2025/09/15(月) [n年前の日記]
#1 [nitijyou] 電動ハンディチェンソーをメンテナンス中
親父さんから電動ハンディチェンソーのメンテナンスを頼まれた。取扱説明書も発掘されて渡されたので眺めてる。念のために型番その他をメモしておく。
型番は、DT-YHC2212。「夢 充電式ハンディチェンソー」と書いてある。輸入元は大栄トレーディング株式会社。取扱説明書の最後のページに、2023/05/25に購入とメモしてあった。
ググってみたけれど、どうやら夢グループで販売している商品らしい。
仕様は以下。
型番は、DT-YHC2212。「夢 充電式ハンディチェンソー」と書いてある。輸入元は大栄トレーディング株式会社。取扱説明書の最後のページに、2023/05/25に購入とメモしてあった。
ググってみたけれど、どうやら夢グループで販売している商品らしい。
仕様は以下。
- 商品名 : 夢 充電式ハンディチェンソー
- 型番 : DT-YHC2212
- 定格電圧 DC18.5V
- チェーン速度 : 約5m/s
- ACアダプタ : 入力 100V 50/60Hz, 出力 DC21V 0.75A
- バッテリー : DC18.5V 1500mAh
- 充電時間 : 約3.5時間
- 連続使用時間 : 約40分
- 本体サイズ : 約110 x 100 x 325mm
- 重量 : 本体 約800g, バッテリー 約330g
- 内容物 : 本体、バッテリー、ACアダプタ、レンチ、ドライバー、収納ケース、取扱説明書
◎ 懸念事項 :
懸念事項も一応メモしておく。
チェーン刃の調整方法が難しそう。ネジを反時計方向に回すと緩んで、時計方向に回すと張るけれど…。チェーン刃の真ん中あたりを引っ張って、チェーン刃のドライブリンクとガイドバーの間に、2-4mmぐらい隙間ができる張り具合を目指せ、と取扱説明書には書いてある。
ただ、親父さんがカバーを変な状態で取り付けて使っていたようで、ガイドバーがハマるはずのプラスチック部分が削れてしまっている。おそらくガイドバーの振動で、プラスチック部分をガリガリと削ったのだろう。こんな状態で使えるのだろうか…。
それと、振動でネジが自然と回ってしまいそうな気もする。使ってるうちに張り具合が頻繁に変わってしまうのではなかろうか。この設計で本当に問題は無かったのかな…。
チェーン刃にチェーンソー用オイルを差す必要もあるらしく、市販品(別売り)を使えと書いてあるけれど。親父さんはチェンソー用オイルなんて持ってないのではないかなあ…。自分が探して買ってこないといけないのでは…。
また、回転させるとオイルが飛び散るので注意、とも書いてある。部屋の中で塗布作業はできないかも。気を付けないと。
刃の方向も間違えそうで怖い。左側から見て、ガイドバーの「夢 ハンディチェンソー」という文字が見えるように取り付けつつ、カッターの刃が左に向くように取り付けろ、と書いてあるが…。カッター刃がひらがなの「つ」のような向きでつける、ということでいいのだろうか。このあたりは図でメモしておかないと分からんかも…。
チェーン刃の調整方法が難しそう。ネジを反時計方向に回すと緩んで、時計方向に回すと張るけれど…。チェーン刃の真ん中あたりを引っ張って、チェーン刃のドライブリンクとガイドバーの間に、2-4mmぐらい隙間ができる張り具合を目指せ、と取扱説明書には書いてある。
ただ、親父さんがカバーを変な状態で取り付けて使っていたようで、ガイドバーがハマるはずのプラスチック部分が削れてしまっている。おそらくガイドバーの振動で、プラスチック部分をガリガリと削ったのだろう。こんな状態で使えるのだろうか…。
それと、振動でネジが自然と回ってしまいそうな気もする。使ってるうちに張り具合が頻繁に変わってしまうのではなかろうか。この設計で本当に問題は無かったのかな…。
チェーン刃にチェーンソー用オイルを差す必要もあるらしく、市販品(別売り)を使えと書いてあるけれど。親父さんはチェンソー用オイルなんて持ってないのではないかなあ…。自分が探して買ってこないといけないのでは…。
また、回転させるとオイルが飛び散るので注意、とも書いてある。部屋の中で塗布作業はできないかも。気を付けないと。
刃の方向も間違えそうで怖い。左側から見て、ガイドバーの「夢 ハンディチェンソー」という文字が見えるように取り付けつつ、カッターの刃が左に向くように取り付けろ、と書いてあるが…。カッター刃がひらがなの「つ」のような向きでつける、ということでいいのだろうか。このあたりは図でメモしておかないと分からんかも…。
[ ツッコむ ]
#2 [nitijyou] Seriaでパッククリップを購入
Seriaフレスポ須賀川店で、パッククリップを購入したのでメモしておく。お菓子の袋を閉じるアレ。「パッククリップは、開封した食品袋の口止め具としてお使いいただける、保存に便利なクリップです」と書いてある。
犬のおやつの袋用として購入。おやつの袋は厚みがあるので使えるのかどうか不安だったけど、試してみたらフツーに使えた。
- パッククリップ L (2P) モノトーン。品番 6208。しっかり密閉袋とじクリップ、と書いてある。白と黒の2本入り。サイズ 3.2 x 24.7 x 厚さ1.2cm。原料樹脂 ポリプロピレン。耐熱温度 120℃。耐冷温度 -20℃。日本製。イノマタ化学株式会社。
犬のおやつの袋用として購入。おやつの袋は厚みがあるので使えるのかどうか不安だったけど、試してみたらフツーに使えた。
[ ツッコむ ]
2024/09/15(日) [n年前の日記]
#1 [cg_tools] Metasequoia 4をまだもう少しだけ試用
3DCGモデリングソフト Metasequoia 4 Standard 4.9.0a 32bit版をせっかくインストールしたので、まだもうちょっと試用中。せめてどんな機能があるか把握しておきたいので。
環境は、Windows10 x64 22H2 + Metasequoia 4.9.0a 32bit。
環境は、Windows10 x64 22H2 + Metasequoia 4.9.0a 32bit。
◎ 多角形ポリゴンと三角形四角形ポリゴンとの変換 :
Metasequoia 3.x までは三角形ポリゴンと四角形ポリゴンしか扱えなかったけれど、Metasequoia 4 は多角形ポリゴンを扱えるようになったらしい。
ただ、多角形と三角/四角形ポリゴンの変換操作が分からなくて調べてた。おそらく以下の操作で変換できるのかな。たぶん。
しかし、完全に問題無く変換できるわけではない模様。例えば三角形 → 四角形を試したところ、見た目では明らかに四角形にできそうな場所でも三角形がそのまま残ってしまった。このあたり何か制限があるのかもしれない。角度とか。
ただ、多角形と三角/四角形ポリゴンの変換操作が分からなくて調べてた。おそらく以下の操作で変換できるのかな。たぶん。
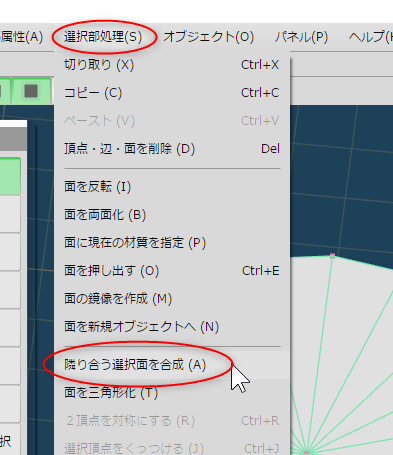
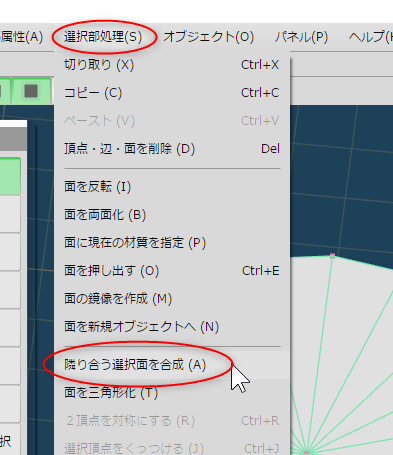
- 三角形/四角形ポリゴン群 → 多角形ポリゴンに : 選択部処理 → 隣り合う選択面を合成
- 多角形ポリゴン → 三角形ポリゴン群に : 選択部処理 → 面を三角形化
- 三角形ポリゴン群 → 四角形ポリゴン群に : 選択部処理 → 隣り合う三角形面を四角形面化
しかし、完全に問題無く変換できるわけではない模様。例えば三角形 → 四角形を試したところ、見た目では明らかに四角形にできそうな場所でも三角形がそのまま残ってしまった。このあたり何か制限があるのかもしれない。角度とか。
◎ blenderの面の差し込みと同じことをしたい :
昨日もメモしておいたけど、こちらにもメモ。
- ポリゴンを多角形ポリゴンにしておく。
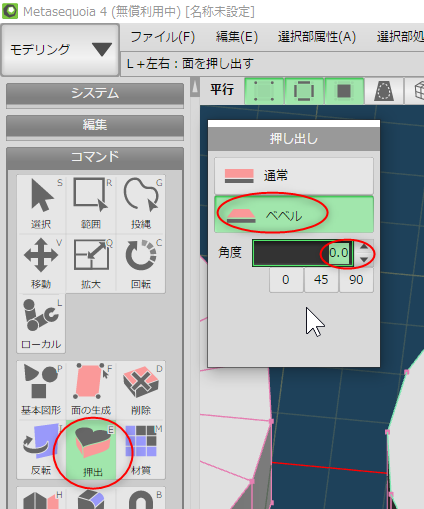
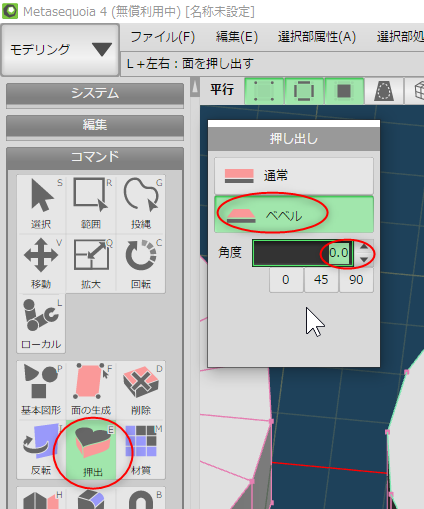
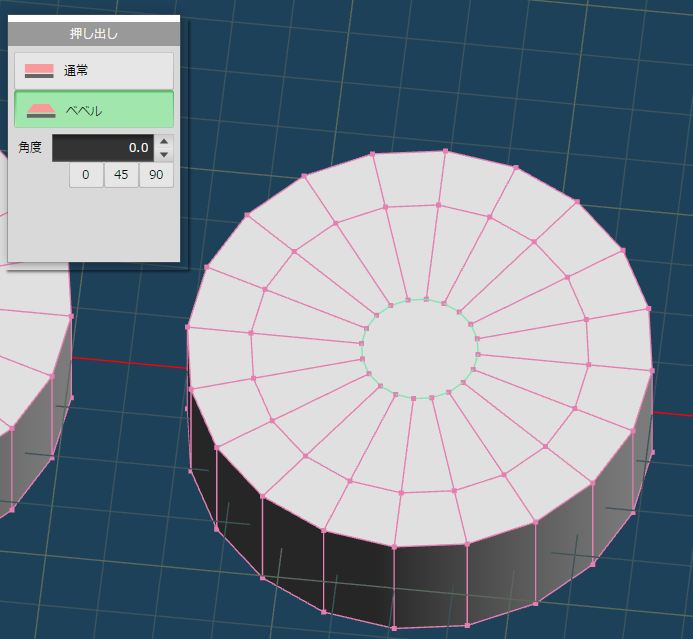
- 押出 → ベベル → 角度 0.0。
- この状態で面を選択してドラッグすれば、面の差し込みと似た処理ができる。
◎ 材質設定の割り当て :
材質を設定する方法が分からなくて少しハマった。調べてみたら以下のような感じらしい。
- 面と、そこに割り当てたい材質設定をクリックして選択しておいてから、選択部処理 → 面に現在の材質を指定。
- もしくは、材質コマンド → 指定面のみ、を選んでから、設定したい面をクリックしていく。現在選択されている材質設定で、面の材質が指定されていく。
◎ 円の中に円を作りたい :
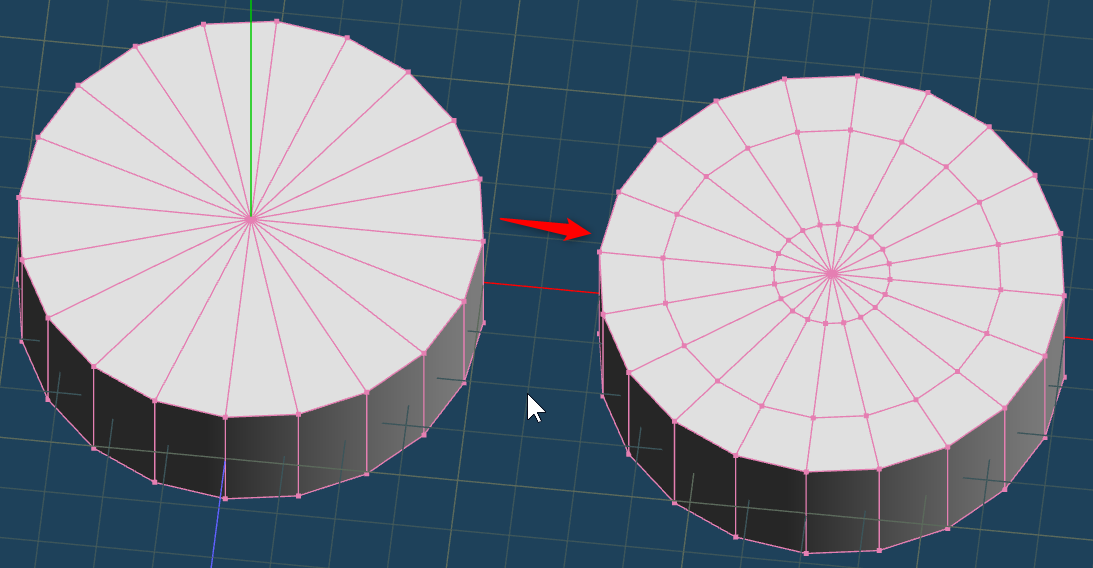
円の中に円を作りたい。下の画像で言えば、左の状態から右の状態にしたい。
どういう操作をしたら実現できるのか調べてた。忘れそうなので手順をメモ。もっと上手い方法があるのかもしれないけれど。
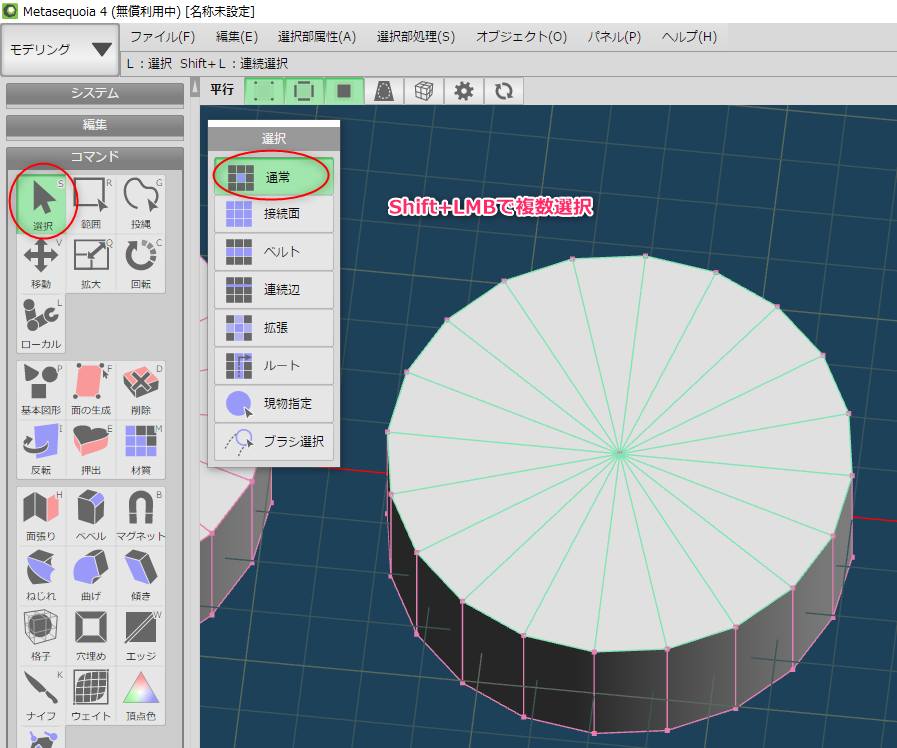
円部分を全部選択する。選択 → 通常にして、Shift + 左ボタンドラッグで、複数の面を選択できる。
多角形ポリゴンにする。選択部処理 → 隣り合う選択面を合成。

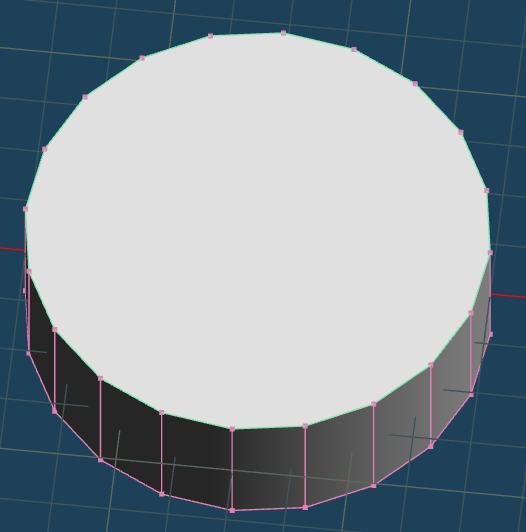
円部分が多角形ポリゴンになった。
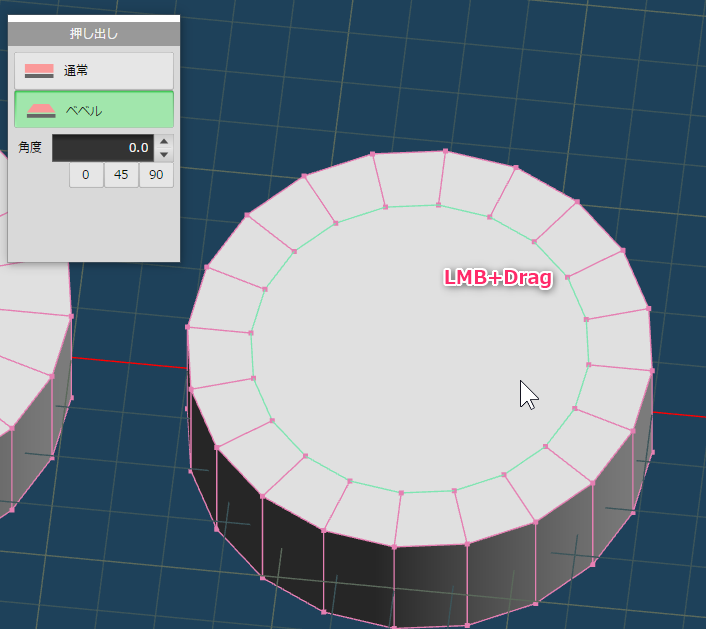
多角形ポリゴンになれば、円の中に円を作れる。押出 → ベベル → 角度 0.0。

多角形ポリゴン上で、マウスの左ボタンドラッグをすれば、blenderの「面の差し込み」のようなことができる。
もう一つ円を作った。
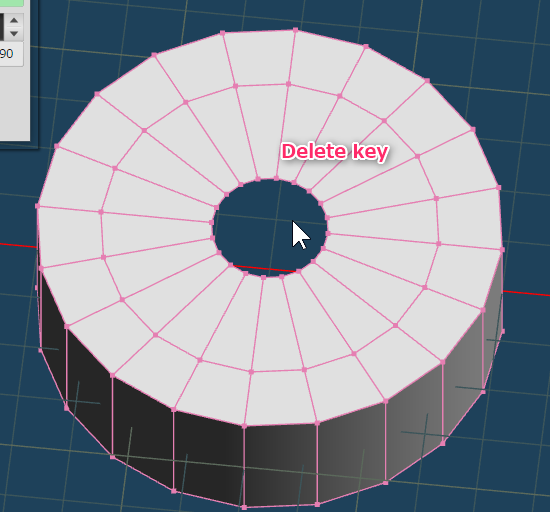
真ん中の多角形ポリゴンを、Deleteキーを叩いて削除。穴ができる。
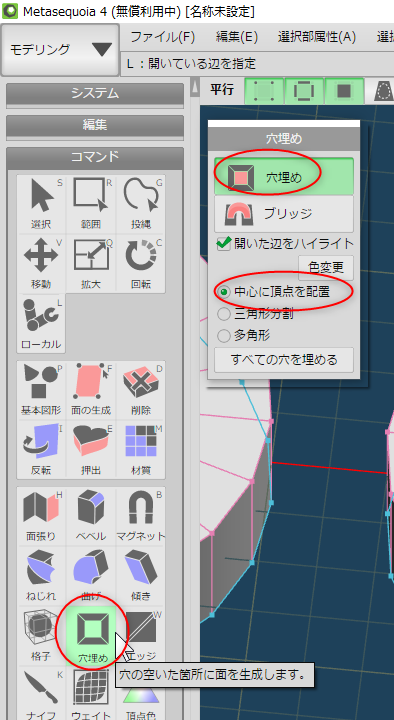
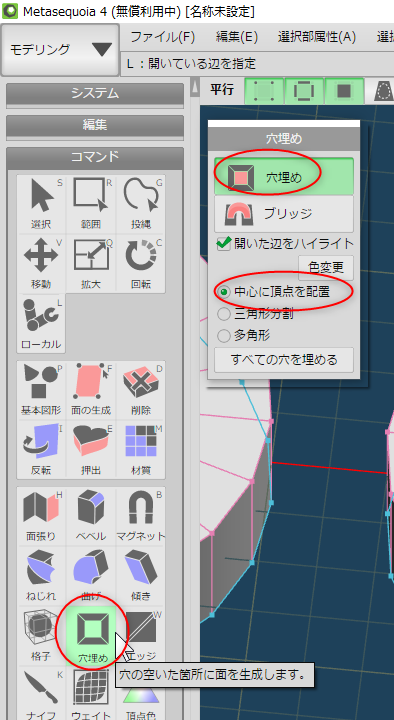
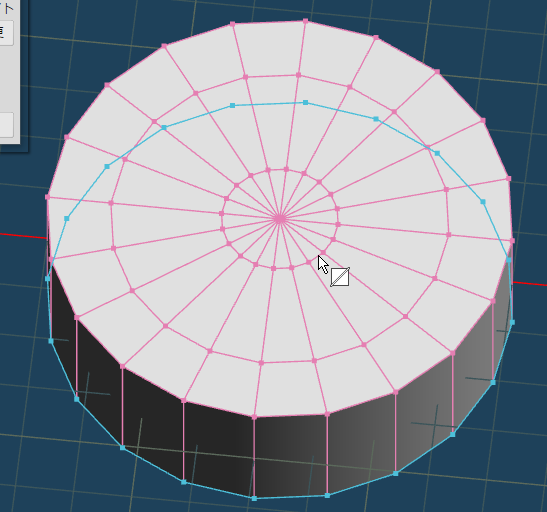
穴埋めをする。穴埋め → 穴埋め → 中心に頂点を配置。

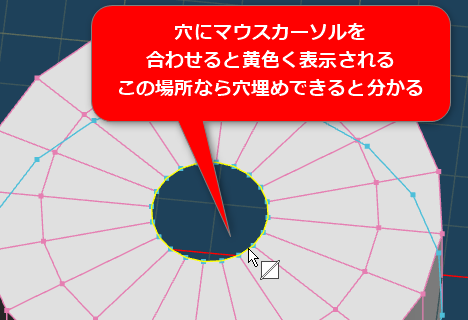
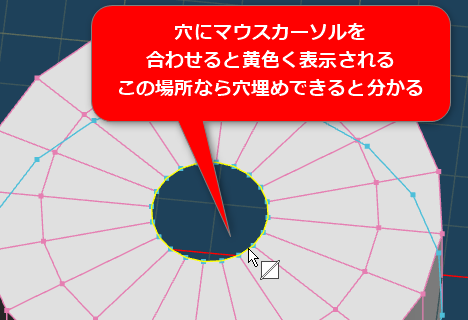
穴にマウスカーソルを合わせると、線が黄色で表示される。この状態ならその穴を埋めることができると分かる。

左ボタンクリックすれば、穴埋めができる。
どういう操作をしたら実現できるのか調べてた。忘れそうなので手順をメモ。もっと上手い方法があるのかもしれないけれど。
円部分を全部選択する。選択 → 通常にして、Shift + 左ボタンドラッグで、複数の面を選択できる。
多角形ポリゴンにする。選択部処理 → 隣り合う選択面を合成。

円部分が多角形ポリゴンになった。
多角形ポリゴンになれば、円の中に円を作れる。押出 → ベベル → 角度 0.0。

多角形ポリゴン上で、マウスの左ボタンドラッグをすれば、blenderの「面の差し込み」のようなことができる。
もう一つ円を作った。
真ん中の多角形ポリゴンを、Deleteキーを叩いて削除。穴ができる。
穴埋めをする。穴埋め → 穴埋め → 中心に頂点を配置。

穴にマウスカーソルを合わせると、線が黄色で表示される。この状態ならその穴を埋めることができると分かる。

左ボタンクリックすれば、穴埋めができる。
◎ 余談。選択ツールの動作が気になる :
余談だけど、選択ツール(選択コマンド?)の動作というか、分類が気になる…。3種類に分かれているけれど、1つか2つで済むのではないか…。選択ツールを選んだ際、クリックで選択、ドラッグで矩形選択もしくは投げ縄選択、という仕様にもできそうな気もする。実はショートカットキーでそういうことができたりしないのかな。
と思っていたけど、試してみたらドラッグで矩形選択できた。投げ縄選択だけが仲間外れ扱いなのだな…。ちなみに blender は、左クリックで通常選択、左ドラッグで矩形選択、Ctrl+右ドラッグで投げ縄選択になるので、選択ツールは一つで済んでる。
移動、拡大、回転も、一つで済ませられそう。3種類の操作のうち1つを選んで利用できるハンドル表示ってあるよな…。でもまあ、その3つについては操作パネル(移動拡大回転を軸別でかけられるパネル)を使えばいいのかな。
3種類の操作が一つのハンドルにまとまってる系は、オブジェクトの上に描画される視覚情報が多くなるから、使いづらい面も…。初心者にとっても何が何やら分からなくて混乱するだろうし。このコマンドはコレしかできないと決めてしまうほうが分かりやすくなる。でも、作業効率は落ちる。
初心者にとって分かりやすいUIは、作業効率はえてして悪いし、作業効率が高いUIは初心者お断りになりがち。なかなか難しい。
と思っていたけど、試してみたらドラッグで矩形選択できた。投げ縄選択だけが仲間外れ扱いなのだな…。ちなみに blender は、左クリックで通常選択、左ドラッグで矩形選択、Ctrl+右ドラッグで投げ縄選択になるので、選択ツールは一つで済んでる。
移動、拡大、回転も、一つで済ませられそう。3種類の操作のうち1つを選んで利用できるハンドル表示ってあるよな…。でもまあ、その3つについては操作パネル(移動拡大回転を軸別でかけられるパネル)を使えばいいのかな。
3種類の操作が一つのハンドルにまとまってる系は、オブジェクトの上に描画される視覚情報が多くなるから、使いづらい面も…。初心者にとっても何が何やら分からなくて混乱するだろうし。このコマンドはコレしかできないと決めてしまうほうが分かりやすくなる。でも、作業効率は落ちる。
初心者にとって分かりやすいUIは、作業効率はえてして悪いし、作業効率が高いUIは初心者お断りになりがち。なかなか難しい。
[ ツッコむ ]
2023/09/15(金) [n年前の日記]
#1 [hsp] 疑似3D道路その12
_昨日
の続き。HSP 3.6 を使って、疑似3D道路が作れないか試しているところ。環境は Windows10 x64 22H2。
道路の描画自体はイイ感じになってきた。そろそろ車の類を道路の上に出してみようかなと。せっかくだから、ゆるキャンのしまりんビーノっぽい感じの可愛いスクーターでも出してみたい。
そんな妄想をしながら関連資料をググって眺めていたのだけど、このデザインをそのまま画面に描画したら訴えられてしまうのではないかと不安になってきた。無料で公開してるプログラムなのに、訴えられたり使用料を払う羽目になったら馬鹿馬鹿しいよな…。
とは言え、スクーターでのんびりトロトロと走るイメージは捨てがたい。そこでふと、昔のスクーターなら画面に出してもいいんじゃないかと閃いた。既にスクーターの生産から撤退したメーカの、今ではもう見かけない大昔のデザインなら、どうこう言われないのではないか…。
そもそも工業製品は意匠権で守られていたような記憶があるけど、工業製品の意匠権は保護期間が20年ぐらいだった気がする。 *1 であれば、20年より前に生産終了してるスクーターのデザインなら問題無いのでは…。
ということで、「レトロスクーター」「ヴィンテージスクーター」という単語でググって画像を眺めているところ。今見ると、オシャレなデザインのスクーターが多くて、これはこれでアリかもしれない。ただ、どれも斜め前から見た写真ばかりで、真後ろから見た写真は皆無。想像で描くしかないかな…。
道路の描画自体はイイ感じになってきた。そろそろ車の類を道路の上に出してみようかなと。せっかくだから、ゆるキャンのしまりんビーノっぽい感じの可愛いスクーターでも出してみたい。
そんな妄想をしながら関連資料をググって眺めていたのだけど、このデザインをそのまま画面に描画したら訴えられてしまうのではないかと不安になってきた。無料で公開してるプログラムなのに、訴えられたり使用料を払う羽目になったら馬鹿馬鹿しいよな…。
とは言え、スクーターでのんびりトロトロと走るイメージは捨てがたい。そこでふと、昔のスクーターなら画面に出してもいいんじゃないかと閃いた。既にスクーターの生産から撤退したメーカの、今ではもう見かけない大昔のデザインなら、どうこう言われないのではないか…。
そもそも工業製品は意匠権で守られていたような記憶があるけど、工業製品の意匠権は保護期間が20年ぐらいだった気がする。 *1 であれば、20年より前に生産終了してるスクーターのデザインなら問題無いのでは…。
ということで、「レトロスクーター」「ヴィンテージスクーター」という単語でググって画像を眺めているところ。今見ると、オシャレなデザインのスクーターが多くて、これはこれでアリかもしれない。ただ、どれも斜め前から見た写真ばかりで、真後ろから見た写真は皆無。想像で描くしかないかな…。
◎ 車やバイクを絵にする分には問題無いらしい :
昔のスクーターの画像を探してるうちに、ふと疑問が湧いた。例えば車のプラモデルなどは、実際に存在する車のデザインをそのまま再現してるけれど、ああいったものは商品として許されるのだろうか…。
そのあたりが気になってググってみたら、そもそも車を絵で描く分には問題無いらしい。
_自動車の絵が描きたい - 窓の杜
_プラモデルなどの乗り物の意匠権について質問です。 - 例えば鉄... - Yahoo!知恵袋
_プラモデルの著作権や模写の著作権ってどうなっているのですか?プラモ... - Yahoo!知恵袋
_実在する自動車を絵に描いて販売することは、著作権・意匠権的に問題ないでしょ... - Yahoo!知恵袋
_車のイラストを描いて売るというのは著作権侵害にあたるのでしょうか?... - Yahoo!知恵袋
_実在するトヨタなどの車をデザインそのまま使って絵を描いて、それをポストカード... - Yahoo!知恵袋
_漫画家志望のものです。 - 漫画に自動車を入れたいのですが、そのままト... - Yahoo!知恵袋
_デザイン業界がざわめいた!? 130年ぶりの意匠法大改正 岡本健太郎|コラム | 骨董通り法律事務所 For the Arts
_【2020年4月1日施行】意匠法改正で、意匠権制度はどうなった?【知財タイムズ】
_もしもバイクや車のデザインが作品ならカスタムは犯罪になる話 - きぴろの日記
メーカと交渉してデザインを使用するライセンス契約を結ぶのが一番問題が無いだろうけど、法的には、そのデザインを漫画やアニメの中に出してしまっても問題無いのだな…。ということは、おそらくゲームの類もそうだろうなと。ゲームを買って、これに乗って高速道路を走れるぞとか、郊外のイオンまで買出しに行けるぞ、なんて思う人は居ないわけだし。ゲームはゲーム。車やバイクと間違えて買う人は居ない。
ただ、その車やバイクを撮影した写真を、そのまま別の何かに使おうとすると、これは著作権違反になるそうで。写真は、その写真を撮った人に著作権があるので…。どこかのサイトに載っていた車やバイクの写真画像を加工してゲームの中で表示したら、それは著作権違反でアウトになるのだろう。
アニメキャラも同様だろうなと。例えば、ゆるキャンのしまりんにしか見えないキャラが、許可も貰わずにゲームの中でしれっと表示されていたら、これも著作権違反でアウトになるのだろう。たぶん。
そのあたりが気になってググってみたら、そもそも車を絵で描く分には問題無いらしい。
_自動車の絵が描きたい - 窓の杜
_プラモデルなどの乗り物の意匠権について質問です。 - 例えば鉄... - Yahoo!知恵袋
_プラモデルの著作権や模写の著作権ってどうなっているのですか?プラモ... - Yahoo!知恵袋
_実在する自動車を絵に描いて販売することは、著作権・意匠権的に問題ないでしょ... - Yahoo!知恵袋
_車のイラストを描いて売るというのは著作権侵害にあたるのでしょうか?... - Yahoo!知恵袋
_実在するトヨタなどの車をデザインそのまま使って絵を描いて、それをポストカード... - Yahoo!知恵袋
_漫画家志望のものです。 - 漫画に自動車を入れたいのですが、そのままト... - Yahoo!知恵袋
_デザイン業界がざわめいた!? 130年ぶりの意匠法大改正 岡本健太郎|コラム | 骨董通り法律事務所 For the Arts
_【2020年4月1日施行】意匠法改正で、意匠権制度はどうなった?【知財タイムズ】
_もしもバイクや車のデザインが作品ならカスタムは犯罪になる話 - きぴろの日記
- 車やバイクなどの大量生産される工業製品のデザインは、著作権で保護されない。その代わり、意匠権で保護される。
- 意匠権は、しかるべきところに申請して認定されないと主張できない。
- 意匠権は25年保護される。以前は20年だったけど、近年の法改正で期間が伸びてしまった。
- 意匠権は、同じ製品ジャンルの中で模倣された時にアウト扱いになる。車やバイクであれば、別メーカがそのデザインをパクって、車やバイクを販売したら問題になる。
- プラモデルや漫画やアニメは、車やバイクと異なるジャンルの商品なので、既に世の中にある車やバイクとそっくりのデザインが出てきても問題にならない。
メーカと交渉してデザインを使用するライセンス契約を結ぶのが一番問題が無いだろうけど、法的には、そのデザインを漫画やアニメの中に出してしまっても問題無いのだな…。ということは、おそらくゲームの類もそうだろうなと。ゲームを買って、これに乗って高速道路を走れるぞとか、郊外のイオンまで買出しに行けるぞ、なんて思う人は居ないわけだし。ゲームはゲーム。車やバイクと間違えて買う人は居ない。
ただ、その車やバイクを撮影した写真を、そのまま別の何かに使おうとすると、これは著作権違反になるそうで。写真は、その写真を撮った人に著作権があるので…。どこかのサイトに載っていた車やバイクの写真画像を加工してゲームの中で表示したら、それは著作権違反でアウトになるのだろう。
アニメキャラも同様だろうなと。例えば、ゆるキャンのしまりんにしか見えないキャラが、許可も貰わずにゲームの中でしれっと表示されていたら、これも著作権違反でアウトになるのだろう。たぶん。
*1: 注意。後でググって知ったけど、近年の法律改正で、20年から25年に保護期間が伸びたらしい。
[ ツッコむ ]
2022/09/15(木) [n年前の日記]
#1 [python] PyOpenGLで球を描画
Windows10 x64 21H2 + Python 3.9.13 64bit + PyOpenGL 3.1.6 で球を描画できるか実験。
結果画面は以下。
結果画面は以下。
◎ ソース。 :
ソースは以下。
_01_draw_sphere.py
python 01_draw_sphere.py で実行。
球の描画は何を使うのかググってみたところ、gluSphere() が使えるっぽい。
_01_draw_sphere.py
import sys
import math
from OpenGL.GL import *
from OpenGL.GLU import *
from OpenGL.GLUT import *
# SCRW, SCRH = 1280, 720
SCRW, SCRH = 512, 288
FPS = 60
ang = 0.0
window = 0
def draw_func():
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT)
# set light
glDisable(GL_LIGHTING)
glEnable(GL_LIGHTING)
glEnable(GL_NORMALIZE)
glLightfv(GL_LIGHT0, GL_POSITION, [0.25, 1.0, 0.5, 0])
glLightfv(GL_LIGHT0, GL_DIFFUSE, [1, 1, 1, 1])
glLightfv(GL_LIGHT0, GL_SPECULAR, [1, 1, 1, 1])
glEnable(GL_LIGHT0)
glLoadIdentity()
# rotate camera position
r = 30
x = r * math.cos(math.radians(ang))
y = r * 0.5
z = r * math.sin(math.radians(ang))
tx, ty, tz = 0, 0, 0
gluLookAt(x, y, z, tx, ty, tz, 0, 1, 0)
glScalef(1.0, 1.0, 1.0)
# set color
green = [0.0, 1.0, 0.0, 1.0]
glMaterialfv(GL_FRONT_AND_BACK, GL_DIFFUSE, green)
# draw sphere
quadric = gluNewQuadric()
# radius = 0.25 * math.sin(math.radians(ang * 8)) + 1.0
radius = 4 * math.sin(math.radians(ang * 8)) + 5.0
slices = 32
stacks = 16
gluSphere(quadric, radius, slices, stacks)
glDisable(GL_LIGHT0)
glDisable(GL_LIGHTING)
# set color
c = 0.5 * math.cos(math.radians(ang * 2)) + 0.5
glColor3f(0.0, c, 1.0 - c)
# glMaterialfv(GL_FRONT_AND_BACK, GL_DIFFUSE, [0.0, 1.0, 1.0, 1.0])
# draw cube
glutWireCube(20)
glutSwapBuffers()
def init_GL():
global window
glutInit(sys.argv)
glutInitDisplayMode(GLUT_RGBA | GLUT_DOUBLE | GLUT_ALPHA | GLUT_DEPTH)
# glutInitWindowPosition(0, 0)
glutInitWindowSize(SCRW, SCRH)
window = glutCreateWindow("Draw sphere")
glClearColor(0.0, 0.0, 0.0, 0.0)
glClearDepth(1.0)
glDepthFunc(GL_LESS)
glEnable(GL_DEPTH_TEST)
glShadeModel(GL_SMOOTH)
# glShadeModel(GL_FLAT)
glDisable(GL_LIGHTING)
glEnable(GL_LIGHTING)
glEnable(GL_NORMALIZE)
# glEnable(GL_CULL_FACE)
# glCullFace(GL_BACK)
glViewport(0, 0, SCRW, SCRH)
glMatrixMode(GL_PROJECTION)
glLoadIdentity()
gluPerspective(45, float(SCRW) / float(SCRH), 0.1, 100.0)
glMatrixMode(GL_MODELVIEW)
glLoadIdentity()
def on_timer(value):
global ang
ang += 0.5
glutPostRedisplay()
glutTimerFunc(int(1000 / FPS), on_timer, 0)
def key_func(key, x, y):
global window
ESCAPE = b"\x1b"
print("Push key,", key, x, y)
if key == ESCAPE or key == b"q":
print("Exit")
if glutLeaveMainLoop:
glutLeaveMainLoop()
else:
sys.exit()
def main():
# main
init_GL()
glutKeyboardFunc(key_func)
glutDisplayFunc(draw_func)
glutTimerFunc(int(1000 / FPS), on_timer, 0)
glutMainLoop()
if __name__ == "__main__":
main()
python 01_draw_sphere.py で実行。
球の描画は何を使うのかググってみたところ、gluSphere() が使えるっぽい。
[ ツッコむ ]
2021/09/15(水) [n年前の日記]
#1 [love2d] love2dで疑似ラスタースクロール
_love2d 11.3
を使って、疑似的にラスタースクロールっぽい見た目の処理ができるか試してみた。環境は Windows10 x64 21H1。
ちなみに、Shader を使った実装は以前試してみたことがあるのだけど。
_love2dのShaderについて試していたり
GLSLで処理を書くのは結構シンドイ感じがして、もうちょっと分かりやすくできないものかと…。
例えばメガドライブでは、特定のメモリ領域にBG(BackGround、背景)のライン毎の横スクロール値をずらずらと列挙しておくと、画面にBGが表示される際に、そのスクロール値群に従って自動(?)でラスタースクロール(ラインスクロール)してくれたわけで。ファミコンみたいに0番スプライトがどうとか考えなくていいので楽ちん。後は、メモリにどんな値を入れておくのか、そこだけを試行錯誤すれば済んだ。
love2d で処理を書く際も、配列にスクロール値をずらずらと指定しておくだけで、そのスクロール値群に従ってラスタースクロールができたら…。そういう状態なら実験するのも楽だろうなと。
そんなわけで、似たようなことができないか実験。
こんな感じになった。
_main.lua
_conf.lua
使用画像。
_bg_1280x720.png
実行すると以下のような見た目になった。
1280x720のウインドウサイズで実行したので、720個もスプライト相当を描画しているはずだけど、AMD Ryzen 7 1700 + GeForce GTX 1060 6GB の環境では60FPSで動いてくれた。
さて、これで別の実験に進むことができそう…。
ちなみに、Shader を使った実装は以前試してみたことがあるのだけど。
_love2dのShaderについて試していたり
GLSLで処理を書くのは結構シンドイ感じがして、もうちょっと分かりやすくできないものかと…。
例えばメガドライブでは、特定のメモリ領域にBG(BackGround、背景)のライン毎の横スクロール値をずらずらと列挙しておくと、画面にBGが表示される際に、そのスクロール値群に従って自動(?)でラスタースクロール(ラインスクロール)してくれたわけで。ファミコンみたいに0番スプライトがどうとか考えなくていいので楽ちん。後は、メモリにどんな値を入れておくのか、そこだけを試行錯誤すれば済んだ。
love2d で処理を書く際も、配列にスクロール値をずらずらと指定しておくだけで、そのスクロール値群に従ってラスタースクロールができたら…。そういう状態なら実験するのも楽だろうなと。
そんなわけで、似たようなことができないか実験。
- BG相当に使う元画像を、横1ライン毎にスプライト扱いにして(Quad を指定してスプライトシートっぽく切り出す)。
- 画面横幅 x 縦1ドットのスプライトを、画面の縦幅分、上から下までずらりと描画。
こんな感じになった。
_main.lua
-- Fake raster scroll
-- init
function love.load()
-- set filter
love.graphics.setDefaultFilter("nearest", "nearest")
-- set canvas size
scr_w, scr_h = 1280, 720
canvas = love.graphics.newCanvas(scr_w, scr_h)
-- get window width and height
wdw_w, wdw_h = love.graphics.getDimensions()
scr_scale = math.min((wdw_w / scr_w), (wdw_h / scr_h))
scr_ofsx = (wdw_w - (scr_w * scr_scale)) / 2
scr_ofsy = (wdw_h - (scr_h * scr_scale)) / 2
-- load image
img = love.graphics.newImage("bg_1280x720.png")
-- make Quad (raster)
imgs = {}
bg_x = {}
for i=1,scr_h do
local x = 0
local y = i - 1
imgs[i] = love.graphics.newQuad(x, y, scr_w, 1, img:getDimensions())
bg_x[i] = 0
end
ang = 0
end
-- update
function love.update(dt)
-- set bg_x
for i=1,scr_h do
a = ang + 2 * (i-1)
bg_x[i] = 16 * math.sin(math.rad(a))
end
ang = ang + 360 * dt
end
-- draw
function love.draw()
-- set canvas
love.graphics.setCanvas(canvas)
-- fill BG color
love.graphics.setColor(0, 0, 1.0)
love.graphics.rectangle("fill", 0, 0, scr_w, scr_h)
-- draw raster
love.graphics.setColor(1.0, 1.0, 1.0)
for i=1,scr_h do
love.graphics.draw(img, imgs[i], bg_x[i], (i-1))
end
-- unset canvas
love.graphics.setCanvas()
-- draw canvas to window
love.graphics.setColor(1.0, 1.0, 1.0)
love.graphics.draw(canvas, scr_ofsx, scr_ofsy, 0, scr_scale, scr_scale)
-- print FPS
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
end
function love.keypressed(key, isrepeat)
-- ESC to exit
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.title = "Fake Raster Scroll" t.window.width = 1280 t.window.height = 720 t.window.vsync = true -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
使用画像。
_bg_1280x720.png
実行すると以下のような見た目になった。
1280x720のウインドウサイズで実行したので、720個もスプライト相当を描画しているはずだけど、AMD Ryzen 7 1700 + GeForce GTX 1060 6GB の環境では60FPSで動いてくれた。
さて、これで別の実験に進むことができそう…。
[ ツッコむ ]
2020/09/15(火) [n年前の日記]
#1 [windows] Webブラウザ上の現在地情報を修正できた
自分はここ最近、Firefox を使ってWebページを見ているのだけど。
*1
天気予報等のサイトで「現在地」をクリックすると頓珍漢な場所が表示されて、どうしてそんなことになるのか、ちょっと悩んでいたわけで。
この状態をずっと放置しておくのもアレだなと、改めてググってみたところ、どうやら Firefox がサイト側に渡す現在地情報は、Windows10 が管理してる現在地情報のソレと同じ、ということを今頃知ったという…。
ということで、Webブラウザ上で現在地を正確に知るためには、Windows10に対して現在地を教えてやらないといけない。設定 → プライバシー → 位置情報 → 既定の場所 → 既定値に設定をクリック。マップが開くので、自分がいる場所を指定して、「設定」。
これで Firefox 上でも現在地が正確に取得できるようになった。
この状態をずっと放置しておくのもアレだなと、改めてググってみたところ、どうやら Firefox がサイト側に渡す現在地情報は、Windows10 が管理してる現在地情報のソレと同じ、ということを今頃知ったという…。
ということで、Webブラウザ上で現在地を正確に知るためには、Windows10に対して現在地を教えてやらないといけない。設定 → プライバシー → 位置情報 → 既定の場所 → 既定値に設定をクリック。マップが開くので、自分がいる場所を指定して、「設定」。
これで Firefox 上でも現在地が正確に取得できるようになった。
*1: 以前は古いアドオンを動かすために Waterfox Classic を使っていたのだけど、基本部分の改良具合にそろそろ大きな差が出てきたのか、現行の Firefox と比べて Waterfox は圧倒的に動作が遅く…。さすがに耐えきれなくなって仕方なく Firefox を使い始めているところ。
[ ツッコむ ]
#2 [windows] まだWindowsXP機を物色してる
Windows XP + MS Office 2003 がセットになって売られてる中古PCはないものかとまだ物色中。いくつか見つけることは一応できたけど、他に扱ってる店は無いものかと…。どちらもサポートが終了しているブツだからなかなか見つからないのも当たり前なんだけど。
[ ツッコむ ]
2019/09/15(日) [n年前の日記]
#1 [pc] まだ WLI-UC-GNM2S と格闘中
Seriaで購入したボタン型? コイン型? のマグネットを使って、BUFFALO WLI-UC-GNM2S + USb延長ケーブルコネクタ + 金具を、おそらくはスチール製のPCケースに極力貼り付くように調整してみたり。金具の上にマグネットを置けば、PCケースとくっつこうとして、金具をケースに押し付けてくれるはず。
この状態なら、約5時間、接続が切れなかった。以前の状態 ―― 1時間半から一気に伸びた。でもまあ、結局は接続が切れてしまったけれど…。
金具の端の部分を触ってみたら、どこにも接触してない側は熱くて触れない状態だったけど、PCケース側にくっつけていた側はなんとか触れる程度の熱さで。どうやらスチール製PCケースに熱が逃げて、無線LAN子機の動作が長持ち(?)するようになった可能性がありそうな。
それでも接続が切れてしまったあたり、発熱と放熱の釣り合いがとれてなくて、少しずつじわじわと動作不能になる温度まで上がっていってしまうのだろうなと…。
この状態なら、約5時間、接続が切れなかった。以前の状態 ―― 1時間半から一気に伸びた。でもまあ、結局は接続が切れてしまったけれど…。
金具の端の部分を触ってみたら、どこにも接触してない側は熱くて触れない状態だったけど、PCケース側にくっつけていた側はなんとか触れる程度の熱さで。どうやらスチール製PCケースに熱が逃げて、無線LAN子機の動作が長持ち(?)するようになった可能性がありそうな。
それでも接続が切れてしまったあたり、発熱と放熱の釣り合いがとれてなくて、少しずつじわじわと動作不能になる温度まで上がっていってしまうのだろうなと…。
[ ツッコむ ]
2018/09/15(土) [n年前の日記]
#1 [cg_tools] Autodesk Fusion 360 がアンインストールできなくなくて困ったり
昔、Autodesk Fusion 360 という CADソフトの体験版をインストールして試用したのだけど。気づいたら試用期間が切れていたのでアンインストールを試みたり。環境は Windows10 x64。
しかし、アンインストーラがエラーを出す…。やってくれるぜ…Autodesk…。
ググってみたら、サポート記事に、手動でアンインストールする方法が書いてあった。
_Autodesk Fusion 360 のクリーン アンインストールを手動で実行する方法 | Fusion 360 | Autodesk Knowledge Network
_Autodesk Fusion 360 の自動クリーン アンインストールを実行する方法 | Fusion 360 | Autodesk Knowledge Network
C:\Users\<ユーザ名>\AppData\以下の、Autodesk\ の中のフォルダ群を削除する、らしい。消していいフォルダと消してはいけないフォルダがあるようだなと…。一部のフォルダを削除しようとしたらアクセス拒否されてしまったけれど、OSを再起動してみたら消えていた。何だったんだろう…。
手作業でやらずに、自動クリーンアンインストールツールを試したほうが良かったのかもしれない…。
ファイル群は削除できたものの、コントロールパネル → プログラムのアンインストール、に、「Autodesk Fusion 360」という項目が残ってしまった。CCleaner を起動して、ツール → インストール情報、から削除した。
しかし、アンインストーラがエラーを出す…。やってくれるぜ…Autodesk…。
ググってみたら、サポート記事に、手動でアンインストールする方法が書いてあった。
_Autodesk Fusion 360 のクリーン アンインストールを手動で実行する方法 | Fusion 360 | Autodesk Knowledge Network
_Autodesk Fusion 360 の自動クリーン アンインストールを実行する方法 | Fusion 360 | Autodesk Knowledge Network
C:\Users\<ユーザ名>\AppData\以下の、Autodesk\ の中のフォルダ群を削除する、らしい。消していいフォルダと消してはいけないフォルダがあるようだなと…。一部のフォルダを削除しようとしたらアクセス拒否されてしまったけれど、OSを再起動してみたら消えていた。何だったんだろう…。
手作業でやらずに、自動クリーンアンインストールツールを試したほうが良かったのかもしれない…。
ファイル群は削除できたものの、コントロールパネル → プログラムのアンインストール、に、「Autodesk Fusion 360」という項目が残ってしまった。CCleaner を起動して、ツール → インストール情報、から削除した。
[ ツッコむ ]
#2 [cg_tools] MMDでEffekseerのデータを読み込めるか実験
MMD で Effekseer のデータを読み込めれば、映像制作用の素材作成もできるかなと思えてきたので、そのあたりを実験中。
MMDのプラグインインストールについては、 _昨日 済ませておいた。環境は Windows10 x64。MMD 9.31 x64。
MMDのプラグインインストールについては、 _昨日 済ませておいた。環境は Windows10 x64。MMD 9.31 x64。
◎ Effekseerのバージョンが新し過ぎた。 :
Effekseer を起動して、何か適当なサンプルを開いて、ファイル → 出力 → 標準形式、を選択。.efk ファイルとして保存。
MMD を起動して、ウインドウに .efk をD&D(ドラッグアンドドロップ)すれば、読み込まれるはず…。なのだけど、不正終了してしまう。
どうやら、MMD の Effekseerプラグインは、Effekseer 1.30 しか対応してないらしい。Effekseer 1.32 や Effekseer 1.30 をDL・インストールして、それぞれで .efk を保存してみたが、1.32 で出力した .efk は読み込めず、1.30 で出力した .efk なら読み込めた。やはり 1.30 まで対応してるけど、それ以降は未対応らしい。
MMD を起動して、ウインドウに .efk をD&D(ドラッグアンドドロップ)すれば、読み込まれるはず…。なのだけど、不正終了してしまう。
どうやら、MMD の Effekseerプラグインは、Effekseer 1.30 しか対応してないらしい。Effekseer 1.32 や Effekseer 1.30 をDL・インストールして、それぞれで .efk を保存してみたが、1.32 で出力した .efk は読み込めず、1.30 で出力した .efk なら読み込めた。やはり 1.30 まで対応してるけど、それ以降は未対応らしい。
◎ エフェクトが出てこない。 :
MMDの再生ボタンをクリックしても、画面上では何も変化がない…。
そのあたりはQ&Aページに書いてあった。
_q_and_a - oigami/EffekseerForMMD Wiki
使い方ページを眺め直した。
_how_to_use - oigami/EffekseerForMMD Wiki
再生ボーンとやらのY座標値を、エフェクトのフレーム指定として使うらしい…。
MMDというアプリの仕様制限の中で、どうにか使おうと四苦八苦している印象。なんだか色々と大変だな…。
そのあたりはQ&Aページに書いてあった。
_q_and_a - oigami/EffekseerForMMD Wiki
Q6. モデルは表示されたがエフェクトが出ないモーフってどこにあるんだ? と思ったが、たぶん「表情」がモーフってヤツなのかな…。とりあえず、該当項目を1.0にしたら、画面内でエフェクトが動き始めた。というか、ずっと動きっぱなしになってる…。
黒背景にして、モーフの「その他」にある「@エフェクトテスト」を1にしてエフェクトが表示されるか確認してください。
使い方ページを眺め直した。
_how_to_use - oigami/EffekseerForMMD Wiki
再生ボーンとやらのY座標値を、エフェクトのフレーム指定として使うらしい…。
MMDというアプリの仕様制限の中で、どうにか使おうと四苦八苦している印象。なんだか色々と大変だな…。
◎ ダミーモデルが消せない。 :
エフェクトを読み込むと表示される三角錐のモデルはダミーモデルで、非表示にすることができない、と書いてある…。なかなか厳しい…。MMDの使い方自体がよく分かってないので、解決策が分からない。
と思ったけれど、バージョンアップした際に、ダミーモデルを消去する機能も追加されていたらしい。0.20の更新内容に、
_Releases - oigami/EffekseerForMMD
表情操作 → その他 → モデル消去、を選択して値を1.0にしてやれば消えてくれる。該当箇所の値を変更するとモデルが小さくなっていくので、もしかするとスケール値を弄っているのだろうか。そのせいか、1ドットほど黒い点が残る場合もあるようだけど、それほど目立たない気もする。
ちなみに、「MMD ダミーモデル」でググっていたら、透明化することでモデルを見えなくする方法もあるらしく。おそらく、透明度を変更可能なダミーモデルを作成して差し替える、てなやり方もありなのかもしれない。が、モデル消去機能がついてたのでそこまでやらずに済んだ。ありがたや。
と思ったけれど、バージョンアップした際に、ダミーモデルを消去する機能も追加されていたらしい。0.20の更新内容に、
「モデル消去」モーフを追加しました。という一文があった。
_Releases - oigami/EffekseerForMMD
表情操作 → その他 → モデル消去、を選択して値を1.0にしてやれば消えてくれる。該当箇所の値を変更するとモデルが小さくなっていくので、もしかするとスケール値を弄っているのだろうか。そのせいか、1ドットほど黒い点が残る場合もあるようだけど、それほど目立たない気もする。
ちなみに、「MMD ダミーモデル」でググっていたら、透明化することでモデルを見えなくする方法もあるらしく。おそらく、透明度を変更可能なダミーモデルを作成して差し替える、てなやり方もありなのかもしれない。が、モデル消去機能がついてたのでそこまでやらずに済んだ。ありがたや。
◎ MMDでAVI出力したいけどコーデックが選べない。 :
MMD 9.31 x64 + Ut Video Codec 20.1.0 で AVI出力してみたら、出力終了時に必ずMMDが落ちる上に、出力された avi は上下が逆で悩んでしまった。未圧縮aviなら落ちないし、上下も正常なのだけど…。ちなみに、上下が逆の avi は、AviUtl で読み込んでも上下が逆のままだった。
_或るプログラマの一生 > Ut Video Codec Suite
AviUtl から Ut Video Codec を使って avi 出力してみた。これだと、おかしくない…。ということは MMD側に何か問題があるのかな…。それとも、AviUtl は 32bit だけど、MMD は 64bit のあたりが…。あるいは、VCM じゃなくて DMO とやらが関係してるのだろうか…。
ググってたら、MMD界隈は FastCodec を使う場合が多い、という話も見かけた。
_FastCodec
インストールしてみたけれど、MMDのavi出力時の選択可能なコーデック一覧には出てこない。考えてみたら 32bit版のコーデックだから当然なのかな。ちなみに AviUtl 上では FastCodec も選択肢として選べる模様。
Lagarith Codec もインストールしてみたが、これも選択肢として出てこない。64bit版もインストールされるという話だったはずだけど…。
_Lagarith Lossless Video Codec
もしかして MMD 9.31 32bit版を使えばいいのか…と思ったけれど、MMDPlugin と EffekseerForMMD は64bit版しか存在しないのか…。となると今回 MMD 32bit版を使うわけにもいかない…。
仕方ないので、未圧縮aviで出力してから、AviUtlで読み込んでどうにかすることにした。
未圧縮aviを、AviUtlを使って Ut Video Codec で保存し直したら、ファイルサイズが1/10まで小さくなった。スゴイ。背景が黒ベタだから圧縮が効くのだろうけど。
_或るプログラマの一生 > Ut Video Codec Suite
AviUtl から Ut Video Codec を使って avi 出力してみた。これだと、おかしくない…。ということは MMD側に何か問題があるのかな…。それとも、AviUtl は 32bit だけど、MMD は 64bit のあたりが…。あるいは、VCM じゃなくて DMO とやらが関係してるのだろうか…。
ググってたら、MMD界隈は FastCodec を使う場合が多い、という話も見かけた。
_FastCodec
インストールしてみたけれど、MMDのavi出力時の選択可能なコーデック一覧には出てこない。考えてみたら 32bit版のコーデックだから当然なのかな。ちなみに AviUtl 上では FastCodec も選択肢として選べる模様。
Lagarith Codec もインストールしてみたが、これも選択肢として出てこない。64bit版もインストールされるという話だったはずだけど…。
_Lagarith Lossless Video Codec
もしかして MMD 9.31 32bit版を使えばいいのか…と思ったけれど、MMDPlugin と EffekseerForMMD は64bit版しか存在しないのか…。となると今回 MMD 32bit版を使うわけにもいかない…。
仕方ないので、未圧縮aviで出力してから、AviUtlで読み込んでどうにかすることにした。
未圧縮aviを、AviUtlを使って Ut Video Codec で保存し直したら、ファイルサイズが1/10まで小さくなった。スゴイ。背景が黒ベタだから圧縮が効くのだろうけど。
◎ 作例。 :
こんな感じになった…と言っても、コレでは Effekseer 上で録画機能を使った場合と違いが無いから、MMD上で動かしてる意味がない…。まあ、最後のだけ、少しカメラを動かせているけど…。
何にせよ、Effekseer から MMD にエフェクトデータを持っていって、位置決めやカメラ移動等をしながら動画にすることはできる、ということは分かった。
何にせよ、Effekseer から MMD にエフェクトデータを持っていって、位置決めやカメラ移動等をしながら動画にすることはできる、ということは分かった。
[ ツッコむ ]
2017/09/15(金) [n年前の日記]
#1 [pi3d][python][raspberrypi] pi3dでキー入力を取得
2Dのリアルタイムゲームを作りたいならキーボード入力の取得ぐらいはできないと話にならないだろう、と思えてきたので、pi3dでキー入力を取得する方法について少し調べたのだけど。これが…ちょっとなかなか厳しい気配が…。
◎ フツーに取得。 :
pi3d_demos のサンプルを眺めながら、フツーに取得するソレを試してみたり。
_get_keyboard1.py
_airplane_01_64x64.png (CC0 License)
動いた。と思いきや、これはこれでかなり問題が。動きをよく見ると分かるけど…。キーを押すと、「タッ……タタタタタ」という感じの動きになってしまっている。
要するに、ブラウザやエディタ等で文字を打ち込む際に、キーのオートリピートが働いたりするけど、アレがそのまま入力されてる・取得されてしまっているわけで。
ゲームを作ろうとした場合、コレは非常にマズイ。インベーダーゲームですら、レバーを倒してから自機が「タッ……タタタタタ」なんて動いたりしないわけで。ということで、このやり方はマズイ。これじゃ使い物にならない。
_get_keyboard1.py
_airplane_01_64x64.png (CC0 License)
u"""
pi3d input keyboard sample.
キーボード入力を取得してみるサンプル。
WASDキーで上下左右に動かしてみる。
ESCキーで終了する。
Windows10 x64 + Python 2.7.12 32bit + pi3d 2.21
"""
from __future__ import absolute_import
from __future__ import division
from __future__ import print_function
from __future__ import unicode_literals
import pi3d
# ウインドウ生成
display = pi3d.Display.create(w=640, h=480, frames_per_second=60)
# シェーダーを生成。uv_flatは照明関係の計算をしない。
shader = pi3d.Shader("uv_flat")
# カメラを平行投影に
camera = pi3d.Camera(is_3d=False)
# テクスチャを読み込み
tex = pi3d.Texture("airplane_01_64x64.png", mipmap=False)
# スプライトを生成
x, y, z = 0.0, 0.0, 20.0
spr = pi3d.ImageSprite(tex, shader, w=64, h=64, x=x, y=y, z=z)
# スプライトをDisplayに登録
display.add_sprites(spr)
# キーボード取得用クラスを生成
keys = pi3d.Keyboard()
# メインループ
while display.loop_running():
spd = 8.0
# キー入力で座標を変化させる
k = keys.read()
if k == ord("w"):
spr.translateY(spd) # スプライトのy座標を変化
if k == ord("a"):
spr.translateX(-spd) # スプライトのx座標を変化
if k == ord("s"):
spr.translateY(-spd)
if k == ord("d"):
spr.translateX(spd)
if k == 27:
# ESCキーが押されたらループを抜けて終了
keys.close()
display.destroy()
break
動いた。と思いきや、これはこれでかなり問題が。動きをよく見ると分かるけど…。キーを押すと、「タッ……タタタタタ」という感じの動きになってしまっている。
要するに、ブラウザやエディタ等で文字を打ち込む際に、キーのオートリピートが働いたりするけど、アレがそのまま入力されてる・取得されてしまっているわけで。
ゲームを作ろうとした場合、コレは非常にマズイ。インベーダーゲームですら、レバーを倒してから自機が「タッ……タタタタタ」なんて動いたりしないわけで。ということで、このやり方はマズイ。これじゃ使い物にならない。
◎ TestEvents.pyが動かない。 :
_pi3dのFAQページ
によると、
_pi3d_demos の TestEvents.py
を実行するとキー入力やマウス入力、ジョイスティック入力を取得する様子を確認できるよ、と書いてある。
試してみたところ、Raspberry Pi Zero W 上では動作した。
ところが、Windows上で実行するとエラーが出る。
調べてみたところ、Windows版Pythonに、fcntl というモジュールは無いようで。fcntl は Linux版Pythonでしか使えないという…。
_python - fcntl substitute on Windows - Stack Overflow
上記フォーラムで、「fcntl.py というファイルを作って、中でこういう記述をすれば、とりあえずエラー回避はできるよ。機能としては一切働かないけどな」と書かれていたので試してみたのだけど。
「fcntlなんてモジュールはねえよ」と怒られなくなったものの。しかし今度は、「/proc/bus/input/devices なんてファイルもディレクトリもねえよ」と怒られるという。…うん。そのファイル、Linuxは持ってるけどWindowsが持ってるわけないんだよねえ…。
_epics/powermate-event - Epics Users JP
Linuxに接続された入力デバイスの状態は、そこで提示されるという仕組みで…。Windowsにはそんなの無いんだよ…。
ということで、Windows上でも動くようにと考えると、TestEvents.py のソレではダメっぽいなと。
試してみたところ、Raspberry Pi Zero W 上では動作した。
- キーを押した瞬間
- キーを離した瞬間
- オートリピートが働いてキー入力された瞬間
ところが、Windows上で実行するとエラーが出る。
> python TestEvents.py
Traceback (most recent call last):
File "TestEvents.py", line 6, in <module>
from pi3d.event.Event import InputEvents, code_to_key
File "C:\Python\Python27\lib\site-packages\pi3d\event\Event.py", line 4, in <module>
from pi3d.event import EventHandler
File "C:\Python\Python27\lib\site-packages\pi3d\event\EventHandler.py", line 4, in <module>
from pi3d.event.EventStream import EventStream
File "C:\Python\Python27\lib\site-packages\pi3d\event\EventStream.py", line 1, in <module>
import fcntl
ImportError: No module named fcntl
調べてみたところ、Windows版Pythonに、fcntl というモジュールは無いようで。fcntl は Linux版Pythonでしか使えないという…。
_python - fcntl substitute on Windows - Stack Overflow
上記フォーラムで、「fcntl.py というファイルを作って、中でこういう記述をすれば、とりあえずエラー回避はできるよ。機能としては一切働かないけどな」と書かれていたので試してみたのだけど。
> python TestEvents.py
Traceback (most recent call last):
File "TestEvents.py", line 30, in <module>
inputs = InputEvents( key_handler_func, mouse_handler_func, joystick_handler_func, syn_handler_func, unhandled_handler_func)
File "C:\Python\Python27\lib\site-packages\pi3d\event\Event.py", line 70, in __init__
keyboards = find_devices("kbd")
File "C:\Python\Python27\lib\site-packages\pi3d\event\FindDevices.py", line 179, in find_devices
with open("/proc/bus/input/devices", "r") as filehandle:
IOError: [Errno 2] No such file or directory: '/proc/bus/input/devices'
「fcntlなんてモジュールはねえよ」と怒られなくなったものの。しかし今度は、「/proc/bus/input/devices なんてファイルもディレクトリもねえよ」と怒られるという。…うん。そのファイル、Linuxは持ってるけどWindowsが持ってるわけないんだよねえ…。
_epics/powermate-event - Epics Users JP
Linuxに接続された入力デバイスの状態は、そこで提示されるという仕組みで…。Windowsにはそんなの無いんだよ…。
ということで、Windows上でも動くようにと考えると、TestEvents.py のソレではダメっぽいなと。
◎ pi3d.Keyboard.PygameKeyboardをどうにかできれば。 :
_pi3d/Keyboard.py
を眺めた感じでは、Windows上でpi3dを動かした場合、pi3d.Keyboard() は pi3d.Keyboard.PygameKeyboard() を返すようで。ということは、pygame がキー入力をそれらしく取得できるなら、pi3d 上でもキー入力を取得できるように変更できそうな…。
しかしコレ、pi3d.Keyboard.PygameKeyboard() の read() を眺めていて気付いたけど、キーの同時押しを取得できないのでは…。リストの一番最初の値しか取得してなくて、他のキー入力は全部捨ててるよな…。
しかしコレ、pi3d.Keyboard.PygameKeyboard() の read() を眺めていて気付いたけど、キーの同時押しを取得できないのでは…。リストの一番最初の値しか取得してなくて、他のキー入力は全部捨ててるよな…。
[ ツッコむ ]
#2 [anime] 「異世界はスマートフォンとともに。」なるアニメがなんだか気になる
BS11で放送されてる、「異世界はスマートフォンとともに。」なるアニメを一応視聴してるのだけど。なんだか気になるというか、興味深い作品だなと思ってしまったのでそのあたりをメモ。
◎ テンプレ集合体としての個性。 :
原作はWeb小説発祥のラノベらしいけど…。作者さんの意図や背景が全く分からんので色々と断言するのは難しいのだけど、なんでも巷の評では、異世界転生モノのテンプレートをひたすらかき集めて列挙した、てな感じの作品だそうで。
テンプレ展開というのは、「あ、これテンプレだ」「こういうのは○○で見たぞ」と認知されると、その時点からえてして面白くない印象を受けるわけだけど。しかし全てがテンプレで構成されると、それはそれでまた違った印象を受けるのだと、この作品を通じて気づかされたというか。
たとえテンプレでも、次から次へと提示されれば、質はともかくそこには膨大な情報量がたしかに提示されているわけで、その情報量に対してある種のトリップ感、酩酊状態が発生してしまう、とでもいうか…。結果、瞬間瞬間で見ると何一つこれっぽっちも欠片も面白くないし正直なところ頭痛がしてくるぐらいに酷いレベルなのだけど、しかし全体を通してみると他の作品には無い独特な面白さが感じ取れなくもない、なんとも不思議な作品になってる、ような気がするわけで。面白くないのに、面白い。一体なんなんだろう、この作品は。こういう作り方もあるのか、これはこれでアリと言えばアリかもしれないなあ、などと感心させられてしまったり。もっとも、こういう作り方をするためには、既存作品に対するテンプレの探索と発見の作業が必要になるわけで、それはそれで結構大変じゃないのかなと想像したりもするのだけど…。
まあ、庵野監督あたりが「自分達はコピー世代」と言ってたりするけれど、コピー世代にはコピー世代なりの作り方・戦い方がある、てな話でもあるのかなあ…。あるいは、どんな手法も本気で取り組めば見世物になるんだよ、てな事例なのかも。
テンプレ展開というのは、「あ、これテンプレだ」「こういうのは○○で見たぞ」と認知されると、その時点からえてして面白くない印象を受けるわけだけど。しかし全てがテンプレで構成されると、それはそれでまた違った印象を受けるのだと、この作品を通じて気づかされたというか。
たとえテンプレでも、次から次へと提示されれば、質はともかくそこには膨大な情報量がたしかに提示されているわけで、その情報量に対してある種のトリップ感、酩酊状態が発生してしまう、とでもいうか…。結果、瞬間瞬間で見ると何一つこれっぽっちも欠片も面白くないし正直なところ頭痛がしてくるぐらいに酷いレベルなのだけど、しかし全体を通してみると他の作品には無い独特な面白さが感じ取れなくもない、なんとも不思議な作品になってる、ような気がするわけで。面白くないのに、面白い。一体なんなんだろう、この作品は。こういう作り方もあるのか、これはこれでアリと言えばアリかもしれないなあ、などと感心させられてしまったり。もっとも、こういう作り方をするためには、既存作品に対するテンプレの探索と発見の作業が必要になるわけで、それはそれで結構大変じゃないのかなと想像したりもするのだけど…。
まあ、庵野監督あたりが「自分達はコピー世代」と言ってたりするけれど、コピー世代にはコピー世代なりの作り方・戦い方がある、てな話でもあるのかなあ…。あるいは、どんな手法も本気で取り組めば見世物になるんだよ、てな事例なのかも。
◎ スマートフォンに対する認知。 :
それとは別に、作中でのスマートフォンというアイテムの捉えられ方が非常に気になるというか。
主人公は、神様に、「異世界に行ってもスマートフォンが使えるように」とお願いして異世界転生する、という設定なのだけど。時々ふと思い出したようにスマートフォンを使いつつも、しかしそこで提供されている機能が、すべて回線の向こう側に存在するネットサービスだったりするあたりが実に興味深いなと。
このあたり、作者が天然でやってるのか、それともわざとやってるのかは分からんのだけど…。もしかすると今時の若い人は、スマートフォン=ネットサービスを利用するための端末、ではなくて、スマートフォン自体にネットサービスが提供している各機能がまるっと含まれていると捉えてるのではあるまいか、てな疑念が自分の中で生じてしまったわけで。
いやまあ、おそらく主人公の思考の安易さは読者にとってのツッコミどころとしてわざとらしく提示されているのだろうと想像もするし、若い人達は、スマートフォンの回線の向こう側に存在するサーバにアクセスして各種サービスを享受してることをちゃんと分かってるだろうと想像もするのだけど。だって、現実世界のスマートフォン利用者は、日常会話の中で「サーバが落ちてる」云々とつぶやいてるわけで。つまり大多数のユーザは、スマートフォンの本体機能としてそれが提供されてるわけではなく、サーバが実処理をやってるのだ、ぐらいの認識は当然あるはずで。故に、主人公のスマホの使い方を見て、「ねーよ」「なんでだよ」と笑うことができるのだろう、と。
ただ、物心ついた頃にはスマートフォンがあるのが当たり前だった世代にとって、スマートフォンが一体どんなアイテムに見えてるのか、そのあたりは気になるところだよなと…。
彼等は、Googleストリートビューがどうやって写真を集めてきたのか想像することはあるのだろうか。Wikipediaが集合知と寄付で存在できていることを知っているのだろうか。「いせスマ」の主人公のように、回線の向こう側で提供されてるアレやコレがスマートフォンの中に全てまるっと内包されている、スマホさえあれば全てが完結する、スマホはガチで単なる魔法の道具なのだ、と勘違いする可能性はないのだろうか…。
例えば、生まれた時から民放TVチャンネルが存在するのが当たり前だった世代の中には、うっかりすると「どうしてNHKは受信料を取るんだ」「民放のように無料で放送しろ」と言い出しちゃう輩が時々混ざってるわけだけど。どうして民放が放送するチャンネルを無料で視聴できるのか、その仕組みすら想像することもなく、同時に、その仕組みがもたらすデメリットを予想できない状態に陥ってる層が、現実世界では悲しいかな既に一定数存在しているわけで。
同じことが、「生まれた時からスマートフォンがあるのが当たり前」だった世代の中で発生しないと言えるのだろうか…。
彼等の手の中にある、スマートフォンと呼ばれるアイテムは、広大なネットをチラチラ覗くことができるだけの機器に過ぎず、さらにネットは、多くの人達が色んな形で努力することでかろうじて存続できている、どこか危うさを持った存在でもあるわけだけど。そういった認識を一体どの時点で持つことができるのだろうか。彼等は、「いせスマ」の主人公にはならないと、はたして楽観視できるのか…。
いや、自分達だって結構怪しい…。時と場合によっては、「いせスマ」の主人公のような錯覚をしている可能性はないか。ネットサービスを利用する際、回線の向こう側を想像することができているのか。そこにある仕組みだけではなく、向こう側の向こう側でサービスを利用している「相手」の姿を想像しながら、各種サービスを上手に利用していると言えるのだろうか。
今はまだ、読者視聴者がツッコミ入れつつ笑いながら見てるけど、そのうちツッコミ入れてもキョトンとしてる層が出てきたらどうしよう…。「いせスマ」はギャグ作品なのだろうと思うけど、見方によってはホラー作品にもなり得るよなあ、と。
てなあたりをついつい考えてしまうあたり、なんだか興味深い作品だなあ、などと思いながら眺めております。とメモ。
や。1話の冒頭で主人公が、神様に「スマートフォンを使えるように」とお願いした時、「スマホでモンスターに殴りかかるのだろうか…」「あるいはスマホの熱で玉子焼きでも作ったりするのかなあ」「そのぐらいしか使い道ねえよなあ」と想像していたらいきなりGoogleマップ異世界版を使い始めたのでビックリしちゃったんですよね…。ソレ、スマホじゃなくてGoogleのサービスだよね? スマホって…何なの…君達一体どういう認識してるの…。もしかして、俺の認識がおかしいの…? いや待て、これはいわゆる「ボケ」かな? ツッコミ待ちの場面なのか? 「ソレ、スマホじゃねー」って言っとけばいいのか? みたいな。とにかく各所で「スマホとは何ぞや」という命題を提示されて不安になってくる、妙な作品だなと…。
主人公は、神様に、「異世界に行ってもスマートフォンが使えるように」とお願いして異世界転生する、という設定なのだけど。時々ふと思い出したようにスマートフォンを使いつつも、しかしそこで提供されている機能が、すべて回線の向こう側に存在するネットサービスだったりするあたりが実に興味深いなと。
このあたり、作者が天然でやってるのか、それともわざとやってるのかは分からんのだけど…。もしかすると今時の若い人は、スマートフォン=ネットサービスを利用するための端末、ではなくて、スマートフォン自体にネットサービスが提供している各機能がまるっと含まれていると捉えてるのではあるまいか、てな疑念が自分の中で生じてしまったわけで。
いやまあ、おそらく主人公の思考の安易さは読者にとってのツッコミどころとしてわざとらしく提示されているのだろうと想像もするし、若い人達は、スマートフォンの回線の向こう側に存在するサーバにアクセスして各種サービスを享受してることをちゃんと分かってるだろうと想像もするのだけど。だって、現実世界のスマートフォン利用者は、日常会話の中で「サーバが落ちてる」云々とつぶやいてるわけで。つまり大多数のユーザは、スマートフォンの本体機能としてそれが提供されてるわけではなく、サーバが実処理をやってるのだ、ぐらいの認識は当然あるはずで。故に、主人公のスマホの使い方を見て、「ねーよ」「なんでだよ」と笑うことができるのだろう、と。
ただ、物心ついた頃にはスマートフォンがあるのが当たり前だった世代にとって、スマートフォンが一体どんなアイテムに見えてるのか、そのあたりは気になるところだよなと…。
彼等は、Googleストリートビューがどうやって写真を集めてきたのか想像することはあるのだろうか。Wikipediaが集合知と寄付で存在できていることを知っているのだろうか。「いせスマ」の主人公のように、回線の向こう側で提供されてるアレやコレがスマートフォンの中に全てまるっと内包されている、スマホさえあれば全てが完結する、スマホはガチで単なる魔法の道具なのだ、と勘違いする可能性はないのだろうか…。
例えば、生まれた時から民放TVチャンネルが存在するのが当たり前だった世代の中には、うっかりすると「どうしてNHKは受信料を取るんだ」「民放のように無料で放送しろ」と言い出しちゃう輩が時々混ざってるわけだけど。どうして民放が放送するチャンネルを無料で視聴できるのか、その仕組みすら想像することもなく、同時に、その仕組みがもたらすデメリットを予想できない状態に陥ってる層が、現実世界では悲しいかな既に一定数存在しているわけで。
同じことが、「生まれた時からスマートフォンがあるのが当たり前」だった世代の中で発生しないと言えるのだろうか…。
彼等の手の中にある、スマートフォンと呼ばれるアイテムは、広大なネットをチラチラ覗くことができるだけの機器に過ぎず、さらにネットは、多くの人達が色んな形で努力することでかろうじて存続できている、どこか危うさを持った存在でもあるわけだけど。そういった認識を一体どの時点で持つことができるのだろうか。彼等は、「いせスマ」の主人公にはならないと、はたして楽観視できるのか…。
いや、自分達だって結構怪しい…。時と場合によっては、「いせスマ」の主人公のような錯覚をしている可能性はないか。ネットサービスを利用する際、回線の向こう側を想像することができているのか。そこにある仕組みだけではなく、向こう側の向こう側でサービスを利用している「相手」の姿を想像しながら、各種サービスを上手に利用していると言えるのだろうか。
今はまだ、読者視聴者がツッコミ入れつつ笑いながら見てるけど、そのうちツッコミ入れてもキョトンとしてる層が出てきたらどうしよう…。「いせスマ」はギャグ作品なのだろうと思うけど、見方によってはホラー作品にもなり得るよなあ、と。
てなあたりをついつい考えてしまうあたり、なんだか興味深い作品だなあ、などと思いながら眺めております。とメモ。
や。1話の冒頭で主人公が、神様に「スマートフォンを使えるように」とお願いした時、「スマホでモンスターに殴りかかるのだろうか…」「あるいはスマホの熱で玉子焼きでも作ったりするのかなあ」「そのぐらいしか使い道ねえよなあ」と想像していたらいきなりGoogleマップ異世界版を使い始めたのでビックリしちゃったんですよね…。ソレ、スマホじゃなくてGoogleのサービスだよね? スマホって…何なの…君達一体どういう認識してるの…。もしかして、俺の認識がおかしいの…? いや待て、これはいわゆる「ボケ」かな? ツッコミ待ちの場面なのか? 「ソレ、スマホじゃねー」って言っとけばいいのか? みたいな。とにかく各所で「スマホとは何ぞや」という命題を提示されて不安になってくる、妙な作品だなと…。
[ ツッコむ ]
2016/09/15(木) [n年前の日記]
#1 [krita] まだロトスコ練習中
「走り」の動きを勉強すべく、Krita を使ってロトスコの練習をしていたけど。やっぱりよくわからん…。それでもまあ、
せっかくだから Krita上で線画に色も塗ってみたけど、塗りつぶしツール(バケツツール?)の動作が怪しい感じが。アニメーション作成モード(?)ではなく、通常の静止画編集モードなら、他のレイヤーのピクセル情報を塗りつぶしの境界線情報として扱ってくれるのだけど、アニメーション作成モードでは、他のレイヤーを無視して塗りつぶしが行われるような気がする…。もちろん、塗りつぶしツールのオプションで、カレントレイヤーだけを対象にするか否かのチェックをつけたり外したりして試してるけど。バグなのか、それとも仕様なのか。あるいは、自分が何かしらかなりしょーもない見落としをしている可能性も否定できず。
それとは別の話だけど。枚数多いと塗るのが大変だなと。塗り残しもたくさん出てくるし。線画を二値化して、というかアンチエイリアスを切ったブラシを使って線画を描くべきだった…。
背景と合成するあたりは OpenToonzを使ったけど。考えてみたら Krita でロトスコせずに OpenToonz でロトスコしたほうが、仕上げ作業も楽だったのではないかと気づいて後悔したり。でも、OpenToonz でそんなことできるのかな。試してみないと分からんな…。
- 服を着ている人間が激しく動くと、それはもはや人の形を成していない、これはもうエフェクトの一種、とか。
- 人間の手や足の先は意外と小さい、つまりクレヨンしんちゃんはああ見えて実はリアル系のキャラデザ、とか。
せっかくだから Krita上で線画に色も塗ってみたけど、塗りつぶしツール(バケツツール?)の動作が怪しい感じが。アニメーション作成モード(?)ではなく、通常の静止画編集モードなら、他のレイヤーのピクセル情報を塗りつぶしの境界線情報として扱ってくれるのだけど、アニメーション作成モードでは、他のレイヤーを無視して塗りつぶしが行われるような気がする…。もちろん、塗りつぶしツールのオプションで、カレントレイヤーだけを対象にするか否かのチェックをつけたり外したりして試してるけど。バグなのか、それとも仕様なのか。あるいは、自分が何かしらかなりしょーもない見落としをしている可能性も否定できず。
それとは別の話だけど。枚数多いと塗るのが大変だなと。塗り残しもたくさん出てくるし。線画を二値化して、というかアンチエイリアスを切ったブラシを使って線画を描くべきだった…。
背景と合成するあたりは OpenToonzを使ったけど。考えてみたら Krita でロトスコせずに OpenToonz でロトスコしたほうが、仕上げ作業も楽だったのではないかと気づいて後悔したり。でも、OpenToonz でそんなことできるのかな。試してみないと分からんな…。
[ ツッコむ ]
2015/09/15(火) [n年前の日記]
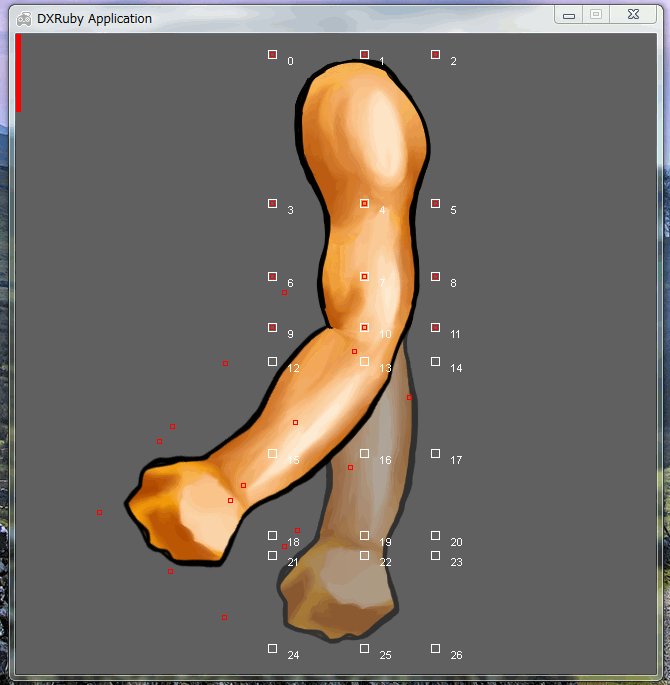
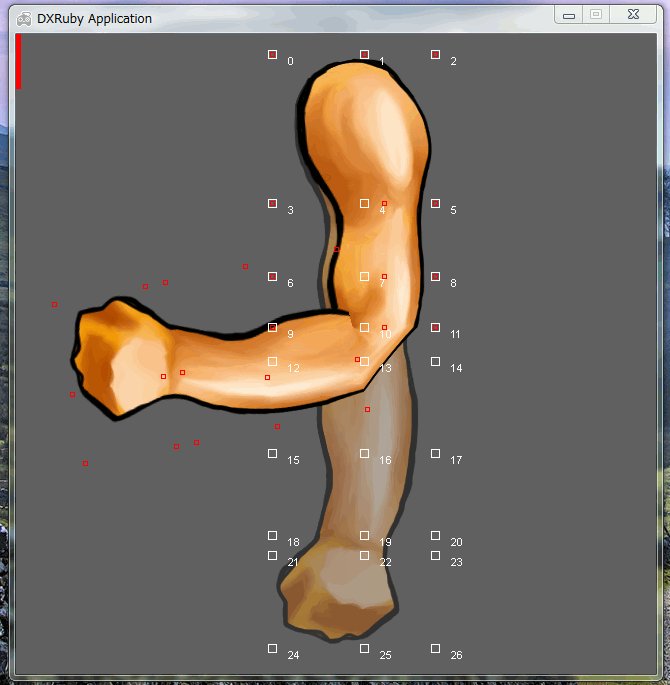
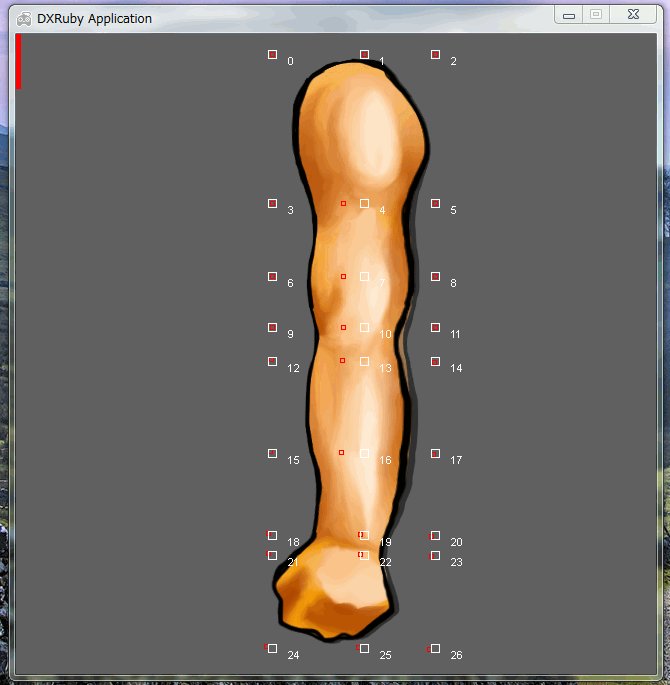
#1 [dxruby] DXRubyでSpineのソレっぽいことを実験
一応ソレっぽく見えることは確認できた。
ソース。 _articulatedsprite01.rb
画像も含めてzipで置いときます。CC0 / Public Domain ってことで一つ。 _articulated_test01_20150915.zip
とりあえず、blender上で実験した際に予想していたけど、DXRuby の矩形変形描画だけでも、ある程度はなんとかなりそうだなと…。もちろん、三角ポリゴン描画機能があるゲーム用ライブラリ等なら、描画したい領域を境界線で囲って三角ポリゴンで分割して、もっとそれらしく見せられる可能性は高いけれど。
ソース。 _articulatedsprite01.rb
画像も含めてzipで置いときます。CC0 / Public Domain ってことで一つ。 _articulated_test01_20150915.zip
とりあえず、blender上で実験した際に予想していたけど、DXRuby の矩形変形描画だけでも、ある程度はなんとかなりそうだなと…。もちろん、三角ポリゴン描画機能があるゲーム用ライブラリ等なら、描画したい領域を境界線で囲って三角ポリゴンで分割して、もっとそれらしく見せられる可能性は高いけれど。
◎ 課題。 :
DXRuby等を使ってリアルタイムに描画することはできそうだと分かったけれど。やはり、各頂点をどのようにアニメーションさせるか、データを作るためのツールが必要になりそうだなと。
ボーンを作成して、重みづけ・ウェイトを指定する仕様になるのだろうか。それとも、各頂点をキーフレーム毎にチクチクと位置指定したほうが微調整できて便利だろうか…。
また、元画像をどのように分割するか、複数の矩形で設定していく仕様も必要になりそう。場合によっては、画像に対して一旦三角ポリゴン単位で領域を指定するけど、そこから矩形のテクスチャに変換して抜き出す、ということもできたりするといいのかも。テクスチャの品質はかなり荒れちゃうだろうけど。
キーフレームを指定できるとして、キーフレーム間の頂点移動の補完をリアルタイム計算で行うのか、それとも事前にツール側で全フレーム分計算してごっそり持っておくのか、といった問題も。
データ量を少なくしたいとか、状況に応じてインタラクティブにポーズをつけたいなら、リアルタイム計算ということになるだろうけど。処理の重さを考えたら、データ量は増えるけど、事前にツール側で計算してごっそり持っておくのもヨサゲだなと。
まあ、大変そうだから、ツールを作るところまで自分はいかないだろうと思ってますけど…。
人型を動かそうとすると大変だけど、よくわからない形のモンスターっぽい画像なら、プログラムをガリガリ書くだけでもそれっぽく見せられるかも、と思っていたり。ミミズっぽいモンスターとかなら、一定間隔で分割して、sin/cosでそれらしく動かせるんじゃないかな、とか。
ボーンを作成して、重みづけ・ウェイトを指定する仕様になるのだろうか。それとも、各頂点をキーフレーム毎にチクチクと位置指定したほうが微調整できて便利だろうか…。
また、元画像をどのように分割するか、複数の矩形で設定していく仕様も必要になりそう。場合によっては、画像に対して一旦三角ポリゴン単位で領域を指定するけど、そこから矩形のテクスチャに変換して抜き出す、ということもできたりするといいのかも。テクスチャの品質はかなり荒れちゃうだろうけど。
キーフレームを指定できるとして、キーフレーム間の頂点移動の補完をリアルタイム計算で行うのか、それとも事前にツール側で全フレーム分計算してごっそり持っておくのか、といった問題も。
データ量を少なくしたいとか、状況に応じてインタラクティブにポーズをつけたいなら、リアルタイム計算ということになるだろうけど。処理の重さを考えたら、データ量は増えるけど、事前にツール側で計算してごっそり持っておくのもヨサゲだなと。
まあ、大変そうだから、ツールを作るところまで自分はいかないだろうと思ってますけど…。
人型を動かそうとすると大変だけど、よくわからない形のモンスターっぽい画像なら、プログラムをガリガリ書くだけでもそれっぽく見せられるかも、と思っていたり。ミミズっぽいモンスターとかなら、一定間隔で分割して、sin/cosでそれらしく動かせるんじゃないかな、とか。
[ ツッコむ ]
#2 [cg_tools] パペットツールのピンについてぼんやり考えたり
例えば After Effectsには
_パペットツール
なるものがあるらしくて、「ピン」を指定して動きをつけていくらしいのだけど。
もしかすると、その「ピン」というのは、ウェイトの指定なのかもしれないなと。
3DCGツールの場合、ボーンに対してどの程度頂点を動かすかは、ウェイトペイントで設定する場合が多いのかなと思ったりするのだけど。頂点に対してマウスをグリグリ動かしてウェイトをペタペタ塗っていく、てな操作で、赤いところはボーンの動きにガンガン反応、緑はそこそこ反応、青いところは無反応、みたいな。
対して After Effects や Photoshop、あるいは GIMP や Krita などの2D画像編集ツール・動画作成ツールでは、ウェイトの指定をもっと簡単に、と考えて「ピン」が産まれたのかもしれないなと。内部的には領域がポリゴンで分割されて、ポリゴンの頂点毎にウェイトを持ってるのだけど、いきなりポリゴンをずらりと表示したらユーザさんが「ギャッ」と驚くから、そこは見せずに「ピン」だけ見せてる、みたいな。
しかし、どうせ画像編集ツール・動画作成ツールなのだから、ウェイトをペンタブレットでグリグリ塗っていく仕様でも別にいいんじゃないか、普段やってる作業だから拒否反応は無いのでは、と思ったりもして。いや、それはそれで何か面倒なことになるのだろうか。よく分かりません。
もしかすると、その「ピン」というのは、ウェイトの指定なのかもしれないなと。
3DCGツールの場合、ボーンに対してどの程度頂点を動かすかは、ウェイトペイントで設定する場合が多いのかなと思ったりするのだけど。頂点に対してマウスをグリグリ動かしてウェイトをペタペタ塗っていく、てな操作で、赤いところはボーンの動きにガンガン反応、緑はそこそこ反応、青いところは無反応、みたいな。
対して After Effects や Photoshop、あるいは GIMP や Krita などの2D画像編集ツール・動画作成ツールでは、ウェイトの指定をもっと簡単に、と考えて「ピン」が産まれたのかもしれないなと。内部的には領域がポリゴンで分割されて、ポリゴンの頂点毎にウェイトを持ってるのだけど、いきなりポリゴンをずらりと表示したらユーザさんが「ギャッ」と驚くから、そこは見せずに「ピン」だけ見せてる、みたいな。
しかし、どうせ画像編集ツール・動画作成ツールなのだから、ウェイトをペンタブレットでグリグリ塗っていく仕様でも別にいいんじゃないか、普段やってる作業だから拒否反応は無いのでは、と思ったりもして。いや、それはそれで何か面倒なことになるのだろうか。よく分かりません。
◎ 参考ページ。 :
Krita や GIMP のケージ変形ツールを、アニメーション作成にも使えたら面白そうなのだけど。あくまで静止画を1度変形して終わり、な仕様になってるあたりが実にもったいない…。
_Krita Cage Tool Demo - YouTube
_Krita2.9:変形ツールの話、パート2(ケージ変形、歪み) - Kritaでぐるぐるお絵かきブログ
_動画:GIMP2.8の新機能、ケージ変形ツールで鳥の羽の形を自由に変える紹介ムービー。 | GIMP2の使い方
_GIMP 2.8 Tutorial - New Cage Transform Tool - YouTube
_Krita Cage Tool Demo - YouTube
_Krita2.9:変形ツールの話、パート2(ケージ変形、歪み) - Kritaでぐるぐるお絵かきブログ
_動画:GIMP2.8の新機能、ケージ変形ツールで鳥の羽の形を自由に変える紹介ムービー。 | GIMP2の使い方
_GIMP 2.8 Tutorial - New Cage Transform Tool - YouTube
[ ツッコむ ]
#3 [prog] Qt5.5をインストールしてみたり
例えば2Dグラフィックツールを作成するとしたら何を使えばいいのかな、と考え込んだ際に、某ペイントソフトが、たしかQtを使ってたことを思い出して。試しにインストールしてみようかと。
Qtには、有償版とオープンソース版があるらしいけど、とりあえずオープンソース版を触ってみようかと。 _Qt - Download Open Source Step 3 の、View All Downloads をクリックして、オフライン版インストーラをDLして入手。 今回は、Visual Studio 2013 に対応してるらしい、qt-opensource-windows-x86-msvc2013-5.5.0.exeをインストールした。 QtCreater も一緒にインストールされた模様。
コンパイラは、VS2013のものを使うらしい。自動で場所が認識されてた。
QtCreater起動後、サンプルをいくつか眺めてみたけど。うむ。さっぱり分かりません。そもそも自分、C++をちゃんと勉強したことがなかった。分かるわけがない。
それはともかく、Qtを使って60FPSでアニメさせる方法をググってみたけど、QTimer を使えば一定間隔で呼ばれる何かを書けるらしいものの、ミリ秒単位の指定しかできないから、60FPSにならない予感。16ms を指定して 62.5 FPSにするか、17ms を指定して 58.8 FPS にするしかないのかな。
Qtには、有償版とオープンソース版があるらしいけど、とりあえずオープンソース版を触ってみようかと。 _Qt - Download Open Source Step 3 の、View All Downloads をクリックして、オフライン版インストーラをDLして入手。 今回は、Visual Studio 2013 に対応してるらしい、qt-opensource-windows-x86-msvc2013-5.5.0.exeをインストールした。 QtCreater も一緒にインストールされた模様。
コンパイラは、VS2013のものを使うらしい。自動で場所が認識されてた。
QtCreater起動後、サンプルをいくつか眺めてみたけど。うむ。さっぱり分かりません。そもそも自分、C++をちゃんと勉強したことがなかった。分かるわけがない。
それはともかく、Qtを使って60FPSでアニメさせる方法をググってみたけど、QTimer を使えば一定間隔で呼ばれる何かを書けるらしいものの、ミリ秒単位の指定しかできないから、60FPSにならない予感。16ms を指定して 62.5 FPSにするか、17ms を指定して 58.8 FPS にするしかないのかな。
[ ツッコむ ]
#4 [dxruby] Spriterのファイルを読んで表示するスクリプトを弄ってたり
Ruby + DXRuby で、Spriter のファイル(.scon)を読んで表示するスクリプトを
_以前書いていた
ので、ソレの動作確認をしていたのだけど。scale の一部にマイナス値を入れて反転表示した際に表示が正しくならないバグを見つけてしまったので、これは修正しておかないといかんなと、ソースを眺め始めたり。
_先日アップロードしたベルトスクロールアクションの制作事例 では、Spriterでレンダリング/エクスポートした画像を、安直にそのままま丸々ずらずらと読み込んで使ってるけど。Spriterファイル(.scon)を読んで表示するようにできれば、画像ファイルサイズが1/8になるし、使うテクスチャ領域もグンと少なくなるだろうから、できれば差し替えたいなと思っていたり。
ただ、Spriterファイルを読み込んで表示するソレにしてしまうと、後から絵描きさんがガシガシ画像に描きこんで見た目をカッコよくする、といったことがやりづらくなるからどうしたもんか、とも思っていて。画像に手を入れれば済んでしまう作業に比べると、Spriterのようなスプライトエディタでボーン調整する作業まで加わるソレは面倒だろうし。
もっとも、件のソレのソースその他を CC0 / Public Domainにしておいても、どうせ誰も弄らないやろ、ソースはグチャグチャで読めたものじゃないし、今のところゲームとして面白くなりそうな気配も感じられないし、とも思っていて。自分だけが弄るなら、表示の仕方を変えちゃってもいいよなと。
しかし現状では、Spriterファイルを読んで表示するソレは処理が重いので、複数のキャラを表示するのはそもそも厳しい。絵に描いた餅。
処理が重いのは、
_先日アップロードしたベルトスクロールアクションの制作事例 では、Spriterでレンダリング/エクスポートした画像を、安直にそのままま丸々ずらずらと読み込んで使ってるけど。Spriterファイル(.scon)を読んで表示するようにできれば、画像ファイルサイズが1/8になるし、使うテクスチャ領域もグンと少なくなるだろうから、できれば差し替えたいなと思っていたり。
ただ、Spriterファイルを読み込んで表示するソレにしてしまうと、後から絵描きさんがガシガシ画像に描きこんで見た目をカッコよくする、といったことがやりづらくなるからどうしたもんか、とも思っていて。画像に手を入れれば済んでしまう作業に比べると、Spriterのようなスプライトエディタでボーン調整する作業まで加わるソレは面倒だろうし。
もっとも、件のソレのソースその他を CC0 / Public Domainにしておいても、どうせ誰も弄らないやろ、ソースはグチャグチャで読めたものじゃないし、今のところゲームとして面白くなりそうな気配も感じられないし、とも思っていて。自分だけが弄るなら、表示の仕方を変えちゃってもいいよなと。
しかし現状では、Spriterファイルを読んで表示するソレは処理が重いので、複数のキャラを表示するのはそもそも厳しい。絵に描いた餅。
処理が重いのは、
- 一度、角度その他を使って計算した親スプライト情報を再利用せずに、複数の子スプライトが、毎回親スプライト達を延々辿りながら計算してる。
- リアルタイムに、現在フレーム値に応じて、毎回計算し直してる。
[ ツッコむ ]
2014/09/15(月) [n年前の日記]
#1 [linux] 外付けHDDにlinuxBean等をインストールし直し
USB2.0接続外付けHDDに linuxBean をインストールして実験してたけど、パーティションの切り方がなんだか今一つな気がしてきたので、再度パーティションを切り直してインストール。
◎ HDDをフォーマット。 :
_BUFFALO HD-H300U2
を使っているので、該当製品で使えるフォーマットツールを入手。
_ドライバーダウンロード ハードディスク用ユーティリティソフト | BUFFALO バッファロー
_ドライバーダウンロード Disk Formatter | BUFFALO バッファロー
Disk Formatter Ver.2.08 (df-208.exe) をDLして Windows7上でインストール。スタートメニュー → BUFFALO → DISK FORMATTER、で起動して、HD-H300U2 をフォーマット。ドライブを間違えないように注意。
以下のような割り当てになった。
VMware Player 上で、linuxBean のライブCDを起動。GParted を使って、HD-H300U2 のFAT32領域サイズを減らし、空いた部分に論理ドライブを追加。
引き続き VMware Player を使って、ext4領域に、linuxBean 12.04、Zorin OS 9 Lite の順番でインストール。
Zorin OS 9 Lite をインストールした際に、linuxBean がインストールした grub (grub2?) が上書きされてしまった。一応、Zorin OS 側の grub も linuxBean を起動時のリストで表示してくれたので、linuxBean を起動後、Grub Customizer を使って linuxBean側の grub 設定をMBRにインストール。本当はこのあたり、インストール時に問題を回避する方法がありそうな予感。
そもそも、grub なのか grub2 なのか、そこも分かってないのですけど。
_ドライバーダウンロード ハードディスク用ユーティリティソフト | BUFFALO バッファロー
_ドライバーダウンロード Disk Formatter | BUFFALO バッファロー
Disk Formatter Ver.2.08 (df-208.exe) をDLして Windows7上でインストール。スタートメニュー → BUFFALO → DISK FORMATTER、で起動して、HD-H300U2 をフォーマット。ドライブを間違えないように注意。
以下のような割り当てになった。
- 頭に、未割り当て領域。
- 拡張パーティション。全容量が論理ドライブ1つ(FAT32)に使われている。lbaフラグがついてる。
- 終わりに、未割り当て領域。
VMware Player 上で、linuxBean のライブCDを起動。GParted を使って、HD-H300U2 のFAT32領域サイズを減らし、空いた部分に論理ドライブを追加。
- linux-swap : 4GB
- ext4 : 30GB
- ext4 : 30GB
引き続き VMware Player を使って、ext4領域に、linuxBean 12.04、Zorin OS 9 Lite の順番でインストール。
Zorin OS 9 Lite をインストールした際に、linuxBean がインストールした grub (grub2?) が上書きされてしまった。一応、Zorin OS 側の grub も linuxBean を起動時のリストで表示してくれたので、linuxBean を起動後、Grub Customizer を使って linuxBean側の grub 設定をMBRにインストール。本当はこのあたり、インストール時に問題を回避する方法がありそうな予感。
そもそも、grub なのか grub2 なのか、そこも分かってないのですけど。
◎ USB-HDDのほうが速い気がする。 :
やはり体感では、USBメモリから起動したLinuxより、USB-HDDから起動したLinuxのほうが軽いような…。USBメモリに比べたら、引っ掛かる感じが随分少ない。なんでだろ。
まあ、USB2.0接続なので、やっぱり遅いと言えば遅いのですけど。大昔のHDDを使ってた頃の感覚に近い気もする。HDD容量が2GB〜4GBとか、そんな時代の…。
まあ、USB2.0接続なので、やっぱり遅いと言えば遅いのですけど。大昔のHDDを使ってた頃の感覚に近い気もする。HDD容量が2GB〜4GBとか、そんな時代の…。
◎ Officeソフトも試用。 :
一応 linuxBean 上に LibreOffice もインストールしてみたのだけど。Linux の場合、Kingsoft Office (WPS Office) という選択肢もあると知り、少し試用してみようかなと。
_無料のKingSoftOfficeの最新版がアップロードされています : Windowsはもういらない
_Kingsoft officeをLinuxで使う。 << Linuxなんて怖くない
_Downloads - Kingsoft WPS Office Community から、wps-office_9.1.0.4751~a15_i386.deb と wps-office-mui-ja-jp_9.1.0.4751~a15_all.deb をDL。ファイルを右クリックして、GDebiパッケージインストーラ、で開いてインストール、だったかな。たぶん。
起動してみたけど、UIの見た目がとても今風だなと…。
_無料のKingSoftOfficeの最新版がアップロードされています : Windowsはもういらない
_Kingsoft officeをLinuxで使う。 << Linuxなんて怖くない
_Downloads - Kingsoft WPS Office Community から、wps-office_9.1.0.4751~a15_i386.deb と wps-office-mui-ja-jp_9.1.0.4751~a15_all.deb をDL。ファイルを右クリックして、GDebiパッケージインストーラ、で開いてインストール、だったかな。たぶん。
起動してみたけど、UIの見た目がとても今風だなと…。
[ ツッコむ ]
#2 [prog] VMware Player のショートカットキーを変更
VMware Player は、Ctrl + Alt を押すことで、ゲストOSからホストOSにフォーカスが戻るのだけど。Linux は Ctrl + ALt + ○○のショートカットキーを使う場面がたまにあるので、若干困るわけで。
ということで、そのあたりのショートカットキーの割り当てを変更。以下のページを参考に作業してみたり。
_かわいいは正義: VMwareのCtrl+Altを変える
_ttt: VMware Playerのhotkey(Ctrl + Alt)を変更する
_64ビットWin7にインストールしたアプリ - VMware Player関連: みズとおかズ
C:\Users\ユーザ名\AppData\Roaming\VMware\preferences.ini をエディタで開いて、
他に、Ctrl+Alt+Space を押してから、Ctrl+Alt+○○を押す、という方法もあるそうで。
_きままなひとりごと VMware Playerで仮想コンソールに切り替える
ということで、そのあたりのショートカットキーの割り当てを変更。以下のページを参考に作業してみたり。
_かわいいは正義: VMwareのCtrl+Altを変える
_ttt: VMware Playerのhotkey(Ctrl + Alt)を変更する
_64ビットWin7にインストールしたアプリ - VMware Player関連: みズとおかズ
C:\Users\ユーザ名\AppData\Roaming\VMware\preferences.ini をエディタで開いて、
pref.hotkey.shift = "false" pref.hotkey.control = "true" pref.hotkey.alt = "true" pref.hotkey.gui = "true"を追加。pref.hotkey.gui は Winキーのことらしい。
他に、Ctrl+Alt+Space を押してから、Ctrl+Alt+○○を押す、という方法もあるそうで。
_きままなひとりごと VMware Playerで仮想コンソールに切り替える
[ ツッコむ ]
#3 [linux] wattOS R8 LXDEをVMware Player上で試用
wattOS R8 は、Debianベースの軽量Linuxだそうで。どんな感じなのか気になってきたので、VMware Player上で試してみたり。
_種類・環境 - wattOSjp
によると、Microwatt版 < LXDE版 < MATE版の順で重くなっていくそうで。ひとまず、LXDE版を試してみようかなと。
◎ ライブCDを試用。 :
_PlanetWatt - Download
から、wattOS-R8-LXDE32.iso をDL。ライブCD自体は VMware Player 上ですんなり起動してくれた。
◎ 仮想HDDにインストール。 :
8GBの仮想HDDを作ってインストールしてみた。これもすんなり動いた。
日本語化は、 _導入・日本語化 - wattOSjp を参考にして作業。
LXDE版だけあって、動作は軽い。ような気がする。
OS起動直後の使用メモリは、タスクマネージャ上で見る限りは 90MBぐらい。free で表示すると220MBぐらい使ってるように見えるけど。
日本語化は、 _導入・日本語化 - wattOSjp を参考にして作業。
LXDE版だけあって、動作は軽い。ような気がする。
OS起動直後の使用メモリは、タスクマネージャ上で見る限りは 90MBぐらい。free で表示すると220MBぐらい使ってるように見えるけど。
◎ VMware toolsをインストール。 :
VMware 用ビデオドライバや、クリップボード/フォルダ共有をしてくれる、VMware tools もインストール。
_Debian SqueezeにVMWare Toolsをインストールする - a long log
を参考に、
sudo apt-get install build-essential linux-headers-$(uname -r)をして必要なパッケージをインストール。
- VMware Player の左上の「Player」→ 管理 → VMware tools〜、を選択。CDがマウントされる。
- VMwareTools-9.6.2-1688356.tar.gz をHDD側にコピー。
- tar zxvf VMwareTools-9.6.2-1688356.tar.gz で解凍。
- 解凍されたフォルダの中に入って、sudo ./vmware-install.pl を実行。エラーメッセージが出てないか確認しながら Enter 連打。
◎ 音が出ない。 :
サウンドが出ていない・音が鳴らないことに気がついた。
_Debian on VMWare Playerで音がでない | Sakopc blog を参考にして、 .vmx に
音が鳴るかどうかのテストには、 _speaker-test とやらが使えるらしい。speaker-test -t sine -l 2 -c2 と打ってみたら「プー」という音が一応鳴った。
_Debian on VMWare Playerで音がでない | Sakopc blog を参考にして、 .vmx に
sound.virtualDev = "hdaudio"を追加してみたところ音が鳴った。
音が鳴るかどうかのテストには、 _speaker-test とやらが使えるらしい。speaker-test -t sine -l 2 -c2 と打ってみたら「プー」という音が一応鳴った。
◎ なんだか不安定。 :
iceweasel (Firefoxの名前だけを変えたブラウザ)を起動して、
_SoundCloud
を開いて再生テストをしていたのだけど。2〜3曲再生させたらブラウザが落ちた。
もしかして、Debian系のディストリは、こんな感じで不安定なのではあるまいか。たしか、Debianベースの KonaLinux も、なんだか落ちやすいという話をどこかで見かけたし…。
とりあえず、どれだけ軽くても SoundCloud の曲を再生してるだけで落ちるようではアレなので、今回はここまで。wattOS は、VMware上から削除することにした。
もしかして、Debian系のディストリは、こんな感じで不安定なのではあるまいか。たしか、Debianベースの KonaLinux も、なんだか落ちやすいという話をどこかで見かけたし…。
とりあえず、どれだけ軽くても SoundCloud の曲を再生してるだけで落ちるようではアレなので、今回はここまで。wattOS は、VMware上から削除することにした。
◎ 2015/02/14追記。 :
ツッコミコメントをきっかけにして、この記事を読み直してみて、最後のあたりで今の自分も「???」という気分になったので一応補足。
「Debian系のディストリは、こんな感じで不安定」という一文が、たしかに誤解を招きそうで。コレ、「Debian系のディストリ」=「デスクトップ用途を前提としたDebianベースの軽量ディストリ」という意味で書いてますので…。「系」の一文字でまとめ過ぎ。
自分も、そこの一文だけ読んで、「Debianが不安定? お前は一体何を言ってるんだ」と思った直後に、「…ああ、違う違う。そういう話ではなかった」と少し思い出してきました。自分が後から読み直して勘違いしちゃうんだから、書き方がマズいですなあ…。
「Debian系のディストリは、こんな感じで不安定」という一文が、たしかに誤解を招きそうで。コレ、「Debian系のディストリ」=「デスクトップ用途を前提としたDebianベースの軽量ディストリ」という意味で書いてますので…。「系」の一文字でまとめ過ぎ。
自分も、そこの一文だけ読んで、「Debianが不安定? お前は一体何を言ってるんだ」と思った直後に、「…ああ、違う違う。そういう話ではなかった」と少し思い出してきました。自分が後から読み直して勘違いしちゃうんだから、書き方がマズいですなあ…。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
#4 [zatta][neta] 動く静止画
夢の中で、なんだか妙な画像を目にしたのです。雑誌のポスターで、女の子が列車の窓から外を眺めてる、てな感じのイラストだったのだけど。窓の外の風景がじわじわと横スクロールしてるように見えて、こりゃどういうことだと。紙に印刷してあるのに、どうして動いてるように見えるんだろうと、夢の中で悩んでしまって。途中で、「これは錯視の類を利用してるんじゃないのか。背景部分だけ筆の跡が妙にハッキリさせてある。おそらくテクスチャを工夫することで動いてるように見せられるんじゃないか」と気付いた、てな感じの都合のいい夢だったのですけど。
目が覚めてから、さて、そんなことは実際にできるのかなと気になってきたわけで。実際にできるなら、動いてるように見える絵を描き続けているイラストレーターさんが既に居そうだよなと。
で、ググってみたのだけど…。
_北岡明佳の錯視のページ
_動く錯視の作品集
_静止画なのに動いて見える錯視 (新井仁之)
やっぱり、派手な色、かつ、幾何学模様を敷き詰めることでしか作れないようで。全体的には普通のイラストなのに何故か動いて見える、なんてのは無理っぽい。テクスチャを工夫するだけでもそれらしくなるなら、例えば Photoshop プラグイン等も作れるのではないかと妄想したけど、甘かったようです。
雑誌のポスターなのに動いて見える、てな状況を実現しようとすると…。他には、実際に動画をそこに映しちゃうことぐらいしか思いつかない。プロジェクションを使ったり、電脳メガネを使ったりするのだろうな。
雑誌のポスターを動かしてどうするんだという気もするけど。動く絵を見たいなら、最初からTVを見ればいいよなあ…。
目が覚めてから、さて、そんなことは実際にできるのかなと気になってきたわけで。実際にできるなら、動いてるように見える絵を描き続けているイラストレーターさんが既に居そうだよなと。
で、ググってみたのだけど…。
_北岡明佳の錯視のページ
_動く錯視の作品集
_静止画なのに動いて見える錯視 (新井仁之)
やっぱり、派手な色、かつ、幾何学模様を敷き詰めることでしか作れないようで。全体的には普通のイラストなのに何故か動いて見える、なんてのは無理っぽい。テクスチャを工夫するだけでもそれらしくなるなら、例えば Photoshop プラグイン等も作れるのではないかと妄想したけど、甘かったようです。
雑誌のポスターなのに動いて見える、てな状況を実現しようとすると…。他には、実際に動画をそこに映しちゃうことぐらいしか思いつかない。プロジェクションを使ったり、電脳メガネを使ったりするのだろうな。
雑誌のポスターを動かしてどうするんだという気もするけど。動く絵を見たいなら、最初からTVを見ればいいよなあ…。
[ ツッコむ ]
2013/09/15(日) [n年前の日記]
#1 [cg_tools] Vue 5 Easelを久々に起動
Vue は、風景っぽいCGを作ることに比較的特化している3DCGソフト。
地下洞窟ステージの背景に相当する画像を作りたいなと思ったのだけど。大昔に Shade と一緒に買った Vue 5 Easel があるので、ソレでどうにかできんかなと。そもそもWindows7機にインストールすらしてなくて、CD-ROMの発掘作業から始める始末。ちなみに、現在販売されてる版は Vue 10 で、Vue 11 がもうすぐ出るから予約受付をしている状態らしい。自分の使ったソレは、もう5世代も古いヤツ…。
一応ソレっぽい画像ができたのだけど、ゲーム画面に出してみたら何かが違う。スケールが違うとでもいうか…。それともパースがおかしいのだろうか…。手前に表示されてるその手の2Dゲーム風マップって、望遠みたいなもんだよな…。
とりあえず、せっかく作ったのにもったいないから、ここに置いときます。何かに使えそうなのか使えないのかわからんけど、Public Domain ってことで。

_オリジナル画像 (1280x1280,フルカラー,3.25MB)
地下洞窟ステージの背景に相当する画像を作りたいなと思ったのだけど。大昔に Shade と一緒に買った Vue 5 Easel があるので、ソレでどうにかできんかなと。そもそもWindows7機にインストールすらしてなくて、CD-ROMの発掘作業から始める始末。ちなみに、現在販売されてる版は Vue 10 で、Vue 11 がもうすぐ出るから予約受付をしている状態らしい。自分の使ったソレは、もう5世代も古いヤツ…。
一応ソレっぽい画像ができたのだけど、ゲーム画面に出してみたら何かが違う。スケールが違うとでもいうか…。それともパースがおかしいのだろうか…。手前に表示されてるその手の2Dゲーム風マップって、望遠みたいなもんだよな…。
とりあえず、せっかく作ったのにもったいないから、ここに置いときます。何かに使えそうなのか使えないのかわからんけど、Public Domain ってことで。

[ ツッコむ ]
2012/09/15(土) [n年前の日記]
#1 [cg_tools] GIMPで雲だけ切り抜く際の作業手順をメモ
こんな感じかなあ、と思える手順が見えてきたので、@wikiにメモ。
_GIMPで雲を切り抜く
「魔法の杖や色選択で切り抜けばええやん」と言われそう。絵を描く時は、それで問題無いけど。ゲーム中のスプライト等で表示しようとすると、ちとよろしくない感じなので。まあ、加算合成等、スプライトの重ね方の選択によって、素材も違ってくるんだけど。
_GIMPで雲を切り抜く
「魔法の杖や色選択で切り抜けばええやん」と言われそう。絵を描く時は、それで問題無いけど。ゲーム中のスプライト等で表示しようとすると、ちとよろしくない感じなので。まあ、加算合成等、スプライトの重ね方の選択によって、素材も違ってくるんだけど。
[ ツッコむ ]
#2 [zatta] 専業主婦が一世代云々
どこぞで「専業主婦は高度経済成長期の一世代に過ぎない」という言説を目にして、それはおかしいんじゃないかと思ったり。明治大正時代は女性の社会進出が随分難しかったはずだから、必然的に専業主婦だらけだったんじゃないのかなと。となると、高度経済成長期の一世代ってのはありえないよなと。
そういえば、明治より前、江戸時代だの、平安時代だの、そういう時代はどうだったんだろうか…?
とりあえず、なんでもかんでも高度経済成長期のせいにして済ませてしまいたい人が居るのかもしれない、という気がしてきたり。あるいは、専業主婦という言葉の定義が各人違ってるだけかもしれないか。
昔は御飯を炊くことすら一苦労だったから、働きに出るなんて無理だったはず、という印象も。
そういえば、明治より前、江戸時代だの、平安時代だの、そういう時代はどうだったんだろうか…?
とりあえず、なんでもかんでも高度経済成長期のせいにして済ませてしまいたい人が居るのかもしれない、という気がしてきたり。あるいは、専業主婦という言葉の定義が各人違ってるだけかもしれないか。
昔は御飯を炊くことすら一苦労だったから、働きに出るなんて無理だったはず、という印象も。
[ ツッコむ ]
2011/09/15(木) [n年前の日記]
#1 [nitijyou] ちと大きめの地震
震度3の揺れだったけど、揺れてる時間が結構長かった。また3/11のようになるのかと不安に。
[ ツッコむ ]
2010/09/15(水) [n年前の日記]
#1 [sound] Music Makerがフリーズしまくり
ジングルを作ってたのだけど、Music Maker がフリーズしてしまう。ソフトだけが固まるならまだしも、Windows XP がブルースクリーンになって勝手に再起動してしまったり。正しい終了処理を経由しないものだから、RAMDISKに保存したファイルが消滅。なんてこった。
HDDのチェックディスクをしたが、チェックディスクをした直後のOS起動時、色々な常駐ソフトが起動エラーダイアログを表示する。しかもタスクマネージャが起動せず。スタートボタン→再起動も利かない。仕方ないのでリセットスイッチを押した。またHDDに対してチェックディスク。トホホ。
おそらく、Music Maker がフリーズする・ブルースクリーンになるのは、疑似ASIOドライバ、あるいはサウンドドライバに問題があるような気がする。どうも音色を切り替えて確認している時にそうなりやすい印象。疑似ASIOドライバは、かなりシビアなことをしているのだろうから…ドライバレベルで不具合が起きるからブルースクリーンにもなるのだろう。困った。 それはともかくジングルだけど。最初に作った版について、我ながら良い出来になった、と思ったものの。何度も聞いてるうちに、ふと気が付いた。ソニックのステージクリア時のジングルにクリソツじゃないか…。トホホ。
既存のソレが、無意識に頭の中で鳴っていて、単にソレを再現してしまった、ということなんだろうけど。気を付けて作業していかないと、気づかないうちにパクリになってしまう。恐ろしい。これは非常にマズイ。
とりあえず、作り直し。
HDDのチェックディスクをしたが、チェックディスクをした直後のOS起動時、色々な常駐ソフトが起動エラーダイアログを表示する。しかもタスクマネージャが起動せず。スタートボタン→再起動も利かない。仕方ないのでリセットスイッチを押した。またHDDに対してチェックディスク。トホホ。
おそらく、Music Maker がフリーズする・ブルースクリーンになるのは、疑似ASIOドライバ、あるいはサウンドドライバに問題があるような気がする。どうも音色を切り替えて確認している時にそうなりやすい印象。疑似ASIOドライバは、かなりシビアなことをしているのだろうから…ドライバレベルで不具合が起きるからブルースクリーンにもなるのだろう。困った。 それはともかくジングルだけど。最初に作った版について、我ながら良い出来になった、と思ったものの。何度も聞いてるうちに、ふと気が付いた。ソニックのステージクリア時のジングルにクリソツじゃないか…。トホホ。
既存のソレが、無意識に頭の中で鳴っていて、単にソレを再現してしまった、ということなんだろうけど。気を付けて作業していかないと、気づかないうちにパクリになってしまう。恐ろしい。これは非常にマズイ。
とりあえず、作り直し。
[ ツッコむ ]
2009/09/15(火) [n年前の日記]
#1 [nitijyou] 何してたっけ
この日は何をしてたっけ…。たぶんスクリプトを弄ってたと思うんだけど…。作業に延々と集中してる時は、この日記の記録のほうがおろそかになるんだよなあ…。
[ ツッコむ ]
2008/09/15(月) [n年前の日記]
#1 [cg_tools] giftransなるツールを試用してみたのだけれど
DOS用だから Windows XP 上でも動くかな、と思いきや gifファイル名が見えないと言ってくる。どうやら 8+3文字じゃないとダメみたい。うーん。RGB値を指定すれば透過指定ができるあたり、バッチファイルから呼び出せる=自動化に使えるかなと思ったのだけどなあ。
◎ 他ツールも探す。 :
_Microsoft GIF Animator
とか。Animation GIF Maker ( gifan080 ) とか。…透過指定をするためだけにこのあたりを使うのも何か変か。
チマチマ開いて作業するのでもOKなら、 _GiFFY 2.3 でもいいのだけど。
チマチマ開いて作業するのでもOKなら、 _GiFFY 2.3 でもいいのだけど。
◎ _背景を透明化するフリーソフト「Giam」 :
あ。これでもできるのか。
[ ツッコむ ]
#2 [iappli] ひたすら仕様追加中
オートセーブ機能とか、その他色々を。
企画の人が16日までしか動かないという予定らしい。それで16日までに云々と言う話が来たのか…。
企画の人が16日までしか動かないという予定らしい。それで16日までに云々と言う話が来たのか…。
[ ツッコむ ]
2007/09/15(土) [n年前の日記]
#1 [nitijyou] ktのチラシページ作成中
作成中。
MS Officeで元ファイルを閲覧すると、各図形にアンチエイリアスがかかっているので、非常に綺麗な図形に見えるのだけど。htmlにするにあたって、それら図形を背景色透過gifにしてしまうため、背景模様との境界でジャギー(でいいのか?)が目立ってしまう。これでは文句を言われるかしら…。背景を単色にできれば回避できるのだろうけど。うーん。
各要素のレイアウトで悩む。元ファイルは印刷物用なので、縦横無尽にレイアウトされてるわけで。この縦横無尽さを感じさせつつ、いかにもhtmlらしい整然さを持ったレイアウトにするには…みたいな。
MS Officeで元ファイルを閲覧すると、各図形にアンチエイリアスがかかっているので、非常に綺麗な図形に見えるのだけど。htmlにするにあたって、それら図形を背景色透過gifにしてしまうため、背景模様との境界でジャギー(でいいのか?)が目立ってしまう。これでは文句を言われるかしら…。背景を単色にできれば回避できるのだろうけど。うーん。
各要素のレイアウトで悩む。元ファイルは印刷物用なので、縦横無尽にレイアウトされてるわけで。この縦横無尽さを感じさせつつ、いかにもhtmlらしい整然さを持ったレイアウトにするには…みたいな。
[ ツッコむ ]
2006/09/15(金) [n年前の日記]
#1 [iappli] データロード部分を修正中
結局、送ってもらったソースを元にして、自分の作ったソースの中から各種ルーチンをコピペすることに。
サウンドデータのファイル数が機種によって異なったりする可能性があるのがネックだよな…。データ結合ツールに手を入れて、ダミーデータを含ませて、ファイル数だけでも統一するようにしてしまおうか。いや、それだとダミーデータの分、ユーザに余計なダウンロードを強いる・無駄に通信費を使わせてしまうことになる。うーむ。…404が返ってきた時点でファイル数はないことにしてしまうとか。ってそれだとエラーが発生したときに困るか。…ファイル数だけを格納した別ファイルを作成してそれを読ませてから実際のデータをロードするとか。いや、データファイルの先頭にファイル数を含ませて、最初のデータファイルを読んだ直後にファイル数を取得するとか。…別途ロードするルーチンが必要になるか。うーん。
延々と悩んでたけど。結局、自分のソースでやってた処理を、そのままコピペ。
サウンドデータのファイル数が機種によって異なったりする可能性があるのがネックだよな…。データ結合ツールに手を入れて、ダミーデータを含ませて、ファイル数だけでも統一するようにしてしまおうか。いや、それだとダミーデータの分、ユーザに余計なダウンロードを強いる・無駄に通信費を使わせてしまうことになる。うーむ。…404が返ってきた時点でファイル数はないことにしてしまうとか。ってそれだとエラーが発生したときに困るか。…ファイル数だけを格納した別ファイルを作成してそれを読ませてから実際のデータをロードするとか。いや、データファイルの先頭にファイル数を含ませて、最初のデータファイルを読んだ直後にファイル数を取得するとか。…別途ロードするルーチンが必要になるか。うーん。
延々と悩んでたけど。結局、自分のソースでやってた処理を、そのままコピペ。
[ ツッコむ ]
#2 [comic] エマ1〜2巻を読んだ
妹が買ってきたので読ませてもらった。
素晴らしい。たしかに「そこが大事なんです」で満ちている作品。これはいいものだ。
巻末に、制作時の状況が少しだけ載ってたけど。それを読みながらなんとなく。趣味と実益を兼ねた調査結果を作品に盛り込める状況があると、名作が生まれてくるのだなと。…そのあたり、女性作家の特性が存在してそうな気もする。渡辺多恵子著「風光る」もそんな感じがするし。女性作家は、そのあたりのピースがハマったときに、男性作家以上の能力を発揮してみせるのかもしれない。
とも思ったが、それは男性作家も同じか。マイコンに触りたいが故に、マイコン入門本を描いたすがやみつる先生とか。いや待てよ。すがや先生の場合は、同様に趣味性を含んだ、レースモノ漫画のほうはあまり人気が出なかったという話もあったか。…調べたから・趣味を盛り込んだからといって、その作品が必ずしも支持を得るとは限らないのだな。などと考えると、「エマ」は幸運な作品、と言えるのかもしれない。てなことをぼんやりと。
単行本の帯を見る限りでは、アニメ化もされたらしく。去年の春頃放映されてたようで。知らなかった。…どんな仕上がりになったのか気になる。読者に時間感覚を委ねる事ができる、漫画というメディアだからこそ。作者が言うところの「そこが大事なんです」な各コマの置き方が、作品の舞台となってる時代の、現代とは違う時間の進み方や、もの静かに見える登場人物たちの各心情を表現できてる感もあるわけで。これを映像化するとなると、おそらく「間」とか「カットの構成・流れ」に対して非常に神経質・気を配った演出が必要になるだろうし。考え無しの人が担当したら、ただ冗長・退屈なだけの映像になったり、積み重ねるべきカットを削除してしまって台無しにしてしまう。こういう作品を上手に映像化できる演出家は、おそらく数えるほどしか居ない予感。…てなことを思いながらスタッフ名を検索してチェックしてみたけど。恥ずかしながら知らない名前ばかりで、さっぱり予想がつかず。…巷の評価はかなり高いっぽい。うーむ。気になるといえば気になる。
素晴らしい。たしかに「そこが大事なんです」で満ちている作品。これはいいものだ。
巻末に、制作時の状況が少しだけ載ってたけど。それを読みながらなんとなく。趣味と実益を兼ねた調査結果を作品に盛り込める状況があると、名作が生まれてくるのだなと。…そのあたり、女性作家の特性が存在してそうな気もする。渡辺多恵子著「風光る」もそんな感じがするし。女性作家は、そのあたりのピースがハマったときに、男性作家以上の能力を発揮してみせるのかもしれない。
とも思ったが、それは男性作家も同じか。マイコンに触りたいが故に、マイコン入門本を描いたすがやみつる先生とか。いや待てよ。すがや先生の場合は、同様に趣味性を含んだ、レースモノ漫画のほうはあまり人気が出なかったという話もあったか。…調べたから・趣味を盛り込んだからといって、その作品が必ずしも支持を得るとは限らないのだな。などと考えると、「エマ」は幸運な作品、と言えるのかもしれない。てなことをぼんやりと。
単行本の帯を見る限りでは、アニメ化もされたらしく。去年の春頃放映されてたようで。知らなかった。…どんな仕上がりになったのか気になる。読者に時間感覚を委ねる事ができる、漫画というメディアだからこそ。作者が言うところの「そこが大事なんです」な各コマの置き方が、作品の舞台となってる時代の、現代とは違う時間の進み方や、もの静かに見える登場人物たちの各心情を表現できてる感もあるわけで。これを映像化するとなると、おそらく「間」とか「カットの構成・流れ」に対して非常に神経質・気を配った演出が必要になるだろうし。考え無しの人が担当したら、ただ冗長・退屈なだけの映像になったり、積み重ねるべきカットを削除してしまって台無しにしてしまう。こういう作品を上手に映像化できる演出家は、おそらく数えるほどしか居ない予感。…てなことを思いながらスタッフ名を検索してチェックしてみたけど。恥ずかしながら知らない名前ばかりで、さっぱり予想がつかず。…巷の評価はかなり高いっぽい。うーむ。気になるといえば気になる。
[ ツッコむ ]
#3 [anime] リュウケンドー、ゲーム、アンドロイド、剣が取られる回を見た
作業しながらBGVで流してたので、画面はほとんど見れてなかったり。尻だけ出てるシーンは、なんだか某エロゲーみたいだなとか。アンドロイドの回は、川崎ヒロユキ脚本だったから期待したけど、今一つ膨らまずに終わったなとか。そんなどうでもいい感想を。…本当に本人が脚本書いてるのかな。なんだかそのへん疑問が湧いてきた。それとも単に監督・演出の手腕がアレなのか。
カブリモノ。素晴らしい。画面に目をやった瞬間に笑ってしまった。しかもその後、シリアスムードに持ってくし。やるなぁ。
カブリモノ。素晴らしい。画面に目をやった瞬間に笑ってしまった。しかもその後、シリアスムードに持ってくし。やるなぁ。
[ ツッコむ ]
2005/09/15(木) [n年前の日記]
#1 [windows] _WinTree - フォルダ階層でファイルの一覧を作成するツール
インストールした。右クリックメニューに項目が追加されるのでありがたい。
[ ツッコむ ]
#2 [nitijyou] 相手先に解凍ツール配布サイトのURLをメールで連絡
今日も、「代わりにlzhを解凍してくれ。(しかもかなり緊急に)」というメールが来たので、解凍したファイルをメールに添付して送ると同時に、
_+Lhaca
、
_Lhaplus
のことをお知らせ。どちらもDLLを別途インストールする必要がない解凍ツール。
[ ツッコむ ]
#3 [windows] メールチェッカーが必要な気がしてきたので検索
TClock Light をインストールしてある環境なので、呼び出すだけでチェックできるメールチェッカーでもいいのだけど。これ以上常駐ツールを増やしたくないし。何かヨサゲなものはないかしら。
_Vectorの該当カテゴリ を眺める。なんだかキャラクターを表示するタイプが人気があるみたいだなぁ。
_Vectorの該当カテゴリ を眺める。なんだかキャラクターを表示するタイプが人気があるみたいだなぁ。
◎ _Ez-MailChecker :
常駐型。インストールしてみたり。設定等が判りやすくてグー。
常時デスクトップにキャラクター画像が表示されてるタイプ。個人的にはタスクトレイにあるタイプのほうがいいかな…。でも、キャラクター(単なる一枚絵のbitmap画像だけど)が見えているのは、おそらく一般人にはウケがよさそう。
効果音のwavファイル等、デフォルト設定が、Cドライブを基準に設定されてるらしく。ちと困惑。自分、Dドライブが起動ドライブなわけで…。
全然関係ないけど。この配布サイト、文字コードの指定がおかしいような。charset=iso-2022-jp を html中で指定してるみたいだけど、本文の文字コードは sjis でせうか。おそらくは IE でしか表示確認してないんだろうな。IE は htmlで指定された charset を無視して、独自に文字コードを判別して表示しちゃうから、ミスに気づきにくいわけで。
常時デスクトップにキャラクター画像が表示されてるタイプ。個人的にはタスクトレイにあるタイプのほうがいいかな…。でも、キャラクター(単なる一枚絵のbitmap画像だけど)が見えているのは、おそらく一般人にはウケがよさそう。
効果音のwavファイル等、デフォルト設定が、Cドライブを基準に設定されてるらしく。ちと困惑。自分、Dドライブが起動ドライブなわけで…。
全然関係ないけど。この配布サイト、文字コードの指定がおかしいような。charset=iso-2022-jp を html中で指定してるみたいだけど、本文の文字コードは sjis でせうか。おそらくは IE でしか表示確認してないんだろうな。IE は htmlで指定された charset を無視して、独自に文字コードを判別して表示しちゃうから、ミスに気づきにくいわけで。
◎ _B's Biff for Windows :
常駐型。アカウントごとに起動するメーラを指定できるのが売り、らしい。インストールしてみた。が、設定したメーラを起動しようとしたらソフト自体が不正終了。
*1
再起動したものの、メーラが起動できないと言われる…。うーむ。
◎ _apopchk :
軽さが売り、らしい。インストールしてみた。マルチアカウントの設定等はできないけど、シンプルでいい感じ。しばらくこれを試用してみようかしら。
◎ DOS窓版 or 手動式 :
_Eメールのチェック・プログラム(Win32 DOS窓版)
_MMチェック - 手動でメールが有るか無いかチェック
_メールクエスト(ボックスタイプ) - 手動式メールチェッカー
考えてみれば、チェックした後にいきなりメーラを起動されると、別の作業をしていたときに困るのか…。何か負担にならない、かつ、明らかに見てわかる、情報通知の方法が必要だな…。
_MMチェック - 手動でメールが有るか無いかチェック
_メールクエスト(ボックスタイプ) - 手動式メールチェッカー
考えてみれば、チェックした後にいきなりメーラを起動されると、別の作業をしていたときに困るのか…。何か負担にならない、かつ、明らかに見てわかる、情報通知の方法が必要だな…。
◎ バルーン表示 :
*1: どうも、x:windows\temp 内のファイルに関して何か問題が起きてるみたいで…。自分の環境特有かもしれない。以前、Mozilla Firefox も似たようなエラーで起動できなかったりしたので。
[ ツッコむ ]
#4 [mozilla] Mozilla Firefox に JSActions 2.2.0 をインストールしてみた
一部のスクリプトが使えなくなった。どうやら ページタイトル、ページURL が取得できてないみたい。
JSActions のBBSを覗いて情報を探す。どうやら、スクリプト中の記述を変更しないといけないらしい。
JSActions のBBSを覗いて情報を探す。どうやら、スクリプト中の記述を変更しないといけないらしい。
var page_url = document.URL;を、
var page_url = window._content.document.URL;に修正。
[ ツッコむ ]
#5 [anime] ジャスティライザー、ボディガードの人の回
初期からのキャラ設定を使ってそんな展開を用意するとは。上手いなぁ。
アクションシーンに感心。高いところから落ちてくるところはどうやって撮ってるんだろう。…放送時の映像を見れば判るのかもしれないけど、ビデオ録画の映像では判断できず。
アクションシーンに感心。高いところから落ちてくるところはどうやって撮ってるんだろう。…放送時の映像を見れば判るのかもしれないけど、ビデオ録画の映像では判断できず。
[ ツッコむ ]
#6 [anime] SEED2、ニセモノさんの回
こんな風にこのキャラ使う・描くとは予想外。結末が判ってるが故にできる話。なかなか面白いところに目をつけたなぁ。それでいて総集編同様、既にある映像素材をメインにして1話分作ってるし。感心。
全然関係ないけど。後半始まってすぐのカット、ラクスと、オペレータの娘さんが並んでるの図を見て、「双子?」と思ってしまった。キャラの描きわけが…。キャラデザインからして…。
全然関係ないけど。後半始まってすぐのカット、ラクスと、オペレータの娘さんが並んでるの図を見て、「双子?」と思ってしまった。キャラの描きわけが…。キャラデザインからして…。
[ ツッコむ ]
2004/09/15(水) [n年前の日記]
#1 [pc] _島根県に生息するホタルの紙模型「赤川ホタル」
リンクを辿っていったら、
_ペーパークラフト/昭和の生活シリーズ
_ペーパークラフト/雲南の伝承シリーズ
なるものもあった。
_デジタル素材収蔵室 なるページがあって興味が湧いたのだけど、使用条件に関して何も記述がない。 _サイト使用条件 なるページには、
_ペーパークラフト/昭和の生活シリーズ
_ペーパークラフト/雲南の伝承シリーズ
なるものもあった。
「昭和の初期型テレビ」「昭和初期冷蔵庫」「公衆電話(赤色)」「たばこ屋」「オート三輪 」「昔のポスト」「七輪」「お釜(ご飯炊き)」「ラムネ」「ブタの蚊取り線香」「茶箱」「だるま」「赤川ホタル」「トロッコ列車」「たたら製鉄(炉)」「棚田とハデ干し」「菅谷たたら山内」「雲見の滝」「加茂岩倉銅鐸」「栗焼酎まろりんと栗」「コスモス」「八丁蜻蛉」ジオラマあり、オブジェあり、ですな。素晴らしい。
_デジタル素材収蔵室 なるページがあって興味が湧いたのだけど、使用条件に関して何も記述がない。 _サイト使用条件 なるページには、
本ホームページの一部あるいは全部について、無断で複写、複製することを禁じます。とあるので、おそらくフリーではないのだろうな。ちょっと残念。…カレンダーを作成してDLしなければ、大きい画像は見れないのかしらん。
[ ツッコむ ]
#2 [anime] _東京ゴッドファーザーズ雑考
思想の話も技術の話も、どれもこれも非常に興味深い内容ばかり。全頁読み耽ってしまいますた。
_(via void GraphicWizardsLair( void ); //)
[ ツッコむ ]
#3 [web] _【レポート】自分と対話できる対話型メモソフト「SEPATA」(1)
こんなものがあったのか。知らなかった。3年前の話題。
[ ツッコむ ]
#4 [prog][neta] LLのチュートリアル記事を書くなら
エロ画像収集をテーマにするのはどうか。プログラミング未経験の男子中学生あたりを対象にして。嘘です。…同案多数ネタですか。
*1
*1: クリアすべき技術的課題はたくさんあるので、真面目にやれば充実した内容になりそうではあるけど。http云々は網羅しなきゃならないし、正規表現習得は必須だし、画像整理や閲覧にまで踏み込めばGUIにまで話が及ぶし。…そこまで苦労しておきながら、結局「エロ目的」ではアレかなぁ…。
[ ツッコむ ]
#5 [zatta] _中高年の山登りについて
「散歩のついでに富士山に登ったやつはいない」の話を思い出した。世代かしら。
[ ツッコむ ]
#6 [prog] _(貧乏な人のための)Perl モジュールの作り方。
貧乏な自分なので、ググッときます。ありがたや。
[ ツッコむ ]
#7 [neta] プログラミングという行為は基本的に
貧乏じゃない人が行うべき行為なのだろうか、という不安が一瞬頭をよぎったり。開発ツールの購入しかり。参考書籍の購入しかり。そもそもPC購入自体が壁でもあるし。今では、ナイコン族が電気店でPCを占領して、てなやり方は許されないし。
「北の国から」で、「月刊マイコン」を友人宅から持ってきてしまう話があったけど。 *1 ああいった経済状態に置かれてる子供は、興味があっても、適性があっても、PGになれる道は用意されてないのだろうか。
「北の国から」で、「月刊マイコン」を友人宅から持ってきてしまう話があったけど。 *1 ああいった経済状態に置かれてる子供は、興味があっても、適性があっても、PGになれる道は用意されてないのだろうか。
*1: 総集編でちらりと見たぐらいなんで>「北の国から」の件のエピソード。「月刊マイコン」じゃなかったのかもしれない。
[ ツッコむ ]
2003/09/15(月) [n年前の日記]
#1 [pc] せっかくの写真が台無し
親父さんとお袋さんが、栃木県の殺生石を見に出かけると言うので、お袋さんにデジカメを貸したのです。
*1
帰宅後、お袋さんが撮った写真を、親父さんがPCに取り込み。後で画像を見せてもらってガックリ。親父さん、デジカメのjpeg画像をトリミングして、それをjpegで『上書き保存』してた。更にマズイ事に、デジカメ内のオリジナル画像は全て削除済み。
「jpegで保存すると画質が悪くなるから気をつけるように」「トリミングや色調整をしたならbmpかpngで保存する事」「どうしてもjpeg形式で保存したければ、『別名保存』して、オリジナル画像は必ず残す事」等々、再三言ってるのに。これで何度目の忠告だろう…。
帰宅後、お袋さんが撮った写真を、親父さんがPCに取り込み。後で画像を見せてもらってガックリ。親父さん、デジカメのjpeg画像をトリミングして、それをjpegで『上書き保存』してた。更にマズイ事に、デジカメ内のオリジナル画像は全て削除済み。
「jpegで保存すると画質が悪くなるから気をつけるように」「トリミングや色調整をしたならbmpかpngで保存する事」「どうしてもjpeg形式で保存したければ、『別名保存』して、オリジナル画像は必ず残す事」等々、再三言ってるのに。これで何度目の忠告だろう…。
◎ アプリからjpeg保存機能を取り除いたほうがいいのでは :
なまじ、画像としての体裁をまだ保ってるように見える上に、『デジタル=劣化しないもの』という思い込みが強固なものだから、仕組みを知らない・理解できない一般ユーザは、「jpegで保存して何が悪い」とばかりに何度も同じ過ちを繰り返し続けるのかなと。わざわざ遠出して撮ってきた写真を、最後の最後であえて低品質にすることはないでしょうに。それでなくてもデジカメ画像は銀塩に比べて低品質なんだから、これ以上無意味に質を落としちゃいけない。
別に、「jpegを使っちゃいけない」と言ってるわけではなく。画質が劣化する・細部の情報が失われる現実を把握した上で、画質と容量のどちらを取るべき場面か、意識・検討して選択してるなら問題は無いわけで。しかし、ほとんどの一般ユーザは、知らない・意識しないままjpegを選んでしまってるのではないかと。
ユーザが理解できない、認識できないのでは、作り手側が気をきかせてやるしかない。つまり、アプリからjpeg保存機能を外してしまう事が最も適切な対処法のような気も。 *2 とはいっても、いきなりデフォルトの保存形式がjpegだったりするアプリがゴロゴロ存在してるトホホな現状で、そういった事を望んでも無理だろうなぁ。
そもそも、スキャナやデジカメに、jpegに対して劣化無しで回転・トリミングを行わない添付ソフトを平気でつけてるメーカの人間の頭の中身を疑うのですよ。 _フリーソフトですら既に実現してる処理 なのに。実装・採用できない理由でもあるの?
別に、「jpegを使っちゃいけない」と言ってるわけではなく。画質が劣化する・細部の情報が失われる現実を把握した上で、画質と容量のどちらを取るべき場面か、意識・検討して選択してるなら問題は無いわけで。しかし、ほとんどの一般ユーザは、知らない・意識しないままjpegを選んでしまってるのではないかと。
ユーザが理解できない、認識できないのでは、作り手側が気をきかせてやるしかない。つまり、アプリからjpeg保存機能を外してしまう事が最も適切な対処法のような気も。 *2 とはいっても、いきなりデフォルトの保存形式がjpegだったりするアプリがゴロゴロ存在してるトホホな現状で、そういった事を望んでも無理だろうなぁ。
そもそも、スキャナやデジカメに、jpegに対して劣化無しで回転・トリミングを行わない添付ソフトを平気でつけてるメーカの人間の頭の中身を疑うのですよ。 _フリーソフトですら既に実現してる処理 なのに。実装・採用できない理由でもあるの?
◎ 音や映像でも同じ問題が :
MDやDVDも同種の問題を抱えてる気も。どれだけのユーザが、「情報を削り、質を悪くする事で、容量を稼いでる」事実を認識してるのだろう。
昔、誰かが、「MDはデジタルだから音がいい」「CDと同じ音質だ」と本気で喋ってたのを聞いて呆れた記憶もあったり。 *3 たぶんそういった人達は、「デジタルだからDVDは画質がいい」とか思ってたりもするんだろうな。情報を削ったわりには我慢できるぐらいの音質・画質にかろうじてなったからようやく商品化できました、という状況でしかないのに。『デジタル=高音質・高画質』の『宗教』に染まり過ぎです。
もっとも、可逆圧縮・非可逆圧縮に関係無く、そもそもアナログ→デジタル変換してる時点で必ず情報は失われてるわけで。それを考えると実はどうでもいい事なのかな。にしても、質を落とさずに済む状況で、自ら進んで質を落とす必然性があるとも思えないけど。
昔、誰かが、「MDはデジタルだから音がいい」「CDと同じ音質だ」と本気で喋ってたのを聞いて呆れた記憶もあったり。 *3 たぶんそういった人達は、「デジタルだからDVDは画質がいい」とか思ってたりもするんだろうな。情報を削ったわりには我慢できるぐらいの音質・画質にかろうじてなったからようやく商品化できました、という状況でしかないのに。『デジタル=高音質・高画質』の『宗教』に染まり過ぎです。
もっとも、可逆圧縮・非可逆圧縮に関係無く、そもそもアナログ→デジタル変換してる時点で必ず情報は失われてるわけで。それを考えると実はどうでもいい事なのかな。にしても、質を落とさずに済む状況で、自ら進んで質を落とす必然性があるとも思えないけど。
[ ツッコむ ]
#2 [pc][linux][debian] Debianインストールしてみましたよ
HDDから起動できる状態に持ってくまで1時間前後。早っ。ていうか短っ。セーラー服着て機関銃撃って「カ・イ・カ・ン」って感じですな。
*1
もっとも最適化云々は今回全く無視ですが。
◎ アプリのバージョンが古い :
GNOME入れてMozillaを入れたら、Mozillaが1.0で萎え。sidとやらにすればそのへん変わってくるのだろうか。
◎ netselect とやらを使えば近いサーバを調べられるはずが :
どのサーバも「9999ms」なる同じ数値が出てきて首を捻る。なんだか正常動作してないっぽい>netselect。なんでだろう。なんでだろう。
*1: 歳がバレる。
[ ツッコむ ]
2002/09/15(日) [n年前の日記]
#1 サボリ
1週間ほど日記つけるのサボってました。
日記をつける→何かをしたと錯覚→他の事をする気がなくなる、
…かなと思って、日記つけなければその分何かするかなと思ったんですが。
日記つけなくても何もしないことに変わりなく。やっぱりナマケモノでした。
3日前ですら何してたかよく覚えてないです。
思い出そうとうんうん唸ってます。
それだけ変化の無い生活をしてるということなのでしょうね。
日記をつける→何かをしたと錯覚→他の事をする気がなくなる、
…かなと思って、日記つけなければその分何かするかなと思ったんですが。
日記つけなくても何もしないことに変わりなく。やっぱりナマケモノでした。
3日前ですら何してたかよく覚えてないです。
思い出そうとうんうん唸ってます。
それだけ変化の無い生活をしてるということなのでしょうね。
[ ツッコむ ]
2001/09/15(土) [n年前の日記]
#1 モニタくん頼むよぅ
現在モニタくんがへそ曲げてます。
画面の75%くらいの大きさにサイズ調整して無理矢理表示してますが。
しかし、タスクバーが見えない… <上に持ち上げて使うしかない
文字もムチャクチャ小さい… <解像度を下げて使うしかない
調子のいい時は、チョチョっと設定弄ればまともな表示になるのに。
ダメな時は何やってもダメだなぁ。
何が原因なんだろ…熱かな…
画面の75%くらいの大きさにサイズ調整して無理矢理表示してますが。
しかし、タスクバーが見えない… <上に持ち上げて使うしかない
文字もムチャクチャ小さい… <解像度を下げて使うしかない
調子のいい時は、チョチョっと設定弄ればまともな表示になるのに。
ダメな時は何やってもダメだなぁ。
何が原因なんだろ…熱かな…
[ ツッコむ ]
2000/09/15(金) [n年前の日記]
#1 路上教習3回目
路上教習3回目。
途中雨が降り出したんですが。
ワイパーの動かし方がわからなくて怒られちゃいました。
教科書に書いてあるのかな…読んでおかないと。
FLASHデータ用のシナリオ(?)を、打ち込み始めました。
PC版東鳩から吸い出したテキストデータ(PS版のが欲しかったけど吸い出すツールが見つからず)を横目に見ながら、それっぽくなるように、あちこちのフレーズ(?)をそのまま写したり、細部を変えて入れてみたり。
「オリジナルで書け!」と言われそうだけど。
でも、そもそも元ネタが他人様のモノだし。毒を食らわば皿まで〜。
自分のダメダメ文才で書いて「これ全然違う」より、パクって「なんかそれっぽい」のほうがいいような気もして。
…でも、臭さはオリジナル要素かもしれない。打ってて自分で悶絶。
ビバ! 悶絶シナリオ!(嘘
つか、これまともにデータ化したら、地獄を見るにょ。
どうやって誤魔化し(データ作成量軽減)するかなぁ…
ああっ!
「合言葉は勇気」の最終回、見逃した。
当日の朝の時点では、「今日最終回だ。見ないと…」って思ってたのに。
なんでだ。なんでこうも忘れる!? >自分
つか、ほとんど見逃してるから、今更だけど。
そのうちビデオ化とか、再放送とかするのを期待だにょ…
教習所の壁に「未成年は喫煙してはいけません」ってデッカイ紙に書いて貼ってあったデス。
汚れ具合からして、かなり昔から貼られていた模様。
でも、今頃気がついた私。
同様に、おそらく誰も、その存在に気がついていないことでせう。
なんとなく、身の回りにも「目に入らないデザイン」は転がってるんだなと実感した次第。
例えそれが壁に貼った注意書きでも、デザインの良し悪しはあるようで。
途中雨が降り出したんですが。
ワイパーの動かし方がわからなくて怒られちゃいました。
教科書に書いてあるのかな…読んでおかないと。
FLASHデータ用のシナリオ(?)を、打ち込み始めました。
PC版東鳩から吸い出したテキストデータ(PS版のが欲しかったけど吸い出すツールが見つからず)を横目に見ながら、それっぽくなるように、あちこちのフレーズ(?)をそのまま写したり、細部を変えて入れてみたり。
「オリジナルで書け!」と言われそうだけど。
でも、そもそも元ネタが他人様のモノだし。毒を食らわば皿まで〜。
自分のダメダメ文才で書いて「これ全然違う」より、パクって「なんかそれっぽい」のほうがいいような気もして。
…でも、臭さはオリジナル要素かもしれない。打ってて自分で悶絶。
ビバ! 悶絶シナリオ!(嘘
つか、これまともにデータ化したら、地獄を見るにょ。
どうやって誤魔化し(データ作成量軽減)するかなぁ…
ああっ!
「合言葉は勇気」の最終回、見逃した。
当日の朝の時点では、「今日最終回だ。見ないと…」って思ってたのに。
なんでだ。なんでこうも忘れる!? >自分
つか、ほとんど見逃してるから、今更だけど。
そのうちビデオ化とか、再放送とかするのを期待だにょ…
教習所の壁に「未成年は喫煙してはいけません」ってデッカイ紙に書いて貼ってあったデス。
汚れ具合からして、かなり昔から貼られていた模様。
でも、今頃気がついた私。
同様に、おそらく誰も、その存在に気がついていないことでせう。
なんとなく、身の回りにも「目に入らないデザイン」は転がってるんだなと実感した次第。
例えそれが壁に貼った注意書きでも、デザインの良し悪しはあるようで。
[ ツッコむ ]
1999/09/15(水) [n年前の日記]
#1 (NoTitle)外は土砂降りの雨。PM...
外は土砂降りの雨。PM1:00起床。
サブマシンで画像整理をしてたら弟にもらったviv,aviファイルを発見。aviはともかくvivの見方がわからず。色々調べたところRealPlayerでプラグイン落とせば見れるらしく。で、鑑賞してたんだけどなんかエラー発生しまくり。データが壊れているわけではないらしく。何かのメモリがどんどん減っていくみたい。もしくはCPUに負荷がかかりつづける状態がしばらく続くと、って感じで…ひょっとして熱暴走なのかな。一応は定格動作させてるんだけど(無印K6な上、M/Bの仕様がガチガチで簡単にOCできませんがな)、これ以上排熱を効果的にするにはどうしたらいいのだろう。CPUクーラー交換とかじゃなくてケース内部の空調からして考えなきゃいけないような。とかいって実はクリーム(だっけ?)の塗り方がダメなだけだったりして。素直にデフォで付いてくる熱伝導シートを使うほうがまだいいのかも。次回はそうしてみよう。
しかしパソコンってこんなに不安定なもの?
オイラなんか悪いことしてるの? (/_;) <いや、してるんだろ。たぶんね。
サブマシンで画像整理をしてたら弟にもらったviv,aviファイルを発見。aviはともかくvivの見方がわからず。色々調べたところRealPlayerでプラグイン落とせば見れるらしく。で、鑑賞してたんだけどなんかエラー発生しまくり。データが壊れているわけではないらしく。何かのメモリがどんどん減っていくみたい。もしくはCPUに負荷がかかりつづける状態がしばらく続くと、って感じで…ひょっとして熱暴走なのかな。一応は定格動作させてるんだけど(無印K6な上、M/Bの仕様がガチガチで簡単にOCできませんがな)、これ以上排熱を効果的にするにはどうしたらいいのだろう。CPUクーラー交換とかじゃなくてケース内部の空調からして考えなきゃいけないような。とかいって実はクリーム(だっけ?)の塗り方がダメなだけだったりして。素直にデフォで付いてくる熱伝導シートを使うほうがまだいいのかも。次回はそうしてみよう。
しかしパソコンってこんなに不安定なもの?
オイラなんか悪いことしてるの? (/_;) <いや、してるんだろ。たぶんね。
[ ツッコむ ]
以上、27 日分です。









もしかして、Debian系のディストリは、こんな感じで不安定なのではあるまいか。>Vmware上で起動しているから落ちるだけで,
実際の環境では落ちないよ!! Core Solo , 1GBのメモリー, IDEのHDDにインストールしていた場合。馬鹿な記事を書くと世界中に馬鹿をさらすことになるぞ。それに会社でも「なんだあいつは?」となるから不利だけ