2015/09/15(火) [n年前の日記]
#1 [dxruby] DXRubyでSpineのソレっぽいことを実験
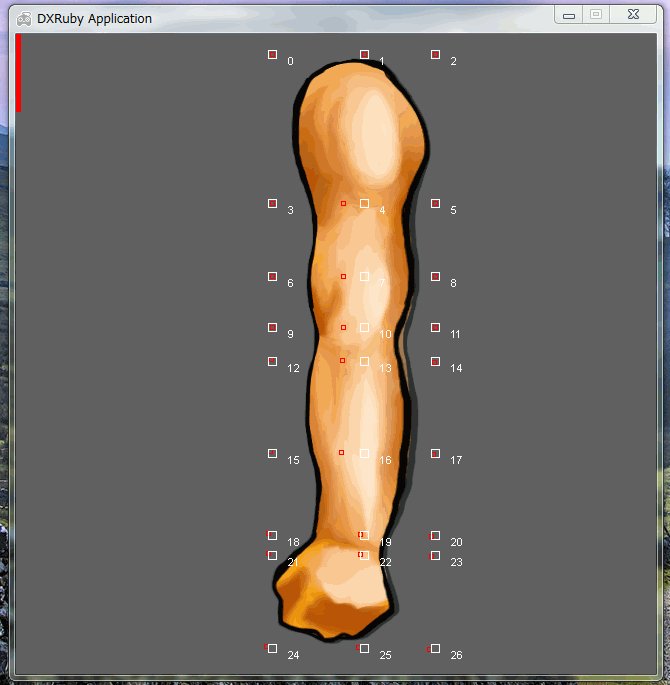
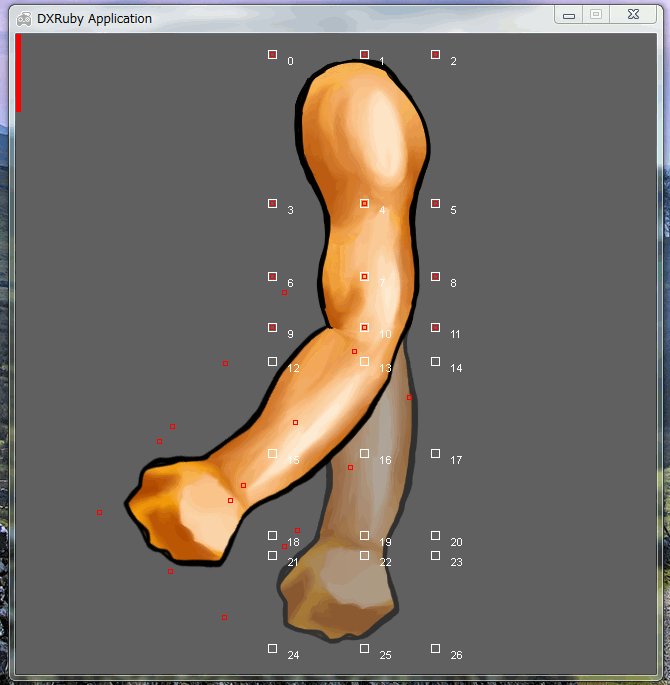
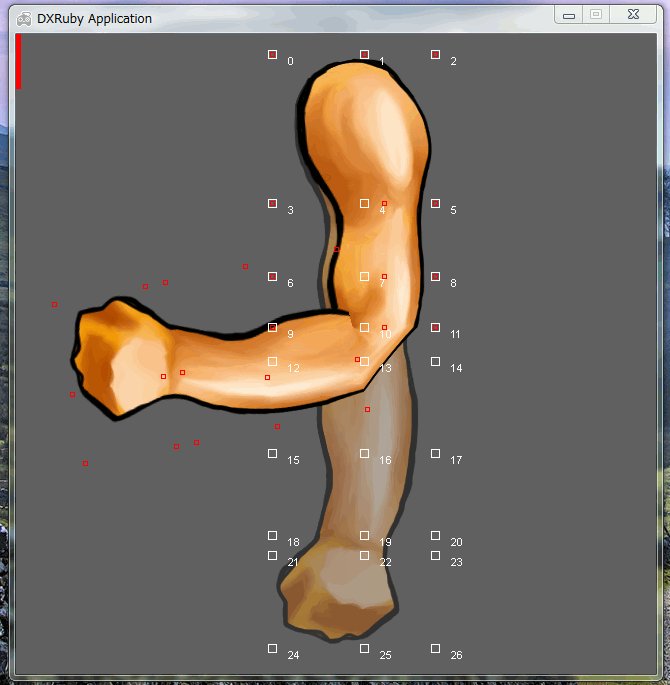
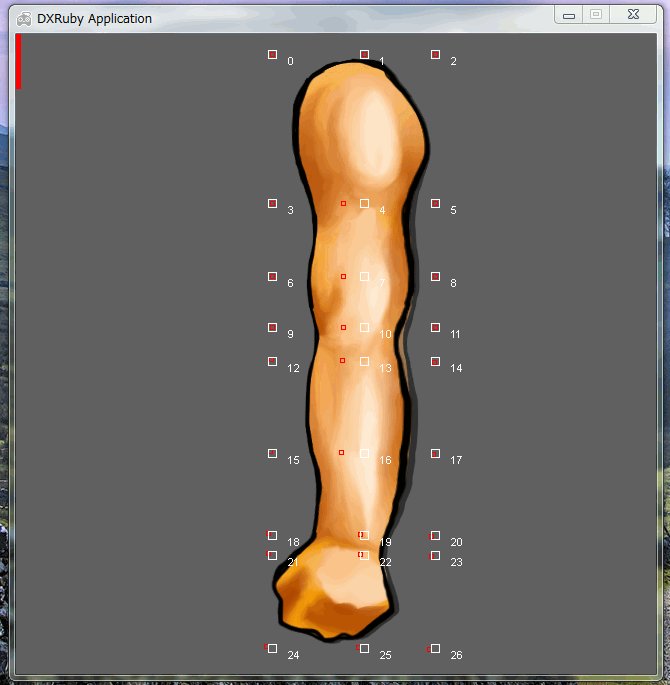
一応ソレっぽく見えることは確認できた。
ソース。 _articulatedsprite01.rb
画像も含めてzipで置いときます。CC0 / Public Domain ってことで一つ。 _articulated_test01_20150915.zip
とりあえず、blender上で実験した際に予想していたけど、DXRuby の矩形変形描画だけでも、ある程度はなんとかなりそうだなと…。もちろん、三角ポリゴン描画機能があるゲーム用ライブラリ等なら、描画したい領域を境界線で囲って三角ポリゴンで分割して、もっとそれらしく見せられる可能性は高いけれど。
ソース。 _articulatedsprite01.rb
画像も含めてzipで置いときます。CC0 / Public Domain ってことで一つ。 _articulated_test01_20150915.zip
とりあえず、blender上で実験した際に予想していたけど、DXRuby の矩形変形描画だけでも、ある程度はなんとかなりそうだなと…。もちろん、三角ポリゴン描画機能があるゲーム用ライブラリ等なら、描画したい領域を境界線で囲って三角ポリゴンで分割して、もっとそれらしく見せられる可能性は高いけれど。
◎ 課題。 :
DXRuby等を使ってリアルタイムに描画することはできそうだと分かったけれど。やはり、各頂点をどのようにアニメーションさせるか、データを作るためのツールが必要になりそうだなと。
ボーンを作成して、重みづけ・ウェイトを指定する仕様になるのだろうか。それとも、各頂点をキーフレーム毎にチクチクと位置指定したほうが微調整できて便利だろうか…。
また、元画像をどのように分割するか、複数の矩形で設定していく仕様も必要になりそう。場合によっては、画像に対して一旦三角ポリゴン単位で領域を指定するけど、そこから矩形のテクスチャに変換して抜き出す、ということもできたりするといいのかも。テクスチャの品質はかなり荒れちゃうだろうけど。
キーフレームを指定できるとして、キーフレーム間の頂点移動の補完をリアルタイム計算で行うのか、それとも事前にツール側で全フレーム分計算してごっそり持っておくのか、といった問題も。
データ量を少なくしたいとか、状況に応じてインタラクティブにポーズをつけたいなら、リアルタイム計算ということになるだろうけど。処理の重さを考えたら、データ量は増えるけど、事前にツール側で計算してごっそり持っておくのもヨサゲだなと。
まあ、大変そうだから、ツールを作るところまで自分はいかないだろうと思ってますけど…。
人型を動かそうとすると大変だけど、よくわからない形のモンスターっぽい画像なら、プログラムをガリガリ書くだけでもそれっぽく見せられるかも、と思っていたり。ミミズっぽいモンスターとかなら、一定間隔で分割して、sin/cosでそれらしく動かせるんじゃないかな、とか。
ボーンを作成して、重みづけ・ウェイトを指定する仕様になるのだろうか。それとも、各頂点をキーフレーム毎にチクチクと位置指定したほうが微調整できて便利だろうか…。
また、元画像をどのように分割するか、複数の矩形で設定していく仕様も必要になりそう。場合によっては、画像に対して一旦三角ポリゴン単位で領域を指定するけど、そこから矩形のテクスチャに変換して抜き出す、ということもできたりするといいのかも。テクスチャの品質はかなり荒れちゃうだろうけど。
キーフレームを指定できるとして、キーフレーム間の頂点移動の補完をリアルタイム計算で行うのか、それとも事前にツール側で全フレーム分計算してごっそり持っておくのか、といった問題も。
データ量を少なくしたいとか、状況に応じてインタラクティブにポーズをつけたいなら、リアルタイム計算ということになるだろうけど。処理の重さを考えたら、データ量は増えるけど、事前にツール側で計算してごっそり持っておくのもヨサゲだなと。
まあ、大変そうだから、ツールを作るところまで自分はいかないだろうと思ってますけど…。
人型を動かそうとすると大変だけど、よくわからない形のモンスターっぽい画像なら、プログラムをガリガリ書くだけでもそれっぽく見せられるかも、と思っていたり。ミミズっぽいモンスターとかなら、一定間隔で分割して、sin/cosでそれらしく動かせるんじゃないかな、とか。
[ ツッコむ ]
#2 [cg_tools] パペットツールのピンについてぼんやり考えたり
例えば After Effectsには
_パペットツール
なるものがあるらしくて、「ピン」を指定して動きをつけていくらしいのだけど。
もしかすると、その「ピン」というのは、ウェイトの指定なのかもしれないなと。
3DCGツールの場合、ボーンに対してどの程度頂点を動かすかは、ウェイトペイントで設定する場合が多いのかなと思ったりするのだけど。頂点に対してマウスをグリグリ動かしてウェイトをペタペタ塗っていく、てな操作で、赤いところはボーンの動きにガンガン反応、緑はそこそこ反応、青いところは無反応、みたいな。
対して After Effects や Photoshop、あるいは GIMP や Krita などの2D画像編集ツール・動画作成ツールでは、ウェイトの指定をもっと簡単に、と考えて「ピン」が産まれたのかもしれないなと。内部的には領域がポリゴンで分割されて、ポリゴンの頂点毎にウェイトを持ってるのだけど、いきなりポリゴンをずらりと表示したらユーザさんが「ギャッ」と驚くから、そこは見せずに「ピン」だけ見せてる、みたいな。
しかし、どうせ画像編集ツール・動画作成ツールなのだから、ウェイトをペンタブレットでグリグリ塗っていく仕様でも別にいいんじゃないか、普段やってる作業だから拒否反応は無いのでは、と思ったりもして。いや、それはそれで何か面倒なことになるのだろうか。よく分かりません。
もしかすると、その「ピン」というのは、ウェイトの指定なのかもしれないなと。
3DCGツールの場合、ボーンに対してどの程度頂点を動かすかは、ウェイトペイントで設定する場合が多いのかなと思ったりするのだけど。頂点に対してマウスをグリグリ動かしてウェイトをペタペタ塗っていく、てな操作で、赤いところはボーンの動きにガンガン反応、緑はそこそこ反応、青いところは無反応、みたいな。
対して After Effects や Photoshop、あるいは GIMP や Krita などの2D画像編集ツール・動画作成ツールでは、ウェイトの指定をもっと簡単に、と考えて「ピン」が産まれたのかもしれないなと。内部的には領域がポリゴンで分割されて、ポリゴンの頂点毎にウェイトを持ってるのだけど、いきなりポリゴンをずらりと表示したらユーザさんが「ギャッ」と驚くから、そこは見せずに「ピン」だけ見せてる、みたいな。
しかし、どうせ画像編集ツール・動画作成ツールなのだから、ウェイトをペンタブレットでグリグリ塗っていく仕様でも別にいいんじゃないか、普段やってる作業だから拒否反応は無いのでは、と思ったりもして。いや、それはそれで何か面倒なことになるのだろうか。よく分かりません。
◎ 参考ページ。 :
Krita や GIMP のケージ変形ツールを、アニメーション作成にも使えたら面白そうなのだけど。あくまで静止画を1度変形して終わり、な仕様になってるあたりが実にもったいない…。
_Krita Cage Tool Demo - YouTube
_Krita2.9:変形ツールの話、パート2(ケージ変形、歪み) - Kritaでぐるぐるお絵かきブログ
_動画:GIMP2.8の新機能、ケージ変形ツールで鳥の羽の形を自由に変える紹介ムービー。 | GIMP2の使い方
_GIMP 2.8 Tutorial - New Cage Transform Tool - YouTube
_Krita Cage Tool Demo - YouTube
_Krita2.9:変形ツールの話、パート2(ケージ変形、歪み) - Kritaでぐるぐるお絵かきブログ
_動画:GIMP2.8の新機能、ケージ変形ツールで鳥の羽の形を自由に変える紹介ムービー。 | GIMP2の使い方
_GIMP 2.8 Tutorial - New Cage Transform Tool - YouTube
[ ツッコむ ]
#3 [prog] Qt5.5をインストールしてみたり
例えば2Dグラフィックツールを作成するとしたら何を使えばいいのかな、と考え込んだ際に、某ペイントソフトが、たしかQtを使ってたことを思い出して。試しにインストールしてみようかと。
Qtには、有償版とオープンソース版があるらしいけど、とりあえずオープンソース版を触ってみようかと。 _Qt - Download Open Source Step 3 の、View All Downloads をクリックして、オフライン版インストーラをDLして入手。 今回は、Visual Studio 2013 に対応してるらしい、qt-opensource-windows-x86-msvc2013-5.5.0.exeをインストールした。 QtCreater も一緒にインストールされた模様。
コンパイラは、VS2013のものを使うらしい。自動で場所が認識されてた。
QtCreater起動後、サンプルをいくつか眺めてみたけど。うむ。さっぱり分かりません。そもそも自分、C++をちゃんと勉強したことがなかった。分かるわけがない。
それはともかく、Qtを使って60FPSでアニメさせる方法をググってみたけど、QTimer を使えば一定間隔で呼ばれる何かを書けるらしいものの、ミリ秒単位の指定しかできないから、60FPSにならない予感。16ms を指定して 62.5 FPSにするか、17ms を指定して 58.8 FPS にするしかないのかな。
Qtには、有償版とオープンソース版があるらしいけど、とりあえずオープンソース版を触ってみようかと。 _Qt - Download Open Source Step 3 の、View All Downloads をクリックして、オフライン版インストーラをDLして入手。 今回は、Visual Studio 2013 に対応してるらしい、qt-opensource-windows-x86-msvc2013-5.5.0.exeをインストールした。 QtCreater も一緒にインストールされた模様。
コンパイラは、VS2013のものを使うらしい。自動で場所が認識されてた。
QtCreater起動後、サンプルをいくつか眺めてみたけど。うむ。さっぱり分かりません。そもそも自分、C++をちゃんと勉強したことがなかった。分かるわけがない。
それはともかく、Qtを使って60FPSでアニメさせる方法をググってみたけど、QTimer を使えば一定間隔で呼ばれる何かを書けるらしいものの、ミリ秒単位の指定しかできないから、60FPSにならない予感。16ms を指定して 62.5 FPSにするか、17ms を指定して 58.8 FPS にするしかないのかな。
[ ツッコむ ]
#4 [dxruby] Spriterのファイルを読んで表示するスクリプトを弄ってたり
Ruby + DXRuby で、Spriter のファイル(.scon)を読んで表示するスクリプトを
_以前書いていた
ので、ソレの動作確認をしていたのだけど。scale の一部にマイナス値を入れて反転表示した際に表示が正しくならないバグを見つけてしまったので、これは修正しておかないといかんなと、ソースを眺め始めたり。
_先日アップロードしたベルトスクロールアクションの制作事例 では、Spriterでレンダリング/エクスポートした画像を、安直にそのままま丸々ずらずらと読み込んで使ってるけど。Spriterファイル(.scon)を読んで表示するようにできれば、画像ファイルサイズが1/8になるし、使うテクスチャ領域もグンと少なくなるだろうから、できれば差し替えたいなと思っていたり。
ただ、Spriterファイルを読み込んで表示するソレにしてしまうと、後から絵描きさんがガシガシ画像に描きこんで見た目をカッコよくする、といったことがやりづらくなるからどうしたもんか、とも思っていて。画像に手を入れれば済んでしまう作業に比べると、Spriterのようなスプライトエディタでボーン調整する作業まで加わるソレは面倒だろうし。
もっとも、件のソレのソースその他を CC0 / Public Domainにしておいても、どうせ誰も弄らないやろ、ソースはグチャグチャで読めたものじゃないし、今のところゲームとして面白くなりそうな気配も感じられないし、とも思っていて。自分だけが弄るなら、表示の仕方を変えちゃってもいいよなと。
しかし現状では、Spriterファイルを読んで表示するソレは処理が重いので、複数のキャラを表示するのはそもそも厳しい。絵に描いた餅。
処理が重いのは、
_先日アップロードしたベルトスクロールアクションの制作事例 では、Spriterでレンダリング/エクスポートした画像を、安直にそのままま丸々ずらずらと読み込んで使ってるけど。Spriterファイル(.scon)を読んで表示するようにできれば、画像ファイルサイズが1/8になるし、使うテクスチャ領域もグンと少なくなるだろうから、できれば差し替えたいなと思っていたり。
ただ、Spriterファイルを読み込んで表示するソレにしてしまうと、後から絵描きさんがガシガシ画像に描きこんで見た目をカッコよくする、といったことがやりづらくなるからどうしたもんか、とも思っていて。画像に手を入れれば済んでしまう作業に比べると、Spriterのようなスプライトエディタでボーン調整する作業まで加わるソレは面倒だろうし。
もっとも、件のソレのソースその他を CC0 / Public Domainにしておいても、どうせ誰も弄らないやろ、ソースはグチャグチャで読めたものじゃないし、今のところゲームとして面白くなりそうな気配も感じられないし、とも思っていて。自分だけが弄るなら、表示の仕方を変えちゃってもいいよなと。
しかし現状では、Spriterファイルを読んで表示するソレは処理が重いので、複数のキャラを表示するのはそもそも厳しい。絵に描いた餅。
処理が重いのは、
- 一度、角度その他を使って計算した親スプライト情報を再利用せずに、複数の子スプライトが、毎回親スプライト達を延々辿りながら計算してる。
- リアルタイムに、現在フレーム値に応じて、毎回計算し直してる。
[ ツッコむ ]
以上、1 日分です。