2018/08/15(水) [n年前の日記]
#3 [moho] Mohoでイメージレイヤーの色調その他を変化させてみる
Moho上で HSVモディファイアイメージ を使えば、イメージレイヤーの色調その他を多少は変えられると分かったけれど。ぶっちゃけ、使い勝手が悪い。結果画面がどういう数式で出てくるのかも分からんし、一々、HSVモディファイアイメージを画像編集ソフトで弄ってから Moho に戻って試すのも面倒臭い。
他に方法は無いのか…。Moho上の作業だけで完結する方法が無いものだろうか…。と思ってググってたら、「レイヤーのブレンドモードを活用するのがいいんじゃね」的やり取りを英語圏のフォーラムで見かけた。
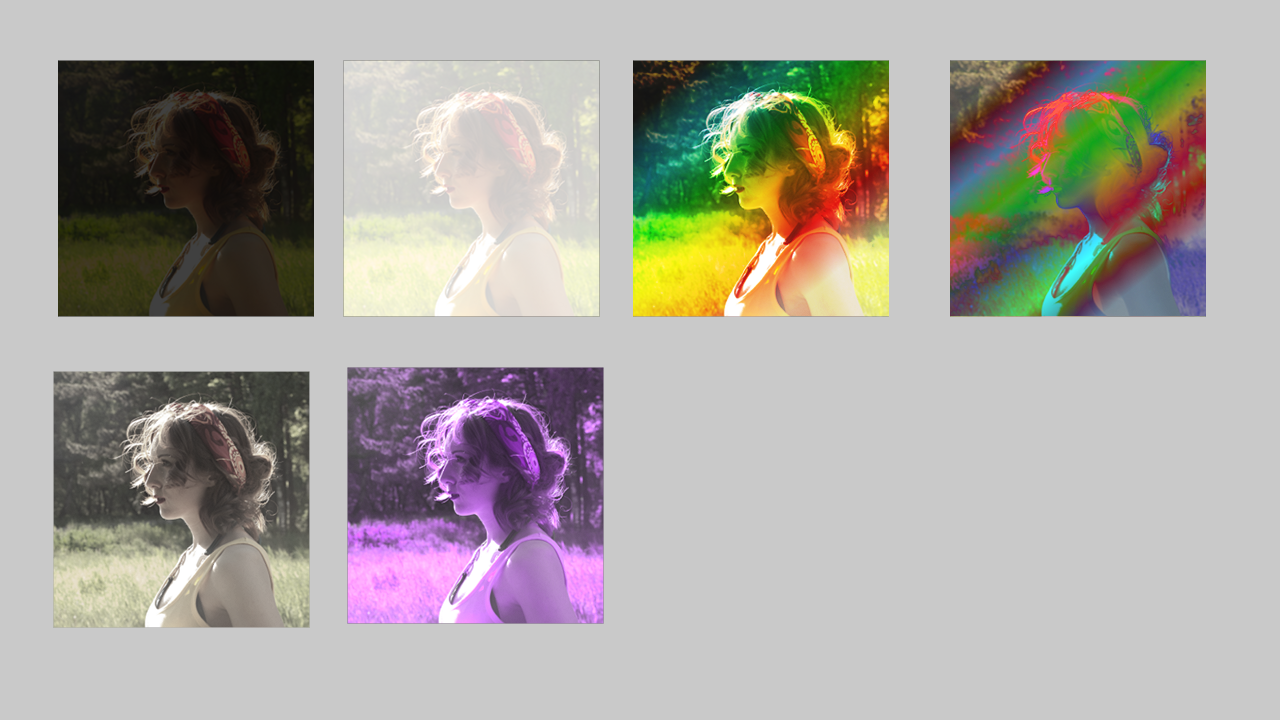
試してみた。こんな感じになった。
うむ…。悪くないのではなかろうか…。少なくとも、HSVモディファイアイメージより、まだ作業しやすい気がする…。
他に方法は無いのか…。Moho上の作業だけで完結する方法が無いものだろうか…。と思ってググってたら、「レイヤーのブレンドモードを活用するのがいいんじゃね」的やり取りを英語圏のフォーラムで見かけた。
試してみた。こんな感じになった。
うむ…。悪くないのではなかろうか…。少なくとも、HSVモディファイアイメージより、まだ作業しやすい気がする…。
◎ 説明。 :
Moho Pro 12 の各レイヤーは、Photoshop等のレイヤーと同様に、ブレンドモードを選ぶことができる。「乗算」「スクリーン」とかそういうヤツ。
更に、Moho Pro 12 は、グループレイヤーの中にイメージレイヤーやベクターレイヤーを入れておくと、そのグループの中でだけ、マスクだのなんだのを働かせることができる。
なので…。

実際の操作手順は…。
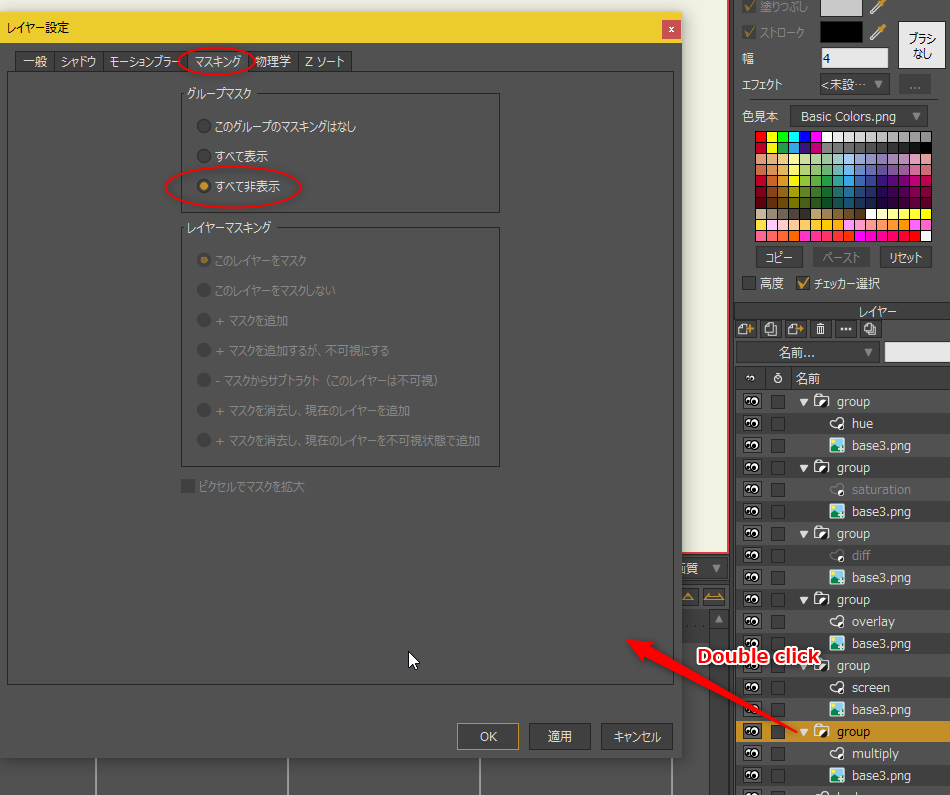
グループレイヤーのプロパティを開いて、マスキング → すべて非表示、にする。
ちなみに、レイヤーのプロパティの開き方は…。
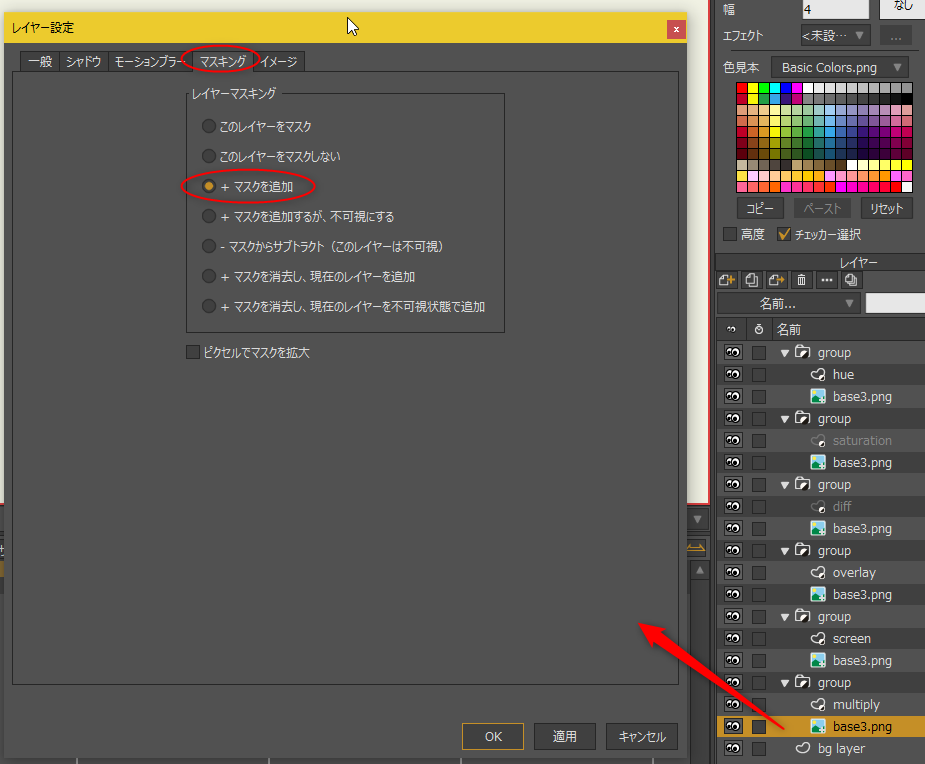
グループレイヤー内で、一番下にあるはずのイメージレイヤーのプロパティを開いて、マスキング → + マスクを追加、を選ぶ。これで、イメージレイヤーの形が、マスクとして、グループレイヤー内で働く状態になった。
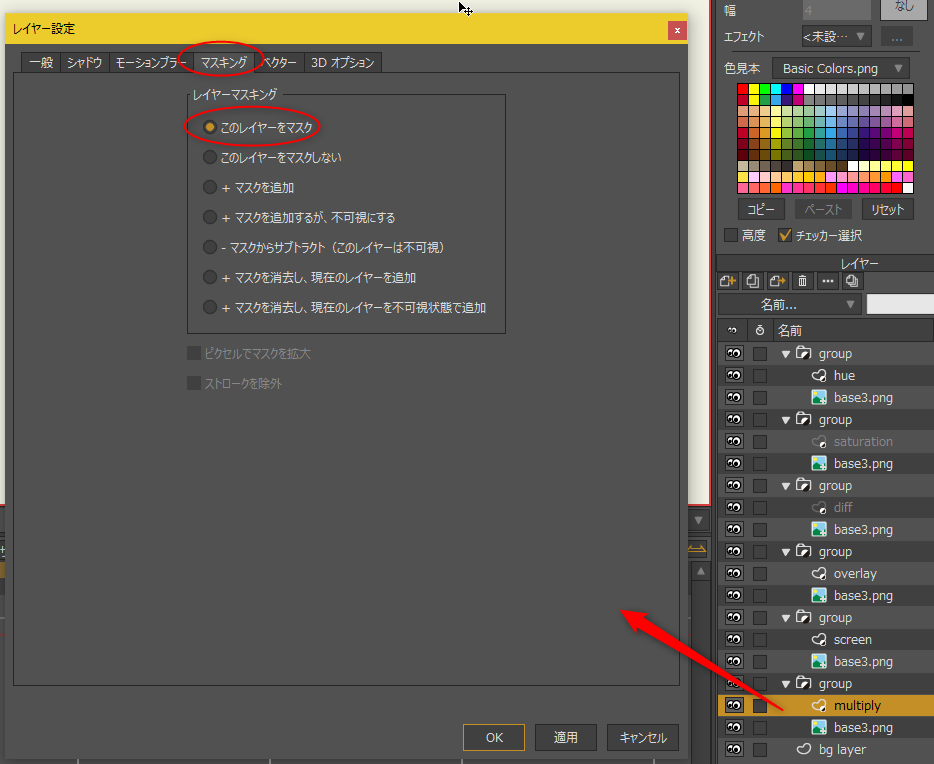
グループレイヤー内で、イメージレイヤーの上にあるはずのベクターレイヤーのプロパティを開いて、マスキング → このレイヤーをマスク、を選ぶ。これで、イメージレイヤーの形がマスクとして、このベクターレイヤーを切り抜いてくれるはず。
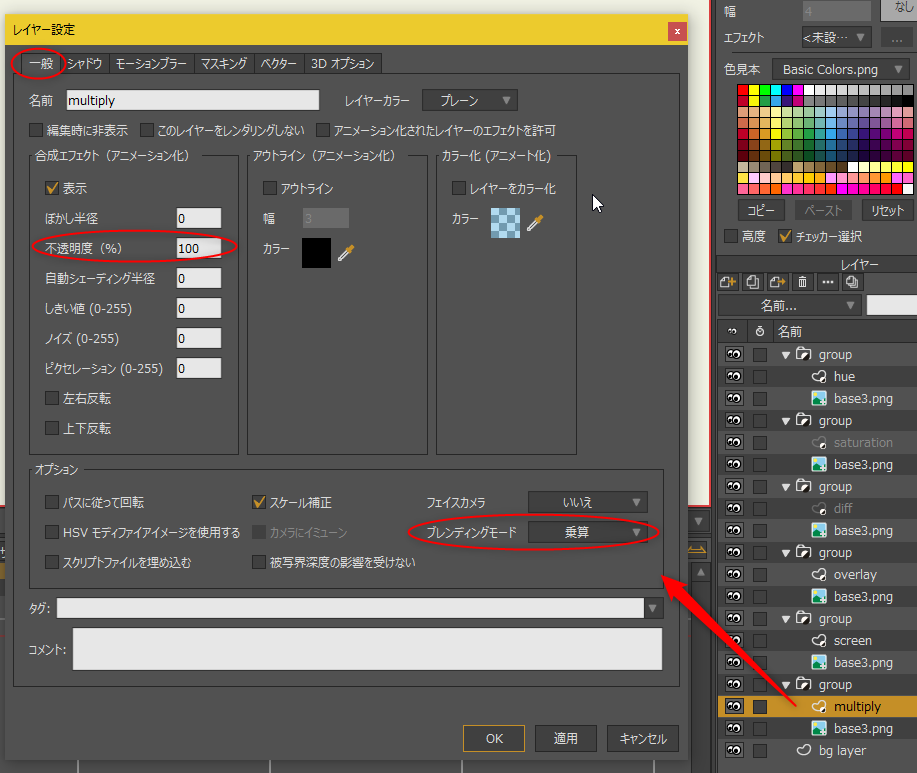
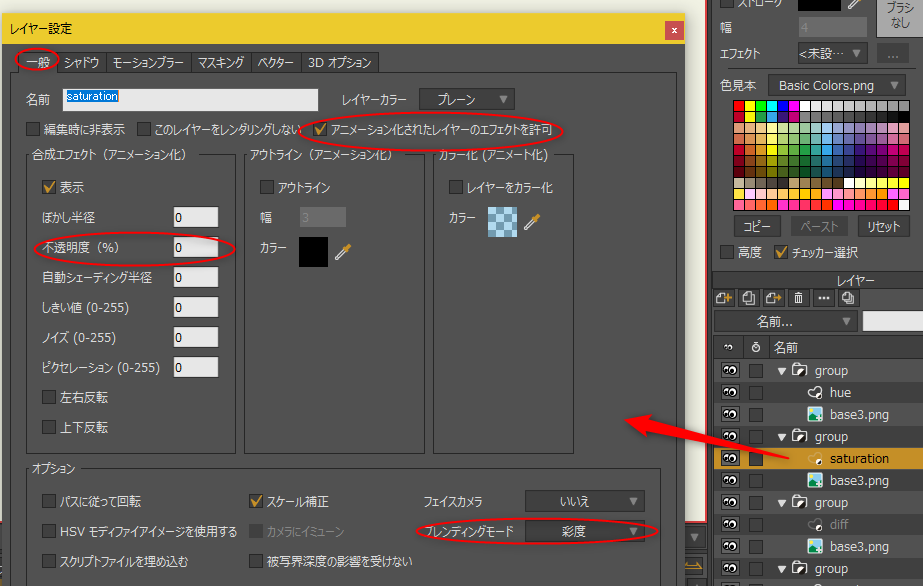
ベクターレイヤーのプロパティで、ブレンディングモードを選ぶ。また、変化のかかり具合を調整したいときは、不透明度を利用することもできる。
もし、不透明度もキーフレームを作ってアニメさせたい場合は、「アニメーション化されたレイヤーのエフェクトを許可」にもチェックを入れる。
後は、ベクターレイヤーに、イメージレイヤーを覆いつくすような矩形でも描いて、色を変えたりしてやれば、ベクターレイヤーに描かれたソレに応じて、その下にあるイメージレイヤーの見た目も変化してくれるはず。
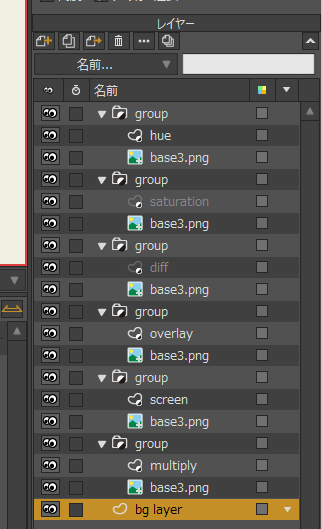
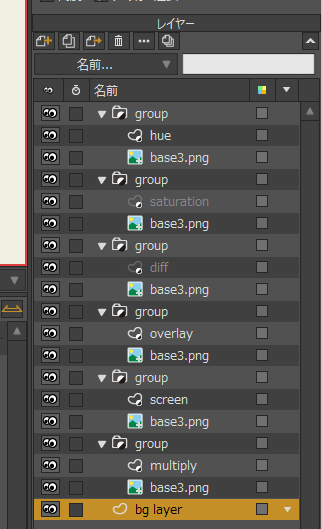
例えば、以下の場合だと…。
でもなあ…。こういったことは、レイヤーのプロパティを弄ってやれたほうが助かるよなあ…。まあ、ベクターレイヤーに何を描くかで、変化の仕方に自由度を持たせることができる、というメリットもあるのだけど…。
更に、Moho Pro 12 は、グループレイヤーの中にイメージレイヤーやベクターレイヤーを入れておくと、そのグループの中でだけ、マスクだのなんだのを働かせることができる。
なので…。
- グループレイヤーの中にイメージレイヤーを入れて、
- その上にベクターレイヤーを作って、
- イメージレイヤーをマスクにしつつ、
- ベクターレイヤーに何かを描いて、
- ベクターレイヤーのブレンドモードを変えてやれば…

実際の操作手順は…。
グループレイヤーのプロパティを開いて、マスキング → すべて非表示、にする。
ちなみに、レイヤーのプロパティの開き方は…。
- レイヤー名をダブルクリック。
- もしくは、レイヤーウインドウの上のほうにある「…」のボタン(レイヤー設定)をクリック。
グループレイヤー内で、一番下にあるはずのイメージレイヤーのプロパティを開いて、マスキング → + マスクを追加、を選ぶ。これで、イメージレイヤーの形が、マスクとして、グループレイヤー内で働く状態になった。
グループレイヤー内で、イメージレイヤーの上にあるはずのベクターレイヤーのプロパティを開いて、マスキング → このレイヤーをマスク、を選ぶ。これで、イメージレイヤーの形がマスクとして、このベクターレイヤーを切り抜いてくれるはず。
ベクターレイヤーのプロパティで、ブレンディングモードを選ぶ。また、変化のかかり具合を調整したいときは、不透明度を利用することもできる。
もし、不透明度もキーフレームを作ってアニメさせたい場合は、「アニメーション化されたレイヤーのエフェクトを許可」にもチェックを入れる。
後は、ベクターレイヤーに、イメージレイヤーを覆いつくすような矩形でも描いて、色を変えたりしてやれば、ベクターレイヤーに描かれたソレに応じて、その下にあるイメージレイヤーの見た目も変化してくれるはず。
例えば、以下の場合だと…。
- 左上から、乗算(multiply)、スクリーン(screen)、オーバーレイ(overlay)、差異(diff)
- 左下から、彩度(saturation)、色合い(hue)
でもなあ…。こういったことは、レイヤーのプロパティを弄ってやれたほうが助かるよなあ…。まあ、ベクターレイヤーに何を描くかで、変化の仕方に自由度を持たせることができる、というメリットもあるのだけど…。
[ ツッコむ ]
以上です。