2020/10/26(月) [n年前の日記]
#1 [godot] Godot Engineで上から落ちてくる林檎キャラを作成
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。
今回は上から落ちてくる林檎キャラと爆弾キャラを作成する。前回作ったプロジェクトを開いて追加の作業をしていく。
_Godot Engineでプレイヤーキャラ用のシーンを作成
_Godot Engineでプレイヤーシーンにスクリプトを追加
今回は上から落ちてくる林檎キャラと爆弾キャラを作成する。前回作ったプロジェクトを開いて追加の作業をしていく。
_Godot Engineでプレイヤーキャラ用のシーンを作成
_Godot Engineでプレイヤーシーンにスクリプトを追加
◎ シーンを新規作成。 :
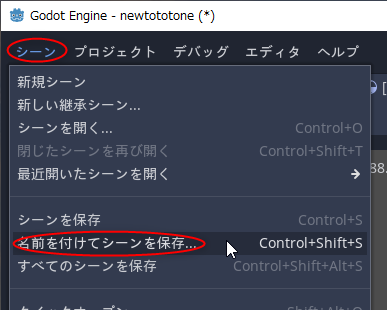
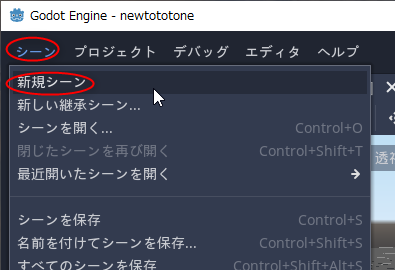
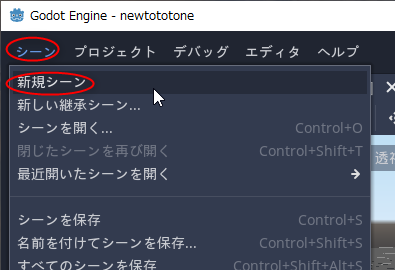
林檎キャラ用のシーンを新規作成する。シーン → 新規シーン、を選択。


◎ ルートノードを追加。 :
ルートノード(一番上位のノード)として、RigidBody2Dノードを使うことにする。
プレイヤーキャラは Area2Dノードを、林檎キャラは RigidBody2Dノードを使うけれど、それぞれ以下のようなノードらしい。
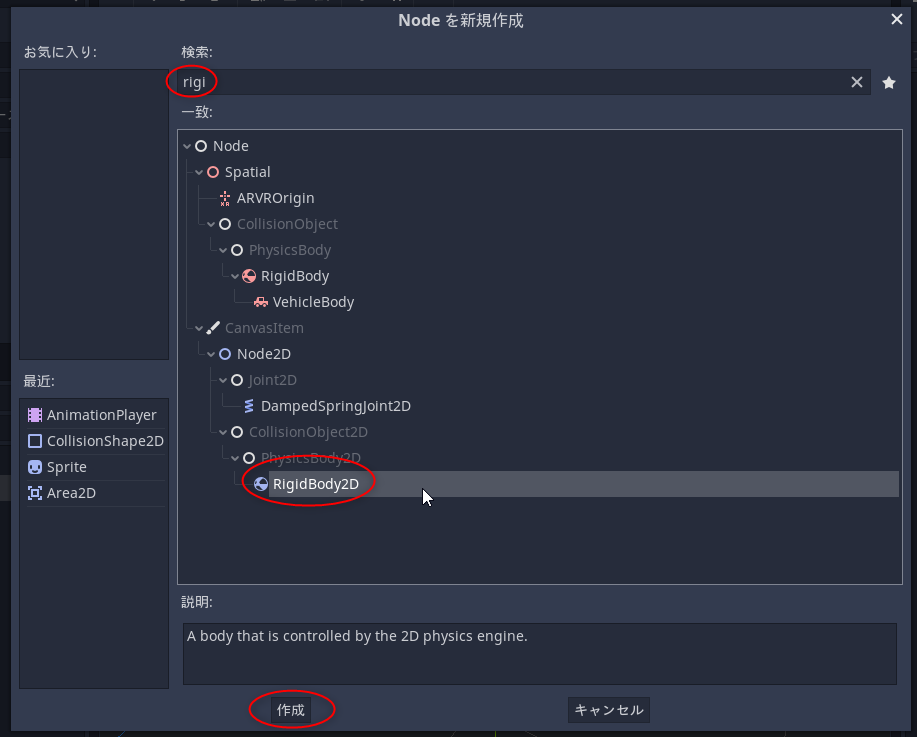
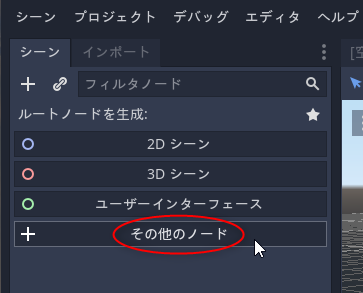
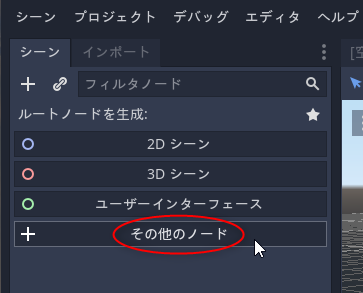
「その他のノード」を選択。

「rigi」と打ち込んで絞り込み検索。「RigidBody2D」を選んで「作成」。
これで、ルートノードとして RigidBody2D を追加できた。
プレイヤーキャラは Area2Dノードを、林檎キャラは RigidBody2Dノードを使うけれど、それぞれ以下のようなノードらしい。
- Area2D は物理法則に関係なく動くオブジェクトに使う。
- RigidBody2D は物理法則に基づいて動くオブジェクトに使う。
「その他のノード」を選択。

「rigi」と打ち込んで絞り込み検索。「RigidBody2D」を選んで「作成」。
これで、ルートノードとして RigidBody2D を追加できた。
◎ 子ノードを追加。 :
子ノードとして、画像表示を担当する Spriteノード、アタリ範囲を持つ CollisionShape2Dノードを追加していく。
ルートノード(RigidBody2D)を選択して、左上のプラスマークをクリック。

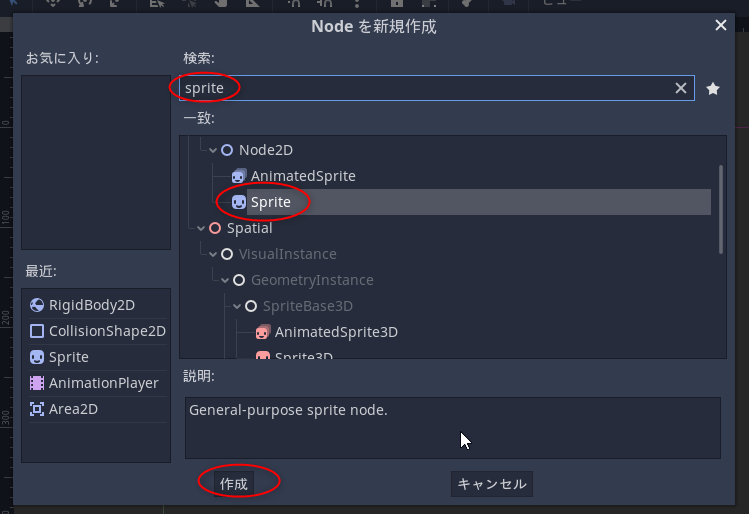
Spriteノードを作成。
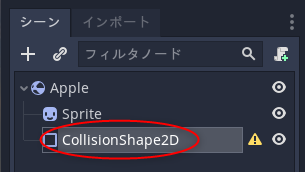
ルートノードを選択し直して、再度ノードを追加。CollisionShape2Dノードを作成。
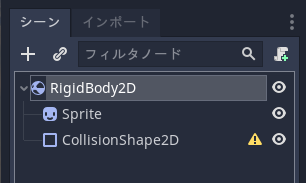
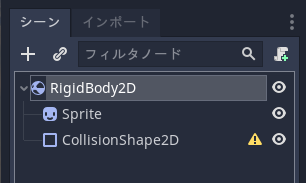
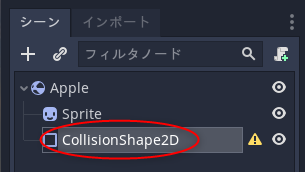
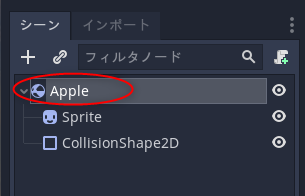
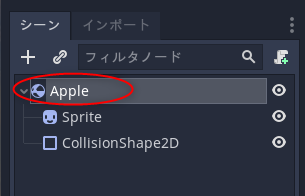
ルートノードの下に、Spriteノード、CollisionShape2Dノードが登録されてる状態になった。

念のために書いておくけれど、各ノードはドラッグアンドドロップで階層の位置を変更することができる。もし、各ノードの場所を間違って作成してしまった場合は、ドラッグアンドドロップで変えてやればOK。
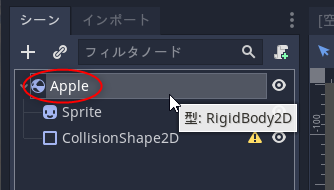
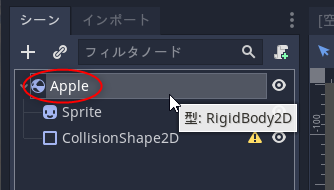
ノード名を変更しておく。RigidBody2Dノードが選択されてる状態で、ノード名部分をクリックすれば名前を変更できる。「Apple」に変更。

ルートノード(RigidBody2D)を選択して、左上のプラスマークをクリック。

Spriteノードを作成。
ルートノードを選択し直して、再度ノードを追加。CollisionShape2Dノードを作成。
ルートノードの下に、Spriteノード、CollisionShape2Dノードが登録されてる状態になった。

念のために書いておくけれど、各ノードはドラッグアンドドロップで階層の位置を変更することができる。もし、各ノードの場所を間違って作成してしまった場合は、ドラッグアンドドロップで変えてやればOK。
ノード名を変更しておく。RigidBody2Dノードが選択されてる状態で、ノード名部分をクリックすれば名前を変更できる。「Apple」に変更。

◎ Spriteにテクスチャ画像を指定。 :
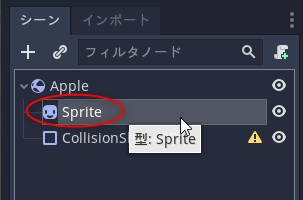
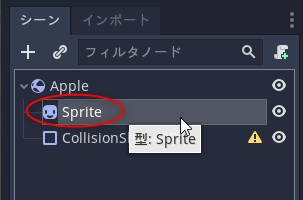
Spriteノードにテクスチャ画像を指定する。Spriteを選択。

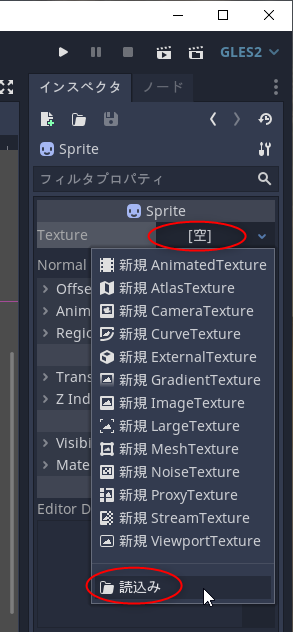
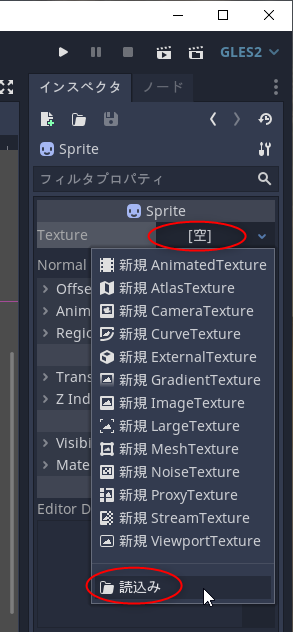
Textureプロパティが「空」になっているのでクリック。「読込み」を選択。

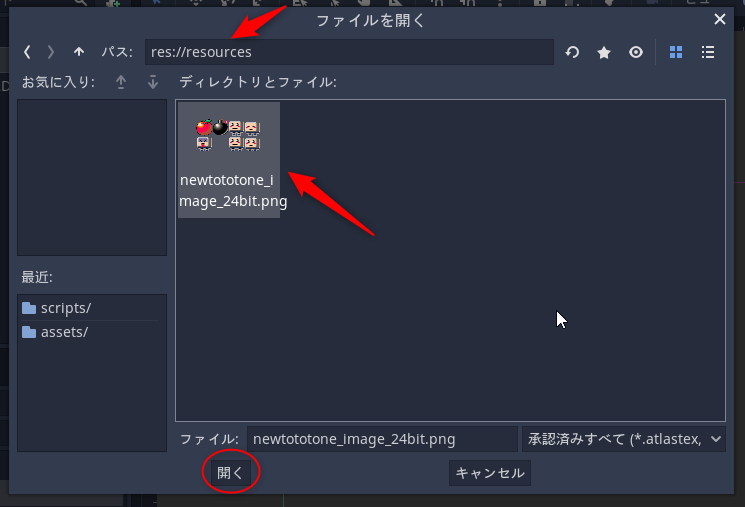
テクスチャ画像(スプライトシート画像)を選択する。
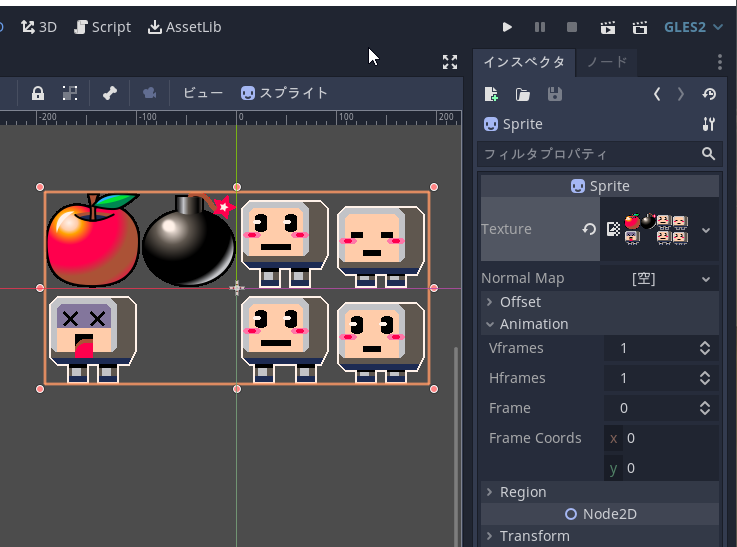
スプライトシート画像の全体が表示された。
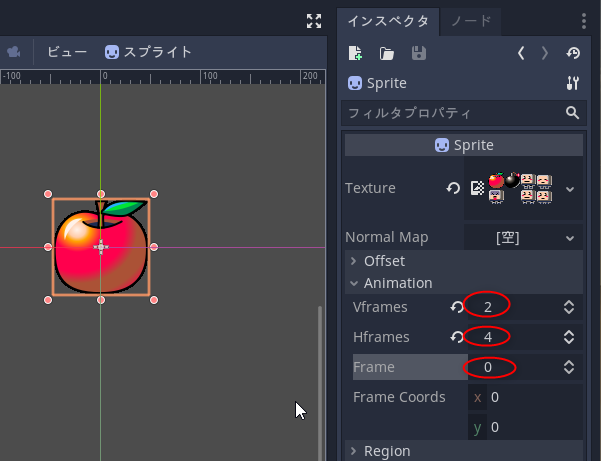
Animation の Vframes、Hframes、Frame を変更して、林檎のキャラが表示される状態にする。

Textureプロパティが「空」になっているのでクリック。「読込み」を選択。

テクスチャ画像(スプライトシート画像)を選択する。
スプライトシート画像の全体が表示された。
Animation の Vframes、Hframes、Frame を変更して、林檎のキャラが表示される状態にする。
- Vframes : 2
- Hframes : 4
- Frame : 0
◎ アタリ範囲を設定。 :
アタリ範囲を設定する。CollisionShape2D を選択。

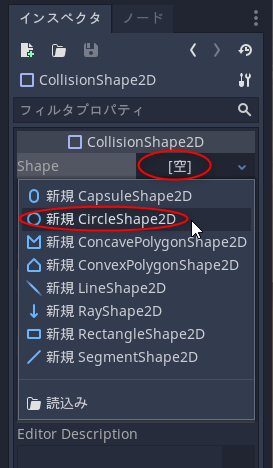
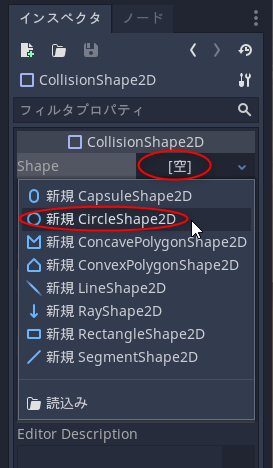
Shape が「空」になっているのでクリック。円の形でアタリ範囲を設定できる CircleShape2D を選択。

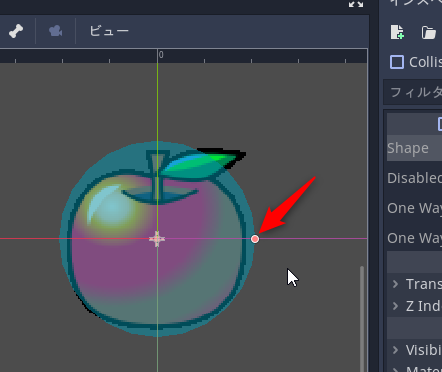
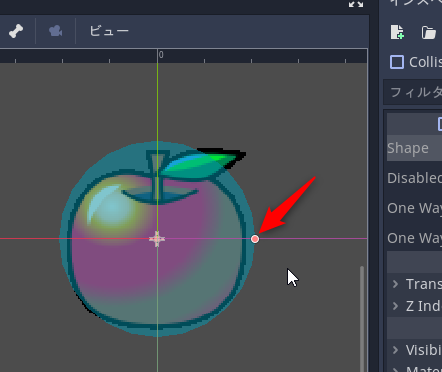
小さい赤い丸をドラッグして、円の半径を設定。

これでアタリ範囲も設定できた。

Shape が「空」になっているのでクリック。円の形でアタリ範囲を設定できる CircleShape2D を選択。

小さい赤い丸をドラッグして、円の半径を設定。

これでアタリ範囲も設定できた。
◎ 重力を設定。 :
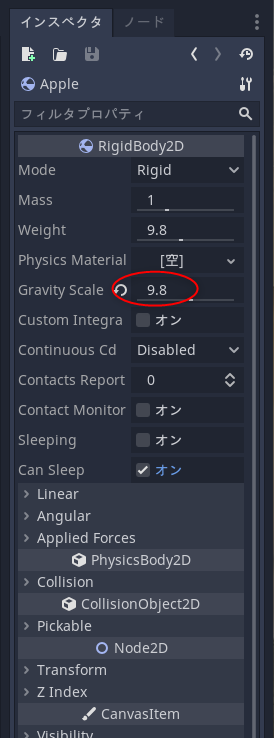
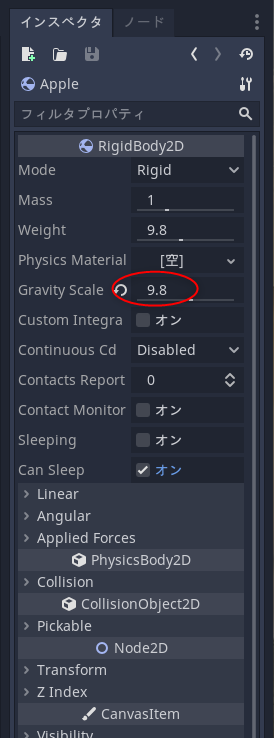
重力のパラメータを変更する。Appleノード(RigidBody2Dノード)を選択。

このプロパティ・値で合っているのか分からないけど…。Gravity Scale を 9.8 に変更。


このプロパティ・値で合っているのか分からないけど…。Gravity Scale を 9.8 に変更。

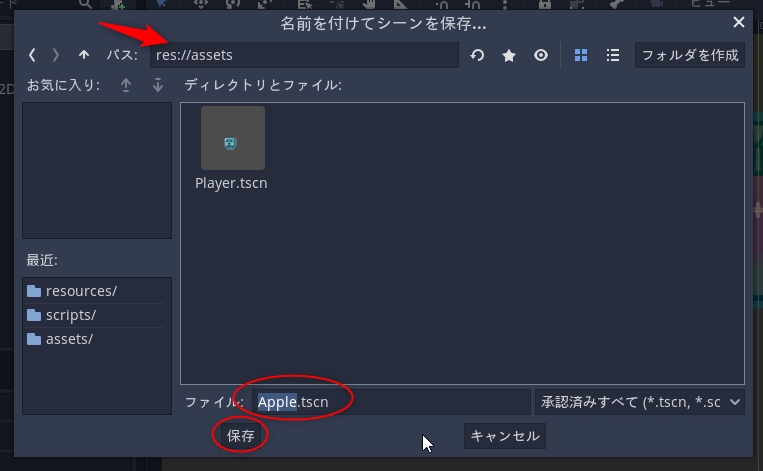
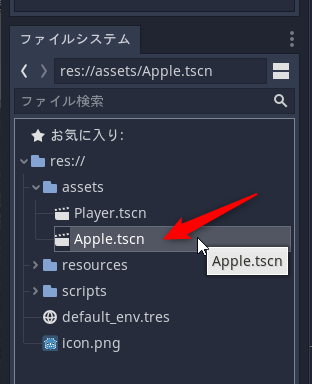
◎ シーンを保存。 :
◎ 実行してみる。 :
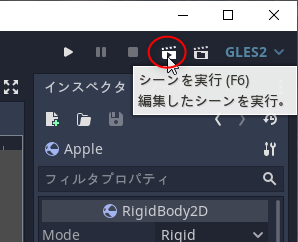
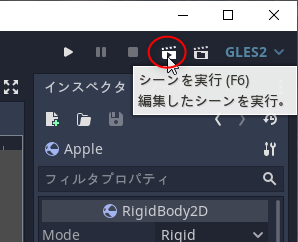
右上の再生ボタンをクリックするか、あるいは F6キーを押して実行してみる。

林檎が上から下へと重力に引かれて(?)落ちていった。
一見すると上手く動いてる感じなのだけど、この段階ではまだ問題がある…。この林檎キャラは、画面の下まで消えていった後も永遠に存在し続けて、どこまでも落ちていってる。なので、画面の下まで落ちていったら自分自身を消すような処理を追加してやらないといけない。その処理はスクリプトで記述する。

林檎が上から下へと重力に引かれて(?)落ちていった。
一見すると上手く動いてる感じなのだけど、この段階ではまだ問題がある…。この林檎キャラは、画面の下まで消えていった後も永遠に存在し続けて、どこまでも落ちていってる。なので、画面の下まで落ちていったら自分自身を消すような処理を追加してやらないといけない。その処理はスクリプトで記述する。
◎ スクリプトをアタッチ。 :
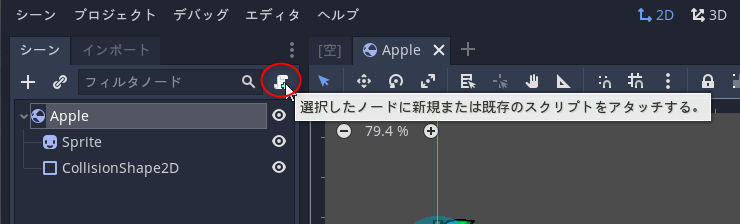
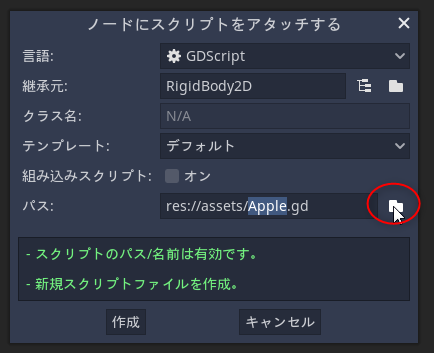
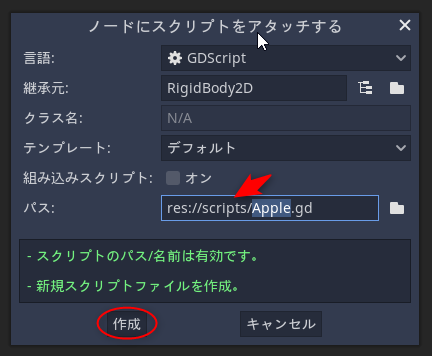
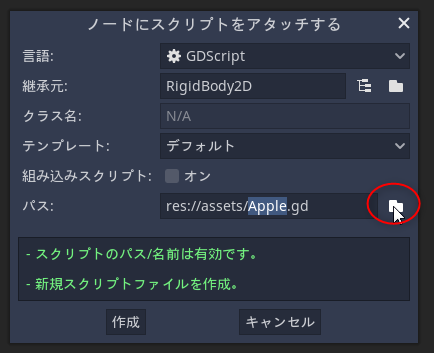
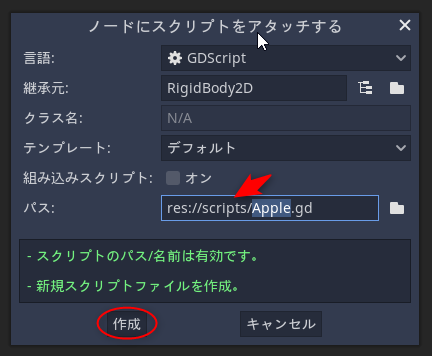
Appleノードに、スクリプトをアタッチする。Apple を選択してから、少し右上のスクリプトアタッチボタン(?)をクリック。
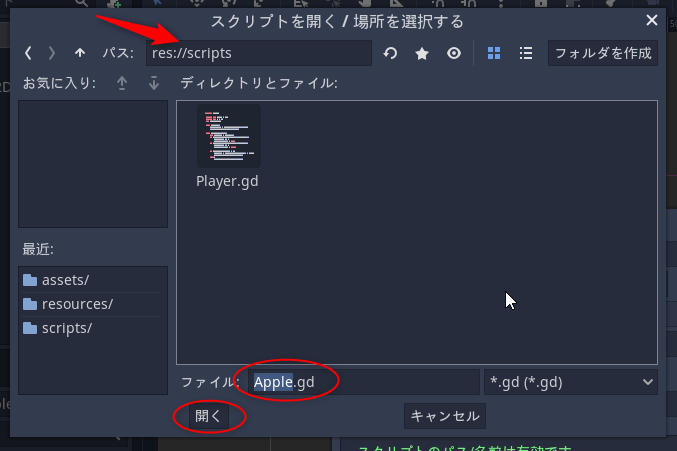
scriptsフォルダの中に、Apple.gd として、スクリプトファイルを作成する。


スクリプトを記述するためのエディタ画面が開いた。スクリプトを記述。
スクリプト内容は以下。
_Apple.gd
やっていることは…。
プレイヤーキャラ(Area2Dノード)を作った時は、_process(delta) の中で処理を書いたけど。今回は _physics_process(delta) の中で処理を書いている。物理法則に基づいて動くオブジェクトの場合は、_process(delta) ではなくて、_physics_process(delta) の中に処理を書くこと、と決まっているらしい。
さておき、これで林檎キャラは画面最下部を超えると自分自身を消去するようになった。
scriptsフォルダの中に、Apple.gd として、スクリプトファイルを作成する。


スクリプトを記述するためのエディタ画面が開いた。スクリプトを記述。
スクリプト内容は以下。
_Apple.gd
extends RigidBody2D
export var kind = "Apple"
export var h = 96
var screen_size
func _ready():
screen_size = get_viewport_rect().size
#func _process(delta):
# pass
func _physics_process(delta):
if position.y > screen_size.y + h:
queue_free()
やっていることは…。
- ノード発生時に呼ばれる _ready() の中でビューポートサイズ(ゲームウインドウサイズ)を取得して記憶。
- 一定間隔で呼ばれる _physics_process(delta) の中で、自分の y座標が画面最下部の座標を超えたら、自分自身を消去するようにする。
- 自分自身を消去したい時は、queue_free() を呼ぶ。
プレイヤーキャラ(Area2Dノード)を作った時は、_process(delta) の中で処理を書いたけど。今回は _physics_process(delta) の中で処理を書いている。物理法則に基づいて動くオブジェクトの場合は、_process(delta) ではなくて、_physics_process(delta) の中に処理を書くこと、と決まっているらしい。
さておき、これで林檎キャラは画面最下部を超えると自分自身を消去するようになった。
◎ 爆弾キャラを作成。 :
林檎キャラを作成した時と同様の手順で、爆弾キャラのシーンも作成する。
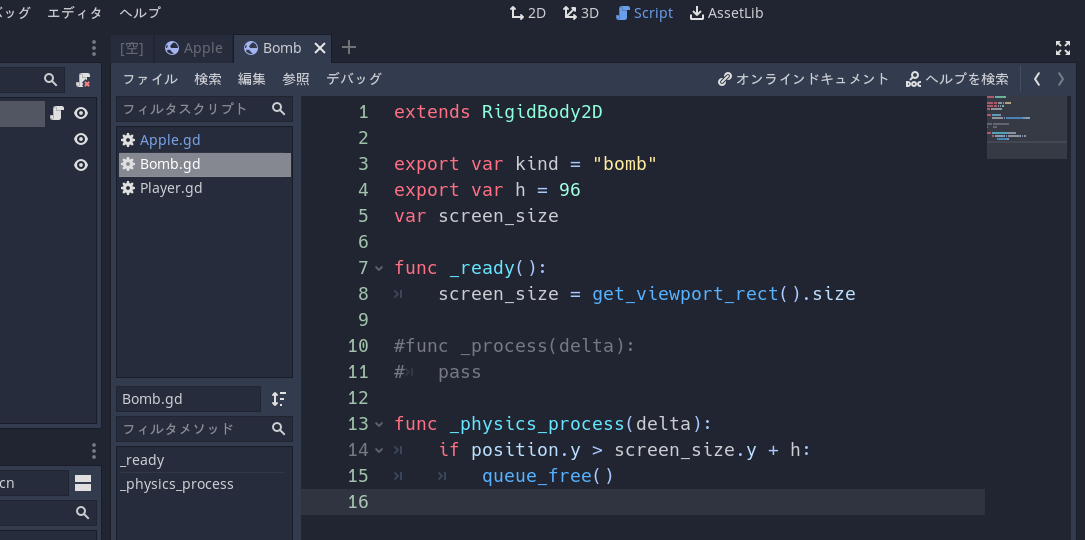
_Bomb.gd
Apple との違いは…。
F6キーを押して実行すれば、林檎キャラと同じように、爆弾も上から下へと落ちていく。
林檎も爆弾もほとんど同じ処理なので、本来は共通で使えるシーンを作ってどうにかするべきなのかもしれないけれど、まだそのあたり、どんな感じに作業すればいいのか分かってない…。
何にせよ、これで上から下へと落ちていく林檎と爆弾を作れた。次回はこの2つをゲームウインドウ内で大量発生させる予定。
_Bomb.gd
extends RigidBody2D
export var kind = "bomb"
export var h = 96
var screen_size
func _ready():
screen_size = get_viewport_rect().size
#func _process(delta):
# pass
func _physics_process(delta):
if position.y > screen_size.y + h:
queue_free()
Apple との違いは…。
- ルートノード名が Bomb。
- シーン名が Bomb.tscn。
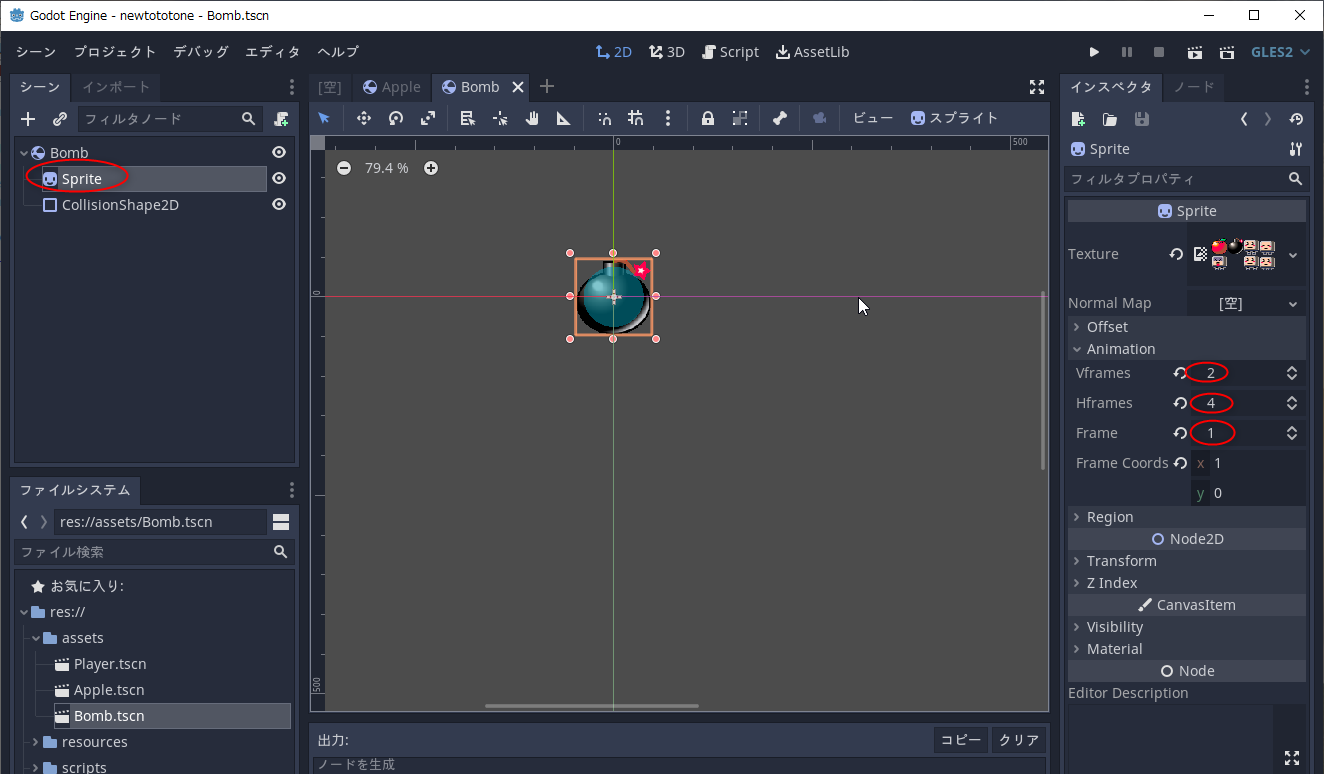
- Sprite の Frame値が、爆弾の絵を指す「1」になってる。
- スクリプト内では export var kind = "bomb" になってる。
F6キーを押して実行すれば、林檎キャラと同じように、爆弾も上から下へと落ちていく。
林檎も爆弾もほとんど同じ処理なので、本来は共通で使えるシーンを作ってどうにかするべきなのかもしれないけれど、まだそのあたり、どんな感じに作業すればいいのか分かってない…。
何にせよ、これで上から下へと落ちていく林檎と爆弾を作れた。次回はこの2つをゲームウインドウ内で大量発生させる予定。
[ ツッコむ ]
以上です。