2025/01/15(水) [n年前の日記]
#1 [godot] ボールの軌跡の形状について試行錯誤中
_昨日の作業
の続き。Windows10 x64 22H2 + Godot Engine 4.3 64bit でゴルフゲームっぽいものが作れないものかなと試してる。
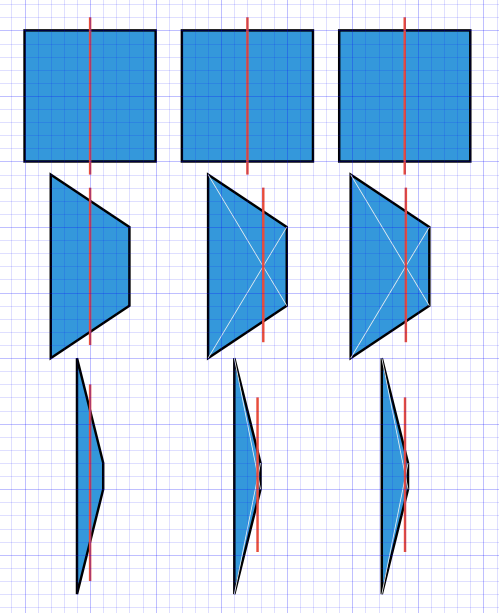
ボールの軌跡を、ImmediateMesh を使って、動的にポリゴンモデルを生成することで表現したい。別プロジェクトで実験していたけれど、それらしく描画できそうな気がしてきた。以下のような見た目になった。
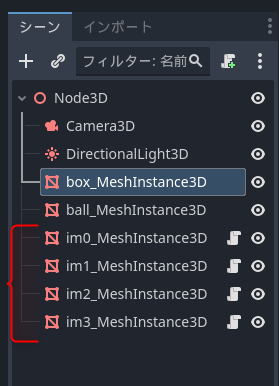
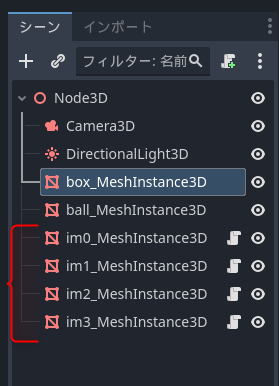
ソースは以下。白いソレ、青いソレ、赤いソレの順番で並べてある。
_im3_mesh_instance_3d.gd
_im2_mesh_instance_3d.gd
_im1_mesh_instance_3d.gd
それぞれを、MeshInstance3Dノードにアタッチしている。

一応、ソースの中身も貼っておく。毎フレーム、配列 poslist: PackedVector3Array に座標値群を入れておいて、その座標値群を元にして、ImmediateMesh によるポリゴンモデルを作成している。
_im3_mesh_instance_3d.gd
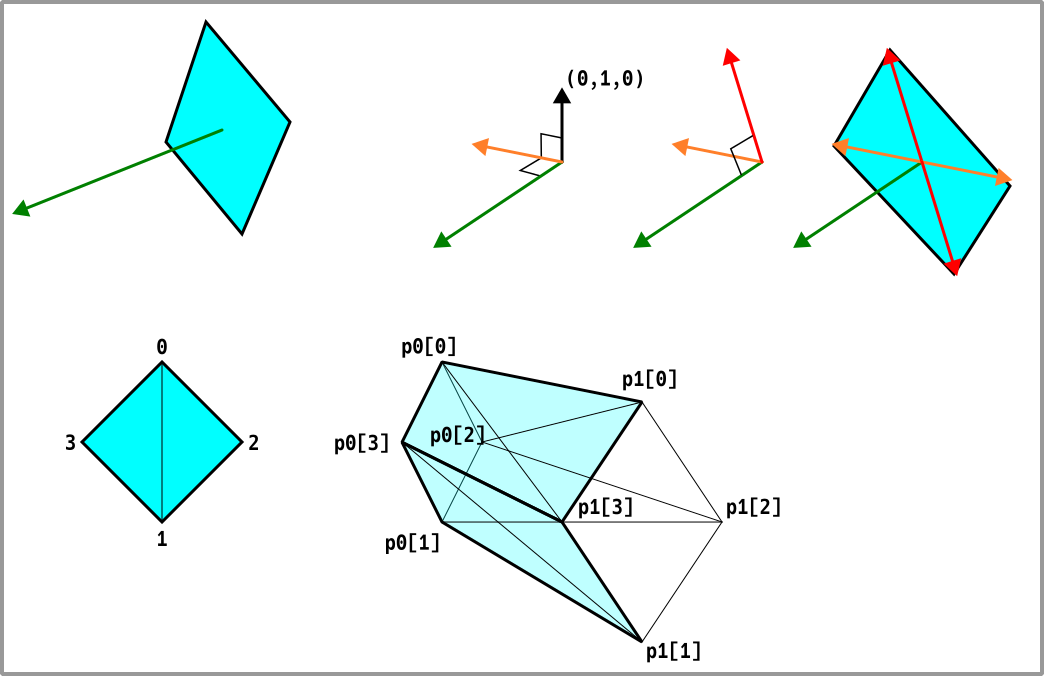
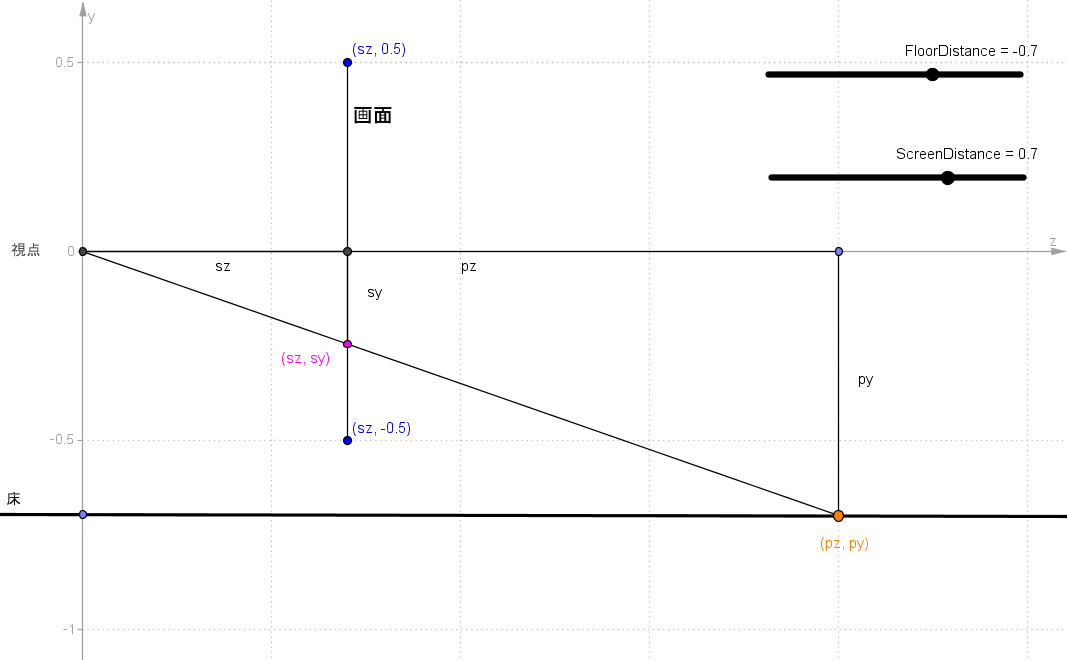
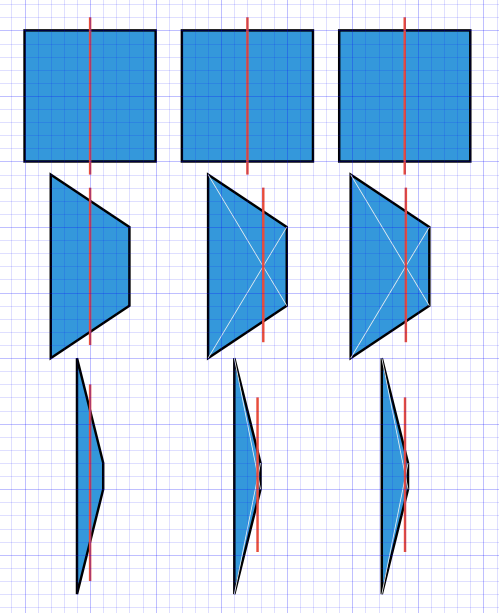
ベクトルに垂直な矩形を求めるあたりは、以下の図が参考になる…のかな…どうなんだろ…。
元ベクトルとY軸の外積で横方向に垂直なベクトルを求めてから、元ベクトルと横方向のベクトルの外積で縦方向のベクトルを求めて、その縦方向と横方向のベクトルから矩形の頂点座標を求める。上のソースで言えば、get_rect_pos() がその処理をしている。
ゴルフゲームにも組み込んでみた。
イイ感じになってきた気がする。
ちなみに、以前の版の見た目は以下。
ボールの軌跡を、ImmediateMesh を使って、動的にポリゴンモデルを生成することで表現したい。別プロジェクトで実験していたけれど、それらしく描画できそうな気がしてきた。以下のような見た目になった。
ソースは以下。白いソレ、青いソレ、赤いソレの順番で並べてある。
_im3_mesh_instance_3d.gd
_im2_mesh_instance_3d.gd
_im1_mesh_instance_3d.gd
それぞれを、MeshInstance3Dノードにアタッチしている。

一応、ソースの中身も貼っておく。毎フレーム、配列 poslist: PackedVector3Array に座標値群を入れておいて、その座標値群を元にして、ImmediateMesh によるポリゴンモデルを作成している。
_im3_mesh_instance_3d.gd
extends MeshInstance3D
var mat: StandardMaterial3D
var ang: float = 0.0
var poslist: PackedVector3Array = PackedVector3Array()
func _ready():
mat = StandardMaterial3D.new()
mat.albedo_color = Color(1, 1, 1, 0.25)
mat.cull_mode = BaseMaterial3D.CULL_DISABLED
mat.shading_mode = BaseMaterial3D.SHADING_MODE_UNSHADED
mat.transparency = BaseMaterial3D.TRANSPARENCY_ALPHA
mesh = ImmediateMesh.new()
var n = 30
for i in range(0, n, 1):
poslist.append(Vector3.ZERO)
func _process(delta):
# store positon to PackedVector3Array
for i in range(0, poslist.size(), 1):
var x1 = -12.0 + 4.0 * sin(deg_to_rad((ang + 10 * i) * 0.75))
var y1 = 4.0 + 4.0 * sin(deg_to_rad(ang + 10 * i))
var z1 = 10 - 1.0 * i
poslist[i] = Vector3(x1, y1, z1)
# set ImmediateMesh
mesh.clear_surfaces()
mesh.surface_begin(Mesh.PRIMITIVE_TRIANGLES, mat)
# mesh.surface_set_color(Color.WHITE)
var r = 0.5
for i in range(0, poslist.size() - 2, 1):
var p0 = get_rect_pos(poslist[i], poslist[i+1], r)
var p1 = get_rect_pos(poslist[i+1], poslist[i+2], r)
mesh.surface_add_vertex(p0[3])
mesh.surface_add_vertex(p0[0])
mesh.surface_add_vertex(p1[3])
mesh.surface_add_vertex(p1[3])
mesh.surface_add_vertex(p0[0])
mesh.surface_add_vertex(p1[0])
mesh.surface_add_vertex(p0[0])
mesh.surface_add_vertex(p0[2])
mesh.surface_add_vertex(p1[0])
mesh.surface_add_vertex(p1[0])
mesh.surface_add_vertex(p0[2])
mesh.surface_add_vertex(p1[2])
mesh.surface_add_vertex(p0[2])
mesh.surface_add_vertex(p0[1])
mesh.surface_add_vertex(p1[2])
mesh.surface_add_vertex(p1[2])
mesh.surface_add_vertex(p0[1])
mesh.surface_add_vertex(p1[1])
mesh.surface_add_vertex(p0[1])
mesh.surface_add_vertex(p0[3])
mesh.surface_add_vertex(p1[1])
mesh.surface_add_vertex(p1[1])
mesh.surface_add_vertex(p0[3])
mesh.surface_add_vertex(p1[3])
mesh.surface_end()
ang += 120.0 * delta
func get_rect_pos(v0: Vector3, v1: Vector3, r: float):
var v = v1 - v0
var va = v.cross(Vector3.UP).normalized()
var vb = v.cross(va).normalized()
var pv0 = v0 + r * vb
var pv1 = v0 - r * vb
var pv2 = v0 + r * va
var pv3 = v0 - r * va
return [pv0, pv1, pv2, pv3]
ベクトルに垂直な矩形を求めるあたりは、以下の図が参考になる…のかな…どうなんだろ…。
元ベクトルとY軸の外積で横方向に垂直なベクトルを求めてから、元ベクトルと横方向のベクトルの外積で縦方向のベクトルを求めて、その縦方向と横方向のベクトルから矩形の頂点座標を求める。上のソースで言えば、get_rect_pos() がその処理をしている。
ゴルフゲームにも組み込んでみた。
イイ感じになってきた気がする。
ちなみに、以前の版の見た目は以下。
◎ 課題 :
Godot Engine の ImmediateMesh で描画できるプリミティブは以下がある。点、線、三角ポリゴンが指定できる模様。
今回は三角ポリゴン、PRIMITIVE_TRIANGLES を使ったけれど、おそらく PRIMITIVE_TRIANGLE_STRIP を使ったほうが描画の効率は良さそうな気もする。
ただ、どういう順番、どういう形で頂点を指定していけばいいのか、そこが分からない…。輪を描くように描画したほうがいいのか、帯を描くように描画したほうがいいのか…。
- PrimitiveType PRIMITIVE_POINTS = 0
- PrimitiveType PRIMITIVE_LINES = 1
- PrimitiveType PRIMITIVE_LINE_STRIP = 2
- PrimitiveType PRIMITIVE_TRIANGLES = 3
- PrimitiveType PRIMITIVE_TRIANGLE_STRIP = 4
今回は三角ポリゴン、PRIMITIVE_TRIANGLES を使ったけれど、おそらく PRIMITIVE_TRIANGLE_STRIP を使ったほうが描画の効率は良さそうな気もする。
ただ、どういう順番、どういう形で頂点を指定していけばいいのか、そこが分からない…。輪を描くように描画したほうがいいのか、帯を描くように描画したほうがいいのか…。
[ ツッコむ ]
2024/01/15(月) [n年前の日記]
#1 [prog] C/C++で設定ダイアログを表示してみたい
C/C++ と OpenGL を使ってWindows用のスクリーンセーバを作りたい。えてしてWindows用のスクリーンセーバは、設定ダイアログを表示して、動作を多少変更することができたりする。
そんなわけで、C/C++ を使って設定ダイアログを表示する方法について調べていた。
一般的なスクリーンセーバの場合、設定ダイアログ上でGUI部品(コントロール、ウィジェットとも呼ばれる)を配置するには、リソースファイル(拡張子が .rc)を使う。
_ダイアログ(Win32API)(C言語) - 超初心者向けプログラミング入門
また、設定ダイアログ上のGUI部品を操作するための関数も用意されていた。
一応、Visual Studio Community 2019 上で試したところ、それらしく動くプログラムを作れたのだけど…。これを MinGW (gcc 6.3.0) で再現しようとしたら、リソースコンパイラ windres.exe が syntax error を吐いて、なかなか上手く行かない…。windres.exe では、msctls_trackbar32 (trackbar、slider) は指定できないのだろうか…? ググっても情報が全く出てこないし…。
そんなわけで、C/C++ を使って設定ダイアログを表示する方法について調べていた。
- C/C++で、何をどうすれば設定ダイアログに見えるダイアログを表示できるのか。
- 設定ダイアログ上の部品レイアウトはどうやって行うのか。
- 設定ダイアログ上の部品の値を読み取ったり、値を設定するにはどうしたらいいのか。
一般的なスクリーンセーバの場合、設定ダイアログ上でGUI部品(コントロール、ウィジェットとも呼ばれる)を配置するには、リソースファイル(拡張子が .rc)を使う。
- リソースファイルはテキスト形式で記述する。
- リソースファイルをリソースコンパイラに渡して、オブジェクトファイル(.o)に変換して、実行ファイル(.exe)にリンクする。
_ダイアログ(Win32API)(C言語) - 超初心者向けプログラミング入門
また、設定ダイアログ上のGUI部品を操作するための関数も用意されていた。
一応、Visual Studio Community 2019 上で試したところ、それらしく動くプログラムを作れたのだけど…。これを MinGW (gcc 6.3.0) で再現しようとしたら、リソースコンパイラ windres.exe が syntax error を吐いて、なかなか上手く行かない…。windres.exe では、msctls_trackbar32 (trackbar、slider) は指定できないのだろうか…? ググっても情報が全く出てこないし…。
◎ Visual Studio版 :
とりあえず、Visual Studio Community 2019上で動作したソースを載せておく。
どういう動作をするサンプルかというと…。
_dialogtest01.cpp
_resource.h
_dialogtest01.rc
_dialogtest01.h
_framework.h
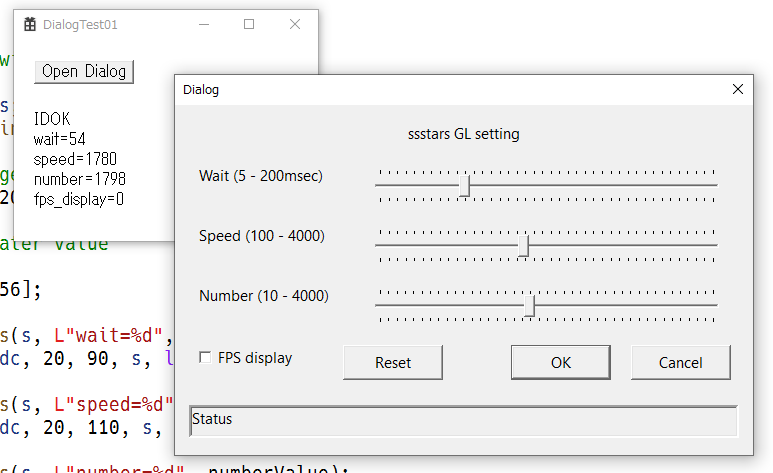
ビルドして実行すると以下のような見た目になる。
どういう動作をするサンプルかというと…。
- メインウインドウ上の "Open Dialog" ボタンを押すと、ダイアログが開く。(リソースファイルで定義したダイアログを開けている)
- ダイアログ上で値を変更して "OK" ボタンを押すと、メインウインドウ上の値の表示も変わる。(ダイアログ上で設定した値を読み取れている。)
_dialogtest01.cpp
#include <Windows.h>
#include <wchar.h>
#include <stdlib.h>
#include <tchar.h>
#include <CommCtrl.h>
#include "framework.h"
#include "DialogTest01.h"
#define MAX_LOADSTRING 100
#define IDC_BUTTON_OPENDLG 110
// global work
HINSTANCE hInst;
WCHAR szTitle[MAX_LOADSTRING]; // title bar text
WCHAR szWindowClass[MAX_LOADSTRING]; // main window class name
static WCHAR txt[1024]; // message work
// global paramater work
static int waitValue = 15;
static int speedValue = 1000;
static int numberValue = 1000;
static int fps_display = 1;
// prototype
LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM);
INT_PTR CALLBACK DlgProc(HWND, UINT, WPARAM, LPARAM);
// entry point
int APIENTRY wWinMain(_In_ HINSTANCE hInstance,
_In_opt_ HINSTANCE hPrevInstance,
_In_ LPWSTR lpCmdLine,
_In_ int nCmdShow)
{
UNREFERENCED_PARAMETER(hPrevInstance);
UNREFERENCED_PARAMETER(lpCmdLine);
// init global sstring
LoadStringW(hInstance, IDS_APP_TITLE, szTitle, MAX_LOADSTRING);
LoadStringW(hInstance, IDC_DIALOGTEST01, szWindowClass, MAX_LOADSTRING);
// Register window class
{
WNDCLASSEXW wcex;
wcex.cbSize = sizeof(WNDCLASSEX);
wcex.style = CS_HREDRAW | CS_VREDRAW;
wcex.lpfnWndProc = WndProc;
wcex.cbClsExtra = 0;
wcex.cbWndExtra = 0;
wcex.hInstance = hInstance;
wcex.hIcon = LoadIcon(hInstance, MAKEINTRESOURCE(IDI_DIALOGTEST01));
wcex.hCursor = LoadCursor(nullptr, IDC_ARROW);
wcex.hbrBackground = (HBRUSH)(COLOR_WINDOW + 1);
wcex.lpszMenuName = nullptr; // set menu
wcex.lpszClassName = szWindowClass;
wcex.hIconSm = LoadIcon(wcex.hInstance, MAKEINTRESOURCE(IDI_SMALL));
RegisterClassExW(&wcex);
}
// init application. create main window
{
hInst = hInstance;
HWND hWnd = CreateWindowW(
szWindowClass,
szTitle,
WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, // x, y
320, 240, // width, height
nullptr,
nullptr,
hInstance,
nullptr
);
if (!hWnd) return FALSE;
ShowWindow(hWnd, nCmdShow); // display main window
UpdateWindow(hWnd);
}
MSG msg;
// main message loop
while (GetMessage(&msg, nullptr, 0, 0))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return (int)msg.wParam;
}
// main window procedure
LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam)
{
// static WCHAR txt[1024];
switch (message)
{
case WM_CREATE:
// create main window
// create "Open Dialog" button
CreateWindow(
L"BUTTON", L"Open Dialog",
WS_CHILD | WS_VISIBLE,
20, 20, 100, 24, // x, y, width, height
hWnd, (HMENU)IDC_BUTTON_OPENDLG, hInst, NULL
);
break;
case WM_COMMAND:
{
int wmId = LOWORD(wParam);
switch (wmId)
{
case IDC_BUTTON_OPENDLG:
{
// push "Open Dialog" button
// Open dialog
int ret;
ret = DialogBox(hInst, MAKEINTRESOURCE(IDD_DIALOG1), hWnd, DlgProc);
// dialog results
switch (ret)
{
case IDOK:
// push "OK" button
wcscpy_s(txt, L"IDOK"); // set text message
break;
case IDCANCEL:
// push "Cancel" button
wcscpy_s(txt, L"IDCANCEL"); // set text message
break;
}
InvalidateRect(hWnd, NULL, TRUE);
}
break;
default:
return DefWindowProc(hWnd, message, wParam, lParam);
}
}
break;
case WM_PAINT:
{
// draw main window
PAINTSTRUCT ps;
HDC hdc = BeginPaint(hWnd, &ps);
// draw message
TextOut(hdc, 20, 70, txt, lstrlen(txt));
// draw paramater value
{
WCHAR s[256];
swprintf_s(s, L"wait=%d", waitValue);
TextOut(hdc, 20, 90, s, lstrlen(s));
swprintf_s(s, L"speed=%d", speedValue);
TextOut(hdc, 20, 110, s, lstrlen(s));
swprintf_s(s, L"number=%d", numberValue);
TextOut(hdc, 20, 130, s, lstrlen(s));
swprintf_s(s, L"fps_display=%d", fps_display);
TextOut(hdc, 20, 150, s, lstrlen(s));
}
EndPaint(hWnd, &ps);
}
break;
case WM_DESTROY:
// destroy main window
PostQuitMessage(0);
break;
default:
return DefWindowProc(hWnd, message, wParam, lParam);
}
return 0;
}
// dialog procedure
INT_PTR CALLBACK DlgProc(HWND hDlg, UINT message, WPARAM wParam, LPARAM lParam)
{
switch (message) {
case WM_INITDIALOG:
{
// initialize dialog
HWND cHwnd;
// wait slider (trackbar)
cHwnd = GetDlgItem(hDlg, IDC_SLIDER1); // get hundle
SendMessage(cHwnd, TBM_SETRANGE, TRUE, MAKELPARAM(5, 200)); // set range
SendMessage(cHwnd, TBM_SETTICFREQ, 5, 0); // set tick
SendMessage(cHwnd, TBM_SETPOS, TRUE, (LPARAM)waitValue); // set position
// speed slider
cHwnd = GetDlgItem(hDlg, IDC_SLIDER2);
SendMessage(cHwnd, TBM_SETRANGE, TRUE, MAKELPARAM(100, 4000));
SendMessage(cHwnd, TBM_SETTICFREQ, 100, 0);
SendMessage(cHwnd, TBM_SETPOS, TRUE, (LPARAM)speedValue);
// number slider
cHwnd = GetDlgItem(hDlg, IDC_SLIDER3);
SendMessage(cHwnd, TBM_SETRANGE, TRUE, MAKELPARAM(10, 4000));
SendMessage(cHwnd, TBM_SETTICFREQ, 100, 0);
SendMessage(cHwnd, TBM_SETPOS, TRUE, (LPARAM)numberValue);
// init checkbox
SendMessage(GetDlgItem(hDlg, IDC_CHECK1), BM_SETCHECK,
((fps_display == 0) ? BST_UNCHECKED : BST_CHECKED), 0);
}
return (INT_PTR)TRUE;
case WM_COMMAND:
switch (LOWORD(wParam))
{
case IDOK:
// push "OK" button
// get paramater and set global work
waitValue = SendMessage(GetDlgItem(hDlg, IDC_SLIDER1), TBM_GETPOS, NULL, NULL);
speedValue = SendMessage(GetDlgItem(hDlg, IDC_SLIDER2), TBM_GETPOS, NULL, NULL);
numberValue = SendMessage(GetDlgItem(hDlg, IDC_SLIDER3), TBM_GETPOS, NULL, NULL);
if (SendMessage(GetDlgItem(hDlg, IDC_CHECK1), BM_GETCHECK, 0, 0) == BST_UNCHECKED)
fps_display = 0;
else
fps_display = 1;
EndDialog(hDlg, IDOK);
return (INT_PTR)TRUE;
case IDCANCEL:
// push "Cancel" button
EndDialog(hDlg, IDCANCEL);
return (INT_PTR)TRUE;
case IDC_BUTTON_RESET:
{
// push "Reset" button
// change status text
SetWindowText(GetDlgItem(hDlg, IDC_STATUS1), TEXT("Reset"));
// set slider position
SendMessage(GetDlgItem(hDlg, IDC_SLIDER1), TBM_SETPOS, TRUE, 15);
SendMessage(GetDlgItem(hDlg, IDC_SLIDER2), TBM_SETPOS, TRUE, 1000);
SendMessage(GetDlgItem(hDlg, IDC_SLIDER3), TBM_SETPOS, TRUE, 1000);
// change checkbox
SendMessage(GetDlgItem(hDlg, IDC_CHECK1), BM_SETCHECK, BST_CHECKED, 0);
}
return (INT_PTR)TRUE;
}
break;
}
return (INT_PTR)FALSE;
}
_resource.h
//{{NO_DEPENDENCIES}}
// Microsoft Visual C++ で生成されたインクルード ファイル。
// DialogTest01.rc で使用
//
#define IDC_MYICON 2
#define IDD_DIALOGTEST01_DIALOG 102
#define IDS_APP_TITLE 103
#define IDI_DIALOGTEST01 104
#define IDI_SMALL 105
#define IDC_DIALOGTEST01 106
#define IDR_MAINFRAME 128
#define IDD_DIALOG1 129
#define IDC_CHECK1 1000
#define IDC_BUTTON_RESET 1001
#define IDC_SLIDER1 1002
#define IDC_SLIDER2 1003
#define IDC_SLIDER3 1004
#define IDC_STATUS1 1005
#define IDC_STATIC -1
// Next default values for new objects
//
#ifdef APSTUDIO_INVOKED
#ifndef APSTUDIO_READONLY_SYMBOLS
#define _APS_NO_MFC 1
#define _APS_NEXT_RESOURCE_VALUE 130
#define _APS_NEXT_COMMAND_VALUE 32771
#define _APS_NEXT_CONTROL_VALUE 1007
#define _APS_NEXT_SYMED_VALUE 110
#endif
#endif
_dialogtest01.rc
// Microsoft Visual C++ generated resource script.
//
#include "resource.h"
#define APSTUDIO_READONLY_SYMBOLS
/////////////////////////////////////////////////////////////////////////////
//
// Generated from the TEXTINCLUDE 2 resource.
//
#ifndef APSTUDIO_INVOKED
#include "targetver.h"
#endif
#define APSTUDIO_HIDDEN_SYMBOLS
#include "windows.h"
#undef APSTUDIO_HIDDEN_SYMBOLS
/////////////////////////////////////////////////////////////////////////////
#undef APSTUDIO_READONLY_SYMBOLS
/////////////////////////////////////////////////////////////////////////////
// 日本語 (日本) resources
#if !defined(AFX_RESOURCE_DLL) || defined(AFX_TARG_JPN)
LANGUAGE LANG_JAPANESE, SUBLANG_DEFAULT
/////////////////////////////////////////////////////////////////////////////
//
// Icon
//
// Icon with lowest ID value placed first to ensure application icon
// remains consistent on all systems.
IDI_DIALOGTEST01 ICON "DialogTest01.ico"
IDI_SMALL ICON "small.ico"
/////////////////////////////////////////////////////////////////////////////
//
// Dialog
//
IDD_DIALOG1 DIALOGEX 0, 0, 289, 140
STYLE DS_SETFONT | DS_MODALFRAME | WS_POPUP | WS_CAPTION | WS_SYSMENU
CAPTION "Dialog"
FONT 11, "Segoe UI", 400, 0, 0x0
BEGIN
DEFPUSHBUTTON "&OK",IDOK,168,96,50,14
PUSHBUTTON "&Cancel",IDCANCEL,228,96,50,14
PUSHBUTTON "Reset",IDC_BUTTON_RESET,84,96,50,14
CONTROL "",IDC_SLIDER1,"msctls_trackbar32",TBS_AUTOTICKS | TBS_BOTH | TBS_TOOLTIPS | WS_TABSTOP,96,24,180,15
CONTROL "",IDC_SLIDER2,"msctls_trackbar32",TBS_AUTOTICKS | TBS_BOTH | TBS_TOOLTIPS | WS_TABSTOP,96,48,180,15
CONTROL "",IDC_SLIDER3,"msctls_trackbar32",TBS_AUTOTICKS | TBS_BOTH | TBS_TOOLTIPS | WS_TABSTOP,96,72,180,15
CONTROL "FPS display",IDC_CHECK1,"Button",BS_AUTOCHECKBOX | WS_TABSTOP,12,96,53,10
CTEXT "ssstars GL setting",IDC_STATIC,7,7,275,8
LTEXT "Wait (5 - 200msec)",IDC_STATIC,12,24,63,8
LTEXT "Speed (100 - 4000)",IDC_STATIC,12,48,64,8
LTEXT "Number (10 - 4000)",IDC_STATIC,12,72,66,8
LTEXT "Status",IDC_STATUS1,7,120,275,13,SS_SUNKEN | WS_BORDER
END
/////////////////////////////////////////////////////////////////////////////
//
// DESIGNINFO
//
#ifdef APSTUDIO_INVOKED
GUIDELINES DESIGNINFO
BEGIN
IDD_ABOUTBOX, DIALOG
BEGIN
LEFTMARGIN, 7
RIGHTMARGIN, 162
TOPMARGIN, 7
BOTTOMMARGIN, 55
END
IDD_DIALOG1, DIALOG
BEGIN
LEFTMARGIN, 7
RIGHTMARGIN, 282
TOPMARGIN, 7
BOTTOMMARGIN, 133
END
END
#endif // APSTUDIO_INVOKED
#ifdef APSTUDIO_INVOKED
/////////////////////////////////////////////////////////////////////////////
//
// TEXTINCLUDE
//
1 TEXTINCLUDE
BEGIN
"resource.h\0"
END
2 TEXTINCLUDE
BEGIN
"#ifndef APSTUDIO_INVOKED\r\n"
"#include ""targetver.h""\r\n"
"#endif\r\n"
"#define APSTUDIO_HIDDEN_SYMBOLS\r\n"
"#include ""windows.h""\r\n"
"#undef APSTUDIO_HIDDEN_SYMBOLS\r\n"
"\0"
END
3 TEXTINCLUDE
BEGIN
"\r\n"
"\0"
END
#endif // APSTUDIO_INVOKED
/////////////////////////////////////////////////////////////////////////////
//
// String Table
//
STRINGTABLE
BEGIN
IDS_APP_TITLE "DialogTest01"
IDC_DIALOGTEST01 "DIALOGTEST01"
END
#endif // 日本語 (日本) resources
/////////////////////////////////////////////////////////////////////////////
#ifndef APSTUDIO_INVOKED
/////////////////////////////////////////////////////////////////////////////
//
// Generated from the TEXTINCLUDE 3 resource.
//
/////////////////////////////////////////////////////////////////////////////
#endif // not APSTUDIO_INVOKED
_dialogtest01.h
_framework.h
ビルドして実行すると以下のような見た目になる。
◎ 分かったことをメモ :
試してみて分かったことをメモ。
リソースファイルの記述内容に基づいてダイアログを表示するには、DialogBox() を使う。
_第13章 ダイアログボックス
_DialogBox関数でリソースからモーダルダイアログを作る | ぬの部屋(仮)
DialogBox() には、リソースファイル内でダイアログ関係を定義してある部分のID(今回のソースなら、IDD_DIALOG1)と、ダイアログプロシージャを指定して呼び出す。これだけでダイアログが表示される。
ダイアログプロシージャ(今回は DlgProc() が担当)は、ダイアログ上でユーザが何か操作をしたときに呼ばれる関数、らしい。たぶん。
ダイアログプロシージャが呼ばれた際は、ダイアログが今どんな状態なのかをメッセージとして送ってくる。
ダイアログ上のGUI部品の値を設定したり、値を読み取ったりするときは、SendMessage() その他を使う。get したいのか、set したいのかを指定することで、値を読んだり、値を変更したりできる。また、SendMessage() 以外にも、特定の種類のGUI部品に対して簡単に操作できる関数が用意されていたりもする。(EDITTEXT に対する GetDlgItemText(), SetDlgItemText() とか。)
SendMessage() には、どのGUI部品を対象にしたいのか、ハンドルなるものを渡して教えてやらないといけない。 GUI部品のハンドルは、GetDlgItem() で取得できる。
_リソースから作成したダイアログボックスのコントロールへアクセスする | ぬの部屋(仮)
ダイアログ上にtrackbar(slide) を出したい時は、"msctls_trackbar32" を指定してやる。コレを使う時は、.c/.cpp 内で、commctrl.h を include してやる必要がある。そうしないと、TBM_* というシンボルが使えない。
_トラックバー - インコのWindowsSDK
リソースファイルの記述内容に基づいてダイアログを表示するには、DialogBox() を使う。
_第13章 ダイアログボックス
_DialogBox関数でリソースからモーダルダイアログを作る | ぬの部屋(仮)
DialogBox() には、リソースファイル内でダイアログ関係を定義してある部分のID(今回のソースなら、IDD_DIALOG1)と、ダイアログプロシージャを指定して呼び出す。これだけでダイアログが表示される。
ダイアログプロシージャ(今回は DlgProc() が担当)は、ダイアログ上でユーザが何か操作をしたときに呼ばれる関数、らしい。たぶん。
ダイアログプロシージャが呼ばれた際は、ダイアログが今どんな状態なのかをメッセージとして送ってくる。
- WM_INITDIALOG ... ダイアログが表示された際に一度だけ呼ばれる。ダイアログ上の部品の値等を初期化したい時はここで行う。
- WM_COMMAND ... ボタン等が押された時に呼ばれる。一緒に送られてきたIDを見て、どのボタンが押されたのかを判別して処理を書ける。
ダイアログ上のGUI部品の値を設定したり、値を読み取ったりするときは、SendMessage() その他を使う。get したいのか、set したいのかを指定することで、値を読んだり、値を変更したりできる。また、SendMessage() 以外にも、特定の種類のGUI部品に対して簡単に操作できる関数が用意されていたりもする。(EDITTEXT に対する GetDlgItemText(), SetDlgItemText() とか。)
SendMessage() には、どのGUI部品を対象にしたいのか、ハンドルなるものを渡して教えてやらないといけない。 GUI部品のハンドルは、GetDlgItem() で取得できる。
_リソースから作成したダイアログボックスのコントロールへアクセスする | ぬの部屋(仮)
ダイアログ上にtrackbar(slide) を出したい時は、"msctls_trackbar32" を指定してやる。コレを使う時は、.c/.cpp 内で、commctrl.h を include してやる必要がある。そうしないと、TBM_* というシンボルが使えない。
_トラックバー - インコのWindowsSDK
◎ MinGW版でハマってる :
ということで、Visual Studio上では動いてくれたけど、MinGW (gcc 6.3.0) では上手く行かない…。リソースコンパイラ windres.exe が syntax error を出す。
渡してる resource.rc は以下。
以下のあたりでエラーを出している。これは trackbar(slider?) を定義してる。"msctls_trackbar32" というのが、trackbar のはずだけど…。
もしかすると、windres.exe は、このコントロール(GUI部品、ウィジェット)に未対応だったりするのだろうか…? 代わりに EDITTEXT を記述すると、あっさりビルドが通るし…。
渡してる resource.rc は以下。
/* resource */ #include <windows.h> #include <commctrl.h> #include "resource.h" /* Icon */ IDI_APP_ICON ICON "appli.ico" IDI_SMALL ICON "small.ico" /* Dialog */ IDD_DIALOG1 DIALOG DISCARDABLE 0, 0, 289, 140 STYLE DS_MODALFRAME | WS_POPUP | WS_VISIBLE | WS_CAPTION | WS_SYSMENU CAPTION "Dialog" FONT 11, "Segoe UI" BEGIN DEFPUSHBUTTON "OK", IDOK, 168, 96, 50, 14 PUSHBUTTON "Cancel", IDCANCEL, 228, 96, 50, 14 PUSHBUTTON "Reset", IDC_RESET, 10, 100, 50, 14 AUTOCHECKBOX "FPS display", IDC_FPSDISPLAY, 12, 96, 53, 10 CTEXT "ssstars GL setting", IDC_STATIC, 7,7,275,8 LTEXT "Wait (5 - 200msec)", IDC_STATIC, 12,24,63,8 LTEXT "Speed (100 - 4000)", IDC_STATIC, 12,48,64,8 LTEXT "Number (10 - 4000)", IDC_STATIC, 12,72,66,8 LTEXT "Status", IDC_STATUS1, 7,120,275,13,SS_SUNKEN | WS_BORDER CONTROL "Wait", IDC_WAITVALUE, "msctls_trackbar32", TBS_AUTOTICKS | TBS_BOTH | TBS_TOOLTIPS | WS_TABSTOP, 96,24,180,15 CONTROL "Speed", IDC_SPEED, "msctls_trackbar32", TBS_AUTOTICKS | TBS_BOTH | TBS_TOOLTIPS | WS_TABSTOP, 96,48,180,15 CONTROL "Number", IDC_NUMBER, "msctls_trackbar32", TBS_AUTOTICKS | TBS_BOTH | TBS_TOOLTIPS | WS_TABSTOP, 96,72,180,15 END
以下のあたりでエラーを出している。これは trackbar(slider?) を定義してる。"msctls_trackbar32" というのが、trackbar のはずだけど…。
CONTROL "Wait", IDC_WAITVALUE, "msctls_trackbar32", TBS_AUTOTICKS | TBS_BOTH | TBS_TOOLTIPS | WS_TABSTOP, 96,24,180,15 CONTROL "Speed", IDC_SPEED, "msctls_trackbar32", TBS_AUTOTICKS | TBS_BOTH | TBS_TOOLTIPS | WS_TABSTOP, 96,48,180,15 CONTROL "Number", IDC_NUMBER, "msctls_trackbar32", TBS_AUTOTICKS | TBS_BOTH | TBS_TOOLTIPS | WS_TABSTOP, 96,72,180,15
もしかすると、windres.exe は、このコントロール(GUI部品、ウィジェット)に未対応だったりするのだろうか…? 代わりに EDITTEXT を記述すると、あっさりビルドが通るし…。
[ ツッコむ ]
2023/01/15(日) [n年前の日記]
#1 [pc] お袋さん用のノートPCをメンテナンス中その5
お袋さん用の旧ノートPC、FUJITSU LIFEBOOK AH33/J FMVA33JW1 に入っている Windows8.1 64bit をどうにかしたい。とりあえず Ubuntu Linux 22.04 LTS をインストールして動くようにはしたけれど…。
◎ 無線LANが安定しない :
件のPCは無線LANチップ Ralink RT3290 (RT3290le) が載っているようだけど、これが安定しない。ドライバだかモジュールは、rt2800pci というものが読み込まれていて、一見動いてるように見えてるのだけど…。
省電力設定が絡んでるかもしれないらしいので設定を変更。ちなみに、iwconfig と打って Power Management:on と表示されていたら、省電力モードが有効になっているらしい。打ってみたら見事に on だった。
以下は、省電力モードを無効にする設定。
_UbuntuでWifi高速化 - 屑プログラマの憂鬱
_Linux Mint 18.1でWi-Fiの省電力機構を無効化する - afnf.net
pm-utils もインストールしてみた。
_wireless - How can I prevent iwconfig power management from being turned on? - Ask Ubuntu
_pm-utilsのpm-powersaveについて - きれいさっぱり、逝くぜ!
ついでに、ssh接続が切れにくくなるように設定。
_ssh接続が自動切断される場合の回避方法 - セキュリティ
_サーバー/クライアントのSSHタイムアウト抑止 | Oji-Cloud
省電力設定が絡んでるかもしれないらしいので設定を変更。ちなみに、iwconfig と打って Power Management:on と表示されていたら、省電力モードが有効になっているらしい。打ってみたら見事に on だった。
以下は、省電力モードを無効にする設定。
sudo vi /etc/NetworkManager/conf.d/default-wifi-powersave-on.conf
wifi.powersave = 3 ↓ wifi.powersave = 2
_UbuntuでWifi高速化 - 屑プログラマの憂鬱
_Linux Mint 18.1でWi-Fiの省電力機構を無効化する - afnf.net
pm-utils もインストールしてみた。
sudo apt install pm-utils
sudo vi /etc/pm/config.d/blacklist
HOOK_BLACKLIST="wireless"
sudo pm-powersave false
_wireless - How can I prevent iwconfig power management from being turned on? - Ask Ubuntu
_pm-utilsのpm-powersaveについて - きれいさっぱり、逝くぜ!
ついでに、ssh接続が切れにくくなるように設定。
sudo vi /etc/ssh/sshd_config
ClientAliveInterval 15 ClientAliveCountMax 3
_ssh接続が自動切断される場合の回避方法 - セキュリティ
_サーバー/クライアントのSSHタイムアウト抑止 | Oji-Cloud
[ ツッコむ ]
2022/01/15(土) [n年前の日記]
#1 [pc] タブレットスタンドを導入
昨日ダイソーで、タブレットスタンドを購入してきた。300円商品。クランプタイプ、フレキシブルアーム型、最大16cmまでのタブレットに対応、アーム長59cm、と書いてある。クランプで机等に固定するタイプ。色は白と黒の2種類があるらしいけど、店頭には白い商品しか置いてなかった。
これを使って、キーボード奥に置いたままの、8.9インチモバイル液晶ディスプレイ Diginnos DG-NP09D (234 x 156 x 9.4mm, 重量490g)を宙に浮かせて、キーボードを置く場所を確保したいなと。
設置してみたけど、結構イイ感じかも。ディスプレイを宙に浮かせるとこれほどスペース確保が楽になるとは知らなかった…。
100円ショップで販売されてるこの手の製品は、アームの強度が足りてなくてスマホやタブレットの重さを支えきれずグニャリと下に曲がってしまうという話を見かけていたけど、今回、ディスプレイを固定する部分が軽くPCデスクの上に乗っている配置にしてみたので、一定の高さで浮いてる状態にできた。
ただ、メインで使ってる液晶ディスプレイの前に、それなりの太さがあるアームがドーンと伸びている見た目になってしまった…。一応、液晶ディスプレイの表示画面は隠れない状態にできたけど、パッと見で結構鬱陶しい…。できれば改善したい…。
これを使って、キーボード奥に置いたままの、8.9インチモバイル液晶ディスプレイ Diginnos DG-NP09D (234 x 156 x 9.4mm, 重量490g)を宙に浮かせて、キーボードを置く場所を確保したいなと。
設置してみたけど、結構イイ感じかも。ディスプレイを宙に浮かせるとこれほどスペース確保が楽になるとは知らなかった…。
100円ショップで販売されてるこの手の製品は、アームの強度が足りてなくてスマホやタブレットの重さを支えきれずグニャリと下に曲がってしまうという話を見かけていたけど、今回、ディスプレイを固定する部分が軽くPCデスクの上に乗っている配置にしてみたので、一定の高さで浮いてる状態にできた。
ただ、メインで使ってる液晶ディスプレイの前に、それなりの太さがあるアームがドーンと伸びている見た目になってしまった…。一応、液晶ディスプレイの表示画面は隠れない状態にできたけど、パッと見で結構鬱陶しい…。できれば改善したい…。
[ ツッコむ ]
#2 [nitijyou] シェーバーオイルを入手
親父さんがヨドバシでセラミックファンヒーターを購入するついでに、Panasonic シェーバーオイル ES003P (液状ボトルタイプ、50ml, 480円)も一緒に注文してもらって、今日届いた、とメモ。
一応、セラミックファンヒーターについてもメモ。今までトイレに置いていたソレが壊れてしまったので、新しいファンヒーターを購入。TOPLAND SC-CH600-WT。600W。人感センサ付き。
一応、セラミックファンヒーターについてもメモ。今までトイレに置いていたソレが壊れてしまったので、新しいファンヒーターを購入。TOPLAND SC-CH600-WT。600W。人感センサ付き。
[ ツッコむ ]
#3 [nitijyou] 反射材ベストを補強
ダイソーで購入した反射材タスキを利用して、先日自作してみた反射材ベストの接合部分を、ミシンで縫って補強してみた。
糸の色もアレだし、真っ直ぐ縫えずにヨロヨロしているしで、見た目はめちゃくちゃ汚くなったけど、両面テープ+手縫いよりは強度が増したはずなので、これなら実戦投入(?)できそう。
ただ、装着時に上下が分からなくて悩んでしまう。何か印のようなものをつけておかないといかんなと…。どうしたもんか。
糸の色もアレだし、真っ直ぐ縫えずにヨロヨロしているしで、見た目はめちゃくちゃ汚くなったけど、両面テープ+手縫いよりは強度が増したはずなので、これなら実戦投入(?)できそう。
ただ、装着時に上下が分からなくて悩んでしまう。何か印のようなものをつけておかないといかんなと…。どうしたもんか。
◎ ミシンがトラップだらけだった。 :
妹が brother製のマイコン搭載ミシンを持っているとのことで、借りて作業してみたのだけど、トラップだらけのミシンで四苦八苦してしまった。
トラップ1。電源投入直後は、直線縫いのパターン「01」が表示されているけれど、直線縫いをしたいなら「00」にしないといけない。「01」で使うと針が下の台を削ってしまうのだとか。
トラップ2。抑えを上げている状態なら上糸を引っ張るとずるずる出てきて、抑えを下げている状態なら上糸が出てこなくなるはずだけど、マニュアル通りにセットアップすると、抑えを下げた状態でも上糸がずるずる出てきてしまう。1番目の隙間に押さえつけるように糸を入れないと正しくセットアップできない。購入当時から妹もこのトラップにハマって、brotherの人に見せてコツを教えてもらったとの話で。何故マニュアルに書いてないのか…。
トラップ3。針に上糸を通す機構が壊れていて、自分で(目視で)、針に糸を通さないといけない。そのことを知らなくて、30分ぐらい「糸が…通らない…何故だ…」と苦しんで、妹に助けを求めたら、「ああ、ソレ壊れてるから」と。先に教えておいてくれよ…。
何十年も前の製品らしいけど、今時のミシンならもっと簡単なのだろうか…。
トラップ1。電源投入直後は、直線縫いのパターン「01」が表示されているけれど、直線縫いをしたいなら「00」にしないといけない。「01」で使うと針が下の台を削ってしまうのだとか。
トラップ2。抑えを上げている状態なら上糸を引っ張るとずるずる出てきて、抑えを下げている状態なら上糸が出てこなくなるはずだけど、マニュアル通りにセットアップすると、抑えを下げた状態でも上糸がずるずる出てきてしまう。1番目の隙間に押さえつけるように糸を入れないと正しくセットアップできない。購入当時から妹もこのトラップにハマって、brotherの人に見せてコツを教えてもらったとの話で。何故マニュアルに書いてないのか…。
トラップ3。針に上糸を通す機構が壊れていて、自分で(目視で)、針に糸を通さないといけない。そのことを知らなくて、30分ぐらい「糸が…通らない…何故だ…」と苦しんで、妹に助けを求めたら、「ああ、ソレ壊れてるから」と。先に教えておいてくれよ…。
何十年も前の製品らしいけど、今時のミシンならもっと簡単なのだろうか…。
[ ツッコむ ]
2021/01/15(金) [n年前の日記]
#1 [nitijyou] 体調が悪い
午前中からお腹の調子がよろしくなくて。夕方の犬の散歩も親父さんに代わってもらった…。
[ ツッコむ ]
2020/01/15(水) [n年前の日記]
#1 [neta] 小豆洗いの正体について妄想
夕方、日が落ちて暗くなってしまった時間帯に、犬の散歩をしてたのだけど。釈迦堂川の近くの道を歩いてたら、暗闇の中で「ジャブジャブ、ジャブジャブ」という水音がランダムで聞こえてきて。
今朝は雪が積もっていて、夕方頃にはそこそこ溶けたのだけど。おそらく、溶けた水が側溝に流れて、渦でも巻いてランダムに水音を立てているのかなと。まあ、暗くてどうなってるのか分からんけど。
そこでふと思ったわけで。もしかして小豆洗いの正体ってこれかなあ、と。日によって用水路等を流れる水量は違うわけだけど、昔、提灯ぐらいしか灯りが無い時代に道を歩いていて、こんな音が聞こえてきたら、そりゃ不気味に思うよなと。
「なんだべ、あの水音」
「こりゃひょっとして…誰かが小豆でも洗ってるんじゃないべか」
「は? こんな時刻に? おめえ馬鹿なこと言ってんじゃねえべや」
みたいな。意外とそんなノリで作られたのかもしれない…。
てなことをなんとなく思っただけです。オチはないです。
今朝は雪が積もっていて、夕方頃にはそこそこ溶けたのだけど。おそらく、溶けた水が側溝に流れて、渦でも巻いてランダムに水音を立てているのかなと。まあ、暗くてどうなってるのか分からんけど。
そこでふと思ったわけで。もしかして小豆洗いの正体ってこれかなあ、と。日によって用水路等を流れる水量は違うわけだけど、昔、提灯ぐらいしか灯りが無い時代に道を歩いていて、こんな音が聞こえてきたら、そりゃ不気味に思うよなと。
「なんだべ、あの水音」
「こりゃひょっとして…誰かが小豆でも洗ってるんじゃないべか」
「は? こんな時刻に? おめえ馬鹿なこと言ってんじゃねえべや」
みたいな。意外とそんなノリで作られたのかもしれない…。
てなことをなんとなく思っただけです。オチはないです。
◎ 今でも妖怪って作れるはず。 :
当時、よく分からない現象を見聞きした際、とりあえず現象を認知しておくために、妖怪と言うものを設定していったのだろうと思うのだけど。
今だって、よく分からない現象に対して、妖怪扱いすることは不可能ではないよなと…。「妖怪ぎががへる」とか。「妖怪ぶるうすくりいん」とか。「妖怪なにもしていないのにこわれた」とか。
てなことをなんとなく思っただけです。オチはないです。
今だって、よく分からない現象に対して、妖怪扱いすることは不可能ではないよなと…。「妖怪ぎががへる」とか。「妖怪ぶるうすくりいん」とか。「妖怪なにもしていないのにこわれた」とか。
てなことをなんとなく思っただけです。オチはないです。
[ ツッコむ ]
2019/01/15(火) [n年前の日記]
#1 [pc] MZ-700(MZ-731)のペーパークラフトを自作してみた
_MZ-80Kのペーパークラフト
を作れたことだし、この調子でMZ-700も、と作業していたのだけど。ようやく、MZ-700 (MZ-731) のペーパークラフトが出来上がったような気がするのでアップロードしてみたり。
特徴は…。
展開図は以下。
_mz700_base_take7.pdf
Inkscape用のファイル(.svg)、AR_CAD用のファイル(.sgd)も、zipにして置いときます。好きに使ってください。ファイル自体の License は CC0 / Public Domain ってことで。
_mz700paapercraft_20190115.zip
切り抜くとこんな感じ。
下の箱の上に、キーボードが印刷された部分を被せるわけだけど。下の箱を折る時は、以下のように ―― ベロ部分が、外、中、外、になるように組み立てると、脇の部分が中にめり込んだりせずに、そこそこ固定されるようになるかなと。
また、上から被せる部分 ―― キーボード部分と一緒に印刷されてる、脇のでっぱりが、細い上に固定されないので、ちょっと汚い感じになるけれど、もしかすると脇の下になる部分は切り落として、横部分だけ残しておけば十分かもしれない。どうせ下から覗く人は居ないだろうし…。
他に、組立て時の注意点としては…。これはペーパークラフトを作る際の基本技だけど、折り目の線を、鉄筆、定規の角、シャープペンシルの先の固い部分、インクの切れたボールペン、等々、とにかく固い何かで溝をつけるようにしておけば折りやすくなる、かなと。
ちなみに、普通紙に印刷したらテクスチャが滲んでしまってガッカリなことになったけれど、マットフォトペーパーに印刷してみたら比較的奇麗にテクスチャが印刷されました。その代わり、紙の厚みがあったせいか、折り曲げた部分がガサガサになってちょっとアレなことに。普通紙程度の厚みで、印刷が奇麗に出る紙があれば、ソレを使いたいところなのだけど。
特徴は…。
- 糊付け不要。切り抜いて、折って、差し込んだり被せたりすれば作れる。
- ベクターデータなので、テクスチャが高解像度。
展開図は以下。
_mz700_base_take7.pdf
Inkscape用のファイル(.svg)、AR_CAD用のファイル(.sgd)も、zipにして置いときます。好きに使ってください。ファイル自体の License は CC0 / Public Domain ってことで。
_mz700paapercraft_20190115.zip
切り抜くとこんな感じ。
下の箱の上に、キーボードが印刷された部分を被せるわけだけど。下の箱を折る時は、以下のように ―― ベロ部分が、外、中、外、になるように組み立てると、脇の部分が中にめり込んだりせずに、そこそこ固定されるようになるかなと。
また、上から被せる部分 ―― キーボード部分と一緒に印刷されてる、脇のでっぱりが、細い上に固定されないので、ちょっと汚い感じになるけれど、もしかすると脇の下になる部分は切り落として、横部分だけ残しておけば十分かもしれない。どうせ下から覗く人は居ないだろうし…。
他に、組立て時の注意点としては…。これはペーパークラフトを作る際の基本技だけど、折り目の線を、鉄筆、定規の角、シャープペンシルの先の固い部分、インクの切れたボールペン、等々、とにかく固い何かで溝をつけるようにしておけば折りやすくなる、かなと。
ちなみに、普通紙に印刷したらテクスチャが滲んでしまってガッカリなことになったけれど、マットフォトペーパーに印刷してみたら比較的奇麗にテクスチャが印刷されました。その代わり、紙の厚みがあったせいか、折り曲げた部分がガサガサになってちょっとアレなことに。普通紙程度の厚みで、印刷が奇麗に出る紙があれば、ソレを使いたいところなのだけど。
◎ 余談。 :
ひとまず、これでほぼ完成したので、ようやくパソコンデスクの上に散らばってる大量のプロトタイプを捨てられる…。
そういえば…。データレコーダ部分をクイックディスクドライブっぽくして、色をあちこち変えれば、MZ-1500のペーパークラフトも作れたりしないかな。まあ、MZ-1500 に対しては個人的な思い入れが何も無いので、そこまでやらないですけど…。
そういえば…。データレコーダ部分をクイックディスクドライブっぽくして、色をあちこち変えれば、MZ-1500のペーパークラフトも作れたりしないかな。まあ、MZ-1500 に対しては個人的な思い入れが何も無いので、そこまでやらないですけど…。
[ ツッコむ ]
#2 [zatta][neta] 特定方向から見た時にヨサゲに見えるペーパークラフトってどうだろう
思考メモというか妄想メモ。
レトロPCのペーパークラフトを自作してみて思ったけれど、キーボード部分の処理で悩んでしまうなと。
一般的にPCというのは、キーボード部分が出っ張っているけれど。そこまでペーパークラフトで再現しようとすると、組立てがとても面倒臭いことになってしまうので、ほとんどのペーパークラフトは、キーボード部分は平面に印刷したままにして、出っ張ってない状態にしてしまうわけで。
しかし、世の中には、特定方向から見た時だけ、立体的に見えるアート作品が存在しているわけで…。トリックアートというか、だまし絵というか。
_How to Draw Crocodile - Drawing 3D Crocodile - 3D Trick Art - By Vamos - YouTube
_【トリックアート】平面の絵が立体に見える不思議【その1】 - YouTube
_絵心0の俺でも描けた?飛び出す「トリックアート」を描いてみた!! | REFLEPIA INC.
これをPCのペーパークラフトに応用できないものかなと。特定方向から見るとキーボードが立体っぽく見える。みたいな。
でもまあ、特定方向以外から見てしまうと、とんでもない形になっちゃうのがアレか…。まだ、平面に印刷されたキーボード、的な見た目のほうが破綻が少ない印象を受けるのかしらん。
というか、トリックアートのソレを応用するなら、そもそもペーパークラフトの形で作らなくてもいいような気も…。一枚印刷してそのまま置いといたらダメかな。ダメか…。
レトロPCのペーパークラフトを自作してみて思ったけれど、キーボード部分の処理で悩んでしまうなと。
一般的にPCというのは、キーボード部分が出っ張っているけれど。そこまでペーパークラフトで再現しようとすると、組立てがとても面倒臭いことになってしまうので、ほとんどのペーパークラフトは、キーボード部分は平面に印刷したままにして、出っ張ってない状態にしてしまうわけで。
しかし、世の中には、特定方向から見た時だけ、立体的に見えるアート作品が存在しているわけで…。トリックアートというか、だまし絵というか。
_How to Draw Crocodile - Drawing 3D Crocodile - 3D Trick Art - By Vamos - YouTube
_【トリックアート】平面の絵が立体に見える不思議【その1】 - YouTube
_絵心0の俺でも描けた?飛び出す「トリックアート」を描いてみた!! | REFLEPIA INC.
これをPCのペーパークラフトに応用できないものかなと。特定方向から見るとキーボードが立体っぽく見える。みたいな。
でもまあ、特定方向以外から見てしまうと、とんでもない形になっちゃうのがアレか…。まだ、平面に印刷されたキーボード、的な見た目のほうが破綻が少ない印象を受けるのかしらん。
というか、トリックアートのソレを応用するなら、そもそもペーパークラフトの形で作らなくてもいいような気も…。一枚印刷してそのまま置いといたらダメかな。ダメか…。
[ ツッコむ ]
#3 [pc] デジカメからPCに画像を転送するのが面倒臭い
今現在、手持ちのコンパクトデジカメ Canon PowerShot A3300 IS からメインPCに画像を転送する際、一々デジカメとPCをUSBケーブルで接続して転送しているのだけど。面倒臭いなと。何か他にもうちょっと楽になる転送方法はないのかなと。
もっとも今時は、スマホを使って撮影するのが当たり前か…。スマホで撮影して、オンラインストレージにでもアップロードして、PCからオンラインストレージを覗く、みたいな感じになるのだろうか。スマホは持ってないから分からんけど。
そういえば、Wi-Fi機能を追加できるSDカード、というジャンルがあったような気がする…。ソレを使えば楽になるのかな…。
ググってみたところ、2012年頃から、東芝がそういった製品を出していたと今頃になって知った。Wi-Fi機能付きSDカードを差し込んだデジカメ側が、サーバだかルータだかのような状態になって、スマホや、ノートPCのWi-Fi機能で、デジカメ内に記録された画像にアクセスする、みたいな感じになるっぽい。SDカードのあのサイズに、よくまあそんな機能を入れられるな…。スゴイ時代になった…。いや、なっていたのだな…。
そもそも今時のコンパクトデジカメも、Wi-Fi機能がついてる製品があるようで。Canon IXY 210、IXY 650 あたりはついてるのね…。というかコレも2012年頃から付き始めたようで。
どうせデスクトップPCに取り込むのだから、Webカメラで撮影しちゃうのはどうだろう。と思ってググってみたけれど、比較的高画質で撮影できる低価格なWebカメラというジャンル自体が死滅してるようで。
などとググっていたけれど。考えてみたら、今の自分がデジカメを使う場面って年に数回あるかないかだし。その程度の利用頻度なのに作業を効率化しても意味がないような気もしてきた…。面倒臭いけど今まで通りケーブルを繋ぐソレでいいんじゃないかな…。
もっとも今時は、スマホを使って撮影するのが当たり前か…。スマホで撮影して、オンラインストレージにでもアップロードして、PCからオンラインストレージを覗く、みたいな感じになるのだろうか。スマホは持ってないから分からんけど。
そういえば、Wi-Fi機能を追加できるSDカード、というジャンルがあったような気がする…。ソレを使えば楽になるのかな…。
ググってみたところ、2012年頃から、東芝がそういった製品を出していたと今頃になって知った。Wi-Fi機能付きSDカードを差し込んだデジカメ側が、サーバだかルータだかのような状態になって、スマホや、ノートPCのWi-Fi機能で、デジカメ内に記録された画像にアクセスする、みたいな感じになるっぽい。SDカードのあのサイズに、よくまあそんな機能を入れられるな…。スゴイ時代になった…。いや、なっていたのだな…。
そもそも今時のコンパクトデジカメも、Wi-Fi機能がついてる製品があるようで。Canon IXY 210、IXY 650 あたりはついてるのね…。というかコレも2012年頃から付き始めたようで。
どうせデスクトップPCに取り込むのだから、Webカメラで撮影しちゃうのはどうだろう。と思ってググってみたけれど、比較的高画質で撮影できる低価格なWebカメラというジャンル自体が死滅してるようで。
などとググっていたけれど。考えてみたら、今の自分がデジカメを使う場面って年に数回あるかないかだし。その程度の利用頻度なのに作業を効率化しても意味がないような気もしてきた…。面倒臭いけど今まで通りケーブルを繋ぐソレでいいんじゃないかな…。
[ ツッコむ ]
#4 [nitijyou] 日記をアップロード
2019/01/07を最後に日記をアップロードしてなかったのでアップロード。とメモ。
[ ツッコむ ]
2018/01/15(月) [n年前の日記]
#1 [love2d] love2dのShaderでパレット書き換えっぽい処理
love2d の Shader を使ってパレット書き換えっぽい処理を書いているけど、高速化・最適化できないか試したり。
環境は以下。
5種類の書き方を試したけど、結果はこんな感じで。
せいぜい、1FPS程度変わるか変わらないか、ぐらいの違いしか出てこなかった。
- GLSLはif文が重いという話があるらしいので、if文を無くしたり、三項演算子を無くしたり。
- A * (1.0 - f) + B * f を mix()関数で置き換えてみたり。
- A * (1.0 - f) + B * f を、A - A * f + B * f に置き換えてみたり。
- (A.r == C.r && A.g = C.g && A.b == C.b) を (A.rgb == C.rgb) に置き換えてみたり。
環境は以下。
- Raspberry Pi Zero W
- raspbian jessie
- love2d 0.10.2
- SDL2 2.0.5(OpenGL ES有効化)
5種類の書き方を試したけど、結果はこんな感じで。
| Shader kind | FPS |
|---|---|
| 1 | 7 |
| 2 | 7 - 8 |
| 3 | 7 |
| 4 | 6 - 7 |
| 5 | 7 - 8 |
◎ ソースと画像。 :
使用画像は以下。
_colorblock.png
ソースは以下。
_conf.lua
_main.lua
_colorblock.png
ソースは以下。
_conf.lua
function love.conf(t) t.window.title = "Shader test 04 palette change modoki" t.window.vsync = true t.window.resizable = true t.window.width = 1280 t.window.height = 720 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Shader test 04
-- palette change modoki
loop_count = 32
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
scr_w, scr_h = 1280, 720
canvas = love.graphics.newCanvas(scr_w, scr_h)
-- load image
img = love.graphics.newImage("colorblock.png")
local shadercode1 = [[
extern number factor;
extern vec3 checkcolor;
extern vec3 replacecolor;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords);
if (pixel.r == checkcolor.r && pixel.g == checkcolor.g && pixel.b == checkcolor.b) {
pixel.r = pixel.r * (1.0 - factor) + replacecolor.r * factor;
pixel.g = pixel.g * (1.0 - factor) + replacecolor.g * factor;
pixel.b = pixel.b * (1.0 - factor) + replacecolor.b * factor;
}
return pixel * color;
}
]]
myshader1 = love.graphics.newShader(shadercode1)
myshader1:send("checkcolor", {1.0, 0.0, 0.0}) -- R,G,B
myshader1:send("replacecolor", {0.0, 0.0, 0.0}) -- R,G,B
local shadercode2 = [[
extern number factor;
extern number checkcolor;
extern vec4 replacecolor;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords);
float nowcol = pixel.r * 16711680.0 + pixel.g * 65280.0 + pixel.b * 255.0;
float fac = (checkcolor == nowcol)? factor : 0.0;
return mix(pixel, replacecolor, fac) * color;
}
]]
myshader2 = love.graphics.newShader(shadercode2)
-- checkcolor : 0xRRGGBB = (R << 16) + (G << 8) + B
local checkcolor = ((1.0 * 65536) + (0.0 * 256) + 0.0) * 255.0
myshader2:send("checkcolor", checkcolor)
myshader2:send("replacecolor", {0.0, 0.0, 0.0, 1.0}) -- R,G,B,A
local shadercode3 = [[
extern number factor;
extern number checkcolor;
extern vec4 replacecolor;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords);
float nowcol = pixel.r * 16711680.0 + pixel.g * 65280.0 + pixel.b * 255.0;
float fac = (1.0 - sign(abs(nowcol - checkcolor))) * factor;
return mix(pixel, replacecolor, fac) * color;
}
]]
myshader3 = love.graphics.newShader(shadercode3)
local checkcolor = ((1.0 * 65536) + (0.0 * 256) + 0.0) * 255.0
myshader3:send("checkcolor", checkcolor)
myshader3:send("replacecolor", {0.0, 0.0, 0.0, 1.0}) -- R,G,B,A
local shadercode4 = [[
extern number factor;
extern vec4 checkcolor;
extern vec4 replacecolor;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords);
return mix(pixel, replacecolor, ((pixel == checkcolor)? factor : 0.0)) * color;
}
]]
myshader4 = love.graphics.newShader(shadercode4)
myshader4:send("checkcolor", {1.0, 0.0, 0.0, 1.0}) -- R,G,B
myshader4:send("replacecolor", {0.0, 0.0, 0.0, 1.0}) -- R,G,B
local shadercode5 = [[
extern number factor;
extern vec3 checkcolor;
extern vec3 replacecolor;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords);
if (pixel.rgb == checkcolor.rgb) {
pixel.r = pixel.r - pixel.r * factor + replacecolor.r * factor;
pixel.g = pixel.g - pixel.g * factor + replacecolor.g * factor;
pixel.b = pixel.b - pixel.b * factor + replacecolor.b * factor;
}
return pixel * color;
}
]]
myshader5 = love.graphics.newShader(shadercode5)
myshader5:send("checkcolor", {1.0, 0.0, 0.0}) -- R,G,B
myshader5:send("replacecolor", {0.0, 0.0, 0.0}) -- R,G,B
myshaders = { myshader1, myshader2, myshader3, myshader4, myshader5 }
myshader_kind = 1
angle = 0
end
function love.update(dt)
angle = (angle + 90 * dt) % 360.0
local v = 1.0 - math.abs(math.sin(math.rad(angle)))
myshaders[myshader_kind]:send("factor", v) -- set 0.0 - 1.0
px = (scr_w - img:getWidth()) / 2
py = (scr_h - img:getHeight()) / 2
end
function love.draw()
love.graphics.setCanvas(canvas)
love.graphics.clear(0, 0, 0, 255)
love.graphics.setShader(myshaders[myshader_kind])
love.graphics.setColor(255, 255, 255, 255)
for i=1,loop_count do
love.graphics.draw(img, px, py, 0, 1.0, 1.0, 0, 0)
end
love.graphics.setShader()
love.graphics.setCanvas()
-- draw canvas to window
wdw_w, wdw_h = love.graphics.getDimensions()
scr_scale = math.min((wdw_w / scr_w), (wdw_h / scr_h))
scr_ofsx = (wdw_w - (scr_w * scr_scale)) / 2
scr_ofsy = (wdw_h - (scr_h * scr_scale)) / 2
love.graphics.setColor(255, 255, 255)
love.graphics.draw(canvas, scr_ofsx, scr_ofsy, 0, scr_scale, scr_scale)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
love.graphics.print("Shader Kind: "..tostring(myshader_kind), 10, 30)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC to exit
love.event.quit()
elseif key == "f11" then
-- toggle fullscreen mode
if love.window.getFullscreen() then
love.window.setFullscreen(false)
else
love.window.setFullscreen(true)
end
elseif key == "down" then
myshader_kind = myshader_kind - 1
if myshader_kind <= 0 then myshader_kind = #myshaders end
elseif key == "up" then
myshader_kind = myshader_kind + 1
if myshader_kind > #myshaders then myshader_kind = 1 end
end
end
[ ツッコむ ]
#2 [windows] BRTSvcってなんだろう
oCamというデスクトップキャプチャソフトを起動したら、「更新版があるよ!」と言ってきて、問答無用で何かのアプリのインストーラが起動された。が、ダイアログの左下のほうに、「BRTSvc」なる項目があって、チェックが入ってる。何だコレ…。
ググってみたら、以下の記事が。韓国語、中国語の記事だけど。
_http://www.hankookilbo.com/v/0adaa6614b7f4c8689d8e8df07199505
_http://dapente.com/1795.html
どうやら、ユーザに無断でビットコインの採掘とやらを行うプログラムらしい…。CPUを100%で回してPCの寿命を短くするとかなんとか書いてある、ような。
感染(?)してるかどうかを調べる方法は、前述の記事によると…。
解決策として、oCam をアンインストールしてから古い版をインストールして自動更新を無効に、と書いてあるけど…。
手元に残してた古い版 (v3xx) をインストールしてみたものの、それでも必ず「最新版に更新します!」と言ってくる。しかも「OK」ボタンしか無いので、必ず謎インストーラが起動するし、oCam も終了してしまう。
隙を狙って oCam のオプションを開いて確認してみるも、どこで自動更新を無効にできるのか分からない。そんな項目はどこにも無さそうだが…。
お金を払って購入する以外にないのかな、と思って登録だの購入だのの項目を選んでみるも、その感にも「最新版に更新します!」と言ってきて登録も購入もできそうにない。ダメだろコレ…。
手の打ちようがないなと。アンインストールするしかない…。これでは試用すらできないのではなかろうか…。
ググってみたら、以下の記事が。韓国語、中国語の記事だけど。
_http://www.hankookilbo.com/v/0adaa6614b7f4c8689d8e8df07199505
_http://dapente.com/1795.html
どうやら、ユーザに無断でビットコインの採掘とやらを行うプログラムらしい…。CPUを100%で回してPCの寿命を短くするとかなんとか書いてある、ような。
感染(?)してるかどうかを調べる方法は、前述の記事によると…。
- C:\Program Files (x86)\BRTSvc\ というフォルダがあったら感染してる。
- BRT.exe というサービスが動いてたら感染してる。
解決策として、oCam をアンインストールしてから古い版をインストールして自動更新を無効に、と書いてあるけど…。
手元に残してた古い版 (v3xx) をインストールしてみたものの、それでも必ず「最新版に更新します!」と言ってくる。しかも「OK」ボタンしか無いので、必ず謎インストーラが起動するし、oCam も終了してしまう。
隙を狙って oCam のオプションを開いて確認してみるも、どこで自動更新を無効にできるのか分からない。そんな項目はどこにも無さそうだが…。
お金を払って購入する以外にないのかな、と思って登録だの購入だのの項目を選んでみるも、その感にも「最新版に更新します!」と言ってきて登録も購入もできそうにない。ダメだろコレ…。
手の打ちようがないなと。アンインストールするしかない…。これでは試用すらできないのではなかろうか…。
◎ 代わりに OBS Studio を試用。 :
NVIDIA製GPUが載ったビデオカード(GeForce GTX 750 Ti)を使っているので、NVENC で圧縮・キャプチャできるツールが使いたいなと。ググってみたら、OBS Studio なる配信向けのソフトなら、NVENC を使ってキャプチャ・録画できると知った。
_OBS Studioの詳しい使い方(1/2) - VIPで初心者がゲーム実況するには
_Open Broadcaster Software | ホーム
インストールして試用してみたけど、一応デスクトップ全画面をNVENCを使いながらキャプチャすることができた。
デスクトップ画面のキャプチャや、ウインドウ内容だけキャプチャはできるようだけど…。現行版では特定領域を指定してキャプチャできるようには見えず。一旦全画面でキャプチャしてから、後で AviUtl等を使いつつ、必要な部分だけクリッピングして書き出し、かな…。
_OBS Studioの詳しい使い方(1/2) - VIPで初心者がゲーム実況するには
_Open Broadcaster Software | ホーム
インストールして試用してみたけど、一応デスクトップ全画面をNVENCを使いながらキャプチャすることができた。
デスクトップ画面のキャプチャや、ウインドウ内容だけキャプチャはできるようだけど…。現行版では特定領域を指定してキャプチャできるようには見えず。一旦全画面でキャプチャしてから、後で AviUtl等を使いつつ、必要な部分だけクリッピングして書き出し、かな…。
[ ツッコむ ]
2017/01/15(日) [n年前の日記]
#1 [zatta] 昔のSTGの雑魚敵のサイズを調べていたり
昔の横スクロールSTGの、画面解像度や雑魚敵のドットサイズを調べていたり。
大体は画面解像度が256x224や320x224、ぐらいの感じだったようで。雑魚敵は、16x16ドットぐらい。自機は24x16〜32x16ドット、ぐらいかなと。
もし、PC上で何かその手のゲームを作ろうとしたら、画面解像度は最低でも640x480(4:3)になるだろうから…。雑魚敵の大きさは、倍の32x32ドットになりそうな。
もうちょっと大きい画面解像度にしたいなら…。例えば今時のTVアニメは1280x720ドット(16:9)で作ってるらしいし、少し昔のゲームはHD解像度として、1080iや1080pもあったけど720p、1280x720ドットのモードを使ってた場合もあるらしいので、ソレに合わせるとしたら雑魚敵は約3倍の大きさ、48x48 になるのだろうか。
ただ、GPUにとってテクスチャサイズは、256x256、512x512、1024x1024じゃないといかん、みたいな話を聞いた記憶もあって…。48x48だと割り切れずに余りが出てしまう。なんだか気持ち悪い。
と言っても、例えばOpenGL等を使う時には、テクスチャ内に各キャラをキッチリ詰めると隣のキャラまで表示されたりするからそれぞれ数ドット隙間を入れるべし、みたいな話も聞くし。48x48をギッシリ並べられるわけでもないのだろう。であれば、64x64ドットの中で8ドットの隙間を入れて48x48ドット分を使う、てな感じがいいのだろうか。と思ったけれど、どうせ今時のソレはテクスチャ内の位置とサイズを指定して切り出して描画するのだろうから…。48x48に上下左右2ドットの隙間を追加して、52x52ドットでずらずら並べてしまって余った分は放置、てな詰め方をするほうがまだマシなのだろうか。
昔のドットサイズのまま作ってしまう、という手もありそうな。拡大表示してドット感を強調、という方向性もあるけど…。豆粒みたいなキャラを表示して、その代わりに地形を広々と見せる、という方向性もありそうな。
大体は画面解像度が256x224や320x224、ぐらいの感じだったようで。雑魚敵は、16x16ドットぐらい。自機は24x16〜32x16ドット、ぐらいかなと。
もし、PC上で何かその手のゲームを作ろうとしたら、画面解像度は最低でも640x480(4:3)になるだろうから…。雑魚敵の大きさは、倍の32x32ドットになりそうな。
もうちょっと大きい画面解像度にしたいなら…。例えば今時のTVアニメは1280x720ドット(16:9)で作ってるらしいし、少し昔のゲームはHD解像度として、1080iや1080pもあったけど720p、1280x720ドットのモードを使ってた場合もあるらしいので、ソレに合わせるとしたら雑魚敵は約3倍の大きさ、48x48 になるのだろうか。
ただ、GPUにとってテクスチャサイズは、256x256、512x512、1024x1024じゃないといかん、みたいな話を聞いた記憶もあって…。48x48だと割り切れずに余りが出てしまう。なんだか気持ち悪い。
と言っても、例えばOpenGL等を使う時には、テクスチャ内に各キャラをキッチリ詰めると隣のキャラまで表示されたりするからそれぞれ数ドット隙間を入れるべし、みたいな話も聞くし。48x48をギッシリ並べられるわけでもないのだろう。であれば、64x64ドットの中で8ドットの隙間を入れて48x48ドット分を使う、てな感じがいいのだろうか。と思ったけれど、どうせ今時のソレはテクスチャ内の位置とサイズを指定して切り出して描画するのだろうから…。48x48に上下左右2ドットの隙間を追加して、52x52ドットでずらずら並べてしまって余った分は放置、てな詰め方をするほうがまだマシなのだろうか。
昔のドットサイズのまま作ってしまう、という手もありそうな。拡大表示してドット感を強調、という方向性もあるけど…。豆粒みたいなキャラを表示して、その代わりに地形を広々と見せる、という方向性もありそうな。
[ ツッコむ ]
2016/01/15(金) [n年前の日記]
#1 [nitijyou] 雪が積もった
朝、うっすらと雪が積もってた。しかし雪だるまを作れるほどは積もってなくて。やっぱり今年は雪が少ないのだろうか…。
[ ツッコむ ]
#2 [anime] 天空の城ラピュタを途中まで視聴
金曜ロードショーで放送されてたので途中まで視聴。やっぱり凄いな…よく出来てる…。
今作ったら、フラップターが飛ぶシーンの背景動画は3DCGになったりするのだろうか。いや、そもそもフラップターが3DCGで描かれるかもしれないか…。その場合、受ける印象は変わるのだろうか。
飛行石の出す怪しい光の不思議な模様も、今ならCGだろうな…。当時は色んな素材を試して模様が出るように工夫していたらしいけど…。
例えば ufotable がこのシーンを作ったらどうなるだろう、などと妄想しながら各カットを眺めてると、また違う面白さがあるなと。このカットは撮影段階で部屋の中の塵パーティクルを追加するだろうな、ufotableの撮影さんなら絶対追加するぞ、とか、朝日が昇るシーンはレンズフレアを絶対入れてくるだろう、とかそういう。…いや、そういう見方って面白いのかな。どうなんだ。
レイアウトが同じでも、おそらく今のアニメスタジオがAEを駆使しながら作り直したら、全く違う印象を受ける画面になるんだろうな。などと思いながら眺めてました。
今作ったら、フラップターが飛ぶシーンの背景動画は3DCGになったりするのだろうか。いや、そもそもフラップターが3DCGで描かれるかもしれないか…。その場合、受ける印象は変わるのだろうか。
飛行石の出す怪しい光の不思議な模様も、今ならCGだろうな…。当時は色んな素材を試して模様が出るように工夫していたらしいけど…。
例えば ufotable がこのシーンを作ったらどうなるだろう、などと妄想しながら各カットを眺めてると、また違う面白さがあるなと。このカットは撮影段階で部屋の中の塵パーティクルを追加するだろうな、ufotableの撮影さんなら絶対追加するぞ、とか、朝日が昇るシーンはレンズフレアを絶対入れてくるだろう、とかそういう。…いや、そういう見方って面白いのかな。どうなんだ。
レイアウトが同じでも、おそらく今のアニメスタジオがAEを駆使しながら作り直したら、全く違う印象を受ける画面になるんだろうな。などと思いながら眺めてました。
[ ツッコむ ]
2015/01/15(木) [n年前の日記]
#1 [prog] 某ゲームをプレイ中
ファイナルファイトCDをプレイしてるのだけど、クリアできそうな気がしない。各ステージのボスキャラの倒し方が分からない…。難易度をEASYにするのはもちろん、隠しコマンドで攻撃ボタンをオート連打設定にしてプレイしてるけど。
*1
焼け石に水。せめてクレジット数を増やせれば良かったのに。
音楽がおかしかったのは、イメージファイル化がよろしくなかったらしい。Alcohol 52% で cue + bin にしてみたのだけど、それではダメで。CD Manipulator で cue + img にしたらちゃんと鳴るようになった。
セガクラシック アーケードコレクションも、Alcohol 52% でイメージファイル化したら不具合が。ゴールデンアックスのステージクリア後のボーナス画面でフリーズしてしまう。イメージファイル化できるソフトなら何を使ってもOK、というわけでは無いのだな…。
スプライトの点滅が再現されないのは、60FPSではなく30FPSで動いてたせいらしい。1フレーム毎に表示と非表示を繰り返して点滅させるから、ずっと表示されてるかずっと消えてるかのどちらかになってしまうわけで。Fusion.ini 内で、VistaAeroIgnore=1、UseExpertModes=1 に修正してみたら60FPSで表示されるようになった。何を設定してるのかよく分かってないけど。
音楽がおかしかったのは、イメージファイル化がよろしくなかったらしい。Alcohol 52% で cue + bin にしてみたのだけど、それではダメで。CD Manipulator で cue + img にしたらちゃんと鳴るようになった。
セガクラシック アーケードコレクションも、Alcohol 52% でイメージファイル化したら不具合が。ゴールデンアックスのステージクリア後のボーナス画面でフリーズしてしまう。イメージファイル化できるソフトなら何を使ってもOK、というわけでは無いのだな…。
スプライトの点滅が再現されないのは、60FPSではなく30FPSで動いてたせいらしい。1フレーム毎に表示と非表示を繰り返して点滅させるから、ずっと表示されてるかずっと消えてるかのどちらかになってしまうわけで。Fusion.ini 内で、VistaAeroIgnore=1、UseExpertModes=1 に修正してみたら60FPSで表示されるようになった。何を設定してるのかよく分かってないけど。
*1: OPTION画面のEXITにカーソルを合わせて、→ + A + B + STARTボタンを押すとオート連打になる。
[ ツッコむ ]
2014/01/15(水) [n年前の日記]
#1 [cg_tools] GeoGebraのインストールでハマったり
説明画像を作ろうとして、作図ツールを探したり。
幾何のアレコレをを描いて、動かして、その変更結果を見た目で確認できる、 _GeoGebra をインストールしてみようかなと。昔インストールした記憶もあるのだけど、今のPCには入れてなかったみたいで。
しかし、公式サイトから GeoGebra-Windows-Installer-4-4-7-0.exe をDLして実行しても、インストーラが、ライセンス確認画面の次に行こうとするところで不正終了してしまう。環境は Windows7 x64。
ググってみたら、同じ症状も見かけたのだけど。掲示板その他で質問しても、回答者は「ウチでは問題なくインストールできたよ?」みたいな話ばかり。てことは、自分の環境に何か原因があるのだろうか…。
さては常駐ソフトが悪さをしてるのだろうか。あらゆる常駐ソフトを終了させて試してみたけど、結果は変わらず。うーん。
_Index of /installers から辿って、GeoGebra-Windows-Installer-4-4-7-0.msi を入手してみた。.exe じゃなくて .msi版。こちらなら、インストーラは英語だけど、インストールができた。
まあ、GeoGebra-Windows-Portable-4-4-7-0.zip をDL・解凍すれば、バイナリ一式が入っているので、最悪の場合、ソレを使うのでもよさそうだけど。
幾何のアレコレをを描いて、動かして、その変更結果を見た目で確認できる、 _GeoGebra をインストールしてみようかなと。昔インストールした記憶もあるのだけど、今のPCには入れてなかったみたいで。
しかし、公式サイトから GeoGebra-Windows-Installer-4-4-7-0.exe をDLして実行しても、インストーラが、ライセンス確認画面の次に行こうとするところで不正終了してしまう。環境は Windows7 x64。
ググってみたら、同じ症状も見かけたのだけど。掲示板その他で質問しても、回答者は「ウチでは問題なくインストールできたよ?」みたいな話ばかり。てことは、自分の環境に何か原因があるのだろうか…。
さては常駐ソフトが悪さをしてるのだろうか。あらゆる常駐ソフトを終了させて試してみたけど、結果は変わらず。うーん。
_Index of /installers から辿って、GeoGebra-Windows-Installer-4-4-7-0.msi を入手してみた。.exe じゃなくて .msi版。こちらなら、インストーラは英語だけど、インストールができた。
まあ、GeoGebra-Windows-Portable-4-4-7-0.zip をDL・解凍すれば、バイナリ一式が入っているので、最悪の場合、ソレを使うのでもよさそうだけど。
[ ツッコむ ]
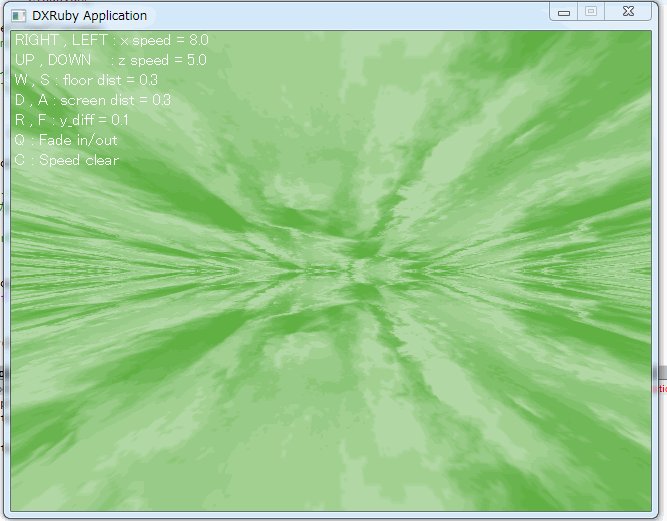
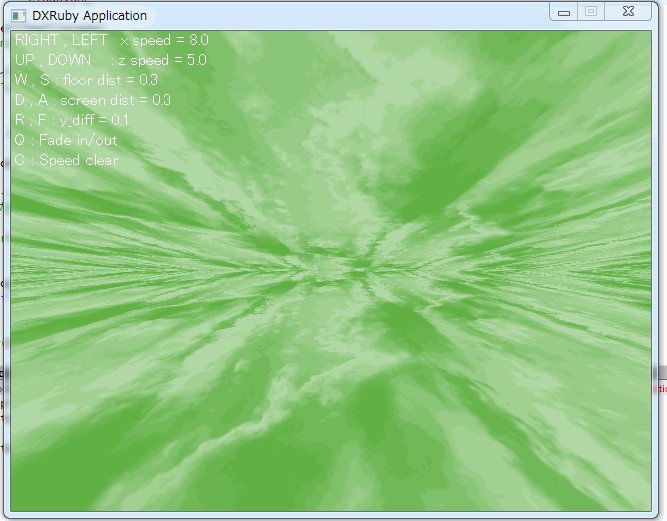
#2 [dxruby] DXRuby+Shaderで床ラスタースクロールっぽいことができたような気がする
Shader利用サンプルの sample_spehari.rb を弄って、望んだ感じの床ラスタースクロール、っぽいことができたような気がする。たぶん。
sample_spehari.rb を眺めていて、気づいた点を列挙。
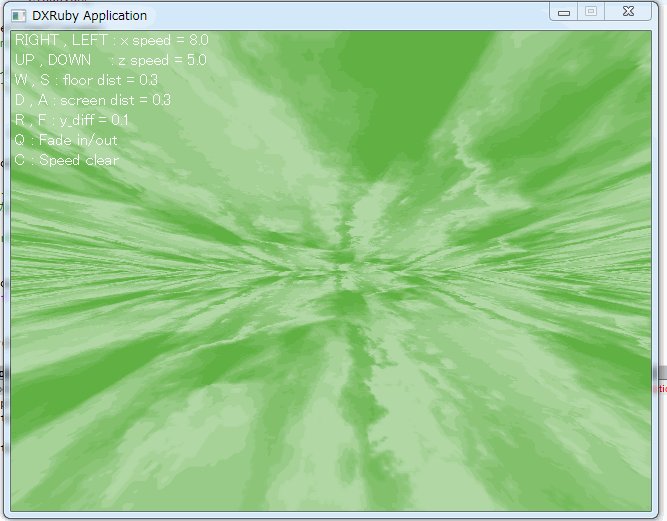
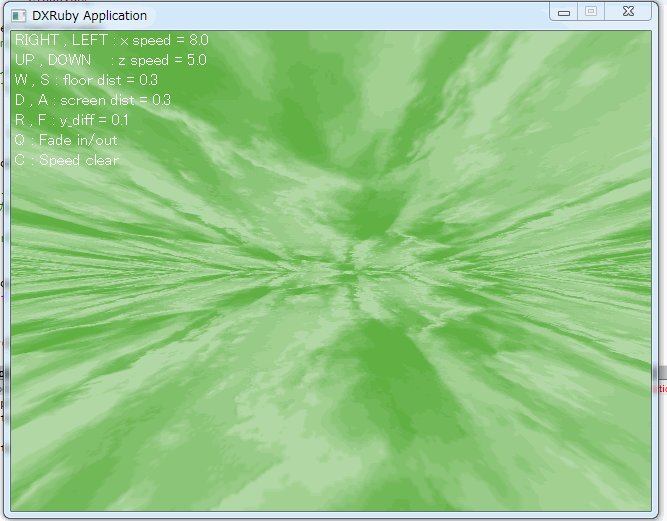
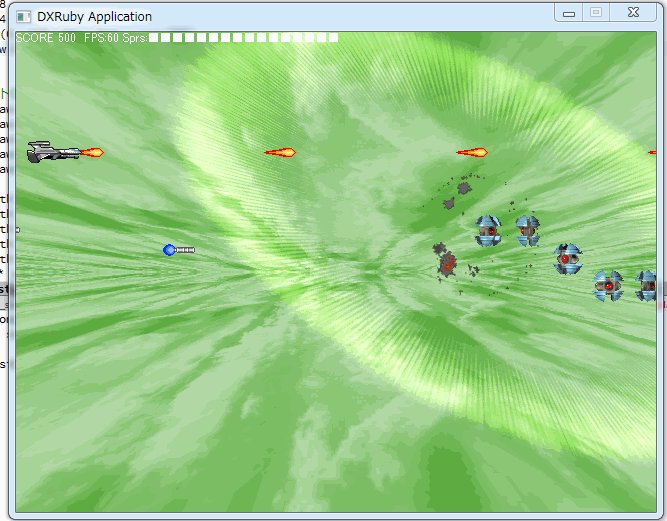
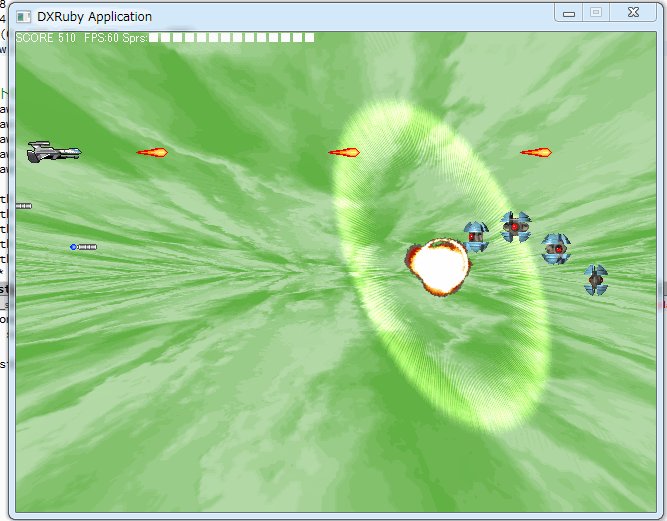
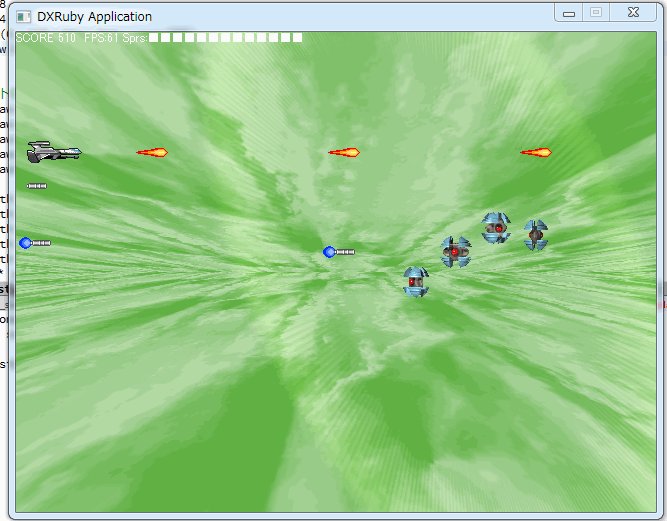
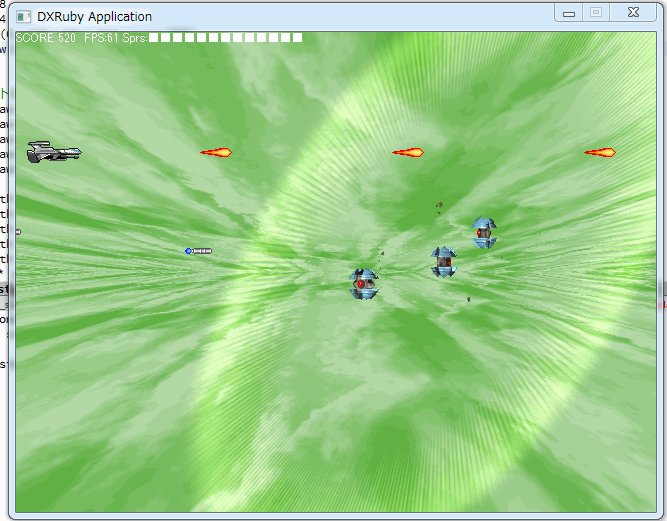
こんな感じに。
STGサンプルに組み込んでみたら、こんな感じ。 どう見ても、 _「お願い、私の星を助けて…」 ですな。アレも、こんな感じのことをしてたのかしら。
長いけど、一応ソースも貼っときます。
_floorrasterscroll.rb
今回も、単体で実行しても動くけど、他のファイルから呼んでも使えるようにしておきました。本体ファイル?と同じフォルダに floorrasterscroll.rb を入れといて、以下のような記述で使えるかなと…。
サンプルを弄って作っただけなので、これもサンプル同様、Public Domain にしておきます。それと、画像は以下からDLして使ってみてください。
_cloud.png (320x320 dot)
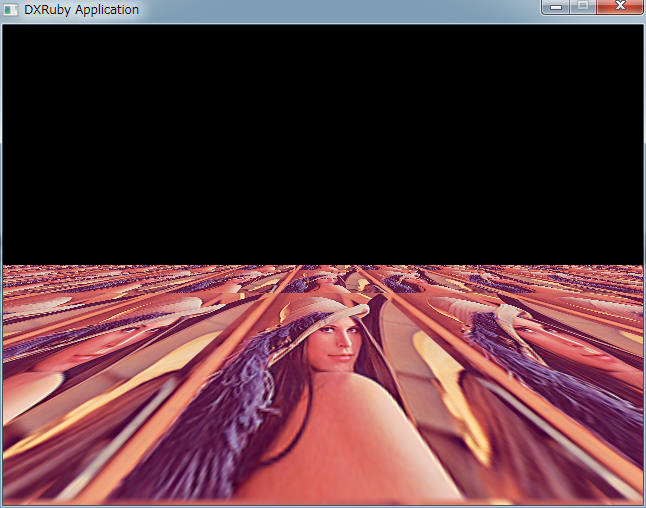
もやもやした模様ではよく分からないでしょうから、あの有名な、 _lena様画像 も置いときますね…。
_lena.png (160x160 dot)
使うと、以下のような感じになります。
やっぱり、lena様のような画像で実験すると、なんだかやる気がでてくるなあ。
sample_spehari.rb を眺めていて、気づいた点を列挙。
- Shaderは、スクロール処理をしていない。あくまで、渡された画像を透視変換して描画することのみに専念してる。
- するとスクロール処理はどうやってるかというと…。縦横スクロールさせた後の画像を、Shader に渡すことでやっていた。
- 縦横スクロールは、元画像と、RenderTarget#drawTile() を使って行う。RenderTarget に描いた画像を Shader に渡す感じ。
こんな感じに。
STGサンプルに組み込んでみたら、こんな感じ。 どう見ても、 _「お願い、私の星を助けて…」 ですな。アレも、こんな感じのことをしてたのかしら。
長いけど、一応ソースも貼っときます。
_floorrasterscroll.rb
require 'dxruby'
#
# Shaderを使って床ラスタースクロールっぽい処理をするクラス
#
class FloorRasterScroll
@@hlsl = <<EOS
float floor_distance;
float screen_distance;
float x_diff;
float y_diff;
float alpha;
texture tex0;
sampler Samp0 = sampler_state
{
Texture =<tex0>;
MipFilter = LINEAR;
MinFilter = LINEAR;
MagFilter = LINEAR;
AddressU = WRAP;
AddressV = WRAP;
};
float4 PS(float2 input : TEXCOORD0) : COLOR0
{
float4 output;
input.y = screen_distance * floor_distance / -(input.y + y_diff);
input.x = (input.x - x_diff) * -input.y / screen_distance;
output = tex2D( Samp0, input );
output.a = alpha;
return output;
}
technique FloorRasterScroll
{
pass P0
{
PixelShader = compile ps_2_0 PS();
}
}
EOS
attr_accessor :core, :shader, :image
attr_accessor :w, :h
attr_accessor :tilew, :tileh
attr_accessor :rt_w, :rt_h, :rt_scaley
attr_accessor :rt
attr_accessor :floor_dist, :scr_dist, :x_diff, :y_diff, :alpha
#
# 初期化処理
#
# @param [Image] image 使用する画像
# @param [float] floor_dist 床までの距離。1.0前後が目安
# @param [float] scr_dist 画面までの距離。1.0以下が目安
# @param [float] y_diff 視線方向を上下にずらす量。0.0から1.0の範囲
# @param [float] alpha 透明度。0.0で透明。1.0で不透明
# @param [int] w 描画横幅。nil ならウインドウ横幅
# @param [int] h 描画縦幅。nil ならウインドウ縦幅
#
def initialize(image, floor_dist=0.3, scr_dist=0.3, y_diff=0.1, alpha=1.0,
w=nil, h=nil)
self.core = Shader::Core.new(@@hlsl,{
:floor_distance=>:float,
:screen_distance=>:float,
:x_diff=>:float,
:y_diff=>:float,
:alpha=>:float
})
self.shader = Shader.new(self.core, "FloorRasterScroll")
self.image = image
self.w = (w == nil)? Window.width : w
self.h = (h == nil)? Window.height : h
self.floor_dist = floor_dist
self.scr_dist = scr_dist
self.y_diff = y_diff
self.alpha = alpha
# 画面を覆い隠すタイル数を求める
self.tilew = self.w.quo(self.image.width).ceil
self.tileh = self.h.quo(self.image.height).ceil
# RenderTarget の必要サイズを求める
self.rt_w = self.image.width * self.tilew
self.rt_h = self.image.height * self.tileh
# y方向で拡大縮小して描画縦横幅に合わせる
self.rt_scaley = self.h.quo(2).quo(rt_h)
# Rendertarget生成
self.rt = RenderTarget.new(rt_w, rt_h)
# 画面の真ん中に消失点?を持ってくるための補正値を算出
self.shader.x_diff = 0.5 * self.w.quo(self.rt_w)
end
#
# 描画処理
#
# @param [int] x 描画x座標
# @param [int] y 描画y座標
# @param [float] scrl_x 横方向スクロール位置
# @param [float] scrl_z 奥行方向スクロール位置
# @param [Hash] opts オプション
# @option opts [float] floor_dist 床との距離。1.0前後が目安
# @option opts [float] scr_dist 画面との距離。1.0以下が目安
# @option opts [float] y_dist 視線方向を上下にずらす量。0.0 - 1.0 の範囲
# @option opts [int] z 描画奥行情報
# @option opts [float] alpha 透明度。0.0で透明。1.0で不透明
# @option opts [Boolean] vflip trueなら上下判定。falseなら反転しない
#
def draw(x, y, scrl_x, scrl_z, opts={})
self.floor_dist = opts[:floor_dist] if opts.has_key?(:floor_dist)
self.scr_dist = opts[:scr_dist] if opts.has_key?(:scr_dist)
self.y_diff = opts[:y_diff] if opts.has_key?(:y_diff)
self.alpha = opts[:alpha] if opts.has_key?(:alpha)
self.shader.floor_distance = self.floor_dist
self.shader.screen_distance = self.scr_dist
self.shader.y_diff = self.y_diff
self.shader.alpha = self.alpha
vflip = 1
vflip *= -1 if opts.has_key?(:vflip) and opts[:vflip] == true
z = 0
z = opts[:z] if opts.has_key?(:z)
# Shader が参照する画像を RenderTarget に作成
self.rt.draw_tile(0, 0, [[0]], [self.image],
scrl_x, scrl_z, self.tilew, self.tileh).update
# Shader を使って透視変換しつつ描画
Window.drawEx(x, y, self.rt, :shader=>self.shader,
:scaley=>self.rt_scaley * vflip, :centery=>0, :z=>z)
end
#
# 動作確認用。グリッド画像を生成して返す
#
# @param [int] w 画像横幅
# @param [int] h 画像縦幅
# @return [Image] 生成した画像
#
def self.get_grid_image(w, h)
image = Image.new(w, h, [0, 255, 0])
image.box_fill(0, 0, w / 2 - 1, h / 2 - 1, [150,250,150])
image.box_fill(w / 2, 0, w - 1, h / 2 - 1, [100,250,100])
image.box_fill(0, h / 2, w / 2 - 1, h - 1, [200,250,200])
image.box_fill(w / 2, h / 2, w - 1, h - 1, [0,220,0])
return image
end
end
# ----------------------------------------
if $0 == __FILE__
# 動作テスト
# 画像を読み込む
# imgfilename = "lena.png"
imgfilename = "cloud.png"
if File.file?(imgfilename)
image = Image.load(imgfilename)
else
# 画像ファイルが見つからなければ、タイル画像を作成
image = FloorRasterScroll.get_grid_image(160, 160)
end
test_mode = 1
case test_mode
when 0
# ----------------------------------------
# シンプルな使い方の例
bg = FloorRasterScroll.new(image)
x = 0
z = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
x += 8
z += 5
bg.draw(0, 240, x, z)
end
when 1
# ----------------------------------------
# 動作テスト。各パラメータを細かく変更しながら描画してみる
bg = FloorRasterScroll.new(image) # 床用
bg2 = FloorRasterScroll.new(image) # 天井用
x = 0
z = 0
x_spd = 8
z_spd = 5
floor_dist = 0.3
scr_dist = 0.3
y_diff = 0.1
font = Font.new(16)
fade_enable = false
count = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# 速度リセット
if Input.keyDown?(K_C)
x_spd = 0
z_spd = 0
end
# 横方向スクロール速度を変更
x_spd += 0.1 * Input.x
# 奥行方向スクロール速度を変更
z_spd -= 0.1 * Input.y
# 床との距離を変更
floor_dist += 0.01 if Input.keyDown?(K_W)
floor_dist -= 0.01 if Input.keyDown?(K_S)
# 画面までの距離を変更
scr_dist += 0.005 if Input.keyDown?(K_D)
scr_dist -= 0.005 if Input.keyDown?(K_A)
scr_dist = 0.05 if scr_dist < 0.05
# 視線を上下にずらす値を変更
y_diff += 0.005 if Input.keyDown?(K_R)
y_diff -= 0.005 if Input.keyDown?(K_F)
# 透明度を変更
fade_enable = !fade_enable if Input.keyPush?(K_Q)
alpha = (fade_enable)? Math.sin(3 * count * Math::PI / 180.0).abs : 1.0
# スクロール位置変更
x += x_spd
z += z_spd
# 描画
bg.draw(0, 240, x, z,
:vflip=>false,
:floor_dist=>floor_dist,
:scr_dist=>scr_dist,
:y_diff=>y_diff,
:z=>-255, :alpha=>alpha)
bg2.draw(0, 240, x, -z,
:vflip=>true,
:floor_dist=>floor_dist,
:scr_dist=>scr_dist,
:y_diff=>y_diff,
:z=>-255, :alpha=>alpha)
# 説明文を描画
tx = 4
h = 20
Window.drawFont(tx, h * 0, "RIGHT , LEFT : x speed = #{x_spd}", font)
Window.drawFont(tx, h * 1, "UP , DOWN : z speed = #{z_spd}", font)
Window.drawFont(tx, h * 2, "W , S : floor dist = #{floor_dist}", font)
Window.drawFont(tx, h * 3, "D , A : screen dist = #{scr_dist}", font)
Window.drawFont(tx, h * 4, "R , F : y_diff = #{y_diff}", font)
Window.drawFont(tx, h * 5, "Q : Fade in/out", font)
Window.drawFont(tx, h * 6, "C : Speed clear", font)
count += 1
end
end
end
動作テスト部分のほうが、長いという…。今回も、単体で実行しても動くけど、他のファイルから呼んでも使えるようにしておきました。本体ファイル?と同じフォルダに floorrasterscroll.rb を入れといて、以下のような記述で使えるかなと…。
# 床ラスター処理のテスト
require 'dxruby'
require_relative 'floorrasterscroll'
image = Image.load("lena.png")
bg = FloorRasterScroll.new(image)
x = 0
z = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
x += 8
z += 4
bg.draw(0, 240, x, z)
end
サンプルを弄って作っただけなので、これもサンプル同様、Public Domain にしておきます。それと、画像は以下からDLして使ってみてください。
_cloud.png (320x320 dot)

もやもやした模様ではよく分からないでしょうから、あの有名な、 _lena様画像 も置いときますね…。
_lena.png (160x160 dot)
使うと、以下のような感じになります。
やっぱり、lena様のような画像で実験すると、なんだかやる気がでてくるなあ。
◎ 透視変換で頭が混乱してきたのでメモ。 :
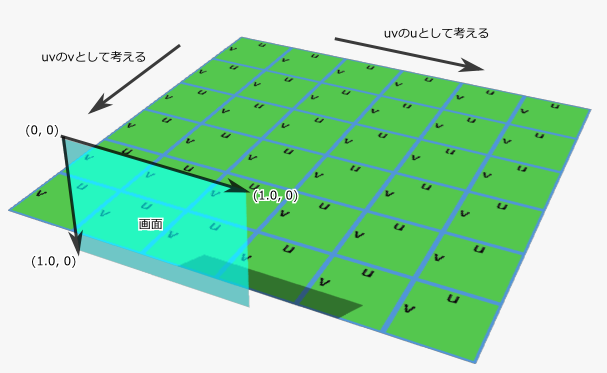
透視変換をするShader ―― HLSLを書くあたりで、ちょっとハマった。なんだかややこしいので、一応図解してメモ。
まず、画面座標は、縦横 0.0 〜 1.0 の範囲になってる、と考える。また、元画像は、床に、つまり平面に、ずらりと並んでると考える。z値として得た値は、uv値のvとして使う、とでも言えばいいのか…。 もしかしたら v の方向は逆かもしれないけど。上が1.0なのか、下が1.0なのか、よく分かってません…。
真横から見た状態を考える。 作図ツールの関係で、上方向が +y になってるけど、プログラム上では、下方向が +y なので、ちと注意。
値が分かってるものと、値が分かってないものを、分類してみる。
(sz, sy) が作る三角形と (pz, py) が作る三角形は相似なので、以下が成り立つ。
さらに、真上から見た状態を考える。
これも、値が分かってるものと、分かってないものを、分類してみる。
で、注意点が。
sx は input.x から求まるのだけど、input.x の範囲は、画面左から右に向かって 0.0〜1.0 なので、真ん中は 0.5。なので、sx = input.x - 0.5 として、ずらしてやらないといけない。
sy は…。今回は、床を表示したいなーと思ってるので、画面の下半分だけ考えればいいよなと。だったら、sy = input.y でいいかなと。画面の上半分も含めて何かしたいなら、sy = input.y - 0.5 になるのだろうけど。
そんな感じで、HLSL内では、以下のようなソレを書けば良さそう。
まず、画面座標は、縦横 0.0 〜 1.0 の範囲になってる、と考える。また、元画像は、床に、つまり平面に、ずらりと並んでると考える。z値として得た値は、uv値のvとして使う、とでも言えばいいのか…。 もしかしたら v の方向は逆かもしれないけど。上が1.0なのか、下が1.0なのか、よく分かってません…。
真横から見た状態を考える。 作図ツールの関係で、上方向が +y になってるけど、プログラム上では、下方向が +y なので、ちと注意。
値が分かってるものと、値が分かってないものを、分類してみる。
- sy は、画面上の座標。HLSL 内の input.y が、そのものズバリなので、これは値が分かってる。
- sz は、画面までの距離。これはテキトーに決めるので、値が分かってる。画面の縦横が 0.0 〜 1.0 なので、sz も 0.n みたいな値になりそう。
- py は、床までの距離。これもテキトーに決めるので、値が分かってる。おそらくこれも、値が 0.n ぐらいになりそう。
- pz は、参照する画像の、v値。これが分からない。
(sz, sy) が作る三角形と (pz, py) が作る三角形は相似なので、以下が成り立つ。
sz : sy = pz : py sz * py = sy * pz pz = (sz * py) / syこれで、参照する画像の v 値は得られるので、HLSL内の input.y に代入してやればいい。はず。
さらに、真上から見た状態を考える。
これも、値が分かってるものと、分かってないものを、分類してみる。
- sx は、画面上の座標。HLSL内の input.x から得られる。これは値が分かってる。
- sz は、画面までの距離。これはテキトーに決めるので、値が分かってる。
- pz は、参照する画像の v値。これはさっき求めたから、値が分かってる。
- px は、参照する画像の u値。これが分からない。コイツを求めたい。
sz : sx = pz : px sz * px = sx * pz px = sx * pz / sz
で、注意点が。
sx は input.x から求まるのだけど、input.x の範囲は、画面左から右に向かって 0.0〜1.0 なので、真ん中は 0.5。なので、sx = input.x - 0.5 として、ずらしてやらないといけない。
sy は…。今回は、床を表示したいなーと思ってるので、画面の下半分だけ考えればいいよなと。だったら、sy = input.y でいいかなと。画面の上半分も含めて何かしたいなら、sy = input.y - 0.5 になるのだろうけど。
そんな感じで、HLSL内では、以下のようなソレを書けば良さそう。
sz = 画面までの距離 py = 床までの距離 input.y = sz * py / input.y input.x = (input.x - 0.5) * input.y / szと思ったけど、試してみたら上下が逆になった。やっぱり v値は、上が1.0なのかもしれない…? そんなわけで、ちょっと修正。
input.y = sz * py / -input.y input.x = (input.x - 0.5) * -input.y / sz見た目はそれらしくなったから、これでいいか…。
◎ 天井はどうしてるかというと。 :
天井は、床を上下反転して描画してるだけです。Window.drawEx() で描画する際に、:scaley => -n を渡してるだけ。
[ ツッコむ ]
#3 [dxruby] DXRubyで四角形の自由変形をする際に遠近感をつけるとかえってマズイのかもしれない
DXRuby の Window.drawMorph() を使えば、四角形の自由変形ができるので、もしかすると疑似3Dっぽい見せ方ができるかな、と夢想してたけど。変形する際に、というか分割する際に、遠近感をつけて分割したら、なんだかマズイような気がしてきたわけで。
たとえば、ゼビウスのバキュラみたいなソレに、テクスチャを貼ったら…回転軸上のテクスチャは、表示する際、位置がずれないだろうなと。
だけど、変形した四角形の4点から、対角線の交点を求めて分割を、とかやったりすると、位置がずれるよなと。4点の位置が変わるたびに中心部分があっちこっちにうねうね動いちゃうのってどうなんだろう、かえって不自然にならないかと思えてきたり。
ん? もしかして、回転軸が、本来なら対角線の交点上になってるのが正しいのかな? なんだかよく分からなくなってきた…。

図にしてみたけど、やっぱりよく分からない…。どれが自然な見た目になるんだろう。動かしてみないとわからんかな…。
たとえば、ゼビウスのバキュラみたいなソレに、テクスチャを貼ったら…回転軸上のテクスチャは、表示する際、位置がずれないだろうなと。
だけど、変形した四角形の4点から、対角線の交点を求めて分割を、とかやったりすると、位置がずれるよなと。4点の位置が変わるたびに中心部分があっちこっちにうねうね動いちゃうのってどうなんだろう、かえって不自然にならないかと思えてきたり。
ん? もしかして、回転軸が、本来なら対角線の交点上になってるのが正しいのかな? なんだかよく分からなくなってきた…。

図にしてみたけど、やっぱりよく分からない…。どれが自然な見た目になるんだろう。動かしてみないとわからんかな…。
[ ツッコむ ]
#4 [pc] Javaのアップデート時にMcAfeeのソレも入れてよと言ってくるのが困る
コレ、親父さんや、親父さんの友人知人は、うっかり入れちゃいそうだな…。そして、ウイルス対策ソフトが、1つのPC上で2つも3つも同時に動いてて、何をするにしても遅い、なんだか最近PCの調子がおかしい、てな話になりそうな予感。
と思ったけどググってみたら、そもそもウイルス対策ソフトじゃないっぽい。
_McAfee Security Scan Plus削除アンインストール方法 【宣伝広告ソフト】
_ロイドベンチャーシステム雑記<ロイドの日記>: McAfee Security Scan Plus がいつの間にかインストールされている
_【スタッフ日記】McAfee Security Scan Plusってなんだ?「アンインストール手順」|パソコン修理設定・データ復旧・救出のコムサス~栃木県小山市
しかし、Windows起動時にファイルを走査?したりはするらしくて。となると、最近OSの起動がやたらと遅い、みたいな話が出てきそうだな…。
と思ったけどググってみたら、そもそもウイルス対策ソフトじゃないっぽい。
_McAfee Security Scan Plus削除アンインストール方法 【宣伝広告ソフト】
_ロイドベンチャーシステム雑記<ロイドの日記>: McAfee Security Scan Plus がいつの間にかインストールされている
_【スタッフ日記】McAfee Security Scan Plusってなんだ?「アンインストール手順」|パソコン修理設定・データ復旧・救出のコムサス~栃木県小山市
しかし、Windows起動時にファイルを走査?したりはするらしくて。となると、最近OSの起動がやたらと遅い、みたいな話が出てきそうだな…。
[ ツッコむ ]
2013/01/15(火) [n年前の日記]
#1 [pc] Javaのインストールで少しハマった
Java 7 update 11 が公開されたらしいのでインストールしたのだけど、そもそも Java Applet が各ブラウザ上で動かないことに気がついて、動かせる状態にするまで四苦八苦。結局、Java 6 関係の JDK その他まで全部アンインストールしてから、最新版のインストールファイルを管理者権限で起動してインストール。これでようやく動いた。…とりあえず動作確認はできたから、Javaコントロールパネルから、ブラウザ上のJavaプラグインは無効にしておく。
すると今度は Netbeans 7.2 が、起動するたびダイアログを表示する状態に。「Cannot find java.exe in specified jdkhome. 〜」がどうとかで。
_メモの日々(2009-11-09)
_NetBeans Forums - Upgraded to JDK 6-11 Problem
_Netbeans・IDEの手動インストール方法 | Mister At Misis
Netbeansインストールフォルダ\etc\netbeans.conf を修正する必要があるらしい。
すると今度は Netbeans 7.2 が、起動するたびダイアログを表示する状態に。「Cannot find java.exe in specified jdkhome. 〜」がどうとかで。
_メモの日々(2009-11-09)
_NetBeans Forums - Upgraded to JDK 6-11 Problem
_Netbeans・IDEの手動インストール方法 | Mister At Misis
Netbeansインストールフォルダ\etc\netbeans.conf を修正する必要があるらしい。
netbeans_jdkhome="C:\Java\jdk1.6.0_35" ↓ netbeans_jdkhome="C:\Java\jdk1.7.0_11"に修正。
[ ツッコむ ]
2012/01/15(日) [n年前の日記]
#1 [dtm] FL Studioでデータ作成中
1分30秒ぐらいで何か曲データを作れないかと。できればアニメのOP曲みたいにキャッチーなソレを。と思って作業してるけど全然ダメダメ。
ソフトのサンプルデータとして同梱・添付ができる、フリーの曲データとかないものだろうか…。
ソフトのサンプルデータとして同梱・添付ができる、フリーの曲データとかないものだろうか…。
[ ツッコむ ]
#2 [anime] フリーソフトのサンプル画像として使える画像群を公開して宣伝に使うのはどうか
画像を扱ったり、音楽データを扱ったりするフリーソフトに限って、同梱・添付を許可する画像や曲データを、コンテンツ販売側から公開する、というのはどうだろうかと思いついたり。
もちろん画像には、宣伝文句を ―― 何月何日から○○系で放映開始とか、ブルーレイBOX販売中とか書いておいて。曲データは…楽曲中に宣伝文句を挿入ってどうやればいいのかちと分からんけど。曲データと似たファイル名で、一緒にテキストファイルを入れておくことを条件にしておいて、そこに宣伝文句を書いておくとか。
フリーソフトを作っても、サンプル画像やサンプル曲を同梱させるのが大変なわけで。著作権やらライセンスやらの問題がない、同梱可能なデータファイルはなかなか見つからない。仕方ないから自作するわけだけど、プログラマーはイラストレーターや音楽家ではないから、高いクオリティのデータなんてまず作れない。えてしてヘボヘボな画像や曲が出来上がる。そして、サンプル画像やサンプル曲がヘボヘボだと、パッと見で、ソフト自体も大したことがないと思われがち。
商品なら、その道のプロにデータ作成をお願いしたりするだろうけど。個人レベルで作ったフリーソフトでは、そんなお願いをする金銭的余裕もなく。
そこで、「画像を改変しないなら(宣伝文句をそのまま残しておくなら)同梱してもいいよ」というデータ群を企業側で公開すれば。企業にとってはコンテンツの宣伝になるし、フリーソフト作者はサンプルデータをその都度作らなくても済むし、一石二鳥ではあるまいかと。フリーソフトをDLして使う人が増えれば増えるほど、勝手にどんどんコンテンツの宣伝が行われていく。色んなフリーソフトがそのデータをサンプルとして同梱すれば、フリーソフトの種類分、宣伝の機会が増えていく。
でもまあ、無理なんだろうな…。コンテンツの放映時期や販売期間に比べると、フリーソフトの寿命は比較的長い。放映や販売が当の昔に終わっていても、フリーソフトはずっと公開されてたりする。…まあ、作品タイトルぐらいは把握してもらえる、そういうコンテンツが存在するのだよ、というメリットは得られそうだけど。
もちろん画像には、宣伝文句を ―― 何月何日から○○系で放映開始とか、ブルーレイBOX販売中とか書いておいて。曲データは…楽曲中に宣伝文句を挿入ってどうやればいいのかちと分からんけど。曲データと似たファイル名で、一緒にテキストファイルを入れておくことを条件にしておいて、そこに宣伝文句を書いておくとか。
フリーソフトを作っても、サンプル画像やサンプル曲を同梱させるのが大変なわけで。著作権やらライセンスやらの問題がない、同梱可能なデータファイルはなかなか見つからない。仕方ないから自作するわけだけど、プログラマーはイラストレーターや音楽家ではないから、高いクオリティのデータなんてまず作れない。えてしてヘボヘボな画像や曲が出来上がる。そして、サンプル画像やサンプル曲がヘボヘボだと、パッと見で、ソフト自体も大したことがないと思われがち。
商品なら、その道のプロにデータ作成をお願いしたりするだろうけど。個人レベルで作ったフリーソフトでは、そんなお願いをする金銭的余裕もなく。
そこで、「画像を改変しないなら(宣伝文句をそのまま残しておくなら)同梱してもいいよ」というデータ群を企業側で公開すれば。企業にとってはコンテンツの宣伝になるし、フリーソフト作者はサンプルデータをその都度作らなくても済むし、一石二鳥ではあるまいかと。フリーソフトをDLして使う人が増えれば増えるほど、勝手にどんどんコンテンツの宣伝が行われていく。色んなフリーソフトがそのデータをサンプルとして同梱すれば、フリーソフトの種類分、宣伝の機会が増えていく。
でもまあ、無理なんだろうな…。コンテンツの放映時期や販売期間に比べると、フリーソフトの寿命は比較的長い。放映や販売が当の昔に終わっていても、フリーソフトはずっと公開されてたりする。…まあ、作品タイトルぐらいは把握してもらえる、そういうコンテンツが存在するのだよ、というメリットは得られそうだけど。
[ ツッコむ ]
2011/01/15(土) [n年前の日記]
#1 [prog] NetBeans IDE 6.9.1をインストールしてみた
Pythonスクリプトを編集できるIDEが欲しい。ガンガン補完をしてくれるものがいい。
PyScripter や Komodo Edit 6 を使ってみたのだけど。PyScripter はファイル中の単語を補完してくれないようだし。Komodo Edit 6 は日本語文字列をローマ字入力で打ち込むと余計な文字が入ってしまうし。
ということで、NetBeans とやらを試してみたり。インストール後、プラグインとして python のソレをインストール。
かなりイイ感じ。かもしれぬ。予想通り起動が遅いのはツライけれど。Emacs風のキー設定もできるし。
PyScripter や Komodo Edit 6 を使ってみたのだけど。PyScripter はファイル中の単語を補完してくれないようだし。Komodo Edit 6 は日本語文字列をローマ字入力で打ち込むと余計な文字が入ってしまうし。
ということで、NetBeans とやらを試してみたり。インストール後、プラグインとして python のソレをインストール。
かなりイイ感じ。かもしれぬ。予想通り起動が遅いのはツライけれど。Emacs風のキー設定もできるし。
[ ツッコむ ]
#2 [eclipse] eclipse 3.6.1をインストール
NetBeans もイイ感じだったけど。どうせ起動が遅いなら eclipse を使っても同じなんじゃないのか、と思えてきたので、この際最新版をインストール。
最初は Pleiades 版、pleiades-e3.6-java_20101025.zip をDLして入れたのだけど。Java対応版を選んだつもりが、どうもJava EE対応版だったようで。そのあたりの作業をする予定は全くないので削除。公式版のJava SE版、eclipse-java-helios-SR1-win32.zip をDL・解凍・インストール。
以下のプラグインもインストール。
最初は Pleiades 版、pleiades-e3.6-java_20101025.zip をDLして入れたのだけど。Java対応版を選んだつもりが、どうもJava EE対応版だったようで。そのあたりの作業をする予定は全くないので削除。公式版のJava SE版、eclipse-java-helios-SR1-win32.zip をDL・解凍・インストール。
以下のプラグインもインストール。
- Pleiades本体 ... 各種メニューを日本語化してくれる。
- JStyle ... 改行その他に色づけ。
- AnyEdit ... 文字変換その他をできるように。
- Eclipse Platform Extenstions ... 右クリックでコマンドプロンプトが開けるらしい。
- Eclipse Text Editor Extensions (ETEE) ... 選択範囲に対して外部ツールによるフィルタをかけることができたり。
- EPIC ... Perl用。
- PyDev ... Python用。
- Wicked Shell ... eclipse上でコマンドプロンプトが使えるようになるらしいので入れてみたけど日本語文字列が化けてしまったのでアンインストールした。
- RDT ... Rubyスクリプトの編集ができるようになるらしいがEPICの一部と衝突するみたいでインストールできなかった。
[ ツッコむ ]
2010/01/15(金) [n年前の日記]
#1 [pc] _ノアの「雷ガード」で火災事故、無償交換へ - 家電Watch
たしかウチもコレと似たようなヤツを使ってたはず。後でチェックしないと…。でも一旦コンセントを引き抜くのが億劫。サーバ機やらルータやらONUやらを止めないといかん。
日記を検索したら、ウチで使ってるのは NE-888 だった。となると、やっぱり裏面の番号も調べないと。
日記を検索したら、ウチで使ってるのは NE-888 だった。となると、やっぱり裏面の番号も調べないと。
[ ツッコむ ]
#2 [pc] サンワサプライのワイヤレスキーボードはダメダメなのだろうか
今現在、サンワサプライ SKB-WL12BK を使っているのだけど。またキーボードが無反応になった。これで2回目。受信機を引き抜いて差し込み直したり、差し込むUSBポートを変更してみたり、キーボード本体の電池を抜いて入れ直してみたり、PCを再起動してもダメ。PCの電源を落として、USBハブに接続したら、反応するようになってくれた。
前回は、10時間ぐらいずっと操作してなかった際に、いつの間にやら無反応になったのだけど。今回は、フツーにタカタカと打ってる最中に、いきなり無反応になった。不具合が起きる条件、あるいは、その間隔が、さっぱり判らない。
以前は受信機(レシーバ)側を差し込み直したことで解決したので、おそらく原因は受信機側にあるのでは、と想像しているのだけど。長期間通電していると、コンデンサ云々の関係で、ある時期が来ると正常動作しなくなる、といった設計にでもなっているのだろうか。いや、2.4GHz帯を使っているから、他の機器からの干渉に起因してたりする可能性もありそうだし。そうなるとますます原因の特定が難しくなる。どうしたものか。
Logicool K340 や、Microsoft Wireless Keyboard 3000 も、数週間は使ってたわけで。それら製品では、こういった不具合に遭遇したことはないのだけどなあ…。
このキーボード、普段はフツーに問題なく使えてるから性質が悪い。最初から特定のキーが反応しないとか、かなりの頻度で無反応になるとか、そういった判りやすい不具合ならまだ初期不良品として扱えるのだろうけど…。現状でサンワサプライなどに送り返してみても、「フツーに使えますよ? 壊れてないですよコレ」と言われるのが関の山だろう。何せ、今現在もこうして自分の目の前でフツーに使えてしまっているのだから。だが、どこかのタイミングで無反応になる。PCでキーボードが使えなくなるなんて、致命的ですがな。Ctrl+Alt+Deleteすら、PCに送れないのだから…。
まあ、こういうトラブルが嫌なら、有線キーボードを使え、という話ではありますな。有線式なら選択肢も多いし。…そもそも Logicool か Microsoft が、フツーの配列・デザインのワイヤレスキーボードを出してくれていたら済んだ話なのに。マルチメディアキーてんこもりとか、カーソルキーだけが小さいとか、ファンクションキーが判りづらいとか、どうしてそういうダメダメ製品ばかりを、狙ったかのようにワイヤレスキーボードというジャンルへと投入してくるのか。まずはフツーのキーボードを出してから、それら付加要素のついた製品も後から出してくれればいいのに。プンスカ。
前回は、10時間ぐらいずっと操作してなかった際に、いつの間にやら無反応になったのだけど。今回は、フツーにタカタカと打ってる最中に、いきなり無反応になった。不具合が起きる条件、あるいは、その間隔が、さっぱり判らない。
以前は受信機(レシーバ)側を差し込み直したことで解決したので、おそらく原因は受信機側にあるのでは、と想像しているのだけど。長期間通電していると、コンデンサ云々の関係で、ある時期が来ると正常動作しなくなる、といった設計にでもなっているのだろうか。いや、2.4GHz帯を使っているから、他の機器からの干渉に起因してたりする可能性もありそうだし。そうなるとますます原因の特定が難しくなる。どうしたものか。
Logicool K340 や、Microsoft Wireless Keyboard 3000 も、数週間は使ってたわけで。それら製品では、こういった不具合に遭遇したことはないのだけどなあ…。
このキーボード、普段はフツーに問題なく使えてるから性質が悪い。最初から特定のキーが反応しないとか、かなりの頻度で無反応になるとか、そういった判りやすい不具合ならまだ初期不良品として扱えるのだろうけど…。現状でサンワサプライなどに送り返してみても、「フツーに使えますよ? 壊れてないですよコレ」と言われるのが関の山だろう。何せ、今現在もこうして自分の目の前でフツーに使えてしまっているのだから。だが、どこかのタイミングで無反応になる。PCでキーボードが使えなくなるなんて、致命的ですがな。Ctrl+Alt+Deleteすら、PCに送れないのだから…。
まあ、こういうトラブルが嫌なら、有線キーボードを使え、という話ではありますな。有線式なら選択肢も多いし。…そもそも Logicool か Microsoft が、フツーの配列・デザインのワイヤレスキーボードを出してくれていたら済んだ話なのに。マルチメディアキーてんこもりとか、カーソルキーだけが小さいとか、ファンクションキーが判りづらいとか、どうしてそういうダメダメ製品ばかりを、狙ったかのようにワイヤレスキーボードというジャンルへと投入してくるのか。まずはフツーのキーボードを出してから、それら付加要素のついた製品も後から出してくれればいいのに。プンスカ。
[ ツッコむ ]
2009/01/15(木) [n年前の日記]
#1 [iappli] テーブル変換スクリプト作成中
元となるテーブルは日本語で記述できるように。それを数値に変換して、Javaソースの形で出力する。と言っても、やってることはハッシュを作って、ハッシュのキーとして文字列を渡して数値が入ってたらそれを加えていくだけ。
簡単にできるかなと思っていたら、甘かった。元ファイルはSJISで書かれてるけど、それだとちょっとダメ文字が。PerlスクリプトをUTF8で書いて、読み込んだSJIS文字列をUTF8に変換して、みたいなことを。最初からEUC-JPかUTF8で記述できればいいのだけど。Windows環境下ではまだSJISが主流なところもあるし。
簡単にできるかなと思っていたら、甘かった。元ファイルはSJISで書かれてるけど、それだとちょっとダメ文字が。PerlスクリプトをUTF8で書いて、読み込んだSJIS文字列をUTF8に変換して、みたいなことを。最初からEUC-JPかUTF8で記述できればいいのだけど。Windows環境下ではまだSJISが主流なところもあるし。
[ ツッコむ ]
2008/01/15(火) [n年前の日記]
#1 [iappli][cg_tools] blender を再度勉強中
地面に相当するポリゴンに別のオブジェクトを自動で接地させるスクリプトが既に同梱されていたことを知ってかなり感動。接地させたいオブジェクトと地面に相当するオブジェクトを選択しておいてスクリプトを実行すると、ぴたりとくっつく。これで木や森を生やすのが簡単になった。かもしれず。
この記事へのツッコミ
- Re: blender を再度勉強中 by 名無しさん 2011/06/17 16:09
- なんでやねんーーーーん
[ ツッコミを読む(1) | ツッコむ ]
#2 [nitijyou] 電器店を回ってきた
昼食時に手動ごますり器を使ったら指が痛くなってきて、思わずムカッと。これはやはり自動ごますり器がほしい。猛烈にほしい。てなわけで、ケーズデンキとヤマダ電機に自転車で。が、しかし、お目当ての National 製ごますり器が見当たらず。象印のごますり器はどちらも置いてあったのだけど、それだと大きすぎる感じがするわけで。ということで完全に無駄足だった。
帰宅後、ヨドバシ.com で、通販で注文。近所のファミリーマートで支払い。
帰宅後、ヨドバシ.com で、通販で注文。近所のファミリーマートで支払い。
◎ ヤマダ電機の近くの本屋に回ってきたり。 :
[ ツッコむ ]
2007/01/15(月) [n年前の日記]
#1 [iappli][java] 「1週間で作れ」という指令が届いた
…無茶だ。
クライアント会社が以前と同じならまだしも初めてのクライアント会社で、それは無茶だ。参考ソースは送ってもらったけれど、中でどんな流れになってるか、どんな処理をしてるか、追うだけでも時間がかかるですよ。時給・日給を半分、いや、1/3にしてもいいから、時間を2倍にしてください。いや、2週間でも無理っぽいけど。
少ない経験からの予想ではあるけれど。初めてお付き合いするクライアントさん、つまりは、初めて対応する配布用・通信用サーバでは、アプリの中身の充実に専念できる環境が整うまでに、なんだかんだで時間がかかってしまう。そのサーバ特有のデータファイルの置き方、通信の仕方、通信内容、そのクライアントの案件特有の各画面の流れ、実装しておかなければならない必須事項の把握等々、アプリの「外枠」を作るところで予想以上の時間を消費する。一度把握してしまえば、後は作業は早いのだけど。そうなるまでが山。その、山の部分も込みで、1週間ってのは無茶だ。
同人アプリや趣味アプリならまだしも…。どこぞのblogで、「1週間で○○○が作れるか」なんて記事を目にしたことがあるけど。そうして記事になっちゃうぐらいに、アレな話なわけで。
と言っても、「その企画、面白そうですね。やってみたいです」って言っちゃったのは自分だしなぁ…。ということでまずは環境構築中。
クライアント会社が以前と同じならまだしも初めてのクライアント会社で、それは無茶だ。参考ソースは送ってもらったけれど、中でどんな流れになってるか、どんな処理をしてるか、追うだけでも時間がかかるですよ。時給・日給を半分、いや、1/3にしてもいいから、時間を2倍にしてください。いや、2週間でも無理っぽいけど。
少ない経験からの予想ではあるけれど。初めてお付き合いするクライアントさん、つまりは、初めて対応する配布用・通信用サーバでは、アプリの中身の充実に専念できる環境が整うまでに、なんだかんだで時間がかかってしまう。そのサーバ特有のデータファイルの置き方、通信の仕方、通信内容、そのクライアントの案件特有の各画面の流れ、実装しておかなければならない必須事項の把握等々、アプリの「外枠」を作るところで予想以上の時間を消費する。一度把握してしまえば、後は作業は早いのだけど。そうなるまでが山。その、山の部分も込みで、1週間ってのは無茶だ。
同人アプリや趣味アプリならまだしも…。どこぞのblogで、「1週間で○○○が作れるか」なんて記事を目にしたことがあるけど。そうして記事になっちゃうぐらいに、アレな話なわけで。
と言っても、「その企画、面白そうですね。やってみたいです」って言っちゃったのは自分だしなぁ…。ということでまずは環境構築中。
◎ 電話連絡があった。 :
期間的にとてもできそうにないことを、上のほうに伝えてもらえたらしい。上のほうが、他に打診して引き受けるところがあれば、今回の話はなかったことになりそうとのことで。あるいは、どこも引き受けなかったら、さらにもっと上に相談して、期間を延長した状態でまた話がくるかもしれないとのこと。
正直言って、ホッとした。いや、断ったことで、話を持ってきてくれた方の立場が悪くなるんじゃないかという不安もあるのだけど。なんだか申し訳ない。自分が迂闊なことを言わなければこんなことにはならなかったのに…。とは言え、引き受けたところで実際にできるわけでもないし。かえってマズイ状態になるのは間違いなく。
少しでもできそうにない予感があるときは、「できません」と言わないとダメだな…。>自分。未だに、気を抜くと、「俺は比較的デキる人間のはずだ」「この課題をクリアできるはずだ」的、何ら根拠のない自信過剰ぶりが顔を見せ、周囲に被害を与える結果を招いてしまう。アレだけ問題を起こしながら、まだ自分は懲りてないのか。イヤになる。
正直言って、ホッとした。いや、断ったことで、話を持ってきてくれた方の立場が悪くなるんじゃないかという不安もあるのだけど。なんだか申し訳ない。自分が迂闊なことを言わなければこんなことにはならなかったのに…。とは言え、引き受けたところで実際にできるわけでもないし。かえってマズイ状態になるのは間違いなく。
少しでもできそうにない予感があるときは、「できません」と言わないとダメだな…。>自分。未だに、気を抜くと、「俺は比較的デキる人間のはずだ」「この課題をクリアできるはずだ」的、何ら根拠のない自信過剰ぶりが顔を見せ、周囲に被害を与える結果を招いてしまう。アレだけ問題を起こしながら、まだ自分は懲りてないのか。イヤになる。
◎ それはともかく。参考ソースを元に雛形だけでも作っておこう。 :
またこういう話が来たときに困らないようにしておかないと。
プリプロセッサを使うことが前提のソースなので、眺めていて、悩む。コンパイルが通るソースにすると、#define が数値に置き換えられてしまい、可読性がよろしくない。
どうもJavaを使う人の間には2つの流派がありそうな。1つは、Javaが思想的理由でプリプロセッサを排除したのだからそれに従うべきだ派。もう1つは、プリプロセッサが無ければ不便でやってられねえよ派。
例えば eclipse などは前者のようで。プリプロセッサのプの字も見当たらない・似たようなものがあるとしてもそれはeclipseの流儀に沿った独自記法等を要求するもので、Cの文化圏のプリプロセッサとは感覚が異なる。…eclipseの各種補完機能に慣れてしまった自分なので、今更フツーのエディタでガシガシ打つなんてやってられえよ的感覚なわけで。何か上手い手はないものか。
プリプロセッサを使うことが前提のソースなので、眺めていて、悩む。コンパイルが通るソースにすると、#define が数値に置き換えられてしまい、可読性がよろしくない。
どうもJavaを使う人の間には2つの流派がありそうな。1つは、Javaが思想的理由でプリプロセッサを排除したのだからそれに従うべきだ派。もう1つは、プリプロセッサが無ければ不便でやってられねえよ派。
例えば eclipse などは前者のようで。プリプロセッサのプの字も見当たらない・似たようなものがあるとしてもそれはeclipseの流儀に沿った独自記法等を要求するもので、Cの文化圏のプリプロセッサとは感覚が異なる。…eclipseの各種補完機能に慣れてしまった自分なので、今更フツーのエディタでガシガシ打つなんてやってられえよ的感覚なわけで。何か上手い手はないものか。
◎ _Java Solution 会議室 > JAVAコンパイル :
私はいつも以下のようにしています。
class test{
private static final boolean DEBUG = true;
・
・
・
if(DEBUG)System.out.println("デバッグメッセージ");
DEBUGという定数を作って、trueのときはメッセージ出力がclassに埋め込まれますが、falseのときはコンパイラの最適化で class にメッセージ出力のコードは入りません。
Java では C 言語でやるようにプリプロセッサでバイナリに出力されるコードを制御するようなことはあまりしません。むしろ状況に応じてコンパイルさせる必要がないよう実行時に与えるパラメータを残しておくのが習慣のようです。Class ファイルレベルでコードが残っていても実行時には最適化されますので、JVM を信じてみてはいかがでしょうか?
例えば、Log4J のドキュメントでは JDK1.3.1 を AMD Duron 800Mhz で実行した場合にログを出力するかしないかの判別に 5 ナノ秒しかかからないとの記述があります。
http://jakarta.apache.org/log4j/docs/index.html
1ログメッセージ当たり 5ナノ秒(ログ出力しない場合)のために努力するよりは、再コンパイルなしでデバッグメッセージを出力できる柔軟性を選んだ方が良い、と判断されることが多いみたいです。
◎ _Eclipseを初心者に使わせたらまずいの? :
コンピュータができることはコンピュータにやらせてしまって、人間にしかできないところにもっと力を注げるようにしようぜ、というのがプログラマーのあるべき姿だと思うので、eclipse を使えるなら使ったほうがいいような気がする自分なのでした。
が。eclipseの操作方法を習得する時間が別途必要になる・そっちに時間を取られちゃうという問題もあって。Javaの勉強じゃなくて、eclipseの使い方の勉強をしてるという本末転倒な状態になったり。特に初心者は、どこからどこまでが自分に必要になりそうな知識なのかの見極めができず、また、目の前にある全ての操作を本来は記憶せねばならないという脅迫観念に取り付かれてしまう場合もあって。
つーか後者については自分もなんだか思い当たる。オリジナル版のソースを前に、「中身を把握しないと移植できない」と思い込んでしまい、数ヶ月、ただ眺めてしまって、何も進まなかった自分と。「Cで書かれてるんだから、まずはコンパイルが通るようにしよう」で、2週間で画面を表示させた大先輩プログラマーさんと…。
が。eclipseの操作方法を習得する時間が別途必要になる・そっちに時間を取られちゃうという問題もあって。Javaの勉強じゃなくて、eclipseの使い方の勉強をしてるという本末転倒な状態になったり。特に初心者は、どこからどこまでが自分に必要になりそうな知識なのかの見極めができず、また、目の前にある全ての操作を本来は記憶せねばならないという脅迫観念に取り付かれてしまう場合もあって。
つーか後者については自分もなんだか思い当たる。オリジナル版のソースを前に、「中身を把握しないと移植できない」と思い込んでしまい、数ヶ月、ただ眺めてしまって、何も進まなかった自分と。「Cで書かれてるんだから、まずはコンパイルが通るようにしよう」で、2週間で画面を表示させた大先輩プログラマーさんと…。
◎ さておき、コンパイルが通るところまで、参考ソースを編集した。 :
が。どうも眺めてるうちに、触るべきではないソースを編集してたような気がしてきた。…もう一つのソースのほうを編集しなおしてみやう。
[ ツッコむ ]
2006/01/15(日) [n年前の日記]
#1 [pc] HDD復旧関係の記事をメモ
_【ハウツー】FD2枚でパーティションを復旧!(1) - BG-Linuxのインストール (MYCOM PC WEB)
_【ハウツー】FD2枚でパーティションを復旧!(2) - データのサルベージとバックアップ (MYCOM PC WEB)
_Knoppixを使ってWindowsデータを操作する方法
_FIXBOOTコマンドを実行するとパーティションブートセクタが壊れることがある
_パーティションブートセクタの回復方法
_削除したパーティションを簡単に復活する方法
_Windows 2000/XPで128GB超のHDDを使う
_DOSコマンド リファレンス>起動しないときのコマンド操作
_passage FAQ困った - 回復コンソールで使えるコマンド一覧
_ITmedia エンタープライズ:Windows Tips「回復コンソールって何?」
_Windows XP 回復コンソールについて
_WindowsXP FAQ - Windows 回復コンソールについて。
_ZCR/bLOG - WindowsXP起動せず - knoppix と gpart と fdisk と。
_データ復元 - 中の人をあきらめる前に - Software Linkage
_2004/01/22 三田(2) 「ディスクが BIOS から認識しなくても諦めるな!」
_2002/11/07 自宅(1) 「復活の日: FreeBSD ディスククラッシュ事件総括」
_【ハウツー】FD2枚でパーティションを復旧!(2) - データのサルベージとバックアップ (MYCOM PC WEB)
_Knoppixを使ってWindowsデータを操作する方法
_FIXBOOTコマンドを実行するとパーティションブートセクタが壊れることがある
_パーティションブートセクタの回復方法
_削除したパーティションを簡単に復活する方法
_Windows 2000/XPで128GB超のHDDを使う
_DOSコマンド リファレンス>起動しないときのコマンド操作
_passage FAQ困った - 回復コンソールで使えるコマンド一覧
_ITmedia エンタープライズ:Windows Tips「回復コンソールって何?」
_Windows XP 回復コンソールについて
_WindowsXP FAQ - Windows 回復コンソールについて。
_ZCR/bLOG - WindowsXP起動せず - knoppix と gpart と fdisk と。
_データ復元 - 中の人をあきらめる前に - Software Linkage
_2004/01/22 三田(2) 「ディスクが BIOS から認識しなくても諦めるな!」
_2002/11/07 自宅(1) 「復活の日: FreeBSD ディスククラッシュ事件総括」
[ ツッコむ ]
#2 [pc] gpart なるツールでパーティションの情報をリストアップできるときもあるらしいと知ったので試してみたり
knoppix 3.7
*1
で起動して、
gpart のバージョンを調べる。
linux の fdisk で確認してみる。
WinXP の CD-ROM で起動 *2 して、回復コンソール *3 とやらに入ってみた。インストールログオンの選択で、「C:\WINDOWS」しか出てこない。…WinXP は2台目のHDDにしか入ってないから当り前か。で、map コマンドを使ってみたけど、2台目のHDDしかリストに出てこない。1台目はどこに行った。どうも WinXP からは、1台目のパーティションは、何一つ見えていないらしい。
gpart /dev/hdaと打ってみた。ダメだった。「Fatal error : failed to read partition table.」と言われる。
hdparm /dev/hda hdparm -d0 /dev/hdaとして、DMAを無効にして試してみたけど、変化無し。
gpart のバージョンを調べる。
gpart -V0.1hだった。てことは現時点の最新バージョンということであらうか。
linux の fdisk で確認してみる。
fdisk /dev/hda「/dev/hda を読めません」と言われる。linux の fdisk でそういうことを言われちゃうというのは、よっぽどの状態ということなのでありませうか。
WinXP の CD-ROM で起動 *2 して、回復コンソール *3 とやらに入ってみた。インストールログオンの選択で、「C:\WINDOWS」しか出てこない。…WinXP は2台目のHDDにしか入ってないから当り前か。で、map コマンドを使ってみたけど、2台目のHDDしかリストに出てこない。1台目はどこに行った。どうも WinXP からは、1台目のパーティションは、何一つ見えていないらしい。
[ ツッコむ ]
#3 [pc] 不思議なのは、knoppix のデスクトップ上に、hda1、hda5 のアイコンが見えてること。
マウントもできるし、中のファイル一覧も得られる。
そういうことが出来るということは、パーティションテーブルとやらも最低限取得できてる、ということではないのだろうか。それとも、それらパーティションの存在を認識するのに、パーティションテーブルとやらを利用しなくてもOKということなのだろうか。
ちなみに、BIOSからは、HDDが存在するように見えてる。HDDの型番も起動時に表示されてるし、BIOS設定画面でHDDを検出する項目でも、何GBのHDDか等の情報が見えてる。うーむ。
NTローダが起動したり、Win98を起動できたりするあたり、1台目の C:\ が見えないと、つまりは1台目のパーティションが認識できないと、それら起動はできないだろうと想像するわけで。ということはパーティションテーブルを読むことぐらいはできるんじゃないの、とも想像するのだけど。うーむ。
やっぱりちゃんと仕組み・仕様を勉強しないとダメっぽいなぁ。
そういうことが出来るということは、パーティションテーブルとやらも最低限取得できてる、ということではないのだろうか。それとも、それらパーティションの存在を認識するのに、パーティションテーブルとやらを利用しなくてもOKということなのだろうか。
ちなみに、BIOSからは、HDDが存在するように見えてる。HDDの型番も起動時に表示されてるし、BIOS設定画面でHDDを検出する項目でも、何GBのHDDか等の情報が見えてる。うーむ。
NTローダが起動したり、Win98を起動できたりするあたり、1台目の C:\ が見えないと、つまりは1台目のパーティションが認識できないと、それら起動はできないだろうと想像するわけで。ということはパーティションテーブルを読むことぐらいはできるんじゃないの、とも想像するのだけど。うーむ。
やっぱりちゃんと仕組み・仕様を勉強しないとダメっぽいなぁ。
[ ツッコむ ]
#4 [zatta][pc] 自分の昔の日記を読み返すと頭が痛くなってくる
HDDのパーティションをどんなサイズで切ったのかメモが残ってないものか、と思って日記を読みかえしていたのだけど。なんだか頭が痛くなってきた。
_どうして「青い」「三角定規」なんだろう を読んで、「この人、頭おかしいんじゃないか」と。
_どうして「青い」「三角定規」なんだろう を読んで、「この人、頭おかしいんじゃないか」と。
◎ さておきHDD購入当時から怪しい動作に不安になっていたらしい :
「異音がする」等、日記にやたらと書いてある。うーん。今まで使えてたこと自体がラッキーだったのかもしれんなぁ。
[ ツッコむ ]
#5 [anime] エウレカセブン、お父さんの思い出話の回
金髪兄さんの疑問は至極まっとうだと思う。私も気になりますよ。
後半、急に作画が崩れた感が。まあ、昔のアニメに比べたら全然マシなレベルだけど。要するに、それだけ普段からクオリティが高い、ということなのだろうなぁ。
後半、急に作画が崩れた感が。まあ、昔のアニメに比べたら全然マシなレベルだけど。要するに、それだけ普段からクオリティが高い、ということなのだろうなぁ。
◎ 「家」を強く意識して、かつ、異星人に対して好戦的な姉と、異星人と仲良くしようと主張する妹。 :
というのはイデオンだけど。なるほど、エウレカセブンはイデオンにインスパイアされた作品というのはホントなのかもしれんと今頃気がついたり。
[ ツッコむ ]
#6 [anime] マジレンジャー、優しい敵の登場の回
子犬が出てきたのは戌年だからだろうか。関係ないか。…優しさを画面に写すのに、子犬というアイテム・記号ほど便利なものはないなと。これで、雨が降ってる中、傘をさしてやったり、学生服の中に入れてやったりすると完璧。何がだ。…考えてみると、子犬以外で優しさを表現する方法が、自分、思いつきませんがな。
列車が登場することで攻撃になるシチュエーションに感心。考えつかなかった。強引で素晴らしい。このぐらい大きな嘘だと気持ちいいなぁ。
列車が登場することで攻撃になるシチュエーションに感心。考えつかなかった。強引で素晴らしい。このぐらい大きな嘘だと気持ちいいなぁ。
[ ツッコむ ]
#7 [anime] ライダーヒビキ、最終回1話前の回
少年、そっちに行っちゃうのか。
「金の斧と銀の斧」の話が、本編とどう絡んでるのか、自分には今一つよくわからなかったり。単に、「正直であれ」ということだろうか。本当にやりたいものを見つけたらソレをやるべきだし、どうしても嫌な仕事なら嫌だと言ってしまってもいいよ、とかそのへんなのかしら。
「金の斧と銀の斧」の話が、本編とどう絡んでるのか、自分には今一つよくわからなかったり。単に、「正直であれ」ということだろうか。本当にやりたいものを見つけたらソレをやるべきだし、どうしても嫌な仕事なら嫌だと言ってしまってもいいよ、とかそのへんなのかしら。
◎ パネルシアターと鬼の仕事 :
パネルシアターは、高寺版平成ライダーだろうか。それとも、白倉版平成ライダーだろうか。鬼の仕事は、高寺版平成ライダーだろうか。それとも白倉版平成ライダーだろうか。
失礼な言い方だけど、パネルシアターの表現手法って、紙芝居に毛が生えた程度の表現手法なわけで。そりゃ、鬼の仕事に比べたら、スケールが違う。鬼になりたい人間にとっては、チープだろうし、取るに足らないつまらないものだろう。が、しかし。本編中では、パネルシアターを、子供さんが満面の笑みを浮かべて観賞してる。紙芝居から、ほんのちょっと進化したとも言える。…なんだか、少年が犬小屋を作った回を思いだしたり。
「正々堂々お前と勝負して勝ちたかった」と叫んだ、少年のライバルの姿は、高寺Pの姿だろうか。それとも、白倉Pの姿だろうか。途中で辞めてしまう状況を考えると、どちらとも言えないんだよなぁ。あるいは、井上氏に、「力があるのに、こんな子供向けの仕事やってないで〜」云々と言ったという、偉い作家さんの姿だろうか。
考え過ぎだろうな。交代劇近辺ならともかく、この段階まで来て、そういう意図を込めた作り方なんてしないであろう気もするし。でもまあ、そういうことを邪推・勝手に妄想しながら見るのも、それはそれで面白い。
失礼な言い方だけど、パネルシアターの表現手法って、紙芝居に毛が生えた程度の表現手法なわけで。そりゃ、鬼の仕事に比べたら、スケールが違う。鬼になりたい人間にとっては、チープだろうし、取るに足らないつまらないものだろう。が、しかし。本編中では、パネルシアターを、子供さんが満面の笑みを浮かべて観賞してる。紙芝居から、ほんのちょっと進化したとも言える。…なんだか、少年が犬小屋を作った回を思いだしたり。
「正々堂々お前と勝負して勝ちたかった」と叫んだ、少年のライバルの姿は、高寺Pの姿だろうか。それとも、白倉Pの姿だろうか。途中で辞めてしまう状況を考えると、どちらとも言えないんだよなぁ。あるいは、井上氏に、「力があるのに、こんな子供向けの仕事やってないで〜」云々と言ったという、偉い作家さんの姿だろうか。
考え過ぎだろうな。交代劇近辺ならともかく、この段階まで来て、そういう意図を込めた作り方なんてしないであろう気もするし。でもまあ、そういうことを邪推・勝手に妄想しながら見るのも、それはそれで面白い。
[ ツッコむ ]
#8 [anime] プリキュアMAX、最後の蝿登場の回
蝿 = 妖精モドキ。…結局、あの妖精は何だったのだろうなぁ。てっきり、収集を目的にすることで、様々なエピソードが作られるのかなと予想してたのだけど。そういう展開はまったく無かったし。主人公達が妖精のことをすっかり忘れて勝手に行動を取ってると、向こうから姿を現してゲットできちゃう都合のいいアイテムだったわけで。なんだかなぁ。玩具会社から捻じ込まれたにしても、監督 or 脚本家陣営が、それを話の中に反映させられるだけのテクニックを持ってないということだろうか。1stガンダムあたりの時代に比べると、作品の方向・流れを決める位置にある人達の、各種技術の不足・試行錯誤の少なさが、目につくようになってきたということなのであらうか。…考え過ぎかな。というか、富野監督が器用すぎるだけなのかも。
周囲の人々から、黄色の人に関する記憶が徐々に失われていくあたりの流れがグー。自分、そういうシチュエーションが好きなので。
周囲の人々から、黄色の人に関する記憶が徐々に失われていくあたりの流れがグー。自分、そういうシチュエーションが好きなので。
[ ツッコむ ]
#9 [anime] 特定の人間に関する記憶が失われるシチュエーションにグッときたのを自分が最初に意識したのは、もしかすると「時をかける少女」だったのかもしれず。
たしかそんな展開があった…ような気もするがよく覚えてない。
あと、一部のエロゲーかなぁ。「To Heart」のマルチも、ちょっと近い。友達でも恋人でも何でもいいんだけど、「好きな人についての記憶を失う」って、なんだか悲しさがありませんかと。で、その記憶が取り戻せることで、あるいは、以前と同じ関係性を得られることで、マイナスがプラスに逆転して観客は喜ぶわけですよ。たぶん。知らんけど。
最近のアニメで、そういう設定をラストに持ってきた作品とかなかっただろうか。「世界を守るための代償に、好きな人の記憶を失う」みたいな。作品名が出てこないけど。アレはなんて作品だったかなぁ。
「DESIRE」とかも近いだろうか。もっともアレは、自分が好きだった人が、自分が誰ソレであるとまったく気づかない、てな感じだけど。時間軸が錯綜してるから絶対に気づくはずがない、というよりそもそも知ってるはずがないあたりが、なんとも素晴らしい。少女漫画やアニメあたりなら観念的・非論理的な設定を作って逃げちゃうところを、ロジックを構成した上で感情移入を誘うあたりが秀逸。…元ネタは何なのだろうな。どこか、藤子F先生のSF作品に通ずるものを感じたりもするけど。
あと、一部のエロゲーかなぁ。「To Heart」のマルチも、ちょっと近い。友達でも恋人でも何でもいいんだけど、「好きな人についての記憶を失う」って、なんだか悲しさがありませんかと。で、その記憶が取り戻せることで、あるいは、以前と同じ関係性を得られることで、マイナスがプラスに逆転して観客は喜ぶわけですよ。たぶん。知らんけど。
最近のアニメで、そういう設定をラストに持ってきた作品とかなかっただろうか。「世界を守るための代償に、好きな人の記憶を失う」みたいな。作品名が出てこないけど。アレはなんて作品だったかなぁ。
「DESIRE」とかも近いだろうか。もっともアレは、自分が好きだった人が、自分が誰ソレであるとまったく気づかない、てな感じだけど。時間軸が錯綜してるから絶対に気づくはずがない、というよりそもそも知ってるはずがないあたりが、なんとも素晴らしい。少女漫画やアニメあたりなら観念的・非論理的な設定を作って逃げちゃうところを、ロジックを構成した上で感情移入を誘うあたりが秀逸。…元ネタは何なのだろうな。どこか、藤子F先生のSF作品に通ずるものを感じたりもするけど。
◎ 「世界を守るための代償に、自分が人ではないものになる」 :
のは、ライダー剣か。前述の、「世界を守るための代償に、好きな人の記憶を失う」がソフトウェアの変化だとすれば、ライダー剣のソレはハードウェアの変化ですかな。
[ ツッコむ ]
2005/01/15(土) [n年前の日記]
#1 [cg_tools] pict, tga 16bit,24bit,32bit
myShadeでレンダリングした画像を保存する際、bmp、pict、tga のフォーマットで保存することができるのだけど。tga を選んだ場合、16bit、24bit、32bit のどれかを選択させられる。…どれを選んでおけばいいのだろう。
◎ Photoshopで開いてみてわかった :
24bitはαチャンネルがないけど、32bitはαチャンネルがある。R+G+B+Aで32bitなのか。
◎ _TGA形式? :
◎ _Macintosh PICT Format :
[ ツッコむ ]
#2 [game] ガンゲージの地下鉄面の花の場所の地図画像
この記事へのツッコミ
- Re: ガンゲージの地下鉄面の花の場所の地図画像 by けいと 2005/01/16 15:30
- おお、カッコいい絵。
shadeは2年ぐらい前、体験版であっさりくじけて秒殺だったんだけど…
絵心があるとこんなにも違うもんなのか・・・
いやほんと、
絵描きと作曲家は私の永遠の憧れですな。
努力だけでは絶対到達できないものを持っているよ、こういう人って。 - Re: ガンゲージの地下鉄面の花の場所の地図画像 by mieki256 2005/01/20 12:31
- > shadeは2年ぐらい前、体験版であっさりくじけて秒殺
Shade、操作がわかりづらいですよねぇ…
や、わかりやすい操作の3DCGツールって
触ったことないから知らないんですが(爆)
(ていうか、ポリゴンベースでモデリングしないあたり、
Shadeは特殊な気もする…)
[ ツッコミを読む(2) | ツッコむ ]
#3 [cg_tools] MetasequoiaLE R2.3a をインストール
ガンゲージの地図作成を通じて、ポリゴンモデラーの操作に慣れようかと思って、インストール。が、『選択』ができない。
ArtTips を常駐させてると、『選択』の動作が怪しくなるみたい。たぶん。
ArtTips を常駐させてると、『選択』の動作が怪しくなるみたい。たぶん。
[ ツッコむ ]
#4 [comic] のだめカンタービレ、最新刊を読んだ
相変わらず面白い。
ただのアニメオタクと思われてたキャラが、別ジャンルの専門性の高い内容をスラスラ喋る様子は、なんだかかっこいいなぁ。
ただのアニメオタクと思われてたキャラが、別ジャンルの専門性の高い内容をスラスラ喋る様子は、なんだかかっこいいなぁ。
[ ツッコむ ]
#5 [anime] SEED、途中から見た
始まってるのに気づかず、途中から見た。
ヤマトとカリ城か。笑った。イイヨイイヨー。
回想シーンが多い作品とは思ってたけど。過去のガンダムシリーズのみならず、日本のアニメのすべてを回想するつもりかもしれない。ある意味、∀より“広い”作品。なのか。どうなんだ。さて。
ヤマトとカリ城か。笑った。イイヨイイヨー。
回想シーンが多い作品とは思ってたけど。過去のガンダムシリーズのみならず、日本のアニメのすべてを回想するつもりかもしれない。ある意味、∀より“広い”作品。なのか。どうなんだ。さて。
[ ツッコむ ]
2004/01/15(木) [n年前の日記]
#1 [nitijyou] メチャ寒い
犬の水入れも中身が全部ガチガチ。ということは氷点下なのか。
◎ TVの画面が上下にブルブル震える :
寒さ故だろうか。困ったなぁ。
[ ツッコむ ]
#2 [tv] エースをねらえ
随分と空が青い。気のせいだろうか。それはともかく、お蝶夫人はもっとクルクルしてないとダメです。でも、やり過ぎるとギャグになるからダメか。いや、現状でもかなりギャグになってるかもしれんけど。
◎ _アニメ版 :
懐かしい。ていうかOVA版って、あんなに凄い絵だったのですか。
[ ツッコむ ]
#3 [tv] エレベータのシーン、上手いなぁ
白い巨塔。単に里見が知る為の状況以上の意味が。エレベータにあんな使い道があったとは。
この記事へのツッコミ
- Re: エレベータのシーン、上手いなぁ by どろ 2004/01/16 15:49
- うちの裏の方にある某巨大市立病院がなんかいつもろロケされてる
みたいで。もっとも、人のいない夜中辺りのシーンが多いんですが。
ちと感じ悪かったので、もうそこには行きませんけど・・・ - Re: エレベータのシーン、上手いなぁ by mieki256 2004/01/18 00:12
- > うちの裏の方にある某巨大市立病院がなんかいつもろロケされてるみたいで。
なんと。てことは、舞台は関西?なのに、撮影場所は一致してないのですな。
なんとなく、画に関西らしさが無いような感じがしてたけど、
気のせいではなかったということなんだろうか…
[ ツッコミを読む(2) | ツッコむ ]
#4 [pc] HDDとOSを買いに行ったのだけど
親父さんの車に便乗?させてもらって
*1
パソコン工房郡山店までHDDとOSを買いに。しかし、店頭価格を見てガックリ。パソコン工房の通販ページの値段より軒並み値段が高い。中には2,000円ほど高いものもあったりして首を捻る。これでは通販ページの値段に送料・手数料を加えてもまだ高いわけで。店頭で買う意味ないやん。
*2
福島までの輸送費やら、店舗確保の為のコストやらを上乗せしてるんだろうか。それとも、郡山市近辺にPCパーツショップはパソコン工房しかないので、値段を吊り上げても、急を要する顧客に売りつけられると踏んでるのかな。嘘。
*3
なんにせよ、同じモノをわざわざ高い値段で買う必要もないので、何も買わずに帰ってきたり。…帰宅後、ネットから、クレバリーで注文。探した範囲では安かったので。
◎ ヨドバシも通販ページのほうが安かった :
しかもヨドバシの通販の場合、1万円以上なら送料無料だし、手数料無料の支払い方法もあるしで。なかなか厳しい。もっとも、溜まったポイントは店舗でしか使えないあたり、なかなか上手い。
◎ パソコン工房が引っ越してた :
知らないで旧店舗に行ってしまったですよ。郡山に進出してから3度目の移動ですかな。去年の12/20頃に引っ越してたらしい。知らなかった。今度の引越し先は、以前J-ZONEがあった、イオンタウン郡山の中。…J-ZONE撤退で、イオンタウン郡山の関係者が大慌てで場所を埋めるべく動いたのかなと邪推してみたり。
◎ ヤマダ電機とヨドバシに寄ってDVD-R/RWドライブの値段を見てきた :
やっぱりどこも同じくらいの値段。DVD+R/RWドライブの
_Ricoh MP5240A
なら1万円を切ってるんだけど、-Rが焼けないのではなぁ。+RならROM化可能と言う話も見かけたけど、自分の手持ちのDVD-ROMドライブ
*4
は、-Rは読めるけど、+Rは読めなかったりしたので。そういう事もあって+Rはどうも信用できなかったり。もっとも、現在市販されてるDVD-ROMドライブなら、-Rも+Rも、特に問題無いのだろうな。
*1: AM11:00〜PM6:00まで、隣の市で開かれてる写真展会場で、来訪者を接待?しなければならないらしく。日曜日までは、毎日、隣の市に出かけるのだとか。
*2: 必要な時にすぐ買えるというメリットはあるけど>店頭で商品購入。しかし、品揃えが少なくて、欲する商品が置いてある事自体稀だったりするし>パソコン工房郡山店。…や。自分がマイナー志向なだけなんですが。
*3: TWOTOPが郡山に進出・撤退しなければ、状況は違ったかもしれないのだけど。TWOTOPの進出で、近隣にあったソフトアイランドが撤退してしまって。しかし、その後TWOTOPまで撤退して。他所の店を潰しておきながら無責任だなぁ>TWOTOP。そしてその後、何故かJ-ZONEまで撤退して。結果、パソコン工房しか郡山市近辺には残ってないという。それだけ福島県という場所は、PCパーツで商売するのは難しい場所ということなのか。いや、そもそもPC自作なんて今時流行らないですけど。
*4: DVS DSR-600H。
*2: 必要な時にすぐ買えるというメリットはあるけど>店頭で商品購入。しかし、品揃えが少なくて、欲する商品が置いてある事自体稀だったりするし>パソコン工房郡山店。…や。自分がマイナー志向なだけなんですが。
*3: TWOTOPが郡山に進出・撤退しなければ、状況は違ったかもしれないのだけど。TWOTOPの進出で、近隣にあったソフトアイランドが撤退してしまって。しかし、その後TWOTOPまで撤退して。他所の店を潰しておきながら無責任だなぁ>TWOTOP。そしてその後、何故かJ-ZONEまで撤退して。結果、パソコン工房しか郡山市近辺には残ってないという。それだけ福島県という場所は、PCパーツで商売するのは難しい場所ということなのか。いや、そもそもPC自作なんて今時流行らないですけど。
*4: DVS DSR-600H。
[ ツッコむ ]
#5 [nitijyou] 郡山駅前からの帰り、久々に電車に乗った
先頭車両に乗って運転手さんの後ろから眺めてたのだけど、線路を走っていく様子ってのは、たしかにどこか楽しいものですな。
◎ ワンマン車両?はどのタイミングでドアボタンを押せばいいのか判らなくてドキドキする :
周囲の人達の、「何やってんだコイツ。電車のドアボタンの押し方も知らないなんて恥ずかしいやっちゃな。この田舎者めが」的視線が痛いのであります。ていうか、電車のドアボタンの押し方知ってるほうが、よほど田舎者やん?
◎ 切符の自販機で戸惑った :
ジュースやタバコの自販機はお金を入れてからボタンを押すけど、切符の自販機はボタンを押してからお金を入れるのは何故。独自仕様に至ったその背景を知りたい。
[ ツッコむ ]
2003/01/15(水) [n年前の日記]
#1 2.6r1なんだか変
Vine2.6r1をインストールしたものの動作が異様に重い。vi起動に異常に時間がかかる。X-windowが以前と比較にならないぐらいにもたつく。CPU負荷調査アプレットが一定の間隔で動作しない。数秒毎に停止→動作→停止を繰り返す。OS起動時も問題あり。エラー発生→再起動→エラー発生を繰り返す。おかしい。
[ ツッコむ ]
2002/01/15(火) [n年前の日記]
#1 線をキレイにする方法
スキャナで取りこんだ線をキレイにする方法はないもんですかね。
選択範囲→パスの作成とかやってみても、細部が妙になるし。
直接タブレットでペン入れするしかないのかな。
昼間は繋がったのに、夜にはもう繋がらない… >geoのメールサーバ
マジにメールサーバ設置するか、あるいは別のサービス探そうか…
フルメタルパニック見ました。
絵はキレイなのに…スタッフが可哀相。
選択範囲→パスの作成とかやってみても、細部が妙になるし。
直接タブレットでペン入れするしかないのかな。
昼間は繋がったのに、夜にはもう繋がらない… >geoのメールサーバ
マジにメールサーバ設置するか、あるいは別のサービス探そうか…
フルメタルパニック見ました。
絵はキレイなのに…スタッフが可哀相。
[ ツッコむ ]
2001/01/15(月) [n年前の日記]
#1 寒いッス
自分、タバコ吸うとき、部屋の窓から顔と手だけ出して吸ってるんですが。
あまりの寒さにブルブル震えながら吸ってる今日この頃。
冷たさで手が痛い…
あまりの寒さにブルブル震えながら吸ってる今日この頃。
冷たさで手が痛い…
[ ツッコむ ]
2000/01/15(土) [n年前の日記]
#1 (NoTitle)ようやく仕上がりまし...
ようやく仕上がりました。メールで送っといたのでよろしくです (^_^) >やすし様
今回の作業ではツールの使用ノウハウの不足から、いくつか悩むところがありました。
まず、半透明の表現。
レイヤーの豊富な合成モードについて知識が不足してるもんで、どうにもイメージ通りの合成ができませんでした。こりゃその手の本でも再読して勉強しておかないと。
それと、実写素材のアレンジ手法。
個人的には実写素材をそのまんま、手描き(風)のキャラの背景に合成してしまうのは大嫌いなんで(3Dレンダリングしたオブジェクトの背景ならともかくねぇ…)、大体何かしらのフィルタ処理を加えて一見実写素材のようには見えないようにしているつもりなんですが。どうもこのへん試行錯誤が多すぎて。もう少しノウハウためていかないと。
あと、ノイズの散らばせ方。
よく一昔前の少女漫画のカラー絵では、画面中にホワイトが飛び散りまくりなんですが、これをPohotshopで再現する方法が今一つわかりません。タブレットを使い手作業でポチポチやっていってもいつかは終わるのでしょうが、どうせコンピュータを使っているのですから自動でやらせてしまいたいところ。ということで今回はフィルタの「ノイズを加える」や「点描」で試してみましたが、どうも思ったように制御できず効果は今一つ。
そういえば、こういった「ホワイトのランダム描画」を行えないかと思い、勢い余って、この分野の第一人者である都築氏の作成した「LightEditor」をDLして起動してみましたが…
スゴイ。全然使い方わからん(笑)
しかしこのツール、使い方さえマスターできれば「ホワイトのランダム描画」なんて作業は簡単に出来そうですね。さすがその手の需要を満たすために作家自ら生みだした専用ツールだな、と感心しました。
といってもこういう処理させたい人って最近はもういないですね。あんまり「ホワイト」にこだわる人ってみかけない。なにぶん、今風じゃ無い… (^_^;)
さてと。
マニュアル画像ファイルをDLして、LightEditorの使い方勉強しようっと。
今回の作業ではツールの使用ノウハウの不足から、いくつか悩むところがありました。
まず、半透明の表現。
レイヤーの豊富な合成モードについて知識が不足してるもんで、どうにもイメージ通りの合成ができませんでした。こりゃその手の本でも再読して勉強しておかないと。
それと、実写素材のアレンジ手法。
個人的には実写素材をそのまんま、手描き(風)のキャラの背景に合成してしまうのは大嫌いなんで(3Dレンダリングしたオブジェクトの背景ならともかくねぇ…)、大体何かしらのフィルタ処理を加えて一見実写素材のようには見えないようにしているつもりなんですが。どうもこのへん試行錯誤が多すぎて。もう少しノウハウためていかないと。
あと、ノイズの散らばせ方。
よく一昔前の少女漫画のカラー絵では、画面中にホワイトが飛び散りまくりなんですが、これをPohotshopで再現する方法が今一つわかりません。タブレットを使い手作業でポチポチやっていってもいつかは終わるのでしょうが、どうせコンピュータを使っているのですから自動でやらせてしまいたいところ。ということで今回はフィルタの「ノイズを加える」や「点描」で試してみましたが、どうも思ったように制御できず効果は今一つ。
そういえば、こういった「ホワイトのランダム描画」を行えないかと思い、勢い余って、この分野の第一人者である都築氏の作成した「LightEditor」をDLして起動してみましたが…
スゴイ。全然使い方わからん(笑)
しかしこのツール、使い方さえマスターできれば「ホワイトのランダム描画」なんて作業は簡単に出来そうですね。さすがその手の需要を満たすために作家自ら生みだした専用ツールだな、と感心しました。
といってもこういう処理させたい人って最近はもういないですね。あんまり「ホワイト」にこだわる人ってみかけない。なにぶん、今風じゃ無い… (^_^;)
さてと。
マニュアル画像ファイルをDLして、LightEditorの使い方勉強しようっと。
[ ツッコむ ]
以上、26 日分です。