2018/08/01(水) [n年前の日記]
#1 [pc] DOSBoxを試用
MZ-700エミュレータ関係の記事をググってるうちに、DOSBox という、DOSのエミュレータがあると知り。試用してみようかと。
_Emulators - Bernd Kruger-Knauber
_DOSBox
_DOSBoxで日本語表示・JP106キーボード・UBASIC【日記 2015/08/31】
_DOSBOX 106 jp
上記記事を参考に、日本語キーボード対応版を Windows10 x64 上で動かしてみたり。とりあえず日本語表示ができるところまでは動いたのだけど、動作確認に使えそうなDOS用ソフトが思いつかず。
_Emulators - Bernd Kruger-Knauber
_DOSBox
_DOSBoxで日本語表示・JP106キーボード・UBASIC【日記 2015/08/31】
_DOSBOX 106 jp
上記記事を参考に、日本語キーボード対応版を Windows10 x64 上で動かしてみたり。とりあえず日本語表示ができるところまでは動いたのだけど、動作確認に使えそうなDOS用ソフトが思いつかず。
[ ツッコむ ]
2018/08/02(木) [n年前の日記]
#1 [pc] DOSBoxで色々動作確認
せっかく DOSBox を試用したのだから、何かそれらしいソフトを動かしてみたいなと。
◎ Second Realityを動かしてみた。 :
ググってるうちに、Second Reality というデモソフトを見かけたので、動かしてみたり。1993年のプログラムか…。Windows95すら登場してない時代…。
_Second Reality - Wikipedia
_scene.org file archive :: 2ndreal.zip
2ndreal.zip をダウンロードして解凍。DOSBox からアクセスできる場所にコピー。DOSBox を起動して、second.exe を実行。サウンドカードの種類を尋ねてくるので、SoundBlaster Pro を指定、だった気がする。
以下の不具合はあったけど、そこそこある程度動いてくれた。環境は、Windows10 x64 + DOSBox 7.4 r3850 日本語キーボード対応版。
動作中に Ctrl + F12, Ctrl + F11 を何度か押して、DOSBoxのタイトルバーに表示されてる Cycles を増やしたら、上記の不具合が無くなった。どうやら処理速度を調整してやらないといかんらしい。ただ、どんどん数値を大きくしていったら、そのうちサウンドがおかしくなった。適切な処理速度があるらしい…。
_Second Reality - Wikipedia
_scene.org file archive :: 2ndreal.zip
2ndreal.zip をダウンロードして解凍。DOSBox からアクセスできる場所にコピー。DOSBox を起動して、second.exe を実行。サウンドカードの種類を尋ねてくるので、SoundBlaster Pro を指定、だった気がする。
以下の不具合はあったけど、そこそこある程度動いてくれた。環境は、Windows10 x64 + DOSBox 7.4 r3850 日本語キーボード対応版。
- 冒頭、山々が横スクロールするところで、文字が出るとゴミが出る。
- 後半、海面だか波だかが出てくるシーンは真っ暗なまま。
- 上から画像が落ちてきて歪むシーンは、歪まなかった。
- ビル街を進んでいくシーンは、ガクガク状態。
動作中に Ctrl + F12, Ctrl + F11 を何度か押して、DOSBoxのタイトルバーに表示されてる Cycles を増やしたら、上記の不具合が無くなった。どうやら処理速度を調整してやらないといかんらしい。ただ、どんどん数値を大きくしていったら、そのうちサウンドがおかしくなった。適切な処理速度があるらしい…。
◎ MZ-700エミュレータも動かしてみた。 :
以下で紹介されてるMZ-700エミュレータも、DOSBox 上で動かしてみた。
_MZ-700 Emulator (written by Bernd Krueger-Knauber / BKK / Germany)
_Detailed information about the SHARP MZ-series
欧州で作られたエミュレータなので、日本の MZ-700 とは何か違う感じがするけど、一応動いてくれた。サイト上で紹介されていた BASIC のバイナリも動いてるように見える。
ちなみに、mzf と mzt は中身は同じらしい。拡張子を mzf から mzt に変更して mz700win で読み込んでみたら、それっぽく動いてくれた。ただ、上記ページで紹介されてる BASIC は欧州向けなので、欧州版のフォントが無いと、小文字の代わりにカタカナが表示されてしまう。
上記のエミュレータは、プロッタプリンタもサポートしてるらしい。プロッタプリンタを利用すると、.plt でファイル出力されるので、対応ビューアで開けばいいよ、と書いてあるように見える。対応ビューアは…もしかすると以下かな…。
_HP-GL Viewer Information
_HP-GL Viewer - Demo and Utility Downloads
_MZ-700 Emulator (written by Bernd Krueger-Knauber / BKK / Germany)
_Detailed information about the SHARP MZ-series
欧州で作られたエミュレータなので、日本の MZ-700 とは何か違う感じがするけど、一応動いてくれた。サイト上で紹介されていた BASIC のバイナリも動いてるように見える。
ちなみに、mzf と mzt は中身は同じらしい。拡張子を mzf から mzt に変更して mz700win で読み込んでみたら、それっぽく動いてくれた。ただ、上記ページで紹介されてる BASIC は欧州向けなので、欧州版のフォントが無いと、小文字の代わりにカタカナが表示されてしまう。
上記のエミュレータは、プロッタプリンタもサポートしてるらしい。プロッタプリンタを利用すると、.plt でファイル出力されるので、対応ビューアで開けばいいよ、と書いてあるように見える。対応ビューアは…もしかすると以下かな…。
_HP-GL Viewer Information
_HP-GL Viewer - Demo and Utility Downloads
◎ FILMTNも動かしてみた。 :
[ ツッコむ ]
2018/08/03(金) [n年前の日記]
#1 [pc] Sweet Home 3Dを試用
部屋の中っぽい画像を作りたいなと思ったので、無料で使える間取り作成ソフト、Sweet Home 3D 5.7 を試用。環境は WIndows10 x64。
_Sweet Home 3D
_SweetHome3Dを紹介&簡単に使い方解説 - トマシープが学ぶ
_Sweet Home 3D の使い方
_[1]. Sweet Home 3Dの紹介 ・ テクニカルなつれづれ ・ [KHA-IN] the Art Side
_SweetHome3Dでのまんが背景作成手順 - Togetter
3Dモデルやテクスチャは、以下から辿って追加した。
_Sweet Home 3D : 3Dモデルをインポート
_Sweet Home 3D : 素材質感のインポート
カメラの画角の設定方法が分からなかったけど、「仮想的な観察」モードにして、「仮想ビジターを修正」を選べば、画角設定を変更できると分かった。
こんな感じの画像が作れる。
何かしらの下絵作成には使えるソフト、のような気がする。ありがたや。
_Sweet Home 3D
_SweetHome3Dを紹介&簡単に使い方解説 - トマシープが学ぶ
_Sweet Home 3D の使い方
_[1]. Sweet Home 3Dの紹介 ・ テクニカルなつれづれ ・ [KHA-IN] the Art Side
_SweetHome3Dでのまんが背景作成手順 - Togetter
3Dモデルやテクスチャは、以下から辿って追加した。
_Sweet Home 3D : 3Dモデルをインポート
_Sweet Home 3D : 素材質感のインポート
カメラの画角の設定方法が分からなかったけど、「仮想的な観察」モードにして、「仮想ビジターを修正」を選べば、画角設定を変更できると分かった。
こんな感じの画像が作れる。
何かしらの下絵作成には使えるソフト、のような気がする。ありがたや。
[ ツッコむ ]
2018/08/04(土) [n年前の日記]
#1 [krita] Kritaのレイヤーサイズがよくわからない
Kritaで画像素材を作っているけど、各レイヤーのエクスポートで悩んだり。
Krita 4.1.1 なら、ツール → Scripts → Export Layers で、各レイヤーを別々にエクスポートできるみたいだけど。実際試してみたら、エクスポートされた画像は、キャンバスサイズと異なるサイズになってしまった。
Krita 4.1.1 なら、ツール → Scripts → Export Layers で、各レイヤーを別々にエクスポートできるみたいだけど。実際試してみたら、エクスポートされた画像は、キャンバスサイズと異なるサイズになってしまった。
◎ はみ出した部分を削除することはできる。 :
Kritaのレイヤーは、キャンバス外のピクセル情報も保持し続けているので…。キャンバスサイズをはみ出すような感じでレイヤーに描き込んでいて、かつ、キャンバスサイズとレイヤーサイズを同じにしたい場合は、画像 → 画像のサイズにトリミング、を選んでから、レイヤーのエクスポートをしないといけない。
しかし…。キャンバスサイズより小さい感じでレイヤーに描き込んでいる場合、エクスポートしたレイヤー画像は、キャンバスサイズより小さい画像になってしまう。「画像のサイズにトリミング」を選んでも、キャンバスサイズをはみ出してるわけではないので、何も変更されない。
これが GIMP なら、レイヤーがキャンバスより大きくても小さくても、レイヤーサイズをキャンバスサイズに合わせてしまう機能があるのだけど…。Kritaにそんな機能はあるのだろうか…。探しているけど、見つからない…。
しかし…。キャンバスサイズより小さい感じでレイヤーに描き込んでいる場合、エクスポートしたレイヤー画像は、キャンバスサイズより小さい画像になってしまう。「画像のサイズにトリミング」を選んでも、キャンバスサイズをはみ出してるわけではないので、何も変更されない。
これが GIMP なら、レイヤーがキャンバスより大きくても小さくても、レイヤーサイズをキャンバスサイズに合わせてしまう機能があるのだけど…。Kritaにそんな機能はあるのだろうか…。探しているけど、見つからない…。
◎ GIMPを併用して対処した。 :
仕方ないので、Krita上で、一旦 psd形式で保存してから GIMP で開いて、全レイヤーを画像サイズに合わせて、レイヤーをエクスポートすることにした。
_全レイヤーを画像サイズに合わせる&自動切り抜きするスクリプト
_khalim19/gimp-plugin-export-layers: GIMP plug-in that exports layers as separate images
まあ、Kritaは、画像編集ソフトではなくお絵かきソフトなので、こういう不便さは仕方ないのかも。
_全レイヤーを画像サイズに合わせる&自動切り抜きするスクリプト
_khalim19/gimp-plugin-export-layers: GIMP plug-in that exports layers as separate images
まあ、Kritaは、画像編集ソフトではなくお絵かきソフトなので、こういう不便さは仕方ないのかも。
[ ツッコむ ]
#2 [movie] 「Mr.インクレディブル」を途中から視聴
TVで放送されてたので、途中から見てみたり。続編が公開中とのことで、おそらく宣伝目的で放映されたのだろうけど。
やはりスゴイ。あらゆるシーンで唸ってしまう。昔の作品だけあって、質感の表現等は今時の3DCGアニメと比べるとちょっとアレなところがあるけれど、とにかく動きと表情、演出が良い…。いや、脚本もスゴイけど。それぞれはシンプルな特殊能力なのに、こういう場所・場面ではこんな使い方もできるよね、てな頓智の数々が凄まじい。スタッフの頭の柔らかさを感じる…。
こんなキャラデザなのに動き始めるとカッコよく見えるあたり、正真正銘、真のアニメ作品、なのだろうなと…。
やはりスゴイ。あらゆるシーンで唸ってしまう。昔の作品だけあって、質感の表現等は今時の3DCGアニメと比べるとちょっとアレなところがあるけれど、とにかく動きと表情、演出が良い…。いや、脚本もスゴイけど。それぞれはシンプルな特殊能力なのに、こういう場所・場面ではこんな使い方もできるよね、てな頓智の数々が凄まじい。スタッフの頭の柔らかさを感じる…。
こんなキャラデザなのに動き始めるとカッコよく見えるあたり、正真正銘、真のアニメ作品、なのだろうなと…。
[ ツッコむ ]
#3 [nitijyou] お腹が痛い
数日前からへその下あたりが時々ズキッと痛くて、コレはなんだろうと。でも寝れば治るからもう少し様子見を、と思っていたのだけど、今日は起きた直後から痛みが。しかも左脇腹にも時々痛みが。なんだろう…。
[ ツッコむ ]
2018/08/05(日) [n年前の日記]
#1 [moho][anime] アニメにおける列車の車窓の風景
先日、「千銃士」というアニメを見ていたら、列車が走ってるシーンがあったのだけど。見た瞬間、「?」と思ってしまったカットがあって。
列車内の部屋のレイアウト+車窓から見える風景が、以下のような処理になっていて…。
進行方向に消失点があるのであろう、一点透視で車内を描いておきながら、しかし遠景の背景画を横にスライドさせてるだけって、ソレどうなの…。しかも、こういうカットが2〜3回出てきた記憶も。
これがもし、セルとフィルムでTVアニメを作っていた時代なら、そんなに複雑なことはできないからこういう処理も仕方ないのだろうけど。世界名作劇場あたりでこういう処理を見たような記憶もあるし…。
だけど、今はもう、どのスタジオもデジタル制作に移行済みで、撮影に相当する合成作業はAE(After Effects)を使ってるのが当たり前とも聞くわけで。そんな状況で、この処理はあんまりだ…。せめてレイアウトをもうちょっと工夫するとかさあ…。コンテで指示してあったのか、演出家が指示したのか分からんけど、不勉強にもほどがある…。でもまあ、スケジュールが無くて、こういうことをするしかなかったのかもしれんけど。
などと呆れてしまったのだけど、考えてみたらこの手のシーンで ―― 列車が走るシーンで車窓から見える風景をどう処理しているのかほとんど気にしたことがなかったなと。フツーはどうやって処理するんだろう。
列車内の部屋のレイアウト+車窓から見える風景が、以下のような処理になっていて…。
進行方向に消失点があるのであろう、一点透視で車内を描いておきながら、しかし遠景の背景画を横にスライドさせてるだけって、ソレどうなの…。しかも、こういうカットが2〜3回出てきた記憶も。
これがもし、セルとフィルムでTVアニメを作っていた時代なら、そんなに複雑なことはできないからこういう処理も仕方ないのだろうけど。世界名作劇場あたりでこういう処理を見たような記憶もあるし…。
だけど、今はもう、どのスタジオもデジタル制作に移行済みで、撮影に相当する合成作業はAE(After Effects)を使ってるのが当たり前とも聞くわけで。そんな状況で、この処理はあんまりだ…。せめてレイアウトをもうちょっと工夫するとかさあ…。コンテで指示してあったのか、演出家が指示したのか分からんけど、不勉強にもほどがある…。でもまあ、スケジュールが無くて、こういうことをするしかなかったのかもしれんけど。
などと呆れてしまったのだけど、考えてみたらこの手のシーンで ―― 列車が走るシーンで車窓から見える風景をどう処理しているのかほとんど気にしたことがなかったなと。フツーはどうやって処理するんだろう。
◎ 横からの構図。 :
この手のソレは、横からの構図をメインで見せるのが一般的、のような気がする。Moho Pro 12 を使って試してみたり。
昔の2DのTVゲームの世界で「多重スクロール」と呼ばれてた、こういった背景の見せ方をすれば、右か左に進んでると伝わるよなと。
ちなみに、「千銃士」の該当回が放送された数日後に、「天狼 Sirius the Jaeger」というアニメを見ていたら、そちらでも列車のシーンがあって。「天狼」は、真面目な映像制作に定評のあるP.A. Works作品なだけあって、不自然さを感じるカットが一切無くて唸ったのだけど。どうやら車内をかすかにローリングさせることで、動いてる感が増すようだなと気付かされたり。
ただ、ローリングのさせ方が分からない…。自分がやってみたコレは、どうも不自然というか…。どうやら「ガタン、ガタン」という規則的な揺れ方だけでは何かが足りなくて。ランダムにノイズが入る動きと言うか…。録画データを消しちゃったから確認もできない…。
昔の2DのTVゲームの世界で「多重スクロール」と呼ばれてた、こういった背景の見せ方をすれば、右か左に進んでると伝わるよなと。
ちなみに、「千銃士」の該当回が放送された数日後に、「天狼 Sirius the Jaeger」というアニメを見ていたら、そちらでも列車のシーンがあって。「天狼」は、真面目な映像制作に定評のあるP.A. Works作品なだけあって、不自然さを感じるカットが一切無くて唸ったのだけど。どうやら車内をかすかにローリングさせることで、動いてる感が増すようだなと気付かされたり。
ただ、ローリングのさせ方が分からない…。自分がやってみたコレは、どうも不自然というか…。どうやら「ガタン、ガタン」という規則的な揺れ方だけでは何かが足りなくて。ランダムにノイズが入る動きと言うか…。録画データを消しちゃったから確認もできない…。
◎ 奥行きを感じる構図。 :
一点透視っぽい構図なら、やはり背景も奥行きを伴う動きになってないといかんのではないか。ていうか、「天狼」がそういう処理をしていたわけで。たぶん、こうかな…。
要は、以下のように、 _ビルボード を動かしてやればいいのだろう…。
ソースネクストが時々2,980円で売ってたりする Moho 12 pro ですらこういうことができるのだから、プロが使ってるAEなら、もっとソレらしい見せ方ができるんだろうなと…。AE触ったことないから分からんけど。
要は、以下のように、 _ビルボード を動かしてやればいいのだろう…。
ソースネクストが時々2,980円で売ってたりする Moho 12 pro ですらこういうことができるのだから、プロが使ってるAEなら、もっとソレらしい見せ方ができるんだろうなと…。AE触ったことないから分からんけど。
◎ 昔は背景動画だったなと。 :
作業をしているうちに思い出したけど。「魔女の宅急便」では ―― 「魔女宅」は車窓の風景ではなく列車の屋根の上からの風景だったけど ―― 背景動画で処理していたなと…。あの頃はセルとフィルムしか使えなかったから、背景を奥行きを伴う見た目で動かしたい=背景動画しかないでしょ、だったのだろうなと。
デジタル制作が当たり前になったことで、セルや _BOOK を、Z値に基づいて何枚でも動かせるようになったわけで…。 _マルチプレーン・カメラ では重ねる枚数にもカメラを動かせる距離にも制限があっただろうけど、当時と比べたら随分とやれることが増えたはずだよなと…。
なのに、「千銃士」のアレは無いよなあ…。まあ、時間が無かったんだろうけど…。
デジタル制作が当たり前になったことで、セルや _BOOK を、Z値に基づいて何枚でも動かせるようになったわけで…。 _マルチプレーン・カメラ では重ねる枚数にもカメラを動かせる距離にも制限があっただろうけど、当時と比べたら随分とやれることが増えたはずだよなと…。
なのに、「千銃士」のアレは無いよなあ…。まあ、時間が無かったんだろうけど…。
◎ 他にも気づいたこと。 :
「天狼」を見ていて気付いたけれど、構図を工夫していた気がするなと。
例えば、カメラ位置を低くして、椅子に座ってるキャラを下から捉えていたりして。たしかこんな感じ。
この構図だと、車窓には空しか入らない。なんだかコストパフォーマンス(?)が良さそうだなと…。
更に、時々鉄塔が窓の外を流れていくようにしていたあたりも上手いなと。「天狼」で走ってた列車はSLだからアレだけど、今時の列車ならまず電車だろうから、電気を送るための電線、を設置するための鉄塔、っぽいものが必ず一定間隔で視界に入るはずで。時々鉄塔が流れていくだけでも、進行方向が分かるし、結構な速度で列車が走ってることも伝わるよなと。しかも、常時画面に出しておかなければいけないわけでもないから、なんとなく精神的に楽なところもありそうな。
上記の構図はカメラが低い位置にあったけど、逆に、カメラ位置を高くして、キャラを上から捉えているカットもあった。まあ、以下のソレは、真横から見た構図に近いのだけど…。
この構図なら、車窓には地面しか入らない。地面だけなら、砂利が描かれたテクスチャでも置いて動かしとけば…。 *1
また、これは「天狼」じゃなくて、「プリンセス・プリンシパル」の列車回のキャプ画像を眺めていて気付いたことだけど。車内の窓が、斜めになって見えている構図のカットは、窓を白く光らせてそこだけ白飛びさせちゃう手もあるなと。それなら、背景の動かし方なんて考えなくて済む…。
考えてみたら、実写ドラマで、列車の客室シーンをスタジオ内のセットで撮影する時は、えてしてこの手を使うよなと…。車窓から見える風景を、一々再現してられないし。まずは電車が走ってるカットを映して状況説明してから、その後はずっと、車内から見える車外の風景は白飛び状態で通す。とか。
きっと他にも色々な小技があるのだろう…。
例えば、カメラ位置を低くして、椅子に座ってるキャラを下から捉えていたりして。たしかこんな感じ。
この構図だと、車窓には空しか入らない。なんだかコストパフォーマンス(?)が良さそうだなと…。
更に、時々鉄塔が窓の外を流れていくようにしていたあたりも上手いなと。「天狼」で走ってた列車はSLだからアレだけど、今時の列車ならまず電車だろうから、電気を送るための電線、を設置するための鉄塔、っぽいものが必ず一定間隔で視界に入るはずで。時々鉄塔が流れていくだけでも、進行方向が分かるし、結構な速度で列車が走ってることも伝わるよなと。しかも、常時画面に出しておかなければいけないわけでもないから、なんとなく精神的に楽なところもありそうな。
上記の構図はカメラが低い位置にあったけど、逆に、カメラ位置を高くして、キャラを上から捉えているカットもあった。まあ、以下のソレは、真横から見た構図に近いのだけど…。
この構図なら、車窓には地面しか入らない。地面だけなら、砂利が描かれたテクスチャでも置いて動かしとけば…。 *1
また、これは「天狼」じゃなくて、「プリンセス・プリンシパル」の列車回のキャプ画像を眺めていて気付いたことだけど。車内の窓が、斜めになって見えている構図のカットは、窓を白く光らせてそこだけ白飛びさせちゃう手もあるなと。それなら、背景の動かし方なんて考えなくて済む…。
考えてみたら、実写ドラマで、列車の客室シーンをスタジオ内のセットで撮影する時は、えてしてこの手を使うよなと…。車窓から見える風景を、一々再現してられないし。まずは電車が走ってるカットを映して状況説明してから、その後はずっと、車内から見える車外の風景は白飛び状態で通す。とか。
きっと他にも色々な小技があるのだろう…。
- 新海作品は高い確率で電車が出てくる印象があるけど、どんな処理をしていただろう?
- 「鋼鉄城のカバネリ」は列車が出ないと話にならないけど、どんな見せ方をしていたか?
- 「千と千尋の神隠し」「風立ちぬ」の列車シーンは、どういう処理をしていたか?
◎ 実験に使った画像。 :
一応置いておきます。CC0 / Public Domain ってことで。使い道なさそうだけど。
_train_room03_render03_edit4.png
_train_room04_render01_edit2.png
_train_room05_render01_edit3.png
_train_room05b_render01_edit2.png
_01sky.png
_02mountain.png
_03forest.png
_bg_moutain_h720.jpg
_grass1.png
_grass2.png
_grass3.png
_grass4.png
_grass5.png
_grass6.png
_grass7.png
_rocks_tex_c02.jpg
室内っぽい画像は Sweet Home 3D で作成。草っぽい画像は Krita で作成。どっちも無料で利用できるソフトです。
_Sweet Home 3D
_Krita | デジタルでのお絵描きと創造の自由を
_train_room03_render03_edit4.png
_train_room04_render01_edit2.png
_train_room05_render01_edit3.png
_train_room05b_render01_edit2.png
_01sky.png
_02mountain.png
_03forest.png
_bg_moutain_h720.jpg
_grass1.png
_grass2.png
_grass3.png
_grass4.png
_grass5.png
_grass6.png
_grass7.png
_rocks_tex_c02.jpg
室内っぽい画像は Sweet Home 3D で作成。草っぽい画像は Krita で作成。どっちも無料で利用できるソフトです。
_Sweet Home 3D
_Krita | デジタルでのお絵描きと創造の自由を
*1: こういう、「地面しか見えない」感じの見せ方は、「千銃士」でもやってたのだけど。ただ、「千銃士」のソレは、キャラのアップの顔と、流れていく地面だけで構成して、窓枠が画面内に描かれてなかったせいか、一見すると奇妙な画になっていて。しかも、前後のカットで背景画の動く方向が逆になってて、列車が進んでる方向がカットによってあべこべ、という奇妙さもあったような…。いや、列車の進む方向については、自分の見間違いだろうか…。
[ ツッコむ ]
2018/08/06(月) [n年前の日記]
#1 [moho] Moho Pro 12 でテクスチャを使ってタイリング塗り
久々に Moho Pro 12 を起動したので、少し触っているのだけど。テクスチャ画像を繰り返して表示するように配置する方法が分からないなと。タイリング、とでも言えばいいのだろうか。あるいは、並べて表示、だろうか。
触ってるうちに、ベクターシェイプをイメージテクスチャで塗ればできるのでは、と思えてきたので試してみたり。
触ってるうちに、ベクターシェイプをイメージテクスチャで塗ればできるのでは、と思えてきたので試してみたり。
◎ 手順をメモ。 :
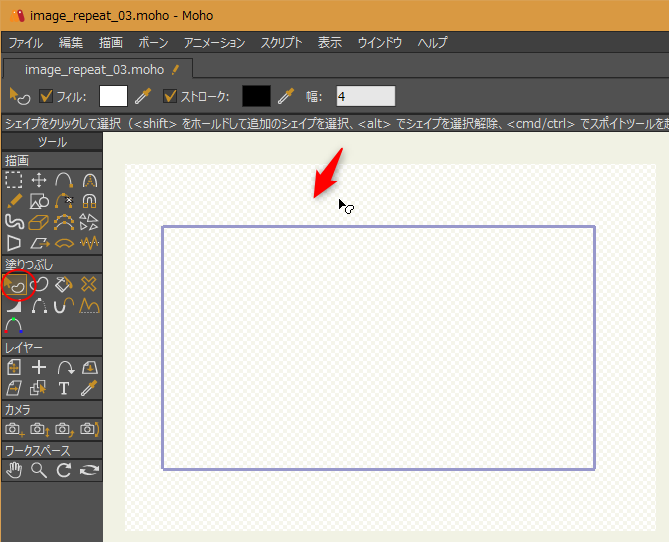
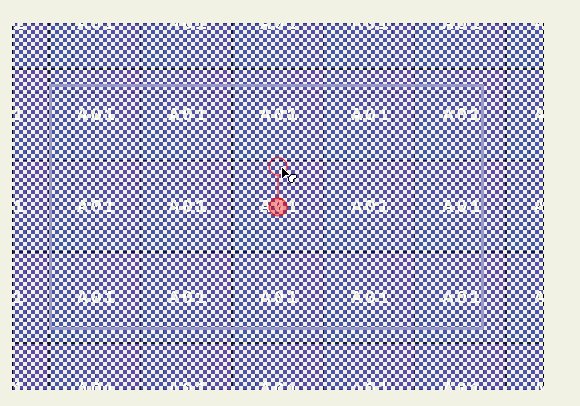
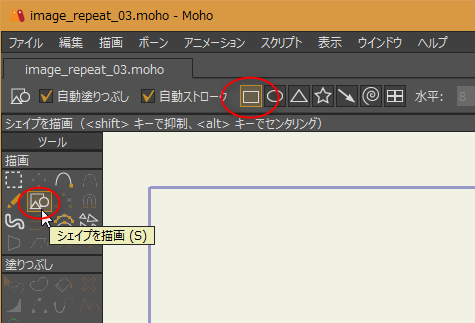
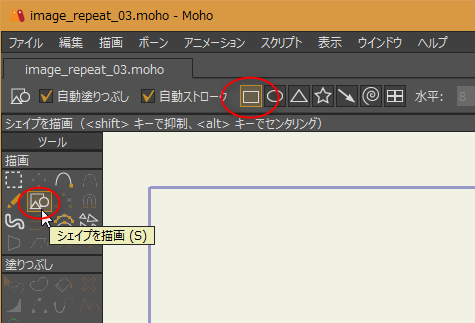
新規プロジェクトを作成して、ベクターレイヤー上に、「シェイプを描画」ツールを使って、矩形を描く。

キャンバス上で、矩形を描いた。
「シェイプを選択」ツールを使って、今描いた矩形をクリックして選択。
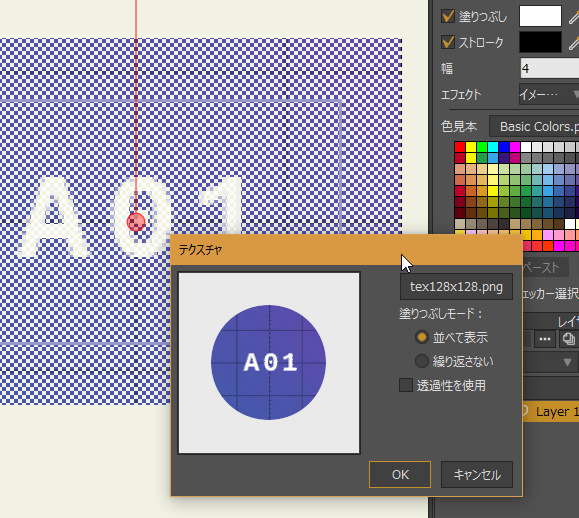
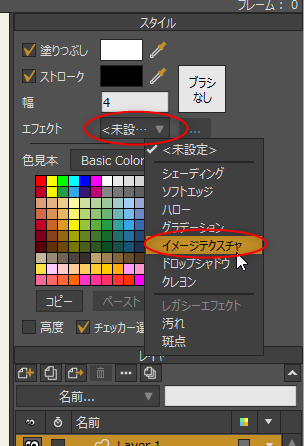
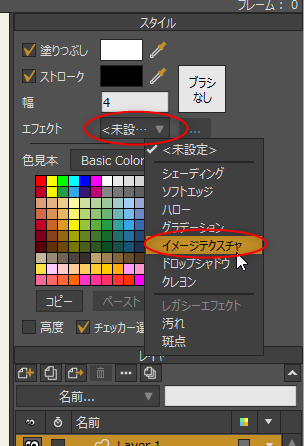
スタイルウインドウの「エフェクト」で、「イメージテクスチャ」を選ぶ。コレを使うと、画像を使ってシェイプを塗り潰せる。

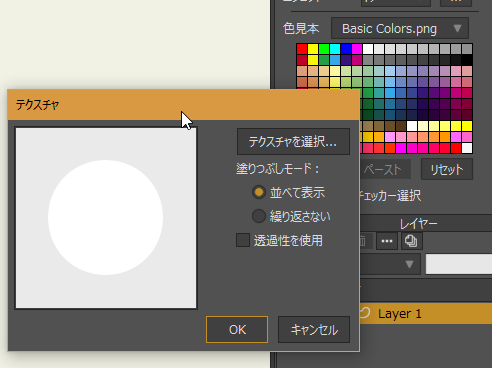
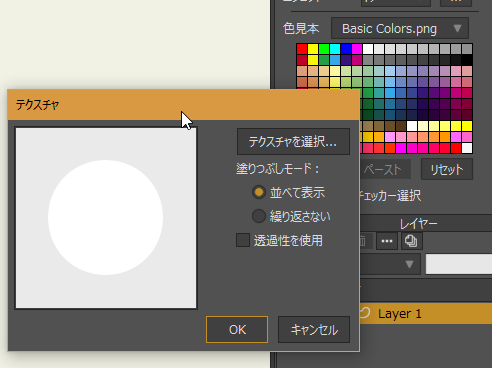
テクスチャダイアログが表示された。

「テクスチャを選択」ボタンをクリックするとファイル選択ダイアログが開く。128x128ドットのテクスチャ画像を指定した。塗りつぶしモードは、「並べて表示」を選択。
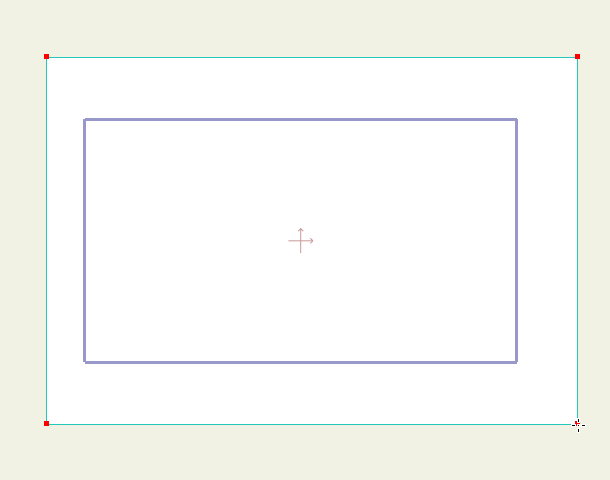
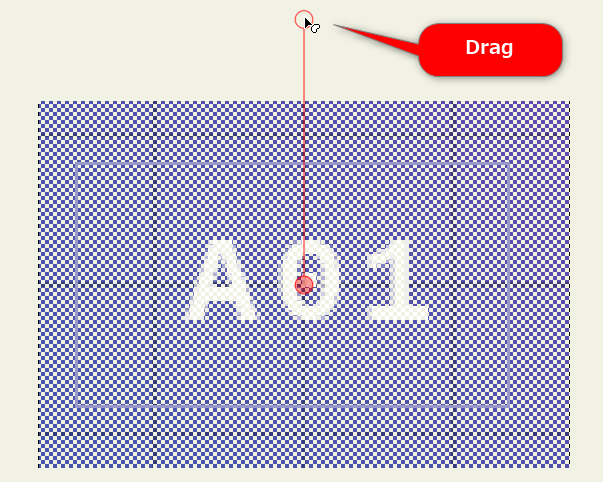
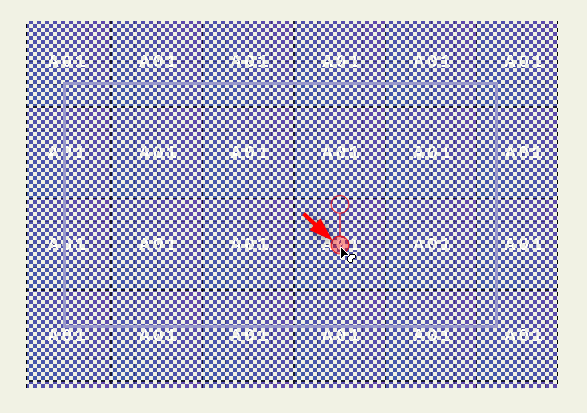
このままだと、「並べて表示」してるように見えないので調整する。シェイプ上で、塗り潰し状態を示す2つの赤丸のうち、「○」のほうをドラッグする。
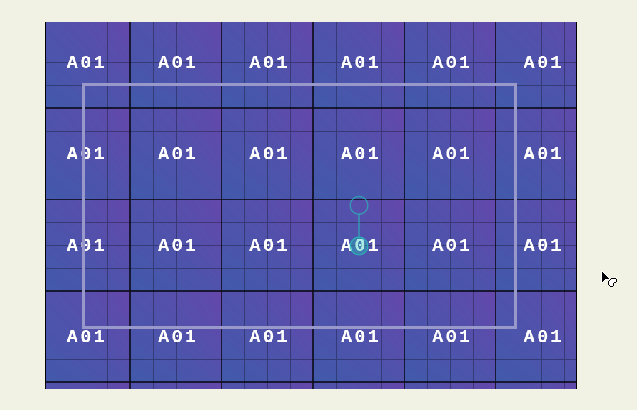
「○」と「●」の間の距離は、テクスチャのスケール(拡大縮小)具合と向きを示しているらしい。距離を短くしたので、テクスチャが縮小表示されて、「並べて表示」されてることが分かるようになった。
「●」は、塗り潰しの開始位置・原点を示している。ドラッグしてみると、見た目が変わった。
ということで、こんな感じの見た目になった。
これで、テクスチャのタイリング表示ができている…と言えなくもないよなと。

キャンバス上で、矩形を描いた。
「シェイプを選択」ツールを使って、今描いた矩形をクリックして選択。
スタイルウインドウの「エフェクト」で、「イメージテクスチャ」を選ぶ。コレを使うと、画像を使ってシェイプを塗り潰せる。

テクスチャダイアログが表示された。

「テクスチャを選択」ボタンをクリックするとファイル選択ダイアログが開く。128x128ドットのテクスチャ画像を指定した。塗りつぶしモードは、「並べて表示」を選択。
このままだと、「並べて表示」してるように見えないので調整する。シェイプ上で、塗り潰し状態を示す2つの赤丸のうち、「○」のほうをドラッグする。
「○」と「●」の間の距離は、テクスチャのスケール(拡大縮小)具合と向きを示しているらしい。距離を短くしたので、テクスチャが縮小表示されて、「並べて表示」されてることが分かるようになった。
「●」は、塗り潰しの開始位置・原点を示している。ドラッグしてみると、見た目が変わった。
ということで、こんな感じの見た目になった。
これで、テクスチャのタイリング表示ができている…と言えなくもないよなと。
◎ アニメに応用してみる。 :
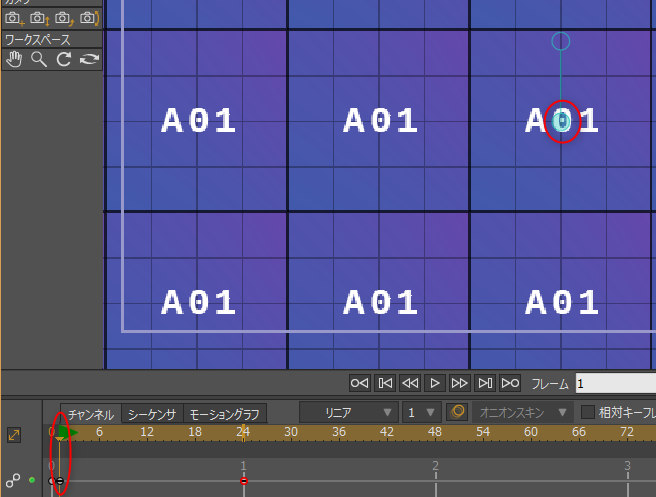
塗り潰しの開始位置・原点の情報は、キーフレームに、変化する情報として記録することができる。コレを使って、アニメを作ってみる。
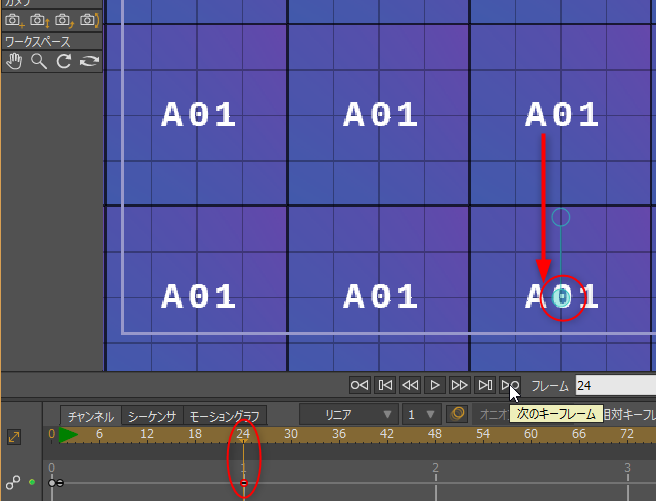
1フレーム目に、キーフレームを作る。「●」を少しドラッグしてやれば、キーフレームができる。
最終フレームにも、キーフレームを作る。「●」をドラッグして、1フレーム目とループしてるように見える位置にする。
再生ボタンを押して確認。以下のように見えるはず。
更に、レイヤーをXY回転させたり、レイヤーのX,Y,Zの位置を調整してみた。以下のような動画ができた。
もちろん、このテクスチャを、地面の煉瓦模様だの、砂利だの、土だのに変えれば、いかにもそれらしい動画になるはず…。
ただ、塗り潰しの原点の位置を、数値入力できっちりと調整する方法が分からなくて、目視でちびちびと調整する羽目になったあたりがなんだかアレだなと…。どこかで設定できるのだろうか…。でもまあ、一応それっぽくなったから、これでいいか…。
1フレーム目に、キーフレームを作る。「●」を少しドラッグしてやれば、キーフレームができる。
最終フレームにも、キーフレームを作る。「●」をドラッグして、1フレーム目とループしてるように見える位置にする。
再生ボタンを押して確認。以下のように見えるはず。
更に、レイヤーをXY回転させたり、レイヤーのX,Y,Zの位置を調整してみた。以下のような動画ができた。
もちろん、このテクスチャを、地面の煉瓦模様だの、砂利だの、土だのに変えれば、いかにもそれらしい動画になるはず…。
ただ、塗り潰しの原点の位置を、数値入力できっちりと調整する方法が分からなくて、目視でちびちびと調整する羽目になったあたりがなんだかアレだなと…。どこかで設定できるのだろうか…。でもまあ、一応それっぽくなったから、これでいいか…。
◎ 2018/08/08追記。 :
[ ツッコむ ]
2018/08/07(火) [n年前の日記]
#1 [krita] Kritaのブラシについて
Kritaに追加して使っているブラシについてメモしようと思ったけれど。どうやら以前、メモしてあったようで…。
_mieki256's diary - kritaにブラシを追加
他にもメモした記憶があるなと検索してみたら、どうも当時は「kirta」のタグをつけずにメモしていたようで。今からタグをつけるのも面倒臭いから、ここで列挙しておこう…。
_mieki256's diary - Krita 4.0.0 を試用
_mieki256's diary - Krita 4.0.0のブラシの動作が一部おかしい気がする
_mieki256's diary - Krita 4.0.1をインストールして試用
ちなみに、個人的には以下のブラシが超好みで、よく使ってます。ありがたや。
_anime type Tree(leaves) brush XD by xong on DeviantArt
_mieki256's diary - kritaにブラシを追加
他にもメモした記憶があるなと検索してみたら、どうも当時は「kirta」のタグをつけずにメモしていたようで。今からタグをつけるのも面倒臭いから、ここで列挙しておこう…。
_mieki256's diary - Krita 4.0.0 を試用
_mieki256's diary - Krita 4.0.0のブラシの動作が一部おかしい気がする
_mieki256's diary - Krita 4.0.1をインストールして試用
ちなみに、個人的には以下のブラシが超好みで、よく使ってます。ありがたや。
_anime type Tree(leaves) brush XD by xong on DeviantArt
◎ Photoshop用のブラシファイルから画像を取り出す方法。 :
Photoshop用のブラシファイル(.abr)から画像を取り出す際には、abrMate 1.1 を使っていたり。
_abrMate - k本的に無料ソフト・フリーソフト
_PhotoShopを持ってなくてもPhotoShopのフリーブラシを使ってみたい → abrMateを使ってみよう - ぼくんちのTV 別館
一応、Krita なら、.abr をインポートして、中に含まれてる画像だけでも登録することができるのだけど。abrMate を使って画像を別途取り出しておけば、他の画像編集ソフトでも使えるし、事前にどんな画像が入ってるか確認することもできるわけで。ありがたや。
_abrMate - k本的に無料ソフト・フリーソフト
_PhotoShopを持ってなくてもPhotoShopのフリーブラシを使ってみたい → abrMateを使ってみよう - ぼくんちのTV 別館
一応、Krita なら、.abr をインポートして、中に含まれてる画像だけでも登録することができるのだけど。abrMate を使って画像を別途取り出しておけば、他の画像編集ソフトでも使えるし、事前にどんな画像が入ってるか確認することもできるわけで。ありがたや。
[ ツッコむ ]
#2 [cg_tools][anime] AviUtl+拡張編集プラグインで奥行きのある動きを作成
先日 Moho Pro 12 で試したような奥行きのある動きを、無料で使える動画編集ソフト、AviUtl + 拡張編集プラグインでもできるのではないかと思いついて、少し試したり。
どうやら、一番上のレイヤーにカメラ制御を配置して、その下のレイヤーに各画像を置いていけば、似たようなことができる模様。各画像を、標準描画から拡張描画に設定することで、透視変換の見た目にできるのだなと…。
作業手順としては…。
こんな感じになった。
フリーソフトでも作れるな、と。
ただ、avi や mp4 で出力しようとした際に、「メモリが足りません」と表示されてエラーになってしまった。管理者権限で起動して、設定で、LargeAddressAwareを有効にする、にチェックを入れたら改善された。環境は Windows10 x64。
さておき、このくらいの処理なら、他のフリーソフトでも ―― blender や OpenToonz でも、できそうな気がする…。複数のセル・bookを三次元的に配置して、カメラを直線移動させるだけだし…。
どうやら、一番上のレイヤーにカメラ制御を配置して、その下のレイヤーに各画像を置いていけば、似たようなことができる模様。各画像を、標準描画から拡張描画に設定することで、透視変換の見た目にできるのだなと…。
作業手順としては…。
- AviUtlを起動。
- 設定 → 拡張編集の設定、を選択。
- 拡張編集ウインドウ上で右クリック → 新規プロジェクトの作成。
- Layer 1 のあたりで右クリック → メディアオブジェクトの追加 → カメラ制御 → カメラ制御。
- カメラ制御の視野角を設定。60度くらいに。
- Layer 2 のあたりで右クリック → メディアオブジェクトの追加 → 画像ファイル。
- 画像ファイルの設定ダイアログで、参照ファイルをクリックして画像を指定。
- 画像ファイルの設定ダイアログで、右上の更新ボタンっぽいアイコンをクリックして、拡張描画を選択。
- Layer 3、4、5 あたりでも、画像ファイルを追加。それぞれを拡張描画に設定。
- 各レイヤーのz値を弄って、ばらけた感じで配置。
- カメラ制御のzボタンを左クリック。直線移動を選択。
- カメラ制御のx,y,zを弄って、1フレーム目から終了フレームまで値が変化するように設定。
- 動きができたら、ファイル → AVI出力、で動画ファイルとして出力。
こんな感じになった。
フリーソフトでも作れるな、と。
ただ、avi や mp4 で出力しようとした際に、「メモリが足りません」と表示されてエラーになってしまった。管理者権限で起動して、設定で、LargeAddressAwareを有効にする、にチェックを入れたら改善された。環境は Windows10 x64。
さておき、このくらいの処理なら、他のフリーソフトでも ―― blender や OpenToonz でも、できそうな気がする…。複数のセル・bookを三次元的に配置して、カメラを直線移動させるだけだし…。
◎ 参考ページをメモ。 :
以下、参考にしたページ。
_【AviUtl】カメラ制御の使い方
_【AviUtl】標準描画と拡張描画の違い
_【AviUtl】透明度付動画(RGBA)を出力・読み込みする方法【アルファチャンネル】
_[Aviutl] エンコード中に『メモリ不足です』と表示され、エラーで出力が中断されてしまう場合の対処法まとめ | ふかふか交易所
_AviUtlでメモリ不足というエラーメッセージが出る問題 - スワンの日記(仮)
_【AviUtl】カメラ制御の使い方
_【AviUtl】標準描画と拡張描画の違い
_【AviUtl】透明度付動画(RGBA)を出力・読み込みする方法【アルファチャンネル】
_[Aviutl] エンコード中に『メモリ不足です』と表示され、エラーで出力が中断されてしまう場合の対処法まとめ | ふかふか交易所
_AviUtlでメモリ不足というエラーメッセージが出る問題 - スワンの日記(仮)
◎ 余談。 :
アニメにおける列車内の車窓風景について。「少女 歌劇 レヴュースタァライト」というアニメを眺めていたら、電車の車内カットが2カットあって。
ただ、昨今、そういう構図で描ける原画マンを確保できるのか、という問題もありそうな…。
- 1つは、主人公を見上げるように捉えて、車窓には空と雲とビルの上のあたりが見えていた。
- 1つは、主人公を見下ろすように捉えて、車窓には隣の線路だけが見えていた。
ただ、昨今、そういう構図で描ける原画マンを確保できるのか、という問題もありそうな…。
[ ツッコむ ]
#3 [nitijyou] 某所に行ってきた
某所から、Windows XP機が朝から起動しないという連絡が。ファイルだけでも救出したいということなので、DVD-RやCD-Rに焼いたKNOPPIXを持って自転車で行ってきた。PM00:10-PM01:30ぐらいまで作業。詳細はGRPでメモ。
[ ツッコむ ]
2018/08/08(水) [n年前の日記]
#1 [nitijyou] 日記をアップロード
気付いたら、2018/06/18を最後に、ずっとアップロードしてなかった…。ローカルに書き溜めてた分を少しずつアップロード中。
[ ツッコむ ]
#2 [moho] Mohoのベクター描画ツールで練習中
ここ数日、久々に Moho を起動したので、せっかくだからペンタブレットを引っ張り出してベクター関連ツールで何かしらを描けるように練習中。
思ったように描けない…。妙なところに制御点ができる…。制御点の消去やハンドルの修正がしづらい…。コレ、CLIP STUDIO PAINT あたりで描いて、Moho にベクターデータのまま持っていくことできないのかな。
そもそも CLIP STUDIO PAINT には、ベクターレイヤーをベクターデータのままエクスポートする機能が無いようで。おそらく、アプリの独自仕様を内部データ中に多々盛り込んであって、既存のベクターデータフォーマットに変換できない、等の事情でもあるんだろうな…。
思ったように描けない…。妙なところに制御点ができる…。制御点の消去やハンドルの修正がしづらい…。コレ、CLIP STUDIO PAINT あたりで描いて、Moho にベクターデータのまま持っていくことできないのかな。
そもそも CLIP STUDIO PAINT には、ベクターレイヤーをベクターデータのままエクスポートする機能が無いようで。おそらく、アプリの独自仕様を内部データ中に多々盛り込んであって、既存のベクターデータフォーマットに変換できない、等の事情でもあるんだろうな…。
[ ツッコむ ]
2018/08/09(木) [n年前の日記]
#1 [windows] Windows UpdateをしたらWindows8.1が正常動作しなくなった
WindowsタブレットPC、DELL Latitude 10 に Windows8.1 を入れて使っていたのだけど。久々に起動して、Windows Update をしたら、次回の起動時から、ログインしようとすると勝手に「シャットダウンしています」の画面になって電源が切れてしまう状態になってしまった。やってくれるぜ…Windows Update。さすが Microsoft…。
USBキーボードを繋いで、起動直後のパスワード入力画面で、すばやく電源ボタンアイコンをクリック → Shiftキーを押しながら「再起動」を選択することで、セーフモードでの起動まで辿り着けた。トラブルシューティング → 詳細オプション → スタートアップ設定 → 4キーを押して「セーフモードを有効にする」を選べば、セーフモードで起動する。
_Windows 8.1をセーフモードで起動する方法 - ぼくんちのTV 別館
おそらくだけど、Windows Update時に選択してしまった、Intel Dynamic Platform and Thermal Framework てのがマズイ気もする。以下と症状が似てるし…。
_ICONIA TAB W510Dの強制シャットダウン問題の解消方法 | 鑑人
あるいは、KB4338831 がマズいのだろうか…。
コントロールパネル経由で、プログラムのアンインストールから、Intel Dynamic 〜 をアンインストールしたり、今日の日付でインストールした Windows Update をアンインストールしてみた。が、その後何度も再起動やシャットダウンを繰り返しても、相変わらず勝手にシャットダウンしてしまう。それどころか、USB接続キーボードまで無反応になった。
電源アイコンをクリックしてメニューを出しながら、ソフトウェアキーボード上のShiftキーを有効にしつつ、メニュー内の再起動を選ぶことで、どうにかシステムの復元まで辿り着き、7月頃の状態に戻してみた。これでようやく、フツーに起動してくれる状態になった。
USBキーボードを繋いで、起動直後のパスワード入力画面で、すばやく電源ボタンアイコンをクリック → Shiftキーを押しながら「再起動」を選択することで、セーフモードでの起動まで辿り着けた。トラブルシューティング → 詳細オプション → スタートアップ設定 → 4キーを押して「セーフモードを有効にする」を選べば、セーフモードで起動する。
_Windows 8.1をセーフモードで起動する方法 - ぼくんちのTV 別館
おそらくだけど、Windows Update時に選択してしまった、Intel Dynamic Platform and Thermal Framework てのがマズイ気もする。以下と症状が似てるし…。
_ICONIA TAB W510Dの強制シャットダウン問題の解消方法 | 鑑人
あるいは、KB4338831 がマズいのだろうか…。
コントロールパネル経由で、プログラムのアンインストールから、Intel Dynamic 〜 をアンインストールしたり、今日の日付でインストールした Windows Update をアンインストールしてみた。が、その後何度も再起動やシャットダウンを繰り返しても、相変わらず勝手にシャットダウンしてしまう。それどころか、USB接続キーボードまで無反応になった。
電源アイコンをクリックしてメニューを出しながら、ソフトウェアキーボード上のShiftキーを有効にしつつ、メニュー内の再起動を選ぶことで、どうにかシステムの復元まで辿り着き、7月頃の状態に戻してみた。これでようやく、フツーに起動してくれる状態になった。
◎ DELL Latitude 10 のサービスタグが分からない。 :
仮にOS再インストールが必要になった場合のことを考えて、DELLが配布してる Dell OS Recovery Tool を使って、Windows10機上で Windows8 のリカバリ用ISOらしきものをDLしようと思ったのだけど。どうやらサービスタグなるものが必要らしくて…。
DELL製品の横や背面にサービスタグが印刷してある、とDELLのサイトには書いてあるけれど、Latitude 10 を眺めてみても、それらしい英数字は見当たらない。
箱や注文書を眺めたら、5文字の英数字が書いてあった。これがサービスタグかな? と思ったが、DELLのサイトで打ち込んでみたら「そんなのねえぞ」と言われた…。どうやらこれはサービスタグではないらしい。しかし、これじゃOS再インストールができないのでは…。
Latitude 10 から、DELLのサイトを開いて、自動検出を実行してみた。Dell SupportAssist? なるプログラムのインストールを要求されたので、インストール。その後自動検出が進み、おそらくはサービスタグらしきものが得られた。コレはメモしておかないと…。
DELL製品の横や背面にサービスタグが印刷してある、とDELLのサイトには書いてあるけれど、Latitude 10 を眺めてみても、それらしい英数字は見当たらない。
箱や注文書を眺めたら、5文字の英数字が書いてあった。これがサービスタグかな? と思ったが、DELLのサイトで打ち込んでみたら「そんなのねえぞ」と言われた…。どうやらこれはサービスタグではないらしい。しかし、これじゃOS再インストールができないのでは…。
Latitude 10 から、DELLのサイトを開いて、自動検出を実行してみた。Dell SupportAssist? なるプログラムのインストールを要求されたので、インストール。その後自動検出が進み、おそらくはサービスタグらしきものが得られた。コレはメモしておかないと…。
[ ツッコむ ]
2018/08/10(金) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、20:10-23:00の間、自宅サーバを止めてました。申し訳ないです。
[ ツッコむ ]
#2 [gimp] GIMP 2.10.4 Portable をインストール
GIMP 2.10.4 Portable が公開されていたようなので、Windows10 x64上にインストール。つい先日 GIMP 2.10.2 Portable を入れたばかりのような気もするけど…。
GIMP 2.10.2 Portable では、Python-Fuスクリプトを動かすと「アイコンがねえよ」とエラーメッセージが出ていたけれど、2.10.4 はそういうエラーメッセージは出なかった。必要なアイコンがちゃんと同梱されたらしいなと。
ただ、相変わらず、Python-Fuスクリプトを動かすとDOS窓が開く…。なんでや。
GIMP 2.10.2 Portable では、Python-Fuスクリプトを動かすと「アイコンがねえよ」とエラーメッセージが出ていたけれど、2.10.4 はそういうエラーメッセージは出なかった。必要なアイコンがちゃんと同梱されたらしいなと。
ただ、相変わらず、Python-Fuスクリプトを動かすとDOS窓が開く…。なんでや。
◎ DOS窓が開く件をもう少し調べる。 :
App\gimp\lib\gimp\2.0\interpreters\ 内の、pygimp.interp の記述が関係してるのかなと思いついて眺めてみたり。
元々の pygimp.interp 内に書かれたパスはめちゃくちゃで、どうしてコレで呼び出せているのか…。GIMP 2.18.22 Portable には Python フォルダがあったけど、GIMP 2.10.4 Portbale には Python フォルダがないあたりも気になる。
GIMP 2.10.4 Portable に同梱されてる pythonw.exe ―― App\gimp\bin\pythonw.exe のパスに書き換えてみたけれど、相変わらずDOS窓が開く。ていうか、開いたDOS窓のタイトルバーに「python.exe」と出ている…。pythonw.exe じゃなくて python.exe が呼び出されているのか…。それじゃDOS窓が開くよな…。
GIMP に以下のオプションをつけて起動すると、DOS窓上にメッセージがずらずらと出てくるので、変なメッセージがないか確認。
途中で妙なメッセージが出ている。
おそらく、以下のやり取りで出ている話なのかな…。
_GIMP 2.10.4 The behavior of python registing menu <Toolbox> differs between x86 and x64 (#1814) - Issues - GNOME / GIMP - GitLab
_Cannot Launch 2.10.4 due to Python Interp Error (#1886) - Issues - GNOME / GIMP - GitLab
元々の pygimp.interp 内に書かれたパスはめちゃくちゃで、どうしてコレで呼び出せているのか…。GIMP 2.18.22 Portable には Python フォルダがあったけど、GIMP 2.10.4 Portbale には Python フォルダがないあたりも気になる。
GIMP 2.10.4 Portable に同梱されてる pythonw.exe ―― App\gimp\bin\pythonw.exe のパスに書き換えてみたけれど、相変わらずDOS窓が開く。ていうか、開いたDOS窓のタイトルバーに「python.exe」と出ている…。pythonw.exe じゃなくて python.exe が呼び出されているのか…。それじゃDOS窓が開くよな…。
GIMP に以下のオプションをつけて起動すると、DOS窓上にメッセージがずらずらと出てくるので、変なメッセージがないか確認。
GIMPPortable.exe --verbose --console-messages
途中で妙なメッセージが出ている。
INIT: gimp_initialize INIT: gimp_real_initialize Parsing 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\interpreters\default.interp' Parsing 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\interpreters\pygimp.interp' GIMP-警告: インタープリターファイル 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\interpreters\pygimp.interp' 内で参照しているインタープリター '(NULL)' は無効です。 GIMP-警告: インタープリターファイル 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\interpreters\pygimp.interp' 内で参照しているインタープリター '(NULL)' は無効です。 Parsing 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\environ\default.env' Parsing 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\environ\pygimp.env' INIT: gui_initialize_after_callback INIT: gimp_restore
おそらく、以下のやり取りで出ている話なのかな…。
_GIMP 2.10.4 The behavior of python registing menu <Toolbox> differs between x86 and x64 (#1814) - Issues - GNOME / GIMP - GitLab
_Cannot Launch 2.10.4 due to Python Interp Error (#1886) - Issues - GNOME / GIMP - GitLab
[ ツッコむ ]
2018/08/11(土) [n年前の日記]
#1 [gimp] GIMP 2.10.4 Portable の pygimp.interp がおかしい
Windows10 x64 上に、GIMP 2.10.4 Portable をインストールしたけれど、Python-Fu を動かすための設定ファイル、pygimp.interp の内容が、どうもおかしいことに気づいたり。
◎ 症状。 :
例えば…。自分の場合、GIMP 2.10.4 Portable を C:\Prog\GIMP-2.10.4-Portable\ に置いてあるので…。
GIMP 2.10.4 Portable を、動作状況を表示するメッセージ付きで起動してみる。
ログメッセージの中に、以下が表示されてしまう。pygimp.interp 内の記述が、何か間違っているらしい。
更に、GIMP が起動すると、pygimp.interp が、以下のように勝手に書き戻されてしまう。
App\gimp\Python\ フォルダは、GIMP 2.8 Portable の頃はあったけど、GIMP 2.10 Portable では無くなっている。一体誰が、存在しないパスに書き戻してしまっているのか…。
C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\interpreters\内にある pygimp.interp を、以下のように書き換えてみた。
python=C:\Prog\GIMP-2.10.4-Portable\App\gimp\bin\pythonw.exe python2=C:\Prog\GIMP-2.10.4-Portable\App\gimp\bin\pythonw.exe /usr/bin/python=C:\Prog\GIMP-2.10.4-Portable\App\gimp\bin\pythonw.exe :Python:E::py::\Prog\GIMP-2.10.4-Portable\App\gimp\bin\pythonw.exe:
GIMP 2.10.4 Portable を、動作状況を表示するメッセージ付きで起動してみる。
GIMPPortable.exe --verbose --console-messages
ログメッセージの中に、以下が表示されてしまう。pygimp.interp 内の記述が、何か間違っているらしい。
INIT: gimp_initialize INIT: gimp_real_initialize Parsing 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\interpreters\default.interp' Parsing 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\interpreters\pygimp.interp' GIMP-警告: インタープリターファイル 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\interpreters\pygimp.interp' 内で参照しているインタープリター '(NULL)' は無効です。 GIMP-警告: インタープリターファイル 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\interpreters\pygimp.interp' 内で参照しているインタープリター '(NULL)' は無効です。 Parsing 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\environ\default.env' Parsing 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\environ\pygimp.env' INIT: gui_initialize_after_callback INIT: gimp_restore Parsing 'C:\Prog\GIMP-2.10.4-Portable\Data\.gimp\parasiterc'
更に、GIMP が起動すると、pygimp.interp が、以下のように勝手に書き戻されてしまう。
python=C:\Prog\GIMP-2.10.4-Portable\App\gimp\Python\pythonw.exe python2=C:\Prog\GIMP-2.10.4-Portable\App\gimp\bin\pythonw.exe /usr/bin/python=C:\Prog\GIMP-2.10.4-Portable\App\gimp\Python\pythonw.exe :Python:E::py::python:
App\gimp\Python\ フォルダは、GIMP 2.8 Portable の頃はあったけど、GIMP 2.10 Portable では無くなっている。一体誰が、存在しないパスに書き戻してしまっているのか…。
◎ GIMP Portable 特有の不具合っぽい。 :
あちこちのファイルを眺めているうちに、なんとなく分かってきた。以下が犯人ではあるまいか。
GIMPPortable.ini 内の、以下の指定で、pygimp.interp を書き換えているように見える。
おそらく、GIMP Portable の起動時に、指定内容に基づいて、毎回 pygimp.interp を書き換えているのではないか…。しかし、ここに書かれているパスが、そもそも間違っていて、GIMP 2.8 時代のパスになっている。
試しに、GIMPPortable.ini を、GIMP 2.10向けに修正してみたところ、次回起動時、pygimp.interp も修正後の内容で書き換えられた。やはり、この指定が、pygimp.interp を妙な内容に書き換えてしまう犯人だった模様。
しかし、起動ログを見ると、相変わらず警告が出ている…。
pygimp.interp を眺めていたら、改行コードについて、CRLF と LF が混在している点がが気になった。もしかして、GIMP は *NIX文化圏のアプリだから、LFの改行コードしか受け付けない可能性はないか…。
GIMPPortable.ini を書き換えて、pygimp.interp の書き換え設定部分をコメントアウトしてみた。.iniファイルは、行頭に「;」をつけるとコメントアウトできるらしい。これで、pygimp.interp を書き換えない状態になるはず。
かつ、pygimp.interp を、LF のみにして保存してみた。
この状態で GIMP を起動すると、起動時のログの中で、警告が出てこなくなった。
C:\Prog\GIMP-2.10.4-Portable\App\AppInfo\Launcher\GIMPPortable.ini
GIMPPortable.ini 内の、以下の指定で、pygimp.interp を書き換えているように見える。
[FileWrite15] Type=ConfigWrite File=%PAL:AppDir%\gimp\lib\gimp\2.0\interpreters\pygimp.interp Entry=python= Value=%PAL:AppDir%\gimp\bin\pythonw.exe [FileWrite16] Type=ConfigWrite File=%PAL:AppDir%\gimp\lib\gimp\2.0\interpreters\pygimp.interp Entry=/usr/bin/python= Value=%PAL:AppDir%\gimp\bin\pythonw.exe [FileWrite17] Type=ConfigWrite File=%PAL:AppDir%\gimp\lib\gimp\2.0\interpreters\pygimp.interp Entry=:Python:E::py: Value=:pythonw.exe:
おそらく、GIMP Portable の起動時に、指定内容に基づいて、毎回 pygimp.interp を書き換えているのではないか…。しかし、ここに書かれているパスが、そもそも間違っていて、GIMP 2.8 時代のパスになっている。
試しに、GIMPPortable.ini を、GIMP 2.10向けに修正してみたところ、次回起動時、pygimp.interp も修正後の内容で書き換えられた。やはり、この指定が、pygimp.interp を妙な内容に書き換えてしまう犯人だった模様。
しかし、起動ログを見ると、相変わらず警告が出ている…。
pygimp.interp を眺めていたら、改行コードについて、CRLF と LF が混在している点がが気になった。もしかして、GIMP は *NIX文化圏のアプリだから、LFの改行コードしか受け付けない可能性はないか…。
GIMPPortable.ini を書き換えて、pygimp.interp の書き換え設定部分をコメントアウトしてみた。.iniファイルは、行頭に「;」をつけるとコメントアウトできるらしい。これで、pygimp.interp を書き換えない状態になるはず。
; [FileWrite15] ; Type=ConfigWrite ; File=%PAL:AppDir%\gimp\lib\gimp\2.0\interpreters\pygimp.interp ; Entry=python= ; Value=%PAL:AppDir%\gimp\bin\pythonw.exe ; ; [FileWrite16] ; Type=ConfigWrite ; File=%PAL:AppDir%\gimp\lib\gimp\2.0\interpreters\pygimp.interp ; Entry=/usr/bin/python= ; Value=%PAL:AppDir%\gimp\bin\pythonw.exe ; ; [FileWrite17] ; Type=ConfigWrite ; File=%PAL:AppDir%\gimp\lib\gimp\2.0\interpreters\pygimp.interp ; Entry=:Python:E::py: ; Value=:pythonw.exe:
かつ、pygimp.interp を、LF のみにして保存してみた。
この状態で GIMP を起動すると、起動時のログの中で、警告が出てこなくなった。
INIT: gimp_initialize INIT: gimp_real_initialize Parsing 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\interpreters\default.interp' Parsing 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\interpreters\pygimp.interp' Parsing 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\environ\default.env' Parsing 'C:\Prog\GIMP-2.10.4-Portable\App\gimp\lib\gimp\2.0\environ\pygimp.env' INIT: gui_initialize_after_callback INIT: gimp_restore Parsing 'C:\Prog\GIMP-2.10.4-Portable\Data\.gimp\parasiterc'
◎ 結論。 :
つまり、GIMP 2.10.4 Portable には、以下のバグがある。
よって、解決策としては…。
自分の環境では、pygimp.interp を以下のようにした。
ちなみに、一番最後の行で pythonw.exe を指定することで、Python-Fuスクリプトを実行した際にDOS窓が開かない状態になる模様。
本来なら、最後の行に、
今回、「python=〜」を、GIMP が読み取れない、もしくは読み取っても、指定されたパスに目的のファイルが存在しないので、.py が呼ばれると、とにかく 「python」を呼び出した ―― python.exe を呼んでしまって、DOS窓が開いていたのだろう…。
- GIMPPortable.ini 内の指定により、GIMP 2.8用の間違った pythonw.exe のパスで pygimp.interp が書き換えられてしまう。
- 改行コードを LF にしないといけない設定ファイルに対して、CRLF を使って書き換えてしまって、GIMP が警告を出す。
よって、解決策としては…。
- (GIMP 2.10.4 Portableインストールフォルダ)\App\AppInfo\Launcher\GIMPPortable.ini の、pygimp.interp 書き換え指定部分をコメントアウト(行頭に「;」を挿入)して、pygimp.interp を書き換えないようにする。
- かつ、(GIMP 2.10.4 Portableインストールフォルダ)\App\gimp\lib\gimp\2.0\interpreters\pygimp.interp の、pythonw.exe までのパスを正しいものにする。
- かつ、pygimp.interp は、改行コードを LF で統一して保存する。
自分の環境では、pygimp.interp を以下のようにした。
python=C:\Prog\GIMP-2.10.4-Portable\App\gimp\bin\pythonw.exe python2=C:\Prog\GIMP-2.10.4-Portable\App\gimp\bin\pythonw.exe /usr/bin/python=C:\Prog\GIMP-2.10.4-Portable\App\gimp\bin\pythonw.exe :Python:E::py::pythonw.exe:
ちなみに、一番最後の行で pythonw.exe を指定することで、Python-Fuスクリプトを実行した際にDOS窓が開かない状態になる模様。
本来なら、最後の行に、
:Python:E::py::python:と書いてあることで、上のほうで指定されてる「python=〜」が使われて、結局は pythonw.exe が呼び出され、DOS窓が開かない状態になるのではないかと思うのだけど…。
今回、「python=〜」を、GIMP が読み取れない、もしくは読み取っても、指定されたパスに目的のファイルが存在しないので、.py が呼ばれると、とにかく 「python」を呼び出した ―― python.exe を呼んでしまって、DOS窓が開いていたのだろう…。
◎ 問題。 :
これは GIMP Portable に限った話ではなく、PortableApps で公開されてるアプリ全般に言えるのかもしれないけれど。もしかして、設定ファイルを書き換える処理部分に、改行コードを LF にするか、CRLF にするか、指定・反映する機能も必要だったりするのではないかしらん。まあ、*NIX文化圏のアプリに対してのみ、必要になる機能だろうけど。
GIMP側で CR を読み飛ばす処理を入れる手もあるだろうけど。GIMP開発側 = *NIX文化圏からは、「LFで統一しろや」「なんでCRLFなんて使うんだ」と言われそうな予感も。
GIMP側で CR を読み飛ばす処理を入れる手もあるだろうけど。GIMP開発側 = *NIX文化圏からは、「LFで統一しろや」「なんでCRLFなんて使うんだ」と言われそうな予感も。
[ ツッコむ ]
#2 [pc] USBメモリ I-O DATA KUM-8G/Kを購入
先日、DELL Latitude 10 がまともに動かなくなって焦ったので、OSをバックアップしておかないといかんなと。バックアップには8GB程度のUSBメモリが必要らしいので、近所のケーズデンキで、ワゴンに山積みになっていた、I-O DATA KUM-8G/K を購入。USB2.0接続。8GB。税抜きで660円ぐらいだった気がする。
_KUMシリーズ | USBメモリー | IODATA アイ・オー・データ機器
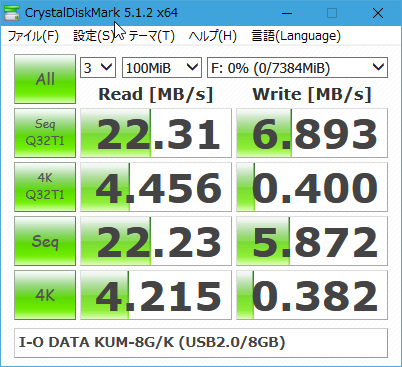
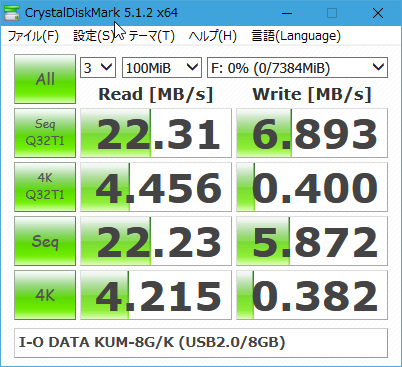
一応、CrystalDiskMark で速度測定。

コレは…かなり遅いのではなかろうか…。まあ、最安で売られてた製品だし、USB3.0対応品でもないし…。
Check Flash で、エラーが無いか一応確認。
_故障や容量偽装のチェック| check flashの使い方 | SDカード博士のSDカードナビ
_SDカードやUSBメモリを診断・検査・修復できるツール Check Flash - ぼくんちのTV 別館
「一時ファイルを使う」「読み書きテスト」「最小パターン」「フルパス1回」でチェックしてみたけれど、エラーは出なかった。一応、8GB分、ちゃんと使える状態らしい。
スライド式のUSBメモリだけど、USB端子に差そうとして少し力を入れると、出したはずの金属端子部分がすぐに引っ込んでしまう。使うにはコツが必要そう。いや、ぶっちゃけ、使いづらい。でもまあ、安いから仕方ない…。
_KUMシリーズ | USBメモリー | IODATA アイ・オー・データ機器
一応、CrystalDiskMark で速度測定。

-----------------------------------------------------------------------
CrystalDiskMark 5.1.2 x64 (C) 2007-2016 hiyohiyo
Crystal Dew World : http://crystalmark.info/
-----------------------------------------------------------------------
* MB/s = 1,000,000 bytes/s [SATA/600 = 600,000,000 bytes/s]
* KB = 1000 bytes, KiB = 1024 bytes
Sequential Read (Q= 32,T= 1) : 22.310 MB/s
Sequential Write (Q= 32,T= 1) : 6.893 MB/s
Random Read 4KiB (Q= 32,T= 1) : 4.456 MB/s [ 1087.9 IOPS]
Random Write 4KiB (Q= 32,T= 1) : 0.400 MB/s [ 97.7 IOPS]
Sequential Read (T= 1) : 22.229 MB/s
Sequential Write (T= 1) : 5.872 MB/s
Random Read 4KiB (Q= 1,T= 1) : 4.215 MB/s [ 1029.1 IOPS]
Random Write 4KiB (Q= 1,T= 1) : 0.382 MB/s [ 93.3 IOPS]
Test : 100 MiB [F: 0.0% (0.0/7384.0 MiB)] (x3) [Interval=5 sec]
Date : 2018/08/11 20:32:53
OS : Windows 10 Professional [10.0 Build 17134] (x64)
I-O DATA KUM-8G/K (USB2.0/8GB)
コレは…かなり遅いのではなかろうか…。まあ、最安で売られてた製品だし、USB3.0対応品でもないし…。
Check Flash で、エラーが無いか一応確認。
_故障や容量偽装のチェック| check flashの使い方 | SDカード博士のSDカードナビ
_SDカードやUSBメモリを診断・検査・修復できるツール Check Flash - ぼくんちのTV 別館
「一時ファイルを使う」「読み書きテスト」「最小パターン」「フルパス1回」でチェックしてみたけれど、エラーは出なかった。一応、8GB分、ちゃんと使える状態らしい。
スライド式のUSBメモリだけど、USB端子に差そうとして少し力を入れると、出したはずの金属端子部分がすぐに引っ込んでしまう。使うにはコツが必要そう。いや、ぶっちゃけ、使いづらい。でもまあ、安いから仕方ない…。
◎ 余談。DELL OS Recovery Toolのその後。 :
DELL OS Recovery Tool を使えば、DELL Latitude 10 のOS再インストール用ISOを入手できるのでは、と思っていたけれど。サービスタグやエクスプレスサービスコードを入力しても、「お前が持ってる機種用のイメージは用意されてねえから」と言われてしまった…。
このDELL製品、何かの拍子にインストール済みの Windows8 が壊れたら、手詰まりだな…。一般的なメーカ製ノートPCのように、HDD内の別パーティションから書き戻して、工場出荷時に戻せれば良かったのだけど…。
このDELL製品、何かの拍子にインストール済みの Windows8 が壊れたら、手詰まりだな…。一般的なメーカ製ノートPCのように、HDD内の別パーティションから書き戻して、工場出荷時に戻せれば良かったのだけど…。
[ ツッコむ ]
#3 [pc] Thunderbirdをバージョン 60 にアップデートしたけれど
メーラ、Thunderbird のバージョン60が公開されたらしいので、アップデートしたのだけれど。
_Mozilla、「Thunderbird 60」を正式公開 〜「Firefox Quantum」の“Photon”デザインを導入 - 窓の杜
導入していた拡張が使えなくなってしまった…。Thunderbird 60 は Firefox Quantum のアレコレを導入、と書いてあるけれど、そのせいだろうか…。もうちょっと待てばよかったか…。
_Mozilla、「Thunderbird 60」を正式公開 〜「Firefox Quantum」の“Photon”デザインを導入 - 窓の杜
導入していた拡張が使えなくなってしまった…。Thunderbird 60 は Firefox Quantum のアレコレを導入、と書いてあるけれど、そのせいだろうか…。もうちょっと待てばよかったか…。
[ ツッコむ ]
#4 [anime] シンカリオン、エヴァコラボ回を視聴
ええもん見せてもろた…。これは本気のコラボや…。
[ ツッコむ ]
2018/08/12(日) [n年前の日記]
#1 [pc] DELL Backup and Recovery でエラーが出て困ったり
DELL Latitude 10 + Windows 8.1 の環境で、工場出荷時相当の状態に戻すためのリカバリメディア(ファクトリーリカバリメディア)を作成したいなと。DELLのサイトを眺めると、DELL Backup and Recovery という同梱アプリを使えばメディアが作成できるらしい。
しかし、試してみても上手く行かず。
まず、起動すると、画面に何も出てこない。タスクトレイにはアイコンが残ってるから右クリックして開くを選ぶと、「アップデートしなきゃダメだよ」と言ってくる。Latitude 10 は、標準では Windows8 がインストールされていて、それを Windows8.1にしたから、こういうことになるのかなと…。
DELLのサイトで、Windows8.1 32bit対応版らしきアップデータを探してインストールしてみるも、途中で1回、エラーが出る…。しかもインストールに1〜2時間かかる…。
それでも一応インストールできたみたいなので実行してみると、「最新版があるよ。アップデートしろや」と上のほうに表示されていて。ボタンをクリックして更にアップデート。また1〜2時間待たされる…。
3〜4時間かかって、おそらくは最新版になったのだろうけど。ファクトリーリカバリメディアの作成を選ぶと、「初期化」が100%まで行ったあたりで「エラーが発生」と表示されて、アプリ起動直後のホーム画面に戻ってしまう。
DELLのサイト上で、「エラーが出る場合は、Intel Rapid Storage Technology をアンインストールして最新版をインストールせよ」てな情報も見かけたけど、どうも Latitude 10 にはそんなもの入ってないように見える…。
DELL Backup and Recovery はエラーが続出するとか、バックアップできたと思ったらできてなかったとか、そういう不具合話をチラホラ見かけたけど。なるほど、これは問題があるアプリのようだなと…。
仕方ないので、Windows8.1の回復ドライブをUSBメモリに作っておくだけにしておこう…。しかし、参ったなあ…。
その後もググっていたら、英語圏のやり取りの中で、「DELL Backup and Recovery は、購入直後の早い段階で起動して、その時点でリカバリメディアを作っておくもの」という話を見かけた。Windows8 から、Windows8.1 にアップグレードした後で使おうとしても遅い、ということかな…。そんなこと言われても、手元に来た時にはもう Windows8.1 になってたわけで…。Windows8 に戻そうにも、リカバリメディアが無いわけで…。これもう手詰まりやん…。
しかし、試してみても上手く行かず。
まず、起動すると、画面に何も出てこない。タスクトレイにはアイコンが残ってるから右クリックして開くを選ぶと、「アップデートしなきゃダメだよ」と言ってくる。Latitude 10 は、標準では Windows8 がインストールされていて、それを Windows8.1にしたから、こういうことになるのかなと…。
DELLのサイトで、Windows8.1 32bit対応版らしきアップデータを探してインストールしてみるも、途中で1回、エラーが出る…。しかもインストールに1〜2時間かかる…。
それでも一応インストールできたみたいなので実行してみると、「最新版があるよ。アップデートしろや」と上のほうに表示されていて。ボタンをクリックして更にアップデート。また1〜2時間待たされる…。
3〜4時間かかって、おそらくは最新版になったのだろうけど。ファクトリーリカバリメディアの作成を選ぶと、「初期化」が100%まで行ったあたりで「エラーが発生」と表示されて、アプリ起動直後のホーム画面に戻ってしまう。
DELLのサイト上で、「エラーが出る場合は、Intel Rapid Storage Technology をアンインストールして最新版をインストールせよ」てな情報も見かけたけど、どうも Latitude 10 にはそんなもの入ってないように見える…。
DELL Backup and Recovery はエラーが続出するとか、バックアップできたと思ったらできてなかったとか、そういう不具合話をチラホラ見かけたけど。なるほど、これは問題があるアプリのようだなと…。
仕方ないので、Windows8.1の回復ドライブをUSBメモリに作っておくだけにしておこう…。しかし、参ったなあ…。
その後もググっていたら、英語圏のやり取りの中で、「DELL Backup and Recovery は、購入直後の早い段階で起動して、その時点でリカバリメディアを作っておくもの」という話を見かけた。Windows8 から、Windows8.1 にアップグレードした後で使おうとしても遅い、ということかな…。そんなこと言われても、手元に来た時にはもう Windows8.1 になってたわけで…。Windows8 に戻そうにも、リカバリメディアが無いわけで…。これもう手詰まりやん…。
◎ 実機上で DELL OS Recovery Tool を起動するも撃沈。 :
先日、メインPC上で DELL OS Recovery Tool を起動してリカバリメディアを作ろうとしたものの、「そのサービスタグの製品はメディアを用意してねえよ」と言われてしまったわけだけど。これを実機の Latitude 10 で動かしたらすんなり行かないかと思いついたので試してみたり。
ダメだった。実機上で動かしても、「お前用のメディアは用意してねえよ」と言われてしまう。結果は同じか。
これが、同じDELL製品でも、HDDを積んでいるようなフツーのノートPCなら、日本メーカ製のノートPCと同様に、リカバリ用データがHDD内に保存されてたりするようだけど。どうやら eMMC を載せてるタイプのタブレットPCは、違う状態で出荷されてるようだなと…。容量も少ないからリカバリ用データを入れとくわけにもいかんのだろうか。
ダメだった。実機上で動かしても、「お前用のメディアは用意してねえよ」と言われてしまう。結果は同じか。
これが、同じDELL製品でも、HDDを積んでいるようなフツーのノートPCなら、日本メーカ製のノートPCと同様に、リカバリ用データがHDD内に保存されてたりするようだけど。どうやら eMMC を載せてるタイプのタブレットPCは、違う状態で出荷されてるようだなと…。容量も少ないからリカバリ用データを入れとくわけにもいかんのだろうか。
◎ 2018/08/13追記。 :
DELL Latitude 10 の、元々の持ち主だった弟に、このあたりの話をしたら、購入直後にリカバリメディアを作成して、そのUSBメモリも一緒に渡したはず、とのことで。箱の中を探したら、ELECOM製USBメモリを発見。既にリカバリメディアは作成済みだったらしい。とりあえず、一安心…。
すると、DELL Backup and Recovery が、途中で必ずエラーを出していたのは、「既に作成済みだから作れねえよ」という意味のエラーだったのだろうか。しかし、それならそれで、「既に作成済み」と表示するのが妥当だろう…。やはり Windows8 から 8.1 にアップグレードしたことで、正常動作しない状態になっているのでは、と思える…。
すると、DELL Backup and Recovery が、途中で必ずエラーを出していたのは、「既に作成済みだから作れねえよ」という意味のエラーだったのだろうか。しかし、それならそれで、「既に作成済み」と表示するのが妥当だろう…。やはり Windows8 から 8.1 にアップグレードしたことで、正常動作しない状態になっているのでは、と思える…。
[ ツッコむ ]
#2 [nitijyou] 弟が帰省
PM06:30頃到着。
高速道路は、上りも混雑していたらしい…。
高速道路は、上りも混雑していたらしい…。
[ ツッコむ ]
2018/08/13(月) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、12:17-17:50の間、自宅サーバを止めてました。申し訳ないです。
[ ツッコむ ]
#2 [windows] DELL Latitude 10 のデスクトップの閉じるボタンを大きくした
DELL Latitude 10 + Windows8.1 を使っていて、不便さを感じる場面があって。デスクトップアプリ利用時、閉じるボタンが小さくて、指で押しづらい…。どうにかならんのか。
閉じるボタン等を大きくすることもできるらしい。ただし、レジストリを弄らないといけない…。
_Windows8.1パソコンを少しだけ快適にするカスタマイズの小ワザ - 週刊アスキー
_Windows8.1 デスクトップを使いやすくする 3::まほろば
_最小化や最大化、閉じるボタンを大きくしたい
考えてみたら、Windows XP時代は、デスクトップの設定で、このあたりを弄れた気がする。Windows7 だか Windows8 だかで、機能が削除されてしまったのだろうか。
閉じるボタン等を大きくすることもできるらしい。ただし、レジストリを弄らないといけない…。
_Windows8.1パソコンを少しだけ快適にするカスタマイズの小ワザ - 週刊アスキー
_Windows8.1 デスクトップを使いやすくする 3::まほろば
_最小化や最大化、閉じるボタンを大きくしたい
考えてみたら、Windows XP時代は、デスクトップの設定で、このあたりを弄れた気がする。Windows7 だか Windows8 だかで、機能が削除されてしまったのだろうか。
[ ツッコむ ]
2018/08/14(火) [n年前の日記]
#1 [moho] Mohoを触ってるところ
ちょっと試してみたい処理があって、Moho Pro 12 を触っているところ。
Moho ってレイヤーの色調補正機能を持ってなかったっけ…。探しても見当たらないけど…。
Moho ってレイヤーの色調補正機能を持ってなかったっけ…。探しても見当たらないけど…。
[ ツッコむ ]
#2 [nitijyou] 弟が仙台に戻った
PM03:00頃に出発して、PM06:00頃には戻ったらしい。
[ ツッコむ ]
2018/08/15(水) [n年前の日記]
#1 [moho] Mohoで木をワサワサ
随分前に、「DYNAMIC CHORD (ダイナミックコード)」というアニメを見ていたら、ちょっと気になるカットがあって。
おそらくは、「風で木が揺れて、木の葉がサワサワ」する、そんな感じのSEがちゃんと入っていたのだけど。しかし、画面に映ってる木は全くピクリとも動かない、というカットで…。さすがにそれはどうなの、手抜きし過ぎじゃないの、と思ってしまったわけで…。まあ、時間が無かったんだろうけど…。
それ以来、各アニメ作品に出てくるその手のシーンの木の動きが、ちょっと気になっていたのだけど。しばらく前に、「はねバド!」というアニメを見ていたら、映像的にも風で木がワサワサと動くカットがあって。そうだよなあ、時間があって、かつ、真っ当なスタッフなら、フツーはこういう処理をして動かすもんだよなと、なんだか安心したわけで。
で。「はねバド!」で見かけたその処理を、Moho でもできるのだろうかと気になってきたわけで。ちょっと試してみようかと。
こんな感じかな…。
自作の素材でやってるから見た目はショボいけど、これでも十分、そこそこらしく見えるのではあるまいか。
やってることは、BOOK相当を何枚か用意して。
イメージレイヤーとしてそれぞれを読み込んで、各レイヤーを、移動、回転、拡大縮小、XY回転等を使って、ループで動かしてみただけ。
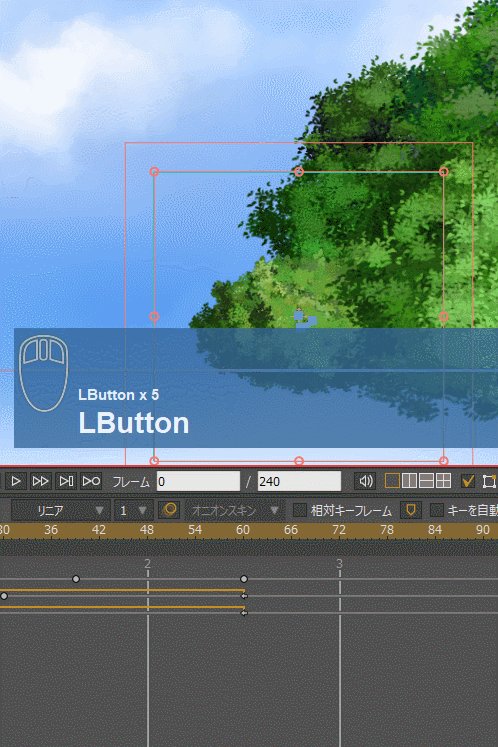
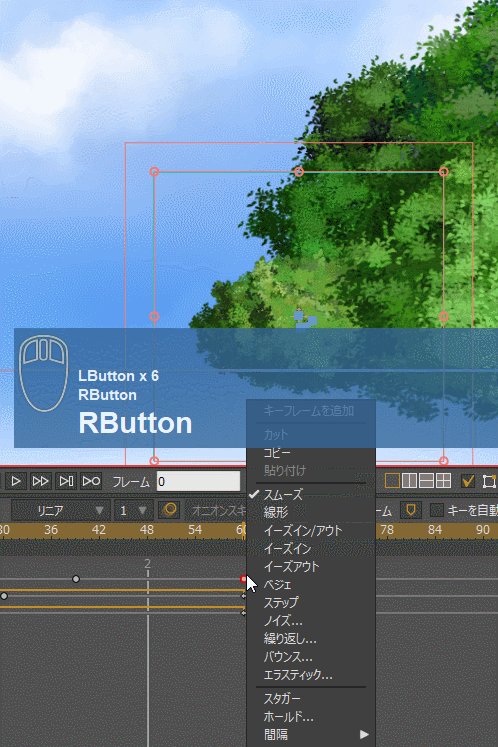
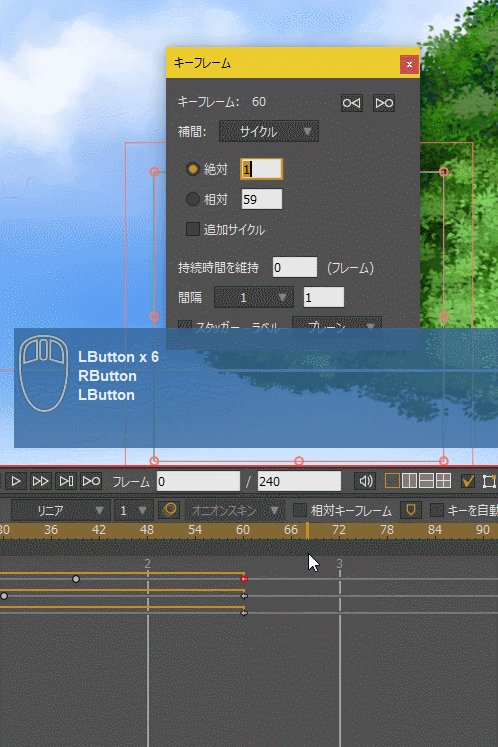
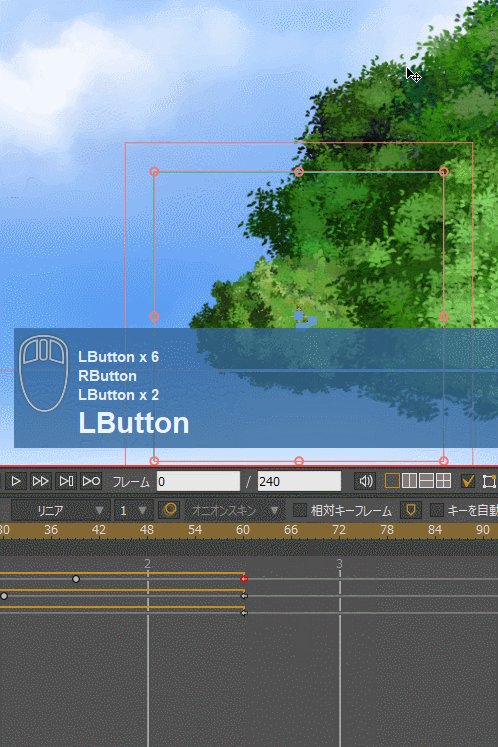
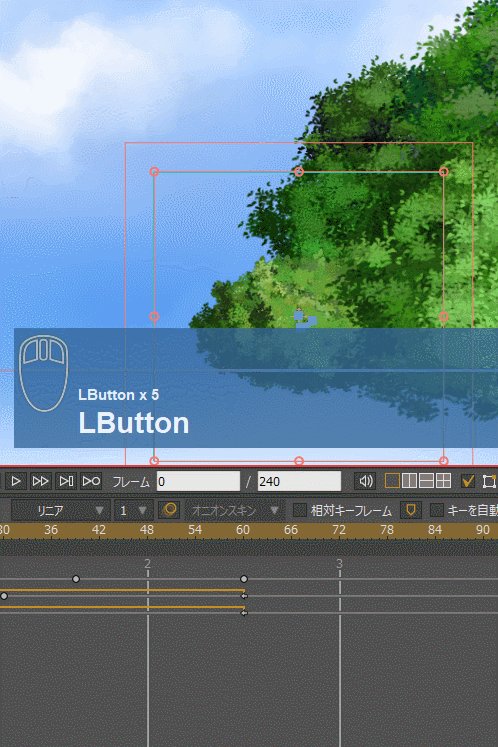
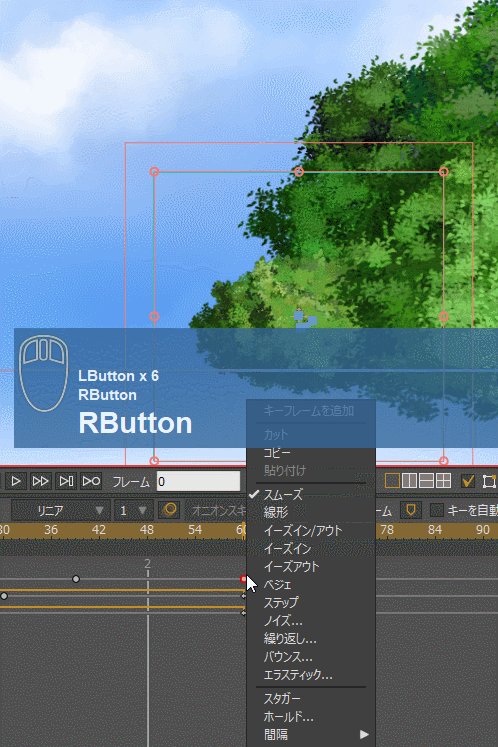
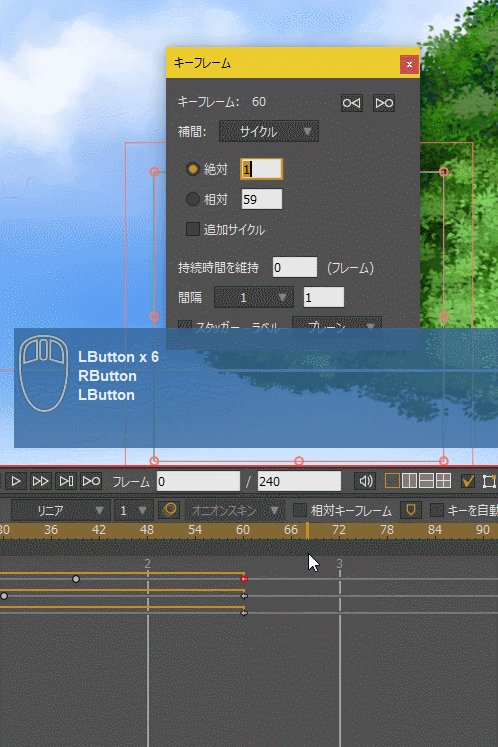
Mohoの場合、最後のキーフレームを左クリックで選択してから、右クリックメニュー → 繰り返し、を選ぶと、指定したキーフレームにまた戻るループアニメが作れる模様。とメモ。

「繰り返し」を選ぶと、タイムライン上にオレンジ色の線が出現するけど、これが、「ここからここまで、ループになってるよ」という印。
後は、各レイヤーが同じタイミングで動かないように、あるいは、移動、回転等の処理が、足並み揃えて一斉に動かないように、それぞれのキーフレームをちょっとずつずらしてやれば、結構それらしくなるっぽい、かなと。
おそらくは、「風で木が揺れて、木の葉がサワサワ」する、そんな感じのSEがちゃんと入っていたのだけど。しかし、画面に映ってる木は全くピクリとも動かない、というカットで…。さすがにそれはどうなの、手抜きし過ぎじゃないの、と思ってしまったわけで…。まあ、時間が無かったんだろうけど…。
それ以来、各アニメ作品に出てくるその手のシーンの木の動きが、ちょっと気になっていたのだけど。しばらく前に、「はねバド!」というアニメを見ていたら、映像的にも風で木がワサワサと動くカットがあって。そうだよなあ、時間があって、かつ、真っ当なスタッフなら、フツーはこういう処理をして動かすもんだよなと、なんだか安心したわけで。
で。「はねバド!」で見かけたその処理を、Moho でもできるのだろうかと気になってきたわけで。ちょっと試してみようかと。
こんな感じかな…。
自作の素材でやってるから見た目はショボいけど、これでも十分、そこそこらしく見えるのではあるまいか。
やってることは、BOOK相当を何枚か用意して。
イメージレイヤーとしてそれぞれを読み込んで、各レイヤーを、移動、回転、拡大縮小、XY回転等を使って、ループで動かしてみただけ。
Mohoの場合、最後のキーフレームを左クリックで選択してから、右クリックメニュー → 繰り返し、を選ぶと、指定したキーフレームにまた戻るループアニメが作れる模様。とメモ。

「繰り返し」を選ぶと、タイムライン上にオレンジ色の線が出現するけど、これが、「ここからここまで、ループになってるよ」という印。
後は、各レイヤーが同じタイミングで動かないように、あるいは、移動、回転等の処理が、足並み揃えて一斉に動かないように、それぞれのキーフレームをちょっとずつずらしてやれば、結構それらしくなるっぽい、かなと。
[ ツッコむ ]
#2 [moho] Moho の HSVモディファイアイメージがよくわからない
Mohoの非常に残念な点として、レイヤーの色相・彩度・明度を、簡単に調整できる機能が用意されてない、という問題があって。
前述のムービーを作る際、各レイヤーを、奥行きがあるように色調整したかったのだけど、Moho の機能を眺めてもそんな機能が無くて。仕方ないから、元のビットマップ画像をGIMPで開いて、色調補正して、保存し直してから Moho に読み込んでみたけれど…。実に馬鹿馬鹿しい作業だなと。フリーのビューアですら、そのあたりの調整機能は持ってたりするのに、どうして Moho には無いのだろう…。
コレ、もうちょっとどうにかならんのか。と思えてきてググってみたら、どうやら、HSVモディファイアイメージなる機能があると知り。表示する元画像とは別の画像を指定することで、HSV ―― Hue(色相)、Saturation(彩度)、Value(明度)を変化させることができなくもないらしい。

該当項目にチェックを入れた途端に、ファイル選択ダイアログが開くので、そこで、どの画像をHSVモディファイアイメージとして使うのかを指定できる。
前述のムービーを作る際、各レイヤーを、奥行きがあるように色調整したかったのだけど、Moho の機能を眺めてもそんな機能が無くて。仕方ないから、元のビットマップ画像をGIMPで開いて、色調補正して、保存し直してから Moho に読み込んでみたけれど…。実に馬鹿馬鹿しい作業だなと。フリーのビューアですら、そのあたりの調整機能は持ってたりするのに、どうして Moho には無いのだろう…。
コレ、もうちょっとどうにかならんのか。と思えてきてググってみたら、どうやら、HSVモディファイアイメージなる機能があると知り。表示する元画像とは別の画像を指定することで、HSV ―― Hue(色相)、Saturation(彩度)、Value(明度)を変化させることができなくもないらしい。
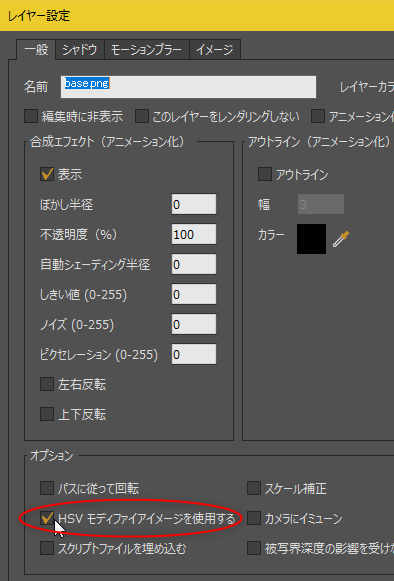
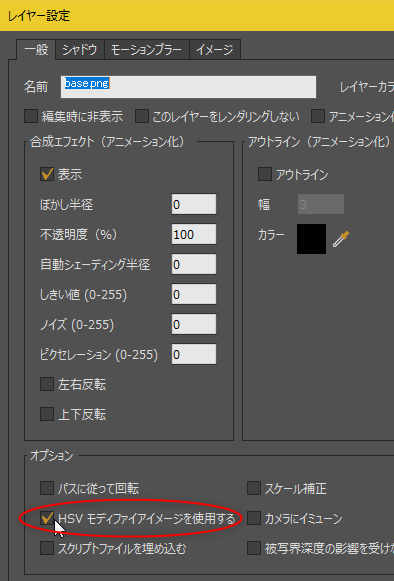
- レイヤーのプロパティで、「HSVモディファイアイメージを使用する」にチェックを入れると使えるようになる。
- RGB24bitのビットマップ画像を指定することで、色相、彩度、明度を変化させられる。
- Rチャンネルが、色相の指定。128を基準にして、+/-すると、色相も+/-で変化する。
- Gチャンネルが、彩度の指定。128を基準にして以下略。
- Bチャンネルが、明度の指定。128を基準にして以下略。
- 画像にアルファチャンネルは含めない。RGBAの32bit画像ではなく、RGB24bit画像を必ず渡す。最初、RGBA画像を渡して変な結果になって、おかしいなーおかしいなーとずっと悩んでました…。

該当項目にチェックを入れた途端に、ファイル選択ダイアログが開くので、そこで、どの画像をHSVモディファイアイメージとして使うのかを指定できる。
◎ 試してみる。 :
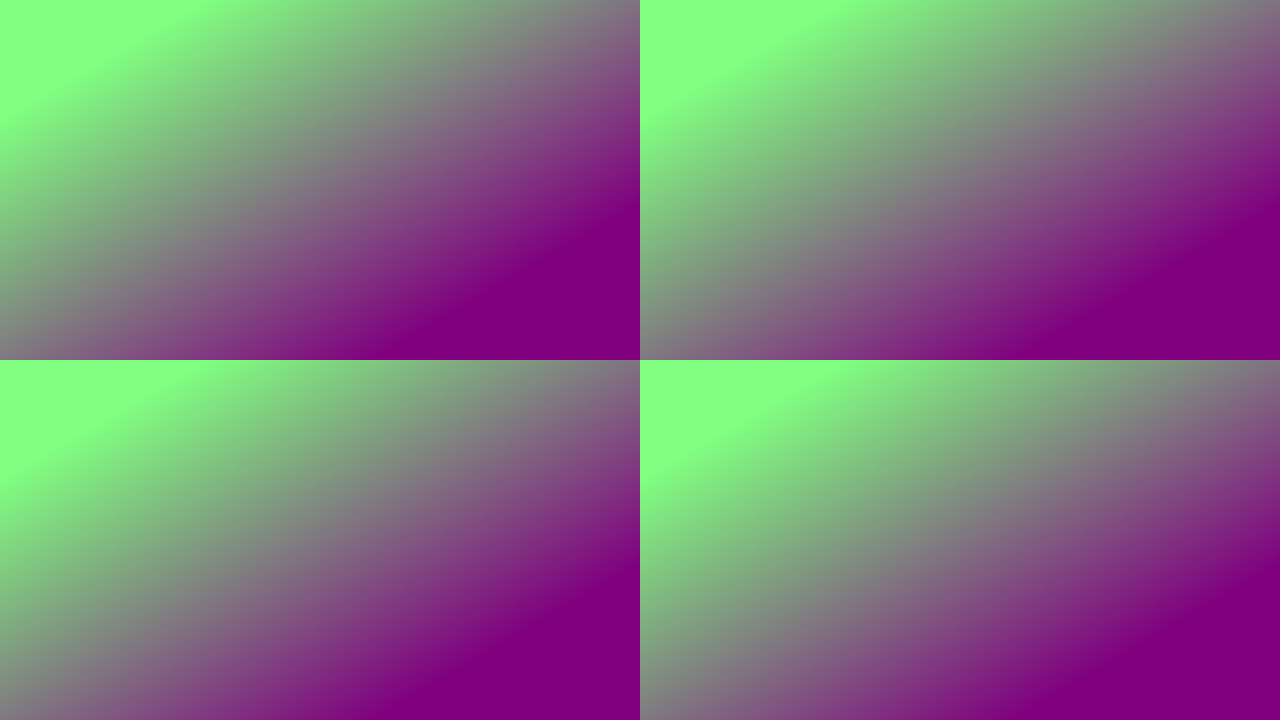
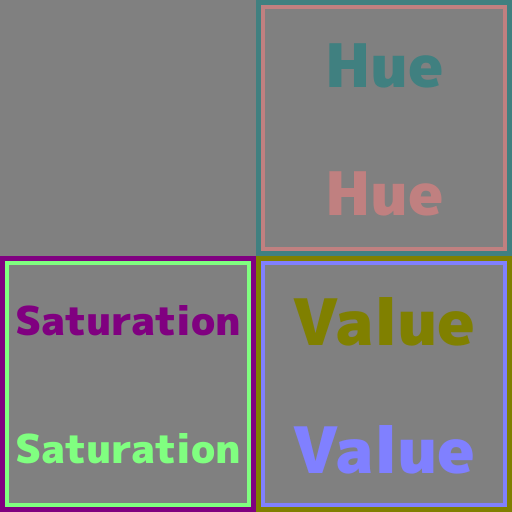
以下の画像を、HSVモディファイアイメージとして指定して、試してみた。

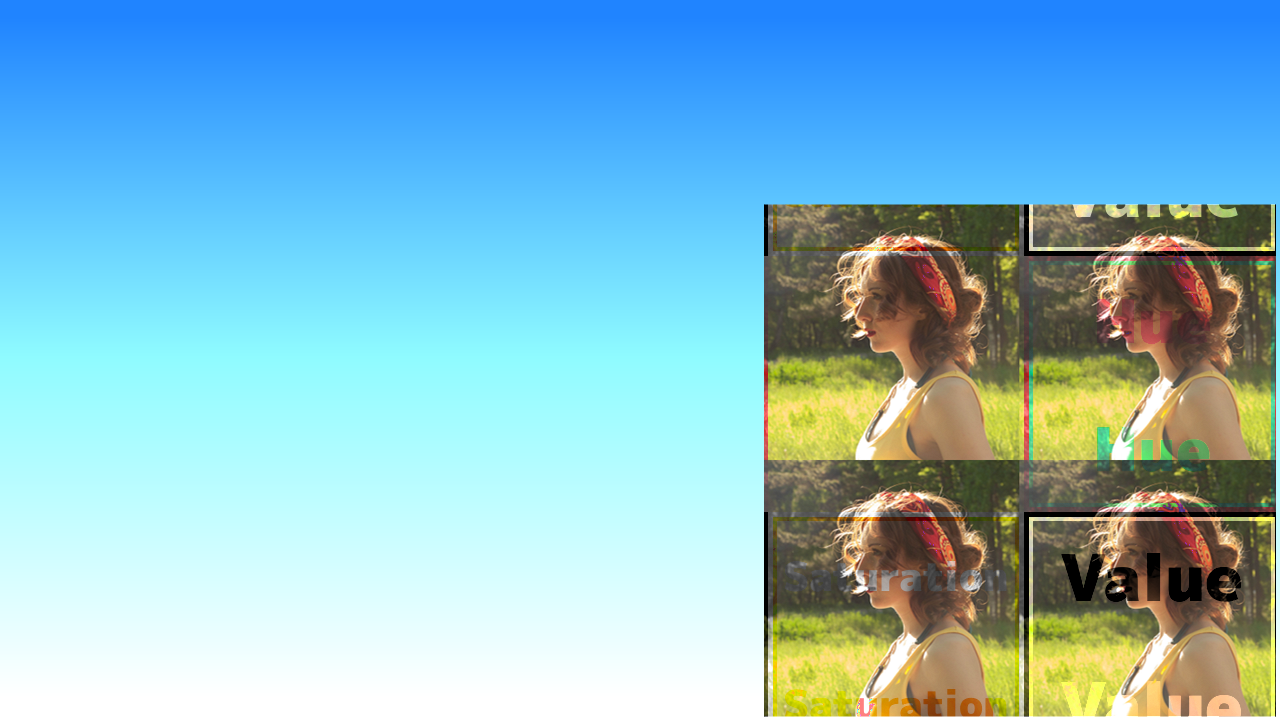
こんな感じになった。
たしかに、色相、彩度、明度が、変化してるように見える。
試してみて分かった点がいくつか。
前述のムービーは、1280x720のプロジェクト設定を、ハーフサイズの640x360で出力したのだけど。1280x720のまま出力すると、以下のような見た目になる。両方を見比べると、イメージレイヤーはムービーの出力サイズに合わせて拡大縮小・調整されているのに、HSVモディファイアイメージは調整されてないことがわかる。

こんな感じになった。
たしかに、色相、彩度、明度が、変化してるように見える。
試してみて分かった点がいくつか。
- HSVモディファイアイメージは、レイヤーの移動等には追従しない。キャンバス上で固定された位置にずっと置かれる。
- ムービーの出力サイズを変化させても、HSVモディファイアイメージの大きさは調整されない。元サイズのまま、キャンバス上で使われる。
前述のムービーは、1280x720のプロジェクト設定を、ハーフサイズの640x360で出力したのだけど。1280x720のまま出力すると、以下のような見た目になる。両方を見比べると、イメージレイヤーはムービーの出力サイズに合わせて拡大縮小・調整されているのに、HSVモディファイアイメージは調整されてないことがわかる。
◎ どこに置かれるのかが分からない。 :
出力されたムービーを眺めていたら、なんだかよく分からないところに、HSVモディファイアイメージが配置されてることに気づいた。どういう法則・仕様で配置されているのか…。Moho の pdfマニュアルにも仕様は載ってない…。「変わった機能だから、とにかく試してみて」としか書いてない…。
眺めながら、仮説を立てた。HSVモディファイアイメージの中心が、キャンバスの左上にくるように配置されて、その後、キャンバス全体にタイリングで敷き詰められるのではないか。
もし、そうだとすれば…。
例えば、以下のような、キャンバス全体を覆うHSVモディファイアイメージを置きたければ…。
横に2つ、縦に2つ並べた画像にして…。
コレを読み込めば、キャンバスの左上に、HSVモディファイアイメージの中央が来るから、思った通りの位置に配置できるのでは。
試してみた。
全然違う位置に置かれてる…。なんでや。
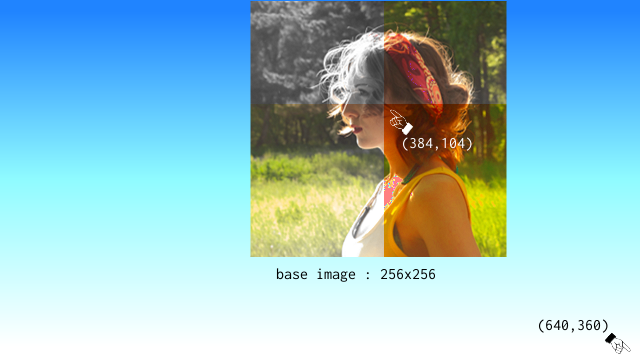
出力結果をよく観察してみる。
640x360のキャンバスの中で、(384, 104)の位置に、HSVモディファイアイメージの左上が置かれているように見える。その (384, 104)って、どこから出てきたんだ?
もしかして、キャンバスの右下が基準になって、かつ、変化させたい元画像のサイズが関係してくるのだろうか。
ということは…。元画像サイズをキャンバスサイズと同じにして、かつ、HSVモディファイアイメージもキャンバスサイズと同じにすれば、キャンバスの左上に、HSVモディファイアイメージの左上が来る状態になるのでは。
試してみた。
変わってない。つまり、キャンバスの右下が基準だとか、変化させたい元画像のサイズがどうとかは関係ないらしい。
眺めながら、仮説を立てた。HSVモディファイアイメージの中心が、キャンバスの左上にくるように配置されて、その後、キャンバス全体にタイリングで敷き詰められるのではないか。
もし、そうだとすれば…。
例えば、以下のような、キャンバス全体を覆うHSVモディファイアイメージを置きたければ…。
横に2つ、縦に2つ並べた画像にして…。
コレを読み込めば、キャンバスの左上に、HSVモディファイアイメージの中央が来るから、思った通りの位置に配置できるのでは。
試してみた。
全然違う位置に置かれてる…。なんでや。
出力結果をよく観察してみる。
640x360のキャンバスの中で、(384, 104)の位置に、HSVモディファイアイメージの左上が置かれているように見える。その (384, 104)って、どこから出てきたんだ?
もしかして、キャンバスの右下が基準になって、かつ、変化させたい元画像のサイズが関係してくるのだろうか。
- 640 - 384 = 256。元画像の横サイズと同じ。
- 360 - 104 = 256。元画像の縦サイズと同じ。
ということは…。元画像サイズをキャンバスサイズと同じにして、かつ、HSVモディファイアイメージもキャンバスサイズと同じにすれば、キャンバスの左上に、HSVモディファイアイメージの左上が来る状態になるのでは。
試してみた。
変わってない。つまり、キャンバスの右下が基準だとか、変化させたい元画像のサイズがどうとかは関係ないらしい。
◎ 置かれる位置が分かった。 :
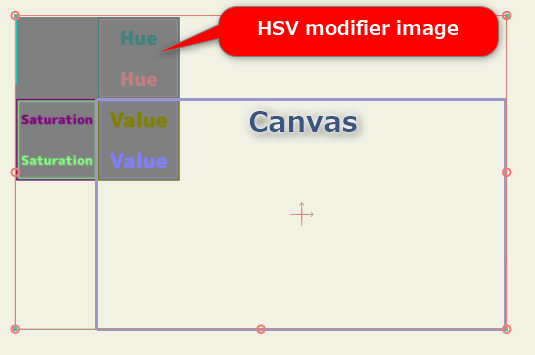
ふとなんとなく。ひょっとして。HSVモディファイアイメージは、問答無用で、キャンバスの左上から x : -256, y : -256 の位置に置かれているのではないかという疑念が湧いてきた。
つまり、以下のような状態ではなかろうか…。
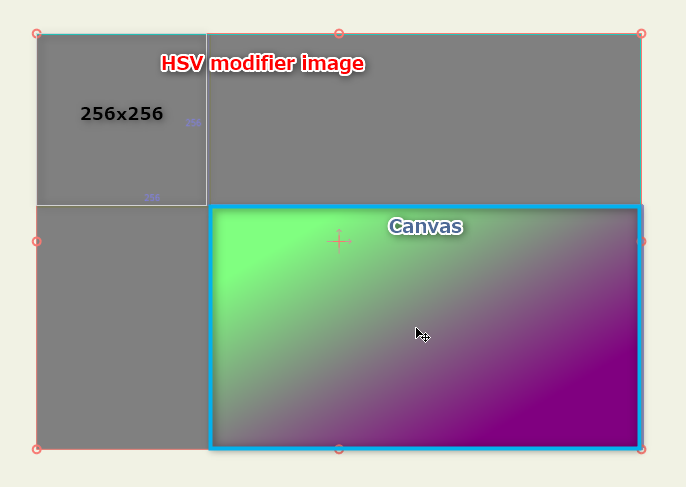
試してみる。以下のような HSVモディファイアイメージを作成。
コレを読み込んでみたら…。
位置が合った。
上記のムービーは 640x360 のサイズだけど、手元で、1280x720 のムービーや画像を作って試してみた。そちらも、x : -256, y : -256 の決め打ちで、思った通りの位置に配置された。
つまり、以下のような状態ではなかろうか…。
試してみる。以下のような HSVモディファイアイメージを作成。
コレを読み込んでみたら…。
位置が合った。
上記のムービーは 640x360 のサイズだけど、手元で、1280x720 のムービーや画像を作って試してみた。そちらも、x : -256, y : -256 の決め打ちで、思った通りの位置に配置された。
◎ 結論。 :
ということで、HSVモディファイアイメージは、何故かキャンバスの左上から、x, y = -256, -256 の位置に、画像の左上が来るように配置される。らしい。たぶん。おそらく。そんな気がする。自信無いけど試した範囲ではそんな感じ。
その、(-256,-256) って、一体どこから出てきたんや…。どういう理由でその値になってるんや…。決め打ちで、ほんまにええんか…。ちょっとこのへんは謎。
その、(-256,-256) って、一体どこから出てきたんや…。どういう理由でその値になってるんや…。決め打ちで、ほんまにええんか…。ちょっとこのへんは謎。
[ ツッコむ ]
#3 [moho] Mohoでイメージレイヤーの色調その他を変化させてみる
Moho上で HSVモディファイアイメージ を使えば、イメージレイヤーの色調その他を多少は変えられると分かったけれど。ぶっちゃけ、使い勝手が悪い。結果画面がどういう数式で出てくるのかも分からんし、一々、HSVモディファイアイメージを画像編集ソフトで弄ってから Moho に戻って試すのも面倒臭い。
他に方法は無いのか…。Moho上の作業だけで完結する方法が無いものだろうか…。と思ってググってたら、「レイヤーのブレンドモードを活用するのがいいんじゃね」的やり取りを英語圏のフォーラムで見かけた。
試してみた。こんな感じになった。
うむ…。悪くないのではなかろうか…。少なくとも、HSVモディファイアイメージより、まだ作業しやすい気がする…。
他に方法は無いのか…。Moho上の作業だけで完結する方法が無いものだろうか…。と思ってググってたら、「レイヤーのブレンドモードを活用するのがいいんじゃね」的やり取りを英語圏のフォーラムで見かけた。
試してみた。こんな感じになった。
うむ…。悪くないのではなかろうか…。少なくとも、HSVモディファイアイメージより、まだ作業しやすい気がする…。
◎ 説明。 :
Moho Pro 12 の各レイヤーは、Photoshop等のレイヤーと同様に、ブレンドモードを選ぶことができる。「乗算」「スクリーン」とかそういうヤツ。
更に、Moho Pro 12 は、グループレイヤーの中にイメージレイヤーやベクターレイヤーを入れておくと、そのグループの中でだけ、マスクだのなんだのを働かせることができる。
なので…。

実際の操作手順は…。
グループレイヤーのプロパティを開いて、マスキング → すべて非表示、にする。
ちなみに、レイヤーのプロパティの開き方は…。
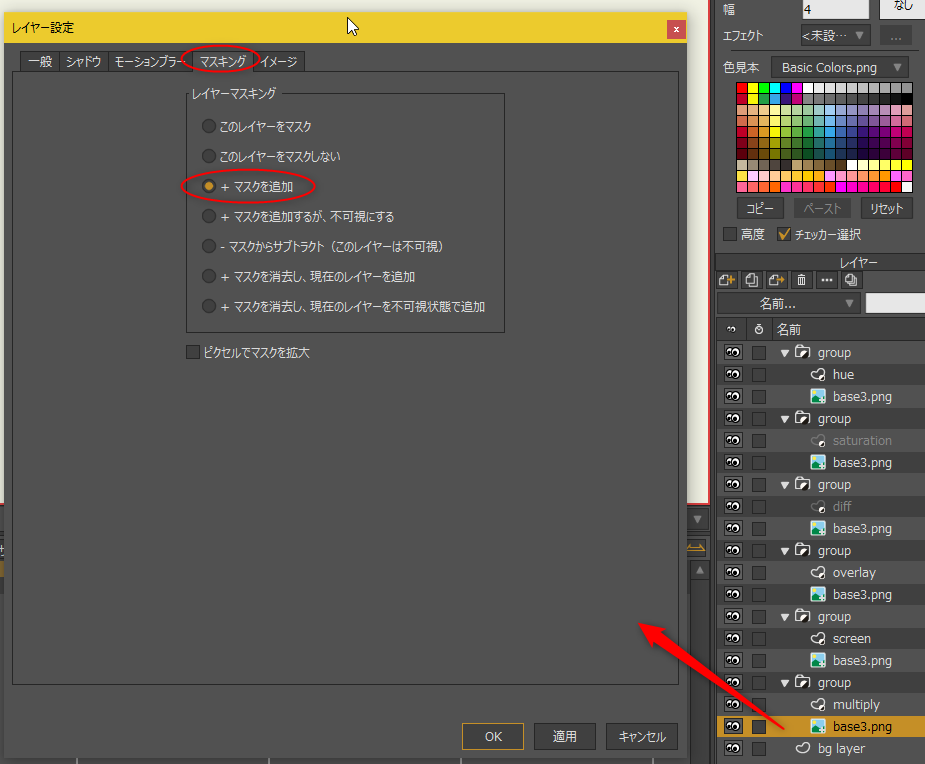
グループレイヤー内で、一番下にあるはずのイメージレイヤーのプロパティを開いて、マスキング → + マスクを追加、を選ぶ。これで、イメージレイヤーの形が、マスクとして、グループレイヤー内で働く状態になった。
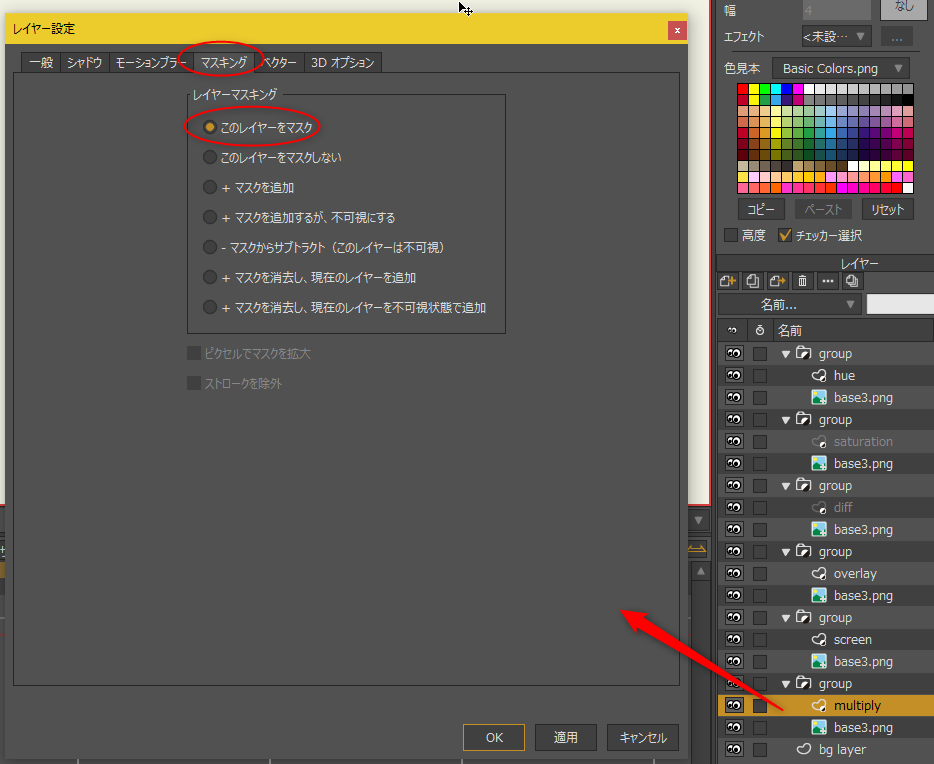
グループレイヤー内で、イメージレイヤーの上にあるはずのベクターレイヤーのプロパティを開いて、マスキング → このレイヤーをマスク、を選ぶ。これで、イメージレイヤーの形がマスクとして、このベクターレイヤーを切り抜いてくれるはず。
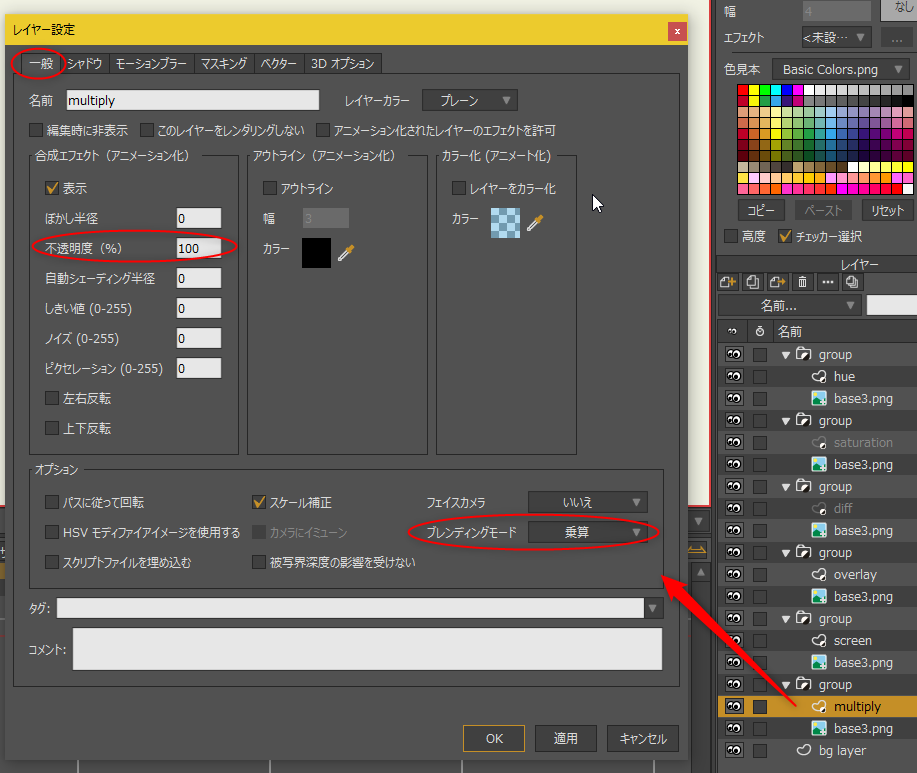
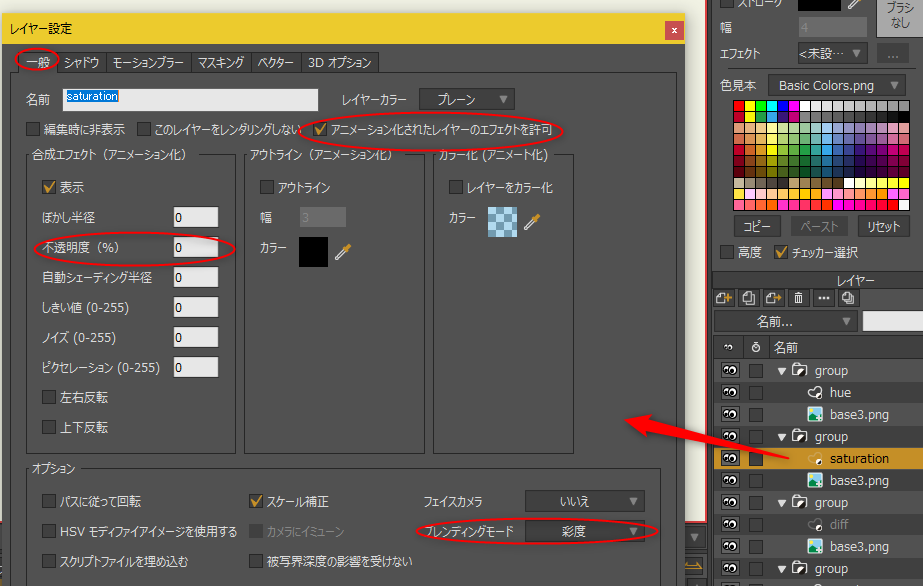
ベクターレイヤーのプロパティで、ブレンディングモードを選ぶ。また、変化のかかり具合を調整したいときは、不透明度を利用することもできる。
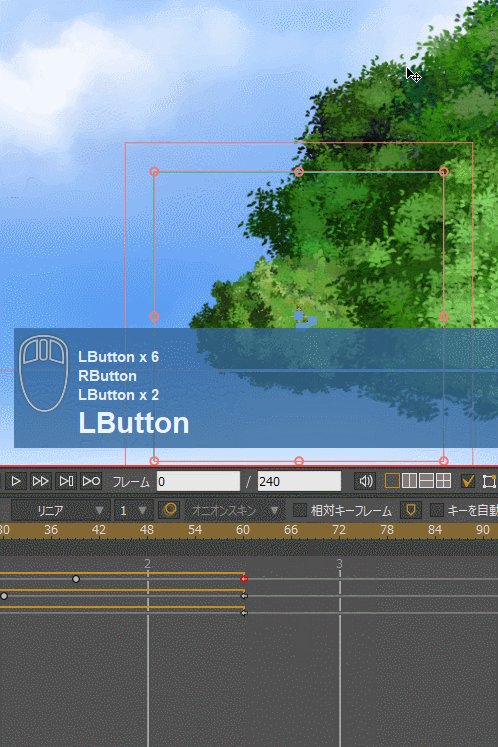
もし、不透明度もキーフレームを作ってアニメさせたい場合は、「アニメーション化されたレイヤーのエフェクトを許可」にもチェックを入れる。
後は、ベクターレイヤーに、イメージレイヤーを覆いつくすような矩形でも描いて、色を変えたりしてやれば、ベクターレイヤーに描かれたソレに応じて、その下にあるイメージレイヤーの見た目も変化してくれるはず。
例えば、以下の場合だと…。
でもなあ…。こういったことは、レイヤーのプロパティを弄ってやれたほうが助かるよなあ…。まあ、ベクターレイヤーに何を描くかで、変化の仕方に自由度を持たせることができる、というメリットもあるのだけど…。
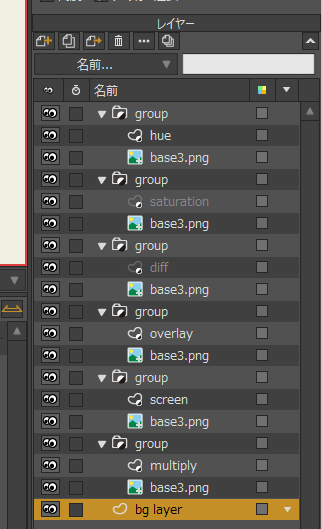
更に、Moho Pro 12 は、グループレイヤーの中にイメージレイヤーやベクターレイヤーを入れておくと、そのグループの中でだけ、マスクだのなんだのを働かせることができる。
なので…。
- グループレイヤーの中にイメージレイヤーを入れて、
- その上にベクターレイヤーを作って、
- イメージレイヤーをマスクにしつつ、
- ベクターレイヤーに何かを描いて、
- ベクターレイヤーのブレンドモードを変えてやれば…

実際の操作手順は…。
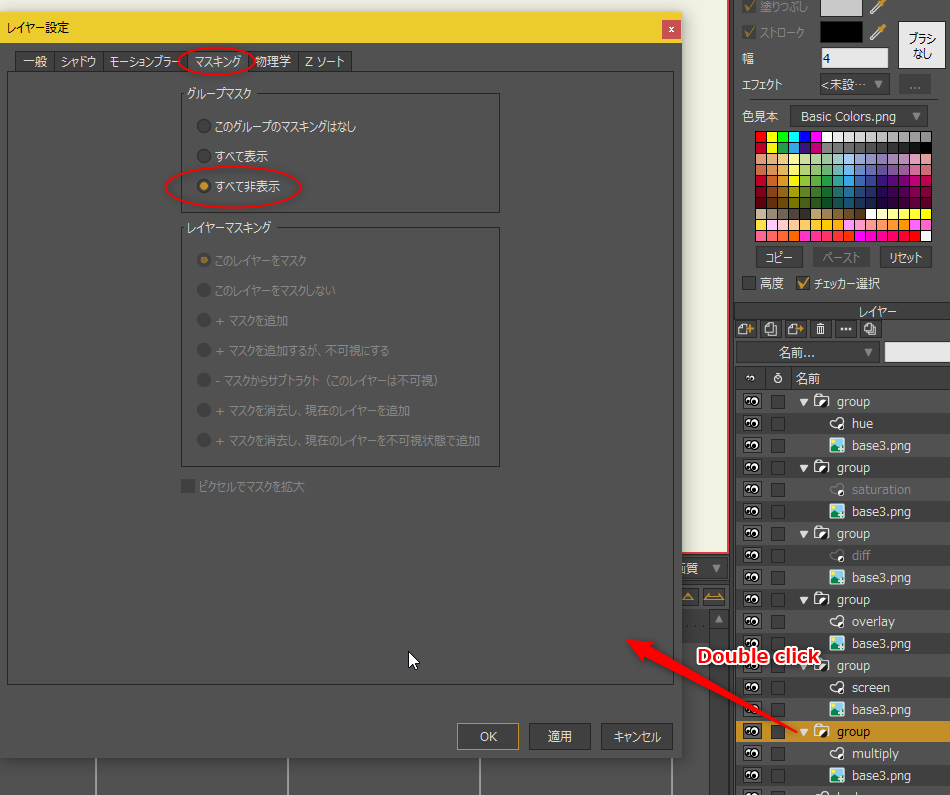
グループレイヤーのプロパティを開いて、マスキング → すべて非表示、にする。
ちなみに、レイヤーのプロパティの開き方は…。
- レイヤー名をダブルクリック。
- もしくは、レイヤーウインドウの上のほうにある「…」のボタン(レイヤー設定)をクリック。
グループレイヤー内で、一番下にあるはずのイメージレイヤーのプロパティを開いて、マスキング → + マスクを追加、を選ぶ。これで、イメージレイヤーの形が、マスクとして、グループレイヤー内で働く状態になった。
グループレイヤー内で、イメージレイヤーの上にあるはずのベクターレイヤーのプロパティを開いて、マスキング → このレイヤーをマスク、を選ぶ。これで、イメージレイヤーの形がマスクとして、このベクターレイヤーを切り抜いてくれるはず。
ベクターレイヤーのプロパティで、ブレンディングモードを選ぶ。また、変化のかかり具合を調整したいときは、不透明度を利用することもできる。
もし、不透明度もキーフレームを作ってアニメさせたい場合は、「アニメーション化されたレイヤーのエフェクトを許可」にもチェックを入れる。
後は、ベクターレイヤーに、イメージレイヤーを覆いつくすような矩形でも描いて、色を変えたりしてやれば、ベクターレイヤーに描かれたソレに応じて、その下にあるイメージレイヤーの見た目も変化してくれるはず。
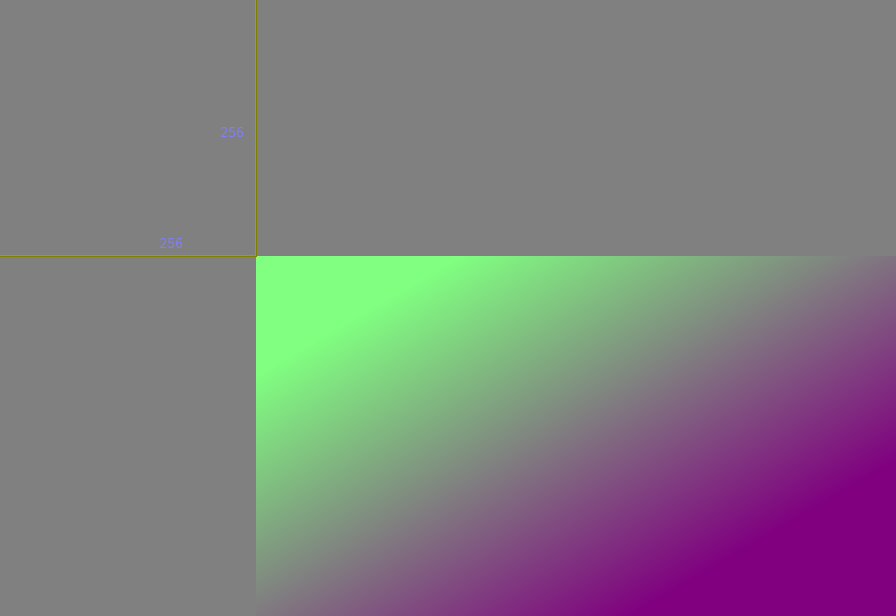
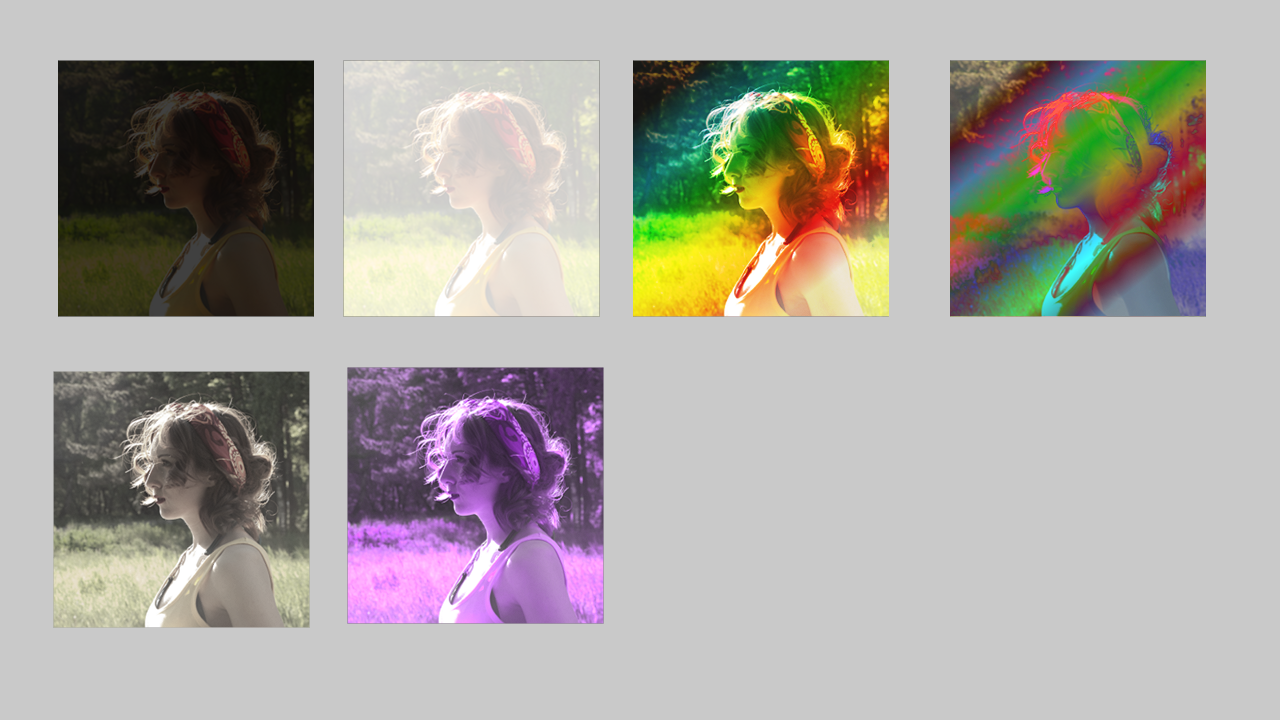
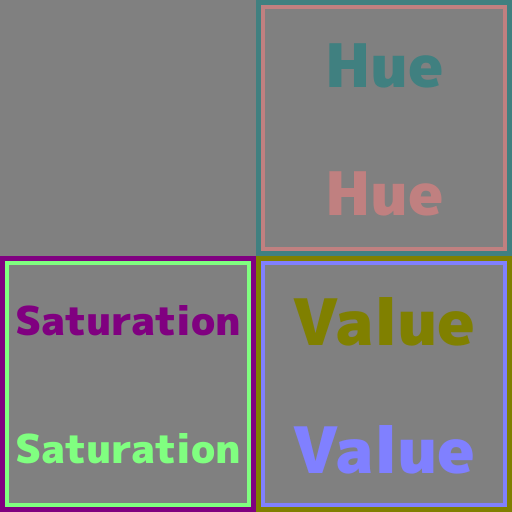
例えば、以下の場合だと…。
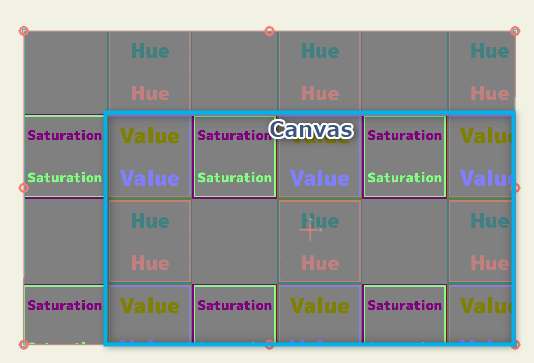
- 左上から、乗算(multiply)、スクリーン(screen)、オーバーレイ(overlay)、差異(diff)
- 左下から、彩度(saturation)、色合い(hue)
でもなあ…。こういったことは、レイヤーのプロパティを弄ってやれたほうが助かるよなあ…。まあ、ベクターレイヤーに何を描くかで、変化の仕方に自由度を持たせることができる、というメリットもあるのだけど…。
[ ツッコむ ]
2018/08/16(木) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、13:45-17:50の間、自宅サーバ止めてました。申し訳ないです。
[ ツッコむ ]
#2 [windows][linux][ubuntu] Windows側の共有フォルダにUbuntu Linuxからアクセスする
Windows10 x64側の共有フォルダに、Ubuntu Linux 16.04 LTS からアクセスしたいなと。やり方を調べたり。
◎ Windows側で共有フォルダを作成。 :
任意のフォルダを共有フォルダにする手順は以下。
- フォルダを右クリック → プロパティ → 共有
- 詳細な共有 → このフォルダーを共有する、にチェックを入れる。
- アクセス許可 → Everyone や自分のユーザ名を追加して、それぞれにフルコントロールを設定。
◎ Linux側の作業。 :
環境は Ubuntu 16.04 LTS。
cifs-utils をインストール。
Windows側の共有フォルダをマウントするためのディレクトリを作成。この手のソレは、/mnt 以下に作るのがお約束らしい。
マウントする。
これで、/mnt/windows に、Windows側の共有フォルダの中身が見えるようになったはず。
アンマウントの仕方は以下。
cifs-utils をインストール。
sudo apt install cifs-utils
Windows側の共有フォルダをマウントするためのディレクトリを作成。この手のソレは、/mnt 以下に作るのがお約束らしい。
sudo mkdir /mnt/windows
マウントする。
sudo mount -t cifs -o username=USERNAME,password=PASSWORD,dir_mode=0777,file_mode=0777 //WINDOWS_MACHINE_NAME/SHARE_FOLDER /mnt/windows
- ユーザ名とパスワードはWindows側のものを指定。
- dir_mode と file_mode を指定しないと、Linux側からファイルの作成・書き込みができない。
これで、/mnt/windows に、Windows側の共有フォルダの中身が見えるようになったはず。
アンマウントの仕方は以下。
sudo umount /mnt/windows
◎ Linuxの共有フォルダにLinuxからアクセスする。 :
ついでに、Linux側の共有フォルダ(sambaで提供)に、Linuxからアクセスする方法も調べたり。
マウントするためのディレクトリを作成。
マウント。
マウントするためのディレクトリを作成。
sudo /mnt/smbdir
マウント。
sudo mount -t cifs -o username=USERNAME,dir_mode=0777,file_mode=0666 //LINUX_MACHINE_NAME/SHARE_DIR /mnt/smbdirパスワードを尋ねられるので入力。ここで尋ねられるパスワードは、samba側のパスワード。Linux側とsamba側で異なるパスワードを設定してる場合は注意。
◎ 参考ページ。 :
_Ubuntu から Windows の共有フォルダをマウントして利用する
_【cifs?1】UbuntuからWindowsの共有フォルダを手動マウントする | インフラエンジニアのメモ
_Windows と Linux のファイル共有
_NASのマウント mount -t cifs|CentOS覚書 〜おっさんの自分用備忘録
_Ubuntu日本語フォーラム / win7のフォルダをマウントするとユーザに書き込み権限がない
_Ubuntu 16.04: SMBクライアントのcifs-utilsをインストールする - Narrow Escape
_【Ubuntu】【16.04】他のUbuntuサーバ(Sambaディレクトリ)のマウント - かっこいいブログ名つけたい
_【cifs?1】UbuntuからWindowsの共有フォルダを手動マウントする | インフラエンジニアのメモ
_Windows と Linux のファイル共有
_NASのマウント mount -t cifs|CentOS覚書 〜おっさんの自分用備忘録
_Ubuntu日本語フォーラム / win7のフォルダをマウントするとユーザに書き込み権限がない
_Ubuntu 16.04: SMBクライアントのcifs-utilsをインストールする - Narrow Escape
_【Ubuntu】【16.04】他のUbuntuサーバ(Sambaディレクトリ)のマウント - かっこいいブログ名つけたい
[ ツッコむ ]
#3 [linux] LinuxMint 18.3機から他のPCの名前が見えない
手持ちの薄型PC + LinuxMint 18.3 機から、他のPCへの名前解決ができてないことに気がついた。ping マシン名、が通らない。ping IPアドレス、なら通るけど…。
誰に名前を問い合わせているのか確認。
以下を参考にして、dnsmasq を使わない設定にする。
_Ubuntu 16.10: /etc/resolv.confのnameserver 127.0.0.1を防ぐ - Narrow Escape
_DHCPサーバから配布されたDNSサーバのIPアドレスを/etc/resolv.confに自動反映する - Narrow Escape
/etc/NetworkManager/NetworkManager.conf を編集して、dns=dnsmasq をコメントアウト。
しかし、これだけでは相変わらず他のPCが見えなかった。
/etc/nsswitch.conf で、PC名を探す方法を追加しないといかんらしい。
libnss-winbind も必要だった。
ここまでやったら、LinuxMint機でも、名前解決ができるようになった。
手元のメモを眺めたら、足元のサブPCや、階下のノートPC、Gateway M-2408j に対しても、同じ作業を行っていた模様…。すっかり忘れてた…。
誰に名前を問い合わせているのか確認。
cat /etc/resolv.conf
nameserver 127.0.1.1namseserver が 127.0.1.1 の場合は、dnsmasq なるものが働いているらしい。
以下を参考にして、dnsmasq を使わない設定にする。
_Ubuntu 16.10: /etc/resolv.confのnameserver 127.0.0.1を防ぐ - Narrow Escape
_DHCPサーバから配布されたDNSサーバのIPアドレスを/etc/resolv.confに自動反映する - Narrow Escape
/etc/NetworkManager/NetworkManager.conf を編集して、dns=dnsmasq をコメントアウト。
sudo vi /etc/NetworkManager/NetworkManager.conf sudo reboot
cat /etc/resolv.confnameserver 192.168.x.x 等になってるか確認。
しかし、これだけでは相変わらず他のPCが見えなかった。
/etc/nsswitch.conf で、PC名を探す方法を追加しないといかんらしい。
sudo vi /etc/nsswitch.conf
hosts: files mdns4_minimal [NOTFOUND=return] dns ↓ hosts: files mdns4_minimal [NOTFOUND=return] dns myhostname mdns4 wins
libnss-winbind も必要だった。
sudo apt install libnss-winbindwinbind も一緒にインストールされた。
ここまでやったら、LinuxMint機でも、名前解決ができるようになった。
手元のメモを眺めたら、足元のサブPCや、階下のノートPC、Gateway M-2408j に対しても、同じ作業を行っていた模様…。すっかり忘れてた…。
[ ツッコむ ]
2018/08/17(金) [n年前の日記]
#1 [blender] blenderで静止画に対してネットワークを使った分散レンダリングを試したり
blenderでネットワークを使った分散レンダリングというと、アニメーションを作る際に1フレームずつ、別のPCでレンダリング、という手があるけれど。静止画レンダリングについてはネットワークレンダリングを使えないよ、というのが一般的な認識で。
しかし、blender + LuxRender なら、静止画でもネットワークレンダリングが可能で…。つまり、自分の部屋に転がってるサブPC群に Linux + blender + LuxRender を入れて、レンダリングに参加させてレンダリング時間を短くすることができていたわけで。
_2. ネットワークレンダリングの設定について - blenderやら、なにやら
_操・活・解 Reality その6:ネットワークレンダリングとLinux
_LuxRenderでネットワークレンダリング - Poser大好きMNE
ところが。LuxRender の現行版、 _LuxCoreRender は、Linux版が Intel CPU上でしか動かない気配があって。自分の部屋に転がってるPCの大半は AMD CPU、かつ、Linux を入れてあるので、LuxCoreRender が動かせないという。 *1
複数のPCを使った、静止画のネットワークレンダリング・分散レンダリングが手軽に試せなくなったのは痛いなあ、他のレンダラーでネットワークレンダリングができないものかしら、と悩んでいたのだけど。ググってたら、以下の記事に遭遇。
_簡単な自前ネットワークレンダリング - CGrad Project
Pythonスクリプトで、静止画を100分割して、それぞれを別PCでレンダリングしたら、最後に ImageMagick で1枚に結合、という仕組みらしい。
この方法なら、blender が標準で持ってる旧レンダラー、あるいは Cycles レンダラーを使っても、静止画のネットワークレンダリングができそうだなと…。てなわけで試してみたり。
しかし、blender + LuxRender なら、静止画でもネットワークレンダリングが可能で…。つまり、自分の部屋に転がってるサブPC群に Linux + blender + LuxRender を入れて、レンダリングに参加させてレンダリング時間を短くすることができていたわけで。
_2. ネットワークレンダリングの設定について - blenderやら、なにやら
_操・活・解 Reality その6:ネットワークレンダリングとLinux
_LuxRenderでネットワークレンダリング - Poser大好きMNE
ところが。LuxRender の現行版、 _LuxCoreRender は、Linux版が Intel CPU上でしか動かない気配があって。自分の部屋に転がってるPCの大半は AMD CPU、かつ、Linux を入れてあるので、LuxCoreRender が動かせないという。 *1
複数のPCを使った、静止画のネットワークレンダリング・分散レンダリングが手軽に試せなくなったのは痛いなあ、他のレンダラーでネットワークレンダリングができないものかしら、と悩んでいたのだけど。ググってたら、以下の記事に遭遇。
_簡単な自前ネットワークレンダリング - CGrad Project
Pythonスクリプトで、静止画を100分割して、それぞれを別PCでレンダリングしたら、最後に ImageMagick で1枚に結合、という仕組みらしい。
この方法なら、blender が標準で持ってる旧レンダラー、あるいは Cycles レンダラーを使っても、静止画のネットワークレンダリングができそうだなと…。てなわけで試してみたり。
◎ 実験に使ったシーンデータ。 :
以下のページで、blenderのレンダリング実験に使えそうなデータが公開されてる。
_Demo Files - blender.org
今回は、BMW Benchmark (BMW27_2.blend.zip) を使ってみた。これは Cycles レンダラーを使うシーンデータで、CPUで計算するように設定されたシーンデータと、GPUで計算するように設定されたシーンデータ ―― 2つのシーンデータが入ってる。
_Demo Files - blender.org
今回は、BMW Benchmark (BMW27_2.blend.zip) を使ってみた。これは Cycles レンダラーを使うシーンデータで、CPUで計算するように設定されたシーンデータと、GPUで計算するように設定されたシーンデータ ―― 2つのシーンデータが入ってる。
◎ 実験に使ったPC。 :
以下のPCを利用して実験。
メインPC + GPU。Windows機。
サブPC1。Linux機。
サブPC2。Linux機。
メインPC + GPU。Windows機。
- CPU : Intel Core i5-2500 (4 core / 3.3GHz / TDP 95W)
- GPU : GeForce GTX 750 Ti
- RAM : 8GB
- OS : Windows10 x64
- blender 2.79b
サブPC1。Linux機。
- CPU : AMD Athlon II X2 250 (2 core / 3GHz / TDP 65W)
- RAM : 8GB
- OS : Ubuntu Linux 16.04 LTS 64bit
- blender 2.79b
サブPC2。Linux機。
- CPU : AMD A6-3500 (3 core / 2.1GHz / TDP 65W)
- RAM : 8GB
- OS : Linux Mint 18.3 64bit
- blender 2.79b
◎ 結果。 :
まず、メインPCで、GPU GeForce GTX 750 Ti を使ってレンダリングしてみた。9分46秒 (586 sec)。約10分でレンダリングできた。
これを、サブPC1、Athlon II X2 250 + Linux で、CPUを使って計算、かつ、前述のページから入手したPythonスクリプトを使って、画像を100分割しながらレンダリングしてみた。1時間25分57秒 (5157秒)。つまり、PC1台で、CPUを使って計算すると、約1時間半かかる。
Linux機を2台使って、ネットワークレンダリングしてみた。43分42秒 (2622秒)。
1台では1時間半かかってたのが、2台使ったら45分になったので…。ネットワークレンダリングをすることで、1台でレンダリングするよりレンダリング時間はたしかに短くなった。しかし、期待していたほど速くはなってない…。
処理中のログが画面にずらずらと出てくるけれど、眺めていると、どうも事前の計算で時間がかかってるようにも見える。ならば、分割数を 10x10 = 100 ではなく、8x8 = 64 ぐらいにしたら、事前の計算を減らせて速くなったりしないか…。ちなみに、Pythonスクリプト内の数値を3箇所ほど弄れば、分割数は変えられる。
Linux機を2台使って、8x8 = 64分割してネットワークレンダリングしてみた。39分20秒 (2360秒)。約45分が、約40分に。ビミョーに速くなってはいるけど、それほどでもないな…。
Linux機 x 2台 + メインPC Windows機 1台、合計3台でレンダリングしてみた。かつ、分割数も 6x6 = 36分割に。計算は全てCPU。18分18秒 (1098秒)。約40分が、約20分に。
最初に1台で計算させたときは1時間半かかってたけど、3台使ったら、20分まで短縮できた。
しかし…。メインPCのGPUで計算させた場合は10分でレンダリングできるわけで…。3台のPC ―― CPUコア数で言えば、4 + 2 + 3 = 9コアを使って計算させて、20分。GPUだけで計算させたら、10分。
これを、サブPC1、Athlon II X2 250 + Linux で、CPUを使って計算、かつ、前述のページから入手したPythonスクリプトを使って、画像を100分割しながらレンダリングしてみた。1時間25分57秒 (5157秒)。つまり、PC1台で、CPUを使って計算すると、約1時間半かかる。
Linux機を2台使って、ネットワークレンダリングしてみた。43分42秒 (2622秒)。
1台では1時間半かかってたのが、2台使ったら45分になったので…。ネットワークレンダリングをすることで、1台でレンダリングするよりレンダリング時間はたしかに短くなった。しかし、期待していたほど速くはなってない…。
処理中のログが画面にずらずらと出てくるけれど、眺めていると、どうも事前の計算で時間がかかってるようにも見える。ならば、分割数を 10x10 = 100 ではなく、8x8 = 64 ぐらいにしたら、事前の計算を減らせて速くなったりしないか…。ちなみに、Pythonスクリプト内の数値を3箇所ほど弄れば、分割数は変えられる。
Linux機を2台使って、8x8 = 64分割してネットワークレンダリングしてみた。39分20秒 (2360秒)。約45分が、約40分に。ビミョーに速くなってはいるけど、それほどでもないな…。
Linux機 x 2台 + メインPC Windows機 1台、合計3台でレンダリングしてみた。かつ、分割数も 6x6 = 36分割に。計算は全てCPU。18分18秒 (1098秒)。約40分が、約20分に。
最初に1台で計算させたときは1時間半かかってたけど、3台使ったら、20分まで短縮できた。
しかし…。メインPCのGPUで計算させた場合は10分でレンダリングできるわけで…。3台のPC ―― CPUコア数で言えば、4 + 2 + 3 = 9コアを使って計算させて、20分。GPUだけで計算させたら、10分。
| CPU | divide | time | time(sec) |
|---|---|---|---|
| GPU GeForce GTX 750 Ti | 1 | 00:09:46 | 586 |
| Athlon II X2 250 | 100 | 01:25:57 | 5157 |
| Athlon II X2 250 + A6-3500 | 100 | 00:43:42 | 2622 |
| Athlon II X2 250 + A6-3500 | 64 | 00:39:20 | 2360 |
| Athlon II X2 250 + A6-3500 + Core i5-2500 | 36 | 00:18:18 | 1098 |
◎ 結論。 :
複数のPCを使ってCPUでレンダリングするよりも、速いGPUを買ってGPUでレンダリングしよう。そのほうが速い。
ただ、GPUを使って計算するレンダラーが使えない場合なら、複数のPCを使って分散レンダリングすることで、レンダリング時間を短縮できる可能性はありそうだなと。
ただ、GPUを使って計算するレンダラーが使えない場合なら、複数のPCを使って分散レンダリングすることで、レンダリング時間を短縮できる可能性はありそうだなと。
*1: OS が Windows であれば、AMD CPU であっても、LuxCoreRender は動作するらしい。Linux上で動かそうとすると、利用できるCPUの種類に制限が出てくる模様。Linux版が利用してるライブラリが、Intel CPUに特化した設定でビルドされているので、そのあたりを無効にしてビルドできるなら AMD CPU + Linux上でも動く可能性はありそう。
[ ツッコむ ]
2018/08/18(土) [n年前の日記]
#1 [ubuntu][linux] ELECOM WDC-150SU2MをUbuntu14.04で使う
有線LANで接続してるサブPC(Ubuntu Linux機)に対して、雷が鳴るたびにLANケーブルを引っこ抜くのが面倒なので、この際、無線LANにしたいなと。
しかし、近所のケーズデンキやヤマダ電機には、Ubuntuで自動認識して使える系のBUFFALO製無線LAN子機の類が何故か全く売ってない。どうしたもんか。無線LAN子機を一つだけ通販で買うのも、ちょっと面倒だし…。
などと悩んでいたのだけど。Webを眺めてたら、ELECOM WDC-150SU2M ならドライバをインストールすることで、Ubuntu 14.04, 16.04 でも使えると知り。だったら試してみるかと、昨日、ケーズデンキで購入してきた次第。
_150Mbps USB無線超小型LANアダプタ - WDC-150SU2MBK
IEEE802.11b/g/n 対応。最大150Mbps。2.4GHz帯のみ使用の製品。税抜きで880円だった。
本当は白い製品が欲しかったけど、ケーズデンキの店頭には黒しか売ってなくて。ちと残念。しかしこのあたり、えてして黒か白の製品しか無いよな…。もっと他の色があってもいいだろうに…。
今回は、薄型ATXケースに入れた Core 2 Duo E8400 + Ubuntu 14.04 LTS 上で、使えるか実験。
モジュールができたかどうか確認。
モジュールを追加。確認。
次回起動時にも反映されるように設定。
ということで、フツーに使えるようになった。接続も全然切れない感じ。
以前、 _I-O DATA WN-G300UA を購入して実験した際は、 _rtl8192cu-fixes を入れても接続が時々切れてしまって、結局は使用を諦めてしまったのだけど。それと比べると、めっちゃ安定してる印象。
もっとも、安定してる代わりに、最大で150Mbpsしか出ないわけで。また、巷の話によると、利用状況によっては1年も持たずに壊れてしまう製品だったりするらしい。もしかして、熱で壊れたりするのだろうか…。
Linux + 無線LAN子機の情報を探していたら、英文で書かれたどこかのページで、「Linux上でデュアルなんたらの製品は安定動作しないものと思え」みたいな感じの一文を見かけた。150Mbps対応製品は安定動作するけど、300Mbps対応製品は不安定になることが多い、という経験則が Linux の世界にはあるっぽいなと想像してみたり。
しかし、近所のケーズデンキやヤマダ電機には、Ubuntuで自動認識して使える系のBUFFALO製無線LAN子機の類が何故か全く売ってない。どうしたもんか。無線LAN子機を一つだけ通販で買うのも、ちょっと面倒だし…。
などと悩んでいたのだけど。Webを眺めてたら、ELECOM WDC-150SU2M ならドライバをインストールすることで、Ubuntu 14.04, 16.04 でも使えると知り。だったら試してみるかと、昨日、ケーズデンキで購入してきた次第。
_150Mbps USB無線超小型LANアダプタ - WDC-150SU2MBK
IEEE802.11b/g/n 対応。最大150Mbps。2.4GHz帯のみ使用の製品。税抜きで880円だった。
本当は白い製品が欲しかったけど、ケーズデンキの店頭には黒しか売ってなくて。ちと残念。しかしこのあたり、えてして黒か白の製品しか無いよな…。もっと他の色があってもいいだろうに…。
今回は、薄型ATXケースに入れた Core 2 Duo E8400 + Ubuntu 14.04 LTS 上で、使えるか実験。
◎ 参考ページ。 :
_直立二速歩行: ubuntu 16.04でelecom WDC-150SU2Mを使う
_Elecom WDC-150SU2MをUbuntu 14.04 LTS に挿す ・ 作業日誌:課題と実績
_lwfinger/rtl8188eu: Repository for stand-alone RTL8188EU driver.
_Elecom WDC-150SU2MをUbuntu 14.04 LTS に挿す ・ 作業日誌:課題と実績
_lwfinger/rtl8188eu: Repository for stand-alone RTL8188EU driver.
◎ 作業をメモ。 :
sudo apt install git build-essential dkms
git clone https://github.com/lwfinger/rtl8188eu.git cd rtl8188eu/ make all sudo make install
モジュールができたかどうか確認。
ls -l 8188eu.ko
モジュールを追加。確認。
sudo insmod 8188eu.ko lsmod | grep 8188
次回起動時にも反映されるように設定。
sudo dkms add ./rtl8188eu sudo dkms build 8188eu/1.0 sudo dkms install 8188eu/1.0
ということで、フツーに使えるようになった。接続も全然切れない感じ。
以前、 _I-O DATA WN-G300UA を購入して実験した際は、 _rtl8192cu-fixes を入れても接続が時々切れてしまって、結局は使用を諦めてしまったのだけど。それと比べると、めっちゃ安定してる印象。
もっとも、安定してる代わりに、最大で150Mbpsしか出ないわけで。また、巷の話によると、利用状況によっては1年も持たずに壊れてしまう製品だったりするらしい。もしかして、熱で壊れたりするのだろうか…。
Linux + 無線LAN子機の情報を探していたら、英文で書かれたどこかのページで、「Linux上でデュアルなんたらの製品は安定動作しないものと思え」みたいな感じの一文を見かけた。150Mbps対応製品は安定動作するけど、300Mbps対応製品は不安定になることが多い、という経験則が Linux の世界にはあるっぽいなと想像してみたり。
◎ 余談。MACアドレスの確認方法。 :
ifconfig で表示できる。
[ ツッコむ ]
#2 [zatta][neta] ELECOMの営業さんは優秀なのだろうか
近所のケーズデンキやヤマダ電機の店頭で無線LAN子機を探すと、ELECOM製品ばかりがずらりと並んでいて、BUFFALO、I-O DATA、PLANEX製品は全く見かけないか、あっても一種類だけ、てな状況なのだけど。コレって、何故なのだろう。
ELECOMの営業さんがとにかく優秀なのだろうか…。それとも各店の、その手の製品を仕入れる方が、ELECOMさんからめっちゃ接待の類を受けていてズブズブなのだろうか…。あるいは、ELECOM製品を入れると販売店にとっては金銭的な旨味がある仕組みでも…。
まあ、今時の家庭用PCと言えばノートPCが主流だし、となると無線LAN機能が最初から内蔵されてるので、別途無線LAN子機を追加購入する場面も圧倒的に少ないだろうし。ソレを考えるとELECOM以外は、「この製品ジャンルに力を入れてもなあ…」「そこは小物が得意なELECOMさんに任せとけばええやろ…」という感じなのかも…。
しかし、Linuxを触ってる側にとっては、ちょっとこの状況は困るなと。ELECOMの無線LAN子機って、自動認識して利用可能にならないものばかりで…。
でもまあ、Linuxを使ってるのに無線LANも使いたい、という場面もこれまた少ないだろうし。フツー、Linuxなんてものを使いたい人は、回線速度が速いほうがいいから有線LANで繋いじゃうよな…。トラブルも少ないし…。Linuxで無線LANは鬼門だから…。
何にせよ、電器店でLAN関係のコーナーを眺めるたびに、「どうしてELECOM製品しか置いてないんだろう…」と不思議に思ってしまうのでした。何故なんだろうな。
ELECOMの営業さんがとにかく優秀なのだろうか…。それとも各店の、その手の製品を仕入れる方が、ELECOMさんからめっちゃ接待の類を受けていてズブズブなのだろうか…。あるいは、ELECOM製品を入れると販売店にとっては金銭的な旨味がある仕組みでも…。
まあ、今時の家庭用PCと言えばノートPCが主流だし、となると無線LAN機能が最初から内蔵されてるので、別途無線LAN子機を追加購入する場面も圧倒的に少ないだろうし。ソレを考えるとELECOM以外は、「この製品ジャンルに力を入れてもなあ…」「そこは小物が得意なELECOMさんに任せとけばええやろ…」という感じなのかも…。
しかし、Linuxを触ってる側にとっては、ちょっとこの状況は困るなと。ELECOMの無線LAN子機って、自動認識して利用可能にならないものばかりで…。
でもまあ、Linuxを使ってるのに無線LANも使いたい、という場面もこれまた少ないだろうし。フツー、Linuxなんてものを使いたい人は、回線速度が速いほうがいいから有線LANで繋いじゃうよな…。トラブルも少ないし…。Linuxで無線LANは鬼門だから…。
何にせよ、電器店でLAN関係のコーナーを眺めるたびに、「どうしてELECOM製品しか置いてないんだろう…」と不思議に思ってしまうのでした。何故なんだろうな。
[ ツッコむ ]
#3 [pc][neta] 無線LAN子機にヒートシンクはつけられないのだろうか
無線LAN子機を使うと、えてして子機がめちゃくちゃ熱くなるのだけど…。コレ、絶対に壊れるよなあ、ってぐらいに熱くなる…。
ヒートシンクをつけられないものかな…。というか、最初からヒートシンクをつけて「冷却もバッチリで安定動作!」と謳う製品は出てこないものだろうか。
でも、ヒートシンクは金属製だから、電波の送受信に影響が出てきたりするのかな…。つけても問題無いなら、どこかしらが既にやってるよなあ…。やってるところが皆無ということは、何か技術的な問題があるのかも。
ヒートシンクをつけられないものかな…。というか、最初からヒートシンクをつけて「冷却もバッチリで安定動作!」と謳う製品は出てこないものだろうか。
でも、ヒートシンクは金属製だから、電波の送受信に影響が出てきたりするのかな…。つけても問題無いなら、どこかしらが既にやってるよなあ…。やってるところが皆無ということは、何か技術的な問題があるのかも。
◎ もっと色が豊富でもいいような。 :
ちょっと前にも書いたけど。無線LAN子機って、黒か白しか無いのが、なんだかアレだなと。赤や緑やオレンジがあってもいいだろうに…。小型の無線LAN子機なら、PC本体に対して、色がついてることで見た目としてもワンポイントになると思うのだけど。
「赤いコイツは3倍速い」みたいな宣伝文句を、とか。緑の無線LANといえば○○製品、てなブランドイメージを、とか。
でもまあ、色をつけるとコストが変わってくるのかな。
「赤いコイツは3倍速い」みたいな宣伝文句を、とか。緑の無線LANといえば○○製品、てなブランドイメージを、とか。
でもまあ、色をつけるとコストが変わってくるのかな。
◎ フィギュアになっててもいいような。 :
いっそのこと、無線LAN子機がフィギュアになっててもいいよな…。頑張って何かを飛ばしてます、みたいなキャラクターにして…。
まあ、そういうアレコレをする前に、Linux用のドライバが欲しいけど。
まあ、そういうアレコレをする前に、Linux用のドライバが欲しいけど。
[ ツッコむ ]
2018/08/19(日) [n年前の日記]
#1 [python] Pyxelを試用してみたり
Python 3.x を使ってファミコン風の2Dゲームを作れる、Pyxel というライブラリがあるらしくて。
_pyxel/README.ja.md at master - kitao/pyxel
なんだか気になるので、試用してみようかと。とりあえず動作確認だけでも…。
_pyxel/README.ja.md at master - kitao/pyxel
なんだか気になるので、試用してみようかと。とりあえず動作確認だけでも…。
◎ Windows10 x64上で動作確認。 :
Windows10 x64 + python 3.5.4 の環境で動作確認。
以下を実行してインストール。
サンプルファイルを用意する。任意のフォルダ内で、以下を実行。
実行は以下。
ということで、Windows10 x64 + Python 3.5.4 上で、Pyxel はフツーに動いてくれた。
以下を実行してインストール。
pip install pyxel
サンプルファイルを用意する。任意のフォルダ内で、以下を実行。
install_pyxel_examplespyxel_examples フォルダが作成された。中には以下のファイルが入っていた。
01_hello_pyxel.py 02_jump_game.py 03_draw_api.py 04_sound_api.py 05_color_palette.py assets/
実行は以下。
python 01_hello_pyxel.py画面が表示された。
ということで、Windows10 x64 + Python 3.5.4 上で、Pyxel はフツーに動いてくれた。
◎ 仮想PC + Ubuntu 18.04 LTS 上で動作確認するも問題有り。 :
VMware Player + Ubuntu 18.04 LTS 上でも試してみた。インストール手順は、Debian の場合と同じ。
サンプルを動かしてみたが…。
02_jump_game.py を動かしたら、画面がグチャグチャになった…。
どうやら、背景をウインドウ一杯に拡大表示できてない気配。そのため、画面全体を毎フレーム塗り潰してクリアできないから、画面内がゴミだらけになる模様。
sudo apt-get install python3 python3-pip libglfw3 libportaudio2 libasound-dev sudo pip3 install pyxel
サンプルを動かしてみたが…。
install_pyxel_examples cd pyxel_examples python3 02_jump_game.py
02_jump_game.py を動かしたら、画面がグチャグチャになった…。
どうやら、背景をウインドウ一杯に拡大表示できてない気配。そのため、画面全体を毎フレーム塗り潰してクリアできないから、画面内がゴミだらけになる模様。
◎ 実機 + Linux Mint 18.3上で動作確認するも問題有り。 :
仮想PC上で動かしたから表示がおかしかったのだろうか、実機上で動かせばすんなり動くのかなと思えてきたので、サブPC (CPU・GPU : AMD A6-3500) + Linux Mint 18.3 上で動かそうとしてみたり。
インストールはすんなり出来たように見えたものの、Pyxel のサンプルスクリプトを動かそうとしただけでエラーになった。「glfw version 3.2.1 より低いバージョンではダメだよ」と言われてしまう。
Linux MInt 18.3 は Ubuntu 16.04 LTS ベースのディストリで、Ubuntu 16.04上で libglfw3 をインストールすると、3.1.2-3 がインストールされてしまうらしい。
glfw3をビルドするしかないかな…。と思って以下のページを参考に関係ファイルをビルドしてみたけど、変化無し。これはおそらく、違うファイルをビルドする事例なのだろう…。
_床井研究室 - GLFW3 を Linuxmint にインストールしたときのメモ
_GLFW - An OpenGL library
Ubuntu 18.04 なら libglfw3 も 3.2.1 になるらしいので…。Ubuntu 18.04ベースの Linux Mint 19 にアップグレードするしかないのかな…。
つまり、Ubuntu 16.04 以下で Pyxel を動かすのは libglfw3 のバージョンのせいで難しいらしい。
というか、pyxel のドキュメントに書いてあった。
_pyxel/README.ja.md at master - kitao/pyxel
インストールはすんなり出来たように見えたものの、Pyxel のサンプルスクリプトを動かそうとしただけでエラーになった。「glfw version 3.2.1 より低いバージョンではダメだよ」と言われてしまう。
Linux MInt 18.3 は Ubuntu 16.04 LTS ベースのディストリで、Ubuntu 16.04上で libglfw3 をインストールすると、3.1.2-3 がインストールされてしまうらしい。
glfw3をビルドするしかないかな…。と思って以下のページを参考に関係ファイルをビルドしてみたけど、変化無し。これはおそらく、違うファイルをビルドする事例なのだろう…。
_床井研究室 - GLFW3 を Linuxmint にインストールしたときのメモ
_GLFW - An OpenGL library
sudo apt-get install cmake sudo apt-get install libxrandr-dev libxinerama-dev libxcursor-dev libxi-dev mkdir ~/glfw3 cd ~/glfw3 wget https://github.com/glfw/glfw/releases/download/3.2.1/glfw-3.2.1.zip unzip glfw-3.2.1.zip cd glfw-3.2.1 mkdir build cd build cmake .. make sudo make install
Ubuntu 18.04 なら libglfw3 も 3.2.1 になるらしいので…。Ubuntu 18.04ベースの Linux Mint 19 にアップグレードするしかないのかな…。
つまり、Ubuntu 16.04 以下で Pyxel を動かすのは libglfw3 のバージョンのせいで難しいらしい。
というか、pyxel のドキュメントに書いてあった。
_pyxel/README.ja.md at master - kitao/pyxel
> glfwはバージョン3.2.1以上である必要があります。
[ ツッコむ ]
#2 [linux] Linux Mint 18.3 を Linux Mint 19 にアップグレード
TV台に置いてある薄型PC(CPU : AMD A6-3500、M/B : ASUS F1A75-M)上には、Linux Mint 18.3 をインストールしてあったのだけど。Linux Mint 18.3 (Ubuntu 16.04ベース)では libglfw3 3.1.2 しか入らない。Pyxel を動かすために、libglfw3 3.2.1 以降をインストールしたいので、この際、Linux Mint 19 にアップグレードしてしまうことにした。
_Linux Mint その90 - Linux Mint 19へアップグレードするには・アップグレードの注意事項 - kledgeb
「スナップショットを取ってないから処理を続行できない」と怒られた。timeshift なるものをインストールして、スナップショットを取らないといかんらしい。
スタートメニューから timeshift を起動して、スナップショットを作成。Rsync と BTRFS を選ぶ画面では、Rsync を選んだ。保存場所は、本来なら物理的に別のHDDがいいらしいけど、今回は面倒なので Linux Mint 18.3 がインストールされてるパーティションを選択。
1〜2時間ぐらいかかって、スナップショットが保存された。アップグレード作業を続行。
途中で LC_ALL がどうとか言われて、エラーで止まってしまった…。
~/.bashrc に
3〜4時間ぐらいかかって、なんとかアップグレードできたような気がする。
timeshiftを導入してスナップショットを作らないとアップグレードさせてくれないあたりがなんだか面倒だなと。もちろん、何かあった時のために、前の状態に書き戻せるわけだから、このほうがいいわけだけど…。時間はかかるけど安心できる、みたいな。
_Linux Mint その90 - Linux Mint 19へアップグレードするには・アップグレードの注意事項 - kledgeb
sudo apt install mintupgrade mintupgrade check
「スナップショットを取ってないから処理を続行できない」と怒られた。timeshift なるものをインストールして、スナップショットを取らないといかんらしい。
sudo apt install timeshift
スタートメニューから timeshift を起動して、スナップショットを作成。Rsync と BTRFS を選ぶ画面では、Rsync を選んだ。保存場所は、本来なら物理的に別のHDDがいいらしいけど、今回は面倒なので Linux Mint 18.3 がインストールされてるパーティションを選択。
1〜2時間ぐらいかかって、スナップショットが保存された。アップグレード作業を続行。
mintupgrade check mintupgrade download mintupgrade upgrade
途中で LC_ALL がどうとか言われて、エラーで止まってしまった…。
~/.bashrc に
export LC_ALL=en_us.UTF-8を追加すると改善されるという話を見かけたので、試しつつ再度 mintupgrade upgrade。
3〜4時間ぐらいかかって、なんとかアップグレードできたような気がする。
timeshiftを導入してスナップショットを作らないとアップグレードさせてくれないあたりがなんだか面倒だなと。もちろん、何かあった時のために、前の状態に書き戻せるわけだから、このほうがいいわけだけど…。時間はかかるけど安心できる、みたいな。
◎ Pyxelは動いた。 :
Pyxel や サンプルファイルをインストールしてみたけれど、仮想PC (VMware Player)上で動かした時と違って、画面はちゃんと表示された。実機で動かせば不具合が出ない場合もあるのだな。
表示はされたが、なんだか動きがガクガクしている気がする…。横スクロールが、クククク、と動いてるような感じで。
AMD A6-3500 ですら重い処理なのか…。でも、3コアの各CPU負荷は45%ぐらいだし…。OpenGL関係かな…。CPUに内蔵されてるGPUだから描画に関しては非力なのだろうか。でも、AMD Aシリーズって、内蔵GPUもそんなに悪くないスペックだったような。
表示はされたが、なんだか動きがガクガクしている気がする…。横スクロールが、クククク、と動いてるような感じで。
AMD A6-3500 ですら重い処理なのか…。でも、3コアの各CPU負荷は45%ぐらいだし…。OpenGL関係かな…。CPUに内蔵されてるGPUだから描画に関しては非力なのだろうか。でも、AMD Aシリーズって、内蔵GPUもそんなに悪くないスペックだったような。
◎ sshでログインすると何かおかしい。 :
Windows10 x64 + Putty で、ssh でログインすると、ログイン時のメッセージが何も出てこなかった。
関連情報をググった感じでは、/etc/update-motd.d/ 以下の記述に従って何かしら出てくる、という話らしいけど。該当ディレクトリを覗いてみると、各ファイルの中身が、ほとんど空の状態で。
もしかして、Linux Mint 18.3 からアップグレードすると、こういう不具合があるのだろうか…。
面倒臭い。Linux Mint 19 をクリーンインストールすることにした。
関連情報をググった感じでは、/etc/update-motd.d/ 以下の記述に従って何かしら出てくる、という話らしいけど。該当ディレクトリを覗いてみると、各ファイルの中身が、ほとんど空の状態で。
もしかして、Linux Mint 18.3 からアップグレードすると、こういう不具合があるのだろうか…。
面倒臭い。Linux Mint 19 をクリーンインストールすることにした。
◎ Linux Mint 19 をクリーンインストール。 :
公式サイトから、Linux Mint 19 Mate の iso を入手。
_Main Page - Linux Mint
UNetbootin を使って、32GB、USB3.0対応のUSBメモリに書き込み。
_UNetbootin - Homepage and Downloads
実機の電源投入直後に DELキーを押してBIOSに入って、起動メディア順を変更してUSBメモリから起動…しようとしたけれど、起動しない。USB3.0対応USBメモリを使ってるせいだろうか。
USB2.0対応、8GBのUSBメモリを発掘して使うことにした。ついでに、UNetbootin ではなく、Rufus を使って書き込んでみた。
_Rufus - 起動可能なUSBドライブを簡単に作成できます
実機のBIOSで、HDDは起動メディアとして使わないように設定。この状態なら、USBメモリから起動してくれた。
1〜2時間ぐらいかかってインストール。
_Main Page - Linux Mint
UNetbootin を使って、32GB、USB3.0対応のUSBメモリに書き込み。
_UNetbootin - Homepage and Downloads
実機の電源投入直後に DELキーを押してBIOSに入って、起動メディア順を変更してUSBメモリから起動…しようとしたけれど、起動しない。USB3.0対応USBメモリを使ってるせいだろうか。
USB2.0対応、8GBのUSBメモリを発掘して使うことにした。ついでに、UNetbootin ではなく、Rufus を使って書き込んでみた。
_Rufus - 起動可能なUSBドライブを簡単に作成できます
実機のBIOSで、HDDは起動メディアとして使わないように設定。この状態なら、USBメモリから起動してくれた。
1〜2時間ぐらいかかってインストール。
◎ ログインメッセージは出てこないのが正しい模様。 :
クリーンインストールしたのに、/etc/update-motd.d/ 以下は、ファイルは入っているものの、中身はほとんど空に近い状態だった。
どうやら Ubuntu と違って、Linux Mint 19 は、ログインメッセージを最低限の状態にしているようだなと…。Linux Mint 18.3 なら、ずらずらと出てくるので、似たような感じで出力されるものと思い込んでしまった…。
どうやら Ubuntu と違って、Linux Mint 19 は、ログインメッセージを最低限の状態にしているようだなと…。Linux Mint 18.3 なら、ずらずらと出てくるので、似たような感じで出力されるものと思い込んでしまった…。
[ ツッコむ ]
2018/08/20(月) [n年前の日記]
#1 [linux] Linux Mint機を設定中
Linux Mint 19 をクリーンインストールしたので、アレコレ設定中。
_Linux Mintをインストールしたら、はじめにやるべき9個のこと | ビバ!Linux
_Linux Mint 18: インストール後やっておくべき 25 選 | 221B Baker Street
_Linux Mintをインストールしたら、はじめにやるべき9個のこと | ビバ!Linux
_Linux Mint 18: インストール後やっておくべき 25 選 | 221B Baker Street
◎ Rubyが警告を出す。 :
Ruby + Gosu もインストールして動作確認したのだけど。
_gosu/gosu: 2D game development library for Ruby and C++
_Getting Started on Linux - gosu/gosu Wiki
Windows側から自作のスクリプトを持っていって動作確認してみたら、一応動いたけど、警告が…。
Windows は改行コードが CRLF で、Linux は改行コードがLFだから、「ソースにCRが混じってるよ」と警告を出すのも、まあ仕方ないのかな…。例えば CGI の類をサーバにアップロードする際は、CRLF から LF に変換しつつアップロードしないとCGIが動作しないわけで。Ruby は随分前からRails専用言語と揶揄されてたし、生き残り戦略としてサーバ上で使う言語という立ち位置を明確にしていくのだ、よって改行コードはLFに統一したい、てな流れも不自然ではないのかもしれない。
ちなみに、警告を出したくなかったら、ruby -W0 hoge.rb とでも打てば警告を一切出さなくなる。
_gosu/gosu: 2D game development library for Ruby and C++
_Getting Started on Linux - gosu/gosu Wiki
Windows側から自作のスクリプトを持っていって動作確認してみたら、一応動いたけど、警告が…。
ruby: warning: shebang line ending with \r may cause problems以前はこんなの出てたかな…。Ruby 2.5 から警告が出るようになったのだろうか。それとも、以前も出てたけど見逃してただけだろうか。
Windows は改行コードが CRLF で、Linux は改行コードがLFだから、「ソースにCRが混じってるよ」と警告を出すのも、まあ仕方ないのかな…。例えば CGI の類をサーバにアップロードする際は、CRLF から LF に変換しつつアップロードしないとCGIが動作しないわけで。Ruby は随分前からRails専用言語と揶揄されてたし、生き残り戦略としてサーバ上で使う言語という立ち位置を明確にしていくのだ、よって改行コードはLFに統一したい、てな流れも不自然ではないのかもしれない。
ちなみに、警告を出したくなかったら、ruby -W0 hoge.rb とでも打てば警告を一切出さなくなる。
◎ Windows機へpingが通らない。 :
Ubuntu 18.04 からは systemd で DNS の処理をするようになったらしくて、Ubuntu 16.04 の設定方法が一部使えず。そのあたりをググってたのだけど。
本来、/etc/resolv.conf は、/run/systemd/resolve/resolv.conf にリンクされてないとおかしいらしい。
_networking - Wrong nameserver set by resolvconf and NetworkManager - Ask Ubuntu
_ネームサーバーを変更する
他に、/etc/nsswitch.conf の hosts 指定行を修正したり、iibnss-winbind をインストールしたり等。
しかし、Windows機へのpingが通らない。システムエラー、と表示されてしまう。
_CentOS7でNetBIOSホスト名解決
相手先が、仮想PCなどをインストールして、複数のNICを持ってるように見えるWindows機の場合、ping を打っても「システムエラー」が表示されるのだとか。たしかに、仮想PCをインストールしていない別のWindows機にはpingが通った。
色々試してたら、以下なら通ることに気づいた。何故だろう…。
本来、/etc/resolv.conf は、/run/systemd/resolve/resolv.conf にリンクされてないとおかしいらしい。
sudo rm -f /etc/resolv.conf sudo ln -s /run/systemd/resolve/resolv.conf /etc/resolv.conf reboot systemd-resolve --status
_networking - Wrong nameserver set by resolvconf and NetworkManager - Ask Ubuntu
_ネームサーバーを変更する
他に、/etc/nsswitch.conf の hosts 指定行を修正したり、iibnss-winbind をインストールしたり等。
しかし、Windows機へのpingが通らない。システムエラー、と表示されてしまう。
_CentOS7でNetBIOSホスト名解決
相手先が、仮想PCなどをインストールして、複数のNICを持ってるように見えるWindows機の場合、ping を打っても「システムエラー」が表示されるのだとか。たしかに、仮想PCをインストールしていない別のWindows機にはpingが通った。
色々試してたら、以下なら通ることに気づいた。何故だろう…。
ping WindowsPC名.local ping WindowsPC名.local.NetBIOS名じゃなくて、マルチキャストDNS(mDNS)だかを使ってるのかな…。このあたり、さっぱりわからない…。何にせよ、その手の作業が必要になった時は、.local をつけてアクセスすればいいか…。でもそのうち、うっかり忘れて悩みそう…。
[ ツッコむ ]
2018/08/21(火) [n年前の日記]
#1 [cg_tools] xismo2 beta0が動くかどうか試したり
xismo という3DCGモデリングソフトがあるのだけど、次期バージョンのベータ0版が公開されたらしいので試しに動かしてみようかと。内部処理が色々大きく変更されて高速化してるらしい。
_xismo
環境は以下。
実行しようとしたものの、スプラッシュスクリーンが表示された後、何も言わずに終了してしまった…。
xismo 次期ベータ版は、OpenGL4.0 を利用しているけれど、Shiftキーを押しながら実行することで旧版同様に OpenGL 2.1で起動する、と書いてある。試したところ、OpenGL 2.1を使う状態なら起動した。となると、どうやら OpenGL 4.0 を利用するあたりでコケてるっぽい。
_xismo
環境は以下。
CPU Info:
Intel(R)0 CPU @ 3.30GHz
OpenGL Info:
NVIDIA Corporation
GeForce GTX 750 Ti/PCIe/SSE2
4.6.0 NVIDIA 398.11
4.60 NVIDIA
XS Version:200 beta0
OS Version:Windows 10 (10.0.17134)
Qt Version:5.11.1
Osd Version:3.3.1
CPU Threads:4
実行しようとしたものの、スプラッシュスクリーンが表示された後、何も言わずに終了してしまった…。
xismo 次期ベータ版は、OpenGL4.0 を利用しているけれど、Shiftキーを押しながら実行することで旧版同様に OpenGL 2.1で起動する、と書いてある。試したところ、OpenGL 2.1を使う状態なら起動した。となると、どうやら OpenGL 4.0 を利用するあたりでコケてるっぽい。
◎ ビデオカードのOpenGL対応状況を再確認。 :
GeForce GTX 750 Ti が OpenGL 4.0 に対応してないのかと思ったが、OpenGL Extensions Viewer 5.1.4 を動かしてみたところ、OpenGL 4.6 まで対応しているように見える…。
_OpenGL Extensions Viewer | realtech VR
Rendering tests も、OpenGL 3.0 から OpenGL 4.3 まで通った。
ということは、自分が使っている GeForce GTX 750 Ti が OpenGL 4.0 に未対応というわけではなさそうだなと。
_OpenGL Extensions Viewer | realtech VR
Rendering tests も、OpenGL 3.0 から OpenGL 4.3 まで通った。
ということは、自分が使っている GeForce GTX 750 Ti が OpenGL 4.0 に未対応というわけではなさそうだなと。
◎ 2018/09/13追記。 :
ベータ2版が公開されてたので試してみたら、GeForce GTX 750 Ti が積んである環境でも OpenGL 4.0 で動作した。変更履歴にも、NVIDIA製GPUに対応と書いてあったので、バグは取れたらしい。良かった。
[ ツッコむ ]
#2 [linux] Linux Mint 19 は vino が無くなったのだな
Linux Mint 19 を入れたPCに VNC でアクセスしてみようかと思ったのだけど、そういえば Ubuntu は vino というデスクトップ共有のプログラムが入ってた・サーバを動かすことができたなと。Linux Mint でデスクトップ共有をする手順について解説してる記事を読んでも vino を使うのが定番のようだし、サクッと動かせるだろう。
と思ったら、vino が入ってない…。
どうやら Linux Mint 19 から、vino は削除された模様。元々 gnome に特化したパッケージだったから、Linux Mint には適切ではないと判断されたようで。
_Linux mint 19にはVNCサーバーvinoが入っていない | ogatism
_Mint 19 Upgrade - Vino gone? - Linux Mint Forums
代わりに x11vnc でも使え、という話になってるっぽい…。
と思ったら、vino が入ってない…。
どうやら Linux Mint 19 から、vino は削除された模様。元々 gnome に特化したパッケージだったから、Linux Mint には適切ではないと判断されたようで。
_Linux mint 19にはVNCサーバーvinoが入っていない | ogatism
_Mint 19 Upgrade - Vino gone? - Linux Mint Forums
代わりに x11vnc でも使え、という話になってるっぽい…。
[ ツッコむ ]
2018/08/22(水) [n年前の日記]
#1 [cg_tools] 動画をクロップするアプリで良さそうなものが見つからず
何かしらの説明用動画を作ったり、スクリーンショットを撮りたいと思った際に、デスクトップ全体を録画して、その後必要な部分だけをクロップして別の動画にしていたりするのだけど。
Windows10上での録画自体は、自分の場合 OBS Studio を使っていて。
_Open Broadcaster Software | Home
_VIPで初心者がゲーム実況するには - OBS StudioでPCゲームを録画する方法
NVIDIA製GPUも載ってる環境なので、コーディックはNVENCあたりを使って、mp4 で保存。
ただ、mp4 動画をクロップするためのヨサゲなアプリが見つからず。
Windows10上での録画自体は、自分の場合 OBS Studio を使っていて。
_Open Broadcaster Software | Home
_VIPで初心者がゲーム実況するには - OBS StudioでPCゲームを録画する方法
NVIDIA製GPUも載ってる環境なので、コーディックはNVENCあたりを使って、mp4 で保存。
ただ、mp4 動画をクロップするためのヨサゲなアプリが見つからず。
◎ AviUtlは今一つ。 :
普段使ってる AviUtl は、クリッピング&リサイズを使うことで、ある程度の範囲は切り抜けるけど、上下左右に指定できる値が1024までしか対応してないので、時々値が足りない場面があって…。
◎ Shotcutを試用。 :
Shotcut という、フリーで使える動画編集ソフトがあるらしい。フィルタの中に「切り取る (Crop)」があるように見えたので試用してみようかと。
_Shotcut - Home
クロップ自体はできたけど、切り抜かれた範囲が、出力動画サイズまで拡大表示されてしまう…。
また、「サイズと位置」を使うと、動画そのものが指定サイズに拡大縮小されてしまう…。
つまり、クロップした上で、サイズと位置をクロップ後の値で設定すれば…。と思ったけど、どの程度のサイズでクロップされたのか計算するが面倒で。しかも、サイズを変更したからと言って、動画出力サイズが変わるわけでもなく。このソフトで目的を果たすのは、ちと難しそう。
_Shotcut - Home
クロップ自体はできたけど、切り抜かれた範囲が、出力動画サイズまで拡大表示されてしまう…。
また、「サイズと位置」を使うと、動画そのものが指定サイズに拡大縮小されてしまう…。
つまり、クロップした上で、サイズと位置をクロップ後の値で設定すれば…。と思ったけど、どの程度のサイズでクロップされたのか計算するが面倒で。しかも、サイズを変更したからと言って、動画出力サイズが変わるわけでもなく。このソフトで目的を果たすのは、ちと難しそう。
◎ OpenShotを試用。 :
OpenShot という、フリーで使える動画編集ソフトもあるらしい。これも Shotcut と似たようなことができるのではないか…。
_OpenShot 動画エディター
触ってみたけど、これもまたクロップする方法が分からず。トラック上の動画に、トリミングのフィルタをD&Dしてやれば設定ができるらしいけど…。
_OpenShot 動画エディター
触ってみたけど、これもまたクロップする方法が分からず。トラック上の動画に、トリミングのフィルタをD&Dしてやれば設定ができるらしいけど…。
◎ VirtualDubを試用。 :
VirtualDub という動画編集ソフトもあるので久々に起動。
_Welcome to virtualdub.org! - virtualdub.org
_VirtualDubでmpeg4ファイルを開く方法 | 愛と苦悩の日記
_VirtualDub MP4 Plugin | Open MP4/MKV/FLV videos in VirtualDub
FFInputDriver なるものを追加でインストールすれば、mp4 も開けるようになるらしい。ただ、試してみた感じでは、VirtualDubMod では動作しなくて、公式の VirtualDub じゃないと働かない模様。
映像フィルタとして、Video → Filters → Add → null transform → cropping、を選べばクロップができるようになる。
ただ、いきなり mp4 で保存することはできないので、一旦 avi で保存して、別のアプリで mp4 に変換しないといけないあたりが面倒かなと…。
_Welcome to virtualdub.org! - virtualdub.org
_VirtualDubでmpeg4ファイルを開く方法 | 愛と苦悩の日記
_VirtualDub MP4 Plugin | Open MP4/MKV/FLV videos in VirtualDub
FFInputDriver なるものを追加でインストールすれば、mp4 も開けるようになるらしい。ただ、試してみた感じでは、VirtualDubMod では動作しなくて、公式の VirtualDub じゃないと働かない模様。
映像フィルタとして、Video → Filters → Add → null transform → cropping、を選べばクロップができるようになる。
ただ、いきなり mp4 で保存することはできないので、一旦 avi で保存して、別のアプリで mp4 に変換しないといけないあたりが面倒かなと…。
◎ AviUtlでどうにかすることもできそうな。 :
AviUtl では厳しいかなと思ったけれど、ググってたら「拡張編集を使って2段階でやれ」なるヒントを見かけてなるほどと。
元動画を、一旦拡張編集でクリッピングしてから、AviUtl の標準フィルタの「クリッピング&リサイズ」を使えば…おそらくは。
元動画を、一旦拡張編集でクリッピングしてから、AviUtl の標準フィルタの「クリッピング&リサイズ」を使えば…おそらくは。
[ ツッコむ ]
2018/08/23(木) [n年前の日記]
#1 [pc] おれはFirefoxを捨てるぞ! ジョジョーーッ!
自分は普段、Firefox ESR を ―― 最新版でアドオンがごっそり使えなくなった Firefox ではなく、ちょっと昔の Firefox を使っているのだけど。
どうやら Mozilla が、昔のFirefox用のアドオンの公開を取りやめるという話が出てきたようで。
_「Firefox」のレガシーアドオン、“addons.mozilla.org”での公開も終了へ - 窓の杜
便利なアドオンが使えなくなったら、Firefox なんて使う意味が全く無いわけで…。さすがに別のブラウザに乗り換えないとダメな時期が近付いているなと…。 *1 便利アドオンが使えないなら、Google Chrome や Microsoft Edge を使っても、変わらんもんなあ…。
しかし、ScrapBook等、Firefoxを使って保存してたアレコレが見れなくなるのはちょっと痛い。
ということで、古い Firefox の作りを維持してるという、Pale Moon や Waterfox をインストールしてみたり。環境は Windows10 x64。
どうやら Mozilla が、昔のFirefox用のアドオンの公開を取りやめるという話が出てきたようで。
_「Firefox」のレガシーアドオン、“addons.mozilla.org”での公開も終了へ - 窓の杜
便利なアドオンが使えなくなったら、Firefox なんて使う意味が全く無いわけで…。さすがに別のブラウザに乗り換えないとダメな時期が近付いているなと…。 *1 便利アドオンが使えないなら、Google Chrome や Microsoft Edge を使っても、変わらんもんなあ…。
しかし、ScrapBook等、Firefoxを使って保存してたアレコレが見れなくなるのはちょっと痛い。
ということで、古い Firefox の作りを維持してるという、Pale Moon や Waterfox をインストールしてみたり。環境は Windows10 x64。
◎ Pale Monn をインストール。 :
以下からダウンロードしてインストールした。
_The Pale Moon Project homepage
Firefox のプロファイル等の引っ越し処理はしてくれない模様。最初から全部設定し直しになった。
日本語化は、以下から ja.xpi というファイルをインストールした上で、about:config を開いて general.useragent.locale を ja にして再起動。
_Releases - JustOff/pale-moon-localization
_Pale Moon のダウンロード・日本語化 - フリーソフト100
エンジンが古いのか、Mozilla公式サイトで入手できるアドオンのうち結構な数が、「このFirefoxには対応してない」と言ってくる。ただ、Pale Moon 上で動作するように fork されたアドオンが Pale Moon 公式サイトから入手できるようで。
_Pale Moon - Add-ons - Extensions
_ScrapBook X をインストールしてみたけど…。保存先フォルダの変更ができない…。自分、デフォルト設定とは別の場所に保存してたわけで…。これは困るな…。
_The Pale Moon Project homepage
Firefox のプロファイル等の引っ越し処理はしてくれない模様。最初から全部設定し直しになった。
日本語化は、以下から ja.xpi というファイルをインストールした上で、about:config を開いて general.useragent.locale を ja にして再起動。
_Releases - JustOff/pale-moon-localization
_Pale Moon のダウンロード・日本語化 - フリーソフト100
エンジンが古いのか、Mozilla公式サイトで入手できるアドオンのうち結構な数が、「このFirefoxには対応してない」と言ってくる。ただ、Pale Moon 上で動作するように fork されたアドオンが Pale Moon 公式サイトから入手できるようで。
_Pale Moon - Add-ons - Extensions
_ScrapBook X をインストールしてみたけど…。保存先フォルダの変更ができない…。自分、デフォルト設定とは別の場所に保存してたわけで…。これは困るな…。
◎ Waterfox をインストール。 :
Pale Moon は中身が結構古いのか、アドオンが色々動かなくて。その点、Waterfox ならどうなのかなと気になったのでインストールしてみたり。
_Access the Internet, built just for you. - The Waterfox Project
初回起動時、Firefox のプロファイルをインポートすることができた。今まで使ってたアドオンやブックマークががそのまま引き継がれてくれた。ありがたや。プロファイルの保存場所は、Firefox とは別の場所に作ってくれていた。
日本語化は、Options → Locale Select で「Japanese」を選べばできる。Pale Moon より楽だな…。
_ScrapBook も動いてくれて、今まで保存してたページもそのまま見れる模様。もっとも、閲覧しか試してないけど。
マウスジェスチャ機能を追加する _FireGestures や、RSSをサイドバーに出してくれる _Feed Sidebar も動いてくれた。ただ、Feed Sidebar は、アイコンが表示されないけど…。
_Locationbar3 は動かなかった。 _Advanced Locationbar は動いてるように見える。
Pale Moon より色々なアドオンが動いてくれそうな気配があるので、しばらくは Waterfox を利用してみようかなと。
む。うっかりいつもの調子で Firefox ESR を起動してしまった…。癖になってるな…。
Firefox はタスクバーから消しておくことにした。今後は Firefox を極力起動しないように習慣づけていかないと。
_Access the Internet, built just for you. - The Waterfox Project
初回起動時、Firefox のプロファイルをインポートすることができた。今まで使ってたアドオンやブックマークががそのまま引き継がれてくれた。ありがたや。プロファイルの保存場所は、Firefox とは別の場所に作ってくれていた。
日本語化は、Options → Locale Select で「Japanese」を選べばできる。Pale Moon より楽だな…。
_ScrapBook も動いてくれて、今まで保存してたページもそのまま見れる模様。もっとも、閲覧しか試してないけど。
マウスジェスチャ機能を追加する _FireGestures や、RSSをサイドバーに出してくれる _Feed Sidebar も動いてくれた。ただ、Feed Sidebar は、アイコンが表示されないけど…。
_Locationbar3 は動かなかった。 _Advanced Locationbar は動いてるように見える。
Pale Moon より色々なアドオンが動いてくれそうな気配があるので、しばらくは Waterfox を利用してみようかなと。
む。うっかりいつもの調子で Firefox ESR を起動してしまった…。癖になってるな…。
Firefox はタスクバーから消しておくことにした。今後は Firefox を極力起動しないように習慣づけていかないと。
*1: Firefox ESR も、そのうち最新版と同じ作りになって、旧来のアドオンが使えなくなるので、どうせいつかは別の何かに乗り換えるしかないのだけど。
[ ツッコむ ]
#2 [cg_tools] mp4動画をクロップするツールについて
その後ググってたら、ちょっとヨサゲなツールに遭遇。
_Video Clip QuickTool - k本的に無料ソフト・フリーソフト
_Video Clip QuickTool - Freeware, edit mobile phone videos
試用してみたけれど、簡単に mp4動画をクロップできた。しかし、出力動画の設定を一切弄れない…。できることを絞りまくって、その分操作を簡単にしたあたりが売りだろうから、これはこれで。
_Video Clip QuickTool - k本的に無料ソフト・フリーソフト
_Video Clip QuickTool - Freeware, edit mobile phone videos
試用してみたけれど、簡単に mp4動画をクロップできた。しかし、出力動画の設定を一切弄れない…。できることを絞りまくって、その分操作を簡単にしたあたりが売りだろうから、これはこれで。
[ ツッコむ ]
2018/08/24(金) [n年前の日記]
#1 [pc] Waterfox導入のその後
Windows10 x64 + Waterfox 56.2.2 を使い始めているけど、ちょっといくつか分かってきたことが。
マルチプロセスを有効にすると、動かないアドオンがあるなと。
また、はてなブックマークのタグ入力時、日本語はインライン入力できないようで。
それ以外は、今のところ Firefox ESR と大体似た感じで使えていたり。
Fire Link がいつのまにか右クリックメニューに出てこなくなって、その都度再インストールしてるあたりも、Firefox ESR と同様…。
マルチプロセスを有効にすると、動かないアドオンがあるなと。
- ScrapBook は、マルチプロセスを無効にしないとページの保存ができない。
- Copy Plain Text 2 は、マルチプロセスを無効にしないと、右クリックメニューに項目が出てこない。
また、はてなブックマークのタグ入力時、日本語はインライン入力できないようで。
それ以外は、今のところ Firefox ESR と大体似た感じで使えていたり。
Fire Link がいつのまにか右クリックメニューに出てこなくなって、その都度再インストールしてるあたりも、Firefox ESR と同様…。
◎ Inoreaderも導入してみた。 :
RRS は Feed Sidebar で更新状態を確認しているけど、将来 Google Chrome を使うようになった時に困りそうだなと。代替方法を探していたら、Inoreader というRSSリーダーサービスがあると知り。Firefox にしろ Google Chrome にしろ拡張が用意されているっぽいので、アカウントを取って試用を始めているところ。
_Inoreader Companion - Firefox 向けアドオン
_Inoreader Companion - Chrome ウェブストア
アドオンから、日本語タグ名を指定したはてなブックマークのRSSが登録できなくて困ったけれど、Inoreader のページを開いて、
_Inoreader Companion - Firefox 向けアドオン
_Inoreader Companion - Chrome ウェブストア
アドオンから、日本語タグ名を指定したはてなブックマークのRSSが登録できなくて困ったけれど、Inoreader のページを開いて、
http://b.hatena.ne.jp/search/tag?q=プログラミング&sort=recent&mode=rssといった感じでフィードを登録したら上手く行った。もしかすると、アドオンからの登録は、英数字のURLしか対応してないのかもしれない。
[ ツッコむ ]
#2 [cg_tools] mp4動画をクロップするツールについて その2
その後もググっていたのだけど、mp4動画が対象なら、Avidemux でもイケそうだなと…。
_Avidemux のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
音声を消去したい場合は、Audio → Select Track → 全トラックのチェックを外す。
_Avidemux のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
- mp4 を開く。
- Video Output を Copy → Mpeg4 AVC (x264) にする。その下の「フィルタ」が使えるようになる。
- フィルタ → Crop、で、切り抜く範囲を指定。mp4出力するためには動画サイズを2の倍数にしなければいけなかった記憶があるけど、そのあたりも考慮して、2ドット単位で切り抜き範囲を指定できる模様。
- Output Format は、MP4v2 Muxer を選択。
- File → Save で、mp4 として保存。
音声を消去したい場合は、Audio → Select Track → 全トラックのチェックを外す。
[ ツッコむ ]
2018/08/25(土) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、13:15-17:55の間、自宅サーバ止めてました。申し訳ないです。
[ ツッコむ ]
#2 [nitijyou] 今日は須賀川の花火大会
犬を散歩させようとしたら、どの道も人だらけで、とても犬を連れて横をすり抜けられる状態ではなく。毎年混みまくるのでルートを考えたつもりが、まさか旧旧国道・旧街道すら人がたくさん歩いてるとは予想してなかった…。近所の工場でも、おそらくは敷地内に従業員とその家族がわんさか集まって花火鑑賞会なるものを開いてるようだし。
この暑さじゃなければ、もっと早い時間帯に散歩させていたのだけど…。この状況でそんなことをしたら、比喩でもなんでもなく、ガチで犬が死ぬわけで…。なかなか厳しい。
この暑さじゃなければ、もっと早い時間帯に散歩させていたのだけど…。この状況でそんなことをしたら、比喩でもなんでもなく、ガチで犬が死ぬわけで…。なかなか厳しい。
[ ツッコむ ]
#3 [anime] 「聲の形」を視聴
NHK教育で放送されてたので視聴。初見。内容は、健常者の男子高校生と耳に障害をもった女子高校生の交流を描く、と説明しておけばいいのだろうか…。見た人から、「いや、その説明は何か違うんじゃねえか」と言われそうだけど。
一時期結構話題になった漫画原作を、日本のTVアニメ界ではトップクラスの映像を繰り出し続けている、京都アニメーションが映像化。監督は、「けいおん」「たまこまーけっと」の山田尚子監督。脚本は、「けいおん」「ガルパン」の吉田玲子脚本。
スタッフ構成からして予想はしてたけど、見事な良作だった…。色々な賞を取ったらしいけど、そのあたりも納得。ハリウッドアクション映画のように見ていてスッキリする系の映画では全くないし、登場人物の振る舞いにモヤモヤイライラする場面も多々ある系だけど、それでも、これはおそらく良い映画、ではないかなと。なんというか…奇麗で、汚くて、残酷で、優しい、そんな感じの映画。見ているだけで色んな感情を引き出されてしまうというか。
個人的には、顔にバッテンの表現でなんだか感心したり。原作では黒塗りで表現してたらしいけど、こういう表現が使えるのがアニメの強みだなと。実写でコレをやるとついていけない人が続出しそうだし。絵で描いて見せていく、漫画やアニメならではの表現、だったような気がする。
_映画 聲の形 - Wikipedia
上記ページで制作時のエピソードを眺めて、また感心。想像していた以上に、本気で取り組んでたんだなと…。内容もそうだけど、制作に挑むその姿勢からして、ただただ真摯としか言いようがない…。
一時期結構話題になった漫画原作を、日本のTVアニメ界ではトップクラスの映像を繰り出し続けている、京都アニメーションが映像化。監督は、「けいおん」「たまこまーけっと」の山田尚子監督。脚本は、「けいおん」「ガルパン」の吉田玲子脚本。
スタッフ構成からして予想はしてたけど、見事な良作だった…。色々な賞を取ったらしいけど、そのあたりも納得。ハリウッドアクション映画のように見ていてスッキリする系の映画では全くないし、登場人物の振る舞いにモヤモヤイライラする場面も多々ある系だけど、それでも、これはおそらく良い映画、ではないかなと。なんというか…奇麗で、汚くて、残酷で、優しい、そんな感じの映画。見ているだけで色んな感情を引き出されてしまうというか。
個人的には、顔にバッテンの表現でなんだか感心したり。原作では黒塗りで表現してたらしいけど、こういう表現が使えるのがアニメの強みだなと。実写でコレをやるとついていけない人が続出しそうだし。絵で描いて見せていく、漫画やアニメならではの表現、だったような気がする。
_映画 聲の形 - Wikipedia
上記ページで制作時のエピソードを眺めて、また感心。想像していた以上に、本気で取り組んでたんだなと…。内容もそうだけど、制作に挑むその姿勢からして、ただただ真摯としか言いようがない…。
[ ツッコむ ]
2018/08/26(日) [n年前の日記]
#1 [anime] 仮面ライダービルド最終回を視聴
もしかすると放映スケジュール上では最終回ではないのかもしれないけれど、おそらくこれが実質最終回なんだろうなと思える回を視聴。
なかなかいいラストだった気がする…。散々孤独感を強調して見せておいてから、そう来ますか…。これはイイな。誰も知らない世界に たった一人きりでは結構ツライものがあるけれど、 友が居れば、仲間が居れば、この後もきっとなんとかなるさ、大丈夫さ、みたいな。
なんとなく、ライダー剣のラストを思い出したりもして。この世界のどこかに、 永遠に生き続けることになってしまった自分と同類のヤツが居るけれど、寂しいからと言って会いに行くわけにはいかない。 会ってしまったら人類が滅亡してしまうから。千年経っても、一万年経っても、会うことは叶わない。空を見上げながら、「あの遠い空の下で、アイツもきっと元気にやってるんだろう…」とでも思いながら暮らしていくしかないのだ、みたいな。 *1
その、ライダー剣とは逆の状況だよなと…。 「隣に居るお前と、こんな感じで漫才でもしてれば、まあなんとかなるさ」的な。見ていてなんだか救われるというか。
あるいは、「鋼の錬金術師」劇場版も思い出したり。新しいほうじゃなくて、會川脚本のほう。アレも近いと言えば近いなと…。 *2
それにしても、ライダービルドのビルドって、そういう意味でもあったのか…。そんなスケールのものすらビルドしちゃうのか…。基本設定からして妙にスケールが大きかったけど、最後までスケールがでかい…。
映像面も凄かった…。アギトや龍騎の最終回を思い返すと目頭が…。いやはや、最近のライダーは、最後まできっちりとスゴイことになってる…。
なかなかいいラストだった気がする…。散々孤独感を強調して見せておいてから、そう来ますか…。これはイイな。誰も知らない世界に たった一人きりでは結構ツライものがあるけれど、 友が居れば、仲間が居れば、この後もきっとなんとかなるさ、大丈夫さ、みたいな。
なんとなく、ライダー剣のラストを思い出したりもして。この世界のどこかに、 永遠に生き続けることになってしまった自分と同類のヤツが居るけれど、寂しいからと言って会いに行くわけにはいかない。 会ってしまったら人類が滅亡してしまうから。千年経っても、一万年経っても、会うことは叶わない。空を見上げながら、「あの遠い空の下で、アイツもきっと元気にやってるんだろう…」とでも思いながら暮らしていくしかないのだ、みたいな。 *1
その、ライダー剣とは逆の状況だよなと…。 「隣に居るお前と、こんな感じで漫才でもしてれば、まあなんとかなるさ」的な。見ていてなんだか救われるというか。
あるいは、「鋼の錬金術師」劇場版も思い出したり。新しいほうじゃなくて、會川脚本のほう。アレも近いと言えば近いなと…。 *2
それにしても、ライダービルドのビルドって、そういう意味でもあったのか…。そんなスケールのものすらビルドしちゃうのか…。基本設定からして妙にスケールが大きかったけど、最後までスケールがでかい…。
映像面も凄かった…。アギトや龍騎の最終回を思い返すと目頭が…。いやはや、最近のライダーは、最後まできっちりとスゴイことになってる…。
[ ツッコむ ]
2018/08/27(月) [n年前の日記]
#1 [cg_tools] 木の描き方を勉強中
素材画像が欲しくて、久々にペンタブレットを繋いで CLIP STUDIO PAINT でちょこちょこと作業をしていたり。
個人的に、木の描き方が、どうもよく分からんわけで…。以下のページや動画を参考にしながら練習中。
_木・森の描き方10選【風景画に使える植物や樹のイラスト】 - 【講座】 - pixivision
_No.03_木の描き方 - YouTube
_アナログでアニメ背景に挑戦!【木】NOカット3倍速 _ポスターカラー - YouTube
_デジタルでアニメ背景に挑戦!【木】_NOカット2倍速 _Photoshop - YouTube
_Photoshopて森を数分て描く方法 by 白い鴉|マンガ・イラストの描き方講座:お絵描きのPalmie(パルミー) - YouTube
_Paint Anime Style Tree Using Photoshop - YouTube
_Paint Anime Style Tree Using FireAlpaca - YouTube
_Medibang Paint Pro and FireAlpaca Leaves Grass Brush - YouTube
_Medibang Paint Pro Landscape Painting - YouTube
_Photoshop Tree Painting - YouTube
_Photoshop Default Brush Tree Painting - YouTube
_[ Eng sub ] Watercolor Tree Painting easy tutorial #1 水彩画の基本 樹木を描くコツ - YouTube
_水彩画の基本?落葉樹の幹や枝を描くコツ How to draw Deciduous Tree | Watercolor Tips - YouTube
_水彩画の基本?落葉樹の幹や枝を描くコツ その2 How to draw Deciduous Tree (Part2) - YouTube
幹の描き方が、どうにもよく分からない…。
個人的に、木の描き方が、どうもよく分からんわけで…。以下のページや動画を参考にしながら練習中。
_木・森の描き方10選【風景画に使える植物や樹のイラスト】 - 【講座】 - pixivision
_No.03_木の描き方 - YouTube
_アナログでアニメ背景に挑戦!【木】NOカット3倍速 _ポスターカラー - YouTube
_デジタルでアニメ背景に挑戦!【木】_NOカット2倍速 _Photoshop - YouTube
_Photoshopて森を数分て描く方法 by 白い鴉|マンガ・イラストの描き方講座:お絵描きのPalmie(パルミー) - YouTube
_Paint Anime Style Tree Using Photoshop - YouTube
_Paint Anime Style Tree Using FireAlpaca - YouTube
_Medibang Paint Pro and FireAlpaca Leaves Grass Brush - YouTube
_Medibang Paint Pro Landscape Painting - YouTube
_Photoshop Tree Painting - YouTube
_Photoshop Default Brush Tree Painting - YouTube
_[ Eng sub ] Watercolor Tree Painting easy tutorial #1 水彩画の基本 樹木を描くコツ - YouTube
_水彩画の基本?落葉樹の幹や枝を描くコツ How to draw Deciduous Tree | Watercolor Tips - YouTube
_水彩画の基本?落葉樹の幹や枝を描くコツ その2 How to draw Deciduous Tree (Part2) - YouTube
幹の描き方が、どうにもよく分からない…。
◎ CLIP STUDIO PAINTのブラシがよく分からず。 :
ペンタブレットの筆圧をブラシサイズ等に反映させつつ、ベタッと塗り潰すブラシはどれなんだろう…。油彩あたりがソレなのかな…。それともGペンあたりがソレなのかな…。
[ ツッコむ ]
#2 [zatta][neta] 「Windowz」って何だろう
ずっと昔からビミョーになんとなく気になっていることなのだけど。
「Windowz」って何だろう…。
例えば、各記事やドキュメント等で、Mac や Linux という単語が出てくる際に、Windows と併記せずに Windowz と書かれてる場面がたまにあるわけで。
Windowz と書いてる人は、えてしてMacユーザやLinuxユーザだったりするけれど。そこから察するに、もしかして、ある種の侮蔑語だったりするのかなあ、と。一番最後が「z」になってるのは、「こんなOSは終わってる」「こんなOSは終わってしまえ」という、Mac or Linuxユーザから発せられた呪いの一文字、だったりするのではないだろうか。
などと今まで思ってたのだけど。もしかして検索をしやすくするためのテクニックの一つ、だったりするのだろうか…。Windows では一般的な単語と混ざってよろしくないだろう、しかし Windowz なら独特な綴りになるから検索しやすいのでは、みたいな。
そういう事例はたまに見かける。例えば Processing という言語・環境は、名前があまりに一般的過ぎて、ググっても全然違うページが出てきてしまうので、コミュニティ内では自発的に Proce55ing と呼んでたりするし。love というゲーム開発環境も、これまた名前が一般的過ぎるので、やはり自発的に love2d とも呼んでいたりする。Windowz も、そういうことかもしれないよなと。まあ、自発的に呼んでるのか、外から呼ばれているのか、その違いが気になるけれど…。
しかし、Windowz という呼び方は、どうも Google検索等が普及する前から使われていた気配もあって。例えばこの日記を書くために使っている hnf という日記システムにも windowz というな名前のフォルダが入っていたりするのだけれど、その頃は Google検索ってそんなに普及してなかったような…。となると、検索をしやすくするためにそう呼んでみた、というわけでもなさそうな。
大体にして、検索のしやすさを考慮したら、「Apple」も違う呼び方がされてないと筋が通らないのだよなあ…。Windows以上に、Appleは混乱の元だし。
ということで、実際のところは分からないという。ググってみても、それらしい解説記事には遭遇しないし。
Windowz という呼び方は一体どういう意味で使われているのか。何時頃からこんな呼び方があったのか。誰が最初にこういう呼び方を始めたのか…。個人的に、結構昔から謎なのでした。
「Windowz」って何だろう…。
例えば、各記事やドキュメント等で、Mac や Linux という単語が出てくる際に、Windows と併記せずに Windowz と書かれてる場面がたまにあるわけで。
Windowz と書いてる人は、えてしてMacユーザやLinuxユーザだったりするけれど。そこから察するに、もしかして、ある種の侮蔑語だったりするのかなあ、と。一番最後が「z」になってるのは、「こんなOSは終わってる」「こんなOSは終わってしまえ」という、Mac or Linuxユーザから発せられた呪いの一文字、だったりするのではないだろうか。
などと今まで思ってたのだけど。もしかして検索をしやすくするためのテクニックの一つ、だったりするのだろうか…。Windows では一般的な単語と混ざってよろしくないだろう、しかし Windowz なら独特な綴りになるから検索しやすいのでは、みたいな。
そういう事例はたまに見かける。例えば Processing という言語・環境は、名前があまりに一般的過ぎて、ググっても全然違うページが出てきてしまうので、コミュニティ内では自発的に Proce55ing と呼んでたりするし。love というゲーム開発環境も、これまた名前が一般的過ぎるので、やはり自発的に love2d とも呼んでいたりする。Windowz も、そういうことかもしれないよなと。まあ、自発的に呼んでるのか、外から呼ばれているのか、その違いが気になるけれど…。
しかし、Windowz という呼び方は、どうも Google検索等が普及する前から使われていた気配もあって。例えばこの日記を書くために使っている hnf という日記システムにも windowz というな名前のフォルダが入っていたりするのだけれど、その頃は Google検索ってそんなに普及してなかったような…。となると、検索をしやすくするためにそう呼んでみた、というわけでもなさそうな。
大体にして、検索のしやすさを考慮したら、「Apple」も違う呼び方がされてないと筋が通らないのだよなあ…。Windows以上に、Appleは混乱の元だし。
ということで、実際のところは分からないという。ググってみても、それらしい解説記事には遭遇しないし。
Windowz という呼び方は一体どういう意味で使われているのか。何時頃からこんな呼び方があったのか。誰が最初にこういう呼び方を始めたのか…。個人的に、結構昔から謎なのでした。
[ ツッコむ ]
#3 [zatta][neta] そこに愛があるから争いが生じる
仮に Windowz が侮蔑語の類だったとしても、別にOSユーザだけが戦争状態になるというわけでもないよなと思い返したりもして。
8bit PCが使われてた時期 ―― PC-8001 や MZ-80 や FM-8/7 が普及してた頃も、PCユーザ、MZユーザ、FMユーザの間で、ちょっと軽い戦争状態があったよなと…。更に、16bit PC時代も、X68KユーザがPC-9801を小馬鹿にしてた、そんな光景を見たような気もするし…。
そういえば、vi と emacs の間でも戦争は勃発してたな…。
つまり、歴史は繰り返す、みたいな話でもあるのかなと。
他にも…。例えばRubyの神様や、Rubyコミッタ様も、Perl をdisったり、Python をdisったり、Microsoft・Windows をdisったりしているし…。プログラミング言語の世界でも、戦争は起きるのだろう…。
家庭用ゲーム機のユーザ間でも戦争は起きてたよな…。「どうだ! プレステにこんなBG処理できるかよ!」「うるせえぞ、メッシュ」みたいな。
コンピュータ関係に限った話ではないのかも。自分は詳しくないけれど、バイク乗りの間でもそういう場面があるらしいけど。 _「カワサキか…」 とか…。
人間は、自分が使ってる道具、あるいは作った道具に対して、愛着が湧いたりするものだけど。その愛が強ければ強いほど、他の道具への攻撃へと転じてしまう場面もよくあること…だったりするのだろうか。
つまり、愛によって戦争が生まれることもあるので、やはりこの世界は、平和にはならないのかもしれない。みたいな。もちろん、愛が強ければ、その対象のスペックその他が進化発展する可能性も高くなるわけで。
愛は何かを育むけれど、その分、何かを殺そうとしたりもする…。
てな感じのポエムが浮かんでしまったりなんかしちゃったりしたのでなんとなくメモ。
8bit PCが使われてた時期 ―― PC-8001 や MZ-80 や FM-8/7 が普及してた頃も、PCユーザ、MZユーザ、FMユーザの間で、ちょっと軽い戦争状態があったよなと…。更に、16bit PC時代も、X68KユーザがPC-9801を小馬鹿にしてた、そんな光景を見たような気もするし…。
そういえば、vi と emacs の間でも戦争は勃発してたな…。
つまり、歴史は繰り返す、みたいな話でもあるのかなと。
他にも…。例えばRubyの神様や、Rubyコミッタ様も、Perl をdisったり、Python をdisったり、Microsoft・Windows をdisったりしているし…。プログラミング言語の世界でも、戦争は起きるのだろう…。
家庭用ゲーム機のユーザ間でも戦争は起きてたよな…。「どうだ! プレステにこんなBG処理できるかよ!」「うるせえぞ、メッシュ」みたいな。
コンピュータ関係に限った話ではないのかも。自分は詳しくないけれど、バイク乗りの間でもそういう場面があるらしいけど。 _「カワサキか…」 とか…。
人間は、自分が使ってる道具、あるいは作った道具に対して、愛着が湧いたりするものだけど。その愛が強ければ強いほど、他の道具への攻撃へと転じてしまう場面もよくあること…だったりするのだろうか。
つまり、愛によって戦争が生まれることもあるので、やはりこの世界は、平和にはならないのかもしれない。みたいな。もちろん、愛が強ければ、その対象のスペックその他が進化発展する可能性も高くなるわけで。
愛は何かを育むけれど、その分、何かを殺そうとしたりもする…。
てな感じのポエムが浮かんでしまったりなんかしちゃったりしたのでなんとなくメモ。
[ ツッコむ ]
#4 [zatta][neta] モチベーションの維持にはエネルギーが必要
思考メモ。
何かしらを作ったり発展させていく際には、ある程度の時間は継続して作業をしなきゃいかんから、モチベーションの維持が重要になるし、そのための精神的なエネルギーをどうやって用意するかが問題になるけれど。手っ取り早くエネルギーを確保するための策の一つとして、仮想敵を設定して、「アイツをぶっ潰してやる!」と発奮する、てのがありそうだなと。
個人的に、Ruby のコアの開発者さん達は、そういうノリが強そうだなと思っていて。「Perlは死滅すべき」と言ってみたり。「OSはUNIXに収束した(≒Windowsは既に滅びた)」と言ってみたり。「打倒Python」と言ってみたり。「コア開発者以外はフリーライダーだから振り落としていく」と言ってみたり…。
外から見てると、どうしてこの人達って何かというと喧嘩腰なの、なんだか怖い、と思ってしまうのだけど。おそらくそこには、それぞれを仮想敵として設定して、「アイツぶっ潰す」と発奮してみることで当面のモチベーション維持エネルギーを確保して、その結果、言語をここまで発展させてたきたのだ ―― てな面があるのかもしれん、などと想像したりもするわけで。
それは Ruby に限らず、例えば GNU関係もそうだろうと。 _リチャード・ストールマン の過激発言も、活動を継続するために必要なモチベーション維持エネルギーの補充、という側面もあったりするのではないか。みたいな。世の中の大勢に逆らいながら、何かしらの偉業を成すためには、かなりのエネルギーが必要で、それが対抗心やら、恨み憎しみから来ている場面って結構あるのかもしれないなと。
ということで、その手の攻撃的な発言を見かけた際には、「おっ。充電してますな」と思いながら眺めてみたり、あるいは、外野から「怖い…」と呟かれちゃったりした時に「当然じゃ。こっちはこうやってエネルギー溜めてんのや」と思ったりすると、ちょっとは気が楽に…。いや、どうだろう…。
歴史に名を遺す人って大体はフツーじゃないけれど、こういう流れでフツーじゃない人として扱われてしまう事例もあるのかな、などと思ったりもして。そういえば、ビルゲイツやジョブズも、時々異様に攻撃的になっていたと聞くし…。何かが伸びていく時は、攻撃的な態度になる時期がえてして存在する、ことが多い、と言えるのだろうか。
などと書いてはみたけれど、考えてみたらスポーツやってる人達は大体がそういうノリか…。相手チームへの対抗心をむき出しにするし…。つまり、こういうのって世の中では全然珍しくないことだよなと、こうしてダラダラ書いてるうちに再認識というか。
思考メモです。オチは無いです。
何かしらを作ったり発展させていく際には、ある程度の時間は継続して作業をしなきゃいかんから、モチベーションの維持が重要になるし、そのための精神的なエネルギーをどうやって用意するかが問題になるけれど。手っ取り早くエネルギーを確保するための策の一つとして、仮想敵を設定して、「アイツをぶっ潰してやる!」と発奮する、てのがありそうだなと。
個人的に、Ruby のコアの開発者さん達は、そういうノリが強そうだなと思っていて。「Perlは死滅すべき」と言ってみたり。「OSはUNIXに収束した(≒Windowsは既に滅びた)」と言ってみたり。「打倒Python」と言ってみたり。「コア開発者以外はフリーライダーだから振り落としていく」と言ってみたり…。
外から見てると、どうしてこの人達って何かというと喧嘩腰なの、なんだか怖い、と思ってしまうのだけど。おそらくそこには、それぞれを仮想敵として設定して、「アイツぶっ潰す」と発奮してみることで当面のモチベーション維持エネルギーを確保して、その結果、言語をここまで発展させてたきたのだ ―― てな面があるのかもしれん、などと想像したりもするわけで。
それは Ruby に限らず、例えば GNU関係もそうだろうと。 _リチャード・ストールマン の過激発言も、活動を継続するために必要なモチベーション維持エネルギーの補充、という側面もあったりするのではないか。みたいな。世の中の大勢に逆らいながら、何かしらの偉業を成すためには、かなりのエネルギーが必要で、それが対抗心やら、恨み憎しみから来ている場面って結構あるのかもしれないなと。
ということで、その手の攻撃的な発言を見かけた際には、「おっ。充電してますな」と思いながら眺めてみたり、あるいは、外野から「怖い…」と呟かれちゃったりした時に「当然じゃ。こっちはこうやってエネルギー溜めてんのや」と思ったりすると、ちょっとは気が楽に…。いや、どうだろう…。
歴史に名を遺す人って大体はフツーじゃないけれど、こういう流れでフツーじゃない人として扱われてしまう事例もあるのかな、などと思ったりもして。そういえば、ビルゲイツやジョブズも、時々異様に攻撃的になっていたと聞くし…。何かが伸びていく時は、攻撃的な態度になる時期がえてして存在する、ことが多い、と言えるのだろうか。
などと書いてはみたけれど、考えてみたらスポーツやってる人達は大体がそういうノリか…。相手チームへの対抗心をむき出しにするし…。つまり、こういうのって世の中では全然珍しくないことだよなと、こうしてダラダラ書いてるうちに再認識というか。
思考メモです。オチは無いです。
[ ツッコむ ]
2018/08/28(火) [n年前の日記]
#1 [windows] Windowsのデスクトップ上の色を取得したい
木の描き方について解説してる動画を眺めていたのだけど、選んでいる色を知りたいなと。Windows10のデスクトップ上の色を取得する系のツールを使えばいいのかな…。
一色取得して、RGB値をどこかにメモして、また一色取得して…なんて感じの作業はやってられないなと。取得したら、そのツール上のどこかに登録しといて、また取得、みたいな感じで次々に取得作業をしたい。
ググってみたら、以下のソフトがなんだか良さそうなので使ってみたり。ありがたや。ていうか、手元の環境(Windows10 x64)に以前からインストールしてあった…。
_色採りの詳細情報 : Vector ソフトを探す!
_Vector 新着ソフトレビュー 「色採り」 - 外部グラフィックソフトへの自動入力にも対応した、コンパクトなカラーピッカー
_【レビュー】他ソフトへのRGB値の入力支援機能などを備えた多機能カラーピッカー「色採り」 - 窓の杜
グリッドペイントなるウインドウを開くと、各グリッドに色を登録 or 取得することができる。これを使えば、次々に色を仮置き、みたいなことができそう。
実際に使ってみた際の画面はこんな感じ。
色の取得方法は、メインウインドウの左上の、色が表示されてる小窓部分をドラッグして、目的の場所まで持っていく。すると、その場所の色が取得できる。
右側のウインドウが、グリッドペイント。デフォルト設定では、左クリックで色の登録、右クリックで色の取得になっている模様。設定を変えれば、一マスのサイズや、グリッド個数も変更できる。
グリッドペイントの色情報は、テキストファイルとして保存することも可能。一旦グリッドペイント上に多くの色を仮置きして、それをテキストファイルとして保存すれば、他の何かしらに使うこともできそうな予感。
さておき。このツール、最前面表示を有効にしても、反映されない場面があることに気づいたり。Windows10上で動かしてるせいだろうか…。
一色取得して、RGB値をどこかにメモして、また一色取得して…なんて感じの作業はやってられないなと。取得したら、そのツール上のどこかに登録しといて、また取得、みたいな感じで次々に取得作業をしたい。
ググってみたら、以下のソフトがなんだか良さそうなので使ってみたり。ありがたや。ていうか、手元の環境(Windows10 x64)に以前からインストールしてあった…。
_色採りの詳細情報 : Vector ソフトを探す!
_Vector 新着ソフトレビュー 「色採り」 - 外部グラフィックソフトへの自動入力にも対応した、コンパクトなカラーピッカー
_【レビュー】他ソフトへのRGB値の入力支援機能などを備えた多機能カラーピッカー「色採り」 - 窓の杜
グリッドペイントなるウインドウを開くと、各グリッドに色を登録 or 取得することができる。これを使えば、次々に色を仮置き、みたいなことができそう。
実際に使ってみた際の画面はこんな感じ。
色の取得方法は、メインウインドウの左上の、色が表示されてる小窓部分をドラッグして、目的の場所まで持っていく。すると、その場所の色が取得できる。
右側のウインドウが、グリッドペイント。デフォルト設定では、左クリックで色の登録、右クリックで色の取得になっている模様。設定を変えれば、一マスのサイズや、グリッド個数も変更できる。
グリッドペイントの色情報は、テキストファイルとして保存することも可能。一旦グリッドペイント上に多くの色を仮置きして、それをテキストファイルとして保存すれば、他の何かしらに使うこともできそうな予感。
さておき。このツール、最前面表示を有効にしても、反映されない場面があることに気づいたり。Windows10上で動かしてるせいだろうか…。
[ ツッコむ ]
#2 [cg_tools] CLIP STUDIO PAINTのカラーセットについて勉強
CLIP STUDIO PAINT の、カラーセットのカスタマイズ方法について知らなかったので、以下の解説記事を眺めながら勉強中。
_カラーセットで効率アップ!-パレットの使い方と入出力- - ツール設定・色塗り - 機能解説!トラの巻 - CLIP STUDIO PAINT 使い方講座 - CLIP STUDIO | 創作応援サイト
_カラーセットを活用する - カラー - 機能解説!トラの巻 - IllustStudio 使い方講座 - CLIP STUDIO | 創作応援サイト
_1.カラーセットを作ろう - その他の素材を作ろう - 素材を作ろう!-CLIP活用- - CLIP STUDIO | 創作応援サイト
Ctrl + ドラッグで、並びを変更することができたのか…。
Photoshop のスウォッチファイル(.aco)として書き出すこともできる模様。acoファイルとして書き出せれば、GIMP や Krita でインポートして使えるなと…。GIMPでインポートして、GIMPのパレットファイル(.gpl)として保存できれば、gplファイルはテキストファイルだからエディタで開いて中身を編集、といったこともできる。
_カラーセットで効率アップ!-パレットの使い方と入出力- - ツール設定・色塗り - 機能解説!トラの巻 - CLIP STUDIO PAINT 使い方講座 - CLIP STUDIO | 創作応援サイト
_カラーセットを活用する - カラー - 機能解説!トラの巻 - IllustStudio 使い方講座 - CLIP STUDIO | 創作応援サイト
_1.カラーセットを作ろう - その他の素材を作ろう - 素材を作ろう!-CLIP活用- - CLIP STUDIO | 創作応援サイト
Ctrl + ドラッグで、並びを変更することができたのか…。
Photoshop のスウォッチファイル(.aco)として書き出すこともできる模様。acoファイルとして書き出せれば、GIMP や Krita でインポートして使えるなと…。GIMPでインポートして、GIMPのパレットファイル(.gpl)として保存できれば、gplファイルはテキストファイルだからエディタで開いて中身を編集、といったこともできる。
[ ツッコむ ]
#3 [cg_tools] Photoshopのスウォッチファイル aco を GIMPのパレットファイル gpl に変換したい
GIMPを経由すれば、acoからgplに変換できるけど、別途ツールを使っていきなり変換することはできないかなとググってみたり。
以下のツールが使えそう。Windows用ソフト、だろうか。
_Cyotek Color Palette Editor - Color palette editing made easy - Cyotek
試しにインストールして使ってみたり。インストール時に日本語リソースもインストールするように選んでおけば、起動後にオプション設定から日本語表示にすることもできる。
実行画面は以下のような感じ。aco も読み込めたし、gpl として保存やエクスポートをすることもできた。
ただ、起動時に必ずエラーが出る…。Windows10 バージョン1803上で使ってるせいだろうか。それとも日本語環境ではエラーが出るのだろうか。
英語に設定して起動するとエラーが出ないことに気づいた。日本語表示にすると何か不具合が出てくるっぽい…。
以下のツールが使えそう。Windows用ソフト、だろうか。
_Cyotek Color Palette Editor - Color palette editing made easy - Cyotek
試しにインストールして使ってみたり。インストール時に日本語リソースもインストールするように選んでおけば、起動後にオプション設定から日本語表示にすることもできる。
実行画面は以下のような感じ。aco も読み込めたし、gpl として保存やエクスポートをすることもできた。
ただ、起動時に必ずエラーが出る…。Windows10 バージョン1803上で使ってるせいだろうか。それとも日本語環境ではエラーが出るのだろうか。
英語に設定して起動するとエラーが出ないことに気づいた。日本語表示にすると何か不具合が出てくるっぽい…。
◎ SwatchBookerというツールも見かけた。 :
他に、SwatchBooker というツールも見かけたけど、ダウンロードしてみたら Pythonスクリプトだった。PyQt4、LittleCMS、PIL が必要になるらしい。
_SwatchBooker
PySide はインストールしたけど、PyQt4 はインストールしてないんだよな…。試しに PyQt4 もインストールしてみるか…。
PyQt4はインストールできたけど LittleCMS とやらがインストールできてるようには見えず。pip install littlecms じゃダメか…。
_Python Extension Packages for Windows - Christoph Gohlke
上記ページから lcms2-0.1-cp27-cp27m-win32.whl をDLして pip install lcms2-0.1-cp27-cp27m-win32.whl をしてみたけどダメ。lcms2 というモジュールは入ったようだけど、lcms は入ってない…。
たぶん Linux なら lcms があったりするのだろうな。Windows上ですんなり動かせるわけではないのだろう。
_SwatchBooker
PySide はインストールしたけど、PyQt4 はインストールしてないんだよな…。試しに PyQt4 もインストールしてみるか…。
PyQt4はインストールできたけど LittleCMS とやらがインストールできてるようには見えず。pip install littlecms じゃダメか…。
_Python Extension Packages for Windows - Christoph Gohlke
上記ページから lcms2-0.1-cp27-cp27m-win32.whl をDLして pip install lcms2-0.1-cp27-cp27m-win32.whl をしてみたけどダメ。lcms2 というモジュールは入ったようだけど、lcms は入ってない…。
たぶん Linux なら lcms があったりするのだろうな。Windows上ですんなり動かせるわけではないのだろう。
[ ツッコむ ]
2018/08/29(水) [n年前の日記]
#1 [cg_tools] CLIP STUDIO PAINTを触っていたり
せっかく久々に起動したのだから、ちょっと使い方を把握しておこうと、アレコレ触って調べてるところ。
クラウド機能なるものを使ってみようとしてバックアップをスタートさせたら、どうも素材が1619個ぐらい入ってたせいか、アップロードに3時間ぐらいかかった。他のPCでまるっとDLすることになったら、コレちょっとヤバいな…。もっとも、「部分的同期」とやらを選んでおけば、作業で必要になった時だけDLしてくる動作になるらしいから、実際はそれほど困らない可能性もありそうな。
アップロードの最後でエラーが3つほど発生。仕方なく、いくつかの素材を削除することに。どこかの時点で壊れていたのだろうか…。本体のバージョンが上がった際に、素材のフォーマットが新しくなって、変換処理が走っていた記憶があるけど、そこで不具合が起きていたけど気づかずそのまま、だったのかな…。
クラウド機能なるものを使ってみようとしてバックアップをスタートさせたら、どうも素材が1619個ぐらい入ってたせいか、アップロードに3時間ぐらいかかった。他のPCでまるっとDLすることになったら、コレちょっとヤバいな…。もっとも、「部分的同期」とやらを選んでおけば、作業で必要になった時だけDLしてくる動作になるらしいから、実際はそれほど困らない可能性もありそうな。
アップロードの最後でエラーが3つほど発生。仕方なく、いくつかの素材を削除することに。どこかの時点で壊れていたのだろうか…。本体のバージョンが上がった際に、素材のフォーマットが新しくなって、変換処理が走っていた記憶があるけど、そこで不具合が起きていたけど気づかずそのまま、だったのかな…。
[ ツッコむ ]
2018/08/30(木) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、14:10-17:50の間、自宅サーバ止めてました。申し訳ないです。
今回は結構近いところで何度も何度も落ちたようで、かなりヒヤヒヤ。 _雨量・雷観測情報 を後から眺めてみたけど、対地雷を表す記号で埋め尽くされて真っ赤だった…。
今回は結構近いところで何度も何度も落ちたようで、かなりヒヤヒヤ。 _雨量・雷観測情報 を後から眺めてみたけど、対地雷を表す記号で埋め尽くされて真っ赤だった…。
[ ツッコむ ]
#2 [pc] タブレットPCに角度をつけたい
DELL Latitude 10 でお絵かきの練習をしようとしたけど、パソコンデスクに平置きするとどうも作業がしづらくて。角度をつけた状態で起きたいなと。
以下の記事を見習って、以前ダイソーで購入した、タブレットスタンドを利用してどうにかしようと試みたり。ネジをきつく締めればなんとかならないかなと…。
_iPad Proでイラスト描くとき、ダイソーのiPadスタンドが優秀 | レッツトライ!しもしも
以下で紹介されてるタイプのスタンドも良さそう。近所で売ってるかどうかは分からんけど…。
_初心者による格安お絵かき環境の紹介。Windows10タブレット、クリスタ、他 - 猫でもわかる 秘密の英語勉強会
_300円で作れる「液タブ・スタンド」☆新型iPadやタブレット使いにオススメ!【100均】 - 愛がなければ、どうしようもないっ!
_私見に基づく100均のスマホスタンド及びタブレットスタンドレビュー - Togetter
_100円ショップの平形タブレットスタンド ― 迷ったなら、とりあえずこれで決まり!(natsuki)
以下の記事を見習って、以前ダイソーで購入した、タブレットスタンドを利用してどうにかしようと試みたり。ネジをきつく締めればなんとかならないかなと…。
_iPad Proでイラスト描くとき、ダイソーのiPadスタンドが優秀 | レッツトライ!しもしも
以下で紹介されてるタイプのスタンドも良さそう。近所で売ってるかどうかは分からんけど…。
_初心者による格安お絵かき環境の紹介。Windows10タブレット、クリスタ、他 - 猫でもわかる 秘密の英語勉強会
_300円で作れる「液タブ・スタンド」☆新型iPadやタブレット使いにオススメ!【100均】 - 愛がなければ、どうしようもないっ!
_私見に基づく100均のスマホスタンド及びタブレットスタンドレビュー - Togetter
_100円ショップの平形タブレットスタンド ― 迷ったなら、とりあえずこれで決まり!(natsuki)
[ ツッコむ ]
2018/08/31(金) [n年前の日記]
#1 [cg_tools] ひたすら木を描く練習中
CLIP STUDIO PAINT を使って、アニメの背景画っぽく見えそうな木を描く練習中。
何度描いても、コレジャナイ感が…。子供の落書きにしか見えない…。何が違うんだろう…。
何度描いても、コレジャナイ感が…。子供の落書きにしか見えない…。何が違うんだろう…。
[ ツッコむ ]
#2 [zatta] 小さい紙コップが見当たらない
部屋で飲み物を飲む時は、ペットボトルから、80ml前後の小さい紙コップに移して飲んでいるのだけど。紙コップを補充しようとして近所のスーパーを回ってみても、何故か店頭でそのサイズの商品が無くて。以前はあったのだけどなあ…。
仕方なく、100円ショップのSeriaで小さいサイズの紙コップを買ってみたけど、当然ながら中国製なのでちょっと怖いわけで。実際使ってみたら、かすかに妙な味がする…。
フツーのサイズの日本製の紙コップを買ってきたほうがいいのだろうか。にしても、どうして小さいサイズが無くなってしまったのだろう。
仕方なく、100円ショップのSeriaで小さいサイズの紙コップを買ってみたけど、当然ながら中国製なのでちょっと怖いわけで。実際使ってみたら、かすかに妙な味がする…。
フツーのサイズの日本製の紙コップを買ってきたほうがいいのだろうか。にしても、どうして小さいサイズが無くなってしまったのだろう。
[ ツッコむ ]
以上、31 日分です。