2025/04/18(金) [n年前の日記]
#1 [nitijyou] 飼い犬の狂犬病予防注射をしてきた
飼い犬の狂犬病予防注射をしてきた。案内ハガキに、中宿公会堂で11:20-11:40の間に集団接種(?)ができる旨が書かれていたので、今回はその機会を利用させてもらうことにした。料金はモロモロ込みで3,250円。
10:45頃に家を出たけれど、11:00頃には到着してしまった。しかし、公会堂の入り口は紐が張ってあって入れない状態。翠ヶ丘公園の入り口まで行って、11:15まで時間を潰した。
案内ハガキと、料金を渡して、犬の首輪を自分が掴んで固定してる間に、獣医さん(?)が犬の尻のあたりに、目にも止まらぬ早業で、シュッと注射を打ってお終い。注射済みであることを示す金属のプレート(鑑札?)を渡された。
余談。今日は天気が良くて、11:00-12:00頃の予想気温は23-24度。どうせまだ多少は寒いだろう、朝は寒かったのだし、と甘く見て、 冬用のジャンパー+長靴姿で行ったけど、めちゃくちゃ暑かった…。どう考えても失敗…。薄手の服装にすべきだった…。
10:45頃に家を出たけれど、11:00頃には到着してしまった。しかし、公会堂の入り口は紐が張ってあって入れない状態。翠ヶ丘公園の入り口まで行って、11:15まで時間を潰した。
案内ハガキと、料金を渡して、犬の首輪を自分が掴んで固定してる間に、獣医さん(?)が犬の尻のあたりに、目にも止まらぬ早業で、シュッと注射を打ってお終い。注射済みであることを示す金属のプレート(鑑札?)を渡された。
余談。今日は天気が良くて、11:00-12:00頃の予想気温は23-24度。どうせまだ多少は寒いだろう、朝は寒かったのだし、と甘く見て、 冬用のジャンパー+長靴姿で行ったけど、めちゃくちゃ暑かった…。どう考えても失敗…。薄手の服装にすべきだった…。
[ ツッコむ ]
2024/04/18(木) [n年前の日記]
#1 [prog] QGISを試用中。その2
OpenGLで道路を描画するために、道路データが欲しい。QGISというソフトを使うと、現実世界の道路データを取得できるので、試用しているところ。
環境は、Windows10 x64 22H2 + QGIS 3.22.10 LTR。GSI-VTDownloader プラグインも利用している。
環境は、Windows10 x64 22H2 + QGIS 3.22.10 LTR。GSI-VTDownloader プラグインも利用している。
◎ QGISのベクタレイヤ上の座標をエクスポート :
_昨日、
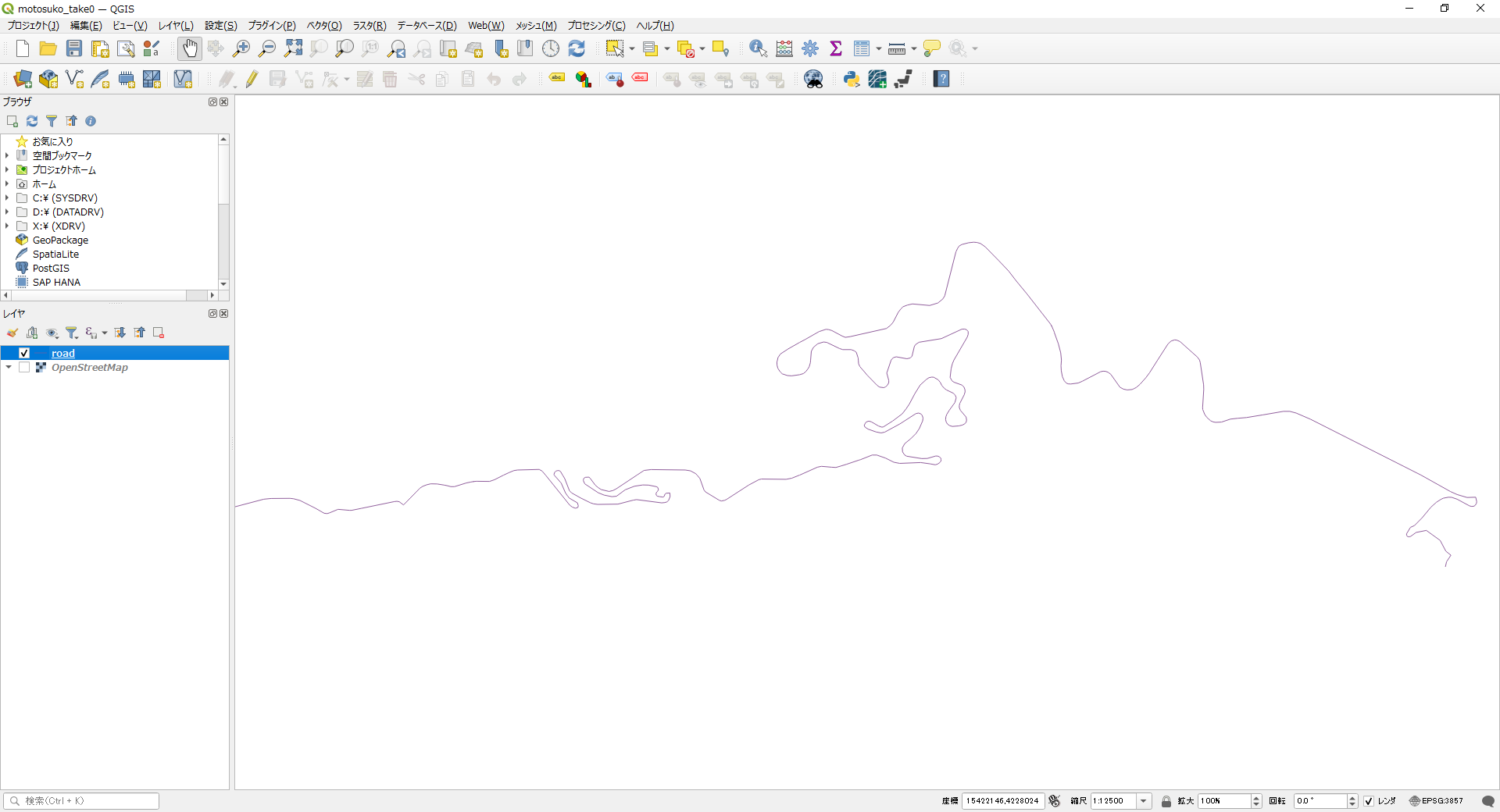
道路の線データ(ラインデータ)を、QGIS上で表示するところまではできた。
このラインデータの座標値を、テキストファイル等で出力したい。
以下が参考になった。ありがたや。
_shpファイル(XY座標データ)をCSVファイル(緯度経度)で保存したい
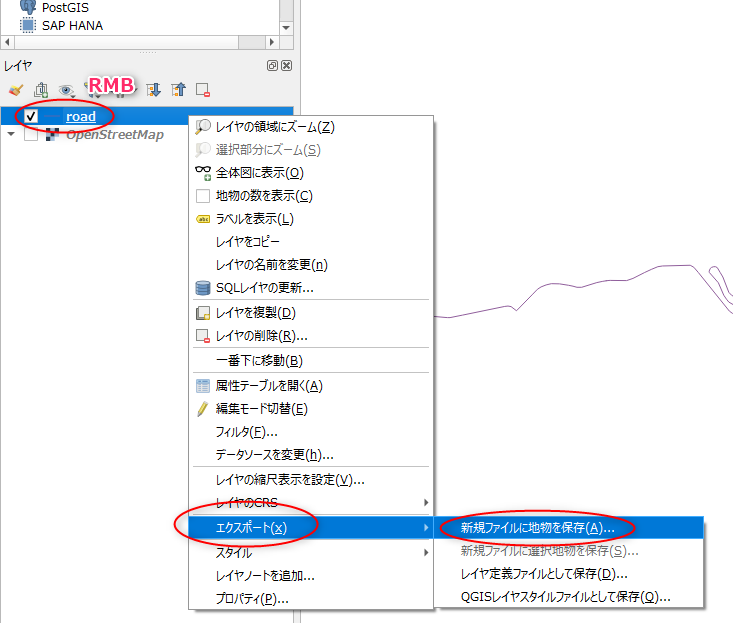
一応手順をメモ。レイヤー名を右クリック → エクスポート → 新規ファイルに地物を保存、を選ぶ。
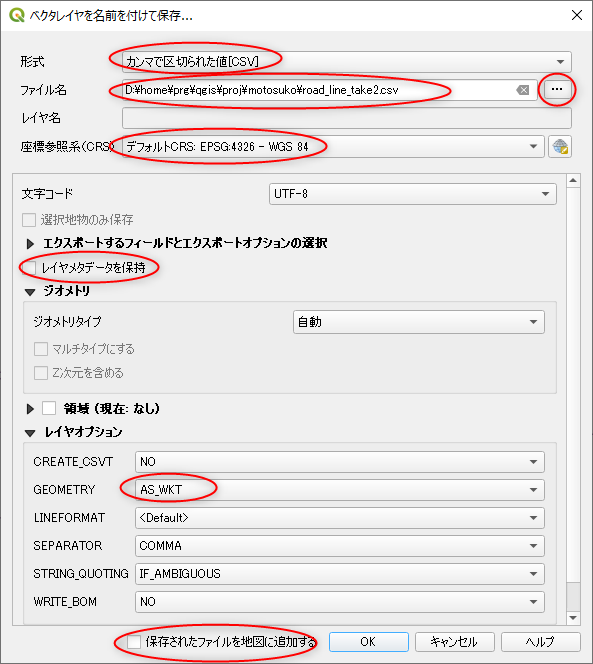
「ベクタレイヤを名前を付けて保存」というダイアログが開く。
これで、座標値らしきもの(緯度と経度?)を、csvファイルとして保存することができた。以下は出力サンプル。
_road2.csv
csvの中では、MULTILINESTRING ((...)) という形で座標値が出力されているけれど、x,y値が、空白とカンマ区切りで並んでいるので、エディタで開いて置換をすれば、それらしいデータが得られる。
ただ、一筆書きのラインのように見えつつも、実は分断されていて、複数のラインで構成されてしまっている時がある。そういった状態の場合、出力された csv の中で、座標値が「),(」等で区切られてしまっていたりする。上記のデータも、見事に分断してるデータになっていた…。
できれば、QGIS上で、ちゃんと繋がったラインになるように修正したい。
このラインデータの座標値を、テキストファイル等で出力したい。
以下が参考になった。ありがたや。
_shpファイル(XY座標データ)をCSVファイル(緯度経度)で保存したい
一応手順をメモ。レイヤー名を右クリック → エクスポート → 新規ファイルに地物を保存、を選ぶ。
「ベクタレイヤを名前を付けて保存」というダイアログが開く。
- 形式は、「カンマで区切られた値[CSV]」を選ぶ。
- ファイル名を指定。
- 座標参照系(CRF)は、EPSG:4326 - WGS 84 あたりにしておいた。
- 「レイヤメタデータを保持」のチェックを外す。
- レイヤオプションのGEOMETRYを、「AS_WKT」にする。もし、ラインではなくポイントを出力したい場合は、「AS_XY」を選べば良いらしい。
- 「保存されたファイルを地図に追加する」のチェックを外す。
これで、座標値らしきもの(緯度と経度?)を、csvファイルとして保存することができた。以下は出力サンプル。
_road2.csv
csvの中では、MULTILINESTRING ((...)) という形で座標値が出力されているけれど、x,y値が、空白とカンマ区切りで並んでいるので、エディタで開いて置換をすれば、それらしいデータが得られる。
ただ、一筆書きのラインのように見えつつも、実は分断されていて、複数のラインで構成されてしまっている時がある。そういった状態の場合、出力された csv の中で、座標値が「),(」等で区切られてしまっていたりする。上記のデータも、見事に分断してるデータになっていた…。
できれば、QGIS上で、ちゃんと繋がったラインになるように修正したい。
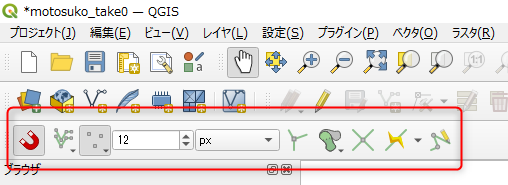
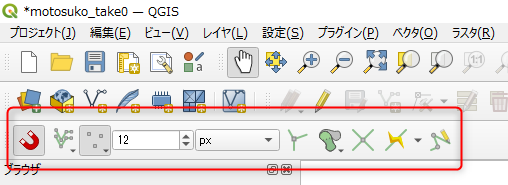
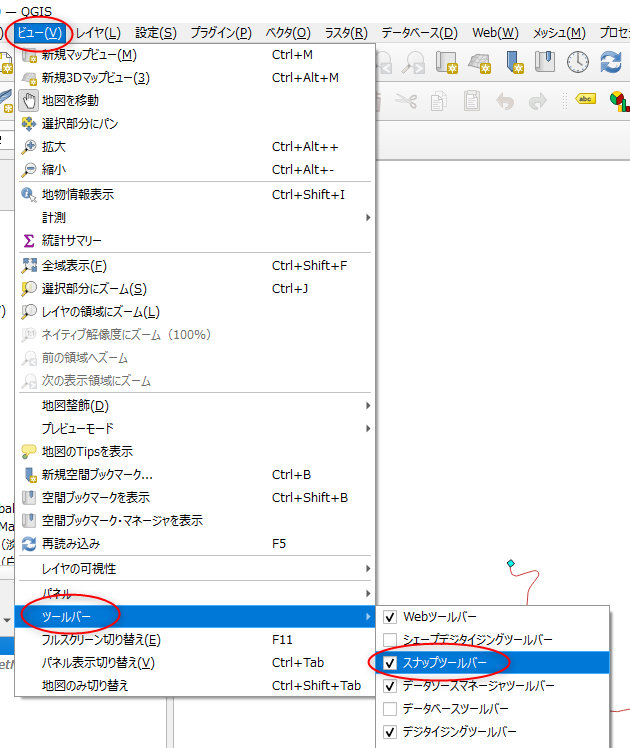
◎ スナップツールバーの表示 :
ラインの各頂点は、スナップ機能を使うことで、ピッタリ同じ座標にすることができる。そのため、修正作業の前準備として、ツールバー上にスナップツールバーも表示しておいたほうがいい。
ビュー → ツールバー → スナップツールバー、にチェックを入れる。これで、ツールバー上に、スナップツールバーが追加された状態になる。

磁石のようなアイコンをクリックすれば、スナップ機能の有効/無効を切り替えることができる。スナップ機能を有効にすれば、移動中の頂点を、他の頂点にピタリと吸着させることが ―― 移動中の頂点の座標値を、他の頂点の座標値とを全く同じ値にすることができる。
ビュー → ツールバー → スナップツールバー、にチェックを入れる。これで、ツールバー上に、スナップツールバーが追加された状態になる。

磁石のようなアイコンをクリックすれば、スナップ機能の有効/無効を切り替えることができる。スナップ機能を有効にすれば、移動中の頂点を、他の頂点にピタリと吸着させることが ―― 移動中の頂点の座標値を、他の頂点の座標値とを全く同じ値にすることができる。
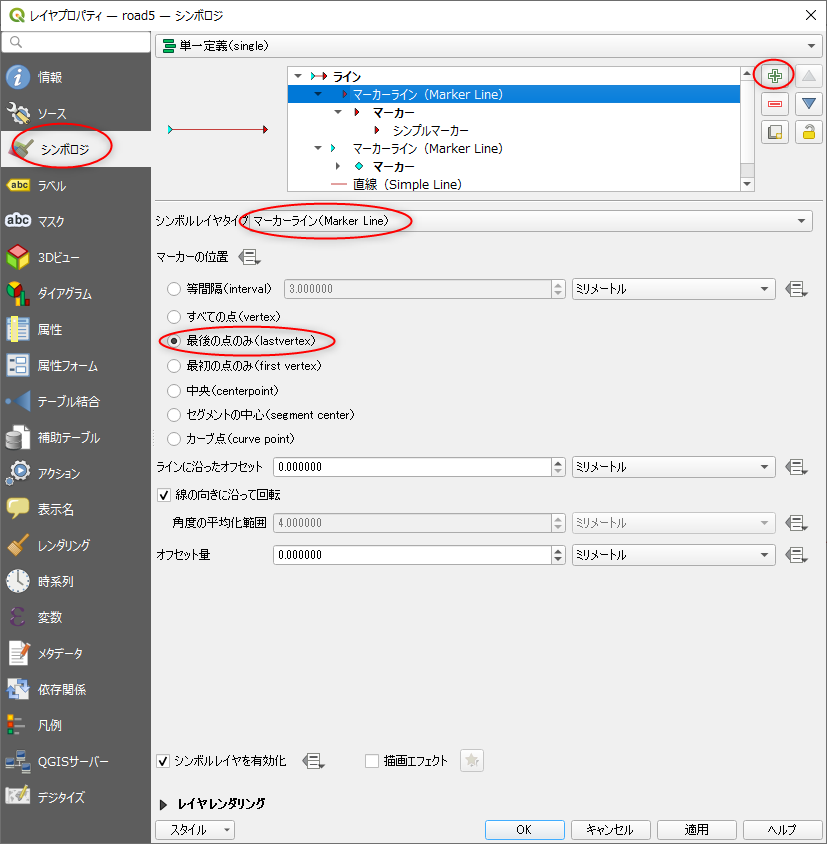
◎ マーカーラインを使って最初の点と最後の点を表示 :
マーカーラインなる機能を使うと、「最初の点のみ」「最後の点のみ」に、何かしらのマーカーを表示することができるらしい。
_地物のラインに起点終点の表示をしたい
これを使えば、ラインが分断されていた場合、ラインのあちこちにマーカーが表示されるので、どこで分断されているか分かりやすいし、修正作業も楽になる。
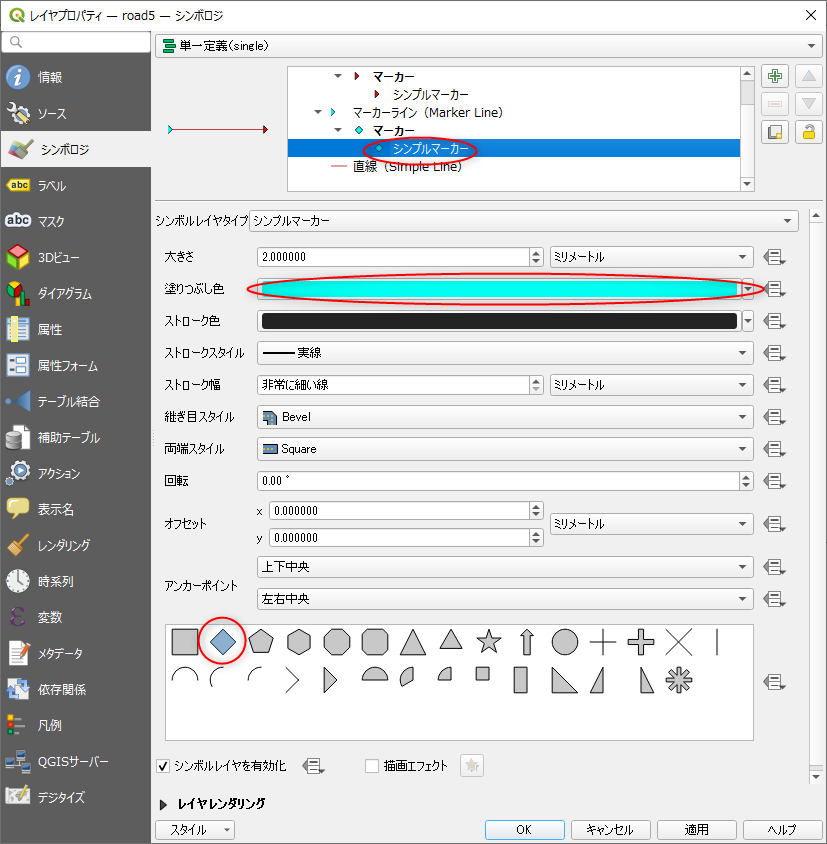
ベクタレイヤ名の上で右クリックして「プロパティ」を選択。プロパティウインドウが表示される。
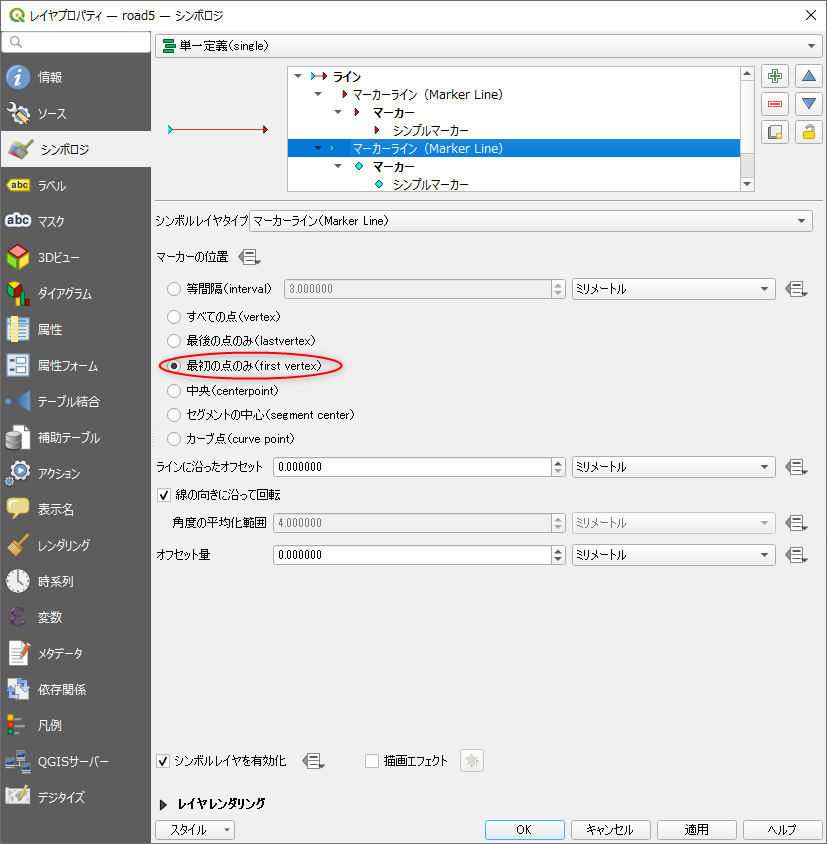
同様に、もう一つシンボルレイヤを追加して、マーカーの位置を「最初の点のみ」にする。
それぞれ、マーカーの見た目を異なる色や形にしておいたほうが見分けやすい。
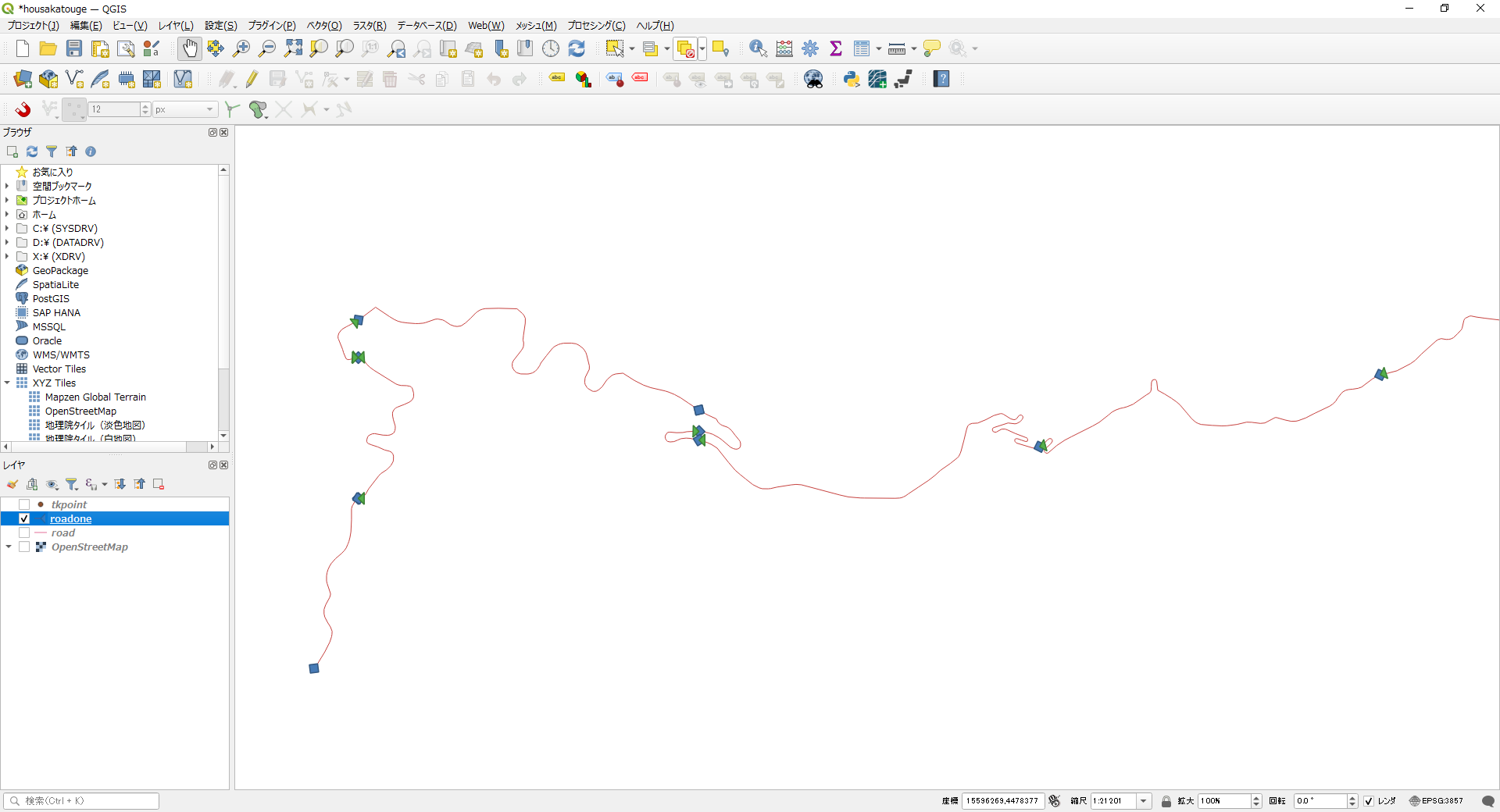
これで、ラインが分断されているところには、マーカーがついてくれる。
後は、編集モード切替、かつ、スナップ機能を有効にして、分断されている箇所の頂点が同じ位置になるように修正していく。
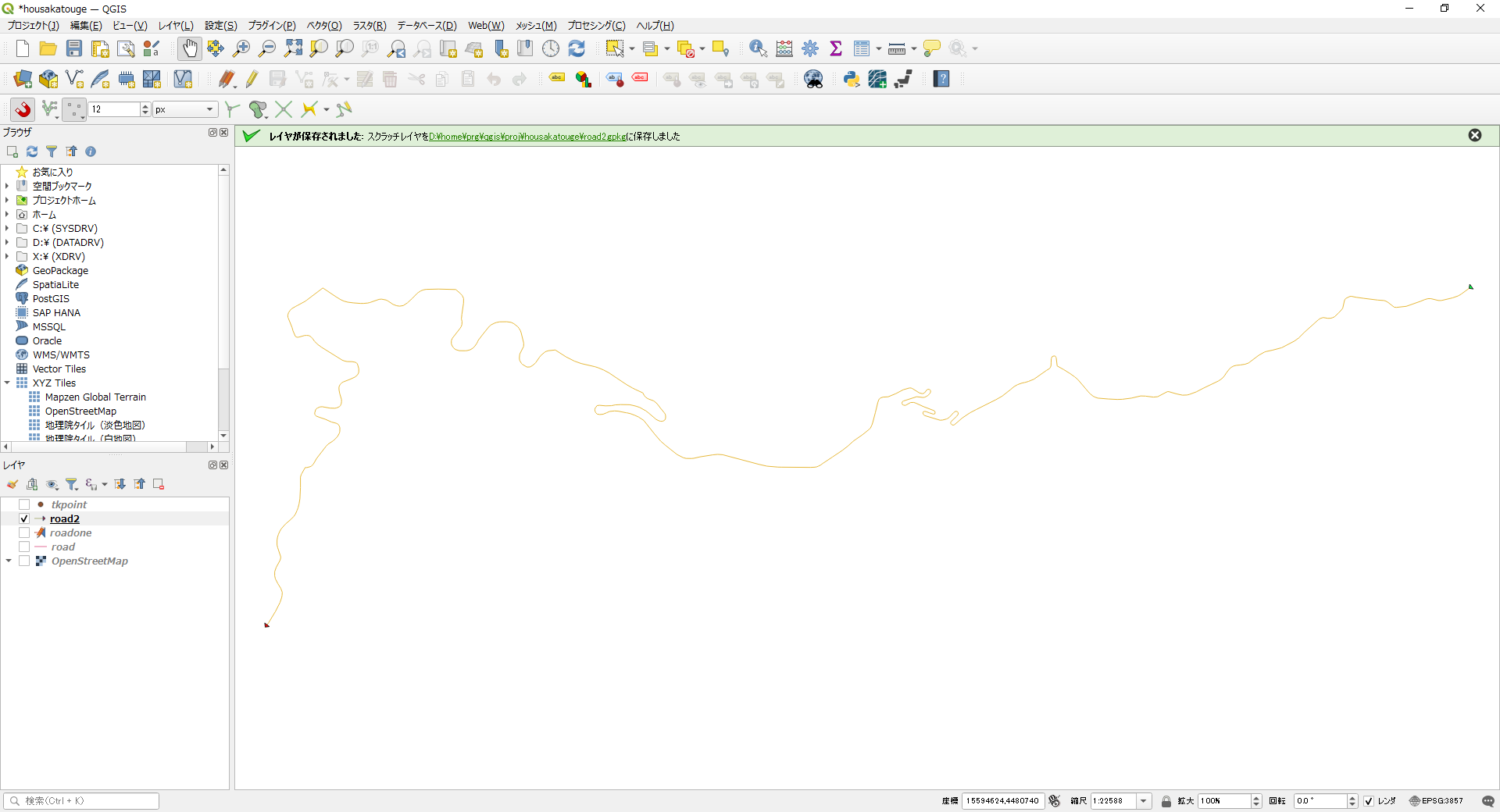
修正が終わったら、ベクタ → 空間演算ツール → 融合 (dissolve)、を選んで、繋がっているラインに変換。別レイヤとして追加される。
さて、こうして得られた道路データは、正しいデータになっているのだろうか…。何かプログラムを作って、読み込ませて描画して、確認してみないと…。
_地物のラインに起点終点の表示をしたい
これを使えば、ラインが分断されていた場合、ラインのあちこちにマーカーが表示されるので、どこで分断されているか分かりやすいし、修正作業も楽になる。
ベクタレイヤ名の上で右クリックして「プロパティ」を選択。プロパティウインドウが表示される。
- 左側で「シンボロジ」なるタブを選んで、マーカーラインシンボルレイヤを追加していく。
- 右上のほうのプラスアイコンをクリックしてシンボルレイヤを追加。
- シンボルレイヤタイプを「マーカーライン」にする。
- マーカーの位置を、「最後の点のみ」にする。
同様に、もう一つシンボルレイヤを追加して、マーカーの位置を「最初の点のみ」にする。
それぞれ、マーカーの見た目を異なる色や形にしておいたほうが見分けやすい。
これで、ラインが分断されているところには、マーカーがついてくれる。
後は、編集モード切替、かつ、スナップ機能を有効にして、分断されている箇所の頂点が同じ位置になるように修正していく。
修正が終わったら、ベクタ → 空間演算ツール → 融合 (dissolve)、を選んで、繋がっているラインに変換。別レイヤとして追加される。
さて、こうして得られた道路データは、正しいデータになっているのだろうか…。何かプログラムを作って、読み込ませて描画して、確認してみないと…。
◎ Python+pygameで表示してみた :
Python 3.10.10 64bit + pygame 2.5.2 を使って、簡易表示してみることにした。
元のデータは以下。QGISからエクスポートしたcsvを、テキストエディタで修正して、x,y だけが並んでる状態にした。
_housakatouge.csv
_motosuko.csv
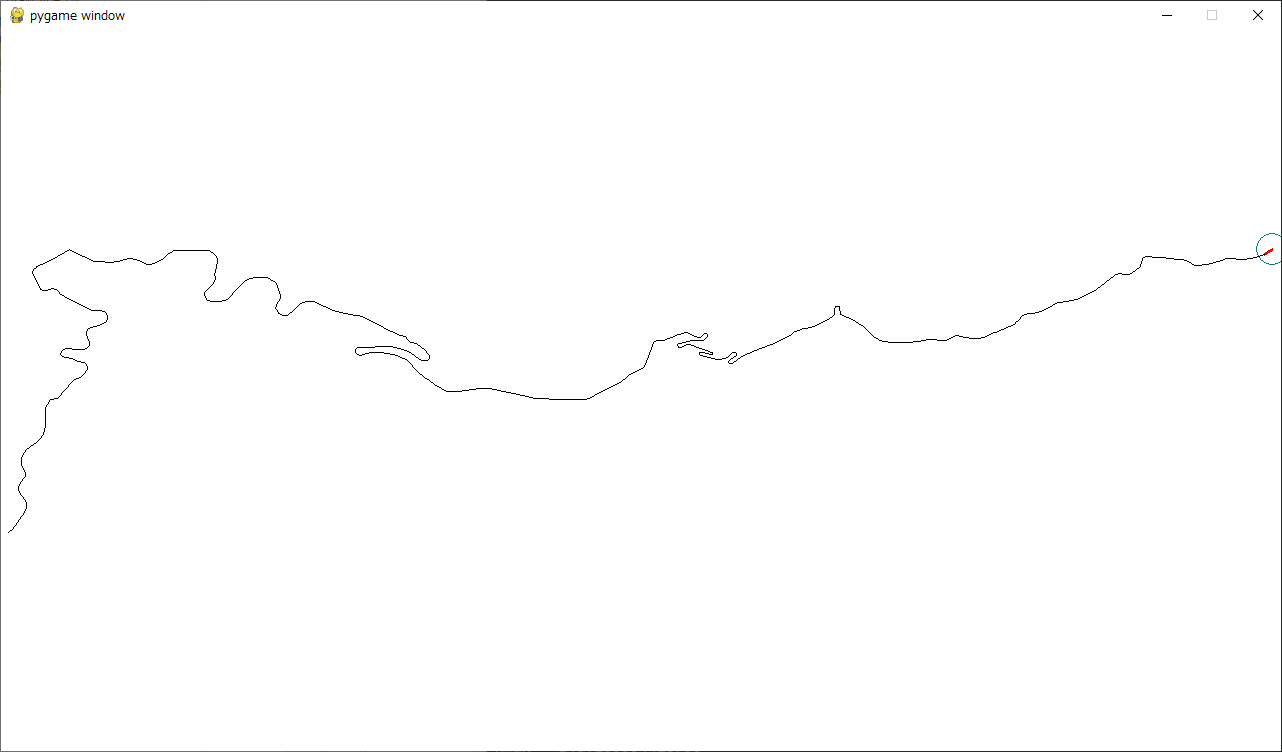
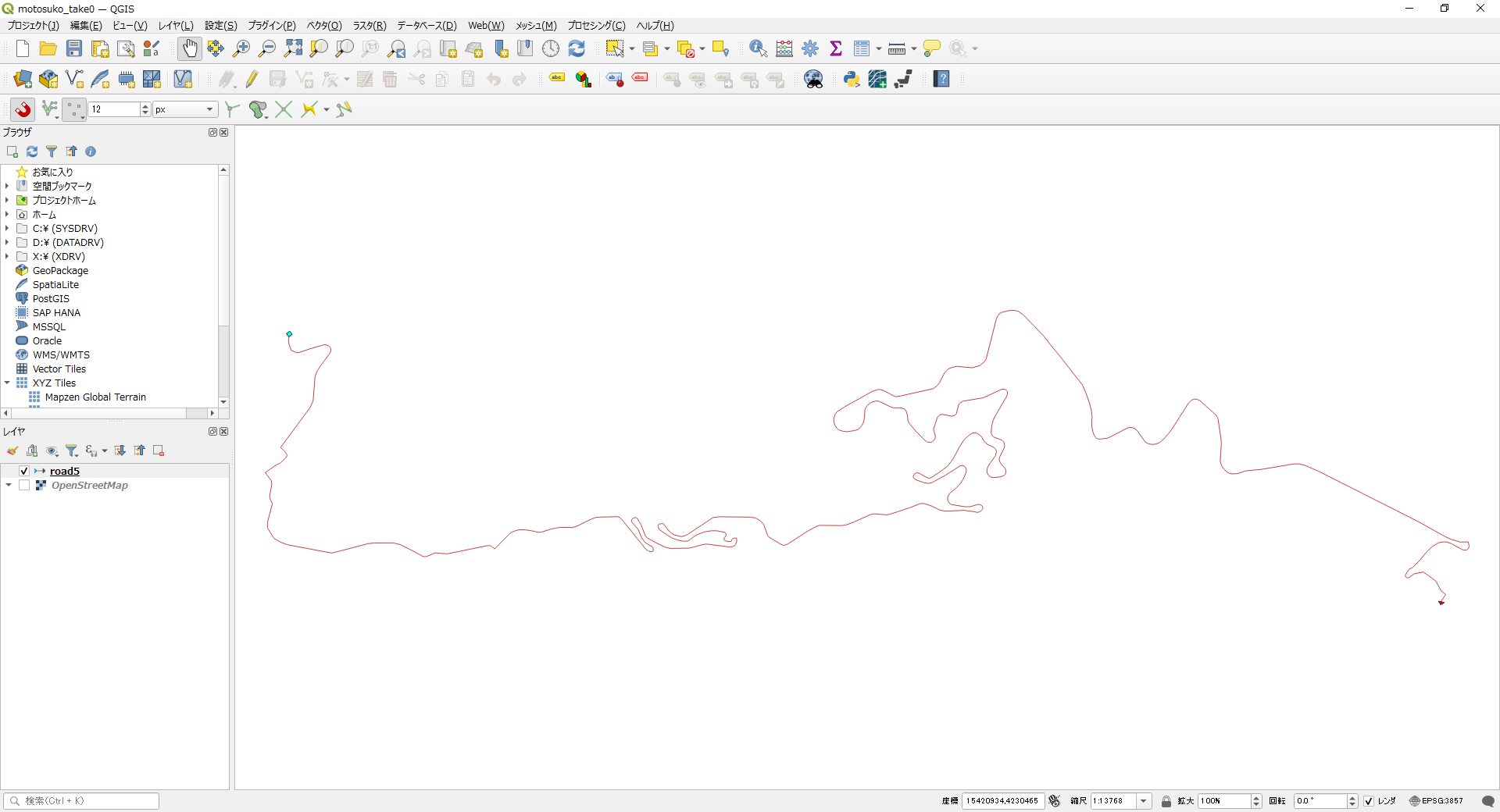
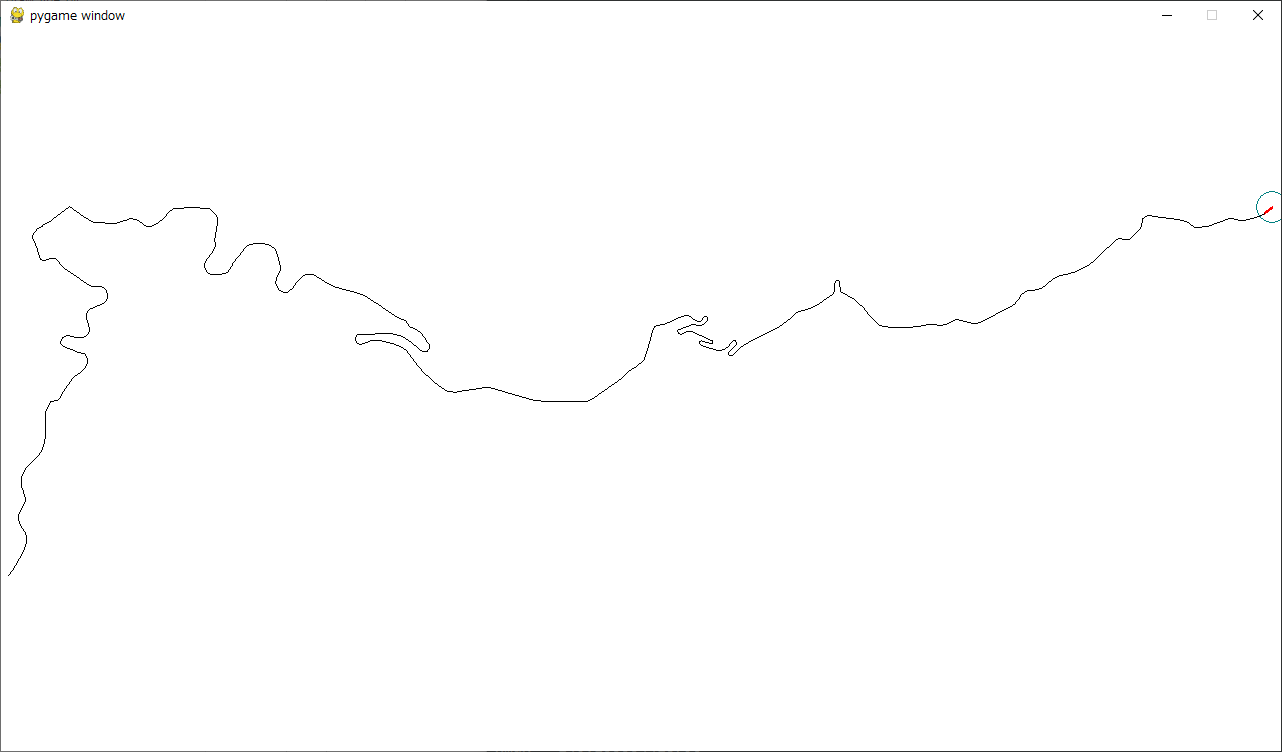
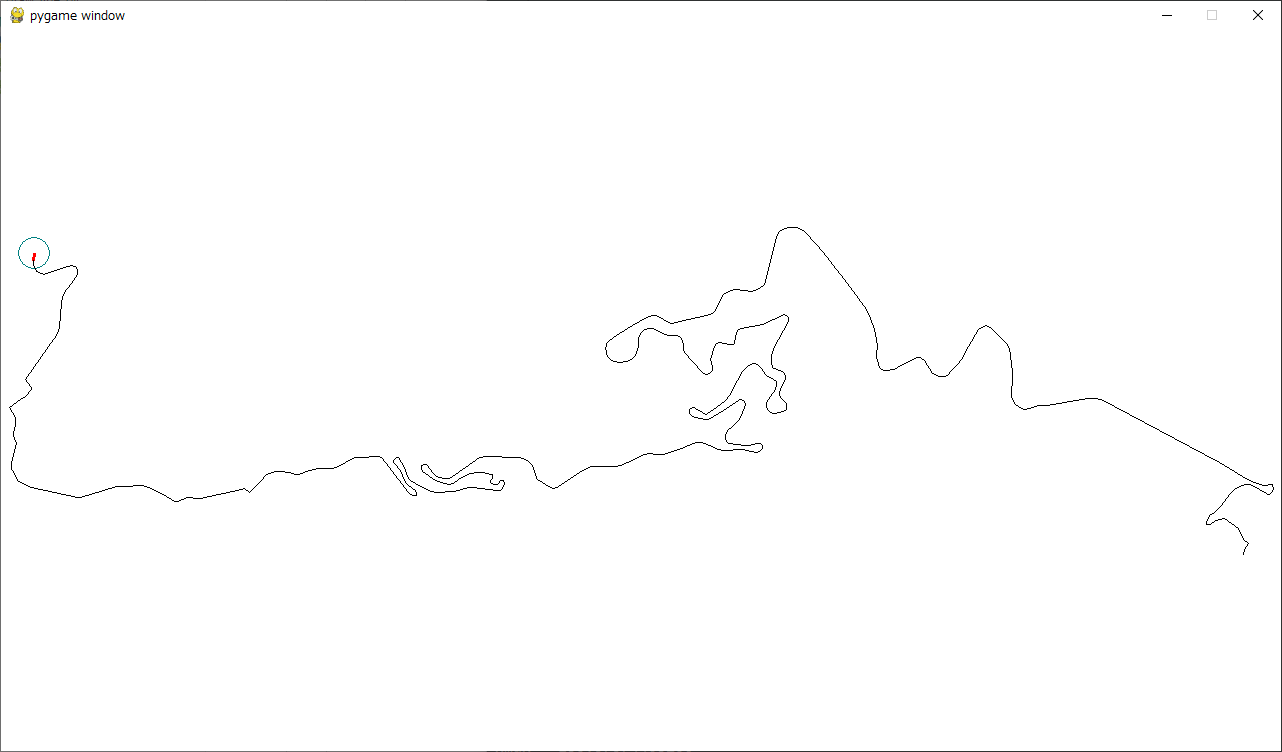
QGISのスクリーンショットと、Python + pygame で表示したソレを並べてみる。
一応それらしい形が表示されて喜んだものの、よく見てみると、なんだか縦に潰れてしまっている…。
元のデータはおそらく緯度と経度(経度と緯度?)なのだろうけど、1:1ではないのかもしれない。比率の違いがどの程度なのかググってみたけど、そのものズバリを説明してるページは見当たらず。しかし、たまたま、違いは1.3程度と言及してる箇所に遭遇。その値が本当に正しいのかどうかは分からんけれど、試しに縦方向を1.3倍してみた。
大体似た感じになってるから、これでいいかな…。本来、北や南に行くに従って、地球の円周の長さも変わってくるだろうから、そのあたりを補正しないといけない気もするけれど、正確な形状が欲しいわけでもないので、こんな感じでもいいだろう…。
書いた Pythonスクリプトは以下。
_draw_line.py
カーソルキーの左右、もしくは上下で、カーソル位置を変更する機能もつけておいた。道路の形に沿ってカーソル位置が変わっていくことで、一筆書き状態のデータになっていることも確認できた。
余談。久々に pygame を触ったので使い方を色々忘れてしまっていて、ググって解説ページを眺めつつ作業してみたけれど。昔と違って、pygame の解説ページが随分と増えている印象を受けた。一時期の pygame がオワコン扱いライブラリだったことを思い返すと、なんだか目頭が熱く…。pygame で使ってる SDL が 1.x から 2.x になって描画処理が高速化したことで復権できたのだろうか。いや、tkinter (Tcl/Tk の Tk を Python から利用できるようにしたライブラリ)もそうだけど、Python の人気に引っ張られる形で各ライブラリ/モジュールが再注目されていった面もあるのだろうな…。
元のデータは以下。QGISからエクスポートしたcsvを、テキストエディタで修正して、x,y だけが並んでる状態にした。
_housakatouge.csv
_motosuko.csv
QGISのスクリーンショットと、Python + pygame で表示したソレを並べてみる。
一応それらしい形が表示されて喜んだものの、よく見てみると、なんだか縦に潰れてしまっている…。
元のデータはおそらく緯度と経度(経度と緯度?)なのだろうけど、1:1ではないのかもしれない。比率の違いがどの程度なのかググってみたけど、そのものズバリを説明してるページは見当たらず。しかし、たまたま、違いは1.3程度と言及してる箇所に遭遇。その値が本当に正しいのかどうかは分からんけれど、試しに縦方向を1.3倍してみた。
大体似た感じになってるから、これでいいかな…。本来、北や南に行くに従って、地球の円周の長さも変わってくるだろうから、そのあたりを補正しないといけない気もするけれど、正確な形状が欲しいわけでもないので、こんな感じでもいいだろう…。
書いた Pythonスクリプトは以下。
_draw_line.py
python draw_line.py housakatouge.csv python draw_line.py motosuko.csv
カーソルキーの左右、もしくは上下で、カーソル位置を変更する機能もつけておいた。道路の形に沿ってカーソル位置が変わっていくことで、一筆書き状態のデータになっていることも確認できた。
余談。久々に pygame を触ったので使い方を色々忘れてしまっていて、ググって解説ページを眺めつつ作業してみたけれど。昔と違って、pygame の解説ページが随分と増えている印象を受けた。一時期の pygame がオワコン扱いライブラリだったことを思い返すと、なんだか目頭が熱く…。pygame で使ってる SDL が 1.x から 2.x になって描画処理が高速化したことで復権できたのだろうか。いや、tkinter (Tcl/Tk の Tk を Python から利用できるようにしたライブラリ)もそうだけど、Python の人気に引っ張られる形で各ライブラリ/モジュールが再注目されていった面もあるのだろうな…。
[ ツッコむ ]
2023/04/18(火) [n年前の日記]
#1 [cg_tools] 画像ビューア XnView について調べてた
XnView (Classic) という画像ビューワは、各画像に対して、5段階の中からレーティングをつけて、レーティング順でサムネイル一覧を表示したりすることができる。
_The Best Windows Photo Viewer, Image Resizer and Batch Converter - XnView
_「XnView」エクスプローラー型画像ビューワー - 窓の杜
_XnView のダウンロード - k本的に無料ソフト・フリーソフト
ただ、このレーティング情報は、一体どこに記録されるのか、そのあたりが気になった。もし、画像ファイルの中に埋め込む形で実現しているなら、Stable Diffusion web UI で生成したpng画像の中身を微妙に破壊してしまって、後からプロンプト情報を取り出せなくなるかもしれないなと…。
そのあたりの仕組みについてググってたら、以下の記事に遭遇。
_日常のメモ XnViewMPのデータベースをいじる
XnView ではなくて、XnViewMP の話ではあるけど、画像ではなく、SQLite用のデータベースファイルに記録されるようだなと…。であれば、安心して使えそうかな…。確認してないけれど、おそらく XnView (Classic) も同様なのではあるまいか。分らんけど。
_The Best Windows Photo Viewer, Image Resizer and Batch Converter - XnView
_「XnView」エクスプローラー型画像ビューワー - 窓の杜
_XnView のダウンロード - k本的に無料ソフト・フリーソフト
ただ、このレーティング情報は、一体どこに記録されるのか、そのあたりが気になった。もし、画像ファイルの中に埋め込む形で実現しているなら、Stable Diffusion web UI で生成したpng画像の中身を微妙に破壊してしまって、後からプロンプト情報を取り出せなくなるかもしれないなと…。
そのあたりの仕組みについてググってたら、以下の記事に遭遇。
_日常のメモ XnViewMPのデータベースをいじる
カテゴリやレーティングなどのデータは XnView.db に記録される。
SQLite で管理されているので中を調べてみた。
XnView ではなくて、XnViewMP の話ではあるけど、画像ではなく、SQLite用のデータベースファイルに記録されるようだなと…。であれば、安心して使えそうかな…。確認してないけれど、おそらく XnView (Classic) も同様なのではあるまいか。分らんけど。
◎ 表示画質がよろしくない :
XnView (Classic) 2.51.2 を使って、512x512 の画像を拡大しつつ全画面表示すると、表示画質が荒れるというか、ボケるというか、とにかく見た目があまりよろしくないことに気づいた。
設定を眺めてみたけど、拡大表示する際のアルゴリズムを選んだりはできないようだなと…。
一応、設定ダイアログ → 表示 → 「表示」タブの中に、「高画質ズーム(低速)」という項目があって、「縮小」「拡大」「アニメーションGIFに適用」のそれぞれにチェックを入れられるようではあった。この「拡大」にチェックを入れると、拡大表示をする際も多少はマシな見た目になる模様。ただ、それでもイマイチ…。
仕方ないので、同じ設定画面の中の、「シャープ化を使用」にチェックを入れて有効化してみた。値は35。
ところで、XnView は拡大縮小表示時のアルゴリズムを選べないけれど、XnViewMP 1.4.3 なら色々なアルゴリズムを選べるように見えた。設定ダイアログ → 表示 → 「表示」タブの中に、「高ズーム画質」という項目があって、「Spline36」「Lanczos 3」「Lanczos 4」等々が選べる。
_Lanczos(ランチョス法)【ついでにSpline36】 | Rain or Shine
_リサイズ設定 - Nilposoft
_AviUtl使用フィルタ紹介(リサイズ系) ちりとまとチャンネル
XnViewMP のほうが、見た感じでは良さそうな表示をしてくれるような気がする…。今まで XnView をちょくちょく使ってたけど、XnViewMP への移行を意識したほうがいいのかもしれない。
まあ、両方インストールしておいて、XnViewMP では機能が足りないなと思った時だけ、XnView を使えば済むかな…。
設定を眺めてみたけど、拡大表示する際のアルゴリズムを選んだりはできないようだなと…。
一応、設定ダイアログ → 表示 → 「表示」タブの中に、「高画質ズーム(低速)」という項目があって、「縮小」「拡大」「アニメーションGIFに適用」のそれぞれにチェックを入れられるようではあった。この「拡大」にチェックを入れると、拡大表示をする際も多少はマシな見た目になる模様。ただ、それでもイマイチ…。
仕方ないので、同じ設定画面の中の、「シャープ化を使用」にチェックを入れて有効化してみた。値は35。
ところで、XnView は拡大縮小表示時のアルゴリズムを選べないけれど、XnViewMP 1.4.3 なら色々なアルゴリズムを選べるように見えた。設定ダイアログ → 表示 → 「表示」タブの中に、「高ズーム画質」という項目があって、「Spline36」「Lanczos 3」「Lanczos 4」等々が選べる。
_Lanczos(ランチョス法)【ついでにSpline36】 | Rain or Shine
_リサイズ設定 - Nilposoft
_AviUtl使用フィルタ紹介(リサイズ系) ちりとまとチャンネル
XnViewMP のほうが、見た感じでは良さそうな表示をしてくれるような気がする…。今まで XnView をちょくちょく使ってたけど、XnViewMP への移行を意識したほうがいいのかもしれない。
まあ、両方インストールしておいて、XnViewMP では機能が足りないなと思った時だけ、XnView を使えば済むかな…。
[ ツッコむ ]
#2 [prog] Pandocに渡すgithub風cssについて
Pandocというツールを使うと、Markdownファイルをhtmlに変換できる。その際、github風の見た目になるcssを指定することで、出力されるhtmlをgithub風にすることができるのだけど。
昔の解説記事で紹介されていた件のcssは、一部で画像を使っていて、しかし、その画像の入手先URLが今では違ってしまったようで、画像を入手できなくてちょっと困ってしまった。
諦めきれずにググってたら、github上に置いてくれていた方が居たようで。ありがたや。助かった。ということでメモ。
_pandoc-md2github1html/css at master - tukiyo/pandoc-md2github1html - GitHub
上記のページから、以下の3つのファイルを入手できる。
ちなみに、Pandoc を使った、gfm (github上で規定されてるMarkdown風記法)からhtml5への変換は以下。
昔の解説記事で紹介されていた件のcssは、一部で画像を使っていて、しかし、その画像の入手先URLが今では違ってしまったようで、画像を入手できなくてちょっと困ってしまった。
諦めきれずにググってたら、github上に置いてくれていた方が居たようで。ありがたや。助かった。ということでメモ。
_pandoc-md2github1html/css at master - tukiyo/pandoc-md2github1html - GitHub
上記のページから、以下の3つのファイルを入手できる。
- dirty-shade.png
- github.css
- para.png
ちなみに、Pandoc を使った、gfm (github上で規定されてるMarkdown風記法)からhtml5への変換は以下。
pandoc hoge.md -f gfm -t html5 -s --self-contained -c github.css -o hoge.html
- hoge.md : 入力ファイル名。
- -f gfm : 入力ファイルがgfm形式であると指定。
- -t html5 : 出力ファイルがhtml5であると指定。
- -s : Standaloneのs。html文書として完結してる状態で出力。これをつけないと、htmlタグやbodyタグが無い状態で出力されてしまう。
- --self-contained : css や画像ファイルを内包したhtmlファイルとして出力。
- -c github.css : cssを指定。この場合、github.css を使えと指定している。
- -o hoge.html : 出力ファイル名の指定。
◎ css内に画像を含めたい :
コレって、画像が別ファイルとして必要になっているけれど、css内に画像を含めておくことはできないのだろうか。
ググってみたら、Data URI scheme という技があるらしい。画像をbase64に変換して、"data:image/png;base64,..." と記述することで内包できるのだとか。
_表示速度改善 Data URIスキーム | 前編 仕組みとメリット
_Data URLスキームとは何なのか?便利な理由と扱うときの注意点 | PisukeCode - Web開発まとめ
_CSSのbackgroundに画像を直接埋め込む方法 | HTML・CSS・JavaScriptのテクニック集 | Webサイト制作支援 | ShanaBrian Website
_Data URI scheme - Wikipedia
画像をbase64に変換する作業は、以下のページを使わせてもらった。ありがたや。
_画像をData URI schemeでテキストに変換するツール - PEKO STEP
つまり、前述の github.css の中で、以下のように記述すれば画像ファイルを別途用意しなくて済む、ということになるのだろうか。
試してみたところ、hrタグの見た目はたしかに変わったけれど…。h1 や h2 タグの周辺は、どう記述すればいいのか…。
ググってみたら、Data URI scheme という技があるらしい。画像をbase64に変換して、"data:image/png;base64,..." と記述することで内包できるのだとか。
_表示速度改善 Data URIスキーム | 前編 仕組みとメリット
_Data URLスキームとは何なのか?便利な理由と扱うときの注意点 | PisukeCode - Web開発まとめ
_CSSのbackgroundに画像を直接埋め込む方法 | HTML・CSS・JavaScriptのテクニック集 | Webサイト制作支援 | ShanaBrian Website
_Data URI scheme - Wikipedia
画像をbase64に変換する作業は、以下のページを使わせてもらった。ありがたや。
_画像をData URI schemeでテキストに変換するツール - PEKO STEP
つまり、前述の github.css の中で、以下のように記述すれば画像ファイルを別途用意しなくて済む、ということになるのだろうか。
h1:hover a.anchor,
h2:hover a.anchor,
h3:hover a.anchor,
h4:hover a.anchor,
h5:hover a.anchor,
h6:hover a.anchor {
/* background: url("para.png") no-repeat 10px center; */
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAZ0lEQVQ4T2NkoBAwUqifAZsBgkBDZwJxKBbDK4Bincji2AzYDVTggqQIpAYkdg+I09ENRTdACajgLpoi+hoAspwiL4AMAHljFRAbQ71CkheQvZ8GjY1RAxjAqZXohETVQCQqn1GcGwEpnyMREv2DmQAAAABJRU5ErkJggg==") no-repeat 10px center;
text-decoration: none;
}
hr {
/* background: transparent url("dirty-shade.png") repeat-x 0 0; */
background: transparent url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAYAAAAECAYAAACtBE5DAAAAIklEQVQIW2NkQAXGMC4jkjhcECh2FiaBIghSDJLAEARJAABzRgM4pXO10AAAAABJRU5ErkJggg==") repeat-x 0 0;
border: 0 none;
color: #cccccc;
height: 4px;
padding: 0;
}
試してみたところ、hrタグの見た目はたしかに変わったけれど…。h1 や h2 タグの周辺は、どう記述すればいいのか…。
[ ツッコむ ]
#3 [cg_tools] 画像拡大ツールを試用
Stable Diffusion web UIで画像を生成する際、512x512で出力しているのだけど、ちょっと画像サイズが小さい気がしてきた。Stable Diffusion web UIは512x512に最適化して作られているという話をどこかで見かけたので、そういうことなら合わせておいたほうがいいかなと、そのサイズにしているのだけど…。
そんなわけで、画像拡大ツールを試しに使ってみようかなと。
Stable Diffusion web UI にも画像拡大ツールは入ってる。Extrasタブを選択すれば、色々なアルゴリズムを選んで画像拡大ができるし、txt2img を使う場合も Hires.fix という機能が使える。
ただ、それとは別に、画像拡大処理を専門にしているツールのほうが元画像に近い結果を得られるかもしれないと思えてきたので、そのあたりも使ってみることにした。
環境は、AMD Ryzen 5 5600X + GeForce GTX 1060 6GB。RAM 16GB。Windows10 x64 22H2。
そんなわけで、画像拡大ツールを試しに使ってみようかなと。
Stable Diffusion web UI にも画像拡大ツールは入ってる。Extrasタブを選択すれば、色々なアルゴリズムを選んで画像拡大ができるし、txt2img を使う場合も Hires.fix という機能が使える。
ただ、それとは別に、画像拡大処理を専門にしているツールのほうが元画像に近い結果を得られるかもしれないと思えてきたので、そのあたりも使ってみることにした。
環境は、AMD Ryzen 5 5600X + GeForce GTX 1060 6GB。RAM 16GB。Windows10 x64 22H2。
◎ NiceScalerを試用 :
NiceScaler というツールがあるらしい。AIで学習した結果に基づいて拡大処理をしてくれる模様。
_GitHub - Djdefrag/NiceScaler: NiceScaler - image/video deeplearning upscaler (OpenCV)
_NiceScaler のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
_AIで写真を一番きれいに拡大するのはどれ?「NiceScaler」「Real-ESRGAN」「Upscayl」 - パソコン鳥のブログ
_画像や動画をAIが高画質にしてくれるソフト 『NiceScaler』 | PCあれこれ探索
_画質を落とさずに、拡大!AI画像加工ソフト「NiceScaler」 |
2倍に拡大した結果は、かなりイイ感じに見えた。写真画像の拡大には向いているという話を見かけたけれど、たしかにヨサゲ。ちなみに、512x512 を、2倍の 1024x1024 にした場合、以下の処理時間になった。
アルゴリズムは色々選べるけれど、各アルゴリズムがどういうものなのかは、以下のページが参考になった。
_【Intern CV Report】超解像の歴史探訪 -2016年編- - Sansan Tech Blog
_コンピュータビジョンの最新論文調査 Single Image Super-Resolution 前編 | BLOG - DeNA Engineering
上記の記事によると…。
_GitHub - Djdefrag/NiceScaler: NiceScaler - image/video deeplearning upscaler (OpenCV)
_NiceScaler のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
_AIで写真を一番きれいに拡大するのはどれ?「NiceScaler」「Real-ESRGAN」「Upscayl」 - パソコン鳥のブログ
_画像や動画をAIが高画質にしてくれるソフト 『NiceScaler』 | PCあれこれ探索
_画質を落とさずに、拡大!AI画像加工ソフト「NiceScaler」 |
2倍に拡大した結果は、かなりイイ感じに見えた。写真画像の拡大には向いているという話を見かけたけれど、たしかにヨサゲ。ちなみに、512x512 を、2倍の 1024x1024 にした場合、以下の処理時間になった。
- ESPCN と FSRCNN は2秒ほどで処理が終わった。
- LapSRN は3秒。
- EDSRはめっちゃ時間がかかって、127秒。
アルゴリズムは色々選べるけれど、各アルゴリズムがどういうものなのかは、以下のページが参考になった。
_【Intern CV Report】超解像の歴史探訪 -2016年編- - Sansan Tech Blog
_コンピュータビジョンの最新論文調査 Single Image Super-Resolution 前編 | BLOG - DeNA Engineering
上記の記事によると…。
- ESPCN と FSRCNN は、SRCNN というアルゴリズムをそれぞれ別のやり方で高速化したアルゴリズム。
- EDSR は、ESPCN や FSRCNN で得られた知見から SRResNet が作られて、その SRResNet よりも高精細さを追求したアルゴリズム。
◎ Upscaylを試用 :
Upscayl というツールもあるらしい。これも、AIで学習した結果に基づいて拡大処理をしてくれる。
_GitHub - upscayl/upscayl: Upscayl - Free and Open Source AI Image Upscaler for Linux, MacOS and Windows built with Linux-First philosophy.
_Upscayl のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
_無料で簡単にAIで低画質な画像を高画質に4倍アップコンバートできる「Upscayl」を使ってみた - GIGAZINE
_AIでディテールを保ったまま画像を拡大する無償ツール「Upscayl」がv2.0.0に - 窓の杜
_AI…とりあえず高画質化ツールを入れてみた、という話 - FURYU Tech Blog - フリュー株式会社
こちらは、4倍に拡大することしかできないらしい。試してみたところ、こちらも数秒で結果を生成してくれた。
Real-ESRGAN はアニメっぽくのっぺりした結果になった。人物の肌などはつるんとしていて、奇麗な見た目ではあるのだけど…。Remacri はシャープさが増したけれど、画像の明るさ? 色? が大きく変化した。
_GitHub - upscayl/upscayl: Upscayl - Free and Open Source AI Image Upscaler for Linux, MacOS and Windows built with Linux-First philosophy.
_Upscayl のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
_無料で簡単にAIで低画質な画像を高画質に4倍アップコンバートできる「Upscayl」を使ってみた - GIGAZINE
_AIでディテールを保ったまま画像を拡大する無償ツール「Upscayl」がv2.0.0に - 窓の杜
_AI…とりあえず高画質化ツールを入れてみた、という話 - FURYU Tech Blog - フリュー株式会社
こちらは、4倍に拡大することしかできないらしい。試してみたところ、こちらも数秒で結果を生成してくれた。
Real-ESRGAN はアニメっぽくのっぺりした結果になった。人物の肌などはつるんとしていて、奇麗な見た目ではあるのだけど…。Remacri はシャープさが増したけれど、画像の明るさ? 色? が大きく変化した。
◎ Stable Diffusion web UIのExtrasを試用 :
Stable Diffusion web UIのExtrasでも拡大処理ができるので試用してみた。
Upscaler 1 と Upscaler 2 の2つを重ね掛けすることができるらしい。パラメータは以下。
アルゴリズムは以下が選べる。
とりあえず SwinIR_4x を使ってみた。パラメータは全部0。2倍拡大でも精細さは NiceScaler の処理結果より高いように感じた。ただ、肌はアニメっぽくのっぺりしてしまう…。いやまあ、美肌云々を求めてるならこれでいいのだろうけど…。
アルゴリズムによる結果の違いは、以下が参考になりそう。
_Stable DiffusionのUpscalerの各メソッド比較|Nobu|note
Upscaler 1 と Upscaler 2 の2つを重ね掛けすることができるらしい。パラメータは以下。
- Upscaler 2 visibility
- GFPGAN visibility
- CodeFormer visibility
- CodeFormer weight : 0なら最大効果、1なら最小効果。
アルゴリズムは以下が選べる。
- Lanczos
- Nearest
- ESRFAN_4x
- LDSR
- R-ESRGAN 4x+
- R-ESRGAN 4x+Anime6B
- ScuNET GAN
- ScuNET PSNR
- SwinIR_4x
とりあえず SwinIR_4x を使ってみた。パラメータは全部0。2倍拡大でも精細さは NiceScaler の処理結果より高いように感じた。ただ、肌はアニメっぽくのっぺりしてしまう…。いやまあ、美肌云々を求めてるならこれでいいのだろうけど…。
アルゴリズムによる結果の違いは、以下が参考になりそう。
_Stable DiffusionのUpscalerの各メソッド比較|Nobu|note
◎ 感想 :
精細な画像が欲しいなら、Stable Diffusion web UI の SwinIR を使ったほうがいいかな…。ただ、元画像に近いのは、NiceScaler のような気もする…。SwinIR はアニメ調というか…。
[ ツッコむ ]
2022/04/18(月) [n年前の日記]
#1 [tic80] TIC-80 Android版をインストールしてみた
ふと気が付いたら、Google Play上で TIC-80 Android版が見当たらない状態になっていた。以前は存在していたような気がしたのだけど…。記憶違いだろうか…。
一応説明しておくと、TIC-80 は、fantasy computer (fantasy console)と称するジャンルのソフト。テキストエディタ、ドットエディタ、マップエディタ、サウンドエディタ等々が全部入ってるから、そのソフトさえあればゲーム制作ができる。この手のジャンルで一番有名なのはPICO-8という有償ソフトだけど、TIC-80 は無償で使える。 *1
さておき。公式サイトを眺めたら、TIC-80 の .apk (tic80-v0.90-android.apk, 0.90.1723) が用意されていた。
_Create / TIC-80
であれば、Android に .apk をインストールする方法が分かれば、TIC-80 を動かせるのではないかと思えてきた。
以下のページを参考にして、.apk をインストールしてみた。
_apkファイルをAndroid端末(実機)にインストールする方法|Android|モバイル/スマートフォン|PHP & JavaScript Room
これで、手持ちのAndroidスマホ、HUAWEI P9 lite (Android 7.0) にインストールができた。ホーム画面にTIC-80のアイコンが表示されて、アイコンをタップしたらフツーに起動してくれた。
何はともあれ、これでスマホさえあればゲームが作れる状態になった…と言えるのかもしれないなと。
インストールが終わったら、Android側の「開発元不明のアプリ」はチェックを外して無効化しておく。無効化しても、インストール済みのアプリが消えたりはしない模様。
一応説明しておくと、TIC-80 は、fantasy computer (fantasy console)と称するジャンルのソフト。テキストエディタ、ドットエディタ、マップエディタ、サウンドエディタ等々が全部入ってるから、そのソフトさえあればゲーム制作ができる。この手のジャンルで一番有名なのはPICO-8という有償ソフトだけど、TIC-80 は無償で使える。 *1
さておき。公式サイトを眺めたら、TIC-80 の .apk (tic80-v0.90-android.apk, 0.90.1723) が用意されていた。
_Create / TIC-80
であれば、Android に .apk をインストールする方法が分かれば、TIC-80 を動かせるのではないかと思えてきた。
以下のページを参考にして、.apk をインストールしてみた。
_apkファイルをAndroid端末(実機)にインストールする方法|Android|モバイル/スマートフォン|PHP & JavaScript Room
- Android機の、設定 → アプリケーション → 開発元不明のアプリ、にチェックを入れて有効化。(Android 7.0 の場合、設定 → 詳細設定 → セキュリティ → 提供元不明のアプリ、にチェックを入れて有効化、だった。)
- Windows PC + Webブラウザで作業。TIC-80 Android版のダウンロードURLをクリップボードにコピー。
- URLをQRコードに変換。
- Android機のカメラで、QRコードをスキャン。得られたURLをブラウザで開いて、tic80-v0.90-android.apk を、ダウンロードフォルダにダウンロード。
- ダウンロードした .apk を開くとインストールが始まる。
これで、手持ちのAndroidスマホ、HUAWEI P9 lite (Android 7.0) にインストールができた。ホーム画面にTIC-80のアイコンが表示されて、アイコンをタップしたらフツーに起動してくれた。
何はともあれ、これでスマホさえあればゲームが作れる状態になった…と言えるのかもしれないなと。
インストールが終わったら、Android側の「開発元不明のアプリ」はチェックを外して無効化しておく。無効化しても、インストール済みのアプリが消えたりはしない模様。
◎ その他をメモ。 :
作業に使ったPCは Windows10 x64 21H2。PC上のWebブラウザは Firefox 99.0.1 64bit。
QRコードへの変換は以下のサービスを使わせてもらった。ありがたや。
_QRコード作成【無料】/QRのススメ
HUAWEI P9 lite でQRコードをスキャンしたい場合は、以下の操作をすればいい。
QRコードへの変換は以下のサービスを使わせてもらった。ありがたや。
_QRコード作成【無料】/QRのススメ
HUAWEI P9 lite でQRコードをスキャンしたい場合は、以下の操作をすればいい。
- 待ち受け画面の最下部を上にスワイプ(?)。
- 下部にいくつかのアイコンが並んだ状態になる。
- その一番右側にQRコード用スキャナのアイコンが用意されているのでタップ。
*1: 有償版の TIC-80 もあったはず。有償版はいくつかの制限が解除されるらしい。
[ ツッコむ ]
#2 [moho] Moho Pro 13.5.3について少し調べてた
Moho Pro 13.5.3 の変更点が分からなかったので、以下の動画を眺めて少しだけ把握した。
_Webinar - What is new in Moho 13.5.3 with Victor Paredes - YouTube
自動翻訳で字幕を表示して眺めていただけなので、間違ってるところがあるかもしれんけど…。とりあえず、作業時の使い勝手を考慮した変更が多いようではあるなと…。
_Webinar - What is new in Moho 13.5.3 with Victor Paredes - YouTube
- キャンバスを拡大した際に、ボーンの太さまで拡大されないようになった。ユーザがキャンバスを拡大表示するのは、ボーンの奥にあるアートワークを拡大して確認したいからだろう、であればボーンの太さは変わっちゃいけない、邪魔になってしまう、という理由だそうで。
- タイムラインに灰色の縦線が表示されるようになった。デフォルトは2フレームずつ線が描かれているけれど、環境設定で変更できる。
- 大量のレイヤーを扱っている場合にクラッシュしにくくなったらしい。
- レイヤーウインドウ上で各レイヤーに色を指定した場合でも、選択レイヤーの色が目立つようになった。
- オブジェクトを選択した時の、操作ハンドルの丸が大きくなった。
- 相対値でキーフレームを変更する際に、タイムライン全体の背景色が変わるようになった。絶対と相対のどちらで編集してるのかユーザが誤認するのを避けるため、だそうで。
- リップシンク機能が復活。
- オーディオレイヤー上でオーディオの再生位置等をずらした時のために、オーディオ全体をwav等でエクスポートできるようになった。
- ポイント追加時、最後のポイントで Enterキーを押せば、最初のポイントと接続されて領域が閉じるようになった。
自動翻訳で字幕を表示して眺めていただけなので、間違ってるところがあるかもしれんけど…。とりあえず、作業時の使い勝手を考慮した変更が多いようではあるなと…。
◎ 2022/04/19追記。 :
公式フォーラムで変更点が記述されていることに気づいた。
_Moho 13.5.3 is available! Update now! - Moho Forum
わざわざ時間をかけて動画を眺めなくても、この投稿ページを眺めれば済んだのだな…。トホホ。次回のアップデート時は公式フォーラムを真っ先に眺めることにしよう…。
_Moho 13.5.3 is available! Update now! - Moho Forum
わざわざ時間をかけて動画を眺めなくても、この投稿ページを眺めれば済んだのだな…。トホホ。次回のアップデート時は公式フォーラムを真っ先に眺めることにしよう…。
[ ツッコむ ]
2021/04/18(日) [n年前の日記]
#1 [windows] エディタを少し試用
サクラエディタより起動が早いエディタは無いのかなと気になったので少し試用。環境は Windows10 x64 20H2。
◎ TeraPad。 :
_「TeraPad」無料のテキストエディター - 窓の杜
一瞬で起動してくれた。ただ、Windows10 で動作保証されているわけではないらしいので、何か不具合が出るかもしれない。
そもそも、機能がかなり少ないので、コレを使うならメモ帳でもいいのでは、とも…。
一瞬で起動してくれた。ただ、Windows10 で動作保証されているわけではないらしいので、何か不具合が出るかもしれない。
そもそも、機能がかなり少ないので、コレを使うならメモ帳でもいいのでは、とも…。
◎ gPad。 :
_「gPad」多彩な機能を備えるタブ切り替え型のテキストエディター - 窓の杜
起動時間は比較的短い感じ。ただ、全体ウインドウを表示してから、一瞬待って、内部の編集画面を表示しているので、実際は起動時間がちょっと長いけど印象が違っている可能性もあるのかもしれない。
キー入力をすると、即座に自動補完ウインドウが開いて、英単語がガンガン補完される。かなりイイ感じかもしれない。
起動時間は比較的短い感じ。ただ、全体ウインドウを表示してから、一瞬待って、内部の編集画面を表示しているので、実際は起動時間がちょっと長いけど印象が違っている可能性もあるのかもしれない。
キー入力をすると、即座に自動補完ウインドウが開いて、英単語がガンガン補完される。かなりイイ感じかもしれない。
◎ NoEditor。 :
_「NoEditor」テキスト比較機能などを備えたSDI形式のテキストエディター - 窓の杜
手元の環境では、何故か入力中にガンガン落ちた。対応環境に Windows10 は入ってないので仕方ないのかもしれない。
手元の環境では、何故か入力中にガンガン落ちた。対応環境に Windows10 は入ってないので仕方ないのかもしれない。
[ ツッコむ ]
2020/04/18(土) [n年前の日記]
#1 [pc] IW-BK623にCore i5-2500を入れた
今までメインPCとして使ってた Intel Core i5-2500 + Intel DH67BL + 8GB RAM を、省スペースケース INWIN IW-BK623/300(R) に入れた、とメモ。メモしておかないと忘れる…。
Core i5-2500側のビデオカードは…。ひとまず、内蔵GPUの Intel HD Graphics 2000 を使うことにしておく。Intel DH67BL にはHDMI端子もついてるので、ちょっと助かる。
USB3.0増設ボードは、今回はつけなかった。つけてしまうと、ケース最下部に設置してある電源ファンから排気しづらくなりそうなので。IW-BK623 は、電源ファンしか排気ファンが無い窒息ケースなので…。
HDDは今まで入ってたものをそのまま利用。Ubuntu Linux 18.04 LTSが入ってるので、CPUやM/Bが変わってもそのまま動くはず。たぶん。
とりあえず、Memtest86+ は3回ほどPASSしたので、CPU と M/B は壊れてないだろう…。
CPU も M/B も変わったけれど、 Ubuntu 18.04 LTS は、すんなり起動してくれた。ありがたや。さすがモノリシックカーネル、なのだろうか。
せっかくだから、LuxCoreRender 2.3 Linux版をDLして動かしてみた。Core i5-2500は SSE4.1 も AVX も対応してるので、すんなり起動。レンダリングもできた。また、python3 pyluxcoretools.zip を起動して、メインPC側からの指示で、ネットワークレンダリングができることも確認できた。
Core i5-2500側のビデオカードは…。ひとまず、内蔵GPUの Intel HD Graphics 2000 を使うことにしておく。Intel DH67BL にはHDMI端子もついてるので、ちょっと助かる。
USB3.0増設ボードは、今回はつけなかった。つけてしまうと、ケース最下部に設置してある電源ファンから排気しづらくなりそうなので。IW-BK623 は、電源ファンしか排気ファンが無い窒息ケースなので…。
HDDは今まで入ってたものをそのまま利用。Ubuntu Linux 18.04 LTSが入ってるので、CPUやM/Bが変わってもそのまま動くはず。たぶん。
とりあえず、Memtest86+ は3回ほどPASSしたので、CPU と M/B は壊れてないだろう…。
CPU も M/B も変わったけれど、 Ubuntu 18.04 LTS は、すんなり起動してくれた。ありがたや。さすがモノリシックカーネル、なのだろうか。
せっかくだから、LuxCoreRender 2.3 Linux版をDLして動かしてみた。Core i5-2500は SSE4.1 も AVX も対応してるので、すんなり起動。レンダリングもできた。また、python3 pyluxcoretools.zip を起動して、メインPC側からの指示で、ネットワークレンダリングができることも確認できた。
◎ 今までは Athlon II を入れてた。 :
今まで IW-BK62 に入れていた、AMD Athlon II X2 240 + ASRock M3A785GMH/128M + 8GB RAM は取り外した。メモリを8GBも積んでるあたりがなんだかもったいないけど…。ちなみに、Athlon II X2 250 のCPU性能は、Core2Duo E8400以下らしい。
◎ メモリの流用はできないのかな。 :
Athlon II X2 250 で使ってるメモリも、Core i5-2500 で使ってるメモリも、DDR3-1333(PC3-10600)なので…。Athlon II 側のメモリを外して Cre i5側に差して増設することもできるのだろうか。一応、Intel DH67BL は32GBまで対応と書いてあるし。
でも、規格は同じでも、細かいスペックが違うメモリを一緒に使ってしまうと不具合が起きる、という話も見かけた記憶も。
まあ、サブPCに16GBも積んでみても…。有効活用する何かしらも思いつかないし…。このままにしておこうか…。
でも、規格は同じでも、細かいスペックが違うメモリを一緒に使ってしまうと不具合が起きる、という話も見かけた記憶も。
まあ、サブPCに16GBも積んでみても…。有効活用する何かしらも思いつかないし…。このままにしておこうか…。
[ ツッコむ ]
2019/04/18(木) [n年前の日記]
#1 [pc] KM-BASIC 0.8.1の不具合を見つけてしまったような気がする
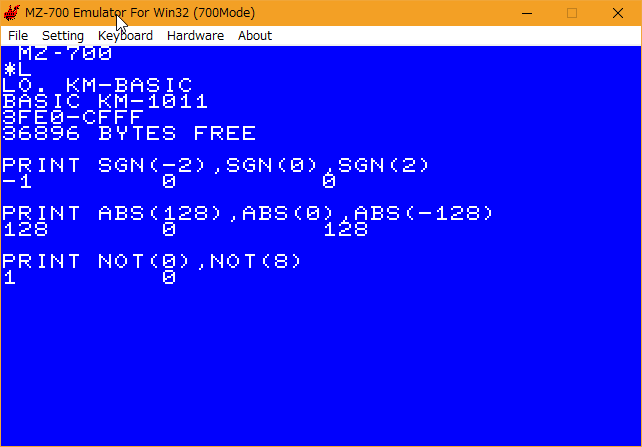
KM-BASIC 0.8.1 の動作確認をしていたのだけど、もしかするとまた別の不具合を見つけてしまったのかもしれず。そのあたり、一応メモ。環境は、Windows10 x64 + MZ700WIN 0.56 + KM-BASIC 0.8.1。
症状としては、文字列型変数を使おうとするとエラーが出る模様。
前提として…。KM-BASIC は、変数名として、A〜Z の英文字を使えるようで。
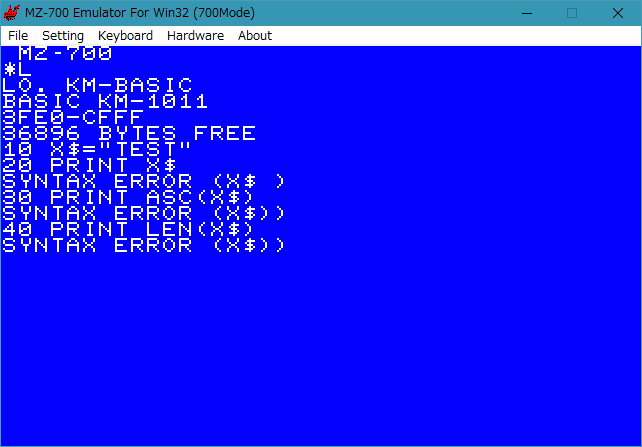
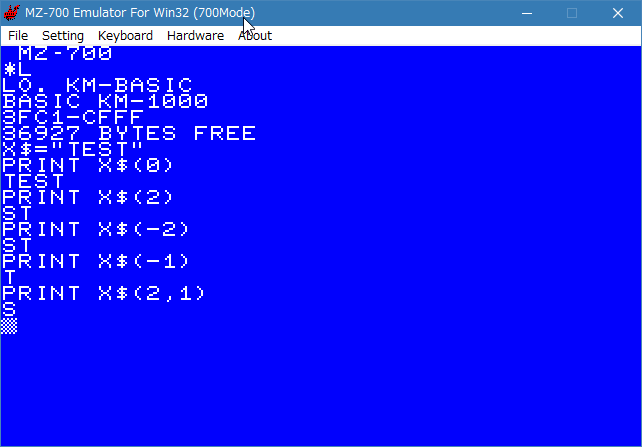
しかし、KM-BASIC 0.8.1 で X$ 等を使うと、以下のようなエラーが出てしまう。
代入まではできているのかもしれないけれど、参照しようとするとエラーになる。また、ASC(X$) や LEN(X$) でもエラーが出ている。
ちなみに、KM-BASIC 0.6.8 では、そういった症状は出なかった。
気になって、KM-BASIC 0.8.0 でも確認してみたけれど、そちらも 0.8.1 と同様にエラーになった。
症状としては、文字列型変数を使おうとするとエラーが出る模様。
前提として…。KM-BASIC は、変数名として、A〜Z の英文字を使えるようで。
- 数値(整数)が入る場合は、A とか B とか X とか書く。
- 文字列型変数を使う時は A$ とか X$ とか書く。
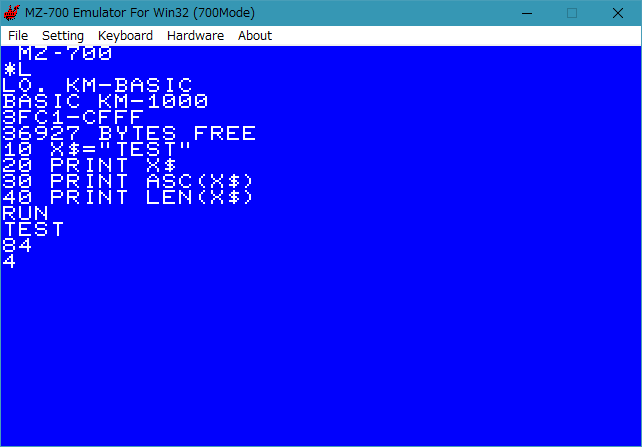
A=10 PRINT A 10 X$="TEST" PRINT X$ TEST
しかし、KM-BASIC 0.8.1 で X$ 等を使うと、以下のようなエラーが出てしまう。
代入まではできているのかもしれないけれど、参照しようとするとエラーになる。また、ASC(X$) や LEN(X$) でもエラーが出ている。
ちなみに、KM-BASIC 0.6.8 では、そういった症状は出なかった。
気になって、KM-BASIC 0.8.0 でも確認してみたけれど、そちらも 0.8.1 と同様にエラーになった。
◎ 他の命令その他についても動作確認してみた。 :
もしかすると、他にも不具合があるのではと気になったので、KM-BASIC 0.8.1 上で色々試してみたり。
結果を先に書いておくと、X$(x) という記述と、SGN() の結果が怪しい感じだった。
以下、確認中のスクリーンショット。
関数をチェック。
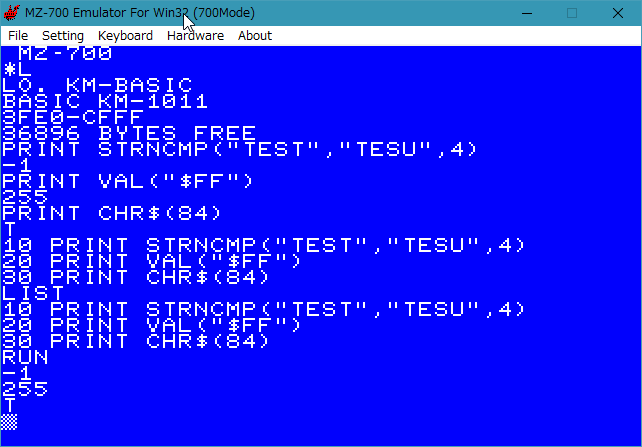
STRNCMP()、VAL()、CHR$()、DEC$()、HEX$() は、おそらく問題無し。
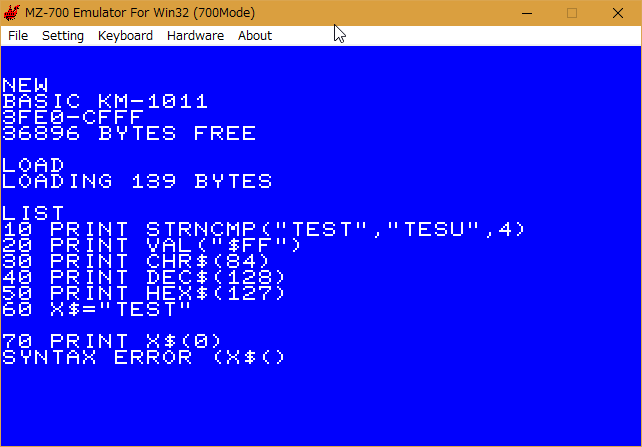
ただし、X$(x) という書き方はエラーが出る。
ちなみに、0.6.8上ではエラーは出なかった。
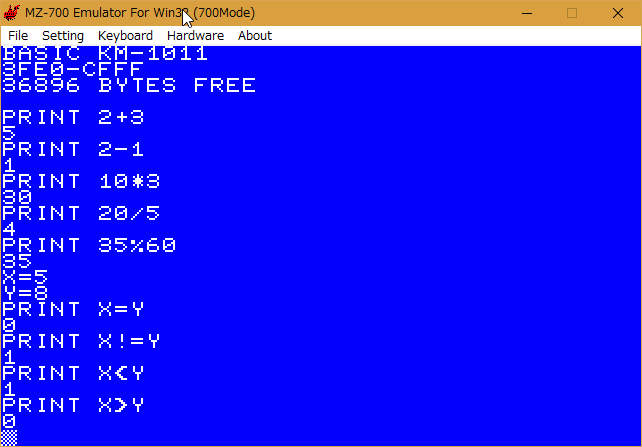
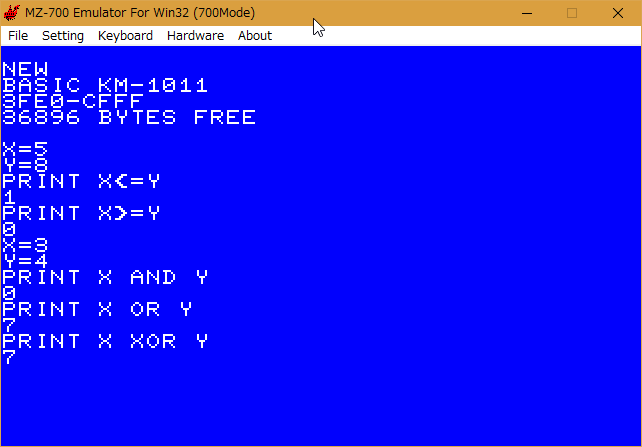
演算子についても確認。
+、-、*、/、% は問題無し。比較演算子の、=、!=、<、>、<=、>= も問題無さそう。ビット演算子の AND、OR、XOR も大丈夫そう。
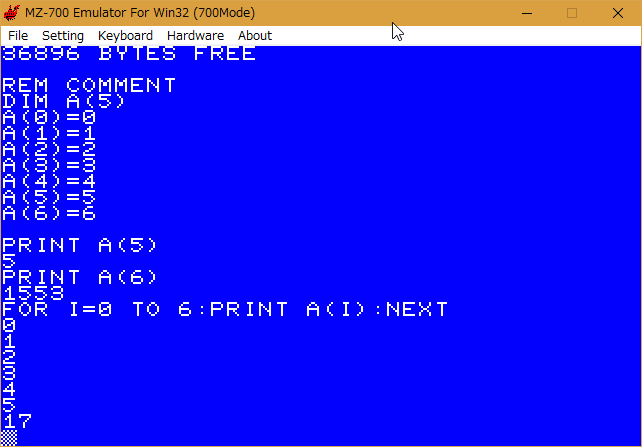
配列を示す DIM についても確認。
DIM も大丈夫そう。
SGN()、ABS()、NOT() についても確認。
ABS()、NOT() は大丈夫そうだけど、SGN() が気になる。ドキュメントには、-1,0,1 を返すとあるけれど、-1,0しか返さない。これは 0.6.8 も同じ結果になった。
ということで、文字列型変数絡みと SGN() が、なんだか気になるなと…。
結果を先に書いておくと、X$(x) という記述と、SGN() の結果が怪しい感じだった。
以下、確認中のスクリーンショット。
関数をチェック。
STRNCMP()、VAL()、CHR$()、DEC$()、HEX$() は、おそらく問題無し。
ただし、X$(x) という書き方はエラーが出る。
ちなみに、0.6.8上ではエラーは出なかった。
演算子についても確認。
+、-、*、/、% は問題無し。比較演算子の、=、!=、<、>、<=、>= も問題無さそう。ビット演算子の AND、OR、XOR も大丈夫そう。
配列を示す DIM についても確認。
DIM も大丈夫そう。
SGN()、ABS()、NOT() についても確認。
ABS()、NOT() は大丈夫そうだけど、SGN() が気になる。ドキュメントには、-1,0,1 を返すとあるけれど、-1,0しか返さない。これは 0.6.8 も同じ結果になった。
ということで、文字列型変数絡みと SGN() が、なんだか気になるなと…。
◎ 動作テスト用のプログラムを書けないものか。 :
LOADしてRUNすると結果が出てきて、各命令や機能が一通り正常に動作していることを確認できる、そんなプログラムを書けないものか…。
◎ 2019/04/24追記。 :
修正版 0.8.2 が公開された旨を作者様から連絡していただけました。ありがとうございます。
動作確認の記事を書いたので、一応メモしておきます。
_mieki256's diary - KM-BASIC 0.8.2の動作確認をしてみたり
動作確認の記事を書いたので、一応メモしておきます。
_mieki256's diary - KM-BASIC 0.8.2の動作確認をしてみたり
この記事へのツッコミ
[ ツッコミを読む(4) | ツッコむ ]
#2 [pc] MZ700WINが公開中止になっていたらしい
ふと気づいたら、Windows上で動作する MZ-700 のエミュレータ、MZ700WIN が公開中止になっていたと知った。ショック。かなりショック。めちゃくちゃショック。
_まるくん療養中さんのツイート: "MZ700Winの一切のメンテナンスとサポートを打ち切ります。
2019/03/20頃に、githubのリポジトリ削除も含めて、行われてしまったらしい…。理由について調べてみたら…いやはや…。 *1
_まるくん療養中さんのツイート: "MZ700Winの一切のメンテナンスとサポートを打ち切ります。
2019/03/20頃に、githubのリポジトリ削除も含めて、行われてしまったらしい…。理由について調べてみたら…いやはや…。 *1
◎ 代替案。 :
Windows上で動作する MZ-700 のエミュレータとして、他に何かあるのかなとググってみたり。おそらくは、EmuZシリーズがメジャー、なのだろうか。
_EmuZ-700 / EmuZ-800 / EmuZ-1500 謎WIPページ
実機の再現性が非常に高いエミュレータで、 _野球拳2000 for MZ-700 すら動いてしまう。その代わり、テープのロード時なども、実機と同様に数分かかったりする。そこまで再現しますか…。みたいな。 *2
この方は、他にも膨大な数のレトロPCエミュレータを制作していて、まあ、とにかくスゴイ。ただただ脱帽。
_TAKEDA, toshiya's HOME PAGE
自分が知らない型番のレトロPCもたくさんあって、日本ってこんなにPCを作ってたのかと全然別の方向でも驚愕というか。
_EmuZ-700 / EmuZ-800 / EmuZ-1500 謎WIPページ
実機の再現性が非常に高いエミュレータで、 _野球拳2000 for MZ-700 すら動いてしまう。その代わり、テープのロード時なども、実機と同様に数分かかったりする。そこまで再現しますか…。みたいな。 *2
この方は、他にも膨大な数のレトロPCエミュレータを制作していて、まあ、とにかくスゴイ。ただただ脱帽。
_TAKEDA, toshiya's HOME PAGE
自分が知らない型番のレトロPCもたくさんあって、日本ってこんなにPCを作ってたのかと全然別の方向でも驚愕というか。
◎ もう入手できないのだろうか。 :
MZ700WIN は、もう入手できないのだろうか。気になって調べてみたけど…。
github上で公開されてたらしい、最新版の 0.57 は見つからなかった。でも、かろうじて、0.56 は入手できた。とメモ。どこで入手できるかは…。まあ、 _はてブ でも眺めて、そのあたりはどうにか…。
github上で公開されてたらしい、最新版の 0.57 は見つからなかった。でも、かろうじて、0.56 は入手できた。とメモ。どこで入手できるかは…。まあ、 _はてブ でも眺めて、そのあたりはどうにか…。
◎ 2019/06/24追記。 :
*1: しかし…。ちゃんと功績を褒めてくれる「たくさんの人達」が皆一様に悲しみの顔を浮かべ、自身を攻撃してくる「たった一人」がニタニタと笑みを浮かべる、そんな行動をわざわざ選ぶ意味が一体どこにあるのだろう、とも。自身が相手にすべき・付き合うべき人達と、無視すべき人の位置付けが、あべこべになっている気もする。てなことを、
_小池一夫先生
の
_お言葉
を
_読みながら
、ほんやりと思ったりもする。
*2: 特殊なテープ読み込みをしているプログラムも動作させられるメリットがあることは理解しつつも。利便性を鑑みて、瞬間ロードモード、みたいな何かは実装できないものだろうか…。もっとも、そういう仕様は開発ポリシーに反するのかしらん。
*2: 特殊なテープ読み込みをしているプログラムも動作させられるメリットがあることは理解しつつも。利便性を鑑みて、瞬間ロードモード、みたいな何かは実装できないものだろうか…。もっとも、そういう仕様は開発ポリシーに反するのかしらん。
この記事へのツッコミ
- Re: MZ700WINが公開中止になっていたらしい by AKD 2019/05/05 14:40
- MZ700WIN関連ファイル再配布所
http://mzakd.cool.coocan.jp/mz-memories/mz700win.html
mz-700winのサイトで公開されていたファイルは、許可をいただき、再配布を始めました。このまま静かにまるくんさんの復活を待ちたいと思います。
[ ツッコミを読む(1) | ツッコむ ]
2018/04/18(水) [n年前の日記]
#1 [anime][neta] 東堂いづみ先生がプリキュアに出てきたりしないかなと妄想
アニメ業界人の中には地名等を元にした変名を使う方がちょこちょこ居る、てな話をどこかで見かけて、そういえば東堂いづみ先生もソレだなと思い出したのだけど。
_東堂いづみ - Wikipedia
_戦隊シリーズの八手三郎もプリキュアの東堂いづみもガンダムの矢立 肇も - NAVER まとめ
そこからふとなんとなく。プリキュアシリーズに東堂いづみ先生というキャラが出てきたら面白そうだなと妄想してしまったり。
どうせなら仮面ライダーのおやっさんみたいに、プリキュアシリーズの各タイトルでちょっと顔を出してプリキュアのサポートをするキャラ、だったらいいなと。巨大鉄球をプリキュアにぶつけて特訓するのだけど、クレーンの類で鉄球をぶつけるのではなく、東堂いづみ先生が生身で鉄球を持ち上げてぶつけたりして、大きなお友達から「これもしかして東堂先生のほうがプリキュアより強いんじゃないか?」「もう先生一人でいいんじゃないかな」と囁かれるそんな展開はどうか。ねえよ。
特訓云々は無しにしても、ヒロイン宅の近所に住んでる漫画家のお姉さん、みたいなキャラで出てくるのも良さそうだなと。「ゲゲゲの鬼太郎」はアニメ化されるたびに、「今度の猫娘はどんなキャラになるのだろう」と話題になるけど。プリキュアに出てくる東堂いづみ先生もそんな感じで、「今回の先生はどういうキャラになるのだろう」と…。最初の頃は、無難に、フツーのお姉さんっぽいキャラとして描かれるけど、そのうちお婆さんになったり、男性になったり、男の娘になったり、ロボットになったり。ねえよ。
単なるモブキャラとして登場する感じで十分か…。公園のシーンが出てくると、何故か高い確率で、ベレー帽を被ってベンチに座ってスケッチしてる謎のお姉さんが居る、みたいな。藤子不二雄作品で見かける、ラーメン食べてるあの人みたいな存在。そのぐらいならアリではないか。せっかくだから、鬼太郎、ワンピース、DB等でも出してみたり…。
などとバカ妄想してしまったけど、今のアニメの制作状況で、そんな遊びをしてる余裕は無さそう。ガンダムに、鉄人やザンボットがこっそり登場していた時代が、ちょっとだけ懐かしい…。
いっそのこと、東堂いづみ先生を主役にしたアニメとか。東映動画の発足時から現在の東映アニメーションになるまで、その移り変わりを眺めてきた女性アニメーター・プロデューサー・語り部、てな架空のキャラにして…。若かりし頃の宮崎駿監督や高畑監督の横に何故かしれっと立ってて一緒に仕事をしていたり。…朝の連続テレビ小説っぽい。
_東堂いづみ - Wikipedia
_戦隊シリーズの八手三郎もプリキュアの東堂いづみもガンダムの矢立 肇も - NAVER まとめ
そこからふとなんとなく。プリキュアシリーズに東堂いづみ先生というキャラが出てきたら面白そうだなと妄想してしまったり。
どうせなら仮面ライダーのおやっさんみたいに、プリキュアシリーズの各タイトルでちょっと顔を出してプリキュアのサポートをするキャラ、だったらいいなと。巨大鉄球をプリキュアにぶつけて特訓するのだけど、クレーンの類で鉄球をぶつけるのではなく、東堂いづみ先生が生身で鉄球を持ち上げてぶつけたりして、大きなお友達から「これもしかして東堂先生のほうがプリキュアより強いんじゃないか?」「もう先生一人でいいんじゃないかな」と囁かれるそんな展開はどうか。ねえよ。
特訓云々は無しにしても、ヒロイン宅の近所に住んでる漫画家のお姉さん、みたいなキャラで出てくるのも良さそうだなと。「ゲゲゲの鬼太郎」はアニメ化されるたびに、「今度の猫娘はどんなキャラになるのだろう」と話題になるけど。プリキュアに出てくる東堂いづみ先生もそんな感じで、「今回の先生はどういうキャラになるのだろう」と…。最初の頃は、無難に、フツーのお姉さんっぽいキャラとして描かれるけど、そのうちお婆さんになったり、男性になったり、男の娘になったり、ロボットになったり。ねえよ。
単なるモブキャラとして登場する感じで十分か…。公園のシーンが出てくると、何故か高い確率で、ベレー帽を被ってベンチに座ってスケッチしてる謎のお姉さんが居る、みたいな。藤子不二雄作品で見かける、ラーメン食べてるあの人みたいな存在。そのぐらいならアリではないか。せっかくだから、鬼太郎、ワンピース、DB等でも出してみたり…。
などとバカ妄想してしまったけど、今のアニメの制作状況で、そんな遊びをしてる余裕は無さそう。ガンダムに、鉄人やザンボットがこっそり登場していた時代が、ちょっとだけ懐かしい…。
いっそのこと、東堂いづみ先生を主役にしたアニメとか。東映動画の発足時から現在の東映アニメーションになるまで、その移り変わりを眺めてきた女性アニメーター・プロデューサー・語り部、てな架空のキャラにして…。若かりし頃の宮崎駿監督や高畑監督の横に何故かしれっと立ってて一緒に仕事をしていたり。…朝の連続テレビ小説っぽい。
[ ツッコむ ]
2017/04/18(火) [n年前の日記]
#1 [ruby][dxruby] Ruby + cairo(rcairo)でドット絵モドキを自動生成
Windows10 x64 + Ruby 2.2.6 p396 mingw32版 + cairo(rcairo) + color で、ドット絵モドキを自動生成できるかどうかテスト。
結果はこんな感じに。
_前回の実験結果 と比べると、境界線を追加しただけでも結構それっぽくなってきた、ような気もするけど、やっぱりちょっとビミョーな感じが…どうなんだコレ。
ちなみに、スペースキーを押すと次々にドット絵モドキを自動生成します。
ソースは以下。
_mieki256/tinypixelartgrad.rb
表示確認には DXRuby を使用。生成部分は cairo と color しか使ってないので、Cairo::ImageSurface を変換できれば他の何かしらでも使える、のかな。どうかな。
cairo、color 等は以下でインストールできる、のではないかなと。
アルゴリズムは…。ランダムに、グラデ塗り+境界線で、矩形もしくは丸をたくさん描いて、横方向や縦方向でミラー(反転コピー)してるだけ。やっぱりグラデ塗りをするだけでも、なんだか色々と誤魔化せるような気が。
結果はこんな感じに。
_前回の実験結果 と比べると、境界線を追加しただけでも結構それっぽくなってきた、ような気もするけど、やっぱりちょっとビミョーな感じが…どうなんだコレ。
ちなみに、スペースキーを押すと次々にドット絵モドキを自動生成します。
ソースは以下。
_mieki256/tinypixelartgrad.rb
表示確認には DXRuby を使用。生成部分は cairo と color しか使ってないので、Cairo::ImageSurface を変換できれば他の何かしらでも使える、のかな。どうかな。
cairo、color 等は以下でインストールできる、のではないかなと。
gem install cairo --platform=x86-mingw32 gem install color gem install dxruby
アルゴリズムは…。ランダムに、グラデ塗り+境界線で、矩形もしくは丸をたくさん描いて、横方向や縦方向でミラー(反転コピー)してるだけ。やっぱりグラデ塗りをするだけでも、なんだか色々と誤魔化せるような気が。
◎ ライセンスについて。 :
今回自分が書いたスクリプトソースは CC0 / Public Domain ってことで。ランダムに矩形や丸を描いてるだけだし…。
ただ、バイナリにまとめてツールとして配布云々となると、cairo(rcairo) が GPL なので、ツールも GPL になっちゃう気がするわけで。いわゆるGPL汚染。そこはちょっと注意を…。 *1 もちろん、cairo を別のライブラリで置き換えたり、描画処理を自前で書けばGPLに汚されなくて済みそうですが。GPL、面倒臭いッスね。
ただ、バイナリにまとめてツールとして配布云々となると、cairo(rcairo) が GPL なので、ツールも GPL になっちゃう気がするわけで。いわゆるGPL汚染。そこはちょっと注意を…。 *1 もちろん、cairo を別のライブラリで置き換えたり、描画処理を自前で書けばGPLに汚されなくて済みそうですが。GPL、面倒臭いッスね。
◎ 改良案。 :
もしかすると台形も描画するようにしたらもうちょっとそれっぽく…。いや、どうかな…。
ザクのパイプっぽい模様とか、網目っぽい模様とかを、矩形の一種として描画したらもうちょっと…。いや、どうだろう…。
範囲が広い矩形の上には明度を変えた小さな矩形を何度か描いてやれば、STAR WARSに登場するメカのテクスチャっぽくなってくれたり…するのかな…どうなんだ。
ザクのパイプっぽい模様とか、網目っぽい模様とかを、矩形の一種として描画したらもうちょっと…。いや、どうだろう…。
範囲が広い矩形の上には明度を変えた小さな矩形を何度か描いてやれば、STAR WARSに登場するメカのテクスチャっぽくなってくれたり…するのかな…どうなんだ。
[ ツッコむ ]
#2 [ruby][ubuntu] gosuでcairo(rcairo)のサーフェイスを表示できないか実験
上記のドット絵モドキ生成スクリプトは、結果の表示確認用として DXRuby を使っているけど。コレを、Ruby + gosu で表示できないものかと。
少しググって調べてみたけど、どうも gosu は、ファイル名を渡して Gosu::Image を作る以外の方法が無い上に、ドット単位でチマチマと描画していくメソッドすら無いみたいで、コレはちょっと難しいなと。いやまあ、cairo から、一つずつHDDにpngファイルを書きだして、それを読み込み直して、とかやればできなくもないけど…。ソレってダサいというか、絶対に遅いよなと…。
一応、RMagick の何かを渡して Gosu::Image を作れる、という記述も見かけたけど。Windows上で RMagick をインストールしようとすると、一緒にインストールする ImageMagick のバージョンによってはハマる罠があるので、できれば RMagick は使わずに済ませたいわけで。
でもまあ、*NIX や Mac なら RMagick のインストールも特にハマらないのかもしれないか…。せめて Ubuntu Linux上で試してみるか…。
少しググって調べてみたけど、どうも gosu は、ファイル名を渡して Gosu::Image を作る以外の方法が無い上に、ドット単位でチマチマと描画していくメソッドすら無いみたいで、コレはちょっと難しいなと。いやまあ、cairo から、一つずつHDDにpngファイルを書きだして、それを読み込み直して、とかやればできなくもないけど…。ソレってダサいというか、絶対に遅いよなと…。
一応、RMagick の何かを渡して Gosu::Image を作れる、という記述も見かけたけど。Windows上で RMagick をインストールしようとすると、一緒にインストールする ImageMagick のバージョンによってはハマる罠があるので、できれば RMagick は使わずに済ませたいわけで。
でもまあ、*NIX や Mac なら RMagick のインストールも特にハマらないのかもしれないか…。せめて Ubuntu Linux上で試してみるか…。
◎ Ubuntu Linux で RMagickのインストール。 :
一応、Ubuntu Linux で RMagick をインストールする方法もググったり。
_Ubuntu 14.04 で gem install rmagick - kunitooの日記
_Ubuntu12.04でimage-magickとrmagickを入れる - Qiita
_ruby - Installing rmagick on Ubuntu - Stack Overflow
_Ubuntu14.04にRmagickをインストールしようとしたらエラーが出たので、やったことメモ
_rmagick/rmagick: Ruby bindings for ImageMagick
Ubuntuもインストール時にエラーが出てハマる時があるのか…。何だよソレ…面倒臭いな…。
これがもし Python だったら、PIL(Pillow) を入れればある程度は画像処理ができてしまうのだけど。Ruby には PIL 相当が無いから ImageMagick関連に頼るしか無くてなんだか不便だなと思えてきたり。
などとブツブツ言いつつも、一応 github のソレには、「libmagickwand-dev もインストールしろ」と注意書きがあるので、ソレを信じて VMware Player + Ubuntu 16.04 LTS上で試してみたり。
でも、本当にインストールできたのかな。
_Ubuntu 14.04 で gem install rmagick - kunitooの日記
_Ubuntu12.04でimage-magickとrmagickを入れる - Qiita
_ruby - Installing rmagick on Ubuntu - Stack Overflow
_Ubuntu14.04にRmagickをインストールしようとしたらエラーが出たので、やったことメモ
_rmagick/rmagick: Ruby bindings for ImageMagick
Ubuntuもインストール時にエラーが出てハマる時があるのか…。何だよソレ…面倒臭いな…。
これがもし Python だったら、PIL(Pillow) を入れればある程度は画像処理ができてしまうのだけど。Ruby には PIL 相当が無いから ImageMagick関連に頼るしか無くてなんだか不便だなと思えてきたり。
などとブツブツ言いつつも、一応 github のソレには、「libmagickwand-dev もインストールしろ」と注意書きがあるので、ソレを信じて VMware Player + Ubuntu 16.04 LTS上で試してみたり。
$ sudo aptitude install libmagickwand-dev
以下の新規パッケージがインストールされます:
bzip2-doc{a} gir1.2-rsvg-2.0{a} libbz2-dev{a} libcdt5{a} libcgraph6{a} libdjvulibre-dev{a}
libexif-dev{a} libgraphviz-dev{a} libgvc6{a} libgvc6-plugins-gtk{a} libgvpr2{a}
libilmbase-dev{a} libjasper-dev{a} libjbig-dev{a} libjpeg-dev{a} libjpeg-turbo8-dev{a}
libjpeg8-dev{a} liblcms2-dev{a} liblqr-1-0-dev{a} liblzma-dev{a}
libmagickcore-6-arch-config{a} libmagickcore-6-headers{a} libmagickcore-6.q16-dev{a}
libmagickwand-6-headers{a} libmagickwand-6.q16-dev{a} libmagickwand-dev libopenexr-dev{a}
libpathplan4{a} librsvg2-dev{a} libtiff5-dev{a} libtiffxx5{a} libwmf-dev{a} libxdot4{a}
0 個のパッケージを更新、 33 個を新たにインストール、 0 個を削除予定、0 個が更新されていない。
12.3 M バイトのアーカイブを取得する必要があります。 展開後に 37.8 M バイトのディスク領域が新たに消費されます。
先に進みますか? [Y/n/?]
(以下略)
$ sudo gem install rmagick
Fetching: rmagick-2.16.0.gem (100%)
Building native extensions. This could take a while...
Successfully installed rmagick-2.16.0
Parsing documentation for rmagick-2.16.0
Installing ri documentation for rmagick-2.16.0
Done installing documentation for rmagick after 6 seconds
1 gem installed
$ irb
irb(main):001:0> require 'rmagick'
=> true
irb(main):002:0> exit
大量にパッケージがインストールされたけど、すんなり入ってくれた、ような気がする。助かった。でも、本当にインストールできたのかな。
◎ RMagickの動作確認。 :
ちゃんとインストールできたのか試してみる。
$ irb
irb(main):001:0> require 'rmagick'
=> true
irb(main):002:0> img = Magick::ImageList.new("0001.jpg")
=> [0001.jpg JPEG 3888x2592 3888x2592+0+0 DirectClass 8-bit 3307kb]
scene=0
irb(main):003:0> img.flop.write("dst.jpg")
=> 0001.jpg=>dst.jpg JPEG 3888x2592 3888x2592+0+0 DirectClass 8-bit 3299kb
動いてるっぽい。左右反転した jpg が保存された。
◎ cairoのサーフェイスをRMagickのImageに変換。 :
さて。cairo(rcairo)のサーフェイスを RMagick の Image に変換するには、何をどうすればいいのやら。
以下でやり方が紹介されてた。ありがたや。
_3階建ての2階角部屋 2nd : ruby/tk + cairoで高速化を目指す 3
おそらく以下の2行がソレなのだろう…。
ただし、この書き方は、リトルエンディアンのCPUにしか対応してない書き方、のような気がする。ビッグエンディアンのCPUで cairo を使うと、BGRAじゃなくてARGBの並びで返ってきそうな予感。
以下でやり方が紹介されてた。ありがたや。
_3階建ての2階角部屋 2nd : ruby/tk + cairoで高速化を目指す 3
おそらく以下の2行がソレなのだろう…。
magick = Magick::Image.new(width, height) ... magick.import_pixels(0,0, cairo.width, cairo.height, 'BGRA', cairo.data)
ただし、この書き方は、リトルエンディアンのCPUにしか対応してない書き方、のような気がする。ビッグエンディアンのCPUで cairo を使うと、BGRAじゃなくてARGBの並びで返ってきそうな予感。
◎ gosuで表示確認ができた。 :
ということで、Ubuntu 16.04 LTS上で、Ruby 2.3.1 p112 + RMagick 2.16.0 + gosu 0.11.3.1 を使って、前述のドット絵モドキ生成スクリプトの動作確認ができた。以下は証拠画像。
ソースは以下。もちろん、 _tinypixelartgrad.rb も必要。
_gosu_draw.rb
さておき。gosu はウインドウの背景色を指定できないようで、各画像の輪郭が分かりづらいなと…。背景画像を用意して背景色指定の代替に、と思ったら単色豆腐画像もすぐには作れないようだし。それと、キーボードを押した瞬間を取得できないのもなんだかアレで…。
その点 DXRuby は、ウインドウの背景色は1行で指定できるし、即座に単色豆腐画像を作れるし、キーボードを押した瞬間も取得できるしで、細かい部分で色々と気が利いてるので助かります。ありがたや。
ソースは以下。もちろん、 _tinypixelartgrad.rb も必要。
_gosu_draw.rb
さておき。gosu はウインドウの背景色を指定できないようで、各画像の輪郭が分かりづらいなと…。背景画像を用意して背景色指定の代替に、と思ったら単色豆腐画像もすぐには作れないようだし。それと、キーボードを押した瞬間を取得できないのもなんだかアレで…。
その点 DXRuby は、ウインドウの背景色は1行で指定できるし、即座に単色豆腐画像を作れるし、キーボードを押した瞬間も取得できるしで、細かい部分で色々と気が利いてるので助かります。ありがたや。
[ ツッコむ ]
#3 [pc] 何故にsvgビューアが存在しないのだろう
ズームとパンができてWindows上で動作するフリーのsvgビューアが無いものかとググっていたのだけど、これが全然見つからず。
単にsvgを表示するだけでズームもパンも何もできないソフトならチラホラ見かけたのだけど…。ラスターデータと違って拡大しても画質が荒れませんよ、てのがベクターデータの売りなのに、何故にどのソフトもズーム機能がついてないのだろう。不思議。
ていうか、皆一体何を使ってsvgの表示確認をしているんだ…。いやまあ、*NIX系ならデスクトップ環境にsvg表示機能が入ってたりもするからこのあたりWindowsだけの問題かもしれないのだけど。
bmp、jpg、png等、ラスター画像対応のビューアは山ほど存在するのに、svgは…。作るのが難しいのだろうか。それともWebブラウザで表示して済ませてる場面が多いのだろうか。にしても、この少なさは…。いやまあ、つまりはそれだけ、svg画像自体が作られていないし使われていないということかもしれんけど。
単にsvgを表示するだけでズームもパンも何もできないソフトならチラホラ見かけたのだけど…。ラスターデータと違って拡大しても画質が荒れませんよ、てのがベクターデータの売りなのに、何故にどのソフトもズーム機能がついてないのだろう。不思議。
ていうか、皆一体何を使ってsvgの表示確認をしているんだ…。いやまあ、*NIX系ならデスクトップ環境にsvg表示機能が入ってたりもするからこのあたりWindowsだけの問題かもしれないのだけど。
bmp、jpg、png等、ラスター画像対応のビューアは山ほど存在するのに、svgは…。作るのが難しいのだろうか。それともWebブラウザで表示して済ませてる場面が多いのだろうか。にしても、この少なさは…。いやまあ、つまりはそれだけ、svg画像自体が作られていないし使われていないということかもしれんけど。
◎ Batikの使い方をメモ。 :
一応、
_Apache Batik
の batik-squiggle というsvgブラウザが存在していて、ソレを使えばズームもパンもできるのだけど、ちょっと操作方法が一般的なビューアと違っているのでそのあたりをメモ。
入手は、 _Download Apache™ Batik 経由で _Index of /pub/apache/xmlgraphics/batik/binaries あたりから。batik-bin-1.9.zip をDLして解凍。
Javaで作られたソフトなので、Javaのインストールが必要。Javaがインストールされてないなら、 _java.com からJavaをインストール。
batik-squiggle の起動は、以下でいいのかな…。たぶん。
操作方法は…。
ここまでメモしてから気が付いたけど、 _Batik - SVG Browser に、バージョンは古いけどドキュメントの日本語訳があることに気が付いた。該当ページにリンクを貼っておくだけで済んだのだな…。
入手は、 _Download Apache™ Batik 経由で _Index of /pub/apache/xmlgraphics/batik/binaries あたりから。batik-bin-1.9.zip をDLして解凍。
Javaで作られたソフトなので、Javaのインストールが必要。Javaがインストールされてないなら、 _java.com からJavaをインストール。
batik-squiggle の起動は、以下でいいのかな…。たぶん。
javaw -jar Batikインストールフォルダ\batik-squiggle-1.9.jar javaw -jar Batikインストールフォルダ\batik-squiggle-1.9.jar hoge.svgbatik-bin-*.*.zip を解凍すると、中に samples というフォルダがあって、その中に色々な svgファイルが入ってるから、試しに表示してみるのもいいかもしれず。まあ、表示/描画に失敗するsvgファイルも入ってるのがなんだか気になるけど。
操作方法は…。
- Shift + 左ボタンドラッグ : PAN。(スクロール)
- Shift + 右ボタンドラッグ : ズーム
- Ctrl + 左ボタンドラッグ : 選択範囲をズーム
- Ctrl + 右ボタンドラッグ : 回転
- Ctrl + T : ズーム率を戻す
- Ctrl + I : ズームイン (拡大表示)
- Ctrl + O : ズームアウト (縮小表示)
- Ctrl + Y : サムネイル表示。拡大表示時はサムネイル内の枠をドラッグすることで表示場所を変更できる。
ここまでメモしてから気が付いたけど、 _Batik - SVG Browser に、バージョンは古いけどドキュメントの日本語訳があることに気が付いた。該当ページにリンクを貼っておくだけで済んだのだな…。
[ ツッコむ ]
2016/04/18(月) [n年前の日記]
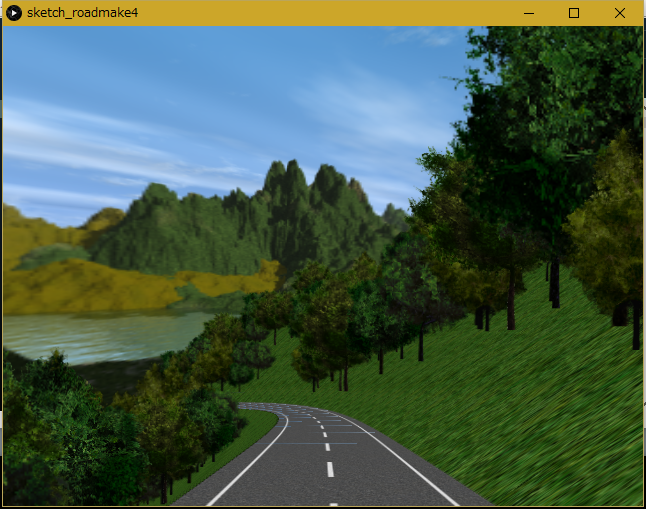
#1 [proce55ing][processing] Processingで一本道の道路を延々走るソレを弄ってたり
しばらく前にProcessingで書いていた、どこまでも一本道を走り続けるソレに、背景を追加してみたり。
_DEMO (Processing.js版)
_sketch_roadmake4.pde (ソース)
_tex2.png (使用画像)
ソースも画像も CC0 / Public Domain ってことで。
背景は、Cubemap というか Skybox というか、大きい四角い箱を描画するだけのアレで追加。カメラの向きは上下方向に変化しないようにしてるので、Skybox の上面と下面は表示しないようにしてる。箱の大きさは、 _画角と距離から算出。 縦方向が、ウインドウの縦幅と一致する大きさを求めてる。
最初は、512x512のテクスチャ画像に、背景、道路、木、全てのテクスチャを入れてたけど、さすがにそのサイズだと解像度が足りなくて背景がボケボケだったので、仕方なく 1024x1024のテクスチャ画像を作り直したり。
背景に使った画像は、先日 Vue 5 Easel で試行錯誤してた時の成果物を使用。
_OneDrive上の piblic > Pictures > panorama_images
自由に使ってください。まあ、クオリティが低過ぎてアレだけど。
_DEMO (Processing.js版)
_sketch_roadmake4.pde (ソース)
_tex2.png (使用画像)
ソースも画像も CC0 / Public Domain ってことで。
背景は、Cubemap というか Skybox というか、大きい四角い箱を描画するだけのアレで追加。カメラの向きは上下方向に変化しないようにしてるので、Skybox の上面と下面は表示しないようにしてる。箱の大きさは、 _画角と距離から算出。 縦方向が、ウインドウの縦幅と一致する大きさを求めてる。
最初は、512x512のテクスチャ画像に、背景、道路、木、全てのテクスチャを入れてたけど、さすがにそのサイズだと解像度が足りなくて背景がボケボケだったので、仕方なく 1024x1024のテクスチャ画像を作り直したり。
背景に使った画像は、先日 Vue 5 Easel で試行錯誤してた時の成果物を使用。
_OneDrive上の piblic > Pictures > panorama_images
自由に使ってください。まあ、クオリティが低過ぎてアレだけど。
◎ ひとまず Processing は終了。 :
ひとまず、Processingでやれるのはこのへんまでかな、このソースを弄るのはここで終了かな、という気がしていたり。
本当は、ライトで照らしたり、フォグをかけたりしたいけど、Processing.js を使う限り、テクスチャを貼ったポリゴンの色を変更することができないのでちょっと難しいなと。いや、機能としてはあるのだけど、色を変えた後のテクスチャを再生成して描画するらしいので、処理が重くなるらしくて。
まあ、それは Processing.js の制限なので、Processing.js を使うことは考えずに、Processing だけでやることにすれば、もうちょっと色々できるかもしれんけど…。
もし、見た目についてもう少し何かしらを試したいなら、WebGL を Three.js だの Away3D TypeScript 経由で使う形で書き直す、みたいなことになるんじゃないかと予想していたり。そういう形なら、ブラウザ内の全画面表示もできて、少しは迫力も増すのかも。
本当は、ライトで照らしたり、フォグをかけたりしたいけど、Processing.js を使う限り、テクスチャを貼ったポリゴンの色を変更することができないのでちょっと難しいなと。いや、機能としてはあるのだけど、色を変えた後のテクスチャを再生成して描画するらしいので、処理が重くなるらしくて。
まあ、それは Processing.js の制限なので、Processing.js を使うことは考えずに、Processing だけでやることにすれば、もうちょっと色々できるかもしれんけど…。
もし、見た目についてもう少し何かしらを試したいなら、WebGL を Three.js だの Away3D TypeScript 経由で使う形で書き直す、みたいなことになるんじゃないかと予想していたり。そういう形なら、ブラウザ内の全画面表示もできて、少しは迫力も増すのかも。
[ ツッコむ ]
#2 [zatta] なんで止めないんだろ
九州のアレ、どうして止めないんだろうなと。
誤解されないように書いとくけど。コレって、科学、工学、経済云々、要は実状の話じゃなくて。政治的なポージングとして止めたほうがいいでしょ、って話で。
あれほどの地震が起きて、今も余震が続いていて、こないだのは前震でしたこっちが本震でしたと発表されて、震源地が移動してるとも発表されて。この状況で、他の地域に何も影響が出てこないと考えるのは無理があるよなと。これからもっと大きいヤツが、ちょっとずれたところで出てきても、まあおかしくはないだろと、人並みの知能を持ってたら想像できそうなもんだよなと。
こういう場面で、「安全です」「大丈夫です」「だから止めません」「動かし続けます」と言っといて、だけどもっと大きいのがやってきて事故が起きたら。
「どうしてあの時に止めておかなかったんだ!」
「こんな事態は容易に予測できたはずだ!」
「これはお前達が起こした人災だ!」
と、360度全方位から叩かれてサンドバックになるのは火を見るよりも明らか。
だけど、これがもし、「大丈夫だとは思ってるんスけど、念のために一応止めときますわ」となってたら。もっと大きいのがやってきて事故が起きてしまったとしても。
「いやー、これはもう仕方ねえだろ…」
「あの時点でやれることはやってたんだし…」
「他に何ができたって言うんだよ…」
と、(頭のおかしな一部の人達は除いて)大半の人は思ってくれるよなと。日本人の大好きな大好きな「仕方ない」を引き出しやすい。
普段は何かと保身に走る人達が、どうしてこんなクリティカルな場面で、あえてわざわざ『チャレンジ』を果敢に始めちゃうのか、理解に苦しむのです。こんな時に打たなくていい博打すんなよ。こういう時こそ、普段通り保身に走ったほうがいいよ。そのほうがどう転んでも良い結果に繋がるんだし。自分達が責任逃れできるルート選んでおきなさいよ。
再度書くけど。コレ、ポージングとして旨味があるのはどっちか、って話ですからね。
それでなくても、「あの組織、役に立つのかなあ」「どうせダメな組織なんだろうなあ」と疑われてるわけで。だけどここで「一応止めます」って言い出せたら、世間様は「アレ? 実はあの組織って、意外と信用できるのか?」って空気になるじゃないですか。
信用をゲットしておかないと、その後のアレコレの「安全です」の嘯きが、ますます空虚になるわけで。今は、普段なかなかできない、信用度をググッと上げられる絶好の機会なわけですよ。ここでパラメータ上げとかなくてどうするのだ。
なのに何をやっておるのか。ときメモなら「女々しい野郎どもの詩」が聞こえてくるヘッタクソなプレイですよ…。
結局、あのへんの人達は、未だに「安全神話」を信じ切ってるのかなと。「事故は起きない」って最初から思い込んでいて、そこから方針決めてるんじゃないかと。
「日本のソレは絶対に事故を起こさない」「事故が起きるかもしれないと愚民に思わせてはいけない」「だから意地でもここは止めない」とか考えてるのかな。そこはさあ…そうじゃなくてさ…。
「事故は起きます。ありえます。そんなの当然ですよ」「だけど、ちょっとヤバイ雰囲気なら、すぐに『ハイ、止めなさい』と言える組織ができました」「未然に防げる確率がグンと上がったんです。今までとは違うよ。全然違うよ」「だから安心してください」的な印象操作していかないとダメじゃないですか。
そう考えると、ここは「止めます」ポーズ一択じゃないかと自分は思ったわけですけど。何やってんだか。
何度も書くけど、あくまでポージングの話ですからね。
誤解されないように書いとくけど。コレって、科学、工学、経済云々、要は実状の話じゃなくて。政治的なポージングとして止めたほうがいいでしょ、って話で。
あれほどの地震が起きて、今も余震が続いていて、こないだのは前震でしたこっちが本震でしたと発表されて、震源地が移動してるとも発表されて。この状況で、他の地域に何も影響が出てこないと考えるのは無理があるよなと。これからもっと大きいヤツが、ちょっとずれたところで出てきても、まあおかしくはないだろと、人並みの知能を持ってたら想像できそうなもんだよなと。
こういう場面で、「安全です」「大丈夫です」「だから止めません」「動かし続けます」と言っといて、だけどもっと大きいのがやってきて事故が起きたら。
「どうしてあの時に止めておかなかったんだ!」
「こんな事態は容易に予測できたはずだ!」
「これはお前達が起こした人災だ!」
と、360度全方位から叩かれてサンドバックになるのは火を見るよりも明らか。
だけど、これがもし、「大丈夫だとは思ってるんスけど、念のために一応止めときますわ」となってたら。もっと大きいのがやってきて事故が起きてしまったとしても。
「いやー、これはもう仕方ねえだろ…」
「あの時点でやれることはやってたんだし…」
「他に何ができたって言うんだよ…」
と、(頭のおかしな一部の人達は除いて)大半の人は思ってくれるよなと。日本人の大好きな大好きな「仕方ない」を引き出しやすい。
普段は何かと保身に走る人達が、どうしてこんなクリティカルな場面で、あえてわざわざ『チャレンジ』を果敢に始めちゃうのか、理解に苦しむのです。こんな時に打たなくていい博打すんなよ。こういう時こそ、普段通り保身に走ったほうがいいよ。そのほうがどう転んでも良い結果に繋がるんだし。自分達が責任逃れできるルート選んでおきなさいよ。
再度書くけど。コレ、ポージングとして旨味があるのはどっちか、って話ですからね。
それでなくても、「あの組織、役に立つのかなあ」「どうせダメな組織なんだろうなあ」と疑われてるわけで。だけどここで「一応止めます」って言い出せたら、世間様は「アレ? 実はあの組織って、意外と信用できるのか?」って空気になるじゃないですか。
信用をゲットしておかないと、その後のアレコレの「安全です」の嘯きが、ますます空虚になるわけで。今は、普段なかなかできない、信用度をググッと上げられる絶好の機会なわけですよ。ここでパラメータ上げとかなくてどうするのだ。
なのに何をやっておるのか。ときメモなら「女々しい野郎どもの詩」が聞こえてくるヘッタクソなプレイですよ…。
結局、あのへんの人達は、未だに「安全神話」を信じ切ってるのかなと。「事故は起きない」って最初から思い込んでいて、そこから方針決めてるんじゃないかと。
「日本のソレは絶対に事故を起こさない」「事故が起きるかもしれないと愚民に思わせてはいけない」「だから意地でもここは止めない」とか考えてるのかな。そこはさあ…そうじゃなくてさ…。
「事故は起きます。ありえます。そんなの当然ですよ」「だけど、ちょっとヤバイ雰囲気なら、すぐに『ハイ、止めなさい』と言える組織ができました」「未然に防げる確率がグンと上がったんです。今までとは違うよ。全然違うよ」「だから安心してください」的な印象操作していかないとダメじゃないですか。
そう考えると、ここは「止めます」ポーズ一択じゃないかと自分は思ったわけですけど。何やってんだか。
何度も書くけど、あくまでポージングの話ですからね。
[ ツッコむ ]
2015/04/18(土) [n年前の日記]
#1 [pc] バックアップしたパーティションを小さくしたい
eSATA接続した外付けHDDに、Windows7再インストール前のパーティションをクローンしてあるのだけど。ずっと eSATA接続したまま復旧作業するのはちと面倒臭い。なんとか内蔵HDDに中身をコピーして作業したい。
そこでふと、クローンしたパーティションを仮想HDDイメージにするのはどうだろうかと思い立ち。ググってみたら、どうも .vhd なる仮想HDDイメージにするのがヨサゲ。Windows7は標準で .vhd を扱えるらしいし。
しかし .vhd は 127GBまでしか作れない制限があって。クローンしたパーティションは300GBほど。このままだと .vhd にはできない。だけど、中に残ってるファイルは全部で120GBほど。ファイル群だけがギリギリで入ってるパーティションを作れたら .vhd にできそうな気がする。
Windows7 は「ボリュームの縮小」という機能を使ってパーティションサイズを小さくすることができるらしい。ソレを使えば、300GBのパーティションを120GB程度にできそうだなと。しかしそのためには、パーティションの最後のあたりは何も書かれてない状態にしないといけない。「ボリュームの縮小」は、何も書かれてない部分を削除することでパーティションサイズを減らすように見えるわけで。
ということで、デフラグを延々かけて、前のほうに詰められたかどうか、その都度確認する作業を繰り返したり。
MyDefrag を使えれば詰められそうだけど、試してみたらファイル数が多すぎるのか、途中でメモリが足りなくなって、かなり大量にメモリをスワップして、OS全体の動作が耐え難いほど遅くなってしまった。MyDefrag を使うのは諦めた。
フリーで使える他のデフラグソフトでも試したけれど。どうしても移動不可の何かがパーティションの後ろのほうに残ってしまう。結局、ボリュームの縮小を使っても、300GB → 240GBにしかならなかった。これではあかんのや。
そこでふと、クローンしたパーティションを仮想HDDイメージにするのはどうだろうかと思い立ち。ググってみたら、どうも .vhd なる仮想HDDイメージにするのがヨサゲ。Windows7は標準で .vhd を扱えるらしいし。
しかし .vhd は 127GBまでしか作れない制限があって。クローンしたパーティションは300GBほど。このままだと .vhd にはできない。だけど、中に残ってるファイルは全部で120GBほど。ファイル群だけがギリギリで入ってるパーティションを作れたら .vhd にできそうな気がする。
Windows7 は「ボリュームの縮小」という機能を使ってパーティションサイズを小さくすることができるらしい。ソレを使えば、300GBのパーティションを120GB程度にできそうだなと。しかしそのためには、パーティションの最後のあたりは何も書かれてない状態にしないといけない。「ボリュームの縮小」は、何も書かれてない部分を削除することでパーティションサイズを減らすように見えるわけで。
ということで、デフラグを延々かけて、前のほうに詰められたかどうか、その都度確認する作業を繰り返したり。
MyDefrag を使えれば詰められそうだけど、試してみたらファイル数が多すぎるのか、途中でメモリが足りなくなって、かなり大量にメモリをスワップして、OS全体の動作が耐え難いほど遅くなってしまった。MyDefrag を使うのは諦めた。
フリーで使える他のデフラグソフトでも試したけれど。どうしても移動不可の何かがパーティションの後ろのほうに残ってしまう。結局、ボリュームの縮小を使っても、300GB → 240GBにしかならなかった。これではあかんのや。
[ ツッコむ ]
2014/04/18(金) [n年前の日記]
#1 [nitijyou] サーバから別サーバへファイルをコピーするのってどうすればいいんだろう
uid も gid も違うし、ファイル名等の文字コードも異なるサーバ間で、ファイルのパーミッションを維持しつつLAN経由で /home 以下を丸々コピーする方法ってないのだろうか…。
scp とか rsync を使えばなんとかなる、のかな? どうなんだろう。ググって解説記事を眺めているけど、今一つ分からず。実験してみるしかないよな…。
scp とか rsync を使えばなんとかなる、のかな? どうなんだろう。ググって解説記事を眺めているけど、今一つ分からず。実験してみるしかないよな…。
[ ツッコむ ]
2013/04/18(木) [n年前の日記]
#1 [digital] リンク機構シミュレータを2つほど試用
_Lincam
機構を作る際に座標を入力していくのが結構面倒なれど、マウスでジョイントを動かすと即座に計算結果を出してくれるあたりがイイ感じ。
_リンクテスタ(ベータ)
マウスでグイグイ棒を描いていくと機構が作れるあたりがイイ感じ。
何にしても、この手のソフトは触っててなんだか面白いなと…。
機構を作る際に座標を入力していくのが結構面倒なれど、マウスでジョイントを動かすと即座に計算結果を出してくれるあたりがイイ感じ。
_リンクテスタ(ベータ)
マウスでグイグイ棒を描いていくと機構が作れるあたりがイイ感じ。
何にしても、この手のソフトは触っててなんだか面白いなと…。
この記事へのツッコミ
- Re: リンク機構シミュレータを2つほど試用 by takazin 2013/12/22 19:39
- リンクテスタ(ベータ)の開発者のtakazinと申します.
今回はご使用いただきありがとうございます.
使ってくれる人がいて大変うれしく思っています.
[ ツッコミを読む(1) | ツッコむ ]
#2 [windows] どうしてWindows8はXPモードを用意しなかったんだろう
XPモードが用意してあれば、「XPから乗り換えても安心ですよ」と宣伝することもできたんじゃないかと…。なんで無くしちゃったんだろう?
サポートが切れてるOSを動かせるようにするのはヤバイと判断されたのかな。でも、XPでしか動かないソフトを業務その他で使ってるところに、「XPから乗り換えてください」と持ち掛けても…。
「XPのサポートが切れるらしいけどどうしたらええんや」的相談をチラチラ受けたのだけど。せいぜい、XPモードがあるWindows7 Professional以上を選んでおいたほうがいいのかもしれないですよ、Windows8 はXPモードが無いから困る場面が出てくるかも、ぐらいの返事しか…。
サポートが切れてるOSを動かせるようにするのはヤバイと判断されたのかな。でも、XPでしか動かないソフトを業務その他で使ってるところに、「XPから乗り換えてください」と持ち掛けても…。
「XPのサポートが切れるらしいけどどうしたらええんや」的相談をチラチラ受けたのだけど。せいぜい、XPモードがあるWindows7 Professional以上を選んでおいたほうがいいのかもしれないですよ、Windows8 はXPモードが無いから困る場面が出てくるかも、ぐらいの返事しか…。
[ ツッコむ ]
2012/04/18(水) [n年前の日記]
#1 [anime] 「おまえうまそうだな」を視聴
絵本をアニメ化した作品らしい。肉食恐竜が主人公…なのだろうか。食べる側と食べられる側が交流云々という話。基本設定からして泣きそう。それはともかく、作画が凄い気がする。恐竜モドキのキャラデザでここまで動かせるとは。
肉食と草食のソレが交流して、という設定なら、狼とヤギが云々の「あらしのよるに」があったけど。もしかすると一つのジャンルになっているのだろうか。海外のアニメ作品でこういう設定の作品がどの程度あるのか少し気になったりもして。なんとなく、この手の設定が受け入れられるかどうかは、国民性や国の情勢が関係してそうな、そんな予感も。道端を歩いていたらいきなりバーンと撃たれて有り金全部持っていかれるような情勢では、襲う側も実はいい人だったんだ的展開に対し観客は怒るのではないかと。要するに、平和ボケした国や層じゃないと、こういう作品はなかなか出てこないのではないかと邪推したのだけどどうなんだろう。
肉食と草食のソレが交流して、という設定なら、狼とヤギが云々の「あらしのよるに」があったけど。もしかすると一つのジャンルになっているのだろうか。海外のアニメ作品でこういう設定の作品がどの程度あるのか少し気になったりもして。なんとなく、この手の設定が受け入れられるかどうかは、国民性や国の情勢が関係してそうな、そんな予感も。道端を歩いていたらいきなりバーンと撃たれて有り金全部持っていかれるような情勢では、襲う側も実はいい人だったんだ的展開に対し観客は怒るのではないかと。要するに、平和ボケした国や層じゃないと、こういう作品はなかなか出てこないのではないかと邪推したのだけどどうなんだろう。
この記事へのツッコミ
- Re: 「おまえうまそうだな」を視聴 by むー 2013/04/27 21:48
- この映画は全体的な面で言ったらおそらく監督の趣向みたいのは
半分も占めてないんじゃないかと思いました。実際の発言があったのを考えました。
そう思う理由を述べたいと思うます。
1:とにかく泣ける映画を作って欲しいと頼んだのはプロデュースサイドだから。
ここで泣ける部分というのは親子愛絡みの事(主人公の成長とか)を指してると思います。この映画はそういう要望を受け入れて作った結果だと思います。
「お題で頂いた”泣ける映画”というのを苦労していれつつ〜」と言っていました。
2:この映画の原画スタッフの1人もtwitterで「感動を全面に出してますが〜」
「個人的には藤森監督の趣味の分野(背動・アクション・ギャグ)も混在してるので〜」と言ったから。「感動を全面に出していますが」という発言だと、この映画ではそれがメインという意味になります。そして「監督の趣味の分野も混在してるので」という発言だと、逆に考えると「も」と言ってるので監督の趣味とは違う分野も混在してるという意味になります。
監督とクレジットされていますが、殆どの功罪がこの監督というよりはプロデュース含む他スタッフが欠けても成り立たなかったと思います。
寧ろ一般客や視聴者の目線で言うと監督の趣向らしきものは感じなくて、普通に感動の映画だと思ってるようです。単に「可愛いキャラの感動映画」って思ってる方が多いです。
http://photozou.jp/photo/photo_only/2860818/156276493の監督本人のインタビューでも、監督の趣向やプロデュース側の要望について述べています。 - Re: 「おまえうまそうだな」を視聴 by むー 2013/04/27 21:51
- 映画の絵柄も誰が考えた物なのかはわかりません。
推測ですが、上の人の誰かから監督やキャラデザイナーに人に「こんな感じの絵柄でお願いします」と頼んだのかもしれません。キャラデザイナーは柳田義明氏ですが、藤森監督は共同ですが昔ポケモン映画の作画をやった事があります。
なので、藤森監督に対しても、単に「ポケモンみたいな絵柄にしてくれ」と頼んだ可能性もあります。寧ろ、そういう風な感じの映画にして欲しくてこの映画に藤森監督を起用したのかもしれませんし。上辺だけの経歴で偏見で判断したとも考えられるかと思います。もっとも絵柄だけではなく、内容面でも「この監督だったらこういう、ぬるま湯映画にぴったりだろう」という上辺だけの経歴で判断したのかもしれませんが。作者の宮西達也さんが「原作絵本と違う物にしてください」と頼まれたのもあると思いますが。
藤森監督はデザイン面で「丸っこいキャラだけど〜」「マイアサウラのお母さんのお母さんの色っぽさは想定外」と言っていますがこれだけでは藤森監督の発案かどうかわかりませんよね。 - Re: 「おまえうまそうだな」を視聴 by むー 2013/04/27 21:51
- マイアサウラのお母さんについても述べたいと思います。
マイアサウラのお母さんについても監督自身が「肉食だとわかっていながら平気で育てちゃう」と言い方もしてたので、本人も多少なりとも呆れを感じてるのかと思いました。 浮世離れってのは良い意味で使われるとは限りませんので。
実際に、作中のを見る限りでは周りの足を引っ張ってばかりでしたねえ。
何食わぬ態度で草食の身内の事考えないで肉食の主人公を育てるし
その肉食の主人公にしても赤い実ばかり食わせる。
そしてその主人公がいなくなった後もちゃっかり子供を増やすという発情っぷりも発揮。この子供を産んだシーンはhttp://photozou.jp/photo/photo_only/2860818/156276493でも触れていましたね。「お母さんにも女としての性がある」という事みたいです。
肉食のボスについて、ハートをお母さんが育てた件について聞いて
「肉食は肉を食べないとダメだ。どうするつもりだったんだ?」と言われても反省もしないでちゃっかりする。
おまけに終盤になっても「ハートに対して一緒に暮らそうという」子離れの悪さを発揮する。 - Re: 「おまえうまそうだな」を視聴 by 名無しさん 2013/09/10 17:57
- 既にある被るので申し訳ありません。
原作はベストセラーの絵本です。
この映画版で心温まる、絵柄、お母さんの事で言いたい事があったので言います。毒舌になるかもしれませんが。
原作絵本はともかく、制作サイドを手放しに擁護するってわけでもないのであしからず。
原作者の意向もあって絵本とは違う物になったのは知っています。
http://mi-te.jp/contents/cafe/1-9-742/
映画自体は勿論、アニメージュ2011年8月号「この人に話を聞きたい」でのインタビューも読んで後、色々言いたい事が増えました。
http://photozou.jp/photo/photo_only/2860818/156276493の画像にインタビューが一部載っています。
アニメージュ2011年8月号は中古であるかもしれません。
■心温まるストーリー面について
「絵本の何冊かをまとめなければならなかった」「とにかく泣ける映画という要望を頂いた」「映画の世界観の作り方」「嘘の関係バレた後に付き合っていくかどうか」「主人公ハートが特訓してライバルと対決する」「主人公ハートのキャラ付け」「お母さんがまた子供を産むという女」「お母さんのキャスティングの質問回答」「主人公ハートの生き方を追いかけて、最終的に少しグッとくるような形に。それで考えるより動くキャラにした」「映画後半の方のアクションの指示」だけを見たら、別に「心温まる」とは違う物でも、他の路線でも、他のジャンルでも使えそうな気します。
それゆえに、この映画のメインの心温まるって所もどこまでが制作サイドの発案なのかわからない、という事です。心温まるってのも本当に制作サイドの発案なのか、最初にあった話を受け入れた上でやった結果なのか、どちらかなのかはわかりません。
■映画のキャラデザについて
上の人の誰かから監督やキャラデザイナーに人に「こんな感じの絵柄でお願いします」と頼んだのかもしれません。キャラデザイナーは柳田義明氏ですが、監督は共同ですが昔ポケモン映画の作画をやった事があります。
なので、監督に対しても、単に「ポケモンみたいな絵柄にしてくれ」と頼んだ可能性もあります。
寧ろ、そういう風な感じの映画にして欲しくてこの映画に監督を起用したのかもしれませんし。上辺だけの経歴で偏見で判断したとも考えられるかと思います。
もっとも絵柄だけではなく、内容面でも「この監督だったらこういう、ぬるま湯映画にぴったりだろう」という上辺だけの経歴で判断したのかもしれませんが。
作者の宮西達也さんが「原作絵本と違う物にしてください」と頼まれたのもあると思いますが。
制作サイドはデザイン面で「丸っこいキャラだけど〜」「マイアサウラのお母さんのお母さんの色っぽさは想定外」と言っていますがこれだけでは本当に制作サイドの発案かどうかわかりません。
■マイアサウラのお母さんについて
制作サイドも「肉食だとわかっていながら平気で育てちゃう」と言い方もしてたので、制作サイドも多少なりとも呆れを感じてるのかと思いました。
何食わぬ態度で草食の身内の事考えないで肉食の主人公を育てるし、その肉食の主人公にしても赤い実ばかり食わせる。
肉食のボスについて、ハートをお母さんが育てた件について聞いて「肉食は肉を食べないとダメだ。どうするつもりだったんだ?」と言われても反省もしないでちゃっかりする。
終盤になっても「ハートに対して一緒に暮らそうという」子離れの悪さを発揮する。
お母さんの存在も、「泣けるというお題を苦労していれつつも〜」な部分なのかもしれませんが。
映画はプロデュースサイドが「とにかく女の人が泣ける映画を作ってください」と要望を出したらしいですし。
ただ可愛いキャラでウルウルな話を作れば良いとでも思ってたのでしょうか?女の人を舐めてますね。
続きます。 - Re: 「おまえうまそうだな」を視聴 by 名無しさん 2013/09/10 17:59
- 何が言いたいかと言うと
この映画のプロデュース側について
「人気絵本のネームバリューを使いたかったのか」
「原作者が絵本と違う物をって頼んだのを良い事に映画を単なるお涙頂戴物にしたかったのか」って事を突っ込みたいのです。
原作者は絵本と違う物と頼んだけど
「絵本と違う物」って良い意味でも悪い意味にも
なり得るのである意味範囲が広いです。
映画は勿論監督以下スタッフ側も色々口出ししたので
彼等の意向もあるのは間違いないのですが
企画には関わってなかったかもしれませんねえ。
口出ししたと言ってもあくまでああいう企画の枠内でやっただけなのかも。
映画の絵柄についても、監督に対しても単に「ポケモンみたいな絵柄にしてくれ」と頼んだ可能性もあります。
寧ろ、そういう風な感じの映画にして欲しくてこの映画に監督を起用したのかもしれませんし。上辺だけの経歴で偏見で判断したとも考えられるかと思います。
もっとも絵柄だけではなく、内容面でも「この監督だったらこういう、ぬるま湯映画にぴったりだろう」という上辺だけの経歴で判断したのかもしれませんが。
http://photozou.jp/photo/photo_only/2860818/156276493
このアニメージュ2011年8月号のインタビューはこちらも読みましたが、映画全体を見る限りだと必ずしもインタビューで答えたスタッフの意向が全面に出てるってわけではなかったというか、プロデュース側の意向(とにかく女が泣ける映画を作って欲しい・・・)のが優先されてたって感じですねえ。
それにしてもこれは女性を舐めてますね。
単なる可愛いキャラでお涙頂戴物語を作れば良いと思っていたのでしょうか? - Re: 「おまえうまそうだな」を視聴 by 名無しさん 2013/09/22 05:37
- 言い忘れました。
http://photozou.jp/photo/photo_only/2860818/156276493
わざわざこのアニメ雑誌の記事を持ち出してるのには理由があります。
なぜなら「映画全体を見る限りだと必ずしもインタビューで答えたスタッフの意向が全面に出ててないじゃん」と思いました。
本当にスタッフの意向が全面に出る映画は、例えそのスタッフの力量が足りなくてもそれっぽい形(スタッフの言う意図が形だけでも全面に出てたり)にはなりうなのですが。実際、独りよがりかに問わず、スタッフの意図が全面に出てる作品あると思いますから。
「映画を単なるお涙頂戴物にしたかたったのか」と思った理由を詳しく書くとこうと思います。
■可愛いキャラ(キャラデザ)
既に描いた通りですが、キャラデザについては監督やった人間が「お母さんが色っぽいのも柳田さんのおかげですよね。お母さんが色っぽさは想定外」「丸っこいキャラだけど格好良いアクションをやる」的な言っていました。こういった意見しか知らないのですが、これだけだと本当に監督(下手すりゃキャラデザイナーも)の意向であのデザインになったのかどうかわかりませんね。
「本当はもっと違うデザインでやろうと思ってたけど
ポケモンみたいにしろと頼まれて仕方なくやった」という可能性だってあります。
「こんなキャラだけどアクションをやってやる」という意地とかで。
・・・おっと制作サイド中心の話になってしまいました。
■狙った感じのウルウル感
映画にはいかにも「ここ泣けるだろ」みたいなシーンやBGMとかもありました。
マイアサウラのお母さんの存在もそうです。
実は肝心の制作サイドからも「肉食だとわかっていながら平気で育てちゃう」と言い方もしてたので、制作サイドも多少なりとも呆れを感じてるのかと思いました。
浮世離れってのは良い意味で使われるとは限りませんので。
実際に、作中のを見る限りでは周りの足を引っ張ってばかりでしたねえ。
何食わぬ態度で草食の身内の事考えないで肉食の主人公を育てるし、その肉食の主人公にしても赤い実ばかり食わせる。
肉食のボスについて、ハートをお母さんが育てた件について聞いて「肉食は肉を食べないとダメだ。どうするつもりだったんだ?」と言われても反省もしないでちゃっかりする。
おまけに終盤になっても「ハートに対して一緒に暮らそうという」子離れの悪さを発揮する。
このマイアサウラのお母さんの存在も、「泣けるというお題を苦労していれつつも〜」な部分なのかもしれませんが。
原作絵本も泣けると言われてるけど、原作絵本は結果的に泣けたという感じじゃないのかと思いました。
寧ろ映画の方がお涙頂戴を狙ってるのかと思ったくらいです。
「映画を単なるお涙頂戴物にしたかたったのか」って思ったのは、プロデュースサイドが「とにかく女の人が泣ける」と要望を出したらしいので気になりました。
そういった題目を苦労しながらも意識するなら、
どうしても多少なりともいかにも計算したお涙頂戴になるのではないのしょうか?(自然と結果的に泣けるとは違う)
それにこのテのうるうる系幼児映画ってのは、そういったいかにもなお涙頂戴物も多いんじゃないでしょうか?
ああいういかにもお涙頂戴のシーンは簡単に作れるので、技術の難易度自体は低かったと思いますよ。
このテの子供映画は無難に親子愛とか言っててうるうるBGMを流すだけですからチョロイ物ですね。一般映画とも違いますから。 - Re: 「おまえうまそうだな」を視聴 by 名無しさん 2013/09/23 14:00
- もっともスタッフ側はプロデューサーの「とにかく女の人が泣ける映画を作って欲しい」という要望について「泣ける題目だけで1本の映画作るのに抵抗がある」「アクション物も作りたい」「世界観云々」と考えていたらしいのですが。(そもそも「自然と泣けてくる物」と「いかにもな泣かせ物」は別物なんです。絵本だって泣けると言われてますが、自然と結果的に泣けるという印象です。)
映画はスタッフが幾ら口出ししてもそれが前面に出なかったって事はそれだけ上の意向も強かったかもしれません。つまり企画段階?ではそのスタッフ陣がマトモに関わってたかどうか怪しい。
本当にスタッフの意向が全面に出る映画は、例えそのスタッフの力量が足りなかろうとそれっぽい形(スタッフの言う意図が形だけでも全面に出てたり)にはなりそうな物なっても良さそうな物ですからね。
まあこのスタッフ陣はその内のその意向に対しての憂さ晴らし出来るような作品に取り掛かれると良いですね、と他人事ながら思います(もしそれが出来が悪かったとしても)。
スタッフの自己満足なだけの作品も問題ですが、企画やらプロデューサーのゴリ押しのような作品も困り物です。要するにスタッフの意向、プロデューサーの意向とバランス取って欲しいと思います
[ ツッコミを読む(7) | ツッコむ ]
2011/04/18(月) [n年前の日記]
#1 [pc] 親父さんの旧PCのHDD内容をバックアップ
EASEUS Todo Backup Home 2.0.2 を使って、HDDのの内容をイメージファイルとしてバックアップしてみた。
圧縮率を Normalからもう一段階上にしたのだけど、たいして減ってないような…。Highにしないとダメなんだろうか。
160GBのIDE-HDDで3〜4時間、80GBのIDE-HDDで2〜3時間。裸族の頭を使用して、USB2.0で接続。
余談。BUFFALO HD-H300U2 にHDDイメージを一旦保存しようと、HD-H300U2 に対して IdeaPadでデフラグをかけたのだけど。いつまで経っても終わらない、ので停止させようとしたら、他に動かしていたソフトも巻き込んでWindows XPがフリーズ状態に。数時間放置しても変化なし。仕方ないのでUSBケーブルを引っこ抜いたら処理が戻ってきた。が、HD-H300U2の中身は…。仕方ないのでフォーマット。HD-Scan 2.0で一応チェック。問題無さそうなので、ファイルの仮保存用としては使えそう。
圧縮率を Normalからもう一段階上にしたのだけど、たいして減ってないような…。Highにしないとダメなんだろうか。
160GBのIDE-HDDで3〜4時間、80GBのIDE-HDDで2〜3時間。裸族の頭を使用して、USB2.0で接続。
余談。BUFFALO HD-H300U2 にHDDイメージを一旦保存しようと、HD-H300U2 に対して IdeaPadでデフラグをかけたのだけど。いつまで経っても終わらない、ので停止させようとしたら、他に動かしていたソフトも巻き込んでWindows XPがフリーズ状態に。数時間放置しても変化なし。仕方ないのでUSBケーブルを引っこ抜いたら処理が戻ってきた。が、HD-H300U2の中身は…。仕方ないのでフォーマット。HD-Scan 2.0で一応チェック。問題無さそうなので、ファイルの仮保存用としては使えそう。
[ ツッコむ ]
#2 [pc] Amazonから色々届いた
- USB/eSATA接続外付けHDDケース。COREGA CG-HDCEU3000F。4,417円。
- センチュリー 裸族の弁当箱。ホワイト。CRB35-WT。924円。3.5インチHDDを仮で入れておけるプラスチック製ケース。
- USB接続外付けHDD BUFFALO HD-LB2.0TU3。12,980円。USB3.0対応。2TB。
- 外付けHDD用冷却ファンユニット BUFFALO OP-FAN-ALEM。2,121円。
- USB3.0増設ボード BUFFALO IFC-PCIE2U3。2,479円。
- USB接続無線LAN子機 BUFFALO WLI-UC-G301N。2,280円。11n/g/b対応。
- 太陽誘電製DVD-R DL、スピンドルケース10枚入り。1,176円。
と言いつつ、USB3.0増設ボードと、USB3.0対応外付けHDDも購入。やはり前々からUSB2.0の遅さが気になっていたので。いや、もう少し枯れてきた頃に買うのが良さそうだけど。ひとまず、先日の地震で動作が怪しくなってしまった外付けHDDの中身をバックアップしておきたい。
無線LAN子機は、妹に渡す予定。妹の部屋には、自分の部屋のHUBを介してLANケーブルが行ってるので、自分の部屋でHUBの電源を落としてしまうと、ルータの電源が入っていても妹のPCはネットに接続できない。無線LAN子機を導入することで、ルータの電源さえ入っていればネットにアクセスできるように改善される予定。いちいち、「おーい。HUBの電源落としてるのかー?」と文句を言われなくて済む。一応、IdeaPadに繋いでドライバインストール等してみたけど、問題なく使えそうな感じ。ちなみに無線LANルータは、NEC Aterm WR8300N。子機側の設定を変更してみたものの、300Mbpsでは繋げなかった。が、130Mbps?ぐらいで繋げているみたいなので、まあいいかなと。
DVD-R DL では焼いたことがないので、試しに購入。ポータブルDVDドライブで焼くつもりだけど、他のドライブで読めるかどうかが不安。
[ ツッコむ ]
2010/04/18(日) [n年前の日記]
#1 [movie] 「アイ・アム・レジェンド」を視聴
TVで流れていたので視聴。初見。
最初の30分だけでも名作のような気がする。誰も居なくなったNYを実写映像化、しかも空撮カットがバンバン登場。参りました。これが日本だったら、予算の面でも技術的な面でもまず作れないからアニメになっちゃうのではなかろうか。仮に、廃墟と化したTOKYOを実写映像化しようとしても、たかだか数カット、なおかつ、カメラがFIX?なカットで作るのが関の山ではないかと。そう考えると、やはりあちらの映画は恐ろしい。
放映されたものとは別のエンディングが存在するらしく。どういう終わり方なのか少し調べてみたけど、個人的には別エンディングのほうがヨサゲに思えた。やはり価値観の逆転とやらが少しでもあったほうがいい。が、試写でエンディング差し替えを決定したというあたり、あちらの観客の好みその他が関係してるのだろうか。あちらでは、悪は悪のままで終わらせないといかんのだろうか。
関連情報を調べていて、藤子F作品の「流血鬼」のオリジナルが、 _地球最後の男 であると分かってなんだかスッキリした。絶対どこかにオリジナル作品があるはずと思っていたのだけど確証が得られて安心というかなんというか。や、個人的に藤子F作品は、古典SFその他を漫画というメディアに変換・翻訳して広く紹介したところにその真の功績があると思っているので、オリジナル作品が分かったからと言って評価が揺らいだりはしないです。藤子F作品が存在し、それに日本の子供達が触れたからこそ、日本人の作る各作品の中にも自然とSFが浸透していったのだろうと思うわけで。
最初の30分だけでも名作のような気がする。誰も居なくなったNYを実写映像化、しかも空撮カットがバンバン登場。参りました。これが日本だったら、予算の面でも技術的な面でもまず作れないからアニメになっちゃうのではなかろうか。仮に、廃墟と化したTOKYOを実写映像化しようとしても、たかだか数カット、なおかつ、カメラがFIX?なカットで作るのが関の山ではないかと。そう考えると、やはりあちらの映画は恐ろしい。
放映されたものとは別のエンディングが存在するらしく。どういう終わり方なのか少し調べてみたけど、個人的には別エンディングのほうがヨサゲに思えた。やはり価値観の逆転とやらが少しでもあったほうがいい。が、試写でエンディング差し替えを決定したというあたり、あちらの観客の好みその他が関係してるのだろうか。あちらでは、悪は悪のままで終わらせないといかんのだろうか。
関連情報を調べていて、藤子F作品の「流血鬼」のオリジナルが、 _地球最後の男 であると分かってなんだかスッキリした。絶対どこかにオリジナル作品があるはずと思っていたのだけど確証が得られて安心というかなんというか。や、個人的に藤子F作品は、古典SFその他を漫画というメディアに変換・翻訳して広く紹介したところにその真の功績があると思っているので、オリジナル作品が分かったからと言って評価が揺らいだりはしないです。藤子F作品が存在し、それに日本の子供達が触れたからこそ、日本人の作る各作品の中にも自然とSFが浸透していったのだろうと思うわけで。
[ ツッコむ ]
2009/04/18(土) [n年前の日記]
#1 [pc] MM3500機で色々試行錯誤中
やっぱり Vine 4.2 がどうにも遅い。
swap領域として、Ubuntu インストール時のソレまで使ってしまってとんでもなく大きい容量になってたことには気づいたけど。そこを減らしてみても動作に変化はなく。
どこかで、カーネルオプションに all-generic-ide をつけるとSATA関連の問題が解決するときもある、という話を見かけて試してみたけど起動途中でエラーが出る。
BIOSで弄れそうなところは弄ってみたけど。変化なし。
Ubuntu のほうは、それほど反応が遅いわけでもないのだけどなあ。Vine 4.2 は古いから、なのだろうか。
現在の自宅サーバ、 EPIA LN10000EG 機 + Vine 4.2 で確認してみたけど。C7 1GHzだからと言って異様に反応が遅いわけでもない。やっぱり MM3500だから遅いのか…?
swap領域として、Ubuntu インストール時のソレまで使ってしまってとんでもなく大きい容量になってたことには気づいたけど。そこを減らしてみても動作に変化はなく。
どこかで、カーネルオプションに all-generic-ide をつけるとSATA関連の問題が解決するときもある、という話を見かけて試してみたけど起動途中でエラーが出る。
BIOSで弄れそうなところは弄ってみたけど。変化なし。
Ubuntu のほうは、それほど反応が遅いわけでもないのだけどなあ。Vine 4.2 は古いから、なのだろうか。
現在の自宅サーバ、 EPIA LN10000EG 機 + Vine 4.2 で確認してみたけど。C7 1GHzだからと言って異様に反応が遅いわけでもない。やっぱり MM3500だから遅いのか…?
- EPIA LN10000EG は、CN700 + VT8237R、UniChrome Pro、LANが VT6103L、Audioが VT1618。IDE-HDD HITACHI HDS721616PLAT80 (UATA133, 160GB, 7200rpm)。
- MM3500 は、CN896 + VT8237A、Chrome9 HC IGP、LANが VT6107、Audioが Realtek ALC655。SATA-HDD WD5000AAKS (SATA 3 Gb/s, 500GB, ジャンパピンで 1.5Gbpsモードを指定済み)。
◎ HDDの消費電力についてメモ。 :
全然関係ないけど、現在の自宅サーバ機に積んでるHDDと、MM3500機に積んでるHDDでは、アイドル時の消費電力が 4.9W : 8.4W ほどの差があったようで。
MM3500機に積んでるソレは、消費電力がフツーの、WD Caviar Blueシリーズだけど。省電力を謳ってる WD Caviar Green シリーズがアイドル時 3.7W らしいから…。どうやら自分、現在の自宅サーバを組む際に、値段だけを気にして選んだら、たまたま偶然結構省電力が少ないHDDを選んでいた模様。ラッキー。
MM3500機に積んでるソレは、消費電力がフツーの、WD Caviar Blueシリーズだけど。省電力を謳ってる WD Caviar Green シリーズがアイドル時 3.7W らしいから…。どうやら自分、現在の自宅サーバを組む際に、値段だけを気にして選んだら、たまたま偶然結構省電力が少ないHDDを選んでいた模様。ラッキー。
◎ _ASRock 775/4CoreDual-VSTA/SATA2 22枚目 :
■SATA2(3Gbps)HDDとの互換性もしかするとジャンパピンで1.5Gbpsモードに指定しないほうが調子が良くなる場面もあるのだろうか…?
各社HDD関連スレのテンプレにあるSATA2 HDDと一部のVIA製SATAインターフェースとの互換性問題は、775/4CoreDual-VSTA/SATA2シリーズで使われているVT8237AおよびVT8237Sでは改善されているので、ジャンパピン等の設定を変えなくてもデフォルトの状態で認識可能
ただし775/4CoreDual-VSTAのVT8237Aの場合、環境によっては1.5Gbpsモードにした方が動作が安定したり転送速度が向上するという報告もあるので、各自で最適なモードを選択すること
あとHGST製のSATA HDDを単独でVT8237A/SのSATAポートに接続して使用した場合、転送モードによらず再起動時にHDDを見失う場合があるようなので注意
◎ ケースの音が気になり始めた。 :
MicroATXケース Antec NSK1480 だけど。さすがに8cmファンが3つもついてるだけあって、かなりの騒音のような気がしてきた。いや、ファンの個数じゃなくて、付属していたファンの問題かも。あまり静音云々は考えてないファンのような印象。ファンの回転数を、L/M/Hの3段階で切り替えられるスイッチがついてるけど。全部をLにしていても、結構な音が。
しかも輪をかえて、MM3500のファンが、意外にウルサイ。たぶん4cmファンだと思うのだけど。
しかも輪をかえて、MM3500のファンが、意外にウルサイ。たぶん4cmファンだと思うのだけど。
[ ツッコむ ]
2008/04/18(金) [n年前の日記]
#1 [jiji] _「アナログ放送は終了します」といった字幕がテレビに常時表示されるようになります - GIGAZINE
_asahi.com:「アナログ放送終わります」テレビ画面に常時字幕へ - 文化・芸能
現在、地デジ受信機の世帯普及率は約28%にとどまっているため、アナログ停波の認知度を高める狙い。NHKと民放全局、総務省からなる全国協議会がアナログ放送終了のための計画を作っており、文字スーパーはその第1弾となる。
07年3月の調査では、地デジ受信機は全国約1400万世帯に普及。今夏の北京五輪時に約2400万世帯、11年4月までに全世帯(5千万)に普及させる計画。北京五輪で倍の世帯数にしたい、と考えている(考えていた?)あたり、どうなんだろうなと。…家電業界の願望も含まれてたりするんだろうか。オリンピックってそんなに凄いコンテンツなんだろうか。自分はピンとこないんだけど。まあ、メダルキチガイ達の狂騒ぶりを目にするのが実に不快故、その手の映像を見たいとも思わない、てな感じなんですけど。>自分。
◎ あくまで個人的な印象。 :
実情とはかけ離れてる印象かもしれないのだけど。
地デジの普及がゆっくりなのは、受信機器の導入コストの高さが問題のように思えるんだけどな…。例えばの話、ホームセンターで購入できるアナログ放送受信用ブラウン管テレビと同価格で、地デジが見れますよ的テレビ+チューナが販売されてたら、あっというまに普及しちゃんじゃないか、とも。まあ、お偉いさんは比較的金持ちばかりなんだろうから、ホームセンターで云々と言われても感覚的に判らないかもしれないか。
それと、地デジ導入に付随する制約も関係してそうな。録画したものをダビングできないとか、PC用地デジチューナを今まで出さなかったとか、普及の障害になるものを自らせっせと揃えていた感も。まあ、最近は、ダビング10とか、PC用地デジチューナがやっと発売されそうになってきたとか、一応ジタバタしてるみたいではあるけど…。この手のモノの購入の先陣を切るはずだった、その手のマニア属性の人間に対してすら、心理的ブレーキをかける・購入を躊躇する状況にしたのは、かなりマズかったのでは。という気もしたけれど、もうそういう時期ではなさそうだし。今更な話か。
今現在、最も低価格で購入できる地デジチューナつきテレビっていくらぐらいなんだろう。や、ワンセグじゃないヤツで。そのあたりの価格が下がれば下がるほど、普及はサクサク進むんじゃないのかと思ったりもしたのだけど。どうなんだべ。
なんというか、アナログ放送停波の「認知度の問題」じゃないように思うんだけどなあ。つーかSMAPの草ナギが散々TVに出て宣伝してるけど、認知度云々はアレで十分じゃないのかしら。それとも草ナギじゃ役目を果たせない、という判断なのでしょうか。…草ナギクン。君じゃダメだと、お偉いさんは判断したらしいよ。こういう判断を下されること自体に、ジャニーズファン・SMAPファン・草ナギファンは怒るべきではないのでしょうか。嘘。
地デジの普及がゆっくりなのは、受信機器の導入コストの高さが問題のように思えるんだけどな…。例えばの話、ホームセンターで購入できるアナログ放送受信用ブラウン管テレビと同価格で、地デジが見れますよ的テレビ+チューナが販売されてたら、あっというまに普及しちゃんじゃないか、とも。まあ、お偉いさんは比較的金持ちばかりなんだろうから、ホームセンターで云々と言われても感覚的に判らないかもしれないか。
それと、地デジ導入に付随する制約も関係してそうな。録画したものをダビングできないとか、PC用地デジチューナを今まで出さなかったとか、普及の障害になるものを自らせっせと揃えていた感も。まあ、最近は、ダビング10とか、PC用地デジチューナがやっと発売されそうになってきたとか、一応ジタバタしてるみたいではあるけど…。この手のモノの購入の先陣を切るはずだった、その手のマニア属性の人間に対してすら、心理的ブレーキをかける・購入を躊躇する状況にしたのは、かなりマズかったのでは。という気もしたけれど、もうそういう時期ではなさそうだし。今更な話か。
今現在、最も低価格で購入できる地デジチューナつきテレビっていくらぐらいなんだろう。や、ワンセグじゃないヤツで。そのあたりの価格が下がれば下がるほど、普及はサクサク進むんじゃないのかと思ったりもしたのだけど。どうなんだべ。
なんというか、アナログ放送停波の「認知度の問題」じゃないように思うんだけどなあ。つーかSMAPの草ナギが散々TVに出て宣伝してるけど、認知度云々はアレで十分じゃないのかしら。それとも草ナギじゃ役目を果たせない、という判断なのでしょうか。…草ナギクン。君じゃダメだと、お偉いさんは判断したらしいよ。こういう判断を下されること自体に、ジャニーズファン・SMAPファン・草ナギファンは怒るべきではないのでしょうか。嘘。
[ ツッコむ ]
#2 [anime] コードギアスR2、2話
HDDレコーダに録画していた2話を鑑賞。本放送時は生活リズムが狂ってて見れなかったわけで。
お、面白い…。まだ2話目だというのに…。
1期目の結末について提示・説明されていて「あー、なるほど」と。それでこう繋がるのか…。というか、DVD商品でネタばらし、というわけではなかったのですな。
ゼロがあれこれ指示を出して敵をバンバン潰していくあたりの描写に感心。1期目もそうだったけど、「頭が切れるキャラ」として見せることに成功してる、ように個人的には思えたり。例えばデスノートもそうだろうし、パトレイバーの後藤隊長なんかもそうだろうけど、とにかく頭が切れるキャラが出てくる作品は、見ていて面白いよなと。
ラストシーンで「えー!?」みたいな。いやはや、ヒキが上手い…。そうくるか…。
お、面白い…。まだ2話目だというのに…。
1期目の結末について提示・説明されていて「あー、なるほど」と。それでこう繋がるのか…。というか、DVD商品でネタばらし、というわけではなかったのですな。
ゼロがあれこれ指示を出して敵をバンバン潰していくあたりの描写に感心。1期目もそうだったけど、「頭が切れるキャラ」として見せることに成功してる、ように個人的には思えたり。例えばデスノートもそうだろうし、パトレイバーの後藤隊長なんかもそうだろうけど、とにかく頭が切れるキャラが出てくる作品は、見ていて面白いよなと。
ラストシーンで「えー!?」みたいな。いやはや、ヒキが上手い…。そうくるか…。
[ ツッコむ ]
2007/04/18(水) [n年前の日記]
#1 [iappli] なんとか一巡
できたような気になってきた。
[ ツッコむ ]
2006/04/18(火) [n年前の日記]
#1 [movie] TVをつけてたらガメラの新作のCM映像が流れてた
平成ライダーシリーズでゴイス映像を提供してきた、田崎監督が担当したアレ。
おお。なんかゾクゾクする。以前からなんとなく、怪獣バトル入り「のび太の恐竜」かと想像してたけど。CM映像を見た限りでは、結構そんな感じになりそうで期待大。いや、興行収入云々はまるでダメ状態になりそうな気もするんだけど。中身そのものは、かなりの名作。たぶん。涙無しでは見れない映画。おそらく。…だといいな。構成・展開自体は万人ウケするモノであろうと予想するのだけど。ただ、怪獣映画というジャンルに対する偏見で、観客動員にブレーキがかかりそうな予感が。ヒットしてほしいけどなぁ。
おお。なんかゾクゾクする。以前からなんとなく、怪獣バトル入り「のび太の恐竜」かと想像してたけど。CM映像を見た限りでは、結構そんな感じになりそうで期待大。いや、興行収入云々はまるでダメ状態になりそうな気もするんだけど。中身そのものは、かなりの名作。たぶん。涙無しでは見れない映画。おそらく。…だといいな。構成・展開自体は万人ウケするモノであろうと予想するのだけど。ただ、怪獣映画というジャンルに対する偏見で、観客動員にブレーキがかかりそうな予感が。ヒットしてほしいけどなぁ。
[ ツッコむ ]
#2 [pc] Excelファイルから画像だけを抽出したいのだけどどうしたらええのやろ
どうも元画像からして .jpg な予感がするので、できれば再圧縮しないで取り出したいのだけど。
OpenOffice Calc で .xls を開いて、名前をつけて保存 → .html で保存してみた。画像が出てきた。… .png だな。うーん。
html保存すると、表の中にガリガリに配置されたものは、全部まとめた状態で一枚の画像になってしまうのだな。各画像をバラバラな状態で保存したいのだが…。まあ、いいか。今回の目的は果たせそうだし。
OpenOffice Calc で .xls を開いて、名前をつけて保存 → .html で保存してみた。画像が出てきた。… .png だな。うーん。
html保存すると、表の中にガリガリに配置されたものは、全部まとめた状態で一枚の画像になってしまうのだな。各画像をバラバラな状態で保存したいのだが…。まあ、いいか。今回の目的は果たせそうだし。
この記事へのツッコミ
- Re: Excelファイルから画像だけを抽出したいのだけどどうしたらええのやろ by tnk# 2006/04/19 12:13
- 単純にExecl上で画像を指定してコピーして、
適当な画像ソフト(ペイントとか)に貼付するのは駄目なんでしょうか?
そういう事務仕事みたいな話でもない? - 結局、コピー→貼り付け作戦でいきました by mieki256 2006/04/25 02:45
- > Execl上で画像コピー → 画像ソフト(ペイントとか)に貼付
量的にそれでもなんとかなりそうだったので、
結局それでやってしまったでありますです。
Photoshopはクリップボード内の画像サイズで
新規画像を作ってくれるから便利。
しまった。
クリップボードに画像が入ったら自動で保存してくれるツール、
なんてのを導入すれば楽だったかもしれない、と今頃気がつきました…。
あるよな…そういうツール…たぶん…。探せばよかった…。
[ ツッコミを読む(2) | ツッコむ ]
#3 [cg_tools] 画像中で使われてる色の数を調べたいのだが
GIMP ってそういう機能なかったっけか…。プラグインでもあるなら嬉しいけど…。検索したけど、どうもなさそうだな…。
あ。IrfanView で画像情報を表示すれば良かったのか。
あ。IrfanView で画像情報を表示すれば良かったのか。
[ ツッコむ ]
#4 [nitijyou] ktから頼まれてたページは修正終了
今回は、試しにホームページビルダーで作業してみたり。…結構楽だな。特に、テーブルを編集するときが、いい感じ。と思ったけど。無意味なセル結合が残ってしまう。まあ、無駄タグの入ってるものも、入ってないものも、見た目は変わらないんだけど。気持ち悪いので xyzzy で修正。
ある程度、html や css の知識があるならば、ホームページビルダーのようなツールを導入したほうがよほど作業が楽、なのだろうな。とはいえ、無駄なタグが入ってしまいがちなあたり、やっぱりちょっと気持ち悪い。
OpenOffice が出力したパラメータも、タグ内に残ってしまう。xyzzy で、正規表現を使って削除。
ある程度、html や css の知識があるならば、ホームページビルダーのようなツールを導入したほうがよほど作業が楽、なのだろうな。とはいえ、無駄なタグが入ってしまいがちなあたり、やっぱりちょっと気持ち悪い。
OpenOffice が出力したパラメータも、タグ内に残ってしまう。xyzzy で、正規表現を使って削除。
[ ツッコむ ]
#5 [iappli] BG2枚をスクロールさせる処理を作らないとだな…
一見すると1枚のBGのように見えても、奥と手前で2枚にわけてあるほうが、画像の容量削減とアタリ処理が楽になりそうだなと。しかし。BGマップデータでアタリをとるか、objでアタリをとるか。そのへん悩む…。
マップがスクロールしてその中を進んでいくとしたら、グローバルな座標で自機の座標を管理したほうがいいのかもしれん。うーん。
その前に仮画像を作るか。自機とBGの画像ぐらいは用意してないと、処理を作ることもできないし。…マップデータをどのツールで作ろうか。うーん。
などと悩んでるときが一番楽しいとき、なのかもしれんと思ったりもして。
マップがスクロールしてその中を進んでいくとしたら、グローバルな座標で自機の座標を管理したほうがいいのかもしれん。うーん。
その前に仮画像を作るか。自機とBGの画像ぐらいは用意してないと、処理を作ることもできないし。…マップデータをどのツールで作ろうか。うーん。
などと悩んでるときが一番楽しいとき、なのかもしれんと思ったりもして。
[ ツッコむ ]
2005/04/18(月) [n年前の日記]
#1 [anime] BJ、食あたりの回
BJ、カッコイイ。そこまで判断して診療所に残ってたとは。しかもさらりと「そうですよー」なんて喋っちゃって。
そういや、恩師の娘さんの目の話もアレだったっけ。最近モテモテですね>BJ。
そういや、恩師の娘さんの目の話もアレだったっけ。最近モテモテですね>BJ。
[ ツッコむ ]
#2 [anime] エウレカセブン1話をビデオで見返したり
いいなぁ。なんかいい。
◎ OPを30回ぐらい見返したり :
いいねぇ。妄想が色々広がるねぇ。…歌詞は頭の中に残ってないけど。曲の雰囲気がいい。
OP原画の中に、うつのみや理氏の名前が見えるのだけど。どのへんを担当してるのだろうと気になったり。なんか凄い作画をする方という評判をよく聞くわけで…。原画の違いを見抜けるほどの能力は全然無い自分なのでした。
OPの終わりのあたり、少年と少女が手を繋ぐところが、なんかいい。
OP原画の中に、うつのみや理氏の名前が見えるのだけど。どのへんを担当してるのだろうと気になったり。なんか凄い作画をする方という評判をよく聞くわけで…。原画の違いを見抜けるほどの能力は全然無い自分なのでした。
OPの終わりのあたり、少年と少女が手を繋ぐところが、なんかいい。
- 少年が手を差し出す。
- 不安になったのか、差し出した手を引っ込めようとする。
- 少女の手が差し出される。
- 勇気を得たかのように、少年の手が、勢いよく、少女の手を握る。
◎ EDを10回ぐらい見返したり :
いいねぇ。背景動画?ってやつでしょうか。今、こういう作画はあまりないよなぁ。…例えば、『アムドライバー』のEDも、カメラワークは大体似たようなものなんだけど。そっちはCGで、キャラごとの一枚絵を拡大縮小(?)で作ってて…。たしかに綺麗なんだけど、特にグッとくるものがなくて。対してこちらは、人が手で描いてるから、正確さはほとんどなくて。キャラやメカの形が、もわもわ変わってしまってアレなんだけど。そこにダイナミックさというか、アニメという表現の面白さを感じるというか。でも、描くのめっちゃ大変そうだよなぁ…。
◎ 本編を見直したり :
やっぱりいいねぇ。少年と少女の出会いから始まる物語、というのが自分は好きで。まあ、『未来少年コナン』とか、『天空の城ラピュタ』とかなんだけど。ベタかもしれんのだけど、そういうのが好きなのでした。
でも、ちょっと不安。『ガンダムX』と同じ匂いを感じる…。いや、『ガンダムX』、好きなんだけど。
さておき。あの少女はロボット少女なんだろうか。だったら更に嬉しいのだけど…。いや。あの星の原種 or 異星人みたいな感じなのかな。
本編中に出てくる文字が、日本語なのは…いいんだろうか。「あまりそのへんキッチリ考証するつもりはないよ」とか、「雰囲気優先な作品だよ」とか、「子供にも判ってもらうことを優先するよ」という意思表示だろうか。それとも、ちゃんと設定があるのか。…本編中で日本語書いちゃうと、海外輸出の際に障害にならないのかな、とか心配しちゃうんだけど。
でも、ちょっと不安。『ガンダムX』と同じ匂いを感じる…。いや、『ガンダムX』、好きなんだけど。
さておき。あの少女はロボット少女なんだろうか。だったら更に嬉しいのだけど…。いや。あの星の原種 or 異星人みたいな感じなのかな。
本編中に出てくる文字が、日本語なのは…いいんだろうか。「あまりそのへんキッチリ考証するつもりはないよ」とか、「雰囲気優先な作品だよ」とか、「子供にも判ってもらうことを優先するよ」という意思表示だろうか。それとも、ちゃんと設定があるのか。…本編中で日本語書いちゃうと、海外輸出の際に障害にならないのかな、とか心配しちゃうんだけど。
[ ツッコむ ]
#3 [movie] _特典ヲ聴コウ。 DVD「CASSHERN」
『CASSHERN』のオーディオコメンタリー鑑賞記事。興味深い。自分も聞いてみたいなぁ…。
キリキリの「これはイデオンです!!」発言に笑った。処女作で、6億かけて、いきなりイデオンやるバカがどこにいるんだよ!(笑) <褒めてます。そりゃ普通のお客さんは怒り出すし呆れるし途方にくれるし、ワースト3にもなるわな。いやー、面白い監督さんだ。つーか、無茶苦茶だわ、この人。<褒めてます。本当に、心の底から、富野アニメが好きで好きでしょうがないんだねぇ…。しかも、よりにもよってイデオンか。ガンダムじゃないのか。世間の大勢からズレてるなぁ。いやー、そういう嗜好の人は好きです。つーか自分もイデオンが大好きなわけで…(爆)
演劇を意識した場面が多かったのは、見ていてすぐに判ったけど。それもまた、富野アニメに感化されての話だったのか。…彼は本当に好きなんだなぁ。富野アニメが。
キリキリの「これはイデオンです!!」発言に笑った。処女作で、6億かけて、いきなりイデオンやるバカがどこにいるんだよ!(笑) <褒めてます。そりゃ普通のお客さんは怒り出すし呆れるし途方にくれるし、ワースト3にもなるわな。いやー、面白い監督さんだ。つーか、無茶苦茶だわ、この人。<褒めてます。本当に、心の底から、富野アニメが好きで好きでしょうがないんだねぇ…。しかも、よりにもよってイデオンか。ガンダムじゃないのか。世間の大勢からズレてるなぁ。いやー、そういう嗜好の人は好きです。つーか自分もイデオンが大好きなわけで…(爆)
◎ _富野演出ってのは60年代の舞台演劇から取ったと思われる台詞の応酬を高次元に昇華してアニメ作品に持ち込んだんだよ :
しかも編集映画であって欠陥だらけのガンダムやイデオンを模倣しているアタリが駄目すぎ。(かつてアニメは、見かけの表現の自由さと裏腹に心理描写において喜怒哀楽が明快すぎて、日本人好みのニュートラルなニュアンスの伝達が難しかった為、富野演出ってのは60年代の舞台演劇から取ったと思われる台詞の応酬を高次元に昇華してアニメ作品に持ち込んだんだよ。作画品質の安定しない当時のアニメ制作事情から考えて、監督の演出論はベターな選択だったのねん。このコトを理解していない観客、製作者が如何に多いことか。...まぁ、エヴァもそうなんですが。アニメと舞台演劇の相関関係は非常に重要なので、今後映像制作を目指す君は勉強してくれ!)その手法が生まれてきた背景を理解しないまま使うとアレであると…。
演劇を意識した場面が多かったのは、見ていてすぐに判ったけど。それもまた、富野アニメに感化されての話だったのか。…彼は本当に好きなんだなぁ。富野アニメが。
◎ _映画「キャシャーン」よくある質問と答え :
観客が「???」になる設定について解説が。一通り読んで、大体は補完できました。
「本来は4時間の長さ」「2時間半は短縮版」と聞いてビックリ。アレでも切り詰めたほうだったのね。ていうか、上映時間すら『THE IDEON』ですか…。いや。『THE IDEON』のほうが短かったかしら。
劇場版とDVD版は、微妙にあちこち違うらしい。DVD版はバラシンとの決着がついてるとか。劇場版はそれがなかったとなると…話が繋がってないと感じる人が多かったのも、むべなるかな。なのかな。
「本来は4時間の長さ」「2時間半は短縮版」と聞いてビックリ。アレでも切り詰めたほうだったのね。ていうか、上映時間すら『THE IDEON』ですか…。いや。『THE IDEON』のほうが短かったかしら。
劇場版とDVD版は、微妙にあちこち違うらしい。DVD版はバラシンとの決着がついてるとか。劇場版はそれがなかったとなると…話が繋がってないと感じる人が多かったのも、むべなるかな。なのかな。
◎ この監督さんって、なんつーか… :
部活の時間が終わって皆が帰り支度をしてるころ、ひょっこり現れてあっけらかんと、「いやー、教室で漫画読んでたら、こんな時間になっちゃったよー。さーて! 練習始めよっかー!」と張り切っちゃってる人のような、そんな印象があるなぁ。庵野先輩が「何言ってんだ。俺なんか吐いて倒れるぐらい、もう走ってきちゃったぞ」と呆れてて。出渕先輩も「そうだぞ。俺だって…」とか言いかけた途端に周囲から、「や。出渕先輩はちょっと…」とか言われてショボン。といったやりとりにも馬耳東風で「いってきまーす」と走り出すキリキリ、みたいな。
第二世代の最後の生き残りなのか、第三世代の先導者なのか、よくわかんないなぁ…。
第二世代の最後の生き残りなのか、第三世代の先導者なのか、よくわかんないなぁ…。
[ ツッコむ ]
#4 [windows][nitijyou] HDDの空き容量が厳しくなってきたのでDVD-Rにバックアップ
やっぱり、DVD-R書き込みソフト Nero Express の動作が変。ファイル・フォルダ追加で、15分。次の画面に移るまで、10分。書き込み・ベリファイ後、反応が戻ってくるまで、10分。…書き込み・ベリファイ以外の時間がかかりすぎ。ファイル・フォルダ数が多すぎるのだろうか。
◎ デフラグ、時間かかりすぎ :
終わらん…。寝る。
[ ツッコむ ]
2004/04/18(日) [n年前の日記]
#1 [zatta] _手製銃で元同僚の頭撃つ 北九州、殺人未遂で逮捕
事件の背景なんぞどうでもいい。とにかくデザインに感動。箱なのに、銃。『オネアミスの翼』ですら、銃は銃の形をしてたのに。現実のデザインは想像のデザインを超えてる。箱を持って撃ち合う銃撃シーンが見たい。1stガンダムが箱を持ってズキューン。…あっ。ラストシューティングのシーンはどうする。
_(via extra + ordinary)
◎ ピストル大名 :
実用性を考えたら箱型はありえないか。外観は箱型でも発射する部分は筒のようにも見えるし。また、照準を合わせる行為、撃った時の反動等も考えれば、箱型にするメリットはないか。…照準を合わせる云々を考えたら、頭に銃を装着するのもありかもしれん。…ハッ。ピストル大名? そうか。意外とあのデザインは理に適ったデザインなのだな。なわけない。発射するたびに衝撃を絶えず頭に加えるなんて自殺行為だし。そういう問題じゃないか。それはともかくピストル大名の画像を探したら
_こんな画像
が。絶句。
_こちらのサイト
から。
◎ ガンダムのビームライフルって変だな :
わざわざ本体の光学装置で照準を合わせるより、銃自身に照準を合わせるための光学装置をつけたほうがヨサゲ。また、細かい動きをさせる代わりに脆弱な部位になるであろうマニピュレータに持たせるより、腕にガッチリ固定したほうがトラブルも起きないのではないか。などと考えていくと、ロボットの持つ銃のデザインは人間の持つソレとはガラリと変わりそうな感も。
_一例。
もっとも、視聴者が一見して銃だと判らないデザインでは色々マズイのだろうけど。
◎ ハーモニカ型拳銃 :
銃でふと思いだした。ザブングルのキャラが持ってたハーモニカ型拳銃を見たときは感動したなぁ。子供向けの銃関係の本で目にしてたので、デザインした人、ちゃんと調べてるよ、スゲー、と1人で盛り上がってた記憶が。もっとも今では存在してないということは、シリンダー式に比べて問題があったのだろうか。…気になって検索したら、
_このページ
を見つけた。うーん。そもそも自分の知ってるデザインは、ハーモニカ型と称するものとは違うみたいだ。アレは何だったんだろう。もしかして後世の人、例えば映画の中などで、勝手に作った実存しないデザインだったのだろうか。かもしれん。それはともかく、
_こちらのサイト
の
_Ans.Q
のコーナー、凄い量ですな。
_矛と槍の違い
なんて、トリビアだ。
[ ツッコむ ]
#2 [game] _データイースト世界遺産(2004/02/03の項)
_この妹萌え画像
を見た瞬間自分の中で何かが音を立てて崩れていくのを感じました。これが真実ならたしかに世界遺産として保存すべき存在かもしれぬ>デコ話。
ゲームマニアにとっては知ってて当たり前なんだろうな。自分は知らなかった。デコのゲームで覚えてる・感動したのは _エドワード・ランディ しかなかったり>自分。もっとも当時貧乏だったからゲーセンでデモをじーっと眺めてただけ(爆) うう。
ゲームマニアにとっては知ってて当たり前なんだろうな。自分は知らなかった。デコのゲームで覚えてる・感動したのは _エドワード・ランディ しかなかったり>自分。もっとも当時貧乏だったからゲーセンでデモをじーっと眺めてただけ(爆) うう。
[ ツッコむ ]
#3 [zatta] ボールの重さ
数日前、NHKの番組でバット職人さんが紹介されてた。番組の中で、大リーグでは松井のバットがバンバン折れてるという話があった。番組を眺めてたウチの親父さん ―― ン十年の巨人ファン、かつ、会社の草野球チームで投手をやってた親父さんが言った。
「大リーグの球は、それだけ重いってことだな」
「…重いって、どういうこと?」
「ピッチャーの投げるボールのスピードは同じでも、軽い球と重い球があるんだ」
「いや、それは聞いた事あるけど。スピードが同じなのに、なんで重いの?」
「馬鹿。重いものは重いんだよ」
「ボール単体の重量は同じだし、スピードも同じなんでしょ。だったらボールの持つ(運動)エネルギーは同じじゃないの。なのに、軽いのと重いのがあるということは、(ボール単体の)重さやスピードとは別の何かがそこにあるわけでしょ。それって何? 何が違うの?」
「………」
「………」
「………」
「…もしかして、回転かな。回転速度の違うものをバットで打ったら、感触が違うような気もする」
という会話があったことを、 _『科学的知識がなぜ伝わらないか』 というページを読んで、ふと思い出したり。 _(via 雅楽多blog)
今日もまた、野球関係の番組では、解説者が「球が重い」「球が軽い」云々を口にして、TVの前の野球ファンはふんふんなるほどと頷くのだろうか。野球ファンは、あるいは解説者自身は、どうして同じスピードで軽い重いの違いが出てくるのか考えたことがあるのだろうか。それとも、何が具体的に違うのか判ってないのは自分だけだろうか。野球ファンであれば何が具体的に違うのか常識レベルで知ってるものなのだろうか。
検索してみた。ははぁ、なるほど。 _野球ファンなら当然の如く仕組みを理解してる話 だったらしい。どころか、もっと複雑なことが起きてるようで、事実は自分の予想とは全く逆だったり。うーむ。もしかすると、科学的知識・視点なしでは真に楽しめないスポーツ、かもしれん>野球。
「大リーグの球は、それだけ重いってことだな」
「…重いって、どういうこと?」
「ピッチャーの投げるボールのスピードは同じでも、軽い球と重い球があるんだ」
「いや、それは聞いた事あるけど。スピードが同じなのに、なんで重いの?」
「馬鹿。重いものは重いんだよ」
「ボール単体の重量は同じだし、スピードも同じなんでしょ。だったらボールの持つ(運動)エネルギーは同じじゃないの。なのに、軽いのと重いのがあるということは、(ボール単体の)重さやスピードとは別の何かがそこにあるわけでしょ。それって何? 何が違うの?」
「………」
「………」
「………」
「…もしかして、回転かな。回転速度の違うものをバットで打ったら、感触が違うような気もする」
という会話があったことを、 _『科学的知識がなぜ伝わらないか』 というページを読んで、ふと思い出したり。 _(via 雅楽多blog)
今日もまた、野球関係の番組では、解説者が「球が重い」「球が軽い」云々を口にして、TVの前の野球ファンはふんふんなるほどと頷くのだろうか。野球ファンは、あるいは解説者自身は、どうして同じスピードで軽い重いの違いが出てくるのか考えたことがあるのだろうか。それとも、何が具体的に違うのか判ってないのは自分だけだろうか。野球ファンであれば何が具体的に違うのか常識レベルで知ってるものなのだろうか。
検索してみた。ははぁ、なるほど。 _野球ファンなら当然の如く仕組みを理解してる話 だったらしい。どころか、もっと複雑なことが起きてるようで、事実は自分の予想とは全く逆だったり。うーむ。もしかすると、科学的知識・視点なしでは真に楽しめないスポーツ、かもしれん>野球。
[ ツッコむ ]
#4 [tv] 愛情を取り戻す方法
『あるある大事典』とやらの番組で紹介してた。パーソナルスペース→タッチング→同調→光源、だそうで。ホントかどうかは知らないがネタになりそうな話なのでメモ。…パーソナルスペース or タッチングは、
_こちらの方の絵日記サイト
の内容で妙に思い当たる節が。
少女漫画なり恋愛ドラマなりエロ漫画なりでも、これに乗っ取ってエピソードを配置したら読者・視聴者から共感を得られる場合があったりしないだろうかとふと思ったり。例えば、ロッカーの中に男女が閉じ込められてしまうシチュエーション *1 は、パーソナルスペース+タッチング+光源を満たしてるな。…なんか知らんが途端に胡散臭い話に思えてきた。ロッカーの例を出したのがマズかった。
その手の理論の蘊蓄を散りばめた漫画なんかどうだろう。恋の悩みを持ち込んでくるクライアントに理由を知らせずコレコレこういう行動を取れとだけ指南して見事作戦成功となったら実はこういう理論に基づいた指示だったのだと種明かししてニンマリする主人公が活躍する漫画とか。つまらんか。その前に、あっという間にネタ切れしそうな気がする。
少女漫画なり恋愛ドラマなりエロ漫画なりでも、これに乗っ取ってエピソードを配置したら読者・視聴者から共感を得られる場合があったりしないだろうかとふと思ったり。例えば、ロッカーの中に男女が閉じ込められてしまうシチュエーション *1 は、パーソナルスペース+タッチング+光源を満たしてるな。…なんか知らんが途端に胡散臭い話に思えてきた。ロッカーの例を出したのがマズかった。
その手の理論の蘊蓄を散りばめた漫画なんかどうだろう。恋の悩みを持ち込んでくるクライアントに理由を知らせずコレコレこういう行動を取れとだけ指南して見事作戦成功となったら実はこういう理論に基づいた指示だったのだと種明かししてニンマリする主人公が活躍する漫画とか。つまらんか。その前に、あっという間にネタ切れしそうな気がする。
*1: エロ漫画の王道シチュエーション。嘘。
[ ツッコむ ]
#5 [seiji] 3人、イラクから帰ってきたのか
大変だなぁ。
他の2人も解放されたそうで。とりあえず、良かった、ということでいいのかな。
しかし犯行グループはうまいことやったなぁ。状況だけ見ればあの3人は被害者なのに、日本国内はまるで犯罪者・加害者扱い。ふと気がついて周りを見渡すと、犯行グループを非難する声は露ほどもなく。「俺達が彼等3人の生命を守る」なる声明文を見たときは笑ったけど、なかなかどうして、実はこういう事態を狙っての解放だったのかもしれない。今の日本の状況を見て、犯行グループは祝杯をあげてるかも。見事に自分達から注目・非難の矛先を逸らせた上に、今後イラクに日本人がこないよう、バッチリ手を打てたもんな。
他の2人も解放されたそうで。とりあえず、良かった、ということでいいのかな。
しかし犯行グループはうまいことやったなぁ。状況だけ見ればあの3人は被害者なのに、日本国内はまるで犯罪者・加害者扱い。ふと気がついて周りを見渡すと、犯行グループを非難する声は露ほどもなく。「俺達が彼等3人の生命を守る」なる声明文を見たときは笑ったけど、なかなかどうして、実はこういう事態を狙っての解放だったのかもしれない。今の日本の状況を見て、犯行グループは祝杯をあげてるかも。見事に自分達から注目・非難の矛先を逸らせた上に、今後イラクに日本人がこないよう、バッチリ手を打てたもんな。
[ ツッコむ ]
2003/04/18(金) [n年前の日記]
#1 [hns] 復活しました
御無沙汰してました。復活です。ようやく
_hns(HyperNikkiSystem)
導入が果たせました。
いやはや、時間を食ってしまいましたですよ。しかしひとまず運用開始すれば今後は特に設定し直す事項もないので今まで通りの更新が出来るかと。ただ、システムがシステムだけに、今後はPC関連の各種記録、比較的長目の本文がメインになりそうな気もします。一応、左側の各タイトルにカーソルを合わせると、本文の最初のあたりがポップアップで表示されますので、それを参考にして読むかどうか判断していただければページを眺める作業も多少は楽になるかもしれません。
いやはや、時間を食ってしまいましたですよ。しかしひとまず運用開始すれば今後は特に設定し直す事項もないので今まで通りの更新が出来るかと。ただ、システムがシステムだけに、今後はPC関連の各種記録、比較的長目の本文がメインになりそうな気もします。一応、左側の各タイトルにカーソルを合わせると、本文の最初のあたりがポップアップで表示されますので、それを参考にして読むかどうか判断していただければページを眺める作業も多少は楽になるかもしれません。
◎ 導入は果たせたものの :
おそらく以前に比べ、ページが表示されるまでに時間がかかります。申し訳ない。この日記ページだけは自宅サーバに置いているので表示が遅いのです。なぜ自宅サーバに置くとページの表示が遅いのかというと…
- 回線速度が遅い
- 自宅サーバはフレッツADSLモアでインターネットと接続してますが、上り回線速度が200〜300kbps=ISDNの4〜5倍程度なのです。その為に日記ページが転送されるのも遅いと。その代わり、アカウント容量に余裕がある、各種プログラム・スクリプトを動かす際の制限が無い、というメリットがあるのですが。
- hnsの処理が遅い
- hnsは、簡単に言うと、少し毛色の変わった掲示板みたいなもので、毎回呼び出される度に日記ページのHTMLをわざわざ作成・出力してます。更に、そのスクリプトを動かしているこの自宅サーバは、CPU K6-200MHzという太古のスペック。その為にページが出てくるまで時間がかかってしまうと。とは言っても、hnsのキャッシュ機能とやらが有効になると1〜2秒ぐらいで出力処理自体は終わるようです。キャッシュ機能が有効にならない場面では数秒かかるようですが。
*1: 動作条件の緩いlite版もありますが、名前からしておそらく機能が少ないだろうし、セキュリティ面でも問題がありそうなので、導入は見送りました。また、静的生成と言って、ローカルPCであらかじめhtmlを全部出力・後はサーバにhtmlを転送するだけ、という使い方もありますが、自分が欲する機能が使えなくなるし、そもそもWindows上では動作させるのが難しいそうなので、これも導入は見送りました。
[ ツッコむ ]
#2 [anime] はじめの一歩TVSP
はじめの一歩TVSPを見た。やっぱり面白い。基本は明日のジョーなのだろうなと思いつつ時代に合わせた各種修正がされていてすんなり入っていける。更に映像部分も作りがちゃんとしてるし。良質な作品。
[ ツッコむ ]
#3 [hns] log.cgiの修正が必要
yyyymmdd.htmlでアクセス可にした弊害なのかはわからないけど、log.cgiが、自身にリンクしてる自分の日記ページまで表示されてしまう。何かしら修正が必要らしい。ソースとにらめっこ。
[ ツッコむ ]
#4 [hns] hnsを導入してみた感想
今更書いても時期的に意味が無いような気もしつつ、一応記録を残しておく。たぶんhnsについてまとめて書くのはこれがおそらく最後。…長いです。
感想を書いてる人間についても一応説明。自分は、メインはWindowsで、最近勉強を兼ねてチョボチョボとLinuxに触り始めたタコ。hns開発当時の状況は詳しく知りません。その事も念頭において読んでいただければ。
感想を書いてる人間についても一応説明。自分は、メインはWindowsで、最近勉強を兼ねてチョボチョボとLinuxに触り始めたタコ。hns開発当時の状況は詳しく知りません。その事も念頭において読んでいただければ。
◎ 全体的な感想 :
たしかにこれは便利。今まではHTMLタグエディタでシコシコと日記ページを打ちこんでいたが、それに比べるとかなり楽。hnsは「日記作成者・著者のTCO削減」を目的として作られたと聞くが、これならたしかにその目的はかなり果たされていると感じた。開発・公開してくれた方々には大感謝。ていうかもっと早く自分もこの手のツールを導入しておけば良かった。
*1
◎ 導入の手間隙 :
自分の場合、導入だけでかなり時間を消費したが、その大半は、
- ローカルIPアドレスからの呼出しでも動作するように修正。
- Namazu for hnsを不適切な方法でインストールしてハマる。
- HTMLで記述された日記過去ログをhnfに変換。
- theme.phを自分好みの設定にカスタマイズ。
- 動作条件を満たしている。
- 新規に導入する。hnfに変換する必要のある過去ログは無し。
- デフォルトのテーマ設定を利用するのみ。
◎ 運用中の手間隙 :
hnsの基本的な利用は、1日1ファイル単位でhnfフォーマットに基き日記ファイルを記述する必要がある。hnfフォーマットは、さすがに「TCO削減」を掲げて考えられたフォーマットだけあって、HTML記述に比べればかなり快適に記述作業ができる。となると、後は記述する為のツールの良し悪しが重要となる。
LinuxやFreeBSD、つまるところUNIX環境であれば、emacs用のhnf-mode.elがあるので、それを使えば何ら問題無く快適に作業が行える、らしい。UNIX環境ならhns導入に躊躇する要因はおそらく存在しない(推測)。
しかしこれが、Windows上でhnf記述をしようとすると状況は一変する。正直言ってWindows上で動作し快適に使えるhnf記述ツールは皆無。一応、Windows用エディタとして有名な、秀丸用に書かれた関連マクロがあるので、秀丸の使える環境なら問題解決だろう。また、Windows上で動作するemacs系エディタ(おそらくemacs-lispが使えるもの)が利用できる環境なら、前述のhnf-mode.elを使えるのだろうから問題解決ではないだろうか。しかし、秀丸はシェアウェアだし、emacs系エディタをWindows上で利用してるユーザは少ないはず。自分は、xyzzyというエディタ用に若干利便性を向上させる為の設定を追加して作業しているが、xyzzyはほぼemacs系エディタと同じ操作性を要求される場面が多いので、一般ユーザ、初心者には到底勧められるものではない。 *2
故に自分は、もしPC関連の知識がそれほど無いのであれば、Windows上でのhns運用・hnf記述は諦めた方がいい、使うならかなり苦労することを覚悟すべし、と結論付けてもいいのではないかと思う。もっとも、タコの自分ですらこうして使えてるのだから、ちょっと知識のあるユーザならなんとでもなるはず、とも思う。
しかしそもそも、Windowsユーザを意識して作られた日記自動生成システムは他にも数多くあるし、日記を書く事に特化したWindows用アプリもWindow文化圏には多数存在している。Windows上で、「日記を快適に書く」と言う目的のみを単に果たしたいだけであれば、UNIX環境しか想定していないhnsを導入する事は、いらぬ苦労を自ら背負い込む結果にしか繋がらないだろう。 *3
LinuxやFreeBSD、つまるところUNIX環境であれば、emacs用のhnf-mode.elがあるので、それを使えば何ら問題無く快適に作業が行える、らしい。UNIX環境ならhns導入に躊躇する要因はおそらく存在しない(推測)。
しかしこれが、Windows上でhnf記述をしようとすると状況は一変する。正直言ってWindows上で動作し快適に使えるhnf記述ツールは皆無。一応、Windows用エディタとして有名な、秀丸用に書かれた関連マクロがあるので、秀丸の使える環境なら問題解決だろう。また、Windows上で動作するemacs系エディタ(おそらくemacs-lispが使えるもの)が利用できる環境なら、前述のhnf-mode.elを使えるのだろうから問題解決ではないだろうか。しかし、秀丸はシェアウェアだし、emacs系エディタをWindows上で利用してるユーザは少ないはず。自分は、xyzzyというエディタ用に若干利便性を向上させる為の設定を追加して作業しているが、xyzzyはほぼemacs系エディタと同じ操作性を要求される場面が多いので、一般ユーザ、初心者には到底勧められるものではない。 *2
故に自分は、もしPC関連の知識がそれほど無いのであれば、Windows上でのhns運用・hnf記述は諦めた方がいい、使うならかなり苦労することを覚悟すべし、と結論付けてもいいのではないかと思う。もっとも、タコの自分ですらこうして使えてるのだから、ちょっと知識のあるユーザならなんとでもなるはず、とも思う。
しかしそもそも、Windowsユーザを意識して作られた日記自動生成システムは他にも数多くあるし、日記を書く事に特化したWindows用アプリもWindow文化圏には多数存在している。Windows上で、「日記を快適に書く」と言う目的のみを単に果たしたいだけであれば、UNIX環境しか想定していないhnsを導入する事は、いらぬ苦労を自ら背負い込む結果にしか繋がらないだろう。 *3
*1: もっとも当時、hnsは到底導入出来なかっただろうけど。
*2: それなりに知識を持っている人に対しては、これほど快適で便利なエディタはない、ぜひとも使ってみるべき、とも思う。だが、emacs系エディタは基本的に万人には奨められない。一般的なWindowsユーザにはハードルが高すぎる。使いこなせているのは既に一線を越えたユーザのはずだ。ちなみに自分は未だ線を越えようとじたばたしてるところ。
*3: 導入してみた自分がそういった事を言っているのも矛盾している。しかし自分の環境でもhns自体はLinux機上で動いてるし、hnf記述の為にフリーで使えるエディタをいくつか試してみたものの、xyzzyぐらいしか常用できそうなエディタがなかったのも事実。元よりhns開発コミュニティはWindowsユーザ排除の意思を強く打ち出してるのだから、よほどの理由でもない限りWindowsユーザはhnsに手を出さないほうがいいのではないか。
*2: それなりに知識を持っている人に対しては、これほど快適で便利なエディタはない、ぜひとも使ってみるべき、とも思う。だが、emacs系エディタは基本的に万人には奨められない。一般的なWindowsユーザにはハードルが高すぎる。使いこなせているのは既に一線を越えたユーザのはずだ。ちなみに自分は未だ線を越えようとじたばたしてるところ。
*3: 導入してみた自分がそういった事を言っているのも矛盾している。しかし自分の環境でもhns自体はLinux機上で動いてるし、hnf記述の為にフリーで使えるエディタをいくつか試してみたものの、xyzzyぐらいしか常用できそうなエディタがなかったのも事実。元よりhns開発コミュニティはWindowsユーザ排除の意思を強く打ち出してるのだから、よほどの理由でもない限りWindowsユーザはhnsに手を出さないほうがいいのではないか。
[ ツッコむ ]
#5 [hns] hnsが抱えていたであろう問題点
著者側のTCO削減を念頭において開発されたツールであるが故に仕方ないのかもしれないが、閲覧側のユーザビリティを実現する事に関してはおざなりになっている印象がある。例えばそれは、(開発の歴史的経緯故に仕方ない面があるとは言え)動的・静的生成を明確に分け続ける仕様実装状況にも見て取れる。
*1
また、公式マニュアルの充実度はかなりのものだとは思いつつも、トラブルに遭遇したユーザが最も頼りにするはずのFAQページ
*2
において、問題解決の為の技術的情報を何一つ掲載せず
*3
、ひたすらジョークの羅列
*4
*5
に終わっている点にも首をひねる。
◎ 内在していたであろう問題点 :
これら問題点を意識してみると、どちらにも共通して内在してたであろう問題点がおぼろげながら見えてくる。つまりそれは、「ユーザの視点で物事を考える事のできなかった開発者・ドキュメント記述者」の姿。FAQページに技術的事項を記述しなかったのは、ユーザがどのような状態に陥った時にFAQページを覗くのかシミュレーションが出来ていないからだし、動的・静的生成の無意味な分類に拘らざるを得なかったのも閲覧側が主にどのような形でhnsというシステムを利用するのかがほとんど推測できていなかったからだろう。それら「想像力の欠如」「シミュレーション能力の不足」が当時のhns開発コミュニティにはあったのではないだろうか。そのような推測をしつつhnsの各種仕様を見ていくと各種問題点がその推測に基く事で説明できてしまう場面が多いように感じる。
つまるところhnsコミュニティの抱えていた問題点は、ジョークセンスでも無いし、巫女さんの画像でもない。それはたまたま表面化した氷山の一角でしかなく真の問題点はその底にあった。ユーザがどのような状況に陥るか、それら状況でどのような行動を取るのか、通常利用時にユーザが何を望むのか…そういった事項について少しは想像してみようと試みることができない人材しか居なかった事…それが真の問題点ではなかったか。
つまるところhnsコミュニティの抱えていた問題点は、ジョークセンスでも無いし、巫女さんの画像でもない。それはたまたま表面化した氷山の一角でしかなく真の問題点はその底にあった。ユーザがどのような状況に陥るか、それら状況でどのような行動を取るのか、通常利用時にユーザが何を望むのか…そういった事項について少しは想像してみようと試みることができない人材しか居なかった事…それが真の問題点ではなかったか。
◎ それでもツールの利便性は否定されるものではない :
仮にそれが事実であったとしても、だからといって「hnsはダメだ」という評価には結びつかないことを意識しておく必要がある。hnsが「著者側のTCO削減」を目的とするツールとして良くできている事は紛れも無い事実であろう。なぜなら、hns開発者はそもそも著者として当事者であったし、また開発コミュニティに集まってきた「著者側」が、自分が欲する具体的機能を次々に要求していったからだ。「閲覧側が何を望むか」を「想像できない」開発者であっても、自分が欲する機能についてなら認識できるし、著者側の具体的要求が目の前に上がってくれば、自身も著者である以上、何が必要な機能なのか判断し、実装することも可能だ。しかし、開発コミュニティに集まるのはあくまで「著者側」「管理者側」であって「閲覧側」は集まらない。そもそも「閲覧側」は日記自動生成システムの開発に興味など無い。閲覧側にしてみれば最終的にブラウザで日記ページが見れればシステムは何でもいい。つまりは閲覧側の要求はほとんどなかっただろうし、また要求があっても閲覧側の視点に立てない開発者にはその要求が妥当なものであるかが判断できなかっただろう。そのような状況があったからこそ、hnsは著者側にとっては魅力的なツールに発展したし、閲覧側にとってはどうも今一つなツールになったのだろう。「著者側のTCO削減」を目的にしていたからだけではなく、それしか意識できなかった状況が同時に存在していたのだろうと推測する。
◎ 将来、あるいは現在の状況推測 :
なんにせよ、hnsが著者側にとって魅力的なツールになったという事は、同時に開発が終焉に近づいた事を意味する。既に著者側が欲する機能のほとんどは実装され、残った問題点は閲覧側のユーザビリティ実現だけとなった。しかしそれらユーザビリティ実現は、かつてのhns開発コミュニティではおそらく永遠に着手されないであろう。かつての開発者達は、ユーザ(この場合閲覧側)の視点に立って仕様の必要性云々を検討することができない。想像力を有していない彼等には何をどう改良すればいいのかがわからない。それら想像力を有していないからこそのあのFAQで有り続ける。あのFAQは、コミュニティの人間がユーザ側の視点に立てない種類の開発者であることを示すステータスランプであると言える。
しかしそれはたいした問題ではない。既にhnsという原型は出来たのだし、実際にhnsというツールを作り上げてみせた開発コミュニティの実績も率直に評価されてしかるべきだ。それとはまた別に、今ならhnsでなくても他に魅力的なツールは多数存在する。条件さえ満たせばhnsに拘り続ける必要もない。
日記自動生成システムを導入し日々運用していけば、管理者は多数の閲覧者と共に、自らも閲覧者としての視点に何度も立つし、そうした日々を繰り返すうちに現行システムに欠けている様々な仕様を肌で感じとり認識する事が出来るだろう。欠けているものが認識さえできれば後はそれを実装すればいい。ただし、それはhns開発コミュニティに望む事ではなく、自分で実現していくべき事だろう。 *6
しかしそれはたいした問題ではない。既にhnsという原型は出来たのだし、実際にhnsというツールを作り上げてみせた開発コミュニティの実績も率直に評価されてしかるべきだ。それとはまた別に、今ならhnsでなくても他に魅力的なツールは多数存在する。条件さえ満たせばhnsに拘り続ける必要もない。
日記自動生成システムを導入し日々運用していけば、管理者は多数の閲覧者と共に、自らも閲覧者としての視点に何度も立つし、そうした日々を繰り返すうちに現行システムに欠けている様々な仕様を肌で感じとり認識する事が出来るだろう。欠けているものが認識さえできれば後はそれを実装すればいい。ただし、それはhns開発コミュニティに望む事ではなく、自分で実現していくべき事だろう。 *6
◎ 言い訳 :
と、これは当時の状況を知らなかった人間の憶測でしかないわけで、笑って流すが吉かと。ていうか自分も経験あるけど、ユーザの視点に立てないプログラマーって何をどう言っても理解・想像できないし、ユーザの視点に立ってるつもりのプログラマーも実は頓珍漢な方向を向いてたりしてなんとも難しいもので。なんにせよ、少々問題はありつつも大筋においてhnsは便利なツールなので、やはり諸先輩方が開発・公開してくれた事に深い感謝の意を示したいと思うのでありました。ありがとう。ソース見て勉強させていただきます。
それにしても、どうしてhns使うとこんな感じに偉そうな文章ばっかり書きたくなるのかな。なんかその手の人種が集まる要因でもあるんだろうか。
それにしても、どうしてhns使うとこんな感じに偉そうな文章ばっかり書きたくなるのかな。なんかその手の人種が集まる要因でもあるんだろうか。
◎ ジョーク :
ちなみに、「普及云々」とか「TCO削減」とかの言葉もジョークだとはわかっているが、
*7
それだけでまとめてしまってはつまらないので、実はジョークではなかったという前提で前述の感想・憶測を書いていたりする。それにしてもLinux文化圏のジョークセンスは一般人にはわかりづらい。このあたりもLinuxが一般に普及しない要因だったりはしないか(嘘)。
*1: 閲覧側にとっては動的生成であろうが静的生成であろうが関係ない。即座にページが表示されればそれに越した事はない。更に、閲覧側が頻繁に見るはずのページはある程度予測が可能。であれば動的・静的生成を柔軟に組み合わせて事態に対処すべきだがそうはならず、動的・静的の無意味な分離に開発者達は拘り続けた。それは開発側・著者側の都合でしかないし、そこには、「閲覧側のユーザビリティ」<「著者側のTCO削減」で基本的に仕様決定していこうとする流れ・思考があるからなのだが…実はそれ以外の大きな要因が、hns開発コミュニティに内在していた事が他の問題点からも推測される。
*2: 家電製品のマニュアルで言えば「故障かな?と思ったら」のページに該当するのがFAQページであろう。FAQページを覗くユーザは、十中八九トラブルに見まわれ、藁にもすがる思いで、問題解決の糸口を求めてFAQページを開く。そもそも導入時のマニュアル閲覧においてFAQページを覗くユーザなど居ない。家電製品の「故障かな?」のページを他の操作方法説明ページと同列に扱って読んでいるユーザが果たして居るだろうか。大抵の場合、導入時においてそれらページは読まないものだ。かといってそれらページはマニュアルに存在しなくても良いページでは無い。明らかに情報として不可欠なページでもある。なぜならそこにはトラブル時の対処法・判断方法が数多く掲載されているからだ。その事をユーザは無意識に理解している。故に、導入時には目を通さないし、トラブル時には目を通す。
*3: 後で読み返してみたら技術的FAQページへのポインタが存在してることに気づいた。何一つ掲載していないというのは間違い。訂正する。しかしその文章量、及び、何をまず見せるかという点において、技術的情報と非技術的情報の置かれるべき場所が逆転している事実は変わらない。
*4: Linux文化圏においてそれら悪ふざけが流行している背景も理解しているつもり。だが、例えばRedhatLinuxやVineLinuxの公式ドキュメント中のFAQページは同種の悪ふざけで占められてるであろうか。普及を目標として掲げる以上、公式ドキュメントに狭いコミュニティでのみ通用する言葉遊びを入れることはマイナスにしかならない。「周りのアマチュア連中は皆FAQにお遊びを入れてる。俺達だってやってもいいだろう」という論理があるのかもしれないが、それは「周りの連中が皆万引きをやってるから、俺達も」という論理と同一だ。その行為が果たして自分達の目標とする状態へと近づく行為であるのか、それを判断出来るのはその本人しか居ない。周りがやっているから、などという理由で、自分達に取って得になるか損になるのか判断すべき局面で思考を止めてしまう事に、果たして何の意味があろうか。
*5: ジョークが悪いと言ってるわけではないし、ジョークセンスが問題でもない。単にTPOの問題。そもそも自分も「るりるり萌え」だったりするが、しかし会社の新人研修の講師が壇上で新人に向かって「るりるり萌え」と叫んだら、新人は皆、会社の将来に不安を抱き次々と辞めてしまうだろう。そういう言葉は、新人歓迎の飲み会で同種の雰囲気を漂わせる新人相手に語るべき。通常はそのようにジョーク(?)を発するTPOをわきまえるものだが、それが理解できないというのは、やはり、ある一つの可能性を考えざるを得ない。
*6: 開発者に対し要求をぶつけても無意味。彼等が閲覧側の視点に立つ事が出来ない以上、彼等にはその要求が理解・想像できないし、必然性も感じることが出来ない。仕様の必要性を実感した者だけが、その仕様を実装することによる効果を想像できる。
*7: 真剣に「普及云々」を目的としている人間が、巫女さん画像やルリルリ云々をhns公式サイトに置くだろうか。置くわけがない。置いても普及するだろうと考えているなら、それは「ショーコーショーコー」の歌を歌えば選挙に当選すると真面目に思っていた某宗教団体と同じぐらいに現実世界から乖離した思考をしている。故に、元々それら謳い文句からして須らくジョークであると考えるのが自然であろう。
*2: 家電製品のマニュアルで言えば「故障かな?と思ったら」のページに該当するのがFAQページであろう。FAQページを覗くユーザは、十中八九トラブルに見まわれ、藁にもすがる思いで、問題解決の糸口を求めてFAQページを開く。そもそも導入時のマニュアル閲覧においてFAQページを覗くユーザなど居ない。家電製品の「故障かな?」のページを他の操作方法説明ページと同列に扱って読んでいるユーザが果たして居るだろうか。大抵の場合、導入時においてそれらページは読まないものだ。かといってそれらページはマニュアルに存在しなくても良いページでは無い。明らかに情報として不可欠なページでもある。なぜならそこにはトラブル時の対処法・判断方法が数多く掲載されているからだ。その事をユーザは無意識に理解している。故に、導入時には目を通さないし、トラブル時には目を通す。
*3: 後で読み返してみたら技術的FAQページへのポインタが存在してることに気づいた。何一つ掲載していないというのは間違い。訂正する。しかしその文章量、及び、何をまず見せるかという点において、技術的情報と非技術的情報の置かれるべき場所が逆転している事実は変わらない。
*4: Linux文化圏においてそれら悪ふざけが流行している背景も理解しているつもり。だが、例えばRedhatLinuxやVineLinuxの公式ドキュメント中のFAQページは同種の悪ふざけで占められてるであろうか。普及を目標として掲げる以上、公式ドキュメントに狭いコミュニティでのみ通用する言葉遊びを入れることはマイナスにしかならない。「周りのアマチュア連中は皆FAQにお遊びを入れてる。俺達だってやってもいいだろう」という論理があるのかもしれないが、それは「周りの連中が皆万引きをやってるから、俺達も」という論理と同一だ。その行為が果たして自分達の目標とする状態へと近づく行為であるのか、それを判断出来るのはその本人しか居ない。周りがやっているから、などという理由で、自分達に取って得になるか損になるのか判断すべき局面で思考を止めてしまう事に、果たして何の意味があろうか。
*5: ジョークが悪いと言ってるわけではないし、ジョークセンスが問題でもない。単にTPOの問題。そもそも自分も「るりるり萌え」だったりするが、しかし会社の新人研修の講師が壇上で新人に向かって「るりるり萌え」と叫んだら、新人は皆、会社の将来に不安を抱き次々と辞めてしまうだろう。そういう言葉は、新人歓迎の飲み会で同種の雰囲気を漂わせる新人相手に語るべき。通常はそのようにジョーク(?)を発するTPOをわきまえるものだが、それが理解できないというのは、やはり、ある一つの可能性を考えざるを得ない。
*6: 開発者に対し要求をぶつけても無意味。彼等が閲覧側の視点に立つ事が出来ない以上、彼等にはその要求が理解・想像できないし、必然性も感じることが出来ない。仕様の必要性を実感した者だけが、その仕様を実装することによる効果を想像できる。
*7: 真剣に「普及云々」を目的としている人間が、巫女さん画像やルリルリ云々をhns公式サイトに置くだろうか。置くわけがない。置いても普及するだろうと考えているなら、それは「ショーコーショーコー」の歌を歌えば選挙に当選すると真面目に思っていた某宗教団体と同じぐらいに現実世界から乖離した思考をしている。故に、元々それら謳い文句からして須らくジョークであると考えるのが自然であろう。
[ ツッコむ ]
2002/04/18(木) [n年前の日記]
#1 眠い
一日中寝てました。なぜか妙に眠い。
GBAロックマンZEROのCM映像、カッコイイですね。
CAPCOMのサイトからムービーDLして何度も再生してしまいましたです。
G氏の日記で出てたボールチェーン話。読んでみたら血の気がスーッと。
そゆ話自分ダメなんスヨ…ヒイィ… <ダメな割に読んじゃうのは何故
GBAロックマンZEROのCM映像、カッコイイですね。
CAPCOMのサイトからムービーDLして何度も再生してしまいましたです。
G氏の日記で出てたボールチェーン話。読んでみたら血の気がスーッと。
そゆ話自分ダメなんスヨ…ヒイィ… <ダメな割に読んじゃうのは何故
[ ツッコむ ]
2001/04/18(水) [n年前の日記]
#1 「逮捕しちゃうぞ」新シリーズ?
昨日一日中起きてたせいでしょうか。
今日は一日中寝てました。
「バンパイアハンターD」のCM映像をよく目にするんですが。
カッコええですねぇ。
昔、スタジオライブ(だっけ?)が作ってませんでしたっけ。OVAあたりで。
最初からこの絵でやってれば、とか思ったり。
もっとも当時、これだけの絵のクオリティはどう頑張っても無理か。
進歩しましたねぇ >アニメの絵のクオリティ
こっちの放送局で、夜中、「逮捕しちゃうぞ」が始まったのです。
てっきり古いのが流れるのかと思ったら、見たこと無い話だった。新シリーズなのかな。
一応見てみたけどわからんことだらけ。
花見の場所取りで寝袋にくるまってたカッコイイ男は誰? 彼も警察官?
オカマさんの髪の色、黒でしたっけ?
今日は一日中寝てました。
「バンパイアハンターD」のCM映像をよく目にするんですが。
カッコええですねぇ。
昔、スタジオライブ(だっけ?)が作ってませんでしたっけ。OVAあたりで。
最初からこの絵でやってれば、とか思ったり。
もっとも当時、これだけの絵のクオリティはどう頑張っても無理か。
進歩しましたねぇ >アニメの絵のクオリティ
こっちの放送局で、夜中、「逮捕しちゃうぞ」が始まったのです。
てっきり古いのが流れるのかと思ったら、見たこと無い話だった。新シリーズなのかな。
一応見てみたけどわからんことだらけ。
花見の場所取りで寝袋にくるまってたカッコイイ男は誰? 彼も警察官?
オカマさんの髪の色、黒でしたっけ?
[ ツッコむ ]
2000/04/18(火) [n年前の日記]
#1 (NoTitle)まだしつこく、i-mode...
まだしつこく、i-mode対応HPの作成について、ネットで調べていたですよ。
i-modeエミュ、2つほど見つけたです。 _コレ と _コレ 。
_このへん でも、色々情報があるようで。
その他のHPへのリンクは _オイラのブックマーク を覗いてみてです。
しかし問題はページの中身。
何をサービスすればいいのか。アフン
i-modeエミュ、2つほど見つけたです。 _コレ と _コレ 。
_このへん でも、色々情報があるようで。
その他のHPへのリンクは _オイラのブックマーク を覗いてみてです。
しかし問題はページの中身。
何をサービスすればいいのか。アフン
[ ツッコむ ]
1999/04/18(日) [n年前の日記]
#1 (NoTitle)昨日の時点での生活サ...
昨日の時点での生活サイクルをひきずり、本日もPM5:00頃起きてしまう。こんな生活はマズイ。マズ過ぎる。
付録DVD-ROMに入っていた PowerDVD体験版をインストール。ATI DVD Player との画質を比較するのじゃ…うーむ、こりは…ますますヒドイや。(^ー^;) ジャギーが酷すぎ。使い物にならんと判断するッ! ATI DVD のほうは画面がぼやけたような感じがするけど、それでもジャギーとかはそうそう見えないし。ただこっちはこっちでインターレス関係の処理が上手く出来てないのか、走査線らしき単位で画像がチラチラしていて…。ハードでデコードするボードを買えば多少は変わってくるのかな、ってそれじゃWindows通常使用時の画質が悪化しそう(仕様によるけど)。そんなの導入するぐらいならPS2待って買ったほうがいいのかもしれぬ。
ところで、他にMpeg1ファイルを再生してみたりもしたんですが…こりはちとマズイ。ATI DVD は変なブロックノイズ(っていうの?)がボコボコ出てきて使い物にならない。下位フォーマットのほうが不具合があるってどういうことじゃい。これなら MicroSoft の MediaPlayer で見たほうがよほど綺麗。しっかっしっ、Media Player よりかは、 Xpert@Play(RAGE PROチップ)に付属する ATI TV PLAYER (DVD PLAYERではない。いや RAGE PRO チップで動く ATI DVD PLAYER も発売されてるけどさ)のほうが綺麗ではありますね。最大化してもコマ落ちしないし。
あー、どこかに画質・速度ともに最高なんてソフトウェアビデオプレイヤーはないものか。誰か情報求む。って、DVD-ROMをソフトプレイヤーで見てる人なんてそうそういるの? そういや弟には「DVD見たけりゃ専用プレイヤー買っちゃったほうが絶対イイじゃん。パソコンで再生したら必ずトラブル起きるでしょ」とか言われてしまった。ぐっ。その意見は正しいかもだにゃ。(-_-;)
かがや氏からICQについて、新しいナンバーを取得したら不具合が直った、という人の話を聞く。というわけでチャレンジ! レッツ、Uninstall + 手動によるフォルダ削除 + 再install + 新ナンバー取得( + 旧ナンバー削除)! お、イイ感じかも。しばらくこのまま使ってみたい!そして問題が出なければ嬉しい!
ファイル転送もそれなりにイケてそう。かがや氏からはイカすCG画像をもらっちゃったし、dung氏にはイカすムービーを見せてもらったし。ICQのファイル転送って便利ですね。これなら世界がクローズするんで、善人ぶった人たちから文句言われない。GOOD!
生活サイクルがまずい、などと言いつつ、コレ書いているのは朝の6:30。いや、早起きして書いているなら健康的なんだけど、夜通しパソコンしてコレでは。
付録DVD-ROMに入っていた PowerDVD体験版をインストール。ATI DVD Player との画質を比較するのじゃ…うーむ、こりは…ますますヒドイや。(^ー^;) ジャギーが酷すぎ。使い物にならんと判断するッ! ATI DVD のほうは画面がぼやけたような感じがするけど、それでもジャギーとかはそうそう見えないし。ただこっちはこっちでインターレス関係の処理が上手く出来てないのか、走査線らしき単位で画像がチラチラしていて…。ハードでデコードするボードを買えば多少は変わってくるのかな、ってそれじゃWindows通常使用時の画質が悪化しそう(仕様によるけど)。そんなの導入するぐらいならPS2待って買ったほうがいいのかもしれぬ。
ところで、他にMpeg1ファイルを再生してみたりもしたんですが…こりはちとマズイ。ATI DVD は変なブロックノイズ(っていうの?)がボコボコ出てきて使い物にならない。下位フォーマットのほうが不具合があるってどういうことじゃい。これなら MicroSoft の MediaPlayer で見たほうがよほど綺麗。しっかっしっ、Media Player よりかは、 Xpert@Play(RAGE PROチップ)に付属する ATI TV PLAYER (DVD PLAYERではない。いや RAGE PRO チップで動く ATI DVD PLAYER も発売されてるけどさ)のほうが綺麗ではありますね。最大化してもコマ落ちしないし。
あー、どこかに画質・速度ともに最高なんてソフトウェアビデオプレイヤーはないものか。誰か情報求む。って、DVD-ROMをソフトプレイヤーで見てる人なんてそうそういるの? そういや弟には「DVD見たけりゃ専用プレイヤー買っちゃったほうが絶対イイじゃん。パソコンで再生したら必ずトラブル起きるでしょ」とか言われてしまった。ぐっ。その意見は正しいかもだにゃ。(-_-;)
かがや氏からICQについて、新しいナンバーを取得したら不具合が直った、という人の話を聞く。というわけでチャレンジ! レッツ、Uninstall + 手動によるフォルダ削除 + 再install + 新ナンバー取得( + 旧ナンバー削除)! お、イイ感じかも。しばらくこのまま使ってみたい!そして問題が出なければ嬉しい!
ファイル転送もそれなりにイケてそう。かがや氏からはイカすCG画像をもらっちゃったし、dung氏にはイカすムービーを見せてもらったし。ICQのファイル転送って便利ですね。これなら世界がクローズするんで、善人ぶった人たちから文句言われない。GOOD!
生活サイクルがまずい、などと言いつつ、コレ書いているのは朝の6:30。いや、早起きして書いているなら健康的なんだけど、夜通しパソコンしてコレでは。
[ ツッコむ ]
以上、27 日分です。

























KM-BASIC 0.8.2 をDLして動作確認してみたところ、
文字列型変数とSGN()の挙動がたしかに改善されてることを確認できました。
対応していただきありがとうございます。感謝します。
ただ、REM文を使うと、LIST結果が崩れる症状を見つけてしまいました…。
一応報告させていただきます。
小出しに見つけてしまって、なんというか…申し訳ありません…。
小出しでも、気づいた段階で言っていただける方がありがたいです。
見てみます。