2018/01/01(月) [n年前の日記]
#1 [nitijyou] あけましておめでとうございます
あけましておめでとうございます。今年もよろしくお願いいたします。
年賀状を描かないと…。年末からずっと考えてたけどCGのネタが思いつかなくて…。
年賀状を描かないと…。年末からずっと考えてたけどCGのネタが思いつかなくて…。
[ ツッコむ ]
#2 [pc] 弟が持ってきてくれたPCパーツの型番をメモ
弟曰く、「新しいパーツを買ったから中古でよければやるぞ」とのことで、色々持ってきてくれた。ありがたや。
とりあえず型番をメモ。
_デジタルハイエンドシリーズモニター UP2516D | モニター | デル
_価格.com - Dell UP2516D [25インチ] スペック・仕様
_Diginnos モバイルモニター DG-NP09D |ドスパラ通販【公式】
_【西川和久の不定期コラム】2万円で買えるドスパラ製8.9型モバイルディスプレイ 〜バッテリ内蔵、解像度1,920x1,200ドット - PC Watch
DELL製液晶ディスプレイは、弟曰く長時間画面を見てると目が疲れるそうで。別のディスプレイを買ったから持ってきたとのこと。しばらく親父さんに使ってもらって、問題なさそうならそのまま利用、もし親父さんも疲れるようなら元の液晶ディスプレイに戻そう…。
ドスパラのモバイル液晶ディスプレイは、時々画面がおかしくなる個体。一応、電源を入れ直すとちゃんと表示されるらしい…。初期不良品臭いけど、利用頻度が少なかったせいか症状に気づいた頃には保証期間が過ぎていたそうで。
_Latitude 10タブレットの詳細 | Dell 日本
弟が帰省するたびに、持ってきて使っていたタブレットPC。ビジネス用ではあるけれど、WACOM製スタイラスがついてるので落書きぐらいはできる。かもしれない。CPUは Intel Atom Z2760。Intel製GPUが入ってない時期のCPU。そのせいか、動画支援機能がついてないっぽくて、フルHDのMPEG2 TSが再生できず不満を持ってたそうで。更に、 _旧型AtomはWindows 10 Creators Updateの対象外 なので Windows10のアップグレードもできなくて。Atomだから遅いし、モバイル用Atomだから32bit版OSしか動かないしで、「こんなもん使ってられねー」と新しいタブレットPCを購入したらしい。
本来 Windows8 がプリインストールされてる製品だけど、弟が Windows8.1 にアップグレードしてくれていた。助かった。Windows8.1 への更新作業だけで数日かかるところだった…。
前々から液晶ペンタブレット相当が欲しいなと思っていたので、めちゃくちゃありがたい。が、実際触らせてもらったら、どうもペンとポインタの位置がずれる…。何度調整してもずれる…。ビジネス用だからこんなものなのか…?
_価格.com - HGST HDS5C3020ALA632 [2TB SATA600] レビュー評価・評判
_ASCII.jp:まさにThinkPadな純正USB/Bluetoothキーボードが登場!
_ThinkPad トラックポイント・キーボー ド - 日本語 | 周辺機器 | レノボジャパン
_HGST Touro Desk Pro | 最高レベルの速度を備えた、重ね置き対応なストレージ
弟曰く、古い型番の ThinkPad トラックポイント・キーボードと比べると新型は使いづらい、特にトラックポイントがイライラするから持ってきた、とのこと。
Hitachi製外付けHDDは、Windows7までは使えるけど、Windows8や10ではHDDがスリープになった後復帰できずに認識されなくなる製品なのだとか。おそらくREGZA等なら使えるだろうから使えるなら使ってくれ、との話。
_価格.com - AMD Athlon Quad-Core 5350 BOX スペック・仕様
_【レビュー】自作PC初のソケット式SoC、Athlon 5350をテスト - PC Watch
_ASRock > AM1B-ITX
_価格.com - 東芝 THNSNH128GCST スペック・仕様
_価格.com - HGST HDS722020ALA330 (2TB SATA300 7200) スペック・仕様
_X-FAN
めちゃくちゃオシャレな Mini-ITXケース。お値段は結構するのでは…と思いきや、NTT-X Store で在庫処分をしていた際に購入したそうで。しまった。こんなケースを安売りしてたなら、自分も買っとけばよかった…かも…。もっとも、中はギュウギュウ詰めなのでメンテナンス性はちょっとアレだけど。
とりあえず型番をメモ。
◎ 液晶ディスプレイ。 :
- 液晶ディスプレイ DELL UP2516D (25インチ液晶, 2560 x 1440)
- モバイル液晶ディスプレイ Diginnos DG-NP09D (8.9インチ液晶, 1920 x 1200, Mini HDMI, Micro USB)
_デジタルハイエンドシリーズモニター UP2516D | モニター | デル
_価格.com - Dell UP2516D [25インチ] スペック・仕様
_Diginnos モバイルモニター DG-NP09D |ドスパラ通販【公式】
_【西川和久の不定期コラム】2万円で買えるドスパラ製8.9型モバイルディスプレイ 〜バッテリ内蔵、解像度1,920x1,200ドット - PC Watch
DELL製液晶ディスプレイは、弟曰く長時間画面を見てると目が疲れるそうで。別のディスプレイを買ったから持ってきたとのこと。しばらく親父さんに使ってもらって、問題なさそうならそのまま利用、もし親父さんも疲れるようなら元の液晶ディスプレイに戻そう…。
ドスパラのモバイル液晶ディスプレイは、時々画面がおかしくなる個体。一応、電源を入れ直すとちゃんと表示されるらしい…。初期不良品臭いけど、利用頻度が少なかったせいか症状に気づいた頃には保証期間が過ぎていたそうで。
◎ Atom搭載タブレット。 :
- WindowsタブレットPC DELL Latitude 10 (Intel Atom Z2760(1.5GHz - 1.8GHz), 10インチ液晶 1366 x 768, RAM 2GB, Windows8 32bit, Wacomアクティブスタイラス付き)
- Dell Latitude 10 プロダクティビティドック (USB x 4, HDMI, Audio, 有線LANが増設される)
_Latitude 10タブレットの詳細 | Dell 日本
弟が帰省するたびに、持ってきて使っていたタブレットPC。ビジネス用ではあるけれど、WACOM製スタイラスがついてるので落書きぐらいはできる。かもしれない。CPUは Intel Atom Z2760。Intel製GPUが入ってない時期のCPU。そのせいか、動画支援機能がついてないっぽくて、フルHDのMPEG2 TSが再生できず不満を持ってたそうで。更に、 _旧型AtomはWindows 10 Creators Updateの対象外 なので Windows10のアップグレードもできなくて。Atomだから遅いし、モバイル用Atomだから32bit版OSしか動かないしで、「こんなもん使ってられねー」と新しいタブレットPCを購入したらしい。
本来 Windows8 がプリインストールされてる製品だけど、弟が Windows8.1 にアップグレードしてくれていた。助かった。Windows8.1 への更新作業だけで数日かかるところだった…。
前々から液晶ペンタブレット相当が欲しいなと思っていたので、めちゃくちゃありがたい。が、実際触らせてもらったら、どうもペンとポインタの位置がずれる…。何度調整してもずれる…。ビジネス用だからこんなものなのか…?
◎ NASその他。 :
- NAS QNAP HS-210 (ファンレス, Hitachi HGST HDS5C3020ALA632 (2TB) x 2 を入れてある)
- 有線USBキーボード Lenovo KU-1255 ThinkPad USB トラックポイントキーボード 0B47208
- USB3.0外付けHDD Hitachi Touro Desk Pro (USB3.0, 2TB, 7200rpm, Windows8,10では、HDDがスリープになると復帰できず認識されない)
_価格.com - HGST HDS5C3020ALA632 [2TB SATA600] レビュー評価・評判
_ASCII.jp:まさにThinkPadな純正USB/Bluetoothキーボードが登場!
_ThinkPad トラックポイント・キーボー ド - 日本語 | 周辺機器 | レノボジャパン
_HGST Touro Desk Pro | 最高レベルの速度を備えた、重ね置き対応なストレージ
弟曰く、古い型番の ThinkPad トラックポイント・キーボードと比べると新型は使いづらい、特にトラックポイントがイライラするから持ってきた、とのこと。
Hitachi製外付けHDDは、Windows7までは使えるけど、Windows8や10ではHDDがスリープになった後復帰できずに認識されなくなる製品なのだとか。おそらくREGZA等なら使えるだろうから使えるなら使ってくれ、との話。
◎ 鼓型Mini-ITX PC :
- Mini-ITXケース ITC AT-PI314 朱鼓 (2.5インチHDD x 1, 3.5インチHDD x 1, 12cm FAX x 2, SFX電源搭載可能)
- CPU Athlon 5350 Quad-Core (Socket AM1, 2GHz, 4コア, TDP 25W, 二次キャッシュ 2MB)
- M/B ASRock AM1B-ITX (Mini-ITX, DDR3 DIMM x 2, SATA x 4, USB 3.1 Gen1 x 2)
- SSD TOSHIBA THNSNJ128GCST (2.5インチSSD, 128GB, MLC, 厚さ 7mm)
- HDD Hitachi HGST HDS722020ALA330 (3.5インチHDD, 7200rpm, 2TB, SATA 3.0Gb/s, Cache 32MB)
- SFX電源 SCYTHE-300A (サイズ Betty という Mini-ITXケースから流用したもの)
- 電源用 8cm FAN RDL8015S (電源FANがウルサイので交換, 8cm FAN, 2000rpm, 薄型, 23.02CFM, 21.6dBA, スリーブベアリング, 寿命 30000時間, パルスセンサー付 3pinコネクタ)
_価格.com - AMD Athlon Quad-Core 5350 BOX スペック・仕様
_【レビュー】自作PC初のソケット式SoC、Athlon 5350をテスト - PC Watch
_ASRock > AM1B-ITX
_価格.com - 東芝 THNSNH128GCST スペック・仕様
_価格.com - HGST HDS722020ALA330 (2TB SATA300 7200) スペック・仕様
_X-FAN
めちゃくちゃオシャレな Mini-ITXケース。お値段は結構するのでは…と思いきや、NTT-X Store で在庫処分をしていた際に購入したそうで。しまった。こんなケースを安売りしてたなら、自分も買っとけばよかった…かも…。もっとも、中はギュウギュウ詰めなのでメンテナンス性はちょっとアレだけど。
[ ツッコむ ]
2018/01/02(火) [n年前の日記]
#1 [cg_tools] Atomタブレット上でお絵描きソフトを色々試用
WIndowsタブレットPC、DELL Latitude 10 (Atom Z2760, Windows8.1) 上で、お絵かきソフトを色々インストールして試用してみたり。せっかく WACOMのペンが使えるタブレットPCなのだから、お絵かきに使わない手は無いだろう…。もっとも、CPU が Atom なので、重いソフトは実用にならないだろうとは思うのだけど。
試用したソフトは以下。
_1bitpaint
_1bitPaper
_AzDrawing2
_AzPainter2
_8bitpaint
_FireAlpaca
_CLIP STUDIO PAINT PRO
_GIMP
_Krita
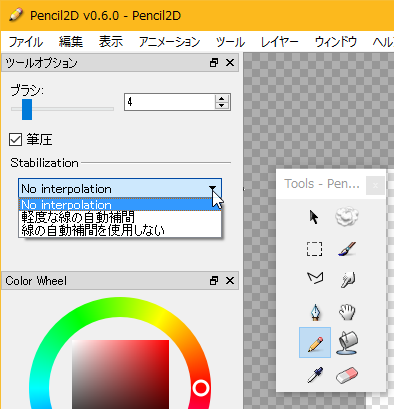
ざっくりと感想をメモ。1bitpaint、1bitPaper、AzDrawing2、AzPainter2 は動作が軽いソフトなので、線画だけならイケそうな感触だった。
8bitpaint は軽そうだけど、残念ながらちょっと使い方が分からなかった。
FireAlpaca は、ペン先をゆっくり動かす分にはなんとか描けそう。素早く動かすと悲しいことになるけど…。
CLIP STUDIO PAINT も、想像してたより結構使えそうな。線画なら…なんとか…なるかな…。
Krita は、そもそも画面が正常に表示されなかった。おそらく OpenGL関係だと思う。Atom Z2760 に載ってるビデオチップのドライバがアレなんだろう…。OpenGL を無効にすれば正常表示されたけど、シュッとペン先を動かしたら「もわんもわんもわん」な感じで線が引かれて、こりゃダメだと。
GIMPは意外とサクサク描けた。ただ、線画を描くのはちょっと厳しいような…。筆圧感知が妙というか。描き始めのサイズが大きくなってしまう。
試用したソフトは以下。
_1bitpaint
_1bitPaper
_AzDrawing2
_AzPainter2
_8bitpaint
_FireAlpaca
_CLIP STUDIO PAINT PRO
_GIMP
_Krita
ざっくりと感想をメモ。1bitpaint、1bitPaper、AzDrawing2、AzPainter2 は動作が軽いソフトなので、線画だけならイケそうな感触だった。
8bitpaint は軽そうだけど、残念ながらちょっと使い方が分からなかった。
FireAlpaca は、ペン先をゆっくり動かす分にはなんとか描けそう。素早く動かすと悲しいことになるけど…。
CLIP STUDIO PAINT も、想像してたより結構使えそうな。線画なら…なんとか…なるかな…。
Krita は、そもそも画面が正常に表示されなかった。おそらく OpenGL関係だと思う。Atom Z2760 に載ってるビデオチップのドライバがアレなんだろう…。OpenGL を無効にすれば正常表示されたけど、シュッとペン先を動かしたら「もわんもわんもわん」な感じで線が引かれて、こりゃダメだと。
GIMPは意外とサクサク描けた。ただ、線画を描くのはちょっと厳しいような…。筆圧感知が妙というか。描き始めのサイズが大きくなってしまう。
◎ タブレットPCの罠。 :
素早くペン先を上下に動かすとフリックが云々と表示されてちょっと困った。Windows側の設定でフリックを無効にしないと使いづらくなるアプリもあるようだなと…。
時々、ポインタに「Ctrl」とか「Alt」とか表示されて悩んでしまった。OS再起動以外に解決策が見つからない…。ペンを動かして何かの操作をすると、CtrlやAltが押しっぱなしの状態になるのではないかと想像してるけど、一体どんな操作でそうなるのか…。
ソフトウェアキーボードで入力しようとすると画面が隠れてしまって、各アプリの入力欄が見えなくなってしまう。厳しい…。ショートカットキーボードも使えないから作業効率もちょっと…。キーボードを増設して使わないとダメかな…。
何より、自分の手が邪魔…。今までペンタブレットで作業してたから…。この手を半透明表示に設定できればいいのに。
時々、ポインタに「Ctrl」とか「Alt」とか表示されて悩んでしまった。OS再起動以外に解決策が見つからない…。ペンを動かして何かの操作をすると、CtrlやAltが押しっぱなしの状態になるのではないかと想像してるけど、一体どんな操作でそうなるのか…。
ソフトウェアキーボードで入力しようとすると画面が隠れてしまって、各アプリの入力欄が見えなくなってしまう。厳しい…。ショートカットキーボードも使えないから作業効率もちょっと…。キーボードを増設して使わないとダメかな…。
何より、自分の手が邪魔…。今までペンタブレットで作業してたから…。この手を半透明表示に設定できればいいのに。
[ ツッコむ ]
#2 [raspberrypi] Raspberry Pi Zero W上で love2d を動かすと画面解像度によっては60FPSにならない
今まで Raspberry Pi Zero W の画面解像度を 1280x720 に設定して動作確認してたのだけど。その画面解像度なら love2d を動かしても 60FPSに近い速度で動いてた。が、1920x1080 の画面解像度で動かしたら 45〜50FPS程度しか出ないことに気づいたり。更に、1920x1080の場合、ビデオ側に128MBほど渡してやらないと love2d が「テクスチャを確保できなかった」とエラーを出してしまう。
OpenGL ES で全画面表示に近い状態にするために、640x480 の canvas を作って、一旦 canvas に描画してから、その canvas をデスクトップの解像度に引き延ばして描画、ということをしているのだけど…。canvas に描画する際の処理時間はそれほど変わらないだろうから…。1920x1080 に引き延ばして描画するあたりで処理が間に合ってない、ということだろうなと…。
OpenGL ES で全画面表示に近い状態にするために、640x480 の canvas を作って、一旦 canvas に描画してから、その canvas をデスクトップの解像度に引き延ばして描画、ということをしているのだけど…。canvas に描画する際の処理時間はそれほど変わらないだろうから…。1920x1080 に引き延ばして描画するあたりで処理が間に合ってない、ということだろうなと…。
[ ツッコむ ]
#3 [windows] Windows10のディスプレイ設定によってはTVTestの表示がおかしくなる
親父さんPCの液晶ディスプレイを昨日交換したのだけど、その後、TVTestの表示がおかしくなってることに気づいた。親父さんは、PC画面の文字が読みづらいので、スケーリングを150%ぐらいにしているのだけど。しかしTVTestの動画表示部分は100%のままだから、ウインドウサイズに対して動画のソレは小さくなるし、ウインドウを動かすと動画の表示位置だけどんどんずれていくという。スケーリングを100%にすると TVTest の表示は正常になるけれど、すると今度は親父さん画面上の文字を読めなくなるわけで。
TVTestの新しいバージョン(0.8.2, 0.9.0開発版)を探して導入してみたけれど変化なし。うーん。
解決策をググってたら、アプリのプロパティ → 互換性で、スケーリングを無視する云々にチェックを入れれば、アプリによっては解決する時もある、と知った。TVTest で試してみたところ問題解決。まあ、TVTestのウインドウ上の文字やアイコンは小さく表示されるわけだから、親父さんにしてみれば以前より少し使いづらくなったとは思うけど…。TV番組を見れない状態よりはマシだろう…。
TVTestの新しいバージョン(0.8.2, 0.9.0開発版)を探して導入してみたけれど変化なし。うーん。
解決策をググってたら、アプリのプロパティ → 互換性で、スケーリングを無視する云々にチェックを入れれば、アプリによっては解決する時もある、と知った。TVTest で試してみたところ問題解決。まあ、TVTestのウインドウ上の文字やアイコンは小さく表示されるわけだから、親父さんにしてみれば以前より少し使いづらくなったとは思うけど…。TV番組を見れない状態よりはマシだろう…。
[ ツッコむ ]
#4 [nitijyou] 弟が仙台に帰った
PM02:00頃出発して、PM04:00前には着いたらしい。
[ ツッコむ ]
2018/01/03(水) [n年前の日記]
#1 [nitijyou] 年賀状のCGを作成中
今年は戌年。そしてウチでは犬を飼ってるので、せっかくだから飼い犬の画像を素材にして年賀状用のCGを作りたいところだなと。しかし、どう加工したらいいものか。…そうだ。
_アンディ・ウォーホル
風はどうだろう。みたいな。
それらしく仕上げる方法はないかとググってみたら、GIMPでの作業の流れを解説する以下の記事に遭遇。
_Create a Pop art photo effect (like Andy Warhol) - Tutorials - gimpusers.com
_GIMP + _G'MICプラグイン で色々できるのだな…。
それらしく仕上げる方法はないかとググってみたら、GIMPでの作業の流れを解説する以下の記事に遭遇。
_Create a Pop art photo effect (like Andy Warhol) - Tutorials - gimpusers.com
_GIMP + _G'MICプラグイン で色々できるのだな…。
[ ツッコむ ]
#2 [anime] 「君の名は。」を視聴
TV放送されていたので見てみたり。ちなみに初見。
想像以上にゴイス映像だらけだった…。美しさもさることながら、どうやって作ったのかちょっと分からないカットがチラホラ。デジタル撮影と呼ばれる作業によって、本来であればどんなアニメ映像を作れるのか、どんな画作りが可能になるのか、そのあたりのカタログ集・実例集・コレクション相当と言える作品でもあるような。
PANするカットの数は、下手するとダイナミックコードより多そうだなと思ってしまったのだけど。もっとも、一枚絵の背景美術をずっとPANしてるだけのソレと違って、空間・奥行きを感じさせるために、レイヤー数は多いわ、立体的に動くオブジェクトが配置されてるわ等々、手間のかけ方が全然違うわけで。PANと言っても、ここまで結果が違ってくるのか…。
背景美術にしか見えないオブジェクトが手前や奥に配置されていて、PANする際に立体的に動くけど、ああいった映像はどうやったら作れるのだろう。一々3Dモデルを作ってたら大変そうだし…。2Dペイント的にモデルを作れたら作業効率が上がるのだろうか。
映像作品の特徴として、異なる場所、異なる時間、異なる視点であっても、繋げて見せていくことで、バラバラな画でも関連性があるように感じさせる、という面があるわけだけど。そのあたりを大活用しているコンテに感心してしまったり。小説でこういう見せ方をするのはちょっと難しかったりしないか…。映像作品ならでは、あるいは、せいぜい漫画ならどうにかやれるかもしれない見せ方、じゃないのかなと。こういう見せ方を繰り出せるあたり、新海監督は紛うことなき映像作家、だよなあ、と。
曲と映像が合っていて、さすが新海作品、相変わらず上手い、と…。にしても、この曲を提供してるバンドが、マジンボーンのEDの「バンドを組んだぜバンドを組んだぜ」と同じバンドとは…。マジンボーンのスタッフさん達が…あまりに可哀相過ぎる…。
何はともあれ、ええもん見せてもらいました…。これはヒットしなきゃ嘘だわ…。これがもし売れなかったら、色々と絶望しちゃうわ…。これはいいものだ。素晴らしい。
想像以上にゴイス映像だらけだった…。美しさもさることながら、どうやって作ったのかちょっと分からないカットがチラホラ。デジタル撮影と呼ばれる作業によって、本来であればどんなアニメ映像を作れるのか、どんな画作りが可能になるのか、そのあたりのカタログ集・実例集・コレクション相当と言える作品でもあるような。
PANするカットの数は、下手するとダイナミックコードより多そうだなと思ってしまったのだけど。もっとも、一枚絵の背景美術をずっとPANしてるだけのソレと違って、空間・奥行きを感じさせるために、レイヤー数は多いわ、立体的に動くオブジェクトが配置されてるわ等々、手間のかけ方が全然違うわけで。PANと言っても、ここまで結果が違ってくるのか…。
背景美術にしか見えないオブジェクトが手前や奥に配置されていて、PANする際に立体的に動くけど、ああいった映像はどうやったら作れるのだろう。一々3Dモデルを作ってたら大変そうだし…。2Dペイント的にモデルを作れたら作業効率が上がるのだろうか。
映像作品の特徴として、異なる場所、異なる時間、異なる視点であっても、繋げて見せていくことで、バラバラな画でも関連性があるように感じさせる、という面があるわけだけど。そのあたりを大活用しているコンテに感心してしまったり。小説でこういう見せ方をするのはちょっと難しかったりしないか…。映像作品ならでは、あるいは、せいぜい漫画ならどうにかやれるかもしれない見せ方、じゃないのかなと。こういう見せ方を繰り出せるあたり、新海監督は紛うことなき映像作家、だよなあ、と。
曲と映像が合っていて、さすが新海作品、相変わらず上手い、と…。にしても、この曲を提供してるバンドが、マジンボーンのEDの「バンドを組んだぜバンドを組んだぜ」と同じバンドとは…。マジンボーンのスタッフさん達が…あまりに可哀相過ぎる…。
何はともあれ、ええもん見せてもらいました…。これはヒットしなきゃ嘘だわ…。これがもし売れなかったら、色々と絶望しちゃうわ…。これはいいものだ。素晴らしい。
[ ツッコむ ]
2018/01/04(木) [n年前の日記]
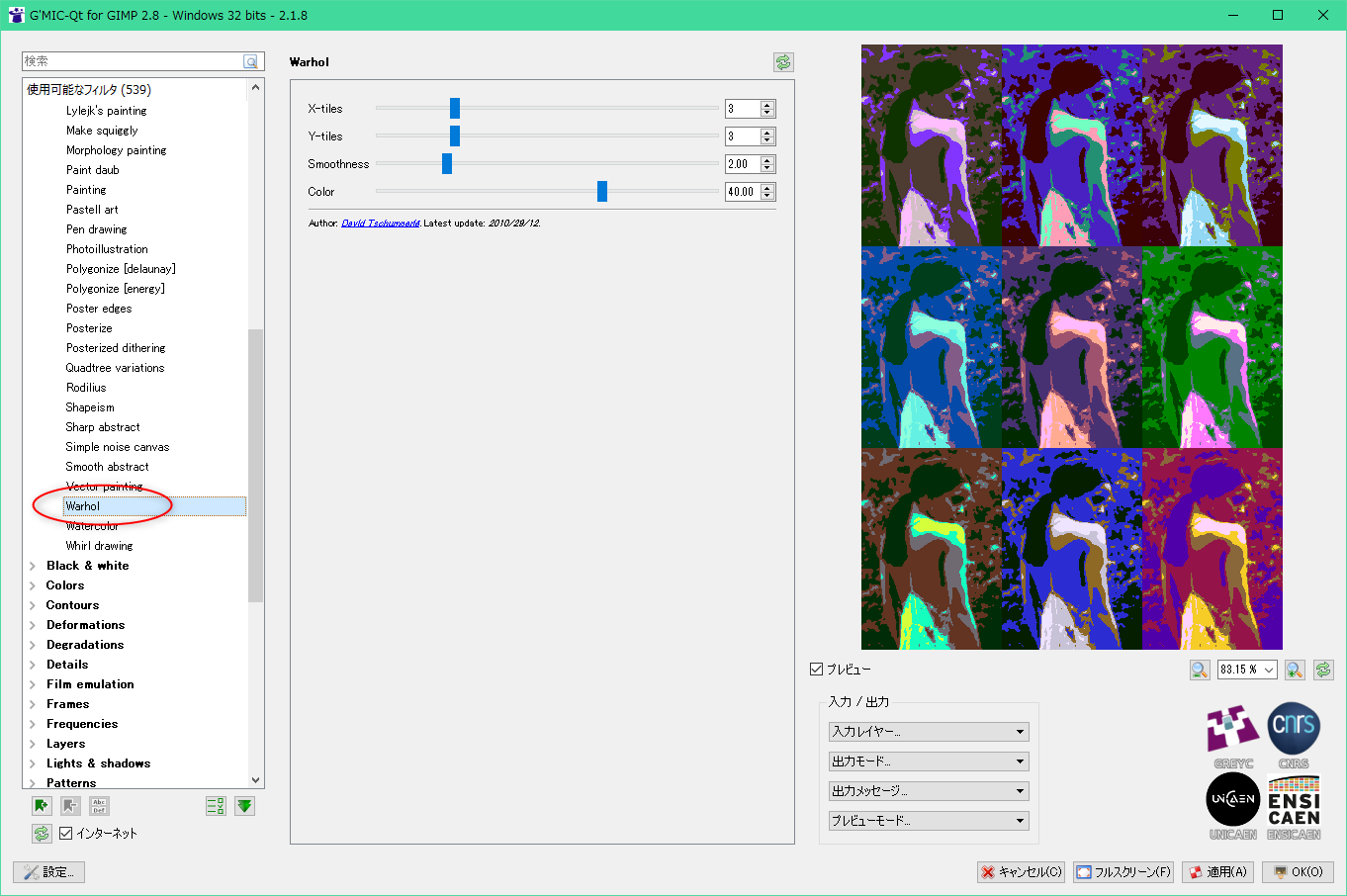
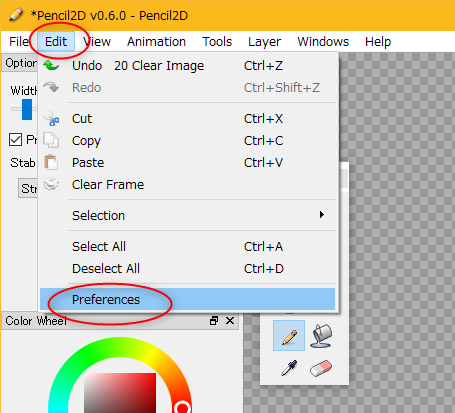
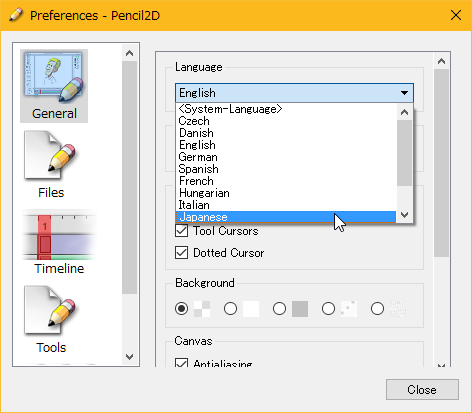
#1 [gimp][cg_tools] G'MICの中にアンディ・ウォーホル風の画像を作るフィルタがあった
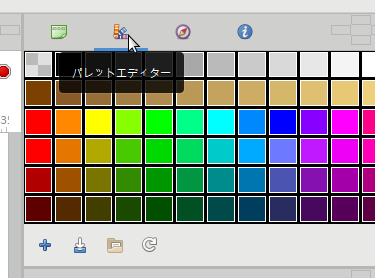
一つ一つ操作して画像を作って年賀状を印刷した後に、GIMP + G'MICプラグインを弄っていたら気付いてしまった。G'MICプラグインの中に、「Warhol」という、アンディ・ウォーホル風そのものズバリの画像を作れるフィルタがありますな…。知らなかった…。
G'MIC 2.1.8 では、Artistic → Warhol で呼び出せる模様。また、上のほうにある更新ボタン(「パラメータの値を初期化」ボタン)を押すたびに色の変化も違ってくるらしい。
ただ、おそらくはポスタリゼーションを呼び出しているようで、出力画像はドットのジャギー感満載ではあるけれど。手っ取り早く、それっぽく、なら全然アリだなと…。
G'MIC 2.1.8 では、Artistic → Warhol で呼び出せる模様。また、上のほうにある更新ボタン(「パラメータの値を初期化」ボタン)を押すたびに色の変化も違ってくるらしい。
ただ、おそらくはポスタリゼーションを呼び出しているようで、出力画像はドットのジャギー感満載ではあるけれど。手っ取り早く、それっぽく、なら全然アリだなと…。
◎ G'MICプラグインのインストールの仕方。 :
一応念のために、G'MICプラグインのインストールの仕方をメモ。環境は Windows10 x64 + GIMP 2.8.22。
_G'MIC に、「G'MIC plug-in for GIMP (2.8+)」という項目があるので、インストーラ版かzip版をダウンロード。
自分の場合は zip版をDLして解凍。任意のフォルダに置く。GIMPの、編集 → 設定 → フォルダ → プラグイン、で、G'MICの置いてある場所を追加して、GIMPを再起動。これで G'MICがフィルタメニューに出てくるようになる。
G'MICのウインドウを開いたら、インターネット経由でフィルタを更新するボタンがあるので、それを押すと300個→500個ぐらいにフィルタ種類が増える模様。
_G'MIC に、「G'MIC plug-in for GIMP (2.8+)」という項目があるので、インストーラ版かzip版をダウンロード。
自分の場合は zip版をDLして解凍。任意のフォルダに置く。GIMPの、編集 → 設定 → フォルダ → プラグイン、で、G'MICの置いてある場所を追加して、GIMPを再起動。これで G'MICがフィルタメニューに出てくるようになる。
G'MICのウインドウを開いたら、インターネット経由でフィルタを更新するボタンがあるので、それを押すと300個→500個ぐらいにフィルタ種類が増える模様。
[ ツッコむ ]
#2 [nitijyou] 年賀状出しました
毎年遅くなってなんだか申し訳ないです。自作の年賀CG画像で出すぞ、という縛りを設けるのはいいけれど、ネタが出なくて毎年こんなことに。みたいな。
[ ツッコむ ]
#3 [raspberrypi] Raspberry Pi Zero W + love2d でフルHD表示した場合のフレームレートについて
Raspberry Pi Zero W + love2d で、640x480 の Canvas を、1920x1080の画面解像度でフルスクリーン表示した場合、フレームレートが45FPSとかそんな感じになるあたりが気になって色々弄って試してたのだけど。
どうやら、640x480の Canvas に、BGを3枚表示しちゃうとそのくらいのフレームレートになるけれど、BGを2枚表示すると57〜60FPSぐらいに改善されるようだなと…。もしや Shader で処理を食ってるのではないかと想像してたけど、Shader の使用・未使用はそれほど関係なかった。意外と、Canvas に描画していく際に処理時間がかかっているらしい。
であれば、例えばメガドライブと似たようなスペックと仮定して、「BGは2枚まで」と決めてから作るほうがいいのかもしれないなと…。まあ、PCエンジンやファミコンはBGが1枚だったのだから、2枚使えるだけでも御の字やん、という気もするし。
それとも、スプライト相当の表示に使ってるテクスチャ画像を、個別に読み込んでいるあたりがいかんのだろうか。全部まとめて切り出して描画するほうが速くなったりするのかな。でも、そういう作りにすると、気軽に作れない感じになりそうな。
まあ、フレームレートが不安定・可変フレームレートであることを前提にしながら作っていたりもするので、どうしても60FPSが出ないと…てなわけでもないのだけど。
どうやら、640x480の Canvas に、BGを3枚表示しちゃうとそのくらいのフレームレートになるけれど、BGを2枚表示すると57〜60FPSぐらいに改善されるようだなと…。もしや Shader で処理を食ってるのではないかと想像してたけど、Shader の使用・未使用はそれほど関係なかった。意外と、Canvas に描画していく際に処理時間がかかっているらしい。
であれば、例えばメガドライブと似たようなスペックと仮定して、「BGは2枚まで」と決めてから作るほうがいいのかもしれないなと…。まあ、PCエンジンやファミコンはBGが1枚だったのだから、2枚使えるだけでも御の字やん、という気もするし。
それとも、スプライト相当の表示に使ってるテクスチャ画像を、個別に読み込んでいるあたりがいかんのだろうか。全部まとめて切り出して描画するほうが速くなったりするのかな。でも、そういう作りにすると、気軽に作れない感じになりそうな。
まあ、フレームレートが不安定・可変フレームレートであることを前提にしながら作っていたりもするので、どうしても60FPSが出ないと…てなわけでもないのだけど。
[ ツッコむ ]
#4 [anime] 「君の名は。」の各カットはやっぱり3DCGだったらしい
昨日視聴した「君の名は。」で、空間を感じさせるカットがやたらと多かったので、「これは一々3DCGモデルを作って対処してられないだろう」「何かサクサクと2Dペイント的に作業できちゃうツールが存在するに違いない」と思って何かヒントがないかとググってみたのだけど。
何のことはない。「いやいや、全部3DCGソフトで一々モデルを作って作業してますよ?」「カメラマップ(カメラマッピング)って言うんですよ」てな状況だったようで…。マジか。やっぱりそうやって作るしかないのか。
_『君の名は。』新海監督のビジョンの表現に3DCGが必要な理由とは?! | ユーザー事例 | Autodesk :: AREA JAPAN
_『君の名は。』の世界に散りばめられた、3DCG素材を活かした新たな表現の探求 | 特集 | CGWORLD.jp
180カットも処理していたのか…。大変だ…。レイアウトも3DCGで作ってたらしい…。道理でカッチリと出来ているはずで…。そうか…便利ツールは無かったんだな…。 *1
何のことはない。「いやいや、全部3DCGソフトで一々モデルを作って作業してますよ?」「カメラマップ(カメラマッピング)って言うんですよ」てな状況だったようで…。マジか。やっぱりそうやって作るしかないのか。
_『君の名は。』新海監督のビジョンの表現に3DCGが必要な理由とは?! | ユーザー事例 | Autodesk :: AREA JAPAN
_『君の名は。』の世界に散りばめられた、3DCG素材を活かした新たな表現の探求 | 特集 | CGWORLD.jp
180カットも処理していたのか…。大変だ…。レイアウトも3DCGで作ってたらしい…。道理でカッチリと出来ているはずで…。そうか…便利ツールは無かったんだな…。 *1
◎ 業界人も誤解してるらしい。 :
更にググってたら、CG撮影=魔法の小箱と思い込んでる業界人が多い、てな話も。
_「作画出身の演出」に「CGアニメの演出」をやらせてはいけない理由。|CGアニメーターサバイバル
2013年頃の記事か…。さすがに今はもうちょっと知識がついてる・改善してるのかな。
撮影の方を講師にして、演出家さんを対象とした講習会でも開いたほうが効率良かったりして。まあ、どうせ、「そんな時間はねえ」と言われるのがオチだろうけど。
_「作画出身の演出」に「CGアニメの演出」をやらせてはいけない理由。|CGアニメーターサバイバル
★CGに幻想を抱いている。あかん。そんなんできるわけない。
「カメラワークが自由だから回りこめるんでしょ?」とBGが美術なのに、カメラを回り込みの指示をしたり
★現場にそぐわない、ニワカ知識。あかんあかんあかん。
「カメラマップを使ってみたいんだけど。」
「カメラマップ」という表現は知っているのに、カメラマップには「モデリングが必要」という前提を知らない。そして、視野角が狭いという「表現の限界」を知らない。カメラマップのカットは美術ありきなので急ピッチで上げなければならないという「美術の大変さ」を知らない。
★どういう風にチェックバックしたらいいかわからない。素人さんか。アニメ業界は素人さんの集まりなのか。
CGアニメで、プレビュー状態のチェックになったりすると、絵が荒い為最終の絵がイメージ出来ない部分は確かにあります。ただ、動きも表情もついているのに内容に関しての指摘がない状態が続き編集間際で最終絵が見えてくると、せきを切ったように修正を重ねてくるケースです。
2013年頃の記事か…。さすがに今はもうちょっと知識がついてる・改善してるのかな。
撮影の方を講師にして、演出家さんを対象とした講習会でも開いたほうが効率良かったりして。まあ、どうせ、「そんな時間はねえ」と言われるのがオチだろうけど。
*1: もっとも、昔のアニメのように手描きで背景動画を作るソレに比べたら、CGモデルを作って対処できるだけでも便利なほうかも…。
[ ツッコむ ]
#5 [anime] 「宝石の国」8話を視聴
BS11で放送されていた「宝石の国」(制作CGスタジオ:オレンジ)の8話が、CG制作スタッフのオーディオコメンタリー付きで放送されてたので視聴。たしか去年の年末、最終回の次の週に放送してたような気がする。
興味深い話がたくさん。なかなか面白かった。覚えてる範囲で一応メモ。
興味深い話がたくさん。なかなか面白かった。覚えてる範囲で一応メモ。
- キャラの動きは、モーションキャプチャも利用してる。
- モーションキャプチャデータをそのまま使うわけではなく、下地の動きとして扱って、アニメーターさんが修正して最終的な動きにしてる。
- モーションキャプチャのアクターさん(演技をする人)は、基本的にオレンジ社内で確保。社員が演技をしてる。
- 実はオレンジの社長さん(おじさん)の演技もたくさん混ざってる。キャラが可愛く動いてても、社員にとっては、「あっ…コレ、社長の動き…」と複雑な気分に…。
- 顔などは、手描きで結構レタッチ修正をしている。1ピクセル単位で調整する場面もあったのだとか。…道理で手描きに見えたわけで。
- 割れた宝石キャラは通常時とは別モデル。ポリゴン数がとんでもなく増えて作業がめちゃくちゃ重くなる。現場から悲鳴続出。1コマ出力(レンダリング)するだけで30分かかる。
- アクションアニメーターとして名高い手描きアニメーター、松本憲生氏が、事前にアクションシーンのプリビズを描いて、それを下絵にしてCGを作っていたのだとか。惚れ惚れするカッコイイ動きが目白押しで、CG班はそれらのポーズをほとんどトレスしていく作業だったとか。
- 件の作品はプレスコで作られたが、「アニメを作るなら絶対プレスコがイイ」とオーディオコメンタリーでは力説してた。声を聴けば映像面の演技プランもイメージしやすく、また、アフレコに比べて、口パクのタイミング合わせをやり直さなくて済むのだとか。
◎ 口パク合わせ。 :
オーディオコメンタリーでは話してなかったけど、どこかでチラリと聞いた話では、口パクのタイミング合わせは自動化していたそうで。ただ、口のパターンを数百種類用意して作業してたとか…。オーディオコメンタリーで「口は手描き」と言ってた気もするけど、あらゆる角度、表情に対応できるように描いてたのかな…?
日本は、演出家さんやアニメーターさんがタイムシートを手書きして口パクを合わせるのが当たり前らしいけど、海外では「そんなの当然自動化するっしょ。手書きで合わせる? 何アホなこと言ってんのお前」てな感じだそうで、日本もCGアニメの登場で、ようやく海外と同様の作業効率化が試せる状況になりそうだなと。 *1
しかし、すると手描きはもう使い物にならないのか、用済みなのかというとそんなことはなくて、プリビズ作成では手描きアニメーターの能力が活かされてたし、顔も手描きで修正してるし…。手描きに優位性がある場面は当然ながらまだまだあるよなー、と。
自動化できることを手描きでやってたらアホだし、手描きのほうが向いてることをCGで無理してやっててもちょっぴりアホっぽいしで、つまりは双方の強みを活かしつつ合体させて一つの作品を生み出していく…てのが理想的なのだろうなーと思うわけで。
何にせよ、「宝石の国」のような作り方が出てきてくれて、なんだか嬉しいなと。しかも、作り方が興味深いだけではなく、ちゃんと本編が面白いわけで。キャラのポーズ一つ、動き一つをとっても、「チクショウ! コイツ可愛い!」「もしかしてアレか? これが萌えってヤツなのか?」てな感じだし…。色々と最高です。このアニメ。素晴らしい。
日本は、演出家さんやアニメーターさんがタイムシートを手書きして口パクを合わせるのが当たり前らしいけど、海外では「そんなの当然自動化するっしょ。手書きで合わせる? 何アホなこと言ってんのお前」てな感じだそうで、日本もCGアニメの登場で、ようやく海外と同様の作業効率化が試せる状況になりそうだなと。 *1
しかし、すると手描きはもう使い物にならないのか、用済みなのかというとそんなことはなくて、プリビズ作成では手描きアニメーターの能力が活かされてたし、顔も手描きで修正してるし…。手描きに優位性がある場面は当然ながらまだまだあるよなー、と。
自動化できることを手描きでやってたらアホだし、手描きのほうが向いてることをCGで無理してやっててもちょっぴりアホっぽいしで、つまりは双方の強みを活かしつつ合体させて一つの作品を生み出していく…てのが理想的なのだろうなーと思うわけで。
何にせよ、「宝石の国」のような作り方が出てきてくれて、なんだか嬉しいなと。しかも、作り方が興味深いだけではなく、ちゃんと本編が面白いわけで。キャラのポーズ一つ、動き一つをとっても、「チクショウ! コイツ可愛い!」「もしかしてアレか? これが萌えってヤツなのか?」てな感じだし…。色々と最高です。このアニメ。素晴らしい。
*1: 自分がちょっと前に購入した Moho というアニメ制作ツールも、スクリプトを実行するだけで、音声データに合わせて口パクのタイミングを合わせてくれるわけで…。海外では、数千円〜数万円で買えるソフトですら自動化できちゃってるわけで。また、日本のエロゲーの世界でも、音声データに合わせて自動で口パクさせてると聞くし。エロゲーは膨大な音声データを扱うから手で合わせるとかやってられないわな。こんな時代に、手書きでタイムシートを、とかアレだよなと。エロゲー以下とかどうなのよ。しかも、昨今の日本のアニメはスケジュールが厳しいので、音声収録した後に映像を作り始める状況だとか。だったらアフレコよりプレスコがいいし、プレスコなら口パク合わせの自動化も視野に入ってくるのでは…。などと素人考えでは思うのだけど、色々と大人の事情で難しいのだろう…。
[ ツッコむ ]
2018/01/05(金) [n年前の日記]
#1 [love2d] BGタイルマップのタイルサイズを変えて実験中
love2dで作ったSTGサンプルモドキの、BGタイルマップを修正中。レイヤーを3枚使っていたところを2枚に変更。ついでに、タイルサイズを32x32ドットから16x16ドットに変更。使用テクスチャのサイズが2/3ぐらいに減らせた。その代わり、Tiledでマップデータを作成し直しになるけれど。
変更後のマップデータを使って Raspberry Pi Zero W上で動かしてみたら、以前はたまに60FPSが出ていたのに、50FPS前後になってしまった…。どうやら32x32のタイルサイズより、16x16のタイルサイズで描画するほうが遅くなるようだなと…。タイル数が4倍になるから、もしかするとCPU側が悲鳴を上げているのか、それともGPUの負荷が増えているのか…。何にせよ、32x32ドットに戻さないとだな…。
変更後のマップデータを使って Raspberry Pi Zero W上で動かしてみたら、以前はたまに60FPSが出ていたのに、50FPS前後になってしまった…。どうやら32x32のタイルサイズより、16x16のタイルサイズで描画するほうが遅くなるようだなと…。タイル数が4倍になるから、もしかするとCPU側が悲鳴を上げているのか、それともGPUの負荷が増えているのか…。何にせよ、32x32ドットに戻さないとだな…。
[ ツッコむ ]
2018/01/06(土) [n年前の日記]
#1 [love2d] love2dのShader用GLSLコードを最適化
Raspberry Pi Zero W + love2d で、STGサンプルモドキのBGタイルマップサイズを16x16から32x32に戻して動作確認していたのだけど。
どうやら Shader利用についても結構処理がかかってるようだと分かってきた。Shaderを使うと、フレームレートが数フレーム減ってしまう。
ということは、GLSLで書いてる部分も最適化していかないとダメかな、と。てなわけでそのあたり試行錯誤。
今回 Shaderを使ってやっているのは、特定の1色(今回は赤。R=1.0、G=0.0、B=0.0)を別の色で置き換えるという処理。昔の2Dゲームで言うところのパレット書き換えっぽい見た目にしたいなと。
今までは以下のようなコードだったけど…。
その位置の色(R値、G値、B値)が、置換の対象となる色と同じかどうかを判断する際、if文を使っているわけで。巷の解説記事によると、「GLSLでif文を使うと処理が遅くなるから避けるべし」というのが通説らしいので、なんとかしたいところだなと…。
試しに、以下のように書き換えてみた。
ただ、気になるところも。if文を三項演算子で置き換えてみても、はたして効果はあるのだろうか…? 分岐が無くなるだけでも改善されるのか、比較が入るだけで遅くなるのか、さて、どっちなんだろう…。
もし、三項演算子があっても遅くなるのであれば、そこも無くしたいところだよなと。なので、以下のようにしてみたり。
しかし、Raspberry Pi Zero W 上で動作確認してみたら、やっぱり Shader を使うだけで、5〜7フレームぐらいフレームレートが落ちてしまう。うーん。
コレ以上軽くするのは無理かな…。そもそも、下手すると逆に遅くなってたりしないのかな…。調べる方法はないのかな…。
ちなみに今回、640x480のCanvasに描いた内容を、1920x1080の画面解像度で全画面に拡大描画すると60FPSが出ない ―― 50〜56FPSぐらいになるので悩んでる、という状況で。画面解像度が1280x720なら、ずっと60FPSが出ているのだけど…。
どうやら Shader利用についても結構処理がかかってるようだと分かってきた。Shaderを使うと、フレームレートが数フレーム減ってしまう。
ということは、GLSLで書いてる部分も最適化していかないとダメかな、と。てなわけでそのあたり試行錯誤。
今回 Shaderを使ってやっているのは、特定の1色(今回は赤。R=1.0、G=0.0、B=0.0)を別の色で置き換えるという処理。昔の2Dゲームで言うところのパレット書き換えっぽい見た目にしたいなと。
今までは以下のようなコードだったけど…。
function love.load()
local shadercode = [[
extern number factor;
extern vec3 checkcolor;
extern vec3 replacecolor;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords);
if (pixel.r == checkcolor.r && pixel.g == checkcolor.g && pixel.b == checkcolor.b) {
pixel.r = pixel.r * (1.0 - factor) + replacecolor.r * factor;
pixel.g = pixel.g * (1.0 - factor) + replacecolor.g * factor;
pixel.b = pixel.b * (1.0 - factor) + replacecolor.b * factor;
}
return pixel * color;
}
]]
myshader = love.graphics.newShader(shadercode)
myshader:send("checkcolor", {1.0, 0.0, 0.0}) -- R,G,B
myshader:send("replacecolor", {0.0, 0.0, 0.0}) -- R,G,B
angle = 0
end
function love.update(dt)
angle = (angle + 90 * dt) % 360.0
local v = 1.0 - math.abs(math.sin(math.rad(angle)))
myshader:send("factor", v) -- set 0.0 - 1.0
end
その位置の色(R値、G値、B値)が、置換の対象となる色と同じかどうかを判断する際、if文を使っているわけで。巷の解説記事によると、「GLSLでif文を使うと処理が遅くなるから避けるべし」というのが通説らしいので、なんとかしたいところだなと…。
試しに、以下のように書き換えてみた。
function love.load()
local shadercode = [[
extern number factor;
extern number checkcolor;
extern vec4 replacecolor;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords);
float nowcol = (pixel.r * 255.0 * 65536.0) + (pixel.g * 255.0 * 256.0) + (pixel.b * 255.0);
return mix(pixel, replacecolor, ((checkcolor == nowcol)? factor : 0.0)) * color;
}
]]
myshader = love.graphics.newShader(shadercode)
-- checkcolor : (R << 16) + (G << 8) + B
local chkcol = (1.0 * 255 * 65536) + (0.0 * 255 * 256) + (0.0 * 255)
myshader:send("checkcolor", chkcol)
myshader:send("replacecolor", {0.0, 0.0, 0.0, 1.0}) -- R,G,B,A
angle = 0
end
- R、G、Bを 0xRRGGBB に変換することで、3回比較してたのが1回の比較で済むようになる…はず…。たぶん。
- if文を三項演算子で置き換え。
- mix() 関数を使うと A と B の間の値を得ることができる、と知ったので、置き換え。
ただ、気になるところも。if文を三項演算子で置き換えてみても、はたして効果はあるのだろうか…? 分岐が無くなるだけでも改善されるのか、比較が入るだけで遅くなるのか、さて、どっちなんだろう…。
もし、三項演算子があっても遅くなるのであれば、そこも無くしたいところだよなと。なので、以下のようにしてみたり。
function love.load()
local shadercode = [[
extern number factor;
extern number checkcolor;
extern vec4 replacecolor;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords);
float nowcol = ((pixel.r * 65536.0) + (pixel.g * 256.0) + pixel.b) * 255.0;
float fac = (1.0 - sign(abs(nowcol - checkcolor))) * factor;
return mix(pixel, replacecolor, fac) * color;
}
]]
myshader = love.graphics.newShader(shadercode)
-- checkcolor : 0xRRGGBB = (R << 16) + (G << 8) + B
local checkcolor = ((1.0 * 65536) + (0.0 * 256) + 0.0) * 255.0
myshader:send("checkcolor", checkcolor)
myshader:send("replacecolor", {0.0, 0.0, 0.0, 1.0}) -- R,G,B,A
angle = 0
end
- その位置の色(0xRRGGBB)から、比較用の色(0XRRGGBB)を引けば、色が同じなら0、色が同じじゃなければ0以外、で考えられる。
- その値を abs() で囲めば、0 or プラス値になる。
- それを sign() で囲めば、0 か 1.0 になる。
- 1.0 からその値を引けば、色が同じなら1.0、色が違うなら0.0、になる。
しかし、Raspberry Pi Zero W 上で動作確認してみたら、やっぱり Shader を使うだけで、5〜7フレームぐらいフレームレートが落ちてしまう。うーん。
コレ以上軽くするのは無理かな…。そもそも、下手すると逆に遅くなってたりしないのかな…。調べる方法はないのかな…。
ちなみに今回、640x480のCanvasに描いた内容を、1920x1080の画面解像度で全画面に拡大描画すると60FPSが出ない ―― 50〜56FPSぐらいになるので悩んでる、という状況で。画面解像度が1280x720なら、ずっと60FPSが出ているのだけど…。
◎ 別のやり方。 :
そもそも、BGの特定の1色だけを変えたいだけなら、別の方法もあるなと思いついたので一応メモ。色を変化させたいところだけ透明色にしておいて、Canvas にアレコレ描画する前の塗りつぶしクリア時に、色を変化させつつ塗りつぶししておく、とか。
ただ、その方法では問題もあって。BGのレイヤーが複数枚あるときは、一番奥のレイヤーしかそれっぽく表示できない…はず。手前のレイヤーの特定部分の色を変える、てのは難しい。まあ、一番奥のレイヤーだけ色が変わればそれでいい、という時は使えるかもだけど。
ただ、その方法では問題もあって。BGのレイヤーが複数枚あるときは、一番奥のレイヤーしかそれっぽく表示できない…はず。手前のレイヤーの特定部分の色を変える、てのは難しい。まあ、一番奥のレイヤーだけ色が変わればそれでいい、という時は使えるかもだけど。
◎ 現状でも凄いといえば凄い。 :
考えてみたら、本体価格が約1,300円のPC上で、640x480のゲーム画面をフルHDの1920x1080に拡大描画して50FPS前後出てる、という状況は結構凄いのではないかと思えてきたりもするわけで。
ガラケー向けのゲームアプリを作ってた頃は、本体価格が5万円ぐらいする機器なのに、QVGA相当のゲーム画面を10〜20FPSで描画するのが関の山…。その状況を思い返せば、Raspberry Pi Zero W は意外とスゴイ。ような気もする。
とは言え、これが Raspberry Pi3 なら60FPS出るのだろうし。ソフトウェア的なアレコレをするなら Raspberry Pi3 を使いましょうよ、Raspberry Pi Zero W なんか買ってしまったらダメですよ、てなところもあるのだけど。
ガラケー向けのゲームアプリを作ってた頃は、本体価格が5万円ぐらいする機器なのに、QVGA相当のゲーム画面を10〜20FPSで描画するのが関の山…。その状況を思い返せば、Raspberry Pi Zero W は意外とスゴイ。ような気もする。
とは言え、これが Raspberry Pi3 なら60FPS出るのだろうし。ソフトウェア的なアレコレをするなら Raspberry Pi3 を使いましょうよ、Raspberry Pi Zero W なんか買ってしまったらダメですよ、てなところもあるのだけど。
[ ツッコむ ]
2018/01/07(日) [n年前の日記]
#1 [linux][ubuntu] Linux Mintでフリーセルを探したり
Linux Mint が入ってる階下のノートPCを使ってた親父さんから「このパソコン、フリーセルは無いのか?」と質問が。ありそうだけどな…。
自分のメインPC + VMware Player上で Linux Mint 18.3 をインストールして、フリーセル等のトランプゲームがあるのか確認したり。
結論から言うと、gnome-games を入れれば済むらしい。aisleriot というカードゲーム集がインストールされて、game → select game で、好きなトランプゲームが選べる模様。フリーセルやスパイダーも一覧の中にあった。
それとは別に、kpat という、KDE関係のパッケージを入れても遊べる模様。
_Linux Mint 18 : 12種類のソリティアがプレイできる「KPatience」 | 221B Baker Street
KPatience という名前でメニューに登録される。起動すると最初にゲームの種類を選択できる。
自分のメインPC + VMware Player上で Linux Mint 18.3 をインストールして、フリーセル等のトランプゲームがあるのか確認したり。
結論から言うと、gnome-games を入れれば済むらしい。aisleriot というカードゲーム集がインストールされて、game → select game で、好きなトランプゲームが選べる模様。フリーセルやスパイダーも一覧の中にあった。
それとは別に、kpat という、KDE関係のパッケージを入れても遊べる模様。
_Linux Mint 18 : 12種類のソリティアがプレイできる「KPatience」 | 221B Baker Street
KPatience という名前でメニューに登録される。起動すると最初にゲームの種類を選択できる。
[ ツッコむ ]
#2 [windows] VMware Player 14.1.0 をインストールしたけれど若干の不具合に遭遇
VMware Player 12.x を起動したら「新しい版があるよ」と言われたのでサイトに行ってみたら、14.x が公開されていたようで。せっかくだから新しいのにしておこうかなと…。
ただ、時々ゲストOSの画面解像度がおかしくなる不具合があるようで。えてしてゲストOSは起動時に、まずは小さい画面解像度で起動して、デスクトップが出てくる段階で大きい画面解像度になるわけだけど、その画面解像度変更に追従してくれないというか。左上の一部にしか画面が表示されてない、みたいな。
もっとも、弄ってるうちに、若干の回避策も発見。「Ctrl + Alt + Del」を送信するボタンを一旦クリックしてやると、見えてなかった部分も見えるように、画面が更新されることに気づいた。
また、ゲストOSがLinux等の場合、
それとは別に。どうも昨今の VMware は Windows98 が動かせないという話があるようで。気になる。VMware 14 + WindowsXP は起動できたけど…。後で Windows98 も試してみないと。
ただ、時々ゲストOSの画面解像度がおかしくなる不具合があるようで。えてしてゲストOSは起動時に、まずは小さい画面解像度で起動して、デスクトップが出てくる段階で大きい画面解像度になるわけだけど、その画面解像度変更に追従してくれないというか。左上の一部にしか画面が表示されてない、みたいな。
もっとも、弄ってるうちに、若干の回避策も発見。「Ctrl + Alt + Del」を送信するボタンを一旦クリックしてやると、見えてなかった部分も見えるように、画面が更新されることに気づいた。
また、ゲストOSがLinux等の場合、
- open-vm-tools
- open-vm-tools-desktop
- open-vm-tools-dkms
それとは別に。どうも昨今の VMware は Windows98 が動かせないという話があるようで。気になる。VMware 14 + WindowsXP は起動できたけど…。後で Windows98 も試してみないと。
[ ツッコむ ]
2018/01/08(月) [n年前の日記]
#1 [windows] VMware Player を 14.1.0 から 12.5.8 にダウングレードした
VMware Player 14 では Windows98 が動かないという話が気になったので、自分も VMware Player 14.1.0上で Windows98のイメージを動かそうとしてみたのだけど。起動途中で「仮想CPUに障害が発生」と言われて、たしかに動かなかった。
仕方ないので、VMware Player 14.1.0 をアンインストールして、VMware Player 12.5.8 をインストールしてみた。こちらのバージョンだと Windows98 も起動してくれる。ちなみにホストOSの環境は Windows10 x64。CPU は Core i5-2500。Sandy Bridge 世代。
_某所 のやり取りでは、CPU が Skylake や Kaby Lake 世代だったりすると、VMware 12.x でも動かなくなるとかなんとか。
仕方ないので、VMware Player 14.1.0 をアンインストールして、VMware Player 12.5.8 をインストールしてみた。こちらのバージョンだと Windows98 も起動してくれる。ちなみにホストOSの環境は Windows10 x64。CPU は Core i5-2500。Sandy Bridge 世代。
_某所 のやり取りでは、CPU が Skylake や Kaby Lake 世代だったりすると、VMware 12.x でも動かなくなるとかなんとか。
[ ツッコむ ]
#2 [nitijyou] HDDの中身を少し整理
VMware関係でアレコレやってたらHDDの空き容量が残り10GBぐらいになって、これでは心許無いなと。少し中身を整理しないと…。
とりあえず、Debian や Linux Mint の仮想PCイメージは削除。Debian は、raspbian絡みでパッケージの有無を調べた際に使っただけだし、Linux Mint は別の実機にインストールしてあるのだから、メインPCから Linux Mint機に ssh なり vnc の類でアクセスすれば用は済みそう。
何故か動かなくなっていた Windows XPの仮想PCイメージは、外付けHDDにバックアップしておこう…。
Ubuntu 16.04 の仮想PCイメージは…。仮想HDDを32GBに設定していて、25GBぐらい使ってるけど、そこまで要らないのではないかという気もする。Cinnamon までインストールしてるけど、Lubuntu (LXDE) や Xubuntu (Xfce) でもいいのだよな…。
とりあえず、Debian や Linux Mint の仮想PCイメージは削除。Debian は、raspbian絡みでパッケージの有無を調べた際に使っただけだし、Linux Mint は別の実機にインストールしてあるのだから、メインPCから Linux Mint機に ssh なり vnc の類でアクセスすれば用は済みそう。
何故か動かなくなっていた Windows XPの仮想PCイメージは、外付けHDDにバックアップしておこう…。
Ubuntu 16.04 の仮想PCイメージは…。仮想HDDを32GBに設定していて、25GBぐらい使ってるけど、そこまで要らないのではないかという気もする。Cinnamon までインストールしてるけど、Lubuntu (LXDE) や Xubuntu (Xfce) でもいいのだよな…。
[ ツッコむ ]
2018/01/09(火) [n年前の日記]
#1 [windows][dtm] FL Studio のインストーラがウイルス感染してると言われて困ったり
Windows10 x64上で、内蔵HDDから外付けHDDにアプリのインストーラ等を移動していたら、FL Studio のインストーラファイルを移動しようとした際に、Windows Defender が「この flstudio_12.5.1.5.exe って Ransom:Win32/WannaCrypt!bit に感染してるぞ」と言ってきて。
2017/11/25頃にDLしたファイルなんだけど…なんで今頃になって…。WannaCry が流行ってたのって、もっと前だろ…。たぶんコレ、誤認識かな…。
ちなみに今現在公開されてる flstudio_12.5.1.165.exe は、スキャンしても大丈夫だった。
とりあえず、flstudio_12.5.1.5.exe を削除してみようと思ったら、エラー 0x800700E1 なるダイアログが出てきて削除できない。しかも削除を試みるたびに、Windows Defender が「脅威を見つけました!」と言ってくる。いや、ソレ、お前が削除処理を邪魔してるのとちゃうか。更に、この状態になると、何故か MsMpEng.exe がずっと動きっぱなしになって、HDDが延々とガリガリガリガリ。お前、一体何をやっとるんや…。しかもCPUの4コアを全部使いやがって…。
一つ上のフォルダごと削除してみたら、一応削除できたっぽい。たぶん。
2017/11/25頃にDLしたファイルなんだけど…なんで今頃になって…。WannaCry が流行ってたのって、もっと前だろ…。たぶんコレ、誤認識かな…。
ちなみに今現在公開されてる flstudio_12.5.1.165.exe は、スキャンしても大丈夫だった。
とりあえず、flstudio_12.5.1.5.exe を削除してみようと思ったら、エラー 0x800700E1 なるダイアログが出てきて削除できない。しかも削除を試みるたびに、Windows Defender が「脅威を見つけました!」と言ってくる。いや、ソレ、お前が削除処理を邪魔してるのとちゃうか。更に、この状態になると、何故か MsMpEng.exe がずっと動きっぱなしになって、HDDが延々とガリガリガリガリ。お前、一体何をやっとるんや…。しかもCPUの4コアを全部使いやがって…。
一つ上のフォルダごと削除してみたら、一応削除できたっぽい。たぶん。
[ ツッコむ ]
2018/01/10(水) [n年前の日記]
#1 [nitijyou] WindowsノートPCをメンテナンス
親父さんの友人がリサイクルショップで、Windows Vista入りの中古ノートPCを購入したらしいのだけど。今までPCを触ったことが無い方で、しかも買ったノートPCには前の持ち主のアカウントもファイルも色々ごっそり残ってた状態らしくて。
*1
親父さんが相談を受け、そのノートPCを借りて持ち帰ってきた。「お前、コレの中身を比較的奇麗な状態にしろ」との御要望。
てなわけで、作業内容その他を一応メモ。どんな作業をしたのか後になったら絶対忘れるので、メモしておかないと…。
てなわけで、作業内容その他を一応メモ。どんな作業をしたのか後になったら絶対忘れるので、メモしておかないと…。
◎ 型番をメモ。 :
ノートPCの型番は…。液晶パネルの枠に「NEC」「LL550/R」と書いてある。ググってみたけど、もしかして
_NEC LL550/RG
だろうか。AMD Athlon X2 QL-60、RAM 2GB、15.4インチ、1280x800、HDD 160GB、Windows Vista SP1、と書いてある。OSは Vista SP2 になってた。Service Pack 2 はインストールしてある状態なのだろう。
_パソコンのトラブルを解決する本 - 853_810601_773_a.pdf によると、HDDのリカバリ領域を使って工場出荷時に戻せる機種ではあるらしい。が、「万が一動かなくなったら困る」との親父さんの言で、そのあたりの作業はしないことになった。新規に管理者アカウントを作ってから、前の持ち主のアカウントを削除。
_パソコンのトラブルを解決する本 - 853_810601_773_a.pdf によると、HDDのリカバリ領域を使って工場出荷時に戻せる機種ではあるらしい。が、「万が一動かなくなったら困る」との親父さんの言で、そのあたりの作業はしないことになった。新規に管理者アカウントを作ってから、前の持ち主のアカウントを削除。
◎ 行った作業。 :
Canon製デジカメ用のアプリやドライバ、Nikon製デジカメのアプリやドライバも入ってたので、アンインストール。Apple の iTune や Bonjour も要らないだろう…。そもそもネットには繋がないし。デジカメ画像の整理・編集に使えれば良い、との話だし。
妙に動作が遅いと思ったら、システムドライブが圧縮ドライブになってた。前の持ち主は、「空き容量が増えるのか! それは嬉しい話だ」と仕組みも分からずにチェックを入れて有効化しちゃったんだろう…。とりあえず、圧縮はしない方向で。
SONY製デジカメ用のアプリをCD-ROM経由でインストール。画像管理ソフトは「PMB」というアプリ名らしい。画像の閲覧はもちろんのこと、明度変更、コントラスト変更、トリミング機能もあるようだし、これで目的は果たせるだろう…。
PC名が前の持ち主のソレになっていたので、新ユーザのソレに変更しておいた。
日付や時間が数日ずれている。どういうことだろう…。とりあえず時刻を合わせておいたけど、またずれるようなら調べないと。ノートPCってボタン型電池でそのへん保持しているのかな。それともバッテリーで保持しているのだろうか。デスクトップ機ならボタン型電池で保持するものだけど…。
妙に動作が遅いと思ったら、システムドライブが圧縮ドライブになってた。前の持ち主は、「空き容量が増えるのか! それは嬉しい話だ」と仕組みも分からずにチェックを入れて有効化しちゃったんだろう…。とりあえず、圧縮はしない方向で。
SONY製デジカメ用のアプリをCD-ROM経由でインストール。画像管理ソフトは「PMB」というアプリ名らしい。画像の閲覧はもちろんのこと、明度変更、コントラスト変更、トリミング機能もあるようだし、これで目的は果たせるだろう…。
PC名が前の持ち主のソレになっていたので、新ユーザのソレに変更しておいた。
日付や時間が数日ずれている。どういうことだろう…。とりあえず時刻を合わせておいたけど、またずれるようなら調べないと。ノートPCってボタン型電池でそのへん保持しているのかな。それともバッテリーで保持しているのだろうか。デスクトップ機ならボタン型電池で保持するものだけど…。
◎ 課題。 :
ウイルスバスタークラウドもアンインストールしたかったけど、アンインストーラを起動するとパスワードの入力を求められる。そんなの尋ねられても知らんがな。下手すると前の持ち主すらパスワードを覚えてなさそうな。さて、どうすりゃいいんだコレ。
何故かIMEの言語バーが表示されてないことに気づいた。MS Office 2007がプリインストールされてる機種なので、MS-IME2007 も入ってるけど…。どうして言語バーが表示されないのか…。まあ、以下を試してみればなんとかなりそうな気もしているけど…。
_ime言語バーが表示されない - マイクロソフト コミュニティ
_厄介な「言語バー」トラブル - マイクロソフト コミュニティ
_富士通Q&A - [Windows Vista] 言語バーを表示する方法を教えてください。 - FMVサポート : 富士通
_富士通Q&A - [Windows Vista] Microsoft IME で日本語を再インストールする方法を教えてください。 - FMVサポート : 富士通
何故かIMEの言語バーが表示されてないことに気づいた。MS Office 2007がプリインストールされてる機種なので、MS-IME2007 も入ってるけど…。どうして言語バーが表示されないのか…。まあ、以下を試してみればなんとかなりそうな気もしているけど…。
_ime言語バーが表示されない - マイクロソフト コミュニティ
・ スタートボタン → 検索窓 → タスク スケジューラ、と入力。 ・ タスク スケジューラ ライブラリ → Microsoft → Windows → TextServices FrameWork ・ 表示 → 非表示になっているタスクを表示 ・ MsCtfMonitor → 右の操作の「実行」をクリック 成功すると言語バーが表示されてくるはず。 この動作を実行後、一度ログオフ。再度ログオン。言語バーが表示されているか確認。 もし、表示しない場合は再実行してプロファイルを削除し、同じ操作を行う。
_厄介な「言語バー」トラブル - マイクロソフト コミュニティ
_富士通Q&A - [Windows Vista] 言語バーを表示する方法を教えてください。 - FMVサポート : 富士通
_富士通Q&A - [Windows Vista] Microsoft IME で日本語を再インストールする方法を教えてください。 - FMVサポート : 富士通
*1: もしかして、元は盗品じゃないのかな…。それとも、お爺さんが使っていたけどお亡くなりになって、よく分からないお婆さんが「コレ売れるのかしら」とそっくりそのまま店に持ち込んだ、てな展開だろうか。
[ ツッコむ ]
#2 [dtm] UVI Workstationの最新版をインストール
Windows 10 Fall Creators Update (x64) + FL Studio 上で、KORG nanoKEY2 のバンドルソフトウェアの一つ、UVI Digital Synsations (UVI Workstation) を動かそうとしたら、ウインドウ上の文字が潰れていてシンセ名もプリセット名も何も分からない状態で。これは最新版をインストールしないとダメかな…。
ということで、UVI Workstation の現行版 2.6.15 をインストールしたものの。サウンドバンクをDLするところで時間がかかってしまったり。何せ9GBもあるので、WebブラウザからDLはちょっと怖い。torrent でもDLできるらしいのでそちらで試してみたけれど、途中でDLが止まってしまう。使ってたアプリの設定に転送量制限てのがあって、そこが引っ掛かってた模様。
とりあえず、サウンドバンクのDLもできた。.rar を解凍して .ufs を取り出さなきゃいかんけど、解凍に20分ぐらいかかった。DTMって容量食うなあ…。
現行版なら、ちゃんと文字が表示された。助かった。
にしても、この VSTi、iLok License Manager とやらもインストールしないといけないようで。そこらへん、ちょっと面倒臭い…。
ということで、UVI Workstation の現行版 2.6.15 をインストールしたものの。サウンドバンクをDLするところで時間がかかってしまったり。何せ9GBもあるので、WebブラウザからDLはちょっと怖い。torrent でもDLできるらしいのでそちらで試してみたけれど、途中でDLが止まってしまう。使ってたアプリの設定に転送量制限てのがあって、そこが引っ掛かってた模様。
とりあえず、サウンドバンクのDLもできた。.rar を解凍して .ufs を取り出さなきゃいかんけど、解凍に20分ぐらいかかった。DTMって容量食うなあ…。
現行版なら、ちゃんと文字が表示された。助かった。
にしても、この VSTi、iLok License Manager とやらもインストールしないといけないようで。そこらへん、ちょっと面倒臭い…。
[ ツッコむ ]
2018/01/11(木) [n年前の日記]
#1 [nitijyou] NEC製中古ノートPCのメンテナンスをまだやってたり
親父さんの友人が買った中古ノートPC、 NEC LL550/RG のメンテナンス作業をまだやっていたり。
夕食後に作業を始めて、夜中の1時頃に終わった感じ。
◎ 工場出荷時に戻した。 :
MS-IME2007の言語バーが出ない問題は、結局解決できなかった。タスクスケジューラ上で MsCtfMonitor を手動で実行するとIMEの言語バーが表示されるものの、再起動すると出てこない。タスクスケジューラ上では MsCtfMonitor が「準備完了」のままで。誰かがログインしたタイミングで実行されるようにトリガが設定してあるように見えるのだけどなあ。他のタスクが正常実行できなくて、一緒にコケてるのかとあちこち眺めてみたけど原因が分からず。
言語バーが出てこないのは、さすがに色々困るだろう…。ということで工場出荷時に戻すことを検討し始めた。ただ、問題が。Microsoft Office 製品がプリインストールされてる機種なのに、中古ノートPCのせいか、セットアップCD-ROMもシリアルナンバーもついてない。つまり出荷時に戻すと MS Office もおそらく消えてしまう。
となると、
まあ、後者だろう…。日本語入力時に色々困るのではあかんだろう。Officeどころじゃないだろう。
それに、MS Officeが無くてもLibreOfficeをインストールすれば、ユーザがExcel達人でもない限り、大体はなんとかなる。自分も親父さんもLibreOfficeを使っていて、それでなんとかなってるし。そもそも、プリインストールされてたのは Office 2007 だから、サポート期間も切れてるわけで。今からインストールしちゃいけない版だろう。
ということで、Cドライブだけ工場出荷時に戻した。 NEC LL550/RG の場合、電源投入直後にNECの文字が見えたらF11を連打すると、いつもと違う起動画面が出て、数分後にメニューが出てくる。そこから作業を行える。
体感で30分〜1時間ぐらいで出荷時に書き戻されるが、ユーザアカウントを作成してログイン後、プリインストールのアプリを次々にインストール、再起動、インストールを繰り返して、これまた体感で2時間ぐらいかかった。何の処理をしてるのか分からないあたりがツライ。いや、「○○をインストールしてます」と一応出てくるけど。その画面が、数分程度そのまま表示されっぱなしだったりするわけで。HDDのアクセスLEDが激しく光ってるから仕方なく待ったけど、アクセスLEDの存在に気付かない初心者さん、しかも気が短い人なら、「止まったのか?」と電源OFFして再投入するんじゃないかなあ。
言語バーが出てこないのは、さすがに色々困るだろう…。ということで工場出荷時に戻すことを検討し始めた。ただ、問題が。Microsoft Office 製品がプリインストールされてる機種なのに、中古ノートPCのせいか、セットアップCD-ROMもシリアルナンバーもついてない。つまり出荷時に戻すと MS Office もおそらく消えてしまう。
となると、
- Office製品を使いたいがために、言語バーが出ない状態を我慢するか、
- 言語バーを出すために、Office製品を諦めるか、
まあ、後者だろう…。日本語入力時に色々困るのではあかんだろう。Officeどころじゃないだろう。
それに、MS Officeが無くてもLibreOfficeをインストールすれば、ユーザがExcel達人でもない限り、大体はなんとかなる。自分も親父さんもLibreOfficeを使っていて、それでなんとかなってるし。そもそも、プリインストールされてたのは Office 2007 だから、サポート期間も切れてるわけで。今からインストールしちゃいけない版だろう。
ということで、Cドライブだけ工場出荷時に戻した。 NEC LL550/RG の場合、電源投入直後にNECの文字が見えたらF11を連打すると、いつもと違う起動画面が出て、数分後にメニューが出てくる。そこから作業を行える。
体感で30分〜1時間ぐらいで出荷時に書き戻されるが、ユーザアカウントを作成してログイン後、プリインストールのアプリを次々にインストール、再起動、インストールを繰り返して、これまた体感で2時間ぐらいかかった。何の処理をしてるのか分からないあたりがツライ。いや、「○○をインストールしてます」と一応出てくるけど。その画面が、数分程度そのまま表示されっぱなしだったりするわけで。HDDのアクセスLEDが激しく光ってるから仕方なく待ったけど、アクセスLEDの存在に気付かない初心者さん、しかも気が短い人なら、「止まったのか?」と電源OFFして再投入するんじゃないかなあ。
◎ 他に行った作業をメモ。 :
- zipの解凍ツール(Explzh)をインストール。
- NECのサイトからドライバやアプリのアップデータを入手してインストール。zip配布のものもあるので解凍ツールが必要。と思ったけど、Windowsの標準機能でイケそうな気もしてきた。
- ソニー製デジカメのアプリをCD-ROM経由でインストール。
- LibreOffice 5.4.4 x86(32bit版) + 組み込みヘルプをインストール。ただ、何故か公式サイトから組み込みヘルプがなかなか落ちてこなくて。仕方なくtorrentを利用してDLした。
- Windows Vista SP1 が入ってたので、Vista SP2 x86(32bit版)をインストール。
夕食後に作業を始めて、夜中の1時頃に終わった感じ。
[ ツッコむ ]
2018/01/12(金) [n年前の日記]
#1 [windows] VMware Player上でUbuntu16.04をインストールし直し
先日、VMware Player上の Ubuntu 16.04 LTSの仮想PCイメージを削除したのだけど。やっぱり何かしら実験する際に入ってたほうがいいよなと思えてきたので再度インストール。
今回は Ubuntu の MinimalCD の iso を使ってインストールした。
_Installation/MinimalCD - Community Help Wiki
途中でインストールするパッケージを尋ねてくるので、Ubuntu Desktop や Xubuntu Desktop を選択してインストールした。
今回は Ubuntu の MinimalCD の iso を使ってインストールした。
_Installation/MinimalCD - Community Help Wiki
途中でインストールするパッケージを尋ねてくるので、Ubuntu Desktop や Xubuntu Desktop を選択してインストールした。
◎ blueman とやらがエラーを出す。 :
ユーザフォルダの中に、「ダウンロード」等、日本語フォルダ名があるのが気になったので、英語名のフォルダに変更したのだけど。
_Linuxで日本語名ディレクトリを英語名に変換する方法 | Unskilled?
_「デスクトップ」等のディレクトリ名を英語にする - Qiita
ログオフしてからログインしたら、blueman なる何かが「/home/ユーザ名/ダウンロードというフォルダがねえよ」と文句を言ってくる。
以下の記事を参考にして設定を変更した。
_xubuntu でホームディレクトリ以下の日本語ディレクトリ名を英語にする方法と、その副作用の後始末 - Qiita
_Linuxで日本語名ディレクトリを英語名に変換する方法 | Unskilled?
_「デスクトップ」等のディレクトリ名を英語にする - Qiita
LANG=C xdg-user-dirs-gdk-update
ログオフしてからログインしたら、blueman なる何かが「/home/ユーザ名/ダウンロードというフォルダがねえよ」と文句を言ってくる。
以下の記事を参考にして設定を変更した。
_xubuntu でホームディレクトリ以下の日本語ディレクトリ名を英語にする方法と、その副作用の後始末 - Qiita
gsettings set org.blueman.transfer shared-path '/home/ユーザ名/Downloads'
[ ツッコむ ]
2018/01/13(土) [n年前の日記]
#1 [windows] Windowsストアで入手できる「アラーム&クロック」の表示が気になる
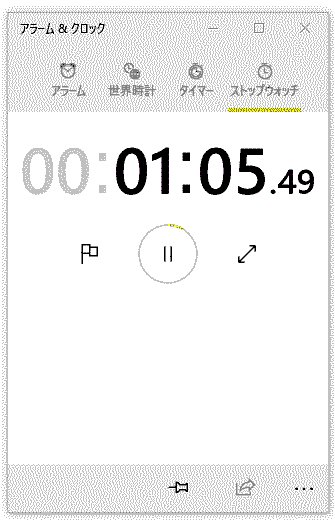
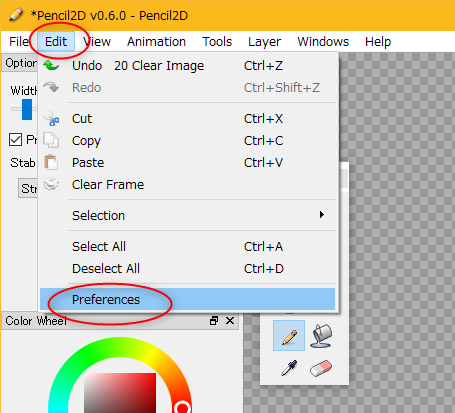
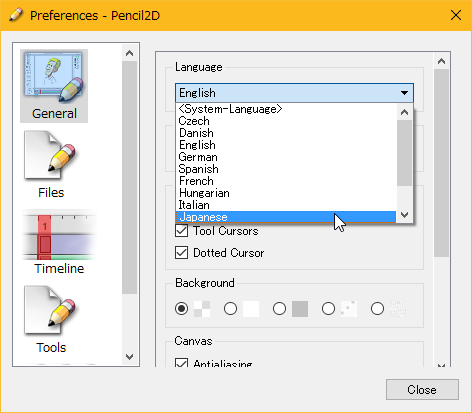
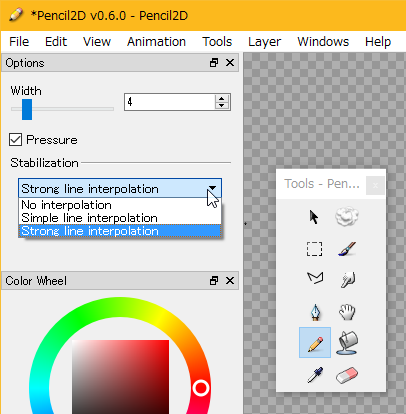
何かしらの処理時間を簡易的に測る際、Windows10 に標準でインストールされているらしい「アラーム&クロック」を起動して、ストップウォッチに切り替えて測っているのだけど。
しかし、このストップウォッチアプリは、ちょっと問題が。
数字が変わると文字列幅も微妙に変わるのか、何故か表示位置も変わってしまって、プルプルプルプルと小刻みに震えて気持ち悪い。

コレ、GIFアニメのフレームレートが低いからそれほどでもないように見えるけど、実際はもっと細かくプルプル震えてる。
まあ、表示が気持ち悪いだけで、数字が読めないわけではないから、我慢できないこともないけど…。しかし、やっぱり気持ち悪い。
Windowsストアの該当ページのコメントによると、どうも半年ぐらい前からずっとこんな状態だけど、報告しても修正されないのだとか。
勝手な想像だけど、コレを作った人、もしかして Microsoftを退社しちゃったのかな…。それとも外注で作らせたから修正できないとか…。
他のストップウォッチアプリは無いのかなと Windowsストアで探してみたけど、どれもウインドウサイズを小さくすることができなくて今一つ。また、無料で入手できるものは、えてして広告を表示するので…。数値表示がプルプルすることより、広告表示のほうがチカチカして、ますます気に障るわけで。
こういったところがそのまま放置されてるあたり、もしかしてWindowsストアだのUWPだのは、もう終わってるのかな…。 _Windows デスクトップ ガジェット を殺しておいて「これからはWindowsアプリだよ!」などと言っておきながら、またしても殺してしまうのか…。なんだかな。
しかし、このストップウォッチアプリは、ちょっと問題が。
数字が変わると文字列幅も微妙に変わるのか、何故か表示位置も変わってしまって、プルプルプルプルと小刻みに震えて気持ち悪い。

コレ、GIFアニメのフレームレートが低いからそれほどでもないように見えるけど、実際はもっと細かくプルプル震えてる。
まあ、表示が気持ち悪いだけで、数字が読めないわけではないから、我慢できないこともないけど…。しかし、やっぱり気持ち悪い。
Windowsストアの該当ページのコメントによると、どうも半年ぐらい前からずっとこんな状態だけど、報告しても修正されないのだとか。
勝手な想像だけど、コレを作った人、もしかして Microsoftを退社しちゃったのかな…。それとも外注で作らせたから修正できないとか…。
他のストップウォッチアプリは無いのかなと Windowsストアで探してみたけど、どれもウインドウサイズを小さくすることができなくて今一つ。また、無料で入手できるものは、えてして広告を表示するので…。数値表示がプルプルすることより、広告表示のほうがチカチカして、ますます気に障るわけで。
こういったところがそのまま放置されてるあたり、もしかしてWindowsストアだのUWPだのは、もう終わってるのかな…。 _Windows デスクトップ ガジェット を殺しておいて「これからはWindowsアプリだよ!」などと言っておきながら、またしても殺してしまうのか…。なんだかな。
◎ ストップウォッチアプリを探す。 :
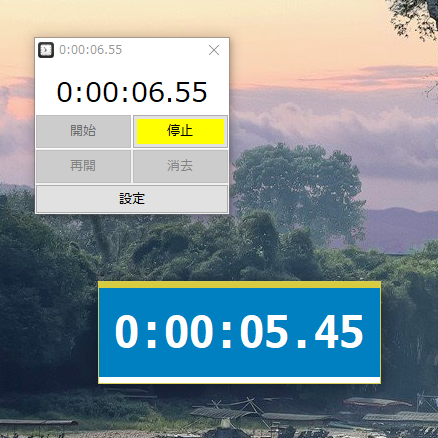
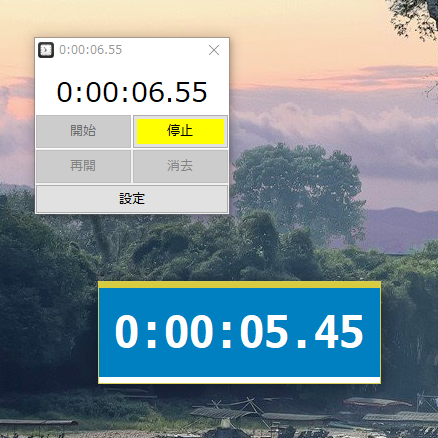
とりあえず、Windows上で使えるストップウォッチアプリを探したり。以下の2つを試用してみた。
_Simple StopWatch(シンプル・ストップウォッチ)の詳細情報 : Vector ソフトを探す!
_MeasurePATストップウォッチの詳細情報 : Vector ソフトを探す!

上が Simple StopWatch で、下が MeasurePATストップウォッチ。どちらも小さくてイイ感じのような気がする。
MeasurePATストップウォッチは、マウスの左ボタントリプルクリック or 右クリックメニューから選択しないとリセットできないあたりがちょっと気になるけど。シンプルな表示とのトレードオフだから仕方ないかな、とも。
_Simple StopWatch(シンプル・ストップウォッチ)の詳細情報 : Vector ソフトを探す!
_MeasurePATストップウォッチの詳細情報 : Vector ソフトを探す!

上が Simple StopWatch で、下が MeasurePATストップウォッチ。どちらも小さくてイイ感じのような気がする。
MeasurePATストップウォッチは、マウスの左ボタントリプルクリック or 右クリックメニューから選択しないとリセットできないあたりがちょっと気になるけど。シンプルな表示とのトレードオフだから仕方ないかな、とも。
[ ツッコむ ]
2018/01/14(日) [n年前の日記]
#1 [gimp][windows] GIMP 2.8.22 Portableのfontconfigについて調べたり
自分が画像編集・作成をする際は、Windows10 x64 上で GIMP 2.8.22 Portable を使って作業を行っているのだけど。どうも時々、起動直後にフォント検索で待たされてしまう場面があるので、どういう状態になってるのか、解決策がないか少し調べたり。
まず、前提として。GIMP や Inkscape は、OSが持ってるフォント種類の情報を、C:\Users\ユーザ名\AppData\Local\ 以下の fontconfig フォルダにキャッシュの形で残すようで。初回起動時はフォント検索で時間がかかるけど、その後の起動ではフォント検索が早く済むのは、fontconfig フォルダ内のキャッシュを参照してるから、だと思われる。
更に、GIMP Portable は以下のような動作をするようで。おそらく通常版のGIMPは、コレとは違う動作をするのだろうと思うけど…。
C:\Users\ユーザ名\AppData\Local\ に fontconfigフォルダが無い場合…。
ただ、GIMP ではなく Inkscape を起動して、C:\Users\ユーザ名\AppData\Local\ 以下に fontconfig フォルダが作られる場合がある。その場合、Inkscape を終了しても、fontconfig がそのまま残った状態になる。
この状態で GIMP Portable を起動すると…。
一応、GIMP Portable 2.8.20 と GIMP Portable 2.8.22 で動作確認したけれど、上記のような動作になっているようで。この状態なら、起動するたびにフォント検索が走ったりはしない。
まず、前提として。GIMP や Inkscape は、OSが持ってるフォント種類の情報を、C:\Users\ユーザ名\AppData\Local\ 以下の fontconfig フォルダにキャッシュの形で残すようで。初回起動時はフォント検索で時間がかかるけど、その後の起動ではフォント検索が早く済むのは、fontconfig フォルダ内のキャッシュを参照してるから、だと思われる。
更に、GIMP Portable は以下のような動作をするようで。おそらく通常版のGIMPは、コレとは違う動作をするのだろうと思うけど…。
C:\Users\ユーザ名\AppData\Local\ に fontconfigフォルダが無い場合…。
- GIMP Portable を起動すると、フォントを検索して、C:\Users\ユーザ名\AppData\Local\ 以下に、fontconfig フォルダを作ってキャッシュを保存する。
- GIMP Portable を終了させると、C:\Users\ユーザ名\AppData\Local\ 以下の fontconfig フォルダは、GIMP Portableインストールフォルダ\Data\ 以下に移動されて、C:\Users\ユーザ名\AppData\Local\ 以下の fontconfig フォルダは消滅する。
- 次回、GIMP Portable を起動させると、GIMP Portableインストールフォルダ\Data\fontconfig が、C:\Users\ユーザ名\AppData\Local\ 以下に移動されて、GIMP Portableインストールフォルダ\Data\以下の fontconfigフォルダは消滅する。
- C:\Users\ユーザ名\AppData\Local\
- GIMP Portableインストールフォルダ\Data\
| C:\Users\USERNAME\AppData\Local\ | GIMP Portable install dir\Data\ | |
|---|---|---|
| GIMP runnig | fontconfig | (none) |
| GIMP not runnig | (none) | fontconfig |
ただ、GIMP ではなく Inkscape を起動して、C:\Users\ユーザ名\AppData\Local\ 以下に fontconfig フォルダが作られる場合がある。その場合、Inkscape を終了しても、fontconfig がそのまま残った状態になる。
この状態で GIMP Portable を起動すると…。
- GIMP Portable は、C:\Users\ユーザ名\AppData\Local\fontconfig を fontconfig.BackupByGIMPPortable にリネームする。これで、GIMP以外のアプリが作ってしまった fontconfig をバックアップしてる、のだと思う。
- GIMP Portableインストールフォルダ\Data\fontconfig が、C:\Users\ユーザ名\AppData\Local\fontconfig に移動される。
- GIMP Portable を終了すると、C:\Users\ユーザ名\AppData\Local\fontconfig は GIMP Portableインストールフォルダ\Data\fontconfig に移動されて、fontconfig.BackupByGIMPPortable は fontconfig にリネームされる。
一応、GIMP Portable 2.8.20 と GIMP Portable 2.8.22 で動作確認したけれど、上記のような動作になっているようで。この状態なら、起動するたびにフォント検索が走ったりはしない。
◎ 疑問点。 :
ところで。GIMP起動中に、Inkscape を起動したらどうなるだろう…?
C:\Users\ユーザ名\AppData\Local\ の fontconfig はGIMP用だから、Inkscape は、その fontconfig を使えない。だから、Inkscape は fontconfig を作り直す。fontconfig の中には、Inkscape用の fontconfig 情報が保存される。
Inkscape を終了しても、Inkscape用の fontconfig は残ったまま。
この状態で GIMP を終了すると…。fontconfig は GIMP Portableインストールフォルダ\Data\fontconfig に移動されるけど、その中には Inkscape用の fontconfig も含まれてる。
GIMP Portable を起動する。fontconfig が移動される。中には GIMP で使えない fontconfig が含まれているから、GIMP はフォント検索を始める…。
と予想したのだけど。試してみたところ、たしかに fontconfig内に Inkscape用の fontconfig も含まれてしまったけれど、GIMP 2.8.22 はフォントの再検索はしなかった。
逆に、Inkscape を実行中の状態で、GIMP Portable を起動すると、どんな結果になるだろう…? さあ、皆で考えよう!
何にせよ、Windows上で GIMP と Inkscape は同時に起動しないほうがよさそうだなと…。
たぶんこのあたり、Linux上では、fontconfig は共通・同一バージョンが使われていて問題にならないのではないかと。Windowsは、各アプリに同梱されてる fontconfig のバージョンがアプリ毎に違うのに、同じ場所にキャッシュを作ろうとしてしまうから、問題が起きるのだろう。
キャッシュファイルの中に、「〜.NEW」があると、フォント検索が行われる、という話もどこかで見かけた。であれば、何かの拍子に .NEW が作成されて、そのキャッシュファイルがずっと残った状態になっていたりすると、起動するたびにフォントの再検索がされてしまう状態に陥る、ということなのかもしれない。
C:\Users\ユーザ名\AppData\Local\ の fontconfig はGIMP用だから、Inkscape は、その fontconfig を使えない。だから、Inkscape は fontconfig を作り直す。fontconfig の中には、Inkscape用の fontconfig 情報が保存される。
Inkscape を終了しても、Inkscape用の fontconfig は残ったまま。
この状態で GIMP を終了すると…。fontconfig は GIMP Portableインストールフォルダ\Data\fontconfig に移動されるけど、その中には Inkscape用の fontconfig も含まれてる。
GIMP Portable を起動する。fontconfig が移動される。中には GIMP で使えない fontconfig が含まれているから、GIMP はフォント検索を始める…。
と予想したのだけど。試してみたところ、たしかに fontconfig内に Inkscape用の fontconfig も含まれてしまったけれど、GIMP 2.8.22 はフォントの再検索はしなかった。
逆に、Inkscape を実行中の状態で、GIMP Portable を起動すると、どんな結果になるだろう…? さあ、皆で考えよう!
何にせよ、Windows上で GIMP と Inkscape は同時に起動しないほうがよさそうだなと…。
たぶんこのあたり、Linux上では、fontconfig は共通・同一バージョンが使われていて問題にならないのではないかと。Windowsは、各アプリに同梱されてる fontconfig のバージョンがアプリ毎に違うのに、同じ場所にキャッシュを作ろうとしてしまうから、問題が起きるのだろう。
キャッシュファイルの中に、「〜.NEW」があると、フォント検索が行われる、という話もどこかで見かけた。であれば、何かの拍子に .NEW が作成されて、そのキャッシュファイルがずっと残った状態になっていたりすると、起動するたびにフォントの再検索がされてしまう状態に陥る、ということなのかもしれない。
◎ 通常版のGIMP 2.8.22はこのあたり不具合があるらしい。 :
GIMP Portable ではなく、通常版の GIMP 2.8.22 の場合、このあたりで不具合があるらしい。なんでも、起動直後に毎回必ずフォントを検索してしまう状態に陥る時があるのだとか。
_Bug 782676 - Ship with current fontconfig version to avoid fontconfig cache issues
GIMP 2.8.20 と GIMP 2.8.22 は利用してる fontconfig のバージョンが違うので、GIMP 2.8.20 の fontconfig が残っていると 2.8.22 では使えないからフォントの再検索が、云々と書いてあるような…?
ふと、親父さんPC(Windows10 x64)上の GIMP 2.8.22 が、起動時に毎回フォント検索をしていたことを思い出した。試しに fontconfig を削除してから GIMP 2.8.22 を起動してみたところ、次からの起動時はフォントの再検索をしない状態になった。つまり、何故か毎回フォント検索されてしまう場合は、試しに fontconfigフォルダを削除して様子を見てみるのもアリ、ということかな…。
_Bug 782676 - Ship with current fontconfig version to avoid fontconfig cache issues
GIMP 2.8.20 と GIMP 2.8.22 は利用してる fontconfig のバージョンが違うので、GIMP 2.8.20 の fontconfig が残っていると 2.8.22 では使えないからフォントの再検索が、云々と書いてあるような…?
ふと、親父さんPC(Windows10 x64)上の GIMP 2.8.22 が、起動時に毎回フォント検索をしていたことを思い出した。試しに fontconfig を削除してから GIMP 2.8.22 を起動してみたところ、次からの起動時はフォントの再検索をしない状態になった。つまり、何故か毎回フォント検索されてしまう場合は、試しに fontconfigフォルダを削除して様子を見てみるのもアリ、ということかな…。
[ ツッコむ ]
2018/01/15(月) [n年前の日記]
#1 [love2d] love2dのShaderでパレット書き換えっぽい処理
love2d の Shader を使ってパレット書き換えっぽい処理を書いているけど、高速化・最適化できないか試したり。
環境は以下。
5種類の書き方を試したけど、結果はこんな感じで。
せいぜい、1FPS程度変わるか変わらないか、ぐらいの違いしか出てこなかった。
- GLSLはif文が重いという話があるらしいので、if文を無くしたり、三項演算子を無くしたり。
- A * (1.0 - f) + B * f を mix()関数で置き換えてみたり。
- A * (1.0 - f) + B * f を、A - A * f + B * f に置き換えてみたり。
- (A.r == C.r && A.g = C.g && A.b == C.b) を (A.rgb == C.rgb) に置き換えてみたり。
環境は以下。
- Raspberry Pi Zero W
- raspbian jessie
- love2d 0.10.2
- SDL2 2.0.5(OpenGL ES有効化)
5種類の書き方を試したけど、結果はこんな感じで。
| Shader kind | FPS |
|---|---|
| 1 | 7 |
| 2 | 7 - 8 |
| 3 | 7 |
| 4 | 6 - 7 |
| 5 | 7 - 8 |
◎ ソースと画像。 :
使用画像は以下。
_colorblock.png
ソースは以下。
_conf.lua
_main.lua
_colorblock.png
ソースは以下。
_conf.lua
function love.conf(t) t.window.title = "Shader test 04 palette change modoki" t.window.vsync = true t.window.resizable = true t.window.width = 1280 t.window.height = 720 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Shader test 04
-- palette change modoki
loop_count = 32
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
scr_w, scr_h = 1280, 720
canvas = love.graphics.newCanvas(scr_w, scr_h)
-- load image
img = love.graphics.newImage("colorblock.png")
local shadercode1 = [[
extern number factor;
extern vec3 checkcolor;
extern vec3 replacecolor;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords);
if (pixel.r == checkcolor.r && pixel.g == checkcolor.g && pixel.b == checkcolor.b) {
pixel.r = pixel.r * (1.0 - factor) + replacecolor.r * factor;
pixel.g = pixel.g * (1.0 - factor) + replacecolor.g * factor;
pixel.b = pixel.b * (1.0 - factor) + replacecolor.b * factor;
}
return pixel * color;
}
]]
myshader1 = love.graphics.newShader(shadercode1)
myshader1:send("checkcolor", {1.0, 0.0, 0.0}) -- R,G,B
myshader1:send("replacecolor", {0.0, 0.0, 0.0}) -- R,G,B
local shadercode2 = [[
extern number factor;
extern number checkcolor;
extern vec4 replacecolor;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords);
float nowcol = pixel.r * 16711680.0 + pixel.g * 65280.0 + pixel.b * 255.0;
float fac = (checkcolor == nowcol)? factor : 0.0;
return mix(pixel, replacecolor, fac) * color;
}
]]
myshader2 = love.graphics.newShader(shadercode2)
-- checkcolor : 0xRRGGBB = (R << 16) + (G << 8) + B
local checkcolor = ((1.0 * 65536) + (0.0 * 256) + 0.0) * 255.0
myshader2:send("checkcolor", checkcolor)
myshader2:send("replacecolor", {0.0, 0.0, 0.0, 1.0}) -- R,G,B,A
local shadercode3 = [[
extern number factor;
extern number checkcolor;
extern vec4 replacecolor;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords);
float nowcol = pixel.r * 16711680.0 + pixel.g * 65280.0 + pixel.b * 255.0;
float fac = (1.0 - sign(abs(nowcol - checkcolor))) * factor;
return mix(pixel, replacecolor, fac) * color;
}
]]
myshader3 = love.graphics.newShader(shadercode3)
local checkcolor = ((1.0 * 65536) + (0.0 * 256) + 0.0) * 255.0
myshader3:send("checkcolor", checkcolor)
myshader3:send("replacecolor", {0.0, 0.0, 0.0, 1.0}) -- R,G,B,A
local shadercode4 = [[
extern number factor;
extern vec4 checkcolor;
extern vec4 replacecolor;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords);
return mix(pixel, replacecolor, ((pixel == checkcolor)? factor : 0.0)) * color;
}
]]
myshader4 = love.graphics.newShader(shadercode4)
myshader4:send("checkcolor", {1.0, 0.0, 0.0, 1.0}) -- R,G,B
myshader4:send("replacecolor", {0.0, 0.0, 0.0, 1.0}) -- R,G,B
local shadercode5 = [[
extern number factor;
extern vec3 checkcolor;
extern vec3 replacecolor;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords);
if (pixel.rgb == checkcolor.rgb) {
pixel.r = pixel.r - pixel.r * factor + replacecolor.r * factor;
pixel.g = pixel.g - pixel.g * factor + replacecolor.g * factor;
pixel.b = pixel.b - pixel.b * factor + replacecolor.b * factor;
}
return pixel * color;
}
]]
myshader5 = love.graphics.newShader(shadercode5)
myshader5:send("checkcolor", {1.0, 0.0, 0.0}) -- R,G,B
myshader5:send("replacecolor", {0.0, 0.0, 0.0}) -- R,G,B
myshaders = { myshader1, myshader2, myshader3, myshader4, myshader5 }
myshader_kind = 1
angle = 0
end
function love.update(dt)
angle = (angle + 90 * dt) % 360.0
local v = 1.0 - math.abs(math.sin(math.rad(angle)))
myshaders[myshader_kind]:send("factor", v) -- set 0.0 - 1.0
px = (scr_w - img:getWidth()) / 2
py = (scr_h - img:getHeight()) / 2
end
function love.draw()
love.graphics.setCanvas(canvas)
love.graphics.clear(0, 0, 0, 255)
love.graphics.setShader(myshaders[myshader_kind])
love.graphics.setColor(255, 255, 255, 255)
for i=1,loop_count do
love.graphics.draw(img, px, py, 0, 1.0, 1.0, 0, 0)
end
love.graphics.setShader()
love.graphics.setCanvas()
-- draw canvas to window
wdw_w, wdw_h = love.graphics.getDimensions()
scr_scale = math.min((wdw_w / scr_w), (wdw_h / scr_h))
scr_ofsx = (wdw_w - (scr_w * scr_scale)) / 2
scr_ofsy = (wdw_h - (scr_h * scr_scale)) / 2
love.graphics.setColor(255, 255, 255)
love.graphics.draw(canvas, scr_ofsx, scr_ofsy, 0, scr_scale, scr_scale)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
love.graphics.print("Shader Kind: "..tostring(myshader_kind), 10, 30)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC to exit
love.event.quit()
elseif key == "f11" then
-- toggle fullscreen mode
if love.window.getFullscreen() then
love.window.setFullscreen(false)
else
love.window.setFullscreen(true)
end
elseif key == "down" then
myshader_kind = myshader_kind - 1
if myshader_kind <= 0 then myshader_kind = #myshaders end
elseif key == "up" then
myshader_kind = myshader_kind + 1
if myshader_kind > #myshaders then myshader_kind = 1 end
end
end
[ ツッコむ ]
#2 [windows] BRTSvcってなんだろう
oCamというデスクトップキャプチャソフトを起動したら、「更新版があるよ!」と言ってきて、問答無用で何かのアプリのインストーラが起動された。が、ダイアログの左下のほうに、「BRTSvc」なる項目があって、チェックが入ってる。何だコレ…。
ググってみたら、以下の記事が。韓国語、中国語の記事だけど。
_http://www.hankookilbo.com/v/0adaa6614b7f4c8689d8e8df07199505
_http://dapente.com/1795.html
どうやら、ユーザに無断でビットコインの採掘とやらを行うプログラムらしい…。CPUを100%で回してPCの寿命を短くするとかなんとか書いてある、ような。
感染(?)してるかどうかを調べる方法は、前述の記事によると…。
解決策として、oCam をアンインストールしてから古い版をインストールして自動更新を無効に、と書いてあるけど…。
手元に残してた古い版 (v3xx) をインストールしてみたものの、それでも必ず「最新版に更新します!」と言ってくる。しかも「OK」ボタンしか無いので、必ず謎インストーラが起動するし、oCam も終了してしまう。
隙を狙って oCam のオプションを開いて確認してみるも、どこで自動更新を無効にできるのか分からない。そんな項目はどこにも無さそうだが…。
お金を払って購入する以外にないのかな、と思って登録だの購入だのの項目を選んでみるも、その感にも「最新版に更新します!」と言ってきて登録も購入もできそうにない。ダメだろコレ…。
手の打ちようがないなと。アンインストールするしかない…。これでは試用すらできないのではなかろうか…。
ググってみたら、以下の記事が。韓国語、中国語の記事だけど。
_http://www.hankookilbo.com/v/0adaa6614b7f4c8689d8e8df07199505
_http://dapente.com/1795.html
どうやら、ユーザに無断でビットコインの採掘とやらを行うプログラムらしい…。CPUを100%で回してPCの寿命を短くするとかなんとか書いてある、ような。
感染(?)してるかどうかを調べる方法は、前述の記事によると…。
- C:\Program Files (x86)\BRTSvc\ というフォルダがあったら感染してる。
- BRT.exe というサービスが動いてたら感染してる。
解決策として、oCam をアンインストールしてから古い版をインストールして自動更新を無効に、と書いてあるけど…。
手元に残してた古い版 (v3xx) をインストールしてみたものの、それでも必ず「最新版に更新します!」と言ってくる。しかも「OK」ボタンしか無いので、必ず謎インストーラが起動するし、oCam も終了してしまう。
隙を狙って oCam のオプションを開いて確認してみるも、どこで自動更新を無効にできるのか分からない。そんな項目はどこにも無さそうだが…。
お金を払って購入する以外にないのかな、と思って登録だの購入だのの項目を選んでみるも、その感にも「最新版に更新します!」と言ってきて登録も購入もできそうにない。ダメだろコレ…。
手の打ちようがないなと。アンインストールするしかない…。これでは試用すらできないのではなかろうか…。
◎ 代わりに OBS Studio を試用。 :
NVIDIA製GPUが載ったビデオカード(GeForce GTX 750 Ti)を使っているので、NVENC で圧縮・キャプチャできるツールが使いたいなと。ググってみたら、OBS Studio なる配信向けのソフトなら、NVENC を使ってキャプチャ・録画できると知った。
_OBS Studioの詳しい使い方(1/2) - VIPで初心者がゲーム実況するには
_Open Broadcaster Software | ホーム
インストールして試用してみたけど、一応デスクトップ全画面をNVENCを使いながらキャプチャすることができた。
デスクトップ画面のキャプチャや、ウインドウ内容だけキャプチャはできるようだけど…。現行版では特定領域を指定してキャプチャできるようには見えず。一旦全画面でキャプチャしてから、後で AviUtl等を使いつつ、必要な部分だけクリッピングして書き出し、かな…。
_OBS Studioの詳しい使い方(1/2) - VIPで初心者がゲーム実況するには
_Open Broadcaster Software | ホーム
インストールして試用してみたけど、一応デスクトップ全画面をNVENCを使いながらキャプチャすることができた。
デスクトップ画面のキャプチャや、ウインドウ内容だけキャプチャはできるようだけど…。現行版では特定領域を指定してキャプチャできるようには見えず。一旦全画面でキャプチャしてから、後で AviUtl等を使いつつ、必要な部分だけクリッピングして書き出し、かな…。
[ ツッコむ ]
2018/01/16(火) [n年前の日記]
#1 [krita] kritaにブラシを追加
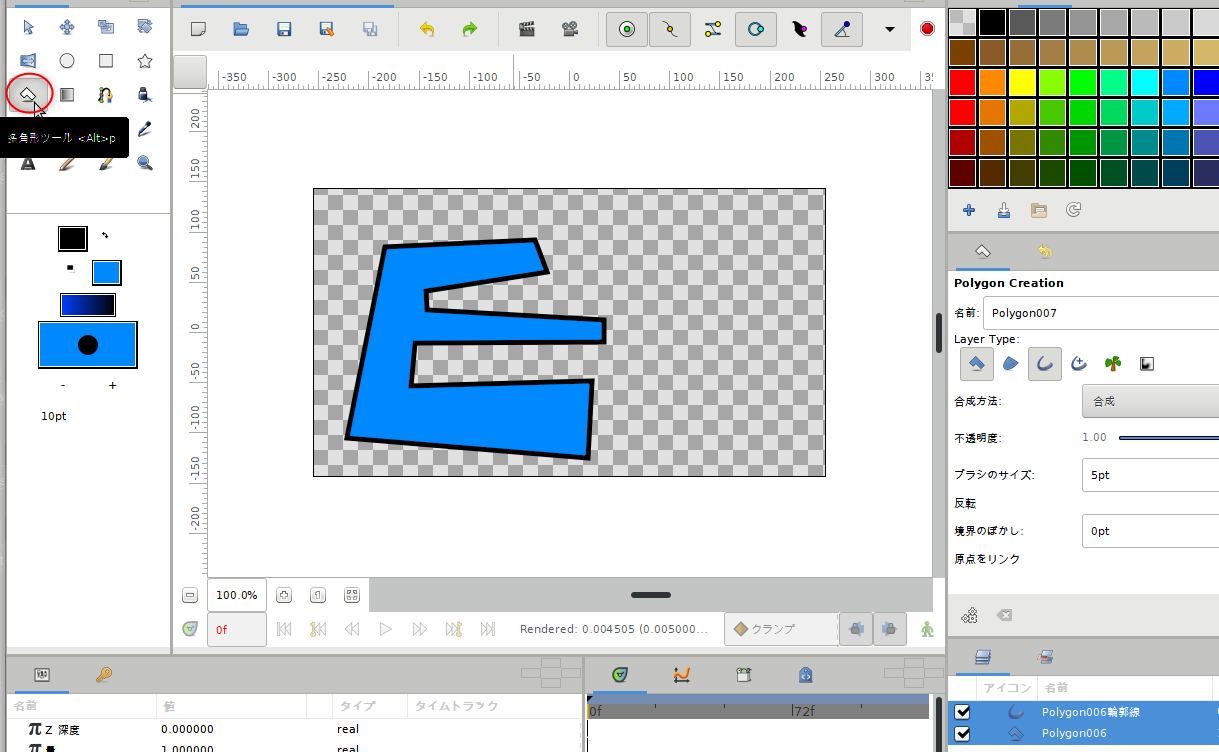
kritaという、無料で使えるお絵かきソフトがあるのだけど。kirta 3.3.3 が公開されたらしいのでアップデートしつつ、色々ブラシを追加したり。その際、ちょっとハマったのでメモ。
◎ gihファイルのインポート。 :
krita にブラシ(ブラシプリセット)を追加する際、ほとんどは .bundle ファイルをインポートするだけで済むのだけど。中には、ブラシ画像も別途追加しないといけない場合もあるようで。
例えば、以下のブラシを追加しようとすると…。
_Gimp Leaf Brushes designed for Krita Users by Jshinncreative on DeviantArt
zipを解凍すると、中には、.bundle が1つ、.gih が3つ入ってる。.bundle には、ブラシプリセットだけが入ってて、ブラシ画像は入ってない。.gih は GIMP用のブラシファイル(ブラシ画像)だけど、コレもインポートしないと、.bundle に入ってるブラシプリセットが使える状態にならない。
インポートの仕方は、kritaを起動 → 設定 → リソースを管理。「リソースバンドを管理する」というウインドウだかダイアログが開くので、右側の「バンドルをインポート」を選べば、.bundleファイルをインポートできる。
ブラシ画像は、「ブラシをインポート」を選ぶのだけど…。ファイル選択ダイアログが開くけど、.gih ファイルは一覧表示に出てこないので、一見すると、「.gihはインポートできないのか…」と思ってしまう。が、右下のファイル形式を「gimp-x-gimp-brush-animated (*)」にすれば、.gih も一覧表示に出てくるので選択してインポートできるようになる。
例えば、以下のブラシを追加しようとすると…。
_Gimp Leaf Brushes designed for Krita Users by Jshinncreative on DeviantArt
zipを解凍すると、中には、.bundle が1つ、.gih が3つ入ってる。.bundle には、ブラシプリセットだけが入ってて、ブラシ画像は入ってない。.gih は GIMP用のブラシファイル(ブラシ画像)だけど、コレもインポートしないと、.bundle に入ってるブラシプリセットが使える状態にならない。
インポートの仕方は、kritaを起動 → 設定 → リソースを管理。「リソースバンドを管理する」というウインドウだかダイアログが開くので、右側の「バンドルをインポート」を選べば、.bundleファイルをインポートできる。
ブラシ画像は、「ブラシをインポート」を選ぶのだけど…。ファイル選択ダイアログが開くけど、.gih ファイルは一覧表示に出てこないので、一見すると、「.gihはインポートできないのか…」と思ってしまう。が、右下のファイル形式を「gimp-x-gimp-brush-animated (*)」にすれば、.gih も一覧表示に出てくるので選択してインポートできるようになる。
◎ abrファイルのインポート。 :
kritaは、Photoshopのブラシファイル、.abr もインポートできる。全ての .abr がインポートできるわけではないらしいけど…。.abr はフォーマット仕様が公開されてないので、解析してみて分かった範囲で対応してるようで。
.abr ファイルを「ブラシをインポート」でインポートしても、その段階ではブラシ画像が追加された状態で、ブラシプリセットまでは登録されてない。ので、別途自分でそのブラシ画像を使うブラシプリセットを作成しないといけない。
例えば、以下のブラシをインポートすると…。
_anime type Tree(leaves) brush XD by xong on DeviantArt
ブラシ画像の一覧の中に、「anime_type_free_leaves〜」というブラシ画像が追加されるので、このブラシ画像を使うブラシプリセットを作成する。何かしらのブラシプリセットを選んで、名前を変更して、Save to Presets ボタンを押して保存。
ちなみに、このブラシの場合、そのままだと上下の向きがおかしいので、180度回転させてみたり。 *1 回転、明度、色相で、「ファジー描点」にチェックを入れてランダムにばらつかせたり。線対称反転で、「水平」や「ファジー描点」にチェックを入れて、横方向にランダムで反転させたり、といった設定をするとイイ感じのブラシプリセットになる。
.abr ファイルを「ブラシをインポート」でインポートしても、その段階ではブラシ画像が追加された状態で、ブラシプリセットまでは登録されてない。ので、別途自分でそのブラシ画像を使うブラシプリセットを作成しないといけない。
例えば、以下のブラシをインポートすると…。
_anime type Tree(leaves) brush XD by xong on DeviantArt
ブラシ画像の一覧の中に、「anime_type_free_leaves〜」というブラシ画像が追加されるので、このブラシ画像を使うブラシプリセットを作成する。何かしらのブラシプリセットを選んで、名前を変更して、Save to Presets ボタンを押して保存。
ちなみに、このブラシの場合、そのままだと上下の向きがおかしいので、180度回転させてみたり。 *1 回転、明度、色相で、「ファジー描点」にチェックを入れてランダムにばらつかせたり。線対称反転で、「水平」や「ファジー描点」にチェックを入れて、横方向にランダムで反転させたり、といった設定をするとイイ感じのブラシプリセットになる。
◎ 気になったブラシをメモ。 :
個人的に気になったブラシをメモ。
以下は、krita用。
_Gimp Leaf Brushes designed for Krita Users by Jshinncreative on DeviantArt
_Krita Environment Brushes by IForce73 on DeviantArt
_Krita Forest Vegetation 3 by IForce73 on DeviantArt
_Krita Leaf/Colouring Brush by taleclock on DeviantArt
_Valentine-brushes-2017 by Jshinncreative on DeviantArt
以下は Photoshop、GIMP用。
_anime type Tree(leaves) brush XD by xong on DeviantArt
_Foliage Brush Set by dierat on DeviantArt
_Foliage Brush Set - images by dierat on DeviantArt
_Leaves Brush Set by Sythgara on DeviantArt
以下は、krita用。
_Gimp Leaf Brushes designed for Krita Users by Jshinncreative on DeviantArt
_Krita Environment Brushes by IForce73 on DeviantArt
_Krita Forest Vegetation 3 by IForce73 on DeviantArt
_Krita Leaf/Colouring Brush by taleclock on DeviantArt
_Valentine-brushes-2017 by Jshinncreative on DeviantArt
以下は Photoshop、GIMP用。
_anime type Tree(leaves) brush XD by xong on DeviantArt
_Foliage Brush Set by dierat on DeviantArt
_Foliage Brush Set - images by dierat on DeviantArt
_Leaves Brush Set by Sythgara on DeviantArt
*1: 「回転」にチェックを入れてない場合は、180度回転させる必要はないみたいだけど…。「回転」にチェックを入れると何故か180度回ってしまうようで…。自分、それぞれの設定の意味が、今一つよく分かってない状態。
[ ツッコむ ]
2018/01/17(水) [n年前の日記]
#1 [anime][neta] CGは魔法の小箱じゃないんだけどな
「からかい上手の高木さん」というアニメのED映像を眺めていたら、なんだかちょっと気になるカットがあって。
高木さんなる女子中学生が自転車に乗って画面左下奥方向へ走っていくカットなのだけど。背景の木々(街路樹?)の動き、というか、見え方が珍妙で…。真横から見て、たくさんの木がずらりと並んでる一枚絵を、横長の一枚ポリゴンに貼ってパースをつけただけのように見える…。
つまり、以下の記事で悪例として紹介されてる事例そのまんまの可能性が。
_作業者をマルチプレイヤーにしたい理由 | ezBlog
だとすると、どうやらアニメ業界の中には、未だに「CGは魔法の小箱」「何かしらの素材を撮影さんに渡せば魔法でどうとでもしてくれる」と思い込んでる人が居るみたいだなと…。 *1
こういうカットは、マズいな…。「ふう。なんとかなったー。そうか、こういうカットはこういうやり方でいいんだな!」と思ってほしくないなと。なんとかなってないから。自分のような素人ですら「その動かし方は…あかんよ…」と気になってしょうがないから。そもそも、「うわ。なんやこの見た目。キモッ」と思わんのかな…。
まあ、宿題ですわな。次回は上手くやってほしいなと。どういう素材を発注したらいいのか。撮影さんにどんな指示を出せばいいのか。そもそもどういう仕組みで動かすのか…。不自然な見え方になってることは分かるけど、一体どうすれば改善するのか…。宿題ですわ。 *2
高木さんなる女子中学生が自転車に乗って画面左下奥方向へ走っていくカットなのだけど。背景の木々(街路樹?)の動き、というか、見え方が珍妙で…。真横から見て、たくさんの木がずらりと並んでる一枚絵を、横長の一枚ポリゴンに貼ってパースをつけただけのように見える…。
つまり、以下の記事で悪例として紹介されてる事例そのまんまの可能性が。
_作業者をマルチプレイヤーにしたい理由 | ezBlog
だとすると、どうやらアニメ業界の中には、未だに「CGは魔法の小箱」「何かしらの素材を撮影さんに渡せば魔法でどうとでもしてくれる」と思い込んでる人が居るみたいだなと…。 *1
こういうカットは、マズいな…。「ふう。なんとかなったー。そうか、こういうカットはこういうやり方でいいんだな!」と思ってほしくないなと。なんとかなってないから。自分のような素人ですら「その動かし方は…あかんよ…」と気になってしょうがないから。そもそも、「うわ。なんやこの見た目。キモッ」と思わんのかな…。
まあ、宿題ですわな。次回は上手くやってほしいなと。どういう素材を発注したらいいのか。撮影さんにどんな指示を出せばいいのか。そもそもどういう仕組みで動かすのか…。不自然な見え方になってることは分かるけど、一体どうすれば改善するのか…。宿題ですわ。 *2
◎ 条件次第ではアリかも。 :
この手のダメなソレも、状況によってはアリかもしれん、とは思っていたり。例えば、TVアニメシリーズの本編で、ほんの一瞬だけ出てくるカットであれば、「まあそのぐらいならいいよな…どうせ一瞬だし…」と思ったりもするわけで。
自分の記憶がたしかなら…。昔、「ハイキュー!!」というTVアニメで、そういうカットを見かけた記憶が。車が田舎のお奇麗な道路を爆走してるカットだったと思うけど。道路脇の植え込み?花壇?が、一枚絵を横長ポリゴンに貼って傾けてスクロールさせてるだけ、みたいな動かし方で。
ただ、そのカットは、以下のような状態で。
本当に「ハイキュー!!」だったかな…。ちょっと自信なくなってきた。たしかそうだった、ような気がするけど。
それはさておき。となると、「高木さん」も同じ手法を使えるかもしれないなと。画面の手前側で自転車を走らせてる高木さんに、視聴者の視線がギューンと向いていく、そんな何かしらをそこに置ければ、背景がちょっとおかしな見え方をしていても気づかれない…。というわけにもいかない。それはちょっと甘い。何故なら画面の中で街路樹が占める面積は大き過ぎるから。アレだけ大きいものが不自然な見え方をしていたらやっぱり気づかれそうだなと。しかも、そのカットを結構長い時間見せてるのもよろしくない。つまり、「高木さん」のED事例は、そういう動かし方でも許される条件が足りてないように思えたり。
でもないか。やり方次第か。例えば自転車を走らせてる高木さんの服が何故かどんどん脱げていって最後は全裸になったら、そりゃもう間違いなく街路樹どころじゃないよね! …ソレ違う意味であかんわ。
自分の記憶がたしかなら…。昔、「ハイキュー!!」というTVアニメで、そういうカットを見かけた記憶が。車が田舎のお奇麗な道路を爆走してるカットだったと思うけど。道路脇の植え込み?花壇?が、一枚絵を横長ポリゴンに貼って傾けてスクロールさせてるだけ、みたいな動かし方で。
ただ、そのカットは、以下のような状態で。
- 時々現れては奥へと消えていく街路樹が、ちゃんと3D的に動いてた。
- 車に乗ってるキャラの表情が、いかにも切羽詰まった感じで印象が強かった。
- 一つ二つの台詞で次のカットに切り替わった。そのぐらい、ほんの一瞬のカット。
本当に「ハイキュー!!」だったかな…。ちょっと自信なくなってきた。たしかそうだった、ような気がするけど。
それはさておき。となると、「高木さん」も同じ手法を使えるかもしれないなと。画面の手前側で自転車を走らせてる高木さんに、視聴者の視線がギューンと向いていく、そんな何かしらをそこに置ければ、背景がちょっとおかしな見え方をしていても気づかれない…。というわけにもいかない。それはちょっと甘い。何故なら画面の中で街路樹が占める面積は大き過ぎるから。アレだけ大きいものが不自然な見え方をしていたらやっぱり気づかれそうだなと。しかも、そのカットを結構長い時間見せてるのもよろしくない。つまり、「高木さん」のED事例は、そういう動かし方でも許される条件が足りてないように思えたり。
でもないか。やり方次第か。例えば自転車を走らせてる高木さんの服が何故かどんどん脱げていって最後は全裸になったら、そりゃもう間違いなく街路樹どころじゃないよね! …ソレ違う意味であかんわ。
◎ ゲームの場合は仕方ないかも。 :
アニメの話とはちょっと違うけど、ゲームならそういう動かし方を見かける時もあるなと思い出してしまったり。
随分昔に、電車の中で痴漢をしまくるという実にアレな内容の3DCGエロゲーをプレイしたことがあるけれど、電車の窓の向こうに見える、流れていくビル群を、そういうアレで処理していて…。斜めから見たビルの絵が一枚ポリゴンに貼ってあって、それが電車と平行な向きで動いていくから、カメラの角度が変わると「うわああ」な見た目に…。
でもまあ、それは仕方ない。ゲームの場合はリアルタイムに描画しないといけないので、計算量はそこそこ少なく、かつ、描画面積も減らさないといかんから、ポリゴン枚数を節約しないといかんのだろう…。背景のビル群にポリゴン使うぐらいなら女性キャラの胸や尻にもっとポリゴンよこせよ!てな状況だし。商品ジャンルからして「ビル群がリアル!」と謳うより、「乳が揺れる! プルルン!」のほうが売りになるので…これはもう仕方ない。
でも、解決策は無いのかなと当時は考え込んでしまったもので。
ビル群のテクスチャを、斜めから見たビルの絵ではなく、真横からの見た目にしたら改善しないか、とか。でもそうなると、角度が変わった際に「ボク、一枚ポリゴンだよ!」と更にアピールしちゃうよなと。だったら、まだ斜めから見たビルのテクスチャを使ったほうが誤魔化せそう。
_スカイボックス の仕組みを改良して、とか。しかしアレは、かなり遠方にある風景を映し出すソレなので、変化しまくる近景・中景に使える気がしない。ていうかそんなスカイボックスを発明できたら、CG関係のイベントで発表できちゃいそう。
カメラの角度が変わらないなら、 _アウトラン方式(ビルボード) で済むけれど…。このあたり、まだ頓智が求められそう。最低限のポリゴンで、若干それらしく見せる上手い方法はないものか…。
などと書いてはみたけれど、最近はハードウェアのスペックも上がってきてるから、フツーに背景も3Dモデルにしてる場合がほとんどか。某Illusionのタイトル群も、結構背景にポリゴン使ってるし…。
それはともかく。少し前のゲーム画面って今時のアニメ制作、というかデジタル撮影だか合成だかの参考になりそうな部分がそこそこあるような気もしていたり。そもそも昔のゲーム画面は、セル+フィルム制作時代のアニメの各手法を大いに参考にしつつ、それをデジタルな画像処理に置き換えて見せていたところがあるわけで。アニメ業界に先駆けて、「アニメのアレをデジタルでやるとこうなるのだ」と実例・具体例として示してたというか。更に、少し前のゲーム画面でやれていたことは、えてして今の After Effects 上ならもっとゴージャスな形で実現できるわけで。ショボいけどシンプルなゲーム画面を眺めてデジタルの使い方の原理を知り、それを今時のツールを経由して発展させる、というのもそれほどおかしくないような。
逆に、昔のゲーム画面以下の見た目になってるアニメのカットを目にすると、かなり萎えるというか…。この演出家さんはゲーム画面すら小馬鹿にしてじっくり見たことがないんやろうな、と…。昔はアニメが実写畑から馬鹿にされてたけど、今はアニメ畑が他のアレコレを馬鹿にしてる、という状況があるのかもと邪推したり。そういう状態になると…そのジャンルはもう終わりが近いよな…。新しい血が入ってこないというか…。
随分昔に、電車の中で痴漢をしまくるという実にアレな内容の3DCGエロゲーをプレイしたことがあるけれど、電車の窓の向こうに見える、流れていくビル群を、そういうアレで処理していて…。斜めから見たビルの絵が一枚ポリゴンに貼ってあって、それが電車と平行な向きで動いていくから、カメラの角度が変わると「うわああ」な見た目に…。
でもまあ、それは仕方ない。ゲームの場合はリアルタイムに描画しないといけないので、計算量はそこそこ少なく、かつ、描画面積も減らさないといかんから、ポリゴン枚数を節約しないといかんのだろう…。背景のビル群にポリゴン使うぐらいなら女性キャラの胸や尻にもっとポリゴンよこせよ!てな状況だし。商品ジャンルからして「ビル群がリアル!」と謳うより、「乳が揺れる! プルルン!」のほうが売りになるので…これはもう仕方ない。
でも、解決策は無いのかなと当時は考え込んでしまったもので。
ビル群のテクスチャを、斜めから見たビルの絵ではなく、真横からの見た目にしたら改善しないか、とか。でもそうなると、角度が変わった際に「ボク、一枚ポリゴンだよ!」と更にアピールしちゃうよなと。だったら、まだ斜めから見たビルのテクスチャを使ったほうが誤魔化せそう。
_スカイボックス の仕組みを改良して、とか。しかしアレは、かなり遠方にある風景を映し出すソレなので、変化しまくる近景・中景に使える気がしない。ていうかそんなスカイボックスを発明できたら、CG関係のイベントで発表できちゃいそう。
カメラの角度が変わらないなら、 _アウトラン方式(ビルボード) で済むけれど…。このあたり、まだ頓智が求められそう。最低限のポリゴンで、若干それらしく見せる上手い方法はないものか…。
などと書いてはみたけれど、最近はハードウェアのスペックも上がってきてるから、フツーに背景も3Dモデルにしてる場合がほとんどか。某Illusionのタイトル群も、結構背景にポリゴン使ってるし…。
それはともかく。少し前のゲーム画面って今時のアニメ制作、というかデジタル撮影だか合成だかの参考になりそうな部分がそこそこあるような気もしていたり。そもそも昔のゲーム画面は、セル+フィルム制作時代のアニメの各手法を大いに参考にしつつ、それをデジタルな画像処理に置き換えて見せていたところがあるわけで。アニメ業界に先駆けて、「アニメのアレをデジタルでやるとこうなるのだ」と実例・具体例として示してたというか。更に、少し前のゲーム画面でやれていたことは、えてして今の After Effects 上ならもっとゴージャスな形で実現できるわけで。ショボいけどシンプルなゲーム画面を眺めてデジタルの使い方の原理を知り、それを今時のツールを経由して発展させる、というのもそれほどおかしくないような。
逆に、昔のゲーム画面以下の見た目になってるアニメのカットを目にすると、かなり萎えるというか…。この演出家さんはゲーム画面すら小馬鹿にしてじっくり見たことがないんやろうな、と…。昔はアニメが実写畑から馬鹿にされてたけど、今はアニメ畑が他のアレコレを馬鹿にしてる、という状況があるのかもと邪推したり。そういう状態になると…そのジャンルはもう終わりが近いよな…。新しい血が入ってこないというか…。
*1: もっとも…。もしかすると、一旦は3D的に配置して動かしてみたけれど、コレはなんか違うぞ、まだ嘘くさい見え方のほうが感覚的にしっくりくる、と判断してあえてそういう見せ方に落ち着いたのかもしれないし。街路樹の奥の山並みもスクロールしてるから、そことどう合わせるか、それともハッキリと動きを分離しちゃのかという問題もありそうだし。あるいは、実はED映像はまだ完成してなくて、ひとまず仮でそのカットを入れてるだけかもしれないし。「これがおかしいことは分かってるけど、色々と事情があるんだよ」という状況かもしれない…。
*2: と言っても、ほとんどの演出家さんは、その宿題は解いちゃって、もっと難しい課題に果敢に取り組んでる印象も…。だから逆に、「えっ。今時こんなこと平然としちゃうスタッフがまだ居るのか。嘘だろ。信じられん。しかも、よりにもよってEDで毎週毎週見せるとか何考えてんだ。正気か」と驚いてしまったわけで。
*2: と言っても、ほとんどの演出家さんは、その宿題は解いちゃって、もっと難しい課題に果敢に取り組んでる印象も…。だから逆に、「えっ。今時こんなこと平然としちゃうスタッフがまだ居るのか。嘘だろ。信じられん。しかも、よりにもよってEDで毎週毎週見せるとか何考えてんだ。正気か」と驚いてしまったわけで。
[ ツッコむ ]
2018/01/18(木) [n年前の日記]
#1 [pc][nitijyou] 親父さんPCの無線LAN子機がインターネットに繋がらず
朝方、親父さんから苦情が。PCがインターネットに繋がらないとの話。
確認してみたら、親父さんPCに差しているUSB接続無線LAN子機 ELECOM WDC-433DU2HBK に変なIPアドレスが渡されていた。192.168.A.x にならなければいかんのに、192.168.B.x になってる…。なんでや…。ルータには繋がってるようだけど、IPアドレスが正しくないのでは繋がってないも同然…。
Windows10を再起動したり、接続を切断したり等試してみたけどダメ。
他の無線LAN子機を使ってるWindows機からは、ルータに繋がってるし、正常なIPアドレスも取得できてる。親父さんPCだけがおかしいな…。
ドライバを再インストールすることにした。ちなみに、ドライバのインストールは、無線LAN子機を接続しない状態で行う。コントロールパネル経由で、ELECOM WDC-433DU2HBK のドライバをアンインストール。USBメモリ経由で、現行版のドライバのセットアップファイルをコピー。インストール。再起動。
ELECOM WDC-433DU2HBK を接続してキーを入力。ちゃんと正しいIPアドレスを取得して、ネットにも繋がるようになった。何なんだろうな…。
確認してみたら、親父さんPCに差しているUSB接続無線LAN子機 ELECOM WDC-433DU2HBK に変なIPアドレスが渡されていた。192.168.A.x にならなければいかんのに、192.168.B.x になってる…。なんでや…。ルータには繋がってるようだけど、IPアドレスが正しくないのでは繋がってないも同然…。
Windows10を再起動したり、接続を切断したり等試してみたけどダメ。
他の無線LAN子機を使ってるWindows機からは、ルータに繋がってるし、正常なIPアドレスも取得できてる。親父さんPCだけがおかしいな…。
ドライバを再インストールすることにした。ちなみに、ドライバのインストールは、無線LAN子機を接続しない状態で行う。コントロールパネル経由で、ELECOM WDC-433DU2HBK のドライバをアンインストール。USBメモリ経由で、現行版のドライバのセットアップファイルをコピー。インストール。再起動。
ELECOM WDC-433DU2HBK を接続してキーを入力。ちゃんと正しいIPアドレスを取得して、ネットにも繋がるようになった。何なんだろうな…。
[ ツッコむ ]
#2 [krita] kritaの基準線がよく分からず
kritaで作業していて、基準線という機能があるらしいと知ったのだけど、何をどうしたら画面に出てくるのか、よく分からず。
_Grids and Guides - Krita Documentation を眺めてみてやっとわかった。基準線=ガイド(Guides)のことか…。
作成するためには、ルーラー(座標目盛)を表示しないといかんらしい。表示 → 座標目盛りを表示、にチェックを入れると、キャンバスの上と左に目盛が表示される。
更に、表示 → 基準線を表示、にもチェックを入れる。
移動ツールを選択して、ルーラー上からキャンバスに向かってドラッグするとガイド(基準線)が作成できる。また、移動ツールで、キャンバス上のガイドをドラッグすると、位置を調整することができる。このあたりは GIMP と共通の操作、のような気がする。たしかそのはず。
設定 → ドッキングパネル → グリッドと基準線、にチェックを入れると、グリッド及び基準線を設定できるパネルも表示される。
ガイドの削除は、ガイドをキャンバス外までドラッグすることでできるっぽい。
ガイドの位置をキッチリ数値で指定する方法が見つからず。そのあたりは未実装らしい。
_Grids and Guides - Krita Documentation を眺めてみてやっとわかった。基準線=ガイド(Guides)のことか…。
作成するためには、ルーラー(座標目盛)を表示しないといかんらしい。表示 → 座標目盛りを表示、にチェックを入れると、キャンバスの上と左に目盛が表示される。
更に、表示 → 基準線を表示、にもチェックを入れる。
移動ツールを選択して、ルーラー上からキャンバスに向かってドラッグするとガイド(基準線)が作成できる。また、移動ツールで、キャンバス上のガイドをドラッグすると、位置を調整することができる。このあたりは GIMP と共通の操作、のような気がする。たしかそのはず。
設定 → ドッキングパネル → グリッドと基準線、にチェックを入れると、グリッド及び基準線を設定できるパネルも表示される。
ガイドの削除は、ガイドをキャンバス外までドラッグすることでできるっぽい。
ガイドの位置をキッチリ数値で指定する方法が見つからず。そのあたりは未実装らしい。
[ ツッコむ ]
2018/01/19(金) [n年前の日記]
#1 [moho] 高木さんEDをMohoで再現実験
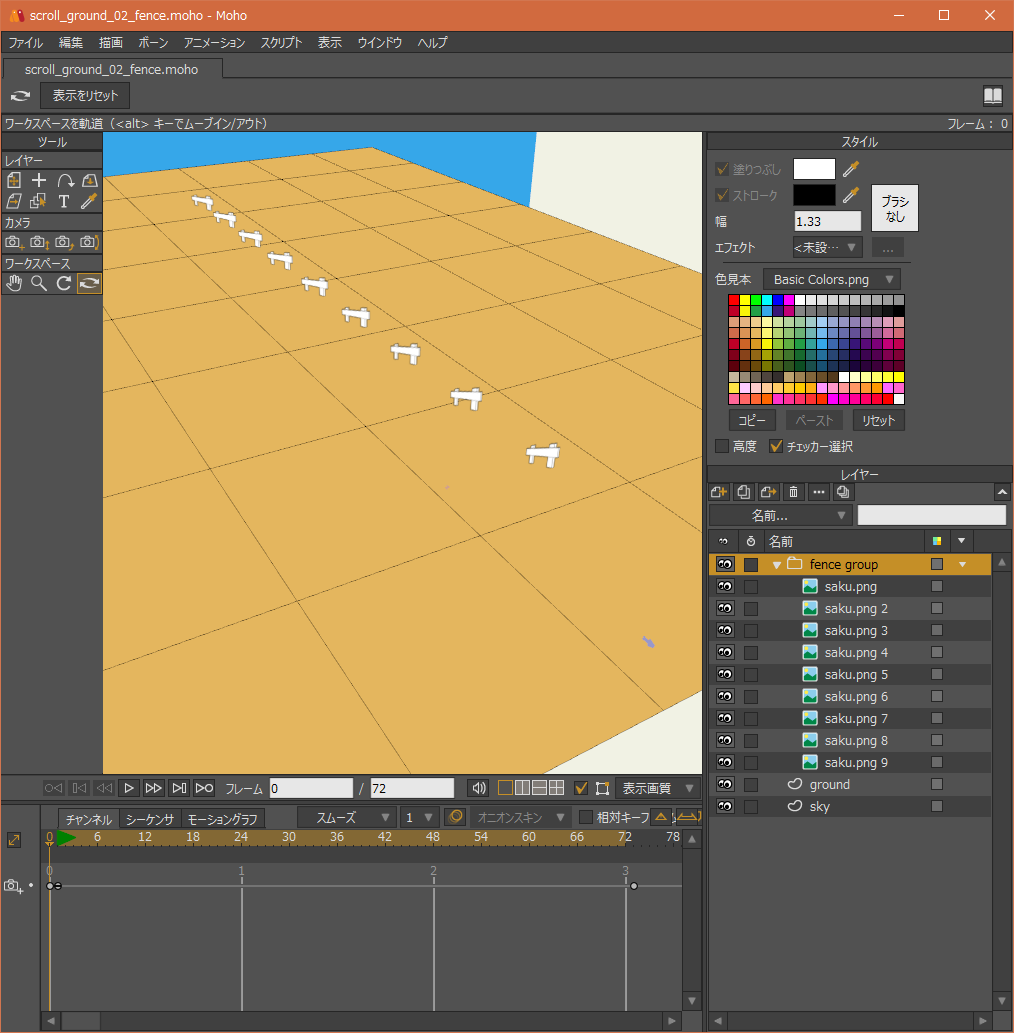
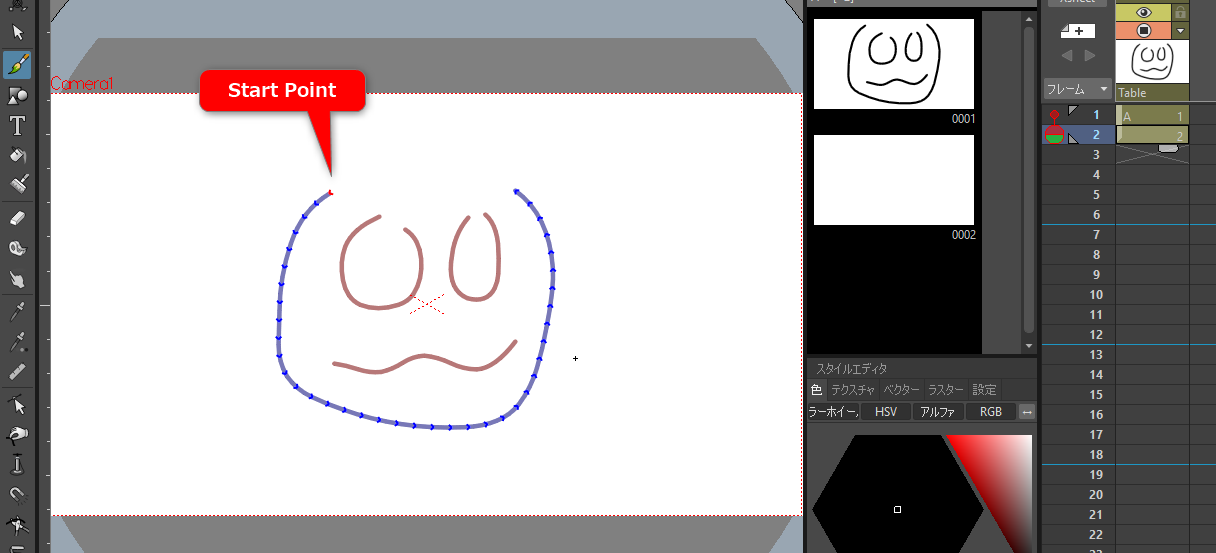
「からかい上手の高木さん」のED映像の処理が気になってしかたないので、試しに自分も Moho を使って再現実験。作業としてはどのくらい大変なのかな、実はめちゃくちゃ大変だったりするのだろうか、と。
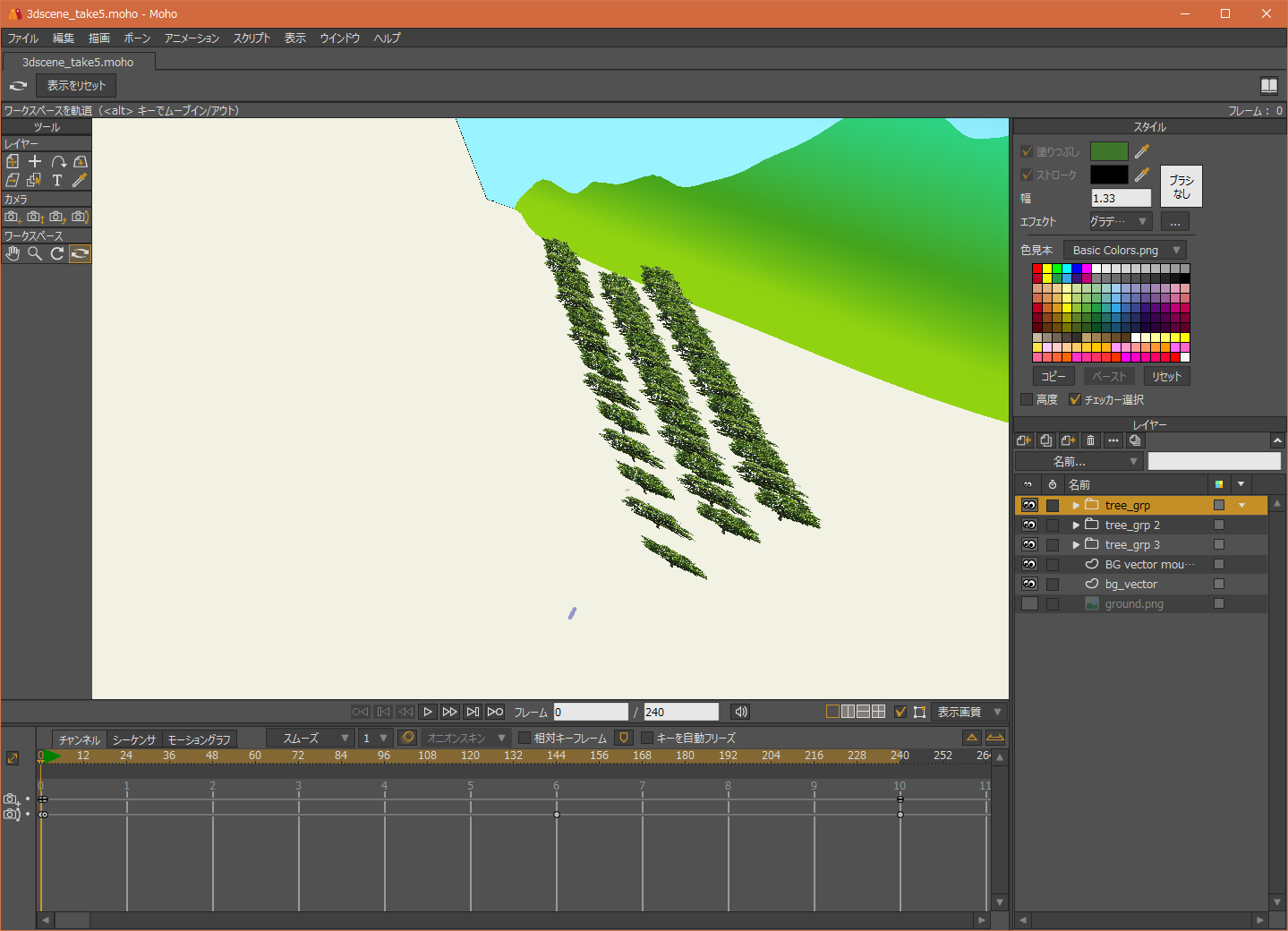
まず、横長の一枚絵をベタッと貼って、カメラを動かして試してみたり。ちなみに、スクリーンショット内・キャンバス内の、青いソレがカメラ位置。
アレ? 意外と…これはこれでバレないような。
ちょっとコレ、使った木のテクスチャが良くないなあ…。実写素材なので、見た目がゴチャゴチャしてるから誤魔化せてしまうところがありそうな。おそらくだけど、真っ当な手描きの背景画っぽい木がずらりと並んでたら、「ありゃー」「こりゃ板ですわ。壁ですわ」てな感じに見えそうな予感も。
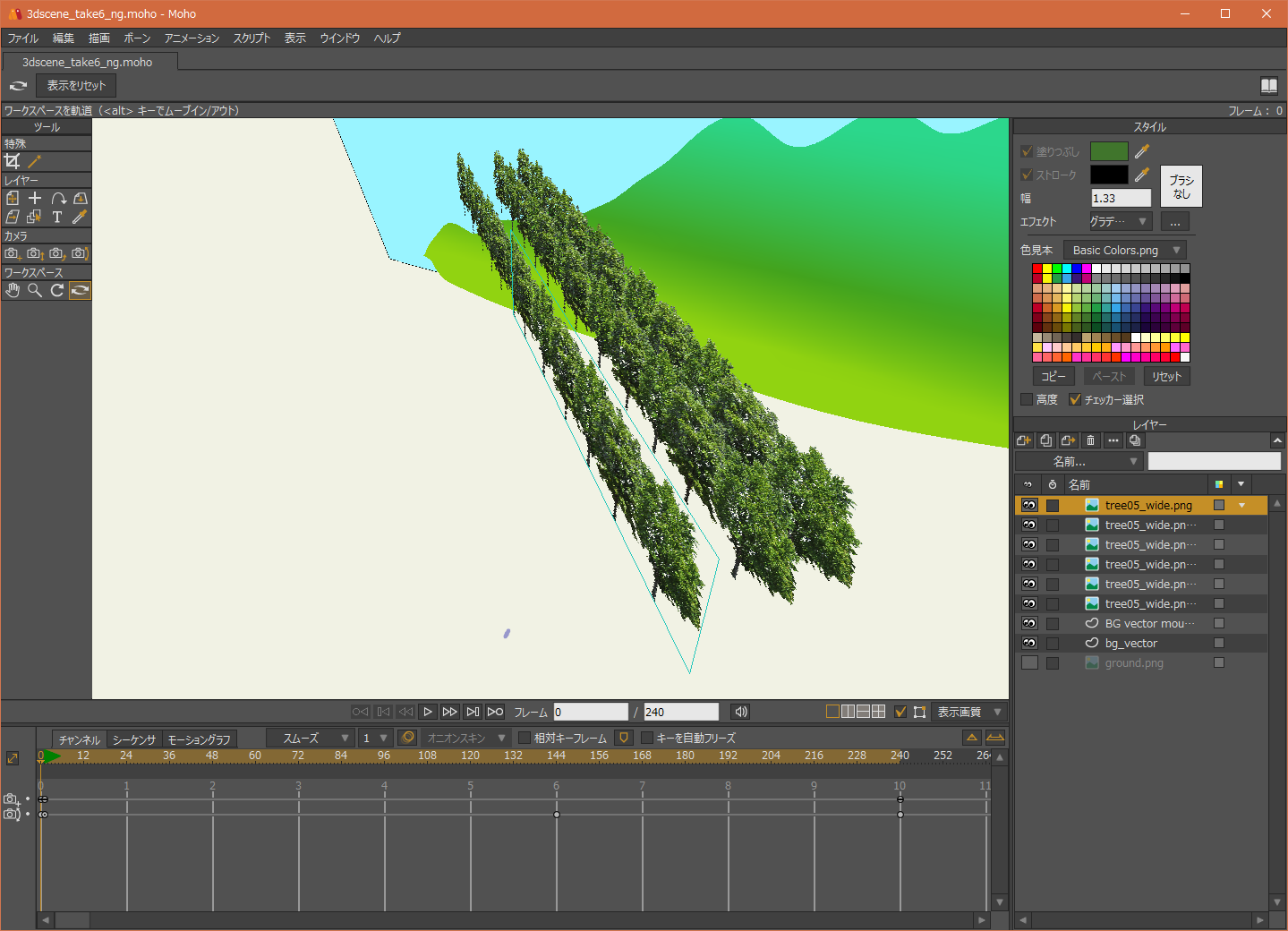
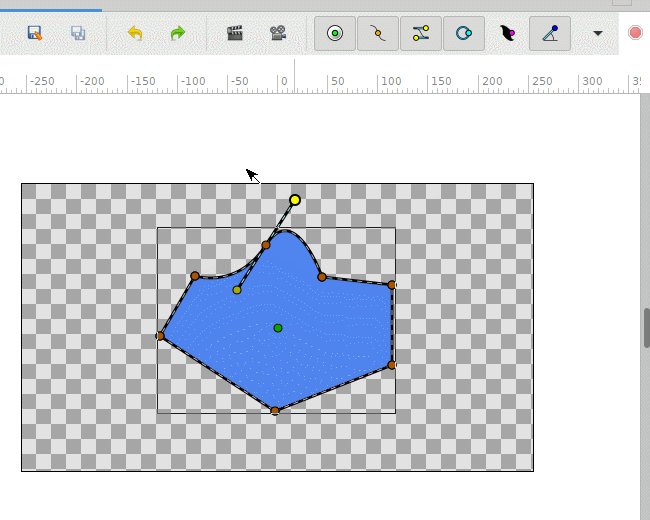
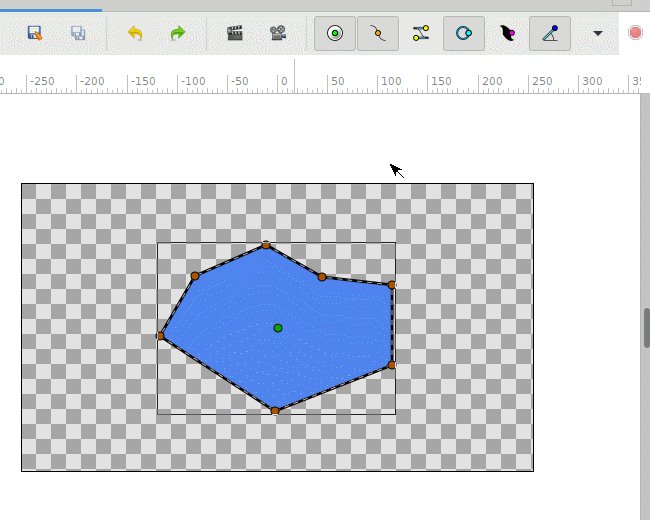
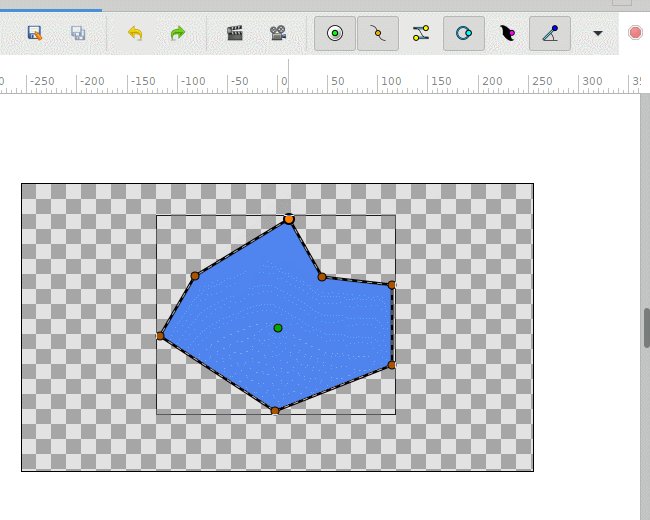
次に、木を一本一本別にして、3次元的に配置して、カメラを動かして試してみたり。
うむ。自分はこっちのほうが好み。というか、まだこっちのほうがちょっとは自然な見た目のように思える。
ただ、Moho上で3次元的にオブジェクトを配置していくのがちょっと面倒臭い。blenderを使って実験したほうが良かったかもしれない…。もっとも、慣れればサクッと作業できそうな印象も受けた。Moho を起動したのは結構久しぶりだから、操作をかなり忘れてたわけで…。
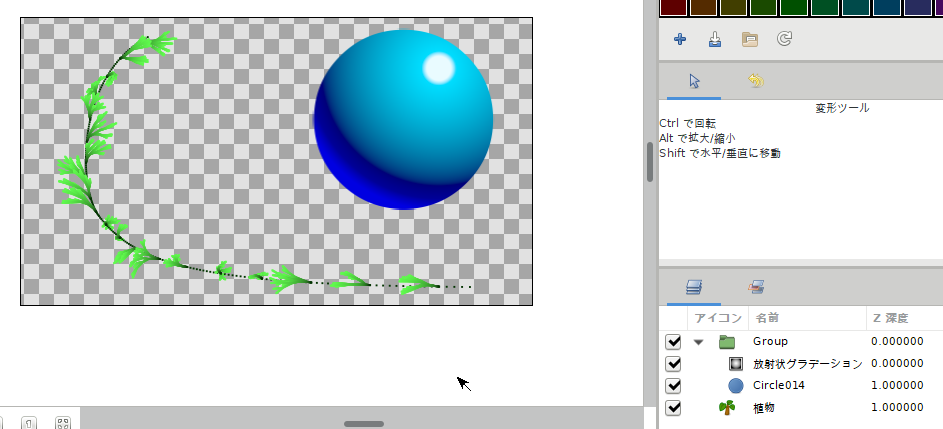
まず、横長の一枚絵をベタッと貼って、カメラを動かして試してみたり。ちなみに、スクリーンショット内・キャンバス内の、青いソレがカメラ位置。
アレ? 意外と…これはこれでバレないような。
ちょっとコレ、使った木のテクスチャが良くないなあ…。実写素材なので、見た目がゴチャゴチャしてるから誤魔化せてしまうところがありそうな。おそらくだけど、真っ当な手描きの背景画っぽい木がずらりと並んでたら、「ありゃー」「こりゃ板ですわ。壁ですわ」てな感じに見えそうな予感も。
次に、木を一本一本別にして、3次元的に配置して、カメラを動かして試してみたり。
うむ。自分はこっちのほうが好み。というか、まだこっちのほうがちょっとは自然な見た目のように思える。
ただ、Moho上で3次元的にオブジェクトを配置していくのがちょっと面倒臭い。blenderを使って実験したほうが良かったかもしれない…。もっとも、慣れればサクッと作業できそうな印象も受けた。Moho を起動したのは結構久しぶりだから、操作をかなり忘れてたわけで…。
◎ 作業メモ。 :
木の画像は、Moho上ではイメージとしてレイヤーに追加していくのだけど。
レイヤー設定の「フェイスカメラ」を、当初、「ピボットY軸」に設定したら、カメラをティルト(上下に向きを変更)した際に妙なパースがついて、なんだかコレは違うなと。ちなみに「ピポットY軸」は、レイヤーがY軸を中心にしてカメラのほうを向くけど、X軸は回転しない設定、だと思う。たぶん。自信無いけど。
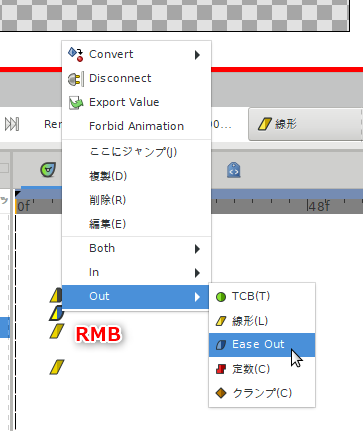
まだ、フェイスカメラの設定を、「フェイス イメージ プレーン フリー回転」にしたほうが個人的にはしっくり来るなと。ゲームのアウトランっぽい見た目というか、シンプルなビルボードにするなら、この設定のほうがいいのだろう…。
ちょっと分かりづらいので、動画にしてみたり。左から、フェイスカメラ設定が、「いいえ」「ピボットY軸」「フェイス イメージ プレーン フリー回転」になってる。
レイヤー設定の「フェイスカメラ」を、当初、「ピボットY軸」に設定したら、カメラをティルト(上下に向きを変更)した際に妙なパースがついて、なんだかコレは違うなと。ちなみに「ピポットY軸」は、レイヤーがY軸を中心にしてカメラのほうを向くけど、X軸は回転しない設定、だと思う。たぶん。自信無いけど。
まだ、フェイスカメラの設定を、「フェイス イメージ プレーン フリー回転」にしたほうが個人的にはしっくり来るなと。ゲームのアウトランっぽい見た目というか、シンプルなビルボードにするなら、この設定のほうがいいのだろう…。
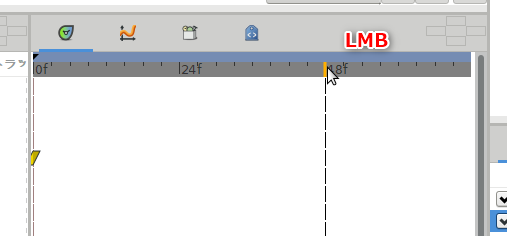
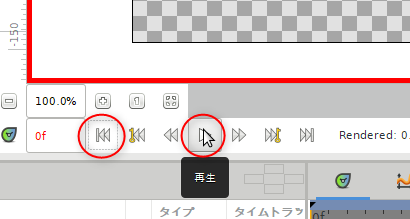
ちょっと分かりづらいので、動画にしてみたり。左から、フェイスカメラ設定が、「いいえ」「ピボットY軸」「フェイス イメージ プレーン フリー回転」になってる。
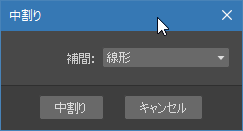
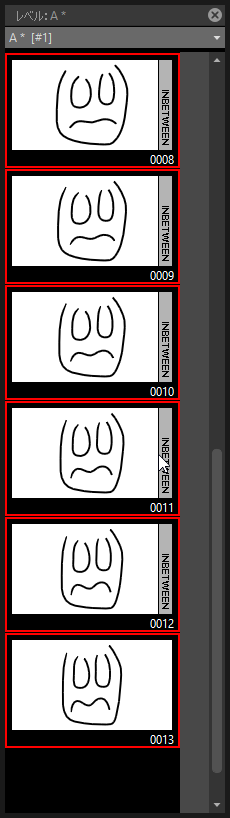
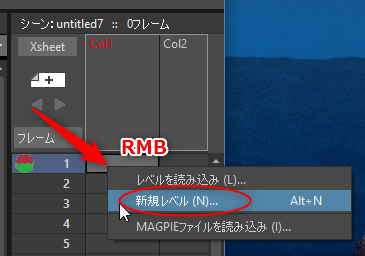
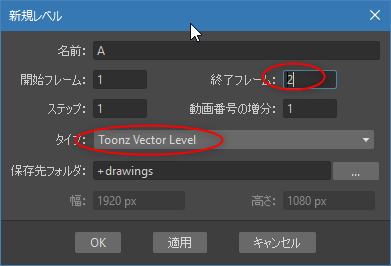
- 一番左は、カメラがあちこちに動いても、レイヤーは回転しない。そこにレイヤーがそのまま立ってますよ、という見た目になっている。
- 真ん中は、Y軸を中心にして、「カメラ位置」を向くように回転してる。あくまで、「カメラ位置」を向いてることに注意。
- 一番右は、「画面」と平行になるように回転してる。カメラがどの位置・どの向きになっても、形が歪まない・パースはつかない。
◎ 余談。 :
[ ツッコむ ]
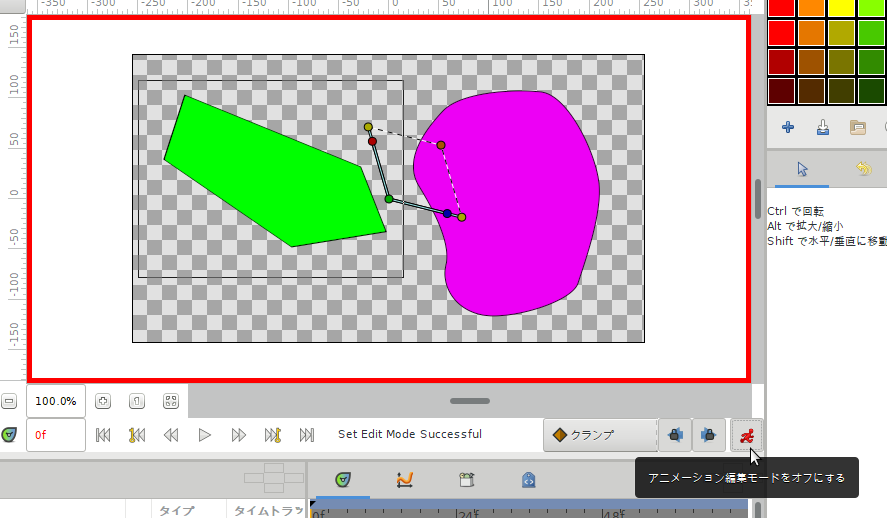
2018/01/20(土) [n年前の日記]
#1 [moho] Mohoで作業中
ちょっと試してみたいことがあって、Mohoで作業中。結構操作を忘れていて…。うーん。
レイヤーをX軸方向に-90度回転させると地面っぽくできるわけだけど。そのレイヤーを複製して、Z方向・奥に向かって何枚か配置すると、レイヤーとレイヤーの間に境界線が見えてしまうのが気になる。微妙に重なるようにしてみても、隙間があるように見える…。そこだけ背景色・背景にあるレイヤーの色情報が混ざるとでも言うか。テクスチャの境界部分がぼやけることで見た目でよろしくない状態になるのだろうか。プレビューレンダリングしても隙間が見える…。気になる…。
レイヤーをX軸方向に-90度回転させると地面っぽくできるわけだけど。そのレイヤーを複製して、Z方向・奥に向かって何枚か配置すると、レイヤーとレイヤーの間に境界線が見えてしまうのが気になる。微妙に重なるようにしてみても、隙間があるように見える…。そこだけ背景色・背景にあるレイヤーの色情報が混ざるとでも言うか。テクスチャの境界部分がぼやけることで見た目でよろしくない状態になるのだろうか。プレビューレンダリングしても隙間が見える…。気になる…。
[ ツッコむ ]
2018/01/21(日) [n年前の日記]
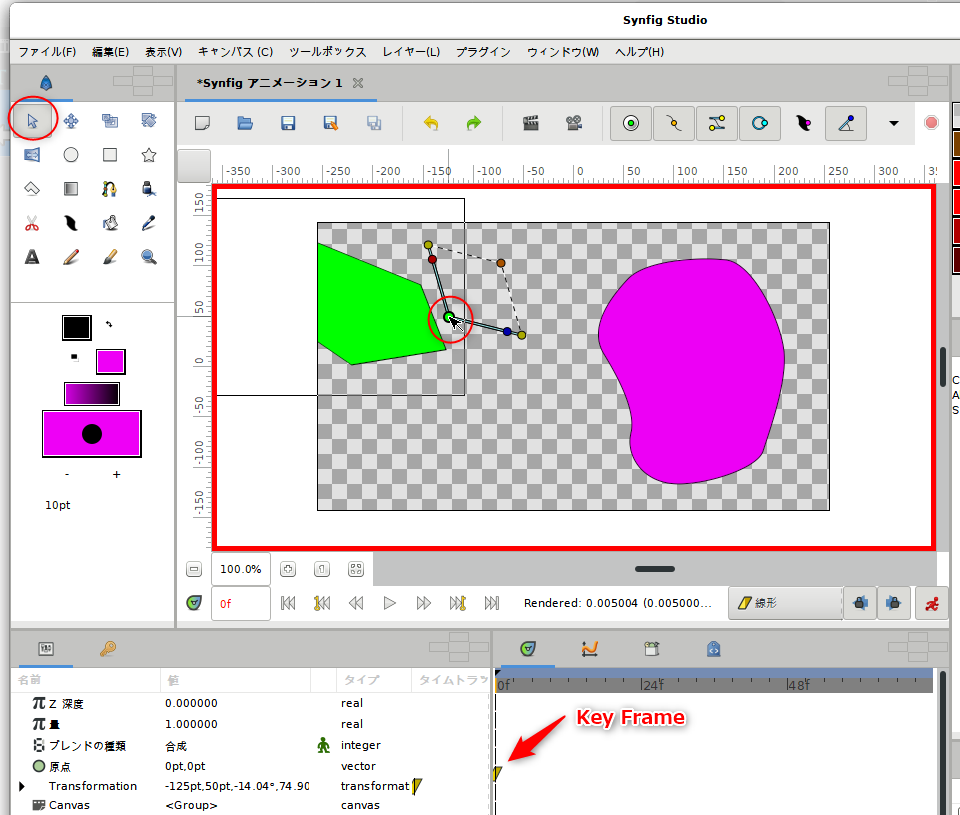
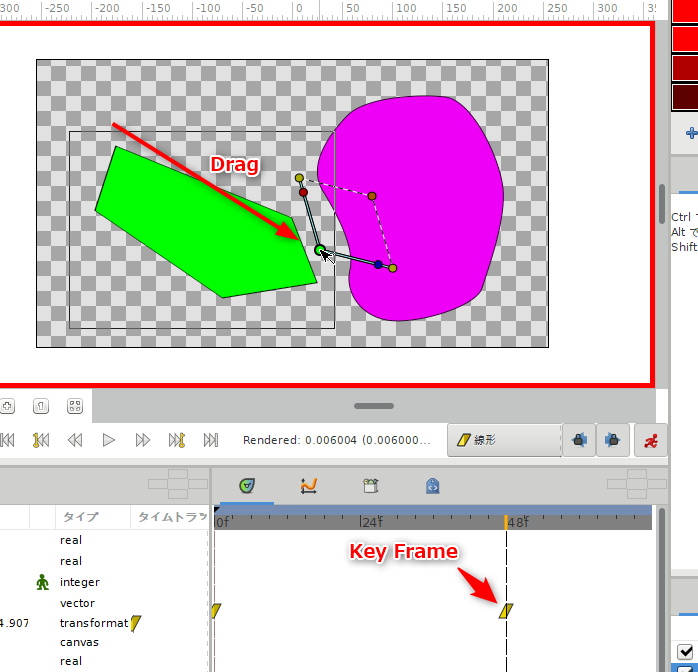
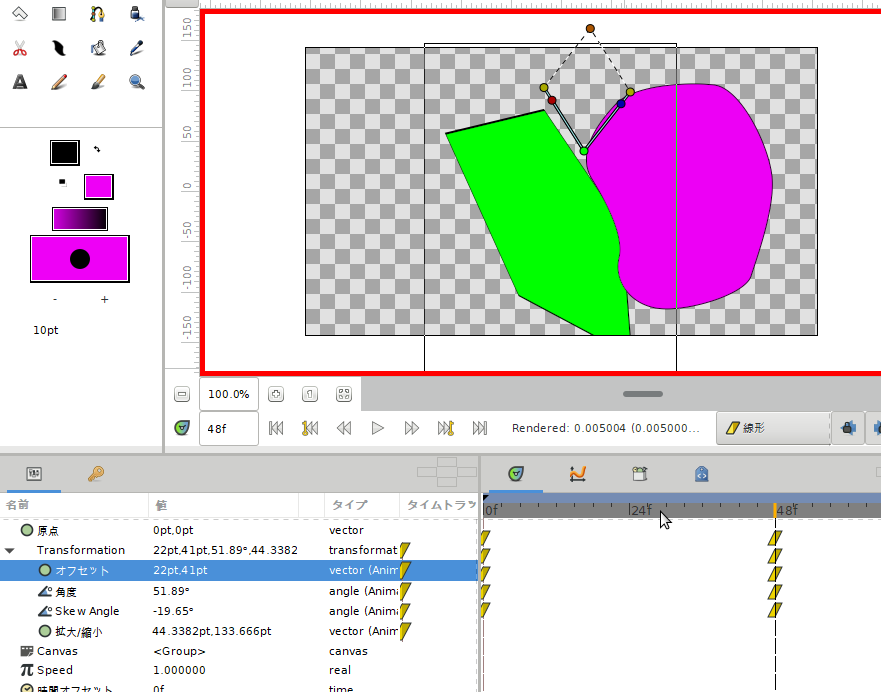
#1 [moho] 高木さんEDの手描き背動をMohoでも再現できそうか実験
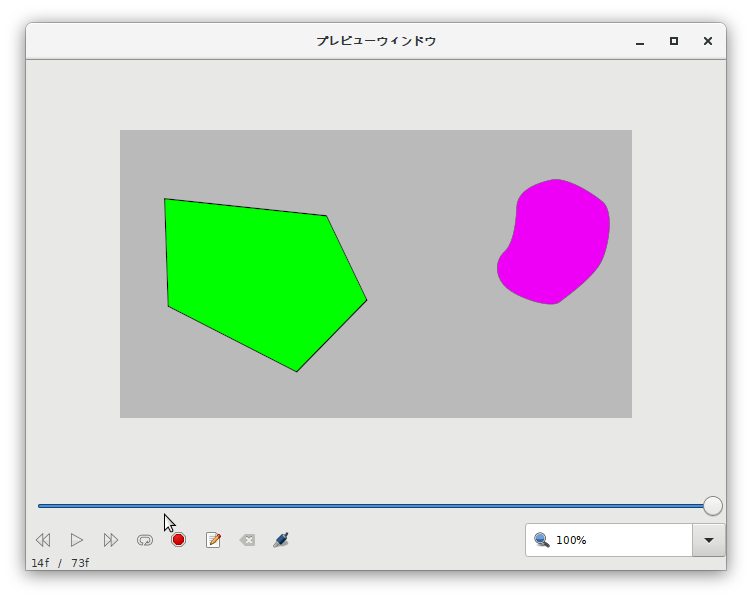
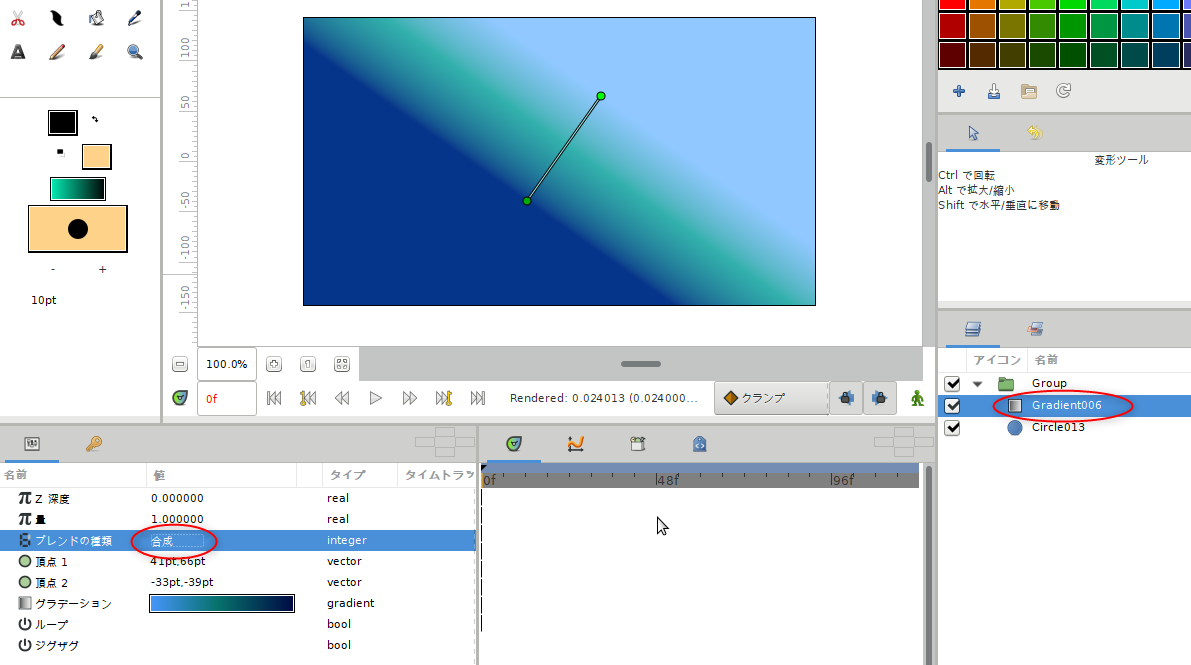
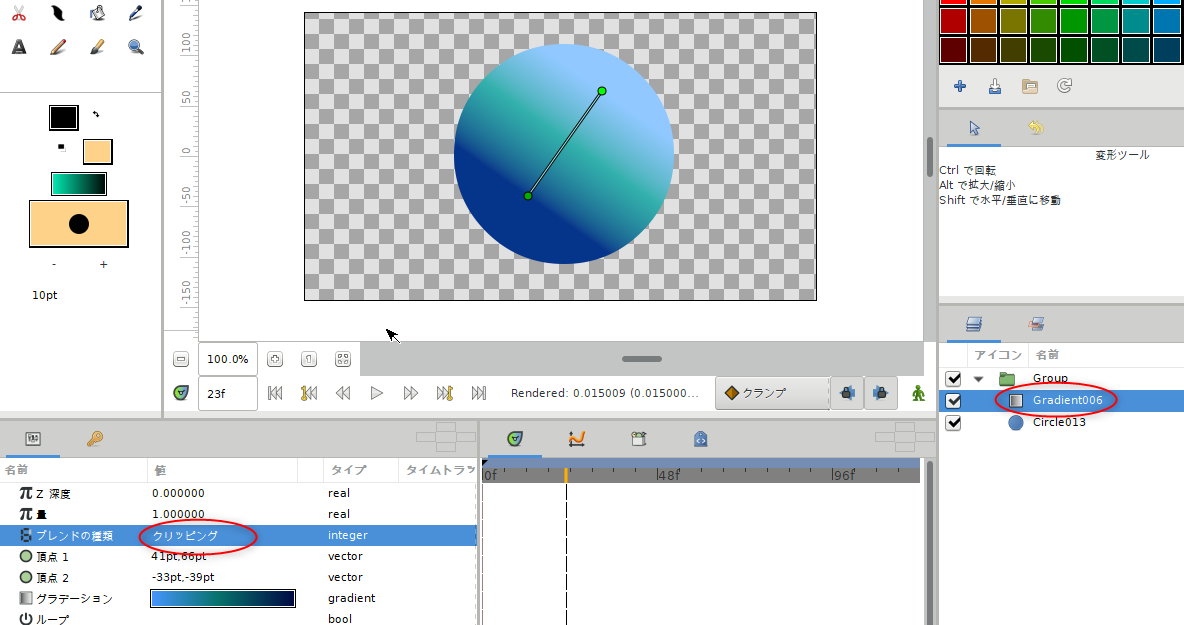
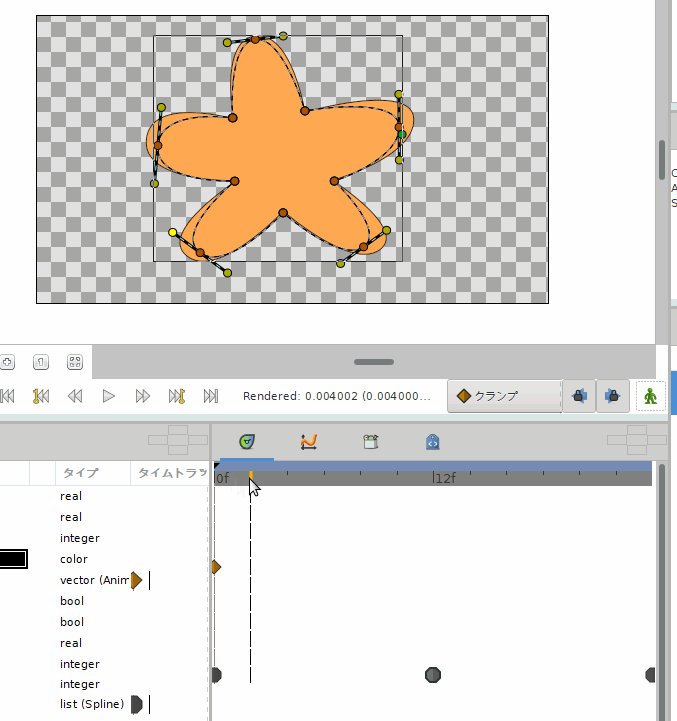
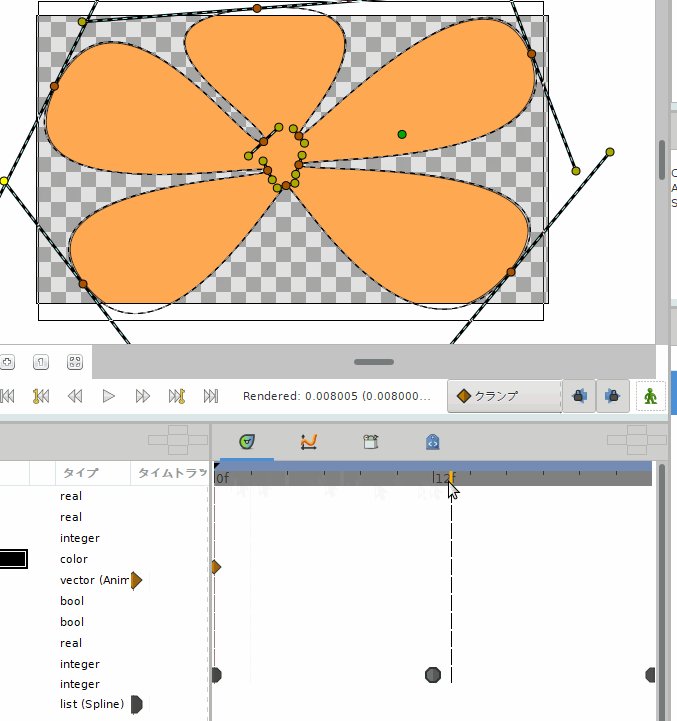
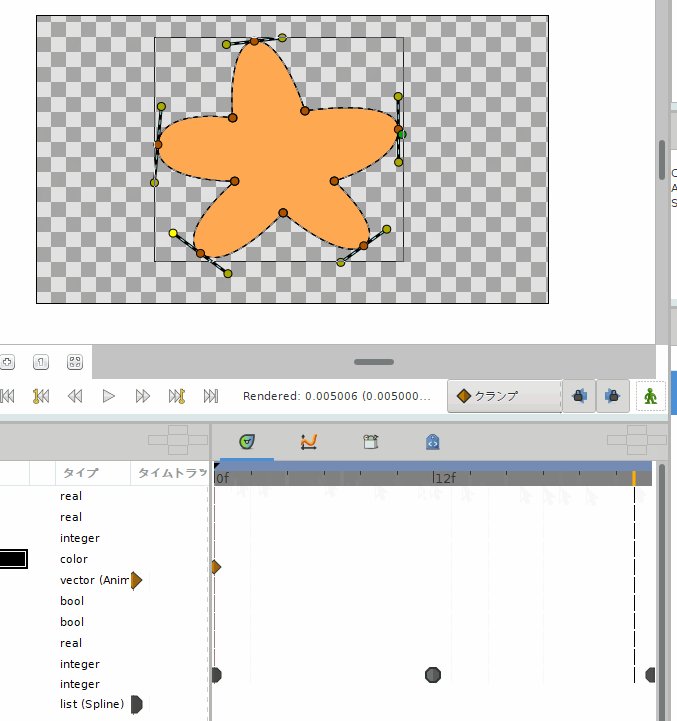
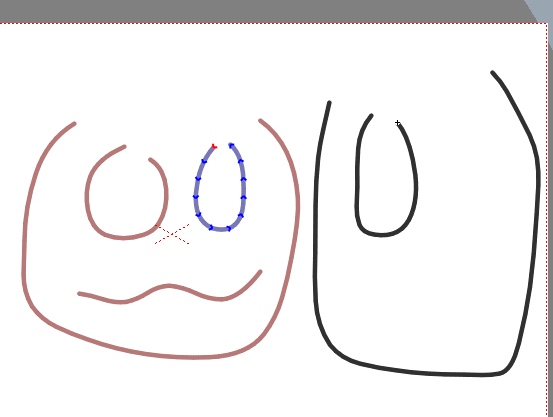
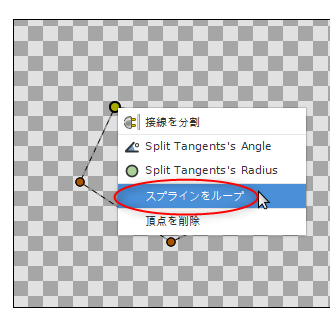
TVアニメ「からかい上手の高木さん」のED映像の後半では、女の子が自転車に乗って手前に走る+風景が奥へと流れていく様子を手描きの背景動画で見せる、というカットがあるのだけど。その、手描き背景動画を、Mohoのようなアプリで再現できるかどうか、なんとなく気になり始めたので、再現実験をしてみようかと。
まあ、「高木さん」EDのソレは、それほど枚数は多くないループ動画だし、途中でカメラの向きが大きく変わるし、そもそも手描きのほうが作品の印象に合ってる気もするので、手描き背動が正解でしょうと思うのだけど。…本当に手描きなのかな。CGだったらどうしよう。
それはともかく。ああいう見た目の背景動画をCGツールでやるならどうしたらいいのかな、てなあたりは気になるわけで。
ということで試してたけど。こんな感じになるのかなあ…。どうなんだろう…。
まあ、「高木さん」EDのソレは、それほど枚数は多くないループ動画だし、途中でカメラの向きが大きく変わるし、そもそも手描きのほうが作品の印象に合ってる気もするので、手描き背動が正解でしょうと思うのだけど。…本当に手描きなのかな。CGだったらどうしよう。
それはともかく。ああいう見た目の背景動画をCGツールでやるならどうしたらいいのかな、てなあたりは気になるわけで。
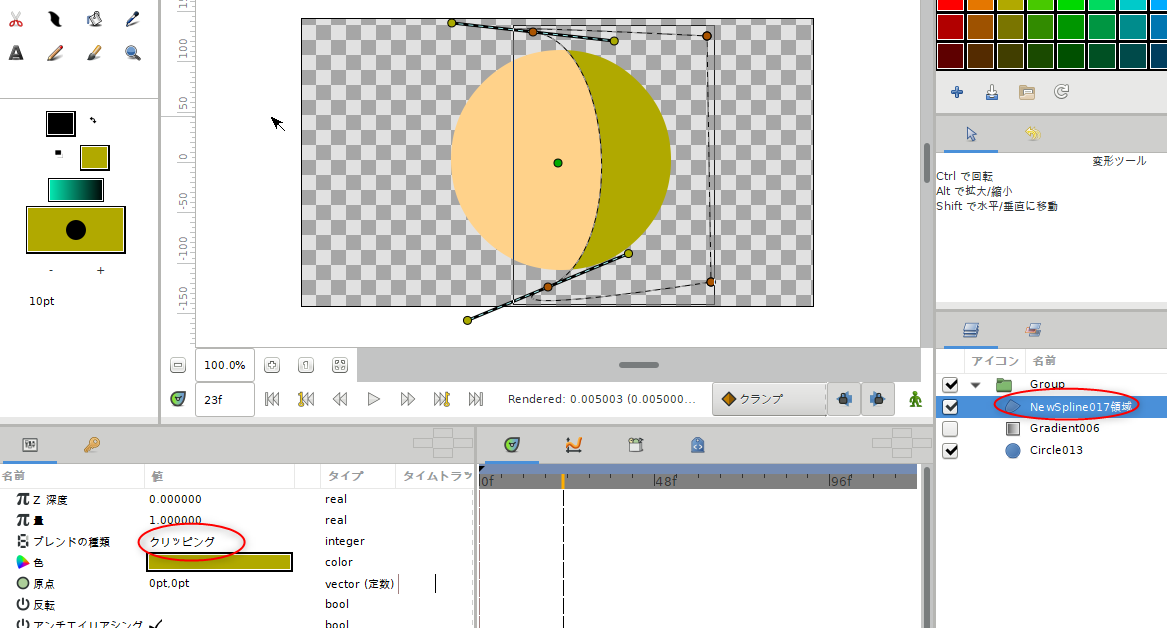
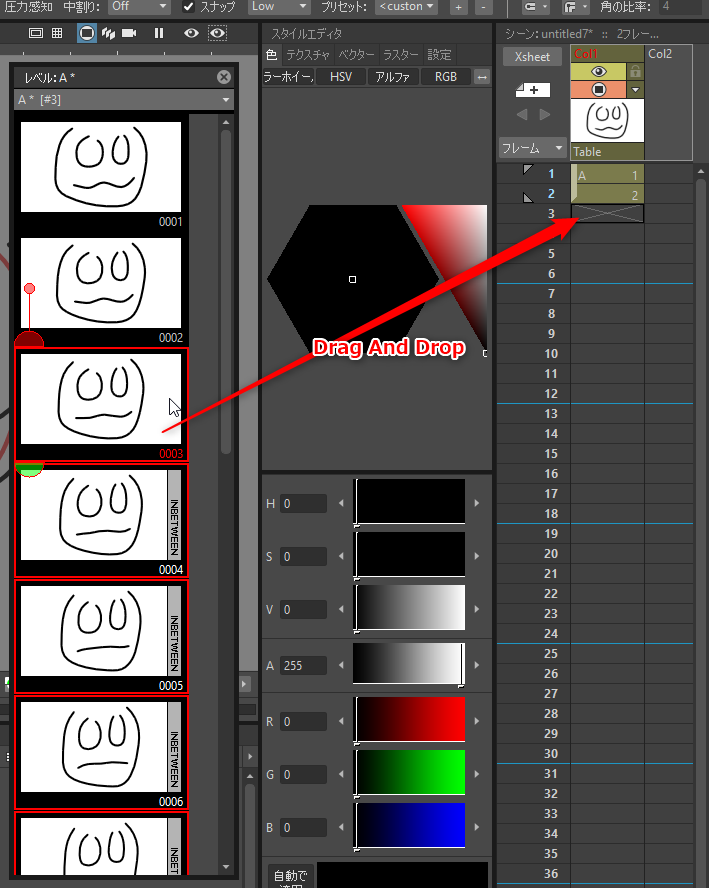
ということで試してたけど。こんな感じになるのかなあ…。どうなんだろう…。
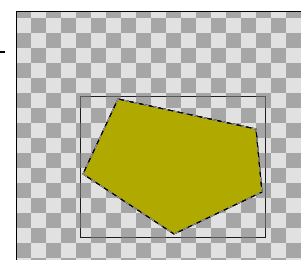
◎ 地面部分。 :
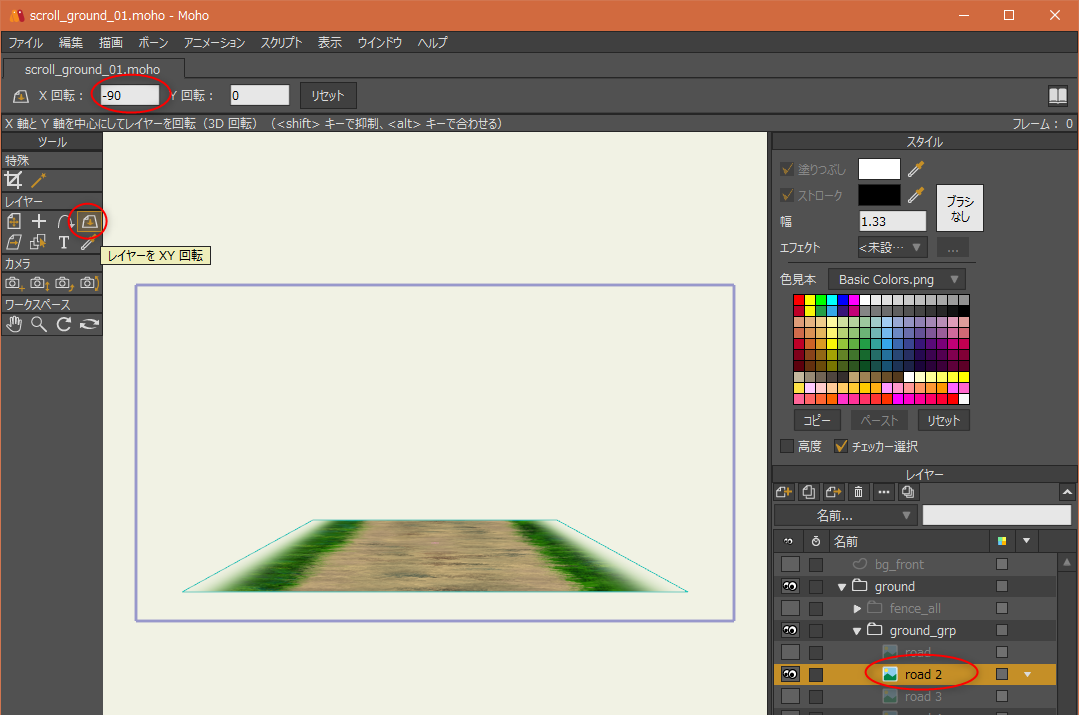
地面部分は、画像をイメージレイヤーとして読み込んで、「レイヤーをXY回転」ツールで、X軸を中心に -90度傾ければ地面っぽくなるかなと。
後は、カメラをZ方向に移動してもいいし、地面に相当するレイヤーのほうをZ方向に移動してもいいし…。
ただ、今回、テクスチャの両脇をどう処理したらいいかで悩んでしまった。とりあえず、両脇がグラデーションで透明になるように、テクスチャのほうを直接弄って(アルファチャンネルを追加して)、Moho側では奥にベタ塗りのベクターレイヤーを置いて誤魔化したけど。一々テクスチャの修正作業に戻ってたら面倒臭いので、できることなら合成ソフト側で、テクスチャとは別にマスクを用意して調整すべきかもしれないなと。あるいは、脇の見苦しい部分を隠すように、草むら等のオブジェクトをビルボードで配置したほうがいいのかもしれず。
「どこまでも続く田舎道」にするためには、地面に相当するレイヤーを奥にいくつも複製して並べていくことになるけれど。今回は Moho上で、グループレイヤーに何枚かイメージレイヤーを入れて並べてから、そのグループレイヤーを複製してまた並べて、という形で大量に複製してみたり。ただ、もっと上手い方法がありそうな気もする。そもそも無限平面を設定できる機能があればいいのだけど…。
画面奥の消失点部分をどう誤魔化すかも悩むところで。ループ動画だとそのあたりがパカパカした見え方になってしまう。手描きで動かす際は、どうやって誤魔化してきたんだろう…。何かテクニックがあるのだろうか。
後は、カメラをZ方向に移動してもいいし、地面に相当するレイヤーのほうをZ方向に移動してもいいし…。
ただ、今回、テクスチャの両脇をどう処理したらいいかで悩んでしまった。とりあえず、両脇がグラデーションで透明になるように、テクスチャのほうを直接弄って(アルファチャンネルを追加して)、Moho側では奥にベタ塗りのベクターレイヤーを置いて誤魔化したけど。一々テクスチャの修正作業に戻ってたら面倒臭いので、できることなら合成ソフト側で、テクスチャとは別にマスクを用意して調整すべきかもしれないなと。あるいは、脇の見苦しい部分を隠すように、草むら等のオブジェクトをビルボードで配置したほうがいいのかもしれず。
「どこまでも続く田舎道」にするためには、地面に相当するレイヤーを奥にいくつも複製して並べていくことになるけれど。今回は Moho上で、グループレイヤーに何枚かイメージレイヤーを入れて並べてから、そのグループレイヤーを複製してまた並べて、という形で大量に複製してみたり。ただ、もっと上手い方法がありそうな気もする。そもそも無限平面を設定できる機能があればいいのだけど…。
画面奥の消失点部分をどう誤魔化すかも悩むところで。ループ動画だとそのあたりがパカパカした見え方になってしまう。手描きで動かす際は、どうやって誤魔化してきたんだろう…。何かテクニックがあるのだろうか。
◎ 柵部分。 :
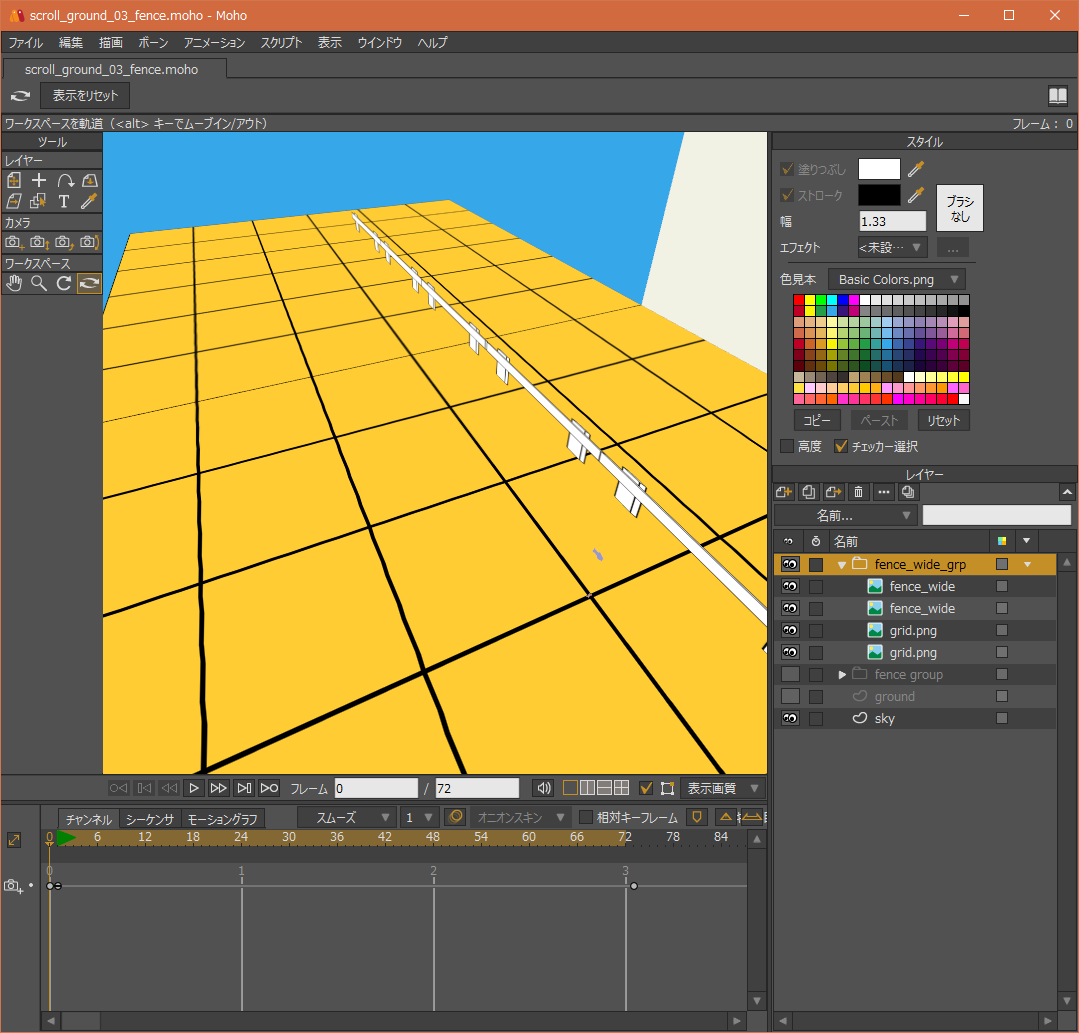
柵部分はなんだか試行錯誤してしまった。
最初は、アウトランナーズのソレで ―― 要するにビルボードで実現できないかなーと思ったのだけど。
_1992 [60fps] Outrunners Smooth Operator Spain Course ALL - YouTube
_1992 [60fps] Outrunners Road Monster Japan Course ALL - YouTube
つまり、以下のような画像を…。

以下のように並べれば、そこそこイケちゃったりしないかと。
しかし実際に試してみたら…。
まあ、なんとなく予想はしてたけど、ダメですな…。アウトランナーズはあり得ない速度で動いてるから誤魔化せるけど、ゆっくり動くと「うわあああ」になっちゃう。
こういう場合は、それこそ「板」「壁」にしたほうが、まだ誤魔化せるかもしれないなと思えてきたり。つまり、以下のような画像を…。
以下のように配置して…。
これならどうか…。
まだこっちのほうがらしく見える、ような気がする。もっとも、じっくり観察すると、「柵のパースがおかしいやん…」と分かってしまうのだけど。
最初は、アウトランナーズのソレで ―― 要するにビルボードで実現できないかなーと思ったのだけど。
_1992 [60fps] Outrunners Smooth Operator Spain Course ALL - YouTube
_1992 [60fps] Outrunners Road Monster Japan Course ALL - YouTube
つまり、以下のような画像を…。

以下のように並べれば、そこそこイケちゃったりしないかと。
しかし実際に試してみたら…。
まあ、なんとなく予想はしてたけど、ダメですな…。アウトランナーズはあり得ない速度で動いてるから誤魔化せるけど、ゆっくり動くと「うわあああ」になっちゃう。
こういう場合は、それこそ「板」「壁」にしたほうが、まだ誤魔化せるかもしれないなと思えてきたり。つまり、以下のような画像を…。
以下のように配置して…。
これならどうか…。
まだこっちのほうがらしく見える、ような気がする。もっとも、じっくり観察すると、「柵のパースがおかしいやん…」と分かってしまうのだけど。
◎ 本来なら3DCGでやるべきかも。 :
前述のような作業をしながらBGVでアニメを流してたら、「3月のライオン」というアニメで、ヒロインが主人公の手をグイグイ引っ張って川沿いを歩くカットが目に入った。主人公視点でヒロインを捉えるカットだったけど、そのカットも背景が奥方向に動いてて、堤防(?)の欄干は3DCGで描写してるように見えた。
やっぱり、柵だの欄干だの、つまりはいかにもな立体物が奥方向に動く場合は、3DCGを使ったほうが良さそうだなと。ちゃんと自然な見た目になるし…。
そもそも Moho で作業してみた際に、地面と柵の位置合わせが結構面倒臭くて。前述の動画をよく見ると分かるけど、地面の流れる速度と柵の流れる速度が合ってない。位置合わせ・スケール合わせがキッチリとできてないから、こんな悲惨な状態になるわけで…。これが3DCGなら、地面も柵もピッタリと位置を合わせられるので、奥に流れる速度も合ってくれるはず。
やっぱり、柵だの欄干だの、つまりはいかにもな立体物が奥方向に動く場合は、3DCGを使ったほうが良さそうだなと。ちゃんと自然な見た目になるし…。
そもそも Moho で作業してみた際に、地面と柵の位置合わせが結構面倒臭くて。前述の動画をよく見ると分かるけど、地面の流れる速度と柵の流れる速度が合ってない。位置合わせ・スケール合わせがキッチリとできてないから、こんな悲惨な状態になるわけで…。これが3DCGなら、地面も柵もピッタリと位置を合わせられるので、奥に流れる速度も合ってくれるはず。
[ ツッコむ ]
2018/01/22(月) [n年前の日記]
#1 [blender] 高木さんEDをblenderで再現できそうか実験
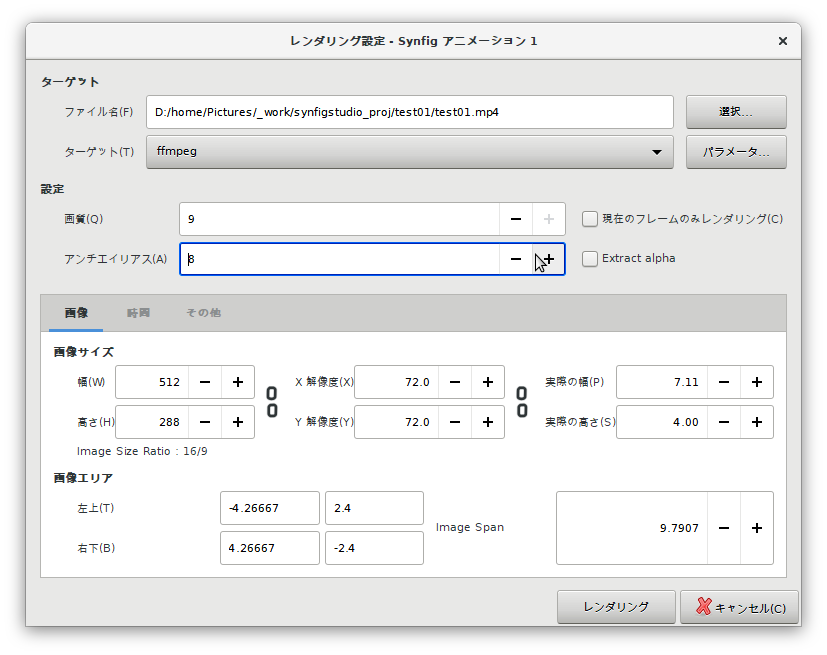
TVアニメ「からかい上手の高木さん」ED映像の後半の背景動画を、Mohoで再現できないかなと昨日実験してたわけだけど。
柵のような立体物は3DCGを使ったほうがいいんじゃないかと思えてきたので、試しに blender 2.78.4 を使って再実験。
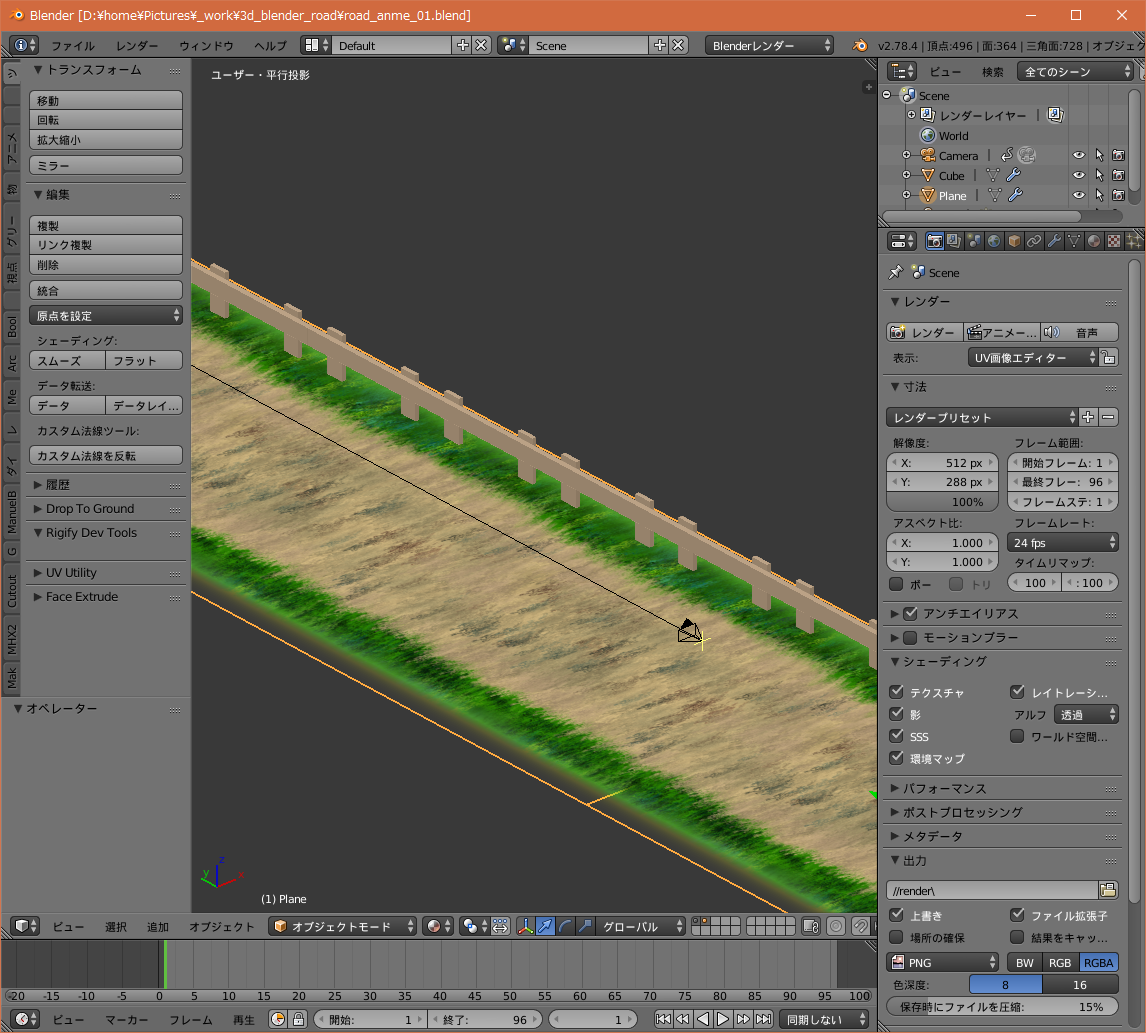
うむ…。やっぱりこういうのは、3DCGを使うべきだな、と…。
自分は blender の使い方をすっかり忘れてたから、ちと作業時間がかかってしまったけど、慣れてる人なら数分で作れそうな予感。2Dがメインのツールで四苦八苦するより、3DCGツールでやったほうが早い場面って、あるよなと。
作業としては…。柵モデルを、立方体3個で作成してから、以下のように、モデルや平面を配置して、カメラ移動のモーションを作って。
背景は透明にしつつ、境界線を描き加えてくれる freestyle を有効にして、連番画像でレンダリング。
最後に、Moho上で、連番画像をシーケンスとして読み込んで、背景画像も奥に配置して、mp4を出力。
ちなみに blender の場合、1つモデルを作ったら、配列複製モディファイアで簡単に複製できるので、そのあたりは楽だった。
_【Blender】配列複製モディファイア【オブジェクトを複数コピーする】
柵のような立体物は3DCGを使ったほうがいいんじゃないかと思えてきたので、試しに blender 2.78.4 を使って再実験。
うむ…。やっぱりこういうのは、3DCGを使うべきだな、と…。
自分は blender の使い方をすっかり忘れてたから、ちと作業時間がかかってしまったけど、慣れてる人なら数分で作れそうな予感。2Dがメインのツールで四苦八苦するより、3DCGツールでやったほうが早い場面って、あるよなと。
作業としては…。柵モデルを、立方体3個で作成してから、以下のように、モデルや平面を配置して、カメラ移動のモーションを作って。
背景は透明にしつつ、境界線を描き加えてくれる freestyle を有効にして、連番画像でレンダリング。
最後に、Moho上で、連番画像をシーケンスとして読み込んで、背景画像も奥に配置して、mp4を出力。
ちなみに blender の場合、1つモデルを作ったら、配列複製モディファイアで簡単に複製できるので、そのあたりは楽だった。
_【Blender】配列複製モディファイア【オブジェクトを複数コピーする】
◎ freestyleで線を描かないように指定。 :
柵部分には、
_freestyle
を使って線を描き加えるけど、地面は線を描きたくないわけで。以下の記事を参考にさせてもらって、線を描かないように設定した。
_Blenderのよく使う機能を超簡単に紹介 FreeStyle(2/4) 好きな場所に線を描く:プチ3DCGモデラーの毎日モデリング - ブロマガ
面を選択して、Ctrl + F → FreeStyle面をマーク。FreeStyleラインセット → 面マークを有効にして、面マークの設定を「排他」に。
_Blenderのよく使う機能を超簡単に紹介 FreeStyle(2/4) 好きな場所に線を描く:プチ3DCGモデラーの毎日モデリング - ブロマガ
面を選択して、Ctrl + F → FreeStyle面をマーク。FreeStyleラインセット → 面マークを有効にして、面マークの設定を「排他」に。
[ ツッコむ ]
#2 [moho] Mohoに画像をインポートした際のサイズと座標値の関係
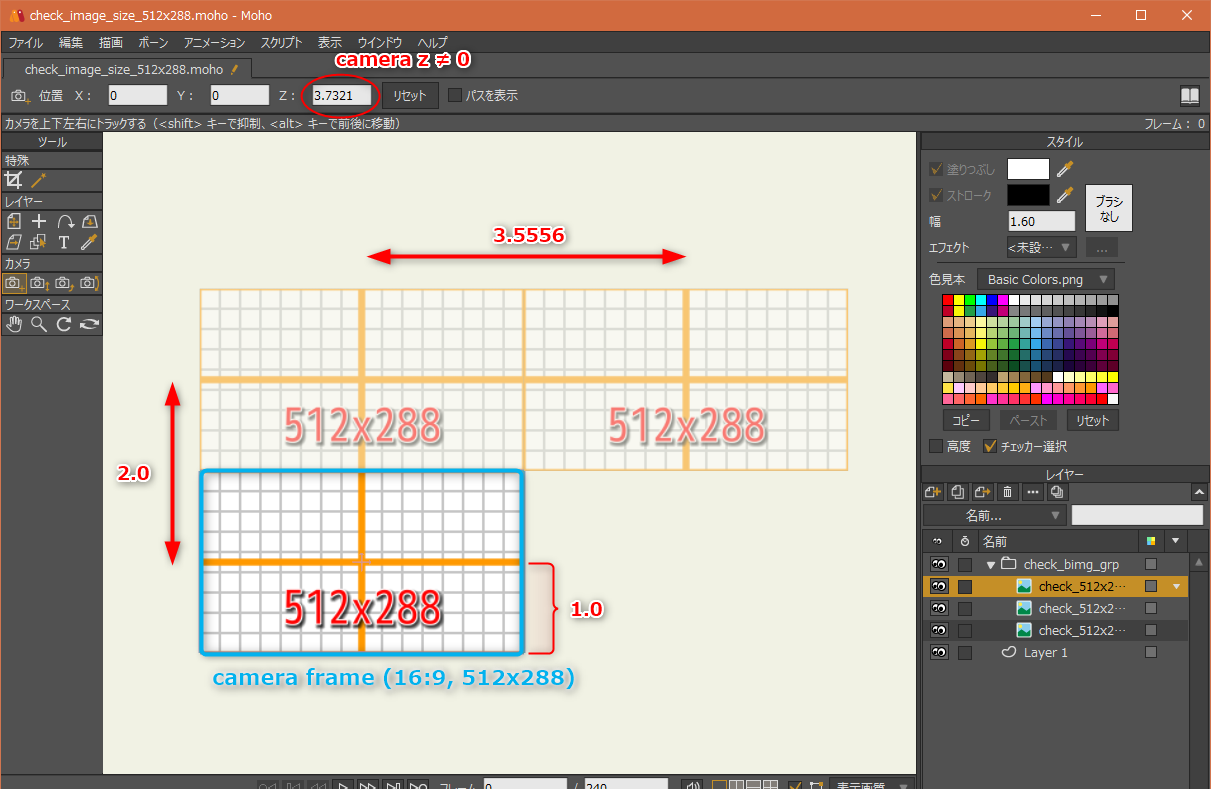
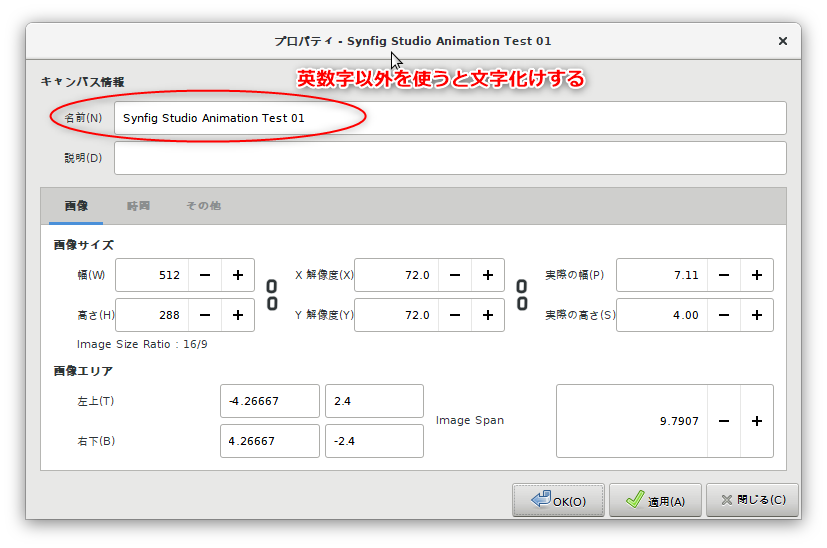
Moho上で、イメージレイヤーとして画像をインポートした際、見た目の画像サイズと、レイヤーの座標値との関係がよく分からなくて悩んでしまったので、ちょっとそのあたりを調べてみたり。
結論から言うと、画像をインポートした際に、フレームサイズの縦幅の1/2を1.0とした状態で画像が配置される模様。 *1
以下は、フレームサイズが 512x288 (16:9) のプロジェクトで、512x288ドットの画像を読み込んでみた例。
フレームサイズと画像サイズが同じなら、読み込んだ画像は、フレームサイズとピッタリ一致する状態で配置される。更に、レイヤーのY座標を2.0にすると、ちょうど画像の縦幅分移動したので、画面の中心を(0.0, 0.0) として、上端が (0.0, 1.0)、下端が (0.0, -1.0) になってるのではないか、と…。
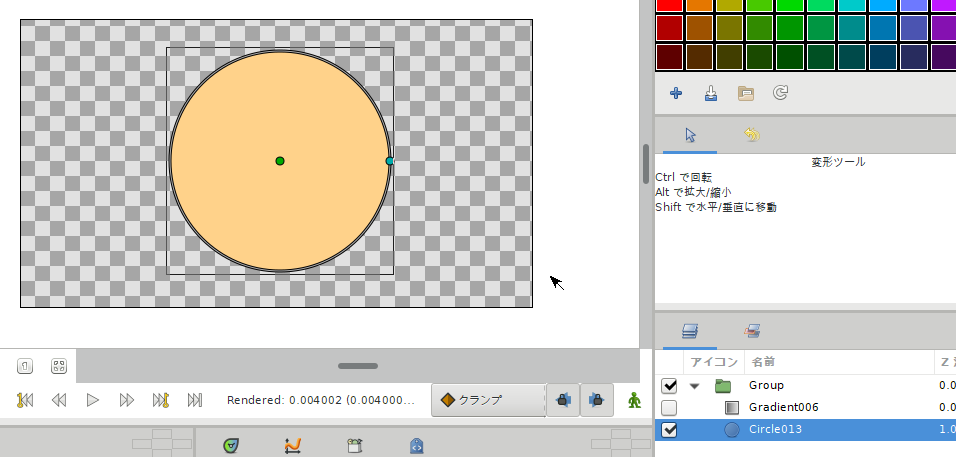
x方向(横方向)の座標値は、3.5556 という妙な値になってるけど。これは、画像サイズが 16:9 なので…。16 : 9 = 3.5556 : 2、なので、この値。
ただ、カメラのZ値に、なんだかよく分からない初期値が入ってることに注意。試しにカメラのZ値を 0.0 にしてみたら、画像の見た目はなんだかよく分からないサイズになった。まあ、カメラのz値を変更したということは、奥方向にカメラを動かしたということだから、画像の見た目の大きさが変わるのも当たり前なのだけど。
つまり、あくまでカメラのz座標が初期値になってる場合に、前述のスクリーンショットのような状態で画像が読み込まれる、ということなのだろう…。
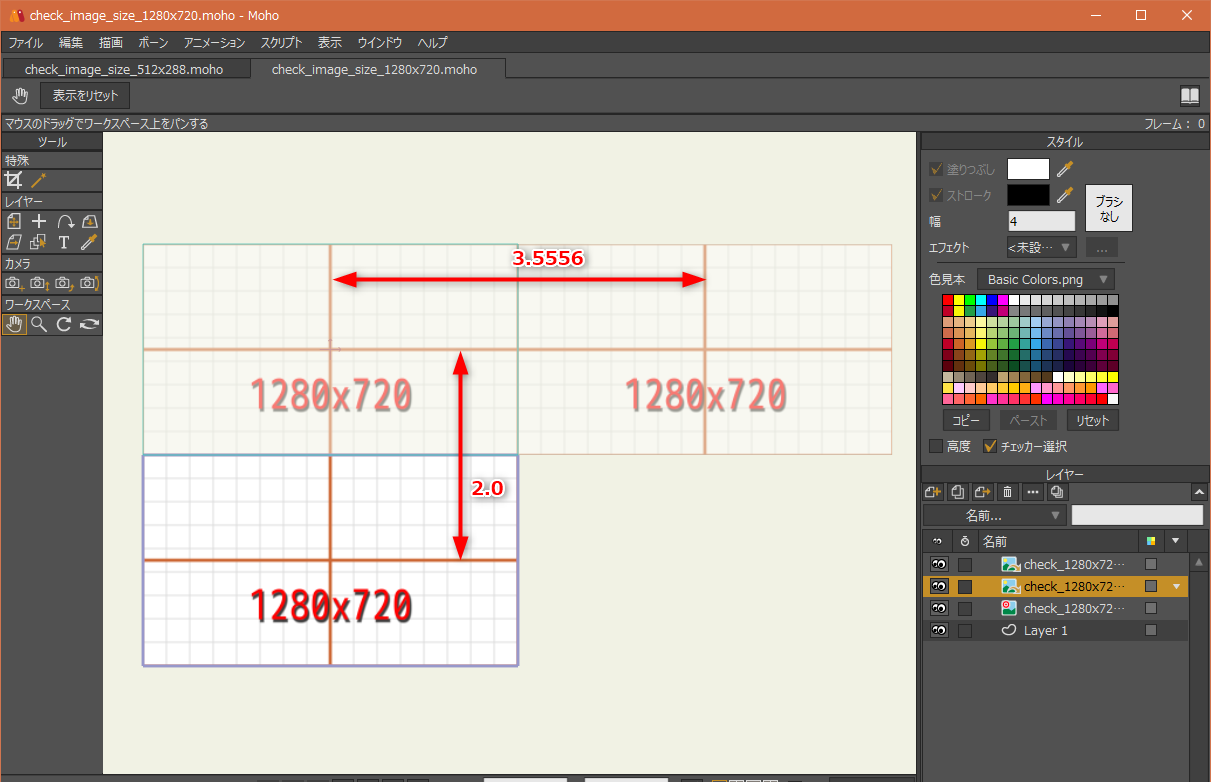
フレームサイズが違っていたら、結果は変わるのだろうか。1280x720 (16:9) のフレームサイズのプロジェクトで、1280x720 の画像を読み込んで試してみた。
フレームサイズと同じサイズの画像を読み込む分には、似たような結果になるっぽい。
結論から言うと、画像をインポートした際に、フレームサイズの縦幅の1/2を1.0とした状態で画像が配置される模様。 *1
以下は、フレームサイズが 512x288 (16:9) のプロジェクトで、512x288ドットの画像を読み込んでみた例。
フレームサイズと画像サイズが同じなら、読み込んだ画像は、フレームサイズとピッタリ一致する状態で配置される。更に、レイヤーのY座標を2.0にすると、ちょうど画像の縦幅分移動したので、画面の中心を(0.0, 0.0) として、上端が (0.0, 1.0)、下端が (0.0, -1.0) になってるのではないか、と…。
x方向(横方向)の座標値は、3.5556 という妙な値になってるけど。これは、画像サイズが 16:9 なので…。16 : 9 = 3.5556 : 2、なので、この値。
ただ、カメラのZ値に、なんだかよく分からない初期値が入ってることに注意。試しにカメラのZ値を 0.0 にしてみたら、画像の見た目はなんだかよく分からないサイズになった。まあ、カメラのz値を変更したということは、奥方向にカメラを動かしたということだから、画像の見た目の大きさが変わるのも当たり前なのだけど。
つまり、あくまでカメラのz座標が初期値になってる場合に、前述のスクリーンショットのような状態で画像が読み込まれる、ということなのだろう…。
フレームサイズが違っていたら、結果は変わるのだろうか。1280x720 (16:9) のフレームサイズのプロジェクトで、1280x720 の画像を読み込んで試してみた。
フレームサイズと同じサイズの画像を読み込む分には、似たような結果になるっぽい。
◎ 縦横比で調整してるわけではないらしい。 :
もしかして、画像のサイズではなく、画像の縦横比でスケール調整されている可能性はないだろうか。例えば、512x288 (16:9) のプロジェクトに、1280x720 (16:9) の画像を読み込んでも、縦横比が同じだから、フレームサイズにピッタリ一致する見た目にスケールが調整されたりしないか…?
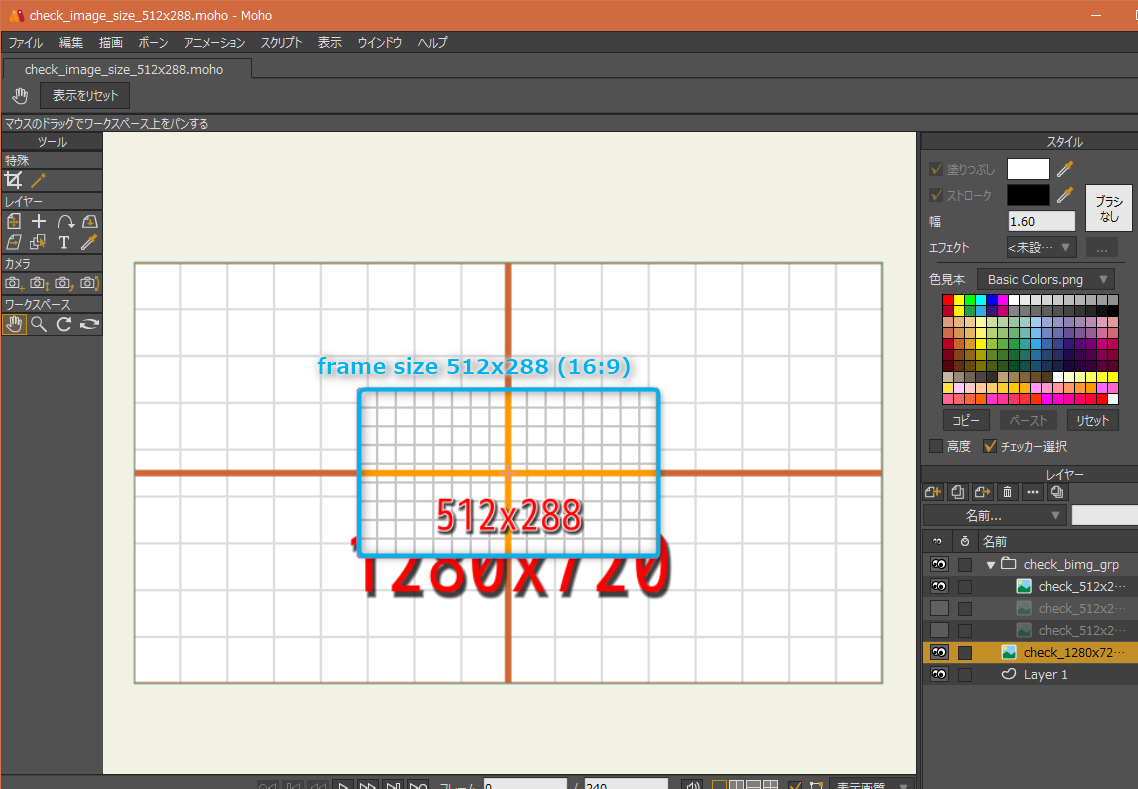
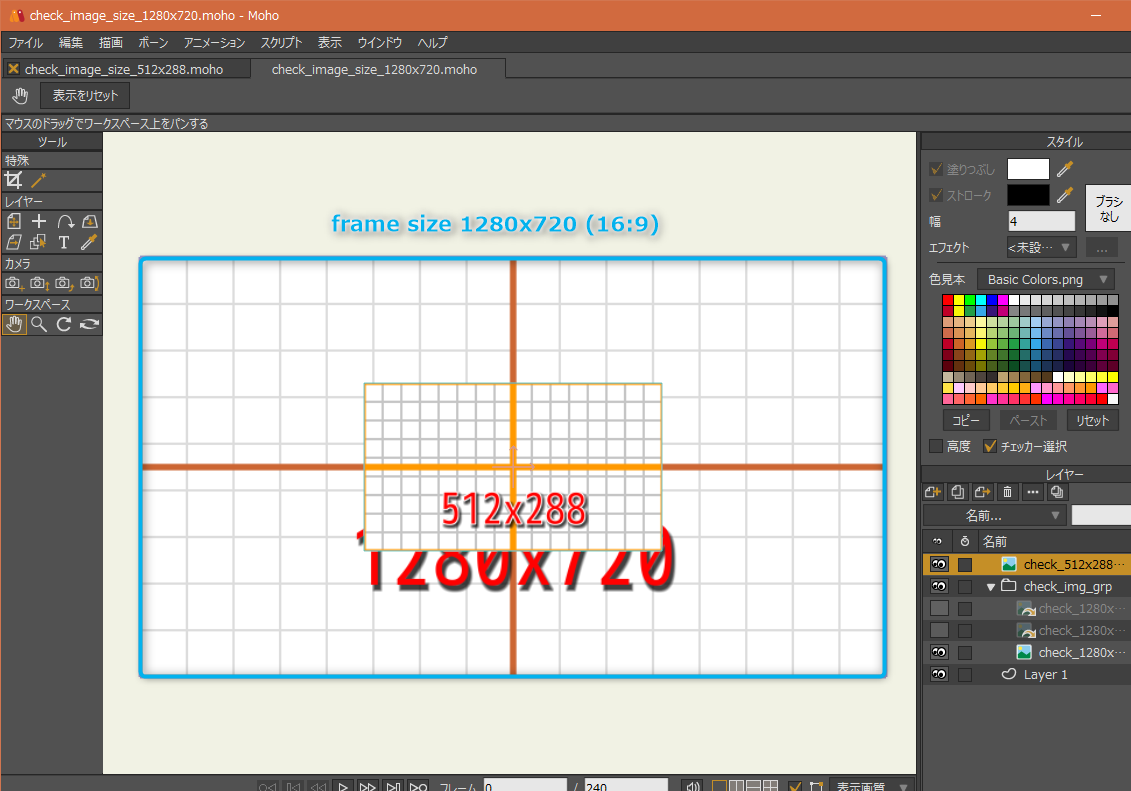
試してみた。512x288のフレームサイズで1280x720の画像を、あるいは 1280x720のフレームサイズで512x288の画像を読み込んでみたり、
画像サイズの違いが、ちゃんと反映されている見た目になった。つまり、画像の読み込み時、縦横比を見て調整してるわけではなく、画像サイズを見て調整している模様。
試してみた。512x288のフレームサイズで1280x720の画像を、あるいは 1280x720のフレームサイズで512x288の画像を読み込んでみたり、
画像サイズの違いが、ちゃんと反映されている見た目になった。つまり、画像の読み込み時、縦横比を見て調整してるわけではなく、画像サイズを見て調整している模様。
◎ 縦幅を基準にすれば座標値変更も楽。 :
ここまで分かれば、テクスチャを作成する際、フレームサイズの縦幅のドット数で作っておけば色々楽になりそうだなと予想できる。
例えば、512x288 のフレームサイズのプロジェクトなら…。288x288のテクスチャ画像を用意して読み込ませることで、座標値を2.0単位で変更していくだけで、レイヤーを奇麗に並べていくことができる。
以下の例は、512x288のフレームサイズで、288x288のテクスチャ画像を読み込ませて、カメラのz値を0.0から2.0まで変化させた事例。
イメージレイヤーを敷き詰める際も、2.0単位で座標を変更すれば奇麗に並ぶので楽。また、カメラ座標も2.0単位で変化させてるから、最初のキーフレームと終わりのキーフレームがほぼ同じ見た目になるので、ループ動画を作るのも楽。
ということで、Moho用のテクスチャ画像を用意する際は、フレームサイズの縦幅ドット数を意識して作っておくと後の作業が楽になる ―― てなところがあったりするかもしれないなと。
例えば、512x288 のフレームサイズのプロジェクトなら…。288x288のテクスチャ画像を用意して読み込ませることで、座標値を2.0単位で変更していくだけで、レイヤーを奇麗に並べていくことができる。
以下の例は、512x288のフレームサイズで、288x288のテクスチャ画像を読み込ませて、カメラのz値を0.0から2.0まで変化させた事例。
イメージレイヤーを敷き詰める際も、2.0単位で座標を変更すれば奇麗に並ぶので楽。また、カメラ座標も2.0単位で変化させてるから、最初のキーフレームと終わりのキーフレームがほぼ同じ見た目になるので、ループ動画を作るのも楽。
ということで、Moho用のテクスチャ画像を用意する際は、フレームサイズの縦幅ドット数を意識して作っておくと後の作業が楽になる ―― てなところがあったりするかもしれないなと。
*1: ただ、このあたり、Mohoの設定に、画像インポート時に自動でスケール調整する項目があるので、そこが有効になってるとそういう状態になる、という話じゃないかと思う。
[ ツッコむ ]
#3 [blender] blender 2.79 をインストール
今まで blender 2.78.4 を Windows10 x64上でインストールして使ってたけど、気づいたら 2.79 が随分前に公開されてたようなのでインストール。
_公式サイト から blender 2.79 64bit版の zip をDLして解凍。任意のフォルダに置いた。
かつ、非公式サポート段階の addon も欲しかったので、 _GraphicAll.org からそれらしい版をDLして解凍。2.78\scripts\addons_contrib\ の中身を、公式版の 2.79\scripts\addons_contrib\ 以下にコピー。
そのままだと、addons フォルダ内と addons_contrib フォルダ内のファイルやフォルダがダブっていてエラーが出るので、addons フォルダ側を優先しつつ、addons_contrib フォルダ内からいくつかのフォルダやファイルを削除。今回は以下のファイル群を削除した。
この状態で、blender.exe を起動。スプラッシュ画面上に、以前の設定をコピーするかどうかのリンクが表示されてるのでクリック。2.78.4 の設定や addon が、2.79用の設定フォルダにコピーされた。と思う。たぶん。
一度終了して、再起動。以前の設定が復元された状態で起動した。
_公式サイト から blender 2.79 64bit版の zip をDLして解凍。任意のフォルダに置いた。
かつ、非公式サポート段階の addon も欲しかったので、 _GraphicAll.org からそれらしい版をDLして解凍。2.78\scripts\addons_contrib\ の中身を、公式版の 2.79\scripts\addons_contrib\ 以下にコピー。
そのままだと、addons フォルダ内と addons_contrib フォルダ内のファイルやフォルダがダブっていてエラーが出るので、addons フォルダ側を優先しつつ、addons_contrib フォルダ内からいくつかのフォルダやファイルを削除。今回は以下のファイル群を削除した。
add_advanced_objects archipack btrace kinoraw_tools materials_library_vx mesh_extra_tools presets space_view3d_brush_menus space_view3d_display_tools stored_views uv_magic_uv io_export_paper_model.py mesh_snap_utilities_line.py render_clay.py
この状態で、blender.exe を起動。スプラッシュ画面上に、以前の設定をコピーするかどうかのリンクが表示されてるのでクリック。2.78.4 の設定や addon が、2.79用の設定フォルダにコピーされた。と思う。たぶん。
一度終了して、再起動。以前の設定が復元された状態で起動した。
[ ツッコむ ]
#4 [moho] Moho Pro 12 を更新
Moho のメニューから、ヘルプ → アップデートの確認、をしてみたら、12.4 build 22203 が公開されてたようで。試しにアップデートしてみたり。
ダイアログが開いてダウンロードが始まるのだけど、途中でダウンロードエラーになった…。Moho のプロセスが残ってるので、タスクマネージャから終了させてから、再度操作をしてみたら、今度は最後までダウンロードができた。
しかし、インストール途中で、スタートメニューに登録できなかったと言ってくる。もしかして、日頃使ってるランチャーソフト、 _Launchy を常駐させてたのがマズかったのだろうか。
公式サイトからもアップデータは入手できるらしい。 _Moho Pro 12 Updates からダウンロード。ただし、シリアル番号の入力を求められたり、電子メールアドレス、名前、住所、電話番号の入力を求められる…。
Launchy を終了させた後、公式サイトからダウンロードしたセットアップファイルでインストールを試みたり。今度は問題無くインストールされた。
ダイアログが開いてダウンロードが始まるのだけど、途中でダウンロードエラーになった…。Moho のプロセスが残ってるので、タスクマネージャから終了させてから、再度操作をしてみたら、今度は最後までダウンロードができた。
しかし、インストール途中で、スタートメニューに登録できなかったと言ってくる。もしかして、日頃使ってるランチャーソフト、 _Launchy を常駐させてたのがマズかったのだろうか。
公式サイトからもアップデータは入手できるらしい。 _Moho Pro 12 Updates からダウンロード。ただし、シリアル番号の入力を求められたり、電子メールアドレス、名前、住所、電話番号の入力を求められる…。
Launchy を終了させた後、公式サイトからダウンロードしたセットアップファイルでインストールを試みたり。今度は問題無くインストールされた。
[ ツッコむ ]
2018/01/23(火) [n年前の日記]
#1 [cg_tools] Pencil2D 0.6を試用
手描きアニメが作成できるフリーソフト、Pencil2D の現行安定版が 0.6 になってることに今頃気づいて。インストールして試用してみたり。環境は Windows10 x64。
_Pencil2D Animation
_Pencil2D - Download
pencil2d-win64-0.6.0-ffmpeg341.zip をDLして解凍。任意のフォルダに置いて、Pencil2D.exe を実行すれば起動する。
昔試用した時は、結構不安定で参ってしまった記憶があるけれど、以前と比べたらかなり安定してるように感じた。サクサクと手描きでアニメを作れるあたりはイイ感じ。
ただ、ビットマップレイヤー上では作業ができるけど、ベクターレイヤー上ではほとんど作業ができない。ちゃんとその場に描けているのにキャンバス上に表示されなかったり、消しゴムツールを使うとかなりとんでもないことになったりで。公式サイトの紹介文には、「ベクターレイヤー機能は…まだ全然未実装ッス…」と書いてあった。
試しにちょこちょこ作業して、動画(mp4)でエクスポートしてみたり。
動画エクスポート時に圧縮率等を指定できないのが気になる…。おそらくは ffmpeg のデフォルト値そのまま、なのかな。分からんけど。
ちなみに、開発版の pencil2d-win64-2018-01-17.zip も試用してみたけど、そちらもベクターレイヤーについては鋭意開発中状態だった。
_Pencil2D Animation
_Pencil2D - Download
pencil2d-win64-0.6.0-ffmpeg341.zip をDLして解凍。任意のフォルダに置いて、Pencil2D.exe を実行すれば起動する。
昔試用した時は、結構不安定で参ってしまった記憶があるけれど、以前と比べたらかなり安定してるように感じた。サクサクと手描きでアニメを作れるあたりはイイ感じ。
ただ、ビットマップレイヤー上では作業ができるけど、ベクターレイヤー上ではほとんど作業ができない。ちゃんとその場に描けているのにキャンバス上に表示されなかったり、消しゴムツールを使うとかなりとんでもないことになったりで。公式サイトの紹介文には、「ベクターレイヤー機能は…まだ全然未実装ッス…」と書いてあった。
試しにちょこちょこ作業して、動画(mp4)でエクスポートしてみたり。
動画エクスポート時に圧縮率等を指定できないのが気になる…。おそらくは ffmpeg のデフォルト値そのまま、なのかな。分からんけど。
ちなみに、開発版の pencil2d-win64-2018-01-17.zip も試用してみたけど、そちらもベクターレイヤーについては鋭意開発中状態だった。
◎ 気が付いた点をメモ。 :
起動直後はメニュー等が英語表示だけど、日本語表示にもできる。Edit → Preferences を選んで、Language で Japanese を選んで、再起動すればいい。


ただ、日本語表示にすると、一部の項目がちょっとおかしくなるようで。気づいた範囲では、鉛筆ツールやペンツールの補間の強さが、妙な文字列になっていた。


「No」「Simple」「Strong」が、「No」「軽」「使用しない」になってる…。まあ、この補間機能は、ベクターレイヤー上でしか働かないみたいなので、ビットマップレイヤー上で作業する分には関係ないっぽいけど。
キャンバスサイズの変更方法が分からなくて悩んだけど、どうやらカメラレイヤーで設定するらしい。カメラレイヤーのアイコンをダブルクリックすると、キャンバスサイズ(フレームサイズ)の変更ダイアログが開く。
アニメ制作ソフトなら実装されてないと結構困る、オニオンスキン機能(前後のフレームをうっすらと表示してくれる。要はトレスボックスみたいなもの)もちゃんとついていた。表示オプションウインドウのアイコンをクリックして有効無効を切り替えたり、タイムラインウインドウ上の「オニオンスキンモード」と書いてあるところのアイコンを何度かクリックすれば、オニオンスキンで表示されるフレームが切り替わる。

他には…。


ただ、日本語表示にすると、一部の項目がちょっとおかしくなるようで。気づいた範囲では、鉛筆ツールやペンツールの補間の強さが、妙な文字列になっていた。


「No」「Simple」「Strong」が、「No」「軽」「使用しない」になってる…。まあ、この補間機能は、ベクターレイヤー上でしか働かないみたいなので、ビットマップレイヤー上で作業する分には関係ないっぽいけど。
キャンバスサイズの変更方法が分からなくて悩んだけど、どうやらカメラレイヤーで設定するらしい。カメラレイヤーのアイコンをダブルクリックすると、キャンバスサイズ(フレームサイズ)の変更ダイアログが開く。
アニメ制作ソフトなら実装されてないと結構困る、オニオンスキン機能(前後のフレームをうっすらと表示してくれる。要はトレスボックスみたいなもの)もちゃんとついていた。表示オプションウインドウのアイコンをクリックして有効無効を切り替えたり、タイムラインウインドウ上の「オニオンスキンモード」と書いてあるところのアイコンを何度かクリックすれば、オニオンスキンで表示されるフレームが切り替わる。

他には…。
- キーフレームはドラッグして位置を変えられる。
- タイムラインウインドウ上のループボタンをクリックして有効に、かつ、「範囲」にチェックを入れれば、指定したフレーム間をループ再生できる。
- 鉛筆ツールはアンチエイリアスがかかってしまう。
- アンチエイリアスがかかった線を塗り分け線にして、バケツツールで色を塗ると、境界がぼそぼそした見た目になる。
- ペンツール、ブラシツールは、アンチエイリアスを無効にできる。
- アンチエイリアスを無効にした線+バケツツールを使えば奇麗に塗れる。その代わり、ジャギだらけ。
[ ツッコむ ]
#2 [cg_tools][opentoonz] OpenToonz 1.2.0をインストール
手元の環境にインストールしてあった アニメ制作ソフト OpenToonz を、1.1.2 から 1.2.0 にアップデートしてみた。
久々に少し触ってみたけど、Pencil2D と違ってベクターでの描画もちゃんとしっかり実装されてるし、こっちを使ったほうがいいのかもしれない…。もっとも、OpenToonz は機能が豊富過ぎというかUIがアレだから、使い方がさっぱり分からんのがちょっとアレだけど…。まあ、気軽に遊びたいなら、機能が少なくい分悩まずに済む Pencil2D を使ってガリガリ描くのもアリ、みたいな印象も。
使い方を忘れていたので、昔の日記を眺めながら少し試用。
_mieki256's diary - OpenToonzを試用してみたり
_mieki256's diary - OpenToonzをまだ試用中
_mieki256's diary - OpenToonzでエフェクト(フィルタ)をかける手順をメモ
_mieki256's diary - OpenToonzをまだ触っていたり
_mieki256's diary - OpenToonzで色塗りする時の塗り分け線で悩んだり
_mieki256's diary - OpenToonzを少し触ってたり
チュートリアル系のメモは書き残しておくものだなと…。
久々に少し触ってみたけど、Pencil2D と違ってベクターでの描画もちゃんとしっかり実装されてるし、こっちを使ったほうがいいのかもしれない…。もっとも、OpenToonz は機能が豊富過ぎというかUIがアレだから、使い方がさっぱり分からんのがちょっとアレだけど…。まあ、気軽に遊びたいなら、機能が少なくい分悩まずに済む Pencil2D を使ってガリガリ描くのもアリ、みたいな印象も。
使い方を忘れていたので、昔の日記を眺めながら少し試用。
_mieki256's diary - OpenToonzを試用してみたり
_mieki256's diary - OpenToonzをまだ試用中
_mieki256's diary - OpenToonzでエフェクト(フィルタ)をかける手順をメモ
_mieki256's diary - OpenToonzをまだ触っていたり
_mieki256's diary - OpenToonzで色塗りする時の塗り分け線で悩んだり
_mieki256's diary - OpenToonzを少し触ってたり
チュートリアル系のメモは書き残しておくものだなと…。
◎ 1.2.0の更新内容。 :
1.2.0 の更新内容を眺めたけど、なんだかスゴイ…。
_OpenToonz v1.2 をリリースしました - Google グループ
_OpenToonz v1.2 をリリースしました - Google グループ
新機能有償ソフトどころか、無料で利用できるアニメ制作ソフトですら、自動で口パクのタイミング合わせができるとは…。もう演出家さんが紙のタイムシート相手に口パクのタイミングを修正する光景は過去のものに…なってないとおかしいなあ。
・ 横方向にフレームが進み縦方向にセルを重ねる「タイムライン表示」。
・ オープンソースのペイントツール「MyPaint」の機能が盛り込まれ、ラスターレベル上で水彩や鉛筆などの多彩なブラシが使用できるようになりました。
・ ベクターブラシに「スナップ:他の線や頂点に端点の位置を合わせる」「フレーム範囲:2つの描線をフレーム間で自動中割りする」オプション。
・ ベクターブラシで自動中割りを行うための描き順のガイド表示。
・ コマンドを自由にカスタマイズできる「コマンドバー」ウィンドウ。
・ リップシンクソフト「Papagayo」などで作成したリップシンクデータを用いて口パクのシート打ちを自動で行う機能。
◎ Papagyaoって何だろう。 :
リップシンクができるソフト・ツールらしいけど…。
_Papagayo (software) - Wikipedia
_Papagayo
_LostMoho/Papagayo: Lipsync tool for animators
_あにくりPro サウンド | Anime Creator 公式サイト
_Pro: サウンドと効果 | イーフロンティア
_水星工房 - ツール&Tips
GPLソフトらしい。元々は、Moho用に作られたけど、blender や Synfig Studio でも使える、と書いてあるな…。
_Papagayo (software) - Wikipedia
_Papagayo
_LostMoho/Papagayo: Lipsync tool for animators
_あにくりPro サウンド | Anime Creator 公式サイト
_Pro: サウンドと効果 | イーフロンティア
_水星工房 - ツール&Tips
GPLソフトらしい。元々は、Moho用に作られたけど、blender や Synfig Studio でも使える、と書いてあるな…。
◎ MyPaintブラシの使い方。 :
MyPaintのブラシはどう操作したら使えるようになるのだろう。ググってみたら以下の記事が。
_【OpenToonz】横方向タイムラインと多彩なカスタムブラシ : あいるクリエイト
_OpenToonz with MyPaint brushes available for download - Morevna Project
_MyPaint brushes in OpenToonz - YouTube
レベルを新規作成(タイムシート上で右クリック → 新規レベル、または Alt + N)する際に、Raster level を選ばないと使えないらしい。かつ、スタイルエディタで、「ラスター」タブを選んで、一覧の中からブラシを選ぶ、と。
なんだか Krita っぽいな…。いや、Krita が MyPaint を参考にして作られてるから、似てくるのも当たり前だろうけど。少なくとも、OpenToonz だけで、Krita や MyPaint並みにアナログ感のある素材が描けそうな予感。もっとも、Krita もアニメ制作機能があるからアレだけど。
_【OpenToonz】横方向タイムラインと多彩なカスタムブラシ : あいるクリエイト
_OpenToonz with MyPaint brushes available for download - Morevna Project
_MyPaint brushes in OpenToonz - YouTube
レベルを新規作成(タイムシート上で右クリック → 新規レベル、または Alt + N)する際に、Raster level を選ばないと使えないらしい。かつ、スタイルエディタで、「ラスター」タブを選んで、一覧の中からブラシを選ぶ、と。
なんだか Krita っぽいな…。いや、Krita が MyPaint を参考にして作られてるから、似てくるのも当たり前だろうけど。少なくとも、OpenToonz だけで、Krita や MyPaint並みにアナログ感のある素材が描けそうな予感。もっとも、Krita もアニメ制作機能があるからアレだけど。
[ ツッコむ ]
#3 [cg_tools] Synfig Studio 1.2.1 をインストール
Synfig Studio を、1.0.2 から 1.2.1 にアップデート。
相変わらず使い方が分からない…。OpenToonzでいいんじゃないかな…。
相変わらず使い方が分からない…。OpenToonzでいいんじゃないかな…。
[ ツッコむ ]
2018/01/24(水) [n年前の日記]
#1 [cg_tools] Synfig Studioの使い方をメモ
アニメ制作ソフト Synfig Studio の使い方、というか操作の仕方が少し分かってきたので、チュートリアルっぽい感じで一応メモ。
_Synfig Studio
一応メモしたものの、ぶっちゃけ、OpenToonz を使ったほうがいいですわ…。Windows10 x64上で Synfig Studio を動かしてるけど。Undo (Ctrl + Z) をしただけで、時々不正終了するという。かなり閉口。不安定過ぎる…。やれることも、Flash関連と比べたとしても少ないし。なので、やっぱり OpenToonz を使うべきだなと。
_Synfig Studio
一応メモしたものの、ぶっちゃけ、OpenToonz を使ったほうがいいですわ…。Windows10 x64上で Synfig Studio を動かしてるけど。Undo (Ctrl + Z) をしただけで、時々不正終了するという。かなり閉口。不安定過ぎる…。やれることも、Flash関連と比べたとしても少ないし。なので、やっぱり OpenToonz を使うべきだなと。
◎ 日本語化。 :
◎ キャンバス設定。 :
キャンバスサイズ等の設定は、キャンバス → プロパティ、で。

「画像」タブで、キャンバスの幅や高さを設定可能。
動画のフレームレートや長さは、「時間」タブで設定可能。
「フレーム/秒」や「終了時間」を変更して設定。例えば24fpsなら、1秒=24f、2秒=48f、3秒=72f、等を終了時間に設定すればOK。ちなみに再生時間は、終了時間プラス1フレームが自動で設定される。

「画像」タブで、キャンバスの幅や高さを設定可能。
動画のフレームレートや長さは、「時間」タブで設定可能。
「フレーム/秒」や「終了時間」を変更して設定。例えば24fpsなら、1秒=24f、2秒=48f、3秒=72f、等を終了時間に設定すればOK。ちなみに再生時間は、終了時間プラス1フレームが自動で設定される。
◎ 図形の描き方。 :
図形(シェイプ)を描くなら、スプラインツールを使うのが妥当かなと…。

マウスの左ボタンをクリックしていけば、直線で図形が描けるようで。

図形の閉じ方は、最初に打った場所にカーソルを持っていって、マウスの右ボタン(RMB)をクリック。

メニューが出てくるので、「スプラインをループ」を選択。

これで図形が閉じられた、はず。
閉じられた図形に対して塗りつぶしをしたい。塗りつぶしツール(バケツツール)を選択。

直前に図形を閉じた状態なら、バケツツールを選択しただけで、現在の塗りつぶし色で図形が塗りつぶされる。

ちなみにレイヤーは、「境界線レイヤー」と「塗りつぶし領域レイヤー」の2つで構成されてる模様。

あるいは…。スプラインツールで図形を閉じたら、「Spline Creation」の「Make Spline」ボタンをクリック。
塗りつぶした状態で図形が作られる。
各チュートリアル動画を眺めた感じでは、「Make Spline」ボタンをクリックするやり方のほうが正しいらしい。
違う色で塗りつぶしたい場合は…。例えば、パレットエディターを選んで、どれかしらの色をクリックすれば現在の塗りつぶし色として設定されるので…。

バケツツールを選んで、領域をマウスの左ボタン(LMB)でクリックすれば、現在の塗りつぶし色で塗りつぶせる。
ちなみに、左側に表示されてる色は、左上が境界線の色、右下が塗りつぶし色。
似たような感じで、曲線も描ける。スプラインツールを選んで、クリックじゃなくてドラッグするように描いていけば、曲線になってくれる。

後から、曲線のハンドルをドラッグして曲がり方を変えたり、頂点位置をドラッグして変更することも可能。また、制御点ではなく線の部分をドラッグすることでも、線の曲がり方を調整できる。

マウスの左ボタンをクリックしていけば、直線で図形が描けるようで。

図形の閉じ方は、最初に打った場所にカーソルを持っていって、マウスの右ボタン(RMB)をクリック。

メニューが出てくるので、「スプラインをループ」を選択。

これで図形が閉じられた、はず。
閉じられた図形に対して塗りつぶしをしたい。塗りつぶしツール(バケツツール)を選択。

直前に図形を閉じた状態なら、バケツツールを選択しただけで、現在の塗りつぶし色で図形が塗りつぶされる。

ちなみにレイヤーは、「境界線レイヤー」と「塗りつぶし領域レイヤー」の2つで構成されてる模様。

あるいは…。スプラインツールで図形を閉じたら、「Spline Creation」の「Make Spline」ボタンをクリック。
塗りつぶした状態で図形が作られる。
各チュートリアル動画を眺めた感じでは、「Make Spline」ボタンをクリックするやり方のほうが正しいらしい。
違う色で塗りつぶしたい場合は…。例えば、パレットエディターを選んで、どれかしらの色をクリックすれば現在の塗りつぶし色として設定されるので…。

バケツツールを選んで、領域をマウスの左ボタン(LMB)でクリックすれば、現在の塗りつぶし色で塗りつぶせる。
ちなみに、左側に表示されてる色は、左上が境界線の色、右下が塗りつぶし色。
似たような感じで、曲線も描ける。スプラインツールを選んで、クリックじゃなくてドラッグするように描いていけば、曲線になってくれる。

後から、曲線のハンドルをドラッグして曲がり方を変えたり、頂点位置をドラッグして変更することも可能。また、制御点ではなく線の部分をドラッグすることでも、線の曲がり方を調整できる。
◎ レイヤーをグループにまとめる。 :
複数のレイヤーを一つのグループにまとめることもできる。グループにまとめると、アニメーションの動きをつける時に楽になる。
グループへのまとめ方は、まとめたいレイヤーを複数選択(Shift + 左クリック、または、Ctrl + 左クリック)して、下のほうにある「レイヤーをグループ化」ボタンをクリック。
グループにまとまった。

グループは、キャンバス上で、座標系っぽい表示になる。
小さい丸は、変形の制御点で…。
グループへのまとめ方は、まとめたいレイヤーを複数選択(Shift + 左クリック、または、Ctrl + 左クリック)して、下のほうにある「レイヤーをグループ化」ボタンをクリック。
グループにまとまった。

グループは、キャンバス上で、座標系っぽい表示になる。
小さい丸は、変形の制御点で…。
- 緑の丸が、オフセット。(位置の移動)
- 黄色やオレンジの丸が、拡大縮小。
- 青の丸が、回転。
- 赤い丸が、剪断変形(斜めに歪ませる変形)。
◎ アニメーションの作り方。 :
Synfig Studio は、各レイヤー・各グループの、位置、大きさ、角度等を変化させて、アニメを作ることができる。
アニメをつける時は、キャンバス右下の、「アニメーション編集モード」ボタンをクリック。
「アニメーション編集モード」が有効になると、アイコンが、緑(立ってる人)から、赤(歩いてる人)に変わって、キャンバスの周りに赤い枠がつく。
Synfig Studio は、キーフレームとキーフレームの間を、自動補間してくれる。デフォルトの補間方法は、キャンバス右下のリストボックスをクリックして選択可能。

補間方法は色々あって…。

とりあえず、キャンバス上のレイヤーの緑の丸(オフセット)を変更してみる。現在フレームで、自動的にキーフレームが作られる。
タイムラインウインドウ上の目盛りを左クリックすることで、現在フレームを変更して…。

再度、キャンバス上のレイヤーの緑の丸(オフセット)を変更すると、現在フレームにキーフレームが追加される。
キャンバスの左下のほうに、最初のフレームに移動するボタンや、再生ボタンがあるので、アニメを再生することも可能。

ただ、Synfig Studio は、とにかく動作が重くて…。
さておき、オフセット以外にも、拡大縮小、回転、剪断変形(Skew Angle)のパラメータを変化させることも可能。以下は、全部のパラメータを各キーフレームで変えてみた例。
補間方法は、後から変更することも可能。タイムライン上のキーフレームのマークの上で、マウス右ボタン(RMB)クリックすると、補間方法を選べるメニューが表示される。

アニメをつける時は、キャンバス右下の、「アニメーション編集モード」ボタンをクリック。
「アニメーション編集モード」が有効になると、アイコンが、緑(立ってる人)から、赤(歩いてる人)に変わって、キャンバスの周りに赤い枠がつく。
Synfig Studio は、キーフレームとキーフレームの間を、自動補間してくれる。デフォルトの補間方法は、キャンバス右下のリストボックスをクリックして選択可能。

補間方法は色々あって…。

- 線形 : 等速運動。
- イーズイン/アウト : ゆっくり動き始めて、ゆっくり動きが終わる。
- 定数 : そのフレームになると、指定された値にパカッと切り替わる。
とりあえず、キャンバス上のレイヤーの緑の丸(オフセット)を変更してみる。現在フレームで、自動的にキーフレームが作られる。
タイムラインウインドウ上の目盛りを左クリックすることで、現在フレームを変更して…。

再度、キャンバス上のレイヤーの緑の丸(オフセット)を変更すると、現在フレームにキーフレームが追加される。
キャンバスの左下のほうに、最初のフレームに移動するボタンや、再生ボタンがあるので、アニメを再生することも可能。

ただ、Synfig Studio は、とにかく動作が重くて…。
- 再生ボタンを押しても最初の数フレームはちゃんと表示されない。
- フレームレートも遅い。
さておき、オフセット以外にも、拡大縮小、回転、剪断変形(Skew Angle)のパラメータを変化させることも可能。以下は、全部のパラメータを各キーフレームで変えてみた例。
補間方法は、後から変更することも可能。タイムライン上のキーフレームのマークの上で、マウス右ボタン(RMB)クリックすると、補間方法を選べるメニューが表示される。

◎ アニメをプレビューする。 :
アニメの動きをつけたら、プレビューして、動きを確認。ファイル → プレビュー、を選択。

プレビュー設定ダイアログが表示されるので、値を指定。

プレビューウインドウが表示される。
表示直後に、プレビュー用データを作るようで、左下の「xxf / xxf」が一旦最後までカウントアップされる。その後、再生ボタンをクリックすれば、動きがプレビューできるはず。

プレビュー設定ダイアログが表示されるので、値を指定。

プレビューウインドウが表示される。
表示直後に、プレビュー用データを作るようで、左下の「xxf / xxf」が一旦最後までカウントアップされる。その後、再生ボタンをクリックすれば、動きがプレビューできるはず。
◎ レンダリングする。 :
レンダリングして、連番画像、あるいは動画として書き出す。ファイル → レンダリング、を選択。

今回は ffmpeg を選んで、mp4動画として書き出してみたり。動画として書き出す際は、ファイル名の最後の拡張子を「.mp4」等に修正しておくこと。
しかし…。一応、mp4動画として出力してみたけれど。何故か Firefoxで再生できない mp4 になった。なんでだろ。アルファチャンネルが含まれてる状態で出力してたりするのかな…。AviUtl で変換し直すか…。
以下が、出力結果。
ということで、Flashをさらに安っぽくしたようなアニメなら一応作れなくもない…かな…みたいな。

今回は ffmpeg を選んで、mp4動画として書き出してみたり。動画として書き出す際は、ファイル名の最後の拡張子を「.mp4」等に修正しておくこと。
しかし…。一応、mp4動画として出力してみたけれど。何故か Firefoxで再生できない mp4 になった。なんでだろ。アルファチャンネルが含まれてる状態で出力してたりするのかな…。AviUtl で変換し直すか…。
以下が、出力結果。
ということで、Flashをさらに安っぽくしたようなアニメなら一応作れなくもない…かな…みたいな。
◎ キャンバスデータの注意点。 :
動画として書き出して、VLC media player で確認したら、動画タイトルが文字化けしていて悩んだり。
どうも Synfig Studio は、キャンバス情報の名前に、日本語文字列を入れると文字化けするようで。英数字だけでキャンバス名をつけたほうがヨサゲ。
どうも Synfig Studio は、キャンバス情報の名前に、日本語文字列を入れると文字化けするようで。英数字だけでキャンバス名をつけたほうがヨサゲ。
◎ グラデーションツールの使い方。 :
おまけで、グラデーションの使い方も一応メモ。
グラデーションツールを使うと、キャンバス全体にグラデーションが表示されて、「こんなの何に使えるんだ…」と困惑するのだけど。各レイヤーは、下のレイヤーのアルファチャンネル(マスク情報)を継承できるから、下に置いてあるレイヤーの形で、上のレイヤーを切り抜くことが可能。それを利用すれば使い道も出てくる、ということらしい。
例えば、丸い形のレイヤーを作ったとして。
その上に、グラデーションレイヤーを置く。ここで、グラデーションレイヤーの「ブレンドの種類」を変更。「合成」と表示されてる部分を何度かクリック。
「合成」以外が選べるので、「クリッピング」を選択。

下に置いてあるレイヤーの形で、グラデーションレイヤーを切り抜き・クリッピングすることができる、と。
コレを利用すれば、例えば影部分だけ別レイヤーにして反映させる、といったことも可能なはず。
グラデーションツールを使うと、キャンバス全体にグラデーションが表示されて、「こんなの何に使えるんだ…」と困惑するのだけど。各レイヤーは、下のレイヤーのアルファチャンネル(マスク情報)を継承できるから、下に置いてあるレイヤーの形で、上のレイヤーを切り抜くことが可能。それを利用すれば使い道も出てくる、ということらしい。
例えば、丸い形のレイヤーを作ったとして。
その上に、グラデーションレイヤーを置く。ここで、グラデーションレイヤーの「ブレンドの種類」を変更。「合成」と表示されてる部分を何度かクリック。
「合成」以外が選べるので、「クリッピング」を選択。

下に置いてあるレイヤーの形で、グラデーションレイヤーを切り抜き・クリッピングすることができる、と。
コレを利用すれば、例えば影部分だけ別レイヤーにして反映させる、といったことも可能なはず。
◎ 頂点アニメーション。 :
[ ツッコむ ]
#2 [zatta][neta] 犬の肉を食べる文化を日本国内で復活させられないかな
たまたまTVをつけてたら、ペットとして飼われてた犬が捨て犬に、てな問題が紹介されてて。そのままだと保健所に連れていかれて殺処分だけど、それは可哀相だ、殺処分をゼロに、と自治体の長が言い出して、ところが維持費や管理で色々面倒な事態に、みたいな話のようで。途中で風呂に入ってしまったから最後まで見ていないのだけど。
その内容を見ていてなんとなく。犬の肉を食べる文化を日本国内でも復活できたら多少は問題解決に近づく部分もあるのだろうかと疑問が湧いてしまったり。
どうせ「犬肉を食べる? 冗談じゃない!」と言われるだろうけど、昔の日本では犬肉を食べる文化があったらしいし。そして今現在も韓国では犬食文化が残っていて、犬肉バーガー等もあるらしいし。まあ、韓国内でも若い人は食べないという話も聞いたけど。何にせよ、食えるか食えないかで言えば、食えなくもないほう、なのだろうなと。
昔の農家では、というか今も一部の農家では、鶏が卵を産まなくなったら捌いて肉にするわけで。卵を産まなくなった鶏は捌いて食卓に出すのだから、ペットとして価値が無くなった犬は捌いて食卓に出す、というのもアリだったりしないかと。もっとも、鶏は家畜で、犬は愛玩動物だから種類が違うと言われそうではあるけど、しかし、鶏を家畜として決めたのは誰なんだ、人間が「コイツを家畜にするぞ」と決めてるだけだろう、と思ったりもするわけで。だったら犬だって「コイツを家畜にするぞ」と決めてしまっても特に問題なさそうな。
子豚が産まれたら、その場ですぐに食べる人は居ないよなと。大体は育ててから食べるわけで。犬も同じ扱いにするわけにはいかんのだろうか。もちろん、育ったら食べる御家庭もあれば、天寿を全うするまでペットとして面倒をみる御家庭があってもいいわけだけど。
保健所で殺処分される展開は、なんとも無意味だよなと。でも、食べるために飼ってたのだ、食べるために殺すのだとなれば、その犬が産まれて育ってきたことに、そして殺すことに、ちゃんと意味はあったのだ、という扱いに変わりそうな。同じ殺されるにしても、邪魔だからと無意味に殺される展開と、人間のお腹を満たすために殺される展開では、後者のほうが多少はマシだったりしないのだろうか。と言っても犬にとってはどちらも傍迷惑な話だけど。しかしソレを言ったら鶏や豚や牛はどうなるのか…。
などと妄想してみたところで、犬の肉を食べるなんて残酷だ、という空気に支配されてる状況では何かが変わるはずもなく。自分だって、犬食文化を復活させよう、などと活動を始めるつもりは毛頭無いし。そして、相変わらず捨てられた犬達は邪魔者扱いされて、ほとんどの場合は無意味に殺されていくしかないのだろう…。
まあ、犬の肉が食卓に並んで「ウゲー」と思うより、自分の知らないところで殺されていくほうがまだ気分がいい、そんな人のほうが多いかもな、と思えてきたりもして。というか、そういう人が多いから、捨て犬が出てくるのだろうし。自分の知らないところで死んでくれたらラッキー、みたいな気持ちがそこにありそうな…。
その内容を見ていてなんとなく。犬の肉を食べる文化を日本国内でも復活できたら多少は問題解決に近づく部分もあるのだろうかと疑問が湧いてしまったり。
どうせ「犬肉を食べる? 冗談じゃない!」と言われるだろうけど、昔の日本では犬肉を食べる文化があったらしいし。そして今現在も韓国では犬食文化が残っていて、犬肉バーガー等もあるらしいし。まあ、韓国内でも若い人は食べないという話も聞いたけど。何にせよ、食えるか食えないかで言えば、食えなくもないほう、なのだろうなと。
昔の農家では、というか今も一部の農家では、鶏が卵を産まなくなったら捌いて肉にするわけで。卵を産まなくなった鶏は捌いて食卓に出すのだから、ペットとして価値が無くなった犬は捌いて食卓に出す、というのもアリだったりしないかと。もっとも、鶏は家畜で、犬は愛玩動物だから種類が違うと言われそうではあるけど、しかし、鶏を家畜として決めたのは誰なんだ、人間が「コイツを家畜にするぞ」と決めてるだけだろう、と思ったりもするわけで。だったら犬だって「コイツを家畜にするぞ」と決めてしまっても特に問題なさそうな。
子豚が産まれたら、その場ですぐに食べる人は居ないよなと。大体は育ててから食べるわけで。犬も同じ扱いにするわけにはいかんのだろうか。もちろん、育ったら食べる御家庭もあれば、天寿を全うするまでペットとして面倒をみる御家庭があってもいいわけだけど。
保健所で殺処分される展開は、なんとも無意味だよなと。でも、食べるために飼ってたのだ、食べるために殺すのだとなれば、その犬が産まれて育ってきたことに、そして殺すことに、ちゃんと意味はあったのだ、という扱いに変わりそうな。同じ殺されるにしても、邪魔だからと無意味に殺される展開と、人間のお腹を満たすために殺される展開では、後者のほうが多少はマシだったりしないのだろうか。と言っても犬にとってはどちらも傍迷惑な話だけど。しかしソレを言ったら鶏や豚や牛はどうなるのか…。
などと妄想してみたところで、犬の肉を食べるなんて残酷だ、という空気に支配されてる状況では何かが変わるはずもなく。自分だって、犬食文化を復活させよう、などと活動を始めるつもりは毛頭無いし。そして、相変わらず捨てられた犬達は邪魔者扱いされて、ほとんどの場合は無意味に殺されていくしかないのだろう…。
まあ、犬の肉が食卓に並んで「ウゲー」と思うより、自分の知らないところで殺されていくほうがまだ気分がいい、そんな人のほうが多いかもな、と思えてきたりもして。というか、そういう人が多いから、捨て犬が出てくるのだろうし。自分の知らないところで死んでくれたらラッキー、みたいな気持ちがそこにありそうな…。
[ ツッコむ ]
2018/01/25(木) [n年前の日記]
#1 [cg_tools] Synfig Studioの使い方をメモその2
まだ Synfig Studio を弄っていたり。
◎ 接線ハンドルが無い頂点をそのまま移動。 :
スプラインツールを使って、キャンバス上でクリックしていくと、尖った頂点・接線ハンドルの無い状態の頂点を置いていけるのだけど。それらの頂点をドラッグして移動しようとすると、接線ハンドルが出てしまうのが気になってたわけで。接線ハンドルが無い状態のまま移動できないものだろうか。
キャンバスの上のほうにあるボタンを有効・無効にすることで、目的が叶うと知った。

上記のボタンが有効の状態で頂点をドラッグすると接線ハンドルが発生してしまうけど、無効の状態でドラッグすると接線ハンドルが出ないまま移動できるっぽい。
それとは別に。そもそも全て直線だけで図形を作りたいなら、多角形ツールというものがあるので、それを利用すればいい、ということも分かった。
ただ、スプラインツールで作った図形と違って、境界線をドラッグしても塗りつぶし領域が追随してこない。まずは塗りつぶし領域だけで形を整えて、その後、輪郭線レイヤーを追加したほうがヨサゲ。
キャンバスの上のほうにあるボタンを有効・無効にすることで、目的が叶うと知った。

上記のボタンが有効の状態で頂点をドラッグすると接線ハンドルが発生してしまうけど、無効の状態でドラッグすると接線ハンドルが出ないまま移動できるっぽい。
それとは別に。そもそも全て直線だけで図形を作りたいなら、多角形ツールというものがあるので、それを利用すればいい、ということも分かった。
ただ、スプラインツールで作った図形と違って、境界線をドラッグしても塗りつぶし領域が追随してこない。まずは塗りつぶし領域だけで形を整えて、その後、輪郭線レイヤーを追加したほうがヨサゲ。
◎ フィルタレイヤー。 :
レイヤーの中には、フィルタをかけられるレイヤーもあるらしい。追加の仕方は、レイヤー → 新しいレイヤーを追加 → 目的の種類のレイヤーを追加していけばいい。
例えば、ベベルレイヤーを追加すると、以下のような見た目になる。単なるベタ塗りのレイヤーも、ちょっと見栄えがイイ感じになる。
影付けレイヤーもイイ感じ。
他にも色々なレイヤーがある。以下は、左から、ぼかし、ワープ、Halftone レイヤーを置いてみた例。
植物レイヤーなるものが謎だったけど。どうやら葉っぱがずらずらとついたレイヤーらしい。また、放射状グラデーションレイヤーを使えば、ちょっと立体っぽい球を作ることもできる。まあ、このあたりは、Flash関連でよく使われてた小技だけど…。
例えば、ベベルレイヤーを追加すると、以下のような見た目になる。単なるベタ塗りのレイヤーも、ちょっと見栄えがイイ感じになる。
影付けレイヤーもイイ感じ。
他にも色々なレイヤーがある。以下は、左から、ぼかし、ワープ、Halftone レイヤーを置いてみた例。
植物レイヤーなるものが謎だったけど。どうやら葉っぱがずらずらとついたレイヤーらしい。また、放射状グラデーションレイヤーを使えば、ちょっと立体っぽい球を作ることもできる。まあ、このあたりは、Flash関連でよく使われてた小技だけど…。
◎ ビットマップ画像にボーンを仕込む。 :
Synfig Studio には Skeleton Deformation レイヤーなるものがあって、コレを使うとビットマップ画像にボーン(骨)を仕込んで動かすことができるらしい。まあ、
_AnimeEffects
や、
_OpenToonzの Plastic Tool
みたいな機能と思っておけばいいのかな…。
以下の記事の、「 ビットマップ画像に歪みレイヤーを使う」の項が大変参考になった。ありがたや。
_Synfig Studio - フリーウェアジパング
追加の仕方は、レイヤー → 新しいレイヤーを追加 → ゆがみ → Skeleton Deformation。
ちなみに、画像のインポートは、エクスプローラ等から Synfig Studio のキャンバスに、画像ファイルをドラッグ&ドロップすればいい。
作業の流れは件の記事を参考にしてもらうとして…。一応、ボーンについてる小さい丸について説明画像を。
とりあえず、 _以前、AnimeEffectsで実験したソレ と似たようなことを、Synfig Studio でも試してみたり。
ちょっと動きがアレだけど、一応こういうこともできるらしい、ということで。
以下の記事の、「 ビットマップ画像に歪みレイヤーを使う」の項が大変参考になった。ありがたや。
_Synfig Studio - フリーウェアジパング
追加の仕方は、レイヤー → 新しいレイヤーを追加 → ゆがみ → Skeleton Deformation。
ちなみに、画像のインポートは、エクスプローラ等から Synfig Studio のキャンバスに、画像ファイルをドラッグ&ドロップすればいい。
作業の流れは件の記事を参考にしてもらうとして…。一応、ボーンについてる小さい丸について説明画像を。
- 緑色の点が、ボーンの回転の中心点。ドラッグすると位置(オフセット)を変えられる。
- 青色の点をドラッグすると、ボーンが回転する。
- 赤色? 橙色?の点をドラッグすると、ボーンの長さを変更できる。
- 紫色の点が、ボーンが画像に対して影響を及ぼす幅を示す。キャンバスの上のほうにあるボタンをクリックして有効にすると表示されるようになる。ドラッグして大きさを変えられる。
とりあえず、 _以前、AnimeEffectsで実験したソレ と似たようなことを、Synfig Studio でも試してみたり。
ちょっと動きがアレだけど、一応こういうこともできるらしい、ということで。
[ ツッコむ ]
2018/01/26(金) [n年前の日記]
#1 [opentoonz] OpenToonzの自動中割り関係の操作方法を調べていたり
OpenToonz 1.2.0 は、自動中割り用のガイド表示機能がある、という話を見かけたのだけど、操作方法が分からなかったので調べたり。
自動中割りと言っても、曲線または直線を1本だけ、補間して描いてくれるだけですが。原画を2枚バンバンと渡したらババババンとイイ感じに中割りして動画を作ってくれる、わけではないです…。どういう機能かは、以下の動画が参考になるかと。
_OpenToonzインストラクション8 セルの自動中割 - YouTube
自動中割りと言っても、曲線または直線を1本だけ、補間して描いてくれるだけですが。原画を2枚バンバンと渡したらババババンとイイ感じに中割りして動画を作ってくれる、わけではないです…。どういう機能かは、以下の動画が参考になるかと。
_OpenToonzインストラクション8 セルの自動中割 - YouTube
◎ 自動中割り用のガイド表示機能。 :
自動中割りは、線の描き順が重要で。描き順が違う線を自動中割りしようとすると、とんでもない結果になる。ということで、どこから描き始めたのか、どっちに向かって描いてるのか、ガイドで表示してくれると助かるわけで。
操作の仕方については、以下の動画が参考になった。
_Automatic tweening in OpenToonz (guided drawing) - YouTube
一応自分も手順をメモ。
レベル(セル群というかレイヤー群)を新規作成。Col1だのCol2だのの1フレーム目でマウスの右ボタン(RMB、Right Mouse Button?)クリックしてメニューを出して、「新規レベル」を選択。

「新規レベル」ダイアログが開く。タイプは「Toonz Vector Level」で、2フレーム分、作成。

1フレーム目でブラシツールを使って何か描く。
オニオンスキンの範囲を指定する。2フレーム目のレベルをクリックして選択すると、赤い枠がついて、半丸が左上に出るので、上にドラッグすることでオニオンスキンの範囲を指定できる。もしくは、非選択フレームの左端のあたりをクリックすることでも、オニオンスキンの有効無効が指定できる。

キャンバスの上で右クリックメニューを表示。「ベクターレベルの描き順のガイド」→「直近の作画」にチェックを入れる。

1フレーム目に描いたそれぞれの線に、開始点と、描き進んだ方向が追加表示される。この線情報を参考にして、2フレーム目に、同じ描き順で線を描いていけばいい。
1本目を描き終わると、「次の線の描き順はコレだよ」と教えてくれる。
2本目を描き終わると、「次の線はこうだよ」と教えてくれる。
描き終えたら、自動中割り用にフレームを追加する。右クリックメニューを出して、「フレームを追加」を選択。

「開始フレーム」は2に。終了フレームは適当に指定。

何も描かれてないフレームが追加された。最初のフレームから最後のフレームまで複数選択してから(最初のフレームをクリックして選択後、最後のフレームを Shift + クリックすれば複数選択ができる)、間に表示されてる「INBETWEEN」と書かれた部分をクリック。

自動中割りの補間方法が選べる。何かしらを選んで「中割り」をクリック。

自動中割りされた。

3フレーム目以降はタイムシートに登録されてないので、3フレーム目から最後のフレームまで複数選択して、タイムシートの3フレーム目にドラッグアンドドロップして登録。
これで、自動中割りで作ったフレームをタイムシートに登録できた。
ちなみに、自動中割りの補間方法は、「線形」以外にもあって…。
操作の仕方については、以下の動画が参考になった。
_Automatic tweening in OpenToonz (guided drawing) - YouTube
一応自分も手順をメモ。
レベル(セル群というかレイヤー群)を新規作成。Col1だのCol2だのの1フレーム目でマウスの右ボタン(RMB、Right Mouse Button?)クリックしてメニューを出して、「新規レベル」を選択。

「新規レベル」ダイアログが開く。タイプは「Toonz Vector Level」で、2フレーム分、作成。

1フレーム目でブラシツールを使って何か描く。
オニオンスキンの範囲を指定する。2フレーム目のレベルをクリックして選択すると、赤い枠がついて、半丸が左上に出るので、上にドラッグすることでオニオンスキンの範囲を指定できる。もしくは、非選択フレームの左端のあたりをクリックすることでも、オニオンスキンの有効無効が指定できる。

キャンバスの上で右クリックメニューを表示。「ベクターレベルの描き順のガイド」→「直近の作画」にチェックを入れる。

1フレーム目に描いたそれぞれの線に、開始点と、描き進んだ方向が追加表示される。この線情報を参考にして、2フレーム目に、同じ描き順で線を描いていけばいい。
1本目を描き終わると、「次の線の描き順はコレだよ」と教えてくれる。
2本目を描き終わると、「次の線はこうだよ」と教えてくれる。
描き終えたら、自動中割り用にフレームを追加する。右クリックメニューを出して、「フレームを追加」を選択。

「開始フレーム」は2に。終了フレームは適当に指定。

何も描かれてないフレームが追加された。最初のフレームから最後のフレームまで複数選択してから(最初のフレームをクリックして選択後、最後のフレームを Shift + クリックすれば複数選択ができる)、間に表示されてる「INBETWEEN」と書かれた部分をクリック。

自動中割りの補間方法が選べる。何かしらを選んで「中割り」をクリック。

自動中割りされた。

3フレーム目以降はタイムシートに登録されてないので、3フレーム目から最後のフレームまで複数選択して、タイムシートの3フレーム目にドラッグアンドドロップして登録。
これで、自動中割りで作ったフレームをタイムシートに登録できた。
ちなみに、自動中割りの補間方法は、「線形」以外にもあって…。
- 線形 : 等速運動。
- スローイン : ゆっくり動き始める。
- スローアウト : ゆっくり動き終わる。
- スローイン/スローアウト : ゆっくり動き始めて、ゆっくり動き終わる。
◎ 即座に自動中割り。 :
OpenToonz 1.2.0 は、ブラシツールで線を1本描くたびに、その場で即座に自動中割りする機能も追加されている模様。以下の動画が参考になった。
_Automatic tweening in OpenToonz (stroke-by-stroke) - YouTube
一応自分も操作方法を少しだけメモ。
ブラシツールのオプションの中に「中割り」というのがあるので、「Off」以外を選択。
1フレーム目を選んで、線を1本描く。描いた線は赤い色で表示される。
自動中割りしたい最後のフレームを選択して、線を1本描く。

描いた途端に、自動中割りが実行される。同時に、選択フレームは1フレーム目に戻る。

_Automatic tweening in OpenToonz (stroke-by-stroke) - YouTube
一応自分も操作方法を少しだけメモ。
ブラシツールのオプションの中に「中割り」というのがあるので、「Off」以外を選択。
1フレーム目を選んで、線を1本描く。描いた線は赤い色で表示される。
自動中割りしたい最後のフレームを選択して、線を1本描く。

描いた途端に、自動中割りが実行される。同時に、選択フレームは1フレーム目に戻る。

[ ツッコむ ]
2018/01/27(土) [n年前の日記]
#1 [cg_tools] Poser 11 Pro や DAZ Studio を触ってたり
せっかく買ったソフトなのだから下絵作成にでも使おうと Poser 11 Pro を起動してみたのだけど。DAZ Install Manager でDLしたモデルデータが利用できる状態になってないことが分かって、そのあたりどうすれば使えるようになるんだろうと調べているところ。
そもそも DAZ Install Manager を起動したら、昔インストールしたはずのアレコレが一切合切未インストールになっていて首を捻ったり。調べてみたら、以前シンボリックリンクを張りつつ移動したフォルダが全部リンク切れに。おそらく Windows10 のメジャーアップグレードをした際にリンクが切れたのではあるまいか。仕方なく一つ一つ調べ直してシンボリックリンクを作成し直し。
たしか以前は DAZ Studio 4.9 をインストールしていたはず、と思ったけれど、今は 4.10 が出てるのか…。一応インストールしておくか…。
DAZ Studio 側のモデルデータを Poser で使うやり方は…。間違ってるかもしれないけどライブラリの追加登録でイケそうな。自分の環境だけかもしれないけど、DAZ Studioにインストールしたデータ群は、以下に入っていたので…。
以下を Poser側でライブラリとして登録。
そもそも DAZ Install Manager を起動したら、昔インストールしたはずのアレコレが一切合切未インストールになっていて首を捻ったり。調べてみたら、以前シンボリックリンクを張りつつ移動したフォルダが全部リンク切れに。おそらく Windows10 のメジャーアップグレードをした際にリンクが切れたのではあるまいか。仕方なく一つ一つ調べ直してシンボリックリンクを作成し直し。
たしか以前は DAZ Studio 4.9 をインストールしていたはず、と思ったけれど、今は 4.10 が出てるのか…。一応インストールしておくか…。
DAZ Studio 側のモデルデータを Poser で使うやり方は…。間違ってるかもしれないけどライブラリの追加登録でイケそうな。自分の環境だけかもしれないけど、DAZ Studioにインストールしたデータ群は、以下に入っていたので…。
C:\Users\Public\Documents\My DAZ 3D Library\
以下を Poser側でライブラリとして登録。
C:\Users\Public\Documents\My DAZ 3D Library\Runtime\どうやら、Poser は「Runtime」という名前のフォルダに入ってるデータ群を使う、ということになってるっぽい。これで少なくとも、DAZ側のモデルデータ、Victoria 4.2 は Poser側で使えるようになった。
[ ツッコむ ]
2018/01/28(日) [n年前の日記]
#1 [cg_tools] Poser 11 Proを弄ってたり
下絵相当になりそうな画像をレンダリングしているところ。
ライブラリウインドウの下にある、チェックが2つついてるアイコンと1つついてるアイコンの違いが分からなかったけど。2つのほうは「追加」で、1つのほうは「置き換え」だったのだな…。2つついてるほうがスゴイのだろうと思い込んで、追加したら消して、追加したら消してを繰り返してたけど、置き換えを使えば作業が楽だったという…。
レンダリングの履歴ウインドウを表示することが可能と知った。Poserはレンダリング結果を毎回どこかに溜めているのだな…。失敗したレンダリング結果が大量に溜まってたので削除しようと思ったのだけど、一気に削除する機能が見当たらなくて、仕方ないから一つ一つ削除した。全削除機能が欲しい…。格納フォルダをエクスプローラで開いてごっそり削除できる、てな感じでもいいのだけど、管理情報をどこかに持っていて、不整合が出そうでもあるな…。
ライブラリウインドウの下にある、チェックが2つついてるアイコンと1つついてるアイコンの違いが分からなかったけど。2つのほうは「追加」で、1つのほうは「置き換え」だったのだな…。2つついてるほうがスゴイのだろうと思い込んで、追加したら消して、追加したら消してを繰り返してたけど、置き換えを使えば作業が楽だったという…。
レンダリングの履歴ウインドウを表示することが可能と知った。Poserはレンダリング結果を毎回どこかに溜めているのだな…。失敗したレンダリング結果が大量に溜まってたので削除しようと思ったのだけど、一気に削除する機能が見当たらなくて、仕方ないから一つ一つ削除した。全削除機能が欲しい…。格納フォルダをエクスプローラで開いてごっそり削除できる、てな感じでもいいのだけど、管理情報をどこかに持っていて、不整合が出そうでもあるな…。
[ ツッコむ ]
2018/01/29(月) [n年前の日記]
#1 [gimp] GIMPのPython-fuを再勉強
GIMP の Script-fu で書いた処理を Python-fu + cairo (pycairo) で書き直せないかなと思い立ってそのあたり再勉強中。
[ ツッコむ ]
2018/01/30(火) [n年前の日記]
#1 [cg_tools] Simple-Sprite-Generatorを試用
テクスチャの自動生成ツールについてググってたら、スプライト用のドット絵っぽいものを自動生成するツールに遭遇。
_Ludum Dare
_Releases - PriorBlue/Simple-Sprite-Generator
_Simple Sprite Generator - LOVE
love2dを使って作られているらしい。少し試用してみたけれど、そこそこイイ感じのレトロなドット絵モドキが生成される、ような気がする。
ただ、画像の保存はできないようで。考えてみれば、love2d の Shader を使って最終結果を見せているようだから、画像化は難しいのだな…。スクリーンショットを撮って、そこからトリミングして加工、という使い方になるのだろう…。
_Ludum Dare
_Releases - PriorBlue/Simple-Sprite-Generator
_Simple Sprite Generator - LOVE
love2dを使って作られているらしい。少し試用してみたけれど、そこそこイイ感じのレトロなドット絵モドキが生成される、ような気がする。
ただ、画像の保存はできないようで。考えてみれば、love2d の Shader を使って最終結果を見せているようだから、画像化は難しいのだな…。スクリーンショットを撮って、そこからトリミングして加工、という使い方になるのだろう…。
◎ この手のツールを以前メモしたような。 :
◎ 自分も以前そういうのを書いたっけ。 :
日記の中から発掘。
_mieki256's diary - GIMP上でドット絵モドキを生成するPython-Fuスクリプトを書いた
_mieki256's diary - ドット絵モドキを生成するGIMPのPython-Fuスクリプトで遊んでみたり
_mieki256's diary - ドット絵モドキ生成スクリプトの結果画像をDXRubyで描画して雰囲気を確認してみたり
_mieki256's diary - ドット絵モドキを自動生成するソレを自分でも考えて試したり
_mieki256's diary - ドット絵モドキを自動生成するRubyスクリプトを少し手直し
_mieki256/tinypixelspritegenerator: generate pixelart for Ruby
_mieki256's diary - GIMP上でドット絵モドキを生成するPython-Fuスクリプトを書いた
_mieki256's diary - ドット絵モドキを生成するGIMPのPython-Fuスクリプトで遊んでみたり
_mieki256's diary - ドット絵モドキ生成スクリプトの結果画像をDXRubyで描画して雰囲気を確認してみたり
_mieki256's diary - ドット絵モドキを自動生成するソレを自分でも考えて試したり
_mieki256's diary - ドット絵モドキを自動生成するRubyスクリプトを少し手直し
_mieki256/tinypixelspritegenerator: generate pixelart for Ruby
[ ツッコむ ]
#2 [cg_tools] Gravit Designerを試用
Gravit Designer なる、無料で使えるらしいドローソフトがあると知り、ちょっと試用してみたり。環境は Windows10 x64。今回は Portable 版を試用。
_Gravit Designer
なかなかイイ感じかも。各オブジェクトをドラッグして移動する際に、センタリング用のガイドを表示したり、他のオブジェクトとの相対位置を表示してくれたりするので、レイアウトをしていく際に便利かも。
ちなみに、最初は Installer版をDLして実行したのだけど、特にインストールされてる気配もなくいきなり本体が起動してしまって悩んだり。この .exe はインストーラじゃないっぽいな…。一体何だろう…。
_Gravit Designer
なかなかイイ感じかも。各オブジェクトをドラッグして移動する際に、センタリング用のガイドを表示したり、他のオブジェクトとの相対位置を表示してくれたりするので、レイアウトをしていく際に便利かも。
ちなみに、最初は Installer版をDLして実行したのだけど、特にインストールされてる気配もなくいきなり本体が起動してしまって悩んだり。この .exe はインストーラじゃないっぽいな…。一体何だろう…。
[ ツッコむ ]
#3 [nitijyou] お腹が痛い
朝、腹痛で目が覚めてトイレに駆け込んだら息苦しくなって意識が朦朧と。年に何回かこういう状況があるな…。寝るのがちょっと怖い…。
[ ツッコむ ]
2018/01/31(水) [n年前の日記]
#1 [python] python + cairo が使い易い環境って何だろう
WIndows10 x64 + Python 2.7 上で、pycairo (cairo) + tkinter を使って描画の実験をしていたのだけど、「そんなシンボルはねえよ」と文句を言われて悩んだり。調べてみたら、該当シンボルは pycairo 1.13 で追加されたもので、手元の pycairo は 1.8 だった…。
困ったな。手元の pycairo は、GIMP + Python-fu を使う関係で入れた _pygtk-all-in-one-2.24.2.win32-py2.7.msi 版なわけで…。 _pycairo の最新版は 1.15.6 なのだけど、それと比べると pygtk-all-in-one版は随分と古い。
pycairo を使うには cairo もインストールしないといけないらしいけど、ググってみたら msys2 をインストールしてアレコレしないといけないようで。
面倒だな…。何かこう、cairo も含めてサクッとインストールできて、なおかつ比較的新しい版を使えるライブラリは無いのかな…。
考えてみれば、cairo を使って何かを描いたら、画面に描画して確認したいよなと。そうなると、GUI関係のライブラリと組み合わせて使うことになるはずで。
wxPython あたりはどうだろう。サンプルを眺めてたら cairo で描画するサンプルも含まれていたし…。
困ったな。手元の pycairo は、GIMP + Python-fu を使う関係で入れた _pygtk-all-in-one-2.24.2.win32-py2.7.msi 版なわけで…。 _pycairo の最新版は 1.15.6 なのだけど、それと比べると pygtk-all-in-one版は随分と古い。
pycairo を使うには cairo もインストールしないといけないらしいけど、ググってみたら msys2 をインストールしてアレコレしないといけないようで。
面倒だな…。何かこう、cairo も含めてサクッとインストールできて、なおかつ比較的新しい版を使えるライブラリは無いのかな…。
考えてみれば、cairo を使って何かを描いたら、画面に描画して確認したいよなと。そうなると、GUI関係のライブラリと組み合わせて使うことになるはずで。
wxPython あたりはどうだろう。サンプルを眺めてたら cairo で描画するサンプルも含まれていたし…。
[ ツッコむ ]
以上、31 日分です。