2024/08/11(日) [n年前の日記]
#1 [opentoonz] OpenToonzの操作方法を復習中
Windows10 x64 22H2上に OpenToonz 1.7.1 をインストールしたので、せっかくだから操作方法を復習中。
使い方を完全に忘れてしまっていたので、昔のメモを眺めながら試してる。
_OpenToonzを試用してみたり
_OpenToonzをまだ試用中
_OpenToonzをまだ触っていたり
_OpenToonzで色塗りする時の塗り分け線で悩んだり
_blenderにも切り絵アニメツールがあったのか
_OpenToonzを少し触ってたり
_OpenToonz勉強中
_OpenToonz勉強中その2
_AnimeEffectsの使い方、ボーン編をメモ
_OpenToonz 1.2.0をインストール
_OpenToonzの自動中割り関係の操作方法を調べていたり
使い方を完全に忘れてしまっていたので、昔のメモを眺めながら試してる。
_OpenToonzを試用してみたり
_OpenToonzをまだ試用中
_OpenToonzをまだ触っていたり
_OpenToonzで色塗りする時の塗り分け線で悩んだり
_blenderにも切り絵アニメツールがあったのか
_OpenToonzを少し触ってたり
_OpenToonz勉強中
_OpenToonz勉強中その2
_AnimeEffectsの使い方、ボーン編をメモ
_OpenToonz 1.2.0をインストール
_OpenToonzの自動中割り関係の操作方法を調べていたり
◎ 「次のフレーム」のショートカットキー :
「前のフレーム」「次のフレーム」のショートカットキーを確認したら、Shift + , と Shift + . になっていた。キーに「<」「>」が刻印されているから分かりやすいのかもしれない。たしか、Adobe Flash も「,」「.」が割り当てられてたような記憶がある。
ただ、カーソルキーの左右、上下も、「前のフレーム」「次のフレーム」になってるような気も…。また、試してみたら、「,」「.」も反応してくれたような…? すると以下のような割り当てになっているのだろうか。
ちなみに、最初と最後のフレームへの移動は以下の割り当てだった。
アニメ制作ソフトは「<」「>」と印刷されてるキーで前後フレームに移動できる時が多い、と思っておいてもいいのかも。アニメ制作ソフトに限らず、YouTube も「,」「.」でコマ送りができるし。
ただ、カーソルキーの左右、上下も、「前のフレーム」「次のフレーム」になってるような気も…。また、試してみたら、「,」「.」も反応してくれたような…? すると以下のような割り当てになっているのだろうか。
- 前のフレーム : , / Shift + , / Left / Up
- 次のフレーム : . / Shift + . / Right / Down
ちなみに、最初と最後のフレームへの移動は以下の割り当てだった。
- 最初のフレーム : Alt + ,
- 最後のフレーム : Alt + .
アニメ制作ソフトは「<」「>」と印刷されてるキーで前後フレームに移動できる時が多い、と思っておいてもいいのかも。アニメ制作ソフトに限らず、YouTube も「,」「.」でコマ送りができるし。
◎ 影の塗り分け線の扱いで悩む :
触っているうちに、影の塗り分け線(色トレス線?)をどうやって消したらいいのかで悩んでしまった。ググってみたらいくつか解決策を見かけたのでメモ。
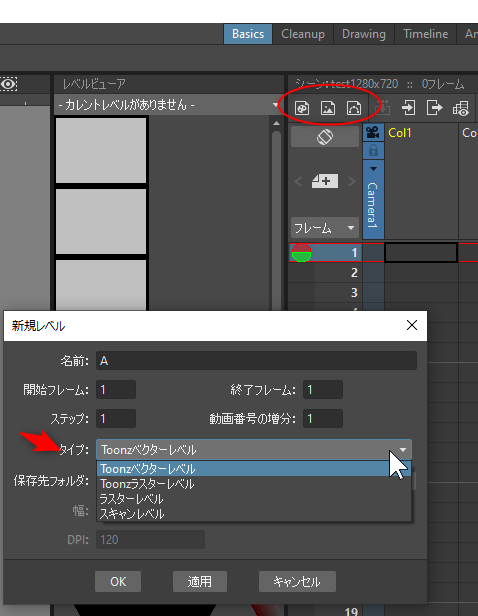
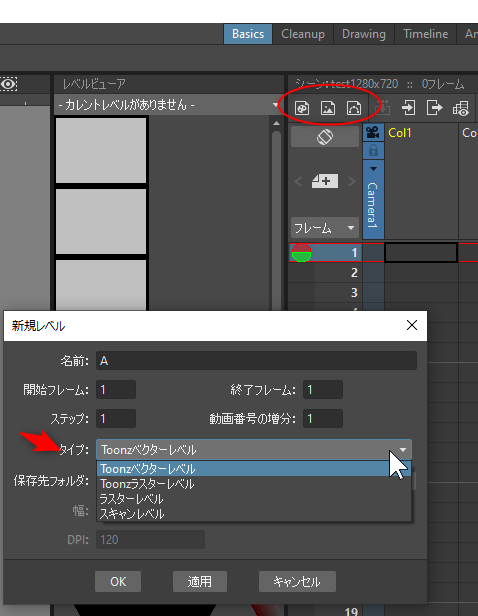
OpenToonz はレイヤー(≒レベル)の種類が4つある。 *1

大別して、ベクターレイヤー(ベクターレベル)とラスターレイヤー(ラスターレベル)に分けられる。
ベクターレイヤーの場合は、影の塗り分けの線を透明にしてしまえばいいらしい。
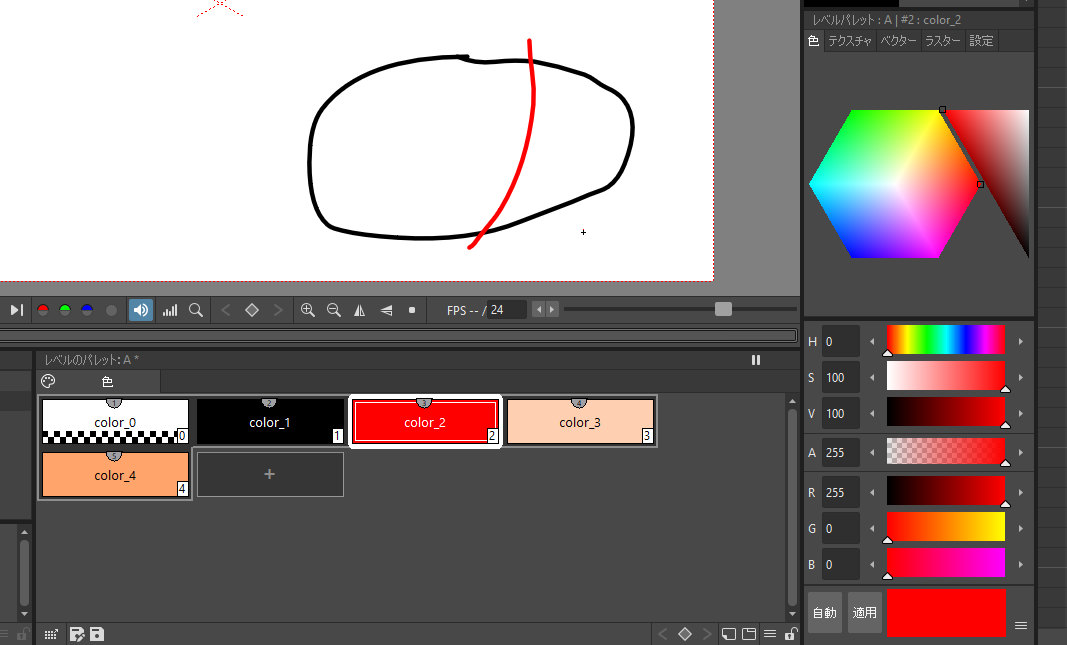
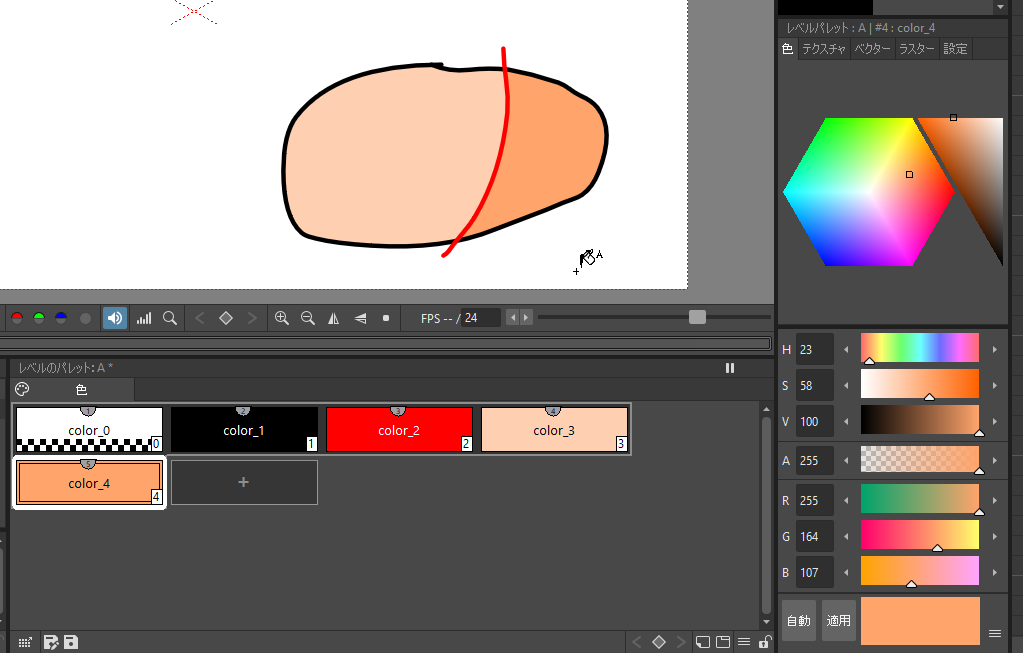
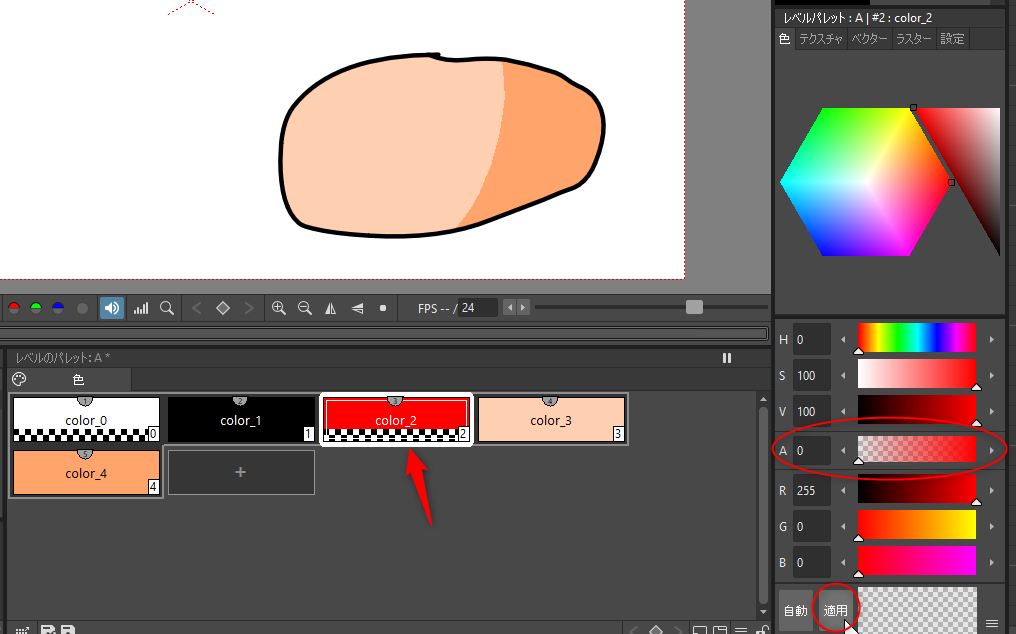
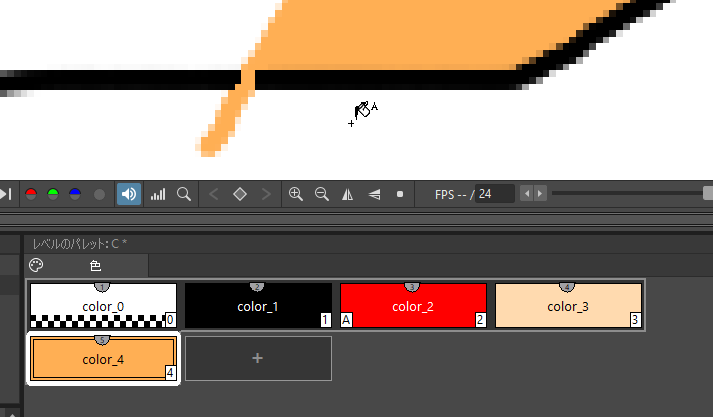
以下は、赤色の線を塗り分け線として使って、後からパレットの赤のスタイルの透明度(Alpha)を0に変更して(「適用」をクリックして設定する)、塗り分け線を見えない状態にしている例。
ラスターレイヤーの場合は、「含み塗り」なる機能を利用するといいらしい。
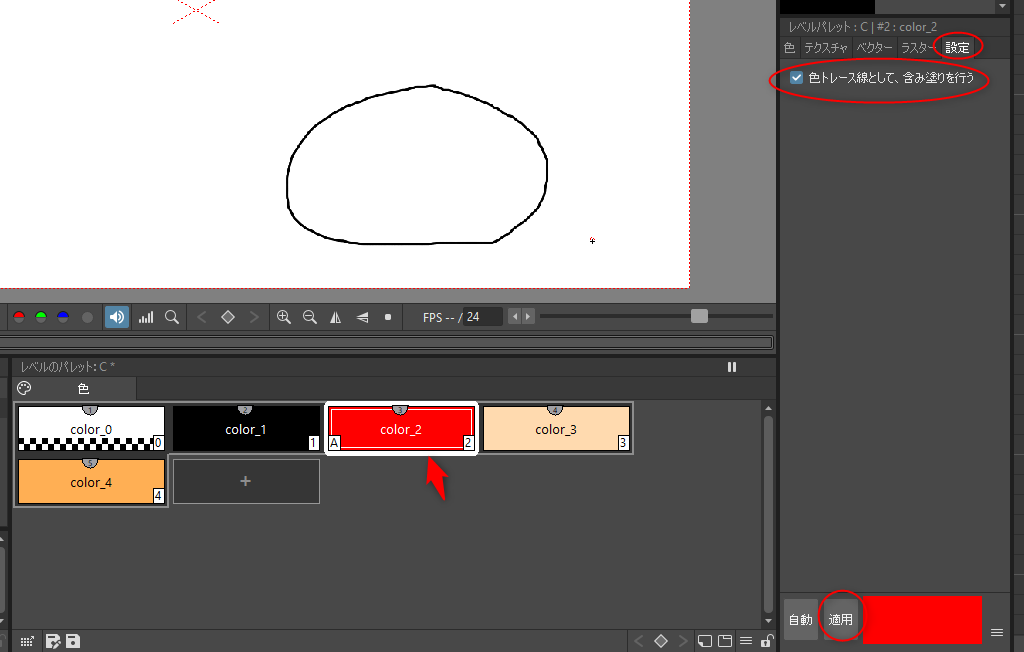
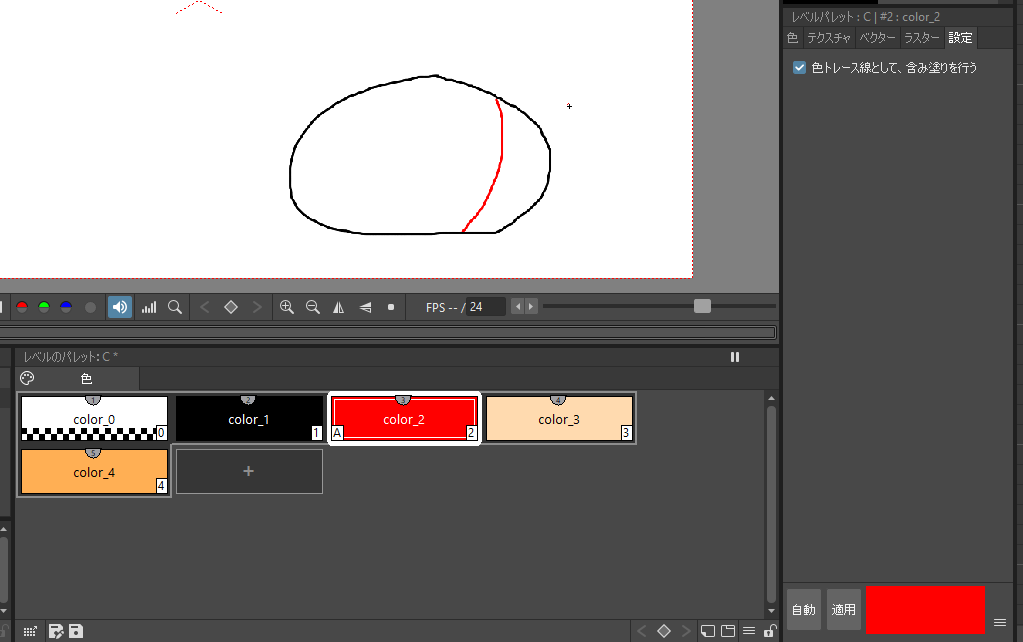
操作の流れは以下。パレット上で、塗り分け線に使うスタイル(この場合は赤色)を選択してから、レベルパレットウインドウ内で「設定」をクリック。「色トレース線として、含み塗りを行う」という項目があるのでチェックを入れて、下のほうの「適用」ボタンをクリックして反映させる。
塗り分け線のスタイル(赤色)を使って、境界線を描く。
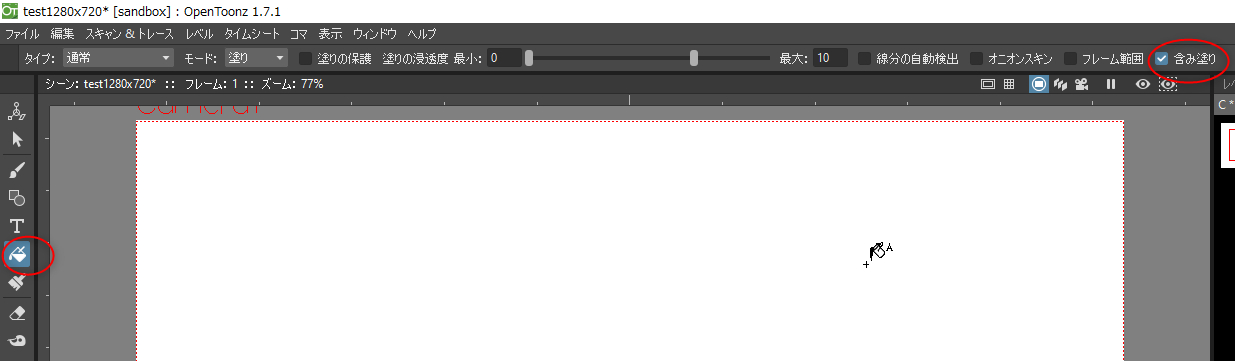
バケツツール(塗り潰しツール)で面を塗っていくのだけど、その際、バケツツールのオプションの「含め塗り」にチェックを入れる。
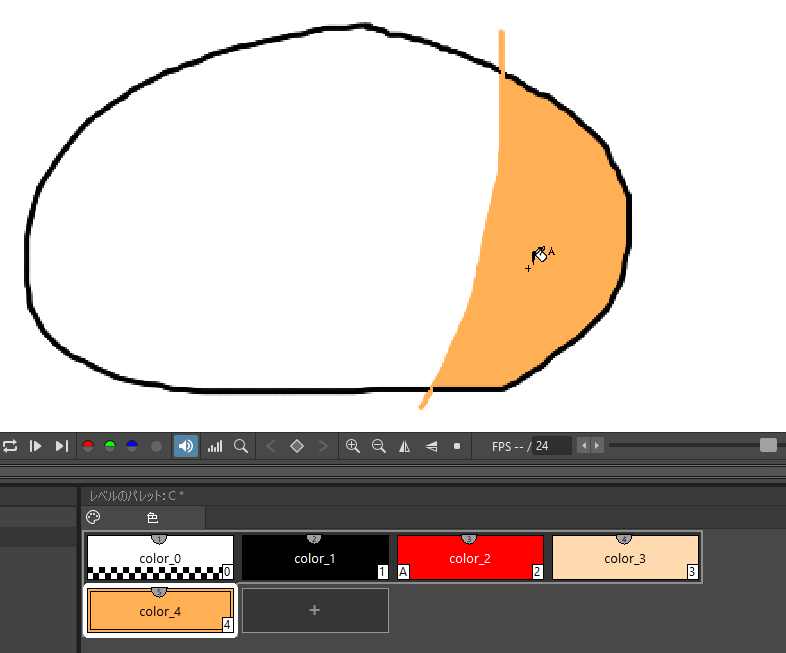
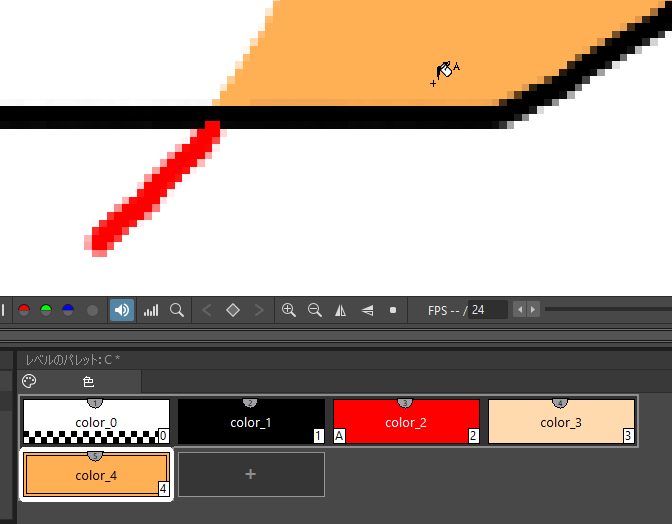
この状態で塗り潰しをすると、塗り分け線(色トレース線)も一緒に塗り潰してくれる。
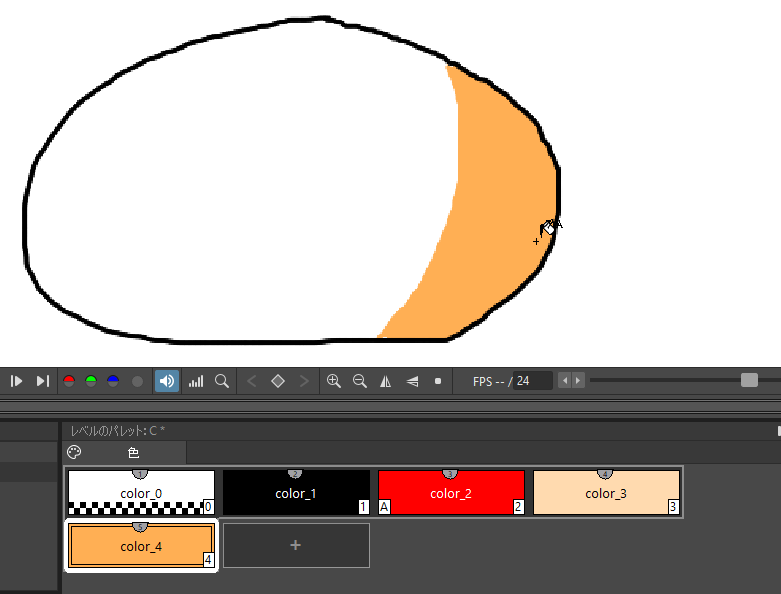
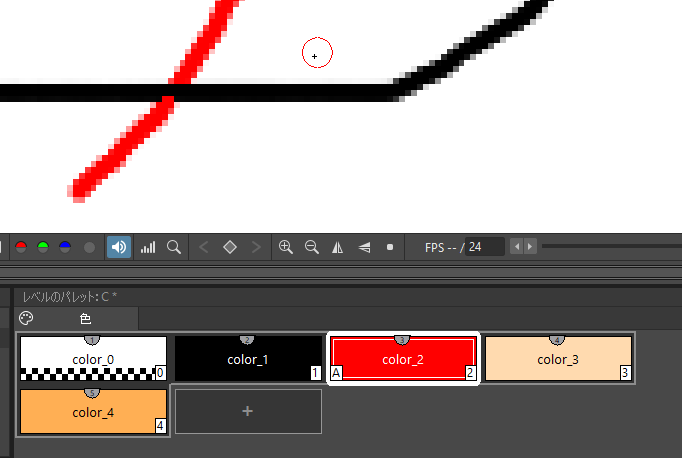
注意点。塗り分け線を主線からはみ出るように描いてしまうと、主線をぶった切るような感じで、塗り分け線まで色が塗られてしまう。
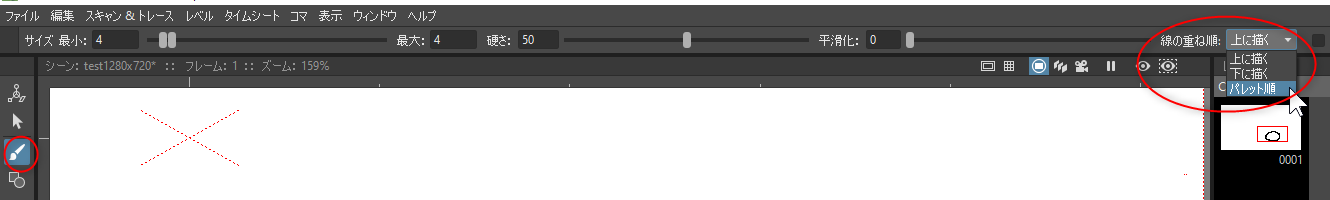
こういう描き方で塗り分け線を描きたい時は、ブラシツールの「線の重ね順」を、「パレット順」にしてから塗り分け線を描くといいかもしれない。えてして、パレット番号は、主線(黒色) → 塗り分け線(赤色、色トレス線) の方向で増えていくはずだから、主線より下になるように塗り分け線を描いてくれるはず。
参考ページ。
_【OpenToonz】#011 影色の塗り分け(ベクター) : あいるクリエイト
_【OpenToonz】#024 色を塗る(ラスター) : あいるクリエイト
_【OpenToonz】#010 色を塗る(ベクター) : あいるクリエイト
_【OpenToonz】#027 グラデーション塗り : あいるクリエイト
_OpenToonz インストラクション 27 含め塗りの設定 - YouTube
_OpenToonz インストラクション 26 串刺し塗りの方法 - YouTube
余談。上記ページの中には背景画像が邪魔になって本文が読めないページがあるけれど。以下を試せば読めるかもしれない。
OpenToonz はレイヤー(≒レベル)の種類が4つある。 *1

- Toonzベクターレベル
- Toonzラスターレベル
- ラスターレベル
- スキャンレベル
大別して、ベクターレイヤー(ベクターレベル)とラスターレイヤー(ラスターレベル)に分けられる。
ベクターレイヤーの場合は、影の塗り分けの線を透明にしてしまえばいいらしい。
以下は、赤色の線を塗り分け線として使って、後からパレットの赤のスタイルの透明度(Alpha)を0に変更して(「適用」をクリックして設定する)、塗り分け線を見えない状態にしている例。
ラスターレイヤーの場合は、「含み塗り」なる機能を利用するといいらしい。
操作の流れは以下。パレット上で、塗り分け線に使うスタイル(この場合は赤色)を選択してから、レベルパレットウインドウ内で「設定」をクリック。「色トレース線として、含み塗りを行う」という項目があるのでチェックを入れて、下のほうの「適用」ボタンをクリックして反映させる。
塗り分け線のスタイル(赤色)を使って、境界線を描く。
バケツツール(塗り潰しツール)で面を塗っていくのだけど、その際、バケツツールのオプションの「含め塗り」にチェックを入れる。
この状態で塗り潰しをすると、塗り分け線(色トレース線)も一緒に塗り潰してくれる。
注意点。塗り分け線を主線からはみ出るように描いてしまうと、主線をぶった切るような感じで、塗り分け線まで色が塗られてしまう。
こういう描き方で塗り分け線を描きたい時は、ブラシツールの「線の重ね順」を、「パレット順」にしてから塗り分け線を描くといいかもしれない。えてして、パレット番号は、主線(黒色) → 塗り分け線(赤色、色トレス線) の方向で増えていくはずだから、主線より下になるように塗り分け線を描いてくれるはず。
参考ページ。
_【OpenToonz】#011 影色の塗り分け(ベクター) : あいるクリエイト
_【OpenToonz】#024 色を塗る(ラスター) : あいるクリエイト
_【OpenToonz】#010 色を塗る(ベクター) : あいるクリエイト
_【OpenToonz】#027 グラデーション塗り : あいるクリエイト
_OpenToonz インストラクション 27 含め塗りの設定 - YouTube
_OpenToonz インストラクション 26 串刺し塗りの方法 - YouTube
余談。上記ページの中には背景画像が邪魔になって本文が読めないページがあるけれど。以下を試せば読めるかもしれない。
- Ctrl + A で全選択して文字の背景色を変える。
- あるいは、Firefox や Google Chrome なら F12キーを押して開発者モードにして、backgorund の指定を無効化(background と書かれたところの前にカーソルを合わせてチェックを外して無効化)する。
*1: 外国ではアニメのセルのことをレベルと呼んでたので、OpenToonz もそのままレベルと表記してあるらしい。
[ ツッコむ ]
以上です。