2016/03/12(土) [n年前の日記]
#2 [prog] Processingで反転描画
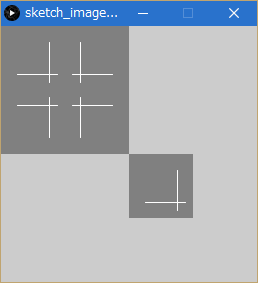
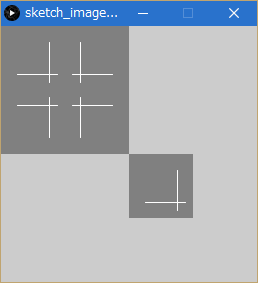
Processing で画像を反転描画する方法を調べてたり。scale()を使えばできるらしいけど…。
こんな感じかな…。

_sketch_image_flip.pde
参考ページ。
_画像処理の原理 | Yasushi Noguchi Class
_画像の左右反転 | Codetter(こーどったー)β
こんな感じかな…。

_sketch_image_flip.pde
// 反転描画のテスト
PGraphics pg;
void setup() {
size(256, 256);
// 元画像作成
pg = createGraphics(64, 64);
pg.beginDraw();
pg.background(128);
pg.stroke(255);
pg.line(48, 16, 48, 56);
pg.line(16, 48, 56, 48);
pg.endDraw();
}
void draw() {
// 左上に元画像を描画
image(pg, 0, 0);
// 右上を描画。x方向を反転
scale(-1, 1);
image(pg, -pg.width * 2, 0);
// 右下を描画。x方向に加えてy方向も反転
scale(1, -1);
image(pg, -pg.width * 2, -pg.height * 2);
// 左下を描画。x方向を元に戻してy方向だけ反転してる状態に
scale(-1, 1);
image(pg, 0, -pg.height * 2);
// y方向も元に戻す
scale(1, -1);
image(pg, pg.width * 2, pg.height * 2);
}
参考ページ。
_画像処理の原理 | Yasushi Noguchi Class
_画像の左右反転 | Codetter(こーどったー)β
◎ これだけでは解決しなかった。 :
blend() という、乗算やスクリーンで描画する機能を使いながら反転表示したかったのだけど。どうやら blend() には、scale() 設定は反映されないようで。残念。
仕方ないので、手元で書いてるソースでは、元画像のピクセル値をコピーして反転描画する感じで解決したり。
仕方ないので、手元で書いてるソースでは、元画像のピクセル値をコピーして反転描画する感じで解決したり。
[ ツッコむ ]
以上です。