2016/04/18(月) [n年前の日記]
#1 [proce55ing][processing] Processingで一本道の道路を延々走るソレを弄ってたり
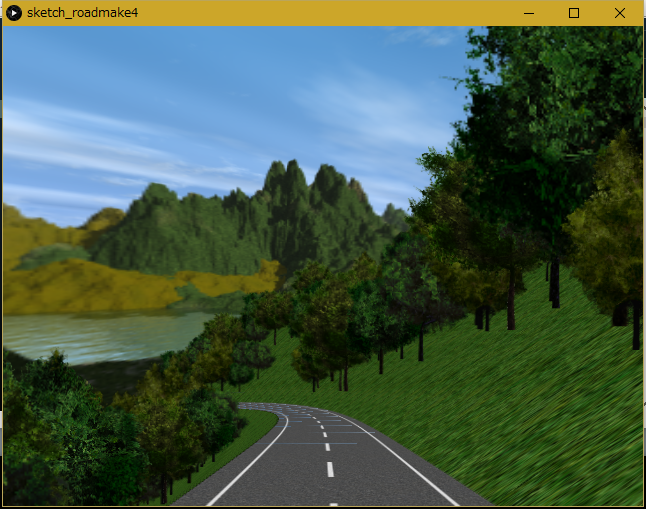
しばらく前にProcessingで書いていた、どこまでも一本道を走り続けるソレに、背景を追加してみたり。
_DEMO (Processing.js版)
_sketch_roadmake4.pde (ソース)
_tex2.png (使用画像)
ソースも画像も CC0 / Public Domain ってことで。
背景は、Cubemap というか Skybox というか、大きい四角い箱を描画するだけのアレで追加。カメラの向きは上下方向に変化しないようにしてるので、Skybox の上面と下面は表示しないようにしてる。箱の大きさは、 _画角と距離から算出。 縦方向が、ウインドウの縦幅と一致する大きさを求めてる。
最初は、512x512のテクスチャ画像に、背景、道路、木、全てのテクスチャを入れてたけど、さすがにそのサイズだと解像度が足りなくて背景がボケボケだったので、仕方なく 1024x1024のテクスチャ画像を作り直したり。
背景に使った画像は、先日 Vue 5 Easel で試行錯誤してた時の成果物を使用。
_OneDrive上の piblic > Pictures > panorama_images
自由に使ってください。まあ、クオリティが低過ぎてアレだけど。
_DEMO (Processing.js版)
_sketch_roadmake4.pde (ソース)
_tex2.png (使用画像)
ソースも画像も CC0 / Public Domain ってことで。
背景は、Cubemap というか Skybox というか、大きい四角い箱を描画するだけのアレで追加。カメラの向きは上下方向に変化しないようにしてるので、Skybox の上面と下面は表示しないようにしてる。箱の大きさは、 _画角と距離から算出。 縦方向が、ウインドウの縦幅と一致する大きさを求めてる。
最初は、512x512のテクスチャ画像に、背景、道路、木、全てのテクスチャを入れてたけど、さすがにそのサイズだと解像度が足りなくて背景がボケボケだったので、仕方なく 1024x1024のテクスチャ画像を作り直したり。
背景に使った画像は、先日 Vue 5 Easel で試行錯誤してた時の成果物を使用。
_OneDrive上の piblic > Pictures > panorama_images
自由に使ってください。まあ、クオリティが低過ぎてアレだけど。
◎ ひとまず Processing は終了。 :
ひとまず、Processingでやれるのはこのへんまでかな、このソースを弄るのはここで終了かな、という気がしていたり。
本当は、ライトで照らしたり、フォグをかけたりしたいけど、Processing.js を使う限り、テクスチャを貼ったポリゴンの色を変更することができないのでちょっと難しいなと。いや、機能としてはあるのだけど、色を変えた後のテクスチャを再生成して描画するらしいので、処理が重くなるらしくて。
まあ、それは Processing.js の制限なので、Processing.js を使うことは考えずに、Processing だけでやることにすれば、もうちょっと色々できるかもしれんけど…。
もし、見た目についてもう少し何かしらを試したいなら、WebGL を Three.js だの Away3D TypeScript 経由で使う形で書き直す、みたいなことになるんじゃないかと予想していたり。そういう形なら、ブラウザ内の全画面表示もできて、少しは迫力も増すのかも。
本当は、ライトで照らしたり、フォグをかけたりしたいけど、Processing.js を使う限り、テクスチャを貼ったポリゴンの色を変更することができないのでちょっと難しいなと。いや、機能としてはあるのだけど、色を変えた後のテクスチャを再生成して描画するらしいので、処理が重くなるらしくて。
まあ、それは Processing.js の制限なので、Processing.js を使うことは考えずに、Processing だけでやることにすれば、もうちょっと色々できるかもしれんけど…。
もし、見た目についてもう少し何かしらを試したいなら、WebGL を Three.js だの Away3D TypeScript 経由で使う形で書き直す、みたいなことになるんじゃないかと予想していたり。そういう形なら、ブラウザ内の全画面表示もできて、少しは迫力も増すのかも。
[ ツッコむ ]
以上です。