2016/03/28(月) [n年前の日記]
#2 [processing][proce55ing] Processing.jsって半透明塗りが使えないのだろうか
Processing上で、Javaモード + P3Dモードを使ってフォグのテストをしていたり。フォグってのは…以下の記事が参考になるかと。
_【はじめての3DCG】:フォグ
今回試した仕組みとしては、奥から手前へと順番にポリゴンを描いていく途中で、画面全体を半透明のポリゴンで何回か塗り潰す、みたいな。奥のほうに描かれたポリゴンは半透明でうっすらと塗り潰されていくから、奥のほうにフォグがかかってるように見えるはず。
Javaモード + P3Dモードでは、こんな安直なやり方でもソレらしく見える結果になったのだけど。JavaScriptモード(Processing.js)で動かしてみたところ、全く半透明で塗り潰しができてなくて悩んでしまったり。
ググってみたところ、どうやら Processing.js + P3Dモードでは、fill() のアルファ値指定が反映されない、ということになっているらしい。ただ、P3Dモードでは反映されないけど、P2Dモードなら反映されるようではある。というか自分も以前、P2Dモードで半透明塗り潰しをしていたし。
P3D と P2D を描画中に切り替えることができれば解決するのかもしれないけど、Processing では setup() の中で1回だけ初期設定するしかないわけで。
フォグをかけたいだけなら各ポリゴンを描画する際にポリゴンの色合いを変えればよいではないか、Processing には _tint() があるだろう、ソレを使ったらどうか、と言われそうな気もするのだけど。Processing.js上では tint() がめちゃくちゃ遅いらしいので…。
_Diary/2013-4-12 - Writing Cafe
_備忘録:よく知りもしないJavaScriptでライブラリとか作る男の記録 - 遊んで航海記
色を変えるたびに画像を生成してる、との話なので、そんなことを毎フレーム、数十枚のポリゴンに対してやったらガクガクしちゃいそうだなと。
まあ、そもそも後々背景を描画することも考えると、半透明でうっすら塗ってフォグを実現する仕組みは使えないのだけど。背景まで塗り潰されちゃうから…。
_【はじめての3DCG】:フォグ
今回試した仕組みとしては、奥から手前へと順番にポリゴンを描いていく途中で、画面全体を半透明のポリゴンで何回か塗り潰す、みたいな。奥のほうに描かれたポリゴンは半透明でうっすらと塗り潰されていくから、奥のほうにフォグがかかってるように見えるはず。
Javaモード + P3Dモードでは、こんな安直なやり方でもソレらしく見える結果になったのだけど。JavaScriptモード(Processing.js)で動かしてみたところ、全く半透明で塗り潰しができてなくて悩んでしまったり。
ググってみたところ、どうやら Processing.js + P3Dモードでは、fill() のアルファ値指定が反映されない、ということになっているらしい。ただ、P3Dモードでは反映されないけど、P2Dモードなら反映されるようではある。というか自分も以前、P2Dモードで半透明塗り潰しをしていたし。
P3D と P2D を描画中に切り替えることができれば解決するのかもしれないけど、Processing では setup() の中で1回だけ初期設定するしかないわけで。
フォグをかけたいだけなら各ポリゴンを描画する際にポリゴンの色合いを変えればよいではないか、Processing には _tint() があるだろう、ソレを使ったらどうか、と言われそうな気もするのだけど。Processing.js上では tint() がめちゃくちゃ遅いらしいので…。
_Diary/2013-4-12 - Writing Cafe
_備忘録:よく知りもしないJavaScriptでライブラリとか作る男の記録 - 遊んで航海記
色を変えるたびに画像を生成してる、との話なので、そんなことを毎フレーム、数十枚のポリゴンに対してやったらガクガクしちゃいそうだなと。
まあ、そもそも後々背景を描画することも考えると、半透明でうっすら塗ってフォグを実現する仕組みは使えないのだけど。背景まで塗り潰されちゃうから…。
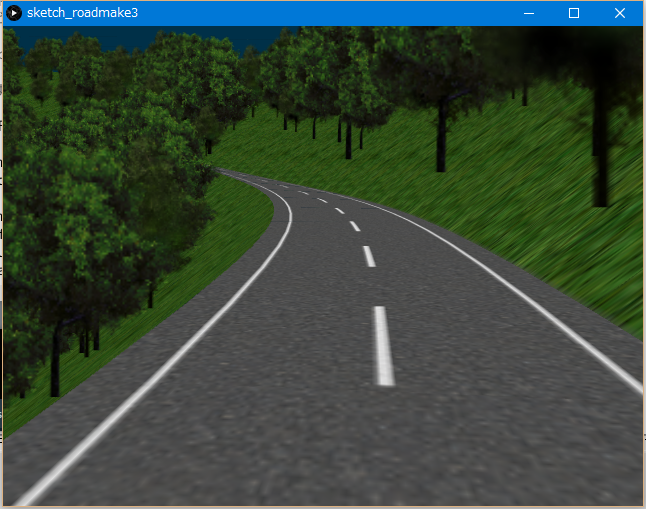
◎ 現状はこんな感じ。 :
延々と一本道を生成するスクリプトは今のところこんな感じに。
_sketch_roadmake3 (Processing.js版)
_sketch_roadmake3.pde (ソース)
_tex.png (使用画像)
License は CC0/Public Domain ってことで。
ビルボードは、カメラのxz回転角度を求めて、ビルボードを描画する際にそのカメラ角度で座標を回転させて描画、という安直なことをしていたり。もっと上手い手がありそうな気もするのだけど…。
道路、道路脇、木のテクスチャ画像は、当初はそれぞれ256x256ドットで別画像として持っていたのだけど。ProcessingのJavaモードでは動いたものの、Processing.js で動かしたら、画面が止まるわ、グチャグチャな表示になるわで。どうやら Processing.js でも動かしたい時は、全画像を一つにまとめて、かつ、それほど大きな画像にはしない、等の一手間が必要らしいなと。
_sketch_roadmake3.pde (ソース)
_tex.png (使用画像)
License は CC0/Public Domain ってことで。
ビルボードは、カメラのxz回転角度を求めて、ビルボードを描画する際にそのカメラ角度で座標を回転させて描画、という安直なことをしていたり。もっと上手い手がありそうな気もするのだけど…。
道路、道路脇、木のテクスチャ画像は、当初はそれぞれ256x256ドットで別画像として持っていたのだけど。ProcessingのJavaモードでは動いたものの、Processing.js で動かしたら、画面が止まるわ、グチャグチャな表示になるわで。どうやら Processing.js でも動かしたい時は、全画像を一つにまとめて、かつ、それほど大きな画像にはしない、等の一手間が必要らしいなと。
[ ツッコむ ]
以上です。