2016/04/03(日) [n年前の日記]
#2 [proce55ing][processing] Processingを使って cube map とやらのテスト
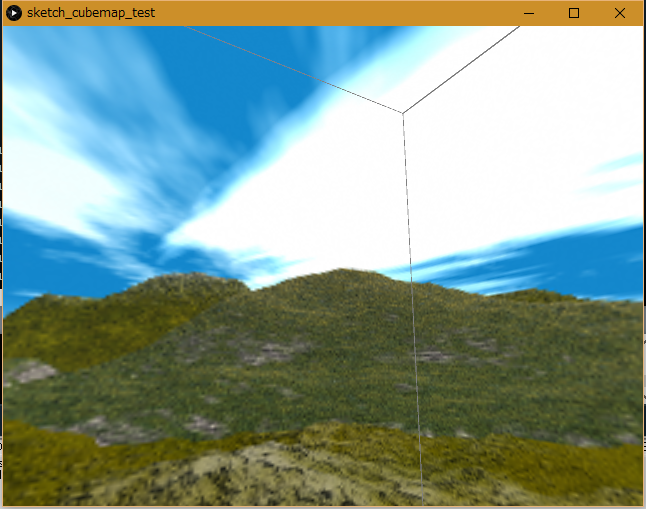
背景描画を2D的にやろうとかと思ってたけど、3Dでポリゴンを配置してそのまま回したほうがらしく見えるのだろうかと思えてきたので、とりあえずキューブマップ(Cubemap)だかスカイボックス(SkyBox)だかそのあたりができそうかどうかをテスト。
_sketch_cubemap_test (Processing.js版)
_sketch_cubemap_test.pde (ソース)
_tex.png (使用画像)
クリッピング処理等一切してない手抜きソースなのに、なんだかそれっぽくなったような気がする。
ただ、ポリゴンの境界が見える…。テクスチャの透明部分を拾ってきて描画しちゃってるのか、それともポリゴンを少し大き目にして重なるように配置しないとダメなのか…。
しかし、この手法、パノラマ画像を作るところが一番大変かもしれないなと。
_sketch_cubemap_test (Processing.js版)
_sketch_cubemap_test.pde (ソース)
_tex.png (使用画像)
- ウインドウ内でマウスカーソルを動かすと向きを変更できる。
- マウスボタンを押すと境界線も描画。
クリッピング処理等一切してない手抜きソースなのに、なんだかそれっぽくなったような気がする。
ただ、ポリゴンの境界が見える…。テクスチャの透明部分を拾ってきて描画しちゃってるのか、それともポリゴンを少し大き目にして重なるように配置しないとダメなのか…。
しかし、この手法、パノラマ画像を作るところが一番大変かもしれないなと。
◎ テクスチャの作成方法。 :
Vue 5 Easel でパノラマ画像をレンダリング。
パノラマ画像をキューブマップ画像に変換するツールを探したところ、 _PanoramaToCubemapConverter - ge56@web でツールを公開されてる方が。ありがたや。
件のツールは、横:縦 = 2:1の画像を渡すことを前提にして作られているらしいのだけど、Vue 5 Easel は出力画像の縦横比率を自由に設定できなくて、あらかじめ決められた比率の中から選ぶしかないので、Vue 5 Easel でレンダリングした画像を GIMP 等で2:1の画像に変更。
変換すると6枚の画像が出力されるので、GIMPで1枚のテクスチャ画像に統合。GIMPのグリッド設定を、画像1枚分のサイズに設定して、グリッド表示on、グリッドにスナップをonにすれば、移動ツールで配置しやすくなる。
他に関係ありそうなページをメモ。
_javascript - Convert 2:1 equirectangular panorama to cube map - Stack Overflow
_キューブマップ ツール | Unreal Engine
NVIDIA Texture Tools でキューブマップ画像に変換できるのかと思いきや、既に出来上がってるキューブマップ画像を既定の並びにしてくれるツール、だったようで。
パノラマ画像をキューブマップ画像に変換するツールを探したところ、 _PanoramaToCubemapConverter - ge56@web でツールを公開されてる方が。ありがたや。
件のツールは、横:縦 = 2:1の画像を渡すことを前提にして作られているらしいのだけど、Vue 5 Easel は出力画像の縦横比率を自由に設定できなくて、あらかじめ決められた比率の中から選ぶしかないので、Vue 5 Easel でレンダリングした画像を GIMP 等で2:1の画像に変更。
変換すると6枚の画像が出力されるので、GIMPで1枚のテクスチャ画像に統合。GIMPのグリッド設定を、画像1枚分のサイズに設定して、グリッド表示on、グリッドにスナップをonにすれば、移動ツールで配置しやすくなる。
他に関係ありそうなページをメモ。
_javascript - Convert 2:1 equirectangular panorama to cube map - Stack Overflow
_キューブマップ ツール | Unreal Engine
NVIDIA Texture Tools でキューブマップ画像に変換できるのかと思いきや、既に出来上がってるキューブマップ画像を既定の並びにしてくれるツール、だったようで。
◎ ウインドウサイズピッタリで表示できるポリゴンの配置。 :
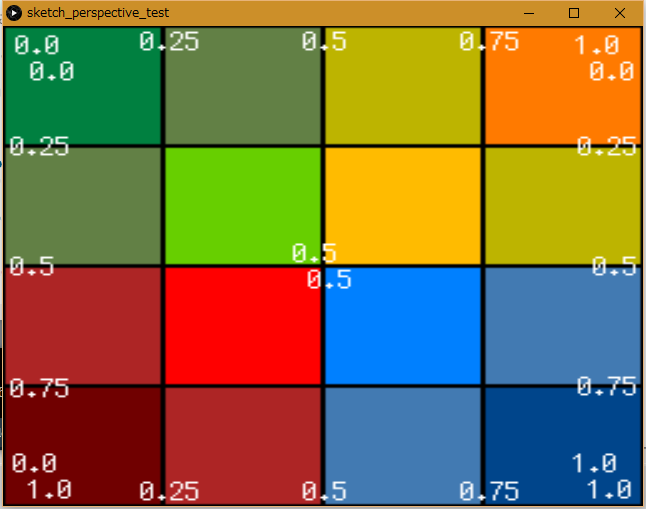
ついでに、先日書いてた、ウインドウサイズにピッタリの大きさで表示できるポリゴンを配置する実験ソースもアップ。
_sketch_perspective_test (Processing.js版)
_sketch_perspective_test.pde (ソース)
_tex.png (使用画像)
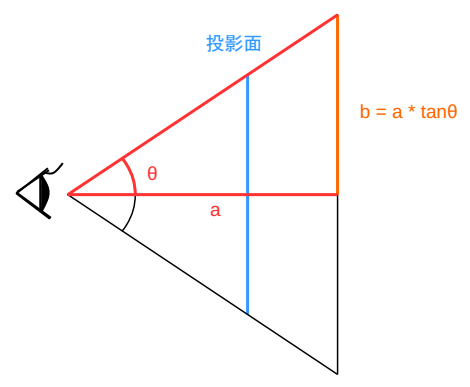
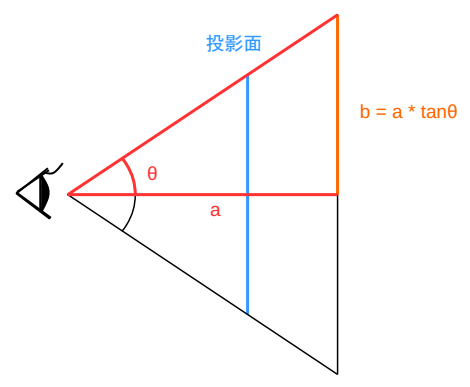
距離 * tan(視野角 / 2) で、縦幅 / 2 を求めてポリゴンを作るだけですけど。一応図解も。
ソースも画像も CC0 / Public Domain ってことで。
_sketch_perspective_test (Processing.js版)
_sketch_perspective_test.pde (ソース)
_tex.png (使用画像)
距離 * tan(視野角 / 2) で、縦幅 / 2 を求めてポリゴンを作るだけですけど。一応図解も。

ソースも画像も CC0 / Public Domain ってことで。
[ ツッコむ ]
以上です。