2024/09/22(日) [n年前の日記]
#1 [dtm][python] Coqui-TTSを試用
Coqui-TTS という音声合成ライブラリがあるらしい。ディープラーニングで作られたTTS(Text to Speech)なのだとか。元々は Mozilla TTS というプロジェクトだったそうで。
_coqui-ai/TTS: a deep learning toolkit for Text-to-Speech, battle-tested in research and production
_TTS - PyPI
_coqui-tts - PyPI
Pythonのモジュールとしてインストールできるらしいのだけど、TTS と coqui-tts の2つがあるようで…。どっちがどう違うのか、よく分からない…。
Ubuntu Linux 22.04 LTS上でインストールして試用してみた。とりあえず今回は TTS のほうを試用してみる。
ハードウェアは、CPU : Intel i3-6100T、GPU : 内蔵GPU、RAM : 8GB。Python バージョンは 3.10.12。
TTS 0.22.0 の他に、色々なモジュールが山ほど入った。仮想環境を作って試したほうが良かったかもしれない…。
_coqui-ai/TTS: a deep learning toolkit for Text-to-Speech, battle-tested in research and production
_TTS - PyPI
_coqui-tts - PyPI
Pythonのモジュールとしてインストールできるらしいのだけど、TTS と coqui-tts の2つがあるようで…。どっちがどう違うのか、よく分からない…。
Ubuntu Linux 22.04 LTS上でインストールして試用してみた。とりあえず今回は TTS のほうを試用してみる。
ハードウェアは、CPU : Intel i3-6100T、GPU : 内蔵GPU、RAM : 8GB。Python バージョンは 3.10.12。
$ python --version Python 3.10.12
◎ インストール :
python -m pip install TTS
TTS 0.22.0 の他に、色々なモジュールが山ほど入った。仮想環境を作って試したほうが良かったかもしれない…。
◎ 使い方 :
Pythonモジュールではあるけれど、tts というコマンドラインツールも入っているので、それを使って動作確認。
実行すると、自動で足りないモデルデータをダウンロードしてから音声を生成してくれた。モデルデータは以下の場所に保存されるらしい。
以下の2つのファイルが入った。113MB と 3.8MBのファイルサイズだった。
さておき。22050Hz、モノラルの音声が得られた。
tts --text "Hello world" --out_path speech.wav
実行すると、自動で足りないモデルデータをダウンロードしてから音声を生成してくれた。モデルデータは以下の場所に保存されるらしい。
/home/(USERNAME)/.local/share/tts/
以下の2つのファイルが入った。113MB と 3.8MBのファイルサイズだった。
tts_models--en--ljspeech--tacotron2-DDC vocoder_models--en--ljspeech--hifigan_v2
さておき。22050Hz、モノラルの音声が得られた。
◎ 印象 :
espeak (espeak-ng) や festival と比べると、かなり滑らかでイイ感じの音声に聞こえた。
ただ、生成には数十秒(30秒ほど)かかった。おそらく、Intel製内蔵GPUしか持ってない環境だからCPUで生成しているのだろうけど…。espeak や festival はすぐに音声が聞こえたけれど、それらと比べると結構な時間がかかる。品質と時間のトレードオフだろうか。
GPUを使えばもうちょっと速く生成できたりするのかな…?
ところで、渡すテキストによっては、途中で「ホニャララウンジャラウニャウニャ」的な謎の音声が含まれて出力されるようで…。どういう条件なら出現するのか、ちょっとよく分からない…。
ただ、生成には数十秒(30秒ほど)かかった。おそらく、Intel製内蔵GPUしか持ってない環境だからCPUで生成しているのだろうけど…。espeak や festival はすぐに音声が聞こえたけれど、それらと比べると結構な時間がかかる。品質と時間のトレードオフだろうか。
GPUを使えばもうちょっと速く生成できたりするのかな…?
ところで、渡すテキストによっては、途中で「ホニャララウンジャラウニャウニャ」的な謎の音声が含まれて出力されるようで…。どういう条件なら出現するのか、ちょっとよく分からない…。
◎ Windows10上でもインストール :
Windows10 x64 22H2上でもインストールしてみた。ハードウェア環境は、CPU : AMD Ryzen 5 5600X、RAM : 16GB、GPU : NVIDIA GeForce FTX 1060 6GB。Python は 3.10.10。
今回は、X:\aiwork\coqui-tts\ というディレクトリを作って、その中にPythonの仮想環境を coquitts という名前で作って作業してみた。
Ubuntu Linuxと同様に TTS をインストール。
全体的に 6.34GB ほどのファイル群がインストールされた。
動作確認。
Ubuntu Linux上と同じように生成できた。モデルデータも、自動でダウンロードしてから処理をしてくれる。モデルデータは以下にダウンロードされる模様。
ただ、GPU (CUDA) を使おうとして --use_cuda true をつけてみるとエラーが出る。
以下で解決策が紹介されてた。
_pipでPyTorchインストール時に「Torch not compiled with CUDA enabled」エラー - Qiita
ただ、この操作をしてみても、自分の環境では相変わらずエラーが出たので、上記で紹介されていた、以下のページの作業を試してみた。
_Previous PyTorch Versions | PyTorch
自分の環境は、CUDA 11.8 をインストール済みなので、以下を打った。
この状態なら、--use_cuda true をつけても処理ができるようになった。
GPUを使った場合、生成時間がかなり短くなってくれた。短文では違いが分からないけれど、長文を渡すと圧倒的に生成時間が短い。数十秒かかっていたのが、数秒で終わる印象。
今回は、X:\aiwork\coqui-tts\ というディレクトリを作って、その中にPythonの仮想環境を coquitts という名前で作って作業してみた。
cd X:\aiwork\coqui-tts python -m venv coquitts .\coquitts\Scripts\activate
Ubuntu Linuxと同様に TTS をインストール。
python -m pip install TTS
> which TTS "X:\aiwork\coqui-tts\coquitts\Scripts\tts.exe"
全体的に 6.34GB ほどのファイル群がインストールされた。
動作確認。
tts --text "Hello world. Sally sells seashells by the seashore." --out_path helloworld.wav
Ubuntu Linux上と同じように生成できた。モデルデータも、自動でダウンロードしてから処理をしてくれる。モデルデータは以下にダウンロードされる模様。
C:\Users\(USERNAME)\AppData\Local\tts\
ただ、GPU (CUDA) を使おうとして --use_cuda true をつけてみるとエラーが出る。
tts --text "Speaker test. Left. Center. Right." --out_path speakertest.wav --use_cuda true
AssertionError: Torch not compiled with CUDA enabled
以下で解決策が紹介されてた。
_pipでPyTorchインストール時に「Torch not compiled with CUDA enabled」エラー - Qiita
ただ、この操作をしてみても、自分の環境では相変わらずエラーが出たので、上記で紹介されていた、以下のページの作業を試してみた。
_Previous PyTorch Versions | PyTorch
自分の環境は、CUDA 11.8 をインストール済みなので、以下を打った。
python -m pip uninstall torch python -m pip cache purge python -m pip install torch==2.4.0 torchvision==0.19.0 torchaudio==2.4.0 --index-url https://download.pytorch.org/whl/cu118
この状態なら、--use_cuda true をつけても処理ができるようになった。
GPUを使った場合、生成時間がかなり短くなってくれた。短文では違いが分からないけれど、長文を渡すと圧倒的に生成時間が短い。数十秒かかっていたのが、数秒で終わる印象。
◎ サンプル音声 :
一応サンプル音声も載せてみる。
helloworld.ogg
以下のファイルは、波形編集ソフト(SoundEngine Free 5.23_2)で、ステレオ化、サンプリング周波数を22050Hzから44100Hzに変更している。
speakertest.ogg
vifam.ogg
先日載せた音声サンプルも比較のために再掲しておく。
Ubuntu Linux 22.04 LTS + espeak-ng 1.50 の出力サンプル。
espeak_ng_hello.ogg
Windows10 x64 22H2 + edge-tts 6.1.12 の出力サンプル。
edge_tts_hello.ogg
tts --text "Hello world. Sally sells seashells by the seashore." --out_path helloworld.wav --use_cuda true
helloworld.ogg
以下のファイルは、波形編集ソフト(SoundEngine Free 5.23_2)で、ステレオ化、サンプリング周波数を22050Hzから44100Hzに変更している。
tts --text "Speaker test. Left. Center. Right." --out_path speakertest.wav --use_cuda true
speakertest.ogg
tts --text "Examine data link. Main trans engine. Number 1 2 ON. Number 3 4 OFF. Number 5 6 7 8 ON. Confirmed, round vernirn. Hello, I am VIFAM. Okay VIFAM. your number is 7. instrument recorder on. Permission to sortie. Permission granted. GOOD LUCK, VIFAM 7." --out_path vifam.wav --use_cuda true
vifam.ogg
先日載せた音声サンプルも比較のために再掲しておく。
Ubuntu Linux 22.04 LTS + espeak-ng 1.50 の出力サンプル。
espeak-ng "Hello world. Sally sells seashells by the seashore." -v "English (America)+f3" -s 150 -w espeak_ng_hello.wav
espeak_ng_hello.ogg
Windows10 x64 22H2 + edge-tts 6.1.12 の出力サンプル。
edge-tts -t "Hello world. Sally sells seashells by the seashore." -v en-US-AriaNeural --write-subtitles edge_tts_hello.vtt --write-media edge_tts_hello.mp3
edge_tts_hello.ogg
[ ツッコむ ]
2023/09/22(金) [n年前の日記]
#1 [hsp] 疑似3D道路その17
_昨日
の続き。HSP 3.6 を使って、疑似3D道路が作れないか試しているところ。環境は Windows10 x64 22H2。
セグメントデータを int の配列で持っていたけど、後々計算途中の値を格納する際に double じゃないと面倒なので、全部 double にすることにした。これで描画用に別途用意していた配列は全部不要になったはず。その代わりソース内が、int(〜) だらけに…。ダサい…。
スクーターの描画位置を、2D座標を元にした計算ではなくて、3Dで計算してから透視変換で求めるように変えてみた。見た目はガクガクしない状態になったものの、今度は表示位置がおかしい…。
セグメントデータを int の配列で持っていたけど、後々計算途中の値を格納する際に double じゃないと面倒なので、全部 double にすることにした。これで描画用に別途用意していた配列は全部不要になったはず。その代わりソース内が、int(〜) だらけに…。ダサい…。
スクーターの描画位置を、2D座標を元にした計算ではなくて、3Dで計算してから透視変換で求めるように変えてみた。見た目はガクガクしない状態になったものの、今度は表示位置がおかしい…。
[ ツッコむ ]
2022/09/22(木) [n年前の日記]
#1 [python] PyOpenGLでビルボードにフォグをかけてみた
Python + PyOpenGL (OpenGL) を使ってビルボード関係の実験中。環境は、Windows10 x64 21H2 + Python 3.9.13 64bit + PyOpenGL 3.1.6。
今回は、ビルボードにフォグをかけることができるのかどうかを試してみた。フォグというのは霧のこと。この場合、カメラとの距離に基づいてポリゴンの色を変えていくことで、遠近感があるように感じさせつつ、遠くのものははっきり見えない状態にして見た目を誤魔化す手法をフォグと呼んでいる。
動作させた結果は以下。フォグがかかっていることが分かるかと。
ちなみに、このサンプルは、ビルボードにとっては厳しい感じのカメラの動かし方をしている。回転させたり、上から見たりすると、立て看板らしさが実にハッキリと分かる…。小さいウインドウで見てる分には気にならないかもしれないけど、スクリプトを動かして、全画面表示にして眺めてみると、なかなか厳しいものが…。
今回は、ビルボードにフォグをかけることができるのかどうかを試してみた。フォグというのは霧のこと。この場合、カメラとの距離に基づいてポリゴンの色を変えていくことで、遠近感があるように感じさせつつ、遠くのものははっきり見えない状態にして見た目を誤魔化す手法をフォグと呼んでいる。
動作させた結果は以下。フォグがかかっていることが分かるかと。
ちなみに、このサンプルは、ビルボードにとっては厳しい感じのカメラの動かし方をしている。回転させたり、上から見たりすると、立て看板らしさが実にハッキリと分かる…。小さいウインドウで見てる分には気にならないかもしれないけど、スクリプトを動かして、全画面表示にして眺めてみると、なかなか厳しいものが…。
◎ ソース。 :
ソースは以下のような感じになった。python 05_draw_billboard_trees.py で実行できる。
_05_draw_billboard_trees.py
使用画像は以下。CC0 / Public Domain ってことで。前述のスクリプトと同じ場所に置いておくこと。
_tex.png
_05_draw_billboard_trees.py
import sys
import math
import random
from OpenGL.GL import *
from OpenGL.GLU import *
from OpenGL.GLUT import *
from PIL import Image
IMG_NAME = "tex.png"
# SCRW, SCRH = 1600, 900
SCRW, SCRH = 512, 512
FPS = 60
FLOOR_W = 10.0
TREES_MAX = 256
# USE_DEPTHMASK = True
USE_DEPTHMASK = False
# GET_DISTANCE = True
GET_DISTANCE = False
scr_w, scr_h = SCRW, SCRH
window = 0
# Rotation angle for the Quads
rotx = 0.0
roty = 0.0
objs = []
texture = 0
# lighting
light_ambient = [1.0, 1.0, 1.0, 1.0]
light_diffuse = [1.0, 1.0, 1.0, 1.0]
light_specular = [1.0, 1.0, 1.0, 1.0]
light_position = [5.0, 5.0, 10.0, 1.0]
# material
no_mat = [0.0, 0.0, 0.0, 1.0]
mat_ambient = [0.05, 0.1, 0.25, 1.0]
mat_diffuse = [0.0, 1.0, 0.0, 1.0]
mat_specular = [0.5, 0.5, 0.5, 1.0]
mat_emission = [0.2, 0.2, 0.2, 0.0]
no_shininess = [0.0]
low_shininess = [5.0]
high_shininess = [100.0]
class Obj:
def __init__(self, x, y, z, scale, kind):
self.x = x
self.y = y
self.z = z
self.scale = scale
uv = [
(0.5, 0.0), (0.75, 0.0), (0.5, 0.25), (0.75, 0.25),
(0.5, 0.5), (0.75, 0.5), (0.5, 0.75), (0.75, 0.75),
]
self.u, self.v = uv[kind]
def draw(self):
glAlphaFunc(GL_GREATER, 0.5)
glEnable(GL_ALPHA_TEST)
glEnable(GL_BLEND)
glEnable(GL_TEXTURE_2D)
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA)
glDisable(GL_LIGHTING)
glColor4f(1.0, 1.0, 1.0, 1.0) # color
glPushMatrix()
glTranslatef(self.x, self.y, self.z) # translate
m = glGetDoublev(GL_MODELVIEW_MATRIX)
m[0][0] = m[1][1] = m[2][2] = 1.0
m[0][1] = m[0][2] = 0.0
m[1][0] = m[1][2] = 0.0
m[2][0] = m[2][1] = 0.0
glLoadMatrixd(m)
w = 1.0 * self.scale
u, v = self.u, self.v
uw = 0.25
glBegin(GL_QUADS)
glTexCoord2f(u, v)
glVertex3f(-w, w * 2, 0) # Top Left
glTexCoord2f(u + uw, v)
glVertex3f(w, w * 2, 0.0) # Top Right
glTexCoord2f(u + uw, v + uw)
glVertex3f(w, 0.0, 0.0) # Bottom Right
glTexCoord2f(u, v + uw)
glVertex3f(-w, 0.0, 0.0) # Bottom Left
glEnd()
glPopMatrix()
glDisable(GL_ALPHA_TEST)
glDisable(GL_TEXTURE_2D)
def init_objs():
global objs
w = FLOOR_W
n = 4.0
kind = 0
i = 0
while i < TREES_MAX:
x = random.uniform(-w, w)
y = 0
z = random.uniform(-w, w)
if (x * x + z * z <= n * n):
continue
scale = random.uniform(1.0, 1.5)
objs.append(Obj(x, y, z, scale, kind))
kind = (kind + 1) % 4
i += 1
def draw_objs():
global objs
for obj in objs:
obj.draw()
def load_texture():
global texture
# load image by using PIL
im = Image.open(IMG_NAME)
w, h = im.size
print("Image: %d x %d, %s" % (w, h, im.mode))
if im.mode == "RGB":
# RGB convert to RGBA
im.putalpha(alpha=255)
elif im.mode == "L" or im.mode == "P":
# Grayscale, Index Color convert to RGBA
im = im.convert("RGBA")
raw_image = im.tobytes()
ttype = GL_RGBA
if im.mode == "RGB":
ttype = GL_RGB
print("Set GL_RGB")
elif im.mode == "RGBA":
ttype = GL_RGBA
print("Set GL_RGBA")
glBindTexture(GL_TEXTURE_2D, glGenTextures(1))
# glPixelStorei(GL_UNPACK_ALIGNMENT, 1)
glPixelStorei(GL_UNPACK_ALIGNMENT, 4)
# set texture
glTexImage2D(
GL_TEXTURE_2D, # target
0, # MIPMAP level
ttype, # texture type (RGB, RGBA)
w, # texture image width
h, # texture image height
0, # border width
ttype, # texture type (RGB, RGBA)
GL_UNSIGNED_BYTE, # data is unsigne char
raw_image, # texture data pointer
)
glClearColor(0, 0, 0, 0)
glShadeModel(GL_SMOOTH)
# set texture repeat
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT)
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT)
# set texture filter
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR)
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR)
glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_MODULATE)
# glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_DECAL)
# glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_REPLACE)
# glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_BLEND)
def draw_floor():
"""Draw floor quads."""
w = FLOOR_W
u, v = 0.0, 0.0
uw = 0.5
glDisable(GL_LIGHTING)
glEnable(GL_BLEND)
glEnable(GL_TEXTURE_2D)
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA)
glColor4f(1.0, 1.0, 1.0, 1.0) # color
glPushMatrix()
glBegin(GL_QUADS)
glTexCoord2f(u, v)
glVertex3f(-w, 0.0, -w) # Top Left
glTexCoord2f(u + uw, v)
glVertex3f(w, 0.0, -w) # Top Right
glTexCoord2f(u + uw, v + uw)
glVertex3f(w, 0.0, w) # Bottom Right
glTexCoord2f(u, v + uw)
glVertex3f(-w, 0.0, w) # Bottom Left
glEnd()
glPopMatrix()
def draw_cube():
""" Draw cube."""
glEnable(GL_LIGHTING)
glEnable(GL_LIGHT0)
glMaterialfv(GL_FRONT, GL_AMBIENT, mat_ambient)
glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse)
glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular)
glMaterialfv(GL_FRONT, GL_SHININESS, high_shininess)
glMaterialfv(GL_FRONT, GL_EMISSION, no_mat)
glPushMatrix()
glDisable(GL_TEXTURE_2D)
glColor3f(0.0, 1.0, 0.0)
if False:
glTranslatef(0.0, 2.0, 0.0)
glutSolidCube(4.0)
else:
glTranslatef(0.0, 1.2, 0.0)
glutSolidTeapot(2.0)
glPopMatrix()
def draw_gl():
global rotx, roty
glClearColor(0.85, 0.85, 0.85, 0.0) # background color
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT)
# set light
glLightfv(GL_LIGHT0, GL_AMBIENT, light_ambient)
glLightfv(GL_LIGHT0, GL_DIFFUSE, light_diffuse)
glLightfv(GL_LIGHT0, GL_SPECULAR, light_specular)
glLightfv(GL_LIGHT0, GL_POSITION, light_position)
glEnable(GL_LIGHTING)
glEnable(GL_LIGHT0)
glLoadIdentity() # Reset The View
# move camera
r = 16.0
ex = r * math.cos(math.radians(roty + 90.0))
ey = 6.0 + 4.0 * math.cos(math.radians(roty * 3))
ez = r * math.sin(math.radians(roty + 90.0))
tx, ty, tz = 0.0, 0.0, 0.0
gluLookAt(ex, ey, ez, tx, ty, tz, 0, 1, 0)
cam_pos = (ex, ey, ez)
draw_floor()
draw_cube()
draw_objs()
glutSwapBuffers()
def init_viewport_and_pers(width, height):
# Prevent A Divide By Zero If The Window Is Too Small
if height == 0:
height = 1
scr_w, scr_h = width, height
# Reset The Current Viewport And Perspective Transformation
glViewport(0, 0, width, height)
glMatrixMode(GL_PROJECTION)
glLoadIdentity() # Reset The Projection Matrix
# Calculate The Aspect Ratio Of The Window
# gluPerspective(fovy, aspect, zNear, zFar )
gluPerspective(45.0, float(width) / float(height), 0.1, 100.0)
glMatrixMode(GL_MODELVIEW)
def InitGL(width, height):
glClearColor(0.85, 0.85, 0.85, 0.0) # background color
glClearDepth(1.0) # Enables Clearing Of The Depth Buffer
glEnable(GL_DEPTH_TEST) # Enables Depth Testing
glDepthFunc(GL_LESS) # The Type Of Depth Test To Do
glShadeModel(GL_SMOOTH) # Enables Smooth Color Shading
# setiing fog
fog_color = [0.85, 0.85, 0.85]
glEnable(GL_FOG)
glFogi(GL_FOG_MODE, GL_LINEAR)
glFogfv(GL_FOG_COLOR, fog_color)
glFogf(GL_FOG_DENSITY, 0.1)
glHint(GL_FOG_HINT, GL_DONT_CARE)
glFogf(GL_FOG_START, 8.0)
glFogf(GL_FOG_END, 25.0)
init_viewport_and_pers(width, height)
def resize_gl(width, height):
init_viewport_and_pers(width, height)
def on_timer(value):
global rotx, roty
rotx = 0.0
roty = roty + 0.25
glutPostRedisplay()
glutTimerFunc(int(1000 / FPS), on_timer, 0)
def key_pressed(key, x, y):
# If escape is pressed, kill everything.
ESCAPE = b"\x1b"
if key == ESCAPE or key == b'q':
if glutLeaveMainLoop:
glutLeaveMainLoop()
else:
sys.exit()
def main():
global window
glutInit(sys.argv)
glutInitDisplayMode(GLUT_RGBA | GLUT_DOUBLE | GLUT_DEPTH)
glutInitWindowSize(SCRW, SCRH)
# glutInitWindowPosition(0, 0)
window = glutCreateWindow(b"Draw texture")
glutDisplayFunc(draw_gl)
glutReshapeFunc(resize_gl)
glutKeyboardFunc(key_pressed)
# glutFullScreen()
# glutIdleFunc(draw_gl)
glutTimerFunc(int(1000 / FPS), on_timer, 0)
InitGL(SCRW, SCRH)
load_texture()
init_objs()
glutMainLoop()
if __name__ == "__main__":
print("Hit ESC key to quit.")
main()
使用画像は以下。CC0 / Public Domain ってことで。前述のスクリプトと同じ場所に置いておくこと。
_tex.png
◎ 覚書。 :
フォグをかけるように指定している部分は以下。
# setiing fog
fog_color = [0.85, 0.85, 0.85]
glEnable(GL_FOG)
glFogi(GL_FOG_MODE, GL_LINEAR)
glFogfv(GL_FOG_COLOR, fog_color)
glFogf(GL_FOG_DENSITY, 0.1)
glHint(GL_FOG_HINT, GL_DONT_CARE)
glFogf(GL_FOG_START, 8.0)
glFogf(GL_FOG_END, 25.0)
- glEnable(GL_FOG)、glDisable(GL_FOG) で、フォグの有効/無効を切り替えられる。
- fog_color がフォグの色。[1.0, 1.0, 1.0] なら真っ白になるし、[0.0, 0.0, 0.0] なら真っ黒になる。
- glFogfv(GL_FOG_COLOR, fog_color) で、フォグの色を指定している。
- glFogi(GL_FOG_MODE, GL_LINEAR) で、フォグのかかり方の種類を指定している。
- フォグのかかり方が GL_LINEAR の場合、GL_FOG_START、GL_FOG_END で、フォグがかかり始める距離を指定できるらしい。
- GL_FOG_DENSITY の値は、フォグのかかり方 (GL_FOG_MODE) が、GL_EXP、GL_EXP2 の場合に絡んでくるらしい。今回は GL_LINEAR にしているから、関係してこないっぽい。
◎ 画像の入手先について。 :
今回、以下のblogで、CC0 として公開されてる木の画像を、テクスチャとして使わせてもらった。ありがたや。blenderでレンダリングした画像らしい。
_Tree 01 Free CC0 Image | Graphics Learning
_Tree 02 Free CC0 Image | Graphics Learning
_Tree 03 Free CC0 Image | Graphics Learning
_Tree 04 Free CC0 Image | Graphics Learning
余談。一応自分も木の画像を公開していたりするのだけど、見た目のスタイルがバラバラなものだから、自分で作っておきながら使い辛くて…。
_trees - OneDrive
_mieki256's diary - 木のテクスチャをレンダリング中
_Tree 01 Free CC0 Image | Graphics Learning
_Tree 02 Free CC0 Image | Graphics Learning
_Tree 03 Free CC0 Image | Graphics Learning
_Tree 04 Free CC0 Image | Graphics Learning
余談。一応自分も木の画像を公開していたりするのだけど、見た目のスタイルがバラバラなものだから、自分で作っておきながら使い辛くて…。
_trees - OneDrive
_mieki256's diary - 木のテクスチャをレンダリング中
◎ 参考ページ :
[ ツッコむ ]
#2 [gimp] GIMP 2.10の全レイヤーをレガシーモードにしたい
Windows10 x64 21H2 + GIMP 2.10.32 Portable samj 版で、テクスチャ画像の加工修正をしているのだけど、GIMP 2.10 は GIMP 2.8 とレイヤーの実装が変わったので、そのままだと .psd で保存(エクスポート)した際などにレイヤーが全部統合された状態でエクスポートされてしまう。
.psd でエクスポートしても、各レイヤーをバラバラの状態にしたいなら、各レイヤーを「デフォルト」モードから「レガシー」モードに変更して、GIMP 2.8時代のレイヤーの状態にしてからエクスポートしないといけない。
しかし、一つ一つ、レイヤーをレガシーモードに切り替えていくのが面倒臭い。一気に切り替えることはできないものか。
ググってみたら、全レイヤーをレガシーモードに切り替えてくれるプラグイン(Python-Fuスクリプト)を公開してくれてる方がいらっしゃった。ありがたや。使わせてもらおう…。
_To Legacy Mode Script/Plug-in - GIMP LEARN
to_legacy_modes(2).zip をダウンロード/解凍して、to_legacy_modes.py を GIMPユーザーディレクトリ/plug-ins/ 以下にコピーした。
オリジナル版は、Python-Fu というメニュー項目が増えるのだろうか…。自分の環境に合わせて、以下のように修正して使うことにした。レイヤーに対して処理をするのだから、「レイヤー」の下にあったほうが迷わなくて済むよな、みたいな。
ちなみに、GIMP 2.10 のレイヤーの、「デフォルト」「レガシー」は、互換性がない合成モードがいくつかあるらしいので…。安易にモードを切り替えると見た目が違ってしまう可能性があることに注意。まあ、例えば「標準」で重ねてるだけの凝ったことをしていない画像であれば、問題無さそうではあるけれど…。
さておき。件のスクリプトの作者様は、他にも色々なスクリプトを公開してくれているようで。ありがたや。そのうちじっくり眺めてみよう…。
_GIMP 2.10 Scripts/Plug-ins - GIMP LEARN
.psd でエクスポートしても、各レイヤーをバラバラの状態にしたいなら、各レイヤーを「デフォルト」モードから「レガシー」モードに変更して、GIMP 2.8時代のレイヤーの状態にしてからエクスポートしないといけない。
しかし、一つ一つ、レイヤーをレガシーモードに切り替えていくのが面倒臭い。一気に切り替えることはできないものか。
ググってみたら、全レイヤーをレガシーモードに切り替えてくれるプラグイン(Python-Fuスクリプト)を公開してくれてる方がいらっしゃった。ありがたや。使わせてもらおう…。
_To Legacy Mode Script/Plug-in - GIMP LEARN
to_legacy_modes(2).zip をダウンロード/解凍して、to_legacy_modes.py を GIMPユーザーディレクトリ/plug-ins/ 以下にコピーした。
オリジナル版は、Python-Fu というメニュー項目が増えるのだろうか…。自分の環境に合わせて、以下のように修正して使うことにした。レイヤーに対して処理をするのだから、「レイヤー」の下にあったほうが迷わなくて済むよな、みたいな。
"<Image>/Python-Fu/To Legacy Modes...", #Menu path
↓
"<Image>/Layer/All Layers/To Legacy Modes...",
ちなみに、GIMP 2.10 のレイヤーの、「デフォルト」「レガシー」は、互換性がない合成モードがいくつかあるらしいので…。安易にモードを切り替えると見た目が違ってしまう可能性があることに注意。まあ、例えば「標準」で重ねてるだけの凝ったことをしていない画像であれば、問題無さそうではあるけれど…。
さておき。件のスクリプトの作者様は、他にも色々なスクリプトを公開してくれているようで。ありがたや。そのうちじっくり眺めてみよう…。
_GIMP 2.10 Scripts/Plug-ins - GIMP LEARN
[ ツッコむ ]
2021/09/22(水) [n年前の日記]
#1 [windows] 共有プリンタから印刷できない件についてまだ調べてる
Windows10 や Windows8.1上で、2021/09 の Windows Update を適用すると、USB接続された共有プリンタに対して、LAN内の他のPCから印刷できなくなる不具合が発生するのだけど。解決策は無いのかなと手元で少々実験をしているところ。
ちなみに、Windows8.1機でLANを構成している某所からも、Windows Update をアンインストールしたら印刷できるようになったが、また勝手にインストールされてしまって印刷できなくなった、と報告があった。Windows10のみならず、Windows8.1でも発生する不具合であることは間違いなさそうだなと…。
自室に、埃を被ってたWindows10機があることを思い出したので、それを使って実験。久々に起動して、Canon iP4600 のプリンタドライバをインストールして、メインPCに印刷指示を出してみたのだけど…。これが、すんなり印刷できてしまって…。何故。そこは印刷できない状態になってくれないと困る…。いやまあ、LAN上の共有プリンタが必ず使えなくなるわけでもない、環境によって結果は異なる、ということだろうけど…。
件のPCはずっと使ってなかったので、電源投入時の Windows10 のバージョンは 20H2 だった。その状態で KB5005565 がインストールされてから、直後に 21H1 に更新したのだけど、そのせいだろうか…。21H1 が何かしらを古いファイルで上書きしたとか…?
ちなみに、Windows8.1機でLANを構成している某所からも、Windows Update をアンインストールしたら印刷できるようになったが、また勝手にインストールされてしまって印刷できなくなった、と報告があった。Windows10のみならず、Windows8.1でも発生する不具合であることは間違いなさそうだなと…。
自室に、埃を被ってたWindows10機があることを思い出したので、それを使って実験。久々に起動して、Canon iP4600 のプリンタドライバをインストールして、メインPCに印刷指示を出してみたのだけど…。これが、すんなり印刷できてしまって…。何故。そこは印刷できない状態になってくれないと困る…。いやまあ、LAN上の共有プリンタが必ず使えなくなるわけでもない、環境によって結果は異なる、ということだろうけど…。
件のPCはずっと使ってなかったので、電源投入時の Windows10 のバージョンは 20H2 だった。その状態で KB5005565 がインストールされてから、直後に 21H1 に更新したのだけど、そのせいだろうか…。21H1 が何かしらを古いファイルで上書きしたとか…?
◎ レジストリ修正という対処方法もあるらしい。 :
レジストリを修正することで、脆弱性は放置されてしまうけど、一応印刷できる状態になる、という話も見かけた。
_KB5005565に印刷ができなくなる不具合。対処方法あり [Update 2: 脆弱性に影響しない恒久的解決策判明] | ニッチなPCゲーマーの環境構築Z
プリンタがUSB接続されてるPC上でレジストリを修正してから、妹のWindows10機から印刷できるか試してもらったものの、印刷不可。ちなみに、どちらも KB5005565 はインストールされてしまっている。
ホスト側だかプリンタサーバ側だかでレジストリを弄ってもダメで、クライアントPC側でレジストリを弄らないとダメという話なのかな…。いやまあ、両方修正しないといかんという話かもしれんけど。
_KB5005565に印刷ができなくなる不具合。対処方法あり [Update 2: 脆弱性に影響しない恒久的解決策判明] | ニッチなPCゲーマーの環境構築Z
プリンタがUSB接続されてるPC上でレジストリを修正してから、妹のWindows10機から印刷できるか試してもらったものの、印刷不可。ちなみに、どちらも KB5005565 はインストールされてしまっている。
ホスト側だかプリンタサーバ側だかでレジストリを弄ってもダメで、クライアントPC側でレジストリを弄らないとダメという話なのかな…。いやまあ、両方修正しないといかんという話かもしれんけど。
◎ 2021/09/23追記。 :
某所から連絡があって、プリンタサーバ側、クライアント側PCの両方でレジストリを修正したら印刷できるようになったとのこと。やはりクライアント側でもレジストリ修正が必要らしい…。
[ ツッコむ ]
2020/09/22(火) [n年前の日記]
#1 [raspberrypi] Raspberry Pi Zero W でBluetoothスピーカを鳴らしてみた
Raspberry Pi Zero W には音声出力用のジャックがついてないので、以下の方法で音を出すしかないのだけど。
その手の記事は巷に溢れているけど、結構ハマった。どうやら、Raspbian Jessie時代の解説記事が多いようで、そのままコピペして作業したら鳴らなくて…。
Raspbian Buster の場合、pulseaudio はインストールしない状態で作業したほうが良さそう。というかアンインストールしたらようやく素直に鳴ってくれた。
記事内で pulseaudio の設定をしている部分があったらソレは古い情報と決めつけてしまってもいいのかもしれない。もちろん、以前のバージョンのOSを使ってる環境なら参考になる記事だろうから、それはそれで残しておいてほしいのだけど。
「bluealsa amixer」でググれば、関連記事に遭遇しやすいかもしれない…?
- HDMI接続したディスプレイから音を出す。
- GPIOに回路を繋いで音を出す。
- Bluetoothスピーカを接続して音を出す。
- USBオーディオやUSBスピーカを繋いで音を出す。
その手の記事は巷に溢れているけど、結構ハマった。どうやら、Raspbian Jessie時代の解説記事が多いようで、そのままコピペして作業したら鳴らなくて…。
Raspbian Buster の場合、pulseaudio はインストールしない状態で作業したほうが良さそう。というかアンインストールしたらようやく素直に鳴ってくれた。
sudo apt purge pulseaudio pulseaudio-module-bluetooth pavucontrol sudo reboot
記事内で pulseaudio の設定をしている部分があったらソレは古い情報と決めつけてしまってもいいのかもしれない。もちろん、以前のバージョンのOSを使ってる環境なら参考になる記事だろうから、それはそれで残しておいてほしいのだけど。
「bluealsa amixer」でググれば、関連記事に遭遇しやすいかもしれない…?
◎ GUIでの設定作業。 :
デスクトップ環境が使えるなら、GUIで作業したほうが楽かも。
- デスクトップの右上のほうに Bluetoothのアイコンがあるからクリック。
- Make Discoverable を選ぶと Bluetooth機器を検索開始する。
- Add Device... で、Bluetoothスピーカが出てきたら、選んで Pair ボタンをクリック。
- Stop Discoverable で、検索停止。
- スピーカアイコンを右クリックして、Bluetoothスピーカ名(今回は BTS-032A)を選ぶと、そちらが出力先になる。
◎ 作業過程をメモ。 :
Raspbian Buster の場合、bluealsa なるパッケージが肝っぽい。
以下は詳細メッセージ。
ちなみに BTS-032A は、接続したり接続が切れたりするたびに「connect」「disconnect」と喋ってくれる。電源オンオフ時も「power on」「power off」と喋る。
さておき。以下を参考にして状態を確認してみた。
_Raspberry Pi 4のBluetoothから音を鳴らす呪い | hixの日記 | スラド
出力先として認識できているか確認。
A2DP って何だろう…。音楽用のプロファイルらしい。
_ケータイ用語の基礎知識 第259回:A2DP とは
もう少し詳細を見てみる。
ボリュームを変更。
再生確認。aplay なるものを使うと wavファイルが再生できるっぽい。また、/usr/share/sounds/alsa/ 以下に wav ファイルがいくつかあるので、再生確認に使える。
巷の解説記事では speaker-test を使って再生確認する場合が紹介されてるけど。今回、speaker-test -t wav と打っても鳴ってくれなかった…。
デスクトップ上で BTS-032A を選んだりしていたせいか、~/.asoundrc にそれっぽい記述がされていた。
sudo apt install bluealsabluetoothctl を使って、Bluetoothデバイスとペアリングとやらをするらしい。
$ bluetoothctl --version bluetoothctl: 5.50
$ sudo bluetoothctl [bluetooth]# agent on [bluetooth]# scan on Discovery started [CHG] Controller B8:27:EB:93:58:00 Discovering: yes [NEW] Device 41:42:9E:54:68:72 BTS-032A [bluetooth]# info 41:42:9E:54:68:72 [bluetooth]# pair 41:42:9E:54:68:72 [bluetooth]# trust 41:42:9E:54:68:72 [bluetooth]# connect 41:42:9E:54:68:72 [BTS-032A]# quit
以下は詳細メッセージ。
$ sudo bluetoothctl
Agent registered
[bluetooth]# agent on
Agent is already registered
[bluetooth]# scan on
Discovery started
[CHG] Controller B8:27:EB:93:58:00 Discovering: yes
[NEW] Device 41:42:9E:54:68:72 BTS-032A
[bluetooth]# info 41:42:9E:54:68:72
Device 41:42:9E:54:68:72 (public)
Name: BTS-032A
Alias: BTS-032A
Class: 0x00240418
Icon: audio-card
Paired: no
Trusted: no
Blocked: no
Connected: no
LegacyPairing: no
RSSI: -48
[bluetooth]# pair 41:42:9E:54:68:72
Attempting to pair with 41:42:9E:54:68:72
[CHG] Device 41:42:9E:54:68:72 Connected: yes
[CHG] Device 41:42:9E:54:68:72 Modalias: bluetooth:v05ACp0220d0001
[CHG] Device 41:42:9E:54:68:72 UUIDs: 00001101-0000-1000-8000-00805f9b34fb
[CHG] Device 41:42:9E:54:68:72 UUIDs: 0000110b-0000-1000-8000-00805f9b34fb
[CHG] Device 41:42:9E:54:68:72 UUIDs: 0000110c-0000-1000-8000-00805f9b34fb
[CHG] Device 41:42:9E:54:68:72 UUIDs: 0000110e-0000-1000-8000-00805f9b34fb
[CHG] Device 41:42:9E:54:68:72 UUIDs: 0000111e-0000-1000-8000-00805f9b34fb
[CHG] Device 41:42:9E:54:68:72 UUIDs: 00001124-0000-1000-8000-00805f9b34fb
[CHG] Device 41:42:9E:54:68:72 UUIDs: 00001200-0000-1000-8000-00805f9b34fb
[CHG] Device 41:42:9E:54:68:72 ServicesResolved: yes
[CHG] Device 41:42:9E:54:68:72 Paired: yes
Pairing successful
[CHG] Device 41:42:9E:54:68:72 ServicesResolved: no
[CHG] Device 41:42:9E:54:68:72 Connected: no
[CHG] Device 41:42:9E:54:68:72 RSSI: -39
[bluetooth]# trust 41:42:9E:54:68:72
[CHG] Device 41:42:9E:54:68:72 Trusted: yes
Changing 41:42:9E:54:68:72 trust succeeded
[bluetooth]# connect 41:42:9E:54:68:72
Attempting to connect to 41:42:9E:54:68:72
[CHG] Device 41:42:9E:54:68:72 Connected: yes
Connection successful
[CHG] Device 41:42:9E:54:68:72 ServicesResolved: yes
[BTS-032A]# quit
ちなみに BTS-032A は、接続したり接続が切れたりするたびに「connect」「disconnect」と喋ってくれる。電源オンオフ時も「power on」「power off」と喋る。
さておき。以下を参考にして状態を確認してみた。
_Raspberry Pi 4のBluetoothから音を鳴らす呪い | hixの日記 | スラド
sudo systemctl status bluetooth.serviceSap driver でエラーが出てたので、設定ファイルを修正。
sudo vi /lib/systemd/system/bluetooth.service
#ExecStart=/usr/lib/bluetooth/bluetoothd ExecStart=/usr/lib/bluetooth/bluetoothd --noplugin=sap
sudo reboot
出力先として認識できているか確認。
$ amixer -D bluealsa scontrols Simple mixer control 'BTS-032A - A2DP',0 Simple mixer control 'BTS-032A - SCO',0 Simple mixer control 'BTS-032A | Battery',0'BTS-032A - A2DP' てのが表示されていたら、音が鳴らせる状態になってるということらしい。
A2DP って何だろう…。音楽用のプロファイルらしい。
_ケータイ用語の基礎知識 第259回:A2DP とは
もう少し詳細を見てみる。
$ amixer -D bluealsa Simple mixer control 'BTS-032A - A2DP',0 Capabilities: pvolume pswitch Playback channels: Front Left - Front Right Limits: Playback 0 - 127 Mono: Front Left: Playback 127 [100%] [on] Front Right: Playback 127 [100%] [on] Simple mixer control 'BTS-032A - SCO',0 Capabilities: pvolume pvolume-joined cvolume cvolume-joined pswitch pswitch-joined cswitch cswitch-joined Playback channels: Mono Capture channels: Mono Limits: Playback 0 - 15 Capture 0 - 15 Mono: Playback 14 [93%] [on] Capture 9 [60%] [on] Simple mixer control 'BTS-032A | Battery',0 Capabilities: pvolume pvolume-joined Playback channels: Mono Limits: Playback 0 - 100 Mono: Playback 255 [255%]
ボリュームを変更。
amixer -D bluealsa sset 'BTS-032A - A2DP' 70%
再生確認。aplay なるものを使うと wavファイルが再生できるっぽい。また、/usr/share/sounds/alsa/ 以下に wav ファイルがいくつかあるので、再生確認に使える。
cd /usr/share/sounds/alsa/ aplay Front_Center.wav aplay Noise.wav
巷の解説記事では speaker-test を使って再生確認する場合が紹介されてるけど。今回、speaker-test -t wav と打っても鳴ってくれなかった…。
デスクトップ上で BTS-032A を選んだりしていたせいか、~/.asoundrc にそれっぽい記述がされていた。
$ cat ~/.asoundrc
pcm.!default {
type asym
playback.pcm {
type plug
slave.pcm "output"
}
capture.pcm {
type plug
slave.pcm "input"
}
}
pcm.output {
type bluealsa
device "41:42:9E:54:68:72"
profile "a2dp"
}
ctl.!default {
type bluealsa
}
もしかすると、この ~/.asoundrc が再生関係に絡んでるのかもしれないけど、まだそのあたりは全然調べてない…。
◎ 問題点。 :
音を鳴らし始めた最初のあたりの音声が聞こえてこない。例えば、「Front Center」という音声なら、最初の一発目は「ter」しか聞こえない感じ。
Raspberry Pi Zero W 側に問題があるのか、それとも Bluetoothスピーカ側に問題があるのかは不明。でもまあ、 HDMI接続で音を鳴らした際も、同じように最初のあたりが聞こえなかったりするので、そういうものなのかもしれない…。
ずっと鳴らし続けてる分には問題ない。しばらく音を出してない状態で、音を出そうと最初の一発目を鳴らし始めた際に聞こえない状態というか。
Raspberry Pi Zero W 側に問題があるのか、それとも Bluetoothスピーカ側に問題があるのかは不明。でもまあ、 HDMI接続で音を鳴らした際も、同じように最初のあたりが聞こえなかったりするので、そういうものなのかもしれない…。
ずっと鳴らし続けてる分には問題ない。しばらく音を出してない状態で、音を出そうと最初の一発目を鳴らし始めた際に聞こえない状態というか。
◎ 参考ページ。 :
_Raspberry Pi 4のBluetoothから音を鳴らす呪い | hixの日記 | スラド
_Raspberry PiでBluetoothスピーカーを鳴らす - Qiita
_19. Raspbian Buster導入と事象対処
_14. Bluetoothスピーカー接続
_A2DP audio streaming using Raspberry PI (Raspbian Jessie)
_チートシート (ラズパイ、ALSA、Bluetooth) - Qiita
_Raspberry Pi Zero WでBluetoothスピーカーを鳴らす - Qiita
_Raspberry piでbluetoothスピーカーを鳴らす - 雑木林
_Raspberry pi - bluetoothスピーカーに接続 | UKey's Labo
_Bluetoothスピーカーから音を出す - belial6's diary
_Raspberry PiでBluetoothスピーカーが使えるのか格安スピーカー実践で検証してみる | THE POOH FILES
_Raspberry PiでBluetoothスピーカーを鳴らす - Qiita
_19. Raspbian Buster導入と事象対処
_14. Bluetoothスピーカー接続
_A2DP audio streaming using Raspberry PI (Raspbian Jessie)
_チートシート (ラズパイ、ALSA、Bluetooth) - Qiita
_Raspberry Pi Zero WでBluetoothスピーカーを鳴らす - Qiita
_Raspberry piでbluetoothスピーカーを鳴らす - 雑木林
_Raspberry pi - bluetoothスピーカーに接続 | UKey's Labo
_Bluetoothスピーカーから音を出す - belial6's diary
_Raspberry PiでBluetoothスピーカーが使えるのか格安スピーカー実践で検証してみる | THE POOH FILES
[ ツッコむ ]
#2 [raspberrypi][linux] Linux上で各種音声フォーマットを再生
Raspberry Pi Zero W + Raspbian Buster で作業。コマンドラインで、wav だけではなく、mp3 や ogg も鳴らせるようにしたい。
_コマンドラインで音声再生:aplay/mpg321/ogg123 - Linux Memo: Vine Linux 5 設定 tips
_Flac を Mp3 に変換 - ArchWiki
_FLACオーディオ形式との間で変換するための優れたコマンドラインツールはありますか?
_flacとlameでFLACをMP3にする - majishini
flac も再生したい…が、そんなことできるのかよくわからないので、せめて mp3 に変換したい。ffmpeg や sox を使えばコマンドラインですぐ変換できるっぽいけど、今回は flac と lame をインストールして、参考ページと同様にスクリプトを作って変換することにした。
一応、sox もインストールしておいた。Debian系パッケージは、mp3の再生でバグがあるという話も見かけたけれど…。
_コマンドラインで音声再生:aplay/mpg321/ogg123 - Linux Memo: Vine Linux 5 設定 tips
_Flac を Mp3 に変換 - ArchWiki
_FLACオーディオ形式との間で変換するための優れたコマンドラインツールはありますか?
_flacとlameでFLACをMP3にする - majishini
sudo apt install alsa-utils mpg321 vorbis-tools flac ffmpeg lame
- wav再生 : aplay hoge.wav
- mp3再生 : mpg321 hoge.mp3
- ogg再生 : ogg123 hoge.ogg
flac も再生したい…が、そんなことできるのかよくわからないので、せめて mp3 に変換したい。ffmpeg や sox を使えばコマンドラインですぐ変換できるっぽいけど、今回は flac と lame をインストールして、参考ページと同様にスクリプトを作って変換することにした。
vi flac2mp3.sh
#! /bin/sh flac -c -d "$1" | lame -V 5 - "`basename "$1" ".flac"`.mp3"
chmod +x flac2mp3.sh ./flac2mp3.sh hoge.flac
一応、sox もインストールしておいた。Debian系パッケージは、mp3の再生でバグがあるという話も見かけたけれど…。
sudo apt install sox libsox-fmt-all
[ ツッコむ ]
#3 [pc] ダイソーでUSBハブを購入
ダイソーでUSBハブを購入してみた。
200円商品。個別スイッチ付き。USB2.0、4ポート。ケーブル長15cm。パッケージの下のほうに、G134、200円パソコン、No.13、と書いてある。
以前もダイソーでUSBハブを購入してみたことがあるけれど、その際購入した製品は、USB2.0対応とパッケージで謳っていながらUSB1.1の速度しかでないというアレな製品で…。今回もそういうオチなのではないかと不安だったけど、既に購入した方々のレビュー記事ではちゃんとUSB2.0の速度が出てるっぽいという話だったので、だったら試しに、と購入してみた次第。
Raspberry Pi Zero W に繋いで使ってみた。ワイヤレスキーボードの子機は動いてるっぽい。手持ちのUSBスピーカ SANWA SUPPLY MM-PSU4WH も繋いでみた。音が鳴った。動いているっぽい。
200円商品。個別スイッチ付き。USB2.0、4ポート。ケーブル長15cm。パッケージの下のほうに、G134、200円パソコン、No.13、と書いてある。
以前もダイソーでUSBハブを購入してみたことがあるけれど、その際購入した製品は、USB2.0対応とパッケージで謳っていながらUSB1.1の速度しかでないというアレな製品で…。今回もそういうオチなのではないかと不安だったけど、既に購入した方々のレビュー記事ではちゃんとUSB2.0の速度が出てるっぽいという話だったので、だったら試しに、と購入してみた次第。
Raspberry Pi Zero W に繋いで使ってみた。ワイヤレスキーボードの子機は動いてるっぽい。手持ちのUSBスピーカ SANWA SUPPLY MM-PSU4WH も繋いでみた。音が鳴った。動いているっぽい。
[ ツッコむ ]
#4 [raspberrypi] Raspberry Pi Zero WにUSBスピーカを繋いでみた
Raspberry Pi Zero W から Bluetoothスピーカを使ってみたものの、鳴らし始めの最初のあたりが鳴ってくれない点が気になった。まあ、HDMI接続も同じ状態になるのだけど…。
解決するには別の方法しかないのかなと思えてきたので、試しに手持ちのUSBスピーカを繋いでみた。環境は Raspbian Buster。試用したスピーカは SANWA SUPPLY MM-PSU4WH。1.2W (0.6W + 0.6W)。
_MM-SPU4WH【USBスピーカー(ホワイト)】USBケーブル1本で電源と音源を供給できるコンパクトサイズの木製USBスピーカー。ホワイト。 | サンワサプライ株式会社
USBハブに差して、デスクトップ上の右上のスピーカアイコンを右クリック。Audio Advantage MicroII を選択してみたら、すんなり音が鳴ってくれた。簡単なんだな…。しかも、Bluetoothスピーカと違って、最初のあたりの音声もちゃんと聞こえる。
ちなみに、lsusb と打ってみると、MM-SPU4WH は、C-Media CM102-A+/102S+ と表示されてた。
バスパワー駆動のUSBハブに接続しても大丈夫なのだろうか、消費電力の面で厳しいのではないかと不安だったけど、1.2W(0.6W + 0.6W)ぐらいなら、音量を絞れば一応動いてくれる、ということなのかな…。
さておき。デスクトップ上の音量を変更しても、スピーカから出てくる音量が変わらない。MM-SPU4WH は背面に物理的なボリュームがついていて、そこを回せば音量調整はできるけど…。PC側から調整できないのは仕様なのか、それとも何か設定がおかしいのか…。
解決するには別の方法しかないのかなと思えてきたので、試しに手持ちのUSBスピーカを繋いでみた。環境は Raspbian Buster。試用したスピーカは SANWA SUPPLY MM-PSU4WH。1.2W (0.6W + 0.6W)。
_MM-SPU4WH【USBスピーカー(ホワイト)】USBケーブル1本で電源と音源を供給できるコンパクトサイズの木製USBスピーカー。ホワイト。 | サンワサプライ株式会社
USBハブに差して、デスクトップ上の右上のスピーカアイコンを右クリック。Audio Advantage MicroII を選択してみたら、すんなり音が鳴ってくれた。簡単なんだな…。しかも、Bluetoothスピーカと違って、最初のあたりの音声もちゃんと聞こえる。
ちなみに、lsusb と打ってみると、MM-SPU4WH は、C-Media CM102-A+/102S+ と表示されてた。
$ lsusb Bus 001 Device 004: ID 0d8c:0103 C-Media Electronics, Inc. CM102-A+/102S+ Audio Controller Bus 001 Device 003: ID 046d:c52b Logitech, Inc. Unifying Receiver Bus 001 Device 002: ID 214b:7250 Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
バスパワー駆動のUSBハブに接続しても大丈夫なのだろうか、消費電力の面で厳しいのではないかと不安だったけど、1.2W(0.6W + 0.6W)ぐらいなら、音量を絞れば一応動いてくれる、ということなのかな…。
さておき。デスクトップ上の音量を変更しても、スピーカから出てくる音量が変わらない。MM-SPU4WH は背面に物理的なボリュームがついていて、そこを回せば音量調整はできるけど…。PC側から調整できないのは仕様なのか、それとも何か設定がおかしいのか…。
[ ツッコむ ]
2019/09/22(日) [n年前の日記]
#1 [ubuntu] 無線LAN子機についてググってたり
Ubuntuで使えそうで、かつ、今現在入手できそうな無線LAN子機についてググってたり。
やっぱり昔はそこそこあったけど、今は売ってないなあ…。いや、爆熱製品ならまだ売ってるけど…。ドライバ入れれば使えるとか、ドライバ入れても不安定な製品も売ってるけど。
Ralinkチップを採用した製品なら差すだけで使えそうだけど、日本国内ではそういう製品はそれほど多くないようで。大体が Realtekを採用というか。そして、Realtekチップは、 ドライバを入れるとか、入れても不安定とか、そういう話が…。なかなか難しい。
やっぱり昔はそこそこあったけど、今は売ってないなあ…。いや、爆熱製品ならまだ売ってるけど…。ドライバ入れれば使えるとか、ドライバ入れても不安定な製品も売ってるけど。
Ralinkチップを採用した製品なら差すだけで使えそうだけど、日本国内ではそういう製品はそれほど多くないようで。大体が Realtekを採用というか。そして、Realtekチップは、 ドライバを入れるとか、入れても不安定とか、そういう話が…。なかなか難しい。
[ ツッコむ ]
2018/09/22(土) [n年前の日記]
#1 [blender] blenderの操作方法を再勉強中
blenderで、選択しているポリゴンよりちょっと小さいポリゴンを作る操作方法を忘れてしまったのでググったり。どうやるんだっけ…。
「面を差し込む」(Inset)を使うのだな…。Iキーを押してから、マウスカーソルを移動して、左クリック(LMB)で決定すればいいらしい。Insetだから、Iキーなのかな。
_【Blender】面を差し込む方法
「面を差し込む」(Inset)を使うのだな…。Iキーを押してから、マウスカーソルを移動して、左クリック(LMB)で決定すればいいらしい。Insetだから、Iキーなのかな。
_【Blender】面を差し込む方法
[ ツッコむ ]
#2 [zatta] 「地震が少ない」はフラグかも
たまたまNHKを流してたら、北海道も「地震が少ない」を謳い文句にして企業誘致をしていた、というニュースが流れていて。
たしか熊本も「地震が少ない」と宣伝して企業誘致をしていてあんなことになったはず…。これはもしかすると、「地震が少ない」はフラグというか、天災を引き寄せる言霊の類じゃないのかと思えてきたり。
ちなみに、そのニュース内で、札幌市役所の方が「まさか札幌が」的なコメントをしていたのだけど。少しググったら札幌だって何度か大きな地震に襲われていて。
_北海道・地震の歴史 | 北海道の歴史
_札幌の直下型地震過去100年で34回発生、液状化現象も - 道新りんご新聞
_地震の年表 (日本) - Wikipedia
あのコメントをしていた人は、もしかして、非・札幌市民なのでは…。 *1
たしか熊本も「地震が少ない」と宣伝して企業誘致をしていてあんなことになったはず…。これはもしかすると、「地震が少ない」はフラグというか、天災を引き寄せる言霊の類じゃないのかと思えてきたり。
ちなみに、そのニュース内で、札幌市役所の方が「まさか札幌が」的なコメントをしていたのだけど。少しググったら札幌だって何度か大きな地震に襲われていて。
_北海道・地震の歴史 | 北海道の歴史
_札幌の直下型地震過去100年で34回発生、液状化現象も - 道新りんご新聞
_地震の年表 (日本) - Wikipedia
あのコメントをしていた人は、もしかして、非・札幌市民なのでは…。 *1
*1: まあ、ウチのお袋さんも、福島県生まれの福島県育ちなのに、事あるごとに「福島県は大きな地震が来ない」「岩代国と呼ばれたぐらいに地盤がしっかりしてるから 」と口走っていて、その度に自分や妹が「いや、そんなはずはない」とツッコミを入れてたわけで…。それを思い返すと、どうもあちこちの都道府県に、「自分達が住んでる場所には大きな地震が来ない」と思い込んでる人達が居るような予感が…。
[ ツッコむ ]
2017/09/22(金) [n年前の日記]
#1 [dxruby][ruby] DXRubyをブラウザ上で動かせるというDXOpalを試用してみたり
DXRuby作者様のtwitterで、DXRubyをWebブラウザ上で動かせる DXOpal なるものが紹介されていて、なんだか興味が湧いたわけで。試しに動かしてみようかな、と。
_yhara/dxopal: Game development framework for Opal, API compatible to DXRuby
_DXOpal demo
_RubyKaigiで発表しました - yhara.jp
_Presenter notes(Japanese) of https://speakerdeck.com/yhara/ruby-opal-and-webassembly
RubyスクリプトをWebブラウザ上で動かせるように JavaScript に変換してしまう _Opal なるものがあり、それを使うことを前提にして DXRuby の一部を移植、という認識でいいのだろうか…。何にせよ、Ruby + DXRuby スクリプトを、ほんの少し手直しするだけでWebブラウザ上でも動かせる…可能性がある。らしい。たぶん。
_yhara/dxopal: Game development framework for Opal, API compatible to DXRuby
_DXOpal demo
_RubyKaigiで発表しました - yhara.jp
_Presenter notes(Japanese) of https://speakerdeck.com/yhara/ruby-opal-and-webassembly
RubyスクリプトをWebブラウザ上で動かせるように JavaScript に変換してしまう _Opal なるものがあり、それを使うことを前提にして DXRuby の一部を移植、という認識でいいのだろうか…。何にせよ、Ruby + DXRuby スクリプトを、ほんの少し手直しするだけでWebブラウザ上でも動かせる…可能性がある。らしい。たぶん。
◎ ローカルにダウンロード。 :
_yhara/dxopal-game: Demo & Template for DXOpal
で、テンプレートファイル群が公開されているので、まずはソレをローカルHDDにダウンロード。
ちなみに自分の環境は、Windows10 x64。
git がインストールされてない環境なら、 _yhara/dxopal-game の右のほうの緑色のボタンをクリックして、「Download ZIP」をクリックすればzipファイルの形で入手できる。後は適当なフォルダの中で解凍すればいい。
自分の環境は git がインストール済みなので、git clone でクローンさせてもらった。何か適当なフォルダを作成してから…。
dxopal-demo で使われている dxopal.min.js はちょっと古いので、 _dxopal/dxopal.min.js at master - yhara/dxopal から dxopal.min.js をダウンロードして、dxopal-demo の dxopal.min.js を上書きしたほうがいいかもしれず。
自分の場合、これも git clone で取得して…。
ちなみに自分の環境は、Windows10 x64。
git がインストールされてない環境なら、 _yhara/dxopal-game の右のほうの緑色のボタンをクリックして、「Download ZIP」をクリックすればzipファイルの形で入手できる。後は適当なフォルダの中で解凍すればいい。
自分の環境は git がインストール済みなので、git clone でクローンさせてもらった。何か適当なフォルダを作成してから…。
git clone https://github.com/yhara/dxopal-game.gitこれでローカルに、dxopal-game というフォルダが作成されて、その中に一式が入ってくれた。
dxopal-demo で使われている dxopal.min.js はちょっと古いので、 _dxopal/dxopal.min.js at master - yhara/dxopal から dxopal.min.js をダウンロードして、dxopal-demo の dxopal.min.js を上書きしたほうがいいかもしれず。
自分の場合、これも git clone で取得して…。
git clone https://github.com/yhara/dxopal.gitbuildフォルダ内の dxopal.min.js を、dxopal-game フォルダ内の dxopal.min.js に上書きコピー。みたいな。
◎ 動作確認。 :
とりあえずこの状態で、dxopal-demo/index.html をWebブラウザで開いてみる。
- Firefoxで開いたら、マウスカーソルをキャラクターが追いかける何かが表示された。動いてるっぽい。
- Microsoft Edge も、同じように動いた。
- Google Chrome で開いたら、何も表示されなかった。というのも、Google Chrome はローカルHDD内のJavaScriptをいきなり動かさない設定になってるそうで。Google Chromeの起動オプションに「--allow-file-access-from-files」をつけて、index.html を開く必要があるらしい。
- IE11 では動かなかった。
◎ 自分が書いたスクリプトで試してみた。 :
dxopal-demo フォルダの名前を適当な名前にリネームして、その中の main.rb を書き換えて動作確認してみたり。
昔の日記ページからコピペして実験。自分が書いたソース・作った画像はCC0ってことで。
_dxopal_inchiki_takansetsu (元ネタ: _DXRubyでインチキ多関節を試してみる )
_dxopal_walkenemy (元ネタ: _DXRubyで二足歩行する敵っぽい動きを作ってみる )
_dxopal_rolltaka (元ネタ: _DXRubyで例の多関節を実験 )
元のソースをいきなり読み込ませても動くわけではない模様。修正作業で難儀した。が、それでもなんとか動かせた。
スゴイ。ブラウザ上で本当に、Ruby + DXRuby が動いてる…。あ、いや、実際動いてるのは JavaScript だけど。渡してるソースは Ruby のソレにしか見えないわけで。
昔の日記ページからコピペして実験。自分が書いたソース・作った画像はCC0ってことで。
_dxopal_inchiki_takansetsu (元ネタ: _DXRubyでインチキ多関節を試してみる )
_dxopal_walkenemy (元ネタ: _DXRubyで二足歩行する敵っぽい動きを作ってみる )
_dxopal_rolltaka (元ネタ: _DXRubyで例の多関節を実験 )
元のソースをいきなり読み込ませても動くわけではない模様。修正作業で難儀した。が、それでもなんとか動かせた。
スゴイ。ブラウザ上で本当に、Ruby + DXRuby が動いてる…。あ、いや、実際動いてるのは JavaScript だけど。渡してるソースは Ruby のソレにしか見えないわけで。
◎ 分かった点をメモ。 :
今現在気づいた範囲で分かったことをメモ。
読み込ませるスクリプト(main.rb)は、utf8n で書いておく。のだと思う。JavaScriptのソースって、えてしてUTF-8だろうから。
頭のほうに、以下を書く。
利用する画像等は、頭のほうで、以下のように書いて列挙しておく。
何故か、元スクリプトを module hoge で囲まないと動いてくれなかったりした。… _module って何? 使ったことないので勉強しないと。
てな感じで、おそらく基本的には、以下のような感じの書き方になるのではないかなと。たぶん。自信無いですが。
現時点では、拡大縮小描画(Window.draw_scale や、Spriteクラスの scale_x, scale_y 等)は未実装らしい。ただ、回転描画(Window.draw_rot や Sprite の angle)は実装済みの模様。まあ、ファミコン、PCエンジン、メガドライブあたりは、スプライトの拡大縮小なんて無かったし…。昔のゲーム機と比べたら回転描画がサポート済みなだけでも御の字状態というか。
DXRuby で使われてる古い名称(?)もサポートしてないっぽい。気付いた範囲では、 _Input.mouse_x はOKだけど、 _Input.mousePosX と書いたらNGだった。
ruby hoge.rb で動かした場合と違って何もエラーが出てこないから、修正作業はかなり面倒臭い印象。
Firefox上で動かしたら滑らかに動いたけど、GoogleChrome上で動かしたら処理落ちしてるように見えた。
読み込ませるスクリプト(main.rb)は、utf8n で書いておく。のだと思う。JavaScriptのソースって、えてしてUTF-8だろうから。
頭のほうに、以下を書く。
include DXOpal「require "dxruby"」の代わりになる行らしい。「require "dxruby"」は消しちゃっていい。
利用する画像等は、頭のほうで、以下のように書いて列挙しておく。
Image.register(:hoge, 'images/hoge.png') Image.register(:piyo, 'images/piyo.png')「Window.load_resources do 〜 end」の中で、「img_ufo = Image[:ufo]」みたいな感じで書けば、画像を読み込める模様。
何故か、元スクリプトを module hoge で囲まないと動いてくれなかったりした。… _module って何? 使ったことないので勉強しないと。
てな感じで、おそらく基本的には、以下のような感じの書き方になるのではないかなと。たぶん。自信無いですが。
include DXOpal
Image.register(:hoge, 'images/hoge.png')
Image.register(:piyo, 'images/piyo.png')
module hoge
Window.load_resources do
img_hoge = Image[:hoge]
img_piyo = Image[:piyo]
Window.loop do
# メインループ内の処理
end
end
end
現時点では、拡大縮小描画(Window.draw_scale や、Spriteクラスの scale_x, scale_y 等)は未実装らしい。ただ、回転描画(Window.draw_rot や Sprite の angle)は実装済みの模様。まあ、ファミコン、PCエンジン、メガドライブあたりは、スプライトの拡大縮小なんて無かったし…。昔のゲーム機と比べたら回転描画がサポート済みなだけでも御の字状態というか。
DXRuby で使われてる古い名称(?)もサポートしてないっぽい。気付いた範囲では、 _Input.mouse_x はOKだけど、 _Input.mousePosX と書いたらNGだった。
ruby hoge.rb で動かした場合と違って何もエラーが出てこないから、修正作業はかなり面倒臭い印象。
Firefox上で動かしたら滑らかに動いたけど、GoogleChrome上で動かしたら処理落ちしてるように見えた。
◎ サーバ側の設定。 :
WebブラウザでIISにアクセスして動作確認しようとしたら、動かなかった。IISマネージャで、MIMEの種類として、.rb は text/ruby になるように追加設定しないといかんらしい。
Apacheの場合はどうなるんだろう…。.htaccess に、
Apacheの場合はどうなるんだろう…。.htaccess に、
AddType text/ruby rbとでも書いとけばいいのだろうか。分からんけど。でも、そういう風に書いちゃうと、Rubyで書かれたCGIが動かなくなったりしないのかな。 *1
*1: いやまあ、自分のアカウントでは、Rubyで書かれたCGIは存在しないはずなので問題にはならないけど。以前、Rubyのバージョンが上がったら、Rubyで書かれたCGIが動かなくなって、サーバ上でRubyを動かすのはやめてしまった記憶が…。やっぱりCGI(スクリプト?)を書くなら後方互換性を大事にしてるPerlを使うべきなんだろう。と思ったけどPerl6があったっけ…。まあ、別言語扱いらしいけど…。
[ ツッコむ ]
2016/09/22(木) [n年前の日記]
#1 [nitijyou] 歯が痛い
数日前から上の前歯の左横の2本がどうもしくしくと妙な感じで。おそらく、去年の5月頃に某I歯科で2本くっつけた状態で被せたところだと思うけど。小さく三角上に削って被せていたので、ここから先の治療方法があるのかどうか、外す手段があるのかどうかも分からず。
[ ツッコむ ]
#2 [anime] 「ヘボット!」1話を視聴
ガンダムUCの後番組として「ヘボット!」なるアニメが放送されたので録画して見てみたのだけど。
なんというか、凄い。ついていけない…。
チビッ子達にウケるのかウケないのか、予測すらつかない…。
なんというか、凄い。ついていけない…。
チビッ子達にウケるのかウケないのか、予測すらつかない…。
[ ツッコむ ]
2015/09/22(火) [n年前の日記]
#1 [nitijyou] 某所に行ってきた
RAID Storage Manager なる、RAID管理ユーティリティの正体を突き止めるべく某所まで。晴れていたので自転車で行ってこれた。PM02:30-PM06:30まで作業。
結局その場では、RAID Storage Manager が、どこで作られたユーティリティなのか分からなかった…。添付ドキュメントにはDELLの文字が見えるけど、アプリのメニューの「ヘルプ」→「○○について」を選ぶとIBMの文字が。謎。
それでもRAID5構成の各HDDがどういう状態かは確認できた。1台壊れているのだろうと予想してたけど、件の管理ユーティリティから見る限り、どうも全HDDが正常のようで。1台だけアイコンが違ったのは、Optionalだかホットスワップだかの設定だったから、らしい。
RAID5構成は3台のHDDから始めることができるので、どうして4台積んであるのか不思議だったけど。おそらく1台は予備でつけてあったのかなと。いや、本当にそうなのか今一つ自信無いけど。ただ、ARRAY0の情報・プロパティを確認したら正常と表示されてたので、おそらくそうではないのかなと。
しかし、今後3台のうち、どれかに異常が出た際には自動で切り替わるのか、それとも手動で何か設定し直す・HDDを物理的に外して交換しないといかんのか、そのあたりは分かってない状態。
SCSIコントローラのプロパティに、PERC 320/DC と表示されていて、コレは何だろうと。帰宅後ググってみたら、DELLのサイトで「Adaptec PERC 320/DC」という名前でドライバが公開されてた。おそらく、以前のDELLがサーバを販売する際、Adaptec製チップを載せたSCSI RAIDボードをオプションとして用意していて、業者さんはソレを選択したのではないかと予想。となると、RAID Storage Manager は、Adaptec のソレかもしれないなと思えてきたり。まあ、これも予想が外れてるかもしれないけど。
こういうのはドキュメントを残しておいてほしかったな…。と思ったけど、自分が昔やったアレコレも、ちゃんとドキュメントを残せていたのかどうか怪しいので他人の事は言えないよなと。何かをせっせと作ってる時期は、記録を残す作業を面倒臭いと思ってサボってしまいがちで、記録を残せる余裕が出てきた頃にはそれまでの作業内容をかなり忘れてる、という…。
詳細はGRPでメモ。
結局その場では、RAID Storage Manager が、どこで作られたユーティリティなのか分からなかった…。添付ドキュメントにはDELLの文字が見えるけど、アプリのメニューの「ヘルプ」→「○○について」を選ぶとIBMの文字が。謎。
それでもRAID5構成の各HDDがどういう状態かは確認できた。1台壊れているのだろうと予想してたけど、件の管理ユーティリティから見る限り、どうも全HDDが正常のようで。1台だけアイコンが違ったのは、Optionalだかホットスワップだかの設定だったから、らしい。
RAID5構成は3台のHDDから始めることができるので、どうして4台積んであるのか不思議だったけど。おそらく1台は予備でつけてあったのかなと。いや、本当にそうなのか今一つ自信無いけど。ただ、ARRAY0の情報・プロパティを確認したら正常と表示されてたので、おそらくそうではないのかなと。
しかし、今後3台のうち、どれかに異常が出た際には自動で切り替わるのか、それとも手動で何か設定し直す・HDDを物理的に外して交換しないといかんのか、そのあたりは分かってない状態。
SCSIコントローラのプロパティに、PERC 320/DC と表示されていて、コレは何だろうと。帰宅後ググってみたら、DELLのサイトで「Adaptec PERC 320/DC」という名前でドライバが公開されてた。おそらく、以前のDELLがサーバを販売する際、Adaptec製チップを載せたSCSI RAIDボードをオプションとして用意していて、業者さんはソレを選択したのではないかと予想。となると、RAID Storage Manager は、Adaptec のソレかもしれないなと思えてきたり。まあ、これも予想が外れてるかもしれないけど。
こういうのはドキュメントを残しておいてほしかったな…。と思ったけど、自分が昔やったアレコレも、ちゃんとドキュメントを残せていたのかどうか怪しいので他人の事は言えないよなと。何かをせっせと作ってる時期は、記録を残す作業を面倒臭いと思ってサボってしまいがちで、記録を残せる余裕が出てきた頃にはそれまでの作業内容をかなり忘れてる、という…。
詳細はGRPでメモ。
[ ツッコむ ]
2014/09/22(月) [n年前の日記]
#1 [xyzzy] xyzzyにKaTeXモードを追加
xyzzy上でTeX/LaTeXを書きやすくするlispがあるらしいと知ったので試しに導入してみようかなと。KaTeXモードと言うらしい。
しかし、配布元サイトが isweb (infoseek) にあったらしくて、今は入手不可。
InternetArchive に残ってた。katex.lzh と emacs.lzh やらがそれらしい。
_katex.lzh - Internet Archive Wayback Machine
_emacs.lzh - Internet Archive Wayback Machine
2006年頃のモノをクリックしたら、解凍できる版がDLできた。中身は2004年頃書かれていたらしい。
以下を参考にしながら、 ~/.xyzzy 上で設定。
_TeX に関連したことを少しだけ
_KaTeX
_xyzzy + KaTeX - [物理のかぎしっぽ]
_xyzzyにKaTeXおよびOutline-treeのインストール,その設定について - 眼ではなく脳でカンじるのだ
_xyzzy で latex 環境を整える - 壁
しかし、(setf elisp::tex-command "platex -src") を自分が使いたいソレに書き換えればいいらしいけど、そこらへんがよく分からず。
それと、dviout なるツールを使えば .dvi ファイルが閲覧できるらしいけど、自分の環境では文字化けしちゃって何がなんだか。
とりあえず、C-c b SPC とか打てば、\begin{} \end{} が挿入されたりするので、そのようにショートカットキーを駆使していけば入力が楽になるよ、というモードなのかなと。慣れた xyzzy を使ってある程度書いてから、TeXWorks や Texmaker で開き直してプレビューしつつ修正、みたいなやり方がいいのかもと思えてきた。
でも、やっぱり、Word使えよ、という気もする。TeX関係は、いつのまにか奥が深い症候群になっちゃうから、あまりよくないな…。数式書く時は便利らしいけど、別に自分は数学者じゃないし。少し数式を書くぐらいなら、無料で使える OpenOffice/LibreOffice にも数式エディタがついてるから事足りる予感。
しかし、配布元サイトが isweb (infoseek) にあったらしくて、今は入手不可。
InternetArchive に残ってた。katex.lzh と emacs.lzh やらがそれらしい。
_katex.lzh - Internet Archive Wayback Machine
_emacs.lzh - Internet Archive Wayback Machine
2006年頃のモノをクリックしたら、解凍できる版がDLできた。中身は2004年頃書かれていたらしい。
以下を参考にしながら、 ~/.xyzzy 上で設定。
_TeX に関連したことを少しだけ
_KaTeX
_xyzzy + KaTeX - [物理のかぎしっぽ]
_xyzzyにKaTeXおよびOutline-treeのインストール,その設定について - 眼ではなく脳でカンじるのだ
_xyzzy で latex 環境を整える - 壁
(push "C:/xyzzyインストール場所/site-lisp/katex" *load-path*)
(require "elisp")
(push '("\\.tex$" . elisp::katex-mode) *auto-mode-alist*)
(autoload 'elisp::katex-mode "katex" t)
(setf elisp::tex-command "uplatex -kanji=utf8 -no-guess-input-enc")
;; (setf elisp::tex-command "platex -src")
;; (setq elisp::tex-command "ptex2pdf -u -l -ot \"-synctex=1\"")
; M-x katex-mode で花鳥を起動 [xyzzy:07770]より
(defun katex-mode()
(interactive)
(elisp::katex-mode))
; かてふツールバーを使う
(setf elisp::*KaTeX-use-toolbar* t)
; jsarticle をデフォルトにする
(setf elisp::KaTeX-default-documentclass "jsarticle")
; M-RET
(set-extended-key-translate-table exkey-M-return #\M-RET)
; paren.l を KaTeX モードに対応させる [xyzzy:07332]より
(add-hook 'elisp::katex-mode-hook
#'(lambda()
(set-syntax-match (syntax-table) #\( #\))))
;; タイプセットバッファの高さを調整 [xyzzy:07590]より
;; (setf elisp::KaTeX-default-pop-window-height "3")
;; 自動改行をやめる [xyzzy:07892]より
;; (add-hook 'elisp::katex-mode-hook
;; #'(lambda ()
;; (auto-fill-mode nil)))
;; インデント幅を4文字に
;; (setq elisp::KaTeX-environment-indent 4)
;; 新規TeXファイルにテンプレートを挿入
;; (setq elisp::KaTeX-template-file "c:/場所/テンプレートファイル名.tex")
しかし、(setf elisp::tex-command "platex -src") を自分が使いたいソレに書き換えればいいらしいけど、そこらへんがよく分からず。
それと、dviout なるツールを使えば .dvi ファイルが閲覧できるらしいけど、自分の環境では文字化けしちゃって何がなんだか。
とりあえず、C-c b SPC とか打てば、\begin{} \end{} が挿入されたりするので、そのようにショートカットキーを駆使していけば入力が楽になるよ、というモードなのかなと。慣れた xyzzy を使ってある程度書いてから、TeXWorks や Texmaker で開き直してプレビューしつつ修正、みたいなやり方がいいのかもと思えてきた。
でも、やっぱり、Word使えよ、という気もする。TeX関係は、いつのまにか奥が深い症候群になっちゃうから、あまりよくないな…。数式書く時は便利らしいけど、別に自分は数学者じゃないし。少し数式を書くぐらいなら、無料で使える OpenOffice/LibreOffice にも数式エディタがついてるから事足りる予感。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
#2 [digital] ELECOMが販売してる温度計がもう壊れてることに気付いた
1ヶ月ぐらい前に買った、
_ELECOM OND-01
。熱中症の危険がある時は赤いLEDが点滅して、冬のウイルスが死滅しにくい時は青いLEDが点滅する仕様なのだけど。
気づいたら、ウイルス注意のアイコンは表示されてるのに、青いLEDが点滅していない。最初から不良品だったのか、それとも1ヶ月で壊れちゃったのか。さすが、ELECOM。期待(?)を裏切らないぜ!
ちなみに、茶の間に置いてある _OND-02 は、青いLEDも点滅してます。また、購入直後の暑い日に、OND-01、OND-02共に、赤いLEDが点滅してることは確認できたので、熱中症関係はどちらも正常に動作してるっぽいなと。…機能として、赤いLEDの点滅はかなり有効。親父さんお袋さんが、「点滅してるんだけど、コレは何?」と気付けていたので。そこはグッドな機能だし、買ってよかったと思いました。
それはともかく。さて、どうしたもんか。
ということで、面倒臭いからこのまま使い続けようかなと。
でも、本来あるべき機能が動いてない状態にはちょっとモヤモヤしちゃうので、「やっぱりELECOM。初期不良が多いぜ! すぐ壊れるぜ!」と極力宣伝して少しは溜飲を下げてもいいんじゃないか、と。
でもまあ、ELECOM製品はそんなもんだと大半の人は知ってるから今更ですな。ほとんどは、「ELECOMだからねえ…(苦笑い)」だよな…。
それしにても、こういう製品って、動作テストが難しそうだなと。1台1台を温度/湿度が違う環境に入れて動作チェックなんて値段からしてやれないだろうから、たぶん組み立てたらチェックを一切しないまま即出荷だろうと。しかし客側で購入直後にそのあたり容易にチェックできるわけでもないし。その季節になってから、ようやく初期不良品と気付く、てな光景が結構あるのだろうなと。商品ジャンルによって、客側での初期不良チェックの容易さも違ってくるのだな、そういうところも考えながら選ぶのが賢い消費者なのかなあ、などと今頃気付いたりもして。
店頭で購入していたら、初期不良・故障時の交換も、店頭に持ち込めば済むのだろうけど。このへんでは売ってなかったので、Amazonで買うしかなくて。田舎はこういうところが厳しいです。
まあ、ELECOMだから仕方ない。値段も値段だし。なんというか…「ELECOM」はフラグ、ってことで。
気づいたら、ウイルス注意のアイコンは表示されてるのに、青いLEDが点滅していない。最初から不良品だったのか、それとも1ヶ月で壊れちゃったのか。さすが、ELECOM。期待(?)を裏切らないぜ!
ちなみに、茶の間に置いてある _OND-02 は、青いLEDも点滅してます。また、購入直後の暑い日に、OND-01、OND-02共に、赤いLEDが点滅してることは確認できたので、熱中症関係はどちらも正常に動作してるっぽいなと。…機能として、赤いLEDの点滅はかなり有効。親父さんお袋さんが、「点滅してるんだけど、コレは何?」と気付けていたので。そこはグッドな機能だし、買ってよかったと思いました。
それはともかく。さて、どうしたもんか。
- Amazon で購入したので、30日を過ぎちゃってるから「初期不良品だよ。交換してよ」というわけにはいかない予感。うっかりして箱も捨てちゃったし。(保証書シールは取ってある)
- 保証期間(6ヶ月)内だから、ELECOMに連絡すれば交換ぐらいはしてもらえそう。しかし、ELECOMは送料を客側に負担させるそうで…。1,000円もしない商品だから、下手すると送料だけで新品が買える。
- 自分、「熱中症の警告だけしてくれればいいや」てな気持ちで買ったので、ウイルス云々は実はどうでもいい。
- 交換してもらった個体が熱中症に反応しない初期不良品だったら、かえって困る。
ということで、面倒臭いからこのまま使い続けようかなと。
でも、本来あるべき機能が動いてない状態にはちょっとモヤモヤしちゃうので、「やっぱりELECOM。初期不良が多いぜ! すぐ壊れるぜ!」と極力宣伝して少しは溜飲を下げてもいいんじゃないか、と。
でもまあ、ELECOM製品はそんなもんだと大半の人は知ってるから今更ですな。ほとんどは、「ELECOMだからねえ…(苦笑い)」だよな…。
それしにても、こういう製品って、動作テストが難しそうだなと。1台1台を温度/湿度が違う環境に入れて動作チェックなんて値段からしてやれないだろうから、たぶん組み立てたらチェックを一切しないまま即出荷だろうと。しかし客側で購入直後にそのあたり容易にチェックできるわけでもないし。その季節になってから、ようやく初期不良品と気付く、てな光景が結構あるのだろうなと。商品ジャンルによって、客側での初期不良チェックの容易さも違ってくるのだな、そういうところも考えながら選ぶのが賢い消費者なのかなあ、などと今頃気付いたりもして。
店頭で購入していたら、初期不良・故障時の交換も、店頭に持ち込めば済むのだろうけど。このへんでは売ってなかったので、Amazonで買うしかなくて。田舎はこういうところが厳しいです。
まあ、ELECOMだから仕方ない。値段も値段だし。なんというか…「ELECOM」はフラグ、ってことで。
[ ツッコむ ]
#3 [neta][game] 犬の糞取りゲームってどうだろう
親父さんが遠出をしていて家に居ない時は、自分が犬の散歩をするのだけど。犬の糞を取る時に、楽しいのか悲しいのかちょっとよく分からない気分になるのです。
犬の肛門がヒクヒクし始めたら「そろそろかな…」と道具を右手に持ち替えて、踏ん張りポーズを取り始めたらスッと道具を差し出して、ポトンポトンと落ちてくるソレをスポンスポンと袋に入れるのですけど。上手く入った時は「よっしゃ」という気持ちになって楽しいけれど、同時に、これって人間様が犬のオートマチック便器に成り果てていないかと思えてきて、なんだか少し悲しくなるわけで。
この楽しさ、そして悲しさを、ゲームにできないものかしら。誰がプレイするんだよ、てな気もするけど。プレイ中は犬の肛門グラフィックをずっと眺めることになりそうだけど、なんかもうそれだけで色々ツライ。まあ、バカゲーですな…。
しかし、考えてみたら、そういうのって、たまごっちみたいなジャンルかもしれないか。いや、違うんじゃないか。どうなんだろう。
スマホ等の加速度センサその他で、ユーザが歩いてる・歩いてないを検知できたりしないかな。もしかするとバーチャルな犬の散歩もできたりして。いや待て。任天堂のタイトルでそういうのがあったような…。ググってみたら、歩数計機能を使って散歩ができると書いてあった。誰でも似たようなことを思いつくのだな…。
ゲーム専用機よりは、スマホ上でそういうアプリが動いたほうが普及しそうな気もするけど、どうなんだろう。でも、既に作られてそうだよな…。
犬の肛門がヒクヒクし始めたら「そろそろかな…」と道具を右手に持ち替えて、踏ん張りポーズを取り始めたらスッと道具を差し出して、ポトンポトンと落ちてくるソレをスポンスポンと袋に入れるのですけど。上手く入った時は「よっしゃ」という気持ちになって楽しいけれど、同時に、これって人間様が犬のオートマチック便器に成り果てていないかと思えてきて、なんだか少し悲しくなるわけで。
この楽しさ、そして悲しさを、ゲームにできないものかしら。誰がプレイするんだよ、てな気もするけど。プレイ中は犬の肛門グラフィックをずっと眺めることになりそうだけど、なんかもうそれだけで色々ツライ。まあ、バカゲーですな…。
しかし、考えてみたら、そういうのって、たまごっちみたいなジャンルかもしれないか。いや、違うんじゃないか。どうなんだろう。
スマホ等の加速度センサその他で、ユーザが歩いてる・歩いてないを検知できたりしないかな。もしかするとバーチャルな犬の散歩もできたりして。いや待て。任天堂のタイトルでそういうのがあったような…。ググってみたら、歩数計機能を使って散歩ができると書いてあった。誰でも似たようなことを思いつくのだな…。
ゲーム専用機よりは、スマホ上でそういうアプリが動いたほうが普及しそうな気もするけど、どうなんだろう。でも、既に作られてそうだよな…。
◎ Android上の万歩計。 :
ググってみたら、万歩計自体はあるようで。
_歩数計アプリの比較 | orefolder.net
_Androidアプリ開発奮闘記
_第 4 回・歩数計を作成してみよう! | ピックアップ | ギャップロ
機能自体はどうにかなりそう。
更にググってたら、リアル愛犬用のアレコレもあるらしく。
_富士通が愛犬用の歩数計「わんダント」と、それを活用した健康管理サービスを提供へ。PCやAndroid端末で愛犬の健康状態をチェック!
_ドコモ、愛犬向け「ペットフィット」開始。犬用通信機で愛犬の健康管理、2万5900円(動画) - Engadget Japanese
歩数計の値で遊ぶ何か、もあるらしい。
_万歩計の歩数で遊べるフリーソフト - BIGLOBEなんでも相談室
_東海道五十三次の旅(ジョギング&ウォーキングのお供アプリ Win&Android)
_歩くだけで茸が発生する、歩数計と栽培ゲームの融合アプリ『歩ク茸』を配信開始―100歩歩くと1本の新種マイタケが発生。端末内の音楽をかけて躍らせることも!歩ク茸で毎日楽しくウォーキング!― 写真1枚 国際ニュース:AFPBB News
結構あるな…。
_歩数計アプリの比較 | orefolder.net
_Androidアプリ開発奮闘記
_第 4 回・歩数計を作成してみよう! | ピックアップ | ギャップロ
機能自体はどうにかなりそう。
Android 4.4 から使用可能になった歩数計用の Sensor を使用てな話もあるようだし。
更にググってたら、リアル愛犬用のアレコレもあるらしく。
_富士通が愛犬用の歩数計「わんダント」と、それを活用した健康管理サービスを提供へ。PCやAndroid端末で愛犬の健康状態をチェック!
_ドコモ、愛犬向け「ペットフィット」開始。犬用通信機で愛犬の健康管理、2万5900円(動画) - Engadget Japanese
歩数計の値で遊ぶ何か、もあるらしい。
_万歩計の歩数で遊べるフリーソフト - BIGLOBEなんでも相談室
_東海道五十三次の旅(ジョギング&ウォーキングのお供アプリ Win&Android)
_歩くだけで茸が発生する、歩数計と栽培ゲームの融合アプリ『歩ク茸』を配信開始―100歩歩くと1本の新種マイタケが発生。端末内の音楽をかけて躍らせることも!歩ク茸で毎日楽しくウォーキング!― 写真1枚 国際ニュース:AFPBB News
結構あるな…。
[ ツッコむ ]
2013/09/22(日) [n年前の日記]
#1 [ruby] Rubyにもtmxファイルを読み込むライブラリがあるらしい
マップエディタ
_Tiled Map Editor
の保存ファイル ―― tmxファイルを読み込んで解析するライブラリが Ruby にもあるらしいと知ったので、ちょっと試してみたり。環境は、Windows7 x64 + ruby 1.9.3p429 mingw32 版。
_tmx | RubyGems.org | your community gem host
_shawn42/tmx - GitHub
ライセンスは、MIT License の模様。
とりあえず、gem install tmx でインストールできた。 _nokogiri と _oj というライブラリも必要らしくて、一緒にインストールされる。
下のような感じで使えるみたい。勘で試したので自信無いけど。
分かった範囲で注意点が2つほど。
_dxruby_and_tmx_20130922.zip
最初、Window.drawTile() の sizex,sizey に、100,100 とか入れちゃって、めちゃくちゃ処理が重くなってしまった。画面サイズ程度を指定しないといかんのですな…。
Flixel に比べると、DXRuby は _カメラ が無い分、スクロール処理が面倒臭い印象も。
_tmx | RubyGems.org | your community gem host
_shawn42/tmx - GitHub
ライセンスは、MIT License の模様。
とりあえず、gem install tmx でインストールできた。 _nokogiri と _oj というライブラリも必要らしくて、一緒にインストールされる。
下のような感じで使えるみたい。勘で試したので自信無いけど。
#!ruby -Ks
# Tmxライブラリを利用して、Tmxを読み込んでみるサンプル
require 'tmx'
tmx = Tmx.load("./assets/maps/mylevel1.tmx")
# マップサイズ(縦横のタイル個数)を取得
puts "map size : #{tmx.width} x #{tmx.height}"
# タイル1つの縦横サイズを取得
puts "tile size : #{tmx.tilewidth} x #{tmx.tileheight}"
# レイヤー枚数を取得
puts "layers length : #{tmx.layers.length}"
# 全レイヤー(タイルレイヤー)の情報にアクセス
tmx.layers.each do |layer|
name = layer.name # レイヤー名
w = layer.width # レイヤーサイズ
h = layer.height
ltype = layer.type # レイヤー種類
data = layer.data # レイヤーのマップテーブル
puts "name = #{name} , #{w} x #{h} , type : #{ltype} , Data length : #{data.length}"
end
# オブジェクトレイヤーの情報にアクセス
tmx.object_groups.each do |objg|
puts "object layer name : #{objg.name}"
objg.objects.each do |o|
name = o.name
x = o.x
y = o.y
puts "#{name} , (#{x},#{y})"
end
end
先日作った tmx で試したら、以下の情報が得られた。これなら使えそう。
map size : 100 x 100 tile size : 32 x 32 layers length : 4 name = layer4 , 100 x 100 , type : tilelayer , Data length : 10000 name = layer3 , 100 x 100 , type : tilelayer , Data length : 10000 name = layer2 , 100 x 100 , type : tilelayer , Data length : 10000 name = layer1 , 100 x 100 , type : tilelayer , Data length : 10000 object layer name : objlayer ruby , (1281,160) ruby , (32,192) ruby , (33,351) (中略) ruby , (3135,1087) ruby , (2601,127) banana , (2592,1056) banana , (2160,2428) banana , (269,256) door , (3093,3136) playerborn , (161,119)
分かった範囲で注意点が2つほど。
- Tiled は、タイル番号0番が空白、タイル番号1番がタイルの一番左上のタイルなので、そのままではえてして使えない。フツー、その手の2Dゲーム用ライブラリは、一番左上のタイルを0番として扱うので、番号が1つずれちゃう。番号をずらしたデータを作り直す等の工夫が必要。
- このライブラリは、オブジェクトレイヤー上にタイルを置いていてもポリゴンデータとして変換してしまうようで、gid ―― タイル番号は得られない。各オブジェクトにつけた名前で種類を判断する等の工夫が必要。
◎ DXRubyで表示してみた。 :
#!ruby -Ks
# Tmxファイルを読み込んでDXRubyで描画するサンプル
require 'dxruby'
require 'tmx'
# BGマップデータ(二次元配列)を取得
def get_map_data(tmx, layer_name)
mapw = tmx.width
maph = tmx.height
mapdata = []
i = 0
tmx.layers.each do |layer|
next if layer.name != layer_name
maph.times do |my|
lines = []
mapw.times do |mx|
n = layer.data[i]
lines.push((n <= 0)? 0 : n - 1)
i += 1
end
mapdata.push(lines)
end
return mapdata
end
end
tmx = Tmx.load("mylevel1.tmx") # tmxファイルを読み込み・解析
# マップ用画像(32x32,256x768)とオブジェクト用画像(24x24,192x96)を読み込み
imgarr = Image.loadTiles("mylevel1_tiles.png", 256/32, 768/32)
objimgs = Image.loadTiles("item_mix_all.png", 192/24, 96/24)
# BGマップデータ(二次元配列)を取得
layers = []
layers.push(get_map_data(tmx, "layer4"))
layers.push(get_map_data(tmx, "layer3"))
layers.push(get_map_data(tmx, "layer2"))
# layers.push(get_map_data(tmx, "layer1")) # アタリ判定用
# BGマップのスクロール最大値を取得
bgxmax = tmx.tilewidth * tmx.width - 640
bgymax = tmx.tileheight * tmx.height - 480
# 画面縦横幅がタイル何個分かを取得
bgtw = 640 / tmx.tilewidth
bgth = 480 / tmx.tileheight
# オブジェクトレイヤー情報を取得
sprs = []
tmx.object_groups[0].objects.each do |obj|
x = obj.x + 16 - 12 # 配置したタイルの左下座標が得られる。左上座標ではない。
y = obj.y - 16 - 12
case obj.name
when "ruby"
sprs.push(Sprite.new(x, y, objimgs[6]))
when "banana"
sprs.push(Sprite.new(x, y, objimgs[8]))
when "playerborn"
sprs.push(Sprite.new(x, y, objimgs[16]))
when "door"
sprs.push(Sprite.new(x, y, objimgs[24]))
end
end
bx, by = 0, 0
font = Font.new(26)
framecount = 0
# メインループ
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# キー入力でスクロール
old_bx = bx
old_by = by
spd = 8
bx -= spd if Input.keyDown?(K_LEFT)
bx += spd if Input.keyDown?(K_RIGHT)
by -= spd if Input.keyDown?(K_UP)
by += spd if Input.keyDown?(K_DOWN)
bx = 0 if bx < 0
by = 0 if by < 0
bx = bgxmax if bx > bgxmax
by = bgymax if by > bgymax
# スクロール移動量を記録しておく
bx_diff = bx - old_bx
by_diff = by - old_by
# BGマップを描画
bgspd = [0.25, 0.5, 1.0, 1.0] # 各BGレイヤーのスクロール速度
layers.each_with_index do |dt, i|
bgx = bx * bgspd[i]
bgy = by * bgspd[i]
Window.drawTile(0, 0, dt, imgarr, bgx, bgy, bgtw, bgth)
end
# オブジェクト座標をスクロール移動量で変更
sprs.each do |spr|
spr.x -= bx_diff
spr.y -= by_diff
end
# オブジェクトを描画
Sprite.draw(sprs) if (framecount & 0x04 == 0)
# メッセージ描画
Window.drawFont(4, 4, "←→↑↓でスクロール", font)
framecount += 1
end
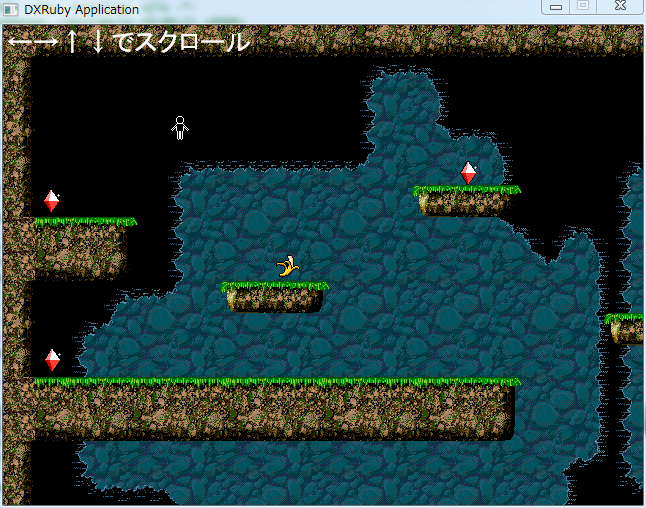
こんな感じに。
一応画像も含めて置いときます。Public domain ってことで。_dxruby_and_tmx_20130922.zip
最初、Window.drawTile() の sizex,sizey に、100,100 とか入れちゃって、めちゃくちゃ処理が重くなってしまった。画面サイズ程度を指定しないといかんのですな…。
Flixel に比べると、DXRuby は _カメラ が無い分、スクロール処理が面倒臭い印象も。
[ ツッコむ ]
#2 [hns] ソースコードに色付けをするようにしてみたり
この日記を出力している hns に、ソースコードの色分け・強調をする JavaScript を追加してみようと思い立った。検索した感じでは、以下が使えそうだなと。
_highlight.js
_highlight.jsの使い方 - MWソフト
_SyntaxHighlighter
_ソースコードの装飾表示方法 SyntaxHighlighter
一応両方試してみたのだけど、行番号を表示してくれる SyntaxHighlighter のほうが良さそうかなと。ファイル数が多くてちとアレではあるのだけど。
_highlight.js
_highlight.jsの使い方 - MWソフト
_SyntaxHighlighter
_ソースコードの装飾表示方法 SyntaxHighlighter
一応両方試してみたのだけど、行番号を表示してくれる SyntaxHighlighter のほうが良さそうかなと。ファイル数が多くてちとアレではあるのだけど。
◎ 導入手順メモ。 :
syntaxhighlighter_3.0.83.zip をDL・解凍して、scripts と styles フォルダを、hnsのあるフォルダにコピー。
hns の theme.ph 内の package HNS::ExtHTML; 以下のあたりに、css や JavaScript のソレを追加。
lib/HNS/Hnf/Command.pm の PRE のあたりを書き換え。
元々の記述。
↓ 修正後。
hnf中で、以下の書き方ができるようになった。
自分で付け加えといてなんだけど、たぶん数日後には書き方を忘れてそう。
hns の theme.ph 内の package HNS::ExtHTML; 以下のあたりに、css や JavaScript のソレを追加。
$Head = qq(
<link rel="shortcut icon" href="icons/favicon.ico">
<link rel="alternate" type="application/rss+xml" title="RSS" href="${HNS::System::MyDiaryURI}rss.cgi">
<META http-equiv="Content-Style-Type" content="text/css">
<link rel="stylesheet" href="./import.css" type="text/css" media="all">
<script type="text/javascript" src="scripts/shCore.js"></script>
<script type="text/javascript" src="scripts/shBrushAS3.js"></script>
<script type="text/javascript" src="scripts/shBrushCss.js"></script>
<script type="text/javascript" src="scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="scripts/shBrushPerl.js"></script>
<script type="text/javascript" src="scripts/shBrushPlain.js"></script>
<script type="text/javascript" src="scripts/shBrushPython.js"></script>
<script type="text/javascript" src="scripts/shBrushRuby.js"></script>
<script type="text/javascript" src="scripts/shBrushRuby.js"></script>
<script type="text/javascript" src="scripts/shBrushXml.js"></script>
<link type="text/css" rel="stylesheet" href="styles/shCoreDefault.css">
<script type="text/javascript">SyntaxHighlighter.all();</script>
);
lib/HNS/Hnf/Command.pm の PRE のあたりを書き換え。
元々の記述。
# PRE
package HNS::Hnf::Command::PRE;
use vars qw(@ISA $Template $EndTemplate $NumAttr $IsOneline $AllowCommands
$IsBeginSection $CountName $OmittableEnd);
@ISA = qw(HNS::Hnf::Command::Cite);
$AllowCommands = [$HNS::Hnf::Command::Entities{'Inline'}];
$Template = "<pre>";
$EndTemplate = "</pre>";
↓ 修正後。
# PRE
package HNS::Hnf::Command::PRE;
use vars qw(@ISA $Template $EndTemplate $NumAttr $IsOneline $AllowCommands
$IsBeginSection $CountName $OmittableEnd
$TemplateWithCode $EndTemplateWithCode
$TemplateWithoutCode $EndTemplateWithoutCode);
@ISA = qw(HNS::Hnf::Command::Cite);
$NumAttr = 1;
$Template = qq(<pre class="plain">);
$EndTemplate = qq(</pre>);
$TemplateWithoutCode = qq(<pre class="plain">);
$EndTemplateWithoutCode = qq(</pre>);
$TemplateWithCode = qq(<pre class="brush: %1">);
$EndTemplateWithCode = "</pre>";
# $TemplateWithCode = qq(<pre><code>);
# $EndTemplateWithCode = qq(</code></pre>);
$AllowCommands = [$HNS::Hnf::Command::Entities{'Inline'}];
sub AsHTML ($$$){
my ($self, $start, $params) = @_;
my $codelang = $self->{attr}->[1];
if ( $codelang ) {
$Template = $TemplateWithCode;
$EndTemplate = $EndTemplateWithCode;
} else {
$Template = $TemplateWithoutCode;
$EndTemplate = $EndTemplateWithoutCode;
}
return $self->SUPER::AsHTML($start, $params);
}
後は hns.css を少し修正したり等。… hns.css って、公式版に含まれてたかな? 自分で勝手に付け加えたのかもしれない。hnf中で、以下の書き方ができるようになった。
PRE ruby Rubyソースコード /PRE PRE perl Perlソースコード /PRE
自分で付け加えといてなんだけど、たぶん数日後には書き方を忘れてそう。
[ ツッコむ ]
#3 [python] PyGameのサイトが寂しい状態になってる…
[ ツッコむ ]
#4 [movie] トランスフォーマー実写版3を視聴
TV放映されてたので見てみたり。
参りました。技術的に。無茶苦茶な映像に、ただただ圧倒されてしまったり。
アナログ特撮時代は、こうやって作ってるのかなあ、てな想像がある程度は出来たものだけど。3DCGは、何をどうしたらこんな映像が作れるのか、そのへんさっぱり分かりませんな…。もっとも、宙を舞う車が、実写なのかミニチュアなのか3DCGなのか、それすらも分からないんだけど。
そういや、比較的最近のダイハードで、実車を本当に吹き飛ばして合成素材にしてたのに、監督(おそらくドラマ部分担当)が3DCGと思い込んでたという話もあったっけ。その映画を作ってる監督ですら判別ができないのだから、観客側にも分からないよな…。
参りました。技術的に。無茶苦茶な映像に、ただただ圧倒されてしまったり。
アナログ特撮時代は、こうやって作ってるのかなあ、てな想像がある程度は出来たものだけど。3DCGは、何をどうしたらこんな映像が作れるのか、そのへんさっぱり分かりませんな…。もっとも、宙を舞う車が、実写なのかミニチュアなのか3DCGなのか、それすらも分からないんだけど。
そういや、比較的最近のダイハードで、実車を本当に吹き飛ばして合成素材にしてたのに、監督(おそらくドラマ部分担当)が3DCGと思い込んでたという話もあったっけ。その映画を作ってる監督ですら判別ができないのだから、観客側にも分からないよな…。
[ ツッコむ ]
2012/09/22(土) [n年前の日記]
#1 [python] Qt Designerを勉強中
Qt Designer 上でツールバーを作る方法が分からなかったのだけど。以下のページで作り方を知った。
_Qt 4.7: Creating Main Windows in Qt Designer
_月の杜工房 - Qt メインウィンドウ
フォーム? フレーム? の上で右クリックして、「ツールバーを追加」を選べば、追加できたのか…。
ツールバー上にボタンを追加する流れとしては、アクションエディタというウインドウにメニューに追加した項目が全部並んでいるので、その中の項目名をツールバー上にD&Dするだけでいいらしい。
メニュー項目、及びツールバーにアイコン画像を表示するには、リソースファイルなるものが必要らしく。これは、リソースブラウザ経由で作ることができる。
_パブリックドメインやGPLライセンスの高品質なアイコンをパッケージで配布しているOpen Icon Library - かちびと.net
_Open Icon Library - Free/Open Icons
Public Domain package (open_icon_library-PD-0.11.tar.bz2) をDLさせてもらったり。
リソースブラウザにアイコン画像を追加出来たら、アイコンを、アクションエディタの各項目の一番左の空欄の四角までD&Dすると、メニュー及びツールバーにアイコンが反映される。
このままだと、.qrc というファイルとしてリソースファイルが保存されるので、これを PyQt から使えるようにしないといけない。pyrcc4 を使って 〜_rc.py に変換する。
_python - Compiled code does not load image using qrc in pyqt4 - Stack Overflow
_Qt 4.7: Creating Main Windows in Qt Designer
_月の杜工房 - Qt メインウィンドウ
フォーム? フレーム? の上で右クリックして、「ツールバーを追加」を選べば、追加できたのか…。
ツールバー上にボタンを追加する流れとしては、アクションエディタというウインドウにメニューに追加した項目が全部並んでいるので、その中の項目名をツールバー上にD&Dするだけでいいらしい。
メニュー項目、及びツールバーにアイコン画像を表示するには、リソースファイルなるものが必要らしく。これは、リソースブラウザ経由で作ることができる。
- リソースブラウザの「リソースを編集」ボタン(鉛筆アイコンのボタン)をクリック。
- 「新しいリソースファイル」ボタンを押して、適当な名前でリソースファイル名を指定。resources.qrc とか。
- 「プレフィックスを追加」ボタンを押して、適当な名前で以下略。
- 「ファイルを追加」ボタンを押して、アイコン画像を追加。
_パブリックドメインやGPLライセンスの高品質なアイコンをパッケージで配布しているOpen Icon Library - かちびと.net
_Open Icon Library - Free/Open Icons
Public Domain package (open_icon_library-PD-0.11.tar.bz2) をDLさせてもらったり。
リソースブラウザにアイコン画像を追加出来たら、アイコンを、アクションエディタの各項目の一番左の空欄の四角までD&Dすると、メニュー及びツールバーにアイコンが反映される。
このままだと、.qrc というファイルとしてリソースファイルが保存されるので、これを PyQt から使えるようにしないといけない。pyrcc4 を使って 〜_rc.py に変換する。
_python - Compiled code does not load image using qrc in pyqt4 - Stack Overflow
pyrcc4 -o resources_rc.py resources.qrcresources.qrc を、resources_rc.py に変換している。pyrcc4 --help でオプションが表示されるのだけど、-compress level なる項目が気になる…。画像を圧縮する際のレベルを指定できる? しかし、どの範囲の値を指定すればいいのか分からない。
◎ とりあえず、Markdownのプレビューはできるようになった。 :
Python 2.7 + PyQt4 + markdown2 で、Markdown を htmlでプレビュー表示できるようになった。とりあえず、ポイントだけメモ。
今現在、QTextEdit内が修正される度に、毎回、markdown2 で変換 → QWebView でHTML表示、という処理ををしているけれど。長い Markdown ファイルを書いた場合は、たぶん処理が間に合わなくなるであろう予感も。なので、修正を加えてから一定時間入力が無ければ変換・描画更新をする、という仕様にしたほうが良さそうなのだけど。Python の threading.Timer を使ったらスクリプトがフリーズ。どうしたもんか…。
QTimer というクラスがあるらしい。指定ミリ秒間隔で処理をする、といったことができる模様。それを使えばフリーズはしなかった。しかし、編集後、プレビューに反映されるまで数秒かかるのは、操作感覚として何かしっくりこない感じで。何かしら打ち込むたびにガンガン更新してくれるほうがしっくりくるような。
from PyQt4 import QtCore, QtGui, QtWebKit
from mywebview import Ui_MyWebView
import codecs
import markdown2
...
HTML_HEADER = """
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
</head>
<body>
"""
HTML_FOOTER = """
</body>
</html>
"""
...
def convert_md_to_html(self):
"""左ウインドウ内のMarkdownをhtmlに変換"""
self.md_text = unicode(self.ui.editor_window.toPlainText())
self.html_text = markdown2.markdown(self.md_text)
self.html_data = HTML_HEADER + self.html_text + HTML_FOOTER
return self.html_data
def reload_html(self):
"""WebViewを更新"""
if not self.converting:
self.converting = True
self.convert_md_to_html()
self.ui.my_webview.setHtml(self.html_data)
self.converting = False
エディタ部分の各仕様はまだ全然実装してないので、そのあたりを書かないと。今現在、QTextEdit内が修正される度に、毎回、markdown2 で変換 → QWebView でHTML表示、という処理ををしているけれど。長い Markdown ファイルを書いた場合は、たぶん処理が間に合わなくなるであろう予感も。なので、修正を加えてから一定時間入力が無ければ変換・描画更新をする、という仕様にしたほうが良さそうなのだけど。Python の threading.Timer を使ったらスクリプトがフリーズ。どうしたもんか…。
QTimer というクラスがあるらしい。指定ミリ秒間隔で処理をする、といったことができる模様。それを使えばフリーズはしなかった。しかし、編集後、プレビューに反映されるまで数秒かかるのは、操作感覚として何かしっくりこない感じで。何かしら打ち込むたびにガンガン更新してくれるほうがしっくりくるような。
[ ツッコむ ]
2011/09/22(木) [n年前の日記]
#1 [nitijyou] 自転車で買い物に
朝方は雨が止んでいたので、自転車で買い物に。リオンドールやロックタウンのあたりは水没してるだろうと思ったので、ヨークベニマルまで。
帰りに雨が降ってきた。時間的余裕があれば台風の被害状況を目にしておきたいと思ったのだけど。ちと無理っぽいので急いで帰宅。
ロックタウンはともかく、リオンドールは開店してたらしい。一部の道路は通行止めだったそうだけど。
帰りに雨が降ってきた。時間的余裕があれば台風の被害状況を目にしておきたいと思ったのだけど。ちと無理っぽいので急いで帰宅。
ロックタウンはともかく、リオンドールは開店してたらしい。一部の道路は通行止めだったそうだけど。
[ ツッコむ ]
#2 [prog] DXRubyのテスト中
640x480のウインドウで、BGを4枚ほど出してスクロールさせてみたところ、60FPSは出てるけど負荷率が10%ほど。CPUは、Core2DuoE8400(3.0GHz)。GPU は、NVIDIA 9800GTGE。速いのか遅いのかよく分からず。
BGのタイルを32x32ドットにしているけど、もっと大きなタイルにすれば速くなるのだろうか? 地形アタリと対応するBGは、地形アタリのソレを反映した見た目にしないといけないので、細かく分割せざるを得ないだろうけど。奥に描画する、見た目だけのBGはもっと大きく分割したほうがいいのだろうか…。
抜き・空白の部分も毎回描画しているのかどうかが気になる。本来は描画しなくてもいいはずだが…。タイルの0番は必ず抜き・空白として扱う、みたいな描画オプションがあれば負荷軽減になるのかもしれないけど。
仮で表示するBG画像の作成について悩む。ビル街の夜景っぽいものを描きたいのだけど、いきなりドットエディタを起動してドットを打っても全然それっぽくならない。実際の写真を加工してビルのパーツを作って、等ができればいいのだろうけど、ライセンス上は何の制限もない写真素材なんてまず存在してないし。参考にしながら自分で描いていくしかないのだろうな…。
BGのタイルを32x32ドットにしているけど、もっと大きなタイルにすれば速くなるのだろうか? 地形アタリと対応するBGは、地形アタリのソレを反映した見た目にしないといけないので、細かく分割せざるを得ないだろうけど。奥に描画する、見た目だけのBGはもっと大きく分割したほうがいいのだろうか…。
抜き・空白の部分も毎回描画しているのかどうかが気になる。本来は描画しなくてもいいはずだが…。タイルの0番は必ず抜き・空白として扱う、みたいな描画オプションがあれば負荷軽減になるのかもしれないけど。
仮で表示するBG画像の作成について悩む。ビル街の夜景っぽいものを描きたいのだけど、いきなりドットエディタを起動してドットを打っても全然それっぽくならない。実際の写真を加工してビルのパーツを作って、等ができればいいのだろうけど、ライセンス上は何の制限もない写真素材なんてまず存在してないし。参考にしながら自分で描いていくしかないのだろうな…。
[ ツッコむ ]
2010/09/22(水) [n年前の日記]
#1 [nitijyou] HDDをまだ整理中
まだ、内蔵HDDのファイルを外付けHDDに逃がしてる途中。
USB2.0は遅いので、こういう時に結構困る。eSATA か USB3.0を導入したいのだけど。どっちがいいんだろう…。増設カードの安定性についてはよくわからんけど、外付けHDD側の安定性・枯れ具合を考えたら eSATA を選ぶべきなのだろうか? しかし、今後 USB3.0 がそれなりに普及しそうな感じもするし。ストレージ専用の接続規格より、あらゆるものを無頓着に接続できる規格のほうが、普及するよなあ…。まだ、eSATA 側のアレコレが安く入手できるならともかく、そうではない印象もあるし。
USB2.0は遅いので、こういう時に結構困る。eSATA か USB3.0を導入したいのだけど。どっちがいいんだろう…。増設カードの安定性についてはよくわからんけど、外付けHDD側の安定性・枯れ具合を考えたら eSATA を選ぶべきなのだろうか? しかし、今後 USB3.0 がそれなりに普及しそうな感じもするし。ストレージ専用の接続規格より、あらゆるものを無頓着に接続できる規格のほうが、普及するよなあ…。まだ、eSATA 側のアレコレが安く入手できるならともかく、そうではない印象もあるし。
[ ツッコむ ]
2009/09/22(火) [n年前の日記]
#1 [movie] ETを鑑賞
NHK-BS2で流れていたので作業をしながら横目でチラチラと。実を言うと、これだけメジャーな作品でありながら、初めて見るのであります。
前半、台詞が異様に少ないなと。その分、言語の異なる国で上映・放映しても、そこそこある程度は理解してもらえそうな作りになってるようにも思えたり。
異生物と人間の子供の交流をネタにした作品は、今ではもうたくさんあるのだろうけど。どの作品が、オリジナルなんだろう。
前半、台詞が異様に少ないなと。その分、言語の異なる国で上映・放映しても、そこそこある程度は理解してもらえそうな作りになってるようにも思えたり。
異生物と人間の子供の交流をネタにした作品は、今ではもうたくさんあるのだろうけど。どの作品が、オリジナルなんだろう。
[ ツッコむ ]
#2 [perl] Perl/Tk用のヨサゲなGUIビルダーって無いのかな
ZooZ とか SpecTcl とか久々に起動してみたけど。何かこう…。うーん。
[ ツッコむ ]
2008/09/22(月) [n年前の日記]
#1 [iappli] 育てゲー関連ページをあれこれ眺める
今現在作ってるアプリに関して、メールで、「遊びが判らない、という意見が多々出ている」という話が。
おそらくこのアプリは、ジャンルとしては育てゲーになるのだろう。しかし、自分はまったくその手のゲームの面白さが判らない人間なので、仕様変更要求がどんどん届くことをいいことに、おそらくは「コーダー」と呼ばれるのであろうポジションに収まるよう実作業だけをしていた感じで。動作確認しながら「『遊び』が何も入ってないよなあ。純然たる作業しかないような。これじゃ _ボールペン工場 だ。でも、それは、自分がこの手のジャンルを判らない人間だからそう思うだけで、他の人にとってはこの作業の中に何か面白さがあったりするのかもしれない。いや、たぶん面白さがあるんだろう」と思い込もうとしていたのだけど。そうか。自分の勘違い(?)じゃなかったのか…。
とはいえ、どうすれば遊びになるのか、さっぱり判らず。そもそも自分はその手のジャンルで「面白い」と思ったことがないので、まったくなんにもこれっぽっちも改善案が浮かばない。
と嘆いていてもしょうがないので、「育てゲー 面白さ」で検索。
検索して出てきたページを眺めてるうちに、どうも今回のアプリは、企画段階からして何かとんでもない間違いをしたまま作ってしまったような気がしてきた。一応、こういう企画が今までどれだけあるのか検索してみたのだけど、まったくほとんど存在しないわけで。存在しないのは、誰も考えつかなかったのではなく、アプリとして出来上がっても面白くならないことが容易に想像できるから、だったのかもしれない。いや、面白くする方向性はあるんだけど、というか実際そういう方向性で作って公開してるところもあるんだけど、それをするためには1プレイするたびに何かを支払う、といった仕組みが無い状態じゃないといけない気もするわけで。ゲームセンターにドラクエやFFを置いても商売にならないでしょ、みたいな感じ。
そうだった。このアプリは基本的に、どことなくアーケードゲームに似てる場所に置かれる、ということを忘れていた。ユーザはいつでもどこでも好きなだけプレイできるわけじゃない。プレイするたびに、あくまでバーチャルとはいえ、いくらか支払わないといけない。そういう場所に置かれるアプリとしては、この企画はどうなんだ。
なんだか、この企画が通った理由も判る気がする。これをそういう場所に置こうとしたら、画期的な仕組みがそこに必要になるのだろう。採用した側は、企画の中身、ゲームの中身に期待してたんじゃない。こういうアプリ内容をその場所に置けるようにするための、斬新なアイデアが下請け会社から提示されるのを ―― そしてそのアイデアを他タイトルに流用できることを期待してたのではないか。という気もしてきた。
おそらくこのアプリは、ジャンルとしては育てゲーになるのだろう。しかし、自分はまったくその手のゲームの面白さが判らない人間なので、仕様変更要求がどんどん届くことをいいことに、おそらくは「コーダー」と呼ばれるのであろうポジションに収まるよう実作業だけをしていた感じで。動作確認しながら「『遊び』が何も入ってないよなあ。純然たる作業しかないような。これじゃ _ボールペン工場 だ。でも、それは、自分がこの手のジャンルを判らない人間だからそう思うだけで、他の人にとってはこの作業の中に何か面白さがあったりするのかもしれない。いや、たぶん面白さがあるんだろう」と思い込もうとしていたのだけど。そうか。自分の勘違い(?)じゃなかったのか…。
とはいえ、どうすれば遊びになるのか、さっぱり判らず。そもそも自分はその手のジャンルで「面白い」と思ったことがないので、まったくなんにもこれっぽっちも改善案が浮かばない。
と嘆いていてもしょうがないので、「育てゲー 面白さ」で検索。
検索して出てきたページを眺めてるうちに、どうも今回のアプリは、企画段階からして何かとんでもない間違いをしたまま作ってしまったような気がしてきた。一応、こういう企画が今までどれだけあるのか検索してみたのだけど、まったくほとんど存在しないわけで。存在しないのは、誰も考えつかなかったのではなく、アプリとして出来上がっても面白くならないことが容易に想像できるから、だったのかもしれない。いや、面白くする方向性はあるんだけど、というか実際そういう方向性で作って公開してるところもあるんだけど、それをするためには1プレイするたびに何かを支払う、といった仕組みが無い状態じゃないといけない気もするわけで。ゲームセンターにドラクエやFFを置いても商売にならないでしょ、みたいな感じ。
そうだった。このアプリは基本的に、どことなくアーケードゲームに似てる場所に置かれる、ということを忘れていた。ユーザはいつでもどこでも好きなだけプレイできるわけじゃない。プレイするたびに、あくまでバーチャルとはいえ、いくらか支払わないといけない。そういう場所に置かれるアプリとしては、この企画はどうなんだ。
なんだか、この企画が通った理由も判る気がする。これをそういう場所に置こうとしたら、画期的な仕組みがそこに必要になるのだろう。採用した側は、企画の中身、ゲームの中身に期待してたんじゃない。こういうアプリ内容をその場所に置けるようにするための、斬新なアイデアが下請け会社から提示されるのを ―― そしてそのアイデアを他タイトルに流用できることを期待してたのではないか。という気もしてきた。
[ ツッコむ ]
2007/09/22(土) [n年前の日記]
#1 [jiji] _【神戸市・高3自殺】 遺品の弁当箱には、母が入れたおかずとは別のものが…自殺当日も、弁当でいじめか
650 名前:名無しさん@八周年[] 投稿日:2007/09/20(木) 21:46:14 ID:sb0TSZGC0
滝川高校のHP重くて見れない
683 名前:名無しさん@八周年[] 投稿日:2007/09/20(木) 21:48:15 ID:+oDsRKui0
>>650
だまされるな
http://www.takigawa.ac.jp
↑にせもの
http://www.takigawa.ac.jp/top.html
↑全然アクセス集中してない
滝川高校はホンモノの嘘つきだ
712 名前:名無しさん@八周年[] 投稿日:2007/09/20(木) 21:50:28 ID:waHpmkRW0
>>683
GJ
731 名前:名無しさん@八周年[sage] 投稿日:2007/09/20(木) 21:51:29 ID:yANhep+60
>>683
最悪の対応だな。
自分で油を注いでる。
704 名前:名無しさん@八周年[] 投稿日:2007/09/20(木) 21:49:49 ID:plBov1j+0
>>683
ソース見たらわざとそう記載してあんのな
736 名前:名無しさん@八周年[] 投稿日:2007/09/20(木) 21:51:39 ID:G8+OzrZM0
>>704
姑息過ぎだろコレ。
764 名前:名無しさん@八周年[sage] 投稿日:2007/09/20(木) 21:53:53 ID:MrHAevAm0
>>704
この対応はマズイだろ痛いニュース(ノ∀`):【神戸市・高3自殺】 遺品の弁当箱には、母が入れたおかずとは別のものが…自殺当日も、弁当でいじめか より
12. Posted by 2007年09月21日 13:15よくまあ見つけるなぁ…。さておき、たしかに隠蔽体質の現れっぽい印象を。
HPの改変は担当者の独断か?
ぜひ報道されてほしいな。隠蔽体質のわかりやすい証拠だし。痛いニュース(ノ∀`):【神戸市・高3自殺】 遺品の弁当箱には、母が入れたおかずとは別のものが…自殺当日も、弁当でいじめか より
[ ツッコむ ]
#2 [cg_tools] GIMP 2.2.14から2.2.17にアップグレードした
GTK+も、2.10.6-1から2.10.13になってたようなので、それもアップグレード。GTK+ 2.10.6-1、GIMP 2.2.14を一旦アンインストールしてから、GTK+ 2.10.13、GIMP 2.2.17をインストール。
何が変更・修正されたのだらう。少し検索してみたけれど判らず。GIMP の改変履歴って何を見れば判るのか。
_http://developer.gimp.org/NEWS-2.2 に載ってた。つーか _GIMP本家サイト を眺めてればリンクがあるのだな。
ノイズ除去処理をしてくれる _Bilateral Filter プラグインがエラーを出して、「2.2.17にすべきではなかったか」と思ったが。どうもプラグインのパラメータを色々弄ってたら、通るときと通らないときがあるようで。ちょっと謎。
何が変更・修正されたのだらう。少し検索してみたけれど判らず。GIMP の改変履歴って何を見れば判るのか。
_http://developer.gimp.org/NEWS-2.2 に載ってた。つーか _GIMP本家サイト を眺めてればリンクがあるのだな。
ノイズ除去処理をしてくれる _Bilateral Filter プラグインがエラーを出して、「2.2.17にすべきではなかったか」と思ったが。どうもプラグインのパラメータを色々弄ってたら、通るときと通らないときがあるようで。ちょっと謎。
[ ツッコむ ]
#3 [cg_tools] アニメ作成ソフトはどの段階でジャギ消し・アンチエイリアスをかけるんだろう
_GIMP2を使おう
のページで
_Auntie Alias
とうプラグインが紹介されていて、「するとこれを使えばGIMPでもセルアニメ作成(の真似事)が可能になるんだろうか」と思ったものの。考えてみたらセル部分のジャギを消す際には透明部分と非透明部分の境界にもアンチエイリアスをかけねばならないのだなと気づき、なんだか考えてしまった。
ジャギ消し・アンチエイリアスはたぶんアニメの撮影ソフトでかけるのだろうけど。その処理をする段階は、セルと背景を合成した後なのだろうか。それとも合成する前なのだろうか。
セルと背景を合成してしまうと、1ドット未満の移動・拡大縮小が行われた後の画像になるので、ドット単位で画像を調べて云々の処理がとても難しくなる予感。となると、合成前にセルにだけかけるのだろうか。しかしそうなると、やはり透明・非透明の境界をどのように処理するかが難しくなりそうな。描線の色が決まってるならまだ処理のしようもあるのかもしれないけど、実際は色トレス線があったり、場合によっては描線無し・塗り分け部分のみだったりもするんだろうし。…どうやって解決してるんだろうなぁ。
それはともかく前述の GIMP + Auntie Alias を試してみたら、どうやら透明部分には一切アンチエイリアスをかけない様子。うーむ。つーか色を塗り分けるための線をどうやって管理するかの問題もありそうなのでアレなんだけど。
ジャギ消し・アンチエイリアスはたぶんアニメの撮影ソフトでかけるのだろうけど。その処理をする段階は、セルと背景を合成した後なのだろうか。それとも合成する前なのだろうか。
セルと背景を合成してしまうと、1ドット未満の移動・拡大縮小が行われた後の画像になるので、ドット単位で画像を調べて云々の処理がとても難しくなる予感。となると、合成前にセルにだけかけるのだろうか。しかしそうなると、やはり透明・非透明の境界をどのように処理するかが難しくなりそうな。描線の色が決まってるならまだ処理のしようもあるのかもしれないけど、実際は色トレス線があったり、場合によっては描線無し・塗り分け部分のみだったりもするんだろうし。…どうやって解決してるんだろうなぁ。
それはともかく前述の GIMP + Auntie Alias を試してみたら、どうやら透明部分には一切アンチエイリアスをかけない様子。うーむ。つーか色を塗り分けるための線をどうやって管理するかの問題もありそうなのでアレなんだけど。
この記事へのツッコミ
- Re: アニメ作成ソフトはどの段階でジャギ消し・アンチエイリアスをかけるんだろう by itty 2007/11/01 14:32
- 数年前まで、アニメ制作の仕事に携わっていました。過去の経験ですので、現在の制作現場でどうなっているのかは知りませんが、当時は、動画をスキャン取り込みする段階で、同時に「スムージング処理」というのがかけられ、描線のジャギーを目立たなくしていました。この作業は、設定ひとつで、取り込みソフトがやってくれていたと記憶しています。私は技術者ではないので、どういう理屈でスムージングが行われているのかはわかりません。ご参考まで。
- 取り込み時にかけるのは意外でした by mieki256 2007/11/07 11:46
- > 動画をスキャン取り込みする段階で「スムージング処理」がかけられ
情報thxです。なるほど、スキャン時に処理をかけるのですか…。
てっきり、彩色・仕上げ時には2値化のほうが都合がいいだろうから、
色をつけた後でかけるものとばかり思ってました。
自分の想像とは違ってる、ということですな。勉強になりますです。
そのうち、RETASとか触ってみないとアレだなぁ…。>自分。 - Re: 取り込み時にかけるのは意外でした by 名無しさん 2015/08/14 16:12
- 色を付けた後で、線を綺麗にしますよ。
各社アニメ会社にスムーサーというものがあって、それを色を付けたあとで
かけています。
これは、オートで決まった処理をするので、やりすぎると結構線がマルッとします。線がを二値化して、さらにスムーサーまでかけているので、
線の勢いを殺してしまっている!と宮崎駿とかは切れてしまってますけど、
現状の売り上げを維持しなければいけないアニメ会社は色塗りを犠牲に
原画や動画のコストを重視したという事でしょう。
今は二値化していないと色を塗れない人ばかりになってしまいました。
スムーサーは、いくつかのアニメ会社はホームページでダウンロードできる状態になってしまっているので、欲しければ、自分で探してみるといいです。
ただ、線にアンチがかかるだけなのですけど、そこにもアニメ会社の主張があるので、勉強になりますよ。
[ ツッコミを読む(3) | ツッコむ ]
#4 [nitijyou] ktのチラシページ作成中
色数が少ない、かつ、幾何学的図形で構成してるロゴ部分の元画像がどうもjpegらしくてブロックノイズが目立つわけで。GIMPでノイズ除去系のフィルタをかけてみたが今一つ。うーん。
[ ツッコむ ]
#5 [windows] 仮想プリンタ経由型のpdf作成ソフトをあらかたアンインストール
してから、クセロ「瞬簡PDF ZERO v2.0」を再インストールしてみたのだけれど。やはり PDF設定の「編集」ボタンを押すと不正終了する…。
試しに、「瞬簡PDF ZERO v2.0」をアンインストール後、「クセロPDF2」もDL・インストールしてみたが、そちらも同様に不正終了。うーむ。
ちなみに、クセロPDF2のバージョンは 2.01 で、瞬簡PDF ZERO v2.0 に入ってるクセロPDF2のバージョンは 2.10 の模様。何が変わってるのかは判らないけど。
また、クセロPDF2経由で出力したPDFを GIMP 2.2.17 で読もうとしたら、「解析できないPDFだ」と言われてしまった。Ghostscript 8.54 を利用して GIMP はPDFを読み込んでるのだろうけど、どこに問題があるのやら。Adobe Reader では開けるPDFなのだけど…。
試しに、「瞬簡PDF ZERO v2.0」をアンインストール後、「クセロPDF2」もDL・インストールしてみたが、そちらも同様に不正終了。うーむ。
ちなみに、クセロPDF2のバージョンは 2.01 で、瞬簡PDF ZERO v2.0 に入ってるクセロPDF2のバージョンは 2.10 の模様。何が変わってるのかは判らないけど。
また、クセロPDF2経由で出力したPDFを GIMP 2.2.17 で読もうとしたら、「解析できないPDFだ」と言われてしまった。Ghostscript 8.54 を利用して GIMP はPDFを読み込んでるのだろうけど、どこに問題があるのやら。Adobe Reader では開けるPDFなのだけど…。
[ ツッコむ ]
#6 [cg_tools] _GPL Ghostscript 8.60 Windows 用バイナリフルセット
Windows用 Ghostscript で検索するとえてして
_Ghostscript 8.54 and GSview 4.8
のページが出てくるのだけど。巷で8.54をインストールする記事ばかりなのは何故なんだろう。8.54のほうが日本語関係のパッチを当ててある、等の事情でもあったりするのかしら。よくわからない。
[ ツッコむ ]
2006/09/22(金) [n年前の日記]
#1 [iappli] 仕様変更のメールが来たのでそのへんの作業をしていたり
結構ガラリと変わってきた。
[ ツッコむ ]
#2 [zatta] _ハンダ要らずのヘッドホンアンプ製作
面白い。
[ ツッコむ ]
#3 [comic] _絵柄、漫画表現の流行史
[ ツッコむ ]
#4 [game] _セガ「Wiiのいる場所は我々はすでに8年前に通過している」
コメント欄の盛況振りを見ると、何かしら一言口にせずには居られない気分にさせてくれる企業、なんだなと。
_(via ますくら)
[ ツッコむ ]
#5 [comic] 「シャーリー」森薫著を読んだ
妹が買ってきたので…って、妹、森薫作品にハマってますな。気持ちは判る!
同人誌の作品を集めたもの、とどこかで見かけてたので、質的にどうなのか不安だったけど。読んでみたら、まったくの杞憂にすぎなかった。それにしても、たしかにこれは変なスイッチが入りそうな、かなり危険な漫画だなと。素晴らしい。<素晴らしいのか。
なんとなく、わかつきめぐみ作品などと共通するものを感じたり。特にこれといってとんでもない事態が起きるわけではないが、読み終わった後にほわっとした印象が残る、そんな作品の数々。…まあ、ひたすら刺激を求めてる読者には合わない作品、とも言えるのだけど。
同人誌の作品を集めたもの、とどこかで見かけてたので、質的にどうなのか不安だったけど。読んでみたら、まったくの杞憂にすぎなかった。それにしても、たしかにこれは変なスイッチが入りそうな、かなり危険な漫画だなと。素晴らしい。<素晴らしいのか。
なんとなく、わかつきめぐみ作品などと共通するものを感じたり。特にこれといってとんでもない事態が起きるわけではないが、読み終わった後にほわっとした印象が残る、そんな作品の数々。…まあ、ひたすら刺激を求めてる読者には合わない作品、とも言えるのだけど。
◎ _特集:森薫(エレホン堂) :
[ ツッコむ ]
2005/09/22(木) [n年前の日記]
#1 [anime] _田舎道に飛び出すキキ、浮かれて街に飛び出して自動車に跳ねられそうになるキキ、路面電車を降りたあと左右確認するキキ、という三ステップ
ああっ。気づかなんだ。何度も見てたのに。
見る人が見るとあらゆるところに注目すべきポイントがあったことが明らかになる作品なのだな、と感心することしきり。自分はまだまだ見方が浅いなぁ。
「うおッまさかいままで見た魔女宅世界のうち、キキだけが幻想だったというメタメタフィクショナルなアプローチか?」うわ。そっちのほうが面白い…。
見る人が見るとあらゆるところに注目すべきポイントがあったことが明らかになる作品なのだな、と感心することしきり。自分はまだまだ見方が浅いなぁ。
[ ツッコむ ]
#2 [anime] _ゲッターロボ號 - Wikipedia
[ ツッコむ ]
#3 [anime][tv] TVをつけたら「好きなアニメランキング100」なる番組が流れてたのだけど
「おじゃる丸」が画面に出たときだけ歓声が入ってなかった。…NHKと民放、民放各TV局の関係で、他の作品と同列に扱えない事情でもあるのだろうか。しかし、視聴者の思い出の中にあるアニメ作品自体には貴賤などないはずで。扱いに差が出るあたり、どうも釈然としない。ていうか。歓声すら入れなかったスタッフ・TV局は、なんというか、大人げないよなぁ。
さておき。「フランダースの犬」のラストを何度流せば気が済むんですか。>TV局。
「キャンディキャンディ」の映像は流れなかった。例の権利関係のゴタゴタ故であろうか。もはや幻の作品・封印された作品ですかな。作者自身の手によって殺された作品。であろうか。
さておき。「フランダースの犬」のラストを何度流せば気が済むんですか。>TV局。
「キャンディキャンディ」の映像は流れなかった。例の権利関係のゴタゴタ故であろうか。もはや幻の作品・封印された作品ですかな。作者自身の手によって殺された作品。であろうか。
この記事へのツッコミ
- Re: TVをつけたら「好きなアニメランキング100」なる番組が流れてたのだけど by けいと 2005/09/25 13:56
- > 「フランダースの犬」のラストを何度流せば気が済むんですか。
リメイク版が出て、
マスコミ主導の「フランダースの犬」ブームが再燃するまで。
よしんば、韓流ブームのように調子こいて
「世界名作劇場」ブームでもおきてくれないかなぁ、とか
俺たちマスコミってやっぱりブームの火付け役だよなぁ、とか
なんて企んでるはず。
電車男とかマイヤヒとか
最近のブームはネット初の奴が目立ってきてるし、
この傾向はもうちょっと伸びそうな感じがするしね。 - 「好きなアニメランキング100」なる番組 by がんした 2005/09/25 23:46
- > 「フランダースの犬」のラストを何度流せば気が済むんですか。
当時、本放送を見ていた世代が死滅するまで。
同様にして、「ヨン様ブーム」も彼を支持してる30〜40代の限られた女性層が経済力を行使しつづける限り続くと思われる。 - 実はブームを作りたがってる説、ですかな by mieki256 2005/09/27 21:44
- > マスコミ主導の「フランダースの犬」ブームが再燃するまで
ふと、「ブーム再燃」の単語を見て思い出しましたけど。
劇場版「フランダースの犬」ってあまり話題になりませんな…。
あのへんの作品って時代性と深く関わってる、ということなのかしら。 - そういや白黒アニメ映像は最近あまり流れないような by mieki256 2005/09/27 21:50
- > 当時、本放送を見ていた世代が死滅するまで
なるほど。
そういや最近、白黒アニメの映像は
それほど流れてない印象もありますです。
下手するとそのへんの世代はそろそろ、ということなのだろうか。うーむ。
(いや、白黒アニメに夢中になった世代の数より、
「フランダースの犬」や「ガンダム」に夢中になった世代のほうが、
数が多いというだけかもしれんけど…) - Re: そういや白黒アニメ映像は最近あまり流れないような by けいと 2005/09/28 00:43
- 最後には丸ごと「アニメ世代」で片付けられちゃう可能性も。
「大きなお友達」向けのアニメなんていうのがで始まっているあたりから
リアル子供に素直に受け入れられるアニメは少なくなってるような気がするなぁ。
ワンピースやコナンあたりはまだベーシックでいいと思うけど、
いわゆる「良作」っていうのがなくなってる感じが。
関連グッズ販売とか考えない、
純粋に中身のよさとちゃんとした物語性を語るアニメが欲しいですね。
数字が取れなくて苦しいのかもしれないけど、
「日本昔ばなし」とか「世界名作劇場」的な奴は
ちゃんとゴールデンで流す必要がありそうですね。 - 経済的に厳しい状況なのかも>アニメ by mieki256 2005/10/01 00:02
- > 関連グッズ販売とか考えない、
> 純粋に中身のよさとちゃんとした物語性を語るアニメが欲しい
逆に考えると、
「関連グッズ販売を計画しない」体制では制作費捻出など到底無理、
な状況なのかもしれないですね。
例えば、昔のウルトラマンシリーズも、
海外での放送時に入ってくるはずのお金がある、というところまで計算して
それでようやく制作費を得ていた・前借りして作ってた、との話ですし。
いや、アニメは、実写・特撮作品より制作費が少ないのがウリだから
ウルトラマンあたりとはちと状況は違うのかもしれないですけど。
「日本昔ばなし」「世界名作劇場」あたりは、
どうやって制作費を捻出していたのだろうなぁ。
今となっては想像もつかない…。 - Re: 経済的に厳しい状況なのかも>アニメ by けいと 2005/10/02 00:52
- > 「日本昔ばなし」「世界名作劇場」あたりは、
> どうやって制作費を捻出していたのだろうなぁ。
原作が著作権切れ、っていうオチだったりして。
正直よくわかりません^^;
[ ツッコミを読む(7) | ツッコむ ]
#4 [digital] _古今東西製品情報: 見たものを記録するメガネ 『Eye Tap』
[ ツッコむ ]
#5 [anime] _いいとものスタッフはロンパールームにインスパイヤされてるな。
_私と同世代の方ならロンパ―ル―ムの「キン●マ」事件について、一度は聞いたことがあるのでは?
_TheManのつわもの迷走記 - 「笑っていいとも!」
TV番組に限らず講演会とかライブとかその手のイベントでも必須アイテム、てのは無理があるか。
_TheManのつわもの迷走記 - 「笑っていいとも!」
そしてCM明け、その男の人が座っていたらしき席にはクマさんのぬいぐるみが置かれているのでした。久々に「いいとも」に出現のアレな人でした。生放送のTV番組を作るにあたって、クマのぬいぐるみは必須アイテムというか、用意しておくと便利なときもあるらしい。ということかしら。
TV番組に限らず講演会とかライブとかその手のイベントでも必須アイテム、てのは無理があるか。
[ ツッコむ ]
#6 [movie][anime][web] _ディズニーが電車男をアニメ化!
コンセプト自体は意外と海外でもウケ…るかなと一瞬思ったけど匿名掲示板の存在が海外ではどの程度理解できるのかちょっと不安になってきたり。そもそも海外に匿名掲示板ってあるのかしら。
この記事へのツッコミ
- ミュージカル風「電車男」の可能性 by がんした 2005/09/25 23:41
- > 何かあるたびにミュージカル風に楽しくにぎやかに歌い出し、
実際に見た訳じゃないから断言出来ないが、舞台化はされてるから、似たようなミュージカル風景が見れたかも。
http://www.densha-otoko.jp/index2.html
つーか、ミュージカル風に拘るなら「ディズニー化」よりも「インド映画化」のが面白いかも。 - 舞台でも見られるのですか!? by mieki256 2005/09/27 21:47
- > 舞台化はされてる
知らなかった! いやはや、凄い展開になってるのですなぁ。
> 「インド映画化」のが面白い
その案に一票。
アクションシーンもミュージカルも、そして恋愛ドラマも楽しめる…。
お腹一杯になれそうであります。
[ ツッコミを読む(2) | ツッコむ ]
#7 [zatta] _木曜コラム:素朴な疑問 - 年齢制限
そのなかで、もっとも大きな節目となるのが、成人となる20歳だが、そもそも、なんで20歳なんだろう? そこで各国の状況を成人年齢=選挙権として(ついでに立候補できる被選挙権も)調べてみた。なんと。何故なんだ。 _(via つれづれメモ memo285)
18歳で選挙権を得られる国が圧倒的。ブラジルなんか16歳だから、ちょっと若すぎる気がしないでもない。
実は、世界的に見てみると、世界173カ国中149カ国が、選挙権を得られる年を18歳としているのだ。サミット参加国では、日本以外すべての国が18歳だという。日本の成人については、民法第3条に「満二十年ヲ以ッテ成年トス。」と定められている。この民法第3条は、外国からのアドバイスを受けて明治29年に制定されたというが、それにしては20歳が成人という国がないのはなぜ? なんだか、日本が“遅れている”ような気がするのは、私だけだろーか?
[ ツッコむ ]
#8 [anime] ジャスティライザー、ドリルノコギリ怪獣の回
敵の怪獣にドリルとノコギリ
*1
が。素晴らしい。その手の男らしい、直球なデザインは大好き。触っただけでも痛そうだ。名前も凄い。「メガリオン」。「ガ」も「ン」も入ってる。しかも本編中で妙に強いし。…いや、強いのは敵の大ボスか。勝てる気がしませんな。
敵怪獣のデザインは、 _モゲラ を基にしてるのであろうか。どことなく似ているような。
妙に街のミニチュアが充実してる。ラスト近くってことなんだろうけど。それとも劇場版のセットを流用してるのかしら。
前々から気になってたのだけど。ヒーロー3人が名乗りを上げるとき、「ライザー○○○」「ライザー△△△」「ライザー□□□」が同時に重なって耳障り。何か解決策はなかったのだろうか。…チーム名・戦隊名を決めとけば良かったんだろうな。それだけで一話作れそうでもあるし。
敵怪獣のデザインは、 _モゲラ を基にしてるのであろうか。どことなく似ているような。
妙に街のミニチュアが充実してる。ラスト近くってことなんだろうけど。それとも劇場版のセットを流用してるのかしら。
前々から気になってたのだけど。ヒーロー3人が名乗りを上げるとき、「ライザー○○○」「ライザー△△△」「ライザー□□□」が同時に重なって耳障り。何か解決策はなかったのだろうか。…チーム名・戦隊名を決めとけば良かったんだろうな。それだけで一話作れそうでもあるし。
レッド 「やっぱりヒーローと言えばチーム名が必要だよ!」ベタ。しかしどうやってチーム名を決定する方向に持っていくか、全然想像つかん。
ブラック 「俺には関係ない。馴れ合うつもりは無い」
レッド 「ノリが悪いなぁ」
ピンク 「ねえねえ。『ピンキーラブリー』なんてチーム名はどうかな?」
(3人の脳内に、『ピンキーラブリー』で名乗りを上げるイメージが浮かぶ)
レッド、ブラック 「却下!!」
*1: チェーンソー?
[ ツッコむ ]
#9 [anime] 仮面ライダーは名乗りを上げただろうか
記憶にないんだけど。戦隊モノ特有なんだろうか。>名乗り。
[ ツッコむ ]
#10 [anime] ライダーヒビキ、布施明の回をビデオで見返し
やっぱり面白いわ。布施明が画面に出てくるとついつい笑ってしまう。
岩の上から飛び降りながら変身するイブキ。カッコイイ。でも、なんだかアギトのG3化してる気がしないでもない。でもまあ敵がパワーアップされたという設定だから、勝ってしまったらいかんわけで。
CMを見て気がついたけど、新しい武器って声に関係してるという設定だったのか…。一応「音撃」という設定は守ってるのだな。むしろ赤くなったヒビキの攻撃手段より初期設定を守ってる感も。
岩の上から飛び降りながら変身するイブキ。カッコイイ。でも、なんだかアギトのG3化してる気がしないでもない。でもまあ敵がパワーアップされたという設定だから、勝ってしまったらいかんわけで。
CMを見て気がついたけど、新しい武器って声に関係してるという設定だったのか…。一応「音撃」という設定は守ってるのだな。むしろ赤くなったヒビキの攻撃手段より初期設定を守ってる感も。
[ ツッコむ ]
#11 [anime] プリキュア、小さいか、でっかいか2回目の回をビデオで見返し
敵の3人の会話がいいなぁ。特に大きいヤツ。
アクションシーン、最後のあたりの画が素晴らしい。…出来のいいアクションシーンだけ集めたDVDが出ないかしら。<オイ。たぶん特定のアニメーターさんが参加したときだけガラリと変わるのだろうな。
アクションシーン、最後のあたりの画が素晴らしい。…出来のいいアクションシーンだけ集めたDVDが出ないかしら。<オイ。たぶん特定のアニメーターさんが参加したときだけガラリと変わるのだろうな。
[ ツッコむ ]
#12 [digital] _ロボット漫才に会場爆笑 タレントと掛け合い
パペじろう開発のきっかけは、ロボットに興味を持ったぜんじろうさんが「お笑い」をロボット技術の発展に役立てられないかとNECを訪れたこと。同社は漫才の台本をインプットし、ぜんじろうさんと実際の掛け合いを繰り返し、高度な画像と音声認識による機敏な動作や臨機応変な対応で、よりリアルな漫才が可能となった。おお。 _三遊亭円丈 + FM-7 が、とうとうこんなレベルまで。 _(via ブックマーク@)
◎ _お笑いロボット 「パペじろう」 :
_【レポート】コンピューターを使って、未体験の新しい楽しさを創る (10) パーソナルロボットPaPeRoを用いたお笑いロボット「パペじろう」 (MYCOM PC WEB)
どうもパソコン落語と同じ問題を抱えているらしき雰囲気が。興味深い。
どうもパソコン落語と同じ問題を抱えているらしき雰囲気が。興味深い。
[ ツッコむ ]
#13 [anime] _よりぬき合成画像ギャラリー
_TAMAKI’s Little Treasure
というサイトのコンテンツ。「メガロ」の情報を求めてさまよってたら辿りついたり。バルキリーの編隊や実景と怪獣の合成にドキドキしてしまった。CG合成万歳。
_一番下の画像、窓に映りこむメカゴジラ
に驚いた。
_陸自特自合同フェスタ お台場2005
にもビックリ。途中まで気づかなくて、スーパーX2が出てきたところで「アレ?」と思ったり。
スゴイスゴイと思ったら _新横浜ありな in 秋葉原 の画像を作成した方でもあり、 _書籍「デジラマ合成テクニック」の執筆者の一人 でもあったのですな。道理でスゴイことになってるはずだ…。
スゴイスゴイと思ったら _新横浜ありな in 秋葉原 の画像を作成した方でもあり、 _書籍「デジラマ合成テクニック」の執筆者の一人 でもあったのですな。道理でスゴイことになってるはずだ…。
[ ツッコむ ]
#14 [pc] 親の心中に付き合わされるクローズドソースのソフトウェアたち
類似画像検索ソフトを探していたら、
_PickPix2の作者が亡くなっていたこと
を知った。
作者が亡くなったと同時にこのソフトの未来も無くなったのだなとそんなことをぼんやり思ったり。これがもしオープンソースであれば、誰かが開発を引き継いだり等、新たな展開があったかもしれないけれど…。類似画像検索というジャンルは、これといったソフトが未だ出てきていない、ある種未開のジャンルな印象もあるので、なんだか惜しまれる話。
喩えとしては不適切・不謹慎かもしれないけど。クローズドソースなソフトウェアは、親の心中に付き合わされる子供みたいなものかもしれない。
世に生まれ出たソフトウェアには、本来、未来がある ―― より優れたソフトウェアとして成長する可能性・チャンスが、どのソフトにも等しく備わっているように思う。しかし、作者しかソースに触れられない環境にそのソフトウェアが置かれたら、そのソフトウェアに未来を与えることは、その作者にしかできないことになる。そして、その作者が亡くなれば、子であるソフトウェアの成長も止まる。
以前、 _税金を注ぎ込んでおいてオープンソースにもしないソフト の話を見かけ、また、そのソフトに関する _2chの該当スレ中 で、クローズドソースというポリシーを絶賛(?)する各種主張を眺め、何だかモヤモヤしてしまったことを思い出したり。そのモヤモヤの正体がそのときはよくわからなかったのだけど、今は少し判った気もしたり。件のソフトは、作者が死んだら、ソフトの未来もおそらくは消えてしまう。作者の死と共にその子供であるソフトウェアも心中させられる。たとえその子供がどれだけ多くの可能性を秘めた子供であっても。自分はそのことにモヤモヤを感じてしまったのかもしれない。
「ソースはクローズドであるべき」と考えるソフトウェア作者にとっては、自分が死んだ後の世界で、自分の作品が不遇な状況に置かれようが知ったことではない。自分の名声を高めるために、あるいは自分にとっての経済的な利を得るために、ソフトウェア = 子供は存在する。おそらく彼らにとって、子供は親の付属物でしかない。彼等にとっては、彼等の死後の子供の未来など、どうでもいいことで。
しかし子供を、いや、自分の作った作品の持つ可能性を見据えている作者もこの世には存在していて。自分が死ぬからといって、未来のある子供まで付き合わせて、殺す必要はない。自分の子供に見所があるなら、誰かしら後見人として名乗りを上げてくれるだろう。そう考える親は、いや、作者は、オープンソースにする道を選ぶのかもしれないと、そんなことを想像したり。
まあ、クローズドソースといっても、それが会社などの「集団」の中で生まれたソフトウェアであれば、別の社員・メンバーが引き継いだり等できるだろうし、さほど問題はなさそうな。また、それを生み出す過程で得たものを、形を変えて ―― たとえば技術文献として書き溜めて公開していくという方法によって、それらソフトウェアの遺伝子が後世に残る事例もあったりするだろうしで。一概にクローズドだからいけない・未来が閉ざされるというわけでもないよなと思ったりもする。何かそのへん工夫をしているのなら、それで充分なのかも。
作者が亡くなったと同時にこのソフトの未来も無くなったのだなとそんなことをぼんやり思ったり。これがもしオープンソースであれば、誰かが開発を引き継いだり等、新たな展開があったかもしれないけれど…。類似画像検索というジャンルは、これといったソフトが未だ出てきていない、ある種未開のジャンルな印象もあるので、なんだか惜しまれる話。
喩えとしては不適切・不謹慎かもしれないけど。クローズドソースなソフトウェアは、親の心中に付き合わされる子供みたいなものかもしれない。
世に生まれ出たソフトウェアには、本来、未来がある ―― より優れたソフトウェアとして成長する可能性・チャンスが、どのソフトにも等しく備わっているように思う。しかし、作者しかソースに触れられない環境にそのソフトウェアが置かれたら、そのソフトウェアに未来を与えることは、その作者にしかできないことになる。そして、その作者が亡くなれば、子であるソフトウェアの成長も止まる。
以前、 _税金を注ぎ込んでおいてオープンソースにもしないソフト の話を見かけ、また、そのソフトに関する _2chの該当スレ中 で、クローズドソースというポリシーを絶賛(?)する各種主張を眺め、何だかモヤモヤしてしまったことを思い出したり。そのモヤモヤの正体がそのときはよくわからなかったのだけど、今は少し判った気もしたり。件のソフトは、作者が死んだら、ソフトの未来もおそらくは消えてしまう。作者の死と共にその子供であるソフトウェアも心中させられる。たとえその子供がどれだけ多くの可能性を秘めた子供であっても。自分はそのことにモヤモヤを感じてしまったのかもしれない。
「ソースはクローズドであるべき」と考えるソフトウェア作者にとっては、自分が死んだ後の世界で、自分の作品が不遇な状況に置かれようが知ったことではない。自分の名声を高めるために、あるいは自分にとっての経済的な利を得るために、ソフトウェア = 子供は存在する。おそらく彼らにとって、子供は親の付属物でしかない。彼等にとっては、彼等の死後の子供の未来など、どうでもいいことで。
しかし子供を、いや、自分の作った作品の持つ可能性を見据えている作者もこの世には存在していて。自分が死ぬからといって、未来のある子供まで付き合わせて、殺す必要はない。自分の子供に見所があるなら、誰かしら後見人として名乗りを上げてくれるだろう。そう考える親は、いや、作者は、オープンソースにする道を選ぶのかもしれないと、そんなことを想像したり。
まあ、クローズドソースといっても、それが会社などの「集団」の中で生まれたソフトウェアであれば、別の社員・メンバーが引き継いだり等できるだろうし、さほど問題はなさそうな。また、それを生み出す過程で得たものを、形を変えて ―― たとえば技術文献として書き溜めて公開していくという方法によって、それらソフトウェアの遺伝子が後世に残る事例もあったりするだろうしで。一概にクローズドだからいけない・未来が閉ざされるというわけでもないよなと思ったりもする。何かそのへん工夫をしているのなら、それで充分なのかも。
◎ _売られるために育てられる作品より、自由に生きる作品の方が幸せか :
たしか再掲。
「もういつ終了するか分からない」「長くは続けられない」「リンクするのでなく必要なら全文コピーしてほしい」といったことは、哲学や宗教ではなく、単純にサーバ負荷が高くなると、お金が払えなくなって続けられなくなる、ということなのだ。もっと露骨に言えば「無断コピーしてもらった方が、わたしは儲かる」(コストを削減できる)。
このようなトポロジーが成り立つためには、 キャッシュ(古い言葉で言えば無断コピー)は場合によってはフリーの情報発信者に利益を与える面もある、という点が、もっときちんと認識されるべきだろう。商業ベースで情報を販売するならもちろん話は別だが、個人サイト等で、フリーで普通に発信したいのに、プロプライエタリのマスメディアの感覚と混同して「自分の文章が無断で利用されるのは、わたしにとって損害だ」と錯覚してしまうと、いつまでたっても、非生産的なリーチャーのために生産的な発信者がコストを負担する構造から抜けられない。
ただしこれは心理的な面やスケールの要素もある問題で、 「情報の作者として尊敬されたい」というモチベーションが「情報自体」を生かしたい気持ちを上回ると機能しない。図式的には「わたしが死んだらこの情報は利用できなくなります」という作者と作品の無理心中関係だ。なぜならその作者にとって作品は第一義的に自分の功名心を満たすためのものだから、そのこと自体は少しも悪くないが、結果としては、本人が死んでしまえば、その作者にとっての作品の第一義的な存在意義もなくなるわけだ。なんとなく、このへんがどこか関係してくるような気もしたり。ただ、上記の内容はWebサイト・文書情報に関する話で。ソフトウェアの場合は、成果物の中に「バイナリ」と「ソース」という2種類のものが混ざるから、判断が難しいところもありそうだなとぼんやり思ったりもするのだけど。「バイナリ」に対する「ソース」は、情報の種類としては何になるんだろう。
[ ツッコむ ]
2004/09/22(水) [n年前の日記]
#1 [digital] _デジカメ使うならこの1本――管理・印刷から、プロモーションムービーまで作成できる「デジカメde!!ファミリーパック」
この記事の、

こんな感じで。…コレ、画像フォーマットじゃなくて、画像フォーマットをパッケージングするフォーマットか(爆)
jpeg2000でこういった仕様が実現されてたりしないかな。 _このへん を読む限りでは、それらしい記述はないけれど。…あ。jpeg2000は可逆圧縮が可能か。それらしい設定さえしておけば、ユーザが不可逆圧縮による画質劣化を気にする必要がないのか…。
ちなみにJPEGファイルは、修正を繰り返すとオリジナルと比べて画質が劣化してしまう傾向にあるが、「保存方式」で「修整パラメータ方式」を選択しておくと、オリジナル画像を変化させずに補正もできる。補正する情報だけ別途保存しておき、表示や印刷の際に、オリジナルの写真に修正を反映させて扱えるようにする仕組みである。これにより、同ソフトで写真を管理する限り、補正の繰り返しによる画質劣化を気にせず、修正や補正を行えるのがうれしい。この部分を読んでいて、ふと思ったのだけど。jpegが、画像情報を次々に追加できるような仕様になっていれば、色々と便利なのかなと思ったりもして。

jpeg2000でこういった仕様が実現されてたりしないかな。 _このへん を読む限りでは、それらしい記述はないけれど。…あ。jpeg2000は可逆圧縮が可能か。それらしい設定さえしておけば、ユーザが不可逆圧縮による画質劣化を気にする必要がないのか…。
[ ツッコむ ]
#2 [web] _SPAMは許さん!「悪質サイトBlog Map」
記事内で紹介されてた、
_d-s-j
でやってる
_blog map
とやらに登録してみたり。…や。福島県のところがスカスカで、なんか寂しかったので。
*1
*1: このページは分類としてblogになるのか、そのへんちょっと疑問が残るけど。広義で言えばblog、ってことで。
[ ツッコむ ]
#3 [web] 最近CSSを読み込めないサイトがちらほらあって
Webサイト制作者の間では、IEコンポーネントブラウザを排除する風潮があるのかなと思ってたんだけど。自分のSleipnirのデフォルト設定で、JavaScriptをOFFにしてたせいでした(爆)
まあ、
_こういう話
があるので、いつもはOFFにして閲覧してるのですが。
[ ツッコむ ]
#4 [zatta] _地動説が正しいのはなぜですか?
_(via たつをの ChangeLog)
自分達の世代がどこでそれら知識を得ているはずなのか、そこまでしっかり触れている記事が。素晴らしい。
しかし…。高校の地学でやってるはずなのに、自分、全然記憶にない。 *1 やっぱり、危ういのは小学生じゃなくて、オイラだ… (;´Д`)
自分達の世代がどこでそれら知識を得ているはずなのか、そこまでしっかり触れている記事が。素晴らしい。
しかし…。高校の地学でやってるはずなのに、自分、全然記憶にない。 *1 やっぱり、危ういのは小学生じゃなくて、オイラだ… (;´Д`)
◎ 偉人伝ってあてにならないなぁ :
ガリレオの偉人伝等を読むと、まるでガリレオが正しくて、天動説を唱えてた人はただのおバカな人のように思えるけど。前述の記事を読む限りでは、実際はそうではなかったのだな。事実を正確に伝える・残すという点では、偉人伝は害悪以外の何者でもないような気がしてきた。
どうせエンターテイメント要素を増して嘘偽りが増えてしまうなら、いっそのことガリレオがスタンド使いになって大活躍する偉人伝でも書いてしまえばいいのに。嘘です。ていうかその路線は、タイムボカンシリーズか、まんが○○○○物語っぽい。
どうせエンターテイメント要素を増して嘘偽りが増えてしまうなら、いっそのことガリレオがスタンド使いになって大活躍する偉人伝でも書いてしまえばいいのに。嘘です。ていうかその路線は、タイムボカンシリーズか、まんが○○○○物語っぽい。
*1: 自分が通ってたのは工業高校だったから、そもそもやってなかったのかな…。
[ ツッコむ ]
#5 [anime] _本編のDVDリテイク費に同人誌の売上をまわして一部修正
凄い時代になった…。
[ ツッコむ ]
#6 [anime] プラネテス#10、屑星の空
展開はわかってるのに、見ててグッときてしまう。やっぱり名エピソードだ…。それにしても、音の使い方がいいなぁ。ガーッと鳴らしたり、フッと切ったり。
◎ 次回 :
予告映像からは全然予想がつかないけど。いいスよ。
[ ツッコむ ]
2003/09/22(月) [n年前の日記]
#1 部屋の温度、13℃
寒い。ファンヒータをつけるぐらいに寒い。
[ ツッコむ ]
#2 [pc][linux][debian] grub導入
導入直後は動いたのだけど、splashimage を指定しようとしてどこかのサイトで公開されてた menu.lst の内容を意味もわからずコピペしてたら「GRUB>」の一行しか出てこなくなって大混乱。
*1
一つ一つ確認しながら指定を増やしていかないとマズイ。色々弄ってるうちに動作するようになって一安心。
*1: root (hd1,0) , kernel /vmlinuz-2.4.20 root=/dev/hdb3 , boot と打ち込んだら kernel が起動してくれた。助かった。
[ ツッコむ ]
#3 [pc][linux][debian] mozilla-firebird でまたハマった
拡張関連は、gentoo の時と同様にパーミッションを変えた事でスンナリ動作。しかし、「ブックマークの管理」を選択したり、履歴とブックマークのサイドバーを表示しようとするとブラウザ全体が固まる。またパーミッション関係だろうか。
[ ツッコむ ]
2002/09/22(日) [n年前の日記]
#1 片付けモード
片付けモードまだ実行中。
雑誌からVB関連とLinux関連記事だけ切り出して残してます。
でも、VBってこれからどうなるんだろう。
一応残ることは残るのでしょうか。
それとも消えていくのでしょうか。
コメットさん各話のレビューを見かけたのです。
…何故にこれほどの名作を福島では放映していないのかなぁ。
雑誌からVB関連とLinux関連記事だけ切り出して残してます。
でも、VBってこれからどうなるんだろう。
一応残ることは残るのでしょうか。
それとも消えていくのでしょうか。
コメットさん各話のレビューを見かけたのです。
…何故にこれほどの名作を福島では放映していないのかなぁ。
[ ツッコむ ]
2001/09/22(土) [n年前の日記]
#1 フルバ
[ ツッコむ ]
#2 [anime] フルバ
妹がフルーツバスケットの単行本を買ってきたので、読ませてもらいました。
ムーーーーーーーーーーーーーーーーッチャクチャ面白くて、
ムーーーーーーーーーーーーーーーーッチャクチャ主人公が可愛いであります。
なんとなく、ノリとしてはカレカノに近いかも。
残酷さが増したカレカノ、みたいな。
カレカノに比べると非現実的な設定なんで、シリアスシーンで感情移入が少し難しい…ような気も。
しかし、この作家さん、昔見たときはそんなに上手い絵だとは思わなかったんだけど。
なんかメチャクチャ上達してますね…
ムーーーーーーーーーーーーーーーーッチャクチャ面白くて、
ムーーーーーーーーーーーーーーーーッチャクチャ主人公が可愛いであります。
なんとなく、ノリとしてはカレカノに近いかも。
残酷さが増したカレカノ、みたいな。
カレカノに比べると非現実的な設定なんで、シリアスシーンで感情移入が少し難しい…ような気も。
しかし、この作家さん、昔見たときはそんなに上手い絵だとは思わなかったんだけど。
なんかメチャクチャ上達してますね…
[ ツッコむ ]
2000/09/22(金) [n年前の日記]
#1 事故を起こしてしまいました
教習中、バイクに乗ってた人をはねてしまいました…
交差点で右折しようとしたら、対向車線のトラックが停止して「先に曲がっていいぞ」とライトで合図を出しまして。
うわ、これは急いで曲がらないと…と走り始めたら。
トラックの陰を、バイク(レーサーレプリカ)が猛スピードで走ってきていたのです…
ドーン。ガシャーン。
…絶句…
と言っても、実際の路上での話じゃなくて、危険予測シミュレータ(MITSUBISHI製)での話なんですが。
やっちゃった瞬間、「うわぁあぁあぁああ〜 (;O;)(心の声)」
これがリアルワールドでの出来事だったら…
三人受けてて、一人オイラだけが見事にやっちまいました。ううう…
ちなみにサンキュー事故とか言うらしいですね。
いかにも典型的なパターンをやっちまったわけです。グスン…
やはり自分、とっさの状況にムチャクチャ弱い。
まず…こういう事故の事例を頭に叩き込んで、かつ、そういう怪しい状況を自ら招かないような運転をしないと…なのかな…。トホ
ところで、そのシミュレータを使ってて気がついたんですが。
前方向にモニタx3、ルームミラーにモニタx1、サイドミラーにモニタx2、と…
計6個もモニタを使ってながら、まだ必要な情報が足りない。
例えば、巻き込みチェックしようとしても、その為の情報が表示できなかったり。
あれだけの高価っぽい装置なのに、「免とろ」と同種の問題が存在してるのデスね。
そういう意味では、まだまだ画像出力装置のアイデア…
水平方向360度をカバーできるような表示の仕組みが求められている気が。
でも今ならHMDを利用という手も有りなのか…
そもそも人間の目は360度全てを一度に見てるわけじゃないですし。
そう考えると、HMDはコスト面、得られる結果、共にそこそこ有効っぽい。
ただ、できれば頭に装着するのではなく、その場に立つだけで情報が得られるような…
画像が周りに投影されるような仕組みで、かつ、コストも低くて済む表示装置があれば、更に具合がいい…
作り出せたら、マジに一儲けできそうですね。
小さくて安い液晶をビッシリ敷き詰めるとか、そういうのダメかな。
MATRIXのマシンガン撮影みたいに、安いモノを大量に設置して物量でなんとかしちゃう、みたいな。
…かえって高くつくか。
走査線を横じゃなくて円筒状に走らせるとかってどうかな。
…何言ってんだかわけわかりませんね。
そういや、フィードバックは大事、ってのも判りました。
シミュレータのハンドルは、一切の抵抗・フィードバックが無かったんですが。
その為、どのくらい回せるのか、回しているのかが全然掴めなくて。
そのへんまだ大型ゲーム筐体等のほうが技術は上なんじゃないか、と。
もしかすると、コスト・メンテナンスの面から、あえてそういう機能を実装しなかったのかな、とも思いましたが。
でも人の命に関わってくるモノなんだから、そういうところケチっちゃイカンのでは、とか思ったりもして。
にしても…
STAR FOX(SFC版)レベルのショボイポリゴン画面から、あれだけの精神的ショックを与えられてしまう結果になるとは (TДT;)
あーあと、自主経路の設定の教習も受けました。
俺の前に道は無い。俺の後に道はできる。
…だったら楽だろうに…
このページ、最近「教習所体験日記」になってるにゅ。
交差点で右折しようとしたら、対向車線のトラックが停止して「先に曲がっていいぞ」とライトで合図を出しまして。
うわ、これは急いで曲がらないと…と走り始めたら。
トラックの陰を、バイク(レーサーレプリカ)が猛スピードで走ってきていたのです…
ドーン。ガシャーン。
…絶句…
と言っても、実際の路上での話じゃなくて、危険予測シミュレータ(MITSUBISHI製)での話なんですが。
やっちゃった瞬間、「うわぁあぁあぁああ〜 (;O;)(心の声)」
これがリアルワールドでの出来事だったら…
三人受けてて、一人オイラだけが見事にやっちまいました。ううう…
ちなみにサンキュー事故とか言うらしいですね。
いかにも典型的なパターンをやっちまったわけです。グスン…
やはり自分、とっさの状況にムチャクチャ弱い。
まず…こういう事故の事例を頭に叩き込んで、かつ、そういう怪しい状況を自ら招かないような運転をしないと…なのかな…。トホ
ところで、そのシミュレータを使ってて気がついたんですが。
前方向にモニタx3、ルームミラーにモニタx1、サイドミラーにモニタx2、と…
計6個もモニタを使ってながら、まだ必要な情報が足りない。
例えば、巻き込みチェックしようとしても、その為の情報が表示できなかったり。
あれだけの高価っぽい装置なのに、「免とろ」と同種の問題が存在してるのデスね。
そういう意味では、まだまだ画像出力装置のアイデア…
水平方向360度をカバーできるような表示の仕組みが求められている気が。
でも今ならHMDを利用という手も有りなのか…
そもそも人間の目は360度全てを一度に見てるわけじゃないですし。
そう考えると、HMDはコスト面、得られる結果、共にそこそこ有効っぽい。
ただ、できれば頭に装着するのではなく、その場に立つだけで情報が得られるような…
画像が周りに投影されるような仕組みで、かつ、コストも低くて済む表示装置があれば、更に具合がいい…
作り出せたら、マジに一儲けできそうですね。
小さくて安い液晶をビッシリ敷き詰めるとか、そういうのダメかな。
MATRIXのマシンガン撮影みたいに、安いモノを大量に設置して物量でなんとかしちゃう、みたいな。
…かえって高くつくか。
走査線を横じゃなくて円筒状に走らせるとかってどうかな。
…何言ってんだかわけわかりませんね。
そういや、フィードバックは大事、ってのも判りました。
シミュレータのハンドルは、一切の抵抗・フィードバックが無かったんですが。
その為、どのくらい回せるのか、回しているのかが全然掴めなくて。
そのへんまだ大型ゲーム筐体等のほうが技術は上なんじゃないか、と。
もしかすると、コスト・メンテナンスの面から、あえてそういう機能を実装しなかったのかな、とも思いましたが。
でも人の命に関わってくるモノなんだから、そういうところケチっちゃイカンのでは、とか思ったりもして。
にしても…
STAR FOX(SFC版)レベルのショボイポリゴン画面から、あれだけの精神的ショックを与えられてしまう結果になるとは (TДT;)
あーあと、自主経路の設定の教習も受けました。
俺の前に道は無い。俺の後に道はできる。
…だったら楽だろうに…
このページ、最近「教習所体験日記」になってるにゅ。
[ ツッコむ ]
1999/09/22(水) [n年前の日記]
#1 (NoTitle) PM3:00起床。うがっ...
PM3:00起床。うがっ。ヤバイ。一気に崩れた。
雨だすぅ。自転車錆だらけになってそう。まいったな。
「これ以上お花集めしたら泣きます」とか言っておきながら100個中96個まで集めてしまいました。>「ガンゲージ」
ステアを使えばノーコンティニューでクリアできるようにもなってしまった…(難易度はノーマル) ダメだ。オイラ、モンキーでやんす。でもこれ以上集めるのはちょっと無理っぽいです。100個集めると何がオプションに出てくるのか、私にとってそれは永遠の謎になりそう。
そういえばマップの作り面白いですね。「こんなところに…」みたいな場所がいくつかあってさすがやなーと思いました。2Dだったら普通の隠し方かもなんですが、3Dになると結構印象変わるんだなと実感。でもシーソーと連続で落ちる足場は最初見たときビビリました。この操作仕様でそれをさせるのでしゅか!?みたいな。いや、操作慣れたんでクリアできましたけど (;^_^A
そういや一面目の地面を這ってくる敵はもう少し速度が遅くても良かったんじゃないかなとも。アレ店頭で最初にプレイしたら「これ買っても難しすぎて遊べなさそう」とかほとんどのユーザーに思わせちゃうのでは。まあそういうユーザーは最初から除外して考えてるのかもしれませんけど…。
でもなんか、バリバリ撃ちまくる感じとか、高めの難易度とか、某ゲームを少し思い出しちゃったり。「オレが作ったらこうなるで。どや?」なのかな。(謎)
関係無いけど、やっぱりステア萌え〜 <しつこい
イラストは今一つなんですが、ゲーム中やオプション画面に出てくるポリゴンモデルが最高ッス。萌え〜。
一日中ガンゲージだった…ネットもしてないや…
雨だすぅ。自転車錆だらけになってそう。まいったな。
「これ以上お花集めしたら泣きます」とか言っておきながら100個中96個まで集めてしまいました。>「ガンゲージ」
ステアを使えばノーコンティニューでクリアできるようにもなってしまった…(難易度はノーマル) ダメだ。オイラ、モンキーでやんす。でもこれ以上集めるのはちょっと無理っぽいです。100個集めると何がオプションに出てくるのか、私にとってそれは永遠の謎になりそう。
そういえばマップの作り面白いですね。「こんなところに…」みたいな場所がいくつかあってさすがやなーと思いました。2Dだったら普通の隠し方かもなんですが、3Dになると結構印象変わるんだなと実感。でもシーソーと連続で落ちる足場は最初見たときビビリました。この操作仕様でそれをさせるのでしゅか!?みたいな。いや、操作慣れたんでクリアできましたけど (;^_^A
そういや一面目の地面を這ってくる敵はもう少し速度が遅くても良かったんじゃないかなとも。アレ店頭で最初にプレイしたら「これ買っても難しすぎて遊べなさそう」とかほとんどのユーザーに思わせちゃうのでは。まあそういうユーザーは最初から除外して考えてるのかもしれませんけど…。
でもなんか、バリバリ撃ちまくる感じとか、高めの難易度とか、某ゲームを少し思い出しちゃったり。「オレが作ったらこうなるで。どや?」なのかな。(謎)
関係無いけど、やっぱりステア萌え〜 <しつこい
イラストは今一つなんですが、ゲーム中やオプション画面に出てくるポリゴンモデルが最高ッス。萌え〜。
一日中ガンゲージだった…ネットもしてないや…
[ ツッコむ ]
以上、26 日分です。

https://web.archive.org/web/20121029064122/http://hashi4.civil.tohoku.ac.jp/soft/node48.html