2024/01/16(火) [n年前の日記]
#1 [prog] C/C++で設定ダイアログを表示してみたいその2
C/C++ と OpenGL を使ってWindows用のスクリーンセーバを作りたい。そのためには設定ダイアログを表示して、設定値の読み書きしないといけない。
_昨日の実験 で、Windows10 x64 22H2 + Visual Studio Community 2019上なら、求める動作を書けたのだけど。同じことを MinGW (gcc 6.3.0) で再現しようとしたところ躓いてしまった。
リソースコンパイラ windres 2.28 が resource.rc をコンパイルできない…。trackbar/sliderというか、要は "msctls_trackbar32" というコントロール(GUI部品)の記述行で syntax error が出てしまって…。
結局、問題を解決することはできなかった。諦めて該当行を EDITTEXT に置き換えて処理するようにしてしまった。
環境は、Windows10 x64 22H2 + MinGW (gcc 6.3.0)。
_昨日の実験 で、Windows10 x64 22H2 + Visual Studio Community 2019上なら、求める動作を書けたのだけど。同じことを MinGW (gcc 6.3.0) で再現しようとしたところ躓いてしまった。
リソースコンパイラ windres 2.28 が resource.rc をコンパイルできない…。trackbar/sliderというか、要は "msctls_trackbar32" というコントロール(GUI部品)の記述行で syntax error が出てしまって…。
CONTROL "Wait", IDC_WAITVALUE, "msctls_trackbar32", TBS_AUTOTICKS | TBS_BOTH | TBS_TOOLTIPS | WS_TABSTOP, 96,24,180,15 CONTROL "Speed", IDC_SPEED, "msctls_trackbar32", TBS_AUTOTICKS | TBS_BOTH | TBS_TOOLTIPS | WS_TABSTOP, 96,48,180,15 CONTROL "Number", IDC_NUMBER, "msctls_trackbar32", TBS_AUTOTICKS | TBS_BOTH | TBS_TOOLTIPS | WS_TABSTOP, 96,72,180,15
結局、問題を解決することはできなかった。諦めて該当行を EDITTEXT に置き換えて処理するようにしてしまった。
環境は、Windows10 x64 22H2 + MinGW (gcc 6.3.0)。
◎ ソース :
ひとまず MinGW (gcc 6.3.0) でも動くようになったサンプルを載せてみる。
今回はソース内に日本語コメントをガンガン書いてみた。
_01_dialogtest.c
_resource.h
_resource.rc
_Makefile
- メインウインドウのボタンを押すとリソースファイルで記述した設定ダイアログが表示される → DialogBox() を使う。
- 設定ダイアログに、現在の設定値を反映 → GetDlgItem()、SendMessage()、SetDlgItemText() を使う。
- 設定ダイアログ上で入力欄に数値を入力してOKボタンを押すと、メインウインドウ上でその設定値を読み取れる → GetDlgItem()、SendMessage()、GetDlgItemText()、IsDlgButtonChecked() を使う。
今回はソース内に日本語コメントをガンガン書いてみた。
_01_dialogtest.c
// DialogTest01.c
//
// Dialog access sample
//
// Last updated: <2024/01/16 22:17:34 +0900>
#include <tchar.h>
#include <wchar.h>
#include <windows.h>
#include <stdio.h>
#include <stdlib.h>
// もし trackbar を使う時は commctrl.h の include が必要
// #include <commctrl.h>
// リソースファイルを使う時は include する
#include "resource.h"
// メインウインドウ上に設置するボタンのID
#define IDC_BUTTON_OPENDLG 110
// global work グローバル変数
HINSTANCE hInst;
// static WCHAR txt[1024]; // message work
static char txt[1024]; // message work
// global paramater work
static int waitValue = 15;
static int speedValue = 1000;
static int numberValue = 1000;
static int fps_display = 1;
// ========================================
// prototype プロトタイプ宣言
LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM);
INT_PTR CALLBACK DlgProc(HWND, UINT, WPARAM, LPARAM);
// ========================================
// entry point エントリーポイント。Win32 GUIアプリは最初にここが呼ばれる
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance,
LPSTR lpCmdLine, int nCmdShow)
{
TCHAR szWindowClass[] = TEXT("DIALOGTEST01"); // main window class name メインウインドウクラス名
TCHAR szTitle[] = TEXT("DialogTest01"); // title bar text タイトルバーに表示するテキスト
WNDCLASSEX wc;
MSG msg;
// set window class properties (struct)
// ウインドウクラス構造体の設定
{
wc.cbSize = sizeof(wc);
wc.style = CS_HREDRAW | CS_VREDRAW;
wc.lpfnWndProc = WndProc; // ウインドウプロシージャを指定
wc.cbClsExtra = 0;
wc.cbWndExtra = 0;
wc.hInstance = hInstance;
wc.hCursor = LoadCursor(NULL, IDC_ARROW);
wc.hbrBackground = (HBRUSH)(COLOR_WINDOW + 1);
wc.lpszMenuName = NULL;
wc.lpszClassName = szWindowClass;
wc.hIcon = NULL; // 今回はアイコンを指定しない
wc.hIconSm = NULL;
// wc.hIcon = LoadIcon(hInstance, MAKEINTRESOURCE(IDI_APP_ICON));
// wc.hIconSm = LoadIcon(wc.hInstance, MAKEINTRESOURCE(IDI_SMALL));
if (RegisterClassEx(&wc) == 0)
return FALSE;
}
// create window ウインドウを作成
{
hInst = hInstance;
HWND hWnd = CreateWindow(
szWindowClass,
szTitle, // タイトルバーのテキストを指定
WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, // x, y
512, 288, // width, height
NULL, NULL, hInstance, NULL);
if (hWnd == NULL)
return FALSE;
// display window ウインドウを表示
ShowWindow(hWnd, nCmdShow);
UpdateWindow(hWnd);
}
// main message loop メッセージループ
{
BOOL bRet;
while ((bRet = GetMessage(&msg, NULL, 0, 0)) != 0)
{
if (bRet == -1)
{
break;
}
else
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
}
}
return (int)msg.wParam;
}
// ========================================
// main window procedure
// メインウインドウプロシージャ。メインウインドウ上で何かが起きるとここが呼ばれる
LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam)
{
// static WCHAR txt[1024];
switch (message)
{
case WM_CREATE:
// create main window. initialize
// メインウインドウ作成時にここに来る。初期化処理をする
// create "Open Dialog" button ボタンを1つ設置する
CreateWindow(
"BUTTON", "Open Dialog", // クラス名、ボタン上に表示するテキスト
WS_CHILD | WS_VISIBLE, // スタイル
20, 20, 100, 24, // x, y, width, height
hWnd,
(HMENU)IDC_BUTTON_OPENDLG, // ボタンに紐づけるID
hInst,
NULL);
break;
case WM_COMMAND:
{
// application menu process
int wmId = LOWORD(wParam);
switch (wmId)
{
case IDC_BUTTON_OPENDLG:
{
// push "Open Dialog" button
// "Open Dialog" ボタンが押されるとここに来る
// Open dialog リソースファイル内で記述されてるダイアログを開く
int ret;
ret = DialogBox(hInst, MAKEINTRESOURCE(IDD_DIALOG1), hWnd, DlgProc);
// モーダルダイアログを開いているので、OK か Cancel が押されるまで処理は返ってこない
// dialog results ダイアログが返してきた値で処理を分ける
switch (ret)
{
case IDOK:
// push "OK" button OKボタンが押された
strcpy(txt, "IDOK");
// wcscpy_s(txt, TEXT("IDOK"));
break;
case IDCANCEL:
// push "Cancel" button Cancelボタンが押された
strcpy(txt, "IDCANCEL");
// wcscpy_s(txt, TEXT("IDCANCEL"));
break;
}
InvalidateRect(hWnd, NULL, TRUE);
}
break;
default:
return DefWindowProc(hWnd, message, wParam, lParam);
}
}
break;
case WM_PAINT:
{
// draw main window メインウインドウ描画処理
PAINTSTRUCT ps;
HDC hdc = BeginPaint(hWnd, &ps);
// draw message "IDOK" or "IDCANCEL" のメッセージを表示
// TextOut(hdc, 20, 70, txt, lstrlen(txt));
TextOut(hdc, 20, 70, txt, strlen(txt));
// draw paramater value ダイアログ上で設定した値を表示
{
char s[256];
sprintf(s, "wait=%d", waitValue);
TextOut(hdc, 20, 90, s, strlen(s));
sprintf(s, "speed=%d", speedValue);
TextOut(hdc, 20, 110, s, strlen(s));
sprintf(s, "number=%d", numberValue);
TextOut(hdc, 20, 130, s, strlen(s));
sprintf(s, "fps_display=%d", fps_display);
TextOut(hdc, 20, 150, s, strlen(s));
}
EndPaint(hWnd, &ps);
}
break;
case WM_DESTROY:
// destroy window ウインドウ破棄時の処理
PostQuitMessage(0);
break;
default:
return DefWindowProc(hWnd, message, wParam, lParam);
}
return 0;
}
// 与えられた値を最小値と最大値の間に収める
int clamp(int v, int minv, int maxv)
{
if (v < minv)
return minv;
if (v > maxv)
return maxv;
return v;
}
// set value to config dialog
// 設定ダイアログの値を設定する
void SetvalueToDialog(HWND hDlg, int waitValue, int speedValue, int numberValue, int fps_display)
{
// set edittext
// EDITTEXTの内容を初期化
// SetDlgItemText()で EDITTEXTの内容(文字列)を変更できる
{
char s[256];
sprintf(s, "%d", waitValue);
SetDlgItemText(hDlg, IDC_WAITVALUE, s);
sprintf(s, "%d", speedValue);
SetDlgItemText(hDlg, IDC_SPEED, s);
sprintf(s, "%d", numberValue);
SetDlgItemText(hDlg, IDC_NUMBER, s);
}
// set checkbox
// CHECKBOXの状態を初期化する
// GetDlgItem() でコントロールのハンドルを取得できる
// SendMessage() でコントロールの状態を変更できる
// BM_SETCHECK で状態の変更を指示
{
HWND cHwnd;
cHwnd = GetDlgItem(hDlg, IDC_FPSDISPLAY);
SendMessage(cHwnd, BM_SETCHECK, ((fps_display == 0) ? BST_UNCHECKED : BST_CHECKED), 0);
}
}
// get value from confgi dialog
void GetValueFromDialog(HWND hDlg)
{
// get edittext text
// EDITTEXTの内容(文字列)をint値にしてグローバル変数に記録
// GetDlgItemText() でEDITTEXTの内容(文字列)を取得
// atoi() で文字列をint値に変換
{
char s[1024];
GetDlgItemText(hDlg, IDC_WAITVALUE, s, sizeof(s));
waitValue = clamp(atoi(s), 5, 200);
GetDlgItemText(hDlg, IDC_SPEED, s, sizeof(s));
speedValue = clamp(atoi(s), 100, 4000);
GetDlgItemText(hDlg, IDC_NUMBER, s, sizeof(s));
numberValue = clamp(atoi(s), 10, 4000);
}
// get checkbox status
// CHECKBOXの状態をグローバル変数に記録
// IsDlgButtonChecked() で CHECKBOX の状態を取得できる
fps_display = (IsDlgButtonChecked(hDlg, IDC_FPSDISPLAY) == BST_CHECKED) ? 1 : 0;
}
// ========================================
// dialog procedure
// ダイアログプロシージャ。ダイアログ上でボタン等が押された際に呼ばれる
INT_PTR CALLBACK DlgProc(HWND hDlg, UINT message, WPARAM wParam, LPARAM lParam)
{
switch (message)
{
case WM_INITDIALOG:
{
// initialize dialog
// ダイアログ初期化時の処理。GUI部品の状態を設定
// 設定ダイアログ上の値を設定
SetvalueToDialog(hDlg, waitValue, speedValue, numberValue, fps_display);
}
return TRUE;
case WM_COMMAND:
switch (LOWORD(wParam))
{
case IDOK:
// push "OK" button "OK"ボタンが押されたらここに来る
GetValueFromDialog(hDlg); // 設定ダイアログ上の値を取得してグローバル変数に記録
EndDialog(hDlg, IDOK); // ダイアログを終了
return TRUE;
case IDCANCEL:
// push "Cancel" button
EndDialog(hDlg, IDCANCEL); // ダイアログを終了
return TRUE;
case IDC_RESET:
{
// push "Reset" button "Reset"ボタンが押された
// change status text
// ダイアログ上のLABELのテキストを変更
SetWindowText(GetDlgItem(hDlg, IDC_STATUS1), TEXT("Reset"));
// ダイアログ上の値をデフォルト値に変更
SetvalueToDialog(hDlg, 15, 1000, 1000, 1);
}
return TRUE;
}
break;
}
return FALSE;
}
_resource.h
#ifndef RESOURCE_H_ #define RESOURCE_H_ #define IDC_MYICON 2 #define IDD_DIALOGTEST01_DIALOG 102 #define IDI_APP_ICON 110 #define IDI_SMALL 111 #define IDR_MAINFRAME 128 #define IDD_DIALOG1 129 #define IDC_FPSDISPLAY 2003 #define IDC_RESET 2004 #define IDC_WAITVALUE 2005 #define IDC_SPEED 2006 #define IDC_NUMBER 2007 #define IDC_STATUS1 2008 #define IDC_STATIC -1 #endif
_resource.rc
/* resource */ #include <windows.h> /* #include <commctrl.h> */ #include "resource.h" /* Dialog */ IDD_DIALOG1 DIALOG DISCARDABLE 0, 0, 289, 140 STYLE DS_MODALFRAME | WS_POPUP | WS_VISIBLE | WS_CAPTION | WS_SYSMENU CAPTION "Setting" FONT 11, "Segoe UI" BEGIN DEFPUSHBUTTON "OK", IDOK, 172, 96, 50, 14 PUSHBUTTON "Cancel", IDCANCEL, 228, 96, 50, 14 CTEXT "ssstars GL setting", IDC_STATIC, 7, 7, 275, 8 LTEXT "Wait (5 - 200 msec)", IDC_STATIC, 12, 24, 72, 8 LTEXT "Speed (100 - 4000)", IDC_STATIC, 12, 48, 72, 8 LTEXT "Number (10 - 4000)", IDC_STATIC, 12, 72, 72, 8 LTEXT "Status", IDC_STATUS1, 7,120,275,13,SS_SUNKEN | WS_BORDER EDITTEXT IDC_WAITVALUE, 96, 24, 100, 16, ES_AUTOHSCROLL EDITTEXT IDC_SPEED, 96, 48, 100, 16, ES_AUTOHSCROLL EDITTEXT IDC_NUMBER, 96, 72, 100, 16, ES_AUTOHSCROLL AUTOCHECKBOX "FPS display", IDC_FPSDISPLAY, 12, 96, 53, 10 PUSHBUTTON "Reset", IDC_RESET, 76, 96, 50, 14 END
_Makefile
PROGRAM=01_dialogtest.exe
SRC=$(PROGRAM:.exe=.c)
OBJS=$(SRC:.c=.o) resource.o
.PHONY: all
all: $(PROGRAM)
$(PROGRAM): $(OBJS) Makefile
gcc $(OBJS) -mwindows -o $@
%.o: %.c
gcc -O3 -o $@ -c $<
resource.o: resource.rc Makefile
windres $< -o $@
.PHONY: cleanall clean
cleanall: clean
rm -f $(PROGRAM)
.PHONY: clean
clean:
rm -f $(OBJS)
◎ ビルドと実行結果 :
make と打ってビルドすると、01_dialogtest.exe が得られる。実行結果は以下のような感じ。設定ダイアログ上で設定した値を、メインウインドウ側で読めていることが分かる。
◎ 課題 :
ひとまず、MinGW を使っても、この手の処理を書くことができた。一部のコントロール(GU部品、ウィジェット)を使えない点がなんだか気になるけれど…。単に windres 2.28 (windres.exe) がサポートしてないのか、それとも書き方がおかしいのか。どちらが原因なのかは不明。
後は、先日実験した iniファイルの読み書き処理を追加すれば、スクリーンセーバの設定を設定ダイアログで変更、かつ、iniファイルに保存、といった処理も作れるのではないか、と…。
_mieki256's diary - C言語でiniファイルの読み書きをしたい
後は、先日実験した iniファイルの読み書き処理を追加すれば、スクリーンセーバの設定を設定ダイアログで変更、かつ、iniファイルに保存、といった処理も作れるのではないか、と…。
_mieki256's diary - C言語でiniファイルの読み書きをしたい
◎ 2024/01/17追記 :
MinGW + windres でも trackbar をリソースファイル内に記述する方法が分かった。
_2024/01/17の日記
にメモしておいた。
[ ツッコむ ]
#2 [anime] 「勇気爆発バーンブレイバーン」1話を視聴
録画していたので視聴。日本のロボットアニメの作画面に関しては第一人者とされている大張正己監督の作品。ロボットアニメ。制作はCygamesPictures。
Web上の感想を眺めていたら1話の最後のあたりでどうも皆さん衝撃を受けていたようで、これは一体何を見せられるのだろうとドキドキしながら視聴してみたら…。参りました。これはたしかに衝撃を受けるわ…。いやはや、そう来るか…。そうなっちゃうのか…。素晴らしい。
冒頭のバトルシーンを見て、ロボットのデザインに違和感があったのだよな…。大張監督の作風なら、こんな武骨(?)で特徴のない(?)なデザインはアリにしない印象だけど、もしや今作は今までと違う作風を模索していたりするのだろうか、などと想像していたら見事にやられた。参りました。
Web上の感想を眺めていたら1話の最後のあたりでどうも皆さん衝撃を受けていたようで、これは一体何を見せられるのだろうとドキドキしながら視聴してみたら…。参りました。これはたしかに衝撃を受けるわ…。いやはや、そう来るか…。そうなっちゃうのか…。素晴らしい。
冒頭のバトルシーンを見て、ロボットのデザインに違和感があったのだよな…。大張監督の作風なら、こんな武骨(?)で特徴のない(?)なデザインはアリにしない印象だけど、もしや今作は今までと違う作風を模索していたりするのだろうか、などと想像していたら見事にやられた。参りました。
[ ツッコむ ]
2023/01/16(月) [n年前の日記]
#1 [pc][linux][ubuntu] grubメニューが表示されない問題について調べてた
お袋さん用の旧ノートPC、FUJITSU LIFEBOOK AH33/J FMVA33JW1 に Ubuntu Linux 22.04 LTS をインストールしたのだけど、電源投入直後に grubメニューが表示されなくて悩んでた。
色々調べて試してたけど、以下のやり取りで紹介されていた対策が効いてくれた。
_dual boot - Why is Grub menu not shown when starting my computer? - Ask Ubuntu
性能が低いPCではgrubメニューが表示されない状態になる、と書いてあるのかな…。/etc/default/grub に GRUB_TERMINAL_OUTPUT=console を記述することで変わるかもしれないとのこと。
試してみたところ、grubメニューが表示されるようになった。ようやく解決した…。ただ、表示される際、上から下に向かって画面全体にサーッとノイズが走るあたりが気になる。でもまあ、表示されないよりマシなので、このままの設定にしておく。
ちなみに、表示されたgrubメニューのリストの中には「Windows Boot Manager」的な項目もあるので、それを選べば Windows が起動する。
/etc/default/grub は以下のようになった。
もし、grubメニューを表示させたくないなら、以下の指定になるのかな。たぶん。
色々調べて試してたけど、以下のやり取りで紹介されていた対策が効いてくれた。
_dual boot - Why is Grub menu not shown when starting my computer? - Ask Ubuntu
Edit-Apr-25-2022: In Ubuntu 20.04.1, auto loading of grub modules causes race condition on slow PCs. To keep grub busy in console and give enough time to load video modules, add the following line at top of /boot/grub/grub.cfg
# To resolve race condition when loading video drivers
videoinfo
Or to make the solution permanent, add the following line at top of /etc/grub.d/00_header
echo "videoinfo"
Or you can instead uncomment in /etc/default/grub
GRUB_TERMINAL_OUTPUT=consoledual boot - Why is Grub menu not shown when starting my computer? - Ask Ubuntu より
性能が低いPCではgrubメニューが表示されない状態になる、と書いてあるのかな…。/etc/default/grub に GRUB_TERMINAL_OUTPUT=console を記述することで変わるかもしれないとのこと。
試してみたところ、grubメニューが表示されるようになった。ようやく解決した…。ただ、表示される際、上から下に向かって画面全体にサーッとノイズが走るあたりが気になる。でもまあ、表示されないよりマシなので、このままの設定にしておく。
ちなみに、表示されたgrubメニューのリストの中には「Windows Boot Manager」的な項目もあるので、それを選べば Windows が起動する。
/etc/default/grub は以下のようになった。
GRUB_DEFAULT=0 # GRUB_TIMEOUT_STYLE=hidden # GRUB_TIMEOUT=10 # GRUB_TIMEOUT_STYLE=hidden # GRUB_TIMEOUT_STYLE=menu GRUB_TIMEOUT=7 GRUB_DISABLE_OS_PROBER=false GRUB_DISTRIBUTOR=`lsb_release -i -s 2> /dev/null || echo Debian` GRUB_CMDLINE_LINUX_DEFAULT="noquiet nosplash" GRUB_CMDLINE_LINUX="" GRUB_TERMINAL_OUTPUT=console
- GRUB_TIMEOUT=7 で、7秒ほど待ってからOSを起動する。
- GRUB_DISABLE_OS_PROBER=false で、Ubuntu以外のOSが入ってるかどうかも検出する。
- GRUB_TERMINAL_OUTPUT=console で、スペックが低いPCでもgrubメニューを表示できるように頑張ってみる。
もし、grubメニューを表示させたくないなら、以下の指定になるのかな。たぶん。
GRUB_TIMEOUT_STYLE=hidden GRUB_TIMEOUT=0
[ ツッコむ ]
2022/01/16(日) [n年前の日記]
#1 [nitijyou] 液晶ディスプレイを設置する台を作れないか検討中
メインPCのキーボード奥に置いてあったモバイル液晶ディスプレイを、ダイソーで購入したタブレットスタンドを使って宙に浮かせることができたけど、アームがやっぱり邪魔だなと思えてきて、宙に浮かせた感じで固定できる台のようなものを作れないかと検討中。PCデスクの四角いパイプ部分の幅を測って、Google SketchUp 8 を使って、どんな形なら固定できそうか考えているところ。
ちなみに、Google SketchUp 8 は、Windows10 x64 21H2上でも一応動いてくれた。
さておき。モバイル液晶ディスプレイを支えるだけの強度をどうやって確保するかが難しそうだなと…。PCデスクの板を利用しつつ、約500gのモバイル液晶ディスプレイを置く板(厚さ6mm)を吊り下げる形にしたいけど、吊り下げるための柱部分をどうするか…。木製の棒を接着剤でくっつけてそれらしい形にしてみても、おそらく重さで剥がれそうだし、ネジ止めしても木製の棒が割れてしまいそう。かといって、金属は加工が難しいだろうし。
クランプに好きな板を取り付けることができます、みたいなグッズって無いのかな…。
ちなみに、Google SketchUp 8 は、Windows10 x64 21H2上でも一応動いてくれた。
さておき。モバイル液晶ディスプレイを支えるだけの強度をどうやって確保するかが難しそうだなと…。PCデスクの板を利用しつつ、約500gのモバイル液晶ディスプレイを置く板(厚さ6mm)を吊り下げる形にしたいけど、吊り下げるための柱部分をどうするか…。木製の棒を接着剤でくっつけてそれらしい形にしてみても、おそらく重さで剥がれそうだし、ネジ止めしても木製の棒が割れてしまいそう。かといって、金属は加工が難しいだろうし。
クランプに好きな板を取り付けることができます、みたいなグッズって無いのかな…。
[ ツッコむ ]
2021/01/16(土) [n年前の日記]
#1 [nitijyou] 休んでた
お腹の調子が怪しくてずっと休んでた。夕方頃には体調が良くなってきたけど。
[ ツッコむ ]
2020/01/16(木) [n年前の日記]
#1 [cg_tools][grafx2] GrafX2の2.7wip版を試用
ドットエディタ GrafX2 2.6.2538 GDI版を触っていたら、Brush Effects ボタンを押してもダイアログが開かないことに気が付いて。いやまあ、インストールした当時、その不具合に気づいていて
_メモしてた
っぽいのだけど、すっかり忘れてた…。
関連情報をググってみたら、2.7wip版なら修正されてるらしいという情報を目にしたので、試用してみたり。
_[GrafX2] #106: Brush effects won't open in 2.6.2538.win32 - Google グループ
以下のページから、grafx2-win32-2.7wip2927.win32.exe と grafx2-sdl2-2.7wip2927.win32.exe をDLして実行してインストール。それぞれ別のフォルダにインストールできたので、おそらく共存できそうだなと。
_GrafX2
少なくとも、Brush Effects ダイアログがちゃんと表示されることは確認できた。他の動作はまだ確認してないけど…。
関連情報をググってみたら、2.7wip版なら修正されてるらしいという情報を目にしたので、試用してみたり。
_[GrafX2] #106: Brush effects won't open in 2.6.2538.win32 - Google グループ
以下のページから、grafx2-win32-2.7wip2927.win32.exe と grafx2-sdl2-2.7wip2927.win32.exe をDLして実行してインストール。それぞれ別のフォルダにインストールできたので、おそらく共存できそうだなと。
_GrafX2
少なくとも、Brush Effects ダイアログがちゃんと表示されることは確認できた。他の動作はまだ確認してないけど…。
[ ツッコむ ]
#2 [anime][neta] アニメにもブサメンがもうちょっと欲しい気もする
思考メモ。
BS12で放送されている「YAWARA!」を眺めていて、ふとなんとなく。昭和アニメってブサメンもちゃんと出てくるなあ、と。まあ、最近のアニメはどれもイケメンしか出てこない印象があるので、そんなことを思ってしまったのだけど。
個人的には、イケメンを描く場合はブサメンも周囲に配置したほうが良いのでは、と思っていて…。と言うのも、イケメンばかり並べると相対的にイケメン度が均一化されて、逆にイケメンに見えてこない・イケメンぶりが下がるというか。あるいは、イケメン集団内でイケメンヒエラルキーが発生してしまう問題が…。ブサメンの隣にイケメンを置くからこそ、よりイケメンに見えるというか。イケメンをイケメンにするためには、ブサメンも適度な量が必要。みたいな。半導体に適切な不純物を適量混ぜることで使える半導体になる、てな話に近いというか。全然違うか。
もっとも、「YAWARA!」の場合は漫画が原作なので、状況が違うのかもしれない…。漫画原作の場合は、作家さんがどういうスタイルで描いてるかでアニメ版のキャラデザも変わってくるから…。しかし、これがラノベ原作アニメ、あるいは、オリジナルアニメだと、イケメンばかりが描かれてしまう印象があるなと。
てなことを思ったけれど。考えてみたら今だって、ちゃんとしてるアニメは、ちゃんとブサメンを織り交ぜてるか…。オリジナルアニメの鉄血ガンダムやガンダムAGEも、例えば太目のキャラを織り交ぜてたし…。 *1 SHIROBAKOだって、色んなタイプを混ぜてたよな…。
なのにどうして、最近のアニメはイケメンキャラしか並べてない、などと思ってしまったのだろうか。もしかして、自分は、女性向けイケメンアイドルアニメ等の印象に引きずられてしまったのかしらん。
あのジャンルも、もっとバリエーションを持たせたほうがいいのではと思ったりもするのだけど、どうなんだろう。どう見てもブサメンなのに言動だけはめっちゃイケメンとか、とにかく頼れる存在とか、そういうのってグッとこないかな。主食にはならずとも副菜として美味しくなったりしないか。そうでもないのかな。
でもまあ、そういう需要は、少年漫画が原作のアニメのほうで満たされてそうでもあるし。あの手のアニメって、たとえ1カットであってもブサメンアニメキャラなんて絶対に見たくない、という人達の需要を満たしてるジャンルかもしれないので、別にそのままでいいのかも…。
思考メモです。オチはないです。
BS12で放送されている「YAWARA!」を眺めていて、ふとなんとなく。昭和アニメってブサメンもちゃんと出てくるなあ、と。まあ、最近のアニメはどれもイケメンしか出てこない印象があるので、そんなことを思ってしまったのだけど。
個人的には、イケメンを描く場合はブサメンも周囲に配置したほうが良いのでは、と思っていて…。と言うのも、イケメンばかり並べると相対的にイケメン度が均一化されて、逆にイケメンに見えてこない・イケメンぶりが下がるというか。あるいは、イケメン集団内でイケメンヒエラルキーが発生してしまう問題が…。ブサメンの隣にイケメンを置くからこそ、よりイケメンに見えるというか。イケメンをイケメンにするためには、ブサメンも適度な量が必要。みたいな。半導体に適切な不純物を適量混ぜることで使える半導体になる、てな話に近いというか。全然違うか。
もっとも、「YAWARA!」の場合は漫画が原作なので、状況が違うのかもしれない…。漫画原作の場合は、作家さんがどういうスタイルで描いてるかでアニメ版のキャラデザも変わってくるから…。しかし、これがラノベ原作アニメ、あるいは、オリジナルアニメだと、イケメンばかりが描かれてしまう印象があるなと。
てなことを思ったけれど。考えてみたら今だって、ちゃんとしてるアニメは、ちゃんとブサメンを織り交ぜてるか…。オリジナルアニメの鉄血ガンダムやガンダムAGEも、例えば太目のキャラを織り交ぜてたし…。 *1 SHIROBAKOだって、色んなタイプを混ぜてたよな…。
なのにどうして、最近のアニメはイケメンキャラしか並べてない、などと思ってしまったのだろうか。もしかして、自分は、女性向けイケメンアイドルアニメ等の印象に引きずられてしまったのかしらん。
あのジャンルも、もっとバリエーションを持たせたほうがいいのではと思ったりもするのだけど、どうなんだろう。どう見てもブサメンなのに言動だけはめっちゃイケメンとか、とにかく頼れる存在とか、そういうのってグッとこないかな。主食にはならずとも副菜として美味しくなったりしないか。そうでもないのかな。
でもまあ、そういう需要は、少年漫画が原作のアニメのほうで満たされてそうでもあるし。あの手のアニメって、たとえ1カットであってもブサメンアニメキャラなんて絶対に見たくない、という人達の需要を満たしてるジャンルかもしれないので、別にそのままでいいのかも…。
思考メモです。オチはないです。
*1: SEEDやOOがちょっとアレだった印象はあるけど。
[ ツッコむ ]
2019/01/16(水) [n年前の日記]
#1 [cg_tools] InkscapeにExtensionを追加する手順をメモ
Windows 10 x64 + Inkscape 0.92.3 上で、Extension を追加インストールしてみたり。一応手順をメモ。
◎ 今回追加したExtension。 :
_Extension - InkSpace | Inkscape
から辿って、以下の Extension を追加してみた。
_Mirror
_Inkscape Guide Tools
_sambody/inkscape-guide-tools
_Dimensions
_fsmMLK/inkscapeDimensions
_inkscapeMadeEasy
_fsmMLK/inkscapeMadeEasy
それぞれ説明すると…。
ダウンロードの仕方は以下。
_Mirror
_Inkscape Guide Tools
_sambody/inkscape-guide-tools
_Dimensions
_fsmMLK/inkscapeDimensions
_inkscapeMadeEasy
_fsmMLK/inkscapeMadeEasy
それぞれ説明すると…。
- Mirror : 任意の直線を基準にして反転移動ができる。Inkscape は標準で、オブジェクトを水平反転、垂直反転する機能を持っているけれど、水平もしくは垂直にしか反転できないので、そのあたりを強化してくれる。
- Inkscape Guide Tools : オブジェクトの中心にガイドを作成したり、グリッド状態のガイドを作成したり、ガイド全消去、等ができる。ただ、手元の環境、Windows10 x64 + Inkscape 0.92.3 x64 では、オブジェクトの中心にガイドを作る機能は正常動作しなかった。
- Dimensions : 寸法表記を作成できる。
- inkscapeMadeEasy : Dimensions を動作させるために必要な Extension。標準ではLatexを要求するが、inkscapeMadeEasy_Draw.py 内の useLatex=False のコメントアウトを外せば、Latex を使わない状態で動作するらしい。
ダウンロードの仕方は以下。
- 紹介ページ内の、下向きの矢印アイコンをクリックすると zip が入手できる…場合もある。
- あるいは、リンクを辿って github のページに飛んで、そこから zip を入手する。
◎ インストールの仕方。 :
ほとんどの場合、.py と .inx ファイルのセットで、1つの Extension になっている。入手した zip を解凍後、中に入っている .py と .inx を、ユーザーエクステンションのフォルダにコピーすればいい。
ユーザーエクステンションのフォルダの場所は、Inkscape 起動後、編集 → Inkscapeの設定 → システム → ユーザーエクステンション、で確認できる。そのフォルダの中に .py と .inx をコピーして、Inkscape を再起動すれば、追加された Extension が有効になる。
Windows 10 の場合、ユーザーエクステンションのフォルダは、おそらく以下になっている。
ユーザーエクステンションのフォルダの場所は、Inkscape 起動後、編集 → Inkscapeの設定 → システム → ユーザーエクステンション、で確認できる。そのフォルダの中に .py と .inx をコピーして、Inkscape を再起動すれば、追加された Extension が有効になる。
Windows 10 の場合、ユーザーエクステンションのフォルダは、おそらく以下になっている。
C:\Users\アカウント名\AppData\Roaming\inkscape\extensions\
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
#2 [cg_tools] Jw_cadを試用
自分が製図っぽいノリで図面を作成する時は、えてして AR_CAD を使うのだけど。
_「AR_CAD」直感的な操作で手軽に図面を作成できる2次元CAD - 窓の杜
_フリーの2D汎用CADソフト「AR_CAD」 - オフィシャルサイト『AR_CAD MANIA』
ただ、世間一般的には、フリーの2D用CADと言うと Jw_cad がメジャーなようで。
_「Jw_cad」定番の無料2次元CADソフト - 窓の杜
AR_CAD とどんな違いがあるのか、Jw_cad ならではの機能があったりするのだろうかと気になってきたので、少し試用してみたり。環境は Windows 10 x64 + Jw_cad 8.03a。
_「AR_CAD」直感的な操作で手軽に図面を作成できる2次元CAD - 窓の杜
_フリーの2D汎用CADソフト「AR_CAD」 - オフィシャルサイト『AR_CAD MANIA』
ただ、世間一般的には、フリーの2D用CADと言うと Jw_cad がメジャーなようで。
_「Jw_cad」定番の無料2次元CADソフト - 窓の杜
AR_CAD とどんな違いがあるのか、Jw_cad ならではの機能があったりするのだろうかと気になってきたので、少し試用してみたり。環境は Windows 10 x64 + Jw_cad 8.03a。
◎ 感想。 :
感想としては…。Jw_cad は、AR_CAD と比べるとUIが分かりにくいなと。Jw_cad は元々DOS上で動いてたCADらしいので、どうもDOSアプリのノリが、良くも悪くも継承されているのではないかと邪推したりもして。
例えば、レイヤーの、表示/非表示/ロック切り替え仕様。
AR_CAD は Photoshop 等と同様に、目のアイコン、鍵のアイコンをクリックして設定するので、他のCGソフトを触ってる人ならどういう操作をすればいいのかすぐにピンとくるけれど。Jw_cad は、丸付き数字、数字非表示、数字のみ、という表示だったりするので、意味が分かるまで、ちょっと…。
おそらく、低解像度しか使えなかったDOSアプリ時代に、レイヤー情報を如何に少ない面積で伝えるかを考慮して、そういう仕様になったのだろうなと。そして、DOSアプリ時代の操作に慣れたユーザ向けに、Windows版も、仕様をそのまま継承したのだろう…。
また、各コマンドのボタンも…。AR_CAD はアイコンになっているので、どこにどのコマンドがあるか分かりやすいけど。Jw_cad は単語が並んでるだけなので、どこに何があるのか、順に読んでいかないと探し出せない。なかなかツライ。
もっとも、アイコンで機能の説明をするのは難しいけれど、単語が並んでいればどんな機能かおおよそ想像できるので、このほうがありがたいと思う人も居るのかもしれない。更に、Jw_cad は、クロックメニューという、マウスカーソルのある場所で時計のようなメニューを即座に表示して使うこともできるので、単語が並んだコマンド群のボタンをクリックするより、その場でクロックメニューを出してコマンドを選ぶほうが推奨されてる気配もあり、そのあたり問題にはなっていないのかもしれない。
そんな感じで、UIの分かりにくさには若干閉口したものの、機能面は AR_CAD とほぼ似たような感じで ―― というかおそらく AR_CAD がこのあたりを参考にしたのかなと思えてくる印象で、UIや操作に慣れてしまえばフツーに使えそうな気もしたり。
何より、Jw_cad なら、Web上で閲覧できる初心者向けページがそこそこあるし、解説書籍も販売されていた時期があるようで、そのあたりは利点だろうなと。これが AR_CAD の場合、公式マニュアルすらユーザ登録しないと閲覧できないわけで…。
そんな感じで、UIは分かりにくいというか、一般的なWindowsアプリとは異質なUIと感じたけれど、機能面は問題無さそうだし、解説ページも多いしで、この選択肢もアリかもしれないなと。もっとも、自分の場合、やれることが同じなら、慣れてる AR_CAD を使ってしまいそうではあるけれど…。
例えば、レイヤーの、表示/非表示/ロック切り替え仕様。
AR_CAD は Photoshop 等と同様に、目のアイコン、鍵のアイコンをクリックして設定するので、他のCGソフトを触ってる人ならどういう操作をすればいいのかすぐにピンとくるけれど。Jw_cad は、丸付き数字、数字非表示、数字のみ、という表示だったりするので、意味が分かるまで、ちょっと…。
おそらく、低解像度しか使えなかったDOSアプリ時代に、レイヤー情報を如何に少ない面積で伝えるかを考慮して、そういう仕様になったのだろうなと。そして、DOSアプリ時代の操作に慣れたユーザ向けに、Windows版も、仕様をそのまま継承したのだろう…。
また、各コマンドのボタンも…。AR_CAD はアイコンになっているので、どこにどのコマンドがあるか分かりやすいけど。Jw_cad は単語が並んでるだけなので、どこに何があるのか、順に読んでいかないと探し出せない。なかなかツライ。
もっとも、アイコンで機能の説明をするのは難しいけれど、単語が並んでいればどんな機能かおおよそ想像できるので、このほうがありがたいと思う人も居るのかもしれない。更に、Jw_cad は、クロックメニューという、マウスカーソルのある場所で時計のようなメニューを即座に表示して使うこともできるので、単語が並んだコマンド群のボタンをクリックするより、その場でクロックメニューを出してコマンドを選ぶほうが推奨されてる気配もあり、そのあたり問題にはなっていないのかもしれない。
そんな感じで、UIの分かりにくさには若干閉口したものの、機能面は AR_CAD とほぼ似たような感じで ―― というかおそらく AR_CAD がこのあたりを参考にしたのかなと思えてくる印象で、UIや操作に慣れてしまえばフツーに使えそうな気もしたり。
何より、Jw_cad なら、Web上で閲覧できる初心者向けページがそこそこあるし、解説書籍も販売されていた時期があるようで、そのあたりは利点だろうなと。これが AR_CAD の場合、公式マニュアルすらユーザ登録しないと閲覧できないわけで…。
そんな感じで、UIは分かりにくいというか、一般的なWindowsアプリとは異質なUIと感じたけれど、機能面は問題無さそうだし、解説ページも多いしで、この選択肢もアリかもしれないなと。もっとも、自分の場合、やれることが同じなら、慣れてる AR_CAD を使ってしまいそうではあるけれど…。
◎ 余談。 :
レイヤーの表示・非表示を切り替えても、キャンバス内の表示が変化しなくて首を捻ったけれど。一旦マウスカーソルをキャンバス内に入れないと、表示・非表示等が変化しないのだな…。
[ ツッコむ ]
#3 [cg_tools] CADとイラスト制作ソフトは乖離してる気がする
先日ペーパークラフトを自作した際に思ったり、あるいは Jw_cad を試用した際にも思ったのだけど。Inkscape も、せいぜい、複線、伸縮、角度の取得、線に対して垂直な線を引く、面取り、ぐらいがあれば、若干CADっぽく使えるのかもしれないなと。まあ、そういう機能が見当たらないので、現状ではなかなか厳しいけれど。
考えてみれば、図面作成ソフトと、イラスト制作ソフトは、乖離しているのだよな…。
しかし、ペーパークラフトのように、図面を作成してから、その上にイラストっぽいものを載せていく、といった作業になると、この乖離した状態が作業の障害になるというか…。
例えば、AR_CAD で展開図を作成後、Inkscape にインポートして、テクスチャを載せていく ―― この流れだけなら問題は無いのだけど。Inkscape でテクスチャを載せた後、図面レベルから変更・修正したい場合は行き詰ってしまう。データの転用が、CAD から Inkscape への一方通行になってるわけで。
データを CAD側に戻せないなら、Inkscape上で図面レベルの変更・修正をするしかないけれど。CADほど正確にアレコレできる機能は、残念ながら Inkscape には無いわけで。あくまで、svg の編集ができるイラスト制作ソフト、という立ち位置だから…。
でもまあ、図面とイラストを行き来しなければいけない場面自体が少ないから、それぞれジャンルとして乖離した状態が続いているのかもしれない。需要がないから作られないのだろう。たぶん。それに、両方を兼ね揃えたソフトとなると、それぞれの作業に対して中途半端な実装になって、結局使われない存在になりそうでもあるし。
でも、有償ソフトならどうなんだろう。 _図面のプロ とか。 _Affinity Designer とか。 _ドラフティングキャドキャド とか。そのあたりは両方を兼ねてたりするのだろうか…。
考えてみれば、図面作成ソフトと、イラスト制作ソフトは、乖離しているのだよな…。
- 一般的には、図面を作成するならCADを使うべきとされてるし、実際にCADだけで作業が完結する場面がほとんど。
- イラストを作成するなら、Inkscape のようなイラスト制作ソフトで作業が完結する場面がほとんど。
しかし、ペーパークラフトのように、図面を作成してから、その上にイラストっぽいものを載せていく、といった作業になると、この乖離した状態が作業の障害になるというか…。
例えば、AR_CAD で展開図を作成後、Inkscape にインポートして、テクスチャを載せていく ―― この流れだけなら問題は無いのだけど。Inkscape でテクスチャを載せた後、図面レベルから変更・修正したい場合は行き詰ってしまう。データの転用が、CAD から Inkscape への一方通行になってるわけで。
データを CAD側に戻せないなら、Inkscape上で図面レベルの変更・修正をするしかないけれど。CADほど正確にアレコレできる機能は、残念ながら Inkscape には無いわけで。あくまで、svg の編集ができるイラスト制作ソフト、という立ち位置だから…。
でもまあ、図面とイラストを行き来しなければいけない場面自体が少ないから、それぞれジャンルとして乖離した状態が続いているのかもしれない。需要がないから作られないのだろう。たぶん。それに、両方を兼ね揃えたソフトとなると、それぞれの作業に対して中途半端な実装になって、結局使われない存在になりそうでもあるし。
でも、有償ソフトならどうなんだろう。 _図面のプロ とか。 _Affinity Designer とか。 _ドラフティングキャドキャド とか。そのあたりは両方を兼ねてたりするのだろうか…。
[ ツッコむ ]
2018/01/16(火) [n年前の日記]
#1 [krita] kritaにブラシを追加
kritaという、無料で使えるお絵かきソフトがあるのだけど。kirta 3.3.3 が公開されたらしいのでアップデートしつつ、色々ブラシを追加したり。その際、ちょっとハマったのでメモ。
◎ gihファイルのインポート。 :
krita にブラシ(ブラシプリセット)を追加する際、ほとんどは .bundle ファイルをインポートするだけで済むのだけど。中には、ブラシ画像も別途追加しないといけない場合もあるようで。
例えば、以下のブラシを追加しようとすると…。
_Gimp Leaf Brushes designed for Krita Users by Jshinncreative on DeviantArt
zipを解凍すると、中には、.bundle が1つ、.gih が3つ入ってる。.bundle には、ブラシプリセットだけが入ってて、ブラシ画像は入ってない。.gih は GIMP用のブラシファイル(ブラシ画像)だけど、コレもインポートしないと、.bundle に入ってるブラシプリセットが使える状態にならない。
インポートの仕方は、kritaを起動 → 設定 → リソースを管理。「リソースバンドを管理する」というウインドウだかダイアログが開くので、右側の「バンドルをインポート」を選べば、.bundleファイルをインポートできる。
ブラシ画像は、「ブラシをインポート」を選ぶのだけど…。ファイル選択ダイアログが開くけど、.gih ファイルは一覧表示に出てこないので、一見すると、「.gihはインポートできないのか…」と思ってしまう。が、右下のファイル形式を「gimp-x-gimp-brush-animated (*)」にすれば、.gih も一覧表示に出てくるので選択してインポートできるようになる。
例えば、以下のブラシを追加しようとすると…。
_Gimp Leaf Brushes designed for Krita Users by Jshinncreative on DeviantArt
zipを解凍すると、中には、.bundle が1つ、.gih が3つ入ってる。.bundle には、ブラシプリセットだけが入ってて、ブラシ画像は入ってない。.gih は GIMP用のブラシファイル(ブラシ画像)だけど、コレもインポートしないと、.bundle に入ってるブラシプリセットが使える状態にならない。
インポートの仕方は、kritaを起動 → 設定 → リソースを管理。「リソースバンドを管理する」というウインドウだかダイアログが開くので、右側の「バンドルをインポート」を選べば、.bundleファイルをインポートできる。
ブラシ画像は、「ブラシをインポート」を選ぶのだけど…。ファイル選択ダイアログが開くけど、.gih ファイルは一覧表示に出てこないので、一見すると、「.gihはインポートできないのか…」と思ってしまう。が、右下のファイル形式を「gimp-x-gimp-brush-animated (*)」にすれば、.gih も一覧表示に出てくるので選択してインポートできるようになる。
◎ abrファイルのインポート。 :
kritaは、Photoshopのブラシファイル、.abr もインポートできる。全ての .abr がインポートできるわけではないらしいけど…。.abr はフォーマット仕様が公開されてないので、解析してみて分かった範囲で対応してるようで。
.abr ファイルを「ブラシをインポート」でインポートしても、その段階ではブラシ画像が追加された状態で、ブラシプリセットまでは登録されてない。ので、別途自分でそのブラシ画像を使うブラシプリセットを作成しないといけない。
例えば、以下のブラシをインポートすると…。
_anime type Tree(leaves) brush XD by xong on DeviantArt
ブラシ画像の一覧の中に、「anime_type_free_leaves〜」というブラシ画像が追加されるので、このブラシ画像を使うブラシプリセットを作成する。何かしらのブラシプリセットを選んで、名前を変更して、Save to Presets ボタンを押して保存。
ちなみに、このブラシの場合、そのままだと上下の向きがおかしいので、180度回転させてみたり。 *1 回転、明度、色相で、「ファジー描点」にチェックを入れてランダムにばらつかせたり。線対称反転で、「水平」や「ファジー描点」にチェックを入れて、横方向にランダムで反転させたり、といった設定をするとイイ感じのブラシプリセットになる。
.abr ファイルを「ブラシをインポート」でインポートしても、その段階ではブラシ画像が追加された状態で、ブラシプリセットまでは登録されてない。ので、別途自分でそのブラシ画像を使うブラシプリセットを作成しないといけない。
例えば、以下のブラシをインポートすると…。
_anime type Tree(leaves) brush XD by xong on DeviantArt
ブラシ画像の一覧の中に、「anime_type_free_leaves〜」というブラシ画像が追加されるので、このブラシ画像を使うブラシプリセットを作成する。何かしらのブラシプリセットを選んで、名前を変更して、Save to Presets ボタンを押して保存。
ちなみに、このブラシの場合、そのままだと上下の向きがおかしいので、180度回転させてみたり。 *1 回転、明度、色相で、「ファジー描点」にチェックを入れてランダムにばらつかせたり。線対称反転で、「水平」や「ファジー描点」にチェックを入れて、横方向にランダムで反転させたり、といった設定をするとイイ感じのブラシプリセットになる。
◎ 気になったブラシをメモ。 :
個人的に気になったブラシをメモ。
以下は、krita用。
_Gimp Leaf Brushes designed for Krita Users by Jshinncreative on DeviantArt
_Krita Environment Brushes by IForce73 on DeviantArt
_Krita Forest Vegetation 3 by IForce73 on DeviantArt
_Krita Leaf/Colouring Brush by taleclock on DeviantArt
_Valentine-brushes-2017 by Jshinncreative on DeviantArt
以下は Photoshop、GIMP用。
_anime type Tree(leaves) brush XD by xong on DeviantArt
_Foliage Brush Set by dierat on DeviantArt
_Foliage Brush Set - images by dierat on DeviantArt
_Leaves Brush Set by Sythgara on DeviantArt
以下は、krita用。
_Gimp Leaf Brushes designed for Krita Users by Jshinncreative on DeviantArt
_Krita Environment Brushes by IForce73 on DeviantArt
_Krita Forest Vegetation 3 by IForce73 on DeviantArt
_Krita Leaf/Colouring Brush by taleclock on DeviantArt
_Valentine-brushes-2017 by Jshinncreative on DeviantArt
以下は Photoshop、GIMP用。
_anime type Tree(leaves) brush XD by xong on DeviantArt
_Foliage Brush Set by dierat on DeviantArt
_Foliage Brush Set - images by dierat on DeviantArt
_Leaves Brush Set by Sythgara on DeviantArt
*1: 「回転」にチェックを入れてない場合は、180度回転させる必要はないみたいだけど…。「回転」にチェックを入れると何故か180度回ってしまうようで…。自分、それぞれの設定の意味が、今一つよく分かってない状態。
[ ツッコむ ]
2017/01/16(月) [n年前の日記]
#1 [zatta][neta] 兜を元にした自機デザインってどうだろう
昔のロボットアニメでは、兜を元にしたロボットのデザインが結構あったような気がしてきたり。バルディオス、ザンボット3、ダイターン3、ガンダム等々。
であれば、例えばSTGの自機デザインも兜を元にしてできるのではないかと思えてきたわけで。たぶんちょっと昭和風のデザインになるだろうけど。
てなわけで、その手の兜の画像をGoogle画像検索で出してみてじっと眺めてみたけれど…。うむ…。難しいな…。どうアレンジすればいいのやら…。
ていうか、今時販売されてる兜のソレって、今時のデザイナーさんがデザインしたソレだろうから、下手にインスパイアしてしまうと危ない気がする。戦国時代の兜を参考にしたほうがいいのかもしれない。
STGの自機の先端に、「愛」に見えるオブジェクトがついてるデザイン、てのもいいかもしれず。目立つことは目立つだろうし。
であれば、例えばSTGの自機デザインも兜を元にしてできるのではないかと思えてきたわけで。たぶんちょっと昭和風のデザインになるだろうけど。
てなわけで、その手の兜の画像をGoogle画像検索で出してみてじっと眺めてみたけれど…。うむ…。難しいな…。どうアレンジすればいいのやら…。
ていうか、今時販売されてる兜のソレって、今時のデザイナーさんがデザインしたソレだろうから、下手にインスパイアしてしまうと危ない気がする。戦国時代の兜を参考にしたほうがいいのかもしれない。
STGの自機の先端に、「愛」に見えるオブジェクトがついてるデザイン、てのもいいかもしれず。目立つことは目立つだろうし。
[ ツッコむ ]
2016/01/16(土) [n年前の日記]
#1 [dxruby][dxrubyws] DXRubyWSで画像を表示してみるテスト
DXRubyWSで画像を表示してみたい。
_doc/tutorial01.txt を眺めれば、画像の表示はできるのだけど、できればウインドウに ―― WSWindow で表示してみたい。どうやれば表示できるのかなと。
_sample/rubima3.rb を参考にすれば表示できそうな予感。試してみたり。
_image_load_test.rb
_doc/tutorial01.txt を眺めれば、画像の表示はできるのだけど、できればウインドウに ―― WSWindow で表示してみたい。どうやれば表示できるのかなと。
_sample/rubima3.rb を参考にすれば表示できそうな予感。試してみたり。
_image_load_test.rb
# 画像を読み込んで表示してみるテスト
require_relative 'lib/dxrubyws'
require_relative 'lib/standardgui'
module WS
# 画像選択ウインドウクラス
class ImageSelectWindow < WSWindow
# コンストラクタ。初期化処理
def initialize(*args)
super
# ボタンを生成して登録
x, y, w, h = 4, 4, 120, 24
@btn = WSButton.new(x, y, w, h, "画像読み込み")
client.add_control(@btn)
@btn.add_handler(:click, self.method(:on_click))
# タイトルバー上の閉じるボタンを無効化
self.window_title.close_button = false
# ESCキーで閉じないようにする
@key_handler.delete(K_ESCAPE)
# 次のウインドウ発生位置
@x_pos = self.x
@y_pos = self.y + self.height
end
# ボタンを押した時の処理
def on_click(obj, tx, ty)
# ファイル選択ダイアログを開いてみる
filters = [
["画像ファイル(*.png;*.jpg;*.bmp)", "*.png;*.jpg;*.bmp"],
["すべてのファイル(*.*)", "*.*"]
]
filepath = Window.openFilename(filters, "画像ファイルを選択")
create_image_window(filepath) if filepath
end
# 画像を表示するウインドウを生成して画面に追加
def create_image_window(filepath)
img = Image.load(filepath)
w, h = img.width, img.height
bsname = File.basename(filepath)
wdw = WS::ImageWindow.new(@x_pos, @y_pos, w + 48, h + 48, bsname)
WS.desktop.add_control(wdw)
wdw.image = img
@x_pos += 32
@y_pos += 32
end
end
# 画像を表示するだけのウインドウクラス
class ImageWindow < WSWindow
attr_accessor :image
def initialize(*args)
super
@image = nil
end
def draw
x = (client.image.width - @image.width) / 2
y = (client.image.height - @image.height) / 2
client.image.draw(x, y, @image) if @image
super
end
end
end
Window.width, Window.height = 1024, 600
wdw = WS::ImageSelectWindow.new(8, 8, 200, 56, "ImageSelectWindow")
WS.desktop.add_control(wdw)
Window.loop do
WS.update
end
表示できたっぽい。たぶん、無駄な行がたくさんありそうな気もするけれど…。
◎ ウインドウのタイトルバーの閉じるボタンを無効にしたい。 :
画像読み込みボタンが置いてあるウインドウの、閉じるボタンを無効にしたかったのだけど。
_lib/StandardGUI/window.rb
を眺めていて、もしかするとコレかなと思えてきたので試してみたら、非表示になってくれた。
ただ、ウインドウは ―― WSWindow は、ESCキーでウインドウを閉じる仕様にもなっているようで。ESCキーで閉じる仕様を無効にするにはどうしたら…。こんな感じでいいのだろうか。
# タイトルバー上の閉じるボタンを無効化 self.window_title.close_button = false
ただ、ウインドウは ―― WSWindow は、ESCキーでウインドウを閉じる仕様にもなっているようで。ESCキーで閉じる仕様を無効にするにはどうしたら…。こんな感じでいいのだろうか。
# ESCキーで閉じないようにする @key_handler.delete(K_ESCAPE)WSWindow が持ってる、@key_handler というハッシュに、どのキー入力を受け付けるかが登録されてるっぽいので、K_ESCAPE だけ delete してみたら、一応無効になってくれたように見える。
[ ツッコむ ]
#2 [dxruby][dxrubyws] DXRubyWSでスクロールバーを表示させたい
DXRubyWS でスクロールバーを表示させたい。ウインドウ内に表示しきれないサイズの何かを表示してる時は、スクロールバーでスクロールを可能にしたいわけで。
これも、 _sample/rubima3.rb を参考にして試してみたり。
_scrollbar_test.rb
スクロールバー.total_size に画像横幅、縦幅をそのまま与えると、画像の全てを表示できなかったので、勘で、16ドット加えた値を指定してみたり。それだと、画像が全て表示された。おそらく、縦スクロールバーの横幅が16ドット、横スクロールバーの縦幅が16ドットだったりするだろうから、その分を加えると合ってくれるのかなと。自信無いけど。もしかすると、スクロールバーの幅が16ドットになるとは限らない可能性もあるから、スクロールバーの幅を取得して、ソレを加えるような書き方をしたほうがいいのかもしれない。
最初、画像表示ウインドウの draw をオーバーライドしたのだけど、それだと画像が表示されなくて。rubima3.rb では、draw ではなく render をオーバーライドしてたので、それに従ってみたら画像が表示された。このあたり、自分は仕組みがまだ分かってないです。
ここまでメモってから気が付いたけど、 _lib/StandardGUI/scrollbar.rb の中に、WSScrollableContainer というクラスがある…。コレを使えばもっと短く書けるのだろうか。
これも、 _sample/rubima3.rb を参考にして試してみたり。
_scrollbar_test.rb
# 画像を読み込んで表示してみるテスト
# スクロールバーを追加してみる
require_relative 'lib/dxrubyws'
require_relative 'lib/standardgui'
module WS
# 画像選択ウインドウクラス
class ImageSelectWindow < WSWindow
# コンストラクタ。初期化処理
def initialize(*args)
super
# ボタンを生成して登録
x, y, w, h = 4, 4, 120, 24
@btn = WSButton.new(x, y, w, h, "画像読み込み")
client.add_control(@btn)
@btn.add_handler(:click, self.method(:on_click))
# タイトルバー上の閉じるボタンを無効化
self.window_title.close_button = false
# ESCキーで閉じないようにする
@key_handler.delete(K_ESCAPE)
# 次のウインドウ発生位置
@x_pos = self.x
@y_pos = self.y + self.height
end
# ボタンを押した時の処理
def on_click(obj, tx, ty)
# ファイル選択ダイアログを開いてみる
filters = [
["画像ファイル(*.png;*.jpg;*.bmp)", "*.png;*.jpg;*.bmp"],
["すべてのファイル(*.*)", "*.*"]
]
filepath = Window.openFilename(filters, "画像ファイルを選択")
create_image_window(filepath) if filepath
end
# 画像を表示するウインドウを生成して画面に追加
def create_image_window(filepath)
img = Image.load(filepath)
w, h = img.width, img.height
bsname = File.basename(filepath)
wdw = WS::ImageWithScrollBarWindow.new(@x_pos, @y_pos, 320, 240, bsname)
wdw.set_image(img)
WS.desktop.add_control(wdw)
@x_pos += 32
@y_pos += 32
end
end
# 画像を表示するだけのウインドウクラス
class ImageWithScrollBarWindow < WSWindow
attr_accessor :image
def initialize(*args)
super
@v_pos = 0
@h_pos = 0
@image = Image.new(512, 512)
w, h = self.width, self.height
# 縦スクロールバー
vsb = WSVScrollBar.new(w - 20, 0, 16, h)
client.add_control(vsb, :vsb)
vsb.total_size = 512 + 16 # 全体サイズ
vsb.shift_qty = 32 # ボタンを押した時に動く量
vsb.view_size = client.height # 表示範囲
# スライダーを動かした時の処理
vsb.add_handler(:slide) { |obj, pos| @v_pos = pos }
# 横スクロールバー
hsb = WSHScrollBar.new(0, h - 20, w - 16, 16)
client.add_control(hsb, :hsb)
hsb.total_size = 512 + 16 # 全体サイズ
hsb.shift_qty = 32 # ボタンを押した時に動く量
hsb.view_size = client.width # 表示範囲
# スライダーを動かした時の処理
hsb.add_handler(:slide) { |obj, pos| @h_pos = pos }
# 画像
wsimg = WSImage.new(0, 0, 512, 512)
wsimg.image = RenderTarget.new(512, 512)
client.add_control(wsimg, :wsimg)
# リサイズされた時の処理
wsimg.add_handler(:resize) do
wsimg.image.resize(wsimg.width, wsimg.height)
hsb.view_size = client.width
vsb.view_size = client.height
end
# マウスホイール入力時の処理
wsimg.add_handler(:mouse_wheel_up) { vsb.slide(-32 * 3) }
wsimg.add_handler(:mouse_wheel_down) { vsb.slide(32 * 3) }
# オートレイアウトで画像表示部やスクロールバーを調整してもらう
client.layout(:vbox) do
# 縦方向に並べる
layout(:hbox) do
# 横方向に並べる
add wsimg, true, true # 横サイズも縦サイズも可変
add vsb, false, true # 横サイズは固定、縦サイズは可変
end
add hsb, true, false # 横サイズは可変、縦サイズは固定
end
end
# 画像を設定
def set_image(img)
@image = img
# スクロールバーに与える全体サイズ値を更新
client.hsb.total_size = img.width + 16
client.vsb.total_size = img.height + 16
end
# renderをオーバーライドすれば描画されるが、
# drawをオーバーライドすると描画されない
def render
client.wsimg.image.draw(-@h_pos, -@v_pos, @image)
super
end
end
end
Window.width, Window.height = 1024, 600
wdw = WS::ImageSelectWindow.new(8, 8, 200, 56, "ImageSelectWindow")
WS.desktop.add_control(wdw)
Window.loop do
WS.update
end
一応表示できたように見える。たぶん。
- WSHScrollBar と WSVScrollBar が、スクロールバーらしい。
- スクロールバーは、total_size、shift_qty、view_size を持つ。
- total_size は、スクロールバーでスクロールさせる何か、の幅を指定するらしい。例えば画像の縦幅が512ドットだったら、total_size も512を指定する、のではないか。たぶん。
- shift_qty は、上ボタンや下ボタンをクリックしたときにスクロールさせる量。
- view_size は、ちょっとわからなかった。とりあえず、client.width や client.height を与えておくものらしい。
- スクロールバーのスライダーを動かすと、:slide シグナルが来るらしい。
- スクロールバー.slide(数値) で、与えた数値分、スクロールバーを動かせる模様。
- オートレイアウトで、スクロールさせたい何かとスクロールバーをレイアウトできる。
- オートレイアウトは、入れ子にできるらしい。上記のサンプルでは、横方向に、画像と縦スクロールバーを並べ、更にソレを縦に並べて、横スクロールバーが下に並ぶように指定してるつもり。
スクロールバー.total_size に画像横幅、縦幅をそのまま与えると、画像の全てを表示できなかったので、勘で、16ドット加えた値を指定してみたり。それだと、画像が全て表示された。おそらく、縦スクロールバーの横幅が16ドット、横スクロールバーの縦幅が16ドットだったりするだろうから、その分を加えると合ってくれるのかなと。自信無いけど。もしかすると、スクロールバーの幅が16ドットになるとは限らない可能性もあるから、スクロールバーの幅を取得して、ソレを加えるような書き方をしたほうがいいのかもしれない。
最初、画像表示ウインドウの draw をオーバーライドしたのだけど、それだと画像が表示されなくて。rubima3.rb では、draw ではなく render をオーバーライドしてたので、それに従ってみたら画像が表示された。このあたり、自分は仕組みがまだ分かってないです。
ここまでメモってから気が付いたけど、 _lib/StandardGUI/scrollbar.rb の中に、WSScrollableContainer というクラスがある…。コレを使えばもっと短く書けるのだろうか。
[ ツッコむ ]
2015/01/16(金) [n年前の日記]
#1 [prog] ベルトスクロールアクションゲームの動画を眺めていたり
_ベルトスクロールアクションゲーム - Wikipedia
で紹介されてるゲームタイトルでググって関連動画を眺めていたり。
ファイナルファイトをプレイしていて思ったけれど、敵との軸合わせが面倒だよなと。ソレを考えると、例えばガーディアンヒーローズのようにラインを設けて制限を加えるのが万人向きと言うか、ある種の発展形なのかもしれないなと思えてきたり。もっとも、アレはベルトスクロールが発展したというより、ラインを設けた格ゲーから持ってきたらマッチした仕様、と捉えるべきだろうけど。
ダブルドラゴンの動画を見ていて、敵が数体出てくるとガンガン処理落ちするのが気になった。この手のジャンルは、アタリ判定処理が重くなるのだろうか…。もっとも、ファミコンやスーファミのタイトルですら処理落ちせずに済んでる事例があるのだから、プログラムの書き方次第のような気もするけれど。
必要なアタリ判定って何種類あるのだろう。
ファイナルファイトをプレイしていて思ったけれど、敵との軸合わせが面倒だよなと。ソレを考えると、例えばガーディアンヒーローズのようにラインを設けて制限を加えるのが万人向きと言うか、ある種の発展形なのかもしれないなと思えてきたり。もっとも、アレはベルトスクロールが発展したというより、ラインを設けた格ゲーから持ってきたらマッチした仕様、と捉えるべきだろうけど。
ダブルドラゴンの動画を見ていて、敵が数体出てくるとガンガン処理落ちするのが気になった。この手のジャンルは、アタリ判定処理が重くなるのだろうか…。もっとも、ファミコンやスーファミのタイトルですら処理落ちせずに済んでる事例があるのだから、プログラムの書き方次第のような気もするけれど。
必要なアタリ判定って何種類あるのだろう。
- プレイヤーキャラの体と、敵のパンチ、もしくは爆弾や炎等のトラップ。
- 敵の体と、プレイヤーキャラのパンチ。
- 敵の体と、プレイヤーが投げた敵、もしくは攻撃アイテム。
[ ツッコむ ]
2014/01/16(木) [n年前の日記]
#1 [dxruby] 床ラスター処理をもうちょっと修正
DXRubyを使って床ラスター処理の実験をしていたのだけど、回転して描画したらもうちょっと色々できるんじゃないかと思えてきたので少し修正。
こんなのとか。 floorraster_test2.rb
こんなのとか。 floorraster_test3.rb
こんなのとか。 floorraster_test4.rb
一応、ソースと画像の一式を、zipにして置いときます。Public Domain ってことで。
_floorraster.zip
こんなのとか。 floorraster_test2.rb
# 壁として表示
require 'dxruby'
require_relative 'floorraster'
image = Image.load("wall1.png")
# 90度回転して表示するので、正方形の描画サイズを指定してる
bg = FloorRaster.new(image, 640, 640)
x = 0
z = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
x -= 3
z -= 2
bg.draw(320, 240, x, z, :angle=>90, :y_diff=>0.05, :vflip=>false)
bg.draw(320, 240, x, z, :angle=>90, :y_diff=>0.05, :vflip=>true)
end
こんなのとか。 floorraster_test3.rb
# 壁として表示その2。右から左へ壁が動いていく
require 'dxruby'
require_relative 'floorraster'
image = Image.load("wall2.png")
bg = FloorRaster.new(image, 640, 640)
draw_x = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
draw_x -= 3
draw_x = 640 if draw_x < 0 # 画面左端に来たら右端に戻す
floor_dist = (draw_x - 320).quo(2000) # 床までの距離を変更
vflip = (floor_dist < 0)? true : false # 画面右側と左側で、反転描画フラグを変更
bg.draw(draw_x, 240, 0, 0,
:angle=>270, # 反時計回りに90度回転
:floor_dist=>floor_dist.abs, # 床までの距離
:scr_dist=>0.5, # 画面までの距離
:y_diff=>0,
:vflip=>vflip)
end
こんなのとか。 floorraster_test4.rb
# 壁として表示その3。無限の平面ではなく、四角い壁として描画
require 'dxruby'
require_relative 'floorraster'
image = Image.load("wall1.png")
# uv値を繰り返さないモードを指定してる
bg = FloorRaster.new(image, 640, 640, false, false)
move_value = 0
move_value_max = 640
Window.loop do
break if Input.keyPush?(K_ESCAPE)
move_value -= 2
move_value = move_value_max if move_value < 0
floor_dist = (move_value - (move_value_max / 2)).quo(400)
vflip = (floor_dist < 0)? true : false
bg.draw(move_value, 240, 0, 0,
:angle=>270,
:floor_dist=>floor_dist.abs,
:scr_dist=>0.3,
:y_diff=>0.0,
:v_offset=>1.1, # v値の参照位置を調整して、画面内に映るようにしてる
:vflip=>vflip)
end
一応、ソースと画像の一式を、zipにして置いときます。Public Domain ってことで。
_floorraster.zip
◎ フォグをかけたいのだけど。 :
遠いところがチラチラするのが気になるので、フォグもかけてみたいのだけど。
フォグってのは、遠いところは霧がかかってるような見え方にすることで、ちょっと誤魔化す(?)手法、という言い方でいいのだろうか。ググってみても分かりやすいページが出てこなくて。自分、呼称を間違えてるのかもしれず。
さておき。試しに、input.y の値を ―― 0.0〜1.0の値を使って、単純にフォグの色と差し替えたら、ほとんどの部分がフォグの色になってしまって失敗してしまった。うーん。
であれば、例えば0.1以下の場合だけフォグが働く、等の処理を書けばいいのかな。でも、HLSL内でif文を使うとめちゃくちゃ遅くなる、という話も見かけてしまったわけで。
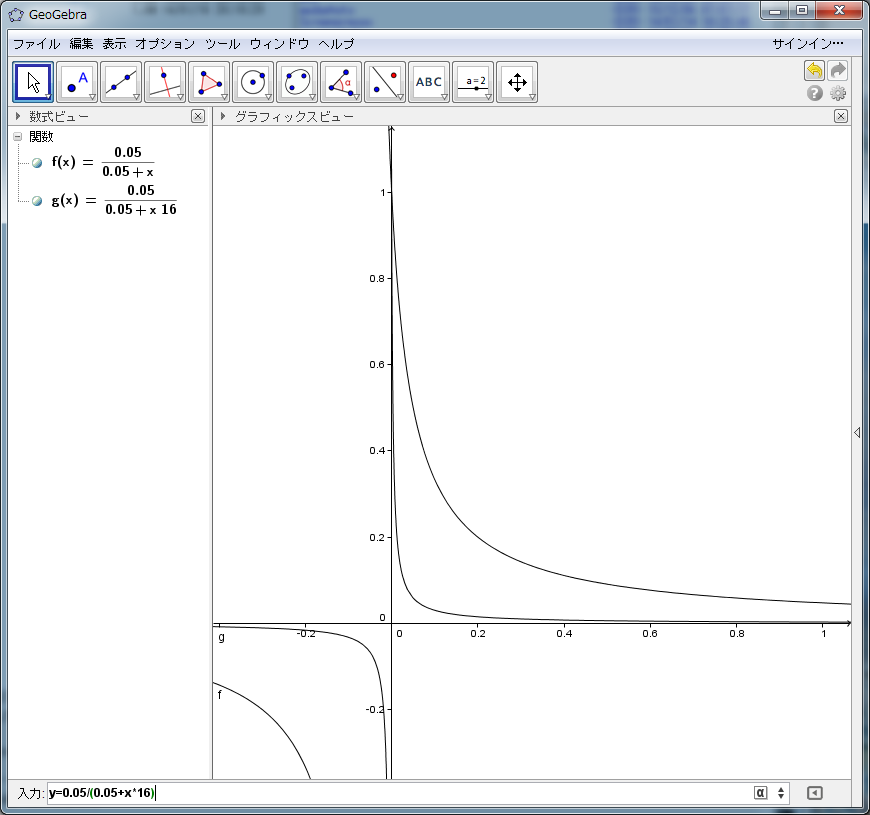
要するに、0.0〜1.0の入力値に対して1.0〜0.0の値が出てくるけど、急激に値が減っていって、ほとんどの場合は出力値が0.0近辺でジリジリしてる、みたいな数式を書ければ良さそうだなと。でも、どう書けばいいのやら。たぶんコレ、中学生レベルの数学な気もしますけど。
GeoGebra を使ってグラフを作りつつ検討。GeoGebra の下の入力欄に、y=1/x などと打ち込むと、即座にグラフを描いてくれる。実に便利。例えば y=0.05/(0.05+x*16) と打ち込んだら、結構それっぽいグラフになってくれた。
一応HLSL内に、件の式を書いて、フォグを実装してみたり。結局、input.y の値でやっていて z値でやってるわけではないから、ちと不自然かもしれず。でも、多少は隠せてるから、これはこれで。
む。HLSLって、maxとかminとかそのあたりの関数もあるのか…。だったら、それを使って条件分岐に近いこともできるのかな。
フォグってのは、遠いところは霧がかかってるような見え方にすることで、ちょっと誤魔化す(?)手法、という言い方でいいのだろうか。ググってみても分かりやすいページが出てこなくて。自分、呼称を間違えてるのかもしれず。
さておき。試しに、input.y の値を ―― 0.0〜1.0の値を使って、単純にフォグの色と差し替えたら、ほとんどの部分がフォグの色になってしまって失敗してしまった。うーん。
であれば、例えば0.1以下の場合だけフォグが働く、等の処理を書けばいいのかな。でも、HLSL内でif文を使うとめちゃくちゃ遅くなる、という話も見かけてしまったわけで。
要するに、0.0〜1.0の入力値に対して1.0〜0.0の値が出てくるけど、急激に値が減っていって、ほとんどの場合は出力値が0.0近辺でジリジリしてる、みたいな数式を書ければ良さそうだなと。でも、どう書けばいいのやら。たぶんコレ、中学生レベルの数学な気もしますけど。
GeoGebra を使ってグラフを作りつつ検討。GeoGebra の下の入力欄に、y=1/x などと打ち込むと、即座にグラフを描いてくれる。実に便利。例えば y=0.05/(0.05+x*16) と打ち込んだら、結構それっぽいグラフになってくれた。
一応HLSL内に、件の式を書いて、フォグを実装してみたり。結局、input.y の値でやっていて z値でやってるわけではないから、ちと不自然かもしれず。でも、多少は隠せてるから、これはこれで。
む。HLSLって、maxとかminとかそのあたりの関数もあるのか…。だったら、それを使って条件分岐に近いこともできるのかな。
◎ 一応本体部分も貼っておくです。 :
HLSL内で似たような記述がズラズラ並んでるあたり、気になるのですけど。たった1〜2行違うだけなのに、関数(?)をコピペしてるとか、なんだかアレだよなと。まとめて一つに書けないのかな…。
floorraster.rb
floorraster.rb
require 'dxruby'
#
# Shaderを使って床ラスタースクロールっぽい処理をするクラス
#
class FloorRaster
@@hlsl = <<EOS
float floor_distance;
float screen_distance;
float x_diff;
float y_diff;
float alpha;
float v_offset;
float fog_d;
float4 fogcol;
texture tex0;
sampler Samp0 = sampler_state
{
Texture =<tex0>;
MipFilter = LINEAR;
MinFilter = LINEAR;
MagFilter = LINEAR;
AddressU = WRAP;
AddressV = WRAP;
};
sampler Samp1 = sampler_state
{
Texture =<tex0>;
MipFilter = LINEAR;
MinFilter = LINEAR;
MagFilter = LINEAR;
AddressU = WRAP;
AddressV = BORDER;
};
sampler Samp2 = sampler_state
{
Texture =<tex0>;
MipFilter = LINEAR;
MinFilter = LINEAR;
MagFilter = LINEAR;
AddressU = BORDER;
AddressV = WRAP;
};
sampler Samp3 = sampler_state
{
Texture =<tex0>;
MipFilter = LINEAR;
MinFilter = LINEAR;
MagFilter = LINEAR;
AddressU = BORDER;
AddressV = BORDER;
};
float4 PS1(float2 input : TEXCOORD0) : COLOR0
{
float4 output;
float pz;
float fogv;
fogv = fog_d / (fog_d + (input.y * 16));
pz = screen_distance * floor_distance / -(input.y + y_diff);
input.y = pz + v_offset;
input.x = (input.x - x_diff) * -pz / screen_distance + 0.5;
output = tex2D( Samp0, input );
output *= (1.0 - fogv);
output += (fogcol * fogv);
output.a *= alpha;
return output;
}
float4 PS2(float2 input : TEXCOORD0) : COLOR0
{
float4 output;
float pz;
float fogv;
fogv = fog_d / (fog_d + (input.y * 16));
pz = screen_distance * floor_distance / -(input.y + y_diff);
input.y = pz + v_offset;
input.x = (input.x - x_diff) * -pz / screen_distance + 0.5;
output = tex2D( Samp1, input );
output *= (1.0 - fogv);
output += (fogcol * fogv);
output.a = alpha;
return output;
}
float4 PS3(float2 input : TEXCOORD0) : COLOR0
{
float4 output;
float pz;
float fogv;
fogv = fog_d / (fog_d + (input.y * 16));
pz = screen_distance * floor_distance / -(input.y + y_diff);
input.y = pz + v_offset;
input.x = (input.x - x_diff) * -pz / screen_distance + 0.5;
output = tex2D( Samp2, input );
output *= (1.0 - fogv);
output += (fogcol * fogv);
output.a = alpha;
return output;
}
float4 PS4(float2 input : TEXCOORD0) : COLOR0
{
float4 output;
float pz;
float fogv;
fogv = fog_d / (fog_d + (input.y * 16));
pz = screen_distance * floor_distance / -(input.y + y_diff);
input.y = pz + v_offset;
input.x = (input.x - x_diff) * -pz / screen_distance + 0.5;
output = tex2D( Samp3, input );
output *= (1.0 - fogv);
output += (fogcol * fogv);
output.a = alpha;
return output;
}
technique RasScrollWrapUV
{
pass
{
PixelShader = compile ps_2_0 PS1();
}
}
technique RasScrollWrapU
{
pass
{
PixelShader = compile ps_2_0 PS2();
}
}
technique RasScrollWrapV
{
pass
{
PixelShader = compile ps_2_0 PS3();
}
}
technique RasScrollNotWrap
{
pass
{
PixelShader = compile ps_2_0 PS4();
}
}
EOS
attr_accessor :core, :shader, :image
attr_accessor :w, :h
attr_accessor :tilew, :tileh
attr_accessor :rt_w, :rt_h, :rt_scaley
attr_accessor :rt
attr_accessor :floor_dist, :scr_dist, :x_diff, :y_diff, :alpha
attr_accessor :fogcol, :fog_d
attr_accessor :v_offset
#
# 初期化処理
#
# @param [Image] image 使用する画像
# @param [int] w 描画横幅。nilならウインドウ横幅
# @param [int] h 描画縦幅。nilならウインドウ縦幅
# @param [Boolean] uwrap u値をwrapするか。falseならwrapしない
# @param [Boolean] vwrap v値をwrapするか。falseならwrapしない
# @param [float] floor_dist 床との距離
# @param [float] scr_dist 画面との距離
# @param [float] y_dist 視線方向を上下にずらす量。範囲は 0.0 - 1.0
# @param [float] v_offset v値の参照をどのくらいずらすか
# @param [float] alpha 透明度。0.0で透明。1.0で不透明
# @param [float] fog_d フォグのかかり具合。値を大きくするとかかり具合が大きくなる
# @param [Array] fogcol フォグの色。r,g,b,a の並びで、0-1.0の値
#
def initialize(image, w=nil, h=nil, uwrap=true, vwrap=true,
floor_dist=0.3, scr_dist=0.3, y_diff=0.1, v_offset=0.0,
alpha=1.0, fog_d=0.05, fogcol=[0,0,0,0])
self.core = Shader::Core.new(@@hlsl,{
:floor_distance=>:float,
:screen_distance=>:float,
:x_diff=>:float,
:y_diff=>:float,
:alpha=>:float,
:v_offset=>:float,
:fog_d=>:float,
:fogcol=>:float
})
# wrap状態を変える
mode_str = "RasScrollWrapUV"
mode_str = "RasScrollWrapU" if uwrap and !vwrap
mode_str = "RasScrollWrapV" if !uwrap and vwrap
mode_str = "RasScrollNotWrap" if !uwrap and !vwrap
self.shader = Shader.new(self.core, mode_str)
self.image = image
self.w = (w == nil)? Window.width : w
self.h = (h == nil)? Window.height : h
self.floor_dist = floor_dist
self.scr_dist = scr_dist
self.y_diff = y_diff
self.v_offset = v_offset
self.alpha = alpha
self.fog_d = fog_d
self.fogcol = fogcol
# 画面を覆い隠すタイル数を求める
self.tilew = self.w.quo(self.image.width).ceil
self.tileh = self.h.quo(self.image.height).ceil
# RenderTarget の必要サイズを求める
self.rt_w = self.image.width * self.tilew
self.rt_h = self.image.height * self.tileh
# y方向で拡大縮小して描画縦横幅に合わせる
self.rt_scaley = self.h.quo(2).quo(rt_h)
# Rendertarget生成
self.rt = RenderTarget.new(rt_w, rt_h)
# 画面の真ん中に消失点?を持ってくるための補正値を算出
self.shader.x_diff = 0.5 * self.w.quo(self.rt_w)
# フォグのかかり具合と色を指定
set_fog(fog_d, fogcol)
end
#
# フォグのかかり具合と色を指定
#
# @param [float] fog_d フォグのかかり具合を指定。値が大きければかかり方が大きくなる
# @param [Array] fogcol フォグの色。r,g,b,a の並びで、0-1.0の値
#
def set_fog(fog_d, fogcol)
self.shader.fog_d = fog_d
self.shader.fogcol = fogcol
end
#
# 描画処理
#
# @param [int] x 描画x座標
# @param [int] y 描画y座標
# @param [float] scrl_x 横方向スクロール位置
# @param [float] scrl_z 奥行方向スクロール位置
# @param [Hash] opts オプション
# @option opts [float] floor_dist 床との距離。1.0前後が目安
# @option opts [float] scr_dist 画面との距離。1.0以下が目安
# @option opts [float] y_dist 視線方向を上下にずらす量。0.0 - 1.0 の範囲
# @option opts [float] v_offset v値の参照をどのくらいずらすか
# @option opts [int] z 描画奥行情報
# @option opts [float] alpha 透明度。0.0で透明。1.0で不透明
# @option opts [float] angle 回転角度。単位は度
# @option opts [Boolean] vflip trueなら上下判定。falseなら反転しない
#
def draw(x, y, scrl_x, scrl_z, opts={})
self.floor_dist = opts[:floor_dist] if opts.has_key?(:floor_dist)
self.scr_dist = opts[:scr_dist] if opts.has_key?(:scr_dist)
self.y_diff = opts[:y_diff] if opts.has_key?(:y_diff)
self.v_offset = opts[:v_offset] if opts.has_key?(:v_offset)
self.alpha = opts[:alpha] if opts.has_key?(:alpha)
z = (opts.has_key?(:z))? opts[:z] : 0
angle = (opts.has_key?(:angle))? opts[:angle] : 0
vflip = 1
if opts.has_key?(:vflip)
vflip = (opts[:vflip])? -1 : 1
end
self.shader.floor_distance = self.floor_dist
self.shader.screen_distance = self.scr_dist
self.shader.y_diff = self.y_diff
self.shader.v_offset = self.v_offset
self.shader.alpha = self.alpha
# Shader が参照する画像を RenderTarget に作成
self.rt.draw_tile(0, 0, [[0]], [self.image],
scrl_x, scrl_z, self.tilew, self.tileh).update
# Shader を使って透視変換しつつ描画
wh = self.rt_w / 2
Window.drawEx(x - wh, y, self.rt, :shader=>self.shader,
:scaley=>self.rt_scaley * vflip,
:centerx=>wh, :centery=>0,
:z=>z, :angle=>angle)
end
#
# 動作確認用。グリッド画像を生成して返す
#
# @param [int] w 画像横幅
# @param [int] h 画像縦幅
# @return [Image] 生成した画像
#
def self.get_grid_image(w, h)
image = Image.new(w, h, [0, 255, 0])
image.box_fill(0, 0, w / 2 - 1, h / 2 - 1, [150,250,150])
image.box_fill(w / 2, 0, w - 1, h / 2 - 1, [100,250,100])
image.box_fill(0, h / 2, w / 2 - 1, h - 1, [200,250,200])
image.box_fill(w / 2, h / 2, w - 1, h - 1, [0,220,0])
return image
end
end
# ----------------------------------------
# 以下は、使用例
if __FILE__ == $0
image = Image.load("lena.png")
bg = FloorRaster.new(image)
x = 0
z = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
x += 8
z += 2
bg.draw(320, 240, x, z)
end
end
[ ツッコむ ]
#2 [anime] ウイッチクラフトワークスのED映像が気になる
曲調がなんだか面白くて。また、ED映像中のキャラの動きが曲とピッタリ合っていて、とても好みなのですが。
ふと、各カットの切り替わるタイミングが、曲のソレより数フレーム早く変わってることに気付いたり。考えてみたら、キャラが何かしら曲に合わせてアクションをするということは、そのアクションをする前の、何もしてない状態を、事前に見せておかないといけないわけで。故に、数フレーム前にカットを切り替えておかないといかんのだなと。
で、これは勝手な想像なので、もしかしたら外してるかもしれないけど、一部分だけそういう切り替え方にしていると、他のカットの切り替え部分で感覚的に合わなくなってくるので、全体を通してカットの切替タイミングを調節して早くしてる、のかなと。
こういうところでも、プロは、細かい技・工夫を盛り込んでるのだな…。などと、感心した次第。
ふと、各カットの切り替わるタイミングが、曲のソレより数フレーム早く変わってることに気付いたり。考えてみたら、キャラが何かしら曲に合わせてアクションをするということは、そのアクションをする前の、何もしてない状態を、事前に見せておかないといけないわけで。故に、数フレーム前にカットを切り替えておかないといかんのだなと。
で、これは勝手な想像なので、もしかしたら外してるかもしれないけど、一部分だけそういう切り替え方にしていると、他のカットの切り替え部分で感覚的に合わなくなってくるので、全体を通してカットの切替タイミングを調節して早くしてる、のかなと。
こういうところでも、プロは、細かい技・工夫を盛り込んでるのだな…。などと、感心した次第。
[ ツッコむ ]
#3 [tv] schola 音楽の学校、シーズン4が始まってた
今回は電子音楽がテーマ。前回はテルミンを演奏して、今回はオープンリールのテープを切り張りして…。そして次回は、いよいよシンセサイザの紹介。
亀田音楽専門学校も面白かったけど、scholaもやっぱり面白いなと。こういう番組は、ありがたい…。
亀田音楽専門学校も面白かったけど、scholaもやっぱり面白いなと。こういう番組は、ありがたい…。
[ ツッコむ ]
2013/01/16(水) [n年前の日記]
#1 [anime] 「雲のむこう、約束の場所」を視聴
BSで放送されてたソレを録画してたのだけど、なんとか消化。いや、以前何かで見た記憶もあるのだけど…。せっかくだからもう一度視聴してみるかと。
雰囲気というかムードというか、そのあたりがやっぱりいいなと。とにかくひたすら綺麗というか…。絵も綺麗。話も綺麗。音楽も綺麗。「綺麗」というその一点を愚直なまでに貫いた姿勢に脱帽、みたいな。
最近、パンツとかおっぱいとかハーレムとか逆ハーレムとかそういうアニメばっかり目にしてた気がするので、相対的に評価が甘くなってる気も。
「秒速5センチメートル」も見始めたのだけど、2話目で一時停止。3話目は後で見る予定。
雰囲気というかムードというか、そのあたりがやっぱりいいなと。とにかくひたすら綺麗というか…。絵も綺麗。話も綺麗。音楽も綺麗。「綺麗」というその一点を愚直なまでに貫いた姿勢に脱帽、みたいな。
最近、パンツとかおっぱいとかハーレムとか逆ハーレムとかそういうアニメばっかり目にしてた気がするので、相対的に評価が甘くなってる気も。
「秒速5センチメートル」も見始めたのだけど、2話目で一時停止。3話目は後で見る予定。
[ ツッコむ ]
2012/01/16(月) [n年前の日記]
#1 [dtm] Music Maker 2 でデータ作成中
FL Studio で作業をすると、ドラムパターンから作り始めないといけないあたりが面倒臭いのです。その点、Music Maker 2なら、ドラムパターン波形が最初からそれなりに入っているので、D&Dするだけですぐにそれっぽいデータになるという。
そんなわけで、Windows7 + VMware Player + XP mode 上で Music Maker 2 を動かして作業をしたのだけど、ガンガン落ちる。おそらく ASIO4ALL あたりが落ちている予感。仕方ないので Windows7 上に直接インストール。各種メータの表示はガタガタになるけど、まだこちらのほうが微妙に安定しているような。
そんなわけで、Windows7 + VMware Player + XP mode 上で Music Maker 2 を動かして作業をしたのだけど、ガンガン落ちる。おそらく ASIO4ALL あたりが落ちている予感。仕方ないので Windows7 上に直接インストール。各種メータの表示はガタガタになるけど、まだこちらのほうが微妙に安定しているような。
[ ツッコむ ]
2011/01/16(日) [n年前の日記]
#1 [nitijyou] 足が痒い
部屋の中に居る時・PCで何か作業している時はずっと裸足なのだけど。どうも何かに刺されたような赤い点があちこちに。しかも痒い。…ダニとかノミの類だろうか。
とりあえずPCの周りや布団のあたりで掃除機をかけてみたり。
とりあえずPCの周りや布団のあたりで掃除機をかけてみたり。
[ ツッコむ ]
2010/01/16(土) [n年前の日記]
#1 [digital][linux] REGZAをLANに繋いでみた
茶の間にある REGZA 37Z9000 にLANケーブルを繋いで、ルータに接続してみたり。LANハードディスクの設定をしたところ、REGZA側から、LANに接続されている Windows 機の共有フォルダが見えた。それら共有フォルダ内に動画や写真ファイルを入れてみたところ、REGZAで表示ができて、ちょっと感動。
インターネットにも接続できた。REGZAの中にブラウザが入っているとは…。が、表示が凄く遅い。高機能なところも、何でももっさりなところも、さすが東芝。なのであろうか。
さておき、てっきり自宅サーバ内の共有フォルダも見えるかと思ったのだが、一覧に表示すらされない。色々検索して試してみたが、下のような判った。
これで一応、自宅サーバも、LANハードディスクの一覧上に表示されるようになった。が、しかし、「レグザリンク」ボタンを押して、実際に共有フォルダの中を覗こうとすると、障害が発生したと言われてしまい、ファイル一覧を見ることすらできず。
試しに、REGZA専用の共有フォルダを、regza というフォルダ名で自宅サーバ上に新規作成。chmod 777 /home/hoge/regza をして、chown nobody:nobody をして。smb.conf 内で、新たにREGZA用の共有フォルダの設定をしたり。
ちなみに writable の指定は、samba 開発側にしてみると writeable と書くのが正しいということらしいが、綴りを間違える人が多いのでどちらも受け付けるようにしてあるのだとか。…辞書を引いたら writable のほうが正しいようにも見えるのであるが。一番最初に実装した人が打ち間違えて、打ち間違いの文字列が正しいこととされてしまったのだろうか? 判らんけど。
それはともかく。REGZAから自宅サーバの共有フォルダにアクセスして、写真画像を見ることはできた。録画処理をしているから動画は見れないけど、たぶん大丈夫そうな予感。
インターネットにも接続できた。REGZAの中にブラウザが入っているとは…。が、表示が凄く遅い。高機能なところも、何でももっさりなところも、さすが東芝。なのであろうか。
さておき、てっきり自宅サーバ内の共有フォルダも見えるかと思ったのだが、一覧に表示すらされない。色々検索して試してみたが、下のような判った。
- どうやら REGZA は標準状態だと「guest」というユーザ名でアクセスするらしい。
- samba の設定ファイルである smb.conf 内の map to guest が Never になっていたために、ユーザ名とパスワードが一致しない時はとにかく拒否される状態だったらしい。指定を Bad User に変更することで、ユーザ名が違ったら nobody として扱われるようにした。
これで一応、自宅サーバも、LANハードディスクの一覧上に表示されるようになった。が、しかし、「レグザリンク」ボタンを押して、実際に共有フォルダの中を覗こうとすると、障害が発生したと言われてしまい、ファイル一覧を見ることすらできず。
試しに、REGZA専用の共有フォルダを、regza というフォルダ名で自宅サーバ上に新規作成。chmod 777 /home/hoge/regza をして、chown nobody:nobody をして。smb.conf 内で、新たにREGZA用の共有フォルダの設定をしたり。
[regza]
comment = REGZA rec
path = /home/regza
force user = nobody
read only = No
guest ok = Yes
こんな感じに。巷の解説サイトを眺めると、public = Yes とか writable = Yes とかの指定が見受けられたのだけど、public は guest ok、writable は read only が、それぞれ反対の意味として指定できるらしい。SWAT上で項目が無いから、悩んでしまった。ちなみに writable の指定は、samba 開発側にしてみると writeable と書くのが正しいということらしいが、綴りを間違える人が多いのでどちらも受け付けるようにしてあるのだとか。…辞書を引いたら writable のほうが正しいようにも見えるのであるが。一番最初に実装した人が打ち間違えて、打ち間違いの文字列が正しいこととされてしまったのだろうか? 判らんけど。
それはともかく。REGZAから自宅サーバの共有フォルダにアクセスして、写真画像を見ることはできた。録画処理をしているから動画は見れないけど、たぶん大丈夫そうな予感。
◎ 有線ではなくて無線で接続したいのだけど。 :
有線では茶の間の美観に問題が。なのでここは一つ無線接続にしたい。無線ルータも動いてることだし。が、しかし、イーサネットコンバータなる製品は今時あまり流行らないようで、検索してもヨサゲな製品・安い製品が見当たらず。
と思ったが。 _PLANEX MZK-MF150シリーズ なる製品を見かけた。無線ルータなれど、コンバータとして使えるモードを持っているらしく。しかもコンバータの機能しか持たない製品より安い。…選ぶならコレだろうか。
ただ、ウチの環境では、無線ルータ側は NEC Aterm WR6670S なので、「かんたん接続」「AOSS」等の、接続設定を自動で行ってくれるアレコレは使えない。ちとハマるかもしれず。
と思ったが。 _PLANEX MZK-MF150シリーズ なる製品を見かけた。無線ルータなれど、コンバータとして使えるモードを持っているらしく。しかもコンバータの機能しか持たない製品より安い。…選ぶならコレだろうか。
ただ、ウチの環境では、無線ルータ側は NEC Aterm WR6670S なので、「かんたん接続」「AOSS」等の、接続設定を自動で行ってくれるアレコレは使えない。ちとハマるかもしれず。
◎ 画像ファイル表示時に謎の動作が。 :
REGZAから、LAN上のハードディスクにアクセスして画像ファイルを表示する際に、じわじわじわと表示される画像と、サクッと表示される画像があることに気がついた。最初は解像度の問題かと思ったけれど、REGZAの本来の解像度、1920x1080の画像を作って表示してみても、じわじわと表示されたりするし。REGZAの解像度より大きい1920x1080の画像を、サクッと表示したりする。表示速度の違いが何に起因してるのか判らず。どういう仕様なんだろう…。
[ ツッコむ ]
#2 [pc][digital] Amazonからヘッドホンが届いた
_audio-technica ATH-M30
。密閉型。スタジオモニター用と謳ってる品らしい。4,895円。
会社勤めしてた頃は、SONY MDR-Z600という製品を使ってた。チェック用?として評判の高い MDR-CD900ST とは比べようもないけれど、そこそこマシなヘッドホンですよ、とサウンド担当の方から聞いたことがあったので、今まで後生大事に手元に残してたのだけど。先日、繋いでみたところ、片方からしか音が鳴らなかった。いつのまにか壊れてしまっていたらしい。まあ、イヤーパッドもボロボロだったので、どのみち使えなかったのだけど。
また MDR-Z600を買おうかな、とも思ったのだけど。どうせだから、また違った製品を選んでみるかと。で、数万円以上もするヘッドホンと比べてしまうとアレだけど、DTMの入門用に比較的少ない予算で入手するのであればまあまあオススメな品、というレビュー記事を見かけて、今回はコレを選択。
音の違いとかは正直全然判りません。自分の耳は、もう当の昔に腐ってるんで。ノイズが乗ってることが判れば、それだけで助かるのだけど、さてどうなんだろうなあ。「このノイズを聴き取れるかどうか」で評価を決めるための、意図的にノイズを入れてあるサンプル音源とかどこかにないものか。…自分の耳がダメ過ぎて判らない可能性もあるか。トホホ。
さておき。説明書を読んだら、イヤーパッドは1年ぐらいで取り換えたほうがいいよ、みたいなことが書いてある。HP-M30 なる型番らしい。わざわざ「交換したほうが」と書いてあるということは、コレも、MDR-Z600 と同様に、すぐにイヤーパッドがボロボロになるということかな。トホホ。
会社勤めしてた頃は、SONY MDR-Z600という製品を使ってた。チェック用?として評判の高い MDR-CD900ST とは比べようもないけれど、そこそこマシなヘッドホンですよ、とサウンド担当の方から聞いたことがあったので、今まで後生大事に手元に残してたのだけど。先日、繋いでみたところ、片方からしか音が鳴らなかった。いつのまにか壊れてしまっていたらしい。まあ、イヤーパッドもボロボロだったので、どのみち使えなかったのだけど。
また MDR-Z600を買おうかな、とも思ったのだけど。どうせだから、また違った製品を選んでみるかと。で、数万円以上もするヘッドホンと比べてしまうとアレだけど、DTMの入門用に比較的少ない予算で入手するのであればまあまあオススメな品、というレビュー記事を見かけて、今回はコレを選択。
音の違いとかは正直全然判りません。自分の耳は、もう当の昔に腐ってるんで。ノイズが乗ってることが判れば、それだけで助かるのだけど、さてどうなんだろうなあ。「このノイズを聴き取れるかどうか」で評価を決めるための、意図的にノイズを入れてあるサンプル音源とかどこかにないものか。…自分の耳がダメ過ぎて判らない可能性もあるか。トホホ。
さておき。説明書を読んだら、イヤーパッドは1年ぐらいで取り換えたほうがいいよ、みたいなことが書いてある。HP-M30 なる型番らしい。わざわざ「交換したほうが」と書いてあるということは、コレも、MDR-Z600 と同様に、すぐにイヤーパッドがボロボロになるということかな。トホホ。
[ ツッコむ ]
2009/01/16(金) [n年前の日記]
#1 [iappli] テーブル変換スクリプトはできた
日本語で書いたテーブルデータを数値データに変換するPerlスクリプト、及び、その逆を行うスクリプトを作成。
スクリプトが出来たので、ガシガシとテーブルを書き始めたり。数値の羅列に比べて、やっぱり判りやすい。打鍵量は明らかに増えるけど、大半はコピペでなんとかなるので、というよりコピペを使わないとやってられない。が。それはそれとして、そもそも書き方が判らなくて時々手が止まってしまう。送ってもらったサンプルを参考にしながらジタバタしてみたけれど。それなりに動いてくれそうな予感がまったくしない。そもそも種類分け・データの振り分け方も、上手くできてなさそうな。分け方さえそこそこ出来ていれば、後は各データの中身を調整・修正していくだけ、と思っていたけど、考えが甘かった。
これでは「遅れてるプロジェクトに開発人員を追加投入するとますます遅れて、ようやく調子が出てきた頃にはプロジェクトの締め切りはとうに過ぎている」の状態になりそうな。あちらの人がこちらのために説明用文書を作成してる時間も馬鹿にならないはず。下手すると、自分を参加させずにあちら一人でプロジェクトを進めたほうが、スケジュールの見通しもクリアになって状況的に良かったのではないか。今からでも遅くないから、そういう方向に舵を切ったほうが良くないか。実に不安。
スクリプトが出来たので、ガシガシとテーブルを書き始めたり。数値の羅列に比べて、やっぱり判りやすい。打鍵量は明らかに増えるけど、大半はコピペでなんとかなるので、というよりコピペを使わないとやってられない。が。それはそれとして、そもそも書き方が判らなくて時々手が止まってしまう。送ってもらったサンプルを参考にしながらジタバタしてみたけれど。それなりに動いてくれそうな予感がまったくしない。そもそも種類分け・データの振り分け方も、上手くできてなさそうな。分け方さえそこそこ出来ていれば、後は各データの中身を調整・修正していくだけ、と思っていたけど、考えが甘かった。
これでは「遅れてるプロジェクトに開発人員を追加投入するとますます遅れて、ようやく調子が出てきた頃にはプロジェクトの締め切りはとうに過ぎている」の状態になりそうな。あちらの人がこちらのために説明用文書を作成してる時間も馬鹿にならないはず。下手すると、自分を参加させずにあちら一人でプロジェクトを進めたほうが、スケジュールの見通しもクリアになって状況的に良かったのではないか。今からでも遅くないから、そういう方向に舵を切ったほうが良くないか。実に不安。
[ ツッコむ ]
2008/01/16(水) [n年前の日記]
#1 [iappli][cg_tools] .mbac の中身を眺めてみたのだけど
当たり判定のデータとして流用できないかと思って眺めたのだけど、どのように情報が格納されてるのかさっぱりわからない。表示に使うデータはともかくとして、当たり判定は自前でデータを持つしかないか…。ということは .bac を読んでデータを吐き出すスクリプトを作る必要が。
◎ _MBac/MTraに変換されるが、これはセキュリティ上データ形式 は非公開である。 :
なるほど、そういう事情もあるのか。
この記事へのツッコミ
- Re: .mbac の中身を眺めてみたのだけど by 名無しさん 2008/02/15 05:25
- > .bac を読んでデータを吐き出すスクリプト
前からこんなスクリプトが欲しいと思ってました。
公開の予定ありますか? - Re: .mbac の中身を眺めてみたのだけど by mieki256 2008/04/14 06:34
- > 公開の予定ありますか?
や、今現在別の企画で忙しくて、このへんまったく手つかず状態です。
もっとも blender でエクスポートするとテキストファイルが出力されるので、
PerlやRuby、Python等、テキスト処理に強い言語で
その手の変換スクリプトを皆書いてるのかな、と想像してるんですが。
[ ツッコミを読む(2) | ツッコむ ]
#2 [cg_tools] 起動が軽い画像編集ソフトを探す
Photoshop Elements 3.0 も、GIMPも、起動に結構時間がかかるわけで。もっとサクサク起動するソフトがないものかと。
Paint.NET や AzPainter を試してみたり。…何か違う。うーん。
Paint.NET や AzPainter を試してみたり。…何か違う。うーん。
この記事へのツッコミ
- Re: 起動が軽い画像編集ソフトを探す by けいと 2008/01/20 23:28
- 機能の豊富さと軽さは両立できるのかなぁ?
- Re: 起動が軽い画像編集ソフトを探す by mieki256 2008/04/14 06:14
- > 機能の豊富さと軽さは両立できるのかなぁ?
どうなんでしょうね…?
とりあえずレイヤーが使えればそれで十分かな、
と当時は思って探してた気がします。
フィルタ等が必要になったら重くて機能豊富なソフトを
起動すればいいし、みたいな。
[ ツッコミを読む(2) | ツッコむ ]
2007/01/16(火) [n年前の日記]
#1 [iappli] もう一つの参考ソースを編集中。
画像等も一緒に入っていた参考ソースだったので、実際動かせるところまで持っていくことができそう。
画像結合スクリプトも同梱されていたけれど、サウンドデータの結合に関してどのようなスクリプトを使っているのか判らず。そもそも .mld で届くのか、それともフォーマットを決めた状態で、結合ファイルが届くのか。仮に、.mld が届いた場合、結合スクリプトをまた作らないといけないのは面倒なので、今まで使ってた自前の結合スクリプト&自分で決めた結合データフォーマットを使うことに。自分で決めたフォーマットなら、結合ファイル中に各データの属性も入ってるから、テキストデータやマップデータをスクラッチパッドに追い出すこともできる。ただ、全部のデータファイルをまとめて結合しちゃうから、メッセージ文章を修正するだけで全データを再読み込みというアレなことにもなるんだけど。各データを配置するスクラッチパッドのアドレスを固定にしてないから仕方ない。固定にしたら、スクラッチパッド上に隙間ができてしまう = 使用メモリ量の無駄になるし。
ひとまず画像を表示するところまでは動いた。が、とんでもない画像が出てくる。…元々のソースが、画像の廃棄・ロードに関して、ちょっと変わった配置になっているらしい。一応そこまで修正してみるか…。それが終わったら、通信関係の処理内容を、もう一つのソースを参考にして検証してみないと。
画像結合スクリプトも同梱されていたけれど、サウンドデータの結合に関してどのようなスクリプトを使っているのか判らず。そもそも .mld で届くのか、それともフォーマットを決めた状態で、結合ファイルが届くのか。仮に、.mld が届いた場合、結合スクリプトをまた作らないといけないのは面倒なので、今まで使ってた自前の結合スクリプト&自分で決めた結合データフォーマットを使うことに。自分で決めたフォーマットなら、結合ファイル中に各データの属性も入ってるから、テキストデータやマップデータをスクラッチパッドに追い出すこともできる。ただ、全部のデータファイルをまとめて結合しちゃうから、メッセージ文章を修正するだけで全データを再読み込みというアレなことにもなるんだけど。各データを配置するスクラッチパッドのアドレスを固定にしてないから仕方ない。固定にしたら、スクラッチパッド上に隙間ができてしまう = 使用メモリ量の無駄になるし。
ひとまず画像を表示するところまでは動いた。が、とんでもない画像が出てくる。…元々のソースが、画像の廃棄・ロードに関して、ちょっと変わった配置になっているらしい。一応そこまで修正してみるか…。それが終わったら、通信関係の処理内容を、もう一つのソースを参考にして検証してみないと。
[ ツッコむ ]
#2 [windows] _TREE - ディレクトリ構成の表示
こんなコマンドがあったのか。知らなかった…。
[ ツッコむ ]
#3 [linux] knoppix機のFSBを75MHzから66MHzに戻した
FSB75MHzにしたせいなのか、サウンドが鳴らなくなってしまった…。KDEのコントロールセンターでサウンドのハードウェアに関してALSA等を選べば鳴るのだけど。自動認識・検出で失敗してしまうのかもしれん。ということで念のために FSB66MHzに戻した。
M/BのBIOS起動時、メモリカウントにおいて、時々引っ掛かる感じでカウントアップが止まるのも気になる。BISO設定で、メモリへのアクセスに"SPD"を選んだことで、起動時に「CL3って指定されてるけど、このメモリはCL2やで」とメッセージが出てくるようになったものだから、念のためにCL2を指定してみているのだけど。そのあたりが関係してるのだろうか。よくわからん。
M/BのBIOS起動時、メモリカウントにおいて、時々引っ掛かる感じでカウントアップが止まるのも気になる。BISO設定で、メモリへのアクセスに"SPD"を選んだことで、起動時に「CL3って指定されてるけど、このメモリはCL2やで」とメッセージが出てくるようになったものだから、念のためにCL2を指定してみているのだけど。そのあたりが関係してるのだろうか。よくわからん。
◎ RICOH MP-5240AでCD-Rは焼けた。 :
k3b で焼くことができた。
[ ツッコむ ]
#4 [iappli] _デュアルネットワークサービス | サービス・機能 | NTTドコモ
FOMA と mova 端末を切り換えて使うことができるサービス、らしい。以前某氏から教えてもらったのはたぶんコレだな…。バグチェック用端末を1つの契約で2台揃えることができそうなので、利用したいところ。
[ ツッコむ ]
#5 [prog] 画像一覧htmlを作成したい
元画像をそのままのサイズで、拡大も縮小もせず並べて、しかも各画像の横にでも画像サイズやらファイル名やらを列挙したい。…なんかiアプリに使った画像一覧が必要とかなんとかで。
そういう処理をするフリーソフトがどこかにあるだろう、これだけアルバムhtml作るソフトが溢れてんだから。と思って検索したものの。意外なことに、そういうものは無い。ベクターから数本DLして試してみたものの、無理矢理サムネイルを作るヤツとか、無理矢理サムネイルサイズに画像を拡大縮小するヤツとか、ファイルの画像サイズ等を何ら出力できないヤツとか。…しかも中には、インストールの際に半角カタカナで、「スタートアップ」なんて項目をスタートメニュー内に作るヤツまで居て。お前はいつの時代のソフトだ。Win3.1用か。
ということで、PerlMagick を使って一覧htmlを出力するスクリプトを作ってしまえ、みたいな。
と思ったが、use Image::Magick; でエラーが。うーむ。
そういう処理をするフリーソフトがどこかにあるだろう、これだけアルバムhtml作るソフトが溢れてんだから。と思って検索したものの。意外なことに、そういうものは無い。ベクターから数本DLして試してみたものの、無理矢理サムネイルを作るヤツとか、無理矢理サムネイルサイズに画像を拡大縮小するヤツとか、ファイルの画像サイズ等を何ら出力できないヤツとか。…しかも中には、インストールの際に半角カタカナで、「スタートアップ」なんて項目をスタートメニュー内に作るヤツまで居て。お前はいつの時代のソフトだ。Win3.1用か。
ということで、PerlMagick を使って一覧htmlを出力するスクリプトを作ってしまえ、みたいな。
と思ったが、use Image::Magick; でエラーが。うーむ。
◎ _ImageMagickのQ8とQ16、dllとstaticの違い。 :
面倒くさいので再インストールすることにした。ImageMagick-6.3.1-7-Q16-windows-dll.exe をDL。…インストールしようとしたら、ActivePerl 5.8.8.819 云々と言ってくる。自分が入れてるのは 5.8.7.815 なんだが…。
◎ _「退かぬ! 媚びぬ! 省みぬ!」最新ActivePerlにPlaggerを入れる :
_nishi/Plagger - Radiofly
Plagger もいずれ入れたいと思ってるので、最新版 ActivePerl では苦労するというのはちょっと気になる話。ActivePerl 5.8.8 build 818 以降は苦労するのか…。とりあえず _「ActivePerl 5.8.8 build 819 Plagger」 で検索してそのうち。
Plagger もいずれ入れたいと思ってるので、最新版 ActivePerl では苦労するというのはちょっと気になる話。ActivePerl 5.8.8 build 818 以降は苦労するのか…。とりあえず _「ActivePerl 5.8.8 build 819 Plagger」 で検索してそのうち。
◎ ActivePerl と ImageMagick をインストールし直し。 :
以前のバージョンをアンインストールしてから。
ActivePerl-5.8.8.819-MSWin32-x86-267479.msi と ImageMagick-6.3.1-7-Q16-windows-dll.exe をDL。インストール。
ActivePerl-5.8.8.819-MSWin32-x86-267479.msi と ImageMagick-6.3.1-7-Q16-windows-dll.exe をDL。インストール。
◎ 画像一覧htmlを出力する Perlスクリプト。 :
こんな感じに。
#!/usr/bin/perl
#
# 画像一覧htmlを出力するperlスクリプト
# PerlMagick (ImageMagick)が必要。
use strict;
use Image::Magick;
# 読み込むディレクトリ
my $indir = ".";
# 出力ファイル名
my $outfilename = "index.html";
# 対象にするファイルの拡張子
my @extlist = ( '.gif', '.jpg', '.png' );
if ( $#ARGV != -1 && $#ARGV != 1 ) {
# 想定外のパラメータが渡されたので、ヘルプを表示して終わる
print "usage: makealbum.pl InputDir OutputHtmlFileName\n";
print "usage: makealbum.pl\n\n";
print "default InputDir : $indir\n";
print "default OutputHtmlFileName : $outfilename\n";
exit;
}
if ( $#ARGV == 1 ) {
# ディレクトリ名と出力ファイル名が指定されたらしいので変更
$indir = $ARGV[0]; # in directory
$outfilename = $ARGV[1]; # out filename
}
unless ( -e $indir ) {
print "Error : Not Found $indir\n";
exit;
}
if ( -f $indir ) {
print "Error : $indir is Not Directory.\n";
exit;
}
# 画像ファイル名を取得
my @filelist = ();
opendir(DH, $indir) || die "$indir : $!";
while (my $file = readdir DH) {
next if $file =~ /^\.{1,2}$/;
my $fg = 0;
foreach my $ext (@extlist) {
if ( $file =~ /$ext$/ ) {
$fg = 1;
}
}
next if $fg == 0;
push(@filelist, $file);
}
closedir(DH);
# 画像情報を取得
my @lines = ();
foreach my $fname (@filelist) {
my $img = Image::Magick->new;
$img->Read("$indir/$fname");
my ($w, $h, $sz) = $img->Get('width', 'height', 'filesize');
push(@lines, "$fname,$w,$h,$sz");
undef $img;
}
# 結果出力
open(OUT, "> $outfilename") || die "$outfilename : $!";
# html 先頭部を出力
print OUT <<EOM;
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<title></title>
<style type="text/css">
<!--
td,th{
}
-->
</style>
</head>
<body>
<table border="1">
EOM
# html 画像部分を出力
foreach (@lines) {
my ($fn, $w, $h, $sz) = split(/,/, $_);
print OUT "<tr>";
print OUT qq(<td class="inimg"><img src="$fn" width=$w height=$h alt="$fn"><p>$fn : $w x $h , $sz byte</p></td>);
print OUT qq(<td class="incomment"></td>);
print OUT "</tr>\n";
}
# html 終了部分を出力
print OUT <<EOM;
</table>
</body>
</html>
EOM
close(OUT);
exit;
[ ツッコむ ]
2006/01/16(月) [n年前の日記]
#1 [emacs] emacs の操作のメモ
ちとメモしておかないと忘れそうなので。いや、メモしても忘れる予感もあるけど。
_文字コードと改行コード − Meadow での変換方法
_Anthy wiki - Emacsから
q を押してから打つとカタカナ固定。抜けるのは q。
/ を押してから打つと半角英数が打てる。抜けるのは /。もしくは確定。
なんか変なキーを押してしまって、ひらがなが出てこなくなったら、C-j。
「・」の打ち方をコメント欄で教えてもらった。z を打ってから、/。ありがたや。
_文字コードと改行コード − Meadow での変換方法
* 文字コードを指定してファイルを開く
C-x RET c euc-jp-unix C-x C-f という風に指定します.文字化けしているファイ ルを開く時に使います.こんな風に,C-x RET c euc-jp-unix と文字コードを指定すると,その後のコマン ド (続けて M-x により指定するコマンド,例:C-x RET c euc-jp-unix M-x command) の 文字コードを指定できます.
* 開いているファイルの文字コードを指定
C-x RET f euc-jp-unixとして指定します.これは,保存時に今の文字コードとは 違うコードで保存したいという時に使います. .emacs に日本語の設定項目を書く時には, iso-2022-jp でないと文字化けしま すので,必ず文字コードを変更する必要があります.
_Anthy wiki - Emacsから
q を押してから打つとカタカナ固定。抜けるのは q。
/ を押してから打つと半角英数が打てる。抜けるのは /。もしくは確定。
なんか変なキーを押してしまって、ひらがなが出てこなくなったら、C-j。
「・」の打ち方をコメント欄で教えてもらった。z を打ってから、/。ありがたや。
[ ツッコむ ]
#2 [pc][linux] メインPCのHDDについて試行錯誤中
knoppix を起動するときに、「noswap」をつけないとHDDにスワップファイルを作成してしまうらしい。あちこちのサイトを眺めて、今頃知った。ヤバイ。自分、つけずに起動してた。これはやっちまったのか…?
とりあえず次回からは、
「2」をつけるとCUIのみで操作できるんだけど。ツールからのメッセージが日本語で出力されてるのに、画面表示は日本語表示が不可らしくて。文字化けしたメッセージが出てきてしまう。英語表示のみにするよう指定できればいいのだけど、やり方がわからず。重いのはイヤだけど、KDE上で作業するしかないか…。
とりあえず次回からは、
knoppix noswap nodma 2
knoppix26 noswap nodma 2とかそんな感じで起動してみたり。 *1
「2」をつけるとCUIのみで操作できるんだけど。ツールからのメッセージが日本語で出力されてるのに、画面表示は日本語表示が不可らしくて。文字化けしたメッセージが出てきてしまう。英語表示のみにするよう指定できればいいのだけど、やり方がわからず。重いのはイヤだけど、KDE上で作業するしかないか…。
dmesg | grep hdaの結果を別PCに残したくて、smbmount について検索。
smbmount //SERVER_IP/DIRNAME /mnt/test -o username=USERNAME,password=PASS,codepage=cp932,iocharset=euc-jpとして、
cd /mnt/test/DIRNAME dmesg | grep hda > test.txtとしたら、サーバに結果を残せた。
ide0: BM-DMA at 0xf000-0xf007, BIOS settings: hda:DMA, hdb:DMA
hda: Maxtor 6Y080L0, ATA DISK drive
hda: max request size: 1024KiB
hda: 160086528 sectors (81964 MB) w/2048KiB Cache, CHS=16383/255/63
hda: cache flushes supported
hda: hda1 hda2 < hda5hda: task_in_intr: status=0x59 { DriveReady SeekComplete DataRequest Error }
hda: task_in_intr: error=0x40 { UncorrectableError }, LBAsect=10249470, high=0, low=10249470, sector=10249464
end_request: I/O error, dev hda, sector 10249464
Buffer I/O error on device hda, logical block 1281183
hda: task_in_intr: status=0x59 { DriveReady SeekComplete DataRequest Error }
hda: task_in_intr: error=0x40 { UncorrectableError }, LBAsect=10249470, high=0, low=10249470, sector=10249464
end_request: I/O error, dev hda, sector 10249464
Buffer I/O error on device hda, logical block 1281183
エラーがたくさん出てる。これって、ハードウェアレベルでダメになったということなのでありませうか。さっぱりわからん。
*1: 自分が使った knoppix は 3.7 なので、knoppix26 で kernel 2.6.〜 が動くらしい。(デフォルトは 2.4.〜。) nodma は、HDD 等の DMA を使わない指定、らしい。
[ ツッコむ ]
#3 [pc][linux][windows] _TestDisk で失われたパーティションをリカバリする
gpart 同様、パーティションサイズを推測してくれるツールがあるらしい。knoppix にも入ってるとのことなので試してみた。root shell を起動して、testdisk と打ち込んで起動。
出てきた。出てきましたよ。[search!]を選んだら、それらしいのがリストアップされた。少なくとも、FAT32 のパーティションに関しては、フォルダ一覧も表示できた。助かりそうな予感。
しかし、NTFS のパーティションだけは read error と出てきてファイル一覧が取得できず。うう、あと一歩なのに。いや、全部消えてしまった状態を想像すれば、FAT32 のパーティションが生きてるだけでも儲け物。…生きてたら、だけど。
testdisk で、リストアップ結果を書き込んでみた。ダメだった。「書き込めません」みたいなメッセージが出てくる。途中で read error が出てるのが関係してるのかしら。
出てきた。出てきましたよ。[search!]を選んだら、それらしいのがリストアップされた。少なくとも、FAT32 のパーティションに関しては、フォルダ一覧も表示できた。助かりそうな予感。
しかし、NTFS のパーティションだけは read error と出てきてファイル一覧が取得できず。うう、あと一歩なのに。いや、全部消えてしまった状態を想像すれば、FAT32 のパーティションが生きてるだけでも儲け物。…生きてたら、だけど。
testdisk で、リストアップ結果を書き込んでみた。ダメだった。「書き込めません」みたいなメッセージが出てくる。途中で read error が出てるのが関係してるのかしら。
◎ なんだか特定箇所の[search!]をしてる最中、HDDから「カリッ、カリッ」という音がする。 :
物理的に壊れかかっているのであらうか。うーむ。
◎ _ddコマンドを使ってセクタを扱う - KNOPPIX を使った、セクタのバックアップ :
この記事へのツッコミ
- Re: TestDisk で失われたパーティションをリカバリする by otsune 2006/01/17 10:50
- セクタエラーを起こしているHDDをddでコピーするには、conv=sync,noerrorでゼロパディングしてしまうといいかも。
www.nn.iij4u.or.jp/~tutimura/salvage.html 参照
bs=512だと時間がかかるので、ddrescueというのが動作すればそれがよさげ。 - Re: TestDisk で失われたパーティションをリカバリする by mieki256 2006/01/18 00:42
- > conv=sync,noerror
おお。アドバイスthxです。
や、otune氏の日記も根こそぎ検索して(<オイ)、勉強させていただいておりますです。
> ddrescue
そんなものが。これは早速探してみないと…。
[ ツッコミを読む(2) | ツッコむ ]
#4 [linux] _knoppix にはメモリ診断ツール 「Memtest」も、なぜか入っています。
知らなかった…! knoppix さえあれば何でもできるのですな。
[ ツッコむ ]
#5 [windows] WinXP をインストールした後に、Win98をインストール・デュアルブートにする方法ってあるのかしら
WinXP の起動ドライブが c:\ より後にあると何かと面倒なわけで。ドライブを追加すると、ドライブレターが変わってしまうし。Win98 を後からインストール・デュアルブートにできれば、問題も少ないのだろうけど。
別途、PCを1台用意して、Win98 を入れた方がいいのかもしれんなぁ。どうせ自分がWin98でやりたいことと言えば、S-YXG50 で MIDI を聴くとか、Win98 でしか動かないアプリを起動するとか、そのくらいなわけだし。とはいえ、そのためにミドルタワー1台分を絶えず部屋に置いておくというのもなんだかアレな感も。
別途、PCを1台用意して、Win98 を入れた方がいいのかもしれんなぁ。どうせ自分がWin98でやりたいことと言えば、S-YXG50 で MIDI を聴くとか、Win98 でしか動かないアプリを起動するとか、そのくらいなわけだし。とはいえ、そのためにミドルタワー1台分を絶えず部屋に置いておくというのもなんだかアレな感も。
この記事へのツッコミ
- Re: WinXP をインストールした後に、Win98をインストール・デュアルブートにする方法ってあるのかしら by hiro 2006/01/18 00:30
- デュアルブートにする方法ではありませんが、
メインにWin98を動作させるのでなければVMwareを使用してみるとかどうしょう?
ちとお高いですが。
http://www.amazon.co.jp/exec/obidos/ASIN/B0009E1R8G/qid=1137511425/sr=8-1/ref=sr_8_xs_ap_i1_xgl/250-6521606-4935459
S-YXG50の方の動作はわかりませんが、公式で評価用にダウンロードできます。
http://www.vmware.com/jp/ - 仮想マシン by mieki256 2006/01/18 01:16
- > VMware
あ。なるほど。そういう手もありますな。
と思ったのですが、値段を見て悩んでしまいました。
Win98時代の省スペース中古PCが買えてしまう値段のような気もする…。
(いや、設置スペースや、1台のPCでアレコレできることを考えると、
仮想PCのほうがメリットはありそうですが。
とはいえ、ハードウェアに密着したソフトが動くかどうか、
そのへん「やってみないとわからない」という不安材料もありますな。)
…今気がついたけど、
WinXPに対応してる S-YXG50 v4.0 (YAMAHA製 USBオーディオ機器の添付品)って、
VMware の値段で楽々買えてしまう気がする…。
うーむ。仮想PCソフトって、価格に対する判断が難しいですな。
[ ツッコミを読む(2) | ツッコむ ]
#6 [pc][nitijyou] パソコン工房で Seagate製 HDD ST3120022A を購入。
120GB、UATA100、7200rpm、Cache 2MB。税込み 8,480円。
*1
◎ 帰宅後の作業。 :
Seagate 関係のツールをダウンロード。
_おさるのパソコン遊び
というページにリンクがまとまっていたので感謝しつつ辿りつつ、
将来的にはFDを使えない環境になりそうでもあるので、極力、CD-Rの形で作成したいなと。ただ、UATA切替えツールがFD版なのがちと不安。
更に、以下の作業を。
- SeaToolsデスクトップ。ISO版。(エラーチェック用)
- DiscWizardスタータ・ エディション。ISO版。(Low Level Format 用)
- UltraATA/100 Configuration Utility。FD版。(UATA33/66/100切替えツール)
将来的にはFDを使えない環境になりそうでもあるので、極力、CD-Rの形で作成したいなと。ただ、UATA切替えツールがFD版なのがちと不安。
更に、以下の作業を。
- メインPCに新HDDとDVD-Rドライブを接続。
- UltraATA/100 Configuration Utility で、新HDDを UATA33 に設定。…メインPCのM/Bは440BXだから、UATA66/100に対応してないのです。
- CD-Rで、SeaToolsデスクトップを起動。full scan をかけてみて pass することを確認。
- CD-Rで、DiscWizardスタータ・ エディションを起動。OSに対応したパーティションを切れと言ってくるので、一応、Win95/98 を選んで、FAT32、クラスタサイズ 32KB でパーティション作成? フォーマット? をしてみたり。…FAT32でええのやろか。よくわからんけど。後で dd を使ってコピーする場合は、関係ないのかな。
◎ SeaToolsデスクトップや、DiscWizardスタータ・ エディションは、どうやらマウスでの操作を念頭に置いて作られているらしい。 :
UIを見るとそうとしか思えない。が、メインPCにUSBマウスを接続したせいだろうか。マウスは反応してくれなかった。ひょっとすると PS/2接続マウスなら操作できるのかもしれん。
とりあえず、キーボード ―― TABキーとカーソルキーで選択・操作してみたけれど、どこを選択できるのかわからなくて、ちと閉口。「終了(X)」と書いてあったりもするけれど、そのあたりは Alt+X 等、Alt+該当キーで選択したりするらしい。最初は判らなくて戸惑った。
とりあえず、キーボード ―― TABキーとカーソルキーで選択・操作してみたけれど、どこを選択できるのかわからなくて、ちと閉口。「終了(X)」と書いてあったりもするけれど、そのあたりは Alt+X 等、Alt+該当キーで選択したりするらしい。最初は判らなくて戸惑った。
◎ DiscWizardスタータ・ エディションを起動してあちこち眺めてたら、Seagate製HDDはもちろんのこと、他メーカー製品のジャンパ設定まで載っていた。 :
これはありがたいなぁ。
*1: ちなみに、車検関係で出かける親父さんの車に同乗させてもらった。
[ ツッコむ ]
#7 [pc] 今後はますますFDDがついてない環境が主流になるはずで。BIOS更新関連ツールとか、UATA切替えツールとか、その手のFD版のツールをCDから起動できないものであろうか。
む。考えてみたら、起動ができたとしても、ログをどこかに記録する必要があるかも。その時だけは、FDドライブがついている環境で作業せよ、ということであらうか。それとも最近は、USB接続のFDドライブでも、システム起動できたり、ログを取れたりできるのであらうか。
そのへん、以前からちと気になってたので、パソコン工房からの帰り、親父さんがヨドバシに寄った際に、USB接続のFDドライブの棚を眺めてみた。が、どれも、「USB接続なので、システム起動はできません」とパッケージに書いてあった。それじゃあかんやん。使えんやん。
将来的にはこのあたり、どうするんだべなぁ。
_Virtual Floppy Drive
_起動FDイメージをISOイメージに変換するプログラム - fdtoiso.exe
といったツールを使えばできるらしい。
そのへん、以前からちと気になってたので、パソコン工房からの帰り、親父さんがヨドバシに寄った際に、USB接続のFDドライブの棚を眺めてみた。が、どれも、「USB接続なので、システム起動はできません」とパッケージに書いてあった。それじゃあかんやん。使えんやん。
将来的にはこのあたり、どうするんだべなぁ。
◎ _フロッピー起動ツールをCD-ROMから実行する :
Virtual Floppy Driverというソフト(GENERAL PUBLIC LICENSE)があります。 これは、仮想のFDDを作成するソフトです。 これを使うと、お使いのパソコンにFDDがなくても、FDDを用意することができます。 そのFD内のファイル類は、イメージとしてHDD上に作成されます。 そのイメージを起動CD-ROMイメージに変換し、CD-Rに焼けば、 起動CD-ROMを作成することができるわけです。おお。こんな方法が。
_Virtual Floppy Drive
_起動FDイメージをISOイメージに変換するプログラム - fdtoiso.exe
といったツールを使えばできるらしい。
■ 注意点なるほど。そこは諦めるしかないのか。ということは、BIOS更新ツールなんかで、必ずバックアップを取るようになってたりすると、アウトということなのだろうな。
作成した起動CD-ROMは、FDとは異なり書き込みできません。HDDツールのログをFDに残すような機能は、書き込みを伴ないますので実行できません。書き込み禁止にしたFDと同じ状態に相当するわけです。
◎ _ISOイメージが公開されてないDOSツールをCDブートで :
MS-DOS起動まで紹介してある。助かりそうな予感。
[ ツッコむ ]
#8 [pc] _PowerMaxでのMaxtor製HDD診断方法(FD版)
_PowerMaxでのMaxtor製HDD診断方法(CD-ROM版)
_AMSET ハードディスク(HDD)の静音化ツールの使用方法
メモ。後で必要になる予感。
PowerMax も、現在は .iso が用意されているらしい。一応、業界としても、少しずつ FDを排除できる方向で動いてはいるということだろうか。
_AMSET ハードディスク(HDD)の静音化ツールの使用方法
メモ。後で必要になる予感。
PowerMax も、現在は .iso が用意されているらしい。一応、業界としても、少しずつ FDを排除できる方向で動いてはいるということだろうか。
◎ いっそ全HDDメーカーが一致団結して、「このCD-R一枚に、全メーカーの全ツールが入ってます」てな .iso を作ってくれないだろうか。 :
無理か。…せめて、メーカー毎でいいから、配布してる全ツールを .iso 一つに収めてくれたら助かるのだけど。
てなことを、ほんのちょっとしか書き込まれていないCD-Rを眺めながら思ってしまったりもして。
てなことを、ほんのちょっとしか書き込まれていないCD-Rを眺めながら思ってしまったりもして。
◎ 2006/01/18追記。既に「CD-R一枚に〜」は実現されてるっぽい。 :
_Ultimate Boot CD
というのが、ほとんどそんな感じになっているらしいのでメモ。メジャーなHDDメーカの配布ツールがまとまってる。かつ、CD起動が可能らしい。素晴らしい。
[ ツッコむ ]
#9 [web] 「このブラウザでは購入できません。Internet Exploror でご利用ください。」と、Linux版 Mozilla Firefox を利用してるユーザに通告してくる楽天ダウンロードショッピングサイト
復元ソフトの情報を探してリンクを辿っていったら、件のメッセージが表示されてる楽天のページに辿り着いた。楽天といえば、IT関連で成長した企業と言われてるけど。技術は持ってないということなのでせうか。
む。もしかすると楽天は、「オープンソースのソフトを頻繁に利用してるユーザは、金を持ってないユーザ・貧乏人に決まってる」→「客として扱う必要無し」等のロジックを持ってたりして。それで門前払いなのかな。<考え過ぎな予感。
まあ、技術じゃなくて営業で成功した企業なのだろうと想像もするし、また、楽天にとっては、エンドユーザ(?)が客ではなくて、「xxを売る人達」が客なのであろうから、たいした問題ではなさげ。たぶん。
む。もしかすると楽天は、「オープンソースのソフトを頻繁に利用してるユーザは、金を持ってないユーザ・貧乏人に決まってる」→「客として扱う必要無し」等のロジックを持ってたりして。それで門前払いなのかな。<考え過ぎな予感。
まあ、技術じゃなくて営業で成功した企業なのだろうと想像もするし、また、楽天にとっては、エンドユーザ(?)が客ではなくて、「xxを売る人達」が客なのであろうから、たいした問題ではなさげ。たぶん。
[ ツッコむ ]
#10 [pc] _ちなみにその当時のサーバーはPentium2 233MHzで3comのNIC
うちのスタジオは1日に4Gbyteぐらいレンダリング用の連番ファイルやら3Dシーンファイルをやり取りしてたし。ちなみにその当時のサーバーはPentium2 233MHzで3comのNICだったよ。サーバとしてなら 200MHz ぐらいでも使えるのでありますな…。void GraphicWizardsLair( void ); // CNET Japan Blog - 江島健太郎 / Kenn's Clairvoyance:バックアップのすすめ より
[ ツッコむ ]
#11 [pc] _void GraphicWizardsLair( void ); // ディスクからファイルを救出する salvage-1.0
dd if=/dev/hdc | ./salvageおお。こんなツールが。後で必要になりそうな予感。メモ。
というかんじで。マウント不能だったため、FINAL DATAでもあきらめていたデータが、がしがしとサルベージされます。*.jpgとか*.htmlだけでもいいかも。void GraphicWizardsLair( void ); // ディスクからファイルを救出する salvage-1.0 より
[ ツッコむ ]
2005/01/16(日) [n年前の日記]
#1 [nitijyou] 今日も雪
ボボボボボという感じで降ってます。かなり積もるかもしれん。
と思ったが、午後には降り止んだみたい。
と思ったが、午後には降り止んだみたい。
[ ツッコむ ]
#2 [anime] _animator interview 板野一郎(1)
業界入りする際のエピソードに感動。ええのか。そんなんで。ヤマトの話も面白い。そうか。あの手はこの方の作なのか…。
_(via 2005年のはぶにっき)
[ ツッコむ ]
#3 [game] _PSP、DSの牙城に迫るポケファミ
いいなぁ。
_(via 読書記録ChangeLog)
◎ _ついに登場!携帯用ファミコン「ポケファミ」 :
一部のゲームでメッセージが表示されない等の不具合があるらしい。惜しい。
◎ _謎のファミコン携帯機「ToyPocket」レビュー :
他にもあるのか。
[ ツッコむ ]
#4 [windows][cg_tools] _PhotoFit feel
[ ツッコむ ]
#5 [windows][cg_tools] _色測
画像で実際に使われている色数と使用頻度を計測
[ ツッコむ ]
2004/01/16(金) [n年前の日記]
#1 [pc] コンビニで入金してきた
レジのおばさんの操作がちょっと怪しくて心配したけど、帰ってきたら入金確認のメールが届いてたので一安心。
◎ _Windows XP Second Editionが登場? :
ガーン。お金、払ってきたばかりなのに。
◎ _新しいパソコン購入者やリカバリを予定しているユーザーへ、セキュリティ対策のお願い :
ブツが届いたら必要になりそうな予感がするのでメモ。とりあえず何はともあれファイアウォールを有効にしてからWindowsUpdateをしろ、と言う事だろうか。
_(from ネットワーク・セキュリティ・ニュース)
この記事へのツッコミ
- Re: コンビニで入金してきた by tnk# 2004/01/19 12:35
- 遅ればせながらあけましておめでとうございます。
>Windows XP Second Editionが登場?
やな予想ですねぇ。ただでさえうちの社内じゃ、どーせMSの言う事だし
「SP2の5月新製品適用は無理だろ」的なあきらめムードが高いんですが。
(5月新製品発売直後にSP2とか出ると最悪だったり…)
あ、でもSP2が無くなって秋頃にSEとかなら楽になるなぁ…。
この辺、なんか出るたび開発・評価やり直しーの生産用マスターHDD&添付
CD入れ替えーのがあるんで、まぁ担当してる人は大変そうでしたデスよ。 - Re: コンビニで入金してきた by mieki256 2004/01/21 02:32
- > 「SP2の5月新製品適用は無理だろ」的なあきらめムードが高いんですが。
そういえば、元々SP2って何時頃出る予定でしたっけ…(遠い目
なんだかどんどんズレこんでいきますな。
ていうか、恥ずかしながら「5月」の重要性がピンとこなかったり。
決算云々なのかしら。
何にせよ、MSはあまりそのへん意識してなさそう。たぶん。 - Re: コンビニで入金してきた by mieki256 2004/01/21 02:34
- いかん。忘れた。
あけおめござでございまする。本年もよろすくー。
[ ツッコミを読む(3) | ツッコむ ]
#2 [nitijyou] 自転車用のナイスな防寒具はないものか
コンビニでからの帰りに、自転車で買い物に行ってきたのだけど。銀行強盗が被るようなマスク+手袋をつけて走ったものの、全然暖かくない。ていうか冷たい。鼻水がマスクにつくし、指先は感覚が無くなるし。いっそバイク用のヘルメットでもかぶれば多少は違うだろうかって自転車でソレは変ですね。そもそもアレって保温性はどうなの。熱がこもるなら夏場は大変、てことは冷たいのか。
◎ _-40℃対応防寒マスク :
いい。と思ったけど高い。
[ ツッコむ ]
#3 [pc] _DVR-L42FB
DVD-R/RWドライブについて情報集めてる矢先にこんな製品が出るとは。危ないところだった(?)。でも、添付ソフトが今一つ。DVD再生ソフトすらついてこないのはちょっと。
◎ _1,980円のDVD再生ソフト :
安いけど、WinDVD Gold 5 との違いは何だろう。どこかに情報無いかな。…なるほど。
_WinDVD4の機能限定版
だったのか。比較すべきは Gold 5 ではない、と。
◎ _CinePlayer :
[ ツッコむ ]
#4 [anime] ナウシカ
[ ツッコむ ]
#5 [windows] ネットに繋がらない環境にある人達はどうやってパッチを入手したらええねん
親父さんの友人が、WindowsXPにSP1aをあてたところ、調子が悪くなったとの事。自分、XP使ってないんで知らないけど、おそらく不具合修正パッチが追加公開されてたりするのだろうと想像。しかし、その方は、今時珍しく、インターネットは一切使ってない。さて、どうやってパッチを入手すればいいんでしょう。そのうち自分が呼ばれて対策を打たされそうな予感がするのですが、その場合、私は何をどうすればいいんですか?>Microsoftさん。教えてくださいよ>Microsoftさん。…Windows Updateで公開されてるパッチを、簡単に収集してCD-Rに焼いて持ち歩ける仕組みが欲しいところ。
◎ _NTT東、ウイルス感染しているPCの利用者などに対策の「お願い」。場合によっては回線の一時停止も :
「回線が止まるとセキュリティアップデートの導入もままならなくなる」って書いてあるけど、その事自体、既にどこかおかしいと思うのですが。ネットに繋げなくてもパッチを入手・適用可能な仕組みを作っておくべきでしょ。パッチがあたってない状態でネットに繋いだら感染するのにネットに繋がなきゃパッチが入手できないとは。MS社員も業界人も不思議の国に住んでいる。(;´Д`)
_(from ネットワーク・セキュリティ・ニュース)
[ ツッコむ ]
#6 [cg_tools] _アドビの「紙幣の偽造防止」技術、簡単に破れることが判明
GIMPを売り込むチャンスが消えた。嘘。
_(from GIGAZINEにゅーすせんたー)
[ ツッコむ ]
#7 [digital] _廃盤レコード、CDで復刻 SME
素晴らしい、と一瞬思ったんだけど、「CDを復刻」ではないのね。残念。従兄が何年も欲しがってる「二人の地平線」収録CD入手への道は遠い。…と思ったら、
_今はもう一つ出てる
のか。知らなかった。
_「特撮ヒーロースペシャルCD-BOX 特撮英雄伝」
とな。従兄に教えねば。しかし売り切れ・在庫無しばかり。ていうか
_完全初回限定生産
じゃん。ガクリ。中古では出てこないだろうな。完全にマニア向けだもの。手放す人が居るわけない。うーん。…こういうの、MP3の類でDL販売してくれないものかのう。従兄なら、1曲1,000円でも買いそう。たぶん。
_(from クロノス・クラウン)
[ ツッコむ ]
2003/01/16(木) [n年前の日記]
#1 ひたすら設定
サーバ機動作不安定の原因も気になるものの、とにかく以前の状態に戻すべくひたすら設定作業中。
[ ツッコむ ]
2002/01/16(水) [n年前の日記]
#1 IRCとアマチュアバンド
「IRCしようぜ」というお誘いを受け
_(以下略)
U氏から _教えてもらったサイト を覗いて ??( ̄□ ̄;)!!ガーン!
レベル高いよ…これでフリーかよ…
どうすんだよ…ってどうにもならんけどー(爆)
そのサイトのリンクを追ってたら、 _ココ に辿りつきました。
これっていわゆるアマチュアバンド・アマチュアミュージシャンの作品発表の場? ですかね?
(アマチュア〜じゃなくて、インディーズ〜とか言うの? それもまた違う?
恥ずかしながら、自分そのへんの区分分け・用語について全く無知なのです…)
何曲か聞いてみて愕然。
上手い人多いゲマ。(もちろん耳が腐りそうなのもちょっぴりあったけど<ひどッ)
プロの楽曲を追いかけるより、こっち漁って聞いてたほうが面白そう。
自分、むかーしMIDやMOD集めでハマってたことがあるんですが。
今じゃその手の配布データは、MP3かRMなんですな。
イイ時代じゃのう。
もっとも、それもこれも、ブロードバンド利用が可能であることが前提か。
そう…ブロードバンド…
ISDNごときを「高速通信」と称して未だに宣伝してるNTT福島…
つーかこの福島県にその方面の未来は無いのだろうな…
ホントについこないだ、NTT福島のチラシ見てビクーリですよ。
「ADSL8Mbpsまだかよ〜」「光ファイバー100Mbps早く来い〜」
なんてユーザの声があちこちで上がってる昨今…
ISDN=64kbpsを「高速通信」よばわりはないだろ、ヲイ…
キチガイ集団? >NTT福島
U氏から _教えてもらったサイト を覗いて ??( ̄□ ̄;)!!ガーン!
レベル高いよ…これでフリーかよ…
どうすんだよ…ってどうにもならんけどー(爆)
そのサイトのリンクを追ってたら、 _ココ に辿りつきました。
これっていわゆるアマチュアバンド・アマチュアミュージシャンの作品発表の場? ですかね?
(アマチュア〜じゃなくて、インディーズ〜とか言うの? それもまた違う?
恥ずかしながら、自分そのへんの区分分け・用語について全く無知なのです…)
何曲か聞いてみて愕然。
上手い人多いゲマ。(もちろん耳が腐りそうなのもちょっぴりあったけど<ひどッ)
プロの楽曲を追いかけるより、こっち漁って聞いてたほうが面白そう。
自分、むかーしMIDやMOD集めでハマってたことがあるんですが。
今じゃその手の配布データは、MP3かRMなんですな。
イイ時代じゃのう。
もっとも、それもこれも、ブロードバンド利用が可能であることが前提か。
そう…ブロードバンド…
ISDNごときを「高速通信」と称して未だに宣伝してるNTT福島…
つーかこの福島県にその方面の未来は無いのだろうな…
ホントについこないだ、NTT福島のチラシ見てビクーリですよ。
「ADSL8Mbpsまだかよ〜」「光ファイバー100Mbps早く来い〜」
なんてユーザの声があちこちで上がってる昨今…
ISDN=64kbpsを「高速通信」よばわりはないだろ、ヲイ…
キチガイ集団? >NTT福島
[ ツッコむ ]
#2 [digital] IRCとcoregaのルータ
「IRCしようぜ」というお誘いを受け、検索・お勉強。
『名前を聞いたことがある』程度にしか知らなかったのですよ >IRC
_ココ とかで概要を掴んで、 _「LimeChat」 なるIRCクライアントをDL・インストールしてみました。
どうにかこうにか設定して、IRCサーバ irc.kyoto.wide.ad.jp へは接続OK。
「#初心者」なるチャンネルに、「はじめまして〜動作確認させてくだせえ」と乱入達成。
しかーし。
途中で、
*DagLibeg quit (Connection reset by peer)
と表示される。
なんじゃこりゃ? (・_・?)
「DagLibeg quit」については、検索してもそれらしい情報が見当たらなかったんですが…
「Connection reset by peer」について検索したら、 _コレ が引っ掛かった…
ふーむ、ルータのNATタイマー値が短く設定されてるのが原因…
…って、またcoregaルータが原因かよ! (;´Д`)
NATタイマー設定なんてあるわけないしナー。やれやれ。
や。まだみっちりと動作確認もしてないし。
IRCクライアントの設定見直し等みっちりしたわけじゃないんで。
諦めるのは早いのですが(と思いたい…)
何にせよ、知らない人相手に動作確認等手伝ってもらうのもナニなんで…
せっかくの機会ですし、ちょっとそのへん協力していただけないかと思う次第なのであります。
よろしくお願い致しますです >某氏
関係無いけど、ルータ繋がりで。
corega BAR SW-4Pの「FTP切れ」を解決したファームウェアのバージョンが昨年の年末頃、一時期公開されてたんですが。
(完全に対応できたわけじゃなく、他の利用場面における機能・性能・安定性とのトレードオフになるはずだったらしい。メモリが少ないから。)
_こういう状況 でお蔵入り。
「治そう」「修正しよう」と努力したその行為は評価しますが…
無理だったら「無理です」って言ってもいいと思うのですが。
製品FAQに
「低価格実現→メモリ少量→無理 (;´Д`)」
「仕様実現→セキュリティ問題浮上→無理 (;´Д`)」
とでも載せとけば済むんじゃないのかな。
まあ、無知な上司・営業・広報から「なんとしてもやれ。無理でもやれ」と言われてるのか、
単に技術が無いだけなのか、そのへん知りませんけど。
ていうか、未だにFAQに、FTPの件について載せてないのはどういうことよ。
そういうところにcoregaというメーカの悪意を感じます (´ー`)y-~~
ま、これがcoregaか <必ずオチに使えるとは、良い社名ですな
『名前を聞いたことがある』程度にしか知らなかったのですよ >IRC
_ココ とかで概要を掴んで、 _「LimeChat」 なるIRCクライアントをDL・インストールしてみました。
どうにかこうにか設定して、IRCサーバ irc.kyoto.wide.ad.jp へは接続OK。
「#初心者」なるチャンネルに、「はじめまして〜動作確認させてくだせえ」と乱入達成。
しかーし。
途中で、
*DagLibeg quit (Connection reset by peer)
と表示される。
なんじゃこりゃ? (・_・?)
「DagLibeg quit」については、検索してもそれらしい情報が見当たらなかったんですが…
「Connection reset by peer」について検索したら、 _コレ が引っ掛かった…
ふーむ、ルータのNATタイマー値が短く設定されてるのが原因…
…って、またcoregaルータが原因かよ! (;´Д`)
NATタイマー設定なんてあるわけないしナー。やれやれ。
や。まだみっちりと動作確認もしてないし。
IRCクライアントの設定見直し等みっちりしたわけじゃないんで。
諦めるのは早いのですが(と思いたい…)
何にせよ、知らない人相手に動作確認等手伝ってもらうのもナニなんで…
せっかくの機会ですし、ちょっとそのへん協力していただけないかと思う次第なのであります。
よろしくお願い致しますです >某氏
関係無いけど、ルータ繋がりで。
corega BAR SW-4Pの「FTP切れ」を解決したファームウェアのバージョンが昨年の年末頃、一時期公開されてたんですが。
(完全に対応できたわけじゃなく、他の利用場面における機能・性能・安定性とのトレードオフになるはずだったらしい。メモリが少ないから。)
_こういう状況 でお蔵入り。
「治そう」「修正しよう」と努力したその行為は評価しますが…
無理だったら「無理です」って言ってもいいと思うのですが。
製品FAQに
「低価格実現→メモリ少量→無理 (;´Д`)」
「仕様実現→セキュリティ問題浮上→無理 (;´Д`)」
とでも載せとけば済むんじゃないのかな。
まあ、無知な上司・営業・広報から「なんとしてもやれ。無理でもやれ」と言われてるのか、
単に技術が無いだけなのか、そのへん知りませんけど。
ていうか、未だにFAQに、FTPの件について載せてないのはどういうことよ。
そういうところにcoregaというメーカの悪意を感じます (´ー`)y-~~
ま、これがcoregaか <必ずオチに使えるとは、良い社名ですな
[ ツッコむ ]
2001/01/16(火) [n年前の日記]
#1 眼鏡っ娘
眼鏡っ娘は好み。
もっとも、巫女さんとかメイドさんとか看護婦さんとか、なんでも「好み」だけど。
むしろ好みじゃない属性をあげていくほうが難しい。
X68Kって内蔵スピーカついてたのね。
外部スピーカをヘッドホン端子に接続して「音小せー」と文句を言ってたオイラはアホであります。
ディバイディングドライバーとかゴールディオンハンマーとかプライヤーズ?とか、いいよね。
商品(玩具)が、ドライバーやハンマーや工具セットとして実際使えないと無意味だけど。
ディバイディングドライバ=電動ドライバとか。
子供の頃、筆箱のペン立てをロケット発射台に見たてて遊んだ記憶があるけど。
秘密基地・戦艦のデザインが筆入れだったりすると楽しい。
フタを開ける=甲板が開く、鏡つき=ソーラーパネル、鉛筆削り=波動砲、とか。
ロボットに変形する、金色のライターとかも売らないかな。
ちゃんと火がつくやつ。
もっとも、巫女さんとかメイドさんとか看護婦さんとか、なんでも「好み」だけど。
むしろ好みじゃない属性をあげていくほうが難しい。
X68Kって内蔵スピーカついてたのね。
外部スピーカをヘッドホン端子に接続して「音小せー」と文句を言ってたオイラはアホであります。
ディバイディングドライバーとかゴールディオンハンマーとかプライヤーズ?とか、いいよね。
商品(玩具)が、ドライバーやハンマーや工具セットとして実際使えないと無意味だけど。
ディバイディングドライバ=電動ドライバとか。
子供の頃、筆箱のペン立てをロケット発射台に見たてて遊んだ記憶があるけど。
秘密基地・戦艦のデザインが筆入れだったりすると楽しい。
フタを開ける=甲板が開く、鏡つき=ソーラーパネル、鉛筆削り=波動砲、とか。
ロボットに変形する、金色のライターとかも売らないかな。
ちゃんと火がつくやつ。
[ ツッコむ ]
2000/01/16(日) [n年前の日記]
#1 (NoTitle) LightEditorのお勉強...
LightEditorのお勉強。マニュアル画像ファイルとやらをDLして、それを見ながら勉強してたのですが。
…ぜんっぜん、わかんねえッス(爆)
なんとなく予想はしていたけれど、これってやはり作者さん以外は使えないのでは。オイラ自身はもうかなりあきらめモード。
ふと、Painterのブラシでも同様の処理(ホワイトの点を自動でランダムに飛ばす)が出来るのではと思いつき、試してみたところなんとかそれらしく出来る事がわかりました。ラッキー。でもちょっと密度が濃すぎるけど。このへんはLightEditorのほうが思いどおりに指定できますね。といってもそもそも使えないんではアレですね。トホホ (/o;)
Painter5.5を使用中、怪しい症状に気がつきました。
・「環境設定」→「Windows」で「MMX使用」にチェックを入れた状態で
・300dpiぐらいの適当な画像に対して
・投げ縄ツールで選択範囲を作成し
・その選択範囲内に「エアブラシ(大)」で色を塗ってみてください。
…なんだか不思議な縦縞模様が浮かび上がってきませんか?
「MMX使用」のチェックを外すとこの症状は消えるのですが。
これってバグなのかな。それともオイラの環境でのみ起こる症状なのかな。オーバークロックして遊んでたせいで、セレロンのMMX関係の回路がイカレてしまったのでしょうか。うーん、気になる…
なんだかネットに繋がらないです。
プロバイダ側で何か不具合でも起きてるのかな。
それともこちら側の問題かな。
…ぜんっぜん、わかんねえッス(爆)
なんとなく予想はしていたけれど、これってやはり作者さん以外は使えないのでは。オイラ自身はもうかなりあきらめモード。
ふと、Painterのブラシでも同様の処理(ホワイトの点を自動でランダムに飛ばす)が出来るのではと思いつき、試してみたところなんとかそれらしく出来る事がわかりました。ラッキー。でもちょっと密度が濃すぎるけど。このへんはLightEditorのほうが思いどおりに指定できますね。といってもそもそも使えないんではアレですね。トホホ (/o;)
Painter5.5を使用中、怪しい症状に気がつきました。
・「環境設定」→「Windows」で「MMX使用」にチェックを入れた状態で
・300dpiぐらいの適当な画像に対して
・投げ縄ツールで選択範囲を作成し
・その選択範囲内に「エアブラシ(大)」で色を塗ってみてください。
…なんだか不思議な縦縞模様が浮かび上がってきませんか?
「MMX使用」のチェックを外すとこの症状は消えるのですが。
これってバグなのかな。それともオイラの環境でのみ起こる症状なのかな。オーバークロックして遊んでたせいで、セレロンのMMX関係の回路がイカレてしまったのでしょうか。うーん、気になる…
なんだかネットに繋がらないです。
プロバイダ側で何か不具合でも起きてるのかな。
それともこちら側の問題かな。
[ ツッコむ ]
以上、25 日分です。






どこにも記事がなくたどり着きました。質問自体このサイトの使い方と違いましたら無視していただいて構いません。よろしくお願いいたします。
> インストールとは別にファイルを保存されましたでしょうか?
質問の意味がちょっと分かりませんが…。
とりあえず、試したところ、Windows10 x64 22H2 + Inkscape 1.3 x64 で、
Mirror (mirror_It7es4K.zip) が動作することを確認できたとお伝えしておきます。
mirror_It7es4K.zip を解凍すると、
中に v1.2 というフォルダがあるので…。
その中の mirror.inx, mirror.py の2つのファイルを
ユーザーエクステンションフォルダにコピーしてから Inkscape を再起動すれば、
エクステンション → パスの変形 → Mirror という項目が増えました。
もしかすると、zipを解凍せずに、
そのままユーザーエクステンションフォルダに入れている、とか…?
あるいは、Inkscape 0.9x 用のエクステンションを、
Inkscape 1.x 以降で使おうとして動かない、とか…?
どうも状況が分かりませんが…。