2020/05/26(火) [n年前の日記]
#1 [krita][synfig][svg] Kritaでsvgをエクスポート
svg についてググってたら、無料で利用できるペイントソフト Krita も、4.0以降は svg をエクスポートできると知り、試してみたり。環境は Windows10 x64 1909 + Krita 4.2.9 x64。
ベクターレイヤーを作成後、ベジェ曲線ツール等で何かしらを描いて、メニューの、レイヤー → インポート/エクスポート → ベクターレイヤーをsvgとして保存、を選べば svg でエクスポートできるらしい。
レイヤー単位でしかエクスポートできないらしいけど、本来はビットマップ編集ソフトなのに svg を作れてしまうのはスゴイなと。
ベクターレイヤーを作成後、ベジェ曲線ツール等で何かしらを描いて、メニューの、レイヤー → インポート/エクスポート → ベクターレイヤーをsvgとして保存、を選べば svg でエクスポートできるらしい。
レイヤー単位でしかエクスポートできないらしいけど、本来はビットマップ編集ソフトなのに svg を作れてしまうのはスゴイなと。
◎ Synfig Studio にインポートしてみた。 :
Krita からエクスポートした svg を、Synfig Studio 1.3.14 にインポートしてみたけれど、結構問題があるようで。
ちなみに、Krita からエクスポートした svg を Inkscape で開いてみたら、そちらでは見た目がちゃんと再現された。
つまり、Synfig Studio に渡すつもりの svg を Krita で作るのは難しい、ということになるのかな…。
- 位置情報が全て消滅する。全部のパスが、同じ位置に配置されてしまう。
- 線(Outline ?)が全て消滅する。塗り(Fill)のパス情報しか残らない。
- サイズは小さい状態になる。
ちなみに、Krita からエクスポートした svg を Inkscape で開いてみたら、そちらでは見た目がちゃんと再現された。
つまり、Synfig Studio に渡すつもりの svg を Krita で作るのは難しい、ということになるのかな…。
[ ツッコむ ]
#2 [synfig][enve2d][cg_tools] Synfig Studioでsvgインポートを実験中
Synfig Studio 1.3.14 でsvgインポートについて実験中。環境は Windows10 x64 1909。
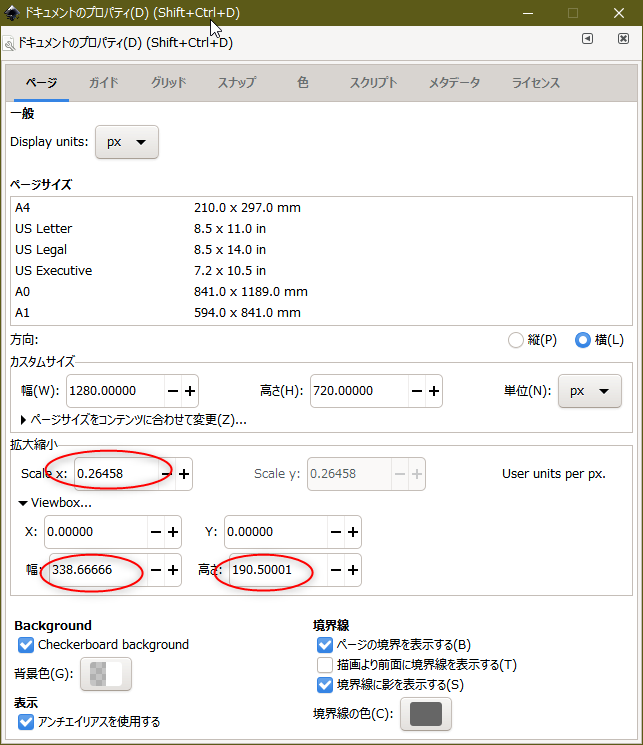
svg を直接インポートするとサイズが小さくなるあたりが気になってたけど、Inkscape上でドキュメントのプロパティを開いた際に、拡大縮小という項目があることに気が付いた。
Inkscape上では、キャンバスサイズを 1280x720 px にして作業してたけど…。拡大縮小の項目で、0.26458 という謎数値が入っていたり、Viewbox の幅が 338.66666 x 190.50001 になってるあたりが気になるわけで…。どうやら、Display units を px にした際に、この拡大縮小値が自動で入る模様。
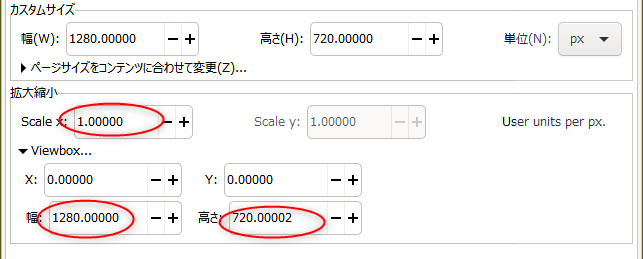
試しに、拡大縮小値を 1.0 にしてみた。Viewbox の値が 1280x720 になり、キャンバス上の各図形が小さく表示される状態になった。
この、Inkscape上で小さく表示されてしまった状態が、Synfig Studio で svg をインポートした際のサイズによく似ているなと思えてきたわけで。もしかして、このあたりが関係してる…?
試しに、拡大縮小値が1.0の状態で、キャンバス全体に図形が表示されるよう、キャンバス上の図形の側を拡大して配置してみた。その状態で保存した svg を Synfig Studio にインポートしてみたところ、Synfig Studio のキャンバス全体に表示されるサイズになった。
となると…。どうやら、Synfig Studio は、この拡大縮小だか Viewbox だかの値を無視して svg をインポートしてしまって、そのせいで図形サイズが小さくなってしまうのかもしれないなと。
また、Inkscape に同梱されてる sif出力スクリプトは、この拡大縮小だか Viewbox だかの値をちゃんと反映させた内容を出力していて、だから sif を Synfig Studio でインポートすると真っ当なサイズで表示されるのかもしれない。
それにしても、Synfig Studio はベクターデータを svg を使って読み込むことしかできないのに、その svg インポート処理が腐ってる(?)あたりが…。いやまあ、おそらく svg 関係の処理はとにかく面倒臭いのだろうけど…。
svg を直接インポートするとサイズが小さくなるあたりが気になってたけど、Inkscape上でドキュメントのプロパティを開いた際に、拡大縮小という項目があることに気が付いた。
Inkscape上では、キャンバスサイズを 1280x720 px にして作業してたけど…。拡大縮小の項目で、0.26458 という謎数値が入っていたり、Viewbox の幅が 338.66666 x 190.50001 になってるあたりが気になるわけで…。どうやら、Display units を px にした際に、この拡大縮小値が自動で入る模様。
試しに、拡大縮小値を 1.0 にしてみた。Viewbox の値が 1280x720 になり、キャンバス上の各図形が小さく表示される状態になった。
この、Inkscape上で小さく表示されてしまった状態が、Synfig Studio で svg をインポートした際のサイズによく似ているなと思えてきたわけで。もしかして、このあたりが関係してる…?
試しに、拡大縮小値が1.0の状態で、キャンバス全体に図形が表示されるよう、キャンバス上の図形の側を拡大して配置してみた。その状態で保存した svg を Synfig Studio にインポートしてみたところ、Synfig Studio のキャンバス全体に表示されるサイズになった。
となると…。どうやら、Synfig Studio は、この拡大縮小だか Viewbox だかの値を無視して svg をインポートしてしまって、そのせいで図形サイズが小さくなってしまうのかもしれないなと。
また、Inkscape に同梱されてる sif出力スクリプトは、この拡大縮小だか Viewbox だかの値をちゃんと反映させた内容を出力していて、だから sif を Synfig Studio でインポートすると真っ当なサイズで表示されるのかもしれない。
それにしても、Synfig Studio はベクターデータを svg を使って読み込むことしかできないのに、その svg インポート処理が腐ってる(?)あたりが…。いやまあ、おそらく svg 関係の処理はとにかく面倒臭いのだろうけど…。
◎ enve 5_18_20 でsvgをインポート。 :
ふと気になって enve 5_18_20 でも svg をインポートしてみたけれど。
enve よ、お前もか。
enve も、Synfig Studio も、サイズが同じようになってしまうということは…。もしかして Inkscape がおかしいのか…?
- Synfig Studio と同様に、小さいサイズでインポートされてしまう。
- 四角や丸も表示される。
enve よ、お前もか。
enve も、Synfig Studio も、サイズが同じようになってしまうということは…。もしかして Inkscape がおかしいのか…?
◎ Webブラウザで svg を開いてみた。 :
Synfig Studio や enve 上では小さく表示されてしまう svg を、以下のWebブラウザで開いてみた。
どれも、本来のキャンバスサイズ ―― こちらで設定した 1280x720 px で表示された。
となると、やっぱり Synfig Studio や enve がおかしいのではないかなあ…。
何にせよ、Synfig Studio や enve で svg をインポートして、妙にサイズが小さくなる時は、読み込む svg の拡大縮小値が1.0ではない ―― キャンバスの width, height と、viewBox の値が一致してない、ということなのだろうなと。
- Microsoft Edge 83.0.478.37 x64
- Google Chrome 81.0.4044.138 x64
- Firefox 76.0.1
- Waterfox 2020.05
どれも、本来のキャンバスサイズ ―― こちらで設定した 1280x720 px で表示された。
となると、やっぱり Synfig Studio や enve がおかしいのではないかなあ…。
何にせよ、Synfig Studio や enve で svg をインポートして、妙にサイズが小さくなる時は、読み込む svg の拡大縮小値が1.0ではない ―― キャンバスの width, height と、viewBox の値が一致してない、ということなのだろうなと。
[ ツッコむ ]
#3 [svg] svgのviewBox値が違うとパスの座標値も違ってくるのかを確認
Inkscape上で viewBox の値が違うドキュメントを作ると、パスの座標値も違ってくるのかが気になったので試したり。
とりあえず、Inkscape 上でキャンバスサイズを 1280x720 px にして、1280x720 px の青い四角をパスで作ってみたり。それをプレーンsvgとして保存。
_scale026458_1280x720px.svg (拡大縮小値が 0.26458)
_scale1_1280x720px.svg (拡大縮小値が 1.0)
関係ありそうなところを抜き出すと…。
パスの座標値(この場合は幅や高さ)が違ってるな…。線の太さ(stroke-width)も違ってる。
仮に、width, height と viewBox の値を一致させるようなスクリプトの類を書こうとするなら、各パスの座標値や線の太さも変更するような処理をしないとダメ、ということなのだろうなと。面倒臭いな…。
とりあえず、Inkscape 上でキャンバスサイズを 1280x720 px にして、1280x720 px の青い四角をパスで作ってみたり。それをプレーンsvgとして保存。
_scale026458_1280x720px.svg (拡大縮小値が 0.26458)
_scale1_1280x720px.svg (拡大縮小値が 1.0)
- Webブラウザで開くと、どちらも同じ大きさで表示される。
- Synfig Studio や enve でインポートすると大きさが変わってしまう。
関係ありそうなところを抜き出すと…。
viewBox="0 0 338.6624 190.4976" height="720" width="1280"
viewBox="0 0 1280 720" height="720" width="1280"
<g
style="stroke-width:1.05832;stroke-miterlimit:4;stroke-dasharray:none"
id="layer1">
<path
style="fill:#2196f3;stroke:#000000;stroke-width:1.05832;stroke-linecap:round;stroke-linejoin:bevel;stroke-miterlimit:4;stroke-dasharray:none"
d="M 0,0 H 338.6624 V 190.4976 H 0 Z"
id="path835" />
</g>
<g
style="stroke-width:4;stroke-miterlimit:4;stroke-dasharray:none"
id="layer1">
<path
style="fill:#2196f3;stroke:#000000;stroke-width:4;stroke-linecap:round;stroke-linejoin:bevel;stroke-miterlimit:4;stroke-dasharray:none"
d="M 0,0 H 1280 V 720 H 0 Z"
id="path1416" />
</g>
パスの座標値(この場合は幅や高さ)が違ってるな…。線の太さ(stroke-width)も違ってる。
仮に、width, height と viewBox の値を一致させるようなスクリプトの類を書こうとするなら、各パスの座標値や線の太さも変更するような処理をしないとダメ、ということなのだろうなと。面倒臭いな…。
[ ツッコむ ]
以上、1 日分です。