2018/08/06(月) [n年前の日記]
#1 [moho] Moho Pro 12 でテクスチャを使ってタイリング塗り
久々に Moho Pro 12 を起動したので、少し触っているのだけど。テクスチャ画像を繰り返して表示するように配置する方法が分からないなと。タイリング、とでも言えばいいのだろうか。あるいは、並べて表示、だろうか。
触ってるうちに、ベクターシェイプをイメージテクスチャで塗ればできるのでは、と思えてきたので試してみたり。
触ってるうちに、ベクターシェイプをイメージテクスチャで塗ればできるのでは、と思えてきたので試してみたり。
◎ 手順をメモ。 :
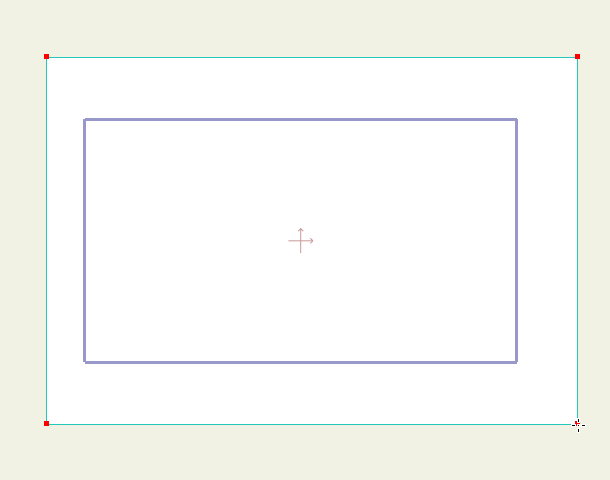
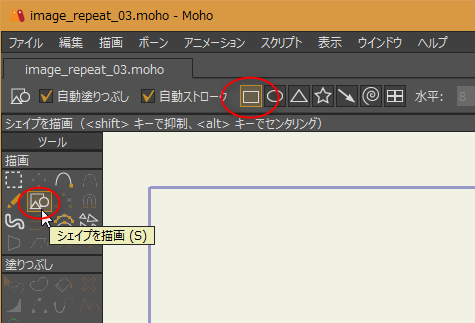
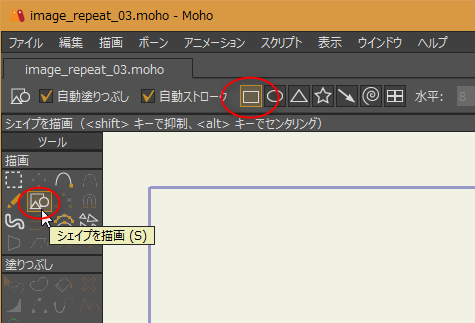
新規プロジェクトを作成して、ベクターレイヤー上に、「シェイプを描画」ツールを使って、矩形を描く。

キャンバス上で、矩形を描いた。
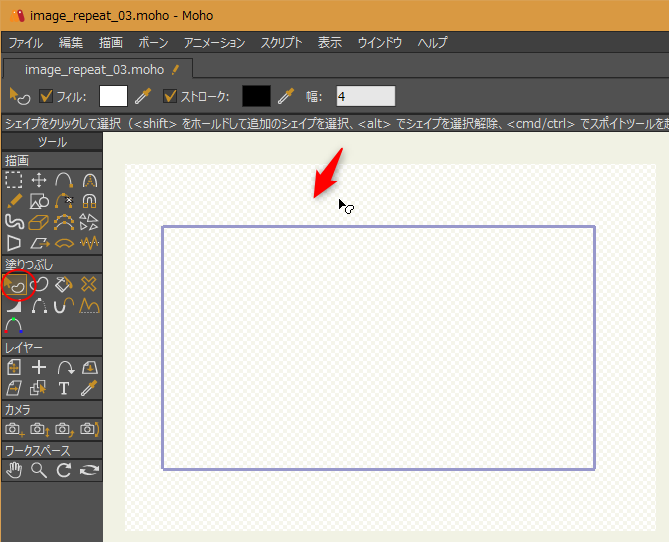
「シェイプを選択」ツールを使って、今描いた矩形をクリックして選択。
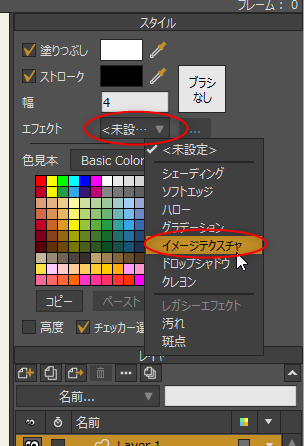
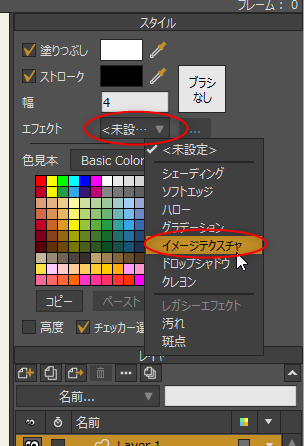
スタイルウインドウの「エフェクト」で、「イメージテクスチャ」を選ぶ。コレを使うと、画像を使ってシェイプを塗り潰せる。

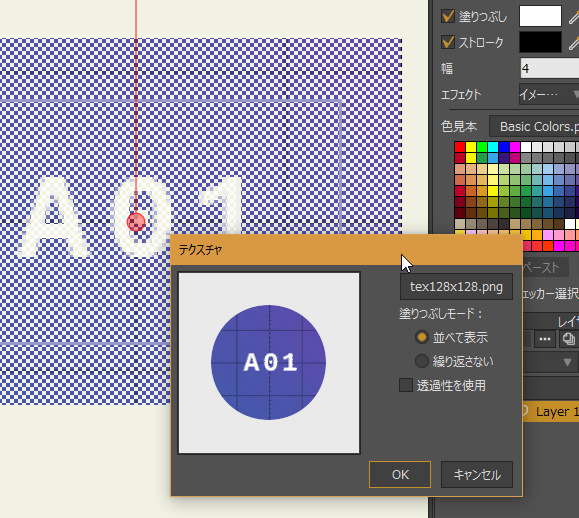
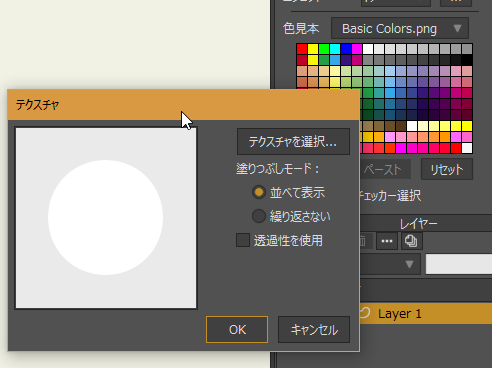
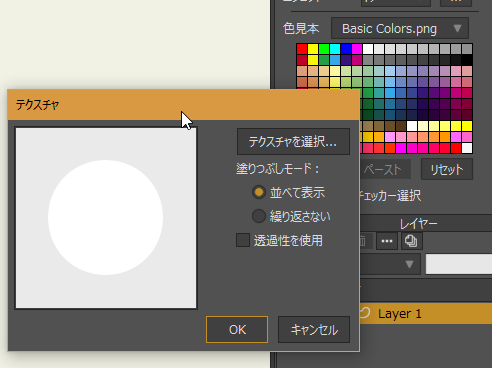
テクスチャダイアログが表示された。

「テクスチャを選択」ボタンをクリックするとファイル選択ダイアログが開く。128x128ドットのテクスチャ画像を指定した。塗りつぶしモードは、「並べて表示」を選択。
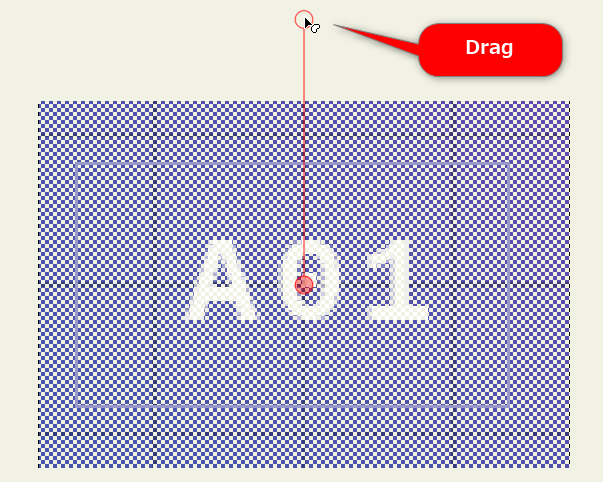
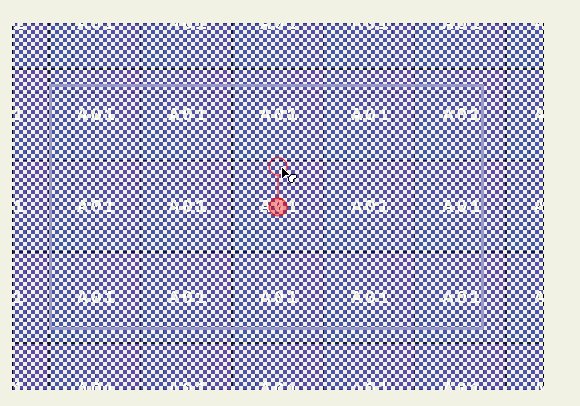
このままだと、「並べて表示」してるように見えないので調整する。シェイプ上で、塗り潰し状態を示す2つの赤丸のうち、「○」のほうをドラッグする。
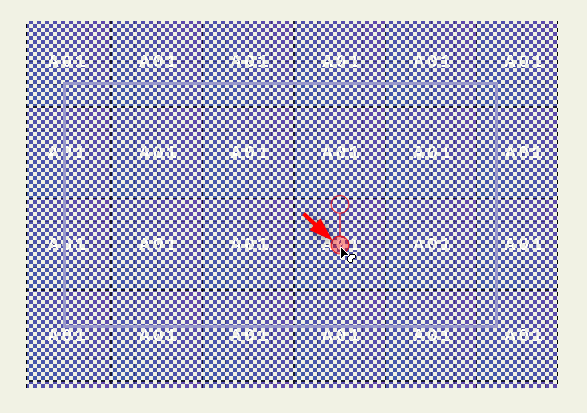
「○」と「●」の間の距離は、テクスチャのスケール(拡大縮小)具合と向きを示しているらしい。距離を短くしたので、テクスチャが縮小表示されて、「並べて表示」されてることが分かるようになった。
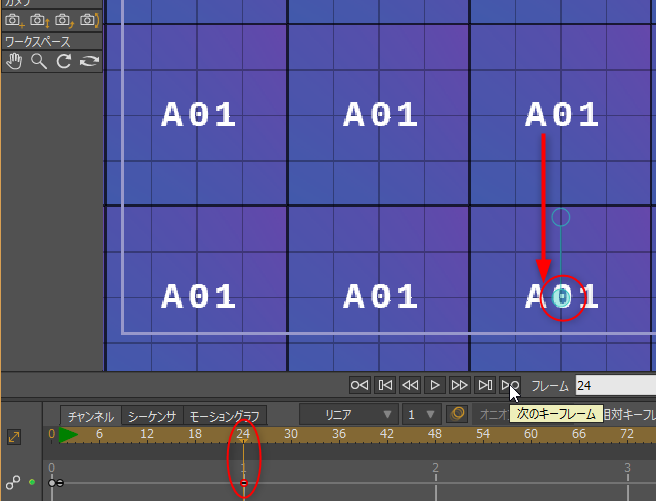
「●」は、塗り潰しの開始位置・原点を示している。ドラッグしてみると、見た目が変わった。
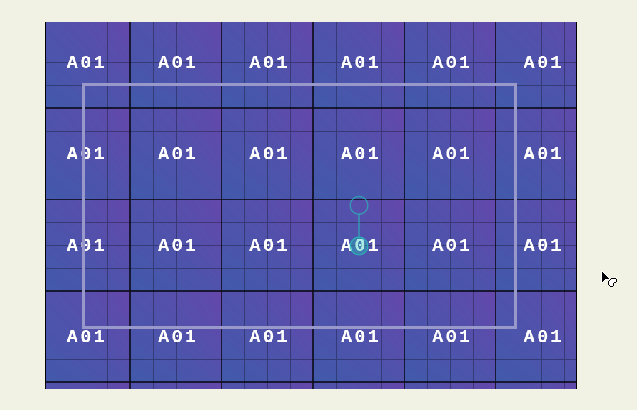
ということで、こんな感じの見た目になった。
これで、テクスチャのタイリング表示ができている…と言えなくもないよなと。

キャンバス上で、矩形を描いた。
「シェイプを選択」ツールを使って、今描いた矩形をクリックして選択。
スタイルウインドウの「エフェクト」で、「イメージテクスチャ」を選ぶ。コレを使うと、画像を使ってシェイプを塗り潰せる。

テクスチャダイアログが表示された。

「テクスチャを選択」ボタンをクリックするとファイル選択ダイアログが開く。128x128ドットのテクスチャ画像を指定した。塗りつぶしモードは、「並べて表示」を選択。
このままだと、「並べて表示」してるように見えないので調整する。シェイプ上で、塗り潰し状態を示す2つの赤丸のうち、「○」のほうをドラッグする。
「○」と「●」の間の距離は、テクスチャのスケール(拡大縮小)具合と向きを示しているらしい。距離を短くしたので、テクスチャが縮小表示されて、「並べて表示」されてることが分かるようになった。
「●」は、塗り潰しの開始位置・原点を示している。ドラッグしてみると、見た目が変わった。
ということで、こんな感じの見た目になった。
これで、テクスチャのタイリング表示ができている…と言えなくもないよなと。
◎ アニメに応用してみる。 :
塗り潰しの開始位置・原点の情報は、キーフレームに、変化する情報として記録することができる。コレを使って、アニメを作ってみる。
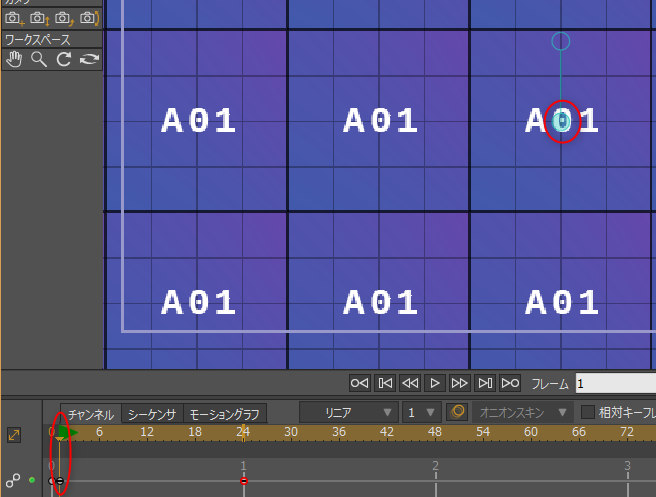
1フレーム目に、キーフレームを作る。「●」を少しドラッグしてやれば、キーフレームができる。
最終フレームにも、キーフレームを作る。「●」をドラッグして、1フレーム目とループしてるように見える位置にする。
再生ボタンを押して確認。以下のように見えるはず。
更に、レイヤーをXY回転させたり、レイヤーのX,Y,Zの位置を調整してみた。以下のような動画ができた。
もちろん、このテクスチャを、地面の煉瓦模様だの、砂利だの、土だのに変えれば、いかにもそれらしい動画になるはず…。
ただ、塗り潰しの原点の位置を、数値入力できっちりと調整する方法が分からなくて、目視でちびちびと調整する羽目になったあたりがなんだかアレだなと…。どこかで設定できるのだろうか…。でもまあ、一応それっぽくなったから、これでいいか…。
1フレーム目に、キーフレームを作る。「●」を少しドラッグしてやれば、キーフレームができる。
最終フレームにも、キーフレームを作る。「●」をドラッグして、1フレーム目とループしてるように見える位置にする。
再生ボタンを押して確認。以下のように見えるはず。
更に、レイヤーをXY回転させたり、レイヤーのX,Y,Zの位置を調整してみた。以下のような動画ができた。
もちろん、このテクスチャを、地面の煉瓦模様だの、砂利だの、土だのに変えれば、いかにもそれらしい動画になるはず…。
ただ、塗り潰しの原点の位置を、数値入力できっちりと調整する方法が分からなくて、目視でちびちびと調整する羽目になったあたりがなんだかアレだなと…。どこかで設定できるのだろうか…。でもまあ、一応それっぽくなったから、これでいいか…。
◎ 2018/08/08追記。 :
[ ツッコむ ]
以上、1 日分です。