2018/01/22(月) [n年前の日記]
#2 [moho] Mohoに画像をインポートした際のサイズと座標値の関係
Moho上で、イメージレイヤーとして画像をインポートした際、見た目の画像サイズと、レイヤーの座標値との関係がよく分からなくて悩んでしまったので、ちょっとそのあたりを調べてみたり。
結論から言うと、画像をインポートした際に、フレームサイズの縦幅の1/2を1.0とした状態で画像が配置される模様。 *1
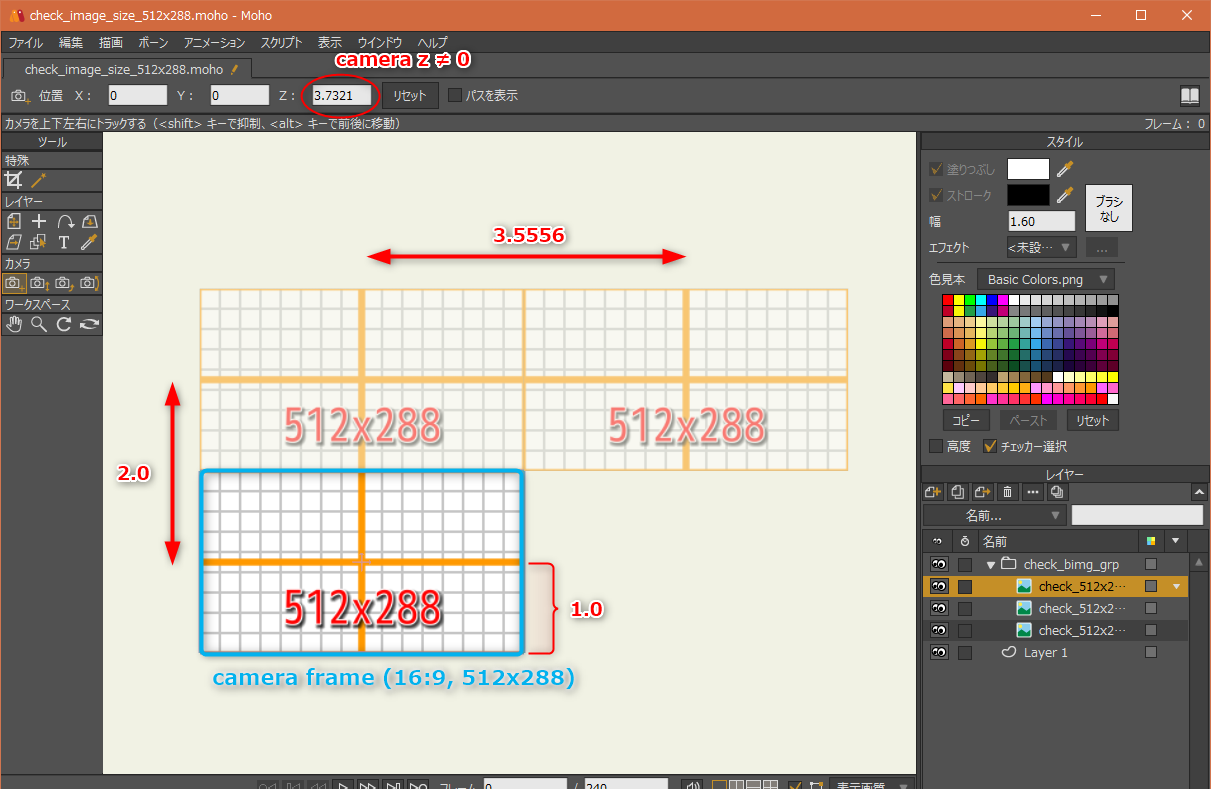
以下は、フレームサイズが 512x288 (16:9) のプロジェクトで、512x288ドットの画像を読み込んでみた例。
フレームサイズと画像サイズが同じなら、読み込んだ画像は、フレームサイズとピッタリ一致する状態で配置される。更に、レイヤーのY座標を2.0にすると、ちょうど画像の縦幅分移動したので、画面の中心を(0.0, 0.0) として、上端が (0.0, 1.0)、下端が (0.0, -1.0) になってるのではないか、と…。
x方向(横方向)の座標値は、3.5556 という妙な値になってるけど。これは、画像サイズが 16:9 なので…。16 : 9 = 3.5556 : 2、なので、この値。
ただ、カメラのZ値に、なんだかよく分からない初期値が入ってることに注意。試しにカメラのZ値を 0.0 にしてみたら、画像の見た目はなんだかよく分からないサイズになった。まあ、カメラのz値を変更したということは、奥方向にカメラを動かしたということだから、画像の見た目の大きさが変わるのも当たり前なのだけど。
つまり、あくまでカメラのz座標が初期値になってる場合に、前述のスクリーンショットのような状態で画像が読み込まれる、ということなのだろう…。
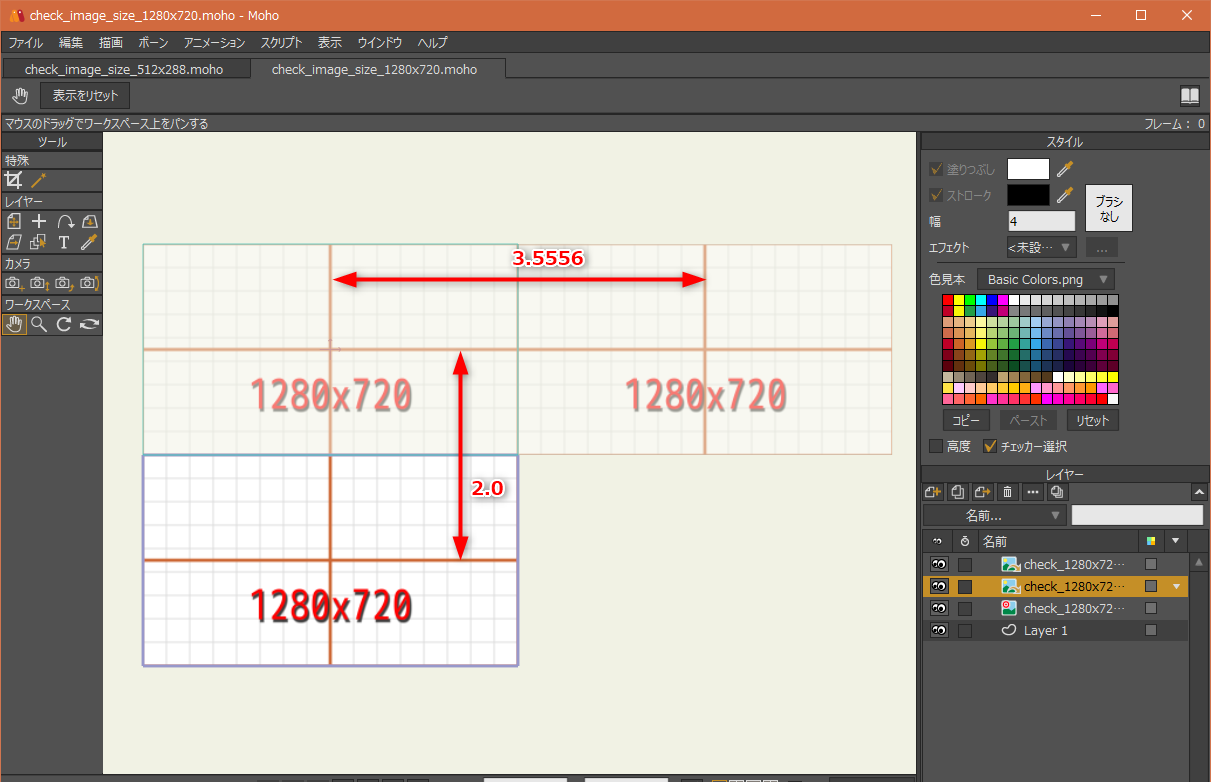
フレームサイズが違っていたら、結果は変わるのだろうか。1280x720 (16:9) のフレームサイズのプロジェクトで、1280x720 の画像を読み込んで試してみた。
フレームサイズと同じサイズの画像を読み込む分には、似たような結果になるっぽい。
結論から言うと、画像をインポートした際に、フレームサイズの縦幅の1/2を1.0とした状態で画像が配置される模様。 *1
以下は、フレームサイズが 512x288 (16:9) のプロジェクトで、512x288ドットの画像を読み込んでみた例。
フレームサイズと画像サイズが同じなら、読み込んだ画像は、フレームサイズとピッタリ一致する状態で配置される。更に、レイヤーのY座標を2.0にすると、ちょうど画像の縦幅分移動したので、画面の中心を(0.0, 0.0) として、上端が (0.0, 1.0)、下端が (0.0, -1.0) になってるのではないか、と…。
x方向(横方向)の座標値は、3.5556 という妙な値になってるけど。これは、画像サイズが 16:9 なので…。16 : 9 = 3.5556 : 2、なので、この値。
ただ、カメラのZ値に、なんだかよく分からない初期値が入ってることに注意。試しにカメラのZ値を 0.0 にしてみたら、画像の見た目はなんだかよく分からないサイズになった。まあ、カメラのz値を変更したということは、奥方向にカメラを動かしたということだから、画像の見た目の大きさが変わるのも当たり前なのだけど。
つまり、あくまでカメラのz座標が初期値になってる場合に、前述のスクリーンショットのような状態で画像が読み込まれる、ということなのだろう…。
フレームサイズが違っていたら、結果は変わるのだろうか。1280x720 (16:9) のフレームサイズのプロジェクトで、1280x720 の画像を読み込んで試してみた。
フレームサイズと同じサイズの画像を読み込む分には、似たような結果になるっぽい。
◎ 縦横比で調整してるわけではないらしい。 :
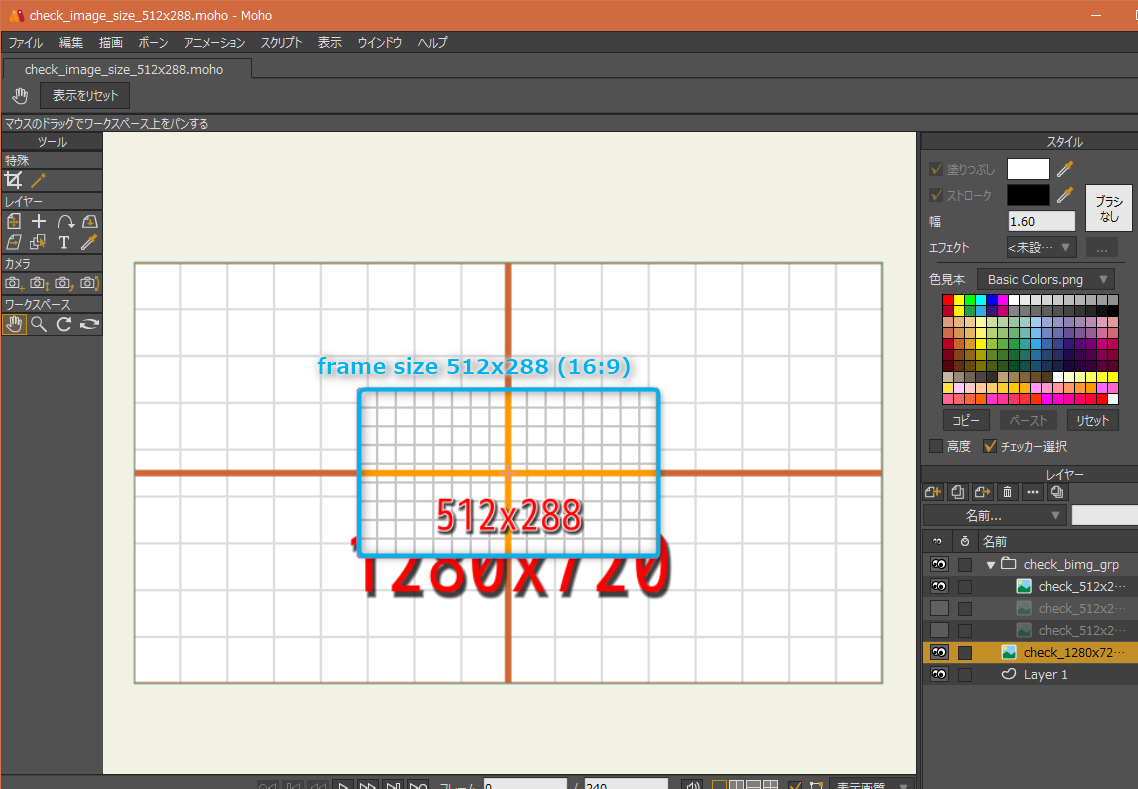
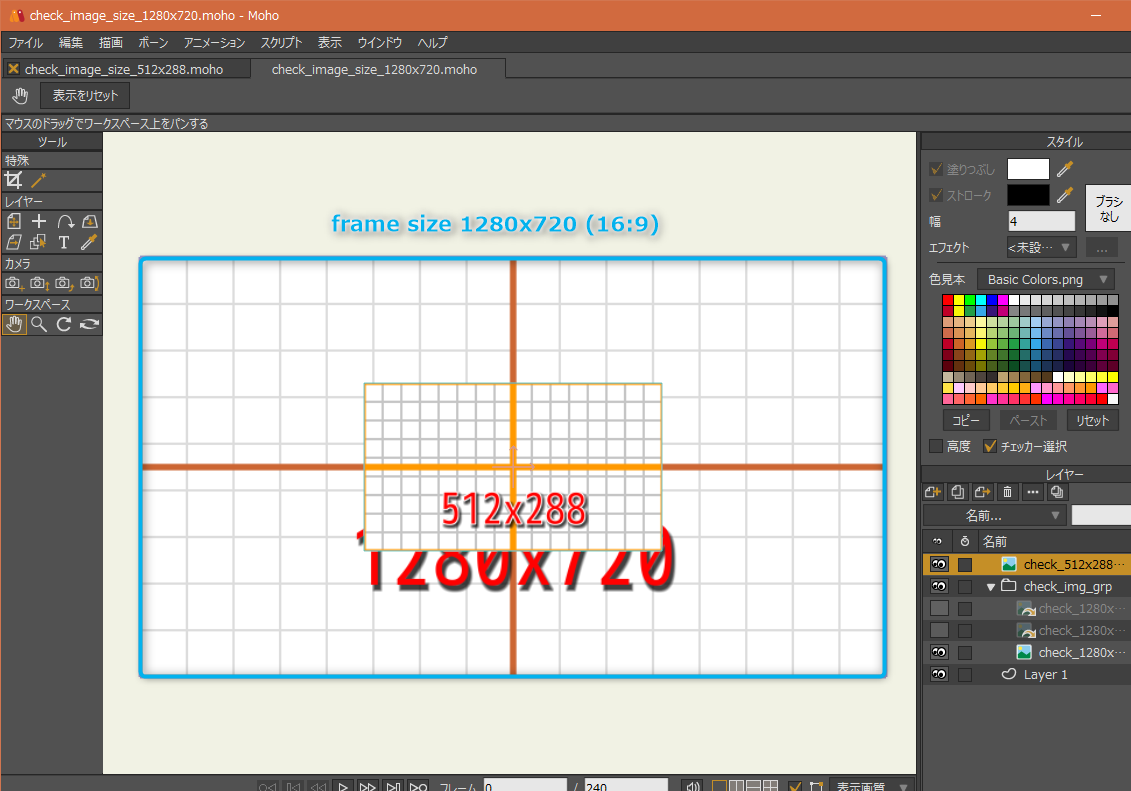
もしかして、画像のサイズではなく、画像の縦横比でスケール調整されている可能性はないだろうか。例えば、512x288 (16:9) のプロジェクトに、1280x720 (16:9) の画像を読み込んでも、縦横比が同じだから、フレームサイズにピッタリ一致する見た目にスケールが調整されたりしないか…?
試してみた。512x288のフレームサイズで1280x720の画像を、あるいは 1280x720のフレームサイズで512x288の画像を読み込んでみたり、
画像サイズの違いが、ちゃんと反映されている見た目になった。つまり、画像の読み込み時、縦横比を見て調整してるわけではなく、画像サイズを見て調整している模様。
試してみた。512x288のフレームサイズで1280x720の画像を、あるいは 1280x720のフレームサイズで512x288の画像を読み込んでみたり、
画像サイズの違いが、ちゃんと反映されている見た目になった。つまり、画像の読み込み時、縦横比を見て調整してるわけではなく、画像サイズを見て調整している模様。
◎ 縦幅を基準にすれば座標値変更も楽。 :
ここまで分かれば、テクスチャを作成する際、フレームサイズの縦幅のドット数で作っておけば色々楽になりそうだなと予想できる。
例えば、512x288 のフレームサイズのプロジェクトなら…。288x288のテクスチャ画像を用意して読み込ませることで、座標値を2.0単位で変更していくだけで、レイヤーを奇麗に並べていくことができる。
以下の例は、512x288のフレームサイズで、288x288のテクスチャ画像を読み込ませて、カメラのz値を0.0から2.0まで変化させた事例。
イメージレイヤーを敷き詰める際も、2.0単位で座標を変更すれば奇麗に並ぶので楽。また、カメラ座標も2.0単位で変化させてるから、最初のキーフレームと終わりのキーフレームがほぼ同じ見た目になるので、ループ動画を作るのも楽。
ということで、Moho用のテクスチャ画像を用意する際は、フレームサイズの縦幅ドット数を意識して作っておくと後の作業が楽になる ―― てなところがあったりするかもしれないなと。
例えば、512x288 のフレームサイズのプロジェクトなら…。288x288のテクスチャ画像を用意して読み込ませることで、座標値を2.0単位で変更していくだけで、レイヤーを奇麗に並べていくことができる。
以下の例は、512x288のフレームサイズで、288x288のテクスチャ画像を読み込ませて、カメラのz値を0.0から2.0まで変化させた事例。
イメージレイヤーを敷き詰める際も、2.0単位で座標を変更すれば奇麗に並ぶので楽。また、カメラ座標も2.0単位で変化させてるから、最初のキーフレームと終わりのキーフレームがほぼ同じ見た目になるので、ループ動画を作るのも楽。
ということで、Moho用のテクスチャ画像を用意する際は、フレームサイズの縦幅ドット数を意識して作っておくと後の作業が楽になる ―― てなところがあったりするかもしれないなと。
*1: ただ、このあたり、Mohoの設定に、画像インポート時に自動でスケール調整する項目があるので、そこが有効になってるとそういう状態になる、という話じゃないかと思う。
[ ツッコむ ]
以上です。