2018/01/25(木) [n年前の日記]
#1 [cg_tools] Synfig Studioの使い方をメモその2
まだ Synfig Studio を弄っていたり。
◎ 接線ハンドルが無い頂点をそのまま移動。 :
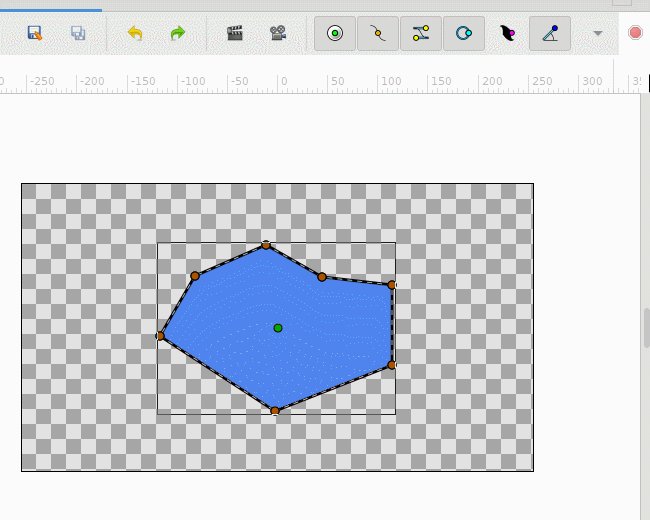
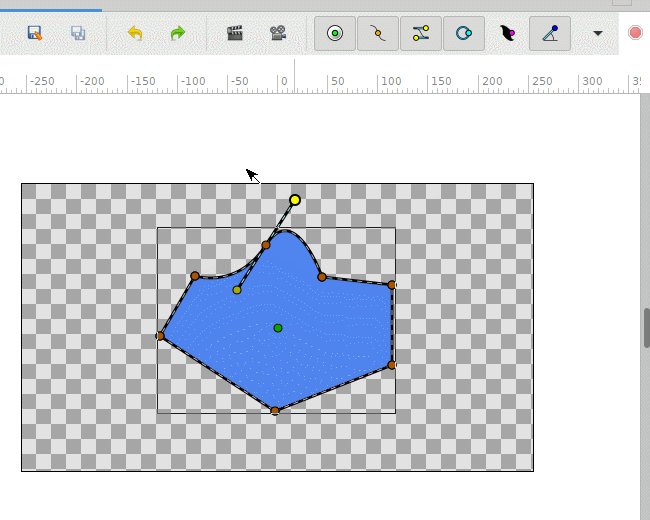
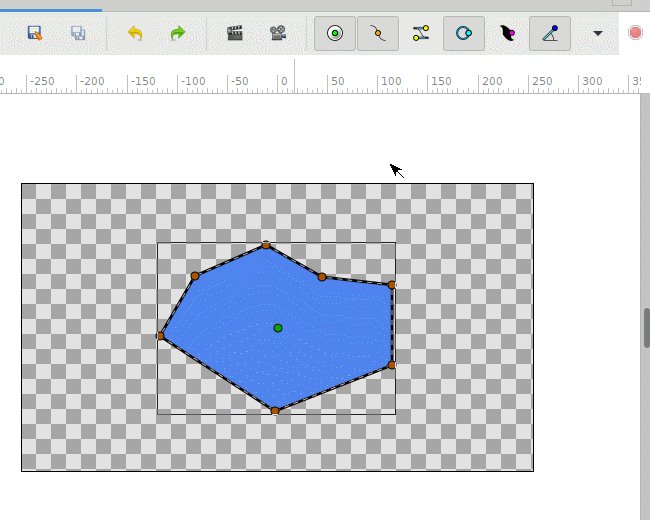
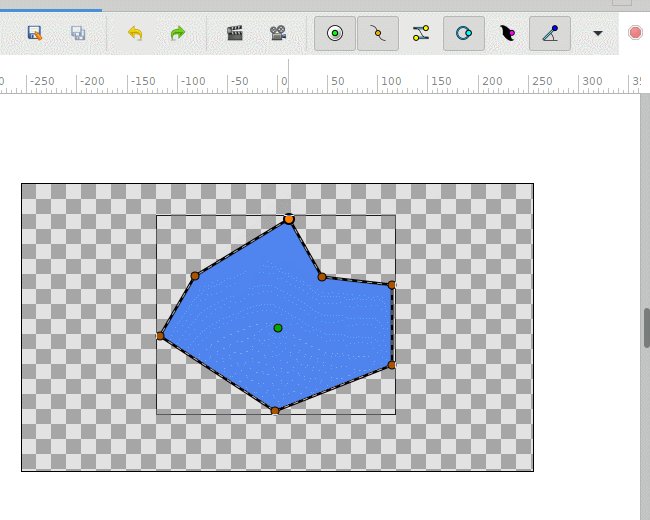
スプラインツールを使って、キャンバス上でクリックしていくと、尖った頂点・接線ハンドルの無い状態の頂点を置いていけるのだけど。それらの頂点をドラッグして移動しようとすると、接線ハンドルが出てしまうのが気になってたわけで。接線ハンドルが無い状態のまま移動できないものだろうか。
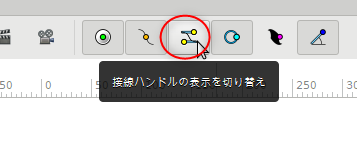
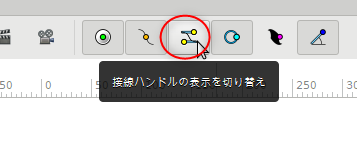
キャンバスの上のほうにあるボタンを有効・無効にすることで、目的が叶うと知った。

上記のボタンが有効の状態で頂点をドラッグすると接線ハンドルが発生してしまうけど、無効の状態でドラッグすると接線ハンドルが出ないまま移動できるっぽい。
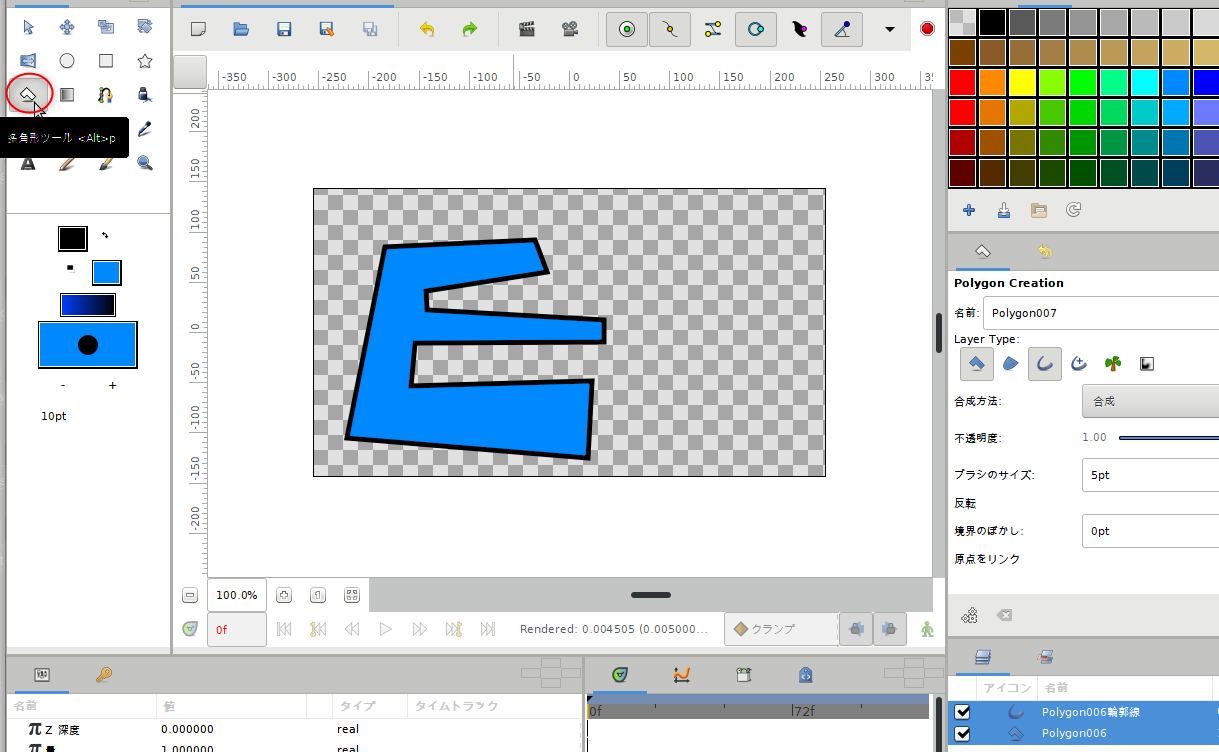
それとは別に。そもそも全て直線だけで図形を作りたいなら、多角形ツールというものがあるので、それを利用すればいい、ということも分かった。
ただ、スプラインツールで作った図形と違って、境界線をドラッグしても塗りつぶし領域が追随してこない。まずは塗りつぶし領域だけで形を整えて、その後、輪郭線レイヤーを追加したほうがヨサゲ。
キャンバスの上のほうにあるボタンを有効・無効にすることで、目的が叶うと知った。

上記のボタンが有効の状態で頂点をドラッグすると接線ハンドルが発生してしまうけど、無効の状態でドラッグすると接線ハンドルが出ないまま移動できるっぽい。
それとは別に。そもそも全て直線だけで図形を作りたいなら、多角形ツールというものがあるので、それを利用すればいい、ということも分かった。
ただ、スプラインツールで作った図形と違って、境界線をドラッグしても塗りつぶし領域が追随してこない。まずは塗りつぶし領域だけで形を整えて、その後、輪郭線レイヤーを追加したほうがヨサゲ。
◎ フィルタレイヤー。 :
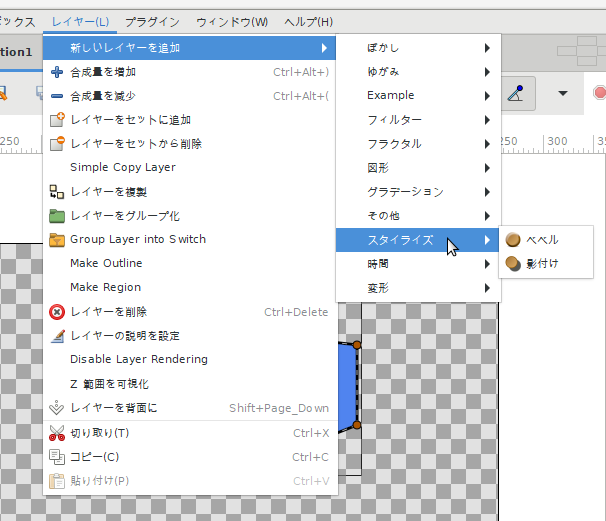
レイヤーの中には、フィルタをかけられるレイヤーもあるらしい。追加の仕方は、レイヤー → 新しいレイヤーを追加 → 目的の種類のレイヤーを追加していけばいい。
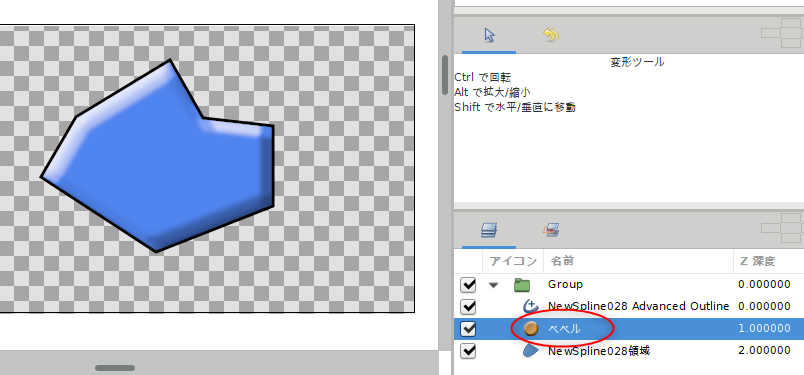
例えば、ベベルレイヤーを追加すると、以下のような見た目になる。単なるベタ塗りのレイヤーも、ちょっと見栄えがイイ感じになる。
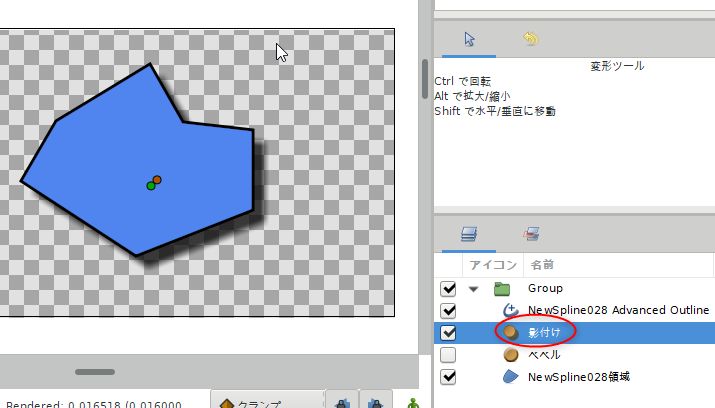
影付けレイヤーもイイ感じ。
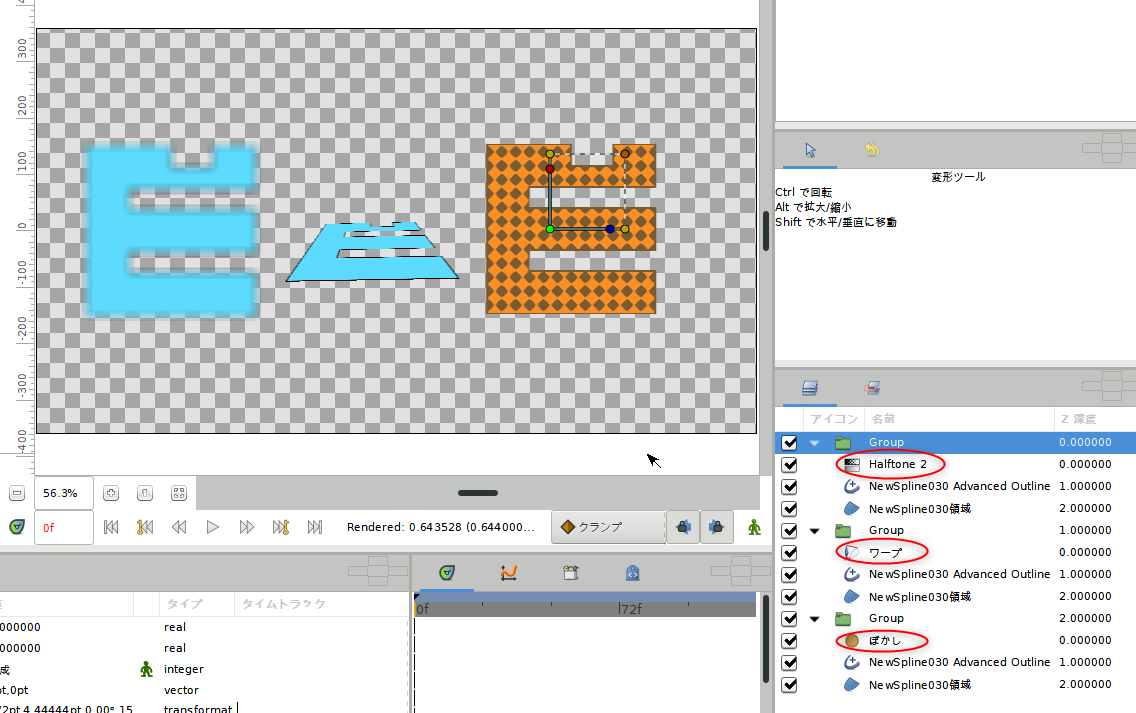
他にも色々なレイヤーがある。以下は、左から、ぼかし、ワープ、Halftone レイヤーを置いてみた例。
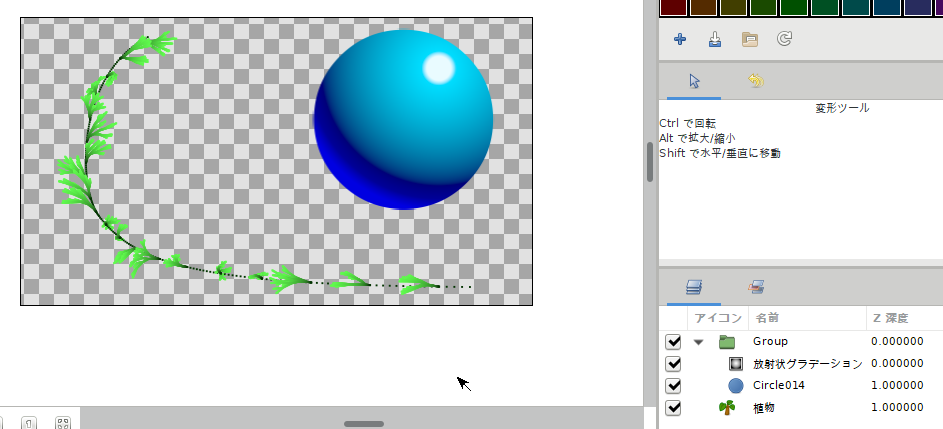
植物レイヤーなるものが謎だったけど。どうやら葉っぱがずらずらとついたレイヤーらしい。また、放射状グラデーションレイヤーを使えば、ちょっと立体っぽい球を作ることもできる。まあ、このあたりは、Flash関連でよく使われてた小技だけど…。
例えば、ベベルレイヤーを追加すると、以下のような見た目になる。単なるベタ塗りのレイヤーも、ちょっと見栄えがイイ感じになる。
影付けレイヤーもイイ感じ。
他にも色々なレイヤーがある。以下は、左から、ぼかし、ワープ、Halftone レイヤーを置いてみた例。
植物レイヤーなるものが謎だったけど。どうやら葉っぱがずらずらとついたレイヤーらしい。また、放射状グラデーションレイヤーを使えば、ちょっと立体っぽい球を作ることもできる。まあ、このあたりは、Flash関連でよく使われてた小技だけど…。
◎ ビットマップ画像にボーンを仕込む。 :
Synfig Studio には Skeleton Deformation レイヤーなるものがあって、コレを使うとビットマップ画像にボーン(骨)を仕込んで動かすことができるらしい。まあ、
_AnimeEffects
や、
_OpenToonzの Plastic Tool
みたいな機能と思っておけばいいのかな…。
以下の記事の、「 ビットマップ画像に歪みレイヤーを使う」の項が大変参考になった。ありがたや。
_Synfig Studio - フリーウェアジパング
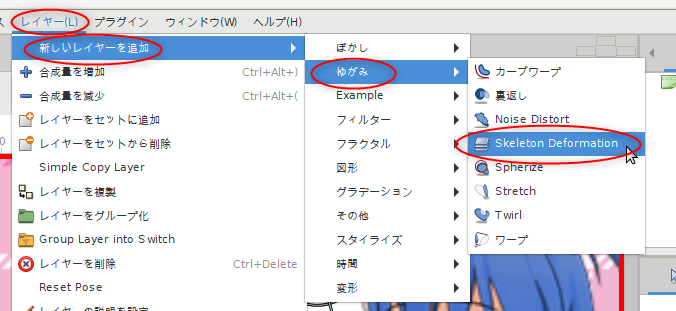
追加の仕方は、レイヤー → 新しいレイヤーを追加 → ゆがみ → Skeleton Deformation。
ちなみに、画像のインポートは、エクスプローラ等から Synfig Studio のキャンバスに、画像ファイルをドラッグ&ドロップすればいい。
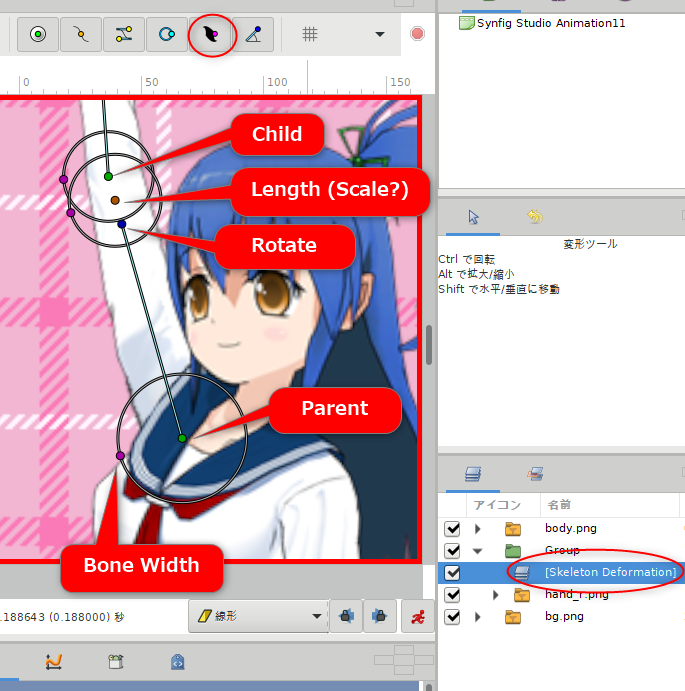
作業の流れは件の記事を参考にしてもらうとして…。一応、ボーンについてる小さい丸について説明画像を。
とりあえず、 _以前、AnimeEffectsで実験したソレ と似たようなことを、Synfig Studio でも試してみたり。
ちょっと動きがアレだけど、一応こういうこともできるらしい、ということで。
以下の記事の、「 ビットマップ画像に歪みレイヤーを使う」の項が大変参考になった。ありがたや。
_Synfig Studio - フリーウェアジパング
追加の仕方は、レイヤー → 新しいレイヤーを追加 → ゆがみ → Skeleton Deformation。
ちなみに、画像のインポートは、エクスプローラ等から Synfig Studio のキャンバスに、画像ファイルをドラッグ&ドロップすればいい。
作業の流れは件の記事を参考にしてもらうとして…。一応、ボーンについてる小さい丸について説明画像を。
- 緑色の点が、ボーンの回転の中心点。ドラッグすると位置(オフセット)を変えられる。
- 青色の点をドラッグすると、ボーンが回転する。
- 赤色? 橙色?の点をドラッグすると、ボーンの長さを変更できる。
- 紫色の点が、ボーンが画像に対して影響を及ぼす幅を示す。キャンバスの上のほうにあるボタンをクリックして有効にすると表示されるようになる。ドラッグして大きさを変えられる。
とりあえず、 _以前、AnimeEffectsで実験したソレ と似たようなことを、Synfig Studio でも試してみたり。
ちょっと動きがアレだけど、一応こういうこともできるらしい、ということで。
[ ツッコむ ]
以上、1 日分です。