2016/03/01(火) [n年前の日記]
#1 [python] Visual Tkinter Python IDE を試用してみようと思ったものの
_Visual Tkinter Python IDE
なるRADツール?が気になったので試用してみようと思ったのだけど…。ちなみに環境は Windows10 + Python 2.7.11。
Visual Python 2v0.12.2554.zip をDLして解凍して setup.exe を実行してインストール。スタートメニュー経由で起動。
ところが、起動すると「Pythonが見つからねえよ!」と怒られる。いやいやいや、Python 2.7.11 はインストール済みなんですけど。Pathだって通してあるし。
さてはどこかでPython.exeのパスを設定するのかな。と思いきや、メニューの中に「設定」(Preferences)が見つからない。どこで設定できるんだコレ…。まさか、Pythonインストール時のデフォルトパスで決め打ちされてるんじゃ…。
ヘルプを見れば分かるかなと、スタートメニュー経由で Visual Python HELP.exe を起動してみたものの。おそらくはドメイン消滅時に出てくる類のページが表示されるだけで。どうやら公式サイトのドメインは失効してるらしい。
関連情報をググってみるも、関連キーワードがあまりに一般的過ぎて、無関係のページばかりがリストアップされる。
まあ、ファイルの最終更新日が2010/11/02で、ずっと更新されてないようだし…。現状では使えないツールと思っておいたほうがいいのかもしれず。
アンインストール時に環境変数を破壊するのではとビクビクしながらアンインストールしてみたけど、そこまで酷くはなかったようで。
ふと気が付いたけど、このツール、実行バイナリはあるけど、ソースファイルが見当たらないような…。いや、最新版バイナリより半年以上古いソースならあるようだけど…。作者の身に一体何が…。
Visual Python 2v0.12.2554.zip をDLして解凍して setup.exe を実行してインストール。スタートメニュー経由で起動。
ところが、起動すると「Pythonが見つからねえよ!」と怒られる。いやいやいや、Python 2.7.11 はインストール済みなんですけど。Pathだって通してあるし。
さてはどこかでPython.exeのパスを設定するのかな。と思いきや、メニューの中に「設定」(Preferences)が見つからない。どこで設定できるんだコレ…。まさか、Pythonインストール時のデフォルトパスで決め打ちされてるんじゃ…。
ヘルプを見れば分かるかなと、スタートメニュー経由で Visual Python HELP.exe を起動してみたものの。おそらくはドメイン消滅時に出てくる類のページが表示されるだけで。どうやら公式サイトのドメインは失効してるらしい。
関連情報をググってみるも、関連キーワードがあまりに一般的過ぎて、無関係のページばかりがリストアップされる。
まあ、ファイルの最終更新日が2010/11/02で、ずっと更新されてないようだし…。現状では使えないツールと思っておいたほうがいいのかもしれず。
アンインストール時に環境変数を破壊するのではとビクビクしながらアンインストールしてみたけど、そこまで酷くはなかったようで。
ふと気が付いたけど、このツール、実行バイナリはあるけど、ソースファイルが見当たらないような…。いや、最新版バイナリより半年以上古いソースならあるようだけど…。作者の身に一体何が…。
[ ツッコむ ]
#2 [prog] Go 1.6をインストール
Googleが提供してるプログラミング言語、Go 1.6をインストール。今まで1.4.2を入れてた気がするけど、1.6をインストールしようとしたら前の版を削除してからインストールしてくれた模様。
Launchy というランチャーソフトを使ってたことで、ちょっとハマった。Launchy がWindowsのスタートメニュー内を覗いて握ってたせいで、Go のインストーラが「スタートメニュー内のフォルダにアクセスできねえよ」と文句を言って処理が止まってしまって。Launchyを終了させてからインストールしたらすんなりインストールしてくれた。
ついでに、
Launchy というランチャーソフトを使ってたことで、ちょっとハマった。Launchy がWindowsのスタートメニュー内を覗いて握ってたせいで、Go のインストーラが「スタートメニュー内のフォルダにアクセスできねえよ」と文句を言って処理が止まってしまって。Launchyを終了させてからインストールしたらすんなりインストールしてくれた。
ついでに、
- Go言語用の簡易IDE、LiteIDE。
- コマンドラインでインクリメンタルサーチが使えるツール、peco。
- Windows上で、Goを使ってGUIアプリを作れるライブラリ、WALK。
[ ツッコむ ]
#3 [prog] Processing 3.0.2をインストール
Processing 3.0.2 が出ていたようなのでインストール。今までは 3.0.1 を入れてたけど、3.0.2 は解凍して別フォルダにインストールした。
3.0.1の時は、同梱エディタの上に謎のゴミが表示されてたけど、3.0.2ならゴミが出ない模様。ありがたや。
3.0.1の時は、同梱エディタの上に謎のゴミが表示されてたけど、3.0.2ならゴミが出ない模様。ありがたや。
[ ツッコむ ]
#4 [windows] Windows上の「ブロックの解除」について
Windows7/10上での話だけど。ある時期から、自分の環境では、Web上から入手したzip等を解凍した際、ファイルのプロパティを開いて「ブロックの解除」をしないと中に入ってたexe等が一発で実行できない状態になっていて。
調べてみたら、利用していた解凍ソフト、Explzh のオプション設定が関係していた模様。
_「Explzh」v7.29が公開、NTFSで“ZoneID”を維持して展開する機能が追加 - 窓の杜
解凍オプション → 基本設定 → NTFSのZoneIDを維持して展開、にチェックが入ってると、ネットから入手したファイルとして設定されるらしい。
もちろんチェックを入れたままにしておいたほうが安全だけど…。毎回「ブロックの解除」をするのがとにかく面倒なので、泣く泣く(?)チェックを外しておくことした。もちろん、おススメはできない…。本当なら、チェックを入れておいたほうがいい。
既に「ブロック」されているファイル群に対して、まとめて「ブロックの解除」をしたいときは、Streams.exe というツールが使えるらしい。
_Streams
_複数のファイルをまとめて「ブロックの解除」をする方法 - Windows - Project Group
DL・解凍して使ったみたら、たしかにまとめて「ブロックの解除」ができた。streams -d -s C:\hoge\fuga、といった感じで使える。
調べてみたら、利用していた解凍ソフト、Explzh のオプション設定が関係していた模様。
_「Explzh」v7.29が公開、NTFSで“ZoneID”を維持して展開する機能が追加 - 窓の杜
解凍オプション → 基本設定 → NTFSのZoneIDを維持して展開、にチェックが入ってると、ネットから入手したファイルとして設定されるらしい。
もちろんチェックを入れたままにしておいたほうが安全だけど…。毎回「ブロックの解除」をするのがとにかく面倒なので、泣く泣く(?)チェックを外しておくことした。もちろん、おススメはできない…。本当なら、チェックを入れておいたほうがいい。
既に「ブロック」されているファイル群に対して、まとめて「ブロックの解除」をしたいときは、Streams.exe というツールが使えるらしい。
_Streams
_複数のファイルをまとめて「ブロックの解除」をする方法 - Windows - Project Group
DL・解凍して使ったみたら、たしかにまとめて「ブロックの解除」ができた。streams -d -s C:\hoge\fuga、といった感じで使える。
[ ツッコむ ]
#5 [nitijyou] 振り込め詐欺云々
今日、親父さんが振り込め詐欺に引っ掛かりそうになった。
せっかくだから、手口を公開して、危機を避けるための情報として少しでも共有したほうがいいのだろうな、と思いつつも、それを犯罪グループが目にすれば手口を改良されてしまいそうな気もしてきて、こういうソレを公開するのってどうなんだろうと悩んでしまったり。
いや、考えてみれば、どういう手口かは散々情報が公開されてるのだから、ちょっとググれば知識として得られるはずで。であれば自分が書くほどでもないよな、とも思えるし、逆に、自分が書いといてもいいだろ、とも思えてくるしで。どっちがいいのやら。…まあ、GRPでメモっておこう。
問題は、「俺は絶対大丈夫」「引っ掛かるヤツが馬鹿なんだ」と思い込んでる人達がまんまと引っ掛かっていくところにあるのだろうなと思えてきたりもして。ウチも、親父さんが、その手のニュースを聞くたびに、毎回「なんでそんなのに引っ掛かるんだ」と言ってたことを自分は覚えているわけで…。
自分や妹ですら、「これは自分達も引っ掛かるかもしれぬ」「手口があまりにも上手い」「なんと巧みな心理誘導であらうか」と恐怖してるぐらいなのに、どうして年配者は自信満々なのでしょうか。自信満々だから、どんな手口か調べようとしないし。伝えてみても馬耳東風(?)だし…。
せっかくだから、手口を公開して、危機を避けるための情報として少しでも共有したほうがいいのだろうな、と思いつつも、それを犯罪グループが目にすれば手口を改良されてしまいそうな気もしてきて、こういうソレを公開するのってどうなんだろうと悩んでしまったり。
いや、考えてみれば、どういう手口かは散々情報が公開されてるのだから、ちょっとググれば知識として得られるはずで。であれば自分が書くほどでもないよな、とも思えるし、逆に、自分が書いといてもいいだろ、とも思えてくるしで。どっちがいいのやら。…まあ、GRPでメモっておこう。
問題は、「俺は絶対大丈夫」「引っ掛かるヤツが馬鹿なんだ」と思い込んでる人達がまんまと引っ掛かっていくところにあるのだろうなと思えてきたりもして。ウチも、親父さんが、その手のニュースを聞くたびに、毎回「なんでそんなのに引っ掛かるんだ」と言ってたことを自分は覚えているわけで…。
自分や妹ですら、「これは自分達も引っ掛かるかもしれぬ」「手口があまりにも上手い」「なんと巧みな心理誘導であらうか」と恐怖してるぐらいなのに、どうして年配者は自信満々なのでしょうか。自信満々だから、どんな手口か調べようとしないし。伝えてみても馬耳東風(?)だし…。
[ ツッコむ ]
2016/03/02(水) [n年前の日記]
#1 [prog] Processing 3.0.2を触ってるところ
昔 Processing で書いてたアレコレを動作確認していたり。
◎ onlineって何だろ。 :
動かないソースがあって、中に online と書かれてた。何だろうコレ…。名前からして、Applet として動作しているか判別する何かっぽいけど…。ググってみても、単語が一般的過ぎてヒットしない…。
やっと見つけた。online() と書いて呼び出すらしい。
_Processing 1.0 _ALPHA_ >> Language (API)
Processing 2.0以降はAppletモードが排除されたので、今では存在しない関数ということになるのだろう…。
いやいや待て待てちょっと待て。例えば JavaScriptモードで動かしてる時などは、ローカルにファイル出力可能なつもりで動いてしまうと困りそうだけど。そういう時のために、そのあたり判別する関数は必要になるのではないか。…JavaScriptモードで動いてるかどうかを判別する何かが別途用意されてるのかな。
と思ったけど、手元のソレをJavaScriptモードで動かしたらそもそも画面が出てこなかった。ソースを大幅に修正しないとダメっぽい。
ちなみに、Processing本家は online() が無くなったけど、Processing.js のほうは、online() が残ってるようではある。
_online | reference | Processing.js
やっと見つけた。online() と書いて呼び出すらしい。
_Processing 1.0 _ALPHA_ >> Language (API)
Processingプログラムがウェブブラウザーで走っているかどうか知らせる。もしウェブブラウザーで走っているならば"真"をかえし、そうでなければ"負"をかえす。やっぱりそうだった。
Processing 2.0以降はAppletモードが排除されたので、今では存在しない関数ということになるのだろう…。
いやいや待て待てちょっと待て。例えば JavaScriptモードで動かしてる時などは、ローカルにファイル出力可能なつもりで動いてしまうと困りそうだけど。そういう時のために、そのあたり判別する関数は必要になるのではないか。…JavaScriptモードで動いてるかどうかを判別する何かが別途用意されてるのかな。
と思ったけど、手元のソレをJavaScriptモードで動かしたらそもそも画面が出てこなかった。ソースを大幅に修正しないとダメっぽい。
ちなみに、Processing本家は online() が無くなったけど、Processing.js のほうは、online() が残ってるようではある。
_online | reference | Processing.js
◎ JavaScript Mode は同梱されてなかった。 :
Processing 3.0.2 には、JavaScript Mode が同梱されてなかった模様。
_JavaScript Mode removed? - Processing 2.x and 3.x Forum の下のほうにある、JavaScriptMode.zip をDLして、Processing の「スケッチブックの場所」\modes\ に JavaScriptModeフォルダごと放り込んだら使えるようになった。
入ってた processing.js は、1.4.13。 _Releases - processing-js/processing-js から入手できる最新版は、1.4.16 だったけど、中身を比較してみたらそれほど違いはなさそう。少なくとも、今まで未実装だった関数が新規に実装された、等の違いでは無いっぽい。
_JavaScript Mode removed? - Processing 2.x and 3.x Forum の下のほうにある、JavaScriptMode.zip をDLして、Processing の「スケッチブックの場所」\modes\ に JavaScriptModeフォルダごと放り込んだら使えるようになった。
入ってた processing.js は、1.4.13。 _Releases - processing-js/processing-js から入手できる最新版は、1.4.16 だったけど、中身を比較してみたらそれほど違いはなさそう。少なくとも、今まで未実装だった関数が新規に実装された、等の違いでは無いっぽい。
[ ツッコむ ]
2016/03/03(木) [n年前の日記]
#1 [windows] minttyとやらをインストールしたり
Git for Windows を 1.9.5 から 2.7.2 にアップデートしてみたのだけど、インストール途中で「minttyを使うか?」みたいな質問があって「minttyって何だ?」と。
ググってみたら、どうやら PuTTY を元にして作られたターミナルエミュレータ、らしい。Windows上でbash等を使いたい時に便利、だったりするようで。であればインストールしておいたほうがいいのかなと。
_Git for Windows な環境に MinTTY を入れた - Zopfcode を参考にして作業。
_Releases - rpavlik/git-windows-mintty から、setup-git-windows-mintty-1.1.exe をDLして実行。gitのインストールフォルダ(自分の場合は C:\Git)を指定してインストール、したような気がする。
winpty なるものを導入。 _Releases - rprichard/winpty から、winpty-0.2.2-msys.tar.gz をDLして解凍。binフォルダ以下の exe や dll を、mintty.exe がある場所(C:\Git\bin\)にコピー。でいいのかな。
C:\Git\GitMintty.jsを編集。とりあえず自分の場合、26行目を
スタートメニュー内の、Git Bash (MinTTY) を実行。立ち上がってくれた。
しかし、日本語文字列が文字化けする…。
ググってみたら、どうやら PuTTY を元にして作られたターミナルエミュレータ、らしい。Windows上でbash等を使いたい時に便利、だったりするようで。であればインストールしておいたほうがいいのかなと。
_Git for Windows な環境に MinTTY を入れた - Zopfcode を参考にして作業。
_Releases - rpavlik/git-windows-mintty から、setup-git-windows-mintty-1.1.exe をDLして実行。gitのインストールフォルダ(自分の場合は C:\Git)を指定してインストール、したような気がする。
winpty なるものを導入。 _Releases - rprichard/winpty から、winpty-0.2.2-msys.tar.gz をDLして解凍。binフォルダ以下の exe や dll を、mintty.exe がある場所(C:\Git\bin\)にコピー。でいいのかな。
C:\Git\GitMintty.jsを編集。とりあえず自分の場合、26行目を
" --exec " + quotedAbsolutePath("bin\\sh.exe") +
から
" --exec " + quotedAbsolutePath("bin\\console.exe") + " " + quotedAbsolutePath("bin\\bash.exe") +
に変更。スタートメニュー内の、Git Bash (MinTTY) を実行。立ち上がってくれた。
しかし、日本語文字列が文字化けする…。
◎ MinGW側にも入れてみた。 :
msys.bat を実行後、以下を入力。
それにしても、mingw-get なるコマンドがあるのか…。ひょっとして、apt-get みたいなものかな…。や、mingw-get --help と打ってみたところ、apt-get とは受け付けるオプションが結構違うようにも見えたけど。
mintty は、MinGWインストールフォルダ\msys\1.0\bin\mintty.exe にインストールされたように見える。そのまま mintty と打ち込むと、sh をシェルとして起動する、のかな。
bash で起動したいので、ショートカットファイルを作って、
ちなみに自分の場合、環境変数 HOME には任意のフォルダを指定済み。*NIX系のツールは %HOME% 以下に、設定ファイルの類を自動で作ったり、参照することが多いので…。
それはともかく、やっぱり日本語文字列が文字化けする…。winpty同梱の console.exe を経由する限り仕方ないのかな。
まあ、普段は _ConEmu を使ってるので、無理して mintty を使わなくてもいいのかもしれないけど。
ググってたら、 _cmder なるコンソールエミュレータもあると知った。ちょっと気になる。
mingw-get update mingw-get install minttymingw-get install の後に、mintty を指定してる例と、msys-mintty を指定してる例があったけど、どちらも同じものをインストールしようとしているように見えた。勝手な想像だけど、msys- をつけなくても、「どうせmsysのソレやろ」と判断されるのかもしれない。
それにしても、mingw-get なるコマンドがあるのか…。ひょっとして、apt-get みたいなものかな…。や、mingw-get --help と打ってみたところ、apt-get とは受け付けるオプションが結構違うようにも見えたけど。
mintty は、MinGWインストールフォルダ\msys\1.0\bin\mintty.exe にインストールされたように見える。そのまま mintty と打ち込むと、sh をシェルとして起動する、のかな。
bash で起動したいので、ショートカットファイルを作って、
MinGWインストールフォルダ\msys\1.0\bin\mintty.exe /bin/console /bin/bash --loginと指定してみた。
ちなみに自分の場合、環境変数 HOME には任意のフォルダを指定済み。*NIX系のツールは %HOME% 以下に、設定ファイルの類を自動で作ったり、参照することが多いので…。
それはともかく、やっぱり日本語文字列が文字化けする…。winpty同梱の console.exe を経由する限り仕方ないのかな。
まあ、普段は _ConEmu を使ってるので、無理して mintty を使わなくてもいいのかもしれないけど。
ググってたら、 _cmder なるコンソールエミュレータもあると知った。ちょっと気になる。
◎ 文字化けについて。 :
もしかして、mintty のオプション設定を変更して UTF-8 で表示するようにすれば文字化けしないのかな。ちょっと自信無いけど。
mintty のオプション変更の仕方は、mintty のウインドウ内でマウス右クリック → Options を選択。
mintty のオプション変更の仕方は、mintty のウインドウ内でマウス右クリック → Options を選択。
◎ 参考ページ。 :
[ ツッコむ ]
#2 [nitijyou] 歯医者に行ってきた
詳細はGRPでメモ。
[ ツッコむ ]
2016/03/04(金) [n年前の日記]
#1 [nitijyou] 和田の大仏を見てきた
犬を散歩させるついでに、
_和田の大仏
のあたりまで足を延ばして見てきたり。たしか、幼稚園の遠足だか、小学校低学年の時の遠足だかで訪れたことがあるような記憶があるのだけど、それ以来、のはず。
岩を削って作った大仏だけど、よくまあこんなもんを作ったもんだなと…。
横穴式古墳も周囲にある場所なのだけど、古墳ということは、墓地でもあったのだろうか。デジカメで写真を撮ったけど、何か妙なものが写ってたらどうしよう…。なんちてぽっくん。
岩を削って作った大仏だけど、よくまあこんなもんを作ったもんだなと…。
横穴式古墳も周囲にある場所なのだけど、古墳ということは、墓地でもあったのだろうか。デジカメで写真を撮ったけど、何か妙なものが写ってたらどうしよう…。なんちてぽっくん。
◎ 帰宅後、買い物に。 :
時間が遅くなったので、夕飯のおかずを買いに自転車でヨークベニマルまで。
[ ツッコむ ]
2016/03/05(土) [n年前の日記]
#1 [web] Markdownを表示できるWikiシステムって無いのかな
Markdown や GFM に対応したWikiシステムって無いのかな、と思って少しググってみたのだけど、これが見つからず。
一応 MDwiki というWikiはあるらしいけど、ブラウザ側のJavaScriptでMarkdownからHTMLを生成するから、検索サービスにクロールしてもらえないのだとか。それはちょっと…。
どうしてWikiシステムでは、ここまで Markdown が無視されてるのだろうと不思議に思ったけれど。考えてみれば、Wikiシステムが流行ったのは結構前の時期だし。その頃の Wiki は、それぞれ独自のWiki記法が当たり前で。その後ブームが去ってしまった頃に Markdown が普及し始めたから、Markdown非対応のWikiしか残ってないのは当然かもしれないなと。
それに今は、Wikiにしろ掲示板にしろ、Web上に公開されてるものはSPAM書き込みで実用にならない状態に追い込まれていくし。例えば、GIMPの有用なプラグイン・スクリプトが集まってた _GIMP Plugin Registry も、有効なSPAM対策ができなくて凍結されてしまったわけで。
こうなってくると、おそらくWikiの使える場所は、せいぜい社内Wikiぐらいなものだろうと。そりゃ新規に開発される機会も少なくなるよなと。
今時は _Static Site Generator (静的サイトジェネレーター) が主流っぽいので、そちらを探したほうがいいのかもしれないか…。
一応 MDwiki というWikiはあるらしいけど、ブラウザ側のJavaScriptでMarkdownからHTMLを生成するから、検索サービスにクロールしてもらえないのだとか。それはちょっと…。
どうしてWikiシステムでは、ここまで Markdown が無視されてるのだろうと不思議に思ったけれど。考えてみれば、Wikiシステムが流行ったのは結構前の時期だし。その頃の Wiki は、それぞれ独自のWiki記法が当たり前で。その後ブームが去ってしまった頃に Markdown が普及し始めたから、Markdown非対応のWikiしか残ってないのは当然かもしれないなと。
それに今は、Wikiにしろ掲示板にしろ、Web上に公開されてるものはSPAM書き込みで実用にならない状態に追い込まれていくし。例えば、GIMPの有用なプラグイン・スクリプトが集まってた _GIMP Plugin Registry も、有効なSPAM対策ができなくて凍結されてしまったわけで。
こうなってくると、おそらくWikiの使える場所は、せいぜい社内Wikiぐらいなものだろうと。そりゃ新規に開発される機会も少なくなるよなと。
今時は _Static Site Generator (静的サイトジェネレーター) が主流っぽいので、そちらを探したほうがいいのかもしれないか…。
[ ツッコむ ]
#2 [web] Hikiって今はどうなってるんだろう
DXRuby開発版を入手しようとしたら、配布ページを兼ねてる DXRuby Wiki が 500 (Internal Server Error)で。ウチの環境だけがそうなるのかなと不安に思って掲示板で質問してみたところ、DXRuby作者様から「DXRuby Wikiは死んでるのが正しい」と返事が頂けて一安心(?)したのですが。
DXRuby Wiki は、 _Hiki という、Rubyで実装されたWikiシステムで提供されていたっぽいのだけど。この Hiki とやら、どうも動作が…。と言うのも、ウチの自宅サーバ(Ruby 1.8.7、Apache 2.2.31)上でも、ついこないだまで Hiki を動かしていたものの、Hiki のプロセスが大量に残り続けて消えてくれず、サーバ機全体がほぼ無反応に陥ってしまって。なもんで仕方ないから削除したという。ちなみに、Hikiを使って公開してた内容は _Googleサイト に移しましたが。
知識が全然無くて、ちゃんと調べることができてないので自信が無いけど、ひょっとして Hiki は、今時の Ruby / Webサーバ上では動かないWikiシステムになってたりしないか、などと大した根拠もなく勝手に邪推してるのですが、どうなんだろうなと。 *1 Webサーバ側の設定を変えればちゃんと動くようになったりするのかしら。それともパーミッション絡みなのか…。どこかにハマるポイントがあって、そこさえクリアすれば問題無く動くのか、それとも今の環境では不具合が出る実装になっているのか…。
Hikiの最新版は 2013/03/30 にリリースされた 1.0.0 らしいですが…。ウチの自宅サーバ上で、Hiki 0.8.8.1 から Hiki 1.0.0 にアップデートする方法が分からなかったんですよね…。上書きしてみたら動かなくなってしまって 0.8.8.1 に戻してみたけど、ソレだとプロセスが残り続けるし…。
Hiki は、ググっても情報がほとんど無い点も初心者(?)にはちと厳しくて。導入事例が少ないのかしらん。
DXRuby Wiki は、 _Hiki という、Rubyで実装されたWikiシステムで提供されていたっぽいのだけど。この Hiki とやら、どうも動作が…。と言うのも、ウチの自宅サーバ(Ruby 1.8.7、Apache 2.2.31)上でも、ついこないだまで Hiki を動かしていたものの、Hiki のプロセスが大量に残り続けて消えてくれず、サーバ機全体がほぼ無反応に陥ってしまって。なもんで仕方ないから削除したという。ちなみに、Hikiを使って公開してた内容は _Googleサイト に移しましたが。
知識が全然無くて、ちゃんと調べることができてないので自信が無いけど、ひょっとして Hiki は、今時の Ruby / Webサーバ上では動かないWikiシステムになってたりしないか、などと大した根拠もなく勝手に邪推してるのですが、どうなんだろうなと。 *1 Webサーバ側の設定を変えればちゃんと動くようになったりするのかしら。それともパーミッション絡みなのか…。どこかにハマるポイントがあって、そこさえクリアすれば問題無く動くのか、それとも今の環境では不具合が出る実装になっているのか…。
Hikiの最新版は 2013/03/30 にリリースされた 1.0.0 らしいですが…。ウチの自宅サーバ上で、Hiki 0.8.8.1 から Hiki 1.0.0 にアップデートする方法が分からなかったんですよね…。上書きしてみたら動かなくなってしまって 0.8.8.1 に戻してみたけど、ソレだとプロセスが残り続けるし…。
Hiki は、ググっても情報がほとんど無い点も初心者(?)にはちと厳しくて。導入事例が少ないのかしらん。
*1: や、Ruby 1.8.7 は今時どころか古い版だろと思うんですが…。
[ ツッコむ ]
#3 [anime][movie] 「長ぐつをはいたネコ」を視聴
NHKで放送されてたので見てみたり。東映の昔のアレじゃなくて、ドリームワークス作品の3DCGのアレ。「シュレック」のスピンオフ的なソレ。
徹底的に、落差というかギャップというかアップダウンというか、そのあたりを意識した構成に舌を巻いてしまったり。
メインキャラの表情が、これまた実にそれらしい。本当に3DCGなのか…。いや、3DCGだからこそ、ここまで完璧に調整できるのだろうけど。何度も何度も延々とトライ&エラーを繰り返して辿り着いた表情だったりするのだろうな…。
3DCGのアレコレも凄いけど、脚本や演出レベルでこれは敵わないなと。あらゆる場面にツッコミどころをしっかり漏れなく盛り込んでいく、どこまでも真面目なオフザケぶり。真面目に不真面目とはこういうことだ、みたいな。
ここまで作り込んであるのだから、これはかなり大ヒットしたのだろう。と思っってググってみたら、日本国内においてはCASSHERNより興行収入が低かったようで。そんな…嘘だろ…あのCASSHERN未満って…。CASSHERNが大好きな自分だけど、さすがにソレはおかしいだろ…。 *1
アレかな。タイトルの持つイメージが日本ではウケなかったとか、基本的に笑える系の映画は日本では興味を持たれないとか、そういうことだろうか。これといってしんみりする要素、泣ける要素も無かったし。日本では泣ける映画じゃないとダメなのかな…。日本国内の「とにかく泣けます!」的な宣伝は正しいってことか…。それが国民性だから仕方ないのか…。
それはともかく、東映の長猫も見てみたいのだけど、NHKあたりでTV放映したりしないかなと。宮崎駿氏が参加してる映画だよと番宣CM打てば視聴率ゲットできそうだけど。見たことないから分からんけど、たぶん子供さんにウケるんじゃないかと想像したりもするし。
徹底的に、落差というかギャップというかアップダウンというか、そのあたりを意識した構成に舌を巻いてしまったり。
- 迫力のある豪快なエフェクト、の次のカットで、ピョコンというSEと可愛らしい動き、そして静寂、の次のカットで、ドカーングワーンという感じの植物の生長。
- 主人公が猫らしからぬ異様にカッコイイポーズで空中を飛翔、かと思いきや、次のカットでは実に猫らしい可愛いポーズでチョコンと着地。
- 可愛らしい子猫がクリクリっとした目でじっとこっちを見た、かと思いきや、シリアスな顔になって被さってくる男前の渋い声。
- 回想シーンで「優しい女性だった」とナレーションをつけた、直後に怒号を張り上げる女性の映像、に、「まあ、たまにはそんな時もあった」とナレーションを追加。
メインキャラの表情が、これまた実にそれらしい。本当に3DCGなのか…。いや、3DCGだからこそ、ここまで完璧に調整できるのだろうけど。何度も何度も延々とトライ&エラーを繰り返して辿り着いた表情だったりするのだろうな…。
3DCGのアレコレも凄いけど、脚本や演出レベルでこれは敵わないなと。あらゆる場面にツッコミどころをしっかり漏れなく盛り込んでいく、どこまでも真面目なオフザケぶり。真面目に不真面目とはこういうことだ、みたいな。
ここまで作り込んであるのだから、これはかなり大ヒットしたのだろう。と思っってググってみたら、日本国内においてはCASSHERNより興行収入が低かったようで。そんな…嘘だろ…あのCASSHERN未満って…。CASSHERNが大好きな自分だけど、さすがにソレはおかしいだろ…。 *1
アレかな。タイトルの持つイメージが日本ではウケなかったとか、基本的に笑える系の映画は日本では興味を持たれないとか、そういうことだろうか。これといってしんみりする要素、泣ける要素も無かったし。日本では泣ける映画じゃないとダメなのかな…。日本国内の「とにかく泣けます!」的な宣伝は正しいってことか…。それが国民性だから仕方ないのか…。
それはともかく、東映の長猫も見てみたいのだけど、NHKあたりでTV放映したりしないかなと。宮崎駿氏が参加してる映画だよと番宣CM打てば視聴率ゲットできそうだけど。見たことないから分からんけど、たぶん子供さんにウケるんじゃないかと想像したりもするし。
*1: と言っても、全世界で見ればちゃんとヒットしてるのでアレだけど。
[ ツッコむ ]
#4 [anime][neta] 「このすば」のアイキャッチがイイ感じ
「この素晴らしい世界に祝福を!」(通称「このすば」)というアニメを毎回楽しくて見ております。話の内容は、異世界に飛ばされてしまった主人公が女神や仲間達の力を借りて苦難困難に立ち向かう、というよりむしろ仲間達が余計な苦難困難を日々繰り出してくるというか。とにかく話がどこに転がるのか予想できないあたりが面白いなと。
さておき、「このすば」の場面転換時に挿入されるアイキャッチがなんだかイイなと思ったのでメモ。基本的にはメインキャラ4人分のシルエットを表示して、「こ」「の」「す」「ば」と声優さんに言ってもらうという、ただそれだけのフォーマット。なのだけど、よくまあこれだけバリエーションを思いつくものだなと感心することしきり。まさか某配管工おじさんのゲームの動きまで、そのフォーマットで披露するとは…。
アニメ本編中の場面転換時のアイキャッチというと、昔「けいおん」で見たカラフルで凝ったソレを思い出すのですが。「このすば」も、「けいおん」に全然負けてねえよなと。や、アイキャッチに関しては、ですけれど。「けいおん」と堂々肩を並べるアニメですよ、「このすば」は。アイキャッチに関しては、ですけど。
さておき、「このすば」の場面転換時に挿入されるアイキャッチがなんだかイイなと思ったのでメモ。基本的にはメインキャラ4人分のシルエットを表示して、「こ」「の」「す」「ば」と声優さんに言ってもらうという、ただそれだけのフォーマット。なのだけど、よくまあこれだけバリエーションを思いつくものだなと感心することしきり。まさか某配管工おじさんのゲームの動きまで、そのフォーマットで披露するとは…。
アニメ本編中の場面転換時のアイキャッチというと、昔「けいおん」で見たカラフルで凝ったソレを思い出すのですが。「このすば」も、「けいおん」に全然負けてねえよなと。や、アイキャッチに関しては、ですけれど。「けいおん」と堂々肩を並べるアニメですよ、「このすば」は。アイキャッチに関しては、ですけど。
◎ 設定よりアレンジが大事、なのだろうか。 :
考えてみたら「このすば」って、おそらく「灰と幻想のグリムガル」と基本設定は同じではないのかなと。でも、両作品を見間違えるなんてまずないよなと。
「落第アスタリスク」とは何だったのか…。
や、「このすば」と「グリムガル」はジャンルからして違うだろと言われそうですが…。設定が同じでも、結局はアレンジ次第でいくらでも差別化できるのかもしれぬと、「このすば」を眺めていて思えてきたりもしたのでした。…ちと無理があるか。
「落第アスタリスク」とは何だったのか…。
や、「このすば」と「グリムガル」はジャンルからして違うだろと言われそうですが…。設定が同じでも、結局はアレンジ次第でいくらでも差別化できるのかもしれぬと、「このすば」を眺めていて思えてきたりもしたのでした。…ちと無理があるか。
[ ツッコむ ]
#5 [anime][neta] カットの切り替えと色について
「ブブキ・ブランキ」のOP映像の「1! 2! 3! 4! 5!」が、個人的にお気に入りなのです。毎回アレを見るたびに「カッケー」「たまんねえ」と思うのです。
あのシーン、「キャラの顔のアップ+数字を示す指」という同じ構図が連続で表示されるので、そのまま見せちゃうとカットを切り替えてる感じが弱くなってしまうはず、なのですけど。そこはさすがプロというか…。
あのシーン、「キャラの顔のアップ+数字を示す指」という同じ構図が連続で表示されるので、そのまま見せちゃうとカットを切り替えてる感じが弱くなってしまうはず、なのですけど。そこはさすがプロというか…。
- おそらくはキャラのベースカラーを参考にしながら、それぞれのカットの画面全体の色調を変化させてる。
- 黄、緑、紫、青、橙の順で色が変わるけど、おそらく補色・反対色を意識しながら次の色を決めている、気がする。(もしかすると色相の上で五芒星を描くように色をジャンプさせてる…? と思ったけど色相環を確認したらそこまではやってないですな。スミマセン。最後の青→橙は補色を意識してるのかなとは思ったんですが。)
- カットを切り替えた瞬間、僅かに画面全体を揺らしている。
◎ 失敗事例について。 :
どうして自分がそのあたりを気にしながら見ているかというと、昔、軽い失敗事例を目にした記憶があるからで。
戦隊シリーズの何かのタイトルで、赤い人が初めて変身する回、だったと思うのですが。赤い人の顔のアップ、胸のアップ、腰の武器のアップをバン!バン!バン!と見せてたのですよ。それを見た時、一瞬「おおっ、カッケー」と思ったものの、なんだかカットが切り替わってる感じが分かりづらいなと。「アレ? ひょっとして今、カットを切り替えていました?」ってぐらいに分かりづらい。どうしてだろう。なんでだろうと。
赤い人は赤いから、なのですよ。赤い人の体のどの部位をアップにしてみても、赤、赤、赤、が画面に映ってしまう。だから、カットを切り替えてることが分かりづらい。
おそらくですけど、人間の目や脳は、明度の違い → 色の違い → 形状の違い、の順番で認知していくんじゃないのかなと。そして、形状の違いを認知するためには、結構そこそこ長い時間凝視しないといけない。短い時間でバッバッバッと見せていく時は、形状の違いはちょっと認知しづらい。
「各カットの絵がそもそも違うんだから、カットが切り替わってることぐらい分かるだろ」なんて思ってたら、それはおそらく甘い。「明度と色以外は認知してもらえないかもしれないよね」ぐらいの予想をして、仮にそうだとしても全然OK、てな構成を、短い時間でパッパッパッと見せていくときは、意識しないといけないのだろうと…。
てなわけで、その赤い人のシーンを目にして以来、それらの見せ方が時々気になって。「おお、やってるやってる」「さて、これは上手くやってるのかな」「どんな手を使ってキレを良くしているのだろう」みたいな。そういうところが、ちょっと気になっているわけなのです。
まあ、昭和アニメの頃から「まずは色で差をつけろ」なんてのは当たり前のテクニックですし。そもそも戦隊シリーズだって、5人が別々の色だから、激しく動いていても見分けやすく、故に子供さんにも人気が出たはずで。「色の使い方がポイント」なんてのは今更な話、ではあるのですけど。
戦隊シリーズの何かのタイトルで、赤い人が初めて変身する回、だったと思うのですが。赤い人の顔のアップ、胸のアップ、腰の武器のアップをバン!バン!バン!と見せてたのですよ。それを見た時、一瞬「おおっ、カッケー」と思ったものの、なんだかカットが切り替わってる感じが分かりづらいなと。「アレ? ひょっとして今、カットを切り替えていました?」ってぐらいに分かりづらい。どうしてだろう。なんでだろうと。
赤い人は赤いから、なのですよ。赤い人の体のどの部位をアップにしてみても、赤、赤、赤、が画面に映ってしまう。だから、カットを切り替えてることが分かりづらい。
おそらくですけど、人間の目や脳は、明度の違い → 色の違い → 形状の違い、の順番で認知していくんじゃないのかなと。そして、形状の違いを認知するためには、結構そこそこ長い時間凝視しないといけない。短い時間でバッバッバッと見せていく時は、形状の違いはちょっと認知しづらい。
「各カットの絵がそもそも違うんだから、カットが切り替わってることぐらい分かるだろ」なんて思ってたら、それはおそらく甘い。「明度と色以外は認知してもらえないかもしれないよね」ぐらいの予想をして、仮にそうだとしても全然OK、てな構成を、短い時間でパッパッパッと見せていくときは、意識しないといけないのだろうと…。
てなわけで、その赤い人のシーンを目にして以来、それらの見せ方が時々気になって。「おお、やってるやってる」「さて、これは上手くやってるのかな」「どんな手を使ってキレを良くしているのだろう」みたいな。そういうところが、ちょっと気になっているわけなのです。
まあ、昭和アニメの頃から「まずは色で差をつけろ」なんてのは当たり前のテクニックですし。そもそも戦隊シリーズだって、5人が別々の色だから、激しく動いていても見分けやすく、故に子供さんにも人気が出たはずで。「色の使い方がポイント」なんてのは今更な話、ではあるのですけど。
◎ 回避策。 :
同じ色調のカットが連続で出てきても、カットが切り替わってることを強調する策はいくつかありそうな気もするわけで。例えば…。
ただ、ズームインにしろ、PANにしろ、動きを伴う切り替え方には、ちょっと問題があって。
画面の中が激しく動いてる最中は、そこに一体何が写ってるのか見ている人には把握しづらくて。だから、動きが止まってから「ああ、コレが写ってたのか」と認知してもらえる程度には、少々じっくり見せてやる必要が。つまり1カットが若干長目になって、映像のテンポ(?)が少々弱くなるという。その代り、各カットが動きを持っていることで、シーン全体としてダイナミックな印象が得られる利点もあるのですけど。
そう考えると、「ブブキ・ブランキ」の「1! 2! 3! 4! 5!」の僅かな揺らしは、
とかなんとかだらだらと書いてはみたけど、要するにあのOPのあのシーンが個人的にお気に入りッス、ってだけの話なのでした。とっぴんぱらりのぷう。
- 白いコマや黒いコマをカット切り替え時に挿入する。一瞬だけ明度差を盛り込んで、そこに映像としてのトリガーがあることを認知させるというか。
- フェードイン/フェードアウト/ホワイトフェードを使う。…EVAのTVシリーズのOP映像でやってますよね。ミサトさんや綾波の顔のアップがパッパッパッと出てくるところ。色調が同じというわけではないですが。
- 高速ズームイン/ズームアウトを挿入する。…宇宙刑事ギャバンの登場シーンで使ってた記憶があるけど、偽記憶かしらん。EVAのTVシリーズの本編でもしょっちゅう使ってましたな。指令室のミサトさんの顔にいつも高速ズームインしてた印象が。もっともEVAのソレは、カットの切り替えの強調ではなく緊迫感を付加するために使ってたと思うのですが、アレは切り替えの強調にも使えるよなと。
- 縦・横方向に動きをつける。高速スライドというか、高速PANというか。…BLOOD+の最初のOPや、ガンダムOOのOPでやってたはず。そこで動きにブラーをかけるか/かけないかによっても印象が少し変わるな、と当時思った記憶が。
ただ、ズームインにしろ、PANにしろ、動きを伴う切り替え方には、ちょっと問題があって。
画面の中が激しく動いてる最中は、そこに一体何が写ってるのか見ている人には把握しづらくて。だから、動きが止まってから「ああ、コレが写ってたのか」と認知してもらえる程度には、少々じっくり見せてやる必要が。つまり1カットが若干長目になって、映像のテンポ(?)が少々弱くなるという。その代り、各カットが動きを持っていることで、シーン全体としてダイナミックな印象が得られる利点もあるのですけど。
そう考えると、「ブブキ・ブランキ」の「1! 2! 3! 4! 5!」の僅かな揺らしは、
- カットの切り替えを強調しつつ、
- 何が写ってるか認知するまでの時間も短縮しつつ、
- 動きを加えたことでダイナミックさを付加することもできている
とかなんとかだらだらと書いてはみたけど、要するにあのOPのあのシーンが個人的にお気に入りッス、ってだけの話なのでした。とっぴんぱらりのぷう。
[ ツッコむ ]
2016/03/06(日) [n年前の日記]
#1 [zatta][neta] 「Overwatch」というFPSゲームが気になる
以下の記事で、「Overwatch」なるFPSゲームが存在することを知った。
_オーバーウォッチ シアトリカルティザー “我々は、オーバーウォッチ” - かっこ良すぎ!Blizzard Entertainment新作の日本語版ティザー!
_オーバーウォッチ: 日本語吹き替え版シネマティックトレーラー - YouTube とやらを目にして驚愕。まるで、ディズニーかピクサーが作ったのかと思えるレベルの動画だけど…。一体どこのスタジオで作られた動画なのだろう。気になってググってみたけど、制作スタジオ等の情報は見つからず。
プレイ動画にも、なんだか気になるものが。トレーサーなるキャラが瞬間移動を使えるようだけど…気になる…。
先日、一人称視点で瞬間的に長距離を移動する映像を見続けたら人間の脳はどうなるのか、てなことを妄想してたのだけど。こうして実際に映像を目にすると、この程度なら結構すぐに慣れそうだなと。しかし、この映像にすっかりどっぷり慣れてしまうと、今度は日常生活を送るのがちょっと厳しくなったりしないか、などと思えてきたりもして。いわゆる _真のゲーム脳 状態になりそうな。
とか考えてるうちに、映画「スター・ファイター」を何故か思い出した。昔、当時としては珍しい3DCGで宇宙戦闘機を飛ばした映画、なのだけど。今、リメイクしたら、 FPSゲームの特殊な映像に慣れたプレイヤーが云々、みたいな設定になるのかなと、ありきたりな妄想をしてしまったり。
気になって「スター・ファイター」のゲーム映像を探してみたけど、アレもFPSみたいな映像だな…。FPSではないゲームでは、そういう展開は難しいのだろうか。と思ったけど、「エンダーのゲーム」あたりはどうだったろう。原作小説内でどういう描写をしていたか、ちょっと思い出せないけど。
_オーバーウォッチ シアトリカルティザー “我々は、オーバーウォッチ” - かっこ良すぎ!Blizzard Entertainment新作の日本語版ティザー!
_オーバーウォッチ: 日本語吹き替え版シネマティックトレーラー - YouTube とやらを目にして驚愕。まるで、ディズニーかピクサーが作ったのかと思えるレベルの動画だけど…。一体どこのスタジオで作られた動画なのだろう。気になってググってみたけど、制作スタジオ等の情報は見つからず。
プレイ動画にも、なんだか気になるものが。トレーサーなるキャラが瞬間移動を使えるようだけど…気になる…。
先日、一人称視点で瞬間的に長距離を移動する映像を見続けたら人間の脳はどうなるのか、てなことを妄想してたのだけど。こうして実際に映像を目にすると、この程度なら結構すぐに慣れそうだなと。しかし、この映像にすっかりどっぷり慣れてしまうと、今度は日常生活を送るのがちょっと厳しくなったりしないか、などと思えてきたりもして。いわゆる _真のゲーム脳 状態になりそうな。
とか考えてるうちに、映画「スター・ファイター」を何故か思い出した。昔、当時としては珍しい3DCGで宇宙戦闘機を飛ばした映画、なのだけど。今、リメイクしたら、 FPSゲームの特殊な映像に慣れたプレイヤーが云々、みたいな設定になるのかなと、ありきたりな妄想をしてしまったり。
気になって「スター・ファイター」のゲーム映像を探してみたけど、アレもFPSみたいな映像だな…。FPSではないゲームでは、そういう展開は難しいのだろうか。と思ったけど、「エンダーのゲーム」あたりはどうだったろう。原作小説内でどういう描写をしていたか、ちょっと思い出せないけど。
[ ツッコむ ]
2016/03/07(月) [n年前の日記]
#1 [nitijyou] 某所に行ってきた
セットアップ作業のお手伝いに。詳細はGRPでメモ。
[ ツッコむ ]
2016/03/08(火) [n年前の日記]
#1 [prog] Atomエディタのパッケージをいくつか試用
Markdown文書を書く際に、楽になるパッケージはないかなと。色々インストールして試してみたりして。
◎ _tidy-markdown :
表や数値付きリストの整形をしてくれる。コマンドパレット(Ctrl + Shift + P)で、「tidy」と打てばリストアップされる。
しかし、日本語文字を1文字として扱うようで、英数字と日本語文字が含まれた表はグチャグチャになってしまった。
しかし、日本語文字を1文字として扱うようで、英数字と日本語文字が含まれた表はグチャグチャになってしまった。
◎ _atom-csv-markdown :
CSV形式(カンマ区切り)の表を、Markdown形式の表にしてくれる。該当部分を選択して、右クリックすると「Convert CSV to Markdown table」という項目があるのでソレを選ぶ。
しかし、これも日本語文字を1文字として扱うようで、英数字と日本語文字が含まれている表がグチャグチャに。
しかし、これも日本語文字を1文字として扱うようで、英数字と日本語文字が含まれている表がグチャグチャに。
◎ _markdown-toc :
見出しを抽出して、自動で目次を作ってくれる。
ただ、「# 見出し」形式の記述にしか対応していなかった。以下のような形式には非対応。
ただ、「# 見出し」形式の記述にしか対応していなかった。以下のような形式には非対応。
見出し1 ======= 見出し2 -------可読性を考えたら、「# 見出し」形式を使う意味は無いわけで。これではせっかくの Markdown の存在意義が…。
◎ _markdown-format :
ファイルを保存するたびに、Markdown文書を自動で整形してくれる。日本語文字にも対応してくれているようで、見出しや表が綺麗に見えるように整形してくれた。
ただ、数値付きリストの中に、何故か全角空白が挿入されてしまう。
また、githubの公開ページ、 _shurcooL/atom-markdown-format: Formats your Markdown text on save. の説明文には、「このパッケージは廃止したよ」と書かれていた。「Markdownの規則は曖昧過ぎる」「CommonMarkは複雑過ぎる」「MarkdownにYAMLを含めることを強要するブログエンジンが横行してるので、YAMLまで解釈しなきゃいけない。そこまでやってられんわ」とかなんとか。
ただ、数値付きリストの中に、何故か全角空白が挿入されてしまう。
また、githubの公開ページ、 _shurcooL/atom-markdown-format: Formats your Markdown text on save. の説明文には、「このパッケージは廃止したよ」と書かれていた。「Markdownの規則は曖昧過ぎる」「CommonMarkは複雑過ぎる」「MarkdownにYAMLを含めることを強要するブログエンジンが横行してるので、YAMLまで解釈しなきゃいけない。そこまでやってられんわ」とかなんとか。
◎ _markdown-lists :
リストを打ち込む際、自動でリスト用の行頭文字を追加・インデント(?)を行ってくれる。
_markdown-writer にも同等機能があるけれど、markdown-writer ほど高機能でなくてもいい場合にはどうぞ、みたいな感じらしい。
_markdown-writer にも同等機能があるけれど、markdown-writer ほど高機能でなくてもいい場合にはどうぞ、みたいな感じらしい。
◎ _markdown-table-formatter :
Markdownの表を整形してくれる。Alt + Shift + T で実行。日本語文字にも対応してくれていた。オプション設定で、ファイル保存時に自動整形する/しないの指定もできる。
ただ、表の左寄せ・センタリング・右寄せのどれかをオプションで指定しないといけないようで…。見た目がゴチャゴチャしてくるから、そこらへんは指定したくないのだけどな…。
ただ、表の左寄せ・センタリング・右寄せのどれかをオプションで指定しないといけないようで…。見た目がゴチャゴチャしてくるから、そこらへんは指定したくないのだけどな…。
◎ _markdown-writer :
Markdown入力時のアレコレをしてくれる。リスト入力時に自動インデントしたり、表の整形機能を持ってたり。表の整形は日本語文字に対応してくれていた。また、表の左寄せやセンタリング等もオプションで変えられる。
見出し指定もできるようで期待したのだけど、「# 見出し」形式だった。それでは Markdown の意味がない…。
見出し指定もできるようで期待したのだけど、「# 見出し」形式だった。それでは Markdown の意味がない…。
◎ まとめ :
日本語文字に対応してない拡張や、ちょっとアレな仕様がチラホラあるなと。なかなか厳しいです。
xyzzy + _改変 markdown-mode で打ったほうが、まだ快適な気がしてきたり。しかしその場合、プレビューをどうするかが問題なのだけど。
xyzzy + _改変 markdown-mode で打ったほうが、まだ快適な気がしてきたり。しかしその場合、プレビューをどうするかが問題なのだけど。
[ ツッコむ ]
#2 [prog][neta] Markdown文書の見出しの書き方についてもやもや
どうして「# 見出し」形式ばかり使われるのかなあ…。
まあ、blog等を書く場合は頻繁に記事を作成するはずだから、打鍵数も少なくて済むし、後から修正するのも面倒臭くないし、H1,H2しか「===」「---」は使えないのに比べて「#」はH1〜H6で使えるからそれだけ覚えておけば済むしで、「# 見出し」が使われやすいのだろうけど。しかし、パッと見の可読性は落ちるわけで。
可読性をそれほど追求しないなら、それこそWiki記法だの、はてな記法だの、ハイパー日記システム(hns)のhnfだの、いかにもプログラマーが考えたっぽいクソ記法(失礼)を使ってればええやろって話に…。でもまあ、バランスを考えたらMarkdownで書いたほうがまだマシ、ってことなのだろうか。
プログラマーはうっかりすると、すぐに記号や特定キーワードを打ち込んで書式設定を、などと安易に考えてしまうのだけど。Markdown が他の記法と一線を画しているのは、「テキストファイルのままでも、パッと見で読みやすい」「それでいて、そこそこな書式設定はできる」てなところにあったわけで。
ところが、そこを分かってないプログラマー達が「これじゃ機能が少ない」「こういう機能も追加しよう」と言い始めて、しかも中には可読性を考えてないルール追加を平気でやらかす事例まで…。そりゃ Markdown を考えた人も、「てめえら勝手に共通仕様を決めようとか言ってんじゃねえ」とプリプリ怒っちゃうよなと。分かってないプログラマーが多過ぎて信用できねえもの。や、そういう理由で怒ったのかどうかはわかんないですけど。
機能追加にしろ、文書作成時にしろ、「テキストのままでもパッと見で読みやすいか」を意識しないなら、Markdown の存在意義、Markdown で書く意味が無いわけで…。呪文を打ち込むことが常態化してるプログラマーという人種は、そのあたりの感覚がおかしくなってるのだよなあ。
そして、その感覚のおかしさがチラチラ垣間見えるのが、「# 見出し」ばかり使うソレなのかな、などと思ったりもするのです。
まあ、blog等を書く場合は頻繁に記事を作成するはずだから、打鍵数も少なくて済むし、後から修正するのも面倒臭くないし、H1,H2しか「===」「---」は使えないのに比べて「#」はH1〜H6で使えるからそれだけ覚えておけば済むしで、「# 見出し」が使われやすいのだろうけど。しかし、パッと見の可読性は落ちるわけで。
可読性をそれほど追求しないなら、それこそWiki記法だの、はてな記法だの、ハイパー日記システム(hns)のhnfだの、いかにもプログラマーが考えたっぽいクソ記法(失礼)を使ってればええやろって話に…。でもまあ、バランスを考えたらMarkdownで書いたほうがまだマシ、ってことなのだろうか。
プログラマーはうっかりすると、すぐに記号や特定キーワードを打ち込んで書式設定を、などと安易に考えてしまうのだけど。Markdown が他の記法と一線を画しているのは、「テキストファイルのままでも、パッと見で読みやすい」「それでいて、そこそこな書式設定はできる」てなところにあったわけで。
ところが、そこを分かってないプログラマー達が「これじゃ機能が少ない」「こういう機能も追加しよう」と言い始めて、しかも中には可読性を考えてないルール追加を平気でやらかす事例まで…。そりゃ Markdown を考えた人も、「てめえら勝手に共通仕様を決めようとか言ってんじゃねえ」とプリプリ怒っちゃうよなと。分かってないプログラマーが多過ぎて信用できねえもの。や、そういう理由で怒ったのかどうかはわかんないですけど。
機能追加にしろ、文書作成時にしろ、「テキストのままでもパッと見で読みやすいか」を意識しないなら、Markdown の存在意義、Markdown で書く意味が無いわけで…。呪文を打ち込むことが常態化してるプログラマーという人種は、そのあたりの感覚がおかしくなってるのだよなあ。
そして、その感覚のおかしさがチラチラ垣間見えるのが、「# 見出し」ばかり使うソレなのかな、などと思ったりもするのです。
[ ツッコむ ]
#3 [ruby] madoのインストールを試してみた
Markdownファイルをリアルタイムプレビューできるという、mado というツールをインストールしてみようと試みたり。Ruby で実装されていて、GFMにも対応してるらしい。
_mado: Markdown をリアルタイムプレビューするツール作った - 端子録
_mado | RubyGems.org | your community gem host
_dtan4/mado: Realtime Github Flavored Markdown Preview with WebSocket
手元の環境は、Windows10 + Ruby 2.2.4 p230(mingw32)。
gem install mado でインストールできるらしい。試してみたら、山ほどモジュールがインストールされた。が、それでもまだ足りない。nokogiri と sinatra-contrib が必要だった。gem install nokogiri sinatra-contrib でインストール。
mado hoge.md と打ってみたらエラーが。
どうも eventmachine とやらでエラーが出てるっぽい。gem uninstall eventmachine でアンインストールして、 _All versions of eventmachine | RubyGems.org | your community gem host を眺めながら、
諦めました。
_mado: Markdown をリアルタイムプレビューするツール作った - 端子録
_mado | RubyGems.org | your community gem host
_dtan4/mado: Realtime Github Flavored Markdown Preview with WebSocket
手元の環境は、Windows10 + Ruby 2.2.4 p230(mingw32)。
gem install mado でインストールできるらしい。試してみたら、山ほどモジュールがインストールされた。が、それでもまだ足りない。nokogiri と sinatra-contrib が必要だった。gem install nokogiri sinatra-contrib でインストール。
mado hoge.md と打ってみたらエラーが。
> mado test.md
C:/Ruby/Ruby22/lib/ruby/gems/2.2.0/gems/eventmachine-1.0.9.1/lib/eventmachine.rb:1298:in `watch_filename': no file watching support on this system (EventMachine::Unsupported)
from C:/Ruby/Ruby22/lib/ruby/gems/2.2.0/gems/eventmachine-1.0.9.1/lib/eventmachine.rb:1298:in `watch_file'
from C:/Ruby/Ruby22/lib/ruby/gems/2.2.0/gems/mado-0.2.1/lib/mado/server.rb:14:in `block in run'
from C:/Ruby/Ruby22/lib/ruby/gems/2.2.0/gems/eventmachine-1.0.9.1/lib/eventmachine.rb:193:in `call'
from C:/Ruby/Ruby22/lib/ruby/gems/2.2.0/gems/eventmachine-1.0.9.1/lib/eventmachine.rb:193:in `run_machine'
from C:/Ruby/Ruby22/lib/ruby/gems/2.2.0/gems/eventmachine-1.0.9.1/lib/eventmachine.rb:193:in `run'
from C:/Ruby/Ruby22/lib/ruby/gems/2.2.0/gems/mado-0.2.1/lib/mado/server.rb:6:in `run'
from C:/Ruby/Ruby22/lib/ruby/gems/2.2.0/gems/mado-0.2.1/bin/mado:31:in `<top (required)>'
from C:/Ruby/Ruby22/bin/mado:23:in `load'
from C:/Ruby/Ruby22/bin/mado:23:in `<main>'
This application has requested the Runtime to terminate it in an unusual way.
Please contact the application's support team for more information.
どうも eventmachine とやらでエラーが出てるっぽい。gem uninstall eventmachine でアンインストールして、 _All versions of eventmachine | RubyGems.org | your community gem host を眺めながら、
gem install eventmachine -v '1.2.0.dev.2' --platform x86-mingw32と打ってみたのだけど、やっぱり mado hoge.md で同じエラーが。
諦めました。
[ ツッコむ ]
#4 [prog][xyzzy] Markdownをプレビューできるツールを探したり
xyzzy で Markdown (GFM) を打って、HTMLにした時どう見えるかをプレビューできたらヨサゲだなと。てなわけで少しググったり。環境は Windows10。
◎ _grip :
Pythonで実装されてるツール。pip install grip でインストールして、DOS窓上で grip hoge.md といった形で呼び出す。http://localhost:xxxx/ をブラウザで開けばプレビューできる。終了は、Ctrl + C。
イイ感じなのだけど、xyzzy から呼び出す方法が分からず。 _xyzzy の音 - ダイヤログボックス/ポップアップリスト の、バッファから送る、を参考にして grip.exe を呼んでみたけど、それだとコマンドプロンプトが真っ黒なままで…。batファイルを書いて、どうにか呼び出せないものか…。
イイ感じなのだけど、xyzzy から呼び出す方法が分からず。 _xyzzy の音 - ダイヤログボックス/ポップアップリスト の、バッファから送る、を参考にして grip.exe を呼んでみたけど、それだとコマンドプロンプトが真っ黒なままで…。batファイルを書いて、どうにか呼び出せないものか…。
◎ _marked :
node.js 上で動かせるツール。なのかな。Markdown を HTMLに変換することができるらしい。一旦HTMLファイルをどこかに保存してからブラウザで開く、という形でプレビューすることになるのかな。たぶん。
「marked」でググると他にも同名のツールがあるようで、どれがどれやら。
「marked」でググると他にも同名のツールがあるようで、どれがどれやら。
◎ _MarkdownView :
.NETを使ったアプリ。デフォルトでは、素のMarkdownにしか対応してないようで、表などはプレビューできないけれど、WebAPIとやらを指定して使えば、表その他も表示できるようになる。
GitHub Markdown API とやらを指定する方法が分からない…。
GitHub Markdown API とやらを指定する方法が分からない…。
◎ _MarkCat :
今流行りの Electron で実装したツールらしい。Windows用のバイナリとMac用のバイナリが公開されてる。
Electron を使ってるアプリはどれもそうだけど、起動が遅い。
Electron を使ってるアプリはどれもそうだけど、起動が遅い。
[ ツッコむ ]
#5 [xyzzy] xyzzyからDOS窓を開きたい
xyzzy で Markdown を書いて、grip を使ってブラウザでプレビューできれば良さそうなのだけど、grip を xyzzy からどうやって呼び出せば…。とりあえず最低限、現在開いているファイルが置いてあるディレクトリでDOS窓(cmd.exe)を開ければ、まだ何とかなる…かな…。
_xyzzy からDOS窓(cmd.exe)を開く - ネットブックは開発マシンの夢を見るか で、DOS窓を開くソレが書いてあった。ありがたや。
shell-mode (M-x shell)を使えばよいではないか、と思ったりもしたけど、shell-mode 上で Ctrl + C を送る方法が分からん…。Ctrl + C を送れないと、grip を停止できない…。
む。Ctrl + C を送りたければ、C-c C-k (kill-subprocess) を押せばいいのかな? であればDOS窓を起動しなくても、shell-mode でどうにかできるのかな。
ググってたら、自分の日記に遭遇。C-x c (run-console) でDOS窓が開ける、とメモしてあった。すっかり忘れてた…。
_xyzzy からDOS窓(cmd.exe)を開く - ネットブックは開発マシンの夢を見るか で、DOS窓を開くソレが書いてあった。ありがたや。
shell-mode (M-x shell)を使えばよいではないか、と思ったりもしたけど、shell-mode 上で Ctrl + C を送る方法が分からん…。Ctrl + C を送れないと、grip を停止できない…。
む。Ctrl + C を送りたければ、C-c C-k (kill-subprocess) を押せばいいのかな? であればDOS窓を起動しなくても、shell-mode でどうにかできるのかな。
ググってたら、自分の日記に遭遇。C-x c (run-console) でDOS窓が開ける、とメモしてあった。すっかり忘れてた…。
[ ツッコむ ]
#6 [pc] FTPサーバに妙なアクセスが
なんだか今日になってから、自宅サーバ上で動いてるFTPサーバに対して存在しないユーザアカウント名でログインしようと試みるソレがひっきりなしに。
その手のアクセスが来たときは _swatch で IPアドレスを /etc/hosts.deny に追加してメールで知らせるようにしてるのだけど、メールチェッカーが頻繁に「メール届いたよ」と言ってくるので、ちとウザい…。
FTPサーバにログインして、そこから何をしようとしてるのだろう…。
にしても、3分置きに異なるIPからアクセスしてくる…。一体何台、踏み台を持ってるんだ…。
その手のアクセスが来たときは _swatch で IPアドレスを /etc/hosts.deny に追加してメールで知らせるようにしてるのだけど、メールチェッカーが頻繁に「メール届いたよ」と言ってくるので、ちとウザい…。
FTPサーバにログインして、そこから何をしようとしてるのだろう…。
にしても、3分置きに異なるIPからアクセスしてくる…。一体何台、踏み台を持ってるんだ…。
[ ツッコむ ]
2016/03/09(水) [n年前の日記]
#1 [windows] Windows10のSegoe UI Symbolフォントについてメモ
Windows には Segoe UI Symbol というフォントが入っていて、そこには色んな絵記号が山ほど入っていてなんだか便利そうなのだけど。Windows10では件のフォントに変更があったのかどうかが気になってきたので、ちょっとだけ調べてメモ。
手元の環境(Windows10 Pro バージョン 1511 ビルド 10586.164)で調べたり、 _[Fix] Unknown Characters or Vertical Rectangles are Showing in place of Metro Icons in Windows 8 and 8.1 Start Screen and Login Screen - AskVG を眺めたところ、以下のような感じらしい。
バージョンが変わってるのは間違いない。ただ、どの文字(絵記号)が追加されたのか、そこまでは分からなかった。
_Windows 7 と Windows Server 2008 R2 での Segoe UI 記号の更新プログラムの提供について を眺めた感じでは、Windows7 も、Windows8 の Segoe UI Symbol フォントなら入手できなくもないように見える。ただ、8.1/10 の版となると(公式では)入手できないようで。
コレ、Windows10に同梱されてるフォントを、Windows7/8/8.1にも公式配布してくれないかな…。どの絵記号なら最低限持っていて、どの絵記号は持ってないのか分からないし。この際、Windows10 同梱フォントで足並み揃えちゃったほうが使いやすいのではないかと。せっかくヨサゲなフォント持ってるのに、もったいない。これじゃ迂闊に使えない。
などと思いながらググってたら、以下のページに遭遇。
_Segoe MDL2 アイコンのガイドライン - Windows app development
Windows10 同梱フォントの中に、Segoe MDL2 Assets なるフォントがあった。眺めてみたら、便利そうな記号がたくさん入ってた。
この Segoe MDL2 Assets フォントって、Windows7/8/8.1 は、持ってるのかな…?
フォントを使って絵記号を表示したいなら、 _Ligature Symbols や _Typicons 等の、SIL Open Font License のフォントを探してアプリに同梱したほうがいいような気がしてきたり。それなら間違いなく、アプリ制作側が意図した絵記号が表示されるはずだし。
それにしても…。Segoe UI Symbol も、Segoe MDL2 Assets も、もったいないなあ…。これじゃ使えない。公式で配布してくれればいいのに。
手元の環境(Windows10 Pro バージョン 1511 ビルド 10586.164)で調べたり、 _[Fix] Unknown Characters or Vertical Rectangles are Showing in place of Metro Icons in Windows 8 and 8.1 Start Screen and Login Screen - AskVG を眺めたところ、以下のような感じらしい。
| os | version |
|---|---|
| Windows 10 | 6.20 |
| Windows 8.1 | 6.09 |
| Windows 8 | 5.90 |
| Windows 7 | 5.01 |
_Windows 7 と Windows Server 2008 R2 での Segoe UI 記号の更新プログラムの提供について を眺めた感じでは、Windows7 も、Windows8 の Segoe UI Symbol フォントなら入手できなくもないように見える。ただ、8.1/10 の版となると(公式では)入手できないようで。
コレ、Windows10に同梱されてるフォントを、Windows7/8/8.1にも公式配布してくれないかな…。どの絵記号なら最低限持っていて、どの絵記号は持ってないのか分からないし。この際、Windows10 同梱フォントで足並み揃えちゃったほうが使いやすいのではないかと。せっかくヨサゲなフォント持ってるのに、もったいない。これじゃ迂闊に使えない。
などと思いながらググってたら、以下のページに遭遇。
_Segoe MDL2 アイコンのガイドライン - Windows app development
Segoe UI Symbol は、"レガシ" リソースとして引き続き使うことができます。ただし、アプリケーションはすべて、新しい Segoe MDL2 Assets を使うように更新することをお勧めします。え? どゆこと? これからアプリ作るなら、Segoe UI Symbol じゃなくて Segoe MDL2 Assets とやらを使えって? ソレ、どこにあるの?
Windows10 同梱フォントの中に、Segoe MDL2 Assets なるフォントがあった。眺めてみたら、便利そうな記号がたくさん入ってた。
この Segoe MDL2 Assets フォントって、Windows7/8/8.1 は、持ってるのかな…?
このフォントを入手するには Windows 10 をインストールする必要があります。Windows10 で追加されたフォントっぽい。てことは、ますます使えない。
フォントを使って絵記号を表示したいなら、 _Ligature Symbols や _Typicons 等の、SIL Open Font License のフォントを探してアプリに同梱したほうがいいような気がしてきたり。それなら間違いなく、アプリ制作側が意図した絵記号が表示されるはずだし。
それにしても…。Segoe UI Symbol も、Segoe MDL2 Assets も、もったいないなあ…。これじゃ使えない。公式で配布してくれればいいのに。
◎ Typiconsフォントの導入の仕方。 :
_Releases - stephenhutchings/typicons.font
の、Add SVG to Bower package の Source code (zip) をクリックすると、typicons.font-2.0.7.zip というファイルがDLできる。解凍すると、src\font\typicons.ttf に ttfファイルがあるので、コレをインストールすれば使えるはず。
どんな文字(絵記号)が入ってるかは、src\font\demo.html をブラウザで開いて確認できる。
ちなみに自分は、 _NexusFont というフォント管理ソフトをインストールして、該当フォントを右クリック → 文字コード表、で確認してたりしますが。
どんな文字(絵記号)が入ってるかは、src\font\demo.html をブラウザで開いて確認できる。
ちなみに自分は、 _NexusFont というフォント管理ソフトをインストールして、該当フォントを右クリック → 文字コード表、で確認してたりしますが。
[ ツッコむ ]
2016/03/10(木) [n年前の日記]
#1 [pc] 親父さんPCの調子が悪い
親父さんから「昨日の朝からPCが遅い」と報告が。見てみたら、たしかに遅い。シャットダウンが、体感で5〜6分ぐらいかかるわ、デスクトップ画面が出てくるまで体感で10〜15分ぐらいかかるわで。
どうもSSDがめちゃくちゃ遅くなってるっぽい。タスクマネージャで確認すると、「ディスク」が100%。パフォーマンスのグラフを見ると、一番上まで振り切ってる状態がずっと続いてる。
1時間ぐらい色々試してみたけど、何故か、PC裏面の電源スイッチを一旦切って、数分置いてからスイッチを入れて、そこからPCを起動すると以前の速度に戻る。なんだろうコレ…。
ハードウェアスペックは、以下。
SSD、PLEXTOR PX-256M5S についてググってみたけど、なんだか相性問題が起きやすい等、色々トラブル話が…。うーん。
どうもSSDがめちゃくちゃ遅くなってるっぽい。タスクマネージャで確認すると、「ディスク」が100%。パフォーマンスのグラフを見ると、一番上まで振り切ってる状態がずっと続いてる。
1時間ぐらい色々試してみたけど、何故か、PC裏面の電源スイッチを一旦切って、数分置いてからスイッチを入れて、そこからPCを起動すると以前の速度に戻る。なんだろうコレ…。
ハードウェアスペックは、以下。
- CPU : AMD A8 3850 (Socket FM1, 2.9GHz, 4コア, L2 Cache 1MB x 4, TDP 100W, Radeon HD 6550D)
- M/B : GIGABYTE GA-A75M-UD2H (Socket FM1, MicroATX, AMD A75)
- RAM : 4GB x 2 (DDR3-2400, PC3-19200, CL 11-13-13-31, 1.65V, ARES G.SKILL F3-2400C11D-8GAB )
- SSD : PLEXTOR PX-256M5S (256GB,SATA 6Gb/s,2.5インチ)
SSD、PLEXTOR PX-256M5S についてググってみたけど、なんだか相性問題が起きやすい等、色々トラブル話が…。うーん。
[ ツッコむ ]
#2 [anime][neta] モノ扱いされる人間キャラについてどうでもいいことをだらだらと考えたり
思考メモ。
ラクエンロジックというアニメを見ていて、もしかしてコレってギルクラ(ギルティクラウン)に近いのかなと思えてきて。男性主人公のパートナーの女性が、主人公にとって武器相当に変身するあたりが、なんだか似てるなと。主人公が「王の力が」とか言い出さないぐらいにギスギスしてないあたりが違うけど。 *1 *2
ギルクラとは違うか。ギルクラは、他人の中から次々に道具を取り出して、他人の体はその場に残ってたし、取り出したソレも必ず武器になってたわけでもないし。ラクロジ(ラクエンロジック)は、男性主人公と女性パートナーが合体して異形の存在になるわけだから、これは全然違うよな。
もしかするとラクロジは、バロム1に近いのかも。バロム1の集団が世界の平和を守ってるのだ、みたいな設定と捉えればいいのかしら。
パートナーが武器になるといえば、VALKYRIE DRIVE MERMAID もそうだったなと思い出したり。剣や大砲にもなってたけど、バイクやパワードスーツにもなってたあたりが面白かった気もする。ある意味、節操がないと言えちゃうのかもしれないけど、展開が派手になるよなと。まあ、個人的には、美少女キャラしか出てこない上に隙あらば美少女キャラの衣服を破き始めるのが見ていて辛かったので記憶から消去したいアニメなのだけど、設定面は面白かった印象が。
ソウルイーターもあったっけ。パートナーが鎌や拳銃になってたような。しかも大体は男女のペアで構成されてたし。や、最初のシリーズを自分は見てないので、基本設定がよく分からんのですが。
そういう設定を最初にやり始めたのは、どの作品なんだろう。子供の頃に、そういう設定のアニメや特撮ヒーロー番組を見た記憶が無いんだよなあ…。実は結構新しい設定なのだろうか。それとも意外なところにオリジナルがあったりするのだろうか。
ラクエンロジックというアニメを見ていて、もしかしてコレってギルクラ(ギルティクラウン)に近いのかなと思えてきて。男性主人公のパートナーの女性が、主人公にとって武器相当に変身するあたりが、なんだか似てるなと。主人公が「王の力が」とか言い出さないぐらいにギスギスしてないあたりが違うけど。 *1 *2
ギルクラとは違うか。ギルクラは、他人の中から次々に道具を取り出して、他人の体はその場に残ってたし、取り出したソレも必ず武器になってたわけでもないし。ラクロジ(ラクエンロジック)は、男性主人公と女性パートナーが合体して異形の存在になるわけだから、これは全然違うよな。
もしかするとラクロジは、バロム1に近いのかも。バロム1の集団が世界の平和を守ってるのだ、みたいな設定と捉えればいいのかしら。
パートナーが武器になるといえば、VALKYRIE DRIVE MERMAID もそうだったなと思い出したり。剣や大砲にもなってたけど、バイクやパワードスーツにもなってたあたりが面白かった気もする。ある意味、節操がないと言えちゃうのかもしれないけど、展開が派手になるよなと。まあ、個人的には、美少女キャラしか出てこない上に隙あらば美少女キャラの衣服を破き始めるのが見ていて辛かったので記憶から消去したいアニメなのだけど、設定面は面白かった印象が。
ソウルイーターもあったっけ。パートナーが鎌や拳銃になってたような。しかも大体は男女のペアで構成されてたし。や、最初のシリーズを自分は見てないので、基本設定がよく分からんのですが。
そういう設定を最初にやり始めたのは、どの作品なんだろう。子供の頃に、そういう設定のアニメや特撮ヒーロー番組を見た記憶が無いんだよなあ…。実は結構新しい設定なのだろうか。それとも意外なところにオリジナルがあったりするのだろうか。
◎ SFと魔法。 :
考えてみたら、人間が武器や乗り物その他に変身する設定って、どうしたってSF設定として考証できないよなと。完全に魔法の世界。魔法使いサリーが魔法の杖を振ると目の前の人間が武器や乗り物になりました、みたいな状況。
アニメのソレは、武器その他のデザインがシャープというか尖ってるから「魔法でやんす」的な印象が弱まるところもあるけれど。根本は、魔法の世界。シンデレラが舞踏会に行くときにかぼちゃが馬車になるけれど、アレを日本のアニメ業界がアレンジしまくってたらココまで違う見た目になっちゃいました、テヘッ、みたいな。
シンデレラのかぼちゃの馬車、と書いてふと思ったけど。人間が武器にならなくても、それこそかぼちゃが武器になっても ―― そのへんに転がってるあらゆるものを武器にできる設定でもイケそうな。と思ったけれど、それだとドラマにならないか…。人間をモノ扱いするえげつなさ(?)が面白いところもあるのだろうし。
アニメのソレは、武器その他のデザインがシャープというか尖ってるから「魔法でやんす」的な印象が弱まるところもあるけれど。根本は、魔法の世界。シンデレラが舞踏会に行くときにかぼちゃが馬車になるけれど、アレを日本のアニメ業界がアレンジしまくってたらココまで違う見た目になっちゃいました、テヘッ、みたいな。
シンデレラのかぼちゃの馬車、と書いてふと思ったけど。人間が武器にならなくても、それこそかぼちゃが武器になっても ―― そのへんに転がってるあらゆるものを武器にできる設定でもイケそうな。と思ったけれど、それだとドラマにならないか…。人間をモノ扱いするえげつなさ(?)が面白いところもあるのだろうし。
◎ 他に変身させられるものはないのかな。 :
人間が武器や乗り物になる設定の作品は結構ありそうな気がしてきたけど、「え。ソレになっちゃうの?」てな設定はできないかな。
と思ったけど、そのへんはギルクラがやりつくした感もあるなあ…。記憶が定かじゃないけど、たしかハサミやホッチキスになってたような。
ホッチキス、酷いよね。「よお、ホッチキス」と同級生に呼ばれてしまうのだろう。実に酷いアニメだ。<褒めてます。…ググってみたらホッチキス君は居なかったみたい。自分の偽記憶だった模様。スミマセン。でも、 _ニッパー君 は居たみたいです。見た目はアレだけど、あの世界のことだから、フツーのニッパーじゃないと思うんだよな…。
人間が綿棒になるとか、つまようじになるとか、ティッシュペーパーになるとか、そういう設定だったら見ていて辛いだろうなあ…。ティッシュペーパーは辛い。しかも2枚組じゃなくて1枚組。悲しい。
リモコンが無くなったTVとか、片方どこかにいっちゃったホックとか、そういうのも厳しい。もっともその場合、リモコンだかホックの片方だかを探す旅に出たりするのかもしれないけど。
やっぱり大きくてカッコイイ何かになったほうがウケそうだよなと。戦車とか、戦艦とか、戦闘機とか、宇宙船とか、巨大ロボットとか、惑星とか。どうして人間がそんなサイズに変身できるんだと疑問が湧くけど、それを言ったらウルトラマンは全滅だし。
他に何かないかな。誰もやってない設定が、まだまだありそうな気はするのだけど。
と思ったけど、そのへんはギルクラがやりつくした感もあるなあ…。記憶が定かじゃないけど、たしかハサミやホッチキスになってたような。
ホッチキス、酷いよね。「よお、ホッチキス」と同級生に呼ばれてしまうのだろう。実に酷いアニメだ。<褒めてます。…ググってみたらホッチキス君は居なかったみたい。自分の偽記憶だった模様。スミマセン。でも、 _ニッパー君 は居たみたいです。見た目はアレだけど、あの世界のことだから、フツーのニッパーじゃないと思うんだよな…。
人間が綿棒になるとか、つまようじになるとか、ティッシュペーパーになるとか、そういう設定だったら見ていて辛いだろうなあ…。ティッシュペーパーは辛い。しかも2枚組じゃなくて1枚組。悲しい。
リモコンが無くなったTVとか、片方どこかにいっちゃったホックとか、そういうのも厳しい。もっともその場合、リモコンだかホックの片方だかを探す旅に出たりするのかもしれないけど。
やっぱり大きくてカッコイイ何かになったほうがウケそうだよなと。戦車とか、戦艦とか、戦闘機とか、宇宙船とか、巨大ロボットとか、惑星とか。どうして人間がそんなサイズに変身できるんだと疑問が湧くけど、それを言ったらウルトラマンは全滅だし。
他に何かないかな。誰もやってない設定が、まだまだありそうな気はするのだけど。
◎ 人間がモノになってるソレ。 :
人間が惑星に、と書いたところで思い出したけど、個人的に、人間がモノになってる状態がずっと続いてる設定も、結構好きなのです。
パルスマンというゲームで、主人公の恋人の肉体は死んでしまったけど意識だけは主人公の腕時計の中でずっと生き続けていて主人公を助けてくれる、てな設定があって。そういう設定、好きなんですよね…。
劇場版銀河鉄道999で、メーテルが持ってるペンダントの中に 父親が入ってるじゃないですか。アレも好き。キャプテンハーロックが乗ってるアルカディア号の中央コンピュータの中に 親友が入ってるじゃないですか。アレも好き。ついでに言えば、メーテルの母親が 惑星になっちゃってるという設定も結構好き。いや、最後のソレは自分が設定を誤解してる気もするけど。子供の頃に見た際はそういう設定なのかなと思い込んだけど、実際の設定はどうだったんだろうか。
最近だと…。仮面ライダーゴーストの目玉っぽいアイテムとか。あの中に 主人公の幼馴染の妹さんが入ってたじゃないですか。ライダードライブのベルトさんもそうだったか。ああいう設定、好きなのです。なんでだろ。その設定に、せつなさとかやるせなさとかそういうものを感じるから、なのかな。自分でもよく分からんですが。
パルスマンというゲームで、主人公の恋人の肉体は死んでしまったけど意識だけは主人公の腕時計の中でずっと生き続けていて主人公を助けてくれる、てな設定があって。そういう設定、好きなんですよね…。
劇場版銀河鉄道999で、メーテルが持ってるペンダントの中に 父親が入ってるじゃないですか。アレも好き。キャプテンハーロックが乗ってるアルカディア号の中央コンピュータの中に 親友が入ってるじゃないですか。アレも好き。ついでに言えば、メーテルの母親が 惑星になっちゃってるという設定も結構好き。いや、最後のソレは自分が設定を誤解してる気もするけど。子供の頃に見た際はそういう設定なのかなと思い込んだけど、実際の設定はどうだったんだろうか。
最近だと…。仮面ライダーゴーストの目玉っぽいアイテムとか。あの中に 主人公の幼馴染の妹さんが入ってたじゃないですか。ライダードライブのベルトさんもそうだったか。ああいう設定、好きなのです。なんでだろ。その設定に、せつなさとかやるせなさとかそういうものを感じるから、なのかな。自分でもよく分からんですが。
◎ モノに意識をインストールできるソレ。 :
モノに意識を入れることができる、という設定について考えていくと、攻殻機動隊になっちゃうのだろうな。意識をインストールできるってことは、意識をコピーする仕組みが実現してるってことで、その意識のコピーを繰り返していったらどれが本物でどれがコピー品になるのでしょう、みたいな。押井版攻殻もそうだろうけど、攻殻SACで思いつく限りそのあたりを列挙していた印象が。
BS11で再放送されてる「テイルズ オブ ジ アビス」も、そういう設定が横たわってるよなと。作品中ではレプリカって呼んでるけど。原作はゲームらしいけど、もしかしてFF7からのインスパイアでそういう設定が出てきたのだろうか。関係ないのかな。
「地球防衛軍テラホークス」という人形劇でも、ちょっと似た設定が。隊長さんにはクローンが9人居て、現隊長さんが命を落としてもクローン連れてきて記憶をコピーしてやればすぐに隊長さん復活するからモーマンタイ(無問題)アルネ、みたいな。本編中でそういう展開があったけど、チームが「良かった良かった」と明るく受け入れてた記憶があって、子供心に何かよく分からない恐怖を感じたものですが。…そういやEVAもそういう設定があったか。
モノとなった人間をコピーできるか、できないか、という設定は展開に大きく絡んできそうな気がする。そういえばギルクラは、コピーできない設定、だったような。しかも、モノとなったソレと人間が直結していた、ような記憶があるけどどうだったかな。まあ、そのほうがドラマとして盛り上がるよなと。
ただ、SF的なアレコレを妄想するなら、攻殻のようにコピー可能にしたほうが、倫理的にどうなんでしょとか、人間って何なんでしょとか、色々な問いかけをしてくる分、面白くなったりするのだろうか。その代り、なんだか話がややこしくなる・状況が分かりづらくなるから、お客さんを振り落としてしまいそうな予感も。
BS11で再放送されてる「テイルズ オブ ジ アビス」も、そういう設定が横たわってるよなと。作品中ではレプリカって呼んでるけど。原作はゲームらしいけど、もしかしてFF7からのインスパイアでそういう設定が出てきたのだろうか。関係ないのかな。
「地球防衛軍テラホークス」という人形劇でも、ちょっと似た設定が。隊長さんにはクローンが9人居て、現隊長さんが命を落としてもクローン連れてきて記憶をコピーしてやればすぐに隊長さん復活するからモーマンタイ(無問題)アルネ、みたいな。本編中でそういう展開があったけど、チームが「良かった良かった」と明るく受け入れてた記憶があって、子供心に何かよく分からない恐怖を感じたものですが。…そういやEVAもそういう設定があったか。
モノとなった人間をコピーできるか、できないか、という設定は展開に大きく絡んできそうな気がする。そういえばギルクラは、コピーできない設定、だったような。しかも、モノとなったソレと人間が直結していた、ような記憶があるけどどうだったかな。まあ、そのほうがドラマとして盛り上がるよなと。
ただ、SF的なアレコレを妄想するなら、攻殻のようにコピー可能にしたほうが、倫理的にどうなんでしょとか、人間って何なんでしょとか、色々な問いかけをしてくる分、面白くなったりするのだろうか。その代り、なんだか話がややこしくなる・状況が分かりづらくなるから、お客さんを振り落としてしまいそうな予感も。
[ ツッコむ ]
#3 [anime][neta] 周りから言われたぐらいで好きだった作品を好きじゃなくなったりするものだろうか
たまたま、一部で話題になってたらしい数ページの漫画を目にしたのですが。
_もし好きな作品を批判されたら? 「私が大好きなアニメを見れなくなった理由」がネットで大反響 - ねとらぼ
読んだ後、首を傾げてしまって。周りがボロクソに叩いたことで好きだった作品が好きじゃなくなる、なんてことはあるのかなと。
だって、そんなこと言ったら…。
などと思ったのだけど、そういや似たようなことが自分の身にもあったような気がしてきたり。たしかアレは…。
_もし好きな作品を批判されたら? 「私が大好きなアニメを見れなくなった理由」がネットで大反響 - ねとらぼ
読んだ後、首を傾げてしまって。周りがボロクソに叩いたことで好きだった作品が好きじゃなくなる、なんてことはあるのかなと。
だって、そんなこと言ったら…。
- 邦画界からあんだけボロクソに叩かれまくった「CASSHERN」を、未だにお気に入り映画としてカウントしちゃってる自分は一体どうしたら…。
- 興行収入が全然アレなことになった「ガンヘッド」が未だに好きな自分は一体どうしたら…。
- 平成ライダーファンからボロクソに言われた「仮面ライダー剣」の最終回の設定が大好きな自分は一体どうしたら…。
などと思ったのだけど、そういや似たようなことが自分の身にもあったような気がしてきたり。たしかアレは…。
◎ 自分語り。 :
小学一年の冬。登下校時に耳が寒いだろうと、親が、耳当て付きの帽子を買ってくれたのですよ。零戦のパイロットが被ってそうな、あるいは山に入るマタギの人が被ってそうな、質実剛健っぽいデザインの帽子で。
こりゃ暖かいと喜んで登校したのだけど。下校時にイベント発生。上級生の集団から、「アイツ、変な帽子被ってる!」「カッコワリー!」と囃し立てられちゃって。
自分は子供だったから、悔しいやら悲しいやらよくわからない感情が押し寄せてきて、その場に帽子を叩き捨てて、泣きながら家に帰ったのです。
親にしてみれば「アレ? なんだ?」ですよ。子供が泣いてて、しかも朝には被ってたはずの帽子を被ってない。
親から詰め寄られて、理由を話して、親と一緒に小学校まで歩いていって、帽子を回収しに行ったのですが。帽子はもう、泥まみれ。その、ボロボロになった帽子を拾う親の姿を目にして、なんだかとっても申し訳ない気持ちになって、そこでまた泣き始めて。
てなわけで、つまりはソレに近いことが起きた、みたいな話なんだろうなと。
ただ、自分の場合、ソレって小学一年の時の話ですからねえ…。子供さんなら、そういう反応も分かるけど…。
ちなみに。それから数年後、ヘッドフォンっぽい形をした耳当てが小学生の間で流行しまして。
猫も杓子もソレを使ってる光景を目にして、子供心に「テメエラ、ふざけんな!」って気分でした。あの時、俺の耳当て付き帽子を馬鹿にしてた連中が、なんでニコニコして耳当てしてやがるんだと。馬鹿にしたからには、「耳当てなんかダッセー」とか言って意地でもつけない姿勢を見せろよ! 的な怒りを覚えてましたですよ。
世間様なんて、そんなもんですよ…。アイツら、理不尽で、一貫性が無いんですよ…。どうせ空気で流されてる連中ばかりですよ…。今、ボロクソに叩いてる作品だって、もしかすると数年〜数十年後には、したり顔で「アレはなかなかいいよ」とか言い出したりするんですよ。
宮崎アニメだってそうじゃないですか。昔、宮崎駿監督がどれだけ酷い扱いを受けたことか。企画出しても「馬糞くさい」とまで言われて次から次へと没になってたわけで。それが今では、どうですか。何なんですか、この手のひら返し。…でもまあ、一生酷い扱いを受けて終わるより、生きてるうちに評価されただけマシだよなとは思いますけど。しかし、「だったら最初から評価しとけよ!」などと世間様に対してイラッとしたりもするわけで。 *1
てなわけで、周りがボロクソに叩いても、馬耳東風であるべき、なのだろうなと。「この面白さが分かんないなんて可哀想なヤツ」ぐらいのことを思っとけばいいんじゃないか、などと件の漫画を目にして思ったりもしたのでした。
こりゃ暖かいと喜んで登校したのだけど。下校時にイベント発生。上級生の集団から、「アイツ、変な帽子被ってる!」「カッコワリー!」と囃し立てられちゃって。
自分は子供だったから、悔しいやら悲しいやらよくわからない感情が押し寄せてきて、その場に帽子を叩き捨てて、泣きながら家に帰ったのです。
親にしてみれば「アレ? なんだ?」ですよ。子供が泣いてて、しかも朝には被ってたはずの帽子を被ってない。
親から詰め寄られて、理由を話して、親と一緒に小学校まで歩いていって、帽子を回収しに行ったのですが。帽子はもう、泥まみれ。その、ボロボロになった帽子を拾う親の姿を目にして、なんだかとっても申し訳ない気持ちになって、そこでまた泣き始めて。
てなわけで、つまりはソレに近いことが起きた、みたいな話なんだろうなと。
ただ、自分の場合、ソレって小学一年の時の話ですからねえ…。子供さんなら、そういう反応も分かるけど…。
ちなみに。それから数年後、ヘッドフォンっぽい形をした耳当てが小学生の間で流行しまして。
猫も杓子もソレを使ってる光景を目にして、子供心に「テメエラ、ふざけんな!」って気分でした。あの時、俺の耳当て付き帽子を馬鹿にしてた連中が、なんでニコニコして耳当てしてやがるんだと。馬鹿にしたからには、「耳当てなんかダッセー」とか言って意地でもつけない姿勢を見せろよ! 的な怒りを覚えてましたですよ。
世間様なんて、そんなもんですよ…。アイツら、理不尽で、一貫性が無いんですよ…。どうせ空気で流されてる連中ばかりですよ…。今、ボロクソに叩いてる作品だって、もしかすると数年〜数十年後には、したり顔で「アレはなかなかいいよ」とか言い出したりするんですよ。
宮崎アニメだってそうじゃないですか。昔、宮崎駿監督がどれだけ酷い扱いを受けたことか。企画出しても「馬糞くさい」とまで言われて次から次へと没になってたわけで。それが今では、どうですか。何なんですか、この手のひら返し。…でもまあ、一生酷い扱いを受けて終わるより、生きてるうちに評価されただけマシだよなとは思いますけど。しかし、「だったら最初から評価しとけよ!」などと世間様に対してイラッとしたりもするわけで。 *1
てなわけで、周りがボロクソに叩いても、馬耳東風であるべき、なのだろうなと。「この面白さが分かんないなんて可哀想なヤツ」ぐらいのことを思っとけばいいんじゃないか、などと件の漫画を目にして思ったりもしたのでした。
*1: 業界内やアニメファンの間では、最初から評価が高かったらしいですけど。
[ ツッコむ ]
2016/03/11(金) [n年前の日記]
#1 [pc] 親父さんPCのSATA接続ケーブルを交換
親父さんPCのSSDがどうにも調子が悪いというか異様に低速になってしまうので、ダメ元でひとまずSATAケーブルを交換。M/B付属のケーブルが4本ほど未使用状態だったので、その中の一本を選択。ケーブルの線に「6Gbps/3Gbps」と書いてあるから、規格には対応してるのだろう…。ちなみに今まで使ってたケーブルには、「SATA」としか書いてなかった。
念のためにメモ。交換前のケーブルは赤。交換後のケーブルは水色。…こうしてメモしたことも忘れそうだけど。
念のためにメモ。交換前のケーブルは赤。交換後のケーブルは水色。…こうしてメモしたことも忘れそうだけど。
[ ツッコむ ]
#2 [windows] Windows10上でIntuos3の動作確認
自分は、ペンタブレット WACOM Intuos3 PTZ-630を持っているのだけど。調べてみたら、古い製品故にWindows10用ドライバが出てないみたいで。こりゃ困った。そんなところにWindows10の罠があったとは…。
ただ、 _WACOM/最新情報/詳細ページ によると、以前のドライバでも Windows10上で動作するらしく。
試しに、 _旧製品(ペンタブレット・Smart Scroll )のOSとタブレットドライバ対応状況について | Wacom から WacomTablet_6.3.13-w3.exe をDLして、Windows10にインストールして動作確認してみたり。
フツーに動いた。助かった。ありがたや。
ただ、 _WACOM/最新情報/詳細ページ によると、以前のドライバでも Windows10上で動作するらしく。
2015/07/28 Microsoft Windows 10 対応状況について
ペンタブレット製品のWindows 10 対応については、最新ドライバにて動作することを確認しております。
・ タブレットドライバ Windows V6.3.13-w3Jwi
・ タブレットドライバ Windows V5.3.5-3Jwdf
試しに、 _旧製品(ペンタブレット・Smart Scroll )のOSとタブレットドライバ対応状況について | Wacom から WacomTablet_6.3.13-w3.exe をDLして、Windows10にインストールして動作確認してみたり。
フツーに動いた。助かった。ありがたや。
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
#3 [nitijyou] 歯医者に行ってきた
詳細はGRPでメモ。
[ ツッコむ ]
#4 [anime][movie] 「モンスターズインク」を視聴
TVで放映されてたので見てみたり。以前も見た記憶があるけど、やはり素晴らしい出来としか言いようがない…。
- はしゃぐ小さな子供と慌てふためく大きな怪物という図式は、小さい子供にとって愉快な光景だろうけど、一体何を見て、その組み合わせに気づいたのやら…。既存の映像作品か、それとも現実の風景からか。よくまあそんなところに気が付くなと。
- 無言のまま表情だけで相棒に意思を伝える、そんなやりとりがスッと入ってきてシビレタ。日本のアニメなら台詞にしちゃうだろうけど、ここを表情だけで伝えちゃうのかよ…勘弁してよ…みたいな。
- 3DCG=硬い、というイメージが一般的にはあるだろうけど、表情がとにかく豊富で柔らかく、しかも絶妙な表情ばかり。本来なら、カット毎にいくらでも表情を変えられる手描きアニメのほうがこのへん勝ってなきゃおかしいけど。日本の手描きアニメなんて、顔についてはカッチカチのお人形さんばかりになってるわけで、こうなると手描きの強みってなんだろうな、などと考え込んでしまったりして。
- キーとなるアイテムがどこでもドアぐらいしかないはずだけど、その小道具だけで、ここまでドタバタ展開を作るとか…。ピクサーはアイデアマンだらけや…。
- 緩急・コントラスト・静と動が上手い。ガーッと行ってふっと抜いたり、スーッと来てからガーッと行ったり。やっぱり宮崎アニメの勘所を引き継いだのは、ジブリの若手じゃなくて、ピクサーの人達じゃないかなと…。
- レイアウトだけで寂しさ・空虚感等を伝えてるカットに感心。例えば、クローゼットを見上げる幼女の後ろ姿とか。あの構図だから伝わってくるわけで。
- 情報量のコントロールが絶妙。例えば、手前に大きく配置したキャラはほとんど動かさず、その奥のほうで幼女だけが小さくチョコチョコ動くことで、観客の注意をそちらに向けてたり。しかも、幼女が動いてる場所は壁や床をつるんとした材質にして、幼女の姿が認識しやすいように工夫してたりするし。
[ ツッコむ ]
2016/03/12(土) [n年前の日記]
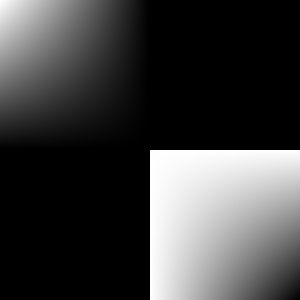
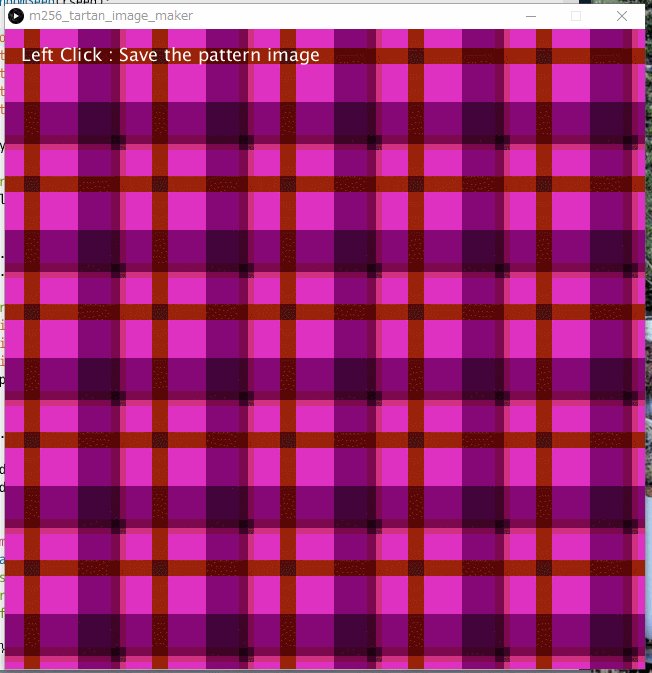
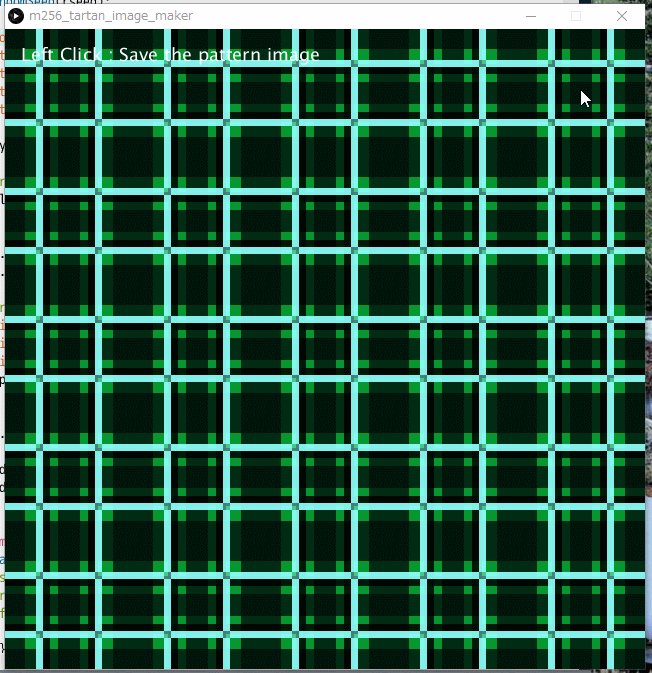
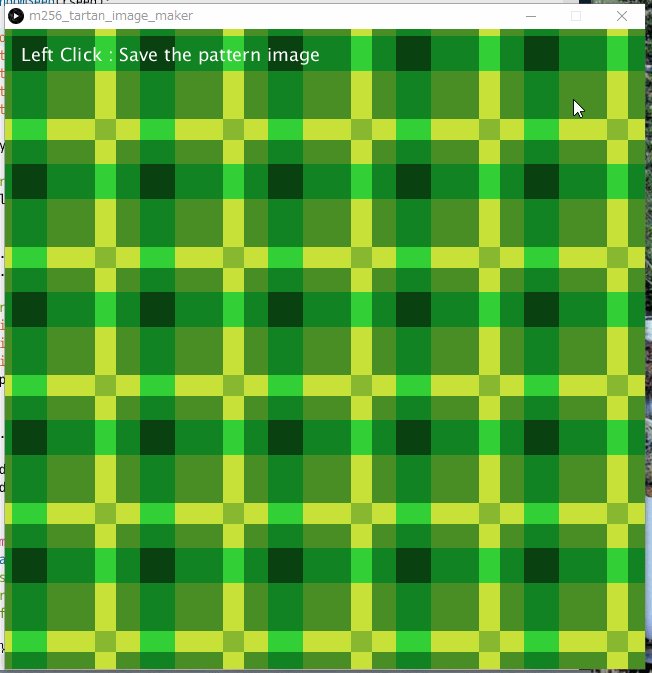
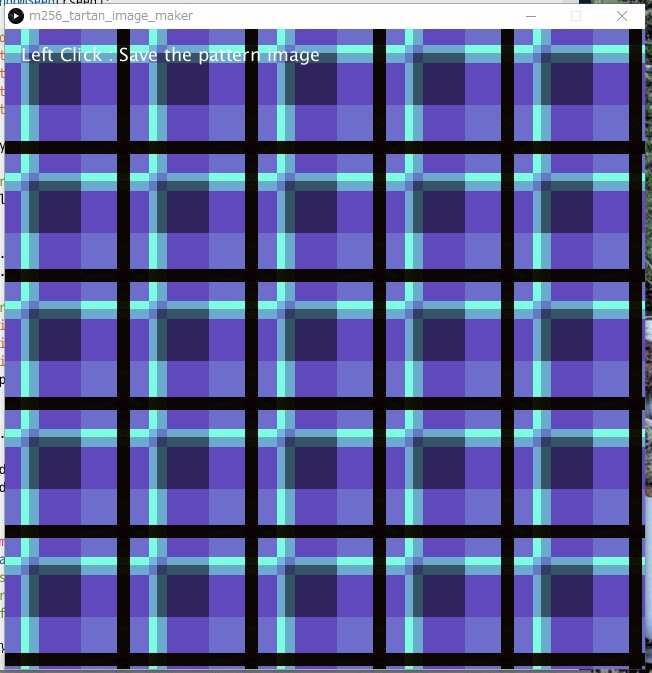
#1 [prog][cg_tools] タータン模様のパターン画像を生成するツールをProcessingで書いてみた
タータン模様のパターン画像を生成するツールを
_Processing
で作成してみたり。こんな感じ。
ちょっとマウスカーソルを動かしただけでパターンが変わってしまうので、なんというか…「一期一会」ライクなツールになったというか。
試しに _JavaScript版 も置いてみます。激重、かつ、画像保存はできませんが。ちなみにJava版は比較的軽いです。
- ウインドウ上のマウスカーソル位置に応じて、次々に模様が表示される。
- 好みの模様が出てきたら、左クリック。「数字.png」で画像保存される。
- 画像は、ツールの置かれた場所に保存される。
ちょっとマウスカーソルを動かしただけでパターンが変わってしまうので、なんというか…「一期一会」ライクなツールになったというか。
試しに _JavaScript版 も置いてみます。激重、かつ、画像保存はできませんが。ちなみにJava版は比較的軽いです。
◎ ソースとバイナリ。 :
ソースは以下。
_m256_tartan_image_maker.pde
Windows用の実行バイナリは以下。解凍して application.windows32\m256_tartan_image_maker.exe を実行すれば動くはず。
_m256_tartan_image_maker_20160313.zip (67MB)
_m256_tartan_image_maker_20160312.zip (67MB)
_m256_tartan_image_maker.pde
Windows用の実行バイナリは以下。解凍して application.windows32\m256_tartan_image_maker.exe を実行すれば動くはず。
_m256_tartan_image_maker_20160313.zip (67MB)
_m256_tartan_image_maker_20160312.zip (67MB)
◎ その他。 :
- ライセンスは CC0 / Public Domain ってことで。
- Windows10 + Processing 3.0.2 で動作確認しました。
◎ 課題。 :
できればハッチング・斜め線で塗り潰すように線を描きたいけれど、縦と横の線が重なったところを濃くするためのドットパターンをどうしたものかと。市松模様なら簡単だけど、それではハッチングに見えないだろうし。
◎ 余談。 :
IIS経由でProcessing.jsが動かなくて首を捻ったり。
「MIMEの種類」で、.pde に text/plain を割り当てたら動いてくれた。とメモ。
「MIMEの種類」で、.pde に text/plain を割り当てたら動いてくれた。とメモ。
◎ 2016/03/13追記。 :
ハッチングで線を塗り潰す処理を追加できたのでソースとバイナリを更新してみたり。
[ ツッコむ ]
#2 [prog] Processingで反転描画
Processing で画像を反転描画する方法を調べてたり。scale()を使えばできるらしいけど…。
こんな感じかな…。

_sketch_image_flip.pde
参考ページ。
_画像処理の原理 | Yasushi Noguchi Class
_画像の左右反転 | Codetter(こーどったー)β
こんな感じかな…。

_sketch_image_flip.pde
// 反転描画のテスト
PGraphics pg;
void setup() {
size(256, 256);
// 元画像作成
pg = createGraphics(64, 64);
pg.beginDraw();
pg.background(128);
pg.stroke(255);
pg.line(48, 16, 48, 56);
pg.line(16, 48, 56, 48);
pg.endDraw();
}
void draw() {
// 左上に元画像を描画
image(pg, 0, 0);
// 右上を描画。x方向を反転
scale(-1, 1);
image(pg, -pg.width * 2, 0);
// 右下を描画。x方向に加えてy方向も反転
scale(1, -1);
image(pg, -pg.width * 2, -pg.height * 2);
// 左下を描画。x方向を元に戻してy方向だけ反転してる状態に
scale(-1, 1);
image(pg, 0, -pg.height * 2);
// y方向も元に戻す
scale(1, -1);
image(pg, pg.width * 2, pg.height * 2);
}
参考ページ。
_画像処理の原理 | Yasushi Noguchi Class
_画像の左右反転 | Codetter(こーどったー)β
◎ これだけでは解決しなかった。 :
blend() という、乗算やスクリーンで描画する機能を使いながら反転表示したかったのだけど。どうやら blend() には、scale() 設定は反映されないようで。残念。
仕方ないので、手元で書いてるソースでは、元画像のピクセル値をコピーして反転描画する感じで解決したり。
仕方ないので、手元で書いてるソースでは、元画像のピクセル値をコピーして反転描画する感じで解決したり。
[ ツッコむ ]
#3 [anime][movie] 「モンスターズユニバーシティ」を視聴
TV放映されてたので見てみたり。おそらく初見、だったはず。
相変わらず、素晴らしいとしか…。これでハッピーエンドかなと思ったところからひっくり返すあたりで唸ってしまったり。そこに至るまでにちゃんと伏線を張ってあるあたりがさすがというか。そして、さらに落として、また盛り上げて、でも…と持ってきてそこから少しずつステップアップさせるあたりが…。
中盤、「共通点を探すんだ」のシーンの台詞・やり取りが、また上手い。要は「世界に一つだけの花」のソレを違うやり取りで伝えてるわけだけど。こういうシーンがあると、作品の印象が全然変わってくるよなと。
考えてみれば、「怖がらせる」とか「楽しませる」というのは映画の基本というか満たしてなければいけない部分なわけで。この作品に出てくるモンスター達は、娯楽コンテンツ制作に携わりたいと夢を持っている若者達の比喩としても捉えることができたりするのかもしれないよなと。
なんだか色々と考えてしまう場面がたくさん盛り込んである、面白い映画・脚本だなと…。素晴らしい。
相変わらず、素晴らしいとしか…。これでハッピーエンドかなと思ったところからひっくり返すあたりで唸ってしまったり。そこに至るまでにちゃんと伏線を張ってあるあたりがさすがというか。そして、さらに落として、また盛り上げて、でも…と持ってきてそこから少しずつステップアップさせるあたりが…。
中盤、「共通点を探すんだ」のシーンの台詞・やり取りが、また上手い。要は「世界に一つだけの花」のソレを違うやり取りで伝えてるわけだけど。こういうシーンがあると、作品の印象が全然変わってくるよなと。
考えてみれば、「怖がらせる」とか「楽しませる」というのは映画の基本というか満たしてなければいけない部分なわけで。この作品に出てくるモンスター達は、娯楽コンテンツ制作に携わりたいと夢を持っている若者達の比喩としても捉えることができたりするのかもしれないよなと。
なんだか色々と考えてしまう場面がたくさん盛り込んである、面白い映画・脚本だなと…。素晴らしい。
[ ツッコむ ]
#4 [anime][neta] 人類冬眠計画
夢の中でなんだか気になるキーワードを目にしたのでメモ。「人類冬ごもり計画」「人類越冬計画」「人類冬眠計画」とかなんとか。
目が覚めてから、もやもやと妄想。たぶん、こういう設定なんだろうと…。
近未来、人類が地球を汚染し過ぎて、地球上では人類が生きていけない状態になってしまった。しかし、コンピュータのシミュレーションで、何千年〜何十万年すれば環境が変わって、人類が生きていける状態に戻りそうだと分かる。
それまで人類はどうしたらいいのか。ここはコールドスリープ・冷凍睡眠をして、その時が来るまで待つことにしよう。これが「人類冬眠計画」の始まりである。
だが、地球上の全人口をコールドスリープさせる予算も時間もない。また、せっかく復活した環境に対して、再度やらかしてしまう連中まで眠らせてしまったら元の木阿弥。ここはやはり、未来を託すに値する、高度な意識を持った人々を選出せねばなるまい。「選ばれた民」だけを眠らせる必要があるのだ。
「選ばれなかった民」は…。もし、「選ばれなかった民」が、「選ばれた民」の眠りを妨害してしまったら、もはや人類の未来は無い。計画の障害となりそうな要因は、事前に排除せねばならぬ。つまり…。
彼等の死は無駄ではないのだ。人類が生き残るために必要な礎なのである。さあ、どんどん障害を消去しよう。人類の未来のためだ。
悪の組織、誕生。
と、ここまで書いて気づいたけど。これって ナウシカ(原作版)じゃないのか。パクリかよ。
つまり、あの作品のはるか昔を妄想すれば、そこにはおそらく「悪の組織」が存在しているはずだよなと。そして、「悪の組織」が存在していたということは、その計画に反抗する「正義のヒーロー」だって存在していた可能性が高いよなと。
要するに、「やめろ、ショッカー! 貴様等の悪行、許すわけにはいかん!」「ええい。おのれ、仮面ライダー! またしても我々の計画を邪魔しおって!」的な光景が、 ナウシカの大昔には存在していた可能性があるわけですよ。
逆に言うと、悪の組織が大勝利を収め、それから何千年〜何十万年経った未来において、正義のヒーローに守ってもらえるはずだったけど結局守ってもらえなかった人々は、こんな生活を送ってました、てなあたりを描いていたという点で、アレは結構変わった漫画作品だったと言えるのかもしれないよなと。フツーは「ヒーロー」と「悪の組織」がすったもんだするあたりを描きそうなものなのに、そこはスルーしちゃって、そこから遠い未来のすったもんだを描いてたわけで。
と言っても、悪の組織が勝利した世界を描いてる作品は、ちょこちょこあったりしますけど。仮面ライダー555劇場版とか。オリジナル版キャシャーンとか。レイズナーとか。記憶が定かじゃないけど、ザブングルもソレじゃないかしら。
ザブングルって、今になって考えてみると、 ナウシカの設定と似てますな…。いや、どちらも、宇宙戦艦ヤマト小説版のその後を描いてる感じの設定、と捉えることもできなくもないのかな。
それはさておき。メジャー作品の、はるか過去、もしくは遠い未来を妄想していくと、またちょっと変わった設定に辿り着けたりもするのかな、などと思えてきたりもして。 ナウシカに繋がる予定の仮面ライダーとか、ちょっと面白そうじゃないですか。でもないか。
目が覚めてから、もやもやと妄想。たぶん、こういう設定なんだろうと…。
近未来、人類が地球を汚染し過ぎて、地球上では人類が生きていけない状態になってしまった。しかし、コンピュータのシミュレーションで、何千年〜何十万年すれば環境が変わって、人類が生きていける状態に戻りそうだと分かる。
それまで人類はどうしたらいいのか。ここはコールドスリープ・冷凍睡眠をして、その時が来るまで待つことにしよう。これが「人類冬眠計画」の始まりである。
だが、地球上の全人口をコールドスリープさせる予算も時間もない。また、せっかく復活した環境に対して、再度やらかしてしまう連中まで眠らせてしまったら元の木阿弥。ここはやはり、未来を託すに値する、高度な意識を持った人々を選出せねばなるまい。「選ばれた民」だけを眠らせる必要があるのだ。
「選ばれなかった民」は…。もし、「選ばれなかった民」が、「選ばれた民」の眠りを妨害してしまったら、もはや人類の未来は無い。計画の障害となりそうな要因は、事前に排除せねばならぬ。つまり…。
彼等の死は無駄ではないのだ。人類が生き残るために必要な礎なのである。さあ、どんどん障害を消去しよう。人類の未来のためだ。
悪の組織、誕生。
と、ここまで書いて気づいたけど。これって ナウシカ(原作版)じゃないのか。パクリかよ。
つまり、あの作品のはるか昔を妄想すれば、そこにはおそらく「悪の組織」が存在しているはずだよなと。そして、「悪の組織」が存在していたということは、その計画に反抗する「正義のヒーロー」だって存在していた可能性が高いよなと。
要するに、「やめろ、ショッカー! 貴様等の悪行、許すわけにはいかん!」「ええい。おのれ、仮面ライダー! またしても我々の計画を邪魔しおって!」的な光景が、 ナウシカの大昔には存在していた可能性があるわけですよ。
逆に言うと、悪の組織が大勝利を収め、それから何千年〜何十万年経った未来において、正義のヒーローに守ってもらえるはずだったけど結局守ってもらえなかった人々は、こんな生活を送ってました、てなあたりを描いていたという点で、アレは結構変わった漫画作品だったと言えるのかもしれないよなと。フツーは「ヒーロー」と「悪の組織」がすったもんだするあたりを描きそうなものなのに、そこはスルーしちゃって、そこから遠い未来のすったもんだを描いてたわけで。
と言っても、悪の組織が勝利した世界を描いてる作品は、ちょこちょこあったりしますけど。仮面ライダー555劇場版とか。オリジナル版キャシャーンとか。レイズナーとか。記憶が定かじゃないけど、ザブングルもソレじゃないかしら。
ザブングルって、今になって考えてみると、 ナウシカの設定と似てますな…。いや、どちらも、宇宙戦艦ヤマト小説版のその後を描いてる感じの設定、と捉えることもできなくもないのかな。
それはさておき。メジャー作品の、はるか過去、もしくは遠い未来を妄想していくと、またちょっと変わった設定に辿り着けたりもするのかな、などと思えてきたりもして。 ナウシカに繋がる予定の仮面ライダーとか、ちょっと面白そうじゃないですか。でもないか。
◎ 国会中継も面白そう。 :
おそらくそういった計画になると、国が主導してやりそうな気もするわけで。となると、国会中継でそういうやり取りが見られるかもしれない。
野党議員 「選出されなかった有権者に対して、これはあまりに非人道的な対策ではないのですか! こんなことが許されていいのですか! そこのところどうお考えなのか総理の考えをお聞かせ願いたい。総理、お答えください」
議長 「ナイカクソーリダイジーン」
総理 「今の質問の中で非人道的という発言がありましたが、それは全くの誤解であります。そもそも我が国の憲法においては基本的人権の尊重を謳っておりまして(以下略)」
国会のヤジ 「詭弁だ!」「テキトーなこと言ってんじゃない!」
延々と国会の質疑応答だけでSF的シチュエーションが粛々と進んでいく漫画、とかどうかなと…。ダメか。台詞考えるのが大変そう。
野党議員 「選出されなかった有権者に対して、これはあまりに非人道的な対策ではないのですか! こんなことが許されていいのですか! そこのところどうお考えなのか総理の考えをお聞かせ願いたい。総理、お答えください」
議長 「ナイカクソーリダイジーン」
総理 「今の質問の中で非人道的という発言がありましたが、それは全くの誤解であります。そもそも我が国の憲法においては基本的人権の尊重を謳っておりまして(以下略)」
国会のヤジ 「詭弁だ!」「テキトーなこと言ってんじゃない!」
延々と国会の質疑応答だけでSF的シチュエーションが粛々と進んでいく漫画、とかどうかなと…。ダメか。台詞考えるのが大変そう。
◎ こういう展開もあるよなと。 :
ちなみに、人類冬眠計画がすんなり進んでしまったとしても、別の展開もあり得るよなと。
「選ばれた民」が眠りに入ったその後、悪の組織の魔の手から命からがら逃げることができた「選ばれなかった民」は、細々と生き永らえていたのだけど。そのうち、コスモクリーナーDを発明しちゃう。地球、キレイキレイ。そして人類は、ますます文明を発展させて…。
「そういやさあ。ココに眠ってる人達居るけど、コレどうすべ? 起こしてやったほうがいいかな?」
「なんだか可哀想だから、そのまま寝かせといてやろうよ。別に寝たままでも俺達困らないし」
「それもそうか」
何十万年経って、目を覚ます「選ばれた民」。おそらく地球は、一面緑の惑星に戻ってるはずだ。そこで我々は人類文明を再構築していくのだ。我々が新世界のリーダーである。我々の働きに人類存亡の命運がかかっているのだ…。意気揚々と外に出てみる「選ばれた民」。しかし、そこには…。
てな感じの漫画を、藤子F先生やゆうきまさみ先生が描いてたような気がします。人類が移住できる惑星を探しに、コールドスリープで長い旅を続ける宇宙飛行士。家族、恋人、友人達と別れて、たった一人で遠い未来へと旅立たねばならない。しかし自分が、人類の未来を作るのだ…。などと思っていたのに、惑星に辿り着いてみると…。その時の宇宙飛行士の気持ちを想像すると、もうね…。
ついさっき、「コレ、 ナウシカじゃん」って気づいた時、その宇宙飛行士の気持ちが、ちょっと分かったような気分に…。何でもそうだけど、えてして必ず先行者が居るもので。 *1
「選ばれた民」が眠りに入ったその後、悪の組織の魔の手から命からがら逃げることができた「選ばれなかった民」は、細々と生き永らえていたのだけど。そのうち、コスモクリーナーDを発明しちゃう。地球、キレイキレイ。そして人類は、ますます文明を発展させて…。
「そういやさあ。ココに眠ってる人達居るけど、コレどうすべ? 起こしてやったほうがいいかな?」
「なんだか可哀想だから、そのまま寝かせといてやろうよ。別に寝たままでも俺達困らないし」
「それもそうか」
何十万年経って、目を覚ます「選ばれた民」。おそらく地球は、一面緑の惑星に戻ってるはずだ。そこで我々は人類文明を再構築していくのだ。我々が新世界のリーダーである。我々の働きに人類存亡の命運がかかっているのだ…。意気揚々と外に出てみる「選ばれた民」。しかし、そこには…。
てな感じの漫画を、藤子F先生やゆうきまさみ先生が描いてたような気がします。人類が移住できる惑星を探しに、コールドスリープで長い旅を続ける宇宙飛行士。家族、恋人、友人達と別れて、たった一人で遠い未来へと旅立たねばならない。しかし自分が、人類の未来を作るのだ…。などと思っていたのに、惑星に辿り着いてみると…。その時の宇宙飛行士の気持ちを想像すると、もうね…。
ついさっき、「コレ、 ナウシカじゃん」って気づいた時、その宇宙飛行士の気持ちが、ちょっと分かったような気分に…。何でもそうだけど、えてして必ず先行者が居るもので。 *1
◎ 先行者。 :
そういえば…。漫画家さんが「いいアイデア思いついた!」と喜んでからしばらくして、「アレ? コレって手塚作品のアレじゃん」「なんてこった。手塚先生が既に開拓していたじゃねえか」と気が付いてガックリ、なんて話をどこかで聞いた記憶があるのですけど。時空を超えてあなたは一体何度 ―― 我々の前に立ちはだかってくるというのだ!! 手塚先生!!! (ドン)、みたいな。まあ、手塚先生のことだから「君の漫画、僕にも描けますよ」「というか昔ソレ描きましたよ?」とか雲の上から笑顔で言ってきそうだけど。チクショウ。漫画の神様には敵わねえなあ。
開拓者になれそうと思ってたら、実は先行者が居た、なんてのはよくあることですが。そこから話が作れないかなと…。
図書館の本をひたすら読みまくるのが趣味の少女が、ある日、不思議なことに気が付く。本の貸し出しカードで、必ず見かける名前がある。コイツ、何者だ…。何故こうまで、自分の趣味と一致した本を、コイツも借りてやがるのだ…。ってソレ、 「耳すま」じゃねえか。またパクリか。
アレは少年が色々画策してそういう状況を作ってたけど。ナチュラルに、主人公にとっての先行者になってる人物が存在していたとしたら、ソイツは何者なんだろう、主人公とどういう関係が、てな話にもなるのかなと…。 「耳すま」とは全然似てないオカルト設定・ホラー作品が作れそうな気がしないでもないです。
手塚先生のソレも、少し捻ると…。実は手塚先生がタイムトラベラーで、未来の漫画からネタをバンバン拝借していたという設定は、ってソレ、ドラえもんであったな…。タイムマシンで未来の漫画を…。すると最初にネタを考え出したのは一体誰なんだという謎が…。
うむ。コールドスリープネタから随分遠いところに来てしまった。
開拓者になれそうと思ってたら、実は先行者が居た、なんてのはよくあることですが。そこから話が作れないかなと…。
図書館の本をひたすら読みまくるのが趣味の少女が、ある日、不思議なことに気が付く。本の貸し出しカードで、必ず見かける名前がある。コイツ、何者だ…。何故こうまで、自分の趣味と一致した本を、コイツも借りてやがるのだ…。ってソレ、 「耳すま」じゃねえか。またパクリか。
アレは少年が色々画策してそういう状況を作ってたけど。ナチュラルに、主人公にとっての先行者になってる人物が存在していたとしたら、ソイツは何者なんだろう、主人公とどういう関係が、てな話にもなるのかなと…。 「耳すま」とは全然似てないオカルト設定・ホラー作品が作れそうな気がしないでもないです。
手塚先生のソレも、少し捻ると…。実は手塚先生がタイムトラベラーで、未来の漫画からネタをバンバン拝借していたという設定は、ってソレ、ドラえもんであったな…。タイムマシンで未来の漫画を…。すると最初にネタを考え出したのは一体誰なんだという謎が…。
うむ。コールドスリープネタから随分遠いところに来てしまった。
*1: あらゆる妄想は、えてして無意識に元ネタをなぞってるだけ、だったりするんだよなあ…。
[ ツッコむ ]
2016/03/13(日) [n年前の日記]
#1 [dxruby] Rubyの書き方忘れてる
DXRubyでちょっと実験してるのだけど、Rubyの書き方を忘れてる…。あかんわ…。
[ ツッコむ ]
2016/03/14(月) [n年前の日記]
#1 [dxruby] DXRubyで一本道を延々と走る何かを書けないか実験
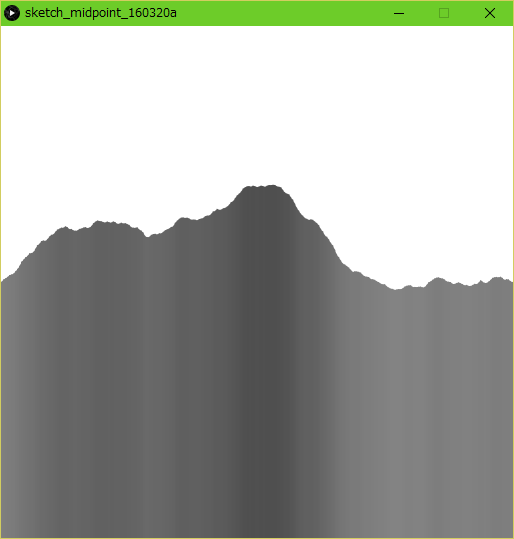
昔、PC-9801上で動いてた、夜の一本道を車で延々と走り続けるデモプログラムが好きだったのです。
アレを再現できんかなと。再現するためには、一本道を延々と生成する処理が必要だよなと。てなわけで、そのあたりをDXRubyを使って実験。
どこまでも、いつまでも、走り続ける何かができたっぽい。後はコレを3Dにしていけば、それらしくなるかなと。
ソースや画像は以下。ライセンスは CC0 / Public Domain ってことで。
_一本道を延々と走り続ける何か、のDXRubyスクリプト。roadmake.rb
飛んだ先のページで、「Download ZIP」ボタンをクリックすれば、画像も含めて一式がダウンロードできまする。
アレを再現できんかなと。再現するためには、一本道を延々と生成する処理が必要だよなと。てなわけで、そのあたりをDXRubyを使って実験。
どこまでも、いつまでも、走り続ける何かができたっぽい。後はコレを3Dにしていけば、それらしくなるかなと。
ソースや画像は以下。ライセンスは CC0 / Public Domain ってことで。
_一本道を延々と走り続ける何か、のDXRubyスクリプト。roadmake.rb
飛んだ先のページで、「Download ZIP」ボタンをクリックすれば、画像も含めて一式がダウンロードできまする。
◎ 仕組み。 :
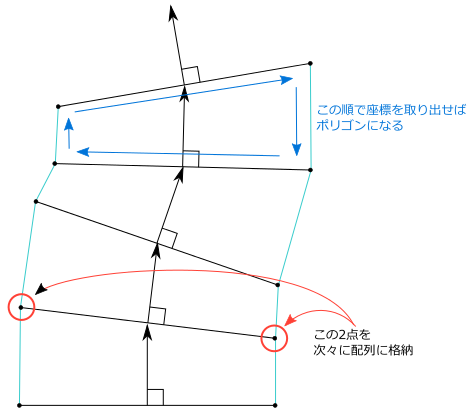
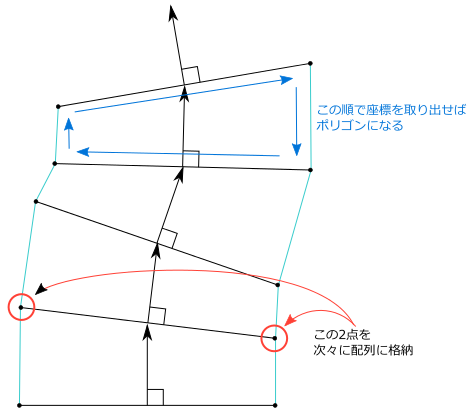
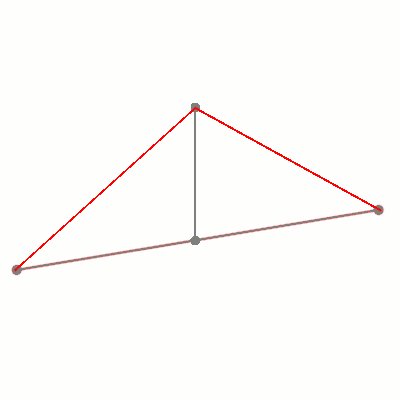
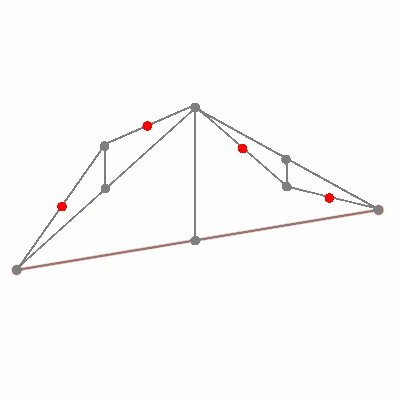
一本道の道路は、角度を少しずつ変化させて、座標を配列に記録、みたいな感じで作ってたり。図を描いたほうが分かりやすいかな…。

実際には、2点の座標と一緒にテクスチャ番号も記録してますが。
車を走らせたり、スクロールさせるために、道路の中央の線分情報が必要だけど。上図の、2点の座標の中点を求めれば、線分の一点が求められるので…。要するに、ポリゴンを作るための座標群さえ持ってればあとはどうとでもなるな、と。もちろん、線分情報だけ持っておいて、両脇の2点の座標をその都度算出する感じでもOKでしょうけど。
DXRuby には、 _Window.draw_morph という、4点を与えて四角形のテクスチャを変形描画できる機能があるので、ソレを使って道路の各片を描画してます。

実際には、2点の座標と一緒にテクスチャ番号も記録してますが。
車を走らせたり、スクロールさせるために、道路の中央の線分情報が必要だけど。上図の、2点の座標の中点を求めれば、線分の一点が求められるので…。要するに、ポリゴンを作るための座標群さえ持ってればあとはどうとでもなるな、と。もちろん、線分情報だけ持っておいて、両脇の2点の座標をその都度算出する感じでもOKでしょうけど。
DXRuby には、 _Window.draw_morph という、4点を与えて四角形のテクスチャを変形描画できる機能があるので、ソレを使って道路の各片を描画してます。
[ ツッコむ ]
#2 [dxruby] DXRubyでイージングの実験
イージング関数を書いて、思った通りに動くか実験。
_easetest.rb
大丈夫っぽい。それらしく動いてる。
今回は、特定の式しか使わないはずだからと関数を書いちゃったけど。DXRuby上で他にも色々とイージングを使いたいなら、DXRuby作者様が書いたモジュール(?)を使わせてもらったほうがいいのかも。ただ、以前試した時は Ruby 2.0以上じゃないと動かなかった記憶が。
_module Easing
_module Easing - mirichiの日記
_easetest.rb
大丈夫っぽい。それらしく動いてる。
今回は、特定の式しか使わないはずだからと関数を書いちゃったけど。DXRuby上で他にも色々とイージングを使いたいなら、DXRuby作者様が書いたモジュール(?)を使わせてもらったほうがいいのかも。ただ、以前試した時は Ruby 2.0以上じゃないと動かなかった記憶が。
_module Easing
_module Easing - mirichiの日記
[ ツッコむ ]
#3 [dxruby] 角度を滑らかに変化させられるか実験
DXRubyを使って、角度を滑らかに変化させられるか実験。イージングを使ってガクッと切り替わらないようにできないかな、どうかな、と。
_anglemove.rb
滑らかに変化してるように見える。大丈夫そう。
_anglemove.rb
滑らかに変化してるように見える。大丈夫そう。
[ ツッコむ ]
#4 [prog] Gistにアップロードしたソースをこの日記ページに埋め込んでみたり
ちゃんと表示できてるかな。どうかな。
今までは、自宅サーバにソースファイルをテキストファイルとしてアップロードして、リンクを張って、かつ、ページ内にコードをコピペして残してたけど。Gist を利用するのと比べて、どっちが楽なのだろう。ちょっと判断つかないな…。
考えてみたら、GistのソレはJavaScriptで埋め込まれてるから、検索サイトが中身を見てくれない、ような気もする。でも、Gistのページのほうを拾ってくれれば問題は無いのか…。と思ったけど GistページのURLって https だよな…。どうなるんだろ…。
Gistにアップロードすると、改行コードが LF になっちゃう点も、ちょっと気になった。*NIX は LF だろうけど、Windows、は基本的にCRLFなので…。まあ、改行コードが違っていても各スクリプトは動くだろうから問題ないのだろうけど。むしろ文字コードのほうが…。
今までは、自宅サーバにソースファイルをテキストファイルとしてアップロードして、リンクを張って、かつ、ページ内にコードをコピペして残してたけど。Gist を利用するのと比べて、どっちが楽なのだろう。ちょっと判断つかないな…。
考えてみたら、GistのソレはJavaScriptで埋め込まれてるから、検索サイトが中身を見てくれない、ような気もする。でも、Gistのページのほうを拾ってくれれば問題は無いのか…。と思ったけど GistページのURLって https だよな…。どうなるんだろ…。
Gistにアップロードすると、改行コードが LF になっちゃう点も、ちょっと気になった。*NIX は LF だろうけど、Windows、は基本的にCRLFなので…。まあ、改行コードが違っていても各スクリプトは動くだろうから問題ないのだろうけど。むしろ文字コードのほうが…。
[ ツッコむ ]
2016/03/15(火) [n年前の日記]
#1 [dxruby] RubyのMatrixがよく分からない
DXRubyで3Dっぽい何かを描画することはできるのかどうかが気になったのでググっていたり。
Vector や Matrix を使って行列計算ができる、てなところまでは分ったのだけど。Matrix は、DXRuby開発版に実装されてるものと、Rubyが標準で持ってるものがあるらしくて、さて、どっちを使ったほうがいいのだろうと。
まあ、DXRuby開発版は今現在入手不可というか、配布ページを兼ねていた公式Wikiが消滅してるので誰もゲットできないから、Wikiが復活するか、別途 DXRuby開発版の配布場所が設置されるまで、DXRuby開発版を使ったアレコレの記事は書けない、となると、処理速度は遅いらしいけど Ruby が標準で持ってるソレを使うしかないのかな、と思ったりもするのですが。
ただ、Ruby標準のMatrixを使って3Dの座標計算をしてる事例が見つからなくて。何故だ…。使えない理由でもあったりするのかコレ。…アレかな。Rubyで計算したところで、結果を表示できる何かしらをRubyが標準で持ってるわけでもないので、そういう使われ方が少ないのかなと想像したり。
Processing(Proce55ing)を使って実験したほうが楽かな…。たぶんそっちのほうが楽だろうな…。
Vector や Matrix を使って行列計算ができる、てなところまでは分ったのだけど。Matrix は、DXRuby開発版に実装されてるものと、Rubyが標準で持ってるものがあるらしくて、さて、どっちを使ったほうがいいのだろうと。
まあ、DXRuby開発版は今現在入手不可というか、配布ページを兼ねていた公式Wikiが消滅してるので誰もゲットできないから、Wikiが復活するか、別途 DXRuby開発版の配布場所が設置されるまで、DXRuby開発版を使ったアレコレの記事は書けない、となると、処理速度は遅いらしいけど Ruby が標準で持ってるソレを使うしかないのかな、と思ったりもするのですが。
ただ、Ruby標準のMatrixを使って3Dの座標計算をしてる事例が見つからなくて。何故だ…。使えない理由でもあったりするのかコレ。…アレかな。Rubyで計算したところで、結果を表示できる何かしらをRubyが標準で持ってるわけでもないので、そういう使われ方が少ないのかなと想像したり。
Processing(Proce55ing)を使って実験したほうが楽かな…。たぶんそっちのほうが楽だろうな…。
[ ツッコむ ]
#2 [anime] 「精霊の守り人」が実写TVドラマ化されると今頃知った
普段ほとんどNHKは見てないのだけど、たまたまNHKをつけてたら番宣CMが流れてビックリ。あの作品を実写化とは、随分思い切ったことを…。どうしたんだ、NHK。攻めてるじゃないか…。
_精霊の守り人|NHK放送90年 大河ファンタジー
「攻殻SAC」の神山監督が手掛けたアニメ版は、派手ではなかったものの、しっかりした作品になってたので、アニメ版と比べて実写版がどうなるのかちょっと楽しみ。
関連情報をググってたら、「大河ドラマのノウハウを活かしたファンタジー作品」=「大河ファンタジー」なる分類をしてるようで。これは…できれば成功してほしいな…。もし、上手くいって軌道に乗れば、「大河ファンタジー 機動戦士ガンダム」「大河ファンタジー 風の谷のナウシカ」がNHKで放送される展開だってあり得るわけですよ。ないか。いやいや、そこはあってほしいですけど。せめて「大河ファンタジー シュナの旅」ぐらいは見てみたい…。絶対「コレジャナイ」って言われるのは分ってるけど、見てみたい。だから、「大河ファンタジー 精霊の守り人」には成功してもらいたい、と思っております。
_精霊の守り人|NHK放送90年 大河ファンタジー
「攻殻SAC」の神山監督が手掛けたアニメ版は、派手ではなかったものの、しっかりした作品になってたので、アニメ版と比べて実写版がどうなるのかちょっと楽しみ。
関連情報をググってたら、「大河ドラマのノウハウを活かしたファンタジー作品」=「大河ファンタジー」なる分類をしてるようで。これは…できれば成功してほしいな…。もし、上手くいって軌道に乗れば、「大河ファンタジー 機動戦士ガンダム」「大河ファンタジー 風の谷のナウシカ」がNHKで放送される展開だってあり得るわけですよ。ないか。いやいや、そこはあってほしいですけど。せめて「大河ファンタジー シュナの旅」ぐらいは見てみたい…。絶対「コレジャナイ」って言われるのは分ってるけど、見てみたい。だから、「大河ファンタジー 精霊の守り人」には成功してもらいたい、と思っております。
[ ツッコむ ]
2016/03/16(水) [n年前の日記]
#1 [prog] Processingでテクスチャマッピングをしたポリゴンを描画するテスト
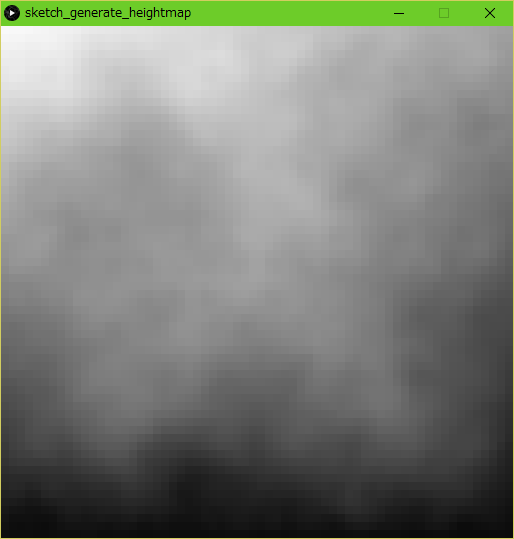
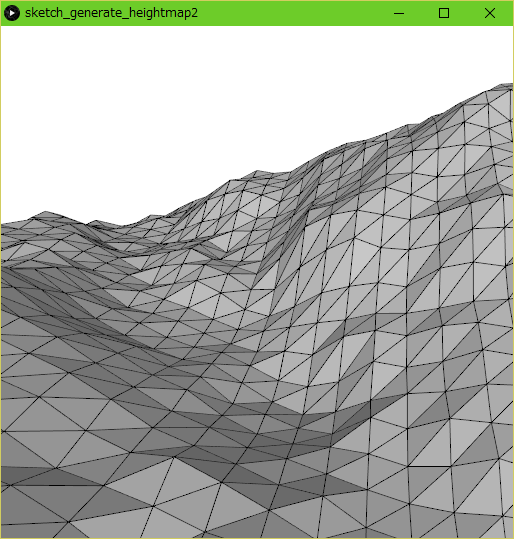
ひとまず Processing を使って実験してみようかと。まずはポリゴンにテクスチャを貼れるかどうか試してみないといかんな、と思ったけどその前に、3Dで描画するアレコレを調べないと。
環境は、Windows10 x64 + Processing 3.0.2。

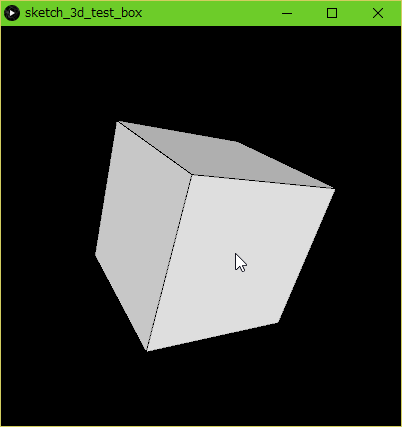
_sketch_3d_test_box (Processing.jsで動作する版)
環境は、Windows10 x64 + Processing 3.0.2。
◎ 3D描画する際の基本的な書き方。 :

// 3D BOX draw test
void setup() {
size(400, 400, P3D); // P3Dをつけると3D描画ができる
}
void draw() {
background(0); // 背景を黒に
lights(); // ライト設定
// 全体を移動
translate(width / 2, height / 2);
float mx = mouseX - width / 2;
float my = mouseY - height / 2;
// 全体を回転
rotateY(radians(mx));
rotateX(radians(-my));
// 箱を描画
box(150, 150, 150);
}
- size() の3番目の引数に「P3D」をつけると、3D描画ができる
- translate() や rotateX()、rotateY()、rotateZ() で、全体の移動や回転ができる。
- lights() を呼ぶと、陰影をつけてレンダリングしてくれる。
◎ テクスチャマッピングをしたポリゴンを描画。 :
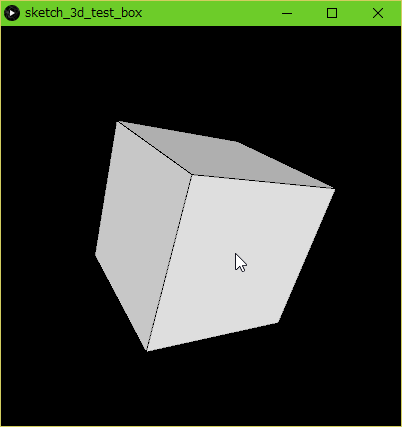
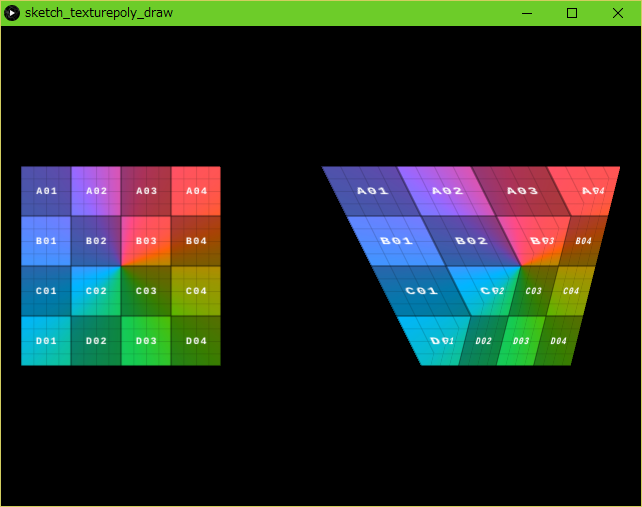
_sketch_texturepoly_draw (Processing,jsで動作する版)
しかし、右側のテクスチャは歪んでる。四角形1つを三角形2つで表現してますよーって時の歪みが出てるというか。
この手のテクスチャの歪みは2つあって。
ただ、前述の図の右側は、後者の事例。元の図形がそもそも矩形(長方形)じゃないので歪んでる。この歪みを簡単に解決する方法は見つからなかった。何かを指定すればサクッと解決しちゃうのかなと期待したけど、そういう機能は用意されてないらしい。
じゃあ、どうやって解決したらいいのか…。今のところ、ポリゴンを分割するしかないのかなと思っているところ。
例えば DXRuby の Window.draw_morph も、四角形1つを三角形2つで表現してるけど、標準では縦横2分割 ―― 1枚のポリゴンを4分割して誤魔化して(?)いるし。たしかそのはず。
プレステ1で3Dゲームを作ってた頃も、こういう状態が頻繁に起きていて。せめて、視点に近いポリゴンだけでも分割して、とかやってた記憶があるのだけど。ググっても、当時のやり方が出てこないんだよな…。
// テクスチャ付きポリゴンの描画テスト
// 四角形が三角形ポリゴン2つで描画されてるのが分かる
// Processing.js で画像ファイルを読み込みたい時は以下の指定が必要
/* @pjs preload="uvmap.png"; */
PImage img;
void setup() {
size(640, 480, P3D);
img = loadImage("uvmap.png");
}
void draw() {
background(0);
translate(width / 2, height / 2);
beginShape(); // 図形描画開始
texture(img); // テクスチャを指定
// 各頂点の位置と、対応するテクスチャ座標を指定
vertex(-300, -100, 0, 0, 0);
vertex(-100, -100, 0, img.width, 0);
vertex(-100, 100, 0, img.width, img.height);
vertex(-300, 100, 0, 0, img.height);
endShape();
beginShape();
texture(img);
vertex(0, -100, 0, 0, 0);
vertex(300, -100, 0, img.width, 0);
vertex(250, 100, 0, img.width, img.height);
vertex(100, 100, 0, 0, img.height);
endShape();
}
- Processing.js (JavaScript) を使ったスクリプトで、画像ファイルを読み込みたいときは、/* @pjs preload="uvmap.png"; */ といった指定が必要。コレをしないと loadImage() で画像ファイルを読み込んでくれない。ハマった。
- beginShape() で図形描画を開始。
- beginShape() には、beginShape(QUADS); 等も指定できるらしい。
- texture() で、マッピングするテクスチャを指定できる。
- vertex(x, y, z, u, v) で、頂点1つのx,y,z座標と、割り当てるテクスチャのu,v座標を指定。
- endShape() で図形描画終了。
しかし、右側のテクスチャは歪んでる。四角形1つを三角形2つで表現してますよーって時の歪みが出てるというか。
この手のテクスチャの歪みは2つあって。
- 元のポリゴンは長方形だけど、回転を加えたり透視変換した際に見た目が長方形じゃなくなって歪む場合。
- 元のポリゴンがそもそも長方形じゃないので歪む場合。
ただ、前述の図の右側は、後者の事例。元の図形がそもそも矩形(長方形)じゃないので歪んでる。この歪みを簡単に解決する方法は見つからなかった。何かを指定すればサクッと解決しちゃうのかなと期待したけど、そういう機能は用意されてないらしい。
じゃあ、どうやって解決したらいいのか…。今のところ、ポリゴンを分割するしかないのかなと思っているところ。
例えば DXRuby の Window.draw_morph も、四角形1つを三角形2つで表現してるけど、標準では縦横2分割 ―― 1枚のポリゴンを4分割して誤魔化して(?)いるし。たしかそのはず。
プレステ1で3Dゲームを作ってた頃も、こういう状態が頻繁に起きていて。せめて、視点に近いポリゴンだけでも分割して、とかやってた記憶があるのだけど。ググっても、当時のやり方が出てこないんだよな…。
*1: Processing も、昔の「P3D」モード = ソフトウェアレンダリングで処理してた頃は、ちゃんとやってくれなかったらしいのだけど。今の「P3D」はOpenGLを使ってるらしいので、そのあたりをちゃんとやってくれるようになったのだろうと想像。
[ ツッコむ ]
#2 [neta] 無言の二人
夢の中でなんだか気になるやり取りを見たのでメモ。夢日記。
学生時代のサークル(漫研)の同窓会。女性先輩が「○○(女性)と○○(男性主人公)って、あの頃実は付き合ってたとかないよね」と質問。問われた二人は全力で否定。
どうしてそんなことを思ったのかと尋ねてみると、当時二人の書いてた文章内の記号の書き方がそっくりで、なんだかこの二人は怪しいと思った、という話で。それは…。当時二人が、とある漫画家さんのファンだったので、その漫画家さんの真似をしてその記号を書いてただけというオチで。
そもそも当時、付き合う以前の状態で…。サークル部室内で二人だけになっても、お互い一言も喋らず(「おはようございます」「お先に失礼します」ぐらいは言ってたかな…?)、原稿用紙やアイデアノートに向かって、ひたすらカリカリとペン先を動かし続ける、そんな光景で。
「ずっと無音でソレやってたの?」
「作業用のBGMは流れてましたよ。部室にカセットデッキがあったじゃないですか」
「ああ、ゴミ捨て場から拾ってきたやつ」
「違う! アレは○○先輩の寄贈品」
「アレって寄贈品だったの? スゲー汚いからてっきり」
「持ってきたときは壊れてたけど、○○先輩がバラシて直してくれたんですよね」
「直したって言っても、ローラー回すゴム取り替えただけだよ。でも1回じゃ直らなくて何回か取り替えたと思った」
「時々回転数おかしくなってたのはそのせいかあ」
先輩達が、授業の時間が来るまで部室で暇つぶししてて。カセットテープかけたまま授業に行っちゃうんですよね。部室に残った二人の間に流れているのは、BGMだけ…。
「いいねえ。ムードあるじゃない」
「でも流れてたのアニソンですよ」
「ダメじゃん!」
「しかもMAD流れてたよね」
「最悪だあ!」
「ムードもへったくれもねえ…」
「しかし全然喋ってないって逆に凄いね」
「あの頃、二人とも、サークルの中で一番漫画道を邁進してたよなあ」
「でも、いくらなんでも世間話ぐらいはしてたでしょ」
世間話ねえ…。どうだったかな…。会話らしい会話をした記憶が…。
「あ。ホラ、アレ」
? …ああ! ハイハイハイ。アレかー! たしかアレは
てなところで目が覚めた。
続きが気になる。一体どんなエピソードがあるんだ。二人だけで通じ合ってないで、おじさんにもちょっと話を聞かせなさい。
ちなみに、自分も学生時代に漫研所属だったのですけど、女性のサークルメンバーなんて居ませんでした。工業大学だったので。99%男子校状態だったので。
そんな悲しみに満ち溢れたオチは横に置いといて。「たしかアレは」の続きが気になる。どうせたわいのない話だろうけど、ずっと無言のままペン先を動かしてた二人の間に、何があったのだろう…。
学生時代のサークル(漫研)の同窓会。女性先輩が「○○(女性)と○○(男性主人公)って、あの頃実は付き合ってたとかないよね」と質問。問われた二人は全力で否定。
どうしてそんなことを思ったのかと尋ねてみると、当時二人の書いてた文章内の記号の書き方がそっくりで、なんだかこの二人は怪しいと思った、という話で。それは…。当時二人が、とある漫画家さんのファンだったので、その漫画家さんの真似をしてその記号を書いてただけというオチで。
そもそも当時、付き合う以前の状態で…。サークル部室内で二人だけになっても、お互い一言も喋らず(「おはようございます」「お先に失礼します」ぐらいは言ってたかな…?)、原稿用紙やアイデアノートに向かって、ひたすらカリカリとペン先を動かし続ける、そんな光景で。
「ずっと無音でソレやってたの?」
「作業用のBGMは流れてましたよ。部室にカセットデッキがあったじゃないですか」
「ああ、ゴミ捨て場から拾ってきたやつ」
「違う! アレは○○先輩の寄贈品」
「アレって寄贈品だったの? スゲー汚いからてっきり」
「持ってきたときは壊れてたけど、○○先輩がバラシて直してくれたんですよね」
「直したって言っても、ローラー回すゴム取り替えただけだよ。でも1回じゃ直らなくて何回か取り替えたと思った」
「時々回転数おかしくなってたのはそのせいかあ」
先輩達が、授業の時間が来るまで部室で暇つぶししてて。カセットテープかけたまま授業に行っちゃうんですよね。部室に残った二人の間に流れているのは、BGMだけ…。
「いいねえ。ムードあるじゃない」
「でも流れてたのアニソンですよ」
「ダメじゃん!」
「しかもMAD流れてたよね」
「最悪だあ!」
「ムードもへったくれもねえ…」
「しかし全然喋ってないって逆に凄いね」
「あの頃、二人とも、サークルの中で一番漫画道を邁進してたよなあ」
「でも、いくらなんでも世間話ぐらいはしてたでしょ」
世間話ねえ…。どうだったかな…。会話らしい会話をした記憶が…。
「あ。ホラ、アレ」
? …ああ! ハイハイハイ。アレかー! たしかアレは
てなところで目が覚めた。
続きが気になる。一体どんなエピソードがあるんだ。二人だけで通じ合ってないで、おじさんにもちょっと話を聞かせなさい。
ちなみに、自分も学生時代に漫研所属だったのですけど、女性のサークルメンバーなんて居ませんでした。工業大学だったので。99%男子校状態だったので。
そんな悲しみに満ち溢れたオチは横に置いといて。「たしかアレは」の続きが気になる。どうせたわいのない話だろうけど、ずっと無言のままペン先を動かしてた二人の間に、何があったのだろう…。
[ ツッコむ ]
#3 [nitijyou] 自転車で買い物に
ヨークベニマルとサンドラッグで夜食その他を購入。ホワイトデー用の何かを買おうと思ったら当たり前だけど売り場はもう無くなってて、仕方ないからお土産売り場で「酪王カフェオレサブレ」なるものを購入。夕食時に家族で味見してみたけど、比較的評判は良かった、ような気がする。
[ ツッコむ ]
2016/03/17(木) [n年前の日記]
#1 [prog] Processingで一本道の道路の生成をテスト
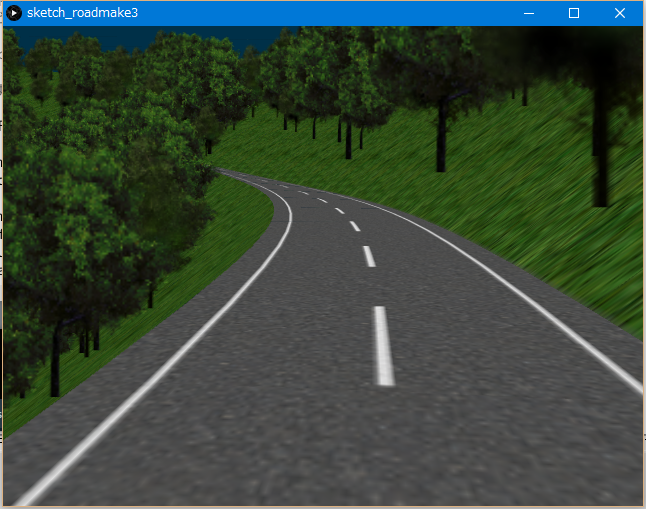
DXRubyを使って、2Dで一本道を生成するのはソレっぽくできたので、今度は Processing を使って3Dで一本道を生成してみたり。環境は Windows10 x64 + Processing 3.0.2。
_sketch_roadmake1 (Processing.js版)
ソース : _sketch_roadmake1.pde
使用画像 : _road_tex.png
Windows版の実行バイナリも含めた一式 : _sketch_roadmake1_20160317.zip (72.4MB)
License は CC0 / PublicDomain ってことで。
気になる点をメモ。
さておき、道路脇の地面、ビルボードの樹木、背景等を入れれば、もう少しそれっぽくなりそうかなと。そのためには、道路のポリゴンだけではなく、地面やビルボードのポリゴン座標もデータとして持たせないと。データの持ち方・作り方を変更しないといかんなと。
ググっていたら、Processing なら透視変換行列を加工してビルボードができるけど、Processing.js では行列を取り出す命令が実装されてないから無理、という話を見かけた。なかなか厳しい。
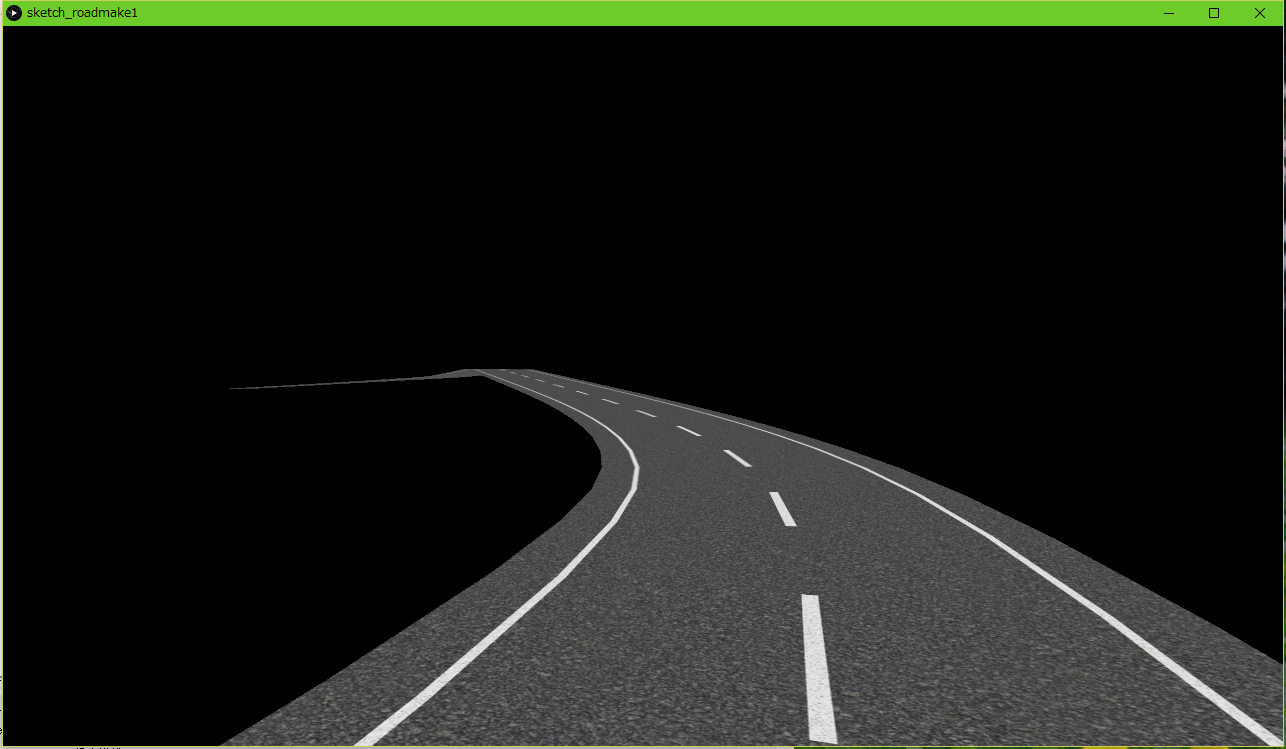
_sketch_roadmake1 (Processing.js版)
ソース : _sketch_roadmake1.pde
使用画像 : _road_tex.png
Windows版の実行バイナリも含めた一式 : _sketch_roadmake1_20160317.zip (72.4MB)
License は CC0 / PublicDomain ってことで。
気になる点をメモ。
- そのままではテクスチャが歪むかなと思ったけど、意外と気にならない結果に。横に長いポリゴンを置いてるせいかもしれない。
- Processing.js (JavaScript) で動かすと、テクスチャがボケボケになる。なんでや。ブラウザによって見え方が違うのかと思って、Firefox、GoogleChrome で試してみたけど、やっぱりボケボケ。Java版で動かすとクッキリしてるのだけどなあ…。謎。
- 高さも変化するようにしてみたけど、ところどころガクガクしちゃってる。一応、イージングを使って多少は緩和してみたつもりだったのだけど、効果が出てないような。自分の書いたソースにバグがあるのかもしれず。それとも、スプライン補間等を使わないとダメかな。
- 道路片の裏が見えてる時は非表示にしたい。ポリゴンの法線ベクトルと視線ベクトルの内積で、とかやるんだっけ? どうだったかな。
- translate() と rotate?() で動かせないかと試したけれど上手くいかず、結局 camera() を設定して動かしてしまった。
さておき、道路脇の地面、ビルボードの樹木、背景等を入れれば、もう少しそれっぽくなりそうかなと。そのためには、道路のポリゴンだけではなく、地面やビルボードのポリゴン座標もデータとして持たせないと。データの持ち方・作り方を変更しないといかんなと。
ググっていたら、Processing なら透視変換行列を加工してビルボードができるけど、Processing.js では行列を取り出す命令が実装されてないから無理、という話を見かけた。なかなか厳しい。
◎ Processingのスクリーンショットについて。 :
普段使ってる Screenpresso で、Processing のスクリーンショットを撮ったら、
_なんだかおかしな画像
に。別のツールを使わないとダメか…。
Shotty という、DirectX使用アプリのスクリーンショットを撮れるツールを使ってみたけど、真っ白な画面になった。DXRuby の画面だったら、コレでイケるのだけどな…。
WinShot を使ったらキャプチャできた。これでいいか…。ウインドウの枠外まで少し余分に撮れちゃうのが気になるけれど、このあたりはWindows10の問題なんだろう。スグレモ撮画ツール Ver.4 も同じ状態になったし。
Shotty という、DirectX使用アプリのスクリーンショットを撮れるツールを使ってみたけど、真っ白な画面になった。DXRuby の画面だったら、コレでイケるのだけどな…。
WinShot を使ったらキャプチャできた。これでいいか…。ウインドウの枠外まで少し余分に撮れちゃうのが気になるけれど、このあたりはWindows10の問題なんだろう。スグレモ撮画ツール Ver.4 も同じ状態になったし。
[ ツッコむ ]
#2 [prog] シームレス画像ってどうやって作るんだろう
Processingで何かしらを書いてる際、テクスチャ画像ファイルを別途読み込ませて使っているのがなんだかアレだなと思えてきて。せっかくProcessing を使ってるのだから、ここはテクスチャ画像まで生成できたらグッドだろう、そうなればソースだけ置いとくだけで済むよな、と。
てなわけで、道路テクスチャを生成できないか試していたのだけど、シームレス画像にするところで悩んでしまったり。普段 _GIMPでシームレス画像は作ってる けど、どういう処理をすればシームレス画像になるんだろう…。
ググってみたけど、出てくるのは画像処理ソフトを使ったシームレス画像の作り方ばかり。プログラムで生成するやり方については、ほとんど情報がなく。あるとしても、画像を解析して特徴を云々、的な研究室でやってそうな難しい論文だったり。
GIMPのソレは、縦横半分ずつずらしてることは分るけど、そこからどういう合成をしてるのかちょっとよくわからないな…。
てなわけで、道路テクスチャを生成できないか試していたのだけど、シームレス画像にするところで悩んでしまったり。普段 _GIMPでシームレス画像は作ってる けど、どういう処理をすればシームレス画像になるんだろう…。
ググってみたけど、出てくるのは画像処理ソフトを使ったシームレス画像の作り方ばかり。プログラムで生成するやり方については、ほとんど情報がなく。あるとしても、画像を解析して特徴を云々、的な研究室でやってそうな難しい論文だったり。
GIMPのソレは、縦横半分ずつずらしてることは分るけど、そこからどういう合成をしてるのかちょっとよくわからないな…。
[ ツッコむ ]
2016/03/18(金) [n年前の日記]
#1 [prog] GIMPのシームレスフィルタが再現できなくて悩んでいたり
Processingを使ってGIMPのシームレスフィルタを再現できないか試していたのだけど、これが上手くいかなくて。
今のところ、下のような結果になったのだけど。
_sketch_make_seamless (Processing.js版)
_sketch_make_seamless.pde (ソース)
_GIMPのシームレスフィルタ と比べると、かなり違う結果に。
今のところ、下のような結果になったのだけど。
_sketch_make_seamless (Processing.js版)
_sketch_make_seamless.pde (ソース)
_GIMPのシームレスフィルタ と比べると、かなり違う結果に。
◎ GIMPのシームレスフィルタの結果を検証。 :
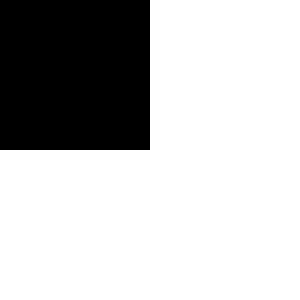
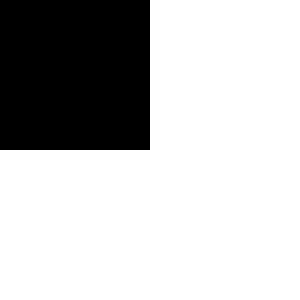
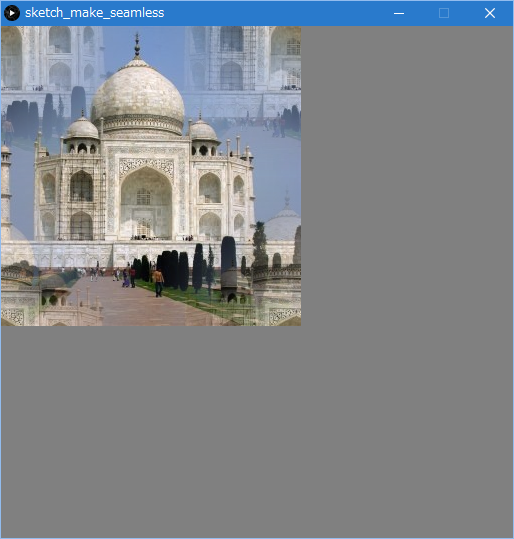
例えば、以下の画像を元画像とした場合。見えにくいけど、左上が真っ黒、右下が真っ白、それ以外は透明になってる画像。

GIMPのシームレスフィルタをかけると、以下のような画像になる。
画像を4分割して、左上の領域と、右下の領域が合成されて、その合成結果が両方に描かれてる状態、とでも言うか。ちなみに、右上の領域と左下の領域も合成されて、両方に同じ内容が描画されているのだけど。
これを、今回 Processing で書いたソレで試してみると、以下のようになる。
違いがお分かりいただけるだろうか。って全然違いますがな。そもそも同じ内容が描画されてないので、これではシームレスにならない。
この白黒のグラデーションは、2つの画像を合成する時の割合に相当するはず。つまり、x と y の値を使って、このグラデーション画像を生成する式さえ分かれば、GIMP のシームレスフィルタだって再現できるはず。
なのだけど。その式が分からない。思いつかない。どういう式にすれば、こういうグラデーションが描けるのだろう。
これは GIMPのソースを眺めてみるしかないかなと、GIMP 2.9.2 のソースをDLして解凍してgrepしてみたけど、それらしい部分が見つからなくて。gegl:tile-seamless だか plug_in_make_seamless_invoker だか、そのへんが関係してそうな気もするのだけど、どこに処理が書いてあるのやら。

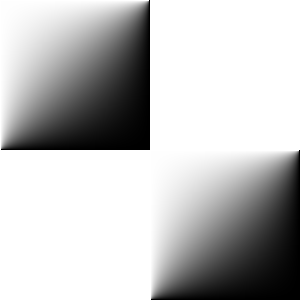
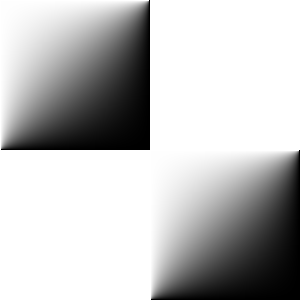
GIMPのシームレスフィルタをかけると、以下のような画像になる。

画像を4分割して、左上の領域と、右下の領域が合成されて、その合成結果が両方に描かれてる状態、とでも言うか。ちなみに、右上の領域と左下の領域も合成されて、両方に同じ内容が描画されているのだけど。
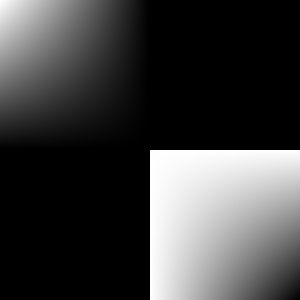
これを、今回 Processing で書いたソレで試してみると、以下のようになる。

違いがお分かりいただけるだろうか。って全然違いますがな。そもそも同じ内容が描画されてないので、これではシームレスにならない。
この白黒のグラデーションは、2つの画像を合成する時の割合に相当するはず。つまり、x と y の値を使って、このグラデーション画像を生成する式さえ分かれば、GIMP のシームレスフィルタだって再現できるはず。
なのだけど。その式が分からない。思いつかない。どういう式にすれば、こういうグラデーションが描けるのだろう。
これは GIMPのソースを眺めてみるしかないかなと、GIMP 2.9.2 のソースをDLして解凍してgrepしてみたけど、それらしい部分が見つからなくて。gegl:tile-seamless だか plug_in_make_seamless_invoker だか、そのへんが関係してそうな気もするのだけど、どこに処理が書いてあるのやら。
[ ツッコむ ]
#2 [nitijyou] 歯医者に行ってきた
詳細はGRPでメモ。
[ ツッコむ ]
#3 [nitijyou] 自転車で買い物に
歯医者の帰りに、自転車で買い物に。ダイソーとリオンドールまで。乾電池、乾電池ケース、LEDライト、夜食等を購入。
ダイソーの乾電池は、以前は6本入りだったのだけど、今回行ってみたら全部5本入りになってた。LEDライト等、電池を3本使う機器が多いので、5本入りでは余ってしまうではないか。その点、以前の6本入りは便利だったのに…。9本入り200円で売ってくれても構わんのだけどなあ。
ダイソーの乾電池は、以前は6本入りだったのだけど、今回行ってみたら全部5本入りになってた。LEDライト等、電池を3本使う機器が多いので、5本入りでは余ってしまうではないか。その点、以前の6本入りは便利だったのに…。9本入り200円で売ってくれても構わんのだけどなあ。
[ ツッコむ ]
2016/03/19(土) [n年前の日記]
#1 [prog] ProcessingでGIMPのシームレスフィルタを再現できた
シームレス画像を作る際の、合成の割合を求めるあたりの式を、自分なりに色々試していたのだけど。どれも上手くいかなくて。
結局、GIMP 2.8.16 のソースをダウンロードして眺めてるうちにそれらしい部分が見つかったので、そのままベタ移植してみたら再現できてしまったのでした。いいのかソレで。
_sketch_make_seamless(Processing.js版)
_sketch_make_seamless.pde (ソース)
GIMPのソースの、plug-ins/common/tile-seamless.c が、シームレスフィルタのソースっぽいですな。昨日探してた時に見つからなかったのは、GIMP 2.9 のソースを眺めてたから、かもしれず。GIMP 2.8.16 のソースをgrepしてみたら、あっさり見つかりました。数式相当が書かれてるのは、おそらく weld_pixels()。そこだけ抜き出してみますが。
結局、GIMP 2.8.16 のソースをダウンロードして眺めてるうちにそれらしい部分が見つかったので、そのままベタ移植してみたら再現できてしまったのでした。いいのかソレで。
_sketch_make_seamless(Processing.js版)
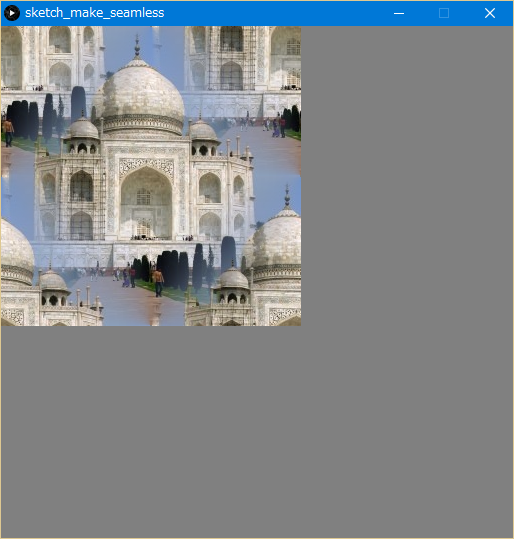
_sketch_make_seamless.pde (ソース)
- マウスボタンを押すと、元画像が表示されます。
- 右クリックすると、生成したシームレス画像がポップアップウインドウで表示されるので、そこから画像保存できます。(Firefox、GoogleChromeで確認)
GIMPのソースの、plug-ins/common/tile-seamless.c が、シームレスフィルタのソースっぽいですな。昨日探してた時に見つからなかったのは、GIMP 2.9 のソースを眺めてたから、かもしれず。GIMP 2.8.16 のソースをgrepしてみたら、あっさり見つかりました。数式相当が書かれてるのは、おそらく weld_pixels()。そこだけ抜き出してみますが。
gdouble a = (ABS(x - width) - 1)/ (gdouble) (width - 1);
gdouble b = (ABS(y - height) - 1) / (gdouble) (height - 1);
gdouble w;
guint i;
/* mimic ambiguous point handling in original algorithm */
if (a < 1e-8 && b > 0.99999999)
w = 1.0;
else if (a > 0.99999999 && b < 1e-8)
w = 0.0;
else
w = 1.0 - a*b/(a*b + (1.0 - a)*(1.0 - b));
for (i = 0; i < bpp; i++)
dest1[i] = dest2[i] = (guchar) (w * src1[i] + (1.0 - w) * src2[i]);
これでどうしてあのグラデーションが出来上がるのか、さっぱり分からん…。
◎ MathMapにもシームレスフィルタのソースがあった。 :
ちなみに、GIMP に追加して使える
_MathMap
というフィルタの中にも、make seamless という、シームレス画像を作れるフィルタがあって。expressions/Map/Make Seamless.mm がソレ。ちょっとコピペしてみますが。
ただ、GIMPのシームレスフィルタと比べると、滑らかではないというか、斜めに変な線が入ってしまう模様。
# Edge Behaviour must be Wrap
filter make_seamless (image in)
"Make sure you set `Edge Behaviour' to `Wrap'."
ax=abs(x)/X;ay=abs(y)/Y;
x1=max(0,ax-ay);
y1=max(0,ay-ax);
x2=min(1,ax+(1-ay));
y2=min(1,ay+(1-ax));
weight=clamp(1-(ax-x1)/(x2-x1),0,1);
lerp(weight,in(xy+XY),in(xy))
end
- x,y が、x,y座標。
- X,Y が、画像の横幅と縦幅。
- clmap(値, 最小値, 最大値) が、値を最小値と最大値の間にするメソッド、かなと。やってることは、min(max(値, 最小値), 最大値) と同じ。
ただ、GIMPのシームレスフィルタと比べると、滑らかではないというか、斜めに変な線が入ってしまう模様。
◎ 合成割合のグラデーション画像生成を実験してた時のソース。 :
せっかく色々試してたので、もったいないから置いときます。
_sketch_seamless_v_chk (Processing.js版)
_sketch_seamless_v_chk.pde (ソース)
_sketch_seamless_v_chk (Processing.js版)
_sketch_seamless_v_chk.pde (ソース)
- 左クリックで次の数式、右クリックで前の数式を選んで、グラデーション画像を表示。
◎ グラデーション画像を読んでグラフを表示するプログラム。 :
グラデーション画像の変化の具合を確認したかったので書いてみたり。GIMPのシームレスフィルタで作成した画像を読み込んで、y座標が変化した際の横方向の値の変化をグラフっぽく表示。
_sketch_seamless_v_chk_graph (Processing.js版)
_sketch_seamless_v_chk_graph.pde (ソース)
こういう値を得られる式を思いつければ再現できるかなと思って眺めてたけど、結局自力では解答に辿り着けなかったわけで。
_sketch_seamless_v_chk_graph (Processing.js版)
_sketch_seamless_v_chk_graph.pde (ソース)
こういう値を得られる式を思いつければ再現できるかなと思って眺めてたけど、結局自力では解答に辿り着けなかったわけで。
[ ツッコむ ]
#2 [prog] Processingでパーリンノイズのテスト
Processing の noise() を使うとパーリンノイズとやらを使えるらしいので試してみたり。公式ドキュメント内のサンプルを試しただけですが。
_sketch_noise_1dim_160319a (Processing.js版) noise()に引数を1つだけ与える
_sketch_noise_2dim_160319b (Processing.js版) noise()に引数を2つ与える(a)
_sketch_noise_2dim_b_160319c (Processing.js版) noise()に引数を2つ与える(b)
_sketch_noise_3dim_b_160319c (Processing.js版) noise()に引数を3つ与える
Java版と JavaScript版(Processing.js版)で、得られる結果が違う…。Java版のほうはガクガクしてるな…。その代り、処理速度は Java版のほうが速い。JavaScript版は、noiseDetail() の与え方によっては激重になった。
_sketch_noise_1dim_160319a (Processing.js版) noise()に引数を1つだけ与える
_sketch_noise_2dim_160319b (Processing.js版) noise()に引数を2つ与える(a)
_sketch_noise_2dim_b_160319c (Processing.js版) noise()に引数を2つ与える(b)
_sketch_noise_3dim_b_160319c (Processing.js版) noise()に引数を3つ与える
Java版と JavaScript版(Processing.js版)で、得られる結果が違う…。Java版のほうはガクガクしてるな…。その代り、処理速度は Java版のほうが速い。JavaScript版は、noiseDetail() の与え方によっては激重になった。
[ ツッコむ ]
#3 [tv] 「精霊の守り人」実写TVドラマ版を視聴
NHKで、毎週土曜、PM09:00から放送。第1回を見てみたり。
もっと酷い出来を想像してたのだけど、フツーに見れた。アクションシーンは頑張ってるし、衣装等も凝ってるし。何より、OP映像がとっても大河ドラマっぽくて、そこだけでも満足。あの「精霊の守り人」が、NHKで実写化。しかもOPが大河ドラマライク。それだけでもワクワクするというか。
アクションシーンを見ていて気になったのだけど、衣装デザイン(?)をリアルっぽくしたことで、主人公側と敵側の見分けがちょっとつかなくなってきたなと。戦隊シリーズの色分けのグッドさを再認識というか、色を比較的判別しやすいアニメ版のメリットを再認識というか。リアルにしていくと失うものが出てくるというか。
昔、アニメ版を見ていたので、作品内の各設定・独自用語については気にならなかったけど、原作もアニメも見ていない初見の人はどう感じたのか、ちょっと気になるところ。
もっと酷い出来を想像してたのだけど、フツーに見れた。アクションシーンは頑張ってるし、衣装等も凝ってるし。何より、OP映像がとっても大河ドラマっぽくて、そこだけでも満足。あの「精霊の守り人」が、NHKで実写化。しかもOPが大河ドラマライク。それだけでもワクワクするというか。
アクションシーンを見ていて気になったのだけど、衣装デザイン(?)をリアルっぽくしたことで、主人公側と敵側の見分けがちょっとつかなくなってきたなと。戦隊シリーズの色分けのグッドさを再認識というか、色を比較的判別しやすいアニメ版のメリットを再認識というか。リアルにしていくと失うものが出てくるというか。
昔、アニメ版を見ていたので、作品内の各設定・独自用語については気にならなかったけど、原作もアニメも見ていない初見の人はどう感じたのか、ちょっと気になるところ。
[ ツッコむ ]
2016/03/20(日) [n年前の日記]
#1 [prog] Processingで中点変位法を実験
中点変位法とやらを使うと地形っぽいデータが作れるらしいので、Processing で試してみたり。
中点変位法ってどういうソレかと言うと…。GIFアニメでも見てもらえば、分かるかな…。
1次元版。 _sketch_midpoint_160320a (Processing.js版)
_sketch_midpoint_160320a.pde (ソース)
2次元版。 _sketch_generate_heightmap (Processing.js版)
_sketch_generate_heightmap.pde (ソース)
中点変位法ってどういうソレかと言うと…。GIFアニメでも見てもらえば、分かるかな…。

- 2つの座標から中点を求める。
- 中点の値を少し変えて(変位させて?)、分割する。
- 分割して得られた値を元にして、また中点を求めて変位させて、を繰り返す。(再帰処理)
- 切りのいいところで、分割を終了。
1次元版。 _sketch_midpoint_160320a (Processing.js版)
_sketch_midpoint_160320a.pde (ソース)
2次元版。 _sketch_generate_heightmap (Processing.js版)
_sketch_generate_heightmap.pde (ソース)
◎ 参考ページ。 :
[ ツッコむ ]
#2 [prog] ProcessingでArrayListの動作テストをしていたのだけど
Processing上で配列を使う場合、最初から要素数を決めておかないといけないけれど。ArrayList を使えば、後から要素を増やしたり減らしたりすることができるらしいので、どんな書き方をすればいいのか試しているところ。
動作確認用のソースを書いてみたり。.add() .remove() .get() を使ってる。
_sketch_arraylist (Processing.js版)
_sketch_arraylist.pde (ソース)
ただ、いくつか分からない点が。
ArrayList lst = new ArrayList(); lst.add(new Hoge()); // 要素の追加 lst.add(new Hoge()); lst.add(new Hoge()); Hoge fuga = (Hoge)lst.get(0); // 要素の取得 lst.remove(0); // 要素の削除。インデックス値を与えて削除する。
動作確認用のソースを書いてみたり。.add() .remove() .get() を使ってる。
_sketch_arraylist (Processing.js版)
_sketch_arraylist.pde (ソース)
- マウスの左ボタンを押しっぱなしで点が増える。(ArrayListの要素が増える)
- マウスの右ボタンを押しっぱなしで点が減る。(ArrayListの要素が減る)
ただ、いくつか分からない点が。
◎ ArrayListをソートする方法が分からない。 :
Processing で、ArrayList をソートする方法が分からない。
_Processing の公式ドキュメント
を見ると、「Javaのドキュメントを見ろや」としか書いてなくて。
一応、Java で ArrayList をソートする時は Collections.sort() が使える、とは分かったのだけど…。
_Question about sorting an arrayList of arrayLists - Processing 2.x and 3.x Forum で、使用例が紹介されてた。関係がありそうなところだけ抜き出してみると…。
比較用のメソッドは、例えば以下のような感じで用意するのだろう…。二つのオブジェクトを渡して何かしらを比較して、結果を -1, 0, +1 のどれかしらで返す、みたいな。
ところが、Java版ならコレで動くのだけど、JavaScript(Processing.js版)では動かない。「Collections なんてねえよ」と文句を言われる。まあ、Collections は、Java のソレだから…。
じゃあどうするのかとググってたら、「JavaScript の配列はそもそも push() とか使えるから、YOU、使っちゃいなよ」みたいなやり取りが。いやいやちょっと待て。それだと Processing のJava版で動かなくなるだろ…。
さて、どうすればいいのだろう…。
一応、Java で ArrayList をソートする時は Collections.sort() が使える、とは分かったのだけど…。
_Question about sorting an arrayList of arrayLists - Processing 2.x and 3.x Forum で、使用例が紹介されてた。関係がありそうなところだけ抜き出してみると…。
import java.util.Collections;
import java.util.Comparator;
final ArrayList<float[]> bigList = new ArrayList();
final Comparator<float[]> compBy2nd = new Comparator<float[]>() {
int compare(float[] f1, float[] f2) {
return (int) Math.signum(f2[1] - f1[1]);
}
};
// 中略
Collections.sort(bigList, compBy2nd);
- 最初のあたりで、java.util.Collections と java.util.Comparator を import しておく。
- ソート時に使う比較用メソッドを用意しておく。(上記の例の場合、compBy2nd がソレ)
- Collections.sort(ArrayListのソレ, 比較用メソッド); で呼ぶとソートできる。
比較用のメソッドは、例えば以下のような感じで用意するのだろう…。二つのオブジェクトを渡して何かしらを比較して、結果を -1, 0, +1 のどれかしらで返す、みたいな。
// ソート時に使うメソッド
// PVector の x でソートする
final Comparator<PVector> compPVec = new Comparator<PVector>() {
int compare(PVector a, PVector b) {
if (a.x > b.x) return 1;
if (a.x == b.x) return 0;
return -1;
}
};
ところが、Java版ならコレで動くのだけど、JavaScript(Processing.js版)では動かない。「Collections なんてねえよ」と文句を言われる。まあ、Collections は、Java のソレだから…。
じゃあどうするのかとググってたら、「JavaScript の配列はそもそも push() とか使えるから、YOU、使っちゃいなよ」みたいなやり取りが。いやいやちょっと待て。それだと Processing のJava版で動かなくなるだろ…。
さて、どうすればいいのだろう…。
◎ Collectiions.shuffle() が動かない気がする。 :
Processing 上では、要素の並びをシャッフルしてくれる、Collections.shuffle() が動かない気がする。気のせいだろうか。手元の Processing 3.0.2 では動いてるように見えないのだけど。
Javaの動作をそのまま引き継いでくれるわけではないのかな。どうなってるんだろう。そもそも、Java ではどのように動くのだろう。Javaソースを書いて確認してみるしかないのかな…。
Javaで書いてみた。
Javaの動作をそのまま引き継いでくれるわけではないのかな。どうなってるんだろう。そもそも、Java ではどのように動くのだろう。Javaソースを書いて確認してみるしかないのかな…。
Javaで書いてみた。
// Collections.shuffle() の動作確認
import java.util.ArrayList;
import java.util.Collections;
class arraylistshuffle {
public static void main(String[] args) {
ArrayList<Integer> lst = new ArrayList<Integer>();
for(int i=0; i<10; i++) {
lst.add(i);
}
dumpList(lst);
Collections.shuffle(lst);
dumpList(lst);
}
private static void dumpList(ArrayList<Integer> lst) {
for(int i=0; i<lst.size(); i++) {
System.out.print(String.valueOf(lst.get(i)) + " ");
}
System.out.println(" ");
}
}
> javac arraylistshuffle.java > java arraylistshuffle 0 1 2 3 4 5 6 7 8 9 9 4 0 7 2 1 5 8 3 6順番が入れ替わってるよなあ…。予想通りに動いてる…。
[ ツッコむ ]
2016/03/21(月) [n年前の日記]
#1 [prog] Processingでヘイトマップ生成その2
昨日書いたソレを3D表示してみたり。
_sketch_generate_heightmap2 (Processing.js版)
_sketch_generate_heightmap2.pde (ソース)
一旦 PImage にヘイトマップを作って、ソレを読み取りながらポリゴンの各頂点を指定してるけど。もしかして、PImage ではなくて配列に入れて、そこから値を読んだほうが処理が速かったりするのだろうか。それともあまり関係ないのだろうか。…まあ、この手のソレで処理速度を追求してみても、という気もするけど。
_sketch_generate_heightmap2 (Processing.js版)
_sketch_generate_heightmap2.pde (ソース)
- クリックするとヘイトマップ再生成。
- Processing.js版は激重。
- Processing.js はライト設定が反映されないらしい。バグなのか未実装なのか分からんけど。Java版なら、そこそこ明るさが変わる。
一旦 PImage にヘイトマップを作って、ソレを読み取りながらポリゴンの各頂点を指定してるけど。もしかして、PImage ではなくて配列に入れて、そこから値を読んだほうが処理が速かったりするのだろうか。それともあまり関係ないのだろうか。…まあ、この手のソレで処理速度を追求してみても、という気もするけど。
[ ツッコむ ]
#2 [tv] 「プロフェッショナル 仕事の流儀「作曲家・佐藤直紀」」の回を視聴
「精霊の守り人」実写版、「るろうに剣心」実写版、「ドラえもん」3DCG版、「龍馬伝」「ふたりはプリキュア」等の音楽を担当してる、佐藤直紀氏の紹介回。…自分、恥ずかしながら「プリキュア」も担当してたとは知りませんでした。他に、「エウレカセブン」も担当してたのですな。
番組内で、「1ヶ月で30曲を作らないといけない」と説明があって、凄いなあ、恐ろしいなあ、と思ってたら、TwitterのTL上に「戦隊シリーズなんかもっと作るぞ」というつぶやきがあって「ヒイ」と思ったり。ググってみたら、 _マジ _だった。 番組開始時に約70〜80曲、始まってから30曲…。1ヶ月で60曲作るとか、アニメの場合でも1ヶ月に50曲作るとか、そんな話が。ヒイ。大変な仕事だなと…。
番組内で、「1ヶ月で30曲を作らないといけない」と説明があって、凄いなあ、恐ろしいなあ、と思ってたら、TwitterのTL上に「戦隊シリーズなんかもっと作るぞ」というつぶやきがあって「ヒイ」と思ったり。ググってみたら、 _マジ _だった。 番組開始時に約70〜80曲、始まってから30曲…。1ヶ月で60曲作るとか、アニメの場合でも1ヶ月に50曲作るとか、そんな話が。ヒイ。大変な仕事だなと…。
[ ツッコむ ]
#3 [movie] 「銀の匙」実写映画版を視聴
少し前にTVで放映されてたので録画して視聴。まあ、かなりカットされてるのだろうけど。
フツーに見れた。ような気がする。いや、もっと酷い出来を想像してたので…。1年分のエピソードを映画1本分の時間で見せようとしていたためか、結構テンポが早くなって、そこがイイ感じだった気も。
各キャラのキャスティングも良かったような。特にタマコがバッチリ。ヒロインの父親役もバッチリ。校長先生などは明らかに漫画版のソレを再現不可能だったろうけど、現実に居たとしたらたしかにこのあたりの人かもなあ、と思える絶妙な選び方だったような。
豚の屠殺を実際に役者さんに見せてその反応を撮影していたり、牛の直腸検査まで撮影していたあたり、スタッフの真面目さが伝わってくる映画だった。かもしれず。名作とまで言える映画ではなかったとしても、漫画原作を映像化した作品の中では、間違いなく良作の部類に入るのではないかと思えたり。
と言っても、文句なしに面白いとか笑えるとか泣けるとかハラハラドキドキするとかそういう映画では無いし。かといって、例えば押井作品のように途中でグーグー寝ちゃう映画でも無いわけで。なんだろうな…。主人公の八軒のような映画というか。や、八軒が主人公なんだから当たり前だろって言われそうだけど、そうじゃなくて…。「ステキ」「シビレル」「ムカつく」「酷いヤツ」「チョイ悪」と言われることなく、知ってる人が皆、「あの人、いい人だよねー」と評するポジションってあるわけだけど、そういう映画、だったような。常盤のような映画にならなくて、良かった…。
フツーに見れた。ような気がする。いや、もっと酷い出来を想像してたので…。1年分のエピソードを映画1本分の時間で見せようとしていたためか、結構テンポが早くなって、そこがイイ感じだった気も。
各キャラのキャスティングも良かったような。特にタマコがバッチリ。ヒロインの父親役もバッチリ。校長先生などは明らかに漫画版のソレを再現不可能だったろうけど、現実に居たとしたらたしかにこのあたりの人かもなあ、と思える絶妙な選び方だったような。
豚の屠殺を実際に役者さんに見せてその反応を撮影していたり、牛の直腸検査まで撮影していたあたり、スタッフの真面目さが伝わってくる映画だった。かもしれず。名作とまで言える映画ではなかったとしても、漫画原作を映像化した作品の中では、間違いなく良作の部類に入るのではないかと思えたり。
と言っても、文句なしに面白いとか笑えるとか泣けるとかハラハラドキドキするとかそういう映画では無いし。かといって、例えば押井作品のように途中でグーグー寝ちゃう映画でも無いわけで。なんだろうな…。主人公の八軒のような映画というか。や、八軒が主人公なんだから当たり前だろって言われそうだけど、そうじゃなくて…。「ステキ」「シビレル」「ムカつく」「酷いヤツ」「チョイ悪」と言われることなく、知ってる人が皆、「あの人、いい人だよねー」と評するポジションってあるわけだけど、そういう映画、だったような。常盤のような映画にならなくて、良かった…。
[ ツッコむ ]
2016/03/22(火) [n年前の日記]
#1 [windows] 手元のWindows10が休止状態になってくれない時がある
自分のメインPCは、一定時間操作しないと休止状態になる設定にしてあるのだけど。時々、電源ボタンを押して起動しても、休止状態から復帰せずに最初からOS起動してしまう時があって若干困っていたり。スリープモードにすると結構な確率で正常復帰できないから仕方なく休止状態にしてるのだけど、それでもダメなんか…。
イベントビューアで確認してみると…。
タスクスケジューラ関係の警告がわんさか残ってるのも気になる。どれもこれも、
イベントビューアで確認してみると…。
- 以前のシステム シャットダウン ( ?20xx/?xx/?xx xx:xx:xx) は予期されていませんでした。
- Windows はエラー ステータス 0xC0000001 の休止状態から再開できませんでした。
- システムは正常にシャットダウンする前に再起動しました。このエラーは、システムの応答の停止、クラッシュ、または予期しない電源の遮断により発生する可能性があります。
タスクスケジューラ関係の警告がわんさか残ってるのも気になる。どれもこれも、
- タスク スケジューラ サービスが、NT TASK\Microsoft\Windows\Media Center\* の定義で構成の間違いを検出しました。
[ ツッコむ ]
2016/03/23(水) [n年前の日記]
#1 [tv][prog] 「Why!? プログラミング」を視聴
Eテレ(NHK教育)で放送されてる、プログラミングをテーマにした番組。Scratchというプログラミング言語学習環境を利用して、プログラミングの概念を子供でも分かるように教えてくれる。らしい。放送されてることに気づかなくて、1話と2話は見逃してしまったけど、公式サイトで動画が公開されてた。ありがたや。
_Why!?プログラミング [技術 小学生・中学生]|NHK for School
視聴してみたけど、子供さんでも理解できそうな範囲に上手に落とし込んであるように感じたり。なんだかちょっと、 _パソコンサンデー を思い出す…。平成版パソコンサンデーは、「Dr.パソコン」が外国人の方になって「Why!?」と叫びまくるのです。みたいな。
_現行版のScratch ってブラウザ上で動かせるようになってたのですな…。「作る」をクリックすればいきなりプログラムを作り始めることができるっぽい。昔はローカル環境にインストールしてた記憶が…。より手軽に試せるようになったあたり、進歩してるなと。
個人的には番組内の「ジェイソンをプログラミング」が興味深かった。人間の動作をプログラミングで再現するコーナーなのだけど…。何故か「スイカ割り」を解剖・リバースエンジニアリングして淡々と再現していく映像に、NHK教育らしいアバンギャルドっぽさが。シュールというか、ソリッドな「おとうさんスイッチ」というか。それでいてしっかりと「順次」「反復」「分岐」等、構造化プログラミングの基礎を盛り込んである…。
ちなみに Scratch は、子供にもウケがいいように見た目をアレにしてるけど _Smalltalk の末裔で、遊んでるうちにオブジェクト指向の概念まで(ぼんやり)理解できちゃう言語・環境なので迂闊に馬鹿にしないように。コレは羊の皮を着た狼。いや、この場合は「猫かぶり」なのかな。猫が最初に出てくるし。…猫だよな、アレ。それとも謎生物かな。でも「ニャー」って音を出すし…。一体何者なんだ、アイツ。 *1
_Why!?プログラミング [技術 小学生・中学生]|NHK for School
視聴してみたけど、子供さんでも理解できそうな範囲に上手に落とし込んであるように感じたり。なんだかちょっと、 _パソコンサンデー を思い出す…。平成版パソコンサンデーは、「Dr.パソコン」が外国人の方になって「Why!?」と叫びまくるのです。みたいな。
_現行版のScratch ってブラウザ上で動かせるようになってたのですな…。「作る」をクリックすればいきなりプログラムを作り始めることができるっぽい。昔はローカル環境にインストールしてた記憶が…。より手軽に試せるようになったあたり、進歩してるなと。
個人的には番組内の「ジェイソンをプログラミング」が興味深かった。人間の動作をプログラミングで再現するコーナーなのだけど…。何故か「スイカ割り」を解剖・リバースエンジニアリングして淡々と再現していく映像に、NHK教育らしいアバンギャルドっぽさが。シュールというか、ソリッドな「おとうさんスイッチ」というか。それでいてしっかりと「順次」「反復」「分岐」等、構造化プログラミングの基礎を盛り込んである…。
ちなみに Scratch は、子供にもウケがいいように見た目をアレにしてるけど _Smalltalk の末裔で、遊んでるうちにオブジェクト指向の概念まで(ぼんやり)理解できちゃう言語・環境なので迂闊に馬鹿にしないように。コレは羊の皮を着た狼。いや、この場合は「猫かぶり」なのかな。猫が最初に出てくるし。…猫だよな、アレ。それとも謎生物かな。でも「ニャー」って音を出すし…。一体何者なんだ、アイツ。 *1
[ ツッコむ ]
#2 [movie] 「スーパーマンリターンズ」を視聴
BS-TBSで放映されてたので録画して視聴。初見。
飛行機のシーンを見れただけで大満足。いや、地震の被害を食い止めるあたりも良かったけど。スーパーマン、便利過ぎる…。まるで超人だ。ってスーパーマンなんだから当たり前か。スーパーマンが居たら大震災もアレだったんだろうけど、リアルワールドに彼は存在してないわけで…。てなことを思ってるうちに、なんだか _グレンダイザー(ゴルドラック)と子供さんの事故 の話を思い出したり。スーパーマンもグレンダイザーもリアルワールドに存在してないのだから、どうしようもない…。
元カノがアレをソレしてた設定は面白いなと。続編では、あのキャラも大活躍するのだろうかって時間を飛ばさないとその展開は無理か。
船からの救出シーンで、元カノの彼氏が二人を抱えながらスーパーマンの腕を掴むあたりがなんだかイイなと。おそらくは恋敵ということになるのだろうけど、二人で一致団結して一人の女性+αを助けようとする図にグッと来たり。そういえば、「タイタニック」でもソレに近いシーンがあったけど、アレは直後にヒロインがアレなことをして自分としては「この馬鹿女…なんちゅーことを」とイラッとしたわけで。もっとも、あそこであのように動かさないと話にならないし。ディカプリオ君が一人でスペシャルなVFXアクションをしてたら「タイタニック」じゃなくて「インディジョーンズ」「ダイハード」になってしまうし。…なんだか話がずれてきた。要するに、この映画のあのシーンは、なんだかグッと来ました。しかもその後、ヒロインも、ただ助けられるだけの存在じゃねえですよと見せるあたりが上手いなと。
ラストのスタッフロールで、「 クリストファー・リーヴに捧ぐ」と字幕が出て、なんだかちょっと目頭が…。
どのくらいヒットしたのかなと思ってググったら、制作予算がかかり過ぎて赤字になって続編企画は流れて別シリーズを作ったと知り。技術的にはこういう映像が作れるようになったけど、予算の問題はどうしようもないのだなと。スーパーマンもお金には勝てない…。
飛行機のシーンを見れただけで大満足。いや、地震の被害を食い止めるあたりも良かったけど。スーパーマン、便利過ぎる…。まるで超人だ。ってスーパーマンなんだから当たり前か。スーパーマンが居たら大震災もアレだったんだろうけど、リアルワールドに彼は存在してないわけで…。てなことを思ってるうちに、なんだか _グレンダイザー(ゴルドラック)と子供さんの事故 の話を思い出したり。スーパーマンもグレンダイザーもリアルワールドに存在してないのだから、どうしようもない…。
元カノがアレをソレしてた設定は面白いなと。続編では、あのキャラも大活躍するのだろうかって時間を飛ばさないとその展開は無理か。
船からの救出シーンで、元カノの彼氏が二人を抱えながらスーパーマンの腕を掴むあたりがなんだかイイなと。おそらくは恋敵ということになるのだろうけど、二人で一致団結して一人の女性+αを助けようとする図にグッと来たり。そういえば、「タイタニック」でもソレに近いシーンがあったけど、アレは直後にヒロインがアレなことをして自分としては「この馬鹿女…なんちゅーことを」とイラッとしたわけで。もっとも、あそこであのように動かさないと話にならないし。ディカプリオ君が一人でスペシャルなVFXアクションをしてたら「タイタニック」じゃなくて「インディジョーンズ」「ダイハード」になってしまうし。…なんだか話がずれてきた。要するに、この映画のあのシーンは、なんだかグッと来ました。しかもその後、ヒロインも、ただ助けられるだけの存在じゃねえですよと見せるあたりが上手いなと。
ラストのスタッフロールで、「 クリストファー・リーヴに捧ぐ」と字幕が出て、なんだかちょっと目頭が…。
どのくらいヒットしたのかなと思ってググったら、制作予算がかかり過ぎて赤字になって続編企画は流れて別シリーズを作ったと知り。技術的にはこういう映像が作れるようになったけど、予算の問題はどうしようもないのだなと。スーパーマンもお金には勝てない…。
[ ツッコむ ]
#3 [anime] 「ハイキュー!!」2期、24話を視聴
凄かった…。作業しながらBGVとして流してたのだけど、最後のあたりで画面に目が釘付けに。キーボードを打つ手が宙に浮いたまま姿勢が固まって、見入ってしまった。凄かった…。これは凄いアニメだ…。
[ ツッコむ ]
2016/03/24(木) [n年前の日記]
#1 [anime] 「ダム・キーパー」を視聴
しばらく前にNHK教育で、ピクサー短編アニメやディズニー短編アニメがまとめて放送されていて。一緒に「ダム・キーパー」という短編アニメも放送されていたので、録画しておいてようやく視聴したのだけど。
凄い…。凄いよ…。何だコレ…。グッと来た…。
視聴後、情報をググってみてなんだか色々と納得。これは間違いなく名作…。たった18分でこんな気持ちにさせられるとは…。
凄い…。凄いよ…。何だコレ…。グッと来た…。
視聴後、情報をググってみてなんだか色々と納得。これは間違いなく名作…。たった18分でこんな気持ちにさせられるとは…。
[ ツッコむ ]
2016/03/25(金) [n年前の日記]
#1 [anime] 「僕だけがいない街」最終回を視聴
ノイタミナ枠で放送されてたアニメ。漫画が原作。最終回を視聴。
面白かった…。毎週毎週、「これ、どういう展開になるんだろう」と気になって気になって仕方ないアニメだった。
特に、最終回1話前が良かったなと。OPが変わったあたりで「うわああああ…ヤベエよヤベエよ」と思わされて…。OP映像は毎回同じ映像が流れるはず、という視聴者側の思い込みを逆手に取って、しかも作品タイトルとリンクさせた改変をしてくるあたりが技アリというか。本編が始まってなくてOPを見ただけなのに、既に不安にさせられてるってコレどういうことよ、この見せ方思いついた人は天才じゃないのかとすら。こんな手があったか…やりますなあ…よくまあこんな見せ方に気付いたなあ、と。そして、本編を見てまたビックリ、そう来たか、と思わされるという。
そこそこ尺を取って 後日談を入れてあるのがイイなと。昔、∀ガンダムを見た時に、「こういう終わらせ方は…イイ…」と感じて、それ以来、他作品でもそこらへんを気にしながら見てるのだけど。見終わった時の印象が変わってくるから、ああいったソレは入れられるなら入れといたほうがイイよなと。例えば、「風の谷のナウシカ」「となりのトトロ」もスタッフロールと一緒にそのあたりを断片的に見せているわけだけど。もし、アレが入ってなくて、真っ暗な画面にスタッフロールが流れていくだけだったら、これはもう見終わった後の印象がガラリと変わってくるはずで。アレを目にすることで、「ああ…コレはいい作品を見せてもらえた…」と心地良い余韻に浸ることができるというか。あるいは、本編のクライマックスがグチャグチャになっても、そのあたりを入れておけばなんか上手いこと話がまとまったように錯覚させることができちゃう効能もありそうで。なんというか、広い意味での魔法戦争効果とでもいうか。 *1 と言っても、もちろん作品によってケースバイケースではありますが。
何にせよ、面白かったです。素晴らしい…。
面白かった…。毎週毎週、「これ、どういう展開になるんだろう」と気になって気になって仕方ないアニメだった。
特に、最終回1話前が良かったなと。OPが変わったあたりで「うわああああ…ヤベエよヤベエよ」と思わされて…。OP映像は毎回同じ映像が流れるはず、という視聴者側の思い込みを逆手に取って、しかも作品タイトルとリンクさせた改変をしてくるあたりが技アリというか。本編が始まってなくてOPを見ただけなのに、既に不安にさせられてるってコレどういうことよ、この見せ方思いついた人は天才じゃないのかとすら。こんな手があったか…やりますなあ…よくまあこんな見せ方に気付いたなあ、と。そして、本編を見てまたビックリ、そう来たか、と思わされるという。
そこそこ尺を取って 後日談を入れてあるのがイイなと。昔、∀ガンダムを見た時に、「こういう終わらせ方は…イイ…」と感じて、それ以来、他作品でもそこらへんを気にしながら見てるのだけど。見終わった時の印象が変わってくるから、ああいったソレは入れられるなら入れといたほうがイイよなと。例えば、「風の谷のナウシカ」「となりのトトロ」もスタッフロールと一緒にそのあたりを断片的に見せているわけだけど。もし、アレが入ってなくて、真っ暗な画面にスタッフロールが流れていくだけだったら、これはもう見終わった後の印象がガラリと変わってくるはずで。アレを目にすることで、「ああ…コレはいい作品を見せてもらえた…」と心地良い余韻に浸ることができるというか。あるいは、本編のクライマックスがグチャグチャになっても、そのあたりを入れておけばなんか上手いこと話がまとまったように錯覚させることができちゃう効能もありそうで。なんというか、広い意味での魔法戦争効果とでもいうか。 *1 と言っても、もちろん作品によってケースバイケースではありますが。
何にせよ、面白かったです。素晴らしい…。
*1: や、「魔法戦争」自体は最終回が大変なことになっちゃったけど…。アレも普段はカッコイイEDを見せることで、「アレ? 俺、もしかして、今までカッコイイアニメを見てた…のか…?」と、若干微妙に錯覚・勘違いしたまま終わるという…。あの作品も、仮にEDが「魔法戦争音頭」だったら印象がどう変わるかと想像したら、最後に何を見せるかは重要であると感じてもらえるのではないか、と。
[ ツッコむ ]
#2 [movie] 「マン・オブ・スティール」を視聴
タイトルからは分からないけど、「スーパーマン」が主人公の映画。TV放映されてたので見てみたり。30分以上カットされてるようで、あちこち繋がりが不自然だったけど、それでもアクションシーンは結構残してもらえてたっぽい。
DB並みの戦闘シーンが凄かった。もう、アニメを作る意味って無いな…。実写じゃ実現不可能な映像を繰り出せるのがアニメの強みだったけど、実写+CGでここまで作れるなら、アニメの存在意義は…。もっとも、これだけの映像を作るためにはかなりの予算が必要なはずで。となるとアニメの強み・存在意義とは…しかしソレってあまり嬉しくない状況だな…などと考え込んでしまったりもして。
周囲の人々の思念が頭に飛び込みまくって混乱するスーパーマンの図も面白かったけど、スーパーマンの秘密を守るために、時には人々の命を見捨てるのもやむを得ない、と息子を説得しようとする育ての父の言葉がなんだか凄いなと。 「宇宙のどこかにお前の本当の父親が居る」と突き放したことを言いながらも、 「もちろん俺だってお前の父親だ」と息子を抱きしめて、そして、育ての父は、自分の発した言葉通り、 自らの命を犠牲にして息子の秘密を守ってみせたりするわけで。これはなかなかヘビーな作りにしたもんだなと感心を。
街の中でガンガン戦って大被害をもたらすバトルシーンに、驚きながらも笑ってしまったり。リアルに考えていったら、こういう惨状になるよなあ…。先日見た「スーパーマンリターンズ」が、アレでも平和な話だったというか、ある意味ではお花畑だったことを認識させられてしまったり。
「スーパーマンリターンズ」が制作予算の割に儲けが出なくて、それ故「リターンズ」の続編企画が流れて企画をリブートしてこうなったらしいけど。それにしては随分とお金がかかってるように見えて、実は「リターンズ」続編を作ったほうが安く上がったのでは、などと素人ながら余計な心配を。もっとも、バットマンと戦う企画が映像化されたあたり、こういう形にしたことで上手く転がっているんだろうなと。
DB並みの戦闘シーンが凄かった。もう、アニメを作る意味って無いな…。実写じゃ実現不可能な映像を繰り出せるのがアニメの強みだったけど、実写+CGでここまで作れるなら、アニメの存在意義は…。もっとも、これだけの映像を作るためにはかなりの予算が必要なはずで。となるとアニメの強み・存在意義とは…しかしソレってあまり嬉しくない状況だな…などと考え込んでしまったりもして。
周囲の人々の思念が頭に飛び込みまくって混乱するスーパーマンの図も面白かったけど、スーパーマンの秘密を守るために、時には人々の命を見捨てるのもやむを得ない、と息子を説得しようとする育ての父の言葉がなんだか凄いなと。 「宇宙のどこかにお前の本当の父親が居る」と突き放したことを言いながらも、 「もちろん俺だってお前の父親だ」と息子を抱きしめて、そして、育ての父は、自分の発した言葉通り、 自らの命を犠牲にして息子の秘密を守ってみせたりするわけで。これはなかなかヘビーな作りにしたもんだなと感心を。
街の中でガンガン戦って大被害をもたらすバトルシーンに、驚きながらも笑ってしまったり。リアルに考えていったら、こういう惨状になるよなあ…。先日見た「スーパーマンリターンズ」が、アレでも平和な話だったというか、ある意味ではお花畑だったことを認識させられてしまったり。
「スーパーマンリターンズ」が制作予算の割に儲けが出なくて、それ故「リターンズ」の続編企画が流れて企画をリブートしてこうなったらしいけど。それにしては随分とお金がかかってるように見えて、実は「リターンズ」続編を作ったほうが安く上がったのでは、などと素人ながら余計な心配を。もっとも、バットマンと戦う企画が映像化されたあたり、こういう形にしたことで上手く転がっているんだろうなと。
[ ツッコむ ]
2016/03/26(土) [n年前の日記]
#1 [neta] コメディアンに育てられたスーパーマンってどうだろう
昨日、「マン・オブ・スティール」を見ている最中に、唐突に思ったのだけど。もし、スーパーマンがもっと軽いキャラだったら、敵のゾット将軍の計画も実行しないまま、違う展開になったりしたのかなと。いや、アクションシーンを見せなきゃお客さんは喜ばないから、何が何でも敵対してバトルすることになるとは思うんだけど。
てなわけでしょーもない妄想をもやもやと。
アメコミの世界の中では、スーパーマン=とにかく堅物、という設定になってる、という話をどこかで見かけた記憶があるのだけど。真面目な真面目な農場主のお父さんに育てられたから、スーパーマンはシリアスなキャラになったのかなと…。であれば、たまたまコメディアンに拾われて育てられた、というスーパーマンの設定はどうだろうと。
育ての父 「お前は、人とは違う特別な力を持っている。そのせいで、周りの人達から危険視されたり、差別されたりするだろう。様々な苦難がお前の身に訪れるはずだ。だが、諦めちゃいけない。絶望しちゃいけない。どんなピンチも乗り越えていく武器があるんだ。それを使いこなせ。その武器の名は、『ユーモア』だ」
育ての父 「例えば『芸は身を助く』という言葉がある。…あー、『ゲイ』と言っても、男が男を好きになるソレじゃなくて」
子供時代のスーパーマン 「つまんないボケをちょこちょこ挟まなくていいよ、父さん」
育ての父 「すまんな。職業病なんだ」
父から様々な話芸を教えられたスーパーマンは、いずれ成長して大活躍するのだけど、あらゆる場面でしょーもない軽口を叩きまくりで。そのうち世間の人達から、「アイツさあ。スーパーマンって呼ばれてるけど、実はスパイダーマンじゃねえの?」と言われちゃったり。…どんな世界設定なんだ。
街の人 「よお! スパイダーマン。最近調子はどうだい?」
スーパーマン 「いやー、最近蜘蛛の糸のキレが悪くてさ。歳取るとキレが悪くなるって言うけど、ありゃホントだねって違ーう! スパイダーマンじゃない! 僕は、スーパーマン! スゥー! プワァー! ムワァン!」
街の人 「相変わらず絶好調と分かって嬉しいよ」
スーパーマン 「僕のモットーは、『体は、鋼鉄のように固く。頭は、○○○のように柔らかく』だからネ」
街の人 「お前のソレ、そんなに柔らかいのかよ」
スーパーマン 「いやいや。普段は柔らかいけど、ベットの上ではね、鋼鉄のように固くなるよ? 『Man of Steel』ならぬ」
街の人 「『Son of Steel』か」
スーパーマン 「(オチを先に言われてしまった驚愕の表情)」
敵のゾット将軍と対峙したときも…。
スーパーマン 「ヘイ! ブラザー! やっと同胞に会えたな。僕は嬉しいよ!」
ゾット将軍 「(怪訝な顔で) …ブラザーだと? 私は、君の兄弟ではないのだが」
スーパーマン 「いやあ、待った待った。将軍様。その計画って、『ぞっと』しちゃう計画だなあ」
相方の女性新聞記者 「駄洒落かよ!」
一同、静まり返る。
スーパーマン 「(小声で) スゲーな、このアウェイ感」
女性新聞記者 「(小声でヒソヒソと) ねえ。ひょっとしてクリプトン星って駄洒落の概念すら無いんじゃない? そこんとこどうなのよ、クリプトン星人」
スーパーマン 「地球育ちの僕に聞かれたってそんなのわかんないよ。ただ、一つだけ間違いなく言えることがある」
女性新聞記者 「何よ?」
スーパーマン 「これは厳しい戦いになるってことさ…。父さんも、さすがに異星人にウケるギャグまでは教えてくれなかったもんな…。僕は今、開拓者の気分だ」
将軍 「地球人よ。お前に尋ねたいことがある」
女性新聞記者 「はい。何でしょう?」
将軍 「先ほどからコイツが何か喋るたびに、コイツの後頭部、胸部、腹部をお前が殴打しているが、一体どういうことなのだ。まさかこの惑星では、我々クリプトン星人より地球人のほうが上位の存在なのか?」
顔を見合わせるスーパーマンと女性新聞記者。
などとくだらない妄想をしたのだけど、あらゆるパラレルワールド設定が漫画化されてるアメコミの世界では、おそらくスーパーマンの性格が逆転してる世界だって既に描かれてるであろう気もするわけで。アメコミに詳しい人なら、「ああ、それは○○版スーパーマンだね」「スーパーマンではないけど○○というヒーローがそういう設定ですよ」とあっさり言い出しそうだなと想像したりもするのでした。たぶん、既に居るよな…。こういう面倒臭いスーパーマンが…。
てなわけでしょーもない妄想をもやもやと。
アメコミの世界の中では、スーパーマン=とにかく堅物、という設定になってる、という話をどこかで見かけた記憶があるのだけど。真面目な真面目な農場主のお父さんに育てられたから、スーパーマンはシリアスなキャラになったのかなと…。であれば、たまたまコメディアンに拾われて育てられた、というスーパーマンの設定はどうだろうと。
育ての父 「お前は、人とは違う特別な力を持っている。そのせいで、周りの人達から危険視されたり、差別されたりするだろう。様々な苦難がお前の身に訪れるはずだ。だが、諦めちゃいけない。絶望しちゃいけない。どんなピンチも乗り越えていく武器があるんだ。それを使いこなせ。その武器の名は、『ユーモア』だ」
育ての父 「例えば『芸は身を助く』という言葉がある。…あー、『ゲイ』と言っても、男が男を好きになるソレじゃなくて」
子供時代のスーパーマン 「つまんないボケをちょこちょこ挟まなくていいよ、父さん」
育ての父 「すまんな。職業病なんだ」
父から様々な話芸を教えられたスーパーマンは、いずれ成長して大活躍するのだけど、あらゆる場面でしょーもない軽口を叩きまくりで。そのうち世間の人達から、「アイツさあ。スーパーマンって呼ばれてるけど、実はスパイダーマンじゃねえの?」と言われちゃったり。…どんな世界設定なんだ。
街の人 「よお! スパイダーマン。最近調子はどうだい?」
スーパーマン 「いやー、最近蜘蛛の糸のキレが悪くてさ。歳取るとキレが悪くなるって言うけど、ありゃホントだねって違ーう! スパイダーマンじゃない! 僕は、スーパーマン! スゥー! プワァー! ムワァン!」
街の人 「相変わらず絶好調と分かって嬉しいよ」
スーパーマン 「僕のモットーは、『体は、鋼鉄のように固く。頭は、○○○のように柔らかく』だからネ」
街の人 「お前のソレ、そんなに柔らかいのかよ」
スーパーマン 「いやいや。普段は柔らかいけど、ベットの上ではね、鋼鉄のように固くなるよ? 『Man of Steel』ならぬ」
街の人 「『Son of Steel』か」
スーパーマン 「(オチを先に言われてしまった驚愕の表情)」
敵のゾット将軍と対峙したときも…。
スーパーマン 「ヘイ! ブラザー! やっと同胞に会えたな。僕は嬉しいよ!」
ゾット将軍 「(怪訝な顔で) …ブラザーだと? 私は、君の兄弟ではないのだが」
スーパーマン 「いやあ、待った待った。将軍様。その計画って、『ぞっと』しちゃう計画だなあ」
相方の女性新聞記者 「駄洒落かよ!」
一同、静まり返る。
スーパーマン 「(小声で) スゲーな、このアウェイ感」
女性新聞記者 「(小声でヒソヒソと) ねえ。ひょっとしてクリプトン星って駄洒落の概念すら無いんじゃない? そこんとこどうなのよ、クリプトン星人」
スーパーマン 「地球育ちの僕に聞かれたってそんなのわかんないよ。ただ、一つだけ間違いなく言えることがある」
女性新聞記者 「何よ?」
スーパーマン 「これは厳しい戦いになるってことさ…。父さんも、さすがに異星人にウケるギャグまでは教えてくれなかったもんな…。僕は今、開拓者の気分だ」
将軍 「地球人よ。お前に尋ねたいことがある」
女性新聞記者 「はい。何でしょう?」
将軍 「先ほどからコイツが何か喋るたびに、コイツの後頭部、胸部、腹部をお前が殴打しているが、一体どういうことなのだ。まさかこの惑星では、我々クリプトン星人より地球人のほうが上位の存在なのか?」
顔を見合わせるスーパーマンと女性新聞記者。
などとくだらない妄想をしたのだけど、あらゆるパラレルワールド設定が漫画化されてるアメコミの世界では、おそらくスーパーマンの性格が逆転してる世界だって既に描かれてるであろう気もするわけで。アメコミに詳しい人なら、「ああ、それは○○版スーパーマンだね」「スーパーマンではないけど○○というヒーローがそういう設定ですよ」とあっさり言い出しそうだなと想像したりもするのでした。たぶん、既に居るよな…。こういう面倒臭いスーパーマンが…。
[ ツッコむ ]
2016/03/27(日) [n年前の日記]
#1 [processing][proce55ing] Processing上でテクスチャが透過されなくて悩んでたり
Processingで木・樹木のテクスチャを表示しようとしているのだけど、テクスチャの透過部分が透過されなくて悩んでいたり。
元テクスチャは RGBA のpng画像。Processing は P3Dモード。テクスチャを描画すると、background() で指定した背景色で、木の周りの透過部分が塗り潰されてしまう…。
background() を指定しなければ透過されるけど、その場合は画面を消さずに上書きしていく感じになるので、木の残像が画面一杯に残る感じの見た目になって。背景相当を何かで塗り潰せばいいのかもしれないけど…。そもそも、background() 指定をすると透過されないというのもなんだかおかしな話で。
色々ググって試していたら、hint(DISABLE_DEPTH_TEST); なる一文を setup() の中に追加したら透過されるようになった。ただ、コレは、Z座標で前後関係をソートしない・描いた順に上書きで塗り潰していく状態になるので、ポリゴンの描画順を意識してソースを書かないといけない。まあ、PS1の頃はそういうやり方をしてたから、できないわけでもないだろうけど…。
元テクスチャは RGBA のpng画像。Processing は P3Dモード。テクスチャを描画すると、background() で指定した背景色で、木の周りの透過部分が塗り潰されてしまう…。
background() を指定しなければ透過されるけど、その場合は画面を消さずに上書きしていく感じになるので、木の残像が画面一杯に残る感じの見た目になって。背景相当を何かで塗り潰せばいいのかもしれないけど…。そもそも、background() 指定をすると透過されないというのもなんだかおかしな話で。
色々ググって試していたら、hint(DISABLE_DEPTH_TEST); なる一文を setup() の中に追加したら透過されるようになった。ただ、コレは、Z座標で前後関係をソートしない・描いた順に上書きで塗り潰していく状態になるので、ポリゴンの描画順を意識してソースを書かないといけない。まあ、PS1の頃はそういうやり方をしてたから、できないわけでもないだろうけど…。
◎ 余談。 :
木のテクスチャは、Tree[d] というツールを使って作成したり。
ググってみたところ、配布サイトは消えているらしい。ただ、以下の記事で入手ページが紹介されてる模様。
_樹木生成アプリTree[d]のサイトって閉鎖されてたんですね | ひーちーのつぶやき
_Terragen 3 tree[d]で作成した木: Terragen3、Blender で楽しむ3DCG
ググってみたところ、配布サイトは消えているらしい。ただ、以下の記事で入手ページが紹介されてる模様。
_樹木生成アプリTree[d]のサイトって閉鎖されてたんですね | ひーちーのつぶやき
_Terragen 3 tree[d]で作成した木: Terragen3、Blender で楽しむ3DCG
[ ツッコむ ]
2016/03/28(月) [n年前の日記]
#1 [windows] Dropboxがホットキーを握ったまま離してくれない
Windows10上で、WinShot や Screenpresso 等のデスクトップキャプチャツールを使おうとしたら、PrintScreenキーが反応してくれなくて悩んだり。Screenpresso が、「PrintScreenキーも、Alt + PrintScreenキーも、Ctrl + PrintScreenキーも、他のアプリが使ってるぞ」と警告を出してくれて。
何の常駐ツールが悪さをしてるのだろうとアレコレ終了させて確認してみたところ、どうやら Dropbox 3.16.1 が握ってたようで。お前か。お前のせいか。
Dropbox にはスクリーンショット共有機能てのがあって、PrintScreenキー + α を叩くとデスクトップ画面をキャプチャしてDropboxにアップロードしてくれるのですが。何かの拍子に間違ってキーを叩いてデスクトップ画面が意図せずアップロードされたらたまらんから、自分の環境では該当機能を無効に設定していて。…機能を無効にしているのに、ホットキーは奪いっぱなしで返してくれないって、お前ソレどういうことよ。何かの嫌がらせですかコレ。
今までは Dropbox が常駐していてもホットキーを奪いっぱなしにはならなかった気がするのだけど…。エンバグしたまま公開しちゃったのか、それとも仕様変更でもしたのか、あるいは今までも悪さをしていたけど自分が気づかなかっただけなのか。
何にせよ、Dropbox が動いてると他のデスクトップキャプチャアプリが使えなくなるので、現状では Dropbox を常駐させない・使わないようにしていくしかないよなと。仕方ない。「システム起動時にDropboxを開始」のチェックを外しておくか…。どうしてわざわざ「Dropboxが使われないように」仕向ける実装をするのかな…。
_Disabling Print Screen share - Dropbox Community でも「なんとかしてよ」てな声が。ですよね。コレは困るよな。
何の常駐ツールが悪さをしてるのだろうとアレコレ終了させて確認してみたところ、どうやら Dropbox 3.16.1 が握ってたようで。お前か。お前のせいか。
Dropbox にはスクリーンショット共有機能てのがあって、PrintScreenキー + α を叩くとデスクトップ画面をキャプチャしてDropboxにアップロードしてくれるのですが。何かの拍子に間違ってキーを叩いてデスクトップ画面が意図せずアップロードされたらたまらんから、自分の環境では該当機能を無効に設定していて。…機能を無効にしているのに、ホットキーは奪いっぱなしで返してくれないって、お前ソレどういうことよ。何かの嫌がらせですかコレ。
今までは Dropbox が常駐していてもホットキーを奪いっぱなしにはならなかった気がするのだけど…。エンバグしたまま公開しちゃったのか、それとも仕様変更でもしたのか、あるいは今までも悪さをしていたけど自分が気づかなかっただけなのか。
何にせよ、Dropbox が動いてると他のデスクトップキャプチャアプリが使えなくなるので、現状では Dropbox を常駐させない・使わないようにしていくしかないよなと。仕方ない。「システム起動時にDropboxを開始」のチェックを外しておくか…。どうしてわざわざ「Dropboxが使われないように」仕向ける実装をするのかな…。
_Disabling Print Screen share - Dropbox Community でも「なんとかしてよ」てな声が。ですよね。コレは困るよな。
[ ツッコむ ]
#2 [processing][proce55ing] Processing.jsって半透明塗りが使えないのだろうか
Processing上で、Javaモード + P3Dモードを使ってフォグのテストをしていたり。フォグってのは…以下の記事が参考になるかと。
_【はじめての3DCG】:フォグ
今回試した仕組みとしては、奥から手前へと順番にポリゴンを描いていく途中で、画面全体を半透明のポリゴンで何回か塗り潰す、みたいな。奥のほうに描かれたポリゴンは半透明でうっすらと塗り潰されていくから、奥のほうにフォグがかかってるように見えるはず。
Javaモード + P3Dモードでは、こんな安直なやり方でもソレらしく見える結果になったのだけど。JavaScriptモード(Processing.js)で動かしてみたところ、全く半透明で塗り潰しができてなくて悩んでしまったり。
ググってみたところ、どうやら Processing.js + P3Dモードでは、fill() のアルファ値指定が反映されない、ということになっているらしい。ただ、P3Dモードでは反映されないけど、P2Dモードなら反映されるようではある。というか自分も以前、P2Dモードで半透明塗り潰しをしていたし。
P3D と P2D を描画中に切り替えることができれば解決するのかもしれないけど、Processing では setup() の中で1回だけ初期設定するしかないわけで。
フォグをかけたいだけなら各ポリゴンを描画する際にポリゴンの色合いを変えればよいではないか、Processing には _tint() があるだろう、ソレを使ったらどうか、と言われそうな気もするのだけど。Processing.js上では tint() がめちゃくちゃ遅いらしいので…。
_Diary/2013-4-12 - Writing Cafe
_備忘録:よく知りもしないJavaScriptでライブラリとか作る男の記録 - 遊んで航海記
色を変えるたびに画像を生成してる、との話なので、そんなことを毎フレーム、数十枚のポリゴンに対してやったらガクガクしちゃいそうだなと。
まあ、そもそも後々背景を描画することも考えると、半透明でうっすら塗ってフォグを実現する仕組みは使えないのだけど。背景まで塗り潰されちゃうから…。
_【はじめての3DCG】:フォグ
今回試した仕組みとしては、奥から手前へと順番にポリゴンを描いていく途中で、画面全体を半透明のポリゴンで何回か塗り潰す、みたいな。奥のほうに描かれたポリゴンは半透明でうっすらと塗り潰されていくから、奥のほうにフォグがかかってるように見えるはず。
Javaモード + P3Dモードでは、こんな安直なやり方でもソレらしく見える結果になったのだけど。JavaScriptモード(Processing.js)で動かしてみたところ、全く半透明で塗り潰しができてなくて悩んでしまったり。
ググってみたところ、どうやら Processing.js + P3Dモードでは、fill() のアルファ値指定が反映されない、ということになっているらしい。ただ、P3Dモードでは反映されないけど、P2Dモードなら反映されるようではある。というか自分も以前、P2Dモードで半透明塗り潰しをしていたし。
P3D と P2D を描画中に切り替えることができれば解決するのかもしれないけど、Processing では setup() の中で1回だけ初期設定するしかないわけで。
フォグをかけたいだけなら各ポリゴンを描画する際にポリゴンの色合いを変えればよいではないか、Processing には _tint() があるだろう、ソレを使ったらどうか、と言われそうな気もするのだけど。Processing.js上では tint() がめちゃくちゃ遅いらしいので…。
_Diary/2013-4-12 - Writing Cafe
_備忘録:よく知りもしないJavaScriptでライブラリとか作る男の記録 - 遊んで航海記
色を変えるたびに画像を生成してる、との話なので、そんなことを毎フレーム、数十枚のポリゴンに対してやったらガクガクしちゃいそうだなと。
まあ、そもそも後々背景を描画することも考えると、半透明でうっすら塗ってフォグを実現する仕組みは使えないのだけど。背景まで塗り潰されちゃうから…。
◎ 現状はこんな感じ。 :
延々と一本道を生成するスクリプトは今のところこんな感じに。
_sketch_roadmake3 (Processing.js版)
_sketch_roadmake3.pde (ソース)
_tex.png (使用画像)
License は CC0/Public Domain ってことで。
ビルボードは、カメラのxz回転角度を求めて、ビルボードを描画する際にそのカメラ角度で座標を回転させて描画、という安直なことをしていたり。もっと上手い手がありそうな気もするのだけど…。
道路、道路脇、木のテクスチャ画像は、当初はそれぞれ256x256ドットで別画像として持っていたのだけど。ProcessingのJavaモードでは動いたものの、Processing.js で動かしたら、画面が止まるわ、グチャグチャな表示になるわで。どうやら Processing.js でも動かしたい時は、全画像を一つにまとめて、かつ、それほど大きな画像にはしない、等の一手間が必要らしいなと。
_sketch_roadmake3.pde (ソース)
_tex.png (使用画像)
License は CC0/Public Domain ってことで。
ビルボードは、カメラのxz回転角度を求めて、ビルボードを描画する際にそのカメラ角度で座標を回転させて描画、という安直なことをしていたり。もっと上手い手がありそうな気もするのだけど…。
道路、道路脇、木のテクスチャ画像は、当初はそれぞれ256x256ドットで別画像として持っていたのだけど。ProcessingのJavaモードでは動いたものの、Processing.js で動かしたら、画面が止まるわ、グチャグチャな表示になるわで。どうやら Processing.js でも動かしたい時は、全画像を一つにまとめて、かつ、それほど大きな画像にはしない、等の一手間が必要らしいなと。
[ ツッコむ ]
2016/03/29(火) [n年前の日記]
#1 [neta] 独裁と民主主義
思考メモ。
昔、Web上のアレやコレがFLASH から HTML5 + JavaScript へと移行し始めた頃。自分は、「各ブラウザ・OSの実装状況の違いをプログラマーの各人が個別に解決していくのは間違いなく地獄なんだけど、そのへん分かった上でFLASHをdisってんのかな」「互換性問題の解決はAdobeに丸投げしといたほうが楽だろうに」などと思ったことがあるのだけど。
しかし、HTML5 + JavaScript陣営の誰かしらが、「実装状況の違いなんてライブラリが吸収するだけで済む」「だから全然問題にならない」と発言しているのを見かけて。「なるほど、Adobe の代わりにライブラリのメンテナーがそのあたりを担当する、と…」「だったら各人が地獄を見なくて済むのかもしれない」と自分は思ってしまったことがあるのでした。
コレって、いわば、Adobeの独裁状態から、各ライブラリの作者が責を負う民主主義へと移行した状態、と言えるのかもしれないなと。
ところが。ここ数日、left-padなるパッケージの作者さんがたった一人で妙な癇癪起こしたら色々なプロジェクトがビルドエラーになっただの、JavaScript文化圏はどうしてこんなに依存地獄になってるの的疑問に対して「ブラウザの実装状況の違いを吸収するためには仕方ねえんだよ」てな解説記事を読んだりしてるうちに、「なんだよお前らやっぱり地獄を見てるじゃねえか。だから言ったのに(とまで言えるほどには強く言ってなかったけど)」と今頃になって思えてきたというか。独裁者を倒した後の民主主義のヤバさというか。あるいは、ある地獄を回避したら別の地獄が待ってたりするというか。
まあ、皆さんが望んでこうしたわけだし。FLASHを殺しやがった皆さんで力を合わせて解決するしかないでしょうな。民主主義万歳。魔術師達が起こした聖杯戦争の結末には、こんな展開が口を開けて待っていたのじゃよ。なんちてぽっくん。
などと少々意地の悪いことを書きながらも、例えば昔のガラケーの互換性問題あたりと比べたら全然楽なほうかもと思ったりもするのですけど。アレも結構クローズドなところがあって…。各情報をオープンにできる、ただそれだけでも希望が持てる、ような気分にはなってくるというか。依存してたソースを見て「なんじゃこりゃ」と言えるだけでも、ソレって実は恵まれてるよなと。
オチは無いです。思考メモです。
昔、Web上のアレやコレがFLASH から HTML5 + JavaScript へと移行し始めた頃。自分は、「各ブラウザ・OSの実装状況の違いをプログラマーの各人が個別に解決していくのは間違いなく地獄なんだけど、そのへん分かった上でFLASHをdisってんのかな」「互換性問題の解決はAdobeに丸投げしといたほうが楽だろうに」などと思ったことがあるのだけど。
しかし、HTML5 + JavaScript陣営の誰かしらが、「実装状況の違いなんてライブラリが吸収するだけで済む」「だから全然問題にならない」と発言しているのを見かけて。「なるほど、Adobe の代わりにライブラリのメンテナーがそのあたりを担当する、と…」「だったら各人が地獄を見なくて済むのかもしれない」と自分は思ってしまったことがあるのでした。
コレって、いわば、Adobeの独裁状態から、各ライブラリの作者が責を負う民主主義へと移行した状態、と言えるのかもしれないなと。
ところが。ここ数日、left-padなるパッケージの作者さんがたった一人で妙な癇癪起こしたら色々なプロジェクトがビルドエラーになっただの、JavaScript文化圏はどうしてこんなに依存地獄になってるの的疑問に対して「ブラウザの実装状況の違いを吸収するためには仕方ねえんだよ」てな解説記事を読んだりしてるうちに、「なんだよお前らやっぱり地獄を見てるじゃねえか。だから言ったのに(とまで言えるほどには強く言ってなかったけど)」と今頃になって思えてきたというか。独裁者を倒した後の民主主義のヤバさというか。あるいは、ある地獄を回避したら別の地獄が待ってたりするというか。
まあ、皆さんが望んでこうしたわけだし。FLASHを殺しやがった皆さんで力を合わせて解決するしかないでしょうな。民主主義万歳。魔術師達が起こした聖杯戦争の結末には、こんな展開が口を開けて待っていたのじゃよ。なんちてぽっくん。
などと少々意地の悪いことを書きながらも、例えば昔のガラケーの互換性問題あたりと比べたら全然楽なほうかもと思ったりもするのですけど。アレも結構クローズドなところがあって…。各情報をオープンにできる、ただそれだけでも希望が持てる、ような気分にはなってくるというか。依存してたソースを見て「なんじゃこりゃ」と言えるだけでも、ソレって実は恵まれてるよなと。
オチは無いです。思考メモです。
[ ツッコむ ]
#2 [anime] 「GOD EATER」最終回を視聴
録画してたソレをようやく視聴。
圧倒的に強く、なおかつ猛スピードで動く敵モンスターの目の前で、遺品を抱きかかえて泣き始めたり、一般人が戦闘員を助ける様子を目にして、「ここまで手間暇かけておきながらギャグアニメを作らなくてもいいだろう…」と失礼なことを思ってしまったり。(※ 感想には個人差があります。) *1 しかしコレ、2期も作るのかな…。作れそうな状態にはしてあるみたいだけど…。
そういえば、特番を入れてスケジュール調整するやり方はもう少し改善できそうな気がしたり。例えば「進撃中学校」「虹色デイズ」なんて、アニメ本編15分+声優さんのキャッキャウフフが15分なのに全く叩かれてなくて、時間で換算したらもっと酷いことやってるのに、ここまで反応が違うのはズルいよなと。いや、ズルくないけど。こういうフォーマットだと事前に提示しておくだけで違ってくるということだろうと想像してますが。
圧倒的に強く、なおかつ猛スピードで動く敵モンスターの目の前で、遺品を抱きかかえて泣き始めたり、一般人が戦闘員を助ける様子を目にして、「ここまで手間暇かけておきながらギャグアニメを作らなくてもいいだろう…」と失礼なことを思ってしまったり。(※ 感想には個人差があります。) *1 しかしコレ、2期も作るのかな…。作れそうな状態にはしてあるみたいだけど…。
そういえば、特番を入れてスケジュール調整するやり方はもう少し改善できそうな気がしたり。例えば「進撃中学校」「虹色デイズ」なんて、アニメ本編15分+声優さんのキャッキャウフフが15分なのに全く叩かれてなくて、時間で換算したらもっと酷いことやってるのに、ここまで反応が違うのはズルいよなと。いや、ズルくないけど。こういうフォーマットだと事前に提示しておくだけで違ってくるということだろうと想像してますが。
*1: 「ギャグアニメは言い過ぎだろ」と怒られるかもしれないけど、いやー、それが…。海外のお客さんにこういうのを見せるとギャグに見えるらしいので、あながち外れた喩えではないのではないか、と。例えば、
_邦画「海猿」を海外で上映した際に爆笑されたというエピソード
があって。「そんなことしてる場合じゃねえだろ」という切羽詰まった場面でキャラの感情面を長々と描き始めて台無しにしちゃうのが日本のソレ…。
[ ツッコむ ]
#3 [anime][neta] アニメの中で流れてる時間についてもやもやと
思考メモ。
以前、映像作品内で扱う時間としては、実時間と体感時間があるのでは、みたいなことを考えたことがあるのだけど。体感時間であれば、長々と解説台詞を喋ったり、感情に浸るシーンも不自然ではなくなるのかもしれないなと。ただ、実時間と体感時間が区別できない作りになってると、見ていて白けちゃうよなと…。そこらへんはセンスどうこうじゃなくてテクニックだと思うので、勉強すればしただけ着実に腕は上がっていくのではないかと思いたいのだけど。とはいえ、テクニックの存在に気づくかどうか、どこでどのテクニックを使うのか、そのあたりやっぱりセンスの問題になっちゃうんだよと言われたら、それもそうかも、とも。
脚本レベルの話ではないのだろうなと。おそらく、「こんな状況でこんなことやってられないだろう」と思いながら脚本を書いてたりはしないのだろうし。文章書いてるときって、映像にした時の時間感覚なんて分からないまま、必要な情報・台詞を詰め込むことで精一杯で、映像になった時不自然かどうかなんて気を回す余裕は無いだろうなと。構成等、脚本の段階で考えなきゃいけないこと、脚本でしかやっておけない重要な作業が他にたくさんあるだろうし…。
そこらへんを汲んで、「脚本を馬鹿正直に映像化してたら不自然になるのは当たり前」「不自然に見えないようにするのが俺達の仕事」とコンテや演出が腕を振るっていく必要があるのだろうけど。演出家が「脚本に書いてあるんだから」で止まっちゃってると…。
まあ、日本は漫画が普及してる国なので、漫画の中の不自然な時間の伸び縮みに常日頃慣れ親しんでる人も多いから、「これは少年漫画みたいなもんだ」的印象で映像作品を眺めてもらえれば問題は起きないのかもしれないけど。
ただ、件の某作品は、映像面で頑張り過ぎちゃって、そこで描かれている各シーンは漫画のソレではなく映像作品らしい実時間なのだ、と勘違いさせる面があったのかもしれないなと。あるいは、キャラに動きをつけながら喋らせれば不自然さを緩和できたシーンも、あの映像ではキャラを動かすのも一苦労だろうから、棒立ち状態で喋らせて不自然さが増したところもありそうだなと。
とかそんなことを考えてるうちに、富野アニメのコクピット内映像ってのは美味しいなと。ロボット同士が戦ってる様子を伝える映像から、コクピット内への映像に切り替わった途端、時空が切り替わってくれるというか。コクピット内なら、キャラが長々と喋っていても不自然にならない。戦場には居るけれど、コクピット内は、外とは断絶されてる空間だから。なるほど、昔のロボットアニメって、上手い見せ方をしていたんだなと今頃気が付かされたりして。しかし昨今のアニメは、キャラが体を動かしてアクションしている作品がほとんどだから、そのテクニックは使えない…。それはそれで、また違うテクニックが駆使されているんだろうけど。
こういうのって、上手くいってるときはテクニックが使われていることに気づかないもんで…。ボケーッと見ながら「スゲエ」「スゲエ」と視聴者が思ってる時こそ、山ほどテクニックが駆使されているのだろうなと。
以前、映像作品内で扱う時間としては、実時間と体感時間があるのでは、みたいなことを考えたことがあるのだけど。体感時間であれば、長々と解説台詞を喋ったり、感情に浸るシーンも不自然ではなくなるのかもしれないなと。ただ、実時間と体感時間が区別できない作りになってると、見ていて白けちゃうよなと…。そこらへんはセンスどうこうじゃなくてテクニックだと思うので、勉強すればしただけ着実に腕は上がっていくのではないかと思いたいのだけど。とはいえ、テクニックの存在に気づくかどうか、どこでどのテクニックを使うのか、そのあたりやっぱりセンスの問題になっちゃうんだよと言われたら、それもそうかも、とも。
脚本レベルの話ではないのだろうなと。おそらく、「こんな状況でこんなことやってられないだろう」と思いながら脚本を書いてたりはしないのだろうし。文章書いてるときって、映像にした時の時間感覚なんて分からないまま、必要な情報・台詞を詰め込むことで精一杯で、映像になった時不自然かどうかなんて気を回す余裕は無いだろうなと。構成等、脚本の段階で考えなきゃいけないこと、脚本でしかやっておけない重要な作業が他にたくさんあるだろうし…。
そこらへんを汲んで、「脚本を馬鹿正直に映像化してたら不自然になるのは当たり前」「不自然に見えないようにするのが俺達の仕事」とコンテや演出が腕を振るっていく必要があるのだろうけど。演出家が「脚本に書いてあるんだから」で止まっちゃってると…。
まあ、日本は漫画が普及してる国なので、漫画の中の不自然な時間の伸び縮みに常日頃慣れ親しんでる人も多いから、「これは少年漫画みたいなもんだ」的印象で映像作品を眺めてもらえれば問題は起きないのかもしれないけど。
ただ、件の某作品は、映像面で頑張り過ぎちゃって、そこで描かれている各シーンは漫画のソレではなく映像作品らしい実時間なのだ、と勘違いさせる面があったのかもしれないなと。あるいは、キャラに動きをつけながら喋らせれば不自然さを緩和できたシーンも、あの映像ではキャラを動かすのも一苦労だろうから、棒立ち状態で喋らせて不自然さが増したところもありそうだなと。
とかそんなことを考えてるうちに、富野アニメのコクピット内映像ってのは美味しいなと。ロボット同士が戦ってる様子を伝える映像から、コクピット内への映像に切り替わった途端、時空が切り替わってくれるというか。コクピット内なら、キャラが長々と喋っていても不自然にならない。戦場には居るけれど、コクピット内は、外とは断絶されてる空間だから。なるほど、昔のロボットアニメって、上手い見せ方をしていたんだなと今頃気が付かされたりして。しかし昨今のアニメは、キャラが体を動かしてアクションしている作品がほとんどだから、そのテクニックは使えない…。それはそれで、また違うテクニックが駆使されているんだろうけど。
こういうのって、上手くいってるときはテクニックが使われていることに気づかないもんで…。ボケーッと見ながら「スゲエ」「スゲエ」と視聴者が思ってる時こそ、山ほどテクニックが駆使されているのだろうなと。
[ ツッコむ ]
#4 [anime] 「ハルチカ」最終回を視聴しながら説明シーンのあり方についてもやもやと
BS11で放送されてた「ハルチカ」というアニメの最終回を視聴。どういうアニメかと言えば…。高校の吹奏楽部に所属する主人公達が学園内のミステリーを解明していくという…。大変失礼ながらぶっちゃけて言ってしまうと、京アニ(京都アニメーション)が作った「氷菓」と「響け!ユーフォニアム」を足して3で割ったようなアニメ。足してそのままどころか、2で割れてないあたりが悲しい…。(※ 感想には個人差があります。) 個人的には期待してたんだけど…。いや、「学園ミステリー」と「吹奏楽」はどちらもがっぷり組み合わないと描けないヘビーなネタだから消化しきれないだろう、とも思ってましたが…。
◎ 説明シーンについてもやもや。 :
個人的に、このアニメ、ずっと気になってた部分があって。ミステリー部分の説明シーンで、棒立ち状態のキャラが台詞だけで状況を説明していくのが、なんだか気になって、気になって。それでいいのか? どうなんだ? みたいな。
というのも、「ハルチカ」と同様に、学園ミステリーを主軸にしていた先行作品「氷菓」の場合は、状況を映像面でも説明しようと図解を多用してたというか、いわゆる _インフォグラフィック をガンガン持ち込んで説明を試みてたわけで。それと比べてしまうと「ハルチカ」のソレは…。
小説や漫画の場合、説明内容に対して読者が疑問を持ったら、読み返して確認することができるわけで。しかし、アニメ・映像作品の場合は、即座に巻き戻して確認することなんてできない。目の前の、映像も、展開も、どんどん流れてっちゃう。 *1 それを考えると、丁寧に噛み砕いた説明が必要というか、ちゃんと理解してないとしても、なんだか分かったような気分にだけはなれる説明が必要になってくるはずで。故に、「氷菓」の説明シーンは、「アニメは小説とは違うのだ」と意識できているからこそ、一手間・一工夫を加えてるという点で、自分は高く評価してるのですが。
ただ、「氷菓」のソレが文句なしに上手くいってたかというとソレも微妙で。図解の各記号に凝った動きをつけてモーショングラフィックぽくなってたり、商業アニメでは使いづらい斬新な絵柄で説明映像を作ってたことで、映像の持つ情報量が増えちゃってオーバーフローして肝心要のミステリー状況の解説がぼやけちゃって、何のためにそれらの映像を挿入したのかそもそも分からなくなってたところも。何せ説明映像が…「イヌカレー空間」ライクで…。そりゃ見た目のほうが面白過ぎて説明内容が頭に入ってこないよなと。…まあ、映像として地味になるよりは華やかにしたほうがいい、それでなくても地味な展開をする作品なんだから、と判断したところがあるのかもしれないけど。
対して「ハルチカ」は、よく言えばストイック。情報のオーバーフローは起きようがない。けど、これで本当に視聴者は内容を理解できているのだろうか、てな不安は残るわけで。
「ハルチカ」のスタッフは、「氷菓」のソレを見て、「コレはよくない」「むしろ説明台詞だけのほうが分かりやすいのでは」と判断して抑え気味にしていたのか。それとも、「氷菓」なんて見ていないし、小説とアニメは違うということもよくわかってなくて、「説明台詞さえ置いとけばいいだろ」的に安易に作ってしまってこうなったのか。結果の映像を見ただけでは、どちらのつもりで作ってるのか判断がつかなくて。
てなことを考えながら眺めてたんで、ずっと、これでいいのか? どうなんだ? と、もやもやしていた自分なのでした。
映像の情報量を少なくしたほうが理解しやすいと仮定するなら、画面を真っ暗にして台詞だけ流したほうが分かりやすかったりするのかもしれんけど、別にそういう変わった見せ方をしていたわけでもないし…。いや、見返したらそういう工夫が盛り込まれてるのかもしれんですけど、見て消ししてたから見返しようもなくて。実は工夫してたのかな。どうだったんだろう。
おそらくこのあたり、在りし日のスタジオジブリ内で意識されてたらしい、「映像の持つ情報量」てな話と多少絡んでくるのかもしれない、などと根拠なく邪推したりもするんですけど、どうなんですかね。そこで言われてたらしい「情報量」とは、また違う話なのかな。
でもまあ、ブルーレイを購入した人なら、疑問に思ったら巻き戻して見れるだろうから問題にはならないのか。と思ったけど、回答(ミステリーの謎解き・話のオチ)を知ってるのに、問題文を読み返すのって苦行だったりしないのかな。どうなんだろ。
というのも、「ハルチカ」と同様に、学園ミステリーを主軸にしていた先行作品「氷菓」の場合は、状況を映像面でも説明しようと図解を多用してたというか、いわゆる _インフォグラフィック をガンガン持ち込んで説明を試みてたわけで。それと比べてしまうと「ハルチカ」のソレは…。
小説や漫画の場合、説明内容に対して読者が疑問を持ったら、読み返して確認することができるわけで。しかし、アニメ・映像作品の場合は、即座に巻き戻して確認することなんてできない。目の前の、映像も、展開も、どんどん流れてっちゃう。 *1 それを考えると、丁寧に噛み砕いた説明が必要というか、ちゃんと理解してないとしても、なんだか分かったような気分にだけはなれる説明が必要になってくるはずで。故に、「氷菓」の説明シーンは、「アニメは小説とは違うのだ」と意識できているからこそ、一手間・一工夫を加えてるという点で、自分は高く評価してるのですが。
ただ、「氷菓」のソレが文句なしに上手くいってたかというとソレも微妙で。図解の各記号に凝った動きをつけてモーショングラフィックぽくなってたり、商業アニメでは使いづらい斬新な絵柄で説明映像を作ってたことで、映像の持つ情報量が増えちゃってオーバーフローして肝心要のミステリー状況の解説がぼやけちゃって、何のためにそれらの映像を挿入したのかそもそも分からなくなってたところも。何せ説明映像が…「イヌカレー空間」ライクで…。そりゃ見た目のほうが面白過ぎて説明内容が頭に入ってこないよなと。…まあ、映像として地味になるよりは華やかにしたほうがいい、それでなくても地味な展開をする作品なんだから、と判断したところがあるのかもしれないけど。
対して「ハルチカ」は、よく言えばストイック。情報のオーバーフローは起きようがない。けど、これで本当に視聴者は内容を理解できているのだろうか、てな不安は残るわけで。
「ハルチカ」のスタッフは、「氷菓」のソレを見て、「コレはよくない」「むしろ説明台詞だけのほうが分かりやすいのでは」と判断して抑え気味にしていたのか。それとも、「氷菓」なんて見ていないし、小説とアニメは違うということもよくわかってなくて、「説明台詞さえ置いとけばいいだろ」的に安易に作ってしまってこうなったのか。結果の映像を見ただけでは、どちらのつもりで作ってるのか判断がつかなくて。
てなことを考えながら眺めてたんで、ずっと、これでいいのか? どうなんだ? と、もやもやしていた自分なのでした。
映像の情報量を少なくしたほうが理解しやすいと仮定するなら、画面を真っ暗にして台詞だけ流したほうが分かりやすかったりするのかもしれんけど、別にそういう変わった見せ方をしていたわけでもないし…。いや、見返したらそういう工夫が盛り込まれてるのかもしれんですけど、見て消ししてたから見返しようもなくて。実は工夫してたのかな。どうだったんだろう。
おそらくこのあたり、在りし日のスタジオジブリ内で意識されてたらしい、「映像の持つ情報量」てな話と多少絡んでくるのかもしれない、などと根拠なく邪推したりもするんですけど、どうなんですかね。そこで言われてたらしい「情報量」とは、また違う話なのかな。
でもまあ、ブルーレイを購入した人なら、疑問に思ったら巻き戻して見れるだろうから問題にはならないのか。と思ったけど、回答(ミステリーの謎解き・話のオチ)を知ってるのに、問題文を読み返すのって苦行だったりしないのかな。どうなんだろ。
◎ 保険のかけ過ぎにもやもや。 :
それとは別に。「吹奏楽部」と「学園ミステリー」の両方を盛り込んだのは、失敗だったのだろうなと。原作小説がそうなってるから仕方ないのでしょうけど…。京アニですら、「学園ミステリー」は「『やる気のない』文芸部」にやらせてたのに…。「吹奏楽」はそれだけに絞って見せてたのに…。
美味しそうなネタだからと安易に両方盛り込んだら、そりゃ内容が薄まって当然だよなと…。ゲーム制作ネタを盛り込んだ「少女たちは荒野を目指す」に対しても思ったけれど、目に入った面白そうなネタをとにかくぶっこんどいてアレコレ保険かけとくってのは止めといたほうがいいんじゃないかと。「無理して欲張ってアレもコレもと手を出さない」代わりに「これだけはしっかり描く」的に絞ったほうがいいんじゃないか、などと思わないでもないです。
でも、そんなことを言ったら「おニャン子クラブ」も「AKB48」も出てこなかったよな…。ぶっこんでみたどれかしらの要素が引っ掛かるだろ、てな商売の仕方もあるんだろうし。なんとも難しい…。
結局は博打なのかも。賭けられる総額は決まってて、アレもコレもと賭けたら一つ当たりの賭け金は少なくなるからどれか当たってもリターンは少なくて。一つに全部賭ければリターンは大きいけど外した時は大損。みたいなことなのかしらん。いや、そんな単純な話ではないか…。
美味しそうなネタだからと安易に両方盛り込んだら、そりゃ内容が薄まって当然だよなと…。ゲーム制作ネタを盛り込んだ「少女たちは荒野を目指す」に対しても思ったけれど、目に入った面白そうなネタをとにかくぶっこんどいてアレコレ保険かけとくってのは止めといたほうがいいんじゃないかと。「無理して欲張ってアレもコレもと手を出さない」代わりに「これだけはしっかり描く」的に絞ったほうがいいんじゃないか、などと思わないでもないです。
でも、そんなことを言ったら「おニャン子クラブ」も「AKB48」も出てこなかったよな…。ぶっこんでみたどれかしらの要素が引っ掛かるだろ、てな商売の仕方もあるんだろうし。なんとも難しい…。
結局は博打なのかも。賭けられる総額は決まってて、アレもコレもと賭けたら一つ当たりの賭け金は少なくなるからどれか当たってもリターンは少なくて。一つに全部賭ければリターンは大きいけど外した時は大損。みたいなことなのかしらん。いや、そんな単純な話ではないか…。
*1: HDDレコードで録画したモノを見てるならできるけど、リアルタイムで視聴してる時は無理。
[ ツッコむ ]
2016/03/30(水) [n年前の日記]
#1 [anime] 「赤髪の白雪姫」って2期が放送されてたのか
今頃になって番組表を見ていて気がついた。BSフジで放送されてた「赤髪の白雪姫」って、1期の再放送じゃなくて、2期の放送だったのか…。どうせ再放送だろうと思い込んだまま、スルーしてた…。もう、2期の最終回じゃないか…。失敗した…。
と言っても、BS放送のこの時間帯、月曜(日曜深夜)の00:30-01:00って、ハイキュー、アクティブレイド、赤髪の白雪姫の3本が重なっていたので、自分の手持ちの機材じゃ見たくても見れなかったわけだけど。
別の時間帯で再放送は…するわけないよな。あの作品、結構好きだったんだけどな。1期を見て、出来を褒めてた記憶もあるし。
どうして同じ時間帯にぶつけてくるのかなあ…。放送時間がずれていたら、フツーに見てたのに。 *1 都市圏の地上波放送はどうだか知らないけど、BS放送の場合は他にいくらでも空いてる時間があるのに、何故にぶつけて潰し合うのか…。せっかく苦労して作ったのだろうに、わざわざ見てもらえない状態にして流しているのが、謎…。
と思ったけど、今時はネット経由で見ればいいのか。dアニメストアとか、バンダイチャンネルとか。しかしそうなると、TV放送しなくてもええやん、ということにもなりそうな。何のために、あえて見てもらえない状態にしてTV放送するんだろう…。
何かの箔をつけるため、だろうか。小さい劇場で上映して「劇場版」と箔をつける、みたいなソレが、TVの世界にもあるんだろうか。「OVA」「ネット配信アニメ」と「TVアニメ」では、中身が同じでも売り上げが変わってくるとか? まあ、何か事情でもあるんだろう…。
と言っても、BS放送のこの時間帯、月曜(日曜深夜)の00:30-01:00って、ハイキュー、アクティブレイド、赤髪の白雪姫の3本が重なっていたので、自分の手持ちの機材じゃ見たくても見れなかったわけだけど。
別の時間帯で再放送は…するわけないよな。あの作品、結構好きだったんだけどな。1期を見て、出来を褒めてた記憶もあるし。
どうして同じ時間帯にぶつけてくるのかなあ…。放送時間がずれていたら、フツーに見てたのに。 *1 都市圏の地上波放送はどうだか知らないけど、BS放送の場合は他にいくらでも空いてる時間があるのに、何故にぶつけて潰し合うのか…。せっかく苦労して作ったのだろうに、わざわざ見てもらえない状態にして流しているのが、謎…。
と思ったけど、今時はネット経由で見ればいいのか。dアニメストアとか、バンダイチャンネルとか。しかしそうなると、TV放送しなくてもええやん、ということにもなりそうな。何のために、あえて見てもらえない状態にしてTV放送するんだろう…。
何かの箔をつけるため、だろうか。小さい劇場で上映して「劇場版」と箔をつける、みたいなソレが、TVの世界にもあるんだろうか。「OVA」「ネット配信アニメ」と「TVアニメ」では、中身が同じでも売り上げが変わってくるとか? まあ、何か事情でもあるんだろう…。
◎ 地方の放送局もアレなことをしていてもやもやする。 :
福島県の某放送局は、今まで土曜の朝に放送してた「ウルトラマン列伝」を、何故かニチアサにぶつけてきやがりましたよ。そんなことしたらウルトラマンなんかフツー見ねえだろ…。何考えてんだ…。新作部分の「ウルトラマンX」が一段落して、過去作品のアレコレを再放送してる状態なのに。「ウルトラマンだぜ? ニチアサにも勝てるだろ!」と思ってるなら身の程知らずにもほどがある…。
ただでさえ、地方の地上波でアニメや特撮が流れる機会なんて圧倒的に少ないのに、その圧倒的に少ない機会を何故にぶつけて潰し合うのか…。放送時間をずらせば見てもらえるかもしれんのに、せっかくのブルーオーシャン状態を好き好んでレッドオーシャンに変えていく、その思考が分からない…。一体どんな事情があるんだ。それとも、そもそも何も考えてないのか。ワケワカラン。
TV放送は「公共の電波」と呼ばれたりするけれど。こんなアホなことしてるなら国に電波を返せと言いたくもなるというか。いやまあ、VHF-Low帯だか、NOTTVだか、そのへんのソレを思い返すと、電波を返してみても有効活用されない気配があるけれど…。
ずらして放送すれば、皆がWin-Winになるのになあ…。
ただでさえ、地方の地上波でアニメや特撮が流れる機会なんて圧倒的に少ないのに、その圧倒的に少ない機会を何故にぶつけて潰し合うのか…。放送時間をずらせば見てもらえるかもしれんのに、せっかくのブルーオーシャン状態を好き好んでレッドオーシャンに変えていく、その思考が分からない…。一体どんな事情があるんだ。それとも、そもそも何も考えてないのか。ワケワカラン。
TV放送は「公共の電波」と呼ばれたりするけれど。こんなアホなことしてるなら国に電波を返せと言いたくもなるというか。いやまあ、VHF-Low帯だか、NOTTVだか、そのへんのソレを思い返すと、電波を返してみても有効活用されない気配があるけれど…。
ずらして放送すれば、皆がWin-Winになるのになあ…。
*1: 今回は再放送と思い込んでたから結果は同じかと思ったけど、放送時間がずれてたら「今回も見てみるか」と予約録画ぐらいはしてただろうから、「アレ? コレ2期だぞ」とビックリしながら喜んでた可能性が高いなと。
[ ツッコむ ]
#2 [neta] ○○能力を持った家族
たまたまHDDレコーダに「念力家族」なるタイトルのTVドラマが録画されてて。面白いタイトルだなと…。タイトルだけで色々妄想できてしまう…。
ググってみたら、去年放送されてたドラマが再放送されてたらしい。「家族全員が念力を使えたらどうなるか」を描いたドラマのようで。面白いこと考えるなあ…。
_念力家族 - Wikipedia
_番組情報 - 念力家族 (天てれドラマ) - NHK
_念力がほっしいー! ドラマ「念力家族」がシュール過ぎて面白い!
そういえば、たしか海外ドラマでも、そういう設定があったような…。たしかコレだ…。
_超能力ファミリー サンダーマン - Wikipedia
PIXARの映画作品でも、そういうのがあったな…。笑えて、考えさせられて、何よりカッコよかった…。
_Mr.インクレディブル - Wikipedia
家族全員が○○○って設定は、なんだか面白いなと。色々妄想してしまう。
家族全員が戦隊ヒーローってのは、公式でたまにある設定のような。ニンニンジャーもソレだったし。しかも、家族どころか親戚一同がソレという設定だったなと。
親戚一同がヒーローポジションというと、やっぱり「ザンボット3」だよなと。アレは斬新な設定だった…。まあ、ヒーローポジションのはずが、全員酷い目に合うけれど。
「ザンボット3」の設定 ―― 主人公達が地球に移民してきた異星人の末裔、という設定を今風にリアルに考えてリメイクしたら、一風変わったものが出てくるんじゃないかと思ったけどどうなんだろう。でもないか。今ではよくある設定かな。どうかな。耳が長いとか、瞳の色が変わってるとか、尻尾が生えてるとか、人の血を吸いたくなるとか、身体的特徴も何かしらつけたくなるような。
「ザンボット3」のソレは、 _平家の落人 とか _隠れ里 とか、そのあたりを取り込んで発展させた設定のような気もしたり。結局は、同じ設定でもどう描くか、どんな雰囲気を付加するかで、印象がガラリと変わってくるような気もする。能力を持っていることをオープンにするか、クローズドにするかでも随分違ってくるよなと。
平家の落人は別に特殊能力を持ってたわけではないだろうけど、仮に特殊能力を持っていた一族が隠れ里に居たとしたら…ってそこまで来ると漫画作品で結構ありそうな気もしてきた。そういう一族が現代社会・都市圏に紛れ込んで、とかもありそうな。というかソレ、「忍者ハットリくん」では…。「ハットリくん」をリアルにしていくのも面白そう。ほっぺたのグルグルは就活の面接で不利だから化粧で隠したり。地味に苦労してるハットリくん。「平成狸合戦ぽんぽこ」っぽくなってきた。
先祖代々○○という設定なら、ニンニンジャーのように「継承」を盛り込むこともできるのだろうなと。お祖母ちゃんからプリキュアの称号を継承する孫娘の図とか。熱いなソレ。燃えてきたー。
そういえば、ブブキブランキは、子供が産まれると自動的に子供に能力が移っていくという設定だったっけ。あの設定も、使い方次第で面白い場面が描けそうな気がするけれど。結局はその「血筋」に生まれないとヒーローになれないのか、どんなに努力しても「血筋」でなければ力を手に入れられないのか、という面も描けそうな気もしてきたり。「Fate/Zero」の、「君は由緒ある魔術師の血筋じゃないから、どんなに努力したところで、そんなもんだろう(ニヤニヤ)」てなやり取りを連想したりもして。
そうか…。家族全員・親戚一同が○○という設定は、その血筋を持たないものを問答無用で排斥するという嫌な面を持たせることもできるのだな…。そういう方向から描いたら、実に胸糞悪い作品になりそうな。もしかすると、二世議員とか、二世タレントとか、同族経営とか、階級社会とか、そういうアレなソレの比喩として使えば社会派作品を作れなくもない設定、だったりするのかな。ホントかよ。
さておき。今、「ザンボット3」をリメイクしたらどんな展開になっていくのか、ちょっと気になります。今作っても、バッドエンドになるんですかね…。「明るいザンボット3」は、無理かな…。
ググってみたら、去年放送されてたドラマが再放送されてたらしい。「家族全員が念力を使えたらどうなるか」を描いたドラマのようで。面白いこと考えるなあ…。
_念力家族 - Wikipedia
_番組情報 - 念力家族 (天てれドラマ) - NHK
_念力がほっしいー! ドラマ「念力家族」がシュール過ぎて面白い!
そういえば、たしか海外ドラマでも、そういう設定があったような…。たしかコレだ…。
_超能力ファミリー サンダーマン - Wikipedia
PIXARの映画作品でも、そういうのがあったな…。笑えて、考えさせられて、何よりカッコよかった…。
_Mr.インクレディブル - Wikipedia
家族全員が○○○って設定は、なんだか面白いなと。色々妄想してしまう。
- 家族全員がウルトラマン、とか。
- 家族全員が仮面ライダー、とか。
- 家族全員がプリキュア、とか。
- 家族全員が戦隊ヒーロー、とか。
家族全員が戦隊ヒーローってのは、公式でたまにある設定のような。ニンニンジャーもソレだったし。しかも、家族どころか親戚一同がソレという設定だったなと。
親戚一同がヒーローポジションというと、やっぱり「ザンボット3」だよなと。アレは斬新な設定だった…。まあ、ヒーローポジションのはずが、全員酷い目に合うけれど。
「ザンボット3」の設定 ―― 主人公達が地球に移民してきた異星人の末裔、という設定を今風にリアルに考えてリメイクしたら、一風変わったものが出てくるんじゃないかと思ったけどどうなんだろう。でもないか。今ではよくある設定かな。どうかな。耳が長いとか、瞳の色が変わってるとか、尻尾が生えてるとか、人の血を吸いたくなるとか、身体的特徴も何かしらつけたくなるような。
「ザンボット3」のソレは、 _平家の落人 とか _隠れ里 とか、そのあたりを取り込んで発展させた設定のような気もしたり。結局は、同じ設定でもどう描くか、どんな雰囲気を付加するかで、印象がガラリと変わってくるような気もする。能力を持っていることをオープンにするか、クローズドにするかでも随分違ってくるよなと。
平家の落人は別に特殊能力を持ってたわけではないだろうけど、仮に特殊能力を持っていた一族が隠れ里に居たとしたら…ってそこまで来ると漫画作品で結構ありそうな気もしてきた。そういう一族が現代社会・都市圏に紛れ込んで、とかもありそうな。というかソレ、「忍者ハットリくん」では…。「ハットリくん」をリアルにしていくのも面白そう。ほっぺたのグルグルは就活の面接で不利だから化粧で隠したり。地味に苦労してるハットリくん。「平成狸合戦ぽんぽこ」っぽくなってきた。
先祖代々○○という設定なら、ニンニンジャーのように「継承」を盛り込むこともできるのだろうなと。お祖母ちゃんからプリキュアの称号を継承する孫娘の図とか。熱いなソレ。燃えてきたー。
そういえば、ブブキブランキは、子供が産まれると自動的に子供に能力が移っていくという設定だったっけ。あの設定も、使い方次第で面白い場面が描けそうな気がするけれど。結局はその「血筋」に生まれないとヒーローになれないのか、どんなに努力しても「血筋」でなければ力を手に入れられないのか、という面も描けそうな気もしてきたり。「Fate/Zero」の、「君は由緒ある魔術師の血筋じゃないから、どんなに努力したところで、そんなもんだろう(ニヤニヤ)」てなやり取りを連想したりもして。
そうか…。家族全員・親戚一同が○○という設定は、その血筋を持たないものを問答無用で排斥するという嫌な面を持たせることもできるのだな…。そういう方向から描いたら、実に胸糞悪い作品になりそうな。もしかすると、二世議員とか、二世タレントとか、同族経営とか、階級社会とか、そういうアレなソレの比喩として使えば社会派作品を作れなくもない設定、だったりするのかな。ホントかよ。
さておき。今、「ザンボット3」をリメイクしたらどんな展開になっていくのか、ちょっと気になります。今作っても、バッドエンドになるんですかね…。「明るいザンボット3」は、無理かな…。
[ ツッコむ ]
2016/03/31(木) [n年前の日記]
#1 [movie] 「アイアンマン2」を視聴
TV放送されてたものを録画してたので視聴。おそらく初見。だと思うけど。
結構前の映画だったような気もするけど、どうやって映像を作ってるのか、もはや全然分からんなと…。
「アベンジャーズ」と、しっかりリンクする作りだったのだな…。知らなかった。
結構前の映画だったような気もするけど、どうやって映像を作ってるのか、もはや全然分からんなと…。
「アベンジャーズ」と、しっかりリンクする作りだったのだな…。知らなかった。
[ ツッコむ ]
#2 [nitijyou] 歯医者に行ってきた
詳細はGRPでメモ。
[ ツッコむ ]
以上、31 日分です。












たすかりました
ありがとう
同じ買い替えるにしてもダメ元で試してみてからでも遅くはないと思えるだけでも嬉しいです。