2024/03/01(金) [n年前の日記]
#1 [nitijyou] ネズミについて調べてる
ネズミ対策のためにネズミの性質について調べてる。
単純計算では、1年間で9,800匹まで増えるという話も見かけた。どういう計算なんだろう…。1年間に6回産むということは、2ヶ月間隔で産むということだろうから、1組のつがいが1年間に 7匹 x 6回 = 42匹まで増やすということで…。
1回産んだ際の7匹が仮に半々でオスとメスになってたら3組のつがいができるから、産まれて3ヶ月後には 3組 x 7匹 = 21匹が産まれて…。その後は2ヶ月間隔で 21匹ずつ増える、と…。
- クマネズミの場合、1年間に6回ぐらい子供を産む。
- 1度に6-7匹産む。
- 子ネズミは3ヶ月で繁殖可能になる。
- 3年ぐらいで死ぬ。
- クマネズミと比べると、ハツカネズミは、子供を産む回数は多く、1.5ヶ月で繁殖可能になり、2年で死ぬ。
単純計算では、1年間で9,800匹まで増えるという話も見かけた。どういう計算なんだろう…。1年間に6回産むということは、2ヶ月間隔で産むということだろうから、1組のつがいが1年間に 7匹 x 6回 = 42匹まで増やすということで…。
1回産んだ際の7匹が仮に半々でオスとメスになってたら3組のつがいができるから、産まれて3ヶ月後には 3組 x 7匹 = 21匹が産まれて…。その後は2ヶ月間隔で 21匹ずつ増える、と…。
第2世代 第3世代 第4世代 第5世代 1月 7 2月 3月 7 4月 21 5月 7 6月 21 21 7月 7 70 8月 21 21 21 9月 7 70 70 10月 21 21 21 21 245 11月 7 70 70 70 12月 21 21 21 21 21 245計算を間違えてるかもしれんけど、それでも1年間で1,000匹は軽く超えそう。放置しておいたら明らかにヤバイことが分かってきた。
[ ツッコむ ]
2024/03/02(土) [n年前の日記]
#1 [python] Pythonの非公式モジュール配布ページが消滅していたと思ったら復活してた
Windows上でPythonを使う際、非公式版モジュールバイナリパッケージ(.whl)を配布してくれているページで、モジュールを入手してインストールする場面がちょくちょくあったのだけど。
例えば PyOpenGL などは、pip install PyOpenGL でインストールすると freeglut*.dll が同梱されてなかったりするので、自分の場合は、freeglut*.dll が同梱されてる非公式版 .whl を入手して使っていた。 *1
しかし、その非公式版を配布してくれていたサイトが消滅していることに今頃気づいた次第。
_Archived: Python Extension Packages for Windows - Christoph Gohlke
困った…。PyOpenGL で GLUT/freeglut を使おうと思ったら、別途インストールしないといけないのか…。参ったな…。
と、ここまで書いてから確認してみたら、復活していた。何があったんだ…。
例えば PyOpenGL などは、pip install PyOpenGL でインストールすると freeglut*.dll が同梱されてなかったりするので、自分の場合は、freeglut*.dll が同梱されてる非公式版 .whl を入手して使っていた。 *1
しかし、その非公式版を配布してくれていたサイトが消滅していることに今頃気づいた次第。
_Archived: Python Extension Packages for Windows - Christoph Gohlke
困った…。PyOpenGL で GLUT/freeglut を使おうと思ったら、別途インストールしないといけないのか…。参ったな…。
と、ここまで書いてから確認してみたら、復活していた。何があったんだ…。
◎ 2022年に消える予定があったらしい :
ググっていたら、本来、件のページは、2022年頃に閉鎖する予定だったらしい。
_Christoph Gohlke's Windows Wheels site is shutting down by the end of the month : r/Python
_installation - What to do when Gohlke's python wheel service shuts down? - Stack Overflow
ミラーサイトが建てられた時もあったけど、そちらのサイトも今現在は404。
_Mirror of Christoph Gohlke's Windows Binaries : r/Python
_Christoph Gohlke's Windows Wheels site is shutting down by the end of the month : r/Python
_installation - What to do when Gohlke's python wheel service shuts down? - Stack Overflow
ミラーサイトが建てられた時もあったけど、そちらのサイトも今現在は404。
_Mirror of Christoph Gohlke's Windows Binaries : r/Python
◎ バックアップを取っておいた :
とりあえず当面は PyOpenGL の .whl だけでも入手できる状態にしておきたい。一通り入手してGoogleドライブに置いておくことにした。
_PyOpenGL - Google ドライブ
前述のページから入手できるならそれでいいのだけど、万が一入手できなかった場合は上記の場所から、ということで…。
_PyOpenGL - Google ドライブ
前述のページから入手できるならそれでいいのだけど、万が一入手できなかった場合は上記の場所から、ということで…。
◎ 公式版 PyOpenGL でもどうにかできるかもしれない :
以前、非公式版 PyOpenGL に同梱されてる freeglut*.dll の場所を調べたことがあるけれど。
_mieki256's diary - PyOpenGLが使うfreeglut.dllの場所を調べた
つまり、pip install PyOpenGL で公式版をインストールした後、以下の場所に freeglut.dll をコピーして…。
以下のファイルを修正すればどうにかなるのかもしれない。
_mieki256's diary - PyOpenGLが使うfreeglut.dllの場所を調べた
つまり、pip install PyOpenGL で公式版をインストールした後、以下の場所に freeglut.dll をコピーして…。
(Python3インストールフォルダ)\Lib\site-packages\OpenGL\DLLS\ or (Python3インストールフォルダ)\
以下のファイルを修正すればどうにかなるのかもしれない。
(Python3インストールフォルダ)\Lib\site-packages\OpenGL\platform\win32.py
for possible in ('freeglut%s.%s'%(size,vc,), 'glut%s.%s'%(size,vc,)):
# ↓
for possible in ('freeglut', 'freeglut%s.%s' % (size,vc), 'glut%s.%s' % (size,vc)):
◎ glfwという選択肢もある :
Python を使って OpenGL を学習するのであれば、GLFW を使ってしまう手もアリかなと…。
_glfw - PyPI
glfw (pyglfw) なら、公式版の Windows用パッケージの中に glfw3.dll が同梱されてるので、.dll の導入で悩むことなく、すぐに使える。GLUT/freeglut より新しいツールキットな点もイイ感じ。
ただ、Python + PyOpenGL + freeglut を使ったサンプルを動かしたい場合は、やはり PyOpenGL + freeglut が必要になるわけで…。
_glfw - PyPI
glfw (pyglfw) なら、公式版の Windows用パッケージの中に glfw3.dll が同梱されてるので、.dll の導入で悩むことなく、すぐに使える。GLUT/freeglut より新しいツールキットな点もイイ感じ。
ただ、Python + PyOpenGL + freeglut を使ったサンプルを動かしたい場合は、やはり PyOpenGL + freeglut が必要になるわけで…。
*1: 正確には、公式版にも freeglut*.dll はいくつか同梱されているのだけど、
_どうやらvc9,vc10,vc14等の古いものしか入ってなくて…。
インストールした PyOpenGL のバージョン(PyOpenGLというよりPythonをビルドしたVisual C++のバージョン?)と一致する freeglut*.dll が何故か同梱されていないという…。
[ ツッコむ ]
2024/03/03(日) [n年前の日記]
#1 [python] Python + glfwで疑似3D道路の描画実験中
Windows10 x64 22H2上で、Python 3.10.10 + glfw 2.7.0 + PyOpenGL 3.1.6 を使って勉強中。あちこちのサンプルを眺めながら、動作確認しているところ。
疑似3D道路をひとまず線で描画してみたい。直線の道路はあっさり出せたけど、カーブしてる道路を出そうとしたら、どうも表示位置がおかしくてハマっている。
疑似3D道路をひとまず線で描画してみたい。直線の道路はあっさり出せたけど、カーブしてる道路を出そうとしたら、どうも表示位置がおかしくてハマっている。
[ ツッコむ ]
#2 [movie] 「フラガール」を視聴
BS12で放送されてたので視聴。これまでアニメ映画を放送してきた枠が、今後ほとんど放送しない状態になるようで、いつもの調子でチャンネルを合わせたら件の映画が流れていたのでなんとなく見てしまった。おそらく未見、だったような気がする。
フツーに楽しめる映画だったような気がする。いくつか賞を取ったのも納得というか。
これはネタバレになってしまうけど、コーチだか監督だかにチームメンバーが気持ちを伝える際に フラダンスの振り付けを使っていたあたりに痺れた。 直接言葉にして伝えずに別の何かで伝えてるあたりが上手いなと…。あの技はもっと活用されるべき…。
フツーに楽しめる映画だったような気がする。いくつか賞を取ったのも納得というか。
これはネタバレになってしまうけど、コーチだか監督だかにチームメンバーが気持ちを伝える際に フラダンスの振り付けを使っていたあたりに痺れた。 直接言葉にして伝えずに別の何かで伝えてるあたりが上手いなと…。あの技はもっと活用されるべき…。
[ ツッコむ ]
#3 [anime] 「爆上戦隊ブンブンジャー」1話を視聴
戦隊シリーズの新作。今回は車がメインメカらしい。
バトルシーンの高速なカメラ移動が気になった。どうやってあんな速度で撮影したのだろう…。ドローン? それとも車やバイクで撮影…?
変身アイテムを体にこすりつけて火花を出しつつ回転させるあたりがグッド。たしか以前の戦隊でも似た仕組みの変身アイテムがあって、回によって色んなモノにぶつけて回転させて、その時もカッコイイなと思った記憶が。実にイイ感じ。
巨大な滑走路に小さいロボットがポツンと立ってちょこまか動いてるカットが良かった。リアリティを感じた。
巨大ロボットの合体シーンで、謎パーツが差し込まれたり噛み合ったりするカットにシビレタ。ああいうカットが挿入されてると、見ている子供さんの中で妄想が膨らむはず。自分達が子供時代にワクワクしながら眺めてた、巨大ロボットや怪獣の解剖図に繋がるものがあるのではないかと…。
バトルシーンの高速なカメラ移動が気になった。どうやってあんな速度で撮影したのだろう…。ドローン? それとも車やバイクで撮影…?
変身アイテムを体にこすりつけて火花を出しつつ回転させるあたりがグッド。たしか以前の戦隊でも似た仕組みの変身アイテムがあって、回によって色んなモノにぶつけて回転させて、その時もカッコイイなと思った記憶が。実にイイ感じ。
巨大な滑走路に小さいロボットがポツンと立ってちょこまか動いてるカットが良かった。リアリティを感じた。
巨大ロボットの合体シーンで、謎パーツが差し込まれたり噛み合ったりするカットにシビレタ。ああいうカットが挿入されてると、見ている子供さんの中で妄想が膨らむはず。自分達が子供時代にワクワクしながら眺めてた、巨大ロボットや怪獣の解剖図に繋がるものがあるのではないかと…。
[ ツッコむ ]
2024/03/04(月) [n年前の日記]
#1 [python] Python + glfwで疑似3D道路の描画実験中。その2
Windows10 x64 22H2上で、Python 3.10.10 + glfw 2.7.0 + PyOpenGL 3.1.6 を使って勉強中。
疑似3d道路をひとまず線で描画してみたい。以下のページを参考にして、Lua から Python に移植するつもりでソースを書いてたけれど。
_Creating a pseudo 3D racer
何故か道路がガタガタしてしまって…。元ソースの道路データに対する処理を改変して、道路データをベタの配列に展開してから処理をしてみたら滑らかになったので、セグメントのカウント処理をするあたりで自分が何かしょーもないミスをしている気がする。Lua は配列が 0 ではなく 1 から始まるけれど、Python は 0 から始まるので、そのあたりで何か間違えているのだろうか…。
しかし、どうして Lua は配列が0から始まらないのか。何か思想があるんだろうけど。
疑似3d道路をひとまず線で描画してみたい。以下のページを参考にして、Lua から Python に移植するつもりでソースを書いてたけれど。
_Creating a pseudo 3D racer
何故か道路がガタガタしてしまって…。元ソースの道路データに対する処理を改変して、道路データをベタの配列に展開してから処理をしてみたら滑らかになったので、セグメントのカウント処理をするあたりで自分が何かしょーもないミスをしている気がする。Lua は配列が 0 ではなく 1 から始まるけれど、Python は 0 から始まるので、そのあたりで何か間違えているのだろうか…。
しかし、どうして Lua は配列が0から始まらないのか。何か思想があるんだろうけど。
[ ツッコむ ]
2024/03/05(火) [n年前の日記]
#1 [python] Python + glfwで疑似3D道路の描画実験中。その3
Windows10 x64 22H2上で、Python 3.10.10 + glfw 2.7.0 + PyOpenGL 3.1.6 を使って勉強中。疑似3D道路を描画してみたい。
昔、HSPで書いた疑似3D道路の描画は、カメラの動きが比較的滑らかだったので、それをそのまま Python で書き直すことにしてみた。ひとまず道路だけでもそれらしく描画できないと、その先に進めない。
_mieki256/p3drdscr: pseudo 3D road screensaver on Windows.
昔、HSPで書いた疑似3D道路の描画は、カメラの動きが比較的滑らかだったので、それをそのまま Python で書き直すことにしてみた。ひとまず道路だけでもそれらしく描画できないと、その先に進めない。
_mieki256/p3drdscr: pseudo 3D road screensaver on Windows.
[ ツッコむ ]
2024/03/06(水) [n年前の日記]
#1 [python] Python + glfwで疑似3D道路の描画実験中。その4
Windows10 x64 22H2上で、Python 3.10.10 + glfw 2.7.0 + PyOpenGL 3.1.6 を使って勉強中。疑似3D道路を描画してみたい。
どうにかそれらしく描画できるようになってきた気がする。
どうにかそれらしく描画できるようになってきた気がする。
◎ 線だけで描画 :
ひとまず、セグメント(道路データ)を、線だけで描画する感じで処理してみた。これなら基本的な処理が分かりやすくなるはず。
ソースは以下。
_06_ps3d.py
一応、色々説明しておく。
動作には以下が必要。
Python 3.x がインストールされている環境なら、pip でインストールできるのではないかな…。
PyOpenGL については、以下から .whl ファイルを入手してインストールした。以下で入手できる版には、Python のバージョンと一致している freeglut*.dll も同梱されているので、別途 freeglut.dll をインストールしなくても GLUT が使える状態になる。まあ、今回は GLUT を使ってないけど…。
_Archived: Python Extension Packages for Windows - Christoph Gohlke
疑似3D道路の仕組みについて簡単に説明。いやまあ、「今の時代に疑似3D道路なんてわざわざやらんでもええやろ」と言われそうだけど、一応…。
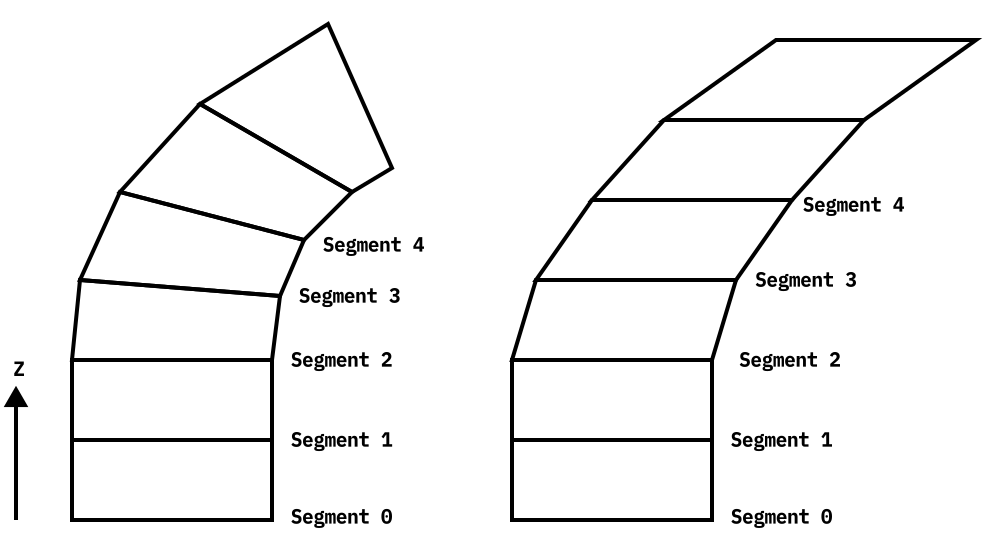
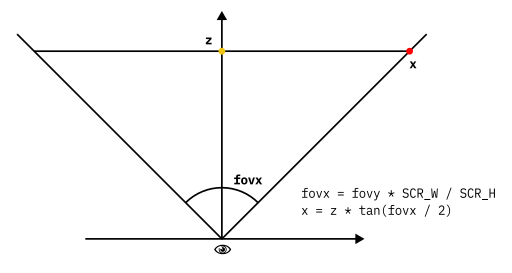
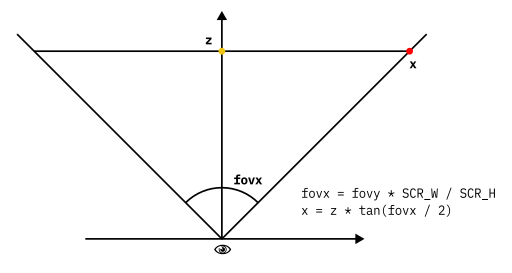
一般的に、自分達が、カーブを描いた道路データを用意したいと思った際は、上図で言えば左側のような状態を考えるわけだけど。疑似3D道路は、右側のようなデータを持つことで、カーブを描いてるように見せかけてる。
左側のような道路データを持つと、カメラなり道路なりを回転させるための計算が入ってくるけれど、右側なら、横方向、もしくは縦方向に位置をずらしているだけなので、回転処理が入ってこなくて計算が簡単になる。また、昔のTVゲーム機は、ラスター単位でBG(背景画面)の表示位置を変更できたけれど、そういった、(今と比べたら)非力なハードウェアにとっても、表示位置を上下左右にずらすだけでそれらしく見えてくるこのやり方は都合が良かった。まあ、頓智ですわな…。
余談。疑似3D道路の描画実験をしていて思ったのは、まず道路データ(巷の英文解説記事では segment と呼んでることが多い)を用意することかなと…。まずは直線の道路だけでもいいからセグメントデータを用意して、それを透視変換で表示してみると、なんだか作れそうな気がしてくるというか…。後はコレをイイ感じに横や縦にずらして表示してやればええのやな、簡単やん、みたいな。まあ、実際にやってみると細かいところで「アレ? こんなはずでは」と悩む場面がちょくちょく出てくるけど…。
ソースは以下。
_06_ps3d.py
from OpenGL.GL import *
from OpenGL.GLU import *
import glfw
SCRW, SCRH = 1280, 720
class Gwk:
"""Global work class"""
def __init__(self):
global SCRW, SCRH
self.running = True
self.scrw = SCRW
self.scrh = SCRH
self.seg_length = 5.0
self.view_distance = 160
self.camera_z = 0.0
self.spd = self.seg_length * 0.1
self.segdata_src = [
{"cnt": 20, "curve": 0.0, "pitch": 0.0},
{"cnt": 10, "curve": -0.4, "pitch": 0.0},
{"cnt": 20, "curve": 0.0, "pitch": 0.0},
{"cnt": 5, "curve": 2.0, "pitch": 0.0},
{"cnt": 20, "curve": 0.0, "pitch": 0.4},
{"cnt": 5, "curve": 0.0, "pitch": 0.0},
{"cnt": 10, "curve": -1.0, "pitch": 0.0},
{"cnt": 15, "curve": 0.0, "pitch": -0.5},
{"cnt": 10, "curve": 0.0, "pitch": 0.3},
{"cnt": 20, "curve": -0.2, "pitch": 0.0},
{"cnt": 10, "curve": 1.0, "pitch": 0.0},
{"cnt": 5, "curve": -0.4, "pitch": 0.4},
{"cnt": 10, "curve": 0.0, "pitch": -0.6},
{"cnt": 5, "curve": 0.1, "pitch": 0.3},
{"cnt": 10, "curve": 0.0, "pitch": -0.5},
{"cnt": 20, "curve": 0.0, "pitch": 0.0},
]
# count segment number
self.seg_max = 0
for d in self.segdata_src:
self.seg_max += d["cnt"]
self.seg_total_length = self.seg_length * self.seg_max
# expand segment data
z = 0.0
self.segdata = []
for i in range(len(self.segdata_src)):
d0 = self.segdata_src[i]
d1 = self.segdata_src[(i + 1) % len(self.segdata_src)]
cnt = d0["cnt"]
curve = d0["curve"]
pitch = d0["pitch"]
next_curve = d1["curve"]
next_pitch = d1["pitch"]
for j in range(cnt):
ratio = j / cnt
c = curve + ((next_curve - curve) * ratio)
p = pitch + ((next_pitch - pitch) * ratio)
self.segdata.append(
{
"z": z,
"curve": c,
"pitch": p,
}
)
z += self.seg_length
gw = Gwk()
def keyboard(window, key, scancode, action, mods):
global gw
if key == glfw.KEY_Q or key == glfw.KEY_ESCAPE:
# ESC key or Q key to exit
gw.running = False
def render():
global gw
# move camera
gw.camera_z += gw.spd
if gw.camera_z >= gw.seg_total_length:
gw.camera_z -= gw.seg_total_length
# get segment index
idx = 0
if gw.camera_z != 0.0:
idx = int(gw.camera_z / gw.seg_length) % gw.seg_max
if idx < 0:
idx += gw.seg_max
z = gw.segdata[idx]["z"]
curve = gw.segdata[idx]["curve"]
pitch = gw.segdata[idx]["pitch"]
ccz = gw.camera_z % gw.seg_total_length
camz = (ccz - z) / gw.seg_length
xd = -camz * curve
yd = -camz * pitch
zd = gw.seg_length
cx = -(xd * camz)
cy = -(yd * camz)
cz = z - ccz
road_y = -10.0
dt = []
for k in range(gw.view_distance):
dt.append({"x": cx, "y": (cy + road_y), "z": cz})
cx += xd
cy += yd
cz += zd
i = (idx + k) % gw.seg_max
xd += gw.segdata[i]["curve"]
yd += gw.segdata[i]["pitch"]
# clear screen
glClearColor(0, 0, 0, 1)
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT)
glLoadIdentity()
glTranslatef(0, 0, 0)
# draw lines
w = 20
dt.reverse()
glColor4f(1.0, 1.0, 1.0, 1.0)
glBegin(GL_LINES)
for d in dt:
x, y, z = d["x"], d["y"], d["z"]
glVertex3f(x - w, y, -z)
glVertex3f(x + w, y, -z)
glEnd()
def main():
global gw
if not glfw.init():
raise RuntimeError("Could not initialize GLFW3")
window = glfw.create_window(gw.scrw, gw.scrh, "lines", None, None)
if not window:
glfw.terminate()
raise RuntimeError("Could not create an window")
glfw.set_key_callback(window, keyboard)
glfw.make_context_current(window)
glfw.swap_interval(1)
glViewport(0, 0, gw.scrw, gw.scrh)
glMatrixMode(GL_PROJECTION)
glLoadIdentity()
gluPerspective(75.0, gw.scrw / gw.scrh, 2.5, -1000.0)
glMatrixMode(GL_MODELVIEW)
gw.camera_z = 0.0
gw.running = True
# main loop
while not glfw.window_should_close(window) and gw.running:
render()
glfw.swap_buffers(window)
glfw.poll_events()
glfw.terminate()
if __name__ == "__main__":
main()
一応、色々説明しておく。
動作には以下が必要。
- Python 3.10.10 64bit
- PyOpenGL 3.1.6
- glfw 2.7.0
Python 3.x がインストールされている環境なら、pip でインストールできるのではないかな…。
python -m pip install glfw or pip install glfw
PyOpenGL については、以下から .whl ファイルを入手してインストールした。以下で入手できる版には、Python のバージョンと一致している freeglut*.dll も同梱されているので、別途 freeglut.dll をインストールしなくても GLUT が使える状態になる。まあ、今回は GLUT を使ってないけど…。
_Archived: Python Extension Packages for Windows - Christoph Gohlke
- PyOpenGL-3.1.6-cp310-cp310-win_amd64.whl
- PyOpenGL_accelerate-3.1.6-cp310-cp310-win_amd64.whl
pip install PyOpenGL-3.1.6-cp310-cp310-win_amd64.whl pip install PyOpenGL_accelerate-3.1.6-cp310-cp310-win_amd64.whl
疑似3D道路の仕組みについて簡単に説明。いやまあ、「今の時代に疑似3D道路なんてわざわざやらんでもええやろ」と言われそうだけど、一応…。
一般的に、自分達が、カーブを描いた道路データを用意したいと思った際は、上図で言えば左側のような状態を考えるわけだけど。疑似3D道路は、右側のようなデータを持つことで、カーブを描いてるように見せかけてる。
左側のような道路データを持つと、カメラなり道路なりを回転させるための計算が入ってくるけれど、右側なら、横方向、もしくは縦方向に位置をずらしているだけなので、回転処理が入ってこなくて計算が簡単になる。また、昔のTVゲーム機は、ラスター単位でBG(背景画面)の表示位置を変更できたけれど、そういった、(今と比べたら)非力なハードウェアにとっても、表示位置を上下左右にずらすだけでそれらしく見えてくるこのやり方は都合が良かった。まあ、頓智ですわな…。
余談。疑似3D道路の描画実験をしていて思ったのは、まず道路データ(巷の英文解説記事では segment と呼んでることが多い)を用意することかなと…。まずは直線の道路だけでもいいからセグメントデータを用意して、それを透視変換で表示してみると、なんだか作れそうな気がしてくるというか…。後はコレをイイ感じに横や縦にずらして表示してやればええのやな、簡単やん、みたいな。まあ、実際にやってみると細かいところで「アレ? こんなはずでは」と悩む場面がちょくちょく出てくるけど…。
◎ テクスチャを貼ったり塗りつぶしたりしてみた :
線だけで道路を描画することができたので、道路にテクスチャを貼ったり、地面を塗りつぶしたりしてみた。ここまでできれば、後は背景とビルボードを出すだけでもうちょっとそれらしくなるかなと。
ソースは以下。ちょっと長くなってしまった…。
_08_ps3d_tex.py
使用画像は以下。256x256, 32bit(RGBA)のpng画像。コレを道路のテクスチャ画像として使ってる。
_road.png
少し説明。テクスチャ画像の読み込みには Pillow (PIL) 10.2.0 を使ってる。pip でインストールできる。
今回、地面を塗り潰すところでちょっと悩んでしまった。2D描画を前提とした画面なら、「画面の左端から右端まで塗り潰せ」だけで済むけれど。OpenGL のような3D空間でそういう見た目を実現するにはどうしたらいいんだろうと…。
画面の左端から右端まで覆いつくすような四角ポリゴンを置けば目的が果たせるのではないかと考えたけれど、画面端のx座標を求めるところで悩んでしまった。
x座標を求める手順としては以下。縦方向の視野角と、ウインドウの横幅、縦幅から、横方向の視野角を求めて…。描画したい位置のz値は分かってるから、tan(横方向の視野角 / 2) * z値、で、求める x座標値が得られる。

縦方向の視野角は gluPerspective() を呼ぶ際に指定しているから既に分かっているし、ウインドウの横幅と縦幅はウインドウを作るための glfw.create_window() を呼ぶ際に指定してるからこれも分かっているはず。
というかこのあたり、昔やってた…。完全に忘れてた。もうダメだ自分。
_mieki256's diary - Processingを使って cube map とやらのテスト
余談。最初はフラットな見た目の画像を使って実験していたのだけど、ポリゴンの繋ぎ目のところにチラチラとテクスチャのゴミが表示されたり、境界がうっすらと見えてしまったりして、コレが気になって気になって…。ノイズだらけの画像と差し替えてみたらそれほど気にならなくなったけれど、本来はどうやって解決すべきなのだろう…?
ソースは以下。ちょっと長くなってしまった…。
_08_ps3d_tex.py
from OpenGL.GL import *
from OpenGL.GLU import *
import glfw
from PIL import Image
import math
SCRW, SCRH = 1280, 720
class Gwk:
"""Global work"""
def __init__(self):
global SCRW, SCRH
self.running = True
self.scrw = SCRW
self.scrh = SCRH
self.seg_length = 7.5
self.view_distance = 160
self.fovy = 70.0
self.fovx = self.fovy * self.scrw / self.scrh
self.znear = self.seg_length * 0.7
self.zfar = self.seg_length * (self.view_distance + 2)
self.camera_z = 0.0
self.spd = self.seg_length * 0.1
self.segdata_src = [
{"cnt": 20, "curve": 0.0, "pitch": 0.0},
{"cnt": 10, "curve": -0.4, "pitch": 0.0},
{"cnt": 20, "curve": 0.0, "pitch": 0.0},
{"cnt": 5, "curve": 2.0, "pitch": 0.0},
{"cnt": 20, "curve": 0.0, "pitch": 0.4},
{"cnt": 5, "curve": 0.0, "pitch": 0.0},
{"cnt": 10, "curve": -1.0, "pitch": 0.0},
{"cnt": 15, "curve": 0.0, "pitch": -0.5},
{"cnt": 10, "curve": 0.0, "pitch": 0.3},
{"cnt": 20, "curve": -0.2, "pitch": 0.0},
{"cnt": 10, "curve": 1.0, "pitch": 0.0},
{"cnt": 5, "curve": -0.4, "pitch": 0.4},
{"cnt": 10, "curve": 0.0, "pitch": -0.6},
{"cnt": 5, "curve": 0.1, "pitch": 0.3},
{"cnt": 10, "curve": 0.0, "pitch": -0.5},
{"cnt": 20, "curve": 0.0, "pitch": 0.0},
]
# count segment number
self.seg_max = 0
for d in self.segdata_src:
self.seg_max += d["cnt"]
self.seg_total_length = self.seg_length * self.seg_max
# expand segment data
z = 0.0
self.segdata = []
for i in range(len(self.segdata_src)):
d0 = self.segdata_src[i]
d1 = self.segdata_src[(i + 1) % len(self.segdata_src)]
cnt = d0["cnt"]
curve = d0["curve"]
pitch = d0["pitch"]
next_curve = d1["curve"]
next_pitch = d1["pitch"]
for j in range(cnt):
ratio = j / cnt
c = curve + ((next_curve - curve) * ratio)
p = pitch + ((next_pitch - pitch) * ratio)
self.segdata.append(
{
"z": z,
"curve": c,
"pitch": p,
}
)
z += self.seg_length
def load_image(self):
im = Image.open("road.png").convert("RGBA")
w, h = im.size
data = im.tobytes()
self.road_tex = glGenTextures(1)
glBindTexture(GL_TEXTURE_2D, self.road_tex)
glPixelStorei(GL_UNPACK_ALIGNMENT, 4)
glTexImage2D(
GL_TEXTURE_2D, 0, GL_RGBA, w, h, 0, GL_RGBA, GL_UNSIGNED_BYTE, data
)
gw = Gwk()
def keyboard(window, key, scancode, action, mods):
global gw
if key == glfw.KEY_Q or key == glfw.KEY_ESCAPE:
# ESC key or Q key to exit
gw.running = False
def resize(window, w, h):
if h == 0:
return
global gw
gw.scrw = w
gw.scrh = h
glViewport(0, 0, w, h)
gw.fovx = gw.fovy * gw.scrw / gw.scrh
def render():
global gw
# move camera
gw.camera_z += gw.spd
if gw.camera_z >= gw.seg_total_length:
gw.camera_z -= gw.seg_total_length
# get segment index
idx = 0
if gw.camera_z != 0.0:
idx = int(gw.camera_z / gw.seg_length) % gw.seg_max
if idx < 0:
idx += gw.seg_max
z = gw.segdata[idx]["z"]
curve = gw.segdata[idx]["curve"]
pitch = gw.segdata[idx]["pitch"]
ccz = gw.camera_z % gw.seg_total_length
camz = (ccz - z) / gw.seg_length
xd = -camz * curve
yd = -camz * pitch
zd = gw.seg_length
cx = -(xd * camz)
cy = -(yd * camz)
cz = z - ccz
road_y = -10.0
dt = []
for k in range(gw.view_distance):
i = (idx + k) % gw.seg_max
a = i % 4
dt.append({"x": cx, "y": (cy + road_y), "z": cz, "attr": a})
cx += xd
cy += yd
cz += zd
xd += gw.segdata[i]["curve"]
yd += gw.segdata[i]["pitch"]
# init OpenGL
glViewport(0, 0, gw.scrw, gw.scrh)
glMatrixMode(GL_PROJECTION)
glLoadIdentity()
gluPerspective(gw.fovy, gw.scrw / gw.scrh, gw.znear, gw.zfar)
glMatrixMode(GL_MODELVIEW)
# clear screen
glClearColor(0, 0, 0, 1)
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT)
glEnable(GL_CULL_FACE)
glCullFace(GL_BACK)
glLoadIdentity()
glTranslatef(0, 0, 0)
glEnable(GL_TEXTURE_2D)
glBindTexture(GL_TEXTURE_2D, gw.road_tex)
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP)
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT)
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR)
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR)
glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_REPLACE)
# draw roads
w = 20
tanv = math.tan(math.radians(gw.fovx) / 2.0)
dt.reverse()
for i in range(len(dt) - 1):
d0 = dt[i]
d1 = dt[i + 1]
x0, y0, z0, a0 = d0["x"], d0["y"], d0["z"], d0["attr"]
x1, y1, z1 = d1["x"], d1["y"], d1["z"]
gndw0 = tanv * z0
gndw1 = tanv * z1
# draw ground
glDisable(GL_TEXTURE_2D)
if a0 % 2 == 0:
glColor4f(0.45, 0.70, 0.25, 1)
else:
glColor4f(0.10, 0.68, 0.25, 1)
glBegin(GL_QUADS)
glVertex3f(+gndw0, y0, -z0)
glVertex3f(-gndw0, y0, -z0)
glVertex3f(-gndw1, y1, -z1)
glVertex3f(+gndw1, y1, -z1)
glEnd()
# draw road
glEnable(GL_TEXTURE_2D)
glBegin(GL_QUADS)
v0 = a0 * 0.25
v1 = v0 + 0.25
glColor4f(1, 1, 1, 1)
glTexCoord2f(0.0, v0)
glVertex3f(x0 + w, y0, -z0)
glTexCoord2f(1.0, v0)
glVertex3f(x0 - w, y0, -z0)
glTexCoord2f(1.0, v1)
glVertex3f(x1 - w, y1, -z1)
glTexCoord2f(0.0, v1)
glVertex3f(x1 + w, y1, -z1)
glEnd()
glDisable(GL_TEXTURE_2D)
def main():
global gw
if not glfw.init():
raise RuntimeError("Could not initialize GLFW3")
window = glfw.create_window(gw.scrw, gw.scrh, "lines", None, None)
if not window:
glfw.terminate()
raise RuntimeError("Could not create an window")
glfw.set_key_callback(window, keyboard)
glfw.set_window_size_callback(window, resize)
glfw.make_context_current(window)
glfw.swap_interval(1)
gw.load_image()
gw.camera_z = 0.0
gw.running = True
# main loop
while not glfw.window_should_close(window) and gw.running:
render()
glFlush()
glfw.swap_buffers(window)
glfw.poll_events()
glfw.terminate()
if __name__ == "__main__":
main()
使用画像は以下。256x256, 32bit(RGBA)のpng画像。コレを道路のテクスチャ画像として使ってる。
_road.png
少し説明。テクスチャ画像の読み込みには Pillow (PIL) 10.2.0 を使ってる。pip でインストールできる。
python -m pip install pillow
今回、地面を塗り潰すところでちょっと悩んでしまった。2D描画を前提とした画面なら、「画面の左端から右端まで塗り潰せ」だけで済むけれど。OpenGL のような3D空間でそういう見た目を実現するにはどうしたらいいんだろうと…。
画面の左端から右端まで覆いつくすような四角ポリゴンを置けば目的が果たせるのではないかと考えたけれど、画面端のx座標を求めるところで悩んでしまった。
x座標を求める手順としては以下。縦方向の視野角と、ウインドウの横幅、縦幅から、横方向の視野角を求めて…。描画したい位置のz値は分かってるから、tan(横方向の視野角 / 2) * z値、で、求める x座標値が得られる。

縦方向の視野角は gluPerspective() を呼ぶ際に指定しているから既に分かっているし、ウインドウの横幅と縦幅はウインドウを作るための glfw.create_window() を呼ぶ際に指定してるからこれも分かっているはず。
というかこのあたり、昔やってた…。完全に忘れてた。もうダメだ自分。
_mieki256's diary - Processingを使って cube map とやらのテスト
余談。最初はフラットな見た目の画像を使って実験していたのだけど、ポリゴンの繋ぎ目のところにチラチラとテクスチャのゴミが表示されたり、境界がうっすらと見えてしまったりして、コレが気になって気になって…。ノイズだらけの画像と差し替えてみたらそれほど気にならなくなったけれど、本来はどうやって解決すべきなのだろう…?
◎ 余談 :
「せっかく OpenGL (PyOpenGL) を使ってるなら疑似3D道路なんてやらずにフツーに3D空間に道路を置いて描画すればええやん」と言われそうだけど、それは昔に Processing (Proce55ing) や three.js を使って既にやっておりまして。
_mieki256's diary - three.jsで一本道を延々と走るソレ
_mieki256's diary - Processingで一本道の道路の生成をテスト
_mieki256's diary - Processingで一本道の道路を延々走るソレを弄ってたり
なんというか、もっとレトロな雰囲気の画面を出してみたいわけですよ…。
_mieki256's diary - three.jsで一本道を延々と走るソレ
_mieki256's diary - Processingで一本道の道路の生成をテスト
_mieki256's diary - Processingで一本道の道路を延々走るソレを弄ってたり
なんというか、もっとレトロな雰囲気の画面を出してみたいわけですよ…。
[ ツッコむ ]
2024/03/07(木) [n年前の日記]
#1 [python] Python + glfwで疑似3D道路の描画実験中。その5
Windows10 x64 22H2上で、Python 3.10.10 64bit + glfw 2.7.0 + PyOpenGL 3.1.6 + Pillow (PIL) 10.2.0 を使って実験中。疑似3D道路を描画してみたい。
_昨日 書いた、テクスチャを貼り付けて道路を描画する版にはバグがあることが分かった。テクスチャのuv値の指定がおかしくて、道路用のテクスチャがそのままの形で描画されない状態になっていた。
昨日の版は以下。
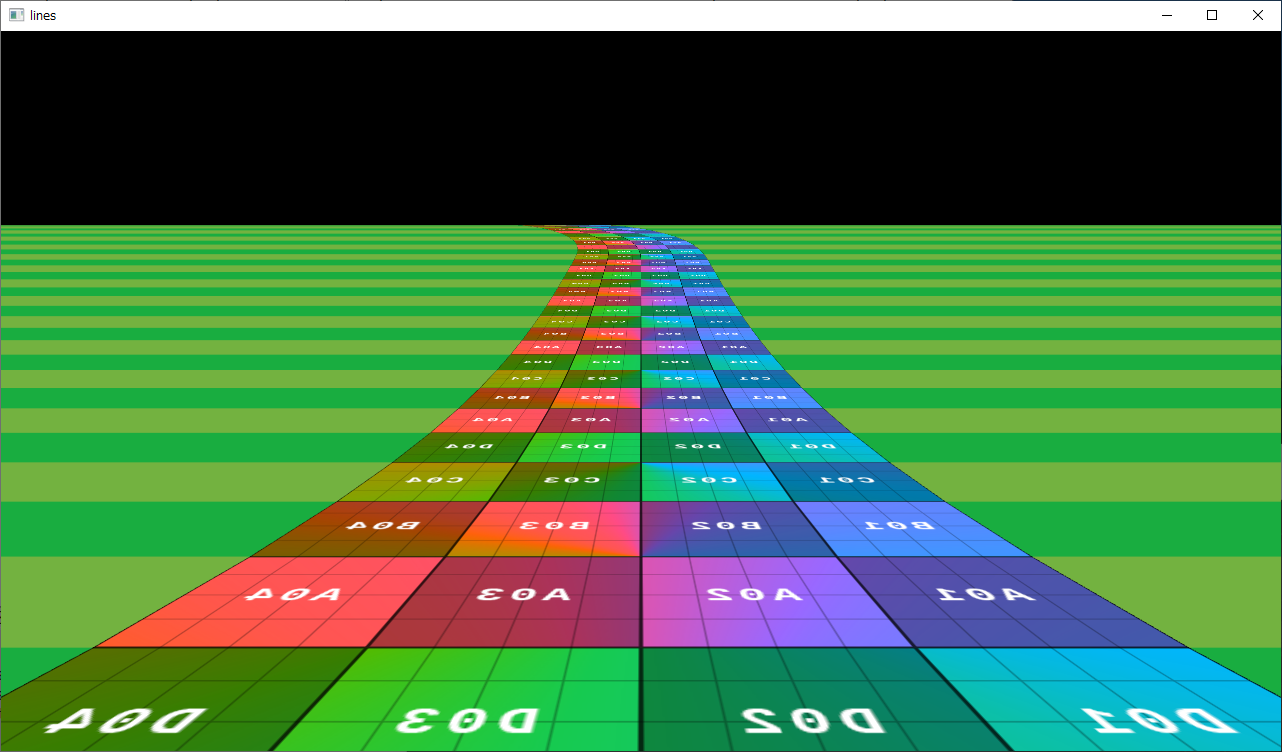
本来、テクスチャは、画面奥から手前に向かって、A,B,C,D と表示されないといけないはずだけど、並びが逆になっている。もし、テクスチャの上下が逆になっているだけなら、ABCDの文字も読めないはずだけど、文字自体は上下がちゃんとした状態で表示されているので、指定すべきv値がグチャグチャになってることが分かる。また、左右も逆になってしまっている。
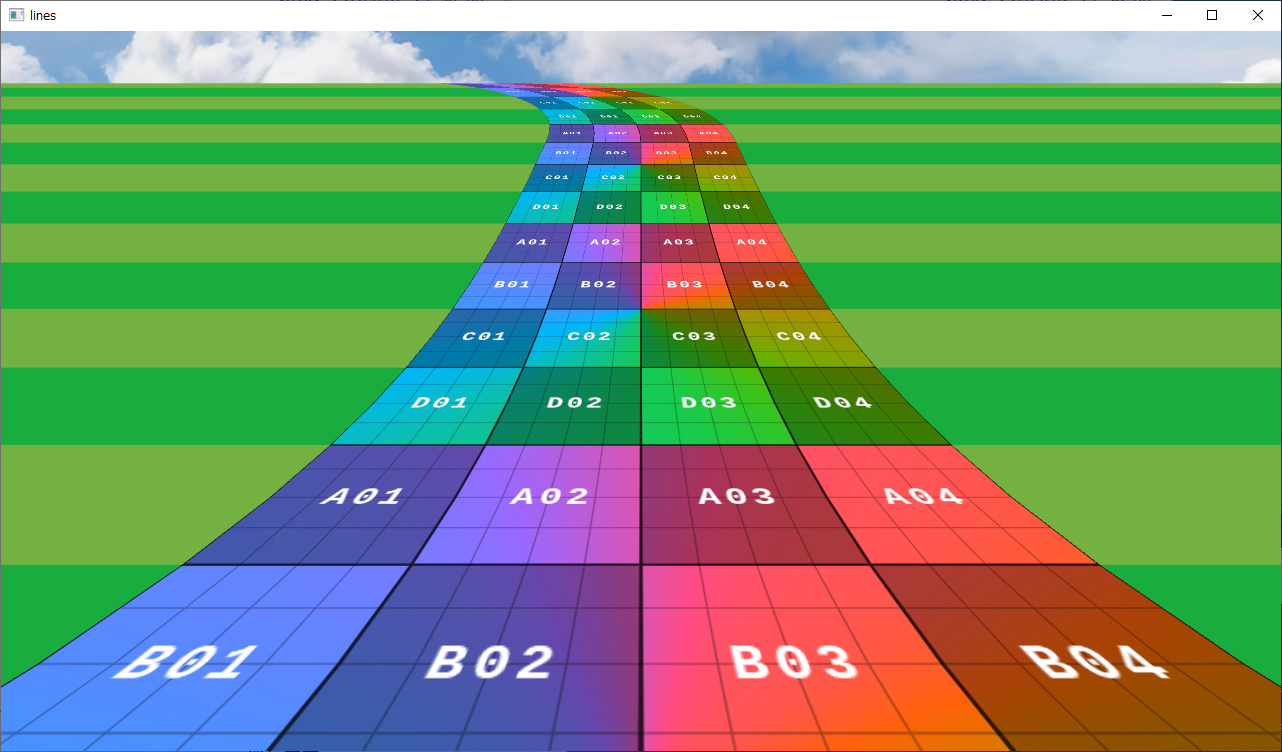
修正版は以下。奥から手前に向かって、A,B,C,Dと並んでるし、左右も合ってる。
ちなみに、この状態なら、フラットな見た目のテクスチャ画像を貼っても、妙なゴミがでてこない状態になった。
今回、道路データ(セグメントデータ)の配列インデックス値を元にしてv値を決めていたけれど、その配列インデックス値をそのまま使って計算していたのがバグの原因だった。手前から奥に向かって道路の座標値を計算して、その並びを逆にして、奥から手前に描画するのだけど、それを踏まえながらインデックス値を扱わなければいけなかった…。
テクスチャのuv値が正しいのか、見た目ですぐに分かるテクスチャを使いながらテストしないとダメだなと…。
_昨日 書いた、テクスチャを貼り付けて道路を描画する版にはバグがあることが分かった。テクスチャのuv値の指定がおかしくて、道路用のテクスチャがそのままの形で描画されない状態になっていた。
昨日の版は以下。
本来、テクスチャは、画面奥から手前に向かって、A,B,C,D と表示されないといけないはずだけど、並びが逆になっている。もし、テクスチャの上下が逆になっているだけなら、ABCDの文字も読めないはずだけど、文字自体は上下がちゃんとした状態で表示されているので、指定すべきv値がグチャグチャになってることが分かる。また、左右も逆になってしまっている。
修正版は以下。奥から手前に向かって、A,B,C,Dと並んでるし、左右も合ってる。
ちなみに、この状態なら、フラットな見た目のテクスチャ画像を貼っても、妙なゴミがでてこない状態になった。
今回、道路データ(セグメントデータ)の配列インデックス値を元にしてv値を決めていたけれど、その配列インデックス値をそのまま使って計算していたのがバグの原因だった。手前から奥に向かって道路の座標値を計算して、その並びを逆にして、奥から手前に描画するのだけど、それを踏まえながらインデックス値を扱わなければいけなかった…。
テクスチャのuv値が正しいのか、見た目ですぐに分かるテクスチャを使いながらテストしないとダメだなと…。
[ ツッコむ ]
2024/03/08(金) [n年前の日記]
#1 [python] Python + glfwで疑似3D道路の描画実験中。その6
Windows10 x64 22H2上で、Python 3.10.10 64bit + glfw 2.7.0 + PyOpenGL 3.1.6 + Pillow (PIL) 10.2.0 を使って実験中。疑似3D道路を描画してみたい。
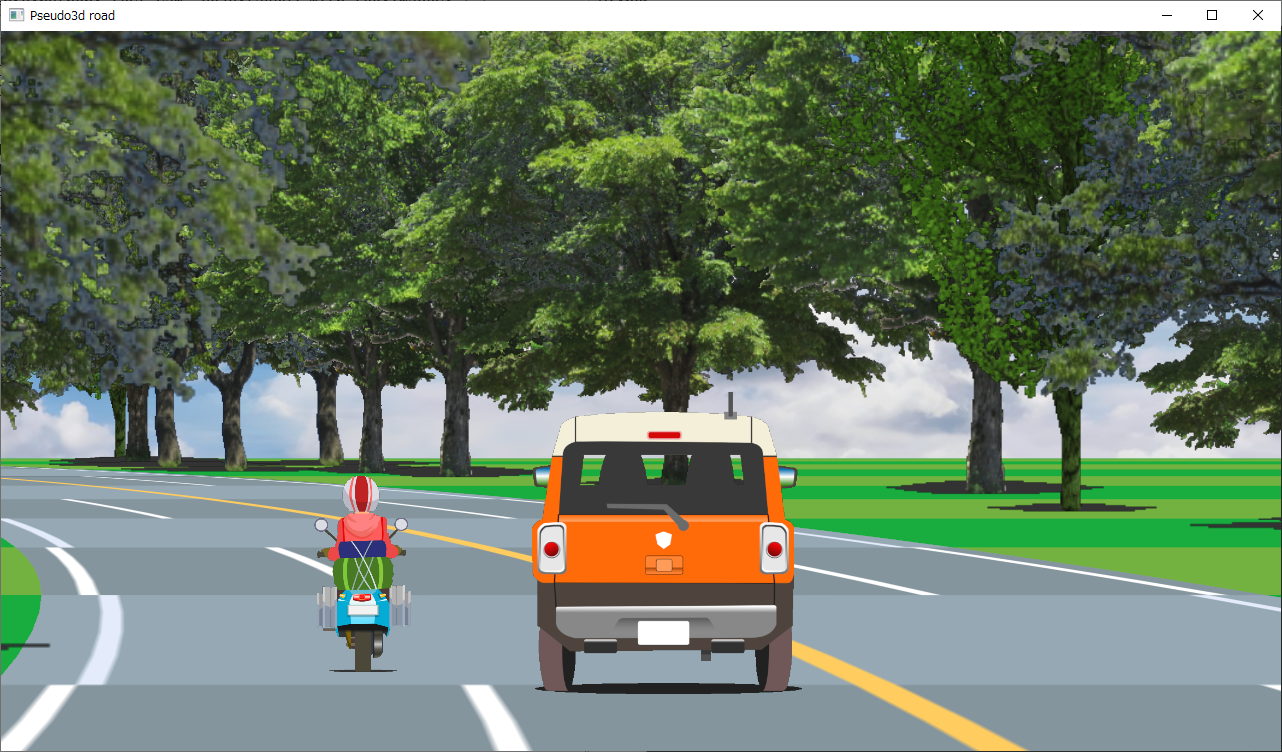
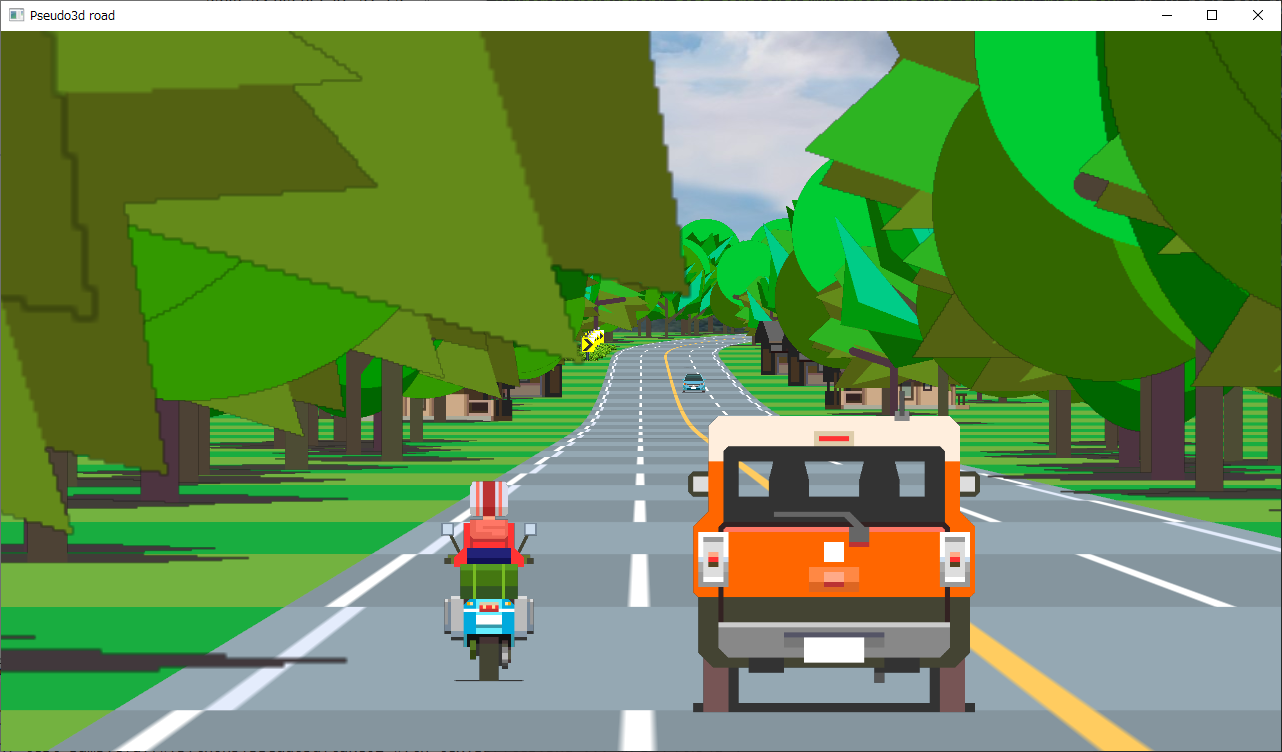
背景とビルボードを描画できないか試している。背景は、スクロール値を -1.0 - +1.0 の範囲で求めておいて、テクスチャのuv値に反映させて、スクロールしてるように見せかけてみた。描画自体はそれっぽくなったので、後はスクロール量を調整すれば…。
ビルボードは、uv値の指定でちょっとハマったけれど、なんとか表示できた。
背景とビルボードを描画できないか試している。背景は、スクロール値を -1.0 - +1.0 の範囲で求めておいて、テクスチャのuv値に反映させて、スクロールしてるように見せかけてみた。描画自体はそれっぽくなったので、後はスクロール量を調整すれば…。
ビルボードは、uv値の指定でちょっとハマったけれど、なんとか表示できた。
[ ツッコむ ]
2024/03/09(土) [n年前の日記]
#1 [python] Python + glfwで疑似3D道路の描画実験中。その7
Windows10 x64 22H2上で、Python 3.10.10 64bit + glfw 2.7.0 + PyOpenGL 3.1.6 + Pillow (PIL) 10.2.0 を使って実験中。疑似3D道路を描画してみたい。
ビルボードとして表示してる画像をちょっと変えてみたくなってきた。ドットエディタ EDGE2 1.19 dev010 や画像処理ソフト GIMP 2.10.34 Portable を使って画像を修正してみたけど、これが上手く行かない。
テクスチャのサイズを小さくしたら、不透明部分と透明部分の境界に黒い線がうっすらと載ってしまう状態になってしまった。OpenGL側のテクスチャ補間指定を、GL_LINEAR から GL_NEAREST にしてみたら、黒い線は無くなってくれたけど、今度は拡大縮小がガクガクした感じになってしまって…。GL_LINEAR を使って滑らかな見た目の拡大縮小にしたいのだけどな…。
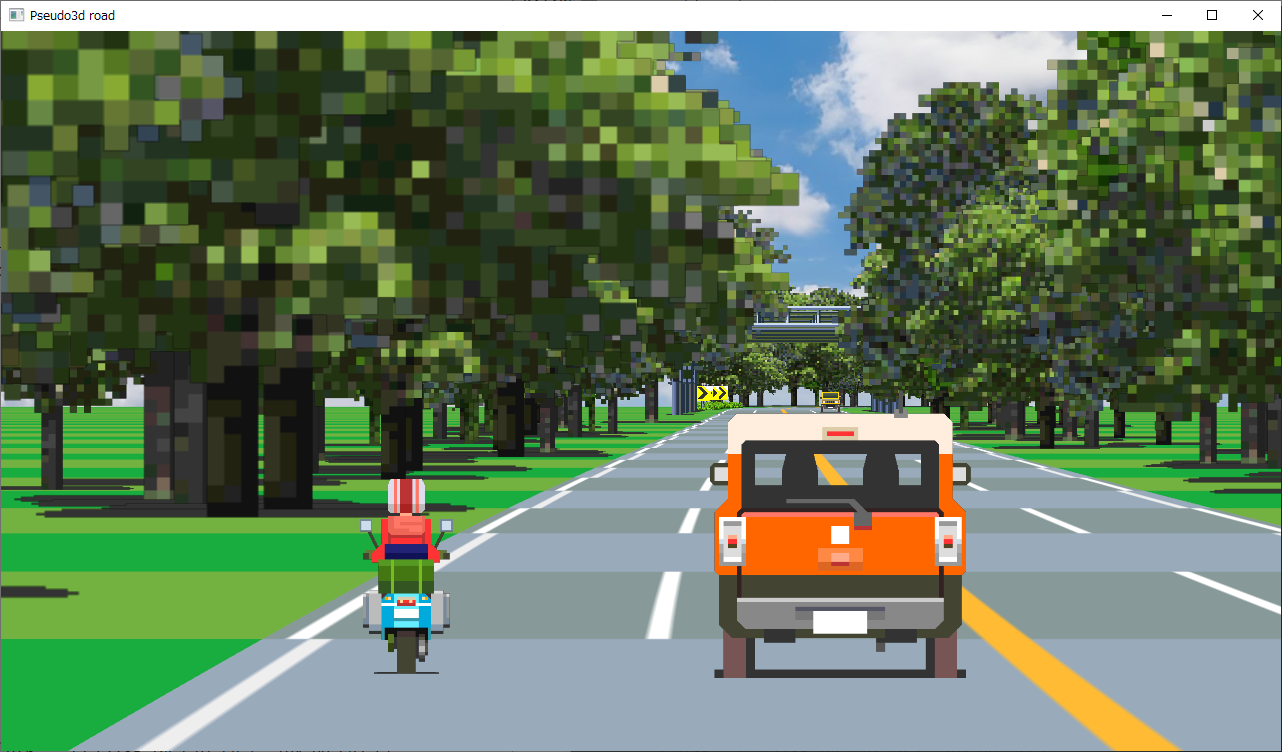
矩形塗り潰しだけを使った、フラットでシンプルな絵柄にしてみたかったけど、スクーター、車、家はともかく、木と草むらが全然ダメダメな見た目で…。横長矩形のみ、縦長矩形のみで描いてみたけど、実際に画面に出してみると酷い見た目になってしまう。まだ実写風のテクスチャのほうがいいかな…。
ビルボードとして表示してる画像をちょっと変えてみたくなってきた。ドットエディタ EDGE2 1.19 dev010 や画像処理ソフト GIMP 2.10.34 Portable を使って画像を修正してみたけど、これが上手く行かない。
テクスチャのサイズを小さくしたら、不透明部分と透明部分の境界に黒い線がうっすらと載ってしまう状態になってしまった。OpenGL側のテクスチャ補間指定を、GL_LINEAR から GL_NEAREST にしてみたら、黒い線は無くなってくれたけど、今度は拡大縮小がガクガクした感じになってしまって…。GL_LINEAR を使って滑らかな見た目の拡大縮小にしたいのだけどな…。
矩形塗り潰しだけを使った、フラットでシンプルな絵柄にしてみたかったけど、スクーター、車、家はともかく、木と草むらが全然ダメダメな見た目で…。横長矩形のみ、縦長矩形のみで描いてみたけど、実際に画面に出してみると酷い見た目になってしまう。まだ実写風のテクスチャのほうがいいかな…。
[ ツッコむ ]
2024/03/10(日) [n年前の日記]
#1 [python] Python + glfwで疑似3D道路の描画実験中。その8
Windows10 x64 22H2上で、Python 3.10.10 64bit + glfw 2.7.0 + PyOpenGL 3.1.6 + Pillow (PIL) 10.2.0 を使って実験中。疑似3D道路を描画してみたい。
テクスチャ画像を修正中。もっとフラットな絵柄にできないものかなと…。
before。HSPで実装してた頃の見た目。
after。今回の修正後の見た目。
たいして違いがないような…。一応、8x8ドット単位を意識しつつ、昔のMZ-700のキャラグラ風を目指したものの、木の部分がどうにも…。どういう絵柄を自分は求めてるのか、そこからして分からない…。
「フラットデザイン 木」で画像検索して、ヒントになりそうなスタイルがないかと眺めてるけど、この手の画面に出したら合わない感じのスタイルが多くて、あまり参考にならず…。
テクスチャ画像を修正中。もっとフラットな絵柄にできないものかなと…。
before。HSPで実装してた頃の見た目。
after。今回の修正後の見た目。
たいして違いがないような…。一応、8x8ドット単位を意識しつつ、昔のMZ-700のキャラグラ風を目指したものの、木の部分がどうにも…。どういう絵柄を自分は求めてるのか、そこからして分からない…。
「フラットデザイン 木」で画像検索して、ヒントになりそうなスタイルがないかと眺めてるけど、この手の画面に出したら合わない感じのスタイルが多くて、あまり参考にならず…。
[ ツッコむ ]
2024/03/11(月) [n年前の日記]
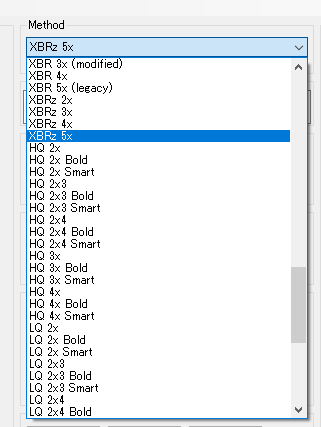
#1 [cg_tools] ドット絵を拡大するツールを試用
ドット絵(Pixelart)を拡大したい。拡大と言っても、最近傍法(Nearest neighbor)や線形補間(Linear Interpolation)といった一般的に使われるアルゴリズムではなく、ドット絵に特化した scale2x、hqx、xbr、xbrz 等のアルゴリズムを使ってみたい。
英語版 Wikipedia の記事を眺めると、様々なアルゴリズムが存在していることが分かる。
_Pixel-art scaling algorithms - Wikipedia
特に、各アルゴリズムの変換結果を一覧にしたサンプル画像が分かりやすかった。
_File:Pixel-Art Scaling Comparison.png - Wikimedia Commons
以下のページも参考になりそう。
_Pixel Scalers
とりあえず関連ツールを探して試用してみたのでメモしておく。環境は Windows10 x64 22H2。
英語版 Wikipedia の記事を眺めると、様々なアルゴリズムが存在していることが分かる。
_Pixel-art scaling algorithms - Wikipedia
特に、各アルゴリズムの変換結果を一覧にしたサンプル画像が分かりやすかった。
_File:Pixel-Art Scaling Comparison.png - Wikimedia Commons
以下のページも参考になりそう。
_Pixel Scalers
とりあえず関連ツールを探して試用してみたのでメモしておく。環境は Windows10 x64 22H2。
◎ gimp-plugin-pixel-art-scalers :
_bbbbbr/gimp-plugin-pixel-art-scalers: Gimp plugin for scaling / rescaling images with Pixel Art Scaler algorithms such as hqx, xbr and scalex
画像編集ソフト GIMP に追加すれば使えるようになるプラグイン。実行形式の形で配布されてる。
それらしい変換結果が得られた。
画像編集ソフト GIMP に追加すれば使えるようになるプラグイン。実行形式の形で配布されてる。
- Windowsの場合、Windows_plugin-pixel-art-scalers.exe を入手して、GIMPのプラグインフォルダにコピーする。
- フィルター → 下塗り → Pixel Art Scalers ... というメニュー項目が追加される。
- hqx、xbr、scale2x 等、複数のアルゴリズムの中から選択できる。
- Windows10 x64 22H2 + GIMP 2.10.34 Portable で動作確認した。
それらしい変換結果が得られた。
◎ G'MIC :
G'MICというフィルタ集にも、関連するフィルタが用意されてる。

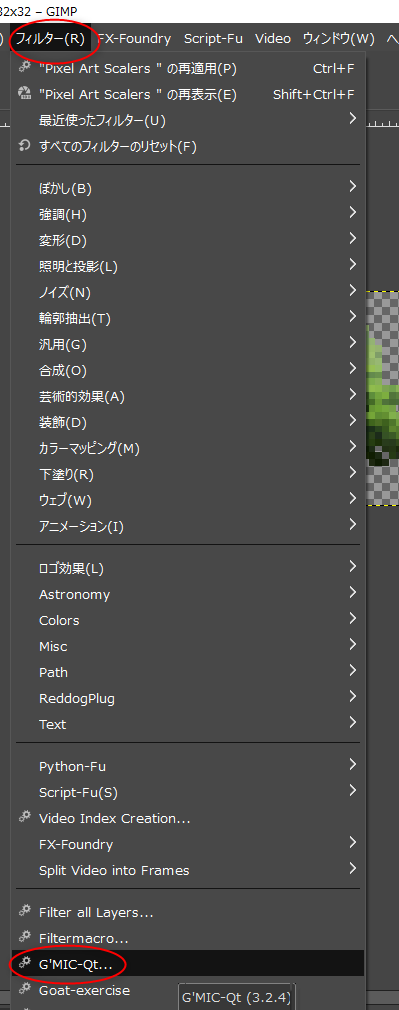
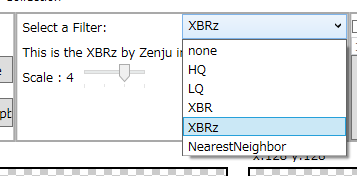
- フィルター → G'MIC-Qt を選択。
- 1つは、「xbr2x」 というフィルタ名で用意されてる。
- 1つは、「Upscale [Scale2x]」 というフィルタ名で用意されてる。
- GIMP 2.10.34 Portable + G'MIC-Qt 3.2.4 で動作確認した。
◎ Image Filter Collection :
_Salmakis/ImageFilterCollection: Collection of ImageFilters for Pixel Art resizing. (HQ, XBR, etc)
_new ImageFilter tool (scale Pixel Art with XBR/XBRz or HQ) | RPG Maker Forums
スタンドアローンで動作する拡大ツール。このツールだけ入手すればそれだけで利用できる。

_new ImageFilter tool (scale Pixel Art with XBR/XBRz or HQ) | RPG Maker Forums
スタンドアローンで動作する拡大ツール。このツールだけ入手すればそれだけで利用できる。
- ImageFilterCollection_2.zip を入手。
- 解凍して任意のフォルダに置いて、ImageFilter.exe を実行。
- HQ, LQ, XBR, XBRz が選べる。
- スタンドアローンで動作するので導入しやすい。
- Windows10 x64 22H2 上で動作確認した。
◎ 2dimagefilter :
_2dimagefilter by Hawkynt
_Hawkynt/2dimagefilter: A collection of image filters, some especially suited to scale-up low res computer graphics.
スタンドアローンで動作する拡大ツール。Paint.NET版もあるように見える。

_Hawkynt/2dimagefilter: A collection of image filters, some especially suited to scale-up low res computer graphics.
スタンドアローンで動作する拡大ツール。Paint.NET版もあるように見える。
- Standalone.zip を入手して解凍。
- ImageResizer.exe を実行。
- Windows10 x64 22H2上で動作確認した。
- 膨大な数のフィルタが用意されてる。
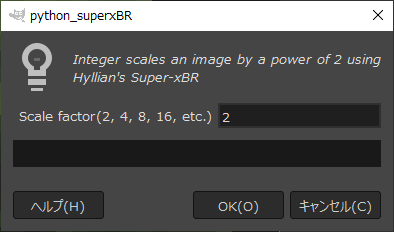
◎ gimp-superxBR :
_abelbriggs1/gimp-superxBR: A GIMP plugin for scaling pixel art using Hyllian's Super-xBR algorithm
画像編集ソフト GIMP に追加する Python-Fuスクリプト。

注意点。Windows上で使う時は、superxBR.py の1行目を、#!/usr/bin/env python から #!python に変更しておいたほうがいいかもしれない。GIMP側は .pyファイルの1行目を見て、そのスクリプトを何のプログラムで動かすべきなのか判断するけれど、#!/usr/bin/env python と書いてあると、/usr/bin/env を呼んで使うスクリプトなのだと判定されてしまって、Python-Fuスクリプトとしては認識されない。*NIX上では件の記述でも問題無いらしいのだけど…。
さておき。superxBR.py の結果だけど、以下のような結果になってしまって…。
ここまでメモしておいてなんだけど、これはちょっと使えない感じだなと…。
画像編集ソフト GIMP に追加する Python-Fuスクリプト。
- superxBR.py を入手して、GIMPのプラグインフォルダにコピーする。
- フィルター → 強調 → Super-xBR(py) というメニュー項目が追加される。
- Windows10 x64 22H2 + GIMP 2.10.34 Portable で動作確認した。
注意点。Windows上で使う時は、superxBR.py の1行目を、#!/usr/bin/env python から #!python に変更しておいたほうがいいかもしれない。GIMP側は .pyファイルの1行目を見て、そのスクリプトを何のプログラムで動かすべきなのか判断するけれど、#!/usr/bin/env python と書いてあると、/usr/bin/env を呼んで使うスクリプトなのだと判定されてしまって、Python-Fuスクリプトとしては認識されない。*NIX上では件の記述でも問題無いらしいのだけど…。
さておき。superxBR.py の結果だけど、以下のような結果になってしまって…。
ここまでメモしておいてなんだけど、これはちょっと使えない感じだなと…。
◎ xbrzscale :
_atheros/xbrzscale: Image upscaling commandline tool using xBRZ algorithm
xbrzscale というツールもあるらしい。ただ、ビルドしないと実行形式が得られないようだなと…。
xbrzscale というツールもあるらしい。ただ、ビルドしないと実行形式が得られないようだなと…。
[ ツッコむ ]
2024/03/12(火) [n年前の日記]
#1 [python] Python + glfwで疑似3D道路の描画実験中。その9
Windows10 x64 22H2上で、Python 3.10.10 64bit + glfw 2.7.0 + PyOpenGL 3.1.6 + Pillow (PIL) 10.2.0 を使って実験中。疑似3D道路を描画してみたい。
とりあえず、それっぽい感じになってきたので github にアップロードしておきます。
_mieki256/pseudo3d_py: Pseudo 3D road drawing sample using Python and OpenGL.
まあ、 _以前 HSP を使って書いたスクリーンセーバ とほとんど同じ見た目のサンプルではあるけど…。
HSP + 標準描画機能で実装した版と比べると、OpenGL を使ったことでビルボードの拡大縮小がちゃんと滑らかになって、比較的自然な見た目になってくれたかなと…。
HSP の標準描画機能(grotate, gsquare)は、拡大描画すると描画位置がガタガタとずれてしまう仕様なので、ギクシャクした動きになってしまうし、しかも、CPUが頑張ってソフトウェア処理で描画してるから、負荷も大きくてフレームレートも高くできない。それと比べると、さすがにハードウェアで描画してるだけあって…。OpenGL万歳。
今後の予定として、コレをC/C++で書き直して、スクリーンセーバにしてみたいと考えているところ。
一応、動かしてるPCのスペックもメモ。CPU : AMD Ryzen 5 5600X, GPU : NVIDIA GeForce GTX 1060 6GB。
とりあえず、それっぽい感じになってきたので github にアップロードしておきます。
_mieki256/pseudo3d_py: Pseudo 3D road drawing sample using Python and OpenGL.
まあ、 _以前 HSP を使って書いたスクリーンセーバ とほとんど同じ見た目のサンプルではあるけど…。
HSP + 標準描画機能で実装した版と比べると、OpenGL を使ったことでビルボードの拡大縮小がちゃんと滑らかになって、比較的自然な見た目になってくれたかなと…。
HSP の標準描画機能(grotate, gsquare)は、拡大描画すると描画位置がガタガタとずれてしまう仕様なので、ギクシャクした動きになってしまうし、しかも、CPUが頑張ってソフトウェア処理で描画してるから、負荷も大きくてフレームレートも高くできない。それと比べると、さすがにハードウェアで描画してるだけあって…。OpenGL万歳。
今後の予定として、コレをC/C++で書き直して、スクリーンセーバにしてみたいと考えているところ。
一応、動かしてるPCのスペックもメモ。CPU : AMD Ryzen 5 5600X, GPU : NVIDIA GeForce GTX 1060 6GB。
◎ 余談。木のビルボードのテクスチャについて :
◎ 余談その2。テクスチャ補間について :
OpenGLに指定するテクスチャの補間方法として、今回は GL_LINEAR (線形補間)を指定しているけれど。そのせいでビルボードの輪郭に黒い線がうっすらと出てしまっている。隣の色=黒ベタ部分の色を拾ってきて、その黒と線形補間して色の値を求めてしまうので、そういう見た目になるらしい。
解決策としては、GL_LINEAR ではなく GL_NEAREST を指定する方法もあるけれど、その場合ドットはクッキリするものの、拡大縮小時にガタガタというかゴワゴワした感じの見た目になってしまうので、ちょっと気持ち悪い。
他の解決策がないものかとググってみたけど、テクスチャ画像に対して輪郭部分をはみ出すように色を塗っておいて、しかしそのはみ出してる部分は透明になるようにアルファチャンネルの値を指定しておく、という手があるらしい。今回は試してないけれど、できればそのあたり、自動化してみたい作業ではあるなと…。
解決策としては、GL_LINEAR ではなく GL_NEAREST を指定する方法もあるけれど、その場合ドットはクッキリするものの、拡大縮小時にガタガタというかゴワゴワした感じの見た目になってしまうので、ちょっと気持ち悪い。
他の解決策がないものかとググってみたけど、テクスチャ画像に対して輪郭部分をはみ出すように色を塗っておいて、しかしそのはみ出してる部分は透明になるようにアルファチャンネルの値を指定しておく、という手があるらしい。今回は試してないけれど、できればそのあたり、自動化してみたい作業ではあるなと…。
[ ツッコむ ]
2024/03/13(水) [n年前の日記]
#1 [digital] USBメモリを購入
ドラッグストアのカワチに寄ったらワゴンの中でUSBメモリとmicroSDHCに半額シールが貼ってあったのでついつい買ってしまった。
帰宅後、H2testw 1.4 を使って容量偽装されてないかチェックしておいた。
_「H2testw」で容量偽装をチェック!あなたの使っているUSBメモリやSDカードは大丈夫?
余談。USBメモリについては、3ヶ月ぐらい前に、DCMホーマックでまったく同じ型番の商品を745円で購入していたので、ちょっと複雑な気分。
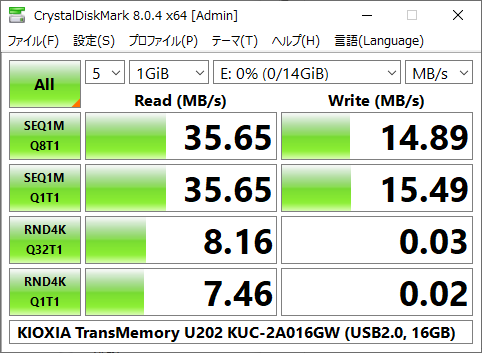
- USBメモリ KIOXIA TransMemory U202 KUC-2A016GW。USB2.0対応, 16GB。キャップ式。税込251円。
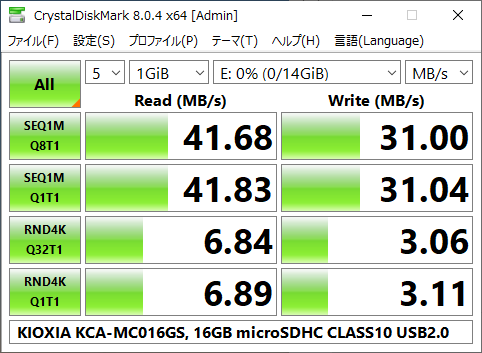
- microSDHCカード KIOXIA EXCERIA BASIC KCA-MC016GS。16GB, UHS-I, CLASS10。税込301円。
帰宅後、H2testw 1.4 を使って容量偽装されてないかチェックしておいた。
_「H2testw」で容量偽装をチェック!あなたの使っているUSBメモリやSDカードは大丈夫?
Test finished without errors. You can now delete the test files *.h2w or verify them again. Writing speed: 6.99 MByte/s Reading speed: 33.9 MByte/s H2testw v1.4
Warning: Only 14751 of 14752 MByte tested. Test finished without errors. You can now delete the test files *.h2w or verify them again. Writing speed: 29.7 MByte/s Reading speed: 39.2 MByte/s H2testw v1.4
余談。USBメモリについては、3ヶ月ぐらい前に、DCMホーマックでまったく同じ型番の商品を745円で購入していたので、ちょっと複雑な気分。
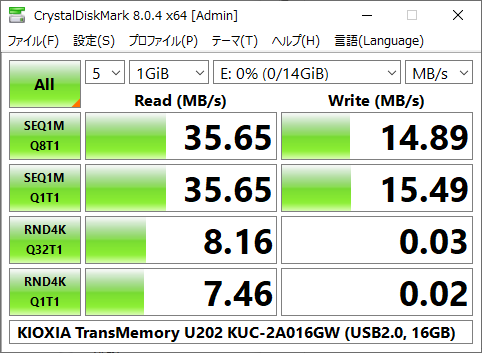
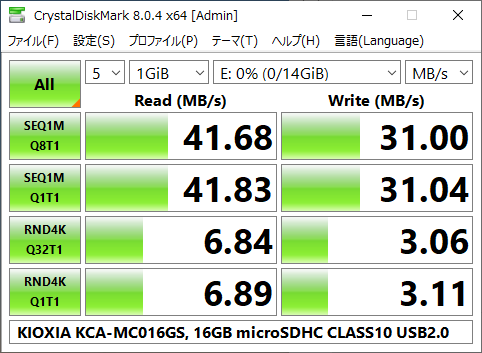
◎ ベンチマークを取っておいた :
CrystalDiskMark 8.0.4 x64 を使って、それぞれの速度を調べておいたのでメモ。


ランダム書き込み速度を比べると、USBメモリより microSDHC を買っておいたほうが良さそうだなと…。もっとも、今時はUSB接続のSSDが普及してきたので、速度を気にするなら最初からSSDを買っておけ、と言われそう…。
------------------------------------------------------------------------------
CrystalDiskMark 8.0.4 x64 (C) 2007-2021 hiyohiyo
Crystal Dew World: https://crystalmark.info/
------------------------------------------------------------------------------
* MB/s = 1,000,000 bytes/s [SATA/600 = 600,000,000 bytes/s]
* KB = 1000 bytes, KiB = 1024 bytes
[Read]
SEQ 1MiB (Q= 8, T= 1): 35.649 MB/s [ 34.0 IOPS] <229503.77 us>
SEQ 1MiB (Q= 1, T= 1): 35.647 MB/s [ 34.0 IOPS] < 29341.14 us>
RND 4KiB (Q= 32, T= 1): 8.157 MB/s [ 1991.5 IOPS] < 16033.34 us>
RND 4KiB (Q= 1, T= 1): 7.455 MB/s [ 1820.1 IOPS] < 549.12 us>
[Write]
SEQ 1MiB (Q= 8, T= 1): 14.889 MB/s [ 14.2 IOPS] <533107.79 us>
SEQ 1MiB (Q= 1, T= 1): 15.492 MB/s [ 14.8 IOPS] < 67530.23 us>
RND 4KiB (Q= 32, T= 1): 0.031 MB/s [ 7.6 IOPS] <716977.52 us>
RND 4KiB (Q= 1, T= 1): 0.017 MB/s [ 4.2 IOPS] <195726.04 us>
Profile: Default
Test: 1 GiB (x5) [E: 0% (0/14GiB)]
Mode: [Admin]
Time: Measure 5 sec / Interval 5 sec
Date: 2024/03/13 21:12:52
OS: Windows 10 Professional [10.0 Build 19045] (x64)
Comment: KIOXIA TransMemory U202 KUC-2A016GW (USB2.0, 16GB)

------------------------------------------------------------------------------
CrystalDiskMark 8.0.4 x64 (C) 2007-2021 hiyohiyo
Crystal Dew World: https://crystalmark.info/
------------------------------------------------------------------------------
* MB/s = 1,000,000 bytes/s [SATA/600 = 600,000,000 bytes/s]
* KB = 1000 bytes, KiB = 1024 bytes
[Read]
SEQ 1MiB (Q= 8, T= 1): 41.682 MB/s [ 39.8 IOPS] <196683.64 us>
SEQ 1MiB (Q= 1, T= 1): 41.834 MB/s [ 39.9 IOPS] < 25037.73 us>
RND 4KiB (Q= 32, T= 1): 6.841 MB/s [ 1670.2 IOPS] < 19110.86 us>
RND 4KiB (Q= 1, T= 1): 6.892 MB/s [ 1682.6 IOPS] < 594.01 us>
[Write]
SEQ 1MiB (Q= 8, T= 1): 31.001 MB/s [ 29.6 IOPS] <262821.37 us>
SEQ 1MiB (Q= 1, T= 1): 31.035 MB/s [ 29.6 IOPS] < 33626.60 us>
RND 4KiB (Q= 32, T= 1): 3.057 MB/s [ 746.3 IOPS] < 42628.43 us>
RND 4KiB (Q= 1, T= 1): 3.107 MB/s [ 758.5 IOPS] < 1317.43 us>
Profile: Default
Test: 1 GiB (x5) [E: 0% (0/14GiB)]
Mode: [Admin]
Time: Measure 5 sec / Interval 5 sec
Date: 2024/03/13 21:55:26
OS: Windows 10 Professional [10.0 Build 19045] (x64)
Comment: KIOXIA KCA-MC016GS, 16GB microSDHC CLASS10 USB2.0

ランダム書き込み速度を比べると、USBメモリより microSDHC を買っておいたほうが良さそうだなと…。もっとも、今時はUSB接続のSSDが普及してきたので、速度を気にするなら最初からSSDを買っておけ、と言われそう…。
[ ツッコむ ]
2024/03/14(木) [n年前の日記]
#1 [prog] C言語とOpenGLで疑似3D道路の描画実験中。その1
Windows10 x64 22H2上で、C言語 + OpenGL 1.1 + glfw を使って実験中。疑似3D道路を描画してみたい。
先日、Python + PYOpenGL + glfw で書いた、疑似3D道路を描画するプログラムを、C言語に移植できないか試しているところ。C言語の書き方を忘れてる…。ひたすらググって復習しつつ書き進めてる。
作業を始める前から予想していたけど、メモリ領域を確保する malloc()、メモリ領域を解放する free() のあたりでしっかりバグを仕込んでしまったようで、Windowsのイベントビューアに不正終了の記録がずらずらと並んでる。まだ確保してないのに解放しようとして不正終了してるのだろうか?
いっそ malloc() や free() を使わない作りにしたほうがいいのかもしれない。絶対に範囲を超えない要素数を最初に固定で用意しておいて、そこを使ってどうにかするとか…。
先日、Python + PYOpenGL + glfw で書いた、疑似3D道路を描画するプログラムを、C言語に移植できないか試しているところ。C言語の書き方を忘れてる…。ひたすらググって復習しつつ書き進めてる。
作業を始める前から予想していたけど、メモリ領域を確保する malloc()、メモリ領域を解放する free() のあたりでしっかりバグを仕込んでしまったようで、Windowsのイベントビューアに不正終了の記録がずらずらと並んでる。まだ確保してないのに解放しようとして不正終了してるのだろうか?
いっそ malloc() や free() を使わない作りにしたほうがいいのかもしれない。絶対に範囲を超えない要素数を最初に固定で用意しておいて、そこを使ってどうにかするとか…。
[ ツッコむ ]
2024/03/15(金) [n年前の日記]
#1 [prog] C言語とOpenGLで疑似3D道路の描画実験中。その2
Windows10 x64 22H2上で、C言語 + OpenGL 1.1 + glfw を使って実験中。疑似3D道路を描画してみたい。
malloc() と free() を使ってメモリ領域の確保と解放をするあたりでバグを仕込んでしまっていたので、最初に大量の領域を確保しておいて、その範囲内でどうにかする方向で書き直してみた。さすがにこれなら不正終了はしない。安心して動かせそう。
アレコレをスプライトシート状に配置したテクスチャを使って、OpenGLでポリゴン表示してビルボード相当を画面に出しているけれど、テクスチャ補間に GL_LINEAR を指定しているせいか、上辺のあたりで隣のドットを拾ってしまうようで、うっすらと線が表示されてしまう。一応、テクスチャの各領域は、あらかじめ画像側で内側に1ドットほど隙間を入れているのだけど…2ドットぐらい隙間を作らないとダメだろうか…。テクスチャのuv値を指定する際に、1ドット分ほど内側になるように指定してみようかな…。
ソースファイルがかなり長くなってしまったので、ファイルを分割しようかどうか悩んでる。でも、1ファイルだけなら、コンパイルの指定も楽になるし…。
malloc() と free() を使ってメモリ領域の確保と解放をするあたりでバグを仕込んでしまっていたので、最初に大量の領域を確保しておいて、その範囲内でどうにかする方向で書き直してみた。さすがにこれなら不正終了はしない。安心して動かせそう。
アレコレをスプライトシート状に配置したテクスチャを使って、OpenGLでポリゴン表示してビルボード相当を画面に出しているけれど、テクスチャ補間に GL_LINEAR を指定しているせいか、上辺のあたりで隣のドットを拾ってしまうようで、うっすらと線が表示されてしまう。一応、テクスチャの各領域は、あらかじめ画像側で内側に1ドットほど隙間を入れているのだけど…2ドットぐらい隙間を作らないとダメだろうか…。テクスチャのuv値を指定する際に、1ドット分ほど内側になるように指定してみようかな…。
ソースファイルがかなり長くなってしまったので、ファイルを分割しようかどうか悩んでる。でも、1ファイルだけなら、コンパイルの指定も楽になるし…。
[ ツッコむ ]
2024/03/16(土) [n年前の日記]
#1 [prog] C言語とOpenGLで疑似3D道路の描画実験中。その3
Windows10 x64 22H2上で、C言語 + OpenGL 1.1 + glfw を使って実験中。疑似3D道路を描画してみたい。
道路の脇に立っている、反射板がついた棒っぽいものを描画したい。が、アレの名前が分からない。試しに Microsoft のAI、Copilot に尋ねてみたところ、「それは『デリネーター』『視線誘導標』と呼びます」と答えてきた。ググってみたら、たしかにソレであってるっぽい。
_視線誘導標(デリネーター) | 交通安全対策製品 | 積水樹脂株式会社
_視線誘導標(デリネーター)とは/視線誘導標設置基準 カシムラ
_デリネーターについて | 反射材 製造・販売|DM-JAPAN
英単語としては Delineator と書くらしい。
ひとまず表示してみたものの、どうもしっくりこない。全体的に画面をスッキリさせたいと思っていたのだけど、デリネーターを表示してしまうと、なんだかかえってごちゃごちゃしてしまう気がする。その手の視覚情報はバッサリ削ったほうがいいのだろうか…。
道路の脇に立っている、反射板がついた棒っぽいものを描画したい。が、アレの名前が分からない。試しに Microsoft のAI、Copilot に尋ねてみたところ、「それは『デリネーター』『視線誘導標』と呼びます」と答えてきた。ググってみたら、たしかにソレであってるっぽい。
_視線誘導標(デリネーター) | 交通安全対策製品 | 積水樹脂株式会社
_視線誘導標(デリネーター)とは/視線誘導標設置基準 カシムラ
_デリネーターについて | 反射材 製造・販売|DM-JAPAN
英単語としては Delineator と書くらしい。
ひとまず表示してみたものの、どうもしっくりこない。全体的に画面をスッキリさせたいと思っていたのだけど、デリネーターを表示してしまうと、なんだかかえってごちゃごちゃしてしまう気がする。その手の視覚情報はバッサリ削ったほうがいいのだろうか…。
[ ツッコむ ]
2024/03/17(日) [n年前の日記]
#1 [prog] C言語とOpenGLで疑似3D道路の描画実験中。その4
Windows10 x64 22H2上で、C言語 + OpenGL 1.1 + glfw を使って実験中。疑似3D道路を描画してみたい。
C言語で書いた疑似3D道路を描画するプログラムを、省電力CPUを載せてるサブPC上で動かしてみた。
メインPC (AMD Ryzen 5 5600X + GeForcet GTX 1060 6GB) で動かすと60FPSで描画できるプログラムなのだけど、サブPCで動かしてみたら、30 - 37FPS しか出なかった。厳しい…。CPU使用率は18%とかその程度だけど、GPUの使用率は85%以上になってる。内蔵GPUのスペックの低さが足を引っ張てるようだなと…。
ビルボードを一切描画せず、道路と背景だけを描画するプログラムを動かしたら滑らかに動いてしまったので、大量のビルボード群の描画で一気にGPU負荷がかかってる模様。大量と言っても、描画してる道路のセグメントが200個程度で、1セグメントにつき1枚だけビルボードを描画している状態だから、200枚より少ないのだけど。描画面積が厳しいのかな…。
とは言え、1920x1200の解像度でこのぐらい描画できてるのだからマシなほうかも。HSP + CPUのソフトウェア処理で描画させると、ベロン…ベロン…な感じのフレームレートになるし。さすがOpenGL。ハードウェア描画って速いなと…。
とりあえず、1フレームでかかった時間を、カメラの移動速度に反映させてみた。画面の書き換えはガタガタしてるけど、移動速度はさほど不自然ではなくなった。
C言語で書いた疑似3D道路を描画するプログラムを、省電力CPUを載せてるサブPC上で動かしてみた。
- CPU : AMD Athlon 5350 (2GHz, 4C/4T, TDP 25W)
- GPU : 内蔵GPU (Radeon R3, GCN)
- RAM : 4GB
- OS : Windows10 x64 22H2
- 画面解像度 : 1920 x 1200。
メインPC (AMD Ryzen 5 5600X + GeForcet GTX 1060 6GB) で動かすと60FPSで描画できるプログラムなのだけど、サブPCで動かしてみたら、30 - 37FPS しか出なかった。厳しい…。CPU使用率は18%とかその程度だけど、GPUの使用率は85%以上になってる。内蔵GPUのスペックの低さが足を引っ張てるようだなと…。
ビルボードを一切描画せず、道路と背景だけを描画するプログラムを動かしたら滑らかに動いてしまったので、大量のビルボード群の描画で一気にGPU負荷がかかってる模様。大量と言っても、描画してる道路のセグメントが200個程度で、1セグメントにつき1枚だけビルボードを描画している状態だから、200枚より少ないのだけど。描画面積が厳しいのかな…。
とは言え、1920x1200の解像度でこのぐらい描画できてるのだからマシなほうかも。HSP + CPUのソフトウェア処理で描画させると、ベロン…ベロン…な感じのフレームレートになるし。さすがOpenGL。ハードウェア描画って速いなと…。
とりあえず、1フレームでかかった時間を、カメラの移動速度に反映させてみた。画面の書き換えはガタガタしてるけど、移動速度はさほど不自然ではなくなった。
[ ツッコむ ]
#2 [movie] 「最強のふたり」を視聴
BS12で放送されてたので途中から視聴。実話を元にした実写のフランス映画。
_Wikipedia
の記述によると「バディコメディドラマ映画」に区分されるらしい。
恥ずかしながらタイトルすら知らなかった映画なので見なくてもいいかなと思ってたけど、たまたま見始めたら目が離せなくなった。失敗した。最初から見ておくのだった。これは結構、いや、かなり面白い映画なのでは…。と言ってもド派手なアクションシーンがあるわけでもなく、ゴイスなVFXがあるわけでもなく、観客が「泣けました!」とインタビュー映像で答える系でもなく、淡々と日常が過ぎていくだけの映画なのだけど。眺めているだけで色々と学びがあったというか…。
ぶっちゃけ、少女漫画等で飽きるほど見てきた「フッ おもしれー女」のソレを、おっさんと青年に置き換えたらこうなりますよーと言えそうな内容とも思ったのだけど。キャラ設定が違うだけでここまで印象が変わるんかと目から鱗が落ちた。こういうアレンジは他でも応用できるのではなかろうか…。「ハイハイ。ありがちありがち」と思ってしまうネタも、ココを変えたらガラリと変わるよね、みたいなことってまだまだありそうだなと…。
また、異文化交流を見せてくれる作品はやっぱり強いなと。キャラを異世界に連れて行かなくても、こうして現実世界を舞台にして異文化交流の様子を見せることができるのだよな…。この映画は人種の違いや階級差を盛り込むことで異文化を強調していたけれど、そこまで設定しなくても、どの場所にも、どのコミュニティにも、特有の文化は存在しているはずで、そこにフォーカスを当ててみるのはアリかもしれんと思えてきた。
そして、映画はコントラストが肝なのだなと改めて認識。いや、白人と黒人を並べたら見た目として、みたいな話ではなく…。育ちが違う者同士を並べても、置かれてる状況が違う者を並べても、年齢が違う者を並べても、そこにコントラストは生まれるわけで。
絶えずユーモアも盛り込むことも重要だなと…。相手の発言にジョークで、あるいは皮肉で返す会話をずっと心掛けてる脚本のように感じた。本来暗くなってしまう状況でも、台詞にユーモアが織り交ぜてあると印象が全然違う。つくづく、脚本って大事…。
途中からの視聴ではあるけれど、見ておいて良かった。この映画はとても勉強になった。もっとも、期待して視聴すると肩透かしになりそうな映画っぽい気もする…。再度書いておくけど「泣けました!」と言い出す系の映画ではないし…。そもそもフランス映画だし。
この映画、色んな国でリメイクされたらしいけど、それも納得。
恥ずかしながらタイトルすら知らなかった映画なので見なくてもいいかなと思ってたけど、たまたま見始めたら目が離せなくなった。失敗した。最初から見ておくのだった。これは結構、いや、かなり面白い映画なのでは…。と言ってもド派手なアクションシーンがあるわけでもなく、ゴイスなVFXがあるわけでもなく、観客が「泣けました!」とインタビュー映像で答える系でもなく、淡々と日常が過ぎていくだけの映画なのだけど。眺めているだけで色々と学びがあったというか…。
ぶっちゃけ、少女漫画等で飽きるほど見てきた「フッ おもしれー女」のソレを、おっさんと青年に置き換えたらこうなりますよーと言えそうな内容とも思ったのだけど。キャラ設定が違うだけでここまで印象が変わるんかと目から鱗が落ちた。こういうアレンジは他でも応用できるのではなかろうか…。「ハイハイ。ありがちありがち」と思ってしまうネタも、ココを変えたらガラリと変わるよね、みたいなことってまだまだありそうだなと…。
また、異文化交流を見せてくれる作品はやっぱり強いなと。キャラを異世界に連れて行かなくても、こうして現実世界を舞台にして異文化交流の様子を見せることができるのだよな…。この映画は人種の違いや階級差を盛り込むことで異文化を強調していたけれど、そこまで設定しなくても、どの場所にも、どのコミュニティにも、特有の文化は存在しているはずで、そこにフォーカスを当ててみるのはアリかもしれんと思えてきた。
そして、映画はコントラストが肝なのだなと改めて認識。いや、白人と黒人を並べたら見た目として、みたいな話ではなく…。育ちが違う者同士を並べても、置かれてる状況が違う者を並べても、年齢が違う者を並べても、そこにコントラストは生まれるわけで。
絶えずユーモアも盛り込むことも重要だなと…。相手の発言にジョークで、あるいは皮肉で返す会話をずっと心掛けてる脚本のように感じた。本来暗くなってしまう状況でも、台詞にユーモアが織り交ぜてあると印象が全然違う。つくづく、脚本って大事…。
途中からの視聴ではあるけれど、見ておいて良かった。この映画はとても勉強になった。もっとも、期待して視聴すると肩透かしになりそうな映画っぽい気もする…。再度書いておくけど「泣けました!」と言い出す系の映画ではないし…。そもそもフランス映画だし。
この映画、色んな国でリメイクされたらしいけど、それも納得。
[ ツッコむ ]
2024/03/18(月) [n年前の日記]
#1 [prog] C言語とOpenGLで疑似3D道路の描画実験中。その5
C言語 + OpenGL + glfw を使って実験中。疑似3D道路を描画してみたい。
_昨日、 C言語で書いた疑似3D道路を描画するプログラムを、省電力CPUを載せてるサブPC上で動かしてみたところ、30 - 37FPS ぐらいしか出なくてガッカリしたのだけど、他のサブPC上で動かしたらどうなるのか気になったので試してみた。
_昨日、 C言語で書いた疑似3D道路を描画するプログラムを、省電力CPUを載せてるサブPC上で動かしてみたところ、30 - 37FPS ぐらいしか出なくてガッカリしたのだけど、他のサブPC上で動かしたらどうなるのか気になったので試してみた。
◎ サブPCのスペック :
1つは、Core i3-6100T機。
1つは、Core i5-2500機。
1つは、A6-3500機。
- CPU : Intel Core i3-6100T (2C/4T, 3.2GHz, 35W, 第6世代)
- GPU : 内蔵GPU Intel HD Graphics 530 (350 - 950MHz)
- RAM : 8GB
- OS : Ubuntu Linux 22.04 LTS 64bit
- 画面解像度 : 1920 x 1080
1つは、Core i5-2500機。
- CPU : Intel Core i5-2500 (4C/4T, 3.3 - 3.7GHz, 95W, 第2世代)
- GPU : 内蔵GPU Intel HD Graphics 2000 (850MHz - 1.10GHz)
- RAM : 8GB
- OS : Ubuntu Linux 20.04 LTS 64bit
- 画面解像度 : 1920 x 1200
1つは、A6-3500機。
- CPU : AMD A6-3500 (3C/3T, 2.1 - 2.4GHz, 65W)
- GPU : 内蔵GPU Radeon HD 6530D (443MHz)
- RAM : 8GB
- OS : Linux Mint 21.1 64bit
- 画面解像度 : 1920 x 1200
◎ 結果 :
i3-6100T機は60FPSで動いてくれた。Intel第6世代CPU、しかも省電力タイプなのに60FPSで描画してくれたのは助かる…。例えば今現在2万円台で買えるミニPCには Intel N100 を載せてる製品が多いけど、その N100 が第8世代と同じくらいの性能らしいので…。第6世代の i3-6100T で60FPSが出るなら、第8世代相当と言われる Intel N100 でも、おそらく60FPSで動いてくれそうな気がする。
i5-2500機は、なかなか厳しい結果になった。16 - 60FPS で描画されている。道路と背景しかない場所なら60FPSで滑らかに動くけれど、ビルボードがたくさんある場所に来ると酷い時は 16FPS まで落ち込む。もう画面がガックンガックン。紙芝居かと思うほど。まあ、第2世代だし、内蔵GPUが圧倒的に非力なのだろうけど…。
A6-3500機も、ちと厳しい結果になった。34 - 60FPS で描画されている。i5-2500機と同様に、道路と背景だけなら60FPSで動くけど、ビルボード密集地は34FPSまで落ち込む。それでも30FPSを下回らないあたり、当時としては比較的スペックが高いとされていた内蔵GPUを載せてるだけのことはあるなと…。
何はともあれ、ビルボードの描画で、昔の非力な内蔵GPU達が悲鳴を上げてるようではあるなと…。ビルボードを描画しないモードをつけておいたほうがいいのかもしれない。
i5-2500機は、なかなか厳しい結果になった。16 - 60FPS で描画されている。道路と背景しかない場所なら60FPSで滑らかに動くけれど、ビルボードがたくさんある場所に来ると酷い時は 16FPS まで落ち込む。もう画面がガックンガックン。紙芝居かと思うほど。まあ、第2世代だし、内蔵GPUが圧倒的に非力なのだろうけど…。
A6-3500機も、ちと厳しい結果になった。34 - 60FPS で描画されている。i5-2500機と同様に、道路と背景だけなら60FPSで動くけど、ビルボード密集地は34FPSまで落ち込む。それでも30FPSを下回らないあたり、当時としては比較的スペックが高いとされていた内蔵GPUを載せてるだけのことはあるなと…。
何はともあれ、ビルボードの描画で、昔の非力な内蔵GPU達が悲鳴を上げてるようではあるなと…。ビルボードを描画しないモードをつけておいたほうがいいのかもしれない。
◎ ビルボードを一部削ってみた :
木のビルボードが出てくると描画が重くなってる印象を受けたので、試しに、木のビルボードは草のビルボードに置き換えてしまう処理を入れてみた。
件のモードをつけたことで、A6-3500機上では常時60FPSが出るようになった。
ただ、i5-2500機上では、一応フレームレートが改善したものの、法面ビルボードが出てくるあたりでググッとフレームレートが落ちてしまう。法面の有無は結構印象を変えてくれる気もするけれど、一応出さないモードもつけておくか…。
件のモードをつけたことで、A6-3500機上では常時60FPSが出るようになった。
ただ、i5-2500機上では、一応フレームレートが改善したものの、法面ビルボードが出てくるあたりでググッとフレームレートが落ちてしまう。法面の有無は結構印象を変えてくれる気もするけれど、一応出さないモードもつけておくか…。
◎ Linuxで時間を取得するあたりでハマった :
Ubuntu Linux 22.04 / 20.04 LTS でもビルドできるようにソースを修正するあたりで少しハマった。そもそも、Linux + C言語で時間取得をする方法が分からなくて…。
最初は clock() を使ったけれど、自分の使い方が間違ってたのか、頓珍漢な時間を取得する状態になってしまったようで、カメラの移動速度その他が珍妙なことに…。clock_gettime() を使ったら、どうにかそれらしい値が取得できたっぽい。
_時間情報の取得 clock() - 時間の扱い - 碧色工房
_時間情報の取得 clock_gettime() - 時間の扱い - 碧色工房
ただ、clock_gettime() 等を使う際、Windows + Visual Studio Code の環境で自動補完機能(IntelliSense)が働いてくれなくて、ソースを書くのがちょっと面倒な状態になった。普段は Visual Studio Code に対して MinGW gcc 9.2.0 を設定しているのだけど、どうやら MinGW gcc 9.2.0 では、clock_gettime() や CLOCK_MONOTONIC が利用できないようで…。Visual Studio Code の 「C/C++ : 構成の編集 (UI)」で、MSYS2 gcc 13.2.0 (D:/msys64/mingw64/bin/gcc.exe) を利用するようにしてみたら改善された。
最初は clock() を使ったけれど、自分の使い方が間違ってたのか、頓珍漢な時間を取得する状態になってしまったようで、カメラの移動速度その他が珍妙なことに…。clock_gettime() を使ったら、どうにかそれらしい値が取得できたっぽい。
_時間情報の取得 clock() - 時間の扱い - 碧色工房
_時間情報の取得 clock_gettime() - 時間の扱い - 碧色工房
ただ、clock_gettime() 等を使う際、Windows + Visual Studio Code の環境で自動補完機能(IntelliSense)が働いてくれなくて、ソースを書くのがちょっと面倒な状態になった。普段は Visual Studio Code に対して MinGW gcc 9.2.0 を設定しているのだけど、どうやら MinGW gcc 9.2.0 では、clock_gettime() や CLOCK_MONOTONIC が利用できないようで…。Visual Studio Code の 「C/C++ : 構成の編集 (UI)」で、MSYS2 gcc 13.2.0 (D:/msys64/mingw64/bin/gcc.exe) を利用するようにしてみたら改善された。
◎ Linux上のvsync :
今現在、glfw で glfwSwapInterval(1) を指定することで、vsync をチェックしてダブルバッファを切り替えるようにしているはずだけど、Windows10 x64 22H2上のみならず、Linux実機上でも vsync をチェックしてくれるようで、その点は助かった。もし vsync を見ていなかったら時々60FPS以上のフレームレートになるはずだけど、今のところ60FPSは超えてないので…。これは vsync を見てくれてるようだなと。もっとも、液晶ディスプレイで表示しているのに vsync 云々というのもなんだかよく分からない状態なのだけど…。
[ ツッコむ ]
#2 [prog] 1つのMakefileでWindowsとLinuxに対応させたい
1つのMakefileで、Windows と Linux の両方に対応させたい。どうしたらいいのだろう。
以下が参考になった。ありがたや。
_【make】Makefile内の記述をWindowsとLinux両対応にする│株式会社シーポイントラボ|浜松のシステム・RTK-GNSS開発
一例。以下のように書いたら動いてくれた。
以下が参考になった。ありがたや。
_【make】Makefile内の記述をWindowsとLinux両対応にする│株式会社シーポイントラボ|浜松のシステム・RTK-GNSS開発
ifeq ($(OS),Windows_NT) # Windows else # Linux #endif
一例。以下のように書いたら動いてくれた。
SRCS = 04_ps3d_bb.c
ifeq ($(OS),Windows_NT)
# Windows
TARGET = 04_ps3d_bb.exe
GCC_VERSION=$(shell gcc -dumpversion)
ifeq ($(GCC_VERSION),6.3.0)
# MinGW gcc 6.3.0
LIBS = -static -lSOIL -lopengl32 -lglu32 -lwinmm -lgdi32 -lglfw3dll -mwindows
else
# MinGW gcc 9.2.0, MSYS2
LIBS = -static -lSOIL -lopengl32 -lglu32 -lwinmm -lgdi32 -lglfw3 -mwindows
endif
else
# Linux (Ubuntu Linux 22.04 LTS, gcc 11.4.0)
TARGET = 04_ps3d_bb
LIBS = -lSOIL -lGL -lGLU -lglfw -lm
endif
all: $(TARGET)
$(TARGET): $(SRCS) glbitmfont.h Makefile
gcc $< -o $@ $(LIBS)
.PHONY: clean
clean:
rm -f $(TARGET) *.o
◎ OpenGLを使う時のライブラリ指定 :
ついでなので、MinGW gcc や Linux + gcc で、OpenGL, glfw(glfw3), SOIL を使ってるプログラムをビルドする時のライブラリ指定もメモ。
Windowsの場合。
Linux (Ubuntu Linux (22.04|20.04) LTS) の場合。
ちなみに、Ubuntu Linux で SOIL(Simple OpenGL Image Library) や glfw3 を使いたい時はパッケージをインストールするだけで済む。
Windowsの場合。
gcc hoge.c -o hoge.exe -static -lSOIL -lopengl32 -lglu32 -lwinmm -lgdi32 -lglfw3 -mwindows or gcc hoge.c -o hoge.exe -static -lSOIL -lopengl32 -lglu32 -lwinmm -lgdi32 -lglfw3dll -mwindows
Linux (Ubuntu Linux (22.04|20.04) LTS) の場合。
gcc hoge.c -o hoge -lSOIL -lGL -lGLU -lglfw -lm
ちなみに、Ubuntu Linux で SOIL(Simple OpenGL Image Library) や glfw3 を使いたい時はパッケージをインストールするだけで済む。
sudo apt install libsoil-dev sudo apt install libglfw3-dev
[ ツッコむ ]
2024/03/19(火) [n年前の日記]
#1 [prog] C言語とOpenGLで疑似3D道路の描画実験中。その6
C言語 + OpenGL + glfw を使って実験中。疑似3D道路を描画してみたい。
ある程度は動く状態になったので、github にアップロードしておいた。以前からリポジトリは作ってあったのだけど、この日記にメモするのを忘れてた。
_mieki256/pseudo3droadsample: Pseudo-3D road drawing sample using C language and OpenGL.
何かのサンプル程度にはなる…のかなあ…。今時、あえてわざわざ疑似3Dをやる人は居ない気もするけど…。でもまあ、AIが食べて何かしらの肥やしにしてくれるだろう…。
ある程度は動く状態になったので、github にアップロードしておいた。以前からリポジトリは作ってあったのだけど、この日記にメモするのを忘れてた。
_mieki256/pseudo3droadsample: Pseudo-3D road drawing sample using C language and OpenGL.
何かのサンプル程度にはなる…のかなあ…。今時、あえてわざわざ疑似3Dをやる人は居ない気もするけど…。でもまあ、AIが食べて何かしらの肥やしにしてくれるだろう…。
◎ ステージを追加したい :
今現在、緑系の見た目しか実装してないけれど、できれば紅葉の時期とか、冬とか、夜とか、そういう見た目にもしてみたい。とりあえず背景画像として使えそうな素材が無いかググり始めているところ。CC0の画像があればいいのだけど…。
[ ツッコむ ]
2024/03/20(水) [n年前の日記]
#1 [prog] C言語とOpenGLで疑似3D道路の描画実験中。その7
C言語 + OpenGL + glfw を使って実験中。疑似3D道路を描画してみたい。
ステージ(?)の種類を増やしたい。夏、秋、冬、夜の4種類にできないかと考えて作業中。
ステージ(?)の種類を増やしたい。夏、秋、冬、夜の4種類にできないかと考えて作業中。
◎ スプライトシート内の座標を取得したい :
ひとまずスプライトシート内の各画像を4種類分増やしたけれど、テクスチャのUV値テーブルを作るあたりで少し悩んだ。各スプライトの位置とサイズを、画像編集ソフト上で確認して手打ちで数値をメモして、とかやってられない…。
今現在、スプライトシートについては、GIMP上で各画像を配置するようにしてあるので、全レイヤー情報をテキスト出力すれば済むのではないかと気が付いた。GIMP は、各レイヤー毎に、キャンバスサイズと異なるレイヤーサイズを持てるので…。1レイヤーにつき1スプライト分のレイヤーサイズにして…。全レイヤーの位置とサイズを出力してCSV相当にすれば後の作業が楽になるはず。
たしか以前、全レイヤーの位置とサイズをテキスト出力するスクリプトを書いてたような…。
_mieki256 wiki - GIMPの全レイヤー情報をテキストで保存するスクリプト
_GIMPの全レイヤー情報をテキストで保存するPython-Fu(GIMP-Python)スクリプト。
コレを使ってテキスト出力した。GIMP 2.10.34 Portable で作業。以下のようなテキストが得られた。
_dump_temp.txt
LibreOffice Calc で読み込んで、更に必要な情報を追加。CSV で保存。
CSV を読み込んで、座標値を実数(0.0 - 1.0)に変換しつつ、C言語のソース形式にするPythonスクリプトを書いた。Python 3.10.10 64bit で実行。
_csv2c.py
python csv2c.py > tmp.txt として出力。以下のような結果が得られた。
_tmp.txt
ここまでやっておいてアレだけど。コンピュータに自動で画像を詰め込ませてスプライトシートを作らせる手もあったのでは…? そういえば、昔そういうスクリプトを書いたこともあったな…。
_mieki256/texpack
今現在、スプライトシートについては、GIMP上で各画像を配置するようにしてあるので、全レイヤー情報をテキスト出力すれば済むのではないかと気が付いた。GIMP は、各レイヤー毎に、キャンバスサイズと異なるレイヤーサイズを持てるので…。1レイヤーにつき1スプライト分のレイヤーサイズにして…。全レイヤーの位置とサイズを出力してCSV相当にすれば後の作業が楽になるはず。
たしか以前、全レイヤーの位置とサイズをテキスト出力するスクリプトを書いてたような…。
_mieki256 wiki - GIMPの全レイヤー情報をテキストで保存するスクリプト
_GIMPの全レイヤー情報をテキストで保存するPython-Fu(GIMP-Python)スクリプト。
コレを使ってテキスト出力した。GIMP 2.10.34 Portable で作業。以下のようなテキストが得られた。
_dump_temp.txt
tree0_0,0,0,512,512 tree0_1,512,0,512,512 tree0_2,1024,0,512,512 tree0_3,1536,0,512,512 slope0_l,2048,0,512,512 slope0_r,2560,0,512,512 ... deli0,3328,3840,128,256 deli1,3456,3840,128,256 road0,2048,3584,512,512 road1,2560,3584,512,512 road2,1792,3840,256,256
LibreOffice Calc で読み込んで、更に必要な情報を追加。CSV で保存。
CSV を読み込んで、座標値を実数(0.0 - 1.0)に変換しつつ、C言語のソース形式にするPythonスクリプトを書いた。Python 3.10.10 64bit で実行。
_csv2c.py
import sys
import csv
IMGW = 4096.0
IMGH = 4096.0
def main():
if len(sys.argv) != 2:
print("Usage: %s INFILE" % (sys.argv[0]))
sys.exit()
infile = sys.argv[1]
symtbl = []
uvtbl = []
with open(infile) as f:
reader = csv.reader(f)
for i, row in enumerate(reader):
name = row[1]
w = int(row[2])
h = int(row[3])
u = float(row[4]) / IMGW
v = float(row[5]) / IMGH
uw = float(row[6]) / IMGW
vh = float(row[7]) / IMGH
sname = "SPR_" + name.upper()
symtbl.append(sname)
uvtbl.append(
{"w": w, "h": h, "u": u, "v": v, "uw": uw, "vh": vh, "name": sname}
)
msg = """\
// ----------------------------------------
// sprite type
typedef enum sprtype
{
"""
print(msg)
for i, s in enumerate(symtbl):
print(" %s, // %d" % (s, i))
print("} SPRTYPE;\n")
msg = """\
// ----------------------------------------
// sprites size and uv table
typedef struct sprtbl
{
float w;
float h;
float u;
float v;
float uw;
float vh;
} SPRTBL;
"""
print(msg)
print("static SPRTBL spr_tbl[%d] = {" % len(uvtbl))
print(" // poly w, poly h, u, v, uw, vh")
for i, d in enumerate(uvtbl):
print(
" {%d, %d, %f, %f, %f, %f}, // %d %s"
% (d["w"], d["h"], d["u"], d["v"], d["uw"], d["vh"], i, d["name"])
)
print("};")
if __name__ == "__main__":
main()
python csv2c.py > tmp.txt として出力。以下のような結果が得られた。
_tmp.txt
// ----------------------------------------
// sprite type
typedef enum sprtype
{
SPR_NONE, // 0
SPR_TREE0_0, // 1
SPR_TREE0_1, // 2
// ...
SPR_ROAD1, // 66
SPR_ROAD2, // 67
} SPRTYPE;
// ----------------------------------------
// sprites size and uv table
typedef struct sprtbl
{
float w;
float h;
float u;
float v;
float uw;
float vh;
} SPRTBL;
static SPRTBL spr_tbl[68] = {
// poly w, poly h, u, v, uw, vh
{0, 0, 0.000000, 0.000000, 0.000000, 0.000000}, // 0 SPR_NONE
{450, 450, 0.000000, 0.000000, 0.125000, 0.125000}, // 1 SPR_TREE0_0
{450, 450, 0.125000, 0.000000, 0.125000, 0.125000}, // 2 SPR_TREE0_1
// ...
{256, 256, 0.656250, 0.906250, 0.062500, 0.062500}, // 66 SPR_ROAD1
{256, 256, 0.437500, 0.937500, 0.062500, 0.062500}, // 67 SPR_ROAD2
};
ここまでやっておいてアレだけど。コンピュータに自動で画像を詰め込ませてスプライトシートを作らせる手もあったのでは…? そういえば、昔そういうスクリプトを書いたこともあったな…。
_mieki256/texpack
[ ツッコむ ]
#2 [windows] Thunderbirdでyahoo.co.jpのメールを読めるように設定しておいた
Thunderbirdでyahoo.co.jpのメールを読めるように設定しておいた。とメモ。
◎ 経緯 :
自分、yahoo.co.jp のメールアカウントについては、Windows10の「メール」からアクセスできるようにしているのだけど。このWindows10の「メール」が、ここ最近「このアプリはOutlookになりますよ!」と何度も何度も何度も言ってきて非常に鬱陶しい。
その Outlook は、yahoo.co.jp のアカウント情報を入力すると、途中で強制的に yahoo.com のサーバにアクセスして、「お前の入力したアカウント情報なんか存在しねえよ!」と言い出す。使い物にならない…。yahoo.co.jp のメールサービスと yahoo.com のメールサービスは別のサービスなのに…。文字列先頭の「yahoo」だけを見て、「コレって Yahoo.com のアカウントだよなあ?」と勝手に決めつけて処理を進めているのだろうけど。信じられないクソ実装…。
一応、Outlook から「メール」に戻す際に、「問題が発生しています」「yahoo.co.jpとyahoo.comは別のメールサービスなのに設定が強制的に書き換えられてしまう」とフォームから送信してみたのだけど、全然修正される気配が無い。フォームに打ち込んだ報告がどこにも届いてないのだろうか。それとも読んだ側が「コイツは何を言ってるんだ。yahoo のメールサービスと言ったら yahoo.com に決まっているだろう」と何年も思い込んだままスルーし続けているのだろうか。
まあ、Windows10の「メール」にも全く同じバグがあって、これまたずっと放置されてきたから、Outlook も同様に放置されるのだろうなと思っているけれど…。
ただ、Windows10の「メール」には、IMAPサーバを別途選択できる機能があるので、この問題を回避できる。しかしOutlook はその機能を削った(正確にはエラーが出てくるまで機能を隠すように改悪してしまった)ので、アカウントの設定すら思ったようにできない。いや、わざとエラーを出すようにアレコレすればできるみたいだけど…。そんなアホなことやりたくない…。「メール」を使えばアクセスできてるのに…。
_新しいOutlookとYahooメールアカウント: PATHpilotのブログ
ということで、念のために保険的な意味で、Thunderbird から yahoo.co.jp のアカウントにアクセスできるように設定することにした。
その Outlook は、yahoo.co.jp のアカウント情報を入力すると、途中で強制的に yahoo.com のサーバにアクセスして、「お前の入力したアカウント情報なんか存在しねえよ!」と言い出す。使い物にならない…。yahoo.co.jp のメールサービスと yahoo.com のメールサービスは別のサービスなのに…。文字列先頭の「yahoo」だけを見て、「コレって Yahoo.com のアカウントだよなあ?」と勝手に決めつけて処理を進めているのだろうけど。信じられないクソ実装…。
一応、Outlook から「メール」に戻す際に、「問題が発生しています」「yahoo.co.jpとyahoo.comは別のメールサービスなのに設定が強制的に書き換えられてしまう」とフォームから送信してみたのだけど、全然修正される気配が無い。フォームに打ち込んだ報告がどこにも届いてないのだろうか。それとも読んだ側が「コイツは何を言ってるんだ。yahoo のメールサービスと言ったら yahoo.com に決まっているだろう」と何年も思い込んだままスルーし続けているのだろうか。
まあ、Windows10の「メール」にも全く同じバグがあって、これまたずっと放置されてきたから、Outlook も同様に放置されるのだろうなと思っているけれど…。
ただ、Windows10の「メール」には、IMAPサーバを別途選択できる機能があるので、この問題を回避できる。しかしOutlook はその機能を削った(正確にはエラーが出てくるまで機能を隠すように改悪してしまった)ので、アカウントの設定すら思ったようにできない。いや、わざとエラーを出すようにアレコレすればできるみたいだけど…。そんなアホなことやりたくない…。「メール」を使えばアクセスできてるのに…。
_新しいOutlookとYahooメールアカウント: PATHpilotのブログ
ということで、念のために保険的な意味で、Thunderbird から yahoo.co.jp のアカウントにアクセスできるように設定することにした。
◎ 作業メモ :
以下のページを参考にして作業。
_Yahooメール Thunderbirdメールソフト送受信設定方法
_メールソフトで送受信するには(Yahoo!メールアドレス、@ymail.ne.jpアドレスの場合)
今回は、POPじゃなくてIMAPでアクセスするように設定。
一応手順を少しメモ。Thunderbird 115.8.1 64bit で作業。ファイル → 新規作成 → 既存のメールアカウント。
とりあえず、これで強制的に Outlook に切り替えられてしまっても、どうにかなるかな…。いや、そもそも Microsoftが提供するメーラなんか使わないように環境構築すべきなのかもしれないけれど。
_Yahooメール Thunderbirdメールソフト送受信設定方法
_メールソフトで送受信するには(Yahoo!メールアドレス、@ymail.ne.jpアドレスの場合)
今回は、POPじゃなくてIMAPでアクセスするように設定。
一応手順を少しメモ。Thunderbird 115.8.1 64bit で作業。ファイル → 新規作成 → 既存のメールアカウント。
- 接続の保護 : SSL/TLS
- 認証方式 : 通常のパスワード認証
- ユーザ名 : yahoo.co.p のメールアドレスを入力。
とりあえず、これで強制的に Outlook に切り替えられてしまっても、どうにかなるかな…。いや、そもそも Microsoftが提供するメーラなんか使わないように環境構築すべきなのかもしれないけれど。
[ ツッコむ ]
#3 [digital] MZK-MF150Bが壊れたっぽい
茶の間のTV、REGZA 37Z9000 は、有線LAN接続機能はあるけれど、無線LAN接続機能が無い。そのREGZAに、無線LANコンバータ PLANEX MZK-MF150B を有線LANで接続して、MZK-MF150Bを経由することで無線LANルータと無線接続するようにしていたのだけど。気づいたら MZK-MF150B の電源LED等が一切点灯していない状態になっていた。
外して色々確認してみたところ、様子がおかしい。本来、ACアダプタを接続すれば、Power、WPS、Wiress の3つのLEDが点灯なり点滅なりするはずなのだけど、現状では真ん中(鍵っぽいアイコン)のWPSランプのみが点灯して、PowerとWiressは点灯しない状態にしかならなかった。
裏面のリセットボタンを3秒以上だか10秒だか長押しすると工場出荷状態になる、という話も見かけたので試してみたけれど、状況変わらず。
こういう状態になった事例はないかとググってみたけれど、製品交換になった事例しか見つからなかった。
_価格.com - 『powerランプについて』 PLANEX MZK-MF150W のクチコミ掲示板
どうやら故障してしまったようだなと…。
さて、困った。今時のTVはえてして無線LAN接続機能を持っていたりするので、有線LAN接続しかできない機器を無線LAN接続できるようにするための製品となると、選択肢が限られている印象が…。いっそLANケーブルを引っ張ってきて有線LANで接続してしまおうか。でも、家の壁に穴なんか開けたくないし…。そもそも有線接続すると雷が落ちた時にLANポートが壊れる(壊れた)から無線LANにしておきたいのだよな…。
外して色々確認してみたところ、様子がおかしい。本来、ACアダプタを接続すれば、Power、WPS、Wiress の3つのLEDが点灯なり点滅なりするはずなのだけど、現状では真ん中(鍵っぽいアイコン)のWPSランプのみが点灯して、PowerとWiressは点灯しない状態にしかならなかった。
裏面のリセットボタンを3秒以上だか10秒だか長押しすると工場出荷状態になる、という話も見かけたので試してみたけれど、状況変わらず。
こういう状態になった事例はないかとググってみたけれど、製品交換になった事例しか見つからなかった。
_価格.com - 『powerランプについて』 PLANEX MZK-MF150W のクチコミ掲示板
どうやら故障してしまったようだなと…。
さて、困った。今時のTVはえてして無線LAN接続機能を持っていたりするので、有線LAN接続しかできない機器を無線LAN接続できるようにするための製品となると、選択肢が限られている印象が…。いっそLANケーブルを引っ張ってきて有線LANで接続してしまおうか。でも、家の壁に穴なんか開けたくないし…。そもそも有線接続すると雷が落ちた時にLANポートが壊れる(壊れた)から無線LANにしておきたいのだよな…。
◎ 2024/03/21追記。 :
「選択肢が限られている」と書いてしまったけど、調べてみたら無線LANルータの中には「イーサネットコンバータ」モードを持ってる製品が結構あるらしくて。そういった製品も視野に入れれば選択肢は豊富にあるほうかも。と思い直したことをメモ。
[ ツッコむ ]
2024/03/21(木) [n年前の日記]
#1 [digital] 無線LANルータについて調べてる
茶の間に置いてある REGZA TV に接続して使っていた無線LANコンバータ PLANEX MZK-MF150B が壊れてしまったので、代わりになりそうな製品をググって探してた。
無線LANルータによっては「イーサネットコンバータ」モードを持っているものもあるらしい。そういった製品を使えば、有線LANポートしか持ってない機器も無線LAN接続できるようになるのだとか。
ただ、検索中にふと気づいた。自分の部屋でLANハブ代わりに使っている無線LANルータ、NEC Aterm WR9500N を利用できるのではないか…?
無線LANルータによっては「イーサネットコンバータ」モードを持っているものもあるらしい。そういった製品を使えば、有線LANポートしか持ってない機器も無線LAN接続できるようになるのだとか。
ただ、検索中にふと気づいた。自分の部屋でLANハブ代わりに使っている無線LANルータ、NEC Aterm WR9500N を利用できるのではないか…?
◎ WR9500Nについて :
この Aterm WR9500N は、3つのモードを ―― ルータモード(RT)、アクセスポイントモード(AP)、コンバータモード(CNV) を持ってる。
このコンバータモードを使えば、MZK-MF150B の代替になるのではなかろうか。そのあたりの設定ができるのか、ちょっと試してみようか…。
- ルータモード(RT) : 一般的なルータ機能が動く
- アクセスポイントモード(AP) : ルータ親機とWR9500Nを有線LAN接続。WR9500N側はDHCPサーバ機能その他を停止。DHCPその他の処理はルータ親機側に任せて、有線LAN、無線LANによる接続の経路だけを提供する。
- コンバータモード(CNV) : 無線LAN子機相当の機能を提供する。WR9500NとPCは有線LANで接続。ルータ親機とWR9500Nは無線LAN接続。PC側からは有線LANで接続してるように見えるけど、WR9500Nより先は無線LANで接続される。
このコンバータモードを使えば、MZK-MF150B の代替になるのではなかろうか。そのあたりの設定ができるのか、ちょっと試してみようか…。
[ ツッコむ ]
2024/03/22(金) [n年前の日記]
#1 [digital] Aterm WR9500Nをコンバータモードに変更してみた
無線LANルータ NEC Aterm WR9500N は、ルータ(RT)、アクセスポイント(AP)、コンバータ(CNV)の、3つのモードを持っている。コンバータモードにすれば有線LANポートしか持ってない機器を無線LAN接続でルータ親機に接続できるらしいので、件のモードが利用できそうなのか試してみた。
ちなみに、「取扱説明書<基本編>」(wr9500n_manual_basic4.pdf) の、「3-7 無線LAN子機 WR9500N を設定する」に、コンバータモード時の設定画面の出し方が書いてあった。
この状態で、http://192.168.0.245/ にアクセスすれば、WR9500N の設定画面に入れる。使用ブラウザは Firefox。ユーザ名とパスワードを尋ねてくるけれど、ユーザ名は admin、パスワードは WR9500N の他のモード時に利用していたパスワードを使ってアクセスできた。
基本設定で、SSIDを検索。接続可能なルータのSSIDが一覧表示されるので、接続したいルータ親機のSSIDを選んで設定。その他モロモロは設定画面を見ながらテキトーに設定。「保存」をクリックして設定を保存。ここで設定画面との接続が切れる。
この状態で、PC側の有線LAN接続を元に戻した。DHCPでIPアドレスを取得するように設定。PCを再起動。
PC側がLANに参加できるようになった。これで、WR9500Nを無線LAN子機相当として使えることが分かった。無線LAN子機相当と言っても、PC側からは有線LANで接続しているように見えている。ifconfig と打ったら、WR9500NのLANポートのスペック = 1000BASEで繋がってると表示された。
ちなみに、「取扱説明書<基本編>」(wr9500n_manual_basic4.pdf) の、「3-7 無線LAN子機 WR9500N を設定する」に、コンバータモード時の設定画面の出し方が書いてあった。
◎ 手順をメモ :
- WR9500Nの電源を切った状態で、背面のスイッチをCNVモードに変更。
- WR9500NのLANポート(Internet側では無い端子)にPCを1台接続しておく。今回は Ubuntu Linux 20.04 LTS機を繋いだ。
- WR9500Nの電源を投入。
- PCの電源を投入。
- PC側の有線LAN接続設定を、192.168.0.51 あたりにしておく。デフォルトゲートウェイ等も、192.168.0.1 等にしておく。
この状態で、http://192.168.0.245/ にアクセスすれば、WR9500N の設定画面に入れる。使用ブラウザは Firefox。ユーザ名とパスワードを尋ねてくるけれど、ユーザ名は admin、パスワードは WR9500N の他のモード時に利用していたパスワードを使ってアクセスできた。
基本設定で、SSIDを検索。接続可能なルータのSSIDが一覧表示されるので、接続したいルータ親機のSSIDを選んで設定。その他モロモロは設定画面を見ながらテキトーに設定。「保存」をクリックして設定を保存。ここで設定画面との接続が切れる。
この状態で、PC側の有線LAN接続を元に戻した。DHCPでIPアドレスを取得するように設定。PCを再起動。
PC側がLANに参加できるようになった。これで、WR9500Nを無線LAN子機相当として使えることが分かった。無線LAN子機相当と言っても、PC側からは有線LANで接続しているように見えている。ifconfig と打ったら、WR9500NのLANポートのスペック = 1000BASEで繋がってると表示された。
◎ 速度測定してみた :
iperf というツールを使って回線速度を確認してみた。
Ubuntu Linux 22.04 LTS ならパッケージが用意されている。apt を使ってインストール。
Ubuntu Linux機のIPアドレスを把握しておく。ip a もしくは ifconfig で確認できる。
Ubuntu Linux 20.04 LTS上で iperf -s を実行して待ち受け状態にしておく。
LAN内の別PC、Windows10側で、iperf -c 192.168.1.xx を実行。192.168.1.xx は Ubuntu Linux機のIPアドレス。
180Mbpsぐらいは出てるのかな。たぶん。
Ubuntu Linux 22.04 LTS ならパッケージが用意されている。apt を使ってインストール。
sudo apt install iperf iperf3
$ which iperf /usr/bin/iperf $ iperf --version iperf version 2.0.13 (21 Jan 2019) pthreads
Ubuntu Linux機のIPアドレスを把握しておく。ip a もしくは ifconfig で確認できる。
Ubuntu Linux 20.04 LTS上で iperf -s を実行して待ち受け状態にしておく。
$ iperf -s
LAN内の別PC、Windows10側で、iperf -c 192.168.1.xx を実行。192.168.1.xx は Ubuntu Linux機のIPアドレス。
> iperf --version iperf version 2.0.8 (12 Jan 2015) pthreads > iperf -c 192.168.1.24 ------------------------------------------------------------ Client connecting to 192.168.1.24, TCP port 5001 TCP window size: 64.0 KByte (default) ------------------------------------------------------------ [464] local 192.168.1.9 port 62584 connected with 192.168.1.24 port 5001 [ ID] Interval Transfer Bandwidth [464] 0.0-10.0 sec 215 MBytes 180 Mbits/sec
180Mbpsぐらいは出てるのかな。たぶん。
◎ REGZAを繋いでみた :
コンバータモードにした WR9500N をPCと接続して利用できることが分かったので、WR9500Nを茶の間に持っていってREGZAと繋いでみた。REGZAからLAN内の各機器が見えるようになった。これなら壊れてしまった PLANEX MZK-MF150B の代替になってくれそう。
ただ、ルータ親機より WR9500N のほうが高性能なので、なんだかもったいない使い方なのだけど…。しかし、ルータ親機にはコンバータモードが無いので、この構成にするしかない…。
それはともかく。これで自分の部屋からLANハブ相当が無くなってしまった。どうしようかな…。新しく買うか…。でもそんなに頻繁に利用するわけでもないから、LANケーブルをあちこちのサブPCに差し直しても済みそうな気もするし…。比較的よく使うサブPCは、既に有線LANで接続してあるし…。他のサブPCにも、速度は遅いけど無線LAN子機を一応差してあるし…。どうしたもんか…。
ただ、ルータ親機より WR9500N のほうが高性能なので、なんだかもったいない使い方なのだけど…。しかし、ルータ親機にはコンバータモードが無いので、この構成にするしかない…。
それはともかく。これで自分の部屋からLANハブ相当が無くなってしまった。どうしようかな…。新しく買うか…。でもそんなに頻繁に利用するわけでもないから、LANケーブルをあちこちのサブPCに差し直しても済みそうな気もするし…。比較的よく使うサブPCは、既に有線LANで接続してあるし…。他のサブPCにも、速度は遅いけど無線LAN子機を一応差してあるし…。どうしたもんか…。
[ ツッコむ ]
2024/03/23(土) [n年前の日記]
#1 [prog] C言語とOpenGLで疑似3D道路の描画実験中。その8
C言語 + OpenGL + glfw を使って実験中。疑似3D道路を描画してみたい。
ステージ(?)の種類を、夏、秋、冬、夜の4種類に増やせないかと作業してるところ。背景として表示するテクスチャ画像を用意するあたりで試行錯誤中。以下の画像素材サイトからイメージに近い画像を探して、GIMPで加工しながら作ってるけれど…。
_Free Stock Photos and Images - StockSnap.io
_4.4 million+ Stunning Free Images to Use Anywhere - Pixabay - Pixabay
_美しい無料画像と写真の数々 | Unsplash
画面に出してみると結構ぼやけた見た目だったりして、何度も画像を作り直し。今のところ「コレジャナイ」感がどうにも拭えない…。
いっそのこと、実写風画像ではなくて、手描きイラスト風にしたほうが良かったりしないか。
手描き風にするならどんなスタイルがいいだろうかと、Bing Image Creator (Copilot Designer?) で生成してもらって検討してみた。「フラットな手描きイラスト風、幾何学図形」等の単語を打ち込んだところ、スッキリした感じの画像が出てきて、なるほどこういうスタイルでもいいのかも、と…。いわゆる「案出し」に画像生成AIを使うのはアリだなと…。
ステージ(?)の種類を、夏、秋、冬、夜の4種類に増やせないかと作業してるところ。背景として表示するテクスチャ画像を用意するあたりで試行錯誤中。以下の画像素材サイトからイメージに近い画像を探して、GIMPで加工しながら作ってるけれど…。
_Free Stock Photos and Images - StockSnap.io
_4.4 million+ Stunning Free Images to Use Anywhere - Pixabay - Pixabay
_美しい無料画像と写真の数々 | Unsplash
画面に出してみると結構ぼやけた見た目だったりして、何度も画像を作り直し。今のところ「コレジャナイ」感がどうにも拭えない…。
いっそのこと、実写風画像ではなくて、手描きイラスト風にしたほうが良かったりしないか。
手描き風にするならどんなスタイルがいいだろうかと、Bing Image Creator (Copilot Designer?) で生成してもらって検討してみた。「フラットな手描きイラスト風、幾何学図形」等の単語を打ち込んだところ、スッキリした感じの画像が出てきて、なるほどこういうスタイルでもいいのかも、と…。いわゆる「案出し」に画像生成AIを使うのはアリだなと…。
[ ツッコむ ]
#2 [anime] 「うる星やつら2 ビューティフル・ドリーマー」を視聴
BS松竹東急で放送されてたので視聴。押井守監督作品。
懐かしいな…。色々細かいところで展開を忘れていて、「あー、そうだそうだ。こういう展開だった」的に結構楽しく見れた。たしかに、このシリーズで何故コレを、という印象もあるのだけど、しかしこのシリーズでやったからこそ当時は衝撃を受けたところもあるよなと…。
このキャラはこういうキャラ、と理解しているからこそできる展開というか、動かし方が多々あったような気もする。それらは原作者のキャラ解釈とは違うのかもしれないけれど、これはこれでアリというか…。こういう解釈もあっていいのではないかと思えるぐらいにしっかり固めてあったように思えた。
今回このアニメを目にしたことで、図らずもリメイク版の作画面が実にちゃんとしてることを再認識してしまった。今の若い人達がこのアニメ映画を見たら全カットが作画崩壊しているように見えたりしないかという不安すら…。ただ、キャラデザ通りに描けているか、キャラが崩れてないか、等々とは別に、その絵を見ていて面白いかどうかという別のレイヤーもあるのだよなと改めて認識。ざっくりと描いてあるけど勢いだけはある絵のほうが面白く感じる時もある…。担当原画マンの個性が強くて、シーンが変わると「誰だコレ」状態でも、そのほうが見ていて面白い時も…。
今ならこのあたりはCGだろうなと思えるカットもチラホラあって、なんだか考え込んでしまった。当時は手で描くしかなかったから手描きで映像化するしかなかったわけだけど、そういったカットに、「よくまあこんなの描いたね」以外の価値はあるのだろうか…。
懐かしいな…。色々細かいところで展開を忘れていて、「あー、そうだそうだ。こういう展開だった」的に結構楽しく見れた。たしかに、このシリーズで何故コレを、という印象もあるのだけど、しかしこのシリーズでやったからこそ当時は衝撃を受けたところもあるよなと…。
このキャラはこういうキャラ、と理解しているからこそできる展開というか、動かし方が多々あったような気もする。それらは原作者のキャラ解釈とは違うのかもしれないけれど、これはこれでアリというか…。こういう解釈もあっていいのではないかと思えるぐらいにしっかり固めてあったように思えた。
今回このアニメを目にしたことで、図らずもリメイク版の作画面が実にちゃんとしてることを再認識してしまった。今の若い人達がこのアニメ映画を見たら全カットが作画崩壊しているように見えたりしないかという不安すら…。ただ、キャラデザ通りに描けているか、キャラが崩れてないか、等々とは別に、その絵を見ていて面白いかどうかという別のレイヤーもあるのだよなと改めて認識。ざっくりと描いてあるけど勢いだけはある絵のほうが面白く感じる時もある…。担当原画マンの個性が強くて、シーンが変わると「誰だコレ」状態でも、そのほうが見ていて面白い時も…。
今ならこのあたりはCGだろうなと思えるカットもチラホラあって、なんだか考え込んでしまった。当時は手で描くしかなかったから手描きで映像化するしかなかったわけだけど、そういったカットに、「よくまあこんなの描いたね」以外の価値はあるのだろうか…。
[ ツッコむ ]
2024/03/24(日) [n年前の日記]
#1 [prog][cg_tools] C言語とOpenGLで疑似3D道路の描画実験中。その9
C言語 + OpenGL + glfw を使って実験中。疑似3D道路を描画してみたい。
ステージ(?)の背景画像をある程度作れたので github にアップロードしておいた。
_mieki256/pseudo3droadsample: Pseudo-3D road drawing sample using C language and OpenGL.
ステージの追加で、なんだかちょっとだけゴージャス感が出てきたような気もする。あくまでちょっとだけ。
ステージ(?)の背景画像をある程度作れたので github にアップロードしておいた。
_mieki256/pseudo3droadsample: Pseudo-3D road drawing sample using C language and OpenGL.
ステージの追加で、なんだかちょっとだけゴージャス感が出てきたような気もする。あくまでちょっとだけ。
◎ 木の切り抜きで悩んでる :
冬ステージを追加してみたものの、ビルボードとして表示している木のテクスチャに不満がある。本来、冬になったら、木の葉っぱが落ちて、幹と枝だけになったりするよなと…。いやまあ、落葉樹と常緑樹があるから緑のままの木もあるだろうけど。
枝だけになった木のテクスチャも用意してみようかと、それしい画像を入手して、GIMPで切り抜き作業を始めたのだけど。
_Tree Winter Nature - Free photo on Pixabay - Pixabay
これが全然上手く行かない。こういう画像に対して切り抜き作業をするにはどうしたらいいんだろう…。「これだ!」という方法が見つからない。
例えばコレが、緑の葉っぱをつけている木で、背景が青空だったりするなら、チャンネルを利用してマスクを作って切り抜き作業ができたりするのだけど。
_【Photoshop講座】 木を美しく切り抜く方法 - YouTube
_【Photoshop】木のような複雑なオブジェクトを簡単に切り取る方法 | リブログ- Reminder Log-
しかし、冬の木の画像は、枝のあちこちに雪が乗ってたり、背景が真っ白だったりするので、前景と背景の判別を自動的に行う方法が思いつかない。どうやって切り抜いたらええんや…。
AIで切り抜き作業をしてくれるWebサービスもいくつか試してみたけれど、さすがにこういう画像に対しては全く上手くいかないなと。
枝だけになった木のテクスチャも用意してみようかと、それしい画像を入手して、GIMPで切り抜き作業を始めたのだけど。
_Tree Winter Nature - Free photo on Pixabay - Pixabay
これが全然上手く行かない。こういう画像に対して切り抜き作業をするにはどうしたらいいんだろう…。「これだ!」という方法が見つからない。
例えばコレが、緑の葉っぱをつけている木で、背景が青空だったりするなら、チャンネルを利用してマスクを作って切り抜き作業ができたりするのだけど。
_【Photoshop講座】 木を美しく切り抜く方法 - YouTube
_【Photoshop】木のような複雑なオブジェクトを簡単に切り取る方法 | リブログ- Reminder Log-
しかし、冬の木の画像は、枝のあちこちに雪が乗ってたり、背景が真っ白だったりするので、前景と背景の判別を自動的に行う方法が思いつかない。どうやって切り抜いたらええんや…。
AIで切り抜き作業をしてくれるWebサービスもいくつか試してみたけれど、さすがにこういう画像に対しては全く上手くいかないなと。
[ ツッコむ ]
2024/03/25(月) [n年前の日記]
#1 [cg_tools] blenderで木を試作中
冬の木に見えるビルボード用画像が欲しくて、写真画像に対して切り抜き作業を試してたけど、どうにも上手く行かなくて。いっそのこと3DCGで作ってしまったほうがいいのではと思えてきた。ということで blender 3.6.9 x64 LTS を起動。
blender には標準で、木のモデルを作成できるアドオン、Sapling Tree Gen が添付されてる。
_Sapling Tree Gen - Blender Manual
_【Blender】SaplingTreeGenで木を生やしてみた | けものこばち
_【Blender】 木 ( 幹 + 枝 ) の作り方5選 #Blender - Qiita
_【Blender】初心者でも簡単に木をモデリングする方法 | Vook(ヴック)
コレを使って試行錯誤してたのだけど…。レンダリングした画像を他のビルボードと並べてみたら、これはどうも違うなと…。今まで使ってたテクスチャをそのまま使ったほうがまだマシかもしれない。本来あり得ない見た目になってる部分もあるような気もするけれど…。
それはともかく。このアドオンで作った木のモデルの上に雪を乗せたりできないかな…。物理演算等を使えないかと…。ググってみたら Real Snow というアドオンがあるらしい。コレを使えないかな…。
blender には標準で、木のモデルを作成できるアドオン、Sapling Tree Gen が添付されてる。
_Sapling Tree Gen - Blender Manual
_【Blender】SaplingTreeGenで木を生やしてみた | けものこばち
_【Blender】 木 ( 幹 + 枝 ) の作り方5選 #Blender - Qiita
_【Blender】初心者でも簡単に木をモデリングする方法 | Vook(ヴック)
コレを使って試行錯誤してたのだけど…。レンダリングした画像を他のビルボードと並べてみたら、これはどうも違うなと…。今まで使ってたテクスチャをそのまま使ったほうがまだマシかもしれない。本来あり得ない見た目になってる部分もあるような気もするけれど…。
それはともかく。このアドオンで作った木のモデルの上に雪を乗せたりできないかな…。物理演算等を使えないかと…。ググってみたら Real Snow というアドオンがあるらしい。コレを使えないかな…。
[ ツッコむ ]
#2 [anime] 「地球へ…」を視聴
BS12で放送されていたソレを録画していたので視聴。アニメ映画。
昔の作品だけあって色々ツッコミどころはあるけれど、なんともいえないSF作品的なロマンが全体から感じられるような気がする…。もしかして適度な隙があるほうが、見る側が色々妄想して補完するのかな…。
それはともかく登場する戦闘機が「ダライアス」のアレにそっくりで。「地球へ…」が1980年の公開、「ダライアス」が1987年に稼働だから、もしかして「ダライアス」はここから影響を受けていたのだろうか?
昔の作品だけあって色々ツッコミどころはあるけれど、なんともいえないSF作品的なロマンが全体から感じられるような気がする…。もしかして適度な隙があるほうが、見る側が色々妄想して補完するのかな…。
それはともかく登場する戦闘機が「ダライアス」のアレにそっくりで。「地球へ…」が1980年の公開、「ダライアス」が1987年に稼働だから、もしかして「ダライアス」はここから影響を受けていたのだろうか?
[ ツッコむ ]
#3 [zatta] 紅麹色素が気になる
思考メモ。
紅麹を元にした健康食品を食べて腎臓を壊した人達が続出、というニュースを目にして、紅麹って怖いなと。いやまあ、製造過程で別の何かが混入しちゃったのか、それとも紅麹が特定の条件でヤバイ物質を作ってしまうのか、どういう経緯でそうなったのか現状では分からないのでアレだけど。何にせよ、自分の身の回りの食品で紅麹がどのくらい使われてるのかちょっと気になってきた。
部屋に置いてある食品の原材料をチェックしてみたところ、山崎製のイチゴジャムパン、オリオンベーカリー製のイチゴジャムパンで、紅麹色素なるものが使われてると分かった。
どちらもイチゴジャムパンなので、おそらくイチゴジャムに紅麹色素が使われているのだろうか…? 試しに、「イチゴジャム 紅麹色素」でググってみたら、使われている商品がずらずら出てきた。どうやら、イチゴジャムには紅麹色素が入ってると思っておいたほうが良さそう。
紅麹を元にした健康食品を食べて腎臓を壊した人達が続出、というニュースを目にして、紅麹って怖いなと。いやまあ、製造過程で別の何かが混入しちゃったのか、それとも紅麹が特定の条件でヤバイ物質を作ってしまうのか、どういう経緯でそうなったのか現状では分からないのでアレだけど。何にせよ、自分の身の回りの食品で紅麹がどのくらい使われてるのかちょっと気になってきた。
部屋に置いてある食品の原材料をチェックしてみたところ、山崎製のイチゴジャムパン、オリオンベーカリー製のイチゴジャムパンで、紅麹色素なるものが使われてると分かった。
どちらもイチゴジャムパンなので、おそらくイチゴジャムに紅麹色素が使われているのだろうか…? 試しに、「イチゴジャム 紅麹色素」でググってみたら、使われている商品がずらずら出てきた。どうやら、イチゴジャムには紅麹色素が入ってると思っておいたほうが良さそう。
◎ 消費者が無知だから報いを受ける :
本来、イチゴジャムの赤い色は、時間が経過すると消えていく成分らしいけど。
_ジャム・スプレッドなどに関するQ&A|よくお寄せいただくご質問|お客様相談室|キユーピー
自分達消費者側は「イチゴ」と聞いた瞬間、短絡的に「赤」を連想してしまうので、本来の、真っ当な、赤くないイチゴジャムを目にすると不安になってしまうのだろう…。だから着色料をがっつり入れて赤いままにして売っている、と…。
つまるところ、消費者側が無知だから食べなくてもいい成分を口の中に入れる羽目になっている、無知であるが故にその報いを受けてしまっている、と言えそうな気もする。
_ジャム・スプレッドなどに関するQ&A|よくお寄せいただくご質問|お客様相談室|キユーピー
イチゴジャムの赤い色は、イチゴの中の赤い色素(アントシアニン)の色です。アントシアニンは、日数が経過すると退色する色素なので、賞味期間内のイチゴジャムでも、赤みが落ち、やや茶色がかる場合があります。これは製造から日が経つことにより自然に起こる変化で、品質上の問題はありません。退色が見られても、風味への影響はありません。
自分達消費者側は「イチゴ」と聞いた瞬間、短絡的に「赤」を連想してしまうので、本来の、真っ当な、赤くないイチゴジャムを目にすると不安になってしまうのだろう…。だから着色料をがっつり入れて赤いままにして売っている、と…。
つまるところ、消費者側が無知だから食べなくてもいい成分を口の中に入れる羽目になっている、無知であるが故にその報いを受けてしまっている、と言えそうな気もする。
◎ 毎日食べるか食べないか :
それはともかく、このジャムパン、食べてしまって大丈夫だろうか…。まあ、毎日食べてるわけでもないから大丈夫だろう。大丈夫だといいな。ラーメンだって一日三食をソレにしてたら内臓壊して死んじゃうわけだし。
*1
逆に考えると、毎日毎日ソレを食べなければ、ほとんどの食品はおそらくそこそこ大丈夫…だといいな…。いや、一発でダメージ食らう食品もあるだろうけど。昔、生牡蠣に当たった時は辛かった…。
商品を作る側にとっては、毎日食べる食品を作れたら旨味があるのだろうけど。そういえば、「X年後の関係者たち」というTV番組で、特保飲料を紹介する回があったけど、商品企画チームに会社から与えられた命題の一つに、「毎日摂取する商品であること」という項目があったことを思い出す。企業にとっては、これほど儲かる商品はない、ということなのだろう。
逆に考えると、消費者側は、「毎日食べましょう!」と謳う商品、TV番組、記事の類を目にしたら、「大丈夫かコレ…」と不安を感じたほうがいいのかもしれない。ソレが原因で内臓壊しても、企業も、TV局も、雑誌編集部も、誰も責任取ってくれないし。苦しむのはこっちだし。だけどあらゆる商売人があらゆるメディアで「毎日コレを食べましょう!」と宣伝してくるんだよな…。そりゃそうだよな、儲かるし…。
思考メモです。オチはないです。感想には個人差があります。
商品を作る側にとっては、毎日食べる食品を作れたら旨味があるのだろうけど。そういえば、「X年後の関係者たち」というTV番組で、特保飲料を紹介する回があったけど、商品企画チームに会社から与えられた命題の一つに、「毎日摂取する商品であること」という項目があったことを思い出す。企業にとっては、これほど儲かる商品はない、ということなのだろう。
逆に考えると、消費者側は、「毎日食べましょう!」と謳う商品、TV番組、記事の類を目にしたら、「大丈夫かコレ…」と不安を感じたほうがいいのかもしれない。ソレが原因で内臓壊しても、企業も、TV局も、雑誌編集部も、誰も責任取ってくれないし。苦しむのはこっちだし。だけどあらゆる商売人があらゆるメディアで「毎日コレを食べましょう!」と宣伝してくるんだよな…。そりゃそうだよな、儲かるし…。
思考メモです。オチはないです。感想には個人差があります。
*1: 実際にそういう食生活をしていたラーメン評論家さんが、少なくとも二人ほど、内臓を壊してお亡くなりになっていたはず。ラーメンを毎日食べると死ぬという事実を身をもって教えてくれた。残された我々はその犠牲を無駄にしてはいけない。得られた知見は活かさねばならない。つまり、ラーメンは毎日食べないように心掛けねばならない。
[ ツッコむ ]
2024/03/26(火) [n年前の日記]
#1 [linux] LinSSIDを使って無線LAN子機の受信状態を調べた
Ubuntu Linux / Linux Mint に接続している無線LAN子機が、どの程度電波を受け取れているのか調べたい。無線LAN子機の向きや位置を変えると改善されるのかどうかを知りたいなと。そのためにはどのくらいの強さで電波を拾えているのか測定する必要がある。
ググってみたら LinSSID なるツールがあると知った。
_非決定性おとこ: Wi-Fi チャンネルの干渉を確認する方法 Linux版 wifi analyzer
コレを使うことで、2.4GHz/5GHz の中でどこからどこまでがどの強さで使われているかを調べることができるらしい。
今回は、i5-2500機 + Ubuntu Linux 20.04 LTS と、A6-3500機 + Linux Mint 21.1 で試用してみた。
Ubuntu Linux系の場合はパッケージが用意されてる。
実行には管理者権限が必要。Linux Mint上ではメニューから実行してもパスワードを要求してきて動いてくれたけど、Ubuntu Linux 20.04 LTS上では何故か端末から以下を打たないと実行できなかった。
最初、無線LAN子機 ELECOM WDC-150SU2MBK を使って測定しようとしたけれど、デバイスが見つからない、みたいなことを英語メッセージで言われてしまった。
BUFFALO WLI-UC-GNM (WLI-UC-GNM2?)を繋いでみたところ、こちらはそれらしく動いてくれた。2.4GHz のタブをクリックしたところ、「無線LANルータがここからここまで使ってますよ」的なグラフも表示された。
さておき。無線LAN子機の向きや位置を変えたら Signal の数値が改善された。やはり、向きや位置をアレコレ工夫してみるのは結構有効らしい。
無線LAN子機の向きや置き場所を変えられる、USB延長ケーブル+スタンドのようなものがあればいいのに…。いや、無線LAN子機にも、アンテナの向きを変更できる製品があったりもするけれど。省スペース性を謳う製品にはそんなものついてないわけで…。
ググってみたら LinSSID なるツールがあると知った。
_非決定性おとこ: Wi-Fi チャンネルの干渉を確認する方法 Linux版 wifi analyzer
コレを使うことで、2.4GHz/5GHz の中でどこからどこまでがどの強さで使われているかを調べることができるらしい。
今回は、i5-2500機 + Ubuntu Linux 20.04 LTS と、A6-3500機 + Linux Mint 21.1 で試用してみた。
Ubuntu Linux系の場合はパッケージが用意されてる。
sudo apt install linssid
実行には管理者権限が必要。Linux Mint上ではメニューから実行してもパスワードを要求してきて動いてくれたけど、Ubuntu Linux 20.04 LTS上では何故か端末から以下を打たないと実行できなかった。
sudo linssid
最初、無線LAN子機 ELECOM WDC-150SU2MBK を使って測定しようとしたけれど、デバイスが見つからない、みたいなことを英語メッセージで言われてしまった。
BUFFALO WLI-UC-GNM (WLI-UC-GNM2?)を繋いでみたところ、こちらはそれらしく動いてくれた。2.4GHz のタブをクリックしたところ、「無線LANルータがここからここまで使ってますよ」的なグラフも表示された。
さておき。無線LAN子機の向きや位置を変えたら Signal の数値が改善された。やはり、向きや位置をアレコレ工夫してみるのは結構有効らしい。
無線LAN子機の向きや置き場所を変えられる、USB延長ケーブル+スタンドのようなものがあればいいのに…。いや、無線LAN子機にも、アンテナの向きを変更できる製品があったりもするけれど。省スペース性を謳う製品にはそんなものついてないわけで…。
[ ツッコむ ]
#2 [linux] Linux MintでCapsLockをCtrlにしたい
A6-3500機 + Linux Mint 21.1 上で、ついうっかりいつもの調子で CapsLock を叩いたら Ctrl になってなかった。このサブPC上では、そのあたり設定してなかったのだな…。
_rgm79: Linux MintでCaps LockキーをCtrlキーにする
_Linux MintでCapsLockをCtrlにしたいけど/etc/default/keyboadの設定が無効になってしまう - Qiita
上記の指定を試してみたら、CapsLock が Ctrl になってくれた。ありがたや。
_rgm79: Linux MintでCaps LockキーをCtrlキーにする
1. メニュー「設定」→キーボードでキーボードの設定画面を表示。
2. 「レイアウト」タブ→オプションで「Caps Lock キーの動作」を展開して「Make Caps Lock an additional Ctrl」を選択。
_Linux MintでCapsLockをCtrlにしたいけど/etc/default/keyboadの設定が無効になってしまう - Qiita
上記の指定を試してみたら、CapsLock が Ctrl になってくれた。ありがたや。
[ ツッコむ ]
2024/03/27(水) [n年前の日記]
#1 [pc][linux] microSDにLinuxをインストールしてみた
LinuxをインストールしてあるサブPC群のメンテナンスをしている際にふと疑問が湧いた。サブPC群はHDDにOSを入れているけど、もしかしてUSB接続したmicroSDのほうが起動が速かったりしないのだろうか。
せっかくだからちょっと試してみることにした。 _先日購入した 16GBのmicroSDHCカード KIOXIA EXCERIA BASIC KCA-MC016GS に Debian Linux 11 x64 をインストール。
16GBしかないから、色々なアプリをインストールして常用することはできないだろうけど、OSの起動時間を調べる程度なら使えるんじゃないかと…。
せっかくだからちょっと試してみることにした。 _先日購入した 16GBのmicroSDHCカード KIOXIA EXCERIA BASIC KCA-MC016GS に Debian Linux 11 x64 をインストール。
16GBしかないから、色々なアプリをインストールして常用することはできないだろうけど、OSの起動時間を調べる程度なら使えるんじゃないかと…。
◎ VMware PlayerでmicroSDHCにDebianをインストール :
メインPC上で、VMware Workstation Player 17.5.1 build-23298084 を起動。Debian 11 x64 のインストールを前提にした設定で、仮想PCを新規作成。インストールメディア用iso として、debian-11.9.0-amd64-netinst.iso (389MB) を使用。
USBカードリーダには、BUFFALO BSCRMSDCWH を使用。USB2.0接続。microSDHCを入れて、メインPCのUSB2.0ポートに差し込んだ。
_BSCRMSDCWH : カードリーダー/ライター | バッファロー
VMware Player のツールバー上でUSBカードリーダっぽいアイコンを右クリック。USBカードリーダをホストから切断。これで VMware 側がUSBカードリーダを握る。この状態で作業を始めた。
isoからDebianのインストーラを起動することはできたけど、グラフィカルインストーラを使って作業をすると、基本システムをmicroSDHCにコピーする段階で、途中でエラーが出て処理が先に進んでくれない。busyboxがコピーされないとかなんとか…。
何度試しても必ずエラーが出るので、USBカードリーダを別のUSB2.0ポートに差し直したり、加えて、CUI表示のインストーラを実行して試したところ、そちらなら最後まで処理が進んでくれた。ちなみに、microSDHC に grub も書き込めた。
Debian Linux のインストール作業時にエラーが出るときは、グラフィカルインストーラではなく、CUI表示のインストーラを試してみるのもアリ、ということかなと…。
USBカードリーダには、BUFFALO BSCRMSDCWH を使用。USB2.0接続。microSDHCを入れて、メインPCのUSB2.0ポートに差し込んだ。
_BSCRMSDCWH : カードリーダー/ライター | バッファロー
VMware Player のツールバー上でUSBカードリーダっぽいアイコンを右クリック。USBカードリーダをホストから切断。これで VMware 側がUSBカードリーダを握る。この状態で作業を始めた。
isoからDebianのインストーラを起動することはできたけど、グラフィカルインストーラを使って作業をすると、基本システムをmicroSDHCにコピーする段階で、途中でエラーが出て処理が先に進んでくれない。busyboxがコピーされないとかなんとか…。
何度試しても必ずエラーが出るので、USBカードリーダを別のUSB2.0ポートに差し直したり、加えて、CUI表示のインストーラを実行して試したところ、そちらなら最後まで処理が進んでくれた。ちなみに、microSDHC に grub も書き込めた。
Debian Linux のインストール作業時にエラーが出るときは、グラフィカルインストーラではなく、CUI表示のインストーラを試してみるのもアリ、ということかなと…。
◎ OSの起動時間 :
Core i5-2500機上で起動するか試してみた。grub のメニューで項目を選択してから、デスクトップ画面が出てくるまでの時間をストップウォッチで測った。
これは参った…。PCケース内にしっかり入れて、ガッチリとSATA接続しているストレージよりも、USB2.0接続、しかも小指の先ほどの大きさしかないストレージのほうが、OSの起動時間が倍以上も速いとは…。しかもUSB3.0で接続すると更に速くなる…。参ったなあ…。
もっとも…。
とは言え、USB接続カードリーダ + microSDHC のほうがはるかに小さいし、アクセスも速いあたり、なかなか悩ましい…。microSDHC ですらこんなに差が出るなら、USB接続のSSDを使ったらどうなってしまうのだろう…。
余談。USB2.0接続の時は、Firefox を起動するときの時間が結構かかったような気がするけれど、USB3.0接続の時は、体感で倍ぐらいの速さで起動してしまった。どうせ microSDHC自体のアクセス速度で足を引っ張られるだろうから、USB2.0 も USB3.0 もたいして変わらんだろうと予想してたけど、これがそうでもなかった。USB2.0とUSB3.0は結構違うのだな…。
- SATA接続 HDD + Ubuntu Linux 20.04 LTS : 1分15秒。
- USB2.0接続カードリーダ BUFFALO BSCRMSDCWH + microSDHC + Debian Linux 11 x64 : 30秒。
- USB3.0接続カードリーダ Transcend RDF5K + microSDHC + Debian Linux 11 x64 : 20秒。
これは参った…。PCケース内にしっかり入れて、ガッチリとSATA接続しているストレージよりも、USB2.0接続、しかも小指の先ほどの大きさしかないストレージのほうが、OSの起動時間が倍以上も速いとは…。しかもUSB3.0で接続すると更に速くなる…。参ったなあ…。
もっとも…。
- 標準状態でも色々動かしてる Ubuntu Linux と、最低限のサービスしか動かさない Debian Linux を比較するのはフェアじゃない気がする。おそらく Debian Linux を選んだだけでも起動時間はグンと短くなっている予感。
- microSDは何かの拍子にすぐ中身が壊れる、という話をよく見かける。そのあたりはHDDのほうがまだ安心して使えそう。
- 容量が全然違う。今回比較に使ったHDDは1TBだけど、microSDHCは16GBしかない。
とは言え、USB接続カードリーダ + microSDHC のほうがはるかに小さいし、アクセスも速いあたり、なかなか悩ましい…。microSDHC ですらこんなに差が出るなら、USB接続のSSDを使ったらどうなってしまうのだろう…。
余談。USB2.0接続の時は、Firefox を起動するときの時間が結構かかったような気がするけれど、USB3.0接続の時は、体感で倍ぐらいの速さで起動してしまった。どうせ microSDHC自体のアクセス速度で足を引っ張られるだろうから、USB2.0 も USB3.0 もたいして変わらんだろうと予想してたけど、これがそうでもなかった。USB2.0とUSB3.0は結構違うのだな…。
[ ツッコむ ]
2024/03/28(木) [n年前の日記]
#1 [prog] スクリーンセーバのソースを弄ってる
以前作成したスクリーンセーバのC言語ソースを分割すべく作業してるところ。設定ダイアログ関係と、OpenGL描画関係を、元のソースから分離中。
そのソースファイルに書かれてない変数を使いたい時はどうすればいいのかググったら、extern を指定してやればいいようで。extern int watValue; みたいな。そういえばそんなものもあった気がする…。C言語について、かなり忘れてるなあ…。
ヘッダファイル(*.h)を include した際、2度も3度も読み込まないようにするためには、以下のように書いてたような気がする。
そのソースファイルに書かれてない変数を使いたい時はどうすればいいのかググったら、extern を指定してやればいいようで。extern int watValue; みたいな。そういえばそんなものもあった気がする…。C言語について、かなり忘れてるなあ…。
ヘッダファイル(*.h)を include した際、2度も3度も読み込まないようにするためには、以下のように書いてたような気がする。
#ifndef __HOGE_H__ #define __HOGE_H__ // TODO #endif
[ ツッコむ ]
2024/03/29(金) [n年前の日記]
#1 [prog] スクリーンセーバのソースを弄ってる。その2
以前作成したスクリーンセーバのC言語ソースを分割すべく作業してるところ。設定ダイアログ関係と、OpenGL描画関係を、元のソースから分離中。
一応分割はできて、コンパイルも通るようになった。このソース群を、疑似3D道路描画処理で置き換えていかないと…。
一応分割はできて、コンパイルも通るようになった。このソース群を、疑似3D道路描画処理で置き換えていかないと…。
[ ツッコむ ]
2024/03/30(土) [n年前の日記]
#1 [prog] スクリーンセーバのソースを弄ってる。その3
以前作成したスクリーンセーバのC言語ソースを弄ってる。
設定ダイアログ関係と、OpenGL描画関係を、元のソースから分離して複数ファイルに分割できたので、疑似3D道路を描画するソースで置き換えているところ。
メインPC上では動くようになったのだけど、サブPCに持っていって動作確認してみたら上手く行かない。
真っ暗な画面のままでも、GPUにはずっと負荷がかかっているみたいなので、描画処理を一応しているような気もするけど…。何故画面が出ないのか…。
メインPCのGPUは NVIDIA GeForce GTX 1060 6GB。サブPCは、AMD Radeon R3。AMD製GPUのドライバは OpenGL関係でバグがたくさんあるから、そのせいだろうか。でも、そうだとしたら、スクリーンセーバ設定画面上でプレビュー表示ができてしまうのはおかしい…。
VRAMが足りなくてテクスチャのロードに ―― バイナリを展開して OpenGL のテクスチャとして登録してるあたりで処理に失敗してプログラムが終了してるのではないかと疑って、テクスチャのロードに失敗した時はエラーメッセージを画面に出すようにしてみたけれど、全く変化無し。
BG画像のサイズが 2560x1440 という妙なサイズなのがマズいのだろうか。2048x1024 等にしてみるか…。いや、そもそもBG画像をロードしない設定をつけてみようか。BG画像のロードをしなければ動作するのであれば、VRAMが関係しているのかもしれないし。
設定ダイアログ関係と、OpenGL描画関係を、元のソースから分離して複数ファイルに分割できたので、疑似3D道路を描画するソースで置き換えているところ。
メインPC上では動くようになったのだけど、サブPCに持っていって動作確認してみたら上手く行かない。
- スクリーンセーバの設定画面上ではそれらしく動作する。
- スクリーンセーバとして呼び出すと真っ暗な画面を表示したままになる。
- マウスカーソルが表示されていて、マウスの動きに反応してマウスカーソルの位置は変化するが、デスクトップは黒いまま。
- キーボードを叩くとデスクトップ画面に復帰する。
- Windowsのイベントビューアにはそれらしいクラッシュ情報が残ってない。
真っ暗な画面のままでも、GPUにはずっと負荷がかかっているみたいなので、描画処理を一応しているような気もするけど…。何故画面が出ないのか…。
メインPCのGPUは NVIDIA GeForce GTX 1060 6GB。サブPCは、AMD Radeon R3。AMD製GPUのドライバは OpenGL関係でバグがたくさんあるから、そのせいだろうか。でも、そうだとしたら、スクリーンセーバ設定画面上でプレビュー表示ができてしまうのはおかしい…。
VRAMが足りなくてテクスチャのロードに ―― バイナリを展開して OpenGL のテクスチャとして登録してるあたりで処理に失敗してプログラムが終了してるのではないかと疑って、テクスチャのロードに失敗した時はエラーメッセージを画面に出すようにしてみたけれど、全く変化無し。
BG画像のサイズが 2560x1440 という妙なサイズなのがマズいのだろうか。2048x1024 等にしてみるか…。いや、そもそもBG画像をロードしない設定をつけてみようか。BG画像のロードをしなければ動作するのであれば、VRAMが関係しているのかもしれないし。
[ ツッコむ ]
#2 [cg_tools] OpenShotを試用してみた
自作したスクリーンセーバが動作している様子を OBS Studio 30.0.2 でキャプチャして .mkv にしてみたものの、尺が10分以上になってしまって、これはちょっと…。長過ぎる。10分を超えてるのはよくない。見栄えのいいところだけ抜き出して繋いだほうが良さそう。
そんなわけで、フリーで使える動画編集ソフト、OpenShot 3.1.1 x64 を Windows10 x64 22H2 上でインストールしてみた。ついでに Shotcut 24.02.29 Portabnle もインストールしてみたけど、そちらはまだ触ってない。
解説サイトを眺めながら少し試用してみたけれど、かなり簡単に使える印象。3分前後の動画にすることができた。
手順としては以下。
そんなわけで、フリーで使える動画編集ソフト、OpenShot 3.1.1 x64 を Windows10 x64 22H2 上でインストールしてみた。ついでに Shotcut 24.02.29 Portabnle もインストールしてみたけど、そちらはまだ触ってない。
解説サイトを眺めながら少し試用してみたけれど、かなり簡単に使える印象。3分前後の動画にすることができた。
手順としては以下。
- 動画(.mkv)をドラッグアンドドロップで追加。
- タイムラインに動画クリップをドラッグアンドドロップ。
- 分割したい場所まで再生して、タイムライン上の赤い縦線を右クリック → スライス。左右を残すように指定。
- 不要なクリップを右クリックして削除。
- 事前にどれかしらのトランジションを選んでおく。
- 残ったクリップの一部を重ねるようにドラッグするとトランジションがかかる。
- .mp4としてエクスポート。
[ ツッコむ ]
2024/03/31(日) [n年前の日記]
#1 [prog] スクリーンセーバのソースを弄ってる。その4
以前作成したスクリーンセーバのC言語ソースを弄って、疑似3D道路を描画するスクリーンセーバを作成しているところ。
自作したスクリーンセーバは、メインPC上では動くのだけど、相変わらずサブPC上で動かない…。
どこかでエラーが返ってきているのに無視してしまっているのではないかと、エラーチェックを思いつく限り追加してみたのだけど、どこにも引っ掛かってくれない…。
自作したスクリーンセーバは、メインPC上では動くのだけど、相変わらずサブPC上で動かない…。
どこかでエラーが返ってきているのに無視してしまっているのではないかと、エラーチェックを思いつく限り追加してみたのだけど、どこにも引っ掛かってくれない…。
◎ GLFW使用版も書いてみた :
GLFWでウインドウを作成して、そこにスクリーンセーバと全く同じ描画をするプログラムを書いてみた。
これだと、サブPC上で動く。10回実行したら、ちゃんと10回動いてくれる。
しかし、スクリーンセーバにすると途端に動かなくなるわけで…。スクリーンセーバとして実行する時の差異の中に怪しい部分があるのだろうな…。
これだと、サブPC上で動く。10回実行したら、ちゃんと10回動いてくれる。
しかし、スクリーンセーバにすると途端に動かなくなるわけで…。スクリーンセーバとして実行する時の差異の中に怪しい部分があるのだろうな…。
◎ printf()デバッグをしたい :
スクリーンセーバのようなGUI表示(?)をするプログラムで、printf()デバッグのようなことをするにはどうしたらいいのかで悩んでしまった。ファイルに出力するしかないのかな。
そこでふと、MessageBox() が使えるのではないかと気が付いた。
_メッセージボックス
処理を進めることができないクリティカルなエラーが出ている時に、このメッセージボックスが表示されるだけでも随分と違うはず。
しかし、入れてみたものの、やはり引っ掛かってくれない…。それでも、処理成功時もメッセージボックスを表示するようにしてみたことで、WM_CREATE を受け取った際に行われる初期化処理については最後まで無事走っていることは確認できた。となると、タイマーをセットして、その後一定時間毎に呼ばれる部分で、何か変なことが起きているのだろう…。さて、どこだ…。
そこでふと、MessageBox() が使えるのではないかと気が付いた。
_メッセージボックス
処理を進めることができないクリティカルなエラーが出ている時に、このメッセージボックスが表示されるだけでも随分と違うはず。
しかし、入れてみたものの、やはり引っ掛かってくれない…。それでも、処理成功時もメッセージボックスを表示するようにしてみたことで、WM_CREATE を受け取った際に行われる初期化処理については最後まで無事走っていることは確認できた。となると、タイマーをセットして、その後一定時間毎に呼ばれる部分で、何か変なことが起きているのだろう…。さて、どこだ…。
◎ OpenGLのエラーチェック :
OpenGL関係でVRAMが足りなくなってるとか、コマンドキューのサイズをオーバーしているとか、そういうことだったりしないか。
_【OpenGL】OpenGL APIのエラーチェック #初心者 - Qiita
_glGetError 関数 (Gl.h) - Win32 apps | Microsoft Learn
glGetError() を使えばOpenGL絡みで発生してるエラーを調べることができるらしい。チェック処理をあちこちに入れてみた。しかし、これも引っ掛からない…。
_【OpenGL】OpenGL APIのエラーチェック #初心者 - Qiita
_glGetError 関数 (Gl.h) - Win32 apps | Microsoft Learn
glGetError() を使えばOpenGL絡みで発生してるエラーを調べることができるらしい。チェック処理をあちこちに入れてみた。しかし、これも引っ掛からない…。
[ ツッコむ ]
以上、31 日分です。