2024/04/20(土) [n年前の日記]
#1 [prog][python] scipyでスプライン曲線を作成できるか実験
Python の scipy ライブラリを使うとスプライン曲線が作れるらしいと知り、そのあたりを実験中。
環境は Windows10 x64 22H2 + Python 3.10.10 64bit + scipy 1.13.0 + numpy 1.26.4 + matplotlib 3.8.4。
環境は Windows10 x64 22H2 + Python 3.10.10 64bit + scipy 1.13.0 + numpy 1.26.4 + matplotlib 3.8.4。
◎ interpolate.splprep()が良さそう :
一般的に、scipy を使ってスプライン補間をする場合は、interpolate.interp1d() を使うようだけど、x の増分方向が同じ方向じゃないと使えないらしくて悩んでしまった。自分が処理したいデータは、平面上であっちに行ったりこっちに行ったりするデータなので…。
以下のページで、interpolate.splprep() ならそういうデータも処理できそうと知った。また、interpolate.interp1d() も、x と y を別々に処理すればどうにかできるらしい。
_pythonでxy座標上の離散点をスプライン補間 #Python - Qiita
_スプライン曲線と補間 - Emotion Explorer
上記のページのサンプルを参考にして、以下のデータを処理してみた。
_housakatouge.csv
_motosuko.csv
Pythonスクリプトは以下。
_draw_spline.py
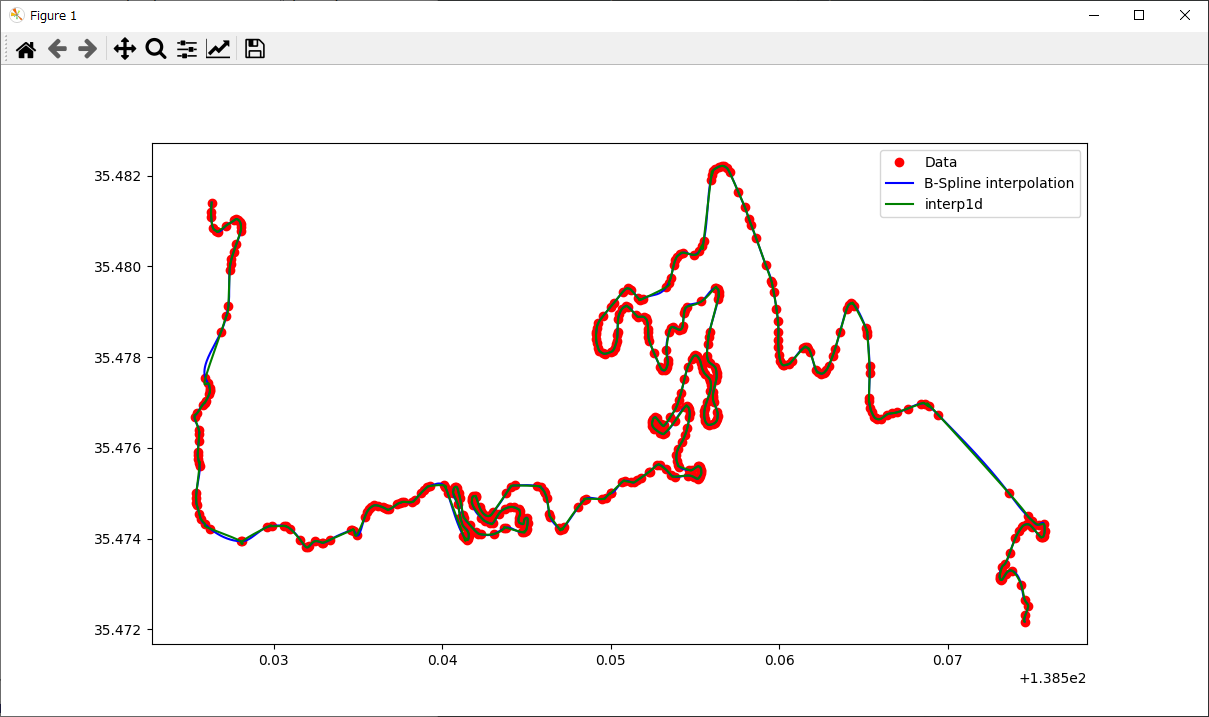
なかなか興味深い(?)結果になった気がする。
まず、連続した直線データで構成されている道路データを読み込んで、スプライン曲線として描画することはできている。
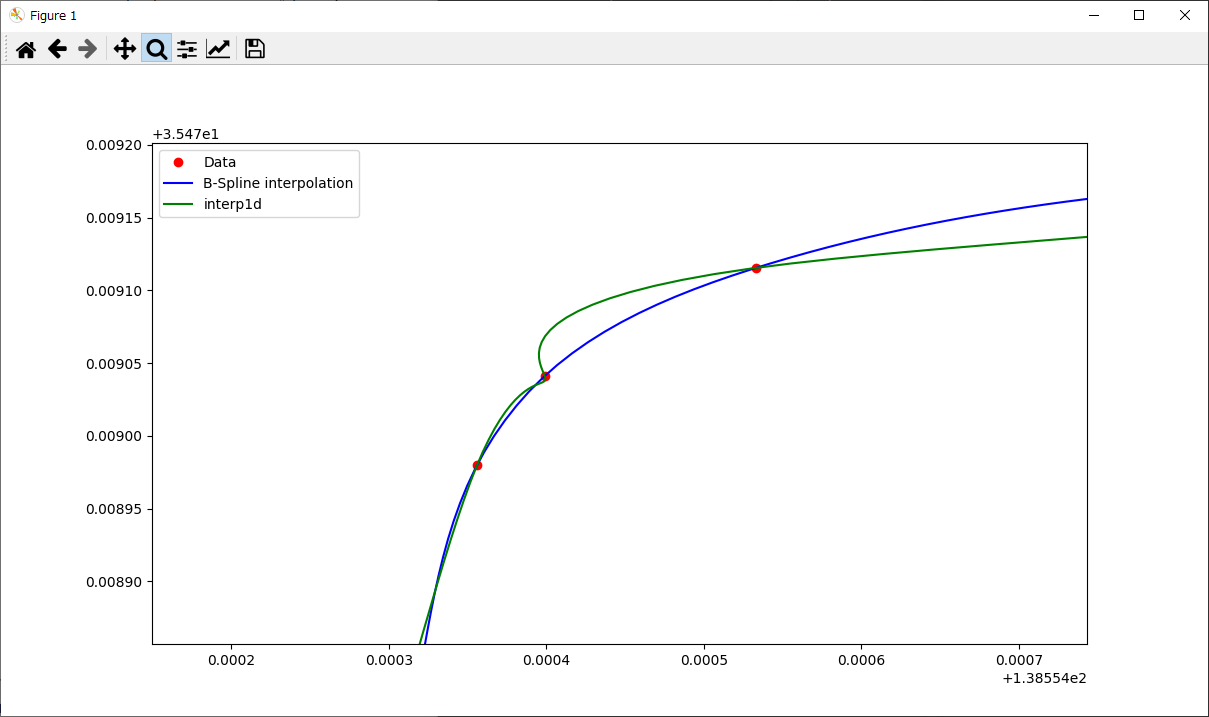
ただ、interpolate.interp1d() で処理すると、不自然な曲線になってしまう箇所が、いくつも出てくるようだなと…。これが interpolate.splprep() なら、そこまでおかしな状態にはならない。これは後者を使って処理したほうが良さそうだなと…。
余談。matplotlib を使ってグラフを描画しているけれど、ツールバーに拡大ツールやPANツールがあって、これは便利だなと感心してしまった。
以下のページで、interpolate.splprep() ならそういうデータも処理できそうと知った。また、interpolate.interp1d() も、x と y を別々に処理すればどうにかできるらしい。
_pythonでxy座標上の離散点をスプライン補間 #Python - Qiita
_スプライン曲線と補間 - Emotion Explorer
上記のページのサンプルを参考にして、以下のデータを処理してみた。
_housakatouge.csv
_motosuko.csv
Pythonスクリプトは以下。
_draw_spline.py
import sys
import numpy as np
from scipy import interpolate
import matplotlib.pyplot as plt
# S = 10
S = 20
def loadData(infile):
ax = []
ay = []
with open(infile, "r") as file:
for line in file:
line = line.rstrip()
x, y = line.split(",")
x = float(x)
y = float(y)
ax.append(x)
ay.append(y)
return ax, ay
# B-Spline 補間
def spline1(x, y):
tck, u = interpolate.splprep([x, y], k=3, s=0)
u = np.linspace(0, 1, num=len(x) * S, endpoint=True)
spline = interpolate.splev(u, tck)
return spline[0], spline[1]
# interp1dスプライン補間による曲線
def spline3(x, y):
t = np.linspace(0, 1, len(x), endpoint=True)
fx = interpolate.interp1d(t, x, kind="cubic")
fy = interpolate.interp1d(t, y, kind="cubic")
ta = np.linspace(0, 1, len(x) * S, endpoint=True)
return fx(ta), fy(ta)
if len(sys.argv) < 2:
sys.exit()
infile = sys.argv[1]
x, y = loadData(infile)
# B-Spline interpolation
bx, by = spline1(x, y)
# interp1d spline
ax, ay = spline3(x, y)
plt.plot(x, y, "ro", label="Data")
# plt.plot(bx, by, "b.", label="B-Spline interpolation")
plt.plot(bx, by, color="blue", label="B-Spline interpolation")
plt.plot(ax, ay, color="green", label="interp1d")
plt.legend(loc="best")
plt.savefig("output_graph.png")
plt.show()
python draw_spline.py motosuko.csv
なかなか興味深い(?)結果になった気がする。
まず、連続した直線データで構成されている道路データを読み込んで、スプライン曲線として描画することはできている。
ただ、interpolate.interp1d() で処理すると、不自然な曲線になってしまう箇所が、いくつも出てくるようだなと…。これが interpolate.splprep() なら、そこまでおかしな状態にはならない。これは後者を使って処理したほうが良さそうだなと…。
余談。matplotlib を使ってグラフを描画しているけれど、ツールバーに拡大ツールやPANツールがあって、これは便利だなと感心してしまった。
- 虫眼鏡のアイコンをクリックして、キャンバス(?)上でマウスドラッグをして範囲を指定すると、その範囲が拡大表示される。
- 上下左右の矢印っぽいアイコンをクリックすると、キャンバス上のマウスドラッグで表示位置を変更できる。
- 家のアイコンをクリックすると、全体が収まる表示になる。
◎ スプライン曲線化したデータを出力 :
スプライン曲線を描画することはできたけど、座標値として出力するにはどうしたらいいのか…。
以下のような感じだろうか。
_dump_spline.py
これで、スプライン曲線化したデータを取得することができた。
_housakatouge_spline.csv
_motosuko_spline.csv
しかし、このデータは、本当にスプライン曲線になっているのだろうか…? 表示して確認してみないと…。
以下のような感じだろうか。
_dump_spline.py
import argparse
import sys
import numpy as np
from scipy import interpolate
# load csv file
def loadData(infile):
ax = []
ay = []
with open(infile, "r") as file:
for line in file:
line = line.rstrip()
x, y = line.split(",")
x = float(x)
y = float(y)
ax.append(x)
ay.append(y)
return ax, ay
# B-Spline
def spline1(x, y, s):
tck, u = interpolate.splprep([x, y], k=3, s=0)
u = np.linspace(0, 1, num=len(x) * s, endpoint=True)
spline = interpolate.splev(u, tck)
return spline[0], spline[1]
def main():
parser = argparse.ArgumentParser()
parser.add_argument("-i", "--input", required=True, help="Input csv file")
parser.add_argument("-n", "--num", type=int, default=10, help="number")
args = parser.parse_args()
if args.input is None:
sys.exit()
x, y = loadData(args.input)
bx, by = spline1(x, y, args.num)
for i in range(len(bx)):
print(f"{bx[i]},{by[i]}")
if __name__ == "__main__":
main()
python -i dump_spline.py -n 10 motosuko.csv > motosuko_spline.csv
これで、スプライン曲線化したデータを取得することができた。
_housakatouge_spline.csv
_motosuko_spline.csv
しかし、このデータは、本当にスプライン曲線になっているのだろうか…? 表示して確認してみないと…。
◎ matplotlibで表示確認 :
先日は Python + pygame でデータを描画して確認したけれど、matplotlib を使って描画したほうが、拡大表示や表示位置変更ができて便利だろうと思えてきた。
以下のような感じだろうか。
_draw_line_plot.py
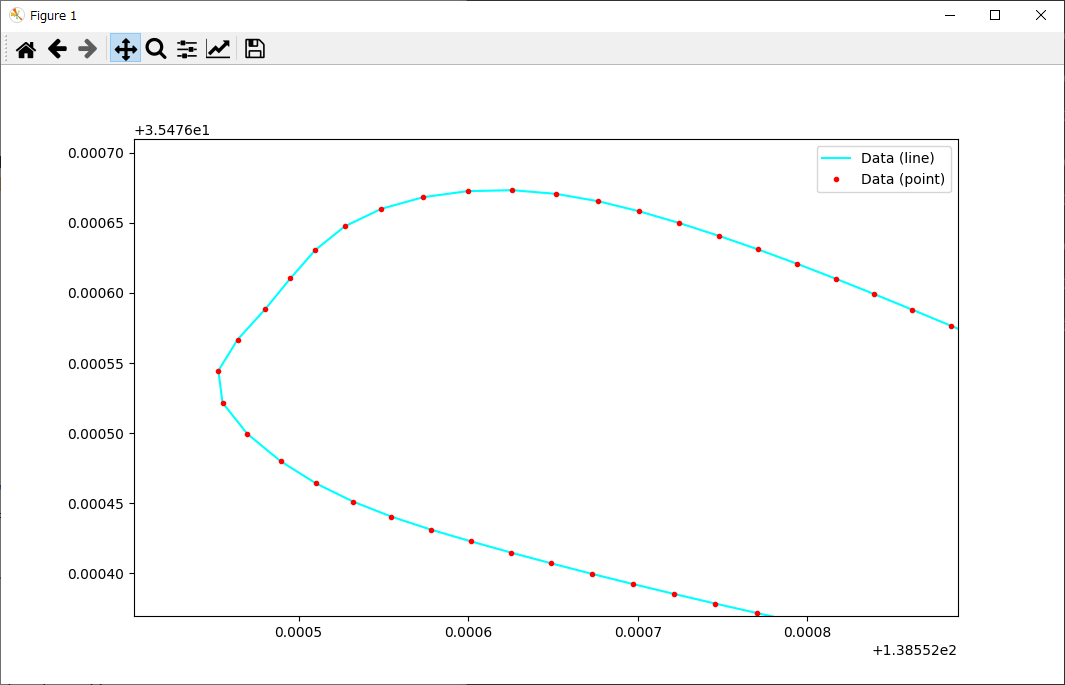
イイ感じかもしれない。
このデータを元にして、道路幅を加えて、ポリゴン描画すればそれらしくなるのではないかな…。
以下のような感じだろうか。
_draw_line_plot.py
import sys
import matplotlib.pyplot as plt
def loadData(infile):
ax = []
ay = []
with open(infile, "r") as file:
for line in file:
line = line.rstrip()
x, y = line.split(",")
x = float(x)
y = float(y)
ax.append(x)
ay.append(y)
return ax, ay
if len(sys.argv) < 2:
sys.exit()
infile = sys.argv[1]
x, y = loadData(infile)
plt.plot(x, y, color="cyan", label="Data (line)")
plt.plot(x, y, "r.", label="Data (point)")
plt.legend(loc="best")
# plt.savefig("output_graph.png")
plt.show()
python draw_line_plot.py motosuko_spline.csv
イイ感じかもしれない。
このデータを元にして、道路幅を加えて、ポリゴン描画すればそれらしくなるのではないかな…。
[ ツッコむ ]
2023/04/20(木) [n年前の日記]
#1 [cg_tools] ControlNetを試用
画像生成AI、Stable Diffusion web UI は、人物のポーズなどを指定するのが面倒臭い。どういう単語を打ち込めばそれらしいポーズをとってくれるのか分からないので、思いつくまま何かしらの単語を打って、これでもない、これでもないと悩むことになる。
しかし、ControlNet なるものを使えばポーズ等を指定しやすくなるらしい。せっかくだから試用してみることにした。
環境は以下。
自分の環境では、Stable Diffusion web UI を、D:\aiwork\stable-diffusion-webui\ にインストールしてある。
ControlNet の導入方法は、以下の解説記事を参考にさせてもらった。ありがたや。
_ポーズを指定して画像を生成できる「ControlNet」の使い方【Stable Diffusion web UI】 | くろくまそふと
ざっくり書くと、以下をインストールすることになるらしい。
しかし、ControlNet なるものを使えばポーズ等を指定しやすくなるらしい。せっかくだから試用してみることにした。
環境は以下。
- Windows10 x64 22H2
- Python 3.10.6 x64
- CPU : AMD Ryzen 5 5600X
- RAM : 16GB
- GPU : NVIDIA GeForce GTX 1060 6GB
自分の環境では、Stable Diffusion web UI を、D:\aiwork\stable-diffusion-webui\ にインストールしてある。
ControlNet の導入方法は、以下の解説記事を参考にさせてもらった。ありがたや。
_ポーズを指定して画像を生成できる「ControlNet」の使い方【Stable Diffusion web UI】 | くろくまそふと
ざっくり書くと、以下をインストールすることになるらしい。
- Stable Diffusion web UI で ControlNet を利用するための拡張機能をインストール。
- ControlNet用のモデルデータをインストール。
◎ 拡張機能のインストール :
巷の解説記事を眺めると、大体は、github のURLをコピペしてインストールする方法が紹介されているのだけど。今回は前述の解説記事に従って、Stable Diffusion web UI の拡張機能タブ → 拡張機能リストで拡張機能の一覧を表示して、インストールする方法を選んでみた。
拡張機能の一覧から、sd-webui-controlnet を探して、右側にあるインストールボタンをクリックすればインストールできる。
しかし、sd-webui-controlnet のインストール時、DOS窓上にエラーが出た。よく分からないので、全部貼り付けてみる。
おそらくだけど…。sd-webui-controlnet という拡張機能を動かすためには、opencv-contrib-python と mediapipe という Pythonのモジュールが必要になるっぽい。しかし、そのモジュールのインストール時にエラーが出てしまったように見える。たぶん。自信無いけど。
試しに、それらのモジュールを、手作業でインストールしてみることにした。
Stable Diffusion web UIを終了させて(DOS窓を閉じて)、別途、DOS窓(cmd.exe) を起動してから、pip を使ってインストール。ただし、(Stable Diffusion web UIインストールフォルダ)\venv\Scripts\ をカレントディレクトリにして作業しないといけない。
手作業でインストールする分には、エラーが出ない状態でインストールできた、ような気がする。
拡張機能の一覧から、sd-webui-controlnet を探して、右側にあるインストールボタンをクリックすればインストールできる。
しかし、sd-webui-controlnet のインストール時、DOS窓上にエラーが出た。よく分からないので、全部貼り付けてみる。
Error running install.py for extension D:\aiwork\stable-diffusion-webui\extensions\sd-webui-controlnet.
Command: "D:\aiwork\stable-diffusion-webui\venv\Scripts\python.exe" "D:\aiwork\stable-diffusion-webui\extensions\sd-webui-controlnet\install.py"
Error code: 1
stdout: Installing sd-webui-controlnet requirement: mediapipe==0.9.1.0
stderr: Traceback (most recent call last):
File "D:\aiwork\stable-diffusion-webui\extensions\sd-webui-controlnet\install.py", line 11, in <module>
launch.run_pip(f"install {lib}", f"sd-webui-controlnet requirement: {lib}")
File "D:\aiwork\stable-diffusion-webui\launch.py", line 129, in run_pip
return run(f'"{python}" -m pip {args} --prefer-binary{index_url_line}', desc=f"Installing {desc}", errdesc=f"Couldn't install {desc}")
File "D:\aiwork\stable-diffusion-webui\launch.py", line 97, in run
raise RuntimeError(message)
RuntimeError: Couldn't install sd-webui-controlnet requirement: mediapipe==0.9.1.0.
Command: "D:\aiwork\stable-diffusion-webui\venv\Scripts\python.exe" -m pip install mediapipe==0.9.1.0 --prefer-binary
Error code: 1
stdout: Collecting mediapipe==0.9.1.0
Downloading mediapipe-0.9.1.0-cp310-cp310-win_amd64.whl (49.8 MB)
---------------------------------------- 49.8/49.8 MB 9.2 MB/s eta 0:00:00
Requirement already satisfied: protobuf<4,>=3.11 in d:\aiwork\stable-diffusion-webui\venv\lib\site-packages (from mediapipe==0.9.1.0) (3.20.3)
Requirement already satisfied: flatbuffers>=2.0 in d:\aiwork\stable-diffusion-webui\venv\lib\site-packages (from mediapipe==0.9.1.0) (23.3.3)
Requirement already satisfied: attrs>=19.1.0 in d:\aiwork\stable-diffusion-webui\venv\lib\site-packages (from mediapipe==0.9.1.0) (22.2.0)
Requirement already satisfied: matplotlib in d:\aiwork\stable-diffusion-webui\venv\lib\site-packages (from mediapipe==0.9.1.0) (3.7.1)
Requirement already satisfied: numpy in d:\aiwork\stable-diffusion-webui\venv\lib\site-packages (from mediapipe==0.9.1.0) (1.23.3)
Requirement already satisfied: absl-py in d:\aiwork\stable-diffusion-webui\venv\lib\site-packages (from mediapipe==0.9.1.0) (1.4.0)
Collecting opencv-contrib-python
Downloading opencv_contrib_python-4.7.0.72-cp37-abi3-win_amd64.whl (44.9 MB)
---------------------------------------- 44.9/44.9 MB 9.5 MB/s eta 0:00:00
Requirement already satisfied: kiwisolver>=1.0.1 in d:\aiwork\stable-diffusion-webui\venv\lib\site-packages (from matplotlib->mediapipe==0.9.1.0) (1.4.4)
Requirement already satisfied: contourpy>=1.0.1 in d:\aiwork\stable-diffusion-webui\venv\lib\site-packages (from matplotlib->mediapipe==0.9.1.0) (1.0.7)
Requirement already satisfied: python-dateutil>=2.7 in d:\aiwork\stable-diffusion-webui\venv\lib\site-packages (from matplotlib->mediapipe==0.9.1.0) (2.8.2)
Requirement already satisfied: cycler>=0.10 in d:\aiwork\stable-diffusion-webui\venv\lib\site-packages (from matplotlib->mediapipe==0.9.1.0) (0.11.0)
Requirement already satisfied: pyparsing>=2.3.1 in d:\aiwork\stable-diffusion-webui\venv\lib\site-packages (from matplotlib->mediapipe==0.9.1.0) (3.0.9)
Requirement already satisfied: fonttools>=4.22.0 in d:\aiwork\stable-diffusion-webui\venv\lib\site-packages (from matplotlib->mediapipe==0.9.1.0) (4.39.3)
Requirement already satisfied: packaging>=20.0 in d:\aiwork\stable-diffusion-webui\venv\lib\site-packages (from matplotlib->mediapipe==0.9.1.0) (23.0)
Requirement already satisfied: pillow>=6.2.0 in d:\aiwork\stable-diffusion-webui\venv\lib\site-packages (from matplotlib->mediapipe==0.9.1.0) (9.4.0)
Requirement already satisfied: six>=1.5 in d:\aiwork\stable-diffusion-webui\venv\lib\site-packages (from python-dateutil>=2.7->matplotlib->mediapipe==0.9.1.0) (1.16.0)
Installing collected packages: opencv-contrib-python, mediapipe
stderr: ERROR: Could not install packages due to an OSError: [WinError 5] ANZX\u06c2\u0702B: 'D:\\aiwork\\stable-diffusion-webui\\venv\\Lib\\site-packages\\cv2\\cv2.pyd'
Check the permissions.
During handling of the above exception, another exception occurred:
Traceback (most recent call last):
File "D:\aiwork\stable-diffusion-webui\extensions\sd-webui-controlnet\install.py", line 13, in <module>
print(e)
UnicodeEncodeError: 'cp932' codec can't encode character '\u06c2' in position 2984: illegal multibyte sequence
おそらくだけど…。sd-webui-controlnet という拡張機能を動かすためには、opencv-contrib-python と mediapipe という Pythonのモジュールが必要になるっぽい。しかし、そのモジュールのインストール時にエラーが出てしまったように見える。たぶん。自信無いけど。
試しに、それらのモジュールを、手作業でインストールしてみることにした。
Stable Diffusion web UIを終了させて(DOS窓を閉じて)、別途、DOS窓(cmd.exe) を起動してから、pip を使ってインストール。ただし、(Stable Diffusion web UIインストールフォルダ)\venv\Scripts\ をカレントディレクトリにして作業しないといけない。
cd /d D:\aiwork\stable-diffusion-webui\venv\Scripts pip install opencv-contrib-python pip install mediapipe
手作業でインストールする分には、エラーが出ない状態でインストールできた、ような気がする。
◎ ControlNet用モデルデータの入手 :
ControlNetを使うためには、別途、モデルデータが必要。以下からDLする。
_lllyasviel/ControlNet-v1-1 at main
1.45GBぐらいの各ファイル(拡張子は .pth だった)をDL。全部で14ファイルあるけれど、自分が使いそうなモノだけDLすればいいらしい。しかし、どれが何なのか、今の時点では分らないので、とりあえず14ファイル全部をDLしておいた。
これを、以下にコピーする。
ちなみに、以下のページでも、ファイルサイズが小さくなってるモデルデータがあるのだけど。
_webui/ControlNet-modules-safetensors at main
ファイルの日付が2ヶ月前だったので、こちらは選ばず、前述のページから入手できる、1.45GB のファイル群を選んだ。そちらのファイル群は、7日前に更新されてるっぽいので…。新しいほうがいいのだろうと…。
_lllyasviel/ControlNet-v1-1 at main
1.45GBぐらいの各ファイル(拡張子は .pth だった)をDL。全部で14ファイルあるけれど、自分が使いそうなモノだけDLすればいいらしい。しかし、どれが何なのか、今の時点では分らないので、とりあえず14ファイル全部をDLしておいた。
これを、以下にコピーする。
(Stable Diffusion web UIインストールフォルダ)\extensions\sd-webui-controlnet\models\
ちなみに、以下のページでも、ファイルサイズが小さくなってるモデルデータがあるのだけど。
_webui/ControlNet-modules-safetensors at main
ファイルの日付が2ヶ月前だったので、こちらは選ばず、前述のページから入手できる、1.45GB のファイル群を選んだ。そちらのファイル群は、7日前に更新されてるっぽいので…。新しいほうがいいのだろうと…。
◎ 使ってみた :
インストールに成功すると、Stable Diffusion web UI の、txt2img や img2img のページに、ControlNet という設定項目が増えている。小さい三角をクリックすると、隠れていた設定項目が表示される。
以下のページで、3種類の動作テスト方法が紹介されていた。
_ControlNet - としあきdiffusion Wiki*
3番目の、img2img タブ上での Inpaint upload は、ちょっとハマった。Inpaint upload には、上に元画像、下にマスク画像、つまり2つの画像を渡してやらないといかんのだな…。マスク画像だけドラッグアンドドロップして、思った通りに動かないなと悩んでしまった。
- ControlNet の設定項目部分に、元ポーズとなる画像をドラッグアンドドロップ。
- ControlNet を有効に。
- プリプロセッサ種類で、canny(キャニー)云々を選択。
- プリプロセッサのモデルで、canny云々を選択。
以下のページで、3種類の動作テスト方法が紹介されていた。
_ControlNet - としあきdiffusion Wiki*
3番目の、img2img タブ上での Inpaint upload は、ちょっとハマった。Inpaint upload には、上に元画像、下にマスク画像、つまり2つの画像を渡してやらないといかんのだな…。マスク画像だけドラッグアンドドロップして、思った通りに動かないなと悩んでしまった。
◎ Openpose Editor もインストール :
毎回、元ポーズとなる画像をどこかから探してきて、ControlNet に渡すのは、ちょっと面倒臭い。任意のポーズを指定できるようにならないものか。
そんな時は、OpenPose というものが使えるらしい。OpenPose用の画像を眺めると、棒人間っぽいものが描かれているけれど、色だのなんだのを使って、「ここが右足」「ここが左目」「ここが左耳」と言った感じで人体のポーズが指定されているのだとか。
なんでも、ControlNet + Openpose が前処理としてやっているのも、元画像からポーズを抽出して OpenPose にする処理だそうで…。つまり、その前処理を、人間様がやってしまったほうが話が早い。毎度毎度、元ポーズ画像を探してくる手間を省ける。
その、OpenPose画像を作るための Stable Diffusion web UI用拡張機能が、Openpose Editor なのだとか。
_GitHub - fkunn1326/openpose-editor: Openpose Editor for AUTOMATIC1111's stable-diffusion-webui
ということで、これもインストール。この拡張機能については、github のURL を、Stable Diffusion web UI の拡張機能タブで貼り付けてインストールしてみた。
ちなみに、インストール時にエラーは表示されなかった。
少し使ってみたけれど、たしかに OpenPose で指定したポーズが生成画像にも反映された。
そんな時は、OpenPose というものが使えるらしい。OpenPose用の画像を眺めると、棒人間っぽいものが描かれているけれど、色だのなんだのを使って、「ここが右足」「ここが左目」「ここが左耳」と言った感じで人体のポーズが指定されているのだとか。
なんでも、ControlNet + Openpose が前処理としてやっているのも、元画像からポーズを抽出して OpenPose にする処理だそうで…。つまり、その前処理を、人間様がやってしまったほうが話が早い。毎度毎度、元ポーズ画像を探してくる手間を省ける。
その、OpenPose画像を作るための Stable Diffusion web UI用拡張機能が、Openpose Editor なのだとか。
_GitHub - fkunn1326/openpose-editor: Openpose Editor for AUTOMATIC1111's stable-diffusion-webui
ということで、これもインストール。この拡張機能については、github のURL を、Stable Diffusion web UI の拡張機能タブで貼り付けてインストールしてみた。
https://github.com/fkunn1326/openpose-editor.git
ちなみに、インストール時にエラーは表示されなかった。
- インストールに成功すると、Openpose Editor というタブが増えている。
- そこで棒人間の各関節の位置を調整して、ControlNet に画像を送ることができる。
- ControlNet 側では、プリプロセッサの種類を「None(なし)」に。プリプロセッサのモデルを、「openpose」云々にする。
少し使ってみたけれど、たしかに OpenPose で指定したポーズが生成画像にも反映された。
◎ ブラウザ上でOpenpose画像を作れるサービス :
Stable Diffusion web UI に拡張機能をインストールしなくても、Webブラウザ上で OpenPose を作れるサービスがあると知ったのでメモ。
_3D Openpose Editor
_GitHub - ZhUyU1997/open-pose-editor: online 3d openpose editor for stable diffusion and controlnet
_GitHub - nonnonstop/sd-webui-3d-open-pose-editor: 3d openpose editor for stable diffusion and controlnet
_sd-webui-3d-open-pose-editor/README-ja.md at main - nonnonstop/sd-webui-3d-open-pose-editor - GitHub
_3D Openpose Editor
_GitHub - ZhUyU1997/open-pose-editor: online 3d openpose editor for stable diffusion and controlnet
_GitHub - nonnonstop/sd-webui-3d-open-pose-editor: 3d openpose editor for stable diffusion and controlnet
_sd-webui-3d-open-pose-editor/README-ja.md at main - nonnonstop/sd-webui-3d-open-pose-editor - GitHub
- 肩、肘、腰、膝、等々をクリックすると、x,y,zの回転軸を示す円が表示される。
- その円をドラッグしてやると、各関節の角度を変更できる。
- ポーズを作って「生成する」をクリックすると、下のほうに画像のサムネイルができる。
- 各サムネイルをクリックすると、OpenPose画像をダウンロードできる。
◎ 余談。VRAMが足りなくなってきた :
ControlNetをインストールしたせいなのか、それとも元から足りなかったのか分からないけど、Stable Diffusion web UI で画像を生成しようとすると、CUDA が Out of memory と言ってくることが多くなってきた。要するに、「VRAMが足りないからこれ以上処理できないよ」と…。「ControlNetを使おうとするとVRAMが更に必要になる」という話をどこかで見かけたけれど、やはり VRAM 6GB では厳しい場面があるらしい…。
特に、Hires.fix を使うと、メモリが足りないと言われてしまう。なかなか厳しい。
ちなみに、VRAM だけではなく、メインメモリも16GBでは足りない感じがしている。気付いたら、Cドライブに、pagefile.sys が8.5GBほど作られていた。つまり、Stable Diffusion web UI を使っているうちに、16GB + 8.5GB ほどのメモリが必要になった瞬間があった、ということだろうなと…。32GB を載せないとダメかな…。
特に、Hires.fix を使うと、メモリが足りないと言われてしまう。なかなか厳しい。
ちなみに、VRAM だけではなく、メインメモリも16GBでは足りない感じがしている。気付いたら、Cドライブに、pagefile.sys が8.5GBほど作られていた。つまり、Stable Diffusion web UI を使っているうちに、16GB + 8.5GB ほどのメモリが必要になった瞬間があった、ということだろうなと…。32GB を載せないとダメかな…。
[ ツッコむ ]
#2 [zatta] 自転車用ヘルメットがまだ売ってない
ホームセンターサンデーに寄って、大人向けの自転車用ヘルメットが売ってないか確認してきたのだけど、店頭では一つも売ってなかった。
一応、棚には「大人用」と札も貼ってあったし、わざわざ入り口のあたりにヘルメット売り場を移動していたので、2023/04から着用が努力義務になっていることを店側も把握してるっぽいのだけど…。商品が無いのではなあ…。
どのくらい経てば、在庫が復活するんだろうか。
一応、棚には「大人用」と札も貼ってあったし、わざわざ入り口のあたりにヘルメット売り場を移動していたので、2023/04から着用が努力義務になっていることを店側も把握してるっぽいのだけど…。商品が無いのではなあ…。
どのくらい経てば、在庫が復活するんだろうか。
[ ツッコむ ]
2022/04/20(水) [n年前の日記]
#1 [moho] Mohoのパースペクティブワープを試した
せっかく Moho 13.5.3 にアップデートしたので、Moho の機能について調べているところ。環境は Windows10 x64 21H2。
チュートリアルpdf(英文)を眺めていたら、パースペクティブワープ(Perspective warp)なる機能が目に入って、気になったので使い方を調べてみた。Moho 13.5.2 で追加された機能、なのかな。たぶん。
チュートリアルpdf(英文)を眺めていたら、パースペクティブワープ(Perspective warp)なる機能が目に入って、気になったので使い方を調べてみた。Moho 13.5.2 で追加された機能、なのかな。たぶん。
◎ パースペクティブワープについて。 :
パースペクティブワープは、ベクター/イメージレイヤーを、パースをつけて変形させる機能。変形させたいベクター/イメージレイヤーとは別に、ベクターレイヤーを新規作成しておいて、そこに塗り潰した四角形を描いて、「このベクターレイヤーを変形指定に使うよ」と、変形したいレイヤーのプロパティで設定してやれば、パース変形をすることができる。
もっとも、Moho は以前からレイヤーに対して、3Dで移動したり回転させたりできたので、「パース変形? 前からできてましたよね?」てな印象ではあるのだけど…。
ただ、回転角度を指定するのではなく、四角形の4つの頂点位置を調整して変形具合を指定できるあたりが、絵描きさんには分かりやすいのかもしれないなと…。例えば、手描きの動画に対して、一部分にテクスチャをパース変形させながら貼り込んでいく場合は、四角形の頂点で位置決めできたほうが楽なはず。宮崎アニメの「風立ちぬ」の計算尺のカットとか、ああいう感じで。
さておき。実際に使ってみる。
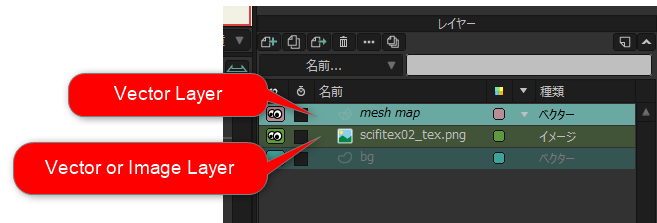
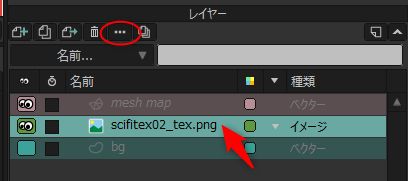
チュートリアルpdf上ではベクターレイヤーを変形させていたけれど、今回はイメージレイヤーを変形させてみることにした。変形させたいイメージレイヤーの上に、ベクターレイヤーを新規作成。レイヤー名は「mesh map」にしておいたけれど、分かりやすい名前なら何でもいいはず。
例えば、イメージレイヤーが下のような見た目だったら…。
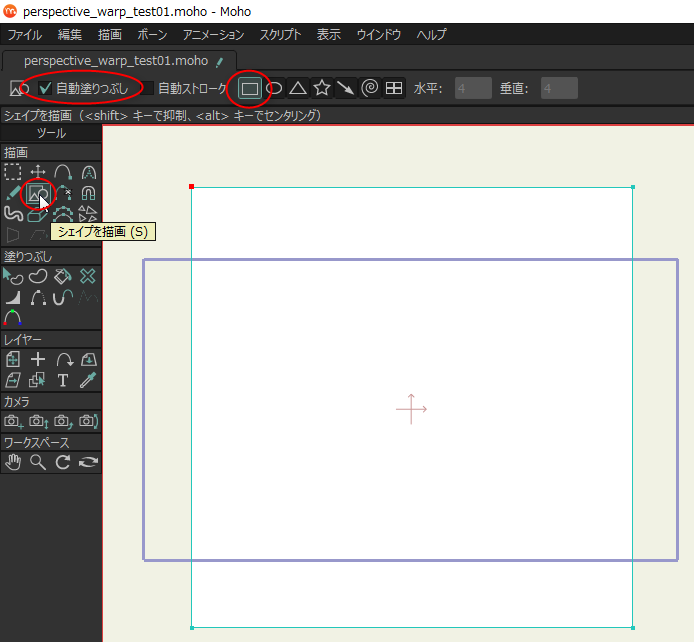
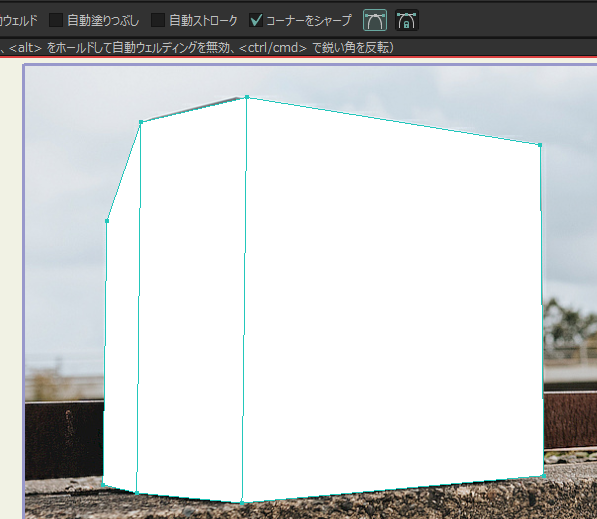
先ほど新規作成したベクターレイヤー(mesh map レイヤー)上で、変形させたい部分を覆い隠すように、「塗り潰した」四角形を描いてやる。「シェイプを描画」ツールを選んで、四角形のアイコンをクリックして、「自動塗りつぶし」にチェックを入れて、キャンバス上で左ボタンを押しながらドラッグ。
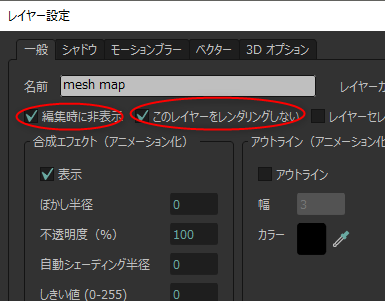
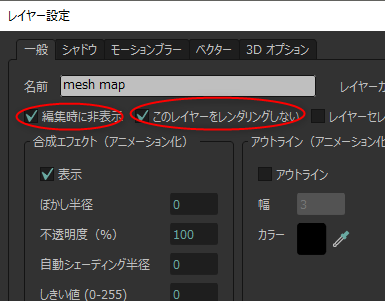
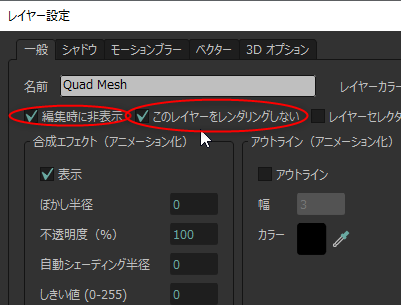
mesh mapレイヤーのプロパティ設定を変更。「編集時に非表示」「このレイヤーをレンダリングしない」にチェックを入れる。

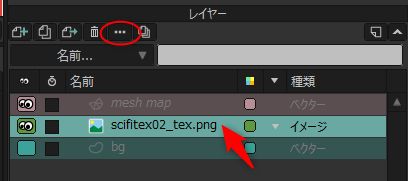
「このレイヤーを変形指定に使うよ」的な設定をする。変形させたいベクター/イメージレイヤーのプロパティ設定を開く。レイヤーウインドウ上で、目的のレイヤーをダブルクリックするか、レイヤーを選択してから、上のほうにある「…」アイコンをクリックすれば、そのレイヤーのプロパティが表示される。

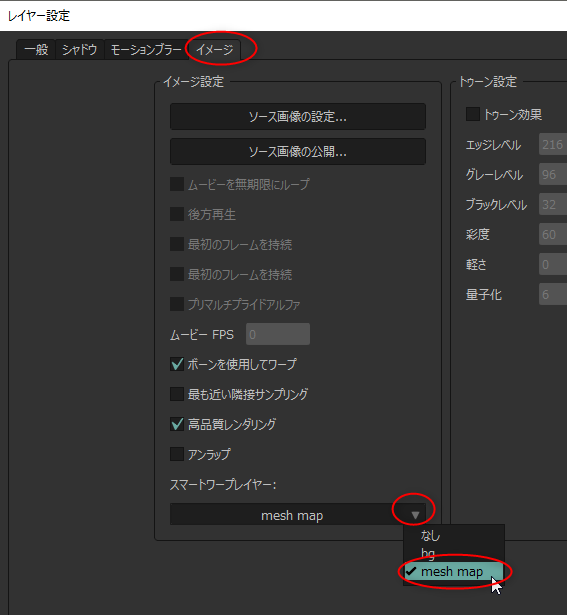
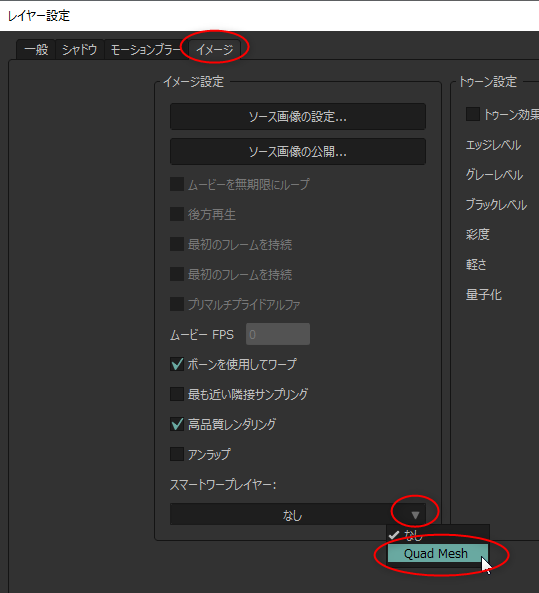
ベクターレイヤーなら「ベクター」タブを、イメージレイヤーなら「イメージ」タブを選択。下のほうに「スマートワープレイヤー」という項目があって「なし」になっているはずなので、クリックして「mesh map」を選択してやる。ここで選択したレイヤーが、変形具合を指定するレイヤーになる。
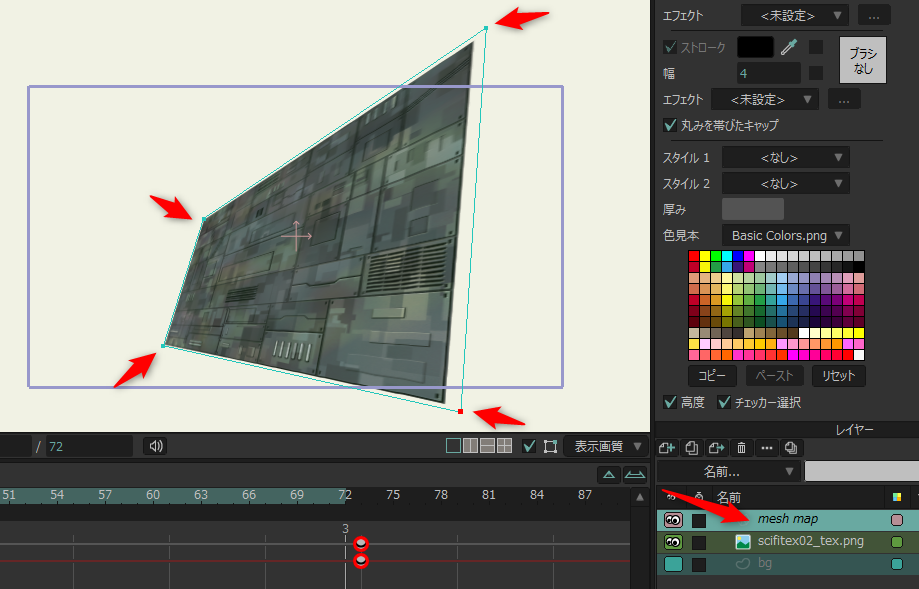
mesh map レイヤーを選択して、タイムライン上の現在フレームを0フレーム以外(1〜最終フレーム)にしてから、四角形の頂点の位置を変更してやると、ベクター/イメージレイヤーがパースのついた状態で変形してくれる。0フレーム以外にしないと頂点位置を変更できないので注意。
そんなわけで、以下のようなアニメが作れました。
でもまあ、最初に書いた通り、レイヤーを3Dで移動したり回転させてもパース変形ができるので…。場面に合わせて、やり易いほうで作業すればいいのだろうなと…。
もっとも、3Dっぽく見せたいなら、blender等の3DCGソフトを使ったほうが良くね? という気もする…。簡単なモデルを作って、テクスチャ貼って、モデルを動かすだけでも、イイ感じの映像になるよな…。
もっとも、Moho は以前からレイヤーに対して、3Dで移動したり回転させたりできたので、「パース変形? 前からできてましたよね?」てな印象ではあるのだけど…。
ただ、回転角度を指定するのではなく、四角形の4つの頂点位置を調整して変形具合を指定できるあたりが、絵描きさんには分かりやすいのかもしれないなと…。例えば、手描きの動画に対して、一部分にテクスチャをパース変形させながら貼り込んでいく場合は、四角形の頂点で位置決めできたほうが楽なはず。宮崎アニメの「風立ちぬ」の計算尺のカットとか、ああいう感じで。
さておき。実際に使ってみる。
チュートリアルpdf上ではベクターレイヤーを変形させていたけれど、今回はイメージレイヤーを変形させてみることにした。変形させたいイメージレイヤーの上に、ベクターレイヤーを新規作成。レイヤー名は「mesh map」にしておいたけれど、分かりやすい名前なら何でもいいはず。
例えば、イメージレイヤーが下のような見た目だったら…。
先ほど新規作成したベクターレイヤー(mesh map レイヤー)上で、変形させたい部分を覆い隠すように、「塗り潰した」四角形を描いてやる。「シェイプを描画」ツールを選んで、四角形のアイコンをクリックして、「自動塗りつぶし」にチェックを入れて、キャンバス上で左ボタンを押しながらドラッグ。
mesh mapレイヤーのプロパティ設定を変更。「編集時に非表示」「このレイヤーをレンダリングしない」にチェックを入れる。

「このレイヤーを変形指定に使うよ」的な設定をする。変形させたいベクター/イメージレイヤーのプロパティ設定を開く。レイヤーウインドウ上で、目的のレイヤーをダブルクリックするか、レイヤーを選択してから、上のほうにある「…」アイコンをクリックすれば、そのレイヤーのプロパティが表示される。

ベクターレイヤーなら「ベクター」タブを、イメージレイヤーなら「イメージ」タブを選択。下のほうに「スマートワープレイヤー」という項目があって「なし」になっているはずなので、クリックして「mesh map」を選択してやる。ここで選択したレイヤーが、変形具合を指定するレイヤーになる。
mesh map レイヤーを選択して、タイムライン上の現在フレームを0フレーム以外(1〜最終フレーム)にしてから、四角形の頂点の位置を変更してやると、ベクター/イメージレイヤーがパースのついた状態で変形してくれる。0フレーム以外にしないと頂点位置を変更できないので注意。
そんなわけで、以下のようなアニメが作れました。
でもまあ、最初に書いた通り、レイヤーを3Dで移動したり回転させてもパース変形ができるので…。場面に合わせて、やり易いほうで作業すればいいのだろうなと…。
もっとも、3Dっぽく見せたいなら、blender等の3DCGソフトを使ったほうが良くね? という気もする…。簡単なモデルを作って、テクスチャ貼って、モデルを動かすだけでも、イイ感じの映像になるよな…。
[ ツッコむ ]
#2 [moho] Mohoのクアッドワープを試した
Moho 13.5.2 から追加されたらしい、クアッドワープ(Quad warp)機能も試してみた。環境は Windows10 x64 21H2 + Moho Pro 13.5.3。
◎ クアッドワープについて。 :
今までの Moho のメッシュ変形は、三角形ポリゴンで領域を分割して変形させていたらしいけど、四角形ポリゴンで分割して変形させることもできるようになった模様。それがクアッドワープ、なのだろう…。
使い方はパースペクティブワープと同じで、変形させたいベクター/イメージレイヤーとは別にベクターレイヤーを作って、そこに四角形を意識したメッシュを描画しておいて、そのメッシュで変形具合を指定していくらしい。
とりあえず、実際に試してみる。
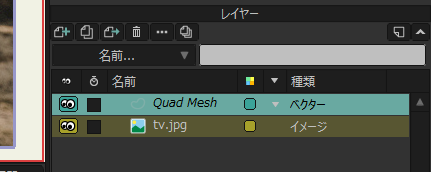
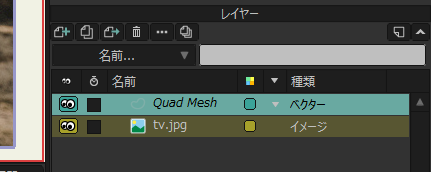
変形したいベクター/イメージレイヤーの上に、ベクターレイヤーを新規作成。名前は「Quad Mesh」にしてみたけど、分かりやすい名前なら何でもいい。

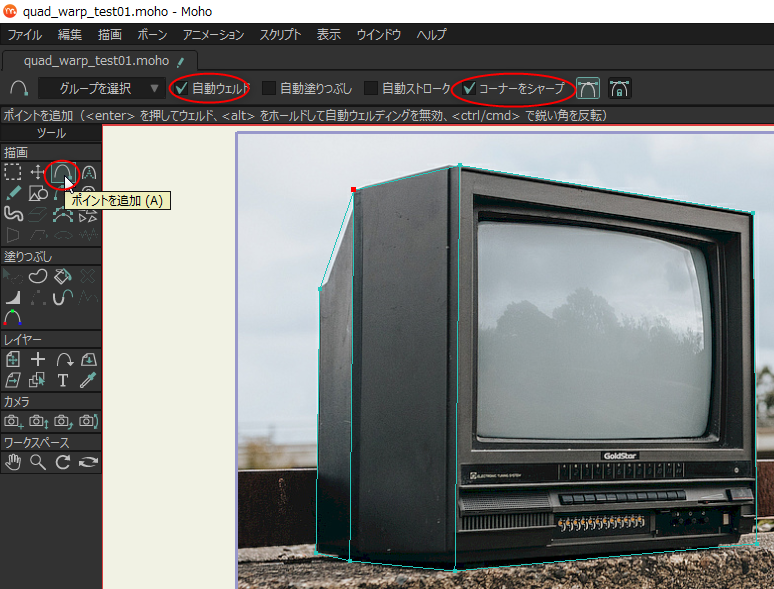
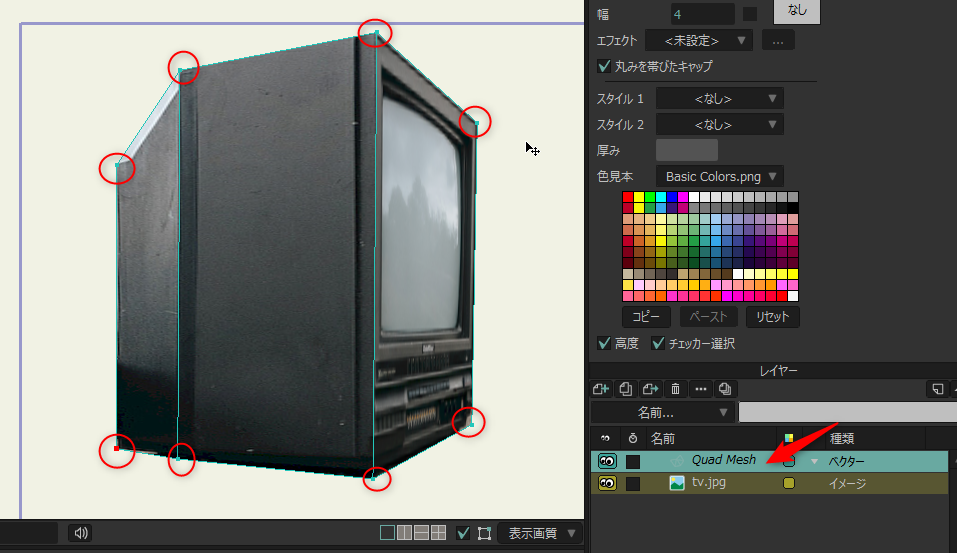
Quad Meshレイヤー上で、「ポイントを追加」ツールを使って、四角形を意識しつつ、変形したい部分を覆い隠すように線を引いて形を描いていく。
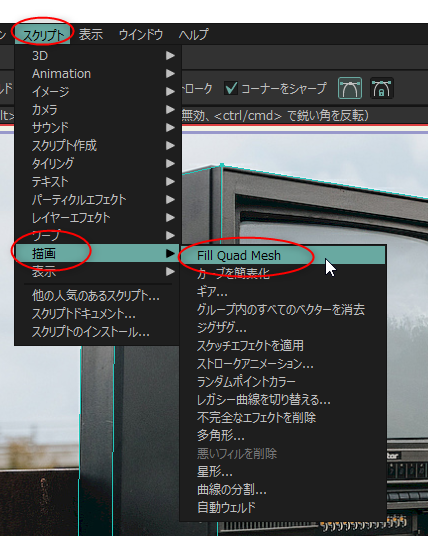
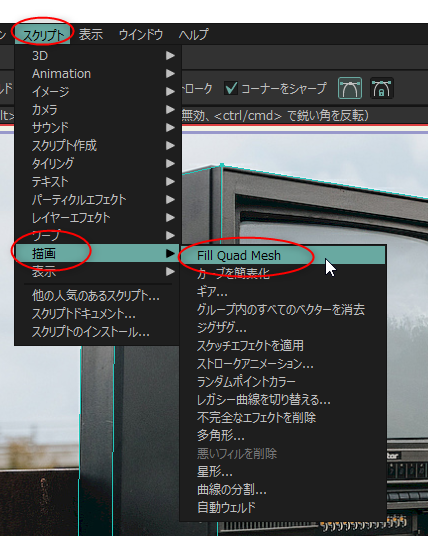
形が出来上がったら、スクリプトを使って塗り潰しをする。スクリプト → 描画 → Fill Quad Mesh、を選択。

自動で塗り潰しをしてくれた。もし、三角形や四角形以外の形があったらエラーを表示してくれるらしいので、その時は形を修正してスクリプトを実行し直す、のかな。たぶん。
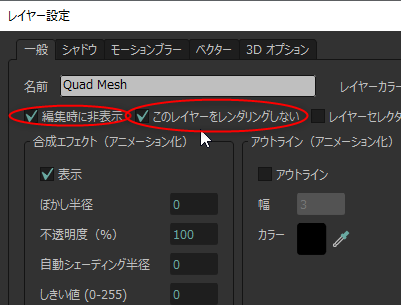
Quad Meshレイヤーのプロパティを変更。「編集時に非表示」「このレイヤーをレンダリングしない」にチェックを入れる。

変形したいベクター/イメージレイヤーを選択して、プロパティを変更。「ベクター」または「イメージ」タブを選択。「スマートワープレイヤー」が「なし」になっているはずなので、クリックして「Quad Mesh」を選択。これで、Quad Meshレイヤー上の形に基づいて変形されるようになる。
Quad Mesh レイヤーを選択。タイムライン上で0フレーム以外にして、各頂点の位置を変更すると、変形ができる。
そんな感じで、こんなアニメが作れた。
四角形ポリゴンで変形すると、三角形ポリゴンで変形するより歪みが少なくなる場合があるらしいので、場面によって適切なポリゴン形状を選んで作業する、ということになるのかな…。たぶん。
使い方はパースペクティブワープと同じで、変形させたいベクター/イメージレイヤーとは別にベクターレイヤーを作って、そこに四角形を意識したメッシュを描画しておいて、そのメッシュで変形具合を指定していくらしい。
とりあえず、実際に試してみる。
変形したいベクター/イメージレイヤーの上に、ベクターレイヤーを新規作成。名前は「Quad Mesh」にしてみたけど、分かりやすい名前なら何でもいい。

Quad Meshレイヤー上で、「ポイントを追加」ツールを使って、四角形を意識しつつ、変形したい部分を覆い隠すように線を引いて形を描いていく。
- 「自動ウェルド」にチェックを入れて、既にあるポイントに自動で吸着するようにする。
- 「コーナーをシャープ」にチェックを入れて、直線で線が描かれるように指定。
- 後からスクリプトを使って自動で塗り潰しをするので、「自動塗りつぶし」「自動ストローク」のチェックは外しておく。
形が出来上がったら、スクリプトを使って塗り潰しをする。スクリプト → 描画 → Fill Quad Mesh、を選択。

自動で塗り潰しをしてくれた。もし、三角形や四角形以外の形があったらエラーを表示してくれるらしいので、その時は形を修正してスクリプトを実行し直す、のかな。たぶん。
Quad Meshレイヤーのプロパティを変更。「編集時に非表示」「このレイヤーをレンダリングしない」にチェックを入れる。

変形したいベクター/イメージレイヤーを選択して、プロパティを変更。「ベクター」または「イメージ」タブを選択。「スマートワープレイヤー」が「なし」になっているはずなので、クリックして「Quad Mesh」を選択。これで、Quad Meshレイヤー上の形に基づいて変形されるようになる。
Quad Mesh レイヤーを選択。タイムライン上で0フレーム以外にして、各頂点の位置を変更すると、変形ができる。
そんな感じで、こんなアニメが作れた。
四角形ポリゴンで変形すると、三角形ポリゴンで変形するより歪みが少なくなる場合があるらしいので、場面によって適切なポリゴン形状を選んで作業する、ということになるのかな…。たぶん。
[ ツッコむ ]
#3 [moho] MohoからH.264エクスポートが無くなっていて微妙に困る
Moho Pro 13.5.2 から、H.264 動画のエクスポート機能が無くなっているようで。微妙に困るなと…。
_Moho Pro 13.5.2から出力映像形式にMP4(H.264-AAC)が無くなった… : 第三次ねこら対策要塞基地日誌
_Moho 13.5.2 update is available! - Page 4 - Moho Forum
H.264 が無くなって、代わり(?)に HEVC/H.265(MP4(H.265-AAC)) が追加されているのだけど、H.265は各ブラウザが対応してないわけで…。
動画エクスポート時に「MP4(MPEG4-AAC)」を選べばいいのかなと思ったけれど、出力してみたら Firefox 99.0.1 x64 でも Google Chrome 100.0.4896.127 x64 でも開けない mp4 だった。H.264、かつ、yuv420p じゃないとダメなのだろう…。
仕方ないので、連番pngでエクスポートして、ffmpeg を使って連番pngから動画を作成した。
まあ、公式フォーラムを眺めても、誰も彼もが「連番pngでエクスポートして別ソフトで動画にするもんだろJK」と言ってるようでもあるし…。
そもそも、「Moho から mp4 でエクスポートすると何故か動画が1秒短くなる」「avi なら大丈夫だった」みたいな話も見かけた…。なんだか怖い。バグだろうか。そういえば、Mohoでループアニメを作って、mp4でエクスポートして再生したら、ループ時にギクシャクしちゃって首を捻った記憶があるような…。もしやそのせいだったのでは…。
以下、参考ページ。ありがたや。
_H.264でエンコード:tech.ckme.co.jp
余談。上記のような指定を、Windows上でbatファイルにする時は、「%」を「%%」にしておくこと。
_Moho Pro 13.5.2から出力映像形式にMP4(H.264-AAC)が無くなった… : 第三次ねこら対策要塞基地日誌
_Moho 13.5.2 update is available! - Page 4 - Moho Forum
H.264 が無くなって、代わり(?)に HEVC/H.265(MP4(H.265-AAC)) が追加されているのだけど、H.265は各ブラウザが対応してないわけで…。
動画エクスポート時に「MP4(MPEG4-AAC)」を選べばいいのかなと思ったけれど、出力してみたら Firefox 99.0.1 x64 でも Google Chrome 100.0.4896.127 x64 でも開けない mp4 だった。H.264、かつ、yuv420p じゃないとダメなのだろう…。
仕方ないので、連番pngでエクスポートして、ffmpeg を使って連番pngから動画を作成した。
まあ、公式フォーラムを眺めても、誰も彼もが「連番pngでエクスポートして別ソフトで動画にするもんだろJK」と言ってるようでもあるし…。
そもそも、「Moho から mp4 でエクスポートすると何故か動画が1秒短くなる」「avi なら大丈夫だった」みたいな話も見かけた…。なんだか怖い。バグだろうか。そういえば、Mohoでループアニメを作って、mp4でエクスポートして再生したら、ループ時にギクシャクしちゃって首を捻った記憶があるような…。もしやそのせいだったのでは…。
ffmpeg -y -framerate 24 -i render\output_%05d.png -vcodec utvideo out.avi ffmpeg -y -i out.avi -vcodec libx264 -pix_fmt yuv420p -r 24 -crf 6 -preset veryslow out_1280x720.mp4 ffmpeg -y -i out.avi -vf scale=512:-2:flags=lanczos -vcodec libx264 -pix_fmt yuv420p -r 24 out_512x288.mp4
- -y : ファイル上書きを許可。
- -framerate 24 : 入力は24FPSであると指定。
- -i render\output_%05d.png : 入力連番画像を指定。renderフォルダ内の output_00001.png - output_0xxxx.png が対象。
- -vcodec utvideo : 可逆圧縮の Ut Video codec で変換出力。
- out.avi : 出力ファイル名を指定。
- -i out.avi : 入力動画を指定。
- -vcodec libx264 -pix_fmt yuv420p : 各ブラウザでも開ける H.264動画を出力。
- -r 24 : 出力動画のフレームレートを 24FPS にする。
- -crf 6 : 品質固定モードで変換。数値が小さいほど高画質で、ファイルサイズも大きくなる。20以下を指定すると良いとか、16と18は見た目で違いが分からない、という話も見かけた。
- -preset veryslow : 時間をかけてファイルサイズを小さくするように計算させる。
- -vf scale=512:-2:flags=lanczos : Lanczosアルゴリズムで、横幅512ドットの動画に縮小。縦幅は自動計算してくれる。
以下、参考ページ。ありがたや。
_H.264でエンコード:tech.ckme.co.jp
余談。上記のような指定を、Windows上でbatファイルにする時は、「%」を「%%」にしておくこと。
[ ツッコむ ]
2021/04/20(火) [n年前の日記]
#1 [windows] Notepad3を試用
Windows上で利用できるエディタについて調べていたら、無料で利用できる Notepad3 というエディタがあると知って、気になったので試用してみたり。環境は Windows10 x64 20H2。
_Download Notepad3 - Notepad replacement with syntax highlighting.
メモ帳(Notepad.exe)の置き換えを念頭に置いて作られたエディタらしい。元々は Notepad2 というエディタがあったらしいのだけど、おそらくはその後継エディタなのだろう。たぶん。
インストーラ版を入手して実行すれば、Notepad を置き換えるための処理も行われるらしいのだけど、今回はそこまでしない Portable版を利用させてもらった。
Notepad3_5.21.227.1.zip をDLして解凍すると、中に Notepad3_*_x64.zip、Notepad3_*_x86.zip の2つが入っているので、x64版を解凍して任意のフォルダに置いた。Notepad3.exe を実行すれば起動する。
メモ帳の置き換えを前提にしてるだけあって、起動がかなり早い印象。
Alt + ↑ や Alt + ↓ で、行の上下移動ができるあたりはイイ感じ。個人的に、この機能が無いとツライので、デフォルトで機能を持っているのはありがたい。
英単語の自動補完もできる模様。ありがたい。ただ、3文字目まで打たないと反応してくれない。設定ファイル Notepad3.ini を眺めてみたけど、動作を変更できそうな項目は見つからなかった。
_Download Notepad3 - Notepad replacement with syntax highlighting.
メモ帳(Notepad.exe)の置き換えを念頭に置いて作られたエディタらしい。元々は Notepad2 というエディタがあったらしいのだけど、おそらくはその後継エディタなのだろう。たぶん。
インストーラ版を入手して実行すれば、Notepad を置き換えるための処理も行われるらしいのだけど、今回はそこまでしない Portable版を利用させてもらった。
Notepad3_5.21.227.1.zip をDLして解凍すると、中に Notepad3_*_x64.zip、Notepad3_*_x86.zip の2つが入っているので、x64版を解凍して任意のフォルダに置いた。Notepad3.exe を実行すれば起動する。
メモ帳の置き換えを前提にしてるだけあって、起動がかなり早い印象。
Alt + ↑ や Alt + ↓ で、行の上下移動ができるあたりはイイ感じ。個人的に、この機能が無いとツライので、デフォルトで機能を持っているのはありがたい。
英単語の自動補完もできる模様。ありがたい。ただ、3文字目まで打たないと反応してくれない。設定ファイル Notepad3.ini を眺めてみたけど、動作を変更できそうな項目は見つからなかった。
[ ツッコむ ]
#2 [windows] Notepads Appを試用
Windows10上で動作する、Notepads App というエディタがあるらしい。試用してみたり。
Microsoft Store 経由でインストールできるっぽい。
_Notepads App を入手 - Microsoft Store ja-JP
_Notepads App
_JasonStein/Notepads: A modern, lightweight text editor with a minimalist design.
起動はかなり早い印象。見た目もオシャレ。
Markdownファイルのプレビュー機能もあるらしい。Alt + P でプレビューの切り替えができる。
Microsoft Store 経由でインストールできるっぽい。
_Notepads App を入手 - Microsoft Store ja-JP
_Notepads App
_JasonStein/Notepads: A modern, lightweight text editor with a minimalist design.
起動はかなり早い印象。見た目もオシャレ。
Markdownファイルのプレビュー機能もあるらしい。Alt + P でプレビューの切り替えができる。
[ ツッコむ ]
2020/04/20(月) [n年前の日記]
#1 [godot] 自機が画面外に行かないようにしたい
Godot Engine 3.21 を使ってシューティングゲームっぽいものが作れそうか実験しているのだけど。自機が画面外に行かないように補正する処理をどう書いたらいいのかで悩んだり。
これが2Dゲームなら簡単な話で。自機のX座標やY座標が、画面端を超えてないかチェックして、超えてるなら画面端の座標で自機の座標を上書きしてしまえばいい。
でも、3Dゲームの場合、どうすればいいのか…。
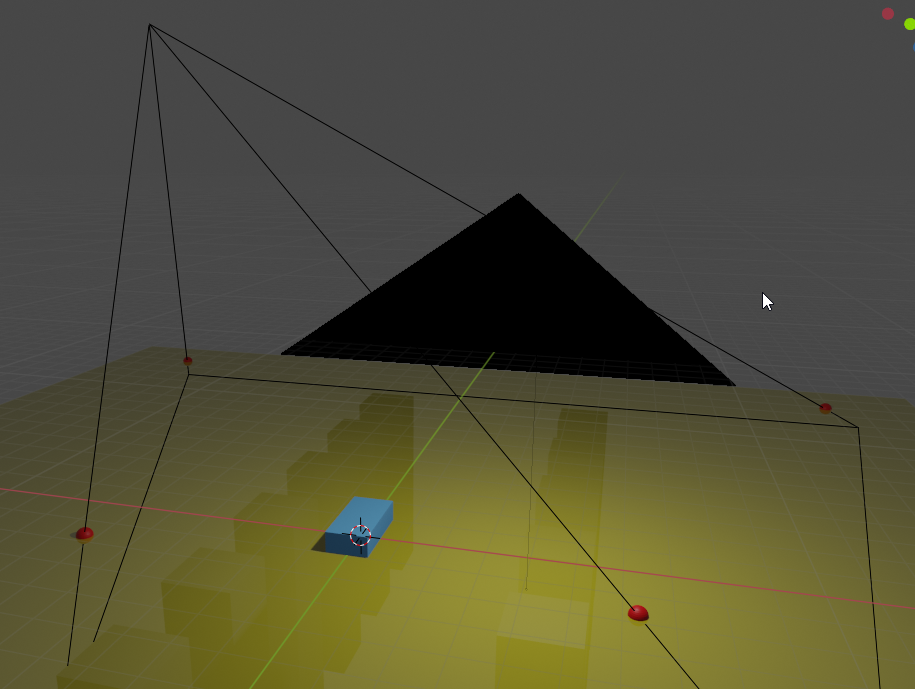
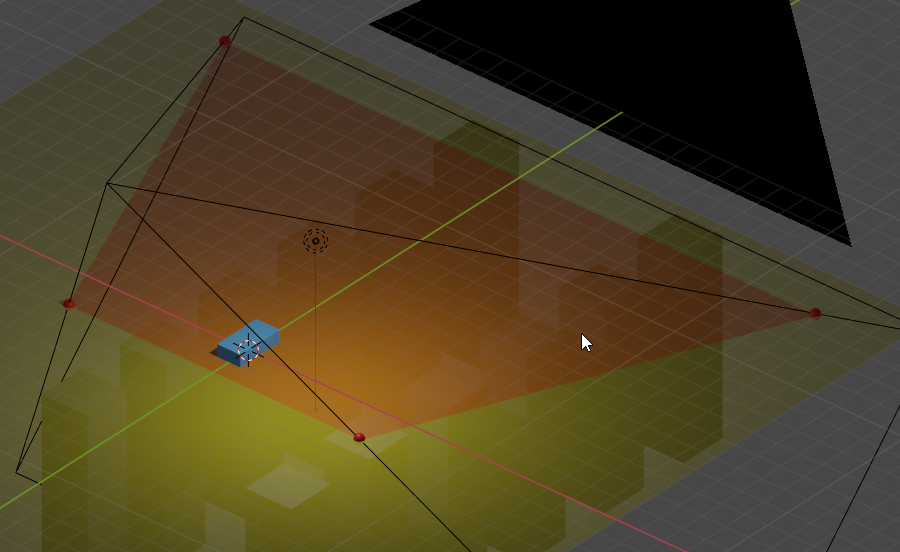
例えば、こんな感じの画面にしたいなと思ったとして。
自機が画面外に行かないようにするということは…。
この、赤い台形状の範囲内でしか動かないようにすればいい。でも、この範囲をどうやって求めたらいいのか。みたいな。
カメラの位置、角度、画角、そして、自機が移動する平面のy座標も決まってるとして。どうやって計算しよう…。
などと悩んでたけど、図を眺めてるうちに、中学生レベルの数学でも解けそうな気がしてきた。
しかし、Godot Engine の Camera の画角って、水平画角なのか、垂直画角なのか…。Blender に合わせてあるなら、水平画角かな…。たぶん。自信無いけど。
_mieki256's diary - Unityとblenderの画角だか視野角だかField Of Viewだかそのへんの話
(※ 2020/04/21追記。Godot Engine は水平画角、垂直画角を選べるっぽい。Camera の Keep aspect がソレ。デフォルトでは垂直画角になってる。)
これが2Dゲームなら簡単な話で。自機のX座標やY座標が、画面端を超えてないかチェックして、超えてるなら画面端の座標で自機の座標を上書きしてしまえばいい。
でも、3Dゲームの場合、どうすればいいのか…。
例えば、こんな感じの画面にしたいなと思ったとして。
自機が画面外に行かないようにするということは…。
この、赤い台形状の範囲内でしか動かないようにすればいい。でも、この範囲をどうやって求めたらいいのか。みたいな。
カメラの位置、角度、画角、そして、自機が移動する平面のy座標も決まってるとして。どうやって計算しよう…。
などと悩んでたけど、図を眺めてるうちに、中学生レベルの数学でも解けそうな気がしてきた。
しかし、Godot Engine の Camera の画角って、水平画角なのか、垂直画角なのか…。Blender に合わせてあるなら、水平画角かな…。たぶん。自信無いけど。
_mieki256's diary - Unityとblenderの画角だか視野角だかField Of Viewだかそのへんの話
(※ 2020/04/21追記。Godot Engine は水平画角、垂直画角を選べるっぽい。Camera の Keep aspect がソレ。デフォルトでは垂直画角になってる。)
◎ 別の方法。 :
Godot Engine の
_Camera
には、unproject_position() というメソッドがあって、コレを使うと、渡した3D座標(グローバル座標)が、2Dで表示してる画面上のどの位置になるかを取得することができる。
つまり、自機の座標を渡して2D画面上での座標値を得て、その座標値をチェックすれば…。自機が画面内/画面外のどちらに居るか、そのぐらいならざっくりと判定することはできる。そして、もし画面外に居るなら、画面内に入るように座標を補正してやることで、自機が画面外に出るのを防げるはず…。
と思えてきたので試してみたのだけど。補正時にガクガクしちゃうのだな…。自機移動時の変化量と、画面外に出た時の補正量が異なってるのが原因だと思うけど。
まあ、一応この方法でも、最低限画面外に出ない状態にはできたので、他に手が思いつかないならコレで済ませるのもアリかも。
ちなみに、プロジェクト設定の表示画面サイズは、以下で得られる。
以下が参考になった。
_How to get the screen dimensions in GDScript? - Godot Engine - Q&A
つまり、自機の座標を渡して2D画面上での座標値を得て、その座標値をチェックすれば…。自機が画面内/画面外のどちらに居るか、そのぐらいならざっくりと判定することはできる。そして、もし画面外に居るなら、画面内に入るように座標を補正してやることで、自機が画面外に出るのを防げるはず…。
と思えてきたので試してみたのだけど。補正時にガクガクしちゃうのだな…。自機移動時の変化量と、画面外に出た時の補正量が異なってるのが原因だと思うけど。
まあ、一応この方法でも、最低限画面外に出ない状態にはできたので、他に手が思いつかないならコレで済ませるのもアリかも。
ちなみに、プロジェクト設定の表示画面サイズは、以下で得られる。
- 横幅 : ProjectSettings.get_setting("display/window/size/width")
- 縦幅 : ProjectSettings.get_setting("display/window/size/height")
以下が参考になった。
_How to get the screen dimensions in GDScript? - Godot Engine - Q&A
[ ツッコむ ]
2019/04/20(土) [n年前の日記]
#1 [ruby] ShoesをインストールするとWindowsが破壊される
Rubyスクリプトっぽい感じでソースを書いていくとGUIアプリが作れる、Shoes というツール、というか環境があるのだけど。
_Shoes! The easiest little GUI toolkit, for Ruby.
手元の Windows10 x64上で、Shoes 3.2 や Shoes 3.3 のインストール・アンインストール等を行いながら動作確認をしていたら、ふと、Windows10 の、システム側の環境変数 PATH がめちゃくちゃになってることに気が付いた。状態としては、ユーザ側の PATH 内容で、システム側の PATH が全て上書きされている、みたいな感じ。
破壊された、システム側の PATH の一番最後に、Shoes のパスが追加されていて、しかし、ユーザ側の PATH にはソレがないので…。もしかすると、Shoes 3.2 か 3.3 のインストーラ・アンインストーラが、環境変数 PATH を壊してしまったのではないかなあ、と予想。
_Shoes! The easiest little GUI toolkit, for Ruby.
手元の Windows10 x64上で、Shoes 3.2 や Shoes 3.3 のインストール・アンインストール等を行いながら動作確認をしていたら、ふと、Windows10 の、システム側の環境変数 PATH がめちゃくちゃになってることに気が付いた。状態としては、ユーザ側の PATH 内容で、システム側の PATH が全て上書きされている、みたいな感じ。
破壊された、システム側の PATH の一番最後に、Shoes のパスが追加されていて、しかし、ユーザ側の PATH にはソレがないので…。もしかすると、Shoes 3.2 か 3.3 のインストーラ・アンインストーラが、環境変数 PATH を壊してしまったのではないかなあ、と予想。
◎ 犯人は Shoes 3.3だった。 :
気になったので、もう少し調べてみた。順に以下の作業をしながら、その都度、環境変数 PATH を確認。
犯人は Shoes 3.3 だった。コイツをインストールすると、直後に、ユーザ側の PATH 内容で、システム側の PATH を全て上書きする。
つまり、Shoes 3.3 をインストールすると、Windows が破壊される。ヤバイ。コイツはヤバいぜ。気をつけよう。
ちなみに、Shoes 3.2 をインストールした場合は、そんな状態にはならないように見えた。3.2 を使っておいたほうが、まだ安全なのかな…。
ググってみたら、不具合報告は上がってたらしいけど、3.3.7 beta で修正済みのつもりらしい。怖。おーい、まだ直ってないよー。
_Windows Path Destroyed - Issue #421 - shoes/shoes3
報告しようにも、自分は英語が分からんから、どうにも…。
- Shoes 3.2 をアンインストール
- Shoes 3.3 をインストール
- Shoes 3.3 をアンインストール
- Shoes 3.2 をインストール
犯人は Shoes 3.3 だった。コイツをインストールすると、直後に、ユーザ側の PATH 内容で、システム側の PATH を全て上書きする。
つまり、Shoes 3.3 をインストールすると、Windows が破壊される。ヤバイ。コイツはヤバいぜ。気をつけよう。
ちなみに、Shoes 3.2 をインストールした場合は、そんな状態にはならないように見えた。3.2 を使っておいたほうが、まだ安全なのかな…。
ググってみたら、不具合報告は上がってたらしいけど、3.3.7 beta で修正済みのつもりらしい。怖。おーい、まだ直ってないよー。
_Windows Path Destroyed - Issue #421 - shoes/shoes3
報告しようにも、自分は英語が分からんから、どうにも…。
◎ GTK+アプリは怖い。 :
Shoes 3.2、3.3 は GTK+ を使っているらしいけど。以前、Windows用のGTK+ランタイムをアンインストールしたら、環境変数PATHを全削除されちゃったことがあって…。これだから GTK+ は嫌いなんだ。
*1
*1: このあたり、GTK+ ではなくてインストーラの問題なので、GTK+を悪者扱いするのはおかしいだろと言われそうだけど。しかし、GTK+ を使ってるプログラムは、何故か致命的なバグがあるインストーラを採用する印象もあり。GTK+ は基本的に *NIXで動かすことを前提にしているので、Windows版はバグチェックがおろそかになる傾向があるのではと邪推。
[ ツッコむ ]
#2 [ruby] green_shoes を動かせないか試したり
Windows10 x64 + Ruby 2.2.6 p396 x86 mingw32 上で、green_shoes が動かせるようにならないか試したり。
green_shoes と言うのは、Ruby でGUIアプリを作れるようになるライブラリ、という説明で合ってるのかどうか…。一般的なGUIアプリとはノリがちょっと違う気もするけど。
green_shoes と言うのは、Ruby でGUIアプリを作れるようになるライブラリ、という説明で合ってるのかどうか…。一般的なGUIアプリとはノリがちょっと違う気もするけど。
◎ gtk2 が動くかどうか実験。 :
green_shoes を動かすためには、gtk2 がインストールされている必要がある。まずは gtk2 が動くかどうかを確認した。
色々なバージョンをインストール・アンインストールして試したけれど、とりあえず、以下のバージョンの組み合わせなら、昔書いた gtk2用スクリプトも動作した。
インストール方法は以下。
ちなみに、以下の組み合わせでも動作したが、後で green_shoes を修正する際、対応させる方法が分からなかった。
gtk2 は 3.2.9 まで、cairo は 1.15.14 までなら、x86-mingw32向けのバイナリが用意されていて、インストール時間はさほどかからない。しかし、それ以降の現行版は、MSYS2 でビルドしてインストールするので結構時間がかかる。手っ取り早くインストールして、ちょっとだけ試す程度なら、バグ等はあるだろうけど、3.2.9 までの版をインストールしたほうが楽かもしれない。
色々なバージョンをインストール・アンインストールして試したけれど、とりあえず、以下のバージョンの組み合わせなら、昔書いた gtk2用スクリプトも動作した。
- cairo 1.15.11 x86-mingw32
- gtk2 3.2.1 x86-mingw32
- atk 3.2.1 x86-mingw32
- cairo-gobject 3.2.1 x86-mingw32
- gdk_pixbuf2 3.2.1 x86-mingw32
- gio2 3.2.1 x86-mingw32
- glib2 3.2.1 x86-mingw32
- gobject-introspection 3.2.1 x86-mingw32
- pango 3.2.1 x86-mingw32
インストール方法は以下。
gem install cairo -v="1.15.11" --platform=x86-mingw32 gem install gtk2 -v="3.2.1" --platform=x86-mingw32
- cairo をインストールしてから gtk2 をインストールしないとエラーが出る。
- cairo のバージョンが古いと gtk2 が動かない時もあったので注意。
- gtk2 3.2.1 は、Ruby 2.2 - 2.4 までの対応らしい。
ちなみに、以下の組み合わせでも動作したが、後で green_shoes を修正する際、対応させる方法が分からなかった。
- cairo (1.15.14 x86-mingw32)
- gtk2 (3.2.9 x86-mingw32)
- atk (3.2.9 x86-mingw32)
- cairo-gobject (3.2.9 x86-mingw32)
- gdk_pixbuf2 (3.2.9 x86-mingw32)
- gio2 (3.2.9 x86-mingw32)
- glib2 (3.2.9 x86-mingw32)
- gobject-introspection (3.2.9 x86-mingw32)
- pango (3.2.9 x86-mingw32)
gem install cairo -v="1.15.14" --platform=x86-mingw32 gem install gtk2 -v="3.2.9" --platform=x86-mingw32
gtk2 は 3.2.9 まで、cairo は 1.15.14 までなら、x86-mingw32向けのバイナリが用意されていて、インストール時間はさほどかからない。しかし、それ以降の現行版は、MSYS2 でビルドしてインストールするので結構時間がかかる。手っ取り早くインストールして、ちょっとだけ試す程度なら、バグ等はあるだろうけど、3.2.9 までの版をインストールしたほうが楽かもしれない。
◎ green_shoesを修正。 :
まずは green_shoes をインストール。
そのままだと green_shoes を使ったスクリプトを動かそうとしてもエラーが出てしまうので、green_shoes の関連ファイルを直接修正して試してみたり。
<Ruby 2.2.6 インストールフォルダ>/lib/ruby/gems/2.2.0/gems/green_shoes-1.1.374/lib/ 内の、以下のファイルを修正。
以下の記述を修正。
helper_methods.rb の 146行目を修正。
一応 diff も載せておく。
green_shoes.rb
shy.rb
ruby.rb
helper_methods.rb
この修正をすることで、Windows10 x64 + Ruby 2.2.6 p396 x86 mingw32 + gtk2 3.2.1 x86-mingw32上で、green_shoes 1.1.374 が一応動いてくれた。
gem install green_shoes
> ruby -v ruby 2.2.6p396 (2016-11-15 revision 56800) [i386-mingw32] > gem list green_shoes *** LOCAL GEMS *** green_shoes (1.1.374)
そのままだと green_shoes を使ったスクリプトを動かそうとしてもエラーが出てしまうので、green_shoes の関連ファイルを直接修正して試してみたり。
<Ruby 2.2.6 インストールフォルダ>/lib/ruby/gems/2.2.0/gems/green_shoes-1.1.374/lib/ 内の、以下のファイルを修正。
- shoes/shy.rb
- green_shoes.rb
- shoes/ruby.rb
- shoes/helper_methods.rb
以下の記述を修正。
| before | after |
|---|---|
| yaml_as | yaml_tag |
| Gdk::Pixbuf | GdkPixbuf::Pixbuf |
| GdkPixbuf::Pixbuf::ROTATE_NONE | GdkPixbuf::PixbufRotation::NONE |
| GdkPixbuf::Pixbuf::ROTATE_CLOCKWISE | GdkPixbuf::PixbufRotation::CLOCKWISE |
| GdkPixbuf::Pixbuf::ROTATE_UPSIDEDOWN | GdkPixbuf::PixbufRotation::UPSIDEDOWN |
| GdkPixbuf::Pixbuf::ROTATE_COUNTERCLOCKWISE | GdkPixbuf::PixbufRotation::COUNTERCLOCKWISE |
| Pango::WRAP_WORD | Pango::WrapMode::WORD |
| Pango::WRAP_CHAR | Pango::WrapMode::CHAR |
| Pango::ELLIPSIZE_END | Pango::EllipsizeMode::END |
| GdkPixbuf::Pixbuf.new(path) | GdkPixbuf::Pixbuf.new(:file => path) |
helper_methods.rb の 146行目を修正。
layout.alignment = eval "Pango::ALIGN_#{align.upcase}"
↓
layout.alignment = eval "Pango::Alignment::#{align.upcase}"
一応 diff も載せておく。
green_shoes.rb
--- green_shoes.rb.orig Sat Apr 20 04:03:23 2019
+++ green_shoes.rb Sat Apr 20 04:08:17 2019
@@ -19,7 +19,7 @@
LINKHOVER_DEFAULT = "<span underline='single' underline_color='#039' foreground='#039' weight='normal'>"
BANNER_DEFAULT, TITLE_DEFAULT, SUBTITLE_DEFAULT, TAGLINE_DEFAULT, CAPTION_DEFAULT, PARA_DEFAULT, INSCRIPTION_DEFAULT, IMAGE_DEFAULT =
{}, {}, {}, {}, {}, {}, {}, {}
- ROTATE = [Gdk::Pixbuf::ROTATE_NONE, Gdk::Pixbuf::ROTATE_CLOCKWISE, Gdk::Pixbuf::ROTATE_UPSIDEDOWN, Gdk::Pixbuf::ROTATE_COUNTERCLOCKWISE]
+ ROTATE = [GdkPixbuf::PixbufRotation::NONE, GdkPixbuf::PixbufRotation::CLOCKWISE, GdkPixbuf::PixbufRotation::UPSIDEDOWN, GdkPixbuf::PixbufRotation::COUNTERCLOCKWISE]
VERSION = IO.read(File.join(DIR, '../VERSION')).chomp
BASIC_ATTRIBUTES_DEFAULT = {left: 0, top: 0, width: 0, height: 0, angle: 0, curve: 0}
SLOT_ATTRIBUTES_DEFAULT = {left: nil, top: nil, width: 1.0, height: 0}
@@ -30,7 +30,7 @@
LINECAP = {curve: Cairo::LineCap::ROUND, rect: Cairo::LineCap::BUTT, project: Cairo::LineCap::SQUARE}
SPAN_FORM = {emphasis: :style, family: :font_family, weight: :weight, rise: :rise,
strikethrough: :strikethrough, strikecolor: :strikethrough_color, underline: :underline, undercolor: :underline_color}
- WRAP = {word: Pango::WRAP_WORD, char: Pango::WRAP_CHAR, trim: Pango::ELLIPSIZE_END}
+ WRAP = {word: Pango::WrapMode::WORD, char: Pango::WrapMode::CHAR, trim: Pango::EllipsizeMode::END}
FONT_SIZE = {"xx-small" => 0.57, "x-small" => 0.64, "small" => 0.83, "medium" => 1.0, "large" => 1.2, "x-large" => 1.43, "xx-large" => 1.73}
COLORS = {}
end
shy.rb
--- shy.rb.orig Sat Apr 20 04:03:23 2019
+++ shy.rb Sat Apr 20 04:06:14 2019
@@ -13,7 +13,7 @@
MAGIC = "_shy".freeze
LAYOUT = "A4vV".freeze #Force to Little Endian for all platforms
- yaml_as 'tag:hackety.org,2007:shy'
+ yaml_tag('tag:hackety.org,2007:shy')
attr_accessor :name, :creator, :version, :launch
def self.launchable(d)
ruby.rb
--- ruby.rb.orig Sat Apr 20 04:03:23 2019
+++ ruby.rb Sat Apr 20 04:09:22 2019
@@ -107,7 +107,7 @@
def ask_color title = 'Pick a color...'
$dde = true
dialog = Gtk::ColorSelectionDialog.new title
- dialog.icon = Gdk::Pixbuf.new File.join(DIR, '../static/gshoes-icon.png')
+ dialog.icon = GdkPixbuf::Pixbuf.new(:file => File.join(DIR, '../static/gshoes-icon.png'))
dialog.run
ret = dialog.colorsel.current_color.to_a.map{|c| c / 65535.0}
dialog.destroy
@@ -120,7 +120,7 @@
def get_win
Gtk::Window.new.tap do |s|
- s.icon = Gdk::Pixbuf.new File.join(DIR, '../static/gshoes-icon.png')
+ s.icon = GdkPixbuf::Pixbuf.new(:file => File.join(DIR, '../static/gshoes-icon.png'))
end
end
end
helper_methods.rb
--- helper_methods.rb.orig Sat Apr 20 04:03:23 2019
+++ helper_methods.rb Sat Apr 20 04:09:57 2019
@@ -143,7 +143,7 @@
layout.spacing = leading * Pango::SCALE
layout.text = text
layout.justify = justify
- layout.alignment = eval "Pango::ALIGN_#{align.upcase}"
+ layout.alignment = eval "Pango::Alignment::#{align.upcase}"
fd = Pango::FontDescription.new
fd.family = font
fd.size = size * Pango::SCALE
この修正をすることで、Windows10 x64 + Ruby 2.2.6 p396 x86 mingw32 + gtk2 3.2.1 x86-mingw32上で、green_shoes 1.1.374 が一応動いてくれた。
◎ Ruby 2.3.3でも動いた。 :
Ruby 2.3.3 p222 でも、同じ作業をしてみたところ、一応 green_shoes が動いてくれた。とメモ。
◎ 無理して使うものでもないよなと。 :
ここまでやっておいてなんだけど、green_shoes は無理して使うものでもないよなと…。
元々 Shoes は「簡単にGUIアプリが作れますよ」というのが売りだったけれど。こういう修正作業を要してしまう時点で、当初の目的をもはや達成できていないわけで。これでは存在意義が無いというか、使う意味がないというか。
もっとも、 _Red Shoes (単体で動くShoes)をインストールして使えば、こんな苦労はしないで済むはずだけど。そっちはそっちで、Windows が破壊される不具合がありそうだし…。
どうしても Ruby を使ってGUIアプリを書きたいなら、 _gtk2 、 _gtk3 、 _fxruby 、 等を使ったほうがマシだろうなと…。
そもそも、「RubyでGUIは鬼門」というのが定評なので…。 _LL *1 でGUIアプリを書きたいなら Python を選んだほうがいいよなと。
Python なら、tkinter、wxPython、PyQt(PySide)、Kivy等々、色々あるし。Ruby のGUIライブラリと違って、ライブラリが軒並み死んでいるということもなさそうだし。
元々 Shoes は「簡単にGUIアプリが作れますよ」というのが売りだったけれど。こういう修正作業を要してしまう時点で、当初の目的をもはや達成できていないわけで。これでは存在意義が無いというか、使う意味がないというか。
もっとも、 _Red Shoes (単体で動くShoes)をインストールして使えば、こんな苦労はしないで済むはずだけど。そっちはそっちで、Windows が破壊される不具合がありそうだし…。
どうしても Ruby を使ってGUIアプリを書きたいなら、 _gtk2 、 _gtk3 、 _fxruby 、 等を使ったほうがマシだろうなと…。
そもそも、「RubyでGUIは鬼門」というのが定評なので…。 _LL *1 でGUIアプリを書きたいなら Python を選んだほうがいいよなと。
Python なら、tkinter、wxPython、PyQt(PySide)、Kivy等々、色々あるし。Ruby のGUIライブラリと違って、ライブラリが軒並み死んでいるということもなさそうだし。
*1: Lightweight Language。軽量プログラミング言語。
[ ツッコむ ]
#3 [python] GUIライブラリ Kivy をインストールしてみたり
Kivy という、Python で使えるGUIライブラリがあるのだけど、そういえば触ったことがなかったので試しにインストールしてみたり。環境は、Windows10 x64 + Python 2.7.15 x86(32bit版)。
インストール手順は公式サイトに書いてあったので、DOS窓上でそのまま一つ一つ実行。
_Installation on Windows ・ Kivy 1.10.1 documentation
Python 3.5 の場合は、glew の代わりに以下を使えるらしい。今回は 2.7 を使っているので、インストールしなかった。
すんなりインストールできてしまった。
以下でデモを動かせる模様。
サンプルは、Pythonインストールフォルダ\share\kivy-examples\ 以下に入ってる。
インストール結果は以下。
環境変数 KIVY_GL_BACKEND で、glew、angle、sdl2 のどれを使って描画するのかを指定できるらしい。標準では glew が使われている模様。
インストール手順は公式サイトに書いてあったので、DOS窓上でそのまま一つ一つ実行。
_Installation on Windows ・ Kivy 1.10.1 documentation
python -m pip install --upgrade pip wheel setuptools python -m pip install docutils pygments pypiwin32 kivy.deps.sdl2 kivy.deps.glew python -m pip install kivy.deps.gstreamer
Python 3.5 の場合は、glew の代わりに以下を使えるらしい。今回は 2.7 を使っているので、インストールしなかった。
python -m pip install kivy.deps.angle
python -m pip install kivy python -m pip install kivy_examples
すんなりインストールできてしまった。
以下でデモを動かせる模様。
python (Pythonインストールフォルダ)\share\kivy-examples\demo\showcase\main.pyなんだかカッコイイ画面が次々に出てきた。コレ、もしかしてスマホ等の上でも動かすことを前提にして設計されてるのかな。
サンプルは、Pythonインストールフォルダ\share\kivy-examples\ 以下に入ってる。
インストール結果は以下。
> pip list | grep -i -E "kivy|docutils|pygments|pypiwin32" docutils 0.14 Kivy 1.10.1 Kivy-examples 1.10.1 Kivy-Garden 0.1.4 kivy.deps.glew 0.1.10 kivy.deps.gstreamer 0.1.13 kivy.deps.sdl2 0.1.18 Pygments 2.2.0 pypiwin32 219
環境変数 KIVY_GL_BACKEND で、glew、angle、sdl2 のどれを使って描画するのかを指定できるらしい。標準では glew が使われている模様。
◎ 日本語訳があった。 :
インストール作業を終えてからググってたら、公式ドキュメントの日本語訳があることを知った。
_Installation on Windows(翻訳済み) ・ Kivy 1.10.0 ドキュメント
コレを見て作業すればよかった…。
_Installation on Windows(翻訳済み) ・ Kivy 1.10.0 ドキュメント
コレを見て作業すればよかった…。
[ ツッコむ ]
2018/04/20(金) [n年前の日記]
#1 [anime] 「ひそねとまそたん」2話まで視聴
BSフジで放送されてるアニメ。2話まで視聴。
これはもしかすると、とんでもないアニメが始まったのかもしれない…。
基本設定としては、航空自衛隊に入隊した女の子が、謎の部署に配属されて、みたいな感じなのだけど。周囲から淡々と説明される、その任務内容が…。何を食ったらそんなこと思いつくんですかレベルの珍妙設定の数々で、聞いてるだけでも「何故そうなる」とニヤニヤしてしまう。こんな楽しい(?)視聴感覚は、もしかすると、EVA以来かもしれない…。
そもそもジャンルがよくわからない。フツーのアニメは、ロボットアニメだの魔法少女アニメだの何かしらに分類できたりするものだけど、この作品は、一体どこに分類されるのか…。 *1 頭の固いお偉いさんが混じってたら、「こんな内容の企画は見たことがない。こんなもの売れるわけがない! 没!」と言い出しかねないレベルかと。
まあ、とにかく、これはフツーのアニメじゃないなと…。
総監督は、 _樋口真嗣 監督。これはちょっと珍しい。その時点でフツーじゃない…。知らない人のために軽く説明しておくと、樋口監督は、「平成ガメラ」シリーズの特技監督、「シンゴジラ」の監督 *2 として有名だけど、実写畑とアニメ畑の両方で活躍してきた珍しいタイプの方で。例えば、「エヴァンゲリオン」TVシリーズの弐号機登場回を担当した方、と言えば、「ああ、それは…フツーじゃないッスね」と思ってもらえる、かなと。
脚本は、「あの花」「ここさけ」「鉄血」の _岡田麿里 氏。キャラデザ原案は、「ウゴウゴルーガ」内の「ちなつのシュート!」の _青木俊直 氏。メカデザは、「マクロス」シリーズの _河森正治 氏。モンスターコンセプトデザインは、「ベイマックス」の _コヤマシゲト 氏。…と、スタッフ名を眺めるだけでも、とんでもないことになってるなと。
更に、制作スタジオは、ボンズ。サンライズで「カウボーイビバップ」を手掛けた方々が独立して作ったスタジオだから、手描き作画に関しては圧倒的に定評のあるスタジオで。本編を眺めていても、「うわ…なんだ今の動き。スゲー」と思う箇所が多々。そこらへんもフツーじゃない。
ここ最近、日本のTVアニメってなんだかちょっと妙な感じになってて。売れ線作品のコピーを延々繰り返しているうちにキャラデザも展開もテンプレだらけになって、「落第アスタリスク」のように、別作品なのに区別がつかないアニメすら放映されてしまう状態で。まあ、日本人は「右へならえ」が大好きな民族だから仕方ないのかもしれんけど。 *3
そんな中でも、こうして、どう見ても他の作品とは見間違えようがない、実に個性的なアニメがちゃんと出現してくれたことに対して、なんだか嬉しくなったりもして。やっぱり、「周りがこうやってるんだからうちも同じようにやらないと」じゃなくて、「他とはちょっと違うことをしていかないと」てのが大事なんだろうなあ、と。
さておき。個人的に、EDでやられました。いやはや、そう来るか…。素晴らしい。
これはもしかすると、とんでもないアニメが始まったのかもしれない…。
基本設定としては、航空自衛隊に入隊した女の子が、謎の部署に配属されて、みたいな感じなのだけど。周囲から淡々と説明される、その任務内容が…。何を食ったらそんなこと思いつくんですかレベルの珍妙設定の数々で、聞いてるだけでも「何故そうなる」とニヤニヤしてしまう。こんな楽しい(?)視聴感覚は、もしかすると、EVA以来かもしれない…。
そもそもジャンルがよくわからない。フツーのアニメは、ロボットアニメだの魔法少女アニメだの何かしらに分類できたりするものだけど、この作品は、一体どこに分類されるのか…。 *1 頭の固いお偉いさんが混じってたら、「こんな内容の企画は見たことがない。こんなもの売れるわけがない! 没!」と言い出しかねないレベルかと。
まあ、とにかく、これはフツーのアニメじゃないなと…。
総監督は、 _樋口真嗣 監督。これはちょっと珍しい。その時点でフツーじゃない…。知らない人のために軽く説明しておくと、樋口監督は、「平成ガメラ」シリーズの特技監督、「シンゴジラ」の監督 *2 として有名だけど、実写畑とアニメ畑の両方で活躍してきた珍しいタイプの方で。例えば、「エヴァンゲリオン」TVシリーズの弐号機登場回を担当した方、と言えば、「ああ、それは…フツーじゃないッスね」と思ってもらえる、かなと。
脚本は、「あの花」「ここさけ」「鉄血」の _岡田麿里 氏。キャラデザ原案は、「ウゴウゴルーガ」内の「ちなつのシュート!」の _青木俊直 氏。メカデザは、「マクロス」シリーズの _河森正治 氏。モンスターコンセプトデザインは、「ベイマックス」の _コヤマシゲト 氏。…と、スタッフ名を眺めるだけでも、とんでもないことになってるなと。
更に、制作スタジオは、ボンズ。サンライズで「カウボーイビバップ」を手掛けた方々が独立して作ったスタジオだから、手描き作画に関しては圧倒的に定評のあるスタジオで。本編を眺めていても、「うわ…なんだ今の動き。スゲー」と思う箇所が多々。そこらへんもフツーじゃない。
ここ最近、日本のTVアニメってなんだかちょっと妙な感じになってて。売れ線作品のコピーを延々繰り返しているうちにキャラデザも展開もテンプレだらけになって、「落第アスタリスク」のように、別作品なのに区別がつかないアニメすら放映されてしまう状態で。まあ、日本人は「右へならえ」が大好きな民族だから仕方ないのかもしれんけど。 *3
そんな中でも、こうして、どう見ても他の作品とは見間違えようがない、実に個性的なアニメがちゃんと出現してくれたことに対して、なんだか嬉しくなったりもして。やっぱり、「周りがこうやってるんだからうちも同じようにやらないと」じゃなくて、「他とはちょっと違うことをしていかないと」てのが大事なんだろうなあ、と。
さておき。個人的に、EDでやられました。いやはや、そう来るか…。素晴らしい。
[ ツッコむ ]
#2 [anime][neta] マスコットキャラに渋い声を当てるのはアリかもしれない
思考メモ。
「多田くんは恋をしない」というアニメを見ていたら、見た目が可愛らしい(?)猫の、心の声を大塚明夫氏が当てていて。「ニャー」の声は小澤亜李氏だけど、可愛い鳴き声の直後に低音の渋い声が聞こえてきて、なんだかクラクラ。この配役はイイなと…。
アニメにおいて、マスコット的なキャラは、えてして高音を出せる女性に演じてもらうものだけど。渋い声のほうが面白くなる時があるのだなと…。例えばプリキュアのUMAが、大塚明夫氏の声で「しっかりしろー! キュア○○ーーッ!」と叫んでたらどうだろう…。うむ…アリだな…。
てなことを思ったのだけど考えてみたらそのあたりはポプテピピックで1クール通してやってたのだな…。もう珍しくもないわな…。
逆の使い方もあるかもしれないなと。もしかすると、AKIRAに登場する子供達がソレに近いのかもしれない。もっとも、あの事例は、どちらかというと気持ち悪さを感じさせる方向で使ってた気がする。
小さくて可愛い系のキャラは可愛い声を出すもの、という思い込みが視聴者側にあるから、渋い声が聞こえてきた時に面白いと感じるのだろう。どうしてそんな思い込みがあるかと言えば、子供の頃に目にしたアニメに登場するその手のキャラが、どれもこれも可愛い声だったから、かもしれない。もしこれが、どれもこれも最初から渋い声だったら、逆に、高い声が聞こえてくると笑ってしまう状態になるのかもしれない。
いや。それは無理があるか。人間の子供の声も高音なのだから、現実世界で生活していれば、自然と、小さい個体は高音で喋るもの、という認識になってしまうわな…。
なんとなく、「あらいぐまラスカル」を思い出したりもして。ラスカルの声を担当した野沢雅子さんは、動物園まで行ってあらいぐまの鳴き方を調べようとしたけれど、全く鳴かなくて仕方なく想像で「キュウキュウ」という鳴き声にしたそうで。しかし、実際のあらいぐまは、「ギャー」と鳴く…。それを考えると、一見可愛い動物のように見えるのに「ブルアアア」と鳴くキャラが居ても…イイよな…。もしかすると結構リアルなのかもしれないし…。
「多田くんは恋をしない」というアニメを見ていたら、見た目が可愛らしい(?)猫の、心の声を大塚明夫氏が当てていて。「ニャー」の声は小澤亜李氏だけど、可愛い鳴き声の直後に低音の渋い声が聞こえてきて、なんだかクラクラ。この配役はイイなと…。
アニメにおいて、マスコット的なキャラは、えてして高音を出せる女性に演じてもらうものだけど。渋い声のほうが面白くなる時があるのだなと…。例えばプリキュアのUMAが、大塚明夫氏の声で「しっかりしろー! キュア○○ーーッ!」と叫んでたらどうだろう…。うむ…アリだな…。
てなことを思ったのだけど考えてみたらそのあたりはポプテピピックで1クール通してやってたのだな…。もう珍しくもないわな…。
逆の使い方もあるかもしれないなと。もしかすると、AKIRAに登場する子供達がソレに近いのかもしれない。もっとも、あの事例は、どちらかというと気持ち悪さを感じさせる方向で使ってた気がする。
小さくて可愛い系のキャラは可愛い声を出すもの、という思い込みが視聴者側にあるから、渋い声が聞こえてきた時に面白いと感じるのだろう。どうしてそんな思い込みがあるかと言えば、子供の頃に目にしたアニメに登場するその手のキャラが、どれもこれも可愛い声だったから、かもしれない。もしこれが、どれもこれも最初から渋い声だったら、逆に、高い声が聞こえてくると笑ってしまう状態になるのかもしれない。
いや。それは無理があるか。人間の子供の声も高音なのだから、現実世界で生活していれば、自然と、小さい個体は高音で喋るもの、という認識になってしまうわな…。
なんとなく、「あらいぐまラスカル」を思い出したりもして。ラスカルの声を担当した野沢雅子さんは、動物園まで行ってあらいぐまの鳴き方を調べようとしたけれど、全く鳴かなくて仕方なく想像で「キュウキュウ」という鳴き声にしたそうで。しかし、実際のあらいぐまは、「ギャー」と鳴く…。それを考えると、一見可愛い動物のように見えるのに「ブルアアア」と鳴くキャラが居ても…イイよな…。もしかすると結構リアルなのかもしれないし…。
[ ツッコむ ]
2017/04/20(木) [n年前の日記]
#1 [python] 環境変数PYTHON_ROOTって何だろう
Windows10 x64 の環境変数を眺めていたら、PYTHON_ROOT という環境変数があって。しかも、Python 2.4 のインストール場所を指定してあった。何だコレ? 何に使ってるんだ?
消してみたけど、不具合があるようにも見えず。何だろうなコレは…。
消してみたけど、不具合があるようにも見えず。何だろうなコレは…。
[ ツッコむ ]
#2 [gimp][python][ubuntu] Ubuntu Linux 16.04LTS上でGIMPのPython-fuに関して試行錯誤中
VMware Player + Ubuntu Linux 16.04 LTS上で GIMP 2.8.16 を動かして、Python-Fuコンソール上でアレコレ実験中。
昨日、Windows10 x64上 + GIMP 2.8.20 Portable で、Python-fu の実験をした際には上手くいったのだけど、同じことを Ubuntu上で行うと、struct.unpack('@L', ) が以下のエラーを出すようで。
与えてる文字列は、こんな感じだけど…。
コレを struct.unpack() に渡すと…。
昨日、Windows10 x64上 + GIMP 2.8.20 Portable で、Python-fu の実験をした際には上手くいったのだけど、同じことを Ubuntu上で行うと、struct.unpack('@L', ) が以下のエラーを出すようで。
error: unpack requires a string argument of length 8
与えてる文字列は、こんな感じだけど…。
>>> ctx.set_source_rgb(1, 0, 0) >>> ctx.rectangle(0, 0, 64, 64) >>> ctx.fill() >>> src = surface.get_data() >>> src[0 : 4] '\x00\x00\xff\xff'別におかしくはないよなあ…。
コレを struct.unpack() に渡すと…。
>>> struct.unpack('@L', src[0:4])
Traceback (most recent call last):
File "<input>", line 1, in <module>
error: unpack requires a string argument of length 8
なんでや。
◎ 書式文字列を変えてみた。 :
書式文字列を、「@L」から「=L」に変えてみたら、エラーが出ないことに気づいた。
_7.3. struct - 文字列データをパックされたバイナリデータとして解釈する - Python 2.7.13 ドキュメント
>>> struct.unpack('=L', src[0:4])
(4294901760,)
_7.3. struct - 文字列データをパックされたバイナリデータとして解釈する - Python 2.7.13 ドキュメント
- 「@」は、バイトオーダ、サイズ、アライメント、全部がネイティブ。
- 「=」は、バイトオーダはネイティブ、サイズは standard、アライメントは none。
◎ Python-Fuコンソール上で打ったアレコレをまとめて列挙。 :
from gimpfu import * import struct import cairo
def get_rgba_str(src):
rgba_buf = ""
l = len(src)
for i in range(l / 4):
i0 = i * 4
i1 = i0 + 4
bgra = struct.unpack('=L', src[i0: i1])[0]
a = (bgra >> 24) & 0x0ff
r = (bgra >> 16) & 0x0ff
g = (bgra >> 8) & 0x0ff
b = bgra & 0x0ff
rgba = struct.pack('4B', r, g, b, a)
rgba_buf += rgba
return rgba_buf
img = gimp.Image(256, 256, RGB) gimp.Display(img) w = 64 h = 64 layer = gimp.Layer(img, "layer03", w, h, RGBA_IMAGE, 100, NORMAL_MODE) layer.fill(TRANSPARENT_FILL) img.add_layer(layer, 0) surface = cairo.ImageSurface(cairo.FORMAT_ARGB32, w, h) ctx = cairo.Context(surface) ctx.set_source_rgb(1, 0, 0) ctx.rectangle(8, 8, 32, 32) ctx.fill_preserve() ctx.set_source_rgb(0, 0, 0) ctx.stroke() src = surface.get_data() dst = get_rgba_str(src) rgn = layer.get_pixel_rgn(0, 0, w, h, True, True) rgn[0:w, 0:h] = str(dst) layer.flush() layer.merge_shadow() layer.update(0, 0, w, h) pdb.gimp_displays_flush()コレをGIMPのPython-Fuコンソールに貼り付ければ、cairoで描画した内容をGIMPのレイヤーに反映させられるかどうかが分かる。みたいな。
[ ツッコむ ]
#3 [pc] Atomエディタが起動せず
久々にAtomエディタを起動しようとしたら、JavaScriptがエラー云々と表示されて起動せず。
以下のやり取りを参考に、DOS窓から atom --safe と打ったら起動してくれて、1.15から1.16にアップデートされた。
_Atom (テキストエディタ) - 【atom】Windows版Atomでプロセスのみ起動し、本体が起動しない現象について(21992)|teratail
その後は起動するようになったけど、何だったんだろう…。まあいいか。動いてるし。
以下のやり取りを参考に、DOS窓から atom --safe と打ったら起動してくれて、1.15から1.16にアップデートされた。
_Atom (テキストエディタ) - 【atom】Windows版Atomでプロセスのみ起動し、本体が起動しない現象について(21992)|teratail
その後は起動するようになったけど、何だったんだろう…。まあいいか。動いてるし。
[ ツッコむ ]
2016/04/20(水) [n年前の日記]
#1 [prog] Away3D TypeScriptってどうなってるんだろう
Away3D TypeScript なる、ブラウザ上で3D描画ができるJavaScript(TypeScript)のライブラリがちょっと気になって調べていたのだけど。このライブラリ、現状はどうなってるんだろうと…。
日本語の解説記事をググっても、数年前の古い記事ばかりで、導入方法すら現状とは違っていて参考にならず。例えば、各解説記事では _Away3D TypeScript 公式サイト の Source Files からソースをダウンロードせよと書いてあるのだけど、件のリンクの4つのうち、2つは404で。公式サイトが修正されない・放置プレイ中ということは、終わってしまったライブラリなのだろうか。と思いきや開発が止まってるわけでもないようで、 _Releases - awayjs/awayjs-core を眺めると、次々に新しいリリース版が公開されているように見える。
まあ、最近の日本語解説記事が存在しないあたり、日本国内ではほとんど使われてないライブラリになってしまった、ということなのだろうか…。いや、そもそもブラウザ上で3D描画云々という状況が、まず無いか…。
日本語の解説記事をググっても、数年前の古い記事ばかりで、導入方法すら現状とは違っていて参考にならず。例えば、各解説記事では _Away3D TypeScript 公式サイト の Source Files からソースをダウンロードせよと書いてあるのだけど、件のリンクの4つのうち、2つは404で。公式サイトが修正されない・放置プレイ中ということは、終わってしまったライブラリなのだろうか。と思いきや開発が止まってるわけでもないようで、 _Releases - awayjs/awayjs-core を眺めると、次々に新しいリリース版が公開されているように見える。
まあ、最近の日本語解説記事が存在しないあたり、日本国内ではほとんど使われてないライブラリになってしまった、ということなのだろうか…。いや、そもそもブラウザ上で3D描画云々という状況が、まず無いか…。
[ ツッコむ ]
2015/04/20(月) [n年前の日記]
#1 [pc][windows] M/Bのドライバその他をインストールし直し
_インテル・ドライバー・アップデート・ユーティリティー
なるツールを使うと、Intel製M/Bに必要なドライバを探してダウンロードとインストールができるらしい。導入してみたり。
既に手動で色々入れてしまった状態だけど、一旦必要なドライバを全部ダウンロードしてインストールを試みるらしい。
既に手動で色々入れてしまった状態だけど、一旦必要なドライバを全部ダウンロードしてインストールを試みるらしい。
- CIRはBIOSで機能を無効にしてるので、インストールを試みるものの失敗する状態。
- USB3.0ドライバは、既にバージョンの新しいものが入ってると表示されてインストールされず。
- 内蔵ビデオ機能用のドライバはインストールに失敗。
- RAID用の何かもインストールされたけど、どうやらソレをインストールしないとNCQとやらが有効にならないようで。今まで入れてなかった…気がする。
- 省電力機能云々、MEIがどうとかもインストールされて、これでUSB3.0関係の不具合が少しは改善されるかと思ったけど効果なし。
◎ プリンタ関係をインストール。 :
Canon iP4600 用のアレコレをインストール。最初は、iP4600についてきたCDからインストールしたけど。その後最新のアレコレをCanonのサイトからDLしてインストールしたら、プリンタを右クリックした時に出てくる印刷設定その他の項目が2つになってしまって。「Canon iP4600 series」「Canon Inkjet iP4600 series」の2つ。
コントロールパネル経由で、プリンタ関係のそれっぽいものをアンインストール。Canonナントカと、キヤノンインクジェットプリンタードライバ機能拡張モジュール、だったかな…。OS再起動。
Windows7 の場合、Canon iP4600 のプリンタドライバは、Windows Update 経由、もしくは標準でインストールしてくれるらしい。ただ、それだけだと細かい印刷設定ができないので、機能拡張モジュールの最新版だけをインストールする。
コントロールパネル経由で、プリンタ関係のそれっぽいものをアンインストール。Canonナントカと、キヤノンインクジェットプリンタードライバ機能拡張モジュール、だったかな…。OS再起動。
Windows7 の場合、Canon iP4600 のプリンタドライバは、Windows Update 経由、もしくは標準でインストールしてくれるらしい。ただ、それだけだと細かい印刷設定ができないので、機能拡張モジュールの最新版だけをインストールする。
[ ツッコむ ]
#2 [pc] Lucid Virtuとやらが気になる
Intel製M/Bのドライバを入手しようとあちこち眺めてたら、
_Lucid Virtu
なるものが気になって。ググってみたところ、Intel製CPUの内蔵GPUが持ってる機能を、追加したビデオカードとは別に動かすことができる機能らしくて。
説明を読んで、もしかすると blender がCUDAを使ってレンダリングするあたりを、Intel製CPUの内蔵GPUでできちゃったりするのかな、みたいな夢想をしてしまって。自分のメインPCに載ってる 9800GTビデオカードは古いので、CUDAとやらを使ってレンダリングできないわけで、そのあたりの実験ができちゃうのかなと。
てなわけで、ひとまず Lucid Virtu とやらを使える状態にしてみようかと、BIOS設定をしたりドライバを入れたり等アレコレしてしまったり。
しかし、ある程度設定した後で、巷の解説ページを眺めてたら、どうやらそういう機能ではないとようやく気が付いて。つまり…。
Intel製CPUはGPUを内蔵しとるじゃろ。そのGPUには、Intel QSV (Quick Sync Video)という、MPEG2/MPEG4用ハードウェアエンコーダが載ってるのじゃよ。そのハードウェアエンコーダを使えるようになりますぜ、てのが Lucid Virtu なのじゃよ、みたいな話だった模様。3DCGソフトのレンダリング計算をGPUを活用してできます、という話では全然なかった。しょんぼりしながらBIOS設定を元に戻したり。
この機能、動画変換を頻繁にやってる人なら便利なのだろうな。1パス変換しかできないから、2パス変換して画質改善などは難しいようだけど、そこそこの画質でいいから少しでも速く変換したい場合は使えるのだろうと。
それにしても、せっかくGPUを内蔵してるのに何の仕事もさせてないのは、なんだかもったいない気がする。
説明を読んで、もしかすると blender がCUDAを使ってレンダリングするあたりを、Intel製CPUの内蔵GPUでできちゃったりするのかな、みたいな夢想をしてしまって。自分のメインPCに載ってる 9800GTビデオカードは古いので、CUDAとやらを使ってレンダリングできないわけで、そのあたりの実験ができちゃうのかなと。
てなわけで、ひとまず Lucid Virtu とやらを使える状態にしてみようかと、BIOS設定をしたりドライバを入れたり等アレコレしてしまったり。
しかし、ある程度設定した後で、巷の解説ページを眺めてたら、どうやらそういう機能ではないとようやく気が付いて。つまり…。
Intel製CPUはGPUを内蔵しとるじゃろ。そのGPUには、Intel QSV (Quick Sync Video)という、MPEG2/MPEG4用ハードウェアエンコーダが載ってるのじゃよ。そのハードウェアエンコーダを使えるようになりますぜ、てのが Lucid Virtu なのじゃよ、みたいな話だった模様。3DCGソフトのレンダリング計算をGPUを活用してできます、という話では全然なかった。しょんぼりしながらBIOS設定を元に戻したり。
この機能、動画変換を頻繁にやってる人なら便利なのだろうな。1パス変換しかできないから、2パス変換して画質改善などは難しいようだけど、そこそこの画質でいいから少しでも速く変換したい場合は使えるのだろうと。
それにしても、せっかくGPUを内蔵してるのに何の仕事もさせてないのは、なんだかもったいない気がする。
[ ツッコむ ]
#3 [windows] デスクトップカレンダーが欲しい
デスクトップ上に表示されるカレンダーが欲しい。ググってみたところ、
_透明なカレンダー WtCal - k本的に無料ソフト・フリーソフト
が良さそうに見えたのでインストール。
表示設定がなかなか難しい…。背景を透明にすると、文字の周りにゴミが表示される。背景色を白から黒にしたら多少は改善された。その代り、文字の影の部分は完全な黒ではない色にしないといけない。
どうやらアンチエイリアスがかかったフォントを指定すると周りにゴミが出るような? ちと自信ないけど。
表示設定がなかなか難しい…。背景を透明にすると、文字の周りにゴミが表示される。背景色を白から黒にしたら多少は改善された。その代り、文字の影の部分は完全な黒ではない色にしないといけない。
どうやらアンチエイリアスがかかったフォントを指定すると周りにゴミが出るような? ちと自信ないけど。
[ ツッコむ ]
2014/04/20(日) [n年前の日記]
#1 [ubuntu][linux] apache2上で画像が表示されない
キューブ機(Ubuntu 12.04機)の apache2 にアクセスしてみたら画像がまったく表示できず。ファイルサイズが小さい画像はたまに表示されてるっぽいけれど。
ググってみたら、EnableMMAP と EnableSendfile とやらで改善する場合もあるそうで。/etc/apache2/httpd.conf に以下を追加。
以下、参考ページ。
_Debian (etch) のapache2で画像が表示されない - より良い環境を求めて
_三浦仮想研究所 - apacheのパフォーマンスチェーニングやってみた
_EnableSendfileとEnableMMAP >> ねころくぶろぐ
_VM の共有フォルダ内の 静的ファイルが正しくロードできないときの対処方法 | 1000g
ググってみたら、EnableMMAP と EnableSendfile とやらで改善する場合もあるそうで。/etc/apache2/httpd.conf に以下を追加。
EnableMMAP Off EnableSendfile Off画像が表示されるようになった。
以下、参考ページ。
_Debian (etch) のapache2で画像が表示されない - より良い環境を求めて
_三浦仮想研究所 - apacheのパフォーマンスチェーニングやってみた
_EnableSendfileとEnableMMAP >> ねころくぶろぐ
_VM の共有フォルダ内の 静的ファイルが正しくロードできないときの対処方法 | 1000g
◎ rsyncでコピー中。 :
apache2で画像表示できるようになったので、自宅サーバ機内のファイルをキューブ機に rsync でコピー。
めちゃくちゃ時間がかかってる。一日中動かしてるけど、まだ終わらない。
rsync -avczn --progress /home/hogehoge/ newmachine:/home/hogehoge rsync -avcz --progress /home/hogehoge/ newmachine:/home/hogehoge
- -c : チェックサムを取りつつコピー。
- -z : 圧縮してから転送。
- -n : テストだけ行って実際には転送しない。
- --progress : 転送中の経過を表示。
めちゃくちゃ時間がかかってる。一日中動かしてるけど、まだ終わらない。
[ ツッコむ ]
2013/04/20(土) [n年前の日記]
#1 [movie] テルマエ・ロマエ映画版を視聴
TV放映されてたので見てみたり。
原作を読んでしまっていたので、映画版はあまり期待はしてなかったのだけど、結構面白かった。ローマ側の映像が実に本格的で、その分、日本人がローマ人を演じたり、 人形が洗濯機でグルグル回ったりするチープさとのギャップが激しくて笑いに繋がるとでもいうか。
原作の各エピソードの組み直しも、比較的上手にできていた印象。えてして日本の実写映画は、原作の面白さをさっぱり活かせてない・無意味に改変ばかりして逆につまらなくなる事例がとにかく多い印象があるのだけど、この作品はそのあたり、まだ全然マシだったように思えたり。
関連情報を検索したら、ちゃんとした海外作品で使っていたローマのセットを使わせて貰えたので、本格的な画になったという話を見かけたり。なるほど、タイミングが良かったんだな…。
原作を読んでしまっていたので、映画版はあまり期待はしてなかったのだけど、結構面白かった。ローマ側の映像が実に本格的で、その分、日本人がローマ人を演じたり、 人形が洗濯機でグルグル回ったりするチープさとのギャップが激しくて笑いに繋がるとでもいうか。
原作の各エピソードの組み直しも、比較的上手にできていた印象。えてして日本の実写映画は、原作の面白さをさっぱり活かせてない・無意味に改変ばかりして逆につまらなくなる事例がとにかく多い印象があるのだけど、この作品はそのあたり、まだ全然マシだったように思えたり。
関連情報を検索したら、ちゃんとした海外作品で使っていたローマのセットを使わせて貰えたので、本格的な画になったという話を見かけたり。なるほど、タイミングが良かったんだな…。
[ ツッコむ ]
#2 [anime] アキバレンジャー第二期を視聴
1〜3話まで視聴。
衝撃的な第一期のラストからどうやって話を作るのか、アレから繋げるのは無理なんじゃないかと、興味津々で見始めたのだけど。第一話は総集編か …と思ったら、ア、アレ? こんな話…だった…か…? アレレ? …いや、コレ、 全然違う話じゃん!おのれ、 八手三郎!色々困って、とうとう リセットボタン押しやがったな! なんちゃって。
一見すると総集編のようでありながら実は 全然総集編じゃなくて全く新しいあらすじを提示してきたり、わざと 未完成OP映像・OP曲を用意してくるあたり、やることが高度というか…。いいぞ、もっとやれ! と思ってしまいました。
OPは、アクロバンチのように 少しずつ完成していくOP映像ネタをやるのかとドキドキしたけど、さすがにソレはなかったようで。ホッとしたというか、残念というか。…いや、さすがにそのネタは分かりづらいよなと。
各監督の好みをバラして(捏造して?)しまったり、 荒川脚本が暴走して井上脚本が尻拭い、なんてネタを挟んできたり、企画段階の チャイナマンを話にしてしまうあたり、相変わらず…。
映像面も、漫画やアニメに近い実写らしからぬ動きをチラチラ入れてあったりして、さすが田崎演出(?)と感心したり。アニメでは当たり前になってる動きも、実写で実現すると、画が(当然ながら)リアルな分、ギャップが増して笑える時があるなと。…いや、よく考えたらそのあたりは元々公認もチャレンジャーだったか。アメコミ風表現を試したりとかしてたような。
自分は薄いオタクなので、全てのネタが分かるわけではないけれど。たぶん恐ろしく忠実に、しかしチープに見えるように、色々再現してるのであろうことだけは伝わってきて、元ネタを知らないのに笑ってしまう場面もチラホラ。やはりこの作品は凝り具合が凄い、ような気が。変な方向に力を入れてる作品は、個人的に好きです。
足の間から捉えるカットって、誰の得意技だったっけ…。名前を忘れてしまった…。とりあえず、特撮マニアが見たらニヤリとするカットがあちこちに散りばめてありそう。
衝撃的な第一期のラストからどうやって話を作るのか、アレから繋げるのは無理なんじゃないかと、興味津々で見始めたのだけど。第一話は総集編か …と思ったら、ア、アレ? こんな話…だった…か…? アレレ? …いや、コレ、 全然違う話じゃん!おのれ、 八手三郎!色々困って、とうとう リセットボタン押しやがったな! なんちゃって。
一見すると総集編のようでありながら実は 全然総集編じゃなくて全く新しいあらすじを提示してきたり、わざと 未完成OP映像・OP曲を用意してくるあたり、やることが高度というか…。いいぞ、もっとやれ! と思ってしまいました。
OPは、アクロバンチのように 少しずつ完成していくOP映像ネタをやるのかとドキドキしたけど、さすがにソレはなかったようで。ホッとしたというか、残念というか。…いや、さすがにそのネタは分かりづらいよなと。
各監督の好みをバラして(捏造して?)しまったり、 荒川脚本が暴走して井上脚本が尻拭い、なんてネタを挟んできたり、企画段階の チャイナマンを話にしてしまうあたり、相変わらず…。
映像面も、漫画やアニメに近い実写らしからぬ動きをチラチラ入れてあったりして、さすが田崎演出(?)と感心したり。アニメでは当たり前になってる動きも、実写で実現すると、画が(当然ながら)リアルな分、ギャップが増して笑える時があるなと。…いや、よく考えたらそのあたりは元々公認もチャレンジャーだったか。アメコミ風表現を試したりとかしてたような。
自分は薄いオタクなので、全てのネタが分かるわけではないけれど。たぶん恐ろしく忠実に、しかしチープに見えるように、色々再現してるのであろうことだけは伝わってきて、元ネタを知らないのに笑ってしまう場面もチラホラ。やはりこの作品は凝り具合が凄い、ような気が。変な方向に力を入れてる作品は、個人的に好きです。
足の間から捉えるカットって、誰の得意技だったっけ…。名前を忘れてしまった…。とりあえず、特撮マニアが見たらニヤリとするカットがあちこちに散りばめてありそう。
[ ツッコむ ]
2012/04/20(金) [n年前の日記]
#1 [android] IdeaPad A1が届いた
NTT-X Storeに注文していたAndroidタブレット Lenovo IdeaPad Tablet A1 22283CJ が届いた。15,975円。2GB版。16GBもラインナップにはあるけれど、そちらは2万円ぐらいになるので、ひとまず安いほうを購入。
一応スペックをメモしておく。Android 2.3/CPU OMAP 3622/1GHz/RAM 512MB/内蔵ストレージ 2GB/7インチ液晶/1024x600/フロントカメラ300万画素。
とりあえず、充電して、電源を入れて、初期設定、という流れで使えるらしい。USBケーブルから充電する模様。充電開始時は、画面に残量25%と表示された。8時間ほどかかって充電100%に。充電が終わると、充電LEDが橙色から緑色になる模様。
一応スペックをメモしておく。Android 2.3/CPU OMAP 3622/1GHz/RAM 512MB/内蔵ストレージ 2GB/7インチ液晶/1024x600/フロントカメラ300万画素。
とりあえず、充電して、電源を入れて、初期設定、という流れで使えるらしい。USBケーブルから充電する模様。充電開始時は、画面に残量25%と表示された。8時間ほどかかって充電100%に。充電が終わると、充電LEDが橙色から緑色になる模様。
◎ microSDHCも届いた。 :
AmazonからmicroSDカードも届いた。Transcend TS16GUSDHC10。16GB、Class10。1,915円。
32GB、Class4 の品にしようか悩んだけど、後で遅いと感じたら嫌だし、さりとて32GB、Class10はまだ高い感じだし。とりあえず、16GBのClass10で様子見。
32GB、Class4 の品にしようか悩んだけど、後で遅いと感じたら嫌だし、さりとて32GB、Class10はまだ高い感じだし。とりあえず、16GBのClass10で様子見。
[ ツッコむ ]
2011/04/20(水) [n年前の日記]
#1 [nitijyou] 自転車で買い物に
煙草を買いにコンビニに寄ったけど、いつも吸っているマイルドセブンエクストラライトは品切れだった。というかマイルドセブン系は全部品切れ。国産煙草は品切れ状態らしい。仕方ないのでLARKを買ってきた。
ケーズデンキに寄ってDVD-Rを購入。ケーズデンキブランドの品だけど、太陽誘電製と書いてあったので。
ツルハドラッグに寄ってカロリーメイト等を購入。非常食用。
リオンドールに寄って、ジュース等を購入。何故かコカコーラが店頭から消えていた。何があったんだ。また、みのもんたが何か言ったのだろうか。<オイ。
ケーズデンキに寄ってDVD-Rを購入。ケーズデンキブランドの品だけど、太陽誘電製と書いてあったので。
ツルハドラッグに寄ってカロリーメイト等を購入。非常食用。
リオンドールに寄って、ジュース等を購入。何故かコカコーラが店頭から消えていた。何があったんだ。また、みのもんたが何か言ったのだろうか。<オイ。
[ ツッコむ ]
#2 [pc] HDDからファイルを復元
メインPCのeSATAポートに、COREGA CG-HDCEU3000F + WD5000AAKS を繋いで、ファイナルデータ試供版とやらでチェックをかけてみたり。eSATA接続だからUSB2.0接続よりはめちゃくちゃ速いのでは、と想像していたがそんなことはなかった。10時間ぐらいかかりそうな雰囲気。
[ ツッコむ ]
#3 [pc] ファイル同期をしたいのだけど
IdeaPad上で編集したファイルを、メインPCにも反映させたい。何かファイル同期をするためのヨサゲなソフトがないものか。
Dropboxなるクラウドサービスも良さそうなのだけど、IdeaPadの無線LAN機能は非力なので、転送に時間がかかりそう。USBメモリを利用して、どうにかできないものか。
Microsoft が SyncToy なる同期ソフトを公開しているらしい。試してみた。英語表記だけどウイザード形式で設定できるので問題なさそう。
ただ、SyncToy を使うと、同じファイルを双方でコピーしあうような状態が発生する。おそらく、NTFS、FAT32(USBメモリ)、Linux + SAMBA上でのタイムスタンプ精度が異なるからではあるまいか。どこかにそのあたりを荒いチェックにしてくれるオプションでもあればいいのだけど、どうもそういったモノは無さそうな感じ。
Dropboxなるクラウドサービスも良さそうなのだけど、IdeaPadの無線LAN機能は非力なので、転送に時間がかかりそう。USBメモリを利用して、どうにかできないものか。
Microsoft が SyncToy なる同期ソフトを公開しているらしい。試してみた。英語表記だけどウイザード形式で設定できるので問題なさそう。
ただ、SyncToy を使うと、同じファイルを双方でコピーしあうような状態が発生する。おそらく、NTFS、FAT32(USBメモリ)、Linux + SAMBA上でのタイムスタンプ精度が異なるからではあるまいか。どこかにそのあたりを荒いチェックにしてくれるオプションでもあればいいのだけど、どうもそういったモノは無さそうな感じ。
[ ツッコむ ]
2010/04/20(火) [n年前の日記]
#1 [pc] TortoiseSVNのバージョンを上げたらアイコンがオーバーレイされなくなった
TortoiseSVN-1.6.8.19260-win32-svn-1.6.11.msi をDLしてインストールしたら、アイコンがオーバーレイ表示されなくなった。上書きでインストールしたのがいかんのかと思ってアンインストール・再インストールしたけど変化なし。うーん。
_TortoiseSVNのアイコンオーバレイがおかしくなった時 - RX-7乗りの適当な日々 を参考に、
_TortoiseSVNのアイコンオーバーレイが表示されない - espresso3389の日記
_TortoiseSVN のオーバーレイアイコンが表示されない
上記の記事によると、Windows上でアイコンのオーバーレイは15個までしか使えないらしく、ソレかと思って regedit で、
_TortoiseSVNの動作(TSVNCache)を速くする - [開発環境 ツール類] ぺんたん info を参考にパスを直接指定してみたけど変化なし。うーん。
ずっと悩んでいたが、いつのまにかアイコンがオーバーレイ表示されるようになっていた。もしかして、TSVNCache.exe がアイコンを表示すべきパスを検索するまでに時間がかかるのだろうか。トホホ。
_TortoiseSVNのアイコンオーバレイがおかしくなった時 - RX-7乗りの適当な日々 を参考に、
TortoiseProc.exe /command:rebuildiconcacheしてみたけど変化なし。
_TortoiseSVNのアイコンオーバーレイが表示されない - espresso3389の日記
_TortoiseSVN のオーバーレイアイコンが表示されない
上記の記事によると、Windows上でアイコンのオーバーレイは15個までしか使えないらしく、ソレかと思って regedit で、
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\explorer\ShellIconOverlayIdentifiersを確認してみたけど個数をオーバーしているようには見えず。
_TortoiseSVNの動作(TSVNCache)を速くする - [開発環境 ツール類] ぺんたん info を参考にパスを直接指定してみたけど変化なし。うーん。
ずっと悩んでいたが、いつのまにかアイコンがオーバーレイ表示されるようになっていた。もしかして、TSVNCache.exe がアイコンを表示すべきパスを検索するまでに時間がかかるのだろうか。トホホ。
[ ツッコむ ]
2009/04/20(月) [n年前の日記]
#1 [pc] Pentium III 800MHz+M/Bを別のケースに入れ直し
ATXケースが部屋に2台分転がってるのは邪魔だなと。ということで、一番最後に買ったATXケースに、Pentium III 800MHz+M/Bその他を入れ直し。
一応パーツをメモ。メモしておかないと忘れる…。
作業前は、USB2.0増設ボード BUFFALO IFC-USB2P5 もつけていたけれど、明日、O氏のPCに IO-DATA 製のモノが載らなかった場合のために外して取っておくことにした。
一応パーツをメモ。メモしておかないと忘れる…。
- CPU: Pentium III 800MHz
- マザーボード: ASUS P3V4X (ATX, VIA Apollo Pro133A, UDMA66まで対応, USB1.1 x 2)
- RAM: 512MB (PC133 SDRAM)
- HDD: HITACHI Deskstar HDS728080PLAT20 (80GB, 7200rpm, IDE接続, ATA133)
- ビデオカード: Matrox Millennium G200 (Matrox G200チップ, ビデオメモリ8MB, AGP接続)
- サウンドカード: Creative Sound BLASTER Live! Value (MODEL CT4830, EMU10K1-NEF)
- LANボード: Intel PRO/100 (10/100Mbps, Wake on LANに対応)
- 光学ドライブ: LG GSA-4163B (DVDマルチドライブ, ATAPI接続(PIO MODE4/UDMA33) , DVD-RAM/-R/-RW/+R/+RW/+RDL:5x/16x/6x/16x/8x/4x, CD-R/RW:40x/24x)
- ケース: ATXケース (背面に12cmファン x 1, 前面下部に12cmファン x 1を追加可能)
- 電源: DELTA DPS-200PB-103A (ATX電源, MAX 250W)
- 備考: ケース前面下部のUSBポート+サウンド端子は未使用。(マザーボードに接続用端子がついていないため未結線)
作業前は、USB2.0増設ボード BUFFALO IFC-USB2P5 もつけていたけれど、明日、O氏のPCに IO-DATA 製のモノが載らなかった場合のために外して取っておくことにした。
[ ツッコむ ]
#2 [nitijyou] O氏からPC購入相談
メールで若干質問を受け付け。
当初は新PCを購入、という話だったけど。最終的には、自分が余らせてるUSB2.0増設ボードをO氏の今のPCに追加して云々、という話に。
O氏のPCの型番をメモ。メモしないと忘れるので。FMV DESKPOWER ME5/657。AMD Duron 650MHz 搭載、と富士通のサイトには書いてあるのだけど。O氏の手元のマニュアルには 850MHz と書いてあるらしくて。同じ型番で仕様の異なる製品が存在してたのだろうか…? マイコンピュータのプロパティを見てもらえば判別できそうなものだけど。
当初は新PCを購入、という話だったけど。最終的には、自分が余らせてるUSB2.0増設ボードをO氏の今のPCに追加して云々、という話に。
O氏のPCの型番をメモ。メモしないと忘れるので。FMV DESKPOWER ME5/657。AMD Duron 650MHz 搭載、と富士通のサイトには書いてあるのだけど。O氏の手元のマニュアルには 850MHz と書いてあるらしくて。同じ型番で仕様の異なる製品が存在してたのだろうか…? マイコンピュータのプロパティを見てもらえば判別できそうなものだけど。
◎ USB2.0増設ボードのドライバについて検索。 :
手元で余ってた、IO-DATA USB2-PCIL4 のパッケージには、「Windows XP ならドライバ不要」と書いてあった。しかし、BUFFALO IFC-USB2P5 は、BUFFALOのサイトで検索したところ別途ドライバが必要な様子。
と思ったが、そうじゃなかった。Windows XP SP1 において、BUFFALOの件のボードでも使えるドライバが含まれるようになったのだとか。しかも、MSのドライバを使えば、USB2.0対応ハブの先の機器がUSB2.0で動作するけど。BUFFALOのドライバを使うと、USB2.0対応ハブの先の機器はUSB1.1になるという。ということは…。BUFFALOのドライバを使わず、MSのドライバを使ったほうがいい、ということかな。
と思ったが、そうとも言えないらしい。どうも一部の環境ではサウンドにノイズが乗る不具合が起きるらしくて、ソレに対処したドライバがBUFFALOから出てたりもする。
つまり、MSのドライバで問題なく動けばそれでよしなんだろうけど、万が一、サウンドにノイズが乗る不具合が発生した場合は、USB2.0ハブを使わない覚悟を決めてBUFFALO製ドライバを使うか、サウンドにノイズが乗ることを覚悟してUSB2.0対応ハブを使うか、ということになってしまうのだろうか。ホントかな。ちと理解が怪しい。
と思ったが、そうじゃなかった。Windows XP SP1 において、BUFFALOの件のボードでも使えるドライバが含まれるようになったのだとか。しかも、MSのドライバを使えば、USB2.0対応ハブの先の機器がUSB2.0で動作するけど。BUFFALOのドライバを使うと、USB2.0対応ハブの先の機器はUSB1.1になるという。ということは…。BUFFALOのドライバを使わず、MSのドライバを使ったほうがいい、ということかな。
と思ったが、そうとも言えないらしい。どうも一部の環境ではサウンドにノイズが乗る不具合が起きるらしくて、ソレに対処したドライバがBUFFALOから出てたりもする。
つまり、MSのドライバで問題なく動けばそれでよしなんだろうけど、万が一、サウンドにノイズが乗る不具合が発生した場合は、USB2.0ハブを使わない覚悟を決めてBUFFALO製ドライバを使うか、サウンドにノイズが乗ることを覚悟してUSB2.0対応ハブを使うか、ということになってしまうのだろうか。ホントかな。ちと理解が怪しい。
[ ツッコむ ]
2008/04/20(日) [n年前の日記]
#1 [anime] 彩雲国物語2期
シリーズ構成の人が1期から変わったのか。判り易くなってれば良いのだけれど。1期はボロボロだったし…。いや、そのへんはコンテが癌だった感も。脚本には説明用のアレコレを仕込んでるのに、コンテが無視しちゃっていて…。まあ、そのあたり担当者によるのだろうけど。ちゃんと脚本を補強すべく説明用カットを入れてた人も居るし。…でもアレかな。スケジュールが厳しいとか人が居ないとか、そのあたりが大きくて工夫のしようもなかったのだろうか。
とりあえず今の段階ではコメディシーンが多々挿入されていて、そのあたりなんだかイイ感じ。
とりあえず今の段階ではコメディシーンが多々挿入されていて、そのあたりなんだかイイ感じ。
[ ツッコむ ]
#2 [anime] 太王四神記3話まで鑑賞
CG、凄いなあ。これってTVシリーズなんだろうか。だとしたら恐ろしい。さすが韓国、なんだろうか。この調子だと、今後差をつけられるのだろうなあ…。
シーンの途中で音楽がぶつ切りになるな…。かなりカットされてる、ということだろうか。
カメラがふらふらしてるのは演出なんだろうか。それともそういうブームなんだろうか。
シーンの途中で音楽がぶつ切りになるな…。かなりカットされてる、ということだろうか。
カメラがふらふらしてるのは演出なんだろうか。それともそういうブームなんだろうか。
[ ツッコむ ]
#3 [tv] サラリーマンNEO、3期目OP映像にシビレた
一見ファミコン風でありながら、
ときメモとか
スト2とかそのへんも交じってて面白い。というか、一時期は開発中止に追い込まれそうだったのに、最終的にはNHKでパロディに使われるぐらい有名になったことを思うと、なんだか目頭が…。>
ときメモ。
◎ _aokijun.net :
作ったのは「コタツネコ」の人だったのか…。素晴らしい。
[ ツッコむ ]
#4 [anime] メイプルストーリー最終回を鑑賞
謎の光が広がって、系の展開や終わらせ方はなんとかならんかな…。こういう展開って子供向け作品には必須な要素なんだろうか…。でも、考えてみれば、イデオンなんかもある種そういう展開だしな…。いや、アレはマイナス方向へのソレだけど。
こういう作品のソレは、話を盛り上げるための手管なんだろうけど。例えばそれは、めちゃくちゃ綺麗な映像を作ることなどで十分フォローできたりするところもあるんだろうか。といったことを考えたりしながら見終わったり。
最終回は米村脚本だったのか…。てっきり井上脚本が来るのかと思ってたけど、別の作品で忙しくて途中で離脱したのかな。
飲み物で喩えれば、ギンギンに冷えた炭酸飲料ではないし、かといって熱々のホットミルクでもないし、渋いお茶でもないし。人肌程度に温めようとしたけどちょっとぬるくなっちゃった、砂糖が少し足してあるミルクココア、みたいな作品、てな印象が。
こういう作品のソレは、話を盛り上げるための手管なんだろうけど。例えばそれは、めちゃくちゃ綺麗な映像を作ることなどで十分フォローできたりするところもあるんだろうか。といったことを考えたりしながら見終わったり。
最終回は米村脚本だったのか…。てっきり井上脚本が来るのかと思ってたけど、別の作品で忙しくて途中で離脱したのかな。
飲み物で喩えれば、ギンギンに冷えた炭酸飲料ではないし、かといって熱々のホットミルクでもないし、渋いお茶でもないし。人肌程度に温めようとしたけどちょっとぬるくなっちゃった、砂糖が少し足してあるミルクココア、みたいな作品、てな印象が。
[ ツッコむ ]
#5 [anime] ファインディング・ニモを鑑賞
TV放送されたものを録画していたので消化。
かなわんなあ…。これはかなわん。凄過ぎる。あまりに素晴らしい出来でなんかもう完全に何もかも打ちのめされてしまった感が。色彩も、動きも、デザインも、カメラワークも、全てが凄過ぎる…。何より脚本が秀逸。これはかなわん…。例えば、今の宮崎アニメが失ってしまった、万人が味わえるエンターテイメント性を、この作品はしっかりと含んでいる。ような気がする。
かなわんなあ…。これはかなわん。凄過ぎる。あまりに素晴らしい出来でなんかもう完全に何もかも打ちのめされてしまった感が。色彩も、動きも、デザインも、カメラワークも、全てが凄過ぎる…。何より脚本が秀逸。これはかなわん…。例えば、今の宮崎アニメが失ってしまった、万人が味わえるエンターテイメント性を、この作品はしっかりと含んでいる。ような気がする。
[ ツッコむ ]
#6 [tv][movie] 「ステルス」を鑑賞
TVをつけたら流れてたので見てみたり。カッコイイなあ。CGスゲエ。マクロスを実写化したらこんな感じになるんだろうか、と思ったり。
◎ ○○の見た夢オチ。 :
実況スレを眺めていたら、「今までのは全部コンピュータのシミュレーション結果だった、てなラストシーンならSFらしくなって良かっただろうに」という書き込みを見かけて、なんだか感心。考えてみれば、必ずしも人間の夢オチにする必要はないのだよな。
- コンピュータの見た夢オチ。
- ロボットの見た夢オチ。
- 動物(犬や猫)の見た夢オチ。
- 植物の見た夢オチ。
- 宇宙生物の見た夢オチ。
- 惑星の見た夢オチ。
- 宇宙意志・神の見た夢オチ。
[ ツッコむ ]
2007/04/20(金) [n年前の日記]
#1 [eclipse] Mylarでタスク管理するための操作方法がわからない
_【レビュー】Eclipse Mylarってなに? - 基礎編 体験してみる? タスク指向UI (1) Mylarとは?
この記事を参考に、ウインドウ→ビューの表示→その他→Mylar→Task List、を選択。タスクを新規作成。してみたのだけど。タスクをアクティベートにすると、パッケージエクスプローラやら何やらが全部消えてしまうのだが…。エディタで開いてたソースも画面から消えてしまう。うーん。
あらかじめ開いておいてから、アクティベートにすればいいのかしら。やっぱりよくわからん。
それはさておき、Subclipse でコミットする際に、タスクの名前がコミットメッセージにあらかじめ入っていていい感じ。Mylar の設定→チームで、${task.notes} も追加した。
この記事を参考に、ウインドウ→ビューの表示→その他→Mylar→Task List、を選択。タスクを新規作成。してみたのだけど。タスクをアクティベートにすると、パッケージエクスプローラやら何やらが全部消えてしまうのだが…。エディタで開いてたソースも画面から消えてしまう。うーん。
あらかじめ開いておいてから、アクティベートにすればいいのかしら。やっぱりよくわからん。
それはさておき、Subclipse でコミットする際に、タスクの名前がコミットメッセージにあらかじめ入っていていい感じ。Mylar の設定→チームで、${task.notes} も追加した。
[ ツッコむ ]
#2 [cg_tools] イーフロンティアのDMを見てたら「アニメキャラのPoserモデルは売れないのでは?」みたいなことが書いてあって
んなアホなと。無料DLにしたのにDL数が少なかったと嘆いている
_ぽぽ for Poser
なるモデルを見てみた。…いやコレ、アニメキャラがどうこうとかそういう次元じゃないところに原因があるんじゃないのかと。ひょっとして、件の嘆きはギャグなのだろうか。
アンパンマンとかドラえもんとかコロ助とかプリキュアのUMAとかあの手のデザインは不当に低い評価をされるのが常だと思うわけで。…プリキュアのUMAの3Dモデルと、プリキュアの3Dモデルを、それぞれ無料DLさせたら、どちらもアニメキャラであってもまったくDL数が異なるのではないか、と想像したりもする。
アンパンマンとかドラえもんとかコロ助とかプリキュアのUMAとかあの手のデザインは不当に低い評価をされるのが常だと思うわけで。…プリキュアのUMAの3Dモデルと、プリキュアの3Dモデルを、それぞれ無料DLさせたら、どちらもアニメキャラであってもまったくDL数が異なるのではないか、と想像したりもする。
[ ツッコむ ]
#3 [windows] PDF作成ソフトを試す
ktから「PDFファイルの作り方を忘れた」という電話が。どうも「ライブPDFプリンタ」なるものを使ってみたらしい。自分のほうでも試してみたり。
◎ _注釈やURLリンクを埋め込めるフリーのPDF文書作成ソフト「ライブPDFプリンタ」 :
_ライブPDF
ver 1.18 をインストールしてみた。印刷→Live PDF Printer を選択するらしい。先日ktから送られてきた .xls を変換してみた。…ほとんど中身が表示されないPDFが出来上がってしまった。装飾過多の .xls だからアレなのかしら。
ver 1.18 をインストールしてみた。印刷→Live PDF Printer を選択するらしい。先日ktから送られてきた .xls を変換してみた。…ほとんど中身が表示されないPDFが出来上がってしまった。装飾過多の .xls だからアレなのかしら。
◎ _PrimoPDF :
有名なコレも試してみたり。v3.1。のはずだけどDLされたファイルは「〜32〜」というファイル名になってる。何故。さておき、これも印刷プリンタとして指定するタイプらしい。…こちらで変換したPDFファイルは、それなりに中身が読めるようになってるっぽい。出来上がったファイルの容量も、ライブPDFプリンタから出力されたものに比べて、1/4ぐらいのサイズ。…もしかするとフォントの埋め込み云々はしてなかったりするのだろうか。環境によっては読めなかったりするのかもしれん。うーん。
[ ツッコむ ]
#4 [iappli] 結構できてきた
タスク、というかTodoを書いておくと、次にどれを作成しようかと思い出す必要がなくなってサクサク進む、気がする。
山作成の処理を書き直し。今度はそこそこ真っ当にシャッフルされるようになった、気がする。
山作成の処理を書き直し。今度はそこそこ真っ当にシャッフルされるようになった、気がする。
◎ どこぞで出ていた乱数の規則性云々の話が気になるところ。 :
_/.J - 「カルドセプトサーガ」にダイス目が偶数と奇数を繰り返すバグ
アクションゲームなんかではそのへん結構いい加減でも良い、というか許される場面が多いのだろうけど。ボードゲームの類では、どうやって検証すればいいのか、何を気をつけるべきなのか、そこからして実はよく判ってない自分。最低限、1bit右シフトはしてるけど。
アクションゲームなんかではそのへん結構いい加減でも良い、というか許される場面が多いのだろうけど。ボードゲームの類では、どうやって検証すればいいのか、何を気をつけるべきなのか、そこからして実はよく判ってない自分。最低限、1bit右シフトはしてるけど。
◎ _良い乱数・悪い乱数 :
◎ _Again!:シャッフル - 5分でわかる今週のJava ホットトピック :
[ ツッコむ ]
2006/04/20(木) [n年前の日記]
#1 [anime] ライダーカブト、トンボライダーの回2話分
井上脚本+田崎演出。スゴイことになってる。脚本も演出もやりすぎ感全開。素晴らしい。井上脚本はゲストで入ると冴える、というか大暴れするなぁ。演出も、巨匠(石田監督)の手によるものかと錯しそうなぐらいにブッ飛んでいて驚いた。
桜の花びらが散る中でのクロックアップが素晴らしい。雨の回の応用とも言えそうだけど、桜の花びらという、日本人なら何かを感じてしまう素材でやったところがポイントかも。や、雨も、カガミの心境とマッチさせた素材だけど。今回は、トンボライダーの心境というか、美しい女性が散ってしまった状態と重ね合わせているわけで…。発想からして素晴らしい。
桜の花びらが散る中でのクロックアップが素晴らしい。雨の回の応用とも言えそうだけど、桜の花びらという、日本人なら何かを感じてしまう素材でやったところがポイントかも。や、雨も、カガミの心境とマッチさせた素材だけど。今回は、トンボライダーの心境というか、美しい女性が散ってしまった状態と重ね合わせているわけで…。発想からして素晴らしい。
[ ツッコむ ]
#2 [iappli] なんか大変なことになってきたような
作業量が突然増えた。寝られなくなりそうな予感…。
[ ツッコむ ]
2005/04/20(水) [n年前の日記]
#1 [windows] WinXPの画面表示がおかしい件
原因が判った。G400 の画面モードを、color 24bit にすると発生する模様。32bitにすると出ない。
Ultr@VNC の Video Hook Driver をアンインストールしたり、セーフモードで起動したり、色々やってみたけど。まさかそんなところに原因があったとは。トホ。
しかし困ったな…。blender を動かすときは、24bit 以外にすると、メニュー等の表示が遅くなるんだよなぁ…。
Ultr@VNC の Video Hook Driver をアンインストールしたり、セーフモードで起動したり、色々やってみたけど。まさかそんなところに原因があったとは。トホ。
しかし困ったな…。blender を動かすときは、24bit 以外にすると、メニュー等の表示が遅くなるんだよなぁ…。
[ ツッコむ ]
2004/04/20(火) [n年前の日記]
#1 [prog] iアプリ開発
[ ツッコむ ]
#2 [prog] _eclipsewiki
iアプリ開発関連ページを眺めていたら Eclipse なるツールの名前が。そういえば昔ちょっとだけ触ってよくわかんなくてそのまんまだった。最近はどうなってるのかなと思ったら、
_GUIプラグイン
の Visual Editor とやらの
_demo
を見てビックリ。うわー。こんなものが。素晴らしい。
他にもメモ。
_eclipseを使ってみよう
_らららのプログラマーズラウンジ < Java と Eclipse の情報が。
他にもメモ。
_eclipseを使ってみよう
_らららのプログラマーズラウンジ < Java と Eclipse の情報が。
[ ツッコむ ]
#3 [zatta] ぶららぶらぶら
ストリートミュージシャンがギターをかき鳴らしながら歌ってる夢を見たのだけど。歌の内容がなんだか面白かった。メモ。原曲がありそうだけど。…佐賀の歌かな。もしかして。
ちょっとだけ変わった男が一人居たんでございます
顔もまあまあ 頭もまあまあ 仕事もまあまあ
どこにでも居るよなフツーのヤツですが一つだけ違う
パンツを はいてない
会社に行こうとネクタイ締めてスーツを着こんで
財布は持ったしカバンは持ったし忘れ物はないな
電車が着ちゃうぞこれは急がねばちょっとだけ小走り だけど
パンツを はいてない
ぶらら ぶらぶら
ぶらら ぶらぶら
パンツを はいてない
ぶらら ぶらぶら
ぶらら ぶらぶら
ズボンも はいてない
ちょっとだけ変わった女が一人居たんでございます
顔もまあまあ 頭もまあまあ 仕事もまあまあ
どこにでも居るよなフツーのヤツですが一つだけ違う
パンツを はいてない
会社に行こうと化粧をパタパタビシッとキメて
財布は持ったしバッグは持ったし忘れ物はないわ
電車が着ちゃうわこれは急がねばちょっとだけ小走り だけど
パンツを はいてない
ぶらら ぶらぶら
ぶらら ぶらぶら
パンツを はいてない
ぶらら ぶらぶら
ぶらら ぶらぶら
スカート はいてない
そんな二人がある日ばったり出会ったんでございます
お互い自分をカッコよく見せよとすました顔したり
なんだかよそよそしい空気が流れてちとアレな感じ だけど
下のほうは正直に気持ちを表しておりました
ぶらら ラブラブ
ぶらら ラブラブ
もっと 正直でいいんじゃない?
ぶらら ラブラブ
ぶらら ラブラブ
正直で いいんじゃない?
世間の皆は今日もピチッとパンツをはいてる
仕事はきっちりこなさにゃいかんとパンツをはいてる
夢は必ず持たねばいかんとパンツをはいてる
パンツを はいている
清く正しく美しくあれとパンツをはいてる
親や先生や周りに言われてパンツをはいてる だけど
能力ない人はパンツを汚して落ち込んで悩む そして
部屋に 閉じこもる
ぶらら ぶらぶら
ぶらら ぶらぶら
もっと 自由でいいんじゃない?
ぶらら ぶらぶら
ぶらら ぶらぶら
もっと 適当でいいんじゃない?
ぶらら ぶらぶら
ぶらら ぶらぶら
もっと 正直でいいんじゃない?
ぶらら ぶらぶら
ぶらら ぶらぶら
もっと 気楽でいいんじゃない?
ぶらら ぶらぶら
ぶらら ぶらぶら
パンツ
汚したって
はかなくたって
…うーん
うーん
◎ でもなぁ :
パンツはかないと奇異の目で見られて傷つくし。自由とやらはパンツはかないと得られないし。世の中難しい。ぶらぶらさせるのは難しい。
メモを残してて思ったけど、歌詞や詩というものは色んなモノを削ぎ落とし、場合によっては必要な言葉すら削除してるのかも。そこに書かれてるのは真実ではなく演出されて嘘偽りと化した言葉なのかもしれない。なんだかヒデキと富野監督のやり取りとやらを思い出した。歌手はそのへん絶えず意識してそうだなぁ。
メモを残してて思ったけど、歌詞や詩というものは色んなモノを削ぎ落とし、場合によっては必要な言葉すら削除してるのかも。そこに書かれてるのは真実ではなく演出されて嘘偽りと化した言葉なのかもしれない。なんだかヒデキと富野監督のやり取りとやらを思い出した。歌手はそのへん絶えず意識してそうだなぁ。
[ ツッコむ ]
2003/04/20(日) [n年前の日記]
#1 [anime] SEED。キラとアスランの絡みがいい
ウジウジ系少女漫画が結構好きな自分に取っては、キラとアスランのやり取りとか、キラのうじうじ悩んでるところとか、最近面白く感じてしまうであります。キラはいい子だな。頭をなでなでしたい。
◎ 宮崎駿監督の感想を聞いてみたい気もする :
1stガンダムが大人気だった頃、宮崎駿監督が主人公のアムロに対して、「あんな反抗期のガキを主人公にしちゃいけない。見てるだけでムカムカする。ぶん殴りたい」みたいな事を言ってた記憶があるんですが。SEEDのキラを見たらどんな感想を持つのか聞いてみたい気も。「あんなメソメソうじうじした女の腐ったようなヤツを主人公にしちゃいけない。ぶん殴りたい」とか言ってくれたら面白いのだけど。
*1
*1: 宮崎監督はフェミニストだから「女の腐った」とか「女々しい」等の表現は使わないような気もするけど。
[ ツッコむ ]
#2 [anime][web] 映像配信についての案
- 個人ベースで15分、もしくは30分のTV番組を作る。
- 配信はWeb。各視聴者一人一人の自由になる時間帯に各視聴者がそれぞれ気になった番組を鑑賞できるメリットがある。
- 配信間隔は1週間で1話。もしくは隔週。もしくは月。つまりは漫画雑誌と同じ。
- 制作には時間がかかるので、その映像で金を稼げなければ作家側もやってられない。しかし有料配信では誰も見ないので無料配信にする。CMを入れて広告料で稼ぐ。
- ムービーデータはCMを打ちたい企業のサーバに置く。企業自身がサーバを管理してるので、作家側によるアクセス回数水増し申請等のズルがしにくい。
- アクセス回数1回につき、映像作者にその分の報酬が支払われる。万が一アクセス回数が多くなり過ぎた時の為にあらかじめ報酬には上限をつけておく。
- 番組はアニメあり、特撮あり、ドラマあり、バラエティあり。映像作家の好みの内容を作ればいい。俺ライダーとか俺ガンダムとか。
- どうせ個人が短期間で作るものだからクズ作品ばかりだろうが、中には光る作品もあるはず。光る作品が口コミで広がれば、それだけで広告として成り立つ。
- 企業がCMをより多く見せる為には、アクセス回数が多くなければならない。
- アクセスを増やす為には、優秀な作家、光る作品を見つける必要がある。
- 優秀な作家、光る作品を見つける為には、クズでもなんでもいいから、とにかく多くの映像を集めて公開してみる必要がある。
- 多くの映像を集める為には多くの金が必要になるが、企業にとっては、そもそも個人相手の上、後払い。
- そもそもクズ作品はアクセス回数が少ないのだからさほどの金を払わずに済む。タダ働きだ。金を大量に払う必要が出てくるのは優秀な作家相手の時だけ。
- 優秀な作家を捕まえておけば、企業のCMを客に見せるための良質のエサが容易に作れる。映像作家は短期間で同時に複数本は作れないはず。必然的に囲い込みが可能。漫画家と同じ。
- 人気があった作品はまとめてDVDにしてCMを打った企業が販売できる。1本売れる毎にいくらかは作家に報酬として支払われる。
- 企業側がアクセス回数を少なく偽り、作家に支払う金額を少なくする可能性がある。専門企業が一括して管理したほうがいいかもしれないが、それでは「低コストで大量の映像提供」の形がほぼ確実に崩れる。CMを打ちたい企業と、映像を制作する作家の間で、直接やり取りする事が可能になれば、中間企業ばかりが経済的に潤っている現状を破壊できる。
- Webでの広告収入を得ている者がやるように、スクリプトでアクセスさせてズルをする作家が出てくるかもしれない。
- 一つのサーバに対してアクセス回数が多くなると回線・サーバにかかる負荷が高くなり映像配信が不可能になる。アクセス回数が多くても映像配信可能にする為の新技術、アイデア、あるいは地域毎にサーバを設置する等の物量作戦が必要。
- 週、隔週、月単位で、はたして個人が映像作品を作れるかどうか。漫画ですら週16pで地獄を見てるのに。最初の鉄腕アトム以上の地獄を見る事間違い無し。個人で無理なら数人でグループを作って制作するのはどうか。
- そんなに大量の映像作家が存在するだろうか。しかし、日本にはPCを使ってWebに入り浸ってる無職ひきこもりが結構居るのだからいっそそれら人材を活用して映像作家モドキに仕立て上げてみてはどうか。PCという機材は既にあるし時間も暇もある。どうせ遊んでる連中なら少し小遣い渡して「映像作家」などとカッコつけたイメージで呼んでやれば調子に乗って動き始めるのではないか。
- しかし短期間・個人で映像制作というのは現状では無謀。映像制作に関する技術的ブレークスルーが不可欠。映像制作ツールの発展も必要だし、ツールの低価格化、もしくはフリーソフトのみで映像が作れる土壌が必要。あるいは、モンタージュ技法、リミテッドアニメ等、新しい映像表現手段、「早くて安くて鼻をつまめば飲み込めない事も無い」感じの手法・効率化のアイデアが求められる。
[ ツッコむ ]
2002/04/20(土) [n年前の日記]
#1 PDFなんとかなりそう
[ ツッコむ ]
#2 [digital] PDFなんとかなりそう
なんとかなりそう>PDF
Wordで「挿入」→「図」→「ファイルから」のとき、「ファイルにリンク」にチェックを入れると結果が変わってくる事に気がついたです。
と言っても、wmfを読みこむと、編集・印刷時問わず、輪郭がネロネロすることに変わり無く。
だけど、eps(tiffプレビュー付き)で読みこめば、編集時は汚いプレビュー画像しか見れないものの、印刷時はちゃんと出るみたい。ベクターデータで持ってるから、いくら拡大しても綺麗ナリ。
しかし、epsではテキストが化け化けになる。テキストに関してはwmfで読みこんだほうがまともに出てる。
つまり、FREEHAND8Jから、
・ロゴなどの、明らかに「図形」な部分は、eps(tiffプレビュー付き)で書き出し。
・テキストは、wmfで書き出し。
…をして、Wordでそれぞれを読みこみ、配置し直して…とかやればなんとかなりそうです。
あとはWordから、PSプリンタドライバでファイル出力にチェック入れて印刷。
出てきたファイルの拡張子を、prn→psにリネームして、Ghostscriptのps2pdfでpdf化。
それにしても…
FREEHANDで2バイト文字使用文書のpdf書き出しがまともに動けばこんなに苦労せずに済むのに…
いや、そもそもAdobe Acrobatがあれば… <それは言わない約束でしょ…
まあいいか。
無料でpdf作れる方法を知ったのだし。
FREEHANDの操作にも多少は慣れたし。
Wordで「挿入」→「図」→「ファイルから」のとき、「ファイルにリンク」にチェックを入れると結果が変わってくる事に気がついたです。
と言っても、wmfを読みこむと、編集・印刷時問わず、輪郭がネロネロすることに変わり無く。
だけど、eps(tiffプレビュー付き)で読みこめば、編集時は汚いプレビュー画像しか見れないものの、印刷時はちゃんと出るみたい。ベクターデータで持ってるから、いくら拡大しても綺麗ナリ。
しかし、epsではテキストが化け化けになる。テキストに関してはwmfで読みこんだほうがまともに出てる。
つまり、FREEHAND8Jから、
・ロゴなどの、明らかに「図形」な部分は、eps(tiffプレビュー付き)で書き出し。
・テキストは、wmfで書き出し。
…をして、Wordでそれぞれを読みこみ、配置し直して…とかやればなんとかなりそうです。
あとはWordから、PSプリンタドライバでファイル出力にチェック入れて印刷。
出てきたファイルの拡張子を、prn→psにリネームして、Ghostscriptのps2pdfでpdf化。
それにしても…
FREEHANDで2バイト文字使用文書のpdf書き出しがまともに動けばこんなに苦労せずに済むのに…
いや、そもそもAdobe Acrobatがあれば… <それは言わない約束でしょ…
まあいいか。
無料でpdf作れる方法を知ったのだし。
FREEHANDの操作にも多少は慣れたし。
[ ツッコむ ]
2001/04/20(金) [n年前の日記]
#1 ロボット
家族用PC、動いてる模様。
昨日のエラーはOutlookExpress使用時の話らしく。
今日起動したら問題無く使えてるとの事。
一体何だったのだろう。
NHK教育で放映された、ロボットの特集番組を見たんですが。
まさか天下(?)のNHKで矢追純一並電波野郎続出番組が見れるとは。
新興宗教の宣伝ビデオの類かと思った。
「ロボットは怖いねぇ」と誤解する爺さん婆さんが出てきそうでコワイ。
老人達はNHKを妙に信用するとこあるから。
つかAIBOとASIMO出せやー
でも、製作時期が古いか、製作者(アメリカ人)が無知(あるいは確信犯)だから無理なのかな。
今のロボットって、一見それっぽく動いてるように見えてるけど、実態(仕組み)はかなり貧相でしょ。
少なくとも人間や動物の仕組みと比較したら話にならない。極一部しかコピーできてない。
それでも皆、もう既に魔法にしか見えてないのだろうか。
現状、人間は「人間に反乱するアトム」作れるほど頭良くないですよ。
ハードやソフトを少し触った人間なら判ると思うんですが。ハードル高すぎるよねぇ。
「アトム」のいる風景を妄想するのは、人間でも出来るでしょうけど…
作れるなんて考えること自体、今の科学技術の実態に対して無知過ぎる。
錬金術で人間作るのとさほど変わらないレベルの夢物語かと。
なのに番組中で、
「アトム、コワイデース。ニンゲン、ロボットニコロサレマース」
… (;´Д`) アホらし
や、視聴者の恐怖心を無意味に煽り、真面目に研究に取り組んでるロボット研究者達を否定するかのような番組の制作姿勢に腹が立っただけなんですけどね。
なんとなく…
誰よりも先駆けて蒸気機関を発明・製作しておきながら、近隣住民達の無知から住民達自身にその蒸気機関を破壊され、他国・他者に栄誉を奪われた発明家の例を思い出しましたです。
あるいは、かつて、「汽車の走る音が五月蝿いから」と駅を街外れに追いやったせいで、今現在、人が来なくなって自分達の首を締めてる須賀川商店街の例とか。
…あー、これじゃ何言いたいのかさっぱりわかんないか… (;´Д`)
昨日のエラーはOutlookExpress使用時の話らしく。
今日起動したら問題無く使えてるとの事。
一体何だったのだろう。
NHK教育で放映された、ロボットの特集番組を見たんですが。
まさか天下(?)のNHKで矢追純一並電波野郎続出番組が見れるとは。
新興宗教の宣伝ビデオの類かと思った。
「ロボットは怖いねぇ」と誤解する爺さん婆さんが出てきそうでコワイ。
老人達はNHKを妙に信用するとこあるから。
つかAIBOとASIMO出せやー
でも、製作時期が古いか、製作者(アメリカ人)が無知(あるいは確信犯)だから無理なのかな。
今のロボットって、一見それっぽく動いてるように見えてるけど、実態(仕組み)はかなり貧相でしょ。
少なくとも人間や動物の仕組みと比較したら話にならない。極一部しかコピーできてない。
それでも皆、もう既に魔法にしか見えてないのだろうか。
現状、人間は「人間に反乱するアトム」作れるほど頭良くないですよ。
ハードやソフトを少し触った人間なら判ると思うんですが。ハードル高すぎるよねぇ。
「アトム」のいる風景を妄想するのは、人間でも出来るでしょうけど…
作れるなんて考えること自体、今の科学技術の実態に対して無知過ぎる。
錬金術で人間作るのとさほど変わらないレベルの夢物語かと。
なのに番組中で、
「アトム、コワイデース。ニンゲン、ロボットニコロサレマース」
… (;´Д`) アホらし
や、視聴者の恐怖心を無意味に煽り、真面目に研究に取り組んでるロボット研究者達を否定するかのような番組の制作姿勢に腹が立っただけなんですけどね。
なんとなく…
誰よりも先駆けて蒸気機関を発明・製作しておきながら、近隣住民達の無知から住民達自身にその蒸気機関を破壊され、他国・他者に栄誉を奪われた発明家の例を思い出しましたです。
あるいは、かつて、「汽車の走る音が五月蝿いから」と駅を街外れに追いやったせいで、今現在、人が来なくなって自分達の首を締めてる須賀川商店街の例とか。
…あー、これじゃ何言いたいのかさっぱりわかんないか… (;´Д`)
[ ツッコむ ]
2000/04/20(木) [n年前の日記]
#1 (NoTitle)外は雨。でも外出。床...
外は雨。
でも外出。床屋に行ってきたデス。
髪を伸ばそうとして半年近く切ってなかったんですが、ある長さ以上は伸びそうにないのと、前髪のうっとおしさに我慢ができなくなり、とうとう…というわけです。
相変わらず、実用性のみ重視のスポーツ刈り。でもこれでスッキリ。
新聞のTV番組表を見ていたら、「サクラ大戦(新)」なる文字が目に入ったです。
おおぅ。福島でもサクラ大戦、放映するですか。ラッキー。
早速ビデオに撮って、見てみたですよ。
友人達から、「ダメダメ」「最悪」と聞いて、それほど期待してなかったせいか、実際見てみたところそんな悪くないのでは、と思ったです。ゲームのアニメ化としては、まだ全然いいほうでは。わかりやすい方向性かと。悪く言えばお約束ってヤツなんでしょうけど、サクラ大戦というネタにああいう種類のお約束を組み合わせようとするところに、自分的にはちとやられた、という感じです。
この調子で、「ハッ!? ロッカーのトゥシューズの中に、光武が!?」とかやってほしいです。いや、画鋲じゃお約束すぎるかなと思って <なんかそれ違う
ゲームのアニメ化は難しいですよね。たとえ、それが最初からアニメ化を見越して企画されていても。
ゲームをプレイした時点で、ユーザは自分の中に、そのユーザ独自の作品イメージを持ってしまう。時が経てば、それらのイメージは漠然とした形のまま肥大化していって。実際アニメ化された時、自分が既に構築してしまった作品イメージと製作者側の持つ作品イメージとの間にギャップを感じ、「これは○○じゃない」「こんなのは違う」と思う場合がほとんど。まあ、わかりきったことですけど…
逆の事も言えますね。アニメのゲーム化も同様。面白いゲームとして成立しても、やはりどこかで元の作品のファンから感情的な反発を招いてしまう。「俺の我王はブロック壊したりしない!」みたいな <そういうゲームだったか? 記憶が怪しい…
メディアミックスが大流行の御時世ですが、小説・漫画・アニメ・ゲーム、どのメディアにしても、現場で実際に制作する方々は悩むところがたくさんあるだろうな…大変そうですね。
お袋さんの仕事の都合で、弟がちょこっと帰ってきたです。
でも外出。床屋に行ってきたデス。
髪を伸ばそうとして半年近く切ってなかったんですが、ある長さ以上は伸びそうにないのと、前髪のうっとおしさに我慢ができなくなり、とうとう…というわけです。
相変わらず、実用性のみ重視のスポーツ刈り。でもこれでスッキリ。
新聞のTV番組表を見ていたら、「サクラ大戦(新)」なる文字が目に入ったです。
おおぅ。福島でもサクラ大戦、放映するですか。ラッキー。
早速ビデオに撮って、見てみたですよ。
友人達から、「ダメダメ」「最悪」と聞いて、それほど期待してなかったせいか、実際見てみたところそんな悪くないのでは、と思ったです。ゲームのアニメ化としては、まだ全然いいほうでは。わかりやすい方向性かと。悪く言えばお約束ってヤツなんでしょうけど、サクラ大戦というネタにああいう種類のお約束を組み合わせようとするところに、自分的にはちとやられた、という感じです。
この調子で、「ハッ!? ロッカーのトゥシューズの中に、光武が!?」とかやってほしいです。いや、画鋲じゃお約束すぎるかなと思って <なんかそれ違う
ゲームのアニメ化は難しいですよね。たとえ、それが最初からアニメ化を見越して企画されていても。
ゲームをプレイした時点で、ユーザは自分の中に、そのユーザ独自の作品イメージを持ってしまう。時が経てば、それらのイメージは漠然とした形のまま肥大化していって。実際アニメ化された時、自分が既に構築してしまった作品イメージと製作者側の持つ作品イメージとの間にギャップを感じ、「これは○○じゃない」「こんなのは違う」と思う場合がほとんど。まあ、わかりきったことですけど…
逆の事も言えますね。アニメのゲーム化も同様。面白いゲームとして成立しても、やはりどこかで元の作品のファンから感情的な反発を招いてしまう。「俺の我王はブロック壊したりしない!」みたいな <そういうゲームだったか? 記憶が怪しい…
メディアミックスが大流行の御時世ですが、小説・漫画・アニメ・ゲーム、どのメディアにしても、現場で実際に制作する方々は悩むところがたくさんあるだろうな…大変そうですね。
お袋さんの仕事の都合で、弟がちょこっと帰ってきたです。
[ ツッコむ ]
1999/04/20(火) [n年前の日記]
#1 (NoTitle)カレカノ最終話見まし...
カレカノ最終話見ました。 前半:こういう手法もあるかー、と感心。 ラスト:「つづく」と出てきて、ナヌ〜? そりゃ原作終わってないけどさぁ。 ED実写映像:あ、あ、あんたたち一体どこまで撮影しにいってんのぉ〜!? …って感じでしょうか。色々話題を振りまいた作品でしたが、とりあえず他作品に比べれば色んな意味で楽しめたので大満足。まとも(に見える)な作品ならいくらでも溢れてるわけだし、中にはこういう変な作品(監督)が一つぐらいあっても、まあ、いいんじゃないでしょうか。(こういうのばっかりじゃ、イヤになるでしょうけどね。)
「宇宙海賊ミトの大冒険」また見れました。いいッスね。こういうドタバタアニメは好きです。万人が楽しめるとは思えませんが。
「ボイスラッガー」の「ボクに殺されてくれませんか?」の回、見ました。コレ、笑えました。間の取り方がかなりいい。(タルさと紙一重だけど。)また画が、何ともシュールっていうか不条理っていうか。金無し人無し時間無しで作るとなれば、こういう方向性で作るっていうのは効果アリ、だと思います。
「宇宙海賊ミトの大冒険」また見れました。いいッスね。こういうドタバタアニメは好きです。万人が楽しめるとは思えませんが。
「ボイスラッガー」の「ボクに殺されてくれませんか?」の回、見ました。コレ、笑えました。間の取り方がかなりいい。(タルさと紙一重だけど。)また画が、何ともシュールっていうか不条理っていうか。金無し人無し時間無しで作るとなれば、こういう方向性で作るっていうのは効果アリ、だと思います。
[ ツッコむ ]
以上、26 日分です。