2025/04/06(日) [n年前の日記]
#1 [cg_tools] Seriaでドール素体を購入
デッサン人形の代わりにならないかと思って、100円ショップSeriaフレスポ須賀川店でドール素体を購入。
店頭には3〜4種類のボディがあって、できれば小さいほうが欲しかったのだけど、小さいボディは頭身が低目なのと、小さいボディに合いそうなヘッドが売ってなくて…。仕方なく一番大きい19cmのボディを購入。
帰宅後、ヘッドにボディを差し込んでみたけれど、ちゃんとハマってくれた。
関節を動かしてポーズをつけてみたけれど、なんだか想像してたのと違うなあ、と…。いやまあ、そこそこポーズは取れるので全く使えないわけではなさそうだけど、関節が固くて…。もっとも、関節がフニャフニャしてたらポーズを固定できなくなるから、このぐらいの固さじゃないとダメだよな。たぶん。
スマホで写真を撮って、画像生成AI Stable Diffusion web UI の img2img に渡してみたけれど、ポーズに関してはドールのソレをそこそこ反映した感じで画像生成してくれて、こういう用途でも使えそうだなと感じた。もっとも、実際にポーズ指定用に使うとしたら、img2img より、ControlNet の OpenPose を使ってポーズを反映させたほうがいいような気がする。
とはいえ、関節が固いので、ポーズを取らせるのがちょっとシンドイ感じで、これなら3DCGのデッサン人形を使っても作業時間はさほど変わらないのではと思えてきた。3DCGのデッサン人形なら、関節を一つ一つ選んで角度を変えるあたりが面倒だけど、一切の抵抗は無くサクサクと角度を決められるので…。
- ドル活 ドールヘッドキュート。「ツンとした鼻と口が特徴」と書いてある。PONY CO.,LTD. 8556。首のサイズは、細いところが約0.8cm、太いところが約1cm。アクリル絵の具、塩化ビニル用ラッカー等が使用できるとのこと。サイズ、約4.4 x 4.8 x 4.8cm。輸入販売元株式会社ポニー。MADE IN CHINA。
- ドル活 可動式ドールボディ 19cm KN-02554。首周りのサイズは、細いところが約0.8cm、太いところが約1cm、根元が約1.2cm。首の高さは、細いところが約0.3cm、太いところが約0.5cm。可動部分は12箇所と謳ってる。材質:ポリ塩化ビニル、ABS樹脂。サイズ:約19 x 6.2cm。輸入販売元株式会社久野貿易商会。MADE IN CHINA。
店頭には3〜4種類のボディがあって、できれば小さいほうが欲しかったのだけど、小さいボディは頭身が低目なのと、小さいボディに合いそうなヘッドが売ってなくて…。仕方なく一番大きい19cmのボディを購入。
帰宅後、ヘッドにボディを差し込んでみたけれど、ちゃんとハマってくれた。
関節を動かしてポーズをつけてみたけれど、なんだか想像してたのと違うなあ、と…。いやまあ、そこそこポーズは取れるので全く使えないわけではなさそうだけど、関節が固くて…。もっとも、関節がフニャフニャしてたらポーズを固定できなくなるから、このぐらいの固さじゃないとダメだよな。たぶん。
スマホで写真を撮って、画像生成AI Stable Diffusion web UI の img2img に渡してみたけれど、ポーズに関してはドールのソレをそこそこ反映した感じで画像生成してくれて、こういう用途でも使えそうだなと感じた。もっとも、実際にポーズ指定用に使うとしたら、img2img より、ControlNet の OpenPose を使ってポーズを反映させたほうがいいような気がする。
とはいえ、関節が固いので、ポーズを取らせるのがちょっとシンドイ感じで、これなら3DCGのデッサン人形を使っても作業時間はさほど変わらないのではと思えてきた。3DCGのデッサン人形なら、関節を一つ一つ選んで角度を変えるあたりが面倒だけど、一切の抵抗は無くサクサクと角度を決められるので…。
[ ツッコむ ]
2024/04/06(土) [n年前の日記]
#1 [linux] rangerで画像表示できるか試してた
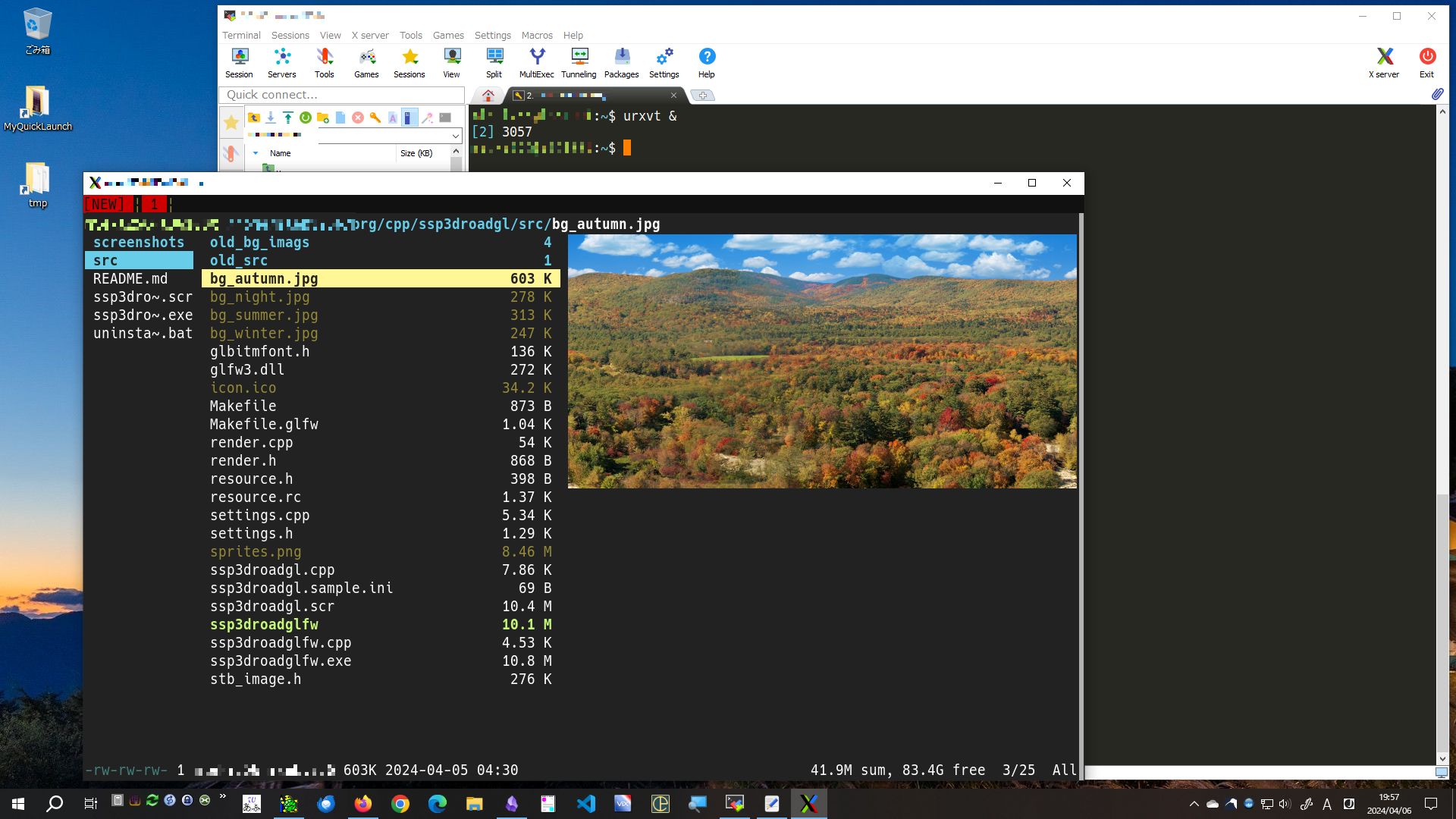
自分は普段、Windows10 から Ubuntu Linux 22.04 LTS (Intel Core i3-6100T機) を操作したい際、MobaXterm + ssh でログインして作業している。その際、ファイルの在処などを調べたりする時は、CUIファイラー ranger を使ってる。
_CLI で Linux ファイルマネージャ ranger を使うことのメモ | Jenemal Notes
_CLIファイルマネージャrangerの基本設定 #Python - Qiita
_Ranger: CUI ファイラー - 苦労する遊び人の玩具箱 1 ドキュメント
_ターミナルで利用するCLIファイルマネージャ(ファイラー)の比較・おすすめ [インフラエンジニアのPC環境]
この ranger は画像のプレビュー表示もできるのだけど、MobaXterm上では画像が表示できなくてエラーになってしまう。どうにかして表示する方法はないかと試してた。
_CLI で Linux ファイルマネージャ ranger を使うことのメモ | Jenemal Notes
_CLIファイルマネージャrangerの基本設定 #Python - Qiita
_Ranger: CUI ファイラー - 苦労する遊び人の玩具箱 1 ドキュメント
_ターミナルで利用するCLIファイルマネージャ(ファイラー)の比較・おすすめ [インフラエンジニアのPC環境]
sudo apt install ranger
この ranger は画像のプレビュー表示もできるのだけど、MobaXterm上では画像が表示できなくてエラーになってしまう。どうにかして表示する方法はないかと試してた。
◎ ターミナルエミュレータを起動して解決する :
MobaXterm にはXサーバも同梱されているので、アクセス先の Ubuntu Linux にインストールされているGUIアプリも起動することができる。ターミナルエミュレータ(ターミナルソフト)も起動できるので、それらを起動して、その上で ranger を使えば画像のプレビュー表示もできるのではないかと思いついた。
ただ、それぞれを起動して試してみたところ、urxvt 以外は全滅だった。
sakura terminal も、roxtem も、rangerの画像表示はできなかった。自分の環境の場合、rangerで画像を表示したい時は urxvt を起動するしかないようだなと…。
一応、 _~/.Xdefaults で urxvt 用の設定はしておいた。設定内容については以下が参考になった。ありがたや。
_urxvt こと rxvt-unicode を使うことのメモ | Jenemal Notes
_Ubuntuにurxvt(軽量ターミナル)を導入 - mfumiの日記
ちなみに、昔の Ubuntu Linux では、この rxvt-unicode は256色に非対応だったらしいけど。説明文を見る限り、Ubuntu Linux 22.04 LTS でインストールできる rxvt-unicode は、256色をサポートしてる、と表示されている。本当に対応してるのかどうかは分からんけど…。
_Ubuntu - jammy の rxvt-unicode パッケージに関する詳細
ただ、それぞれを起動して試してみたところ、urxvt 以外は全滅だった。
sudo apt install rxvt-unicode urxvt &
sakura terminal も、roxtem も、rangerの画像表示はできなかった。自分の環境の場合、rangerで画像を表示したい時は urxvt を起動するしかないようだなと…。
一応、 _~/.Xdefaults で urxvt 用の設定はしておいた。設定内容については以下が参考になった。ありがたや。
_urxvt こと rxvt-unicode を使うことのメモ | Jenemal Notes
_Ubuntuにurxvt(軽量ターミナル)を導入 - mfumiの日記
ちなみに、昔の Ubuntu Linux では、この rxvt-unicode は256色に非対応だったらしいけど。説明文を見る限り、Ubuntu Linux 22.04 LTS でインストールできる rxvt-unicode は、256色をサポートしてる、と表示されている。本当に対応してるのかどうかは分からんけど…。
$ sudo aptitude search rxvt i rxvt-unicode - RXVT-like terminal emulator with Unicode and 256-color support
_Ubuntu - jammy の rxvt-unicode パッケージに関する詳細
◎ 別の方法で画像をプレビュー表示する :
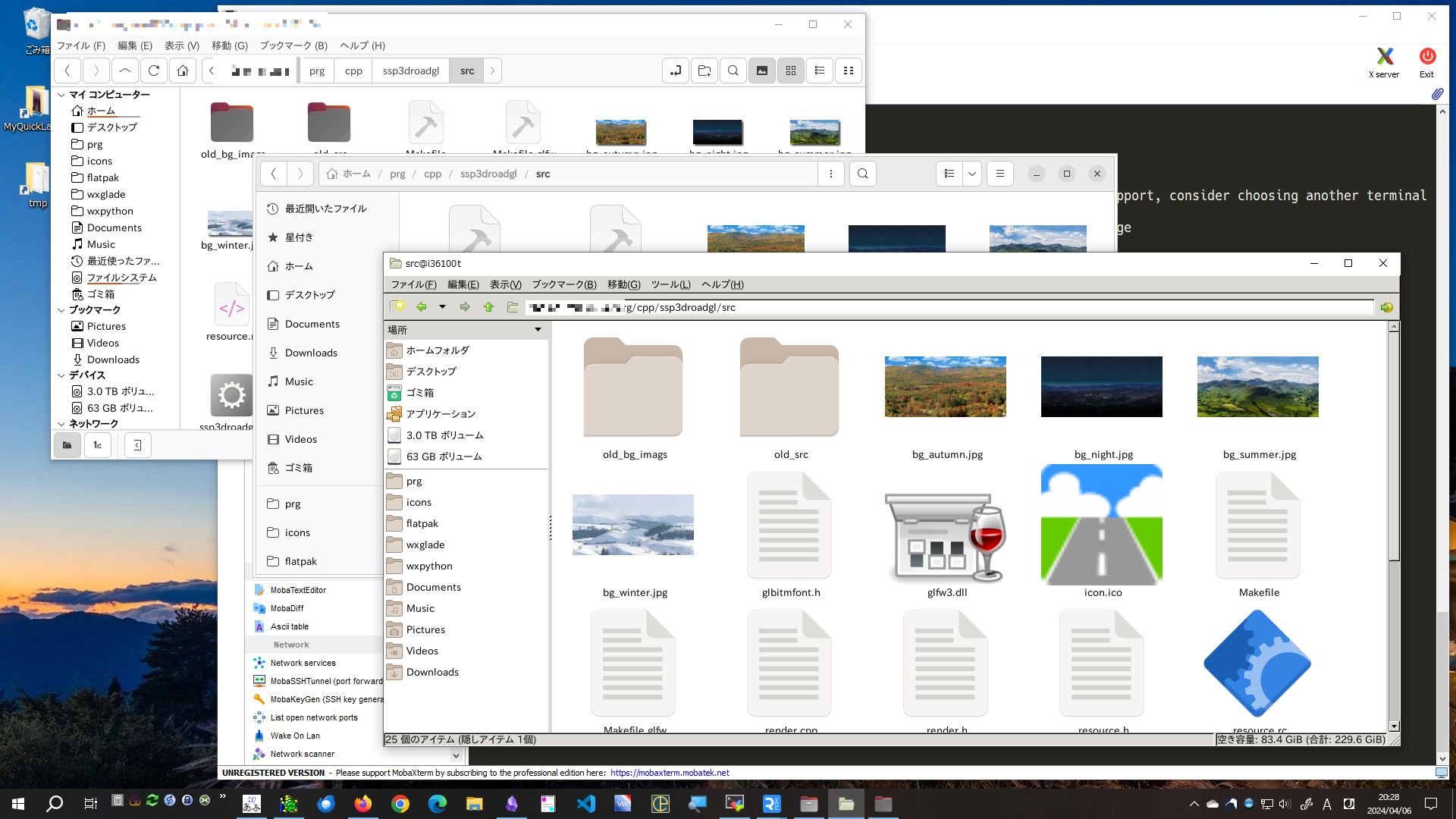
画像のプレビュー表示をしたいだけなら、GUIのファイラーを起動すればサムネイル表示ができるので、そちらを使ってしまうのもアリかもしれないと思いついた。
自分は普段、Ubuntu Linuxのデスクトップ環境として Xfce を利用しているので、Xfce の標準ファイラー thunar 以外なら ―― pcmanfm, nautilus, nemo, rox-filer, doublecmd 等なら、MobaXterm経由で起動してWindows10のデスクトップ上に表示できる。
ちなみに、thunar だけは、MobaXterm から起動すると、Windows10 のデスクトップではなく、アクセス先の実機側のデスクトップ画面に表示されてしまって利用できなかった。これはデスクトップ環境として Xfce を使っているからで…。他のデスクトップ環境を使った場合は、そのデスクトップ環境の標準ファイラーが同じ状態になる。
自分は普段、Ubuntu Linuxのデスクトップ環境として Xfce を利用しているので、Xfce の標準ファイラー thunar 以外なら ―― pcmanfm, nautilus, nemo, rox-filer, doublecmd 等なら、MobaXterm経由で起動してWindows10のデスクトップ上に表示できる。
pcmanfm & nautilus & nemo & rox-filer & doublecmd &
ちなみに、thunar だけは、MobaXterm から起動すると、Windows10 のデスクトップではなく、アクセス先の実機側のデスクトップ画面に表示されてしまって利用できなかった。これはデスクトップ環境として Xfce を使っているからで…。他のデスクトップ環境を使った場合は、そのデスクトップ環境の標準ファイラーが同じ状態になる。
- Xfce : 標準ファイラー Thunar
- Gnome : 標準ファイラー Nautilus
- LXDE : 標準ファイラー PCManFM
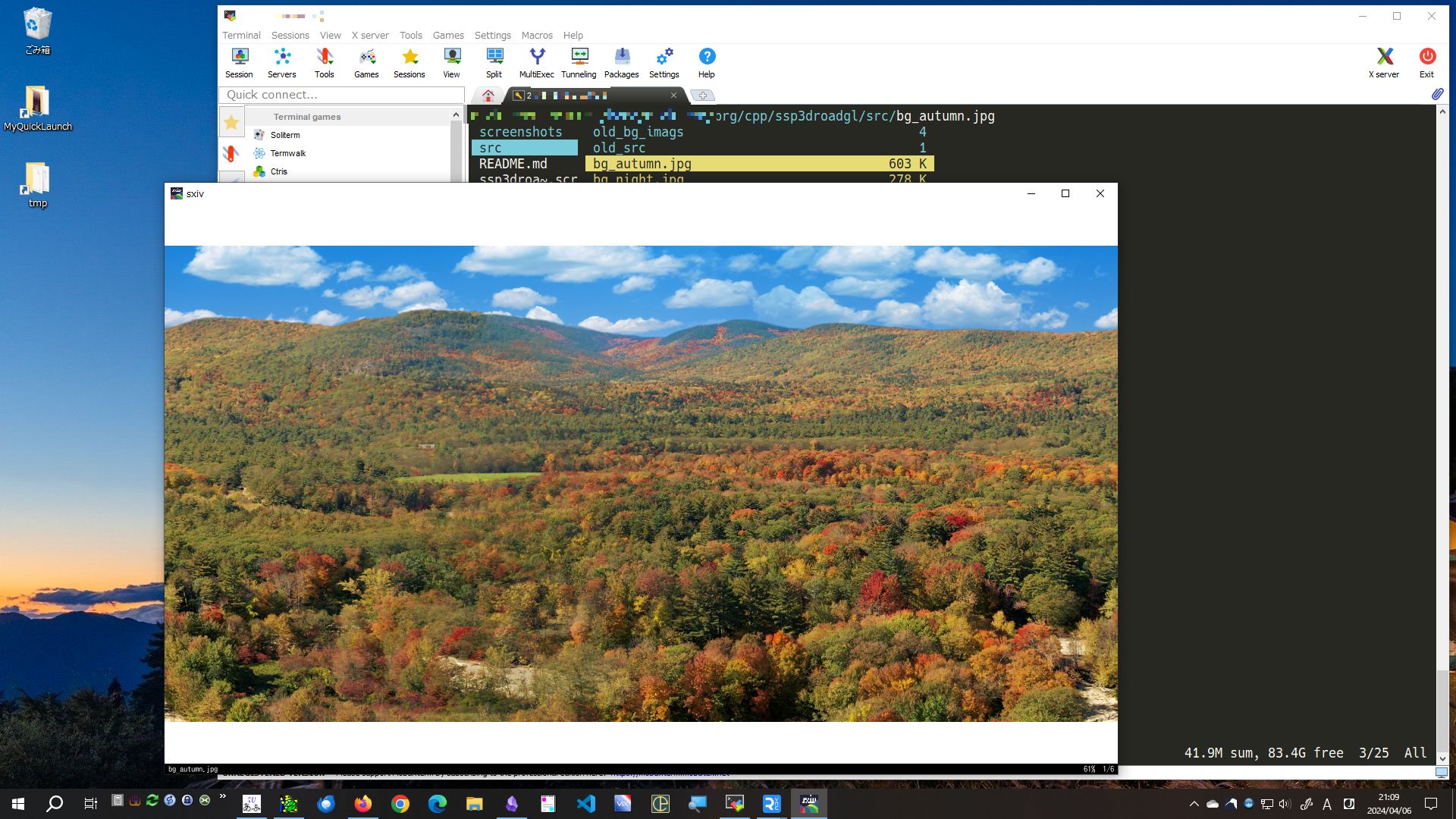
◎ 画像ビューアで画像を表示 :
[ ツッコむ ]
#2 [anime] 「すずめの戸締り」を視聴
金曜ロードショーで放送されていたものを録画していたので視聴。新海誠監督作品の劇場アニメ。
面白かった。いや、東日本大震災がキッカケになって作られたこの作品を面白かったと言ってしまっていいのかどうかちょっと悩むけど。こういう形で昇華(?)すること自体はとても良いことだと思えるし…。
映像面では相変わらず見応えがあるなと感心。カメラマップ等を活用しているあたりが興味深い。敵(?)を表現する際のエフェクトも一体どうやって作ってるんだろうなと…。かつて宮崎アニメの「もののけ姫」でもああいった存在をCGで映像化していたわけだけど、随分と進歩が感じられる映像になっていたなと…。スケールも全然違うし…。
面白かった。いや、東日本大震災がキッカケになって作られたこの作品を面白かったと言ってしまっていいのかどうかちょっと悩むけど。こういう形で昇華(?)すること自体はとても良いことだと思えるし…。
映像面では相変わらず見応えがあるなと感心。カメラマップ等を活用しているあたりが興味深い。敵(?)を表現する際のエフェクトも一体どうやって作ってるんだろうなと…。かつて宮崎アニメの「もののけ姫」でもああいった存在をCGで映像化していたわけだけど、随分と進歩が感じられる映像になっていたなと…。スケールも全然違うし…。
◎ ハードウェアで残すか。ソフトウェアで残すか :
そもそも、東日本大震災の記憶を、こういった作品にして後世に残せないかとチャレンジしてみたこと自体が評価に値するのではないかと感じた。たしか以前、監督さんへのインタビュー記事で、「映像作家の自分はあの震災に対してこういう形でしかアプローチできない」といった感じの発言を目にした記憶があるのだけど、映像を見ていて、なるほどたしかにと納得できたというか。
自分達は、過去の大災害の記録を後世に残したいと思った際、一般的にはついついハードウェアで残すことをまず考えてしまう。例えば石碑を残すとか…。しかし、石碑の類は、あっという間に人々の記憶から忘れ去られてしまう。
何せ、大阪の街のど真ん中に、「江戸時代にここまで津波が来たよ…」と記してある碑が残ってるわけで…。どうして街のど真ん中にあるのかと考えたら、まあ、そういうことだよなと…。
あるいは、以下のような話もある…。
_寺田寅彦 津浪と人間
しかし、それらの記録はハードウェアでしか残せないというわけではない。ソフトウェアで残すという方法もある。
例えば、自分が住んでいる福島県須賀川市には、松明あかしという祭りがある。めっちゃデカイ松明を作ってガンガン燃やすという祭りなのだけど、伊達政宗に滅ぼされた二階堂勢を弔うため、というのが由来。
_松明あかしの由来 / 須賀川市公式ホームページ
災害の記録というわけではないけれど、こういった事例は、ソフトウェアで記録を残そうとした事例と言える。この場合、少なくとも四百年は残せてる。
そして、新海監督が「すずめの戸締り」で試そうとしたのも、こういうことだろうなと…。娯楽性/エンターテイメント性を持った映像作品として提示しつつも、その中で過去に大災害があったことをしっかり示しておくことで、見た人の脳内に情報をインストールする…。「お話」にしてみせることで「覚えておいてね」と語りかける。ソフトウェアで記憶を伝えていこうという、立派な試みの一つと言える。「映像作家には所詮こんなことしかできない」と捉えることもできるだろうけど、「映像作家だからこそ、こんなことだってできる」と捉えることもできる。
何にせよ、後の時代に少しでも伝えていきたいと考えて、実際に作品の形にしてみせただけでも、それは賞賛されてしかるべき行為なのではないかと思えた。こんなこと、作家さんじゃなきゃできない。でも、大半の作家さんはここまでやらない。だけど新海監督は、こうしてやってみせた。それだけでも、自分は監督に拍手を送りたいなと思えたわけで。
ただ、ソフトウェアで残すのは、結構難しい…。それが面白かったら残っていくけど、つまらなかったら残らないから…。このアニメは一体どちらの扱いを受けるのか…。でもまあ、そこは時間が判断してくれることだから…。
自分達は、過去の大災害の記録を後世に残したいと思った際、一般的にはついついハードウェアで残すことをまず考えてしまう。例えば石碑を残すとか…。しかし、石碑の類は、あっという間に人々の記憶から忘れ去られてしまう。
何せ、大阪の街のど真ん中に、「江戸時代にここまで津波が来たよ…」と記してある碑が残ってるわけで…。どうして街のど真ん中にあるのかと考えたら、まあ、そういうことだよなと…。
あるいは、以下のような話もある…。
_寺田寅彦 津浪と人間
三陸災害地を視察して帰った人の話を聞いた。ある地方では明治二十九年の災害記念碑を建てたが、それが今では二つに折れて倒れたままになってころがっており、碑文などは全く読めないそうである。またある地方では同様な碑を、山腹道路の傍で通行人の最もよく眼につく処に建てておいたが、その後新道が別に出来たために記念碑のある旧道は淋れてしまっているそうである。寺田寅彦 津浪と人間 より
しかし、それらの記録はハードウェアでしか残せないというわけではない。ソフトウェアで残すという方法もある。
例えば、自分が住んでいる福島県須賀川市には、松明あかしという祭りがある。めっちゃデカイ松明を作ってガンガン燃やすという祭りなのだけど、伊達政宗に滅ぼされた二階堂勢を弔うため、というのが由来。
_松明あかしの由来 / 須賀川市公式ホームページ
災害の記録というわけではないけれど、こういった事例は、ソフトウェアで記録を残そうとした事例と言える。この場合、少なくとも四百年は残せてる。
そして、新海監督が「すずめの戸締り」で試そうとしたのも、こういうことだろうなと…。娯楽性/エンターテイメント性を持った映像作品として提示しつつも、その中で過去に大災害があったことをしっかり示しておくことで、見た人の脳内に情報をインストールする…。「お話」にしてみせることで「覚えておいてね」と語りかける。ソフトウェアで記憶を伝えていこうという、立派な試みの一つと言える。「映像作家には所詮こんなことしかできない」と捉えることもできるだろうけど、「映像作家だからこそ、こんなことだってできる」と捉えることもできる。
何にせよ、後の時代に少しでも伝えていきたいと考えて、実際に作品の形にしてみせただけでも、それは賞賛されてしかるべき行為なのではないかと思えた。こんなこと、作家さんじゃなきゃできない。でも、大半の作家さんはここまでやらない。だけど新海監督は、こうしてやってみせた。それだけでも、自分は監督に拍手を送りたいなと思えたわけで。
ただ、ソフトウェアで残すのは、結構難しい…。それが面白かったら残っていくけど、つまらなかったら残らないから…。このアニメは一体どちらの扱いを受けるのか…。でもまあ、そこは時間が判断してくれることだから…。
[ ツッコむ ]
2023/04/06(木) [n年前の日記]
#1 [pc] ミニPCについて調べてた
たまたまWeb上で、手のひらサイズのミニPCの広告を目にしてしまって、「このくらいのサイズのPCに、Linuxを入れて動かせたら…」などと妄想してしまって、ついつい関連情報をググり始めてしまった。
Celeron J4125 や Celeron N5105 等が載ってるミニPCが良さそうではあるなと…。Atom系のCPUらしいけど、大昔のノートPCに載ってた 省電力タイプの Core i3 や i5 と同等の処理能力はあるらしいし。今のミニPCはSSDを積んでるから、そこそこ快適に使えそうでもある。何より、消費電力が圧倒的に少ないし、お値段も安い。小さいから、場合によっては持ち歩くこともできそう。いやまあ、持ち歩いてどうするんだという気もしてくるけど。何にせよ、中古PCを購入して動かすより、今時のミニPCを購入して使ったほうがメリットはありそうだなと。
Linuxが動かせるかどうかをググってみたけど、Ubuntu Linux あたりは動作するっぽい。ただ、FreeBSD は、それらミニPCが使用してるデバイスが新し過ぎて動かなかった、という話も見かけた。無線LANが使えないならまだしも、有線LANすら使えなかったという話もあって、それはさすがにちょっと厳しい。いやまあ、Windows11 がしっかり動くんだからソレ使ってればええやん、という気もするけど。
そんなわけでちょっと物欲が湧いてしまったけれど、部屋の中で視線を横にチラリとずらしてみれば、普段滅多に電源を入れないPCが5〜6台並んでる光景が目に入るわけで…。コイツラを有効活用できてないのに、これ以上PC買ってどうするの、落ち着け自分…。
Celeron J4125 や Celeron N5105 等が載ってるミニPCが良さそうではあるなと…。Atom系のCPUらしいけど、大昔のノートPCに載ってた 省電力タイプの Core i3 や i5 と同等の処理能力はあるらしいし。今のミニPCはSSDを積んでるから、そこそこ快適に使えそうでもある。何より、消費電力が圧倒的に少ないし、お値段も安い。小さいから、場合によっては持ち歩くこともできそう。いやまあ、持ち歩いてどうするんだという気もしてくるけど。何にせよ、中古PCを購入して動かすより、今時のミニPCを購入して使ったほうがメリットはありそうだなと。
Linuxが動かせるかどうかをググってみたけど、Ubuntu Linux あたりは動作するっぽい。ただ、FreeBSD は、それらミニPCが使用してるデバイスが新し過ぎて動かなかった、という話も見かけた。無線LANが使えないならまだしも、有線LANすら使えなかったという話もあって、それはさすがにちょっと厳しい。いやまあ、Windows11 がしっかり動くんだからソレ使ってればええやん、という気もするけど。
そんなわけでちょっと物欲が湧いてしまったけれど、部屋の中で視線を横にチラリとずらしてみれば、普段滅多に電源を入れないPCが5〜6台並んでる光景が目に入るわけで…。コイツラを有効活用できてないのに、これ以上PC買ってどうするの、落ち着け自分…。
[ ツッコむ ]
2022/04/06(水) [n年前の日記]
#1 [python] tkinterで画像の拡大縮小表示を試しているところ
Python + tkinter + Pillow を使って、画像の拡大縮小表示を試しているところ。マウスホイールの上下で画像が拡大縮小したり、「-」「+」ボタンのクリックで拡大縮小できたらいいなと。
以下、参考ページ。
_【Python/tkinter】Canvasに画像を表示する | イメージングソリューション
_Pythonの文法メモ: 【Pillow】ImageOpsモジュールによる画像拡大縮小・トリミング・パディング
_Tkinterの使い方 : スクロールバー(Scrollbar)の使い方 | だえうホームページ
_Python, Pillowで画像を一括リサイズ(拡大・縮小) | note.nkmk.me
_【Python/tkinter】マウスホイールで画像のリサイズを行う | だえうホームページ
動作確認環境は以下。
一応、動作してるっぽい感じのスクリプトは書けたのだけど…。ちょっと問題があるというか…。
_04_canvas_zoom4.py
使用画像は以下。
_tex_1024.png
py 04_canvas_zoom4.py で実行。以下のような感じになった。
ただ、いくつかの問題があって…。
以下、参考ページ。
_【Python/tkinter】Canvasに画像を表示する | イメージングソリューション
_Pythonの文法メモ: 【Pillow】ImageOpsモジュールによる画像拡大縮小・トリミング・パディング
_Tkinterの使い方 : スクロールバー(Scrollbar)の使い方 | だえうホームページ
_Python, Pillowで画像を一括リサイズ(拡大・縮小) | note.nkmk.me
_【Python/tkinter】マウスホイールで画像のリサイズを行う | だえうホームページ
動作確認環境は以下。
- Windows10 x64 21H2 + Python 3.9.12 64bit + Pillow 9.0.1
- Windows10 x64 21H2 + Python 2.7.18 32bit + Pillow 6.2.2
一応、動作してるっぽい感じのスクリプトは書けたのだけど…。ちょっと問題があるというか…。
_04_canvas_zoom4.py
import sys
import platform
if sys.version_info.major == 2:
# Python 2.7
import Tkinter as tk
else:
# Python 3.x
import tkinter as tk
from PIL import Image, ImageTk, ImageOps
class App(tk.Frame, object):
def __init__(self, master=None):
try:
# Python 3.x
super().__init__(master)
except Exception:
# Python 2.7
# tk.Frame.__init__(self, master)
super(App, self).__init__(master)
self.master.title("Canvas zoom sample")
# self.master.geometry("512x512")
self.rootfrm = tk.Frame(self.master)
self.rootfrm.pack(expand=1, fill=tk.BOTH)
self.rootfrm.rowconfigure(1, weight=1)
self.rootfrm.columnconfigure(0, weight=1)
# create Button
self.btnfrm = tk.Frame(self.rootfrm)
self.btnfrm.grid(row=0, column=0, sticky=tk.W)
b0 = tk.Button(self.btnfrm, text="Fit", command=lambda: self.set_zoom_fit())
b1 = tk.Button(self.btnfrm, text="-", command=lambda: self.dec_ratio())
b2 = tk.Button(self.btnfrm, text="1:1", command=lambda: self.set_zoom_full())
b3 = tk.Button(self.btnfrm, text="+", command=lambda: self.inc_ratio())
b0.pack(side=tk.LEFT, padx=4, ipadx=8)
b1.pack(side=tk.LEFT, padx=4, ipadx=8)
b2.pack(side=tk.LEFT, padx=4, ipadx=8)
b3.pack(side=tk.LEFT, padx=4, ipadx=8)
self.ratiostr = tk.StringVar()
self.ratiostr.set("100%")
self.ratiolbl = tk.Label(self.btnfrm, textvariable=self.ratiostr, relief=tk.GROOVE)
self.ratiolbl.pack(side=tk.LEFT, padx=4, ipadx=8)
# create Canvas
self.cvsfrm = tk.Frame(self.rootfrm)
self.cvsfrm.grid(row=1, column=0, sticky=tk.N + tk.S + tk.W + tk.E)
self.cvsfrm.rowconfigure(0, weight=1)
self.cvsfrm.columnconfigure(0, weight=1)
self.canvas = tk.Canvas(self.cvsfrm, bg="#666666", width=512, height=256)
self.canvas.grid(row=0, column=0, sticky=tk.N + tk.S + tk.W + tk.E)
# create Scrollbar
xbar = tk.Scrollbar(self.cvsfrm, orient=tk.HORIZONTAL, command=self.canvas.xview)
ybar = tk.Scrollbar(self.cvsfrm, orient=tk.VERTICAL, command=self.canvas.yview)
xbar.grid(row=1, column=0, sticky=tk.W + tk.E)
ybar.grid(row=0, column=1, sticky=tk.N + tk.S)
self.canvas.config(xscrollcommand=xbar.set)
self.canvas.config(yscrollcommand=ybar.set)
# set left button drag scroll
self.canvas.bind("<ButtonPress-1>", lambda e: self.canvas.scan_mark(e.x, e.y))
self.canvas.bind("<B1-Motion>", lambda e: self.canvas.scan_dragto(e.x, e.y, gain=1))
# set middle button drag scroll
self.canvas.bind("<ButtonPress-2>", lambda e: self.canvas.scan_mark(e.x, e.y))
self.canvas.bind("<B2-Motion>", lambda e: self.canvas.scan_dragto(e.x, e.y, gain=1))
# set mouse wheel event
# .bind_all() ... Worked with Python 2.7 and Python 3.9
# .bind() ... It worked in Python 3.9, but not in Python 2.7.
self.canvas.bind_all("<MouseWheel>", lambda e: self.event_wheel(e))
if platform.system() == "Linux":
self.canvas.bind_all("<Button-4>", lambda e: self.dec_ratio())
self.canvas.bind_all("<Button-5>", lambda e: self.inc_ratio())
self.reset_ratio()
self.zoomfit = False
self.im = Image.open("tex_1024.png")
self.set_image()
def set_zoom_fit(self):
self.zoomfit = True
self.set_image()
def set_zoom_full(self):
self.zoomfit = False
self.set_image()
def reset_ratio(self):
self.ratio = 100
def inc_ratio(self):
# check 32bit, 64bit, Py27, Py3x
is64bits = (sys.maxsize > 2**32)
ispy3x = (sys.version_info.major >= 3)
maxsize = 1024 * (8 if (is64bits and ispy3x) else 5)
w, h = self.im.size
maxratio = min([(maxsize * 100 / w), (maxsize * 100 / h)])
if self.ratio == maxratio:
return
self.ratio = self.ratio + (10 if self.ratio < 100 else 100)
self.ratio = min([self.ratio, maxratio])
self.change_ratio()
def dec_ratio(self):
minratio = 10
if self.ratio == minratio:
return
self.ratio = self.ratio - (10 if self.ratio <= 100 else 100)
self.ratio = max([self.ratio, minratio])
self.change_ratio()
def event_wheel(self, e):
if e.delta > 0:
self.dec_ratio()
elif e.delta < 0:
self.inc_ratio()
def change_ratio(self):
w, h = self.im.size
w = int(w * self.ratio / 100)
h = int(h * self.ratio / 100)
if w < 0 or h < 0:
return
self.canvas.delete("all")
if self.ratio < 100:
self.im_pad = self.im.resize((w, h), Image.LANCZOS)
self.photo_image = ImageTk.PhotoImage(image=self.im_pad)
elif self.ratio > 100:
self.im_pad = self.im.resize((w, h), Image.NEAREST)
self.photo_image = ImageTk.PhotoImage(image=self.im_pad)
else:
self.photo_image = ImageTk.PhotoImage(image=self.im)
self.create_canvas_image()
def set_image(self):
self.update()
cw = self.canvas.winfo_width()
ch = self.canvas.winfo_height()
self.canvas.delete("all")
if self.zoomfit:
# view fit
self.im_pad = ImageOps.pad(self.im, (cw - 4, ch - 4), method=Image.LANCZOS)
self.photo_image = ImageTk.PhotoImage(image=self.im_pad)
ow, oh = self.im.size
nw = self.photo_image.width()
nh = self.photo_image.height()
rw = float(nw) / float(ow)
rh = float(nh) / float(oh)
self.ratio = int(min([rw, rh]) * 100)
else:
# view 1:1
self.reset_ratio()
self.photo_image = ImageTk.PhotoImage(image=self.im)
self.create_canvas_image()
def create_canvas_image(self):
self.canvas.create_image(0, 0, image=self.photo_image, anchor=tk.NW)
# set scroll region
iw = self.photo_image.width()
ih = self.photo_image.height()
region = (0, 0, iw, ih)
self.canvas.config(scrollregion=region)
# update ratio label
self.ratiostr.set("%d%%" % int(self.ratio))
def main():
root = tk.Tk()
app = App(master=root)
app.mainloop()
if __name__ == '__main__':
main()
使用画像は以下。
_tex_1024.png
py 04_canvas_zoom4.py で実行。以下のような感じになった。
ただ、いくつかの問題があって…。
◎ 問題点。 :
問題点その1。Python 2.7.18 32bit + Pillow 6.2.2 で実行すると、1024 x 1024 の画像を8倍(800%)に拡大しようとした際に ―― つまりは 8192 x 8192 の画像サイズに拡大して変換しようとした際に、MemoryError が発生してしまう。RAMは16GB積んでるのだけどな…。
以下の行でエラーが出ている模様。Pillow の Image を、tkinter で利用できるように、ImageTk.PhotoImage() を使って変換しようとしたタイミングでメモリエラーが発生している。
ちなみに、Python 3.9.12 64bit + Pillow 9.0.1 で実行すると、8倍(800%)に拡大してもメモリエラーは発生しない。
原因は何だろう…。Python 32bit版では発生するけど、64bit版では発生しないから、32bit版の制限なのだろうか。それとも、Python 2.7.18 32bit で動かしている Pillow は 6.2.2 とバージョンが古いのでバグを持っているのだろうか。
仕方ないので、Python 2.* 32bit で動かしている時だけ、最大拡大率を5倍までに制限してみた。ダサいけど、仕方ない。
問題点その2。画像を縮小するのはともかく、拡大時が重い…。処理時間が数秒かかってしまう…。
参考ページでは、キャンバスに描画されるはずの範囲だけ事前にクロップしてから拡大処理(Image.resize())すれば改善される、という対策が紹介されていたけれど。今回は、拡大状態でスクロールバー等を操作したら、キャンバス外の部分もスクロールして見れるようにしたいので、クロップしてしまうとよろしくない。
このあたりは諦めるしかないかな…。本来、こういった画像ビューアっぽいことをやりたいなら、例えば OpenGL等を使ったライブラリを利用するべきだろうか。単に画像を表示させるだけなら、CPUじゃなくてGPUを働かせるべき、かもしれない…。
余談。マウスホイールの取得でちょっとハマった。
Python 3.9.12 64bit の場合は、.bind() で動いたけれど、Python 2.7.18 32bit の場合は反応してくれなかった。.bind() ではなく、.bind_all() に変えてみたら、Python 2.7.18 32bit でも動くようになった。ただ、何が原因なのかは分かってない…。
> py -2 04_canvas_zoom4.py
Exception in Tkinter callback
Traceback (most recent call last):
File "C:\Python\Python27\lib\lib-tk\Tkinter.py", line 1547, in __call__
return self.func(*args)
File "04_canvas_zoom4.py", line 69, in <lambda>
b3 = tk.Button(self.btnfrm, text="+", command=lambda: self.inc_ratio())
File "04_canvas_zoom4.py", line 147, in inc_ratio
self.change_ratio()
File "04_canvas_zoom4.py", line 178, in change_ratio
self.photo_image = ImageTk.PhotoImage(image=self.im_pad)
File "C:\Python\Python27\lib\site-packages\PIL\ImageTk.py", line 121, in __init__
self.paste(image)
File "C:\Python\Python27\lib\site-packages\PIL\ImageTk.py", line 176, in paste
block = image.new_block(self.__mode, im.size)
MemoryError
以下の行でエラーが出ている模様。Pillow の Image を、tkinter で利用できるように、ImageTk.PhotoImage() を使って変換しようとしたタイミングでメモリエラーが発生している。
self.photo_image = ImageTk.PhotoImage(image=self.im_pad)
ちなみに、Python 3.9.12 64bit + Pillow 9.0.1 で実行すると、8倍(800%)に拡大してもメモリエラーは発生しない。
原因は何だろう…。Python 32bit版では発生するけど、64bit版では発生しないから、32bit版の制限なのだろうか。それとも、Python 2.7.18 32bit で動かしている Pillow は 6.2.2 とバージョンが古いのでバグを持っているのだろうか。
仕方ないので、Python 2.* 32bit で動かしている時だけ、最大拡大率を5倍までに制限してみた。ダサいけど、仕方ない。
def inc_ratio(self):
# check 32bit, 64bit, Py27, Py3x
is64bits = (sys.maxsize > 2**32)
ispy3x = (sys.version_info.major >= 3)
maxsize = 1024 * (8 if (is64bits and ispy3x) else 5)
問題点その2。画像を縮小するのはともかく、拡大時が重い…。処理時間が数秒かかってしまう…。
参考ページでは、キャンバスに描画されるはずの範囲だけ事前にクロップしてから拡大処理(Image.resize())すれば改善される、という対策が紹介されていたけれど。今回は、拡大状態でスクロールバー等を操作したら、キャンバス外の部分もスクロールして見れるようにしたいので、クロップしてしまうとよろしくない。
このあたりは諦めるしかないかな…。本来、こういった画像ビューアっぽいことをやりたいなら、例えば OpenGL等を使ったライブラリを利用するべきだろうか。単に画像を表示させるだけなら、CPUじゃなくてGPUを働かせるべき、かもしれない…。
余談。マウスホイールの取得でちょっとハマった。
Python 3.9.12 64bit の場合は、.bind() で動いたけれど、Python 2.7.18 32bit の場合は反応してくれなかった。.bind() ではなく、.bind_all() に変えてみたら、Python 2.7.18 32bit でも動くようになった。ただ、何が原因なのかは分かってない…。
self.canvas.bind("<MouseWheel>", lambda e: self.event_wheel(e))
↓
self.canvas.bind_all("<MouseWheel>", lambda e: self.event_wheel(e))
◎ 2022/04/07追記。 :
Ubuntu Linux 20.04 LTS (64bit)上でも動作確認してみた。スクリプトを少し修正する必要があった。
詳細は、
_2022/04/07 の日記
にメモ。
[ ツッコむ ]
#2 [python][linux][ubuntu] termdownはPython 2.7では動かない
一応メモ。termdown という、カウントダウンをしてくれる Python製のツールがあるのだけど。
_mieki256's diary - termdownを試用
_GitHub - trehn/termdown: Countdown timer and stopwatch in your terminal
現行版の termdown 1.18.0 は Python 2.7.x 上で動作しない実装になった模様。
_ImportError: No module named queque - Issue #62 - trehn/termdown - GitHub
「Python 2.7なんてOSから削除しろ」と言われてしまっている…。
とりあえず、Ubuntu Linux 20.04 LTS 上で termdown をアンインストールしておいた、とメモ。
ちなみに、Python 3.x 側でインストールしたら動いてくれた。
あるいは、Ubuntu Linux 上で使いたい場合は、snap版 termdown を使えばいいのだろうか。
_termdown - 端末にアスキーアートのタイマーを表示するコマンド | Ubuntuアプリのいいところ
もっとも、最近使う場面があるかというと…。自分の場合、スマホでタイマーアプリを起動して用を済ませる場面が多くなってる気もする…。
_mieki256's diary - termdownを試用
_GitHub - trehn/termdown: Countdown timer and stopwatch in your terminal
現行版の termdown 1.18.0 は Python 2.7.x 上で動作しない実装になった模様。
_ImportError: No module named queque - Issue #62 - trehn/termdown - GitHub
「Python 2.7なんてOSから削除しろ」と言われてしまっている…。
とりあえず、Ubuntu Linux 20.04 LTS 上で termdown をアンインストールしておいた、とメモ。
sudo pip uninstall termdown
ちなみに、Python 3.x 側でインストールしたら動いてくれた。
sudo pip3 install termdown
あるいは、Ubuntu Linux 上で使いたい場合は、snap版 termdown を使えばいいのだろうか。
_termdown - 端末にアスキーアートのタイマーを表示するコマンド | Ubuntuアプリのいいところ
もっとも、最近使う場面があるかというと…。自分の場合、スマホでタイマーアプリを起動して用を済ませる場面が多くなってる気もする…。
[ ツッコむ ]
#3 [ubuntu][python][wxpython] Ubuntu Linux上でwxPythonをpipでインストールしてはいけない
久々に Ubuntu Linux 20.04 LTS を起動してパッケージを更新していたのだけど、Python 関係のモジュールを pip や pip3 を使って更新しようとして少しハマった。wxPython がアップデートできない…。
手元のメモを眺めてみたら、「Ubuntu Linux 上で wxPython をインストールするなら sudo apt でインストールすべし」と書いてあった。完全に忘れてた。pip で作業しちゃダメだったのだな…。また忘れそうなので再度メモ。
six も sudo apt でインストールしろとメモしてあった…。
さておき。久々に起動したものだから、更新パッケージが200以上あって、なかなか落ちてこない…。今日中にダウンロードが終わらないのでは…。
手元のメモを眺めてみたら、「Ubuntu Linux 上で wxPython をインストールするなら sudo apt でインストールすべし」と書いてあった。完全に忘れてた。pip で作業しちゃダメだったのだな…。また忘れそうなので再度メモ。
sudo apt install python-wxgtk3.0 python3-wxgtk4.0
six も sudo apt でインストールしろとメモしてあった…。
sudo apt install python-six python3-six
さておき。久々に起動したものだから、更新パッケージが200以上あって、なかなか落ちてこない…。今日中にダウンロードが終わらないのでは…。
[ ツッコむ ]
2021/04/06(火) [n年前の日記]
#1 [pc] Core2Duo機が壊れてた
ふとなんとなく、メンテナンスをしようと、Intel Core2Duo E8400 が入ってるPCの電源を入れたところ、ファンの音はするけど起動せず。いつの間にか壊れていた模様。しばらく前に大きな地震があったけど、その際あちこちぶつかってしまったのかもしれない…。
そもそも動作が怪しい電源を使っていた気もするし、電源を変えて試してみようか…。でも、載せているメインメモリがサムスン製で、熱に弱かった記憶もあるし。たしかメモリ周辺を冷却しながらじゃないと memtest86 すら通らなかったような…。
ググってみたら、Intel Core2Duo E8400 は、SSE4.2 や AVX は持ってないのだな。SSE4.1までの対応らしい。
そもそも動作が怪しい電源を使っていた気もするし、電源を変えて試してみようか…。でも、載せているメインメモリがサムスン製で、熱に弱かった記憶もあるし。たしかメモリ周辺を冷却しながらじゃないと memtest86 すら通らなかったような…。
ググってみたら、Intel Core2Duo E8400 は、SSE4.2 や AVX は持ってないのだな。SSE4.1までの対応らしい。
[ ツッコむ ]
2020/04/06(月) [n年前の日記]
#1 [pc] メインPCがシャットダウンできるようになった
メインPCのM/Bを、GIGABYTE B450M S2H rev.1.0 と入れ替えたら、Windows10 のシャットダウンができなくなった ―― シャットダウン直後に勝手に再起動して、しかもHDDの電源が切れたままになって認識できなくなる問題が起きてたのだけど。色々試したら、シャットダウンできるようになった。
まず、KNOPPIX 8.6.1 DVD をUSBメモリに書き込んで、そちらで起動してシャットダウンできるか試した。KNOPPIX からシャットダウンできるなら、ハードウェアに問題はなくてWindows10がおかしいと分かるし、KNOPPIX でも同じ症状が出るならハードウェアに問題があると分かるはず。
結果は、KNOPPIX でもダメだった。シャットダウン直後に勝手に再起動する。つまり、ハードウェアに問題がある。
ケースを開けて、色々外してみた。
この状態にしたら、シャットダウンができるようになった。シャットダウン直後に勝手に再起動したりしない。助かった…。
光学ドライブを外したせいか、光学ドライブのスピンアップ(?)待ち時間も無くなったので、BIOSの画面が表示されてからWindows起動アニメーションが表示されるまでの時間も若干短くなったような気がする。
結局、どれが原因だったのだろう。BD-Rドライブか、USB3.0増設ボードか、SATAケーブルか…。でも、検証作業をするのも面倒なので、このままにしておこう…。
まず、KNOPPIX 8.6.1 DVD をUSBメモリに書き込んで、そちらで起動してシャットダウンできるか試した。KNOPPIX からシャットダウンできるなら、ハードウェアに問題はなくてWindows10がおかしいと分かるし、KNOPPIX でも同じ症状が出るならハードウェアに問題があると分かるはず。
結果は、KNOPPIX でもダメだった。シャットダウン直後に勝手に再起動する。つまり、ハードウェアに問題がある。
ケースを開けて、色々外してみた。
- SATA接続していたBD-Rドライブ、BUFFALO BR-616FBS-BK (LG GGW-H20N (AXJA0HB, 5V/12V:1.9A/3.0A)) を外した。
- PCI Express x1 スロットに差していたUSB3.0増設ボード AREA SD-PEU3R-4E (4WING2) (Renesas uPD720201搭載品)を外した。
- SATAケーブルをM/B付属のSATA 6Gb/s対応品と交換した。
この状態にしたら、シャットダウンができるようになった。シャットダウン直後に勝手に再起動したりしない。助かった…。
光学ドライブを外したせいか、光学ドライブのスピンアップ(?)待ち時間も無くなったので、BIOSの画面が表示されてからWindows起動アニメーションが表示されるまでの時間も若干短くなったような気がする。
結局、どれが原因だったのだろう。BD-Rドライブか、USB3.0増設ボードか、SATAケーブルか…。でも、検証作業をするのも面倒なので、このままにしておこう…。
◎ 今後の課題。 :
しかし、今後はどうしたもんか…。
USB3.0増設ボードは、まあ、使用を諦めてもいいかなと。今回交換したM/Bは、USB3.0ポートが背面に4つついてるし。M/B上にもUSB3.0ポートを2つ増やせる内部コネクタがついてるし。まあ、ケースが古くてUSB3.0ポートが無いから、M/B上のソレは使ってないけど。もし、USB3.0ポート数がもっと欲しくなっても、今時はUSB3.0ハブを買ってきて対応するものだろうし…。
元々、今まで使ってたM/B、Intel DH67BL に搭載されていたUSB3.0チップが、人柱チップと名高い Renesas uPD720200 だったので、周辺機器との接続が全く安定しなかったので、仕方なくUSB3.0増設ボードを購入・追加して使ってたわけで…。今回交換したM/BでUSB3.0が安定して使えるなら増設する必要もないはずで。
しかし、BD-Rドライブは…。ウチのPC群の中で、BD-Rドライブがついてたのは、このPCだけなのだよな…。BDを読み込めるPCが無くなってしまう…。外付けのBD-Rドライブを購入しないとダメかな…。
もっとも、昨今、光学ドライブの利用頻度がどれだけあるかと考えると…。昔ならともかく今の御時世では、光学ドライブなんて、まずほとんど使わないわけで…。これまでも、BD/HDDレコーダで録画した番組をBD-Rに焼いた際、ちゃんと再生できるのか確認するために使ってた程度で…。圧倒的に、利用頻度は低いのだよな…。
でも、PC側で再生できるか確認してみたことで、BD/HDDレコーダがちゃんとダビング(?)できてなかったことが判明した時もあるし。それを考えると、やはりBDドライブが一応あったほうがいいのだろうか…。悩むなあ…。
USB3.0増設ボードは、まあ、使用を諦めてもいいかなと。今回交換したM/Bは、USB3.0ポートが背面に4つついてるし。M/B上にもUSB3.0ポートを2つ増やせる内部コネクタがついてるし。まあ、ケースが古くてUSB3.0ポートが無いから、M/B上のソレは使ってないけど。もし、USB3.0ポート数がもっと欲しくなっても、今時はUSB3.0ハブを買ってきて対応するものだろうし…。
元々、今まで使ってたM/B、Intel DH67BL に搭載されていたUSB3.0チップが、人柱チップと名高い Renesas uPD720200 だったので、周辺機器との接続が全く安定しなかったので、仕方なくUSB3.0増設ボードを購入・追加して使ってたわけで…。今回交換したM/BでUSB3.0が安定して使えるなら増設する必要もないはずで。
しかし、BD-Rドライブは…。ウチのPC群の中で、BD-Rドライブがついてたのは、このPCだけなのだよな…。BDを読み込めるPCが無くなってしまう…。外付けのBD-Rドライブを購入しないとダメかな…。
もっとも、昨今、光学ドライブの利用頻度がどれだけあるかと考えると…。昔ならともかく今の御時世では、光学ドライブなんて、まずほとんど使わないわけで…。これまでも、BD/HDDレコーダで録画した番組をBD-Rに焼いた際、ちゃんと再生できるのか確認するために使ってた程度で…。圧倒的に、利用頻度は低いのだよな…。
でも、PC側で再生できるか確認してみたことで、BD/HDDレコーダがちゃんとダビング(?)できてなかったことが判明した時もあるし。それを考えると、やはりBDドライブが一応あったほうがいいのだろうか…。悩むなあ…。
[ ツッコむ ]
2019/04/06(土) [n年前の日記]
#1 [anime] 「とある魔術の禁書目録」3期の最終回を視聴
BS11で放送されてたソレを視聴。
何が何だかさっぱり分からないアニメだった…。
まあ、BSでは1期も2期も未放送なので、いきなり3期を見せられても、そりゃワケワカランわなと。しかも前作を見てること前提の作りだったし。なんで3期から放送しちゃったのか、そこからして意味不明。
見ていて色々言いたくなってしまったけれど、そのあたりはGRPでメモ。
何が何だかさっぱり分からないアニメだった…。
まあ、BSでは1期も2期も未放送なので、いきなり3期を見せられても、そりゃワケワカランわなと。しかも前作を見てること前提の作りだったし。なんで3期から放送しちゃったのか、そこからして意味不明。
見ていて色々言いたくなってしまったけれど、そのあたりはGRPでメモ。
[ ツッコむ ]
2018/04/06(金) [n年前の日記]
#1 [cg_tools] InsightPointとCreative Docs .NETが試用できなかった
Windows10 x54上で、InsightPoint、Creative Docs .NETという、フリーで使えるらしいドローソフトを試用してみようとしたのだけど。インストールはできたものの、起動することができず。
_InsightPoint - Icytec Group
_Creative Docs .NET - Get Creative!
InsightPoint のほうは、起動してスプラッシュ画面が出るものの、「しばらく待ってくれ」とメッセージが表示されたままそこから先に進まない。タスクマネージャでCPU使用率を確認しても動いてるようには見えず。
Creative Docs .NET は、起動直後にエラーダイアログが表示されてしまう。画面が出るところまでいかない。
まあ、古いし、マイナーなソフトだから、仕方ないのだろう…。
_InsightPoint - Icytec Group
_Creative Docs .NET - Get Creative!
InsightPoint のほうは、起動してスプラッシュ画面が出るものの、「しばらく待ってくれ」とメッセージが表示されたままそこから先に進まない。タスクマネージャでCPU使用率を確認しても動いてるようには見えず。
Creative Docs .NET は、起動直後にエラーダイアログが表示されてしまう。画面が出るところまでいかない。
まあ、古いし、マイナーなソフトだから、仕方ないのだろう…。
[ ツッコむ ]
#2 [anime] 巨匠がまた一人
高畑勲監督が亡くなられたというニュースを見たわけで。
_高畑勲監督が死去。5月15日に「お別れの会」 - AV Watch
結構ショック…。
とは言え、日本製アニメの発展はTVアニメの普及によるところが大きく、そのTVアニメは「鉄腕アトム」から始まっていて、その「鉄腕アトム」を作った手塚治虫先生は(年齢的に早過ぎたとは言え)当の昔に亡くなっているわけだから、TVアニメを発展させてきた先人達だってそろそろポツポツとそうなってしまうのは、時期的にも、自然の摂理からしても仕方がないことで。しかもジブリの場合、近藤喜文監督、保田道世さん、二木真希子さんの例も既にあるわけで…。これはもう仕方ないよなと…。残念だけど、仕方ない…。
でも、もう少し…とはどうしても思ってしまう。「かぐや姫」の制作が終わってスタッフ全員グロッキー状態のタイミングで高畑監督が _「まだやってたい」 と言い出して西村義明プロデューサーが絶句したエピソードや、あるいは、宮崎駿監督が引退記者会見を開く際に、「パクさんも一緒にどう?」と尋ねたら _「冗談じゃない!」 と断ったエピソードを思い出したりするわけで。それらから察するに、機会さえあればまだまだ作る気満々だったのだろうなと…。もう少し、あとほんのちょっとだけ、作ることができていたら良かったのに、と…。まあ、関係者は、「もう高畑監督作品を作らなくても済む…」「何時間もネチネチ怒られなくて済む…」と、どこかホッとしてそうな予感もあるけれど…。
そういえば、西村Pが書き記したかぐや姫の制作日誌があったはず…。
_スタジオポノック 公式ブログ - 過去アーカイブとして「かぐや制作日誌 “悲惨な日々” 」を公開。 - Powered by LINE
_スタジオポノック 公式ブログ - <悲惨日誌 第1回> 悲惨な日々? - Powered by LINE
高畑監督の恐ろしさが伝わってくる、素晴らしい戦時記録だなと…。
高畑監督とピクサースタッフの面会エピソードは…グッとくる…。
_スタジオポノック 公式ブログ - <悲惨日誌 第68回> マイケル・アーント 1 - Powered by LINE
_スタジオポノック 公式ブログ - <悲惨日誌 第69回> マイケル・アーント 2 - Powered by LINE
海の向こうの、一人の脚本家さんの人生を決定づけてしまった、そんな監督だったのだなと。
_高畑勲監督が死去。5月15日に「お別れの会」 - AV Watch
結構ショック…。
とは言え、日本製アニメの発展はTVアニメの普及によるところが大きく、そのTVアニメは「鉄腕アトム」から始まっていて、その「鉄腕アトム」を作った手塚治虫先生は(年齢的に早過ぎたとは言え)当の昔に亡くなっているわけだから、TVアニメを発展させてきた先人達だってそろそろポツポツとそうなってしまうのは、時期的にも、自然の摂理からしても仕方がないことで。しかもジブリの場合、近藤喜文監督、保田道世さん、二木真希子さんの例も既にあるわけで…。これはもう仕方ないよなと…。残念だけど、仕方ない…。
でも、もう少し…とはどうしても思ってしまう。「かぐや姫」の制作が終わってスタッフ全員グロッキー状態のタイミングで高畑監督が _「まだやってたい」 と言い出して西村義明プロデューサーが絶句したエピソードや、あるいは、宮崎駿監督が引退記者会見を開く際に、「パクさんも一緒にどう?」と尋ねたら _「冗談じゃない!」 と断ったエピソードを思い出したりするわけで。それらから察するに、機会さえあればまだまだ作る気満々だったのだろうなと…。もう少し、あとほんのちょっとだけ、作ることができていたら良かったのに、と…。まあ、関係者は、「もう高畑監督作品を作らなくても済む…」「何時間もネチネチ怒られなくて済む…」と、どこかホッとしてそうな予感もあるけれど…。
そういえば、西村Pが書き記したかぐや姫の制作日誌があったはず…。
_スタジオポノック 公式ブログ - 過去アーカイブとして「かぐや制作日誌 “悲惨な日々” 」を公開。 - Powered by LINE
_スタジオポノック 公式ブログ - <悲惨日誌 第1回> 悲惨な日々? - Powered by LINE
高畑監督の恐ろしさが伝わってくる、素晴らしい戦時記録だなと…。
高畑監督とピクサースタッフの面会エピソードは…グッとくる…。
_スタジオポノック 公式ブログ - <悲惨日誌 第68回> マイケル・アーント 1 - Powered by LINE
_スタジオポノック 公式ブログ - <悲惨日誌 第69回> マイケル・アーント 2 - Powered by LINE
海の向こうの、一人の脚本家さんの人生を決定づけてしまった、そんな監督だったのだなと。
[ ツッコむ ]
2017/04/06(木) [n年前の日記]
#1 [dxruby][ruby] ドット絵を自動生成するスクリプトを更新
_tinypixelspritegenerator
を修正してアップロードしておきました。
使い方は…。
もっとそれっぽくしたいとか、あるいはもうちょっと大きい画像が欲しいときは、自前でマスクパターンを用意して渡してやってください。
使い方は…。
require_relative 'tinypixelspritegenerator'
psg = TinyPixelSpriteGenerator.new("spaceship", seed: 43291)
p psg.pixel_data
こんな感じで。最初にアップロードした版より少しは簡単に使えるようになったはず。もっとそれっぽくしたいとか、あるいはもうちょっと大きい画像が欲しいときは、自前でマスクパターンを用意して渡してやってください。
◎ 根本的な問題に気づいてしまった。 :
今頃になって気づいてしまったけど…。例えば、何かしらの本体スクリプトとは別に、このファイルも添付して配布、という形になると…。ソレって最初から画像ファイルを一つ同梱・添付しても状況として変わらないのでは、ていうかむしろ画像ファイルを添付したほうが確実なのでは、という気もしてきたり。
いやまあ、このファイル一つで、ランダムシードさえ変えれば膨大な数のドット絵モドキを出せるメリットはあるけれど。しかし、それぞれがちゃんと使えそうな見た目になってくれるのかという問題も…。
gem にして配布すれば使える場面も出てくるのだろうか。しかし、そもそも Ruby でこういうソレを使いたい場面がどれだけあるんだという疑問も…。いや待て。インストールが楽になれば、その分何かしら違う使い道が思いつく展開もあり得るのだろうか。
まあ、いいか。個人的にはこういうのって面白いし。
いやまあ、このファイル一つで、ランダムシードさえ変えれば膨大な数のドット絵モドキを出せるメリットはあるけれど。しかし、それぞれがちゃんと使えそうな見た目になってくれるのかという問題も…。
gem にして配布すれば使える場面も出てくるのだろうか。しかし、そもそも Ruby でこういうソレを使いたい場面がどれだけあるんだという疑問も…。いや待て。インストールが楽になれば、その分何かしら違う使い道が思いつく展開もあり得るのだろうか。
まあ、いいか。個人的にはこういうのって面白いし。
[ ツッコむ ]
#2 [prog] 「ここはテキトーな数を書け」的な定番の書き方ってあるのだろうか
README.md を書いているうちに、ちと疑問が湧いて。
「ココはランダムシード(疑似乱数の種)を渡せばいいですよ」と伝えたいのだけど、サンプルソース上ではどう書けばいいのだろうと。例えば、0 だの 32 だの 256 だの 65536 だの、キリのいい数値を書いてしまうと、「この数値、おそらく何か意味があるのだろう」と思われそうだなと。違うんだ。なんでもいいんだ。疑似乱数の種にするだけなんだから。でも、どうやってソレを伝えればいいのか。
プログラマーの間では、 _hoge, fuga, piyo, foo, bar 等、「ここはなんでもいいんだよ」と伝えるソレがあるけれど。「○○○○○という数値が出てきたら、どんな数値をそこに入れても良いのじゃ」的な暗黙のルールってあるのだろうか。どうなんだろ。
もしかして、数値じゃなくて「random_seed」とか変数名でも書いとけばいいのかな?
「ココはランダムシード(疑似乱数の種)を渡せばいいですよ」と伝えたいのだけど、サンプルソース上ではどう書けばいいのだろうと。例えば、0 だの 32 だの 256 だの 65536 だの、キリのいい数値を書いてしまうと、「この数値、おそらく何か意味があるのだろう」と思われそうだなと。違うんだ。なんでもいいんだ。疑似乱数の種にするだけなんだから。でも、どうやってソレを伝えればいいのか。
プログラマーの間では、 _hoge, fuga, piyo, foo, bar 等、「ここはなんでもいいんだよ」と伝えるソレがあるけれど。「○○○○○という数値が出てきたら、どんな数値をそこに入れても良いのじゃ」的な暗黙のルールってあるのだろうか。どうなんだろ。
もしかして、数値じゃなくて「random_seed」とか変数名でも書いとけばいいのかな?
◎ 一応数値版もあるらしい。 :
_メタ構文変数 - Wikipedia
を眺めてたら、気になる記述が。
知らなかった…。一応数値にも、そういうのがあるのか…。
しかしソレ、短すぎてなんだか意味がありそうな気もしてくる値だけど…。いや、でも、1byte内で表せる数値じゃないと汎用性が、てなところもあるのだろうか。
サンプルプログラムに使われる無意味な整数リテラルにも同様の概念が存在し、「23」や「42」などが用いられる。「42」は生命、宇宙、そして万物についての究極の疑問の答えに由来する。
知らなかった…。一応数値にも、そういうのがあるのか…。
しかしソレ、短すぎてなんだか意味がありそうな気もしてくる値だけど…。いや、でも、1byte内で表せる数値じゃないと汎用性が、てなところもあるのだろうか。
◎ そもそも知られてないらしい。 :
[ ツッコむ ]
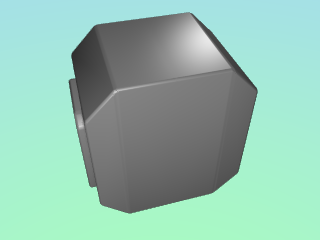
#3 [cg_tools] 宇宙船っぽい2Dドット絵を自動生成するツールを試用
横から見て宇宙船っぽく見えるドット絵っぽい画像を自動生成してくれるツールに遭遇したので試用してみたり。Windows上で動作するツールらしい。
_Pixel Ship Generator by thydungeonsean
「Download Now」のボタンをクリックすると、「無料で使えるけど寄付してくれればサポートもできるんだけどなあ」てな感じのダイアログが開く。一応、「No thunks 〜」のリンクをクリックすればダウンロードページに行けるようで。試用してみて「これは応援したい」と思ったら寄付(?)する感じでもいいのかな。
PixelShipGenerator v1.10.zip をDLして解凍。PixelShipGenフォルダ内の PixelShipGen.exe を実行すれば起動する。
起動画面はこんな感じ。
左上の「GENERATE」をクリックすると、次々に新しい画像が生成される。「この形がカッコイイな」と思ったら、ソレをクリックすると選択できる。上のほうの「SAVE」をクリックすると、選択してるそれぞれにフロッピーディスクのアイコンがついて、exportsフォルダの中に ship30.png とか ship87.png というファイル名で画像が保存される。
_Pixel Ship Generator by thydungeonsean
「Download Now」のボタンをクリックすると、「無料で使えるけど寄付してくれればサポートもできるんだけどなあ」てな感じのダイアログが開く。一応、「No thunks 〜」のリンクをクリックすればダウンロードページに行けるようで。試用してみて「これは応援したい」と思ったら寄付(?)する感じでもいいのかな。
PixelShipGenerator v1.10.zip をDLして解凍。PixelShipGenフォルダ内の PixelShipGen.exe を実行すれば起動する。
起動画面はこんな感じ。
左上の「GENERATE」をクリックすると、次々に新しい画像が生成される。「この形がカッコイイな」と思ったら、ソレをクリックすると選択できる。上のほうの「SAVE」をクリックすると、選択してるそれぞれにフロッピーディスクのアイコンがついて、exportsフォルダの中に ship30.png とか ship87.png というファイル名で画像が保存される。
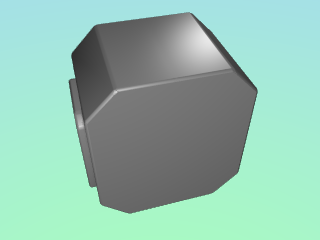
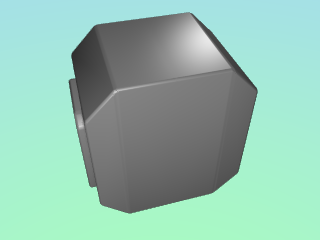
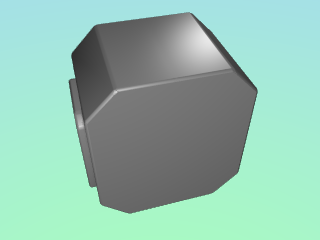
◎ 化粧してみる。 :
このままではシンプル過ぎてアレだろうけど、ざっと見た感じでは四角と円のみで構成されてるように見えるので、それぞれを安易にグラデ塗りしてみるだけでも多少違った印象になりそうな。


うむ。これはこれで。
逆に考えると…。どういうアルゴリズムで生成してるか分からんけど、四角と丸を単にグラデーションで塗り潰しながら出力するように機能を追加するだけでも雰囲気が変わりそうな。枠をつけたり等、お化粧のバリエーションは他にも色々あるけれど、ひとまずグラデだけでも効果が期待できる予感。
もっとも、レトロな2Dドット絵を目指してこういう仕様に留めている可能性も。それに、何かしらの下絵にする時は、このほうが都合がいい気もする。
うむ。これはこれで。
逆に考えると…。どういうアルゴリズムで生成してるか分からんけど、四角と丸を単にグラデーションで塗り潰しながら出力するように機能を追加するだけでも雰囲気が変わりそうな。枠をつけたり等、お化粧のバリエーションは他にも色々あるけれど、ひとまずグラデだけでも効果が期待できる予感。
もっとも、レトロな2Dドット絵を目指してこういう仕様に留めている可能性も。それに、何かしらの下絵にする時は、このほうが都合がいい気もする。
◎ 他にも見かけたソレをメモ。 :
_GameDev Resource Pick: Random Sprite Generators - EandEGames
経由で、ドット絵っぽい何かを生成するソレを他にも見かけたのでメモ。
_Sprite Generator
_Sprite Generator 1.2 - procedurally generated pixel art
_procedural graphics | Ludum Dare
アニメーションまでしている…。どういうアルゴリズムになってるんだろう…。
_Sprite Generator
_Sprite Generator 1.2 - procedurally generated pixel art
_procedural graphics | Ludum Dare
アニメーションまでしている…。どういうアルゴリズムになってるんだろう…。
[ ツッコむ ]
#4 [ruby] 正規乱数とやらが作れそうかテスト
_乱数にコクを出すアレ
が気になり始めたので Ruby + DXRuby を使ってテスト。
_「ちゃんとした正規乱数が欲しいなら Box-Muller を使うべき」 _「sin,cosとか平方根とか今時はたいして重くないし」 という主張も見かけたので、以下を参考にして Box-Muller もテスト。
_Box-Muller法による正規分布列生成 - Qiita
こんな感じのソースでどうだろう。合ってるのだろうか。
_boxmuller.rb
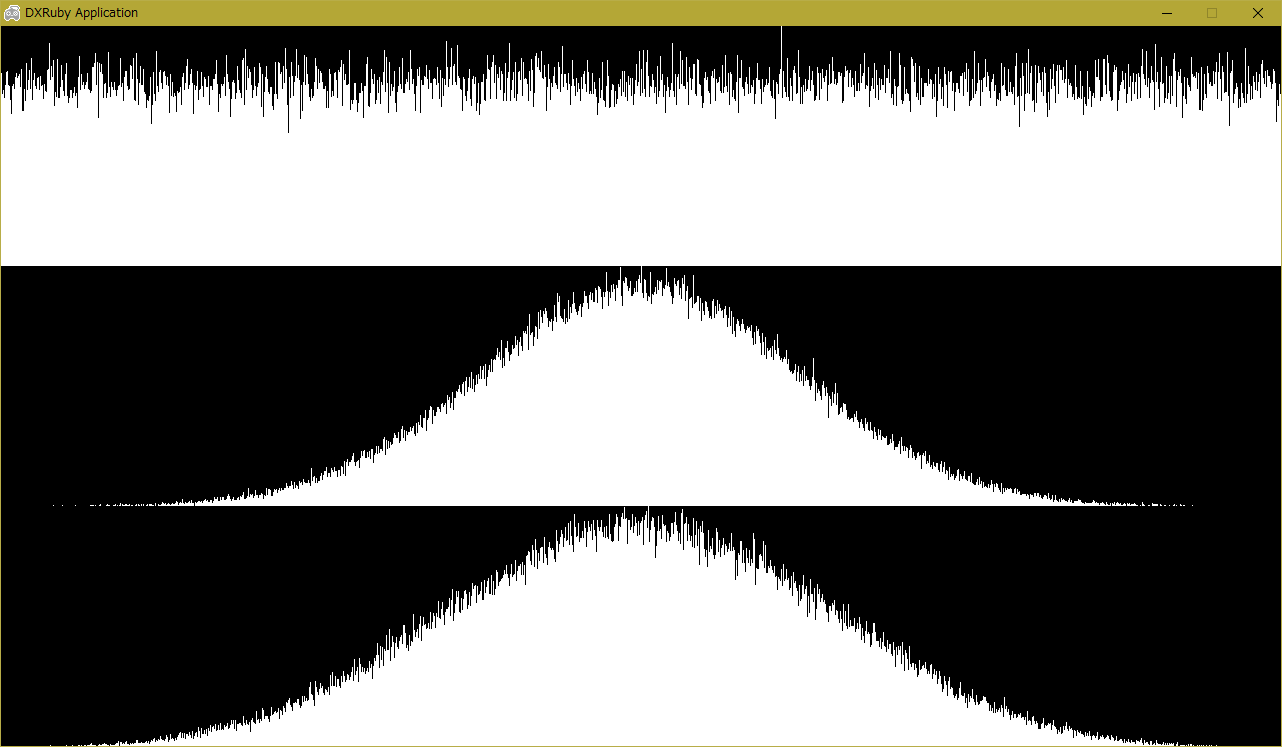
結果はこんな感じに。
上から、只の rand (= 一様分布)、Box-Muller法、乱数にコクを出すアレ。
ゲーム等で使う分には乱数にコクを出すソレでもそこそこ十分っぽい雰囲気。Box-Mullerはどこからどこまでの範囲を取るのかもちと分からんかったし…。
その後、 _「一様乱数の平均値を正規乱数として代用する」という話をゆるふわ統計的に検証する - k11i.biz で、 _Ziggurat法 なるものもあると知った。コレも試せば良かったかしらん。
_「ちゃんとした正規乱数が欲しいなら Box-Muller を使うべき」 _「sin,cosとか平方根とか今時はたいして重くないし」 という主張も見かけたので、以下を参考にして Box-Muller もテスト。
_Box-Muller法による正規分布列生成 - Qiita
こんな感じのソースでどうだろう。合ってるのだろうか。
_boxmuller.rb
# Box-Muller法による正規乱数が作れそうかどうかをテスト
require 'dxruby'
# 乱数の結果を DXRuby の Image に描き込む
def get_image(w, h, data)
# 最大カウント数を取得
m = data.max
# Imageに描き込み
img = Image.new(w, h)
w.times do |x|
cnt = (data[x] * h.to_f / m).to_i
y = h - 1
cnt.times do
img[x, y] = C_WHITE
y -= 1
end
end
return img
end
# Box-Muller法で乱数を取得
def get_box_mular(mu, sigma)
x = rand
y = rand
r = Math.sqrt(-2.0 * Math.log(x)) * Math.cos(2.0 * Math::PI * y)
return r * sigma + mu
end
w, h = 1280, 720
hh = h / 3
tc = 200000
# 一様分布になってるか確認
n = Array.new(w, 0)
tc.times do
r = (rand * w).to_i
n[r] += 1
end
nml_img = get_image(w, hh, n)
# Box-Muller法
n = Array.new(w, 0)
tc.times do
rbm = get_box_mular(0.0, 1.0)
r = (rbm * (w / 8) + (w / 2)).to_i
n[r] += 1 if r >= 0 and r < w
end
bmr_img = get_image(w, hh, n)
# 乱数にコクを出すアレ
n = Array.new(w, 0)
tc.times do
r = 0
cnt = 4
cnt.times { r += rand }
r = ((r / cnt) * w).to_i
n[r] += 1
end
kok_img = get_image(w, hh, n)
# 結果表示
Window.resize(w, h)
Window.loop do
break if Input.keyPush?(K_ESCAPE)
Window.draw(0, 0, nml_img)
Window.draw(0, hh, bmr_img)
Window.draw(0, hh + hh, kok_img)
end
結果はこんな感じに。
上から、只の rand (= 一様分布)、Box-Muller法、乱数にコクを出すアレ。
ゲーム等で使う分には乱数にコクを出すソレでもそこそこ十分っぽい雰囲気。Box-Mullerはどこからどこまでの範囲を取るのかもちと分からんかったし…。
その後、 _「一様乱数の平均値を正規乱数として代用する」という話をゆるふわ統計的に検証する - k11i.biz で、 _Ziggurat法 なるものもあると知った。コレも試せば良かったかしらん。
[ ツッコむ ]
#5 [anime] EVA旧劇場版「Air/まごころを、君に」を視聴
NHK-BSで放送されてたソレをようやく視聴。一応、昔見た記憶があるような。わざわざDVDを買った…ような気がする。もっともこの作品、色んな版があるそうで、自分が買ったのはどの版か分からんのだけど。
改めて見てみると…やっぱり凄いなと…。初見時も思ったけど、内容はともかく映像が凄いからもうこれで十分じゃないかなあ、という気分に。無理して新劇場版を作らんでも…これでええやん…。
それはともかく。NHKがモザイクをかける際の基準が分からん…。「え? そこでモザイク?」「そこよりもあっちのシーンのほうがヤバくない…?」と何度か困惑。せっかくここまで攻めたんだから「作品の時代性を尊重して」とかテキトーなテロップ出してそのまま流しちゃえば良かったのに。 *1
改めて見てみると…やっぱり凄いなと…。初見時も思ったけど、内容はともかく映像が凄いからもうこれで十分じゃないかなあ、という気分に。無理して新劇場版を作らんでも…これでええやん…。
それはともかく。NHKがモザイクをかける際の基準が分からん…。「え? そこでモザイク?」「そこよりもあっちのシーンのほうがヤバくない…?」と何度か困惑。せっかくここまで攻めたんだから「作品の時代性を尊重して」とかテキトーなテロップ出してそのまま流しちゃえば良かったのに。 *1
*1: 今となっては、こんなアレなソレに熱狂しちゃってた若者達が当時居たんだよ、てな状況自体が貴重な記録になっていくだろうと思うわけで、そのためには「うげえ。こんなもんを当時見てたのかよ。作ったヤツラも見てたヤツラも気持ち悪い」と今時の若い視聴者がゲンナリする映像をそのまま流したほうが、それこそ当時の「社会現象としてのEVA」を的確に伝えてくれるのでは、などと思ったり思わなかったり。とは言え今回「妙なところで保身に走るNHKという組織」「所詮はNHK」の記録になってたような気もしてきてこれはこれでアリかも、などと思えてきたりもして。いやまあ、「伝えることには妥協しないNHK」「さすがNHK」を目撃したかった気もしますが…。コレを放送しただけでも「一体どうしたNHK」「気はたしかなのかNHK」ってところもあるわけで…。
[ ツッコむ ]
2016/04/06(水) [n年前の日記]
#1 [gimp] GIMPのMathMapについて分かったことをメモ
GIMP(フリーで使える画像編集ツール)に追加できるプラグインの中に、MathMap というものがあって。簡単なスクリプトを書くとフィルタ処理ができるプラグインなのだけど。
_「MathMap」
_The MathMap Image Processing Application
その、MathMap用のスクリプトの書き方が、ちょっとだけ分かってきたのでメモ。
英語が読める人は、公式サイトのドキュメントを読んだほうが早いだろうけど。
_The MathMap Language Tutorial
_The MathMap Language Reference Manual
sin()、cos()、tan() に与える値は、単位が度なのかラジアンなのか、ちょっとよく分からず。 _The MathMap Language Reference Manual 内で、単位が明記されてる場所が見つからなくて。関数として、rad2deg() (ラジアンから度への変換)と、deg2rad() (度からラジアンへの変換)が用意されてるあたり、ラジアンを渡しそうな気もするのだけど…。
_「MathMap」
_The MathMap Image Processing Application
その、MathMap用のスクリプトの書き方が、ちょっとだけ分かってきたのでメモ。
英語が読める人は、公式サイトのドキュメントを読んだほうが早いだろうけど。
_The MathMap Language Tutorial
_The MathMap Language Reference Manual
◎ MathMapのタブの種類。 :
GIMPを起動して MathMap を開くと(フィルタ → 汎用 → MathMap)、プレビューウインドウの右に、5つのタブが並んでる。
とりあえず、Epressionタブの中でスクリプトを書いて、Save As... で保存して、次回使う時は Filtersタブから選ぶ、みたいな感じになるのだと思う。
スクリプトを保存すると、拡張子が .mm になって保存される。
Windows環境だと、保存した際に改行コードがおかしくなるっぽい。ちゃんと書けたはずなのに、saveボタンを押したら「parseできねーよ」とエラーが出たら、大体は改行コードが妙なことになってる。その場合は、別途エディタを使ってスクリプトを書いて、改行コードを LF にして保存して、MathMap で Load したほうがトラブルが起きにくいかもしれない。
- Expression ... スクリプトを書いていく場所。
- Setting ... MathMapの処理に関わってくるオプション指定。アンチエイリアスや、画像の端を繰り返す、等。
- User Values ... フィルタによっては入力パラメータを必要とするものがある。その入力項目が表示される場所。
- Filters ... 登録済みのフィルタ(MathMapのスクリプト)が並んでる。フィルタ名をクリックすると、スクリプトが Load されて、Expressionタブに開かれる。
- Composer ... 複数のフィルタを組み合わせて実行する際に使う。左側でフィルタ名をクリックすると右側に追加されて、フィルタの「out」から、別フィルタの「in」にドラッグすると、フィルタを組み合わせることができるらしい。
とりあえず、Epressionタブの中でスクリプトを書いて、Save As... で保存して、次回使う時は Filtersタブから選ぶ、みたいな感じになるのだと思う。
スクリプトを保存すると、拡張子が .mm になって保存される。
Windows環境だと、保存した際に改行コードがおかしくなるっぽい。ちゃんと書けたはずなのに、saveボタンを押したら「parseできねーよ」とエラーが出たら、大体は改行コードが妙なことになってる。その場合は、別途エディタを使ってスクリプトを書いて、改行コードを LF にして保存して、MathMap で Load したほうがトラブルが起きにくいかもしれない。
◎ スクリプトの基本。 :
画像に対するフィルタ処理のスクリプトは、以下のような感じ。
例えば、前述の in(xy:[x, y * 2]) で処理をした場合、y方向が半分になった画像が得られる。y を2倍してるのに、どうして半分に縮小されるのか、ちょっと分かりづらいだろうか…。
とりあえず、[x, y] のあたりを好きなように書き換えて、Preview を押してみればなんとなく分かってくるかも。
filter hogefugapiyo(image in)
in(xy:[x, y * 2])
end
- filter フィルタ名(image in) 〜 end で、フィルタを定義。
- (image in) は、画像を入力して処理しますよ、という記述。
- in(xy:[x, y]) は、(x,y)座標の位置にドットを書く際、[x, y]の位置を参照せよ、てな関係を書いていく。
例えば、前述の in(xy:[x, y * 2]) で処理をした場合、y方向が半分になった画像が得られる。y を2倍してるのに、どうして半分に縮小されるのか、ちょっと分かりづらいだろうか…。
- y=2 の位置にドットを描くなら、y * 2 = 4 の位置からドットの色を拾ってきて描く。
- y=4 なら、y * 2 = 8 の位置から拾ってくる。
- y = 100 なら、 y * 2 = 200 の位置から拾ってくる。
とりあえず、[x, y] のあたりを好きなように書き換えて、Preview を押してみればなんとなく分かってくるかも。
◎ 座標系。 :
横が x軸、縦が y軸。画像の真ん中が(0,0)で、左下が (-1, -1)、右上が (+1, +1)、らしい。たぶん。
_The MathMap Language Tutorial に座標の解説図が載ってるので、ソレを見たほうが分かりやすいかも。
_The MathMap Language Tutorial に座標の解説図が載ってるので、ソレを見たほうが分かりやすいかも。
◎ 画像サイズの取得その他。 :
- 画像サイズは、大文字の「W」「H」で取得できる。W が画像の横幅。H が画像の縦幅。だと思う。たぶん。もっとも、画像サイズ(ドット数)に関わらず、x や y は -1.0 〜 +1.0 の値を取るはずなので、W も H も使わずに処理できる場合が多いかも。
- 円周率は pi と書く。
sin()、cos()、tan() に与える値は、単位が度なのかラジアンなのか、ちょっとよく分からず。 _The MathMap Language Reference Manual 内で、単位が明記されてる場所が見つからなくて。関数として、rad2deg() (ラジアンから度への変換)と、deg2rad() (度からラジアンへの変換)が用意されてるあたり、ラジアンを渡しそうな気もするのだけど…。
[ ツッコむ ]
#2 [cg_tools] Vue 5 Easelのパノラマ画像でまだ悩んでたり
Vue 5 Easel で、縦横の比率を変更しながらパノラマ画像をレンダリングして、それぞれ比較しながら眺めてたのだけど。

比率を変えても内容が変わらない・トリミングしてるに等しい状態だなと…。それと、1:1どころか、縦長の画像にしても、まだ天井と真下をレンダリングし切れてないあたりが気になるなと。
眺めてるうちに、もしかしてこの画像は、Central cylindrical projection (心射円筒図法) ではないのかと思えてきた。
_地図投影法 / 投影法カタログ / 心射円筒図法
_Cylindrical Projection - PanoTools.org Wiki
_Central cylindrical projection
_Cylindrical Projection -- from Wolfram MathWorld
上や下に行くにしたがって、メルカトル図法どころではなく、面積がグングン大きくなるうえに、天井と真下がレンダリングできてないあたり、どうもソレっぽい気がする…。心射円筒図法は、天井(+90度)と真下(-90度)を投影しようとしても、無限に遠いところに投影する羽目になっちゃうので表現できないわけで。
だとすれば、心射円筒図法から、正距円筒図法に変換することができれば、Vue 5 Easel で出力したパノラマ画像も、そこそこ使えたりするかもしれない、と。
_地図投影法 / 投影法カタログ / 正距円筒図法
_Equirectangular Projection - PanoTools.org Wiki
_Cylindrical Equidistant Projection -- from Wolfram MathWorld
_Equirectangular projection - Wikipedia, the free encyclopedia
てなわけで、GIMP の MathMap を使って、変換できないか試してたのだけど。これがどうも思った通りの結果にならない…。

比率を変えても内容が変わらない・トリミングしてるに等しい状態だなと…。それと、1:1どころか、縦長の画像にしても、まだ天井と真下をレンダリングし切れてないあたりが気になるなと。
眺めてるうちに、もしかしてこの画像は、Central cylindrical projection (心射円筒図法) ではないのかと思えてきた。
_地図投影法 / 投影法カタログ / 心射円筒図法
_Cylindrical Projection - PanoTools.org Wiki
_Central cylindrical projection
_Cylindrical Projection -- from Wolfram MathWorld
上や下に行くにしたがって、メルカトル図法どころではなく、面積がグングン大きくなるうえに、天井と真下がレンダリングできてないあたり、どうもソレっぽい気がする…。心射円筒図法は、天井(+90度)と真下(-90度)を投影しようとしても、無限に遠いところに投影する羽目になっちゃうので表現できないわけで。
だとすれば、心射円筒図法から、正距円筒図法に変換することができれば、Vue 5 Easel で出力したパノラマ画像も、そこそこ使えたりするかもしれない、と。
_地図投影法 / 投影法カタログ / 正距円筒図法
_Equirectangular Projection - PanoTools.org Wiki
_Cylindrical Equidistant Projection -- from Wolfram MathWorld
_Equirectangular projection - Wikipedia, the free encyclopedia
てなわけで、GIMP の MathMap を使って、変換できないか試してたのだけど。これがどうも思った通りの結果にならない…。
◎ 過程をメモ。 :
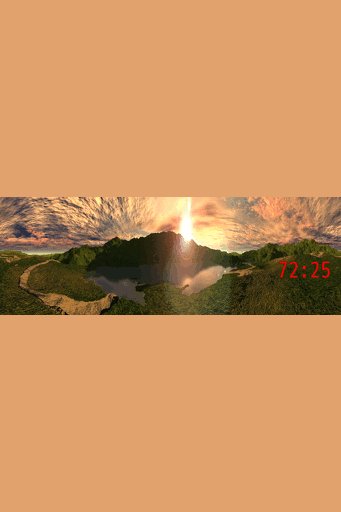
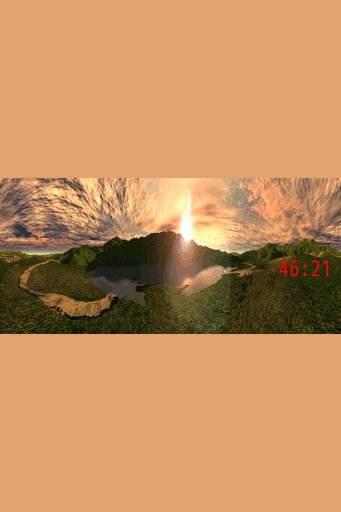
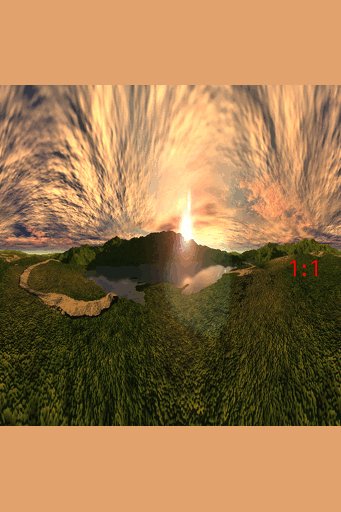
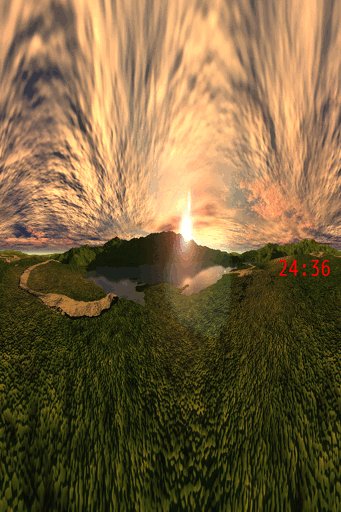
例えば、Vue から、24:36の比率で、1024x1536のパノラマ画像を得たとする。そして、コレは心射円筒図法だと仮定する。
横方向は球の円周と対応してるはずだから…。円周 2πr = 1024 dot。r = 1024 / 2π になるかなと。
心射円筒図法の場合、y = r * tanθ らしいから…。θ = atan(y / r)、かなと。
1:1の比率で、1024x1024のパノラマ画像を得た場合はどうなるだろう。atan( (1024 / 2) / (1024 / 2π)) = 72度ぐらい? つまり144度ぐらいはレンダリングしている、という状態になるのかな。
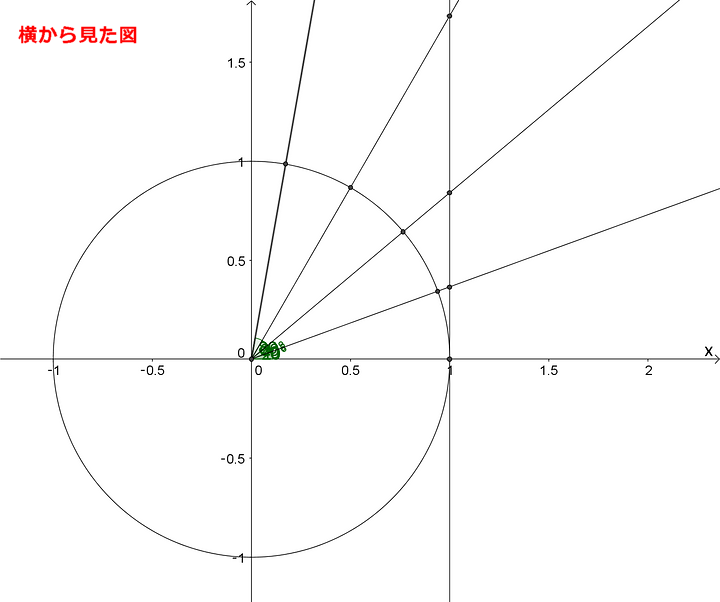
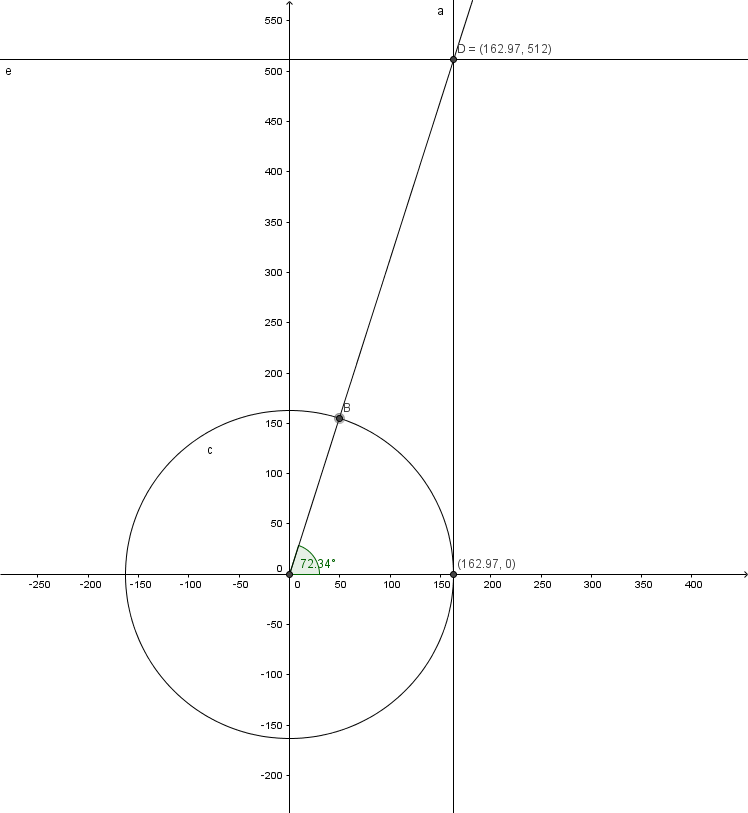
_GeoGebra で図を描いて確認してみた。
合ってるような気がする…。
コレを、GIMP の MathMap に反映させないと。
MathMap の場合、横方向の長さは、-1.0から+1.0になるのだから、横の長さは 2.0 ってことになるよなと。円周 2πr = 2、なのだから、r = 2 / 2π = 1/π になるのかな。
y も、-1.0 から +1.0 を取るわけだから…。正距円筒図法の場合、y = θ のはずなので、1.0 が 90度相当になるようにしないといけない。三角関数に与える値の単位がラジアンと仮定して、180度 = πラジアンなのだから、90度 = π/2 ラジアン。y値に π/2 を掛けてやれば、三角関数に与える値になりそう。
心射円筒図法の場合、y = r * tanθ だから…。MathMap では、in(xy:[x, (1 / pi) * tan(y * (pi / 2))])、になる?
そのままだと、縦に引き延ばされたような画像になってしまう。画像サイズを使って、縦方向に縮めてやらないといかん気がする。(H / W) を掛けてやればいいのかな。と思ったけど、コレをしちゃうと、ドットを拾ってくる y の位置が変わってくるから、ちゃんと変換できなくなる、のかな…。
面倒だから、縦方向の縮小は、MathMap でフィルタをかけた後、GIMP の「画像の拡大・縮小」でやってしまおう…。画像横幅の半分のサイズになるように、画像縦幅を指定して縮小すればいいはず。
とりあえず現時点では、MathMap用のスクリプトは以下のような感じに。
_cylindrical2equirectangular.mm
結果画像を比較。
一見すると上手くいったように見え…
あー。ダメだ。360度パノラマ画像のソレは、変換処理は上手くいってるっぽいけど、レンズフレアがとんでもない形になってる。コレ、元の画像が… Vue がレンダリングした時点でダメなんじゃないか?
それと、縦:横 = 1:1 になってないパノラマ画像を MathMap のソレで処理するとおかしなことになる。画像の比率に関係なく、y方向を -1.0 〜 +1.0 として処理してしまうから、だろうけど。補正しないと。
ちなみに「背景コンバータ」は、Cubemap用の6枚の画像から正距円筒図法の画像を生成できるツール。DoGA公式サイトの、 _背景コンバータ から入手できる。ありがたや。
横方向は球の円周と対応してるはずだから…。円周 2πr = 1024 dot。r = 1024 / 2π になるかなと。
心射円筒図法の場合、y = r * tanθ らしいから…。θ = atan(y / r)、かなと。
- y は、画像の縦幅 / 2 = 1536 / 2。
- r = 1024 / 2π。
1:1の比率で、1024x1024のパノラマ画像を得た場合はどうなるだろう。atan( (1024 / 2) / (1024 / 2π)) = 72度ぐらい? つまり144度ぐらいはレンダリングしている、という状態になるのかな。
_GeoGebra で図を描いて確認してみた。
合ってるような気がする…。
コレを、GIMP の MathMap に反映させないと。
MathMap の場合、横方向の長さは、-1.0から+1.0になるのだから、横の長さは 2.0 ってことになるよなと。円周 2πr = 2、なのだから、r = 2 / 2π = 1/π になるのかな。
y も、-1.0 から +1.0 を取るわけだから…。正距円筒図法の場合、y = θ のはずなので、1.0 が 90度相当になるようにしないといけない。三角関数に与える値の単位がラジアンと仮定して、180度 = πラジアンなのだから、90度 = π/2 ラジアン。y値に π/2 を掛けてやれば、三角関数に与える値になりそう。
心射円筒図法の場合、y = r * tanθ だから…。MathMap では、in(xy:[x, (1 / pi) * tan(y * (pi / 2))])、になる?
そのままだと、縦に引き延ばされたような画像になってしまう。画像サイズを使って、縦方向に縮めてやらないといかん気がする。(H / W) を掛けてやればいいのかな。と思ったけど、コレをしちゃうと、ドットを拾ってくる y の位置が変わってくるから、ちゃんと変換できなくなる、のかな…。
面倒だから、縦方向の縮小は、MathMap でフィルタをかけた後、GIMP の「画像の拡大・縮小」でやってしまおう…。画像横幅の半分のサイズになるように、画像縦幅を指定して縮小すればいいはず。
とりあえず現時点では、MathMap用のスクリプトは以下のような感じに。
_cylindrical2equirectangular.mm
# cylindrical to equirectangular
filter cylindrical2equirectangular(image in)
in(xy:[x, (1/pi)*tan(y*(pi/2))])
end
結果画像を比較。
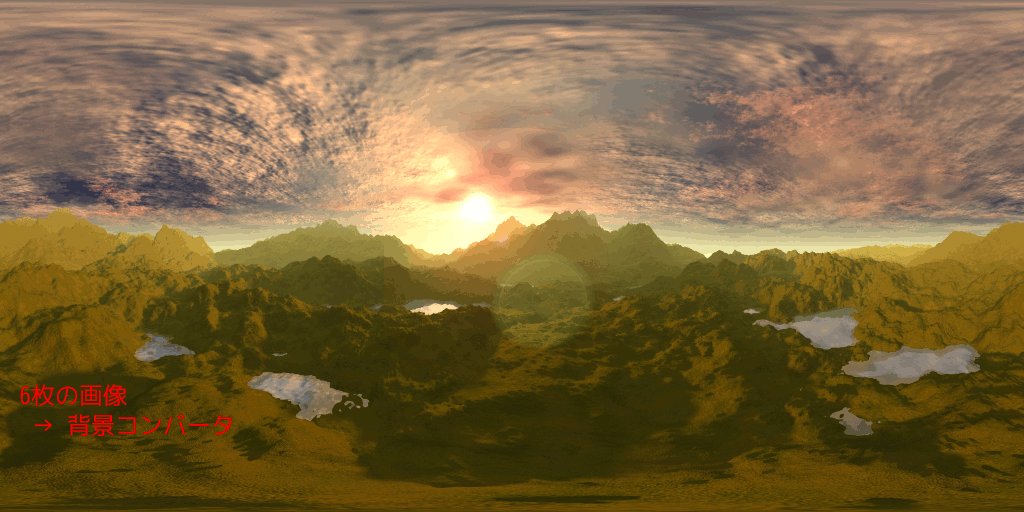
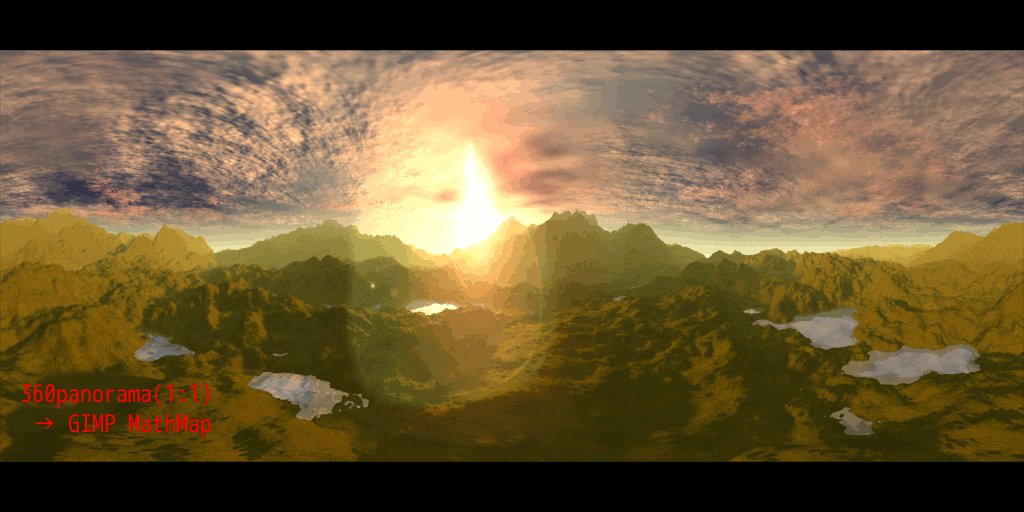
- 6方向をレンダリングして、「背景コンバータ」で正距円筒図法の画像に変換したもの。
- 360度パノラマ画像(縦:横=1:1)を、GIMP + MathMap で変換、横:縦 = 2:1 に縮小したもの。
一見すると上手くいったように見え…
あー。ダメだ。360度パノラマ画像のソレは、変換処理は上手くいってるっぽいけど、レンズフレアがとんでもない形になってる。コレ、元の画像が… Vue がレンダリングした時点でダメなんじゃないか?
それと、縦:横 = 1:1 になってないパノラマ画像を MathMap のソレで処理するとおかしなことになる。画像の比率に関係なく、y方向を -1.0 〜 +1.0 として処理してしまうから、だろうけど。補正しないと。
ちなみに「背景コンバータ」は、Cubemap用の6枚の画像から正距円筒図法の画像を生成できるツール。DoGA公式サイトの、 _背景コンバータ から入手できる。ありがたや。
[ ツッコむ ]
2015/04/06(月) [n年前の日記]
#1 [nitijyou] 体調悪い
なんだか胸のあたりが気持ち悪い。風邪だろうか。寝る。
[ ツッコむ ]
2014/04/06(日) [n年前の日記]
#1 [nitijyou] 自転車で買い物に
ダイソーとリオンドールとサンデー(ホームセンター)まで。
ダイソーで、ペットシーツ(トイレシート)、保温マット、糞を入れるバケツ、ビニールシート、犬用のお菓子らしい何かを購入。
リオンドールで夜食用のアレコレを少し購入。
サンデーで、犬用トイレトレーを購入。高かったら自作しようかなと思ってきたけど、998円だったので試しに買ってみるかと。室内犬用のソレだろうから、室外に置いたら雨や雪が降った際にグシャグシャになって意味が無いだろうけど、トイレ位置を教えることぐらいはできたりしないかなと。
帰宅後、犬小屋の屋根の上から保温マットをかぶせて、その上から毛布をかけて。効果があるのかないのか分からんんけど。
ビニールシートを切って、入り口にのれんのようにぶら下げたり。入れないと勘違いしたらマズイなと思ったけど、後でこっそり覗いたら一応小屋に入っていたので、入れることは分かっている模様。これで多少は温度が違って…くるのかな、どうかな。
トイレトレーは、一応置いてはみたけれど、適切な位置とかあるのかな。犬は小屋の近くにしたがらないという話をどこかで見かけたので、ある程度離れた場所のほうがいいのだろうけど。
ダイソーで、ペットシーツ(トイレシート)、保温マット、糞を入れるバケツ、ビニールシート、犬用のお菓子らしい何かを購入。
リオンドールで夜食用のアレコレを少し購入。
サンデーで、犬用トイレトレーを購入。高かったら自作しようかなと思ってきたけど、998円だったので試しに買ってみるかと。室内犬用のソレだろうから、室外に置いたら雨や雪が降った際にグシャグシャになって意味が無いだろうけど、トイレ位置を教えることぐらいはできたりしないかなと。
帰宅後、犬小屋の屋根の上から保温マットをかぶせて、その上から毛布をかけて。効果があるのかないのか分からんんけど。
ビニールシートを切って、入り口にのれんのようにぶら下げたり。入れないと勘違いしたらマズイなと思ったけど、後でこっそり覗いたら一応小屋に入っていたので、入れることは分かっている模様。これで多少は温度が違って…くるのかな、どうかな。
トイレトレーは、一応置いてはみたけれど、適切な位置とかあるのかな。犬は小屋の近くにしたがらないという話をどこかで見かけたので、ある程度離れた場所のほうがいいのだろうけど。
[ ツッコむ ]
#2 [anime] BS11で1stガンダム再放送中
1〜2話を見たけれど、やっぱり面白いなあ…。もっとも、子供の頃はあまり面白いとは感じてなかったのですけど。しかし今なら、当時のお兄さんたちが高く評価したのもなんだか分かる気がします。昔の作品だから作画面はアレだけど、脚本と演出が良いのでしょうか…。全然見れる…。
それにしても改めて見てみると、シャアが結構ビビってたんですね…。ガンダムの前で、子犬のようにプルプル震えちゃってる…。そういうところも面白い。まあ、赤い彗星と呼ばれるヤツすら怖がっちゃうスーパーロボットですよと思わせるための描写なのでしょうけど。
それにしても改めて見てみると、シャアが結構ビビってたんですね…。ガンダムの前で、子犬のようにプルプル震えちゃってる…。そういうところも面白い。まあ、赤い彗星と呼ばれるヤツすら怖がっちゃうスーパーロボットですよと思わせるための描写なのでしょうけど。
[ ツッコむ ]
2013/04/06(土) [n年前の日記]
#1 [nitijyou] アニメスタイルを読ませて貰ったり
弟が持ってきてくれたアニメスタイルを読ませてもらったりして。弟の話では、新しい販売形態で発行が続いてたそうで。休刊(?)にならなくてよかった。
相変わらずの充実ぶり・高密度ぶりに驚愕。この密度からすると、おそらく、この時代のアニメ史に関して、かなり貴重な資料になるんだろうな…。
相変わらずの充実ぶり・高密度ぶりに驚愕。この密度からすると、おそらく、この時代のアニメ史に関して、かなり貴重な資料になるんだろうな…。
[ ツッコむ ]
2012/04/06(金) [n年前の日記]
#1 [anime] 「LUPIN the Third -峰不二子という女-」1話を視聴
田舎でTV放送なんぞされるはずもなく(´・ω・`)ショボーンとしてたのだけど。日テレオンデマンドなるサイトで会員登録すれば、最新話だけはネットで無料視聴できると妹から知らされて、そのような配信を実現してくれた関係者に大変感謝しつつ視聴。時々、画質や音質が急に悪くなるあたり、なんだか怪しい感じがしたけれど、ざっくりと見れるだけでもありがたい。
それはともかく感想だけど。カッコ良すぎて、見ていてマジ泣きしそうに。これだよ! こういうルパンが見たかったんですよ!
いやまあ、「こんなのルパンじゃない!」と全否定して叩きまくる人達がたくさん居るんだろうなという予感もあるのだけど。自分は、このスタッフのルパン「も」肯定したい。高畑・宮崎コンビがベースの流れを作った、ファミリー向けのドタバタルパンも好きだけど。最初に目指していたものの視聴率低迷で路線変更せざるをえなかった、あの、アダルトでエロエロなルパンも好きなので。子供の頃に、大人向けのイケナイモノをちょっぴり見てしまったような、あの感覚…背徳感とでも申しましょうか、あの気分が思い出されたりもして。
とにかくズキューンと来ました。コレは素晴らしい。
それはともかく感想だけど。カッコ良すぎて、見ていてマジ泣きしそうに。これだよ! こういうルパンが見たかったんですよ!
いやまあ、「こんなのルパンじゃない!」と全否定して叩きまくる人達がたくさん居るんだろうなという予感もあるのだけど。自分は、このスタッフのルパン「も」肯定したい。高畑・宮崎コンビがベースの流れを作った、ファミリー向けのドタバタルパンも好きだけど。最初に目指していたものの視聴率低迷で路線変更せざるをえなかった、あの、アダルトでエロエロなルパンも好きなので。子供の頃に、大人向けのイケナイモノをちょっぴり見てしまったような、あの感覚…背徳感とでも申しましょうか、あの気分が思い出されたりもして。
とにかくズキューンと来ました。コレは素晴らしい。
[ ツッコむ ]
2011/04/06(水) [n年前の日記]
#1 [nitijyou] PC-9821を久々に起動
ホコリを被っていたPC-9821As3を久々に起動。Win95を起動して、IO-DATA USB-FDX2BK で読むことが出来なかったFDを入れてみた。どれもすんなり読めた。
もしかして、手持ちの IO-DATA USB-FDX2BK は初期不良品なのだろうか。とはいえ、購入後に箱すら開けていなかった状態の品だし。1.25MBのFDはなかなか読めないけど、1.44MBのFDなら一応読めているし。今頃になって初期不良交換を申し込むのは無理だろうな。かといって今後FDを読み込む機会がどれだけあるかと考えると別製品を買うのも馬鹿馬鹿しいし。いや、そもそも、既に市場では売ってないみたい。>FDD。
それはともかく、PC-9821As3でFDからファイルをHDDにコピーして、LAN経由でSAMBAの共有スペースにまとめてコピー。HDDは700MBほど空きがあったのでどうにかなった。NICを増設してなかったらLANに繋げられなくて大変なことになっていた。SAMBAにあっさりアクセスできたので助かった。
PC-9821As3の時計がむちゃくちゃなことになっていたので、DATEとTIMEを打って時刻設定し直し。この機種は何を使って時刻を覚えているのだろうか。どこかにボタン型電池があるのかしら。それとも通電中に、コンデンサ等に電気を貯めておくのだろうか。
Win95ではファイルコピー時にフォルダのタイムスタンプが現在時刻になってしまう模様。そのあたりをどうにかしてくれるファイラーを入れておくべきだったかもしれず。今気がついたけど、あふはWin95上でも動くのか。入れておけば良かった。失敗した。
PC-9821As3 を RDT-156M と接続してみたのだけど。640x400の画面を出すと縦横比が妙な感じ。640x400を4:3の画面にピッチリと表示しているのだから縦横比は合っているはず、という気もするのだけど、何か勘違いしているような気もする。>自分。
もしかして、手持ちの IO-DATA USB-FDX2BK は初期不良品なのだろうか。とはいえ、購入後に箱すら開けていなかった状態の品だし。1.25MBのFDはなかなか読めないけど、1.44MBのFDなら一応読めているし。今頃になって初期不良交換を申し込むのは無理だろうな。かといって今後FDを読み込む機会がどれだけあるかと考えると別製品を買うのも馬鹿馬鹿しいし。いや、そもそも、既に市場では売ってないみたい。>FDD。
それはともかく、PC-9821As3でFDからファイルをHDDにコピーして、LAN経由でSAMBAの共有スペースにまとめてコピー。HDDは700MBほど空きがあったのでどうにかなった。NICを増設してなかったらLANに繋げられなくて大変なことになっていた。SAMBAにあっさりアクセスできたので助かった。
PC-9821As3の時計がむちゃくちゃなことになっていたので、DATEとTIMEを打って時刻設定し直し。この機種は何を使って時刻を覚えているのだろうか。どこかにボタン型電池があるのかしら。それとも通電中に、コンデンサ等に電気を貯めておくのだろうか。
Win95ではファイルコピー時にフォルダのタイムスタンプが現在時刻になってしまう模様。そのあたりをどうにかしてくれるファイラーを入れておくべきだったかもしれず。今気がついたけど、あふはWin95上でも動くのか。入れておけば良かった。失敗した。
PC-9821As3 を RDT-156M と接続してみたのだけど。640x400の画面を出すと縦横比が妙な感じ。640x400を4:3の画面にピッチリと表示しているのだから縦横比は合っているはず、という気もするのだけど、何か勘違いしているような気もする。>自分。
[ ツッコむ ]
2010/04/06(火) [n年前の日記]
#1 [ore_xxxxx] ○○ポリス・プリンセスてのはどうか。
夢で見たのでメモ。
ありがちネタのような気がしてきた。既存作品でたくさんありそう。思い出せる範囲で書き出してみる。
とはいえこの手の設定は、そこで起きる事件のギミック?をどう構成していくか、そちらの話作りのほうが大変であろう気もする。故に、基本設定は結構どうでもいいのかもしれない。「太陽にほえろ!」だって、とある捜査課に新人刑事が一定期間毎に配属・殉死をループで繰り返してるだけなのに、各回で人情話その他が色々と描かれてコンテンツとしてヒットしたわけで。…設定を思いつく・羅列するところまでは素人・子供でも出来るけど、話を作るのはそうそう出来ることではないような印象。
- 王制国家でお姫様がこっそり刑事をやってます的設定。要するに水戸黄門がお姫様になってる、みたいな。
- 未来の、ロボットとか宇宙船とか色々出せてしまう、いいかげんな時代設定。話を作る際に楽?
- お姫様は、隠密捜査(?)を専門に行う○○課の女性課長。お姫様であるとは一般人に知られていない。
- 優秀でイケメンな男性部下が2人ついてる。
- うっかり八兵衛みたいな新人刑事も居たりする。でもイケメン。
- 風車の弥七みたいに、勝手に動く刑事も居たり。やっぱりイケメン。
- 周りの刑事がイケメンばかりなら、ネオロマンス系のゲームにも成り得る?
ありがちネタのような気がしてきた。既存作品でたくさんありそう。思い出せる範囲で書き出してみる。
- NHKで放映されてたアニメ、「アリソンとリリア」(原作は小説)も、「実はお姫様でした」「実は王子様でした」的設定だったし。
- LaLaで津田雅美が連載中の「ちょっと江戸まで」に至っては、黄門様が、美少女と見紛うばかりの美少年。しかも、「現代まで江戸時代が続いていたら」という架空世界ぶり。
とはいえこの手の設定は、そこで起きる事件のギミック?をどう構成していくか、そちらの話作りのほうが大変であろう気もする。故に、基本設定は結構どうでもいいのかもしれない。「太陽にほえろ!」だって、とある捜査課に新人刑事が一定期間毎に配属・殉死をループで繰り返してるだけなのに、各回で人情話その他が色々と描かれてコンテンツとしてヒットしたわけで。…設定を思いつく・羅列するところまでは素人・子供でも出来るけど、話を作るのはそうそう出来ることではないような印象。
[ ツッコむ ]
2009/04/06(月) [n年前の日記]
#1 [pc][windows] 一部のアプリのダイアログ中のフォントが小さい理由がなんとなく分かってきた
てっきりWindowsXPの設定・レジストリの値がおかしいのかと思ってたけど、そういうわけでもないっぽい。
Resource Hacker で、フォントが小さく表示される各ソフトのダイアログのフォント設定を覗いてみたら、MS Pゴシック の8ptとか、MS Shell Dlg の 8pt とか、つまりは元々のソフトからして、8pt のフォントを指定してあるみたいで。で、問題が起きているソフトは、どれも、英語版を日本語化したソフトばかり。日本語で表示されていればそれでいい、的な日本語化をしてあるのだろう…。
Resource Hacker で、フォントが小さく表示される各ソフトのダイアログのフォント設定を覗いてみたら、MS Pゴシック の8ptとか、MS Shell Dlg の 8pt とか、つまりは元々のソフトからして、8pt のフォントを指定してあるみたいで。で、問題が起きているソフトは、どれも、英語版を日本語化したソフトばかり。日本語で表示されていればそれでいい、的な日本語化をしてあるのだろう…。
[ ツッコむ ]
#2 [pc] HDDチェックをしようとしてハマる
MM3500機に接続した、WESTERN DIGITAL WD5000AAKS のチェックをしようとして、Ultimate Boot CD 4.1.1 を引っ張りしてきて、USB接続DVD-ROMドライブから起動。Hard Disk Tools → Diagnostic Tools → DLG Diagnostic V5.04f (Western Digital) を選択したものの。DOS画面らしきものが出てくるだけで、肝心のツールが起動できない・どこにあるのか分からない。もしかすると、IDE接続の光学ドライブ上から起動しないとダメなんだろうか。
仕方ないので、 _WD サポート > ダウンロード > 製品を選択 から、SATA ハードドライブ → WD Caviar Blue / SE / SE16 (SATA II) から、
ファイルサイズ的にそれほど大きくないようなので、USBメモリから起動して動作できないかと思いつく。
_USBメモリをDOS起動ディスクにする を参考に、HP USB Disk Storage Format Tool や、 _Virtual Floppy Drive 2.1 をDL。Virtual Floppy Drive で仮想FDを作成、起動ディスクとしてフォーマット後、Data Lifeguard Diagnostic FD用を起動して、仮想FDドライブに対してFD作成。HP USB Disk Storage Format Tool で、BUFFALOのUSBメモリ(8GB)に、仮想FD(Aドライブ)の内容をコピー、しようとしたのだけれど「DOSフォーマットじゃないから処理できねえよ」と文句を言われて作業できず。
色々検索してるうちに、起動用USBメモリはFAT16じゃないとダメ、という話を見かけたり。BUFFALOの件のメモリは、フォーマットのダイアログでもFAT32しか出てこない。8GBという大容量だから、なのかしら。容量が大き過ぎるのであれば、小容量のUSBメモリならなんとかなるだろうか。と思えてきたので、以前買ったまま埃を被ってた、玄人志向のカメラ機能付きUSBメモリを発掘。64MBしかない上に、カメラ機能も沈黙してしまったので埃を被ってたのだけど、フォーマットのダイアログで「FAT」「FAT32」が出てきたので、FATを選べばFAT16でフォーマットできるのかなと期待を。
だが、やはり HP USB Disk Storage Format Tool から「DOSフォーマットじゃねえ」と文句を言われる。さては仮想FD側のほうがそもそもDOSフォーマットではないということか。であればと、仮想FD側に対して、起動FDとしてフォーマット。その状態で HP USB Disk Storage Format Tool を実行したら、今度はコピー?フォーマット?ができた模様。
Data Lifeguard Diagnostic の、FD用ではなく、CD用(iso)を、仮想CDツール Virtual CloneDrive でマウント。中に、
MM3500側にUSBメモリを差してみる。…起動しない。というか、BIOS起動画面すら進まない。どうもMM3500とこのUSBメモリは何か相性が悪いらしい。
結局、USBメモリで起動するのは諦めた。容量的にはものすごくもったいないけど、新品のCD-RWを1枚、封を切って、そちらに isoイメージを焼くことに。
CD-RW からであれば、Data Lifeguard Diagnostic は、すんなり起動した。最初からこうすれば良かった。
仕方ないので、 _WD サポート > ダウンロード > 製品を選択 から、SATA ハードドライブ → WD Caviar Blue / SE / SE16 (SATA II) から、
- DOS (フロッピ) 専用Data Lifeguard Diagnostic
- Data Lifeguard Diagnostic for DOS (CD)
ファイルサイズ的にそれほど大きくないようなので、USBメモリから起動して動作できないかと思いつく。
_USBメモリをDOS起動ディスクにする を参考に、HP USB Disk Storage Format Tool や、 _Virtual Floppy Drive 2.1 をDL。Virtual Floppy Drive で仮想FDを作成、起動ディスクとしてフォーマット後、Data Lifeguard Diagnostic FD用を起動して、仮想FDドライブに対してFD作成。HP USB Disk Storage Format Tool で、BUFFALOのUSBメモリ(8GB)に、仮想FD(Aドライブ)の内容をコピー、しようとしたのだけれど「DOSフォーマットじゃないから処理できねえよ」と文句を言われて作業できず。
色々検索してるうちに、起動用USBメモリはFAT16じゃないとダメ、という話を見かけたり。BUFFALOの件のメモリは、フォーマットのダイアログでもFAT32しか出てこない。8GBという大容量だから、なのかしら。容量が大き過ぎるのであれば、小容量のUSBメモリならなんとかなるだろうか。と思えてきたので、以前買ったまま埃を被ってた、玄人志向のカメラ機能付きUSBメモリを発掘。64MBしかない上に、カメラ機能も沈黙してしまったので埃を被ってたのだけど、フォーマットのダイアログで「FAT」「FAT32」が出てきたので、FATを選べばFAT16でフォーマットできるのかなと期待を。
だが、やはり HP USB Disk Storage Format Tool から「DOSフォーマットじゃねえ」と文句を言われる。さては仮想FD側のほうがそもそもDOSフォーマットではないということか。であればと、仮想FD側に対して、起動FDとしてフォーマット。その状態で HP USB Disk Storage Format Tool を実行したら、今度はコピー?フォーマット?ができた模様。
Data Lifeguard Diagnostic の、FD用ではなく、CD用(iso)を、仮想CDツール Virtual CloneDrive でマウント。中に、
- DLGDIAG.txt
- DLGDIAG5.EXE
- DLGLICE.TXT
- IBMBIO.COM
- IBMDOS.COM
MM3500側にUSBメモリを差してみる。…起動しない。というか、BIOS起動画面すら進まない。どうもMM3500とこのUSBメモリは何か相性が悪いらしい。
結局、USBメモリで起動するのは諦めた。容量的にはものすごくもったいないけど、新品のCD-RWを1枚、封を切って、そちらに isoイメージを焼くことに。
CD-RW からであれば、Data Lifeguard Diagnostic は、すんなり起動した。最初からこうすれば良かった。
◎ USBメモリの容量が激減してしまった。 :
玄人志向のUSBメモリを発掘して実験に使ってたのだけど。気が付いたら、64MBあったはずの容量が8MB程度に。何故。壊れてしまったのだろうか…。
デフラグをかけてみようとしたら、「12ビットのFATが入ってるからダメじゃい」と言われてしまう。検索してみたら、FAT12というのはFD用のソレらしく。仮想FDの内容をUSBメモリに書きこんだ際にFDのソレになってしまったのだろうか。それとも元々FAT12だったのだろうか。
デフラグをかけてみようとしたら、「12ビットのFATが入ってるからダメじゃい」と言われてしまう。検索してみたら、FAT12というのはFD用のソレらしく。仮想FDの内容をUSBメモリに書きこんだ際にFDのソレになってしまったのだろうか。それとも元々FAT12だったのだろうか。
[ ツッコむ ]
2008/04/06(日) [n年前の日記]
#1 [firefox] Firefox に userChrome.js.xpiなるものをインストール
Firefox 2.* の起動がどうにも遅い。Javadoc を確認するだけでも、起動が遅いのでイライラする。ということでなんとか軽くできないかと。
Webページ作成時に使う拡張に関しては、プロファイルを別に作ってそちらにだけ入れておくことに。〜\firefox.exe -p "プロファイル名" で起動できるはず。
_All-in-One Gestures より _FireGestures のほうが軽い、という話を見かけたので、FireGestures に入れ替えてみたり。…軽くなったんだろうか。違いがよく判らない。ファイルサイズは半分ぐらいになってるようだけど。
Tab Mix Plus が比較的重い、という話をどこかで見かけたので、userChrome.js.xpi なるものをインストールして、そちらで似たような設定・動作にできないかと。
Webページ作成時に使う拡張に関しては、プロファイルを別に作ってそちらにだけ入れておくことに。〜\firefox.exe -p "プロファイル名" で起動できるはず。
_All-in-One Gestures より _FireGestures のほうが軽い、という話を見かけたので、FireGestures に入れ替えてみたり。…軽くなったんだろうか。違いがよく判らない。ファイルサイズは半分ぐらいになってるようだけど。
Tab Mix Plus が比較的重い、という話をどこかで見かけたので、userChrome.js.xpi なるものをインストールして、そちらで似たような設定・動作にできないかと。
◎ _[Ext] userChrome.js 0.8 - MozillaZine Forums :
userChrome.js 0.8 なるものがあるらしいので、DL・インストール。ここで入れてるのは .js じゃなくて .xpi 。
◎ _Yahoo!ジオシティーズ - alice0775のファイル置き場 別館 userChrome.js 1-50 :
_Yahoo!ジオシティーズ - alice0775のファイル置き場 別館 userChrome.js 51-
膨大(?)なスクリプト数。ありがたや。 _80: userChrome.js ローダ (改題) という .js をまずはDLして、他に必要そうなものを。
ブックマークを現在のタブで開かずに、新しいタブで開くようにしたかったので、 _userChrome.js - Mozilla Firefox まとめサイト から、BHNewTab.uc.js をDL。
膨大(?)なスクリプト数。ありがたや。 _80: userChrome.js ローダ (改題) という .js をまずはDLして、他に必要そうなものを。
ブックマークを現在のタブで開かずに、新しいタブで開くようにしたかったので、 _userChrome.js - Mozilla Firefox まとめサイト から、BHNewTab.uc.js をDL。
[ ツッコむ ]
#2 [cg_tools] Inkscapeを0.46にアップデート
新しい版が出たらしいので、0.45からアップデート。
なんだか以前より動作が重い。ような? 同梱されてるGTK関連ファイルを削ってみたほうがいいのだろうか。以前の版ではそれで随分軽くなったものだけど。…でも、動作が不安定になったりするのも嫌だな。なら、このままで。
なんだか以前より動作が重い。ような? 同梱されてるGTK関連ファイルを削ってみたほうがいいのだろうか。以前の版ではそれで随分軽くなったものだけど。…でも、動作が不安定になったりするのも嫌だな。なら、このままで。
[ ツッコむ ]
#3 [anime] コードギアス1期最終回と2期1話を鑑賞
1期目最終回。おおお…面白い…。でもコレ、最終回なのかな。このあとの展開はDVDで、てな感じの商品展開(?)だったりするのだろうか。予備知識の類は全く入手してないのでそのへん判らず。<予備知識・ネタバレを見てしまうと純粋に楽しめなくなりそうなので意識的に見ないようにしていたり。
2期目1話。最初から驚かされた。なんでこのキャラがこんなところに…しかもそんな役で…。ていうか、 1期目の冒頭を繰り返してるのか? あー、なるほど。さては パラレルワールドにしたのですな。1期目未放映の地区のことも考えて、いわば1期目をリメイクということなんだろうか。と思いながら見ていたら、アレ? コレ、ちゃんとした続編になってる…? ええー、すると、一体何がどうなってるんだ。もう全く予測がつかない。面白いな…。
考えてみれば、1期が未放映の地域に住んでいて、2期目から初めてこのタイトルに触れる視聴者に対しては、混乱を招かないようにしなきゃいけないし。かつ、1期目を既に見てる視聴者には続編として見せなきゃいけないわけだから、どういう作りにするか結構難しい予感。そこで考えたのが、 1期目をどことなくなぞりつつも、1期目を見た視聴者に対しては2期目を見た時に「えーどうなってるの?」と混乱するように、ということなんだろうか。今後こういう分割の仕方で放映するアニメが増えてくるのだろうけど、なんとなく、他作品にとっては、「コードギアスと比べてこの分割の仕方はどうなのか」という判断の基準になっていきそうな予感が。 *1
全然関係ないけど。最終回一つ前の話数を見ていた際に、実は主人公の妹がC2でした、とかだったらビックリだなと妄想を。いや、最終回の映像を見る限りでは、そういう設定ではなさそうだけど。
2期目1話。最初から驚かされた。なんでこのキャラがこんなところに…しかもそんな役で…。ていうか、 1期目の冒頭を繰り返してるのか? あー、なるほど。さては パラレルワールドにしたのですな。1期目未放映の地区のことも考えて、いわば1期目をリメイクということなんだろうか。と思いながら見ていたら、アレ? コレ、ちゃんとした続編になってる…? ええー、すると、一体何がどうなってるんだ。もう全く予測がつかない。面白いな…。
考えてみれば、1期が未放映の地域に住んでいて、2期目から初めてこのタイトルに触れる視聴者に対しては、混乱を招かないようにしなきゃいけないし。かつ、1期目を既に見てる視聴者には続編として見せなきゃいけないわけだから、どういう作りにするか結構難しい予感。そこで考えたのが、 1期目をどことなくなぞりつつも、1期目を見た視聴者に対しては2期目を見た時に「えーどうなってるの?」と混乱するように、ということなんだろうか。今後こういう分割の仕方で放映するアニメが増えてくるのだろうけど、なんとなく、他作品にとっては、「コードギアスと比べてこの分割の仕方はどうなのか」という判断の基準になっていきそうな予感が。 *1
全然関係ないけど。最終回一つ前の話数を見ていた際に、実は主人公の妹がC2でした、とかだったらビックリだなと妄想を。いや、最終回の映像を見る限りでは、そういう設定ではなさそうだけど。
*1: ザブングルを作ってた頃の富野監督が、未来少年コナンを超えたかどうかを気にしてた、てなことをどこかの雑誌のインタビューで話してたけど。そういう感じ。<どういう感じやねん。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
2007/04/06(金) [n年前の日記]
#1 [anime] _サイコアーマーゴーバリアン、の情報
気になる。いや、見たことはないんだけど。
_BBS でスタッフだった方が制作秘話をチラチラと。
_BBS でスタッフだった方が制作秘話をチラチラと。
ゴーバリアンはリテイクを直す余裕がないほどのスケジュールでした、今だから明かせますが、実は撮影さんの手が写ってるカットが有ります、普通に見てたら気付かないと思いますが端ではなくセンターに白い手袋で現れます、僕の担当した回ですので時間の有る方は確かめてみては。宇宙の王者・炎の戦士 より
スタッフに不評だったのは、例のエンディングです、スタッフタイトルに原画、動画、仕上げの人達の名前が出ない事、実はエンディングタイトルを発注、撮影するとそれなりにお金が発生するのですが、特に新人さんスタッフは名前が出ないのがかなりショックだったとか、可愛そうでした。宇宙の王者・炎の戦士 より
[ ツッコむ ]
#2 [digital] _ニ○スフォントでの請求?!
_ニ○スフォントでの請求?! Part2○ス
_(via 1)
_(via 2)
こんな話があったのか。契約書を企業側で更新しちゃって以前から使ってるユーザに更なる請求ができる、なんて状況では恐ろしくて使えんのだが…。ていうかコレどの程度ホントの話なのかな。
_フォントには著作権がない場合が多い。ゴナU・ゴナMですら、著作権はない(最高裁判決)
_JTA 最高裁判決「印刷用書体の著作物性」の声明文
なるほどこんな裁判もあったのか。
おもな問題は
・ニ○スが許諾事項を勝手に変更して、それをユーザに連絡もせず古くからのユーザに対していきなり使用料請求
・商用利用には金を取る、2次請求問題(しかも300万円を請求)
ということです。
_(via 1)
_(via 2)
こんな話があったのか。契約書を企業側で更新しちゃって以前から使ってるユーザに更なる請求ができる、なんて状況では恐ろしくて使えんのだが…。ていうかコレどの程度ホントの話なのかな。
◎ _みそ字の著作物性 :
ちなみに、一般的には文字は情報を伝達するどうぐで、思想感情を創作的に表現したものではない。
著作物として認められる場合もあるが、最高裁平成12年9月7日判決「印刷用書体ゴナU・ゴナM」事件では、「顕著な特調を有する独創性」と「美術鑑賞の対象と対象となりうる美的特性」が要件とされた。つまりフォントに著作物となるのは「美術」の著作物と同視しうるような場合に限られる。
なお、この事案では著作物性を否定された。下級審も大体同様の基準であり(東京高裁昭和54年4月26日「ヤギ・ボールド」事件、大阪地裁平成元年3月8日「写真植字機文字盤製造」事件、東京高裁平成8年1月25日「Asahi」事件)実務的に、フォント自体に著作権が認められることは皆無と考えてよい。
_フォントには著作権がない場合が多い。ゴナU・ゴナMですら、著作権はない(最高裁判決)
_JTA 最高裁判決「印刷用書体の著作物性」の声明文
なるほどこんな裁判もあったのか。
◎ _フォント千夜一夜物語 :
[ ツッコむ ]
#3 [nitijyou] ktのサイトを更新してるのだけど
ロゴ?画像を付け加えようとして、GIMPでテキストを入れてたところ、ハマる。なんだかフォント種類を選択しても反映されないような…?
[ ツッコむ ]
#4 [iappli] 既存の麻雀ゲームをプレイしてみた
月ン百円のサービスに登録しなきゃいけないのがちと面倒。
牌のサイズはかなり小さいが捨て牌全部を表示できてるみたいだな…。にしてもBGMのON/OFFができないあたりはちょっと。
牌のサイズはかなり小さいが捨て牌全部を表示できてるみたいだな…。にしてもBGMのON/OFFができないあたりはちょっと。
[ ツッコむ ]
2006/04/06(木) [n年前の日記]
#1 [comic] こうの史代の主線はGペンによるものだったらしい
丸ペン or ロットリングを使ってるのではないか、という自分の予想が当たってるかどうか、気になったので検索。
_にゃんげつ雑記帳
_にゃんげつ雑記帳
今日は、もうひとつ目的があって、漫画家の こうの史代先生の原画展を堪能してまいりました。こうの先生と言えば、トーンを使わずにやけに丁寧なカケアミを使いまくるという印象があるのですが、あのカケアミの線は印刷されたものよりも原稿のほうが細いです。あと、カケアミで物体を描くときは、物体を青鉛筆(印刷されない)で描いておいて、カケアミを描くときの目印にしていることを発見しました。いやホント、生原稿は青鉛筆でのカキコミだらけでした。カケアミのアタリを青鉛筆で描いておく、なんてテクニックがあったのか…。にゃんげつ雑記帳 より
でも、一番ビックリしたのは、こうの先生がGペンを人物の主腺に使ってらっしゃるという事実でした。今まで、ロットリングかミリペンかと思ってました。いや、だって、こうの先生の絵柄、あんまり線の強弱ないし。ええ! あの線、Gペンなのか…。スゲエ…。にゃんげつ雑記帳 より
◎ 谷川史子のアシだったらしいという話も。 :
_〒カワチ日手紙〒:難儀 - livedoor Blog(ブログ)
_はてな - こうの史代とは
こうの史代の作品、ぼくは今日、初めて読んだけど、今、ググってみたら、彼女が谷川史子のアシスタントだったらしいことを知って、ちょっと納得。ほかの彼女の作品も読んでみたい。あー。たしかになんとなく納得。
_はてな - こうの史代とは
とだ勝之、杜野亜希、谷川史子のアシスタントを経て、1995年「街角花だより」でデビュー。色んなところでアシをやってた方なのか…。
◎ _こうの史代「夕凪の街 桜の国」 読書メモ :
p12
4コマ目。突然の打越氏の来訪に、とっさに額の一部分を隠そうとする皆実。この理由はp15で語られます。
5コマ目。急いで左袖を元に戻す皆実。やはり、気にしている様子。この理由もp15で。
楽しそうな家族を見て、昔を思い出す皆実。さらに読み進めていくと気づきますが、ここに登場する一家の家族構成は、戦争が始まる以前の平野家の家族構成と全く同じです。
良く見るとホテルの部屋番号も、当時住んでいた所と同じ「203」(p40参照)。他にも多数のポイント(?)が紹介されていて、なるほどと。…自分、全然読めてなかった。
◎ それにしても。この作品、本当に映像化できるんだろうか。 :
1コマ1コマを、カットという一枚の画として埋め込めるあたり、作りが判りやすくなりそうな予感もあるのだけど。そのへんまったく気に留めない・注意を払わない種類の観客も、たくさん居るような気もする。なんだか、見る側のレベルを要求される映像になりそうな。商品にはならないかもしれん。
どうせなら、ジブリでアニメ化しないかな。無理か。 *1
どうせなら、ジブリでアニメ化しないかな。無理か。 *1
*1: 上手に映像化できたら、商業的にも世間の評価的にもジブリ安泰だろうけど。宮崎氏はグチャグチャに改変しそうだし。高畑氏は思想的に拒否反応を示すか、直球描写の強調に終始しそう。さりとて、ジブリブランド以外で、こういう雰囲気の作品について、企画・提示することが許されるアニメ制作会社は無いだろうし。
この記事へのツッコミ
- Re: こうの史代の主線はGペンによるものだったらしい by Y 2006/04/08 19:51
- 私がこうの史代さんを始めて知ったのは18年位前の広島の某大学の
サークルが発行した同人誌でした。
記憶が風化しているのではっきりとした事は言えませんが、当時から
作風はあまり変わっていないように思います。
ちなみにその同人誌には、とだ勝之氏も参加していました。
確か先輩後輩の間柄だったはず。 - 興味深い話であります by mieki256 2006/04/09 22:17
- > 広島の某大学のサークルが発行した同人誌
なんと。漫研出身者なのか…。今ではちょっと珍しいタイプですかな。
む。はてなキーワードの解説では、中退してるとも書いてありますな。
それだけプロ志向が強かった、ということなのかしら。
> 同人誌には、とだ勝之氏も参加
> 確か先輩後輩の間柄
あー。それでアシを。
絵柄が全然違う感じだったので、不思議に思ってました。
そういうわけだったのか。なるほどなぁ。
興味深い情報、ありがとうございますです。なるほどねぇ…。
[ ツッコミを読む(2) | ツッコむ ]
#2 [css] _Lucky bag::blog: 印刷用 CSS で背景画像を印刷させる方法
「ページ印刷時に見た目がおかしくなる」という苦情を解決しようとして試行錯誤していたのだけど。IEの場合、デフォルトでは「背景画像を印刷しない」設定になってるし、Firefox では印刷時のみに各種背景画像や背景色が正常に反映されないしで。こりゃ印刷用のcssを別途用意しないとダメか、と思って作業してたのだけど。やはりロゴぐらいは画像で表示しないとまずかろう、という気がしてきた。
ということで、検索してみて件の記事に辿りついたり。
_wg:Printing CSS background images (sort of)
まさしくバッドノウハウ。とはいえ、コレを使わんといかんだろうなぁ。
ということで、検索してみて件の記事に辿りついたり。
media="print" な印刷用 CSS を用意している場合、そこに背景画像を設定していたとしても印刷されない。
カラクリを大雑把に言うと、印刷用 CSS の指定で当該箇所を display:list-item; にして、list-style-image に印刷させたい画像を指定するって感じ。
_wg:Printing CSS background images (sort of)
#ti\tle { /* 6. */
display: list-item; /* 1. */
list-style-image: url(banner.jpg); /* 2. */
list-style-position: inside; /* 3. */
letter-spacing: -1000em; /* 4. */
font-size: 1pt; /* 5. */
color: #fff; /* 5. */
}
まさしくバッドノウハウ。とはいえ、コレを使わんといかんだろうなぁ。
◎ _メディア別スタイルシートを作ろう!(print編) - Software Linkage :
・ printメディアにとって不要な部分を出力させないふむ…。
・ 見栄えを色に頼らない
・ 重要な部分はURIを出力する
・ 背景はまっさらに ・ フォントサイズは一般的な絶対値に固定する ・ フォントは明朝体で ・ Mozillaのバグ
◎ とりあえず印刷時用のcssを追加 :
既に指定済みの background-image (背景画像指定)をどうやってリセットするのかがわからず。結局、透明なgif画像を作成して指定しなおしてお茶を濁してしまったり。
閲覧者側の、IEの印刷設定がどんな状態になってるかは判らないわけで。背景画像・背景色が印刷されなくても内容は判るように留意しつつ作成。
閲覧者側の、IEの印刷設定がどんな状態になってるかは判らないわけで。背景画像・背景色が印刷されなくても内容は判るように留意しつつ作成。
[ ツッコむ ]
#3 [cg_tools] _Windows 用 Ghostscript と GSview のインストール
kt関連ページのロゴ画像を、OpenOfficeDraw でドローデータとして作成。eps でエクスポート。GIMP で eps を読み込もう、と思ったのだけど。たしか Ghostscript なるものが必要だったようなおぼろげな記憶が。
ということで件のページを参考にしてインストール。 gs853w32full.zip と gsv48w32.exe をDL。gs853w32full.zip を解凍。setupgs.exe を実行して Ghostscript をインストール。gsv48w32.exe を実行して GSview をインストール。
ということで件のページを参考にしてインストール。 gs853w32full.zip と gsv48w32.exe をDL。gs853w32full.zip を解凍。setupgs.exe を実行して Ghostscript をインストール。gsv48w32.exe を実行して GSview をインストール。
[ ツッコむ ]
#4 [nitijyou] チラシページの日付変更・pdfへのリンクを修正してアップロード
ktにその旨メールで連絡。pdfは容量的に全部入らないので、印刷所にファイルサイズを小さくしてもらうようお願いしてほしい、と伝えたり。
[ ツッコむ ]
2005/04/06(水) [n年前の日記]
#1 [mozilla] Mozilla Firefox に拡張機能をいくつかインストール
色々と。
◎ _Web Developer 0.9.3 日本語版 - Web制作者向けのメニューとツールバーを追加 :
Web制作に便利な機能が色々入ってる拡張。ページの構成・タグの使い方を視覚的に解析・確認できたりとか。
◎ _Show Image - コンテキストメニューに「画像の再読み込み」(?)を追加 :
Firefox のコンテキストメニューには、「画像の表示」という項目があるのだけど。Webページを開いて、いくつかの画像が読み込まれなかった際、それら画像の上で「画像の表示」を行うと、画像のみが表示されてしまう。きゅう。…IEみたいに、ページ中のその画像だけ読み込んで、ページ中に表示してほしいのだけど。画像のみ表示されても困る。
ということでDL。インストール。日本語化版は2つあるみたいだけど、とりあえず、 _こちら の版を入れてみた。
ローカルHDDに保存した htmlと画像ファイルを使って実験してみたけど。何故か、2回ほど操作しないと表示されない。…ネット上なら動作が異なるのだろうか。
ということでDL。インストール。日本語化版は2つあるみたいだけど、とりあえず、 _こちら の版を入れてみた。
ローカルHDDに保存した htmlと画像ファイルを使って実験してみたけど。何故か、2回ほど操作しないと表示されない。…ネット上なら動作が異なるのだろうか。
◎ _Firefoxで簡単ブックマーク登録できる「Add Bookmark Here」 :
Mozilla Firefox はブックマーク操作が面倒。ブックマーク時のダイアログ中で、『作成先』が、必ずブックマークのルートフォルダ(?)になるのがしっくりこない。以前、Sleipnir を利用してたのだけど。そちらは、サイドバー上で現在開いてるブックマークフォルダ内に入ってくれたわけで…。<たしかそのはず。
一応、Firefox でも、サイドバー上にブックマークを表示しておいて、タブをD&Dするとか、URL入力欄からD&Dするとか、そういう操作でブックマークはできるのだけど。しかしその方法だと、たまに、正常なページタイトル・URLが入らないときもあるわけで…。
ということで関連しそうな拡張を探したら件のページに。む。これはヨサゲ。
と思ったんだけど。インストールしてみたら予想と違ってた。サイドバー上のブックマーク云々に対してどうこうできるわけではなく。メインメニュー上のブックマークメニューの中に、「このフォルダ内にブックマークを追加する」的意味合いの項目が増えるだけらしい。それでもたしかに、快適になるところもあるのだけど。結局のところ、メニューを辿っていく作業がシンドイと感じてるわけで。希望するものとは少々違った。残念。
一応、Firefox でも、サイドバー上にブックマークを表示しておいて、タブをD&Dするとか、URL入力欄からD&Dするとか、そういう操作でブックマークはできるのだけど。しかしその方法だと、たまに、正常なページタイトル・URLが入らないときもあるわけで…。
ということで関連しそうな拡張を探したら件のページに。む。これはヨサゲ。
と思ったんだけど。インストールしてみたら予想と違ってた。サイドバー上のブックマーク云々に対してどうこうできるわけではなく。メインメニュー上のブックマークメニューの中に、「このフォルダ内にブックマークを追加する」的意味合いの項目が増えるだけらしい。それでもたしかに、快適になるところもあるのだけど。結局のところ、メニューを辿っていく作業がシンドイと感じてるわけで。希望するものとは少々違った。残念。
◎ _OpenBook - ブックマーク時にフォルダツリーを自動展開 :
インストールしてみた。…コレだ。サイドバー上のブックマーク云々と連携はしていないけど。一番最後にブックマークを放り込んだフォルダを、次のブックマーク作業時には最初から指定してくれてるのがありがたい。これで十分かも。
_(via 窓の杜 - 【特集】「Firefox」プラグイン特集)
◎ それにしても自分、拡張機能を入れすぎ :
コレでは、重い重いと言われてた Mozilla と変わらなくなってしまうのでは。わざわざブラウザだけ取り出して、低機能・基本機能のみカバーする方針にした意味が、あまりなさそうな…。
もっともそのへん、多機能を求めるユーザにとっては、の話で。開発者にしてみれば、自分達が面倒をみなければならない範囲が小さくなっているのだろうし。トータルで見れば、メリットがあるのだろうな。
もっともそのへん、多機能を求めるユーザにとっては、の話で。開発者にしてみれば、自分達が面倒をみなければならない範囲が小さくなっているのだろうし。トータルで見れば、メリットがあるのだろうな。
この記事へのツッコミ
- nightlyを使っているのなら良いのですけれども by こぶん 2005/04/08 05:05
- バグID 288688ガクガクブルブル、ある方法を使うとJavaScript文字列の直後のメモリ領域を読み出せてしまう。全てのNetscape、Mozillaスート、FireFox正式リリース版がこのバグの影響下にあります。
4月2日以降のビルドか、1.0.3RCを使っているなら修正されているはずですが、拡張機能テンコ盛りで使っているとバージョンを上げた際にキチンと拡張機能が動作するか確認するのが大変そうですねぇ。
1.0.3RCならセキュリティフィックスなはずなのでおそらくは、そのまま動くでしょうけどね - Re: nightlyを使っているのなら良いのですけれども by mieki256 2005/04/08 21:36
- > バグID 288688
わあ。そんなバグが。
> 4月2日以降のビルドか、1.0.3RCを使っているなら修正されているはず
自分が今使ってる stipe版(s8v9)は4/1から配布されてたはず…
ヤバそう…
ちょっと情報を探してみますです。
[ ツッコミを読む(2) | ツッコむ ]
#2 [hns] PNG画像の画像サイズ取得に失敗するときがあったような記憶があるのだけど
どのへんを修正すればいいのかしら。/lib/Image/Size.pm あたりかな。眺めてたら、png_size というサブルーチンがあった。これかしら。
該当サブルーチンだけ別スクリプトにコピペして、ローカルでテストすることに。必ずしもサイズ取得に失敗するわけではなかった記憶もあるので…。おそらく、特定のツールが出力する png がイリーガルなのではないかと予想。ひとまず、
アレ? どれも正常な画像サイズが出力される。うーん。どのツールで吐き出した png 画像が、異常な画像サイズになるんだろう。
以前、自分がこの件を自覚したのは、 _この時 らしい。coLinux の ScreenShot を png形式 でアップロードしてハマってたらしい…。PNGの代わりにアップロードしたGIF画像は、1280x960、256色 の画像。ということは、そのサイズの png 画像だと怪しくなるのかな。
OPTPiX と xPadie で256色に減色した、1280x960 の png をチェックしてみた。…どちらも正常な画像サイズが返ってくる。うーん。
とりあえず、再現しないと話にならんし…。後でもうちょっと試してみることにしやう。
該当サブルーチンだけ別スクリプトにコピペして、ローカルでテストすることに。必ずしもサイズ取得に失敗するわけではなかった記憶もあるので…。おそらく、特定のツールが出力する png がイリーガルなのではないかと予想。ひとまず、
- blender で出力。640x480 フルカラー。
- GIMP で出力。640x480 フルカラー。
- optipng で出力。640x480 フルカラー。
- OPTPiX で出力。1280x934、16色。
- BTJ32 で出力。1280x960 フルカラー。
アレ? どれも正常な画像サイズが出力される。うーん。どのツールで吐き出した png 画像が、異常な画像サイズになるんだろう。
以前、自分がこの件を自覚したのは、 _この時 らしい。coLinux の ScreenShot を png形式 でアップロードしてハマってたらしい…。PNGの代わりにアップロードしたGIF画像は、1280x960、256色 の画像。ということは、そのサイズの png 画像だと怪しくなるのかな。
OPTPiX と xPadie で256色に減色した、1280x960 の png をチェックしてみた。…どちらも正常な画像サイズが返ってくる。うーん。
◎ ひょっとしたらと思ったので :
open(IN, $file); # /* ひらきます */となってたところを、
open(IN, $file) || return undef; # /* ひらきます */ binmode(IN); # for DOSに変更。gif_size 、jpeg_size がそうなってるので。…でも、コレは関係ないようにも思える。 *1
とりあえず、再現しないと話にならんし…。後でもうちょっと試してみることにしやう。
*1: ファイルオープンに失敗したら、そもそも画像が表示されないだろうし。binmode() だって、Windows上で動かすときに必要なのであって。UNIX環境なら、どのファイルもバイナリモードで open してるはずだし…。
[ ツッコむ ]
#3 [anime] NHK教育で深夜に放送されてる『二つのスピカ』
たまたまTVをつけたら映ってしまったのだけど。
*1
主人公がプールで溺れる回だった。たしかこの回は、作画が妙だった記憶が。直ってるのだろうか。…直ってないや。うーん。
あの会社って、一度放映された作品は手直ししないか、あるいは…TV放映される映像については手直しできる状態にない・制作会社の手を離れてしまった、ということなんだろうなぁ…。
すると、DVD版はどうだったんだろう。もしかして、修正無しで販売したのかしら。まさかそんな…。
過去エピソードは本当に出来が良かった。他作品に比べて、表面上は特に突出した何かがあるわけじゃないんだけど。見ていてグッときてしまう回ばかりで。それだけに高校生編は…。いや。それは言わない。なんだか悲しくなるから。
あの会社って、一度放映された作品は手直ししないか、あるいは…TV放映される映像については手直しできる状態にない・制作会社の手を離れてしまった、ということなんだろうなぁ…。
すると、DVD版はどうだったんだろう。もしかして、修正無しで販売したのかしら。まさかそんな…。
◎ _ふたつのスピカ 特別話集 :
わ。監督が関わった・注力した回だけを集めた商品が用意されてたのか。なるほど、そうきたか…。それは賢い戦略(?)かも。
◎ _「ふたつのスピカ 特別話集」レビュー記事 :
今なら、本編学生編はこの過去エピソードを過去のものとして儚く輝かせるためにあるんだよ、って言っちゃいそうですよ。ちょっと悲しい気もするけど、そのとおりかもなぁ…。
過去エピソードは本当に出来が良かった。他作品に比べて、表面上は特に突出した何かがあるわけじゃないんだけど。見ていてグッときてしまう回ばかりで。それだけに高校生編は…。いや。それは言わない。なんだか悲しくなるから。
◎ DVD-BOXが発売されてるらしいけど :
2chスレによると、幸い(?)、あちこち修正されてるらしい。かつ、あの会社は滅多にその手の修正をしない会社、という話も見かけた。ホントかどうかは知らないけど。
そうか…。一応、そこそこ、最悪にならない程度には、スタッフから愛を注いでもらえたのだな。>スピカ。それだけでも、なんだか満足かも。
なんていうか、脳裏に浮かぶですよ。あの幸薄そうな主人公が、「おとうさん。DVD版で、私の顔、直してもらえたんだよ」とか言って笑ってるイメージが…。それでいて、きっとそんなに良くはなってなかったりするのですよ。でも、あの主人公ですから…。彼女は本気で、心の底から喜んでるに違いないのです。…うう。泣けてくる。周囲を見渡せば極まったキャラ作画が散見されるこの時代に、そんなわずかな(?)修正で、これ以上はないというぐらいに満面の笑みを浮かべて…。おじさん、ちょっと涙ぐんでしまったよ。なんと不憫な…。
などとわけのわからない妄想をしちゃうオイラの頭のほうがよほど不憫であると。君は!
そうか…。一応、そこそこ、最悪にならない程度には、スタッフから愛を注いでもらえたのだな。>スピカ。それだけでも、なんだか満足かも。
なんていうか、脳裏に浮かぶですよ。あの幸薄そうな主人公が、「おとうさん。DVD版で、私の顔、直してもらえたんだよ」とか言って笑ってるイメージが…。それでいて、きっとそんなに良くはなってなかったりするのですよ。でも、あの主人公ですから…。彼女は本気で、心の底から喜んでるに違いないのです。…うう。泣けてくる。周囲を見渡せば極まったキャラ作画が散見されるこの時代に、そんなわずかな(?)修正で、これ以上はないというぐらいに満面の笑みを浮かべて…。おじさん、ちょっと涙ぐんでしまったよ。なんと不憫な…。
などとわけのわからない妄想をしちゃうオイラの頭のほうがよほど不憫であると。君は!
*1: 「映ってしまった」って…失礼な。
[ ツッコむ ]
#4 [cg_tools] blender勉強中 - モデル作成
「彷徨!」「未夢!」『ワンニャーが
_鎖鎌をにぎった!』
です。
*1
◎ モデル作成 :
アニメーションのあたりを勉強するために、やはり何かしらモデルが必要だろうと。せっかくなので、人型のモデルを作成しようと試みていたり。
_左右対称モデリング を見ながら作業。片側の雛形だけ作って、Alt+D でリンクつきコピー作成。右クリックで移動をキャンセル後、Ctrl+M でX方向に反転。頂点を弄ったりobjectを追加して形ができたら、TABキーを押して Edit mode を抜けて。両側のobjectを選択した状態で、Ctrl+J で結合。
一通り出来たら、 _ベベル で面取り(?)。wキー → bevel。マウスを動かして大きさ(?)を決定。…頂点が増えすぎた。円形のパーツが丸くなりすぎたので、そこだけ削除して作成しなおし。
_左右対称モデリング を見ながら作業。片側の雛形だけ作って、Alt+D でリンクつきコピー作成。右クリックで移動をキャンセル後、Ctrl+M でX方向に反転。頂点を弄ったりobjectを追加して形ができたら、TABキーを押して Edit mode を抜けて。両側のobjectを選択した状態で、Ctrl+J で結合。
一通り出来たら、 _ベベル で面取り(?)。wキー → bevel。マウスを動かして大きさ(?)を決定。…頂点が増えすぎた。円形のパーツが丸くなりすぎたので、そこだけ削除して作成しなおし。
◎ Rotate Edge :
面の張り方をグルグル回す機能について、どこかで見かけたはずなんだけど…。
あ。これだ。 _Rotate Edge というらしい。Edit mode 中で、辺を選択 *2 して、Ctrl+E とのこと。助かりました。
あ。これだ。 _Rotate Edge というらしい。Edit mode 中で、辺を選択 *2 して、Ctrl+E とのこと。助かりました。
◎ 数枚のポリゴンで作られた平面上でSet Smoothを使うとレンダリング結果に変な線がでてしまう :
_こんな感じのモデル(GIF画像、82KByte)
なのだけど。

こうなっちゃう。
Edit mode で該当平面を選択して Set Solid したら線が出なくなった。
こんな感じ。
本来、無駄なポリゴンを作らないように心がけるほうがいいのだろうな。ベベル機能(?)を使うと楽なのだけど、無駄なポリゴンができてしまう…。

Edit mode で該当平面を選択して Set Solid したら線が出なくなった。

本来、無駄なポリゴンを作らないように心がけるほうがいいのだろうな。ベベル機能(?)を使うと楽なのだけど、無駄なポリゴンができてしまう…。
◎ _blender の便利なショートカット :
うわ。こんな操作が。ありがたい。
Alt+B……Edge Loop Selectこれはイイ…。チクチク選択していたのが、一瞬で選択されるようになった。
Alt+RMB……素早いEdge Loop Select
Shift+R……Face loop Select
Ctrl+LMB……投げ縄選択Ctrl+左ボタンドラッグで、投げ縄選択ができたとは。Bキーで範囲選択できるのは知ってたけど、あくまで四角い範囲で選択するのが面倒だったわけで。Bキー2回で円形選択もできるけど、そちらはクリックしていくのが面倒。ということで、投げ縄選択、とても便利。助かりました。
◎ 結局、「左クリックで選択」する設定にしてしまった :
うっかり左ボタンをクリックして、3Dカーソルが動いちゃうのにイライラしてきたので。
変えてみたら、意外とすんなり操作に慣れて…嘘。ついつい右クリックで選択しようとしてしまう。数日使ってただけなのに。トホホ。
でもまあ、元々、一般的なアプリなら左クリックで選択するものだし。共通の操作のほうが、戸惑わなくて済むのではないかと想像するので、今後は「左クリックで選択」でいこうとかと。
移動・回転・拡大縮小時については、左右のボタンが入れ替わるわけではない模様。設定変更前と同様に、左ボタンで決定、右ボタンでキャンセルになってる。もっともそのほうが、一般的なアプリの操作に近いので、かえって都合がいいわけで。開発者は、さすが考えてるなぁ…。などと感心。
変えてみたら、意外とすんなり操作に慣れて…嘘。ついつい右クリックで選択しようとしてしまう。数日使ってただけなのに。トホホ。
でもまあ、元々、一般的なアプリなら左クリックで選択するものだし。共通の操作のほうが、戸惑わなくて済むのではないかと想像するので、今後は「左クリックで選択」でいこうとかと。
移動・回転・拡大縮小時については、左右のボタンが入れ替わるわけではない模様。設定変更前と同様に、左ボタンで決定、右ボタンでキャンセルになってる。もっともそのほうが、一般的なアプリの操作に近いので、かえって都合がいいわけで。開発者は、さすが考えてるなぁ…。などと感心。
◎ 上のほうにあるメインメニュー(?)からもobjectを追加できることに今頃気づいた :
SPACEキー or 非・選択ボタン長押しじゃないと、メニュー表示できない=objectが追加できないものと思い込んでた。一般的なアプリ同様、メインメニューからも作業ができるのですな。
うーむ。最近のバージョンであれば、これといって独特な操作体系ではないような気もしてきましたですよ。大体の機能は、ボタンが用意されてたり、メニュー呼び出しで使えるようになってるし…。昔のバージョンに合わせたチュートリアルを見てしまうと、ちょっと独特かなと思ってしまいがちかもだけど。最近はそうでもないよ、ということで一つ。
うーむ。最近のバージョンであれば、これといって独特な操作体系ではないような気もしてきましたですよ。大体の機能は、ボタンが用意されてたり、メニュー呼び出しで使えるようになってるし…。昔のバージョンに合わせたチュートリアルを見てしまうと、ちょっと独特かなと思ってしまいがちかもだけど。最近はそうでもないよ、ということで一つ。
[ ツッコむ ]
2004/04/06(火) [n年前の日記]
#1 [windows] Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど
見つからん。…印刷時に「ファイルへ出力」にチェックを入れれば、*.prnファイルが出力される。それを画像ファイルに変換できればいいような気が。しかしその変換方法が判らない。プリンタドライバによっても出力される*.prnの中身は変わってくるようだし。うーん。
◎ Wordの画面をキャプチャすれば早い気もするけど :
それだと線が潰れて汚くなる。Wordの画面表示は、あくまで編集の為のプレビューでしかない。印刷されたものとは品質が異なる。
◎ epsやPDFで出力できればいいのかもしれない :
epsやPDFを、Photoshopで読み込んで、ビットマップ画像にすればいいのかも。無料で行うeps化・PDF化について調べてみないと。PDF化については、昔、ghostナントカで試したことがあるけど。最近はもっと簡単に出来るとどこかで見かけた記憶も。
◎ _PrimoPDF :
簡単になってた。
_こちらのページ
で知った。インストールするとプリンタが一つ増えて、該当プリンタ(?)を選んで印刷すればPDFで出力してくれるタイプ。
_こちらのページ
によると、一応無料ではあるけれど、何回か出力すると有料版への登録画面が出てくる模様。ESCキーで逃げろとのこと。
◎ _CutePDF Writer :
_こちらのページ
で知った。前述のPrimoPDFと同様のソフトらしい。無料。
_CutePDFとPrimoPDFの違いについて触れているページ。
CutePDFは色々画像化してしまうが、PrimoPDFはアウトラインで残してくれるらしい。すると、仕上がりが綺麗なのはPrimoPDFのほうだろうか。
◎ _いきなりPDF :
ソースネクストの1,980円シリーズ。
_いきなりPDFとPrimoPDFの比較表。
_ソースネクスト「いきなりPDF」:ちょっと不安
_いきなりPDF、買ってきた。ちょっと問題が。
_上記2ページで触れられている問題の要約。
_いきなりPDFとPrimoPDFの比較表。
_ソースネクスト「いきなりPDF」:ちょっと不安
_いきなりPDF、買ってきた。ちょっと問題が。
_上記2ページで触れられている問題の要約。
◎ _エキスパート PDF 2 :
価格は「エキスパート PDF Professional」のパッケージ版が7,800円、ダウンロード版が5,800円。機能を限定した「エキスパート PDF Standard」も用意され、こちらはダウンロード版のみで3,800円となる。_(via Lightnin’s Rambling on my mind)
◎ とりあえず PrimoPDF をインストールしてみた :
おお。たしかにPDFが出力された。美しい。Photoshopに読み込んでみたら、生成する画像サイズを尋ねてきた。なんだ。簡単じゃないか。これで、印刷結果を画像に変換する問題は解決。しかし、画像に変換してはみたけれど、サンプルになり得る品質を維持しようとすると、ファイルサイズが大きくなってメール添付は無理な感じ(爆) *.docをそのまま送りつけたほうがいいかもしれん。PDF化について調べてみたけど無意味な結果に。トホ。
この記事へのツッコミ
- Re: Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど by 通りすがり 2004/04/27 16:13
- 通りすがりですが、同じようなものを探してたらこのページがヒットしました(^^;。
一応、見つけたものを列挙しておきます。
Bitmap Virtual Printer
http://www.vector.co.jp/soft/win95/writing/se122358.html
バーチャプリントドライバー 2.0
http://www.vector.co.jp/soft/winnt/writing/se246036.html
VPS ImagePrinter 1.0.0.2
http://www.vector.co.jp/soft/winnt/writing/se311993.html - Re: Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど by mieki256 2004/04/27 18:11
- > 一応、見つけたものを列挙しておきます。
おお。情報ありがとうございます。φ(..)メモメモ
…あ。3点ともシェアウェアですか。
うーむ。おそらく印刷関係はビジネス関係での需要がありそうとかで
シェアウェアなのかもしれないなぁ…
3番目の VSP ImagePrinter の出力サンプルを見てみましたが、
http://www.c-egg.com/vps/sample_imgp/index.html
…おお。綺麗な仕上がり。高品質。
画面をキャプチャ云々とは比べ物になりませんね。美しい…。
しかもそれぞれ、プリンタとして指定できるから操作も簡単だし。
こういった作業(画像として出力)を頻繁に要求される場面では
導入して損はないであろうソフトですな。 - Re: Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど by こぶん 2004/06/01 09:03
- いまごろ突っ込んでもとっくに解決してそうですが^^
PostScriptプリンタのドライバをインストールしてFILE:ポートにすることで、PostScriptを扱える画像編集ソフトなどを使って画像化できますね。
MS Publisher Color Printer とか MS Publisher Image Setter あたりのプリンタドライバが手ごろかもしれません。 - Re: Wordの印刷結果を画像ファイルとして出力する方法について調べてるのだけど by mieki256 2004/06/01 14:05
- > PostScriptプリンタのドライバをインストールして
おお。そんな手が。早速試して…むぅ。
画像はともかく、フォントが出てきませぬ。(つД`)
もうちょっと実験してみます。プリンタドライバの詳細設定かな…
[ ツッコミを読む(4) | ツッコむ ]
#2 [windows] _SCREEN MultiStudio ドライバーパッケージ
この記事へのツッコミ
- Re: SCREEN MultiStudio ドライバーパッケージ by 名無しさん 2004/04/09 05:31
- AVANASというのは、印刷業向けの製品を開発・製造している大日本スクリーンが販売しているシステムで、今回のAVANAS MultiStudioは、Windowsに専用プリンタドライバをインストール、それから吐き出されたファイルを製版屋さんにあるMultiStudioで印刷用データに変換するという仕組みになっています。
300万円くらいするはず。
http://www.screen.co.jp/ga_dtp/product/avanas_ms/avanas_ms.html - Re: SCREEN MultiStudio ドライバーパッケージ by mieki256 2004/04/11 06:19
- > AVANAS
情報thxです。なるほど、印刷業向けのシステムなのですか。
> 300万円くらいするはず。
( д ) ゜ ゜
[ ツッコミを読む(2) | ツッコむ ]
2003/04/06(日) [n年前の日記]
#1 [xyzzy][hns] 日付を元にファイル名作成
毎回、xyzzyでhnfファイルを作成する際、「dyyyymmdd.hnf」と手で打ちこんでくのは面倒。日付を元にしたファイル名を取得する関数があれば便利かも。更にテンプレートファイル内容を新規作成ファイル中にインポートできるといい。また、現在開いているファイル名を基準に、数日前、数日後のファイルを開けると楽かも。CommonLispについて(というよりxyzzyのreferenceについて)ちょっと勉強してみようか。
[ ツッコむ ]
#2 [prog] 梯子
[ ツッコむ ]
#3 [anime] 鉄腕アトム
最初からあんなに飛ばして大丈夫なのだろうか。いくら予算が潤沢とは言え途中で息切れしないか心配。にしても、リミテッドアニメや現場の低収入性等、日本のアニメ業界の良くない状況を固定させた作品タイトルにおいて、あれほど贅沢な作りが許されるとは。複雑。
[ ツッコむ ]
2002/04/06(土) [n年前の日記]
#1 ATM
今日は歯医者の日、と思ってたら月曜だった…
せっかく着替えたんで、買い物に。
せっかく着替えたんで、買い物に。
[ ツッコむ ]
2001/04/06(金) [n年前の日記]
#1 NewPC
サクラ大戦3のOPムービー、妹に見せてもらいましたです。
ブラボーとしかいいようがないなぁ。
弟が家族用に新しいPCを持ってきてくれました。
新しいといっても、弟のサブPCのパーツお下がりが基本ですけど。
それでも、PenIII-500MHzだし、HDD等はALL SCSI構成。
プレクスターのCD-Rドライブまでついてる。素晴らしい。
またケースがフルタワーなんで、家の中で一番ゴージャスなPCです。ブラボー。
弟、ヒゲ生やしててビックリ。
スタパ斉藤かパパイヤなんとかにしか見えない… (´▽`;)
ブラボーとしかいいようがないなぁ。
弟が家族用に新しいPCを持ってきてくれました。
新しいといっても、弟のサブPCのパーツお下がりが基本ですけど。
それでも、PenIII-500MHzだし、HDD等はALL SCSI構成。
プレクスターのCD-Rドライブまでついてる。素晴らしい。
またケースがフルタワーなんで、家の中で一番ゴージャスなPCです。ブラボー。
弟、ヒゲ生やしててビックリ。
スタパ斉藤かパパイヤなんとかにしか見えない… (´▽`;)
[ ツッコむ ]
2000/04/06(木) [n年前の日記]
#1 (NoTitle)弟が仙台に戻るとのこ...
弟が仙台に戻るとのことなので、一緒に同行したです。
その日になって急に決まったことですし、日帰りの為、余裕の無いスケジュールだったので、誰かに会うというわけにもいかず、せっかくの機会ながら、少し残念ではあったのですが。
とはいえ、LAOX、ヨドバシ、PCパーツショップを覗くぐらいしかできませんでしたが、それでも中々楽しかったです。正直あれほど、仙台という場所が、モノが入手しやすくなってるとは思いませんでした。あれならわざわざ、秋葉原まで行く必要性はないですね。何でも手に入りそう。しかも色々と安いし。実にうらやましい限り。
弟が用事を済ませている間、匂当台公園を散歩。
一度も歩いたことがなかったことを少し後悔しました。
仙台に5年間(なぜか1年多い(苦笑))も住んでたというのに。
もっとも仙台に限ったことではなく、東京でも歩いたことの無いトコロがたくさんあるので今更ですが。自分、性格的に、あまり知らない場所には出かけないタイプなもので。
弟が、新しいビデオを購入し、今まで使っていたS-VHS BSビデオを実家に持ってきました。
画質の綺麗さに愕然。こんなに違うとは…
3次元デジタルノイズリダクションって凄い。昔、録画したヘロヘロ画質のビデオがこんなにも綺麗に…凄いや。
などと、今頃感動してるとは、オイラ完全に時代に取り残されてますね (^◇^;)
その日になって急に決まったことですし、日帰りの為、余裕の無いスケジュールだったので、誰かに会うというわけにもいかず、せっかくの機会ながら、少し残念ではあったのですが。
とはいえ、LAOX、ヨドバシ、PCパーツショップを覗くぐらいしかできませんでしたが、それでも中々楽しかったです。正直あれほど、仙台という場所が、モノが入手しやすくなってるとは思いませんでした。あれならわざわざ、秋葉原まで行く必要性はないですね。何でも手に入りそう。しかも色々と安いし。実にうらやましい限り。
弟が用事を済ませている間、匂当台公園を散歩。
一度も歩いたことがなかったことを少し後悔しました。
仙台に5年間(なぜか1年多い(苦笑))も住んでたというのに。
もっとも仙台に限ったことではなく、東京でも歩いたことの無いトコロがたくさんあるので今更ですが。自分、性格的に、あまり知らない場所には出かけないタイプなもので。
弟が、新しいビデオを購入し、今まで使っていたS-VHS BSビデオを実家に持ってきました。
画質の綺麗さに愕然。こんなに違うとは…
3次元デジタルノイズリダクションって凄い。昔、録画したヘロヘロ画質のビデオがこんなにも綺麗に…凄いや。
などと、今頃感動してるとは、オイラ完全に時代に取り残されてますね (^◇^;)
[ ツッコむ ]
1999/04/06(火) [n年前の日記]
#1 (NoTitle) RAGE128の新しいドラ...
RAGE128の新しいドライバ(英語版)が出たので、早速ダウンロード・インストール。
3D関係がほんのり(笑)速くなったかな?
表示が崩れる問題は、少しは改善されてるみたいだけど、まだ問題あり。
アイコンの周りに小さなゴミが出たりします。
K氏からViperV550の画質がいい、というメールをもらってちょっとビックリ。
RIVA系のチップは画質があまりよくないという話をあちこちで見かけていたからなのですが。
G200と比べた場合はどうですか、K氏?
妹から「辺境警備」(紫堂恭子著)を借りて読む。面白い。
続きが読みてえ〜〜。でも完結しちゃってるのねコレ。残念…。
しかしこの人の描く女の子はかわいいのう。
またコレが、瞳の描き方と、髪の毛の線の細かさがもう辛抱たまらんって感じ。(<やっぱり線フェチ?)
3D関係がほんのり(笑)速くなったかな?
表示が崩れる問題は、少しは改善されてるみたいだけど、まだ問題あり。
アイコンの周りに小さなゴミが出たりします。
K氏からViperV550の画質がいい、というメールをもらってちょっとビックリ。
RIVA系のチップは画質があまりよくないという話をあちこちで見かけていたからなのですが。
G200と比べた場合はどうですか、K氏?
妹から「辺境警備」(紫堂恭子著)を借りて読む。面白い。
続きが読みてえ〜〜。でも完結しちゃってるのねコレ。残念…。
しかしこの人の描く女の子はかわいいのう。
またコレが、瞳の描き方と、髪の毛の線の細かさがもう辛抱たまらんって感じ。(<やっぱり線フェチ?)
[ ツッコむ ]
以上、27 日分です。







スミマセン。そういう設定ではありません(笑)。
で、「ギアス」。ようやく全国放送を勝ち取りました。
よかったら、続けて見てね!