2024/01/13(土) [n年前の日記]
#1 [prog] OpenGL + glBitmapで文字描画をしたい
OpenGL で文字描画をしたい。
_昨日の実験
で、wglUseFontBitmaps() を使えば文字描画ができることは分かったけれど、Windowsに特化しているあたりがなんだかちょっと微妙になんとなく気になる。ここは一つ、Linux あたりでも使えそうな方法でやれないものか。
そんなわけで、2値画像を描画できるという glBitmap() を使えば、Windows以外でも使えるのではないかと思えてきたので、そのあたりを試してみた。
そんなわけで、2値画像を描画できるという glBitmap() を使えば、Windows以外でも使えるのではないかと思えてきたので、そのあたりを試してみた。
◎ glBitmapで画像を描画 :
まずは glBitmap() の基本的な使い方を把握したい。以下のページが参考になった。ありがたや。
_ビットマップ
その前に、画像をビットパターンの配列に変換するツールが欲しいなと…。png画像を読み込んで、unsigned char の配列にして出力する Pythonスクリプトを書いてみた。環境は、Windows10 x64 22H2 + Python 3.10.10 64bit + Pillow 10.1.0。
_png2bits.py
使い方は以下。
やってることは、PIL(Pillow)でpng画像を読み込んでグレースケール画像に変換して、各ドットをチェックして値が128より大きければ1に、小さければ0にして、8ドット=1byteにまとめて並べて出力しているだけ。OpenGLは下から上に画像を描画していくらしいので、png画像をスキャンしていくときも下から上に見ていくようにした。
このスクリプトを使って、以下の画像を C言語の .h の形に変換。

_image_32x32.png

_image_lena.png
以下のような .h が得られた。
_image_32x32.h
_image_lena.h
内容は以下のような感じ。
これで描画すべきビットパターンの配列は得られた。OpenGL の glBitmap() で描画するプログラムを書いてみる。
ビルドは、Windows10 x64 22H2上で、MinGW (gcc 6.3.0) / MSYS2 MINGW64 (gcc 13.2.0) + freeglut を使った。
_01_glbitmap.c
_Makefile
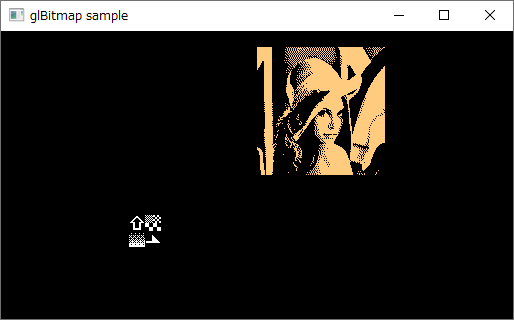
make と打って、01_glbitmap.exe が生成された。実行結果は以下。
両方とも描画できた。
_ビットマップ
その前に、画像をビットパターンの配列に変換するツールが欲しいなと…。png画像を読み込んで、unsigned char の配列にして出力する Pythonスクリプトを書いてみた。環境は、Windows10 x64 22H2 + Python 3.10.10 64bit + Pillow 10.1.0。
_png2bits.py
"""
png image to c header file
Usage: python png2bits.py -i input.png --label label_name > image.h
Windows10 x64 22H2 + Python 3.10.10 64bit + Pillow 10.1.0
"""
import argparse
import os
import sys
from PIL import Image
def main():
parser = argparse.ArgumentParser()
parser.add_argument("-i", "--infile", required=True, help="PNG image file")
parser.add_argument("--label", help="symbol name")
args = parser.parse_args()
infile = args.infile
if os.path.isfile(infile):
print("/* infile: %s */" % infile)
else:
print("Error: Not found %s" % infile)
sys.exit()
if not args.label:
label = infile.replace(".", "_")
label = label.replace(" ", "_")
else:
label = args.label
im = Image.open(infile).convert("L")
im.point(lambda x: 0 if x < 128 else x)
w, h = im.size
print("static unsigned int %s_width = %d;" % (label, w))
print("static unsigned int %s_height = %d;\n" % (label, h))
print("static unsigned char %s[] = {" % (label))
count = 0
for y in range(h - 1, -1, -1):
buf = []
for i in range(int(w / 8)):
buf.append(0)
if (w % 8) != 0:
buf.append(0)
for x in range(w):
v = im.getpixel((x, y))
if v > 128:
buf[int(x / 8)] |= 1 << (7 - (x % 8))
s = ""
for v in buf:
s += "0x%s," % format(v, "02x")
count += 1
print(" %s // %d" % (s, y))
print("};\n")
print("static unsigned int %s_len = %d;" % (label, count))
if __name__ == "__main__":
main()
使い方は以下。
python png2bits.py -i INPUT.png --label LABEL_NAME > OUTPUT.h
やってることは、PIL(Pillow)でpng画像を読み込んでグレースケール画像に変換して、各ドットをチェックして値が128より大きければ1に、小さければ0にして、8ドット=1byteにまとめて並べて出力しているだけ。OpenGLは下から上に画像を描画していくらしいので、png画像をスキャンしていくときも下から上に見ていくようにした。
このスクリプトを使って、以下の画像を C言語の .h の形に変換。

以下のような .h が得られた。
_image_32x32.h
_image_lena.h
内容は以下のような感じ。
/* infile: image_32x32.png */
static unsigned int image_32x32_width = 32;
static unsigned int image_32x32_height = 32;
static unsigned char image_32x32[] = {
0xff,0xff,0x00,0x00, // 31
0xff,0xff,0x00,0x00, // 30
// ...
0x01,0x80,0x55,0xcc, // 1
0x00,0x00,0xaa,0xcc, // 0
};
これで描画すべきビットパターンの配列は得られた。OpenGL の glBitmap() で描画するプログラムを書いてみる。
ビルドは、Windows10 x64 22H2上で、MinGW (gcc 6.3.0) / MSYS2 MINGW64 (gcc 13.2.0) + freeglut を使った。
_01_glbitmap.c
// draw bitmap sample on OpenGL
#include <windows.h>
#include <stdio.h>
#include <GL/gl.h>
#include <GL/freeglut.h>
// include bitmap pattern
#include "image_32x32.h"
#include "image_lena.h"
void display(void)
{
GLfloat xorig, yorig, xmove, ymove;
GLsizei w, h;
glClearColor(0.0, 0.0, 0.0, 0.0);
glClear(GL_COLOR_BUFFER_BIT);
glPixelStorei(GL_UNPACK_ALIGNMENT, 1);
// draw arrow
glColor4f(1, 1, 1, 1); // set color
glRasterPos2f(-0.5, -0.5); // set position
xorig = 0.0;
yorig = 0.0;
xmove = 0.0;
ymove = 0.0;
w = image_32x32_width;
h = image_32x32_height;
glBitmap(w, h, xorig, yorig, xmove, ymove, image_32x32); // draw bitmap
// draw lena
glColor4f(1.0, 0.8, 0.5, 1);
glRasterPos2f(0.0, 0.0);
xorig = 0.0;
yorig = 0.0;
xmove = 0.0;
ymove = 0.0;
w = image_lena_width;
h = image_lena_height;
glBitmap(w, h, xorig, yorig, xmove, ymove, image_lena);
glFlush();
}
void keyboard(unsigned char key, int x, int y)
{
switch (key)
{
case '\x1B':
case 'q':
// Exit on escape or 'q' key press
glutLeaveMainLoop();
// exit(EXIT_SUCCESS);
break;
}
}
int main(int argc, char **argv)
{
glutInit(&argc, argv);
glutInitWindowSize(512, 288);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGBA | GLUT_DEPTH);
glutCreateWindow("glBitmap sample");
glutKeyboardFunc(keyboard);
glutDisplayFunc(display);
glutMainLoop();
return EXIT_SUCCESS;
}
_Makefile
PROGRAM = 01_glbitmap.exe
SRC = $(PROGRAM:%.exe=%.c)
ifeq ($(MSYSTEM),MINGW64)
# --------------------
# MSYS2 MINGW64
$(PROGRAM): $(SRC) image_32x32.h image_lena.h Makefile
gcc $< -o $@ -lglu32 -D FREEGLUT_STATIC -lfreeglut -lopengl32 -lwinmm -lgdi32 -static
else
# --------------------
# MinGW
$(PROGRAM): $(SRC) image_32x32.h image_lena.h Makefile
gcc $< -o $@ -lglu32 -D FREEGLUT_STATIC -lfreeglut_static -lopengl32 -lwinmm -lgdi32
endif
image_32x32.h: image_32x32.png Makefile
python png2bits.py -i $< --label image_32x32 > $@
image_lena.h: image_lena.png Makefile
python png2bits.py -i $< --label image_lena > $@
.PHONY: clean
clean:
rm -f *.exe
rm -f *.o
rm -f image_32x32.h
rm -f image_lena.h
make と打って、01_glbitmap.exe が生成された。実行結果は以下。
両方とも描画できた。
◎ glBitmapで文字描画をしてみる :
glBitmap() を使えば2値画像を描画できることが分かったので、コレを使って文字描画ができないか試してみる。ひとまず、英数字のみを等幅フォントで描画する方向で考える。
その前に、フォントデータを作らないといけない…。コレも、Python を使って、フォントを敷き詰めた画像からビットパターンを作って、unsigned char 配列として出力するスクリプトを書いてみた。環境は、Windows10 x64 22H2 + Python 3.10.10 64bit + Pillow 10.1.0。
_fontpng2bits.py
使い方は以下。
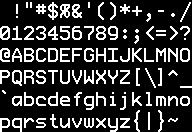
フォント画像は以下のものを用意した。ASCIIコード 0x20 - 0x7f までを、横16文字、縦6行に、等幅で敷き詰めた画像を用意する。各フォントの入手先については後述する。

_font_pet2015.png

_font_courR18.png

_font_shnm8x16r.png

_font_shnm8x16rx2.png

_font_profont.png

_font_ter-u24b.png
これを先ほどのPythonスクリプトに渡して、C言語の .h(ヘッダーファイル)の形にした。
_fontdata.h
_fontdata_courr18.h
_fontdata_shnm8x16r.h
_fontdata_shnm8x16rx2.h
_fontdata_profont.h
_fontdata_ter-u24b.h
中身は以下のような感じになっている。文字1つ毎に配列になってる、2次元配列として用意した。
フォントデータが用意できたので、glBitmap() で描画してみる。ソースは以下。文字描画の処理をしているのは、drawText() の部分。
環境は、Windows10 x64 22H2 + MinGW (gcc 6.3.0) / MSYS2 MINGW64 (gcc 13.2.0) + freeglut。
_02_drawbitmapfont.c
最初、表示がグチャグチャになってハマってしまった。glPixelStorei(GL_UNPACK_ALIGNMENT, 1); を入れないと思った通りに描画されなかった。
_Makefile
Makefile には、先ほど用意した全フォントデータ(.h) を生成する行も記述しちゃってるけど、不要なら該当行は消してしまって構わない。
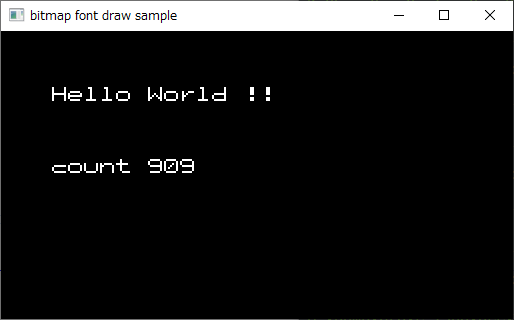
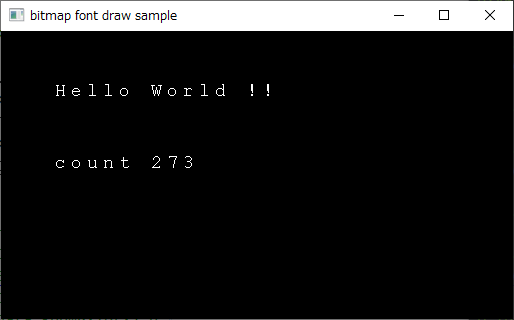
make でビルド。得られた 02_drawbitmapfont.exe を実行すると以下のような結果になった。
文字(文字列)を描画することができた。
ソースの最初のほうのコメントアウトを修正して、別のフォントを描画してみると、以下のような感じになる。印象が結構違うなと…。
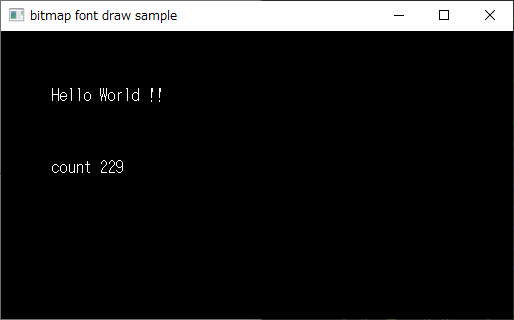
courR18.bdf の例。
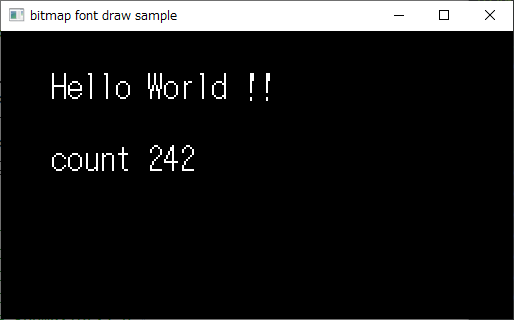
東雲フォント(shnm8x16r.bdf)の例。
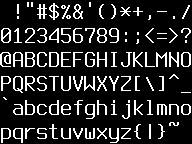
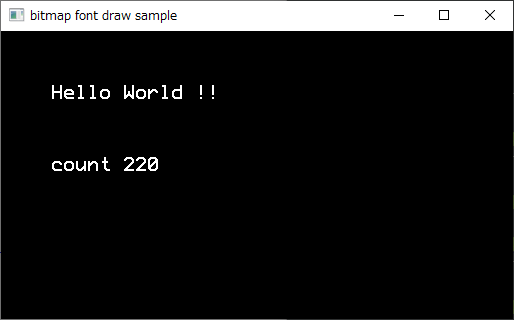
東雲フォント(shnm8x16r.bdf)を2倍に拡大した例。
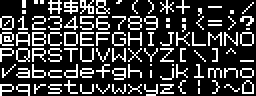
ProFontの例。
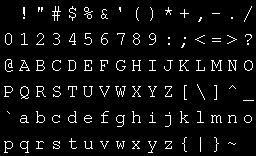
Terminus Font の例。
ということで、glBitmap() を使って、OpenGL で文字描画をすることができる、と分かった。
余談。これらのフォントデータと、glBitmap() を使って描画する関数を、一つの .h(ヘッダーファイル)にまとめてしまって、「この .h を1つ #include すれば文字描画できますよ」という形にしてしまえば少しは便利に使えるかもしれないなと…。
もっとも…。
その前に、フォントデータを作らないといけない…。コレも、Python を使って、フォントを敷き詰めた画像からビットパターンを作って、unsigned char 配列として出力するスクリプトを書いてみた。環境は、Windows10 x64 22H2 + Python 3.10.10 64bit + Pillow 10.1.0。
_fontpng2bits.py
"""
font png image to c header file
Usage: python fontpng2bits.py -i input.png --label label_name > image.h
Windows10 x64 22H2 + Python 3.10.10 64bit + Pillow 10.1.0
"""
import argparse
import os
import sys
from PIL import Image
def main():
parser = argparse.ArgumentParser()
parser.add_argument("-i", "--infile", required=True, help="PNG image file")
parser.add_argument("--label", help="symbol name")
args = parser.parse_args()
infile = args.infile
if os.path.isfile(infile):
print("/* infile: %s */" % infile)
else:
print("Error: Not found %s" % infile)
sys.exit()
if not args.label:
label = infile.replace(".", "_")
label = label.replace(" ", "_")
else:
label = args.label
im = Image.open(infile).convert("L")
im.point(lambda x: 0 if x < 128 else x)
imgw, imgh = im.size
w = int(imgw / 16)
h = int(imgh / 6)
print("/* source image size = %d x %d */\n" % (imgw, imgh))
print("static int %s_width = %d;" % (label, w))
print("static int %s_height = %d;" % (label, h))
alen = int(w / 8) + (1 if (w % 8) != 0 else 0)
clen = alen * h
cnum = 16 * 6
print("static int %s_chr_len = %d;\n" % (label, clen))
print("static unsigned char %s[%d][%d] = {" % (label, cnum, clen))
for c in range(16 * 6):
bx = int(c % 16) * w
by = int(c / 16) * h
print(" {")
print(" // code = 0x%02x" % (c + 0x20))
for y in range(h - 1, -1, -1):
buf = []
for i in range(alen):
buf.append(0)
for x in range(w):
v = im.getpixel((bx + x, by + y))
if v > 128:
buf[int(x / 8)] |= 1 << (7 - (x % 8))
s = ""
for v in buf:
s += "0x%s," % format(v, "02x")
print(" %s" % s)
print(" },")
print("};")
if __name__ == "__main__":
main()
使い方は以下。
python fontpng2bits.py -i INPUT.png --label LABEL_NAME > OUTPUT.h
フォント画像は以下のものを用意した。ASCIIコード 0x20 - 0x7f までを、横16文字、縦6行に、等幅で敷き詰めた画像を用意する。各フォントの入手先については後述する。






これを先ほどのPythonスクリプトに渡して、C言語の .h(ヘッダーファイル)の形にした。
_fontdata.h
_fontdata_courr18.h
_fontdata_shnm8x16r.h
_fontdata_shnm8x16rx2.h
_fontdata_profont.h
_fontdata_ter-u24b.h
中身は以下のような感じになっている。文字1つ毎に配列になってる、2次元配列として用意した。
/* infile: font_pet2015.png */
/* source image size = 256 x 96 */
static int fontdata_width = 16;
static int fontdata_height = 16;
static int fontdata_chr_len = 32;
static unsigned char fontdata[96][32] = {
{
// code = 0x20
0x00,0x00,
0x00,0x00,
0x00,0x00,
0x00,0x00,
// ...
0x00,0x00,
0x00,0x00,
},
{
// code = 0x21
0x00,0x00,
// ...
0x0c,0x30,
0x03,0xc0,
0x03,0xc0,
},
};
フォントデータが用意できたので、glBitmap() で描画してみる。ソースは以下。文字描画の処理をしているのは、drawText() の部分。
環境は、Windows10 x64 22H2 + MinGW (gcc 6.3.0) / MSYS2 MINGW64 (gcc 13.2.0) + freeglut。
_02_drawbitmapfont.c
// bitmap font draw sample on OpenGL
#include <windows.h>
#include <stdio.h>
#include <string.h>
#include <GL/gl.h>
#include <GL/freeglut.h>
// include bitmap pattern
// --------------------
// #include "fontdata.h"
// #include "fontdata_courr18.h"
// #include "fontdata_shnm8x16r.h"
// #include "fontdata_shnm8x16rx2.h"
// #include "fontdata_profont.h"
#include "fontdata_ter-u24b.h"
#define SCRW 512
#define SCRH 288
static int framerate = 60;
static int count = 0;
// draw text
void drawText(char *str)
{
GLsizei w = (GLsizei)fontdata_width;
GLsizei h = (GLsizei)fontdata_height;
int clen = fontdata_chr_len;
GLfloat xorig, yorig;
GLfloat xmove, ymove;
xorig = 0;
yorig = 0;
xmove = w;
ymove = 0;
glPixelStorei(GL_UNPACK_ALIGNMENT, 1); // コレが無いと表示が崩れる
int slen = strlen(str);
for (int i = 0; i < slen; i++)
{
int c = str[i];
if (c == 0)
break;
if (c < 0x20 || c > 0x7f)
c = 0x20;
c -= 0x20;
glBitmap(w, h, xorig, yorig, xmove, ymove, &(fontdata[c][0]));
}
}
// draw OpenGL
void display(void)
{
GLfloat xorig, yorig, xmove, ymove;
GLsizei w, h;
glClearColor(0.0, 0.0, 0.0, 0.0);
glClear(GL_COLOR_BUFFER_BIT);
// draw text
glColor4f(1, 1, 1, 1); // set color
glRasterPos2f(-0.8, 0.5); // set position
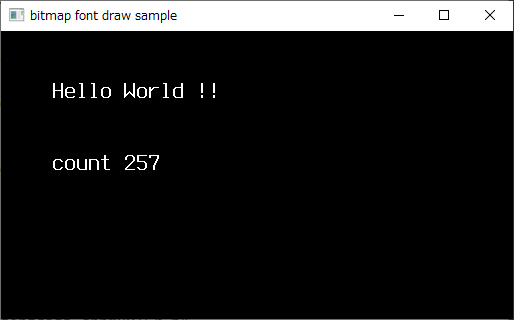
drawText("Hello World !!");
{
char buf[256];
sprintf(buf, "count %d", count);
glRasterPos2f(-0.8, 0.0);
drawText(buf);
}
glutSwapBuffers();
glFlush();
count++;
}
void onTimer(int value)
{
glutPostRedisplay(); // redraw
glutTimerFunc((1000 / framerate), onTimer, 0);
}
void keyboard(unsigned char key, int x, int y)
{
switch (key)
{
case '\x1B':
case 'q':
// Exit on escape or 'q' key press
glutLeaveMainLoop();
// exit(EXIT_SUCCESS);
break;
}
}
int main(int argc, char **argv)
{
count = 0;
glutInit(&argc, argv);
glutInitWindowSize(SCRW, SCRH);
glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGBA | GLUT_DEPTH);
glutCreateWindow("bitmap font draw sample");
glutKeyboardFunc(keyboard);
glutDisplayFunc(display);
glutTimerFunc((1000 / framerate), onTimer, 0);
glutMainLoop();
return EXIT_SUCCESS;
}
最初、表示がグチャグチャになってハマってしまった。glPixelStorei(GL_UNPACK_ALIGNMENT, 1); を入れないと思った通りに描画されなかった。
_Makefile
PROGRAM = 02_drawbitmapfont.exe
SRC = $(PROGRAM:%.exe=%.c)
FONTS = fontdata.h fontdata_courr18.h fontdata_shnm8x16r.h fontdata_shnm8x16rx2.h fontdata_profont.h fontdata_ter-u24b.h
ifeq ($(MSYSTEM),MINGW64)
# --------------------
# MSYS2 MINGW64
$(PROGRAM): $(SRC) $(FONTS) Makefile
gcc $< -o $@ -lglu32 -D FREEGLUT_STATIC -lfreeglut -lopengl32 -lwinmm -lgdi32 -static
else
# --------------------
# MinGW
$(PROGRAM): $(SRC) $(FONTS) Makefile
gcc $< -o $@ -lglu32 -D FREEGLUT_STATIC -lfreeglut_static -lopengl32 -lwinmm -lgdi32
endif
fontdata.h: font_pet2015.png fontpng2bits.py Makefile
python fontpng2bits.py -i $< --label fontdata > $@
fontdata_courr18.h: font_courR18.png fontpng2bits.py Makefile
python fontpng2bits.py -i $< --label fontdata > $@
fontdata_shnm8x16r.h: font_shnm8x16r.png fontpng2bits.py Makefile
python fontpng2bits.py -i $< --label fontdata > $@
fontdata_shnm8x16rx2.h: font_shnm8x16rx2.png fontpng2bits.py Makefile
python fontpng2bits.py -i $< --label fontdata > $@
fontdata_profont.h: font_profont.png fontpng2bits.py Makefile
python fontpng2bits.py -i $< --label fontdata > $@
fontdata_ter-u24b.h: font_ter-u24b.png fontpng2bits.py Makefile
python fontpng2bits.py -i $< --label fontdata > $@
.PHONY: clean
clean:
rm -f *.exe
rm -f *.o
rm -f fontdata.h
Makefile には、先ほど用意した全フォントデータ(.h) を生成する行も記述しちゃってるけど、不要なら該当行は消してしまって構わない。
make でビルド。得られた 02_drawbitmapfont.exe を実行すると以下のような結果になった。
文字(文字列)を描画することができた。
ソースの最初のほうのコメントアウトを修正して、別のフォントを描画してみると、以下のような感じになる。印象が結構違うなと…。
courR18.bdf の例。
東雲フォント(shnm8x16r.bdf)の例。
東雲フォント(shnm8x16r.bdf)を2倍に拡大した例。
ProFontの例。
Terminus Font の例。
ということで、glBitmap() を使って、OpenGL で文字描画をすることができる、と分かった。
余談。これらのフォントデータと、glBitmap() を使って描画する関数を、一つの .h(ヘッダーファイル)にまとめてしまって、「この .h を1つ #include すれば文字描画できますよ」という形にしてしまえば少しは便利に使えるかもしれないなと…。
もっとも…。
- glut を使っていたら、既に文字描画できる関数 glutBitmapCharacter() があったりするし。
- Windowsに特化すれば wglUseFontBitmaps() があるし。
- Linux なら FTGLライブラリがあるし。
◎ フォントの入手先 :
前述のように、ASCIIコード 0x20 - 0x7f を、横16文字 x 縦6行で、等幅で並べた画像さえあれば、こうしてフォントデータを用意できるので、元になるフォントは画像でもbdfフォントでもなんでも使えるはず。要は、以下の文字さえ用意してあればいい。
とりあえず、今回用意したフォント画像の元フォントの入手先をメモしておく。
一番最初に使った pet2015 というフォントは、自分が作ったビットマップフォント。ライセンスは CC0 / Public Domain。画像しか存在していない。1文字8x8ドット。8bit PC MZ-700のフォントに似せつつドット単位では別物になるようにドットを打った。 *1
_mieki256's diary - HGIMG3とビットマップフォント画像の作り方を勉強中
courR18.bdf は、ググったら Apple のサイトにあったのでそこから入手。bdfファイルの最初のほうにライセンスその他が書いてあると思うのだけど、英語分からん…。実験用なら使ってもいいのではないかと安易に思って使ってみたけど、実際はどうなんだろう…。
_courR18.bdf
東雲フォントは以下から入手。ライセンスは Public Domain。shinonome-0.9.11p1.tar.bz2 を入手して解凍。bdfフォルダの中に .bdfフォントが入っている。英数字部分は、6x12, 7x14, 8x16, 9x18 が用意されてる。
_shinonome font family
ProFont は以下から入手。ライセンスは _MIT License になっているらしい。profont-x11.zip を入手して解凍。pcfフォントしか入ってない。*.pcf を任意のフォルダに置いて、GIMP 2.8.22 Portable のフォントフォルダとして追加して、GIMP上で画像化してみた。 *2
_ProFont for Windows, for Macintosh, for Linux
Terminus Font は以下から入手。ライセンスは SIL Open Font License, Version 1.1。terminus-font-4.49.1.tar.gz を入手して解凍。bdfフォントが入っている。
_Terminus Font Home Page
!"#$%&'()*+,-./
0123456789:;<=>?
@ABCDEFGHIJKLMNO
PQRSTUVWXYZ[\]^_
`abcdefghijklmno
pqrstuvwxyz{|}~
とりあえず、今回用意したフォント画像の元フォントの入手先をメモしておく。
一番最初に使った pet2015 というフォントは、自分が作ったビットマップフォント。ライセンスは CC0 / Public Domain。画像しか存在していない。1文字8x8ドット。8bit PC MZ-700のフォントに似せつつドット単位では別物になるようにドットを打った。 *1
_mieki256's diary - HGIMG3とビットマップフォント画像の作り方を勉強中
courR18.bdf は、ググったら Apple のサイトにあったのでそこから入手。bdfファイルの最初のほうにライセンスその他が書いてあると思うのだけど、英語分からん…。実験用なら使ってもいいのではないかと安易に思って使ってみたけど、実際はどうなんだろう…。
_courR18.bdf
東雲フォントは以下から入手。ライセンスは Public Domain。shinonome-0.9.11p1.tar.bz2 を入手して解凍。bdfフォルダの中に .bdfフォントが入っている。英数字部分は、6x12, 7x14, 8x16, 9x18 が用意されてる。
_shinonome font family
ProFont は以下から入手。ライセンスは _MIT License になっているらしい。profont-x11.zip を入手して解凍。pcfフォントしか入ってない。*.pcf を任意のフォルダに置いて、GIMP 2.8.22 Portable のフォントフォルダとして追加して、GIMP上で画像化してみた。 *2
_ProFont for Windows, for Macintosh, for Linux
Terminus Font は以下から入手。ライセンスは SIL Open Font License, Version 1.1。terminus-font-4.49.1.tar.gz を入手して解凍。bdfフォントが入っている。
_Terminus Font Home Page
◎ bdfフォントの画像化 :
bdfフォントを画像化したい時は、bdf2bmp というツールが使える。
_bdf2bmp
使い方は以下。
デフォルトだと境界線(?)が入るけれど、オプションをつければ、境界線を入れない状態で出力できたり、横に並ぶ文字の個数を指定できたりする。以下は、境界線無し(0ドット幅)、横に16文字並べる指定。
こうして画像化してしまえば、任意のグリッドサイズを指定、かつ、グリッド単位で選択や移動ができる画像編集ソフトを使うことで、文字の並び替えもできるかなと。自分の場合は _ドットエディタ EDGE2 (シェアウェア) で作業してしまうことが多いけれど、GIMP のグリッド表示と吸着を有効化して作業できなくもないかなと…。
_bdf2bmp
使い方は以下。
bdf2bmp input.bdf output.bmp
デフォルトだと境界線(?)が入るけれど、オプションをつければ、境界線を入れない状態で出力できたり、横に並ぶ文字の個数を指定できたりする。以下は、境界線無し(0ドット幅)、横に16文字並べる指定。
bdf2bmp input.bdf output.bmp -s0 -c16
こうして画像化してしまえば、任意のグリッドサイズを指定、かつ、グリッド単位で選択や移動ができる画像編集ソフトを使うことで、文字の並び替えもできるかなと。自分の場合は _ドットエディタ EDGE2 (シェアウェア) で作業してしまうことが多いけれど、GIMP のグリッド表示と吸着を有効化して作業できなくもないかなと…。
*1: 余談。MZシリーズのフォントは PET 2001 というPCのフォントとクリソツで…。当時はなんというか、大らかだったんだなと…。
*2: _最近のバージョンのGIMPは一部のビットマップフォントが使えない という話があったので、今回、念のために、あえて GIMP 2.8.22 Portable を使って作業した。
*2: _最近のバージョンのGIMPは一部のビットマップフォントが使えない という話があったので、今回、念のために、あえて GIMP 2.8.22 Portable を使って作業した。
[ ツッコむ ]
2023/01/13(金) [n年前の日記]
#1 [nitijyou] 某所に行ってきた
昨日、某所から電話連絡があった。WindowsUpdate が処理されるタイミングでLANケーブルを抜いてしまったら Windows8.1が起動しない状態になってしまったので起動できるようにしてほしいとのこと。電動自転車で行ってきた。09:00-13:00まで作業。詳細はGRPでメモ。
他の環境でも役に立ちそうな話をメモ。
Windows8.1は2回ほど起動に失敗すると3回目の起動時に自動修復処理が走る。電源ボタン長押しで強制終了を2回繰り返せば、3回目で自動修復処理が走るので、スタートアップ修復を選べば起動できるようになるかもしれない。
複合機 EPSON PX-M6711FT と EW-M660FT のドライバを入れる時は、EW-M660FT用をインストールしてから PX-M6711FT用をインストールしてみたほうがいいのかもしれない。逆の順番でインストールすると、PX-M6711FT のスキャナ機能を利用するためのファイルが、EW-M660FT用のファイルで上書き、あるいは削除される等、何かがおかしくなってスキャナ機能が利用できなくなる。今回は、PX-M6711FT のスキャナ関係のドライバ、EPSON Scan 2 のみをDLして上書きインストールして、スキャナ機能がまた利用できるようになった。
他の環境でも役に立ちそうな話をメモ。
Windows8.1は2回ほど起動に失敗すると3回目の起動時に自動修復処理が走る。電源ボタン長押しで強制終了を2回繰り返せば、3回目で自動修復処理が走るので、スタートアップ修復を選べば起動できるようになるかもしれない。
複合機 EPSON PX-M6711FT と EW-M660FT のドライバを入れる時は、EW-M660FT用をインストールしてから PX-M6711FT用をインストールしてみたほうがいいのかもしれない。逆の順番でインストールすると、PX-M6711FT のスキャナ機能を利用するためのファイルが、EW-M660FT用のファイルで上書き、あるいは削除される等、何かがおかしくなってスキャナ機能が利用できなくなる。今回は、PX-M6711FT のスキャナ関係のドライバ、EPSON Scan 2 のみをDLして上書きインストールして、スキャナ機能がまた利用できるようになった。
[ ツッコむ ]
#2 [pc] お袋さん用のノートPCをメンテナンス中その3
お袋さん用の旧ノートPC、FUJITSU LIFEBOOK AH33/J FMVA33JW1 に入っている Windows8.1 64bit を Windows10 にアップグレードできそうか実験しているところ。
◎ Bluetoothドライバのインストール。 :
Windows10 にアップグレードしてみたら、デバイスマネージャで Ralink_RT3290_Bluetooth_01 にビックリマークがついていたのでどうにかしたい。
以下のページで、ドライバのインストール方法が書いてあった。ただし、Windows8用。
_富士通Q&A - [Bluetoothドライバー] Ralink RT3290LE Bluetooth ドライバー V9.0.717.0(64ビット/プレインストール版)の再インストール方法を教えてください。 - FMVサポート : 富士通パソコン
Windows8 も Windows10 も似たようなものだろうと決めつけて、Windwos10上で試してみた。「ソフトウェアディスク検索(ハードディスク)」を起動して、種別で「通信」を選んで、setup.exe を実行。
ドライバインストール後、OSを再起動したら、デバイスマネージャ上のビックリマークは消えてくれた。これで本当に動くのかなあ。どうなんだろう。
以下のページで、ドライバのインストール方法が書いてあった。ただし、Windows8用。
_富士通Q&A - [Bluetoothドライバー] Ralink RT3290LE Bluetooth ドライバー V9.0.717.0(64ビット/プレインストール版)の再インストール方法を教えてください。 - FMVサポート : 富士通パソコン
Windows8 も Windows10 も似たようなものだろうと決めつけて、Windwos10上で試してみた。「ソフトウェアディスク検索(ハードディスク)」を起動して、種別で「通信」を選んで、setup.exe を実行。
ドライバインストール後、OSを再起動したら、デバイスマネージャ上のビックリマークは消えてくれた。これで本当に動くのかなあ。どうなんだろう。
◎ USBメモリからブートできない。 :
USBメモリにインストールした memtest86+ 6.0 を使って起動したかったのだけど、やり方が分からない…。
FUJITSU LIFEBOOK は、電源投入直後に F12キーを叩けばブートメニューが表示されるという話をどこかで見かけたので試してみたものの、たしかにUSBメモリはリストアップされるものの、選んでも「セキュリティ的にあかんで」と言われてブートできない。うーん。
BIOS画面を出すには、F2キーを叩くらしい。試してみたら、たしかにBIOS設定画面が表示された。
おそらくだけど、Secure Boot Configurations という項目が関係している気がする…。Secure Boot Option が Enabled になってるから、ここを無効にすればいいのではないか。しかし、該当項目が選べない。どうすれば設定を変更できるのだろう。
件の項目は、BIOSパスワードを設定しないと変更できないらしい。そういうものなのか…。とりあえずパスワードを設定してみたら、変更できて、USBメモリから memtest86+ 6.0 をブートすることも可能になった。
FUJITSU LIFEBOOK は、電源投入直後に F12キーを叩けばブートメニューが表示されるという話をどこかで見かけたので試してみたものの、たしかにUSBメモリはリストアップされるものの、選んでも「セキュリティ的にあかんで」と言われてブートできない。うーん。
BIOS画面を出すには、F2キーを叩くらしい。試してみたら、たしかにBIOS設定画面が表示された。
おそらくだけど、Secure Boot Configurations という項目が関係している気がする…。Secure Boot Option が Enabled になってるから、ここを無効にすればいいのではないか。しかし、該当項目が選べない。どうすれば設定を変更できるのだろう。
件の項目は、BIOSパスワードを設定しないと変更できないらしい。そういうものなのか…。とりあえずパスワードを設定してみたら、変更できて、USBメモリから memtest86+ 6.0 をブートすることも可能になった。
◎ メモリ構成がおかしかった。 :
memtest86+ 6.0 を動かしたところ、メモリ構成が妙な状態になっていることに気づいた。
本来、この機種は、以下のスペックなのだけど。
載せてあったメモリは以下。
2GB は元々載っていたメモリで、4GB は後から追加したメモリなのだろうなと。 *1 しかし、2つのメモリのスペックが違うので、デュアルチャネルで動かせずにシングルチャネルで動いてしまっている。しかも、DDR3-1600のメモリを使えるM/Bなのに、DDR3-1333 を追加したものだから、DDR3-1333 の速度に落ちちゃってる。ただでさえ非力なスペックなのに、輪をかけて遅くなってる…。
もっとも、ググったところ DDR3-1333 を DDR3-1600 にしてもさほど違いはないという話を見かけた。
_Core iシリーズ搭載パソコンは、メモリがDDR3
ベンチマーク上は1%程度しか変わらないのか…。
シングルチャネルとデュアルチャネルではどの程度の違いが出てくるのかググってみたけど、CPUやGPUがそもそも非力ならさほど違いが出てこないという話を見かけた。もっとも、どんな種類のアプリを使うのかで違ってきそう。
今からでもメモリを新規購入して交換したほうがいいのだろうか。しかし劇的に速くなりそうな気もしないし。どうしたもんか。
本来、この機種は、以下のスペックなのだけど。
- デュアルチャネル対応可能。
- DDR3-1600/PC3-12800まで利用可能。
- SDRAM, S.O.DIMM x 2スロット。
- 標準 2GB x 1, 最大 8GBまで。
載せてあったメモリは以下。
- Samsung M471B5773CHS-CK0 (2GB, DDR3-1600/PC3-12800, S.O.DIMM)
- Corsair CMS04GX3M1A1333C9 (4GB, DDR3-1333/PC3-10600, S.O.DIMM)
2GB は元々載っていたメモリで、4GB は後から追加したメモリなのだろうなと。 *1 しかし、2つのメモリのスペックが違うので、デュアルチャネルで動かせずにシングルチャネルで動いてしまっている。しかも、DDR3-1600のメモリを使えるM/Bなのに、DDR3-1333 を追加したものだから、DDR3-1333 の速度に落ちちゃってる。ただでさえ非力なスペックなのに、輪をかけて遅くなってる…。
もっとも、ググったところ DDR3-1333 を DDR3-1600 にしてもさほど違いはないという話を見かけた。
_Core iシリーズ搭載パソコンは、メモリがDDR3
ベンチマーク上は1%程度しか変わらないのか…。
シングルチャネルとデュアルチャネルではどの程度の違いが出てくるのかググってみたけど、CPUやGPUがそもそも非力ならさほど違いが出てこないという話を見かけた。もっとも、どんな種類のアプリを使うのかで違ってきそう。
今からでもメモリを新規購入して交換したほうがいいのだろうか。しかし劇的に速くなりそうな気もしないし。どうしたもんか。
*1: メモリを追加したのは、お袋さんが勤めてる会社のパソコン大臣さん。
[ ツッコむ ]
2022/01/13(木) [n年前の日記]
#1 [pc] キーボードを2つ置きたいのだけど
サブPCのメンテナンスをする際、メインPC用キーボードとは別に、サブPC用キーボードも使うのだけど、置き場所が無く。仕方ないから膝の上にキーボードを置いて叩いているけど作業がやり辛くてしょうがない。なんとか改善できないものかなと悩んでいるところ。
PCデスク上の、キーボードを置く場所は、色んなモノを置いてしまっているのでスペースを確保することができず。となると、上下方向に場所を増やすしかないのかなと…。メインPC用キーボードの上に、二段ベッド的にキーボードを置いてしまえばどうにかならんかと。そういう台をゲットするか、あるいは自作することになるのだろうけど、商品としてそんなものが売ってるとも思えないし、仮に売っていても需要が少ないだろうからお値段が張りそうだし。自作するとしても、何を使って作ればいいのか…。
PCデスク上のアレコレを片付けてしまう手もあるか…。キーボードの奥に置いてある小型液晶ディスプレイが邪魔なのだよな…。高い位置に置けたら改善できそうだけど…。
でもまあ、その手の作業をする機会って頻繁にあるわけでもないし、大半の作業はメインPCからVNCでサブPCを操作すればどうにかなるしで、何が何でもどうにかしないと、てな感じでもないあたりが…。
PCデスク上の、キーボードを置く場所は、色んなモノを置いてしまっているのでスペースを確保することができず。となると、上下方向に場所を増やすしかないのかなと…。メインPC用キーボードの上に、二段ベッド的にキーボードを置いてしまえばどうにかならんかと。そういう台をゲットするか、あるいは自作することになるのだろうけど、商品としてそんなものが売ってるとも思えないし、仮に売っていても需要が少ないだろうからお値段が張りそうだし。自作するとしても、何を使って作ればいいのか…。
PCデスク上のアレコレを片付けてしまう手もあるか…。キーボードの奥に置いてある小型液晶ディスプレイが邪魔なのだよな…。高い位置に置けたら改善できそうだけど…。
でもまあ、その手の作業をする機会って頻繁にあるわけでもないし、大半の作業はメインPCからVNCでサブPCを操作すればどうにかなるしで、何が何でもどうにかしないと、てな感じでもないあたりが…。
[ ツッコむ ]
#2 [anime] 「プラネテス」1話を視聴
Eテレ(NHK教育)で、日曜の19:00から再放送されているTVアニメ。宇宙開発をテーマにした近未来SFお仕事アニメ、という分類でいいのだろうか。
改めて視聴したけど、やはり名作としか言いようがない。素晴らしい。
それにしても、現実世界では中国が、宇宙空間で人工衛星の爆破実験をしていたりして、なんというか…。そんなことしたらデブリが増えちまうだろうがあッ! と叫びたくなる…。
改めて視聴したけど、やはり名作としか言いようがない。素晴らしい。
それにしても、現実世界では中国が、宇宙空間で人工衛星の爆破実験をしていたりして、なんというか…。そんなことしたらデブリが増えちまうだろうがあッ! と叫びたくなる…。
[ ツッコむ ]
2021/01/13(水) [n年前の日記]
#1 [pc][flash] Flash製のスクリーンセーバが動かなくなったので色々調べたり
Windows10 x64 20H2上でFlash製のスクリーンセーバが動かなくなってしまったので、そのあたりをググっていたり。
Adobe だの Microsoft だの Google だの Mozilla だの、そのあたりの方針で、Flash関連は今後終了しますよ、ということになっていたわけだけど。Windows上の Flash Player も、2021/01/12 以降は動作しないように時限装置(?)が仕込まれていたわけで。
結果、2021/01/12を境に、Flash で作られたスクリーンセーバ群も全部動かなくなりました、というオチなのだけど…。
Adobe だの Microsoft だの Google だの Mozilla だの、そのあたりの方針で、Flash関連は今後終了しますよ、ということになっていたわけだけど。Windows上の Flash Player も、2021/01/12 以降は動作しないように時限装置(?)が仕込まれていたわけで。
結果、2021/01/12を境に、Flash で作られたスクリーンセーバ群も全部動かなくなりました、というオチなのだけど…。
◎ Fliqloについて。 :
さておき。デスクトップ全体に時計を表示してくれる Fliqlo というFlash製スクリーンセーバについては、Flashを使わない版が公開されているらしいので試用してみたり。
_Fliqlo - Flip Clock App and Screensaver
WIndows10 x64 20H2上で、ちゃんと動いてくれた。ありがたや。
_Fliqlo - Flip Clock App and Screensaver
WIndows10 x64 20H2上で、ちゃんと動いてくれた。ありがたや。
◎ Nissan_GRV2213 について。 :
一時期、自動車メーカの日産が、Nissan_GRV2213 というスクリーンセーバを配布していたことがあって。これも Flash製なので動かなくなってしまったのだけど…。
_cube WIRED groovisions スクリーンセーバー「GRV2213」:日産 キューブ ブログ Cube Blog (Web Archive)
_nau-magazine: GRV2213
C:\Windows\SysWOW64\ 以下に、
_cube WIRED groovisions スクリーンセーバー「GRV2213」:日産 キューブ ブログ Cube Blog (Web Archive)
_nau-magazine: GRV2213
C:\Windows\SysWOW64\ 以下に、
- Nissan_GRV2213.scr
- Nissan_GRV2213 dir フォルダ
◎ scrからswfを取り出せないものか。 :
Windows用のスクリーンセーバは、ファイルの拡張子が .scr だけど。実態は .exe ファイルですよ、という話を聞くわけで。決まったオプション(/s, /c, /a, /p)を指定した際、そのように動作する .exe を作って、拡張子を .scr にすればスクリーンセーバとして利用できますよ、みたいな。
_スクリーンセーバー
_[VC2005] スクリーンセーバーを作る方法 - White Tiger
_Borland C++ 5.5 フリーでスクリーンセーバを作る
ということは、Flash で作られた .scr を .exe にリネームして、.exe から .swf を抽出できればなんとかなるのかなと…。
.exe から .swf を抽出するあたりは、以下を参考にすればなんとかなりそうな気配があるなと…。
_nullsecurity.org/articles - "Extracting SWF from Flash Projector"
_dump_projector for Linux and other Unix systems
_GitHub - laenion/dump_projector: Extract SWF files from Flash Player Projector EXE files
_スクリーンセーバー
_[VC2005] スクリーンセーバーを作る方法 - White Tiger
_Borland C++ 5.5 フリーでスクリーンセーバを作る
ということは、Flash で作られた .scr を .exe にリネームして、.exe から .swf を抽出できればなんとかなるのかなと…。
.exe から .swf を抽出するあたりは、以下を参考にすればなんとかなりそうな気配があるなと…。
_nullsecurity.org/articles - "Extracting SWF from Flash Projector"
_dump_projector for Linux and other Unix systems
_GitHub - laenion/dump_projector: Extract SWF files from Flash Player Projector EXE files
◎ swfを解析するアレコレ。 :
.exe から .swf を取り出せても、スクリーンセーバとして再利用するためには、別の何かで処理を書き直さないといかんよなと…。swfを解析して、別の何かとして出力するツールが必要になりそう。
_フリーで使えるFlash(SWF)のコンパイラ・逆コンパイルツール|てくめも@ecoop.net
swfmill、Flasm、swftools 等でどうにかならんかな…。
一応自分も、昔、swfmill で swf を xml 出力して、その xml を Ruby + DXRuby で読み込んで再生、という処理を試したことがあるので…。
_mieki256's diary - DXRubyでswfアニメを再生する
頑張ればたぶんなんとかなるんだろうな、という気配ぐらいはあるような。そもそも、昔、swf を HTML5 + JavaScript に変換するツールを作って稼いでいた方々が居た、てな話を、つい最近どこかで目にした記憶もあるし、実現不可能というわけではないのだろう。
ただ、労力に見合う結果が得られるかどうか、てなあたりが問題だけど。今後 Flash の新作は出てこないわけで、これはもう、8bit PCのエミュレータとか、そういうジャンルにかなり近い話になっていきそうな予感。
_フリーで使えるFlash(SWF)のコンパイラ・逆コンパイルツール|てくめも@ecoop.net
swfmill、Flasm、swftools 等でどうにかならんかな…。
一応自分も、昔、swfmill で swf を xml 出力して、その xml を Ruby + DXRuby で読み込んで再生、という処理を試したことがあるので…。
_mieki256's diary - DXRubyでswfアニメを再生する
頑張ればたぶんなんとかなるんだろうな、という気配ぐらいはあるような。そもそも、昔、swf を HTML5 + JavaScript に変換するツールを作って稼いでいた方々が居た、てな話を、つい最近どこかで目にした記憶もあるし、実現不可能というわけではないのだろう。
ただ、労力に見合う結果が得られるかどうか、てなあたりが問題だけど。今後 Flash の新作は出てこないわけで、これはもう、8bit PCのエミュレータとか、そういうジャンルにかなり近い話になっていきそうな予感。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
#2 [flash] Flash製スクリーンセーバはアート作品に変わっていたのだな
思考メモ。
Windows上でFlash製スクリーンセーバが全部動かなくなって、結構落ち込んでいるのだけど。どうしてこんなことになってるのかなと考え始めてしまったりもして。
そもそも Flash を使ってスクリーンセーバを作ってた層というのは、大体はグラフィックデザイナーさんだよなと。「プログラミングはよくわからんけど、お絵かきやデザインなら任せとけ」な属性の人達が、「Flashでスクリーンセーバを作れるの? Flashなら俺も使えるわ。だったら俺もスクリーンセーバを作れるじゃん」的に作品を産み出してきた、という状況があったわけで。
デザイナーさん達が手掛けた作品だから、どのスクリーンセーバも、一際オシャレだったり、可愛かったり、クールだったりするわけで。そういったセンスがないプログラマー連中が作ったものとは見た目からして一味も二味も違う。だから、そのイイ感じの見た目に惹かれて、「このスクリーンセーバが自分にとってはお気に入り」というユーザさんも結構居たわけで。
しかし、そういった特性を持っていたスクリーンセーバ群が、こうしてごっそりと強制的に殺されてしまったという…。
「Flash死ね」と言い続けてきた連中を恨まずに居られない。こんな状況になることを、きっと彼等は欠片も想像してなかっただろう。考え無しで無責任な連中だよなと。
どうせ彼等は、「ちょwww スクリーンセーバだってwww」「今時スクリーンセーバ使うヤツなんて居ねえだろwww」「そんなもん要らねえwww」と言い出すんだろうけど。
あのさ。そういう話じゃないのよ。もはやコレはCRTの焼き付きを防いでいた「実用品」ではなくて「鑑賞品」なの。液晶ディスプレイを使うのが当たり前になった現在において、あえてCPUリソースを割いてスクリーンセーバを動かすのってそういう理由なの。日常生活の中でPCを使ってる人達が、作業する手をふと休めた時に、さりげなく流れ始める、身近なCGアート作品に変貌していた…。そういう話なわけ。お前達そんなことすらわかんねえのか。
もっとも、こういう状況になるまで自分もそこらへん分かってなかったんですけど…。Flash製スクリーンセーバが動かなくなって、日々の些細な潤いを強制的に奪われたことを、ようやく認識したという…。
こういうことが時々起きるから、デジタルは儚いなあ…。
Windows上でFlash製スクリーンセーバが全部動かなくなって、結構落ち込んでいるのだけど。どうしてこんなことになってるのかなと考え始めてしまったりもして。
そもそも Flash を使ってスクリーンセーバを作ってた層というのは、大体はグラフィックデザイナーさんだよなと。「プログラミングはよくわからんけど、お絵かきやデザインなら任せとけ」な属性の人達が、「Flashでスクリーンセーバを作れるの? Flashなら俺も使えるわ。だったら俺もスクリーンセーバを作れるじゃん」的に作品を産み出してきた、という状況があったわけで。
デザイナーさん達が手掛けた作品だから、どのスクリーンセーバも、一際オシャレだったり、可愛かったり、クールだったりするわけで。そういったセンスがないプログラマー連中が作ったものとは見た目からして一味も二味も違う。だから、そのイイ感じの見た目に惹かれて、「このスクリーンセーバが自分にとってはお気に入り」というユーザさんも結構居たわけで。
しかし、そういった特性を持っていたスクリーンセーバ群が、こうしてごっそりと強制的に殺されてしまったという…。
「Flash死ね」と言い続けてきた連中を恨まずに居られない。こんな状況になることを、きっと彼等は欠片も想像してなかっただろう。考え無しで無責任な連中だよなと。
どうせ彼等は、「ちょwww スクリーンセーバだってwww」「今時スクリーンセーバ使うヤツなんて居ねえだろwww」「そんなもん要らねえwww」と言い出すんだろうけど。
あのさ。そういう話じゃないのよ。もはやコレはCRTの焼き付きを防いでいた「実用品」ではなくて「鑑賞品」なの。液晶ディスプレイを使うのが当たり前になった現在において、あえてCPUリソースを割いてスクリーンセーバを動かすのってそういう理由なの。日常生活の中でPCを使ってる人達が、作業する手をふと休めた時に、さりげなく流れ始める、身近なCGアート作品に変貌していた…。そういう話なわけ。お前達そんなことすらわかんねえのか。
もっとも、こういう状況になるまで自分もそこらへん分かってなかったんですけど…。Flash製スクリーンセーバが動かなくなって、日々の些細な潤いを強制的に奪われたことを、ようやく認識したという…。
こういうことが時々起きるから、デジタルは儚いなあ…。
[ ツッコむ ]
2020/01/13(月) [n年前の日記]
#1 [haxe] HaxeをUbuntu Linux上でインストールして動作確認
Haxe は Linux上でも動くはずなので、試しに VMware Player + Ubuntu Linux 18.04 LTS x64 上でインストールしてみたり。
以下のページによると、Ubuntu向けの Haxe に関しては、最新版が ppa とやらで用意されているらしい。
_Haxe - The Cross-platform Toolkit
_stable releases : “Haxe Foundation” team
ちなみに、標準状態で sudo apt search haxe と打ってみたら、haxe 3.4.x が用意されていた。
記述に従ってインストール。
Lime と OpenFL をインストールしてみる。
色々インストールされた。
OpenFL のサンプルをインストールして動作確認。任意のフォルダ内で以下を打った。
OpenFLのロゴ画像が表示された。動いてくれたっぽい。
以下のページによると、Ubuntu向けの Haxe に関しては、最新版が ppa とやらで用意されているらしい。
_Haxe - The Cross-platform Toolkit
_stable releases : “Haxe Foundation” team
ちなみに、標準状態で sudo apt search haxe と打ってみたら、haxe 3.4.x が用意されていた。
記述に従ってインストール。
sudo add-apt-repository ppa:haxe/releases -y sudo apt-get update sudo apt-get install haxe -y mkdir ~/haxelib haxelib setup ~/haxelib
- sudo add-apt-repository ppa:haxe/releases -y で、リポジトリ設定に Haxe最新版の ppa を追加登録。
- mkdir ~/haxelib で、Haxeのライブラリをインストールするディレクトリを作成。
- haxelib setup ~/haxelib で、haxelib にライブラリをインストーするする場所を設定。
Lime と OpenFL をインストールしてみる。
haxelib install lime haxelib run lime setup haxelib install openfl haxelib run openfl setup
色々インストールされた。
$ haxelib list actuate: [1.8.9] box2d: [1.2.3] hxcpp: [4.0.64] layout: [1.2.1] lime-samples: [7.0.0] lime: [7.6.3] openfl-samples: [8.7.0] openfl: [8.9.5]
OpenFL のサンプルをインストールして動作確認。任意のフォルダ内で以下を打った。
openfl create DisplayingABitmap cd DisplayingABitmap openfl test neko openfl test html5 openfl test linux
OpenFLのロゴ画像が表示された。動いてくれたっぽい。
◎ スタンドアローンFlashPlayerを取得。 :
Flash向けをビルドして動作確認するために、Linux版の FlashPlayerスタンドアローン版 (Flash Player プロジェクタ)を導入。
_Adobe Flash Player - Debug Downloads
_FlashPlayerStandalone - Community Help Wiki
_How to Install the Standalone Flash Player on Linux - Joshua Granick
Adobeのサイトから、以下の2つをDL。
tar zxvf hoge.tar.gz で解凍すると、中に flashplayer や flashplayerdebugger が入ってる。これらのファイルは、Linux上でそのまま実行できるので、PATHの通った場所に置いておけばいい。
今回は、/usr/local/bin/ 以下に置いてみた。
端末上で flashplayer と打ったら、ウインドウが開いて起動してくれた。
しかし、ちょっとエラーが出ている…。
「vdpau」でググってみたけど、解決策が分からん…。実機であれば、AMD/ATI、NVIDIA、Intel のどれかのGPUを使ってるはずだから、設定方法があるみたいだけど…。
_ハードウェアビデオアクセラレーション - ArchWiki
_【まとめ特集記事】 ビデオカード * VDPAU / VA-API * ffmpeg - Chienomi
さておき。.swf に Flash Player プロジェクタを関連付けするには…。自分の場合は Xubuntu 化して使っているので、以下を参考に作業。
_xfceでファイルタイプとデフォルトのアプリケーションの関連付け | tarosukeの日記 | スラド
_Linux - Xubuntu - 19.04 - 基本操作 - デフォルトのアプリケーション
_別のアプリケーションでファイルを開く - Ubuntu 18.04 LTS デスクトップガイド改
.swf を右クリック → プロパティ、で、開くアプリとして /usr/local/bin/flashplayer を指定。一度指定すると、右クリック → 他のアプリケーションで開く、を選んだ際にも選択候補として表示されるので、既定で選ぶチェックボックスをONにして設定すればいい。
_Adobe Flash Player - Debug Downloads
_FlashPlayerStandalone - Community Help Wiki
_How to Install the Standalone Flash Player on Linux - Joshua Granick
Adobeのサイトから、以下の2つをDL。
- Flash Player Projector (64-bit) (flash_player_sa_linux.x86_64.tar.gz)
- Flash Player Projector content debugger (64-bit) (flash_player_sa_linux_debug.x86_64.tar.gz)
tar zxvf hoge.tar.gz で解凍すると、中に flashplayer や flashplayerdebugger が入ってる。これらのファイルは、Linux上でそのまま実行できるので、PATHの通った場所に置いておけばいい。
今回は、/usr/local/bin/ 以下に置いてみた。
sudo mv flashplayer /usr/local/bin/ sudo mv flashplayerdebugger /usr/local/bin/
端末上で flashplayer と打ったら、ウインドウが開いて起動してくれた。
しかし、ちょっとエラーが出ている…。
$ flashplayer Failed to open VDPAU backend libvdpau_nvidia.so: 共有オブジェクトファイルを開けません: そのようなファイルやディレクトリはありません
「vdpau」でググってみたけど、解決策が分からん…。実機であれば、AMD/ATI、NVIDIA、Intel のどれかのGPUを使ってるはずだから、設定方法があるみたいだけど…。
_ハードウェアビデオアクセラレーション - ArchWiki
_【まとめ特集記事】 ビデオカード * VDPAU / VA-API * ffmpeg - Chienomi
さておき。.swf に Flash Player プロジェクタを関連付けするには…。自分の場合は Xubuntu 化して使っているので、以下を参考に作業。
_xfceでファイルタイプとデフォルトのアプリケーションの関連付け | tarosukeの日記 | スラド
_Linux - Xubuntu - 19.04 - 基本操作 - デフォルトのアプリケーション
_別のアプリケーションでファイルを開く - Ubuntu 18.04 LTS デスクトップガイド改
.swf を右クリック → プロパティ、で、開くアプリとして /usr/local/bin/flashplayer を指定。一度指定すると、右クリック → 他のアプリケーションで開く、を選んだ際にも選択候補として表示されるので、既定で選ぶチェックボックスをONにして設定すればいい。
[ ツッコむ ]
#2 [haxe][xyzzy] xyzzy用のhaxe-modeをインストール
自分は普段 xyzzy (0.2.2.253) というエディタを使っているのだけど。ググってみたら xyzzy 用の haxe-mode を公開してくれている方がいらっしゃった。ありがたや。導入させてもらおう…。
_dseg/haxe-mode-for-xyzzy: haXe mode for Xyzzy
site-lisp/ と etc/ の中身を、xyzzyインストールフォルダ以下の site-lisp/, etc/ にコピーして、.xyzzy に以下を追加。
add-hook のあたりで、インデントを空白4文字にするように設定してる。
変数 haxe-indent-level や haxe-continued-line-offset を変更すればインデント幅が調整できるのかなと思ったけれど、ソースを眺めてみた感じでは、それら変数を参照してる部分が見当たらず。よく分からないので、ひとまず、C関係のソレを変更することで対処してしまった。
xml-parser-modoki も必要になるらしい。
_xyzzy > Download
xmlpm-0.0.1.0.lzh を入手して解凍。site-lisp 以下に、xml-parser-modoki.l と xml-parser-modoki.lc をコピー。
_dseg/haxe-mode-for-xyzzy: haXe mode for Xyzzy
site-lisp/ と etc/ の中身を、xyzzyインストールフォルダ以下の site-lisp/, etc/ にコピーして、.xyzzy に以下を追加。
;; ----------------------------------------
;; Haxe mode
(require "haxe-mode")
(push '("\\.hx$" . haxe-mode) *auto-mode-alist*)
(add-hook 'ed::*haxe-mode-hook*
#'(lambda ()
(setq indent-tabs-mode nil)
(setq ed::*haxe-indent-level* 4)
(setq ed::*haxe-continued-line-offset* 4)
(setq ed::*haxe-label-offset* 4)
(setq c-indent-level 4)
(setq c-continued-statement-offset 4)
(setq c-brace-offset -4)
(setq c-argdecl-indent 4)
(setq c-label-offset -4)
(setq c-brace-imaginary-offset 0)
(set-tab-columns 4 (selected-buffer))
(make-local-variable 'indent-tabs-mode)
))
add-hook のあたりで、インデントを空白4文字にするように設定してる。
変数 haxe-indent-level や haxe-continued-line-offset を変更すればインデント幅が調整できるのかなと思ったけれど、ソースを眺めてみた感じでは、それら変数を参照してる部分が見当たらず。よく分からないので、ひとまず、C関係のソレを変更することで対処してしまった。
xml-parser-modoki も必要になるらしい。
_xyzzy > Download
xmlpm-0.0.1.0.lzh を入手して解凍。site-lisp 以下に、xml-parser-modoki.l と xml-parser-modoki.lc をコピー。
◎ haxe-mode.l を微妙に修正。 :
haxe-mode.l 内の haxe-exe-existp () のあたりで、環境変数 HAXEPATH の下に haxe.exe があるかどうかを調べているけれど。
自分の環境の場合、「HAXEPATH = D:\HaxeToolkit\haxe」となっているので、パスがおかしくなって必ずエラーを返してしまう。フォルダの区切り文字も追加するように修正。
自分の環境の場合、「HAXEPATH = D:\HaxeToolkit\haxe」となっているので、パスがおかしくなって必ずエラーを返してしまう。フォルダの区切り文字も追加するように修正。
(defun haxe-exe-existp () "Check if the haxe executable exists." (file-exist-p (concat (si:getenv "HAXEPATH") "\\" "haxe.exe")) )
[ ツッコむ ]
2019/01/13(日) [n年前の日記]
#1 [cg_tools] Inkscapeでテクスチャを描いてる
Inkscapeを使って、MZ-700のペーパークラフトのテクスチャ部分を描いているところ。
[ ツッコむ ]
2018/01/13(土) [n年前の日記]
#1 [windows] Windowsストアで入手できる「アラーム&クロック」の表示が気になる
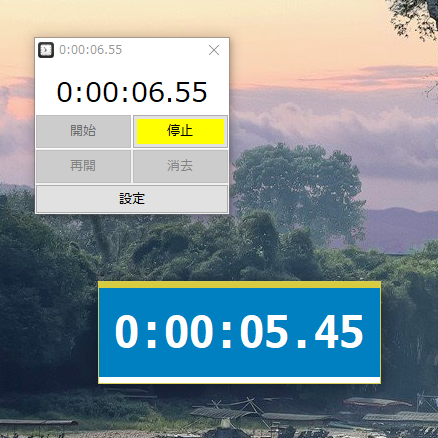
何かしらの処理時間を簡易的に測る際、Windows10 に標準でインストールされているらしい「アラーム&クロック」を起動して、ストップウォッチに切り替えて測っているのだけど。
しかし、このストップウォッチアプリは、ちょっと問題が。
数字が変わると文字列幅も微妙に変わるのか、何故か表示位置も変わってしまって、プルプルプルプルと小刻みに震えて気持ち悪い。

コレ、GIFアニメのフレームレートが低いからそれほどでもないように見えるけど、実際はもっと細かくプルプル震えてる。
まあ、表示が気持ち悪いだけで、数字が読めないわけではないから、我慢できないこともないけど…。しかし、やっぱり気持ち悪い。
Windowsストアの該当ページのコメントによると、どうも半年ぐらい前からずっとこんな状態だけど、報告しても修正されないのだとか。
勝手な想像だけど、コレを作った人、もしかして Microsoftを退社しちゃったのかな…。それとも外注で作らせたから修正できないとか…。
他のストップウォッチアプリは無いのかなと Windowsストアで探してみたけど、どれもウインドウサイズを小さくすることができなくて今一つ。また、無料で入手できるものは、えてして広告を表示するので…。数値表示がプルプルすることより、広告表示のほうがチカチカして、ますます気に障るわけで。
こういったところがそのまま放置されてるあたり、もしかしてWindowsストアだのUWPだのは、もう終わってるのかな…。 _Windows デスクトップ ガジェット を殺しておいて「これからはWindowsアプリだよ!」などと言っておきながら、またしても殺してしまうのか…。なんだかな。
しかし、このストップウォッチアプリは、ちょっと問題が。
数字が変わると文字列幅も微妙に変わるのか、何故か表示位置も変わってしまって、プルプルプルプルと小刻みに震えて気持ち悪い。

コレ、GIFアニメのフレームレートが低いからそれほどでもないように見えるけど、実際はもっと細かくプルプル震えてる。
まあ、表示が気持ち悪いだけで、数字が読めないわけではないから、我慢できないこともないけど…。しかし、やっぱり気持ち悪い。
Windowsストアの該当ページのコメントによると、どうも半年ぐらい前からずっとこんな状態だけど、報告しても修正されないのだとか。
勝手な想像だけど、コレを作った人、もしかして Microsoftを退社しちゃったのかな…。それとも外注で作らせたから修正できないとか…。
他のストップウォッチアプリは無いのかなと Windowsストアで探してみたけど、どれもウインドウサイズを小さくすることができなくて今一つ。また、無料で入手できるものは、えてして広告を表示するので…。数値表示がプルプルすることより、広告表示のほうがチカチカして、ますます気に障るわけで。
こういったところがそのまま放置されてるあたり、もしかしてWindowsストアだのUWPだのは、もう終わってるのかな…。 _Windows デスクトップ ガジェット を殺しておいて「これからはWindowsアプリだよ!」などと言っておきながら、またしても殺してしまうのか…。なんだかな。
◎ ストップウォッチアプリを探す。 :
とりあえず、Windows上で使えるストップウォッチアプリを探したり。以下の2つを試用してみた。
_Simple StopWatch(シンプル・ストップウォッチ)の詳細情報 : Vector ソフトを探す!
_MeasurePATストップウォッチの詳細情報 : Vector ソフトを探す!

上が Simple StopWatch で、下が MeasurePATストップウォッチ。どちらも小さくてイイ感じのような気がする。
MeasurePATストップウォッチは、マウスの左ボタントリプルクリック or 右クリックメニューから選択しないとリセットできないあたりがちょっと気になるけど。シンプルな表示とのトレードオフだから仕方ないかな、とも。
_Simple StopWatch(シンプル・ストップウォッチ)の詳細情報 : Vector ソフトを探す!
_MeasurePATストップウォッチの詳細情報 : Vector ソフトを探す!

上が Simple StopWatch で、下が MeasurePATストップウォッチ。どちらも小さくてイイ感じのような気がする。
MeasurePATストップウォッチは、マウスの左ボタントリプルクリック or 右クリックメニューから選択しないとリセットできないあたりがちょっと気になるけど。シンプルな表示とのトレードオフだから仕方ないかな、とも。
[ ツッコむ ]
2017/01/13(金) [n年前の日記]
#1 [zatta] 某STGのスクリーンショットを眺めていたり
blenderで某STGに出てきそうな雑魚敵をモデリングしようとしたのだけど、ふと気になってその某STGのスクリーンショットを確認してみたら、自分がイメージしてた雑魚敵らしいソレが見当たらなくて。おかしいな…。自分は一体何を見て、そのデザインが存在するものと思ってしまったのだろう…。
というわけで、その手のスクリーンショットをググって眺めているところ。変だな、居ないな、ここにも居ないぞ、と、正体を探しているけど…おかしいなあ…。
というわけで、その手のスクリーンショットをググって眺めているところ。変だな、居ないな、ここにも居ないぞ、と、正体を探しているけど…おかしいなあ…。
◎ 自機のデザインって難しそう。 :
雑魚敵だけ居てもゲームにならないので、自機のデザインを考えないといかんのだけど。以前作ったソレはどうも今一つな感じがしていて。改めて、その手のSTGの自機デザインを調べてみると、どれもこれも個性的なデザインだなと。
そういうのって、どうやってデザインしたのだろう。ドットを打ってるうちに「これだ」と思えてきて決定、みたいな感じなのだろうか。それとも紙の上で色々描きながら決めていったのだろうか…。いきなり3DCGソフトでパーツをモデリングして、みたいなソレは厳しいのかなあ。
そういうのって、どうやってデザインしたのだろう。ドットを打ってるうちに「これだ」と思えてきて決定、みたいな感じなのだろうか。それとも紙の上で色々描きながら決めていったのだろうか…。いきなり3DCGソフトでパーツをモデリングして、みたいなソレは厳しいのかなあ。
[ ツッコむ ]
#2 [anime][neta] 某アニメの盗用だか盗作問題が気になってたり
某スケートアニメの一部で、ダンサーの画像だかなんだかを、かなりそのまま参考にしてるカットがあるそうで。アレってどうなんだろう、アウトなのかセーフなのか、と、個人的にはなんだかちょっと気になっていて、時々思い出したようにググってその後の経緯を知ろうとしていたり。まあ、全然動きはないんだけど…。
てなわけで、そのへんについて日頃なんとなく思ってることをなんとなくメモ。思考メモです。
てなわけで、そのへんについて日頃なんとなく思ってることをなんとなくメモ。思考メモです。
◎ 許可を取れるなら取れたほうがいいよなと。 :
もしかすると、ブルーレイ版では該当カットがこっそり差し替えられているのかもしれないなと。なんでも、部屋のデザインの盗用?はそうやって片づけたらしいので、どれもこれも、そうやって済ませそうだなと。
でも、個人的には、その解決方法ってどうなんだろうと。毎回毎回こういう問題が起きるたびに、アニメーターや背景の方に描き直しを要求して、それで済ませていいのかなと。
本来なら、許諾を得た上で画像を使用して、スタッフロールの取材協力の欄あたりに企業名・組織名・個人名が併記されてる、てな状態が望ましいのではないかと思えてきたりもするわけで。画像利用の許諾を得るための交渉術、テクニックの類が、スタジオでも、プロデューサー個人単位でもいいから、どこかにノウハウとしてガッチリ蓄積されてほしいとでもいうか。
漫画にしろアニメにしろ、絵を描く際に何も参考にしないで描くなんてちょっと無理ゲーなわけで。だから、参考画像として使うことの許諾を得る、というテクニックの有無は、漫画編集部や各アニメスタジオにとって、商品クオリティを上げていくための強力な武器になる…はずだよなと。 *1
制作進行さんが原画マンを捕まえる時に電話をかける、ぐらいの軽やか(?)なフットワークで、「この画像を参考にさせてほしいんですけど」的連絡をダメ元でも一応はしてみる、せっかくの機会だからこれも練習練習、ぐらいのフットワークが制作管理側にも欲しいというか。そういう連絡を入れてみることが当たり前になってる制作状況って、長い目で見ても、トータルで見ても、良かったりしないだろうかと。
そういう光景を一旦イメージしてしまうと、描き直しで対処する姿勢は、場当たり的というか、その場しのぎというか、何も蓄積されない悲しい方向性があるように思えてくるわけで。まあ、アニメ制作なんてどれもこれも場当たり的な対処だから今更、と言われるのかもしれんけど。
仮面ライダーシリーズに関わっていた某脚本家さんは、会議の場で「仁義を通す」が口癖だったらしいですよ。脚本を書く上で参考にした個人なりお店なりがあったら、一言挨拶しに行って「○○の脚本書く時の参考にしたいのですけど」と許諾を得る、てなことを心掛けていて、それを当人は「仁義を通す」と言っていたそうで。
そういう姿勢、カッコイイよなと。プロが「バレなきゃいいじゃん」とか言いながら仕事してちゃあかんよなと。プロなら「仁義を通す」ことを心掛けないとダメだよね、みたいな意識がうっすらと業界内に広まってるほうがいいんじゃないかなあ、などと思ったり思わなかったり。そのためには、とにかく描き直し、ではなくて、まずは許可取れないか連絡入れてみますがあまり期待しないでください一応はチャレンジしてみます、てなアクションが最初に出てきてほしいところだなと。
とは言え、許可が得られなかったら描き直す以外に手は無いし…。描き直したほうが時間の節約になる、許諾を取ってくる時間すら惜しいのだ、連絡待ちをしてる間アニメーターの手が空いてしまうのはコスト的な問題が、てな状況もありそうだし。何がベターかは、その時々で違ってきますな。
まあ、こういうのって、理想論・机上の空論としてはそうだけど、現実にはなかなか、てなところだろうなと。でもおそらく、そういうところでせっせと経験値を溜められる人が芋ずる式にコネもゲットしていって、いずれは大きい企画を動かせる存在に…てな展開もありそうだよなーと夢想したりもして。大きい仕事をする人達って、えてしてフットワーク軽いじゃないですか。アレっておそらく訓練の賜物なんですよ。
まあ、そんなことをぽややんと思ったり思わなかったり。
でも、個人的には、その解決方法ってどうなんだろうと。毎回毎回こういう問題が起きるたびに、アニメーターや背景の方に描き直しを要求して、それで済ませていいのかなと。
本来なら、許諾を得た上で画像を使用して、スタッフロールの取材協力の欄あたりに企業名・組織名・個人名が併記されてる、てな状態が望ましいのではないかと思えてきたりもするわけで。画像利用の許諾を得るための交渉術、テクニックの類が、スタジオでも、プロデューサー個人単位でもいいから、どこかにノウハウとしてガッチリ蓄積されてほしいとでもいうか。
漫画にしろアニメにしろ、絵を描く際に何も参考にしないで描くなんてちょっと無理ゲーなわけで。だから、参考画像として使うことの許諾を得る、というテクニックの有無は、漫画編集部や各アニメスタジオにとって、商品クオリティを上げていくための強力な武器になる…はずだよなと。 *1
制作進行さんが原画マンを捕まえる時に電話をかける、ぐらいの軽やか(?)なフットワークで、「この画像を参考にさせてほしいんですけど」的連絡をダメ元でも一応はしてみる、せっかくの機会だからこれも練習練習、ぐらいのフットワークが制作管理側にも欲しいというか。そういう連絡を入れてみることが当たり前になってる制作状況って、長い目で見ても、トータルで見ても、良かったりしないだろうかと。
そういう光景を一旦イメージしてしまうと、描き直しで対処する姿勢は、場当たり的というか、その場しのぎというか、何も蓄積されない悲しい方向性があるように思えてくるわけで。まあ、アニメ制作なんてどれもこれも場当たり的な対処だから今更、と言われるのかもしれんけど。
仮面ライダーシリーズに関わっていた某脚本家さんは、会議の場で「仁義を通す」が口癖だったらしいですよ。脚本を書く上で参考にした個人なりお店なりがあったら、一言挨拶しに行って「○○の脚本書く時の参考にしたいのですけど」と許諾を得る、てなことを心掛けていて、それを当人は「仁義を通す」と言っていたそうで。
そういう姿勢、カッコイイよなと。プロが「バレなきゃいいじゃん」とか言いながら仕事してちゃあかんよなと。プロなら「仁義を通す」ことを心掛けないとダメだよね、みたいな意識がうっすらと業界内に広まってるほうがいいんじゃないかなあ、などと思ったり思わなかったり。そのためには、とにかく描き直し、ではなくて、まずは許可取れないか連絡入れてみますがあまり期待しないでください一応はチャレンジしてみます、てなアクションが最初に出てきてほしいところだなと。
とは言え、許可が得られなかったら描き直す以外に手は無いし…。描き直したほうが時間の節約になる、許諾を取ってくる時間すら惜しいのだ、連絡待ちをしてる間アニメーターの手が空いてしまうのはコスト的な問題が、てな状況もありそうだし。何がベターかは、その時々で違ってきますな。
まあ、こういうのって、理想論・机上の空論としてはそうだけど、現実にはなかなか、てなところだろうなと。でもおそらく、そういうところでせっせと経験値を溜められる人が芋ずる式にコネもゲットしていって、いずれは大きい企画を動かせる存在に…てな展開もありそうだよなーと夢想したりもして。大きい仕事をする人達って、えてしてフットワーク軽いじゃないですか。アレっておそらく訓練の賜物なんですよ。
まあ、そんなことをぽややんと思ったり思わなかったり。
◎ 「トレパク」という呼称はよくないなと。 :
この手のソレを「トレパク」と呼んでる・書いてる人が多数居るけど、アレはよくないなと個人的には思っていて。「トレパク」=「トレス・パクリ」の略だろうけど、「トレス」という単語を使うのがよろしくないなと。
「トレス」という単語を含めてしまうと「トレス」に限定された話であるかのような印象を持たれてしまう。となると、「これは『トレス』じゃなくて『模写』だから問題ないだろ」「そもそもトレスは技法として認められてるのに、どうしてそこを問題にしているのか」などと言われちゃうわけで。
しかし、仮に著作権法と照らし合わせて議論する、という話であれば…。著作権法では「トレス」と「模写」は区別してないらしいのですよ。
_unlimited blue text archive:トレパク騒動に終止符を
「トレスだからアウト。模写だからセーフ」なんて話じゃなくて、「模写でもアウト」な事例があるわけで。なのに、「トレスしてるか否か」だけを問題にしてしまうと、アウトだったものがセーフになっちゃう。糾弾(?)したいと思ってるなら悪手でしょう。どうしてわざわざ自分達から話を矮小化してしまうのか。ちょっと意味が分かりません。何をしたいのか、君達は。
なので、例えば「盗作疑惑問題」とか「盗用疑惑問題」等、もっと範囲を広げておける呼称を使ったほうがいいんじゃないのと思うのですけれど。どうなんですかね。まあ、その呼称も適切なのかどうかは怪しいのですが、「トレパク」よりマシじゃないかと。でもないのかな。どうなんだ。
「トレス」という単語を含めてしまうと「トレス」に限定された話であるかのような印象を持たれてしまう。となると、「これは『トレス』じゃなくて『模写』だから問題ないだろ」「そもそもトレスは技法として認められてるのに、どうしてそこを問題にしているのか」などと言われちゃうわけで。
しかし、仮に著作権法と照らし合わせて議論する、という話であれば…。著作権法では「トレス」と「模写」は区別してないらしいのですよ。
_unlimited blue text archive:トレパク騒動に終止符を
「トレスだからアウト。模写だからセーフ」なんて話じゃなくて、「模写でもアウト」な事例があるわけで。なのに、「トレスしてるか否か」だけを問題にしてしまうと、アウトだったものがセーフになっちゃう。糾弾(?)したいと思ってるなら悪手でしょう。どうしてわざわざ自分達から話を矮小化してしまうのか。ちょっと意味が分かりません。何をしたいのか、君達は。
なので、例えば「盗作疑惑問題」とか「盗用疑惑問題」等、もっと範囲を広げておける呼称を使ったほうがいいんじゃないのと思うのですけれど。どうなんですかね。まあ、その呼称も適切なのかどうかは怪しいのですが、「トレパク」よりマシじゃないかと。でもないのかな。どうなんだ。
◎ 元画像の出典を明記しないのはよくないなと。 :
その手のソレって元画像がどこにあるのか分からない事例が多々で、そこもよくないなと思っていたり。
世の中、「どんな画像も勝手に使ってはいかんのだ」というわけでもなくて…。
なので、元画像はどこで公開されてるのか、どういう種類の画像なのかが分からないと、問題になるのかどうか、アウトかセーフかの判断もできないわけで。
でも、出典を明記しないソレが多いよなあ…。ということは、実は勝手に使っても問題ない画像だから出典を明記できないのだろう、などと穿った見方もできてしまう。コレもまた糾弾(?)したいと思ってるなら悪手でしょう。
世の中、「どんな画像も勝手に使ってはいかんのだ」というわけでもなくて…。
- CC0 や Public Domain の画像なら勝手に使っても全然問題ないし。
- CC-BYライセンスの画像なら名前さえ出せば自由に使えるし。
- 映像作品に使うことも許諾されてる、有料の画像素材サイトでお金を払って画像を入手したなら、ソレを使っても問題ないし。
なので、元画像はどこで公開されてるのか、どういう種類の画像なのかが分からないと、問題になるのかどうか、アウトかセーフかの判断もできないわけで。
でも、出典を明記しないソレが多いよなあ…。ということは、実は勝手に使っても問題ない画像だから出典を明記できないのだろう、などと穿った見方もできてしまう。コレもまた糾弾(?)したいと思ってるなら悪手でしょう。
◎ そもそも議論したいわけじゃないんだろう。 :
「トレパク」という呼称を平然と使うのもそうだし、元画像の出典を明記しないのもそうだけど。どうもその手のソレって、真面目に「アウト」「セーフ」を議論したいとは思ってないんじゃないか、などと邪推したくなるというか。
「各画像には著作権だのライセンスだのが発生するから気をつけよう」
「基本的には、勝手に無断で使っちゃダメだよ」
「だけど中には自由に使える画像もあるよ」
「使えそうかどうか調べてから使おうね」
的な啓蒙をしていく上では、その手のソレで炎上する展開も多少は有用なのかも、と個人的には思ってるのですが…。アウトかセーフかを論じるための情報が抜けてたり、勝手な物差しを当てはめて妙なジャッジを下されると、啓蒙に繋げていけないよなと。困るよなと。
日本は一応法治国家なので、法律と照らし合わせてどうなのか、あるいはその法律は現状と合ってるのか、等々を議論できるような情報ぐらいは提示しておいてくれないと…。
あの人達は一体何をしたいんだろう。「元画像を見つけてきたぜ。俺の探索能力凄いだろ!」と自慢したいだけなのか。それとも「あの作品は気に食わない。なんとしても悪印象を植え付けてやる!」みたいなソレなのか。まあ、炎上させてお祭り騒ぎがしたいだけなんだろうけど…。
困るんだよなあ…。もうちょっと実のある展開にしてほしいなあ…。
てなことを思ったりします。思考メモです。
「各画像には著作権だのライセンスだのが発生するから気をつけよう」
「基本的には、勝手に無断で使っちゃダメだよ」
「だけど中には自由に使える画像もあるよ」
「使えそうかどうか調べてから使おうね」
的な啓蒙をしていく上では、その手のソレで炎上する展開も多少は有用なのかも、と個人的には思ってるのですが…。アウトかセーフかを論じるための情報が抜けてたり、勝手な物差しを当てはめて妙なジャッジを下されると、啓蒙に繋げていけないよなと。困るよなと。
日本は一応法治国家なので、法律と照らし合わせてどうなのか、あるいはその法律は現状と合ってるのか、等々を議論できるような情報ぐらいは提示しておいてくれないと…。
あの人達は一体何をしたいんだろう。「元画像を見つけてきたぜ。俺の探索能力凄いだろ!」と自慢したいだけなのか。それとも「あの作品は気に食わない。なんとしても悪印象を植え付けてやる!」みたいなソレなのか。まあ、炎上させてお祭り騒ぎがしたいだけなんだろうけど…。
困るんだよなあ…。もうちょっと実のある展開にしてほしいなあ…。
てなことを思ったりします。思考メモです。
*1: 例えばNHKの「ブラタモリ」を見てると「よくまあこんな映像を撮れたもんだ」と思う場面がちょくちょくあるわけですけど。アレって、NHKという組織・ブランドが持つ強み、タモリという芸能人の知名度があるから作ることができる番組、だったりするわけで。アニメスタジオも同様で、そういう種類の武器を蓄えていくことができるんじゃないかと。例えば、ジブリが取材させてほしいと申し込んできたら大半の場合はOKが出て、取材内容が作品に反映されるはずで。まあ、それはブランドが持つ強みなのだけど、ブランドが無い分はテクニックでカバー、みたいなことも不可能ではないだろうと。「あの人が交渉すると何故かOKが出るんだよね」みたいな場面って結構ありそうじゃないですか。それってテクニックの有無だし、訓練しないと身につかないもの、だろうなと。
[ ツッコむ ]
2016/01/13(水) [n年前の日記]
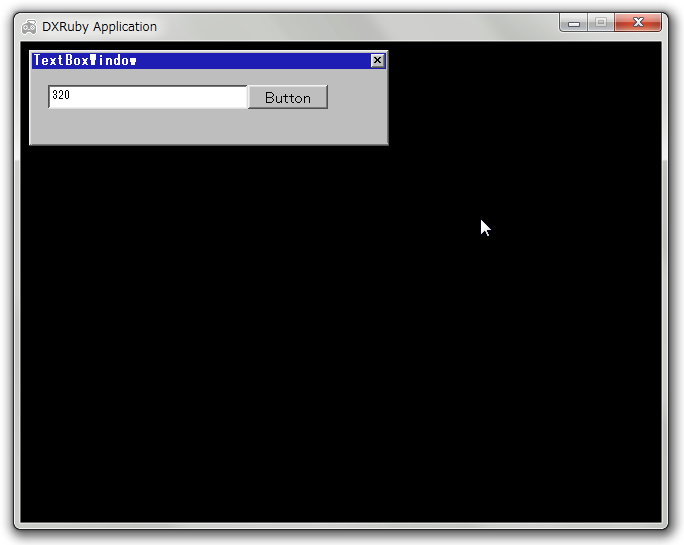
#1 [dxruby][dxrubyws] DXRubyWSでテキストボックスを表示してみる
自作キャラグラエディタを作っていた際に、困ってしまった点があって。テキストボックス(1行分のテキスト入力ができるGUI部品)を実装するかどうかで悩んだというか。
新規キャンバスを作る際に、キャンバスサイズを入力して新規作成したかったのだけど。サイズを入力するためには、テキストボックスが必要だよなと。でも、実装が絶対に大変だよなと。なので、そのへん、結局諦めてしまったのですが。しかし、DXRubyWSを使えば、そこらへんを解決することができるのかもしれない…。
ということで、DXRubyWSでテキストボックスを表示できるか試してみようと。
ググってみたら、DXRuby, DXRubyWS作者様の、はてな日記記事がヒットした。
_DXRubyWSでのアプリ開発を考える - mirichiの日記
サンプルとして書かれてるソースの中で、テキストボックスが使われてる。ありがたや。ほとんどそのまま写経させてもらって動作確認してみたり。
_textbox_test.rb
_lib/StandardGUI/textbox.rb を眺めると、
新規キャンバスを作る際に、キャンバスサイズを入力して新規作成したかったのだけど。サイズを入力するためには、テキストボックスが必要だよなと。でも、実装が絶対に大変だよなと。なので、そのへん、結局諦めてしまったのですが。しかし、DXRubyWSを使えば、そこらへんを解決することができるのかもしれない…。
ということで、DXRubyWSでテキストボックスを表示できるか試してみようと。
ググってみたら、DXRuby, DXRubyWS作者様の、はてな日記記事がヒットした。
_DXRubyWSでのアプリ開発を考える - mirichiの日記
サンプルとして書かれてるソースの中で、テキストボックスが使われてる。ありがたや。ほとんどそのまま写経させてもらって動作確認してみたり。
_textbox_test.rb
# DXRubyWSでテキストボックスを表示してみるテスト
require_relative 'lib/dxrubyws'
require_relative 'lib/standardgui'
module WS
class TextBoxWindow < WSWindow
def initialize(*args)
super
# テキストボックスを生成して追加
x, y = 16, 16
w, h = 200, 24
@txtbox = WS::WSTextBox.new(x, y, w, h)
client.add_control(@txtbox)
# テキストボックスの内容を設定
@txtbox.text = "320"
# ボタンを生成して追加
x += @txtbox.width
w, h = 80, 24
@btn = WS::WSButton.new(x, y, w, h, "Button")
client.add_control(@btn)
# ボタンが押された時の処理を登録
@btn.add_handler(:click, self.method(:on_click))
end
# ボタンが押された時の処理
def on_click(obj, tx, ty)
# メッセージボックスを生成して画面に登録
msgbox = WS::WSMessageBox.new("Message", "TextBox = #{@txtbox.text}")
WS.desktop.add_control(msgbox)
end
end
end
window = WS::TextBoxWindow.new(8, 8, 360, 96, "TextBoxWindow")
WS.desktop.add_control(window)
Window.loop do
WS.update
end
テキストボックスが表示された。ボタンを押した時の処理の中で、テキストボックスの内容を取得することもできている。_lib/StandardGUI/textbox.rb を眺めると、
WS::WSTextBox.new(tx, ty, sx, sy)の引数を渡して生成するらしい。tx, ty は表示位置だろうけど、sx, sy は何だろう? その2つを、Image.new() に渡してるから…おそらく横幅、縦幅みたいなものかしら。
[ ツッコむ ]
#2 [nitijyou] 歯医者に行ってきた
詳細はGRPでメモ。
[ ツッコむ ]
#3 [pc] A8-3850機の動作確認を開始
Amazonに注文していたシルバーグリス
*1
が届いたので、正月に弟が持ってきてくれた、AMD A8-3850 + M/B GIGABYTE GA-A75M-UD2H 等の一式を、まな板上で組んで動作確認開始。
CPUクーラーは、弟がゴイスなクーラーも持ってきてくれたのだけど。親父さんPCの省スペースケースに収まるとは思えないので、AMD CPU に同梱されてるリテールCPUクーラーを素直につけてみたり。音がうるさいらしいけど…どのくらいうるさいのだろう…。
組んでから、USBメモリに入ってるUBCDを起動して、memtest86+ をかけてるけど、今のところエラーはない模様。
と思ったけど、BIOS設定で、Load Fail-Safe Defaults を設定してからチェックをしたことを忘れてた。できれば Load Optimized Defaults のほがうがいいかな…。そっちにしてエラーが出なければいいけど。
CPUクーラーは、弟がゴイスなクーラーも持ってきてくれたのだけど。親父さんPCの省スペースケースに収まるとは思えないので、AMD CPU に同梱されてるリテールCPUクーラーを素直につけてみたり。音がうるさいらしいけど…どのくらいうるさいのだろう…。
組んでから、USBメモリに入ってるUBCDを起動して、memtest86+ をかけてるけど、今のところエラーはない模様。
と思ったけど、BIOS設定で、Load Fail-Safe Defaults を設定してからチェックをしたことを忘れてた。できれば Load Optimized Defaults のほがうがいいかな…。そっちにしてエラーが出なければいいけど。
◎ 2016/01/15追記。 :
A8-3850 と書くべきところを、A8-3650 と書いてたので修正。
*1: シルバーグリスは、CPUとCPUクーラーの間に塗って熱伝導を高めるグリス。一般的にはシリコングリスが使われるけど、それよりちょっとは熱伝導が良いらしい。
[ ツッコむ ]
2015/01/13(火) [n年前の日記]
#1 [tv] NHKで放送されたコミケ紹介番組を視聴
昨日放送されてたソレを録画してたので、ちょっとドキドキヒヤヒヤしながら見てみたり。
世間様にどうにか見せられそうなところを淡々と紹介していく作りで、かなりホッとしたりして。古川登志夫さんのほんわかしたナレーションが、これまたイイ感じ。NHK、やるなあ…。というか番組を作ったスタッフさんのバランス感覚が凄いのか。
これが民放だったら…。「ココに○十万人の犯罪者予備軍が居ます!」と女性レポーターが叫んだり、受け答えでどもる人ばかり流してスタジオの観客が「ウソーッ」「キモーイ」と声を揃えたり、芸人が「うわ。気持ち悪ッ!」と切り捨てたり、おじいさん俳優が目を吊り上げて「いい歳して何をやってるんだ!」「世間様に恥ずかしくないのか!」と怒鳴ったり、といった作りになるんだろうな。などと勝手な想像をしてるうちに悲しくなってきました。
そういうアレコレに比べたら…。NHKさん、ありがとう。フツーに見れる番組でした。ていうか、見てるうちに自分の中で何かがこみ上げてきて、ちと泣きそうな気分に。
それにしても、コミケって既に40年も開き続けているのか…。凄いな…。
世間様にどうにか見せられそうなところを淡々と紹介していく作りで、かなりホッとしたりして。古川登志夫さんのほんわかしたナレーションが、これまたイイ感じ。NHK、やるなあ…。というか番組を作ったスタッフさんのバランス感覚が凄いのか。
これが民放だったら…。「ココに○十万人の犯罪者予備軍が居ます!」と女性レポーターが叫んだり、受け答えでどもる人ばかり流してスタジオの観客が「ウソーッ」「キモーイ」と声を揃えたり、芸人が「うわ。気持ち悪ッ!」と切り捨てたり、おじいさん俳優が目を吊り上げて「いい歳して何をやってるんだ!」「世間様に恥ずかしくないのか!」と怒鳴ったり、といった作りになるんだろうな。などと勝手な想像をしてるうちに悲しくなってきました。
そういうアレコレに比べたら…。NHKさん、ありがとう。フツーに見れる番組でした。ていうか、見てるうちに自分の中で何かがこみ上げてきて、ちと泣きそうな気分に。
それにしても、コミケって既に40年も開き続けているのか…。凄いな…。
[ ツッコむ ]
2014/01/13(月) [n年前の日記]
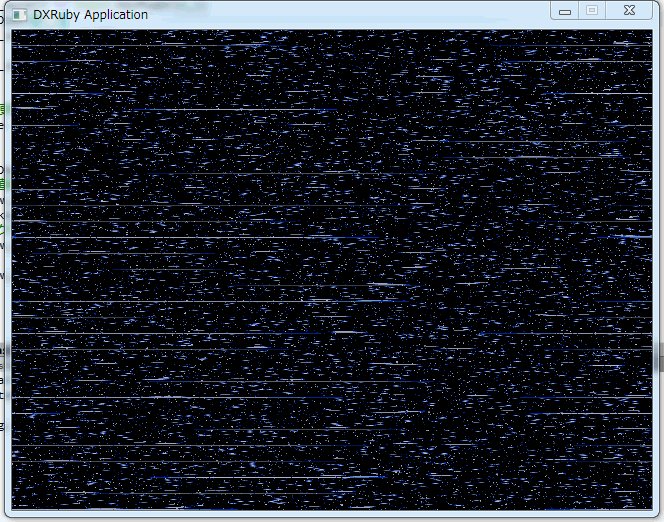
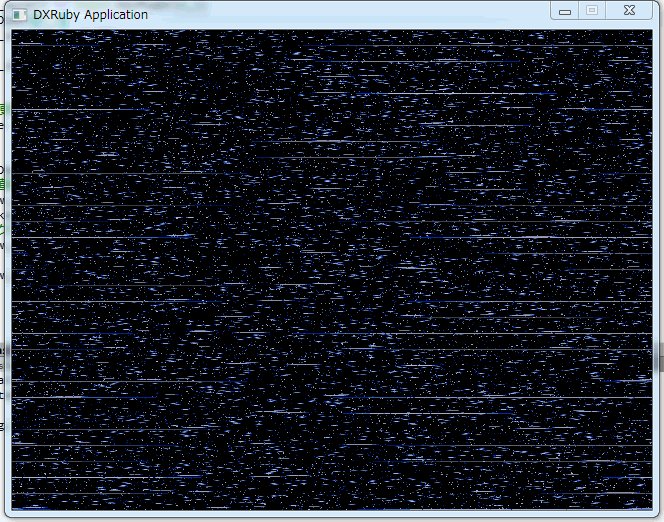
#1 [dxruby] DXRubyでラスタースクロールっぽいのができた
DXRuby の Shader を使って、サンダーフォースIVのステージ5っぽい背景ができた、ような気がする。下のような感じになりました。
GIFアニメのフレームレートが低くてなんだかアレだけど、PC上で動かして、60FPSのソレを眺めれば、結構イイ感じ。
一応、ソース貼っときますね。
_starrasterbg.rb
上記のソースを単体で実行しても表示できるけど、他のファイルから呼び出して使えるようにもしておきました。下のような感じで使えるかなと…。
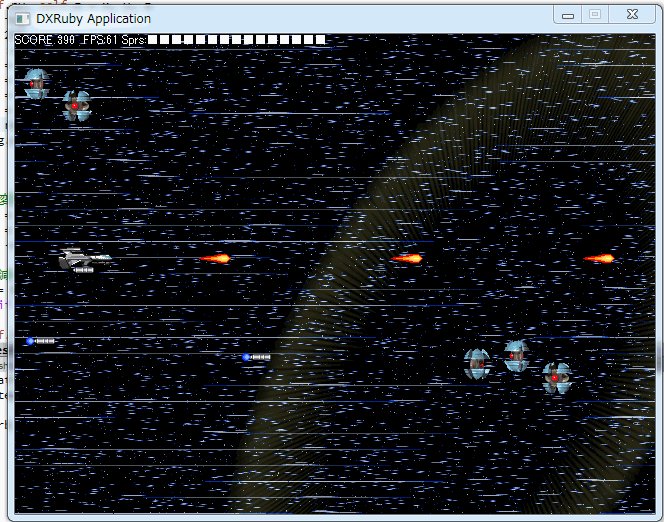
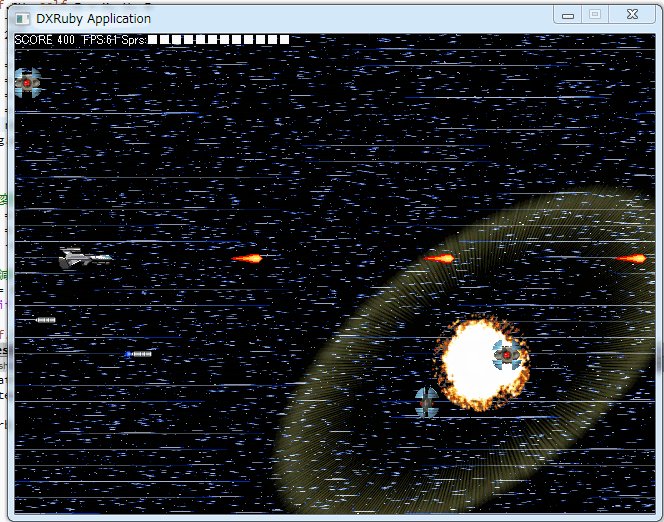
ちなみに、先日から書いてる途中の、STGサンプルからも呼び出してみたり。 一気に雰囲気出てきた。これで勉強する気も湧くというもの。ちなみに、こっちのサンプル(?)は、まだ、アタリ処理だの、ゲームオーバー処理だのを書いてませんで。もうちょっと追加してから公開しようかなと。
さておき。HLSLについて、ちょっと分からないところが。
配列を作って、ラスター毎の速度差を並べて、16ラスター分を繰り返して処理しているのだけど。配列の添え字が float のままなわけで…。コレ、いいんだろうか? 一応動いちゃってるけど…。添え字の中に、小数点以下も持ってる値が入ってるはずなのだけど。HLSL側で、上手いことやってくれてるのかな。それともやっぱり何かマズイのかな。
配列と言えば、画面縦幅分のラスタースクロール値をどこかに格納しておかないといかんかなと思っていたけど、この程度の処理ならそこまで持たなくてもそれらしく見えてくれるようで。ただ、やっぱり汎用性(?)は無いかなと…。HLSL側は極力弄らずに、Ruby側で全てのラスターのスクロール値を作って、配列で渡せればいいのだけど。いや、そんなことができるのかどうか、まだ分からないのですが。
GIFアニメのフレームレートが低くてなんだかアレだけど、PC上で動かして、60FPSのソレを眺めれば、結構イイ感じ。
一応、ソース貼っときますね。
_starrasterbg.rb
require 'dxruby'
# Shaderを使ってラスタスクロールさせるクラス
#
# 宇宙空間っぽいBG画像をラスタースクロールさせる
#
class StarRasterScrollShader < DXRuby::Shader
hlsl = <<EOS
float2 size; // 画像サイズ
float d; // スクロール位置
float spd; // ラスター毎の変化量
float afactor; // アルファ値
texture tex0;
// ラスター毎のスクロール量。16ラスターずつ繰り返し
float dd[16] = {0, 8, 4, 12, 2, 10, 6, 14, 1, 9, 5, 13, 3, 11, 7, 15};
sampler Samp0 = sampler_state
{
Texture =<tex0>;
// こっちだと画面チラチラ
// MinFilter = LINEAR;
// MagFilter = LINEAR;
// MipFilter = LINEAR;
// こっちならチラチラしない
MinFilter = POINT;
MagFilter = POINT;
MipFilter = NONE;
AddressU = WRAP;
AddressV = WRAP;
};
struct PixelIn
{
float2 UV : TEXCOORD0;
};
struct PixelOut
{
float4 Color : COLOR0;
};
PixelOut PS(PixelIn input)
{
PixelOut output;
input.UV.x += ((d + (d * spd * dd[fmod(input.UV.y * size.y, 16)])) / size.x);
output.Color = tex2D( Samp0, input.UV );
output.Color.a *= afactor;
return output;
}
technique StarRasterScroll
{
pass P0
{
PixelShader = compile ps_2_0 PS();
}
}
EOS
@@core = DXRuby::Shader::Core.new(hlsl,
{
:size => :float,
:d => :float,
:spd => :float,
:afactor => :float
})
attr_accessor :speed
#
# 初期化処理
#
# @param [float] speed スクロール速度
# @param [float] v ラスター毎の速度変化量。大きくすると速度差が大きくなる
# @param [int] width 画面横幅。省略するとウインドウ横幅
# @param [int] height 画面縦幅。省略するとウインドウ縦幅
#
def initialize(speed=1, v=0.4, width=nil, height=nil)
super(@@core, "StarRasterScroll")
w, h = Window.width, Window.height
w = width if width
h = height if height
self.size = [w, h]
self.d = 0.0
self.spd = v
self.afactor = 1.0
@speed = speed
end
#
# スクロール値更新処理
#
def update
self.d += @speed
end
#
# スクロール値初期化
#
def reset_scroll
self.d = 0
end
#
# スクロール速度変更
#
# @param [float] speed スクロール速度
# @param [float] v ラスター毎の速度変化量。大きくすると速度差が大きくなる
#
def set_speed(speed=1, v=0.4)
@speed = speed
self.spd = v
end
#
# アルファ値変更
#
# @param [float] v アルファ値、0.0で透明、1.0で不透明
#
def set_alpha(v)
self.afactor = v
end
#
# 星が描かれた背景用画像を作成して返す
#
# @param [int] width 画像横幅(省略時はWindow横幅)
# @param [int] height 画像縦幅(省略時はWindow縦幅)
# @param [int] num 散布するドット数
# @param [bool] len_sync trueなら線の長さをラスタースクロール速度に合わせる
# デフォルトはfalse
#
# @return [Image] 作成した画像(Image)
#
def get_star_image(width=nil, height=nil, num=0x3fff, len_sync=false)
width = Window.width unless width
height = Window.height unless height
img = Image.new(width, height, [0, 0, 0, 0])
srand(0)
# 速度テーブル(16ラスター分)
spdtbl = [0, 8, 4, 12, 2, 10, 6, 14, 1, 9, 5, 13, 3, 11, 7, 15]
# 速度と対応した線の長さ
wtbl = [5, 5, 5, 5, 6, 6, 6, 6, 7, 7, 7, 7, 12, 24, 36, 480]
# ドットの色データ(3色に決め打ち)
colordata = [[0, 47, 191], [69, 119, 209], [180, 191, 227]]
# 画像に対してランダムに線を引く
img.height.times do |y|
# next if y % 16 != 0 and y % 16 != 1
ymod = y % spdtbl.length
if len_sync
# ラスター毎のスクロール速度と対応した線の長さにする場合
w = wtbl[spdtbl[ymod]]
else
# ラスター毎のスクロール速度と対応してない線の長さにする場合
w = wtbl[ymod]
end
b = ((spdtbl[ymod] + 1) / spdtbl.length.to_f) * 0.5 + 0.5
if w == wtbl[-1]
w = rand(w) + wtbl[0]
b *= (rand(70) + 31) / 100.0
end
l = ((spdtbl.length - ymod) * 0.75).to_i
l = 1 if l == 0
l.times do |i|
x = rand(img.width - w)
if w <= 8
wt = [[x, w], [x + 1, w - 2], [x + 2, w - 4]]
else
wt = [[x, w], [x + w * 0.08, w * 0.84], [x + w * 0.16, w * 0.68]]
end
colordata.each_with_index do |d, i|
lx, lw = wt[i]
img.line(lx, y, lx + lw, y, [d[0] * b, d[1] * b, d[2] *b])
break if i== 1 and wt[i][0] == wt[i+1][0]
end
end
end
# 画像に対してランダムに点を打つ
num.times do |i|
c = colordata[rand(3)]
b = rand(50) / 100.0 + 0.5
img[rand(img.width), rand(img.height)] = [c[0] * b, c[1] * b, c[2] * b]
end
return img
end
#
# 動作確認用。垂直な線を引いた画像を作成して返す
#
# @param [int] width 画像横幅(省略時はWindow横幅)
# @param [int] height 画像縦幅(省略時はWindow縦幅)
#
# @return [Image] 作成した画像(Image)
#
def get_vertical_line_image(width=nil, height=nil)
width = Window.width unless width
height = Window.height unless height
img = Image.new(width, height, [0, 0, 0, 0])
img.line(0, 0, 0, img.height, C_WHITE)
return img
end
end
if __FILE__ == $0
# 動作テスト。使い方
spd = 1 # スクロール速度
spd_sub = 0.5 # ラスター毎のスクロール速度差
# Window.resize(1280, 720)
# Window.fps = 10
# "Window.scale = 2.0
# スクロール速度を渡して生成
shader = StarRasterScrollShader.new(spd, spd_sub, Window.width, Window.height)
# 星画像を生成・取得(引数無しならWindowのサイズで作る)
img_nosync = shader.get_star_image(Window.width, Window.height, 0x3fff, false)
img_sync = shader.get_star_image(Window.width, Window.height, 0x3fff, true)
# 動作テスト用。垂直線画像を生成・取得
img_vline = shader.get_vertical_line_image(Window.width, Window.height)
alpha_chg = false
framecnt = 0
# メインループ
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# スクロール値更新
shader.update
# 描画
if Input.keyDown?(K_X)
# Xキーで垂直線を表示
Window.draw_shader(0, 0, img_vline, shader)
elsif Input.keyDown?(K_Z)
# Zキーでスクロール速度と対応した星画像を表示
Window.draw_shader(0, 0, img_sync, shader)
else
Window.draw_shader(0, 0, img_nosync, shader)
end
# ----------------------------------------
# 以下は動作テスト用
#
# Fキー : フルスクリーン表示
# Cキー : スクロール値リセット
# Vキー : 押してる間はスクロール速度を変更
# Aキー : アルファ値の変化を切替
#
Window.windowed = !Window.windowed? if Input.keyPush?(K_F)
shader.reset_scroll if Input.keyPush?(K_C)
if Input.keyDown?(K_V)
shader.set_speed(0.5, 0.05)
else
shader.set_speed(spd, spd_sub)
end
alpha_chg = !alpha_chg if Input.keyPush?(K_A)
if alpha_chg
v = Math.sin(framecnt * Math::PI / 180.0).abs
shader.set_alpha(v)
else
shader.set_alpha(1.0)
end
framecnt += 1
end
end
サンプルスクリプトをコピペして少し弄って、みたいな感じで作ったので、コレもサンプル同様、Public Domain ってことで。上記のソースを単体で実行しても表示できるけど、他のファイルから呼び出して使えるようにもしておきました。下のような感じで使えるかなと…。
require 'dxruby' require_relative 'starrasterbg' shader = StarRasterScrollShader.new(0.5, 0.6) img = shader.get_star_image() Window.loop do break if Input.keyPush?(K_ESCAPE) shader.update Window.draw_shader(0, 0, img, shader) end
ちなみに、先日から書いてる途中の、STGサンプルからも呼び出してみたり。 一気に雰囲気出てきた。これで勉強する気も湧くというもの。ちなみに、こっちのサンプル(?)は、まだ、アタリ処理だの、ゲームオーバー処理だのを書いてませんで。もうちょっと追加してから公開しようかなと。
さておき。HLSLについて、ちょっと分からないところが。
配列を作って、ラスター毎の速度差を並べて、16ラスター分を繰り返して処理しているのだけど。配列の添え字が float のままなわけで…。コレ、いいんだろうか? 一応動いちゃってるけど…。添え字の中に、小数点以下も持ってる値が入ってるはずなのだけど。HLSL側で、上手いことやってくれてるのかな。それともやっぱり何かマズイのかな。
配列と言えば、画面縦幅分のラスタースクロール値をどこかに格納しておかないといかんかなと思っていたけど、この程度の処理ならそこまで持たなくてもそれらしく見えてくれるようで。ただ、やっぱり汎用性(?)は無いかなと…。HLSL側は極力弄らずに、Ruby側で全てのラスターのスクロール値を作って、配列で渡せればいいのだけど。いや、そんなことができるのかどうか、まだ分からないのですが。
◎ もしかして Sprite の変形機能を使えばよいのでは。 :
先日試した、床だの天井だのをラスタースクロールで云々、てな見せ方は、画像を変形描画できる Window.draw_morph とやらを使えばできるのではと今頃気付いたり。
ホントにそうかな…? ちょっと調べてみないと。
ホントにそうかな…? ちょっと調べてみないと。
[ ツッコむ ]
2013/01/13(日) [n年前の日記]
#1 [pc] HDD内を整理中
pagefile.sys と hiberfil.sys が、HDD中のかなり後ろの方にあるのがどうも気になって、もう少し位置をずらせないかと試してたのだけど。上手く行かない…。
とりあえず、hiberfil.sys を一旦無くしてみたり。
pagefile.sys も無くしてみたり。CドライブからDドライブに変更。
その状態で MyDefrag をかけてみたり。これで空き領域は統合されたはず…。なのだけど、hiberfil.sys と pagefile.sys を作り直すと、また同じ位置に作られてしまった。
もしかして、その2つのファイルはHDD内の同じ位置に作られるのだろうか…?
とりあえず、hiberfil.sys を一旦無くしてみたり。
- 管理者権限でコマンドプロンプトを開いて、powercfg.exe /hibernate off して exit。
- 逆に、有効にしたいなら、powercfg.exe /hibernate on して exit。
pagefile.sys も無くしてみたり。CドライブからDドライブに変更。
その状態で MyDefrag をかけてみたり。これで空き領域は統合されたはず…。なのだけど、hiberfil.sys と pagefile.sys を作り直すと、また同じ位置に作られてしまった。
もしかして、その2つのファイルはHDD内の同じ位置に作られるのだろうか…?
[ ツッコむ ]
2012/01/13(金) [n年前の日記]
#1 [anime] アニメのコンテって難しいのだろうな
ギルクラを視聴しているうちに、考え込んでしまった。…いや、別にDISるつもりはないのですが。単に自分はこういうことを考えちゃった、というだけの話なので。ただの思考メモです。
少女の歌声が世界に響き渡る。少年は仲間と共に、少女が居る塔へと走り出す。行く手を遮る多数の敵。少年は次々に友を武器へと変え、破竹の勢いで道を切り開いていく。塔に辿り着いた少年。想い人である少女との再会。しかしそこには。…というシーン。
映像から推測した脚本は完璧な出来と思えた。戦闘シーンで視聴者のテンションをグングン高め、最高に高めたところで少女と再会させる。そこにはある種吊り橋効果にも似た状態が、視聴者側の中に発生しているはず。そのタイミングでぶつける衝撃の展開。視聴者の心情をこのように誘導しよう、楽しませてあげようという思惑が見えた気がした。構成は文句のつけようがない。これで盛り上がらなかったらおかしい。仮に自分が脚本を受け取る立場に居たら、読み終えた瞬間ニヤニヤしながら「クゥーッ!」と唸っていたはず。
でも、出来上がった映像を見ても、自分は全然盛り上がらなかった。
作画レベルは高い。TV放映されるアニメの中では、ほぼ最高峰に位置しているのではないか。そして前述のとおり、脚本も完璧。作画も脚本も完璧だとしたら、自分が見ていて盛り上がらなかった原因は…。
エウレカセブンでも、中盤に盛り上がる回があった。脚本家も同じ。作画も凄かった。あの回は、見ていて自分も盛り上がった。あの時は盛り上がれて、今回盛り上がれなかったのは、何故なんだろう。
見ている自分が年をとったから? あるいは、単に好みの問題? 原因を見る側のせいにできたら楽だけど。
何が足りなかったんだろう。あるいは、何が多過ぎたんだろう。
少女の歌声が世界に響き渡る。少年は仲間と共に、少女が居る塔へと走り出す。行く手を遮る多数の敵。少年は次々に友を武器へと変え、破竹の勢いで道を切り開いていく。塔に辿り着いた少年。想い人である少女との再会。しかしそこには。…というシーン。
映像から推測した脚本は完璧な出来と思えた。戦闘シーンで視聴者のテンションをグングン高め、最高に高めたところで少女と再会させる。そこにはある種吊り橋効果にも似た状態が、視聴者側の中に発生しているはず。そのタイミングでぶつける衝撃の展開。視聴者の心情をこのように誘導しよう、楽しませてあげようという思惑が見えた気がした。構成は文句のつけようがない。これで盛り上がらなかったらおかしい。仮に自分が脚本を受け取る立場に居たら、読み終えた瞬間ニヤニヤしながら「クゥーッ!」と唸っていたはず。
でも、出来上がった映像を見ても、自分は全然盛り上がらなかった。
作画レベルは高い。TV放映されるアニメの中では、ほぼ最高峰に位置しているのではないか。そして前述のとおり、脚本も完璧。作画も脚本も完璧だとしたら、自分が見ていて盛り上がらなかった原因は…。
エウレカセブンでも、中盤に盛り上がる回があった。脚本家も同じ。作画も凄かった。あの回は、見ていて自分も盛り上がった。あの時は盛り上がれて、今回盛り上がれなかったのは、何故なんだろう。
見ている自分が年をとったから? あるいは、単に好みの問題? 原因を見る側のせいにできたら楽だけど。
何が足りなかったんだろう。あるいは、何が多過ぎたんだろう。
◎ もうちょっともやもや考える。 :
脚本がやりたかったことは、なんとなく想像できる。戦闘シーンは、「トップをねらえ」第5話や、「マクロス劇場版 愛・おぼえていますか」あたりを…例が古いけど大体あんな感じを再現したかったのではないか。次から次へと襲いかかる宇宙怪獣を、間髪入れず必殺技を繰り出し撃退していくガンバスター。少女の歌声をバックに、本陣へと一気に突き進んでいく主人公のバルキリー。どちらも見ているだけで体温が上がってくる。たぶん、ああいうノリだ。
そして展開そのものは、どことなく「カリ城」に近い。塔を駆け上っていくルパンと銭形。クラリスとの再会。さあ脱出だ、というところで、ズキューン、ドカーン。見る側のテンションを上げていって、安堵させて、驚かせる。流れは同じ。…やっぱり完璧な脚本じゃないか。
曲が先でコンテが後だったのか。それとも逆か。曲に合わせるために映像が間延びしたのだろうか。しかし曲が先にあったなら、せっかくのサビの部分で、敵基地内のFIXカットと状況説明台詞をわざわざ流すだろうか。自分だったら、少女か少年を背景動画か3DCG込みで〜等を考える。サビと同時に、見てるだけで「お?」と思うカットを流して、ゾクゾクさせなきゃもったいない。ということは曲が後で、戦闘シーンの長さに曲の長さを合わせてくれたのだろうか。となると、コンテ段階で戦闘シーンを長く描き過ぎた可能性がある。映像の設計段階で、時間の圧縮が足りてなかったのかもしれない。…実際の作業がどうだったか分からないから、頓珍漢なことを書いている可能性が高いが。
TVシリーズのスケジュールで、曲と合わせたカット割りなど無理、なのだろうか。仮にそうだとしたら、ツールで実現可能にできる余地はないか。曲に合わせてマウスボタンを押していけば、24コマ/秒単位で延々とタイミングを記録できるストップウォッチでもあれば。…そういうツールが既に公開されてた記憶もあるけど。
そして展開そのものは、どことなく「カリ城」に近い。塔を駆け上っていくルパンと銭形。クラリスとの再会。さあ脱出だ、というところで、ズキューン、ドカーン。見る側のテンションを上げていって、安堵させて、驚かせる。流れは同じ。…やっぱり完璧な脚本じゃないか。
曲が先でコンテが後だったのか。それとも逆か。曲に合わせるために映像が間延びしたのだろうか。しかし曲が先にあったなら、せっかくのサビの部分で、敵基地内のFIXカットと状況説明台詞をわざわざ流すだろうか。自分だったら、少女か少年を背景動画か3DCG込みで〜等を考える。サビと同時に、見てるだけで「お?」と思うカットを流して、ゾクゾクさせなきゃもったいない。ということは曲が後で、戦闘シーンの長さに曲の長さを合わせてくれたのだろうか。となると、コンテ段階で戦闘シーンを長く描き過ぎた可能性がある。映像の設計段階で、時間の圧縮が足りてなかったのかもしれない。…実際の作業がどうだったか分からないから、頓珍漢なことを書いている可能性が高いが。
TVシリーズのスケジュールで、曲と合わせたカット割りなど無理、なのだろうか。仮にそうだとしたら、ツールで実現可能にできる余地はないか。曲に合わせてマウスボタンを押していけば、24コマ/秒単位で延々とタイミングを記録できるストップウォッチでもあれば。…そういうツールが既に公開されてた記憶もあるけど。
◎ もうちょっと思い出してみる。 :
トップをねらえの戦闘シーンは、全部で何分何秒あっただろうか。最短のカットは何フレームで、最長のカットは何フレームだったろう。各カットのレイアウトは、どういう種類のレイアウトだったろう。カットとカットの繋ぎ方は、どんな具合だったろう。…自分は初見時、カット間の繋ぎ方に不自然さを感じた。つまりそれだけ、矢継ぎ早にカットを切り替えていくことを優先して作っていたのだと思う。そして各カットは、パッと見ただけで何が起きてるか分かるように描かれていた。記号というか、説明のためのレイアウトで統一されていたのだろう。つまり、一目見ただけで分かるカットを次々に繰り出すことで、映像にテンポを与えていたのではないか。
マクロスは、ちょっと違う印象がある。1カットあたりの動画の魅力で見る側を楽しませていたように思える。記憶が怪しいけれど、各カットが長めで、かつ2コマ?1コマ?作画が目立っていた記憶が。動画を見てるだけでもグッと来るのに、そこにミンメイの歌までプラスされる。
カリ城は…よもや見ていない人は居ないだろうから、説明不要か。
エウレカセブンは…。自由落下する少年と少女の動画。そこに加わる、お互いを求め合う叫び。合流後は、謎の光がメインメカを包み、周囲のメカを次々に無力化していく。板野サーカス的な空中戦に、敵側の「追いつけねええ!」的叫び声が被さる。映像はブレーキを踏んでいない。アクセルを踏みっぱなしだった印象がある。
まあ、どれもこれも脳内美化されている可能性が高いけれど。再度見直してみないとたしかなことは言えない。
庵野監督はEVA第1話を作るにあたって、1stガンダムの1話を何度も見直して分析したと聞いている。少年をロボットに乗せるための誘導に不自然さを感じ、答えを1stガンダムに求めたのだとか。 *1
自分も、過去作品を分析すれば、どうして盛り上がれなかったのか、その理由が分かったりするんだろうか。…分かったところで何の役に立つわけでもないし。どうでもいいか。手元に各映像は残ってないし。
マクロスは、ちょっと違う印象がある。1カットあたりの動画の魅力で見る側を楽しませていたように思える。記憶が怪しいけれど、各カットが長めで、かつ2コマ?1コマ?作画が目立っていた記憶が。動画を見てるだけでもグッと来るのに、そこにミンメイの歌までプラスされる。
カリ城は…よもや見ていない人は居ないだろうから、説明不要か。
エウレカセブンは…。自由落下する少年と少女の動画。そこに加わる、お互いを求め合う叫び。合流後は、謎の光がメインメカを包み、周囲のメカを次々に無力化していく。板野サーカス的な空中戦に、敵側の「追いつけねええ!」的叫び声が被さる。映像はブレーキを踏んでいない。アクセルを踏みっぱなしだった印象がある。
まあ、どれもこれも脳内美化されている可能性が高いけれど。再度見直してみないとたしかなことは言えない。
庵野監督はEVA第1話を作るにあたって、1stガンダムの1話を何度も見直して分析したと聞いている。少年をロボットに乗せるための誘導に不自然さを感じ、答えを1stガンダムに求めたのだとか。 *1
自分も、過去作品を分析すれば、どうして盛り上がれなかったのか、その理由が分かったりするんだろうか。…分かったところで何の役に立つわけでもないし。どうでもいいか。手元に各映像は残ってないし。
◎ 作業の進め方で改善されたりはしないか。 :
戦闘シーンとそれ以外で、別の人にコンテを書いてもらうとか。戦闘シーンを先に上げてから他のシーンに手を付けて作画リソースを上手にやりくりするとか。つまりは作業の分担や順番を変えることで解決する部分もあるんだろうか。
例えば、「オネアミスの翼」は一番の見せ場のDパートから作り始めたそうだし。「CASSHERN」は戦闘シーンだけ樋口コンテだし。前例はある。であれば、作業の進め方に手を入れることで、クオリティが向上する可能性もあるのかもしれない。
仮にそうだとしても、そういう割り振りは、監督の仕事なのか、プロデューサーの仕事なのか。よくわからないが。
例えば、「オネアミスの翼」は一番の見せ場のDパートから作り始めたそうだし。「CASSHERN」は戦闘シーンだけ樋口コンテだし。前例はある。であれば、作業の進め方に手を入れることで、クオリティが向上する可能性もあるのかもしれない。
仮にそうだとしても、そういう割り振りは、監督の仕事なのか、プロデューサーの仕事なのか。よくわからないが。
◎ 別の狙いがあったのだろうか。 :
元々、燃えるシーンを作るつもりはなかったのかもしれない。見ていたこちらが、そういうシーンにしたいのだろうと勝手に思い込んでいるだけで、本来はゆったりとした、別の印象を持ってもらいたいと考えて作られたのかもしれない。…地上波放送を見て、今まで書いてきたようなことを思ってしまったが、BSで再度見直せば新しい発見があるのかもしれない。とりあえず、BS放送時にもう一度見てみるか…。
何にせよ。コンテを描くのって難しい作業なんだろうなと想像した次第です。
何にせよ。コンテを描くのって難しい作業なんだろうなと想像した次第です。
*1: そして富野監督の手腕に舌を巻いて「これは真似できん」と悟ったらしい。が、EVAのスタッフ談では、包帯だらけの綾波とバックに流れるBGMでどうにかなっちゃったとかなんとか。
[ ツッコむ ]
2011/01/13(木) [n年前の日記]
#1 [python] PythonでExcelファイルを読み込んでみたり
PerlでExcelファイルを読んでいたのだけど、処理が遅くてテストがしづらく。他の言語で似たようなことができないか検索してみたところ、Pythonもxlrdなるモジュールを使えば読み込めると知り試してみたり。
自分の環境は Windows XP Home SP3 + Python 2.6.4 なので、 _Python Excel から辿って、 _Python Package Index : xlrd 0.7.1 から xlrd-0.7.1.win32.exe をDLして実行。インストールは終了。
前述のサイトからチュートリアルpdをDLしてサンプルをいくつか動かしてみたが、Perl のソレで処理するのに比べて、圧倒的に処理が速いような気がする。素晴らしい。
自分の環境は Windows XP Home SP3 + Python 2.6.4 なので、 _Python Excel から辿って、 _Python Package Index : xlrd 0.7.1 から xlrd-0.7.1.win32.exe をDLして実行。インストールは終了。
前述のサイトからチュートリアルpdをDLしてサンプルをいくつか動かしてみたが、Perl のソレで処理するのに比べて、圧倒的に処理が速いような気がする。素晴らしい。
[ ツッコむ ]
2010/01/13(水) [n年前の日記]
#1 [nitijyou] 自転車で外出
チラチラと雪が降る中、自転車で。寒い。
銀行とコンビニとスーパーに。コンビニで、CRT引き取り用の払い込みをしてきた。NANAO T731は4,200円。スーパーで夜食購入。
銀行とコンビニとスーパーに。コンビニで、CRT引き取り用の払い込みをしてきた。NANAO T731は4,200円。スーパーで夜食購入。
[ ツッコむ ]
#2 [windows] Music Maker 2 でノイズ出まくりの件、未だ解消せず
DPC Latency Checker なるツールをDLして動かしてみたら、時々ドンと赤い棒が。うーん。
Microsoft が提供してる RATTV3 なるツールを使えばもっと細かいことが判る、という話を見かけてDL・インストールしてみたものの、ログの見方がよく判らず。C:\WINDOWS\system32\LogFiles\RATTV3\ 以下にログが残るらしいのだが…。どのdllがどのくらい何かをしている、という情報はたしかに残されているものの、どの値が何を示しているのやら。
自分が使ってる M/B は、GIGABYTE GA-G31M-ES2L 1.xx なのだけど。どうも一時期の GIGABYTE M/B は、レイテンシがどうにも解消できないという問題があったらしく。自分の使ってる M/B も、もしかするとそれなのだろうか。だとすると、USBオーディオの類を購入しても、問題は解決しない…?
Microsoft が提供してる RATTV3 なるツールを使えばもっと細かいことが判る、という話を見かけてDL・インストールしてみたものの、ログの見方がよく判らず。C:\WINDOWS\system32\LogFiles\RATTV3\ 以下にログが残るらしいのだが…。どのdllがどのくらい何かをしている、という情報はたしかに残されているものの、どの値が何を示しているのやら。
自分が使ってる M/B は、GIGABYTE GA-G31M-ES2L 1.xx なのだけど。どうも一時期の GIGABYTE M/B は、レイテンシがどうにも解消できないという問題があったらしく。自分の使ってる M/B も、もしかするとそれなのだろうか。だとすると、USBオーディオの類を購入しても、問題は解決しない…?
◎ オーディオドライバも更新。 :
Realtek High Definition Audio Codecs もアップデートしてみた。
結果は変わらず。相変わらずノイズ有り。
- 古い版を一旦アンインストール。PC再起動。
- 「新しいハードウェアの〜」ダイアログはキャンセル。
- 新しい版をインストール。再起動。
結果は変わらず。相変わらずノイズ有り。
◎ 勢い余って M/B のBIOSも更新。 :
今までは、バージョン F8 だったけど、最新版は F10 だった。一応更新を試みてみたり。
最初、Windows 上からBIOS更新ができるという @BIOS なるツールを使ったけれど、「update failed」なるメッセージが表示されて更新できなかった。さりとて、FDDから更新しようにも、自分の今のメインPCにはFDDなんてついてない…。と思ったが、どうやら昨今の GIGABYTE M/B は、USBメモリに BIOSのファイルを入れて、ソレを読んで更新できるらしい。以下の手順で作業をした。
BIOS更新までしたけど、結果は変わらなかった。
最初、Windows 上からBIOS更新ができるという @BIOS なるツールを使ったけれど、「update failed」なるメッセージが表示されて更新できなかった。さりとて、FDDから更新しようにも、自分の今のメインPCにはFDDなんてついてない…。と思ったが、どうやら昨今の GIGABYTE M/B は、USBメモリに BIOSのファイルを入れて、ソレを読んで更新できるらしい。以下の手順で作業をした。
- USBメモリに、BIOS F10 の書き換え用ファイル G31MES2L.F10 を保存。PCに挿しておく。PC再起動。
- BIOS起動画面で、Deleteを押して、BIOSセットアップ画面に。Load Optimized Defaults を選んで、初期設定にしてから、USBキーボード等が使えるような設定にしておく。PC再起動。
- BIOS起動画面で、F12を押して、Qflashなるツールを呼び出す。読みだすメディアとして、USB-HDD? HDD 1-0?を選択。G31MES2L.F10 というファイルを選択。書き換えが終わったようなら、Reboot(PC再起動)。
- BIOS起動画面で「F10」の文字が表示されていることを確認。
BIOS更新までしたけど、結果は変わらなかった。
◎ 電源設定も関係してるらしい。 :
普段、Windowsの電源設定を「バッテリの最大利用」にして、CPUの周波数を、3GHzまで必要ないときは自動で2GHzに落としているのだけど。どうもこのCPU周波数切り替えが問題、という話を見かけた。
ということで、電源設定を「常にオン」にしてみたり。すると、DPC Latency Checker で赤いグラフが出てくる割合がグンと減った。
が、Music Maker 2 側では、相変わらずノイズ乗りまくり。うーん。
当然ながら、ASIO4ALL やら Magix Low Latency 2008 のバッファサイズやら、Music Maker 2 のメモリ設定等は、色々調整してみているわけですが。常駐ソフトも極力終了させて試してみたり。不要なサービスは極力終了させてみたつもりでもあるのだけど。
USBオーディオを導入したら改善されるのであろうか。どうなんだろうなあ…。でも、ASIO対応の製品は、値段が高いしなあ…。
ということで、電源設定を「常にオン」にしてみたり。すると、DPC Latency Checker で赤いグラフが出てくる割合がグンと減った。
が、Music Maker 2 側では、相変わらずノイズ乗りまくり。うーん。
当然ながら、ASIO4ALL やら Magix Low Latency 2008 のバッファサイズやら、Music Maker 2 のメモリ設定等は、色々調整してみているわけですが。常駐ソフトも極力終了させて試してみたり。不要なサービスは極力終了させてみたつもりでもあるのだけど。
USBオーディオを導入したら改善されるのであろうか。どうなんだろうなあ…。でも、ASIO対応の製品は、値段が高いしなあ…。
[ ツッコむ ]
2009/01/13(火) [n年前の日記]
#1 [pc] CRTがタスクバー焼けしてることに気づいた
EIZO FlexScan T731 という19インチCRTを使ってるのだけど。ふと、画面の右下の色だけがおかしくなってる・焼き付け?を起こしていることに気がついた。まるでバーがあるように見える…。と、そこでようやく気付いた。タスクバーで焼けちゃってるがな。
自分、Windows XP は、デスクトップ配色を「既定(青)」ではなくて「シルバー」にして使っていたわけで。それでいて背景は壁紙を使わず、「既定(青)」の背景色と同色にしていたという。つまりそういう配色だと、タスクバーが銀っぽい色=明度が他の領域より高い状態で常時表示されていたわけで。そりゃ焼き付けを起こすよなと。
まあ、45000時間も使い続けてるCRTなので、仕方ないか…。一般的には、PC用のCRTは3万時間ほどで寿命が来ると言われていた記憶もあるし。一応画面が見れている分、これでもまだマシなほうなのだろうと。
とりあえず気休めで、配色を「既定(青)」にしたり、タスクバーを画面上部に移動させたり。
自分、Windows XP は、デスクトップ配色を「既定(青)」ではなくて「シルバー」にして使っていたわけで。それでいて背景は壁紙を使わず、「既定(青)」の背景色と同色にしていたという。つまりそういう配色だと、タスクバーが銀っぽい色=明度が他の領域より高い状態で常時表示されていたわけで。そりゃ焼き付けを起こすよなと。
まあ、45000時間も使い続けてるCRTなので、仕方ないか…。一般的には、PC用のCRTは3万時間ほどで寿命が来ると言われていた記憶もあるし。一応画面が見れている分、これでもまだマシなほうなのだろうと。
とりあえず気休めで、配色を「既定(青)」にしたり、タスクバーを画面上部に移動させたり。
[ ツッコむ ]
2008/01/13(日) [n年前の日記]
#1 [nitijyou] HDD内ファイルの整理
外付HDDに逃がすためにアレコレ作業。
[ ツッコむ ]
#2 [anime] 珍しくライダー・プリキュア等をリアルタイム視聴
ゲキレンジャーも見たのだけど、HDDに録画したまま消化してないので、展開がさっぱり。なんか知らないキャラが2人も増えてるし…。
ライダーは、「泣いた赤鬼」ネタなんだろうか。いや、赤鬼のためにやったわけじゃないだろうから全然違うのだろうけど。
ライダーは、「泣いた赤鬼」ネタなんだろうか。いや、赤鬼のためにやったわけじゃないだろうから全然違うのだろうけど。
◎ プリキュアの作画に感心。 :
先週の戦闘シーンでは、ジャンプするカットなどで、モーションブラーをかけてスピード感を出してたりしたのだけど。今週は一切その手のフィルタをかけずに作画のみでスピード感を出してたように見えた。各回担当の、演出家、もしくは作画監督の嗜好性などがあったりするのだろうか。それともそういった効果をかけることを専門にしている人が居て、回によって担当が変わる=その人の嗜好性によって違ってくるのだろうか。…先週放送分は、ジャンプするときに必ずフィルタをかけていたので「よくやるなぁ…」「プリキュアですら(<失礼)これだけ手をかけてるのか」と非常に感心したわけで。いや、ぶっちゃけ、メイン視聴者層なのであろう幼女たちは、モーションブラーがかかってようがかかってまいが何も気にしないだろうと思うのだけど。こういう細かいアレコレが、作品全体のレベルの底上げに貢献してる、のであればいいなぁ。
[ ツッコむ ]
2007/01/13(土) [n年前の日記]
#1 [iappli] 朝方、バイナリを送った
Ver.0.0.10。サウンド関係の処理をかなり書き換えた版。
◎ 夜、差し替え画像が届いた。 :
想像以上に権利関係が面倒だった模様で、2キャラ?ほど画像が使えないという。てっきり1キャラがNGなのだと思ってた。
後から追加した仕様に関係する画像だったりするので、なんだか複雑。仕様追加の段階で回避策を打っておくべきだったのかもしれん。…最初から、利用できるキャラを絞っておいた状態で作ったほうがいいのかもしれないなぁ。
勝手に独自キャラを混ぜて作れるなら楽なのだろうけど、それも問題アリだったりするのだろうか。「そんなお下劣なキャラと一緒に登場させたのでは、ウチのキャラのイメージが壊れる!」とかなんとかそんな感じで文句を言われたり。そこまで言わせるとは、どんなお下劣さを持った独自キャラなんだか。お下劣フォーッ!みたいな感じかしら。それはそれでまったく違うところから苦情が。
なんとなく「ピストル大名」を思い出した。あの頃は皆、いい加減だったなぁ。今はああいうキャラを出しても企画が通るんだろうか。
後から追加した仕様に関係する画像だったりするので、なんだか複雑。仕様追加の段階で回避策を打っておくべきだったのかもしれん。…最初から、利用できるキャラを絞っておいた状態で作ったほうがいいのかもしれないなぁ。
勝手に独自キャラを混ぜて作れるなら楽なのだろうけど、それも問題アリだったりするのだろうか。「そんなお下劣なキャラと一緒に登場させたのでは、ウチのキャラのイメージが壊れる!」とかなんとかそんな感じで文句を言われたり。そこまで言わせるとは、どんなお下劣さを持った独自キャラなんだか。お下劣フォーッ!みたいな感じかしら。それはそれでまったく違うところから苦情が。
なんとなく「ピストル大名」を思い出した。あの頃は皆、いい加減だったなぁ。今はああいうキャラを出しても企画が通るんだろうか。
[ ツッコむ ]
#2 [linux] SiS900、マズイか…?
_ドライバ・ルーチンがバギーです。
そういえば、knoppix機で妙にネットへのアクセスが遅かったような気もする。LAN内PCにアクセスしてファイルを持ってくる際に10BASE-T程度の速度しか出てなかったような気もしたけれど、気のせいじゃなくてホントに10BASE-Tだったのだろうか…。
どうしたもんか。弟が置いてった Intelチップ使用のNICと置き換えてみるか。と言っても、従兄宅はネットを使う環境でもないしな…。現段階では、そんな立派な(?)チップを載せても、無駄と言えば無駄。
待てよ? LAN-HUBのLEDを見れば、10BASE-Tかどうか判るような予感。今度チェックしてみやう。
それはともかく。100BASE-TX の Fullなんとかで接続されているみたいではある。するとどうして、こんなにネットへのアクセスが遅いのか。knoppix だからかしら。IPV6関係の処理を何かやってるのかな。一応、 _ipv6 モジュールを無効 にしてあるつもりなんだが…。
InterLink XPのEthernet controllerは、SiS900で、Linuxカーネルでサポートされていますが、受信バッファの管理や、メディアリンクが途切れた時の、10 Mbpsと100 Mbpsの切り換えのドライバ・ルーチンがバギーです。普通の使用環境では問題になることはありませんが、用心して、イザという時に、リブートすることなくドライバのみを入れ直すことができるよう、モジュールにしておきましょう。ぎゃわーん。
そういえば、knoppix機で妙にネットへのアクセスが遅かったような気もする。LAN内PCにアクセスしてファイルを持ってくる際に10BASE-T程度の速度しか出てなかったような気もしたけれど、気のせいじゃなくてホントに10BASE-Tだったのだろうか…。
どうしたもんか。弟が置いてった Intelチップ使用のNICと置き換えてみるか。と言っても、従兄宅はネットを使う環境でもないしな…。現段階では、そんな立派な(?)チップを載せても、無駄と言えば無駄。
待てよ? LAN-HUBのLEDを見れば、10BASE-Tかどうか判るような予感。今度チェックしてみやう。
◎ _LANカード(LANボード)で蟹チップを勧める雑誌を立ち読みした :
ふむ…。
◎ _@IT:ネットワークインターフェイスの状況を調べるには :
ネットワークに接続できなかったり、接続はできるが妙に通信に時間がかかることがある。そのようなときは、ethtoolコマンドでネットワークインターフェイスの状況を調べてみる。koppix機(SiS900チップ使用NIC)で使ってみた。ethtool eth0 と打ったら、何も判らんぞなもしと言われる。 _ifconfig を打って確認したら、eth1 から始まってた。なんでだろ。とにかく、ethtool eth1。相変わらず、判らんぞなもしと言われる。…rootになって同じことをしてみたら、情報が出てきた。一般ユーザでは使えないツールだったのか。
それはともかく。100BASE-TX の Fullなんとかで接続されているみたいではある。するとどうして、こんなにネットへのアクセスが遅いのか。knoppix だからかしら。IPV6関係の処理を何かやってるのかな。一応、 _ipv6 モジュールを無効 にしてあるつもりなんだが…。
◎ _ブラウザなどで名前解決が異常に遅いです :
_debian sargeのkernel2.6でipv6モジュールを無効にする
_Firefox なら、アドレス欄に about:config と入力し、network.dns.disableIPv6 を true に。
_Konqueror の名前解決が異常に遅い。→ 環境変数を設定することで解決できるかも。export KDE_NO_IPV6=1。
コレも指定したほうがいいのかな。
そもそも画面描画が遅いのかもしれない。Celeron 900MHz ( 1.4GHz@FSB100MHz を FSB66MHzで使用) で、フォントをアンチエイリアス表示するのは無謀、だろうか。なんだかそんな気がしてきた。
_Firefox なら、アドレス欄に about:config と入力し、network.dns.disableIPv6 を true に。
_Konqueror の名前解決が異常に遅い。→ 環境変数を設定することで解決できるかも。export KDE_NO_IPV6=1。
コレも指定したほうがいいのかな。
そもそも画面描画が遅いのかもしれない。Celeron 900MHz ( 1.4GHz@FSB100MHz を FSB66MHzで使用) で、フォントをアンチエイリアス表示するのは無謀、だろうか。なんだかそんな気がしてきた。
[ ツッコむ ]
#3 [pc] 「PCを使うときに気をつけること」を子供向けに書かないと
どういう項目があるんだろうなぁ。
- 電源を切るときは電源ボタンで切らない。
- 「ログアウト」→「コンピュータの停止」で切ります。でも、画面が動かなくなったときは…。(以下 Ctrl+Alt+BackSpaceとか色々。)
- ディスプレイをふくときは注意。
- やわらかい布で、何もつけずに、ゆっくりていねいにそーっとふいてください。「ガラスマイペット」などの洗剤でふくと「コーティング」がはがれてヒドイことになります。…ホントはティッシュも固すぎていけないらしいですが、そこはまあ大目にみます。
- PCをけったりたたいたりしない。
- 衝撃(しょうげき)にめちゃくちゃ弱いヤツです。たちまち壊れるので気をつけて。
- ケーブルを抜き差しするときは、電源を切って、コンセントを抜いてから。
- 電源を切っただけでも、まだまだ電気が流れてたりします。おじさんは、それでうかつにも、2万円ぐらいのパーツをこわしたことがあります…。
◎ そういうのってどこかにまとめてないものか。 :
これだけIT教育がどうとか言ってるご時勢なんだから、誰かまとめて文書にしてそうな。…メーカのPCマニュアルをコピーしてそれで終わりとかそんな感じなんだろうか。
大人向けにもそういう文書があっていいはずだよな。ノートPCを職場の机の上にポーンと放り投げて壊してしまっても「なんでや? なんでこんなことで壊れるんや? お前のとこの製品、不良品ちゃうか?」などと口走るおじさんとか居そうだし。
検索してみたが。気のせいだろうか。先生が学習する文書しか見つからないのは何故。自分の打った検索キーワードが悪いのだろうか。
大人向けにもそういう文書があっていいはずだよな。ノートPCを職場の机の上にポーンと放り投げて壊してしまっても「なんでや? なんでこんなことで壊れるんや? お前のとこの製品、不良品ちゃうか?」などと口走るおじさんとか居そうだし。
検索してみたが。気のせいだろうか。先生が学習する文書しか見つからないのは何故。自分の打った検索キーワードが悪いのだろうか。
[ ツッコむ ]
#4 [pc][linux] 親父さんから「タブレットが大き過ぎて使いづらい」と苦情が
つい先日、親父さんのPCに繋ぐタブレットを、wacom KT-0405-R (A6サイズ)から、wacom UD-0608-R (A5サイズ)に置き換えたのだけど。数日使ってみた親父さんから苦情が。小さいほうが手の移動量が少ないので楽だ、との話で。
knoppix機に繋いで子供たちにあげようかと思ってた、KT-0405-R を、また親父さんのPCに戻した。…子供たちには、UD-0608-R のほうをあげることにしよう。
一瞬、親父さん用に FAVO の A6サイズでも買って、バンドルされてる Photoshop Elements 4.0 だけ自分のPCで使おうかとも思ったけど。値段を調べてみたら15,000円ぐらいするので思いとどまった。Photoshop Elements 4.0 と Painter Essentials 3 がバンドルされててその値段というのは安い気もするけれど。先日、Intuos 3 を買って、Photoshop Elements 3.0 バンドル版を入手したばかりだし。Painter Essentials は、まったく使わないのが予想できるし。ちょっと割に合わないなと。…バンドルされてるのが Photoshop Elements 5.0 なら考えちゃうのだけど。
knoppix機に繋いで子供たちにあげようかと思ってた、KT-0405-R を、また親父さんのPCに戻した。…子供たちには、UD-0608-R のほうをあげることにしよう。
一瞬、親父さん用に FAVO の A6サイズでも買って、バンドルされてる Photoshop Elements 4.0 だけ自分のPCで使おうかとも思ったけど。値段を調べてみたら15,000円ぐらいするので思いとどまった。Photoshop Elements 4.0 と Painter Essentials 3 がバンドルされててその値段というのは安い気もするけれど。先日、Intuos 3 を買って、Photoshop Elements 3.0 バンドル版を入手したばかりだし。Painter Essentials は、まったく使わないのが予想できるし。ちょっと割に合わないなと。…バンドルされてるのが Photoshop Elements 5.0 なら考えちゃうのだけど。
◎ knoppix機の設定を修正。 :
UD-0608-R のタブレットペンは、2サイドスイッチ・消しゴムつき。UP-801E、という型番だったはず。たぶん。
konppix機に繋いでいた KT-0405-R のペンは、1サイドスイッチ・消しゴムなし。
ということで、/etc/X11/xorg.conf や、サイドスイッチに右クリックを割り当てる設定などを変えないといけない。
xorg.conf は、コメントアウトしていた eraser に関する設定を復活。
ボタン割り当ては、xinput set-button-map でアレコレ変えてみたけど、上手くいかない。ふと、デフォルト状態のはずであろう、「1 2 3 4」の順に書いてみたら、サイドスイッチの下が中ボタン、上が右ボタンに割り当てられた。…割り当てを変える必要はなかったのだな。
konppix機に繋いでいた KT-0405-R のペンは、1サイドスイッチ・消しゴムなし。
ということで、/etc/X11/xorg.conf や、サイドスイッチに右クリックを割り当てる設定などを変えないといけない。
xorg.conf は、コメントアウトしていた eraser に関する設定を復活。
ボタン割り当ては、xinput set-button-map でアレコレ変えてみたけど、上手くいかない。ふと、デフォルト状態のはずであろう、「1 2 3 4」の順に書いてみたら、サイドスイッチの下が中ボタン、上が右ボタンに割り当てられた。…割り当てを変える必要はなかったのだな。
◎ 全然関係ないけどwacomのサイトに手持ちのシリアル接続タブレットの情報が見当たらないわけで。 :
[ ツッコむ ]
#5 [pc] _VMX-file parameters - VMwareに読ませる .vmx のパラメータについて
[ ツッコむ ]
#6 [pc][linux][windows] UltraVNCをWinXP機にインストール
knoppix機のところまで行ってキーを叩くのが面倒になってきた。畳の上に置いてるから、姿勢がキツイ。
knoppix には vncserver がインストール済みらしいので、メインPC(WinXP)から VNC でログインして操作したいなと。てなことで UltraVNC 1.0.2 をインストール。 _公式サイトの英語版 を落とそうかと思ってたけど。検索したら、メニューその他を日本語化されてる方が居るらしいので、 _UltraVNC 日本語版 を使わせてもらったり。ありがたや…。
LAN内での作業なので、ssh云々は考えないことにする。knoppix 側で、vncserver と打って、パスワードを設定。WinXP 側で UltraVNC を起動して knoppix 機のIPにアクセス。作業が終わったら、vncserver -kill :1 。
knoppix には vncserver がインストール済みらしいので、メインPC(WinXP)から VNC でログインして操作したいなと。てなことで UltraVNC 1.0.2 をインストール。 _公式サイトの英語版 を落とそうかと思ってたけど。検索したら、メニューその他を日本語化されてる方が居るらしいので、 _UltraVNC 日本語版 を使わせてもらったり。ありがたや…。
LAN内での作業なので、ssh云々は考えないことにする。knoppix 側で、vncserver と打って、パスワードを設定。WinXP 側で UltraVNC を起動して knoppix 機のIPにアクセス。作業が終わったら、vncserver -kill :1 。
[ ツッコむ ]
#7 [linux] _VMware/Knoppix/Math HowTo
起動時に, 'ldconfig' と 'depmod' が毎回実行され, かなりの時間がかかるが, これらは, 新しいアプリケーションがインストールされた場合にのみ必要な操作である. 'noregen' をコマンドラインに追加すると, この操作がスキップできる. コマンド自体は起動後にも手動で実行できる.やたらと時間がかかるのでどうにかならんものかと思っていたけど。コレで解決できそう。
と思ったのだけど、Vmware用のイメージで試してみたら効果がないような感じで。自分、書く場所を間違えてるんだろうか。/boot/grub/menu.lst でカーネルに渡すあたりだよな…。うーん。
◎ _Skip regenerate ld.so.cache and modules.dep by cheat code - Knoppix.net :
なんだかもっと色々やらんといかんようにも見える。
◎ 気がついた。 :
noregen が使える云々は、knoppix/Math のページに書いてあるではないか。フツーのknoppixではできないのだな。やっぱり色々やらないといかんらしい。
[ ツッコむ ]
#8 [pc][linux] knoppix機の動作の怪しさはDVD-ROMドライブDSR-600Hがまずいような気がしてきた
ファームウェアを更新したらアレコレすっきり解決したりしないだろうか。と思って検索したが、そもそもDVS社の英語サイトには該当製品の型番もなく。ただ、DVS社の韓国語版サイトを辿っていったら、ファームウェアでA17というのが1999年頃に出ていたらしい。しかし、さらにググると、中国語っぽいサイトで、A19が出ているという話が。…もしかして、非公式版だろうか?
_自分が該当ドライブを入手したのは1999/07/29。 DVS社で公開されてる・DLしてみたファームウェアは、タイムスタンプが 1999/09/10だった。一応、新しいファームウェアが出ていた、ということになるのか。でも、なんだか面倒くさくなってきた。ドライブそのものを入れ替えてみるか。TOSHIBA製 SD-M1712 が余ってるし。いくらなんでも日本製ドライブを入れておかしくなるということはないだろう。
それとも、ケーブルがまずいのだろうか。DMA on に設定できるドライブとはいえ、M/Bもドライブも古い故、せいぜい U-ATA33 までだから、IDEケーブルは40ピンのものをつけているのだけど。80ピンのものに変えてみたほうがいいだろうか。…買いに行くのが面倒だなぁ。電器店で売ってるモノでもないわけだし。
自分の日記にファームウェアについて記録が残ってないか調べたら、 _DVD-ROMドライブなのにDVD-Rが読めなかった時代もありました 、というがんした氏のコメントを見つけた。…そういう時期のドライブだったのかもしれん。>DSR-600H。捨てるか。
_自分が該当ドライブを入手したのは1999/07/29。 DVS社で公開されてる・DLしてみたファームウェアは、タイムスタンプが 1999/09/10だった。一応、新しいファームウェアが出ていた、ということになるのか。でも、なんだか面倒くさくなってきた。ドライブそのものを入れ替えてみるか。TOSHIBA製 SD-M1712 が余ってるし。いくらなんでも日本製ドライブを入れておかしくなるということはないだろう。
それとも、ケーブルがまずいのだろうか。DMA on に設定できるドライブとはいえ、M/Bもドライブも古い故、せいぜい U-ATA33 までだから、IDEケーブルは40ピンのものをつけているのだけど。80ピンのものに変えてみたほうがいいだろうか。…買いに行くのが面倒だなぁ。電器店で売ってるモノでもないわけだし。
自分の日記にファームウェアについて記録が残ってないか調べたら、 _DVD-ROMドライブなのにDVD-Rが読めなかった時代もありました 、というがんした氏のコメントを見つけた。…そういう時期のドライブだったのかもしれん。>DSR-600H。捨てるか。
◎ 全然関係ないけど5インチベイの蓋が見つかった。 :
自分で買ったケースなのだから、絶対蓋がどこかにあるはずだと思ってたけど。ダンボールの中を漁っていて、ようやく発見。
それにしても。ダンボールの中には、使わないケーブルだのがゴロゴロ。今時、5BNCコネクタのビデオケーブルなんてどうするんだ。何のケーブルなのか判らないフラットケーブルも多々。内部SCSI関係なんて、自分で買ったわけでもないから何がなんだかさっぱり。これでもまだ容量大のSCSI-HDDがあるなら使うのだけど。>SCSI。弟が置いていったのは、4GBとか8GBとかそういうので。OS入れただけで残りわずかになるだろうし。しかし、もったいない。何かに使えんものか。いや、電気代の無駄か。うーん。
それにしても。ダンボールの中には、使わないケーブルだのがゴロゴロ。今時、5BNCコネクタのビデオケーブルなんてどうするんだ。何のケーブルなのか判らないフラットケーブルも多々。内部SCSI関係なんて、自分で買ったわけでもないから何がなんだかさっぱり。これでもまだ容量大のSCSI-HDDがあるなら使うのだけど。>SCSI。弟が置いていったのは、4GBとか8GBとかそういうので。OS入れただけで残りわずかになるだろうし。しかし、もったいない。何かに使えんものか。いや、電気代の無駄か。うーん。
[ ツッコむ ]
2006/01/13(金) [n年前の日記]
#1 [nitijyou][pc] この日記は2006/01/15にサーバ機上で打ってるのだけど
emacs の日本語入力がわからん。操作を忘れてる。一発でカナに変換するのってどうやるんだったか。「・」はどうやって入力するのか。いちいち「なかてん」で変換するのか。
emacs のときだけ、X に設定してるIMEのキー操作とは違う、独自の操作になるわけで。UNIX文化圏のソフトって、こういうところがウンコ。
emacs のときだけ、X に設定してるIMEのキー操作とは違う、独自の操作になるわけで。UNIX文化圏のソフトって、こういうところがウンコ。
この記事へのツッコミ
- Re: この日記は2006/01/15にサーバ機上で打ってるのだけど by 名無しさん 2006/01/15 01:42
- 全部カナは Alt-k、・は z/ で行けませんか?
- Re: この日記は2006/01/15にサーバ機上で打ってるのだけど by mieki256 2006/01/15 02:42
- > 全部カナは Alt-k、・は z/ で行けませんか?
おお! アドバイスthxです。
カナのほうはダメでしたけど、「・」のほうはバッチリでした。
おかげさまで多少は楽になりそうです。助かりました。
[ ツッコミを読む(2) | ツッコむ ]
#2 [pc] マウスカーソルが飛ぶ原因が判った
どうやらマウスパッドのせいらしい。今まで、漫画イラストが印刷されたマウスパッドを使っていたのだけど。特定場所の上でマウスを移動させると、マウスカーソルが不可解な動きをする。おそらくは認識しにくいというか、誤認識する模様になっているのではないかと。
◎ てなわけで新しいマウスパッドを購入してきた :
夕食用の材料を買ってくるついでにデンコードーに寄って購入。サンワサプライが販売してる、MPD-OP14WとMPD-OP16BL。表面に不規則な模様が印刷されてる or 不規則な凸凹になっているとパッケージには書いてある。とりあえず、両方使用して比べてみたけど、今まで使ってたマウスパッドよりはマウスカーソルが飛ばない感じではあったり。
ひとまず、MPD-OP16BL のほうを使ってみることにする。
ひとまず、MPD-OP16BL のほうを使ってみることにする。
[ ツッコむ ]
#3 [pc] XPERT@PLAY(3D Rage Pro、PCI接続のビデオカード)はなにかとマズイ
壊れてしまった Matrox G400 DH の代りに、メインPCに差して使ってるわけだけど。しばらく使ってみて、色々と不具合に遭遇。
- 動画がスムーズに再生できない。
- 画面解像度を800x600ぐらいにすると再生できるのだけど、画面解像度を1280x1024にした状態で、Windows Media Player、その他の動画再生ソフトで再生しようとすると、数秒おきに画面が停止してしまう。
- FLASHがまともに再生できない。
- 再生画面の中に四角いゴミがでる。
- Webページ上の画像がまともに表示されない。
- Mozilla Firefox で確認。スクロールさせると、背景画像が崩れる。
◎ ということでPCパーツショップサイトを眺めて入手できそうなカード探したものの入手が難しそうな。 :
希望は以下のとおり。
6200A を使用した製品は、かなり入手が難しそう。Leadtek の 6200A 使用製品は 440BX でも動くという話を見かけて探したけれど、もう売ってない感じ。売ってても、後期型?のロープロ対応した製品しか見かけない。
FX5200 は、探してるうちに、TV出力が面倒らしいとの話を見かけて考え込んでしまった。TV出力をプライマリにしないと動画が再生できないとか? つくづくG400って、TV出力に関してはよくできてたんだなと。とはいえ今更、あの性能をあの価格で買いたいとは思えんし。
- 440BX M/B (AGP 1x) で利用可能。
- TV出力可能。
- 実用にならないスペックでもいいから、一応は DirectX 9 に対応。
- 多少は画質がマシになるらしい、ロープロ非対応、D-SUBコネクタまでがケーブルになっていないもの。
6200A を使用した製品は、かなり入手が難しそう。Leadtek の 6200A 使用製品は 440BX でも動くという話を見かけて探したけれど、もう売ってない感じ。売ってても、後期型?のロープロ対応した製品しか見かけない。
FX5200 は、探してるうちに、TV出力が面倒らしいとの話を見かけて考え込んでしまった。TV出力をプライマリにしないと動画が再生できないとか? つくづくG400って、TV出力に関してはよくできてたんだなと。とはいえ今更、あの性能をあの価格で買いたいとは思えんし。
[ ツッコむ ]
2005/01/13(木) [n年前の日記]
#1 [digital] _HRP-2、人間と一緒に会津磐梯山を踊る
踊ってますな。よくまあ倒れないな。スゴイ。
気になったのは、 _『会津大学開発の32点の光学式モーションキャプチャーシステムで観測を行なった。』 なる一文。日本の大学内でも開発できるものなのか>モーションキャプチャーシステム。
気になったのは、 _『会津大学開発の32点の光学式モーションキャプチャーシステムで観測を行なった。』 なる一文。日本の大学内でも開発できるものなのか>モーションキャプチャーシステム。
[ ツッコむ ]
#2 [zatta] 今は何をしてるのですか?
友人から貰った年賀状に書いてあった一文。今年はなぜかそういうコメント(?)が多かった。友人たちの間で意思統一して書いてたりするのだろうか。んなバカな。
や。未だに無職ヒッキーなのです。 *1 が、働かなきゃいかんという強迫観念はあるので、なんつーか幕末の浪人みたいな状態かもしれんと…全然違うか。違うよな。たぶん。
『年明け早々「今年は○○をする!」と宣言したものの実現できなくて自分の発言で自分を追いつめて非建設的にまた落ち込む』のもアレなので豊富の類は極力語らないことにしようと思ってたりもするのですがせめて今年は肩書きみたいなものというか職業みたいなものを口にできるぐらいの状況に持っていきたいなぁ (´Д`)
や。未だに無職ヒッキーなのです。 *1 が、働かなきゃいかんという強迫観念はあるので、なんつーか幕末の浪人みたいな状態かもしれんと…全然違うか。違うよな。たぶん。
『年明け早々「今年は○○をする!」と宣言したものの実現できなくて自分の発言で自分を追いつめて非建設的にまた落ち込む』のもアレなので豊富の類は極力語らないことにしようと思ってたりもするのですがせめて今年は肩書きみたいなものというか職業みたいなものを口にできるぐらいの状況に持っていきたいなぁ (´Д`)
*1: 『ヒッキー』とは書いたけど、実際どこまでがヒッキーなのか。『10年間部屋から出てきません』とかそういうのじゃないしなぁ…。買い物には行くし、犬の散歩も(たまには)するし、呼ばれれば人様の家にPCの不具合を見にいったりもするし。ていうか、無職→金がない→外出すると金を使う→あまり外出しなくなるのは当たり前で。金がないのに外をぶらぶらしてるほうが、かえって怪しい気も。
[ ツッコむ ]
2004/01/13(火) [n年前の日記]
#1 [debian] Win98上のMozilla Firebird 0.7 + Tabbrowser Extensionsにおけるタブセッション保存動作
Windows上なら正常に動作してるように見える。
*1
どのファイルが書き換わっているのか眺めたところ、Profiles関連が保存されてるフォルダ中の、
*2
history.dat、tabextensions.rdf が、なんとなく怪しい感じ。
*3
debian上でタブセッション保存ができないのは、該当ファイルのパーミッション関係だったりしないだろうか。と思ったので、debianを起動して、最新版のTabbrowser Extensionsを導入しつつ、
*4
~/.phoenix以下の気になるところを644から666や777にしてみたり。テストしたところ、以前は全くタブセッションが保存できなかったのに、今回は保存できる、と喜んだのも束の間、やっぱり保存できない場合があって首を捻る。どうも、ブラウザを終了してから即座に起動し直すとタブセッションが消滅したりするような。かといって、消滅したタブセッションが本当に消滅したかというとそういうわけでもないらしく、以前に保存してたものが復活?する時もある。上手く行く時と行かない時の条件は何だろう。謎。
[ ツッコむ ]
#2 [debian] gentoogtkrc
2画面ファイラー gentooのフォントが大きすぎる。~/.gentoogtkrc で指定できるとの話なので、cp /etc/gentoogtkrc ~/.gentoogtkrc として中身を変更してみた。しかし、画面に変化は無い。cp /etc/gtk/gtkrc.ja ~/.gtkrc.mine
*1
として中身を変更したら反映してくれた模様。しかしそうなると、~/.gentoogtkrc は見てるのか、見てないのか、どっちやねん。
◎ 画面切換えのキー割り当てが今一つ :
「あふ」利用時、画面切換えはカーソルキーの左右で行われるのだけど。
*2
gentooは、カーソルキーの左右がフォルダ移動になっていて戸惑ってしまう。設定どうにかなるんだろうか。カーソルキーでフォルダ移動するのは、操作が統一されていて、判り易いといえば判り易いのだけど。
[ ツッコむ ]
#3 [debian] xfontselのselectボタンはどういう条件で動くのだろう
フォントを選んで「select」を押せば、クリップボードにフォント指定の為の文字列が入るらしいけど。krxvt上でマウスの中ボタンを押してもペーストできない。しかし、gnome-terminalならペーストできる。何故。
[ ツッコむ ]
#4 [debian][emacs] _physical-line-mode
emacsで物理行によるカーソル移動が可能になるらしいので apt-get で導入しようとしたら ~/.xemacs/init.el中の該当設定部分で必ずエラーが出てハマった。apt-get remove してから、~/.xemacs/site-lisp/ に physical-line.el を置いて、(load "physical-line")、その他を ~/.xemacs/init.el に記述したらスンナリ動いてくれた。
[ ツッコむ ]
2003/01/13(月) [n年前の日記]
#1 自宅サーバOSインストール作業中
自宅サーバ、案の定落ちてやがりましたので、VineLinux2.6r1インストールしてみます。クリーンインストールしてみる予定。環境構築で2,3日ほど自宅サーバにアクセス不可だと思います。スイマセン。
ついでに静音化、及び消費電力削減も果たそうとサーバ機のCPUをK6-200→Pen75にしたが騒音量は変わらず。高回転のHDDが根源だった。発泡スチロールでケースを囲めば消音効果はあるだろうか。
サーバ機を階下に移動したい。自分の部屋は温度変化が0℃〜20℃と激し過ぎるし、自分が寝てる間は誰もリセットが押せない。階下にあれば家人もリセットを押して復帰可能だし。問題は騒音と設置スペースか。
ついでに静音化、及び消費電力削減も果たそうとサーバ機のCPUをK6-200→Pen75にしたが騒音量は変わらず。高回転のHDDが根源だった。発泡スチロールでケースを囲めば消音効果はあるだろうか。
サーバ機を階下に移動したい。自分の部屋は温度変化が0℃〜20℃と激し過ぎるし、自分が寝てる間は誰もリセットが押せない。階下にあれば家人もリセットを押して復帰可能だし。問題は騒音と設置スペースか。
[ ツッコむ ]
2002/01/13(日) [n年前の日記]
#1 寒中見舞い
ようやく年賀状を印刷…
って時期的には寒中見舞いですよね、コレじゃ(爆)
ていうか、年賀はがき当選番号も発表になってるみたいだし(核爆)
遅刻にもほどがある…
いや。それでも送る。貰ったからには送る。礼儀だし。
いや…ホントの礼儀は時期を守るものだろうな…
うう、スイマセン… (T_T)
次の仮面ライダーのデザインを見て「ギャーッ(梅図かずお調)」
ハナちゃんアダルトバージョン萌え。
でも中身は赤ちゃんなんでしょうね。
ていうかアダルトとは言えないか。
って時期的には寒中見舞いですよね、コレじゃ(爆)
ていうか、年賀はがき当選番号も発表になってるみたいだし(核爆)
遅刻にもほどがある…
いや。それでも送る。貰ったからには送る。礼儀だし。
いや…ホントの礼儀は時期を守るものだろうな…
うう、スイマセン… (T_T)
次の仮面ライダーのデザインを見て「ギャーッ(梅図かずお調)」
ハナちゃんアダルトバージョン萌え。
でも中身は赤ちゃんなんでしょうね。
ていうかアダルトとは言えないか。
[ ツッコむ ]
2001/01/13(土) [n年前の日記]
#1 ガンパレ?ガンマー?
X68Kでbeep音鳴らすのってどうやるんでしたっけ。
研究室で少し触った程度なんで完全に忘れてる。
誰か覚えてないものか… (-_-;)
B氏、F氏情報によると、「 _ガンパレードマーチ 」なるPSソフトがイケてる模様。
早速検索。 _ユーザのプレイレポート 読む限り…
なんかコレ、ムチャクチャ面白そうなんスけど。
ホントにこんなにアレなの? 嘘ついてない? <そのくらいスゴそう
一応ジャンル的には、「サクラ大戦ウルトラグレードアップ for PS」という捉え方でいいのかなってココでサクラ大戦持ち出すのは失礼か…
S氏作PS2ソフトも検索。
ヒット件数1件…1件!? ??( ̄□ ̄;)!!
なぜ? まだ未発表・未発売で話題になってない?
それともあまりに斬新な内容で誰もまだついてこれてない?
何にしても、こちらの想像を絶する作品の予感。
気になる。かなり気になる。一体どんな作品なんだ。
毎回、「うわ、こう来るか」と唸ってしまうオシャレな企画書描いてた人だし、否が応にも期待は高まる…
作業の合間にチラチラ鑑賞するつもりで「lain」を流したはずが。(実は初見)
気がつくと作業そっちのけ。13話分ぶっ通しで完全に見入ってしまったり。
怖い。でも面白い。そして悲しい。
コレ名作だ…
でも。もしン年前の精神状態で見てたらかなりヤバかったかも(爆)
脚本、小中さんですか。こういうの書かせたら右に出る者無しですな。
しかし…この作品の監督さんにサクラ大戦TV版やらせたのって…イジメ?
床の間に飾るべき茶器を犬のエサ入れにしちゃったというか。
クラブで流すような曲を老人ホームでかけちゃったというか。
…例えとして不適当か(爆)
誤解されると困るけど、自分、SS版サクラ大戦、かなり好きだったり。
クオリティ(?)はともかく、アレは他のソフトに無い「華」があった。
ただ、TV版制作においては、もっと適切なスタッフ構成、映像化において別のアプローチがあったんじゃないかと。
もったいなくて。スタッフも作品も。
どちらももっと活かせた気がする。
研究室で少し触った程度なんで完全に忘れてる。
誰か覚えてないものか… (-_-;)
B氏、F氏情報によると、「 _ガンパレードマーチ 」なるPSソフトがイケてる模様。
早速検索。 _ユーザのプレイレポート 読む限り…
なんかコレ、ムチャクチャ面白そうなんスけど。
ホントにこんなにアレなの? 嘘ついてない? <そのくらいスゴそう
一応ジャンル的には、「サクラ大戦ウルトラグレードアップ for PS」という捉え方でいいのかなってココでサクラ大戦持ち出すのは失礼か…
S氏作PS2ソフトも検索。
ヒット件数1件…1件!? ??( ̄□ ̄;)!!
なぜ? まだ未発表・未発売で話題になってない?
それともあまりに斬新な内容で誰もまだついてこれてない?
何にしても、こちらの想像を絶する作品の予感。
気になる。かなり気になる。一体どんな作品なんだ。
毎回、「うわ、こう来るか」と唸ってしまうオシャレな企画書描いてた人だし、否が応にも期待は高まる…
作業の合間にチラチラ鑑賞するつもりで「lain」を流したはずが。(実は初見)
気がつくと作業そっちのけ。13話分ぶっ通しで完全に見入ってしまったり。
怖い。でも面白い。そして悲しい。
コレ名作だ…
でも。もしン年前の精神状態で見てたらかなりヤバかったかも(爆)
脚本、小中さんですか。こういうの書かせたら右に出る者無しですな。
しかし…この作品の監督さんにサクラ大戦TV版やらせたのって…イジメ?
床の間に飾るべき茶器を犬のエサ入れにしちゃったというか。
クラブで流すような曲を老人ホームでかけちゃったというか。
…例えとして不適当か(爆)
誤解されると困るけど、自分、SS版サクラ大戦、かなり好きだったり。
クオリティ(?)はともかく、アレは他のソフトに無い「華」があった。
ただ、TV版制作においては、もっと適切なスタッフ構成、映像化において別のアプローチがあったんじゃないかと。
もったいなくて。スタッフも作品も。
どちらももっと活かせた気がする。
[ ツッコむ ]
2000/01/13(木) [n年前の日記]
#1 (NoTitle)今僕見ました。…言葉...
今僕見ました。
…言葉が出ない。
来週いよいよ最終回。でもまあ大体予想はつく。覚悟を決めて見ることにしたいものです。
久々にPhotoshop,Painterでお絵描き。「ぷち」を描いてたはずが、なんだか「むに」に。あれぇ?
とりあえず背景との合成で色々試してみて誤魔化すか…。誤魔化すって言い方は変かな。形を整える、とでもいうか。
オイラのお絵描き作業の中では、この「誤魔化し」の段階が重要ポイント。アナログで描いてた頃からそうだけど、ヘボい素材(キャラ線画・塗り)に対して、ホワイト、エアブラシ、飾り枠、ライン、等をドカドカと容赦無く突っ込むことで見てる方々を煙に巻く。っていうほど成果を出せてはいないですが <こういうスタイルって一昔前の少女漫画で良く使われてた手法です
でも素材さえ良ければ後は何もいらないんですよね、この手の絵って。逆に素材が悪けりゃいくら手を加えてもアレで。むぅ。
…言葉が出ない。
来週いよいよ最終回。でもまあ大体予想はつく。覚悟を決めて見ることにしたいものです。
久々にPhotoshop,Painterでお絵描き。「ぷち」を描いてたはずが、なんだか「むに」に。あれぇ?
とりあえず背景との合成で色々試してみて誤魔化すか…。誤魔化すって言い方は変かな。形を整える、とでもいうか。
オイラのお絵描き作業の中では、この「誤魔化し」の段階が重要ポイント。アナログで描いてた頃からそうだけど、ヘボい素材(キャラ線画・塗り)に対して、ホワイト、エアブラシ、飾り枠、ライン、等をドカドカと容赦無く突っ込むことで見てる方々を煙に巻く。っていうほど成果を出せてはいないですが <こういうスタイルって一昔前の少女漫画で良く使われてた手法です
でも素材さえ良ければ後は何もいらないんですよね、この手の絵って。逆に素材が悪けりゃいくら手を加えてもアレで。むぅ。
[ ツッコむ ]
以上、25 日分です。










それをフラッシュプレイヤープロジェクターで再生できます。
ご参考にどうぞ