2020/05/21(木) [n年前の日記]
#1 [enve2d][cg_tools] enveで輪郭がグネグネするアニメを作成してみたり
アニメ制作ソフト enve の公式動画で、輪郭がグネグネするアニメの作り方が紹介されてたので、自分も試してみたり。
_enve 0.0.0 - 3 - Spatial displacement effect - YouTube
パスで描いた図形に対して、Path Effects の Spatial Displace を適用するとできるっぽい。
環境は、Windows10 x64 1909 + enve 5_18_20。
こんな感じになった。
一応グネグネしてはいるけど、こういう絵柄に対して使うべきではなかったかも…。例えば、ゆるキャラ等に見られるような、もっとサッパリ系の絵柄に対して使ったほうがソレっぽくなるのかもしれない…。でもまあ、何にせよ、静止画だけあればこういうのを作れるあたりは面白いなと。
_enve 0.0.0 - 3 - Spatial displacement effect - YouTube
パスで描いた図形に対して、Path Effects の Spatial Displace を適用するとできるっぽい。
環境は、Windows10 x64 1909 + enve 5_18_20。
こんな感じになった。
一応グネグネしてはいるけど、こういう絵柄に対して使うべきではなかったかも…。例えば、ゆるキャラ等に見られるような、もっとサッパリ系の絵柄に対して使ったほうがソレっぽくなるのかもしれない…。でもまあ、何にせよ、静止画だけあればこういうのを作れるあたりは面白いなと。
◎ 少し説明。 :
公式動画でも説明されてるけど、一応メモ。
まずはパス(Path)で描かれた図形を用意しないといけない。enve上でパスを使って描いていってもOKだけど、今回は Inkscape で作成したSVG画像をインポートして使ってみた。 *1
_face_trace_02.svg (線と塗り有り)
_face_trace_take2_02.svg (塗りのみ)
インポートの仕方は、File → Import File でもいいし、エクスプローラ等から enve のキャンバスに SVG をD&D(ドラッグアンドドロップ)してもいい。
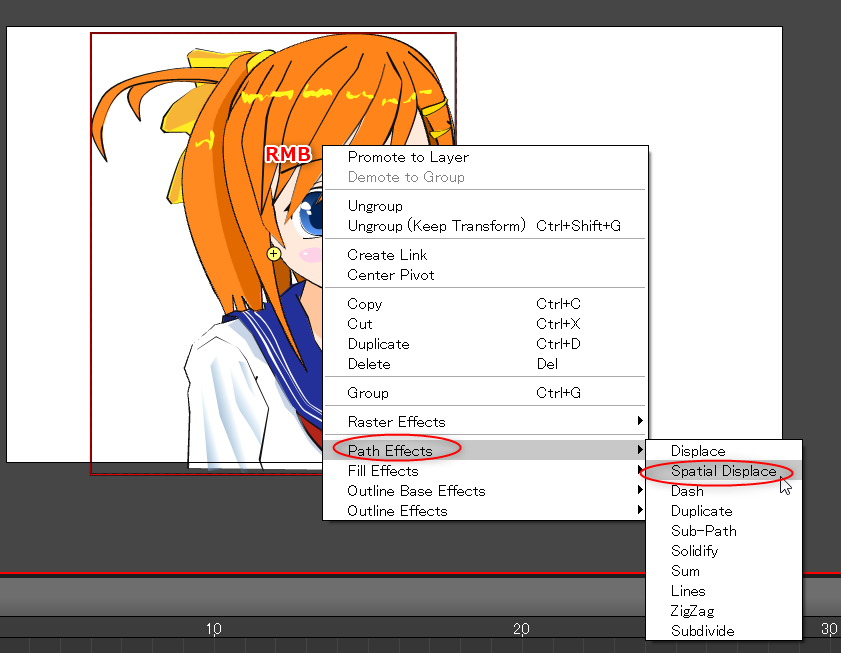
Path Effects のかけ方は、画像を選択した状態で右クリック。Path Effects → Spatial Displace を選択。
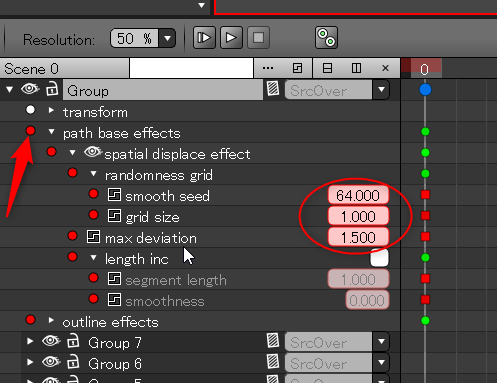
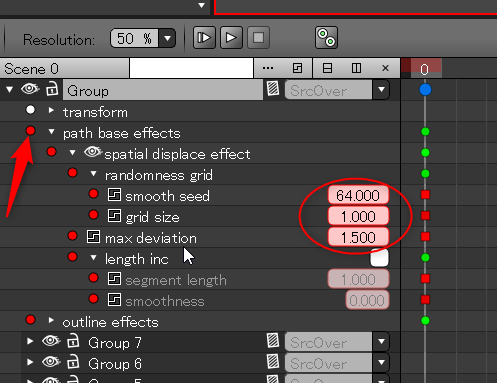
タイムラインのレイヤーに、path base effects という行が増えているので、左の丸をクリックして赤くすればキーフレームが打てる状態になる。

grid size や max deviation を変更してグネグネ具合を調整する。また、タイムライン上で smooth seed が変化するようにキーフレームを打ってやれば、各コマでグネグネ具合が変化してくれる。
今回は Path Effects で適用してしまったけれど、Fill Effects や Outline Effects を使えば、塗りのみ、線のみでエフェクトがかけられるので、よりダイナミックなグネグネアニメが作れるはず。
まずはパス(Path)で描かれた図形を用意しないといけない。enve上でパスを使って描いていってもOKだけど、今回は Inkscape で作成したSVG画像をインポートして使ってみた。 *1
_face_trace_02.svg (線と塗り有り)
_face_trace_take2_02.svg (塗りのみ)
インポートの仕方は、File → Import File でもいいし、エクスプローラ等から enve のキャンバスに SVG をD&D(ドラッグアンドドロップ)してもいい。
Path Effects のかけ方は、画像を選択した状態で右クリック。Path Effects → Spatial Displace を選択。
タイムラインのレイヤーに、path base effects という行が増えているので、左の丸をクリックして赤くすればキーフレームが打てる状態になる。

grid size や max deviation を変更してグネグネ具合を調整する。また、タイムライン上で smooth seed が変化するようにキーフレームを打ってやれば、各コマでグネグネ具合が変化してくれる。
今回は Path Effects で適用してしまったけれど、Fill Effects や Outline Effects を使えば、塗りのみ、線のみでエフェクトがかけられるので、よりダイナミックなグネグネアニメが作れるはず。
◎ 妄想。 :
もしかすると、写真その他を、こういうアニメ画像に変換するWebサービスが作れそうな気もしてきたり。アップロードされたビットマップ画像をSVGに変換して、そのSVGに、こういうフィルタ処理をかけてGIFアニメ画像を生成して…。いやまあ、既にそういうサービスが存在してそうな気もするけど。例えばスマホアプリでそういうのが既にありそう。
一旦ベクターデータにしないで、ビットマップ画像のまま、こういうグネグネをかけられないものか…。いやまあ、既にやってるアニメもあるんだけど。「ケンガンアシュラ」というCGアニメでは、回想シーンでこういうグネグネが出てきたなと。アナログ画材でざっくりと描いた感じの手描き静止画に、何かのフィルタ処理をかけて、一見するとグネグネしてる風を醸し出していて感心した記憶が。静止画をそのままずっと表示し続ける見せ方と比べると、そういう処理を入れるだけでも、なんだかちょっと雰囲気が出るというか。
一旦ベクターデータにしないで、ビットマップ画像のまま、こういうグネグネをかけられないものか…。いやまあ、既にやってるアニメもあるんだけど。「ケンガンアシュラ」というCGアニメでは、回想シーンでこういうグネグネが出てきたなと。アナログ画材でざっくりと描いた感じの手描き静止画に、何かのフィルタ処理をかけて、一見するとグネグネしてる風を醸し出していて感心した記憶が。静止画をそのままずっと表示し続ける見せ方と比べると、そういう処理を入れるだけでも、なんだかちょっと雰囲気が出るというか。
*1: 下絵には、コミPo!で出力したビットマップ画像を使った。
[ ツッコむ ]
以上です。