2018/08/15(水) [n年前の日記]
#1 [moho] Mohoで木をワサワサ
随分前に、「DYNAMIC CHORD (ダイナミックコード)」というアニメを見ていたら、ちょっと気になるカットがあって。
おそらくは、「風で木が揺れて、木の葉がサワサワ」する、そんな感じのSEがちゃんと入っていたのだけど。しかし、画面に映ってる木は全くピクリとも動かない、というカットで…。さすがにそれはどうなの、手抜きし過ぎじゃないの、と思ってしまったわけで…。まあ、時間が無かったんだろうけど…。
それ以来、各アニメ作品に出てくるその手のシーンの木の動きが、ちょっと気になっていたのだけど。しばらく前に、「はねバド!」というアニメを見ていたら、映像的にも風で木がワサワサと動くカットがあって。そうだよなあ、時間があって、かつ、真っ当なスタッフなら、フツーはこういう処理をして動かすもんだよなと、なんだか安心したわけで。
で。「はねバド!」で見かけたその処理を、Moho でもできるのだろうかと気になってきたわけで。ちょっと試してみようかと。
こんな感じかな…。
自作の素材でやってるから見た目はショボいけど、これでも十分、そこそこらしく見えるのではあるまいか。
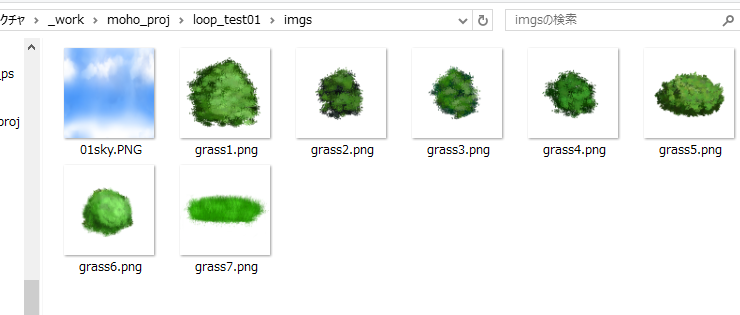
やってることは、BOOK相当を何枚か用意して。
イメージレイヤーとしてそれぞれを読み込んで、各レイヤーを、移動、回転、拡大縮小、XY回転等を使って、ループで動かしてみただけ。
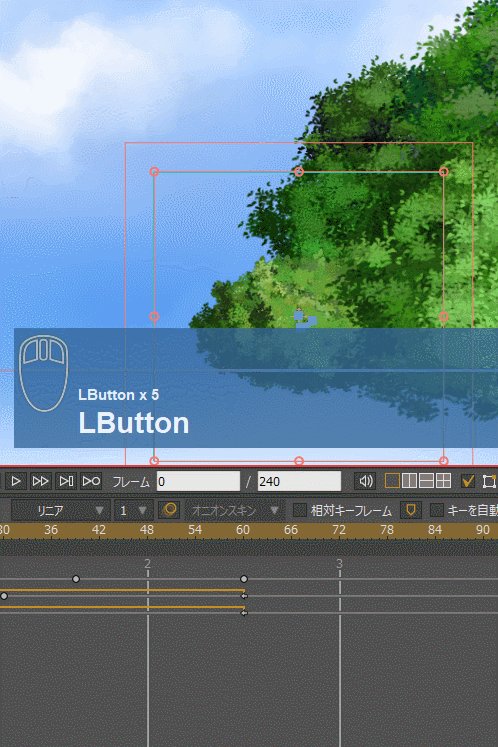
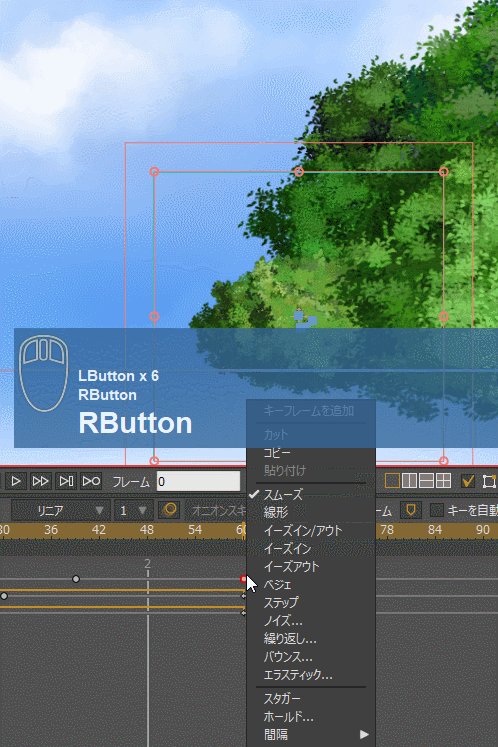
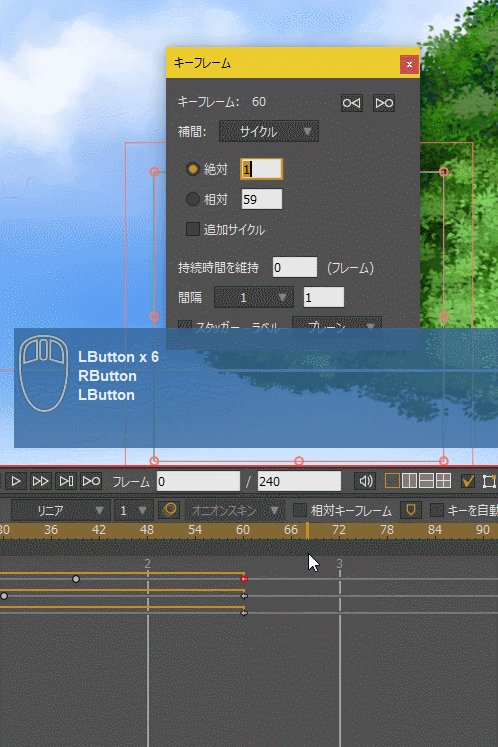
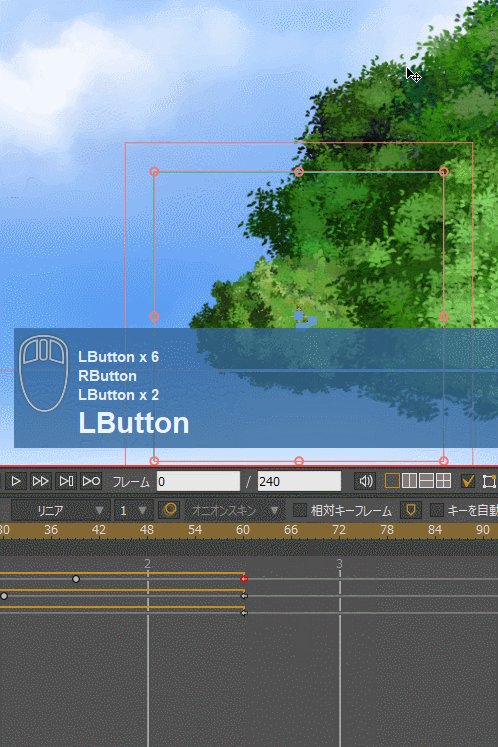
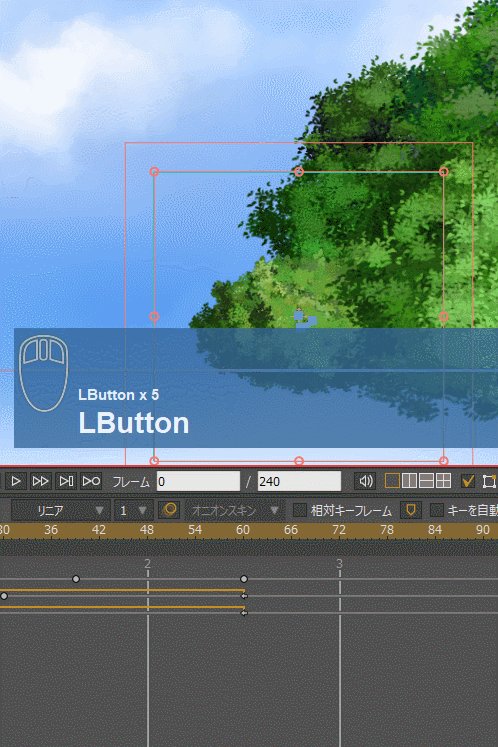
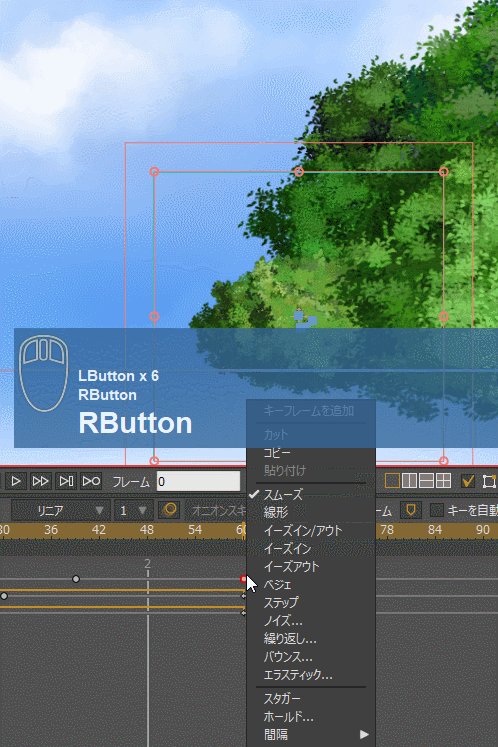
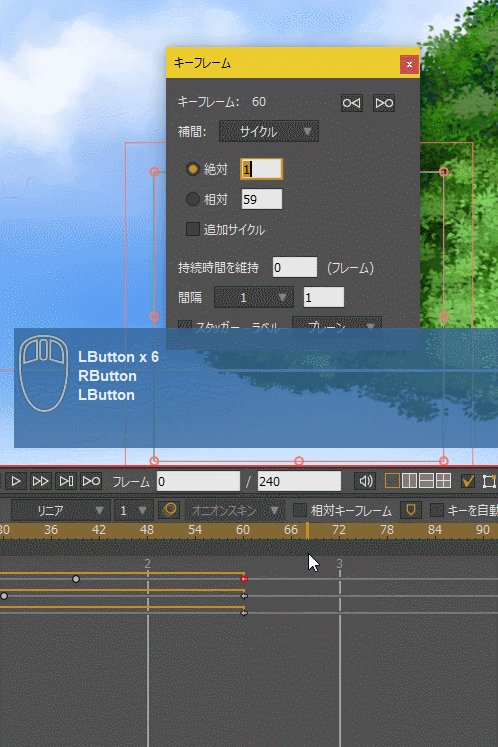
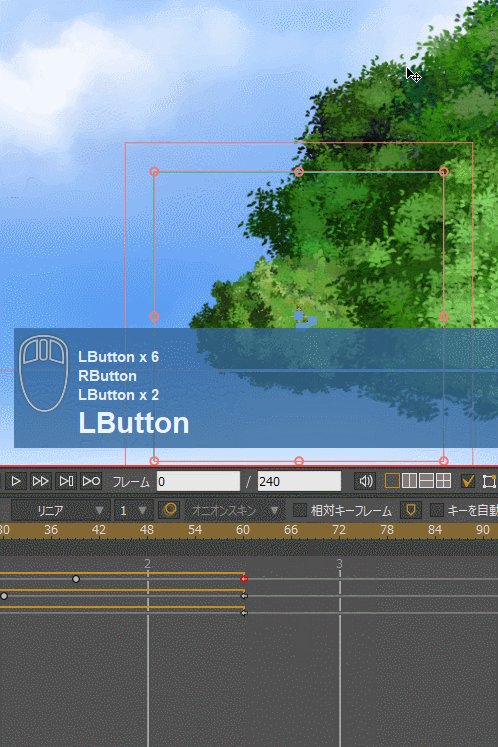
Mohoの場合、最後のキーフレームを左クリックで選択してから、右クリックメニュー → 繰り返し、を選ぶと、指定したキーフレームにまた戻るループアニメが作れる模様。とメモ。

「繰り返し」を選ぶと、タイムライン上にオレンジ色の線が出現するけど、これが、「ここからここまで、ループになってるよ」という印。
後は、各レイヤーが同じタイミングで動かないように、あるいは、移動、回転等の処理が、足並み揃えて一斉に動かないように、それぞれのキーフレームをちょっとずつずらしてやれば、結構それらしくなるっぽい、かなと。
おそらくは、「風で木が揺れて、木の葉がサワサワ」する、そんな感じのSEがちゃんと入っていたのだけど。しかし、画面に映ってる木は全くピクリとも動かない、というカットで…。さすがにそれはどうなの、手抜きし過ぎじゃないの、と思ってしまったわけで…。まあ、時間が無かったんだろうけど…。
それ以来、各アニメ作品に出てくるその手のシーンの木の動きが、ちょっと気になっていたのだけど。しばらく前に、「はねバド!」というアニメを見ていたら、映像的にも風で木がワサワサと動くカットがあって。そうだよなあ、時間があって、かつ、真っ当なスタッフなら、フツーはこういう処理をして動かすもんだよなと、なんだか安心したわけで。
で。「はねバド!」で見かけたその処理を、Moho でもできるのだろうかと気になってきたわけで。ちょっと試してみようかと。
こんな感じかな…。
自作の素材でやってるから見た目はショボいけど、これでも十分、そこそこらしく見えるのではあるまいか。
やってることは、BOOK相当を何枚か用意して。
イメージレイヤーとしてそれぞれを読み込んで、各レイヤーを、移動、回転、拡大縮小、XY回転等を使って、ループで動かしてみただけ。
Mohoの場合、最後のキーフレームを左クリックで選択してから、右クリックメニュー → 繰り返し、を選ぶと、指定したキーフレームにまた戻るループアニメが作れる模様。とメモ。

「繰り返し」を選ぶと、タイムライン上にオレンジ色の線が出現するけど、これが、「ここからここまで、ループになってるよ」という印。
後は、各レイヤーが同じタイミングで動かないように、あるいは、移動、回転等の処理が、足並み揃えて一斉に動かないように、それぞれのキーフレームをちょっとずつずらしてやれば、結構それらしくなるっぽい、かなと。
[ ツッコむ ]
#2 [moho] Moho の HSVモディファイアイメージがよくわからない
Mohoの非常に残念な点として、レイヤーの色相・彩度・明度を、簡単に調整できる機能が用意されてない、という問題があって。
前述のムービーを作る際、各レイヤーを、奥行きがあるように色調整したかったのだけど、Moho の機能を眺めてもそんな機能が無くて。仕方ないから、元のビットマップ画像をGIMPで開いて、色調補正して、保存し直してから Moho に読み込んでみたけれど…。実に馬鹿馬鹿しい作業だなと。フリーのビューアですら、そのあたりの調整機能は持ってたりするのに、どうして Moho には無いのだろう…。
コレ、もうちょっとどうにかならんのか。と思えてきてググってみたら、どうやら、HSVモディファイアイメージなる機能があると知り。表示する元画像とは別の画像を指定することで、HSV ―― Hue(色相)、Saturation(彩度)、Value(明度)を変化させることができなくもないらしい。

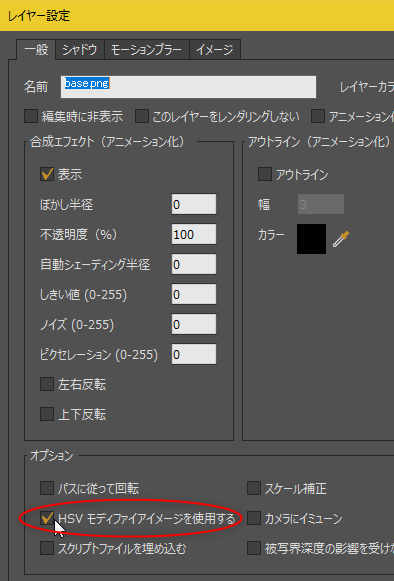
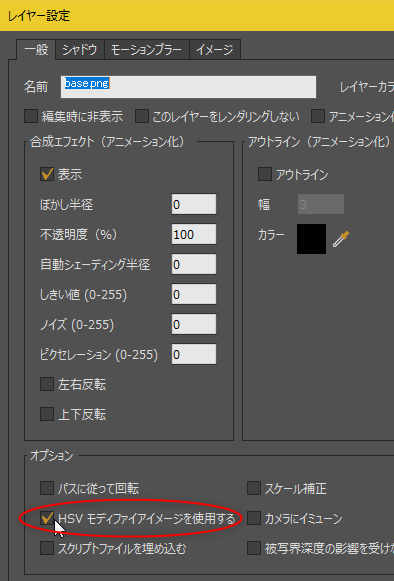
該当項目にチェックを入れた途端に、ファイル選択ダイアログが開くので、そこで、どの画像をHSVモディファイアイメージとして使うのかを指定できる。
前述のムービーを作る際、各レイヤーを、奥行きがあるように色調整したかったのだけど、Moho の機能を眺めてもそんな機能が無くて。仕方ないから、元のビットマップ画像をGIMPで開いて、色調補正して、保存し直してから Moho に読み込んでみたけれど…。実に馬鹿馬鹿しい作業だなと。フリーのビューアですら、そのあたりの調整機能は持ってたりするのに、どうして Moho には無いのだろう…。
コレ、もうちょっとどうにかならんのか。と思えてきてググってみたら、どうやら、HSVモディファイアイメージなる機能があると知り。表示する元画像とは別の画像を指定することで、HSV ―― Hue(色相)、Saturation(彩度)、Value(明度)を変化させることができなくもないらしい。
- レイヤーのプロパティで、「HSVモディファイアイメージを使用する」にチェックを入れると使えるようになる。
- RGB24bitのビットマップ画像を指定することで、色相、彩度、明度を変化させられる。
- Rチャンネルが、色相の指定。128を基準にして、+/-すると、色相も+/-で変化する。
- Gチャンネルが、彩度の指定。128を基準にして以下略。
- Bチャンネルが、明度の指定。128を基準にして以下略。
- 画像にアルファチャンネルは含めない。RGBAの32bit画像ではなく、RGB24bit画像を必ず渡す。最初、RGBA画像を渡して変な結果になって、おかしいなーおかしいなーとずっと悩んでました…。

該当項目にチェックを入れた途端に、ファイル選択ダイアログが開くので、そこで、どの画像をHSVモディファイアイメージとして使うのかを指定できる。
◎ 試してみる。 :
以下の画像を、HSVモディファイアイメージとして指定して、試してみた。

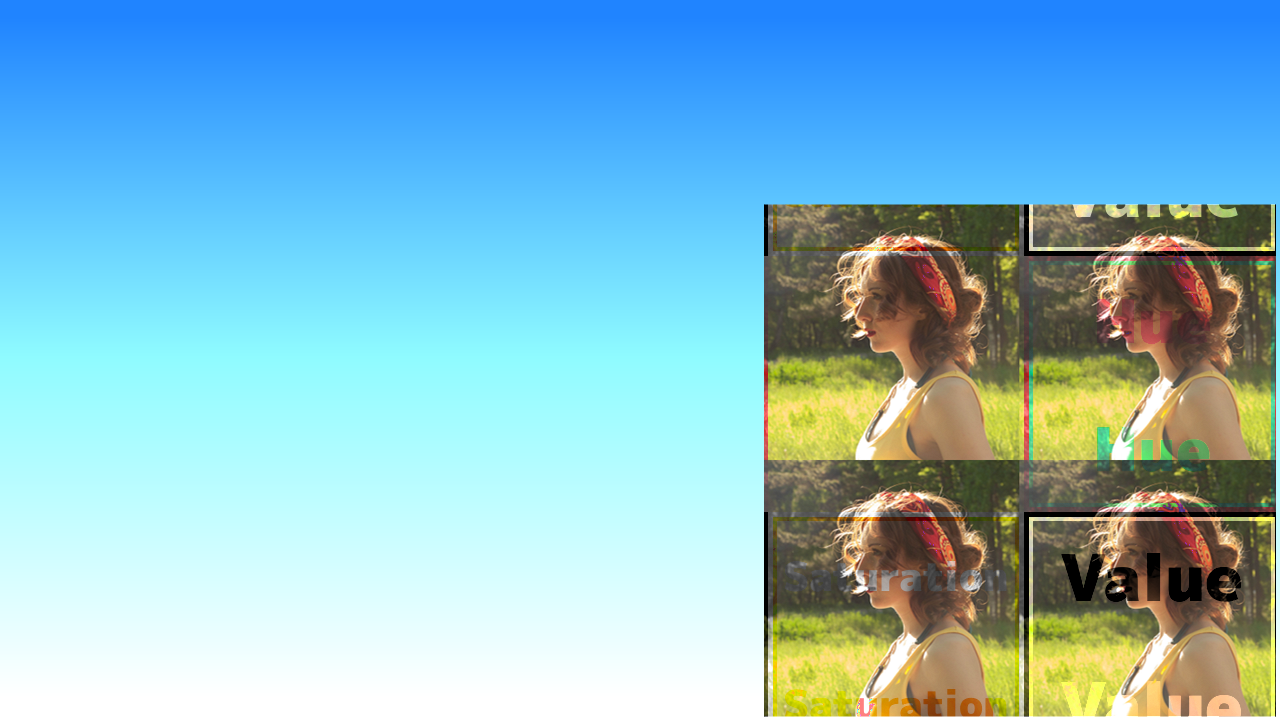
こんな感じになった。
たしかに、色相、彩度、明度が、変化してるように見える。
試してみて分かった点がいくつか。
前述のムービーは、1280x720のプロジェクト設定を、ハーフサイズの640x360で出力したのだけど。1280x720のまま出力すると、以下のような見た目になる。両方を見比べると、イメージレイヤーはムービーの出力サイズに合わせて拡大縮小・調整されているのに、HSVモディファイアイメージは調整されてないことがわかる。

こんな感じになった。
たしかに、色相、彩度、明度が、変化してるように見える。
試してみて分かった点がいくつか。
- HSVモディファイアイメージは、レイヤーの移動等には追従しない。キャンバス上で固定された位置にずっと置かれる。
- ムービーの出力サイズを変化させても、HSVモディファイアイメージの大きさは調整されない。元サイズのまま、キャンバス上で使われる。
前述のムービーは、1280x720のプロジェクト設定を、ハーフサイズの640x360で出力したのだけど。1280x720のまま出力すると、以下のような見た目になる。両方を見比べると、イメージレイヤーはムービーの出力サイズに合わせて拡大縮小・調整されているのに、HSVモディファイアイメージは調整されてないことがわかる。
◎ どこに置かれるのかが分からない。 :
出力されたムービーを眺めていたら、なんだかよく分からないところに、HSVモディファイアイメージが配置されてることに気づいた。どういう法則・仕様で配置されているのか…。Moho の pdfマニュアルにも仕様は載ってない…。「変わった機能だから、とにかく試してみて」としか書いてない…。
眺めながら、仮説を立てた。HSVモディファイアイメージの中心が、キャンバスの左上にくるように配置されて、その後、キャンバス全体にタイリングで敷き詰められるのではないか。
もし、そうだとすれば…。
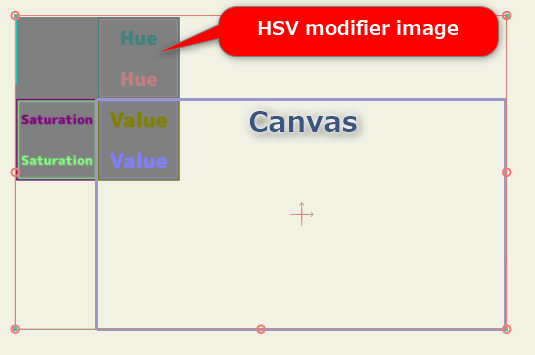
例えば、以下のような、キャンバス全体を覆うHSVモディファイアイメージを置きたければ…。
横に2つ、縦に2つ並べた画像にして…。
コレを読み込めば、キャンバスの左上に、HSVモディファイアイメージの中央が来るから、思った通りの位置に配置できるのでは。
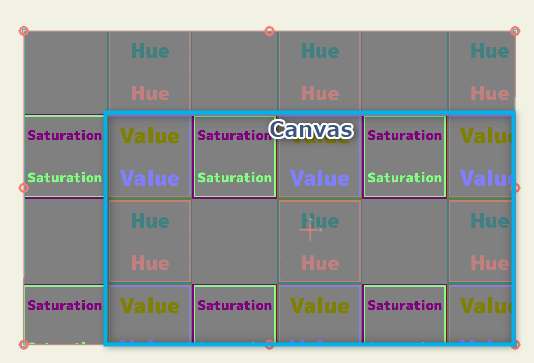
試してみた。
全然違う位置に置かれてる…。なんでや。
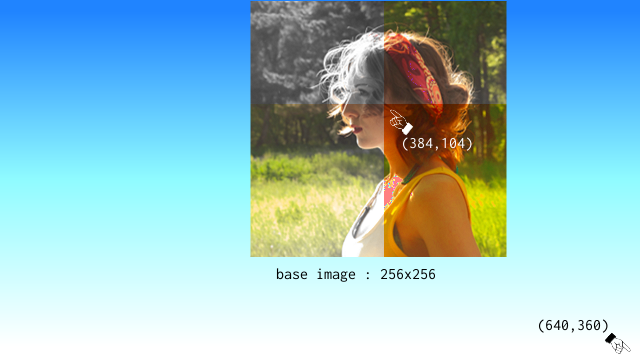
出力結果をよく観察してみる。
640x360のキャンバスの中で、(384, 104)の位置に、HSVモディファイアイメージの左上が置かれているように見える。その (384, 104)って、どこから出てきたんだ?
もしかして、キャンバスの右下が基準になって、かつ、変化させたい元画像のサイズが関係してくるのだろうか。
ということは…。元画像サイズをキャンバスサイズと同じにして、かつ、HSVモディファイアイメージもキャンバスサイズと同じにすれば、キャンバスの左上に、HSVモディファイアイメージの左上が来る状態になるのでは。
試してみた。
変わってない。つまり、キャンバスの右下が基準だとか、変化させたい元画像のサイズがどうとかは関係ないらしい。
眺めながら、仮説を立てた。HSVモディファイアイメージの中心が、キャンバスの左上にくるように配置されて、その後、キャンバス全体にタイリングで敷き詰められるのではないか。
もし、そうだとすれば…。
例えば、以下のような、キャンバス全体を覆うHSVモディファイアイメージを置きたければ…。
横に2つ、縦に2つ並べた画像にして…。
コレを読み込めば、キャンバスの左上に、HSVモディファイアイメージの中央が来るから、思った通りの位置に配置できるのでは。
試してみた。
全然違う位置に置かれてる…。なんでや。
出力結果をよく観察してみる。
640x360のキャンバスの中で、(384, 104)の位置に、HSVモディファイアイメージの左上が置かれているように見える。その (384, 104)って、どこから出てきたんだ?
もしかして、キャンバスの右下が基準になって、かつ、変化させたい元画像のサイズが関係してくるのだろうか。
- 640 - 384 = 256。元画像の横サイズと同じ。
- 360 - 104 = 256。元画像の縦サイズと同じ。
ということは…。元画像サイズをキャンバスサイズと同じにして、かつ、HSVモディファイアイメージもキャンバスサイズと同じにすれば、キャンバスの左上に、HSVモディファイアイメージの左上が来る状態になるのでは。
試してみた。
変わってない。つまり、キャンバスの右下が基準だとか、変化させたい元画像のサイズがどうとかは関係ないらしい。
◎ 置かれる位置が分かった。 :
ふとなんとなく。ひょっとして。HSVモディファイアイメージは、問答無用で、キャンバスの左上から x : -256, y : -256 の位置に置かれているのではないかという疑念が湧いてきた。
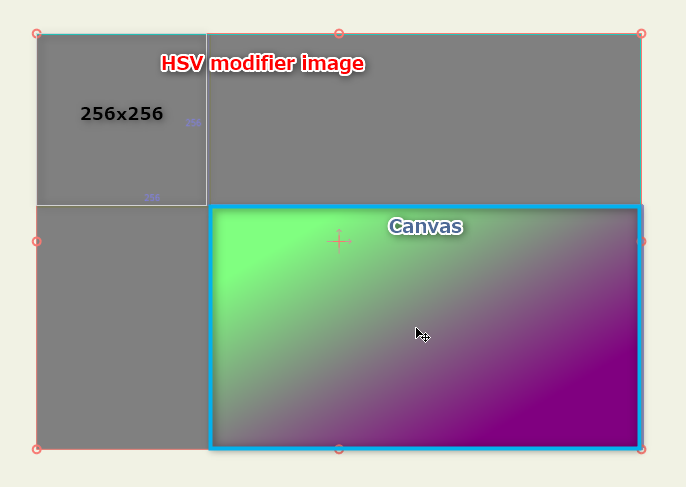
つまり、以下のような状態ではなかろうか…。
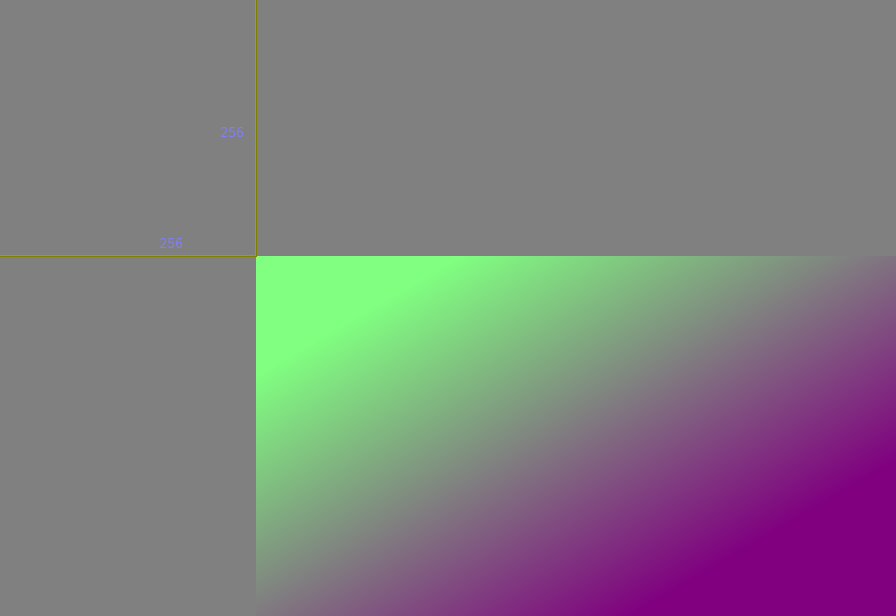
試してみる。以下のような HSVモディファイアイメージを作成。
コレを読み込んでみたら…。
位置が合った。
上記のムービーは 640x360 のサイズだけど、手元で、1280x720 のムービーや画像を作って試してみた。そちらも、x : -256, y : -256 の決め打ちで、思った通りの位置に配置された。
つまり、以下のような状態ではなかろうか…。
試してみる。以下のような HSVモディファイアイメージを作成。
コレを読み込んでみたら…。
位置が合った。
上記のムービーは 640x360 のサイズだけど、手元で、1280x720 のムービーや画像を作って試してみた。そちらも、x : -256, y : -256 の決め打ちで、思った通りの位置に配置された。
◎ 結論。 :
ということで、HSVモディファイアイメージは、何故かキャンバスの左上から、x, y = -256, -256 の位置に、画像の左上が来るように配置される。らしい。たぶん。おそらく。そんな気がする。自信無いけど試した範囲ではそんな感じ。
その、(-256,-256) って、一体どこから出てきたんや…。どういう理由でその値になってるんや…。決め打ちで、ほんまにええんか…。ちょっとこのへんは謎。
その、(-256,-256) って、一体どこから出てきたんや…。どういう理由でその値になってるんや…。決め打ちで、ほんまにええんか…。ちょっとこのへんは謎。
[ ツッコむ ]
#3 [moho] Mohoでイメージレイヤーの色調その他を変化させてみる
Moho上で HSVモディファイアイメージ を使えば、イメージレイヤーの色調その他を多少は変えられると分かったけれど。ぶっちゃけ、使い勝手が悪い。結果画面がどういう数式で出てくるのかも分からんし、一々、HSVモディファイアイメージを画像編集ソフトで弄ってから Moho に戻って試すのも面倒臭い。
他に方法は無いのか…。Moho上の作業だけで完結する方法が無いものだろうか…。と思ってググってたら、「レイヤーのブレンドモードを活用するのがいいんじゃね」的やり取りを英語圏のフォーラムで見かけた。
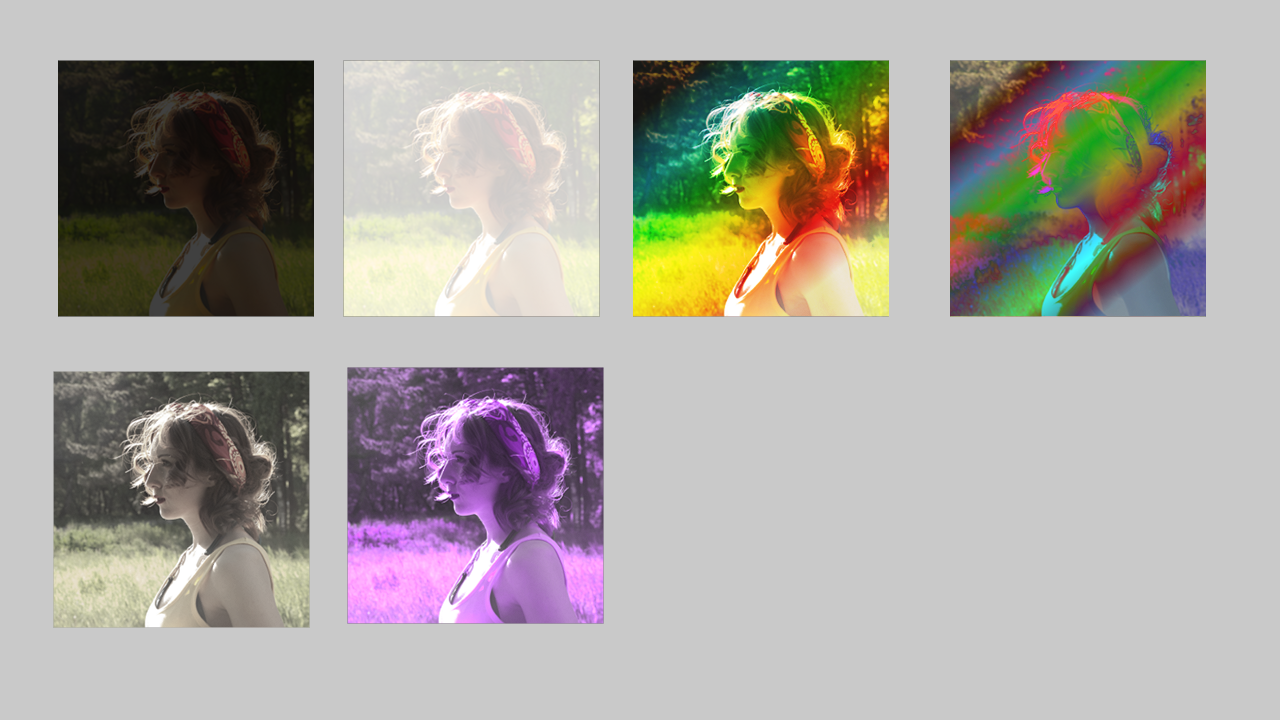
試してみた。こんな感じになった。
うむ…。悪くないのではなかろうか…。少なくとも、HSVモディファイアイメージより、まだ作業しやすい気がする…。
他に方法は無いのか…。Moho上の作業だけで完結する方法が無いものだろうか…。と思ってググってたら、「レイヤーのブレンドモードを活用するのがいいんじゃね」的やり取りを英語圏のフォーラムで見かけた。
試してみた。こんな感じになった。
うむ…。悪くないのではなかろうか…。少なくとも、HSVモディファイアイメージより、まだ作業しやすい気がする…。
◎ 説明。 :
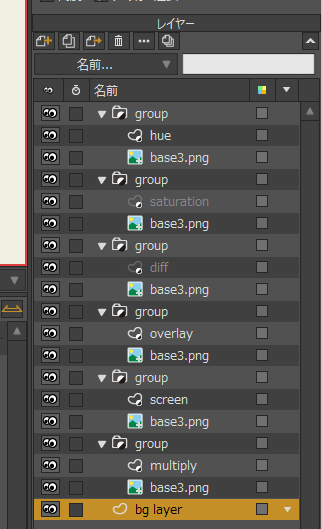
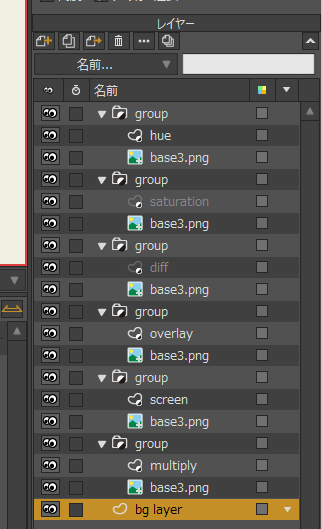
Moho Pro 12 の各レイヤーは、Photoshop等のレイヤーと同様に、ブレンドモードを選ぶことができる。「乗算」「スクリーン」とかそういうヤツ。
更に、Moho Pro 12 は、グループレイヤーの中にイメージレイヤーやベクターレイヤーを入れておくと、そのグループの中でだけ、マスクだのなんだのを働かせることができる。
なので…。

実際の操作手順は…。
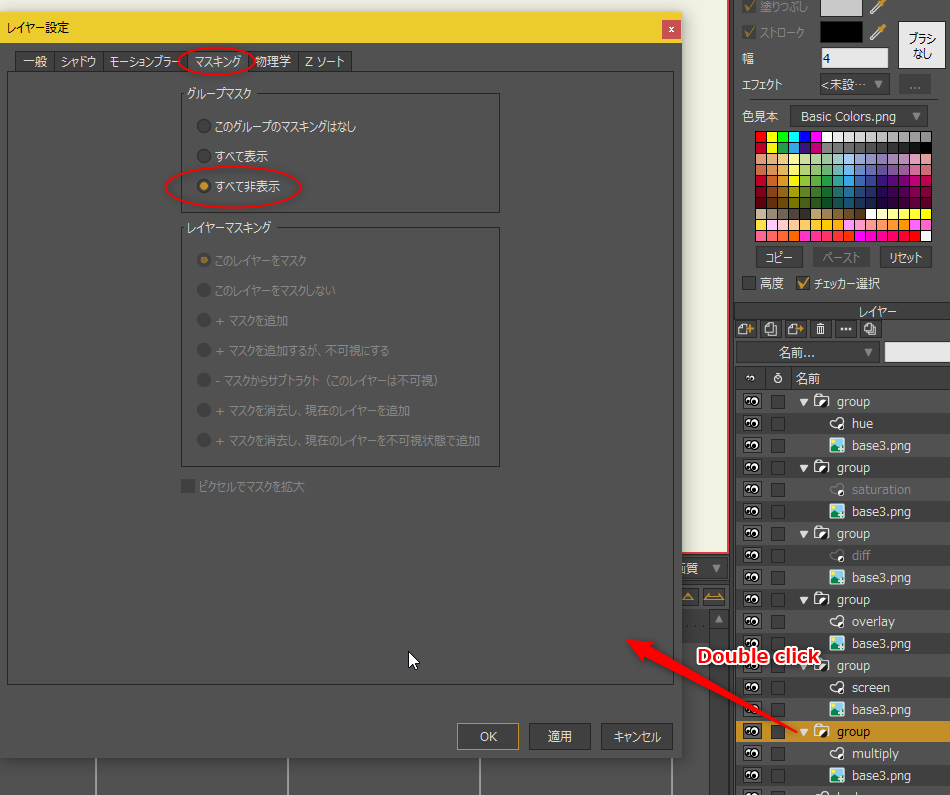
グループレイヤーのプロパティを開いて、マスキング → すべて非表示、にする。
ちなみに、レイヤーのプロパティの開き方は…。
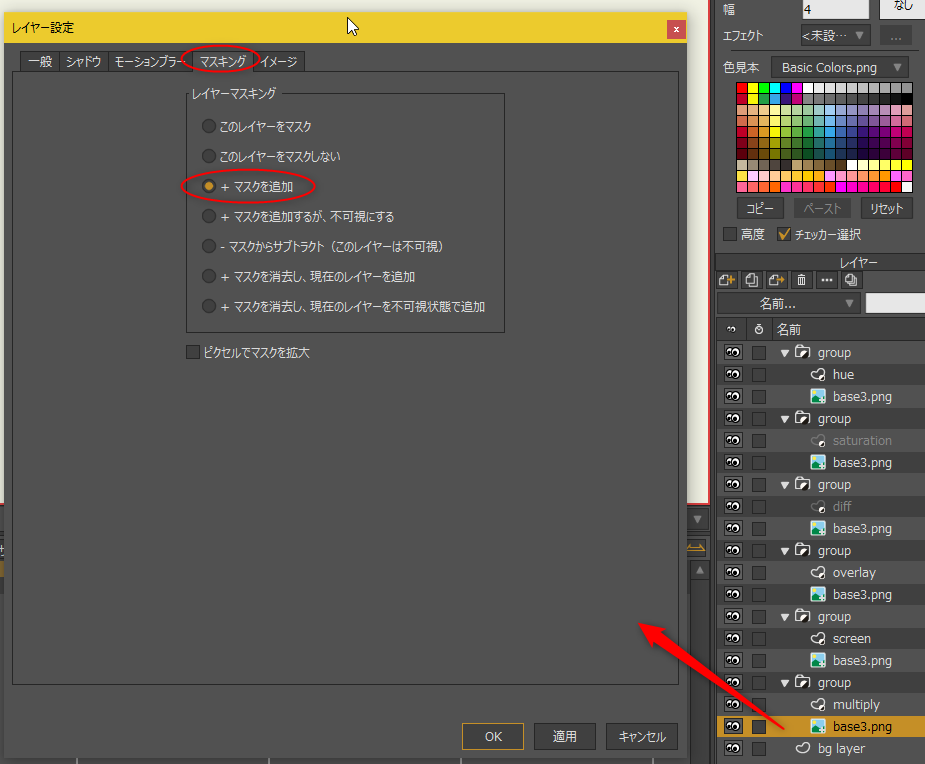
グループレイヤー内で、一番下にあるはずのイメージレイヤーのプロパティを開いて、マスキング → + マスクを追加、を選ぶ。これで、イメージレイヤーの形が、マスクとして、グループレイヤー内で働く状態になった。
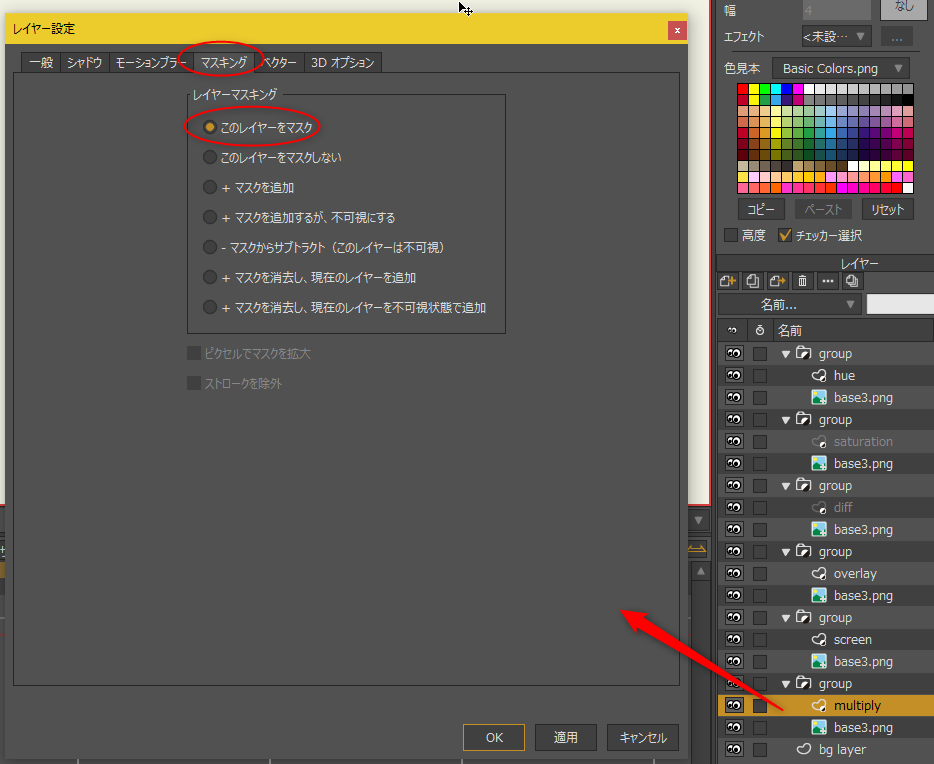
グループレイヤー内で、イメージレイヤーの上にあるはずのベクターレイヤーのプロパティを開いて、マスキング → このレイヤーをマスク、を選ぶ。これで、イメージレイヤーの形がマスクとして、このベクターレイヤーを切り抜いてくれるはず。
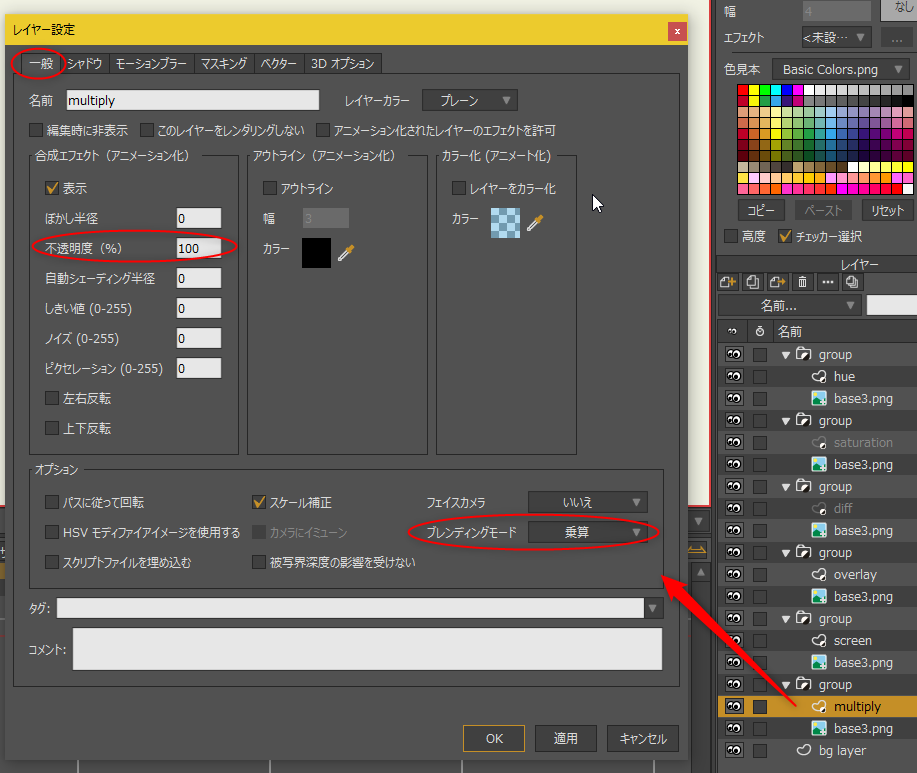
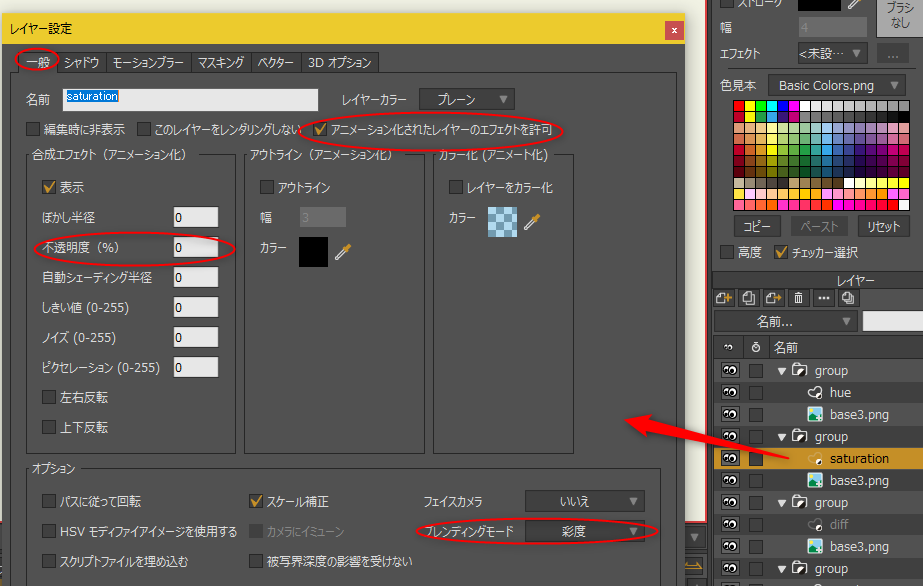
ベクターレイヤーのプロパティで、ブレンディングモードを選ぶ。また、変化のかかり具合を調整したいときは、不透明度を利用することもできる。
もし、不透明度もキーフレームを作ってアニメさせたい場合は、「アニメーション化されたレイヤーのエフェクトを許可」にもチェックを入れる。
後は、ベクターレイヤーに、イメージレイヤーを覆いつくすような矩形でも描いて、色を変えたりしてやれば、ベクターレイヤーに描かれたソレに応じて、その下にあるイメージレイヤーの見た目も変化してくれるはず。
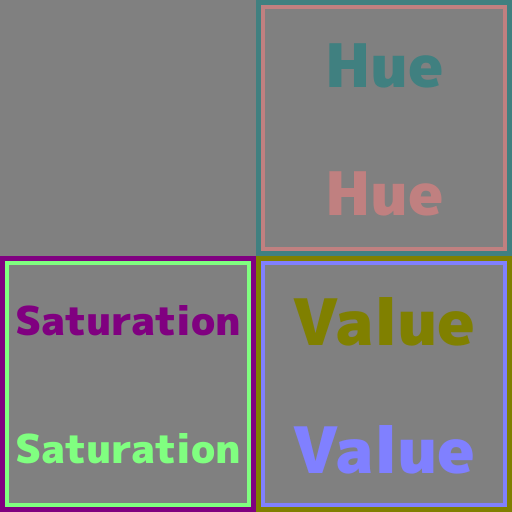
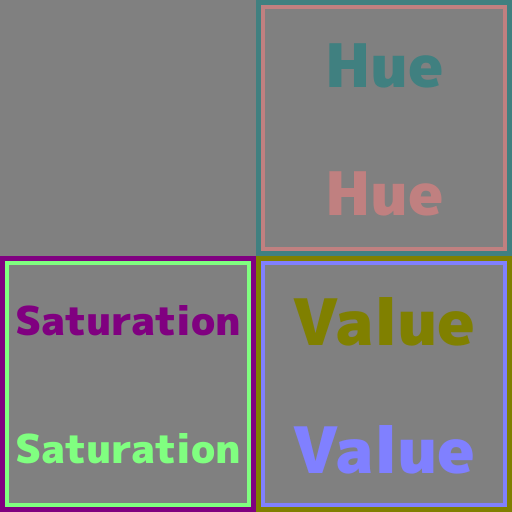
例えば、以下の場合だと…。
でもなあ…。こういったことは、レイヤーのプロパティを弄ってやれたほうが助かるよなあ…。まあ、ベクターレイヤーに何を描くかで、変化の仕方に自由度を持たせることができる、というメリットもあるのだけど…。
更に、Moho Pro 12 は、グループレイヤーの中にイメージレイヤーやベクターレイヤーを入れておくと、そのグループの中でだけ、マスクだのなんだのを働かせることができる。
なので…。
- グループレイヤーの中にイメージレイヤーを入れて、
- その上にベクターレイヤーを作って、
- イメージレイヤーをマスクにしつつ、
- ベクターレイヤーに何かを描いて、
- ベクターレイヤーのブレンドモードを変えてやれば…

実際の操作手順は…。
グループレイヤーのプロパティを開いて、マスキング → すべて非表示、にする。
ちなみに、レイヤーのプロパティの開き方は…。
- レイヤー名をダブルクリック。
- もしくは、レイヤーウインドウの上のほうにある「…」のボタン(レイヤー設定)をクリック。
グループレイヤー内で、一番下にあるはずのイメージレイヤーのプロパティを開いて、マスキング → + マスクを追加、を選ぶ。これで、イメージレイヤーの形が、マスクとして、グループレイヤー内で働く状態になった。
グループレイヤー内で、イメージレイヤーの上にあるはずのベクターレイヤーのプロパティを開いて、マスキング → このレイヤーをマスク、を選ぶ。これで、イメージレイヤーの形がマスクとして、このベクターレイヤーを切り抜いてくれるはず。
ベクターレイヤーのプロパティで、ブレンディングモードを選ぶ。また、変化のかかり具合を調整したいときは、不透明度を利用することもできる。
もし、不透明度もキーフレームを作ってアニメさせたい場合は、「アニメーション化されたレイヤーのエフェクトを許可」にもチェックを入れる。
後は、ベクターレイヤーに、イメージレイヤーを覆いつくすような矩形でも描いて、色を変えたりしてやれば、ベクターレイヤーに描かれたソレに応じて、その下にあるイメージレイヤーの見た目も変化してくれるはず。
例えば、以下の場合だと…。
- 左上から、乗算(multiply)、スクリーン(screen)、オーバーレイ(overlay)、差異(diff)
- 左下から、彩度(saturation)、色合い(hue)
でもなあ…。こういったことは、レイヤーのプロパティを弄ってやれたほうが助かるよなあ…。まあ、ベクターレイヤーに何を描くかで、変化の仕方に自由度を持たせることができる、というメリットもあるのだけど…。
[ ツッコむ ]
以上、1 日分です。