2018/08/15(水) [n年前の日記]
#2 [moho] Moho の HSVモディファイアイメージがよくわからない
Mohoの非常に残念な点として、レイヤーの色相・彩度・明度を、簡単に調整できる機能が用意されてない、という問題があって。
前述のムービーを作る際、各レイヤーを、奥行きがあるように色調整したかったのだけど、Moho の機能を眺めてもそんな機能が無くて。仕方ないから、元のビットマップ画像をGIMPで開いて、色調補正して、保存し直してから Moho に読み込んでみたけれど…。実に馬鹿馬鹿しい作業だなと。フリーのビューアですら、そのあたりの調整機能は持ってたりするのに、どうして Moho には無いのだろう…。
コレ、もうちょっとどうにかならんのか。と思えてきてググってみたら、どうやら、HSVモディファイアイメージなる機能があると知り。表示する元画像とは別の画像を指定することで、HSV ―― Hue(色相)、Saturation(彩度)、Value(明度)を変化させることができなくもないらしい。

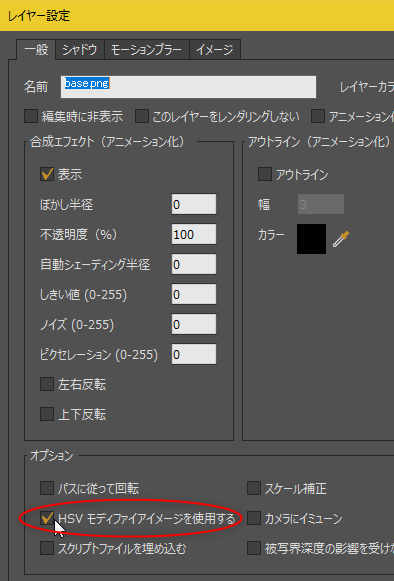
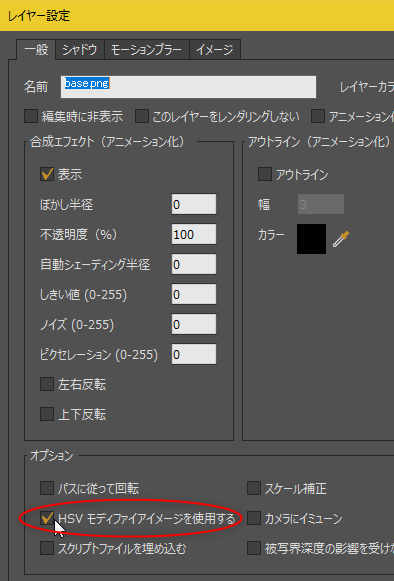
該当項目にチェックを入れた途端に、ファイル選択ダイアログが開くので、そこで、どの画像をHSVモディファイアイメージとして使うのかを指定できる。
前述のムービーを作る際、各レイヤーを、奥行きがあるように色調整したかったのだけど、Moho の機能を眺めてもそんな機能が無くて。仕方ないから、元のビットマップ画像をGIMPで開いて、色調補正して、保存し直してから Moho に読み込んでみたけれど…。実に馬鹿馬鹿しい作業だなと。フリーのビューアですら、そのあたりの調整機能は持ってたりするのに、どうして Moho には無いのだろう…。
コレ、もうちょっとどうにかならんのか。と思えてきてググってみたら、どうやら、HSVモディファイアイメージなる機能があると知り。表示する元画像とは別の画像を指定することで、HSV ―― Hue(色相)、Saturation(彩度)、Value(明度)を変化させることができなくもないらしい。
- レイヤーのプロパティで、「HSVモディファイアイメージを使用する」にチェックを入れると使えるようになる。
- RGB24bitのビットマップ画像を指定することで、色相、彩度、明度を変化させられる。
- Rチャンネルが、色相の指定。128を基準にして、+/-すると、色相も+/-で変化する。
- Gチャンネルが、彩度の指定。128を基準にして以下略。
- Bチャンネルが、明度の指定。128を基準にして以下略。
- 画像にアルファチャンネルは含めない。RGBAの32bit画像ではなく、RGB24bit画像を必ず渡す。最初、RGBA画像を渡して変な結果になって、おかしいなーおかしいなーとずっと悩んでました…。

該当項目にチェックを入れた途端に、ファイル選択ダイアログが開くので、そこで、どの画像をHSVモディファイアイメージとして使うのかを指定できる。
◎ 試してみる。 :
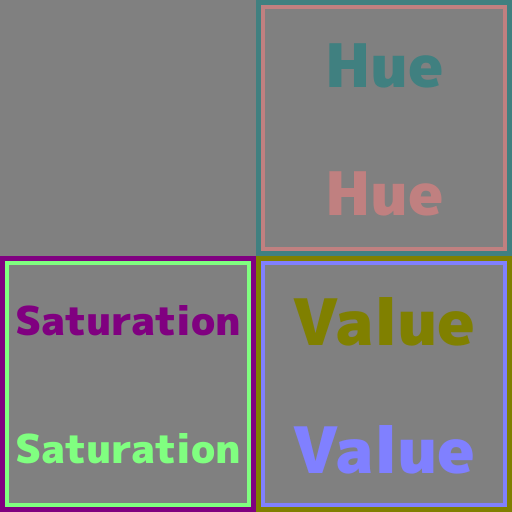
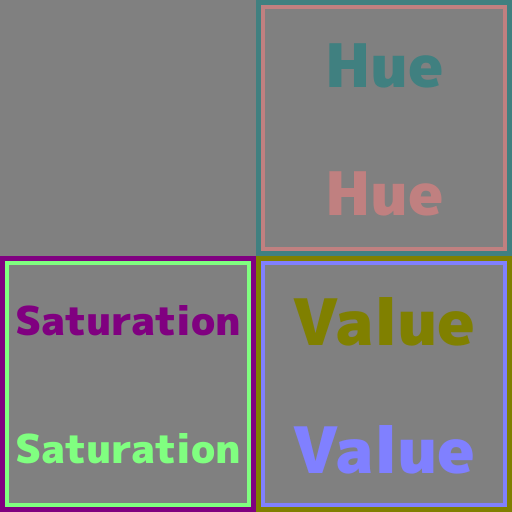
以下の画像を、HSVモディファイアイメージとして指定して、試してみた。

こんな感じになった。
たしかに、色相、彩度、明度が、変化してるように見える。
試してみて分かった点がいくつか。
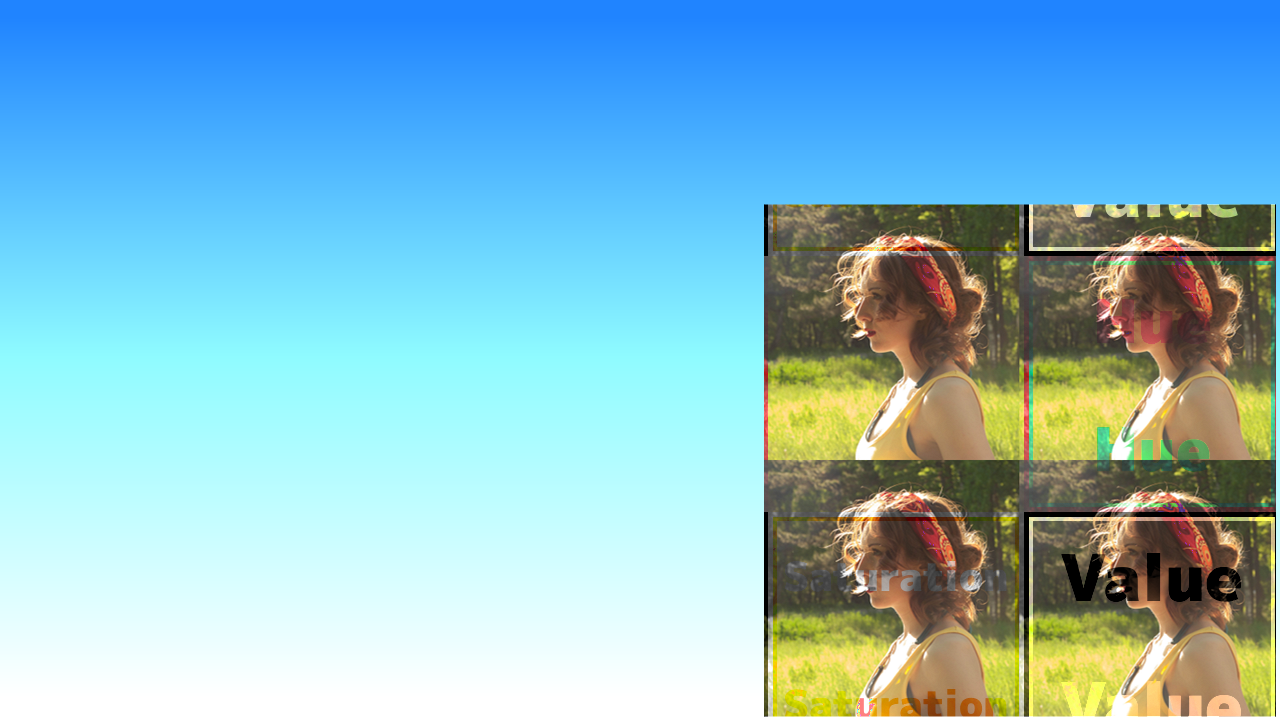
前述のムービーは、1280x720のプロジェクト設定を、ハーフサイズの640x360で出力したのだけど。1280x720のまま出力すると、以下のような見た目になる。両方を見比べると、イメージレイヤーはムービーの出力サイズに合わせて拡大縮小・調整されているのに、HSVモディファイアイメージは調整されてないことがわかる。

こんな感じになった。
たしかに、色相、彩度、明度が、変化してるように見える。
試してみて分かった点がいくつか。
- HSVモディファイアイメージは、レイヤーの移動等には追従しない。キャンバス上で固定された位置にずっと置かれる。
- ムービーの出力サイズを変化させても、HSVモディファイアイメージの大きさは調整されない。元サイズのまま、キャンバス上で使われる。
前述のムービーは、1280x720のプロジェクト設定を、ハーフサイズの640x360で出力したのだけど。1280x720のまま出力すると、以下のような見た目になる。両方を見比べると、イメージレイヤーはムービーの出力サイズに合わせて拡大縮小・調整されているのに、HSVモディファイアイメージは調整されてないことがわかる。
◎ どこに置かれるのかが分からない。 :
出力されたムービーを眺めていたら、なんだかよく分からないところに、HSVモディファイアイメージが配置されてることに気づいた。どういう法則・仕様で配置されているのか…。Moho の pdfマニュアルにも仕様は載ってない…。「変わった機能だから、とにかく試してみて」としか書いてない…。
眺めながら、仮説を立てた。HSVモディファイアイメージの中心が、キャンバスの左上にくるように配置されて、その後、キャンバス全体にタイリングで敷き詰められるのではないか。
もし、そうだとすれば…。
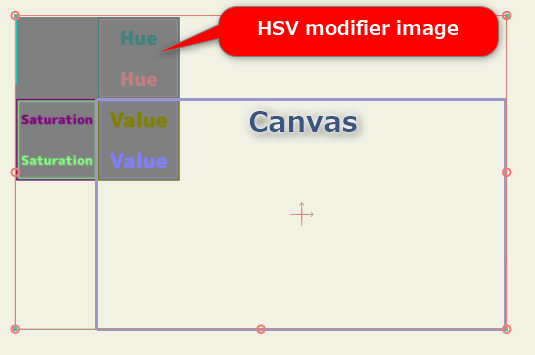
例えば、以下のような、キャンバス全体を覆うHSVモディファイアイメージを置きたければ…。
横に2つ、縦に2つ並べた画像にして…。
コレを読み込めば、キャンバスの左上に、HSVモディファイアイメージの中央が来るから、思った通りの位置に配置できるのでは。
試してみた。
全然違う位置に置かれてる…。なんでや。
出力結果をよく観察してみる。
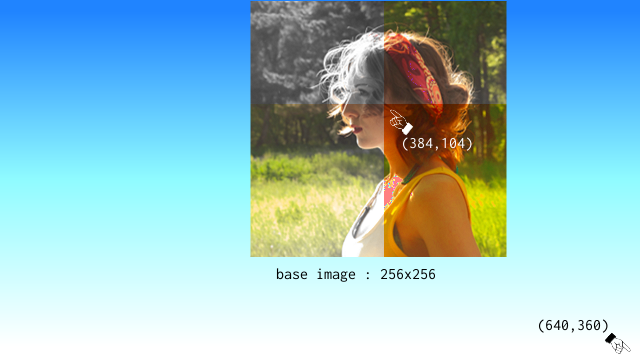
640x360のキャンバスの中で、(384, 104)の位置に、HSVモディファイアイメージの左上が置かれているように見える。その (384, 104)って、どこから出てきたんだ?
もしかして、キャンバスの右下が基準になって、かつ、変化させたい元画像のサイズが関係してくるのだろうか。
ということは…。元画像サイズをキャンバスサイズと同じにして、かつ、HSVモディファイアイメージもキャンバスサイズと同じにすれば、キャンバスの左上に、HSVモディファイアイメージの左上が来る状態になるのでは。
試してみた。
変わってない。つまり、キャンバスの右下が基準だとか、変化させたい元画像のサイズがどうとかは関係ないらしい。
眺めながら、仮説を立てた。HSVモディファイアイメージの中心が、キャンバスの左上にくるように配置されて、その後、キャンバス全体にタイリングで敷き詰められるのではないか。
もし、そうだとすれば…。
例えば、以下のような、キャンバス全体を覆うHSVモディファイアイメージを置きたければ…。
横に2つ、縦に2つ並べた画像にして…。
コレを読み込めば、キャンバスの左上に、HSVモディファイアイメージの中央が来るから、思った通りの位置に配置できるのでは。
試してみた。
全然違う位置に置かれてる…。なんでや。
出力結果をよく観察してみる。
640x360のキャンバスの中で、(384, 104)の位置に、HSVモディファイアイメージの左上が置かれているように見える。その (384, 104)って、どこから出てきたんだ?
もしかして、キャンバスの右下が基準になって、かつ、変化させたい元画像のサイズが関係してくるのだろうか。
- 640 - 384 = 256。元画像の横サイズと同じ。
- 360 - 104 = 256。元画像の縦サイズと同じ。
ということは…。元画像サイズをキャンバスサイズと同じにして、かつ、HSVモディファイアイメージもキャンバスサイズと同じにすれば、キャンバスの左上に、HSVモディファイアイメージの左上が来る状態になるのでは。
試してみた。
変わってない。つまり、キャンバスの右下が基準だとか、変化させたい元画像のサイズがどうとかは関係ないらしい。
◎ 置かれる位置が分かった。 :
ふとなんとなく。ひょっとして。HSVモディファイアイメージは、問答無用で、キャンバスの左上から x : -256, y : -256 の位置に置かれているのではないかという疑念が湧いてきた。
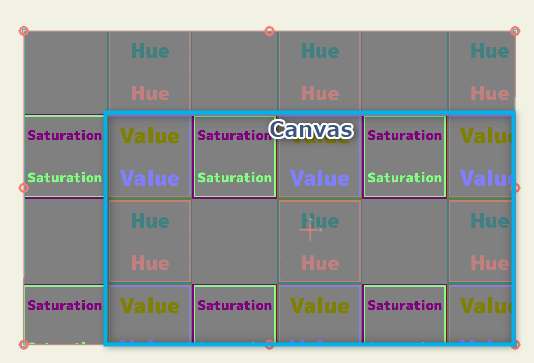
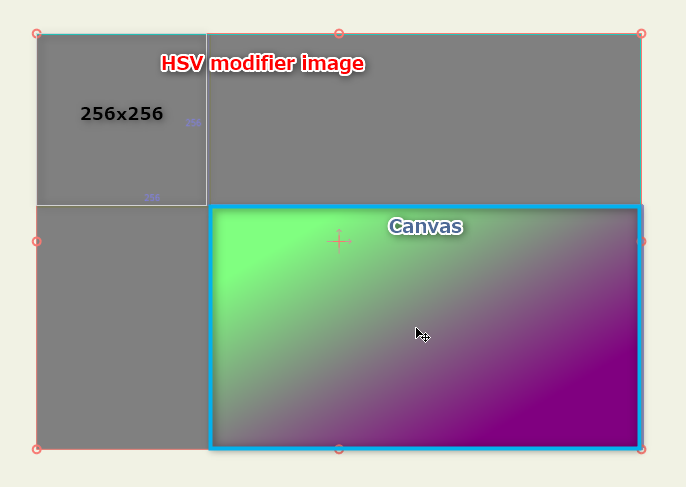
つまり、以下のような状態ではなかろうか…。
試してみる。以下のような HSVモディファイアイメージを作成。
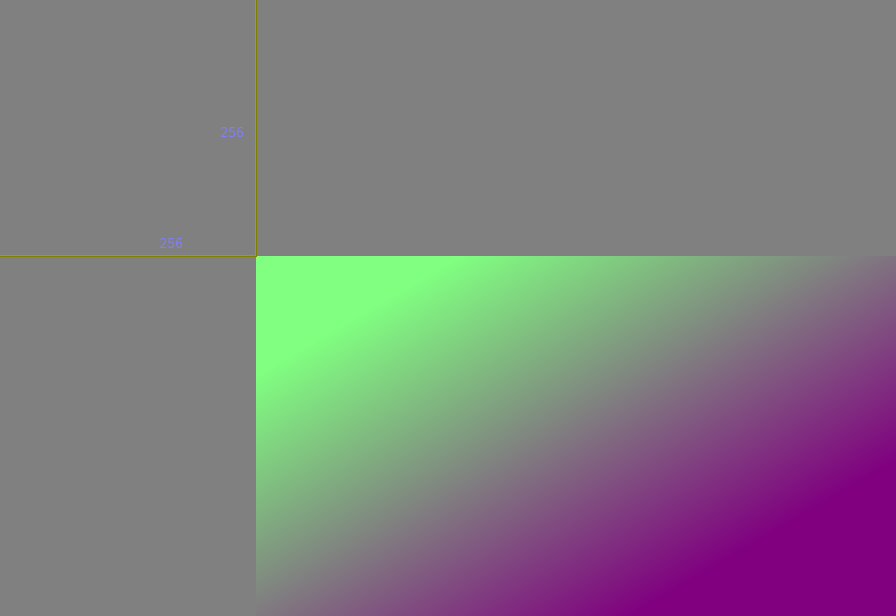
コレを読み込んでみたら…。
位置が合った。
上記のムービーは 640x360 のサイズだけど、手元で、1280x720 のムービーや画像を作って試してみた。そちらも、x : -256, y : -256 の決め打ちで、思った通りの位置に配置された。
つまり、以下のような状態ではなかろうか…。
試してみる。以下のような HSVモディファイアイメージを作成。
コレを読み込んでみたら…。
位置が合った。
上記のムービーは 640x360 のサイズだけど、手元で、1280x720 のムービーや画像を作って試してみた。そちらも、x : -256, y : -256 の決め打ちで、思った通りの位置に配置された。
◎ 結論。 :
ということで、HSVモディファイアイメージは、何故かキャンバスの左上から、x, y = -256, -256 の位置に、画像の左上が来るように配置される。らしい。たぶん。おそらく。そんな気がする。自信無いけど試した範囲ではそんな感じ。
その、(-256,-256) って、一体どこから出てきたんや…。どういう理由でその値になってるんや…。決め打ちで、ほんまにええんか…。ちょっとこのへんは謎。
その、(-256,-256) って、一体どこから出てきたんや…。どういう理由でその値になってるんや…。決め打ちで、ほんまにええんか…。ちょっとこのへんは謎。
[ ツッコむ ]
以上です。