2018/01/24(水) [n年前の日記]
#1 [cg_tools] Synfig Studioの使い方をメモ
アニメ制作ソフト Synfig Studio の使い方、というか操作の仕方が少し分かってきたので、チュートリアルっぽい感じで一応メモ。
_Synfig Studio
一応メモしたものの、ぶっちゃけ、OpenToonz を使ったほうがいいですわ…。Windows10 x64上で Synfig Studio を動かしてるけど。Undo (Ctrl + Z) をしただけで、時々不正終了するという。かなり閉口。不安定過ぎる…。やれることも、Flash関連と比べたとしても少ないし。なので、やっぱり OpenToonz を使うべきだなと。
_Synfig Studio
一応メモしたものの、ぶっちゃけ、OpenToonz を使ったほうがいいですわ…。Windows10 x64上で Synfig Studio を動かしてるけど。Undo (Ctrl + Z) をしただけで、時々不正終了するという。かなり閉口。不安定過ぎる…。やれることも、Flash関連と比べたとしても少ないし。なので、やっぱり OpenToonz を使うべきだなと。
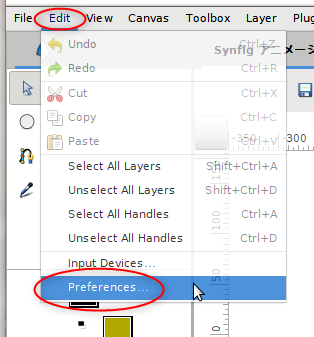
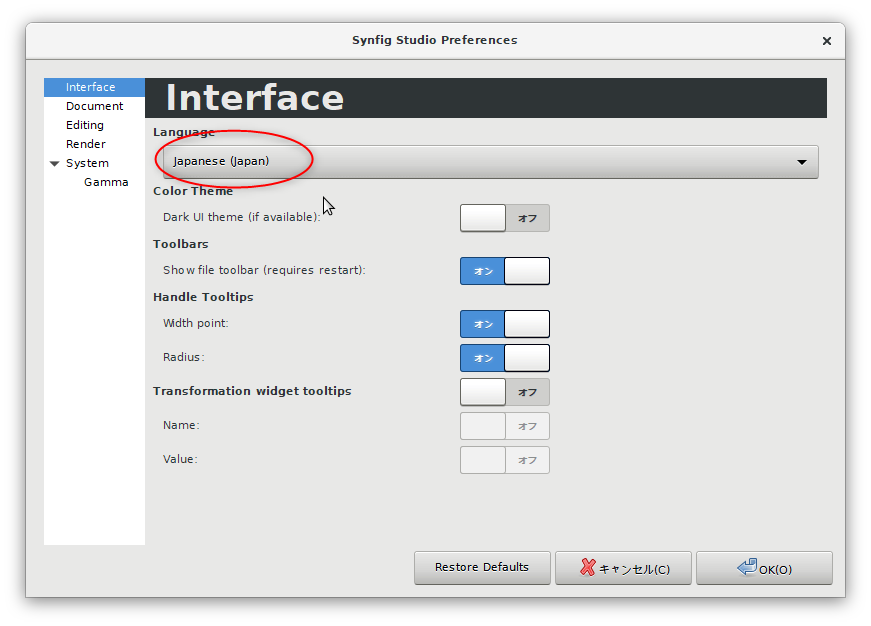
◎ 日本語化。 :
◎ キャンバス設定。 :
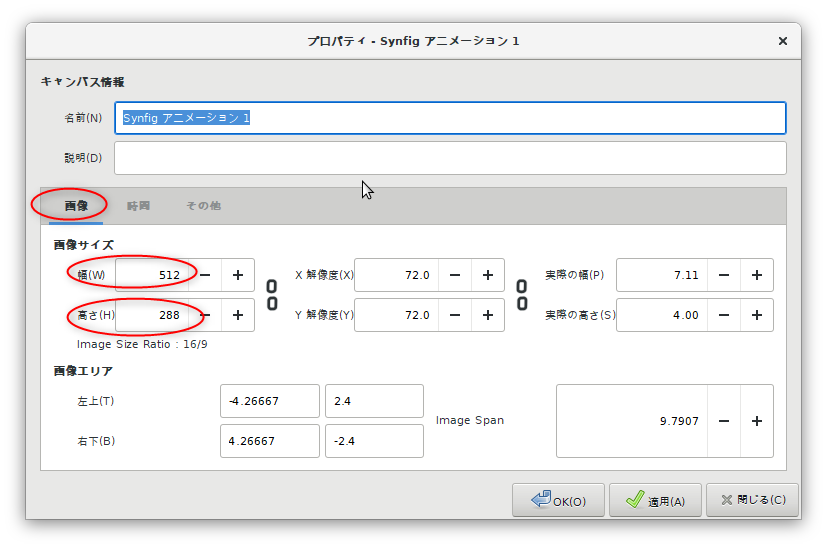
キャンバスサイズ等の設定は、キャンバス → プロパティ、で。

「画像」タブで、キャンバスの幅や高さを設定可能。
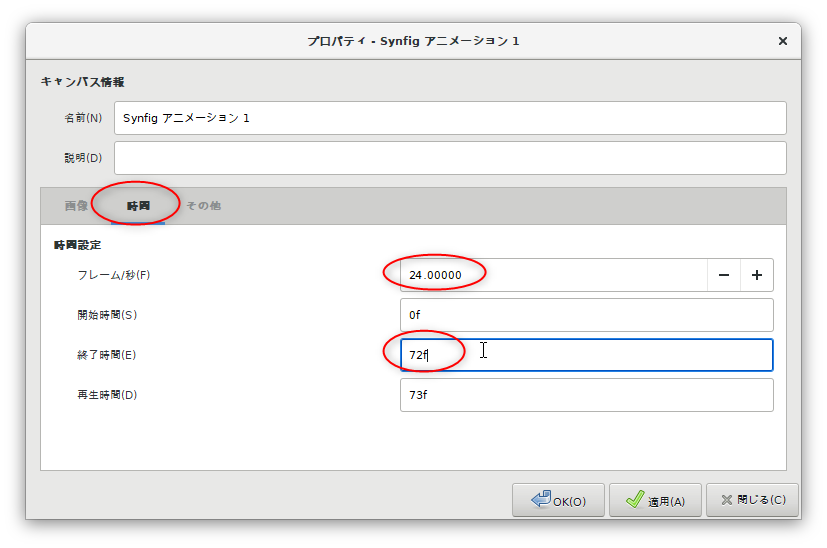
動画のフレームレートや長さは、「時間」タブで設定可能。
「フレーム/秒」や「終了時間」を変更して設定。例えば24fpsなら、1秒=24f、2秒=48f、3秒=72f、等を終了時間に設定すればOK。ちなみに再生時間は、終了時間プラス1フレームが自動で設定される。

「画像」タブで、キャンバスの幅や高さを設定可能。
動画のフレームレートや長さは、「時間」タブで設定可能。
「フレーム/秒」や「終了時間」を変更して設定。例えば24fpsなら、1秒=24f、2秒=48f、3秒=72f、等を終了時間に設定すればOK。ちなみに再生時間は、終了時間プラス1フレームが自動で設定される。
◎ 図形の描き方。 :
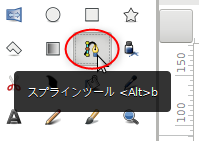
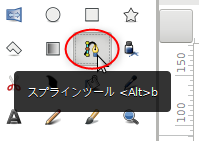
図形(シェイプ)を描くなら、スプラインツールを使うのが妥当かなと…。

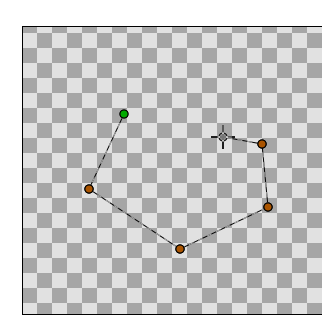
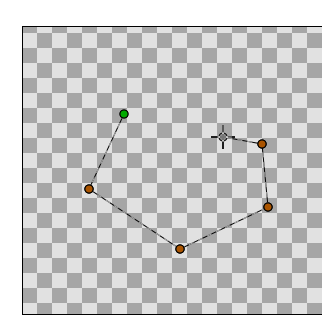
マウスの左ボタンをクリックしていけば、直線で図形が描けるようで。

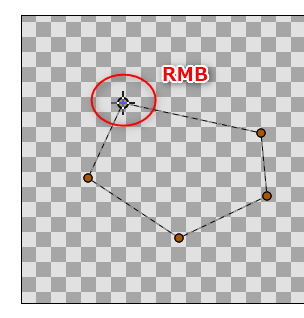
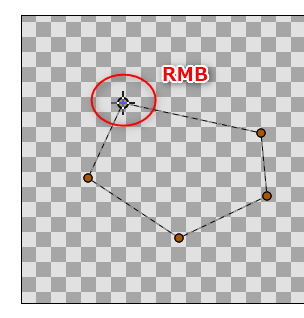
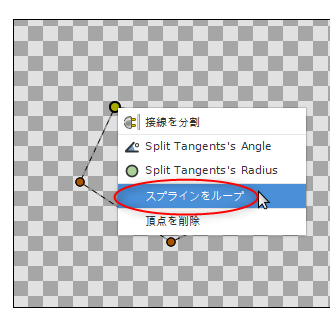
図形の閉じ方は、最初に打った場所にカーソルを持っていって、マウスの右ボタン(RMB)をクリック。

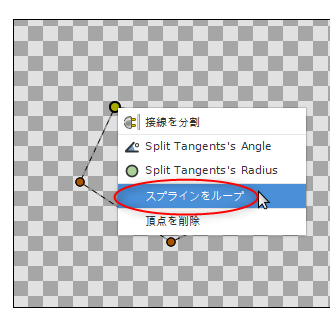
メニューが出てくるので、「スプラインをループ」を選択。

これで図形が閉じられた、はず。
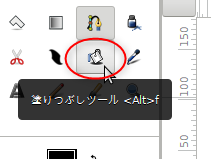
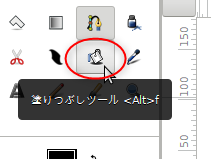
閉じられた図形に対して塗りつぶしをしたい。塗りつぶしツール(バケツツール)を選択。

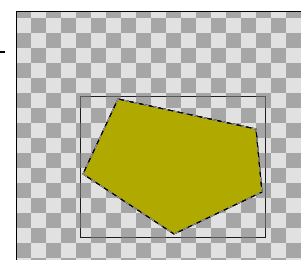
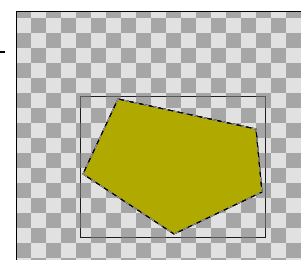
直前に図形を閉じた状態なら、バケツツールを選択しただけで、現在の塗りつぶし色で図形が塗りつぶされる。

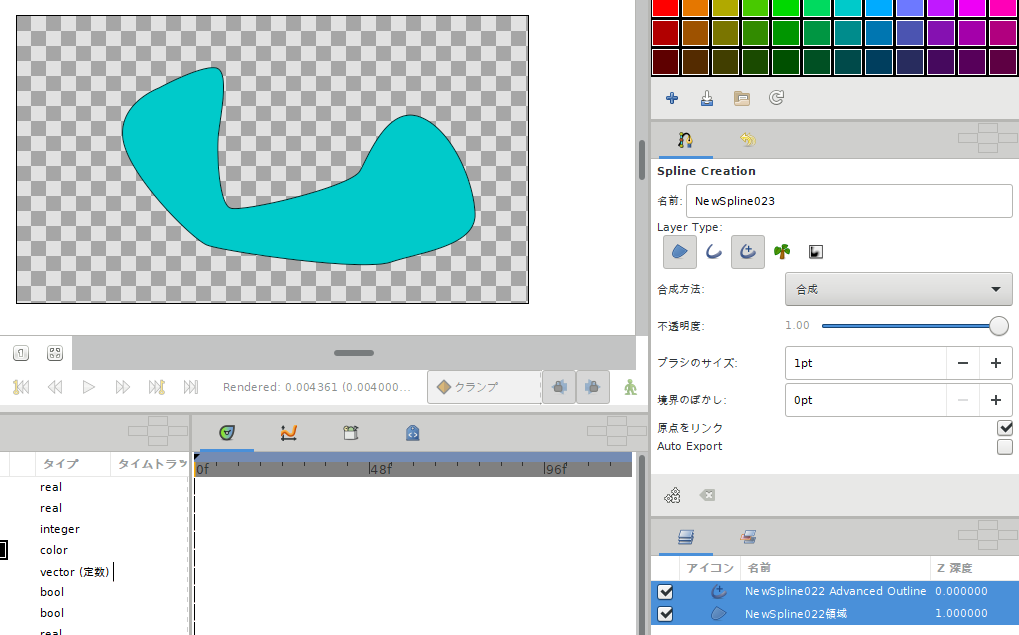
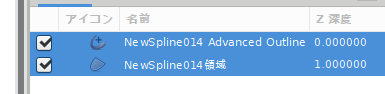
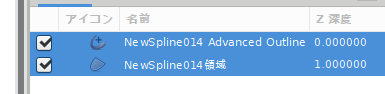
ちなみにレイヤーは、「境界線レイヤー」と「塗りつぶし領域レイヤー」の2つで構成されてる模様。

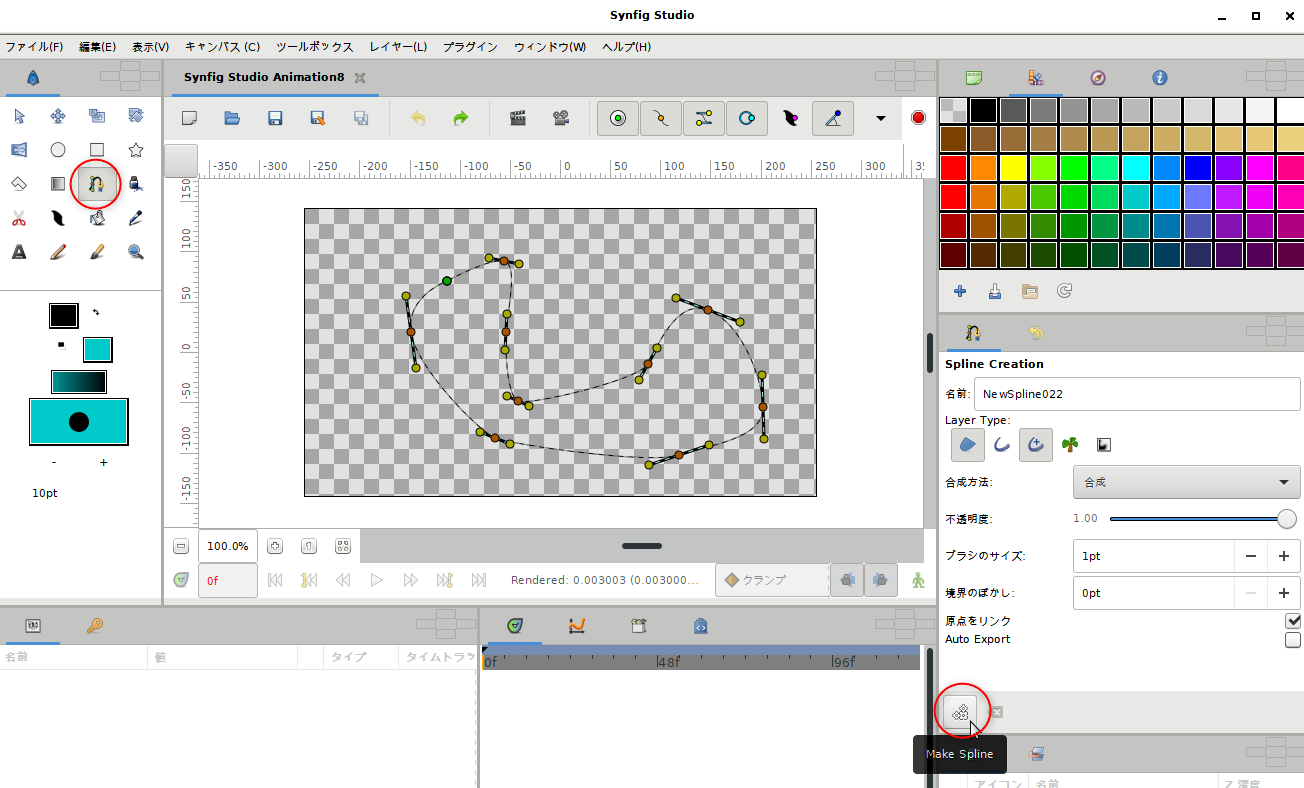
あるいは…。スプラインツールで図形を閉じたら、「Spline Creation」の「Make Spline」ボタンをクリック。
塗りつぶした状態で図形が作られる。
各チュートリアル動画を眺めた感じでは、「Make Spline」ボタンをクリックするやり方のほうが正しいらしい。
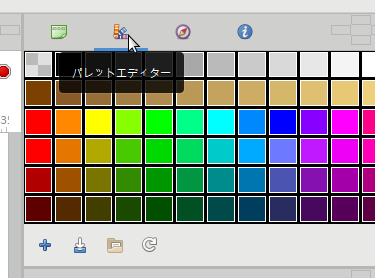
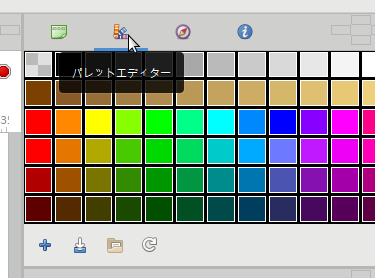
違う色で塗りつぶしたい場合は…。例えば、パレットエディターを選んで、どれかしらの色をクリックすれば現在の塗りつぶし色として設定されるので…。

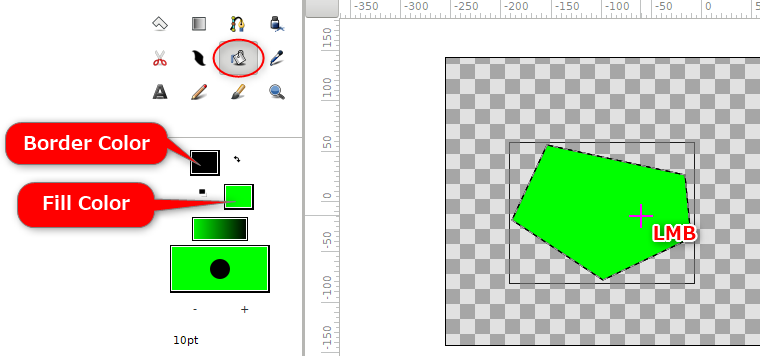
バケツツールを選んで、領域をマウスの左ボタン(LMB)でクリックすれば、現在の塗りつぶし色で塗りつぶせる。
ちなみに、左側に表示されてる色は、左上が境界線の色、右下が塗りつぶし色。
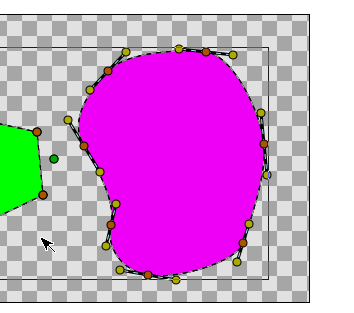
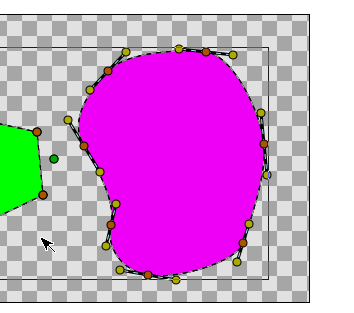
似たような感じで、曲線も描ける。スプラインツールを選んで、クリックじゃなくてドラッグするように描いていけば、曲線になってくれる。

後から、曲線のハンドルをドラッグして曲がり方を変えたり、頂点位置をドラッグして変更することも可能。また、制御点ではなく線の部分をドラッグすることでも、線の曲がり方を調整できる。

マウスの左ボタンをクリックしていけば、直線で図形が描けるようで。

図形の閉じ方は、最初に打った場所にカーソルを持っていって、マウスの右ボタン(RMB)をクリック。

メニューが出てくるので、「スプラインをループ」を選択。

これで図形が閉じられた、はず。
閉じられた図形に対して塗りつぶしをしたい。塗りつぶしツール(バケツツール)を選択。

直前に図形を閉じた状態なら、バケツツールを選択しただけで、現在の塗りつぶし色で図形が塗りつぶされる。

ちなみにレイヤーは、「境界線レイヤー」と「塗りつぶし領域レイヤー」の2つで構成されてる模様。

あるいは…。スプラインツールで図形を閉じたら、「Spline Creation」の「Make Spline」ボタンをクリック。
塗りつぶした状態で図形が作られる。
各チュートリアル動画を眺めた感じでは、「Make Spline」ボタンをクリックするやり方のほうが正しいらしい。
違う色で塗りつぶしたい場合は…。例えば、パレットエディターを選んで、どれかしらの色をクリックすれば現在の塗りつぶし色として設定されるので…。

バケツツールを選んで、領域をマウスの左ボタン(LMB)でクリックすれば、現在の塗りつぶし色で塗りつぶせる。
ちなみに、左側に表示されてる色は、左上が境界線の色、右下が塗りつぶし色。
似たような感じで、曲線も描ける。スプラインツールを選んで、クリックじゃなくてドラッグするように描いていけば、曲線になってくれる。

後から、曲線のハンドルをドラッグして曲がり方を変えたり、頂点位置をドラッグして変更することも可能。また、制御点ではなく線の部分をドラッグすることでも、線の曲がり方を調整できる。
◎ レイヤーをグループにまとめる。 :
複数のレイヤーを一つのグループにまとめることもできる。グループにまとめると、アニメーションの動きをつける時に楽になる。
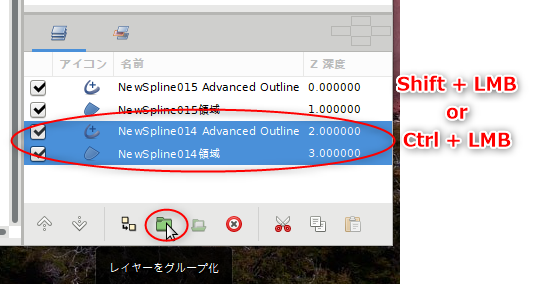
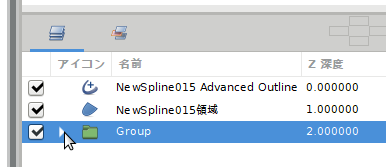
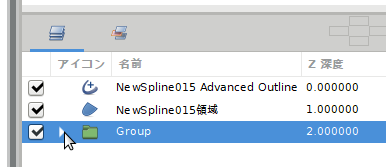
グループへのまとめ方は、まとめたいレイヤーを複数選択(Shift + 左クリック、または、Ctrl + 左クリック)して、下のほうにある「レイヤーをグループ化」ボタンをクリック。
グループにまとまった。

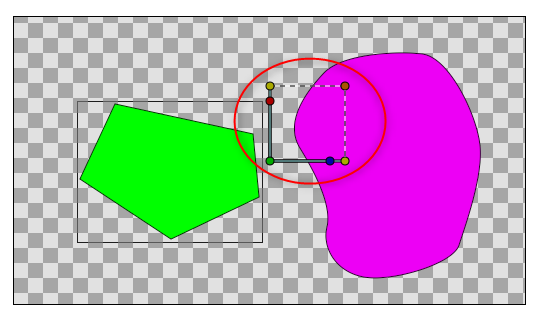
グループは、キャンバス上で、座標系っぽい表示になる。
小さい丸は、変形の制御点で…。
グループへのまとめ方は、まとめたいレイヤーを複数選択(Shift + 左クリック、または、Ctrl + 左クリック)して、下のほうにある「レイヤーをグループ化」ボタンをクリック。
グループにまとまった。

グループは、キャンバス上で、座標系っぽい表示になる。
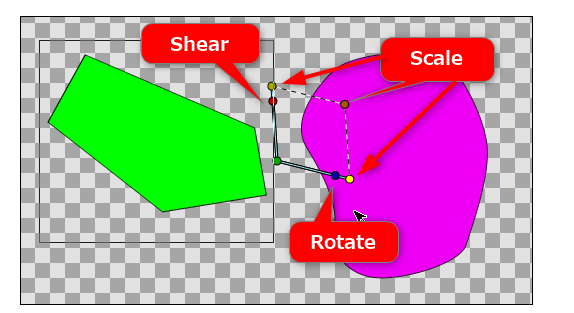
小さい丸は、変形の制御点で…。
- 緑の丸が、オフセット。(位置の移動)
- 黄色やオレンジの丸が、拡大縮小。
- 青の丸が、回転。
- 赤い丸が、剪断変形(斜めに歪ませる変形)。
◎ アニメーションの作り方。 :
Synfig Studio は、各レイヤー・各グループの、位置、大きさ、角度等を変化させて、アニメを作ることができる。
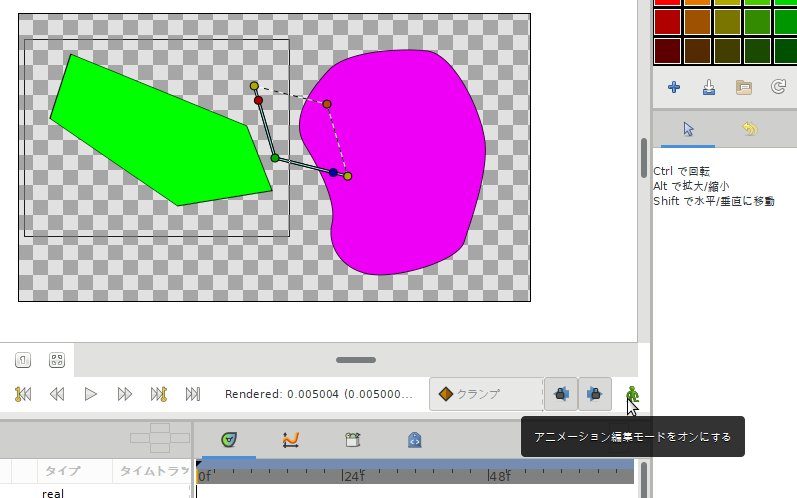
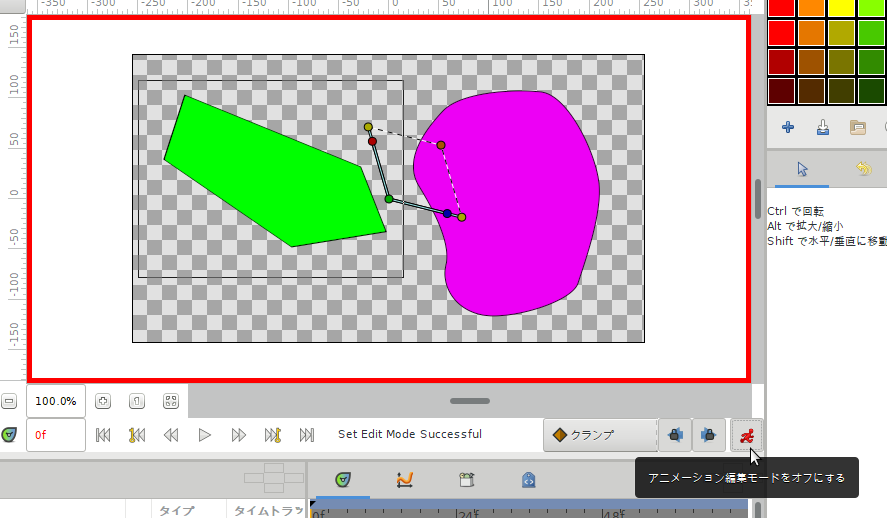
アニメをつける時は、キャンバス右下の、「アニメーション編集モード」ボタンをクリック。
「アニメーション編集モード」が有効になると、アイコンが、緑(立ってる人)から、赤(歩いてる人)に変わって、キャンバスの周りに赤い枠がつく。
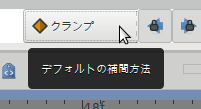
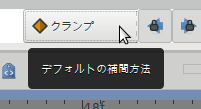
Synfig Studio は、キーフレームとキーフレームの間を、自動補間してくれる。デフォルトの補間方法は、キャンバス右下のリストボックスをクリックして選択可能。

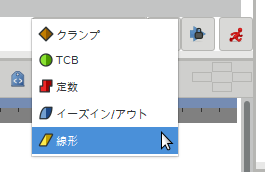
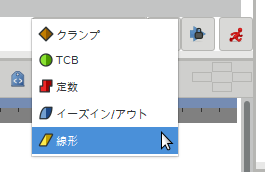
補間方法は色々あって…。

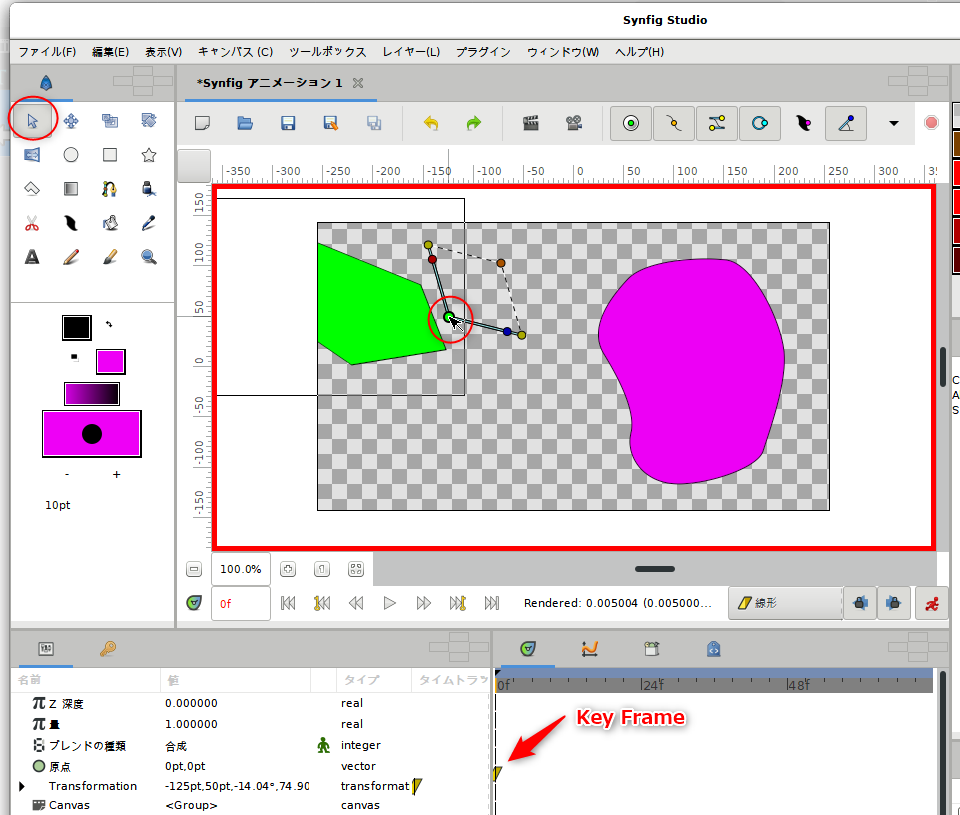
とりあえず、キャンバス上のレイヤーの緑の丸(オフセット)を変更してみる。現在フレームで、自動的にキーフレームが作られる。
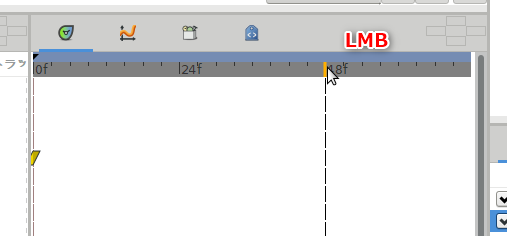
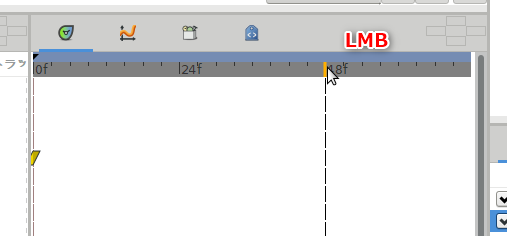
タイムラインウインドウ上の目盛りを左クリックすることで、現在フレームを変更して…。

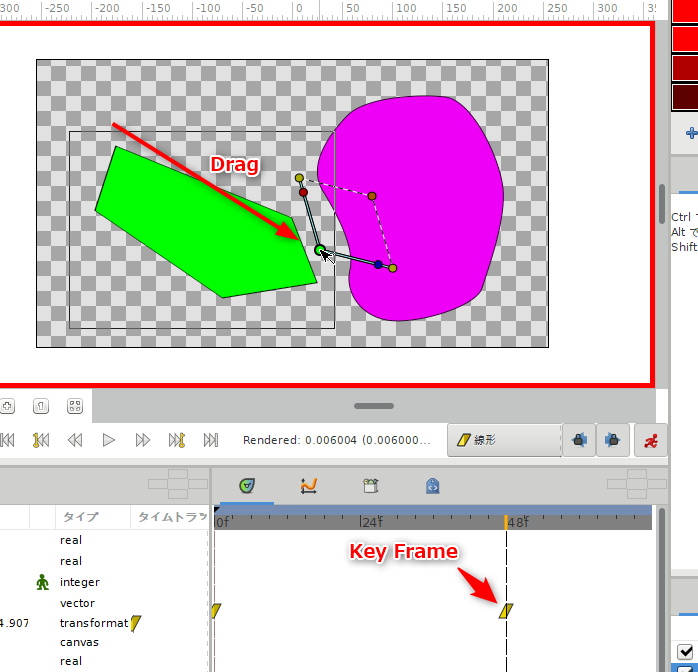
再度、キャンバス上のレイヤーの緑の丸(オフセット)を変更すると、現在フレームにキーフレームが追加される。
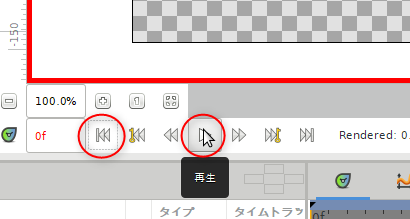
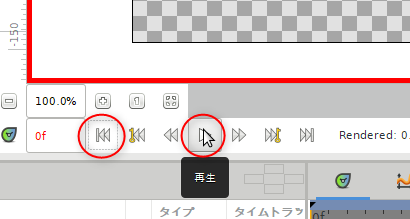
キャンバスの左下のほうに、最初のフレームに移動するボタンや、再生ボタンがあるので、アニメを再生することも可能。

ただ、Synfig Studio は、とにかく動作が重くて…。
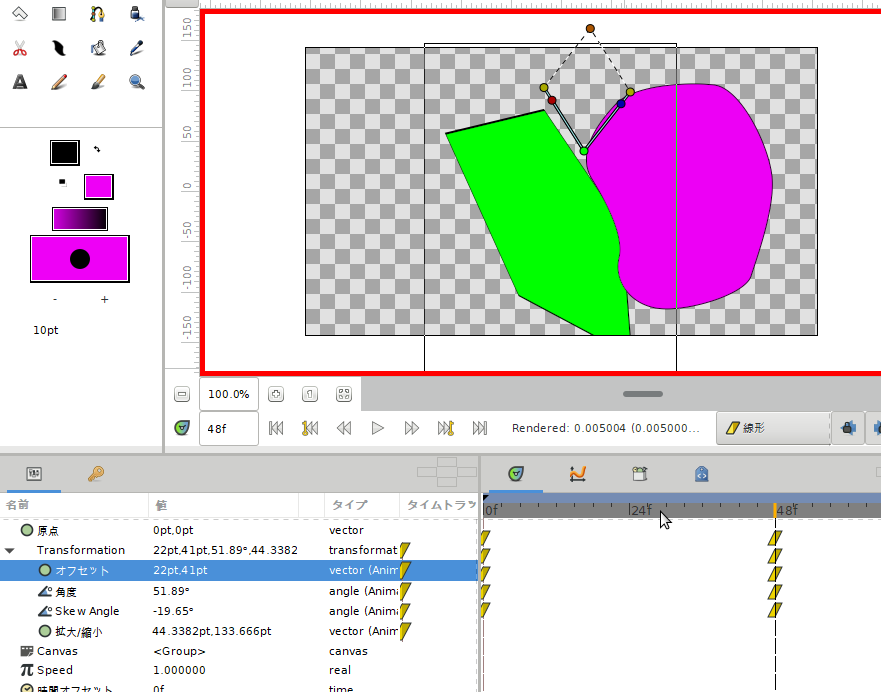
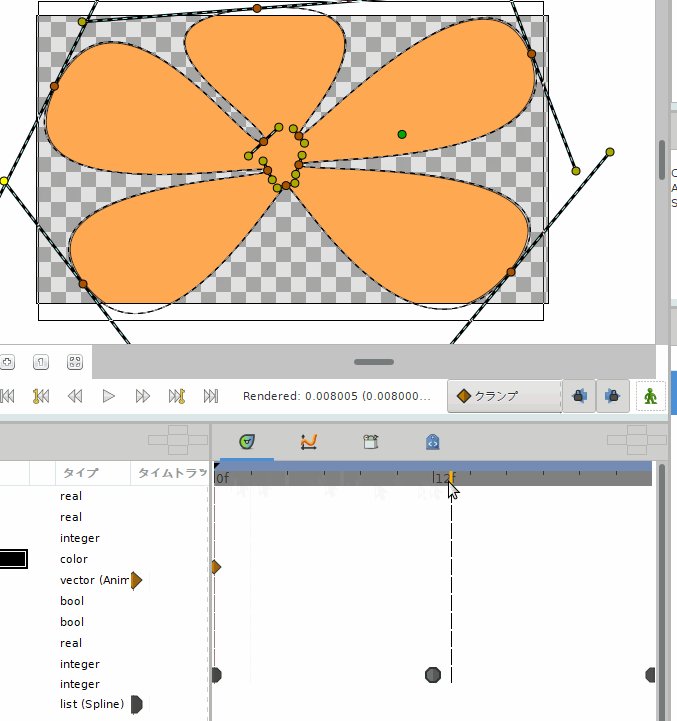
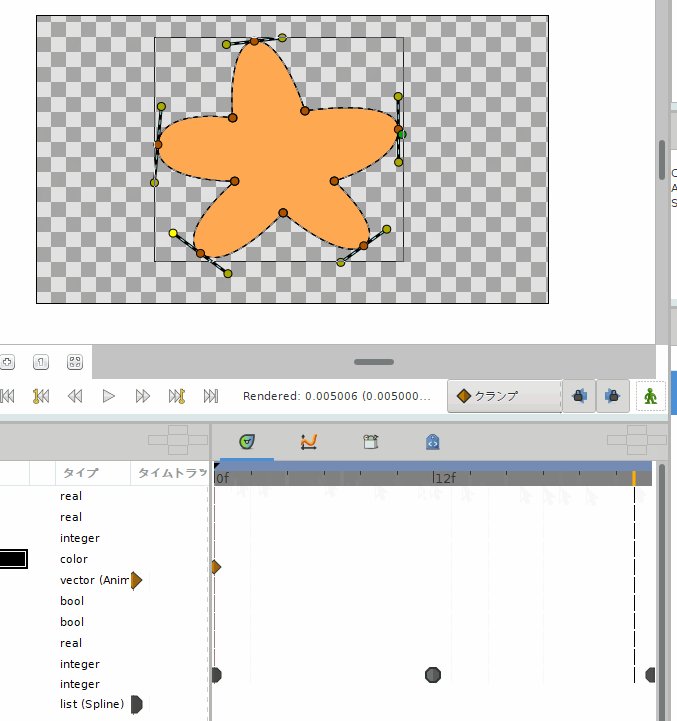
さておき、オフセット以外にも、拡大縮小、回転、剪断変形(Skew Angle)のパラメータを変化させることも可能。以下は、全部のパラメータを各キーフレームで変えてみた例。
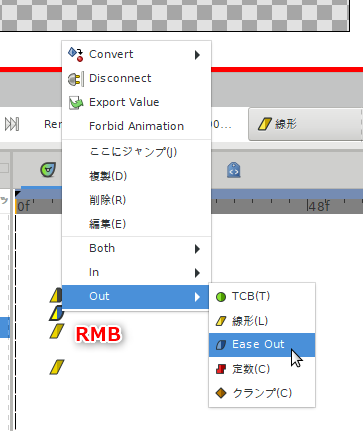
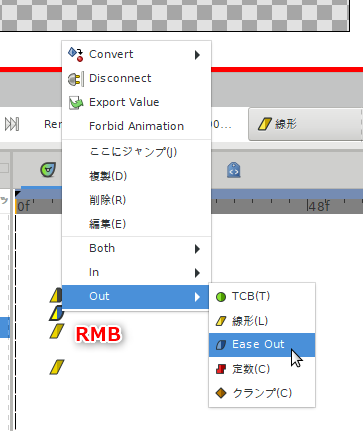
補間方法は、後から変更することも可能。タイムライン上のキーフレームのマークの上で、マウス右ボタン(RMB)クリックすると、補間方法を選べるメニューが表示される。

アニメをつける時は、キャンバス右下の、「アニメーション編集モード」ボタンをクリック。
「アニメーション編集モード」が有効になると、アイコンが、緑(立ってる人)から、赤(歩いてる人)に変わって、キャンバスの周りに赤い枠がつく。
Synfig Studio は、キーフレームとキーフレームの間を、自動補間してくれる。デフォルトの補間方法は、キャンバス右下のリストボックスをクリックして選択可能。

補間方法は色々あって…。

- 線形 : 等速運動。
- イーズイン/アウト : ゆっくり動き始めて、ゆっくり動きが終わる。
- 定数 : そのフレームになると、指定された値にパカッと切り替わる。
とりあえず、キャンバス上のレイヤーの緑の丸(オフセット)を変更してみる。現在フレームで、自動的にキーフレームが作られる。
タイムラインウインドウ上の目盛りを左クリックすることで、現在フレームを変更して…。

再度、キャンバス上のレイヤーの緑の丸(オフセット)を変更すると、現在フレームにキーフレームが追加される。
キャンバスの左下のほうに、最初のフレームに移動するボタンや、再生ボタンがあるので、アニメを再生することも可能。

ただ、Synfig Studio は、とにかく動作が重くて…。
- 再生ボタンを押しても最初の数フレームはちゃんと表示されない。
- フレームレートも遅い。
さておき、オフセット以外にも、拡大縮小、回転、剪断変形(Skew Angle)のパラメータを変化させることも可能。以下は、全部のパラメータを各キーフレームで変えてみた例。
補間方法は、後から変更することも可能。タイムライン上のキーフレームのマークの上で、マウス右ボタン(RMB)クリックすると、補間方法を選べるメニューが表示される。

◎ アニメをプレビューする。 :
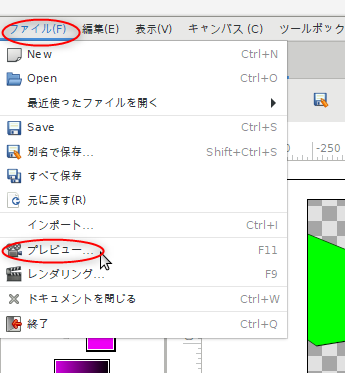
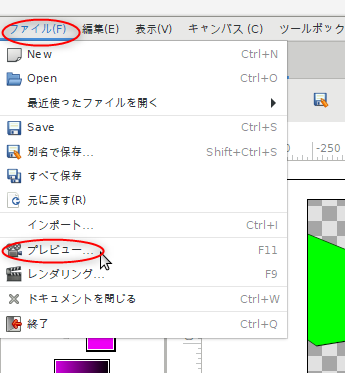
アニメの動きをつけたら、プレビューして、動きを確認。ファイル → プレビュー、を選択。

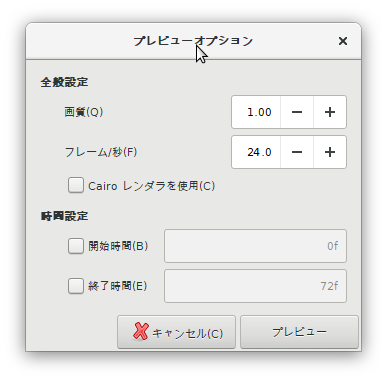
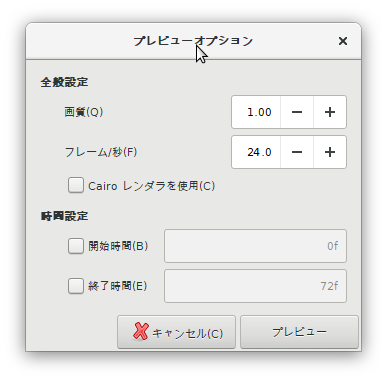
プレビュー設定ダイアログが表示されるので、値を指定。

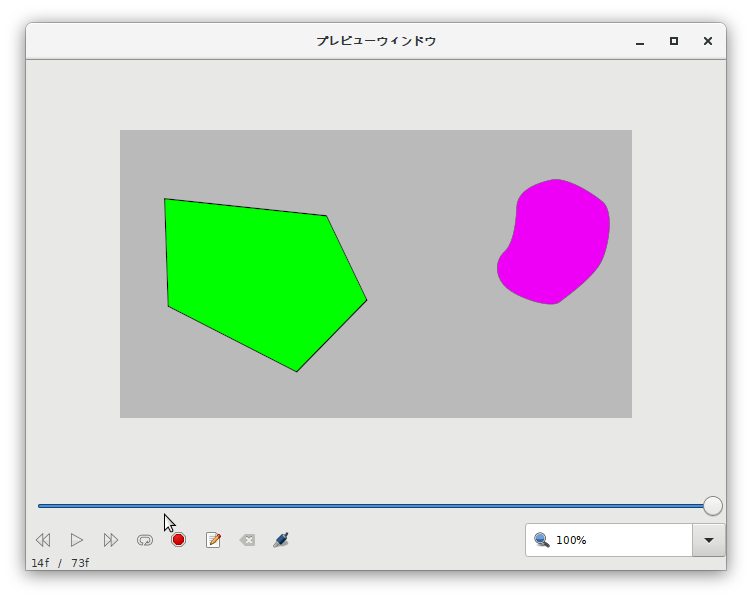
プレビューウインドウが表示される。
表示直後に、プレビュー用データを作るようで、左下の「xxf / xxf」が一旦最後までカウントアップされる。その後、再生ボタンをクリックすれば、動きがプレビューできるはず。

プレビュー設定ダイアログが表示されるので、値を指定。

プレビューウインドウが表示される。
表示直後に、プレビュー用データを作るようで、左下の「xxf / xxf」が一旦最後までカウントアップされる。その後、再生ボタンをクリックすれば、動きがプレビューできるはず。
◎ レンダリングする。 :
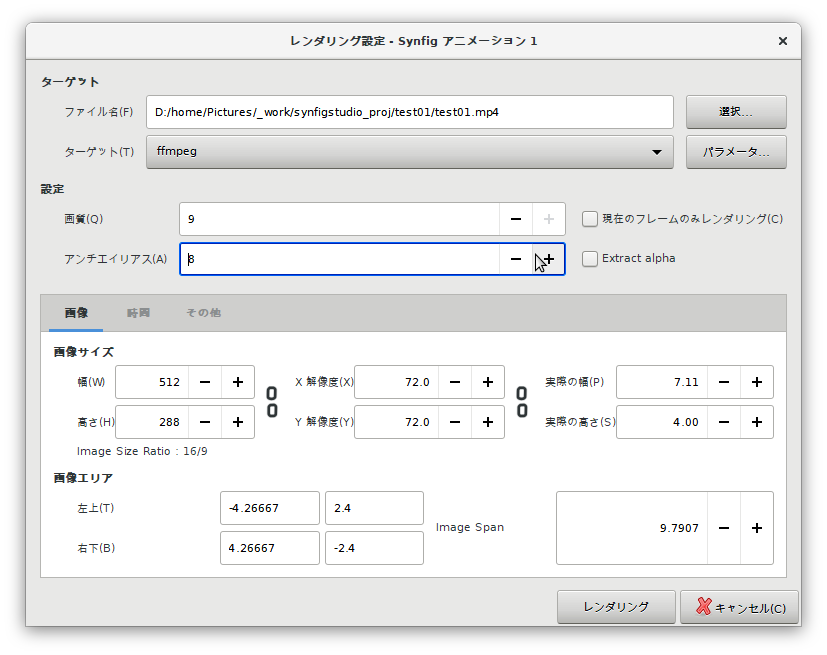
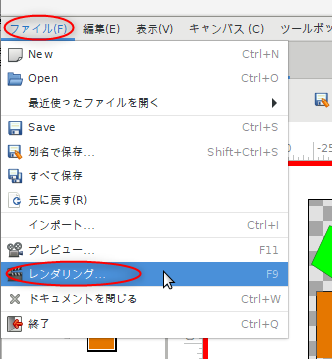
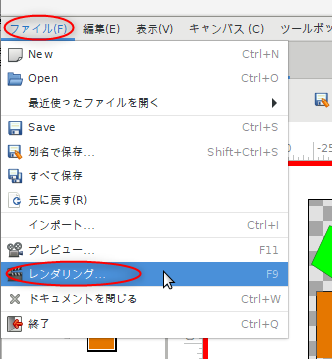
レンダリングして、連番画像、あるいは動画として書き出す。ファイル → レンダリング、を選択。

今回は ffmpeg を選んで、mp4動画として書き出してみたり。動画として書き出す際は、ファイル名の最後の拡張子を「.mp4」等に修正しておくこと。
しかし…。一応、mp4動画として出力してみたけれど。何故か Firefoxで再生できない mp4 になった。なんでだろ。アルファチャンネルが含まれてる状態で出力してたりするのかな…。AviUtl で変換し直すか…。
以下が、出力結果。
ということで、Flashをさらに安っぽくしたようなアニメなら一応作れなくもない…かな…みたいな。

今回は ffmpeg を選んで、mp4動画として書き出してみたり。動画として書き出す際は、ファイル名の最後の拡張子を「.mp4」等に修正しておくこと。
しかし…。一応、mp4動画として出力してみたけれど。何故か Firefoxで再生できない mp4 になった。なんでだろ。アルファチャンネルが含まれてる状態で出力してたりするのかな…。AviUtl で変換し直すか…。
以下が、出力結果。
ということで、Flashをさらに安っぽくしたようなアニメなら一応作れなくもない…かな…みたいな。
◎ キャンバスデータの注意点。 :
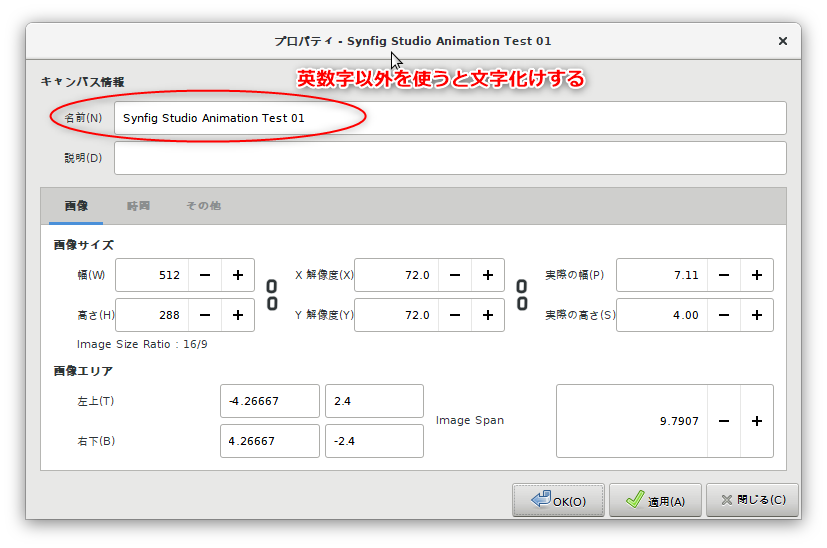
動画として書き出して、VLC media player で確認したら、動画タイトルが文字化けしていて悩んだり。
どうも Synfig Studio は、キャンバス情報の名前に、日本語文字列を入れると文字化けするようで。英数字だけでキャンバス名をつけたほうがヨサゲ。
どうも Synfig Studio は、キャンバス情報の名前に、日本語文字列を入れると文字化けするようで。英数字だけでキャンバス名をつけたほうがヨサゲ。
◎ グラデーションツールの使い方。 :
おまけで、グラデーションの使い方も一応メモ。
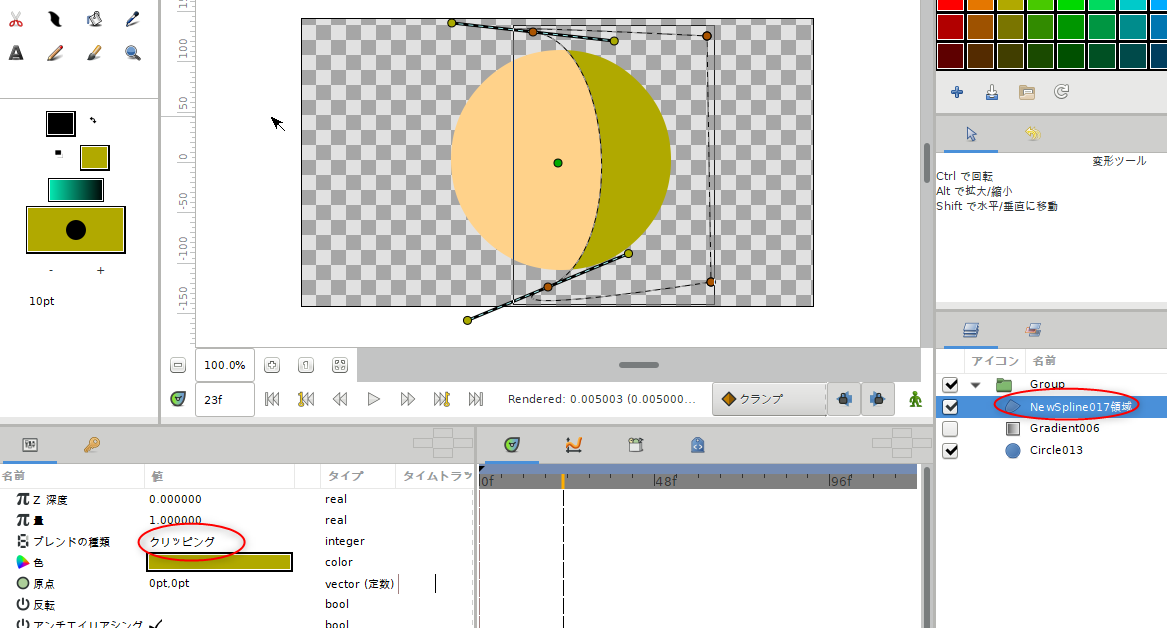
グラデーションツールを使うと、キャンバス全体にグラデーションが表示されて、「こんなの何に使えるんだ…」と困惑するのだけど。各レイヤーは、下のレイヤーのアルファチャンネル(マスク情報)を継承できるから、下に置いてあるレイヤーの形で、上のレイヤーを切り抜くことが可能。それを利用すれば使い道も出てくる、ということらしい。
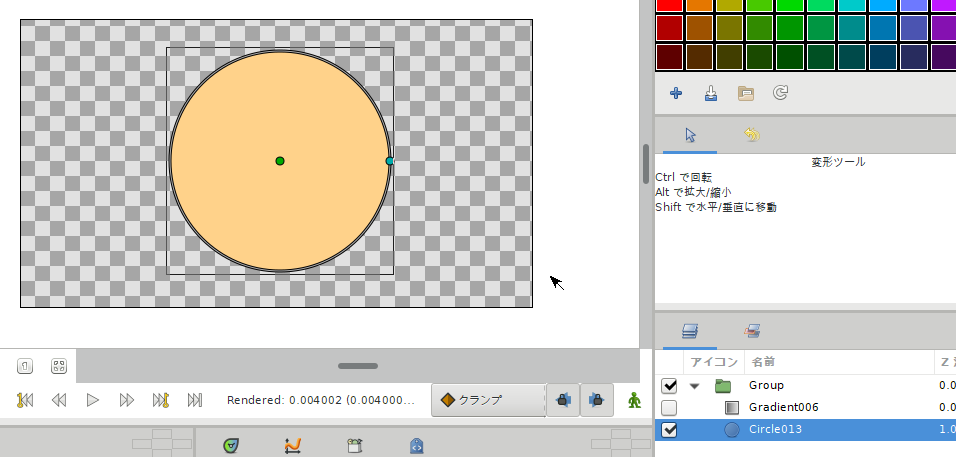
例えば、丸い形のレイヤーを作ったとして。
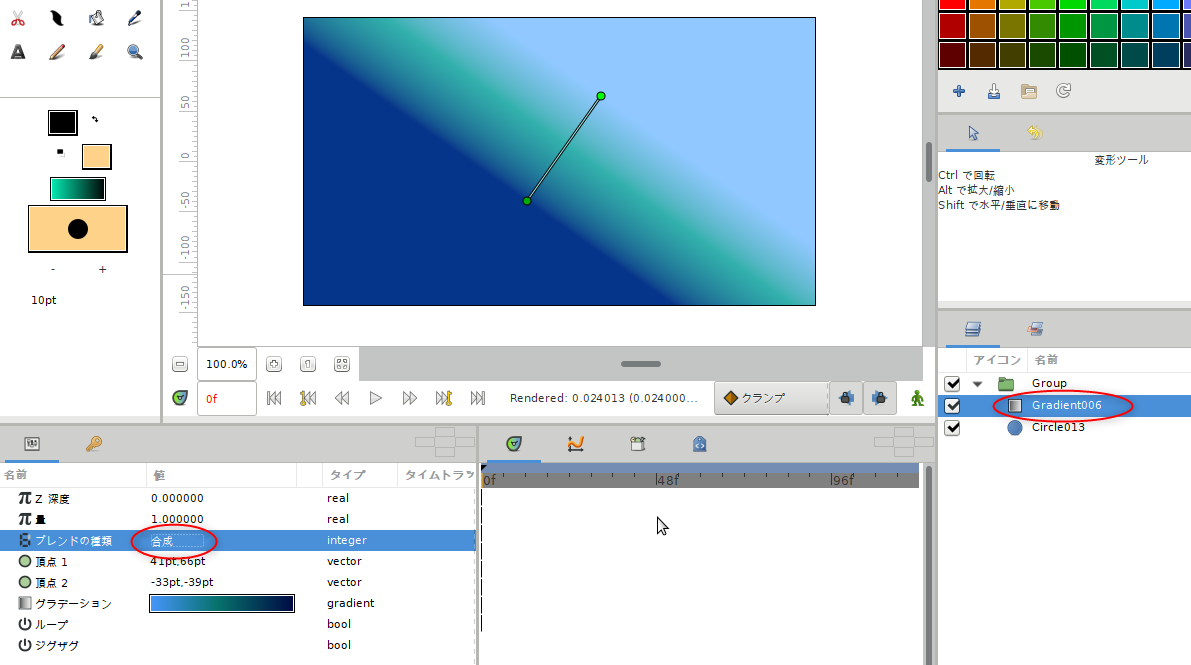
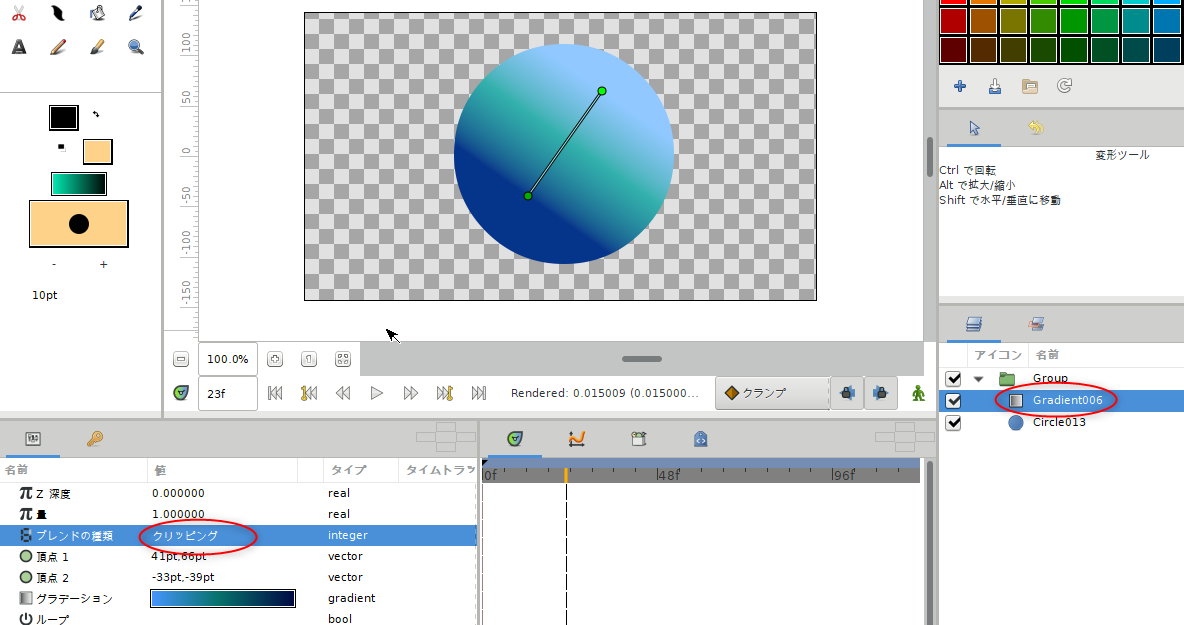
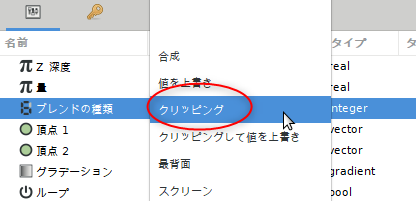
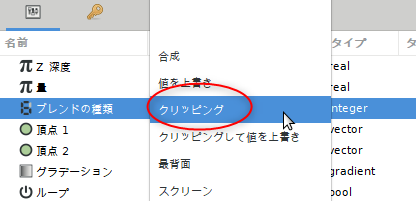
その上に、グラデーションレイヤーを置く。ここで、グラデーションレイヤーの「ブレンドの種類」を変更。「合成」と表示されてる部分を何度かクリック。
「合成」以外が選べるので、「クリッピング」を選択。

下に置いてあるレイヤーの形で、グラデーションレイヤーを切り抜き・クリッピングすることができる、と。
コレを利用すれば、例えば影部分だけ別レイヤーにして反映させる、といったことも可能なはず。
グラデーションツールを使うと、キャンバス全体にグラデーションが表示されて、「こんなの何に使えるんだ…」と困惑するのだけど。各レイヤーは、下のレイヤーのアルファチャンネル(マスク情報)を継承できるから、下に置いてあるレイヤーの形で、上のレイヤーを切り抜くことが可能。それを利用すれば使い道も出てくる、ということらしい。
例えば、丸い形のレイヤーを作ったとして。
その上に、グラデーションレイヤーを置く。ここで、グラデーションレイヤーの「ブレンドの種類」を変更。「合成」と表示されてる部分を何度かクリック。
「合成」以外が選べるので、「クリッピング」を選択。

下に置いてあるレイヤーの形で、グラデーションレイヤーを切り抜き・クリッピングすることができる、と。
コレを利用すれば、例えば影部分だけ別レイヤーにして反映させる、といったことも可能なはず。
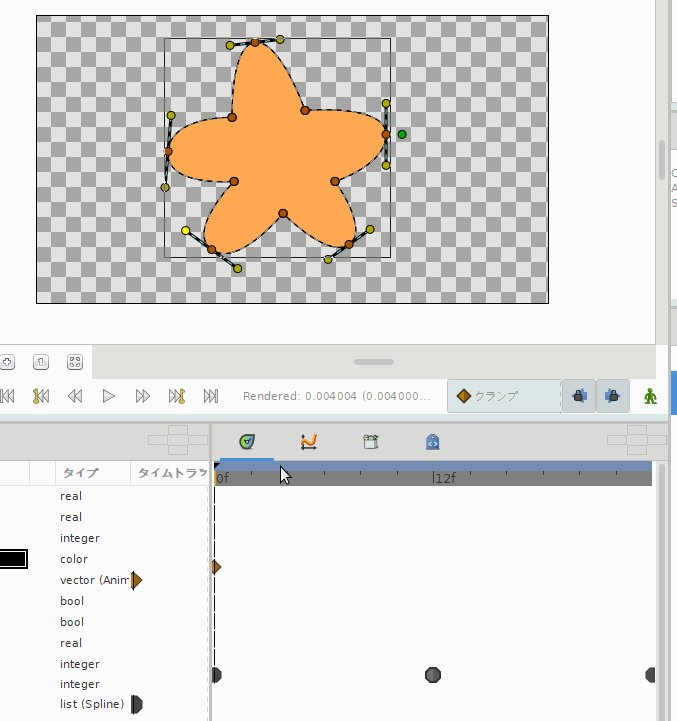
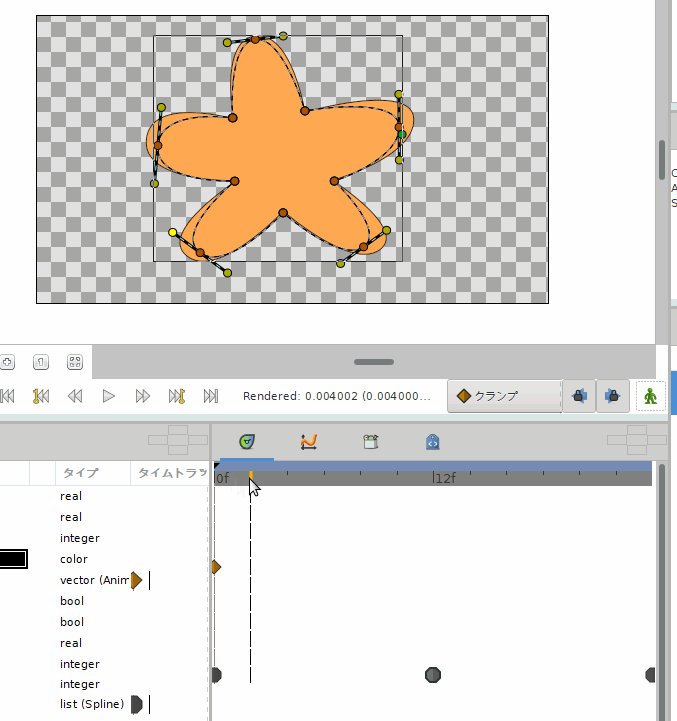
◎ 頂点アニメーション。 :
[ ツッコむ ]
以上です。