2017/05/08(月) [n年前の日記]
#1 [krita] Kritaでドット絵を非破壊編集で作成する
以下の記事を読んでいたら、Kritaを使って非破壊編集でドット絵(Pixel Art)を作成する動画が紹介されていて。
_Krita3分チュートリアル:色を索引にのせるフィルタで階調塗り分け - Kritaでぐるぐるお絵かきブログ
_HD Index Painting With Krita - YouTube
一体何をしているのか分からなかったので、手順について調べたり。元になった記事は以下らしい。Photoshopを使って解説してある。
_Dan Fessler | HD Index Painting in Photoshop
_HD Index Painting in Photoshop - YouTube
_Krita3分チュートリアル:色を索引にのせるフィルタで階調塗り分け - Kritaでぐるぐるお絵かきブログ
_HD Index Painting With Krita - YouTube
一体何をしているのか分からなかったので、手順について調べたり。元になった記事は以下らしい。Photoshopを使って解説してある。
_Dan Fessler | HD Index Painting in Photoshop
_HD Index Painting in Photoshop - YouTube
◎ 概要。 :
要するに…。
メリットとしては…。グレースケールのレイヤーを修正するだけで、結果がすぐに変化するから非破壊編集っぽく作業できるよ、一度ドット絵状態にしちゃうと修正が大変だよね、でもこの方法ならグレースケールの元絵を修正するだけで済むから楽だよー、ということらしい。
更に、大きなキャンバスサイズでもグレースケールでガシガシ描いていけばドット絵っぽくできちゃうよ、てなあたりも売りらしい。たしかに、大きいキャンバスでドット絵を描くのは大変。故に、元記事名に「HD」という単語が含まれているのだろう…。
まあ、得られる結果は減色ツールを使った場合と同じだろうけど、非破壊編集がミソ、なのだろうなと。
- インデックスカラーへの変換をするフィルタレイヤー
- ディザパターンで塗り潰した、塗りつぶしレイヤー
- グレースケールの元絵が描いてある通常レイヤー
メリットとしては…。グレースケールのレイヤーを修正するだけで、結果がすぐに変化するから非破壊編集っぽく作業できるよ、一度ドット絵状態にしちゃうと修正が大変だよね、でもこの方法ならグレースケールの元絵を修正するだけで済むから楽だよー、ということらしい。
更に、大きなキャンバスサイズでもグレースケールでガシガシ描いていけばドット絵っぽくできちゃうよ、てなあたりも売りらしい。たしかに、大きいキャンバスでドット絵を描くのは大変。故に、元記事名に「HD」という単語が含まれているのだろう…。
まあ、得られる結果は減色ツールを使った場合と同じだろうけど、非破壊編集がミソ、なのだろうなと。
◎ 試してみる。 :
まずは元絵をグレースケールで描いてみる。
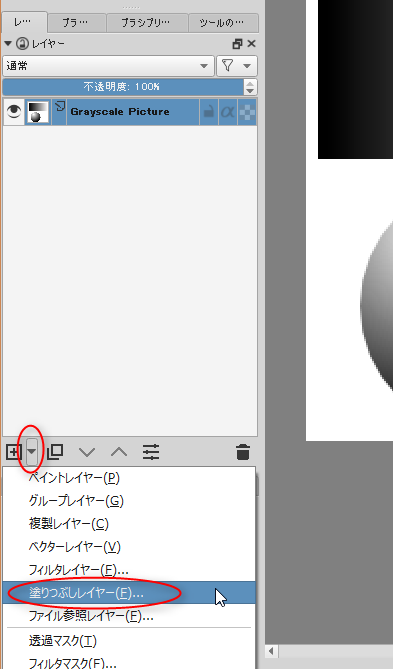
次に、ディザパターンで塗り潰したレイヤーを作成する。「塗りつぶしレイヤー」を追加。

塗りつぶしレイヤーは、「パターン」を選んで、ディザパターンを選ぶ…のだけど。ディザパターンとして使うpng画像をインポートしておかないといけない。
元記事で公開されてるpsdファイルをDLして、そこからディザパターン用 4x4ドットの画像、 _dither4x4forpixelart.png を作ってみた。コレをDLして、Kritaのパターンとしてインポート・登録してやればいい。
ディザパターンで塗りつぶしレイヤーを作ったら、モードをオーバーレイに、不透明度を10%にする。何故そうするのかは分からないけど、何か理屈があるんだろう…。
次に、インデックスカラーに変換してくれるフィルタレイヤーを追加する。
フィルタの種類は、「デザイン」→「減色諧調(インデックスカラー)」。たぶんコレが、昔は「色を索引に載せる」と訳されていたフィルタじゃないかな。
減色諧調フィルタの、基調色だの、「L*(明度)」だの、そのあたりをテキトーに設定してやると以下のような感じになる。
ちなみに、フィルタのパラメータを後から変更したくなったら、フィルタレイヤー名のあたりを右クリック → プロパティ、でフィルタの設定ダイアログが表示される。
次に、ディザパターンで塗り潰したレイヤーを作成する。「塗りつぶしレイヤー」を追加。
塗りつぶしレイヤーは、「パターン」を選んで、ディザパターンを選ぶ…のだけど。ディザパターンとして使うpng画像をインポートしておかないといけない。
元記事で公開されてるpsdファイルをDLして、そこからディザパターン用 4x4ドットの画像、 _dither4x4forpixelart.png を作ってみた。コレをDLして、Kritaのパターンとしてインポート・登録してやればいい。
ディザパターンで塗りつぶしレイヤーを作ったら、モードをオーバーレイに、不透明度を10%にする。何故そうするのかは分からないけど、何か理屈があるんだろう…。
次に、インデックスカラーに変換してくれるフィルタレイヤーを追加する。
フィルタの種類は、「デザイン」→「減色諧調(インデックスカラー)」。たぶんコレが、昔は「色を索引に載せる」と訳されていたフィルタじゃないかな。
減色諧調フィルタの、基調色だの、「L*(明度)」だの、そのあたりをテキトーに設定してやると以下のような感じになる。
ちなみに、フィルタのパラメータを後から変更したくなったら、フィルタレイヤー名のあたりを右クリック → プロパティ、でフィルタの設定ダイアログが表示される。
◎ まとめ。 :
グレースケールで元絵を描いて。
ディザパターンの塗りつぶしレイヤーを作成して、モードをオーバーレイ、不透明度を10%にして。
減色諧調のフィルタレイヤーを追加してやれば、ドット絵っぽくなるみたいですよ、ということで。
ディザパターンの塗りつぶしレイヤーを作成して、モードをオーバーレイ、不透明度を10%にして。
減色諧調のフィルタレイヤーを追加してやれば、ドット絵っぽくなるみたいですよ、ということで。
◎ デメリット。 :
元記事では、いくつかデメリットも紹介されてた。
一つは、最終的に欲しい色の傾向毎にレイヤーフォルダを作ってその中でまとめていく、てな大掛かりなレイヤー構成になるあたりが面倒らしい。たしかに元記事で公開されてるサンプルのpsdも、青空と、茶色の山で、レイヤーフォルダが分けてあった。
アルファチャンネル・透明部分の扱いもちと面倒、と書いてあった。でもまあ、Kritaの場合、下のレイヤーのアルファチャンネルを上のレイヤーが引き継いで使うことができたりするので、そのあたりは少しは楽になりそうな予感。
細かい部分は思ったような結果が得られないだろうから、そういう部分は結局ドット打ちして修正することになるかも、みたいなことも書いてあった。それはまあ、仕方ない。
一つは、最終的に欲しい色の傾向毎にレイヤーフォルダを作ってその中でまとめていく、てな大掛かりなレイヤー構成になるあたりが面倒らしい。たしかに元記事で公開されてるサンプルのpsdも、青空と、茶色の山で、レイヤーフォルダが分けてあった。
アルファチャンネル・透明部分の扱いもちと面倒、と書いてあった。でもまあ、Kritaの場合、下のレイヤーのアルファチャンネルを上のレイヤーが引き継いで使うことができたりするので、そのあたりは少しは楽になりそうな予感。
細かい部分は思ったような結果が得られないだろうから、そういう部分は結局ドット打ちして修正することになるかも、みたいなことも書いてあった。それはまあ、仕方ない。
◎ ディザパターンの謎。 :
_Dan Fessler | HD Index Painting in Photoshop
で公開されてるディザパターンの内容が分からなかったので少し調べてみたり。
何故にこういう値になっているのかは分からないのだけど、何か理屈があるんだろう…。
ちなみに、ディザパターンにも色々あるけど、一般的には以下のような並びになっていることが多くて。
まあ、このあたりについては、 _Ordered dithering - Wikipedia や、 _ディザ - Wikipedia を眺めたほうが早いかな…。
何故にこういう値になっているのかは分からないのだけど、何か理屈があるんだろう…。
ちなみに、ディザパターンにも色々あるけど、一般的には以下のような並びになっていることが多くて。
まあ、このあたりについては、 _Ordered dithering - Wikipedia や、 _ディザ - Wikipedia を眺めたほうが早いかな…。
◎ Kritaのパターン登録について。 :
_Kritaガイド@ Niconico 3.3 パターン・グラデーション:熱狂と怠惰 - ブロマガ
や
_Managing Patterns - Krita Documentation
によると、Krita は png画像、jpg画像、patファイルをパターンとしてインポート・登録できるらしい。
patファイルと言っても、おそらくこの場合 Photoshop の pat ファイルじゃなくて、Krita、もしくは GIMP の patファイルではあるまいか。いや、試してないから実際はどうなのか分からんけど。
Adobe は Photoshop関連フォーマットを公開してないだろうから、もし非対応だったとしても仕方ないよなと。 *1
patファイルと言っても、おそらくこの場合 Photoshop の pat ファイルじゃなくて、Krita、もしくは GIMP の patファイルではあるまいか。いや、試してないから実際はどうなのか分からんけど。
Adobe は Photoshop関連フォーマットを公開してないだろうから、もし非対応だったとしても仕方ないよなと。 *1
*1: ググってみたら、psdファイルについては
_Adobe Photoshop File Formats Specification
で公開されてるように見えるのだけど…。patとpsdは、やっぱり違うのかな…。
[ ツッコむ ]
以上です。