2025/01/03(金) [n年前の日記]
#1 [blender] ワンクリックで地面にオブジェクトを配置したい
blender関係の情報をググって調べていたら以下のページに遭遇。
_【Nature Clicker】Blenderでクリックだけでオブジェクトを生やせる便利アドオン紹介! - TomoGのごちゃまぜ倉庫
Nature Clicker というアドオンを使うと、マウスクリックするだけで、地面担当のオブジェクトの上に、別オブジェクトを次々に配置していくことができるらしい。それは便利そう…。試用してみることにした。環境は、Windows10 x64 22H2 + blender 3.6.19 LTS。
_Nature Clicker- Free Blender Addon
_OliverJPost/NatureClicker
CLICKR_V1_1.py を入手してインストール。
Nキーを押して表示されるタブ(サイドバー?)の中に CLICKER というタブが増える。
少し使ってみたけれど、例えばビルボードの類を配置していく際には、かなりサクサクと作業できそうな気がした。いやまあ、Shift + D でリンク複製して位置決めして、後からオブジェクト群を複数選択して Drop It で地面に落とすことでも作業はできるのだろうけど、クリックしただけで即座に配置が終わるのはどう考えても楽だなと。
_【Nature Clicker】Blenderでクリックだけでオブジェクトを生やせる便利アドオン紹介! - TomoGのごちゃまぜ倉庫
Nature Clicker というアドオンを使うと、マウスクリックするだけで、地面担当のオブジェクトの上に、別オブジェクトを次々に配置していくことができるらしい。それは便利そう…。試用してみることにした。環境は、Windows10 x64 22H2 + blender 3.6.19 LTS。
_Nature Clicker- Free Blender Addon
_OliverJPost/NatureClicker
CLICKR_V1_1.py を入手してインストール。
Nキーを押して表示されるタブ(サイドバー?)の中に CLICKER というタブが増える。
- 地面担当オブジェクトを選択してから、Select ground surface ボタンをクリックして、地面担当オブジェクトがどれなのかを指定しておく。
- 複製元オブジェクトを選択して、Start Clicking をクリックすれば、マウスクリックするだけでオブジェクトを地面の上にリンク複製できる。
- 終了は ESCキーっぽい?
- 「Z回転」に値を入れれば、Z軸を中心にしてランダムに回転させながら複製できる。
- 「スケール」に値を入れれば、スケールをランダムに変えながら複製できる。
少し使ってみたけれど、例えばビルボードの類を配置していく際には、かなりサクサクと作業できそうな気がした。いやまあ、Shift + D でリンク複製して位置決めして、後からオブジェクト群を複数選択して Drop It で地面に落とすことでも作業はできるのだろうけど、クリックしただけで即座に配置が終わるのはどう考えても楽だなと。
[ ツッコむ ]
2024/01/03(水) [n年前の日記]
#1 [prog] objcopyについて調べていた
先日、bin2c というツールを使えば C/C++で作ったexeの中にバイナリを含めることができる、と知ったのだけど。
_mieki256's diary - bin2cについて
以下のページで、objcopy というツールを使っても似たようなことができると知った。
_バイナリファイルの埋め込みかた
_メモ帳objcopyとobjdump
_Embedding a File in an Executable, aka Hello World, Version 5967 | Linux Journal
_objcopy(1) manページ
_ゼロからのOS自作入門 5章 osbook_day05c の objcopy のオプションメモ
objcopy は GNU Binutils に含まれているツールで、何かしらのバイナリファイルを、.o (オブジェクトファイル)に変換してくれる。.o になってしまえば、それをリンカに渡して結合することで、exe にそのバイナリを含めることができる。
bin2c的なやり方と比べた場合のメリットして、コンパイル時間を短くできる、ファイルサイズが大きくても結合できる可能性が高まる、等があるらしい。
気になったので試用してみた。環境は Windows10 x64 22H2 + MinGW (gcc 6.3.0) or MSYS2 MINGW64 (gcc 13.2.0)。
_mieki256's diary - bin2cについて
以下のページで、objcopy というツールを使っても似たようなことができると知った。
_バイナリファイルの埋め込みかた
_メモ帳objcopyとobjdump
_Embedding a File in an Executable, aka Hello World, Version 5967 | Linux Journal
_objcopy(1) manページ
_ゼロからのOS自作入門 5章 osbook_day05c の objcopy のオプションメモ
objcopy は GNU Binutils に含まれているツールで、何かしらのバイナリファイルを、.o (オブジェクトファイル)に変換してくれる。.o になってしまえば、それをリンカに渡して結合することで、exe にそのバイナリを含めることができる。
bin2c的なやり方と比べた場合のメリットして、コンパイル時間を短くできる、ファイルサイズが大きくても結合できる可能性が高まる、等があるらしい。
気になったので試用してみた。環境は Windows10 x64 22H2 + MinGW (gcc 6.3.0) or MSYS2 MINGW64 (gcc 13.2.0)。
◎ objcopyがインストールされてるか確認 :
MinGW上で、objcopy がインストールされているのか確認してみる。
MinGW (SourceForge版) の場合、objcopy 2.28 が入ってた。
MSYS2 MINGW64上でも確認。
MSYS2 MINGW64 には、objcopy 2.41 が入ってた。
> which objcopy "D:\MinGW\bin\objcopy.exe" > objcopy --version GNU objcopy (GNU Binutils) 2.28 Copyright (C) 2017 Free Software Foundation, Inc. This program is free software; you may redistribute it under the terms of the GNU General Public License version 3 or (at your option) any later version. This program has absolutely no warranty.
MinGW (SourceForge版) の場合、objcopy 2.28 が入ってた。
MSYS2 MINGW64上でも確認。
$ which objcopy /mingw64/bin/objcopy $ objcopy --version GNU objcopy (GNU Binutils) 2.41 Copyright (C) 2023 Free Software Foundation, Inc. ...
MSYS2 MINGW64 には、objcopy 2.41 が入ってた。
◎ 使ってみる :
例えば、texture.png を texture.o にしてみたい。
Windows10 + MinGW (32bit, i386) 上で使うので…以下のような指定になるのだろうか。elf32-i386 とかそのあたりの指定は一体何なのか分からんけど…。
たしかに texture.o が得られた。中身はどうなっているのだろう。objdump を使うと、.o の情報が得られるらしい。
-t をつければシンボルテーブルだけを確認できる。
「SYMBOL TABLE:」に注目。3つのシンボルが定義されてる。
Windows10 + MinGW (32bit, i386) 上で使うので…以下のような指定になるのだろうか。elf32-i386 とかそのあたりの指定は一体何なのか分からんけど…。
objcopy -I binary -O elf32-i386 -B i386 texture.png texture.o
たしかに texture.o が得られた。中身はどうなっているのだろう。objdump を使うと、.o の情報が得られるらしい。
> objdump -x texture.o
texture.o: file format elf32-i386
texture.o
architecture: i386, flags 0x00000010:
HAS_SYMS
start address 0x00000000
Sections:
Idx Name Size VMA LMA File off Algn
0 .data 00019328 00000000 00000000 00000034 2**0
CONTENTS, ALLOC, LOAD, DATA
SYMBOL TABLE:
00000000 l d .data 00000000 .data
00000000 g .data 00000000 _binary_texture_png_start
00019328 g .data 00000000 _binary_texture_png_end
00019328 g *ABS* 00000000 _binary_texture_png_size
-t をつければシンボルテーブルだけを確認できる。
> objdump -t texture.o texture.o: file format elf32-i386 SYMBOL TABLE: 00000000 l d .data 00000000 .data 00000000 g .data 00000000 _binary_texture_png_start 00019328 g .data 00000000 _binary_texture_png_end 00019328 g *ABS* 00000000 _binary_texture_png_size
「SYMBOL TABLE:」に注目。3つのシンボルが定義されてる。
_binary_texture_png_start // 開始位置を示す _binary_texture_png_end // 終了位置を示す _binary_texture_png_size // データサイズ
◎ Cソースから利用する :
objcopy で変換した .o には3つのシンボルが設定されてるので、.c から利用する際はそのシンボルを使えばいい。例えば以下のような記述になる。
ここでちょっとハマった。各シンボルの先頭の、「_」(underscore)を削除しつつ記述していることに注意。
Linux環境や、MSYS2 MINGW64 の場合は、各シンボルの先頭の「_」を削除しなくてもいいらしいけど…。Windows + MinGW の場合は、「_」を削除しないと 「undefined reference to `_binary_texture_png_start'」(「_binary_texture_png_start なんて定義されてねえよ」)といったエラーが出てしまう。おそらくは、Windows + MinGW だけの罠…。
このあたりについては、以下のやりとりで色々書かれている。
_c - Embedding binary blobs using gcc mingw - Stack Overflow
MinGW を使っているか、MSYS2 MINGW64 を使っているかで、記述を変えないといけないあたりは面倒だなと…。同じソースを利用できないではないか…。
一応、Cコンパイラ(プリプロセッサ)の定義済みマクロを使って、#ifdef - #else - #endif で記述を分けることはできそう。以下のような感じだろうか。
このあたり、他に上手い方法は無いのかなあ…。
余談。各環境の定義済みマクロについては以下を参考にした。
_Qt (c++)でWindowsとLinuxを認識するマクロ - スタック・オーバーフロー
_C言語で定義済みマクロによるコンパイラ及びOS判定 [新石器Wiki]
_定義済みマクロ - おなかすいたWiki!
_Pre-defined Compiler Macros / Wiki / Compilers
extern const unsigned char binary_texture_png_start[]; // start address
extern const unsigned char binary_texture_png_end[]; // end address
extern const unsigned char binary_texture_png_size[]; // size
// ...
{
const unsigned char *png_ptr = binary_texture_png_start; // start address
size_t png_size = (size_t)binary_texture_png_size; // size
texture = createTextureFromPngInMemory(png_ptr, png_size);
}
ここでちょっとハマった。各シンボルの先頭の、「_」(underscore)を削除しつつ記述していることに注意。
Linux環境や、MSYS2 MINGW64 の場合は、各シンボルの先頭の「_」を削除しなくてもいいらしいけど…。Windows + MinGW の場合は、「_」を削除しないと 「undefined reference to `_binary_texture_png_start'」(「_binary_texture_png_start なんて定義されてねえよ」)といったエラーが出てしまう。おそらくは、Windows + MinGW だけの罠…。
このあたりについては、以下のやりとりで色々書かれている。
_c - Embedding binary blobs using gcc mingw - Stack Overflow
MinGW を使っているか、MSYS2 MINGW64 を使っているかで、記述を変えないといけないあたりは面倒だなと…。同じソースを利用できないではないか…。
一応、Cコンパイラ(プリプロセッサ)の定義済みマクロを使って、#ifdef - #else - #endif で記述を分けることはできそう。以下のような感じだろうか。
#ifdef __MINGW64__
// MSYS2 MINGW64
extern const unsigned char _binary_texture_png_start[]; // binary start address
extern const unsigned char _binary_texture_png_end[]; // binary end address
extern const unsigned char _binary_texture_png_size[]; // binary size
#else
// MinGW
extern const unsigned char binary_texture_png_start[]; // binary start address
extern const unsigned char binary_texture_png_end[]; // binary end address
extern const unsigned char binary_texture_png_size[]; // binary size
#endif
// ...
{
#ifdef __MINGW64__
// MSYS2 MINGW64
const unsigned char *png_ptr = _binary_texture_png_start; // start address
size_t png_size = (size_t)_binary_texture_png_size; // size
#else
// MinGW
const unsigned char *png_ptr = binary_texture_png_start; // start address
size_t png_size = (size_t)binary_texture_png_size; // size
#endif
texture = createTextureFromPngInMemory(png_ptr, png_size);
}
このあたり、他に上手い方法は無いのかなあ…。
余談。各環境の定義済みマクロについては以下を参考にした。
_Qt (c++)でWindowsとLinuxを認識するマクロ - スタック・オーバーフロー
_C言語で定義済みマクロによるコンパイラ及びOS判定 [新石器Wiki]
_定義済みマクロ - おなかすいたWiki!
_Pre-defined Compiler Macros / Wiki / Compilers
◎ objcopyの代わりにldを使う :
前述のページの中で、objcopy ではなく ld を使って、何かしらのバイナリファイルを .o にする方法があると知った。
_c - Embedding binary blobs using gcc mingw - Stack Overflow
例えば、texture.png を texture.o にするなら、以下のような感じだろうか。
objdump で .o の情報を確認してみる。
含まれる情報が一気に増えた気もするけど…。シンボルについては objcopy を利用した時と同様に3つ用意されてるので、利用に関しては問題無さそう。
_c - Embedding binary blobs using gcc mingw - Stack Overflow
例えば、texture.png を texture.o にするなら、以下のような感じだろうか。
ld -r -b binary -o texture.o texture.pngi386 がどうとか指定しなくて済むので、こちらのほうがいいかもしれない。
objdump で .o の情報を確認してみる。
$ objdump -x texture.o
texture.o: file format pe-x86-64
texture.o
architecture: i386:x86-64, flags 0x00000038:
HAS_DEBUG, HAS_SYMS, HAS_LOCALS
start address 0x0000000000000000
Characteristics 0x5
relocations stripped
line numbers stripped
Time/Date Thu Jan 01 09:00:00 1970
Magic 0000
MajorLinkerVersion 0
MinorLinkerVersion 0
SizeOfCode 0000000000000000
SizeOfInitializedData 0000000000000000
SizeOfUninitializedData 0000000000000000
AddressOfEntryPoint 0000000000000000
BaseOfCode 0000000000000000
ImageBase 0000000000000000
SectionAlignment 00000000
FileAlignment 00000000
MajorOSystemVersion 0
MinorOSystemVersion 0
MajorImageVersion 0
MinorImageVersion 0
MajorSubsystemVersion 0
MinorSubsystemVersion 0
Win32Version 00000000
SizeOfImage 00000000
SizeOfHeaders 00000000
CheckSum 00000000
Subsystem 00000000 (unspecified)
DllCharacteristics 00000000
SizeOfStackReserve 0000000000000000
SizeOfStackCommit 0000000000000000
SizeOfHeapReserve 0000000000000000
SizeOfHeapCommit 0000000000000000
LoaderFlags 00000000
NumberOfRvaAndSizes 00000000
The Data Directory
Entry 0 0000000000000000 00000000 Export Directory [.edata (or where ever we found it)]
Entry 1 0000000000000000 00000000 Import Directory [parts of .idata]
Entry 2 0000000000000000 00000000 Resource Directory [.rsrc]
Entry 3 0000000000000000 00000000 Exception Directory [.pdata]
Entry 4 0000000000000000 00000000 Security Directory
Entry 5 0000000000000000 00000000 Base Relocation Directory [.reloc]
Entry 6 0000000000000000 00000000 Debug Directory
Entry 7 0000000000000000 00000000 Description Directory
Entry 8 0000000000000000 00000000 Special Directory
Entry 9 0000000000000000 00000000 Thread Storage Directory [.tls]
Entry a 0000000000000000 00000000 Load Configuration Directory
Entry b 0000000000000000 00000000 Bound Import Directory
Entry c 0000000000000000 00000000 Import Address Table Directory
Entry d 0000000000000000 00000000 Delay Import Directory
Entry e 0000000000000000 00000000 CLR Runtime Header
Entry f 0000000000000000 00000000 Reserved
Sections:
Idx Name Size VMA LMA File off Algn
0 .data 00019330 0000000000000000 0000000000000000 00000064 2**4
CONTENTS, ALLOC, LOAD, DATA
1 .rdata 00000000 0000000000000000 0000000000000000 00000000 2**4
ALLOC, LOAD, READONLY, DATA
SYMBOL TABLE:
[ 0](sec 1)(fl 0x00)(ty 0)(scl 2) (nx 0) 0x0000000000000000 _binary_texture_png_start
[ 1](sec 1)(fl 0x00)(ty 0)(scl 2) (nx 0) 0x0000000000019328 _binary_texture_png_end
[ 2](sec -1)(fl 0x00)(ty 0)(scl 2) (nx 0) 0x0000000000019328 _binary_texture_png_size
含まれる情報が一気に増えた気もするけど…。シンボルについては objcopy を利用した時と同様に3つ用意されてるので、利用に関しては問題無さそう。
◎ OpenGLで描画するサンプル :
昨日実験したソレと同様に、メモリ上のpngバイナリをstbライブラリで処理してOpenGLのテクスチャとして利用できるのか試した。pngバイナリを exe に含める際、昨日は bin2c を使ったけれど、今回は objcopy もしくは ld を使ってみた。
_メモリ上のpngバイナリをOpenGLのテクスチャとして利用
C言語のソースは以下。ビルドには、freeglut, stb(stb_image.h) が必要。
_04_loadpng_objcopy.c
MinGW用の Makefile は以下。.exe を生成する際、texture.o を追加した。texture.o は objcopy で生成している。
_Makefile
MSYS2 MINGW64用の Makefile は以下。texture.o は ld で生成している。
_Makefile.msys2
make と打てば 04_loadpng_objcopy.exe をビルドできる。実行するとウインドウが開く。
これで、obcopy、もしくは ld を使っても、png画像のバイナリを exe に含めることができると分かった。
_メモリ上のpngバイナリをOpenGLのテクスチャとして利用
C言語のソースは以下。ビルドには、freeglut, stb(stb_image.h) が必要。
_04_loadpng_objcopy.c
// OpenGL + stb sample. PNG image is in memory
// use objcopy. png file to object file
#include <stdio.h>
#include <stdlib.h>
#include <GL/freeglut.h>
// use stb library
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
// png image file binary
#ifdef __MINGW64__
// MSYS2 MINGW64
extern const unsigned char _binary_texture_png_start[]; // binary start address
extern const unsigned char _binary_texture_png_end[]; // binary end address
extern const unsigned char _binary_texture_png_size[]; // binary size
#else
// MinGW
extern const unsigned char binary_texture_png_start[]; // binary start address
extern const unsigned char binary_texture_png_end[]; // binary end address
extern const unsigned char binary_texture_png_size[]; // binary size
#endif
GLuint texture;
/**
* Load texture from png image on memory
*
* @param[in] _pngData png binary on memory
* @param[in] _pngDataLen png binary size
* return GLuint OpenGL texture ID. if 0, process fails
*/
GLuint createTextureFromPngInMemory(const unsigned char* _pngData, int _pngLen)
{
GLuint texture;
int width = 0, height = 0, bpp = 0;
unsigned char *data = NULL;
data = stbi_load_from_memory(_pngData, _pngLen, &width, &height, &bpp, 4);
// create OpenGL texture
glGenTextures(1, &texture);
glBindTexture(GL_TEXTURE_2D, texture);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, width, height, 0, GL_RGBA, GL_UNSIGNED_BYTE, data);
// Release allocated all memory
stbi_image_free(data);
return texture;
}
// draw OpenGL
void display()
{
glClear(GL_COLOR_BUFFER_BIT);
glColor4f(1.0f, 1.0f, 1.0f, 1.0f);
// enable texture
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D, texture);
// draw polygon
glBegin(GL_QUADS);
GLfloat v = 0.85f;
glTexCoord2f(0.0, 0.0); // set texture u, v
glVertex2f(-v, v);
glTexCoord2f(0.0, 1.0);
glVertex2f(-v, -v);
glTexCoord2f(1.0, 1.0);
glVertex2f(v, -v);
glTexCoord2f(1.0, 0.0);
glVertex2f(v, v);
glEnd();
// disable texture
glDisable(GL_TEXTURE_2D);
glFlush();
}
// Keyboard callback function
void keyboard(unsigned char key, int x, int y)
{
switch (key)
{
case '\x1B':
case 'q':
// Exit on escape or 'q' key press
glutLeaveMainLoop();
// exit(EXIT_SUCCESS);
break;
}
}
int main(int argc, char **argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGBA);
glutInitWindowSize(1280, 720);
glutCreateWindow("OpenGL Texture Example");
// create OpenGL texture from PNG image
{
#ifdef __MINGW64__
// MSYS2 MINGW64
const unsigned char *png_ptr = _binary_texture_png_start; // start address
size_t png_size = (size_t)_binary_texture_png_size; // size
#else
// MinGW
const unsigned char *png_ptr = binary_texture_png_start; // start address
size_t png_size = (size_t)binary_texture_png_size; // size
#endif
texture = createTextureFromPngInMemory(png_ptr, png_size);
if (!texture)
{
fprintf(stderr, "Failed create texture\n");
exit(1);
}
}
glClearColor(0.2f, 0.4f, 0.8f, 1.0f);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glutKeyboardFunc(keyboard);
glutDisplayFunc(display);
glEnable(GL_BLEND);
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
glutSetOption(GLUT_ACTION_ON_WINDOW_CLOSE, GLUT_ACTION_GLUTMAINLOOP_RETURNS);
glutMainLoop();
return EXIT_SUCCESS;
}
MinGW用の Makefile は以下。.exe を生成する際、texture.o を追加した。texture.o は objcopy で生成している。
_Makefile
# MinGW
04_loadpng_objcopy.exe: 04_loadpng_objcopy.c texture.o Makefile
gcc 04_loadpng_objcopy.c texture.o -o 04_loadpng_objcopy.exe -D FREEGLUT_STATIC -lfreeglut_static -lopengl32 -lwinmm -lgdi32
texture.o: texture.png Makefile
objcopy -I binary -O elf32-i386 -B i386 texture.png texture.o
#texture.o: texture.png Makefile
# ld -r -b binary -o texture.o texture.png
.PHONY: clean
clean:
rm -f 04_loadpng_objcopy.exe
rm -f *.o
MSYS2 MINGW64用の Makefile は以下。texture.o は ld で生成している。
_Makefile.msys2
# MSYS2
04_loadpng_objcopy.exe: 04_loadpng_objcopy.c texture.o Makefile
gcc 04_loadpng_objcopy.c texture.o -o 04_loadpng_objcopy.exe -D FREEGLUT_STATIC -lfreeglut -lopengl32 -lwinmm -lgdi32 -static
texture.o: texture.png Makefile
ld -r -b binary -o texture.o texture.png
.PHONY: clean
clean:
rm -f 04_loadpng_objcopy.exe
rm -f *.o
make と打てば 04_loadpng_objcopy.exe をビルドできる。実行するとウインドウが開く。
これで、obcopy、もしくは ld を使っても、png画像のバイナリを exe に含めることができると分かった。
[ ツッコむ ]
#2 [prog] Makefileの中で処理を分けたい
ここ数日、MinGW用と、MSYS2 MINGW64用の、2つのMakefileを書きながら実験してるけど、なんだか面倒臭くなってきた。make -f Makefile.msys2 と打つべき場面で make と打ってしまってエラーが出てきたり…。ちょっと面倒臭い。
1つの Makefile の中で、MinGW上で使おうとしているのか、MSYS2 MINGW64上で使おうとしているのか判別して、処理を分けることはできないのだろうか。
使ってるのは GNU Make。3.81 と 4.4.1。
1つの Makefile の中で、MinGW上で使おうとしているのか、MSYS2 MINGW64上で使おうとしているのか判別して、処理を分けることはできないのだろうか。
使ってるのは GNU Make。3.81 と 4.4.1。
◎ 処理を分けることもできるらしい :
調べてみたら、Makefile の中でも、ifeq - else - endif や ifdef - else - endif といった書き方ができるらしい。
また、MSYS2 上で作業する場合、環境変数 MSYSTEM に、MINGW32 とか MINGW64 といった文字列が入るらしい。
MinGW上では、何も入らない。
であれば、こういう書き方ができるかな…。
サンプルについてくる Makefile としては、ちょっと分かりづらくなるな…。でもまあ、フツーはコンパイルの仕方を書かないでソースだけ紹介するサンプルが大半だし。まだ Makefile があるだけマシかも。
また、MSYS2 上で作業する場合、環境変数 MSYSTEM に、MINGW32 とか MINGW64 といった文字列が入るらしい。
$ echo $MSYSTEM MINGW64
MinGW上では、何も入らない。
> echo %MSYSTEM% %MSYSTEM%
であれば、こういう書き方ができるかな…。
ifeq ($(MSYSTEM),MINGW64)
# MSYS2 MINGW64
04_loadpng_objcopy.exe: 04_loadpng_objcopy.c texture.o Makefile
gcc 04_loadpng_objcopy.c texture.o -o 04_loadpng_objcopy.exe -D FREEGLUT_STATIC -lfreeglut -lopengl32 -lwinmm -lgdi32 -static
texture.o: texture.png Makefile
ld -r -b binary -o texture.o texture.png
else
# MinGW
04_loadpng_objcopy.exe: 04_loadpng_objcopy.c texture.o Makefile
gcc 04_loadpng_objcopy.c texture.o -o 04_loadpng_objcopy.exe -D FREEGLUT_STATIC -lfreeglut_static -lopengl32 -lwinmm -lgdi32
texture.o: texture.png Makefile
objcopy -I binary -O elf32-i386 -B i386 texture.png texture.o
#texture.o: texture.png Makefile
# ld -r -b binary -o texture.o texture.png
endif
.PHONY: clean
clean:
rm -f 04_loadpng_objcopy.exe
rm -f *.o
サンプルについてくる Makefile としては、ちょっと分かりづらくなるな…。でもまあ、フツーはコンパイルの仕方を書かないでソースだけ紹介するサンプルが大半だし。まだ Makefile があるだけマシかも。
◎ 余談。特殊変数について :
余談。本来 Makefile を書くときは、$@ や $< 等の変数を使うのが当たり前だけど。
_Makefile の特殊変数・自動変数の一覧 | 晴耕雨読
_トリビアなmakefile入門
そのあたりを書いちゃうと、一見どういうことをしてるのか分からなくなりそうなので、あえてベタ書きしてます。ただ、こういう書き方をしてしまうなら、いっそのことbatファイルでもええやん、とも…。
_Makefile の特殊変数・自動変数の一覧 | 晴耕雨読
_トリビアなmakefile入門
そのあたりを書いちゃうと、一見どういうことをしてるのか分からなくなりそうなので、あえてベタ書きしてます。ただ、こういう書き方をしてしまうなら、いっそのことbatファイルでもええやん、とも…。
[ ツッコむ ]
2023/01/03(火) [n年前の日記]
#1 [pc] 弟から貰ったPCパーツをメモ
正月に帰省した弟から色々なPCパーツを譲ってもらったので型番等をメモ。
_ASRock > Z170M Extreme4
_Patriot PSD48G2666KH SLシリーズ (Signature Line) 288pin DDR4-2666 CL19 8GB(4GBx2枚組)SET 1.2Volt - 製品詳細 | パソコンSHOPアーク(ark)
_セレクタ, セレクタ(切替機) | GH-HSWB3-BK | GREEN HOUSE グリーンハウス
_価格.com - 東芝 DT01ACA300 [3TB SATA600 7200] 価格比較
_価格.com - HGST 0S03361 [4TB SATA600] スペック・仕様
_HGST製4TB HDDのキャッシュがいつの間にか増量?64MBに - AKIBA PC Hotline!
- CPU : Intel Core i3-6100T (Skylake 第6世代, 2コア4スレッド, 3.2GHz, TDP35W, 3次キャッシュ3MB, LGA1151, 内蔵GPU Intel HD Graphics 530)
- M/B : ASRock Z170M EXTREME4 (Z170M EXTREAME4/M/ASRK, MicroATX, LGA1151, 第6世代 Skylake と第7世代 Kaby Lake に対応, チップセット Z170, DDR4 3466+(OC)/3200(OC)/2933(OC)/2800(OC)/2400(OC)/2133, 最大64GB, 275x260x60mm)
- メモリ : PATRiOT PS001456-PSD48G2666KH 8GB (4GB x 2, DIMM, DDR4 SDRAM, UDIM, 2666MHz, PC4-21300(DDR4-2666), SPD: DDR4-2666 CL19-19-19-43 1.2V)
- HDMI切替器 : GREEN HOUSE GH-HSWB3-BK (3系統, 2160p(3840×2160, 30p)対応)
- HDD : TOSHIBA DT01ACA300 (3TB, 7200rpm, SATA, CMR, Cache 64MB, 5V 430mA, 12V 740mA, SATA 6.0Gb/s)
- HDD : Hitachi HGST 0S03361 (HMS5C4040ALE640) (4TB, Cache 32MB? 64MB?, 5700rpm(5400 - 7200rpm), プラッタ 1TB, SATA 6.0Gb/s)
_ASRock > Z170M Extreme4
_Patriot PSD48G2666KH SLシリーズ (Signature Line) 288pin DDR4-2666 CL19 8GB(4GBx2枚組)SET 1.2Volt - 製品詳細 | パソコンSHOPアーク(ark)
_セレクタ, セレクタ(切替機) | GH-HSWB3-BK | GREEN HOUSE グリーンハウス
_価格.com - 東芝 DT01ACA300 [3TB SATA600 7200] 価格比較
_価格.com - HGST 0S03361 [4TB SATA600] スペック・仕様
_HGST製4TB HDDのキャッシュがいつの間にか増量?64MBに - AKIBA PC Hotline!
[ ツッコむ ]
#2 [pc] サブPCの中身をCore i3-6100Tに入れ替えた
足元に置いてあるサブPCには CPU AMD A8-3850 を入れていたのだけど、せっかく Intel Core i3-6100T が手に入ったので、それと入れ替えることにした。
CPUやM/Bの型番やスペックについては、 _一つ前の記事 を参照。
CPUのベンチマーク関連記事を眺めた感じでは、i3-6100T のほうがコア数が少ないのに A8-3850 より性能は上っぽい。と言っても、1.2〜1.3倍ぐらい速い程度だけど。ただ、A8-3850 が TDP 100W なのに対して、i3-6100T は TDP 35W。省電力でヨサゲ。もっとも弟の話では、A8-3850 に内蔵してあるGPUは比較的性能が高く、i3-6100T に内蔵してあるGPUはかなり非力とのことなので、CPUの性能だけ見て判断するのはフェアじゃないとのことだった。
CPUやM/Bの型番やスペックについては、 _一つ前の記事 を参照。
- AMD A8-3850 : 4コア4スレッド, 2.9GHz, TDP 100W, Socket FM1, Llano (K10), GPU内蔵 Radeon HD 6550D
- Intel Core i3-6100T : 2コア4スレッド, 3.2GHz, TDP 35W, LGA1151, Skylake, 第6世代, GPU内蔵 Intel HD Graphics 530
CPUのベンチマーク関連記事を眺めた感じでは、i3-6100T のほうがコア数が少ないのに A8-3850 より性能は上っぽい。と言っても、1.2〜1.3倍ぐらい速い程度だけど。ただ、A8-3850 が TDP 100W なのに対して、i3-6100T は TDP 35W。省電力でヨサゲ。もっとも弟の話では、A8-3850 に内蔵してあるGPUは比較的性能が高く、i3-6100T に内蔵してあるGPUはかなり非力とのことなので、CPUの性能だけ見て判断するのはフェアじゃないとのことだった。
◎ CPUクーラーとメモリを装着。 :
弟が、i3-6100T を M/B ASRock Z170M EXTREME4 に差したまま持ってきてくれたので、自分は M/B にCPUクーラーとメモリを装着するだけで済んだ。
CPUクーラーはリテールクーラーを使った。TDPが小さいせいか、かなり背が低いヒートシンクになっていた。こんなに小さくても十分なくらいに発熱が少ないのだろうな…。
毎度のことだけど、CPUグリスを塗るのに苦労した。マスキングテープでCPUの周りを囲んでから米粒ほどのグリスを置いてヘラで広げていくけれど、この作業がどうにも…。薄く広く塗っていかないといかんけど、どうしても空気が入る…。
MicroATX ミニタワーケース INWIN IW-Z588 SLT350 の中身を交換したけれど、なんだかんだで4時間ぐらいかかってしまった。
CPUクーラーはリテールクーラーを使った。TDPが小さいせいか、かなり背が低いヒートシンクになっていた。こんなに小さくても十分なくらいに発熱が少ないのだろうな…。
毎度のことだけど、CPUグリスを塗るのに苦労した。マスキングテープでCPUの周りを囲んでから米粒ほどのグリスを置いてヘラで広げていくけれど、この作業がどうにも…。薄く広く塗っていかないといかんけど、どうしても空気が入る…。
MicroATX ミニタワーケース INWIN IW-Z588 SLT350 の中身を交換したけれど、なんだかんだで4時間ぐらいかかってしまった。
◎ ディスプレイとの接続で悩んだ。 :
うっかりしていたのは、ディスプレイとの接続端子。A8-3850 + M/B GIGABYTE GA-A75M-UD2H には D-SUB端子がついてたけど、ASRock Z170M EXTREME4 には DVI-D と HDMI しかついてないことに途中で気が付いた。今まで繋いでいた、D-SUB接続のディスプレイ切替器に繋げることができない…。まあ、液晶ディスプレイ側にHDMI端子の空きがあったので、とりあえず今回はHDMIケーブルで繋いでおくことにした。
◎ HDDリムーバブルケースも追加。 :
せっかくだから、以前弟から貰ったままだった RATOC製3.5インチHDD対応リムーバブルケースを、PCケースの5インチベイに追加しようとしたのだけど…。これが入らない。固い…。入っていかない…。
別のIN WIN製PCケースでも固くて入らなかったので、リムーバブルケースの寸法がおかしいのではないか…。それとも、IN WIN製ケースはこのあたりの寸法がおかしいのだろうか…。でもまあ、どうにか無理矢理差し込んだ。しかし二度とケースから取り出せない気がする…。
別のIN WIN製PCケースでも固くて入らなかったので、リムーバブルケースの寸法がおかしいのではないか…。それとも、IN WIN製ケースはこのあたりの寸法がおかしいのだろうか…。でもまあ、どうにか無理矢理差し込んだ。しかし二度とケースから取り出せない気がする…。
◎ PCケースを一部壊してしまった。 :
PCケースのフロントパネルを外そうとしたら、上部のプラスチック製の爪が割れてしまった。
どうしてPCケースのフロントパネルは取り外しが面倒な設計にしてしまうのか…。どれもこれもプラスチック製だから、ちょっと無理すると爪が割れたり、差し込むための棒が折れたりして壊れてしまう…。ネジ止めにするとか、上からスライドするだけで固定できるようにするとか、もうちょっとどうにかできそうな気もするのだけど…。
どうしてPCケースのフロントパネルは取り外しが面倒な設計にしてしまうのか…。どれもこれもプラスチック製だから、ちょっと無理すると爪が割れたり、差し込むための棒が折れたりして壊れてしまう…。ネジ止めにするとか、上からスライドするだけで固定できるようにするとか、もうちょっとどうにかできそうな気もするのだけど…。
◎ メモリチェックは通った。 :
memtest86+ 6.0 でチェックしてみたけど、一応メモリエラーは出ていないように見える。
ただ、デュアルチャネルで動いてるのかどうか分からない…。ASRock Z170M EXTREME4 には4つのメモリスロットがあって、マニュアルを眺めた感じでは、A1,A2,B1,B2 のうち、A2,B2、または A1,B1 にメモリを差すように見えたのだけど…。本当にそれで合ってるんだろうか。
ただ、デュアルチャネルで動いてるのかどうか分からない…。ASRock Z170M EXTREME4 には4つのメモリスロットがあって、マニュアルを眺めた感じでは、A1,A2,B1,B2 のうち、A2,B2、または A1,B1 にメモリを差すように見えたのだけど…。本当にそれで合ってるんだろうか。
◎ Ubuntu Linux 22.04 LTSは起動した。 :
A8-3850で動かしてた HDD をそのまま繋いだけれど、中に入っていた Ubuntu Linux 22.04 LTS は起動してくれた。
A8-3850 + GIGABYTE GA-A75M-UD2H に載ってた NIC は、Linux で使う際にドライバ関係の設定をしないといけなかった記憶があるけど、ASRock Z170M EXTREME4 に載ってる NIC は Giga PHY Intel I219V というチップらしいので、少しググった感じではそのまま使えそう。ただ、カーネルを更新したら I219V が使えなくなったという話もあるっぽいので、そういう症状が出た時は対処しないといけないのかも。
A8-3850 + GIGABYTE GA-A75M-UD2H に載ってた NIC は、Linux で使う際にドライバ関係の設定をしないといけなかった記憶があるけど、ASRock Z170M EXTREME4 に載ってる NIC は Giga PHY Intel I219V というチップらしいので、少しググった感じではそのまま使えそう。ただ、カーネルを更新したら I219V が使えなくなったという話もあるっぽいので、そういう症状が出た時は対処しないといけないのかも。
◎ 2022/01/04追記。 :
今頃になって気が付いた。自分、CPUグリスを塗った後、マスキングテープを剥がさないままCPUクーラーをつけてしまった気がする…。なんてこった。またPCケースを引っ張り出して中身を出さないと…。何をやってるんだか。トホ。
[ ツッコむ ]
#3 [digital] コンパクトデジカメを外部電源で動かせないか調べた
コンパクトデジカメ Canon PowerShot A3300 IS のバッテリーパック NB-8L が膨らんでしまったので、せめて PowerShot A3300 IS を外部電源で動かせないかとググって調べてみた。
そのあたり、試してみた方は居るらしい。
_Experimental Canon BP511 Dummy Battery Interface
_Canon DIY External Battery Adapter - Blogs - diydrones
_USB Powered Camera / Canon PowerShot ELPH Battery Hack : 6 Steps - Instructables
_External Li-ion Battery for Digital Cameras : 12 Steps (with Pictures) - Instructables
ダメになったバッテリーパックを分解して、ケースと端子だけを残してコードを半田付けして外部に引き出した事例もあるし、木片をバッテリーパックの形に削って端子とコードを埋め込んだ事例もあった。
また、ダイオードをコードの途中に挟んで、5V を 4.3V にして動かしている事例もあった。ACアダプタで動かす際は、4.3V、1.5A になるらしいので、その値に近づけておいたほうが安心だろうなと…。
ただ、パッテリーパックについている端子のプラスマイナスがよく分からない…。バッテリーパックの「+」と書かれた側に黒いコードを、「-」と書かれた側に赤いコードをつけた事例もあれば、その反対に、「+」に赤、「-」に黒をつけてる事例もある…。どっちが正しいのか…。
ちなみに、バッテリーパックには3つの端子があるけれど、「+」「-」以外のもう一つは、「T」と呼ばれる端子で、温度を検出するための端子らしい。
_リチウム電池の『T』端子 - ジョージのつれづれぐさ
_リチウムイオン電池の端子 - びたみんカフェ bitter888
_どの機種のリチウムイオンバッテリーにも適合し充電できる万能充電器: おくやま電脳工房 (HDD)データ復旧 の日々(ブログ)
バッテリーパックの充電時に温度が高くなったらヤバイので温度を検出しながら充電するのだとか。そしておそらく、デジカメに入れて利用する時は、「T」の端子は使わないのではないかなと想像するのだけど…。デジカメをACアダプタで駆動する際、ACアダプタからは「+」「-」の2本のコードしか出てないはずだし。
そのあたり、試してみた方は居るらしい。
_Experimental Canon BP511 Dummy Battery Interface
_Canon DIY External Battery Adapter - Blogs - diydrones
_USB Powered Camera / Canon PowerShot ELPH Battery Hack : 6 Steps - Instructables
_External Li-ion Battery for Digital Cameras : 12 Steps (with Pictures) - Instructables
ダメになったバッテリーパックを分解して、ケースと端子だけを残してコードを半田付けして外部に引き出した事例もあるし、木片をバッテリーパックの形に削って端子とコードを埋め込んだ事例もあった。
また、ダイオードをコードの途中に挟んで、5V を 4.3V にして動かしている事例もあった。ACアダプタで動かす際は、4.3V、1.5A になるらしいので、その値に近づけておいたほうが安心だろうなと…。
ただ、パッテリーパックについている端子のプラスマイナスがよく分からない…。バッテリーパックの「+」と書かれた側に黒いコードを、「-」と書かれた側に赤いコードをつけた事例もあれば、その反対に、「+」に赤、「-」に黒をつけてる事例もある…。どっちが正しいのか…。
ちなみに、バッテリーパックには3つの端子があるけれど、「+」「-」以外のもう一つは、「T」と呼ばれる端子で、温度を検出するための端子らしい。
_リチウム電池の『T』端子 - ジョージのつれづれぐさ
_リチウムイオン電池の端子 - びたみんカフェ bitter888
_どの機種のリチウムイオンバッテリーにも適合し充電できる万能充電器: おくやま電脳工房 (HDD)データ復旧 の日々(ブログ)
バッテリーパックの充電時に温度が高くなったらヤバイので温度を検出しながら充電するのだとか。そしておそらく、デジカメに入れて利用する時は、「T」の端子は使わないのではないかなと想像するのだけど…。デジカメをACアダプタで駆動する際、ACアダプタからは「+」「-」の2本のコードしか出てないはずだし。
[ ツッコむ ]
2022/01/03(月) [n年前の日記]
#1 [raspberrypi] Raspberry Pi 3のメンテナンスをした
埃を被ってた Raspberry Pi 3 の電源を入れて久々にメンテナンスをしてみた。sudo apt update をしたら、アップデートパッケージ数が400以上リストアップされた。自分、放置し過ぎ…。
モバイルバッテリーで動かしてみたけれど、時々、電圧が足りないと知らせるマークが画面の右上に表示されてしまう。ただ、しばらく動かしているうちにそのマークも出なくなった。もしかして、バッテリーというものは、ずっと使ってないと性能が出なくなるけれど、少し使えば本来の性能で電気を流してくれる状態になるのだろうか。それとも、単に暖房を入れて部屋が少し暖かくなってきたから電気が流れるようになっただけだろうか…。
シングルコアの Raspberry Pi Zero W に比べると、Raspberry Pi 3 は4コアCPUなだけあって比較的サクサク動く印象。このぐらい動いてくれるなら、デスクトップ環境でも使えるかもしれない。まあ、今時は Raspberry Pi 4 が出ているので、そっちならもっとサクサク動くのだろうけど…。
モバイルバッテリーで動かしてみたけれど、時々、電圧が足りないと知らせるマークが画面の右上に表示されてしまう。ただ、しばらく動かしているうちにそのマークも出なくなった。もしかして、バッテリーというものは、ずっと使ってないと性能が出なくなるけれど、少し使えば本来の性能で電気を流してくれる状態になるのだろうか。それとも、単に暖房を入れて部屋が少し暖かくなってきたから電気が流れるようになっただけだろうか…。
シングルコアの Raspberry Pi Zero W に比べると、Raspberry Pi 3 は4コアCPUなだけあって比較的サクサク動く印象。このぐらい動いてくれるなら、デスクトップ環境でも使えるかもしれない。まあ、今時は Raspberry Pi 4 が出ているので、そっちならもっとサクサク動くのだろうけど…。
◎ 画面解像度が変更できない。 :
sudo apt upgrade をしたら、デスクトップ環境の画面解像度が変更できなくなった。今までは 1280x720,60Hz (hdmi_group=1 (CEA), hdmi_mode=4) にしていたのだけど、必ず 1920x1080 になってしまう。何故。
環境は、Raspbian GNU/Linux 9.13 (stretch) armv7l。
/boot/config.txt を確認してみたけど、おかしいところは見当たらないような…。
GL Driver を "GL (Full KMS)" にすると解像度設定が無視されるという話も見かけたので、Raspberry Pi の設定を行う sudo raspi-config を起動して、"GL (Fake KMS)" や "Legacy" に変えてから解像度変更を試してみたけど変化無し。
とりあえず、諦めた。設定 → Appearance Settings → Defaults で、For large screens の Set Defaults ボタンをクリックすればデスクトップ上の文字やアイコンが大きくなって読めるようになるので、それで誤魔化すことにする…。
環境は、Raspbian GNU/Linux 9.13 (stretch) armv7l。
/boot/config.txt を確認してみたけど、おかしいところは見当たらないような…。
GL Driver を "GL (Full KMS)" にすると解像度設定が無視されるという話も見かけたので、Raspberry Pi の設定を行う sudo raspi-config を起動して、"GL (Fake KMS)" や "Legacy" に変えてから解像度変更を試してみたけど変化無し。
とりあえず、諦めた。設定 → Appearance Settings → Defaults で、For large screens の Set Defaults ボタンをクリックすればデスクトップ上の文字やアイコンが大きくなって読めるようになるので、それで誤魔化すことにする…。
[ ツッコむ ]
#2 [pc] ワイヤレスキーボードが欲しくなってきた
サブPC群のメンテナンス作業をしているうちに、ワイヤレスキーボードが欲しくなってきた。今のところ、トラックポイント付のUSB有線接続キーボードで作業しているけれど、取り回しが面倒臭いというか…。やはりケーブルはちょっと邪魔…。
今までは、タッチパッド付のワイヤレスキーボード、Logicool K400r を使ってメンテナンス作業をしていたのだけど、今は茶の間のPCで使っているので手元には無いわけで。
ポインティングデバイス付きのワイヤレスキーボードをググってみたけど、今時はそういう種類のキーボードがほとんど無いようで。いや、まだ市場にあることはあるけれど、以前と比べると選択肢が随分少なくなったように感じるというか…。
そういえば、録画用PCに接続しているトラックボール付きワイヤレスキーボードをほとんど使ってないな…。録画用PCには別のキーボードを繋いで、浮いたワイヤレスキーボードを利用するのもアリだろうか…。
Bluetoothキーボードも興味があるのだよな…。Bluetooth なら、スマホにも、Raspberry Pi系にも使えるはずだし…。いや、その場合、フツーのPCでは使えないから、メンテナンス作業用として使うことができなくなるか…。
今までは、タッチパッド付のワイヤレスキーボード、Logicool K400r を使ってメンテナンス作業をしていたのだけど、今は茶の間のPCで使っているので手元には無いわけで。
ポインティングデバイス付きのワイヤレスキーボードをググってみたけど、今時はそういう種類のキーボードがほとんど無いようで。いや、まだ市場にあることはあるけれど、以前と比べると選択肢が随分少なくなったように感じるというか…。
そういえば、録画用PCに接続しているトラックボール付きワイヤレスキーボードをほとんど使ってないな…。録画用PCには別のキーボードを繋いで、浮いたワイヤレスキーボードを利用するのもアリだろうか…。
Bluetoothキーボードも興味があるのだよな…。Bluetooth なら、スマホにも、Raspberry Pi系にも使えるはずだし…。いや、その場合、フツーのPCでは使えないから、メンテナンス作業用として使うことができなくなるか…。
◎ USB接続ミニミニキーボードって無いのかな。 :
コレは以前も書いた気がするけど…。電気店でワゴンに入って投げ売りされてる電子手帳には小さいキーボードがついてたりするけれど、アレをPC用のキーボードにできないものかなと…。爪の先でプチプチ押していくような感じで使うキーボード。常用するには辛いけど、名刺サイズ並みに小さいから、PCに繋ぎっぱなしでも全然邪魔にならない、みたいな感じの製品。
おそらく技術的にはフツーに作れるだろうけど、たくさん売れる気がしないから、どこも作らないのだろうな…。
考えてみたら、仮にそういう製品があっても、老眼が進んでいる自分はキーの文字が読めなくて使えないのではないか…? ギャフン。
おそらく技術的にはフツーに作れるだろうけど、たくさん売れる気がしないから、どこも作らないのだろうな…。
考えてみたら、仮にそういう製品があっても、老眼が進んでいる自分はキーの文字が読めなくて使えないのではないか…? ギャフン。
[ ツッコむ ]
#3 [anime] 「ルパン三世 Part6」10話を視聴
サブタイトルは「ダーウィンの鳥」。押井守脚本の2回目。
面白かった…。ルパン三世でこんな雰囲気の話を作れるのかと感心してしまった。また、ルパンと言えば妙なところでスケールがでかい設定を持ち出してくる印象があったけど、コレもコレでちょっと違う方向でスケールがでかいなあ、とも。Part6はミステリーをテーマにすると聞いてたけど、この内容もたしかにミステリーではあるわな…。
幻に終わってしまった押井ルパンがもし実現していたら、こんな感じの作品になっていたのだろうかと妄想できたりもして、そういう点でも面白かった。押井ルパンを見てみたかったなあ、と、ずっと思っていたけれど、今回のソレを目にして、なんだか半分ぐらいはスッキリできたような、そんな気分に。
視聴後に関連情報をググって、あの台詞やこの台詞はそういうことだったのかと把握できたりもして。前回の押井脚本回もそうだったけど、知識を持っている人ならピンとくる脚本なのだな…。
面白かった…。ルパン三世でこんな雰囲気の話を作れるのかと感心してしまった。また、ルパンと言えば妙なところでスケールがでかい設定を持ち出してくる印象があったけど、コレもコレでちょっと違う方向でスケールがでかいなあ、とも。Part6はミステリーをテーマにすると聞いてたけど、この内容もたしかにミステリーではあるわな…。
幻に終わってしまった押井ルパンがもし実現していたら、こんな感じの作品になっていたのだろうかと妄想できたりもして、そういう点でも面白かった。押井ルパンを見てみたかったなあ、と、ずっと思っていたけれど、今回のソレを目にして、なんだか半分ぐらいはスッキリできたような、そんな気分に。
視聴後に関連情報をググって、あの台詞やこの台詞はそういうことだったのかと把握できたりもして。前回の押井脚本回もそうだったけど、知識を持っている人ならピンとくる脚本なのだな…。
[ ツッコむ ]
#4 [anime] 「魔女見習いをさがして」を視聴
去年の年末にEテレで放送されていたソレを録画していたので視聴。TVアニメ「おジャ魔女どれみ」の20周年を記念した劇場アニメらしい。
なかなか変わった感じの作品だなと…。続編とか外伝とか前日譚とかそういうものではなく、子供時代に「どれみ」を視聴していた3人の女性をメインに据えて、という基本設定がなんとも風変りというか。まあ、考えてみたら、今更「どれみ」の続編その他を作ったところで客が入るとも思えないし…。それでも何かしらを作ろうとするなら、こういう路線で作ることになるのかもしれない。
監督が、鎌谷悠監督と佐藤順一監督の連名になっていたけれど、なんとなく佐藤順一監督作品の「ユンカース・カム・ヒア」を思い出す内容だった気もした。なかなか厳しい現実の中に魔法っぽい要素が絡んできて話が進むあたりとか…。おそらくジャンルとしてはそのあたりになるのだろうなと。
キャラデザ・総作監は、「どれみ」シリーズでもキャラデザを務めた馬越嘉彦さんだったようだけど、馬越さんは近年「僕のヒーローアカデミア」のキャラデザも務めているせいか、この作品のメインヒロイン達も、パッと見でヒロアカのキャラに見えてしまった…。このあたり、「機動戦士ガンダム0083 STARDUST MEMORY」のキャラデザを務めた川元利浩さんが、「第08MS小隊」のキャラデザをしたら「GOLDEN BOY」のソレにすっかり変わっていたように、原作の絵柄を忠実に再現できる上手いアニメーターさんほど、近年の仕事の絵柄に引っ張られるものなのかもしれないなと…。それでも、「どれみ」で見かけたコメディタッチの記号化された表情がポンポン出てきて懐かしい気分に。ああいった飛躍が「どれみ」の映像だよなと…。まさしく記念作品らしい映像になっていた気がする。
ところで、ED曲がちょっとぶつ切りに近いフェードアウトのように感じたのだけど、これはTV放送の尺に合わせて切られてしまったのだろうか…。それとも元々こういう終わり方なんだろうか…。
なかなか変わった感じの作品だなと…。続編とか外伝とか前日譚とかそういうものではなく、子供時代に「どれみ」を視聴していた3人の女性をメインに据えて、という基本設定がなんとも風変りというか。まあ、考えてみたら、今更「どれみ」の続編その他を作ったところで客が入るとも思えないし…。それでも何かしらを作ろうとするなら、こういう路線で作ることになるのかもしれない。
監督が、鎌谷悠監督と佐藤順一監督の連名になっていたけれど、なんとなく佐藤順一監督作品の「ユンカース・カム・ヒア」を思い出す内容だった気もした。なかなか厳しい現実の中に魔法っぽい要素が絡んできて話が進むあたりとか…。おそらくジャンルとしてはそのあたりになるのだろうなと。
キャラデザ・総作監は、「どれみ」シリーズでもキャラデザを務めた馬越嘉彦さんだったようだけど、馬越さんは近年「僕のヒーローアカデミア」のキャラデザも務めているせいか、この作品のメインヒロイン達も、パッと見でヒロアカのキャラに見えてしまった…。このあたり、「機動戦士ガンダム0083 STARDUST MEMORY」のキャラデザを務めた川元利浩さんが、「第08MS小隊」のキャラデザをしたら「GOLDEN BOY」のソレにすっかり変わっていたように、原作の絵柄を忠実に再現できる上手いアニメーターさんほど、近年の仕事の絵柄に引っ張られるものなのかもしれないなと…。それでも、「どれみ」で見かけたコメディタッチの記号化された表情がポンポン出てきて懐かしい気分に。ああいった飛躍が「どれみ」の映像だよなと…。まさしく記念作品らしい映像になっていた気がする。
ところで、ED曲がちょっとぶつ切りに近いフェードアウトのように感じたのだけど、これはTV放送の尺に合わせて切られてしまったのだろうか…。それとも元々こういう終わり方なんだろうか…。
[ ツッコむ ]
2021/01/03(日) [n年前の日記]
#1 [anime] 「劇場版 銀魂 完結篇 万事屋よ永遠なれ 」を視聴
昨日BS11で放送されてた版を録画してあったので視聴。
面白かった…。あんな始まり方から、まさかそういう話になっていくとは…。ギャグかと思ったらシリアスだったり、シリアスかと思ったらギャグだったりで、見ているこちらがブンブン振り回されるあたりが楽しいアニメだなと。これは面白い。
もっとも、漫画原作なりTVアニメ版なりを見ていてキャラ設定がある程度分かってないと楽しめないアニメだろうから、誰にでもオススメできるアニメではないあたりがなんだか惜しい気もしたり。自分も、「一部地域」に住んでるので、TVアニメ版すらほとんど見れてなくて、設定がよく分からないまま眺めていたシーンが多かったりもして。しかしそれでもギャグや話は面白かったので、視聴していて得した気分に。
面白かった…。あんな始まり方から、まさかそういう話になっていくとは…。ギャグかと思ったらシリアスだったり、シリアスかと思ったらギャグだったりで、見ているこちらがブンブン振り回されるあたりが楽しいアニメだなと。これは面白い。
もっとも、漫画原作なりTVアニメ版なりを見ていてキャラ設定がある程度分かってないと楽しめないアニメだろうから、誰にでもオススメできるアニメではないあたりがなんだか惜しい気もしたり。自分も、「一部地域」に住んでるので、TVアニメ版すらほとんど見れてなくて、設定がよく分からないまま眺めていたシーンが多かったりもして。しかしそれでもギャグや話は面白かったので、視聴していて得した気分に。
[ ツッコむ ]
#2 [anime] 「天気の子」を視聴
新海誠監督の最新作がTVで放映とのことで、視聴してみたり。
面白かった…。相変わらず映像が奇麗。この映像をぼんやり見ているだけでもなんだか得をしたような気分になれそう。
話というか設定は、随分ファンタジー寄りにしてみたのだなと。前作は若干SF要素が入ってた気もするけど、この作品はがっつりとファンタジーな印象。いや、考えてみれば、前作もほとんどファンタジーだったか…。若い人なら理解できる設定かもしれんけど、御歳を召した方々にはちょっと理解が難しい設定かも、とは思ったりもして。でもまあ、最初から若い人に向けて作ってる作品のはずだから、特に問題にはならないのかも。
相変わらず、映像+音楽で盛り上げていく手管が上手い気がする。最近はそういう手管を上手に活用してみせる演出家さんが増えてきたような印象もあるので、もはや新海監督だけの独自性というわけではないのだろうけど。何にせよ、やっぱり上手いなー、新海アニメはこうじゃないと、などと感心ながら眺めたり。
天気が絡んでくる設定だけど、天気を映像内で思った通りに制御?するあたりはアニメの強みだったりするのかもしれないなと思えてきたりもして。実写映画だとロケ時の天候が絡んでくるだろうし、全カットをVFXでどうにかするぞ、というわけにもいかんだろうと…。それにしても、雨が降ってるカットの撮影処理は結構大変だったのでは、と思ったけど既に「言の葉の庭」でかなりやっていたっけ。アレを発展改良した処理が使われてたりするのかなと。分からんけど。
キャラデザ兼作画監督の方の経歴をググってみたら、ジブリ出身のアニメーターさんだったのだな…。米林監督と同期の方とのことで。ジブリが解散したことで、ジブリで育った人材が色んなアニメ作品に参加して腕を振るう、てな状況になってるような気もするなと。あちこちにジブリの遺伝子・種子が撒かれて、今後ますます芽吹いていくのだろうか…。
面白かった…。相変わらず映像が奇麗。この映像をぼんやり見ているだけでもなんだか得をしたような気分になれそう。
話というか設定は、随分ファンタジー寄りにしてみたのだなと。前作は若干SF要素が入ってた気もするけど、この作品はがっつりとファンタジーな印象。いや、考えてみれば、前作もほとんどファンタジーだったか…。若い人なら理解できる設定かもしれんけど、御歳を召した方々にはちょっと理解が難しい設定かも、とは思ったりもして。でもまあ、最初から若い人に向けて作ってる作品のはずだから、特に問題にはならないのかも。
相変わらず、映像+音楽で盛り上げていく手管が上手い気がする。最近はそういう手管を上手に活用してみせる演出家さんが増えてきたような印象もあるので、もはや新海監督だけの独自性というわけではないのだろうけど。何にせよ、やっぱり上手いなー、新海アニメはこうじゃないと、などと感心ながら眺めたり。
天気が絡んでくる設定だけど、天気を映像内で思った通りに制御?するあたりはアニメの強みだったりするのかもしれないなと思えてきたりもして。実写映画だとロケ時の天候が絡んでくるだろうし、全カットをVFXでどうにかするぞ、というわけにもいかんだろうと…。それにしても、雨が降ってるカットの撮影処理は結構大変だったのでは、と思ったけど既に「言の葉の庭」でかなりやっていたっけ。アレを発展改良した処理が使われてたりするのかなと。分からんけど。
キャラデザ兼作画監督の方の経歴をググってみたら、ジブリ出身のアニメーターさんだったのだな…。米林監督と同期の方とのことで。ジブリが解散したことで、ジブリで育った人材が色んなアニメ作品に参加して腕を振るう、てな状況になってるような気もするなと。あちこちにジブリの遺伝子・種子が撒かれて、今後ますます芽吹いていくのだろうか…。
[ ツッコむ ]
2020/01/03(金) [n年前の日記]
#1 [love2d] love2dでCanvasをpng画像として保存する
love2d は Canvas 上にアレコレ描画して画面に表示するけれど。その、Canvas を、画像保存することはできるのかどうかが気になってきたので実験してみたり。もし、画像保存ができるなら、グラフィック関係のツールを love2d を使って作ることだってできてしまうのかもしれない。
ググってみたら、以下のやり取りが参考になった。
_saving a canvas as an image - Page 2 - LOVE
Canvas には newImageData() というメソッドがあるので、それを使うと ImageData を得られるらしい。ImageData が得られれば、encode("png") でpng画像のフォーマットに変換できる模様。
_Canvas:newImageData (日本語) - LOVE
_ImageData:encode (日本語) - LOVE
本来は、 _love.filesystem.write で保存できそうなものだけど、任意のフォルダに保存したい場合は Lua の io.open()、io.close() を使ったほうがいい、みたいな話が前述の掲示板上でのやり取りで述べられているのかな。たぶん。
ググってみたら、以下のやり取りが参考になった。
_saving a canvas as an image - Page 2 - LOVE
Canvas には newImageData() というメソッドがあるので、それを使うと ImageData を得られるらしい。ImageData が得られれば、encode("png") でpng画像のフォーマットに変換できる模様。
_Canvas:newImageData (日本語) - LOVE
_ImageData:encode (日本語) - LOVE
本来は、 _love.filesystem.write で保存できそうなものだけど、任意のフォルダに保存したい場合は Lua の io.open()、io.close() を使ったほうがいい、みたいな話が前述の掲示板上でのやり取りで述べられているのかな。たぶん。
◎ ソース。 :
手元で動作確認。環境は、Windows10 x64 1909 + love2d 11.3。
_conf.lua
_main.lua
conf.lua と main.lua を任意のフォルダに入れて、「love フォルダ名」で実行できる。
実行すると、以下のようなウインドウが開く。

スペースキーを叩くと、フォルダと同階層に xxxx-xx-xx_xx-xx-xx.png の形で保存される。結果画像は以下。

_2020-01-03_20-11-11.png
ということで、love2d の Canvas を png画像として保存することは可能らしい。
_conf.lua
function love.conf(t) t.version = "11.3" -- love2d version t.window.title = "Export canvas - love2d" t.window.vsync = 1 t.window.width = 320 t.window.height = 240 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Export canvas on love2d
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
canvas = love.graphics.newCanvas(320, 240)
font = love.graphics.newFont(16)
req_export = false
now_time_str = ""
end
function love.update(dt)
now_time_str = os.date("%Y-%m-%d_%H-%M-%S")
end
function love.draw()
-- set canvas
love.graphics.setCanvas(canvas)
-- clear canvas
love.graphics.clear(0, 0, 0, 0)
-- draw text
love.graphics.setFont(font)
love.graphics.setColor(0, 1, 0, 1)
love.graphics.print("FPS: " .. tostring(love.timer.getFPS()), 2, 2)
love.graphics.setColor(0, 1, 1, 1)
love.graphics.print("SPACE key : Export canvas as png", 2, 20)
love.graphics.setColor(1, 1, 0, 1)
love.graphics.print(now_time_str, 2, 40)
-- unset canvas
love.graphics.setCanvas()
-- draw canvas to screen
love.graphics.setColor(1, 1, 1, 1)
love.graphics.draw(canvas)
if req_export then
req_export = false
-- export canvas as png
local imagedata = canvas:newImageData()
local filedata = imagedata:encode("png")
local filename = now_time_str .. ".png"
-- write file
local filepng = io.open(filename, "wb")
if filepng ~= nil then
filepng:write(filedata:getString())
filepng:close()
end
local ty = love.graphics.getHeight() - 40
love.graphics.print("Export !", 2, ty)
end
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC key to exit
love.event.quit()
elseif key == "space" then
-- SPACE key to export canvas
req_export = true
end
end
conf.lua と main.lua を任意のフォルダに入れて、「love フォルダ名」で実行できる。
実行すると、以下のようなウインドウが開く。

スペースキーを叩くと、フォルダと同階層に xxxx-xx-xx_xx-xx-xx.png の形で保存される。結果画像は以下。

- Canvas のアルファチャンネルを 0.0 で塗ってから文字列を描画しているので、アルファチャンネルを持った png画像が得られている。
- 文字列を描画する際にアンチエイリアスがかかっているせいか、ちょっと輪郭が汚くなっている。
ということで、love2d の Canvas を png画像として保存することは可能らしい。
◎ love2dで現在時刻を取得する。 :
スクリプト内で使っているので、ついでにメモ。
Lua の場合、os.date() で現在時刻を取得できる。
os.date("xxxx") とフォーマット文字列を指定することで、任意のフォーマットで文字列が取得できる。フォーマットについては、C言語の strftime に従うとのこと。
_os/date - Lua Memo
_Man page of STRFTIME
Lua の場合、os.date() で現在時刻を取得できる。
os.date("xxxx") とフォーマット文字列を指定することで、任意のフォーマットで文字列が取得できる。フォーマットについては、C言語の strftime に従うとのこと。
_os/date - Lua Memo
_Man page of STRFTIME
[ ツッコむ ]
2019/01/03(木) [n年前の日記]
#1 [cg_tools] AR_CADで箱を作ってる
AR_CAD 2016 を久々に起動して箱の展開図を作成中。
[ ツッコむ ]
2018/01/03(水) [n年前の日記]
#1 [nitijyou] 年賀状のCGを作成中
今年は戌年。そしてウチでは犬を飼ってるので、せっかくだから飼い犬の画像を素材にして年賀状用のCGを作りたいところだなと。しかし、どう加工したらいいものか。…そうだ。
_アンディ・ウォーホル
風はどうだろう。みたいな。
それらしく仕上げる方法はないかとググってみたら、GIMPでの作業の流れを解説する以下の記事に遭遇。
_Create a Pop art photo effect (like Andy Warhol) - Tutorials - gimpusers.com
_GIMP + _G'MICプラグイン で色々できるのだな…。
それらしく仕上げる方法はないかとググってみたら、GIMPでの作業の流れを解説する以下の記事に遭遇。
_Create a Pop art photo effect (like Andy Warhol) - Tutorials - gimpusers.com
_GIMP + _G'MICプラグイン で色々できるのだな…。
[ ツッコむ ]
#2 [anime] 「君の名は。」を視聴
TV放送されていたので見てみたり。ちなみに初見。
想像以上にゴイス映像だらけだった…。美しさもさることながら、どうやって作ったのかちょっと分からないカットがチラホラ。デジタル撮影と呼ばれる作業によって、本来であればどんなアニメ映像を作れるのか、どんな画作りが可能になるのか、そのあたりのカタログ集・実例集・コレクション相当と言える作品でもあるような。
PANするカットの数は、下手するとダイナミックコードより多そうだなと思ってしまったのだけど。もっとも、一枚絵の背景美術をずっとPANしてるだけのソレと違って、空間・奥行きを感じさせるために、レイヤー数は多いわ、立体的に動くオブジェクトが配置されてるわ等々、手間のかけ方が全然違うわけで。PANと言っても、ここまで結果が違ってくるのか…。
背景美術にしか見えないオブジェクトが手前や奥に配置されていて、PANする際に立体的に動くけど、ああいった映像はどうやったら作れるのだろう。一々3Dモデルを作ってたら大変そうだし…。2Dペイント的にモデルを作れたら作業効率が上がるのだろうか。
映像作品の特徴として、異なる場所、異なる時間、異なる視点であっても、繋げて見せていくことで、バラバラな画でも関連性があるように感じさせる、という面があるわけだけど。そのあたりを大活用しているコンテに感心してしまったり。小説でこういう見せ方をするのはちょっと難しかったりしないか…。映像作品ならでは、あるいは、せいぜい漫画ならどうにかやれるかもしれない見せ方、じゃないのかなと。こういう見せ方を繰り出せるあたり、新海監督は紛うことなき映像作家、だよなあ、と。
曲と映像が合っていて、さすが新海作品、相変わらず上手い、と…。にしても、この曲を提供してるバンドが、マジンボーンのEDの「バンドを組んだぜバンドを組んだぜ」と同じバンドとは…。マジンボーンのスタッフさん達が…あまりに可哀相過ぎる…。
何はともあれ、ええもん見せてもらいました…。これはヒットしなきゃ嘘だわ…。これがもし売れなかったら、色々と絶望しちゃうわ…。これはいいものだ。素晴らしい。
想像以上にゴイス映像だらけだった…。美しさもさることながら、どうやって作ったのかちょっと分からないカットがチラホラ。デジタル撮影と呼ばれる作業によって、本来であればどんなアニメ映像を作れるのか、どんな画作りが可能になるのか、そのあたりのカタログ集・実例集・コレクション相当と言える作品でもあるような。
PANするカットの数は、下手するとダイナミックコードより多そうだなと思ってしまったのだけど。もっとも、一枚絵の背景美術をずっとPANしてるだけのソレと違って、空間・奥行きを感じさせるために、レイヤー数は多いわ、立体的に動くオブジェクトが配置されてるわ等々、手間のかけ方が全然違うわけで。PANと言っても、ここまで結果が違ってくるのか…。
背景美術にしか見えないオブジェクトが手前や奥に配置されていて、PANする際に立体的に動くけど、ああいった映像はどうやったら作れるのだろう。一々3Dモデルを作ってたら大変そうだし…。2Dペイント的にモデルを作れたら作業効率が上がるのだろうか。
映像作品の特徴として、異なる場所、異なる時間、異なる視点であっても、繋げて見せていくことで、バラバラな画でも関連性があるように感じさせる、という面があるわけだけど。そのあたりを大活用しているコンテに感心してしまったり。小説でこういう見せ方をするのはちょっと難しかったりしないか…。映像作品ならでは、あるいは、せいぜい漫画ならどうにかやれるかもしれない見せ方、じゃないのかなと。こういう見せ方を繰り出せるあたり、新海監督は紛うことなき映像作家、だよなあ、と。
曲と映像が合っていて、さすが新海作品、相変わらず上手い、と…。にしても、この曲を提供してるバンドが、マジンボーンのEDの「バンドを組んだぜバンドを組んだぜ」と同じバンドとは…。マジンボーンのスタッフさん達が…あまりに可哀相過ぎる…。
何はともあれ、ええもん見せてもらいました…。これはヒットしなきゃ嘘だわ…。これがもし売れなかったら、色々と絶望しちゃうわ…。これはいいものだ。素晴らしい。
[ ツッコむ ]
2017/01/03(火) [n年前の日記]
#1 [nitijyou] 年賀状を作った
blender + GIMP でどうにか年賀状を作れた。
が、blender + Cyclesレンダラーの使い方がよく分かってなくてテクスチャすら貼れず。勉強しないと…。
筆まめ21で宛名を印刷したけど、何枚か印刷していくうちにどんどん筆まめの処理が重くなっていくような気がする。なんでや。まあ、年に1回しか使わないから、いいか…。
が、blender + Cyclesレンダラーの使い方がよく分かってなくてテクスチャすら貼れず。勉強しないと…。
筆まめ21で宛名を印刷したけど、何枚か印刷していくうちにどんどん筆まめの処理が重くなっていくような気がする。なんでや。まあ、年に1回しか使わないから、いいか…。
[ ツッコむ ]
#2 [blender] blender 2.78 + Cycles でディスプレイスメント
blender + Cyclesレンダラで、displacement(ディスプレイスメント)なる機能を試してみようと思ったのだけど、あちらこちらの解説ページで紹介されてる設定項目が見つからなくて悩んだり。
blender 2.78 は、そのあたりの場所が変わっていたのですな…。
_Quick Tip: Blender 2.78 Cycles Displacement - BlenderNation で紹介されてる動画を見てなんとなく指定の仕方が分かってきた。
ちなみにディスプレイスメントってのは、ポリゴンモデルの形そのものを変形させる機能、とでも言えばいいのかな。例えばバンプマッピングはモデルの表面が凸凹してるように見せかけてくれるけど、形そのものは凸凹してなくて。輪郭を見れば分かるけど。ディスプレイスメントは形そのものを凸凹させることができる。みたいな。その代わり頂点群がたくさん必要になるけど。
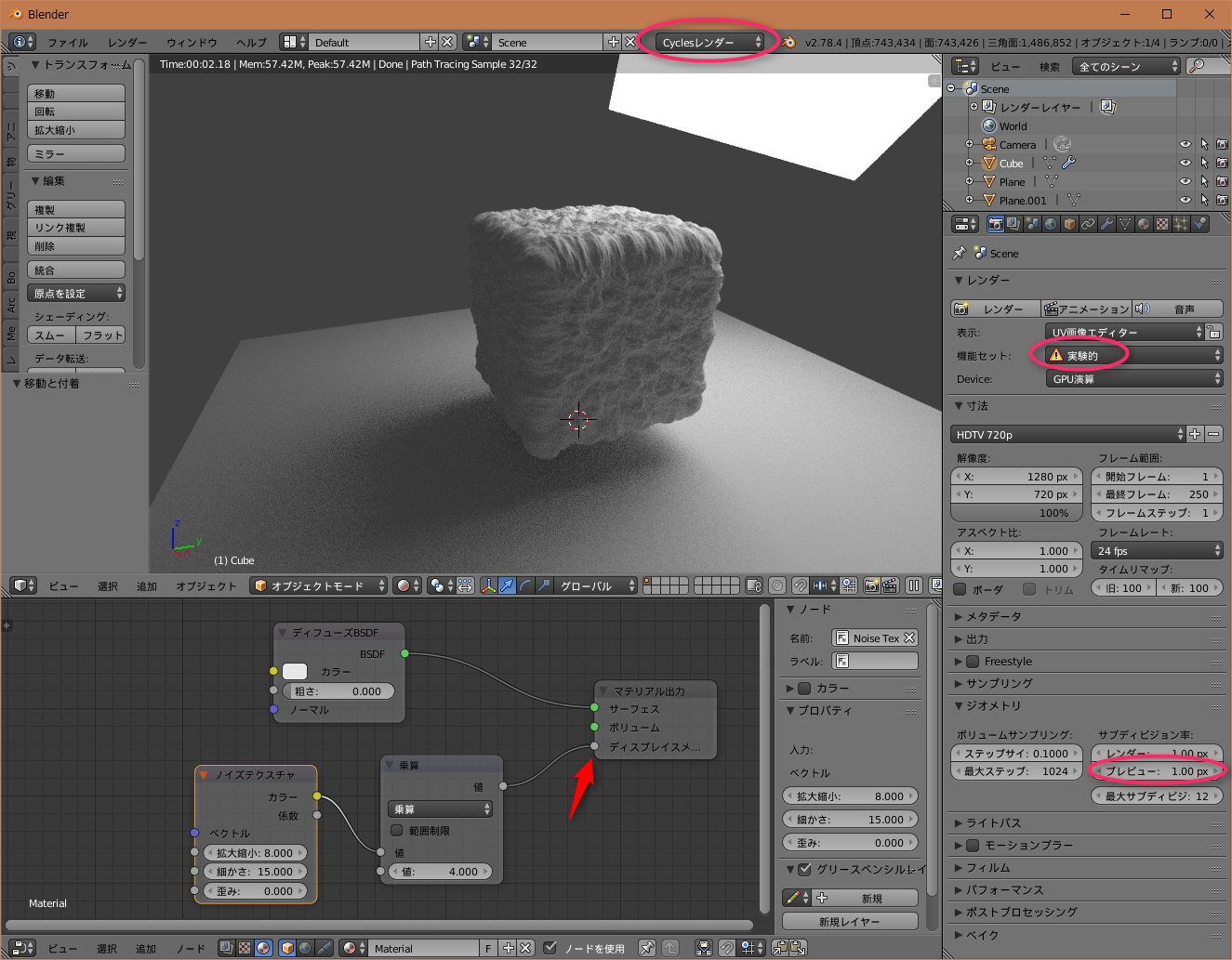
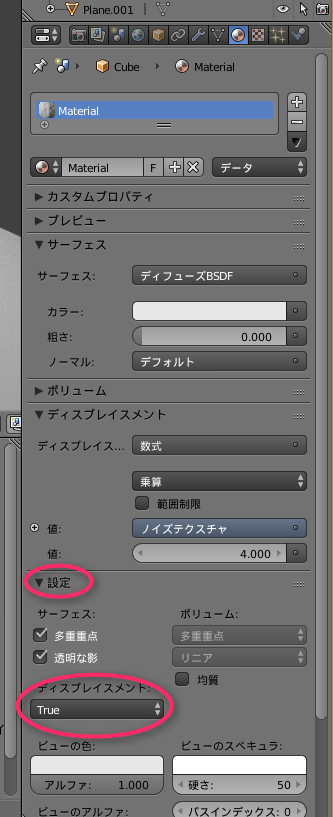
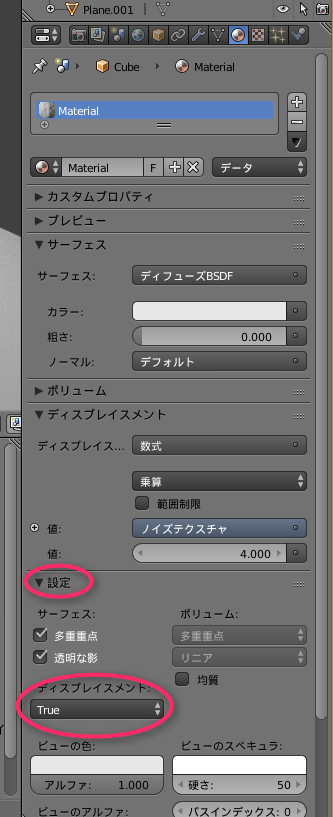
とりあえず、関係ありそうな箇所のスクリーンショットだけでもメモ。

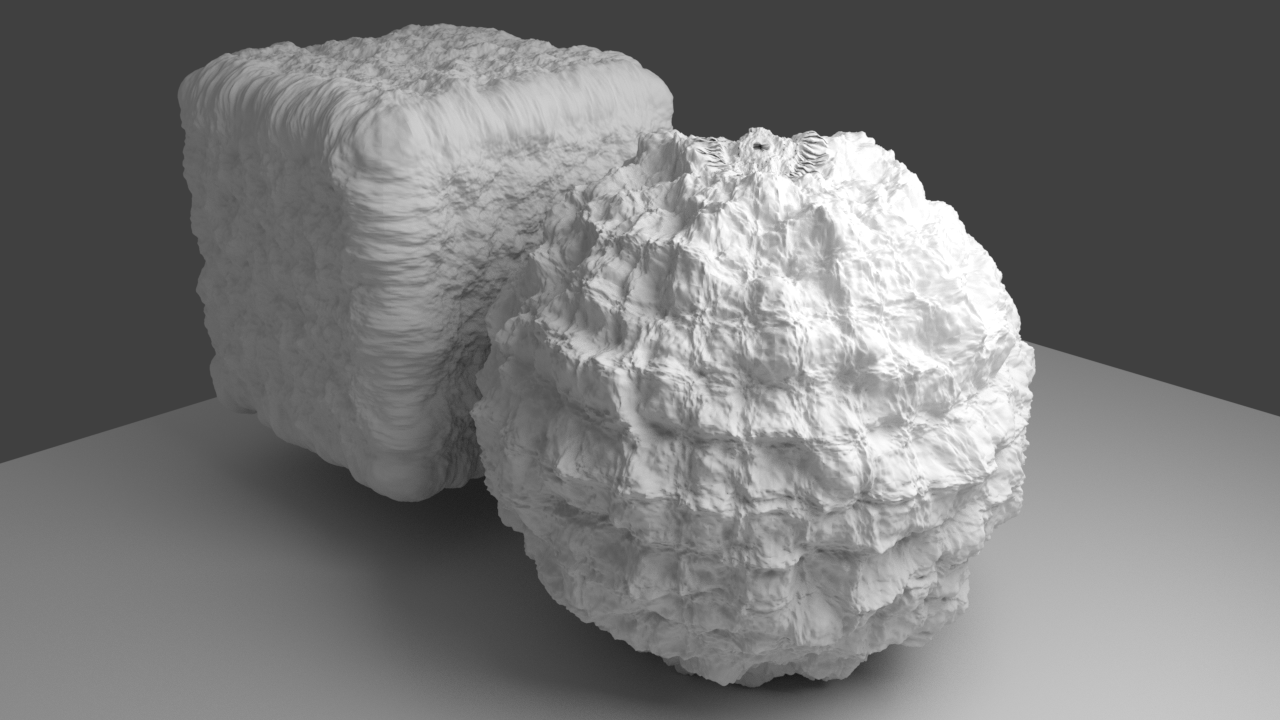
そんな感じでゴチャゴチャやってたら、たしかにこんな感じのレンダリング画像が得られました。とメモ。輪郭が凸凹してるので、バンプマッピングじゃないことが分かるかと。
blender 2.78 は、そのあたりの場所が変わっていたのですな…。
_Quick Tip: Blender 2.78 Cycles Displacement - BlenderNation で紹介されてる動画を見てなんとなく指定の仕方が分かってきた。
ちなみにディスプレイスメントってのは、ポリゴンモデルの形そのものを変形させる機能、とでも言えばいいのかな。例えばバンプマッピングはモデルの表面が凸凹してるように見せかけてくれるけど、形そのものは凸凹してなくて。輪郭を見れば分かるけど。ディスプレイスメントは形そのものを凸凹させることができる。みたいな。その代わり頂点群がたくさん必要になるけど。
とりあえず、関係ありそうな箇所のスクリーンショットだけでもメモ。
- Cycles を使うので、上部のレンダラーを「Cyclesレンダー」に切り替え。
- 現状では実験的機能として提供されているらしいので、レンダー設定の機能セットを「実験的」に切り替え。
- プレビュー時にどの程度頂点位置が変わるのかよく分からんので、「ジオメトリ」の「サブディビジョン率」のプレビューの値を変更。
- マテリアルのノードエディタ上では、「ディスプレイスメント」に何かを繋げる。

- ディスプレイスメントの設定で、「True」「Bump」「Both」をどこで指定するのか分からなかったけど、blender 2.78 はマテリアルの「設定」の中に「ディスプレイスメント」があった。
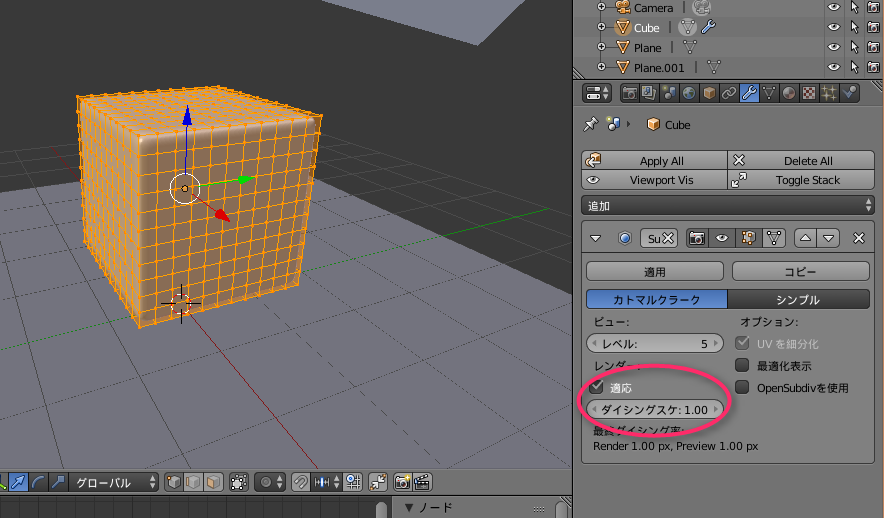
- ディスプレイスメントを使うためには、オブジェクトが十分に細かいポリゴン群で構成されてる必要がある。
- 3Dビュー画面でポリゴン編集モード(?)にして、wキーを押して「細分化」してみたり。
- モディファイアで「再分割曲面」を追加して、「適応」にチェックを入れてみたり。
そんな感じでゴチャゴチャやってたら、たしかにこんな感じのレンダリング画像が得られました。とメモ。輪郭が凸凹してるので、バンプマッピングじゃないことが分かるかと。
[ ツッコむ ]
#3 [movie] 「スピード・レーサー」を視聴
数日前にBS11で放送されてた映画、「スピード・レーサー」を視聴。
どういう映画かというと、昔タツノコプロが作ったアニメ「マッハGoGoGo」を、「マトリックス」を作った監督さん兄弟 ―― この時点では姉弟になってたのだろうか…どうだったっけ… ―― が実写でリメイクした映画。
「とにかく映像が凄いのだ」という評判は聞いていたけれど、たしかに凄かった。実写映画に分類されてはいるのだろうけど、実質的には3DCGアニメかもしれないなと。
オリジナルがタツノコプロ作品という点を鑑みると、これはある意味「CASSHERN」の正統進化パワーアップ版のような気がしてきたり。画が華やかで明るいし、何より話がちゃんと分かるからフツーに楽しめるようになった「CASSHERN」、みたいな。む。ソレってもはや「CASSHERN」ではないな…。
レースシーンはまるでTVゲームの世界のようだし、日常風景もどこか嘘っぽい映像ばかりで。おそらくわざとやっているのだろうけど。もしかすると、昔のアニメを今見ると、こんなイメージの映像作品に感じられたりするのだろうか、あるいは子供の頃の監督さん達にとってはこういう光景がTVの向こう側に見えてたのだろうか、などと想像しながら眺めたり。まあ、元がアニメ、しかも大昔のアニメだから、フツーに映像化すると逆にショボくなりそうだし…。
人物のアップでワイプしたり、会話の中で数ヶ月先の未来の展開を圧縮して見せたり等、映像作品ならではの見せ方を色々試していてそのあたりも面白かった。 *1 さすが、「マトリックス」で新しい映像表現を盛り込んだ方々、なのかなと。もっとも、そのあたりがチラチラ出てくるたびに観客が振り落とされていたのではないかと少し心配したりもして。「どうしてここでチンパンジーの顔がアップになるんだ? 何を伝えようとしているんだ?」みたいな。
昔どこかで読んだ記事によると…。各シーンにおいて、球状の環境マップ(?)を作って、ソレを合成してシーンを作っていった、らしい。一般的な映画の、その手の合成シーンでは、カメラを固定してそこから見えるはずの風景をマットペインティングで作っていったり、カメラが激しく動くシーンでは3DCGで背景モデルを作ったりするけれど。環境マップを用意して合成すれば、カメラをあちらこちらに振ることもできるし、背景用の3DCGモデルを作るほどのコストや時間もかからずに済む、とかなんとか。おそらくは合成カット数が膨大になることが見えてたので、そういう方法でリソース節約をしていたのかなと。もっともこの場合、書き割り感が拭えないというデメリットもありそうで、どこか嘘っぽい風景で統一したのは、それら制作手法のデメリットを補うための選択、だった可能性もあるかもしれないけどどうなんだろう。
何にせよ、個人的には面白い映画でした。もっとも、万人にオススメできるかというとビミョーだけど。「なんでチンパンジーの顔がアップに…」とか言われそうだし…。まあ、面白映像大好きな人なら見ても損はしないと思いますってそういう属性の人は封切時に見てるよな…。
どういう映画かというと、昔タツノコプロが作ったアニメ「マッハGoGoGo」を、「マトリックス」を作った監督さん兄弟 ―― この時点では姉弟になってたのだろうか…どうだったっけ… ―― が実写でリメイクした映画。
「とにかく映像が凄いのだ」という評判は聞いていたけれど、たしかに凄かった。実写映画に分類されてはいるのだろうけど、実質的には3DCGアニメかもしれないなと。
オリジナルがタツノコプロ作品という点を鑑みると、これはある意味「CASSHERN」の正統進化パワーアップ版のような気がしてきたり。画が華やかで明るいし、何より話がちゃんと分かるからフツーに楽しめるようになった「CASSHERN」、みたいな。む。ソレってもはや「CASSHERN」ではないな…。
レースシーンはまるでTVゲームの世界のようだし、日常風景もどこか嘘っぽい映像ばかりで。おそらくわざとやっているのだろうけど。もしかすると、昔のアニメを今見ると、こんなイメージの映像作品に感じられたりするのだろうか、あるいは子供の頃の監督さん達にとってはこういう光景がTVの向こう側に見えてたのだろうか、などと想像しながら眺めたり。まあ、元がアニメ、しかも大昔のアニメだから、フツーに映像化すると逆にショボくなりそうだし…。
人物のアップでワイプしたり、会話の中で数ヶ月先の未来の展開を圧縮して見せたり等、映像作品ならではの見せ方を色々試していてそのあたりも面白かった。 *1 さすが、「マトリックス」で新しい映像表現を盛り込んだ方々、なのかなと。もっとも、そのあたりがチラチラ出てくるたびに観客が振り落とされていたのではないかと少し心配したりもして。「どうしてここでチンパンジーの顔がアップになるんだ? 何を伝えようとしているんだ?」みたいな。
昔どこかで読んだ記事によると…。各シーンにおいて、球状の環境マップ(?)を作って、ソレを合成してシーンを作っていった、らしい。一般的な映画の、その手の合成シーンでは、カメラを固定してそこから見えるはずの風景をマットペインティングで作っていったり、カメラが激しく動くシーンでは3DCGで背景モデルを作ったりするけれど。環境マップを用意して合成すれば、カメラをあちらこちらに振ることもできるし、背景用の3DCGモデルを作るほどのコストや時間もかからずに済む、とかなんとか。おそらくは合成カット数が膨大になることが見えてたので、そういう方法でリソース節約をしていたのかなと。もっともこの場合、書き割り感が拭えないというデメリットもありそうで、どこか嘘っぽい風景で統一したのは、それら制作手法のデメリットを補うための選択、だった可能性もあるかもしれないけどどうなんだろう。
何にせよ、個人的には面白い映画でした。もっとも、万人にオススメできるかというとビミョーだけど。「なんでチンパンジーの顔がアップに…」とか言われそうだし…。まあ、面白映像大好きな人なら見ても損はしないと思いますってそういう属性の人は封切時に見てるよな…。
*1: もしかすると映像作品と言うよりアメコミ風の見せ方かもしれないけど。ググってみたら、監督さん達はアメコミのお仕事もしてたらしいので…。
[ ツッコむ ]
2016/01/03(日) [n年前の日記]
#1 [pc] HDDのエラーチェック中
今のところ3台チェックしたけど、どれもエラーは出てないようで一安心。
一応、弟が持ってきてくれたHDDの型番等をメモ。後で日記検索した時に出てくると助かるので。
外付けHDDケースも持ってきてくれたのでメモ。
WD20EARS、WD20EARX、Logitec LHR-DS05EU3BK は、妹が欲しがったので、妹が使うことに。
一応、弟が持ってきてくれたHDDの型番等をメモ。後で日記検索した時に出てくると助かるので。
- Western Digital Caviar Green WD20EARS-00MVWB0 (2TB, SATA300, 5400rpm, cache:64MB, 5V:0.70A, 12V:0.55A, 1プラッタ:667GB, Firmware:51.0AB51, CHS:3876018 16 63)
- Western Digital Caviar Green WD20EARX-00PASB0 (2TB, SATA600, 5400rpm, cache:64MB, 5V:0.70A, 12V:0.55A, 1プラッタ:667GB, Firmware:51.0AB51, CHS:3876018 16 63)
- Western Digital Caviar Green WD20EZRX-00DC0B0 (2TB, SATA600, 5400rpm, cache:64MB, 5V:0.60A, 12V:0.45A, 1プラッタ:1TB, Firmware:80.00A80, CHS:3876018 16 63)
- Western Digital Caviar Black WD1001FALS-00J7B0 (1TB, SATA300, 7200rpm, cache:32MB, 5V:0.68A, 12V:0.55A, 1プラッタ:334(320)GB, Firmware:05.00K05, CHS:1938018 16 63) - ATX機に搭載した
- Western Digital Caviar Black WD1002FAEX-00Z3A0 (1TB, SATA600, 7200rpm, cache:64MB, 5V:0.68A, 12V:0.55A, 1プラッタ:500GB, Firmware:05.01D05, CHS:1938024 16 63)
- HITACHI Deskstar 7K1000.B HDT721010SLA360 (1TB, SATA 3.0Gb/s, 7200rpm, cache:16MB, 5V:420mA, 12V:700mA, MAR-2009, CHS:16383 16 63)
外付けHDDケースも持ってきてくれたのでメモ。
- Logitec LHR-DS05EU3BK (USB3.0/eSATA接続端子, 3.5インチHDD内蔵化, 冷却FAN付き)
WD20EARS、WD20EARX、Logitec LHR-DS05EU3BK は、妹が欲しがったので、妹が使うことに。
[ ツッコむ ]
#2 [nitijyou] 弟が仙台に戻った
お昼頃に出発して、夕方になる前に着いたらしい。
[ ツッコむ ]
2015/01/03(土) [n年前の日記]
#1 [emacs] NTEmacsの設定を見直し中
バッファの上にタブを表示する、tabbar.el なる elisp の設定を見直してるところ。今まで使ってたのはかなり古い版だったようで、現行版は色々設定が変わってた。
_あちらこちらの記事
からコピペして、以下のような感じに修正。
以下、参考ページ。
_tabbar.el 2.0 の導入 - Clipboard
_EmacsWiki: Tab Bar Mode
_emacs tabbar.el : Emacsをタブエディタ化し、バッファを俯瞰する | MELPA Emacs Lisp Elisp パッケージ インストール 設定 使い方 スクリーンショット | るびきち「日刊Emacs」
_[emacs] emacs-nav を入れたり ElScreen から tabbar に乗り換えたり | いわぶろ(ろてん)
_tabbar.elでEmacsをタブエディタ化 (自動で最適な設定をしたい) - cloverrose's blog
;;; tabbar_init.el ---
;;
;; バッファの上部にタブを表示
;;
;; M-Left、M-Right タブ間を移動
;; home、S-home タブ間を移動
;; C-TAB、C-S-TAB タブ間を移動
(require 'tabbar)
;; タブ上でマウスホイール操作無効
(tabbar-mwheel-mode -1)
;; 画像を使用するかどうか
(setq tabbar-use-images nil)
;; タブをスクロール
(setq tabbar-auto-scroll-flag t)
;; 左に表示されるボタンを無効化
(dolist (btn '(tabbar-buffer-home-button
tabbar-scroll-left-button
tabbar-scroll-right-button))
(set btn (cons (cons "" nil)
(cons "" nil))))
;; グループ化しない
(setq tabbar-buffer-groups-function nil)
;; scratch 以外で先頭に「*」がついてるタブを表示しない
(setq tabbar-buffer-list-function
(lambda ()
(remove-if
(lambda(buffer)
(unless (string= (buffer-name buffer) "*scratch*")
(find (aref (buffer-name buffer) 0) " *"))
)
(buffer-list))))
(tabbar-mode 1)
;; タブセパレータの長さ
(setq tabbar-separator '(0.8))
;; 外観変更
(set-face-attribute 'tabbar-default nil
:family (face-attribute 'default :family)
:foreground "#white" :background "gray60" :height 1.0)
(set-face-attribute 'tabbar-separator nil
:foreground "#002c37" :background "gray60" :height 1.0)
(set-face-attribute 'tabbar-unselected nil
:foreground "#002c37" :background "gray85" :box nil)
(set-face-attribute 'tabbar-modified nil
:foreground "#008b00" :background "gray85" :box nil :weight 'bold)
(set-face-attribute 'tabbar-selected nil
:foreground "#e4007e" :background "white" :box nil :weight 'bold)
(set-face-attribute 'tabbar-button nil :box nil)
;; 編集されたらタブのラベルに記号を追加
(defadvice tabbar-buffer-tab-label (after fixup_tab_label_space_and_flag activate)
(setq ad-return-value
(if (and (buffer-modified-p (tabbar-tab-value tab))
(buffer-file-name (tabbar-tab-value tab)))
(concat " * " (concat ad-return-value " "))
(concat " " (concat ad-return-value " ")))))
;; 編集されるたびにタブのラベルを更新
(defun ztl-modification-state-change ()
(tabbar-set-template tabbar-current-tabset nil)
(tabbar-display-update))
;; First-change-hook is called BEFORE the change is made.
(defun ztl-on-buffer-modification ()
(set-buffer-modified-p t)
(ztl-modification-state-change))
(add-hook 'after-save-hook 'ztl-modification-state-change)
;; This doesn't work for revert, I don't know.
;;(add-hook 'after-revert-hook 'ztl-modification-state-change)
(add-hook 'first-change-hook 'ztl-on-buffer-modification)
(dolist (func '(tabbar-mode tabbar-forward-tab tabbar-forward-group tabbar-backward-tab tabbar-backward-group))
(autoload func "tabbar" "Tabs at the top of buffers and easy control-tab navigation"))
(defmacro defun-prefix-alt (name on-no-prefix on-prefix &optional do-always)
`(defun ,name (arg)
(interactive "P")
,do-always
(if (equal nil arg)
,on-no-prefix
,on-prefix)))
(defun-prefix-alt shk-tabbar-next (tabbar-forward-tab) (tabbar-forward-group) (tabbar-mode 1))
(defun-prefix-alt shk-tabbar-prev (tabbar-backward-tab) (tabbar-backward-group) (tabbar-mode 1))
;; キー割り当て
(global-set-key [M-right] 'shk-tabbar-next)
(global-set-key [M-left] 'shk-tabbar-prev)
(global-set-key [(control tab)] 'shk-tabbar-next)
(global-set-key [(control shift tab)] 'shk-tabbar-prev)
(define-key global-map [home] 'shk-tabbar-next)
(define-key global-map [\S-home] 'shk-tabbar-prev)
以下、参考ページ。
_tabbar.el 2.0 の導入 - Clipboard
_EmacsWiki: Tab Bar Mode
_emacs tabbar.el : Emacsをタブエディタ化し、バッファを俯瞰する | MELPA Emacs Lisp Elisp パッケージ インストール 設定 使い方 スクリーンショット | るびきち「日刊Emacs」
_[emacs] emacs-nav を入れたり ElScreen から tabbar に乗り換えたり | いわぶろ(ろてん)
_tabbar.elでEmacsをタブエディタ化 (自動で最適な設定をしたい) - cloverrose's blog
[ ツッコむ ]
#2 [anime] ローニャ、雪山の回から春が来たの回まで視聴
鳥女の見せ方に感心。これはチビッ子達が泣きそう。基本的に明るいシーンが多いので、その落差でますます強烈なシーンに。ゴロー監督って、こういうシーンを見せるのが実は上手い、ような気もしてきたり。ゲド戦記でも妙な雰囲気を出せてたし…。
少年、イケメンですなあ。こりゃ惚れるわ…。ていうか何スかこの ラブラブ波動…。
少年、イケメンですなあ。こりゃ惚れるわ…。ていうか何スかこの ラブラブ波動…。
[ ツッコむ ]
2014/01/03(金) [n年前の日記]
#1 [ruby] Rubyで画像をダウンロード
数日前から、「Rubyスクリプトを実行するだけでドット絵が表示されたら楽だろうなー」と思って、アレコレ考えてたのだけど。ふと、「手元に画像ファイルが存在しなかったら、その時だけ、Webサーバから持ってくればいいんじゃないか?」と閃いて。
検索してみたら、 _ネット上の画像をRubyでダウンロードする方法 - ダークな糸 で解説されてる内容がそのものズバリな感じで。参考にしつつ、自分も実験。
_http_access_test1.rb
_http_access_test2.rb
一応、Geocities 内の自分のアカウントにアップロードした画像を、DLかつ表示することはできるようになった。
ただ、自分が最初にやってみたいと思った処理は、Dropbox に置いてある画像を取得する処理、だったわけで…。Geocities に一々アップロードするのは、ちと面倒臭いけど。Dropbox ならローカルで該当フォルダにコピーするだけだし。
Dropbox と言っても、共有リンクを取得する形、つまりは、一般に公開されてるURLから取得するソレなのだけど。試してみたら、なんだかエラーが。Dropbox の共有リンクって、http ではなくて https から始まるURLなので、おそらくソレが原因なのかなと。しかし、Ruby で https アクセスをしようとすると、証明書がどうのこうのという話になってくるようで。
_library net/https
_HTTPSでサーバーに接続 - うなの日記
_RubyにおけるHTTPS通信 - 狼ニコ生うらやまけしからん日記
どう考えても、「Rubyスクリプトを動かすだけで画像がサクッと表示される」という状況から、かけ離れてしまうよなと…。
もしかすると、 _OpenGameArt.org あたりに画像を登録して、そこに httpアクセスしたほうがいいのかな、という気もしてきたり。
検索してみたら、 _ネット上の画像をRubyでダウンロードする方法 - ダークな糸 で解説されてる内容がそのものズバリな感じで。参考にしつつ、自分も実験。
_http_access_test1.rb
# 画像をネットから読み込むテストその1
require 'open-uri'
require 'dxruby'
uri = "http://www.geocities.jp/mieki256jp/resource/_dxruby_image_ufo.png"
fn = File.basename(uri)
unless File.exist?(fn)
# カレントフォルダ内に画像が無いのでダウンロード
puts "not found #{fn}"
puts "download #{uri}"
src = open(uri)
dst = open(fn, "wb")
dst.write(src.read())
dst.close()
src.close()
else
puts "found #{fn}"
end
img = Image.load(fn)
Window.loop do
break if Input.keyPush?(K_ESCAPE)
Window.draw(0, 0, img)
end
_http_access_test2.rb
# 画像をネットから読み込むテストその2
require 'net/http'
require 'uri'
require 'dxruby'
uri = URI("http://www.geocities.jp/mieki256jp/resource/_dxruby_image_sprite1.png")
fn = File.basename(uri.path)
unless File.exist?(fn)
# カレントフォルダ内に画像が無ければダウンロード
puts "not found #{fn}"
puts "download #{uri.host} #{uri.path}"
http = Net::HTTP.new(uri.host)
response = http.get(uri.path)
image = response.body
file = open(fn, "wb")
file.write(image)
file.close()
else
puts "found #{fn}"
end
img = Image.load(fn)
Window.loop do
break if Input.keyPush?(K_ESCAPE)
Window.draw(0, 0, img)
end
一応、Geocities 内の自分のアカウントにアップロードした画像を、DLかつ表示することはできるようになった。
ただ、自分が最初にやってみたいと思った処理は、Dropbox に置いてある画像を取得する処理、だったわけで…。Geocities に一々アップロードするのは、ちと面倒臭いけど。Dropbox ならローカルで該当フォルダにコピーするだけだし。
Dropbox と言っても、共有リンクを取得する形、つまりは、一般に公開されてるURLから取得するソレなのだけど。試してみたら、なんだかエラーが。Dropbox の共有リンクって、http ではなくて https から始まるURLなので、おそらくソレが原因なのかなと。しかし、Ruby で https アクセスをしようとすると、証明書がどうのこうのという話になってくるようで。
_library net/https
_HTTPSでサーバーに接続 - うなの日記
_RubyにおけるHTTPS通信 - 狼ニコ生うらやまけしからん日記
どう考えても、「Rubyスクリプトを動かすだけで画像がサクッと表示される」という状況から、かけ離れてしまうよなと…。
もしかすると、 _OpenGameArt.org あたりに画像を登録して、そこに httpアクセスしたほうがいいのかな、という気もしてきたり。
◎ 2014/01/15追記。 :
色々実験してるうちに、上記URLの画像を削除してしまったらしい…。どの画像を使おうとしてたのか忘れた…。
何にせよ、こういう手もありそうだと分かった、ということで。
何にせよ、こういう手もありそうだと分かった、ということで。
[ ツッコむ ]
2013/01/03(木) [n年前の日記]
#1 [nitijyou] PCパーツを整理
弟が持ってきてくれたPCパーツをダンボール箱に詰め直し。
メモしておかないと何が手元にあるのか分からなくなりそうなので、こちらにもメモ。
メモしておかないと何が手元にあるのか分からなくなりそうなので、こちらにもメモ。
- SATA HDD Western Digital WD5000AAKS (500GB,SATA300,7200rpm,cache 16MB,IDLE 7W,R/W 8.3W)
- IDE HDD Western Digital WD5000AAKB (500GB,UATA100,7200rpm,cache 16MB,IDLE 7W,R/W 8.3W)
- IDE HDD Hitachi Deskstar T7K500 HDT725032VLAT80 (320GB,UATA133,7200rpm,cache 8MB,IDLE 5W)
- USB2.0外付け3.5インチHDDケース RATOC U2-IFK1W
- IEEE1394リムーバブルベイ RATOC FR-MDK1
- IEEE1394ボード Pinnacle Systems GmbH BOOSTER 2B 1.0
- IDE-SATA変換コネクタ
- USB3.0+eSATA外付けHDDケース CENTURY CLS35EU3BF + WD5000AAKS(500GB,SATA)
[ ツッコむ ]
#2 [nitijyou][comic] 漫画を消化
これまた弟が持ってきてくれた漫画単行本を消化。手元に残しておくほどではないと思えた漫画を、部屋の片づけも兼ねて、帰省する際に持ってきてくれるのです。ありがたや。
色々な漫画が紙袋一杯に入ってたのだけど。個人的には、石黒正数著「外天楼」が面白いと思ったり。内容については迂闊に書けない。何を書いても微妙にネタバレになってしまいそうだし。一応ジャンルとしてはミステリーになるんだろうか。
他にも色々読み終えたけど、全般的に最近の漫画家さんはとんでもなく絵が上手いなと感心したり。さっぱり面白くない漫画でも超絶作画が当たり前でクラクラする。いや、絵が上手いから、その分話が面白くないんだろうけど…。 *1
色々な漫画が紙袋一杯に入ってたのだけど。個人的には、石黒正数著「外天楼」が面白いと思ったり。内容については迂闊に書けない。何を書いても微妙にネタバレになってしまいそうだし。一応ジャンルとしてはミステリーになるんだろうか。
他にも色々読み終えたけど、全般的に最近の漫画家さんはとんでもなく絵が上手いなと感心したり。さっぱり面白くない漫画でも超絶作画が当たり前でクラクラする。いや、絵が上手いから、その分話が面白くないんだろうけど…。 *1
*1: 一人の人間が能力向上に使えるリソースは決まっていて、話作りではなく作画能力向上にほとんどを割り振ってるから、そのままでは面白い話を作れない。みたいな。
[ ツッコむ ]
2012/01/03(火) [n年前の日記]
#1 [tv] ブレインストーミング実習映像の後編を視聴
録画してたソレを、茶の間で、お袋さん、自分、弟と一緒に視聴。
ゴミ箱の中のモノを使って価値を創造せよという課題で、学生に発表させるという内容。色んなアイデアが見られて面白かった。
こういう実習を見てしまうと、6x8と8x6で正解不正解が決まる授業をほとんどの児童に対して行っている日本の教育って何なんだろうな、という疑問が湧いてきたりして。教育と言う行為に対し、設問を見出す段階・要件定義が、テキトーに行われているということかもしれんけどよくわからない。
ゴミ箱の中のモノを使って価値を創造せよという課題で、学生に発表させるという内容。色んなアイデアが見られて面白かった。
- 小学生でも思いつく、アート作品を作ったグループ。
- ゴミ箱の中身を使ってゴミ箱を作ったグループ。
- 何のかんの言っても、価値=お金だろ?と定義してアイデアを出したグループ。
- 情報価値という概念に気付いて、社会学実験を始めたグループ。
こういう実習を見てしまうと、6x8と8x6で正解不正解が決まる授業をほとんどの児童に対して行っている日本の教育って何なんだろうな、という疑問が湧いてきたりして。教育と言う行為に対し、設問を見出す段階・要件定義が、テキトーに行われているということかもしれんけどよくわからない。
[ ツッコむ ]
#2 [nitijyou] 弟が仙台に戻った
夕方、夕食を食べてから帰って行った。
[ ツッコむ ]
#3 [comic] 「未来日記」(えすのサカエ著)を読んだ
弟が帰省する際、手元に残しておくほどではないと思った漫画を紙袋一杯分置いていってくれるのだけど。その中に入ってたので読んでみたり。
タイトルは聞いたことがあったけど、中身は全然知らなかった。読んでみたら、どんどん次が読みたくなるぐらい、面白い漫画だった。基本設定を聞いたときはデスノートっぽい話なのかと思ったけど、アクションシーンが多くて全然違ってた。それでいて頭脳戦っぽい要素も色々入っていて、凝っているなと。ヒロインの設定・どんでん返しは自分にとってかなり好み。
とはいえ、人が次々に死んでいく話なので、弟が手元に残しておきたくないのもなんだか分かったような気がしたり。
タイトルは聞いたことがあったけど、中身は全然知らなかった。読んでみたら、どんどん次が読みたくなるぐらい、面白い漫画だった。基本設定を聞いたときはデスノートっぽい話なのかと思ったけど、アクションシーンが多くて全然違ってた。それでいて頭脳戦っぽい要素も色々入っていて、凝っているなと。ヒロインの設定・どんでん返しは自分にとってかなり好み。
とはいえ、人が次々に死んでいく話なので、弟が手元に残しておきたくないのもなんだか分かったような気がしたり。
[ ツッコむ ]
#4 [comic] 「シャーロッキアン!」1巻(池田邦彦著)を読んだ
弟が以下略。
シャーロックホームズシリーズのネタを利用して人情話を作るあたりが上手いなと。例えば「美味しんぼ」などは料理ネタを使ってそういう話を作るけど。料理がホームズのソレに変わった感じ。絵に関しては上手いと言えないけれど、温かみがあって実にいい味を出しているように思えた。こういった、調べ物をしたうえでそれを話に生かしていく・ネームで楽しませるタイプの漫画は、個人的に好き。
シャーロックホームズシリーズのネタを利用して人情話を作るあたりが上手いなと。例えば「美味しんぼ」などは料理ネタを使ってそういう話を作るけど。料理がホームズのソレに変わった感じ。絵に関しては上手いと言えないけれど、温かみがあって実にいい味を出しているように思えた。こういった、調べ物をしたうえでそれを話に生かしていく・ネームで楽しませるタイプの漫画は、個人的に好き。
[ ツッコむ ]
2011/01/03(月) [n年前の日記]
#1 [linux] no-ipへの登録メールアドレスをまた変更
自宅サーバのログを見てたらどうもnoip2がエラーを返してるようで。どうもよくわからないが、ひとまず、no-ipのサイト上と、noip2 の設定ファイルに対して、登録メールアドレスを元の104.netのソレに戻してみた。
no-ipのサイトにログインしたら、「ウチのサービスはusernameでログインできるようにもしたからusername作れや」みたいなメッセージが。もしかして、それでnoip2がエラーを出しているのだろうか。とりあえずusernameを作成して、noip2 のソレもusernameに変更。
だが、no-ipサイト上の各ページ、及び、noip2 設定ファイル作成時において、username ではなく emailアドレスを入力要求するところが多々残ってるように見受けられる。どちらかじゃないとアクセスできない、等のトラブルがありそうな予感。
no-ipのサイトにログインしたら、「ウチのサービスはusernameでログインできるようにもしたからusername作れや」みたいなメッセージが。もしかして、それでnoip2がエラーを出しているのだろうか。とりあえずusernameを作成して、noip2 のソレもusernameに変更。
だが、no-ipサイト上の各ページ、及び、noip2 設定ファイル作成時において、username ではなく emailアドレスを入力要求するところが多々残ってるように見受けられる。どちらかじゃないとアクセスできない、等のトラブルがありそうな予感。
◎ 更新間隔を30分から60分にしておいた。 :
/usr/local/bin/noip2 -U 60 みたいな。
これは根拠のない想像だけど、たぶん noip2 は一旦現在の登録IPアドレスを調べて変化が無ければ更新作業はしない、みたいな動作をしているのではないかという気がするわけで。それを考えると30分も60分も大差無いような気もする。
これは根拠のない想像だけど、たぶん noip2 は一旦現在の登録IPアドレスを調べて変化が無ければ更新作業はしない、みたいな動作をしているのではないかという気がするわけで。それを考えると30分も60分も大差無いような気もする。
[ ツッコむ ]
2010/01/03(日) [n年前の日記]
#1 [nitijyou] 年賀状出してきました
今年は少し早く出せた…。これもPOSERのおかげ。
[ ツッコむ ]
#2 [nitijyou] ヨドバシカメラに行ってきた
親父さんが液晶TVを買うとのことで。弟と一緒についていった。選択した製品は、TOSHIBA 37Z9000。ヨドバシのサイトより店頭価格は高かったけど、ポイント還元率を増やしてネットの価格より安くするとのことで、親父さんは店頭での購入を決心。6日に届くらしい。
帰りに、パソコン工房へ。スリムタイプのMicroATXケースを物色しようと思ってたけど、店内が様変わりしていて、PCケースはほとんど存在しない状態で。無駄足だった。
帰りに、パソコン工房へ。スリムタイプのMicroATXケースを物色しようと思ってたけど、店内が様変わりしていて、PCケースはほとんど存在しない状態で。無駄足だった。
[ ツッコむ ]
2009/01/03(土) [n年前の日記]
#1 [nitijyou] 弟が仙台に帰った
PM3:00ぐらいにこっちを出発。
[ ツッコむ ]
#2 [nitijyou] ワープするような背景の作り方が判らない
ノイズを散布→ガウスぼかし→明るさとコントラスト調整、で、大きめな点がばらけてるような画像は作れたけど。そこから先が…。モーションぼかしではそれぞれの点が薄くなって消えてしまうし。結局、諦めてしまった。微妙にモーションぼかしをかけて、色違いのレイヤーを重ねて、位置を若干ずらして誤魔化したり。
STAR WARS のワープ開始シーンとか、カウボーイビバップの高速移動中のような背景にしたいのだけど。今後の課題。
STAR WARS のワープ開始シーンとか、カウボーイビバップの高速移動中のような背景にしたいのだけど。今後の課題。
[ ツッコむ ]
2008/01/03(木) [n年前の日記]
#1 [nitijyou] 弟が仙台に戻った
PM4:00頃にこちらを出発。
[ ツッコむ ]
#2 [zatta][neta] 「おしえてミスタースカイ」てなタイトルはダジャレがたくさん作れそう
てなことを何の脈絡もなくいきなり唐突に思ってしまったのでメモ。
- おしえてミスター空海 … たしかに何か教えてくれそう。
- おしえてミスターアッガイ … おじさんのその赤鼻は夜道を照らすの? みたいな。
- おしえてミスター図解 … わかりやすくなりました。
- おしえてミスター世界 … 無駄にスケールがでかい。
- おしえてミスター腐界 … 汚れているのは土なんですかね?
◎ _初めてのCD 〜教えてMr.Sky〜 :
様々なドラマがそこにあったのだなぁ。
◎ アイドルが唄う曲には飛躍が必要なのかもしれない。 :
例えばピンクレディーの「UFO」などはそのへん徹底してる気がする。私の心を揺さぶる貴方→地球の男ではないのかも?→UFO! …再三各所で言われてることではあろうけど地球人ではないのではと思うところも凄いけどそこから宇宙人に着地させるならまだしも単なる乗り物であるUFOにまで飛んでいってしまったインパクト重視の姿勢と尋常ならざる飛躍に今となっては感心するわけでこれはかなわんです。
「UFO」をアイドルの唄うソレのサンプルとして取り上げるのはどうなんだろう…。
「UFO」をアイドルの唄うソレのサンプルとして取り上げるのはどうなんだろう…。
[ ツッコむ ]
2007/01/03(水) [n年前の日記]
#1 [nitijyou] 年賀状用のCG素材自体は出来た
GIMPで背景と手前のモデルを合成。ただ、遠近感をつけた状態で背景にブラーをかけるのが上手く行かず。2次元的にモーションぼかしをかけて、遠近変換で形を変えてるのだけど。何かが違う…。
[ ツッコむ ]
#2 [cg_tools] Vue 5 って面白いな
地形モデルに対してマウスボタンを押しっぱなしにすると、地形の該当箇所だけが、高くなったり、低くなったり。学生時代に遊んだポピュラスを思い出してしまったり。いや、ポピュラスとは比べようもないぐらいそれっぽい地形が出来上がるのだけど。素晴らしい。というか面白い。…こんなことが、パソコンでスイスイ出来る時代になったんだなぁ。感慨深い。
無料配布された Bryce を触ったときには何がなんだか判らなくて投げ出してしまったけど。Vue 5 Easel は、まだ比較的操作等が判りやすい気がする。「異界」にもならずに済むし。いや、ちゃんとしたマニュアル・チュートリアルがあれば、Bryce も結構使えるのかもしれないのだけど。
無料配布された Bryce を触ったときには何がなんだか判らなくて投げ出してしまったけど。Vue 5 Easel は、まだ比較的操作等が判りやすい気がする。「異界」にもならずに済むし。いや、ちゃんとしたマニュアル・チュートリアルがあれば、Bryce も結構使えるのかもしれないのだけど。
[ ツッコむ ]
2006/01/03(火) [n年前の日記]
#1 [tv] 正月SPドラマ「里見八犬伝」の後半を途中から見た
うーん。「平成ライダーシリーズって信じられないほどにクオリティが高いのだな」と思い知らされたり。
*1
化け猫の舌と、ラスボスを斬るシーンはグッド。特に舌。あのカットは素晴らしい。
化け猫の舌と、ラスボスを斬るシーンはグッド。特に舌。あのカットは素晴らしい。
◎ これ、TVシリーズ化しないかな :
自分は見ていてガックリきたクチなのだけど。2chの関連スレを見たら、「面白かった」「楽しめた」と言ってる人がたくさん。彼等がサクラじゃなかったとしたら、TVシリーズ化すればヒットするのかもしれないなとかそんなことを。今時は、それら破天荒な展開を見せる作品は少ないし。
*1: つまりそれだけ、「八犬伝」の映像編集のレベルの低さ・画の構築の拙さに愕然としたという。
[ ツッコむ ]
2005/01/03(月) [n年前の日記]
#1 [nitijyou] 弟が仙台に帰った
明日になると天気が崩れるという話もあるらしくて。早々に帰ってしまった。
[ ツッコむ ]
#2 [comic] プラネテス公式ガイドブックなる本を少し読んだ
弟が次に帰省するまで借りることに。
パラパラめくった感じでは、関連知識が色々載ってそうだなと思ったけど。ちゃんと読んでみると、それほどたいした内容は書かれてない、ようにも思える。が、こういった形で、作品中の各設定の詳細・考察・推測を残しておくことは、まあ、いいことなんじゃなかろうか。
パラパラめくった感じでは、関連知識が色々載ってそうだなと思ったけど。ちゃんと読んでみると、それほどたいした内容は書かれてない、ようにも思える。が、こういった形で、作品中の各設定の詳細・考察・推測を残しておくことは、まあ、いいことなんじゃなかろうか。
[ ツッコむ ]
#3 [windows] UWSCスクリプトファイル用のSakuraエディタのキーワードファイルを作成してみたりして
繰り返しの作業が必要になったので、UWSCを起動。スクリプト作成。していたのだけど、編集作業中に色分け表示が欲しくなったので、UWSCのヘルプから、制御文、関数、定数、特殊変数をコピペして、Sakuraエディタ用のキーワードファイルを作成。色々抜けてるキーワードファイルではあるけど、多少色分けされるだけでも見易さがかなり違うので、そこそこ満足。
Sakuraエディタで作業するより、xyzzyで作業したほうが良かっただろうか、とも思えてきたけど。xyzzy のモード作成や色分け表示の指定は、ちと面倒な印象があって尻込みしてしまう。が、本当は一つのエディタで作業環境を統一しておいたほうがいいんだろうな。
Sakuraエディタで作業するより、xyzzyで作業したほうが良かっただろうか、とも思えてきたけど。xyzzy のモード作成や色分け表示の指定は、ちと面倒な印象があって尻込みしてしまう。が、本当は一つのエディタで作業環境を統一しておいたほうがいいんだろうな。
[ ツッコむ ]
#4 [pc] DNSサーバが検出できてないような
急にネットにアクセスできなくなった。が、plalaのサーバなどは見れている。なんでだろう。
ルータ上で自動認識されたDNSサーバのIPと、plalaのサイトで記載されてるDNSサーバのIPが、異なってることに気がついた。いいのだろうか。うーん。
ルータの、DNSサーバの設定を、自動設定ではなく、手動設定にしてみた。少し改善したようにも見える。が、これが原因なんだろうか。自信なし。
ルータ上で自動認識されたDNSサーバのIPと、plalaのサイトで記載されてるDNSサーバのIPが、異なってることに気がついた。いいのだろうか。うーん。
ルータの、DNSサーバの設定を、自動設定ではなく、手動設定にしてみた。少し改善したようにも見える。が、これが原因なんだろうか。自信なし。
[ ツッコむ ]
2004/01/03(土) [n年前の日記]
#1 [nitijyou] 親父さんが埼玉から帰ってきた
叔父さん叔母さんの集まった写真を見せてもらったけど、さすがに皆、老けていた。日頃ちょくちょく見ていると、変化が判りづらいものだけど。期間を置いて見るとハッキリ判ってしまう。
[ ツッコむ ]
#2 [debian] apt-get upgradeする場合
apt-get -d upgradeで一旦全部ダウンロードして、その後、apt-get upgrade したほうが良いのではないかと今頃気づいた。sidの場合、ファイルがミラーにまだ行き渡ってない時が多いから。処理の途中でファイルが404だったりするとヒドイ目に合う。…そもそも、sidで頻繁にupgradeする事自体、間違ってるけど。
[ ツッコむ ]
#3 [debian] 2画面ファイラー
一々コマンドラインでやってられっかよ。ムキー。というわけで、
_FileRunner
と
_worker
とgentooを試用。どれも比較的軽くて良い感じだけど、workerは配色がヒドイし、gentooはフォントがデカい。
*1
何より、どれも1キーで処理を行えないらしいのが一番痛い。
_「あふ」
に比べると使い勝手が落ちる。もっとも、linux上で「あふ」を使いたいなら、
_gstf
とやらを使うのが良さそうだけど。しかし、開発が止まってるみたいで、個人的にはかなり残念。
◎ _ufm :
emacs上で動く2画面ファイラー。worker、gentooの設定の仕方がわからなかったら、これを導入してみようかな。
◎ _Krusader :
2画面、かつ、タブ管理? 絵的には言う事無し。でも、たぶん1キーで作業出来ないのだろうなぁ。
◎ gentooで検索すると :
◎ なんでどいつもこいつもマウスを使いたがるのでありますか :
ファイルのコピー・移動・削除は、ヘマが許されない重要な作業。そんな作業に、マウスという超アバウトな入力装置を用いる事の恐ろしさに何故気づかないのでありますか。誰しも、ファイルのアイコンをD&Dして、予定とは違うところにうっかりポトリと落としてしまった経験があるはず。そのくらいに、万人にとって、あらゆる場面で、しょーもない事故を誘発しやすい危険な入力装置なわけですよ>マウス。よって、ファイル管理作業には、デジタル的に、着実に、正確に、選択や処理指定ができる、キーボードを用いるのが、事故の予防という点では望ましいはずなのであります。
*2
…でも、コマンド間違えたら危険性は同じですが(爆) それに、目的のファイル位置まで移動する場合は、カーソルキー連打より、マウスのほうが楽だったりする(爆)
[ ツッコむ ]
#4 [linux] _blackboxのメニューの変更の仕方
起動する気になった。軽い軽いと聞くので興味があったり。wmが変わっても、動かすアプリは一緒だから、変化は少ないか(爆)
[ ツッコむ ]
#5 [pc] Win環境に戻ってきた
linuxを起動してると、設定しなきゃいけない部分がついつい目に入って、なかなかWin環境に戻ってこれなかったり。どうも意志が弱い>自分。やっとモデリングを始められる…。
[ ツッコむ ]
2003/01/03(金) [n年前の日記]
#1 印刷
年賀状プリントアウト中。埃の多い環境のせいかプリンタの調子が今一つ。インクジェット用年賀ハガキはファイン専用紙扱い・普通紙扱いのどちらが妥当だろうか。
[ ツッコむ ]
2002/01/03(木) [n年前の日記]
#1 今頃
外はスゴイ雪。
煙草吸う時に窓を開けるんですが、もうガクガクブルブル。
年賀状用のCG作成してました。作業に入るの遅すぎ(爆)
煙草吸う時に窓を開けるんですが、もうガクガクブルブル。
年賀状用のCG作成してました。作業に入るの遅すぎ(爆)
[ ツッコむ ]
2000/01/03(月) [n年前の日記]
#1 (NoTitle)茶の間・洋間を暖めて...
茶の間・洋間を暖めていたファンヒーターが故障。電源が入らない。Y2K問題発生か?って日付処理なんてしない機械だから関係無いとは思うけど (^_^;) 果敢にも親父さんがカバーを開け修理を試みるも原因わからず。途中で「電子工学科卒だろ。直せ」と言われたけど、ワンチップマイコン1つデーンと乗っかってる基板だけ押しつけられても。私には無理ッス。とりあえずどこかにしまってた小さいファンヒーターを出してきて使おうとしたところこちらもクリーニング(空焚き)とやらを数時間にわたって行わないとダメで。オイラの部屋で使ってたファンヒーターを持っていかれました。今ブルブル震えながらこれ書いてます (´Д`;)
弟から「と学会」の本を貸してもらいました。いや面白い。正しい科学知識なんて持って無いんでどれがマジでどれがネタなのかはよーわからんですが、とりあえずツッコミのタイミングはいいですね。最初のうちはゲラゲラ笑ってたのですが、読んでるうちになんだかだんだんドキドキしてきました。というのは、オイラ自分の日記で「んなアホな」「なんやそれ」とツッコんでくれることを期待して「ネタカキコ」をちょくちょくやってたりしてますが、そのへんをもし真面目に取られちゃったらヤバイ。途端にオイラもアッチ側の人間です。何せ前科(?)があるだけにますます不安。お願いですのでそういう変なカキコを見つけたら「つまらんネタやなー(ワラ」とでも心の中でツッコんでくださいです (^-^; <既に妄想になってないか?それ
にしても世の中にはこんなに妄想に取り付かれてる人がいるのですね。まあ精神的に人を幸せにしたり建設的な行為に繋がる妄想なら構わないとは思いますけど。それに大部分は商売と割り切ってやってるのかなと思いますが <ノストラダムス関係の人とか でも時にはそれらを本気で信じて実際に人が死んでしまったり(最近の新興宗教とか)してたりするから恐ろしい。
僕等のリアルワールドはミステリアス <なんやソレ
弟から「と学会」の本を貸してもらいました。いや面白い。正しい科学知識なんて持って無いんでどれがマジでどれがネタなのかはよーわからんですが、とりあえずツッコミのタイミングはいいですね。最初のうちはゲラゲラ笑ってたのですが、読んでるうちになんだかだんだんドキドキしてきました。というのは、オイラ自分の日記で「んなアホな」「なんやそれ」とツッコんでくれることを期待して「ネタカキコ」をちょくちょくやってたりしてますが、そのへんをもし真面目に取られちゃったらヤバイ。途端にオイラもアッチ側の人間です。何せ前科(?)があるだけにますます不安。お願いですのでそういう変なカキコを見つけたら「つまらんネタやなー(ワラ」とでも心の中でツッコんでくださいです (^-^; <既に妄想になってないか?それ
にしても世の中にはこんなに妄想に取り付かれてる人がいるのですね。まあ精神的に人を幸せにしたり建設的な行為に繋がる妄想なら構わないとは思いますけど。それに大部分は商売と割り切ってやってるのかなと思いますが <ノストラダムス関係の人とか でも時にはそれらを本気で信じて実際に人が死んでしまったり(最近の新興宗教とか)してたりするから恐ろしい。
僕等のリアルワールドはミステリアス <なんやソレ
[ ツッコむ ]
以上、25 日分です。