDown、MouseMove、MouseUp で、複数画像の各描画範囲とマウスカーソル座標をチェックして、マウスボタンが押された時にマウスカーソル座標が画像内に入ってたらその画像が選ばれたのだ、みたいな感じの処理を。
ていうか、ソースの一部を貼ったほうが早いのでは…。
マウスドラッグで画像の位置を移動することはできた。結局、複数の PictureBox を配置するのは諦めて、配置済みの PictureBox の Paintイベントで毎回複数の画像を全部描き直してどうにか。DrawImage(Bitmap, x, y) を使うというか。
後は PictureBox の MouseDown、MouseMove、MouseUp で、複数画像の各描画範囲とマウスカーソル座標をチェックして、マウスボタンが押された時にマウスカーソル座標が画像内に入ってたらその画像が選ばれたのだ、みたいな感じの処理を。
ていうか、ソースの一部を貼ったほうが早いのでは…。
// PictureBox上でマウスボタンが押された
private void pictureBox1_MouseDown(object sender, MouseEventArgs e)
{
int mouseX = e.X;
int mouseY = e.Y;
buttonPressed = true;
Boolean multiSelect = false;
// Shiftキーが押されてるなら複数選択モード
if ((Control.ModifierKeys & Keys.Shift) == Keys.Shift) multiSelect = true;
Boolean fg = false;
for (int i = images.Count - 1; i >= 0; i--)
{
ObjData o = images[i];
o.setOffset(mouseX, mouseY); // マウス座標からのオフセット値を記録
if (!multiSelect) o.selected = false;
if (!fg && o.x <= mouseX && mouseX <= (o.x + o.w) && o.y <= mouseY && mouseY <= (o.y + o.h))
{
// マウス座標と重なってるオブジェクトの選択状態を切り替える
o.selected = !o.selected;
fg = true;
}
}
pictureBox1.Invalidate();
setStatusObjInfoNow();
}
// PictureBox 上でマウスボタンが離された
private void pictureBox1_MouseUp(object sender, MouseEventArgs e)
{
buttonPressed = false;
setStatusObjInfoNow();
}
// PictureBox 上でマウスがドラッグされた
private void pictureBox1_MouseMove(object sender, MouseEventArgs e)
{
if (buttonPressed && countSelectedObject() > 0)
{
int mouseX = e.X;
int mouseY = e.Y;
// 選択されてるオブジェクトは全て移動する
foreach (ObjData o in images)
if (o.selected) o.changePosition(mouseX, mouseY);
pictureBox1.Invalidate();
setStatusObjInfoNow();
}
}
◎ 左揃え、右揃え等も実装。 :
左揃え、中央揃え、右揃え、上揃え、縦中央揃え、下揃え、は実装できた。
動作テストしていて思ったけれど、均等割り付け? 均等配置?も必要な予感。…アレって英語でなんて言うんだろ。Distribute? アレも横方向と縦方向、上、中央、下があるよな…。
やっぱり Inkscape で配置してSVGを変換したほうが早いのかも…。
動作テストしていて思ったけれど、均等割り付け? 均等配置?も必要な予感。…アレって英語でなんて言うんだろ。Distribute? アレも横方向と縦方向、上、中央、下があるよな…。
やっぱり Inkscape で配置してSVGを変換したほうが早いのかも…。
◎ JSONでレイアウトを保存できた。 :
DataContractJsonSerializer なるものを使えばJSONへのシリアライズ、デシリアライズができるらしい。…シリアライズ、デシリアライズって何だ? ググってみたら、オブジェクトからJSON文字列にするのをシリアライズ、JSON文字列からオブジェクトにするのをデシリアライズ、と呼ぶらしい。たぶん。
_シリアライズ - Wikipedia
_シリアライズ - Wikipedia
◎ これからやりたいこと。 :
- グリッドにスナップさせて移動できるようにしたい。
- カーソルキーで1ドット単位の移動をさせたい。
- テキスト描画の範囲を正確に取得したい。
[ ツッコむ ]
#2 [anime][neta] 不思議な頷き
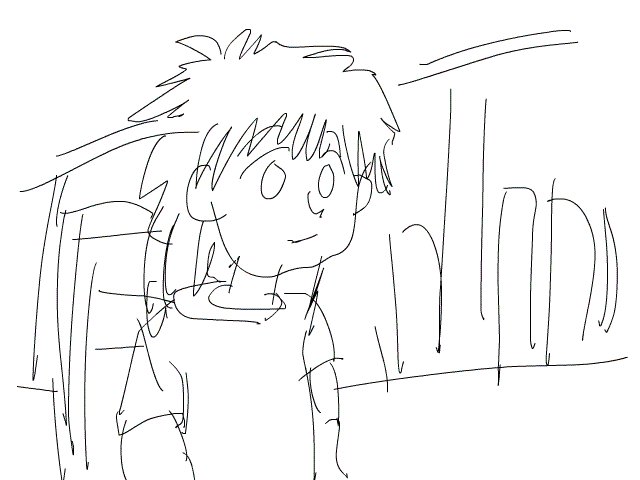
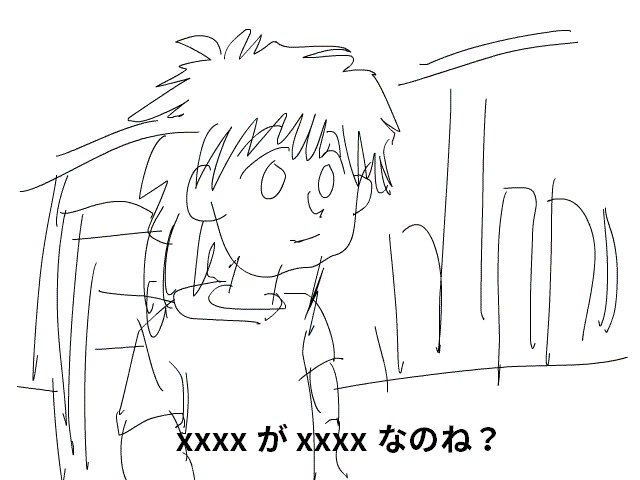
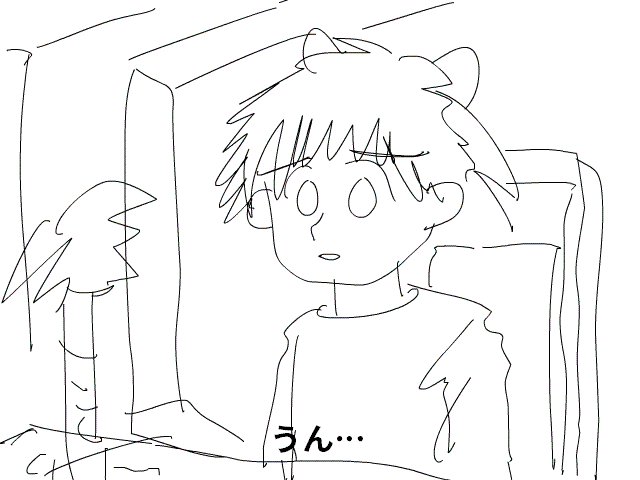
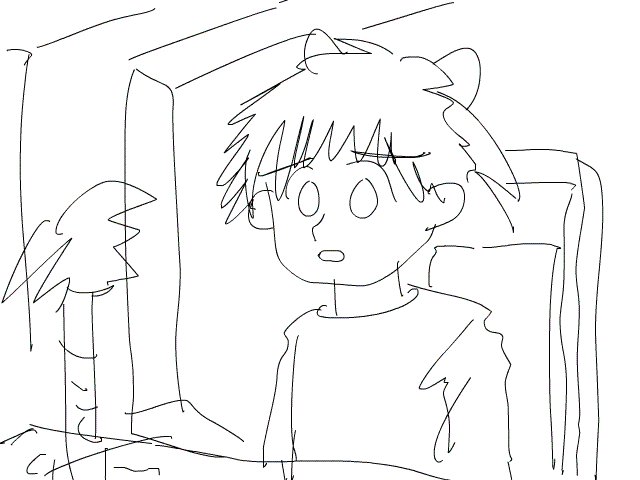
先日、某アニメを見てたら、なんだか不思議な頷き動画があって。
こんな感じ。
最近勉強したから分かりますぜ。これがタップ割りってヤツですね!? 違うかな。
最初に見たときはギョッとしたけど、これはこれでアリかもしれないなと思えてきたり。個人的に、こういう感じの涙ぐましい作業の省略化は好きなほうで。ぶっちゃけ今時のアニメキャラって線が多過ぎるし、特に顔は線が多い上に微妙なバランスを求められるから、迂闊に動かせんよなと。顔が崩れないことを最優先で作業してたら、こういう動きに辿り着くのは当たり前だよな…。この手のアニメはさっさと3DCGに移行してしまえばいいのに。わざわざ手描きで作る意味ないし。
ていうかそもそもコンテがおかしい気もしたり。この頷きカットは本当に必要なのか。わざわざ頷く動作を入れることでそのキャラの何を表現しようとしてたのか。頷き動作が必要なほどに重要な会話だったのか。どうもそのへん、見ていて分からなかったです。テキトーにノリだけでコンテ描いていて、韓国中国の動画マンがうんざりして「こんなのこうやって動かしちまえ」ってなっちゃってるんじゃないのか、みたいな。
これがもしシャフト作品だったら、こんな動きは描かせないで、その分レイアウトとカット割りのテンポにこだわりそうな気もしてきたり。
こんな感じ。
最近勉強したから分かりますぜ。これがタップ割りってヤツですね!? 違うかな。
最初に見たときはギョッとしたけど、これはこれでアリかもしれないなと思えてきたり。個人的に、こういう感じの涙ぐましい作業の省略化は好きなほうで。ぶっちゃけ今時のアニメキャラって線が多過ぎるし、特に顔は線が多い上に微妙なバランスを求められるから、迂闊に動かせんよなと。顔が崩れないことを最優先で作業してたら、こういう動きに辿り着くのは当たり前だよな…。この手のアニメはさっさと3DCGに移行してしまえばいいのに。わざわざ手描きで作る意味ないし。
ていうかそもそもコンテがおかしい気もしたり。この頷きカットは本当に必要なのか。わざわざ頷く動作を入れることでそのキャラの何を表現しようとしてたのか。頷き動作が必要なほどに重要な会話だったのか。どうもそのへん、見ていて分からなかったです。テキトーにノリだけでコンテ描いていて、韓国中国の動画マンがうんざりして「こんなのこうやって動かしちまえ」ってなっちゃってるんじゃないのか、みたいな。
これがもしシャフト作品だったら、こんな動きは描かせないで、その分レイアウトとカット割りのテンポにこだわりそうな気もしてきたり。
◎ 省略した動きでふと思い出した。 :
[ ツッコむ ]
#3 [anime][neta] 遊園地OP
ニセコイ2期のOPはジェットコースターOP。血界戦線のOPはメリーゴーランドOP。…としたら、観覧車OPとかエレクトリカルパレードOPとか作れないかな。
エレクトリカルパレード要素は血界戦線OPに入ってたか…。
エレクトリカルパレード要素は血界戦線OPに入ってたか…。
[ ツッコむ ]
以上、1 日分です。