2020/10/25(日) [n年前の日記]
#2 [godot] Godot Engineでプレイヤーシーンにスクリプトを追加
Godot Engine 3.2.3 x64でプレイヤーキャラを表示するところまではできたので、この後、キー入力で左右に動かしたり、アニメーションをつけたりしたい。手順をメモ。
◎ プレイヤーキャラをキー入力で動かす。 :
プレイヤーキャラをキー入力で左右に動かしたいのだけど、そのためには若干のスクリプトを書かないといけない。
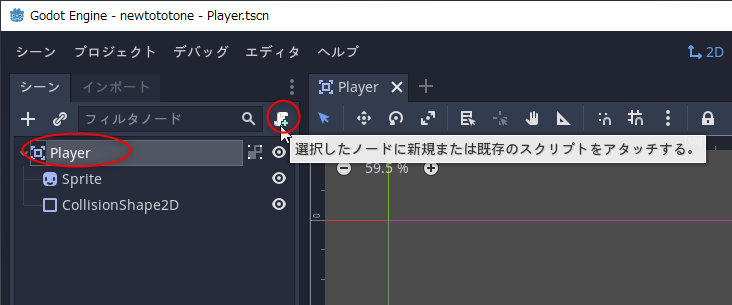
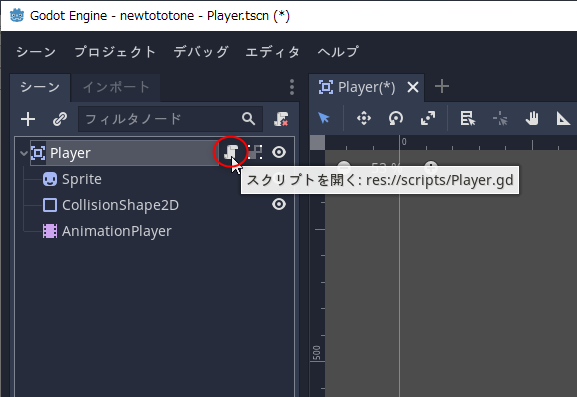
まずはスクリプトファイルを作成する。Playerノードを選択して、ちょっと右上のほうにある、スクリプトをアタッチするボタンをクリック。
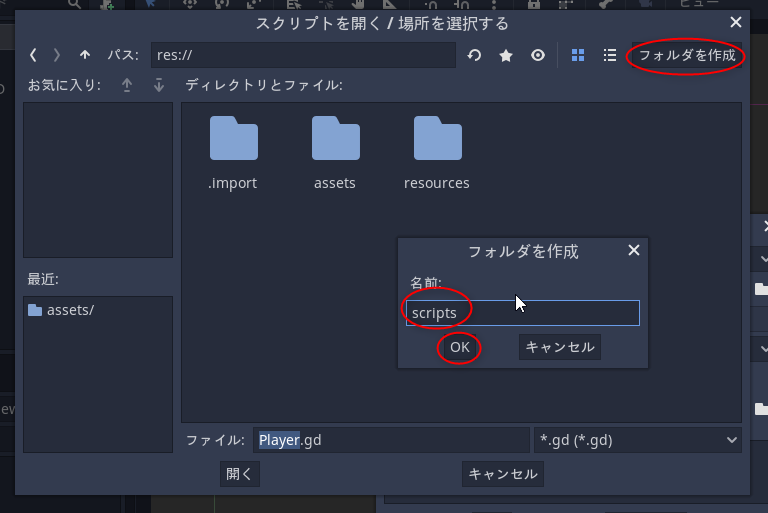
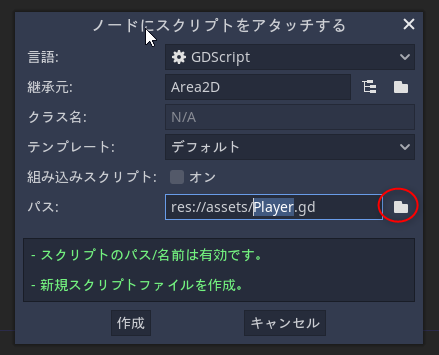
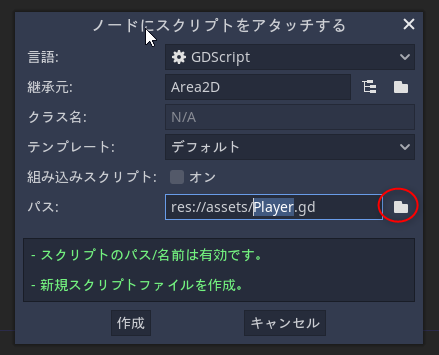
ノードにスクリプトをアタッチするウインドウが開くけれど、今後のことも考えて、スクリプトファイルは「scripts」というフォルダの中にまとめて入れておきたい。「パス」の右端のパス参照ボタンをクリック。

scriptsフォルダを新規作成。
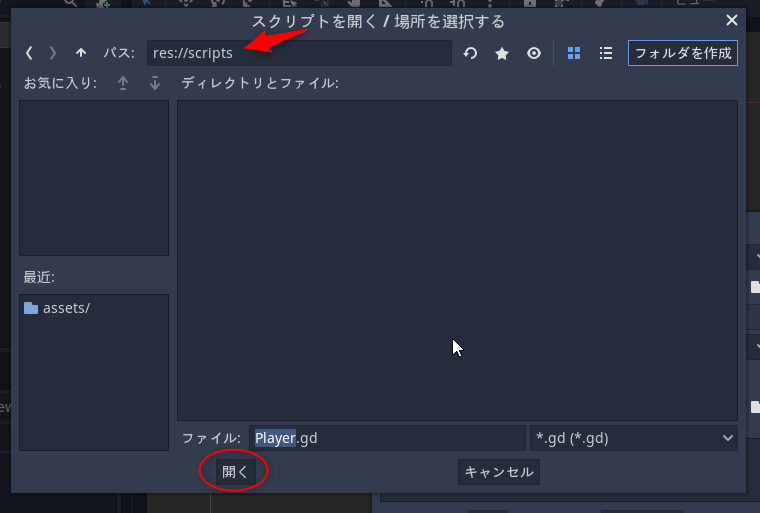
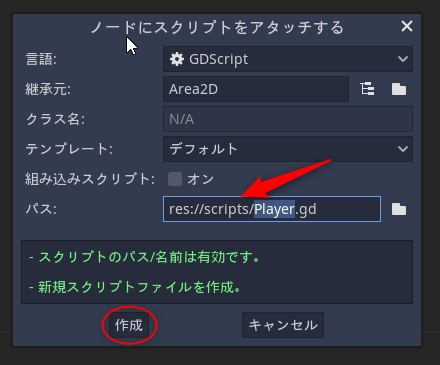
scriptsフォルダ内で、Player.gd というファイル名を指定。デフォルトでは「(ノード名).gd」がファイル名の入力欄に入っているので、今回ファイル名は打ち込み直さなくていいはず。
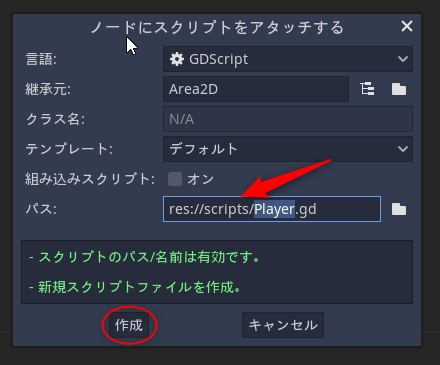
「作成」をクリック。これでスクリプトファイルが作成・保存される。

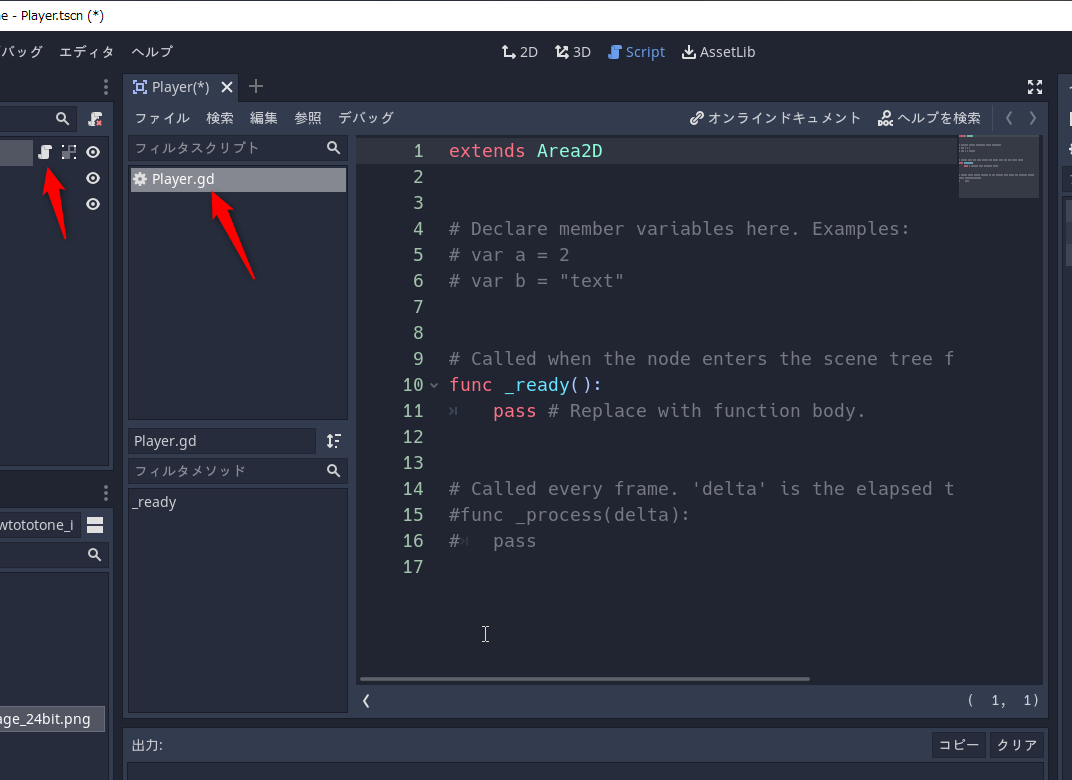
Playerノードにスクリプトが割り当てられた。ノード名の横にファイルっぽいアイコンが表示されて、スクリプトが割り当てられていることを示している。また、スクリプトを記述するためのエディタ画面も表示された。
スクリプトを書く。
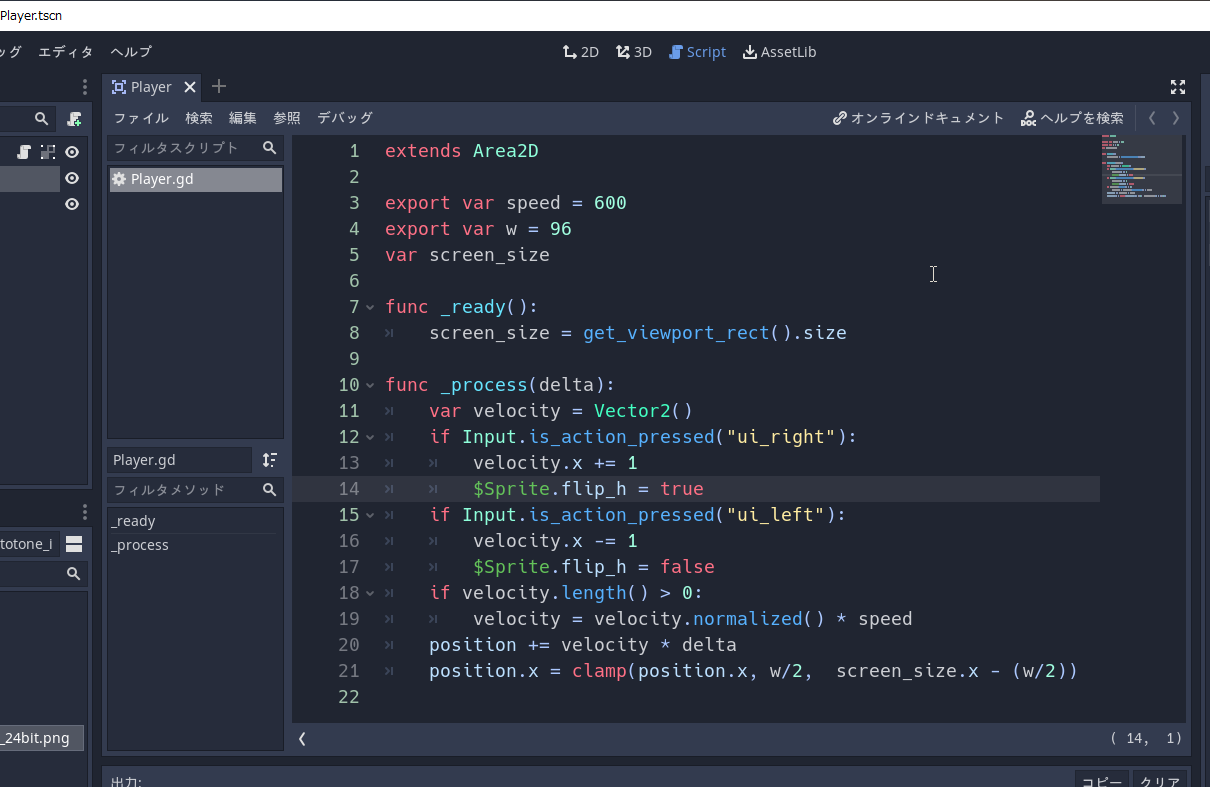
スクリプトの内容は以下。
_Player.gd
このスクリプトがやってることは…。
Ctrl + S キーを押してスクリプトを上書き保存してから、F6キーを押して実行してみる。カーソルキーの左右を押すと、プレイヤーキャラが左右に動いてくれた。
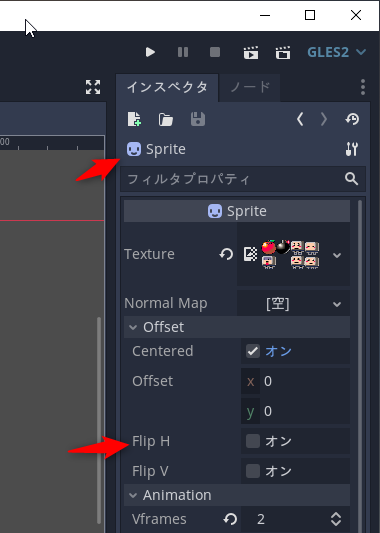
少し補足。スクリプト中で、$Sprite.flip_h を弄ってるけど、これは Sprite の左右反転表示フラグ。右キーを押したら向かって右向きに、左キーを押したら向かって左向きになるように指定している。

まずはスクリプトファイルを作成する。Playerノードを選択して、ちょっと右上のほうにある、スクリプトをアタッチするボタンをクリック。
ノードにスクリプトをアタッチするウインドウが開くけれど、今後のことも考えて、スクリプトファイルは「scripts」というフォルダの中にまとめて入れておきたい。「パス」の右端のパス参照ボタンをクリック。

scriptsフォルダを新規作成。
scriptsフォルダ内で、Player.gd というファイル名を指定。デフォルトでは「(ノード名).gd」がファイル名の入力欄に入っているので、今回ファイル名は打ち込み直さなくていいはず。
「作成」をクリック。これでスクリプトファイルが作成・保存される。

Playerノードにスクリプトが割り当てられた。ノード名の横にファイルっぽいアイコンが表示されて、スクリプトが割り当てられていることを示している。また、スクリプトを記述するためのエディタ画面も表示された。
スクリプトを書く。
スクリプトの内容は以下。
_Player.gd
extends Area2D
export var speed = 600
export var w = 96
var screen_size
func _ready():
screen_size = get_viewport_rect().size
func _process(delta):
var velocity = Vector2()
if Input.is_action_pressed("ui_right"):
velocity.x += 1
$Sprite.flip_h = true
if Input.is_action_pressed("ui_left"):
velocity.x -= 1
$Sprite.flip_h = false
if velocity.length() > 0:
velocity = velocity.normalized() * speed
position += velocity * delta
position.x = clamp(position.x, w/2, screen_size.x - (w/2))
このスクリプトがやってることは…。
- 「var 変数名」で変数を用意できる。
- 「export var 変数名」で、GUIから値を変更できる変数を用意できる。
- 変数として、以下の3つを ―― 速度の大きさを指定する speed、画像の横幅を示す w、ゲームウインドウサイズを覚えておく screen_size を用意する。
- ノードが発生すると、_ready() が呼ばれるので、そこに初期化処理を書く。ここでは、ビューポート(ゲームウインドウ?)の大きさを取得してる。screen_size.x に画面横幅が、screen_size.y に画面縦幅が入る。
- _process(delta) は、一定の時間間隔で呼ばれる処理を書く。
- delta は、_process(delta) が前回呼ばれてから今回呼ばれるまでの時間(単位は秒?)が入っている。例えば、もし60FPSで動いているなら、1秒 / 60 = 0.0166前後の値が入ってくるはず。
- キー入力で速度を決定。座標(Position)に速度を加算して変更。
- clamp() を使って、キャラのx座標が画面の左端と右端を超えないように補正。
Ctrl + S キーを押してスクリプトを上書き保存してから、F6キーを押して実行してみる。カーソルキーの左右を押すと、プレイヤーキャラが左右に動いてくれた。
少し補足。スクリプト中で、$Sprite.flip_h を弄ってるけど、これは Sprite の左右反転表示フラグ。右キーを押したら向かって右向きに、左キーを押したら向かって左向きになるように指定している。

◎ プレイヤーにアニメーションをつける。 :
プレイヤーキャラに、2枚の画像をパタパタと切り替えるだけの簡単なアニメーションをつけたい。
Godot Engine は、各ノードに AnimationPlayer というノードを追加するとアニメをつけることができる。
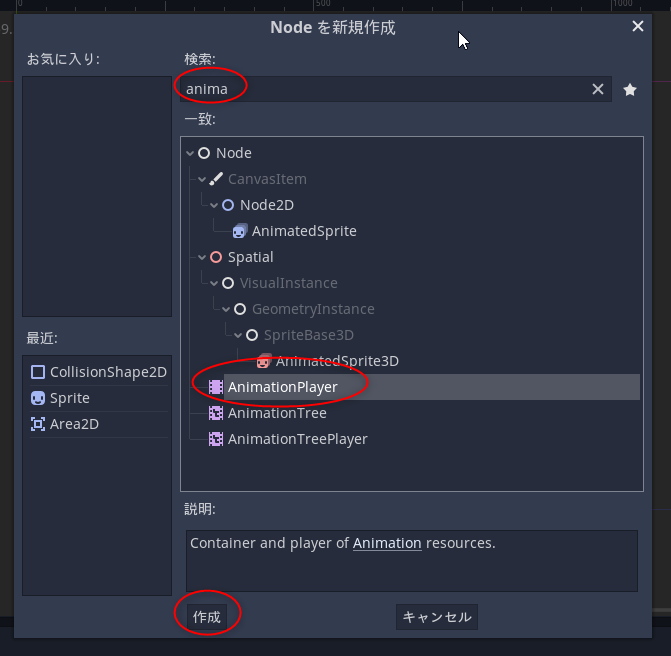
Playerノードを選択して、ノードを追加。「anima」まで打って絞り込み検索。「AnimationPlayer」を選択して「作成」。
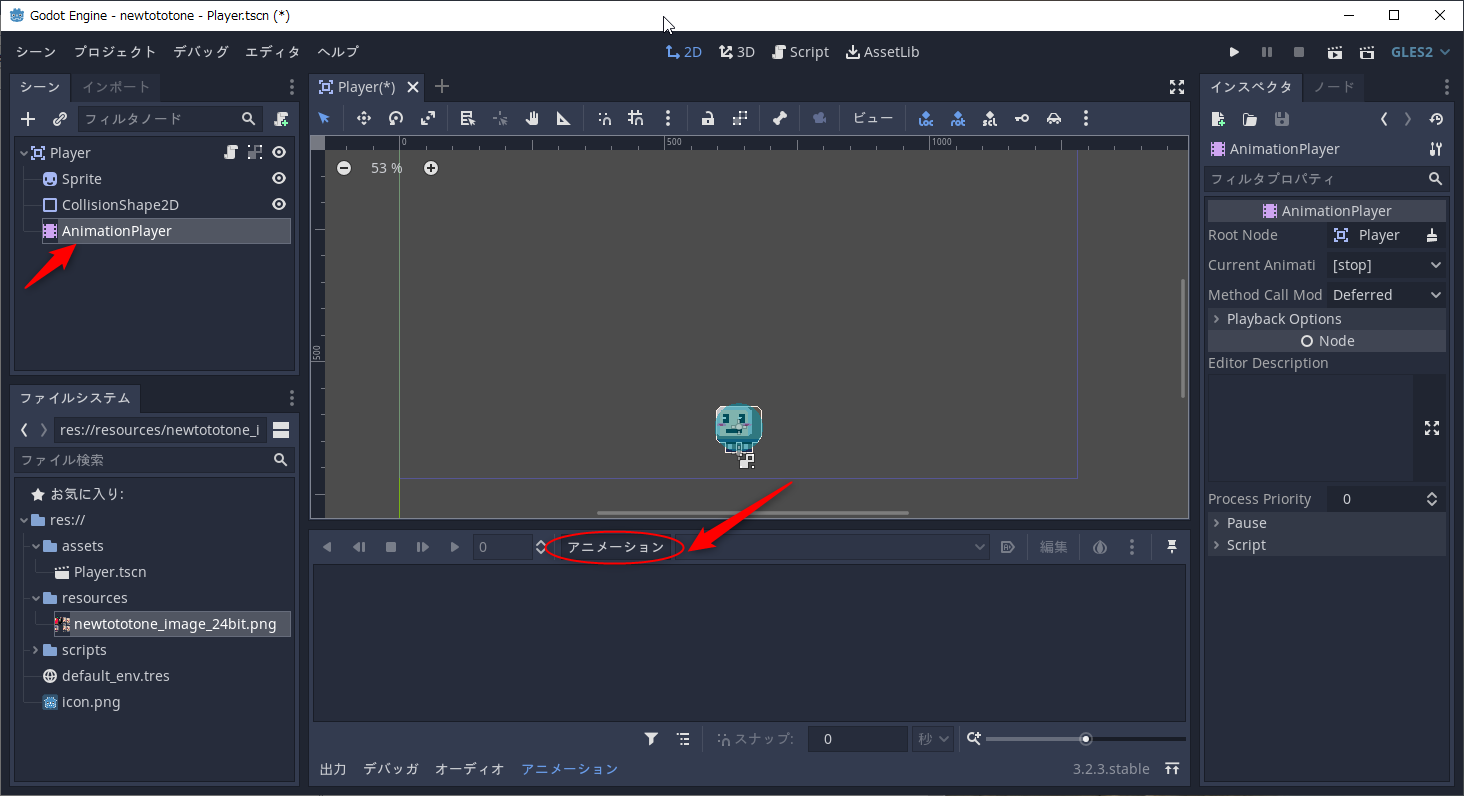
AnimationPlayerノードが追加された。AnimationPlayer ノードを選択すると、画面の下のほうにアニメーション設定用のウインドウが表示される。「アニメーション」をクリック。
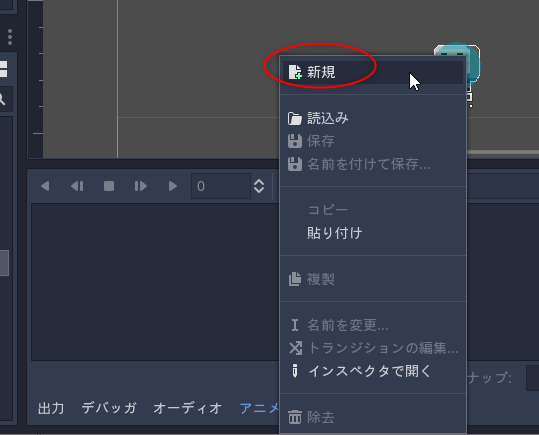
アニメの種類を新規作成する。「新規」をクリック。
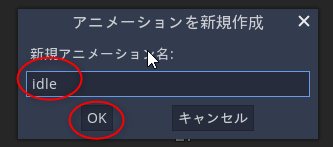
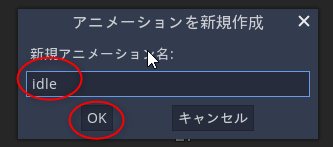
待ちアニメーションとして、「idle」というアニメ種類を作る。「idle」と打って「OK」。

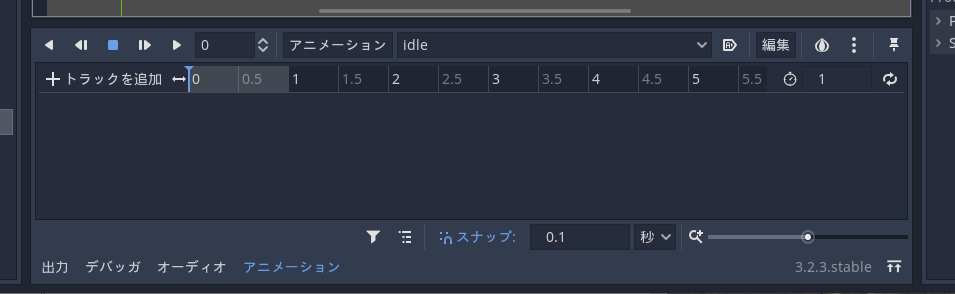
「idle」用のアニメーショントラックを追加していける状態になった。
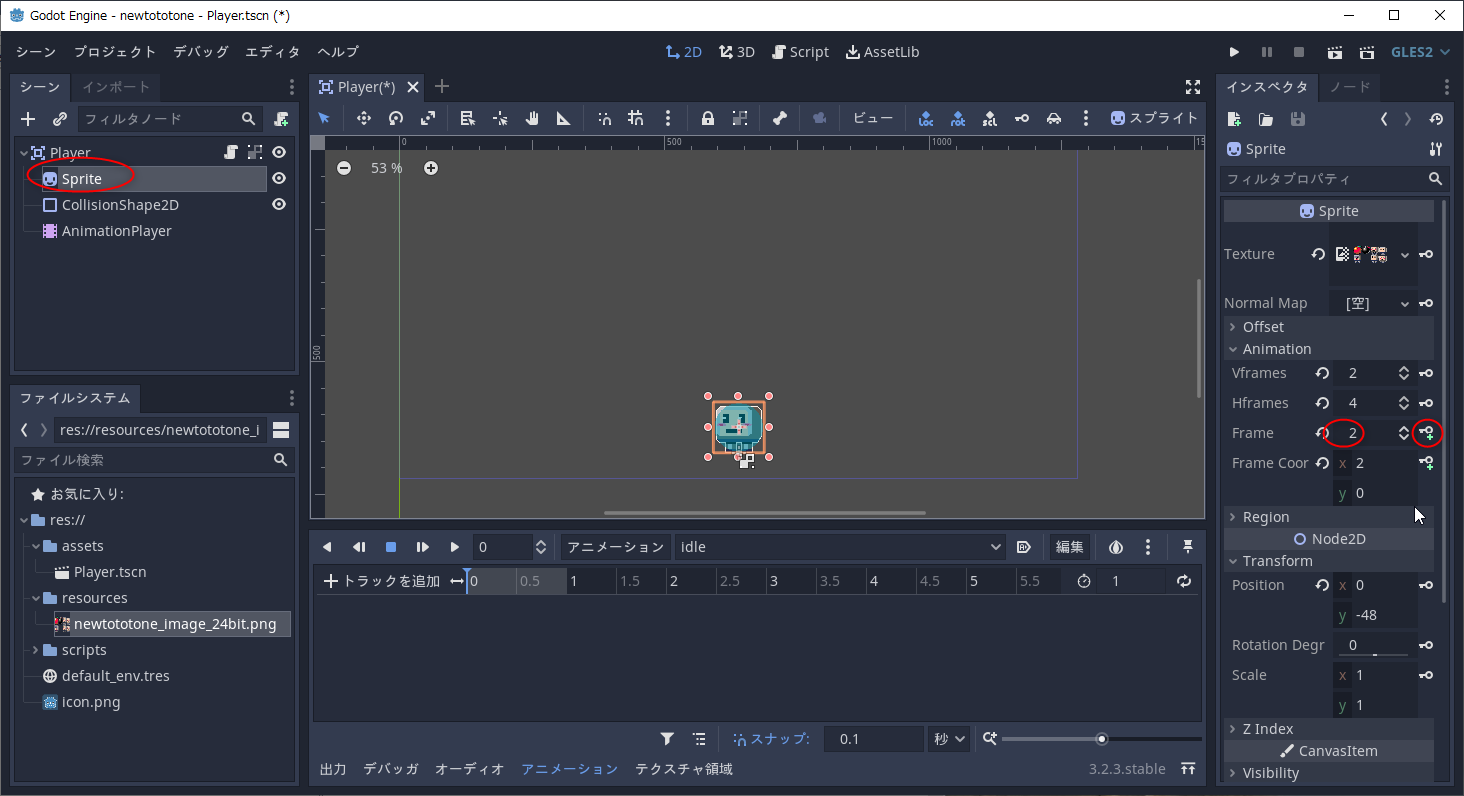
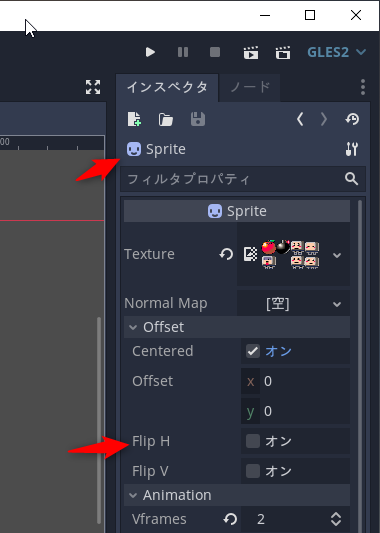
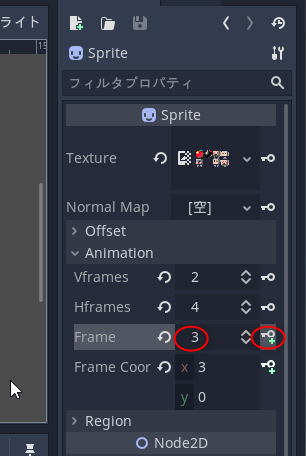
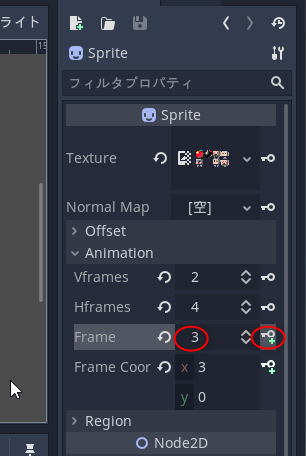
今回は、Spriteノードで表示している Frame を変化させることでパタパタアニメを作りたい。Spriteノードを選択して、Frame値を2にする。その右側にある鍵っぽいボタンをクリックすることで、アニメーション用のトラックにその値を登録する。
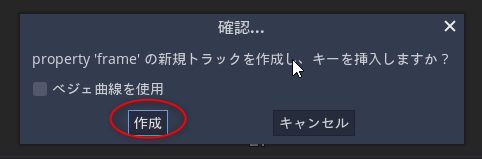
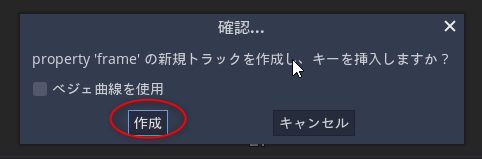
「トラックを作っていいか?」と尋ねてくるので「作成」。

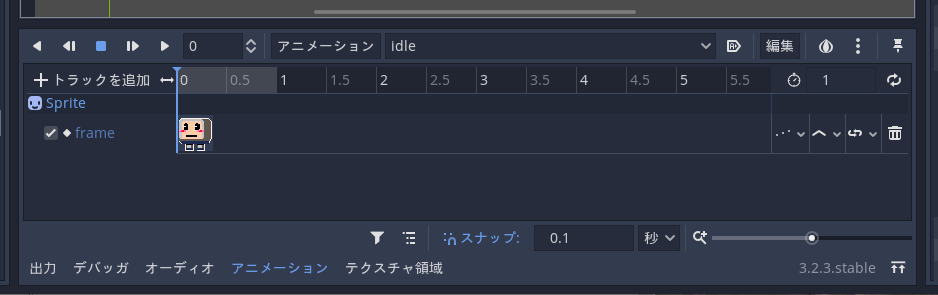
0秒目のところに、Sprite の Frame値が登録された。
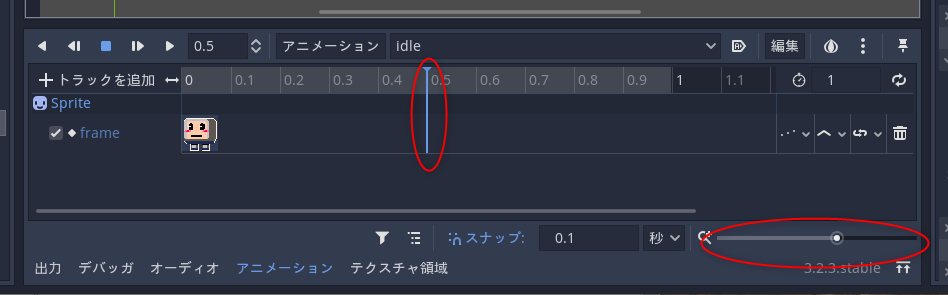
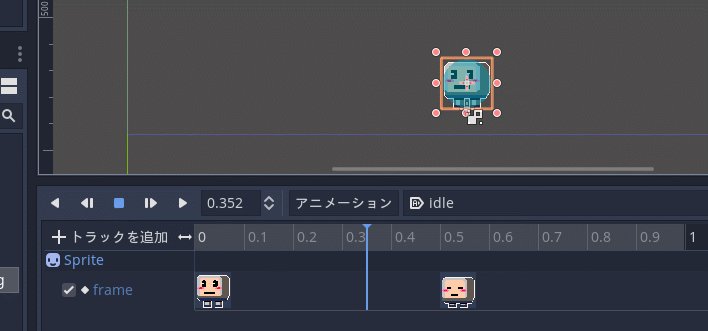
0.5秒目のあたりをマウスクリックして指定する。時間軸の横幅が狭過ぎて指定しづらい場合は、右下のスライドバー(?)で時間軸の幅を変更できる。
Sprite の Frame値を3に変更して、右側の鍵ボタンをクリック。これで、0.5秒目のところにも、Sprite の frame値を登録できた。

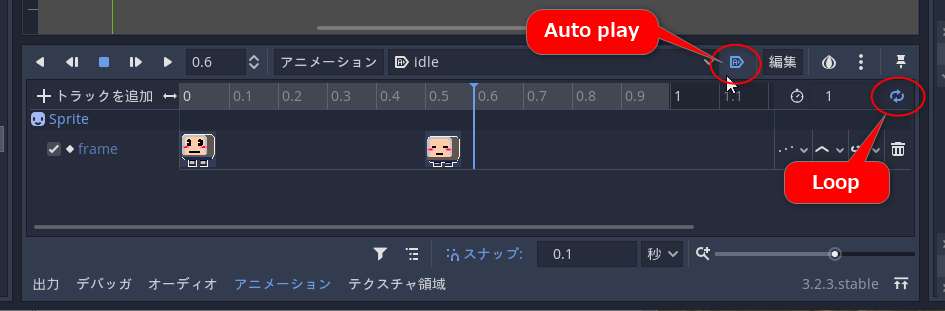
アニメをループ再生したいので、右端のほうにあるループ再生アイコンをクリックして設定。また、このノードが発生した時から idleアニメを再生したいので、少し上のほうにある自動再生?アイコンもクリックして設定。
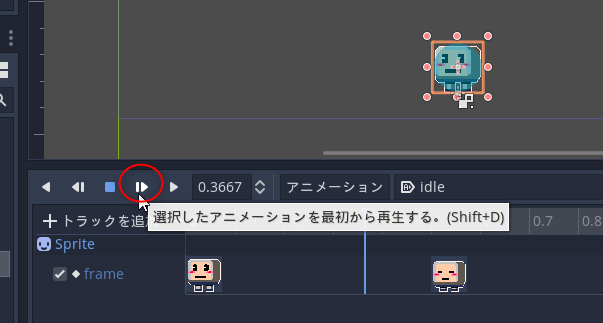
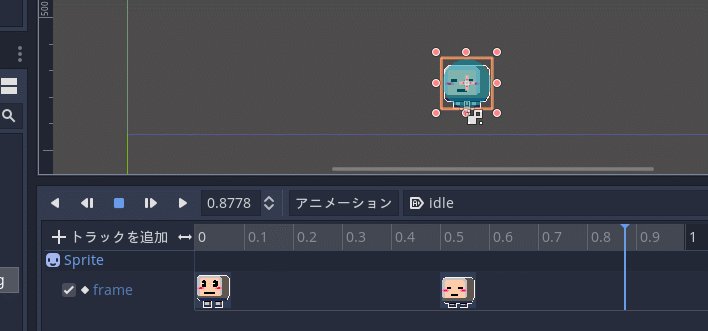
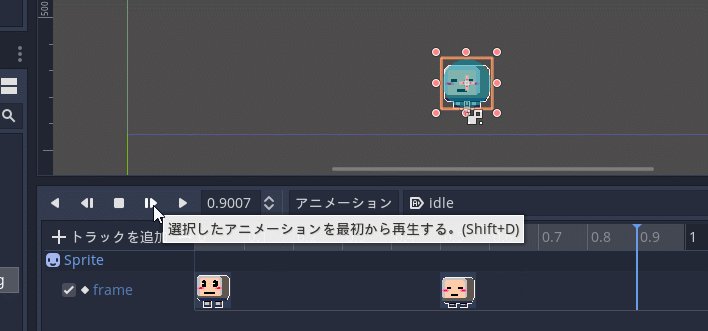
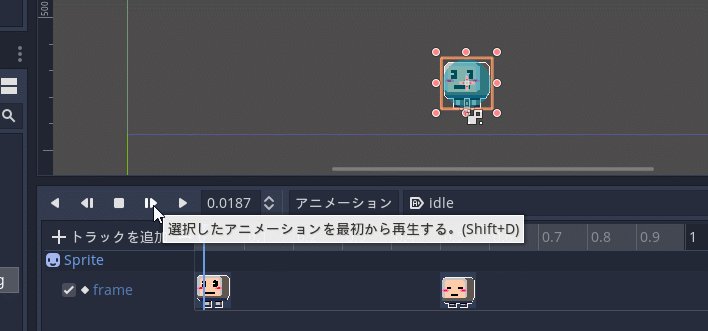
再生ボタンっぽいボタンをクリックすると、アニメを再生して確認することができる。
これで、Frame値が 2 → 3 → 2 → 3…と変わり続けるアニメ種類を作ることができた。
同じ要領で、歩いてる時のアニメ種類、「walk」を新規作成する。
更に同じ要領で、プレイヤーがダメージを受けた時のアニメ種類、「dead」を新規作成する。
アニメの種類を用意できたので、スクリプトからアニメを再生するように指定していく。
Playerノードの横にあるスクリプトファイルアイコンをクリックして、スクリプトの編集画面を開く。
スクリプトの内容は以下。
_Player.gd
前回のスクリプトに対して以下の変更をした。
F6キーを押して実行。
これで、プレイヤーキャラがアニメをしながら動くようになった。
Godot Engine は、各ノードに AnimationPlayer というノードを追加するとアニメをつけることができる。
Playerノードを選択して、ノードを追加。「anima」まで打って絞り込み検索。「AnimationPlayer」を選択して「作成」。
AnimationPlayerノードが追加された。AnimationPlayer ノードを選択すると、画面の下のほうにアニメーション設定用のウインドウが表示される。「アニメーション」をクリック。
アニメの種類を新規作成する。「新規」をクリック。
待ちアニメーションとして、「idle」というアニメ種類を作る。「idle」と打って「OK」。

「idle」用のアニメーショントラックを追加していける状態になった。
今回は、Spriteノードで表示している Frame を変化させることでパタパタアニメを作りたい。Spriteノードを選択して、Frame値を2にする。その右側にある鍵っぽいボタンをクリックすることで、アニメーション用のトラックにその値を登録する。
「トラックを作っていいか?」と尋ねてくるので「作成」。

0秒目のところに、Sprite の Frame値が登録された。
0.5秒目のあたりをマウスクリックして指定する。時間軸の横幅が狭過ぎて指定しづらい場合は、右下のスライドバー(?)で時間軸の幅を変更できる。
Sprite の Frame値を3に変更して、右側の鍵ボタンをクリック。これで、0.5秒目のところにも、Sprite の frame値を登録できた。

アニメをループ再生したいので、右端のほうにあるループ再生アイコンをクリックして設定。また、このノードが発生した時から idleアニメを再生したいので、少し上のほうにある自動再生?アイコンもクリックして設定。
再生ボタンっぽいボタンをクリックすると、アニメを再生して確認することができる。
これで、Frame値が 2 → 3 → 2 → 3…と変わり続けるアニメ種類を作ることができた。
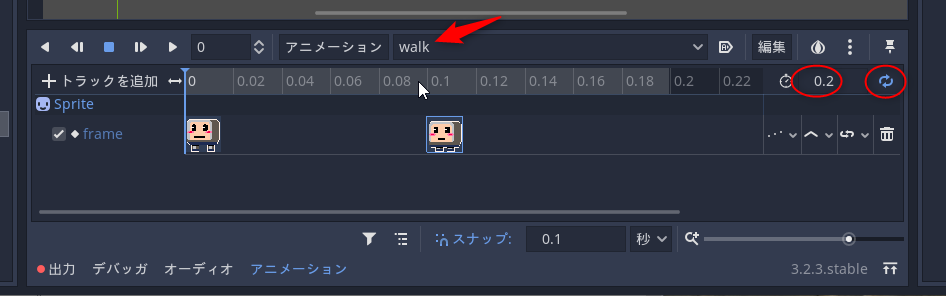
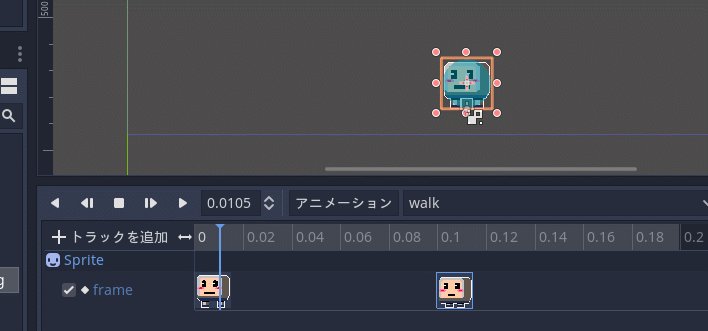
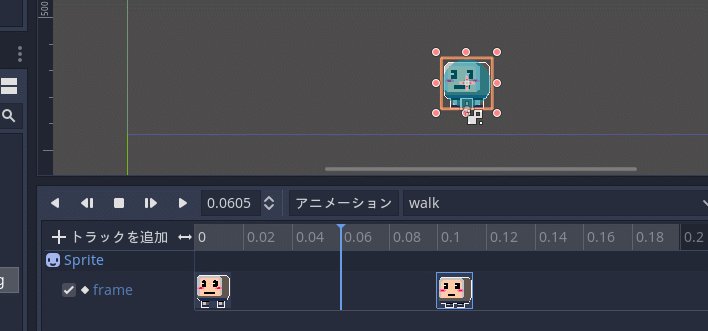
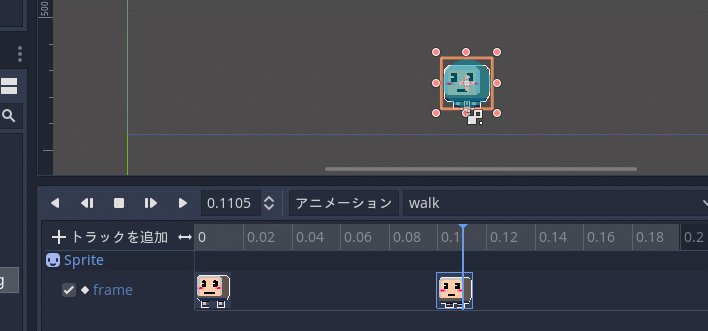
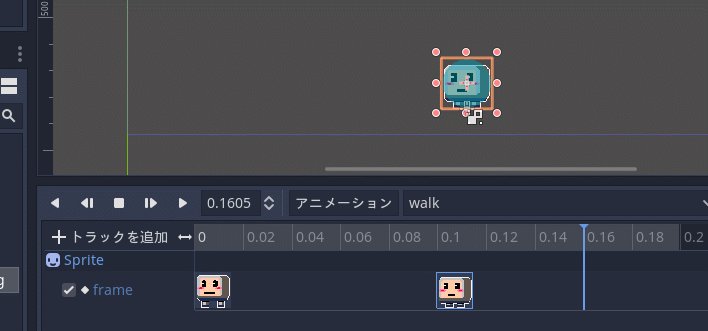
同じ要領で、歩いてる時のアニメ種類、「walk」を新規作成する。
- Frame値は 6 と 7 で切り替わるように指定。
- 「idle」は再生時間が1秒だったけど、「walk」は再生時間を 0.2秒にしたいので、再生時間の入力欄を、1 から 0.2 に変更。
- ループ再生も有効にしておく。
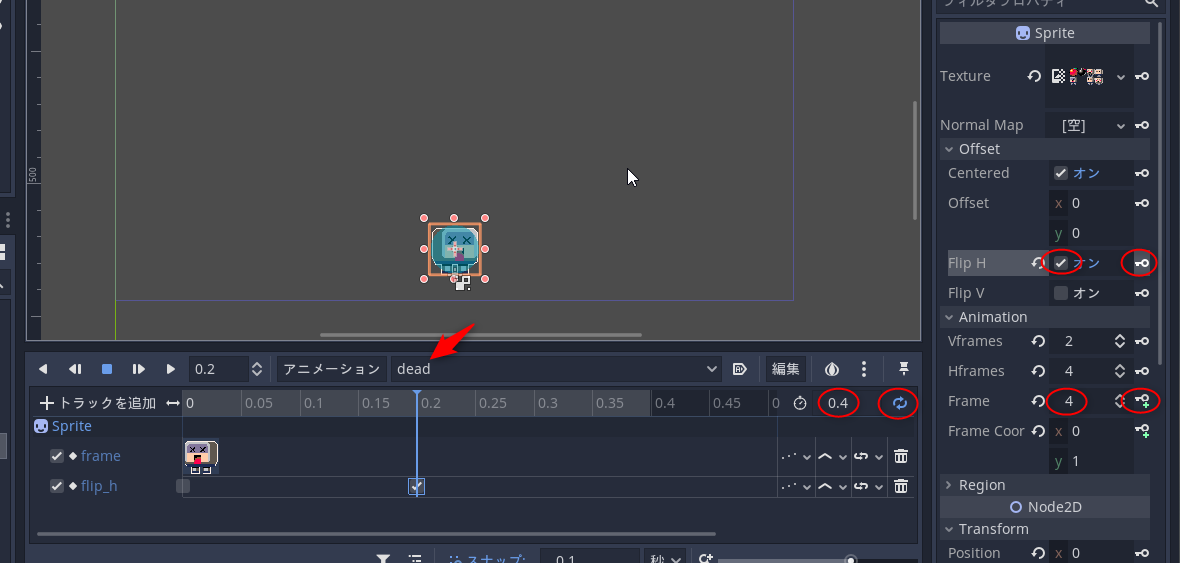
更に同じ要領で、プレイヤーがダメージを受けた時のアニメ種類、「dead」を新規作成する。
- 再生時間は 0.4秒。
- Sprite の Frame値は4のみの1種類。
- Sprite の Flip H を変更して、左→右→左→右、とアニメさせる。
アニメの種類を用意できたので、スクリプトからアニメを再生するように指定していく。
Playerノードの横にあるスクリプトファイルアイコンをクリックして、スクリプトの編集画面を開く。
スクリプトの内容は以下。
_Player.gd
extends Area2D
export var speed = 600
export var w = 96
var screen_size
func _ready():
screen_size = get_viewport_rect().size
$AnimationPlayer.play("idle")
func _process(delta):
var velocity = Vector2()
if Input.is_action_pressed("ui_right"):
velocity.x += 1
$Sprite.flip_h = true
if Input.is_action_pressed("ui_left"):
velocity.x -= 1
$Sprite.flip_h = false
if velocity.length() > 0:
velocity = velocity.normalized() * speed
$AnimationPlayer.play("walk")
else:
$AnimationPlayer.play("idle")
position += velocity * delta
position.x = clamp(position.x, w/2, screen_size.x - (w/2))
前回のスクリプトに対して以下の変更をした。
- _ready() の中に、$AnimationPlayer.play("idle") を追加。
- 速度がある時は、$AnimationPlayer.play("walk") を呼ぶ。
- 速度が0の時は、$AnimationPlayer.play("idle") を呼ぶ。
F6キーを押して実行。
これで、プレイヤーキャラがアニメをしながら動くようになった。
[ ツッコむ ]
以上です。