2025/10/30(木) [n年前の日記]
#1 [python][tkinter] Pythonのthreadingやqueueを勉強中
先日書いた tkinter を使ったスクリプトに対して、threading や queue を使うように修正中。ボタンを押すと別スレッドで処理が開始されて、tkinter のメインループ側でプログレスバーが更新されるように queue に処理を登録していくように変更している。
グローバル変数を使いまくる感じで処理を書いているのがちょっと気になる…。もっと賢く(?)書けないものかな…。
グローバル変数を使いまくる感じで処理を書いているのがちょっと気になる…。もっと賢く(?)書けないものかな…。
[ ツッコむ ]
#2 [tkinter] tkinterのmessageboxのフォントを変更してみたかった
Python + tkinter で、messagebox のフォントサイズを変更してみたかったのだけど、Windows11 x64 25H2 上では全然上手く行かなくて…。いやまあ、以前調べた時に、Windows上での messagebox はOSのメッセージボックスを呼び出しているからフォント変更等は簡単にできないという話を見かけた記憶があるので、予想通りの結果ではあるのだけど…。
_mieki256's diary - tkinterのmessageboxでフォントサイズを変更したかったけど無理だった
ただ、Windows と Mac はシステムダイアログを使ってるからフォントの変更はできないけれど Linux は独自ダイアログで messagebox を実現してるからフォント変更ができる、という話を見かけて、本当なのかなと気になってきた。
_How to set font of a messagebox with Python tkinter? - Stack Overflow
_tk_messageBox
Ubuntu Linux 20.04 LTS + Python 3.8.10 上で試してみた。
_05_messagebox_font_linux.py
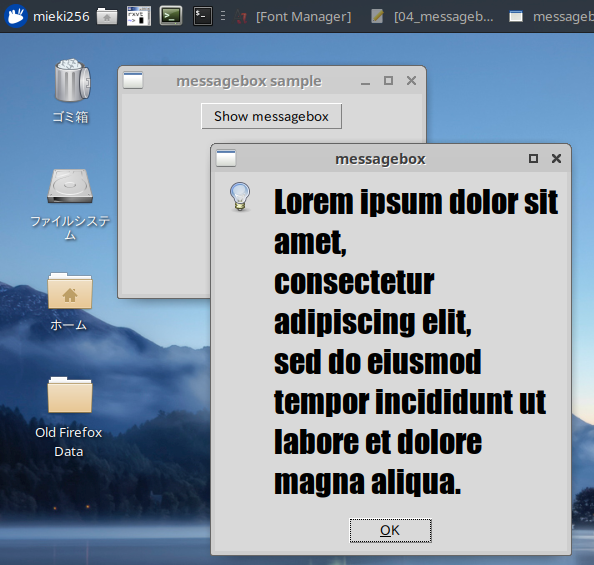
たしかに Linux上なら messagebox のフォントを変更できるらしい。
_mieki256's diary - tkinterのmessageboxでフォントサイズを変更したかったけど無理だった
ただ、Windows と Mac はシステムダイアログを使ってるからフォントの変更はできないけれど Linux は独自ダイアログで messagebox を実現してるからフォント変更ができる、という話を見かけて、本当なのかなと気になってきた。
_How to set font of a messagebox with Python tkinter? - Stack Overflow
_tk_messageBox
Ubuntu Linux 20.04 LTS + Python 3.8.10 上で試してみた。
_05_messagebox_font_linux.py
"""
messagebox sample. font change.
Linux上ではフォント変更が反映されるが、Windows上では反映されない。
Ubuntu Linux 20.04 LTS + Python 3.8.10
"""
import tkinter as tk
from tkinter import messagebox
TEXT = "Lorem ipsum dolor sit amet, \nconsectetur adipiscing elit, \nsed do eiusmod tempor incididunt ut labore et dolore magna aliqua."
TITLE = "messagebox"
def show_messagebox():
global root
messagebox.showinfo(TITLE, TEXT, parent=root)
root = tk.Tk()
root.title("messagebox sample")
root.geometry("300x200")
# font setting
root.option_add("*Dialog.msg.font", "Impact 24")
# root.option_add("*Dialog.msg.width", 20)
# root.option_add("*Dialog.msg.wrapLength", "8i")
btn1 = tk.Button(root, text="Show messagebox", command=show_messagebox)
btn1.pack(pady=8)
root.mainloop()
たしかに Linux上なら messagebox のフォントを変更できるらしい。
[ ツッコむ ]
#3 [pc] BUFFALO製NASのファームウェアをアップデートした
メモしておかないと忘れるのでメモ。
BUFFALO製NAS BUFFALO LinkStation LS210D0201G (2TB) の電源LEDが赤く点灯していたので一体何だろうと思ったけれど、ググったところ新しいファームウェアが公開されている時は電源LEDが赤く点灯するらしい。
一応更新しておいた。Web設定画面を開いて、詳細設定 → 管理 → アップデート。ファームウェアバージョンは、1.86に上がった。
_LS210D0201G : ソフトウェア | バッファロー
_LinkStation 200シリーズ ファームウェア アップデータ (Windows) : ダウンロード | バッファロー
変更点としては、ユーザパスワードに「password」という文字列を使えないようにした、とある。出荷時のデフォルトパスワードを受け付けないようにしたということかな…。
BUFFALO製NAS BUFFALO LinkStation LS210D0201G (2TB) の電源LEDが赤く点灯していたので一体何だろうと思ったけれど、ググったところ新しいファームウェアが公開されている時は電源LEDが赤く点灯するらしい。
一応更新しておいた。Web設定画面を開いて、詳細設定 → 管理 → アップデート。ファームウェアバージョンは、1.86に上がった。
_LS210D0201G : ソフトウェア | バッファロー
_LinkStation 200シリーズ ファームウェア アップデータ (Windows) : ダウンロード | バッファロー
変更点としては、ユーザパスワードに「password」という文字列を使えないようにした、とある。出荷時のデフォルトパスワードを受け付けないようにしたということかな…。
[ ツッコむ ]
#4 [nitijyou] トイレが壊れた
ウチのトイレは汲み取り式なのだけど、便器については簡易水洗トイレとやらにしてある。水を貯めているタンクの横にレバーがついていて、レバーを手前に回すと便器の中に水が少し流れ出して、便器の底の蓋が開いて下に落ちる仕組み。
ブツを貯めるタンク自体は以前と変わってないので、水を使って流している分、以前よりもリミットに近づくのが早くなってしまって、汲み取りに来てもらう間隔も2週間未満になって困っているのだけど…。親父さんが前立腺肥大で頻尿になってしまったから、1時間置きにトイレに入って、そのたびに水を流し込んで…。これではすぐに満杯になる…。健常者しか居ない御家庭なら簡易水洗も選択肢としてアリなんだろうけど、頻尿の人が居るなら絶対に導入しちゃダメな仕組みだった。家族全員が健康だった時期に、リフォーム業者のセールストークに乗せられて(?)、安易に導入を決定してしまったのは大失敗だった…。
閑話休題。その、便器の底の蓋が、開いたまま戻らなくなってしまった。朝、自分がトイレに入ろうとしたら既にその状態になっていたので、おそらく親父さんが壊したのだろう…。
使い捨てのビニール手袋をつけて直接触って戻そうとしてみたけれど、触った感じでは戻りそうな気配がなく…。何かが引っ掛かっているわけではない感じ。バネだかゴムだか分からないけれど、元に戻すための何かがダメになってしまっている感覚で、戻ろうとする力がほとんど無く、重力でだらーんと開いてしまう。
お袋さんが、リフォーム関係の商売をしているオノヤさんに連絡して、業者の方に来てもらったのだけど。業者の方も直接触って確認した後に、「これは直せない」「おそらくバネがダメになっている」「無理矢理戻してもまたすぐにこの状態になる」との見立てで、便器そのものを交換するしかないでしょう、とのこと。
随分古い便器なので、メーカーでも廃番になっているよな…。部品の在庫だって無いだろう…。業者の方も、水洗トイレと比べたら売れる数が少ないので店舗に在庫は無い、と言っていた。何にせよ、そのあたりは営業が後から連絡するので話し合ってくれ、とのこと。
何時頃から使っている便器なのか、つまりはリフォーム工事をした時期は何時なのか、日記をググってみたけれど工事をした時期が分からない…。昔の自分はその手のメモを一切してなかったようで…。少なくとも自分が実家に戻ってからリフォーム工事をしていたはずなのだけどな…。工事をしている間、庭に仮設トイレ(?)が設置されていた記憶もあるし…。
ブツを貯めるタンク自体は以前と変わってないので、水を使って流している分、以前よりもリミットに近づくのが早くなってしまって、汲み取りに来てもらう間隔も2週間未満になって困っているのだけど…。親父さんが前立腺肥大で頻尿になってしまったから、1時間置きにトイレに入って、そのたびに水を流し込んで…。これではすぐに満杯になる…。健常者しか居ない御家庭なら簡易水洗も選択肢としてアリなんだろうけど、頻尿の人が居るなら絶対に導入しちゃダメな仕組みだった。家族全員が健康だった時期に、リフォーム業者のセールストークに乗せられて(?)、安易に導入を決定してしまったのは大失敗だった…。
閑話休題。その、便器の底の蓋が、開いたまま戻らなくなってしまった。朝、自分がトイレに入ろうとしたら既にその状態になっていたので、おそらく親父さんが壊したのだろう…。
使い捨てのビニール手袋をつけて直接触って戻そうとしてみたけれど、触った感じでは戻りそうな気配がなく…。何かが引っ掛かっているわけではない感じ。バネだかゴムだか分からないけれど、元に戻すための何かがダメになってしまっている感覚で、戻ろうとする力がほとんど無く、重力でだらーんと開いてしまう。
お袋さんが、リフォーム関係の商売をしているオノヤさんに連絡して、業者の方に来てもらったのだけど。業者の方も直接触って確認した後に、「これは直せない」「おそらくバネがダメになっている」「無理矢理戻してもまたすぐにこの状態になる」との見立てで、便器そのものを交換するしかないでしょう、とのこと。
随分古い便器なので、メーカーでも廃番になっているよな…。部品の在庫だって無いだろう…。業者の方も、水洗トイレと比べたら売れる数が少ないので店舗に在庫は無い、と言っていた。何にせよ、そのあたりは営業が後から連絡するので話し合ってくれ、とのこと。
何時頃から使っている便器なのか、つまりはリフォーム工事をした時期は何時なのか、日記をググってみたけれど工事をした時期が分からない…。昔の自分はその手のメモを一切してなかったようで…。少なくとも自分が実家に戻ってからリフォーム工事をしていたはずなのだけどな…。工事をしている間、庭に仮設トイレ(?)が設置されていた記憶もあるし…。
[ ツッコむ ]
2024/10/30(水) [n年前の日記]
#1 [proce55ing][processing] ProcessingのPGraphicsの動作を確認
Processing (Proce55ing) の PGraphics の動作について確認してみた。
PGraphics というのは、イメージバッファと言うか、フレームバッファと言うか…。
環境は Windows10 x64 22H2 + Processing 4.3。
PGraphics というのは、イメージバッファと言うか、フレームバッファと言うか…。
- PGraphics に、線、矩形、画像等を描き込むことができる。
- その PGraphics をウインドウ内に描画できる。
- PGraphics の内容をファイルとして保存できる。
環境は Windows10 x64 22H2 + Processing 4.3。
◎ ソース :
_sketch_20241026a_pgraphics_test.pde
使用画像。
_bg.png
_chara.png
// PGraphics save sample
PGraphics pg;
PImage img;
PImage bg;
int scrw;
int scrh;
float ang = 0;
boolean exitfg = false;
boolean saveframe_enable;
int sframecount;
void setup() {
size(512, 288, P2D);
scrw = width;
scrh = height;
println("size=" + scrw + "," + scrh);
frameRate(24);
img = loadImage("./chara.png");
bg = loadImage("./bg.png");
pg= createGraphics(scrw, scrh, P2D);
exitfg = false;
saveframe_enable = false;
sframecount = 0;
}
void draw() {
background(40, 80, 160);
//draw to PGraphics
pg.beginDraw();
pg.clear();
pg.push();
pg.imageMode(CENTER);
float x =(scrw / 2) * 0.9 * sin(radians(ang * 2.0)) +(scrw / 2);
float y =(scrh / 2) * 0.9 * sin(radians(ang * 5.0)) +(scrh / 2);
pg.translate(x, y);
pg.rotate(radians(ang));
pg.image(img, 0, 0);
pg.pop();
pg.endDraw();
// draw Background
image(bg, 0, 0);
// draw PGraphics to canvas
image(pg, 0, 0);
if (saveframe_enable) {
String fn = "frames/" + get_seq(sframecount, 8) + ".png";
noStroke();
fill(255);
textSize(24);
text("capture " + sframecount + " frame", 8, 24);
text("save " + fn, 8, 48);
pg.save(fn);
sframecount++;
}
ang += 1.0;
if (exitfg) {
exit();
}
}
void keyTyped() {
if (key == 's') {
// frame save enable / disable
saveframe_enable = !saveframe_enable;
if (saveframe_enable) sframecount = 0;
}
else if (key == 'q') {
// set exit
exitfg = true;
}
}
String get_seq(int n, int k) {
String s = "000000000000" + n;
return s.substring(s.length() - k);
}
使用画像。
_bg.png
_chara.png
◎ 実行結果 :
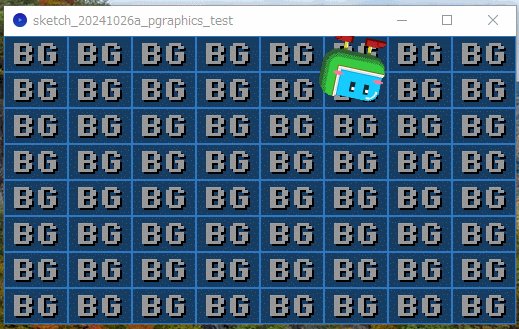
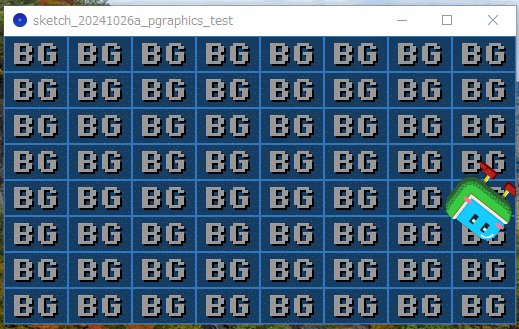
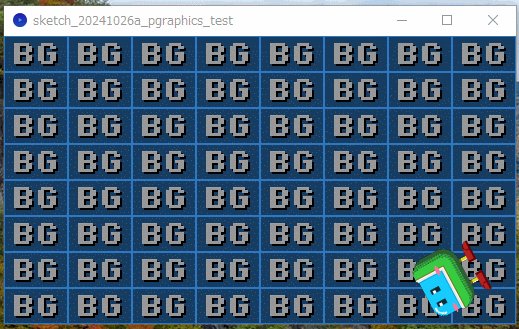
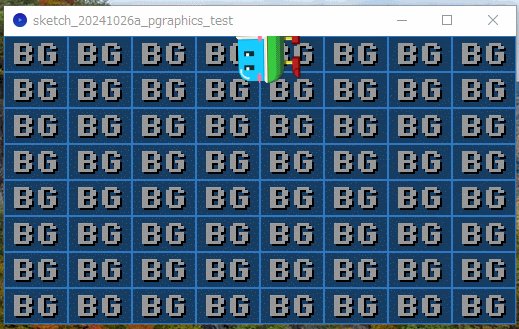
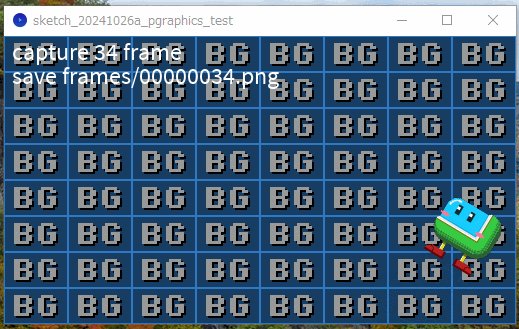
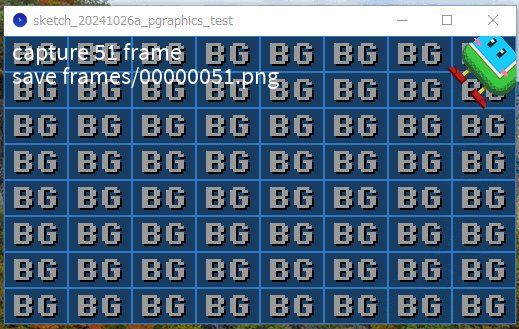
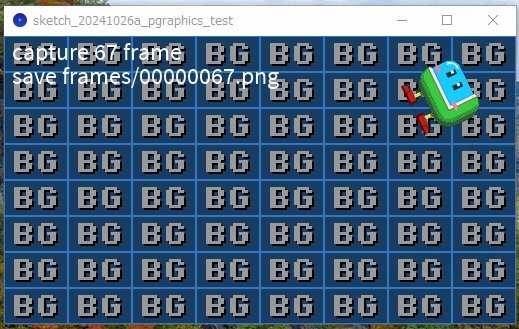
実行すると以下のような見た目になる。
動いてる部分が PGraphics に描画してる部分。BGと書かれているのがウインドウに直接描画している部分。
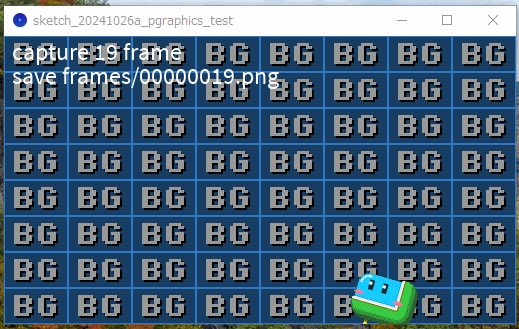
更に、Sキーを押すと、PGraphics の内容を frames/00000000.png - 99999999.png といった連番画像として保存できる。
保存した連番画像をAPNGにしてみた。

PGraphics が透明部分を持っているので、アルファチャンネル付きの連番画像として保存されていることが分かる。
そんなわけで、一旦 PGraphics に描画して、その PGraphics をウインドウ内に描画する作りにしておけば…。その PGraphics を連番画像として保存する処理を追加することで、Processing の描画結果を動画編集の素材として使えるようになるのではないかな、と妄想しているところ。
動いてる部分が PGraphics に描画してる部分。BGと書かれているのがウインドウに直接描画している部分。
- PGraphics に画像(chara.png)を描画することができている。
- その PGraphics をウインドウ内に描画できている。
- PGraphics が透明部分を持っているので、背景(bg.png)も見えている。
更に、Sキーを押すと、PGraphics の内容を frames/00000000.png - 99999999.png といった連番画像として保存できる。
保存した連番画像をAPNGにしてみた。

PGraphics が透明部分を持っているので、アルファチャンネル付きの連番画像として保存されていることが分かる。
そんなわけで、一旦 PGraphics に描画して、その PGraphics をウインドウ内に描画する作りにしておけば…。その PGraphics を連番画像として保存する処理を追加することで、Processing の描画結果を動画編集の素材として使えるようになるのではないかな、と妄想しているところ。
[ ツッコむ ]
#2 [pc] キーボードのマルチメディアキーが鬱陶しい
思考メモ。
手持ちのコンパクトなキーボード群は、ファンクションキーのところにマルチメディアキーっぽいキーが割り当てられていて、個人的にはこれがかなり鬱陶しい。
PCのセットアップ作業をする時は、F2、F10、F11等を押すわけだけど。はて、このキーボードは、ファンクションキーをそのまま押していいのか、それともFnキーを押しながら押さないといけないのかと悩んでしまって…。実に鬱陶しい。
せめて、ファンクションキーを優先するのか、マルチメディアキーを優先するのか、スイッチで切り替えられたらいいのに…。いや、そんな機能がついたらお値段も高くなるだろうし、消費電力も増えたりしてワイヤレスキーボードでは都合が悪いのかもしれんけど…。
何が一番モヤモヤするかと言うと、キーボードメーカが「ファンクションキーなら潰してええやろ? ここを叩くヤツ居ないだろ?」と平気で思ってそうなのが…。いや、実際に利用頻度が少ないだろうから、BIOS(UEFI)設定関係もそこに割り当てられているのだろうけど…。
お前にとっては要らないキーでも俺にとっては要るんだよ! めちゃくちゃ必要なんだよ! もっとも、それはマルチメディアキーも同じか…。その手のキーが無いと不便でたまらんと言い出す人も居そうだし。
このあたり解決策は無いのだろうか。
個人的には、マルチメディアキーは、豆粒みたいなボタンでもいいから別キーとして用意したほうがいいんじゃないかと思ってるのだけど。大き目のキーボードなら実際そうなってるけど。自分がメインで使ってるキーボードも、ファンクションキーのすぐ上に小さいボタンとして配置されてるし。
あるいは、マルチメディアキー専用キーボード、みたいなものでもあれば…。キーが横一列にずらりと並んでる感じのキーボードで…。マルチメディアキーが欲しい人はそのキーボードだけ買ってUSBで繋げばいい。どんなキーボードを使っていてもマルチメディアキーが利用できる状況になるはず。
まあ、セットアップ作業時のためだけに安いキーボードを買ってきちゃうのが一番妥当な解決策かも…。
手持ちのコンパクトなキーボード群は、ファンクションキーのところにマルチメディアキーっぽいキーが割り当てられていて、個人的にはこれがかなり鬱陶しい。
PCのセットアップ作業をする時は、F2、F10、F11等を押すわけだけど。はて、このキーボードは、ファンクションキーをそのまま押していいのか、それともFnキーを押しながら押さないといけないのかと悩んでしまって…。実に鬱陶しい。
せめて、ファンクションキーを優先するのか、マルチメディアキーを優先するのか、スイッチで切り替えられたらいいのに…。いや、そんな機能がついたらお値段も高くなるだろうし、消費電力も増えたりしてワイヤレスキーボードでは都合が悪いのかもしれんけど…。
何が一番モヤモヤするかと言うと、キーボードメーカが「ファンクションキーなら潰してええやろ? ここを叩くヤツ居ないだろ?」と平気で思ってそうなのが…。いや、実際に利用頻度が少ないだろうから、BIOS(UEFI)設定関係もそこに割り当てられているのだろうけど…。
お前にとっては要らないキーでも俺にとっては要るんだよ! めちゃくちゃ必要なんだよ! もっとも、それはマルチメディアキーも同じか…。その手のキーが無いと不便でたまらんと言い出す人も居そうだし。
このあたり解決策は無いのだろうか。
個人的には、マルチメディアキーは、豆粒みたいなボタンでもいいから別キーとして用意したほうがいいんじゃないかと思ってるのだけど。大き目のキーボードなら実際そうなってるけど。自分がメインで使ってるキーボードも、ファンクションキーのすぐ上に小さいボタンとして配置されてるし。
あるいは、マルチメディアキー専用キーボード、みたいなものでもあれば…。キーが横一列にずらりと並んでる感じのキーボードで…。マルチメディアキーが欲しい人はそのキーボードだけ買ってUSBで繋げばいい。どんなキーボードを使っていてもマルチメディアキーが利用できる状況になるはず。
まあ、セットアップ作業時のためだけに安いキーボードを買ってきちゃうのが一番妥当な解決策かも…。
[ ツッコむ ]
#3 [pc] 親父さん用PCをメンテナンス
_昨日の続き。
親父さん用PCのM/B or CPUが壊れたので、別のM/B、ASRock A520M-ITX/ac と入れ替えて、ひとまずWindows10が起動するところまで来たのだけど。Windows11にアップグレードできる条件を満たすために、MBR の SSD/HDD を GPT に変換しようとして苦労した。
でもまあ、一応変換はできた感じがする。以下は作業メモ。
親父さん用PCのM/B or CPUが壊れたので、別のM/B、ASRock A520M-ITX/ac と入れ替えて、ひとまずWindows10が起動するところまで来たのだけど。Windows11にアップグレードできる条件を満たすために、MBR の SSD/HDD を GPT に変換しようとして苦労した。
でもまあ、一応変換はできた感じがする。以下は作業メモ。
◎ 回復ドライブは作成できなかった :
MBRをGPTに変換する mbr2gpt.exe を使って、MBRになっているWindows10のブートドライブ(システムドライブ)をGPTに変換したい。そのためには、SSD/HDDにインストールされたWindowsとは別のWindowsで起動する必要がある。
一般的には回復ドライブをUSBメモリ等に作成して、そちらから起動することで、作業ができるはずだけど…。
今回、Windows10 x64 22H2の回復ドライブを、USBメモリ(32GB、USB3.0接続)に作ろうとしたけれど成功しなかった。一見すると出来上がったように見えるけど、そのUSBメモリで起動しようとすると以下のメッセージが表示されて起動してくれない。
エラーメッセージ/エラーコードでググると、この不具合がそこそこ散見されるのだけど、効果がありそうな解決策は見つからなかった。皆、本当に、ちゃんと起動する回復ドライブを作成できているの…?
仕方ないので、Windows10のインストールメディアを作成して、そちらから起動してどうにかすることにした。
一般的には回復ドライブをUSBメモリ等に作成して、そちらから起動することで、作業ができるはずだけど…。
今回、Windows10 x64 22H2の回復ドライブを、USBメモリ(32GB、USB3.0接続)に作ろうとしたけれど成功しなかった。一見すると出来上がったように見えるけど、そのUSBメモリで起動しようとすると以下のメッセージが表示されて起動してくれない。
Recovery Your PC/Device needs to be repaired The operating system couldn(t be loaded becase the kernel is missing o contains errors. File: \windows\system32\ntoskrnl.exe Error code: 0xc000a004 You'll need to use recovery tools. If you don't have any installation media (like a disc or USB device), contact your PC administrator or PC/Device manufacturer.「ntoskrnl.exeがロードできないから何もできんわ」と言われてる?
エラーメッセージ/エラーコードでググると、この不具合がそこそこ散見されるのだけど、効果がありそうな解決策は見つからなかった。皆、本当に、ちゃんと起動する回復ドライブを作成できているの…?
仕方ないので、Windows10のインストールメディアを作成して、そちらから起動してどうにかすることにした。
◎ Windows10インストールメディアを作成 :
Windows10インストールメディア(USBメモリ)を、Rufus 4.6 で作成した。rufus-4.6.exe を入手して実行。
_Rufus - 起動可能なUSBドライブを簡単に作成できます
最初の起動時に、自動更新するかどうかで「いいえ」を答えてしまうと、Windowsのisoをダウンロードできない状態になることを知らなくて、「巷の解説ページと見た目が違う…。何故だ…」と悩んでしまった…。
_Windows 10 過去バージョンをダウンロードする方法-パソブル
設定で、自動更新を見るようにして、終了してから再度実行すると、「選択」ボタンの横に小さな三角が出てきて「ダウンロード」が選べるようになった。Windows10 x64 22H2 を選択してダウンロード。
標準では「GPT」「UEFI (CSM無効)」が選ばれてるけれど、今回は「MBR」「BIOS (または UEFI-CSM)」を選んでみた。
インストールメディアになったUSBメモリができたので、親父さん用PCに差し込んで起動。今回の ASRock A520M-ITX/ac では、電源投入直後に F11キーを押せば起動メディアを選べる。
さすが(?)、インストールメディア。回復ドライブと違って、こちらはすんなり起動してくれた。
途中で「コンピュータの修復」云々と言うリンクが出てくるのでそちらを選ぶと、回復作業っぽい画面が表示された。トラブルシューティング → コマンドプロンプト、を選んで作業していく。
_Rufus - 起動可能なUSBドライブを簡単に作成できます
最初の起動時に、自動更新するかどうかで「いいえ」を答えてしまうと、Windowsのisoをダウンロードできない状態になることを知らなくて、「巷の解説ページと見た目が違う…。何故だ…」と悩んでしまった…。
_Windows 10 過去バージョンをダウンロードする方法-パソブル
設定で、自動更新を見るようにして、終了してから再度実行すると、「選択」ボタンの横に小さな三角が出てきて「ダウンロード」が選べるようになった。Windows10 x64 22H2 を選択してダウンロード。
標準では「GPT」「UEFI (CSM無効)」が選ばれてるけれど、今回は「MBR」「BIOS (または UEFI-CSM)」を選んでみた。
インストールメディアになったUSBメモリができたので、親父さん用PCに差し込んで起動。今回の ASRock A520M-ITX/ac では、電源投入直後に F11キーを押せば起動メディアを選べる。
さすが(?)、インストールメディア。回復ドライブと違って、こちらはすんなり起動してくれた。
途中で「コンピュータの修復」云々と言うリンクが出てくるのでそちらを選ぶと、回復作業っぽい画面が表示された。トラブルシューティング → コマンドプロンプト、を選んで作業していく。
◎ MBRからGPTに変換 :
以下のページを参考にして作業した。
_【テクニカルサービス事例集】データを消去せずに「MBR」を「GPT」に変換 | アプライドタイムス
以下を打って、対象となるディスクの番号を把握する。今回はディスク0を対象にすればいいと分かった。
diskpart から抜ける。
mbr2gpt.exe で変換できそうか調べる。
もし、「Validation completed successfully」と表示されたら、変換できる可能性が高いらしい…。幸い、今回はこのメッセージが表示された。
本当はバックアップを取ってからやるべきなんだろうけど…。ダメ元で変換してみる。
「Conversion completed successfully」と表示されたら変換できた、ということらしいけど…。これまた幸いなことに、このメッセージが表示された。
一旦OSを終了。電源が切れた状態にする。
_【テクニカルサービス事例集】データを消去せずに「MBR」を「GPT」に変換 | アプライドタイムス
以下を打って、対象となるディスクの番号を把握する。今回はディスク0を対象にすればいいと分かった。
diskpart list disk
diskpart から抜ける。
exit
mbr2gpt.exe で変換できそうか調べる。
mbr2gpt /validate /disk:0 /allowFullOS
もし、「Validation completed successfully」と表示されたら、変換できる可能性が高いらしい…。幸い、今回はこのメッセージが表示された。
本当はバックアップを取ってからやるべきなんだろうけど…。ダメ元で変換してみる。
mbr2gpt /convert /disk:0 /allowFullOS
「Conversion completed successfully」と表示されたら変換できた、ということらしいけど…。これまた幸いなことに、このメッセージが表示された。
一旦OSを終了。電源が切れた状態にする。
◎ BIOS設定を変更 :
これで MBR から GPT に変換できたのかもしれないけれど…。BIOS設定(UEFI設定?)を変えないとGPTになっているブートドライブを認識できないので、そのあたりの設定を変更する。
注意点。以下に示すのは ASRock製M/Bの話なので、別メーカ製M/Bは違う操作になる可能性がある。
電源を再投入。BIOS設定画面(UEFI設定画面?)に入る。ASRock製M/Bの場合は、電源投入直後からDELキーをポンポンポンと連打していればBIOS設定画面に入れる。
CSMを無効化。設定を保存して再起動。DELキーを叩いて、再度BIOS設定画面に入る。
Secure boot を有効化。しようとしたけどキーを作れと言ってくる。すぐ下にある項目でキーを作ってインストールした。設定を保存して再起動。DELキーを叩いて、再度BIOS設定画面に入る。
Secure boot を有効化。今度は有効化できたらしい。設定を保存して再起動。
これでSSD/HDDが認識されて、Windows10が起動した。Win + X → ディスクの管理で調べたら、システムドライブはMBRからGPTに変わっていた。…上手く行ったかもしれない。
Windows11にアップグレードできそうかチェックしたところ、全条件をクリアしていると表示された。
ただ、64GBのストレージ容量が必要と表示されている…。親父さん用PCのSSDは、240GB中、空きが20GBぐらいしかない。空き容量が足りなくてアップグレードに失敗しそう。
外付けHDDに移動できそうなものは移動してもらって、空き領域を確保するしかないけれど、その作業は親父さんにやってもらうしかない…。何が必要なファイルなのか、自分には分からんし。
何にせよ、これで Ryzen 5 PRO 4650G に ―― Windows11サポートCPUに入れ替えただけの効果は得られた。 今まで通りにPCが使えるところまで復活させられたし、肩の荷が下りた。
注意点。以下に示すのは ASRock製M/Bの話なので、別メーカ製M/Bは違う操作になる可能性がある。
電源を再投入。BIOS設定画面(UEFI設定画面?)に入る。ASRock製M/Bの場合は、電源投入直後からDELキーをポンポンポンと連打していればBIOS設定画面に入れる。
CSMを無効化。設定を保存して再起動。DELキーを叩いて、再度BIOS設定画面に入る。
Secure boot を有効化。しようとしたけどキーを作れと言ってくる。すぐ下にある項目でキーを作ってインストールした。設定を保存して再起動。DELキーを叩いて、再度BIOS設定画面に入る。
Secure boot を有効化。今度は有効化できたらしい。設定を保存して再起動。
これでSSD/HDDが認識されて、Windows10が起動した。Win + X → ディスクの管理で調べたら、システムドライブはMBRからGPTに変わっていた。…上手く行ったかもしれない。
Windows11にアップグレードできそうかチェックしたところ、全条件をクリアしていると表示された。
ただ、64GBのストレージ容量が必要と表示されている…。親父さん用PCのSSDは、240GB中、空きが20GBぐらいしかない。空き容量が足りなくてアップグレードに失敗しそう。
外付けHDDに移動できそうなものは移動してもらって、空き領域を確保するしかないけれど、その作業は親父さんにやってもらうしかない…。何が必要なファイルなのか、自分には分からんし。
何にせよ、これで Ryzen 5 PRO 4650G に ―― Windows11サポートCPUに入れ替えただけの効果は得られた。 今まで通りにPCが使えるところまで復活させられたし、肩の荷が下りた。
◎ 雑感 :
しかし、どうしてこんなことをしないといかんのかというモヤモヤした気持ちはある…。Windows10と同じ条件ではダメなの…? 一体何が問題になるの?
もっとも、Microsoftとしては、最初からWinodws11がプリインストールされてる新しいPCを買えや、古いPCなんか使ってんじゃねえクソが、という感じなんだろうけど…。地球に優しくない企業…。
それはそれとして、親父さん用PCのSSDには、回復パーティションが無いのだよな…。あったほうがいいのかもしれないけれど、Cドライブを縮小することができない。後ろのほうまで移動不可のファイルがギッシリで…。
後ろのほうにあるファイルだけを前に移動できるツールって無いのだろうか。いや、デフラグツールを使えばいいのかもだけど。一般的に、フツーのデフラグツールは、移動不可のファイルについては移動できないよな…。それに、以前SSD全体にデフラグをかけたらWindowsが起動しなくなったこともあったので、全体に対してはやりたくない…。OSのクリーンインストールしかないのかな…。
もっとも、Microsoftとしては、最初からWinodws11がプリインストールされてる新しいPCを買えや、古いPCなんか使ってんじゃねえクソが、という感じなんだろうけど…。地球に優しくない企業…。
それはそれとして、親父さん用PCのSSDには、回復パーティションが無いのだよな…。あったほうがいいのかもしれないけれど、Cドライブを縮小することができない。後ろのほうまで移動不可のファイルがギッシリで…。
後ろのほうにあるファイルだけを前に移動できるツールって無いのだろうか。いや、デフラグツールを使えばいいのかもだけど。一般的に、フツーのデフラグツールは、移動不可のファイルについては移動できないよな…。それに、以前SSD全体にデフラグをかけたらWindowsが起動しなくなったこともあったので、全体に対してはやりたくない…。OSのクリーンインストールしかないのかな…。
◎ App Shopをインストールした :
これは ASRock製 M/B 限定の話だけど。ASRock App Shop をインストールすればドライバの更新等ができるらしいと知ったので、APPShop(v2.0.0.6).zip を入手してインストールしてみた。
インストールの仕方が分からなかった無線LANドライバも、App Shop経由なら更新できた。
Bluetoothドライバもインストールの仕方が分からなかったけど、こちらは更新可能なリストに出てこなかったので、もしかするとWindows10標準ドライバとバージョンは変わらないのかもしれない。
インストールの仕方が分からなかった無線LANドライバも、App Shop経由なら更新できた。
Bluetoothドライバもインストールの仕方が分からなかったけど、こちらは更新可能なリストに出てこなかったので、もしかするとWindows10標準ドライバとバージョンは変わらないのかもしれない。
[ ツッコむ ]
2023/10/30(月) [n年前の日記]
#1 [hsp][python] HGIMG3とビットマップフォント画像の作り方を勉強中
Windows10 x64 22H2 + HSP 3.7 beta7 で、HGIMG3 について勉強中。
HGIMG3 というのは、DirectX8 を使って画面描画をするプラグイン、という説明でいいのだろうか。
昨日は hsp3dish という描画プラグインを使って色々試してたけど、OpenGL と DircetX のどちらを使って描画してるのか分からなくて…。HGIMG3 なら間違いなく DirectX を使ってくれるのではないかなと思えてきたので試用してみることにした。
HGIMG3 というのは、DirectX8 を使って画面描画をするプラグイン、という説明でいいのだろうか。
昨日は hsp3dish という描画プラグインを使って色々試してたけど、OpenGL と DircetX のどちらを使って描画してるのか分からなくて…。HGIMG3 なら間違いなく DirectX を使ってくれるのではないかなと思えてきたので試用してみることにした。
◎ ビットマップフォント画像を作りたい :
HGIMG3 プラグインで文字表示をするためには、ビットマップフォントがずらりと並んだ画像が必要になるらしい。
一応、HSP に同梱されている素材集、hsptv\ の中に、fontchr.png というビットマップフォント画像があるので、コレを使わせてもらえばビットマットフォントの描画/表示はできる。それで済ませてしまってもいいのだけど。
でも、せっかくだから、自分でフォント画像を作りたいよなと。そのあたりの作業を試してみた。
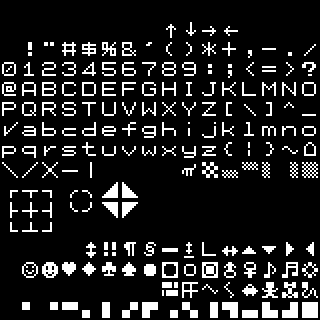
まずは自由に使えるビットマップフォント画像を入手しないといけない。
幸い、昔、MZ-700 に似た感じのフォントを自分で作ったことがあるので、まずはそれを使ってみることにした。自分で1ドットずつ打って作った画像だからライセンス面は問題無いはず。CC0 / Public Domain ってことで。使えそうなら自由に使ってください。

_pet2015.png (8x8 bitmap font)
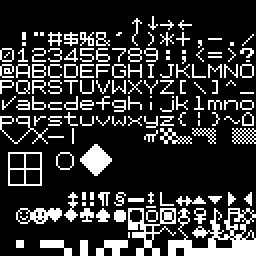
このままだと小さいので、ドットエディタ EDGE2 で開いて、2倍に拡大して16x16のフォントにした。更に、不要な文字は削除して、文字の配置を変えてみた。

_pet2015_orig_16x16.png (16x16 bitmap font)
せっかくビットマップフォントを使うので、縁取りをしたい。そのためには各文字の周辺に隙間が必要。でも、1文字ずつ手作業でずらしていく作業なんてやってられないので、Python スクリプト + Pillow を使って自動化する。16x16個の文字が並んでるはずの画像を読み込んで、各文字の間に指定したドット数で隙間を入れる処理を書いてみた。動作環境は Windows10 x64 22H2 + Python 3.10.10 + Pillow 10.1.0。
_fontpadding.py
使い方は以下。
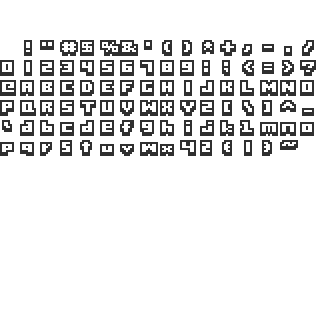
以下のような画像になった。

元画像と比べれば隙間が空いてることがわかる。

ドットエディタ EDGE2 を使って文字の周りに縁取りをする。イメージ → 効果 → 指定色に縁を加える、を選ぶ。更に、上下左右が繋がりそうな文字はドット修正。背景色は透過色扱いにする。
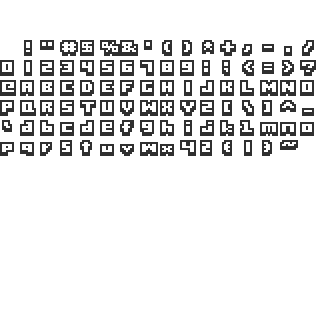
こんな感じになった。

_pet2015_border_20x20.png (20x20 bitmap font)
再度書くけど、CC0 / Public Domain ってことで。使えそうなら自由に使ってください。
一応、HSP に同梱されている素材集、hsptv\ の中に、fontchr.png というビットマップフォント画像があるので、コレを使わせてもらえばビットマットフォントの描画/表示はできる。それで済ませてしまってもいいのだけど。
でも、せっかくだから、自分でフォント画像を作りたいよなと。そのあたりの作業を試してみた。
まずは自由に使えるビットマップフォント画像を入手しないといけない。
幸い、昔、MZ-700 に似た感じのフォントを自分で作ったことがあるので、まずはそれを使ってみることにした。自分で1ドットずつ打って作った画像だからライセンス面は問題無いはず。CC0 / Public Domain ってことで。使えそうなら自由に使ってください。

このままだと小さいので、ドットエディタ EDGE2 で開いて、2倍に拡大して16x16のフォントにした。更に、不要な文字は削除して、文字の配置を変えてみた。

せっかくビットマップフォントを使うので、縁取りをしたい。そのためには各文字の周辺に隙間が必要。でも、1文字ずつ手作業でずらしていく作業なんてやってられないので、Python スクリプト + Pillow を使って自動化する。16x16個の文字が並んでるはずの画像を読み込んで、各文字の間に指定したドット数で隙間を入れる処理を書いてみた。動作環境は Windows10 x64 22H2 + Python 3.10.10 + Pillow 10.1.0。
_fontpadding.py
"""
Load font image and padding.
Usage : fontpadding.py INFILE OUTFILE PADDINGX PADDINGY
Windows10 x64 22H2 + Python 3.10.10 64bit
"""
import sys
from PIL import Image
def main():
if len(sys.argv) != 5:
print("Usage : fontpadding.py INFILE OUTFILE PADDINGX PADDINGY")
sys.exit()
infile = sys.argv[1]
outfile = sys.argv[2]
padx = int(sys.argv[3])
pady = int(sys.argv[4])
print(f"infile : {infile}")
print(f"outfile : {outfile}")
print(f"padding : {padx}, {pady}")
im = Image.open(infile).convert("RGB")
iw, ih = im.size
print(im.format, iw, ih, im.mode)
fw = iw / 16
fh = ih / 16
dw = iw + 16 * padx
dh = ih + 16 * pady
nim = Image.new("RGB", (dw, dh))
buf = []
for y in range(16):
for x in range(16):
x0 = x * fw
y0 = y * fh
im2 = im.crop((x0, y0, x0 + fw, y0 + fh))
tx = int(x * (fw + padx) + (padx / 2))
ty = int(y * (fh + pady) + (pady / 2))
nim.paste(im2, (tx, ty))
nim.save(outfile)
if __name__ == '__main__':
main()
使い方は以下。
python fontpadding.py INFILE OUTFILE n m example: python fontpadding.py in.png out.png 4 4
以下のような画像になった。

元画像と比べれば隙間が空いてることがわかる。

ドットエディタ EDGE2 を使って文字の周りに縁取りをする。イメージ → 効果 → 指定色に縁を加える、を選ぶ。更に、上下左右が繋がりそうな文字はドット修正。背景色は透過色扱いにする。
こんな感じになった。

再度書くけど、CC0 / Public Domain ってことで。使えそうなら自由に使ってください。
◎ ビットマップフォント画像を作りたい。その2 :
上記のビットマップフォントを使って済ませてもいいのだけど、もうちょっとオシャレな感じのフォントが欲しくなってきた。ゲーム用素材が公開されている OpenGameArt で、ビットマップフォントが公開されていたりしないかな…。
_OpenGameArt.org
「bitimap font」で検索しつつ、ライセンスは CC0 で絞ってみたら、イイ感じのフォントがいくつかあるようで…。以下のフォントがなんだか良さそう。ライセンスも CC0 なので改変も自由だし、コレを使わせてもらおうか…。ありがたや。
_Boxy Bold Font | OpenGameArt.org
EDGE2 で開いて、文字の配置をASCIIコードに合わせた感じにしてみた。また、小文字が無かったので、ドットを打ってテキトーに追加。せっかくだから置いておきます。元画像と同様に CC0 ってことで。

_boxy_bold_font_relayout_20x20.png (20x20 bitmap font)
「%」「&」「M」のあたりは横幅が大きくて、そこに合わせたら全体的に横長の画像に…。
_OpenGameArt.org
「bitimap font」で検索しつつ、ライセンスは CC0 で絞ってみたら、イイ感じのフォントがいくつかあるようで…。以下のフォントがなんだか良さそう。ライセンスも CC0 なので改変も自由だし、コレを使わせてもらおうか…。ありがたや。
_Boxy Bold Font | OpenGameArt.org
EDGE2 で開いて、文字の配置をASCIIコードに合わせた感じにしてみた。また、小文字が無かったので、ドットを打ってテキトーに追加。せっかくだから置いておきます。元画像と同様に CC0 ってことで。

「%」「&」「M」のあたりは横幅が大きくて、そこに合わせたら全体的に横長の画像に…。
◎ ビットマップフォント画像を作りたい。その3 :
他にもイイ感じのビットマップフォントはないものだろうか。そこでふと、BDFフォントの存在を思い出した。
BDFフォントと言うのは、昔の *NIX界隈で使われていたビットマップフォントのフォーマット。テキストファイルでドットの有無が記述されている。
_itouh: BDFについて
色んなBDFフォントがあるけれど、ググっているうちに東雲フォントが良さそうな気がしてきた。ライセンスは Public Domain とのことなので、画像にして使っても問題無いだろう…。ありがたや。
_東雲フォント - Wikipedia
_shinonome font family
shinonome-0.9.11p1.tar.bz2 を入手して解凍。bdf\ の中に、色々なサイズのbdfフォントが入っている。今回は、7x14ドットのフォントを使わせてもらおうかな…。
このbdfフォントを、一旦画像化しないといけない。ググったら、Webアプリとして BDF Font viewer というツールが公開されていたので利用させてもらうことにした。ありがたや。
_MRz-NET.org
BDF Font Viewer に、shnm7x14a.bdf を渡したところ、それらしいフォントが表示された。左下の「Glyph columns」を16にして、「Export PNG」をクリック。1文字7x14ドットのビットマップフォント画像が得られた。ただ、配置がちょっとおかしい。そこはEDGE2を使って適当に並び替えた。
前述の、各文字の間に隙間を入れる Pythonスクリプトを使って、隙間を入れておく。EDGE2 で縁取り。かつ、2倍に拡大。以下のような感じになった。

_shnm7x14ascii_border_18x32.png (18x32 bitmap font)
元のbdfフォントが Public Domain なので、コレも Public Domain ということで。
ここまで書いてから思い出したけど、bdf2bmp というツールを使えば、bdf から画像化できたのでは…? BDFフォントを扱うのは久しぶりだから、関連ツールのことをすっかり忘れていた…。
_bdf2bmp
_bdf2bmpの詳細情報 : Vector ソフトを探す!
_bmp2bdfの詳細情報 : Vector ソフトを探す!
BDFフォントと言うのは、昔の *NIX界隈で使われていたビットマップフォントのフォーマット。テキストファイルでドットの有無が記述されている。
_itouh: BDFについて
色んなBDFフォントがあるけれど、ググっているうちに東雲フォントが良さそうな気がしてきた。ライセンスは Public Domain とのことなので、画像にして使っても問題無いだろう…。ありがたや。
_東雲フォント - Wikipedia
_shinonome font family
shinonome-0.9.11p1.tar.bz2 を入手して解凍。bdf\ の中に、色々なサイズのbdfフォントが入っている。今回は、7x14ドットのフォントを使わせてもらおうかな…。
このbdfフォントを、一旦画像化しないといけない。ググったら、Webアプリとして BDF Font viewer というツールが公開されていたので利用させてもらうことにした。ありがたや。
_MRz-NET.org
BDF Font Viewer に、shnm7x14a.bdf を渡したところ、それらしいフォントが表示された。左下の「Glyph columns」を16にして、「Export PNG」をクリック。1文字7x14ドットのビットマップフォント画像が得られた。ただ、配置がちょっとおかしい。そこはEDGE2を使って適当に並び替えた。
前述の、各文字の間に隙間を入れる Pythonスクリプトを使って、隙間を入れておく。EDGE2 で縁取り。かつ、2倍に拡大。以下のような感じになった。

元のbdfフォントが Public Domain なので、コレも Public Domain ということで。
ここまで書いてから思い出したけど、bdf2bmp というツールを使えば、bdf から画像化できたのでは…? BDFフォントを扱うのは久しぶりだから、関連ツールのことをすっかり忘れていた…。
_bdf2bmp
_bdf2bmpの詳細情報 : Vector ソフトを探す!
_bmp2bdfの詳細情報 : Vector ソフトを探す!
◎ HGIMG3でHello World :
ビットマップフォント画像が作れたので、HGIMG3 で文字表示をしてみたい。とりあえず、Hello World と表示するだけのソースを書いてみる。
_02_helloworld_hgimg3.hsp
使用画像は以下。どれかしら1つで良い。
_font.png
_font2.png
_font3.png
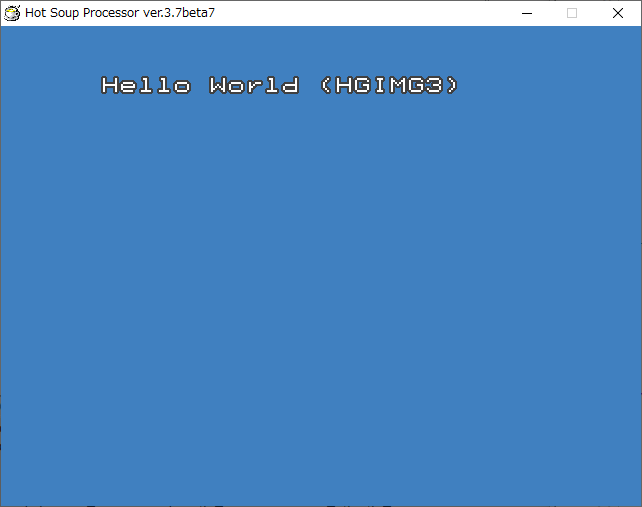
以下のような画面になった。
せっかくだから、フォント画像を変更した際の画面も載せておく。印象が結構変わる。
文字色については、ビットマップフォント画像上で固定されているので、color命令を使って文字色を変えることはできない。
フォント用画像内の RGB=(0,0,0) を透明色として扱っているのか、それとも、フォント用画像にアルファチャンネルも含めてあるのかで、テクスチャ読み込み用の命令が違ってくるらしい。
_02_helloworld_hgimg3.hsp
; hgimg3 Hello world
#include "hgimg3.as"
#packopt name "02_helloworld_hgimg3" ; file name
#packopt type 0 ; generate ".exe"
hgini ; initialize hgimg3
; initialize custom bitmap font
setfont 20, 20, 18, 1 ; 20x20 font
; setfont 18, 32, 16, 1 ; 18x32 font
; load bitmap font image
; * texload : RGB=(0,0,0) is transparent. alpha channel not support.
; * texload2 : alpha channel support.
texload "font.png"
; texload "font2.png"
; texload "font3.png"
clscolor $4080c0 ; set clear color
*mainloop
; ESC to exit
stick k
if k & 128 : goto *job_end
hgdraw ; draw start
; draw text
x = 100
y = 50
fprt "Hello World (HGIMG3)", x, y
hgsync 15 ; draw end and wait
goto *mainloop
*job_end
hgbye ; release HGIMG3 plugin
end
使用画像は以下。どれかしら1つで良い。
_font.png
_font2.png
_font3.png
以下のような画面になった。
せっかくだから、フォント画像を変更した際の画面も載せておく。印象が結構変わる。
- HGIMG3 を使う時は、ソースの最初のほうで #include "hgimg3.as" と書く。
- hgini を呼んで、HGIMG3 を初期化する。
- hgdraw と hgsync を書いて、その間で描画処理を書く。
- hgsync N で、N ミリ秒ほど時間待ちをする。
- setfont で、ビットマップフォントの1文字あたりのサイズや、1文字書くたびに何ドット右に移動するか、抜き色の無し/有りを設定する。
- setfont を呼んだ直後に、textload もしくは texload2 でビットマップフォント画像を読み込む。
- fprt でビットマップフォントを使って文字を描画。
文字色については、ビットマップフォント画像上で固定されているので、color命令を使って文字色を変えることはできない。
フォント用画像内の RGB=(0,0,0) を透明色として扱っているのか、それとも、フォント用画像にアルファチャンネルも含めてあるのかで、テクスチャ読み込み用の命令が違ってくるらしい。
- texlaod : RGB=(0, 0, 0) を透明色として扱う。アルファチャンネルは無視する
- texload2 : アルファチャンネルが反映される
◎ 画像を描画 :
画像を描画してみる。せっかくだから、TIC-80起動時に読み込まれているサンプルと同様に、カーソルキーでキャラを移動できるプログラムにしてみる。
_03_image_draw.hsp
使用画像は以下。
_chara.png
_font.png
実行すると以下のような感じ。
HGIMG3 で画像を描画するには、hgrotate を使うらしい。拡大縮小回転描画ができる。
尚、描画時には、どのテクスチャを使うのかテクスチャIDを渡さないといけない。texload か texload2 を使って画像を読み込んだ直後、stat という変数に割り当てられたテクスチャIDが入っているそうなので、その値(テクスチャID)を別の変数に保存しておく。
_03_image_draw.hsp
; hgimg3 image draw (hgrotate) sample.
#include "hgimg3.as"
#include "d3m.hsp"
#packopt name "03_image_draw" ; file name
#packopt type 0 ; generate ".exe"
#define TEXFILE "chara.png"
#define FONTFILE "font.png"
#pack TEXFILE
#pack FONTFILE
#define KB_ESC $00080
#define KB_LEFT $00001
#define KB_UP $00002
#define KB_RIGHT $00004
#define KB_DOWN $00008
#define KB_CURSOR (KB_LEFT | KB_UP | KB_RIGHT | KB_DOWN)
screen 0, 512, 288, 0 ; initialize screen
wdw_w = ginfo_winx ; get window size
wdw_h = ginfo_winy
hgini ; initialize hgimg3
; load texture
; * texload : alpha channel not support
; * texload2 : alpha channel support
texload2 TEXFILE
texid = stat ; get texture ID
texw = 16
texh = 16
; init bimap font, load font texture
setfont 20, 20, 18, 1 ; 20x20 font
texload FONTFILE
clscolor $4080c0 ; set clear color
x = wdw_w / 2
y = wdw_h / 2
count = 0
time_start = d3timer()
*mainloop
; get FPS
tm = d3timer() - time_start
fps = d3getfps()
stick k, KB_CURSOR ; check keyboard
if k & KB_ESC : goto *job_end ; ESC key to exit
; cursor key to move
spd = 4
if k & KB_LEFT : x -= spd
if k & KB_RIGHT : x += spd
if k & KB_UP : y -= spd
if k & KB_DOWN : y += spd
; ----------------------------------------
; draw start
hgdraw
; draw image
gmode gmode_rgb0, texw, texh ; set src size
pos x, y ; set position
idx = (count / 15) & 1
src_x = texw * idx
src_y = 0
scale = 4.0
rot = 0.0
dst_w = int(double(texw) * scale)
dst_h = int(double(texh) * scale)
hgrotate texid, src_x, src_y, rot, dst_w, dst_h ; draw texture
; draw text
gmode gmode_rgb0
tx = (wdw_w / 2) - 20 * 9
ty = 12
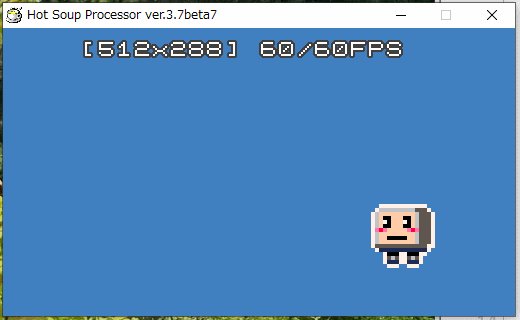
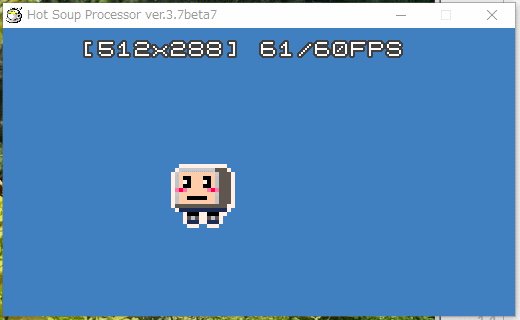
fprt strf("[%dx%d] %d/60FPS", wdw_w, wdw_h, fps), tx, ty
hgsync 15 ; draw end and wait
count++
goto *mainloop
*job_end
hgbye ; release HGIMG3 plugin
end
使用画像は以下。
_chara.png
_font.png
実行すると以下のような感じ。
HGIMG3 で画像を描画するには、hgrotate を使うらしい。拡大縮小回転描画ができる。
尚、描画時には、どのテクスチャを使うのかテクスチャIDを渡さないといけない。texload か texload2 を使って画像を読み込んだ直後、stat という変数に割り当てられたテクスチャIDが入っているそうなので、その値(テクスチャID)を別の変数に保存しておく。
[ ツッコむ ]
2022/10/30(日) [n年前の日記]
#1 [tic80] TIC-80 1.0.2164の変更点をメモ
Fantasy Computer (Fantasy Console)、TIC-80 1.0.2164 の動作確認中。環境はWindows10 x64 21H2。
_TIC-80 tiny computer
_nesbox/TIC-80: TIC-80 is a fantasy computer for making, playing and sharing tiny games.
_Home - nesbox/TIC-80 Wiki
以前の版(0.70.6 / 0.90.1723)と比べて、いくつか仕様が変更されたり、機能が追加されていた模様。気づいた範囲でメモ。
_TIC-80 tiny computer
_nesbox/TIC-80: TIC-80 is a fantasy computer for making, playing and sharing tiny games.
_Home - nesbox/TIC-80 Wiki
以前の版(0.70.6 / 0.90.1723)と比べて、いくつか仕様が変更されたり、機能が追加されていた模様。気づいた範囲でメモ。
◎ ユーザディレクトリの指定について。 :
以前の版では、「tic80.exe .」を指定して起動すると、カレントディレクトリをユーザディレクトリにすることができたけれど、TIC-80 1.0.2164 (正確には 0.90 以降)では以下の指定に変わった。
_Command Line Arguments - nesbox/TIC-80 Wiki
例えば、カレントディレクトリに hoge というディレクトリがあって、その中でロードやセーブをしたいなら、以下の指定になる。
tic80.exe --fs=. tic80 --fs=.
_Command Line Arguments - nesbox/TIC-80 Wiki
例えば、カレントディレクトリに hoge というディレクトリがあって、その中でロードやセーブをしたいなら、以下の指定になる。
tic80.exe --fs=hoge
◎ 表示拡大率の指定。 :
表示ウインドウのサイズが大き過ぎる時は、--scale=x で表示拡大率を指定できる。
_Command Line Arguments - nesbox/TIC-80 Wiki
tic80.exe --scale=2 tic80.exe --scale=1
_Command Line Arguments - nesbox/TIC-80 Wiki
◎ SCN()は非推奨になった。 :
以前の版の TIC-80 には、ウインドウ内の横1ライン分を描画する直前に呼ばれる関数として SCN() という関数が用意されていた。昔のゲーム機で言えば、水平帰線期間(HBlank)割り込み処理に相当する関数。
その SCN() は、0.90 から非推奨になっていた。代わりに BDR() を使え、とのこと。
_BDR (0.90) - nesbox/TIC-80 Wiki
_SCN - nesbox/TIC-80 Wiki
ただし、SCN() に入ってくる値と、BDR() に入ってくる値は若干違う。BDR() には、SCN() に渡されていた値 + 4 (これから描画しようとしているy座標 + 4)が入ってくる。
その SCN() は、0.90 から非推奨になっていた。代わりに BDR() を使え、とのこと。
_BDR (0.90) - nesbox/TIC-80 Wiki
_SCN - nesbox/TIC-80 Wiki
ただし、SCN() に入ってくる値と、BDR() に入ってくる値は若干違う。BDR() には、SCN() に渡されていた値 + 4 (これから描画しようとしているy座標 + 4)が入ってくる。
- BDR(4) は SCN(0) と同じ。
- BDR(139) は SCN(135) と同じ。
| BDR(0) | TOP BORDER | |
| BDR(1) | TOP BORDER | |
| BDR(2) | TOP BORDER | |
| BDR(3) | TOP BORDER | |
| BDR(4) | SCN(0) | y=0 のラインが描画される直前に呼ばれる |
| BDR(n) | SCN(n-4) | y=(n-4) のラインが描画される直前に呼ばれる |
| BDR(139) | SCN(135) | y=135 のラインが描画される直前に呼ばれる |
| BDR(140) | BOTTOM BORDER | |
| BDR(141) | BOTTOM BORDER | |
| BDR(142) | BOTTOM BORDER | |
| BDR(143) | BOTTOM BORDER |
◎ SCREEN OFFSET値は正負が反転してる。 :
BDR() 内で Screen Offset値が格納されてるアドレス、0x3FF9、0x3FFA に値を書き込むとラスタースクロールっぽいことができるのだけど。
_RAM - nesbox/TIC-80 Wiki
_TIC-80でラスタースクロール処理
_TIC-80でラスタースクロール処理その2
その、Screen Offset に書き込む値は、以前の版と +/- が逆になっていた。ただ、変更履歴にそのあたりの記述が無いので、もしかすると単にバグかもしれない…。
_Releases - nesbox/TIC-80
仕様なのかバグなのか分からないけど、何にせよ、TIC-80 1.0.2164 においては、Screen Offset に指定する値が以前の版とは違っているので注意。なんだか変な結果になるなと思ったら、試しに正負を反転した値を書き込んでみれば改善されるかもしれない。
_RAM - nesbox/TIC-80 Wiki
_TIC-80でラスタースクロール処理
_TIC-80でラスタースクロール処理その2
その、Screen Offset に書き込む値は、以前の版と +/- が逆になっていた。ただ、変更履歴にそのあたりの記述が無いので、もしかすると単にバグかもしれない…。
_Releases - nesbox/TIC-80
仕様なのかバグなのか分からないけど、何にせよ、TIC-80 1.0.2164 においては、Screen Offset に指定する値が以前の版とは違っているので注意。なんだか変な結果になるなと思ったら、試しに正負を反転した値を書き込んでみれば改善されるかもしれない。
◎ テキストファイルで保存する機能は制限あり。 :
以前は、ソースコードや画像リソース等を .tic で保存する代わりに、テキストファイル(.lua)で保存することもできていたらしいのだけど。TIC-80 1.0.2164 はPro版じゃないとその機能を使えなくなった模様。無料版はソースコードを直接テキストで保存することはできない。たぶん。
では、どうすればソースコードを取り出せるのか…。TIC-80上では、F1キーを押すとコードエディタになるけれど。Ctrl+A でソースを全選択してから Ctrl+C でコピーすれば、クリップボードにソースコードをコピーできるので、それを別のエディタ上で貼付けしてやれば、無料版でもソースコードをテキストとして取り出せなくもない。
ちなみに、github上では、「お金が無い人のために、Pro版のビルドもしやすくしておいたよ」との一文があった。ビルド環境を用意できそうな人は試してみてもいいかもしれない。
では、どうすればソースコードを取り出せるのか…。TIC-80上では、F1キーを押すとコードエディタになるけれど。Ctrl+A でソースを全選択してから Ctrl+C でコピーすれば、クリップボードにソースコードをコピーできるので、それを別のエディタ上で貼付けしてやれば、無料版でもソースコードをテキストとして取り出せなくもない。
ちなみに、github上では、「お金が無い人のために、Pro版のビルドもしやすくしておいたよ」との一文があった。ビルド環境を用意できそうな人は試してみてもいいかもしれない。
For users who can't spend the money, we made it easy to build the pro version from the source code: (cmake .. -DBUILD_PRO=On)
◎ OVR()内では色番号0番は必ず透明。 :
OVR()という関数を使うことで、一番最後に描画させる処理を別途記述することができるけど。OVR()内でスプライトの描画指定をすると、何故か色番号0番が必ず透明になる。
_everything drawn in OVR with color 0 is transparent - Issue #1897 - nesbox/TIC-80
0番にはえてして黒色が設定されていたりするので、OVR()内で描画指定するものについては黒色が使えない、ということになりそうだなと…。
回避策はあるらしいのだけど、眺めてもよく分からなかった…。
_everything drawn in OVR with color 0 is transparent - Issue #1897 - nesbox/TIC-80
0番にはえてして黒色が設定されていたりするので、OVR()内で描画指定するものについては黒色が使えない、ということになりそうだなと…。
回避策はあるらしいのだけど、眺めてもよく分からなかった…。
◎ Rubyをサポート。 :
TIC-80用のスクリプトは色々な言語で書けるのだけど、Ruby (mruby) もサポートされたらしい。
_Ruby scripting support by remi6397 - Pull Request #1726 - nesbox/TIC-80
以下のサンプルは、Ruby (mruby) で書かれた事例。ESCキー → CLOSE GAME → F1キーでソースが見れるけど、たしかに Ruby で記述されてる。
_Games > RUBY PONG - TIC-80 1.0.2164 (b09c50c)
mruby って詳しくないけど、もしかして class も使えるのだろうか。だとしたら、Lua で書くより楽かも…。Lua でクラスを書くのは少し面倒臭いから…。
_Ruby scripting support by remi6397 - Pull Request #1726 - nesbox/TIC-80
以下のサンプルは、Ruby (mruby) で書かれた事例。ESCキー → CLOSE GAME → F1キーでソースが見れるけど、たしかに Ruby で記述されてる。
_Games > RUBY PONG - TIC-80 1.0.2164 (b09c50c)
mruby って詳しくないけど、もしかして class も使えるのだろうか。だとしたら、Lua で書くより楽かも…。Lua でクラスを書くのは少し面倒臭いから…。
[ ツッコむ ]
#2 [nitijyou] 県知事選の投票をしてきた
福島県知事選の投票をしてきた。AM08:30頃、近所の集会所まで電動自転車で。帰りに、ザ・ビッグによって買い物。
[ ツッコむ ]
2021/10/30(土) [n年前の日記]
#1 [nitijyou] 肩の痛みは少なくなってきた
コロナワクチンを打ったところが痛くて、昨日は着替えすら辛かったけど、今日の夕方にはかなり楽になった。ただ、首のあたりが痛くなってきて…。これは副反応なのか、それとも別の何かなのか…。
7日ほど経たないと抗体ができないとも聞くし、1回目の接種ではそれほど抗体が作られるわけでもないらしいので、2回目接種+7日経つまで、油断はできないなと…。いや、2回目の接種をしても、やっぱり油断しちゃダメだろうけど。
7日ほど経たないと抗体ができないとも聞くし、1回目の接種ではそれほど抗体が作られるわけでもないらしいので、2回目接種+7日経つまで、油断はできないなと…。いや、2回目の接種をしても、やっぱり油断しちゃダメだろうけど。
[ ツッコむ ]
2020/10/30(金) [n年前の日記]
#1 [godot] Godot Engineでサウンドを追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
一通りゲームっぽい感じになってきたので、今回はBGMやSEをつけてみる。ちなみに Godot Enigne ではサウンドファイルとして ogg や wav が利用できるらしい。
一通りゲームっぽい感じになってきたので、今回はBGMやSEをつけてみる。ちなみに Godot Enigne ではサウンドファイルとして ogg や wav が利用できるらしい。
◎ 利用するサウンドファイル。 :
利用するサウンドファイルは以下。自作してみた。CC0 / Public Domain ってことで。
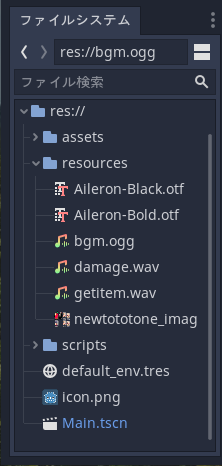
_sound_files.zip
解凍すると以下のファイルが入ってるはず。
_sound_files.zip
解凍すると以下のファイルが入ってるはず。
- bgm.ogg ... BGMファイル
- damage.wav ... ダメージを受けた時のSE
- getitem.wav ... 林檎を取った時のSE
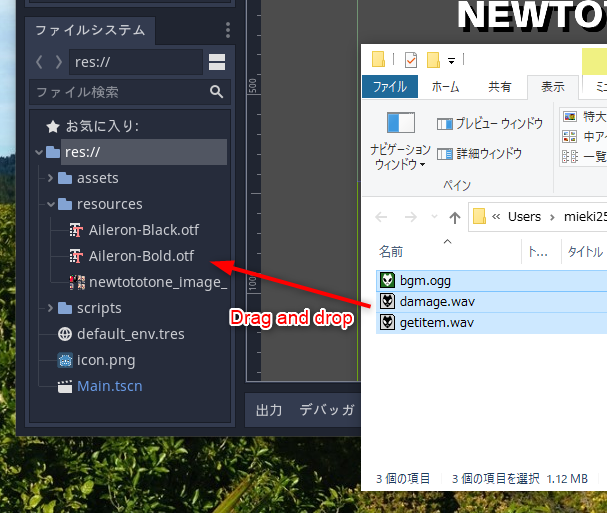
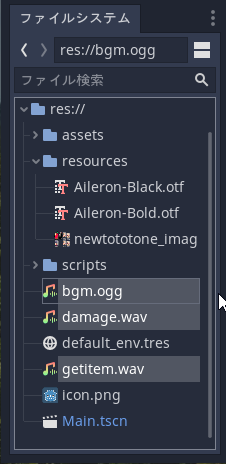
◎ サウンドファイルをインポート。 :
◎ インポート設定を確認。 :
各サウンドファイルをループ再生させるかどうかは、インポート時の設定項目で指定できる。
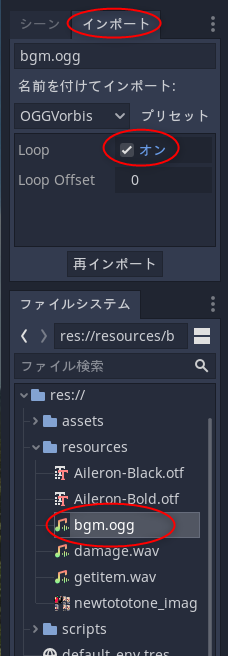
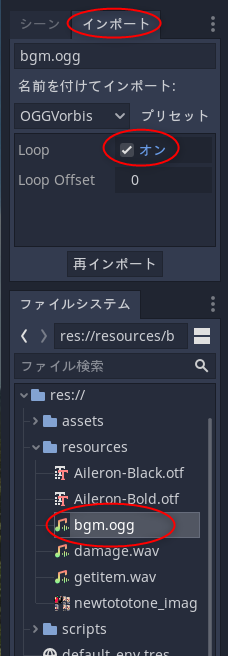
bgm.ogg のインポート設定を確認。bgm.ogg を選択して、インポートタブをクリック。「Loop」に有効になっていることを確認。この ogg ファイルはループ再生される。

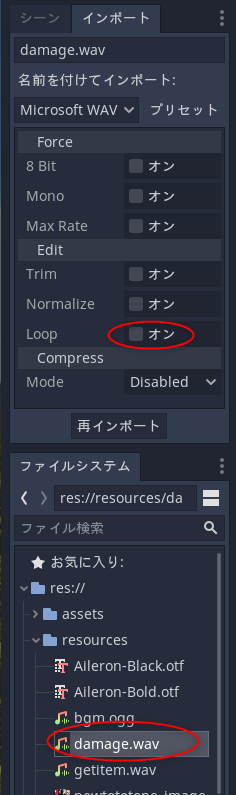
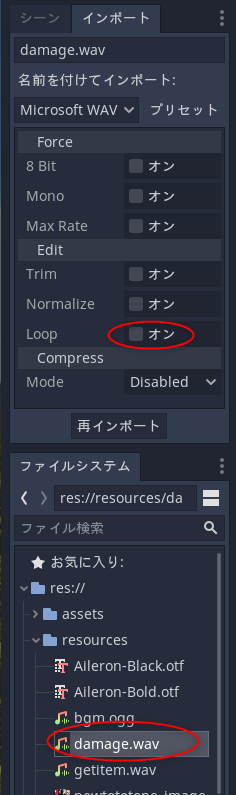
damage.wav のインポート設定を確認。damage.wav を選択してインポートタブをクリック。「Loop」が無効になっているので、この wavファイルは再生すると1回だけ再生される。

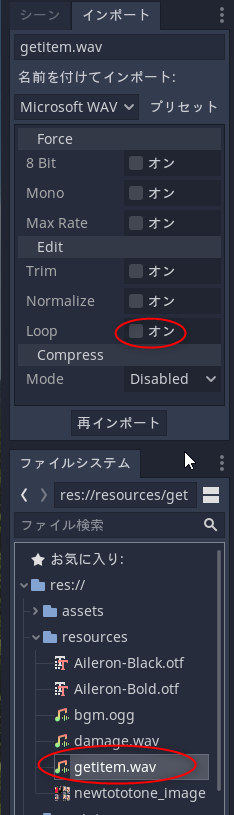
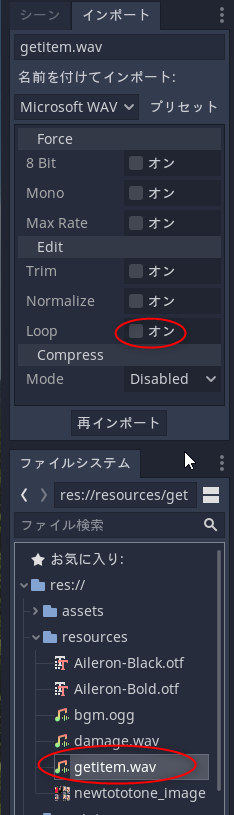
getitem.wav のインポート設定を確認。「Loop」が無効になっているので、1回だけ再生される状態。

bgm.ogg のインポート設定を確認。bgm.ogg を選択して、インポートタブをクリック。「Loop」に有効になっていることを確認。この ogg ファイルはループ再生される。

damage.wav のインポート設定を確認。damage.wav を選択してインポートタブをクリック。「Loop」が無効になっているので、この wavファイルは再生すると1回だけ再生される。

getitem.wav のインポート設定を確認。「Loop」が無効になっているので、1回だけ再生される状態。

◎ サウンド再生用のノードを追加。 :
Godot Engine でサウンドファイルを再生したい時は AudioStreamPlayerノードを使うらしい。
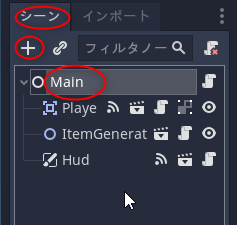
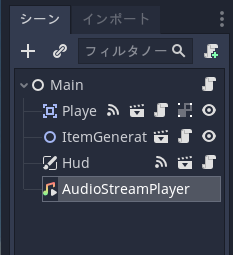
Main.tscn を開いて、Mainノードの下に AudioStreamPlayerノードを追加する。Mainノードを選択して、ノード追加ボタンをクリック。

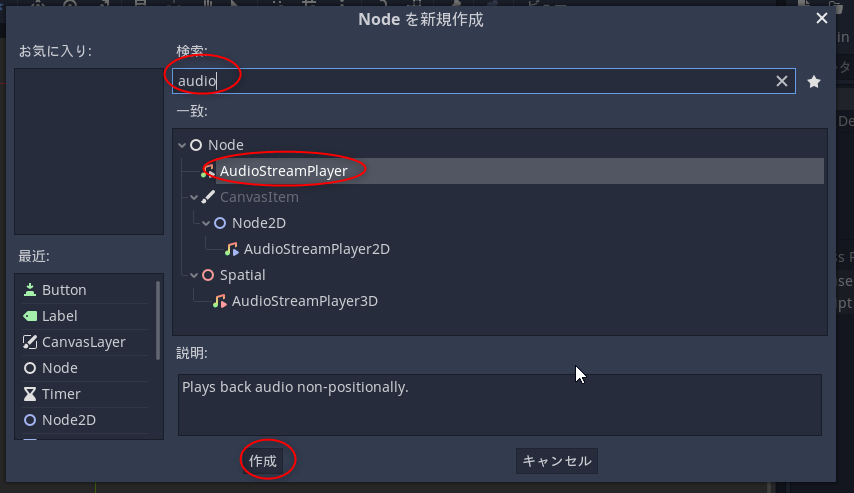
「Nodeを新規作成」ウインドウで「audio」と打ち込むとリストアップされるので、「AudioStreamPlayer」を選択して「作成」。
AudioStreamPlayerノードが追加された。

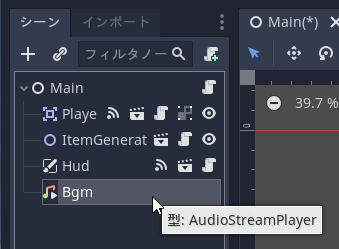
分かりやすくするために、ノード名を「Bgm」に変更。

Main.tscn を開いて、Mainノードの下に AudioStreamPlayerノードを追加する。Mainノードを選択して、ノード追加ボタンをクリック。

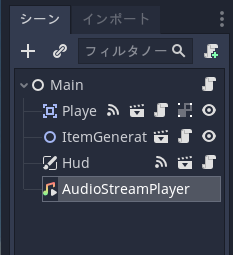
「Nodeを新規作成」ウインドウで「audio」と打ち込むとリストアップされるので、「AudioStreamPlayer」を選択して「作成」。
AudioStreamPlayerノードが追加された。

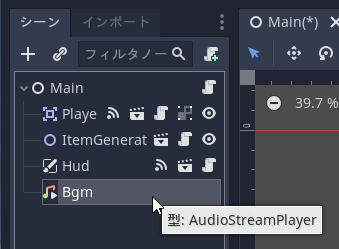
分かりやすくするために、ノード名を「Bgm」に変更。

◎ サウンドファイルを指定する。 :
AudioStreamPlayerノードに、鳴らすサウンドファイルを指定する。
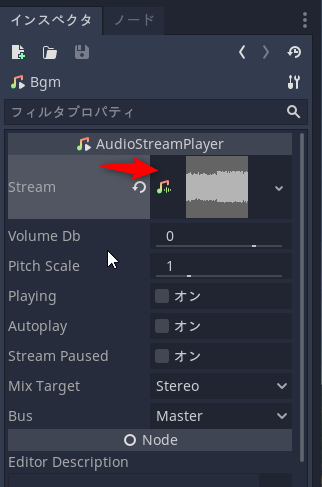
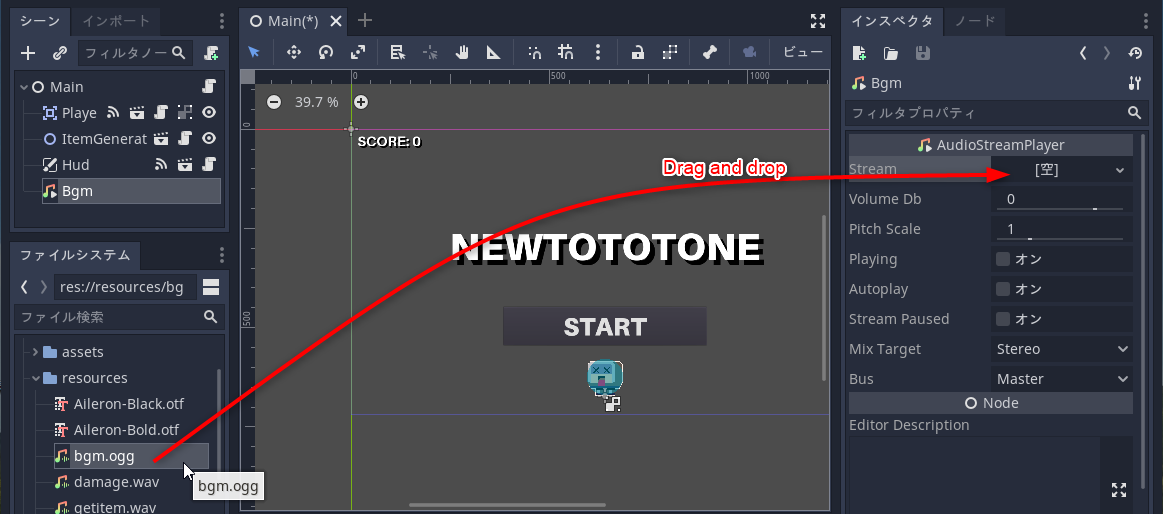
Bgmノードを選択。Streamプロパティに bgm.ogg をドラッグアンドドロップ。
サウンドファイルが指定された。

Bgmノードを選択。Streamプロパティに bgm.ogg をドラッグアンドドロップ。
サウンドファイルが指定された。

◎ スクリプト内で再生と停止を指定。 :
メインシーンのスクリプト Main.gd 内で、BGMの再生、停止を指定する。
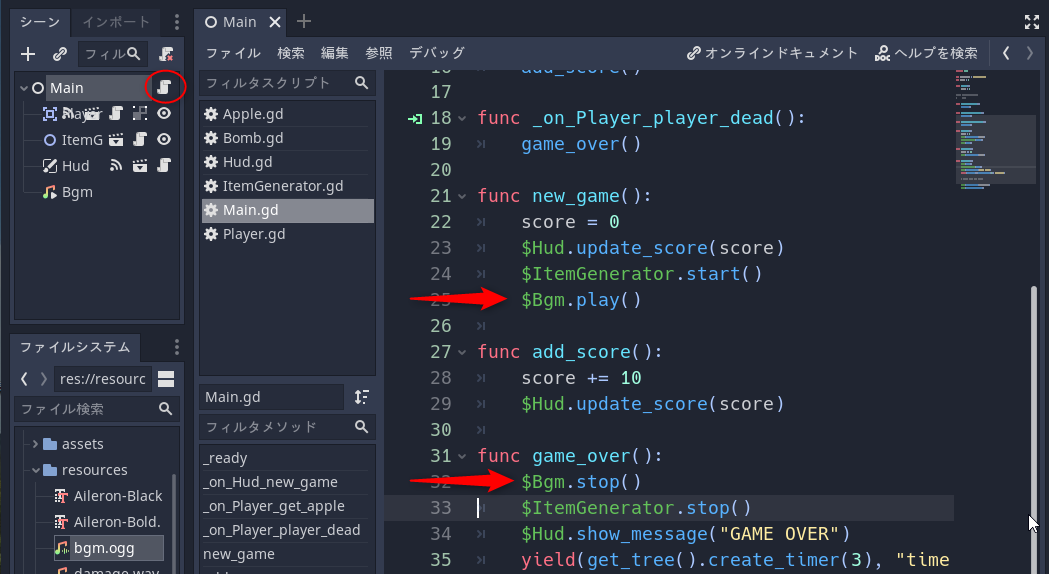
- メソッド new_game() 内に $Bgm.play() を追加。これでゲーム開始時にBGMが再生される。
- メソッド game_over() 内に $Bgm.stop() を追加。これでゲームオーバー時にBGM再生が停止される。
◎ プレイヤーシーンにもサウンドを追加。 :
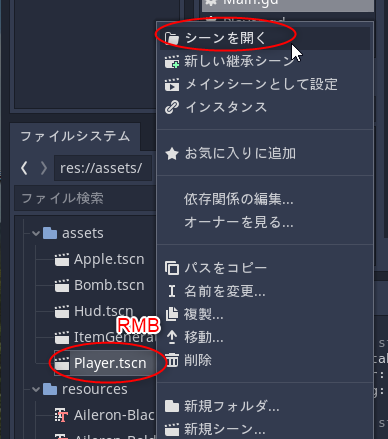
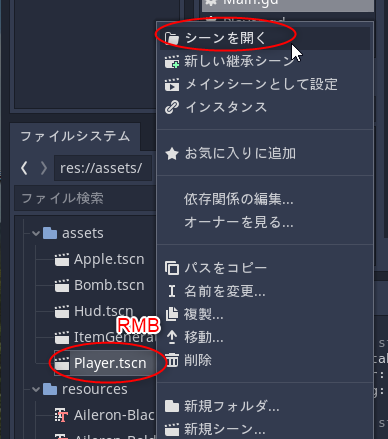
プレイヤーシーンにもサウンドを追加する。Player.tscn を開く。Player.tscn を選択して右クリック。「シーンを開く」を選択。

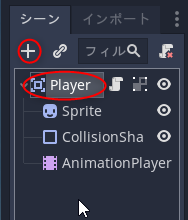
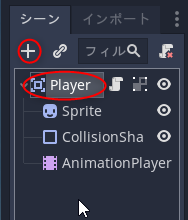
Playerノードを選択してノード追加ボタンをクリック。

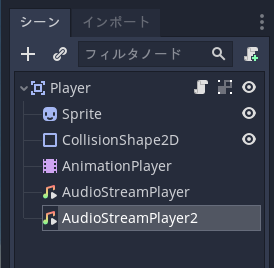
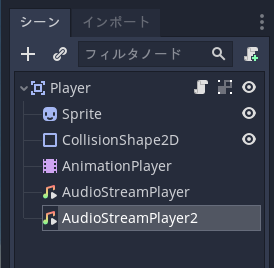
ダメージSEと林檎取得SEの2種類を鳴らしたいので、AudioStreamPlayerノードを2つ追加する。

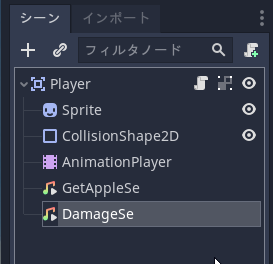
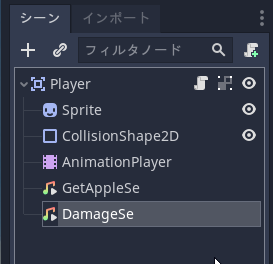
分かりやすくするために、GetAppleSe、DamageSe にリネーム(名前変更)。

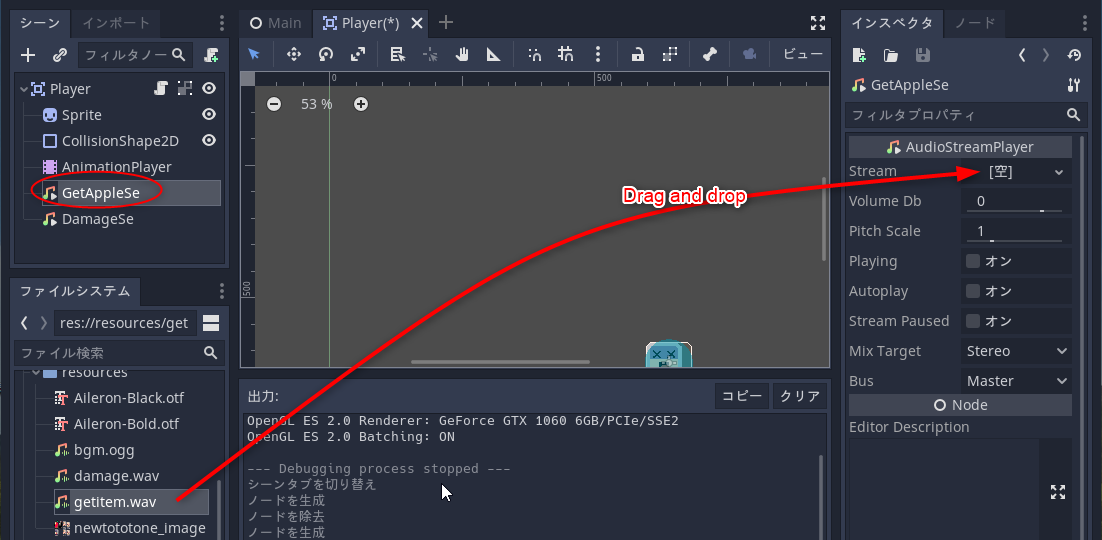
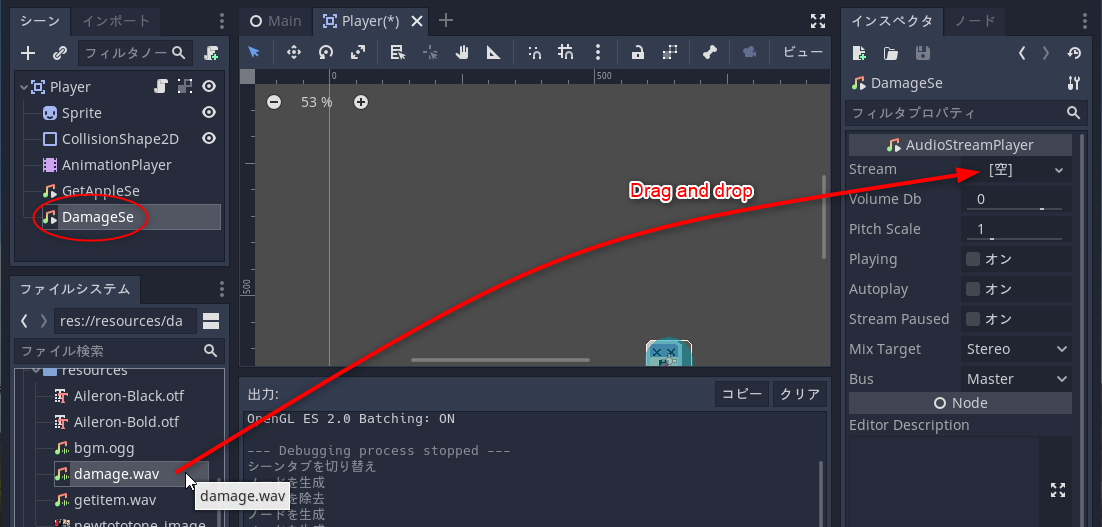
GetAppleSe と DamageSe の Stream に、damage.wav、getitem.wav をドラッグアンドドロップして割り当てる。
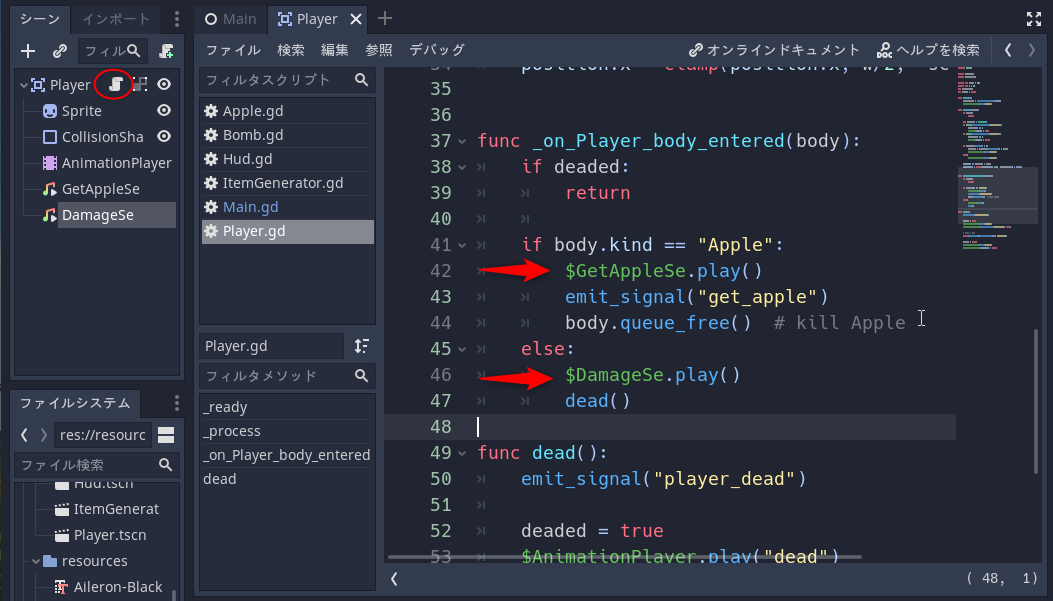
プレイヤーシーンのスクリプト Player.gd 内でSE再生を指定する。
メソッド _on_Player_body_entered(body) 内に以下を追加。

Playerノードを選択してノード追加ボタンをクリック。

ダメージSEと林檎取得SEの2種類を鳴らしたいので、AudioStreamPlayerノードを2つ追加する。

分かりやすくするために、GetAppleSe、DamageSe にリネーム(名前変更)。

GetAppleSe と DamageSe の Stream に、damage.wav、getitem.wav をドラッグアンドドロップして割り当てる。
プレイヤーシーンのスクリプト Player.gd 内でSE再生を指定する。
メソッド _on_Player_body_entered(body) 内に以下を追加。
- 林檎を取った時に、$GetAppleSe.play() を呼ぶ。
- 爆弾に当たった時に、$DamageSe.play() を呼ぶ。
◎ 音量を調整。 :
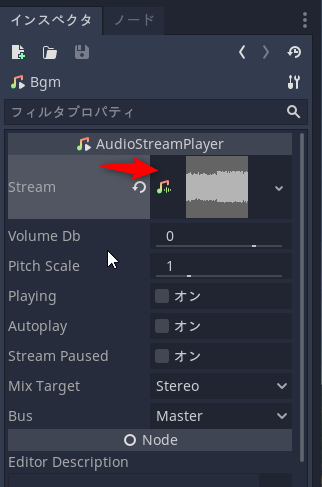
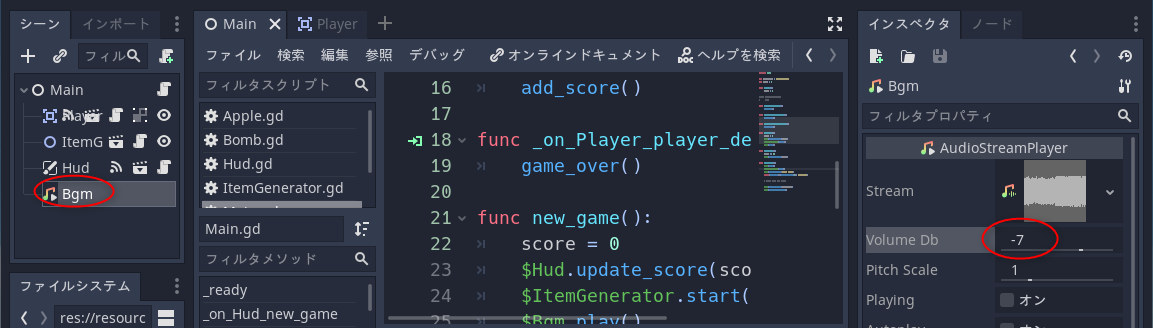
BGMの音量がちょっと大き過ぎる気がしてきたので、AudioStreamPlayer のプロパティで調整してみる。
メインシーンのBgmノードを選択して、「Volume Db」にマイナス値を指定。これで音量を下げることができる。ここでは -7 を指定してみた。
メインシーンのBgmノードを選択して、「Volume Db」にマイナス値を指定。これで音量を下げることができる。ここでは -7 を指定してみた。
◎ 動作確認。 :
メインシーンを開いてる状態でF6キーを押して動作確認。
音が鳴ってくれた。
次回は背景をどうにかしたい。灰色だけの背景は寂しい…。
音が鳴ってくれた。
次回は背景をどうにかしたい。灰色だけの背景は寂しい…。
[ ツッコむ ]
#2 [windows] Wake On LAN関係のツールをインストールした
Windows10 x64 2004上に、WOL(Wake On LAN)用のツール、WakeMeOnLan 1.86 x64 をインストールした。とメモ。録画用PCをWOLで起動したい時に使う予定。
_WakeMeOnLan
解凍すると exeファイルが入っているので実行すれば起動する。配布ページの下のほうに日本語化ファイルもあるので、ダウンロードして解凍、exeファイルと同じ場所に置いておけば日本語化される。
余談。日記を検索してみた感じでは、以前の自分はリモッチというソフトを使っていたらしい。SSDが突然死して設定も何もかも消えてしまったので、せっかくだからこの際違うツールを試用してみることにした。
_WakeMeOnLan
解凍すると exeファイルが入っているので実行すれば起動する。配布ページの下のほうに日本語化ファイルもあるので、ダウンロードして解凍、exeファイルと同じ場所に置いておけば日本語化される。
余談。日記を検索してみた感じでは、以前の自分はリモッチというソフトを使っていたらしい。SSDが突然死して設定も何もかも消えてしまったので、せっかくだからこの際違うツールを試用してみることにした。
[ ツッコむ ]
2019/10/30(水) [n年前の日記]
#1 [dragonbones][cg_tools] DragonBonesでIKのテスト
DragonBones にはIK機能があるらしいので実験。
◎ 出力結果。 :
こんな感じになった。60FPSで出力。
もしかすると、以下のhtmlを開けば、Webブラウザ上でも再生できるのかもしれないが本当に再生できるのかよく分からない。手元の環境では再生できてるけど…。
_walk_enemy01.html
使用画像は以下。自分でドットを打って作った画像なので、CC0 / Public Domain ってことで。
_walk_enemy01_body.png
_walk_enemy01_leg.png
_walk_enemy01_joint.png
_walk_enemy01_foot.png
もしかすると、以下のhtmlを開けば、Webブラウザ上でも再生できるのかもしれないが本当に再生できるのかよく分からない。手元の環境では再生できてるけど…。
_walk_enemy01.html
使用画像は以下。自分でドットを打って作った画像なので、CC0 / Public Domain ってことで。
_walk_enemy01_body.png
_walk_enemy01_leg.png
_walk_enemy01_joint.png
_walk_enemy01_foot.png
◎ IKについて。 :
IKとは…以下のような説明でいいのだろうか…。
今回は、足の二つの関節にIKを設定、かつ、足先のボーンに対してもIKを設定して動かした。足先のボーンにもつけておかないと、足先がふらふらして接地してる感じが出なかったので。
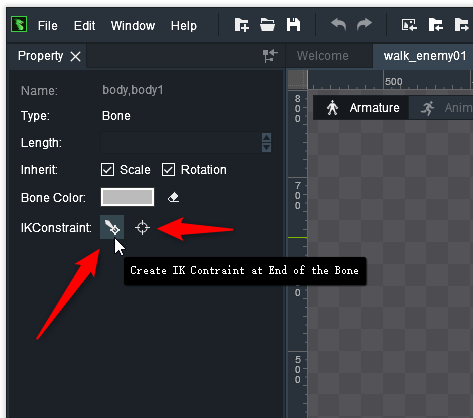
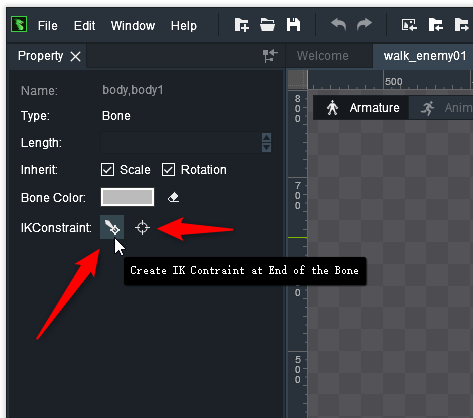
IKの設定は、一つのボーン、または、二つのボーンを選択してから、左のほうにある Create IK 云々のアイコンをクリックすればいい。

また、DragonBones は、3つ以上のボーンを選択した場合、IKを作れない。おそらくだけど、ボーンが3つあると、どういう計算をして角度を求めればいいのか分からなくなるので、実装できないのかなと。
- FK : 根元から先端に向かって一つずつ逐一角度を決めてやらないとポーズが作れない。面倒臭いけど正確。
- IK : 先端の位置さえ指定すれば、根元から先端までの角度を自動で計算して勝手に決めてくれる。大雑把で済むけど期待通りのポーズにならない時が多い。
今回は、足の二つの関節にIKを設定、かつ、足先のボーンに対してもIKを設定して動かした。足先のボーンにもつけておかないと、足先がふらふらして接地してる感じが出なかったので。
IKの設定は、一つのボーン、または、二つのボーンを選択してから、左のほうにある Create IK 云々のアイコンをクリックすればいい。

- 左側のアイコンは、選んだボーンの先端にIKターゲットを作成する。
- 右側のアイコンは、クリック後、作業ウインドウ内をクリックすると、クリックした位置に IKターゲットを作成する。
また、DragonBones は、3つ以上のボーンを選択した場合、IKを作れない。おそらくだけど、ボーンが3つあると、どういう計算をして角度を求めればいいのか分からなくなるので、実装できないのかなと。
◎ 余談。 :
ドット絵の作成で一番時間がかかった…。ドットを打ってるうちに面倒臭くなってきて、途中から各パーツのパースやスケール感がめちゃくちゃに。全部真横から見た画像にしておけばよかったのかもしれず。
[ ツッコむ ]
#2 [zatta] 日本人は思考がおかしいと思う
「夏の東京でマラソンしたら暑さで選手が死んじゃうから札幌で」という話に対して「今まで準備してきたことはどうなるんだ! 何が何でも東京でやれ!」と抗議している都知事の姿を見て、日本人という民族はちょっとおかしいんじゃないかな、と思えてきたりもして。
それって、「台風が来てるけど、この日しか休日取れないし、今まで準備してきたアレコレがもったいないから」と河原でキャンプを強行して、川が増水して取り残されて救助隊に面倒をかけてしまう御一家達とまるっきり同じ思考じゃないかと…。自然の状況より、人間側の都合ばかり優先して、事故を発生させる…。どう見てもフラグじゃないですか…。
そもそも、一日中クーラーの効いた部屋で過ごしてるのであろう都知事さんが、「大丈夫、大丈夫。夏の東京でマラソンしても全然大丈夫」などと言っても説得力無いよな…。昭和の頃じゃなく、今の時代の夏の東京で、外回りの営業等をしてきた方々に、「あの暑さでマラソンしたらどうなりますかねえ?」と尋ねてみたほうが真っ当な意見が聞けるのではないか。
つまるところ、太平洋戦争時に特攻なんてものをやってしまった日本人と言う民族の悪しき面が今回も露呈してる事例のように思うわけで。「人の命より優先すべきものがあるのだ」という思考が、絶えず日本人の根底にあるとしか思えない。結局、日本人は、あの戦争から何も学んでいないし、一切反省もしていない、都知事というポジションにある人物ですらそんな体たらくなのだ、と思えてきたりもして…。
もっとも、アメリカのTV局の都合で時期や時間はずらせないIOCもちょっとどうかと思うけど。それでも、夏の東京でマラソンはヤバイと言い出すだけでも、日本人よりはマシだよな…。
救急車のサイレンが鳴り響き続ける東京オリンピックを、皆、そんなにも見たいのかと。世界に向けてそんな映像を流したくてしょうがないのかと。
などと思ってしまったけれど。都知事さんに限って言えば、暑さ対策と称して既に何百億円も使っている状態で、「あ、札幌にするんですか? ハイ、わかりました」とは言えんわな…。一応抗議をしているように見える程度には振舞っておかないと有権者から叩かれるから、仮に本気じゃないとしても一応そういうポーズを取るのは仕方ないところもあるのだろう…。あくまで都知事さんに限った場合の話ではあるけれど。
それって、「台風が来てるけど、この日しか休日取れないし、今まで準備してきたアレコレがもったいないから」と河原でキャンプを強行して、川が増水して取り残されて救助隊に面倒をかけてしまう御一家達とまるっきり同じ思考じゃないかと…。自然の状況より、人間側の都合ばかり優先して、事故を発生させる…。どう見てもフラグじゃないですか…。
そもそも、一日中クーラーの効いた部屋で過ごしてるのであろう都知事さんが、「大丈夫、大丈夫。夏の東京でマラソンしても全然大丈夫」などと言っても説得力無いよな…。昭和の頃じゃなく、今の時代の夏の東京で、外回りの営業等をしてきた方々に、「あの暑さでマラソンしたらどうなりますかねえ?」と尋ねてみたほうが真っ当な意見が聞けるのではないか。
つまるところ、太平洋戦争時に特攻なんてものをやってしまった日本人と言う民族の悪しき面が今回も露呈してる事例のように思うわけで。「人の命より優先すべきものがあるのだ」という思考が、絶えず日本人の根底にあるとしか思えない。結局、日本人は、あの戦争から何も学んでいないし、一切反省もしていない、都知事というポジションにある人物ですらそんな体たらくなのだ、と思えてきたりもして…。
もっとも、アメリカのTV局の都合で時期や時間はずらせないIOCもちょっとどうかと思うけど。それでも、夏の東京でマラソンはヤバイと言い出すだけでも、日本人よりはマシだよな…。
救急車のサイレンが鳴り響き続ける東京オリンピックを、皆、そんなにも見たいのかと。世界に向けてそんな映像を流したくてしょうがないのかと。
などと思ってしまったけれど。都知事さんに限って言えば、暑さ対策と称して既に何百億円も使っている状態で、「あ、札幌にするんですか? ハイ、わかりました」とは言えんわな…。一応抗議をしているように見える程度には振舞っておかないと有権者から叩かれるから、仮に本気じゃないとしても一応そういうポーズを取るのは仕方ないところもあるのだろう…。あくまで都知事さんに限った場合の話ではあるけれど。
[ ツッコむ ]
2018/10/30(火) [n年前の日記]
#1 [tic80] ファミコン音源の波形について調べていたり
TIC-80は、音色の波形を描いて鳴らすことができる仕様だけど、せっかくだからファミコンっぽい音を出したいよなと。しかし、ファミコンってどういう波形が鳴らせたのか、そのへんよく知らないわけで。ということで、ちょっとググったり。
_8bit(ファミコン風)ゲーム音楽の作り方。仕様を理解し正しく打ち込みましょう。 ・ 直伝・サウンドクリエイターへの道
_ファミコン三角波: テキスケ
_Programmable Sound Generator - Wikipedia
_三角波とは?ファミコン風の音色を簡単に説明してみる動画 その4(DQ, FFの有名曲を具体例として) - ニコニコ動画
_NES on FPGA dev NSF
_サウンドクリエイターのお仕事!【第10回】 | ゲームガンバ
_チップチューンを作るための6つのTips - あっぷりノート
_中潟憲雄のファミコン音楽で表現する小技とは? | 三才ブックス
_PC-Engineの音楽は何故ショボいのか?についての考察。 - 超兄記。
_矩形波のデューティ比を変化させる - Kludge Factory
_ファミコン音源詳細 - MCK Wiki*
とりあえず分かったのは…。
ひとまず、TIC-80は4チャンネル鳴らせるらしいから…。ファミコン本体の音源っぽい音 ―― 矩形波 x 2 + 三角波 + ノイズ、であれば鳴らせそうだなと。DPCMは機能が入ってないから鳴らせないと思うけど。
ノコギリ波は向きで聞こえ方が違うのだろうかと想像したのだけれど、TIC-80上でそれぞれ波形を作って鳴らしてみても違いは分からなかった。右上に変化する波形でも、右下に変化する波形でも、どちらでもいいのかもしれない。
_8bit(ファミコン風)ゲーム音楽の作り方。仕様を理解し正しく打ち込みましょう。 ・ 直伝・サウンドクリエイターへの道
_ファミコン三角波: テキスケ
_Programmable Sound Generator - Wikipedia
_三角波とは?ファミコン風の音色を簡単に説明してみる動画 その4(DQ, FFの有名曲を具体例として) - ニコニコ動画
_NES on FPGA dev NSF
_サウンドクリエイターのお仕事!【第10回】 | ゲームガンバ
_チップチューンを作るための6つのTips - あっぷりノート
_中潟憲雄のファミコン音楽で表現する小技とは? | 三才ブックス
_PC-Engineの音楽は何故ショボいのか?についての考察。 - 超兄記。
_矩形波のデューティ比を変化させる - Kludge Factory
_ファミコン音源詳細 - MCK Wiki*
とりあえず分かったのは…。
- ファミコンは、矩形波、三角波、ノイズ、DPCMを鳴らせた…らしい。
- 矩形波は、Duty比、1:1、1:3、1:7、3:1 (50%、25%、12.5%、75% と説明されてる例もある)の4種類から選べる。
- 三角波は、1チャンネルだけ鳴らせる。ベースとして使われてた例が多いらしい。
- 某K社の拡張チップ、VRC6は、Duty比の選択肢が多い矩形波を2チャンネル、ノコギリ波を1チャンネル、追加で鳴らせる。
ひとまず、TIC-80は4チャンネル鳴らせるらしいから…。ファミコン本体の音源っぽい音 ―― 矩形波 x 2 + 三角波 + ノイズ、であれば鳴らせそうだなと。DPCMは機能が入ってないから鳴らせないと思うけど。
ノコギリ波は向きで聞こえ方が違うのだろうかと想像したのだけれど、TIC-80上でそれぞれ波形を作って鳴らしてみても違いは分からなかった。右上に変化する波形でも、右下に変化する波形でも、どちらでもいいのかもしれない。
◎ ディレイとディチューンってなんぞや。 :
関連記事を眺めていたら、ディレイとディチューンなるテクニックが昔は存在していたようで。どんな技だっけ…。当時は知ってたはずだけど、忘れてる…。
ディレイは、別チャンネルの音をほんのちょっとだけ遅らせて鳴らすことで、音の広がりを付加する技、だったらしい。1チャンネルでも似たようなことができたらしいけど具体的なやり方は分からなかった。
ディチューンは、おそらくピッチを少しずらして鳴らす技、なのかな…。自分の理解が間違ってるかもしれないけれど。
ディレイは、別チャンネルの音をほんのちょっとだけ遅らせて鳴らすことで、音の広がりを付加する技、だったらしい。1チャンネルでも似たようなことができたらしいけど具体的なやり方は分からなかった。
ディチューンは、おそらくピッチを少しずらして鳴らす技、なのかな…。自分の理解が間違ってるかもしれないけれど。
[ ツッコむ ]
#2 [nitijyou] 日記をアップロード
気づいたら 2018/09/13 から日記をアップロードしてなかったので少しずつアップロード。
[ ツッコむ ]
2017/10/30(月) [n年前の日記]
#1 [prog][golang] Windows10 x64上で Mingw-builds版を使って go-sdl2をインストール
go-sdl2 は、golang(Go言語)からSDL2を操って、画像描画等ができるライブラリ。
_veandco/go-sdl2: SDL2 binding for Go
昨日は、Windows10 x64 + MSYS2 で go-sdl2 をインストールしてみたけれど。go-sdl2 の README.md には、Mingw-builds とやらを使ってインストールする方法が書いてある。それに従ってインストール作業をしてみたり。
_veandco/go-sdl2: SDL2 binding for Go
昨日は、Windows10 x64 + MSYS2 で go-sdl2 をインストールしてみたけれど。go-sdl2 の README.md には、Mingw-builds とやらを使ってインストールする方法が書いてある。それに従ってインストール作業をしてみたり。
◎ Mingw-builds版の mingw をインストール。 :
以下のページから辿って、mingw-w64-install.exe をDLして実行。
_Mingw-builds [mingw-w64]
インストールする mingw のタイプを尋ねてくるので…。
以下を選んでNEXTボタンを押す。
次にインストール場所を尋ねてくるけど。
自分の場合は以下にした。
それぞれ、以下のような指定らしい。
_Qt で MinGW-w64 を使用する際に必要になるスレッドモデルと例外機構の選択について | cutlassfish
_Mingw-builds [mingw-w64]
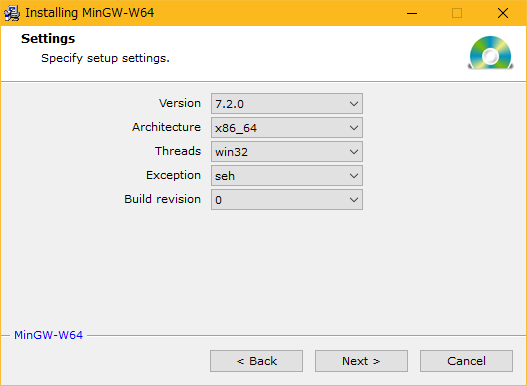
インストールする mingw のタイプを尋ねてくるので…。
以下を選んでNEXTボタンを押す。
- Version : 7.2.0
- Architecture : 64bit版なら x86_64 / 32bit版なら i686
- Threads : win32
- Exception : 64bit版なら seh / 32bit版なら dwarf
- Build revision : 0
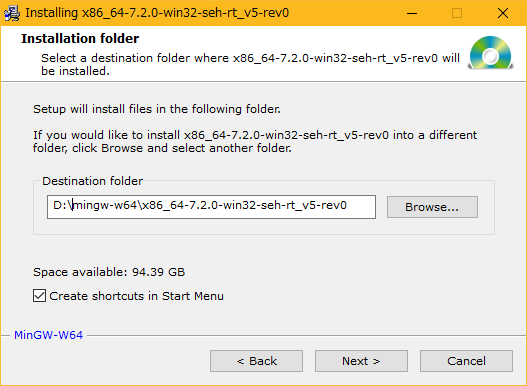
次にインストール場所を尋ねてくるけど。
自分の場合は以下にした。
- 64bit版インストール場所 : D:\mingw-w64\x86_64-7.2.0-win32-seh-rt_v5-rev0
- 32bit版インストール場所 : D:\mingw-w64\i686-7.2.0-win32-dwarf-rt_v5-rev0
それぞれ、以下のような指定らしい。
- Architecture : 32bit版 = i686 / 64bit版 = x86_64
- Threads : win32 = 単独で動くバイナリを作れるけど一部機能が使えない。
- Threads : posix = libwinpthread-1.dll を必要とするし遅いけど機能は網羅されてるらしい。
- Exception : 例外関係。 seh > dwarf > sjlj の順で速いらしい?
_Qt で MinGW-w64 を使用する際に必要になるスレッドモデルと例外機構の選択について | cutlassfish
◎ go-sdl2のビルドに必要なSDL2関連ファイルを入手。 :
以下を参考にして、SDL2関連ファイルを入手する。
_go-sdl2-tut/windows.md at master - vinzBad/go-sdl2-tut
必要なのは、ランタイムバイナリと、Developmentライブラリ。32bit版なら x86 を、64bit版なら x64 をDLする。
_Simple DirectMedia Layer - SDL version 2.0.7 (stable)
_SDL_image 2.0
_SDL_mixer 2.0
_SDL_ttf 2.0
_go-sdl2-tut/windows.md at master - vinzBad/go-sdl2-tut
必要なのは、ランタイムバイナリと、Developmentライブラリ。32bit版なら x86 を、64bit版なら x64 をDLする。
_Simple DirectMedia Layer - SDL version 2.0.7 (stable)
SDL2-2.0.7-win32-x64.zip SDL2-2.0.7-win32-x86.zip SDL2-devel-2.0.7-mingw.tar.gz
_SDL_image 2.0
SDL2_image-2.0.2-win32-x64.zip SDL2_image-2.0.2-win32-x86.zip SDL2_image-devel-2.0.2-mingw.tar.gz
_SDL_mixer 2.0
SDL2_mixer-2.0.2-win32-x64.zip SDL2_mixer-2.0.2-win32-x86.zip SDL2_mixer-devel-2.0.2-mingw.tar.gz
_SDL_ttf 2.0
SDL2_ttf-2.0.14-win32-x64.zip SDL2_ttf-2.0.14-win32-x86.zip SDL2_ttf-devel-2.0.14-mingw.tar.gz
◎ SDL2関連ファイルを所定の場所にコピー。 :
ランタイムバイナリを解凍する。中に .dll が入っているので、以下にコピーする。
Developmentライブラリ(*-devel-*とついてるファイル)を解凍する。それぞれ、中に、以下のフォルダがあるので…。
64bit版 : D:\mingw-w64\x86_64-7.2.0-win32-seh-rt_v5-rev0\mingw64\bin 32bit版 : D:\mingw-w64\i686-7.2.0-win32-dwarf-rt_v5-rev0\mingw32\bin
Developmentライブラリ(*-devel-*とついてるファイル)を解凍する。それぞれ、中に、以下のフォルダがあるので…。
x86_64-w64-mingw32 i686-w64-mingw32
- 64bit版なら、x86_64 とついてるほうの中身(bin, include, lib, share等)を、
- 32bit版なら、i686 とついてるほうの中身(bin, include, lib, share等)を、
64bit版 : D:\mingw-w64\x86_64-7.2.0-win32-seh-rt_v5-rev0\mingw64\x86_64-w64-mingw32 32bit版 : D:\mingw-w64\i686-7.2.0-win32-dwarf-rt_v5-rev0\mingw32\i686-w64-mingw32上記フォルダ内にも、bin, include, lib があるので、フォルダ名が一致するようにコピーしていけばいい。
◎ 環境変数PATHを設定。 :
Windowsの環境変数PATHに、mingw-w64関係のPATHを2つ追加して、gcc等が使える状態にする。
PATHの先頭に追加しておいたほうがいいけれど…。他のアレコレと衝突しそうなので、今回はbatファイルを作成して、mingw-w64関係を使いたいときだけDOS窓上でそのbatファイルを実行してから作業する、ということにした。
mingww64.bat
64bit版は、環境変数 GOARCH=amd64 のままでいいけど、32bit版は、環境変数 GOARCH=386 を指定したほうがいいのだろうか…? とりあえず、go env で、現在のgo関係の環境変数を確認できる。
64bit版 D:\mingw-w64\x86_64-7.2.0-win32-seh-rt_v5-rev0\mingw64\bin D:\mingw-w64\x86_64-7.2.0-win32-seh-rt_v5-rev0\mingw64\x86_64-w64-mingw32\bin 32bit版 D:\mingw-w64\i686-7.2.0-win32-dwarf-rt_v5-rev0\mingw32\bin D:\mingw-w64\i686-7.2.0-win32-dwarf-rt_v5-rev0\mingw32\i686-w64-mingw32\bin
PATHの先頭に追加しておいたほうがいいけれど…。他のアレコレと衝突しそうなので、今回はbatファイルを作成して、mingw-w64関係を使いたいときだけDOS窓上でそのbatファイルを実行してから作業する、ということにした。
mingww64.bat
@echo # MinGW-w64 (Mingw-builds, MSYS, 64bit) enable @set MINGW_PATH=D:\mingw-w64\x86_64-7.2.0-win32-seh-rt_v5-rev0\mingw64 @set MINGW32_PATH=%MINGW_PATH%\x86_64-w64-mingw32 @set PATH=%MINGW_PATH%\bin;%MINGW32_PATH%\bin;%PATH% @echo add path %MINGW_PATH%\bin @echo add path %MINGW32_PATH%\bin set GOOS=windows set GOARCH=amd64
64bit版は、環境変数 GOARCH=amd64 のままでいいけど、32bit版は、環境変数 GOARCH=386 を指定したほうがいいのだろうか…? とりあえず、go env で、現在のgo関係の環境変数を確認できる。
◎ go-sdl2 をインストール。 :
DOS窓を開いて、前述のbatファイルを実行。環境変数PATHに先ほどインストールした MinGW のソレが追加されたので、gcc 等が使えるようになってるはず。gcc -v でバージョン確認ができる。
これでようやく、go-sdl2 がインストールできるる。
go-sdl2 がインストールされたフォルダに、examples というフォルダがあるから、その中の events/events.go を実行すると動作確認ができる。
同じように、go-sdl2 の他のアレコレもインストール。
この状態なら、golang でビルドした .exe が動いてくれた。まあ、SDL2関連のdllにPATHが通っていれば、だけど。
ちなみに .exe を作るのは…。go build hoge.go みたいな感じで打てばいい。
32bit版として go-sdl2 をインストール・利用する場合は…。手元の環境では、golang 64bit版を使って go-sdl2 をインストールすることはできなかったけれど、golang 32bit版を別途インストールして試してみたらインストールすることができた。
これでようやく、go-sdl2 がインストールできるる。
go get -v github.com/veandco/go-sdl2/sdlエラーが出なければインストールできてる。はず。
go-sdl2 がインストールされたフォルダに、examples というフォルダがあるから、その中の events/events.go を実行すると動作確認ができる。
cd %GOPATH%\src\github.com\veandco\go-sdl2\examples\events go run events.goマウスカーソルを動かしたら、座標値がずらずらと表示された。
同じように、go-sdl2 の他のアレコレもインストール。
go get -v github.com/veandco/go-sdl2/mix go get -v github.com/veandco/go-sdl2/img go get -v github.com/veandco/go-sdl2/ttf
この状態なら、golang でビルドした .exe が動いてくれた。まあ、SDL2関連のdllにPATHが通っていれば、だけど。
ちなみに .exe を作るのは…。go build hoge.go みたいな感じで打てばいい。
32bit版として go-sdl2 をインストール・利用する場合は…。手元の環境では、golang 64bit版を使って go-sdl2 をインストールすることはできなかったけれど、golang 32bit版を別途インストールして試してみたらインストールすることができた。
◎ gopherrunが終了時にエラーを出す件。 :
以下で紹介・公開されてる gopherrun というソレをビルドして動作確認したものの、終了時にエラーが出て悩んでたのだけど。
_Golang と SDL2 でゲームを作る - KaoriYa
_koron/gopherrun
ジャンプSEとして使われてる jump07.mp3 を ogg に変換して使うようにしてみたら、終了時にエラーが出なくなった。どうやら go-sdl2 は、というより SDL2 は、ogg の使用が推奨っぽいなと…。
_Golang と SDL2 でゲームを作る - KaoriYa
_koron/gopherrun
ジャンプSEとして使われてる jump07.mp3 を ogg に変換して使うようにしてみたら、終了時にエラーが出なくなった。どうやら go-sdl2 は、というより SDL2 は、ogg の使用が推奨っぽいなと…。
◎ 余談。mp3は筋が良くない。 :
余談だけど。そもそも mp3 をゲームの類で使うのは、あまり筋が良くないと自分は思っていたりして。
元々 mp3というフォーマットは、映像と一緒に使うことを前提にして作られた音声フォーマットだから、音声データがフレーム単位で記録されていて。故に、音声の実際の長さとフレーム単位のソレが合わなくてギャップ(無音部分)が含まれてしまうことが多いわけで。
そのあたりを解決すべく、例えば Adobe Flash などは、wav を放り込むと一見mp3に変換してるように見えながら独自情報もどこかに持っていてmp3をゴニョゴニョしながら再生してたので、何万円もする Adobe Flash CSx を買わなきゃループBGMを流すことすら難しかった(時期がある)し。 *1 lameなどは変換時にメタ情報としてギャップ情報を含めておくことで「再生側でイイ感じに処理してくれよな…後は…任せた…俺がやってやれるのはここまでだ…」というお約束にして誤魔化してたわけで。
しかも mp3 は、昔は特許が絡んできたので、使用にあたってはライセンス面でちと問題があったりして。いやまあ、 _ついこないだ特許が切れた ようではあるけれど。
それを考えると、後発故にフレーム単位などという縛りもなく、しかもライセンス面で問題ナサゲな ogg (Ogg Vorbis)を使ったほうがいいだろうと。てなわけで、ゲームの類で不可逆圧縮音声データを扱うなら、よほどの理由がない限りmp3よりoggだよなあ、と。しかしこれが、ブラウザの対応状況を鑑みたりすると、また面倒臭い状態に…。
元々 mp3というフォーマットは、映像と一緒に使うことを前提にして作られた音声フォーマットだから、音声データがフレーム単位で記録されていて。故に、音声の実際の長さとフレーム単位のソレが合わなくてギャップ(無音部分)が含まれてしまうことが多いわけで。
そのあたりを解決すべく、例えば Adobe Flash などは、wav を放り込むと一見mp3に変換してるように見えながら独自情報もどこかに持っていてmp3をゴニョゴニョしながら再生してたので、何万円もする Adobe Flash CSx を買わなきゃループBGMを流すことすら難しかった(時期がある)し。 *1 lameなどは変換時にメタ情報としてギャップ情報を含めておくことで「再生側でイイ感じに処理してくれよな…後は…任せた…俺がやってやれるのはここまでだ…」というお約束にして誤魔化してたわけで。
しかも mp3 は、昔は特許が絡んできたので、使用にあたってはライセンス面でちと問題があったりして。いやまあ、 _ついこないだ特許が切れた ようではあるけれど。
それを考えると、後発故にフレーム単位などという縛りもなく、しかもライセンス面で問題ナサゲな ogg (Ogg Vorbis)を使ったほうがいいだろうと。てなわけで、ゲームの類で不可逆圧縮音声データを扱うなら、よほどの理由がない限りmp3よりoggだよなあ、と。しかしこれが、ブラウザの対応状況を鑑みたりすると、また面倒臭い状態に…。
*1: もっとも、後のほうになるとFlash Player側で改良されたのか、lameで変換したmp3もギャップレス再生できるようになっていた…ような記憶が。
[ ツッコむ ]
2016/10/30(日) [n年前の日記]
#1 [prog] Atomエディタ上でpep8やflake8を試したり
昨日、Atomエディタ上でPythonの文法チェックだか命名規則チェックだかができる linter-pylint を使ったのだけど。どうも色々と警告内容が厳し過ぎるなと。もうちょっと優しいツールは無いものか。
ググってみたら、Pythonの文法チェックをしてくれるツールは、pylint の他にも pep8、pyflakes、flake8 等があるらしく。
_Pythonのスタイルガイドとそれを守るための各種Lint・解析ツール5種まとめ! - SideCI Blog
_Python の Lint (文法チェッカ) まとめ - flake8 + hacking を使う - - Qiita
_Pythonの主要なLint(pep8, pylint, flake8)の設定方法まとめ - Qiita
更に、Atomエディタ上でもそれらを利用できる拡張があるようで。
_linter-pep8
_linter-flake8
試しに、linter-pylint を無効にして、linter-pep8 を入れてみたら、それほどゲンナリする警告は言ってこなくて。コレならイイ感じだなと。
調子に乗って linter-flake8 も試用してみたところ、こちらはもうちょっと厳しく言ってくる模様。とりあえず、linter-flake8 をしばらく利用してみようかなと。
デフォルトでは、タイピングが止まると自動的に flake8 が動くようだけど。まだソースをガシガシ打ってる最中にも動いてしまうとガンガンエラー表示が出て鬱陶しいので、Ctrl + Shift + P → linter : toggle を選んで停止/再開を切り替えたほうがいい時も。
ググってみたら、Pythonの文法チェックをしてくれるツールは、pylint の他にも pep8、pyflakes、flake8 等があるらしく。
_Pythonのスタイルガイドとそれを守るための各種Lint・解析ツール5種まとめ! - SideCI Blog
_Python の Lint (文法チェッカ) まとめ - flake8 + hacking を使う - - Qiita
_Pythonの主要なLint(pep8, pylint, flake8)の設定方法まとめ - Qiita
更に、Atomエディタ上でもそれらを利用できる拡張があるようで。
_linter-pep8
_linter-flake8
試しに、linter-pylint を無効にして、linter-pep8 を入れてみたら、それほどゲンナリする警告は言ってこなくて。コレならイイ感じだなと。
調子に乗って linter-flake8 も試用してみたところ、こちらはもうちょっと厳しく言ってくる模様。とりあえず、linter-flake8 をしばらく利用してみようかなと。
デフォルトでは、タイピングが止まると自動的に flake8 が動くようだけど。まだソースをガシガシ打ってる最中にも動いてしまうとガンガンエラー表示が出て鬱陶しいので、Ctrl + Shift + P → linter : toggle を選んで停止/再開を切り替えたほうがいい時も。
◎ flake8のインストール。 :
flake8 のインストール方法は以下。
使い方は以下。
なのだけど、手元の環境(Windows10 x64 + Pyhon 2.7.11)で試したら、実行時にエラーが出て。
flake8 を含んでいるという hacking なるツールをインストールしてみたところ、そちらであれば flake8 の実行時にエラーが出なかった。
flake8-docstrings もインストールすべき、と説明してるページも見かけたけど。flake8-docstrings-1.0.2 は標準入力関係でバグがある、みたいな話も見かけて。代わりに、flake8-pep257 を入れるといいらしいけど…。
_Missing docstring in public module error D100 - Issue #170 - AtomLinter/linter-flake8
_Value I/O Error - Issue #86 - AtomLinter/linter-flake8
_Linter does not recognize same docstring issues as flake8 on command line - Issue #116 - AtomLinter/linter-flake8
とりあえず、flake8 のバージョンを確認。
pip install flake8 pip install flake8-pep257
使い方は以下。
flake8 スクリプトソース名
なのだけど、手元の環境(Windows10 x64 + Pyhon 2.7.11)で試したら、実行時にエラーが出て。
flake8 を含んでいるという hacking なるツールをインストールしてみたところ、そちらであれば flake8 の実行時にエラーが出なかった。
pip install hacking
flake8-docstrings もインストールすべき、と説明してるページも見かけたけど。flake8-docstrings-1.0.2 は標準入力関係でバグがある、みたいな話も見かけて。代わりに、flake8-pep257 を入れるといいらしいけど…。
_Missing docstring in public module error D100 - Issue #170 - AtomLinter/linter-flake8
_Value I/O Error - Issue #86 - AtomLinter/linter-flake8
_Linter does not recognize same docstring issues as flake8 on command line - Issue #116 - AtomLinter/linter-flake8
とりあえず、flake8 のバージョンを確認。
> flake8 --version 2.5.5 (pep8: 1.5.7, mccabe: 0.2.1, hacking.core: 0.0.1, ProxyChecker: 0.0.1, flake8-pep257: 1.0.5, pyflakes: 0.8.1) CPython 2.7.11 on Windows
◎ flake8の一部の警告を無効にする方法。 :
flake8 は、一部の警告内容が矛盾するそうで。「関数宣言と docstring の間には空行が必要だぞ!」と「関数宣言と docstring の間には空行入れたらダメだぞ!」がぶつかるとかなんとか。ということで、やはりいくつかは常時警告を無視する設定が必要になるようで。
方法は、スクリプトと同じフォルダに、.flake8 というファイルを作って、例えば以下のような内容を書く。
あるいは、スクリプトソース内の警告が出てる行で、
_Configuring Flake8 - flake8 3.1.0.dev0 documentation には「~/.flake8 を書けば全体設定として使われる」と書いてあるように見えるのだけど。手元の環境で試したら、環境変数HOMEで設定してあるディレクトリに置いても、C:\Users\ユーザアカウント名\ 以下に置いても、設定が反映されなかった。一体どこに置けば反映されるんだ…。
むむ。どうやら、マイドキュメント\.flake8 なら反映されるっぽい。何故にどうしてそんな場所に…。
方法は、スクリプトと同じフォルダに、.flake8 というファイルを作って、例えば以下のような内容を書く。
[flake8] ignore = D211 max-line-length = 79
- ignore = Dxxx,Dxxx 等を書くことで、該当種類の警告が出なくなる。
- max-line-length = 79 と書くことで、1行は79文字まで、と伝える。
あるいは、スクリプトソース内の警告が出てる行で、
from PySide.QtCore import * # NOQAといった感じで行の最後のあたりに「# NOQA」を書く。ちなみに、このコメントの前には2つ以上のスペースが必要。
_Configuring Flake8 - flake8 3.1.0.dev0 documentation には「~/.flake8 を書けば全体設定として使われる」と書いてあるように見えるのだけど。手元の環境で試したら、環境変数HOMEで設定してあるディレクトリに置いても、C:\Users\ユーザアカウント名\ 以下に置いても、設定が反映されなかった。一体どこに置けば反映されるんだ…。
むむ。どうやら、マイドキュメント\.flake8 なら反映されるっぽい。何故にどうしてそんな場所に…。
[ ツッコむ ]
#2 [python] PySideでファイルオープンダイアログを表示したり等
PySideをまだ勉強中。
◎ ファイルオープンダイアログとファイル保存ダイアログ。 :
こんな感じで書けば、ファイルオープンダイアログ、ファイル保存ダイアログが開くらしい。
返り値を、fpath, _ で受け取ってるサンプルがあって、「『_』って何だ?」と思ったけど。タプルの返り値を受け取る際に、使わない値は「_」で受け取って捨ててしまう、みたいな何かがあるらしい。
def show_open_dialog(self):
u"""ファイルオープンダイアログを表示."""
filter = "Image Files (*.png *.bmp *.jpg *.jpeg)"
fpath, _ = QFileDialog.getOpenFileName(self, "Open File", self.cur_dir, filter)
if fpath:
self.gview.load_canvas_image(fpath)
else:
# cancel
pass
def show_save_dialog(self):
u"""ファイル保存ダイアログを表示."""
filter = "Image Files (*.png)"
fpath, _ = QFileDialog.getSaveFileName(self, "Save File", self.cur_dir, filter)
if fpath:
self.gview.scene().save_canvas(fpath)
else:
# cancel
pass
キャンセルボタンが押された時は何が返ってくるのか分からなかったけど、ひょっとすると空文字列("") が返ってくるのかもしれない。返り値を、fpath, _ で受け取ってるサンプルがあって、「『_』って何だ?」と思ったけど。タプルの返り値を受け取る際に、使わない値は「_」で受け取って捨ててしまう、みたいな何かがあるらしい。
◎ QPixmapのファイル保存。 :
PySideで、画像の描画その他に使う QPixmap を、画像ファイルとして保存するのは、save() を使えばいいらしい。
_QPixmap - PySide v1.0.7 documentation
def save_canvas(self, fpath):
u"""キャンバスを画像ファイルとして保存."""
self.canvas_pixmap.save(fpath, "PNG")
引数として、ファイルパス、画像フォーマット、圧縮率を渡す模様。圧縮率の指定を省略するとデフォルトの圧縮率で保存される、と書いてあるように見えた。_QPixmap - PySide v1.0.7 documentation
◎ QPixmapの指定座標の色情報を取得。 :
QPixmap の指定座標からRGBA値を取得したいと思ったのだけど、QPixmap からは取得できないようで。ただし、toImage() を使って、一旦 QImage に変換してやれば、long値として取得できる模様。
取得したlong値をRGBAに変換するなら、QColor が使える。QColor.setRgba( long値 ) で long値を渡して設定してやれば、後は red()、green()、blue()、alpha() で、R,G,B,Aの値を取得できる。
long値はARGBの順で並んでるようにも見えたから、シフトとマスクで取り出せるんじゃないのとも思ったけど、仕様変更された時の対処や、OSによって並びが異なる可能性も考えると、面倒でも(?)、QColor を使ったほうがいいのかもしれない。
def get_rgb_from_canvas(self, pos):
u"""キャンバスの指定座標からRGBA値 (r,g,b,a) を取得."""
x = int(pos.x())
y = int(pos.y())
pm = self.canvas_pixmap
w, h = pm.width(), pm.height()
if x < 0 or x >= w or y < 0 or y >= h:
return None
argb_long = pm.toImage().pixel(x, y)
argb = QColor()
argb.setRgba(argb_long)
r = argb.red()
g = argb.green()
b = argb.blue()
a = argb.alpha()
return (r, g, b, a)
取得したlong値をRGBAに変換するなら、QColor が使える。QColor.setRgba( long値 ) で long値を渡して設定してやれば、後は red()、green()、blue()、alpha() で、R,G,B,Aの値を取得できる。
long値はARGBの順で並んでるようにも見えたから、シフトとマスクで取り出せるんじゃないのとも思ったけど、仕様変更された時の対処や、OSによって並びが異なる可能性も考えると、面倒でも(?)、QColor を使ったほうがいいのかもしれない。
[ ツッコむ ]
2015/10/30(金) [n年前の日記]
#1 [nitijyou] 体調悪い
なんだか寒気が。寝る。
[ ツッコむ ]
2014/10/30(木) [n年前の日記]
#1 [pc][nitijyou] 久々にドキュメントスキャナを使用
Canon DR-150 を発掘して数枚ほどスキャン。使い方をすっかり忘れてる。
[ ツッコむ ]
2013/10/30(水) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、14:40-19:35の間、自宅サーバを止めてました。申し訳ないです。
[ ツッコむ ]
#2 [pc] マウスをまた変えたり
BUFFALO BSMLU06 の、左右ボタンのクリックの重さに耐えられなくなってきて、「もうダメだ! こんな糞マウス使ってられねえ!」と。Amazonで投げ売りされてたのも納得。
それはともかく。別のマウスに変えてみたり。
Logicool VX Nano に変えてみた。が、やっぱりポインタの動きがしっくりこない。ググってみたら、VX Nanoって800dpなのだな…。今まで1600dpiのマウスばかり使ってたので、そりゃ全然しっくりこないわけだなと。まあ、VX Nanoは、元々モバイル用マウスという位置づけらしいから…。昔のノートPCの狭い画面ならコレで充分だったのかなと。
_A4tech XL-755BK-JP に変えてみた。クリックは比較的軽いし、ポインタもスイスイ動くし、拡張ボタンだって6個もついてて、イイ感じ。でも、やっぱり本体が自分の手には大き過ぎる…。だけど手持ちのマウスでそこそこまともなのはコレしか残ってないので、これでしばらくどうにか、と思えてきたり。
でも A4tech製だから、下手すると数日でボタンがチャタリングを起こしたり、ホイールが挙動不審になるかもしれない。A4tech製だから、耐久性は…。
SANWASUPPLY だの ELECOM だのの製品で、耐久性がとんでもなく低い製品が時々出てくるらしいけど。A4tech の OEM がラインナップに混ざってるらしいので、そのせいもあるのかな、と邪推してるのだけどどうなんだろう。
それはともかく。別のマウスに変えてみたり。
Logicool VX Nano に変えてみた。が、やっぱりポインタの動きがしっくりこない。ググってみたら、VX Nanoって800dpなのだな…。今まで1600dpiのマウスばかり使ってたので、そりゃ全然しっくりこないわけだなと。まあ、VX Nanoは、元々モバイル用マウスという位置づけらしいから…。昔のノートPCの狭い画面ならコレで充分だったのかなと。
_A4tech XL-755BK-JP に変えてみた。クリックは比較的軽いし、ポインタもスイスイ動くし、拡張ボタンだって6個もついてて、イイ感じ。でも、やっぱり本体が自分の手には大き過ぎる…。だけど手持ちのマウスでそこそこまともなのはコレしか残ってないので、これでしばらくどうにか、と思えてきたり。
でも A4tech製だから、下手すると数日でボタンがチャタリングを起こしたり、ホイールが挙動不審になるかもしれない。A4tech製だから、耐久性は…。
SANWASUPPLY だの ELECOM だのの製品で、耐久性がとんでもなく低い製品が時々出てくるらしいけど。A4tech の OEM がラインナップに混ざってるらしいので、そのせいもあるのかな、と邪推してるのだけどどうなんだろう。
◎ X-718BKを修理できないかな。 :
やっぱり A4tech X-718BK が、本体の大きさ、クリック感、ポインタの動き、どれも満足が行くのだけど。手持ちの個体は、ホイールが壊れてて…。ホイール部分の動作を担ってる、ロータリーエンコーダなる部品を交換できれば、とは思うのだけど。
ググってみたら、ALPS EC10E1220501 という部品を入手できればどうにかなる時もあるらしく。 _tarari's blog: マウス修理してみました。 という記事で、実際にALPSの通販で購入して、マウスを復活させた事例が。5個単位で購入できて、1個126円、送料840円、計1,470円、らしい。たしかに安いマウスなら買えてしまうのだけど、作業ミスさえしなければ、この先もお気に入りのマウスをずっと使い続けられるというメリットがあるわけで。
ただ、写真を見る限り、元々マウスについていたロータリーエンコーダとは形状が違う、というか、ピン形状が違うっぽい…。部品を取り寄せてみたけど形が合わなくて使えなかった、てな展開もあり得るかもしれず。
色々ググってみたら、ロータリーエンコーダ自体を分解して、中身を掃除したり、接点復活剤なるものをつけて復活した事例もあるようで。
_ワイヤレスマウスの修理:ナンチャッテ技術者の凸凹日記:So-netブログ
_きのふはけふのゑぶろぐ: マウス修理
_SVX日記 - 「ワイヤレストラベルマウス」修理成功
_【PC】 マウスホイールが調子悪いので - Nekotopな
しかしどう見ても分解するのは大変そう。どうしたもんか。
ググってみたら、ALPS EC10E1220501 という部品を入手できればどうにかなる時もあるらしく。 _tarari's blog: マウス修理してみました。 という記事で、実際にALPSの通販で購入して、マウスを復活させた事例が。5個単位で購入できて、1個126円、送料840円、計1,470円、らしい。たしかに安いマウスなら買えてしまうのだけど、作業ミスさえしなければ、この先もお気に入りのマウスをずっと使い続けられるというメリットがあるわけで。
ただ、写真を見る限り、元々マウスについていたロータリーエンコーダとは形状が違う、というか、ピン形状が違うっぽい…。部品を取り寄せてみたけど形が合わなくて使えなかった、てな展開もあり得るかもしれず。
色々ググってみたら、ロータリーエンコーダ自体を分解して、中身を掃除したり、接点復活剤なるものをつけて復活した事例もあるようで。
_ワイヤレスマウスの修理:ナンチャッテ技術者の凸凹日記:So-netブログ
_きのふはけふのゑぶろぐ: マウス修理
_SVX日記 - 「ワイヤレストラベルマウス」修理成功
_【PC】 マウスホイールが調子悪いので - Nekotopな
しかしどう見ても分解するのは大変そう。どうしたもんか。
[ ツッコむ ]
#3 [pc][neta] マウスについてバカ妄想
どうしてBUFFALO BSMLU06はクリックが硬いのだろう…。マウス上面のプラスチック部分が厚くて曲がりにくいのかな? 内側を全体的に削って薄くしたら快適になる? でもこのマウス、フツーのネジ使ってないから分解できないんだよな…。
考えてみたら、マウスの設計って結構凄い。マウスの左右ボタンの上には、本体を形作るプラスチックの板があるわけだけど。ボタンから指を離せば、その本体プラスチック部分が跳ね上がって、スイッチから離れる仕組みになってるわけで。
マウス本体の形状が、バネの役目も果たしているあたり、一石二鳥。よくまあこんな仕組みを考えたなと。いや、そこまでコスト削減を要求される厳しい世界、と捉えるべき、なのかしら。
プラスチックの厚みや形状が使用感に関係してくるなら…。例えばBANDAIがガンプラの各種設計・成型技術を使ってマウスを設計・製造したら、かなり快適に使えるマウスが出てきたりしないだろうか、てなバカ妄想を。ガンプラ作る時にCADを使ってる人達が、「トリコロールカラーがいかにも玩具っぽいけど、このBANDAI製マウスじゃないと作業できないです。CAD使う人には神マウスですよ」と豪語するマウスを…。いや、ガンプラには耐久性という概念がないから、逆に酷いマウスが出てくるかもしれないか…。いやいや、そこは幼児向け玩具のノウハウを応用して…。なんちて。
そういや、マウスの設計時もCADを使ってる人達が居るはずだけど。その人達は、どこのマウスを使ってるんだろう…? 一日中マウスを使ってマウスを設計する作業をしてるのだから、きっと快適に使えるマウスを選んで…。
いや、PC本体に付属してる知らないメーカのマウスを使い続けてる事例が多いかもしれないか。自分に合ったマウスやキーボードをわざわざ選んで買ってきて使ってる人って、社内ではえてして少数派というかマニア扱い・オタク扱いだろうし。そもそも会社がそういう行為を許してくれないところもありそうだし。
CADに限らず、3DCGスタジオも一日中マウスを使ってそう。例えば、PIXARが自社設計・社内で使用してるマウスとか、サンジゲンが設計・使用してるマウスとか、そういうのが出てきたら面白そう。
CGツールでイラスト描いてる人達が「やっぱりWACOM製品でしょ」と口を揃えて言うことでブランドが確立しているように、「PIXARですらコレを使ってるんだから、やっぱりマウスは○○製だよな」みたいなムーブメントを…甘いかな。
考えてみたら、マウスの設計って結構凄い。マウスの左右ボタンの上には、本体を形作るプラスチックの板があるわけだけど。ボタンから指を離せば、その本体プラスチック部分が跳ね上がって、スイッチから離れる仕組みになってるわけで。
マウス本体の形状が、バネの役目も果たしているあたり、一石二鳥。よくまあこんな仕組みを考えたなと。いや、そこまでコスト削減を要求される厳しい世界、と捉えるべき、なのかしら。
プラスチックの厚みや形状が使用感に関係してくるなら…。例えばBANDAIがガンプラの各種設計・成型技術を使ってマウスを設計・製造したら、かなり快適に使えるマウスが出てきたりしないだろうか、てなバカ妄想を。ガンプラ作る時にCADを使ってる人達が、「トリコロールカラーがいかにも玩具っぽいけど、このBANDAI製マウスじゃないと作業できないです。CAD使う人には神マウスですよ」と豪語するマウスを…。いや、ガンプラには耐久性という概念がないから、逆に酷いマウスが出てくるかもしれないか…。いやいや、そこは幼児向け玩具のノウハウを応用して…。なんちて。
そういや、マウスの設計時もCADを使ってる人達が居るはずだけど。その人達は、どこのマウスを使ってるんだろう…? 一日中マウスを使ってマウスを設計する作業をしてるのだから、きっと快適に使えるマウスを選んで…。
いや、PC本体に付属してる知らないメーカのマウスを使い続けてる事例が多いかもしれないか。自分に合ったマウスやキーボードをわざわざ選んで買ってきて使ってる人って、社内ではえてして少数派というかマニア扱い・オタク扱いだろうし。そもそも会社がそういう行為を許してくれないところもありそうだし。
CADに限らず、3DCGスタジオも一日中マウスを使ってそう。例えば、PIXARが自社設計・社内で使用してるマウスとか、サンジゲンが設計・使用してるマウスとか、そういうのが出てきたら面白そう。
CGツールでイラスト描いてる人達が「やっぱりWACOM製品でしょ」と口を揃えて言うことでブランドが確立しているように、「PIXARですらコレを使ってるんだから、やっぱりマウスは○○製だよな」みたいなムーブメントを…甘いかな。
[ ツッコむ ]
#4 [nitijyou] 頭痛がする
頭の左側のてっぺんのあたりが、時々ズキンとする。寝れば治るかなと思って少し休んでみたけど。起きたら、また同じ痛みが。
とりあえず寝ます。
とりあえず寝ます。
[ ツッコむ ]
2012/10/30(火) [n年前の日記]
#1 [nitijyou] PCのセットアップ作業について説明
親父さんの御友人がPCを買ったけど、セットアップ作業が今一つ不安なので解説してほしいとのことで。富士通製液晶一体型PCをウチまで持ってきてもらって、横から説明しつつ作業を進めた。
画面のちょうど真ん中にドット抜けが…。当人は老眼故、こんなの気にならない、そもそも見えない、言われて初めて気づいた、と言っていたけれど。個人的には、これは交換も妥当な個体じゃないのかなと。端っこのほうならともかく、ど真ん中は…ちょっと…。
元々液晶タブレットPCを使ってたけど、電源が入らなくなって、修理をお願いしようとしたらヤマダ電機の店員さんから「新しいのを買ったほうが安い」と言われて新調したそうで。しかしその話を聞いて、液晶タブレットPCなら修理して使ったほうが色々と良かったんじゃないのか、一概に「新しいのを買ったほうが〜」と言えないのでは、という気も。
液晶タブレットを単体で買ったら結構な値段になるし。タブレット単体を新規導入しても、液晶タブレットの使い勝手よりはるかに劣る。でも、PCの性能や、液晶の経年劣化を考えたら、たしかに今時の品のほうが…。なんだか判断に悩む話だなと。
画面のちょうど真ん中にドット抜けが…。当人は老眼故、こんなの気にならない、そもそも見えない、言われて初めて気づいた、と言っていたけれど。個人的には、これは交換も妥当な個体じゃないのかなと。端っこのほうならともかく、ど真ん中は…ちょっと…。
元々液晶タブレットPCを使ってたけど、電源が入らなくなって、修理をお願いしようとしたらヤマダ電機の店員さんから「新しいのを買ったほうが安い」と言われて新調したそうで。しかしその話を聞いて、液晶タブレットPCなら修理して使ったほうが色々と良かったんじゃないのか、一概に「新しいのを買ったほうが〜」と言えないのでは、という気も。
液晶タブレットを単体で買ったら結構な値段になるし。タブレット単体を新規導入しても、液晶タブレットの使い勝手よりはるかに劣る。でも、PCの性能や、液晶の経年劣化を考えたら、たしかに今時の品のほうが…。なんだか判断に悩む話だなと。
[ ツッコむ ]
#2 [nitijyou] 某所のPCメンテナンスに行ってきた
先日、各種設定をしたPCについて、メールのやりとりをしたい、以前のメール設定を反映してほしいと、の話で。親父さんに車で送ってもらって行ってきた。
_ Outlook Express の、メールデータ、メールアカウント、アドレス帳を新PCにコピー・インポートするだけ の作業だけど。旧PCが、起動やファイルコピー等、あまりにも遅く。ほとんどが処理の待ち時間で、結局1時間半ぐらいかかってしまった。それなりの速度で動くPCなら、作業は数分で終わるのだけどなあ…。
とりあえず、次回も同じ話が来た場合は、以下の作業を忘れないように、とメモ。
_ Outlook Express の、メールデータ、メールアカウント、アドレス帳を新PCにコピー・インポートするだけ の作業だけど。旧PCが、起動やファイルコピー等、あまりにも遅く。ほとんどが処理の待ち時間で、結局1時間半ぐらいかかってしまった。それなりの速度で動くPCなら、作業は数分で終わるのだけどなあ…。
とりあえず、次回も同じ話が来た場合は、以下の作業を忘れないように、とメモ。
- マイドキュメントやデスクトップ内ファイルのコピー。
- ブラウザのお気に入りをコピー。
- プリンタドライバのインストール。
- メーラーの設定その他の移行。
◎ メモリはまだ買えるらしい。 :
某所のPCは、Pen4時代の Celeron、RAM 512MB、WindowsXP が多々なので、メモリ増設は無理じゃないか、もう売ってないんじゃないか、と思ってたけど。価格.com で調べてみたら、まだ今ならどうにか買えるっぽい。IOデータやBUFFALOのサイトで型番等を照らし合わせてみたら、DDR400(PC3200) 1GBx2枚と交換すれば最大容量の2GBまで増やせるようで。…ただ、3,000〜5,000円ぐらいかかるけど。メモリ交換でしばらく使い続けるか、丸ごと本体を新調するか。どちらが妥当なのやら。
◎ 時計が狂う。 :
1台、時計が狂うPCがあるそうで。2012/05/31に、CR2032を交換した個体なのだけど。数ヶ月で電池切れってあるのかなあ…? コンデンサがダメになっていたら、そういう症例が出てきたりするのだろうか…?
帰宅後、少し検索してみたけど、電池交換の対策ぐらいしか見つからず。原因は何だろう…。
帰宅後、少し検索してみたけど、電池交換の対策ぐらいしか見つからず。原因は何だろう…。
[ ツッコむ ]
#3 [nitijyou] 削除したファイルを復活させられないかという相談が
親父さんの御友人(前述の方とは別の方)が、重要なファイル群を何かの拍子に削除してしまったらしい。ゴミ箱も数日前に空にしちゃったそうで。どうにか復活させられないかとの相談が。
一応、削除してしまったファイルを復活させるソフトは存在するのだけど。よほど運が良くないと復活できないと思います、と答えたり。
この手のソレは、HDD上の、削除ファイルの痕跡を探し出してどうにかするわけだけど。その領域に、OSやアプリが何かを上書きしていたら、元に戻せないわけで…。削除してから結構日数が経過しているから、何度もOSの起動と終了、アプリで作業をしてしまって、HDDに書き込みが行われているはず。となると、削除ファイルがあった領域が書き換えられている可能性が高く。そもそも、それらの削除ファイル復活ツールを、ネットからDLして解凍した時点で、これまたHDDに書き込みが行われてしまうので、運が悪いとツールを導入しただけで削除ファイル跡が消えてしまう。たぶん。
別PCに外付けHDDとして接続して〜てな作業ができれば良いのだけど。別PCなんて無いようだし、また、ケースを開けてHDDを取り出すのも、当人は一苦労だろうし。
ということで、ダメ元で試してみる、ぐらいのことしてかできないだろう、と。
一応、削除してしまったファイルを復活させるソフトは存在するのだけど。よほど運が良くないと復活できないと思います、と答えたり。
この手のソレは、HDD上の、削除ファイルの痕跡を探し出してどうにかするわけだけど。その領域に、OSやアプリが何かを上書きしていたら、元に戻せないわけで…。削除してから結構日数が経過しているから、何度もOSの起動と終了、アプリで作業をしてしまって、HDDに書き込みが行われているはず。となると、削除ファイルがあった領域が書き換えられている可能性が高く。そもそも、それらの削除ファイル復活ツールを、ネットからDLして解凍した時点で、これまたHDDに書き込みが行われてしまうので、運が悪いとツールを導入しただけで削除ファイル跡が消えてしまう。たぶん。
別PCに外付けHDDとして接続して〜てな作業ができれば良いのだけど。別PCなんて無いようだし、また、ケースを開けてHDDを取り出すのも、当人は一苦労だろうし。
ということで、ダメ元で試してみる、ぐらいのことしてかできないだろう、と。
◎ 一応、その手のフリーソフトをメモ。 :
_かんたんファイル復活
_無料ファイル復元・データ復旧ソフト一覧 - フリーソフト100
_データ 復元 - k本的に無料ソフト・フリーソフト
_窓の杜 - DataRecovery
_窓の杜 - Pandora Recovery
窓の杜で紹介されているソレは、どれも Windows7 に対応してないように見えるのだけど。何か理由があるのかな。
_無料ファイル復元・データ復旧ソフト一覧 - フリーソフト100
_データ 復元 - k本的に無料ソフト・フリーソフト
_窓の杜 - DataRecovery
_窓の杜 - Pandora Recovery
窓の杜で紹介されているソレは、どれも Windows7 に対応してないように見えるのだけど。何か理由があるのかな。
[ ツッコむ ]
2011/10/30(日) [n年前の日記]
#1 [pc] AmazonからUSBメモリとmicroSDHCが届いた
購入したのは以下。
microSDHC TS16GUSDC4 は、microSDカードリーダ _BUFFALO BSCRMSDCBK に差して Ideapad S10-2 に繋いでみたら認識してくれた。
速度に関しては下のような感じになった。
microSDHC は、さすがに遅い。が、読み込みに関してはなかなか頑張っているような気がする。…もしかすると、カードリーダを変えれば改善したりもするのだろうか。でも CLASS4 の規格以上は出ないだろうし…。
他にもカードリーダを持っていることを思い出したので、そちらでも速度テスト。
Panasonic のソレは結構値段が高かったように思うので、実に腹立たしい。著作権管理云々のせいであらゆるものがどんどん不便に、かつ、無駄に値段が高くなっている印象。
- USBメモリ、Transcend JetFlash700(TS16GJF700)。USB3.0対応、16GB。2,280円。
- microSDHCカード、Transcend TS16GUSDC4。16GB、CLASS4、変換アダプタ無し。1,420円。
microSDHC TS16GUSDC4 は、microSDカードリーダ _BUFFALO BSCRMSDCBK に差して Ideapad S10-2 に繋いでみたら認識してくれた。
速度に関しては下のような感じになった。
-----------------------------------------------------------------------
CrystalDiskMark 3.0.1 (C) 2007-2010 hiyohiyo
Crystal Dew World : http://crystalmark.info/
-----------------------------------------------------------------------
* MB/s = 1,000,000 byte/s [SATA/300 = 300,000,000 byte/s]
Sequential Read : 29.709 MB/s
Sequential Write : 19.839 MB/s
Random Read 512KB : 29.498 MB/s
Random Write 512KB : 0.717 MB/s
Random Read 4KB (QD=1) : 4.431 MB/s [ 1081.8 IOPS]
Random Write 4KB (QD=1) : 0.214 MB/s [ 52.3 IOPS]
Random Read 4KB (QD=32) : 5.115 MB/s [ 1248.9 IOPS]
Random Write 4KB (QD=32) : 0.197 MB/s [ 48.0 IOPS]
Test : 100 MB [E: 0.0% (0.0/14.7 GB)] (x1)
Date : 2011/10/30 21:42:10
OS : Windows XP Home Edition SP3 [5.1 Build 2600] (x86)
Transcend JetFlash700 16G (TS16GJF700) (USB2.0接続)
-----------------------------------------------------------------------
CrystalDiskMark 3.0.1 (C) 2007-2010 hiyohiyo
Crystal Dew World : http://crystalmark.info/
-----------------------------------------------------------------------
* MB/s = 1,000,000 byte/s [SATA/300 = 300,000,000 byte/s]
Sequential Read : 19.249 MB/s
Sequential Write : 4.673 MB/s
Random Read 512KB : 18.770 MB/s
Random Write 512KB : 0.733 MB/s
Random Read 4KB (QD=1) : 2.532 MB/s [ 618.1 IOPS]
Random Write 4KB (QD=1) : 1.147 MB/s [ 279.9 IOPS]
Random Read 4KB (QD=32) : 3.092 MB/s [ 755.0 IOPS]
Random Write 4KB (QD=32) : 0.679 MB/s [ 165.8 IOPS]
Test : 100 MB [E: 0.0% (0.0/14.8 GB)] (x1)
Date : 2011/10/30 21:31:52
OS : Windows XP Home Edition SP3 [5.1 Build 2600] (x86)
Transcend microSDHC CLASS4 16GB (TS16GUSDC4) + BUFFALO BSCRMSDCBK (USB2.0接続)
JetFlash700は、今までの手持ちのUSBメモリと比べると、USB2.0接続でも結構速い、ような気がした。microSDHC は、さすがに遅い。が、読み込みに関してはなかなか頑張っているような気がする。…もしかすると、カードリーダを変えれば改善したりもするのだろうか。でも CLASS4 の規格以上は出ないだろうし…。
他にもカードリーダを持っていることを思い出したので、そちらでも速度テスト。
- Panasonic BN-SDCJP3。変換アダプタでmicroSDHC→SDサイズにしてテスト。読み込みも書き込みも3/4ほどの速度に。かえって遅くなった。著作権管理機能付きカードリーダなので余計な処理をして遅くなっているのか、それとも変換アダプタのせいで遅くなっているのか。
- ELECOM MR-GU2T13WH。変換アダプタでmicroSDHC→SDサイズにしてテスト。そもそも認識されず。2GBのmicroSDで試したら認識できたので、SDHC未対応のカードリーダだろうと想像する。
Panasonic のソレは結構値段が高かったように思うので、実に腹立たしい。著作権管理云々のせいであらゆるものがどんどん不便に、かつ、無駄に値段が高くなっている印象。
[ ツッコむ ]
#2 [anime] カウントダウンについて思ったことをメモ
人形劇サンダーバードのOPは秀逸。冒頭のカウントダウンが素晴らしい。「TVの前の皆! これから面白い番組が始まるよ! 準備はいいか? 5,4,3,2,1…」
日本のTVドラマでカウントダウンを挿入できる場面はほとんどない。フツーはやりたくてもできない。
でも、ソレを思う存分やれる番組がある。仮面ライダーフォーゼ。変身する時にカウントダウンが入る。映像制作者だったら燃えるはず。毎回、あのサンダーバードのOPをやれるんだぜ? こんな機会は滅多に無いぜ! どんな見せ方しちゃおうかなとワクワクしてこなきゃおかしいぜ。
ライダーフォーゼはおおよそ2話単位で担当監督が変わる。今のところ、担当監督によって、件のカウントダウンシーンも見せ方が微妙に違うようだ。
自分が気に入ったのは、数字をドンと見せるやり方。たしかスタッフ内で巨匠と呼ばれている石田監督の担当回だったような気がするが自信がない。柴田監督担当回だったのかな。どっちだったかしら。何にせよ、自分が子供だったら見ていてワクワクしたはずで。「TVの前の皆! これからライダーが戦うぞ! 準備はいいか? 3,2,1…」
件のシーンをどう見せるかで、監督の実力が露呈する。のんべんだらりと1カットで見せるか、単にカットを切り替えるだけにするか、テロップ相当まで挿入してメリハリをつけるか。変身シーン以外でも使い道はある。日常シーンで無意味に使って笑いを取る。カウントダウンを途中で停止させて肩透かしする。カウントダウンというパターンをどう活用するか。腕の見せ所。
そんなことを思いながら楽しませていただいておりますよ。>ライダーフォーゼ。
実はそのへんのアイデアって監督以外が担当してるのかもしれないけど。何にせよ、今後も楽しみということで。
日本のTVドラマでカウントダウンを挿入できる場面はほとんどない。フツーはやりたくてもできない。
でも、ソレを思う存分やれる番組がある。仮面ライダーフォーゼ。変身する時にカウントダウンが入る。映像制作者だったら燃えるはず。毎回、あのサンダーバードのOPをやれるんだぜ? こんな機会は滅多に無いぜ! どんな見せ方しちゃおうかなとワクワクしてこなきゃおかしいぜ。
ライダーフォーゼはおおよそ2話単位で担当監督が変わる。今のところ、担当監督によって、件のカウントダウンシーンも見せ方が微妙に違うようだ。
自分が気に入ったのは、数字をドンと見せるやり方。たしかスタッフ内で巨匠と呼ばれている石田監督の担当回だったような気がするが自信がない。柴田監督担当回だったのかな。どっちだったかしら。何にせよ、自分が子供だったら見ていてワクワクしたはずで。「TVの前の皆! これからライダーが戦うぞ! 準備はいいか? 3,2,1…」
件のシーンをどう見せるかで、監督の実力が露呈する。のんべんだらりと1カットで見せるか、単にカットを切り替えるだけにするか、テロップ相当まで挿入してメリハリをつけるか。変身シーン以外でも使い道はある。日常シーンで無意味に使って笑いを取る。カウントダウンを途中で停止させて肩透かしする。カウントダウンというパターンをどう活用するか。腕の見せ所。
そんなことを思いながら楽しませていただいておりますよ。>ライダーフォーゼ。
実はそのへんのアイデアって監督以外が担当してるのかもしれないけど。何にせよ、今後も楽しみということで。
[ ツッコむ ]
2010/10/30(土) [n年前の日記]
#1 [pc] メインPCの調子が悪い
時々、シャットダウンも再起動もできなくなってしまう。どうも drwtsn.exe?がプロセスの中に出てくると止まるような。そうなると、リセットボタンを押すしかなく。
drwtsn は、ワトソン博士なるプログラムらしい。システムに不具合が発生したとき、ログ等を書き出すのだとか。試しに、ログを書き出さない・常駐しないように設定。
_[ ワトソン博士 ] を停止する - Windows XP 高速化.com
ファイル名を指定して実行、で drwtsn32 を起動。オプションのチェックボックスを全部外してログを書き出さないようにして。レジストリエディタ(regedit)を起動して、
drwtsn は、ワトソン博士なるプログラムらしい。システムに不具合が発生したとき、ログ等を書き出すのだとか。試しに、ログを書き出さない・常駐しないように設定。
_[ ワトソン博士 ] を停止する - Windows XP 高速化.com
ファイル名を指定して実行、で drwtsn32 を起動。オプションのチェックボックスを全部外してログを書き出さないようにして。レジストリエディタ(regedit)を起動して、
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\AeDebugの Auto を、1から0に変更。
◎ chkdskもかけた。 :
chkdsk c: を実行すると、BITMAP 属性エラーが云々と言うメッセージが。chkdsk /f を使えと言われるので chkdsk /f c: を打って再起動してみたのだけど。再起動後に chkdsk をした後、最初の起動でずらずらとエラーダイアログが表示される。どうも色々なdllが開けないと言われているような。…ウイルス対策ソフトか PerfectDisk がdllの読み込みを邪魔しているのだろうか。よくわからない。さらに、その状態だとまたシャットダウンや再起動ができなくなる。うーん。
chkdsk c: を行っている途中で、何かしらの常駐プログラムがHDDにアクセスすると、chkdsk が件のエラーが返すらしい。極力その手のプログラムを終了・停止させてから chkdsk をかけたら、エラーが出なかった。一度その手のメッセージが出たからと言って、HDDがおかしくなっているわけではないのだな。
chkdsk c: を行っている途中で、何かしらの常駐プログラムがHDDにアクセスすると、chkdsk が件のエラーが返すらしい。極力その手のプログラムを終了・停止させてから chkdsk をかけたら、エラーが出なかった。一度その手のメッセージが出たからと言って、HDDがおかしくなっているわけではないのだな。
[ ツッコむ ]
2009/10/30(金) [n年前の日記]
#1 [windows] NTEmacsとgvimをインストールしてみたり
とりあえず少し触ってみればPerlに対して便利かどうかも少し判るかもと思えてきたので、NTEmacsとgvimをWindowsXP上にインストール。
NTEmacs 23 はそのまま入れれば動くバイナリ版が無いらしいので、NTEmacs 22BASE のほうをインストールさせてもらったり。ありがたや。~/.emacs を用意しないといけないのが面倒だなと思ってたけど以前書いた(というかあちこちからコピペした)ものが残ってたのでそれっぽいウインドウが出てくれた。
gvimのほうはWindows版 7.2 があるらしいのでインストールさせてもらったり。ありがたや。が、設定ファイルのアレコレで悩む。Windows版は .vimrc ではなくて _vimrc が設定ファイルになってたのか…。また、フォント設定等は _gvimrc に書かないと反映されないらしく、最初のうちは少しハマったり。
Vim系も、設定ファイルをそこそこ用意するあたりまでは、Emacsと変わらない面倒臭さがあるなと。初心者にとっては動作を規定する各変数?の単語や綴りからしてさっぱり判らないので、ひたすら検索してコピペしてみるというツライ作業になりがち。導入時の障壁が無駄に高くなってしまってる。こういう部分はGUIで出来ればいいのに…。
まあ、
というかこのへんEmacsやVimに限った話でもなくて*NIX文化圏発祥のアレコレはえてしてこういうノリなわけで、こういうもんだと思うしかないのだろうけど。
NTEmacs 23 はそのまま入れれば動くバイナリ版が無いらしいので、NTEmacs 22BASE のほうをインストールさせてもらったり。ありがたや。~/.emacs を用意しないといけないのが面倒だなと思ってたけど以前書いた(というかあちこちからコピペした)ものが残ってたのでそれっぽいウインドウが出てくれた。
gvimのほうはWindows版 7.2 があるらしいのでインストールさせてもらったり。ありがたや。が、設定ファイルのアレコレで悩む。Windows版は .vimrc ではなくて _vimrc が設定ファイルになってたのか…。また、フォント設定等は _gvimrc に書かないと反映されないらしく、最初のうちは少しハマったり。
Vim系も、設定ファイルをそこそこ用意するあたりまでは、Emacsと変わらない面倒臭さがあるなと。初心者にとっては動作を規定する各変数?の単語や綴りからしてさっぱり判らないので、ひたすら検索してコピペしてみるというツライ作業になりがち。導入時の障壁が無駄に高くなってしまってる。こういう部分はGUIで出来ればいいのに…。
まあ、
- 慣れた人は「キーボードで全てを行うのが正義」「マウスを使うのは悪」という思考だから「GUIなんてとんでもない」と言い出す。
- OSが違ったら設定用GUIフロントエンドの類はえてしてそのままでは動かないので、テキストファイルに書くのが一番問題がない、という話で落ち着いちゃう。
- そもそもフツーのユーザが必要とするエディタの類ではない。
- 一度設定ファイルを作ってしまえば後はあちこちに流用できるので面倒臭さは感じない。
- 設定用の変数が増えたらその都度ツールも作り直し。対応していられない。
というかこのへんEmacsやVimに限った話でもなくて*NIX文化圏発祥のアレコレはえてしてこういうノリなわけで、こういうもんだと思うしかないのだろうけど。
[ ツッコむ ]
#2 [pc] Amazonからマウスが届いた
サンワサプライ MA-LSW10BL。2.4GHz無線、レーザー式、5ボタン。3,261円。
先日、Microsoft Wireless Mobile Mouse 6000 を購入して、ここのところずっと使っていたのだけど、コレもまた使い辛くて。
買って失敗。ホイール回転もホイールクリックも異様に重い。Microsoft Wireless Mobile Mouse 6000 と押しやすさを比較してみたけど、まだ Microsoft Wireless Mobile Mouse 6000 のほうがマシとすら思えるほどに重い。形状は手にピッタリくるし、サイドボタンも押しやすいのだけど…。
先日、Microsoft Wireless Mobile Mouse 6000 を購入して、ここのところずっと使っていたのだけど、コレもまた使い辛くて。
- ぬるぬるホイールからするするホイールになってスクロールは楽になったけど、その分、ホイールクリックをしようとしてホイールが回ってしまうという誤操作が激増。
- 横についている拡張ボタン(サイドボタン)が結構前のほうについているため、結構押しづらい。押そうとして手のひらを前のほうに移動する→カーソルが動いてしまう、という状態が多発。
買って失敗。ホイール回転もホイールクリックも異様に重い。Microsoft Wireless Mobile Mouse 6000 と押しやすさを比較してみたけど、まだ Microsoft Wireless Mobile Mouse 6000 のほうがマシとすら思えるほどに重い。形状は手にピッタリくるし、サイドボタンも押しやすいのだけど…。
[ ツッコむ ]
2008/10/30(木) [n年前の日記]
#1 [nitijyou][iappli][game] 昨日買ってきたゲームタイトルを鑑賞
PS1用とPS2用をそれぞれ鑑賞。勉強になった。そもそもそのゲームジャンル自体に詳しくないので、操作系も勉強になったけど。今となっては非力なハードスペック上で、様々な表現を何とか実現している、PS1用ソフトが大変参考になった。…まあ、どちらも10年ぐらい前のタイトルだけど。そのくらい昔のタイトルだと、魔法じゃなくて、まだテクニックに見えなくもないので、参考になるというか。
◎ 地形をグリッドで持つかどうか。 :
PS1用タイトルすら地形データをグリッドで持っているように見受けられて、なんだかショックを受けた。 PS1の場合、ポリゴンのテクスチャが透視変換されないので、グリッドで分けて持ったほうが表示に関しては都合がいいのだろうか。
*1
また、地形とのアタリ判定を考えた場合も、グリッドで地形の属性を持てば、探索?が一瞬で出来てしまうので好都合かもしれず。メモリ使用量は増えるけど、表示に関してもアタリ処理に関してもグリッドはメリットがありそう。
ただ、iアプリ上で地形モデルをグリッドで持つと、ポリゴン枚数が増加して表示処理が非常に重くなって厳しい。このやり方はちと流用できない感じ。
本当にグリッドで持つのは無理だろうか…? 基本的にはグリッドで持つけれど、近景/中景/遠景でグリッドの大きさ・精度を変えることで、処理を軽くする方法もありそうな。だけどその場合、それぞれのモデルの境界がずれるだろうから、その境界部分に見た目ポコポコと穴が開きそうな予感も。でも、距離によって地形モデルの精度を変える手法はあちこちで使われているらしいので、このあたり何か解決方法がありそう。
ただ、iアプリ上で地形モデルをグリッドで持つと、ポリゴン枚数が増加して表示処理が非常に重くなって厳しい。このやり方はちと流用できない感じ。
本当にグリッドで持つのは無理だろうか…? 基本的にはグリッドで持つけれど、近景/中景/遠景でグリッドの大きさ・精度を変えることで、処理を軽くする方法もありそうな。だけどその場合、それぞれのモデルの境界がずれるだろうから、その境界部分に見た目ポコポコと穴が開きそうな予感も。でも、距離によって地形モデルの精度を変える手法はあちこちで使われているらしいので、このあたり何か解決方法がありそう。
◎ 地形モデルとBGの境い目について。 :
やはりBGの下の部分は単色ベタ塗りにして、地形モデルの端をその色にしておく、というのが妥当っぽい。更にPS2用タイトルは地形モデルの端にグラデーションを入れていて、なるほどと。そこまでは考え付かなかった。でも、地形モデルを作るときに、逐一グラデーションのテクスチャ指定をするのは面倒だな…。
自然風景を地形モデル+BGで表現しようとした場合、地形モデルの境界にやたら木を立てて置くのがなんだか定石っぽい。となると、地形を表示するシステム(?)については、ビルボードの実装は必須なのだろうと予想。
行ってはいけない空間に行こうとするとどうなるのかなと、地形モデルの端のあたりをとにかくウロウロしてアレコレしてみたけど。どうも地形のアタリとは別に見えない壁が設定されてる模様。ということは、地形モデルを作る時に、見えない壁も作成・混入しておかないといかんなと。そのあたり完全に失念してコンバータを作ってた。修正・対応しておかないと…。
自然風景を地形モデル+BGで表現しようとした場合、地形モデルの境界にやたら木を立てて置くのがなんだか定石っぽい。となると、地形を表示するシステム(?)については、ビルボードの実装は必須なのだろうと予想。
行ってはいけない空間に行こうとするとどうなるのかなと、地形モデルの端のあたりをとにかくウロウロしてアレコレしてみたけど。どうも地形のアタリとは別に見えない壁が設定されてる模様。ということは、地形モデルを作る時に、見えない壁も作成・混入しておかないといかんなと。そのあたり完全に失念してコンバータを作ってた。修正・対応しておかないと…。
◎ ビルボード関連。 :
ビルボードの実装については、既存タイトルを眺めているうちに、ちょっと混乱してきた。カメラを、真上からの見降ろしにした際に、完全に板であることが判ってしまうように実装されていて。各ビルボードは地形に垂直に立っていて、カメラのある方向に一軸(?)で回転させるほうが、何かと都合がいいのだろうか…。どんな時もカメラを向いちゃうとかえって不自然に見える時があるのかな…?
プリレンダリングしたキャラ画像をビルボードで描いてるあたりも勉強になった。やはりキャラは細かいからリアルタイムにポリゴンモデルで描画できないよなと。PS1用タイトルはプレイヤーキャラまでビルボードだが、PS2用はギャラリー(?)のみビルボードだった。PS1ですらビルボードでキャラを描画してるのだから、iアプリのソレもビルボードで十分、かもしれず。いや、アニメパターンがべらぼうに多いなら、ポリゴンモデルにしたほうがかえっていいだろうけど。
PS1用タイトルのビルボードキャラ表示に関して、テクスチャ(?)の精度についても感心。特定方向だけは画素数の多い状態でテクスチャを持ってるけど、それ以外の方向は、えてしてカメラがロングになる場面が多いことを利用して、かなり荒いテクスチャしか持ってない。VRAMのケチケチ大作戦ぶりに感心(?)。
PS2用タイトルの、プリレンダリングされたキャラ画像については、地形上に配置した際、頂点座標を微妙に変化させて、ふにゃふにゃとわずかに動かしてるあたりも勉強になった。ドットがちらちらと変化することで、ビルボードっぽさがかなり緩和(?)され、ポリゴンで描いてる物体かと一瞬錯覚してしまったり。さすがにカメラが近づくとビルボードであることが判ってしまうけど、遠くに配置されてる限りではなかなかイイ感じに見える。
それはともかく。今頃こういうことを観察してるなんて、10年、いや、15年ぐらい遅れてるなあ…。>自分。
プリレンダリングしたキャラ画像をビルボードで描いてるあたりも勉強になった。やはりキャラは細かいからリアルタイムにポリゴンモデルで描画できないよなと。PS1用タイトルはプレイヤーキャラまでビルボードだが、PS2用はギャラリー(?)のみビルボードだった。PS1ですらビルボードでキャラを描画してるのだから、iアプリのソレもビルボードで十分、かもしれず。いや、アニメパターンがべらぼうに多いなら、ポリゴンモデルにしたほうがかえっていいだろうけど。
PS1用タイトルのビルボードキャラ表示に関して、テクスチャ(?)の精度についても感心。特定方向だけは画素数の多い状態でテクスチャを持ってるけど、それ以外の方向は、えてしてカメラがロングになる場面が多いことを利用して、かなり荒いテクスチャしか持ってない。VRAMのケチケチ大作戦ぶりに感心(?)。
PS2用タイトルの、プリレンダリングされたキャラ画像については、地形上に配置した際、頂点座標を微妙に変化させて、ふにゃふにゃとわずかに動かしてるあたりも勉強になった。ドットがちらちらと変化することで、ビルボードっぽさがかなり緩和(?)され、ポリゴンで描いてる物体かと一瞬錯覚してしまったり。さすがにカメラが近づくとビルボードであることが判ってしまうけど、遠くに配置されてる限りではなかなかイイ感じに見える。
それはともかく。今頃こういうことを観察してるなんて、10年、いや、15年ぐらい遅れてるなあ…。>自分。
*1: というか、グリッドでデータを持たない場合も、近くにあるポリゴンは分割して表示するというのが比較的デフォルトの技だったような…。>PS1。
[ ツッコむ ]
2007/10/30(火) [n年前の日記]
#1 [anime] _ガンダム00やシャーマンキングの水島監督がダイガードで赤字を出したときに1アウト退場だったら
ダイガードって赤字だったのか…。
ジェネレーターガウルは赤字だったんだろうか。
ジェネレーターガウルは赤字だったんだろうか。
[ ツッコむ ]
#2 [anime] _Gyao かわいそう - 趣味のWebデザイン
たしかに、Gyaoが全然話題に上らないのは釈然としない…。なんでニコニコ動画ばかりが話題になるんだろう。何か裏で陰謀が。嘘。
◎ _プライムタイムのアニメと深夜アニメのビジネスモデルはまったく別 : ARTIFACT ―人工事実― :
興味深い話。メモ。
◎ _ニセモノの良心 : テレビ局はアニメのお金の中抜きをしているか? :
福島で流れてるアニメ番組で、スポンサー名が出てこないのが結構あるのだけど、それが件の記事で書かれてる「白ネット」ってヤツなんだろうか。…スポンサーがついてないのにどうして番組を流せるのか、個人的には不思議だったり。
世の中って複雑なんだなぁ。
世の中って複雑なんだなぁ。
[ ツッコむ ]
2006/10/30(月) [n年前の日記]
#1 [anime] アニメの線がぶれたりスタッフロールが見難いのはHDDレコーダのせいというわけではなさげ
結界師と名探偵コナンの本放送を、目を皿のようにして眺めたけど。本放送時から、動いてるときと止まってるときで線の見え方が違ってた。それと、結界師のEDのスタッフロールはやっぱりチラチラして見難い。HDDレコーダのせいかと思ってたけどそういうわけではなさげ。
たぶん、インターレースだかテレシネ変換だかそのへんが関係してるような気がする。…ビデオデッキで録画してた際は、画面が上下にぶれちゃったり等、どのみち画質が悪い状態で見てたから気にしようもなかったけど。HDDレコーダで、安定した録画映像を確認できるようになったから、そんな些細なところまで気になるようになっちゃった、ということなのかも。<自分。もしかすると、ハイビジョン映像→地上波アナログ用への変換に使ってる機材の、インターレースだかテレシネ変換だかそのへんの処理の関係で、個人的にどうも気になりやすい映像になってしまうと、そういう話なのかもしれん。と思ったりしたけどあんまり自信なし。
まあ、普通に見てる分には気にならないレベルの話とは思うのだけど。…そもそもHDDレコーダにMPEG2で録画してる時点で、コマ送りするとブロックノイズだのなんだのがボロボロ出てきてアレなわけだし。地上波デジタルになったら元々のデータからしてMPEG的圧縮をして流してるわけだからどのみちアレだろうし。不可逆圧縮映像を流されるのが当たり前な時代が既に到来してる時点で、画質を気にしてもな、という感も。
たぶん、インターレースだかテレシネ変換だかそのへんが関係してるような気がする。…ビデオデッキで録画してた際は、画面が上下にぶれちゃったり等、どのみち画質が悪い状態で見てたから気にしようもなかったけど。HDDレコーダで、安定した録画映像を確認できるようになったから、そんな些細なところまで気になるようになっちゃった、ということなのかも。<自分。もしかすると、ハイビジョン映像→地上波アナログ用への変換に使ってる機材の、インターレースだかテレシネ変換だかそのへんの処理の関係で、個人的にどうも気になりやすい映像になってしまうと、そういう話なのかもしれん。と思ったりしたけどあんまり自信なし。
まあ、普通に見てる分には気にならないレベルの話とは思うのだけど。…そもそもHDDレコーダにMPEG2で録画してる時点で、コマ送りするとブロックノイズだのなんだのがボロボロ出てきてアレなわけだし。地上波デジタルになったら元々のデータからしてMPEG的圧縮をして流してるわけだからどのみちアレだろうし。不可逆圧縮映像を流されるのが当たり前な時代が既に到来してる時点で、画質を気にしてもな、という感も。
◎ スタッフロールをスクロールで流す際には速度だの方向だの気を配らんといかん気がする。 :
つーか切り替わり方式で入れとくのが無難なような気もするのだけど、そのへんどうなんでしょうか。ロールといいつつ切替ってのもなんか変だけど。一応映像制作に携わっている者ならば、走査線ってもんが1/60秒ごとに飛び飛びで画面を描いてることになってるとかそういうのは常識であろうし、であれば文字情報の提示方法について、出力装置の原理を意識した選択が必要になるような気もするのでありますが。や、バラエティ番組みたいに「お前、それ絶対読ませる気ないだろ」的スピードで流しちゃうとか、そういう見せ方もアリかもしれんと思ったりもするけれど。
スクロールで流れるスタッフロールってのは、一つの個人名・識別名称にのみ注目した場合、画面上に提示されてる時間が長め、というメリットがありそうな気がしてきた。しかし、そこに注目してる間に、他の人の名前は流れていってしまう・見逃しやすいんだけど。…ああ、なるほど。スタッフにしてみれば、自分の名前が出てきたときに「お、俺の名前が出てきた」と意識して、比較的長めの時間画面に表示されてるから、自己満足度が結構高いのかもしれん。他人の名前を見逃す云々なんて知ったこっちゃないだろうし、そもそも一緒に仕事しててある程度把握済みだし。これが切り替わり方式だと、「お、出てきた。と思ったらもう消えた。…納得いかん」とか思っちゃうのかしら。てなことを思ったけど実際どうなんだろう。
スクロールで流れるスタッフロールってのは、一つの個人名・識別名称にのみ注目した場合、画面上に提示されてる時間が長め、というメリットがありそうな気がしてきた。しかし、そこに注目してる間に、他の人の名前は流れていってしまう・見逃しやすいんだけど。…ああ、なるほど。スタッフにしてみれば、自分の名前が出てきたときに「お、俺の名前が出てきた」と意識して、比較的長めの時間画面に表示されてるから、自己満足度が結構高いのかもしれん。他人の名前を見逃す云々なんて知ったこっちゃないだろうし、そもそも一緒に仕事しててある程度把握済みだし。これが切り替わり方式だと、「お、出てきた。と思ったらもう消えた。…納得いかん」とか思っちゃうのかしら。てなことを思ったけど実際どうなんだろう。
[ ツッコむ ]
#2 [tv] のだめカンタービレ・ドラマ版を見た
3話目にしてようやく鑑賞。
テンポがいいなぁ。特に、DV(?)シーンがグッド。映像編集の技により、物凄い勢いで吹っ飛ぶあたりが素晴らしい。まるで格ゲー。
ミルヒー、見た目がツライ。いや、こういう演技はこの役者じゃないと、てな気もするのだが…。とりあえず、泡を吹いてる画がいいなと思った。どんなドラマなんだよ!みたいな。泡を何で作ったのかとか、撮影の前に「こんな感じで口につけてください」等指示してる場面を想像すると、なんだか感慨深い。
単行本のエピソードをどんどん消化していかないといけないせいか、脚本レベルで無理をしてるような気がしたり。コレがこうなったからこうなる的組み立てというか、展開の整合性が感じられないというか。テンポの良さでそのへん補えてるのかもしれない、と思わないでもないけど。…そもそも原作の単行本も、強引な展開だからアレか。
演出:川村泰祐。検索してみたけどピンとくる情報はなかった。
全体的に、上手に実写化できてる印象。「『のだめカンタービレ』じゃなくて『ダメカンタービレ』になってるだろう」などと失礼な想像をしてたけど。まったくそんなことはなかった。
テンポがいいなぁ。特に、DV(?)シーンがグッド。映像編集の技により、物凄い勢いで吹っ飛ぶあたりが素晴らしい。まるで格ゲー。
ミルヒー、見た目がツライ。いや、こういう演技はこの役者じゃないと、てな気もするのだが…。とりあえず、泡を吹いてる画がいいなと思った。どんなドラマなんだよ!みたいな。泡を何で作ったのかとか、撮影の前に「こんな感じで口につけてください」等指示してる場面を想像すると、なんだか感慨深い。
単行本のエピソードをどんどん消化していかないといけないせいか、脚本レベルで無理をしてるような気がしたり。コレがこうなったからこうなる的組み立てというか、展開の整合性が感じられないというか。テンポの良さでそのへん補えてるのかもしれない、と思わないでもないけど。…そもそも原作の単行本も、強引な展開だからアレか。
演出:川村泰祐。検索してみたけどピンとくる情報はなかった。
全体的に、上手に実写化できてる印象。「『のだめカンタービレ』じゃなくて『ダメカンタービレ』になってるだろう」などと失礼な想像をしてたけど。まったくそんなことはなかった。
[ ツッコむ ]
#3 [nitijyou] おめでたい話と言っても
少なくとも3種類ぐらいあるよな…。などと考え込んでしまった。や、あとで正式発表があるのだろうからそれまでワクワクと。
[ ツッコむ ]
#4 [jiji] _中国政府とは、どうしてこんなに知能犯なのだろうか
自然保護。虎。国境。…感心した。
_(via hard で loxse な日々 | 2006/10)
[ ツッコむ ]
2005/10/30(日) [n年前の日記]
#1 [java] Java勉強中なのだけど
もしかして、iアプリのJavaって sin、cos関数が無いのかしら。厳しいなぁ…。
◎ Javaで構造体ってどうやって作るんだらう :
データを並べるに当たって、C で言うところの構造体が欲しいのだけど。うーむ。
どうやら存在しないらしい。C や Java を使ってプログラミングを解説してるページでも、構造体については、Cのみを使って解説してたり。何故に Java はそのへん用意しておかなかったんだろう。
どうやら存在しないらしい。C や Java を使ってプログラミングを解説してるページでも、構造体については、Cのみを使って解説してたり。何故に Java はそのへん用意しておかなかったんだろう。
[ ツッコむ ]
#2 [java] 携帯でアニメーター用ストップウオッチは作れそうにない
以前、「携帯アプリで、アニメーター用ストップウォッチを作れないかなー」と夢想してたことがあるのだけど。調べてみたら、タイマ関係の分解能が100msしかない機種が存在するらしい。つまりは最高でも10fps単位でしか処理できない。たぶん。アニメの場合、秒間24コマだから、41.666… ms ぐらいの分解能がないとアレなわけで。
と思ったが、System.currentTimeMillis() なるものがあるみたい。コレなら 100ms より細かい時間を返してくれるだろうか。
ダメらしい。 _こちらのBBS でそれらしい話が。
と思ったが、System.currentTimeMillis() なるものがあるみたい。コレなら 100ms より細かい時間を返してくれるだろうか。
ダメらしい。 _こちらのBBS でそれらしい話が。
N504iは、System.currentTimeMillis() の戻り値も100ms単位なので、これを期待して待つと最大10FPSになってしまいます。しくしく空ループで時間調整…。無理にでもやろうとしたら、機種固有なやり方になるのだな。8bitPC時代を思い出してしまった。
仕方ないのでTimerイベントで呼ばれた後10回ノーウェイトでループしています。たぶん機種によっては速すぎたりすると思います。1ループあたりの平均時間をもとに自動的にウェイト(currentTimeMillisはあてにならないので空ループで)を入れるようにしてみようと思います。
[ ツッコむ ]
#3 [anime] エウレカセブン、奥さんが攻撃の回
過去に何があったか、ちゃんと説明していてホッとした。下手すると、説明せずに終わっちゃうのではないかと予想してたりもしたわけで。…あの内容を説明したからこそ、戦闘時の悲壮感も増すというもの。某アニメ作品よろしく、画面には出さずに、後になってからラジオだの雑誌だので、「実はこういう裏設定が〜」等々を、監督さんやシリーズ構成の人が得意気な顔で言い始めたら…ちょっとどうかと思ってしまうわけで。
戦闘時における「どうして〜と戦わなきゃいけないんですかー!」のシーンは、富野アニメでも必ず見られるし、あまつさえガンダムSEEDあたりでもうんざりするほど見れるわけで、お決まりと言えばお決まりのシーン。しかし、富野アニメのソレは、裏で何があったかこちらが色々勘ぐってあげないと、気がふれたキャラクターの唐突な叫びぐらいにしか聞こえないし。SEEDのソレは、時間稼ぎか、キャラクターを悲壮ぶらせたいが故のパターンぐらいにしか見えず。でも、エウレカセブンのソレは、ちょっと違うなと。数話かけて、お互いが相手を慕ってる・憎からず思ってることを丹念に描き。更に、過去に何があったか、どんな感情があったかを、前半を丸々使って描き。これだけちゃんと描いてくれれば、「どうして〜」と叫ぶ側の気持ちも容易に理解できるし、それでも戦わざるをえない相手の気持ちも当然理解できる。見ていて、良い意味で、なんともやるせない気持ちにさせていただきました。
さておき。腕がよく飛ぶアニメだな…。もっとも、かつて人だった“ソレ”の一部、といったものを描きたい場合、腕ほど適切なパーツもないような気もしたり。足ではよくわからんし、さりとて首では直接的過ぎるうえに胴体が意思を持って動く余裕もない。また、今回も、少年が自分の残虐行為に気づいたときと同様、指輪を効果的に使っていてまた感心。単なる金属の輪、アクセサリーでありながら、ソレがそこにあるだけで、その向こうに人生とか家庭とかそういうものが見えてくるわけで。しかも今回は、ソレを得るまでの過程の一部すら描いているわけだから、尚のこと悲惨さが倍増されるというもの。
戦闘時における「どうして〜と戦わなきゃいけないんですかー!」のシーンは、富野アニメでも必ず見られるし、あまつさえガンダムSEEDあたりでもうんざりするほど見れるわけで、お決まりと言えばお決まりのシーン。しかし、富野アニメのソレは、裏で何があったかこちらが色々勘ぐってあげないと、気がふれたキャラクターの唐突な叫びぐらいにしか聞こえないし。SEEDのソレは、時間稼ぎか、キャラクターを悲壮ぶらせたいが故のパターンぐらいにしか見えず。でも、エウレカセブンのソレは、ちょっと違うなと。数話かけて、お互いが相手を慕ってる・憎からず思ってることを丹念に描き。更に、過去に何があったか、どんな感情があったかを、前半を丸々使って描き。これだけちゃんと描いてくれれば、「どうして〜」と叫ぶ側の気持ちも容易に理解できるし、それでも戦わざるをえない相手の気持ちも当然理解できる。見ていて、良い意味で、なんともやるせない気持ちにさせていただきました。
さておき。腕がよく飛ぶアニメだな…。もっとも、かつて人だった“ソレ”の一部、といったものを描きたい場合、腕ほど適切なパーツもないような気もしたり。足ではよくわからんし、さりとて首では直接的過ぎるうえに胴体が意思を持って動く余裕もない。また、今回も、少年が自分の残虐行為に気づいたときと同様、指輪を効果的に使っていてまた感心。単なる金属の輪、アクセサリーでありながら、ソレがそこにあるだけで、その向こうに人生とか家庭とかそういうものが見えてくるわけで。しかも今回は、ソレを得るまでの過程の一部すら描いているわけだから、尚のこと悲惨さが倍増されるというもの。
◎ 第3期OPについてもうちょっと :
このOPの変わってる点として、一つ、気がついた。どこでビデオを一時停止しても、「キマってない」のだな。…昨今のアニメのOP・EDといえば、一時停止したどのシーンでも、印刷すればアニメ雑誌のピンナップになりそうな、そんなキマった絵ばかり。つまりは止め絵主体だったりするわけだけど。その点に関して、このOPは変わってる。最後の止め絵すらキマってないのだから、徹底してるというか。…なんとなく、ロボットアニメ花盛りな頃の、宮崎駿監督作品や、アニメーター大塚康生氏参加作品を連想してしまった。動きをメインで作ると、そうなってしまうのだろうなぁ。
[ ツッコむ ]
#4 [anime] マジレンジャー、敵の神様出現の回
スケールが大きくなってきた。さてはて、どうやって収拾をつけるのだろう。
[ ツッコむ ]
#5 [anime] ライダーヒビキ、合宿の回
_仮面ライダー555
において、新アイテムをグッとくる見せ方で次々と披露してくれた田村監督の担当回。脚本は井上氏ではなく、米村正二氏。Sh15uyaの脚本家さん。少し検索したら、アニメ関係でも活躍してる方らしい。
展開が早いというか、メリハリがしっかりしてるというか。ザンキさん+イブキくんの、車内での会話からの流れは、なんだかいい感じ。校庭で少年と語るヒビキおじさんもグー。自然の中の画をインサートしてるあたりもなかなか。言葉だけではイメージが湧きにくいであろう内容を、カットをインサートすることで判りやすくしてる感が。また、そのシーンの最後のカット、少年とヒビキおじさんの並んだ図は、キマってるなと。
アクションシーンもなんだか微妙に違うような…。カメラが斜めになったりとか。木の上に登ったりとか。また、剣+声の攻撃シーケンス(?)を、ちゃんと見せていたような気がしたり。といっても、出てくるエフェクトが以前と同じ・なんだかアレなせいか、細かくカットを割って盛り上げていっても、最後で脱力しちゃう感も。エフェクトって難しいよなぁ。本来は目に見えないはずのものだから、どのような映像にするか、技術、あるいはセンスを問われそう。
少年が、少年のライバルに対して結構ツッコミを入れてるところが気になったり。そろそろ遠慮が抜けてきた、少しずつ友人っぽくなってきた、てな描写であれば嬉しいのだけど。
展開が早いというか、メリハリがしっかりしてるというか。ザンキさん+イブキくんの、車内での会話からの流れは、なんだかいい感じ。校庭で少年と語るヒビキおじさんもグー。自然の中の画をインサートしてるあたりもなかなか。言葉だけではイメージが湧きにくいであろう内容を、カットをインサートすることで判りやすくしてる感が。また、そのシーンの最後のカット、少年とヒビキおじさんの並んだ図は、キマってるなと。
アクションシーンもなんだか微妙に違うような…。カメラが斜めになったりとか。木の上に登ったりとか。また、剣+声の攻撃シーケンス(?)を、ちゃんと見せていたような気がしたり。といっても、出てくるエフェクトが以前と同じ・なんだかアレなせいか、細かくカットを割って盛り上げていっても、最後で脱力しちゃう感も。エフェクトって難しいよなぁ。本来は目に見えないはずのものだから、どのような映像にするか、技術、あるいはセンスを問われそう。
少年が、少年のライバルに対して結構ツッコミを入れてるところが気になったり。そろそろ遠慮が抜けてきた、少しずつ友人っぽくなってきた、てな描写であれば嬉しいのだけど。
[ ツッコむ ]
#6 [anime] プリキュアmax、幼女の回
車オタクのお父さんの大事なコレクションを壊してしまった幼女、みたいな話。
_ワシントン
の伝記中の逸話ですかな。正直に言うべきか、黙っておくべきか。
_ちなみに作り話 ではあったりするけど、どうせ作り話ならアニメで語ってしまうのが一番合ってる気もしたり。
_ちなみに作り話 ではあったりするけど、どうせ作り話ならアニメで語ってしまうのが一番合ってる気もしたり。
◎ UMAが大活躍 :
さては玩具の販促も兼ねてる回だな。<ていうか番組自体がソレやんか。
全然関係ないけど。UMAについては、排泄問題が非常に気になっていたり。
必死にぬいぐるみのふりをして難を逃れていたが、そのうち異臭が漂い始めて、とか。耐えてるときとやっちまったときの微妙な表情の違いがポイント。<何のポイントだ。
主人公たちはどこに出かけるときでも必ずUMA用のウンチ袋を所持している、とか。道端に粗相されても困る。その場でクルクル回り始めたらWARNING。
夜、「寒いポポ。寒いポポ…」とつぶやきながら黄色の人の布団にまんまと潜り込むが、朝になったら妙な香りを含んだ湿気ムンムン状態で目が覚めてしまう黄色の人。さて、保護者代わりであるたこ焼き屋のお姉さんにどのような弁解をすべきか。正直に言うべきか、黙っておくべきか。
排泄問題もそうだが、入浴問題も気になる。
UMAを風呂に入れる際にはペット用のシャンプーを使うのであろうか。人間用では何かと不具合が起きそうでもあるし。…ヤツラのことだから、シャンプーハットをかぶって浴室に入ってくる場面もありそうか。しかし、あの生物に対して、あえて頭部のみをシャンプーしてやる必然性はあるのか。もしかして、シャンプーハットはヤツラにとってのファッションにすぎないのではないか。
そもそも彼らには毛があるのだろうか。どうも生物らしからぬ毛の生え具合のような。さては、アレは着ぐるみなのか。着ぐるみを脱ぐと一体どんな概観の生物が出てくるのであらう。
まあ、UMAに着目しながら鑑賞していると、そういう疑問 or 妄想しか出てこないのでありました。
全然関係ないけど。UMAについては、排泄問題が非常に気になっていたり。
必死にぬいぐるみのふりをして難を逃れていたが、そのうち異臭が漂い始めて、とか。耐えてるときとやっちまったときの微妙な表情の違いがポイント。<何のポイントだ。
主人公たちはどこに出かけるときでも必ずUMA用のウンチ袋を所持している、とか。道端に粗相されても困る。その場でクルクル回り始めたらWARNING。
夜、「寒いポポ。寒いポポ…」とつぶやきながら黄色の人の布団にまんまと潜り込むが、朝になったら妙な香りを含んだ湿気ムンムン状態で目が覚めてしまう黄色の人。さて、保護者代わりであるたこ焼き屋のお姉さんにどのような弁解をすべきか。正直に言うべきか、黙っておくべきか。
排泄問題もそうだが、入浴問題も気になる。
UMAを風呂に入れる際にはペット用のシャンプーを使うのであろうか。人間用では何かと不具合が起きそうでもあるし。…ヤツラのことだから、シャンプーハットをかぶって浴室に入ってくる場面もありそうか。しかし、あの生物に対して、あえて頭部のみをシャンプーしてやる必然性はあるのか。もしかして、シャンプーハットはヤツラにとってのファッションにすぎないのではないか。
そもそも彼らには毛があるのだろうか。どうも生物らしからぬ毛の生え具合のような。さては、アレは着ぐるみなのか。着ぐるみを脱ぐと一体どんな概観の生物が出てくるのであらう。
まあ、UMAに着目しながら鑑賞していると、そういう疑問 or 妄想しか出てこないのでありました。
[ ツッコむ ]
2004/10/30(土) [n年前の日記]
#1 [nitijyou] なんだか最近マイナス思考ばかりするなと思ったら
爪が伸びてましたよ。ということで爪を切った。
*1
*1: 「マイナス思考」と「爪が伸びてる」にどんな関係があるかというと、爪が伸びた状態でキーボードを打つ→微妙なストレスがどんどん蓄積されていく→脳内物質の分泌状況が変化する→思考がマイナス方向に、という私のトンデモ持論です。…検証のしようがない仮説。<ていうかコレ、仮説云々のレベルじゃないだろ。
[ ツッコむ ]
#2 [anime] 学園アリス、初回を見た
期待しちゃいけない。判っていたはずなのに。無意識のうちに期待しちゃっていたらしい。結果、視聴中、「これは拷問であろうか」「新手のMプレイであろうか」と思うことしばしば。
*1
とはいえあの原作を映像化するという時点でそもそも難アリだし。それを考えるとよくまあここまで、という気にも次第になってきた。本筋の展開へと道筋をつけるために説明しまくるだけの回でもあるし。何話か過ぎてみないと判断できないよなぁ。
個人的には「こどちゃ」「カレカノ」の方向でやってほしいけど。 *2 なんとなく「だぁ!だぁ!だぁ!」のちょっと下ぐらいのノリを感じてたり。そっちに行くのだろうか。うーん。
EDは雰囲気いいなぁ。とほのぼのしてたら、曲の終わり方が。ちともったいない。
グループタックということで、そのうちメタメタにならないか心配。もっとも実際に作ってるのは別のところかもしれないし。でもまあ、崩れてきたらグループタックを戦犯扱いにすればせめて納得はできそうな予感。<ヒドイ。
とはいえあの原作を映像化するという時点でそもそも難アリだし。それを考えるとよくまあここまで、という気にも次第になってきた。本筋の展開へと道筋をつけるために説明しまくるだけの回でもあるし。何話か過ぎてみないと判断できないよなぁ。
個人的には「こどちゃ」「カレカノ」の方向でやってほしいけど。 *2 なんとなく「だぁ!だぁ!だぁ!」のちょっと下ぐらいのノリを感じてたり。そっちに行くのだろうか。うーん。
EDは雰囲気いいなぁ。とほのぼのしてたら、曲の終わり方が。ちともったいない。
グループタックということで、そのうちメタメタにならないか心配。もっとも実際に作ってるのは別のところかもしれないし。でもまあ、崩れてきたらグループタックを戦犯扱いにすればせめて納得はできそうな予感。<ヒドイ。
◎ アニメ版を楽しみたかったら先に原作を読んじゃいけないよなぁ :
原作を読んでからアニメを見ると、損してしまうことを再確認。原作を読むと脳内に理想の映像イメージを作ってしまうから。原作を読んだ人間に対しては、どうしたって文句の出る映像しか提供できない。理想の映像イメージと比較されたら勝てるわけがないし、各個人がてんでバラバラに持っている理想イメージに、たった1つの映像でもって近づいていくなんて到底不可能だし。
その状態を崩すには、原作の肝を残しつつ、原作からある程度乖離した、オリジナリティを多数含んだ映像を提供しないといけないのではないか、という気がしていたり。原作読者にとっても初見=原作との異質さを感じさせながら、それでいて原作の面白さをたしかに内包するという、ある種の矛盾(とはちょっと違うか…)をクリアしないといけない。でも、それをするためには、原作を読み込んでどこが肝なのか理解しておく必要が。逆に言うと、原作をそのままトレースしてる時点で、スタッフは原作を理解できてない故に、原作から乖離する自信を持っていないことを露呈してる、と言えるのかもしれないし、 *3 ひょっとすると、漫画や小説と、映像との違い・特長についても理解が怪しいのではないか。とそんな印象も受けるときがあるわけで。…ちょっと考えすぎか。ていうか無理があるか(爆)
まあ、原作読者は切り捨てるという選択肢もあるし。原作がさほど売れてないなら、原作を未見の層にターゲットを絞って提供したほうが、より多くの利が期待できるだろうし。わざわざパイが少ないほうを選ぶ必要はない。
この作品に関しては、元が少女漫画、かつ、白泉社系という、マイナーを極めた原作とも言えるので(<偏見&暴言)、原作読者を切り捨ててOKかもしれない、とも。なら、あんな感じでいいのかも。…うむ。ここまで書いて、なんだか納得できそうな気がしてきた。ヨシ! <何が「ヨシ!」なんだか。 *4 要するに、「こんなの学園アリスじゃない!」という声より、「初めて見ました。結構面白いですね」という声を頼りにしたほうがヨサゲかもという。ていうかBSとはいえNHKで全国放送されるわけだから、どう考えても未見の層を重視して作ったほうがいいよなぁ。ファンサービスのOVA作ってるんじゃないんだから。
その状態を崩すには、原作の肝を残しつつ、原作からある程度乖離した、オリジナリティを多数含んだ映像を提供しないといけないのではないか、という気がしていたり。原作読者にとっても初見=原作との異質さを感じさせながら、それでいて原作の面白さをたしかに内包するという、ある種の矛盾(とはちょっと違うか…)をクリアしないといけない。でも、それをするためには、原作を読み込んでどこが肝なのか理解しておく必要が。逆に言うと、原作をそのままトレースしてる時点で、スタッフは原作を理解できてない故に、原作から乖離する自信を持っていないことを露呈してる、と言えるのかもしれないし、 *3 ひょっとすると、漫画や小説と、映像との違い・特長についても理解が怪しいのではないか。とそんな印象も受けるときがあるわけで。…ちょっと考えすぎか。ていうか無理があるか(爆)
まあ、原作読者は切り捨てるという選択肢もあるし。原作がさほど売れてないなら、原作を未見の層にターゲットを絞って提供したほうが、より多くの利が期待できるだろうし。わざわざパイが少ないほうを選ぶ必要はない。
この作品に関しては、元が少女漫画、かつ、白泉社系という、マイナーを極めた原作とも言えるので(<偏見&暴言)、原作読者を切り捨ててOKかもしれない、とも。なら、あんな感じでいいのかも。…うむ。ここまで書いて、なんだか納得できそうな気がしてきた。ヨシ! <何が「ヨシ!」なんだか。 *4 要するに、「こんなの学園アリスじゃない!」という声より、「初めて見ました。結構面白いですね」という声を頼りにしたほうがヨサゲかもという。ていうかBSとはいえNHKで全国放送されるわけだから、どう考えても未見の層を重視して作ったほうがいいよなぁ。ファンサービスのOVA作ってるんじゃないんだから。
◎ 関係ないけど :
何故か、監督さんやキャラデザの人を間違えて覚えてた>自分。OPのスタッフ名を見て「アレ? アレレ?」みたいな。ゲーム版のスタッフと間違えて覚えてたのかな。それも変か。ゲーム版のスタッフの名前が雑誌等に載るはずないし。となると、なんで間違えてたんじゃろ… (;´Д`)?
*1: テンポというか…はっちゃけ具合の足りなさが…。全般的に、詰めるべきところを伸ばして、伸ばすべきところを詰めて、なだらかにしちゃった感が。…いや、ターゲット層の理解のテンポに合わせてる可能性もあるからアレなんですけど。
*2: その方が、笑いと泣きのメリハリがついて、低年齢層にも訴求力があるんじゃないかと。…そんな単純なもんじゃないよな。たぶん。
*3: 逆に考える人も居そうだなぁ。「原作をトレースしないのは、原作から逃げてるんだ」みたいな。それはちょっと短絡的過ぎる気もする。かといって「乖離すればいい」という話でもないし。
*4: ていうか最近、「コレでいいんだ。なぜなら〜」と、どうやって自分を納得させるかそっちを楽しんでる場面が多いような気も>自分。歪んでる。歪んでるけどそれはそれで楽しいから、まあ、ヨシ。
*2: その方が、笑いと泣きのメリハリがついて、低年齢層にも訴求力があるんじゃないかと。…そんな単純なもんじゃないよな。たぶん。
*3: 逆に考える人も居そうだなぁ。「原作をトレースしないのは、原作から逃げてるんだ」みたいな。それはちょっと短絡的過ぎる気もする。かといって「乖離すればいい」という話でもないし。
*4: ていうか最近、「コレでいいんだ。なぜなら〜」と、どうやって自分を納得させるかそっちを楽しんでる場面が多いような気も>自分。歪んでる。歪んでるけどそれはそれで楽しいから、まあ、ヨシ。
この記事へのツッコミ
[ ツッコミを読む(3) | ツッコむ ]
#3 [anime] SEED2、中断された回をもう一度の回
ヨシ! …や。1話分余裕ができていいんじゃないかと。例えば、未来少年コナンを作った時の宮崎監督も「NHKの特番に救われた」と仰ってる。宮崎監督ですらそうだったのだから、この1話でSEED2の作品全体が救われるのかもしれない…。
と思ったら12月あたりで本来のスケジュールに戻るという話をどこかで見かけた。だ、大丈夫かっ!?<失礼な。
ネックになってるのはどのへんなんだろう。その部位はデジタル技術で改善できる余地はないのかな。と素人考えを。ってコレ前にも書いたな。…ひょっとすると、そのへんSEED2はキャラデザの段階で工夫してる・あるいはこれから工夫するつもりなのかもしれない。キャラの髪だけ別レイヤーにしておけばいくらでも使い回(以下自粛。…真面目な話、そういうやり方は無理かな。無理か。
閃いた。三つ子のキャラを出すのはどうか。同じキャラデザ・作画で3人出せる。トーン・キチ、チーン・ペイ、カーン・タ、とか。三つ子なのに苗字が違う? 親が離婚してトーンは父に、チーンは母に引き取られ、カーンは戦乱の最中、ザフト残留孤児になったという… <バカだこの人。 *1 えーい、おまけだ。三角関係もつけちまえ。血の繋がりがあるとも知らずに惹かれあう3人の恋模様。冬ソナもビックリ。…って3人とも同じ顔してたらさすがに気づくだろ… <そういう問題じゃない。
と思ったら12月あたりで本来のスケジュールに戻るという話をどこかで見かけた。だ、大丈夫かっ!?<失礼な。
ネックになってるのはどのへんなんだろう。その部位はデジタル技術で改善できる余地はないのかな。と素人考えを。ってコレ前にも書いたな。…ひょっとすると、そのへんSEED2はキャラデザの段階で工夫してる・あるいはこれから工夫するつもりなのかもしれない。キャラの髪だけ別レイヤーにしておけばいくらでも使い回(以下自粛。…真面目な話、そういうやり方は無理かな。無理か。
閃いた。三つ子のキャラを出すのはどうか。同じキャラデザ・作画で3人出せる。トーン・キチ、チーン・ペイ、カーン・タ、とか。三つ子なのに苗字が違う? 親が離婚してトーンは父に、チーンは母に引き取られ、カーンは戦乱の最中、ザフト残留孤児になったという… <バカだこの人。 *1 えーい、おまけだ。三角関係もつけちまえ。血の繋がりがあるとも知らずに惹かれあう3人の恋模様。冬ソナもビックリ。…って3人とも同じ顔してたらさすがに気づくだろ… <そういう問題じゃない。
◎ 毎回新作を流す必要があるのだろうか :
そもそも毎回新作を流す必要があるのだろうか。これほどアニメ作品が大量生産されながら、それぞれの時代が過ぎるとそれほど再放送されることもなく歴史の中に埋もれていく、というのがなんだかかなりもったいない気もするのだけど。IT関係のシステムみたいに、時代に合わない部分にだけパッチあてながら使ってく、てのはダメかな。ダメか。
富野御大のZ劇場版あたりが、近いといえば近いのかな。アレのTV版は無理かしら。日本版ROBOTECHみたいな感じで。…む。権利関係が障害になりそう。同じ会社・同じ原作者の作品同士なら、まだ可能性はあるだろうか。ライディーンに銀河万丈が搭乗したり、イデオンにアムロが搭乗したり。…なんだか全然別の話になってきた。(;´Д`)
富野御大のZ劇場版あたりが、近いといえば近いのかな。アレのTV版は無理かしら。日本版ROBOTECHみたいな感じで。…む。権利関係が障害になりそう。同じ会社・同じ原作者の作品同士なら、まだ可能性はあるだろうか。ライディーンに銀河万丈が搭乗したり、イデオンにアムロが搭乗したり。…なんだか全然別の話になってきた。(;´Д`)
◎ 名前が偽りなら存在もまた偽り :
HNや匿名を使って書いたら、書いてる内容もまた偽り、…と、監督は言いたいのだろうか。などと一瞬思ってしまった。<被害妄想気味。
*1: これ、既出ネタ・どこかで読んだネタのような気もしてきた…。
この記事へのツッコミ
- Re: SEED2、中断された回をもう一度の回 by otsune 2004/10/31 12:00
- すでにデジタル化によって出来たはずの省力化が。
それを見込んだスケジュールになったので、総制作時間は減ったけど、余裕は変わらず。
という感じ。
しかし先週作画して色塗って昨日レンダリングしたアニメが今日放映されているというのは。
下手すると報道番組並みのスパンでアニメ作れるんじゃないか? - Re: SEED2、中断された回をもう一度の回 by mieki256 2004/11/01 08:38
- > それを見込んだスケジュールになったので、総制作時間は減ったけど、余裕は変わらず。
あっ…。なるほど。そうか、そういうことか…
「これが実用化されたら楽になるぞ」と思ってデジタル化していたはずが、
いざ、そうなってみたら、結局変わらなかったと…うわーん。
もっとも企業におけるOA化も、そういう展開だったか…
アニメ業界も、まさしく由緒正しい(?)展開に…うわーん。
> 下手すると報道番組並みのスパンでアニメ作れるんじゃないか?
ひええ。とはいえ究極まで効率化が果たされると、そうなりそうですな。
しかしソレって…本当にアニメなのか…
アニメと名のついた別の何かなのでは…そんな予感がする…
[ ツッコミを読む(2) | ツッコむ ]
#4 [tv] スターウォーズ1作目を見た
たまたまTVをつけたら流れてたんで、ついつい見てしまった。…あ。そうか。1作目と言ってもどっちかわからなくなってしまうのか。えーと、生意気で能天気でご都合主義なクソガキが出てこないほうです。ええ、クソガキが出てこないほうです。クソガキが!<よほど嫌いらしい。
ものすごーく判りやすく作ってあるなと感心しつつ。それとは別に気になるところが。敵の戦闘機が飛んでるときに合成範囲がパカパカ変わってるのが見えて疑問に思ったり。 *1 デジタルリマスター版なのに。どうして修正しなかったんだろう。何か理由があるんだろうか。
ものすごーく判りやすく作ってあるなと感心しつつ。それとは別に気になるところが。敵の戦闘機が飛んでるときに合成範囲がパカパカ変わってるのが見えて疑問に思ったり。 *1 デジタルリマスター版なのに。どうして修正しなかったんだろう。何か理由があるんだろうか。
*1: 変化がある部分と変化がない部分を大雑把にわけて合成用のマスクを作って云々、というのを特撮技術関係の本で読んだことが。たぶんソレだとは思うんだけど。どうしてそんなことをするのかは、忘れた。
[ ツッコむ ]
#5 [nitijyou] 昨日のうなずき系の反動かしら
こんなにダラダラ書いてしまったのは。
いや、爪を切った効果かも。<まだ言ってる。
いや、爪を切った効果かも。<まだ言ってる。
[ ツッコむ ]
2003/10/30(木) [n年前の日記]
#1 [anime] ヤツデンワニはイイ
アバレ。ベッドに横たわるアバレキラーの横で、ヤツデンワニが素晴らしい動きを披露していて思わず感心。中の人はたいしたもんだ。動きだけであそこまで豊かに表現するとは。さすがプロ。その直後、巨大ハンマーで叩かれて床に倒れ、火花が飛び散り、頭の上で星がグルグル回る表現が出てくるのだけど。そのグルグルの中から極小サイズのヤツデンワニ
*1
が数匹ポトポト落ちてきて床の上を走り回る表現に驚いた。ビデオでコマ送りしないとわからんわ。芸の細かさに感動。
*1: 最初はヒヨコかと思った。
[ ツッコむ ]
#2 [anime] 田村監督の回はカッコイイ
555。田村監督の回はカッコイイ、ような気が。バイクのバックミラーから雅人の顔を覗いてみたり、戦闘場所に猛スピードで滑り込んでくる車を1カットで収めてみたり、画面奥の人物の前にアップで横から割り込みながら変身ポーズをとらせてみたり、足元からPANして変身ポーズを撮ったあげく髪をなびかせながら走る最中に変身させてみたり、ライダー二人の必殺技準備をフォーカスを使って捉えてみたり…とにかく奥行きも含めた縦横無尽の撮影にシビレた。
と言ってもそれらシーンを監督自身が指示してるのかどうかはわからないのだけど。アクション監督とかカメラマンとか、監督以外のスタッフの働きが大きかったりするのだろうか。一体誰を賞賛すればいいのやら。…何にせよ、ライダー(特にカイザ?)への愛が画面から溢れんばかり。
それに比べてセラムンpureは…。いや、なんか違う愛が画面から漏れ出しつつある感じはするものの仕上がり具合は正視できず。もっとも冒険してる時期だからこその仕上がりの悪さであろうから、正視できない=新たな映像表現にスタッフが果敢に挑戦してる証拠であり、良い事なのかもしれず。
と言ってもそれらシーンを監督自身が指示してるのかどうかはわからないのだけど。アクション監督とかカメラマンとか、監督以外のスタッフの働きが大きかったりするのだろうか。一体誰を賞賛すればいいのやら。…何にせよ、ライダー(特にカイザ?)への愛が画面から溢れんばかり。
それに比べてセラムンpureは…。いや、なんか違う愛が画面から漏れ出しつつある感じはするものの仕上がり具合は正視できず。もっとも冒険してる時期だからこその仕上がりの悪さであろうから、正視できない=新たな映像表現にスタッフが果敢に挑戦してる証拠であり、良い事なのかもしれず。
[ ツッコむ ]
#3 [anime] グランセイザーのCG合成はなかなか
1話の冒頭を見てクラクラしてたけど、2話、3話の戦闘シーンにおけるCG合成はなかなか。各シチュエーションをどのように表現するか、そのあたりの考え方はサイバーコップと大差ない筈だけど、さすがに技術的底上げがあるのかなと思ったり。
*1
人間体の戦闘もさることながら、炎の中に立つ巨大ロボットの図にはグッときた。ああいったカット(?)は、巨大ロボット登場時の描写に関してパターン化してる東映戦隊モノではもはや期待できないし。炎の色を機体に反映させてたあたりもイイ感じではなかったかと。
しかし話の展開はどうも。視聴者に対し各所で状況説明する真面目さには好感が持てるのだけど。参戦したばかりの主人公を早々に先輩として扱い、戦士としての目的意識を問うなんて無理がある。とはいえ話を進める・レギュラーキャラを早期に揃えておく為には仕方ないのでしょうな。
しかし話の展開はどうも。視聴者に対し各所で状況説明する真面目さには好感が持てるのだけど。参戦したばかりの主人公を早々に先輩として扱い、戦士としての目的意識を問うなんて無理がある。とはいえ話を進める・レギュラーキャラを早期に揃えておく為には仕方ないのでしょうな。
*1: ていうか何年前の話なんだか>サイバーコップ。スタッフだって違うのだろうし、比較対象としては不適切ですかな。
[ ツッコむ ]
#4 人の顔を○○に喩える
ふと思う。人の顔を見た時、「俳優(芸能人)の誰々に似てるね」みたいな話をする機会って結構あるなと。
先日、「笑っていいとも」を眺めてたら、某女性俳優(アイドル?)が「新幹線みたいな顔と言われた」と憤慨してる図を目にしたり。「モノ」との共通点を見出せるなんて凄い能力の持ち主だなと妙な感心。「モノ」以外にも、動物で喩える場合もありそう。
鏡に写した自分の顔を見て、モノや動物に喩えようとしてみるも、何も思い浮かばない。…アニメキャラだったら「 _ボヤッキー みたい」とか言えるんだけど。
先日、「笑っていいとも」を眺めてたら、某女性俳優(アイドル?)が「新幹線みたいな顔と言われた」と憤慨してる図を目にしたり。「モノ」との共通点を見出せるなんて凄い能力の持ち主だなと妙な感心。「モノ」以外にも、動物で喩える場合もありそう。
鏡に写した自分の顔を見て、モノや動物に喩えようとしてみるも、何も思い浮かばない。…アニメキャラだったら「 _ボヤッキー みたい」とか言えるんだけど。
[ ツッコむ ]
2002/10/30(水) [n年前の日記]
#1 ニュース系サイト
3日立ったらこっちもなんだか落ちついてきたよ。
やっぱり時間かけてやってくしかないよね。
個人のニュース系サイトには、
収集、即時性、分類、分析、その他の要素があると思うのですが、
最近流行してるのは、収集、即時性みたいですね。
某氏のサイトは使用cgiや運用の仕方からして分類(+分析)が強みなのだろうなと。
個人のフィルタを通し、人力で情報をスレ単位に分類していくスタイル。
それらの作業が個人ではなく人海戦術で行われるとYahoo…
いや、あめや2chに変化していくのだろうか。
分類作業を人力ではなく、PCに自動処理させることができれば、
次のステージに移行できるかもしれない…
なんて思ったんですが、実現方法については何も思いつかないので所詮夢物語。
もっともそんな技術があれば大手検索サイトが既に導入してるでしょうし。
面接受けに行く会社名を勘違いしてました。親父さんがそもそも間違えてたのですが。
全然違う会社のサイト見て、情報集めたつもりになってました (;´Д`)
当日の光景を想像するだけで、掌が汗でびっしょり(溜息
ネタ探しとして割り切れたら気分が楽になるだろうか。
やっぱり時間かけてやってくしかないよね。
個人のニュース系サイトには、
収集、即時性、分類、分析、その他の要素があると思うのですが、
最近流行してるのは、収集、即時性みたいですね。
某氏のサイトは使用cgiや運用の仕方からして分類(+分析)が強みなのだろうなと。
個人のフィルタを通し、人力で情報をスレ単位に分類していくスタイル。
それらの作業が個人ではなく人海戦術で行われるとYahoo…
いや、あめや2chに変化していくのだろうか。
分類作業を人力ではなく、PCに自動処理させることができれば、
次のステージに移行できるかもしれない…
なんて思ったんですが、実現方法については何も思いつかないので所詮夢物語。
もっともそんな技術があれば大手検索サイトが既に導入してるでしょうし。
面接受けに行く会社名を勘違いしてました。親父さんがそもそも間違えてたのですが。
全然違う会社のサイト見て、情報集めたつもりになってました (;´Д`)
当日の光景を想像するだけで、掌が汗でびっしょり(溜息
ネタ探しとして割り切れたら気分が楽になるだろうか。
[ ツッコむ ]
#2 [zatta] 職種への理解
面接受けに行く会社名を勘違いしてました。親父さんがそもそも間違えてたのです。
全然違う会社のサイト見て、情報集めたつもりになってました (;´Д`)
実際の会社のサイト見てビビりました。予想と全然違う。デカイ。怖。
履歴書を歯医者さんに渡して云々、って話だったはずが…
それが何故こんな企業に流れていくんだろう。あの歯医者さんは何者なのか。
それにしても、会社名・業務内容も知らず、しかも正式な窓口を経由せず履歴書渡すなんて、
かなり失礼な話なのではないだろうか。切腹モノではないのか。
親父さんの世代は仕事に対してそういう感覚なんだろうか。
会社名はともかく、業務内容、職種等はさほど重要ポイントではないのだろうか。
それともあの世代は職業・職種の選択などという概念は存在しない世代だったのだろうか。
それとも自分が専門職を目指してた故、感覚にズレがあるのだろうか。
友人が勝手にオーディションに申し込んだ→書類審査通る→どうしよう、
でもせっかくだからとオーディションを受けにいく女の子、でしょうか。
女の子じゃなくておじさんだけど… (;´Д`)
ていうかさ。グチ言わせてくださいよ。読まなくていいですよ。グチだから。「コンピュータ関係の仕事」で十把一絡げにし過ぎなのですよ>親父さんとその周辺。PGもSEもネットワーク管理者もディレクターもCGデザイナーもパソコン教室の先生もとにかく一緒くたで辟易。「コンピュータ関係の仕事してたから、なんでもこなせるはずの人材」「何もできない人材」…1か0かで捉えてるようでして。中間の様々な層というか、作業内容のバリエーションを認識していただけない場合が多いのです。「コンピュータ関係の仕事してた人」で須らくまとめられ「何でもできるはず。だってプロだったから」となるともうどこに連れていかれるか予測がつかない。恐ろしい。まあ、関連知識が不足してるだけの話なんでしょうけど。ナウシカを見ながら、「宮崎駿は絵が上手いねえ」と、どこかのおばさんが発言したとかそういう感じの話でしょうか。もちろんおばさんは宮崎駿が全ての絵を描いたと思ってるのです。おばさんの中には原画も動画も彩色も音楽も制作進行も存在してない。宮崎アニメですから宮崎駿が全部描くのに決まってるのです。…みたいなノリなのだろうかと予測するのですが。…ちょっとスッキリしました。
それはともかく、面接の場でチクチク苛められるんだろうなぁ…
…胃が痛くなってきた…うう…
ていうか。
スーツどこ?
全然違う会社のサイト見て、情報集めたつもりになってました (;´Д`)
実際の会社のサイト見てビビりました。予想と全然違う。デカイ。怖。
履歴書を歯医者さんに渡して云々、って話だったはずが…
それが何故こんな企業に流れていくんだろう。あの歯医者さんは何者なのか。
それにしても、会社名・業務内容も知らず、しかも正式な窓口を経由せず履歴書渡すなんて、
かなり失礼な話なのではないだろうか。切腹モノではないのか。
親父さんの世代は仕事に対してそういう感覚なんだろうか。
会社名はともかく、業務内容、職種等はさほど重要ポイントではないのだろうか。
それともあの世代は職業・職種の選択などという概念は存在しない世代だったのだろうか。
それとも自分が専門職を目指してた故、感覚にズレがあるのだろうか。
友人が勝手にオーディションに申し込んだ→書類審査通る→どうしよう、
でもせっかくだからとオーディションを受けにいく女の子、でしょうか。
女の子じゃなくておじさんだけど… (;´Д`)
ていうかさ。グチ言わせてくださいよ。読まなくていいですよ。グチだから。「コンピュータ関係の仕事」で十把一絡げにし過ぎなのですよ>親父さんとその周辺。PGもSEもネットワーク管理者もディレクターもCGデザイナーもパソコン教室の先生もとにかく一緒くたで辟易。「コンピュータ関係の仕事してたから、なんでもこなせるはずの人材」「何もできない人材」…1か0かで捉えてるようでして。中間の様々な層というか、作業内容のバリエーションを認識していただけない場合が多いのです。「コンピュータ関係の仕事してた人」で須らくまとめられ「何でもできるはず。だってプロだったから」となるともうどこに連れていかれるか予測がつかない。恐ろしい。まあ、関連知識が不足してるだけの話なんでしょうけど。ナウシカを見ながら、「宮崎駿は絵が上手いねえ」と、どこかのおばさんが発言したとかそういう感じの話でしょうか。もちろんおばさんは宮崎駿が全ての絵を描いたと思ってるのです。おばさんの中には原画も動画も彩色も音楽も制作進行も存在してない。宮崎アニメですから宮崎駿が全部描くのに決まってるのです。…みたいなノリなのだろうかと予測するのですが。…ちょっとスッキリしました。
それはともかく、面接の場でチクチク苛められるんだろうなぁ…
…胃が痛くなってきた…うう…
ていうか。
スーツどこ?
[ ツッコむ ]
2001/10/30(火) [n年前の日記]
#1 デフラグ
フルバのDVD、3〜5話を見せてもらいました。
セリフで、色々考えさせられる場面多数。
自分の中ではもう名作。
メインPCのHDDが一杯になったので、CD-R焼き。デフラグ。
デフラグの画面を見てるとボーッとしてきます。
ていうか何も作業できなくて閉口。長いなぁ…
もっと高速に処理してくれるデフラグって無いもんでしょうか。
いや。そもそもデフラグをかけずに済むファイルシステムを導入すればいいだけの話なのかな。
セリフで、色々考えさせられる場面多数。
自分の中ではもう名作。
メインPCのHDDが一杯になったので、CD-R焼き。デフラグ。
デフラグの画面を見てるとボーッとしてきます。
ていうか何も作業できなくて閉口。長いなぁ…
もっと高速に処理してくれるデフラグって無いもんでしょうか。
いや。そもそもデフラグをかけずに済むファイルシステムを導入すればいいだけの話なのかな。
[ ツッコむ ]
2000/10/30(月) [n年前の日記]
#1 FMVはスゴイなぁ
また、お袋さんの元上司のところに出向いて、PC関連について話をしてきました。
ネット(Nifty)に繋がらないとのことだったのですが。
パスワードを入力し直したら無事に接続。やはりそのへんだったか…
後はあいかわらず、横でボーッと。
自分でサクサクできちゃう方なので、ホント楽。
メモリ増設も、初めてなのにバッチリやってましたし。
それにしても、やっぱりFMV(つか、メーカ製PC?)のマニュアルはわかりやすい。
順々にやってけば、すんなり出来ちゃう。
最近は、PCをインターネットに使う、という目的が明確になってきてるから…
このへんさえ抑えとけばOKってのも判ってきてる、ということかも。
しかし、凄まじいソフトの量 >FMV
PCをFAXにするソフトも入ってた。
オイラなんか、わざわざ数千円出して買ったんだけどな >FAXソフト
ゲームも、20〜30本も入ってたり。
その中の一つの、釣りゲーを見せてもらいましたが。
マウスを丸く動かすとリールを巻くという仕様に感心。
「やられた」って感じ。
…なんか前と同じ事を書いてるような気がする… (^-^;
例の車をもう一度見てきました。
こないだは夜だったんで、昼間にしっかり見ておかないとアレだろ、と。
ちなみに4ドア、シビックフェリオでした。
ボディにちゃんと「フェリオ」って書いてあった…(爆)
コレで充分でしょ、ってことで契約しましたです。
(って言っても実際したのはオイラじゃないけど(爆))
ボディの細かい傷を消したり、点検とかで、10日〜2週間後ぐらいに納車だそうで。
ふと。
PC操作と車って関係がありそう。
前述の方、自分でも多少の車の整備をしているそうなんですが。
もしかすると、「車などのメカに強い」=「PC操作もすぐ理解」ってことなのかな。
逆は真とは言えず、ですが。
ネット(Nifty)に繋がらないとのことだったのですが。
パスワードを入力し直したら無事に接続。やはりそのへんだったか…
後はあいかわらず、横でボーッと。
自分でサクサクできちゃう方なので、ホント楽。
メモリ増設も、初めてなのにバッチリやってましたし。
それにしても、やっぱりFMV(つか、メーカ製PC?)のマニュアルはわかりやすい。
順々にやってけば、すんなり出来ちゃう。
最近は、PCをインターネットに使う、という目的が明確になってきてるから…
このへんさえ抑えとけばOKってのも判ってきてる、ということかも。
しかし、凄まじいソフトの量 >FMV
PCをFAXにするソフトも入ってた。
オイラなんか、わざわざ数千円出して買ったんだけどな >FAXソフト
ゲームも、20〜30本も入ってたり。
その中の一つの、釣りゲーを見せてもらいましたが。
マウスを丸く動かすとリールを巻くという仕様に感心。
「やられた」って感じ。
…なんか前と同じ事を書いてるような気がする… (^-^;
例の車をもう一度見てきました。
こないだは夜だったんで、昼間にしっかり見ておかないとアレだろ、と。
ちなみに4ドア、シビックフェリオでした。
ボディにちゃんと「フェリオ」って書いてあった…(爆)
コレで充分でしょ、ってことで契約しましたです。
(って言っても実際したのはオイラじゃないけど(爆))
ボディの細かい傷を消したり、点検とかで、10日〜2週間後ぐらいに納車だそうで。
ふと。
PC操作と車って関係がありそう。
前述の方、自分でも多少の車の整備をしているそうなんですが。
もしかすると、「車などのメカに強い」=「PC操作もすぐ理解」ってことなのかな。
逆は真とは言えず、ですが。
[ ツッコむ ]
1999/10/30(土) [n年前の日記]
#1 (NoTitle)東鳩の娘さん達は可愛...
東鳩の娘さん達は可愛いな。
どうした?>オレ
どうした?>オレ
[ ツッコむ ]
以上、27 日分です。



















物をより具体化する作業は大変な事だなと思います。
邦画では珍しく大ヒットとなった、「世界の中心で愛をさけぶ」という作品、
これは元々はベストセラー小説の映画化で、後にTVドラマとしても放送
されました。
私は映画から入ったのですが、下手に冗長されたドラマの方は見ませんでした。ファーストインプレッションが強かったせいもあってキャスティングに
納得がいかず見れなかった訳ですが。
ちょっと話がそれました・・・ええとこれは小説を読んだ人は映画に納得が
いかず、映画を見た人はドラマに納得がいかないという声が多いという事が
言いたかったのです。
オリジナルが存在する作品に対しては、見る側としてはある程度の割り切り
が必要なのかもしれませんし、こういう見せ方もあるのかとオリジナルを
それ程意識せずに見るしかないのかもしれません。
もしくは、オリジナルを遥かに凌駕した物を作り手側が作るしか。
そう言えば、この前のBSアニメ夜話「ナディア」の回を見る事が出来た
のですが、あの作品はパロディーの塊で、それと言うのもみんなが感動したり
関心するものは既に昔に作られているから、それを流用すればいいじゃん。
という発想の元に制作されたそうですね。
昔、みんなが脳内補完していた部分を完全に映像化する事に成功した
とんでもない作品なのだそうで。
まぁ、当時確かに、やられた!!と思ったシーンなどのオリジナルは、では
どうなのか?と言えば恐らくは、見ない方がよかったヨ・・・って事に
なるに違いないと思います。
脱線しまくり、取り止めが無い文章ですが作文が苦手なのでご容赦ください。
キーワードから汲み取って戴ければ。
> 映画を見た人はドラマに納得がいかないという声が多い
む。本筋とはズレるかもしれませんが、その話を聞いて、
ふと、「コケにくい映像化の順番」なるものが、
実は存在するのではないか、という気がしてきました。
「1stガンダム」「ヤマト」みたいに、TV → 映画、のほうがいいのかな…。
もっともあのへんは、総集編的な意味合いが強いですが。
とはいえ、「999」も、TVの途中で映画が公開されたか…
最近の仮面ライダーも、「999」のパターンだよなぁ…
映画→TVで成功した例って、ひょっとしたら少ないのか…?
> オリジナルが存在する作品に対しては、
> 見る側としてはある程度の割り切りが必要なのかもしれませんし
ですなぁ…。たしかに、視聴する側の意識の持ち方次第で、
受け取り方を変化できる部分もある…のかも。
なんというか…マグロにならずに見る? みたいな?<なんじゃそりゃ。
> ナディア
なるほど…そういうやり方もあるか…
つまり、アイデアは良かったけど、
表現はそれほど良くなかったものを探してきて、
現在の技術でもってグレードアップして提供する…
みたいな感じでせうか。
…ハッ! 「CHSSHERN」はソレか! その戦法か!
っていわゆるリメイクものは全部ソレになっちゃうか(爆)
リメイクとは、ちょっと違うんだよな、たぶん…
「CASSHERN」だ…