2025/10/25(土) [n年前の日記]
#1 [tkinter][python] Pythonのqueueやthreadingを勉強中
tkinter.ttk の Progressbar について使い方を勉強していたのだけど、ボタンを押したときに呼ばれる関数の中で時間がかかる処理をしてしまってはいけないという話を目にして、どう実装すればいいのか調べているところ。
以下のページでやり方が説明されてる。queue や threading を使う。
_【Python】Tkinterで画面が固まる原因と解決方法 #Python3 - Qiita
_GUIアプリの処理中にプログレスバーを表示したい。
_[Python] tkinterでafter_cancelの使い方がわからない
_【完全独学Python】Tkinterで進捗バー(ttk.Progressbar)を作る! - 完全独学Python
そのあたりを踏まえつつ実験中。
以下のページでやり方が説明されてる。queue や threading を使う。
_【Python】Tkinterで画面が固まる原因と解決方法 #Python3 - Qiita
_GUIアプリの処理中にプログレスバーを表示したい。
_[Python] tkinterでafter_cancelの使い方がわからない
_【完全独学Python】Tkinterで進捗バー(ttk.Progressbar)を作る! - 完全独学Python
- ボタンを押した時に、スレッドを作ってそちらに重い処理をさせる。threading を使う。
- その処理の中では tkinter のウィジェットを直接操作しない。
- queue を作って、tkinter のメインスレッドにやってほしいことを queue に貯めていく。
- queue の中に何か入ってるかチェック/処理する関数を一定の時間間隔で呼び出す仕組みにする。.after() を使って指定時間後に関数を呼び出すように設定する。
- ウインドウの閉じるボタンが押された時に、スレッドの後始末をしたり、.after() で指定された処理をキャンセルしたりしてからアプリを終了する。
そのあたりを踏まえつつ実験中。
[ ツッコむ ]
#2 [nitijyou] 親父さんが定期購入健康食品の罠に引っかかった
親父さんが、電話による健康食品のセールスにまんまと引っ掛かって契約してしまっていたことが判明した…。
いきなり代金引換の宅急便が送られてきて、「コレは本当に親父さんが申し込んだのか?」「いきなり代引き商品を送り付けてくる系の詐欺じゃないのか?」「この送り主は大手企業の名を騙る偽の業者じゃないのか?」と家族で大騒ぎになった。
親父さんは、「2週間ほど前に電話があった」「その時契約した(注文した)」とは言っている。勝手に送られてきた商品ではないらしい。
商品は青汁。おそらく以下の商品だと思う。
_【TV】[定期便]【初回980円】朝のからだ青汁毎月1個お届けコース: 健康食品|エスビー食品公式通販 お届けサイト
このあたり、当人が色々な点をちゃんと把握していて、納得した上で契約してるなら、何の問題も無いだろうとは思うのだけど…。青汁が健康に良いか悪いかなんて話はどうだっていい。「鰯の頭も信心から」という言葉もあるし、「プラシーボ効果」なんてものも世の中にはあるし。当人が本気でその商品を有難がってるなら、ひとまず信憑性なんてどうでもいいとすら自分は思ってるけれど…。
ただ、契約者が、契約内容をしっかり把握した上で契約しているのかどうか。この一点だけは業者側が絶対に守らないとダメじゃないのかと思っている。
そして、今回は以下の2点が問題で…。
よくもまあ騙してくれたもんだよなあ、エスビー食品さんよお、って感じ。 *1
再度書くけど、当人が契約内容を把握していて、納得して契約しているなら、何の問題も無いとは思う。でも、今回はそうじゃないので。当人が内容を把握してないまま契約してるので、これは悪質だよなあ、と…。
改めてググってみたら、高額(?)商品の定期購入契約についてのトラブルは、もう何年も前から問題になっていて、気を付けるように啓蒙(?)するチラシやページもあちこちで作られていたらしい。
_1回だけ試すつもりが、翌月も送られてきた健康食品(消費者トラブル解説集)_国民生活センター
_定期購入のトラブルに注意! | 山形県
_【「おトクにお試しだけ」のつもりが「定期購入」に!?(No.3)】テレビショッピングなどをみて電話で注文したら、意図せず「定期購入」に!?-「サンプル」「おまとめコース」などを勧められても要注意!- - n-20221130_2.pdf
_定期購入のトラブルに注意! 山形県消費生活センター 注意喚起情報(令和2年 10 月) - chuui202010b.pdf
_「これって1回限りじゃないの!?」通販申込前の確認ポイント - consumer_transaction_cms203_210114_02.pdf
少なくとも2018年頃には注意喚起がされている。しかし、残念ながらウチにはその情報が到達してなかった…。まんまと典型的なパターンにやられてしまった。
さて、解約はできるのかどうか…。
いきなり代金引換の宅急便が送られてきて、「コレは本当に親父さんが申し込んだのか?」「いきなり代引き商品を送り付けてくる系の詐欺じゃないのか?」「この送り主は大手企業の名を騙る偽の業者じゃないのか?」と家族で大騒ぎになった。
親父さんは、「2週間ほど前に電話があった」「その時契約した(注文した)」とは言っている。勝手に送られてきた商品ではないらしい。
商品は青汁。おそらく以下の商品だと思う。
_【TV】[定期便]【初回980円】朝のからだ青汁毎月1個お届けコース: 健康食品|エスビー食品公式通販 お届けサイト
このあたり、当人が色々な点をちゃんと把握していて、納得した上で契約してるなら、何の問題も無いだろうとは思うのだけど…。青汁が健康に良いか悪いかなんて話はどうだっていい。「鰯の頭も信心から」という言葉もあるし、「プラシーボ効果」なんてものも世の中にはあるし。当人が本気でその商品を有難がってるなら、ひとまず信憑性なんてどうでもいいとすら自分は思ってるけれど…。
ただ、契約者が、契約内容をしっかり把握した上で契約しているのかどうか。この一点だけは業者側が絶対に守らないとダメじゃないのかと思っている。
そして、今回は以下の2点が問題で…。
- 定期購入品であることを親父さんは把握してなかった。今回届いたらそれで終わりの商品だろうと思い込んでいた。
- 初回だけ980円で、2回目以降は4,000円(3,888円) を払わないといけないことも親父さんは把握してなかった。「次回は4千円払うことになってるよ?」と伝えたら絶句してた。
よくもまあ騙してくれたもんだよなあ、エスビー食品さんよお、って感じ。 *1
再度書くけど、当人が契約内容を把握していて、納得して契約しているなら、何の問題も無いとは思う。でも、今回はそうじゃないので。当人が内容を把握してないまま契約してるので、これは悪質だよなあ、と…。
改めてググってみたら、高額(?)商品の定期購入契約についてのトラブルは、もう何年も前から問題になっていて、気を付けるように啓蒙(?)するチラシやページもあちこちで作られていたらしい。
_1回だけ試すつもりが、翌月も送られてきた健康食品(消費者トラブル解説集)_国民生活センター
_定期購入のトラブルに注意! | 山形県
_【「おトクにお試しだけ」のつもりが「定期購入」に!?(No.3)】テレビショッピングなどをみて電話で注文したら、意図せず「定期購入」に!?-「サンプル」「おまとめコース」などを勧められても要注意!- - n-20221130_2.pdf
_定期購入のトラブルに注意! 山形県消費生活センター 注意喚起情報(令和2年 10 月) - chuui202010b.pdf
_「これって1回限りじゃないの!?」通販申込前の確認ポイント - consumer_transaction_cms203_210114_02.pdf
少なくとも2018年頃には注意喚起がされている。しかし、残念ながらウチにはその情報が到達してなかった…。まんまと典型的なパターンにやられてしまった。
さて、解約はできるのかどうか…。
*1: もっとも、セールスマンは「えっ? ちゃんと説明しましたよ?」と反論しそうではある…。電話を受けてしまったのがボケ老人だから、説明があったのか無かったのかも覚えてないわけで…。しかし、この手の商品ってそういう相手をわざわざ探して売り込んでますよね? と邪推するところも…。これがまた健康食品を欲しがるのってそういう年齢層だから、状況的に面倒臭い…。
[ ツッコむ ]
2024/10/25(金) [n年前の日記]
#1 [proce55ing][processing][javascript] p5.js用のVisual Studio Code拡張をインストールした
Windows10 x64 22H2 + Visual Studio Code (VSCode) 1.94.2 上で、p5.js を書きやすくするための拡張をいくつかインストールしてみた。
以下の拡張をインストールしてみた。
_Live Server - Visual Studio Marketplace
_live-p5 - Visual Studio Marketplace
_p5canvas - Visual Studio Marketplace
_p5.vscode - Visual Studio Marketplace
_P5 Snippets and Tools - Visual Studio Marketplace
_p5js Snippets - Visual Studio Marketplace
Live Server は、現在開いているフォルダを「/」ディレクトリにした状態でローカルサーバを立ち上げてくれる。
live-p5 は、現在開いている p5.js 用の .jsファイルを、VSCodeのウインドウ内で実行してくれる。
p5canvas も、現在開いている p5.js 用の .jsファイルを、VSCodeのウインドウ内で実行してくれる。
p5.vscode, P5 Snippets and Tools, p5js Snippets は、オートコンプリートを働かせたり、スニペットを提供したり、プロジェクトの新規作成機能を追加したりできるけど、機能が被ってるかもしれない…? どれか1つをインストールしておけばいいのかも。
- p5.js はJavaScriptライブラリ。利用すると、Processing (Proce55ing) というプログラミング環境と近い感覚でソースを書けるようになる。
- Visual Studio Code (VSCode)は、Microsoft が提供してるプログラミング用テキストエディタ。無料で利用できる。
以下の拡張をインストールしてみた。
_Live Server - Visual Studio Marketplace
_live-p5 - Visual Studio Marketplace
_p5canvas - Visual Studio Marketplace
_p5.vscode - Visual Studio Marketplace
_P5 Snippets and Tools - Visual Studio Marketplace
_p5js Snippets - Visual Studio Marketplace
Live Server は、現在開いているフォルダを「/」ディレクトリにした状態でローカルサーバを立ち上げてくれる。
- 同時に、Webブラウザ Google Chrome も起動して、該当フォルダ内の index.html を開いてくれる。
- VSCode 下部のステータスバー上の「Go Live」をクリックして立ち上げるか、左側のファイル一覧の中から index.html を右クリック → Open with Live Server で実行できる。
live-p5 は、現在開いている p5.js 用の .jsファイルを、VSCodeのウインドウ内で実行してくれる。
- Ctrl + Shift + P → Open live p5 panel、を選択。
- ただ、画像の読み込みには対応していない。
p5canvas も、現在開いている p5.js 用の .jsファイルを、VSCodeのウインドウ内で実行してくれる。
- VSCodeのステータスバー左下の、p5canvas というボタンをクリックすれば有効になる。
- こちらは live-p5 と違って画像の読み込みにも対応している。
p5.vscode, P5 Snippets and Tools, p5js Snippets は、オートコンプリートを働かせたり、スニペットを提供したり、プロジェクトの新規作成機能を追加したりできるけど、機能が被ってるかもしれない…? どれか1つをインストールしておけばいいのかも。
◎ 参考ページ :
[ ツッコむ ]
#2 [proce55ing][processing][javascript] p5.jsを少し勉強
JavaScriptライブラリ、p5.js について少し勉強してみた。
環境は Windows10 x64 22H2 + Visual Studio Code (VSCode) 1.94.2 + Google Chrome 130.0.6723.70。p5.js は 1.10.0。
p5.js (p5.min.js) 単体は以下から入手できる。
_Download
あるいは、CDN に置かれている p5.min.js を呼び出してもいい。URLは上記のページに記載してある。
環境は Windows10 x64 22H2 + Visual Studio Code (VSCode) 1.94.2 + Google Chrome 130.0.6723.70。p5.js は 1.10.0。
p5.js (p5.min.js) 単体は以下から入手できる。
_Download
あるいは、CDN に置かれている p5.min.js を呼び出してもいい。URLは上記のページに記載してある。
◎ 画像の読み込みと回転 :
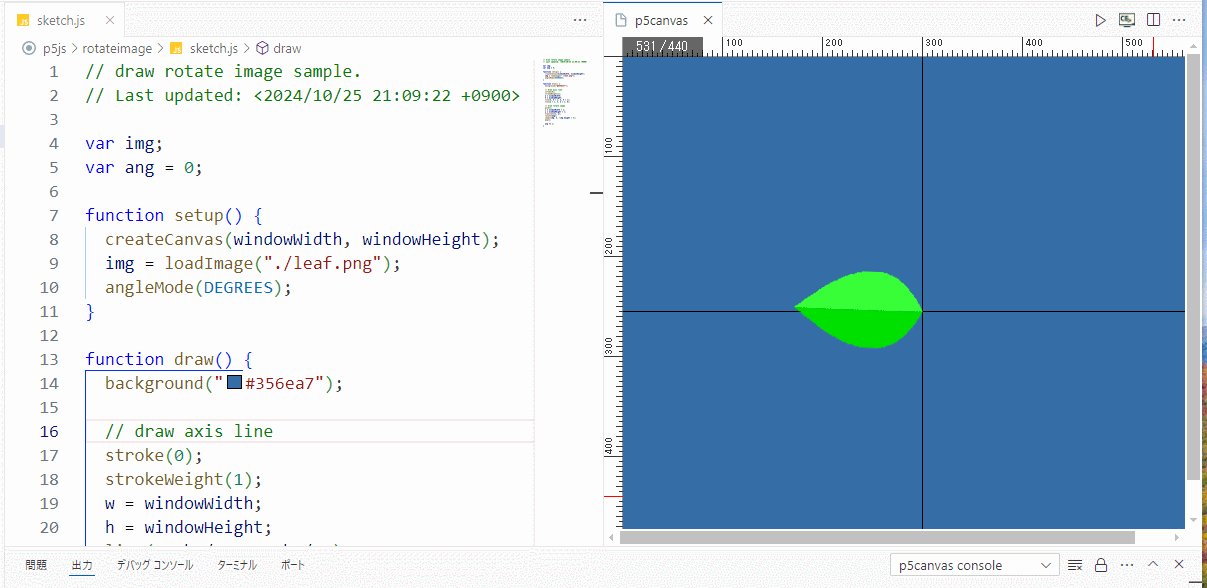
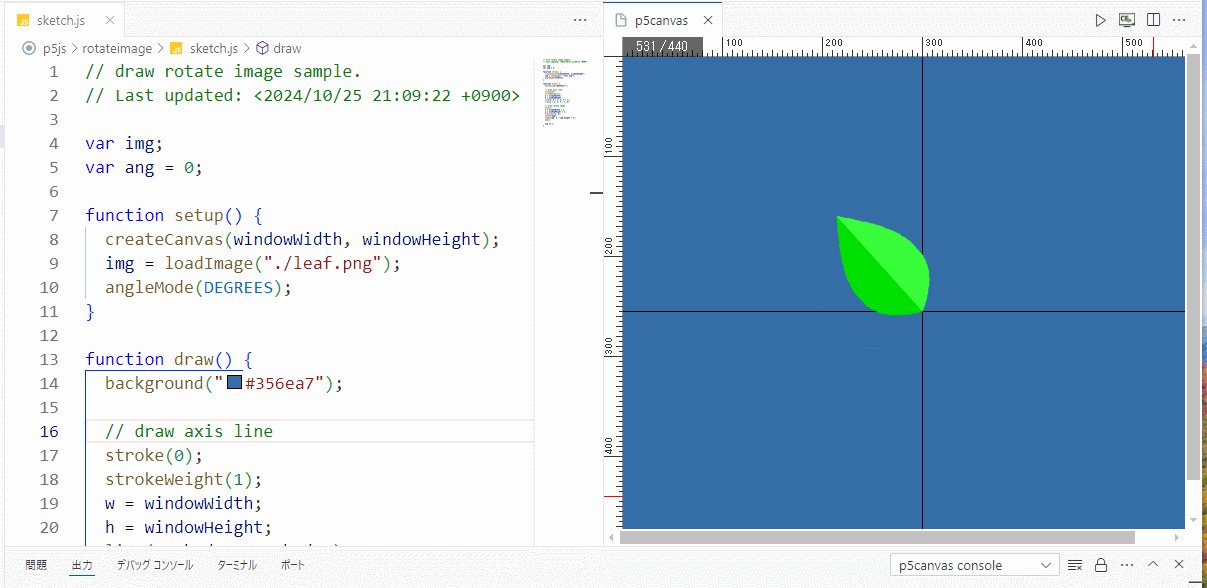
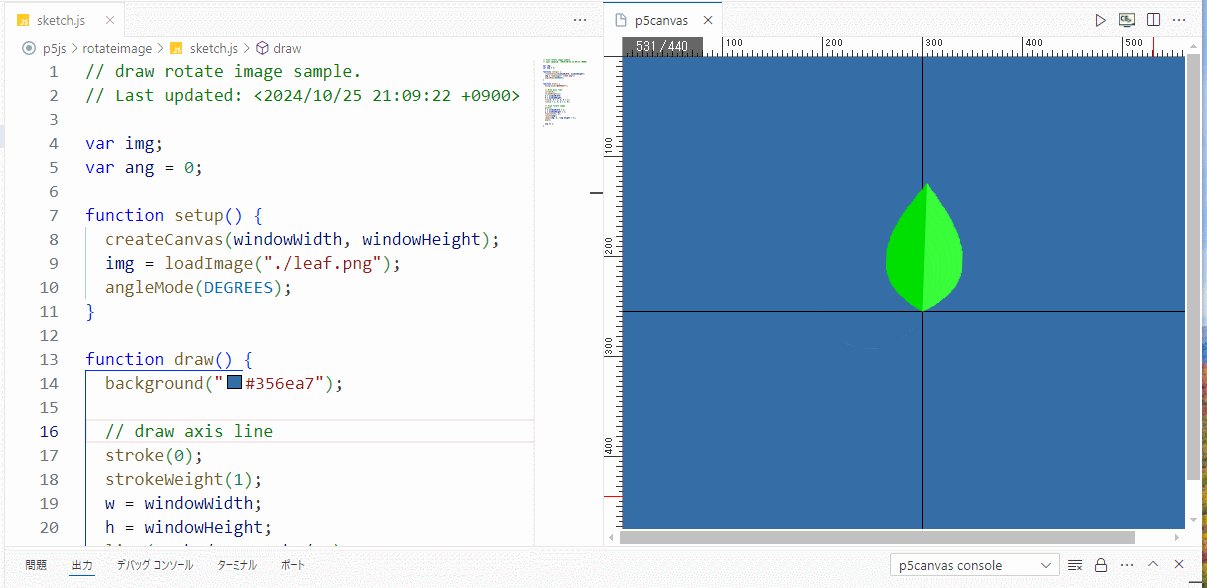
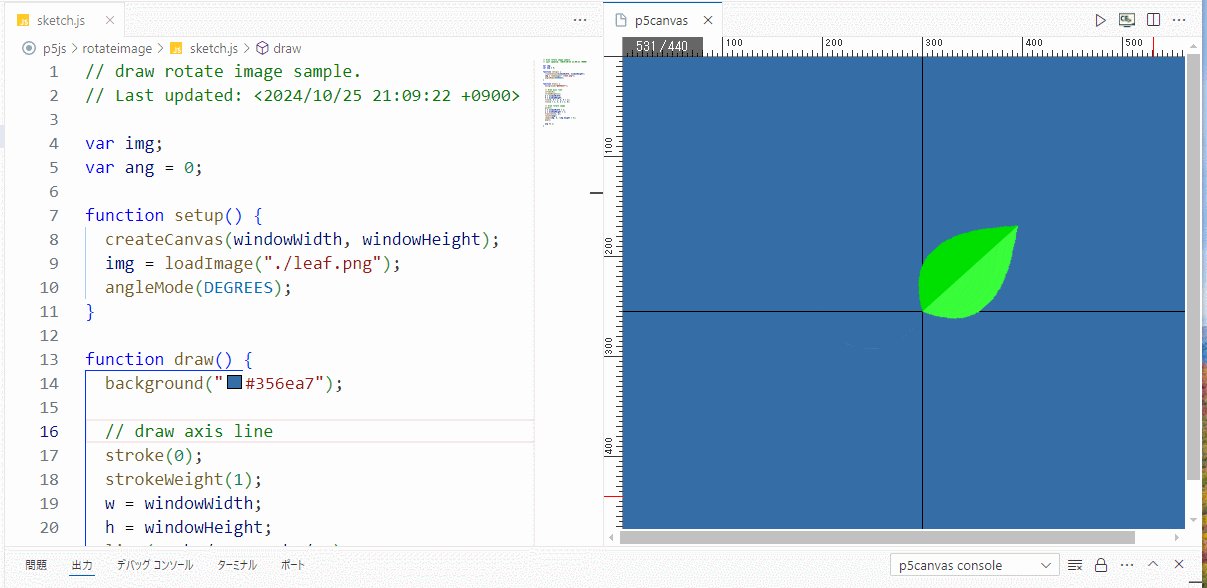
png画像を読み込んで、回転させながら描画することができるかテストしてみた。以下で動作を確認できる。
_rotateimage
zip でもまとめておいた。
_rotateimage.zip
JavaScriptのソース (sketch.js) は以下。
今回の使用画像は以下。png, jpg, gif 等、Webブラウザが対応してる画像なら使えるのではないか。たぶん。
_leaf.png
index.html は以下。p5.min.js と sketch.js を呼び出している。
ファイル構成は以下。
_rotateimage
zip でもまとめておいた。
_rotateimage.zip
JavaScriptのソース (sketch.js) は以下。
var img;
var ang = 0;
function setup() {
createCanvas(windowWidth, windowHeight);
img = loadImage("./leaf.png");
angleMode(DEGREES);
}
function draw() {
background("#356ea7");
// draw axis line
stroke(0);
strokeWeight(1);
line(0, windowHeight / 2, windowWidth, windowHeight / 2);
line(windowWidth / 2, 0, windowWidth / 2, windowHeight);
// draw rotate image
push();
x = windowWidth / 2;
y = windowHeight / 2;
translate(x, y);
rotate(ang);
image(img, 0, -img.height / 2);
pop();
ang += 2;
}
- setup() に初期化処理を、draw() に毎フレームの描画処理を書く。
- loadImage() で画像を読み込み、image() で画像を描画。
- angleMode(DEGREES) で、角度の指定単位を「度」にする。
- translate() でキャンバスの原点を変更。
- rotate() でキャンバスを回転。
- windowWidth, windowHeight で、ウインドウの横幅と縦幅を取得できる。
今回の使用画像は以下。png, jpg, gif 等、Webブラウザが対応してる画像なら使えるのではないか。たぶん。
_leaf.png
index.html は以下。p5.min.js と sketch.js を呼び出している。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sketch</title>
<style>
html, body { margin: 0; padding: 0; }
canvas { display: block; }
</style>
<script src="libraries/p5.min.js"></script>
</head>
<body>
<script src="sketch.js"></script>
</body>
</html>
ファイル構成は以下。
. |-- libraries | `-- p5.min.js |-- index.html |-- leaf.png `-- sketch.js
◎ パーリンノイズの値を取得 :
パーリンノイズ(Perlin noise)の値を取得できそうかテストしてみた。
_パーリンノイズ - Wikipedia
要は、滑らかに変化していくノイズ、とでも思っておけばいいのかな…?
以下で動作確認ができる。
_noise_test

zip にもしておいた。
_noise_test.zip
sketch.js は以下。
_パーリンノイズ - Wikipedia
要は、滑らかに変化していくノイズ、とでも思っておけばいいのかな…?
以下で動作確認ができる。
_noise_test

zip にもしておいた。
_noise_test.zip
sketch.js は以下。
let t = 0;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
x = 400 * noise(t); // noise() returns a value between 0.0 - 1.0
line(x, 0, x, 400);
t += 0.025;
}
- noise() を使うとパーリンノイズの値 (0.0 - 1.0) を取得できる。
◎ マウス情報を取得 :
マウスカーソルの座標や、マウスボタンが押されたかどうかを取得したい。以下で動作確認できる。
_get_mouse_info
zip にもしておいた。
_get_mouse_info.zip
sketch.js は以下。
_get_mouse_info
zip にもしておいた。
_get_mouse_info.zip
sketch.js は以下。
let mx = 0;
let my = 0;
let mes = "";
let mes2 = "";
let mes3 = "";
let count = 0;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
mx = mouseX;
my = mouseY;
if (mouseIsPressed) {
if (mouseButton == LEFT) mes = "Left button";
if (mouseButton == RIGHT) mes = "Right button";
if (mouseButton == CENTER) mes = "Middle button";
}
textSize(16);
text(`mouse X,Y = ${mx}, ${my}`, 10, 20);
text(mes, 10, 40);
text(mes2, 10, 60);
text(mes3, 10, 80);
count++;
}
function mouseClicked(event) {
mes2 = `mouseClicked(). count=${count} event.button=${event.button}`;
}
function mousePressed(event) {
mes3 = `mousePressed(). count=${count} event.button=${event.button}`;
}
function mouseReleased() {
mes = "";
mes2 = "";
mes3 = "";
}
- mouseX, mouseY で、マウスカーソル座標を取得できる。
- draw() の中で、mouseIsPressed が true になったら、マウスボタンが押された時と判定できる。
- mouseButton の値が、LEFT, RIGHT, CENTER かで、左ボタン、右ボタン、中ボタン(ホイールボタン)か判別できる。
- mouseClicked() という関数を用意すれば、マウスボタンが押されて離された時(クリックした時)に呼ばれる。ただし、左ボタンにのみ反応して、右ボタンや中ボタンには反応しない。
- mousePressed() という関数を用意すれば、マウスボタンが押された時に呼ばれる。こちらは、左ボタン、右ボタン、中ボタンでも反応する。
- mouseReleased() という関数を用意すれば、マウスボタンが離された時に呼ばれる。
- mousePressed(event) と書いた場合、event.button でどのボタンが押されたか判別できる。0なら左ボタン、1なら中ボタン、2なら右ボタンになっていた。
◎ キー入力を取得 :
キー入力を取得したい。以下で動作確認できる。
_get_key_info
zip にしておいた。
_get_key_info.zip
sketch.js は以下。
_get_key_info
zip にしておいた。
_get_key_info.zip
sketch.js は以下。
let mes = "";
let mes2 = "";
let mes3 = "";
let count = 0;
let klist = ["a", "b", "c", "d", "e", "r", "z"];
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
mes3 = "";
if (keyIsPressed){
for (let k of klist){
if (key == k) mes3 = `[${count}] Press ${k.toUpperCase()}`;
}
}
textSize(16);
text("Pleae push A/B/C/D/R/Z key", 10, 20);
text(mes, 10, 40);
text(mes2, 10, 60);
text(mes3, 10, 80);
count++;
}
function keyTyped() {
for (let k of klist) {
if ( key == k ) mes = `[${count}] keyTyped() : ${k.toUpperCase()} key`;
}
}
function keyPressed() {
for (let k of klist) {
if ( key == k ) mes2 = `[${count}] keyPressed() : ${k.toUpperCase()} key`;
}
}
function keyReleased() {
mes = "";
mes2 = "";
}
- draw() の中で、keyIsPressed が true になったら、キーが押されてる状態と判別できる。
- key の中に、押されたキーの種類が入ってる。
- 関数 keyTyped() を用意すれば、キーが押された時に呼ばれる。
- 関数 keyPressed() を用意すれば、キーが押された時に呼ばれる。
- 関数 keyReleased() を用意すれば、キーが離された時に呼ばれる。
◎ 余談。ローカルサーバを立ち上げる方法 :
p5.js 関係の動作確認をしたい時は、ローカルサーバを立ち上げて、Webブラウザでローカルサーバ経由で index.html等にアクセスして、ということをしないといけないのだけど。
Python 3.x がインストールされている環境なら、Python を使ってローカルサーバを起動することができる。DOS窓を開いて、以下を打てばいい。
以下、参考ページ。
_pythonでローカルwebサーバを立ち上げる Python - Qiita
もっとも、VSCode (Visual Studio Code) を使っているなら、Live Server等の拡張をインストールすればローカルサーバをワンクリックで起動できるので、そちらを使ったほうが…。
Python 3.x がインストールされている環境なら、Python を使ってローカルサーバを起動することができる。DOS窓を開いて、以下を打てばいい。
python -m http.server 8000
- Webブラウザで http://localhost:8000 にアクセスすれば、ローカルサーバにアクセスできる。
- ローカルサーバの終了は、Ctrl + C。
以下、参考ページ。
_pythonでローカルwebサーバを立ち上げる Python - Qiita
もっとも、VSCode (Visual Studio Code) を使っているなら、Live Server等の拡張をインストールすればローカルサーバをワンクリックで起動できるので、そちらを使ったほうが…。
[ ツッコむ ]
2023/10/25(水) [n年前の日記]
#1 [hsp] 疑似3D道路その26。スクリーンセーバを作った
ここのところ、HSPを使って疑似3D道路のプログラムを作っていたけのだけど。
_TAG:HSP - 2023
ようやくスクリーンセーバっぽい感じで動かせたので、github にアップロードしてみた。
_mieki256/p3drdscr: pseudo 3D road screensaver on Windows.
せっかくだから、OBS Studio 29.1.3 で画面をキャプチャして、Youtube にアップロード。大体こんな感じのスクリーンセーバです。
昔から謎だった疑似3D道路の処理をそれらしく書けたので、やっとようやく宿題を終えた気分。もっとも、「今時スクリーンセーバ、しかも、疑似3d道路って、お前…」と言われそうな気も…。仕方ないじゃん…。「ゆるキャン2」のOP映像の1カットを目にして「こういう感じのスクリーンセーバがあったら面白いのでは」とつい妄想していたらなんだか作りたくなってしまったので…。でも、結果的に全然似てないソレになっちゃったな…。いや、似てたら逆にマズいか…。
_TAG:HSP - 2023
ようやくスクリーンセーバっぽい感じで動かせたので、github にアップロードしてみた。
_mieki256/p3drdscr: pseudo 3D road screensaver on Windows.
せっかくだから、OBS Studio 29.1.3 で画面をキャプチャして、Youtube にアップロード。大体こんな感じのスクリーンセーバです。
昔から謎だった疑似3D道路の処理をそれらしく書けたので、やっとようやく宿題を終えた気分。もっとも、「今時スクリーンセーバ、しかも、疑似3d道路って、お前…」と言われそうな気も…。仕方ないじゃん…。「ゆるキャン2」のOP映像の1カットを目にして「こういう感じのスクリーンセーバがあったら面白いのでは」とつい妄想していたらなんだか作りたくなってしまったので…。でも、結果的に全然似てないソレになっちゃったな…。いや、似てたら逆にマズいか…。
◎ 処理速度について :
このプログラムは、仮想画面解像度とフレームレートを変更できるようにしてあるので、動かしているPCのスペックに合わせて、処理落ちしないイイ感じの設定値を探してくれれば、と思っているわけだけど。
手元のメインPCとサブPCで動かしてみたところ、安定して動く仮想画面解像度とフレームレートは以下のような結果になった。
拡大縮小描画処理をおそらくはCPUのみで処理しているせいか、CPUパワーがモロに関係してくるようで…。省電力重視のCPUでは、QVGA+α の解像度にしても15FPSしか出ないのは、ちょっと参ったなと…。まあ、非力なCPUですら今時はここまでの描画ができるのね、という驚きもあるけれど。いや。今時のCPUではないよな。Windows11にはアップグレードできないぐらい古いCPUだし…。
手元のメインPCとサブPCで動かしてみたところ、安定して動く仮想画面解像度とフレームレートは以下のような結果になった。
- AMD Ryzen 5 5600X (3.7 - 4.6GHz, 6C/12T, 65W) : 1280x720,30FPS or 1920x1080,20FPS, zoom=2
- AMD Athlon 5350 (2.0GHz, 4C, 25W) : 480x270, 15FPS, zoom=2
拡大縮小描画処理をおそらくはCPUのみで処理しているせいか、CPUパワーがモロに関係してくるようで…。省電力重視のCPUでは、QVGA+α の解像度にしても15FPSしか出ないのは、ちょっと参ったなと…。まあ、非力なCPUですら今時はここまでの描画ができるのね、という驚きもあるけれど。いや。今時のCPUではないよな。Windows11にはアップグレードできないぐらい古いCPUだし…。
◎ 課題 :
一応ここまでは作ってみたものの、いくつか課題が残ってるなと…。
課題その1。遠景の上下スクロールが不自然。もっと自然な感じに見せるにはどういう処理を書いたらいいのやら。道路データ(セグメントデータ)の1つ1つが、1つ前のセグメントよりどれだけ上下にずれるか、という値を持っているので、その値を上手く使えばそれっぽくなるのではないか、とは思うのだけど…。
課題その2。車の挙動が変。カーブに差し掛かっているのに速度を上げていくのはいかがなものか。そこはゆっくり速度を落としながら走るものでは…。カーブの有無を判別して、速度を変更する処理を考えるのが面倒臭くて、こんなありえない動きに…。
課題その3。拡大描画時のプルプルが気になる。gzoom + gcopy を使って描画する時はまだマシだけど、grotate や gsquare を使って描画するとプルプルプルプルと震える…。grotate や gsquare は、処理が速い代わりに精度は粗いとの話なので、トレードオフではあるのだろうけど。でも、自分の書いた処理/計算の仕方が間違ってるのではないかという気も…。
課題その4。車のビルボード感が強過ぎ。本来なら、道路に沿って車体の向きが変わったり、カーブに入ったらスクーターの角度が変わってくれないと…。でも、画像を作るのが面倒臭い。やるとしたら3Dモデルを作ってレンダリングして角度の違う画像を何パターンか作ることになるのだろうけど、想像しただけでもシンドイ。
課題その5。何より、処理が重い。重過ぎる。CPUのみで描画処理をしないで、DirectX や OpenGL を使えれば、このくらいの描画なら軽々とこなせるのではないかと想像するのだけど、HSP でスクリーンセーバを作る際に DirectX や OpenGL が使えるのかどうかが分からなくて…。どこかにサンプルは無いものかとググってみたけど、そもそも今時スクリーンセーバを作ろうとする人なんて居ないわけで、そんなサンプルがあるはずも無く。
課題その1。遠景の上下スクロールが不自然。もっと自然な感じに見せるにはどういう処理を書いたらいいのやら。道路データ(セグメントデータ)の1つ1つが、1つ前のセグメントよりどれだけ上下にずれるか、という値を持っているので、その値を上手く使えばそれっぽくなるのではないか、とは思うのだけど…。
課題その2。車の挙動が変。カーブに差し掛かっているのに速度を上げていくのはいかがなものか。そこはゆっくり速度を落としながら走るものでは…。カーブの有無を判別して、速度を変更する処理を考えるのが面倒臭くて、こんなありえない動きに…。
課題その3。拡大描画時のプルプルが気になる。gzoom + gcopy を使って描画する時はまだマシだけど、grotate や gsquare を使って描画するとプルプルプルプルと震える…。grotate や gsquare は、処理が速い代わりに精度は粗いとの話なので、トレードオフではあるのだろうけど。でも、自分の書いた処理/計算の仕方が間違ってるのではないかという気も…。
課題その4。車のビルボード感が強過ぎ。本来なら、道路に沿って車体の向きが変わったり、カーブに入ったらスクーターの角度が変わってくれないと…。でも、画像を作るのが面倒臭い。やるとしたら3Dモデルを作ってレンダリングして角度の違う画像を何パターンか作ることになるのだろうけど、想像しただけでもシンドイ。
課題その5。何より、処理が重い。重過ぎる。CPUのみで描画処理をしないで、DirectX や OpenGL を使えれば、このくらいの描画なら軽々とこなせるのではないかと想像するのだけど、HSP でスクリーンセーバを作る際に DirectX や OpenGL が使えるのかどうかが分からなくて…。どこかにサンプルは無いものかとググってみたけど、そもそも今時スクリーンセーバを作ろうとする人なんて居ないわけで、そんなサンプルがあるはずも無く。
◎ 参考ページ :
github の README.md にも載せておいたけど、以下のページが大変参考になりました。ありがたや。
_Creating a pseudo 3D racer
_Creating a pseudo 3D racer - part 2
_Creating a pseudo 3D racer - part 3
_How to build a racing game | Code inComplete
_How to build a racing game - straight roads | Code inComplete
_How to build a racing game - curves | Code inComplete
_How to build a racing game - hills | Code inComplete
_How to build a racing game - conclusion | Code inComplete
_Javascript Racer - v4 (final)
_Lou's Pseudo 3d Page
_疑似3Dに関するメモ - サイバーグノーシス
特に、PICO-8 を使ったチュートリアル記事がめちゃくちゃ分かり易くてグッドでした。マジありがたや。最初のあたりにある、カーブしていくセグメントデータを上から見た図、を出力するサンプル(Pseudo 3D racer tutorial 1)に目ウロコ。「そういうことか! カーブの表現ってそれだけで良かったのか!」と…。更に、まずはセグメントだけを透視変換して、線のみを表示して仕組みを考えていくあたりもグッドだなと。塗り潰しは後にして、まずは骨だけにして考えてみよう。みたいな。分かりやすい…。
_Creating a pseudo 3D racer
_Creating a pseudo 3D racer - part 2
_Creating a pseudo 3D racer - part 3
_How to build a racing game | Code inComplete
_How to build a racing game - straight roads | Code inComplete
_How to build a racing game - curves | Code inComplete
_How to build a racing game - hills | Code inComplete
_How to build a racing game - conclusion | Code inComplete
_Javascript Racer - v4 (final)
_Lou's Pseudo 3d Page
_疑似3Dに関するメモ - サイバーグノーシス
特に、PICO-8 を使ったチュートリアル記事がめちゃくちゃ分かり易くてグッドでした。マジありがたや。最初のあたりにある、カーブしていくセグメントデータを上から見た図、を出力するサンプル(Pseudo 3D racer tutorial 1)に目ウロコ。「そういうことか! カーブの表現ってそれだけで良かったのか!」と…。更に、まずはセグメントだけを透視変換して、線のみを表示して仕組みを考えていくあたりもグッドだなと。塗り潰しは後にして、まずは骨だけにして考えてみよう。みたいな。分かりやすい…。
[ ツッコむ ]
#2 [hsp] HSPのバージョンを間違えていた
ここ最近、 HSPでスクリーンセーバを作れないか実験していたわけだけど。
ここに来て、結構重大な勘違いをしていたことに気づいた。この日記には「HSP 3.6 で」とメモしていたけど、それは間違いだった。ずっと HSP 3.7beta で動作確認していました…。申し訳ない…。
ここに来て、結構重大な勘違いをしていたことに気づいた。この日記には「HSP 3.6 で」とメモしていたけど、それは間違いだった。ずっと HSP 3.7beta で動作確認していました…。申し訳ない…。
◎ バージョンを間違えていた :
HSPエディタ(hsed3.exe)のバージョン毎の違いを確認していたところ、自分が普段利用しているHSPエディタには、本来あるはずのメニュー項目が無いことに気づいて、そこでようやく気が付いた。
今まで使っていたのは HSP 3.6 ではなく、HSP 3.7beta のHSPエディタだった…。
あふというファイラーに、3.7beta版のHSPエディタのパスを登録したことを忘れていて、そこからずっと変更していなかったので、HSP 3.6 を使っているものとすっかり思い込んでいた…。自分、もうダメだ。
今まで使っていたのは HSP 3.6 ではなく、HSP 3.7beta のHSPエディタだった…。
あふというファイラーに、3.7beta版のHSPエディタのパスを登録したことを忘れていて、そこからずっと変更していなかったので、HSP 3.6 を使っているものとすっかり思い込んでいた…。自分、もうダメだ。
◎ HSP3.6のエディタでファイルが開けない :
これまで書いていたソースを HSP 3.6 のHSPエディタで開こうとしたら、そもそも開けない…。開こうとすると HSPエディタが落ちる…。ナニソレ怖い。自分は一体どんな奇怪なソースを書いてしまったのか。
これが、テキストエディタ Mery と、HSP 3.7beta のHSPエディタなら、すんなり開けるのだけど…。
しかし、幸い、HSPエディタの設定が保存されている custom.ini を削除したところ、ソースが開けるようになった。おそらく何かの拍子に変な値が設定されてしまって、異常動作する状態になったのだろう…。たぶん。
今後また HSPエディタの動作がおかしくなったら、custom.ini を削除して設定を初期化してみるべし。とメモ。
これが、テキストエディタ Mery と、HSP 3.7beta のHSPエディタなら、すんなり開けるのだけど…。
しかし、幸い、HSPエディタの設定が保存されている custom.ini を削除したところ、ソースが開けるようになった。おそらく何かの拍子に変な値が設定されてしまって、異常動作する状態になったのだろう…。たぶん。
今後また HSPエディタの動作がおかしくなったら、custom.ini を削除して設定を初期化してみるべし。とメモ。
◎ 生成した実行ファイルがエラーを出す :
HSP 3.6 のHSPエディタでファイルを開いてexe実行ファイルを作ってみたところ、これが動かない…。「内部エラー13が発生」と出てくる…。
ググってみたら、picload で画像を開けなかった時に「内部エラー13」が発生するらしい。
_HSPエラーと対処 - 内部エラー13「画像ファイルがありません」
何故今回画像が開けなかったかというと、生成される実行ファイルに画像ファイル等を同梱する、PACKFILE機能の制限に引っ掛かっていた。同梱するファイルのファイル名は、11文字以内(拡張子も含めたら15文字以内)でなければならない、という罠を踏んでいた。画像ファイル名を短くしたら件のエラーは出ない状態になった。
つまり、今までこのWeb日記にアップロードしていたファイルは、HSP3.6 で動かそうとしても動かない状態になっていた。いやまあ、HSPエディタで開いて、F5キーで動作確認する分には動くのだけど…。実行ファイルを作成すると、そちらは動かないという…。
それにしても、HSP 3.7beta では何故エラーが出なかったのか。そのあたりの文字数制限が緩和されたのかな。しかし、doclib/history.txt を眺めても、それらしい記述が無いのだよな…。
何にせよ、同梱ファイルのファイル名は、昔の MS-DOS並の 8.3形式にしておいたほうが良さそう。数日後には忘れてしまいそうな予感もあるけれど…。
_8.3形式 - Wikipedia
ググってみたら、picload で画像を開けなかった時に「内部エラー13」が発生するらしい。
_HSPエラーと対処 - 内部エラー13「画像ファイルがありません」
何故今回画像が開けなかったかというと、生成される実行ファイルに画像ファイル等を同梱する、PACKFILE機能の制限に引っ掛かっていた。同梱するファイルのファイル名は、11文字以内(拡張子も含めたら15文字以内)でなければならない、という罠を踏んでいた。画像ファイル名を短くしたら件のエラーは出ない状態になった。
つまり、今までこのWeb日記にアップロードしていたファイルは、HSP3.6 で動かそうとしても動かない状態になっていた。いやまあ、HSPエディタで開いて、F5キーで動作確認する分には動くのだけど…。実行ファイルを作成すると、そちらは動かないという…。
それにしても、HSP 3.7beta では何故エラーが出なかったのか。そのあたりの文字数制限が緩和されたのかな。しかし、doclib/history.txt を眺めても、それらしい記述が無いのだよな…。
何にせよ、同梱ファイルのファイル名は、昔の MS-DOS並の 8.3形式にしておいたほうが良さそう。数日後には忘れてしまいそうな予感もあるけれど…。
_8.3形式 - Wikipedia
◎ 余談。サポートしている画像について :
画像を読み込む picload について解説してるページを眺めていたら、「pngは対応してないよ」と書いてあって…。ありゃ。自分、png を読み込ませちゃってるよ…。でも開けてるよ…。なんで?
HSP 3.6の doclib/history.txt を確認したところ、HSP 3.31β1 の時点で機能追加されてたらしい。
HSP 3.6 の Docs Library にも対応形式が書いてあった。
_OHDL - picload
良かった。PNGだけではなく、TGA や PSD にも対応してたのだな。安心して png を読み込ませることができそう。
HSP 3.6の doclib/history.txt を確認したところ、HSP 3.31β1 の時点で機能追加されてたらしい。
2012/06/14 3.31β1
...
読み込み可能な画像フォーマットにPNG、TGA、PSD形式を追加
HSP 3.6 の Docs Library にも対応形式が書いてあった。
_OHDL - picload
良かった。PNGだけではなく、TGA や PSD にも対応してたのだな。安心して png を読み込ませることができそう。
[ ツッコむ ]
#3 [hsp] HSPで生成したプログラムのアイコンを変えてみたかった
せっかくだから、HSPで生成した .exe や .scr のアイコンを変更してみたいと思い立った。環境は Windows10 x64 22H2。
HSP 3.6 や HSP 3.7beta では、ソース内で以下の記述をしておくことでアイコンを変更できるらしい。
しかし、上手く行かない…。
HSP 3.6 や HSP 3.7beta では、ソース内で以下の記述をしておくことでアイコンを変更できるらしい。
#packopt icon "icon.ico"
しかし、上手く行かない…。
◎ アイコンファイル作成 :
とりあえず、アイコンファイル(.ico)を作成。今回は、ToYcon 0.9 を使って、256x256、32bitカラーの1枚の画像からアイコンを作ってみた。
_ToYcon のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
アイコンの種類は WindowsXPタイプにしてみた。32bit, 8bit, 4bitカラー で、48x48, 32x32, 16x16 のサイズを内包。全部で9個のアイコン画像が入ってるマルチアイコンファイル。
生成された .ico を、IcoFX Portable 1.6.4 Rev 3 で開いて確認してみたけれど、それらしいファイルになっているように見えた。
_IcoFX Portable (icon editor) | PortableApps.com
_ToYcon のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
アイコンの種類は WindowsXPタイプにしてみた。32bit, 8bit, 4bitカラー で、48x48, 32x32, 16x16 のサイズを内包。全部で9個のアイコン画像が入ってるマルチアイコンファイル。
生成された .ico を、IcoFX Portable 1.6.4 Rev 3 で開いて確認してみたけれど、それらしいファイルになっているように見えた。
_IcoFX Portable (icon editor) | PortableApps.com
◎ アイコンの変更ができない :
HSP 3.7beta、及び、HSP 3.6 のHSPエディタで目的のファイルを開いて、以下を記述してから Ctrl + F9 で実行ファイルを生成してみたのだけど、ダメだった…。
アイコンが変更できた場合も、エクスプローラ上で見るとアイコンが変わってるようには見えない。ただ、Resource Hacker 5.1.8 を使って .exe の状態を確認すると、たしかに Icon Group が変わっていることが確認できた。
エラーが出る時は、DOS窓が開いて以下が表示された。
#packopt icon "icon.ico"
| HSPバージョン | 生成ファイル | 結果 |
|---|---|---|
| HSP 3.7beta7 | .exe生成 | Failure. ファイルは生成されるがアイコンは変わってない |
| HSP 3.7beta7 | .scr生成 | Failure. ファイルは生成されるがアイコンは変わってない |
| HSP 3.6 | .exe生成 | Success. ファイルも生成できて、アイコンも変わった |
| HSP 3.6 | .scr生成 | Failure. 途中でエラーが出る |
アイコンが変更できた場合も、エクスプローラ上で見るとアイコンが変わってるようには見えない。ただ、Resource Hacker 5.1.8 を使って .exe の状態を確認すると、たしかに Icon Group が変わっていることが確認できた。
エラーが出る時は、DOS窓が開いて以下が表示された。
iconins.exe v1.00 Basic program has been created by Kpan. Modified by inovia. [ERROR] No.10 実行ファイルが見つかりません Enterキーを押してください
◎ iconinsについて :
HSP が #packopt の指定でアイコンを変更する場合、HSP に同梱されている iconins.exe というツールを使ってアイコンを変更しているらしい。
ただ、この iconins.exe を呼び出す別のプログラムが、実行ファイル名を "〜.exe" に決め打ちして iconins.exe を呼んでいるそうで…。故に、.exe を生成した場合はアイコン変更ができるけど、.scr を生成した場合はアイコン変更できない、という話を見かけた。
_HSP3.7bata でスクリーンセーバー作成 - HSPTV!掲示板
別途 iconins.exe を呼び出すことでアイコン変更できる時もあるらしい。何のオプションもつけずに iconins を実行すると以下のヘルプが表示される。
実行ファイルのパスや、アイコンファイルのパスは、絶対パス(C:\hoge\fuga\piyo.exe)じゃないとダメらしい。ファイル名のみ(piyo.exe)だけを指定してもエラーが出て動かなかった。
HSP 3.6 で生成した .exe や .scr は、後から別途 iconins.exe を呼び出すことでアイコン変更ができたけど。HSP 3.7beta で生成した .exe, .scr には反映されなかった。何故。
ただ、この iconins.exe を呼び出す別のプログラムが、実行ファイル名を "〜.exe" に決め打ちして iconins.exe を呼んでいるそうで…。故に、.exe を生成した場合はアイコン変更ができるけど、.scr を生成した場合はアイコン変更できない、という話を見かけた。
_HSP3.7bata でスクリーンセーバー作成 - HSPTV!掲示板
別途 iconins.exe を呼び出すことでアイコン変更できる時もあるらしい。何のオプションもつけずに iconins を実行すると以下のヘルプが表示される。
> iconins iconins.exe v1.00 Basic program has been created by Kpan. Modified by inovia. 使用法: iconins -e"実行ファイルパス" -i"アイコンファイルパス" -v"バージョンファイルパス" -l"言語ID(オプション)" -u"UPX(オプション)" -m "manifest(オプション)"
実行ファイルのパスや、アイコンファイルのパスは、絶対パス(C:\hoge\fuga\piyo.exe)じゃないとダメらしい。ファイル名のみ(piyo.exe)だけを指定してもエラーが出て動かなかった。
HSP 3.6 で生成した .exe や .scr は、後から別途 iconins.exe を呼び出すことでアイコン変更ができたけど。HSP 3.7beta で生成した .exe, .scr には反映されなかった。何故。
◎ Let's HSPIC! を試してみた :
iconins.exe を使うことで上手く行かないなら、別のツールを使ったら上手くいくのだろうか? ググったところ、Let's HSPIC! なるツールがあるらしい。試用してみた。
_HSP補助ツール - Let's HSP!
lhspic10.zip を入手。バージョンは 1.0。解凍して任意のフォルダに置いた。
動作には Resource Hacker 3.4.0 日本語版 (rh_japanese.zip) が必要らしい。Internet Archive を探して入手。
_Resource Hacker (WebArchive)
zip を解凍して、これも任意の場所に置いた。
Let's HSPIC! (lhspic.exe) を起動して、ウインドウを右クリック。リソースエディタのパス、を選んで、ResHacker.exe を指定。
.exe と .ico をそれぞれウインドウの入力欄にドラッグアンドドロップすれば、入力ファイルとして指定できる。その状態で「Change!」ボタンをクリックすれば反映されるはず。
だったのだけど。「無効なファイルです。(1)」とエラーダイアログが表示されて、処理されなかった。
更に、Let's HSPIC! を閉じようとすると、Microsoft Visual C++ Runtime Library がエラーを出す。2009年頃のソフトのせいか、現状では動作に問題があるということだろうか…。
_Let's HSPIC! 追加インフォメーション
上記ページによると、hsp3mt.hrt を使用しているファイルに対してはエラーが出るそうで。hsp3mt.hrt はHSPをマルチスレッド対応にするためのファイルらしいけど、たしか HSP 3.6 や HSP 3.7beta では標準でマルチスレッドが有効になっている、という話を見かけた気がする…。
_HSP3.6 新機能ハイライト
HSPの現行バージョンはランタイムが以前と変わってしまったので、Let's HSPIC! は使えない、ということかもしれないなと…。
_HSP補助ツール - Let's HSP!
lhspic10.zip を入手。バージョンは 1.0。解凍して任意のフォルダに置いた。
動作には Resource Hacker 3.4.0 日本語版 (rh_japanese.zip) が必要らしい。Internet Archive を探して入手。
_Resource Hacker (WebArchive)
zip を解凍して、これも任意の場所に置いた。
Let's HSPIC! (lhspic.exe) を起動して、ウインドウを右クリック。リソースエディタのパス、を選んで、ResHacker.exe を指定。
.exe と .ico をそれぞれウインドウの入力欄にドラッグアンドドロップすれば、入力ファイルとして指定できる。その状態で「Change!」ボタンをクリックすれば反映されるはず。
だったのだけど。「無効なファイルです。(1)」とエラーダイアログが表示されて、処理されなかった。
更に、Let's HSPIC! を閉じようとすると、Microsoft Visual C++ Runtime Library がエラーを出す。2009年頃のソフトのせいか、現状では動作に問題があるということだろうか…。
_Let's HSPIC! 追加インフォメーション
上記ページによると、hsp3mt.hrt を使用しているファイルに対してはエラーが出るそうで。hsp3mt.hrt はHSPをマルチスレッド対応にするためのファイルらしいけど、たしか HSP 3.6 や HSP 3.7beta では標準でマルチスレッドが有効になっている、という話を見かけた気がする…。
_HSP3.6 新機能ハイライト
また、これに伴って、HSP3.51まで用意されていたマルチスレッド版ランタイム(hsp3mt)の同梱を終了しました。 hsp3mtを使用していたユーザーは、引き続き標準のHSP3ランタイムをご使用ください。
HSPの現行バージョンはランタイムが以前と変わってしまったので、Let's HSPIC! は使えない、ということかもしれないなと…。
◎ 2023/10/26追記 :
その後も実験していたら、HDP 3.7beta7 の場合も、後から iconins.exe を呼ぶことでアイコン変更できていることが分かった。
エクスプローラ上で見るとアイコンが変わってないので反映されていないものと思い込んでしまったけれど、Resource Hacker で exe や scr を開いてみると、Icon Group の項目内で、ちゃんとマルチアイコンが登録されていた。
また、作業ディレクトリ内の exe や scr をデスクトップにコピーしてみたところ、デスクトップ上ではちゃんとアイコンが変わった状態で表示された。
しかし、ソース内に #packopt icon "icon.ico" と書いてしまうと、HSP 3.6利用時に、スクリーンセーバとして scr を生成した際にエラーが出てしまう。そこで、iconin.exe を呼び出すbatファイルを書いて、exe や scr ができた後、手動でbatファイルを実行してアイコン変更するようにしてみた。
changeicon.bat
現状では、このやり方が一番問題が少なそうな気もする。いやまあ、batファイル内の iconins.exe のパスを環境毎に変更しないといけない面倒臭さはあるのだけど…。
エクスプローラ上で見るとアイコンが変わってないので反映されていないものと思い込んでしまったけれど、Resource Hacker で exe や scr を開いてみると、Icon Group の項目内で、ちゃんとマルチアイコンが登録されていた。
また、作業ディレクトリ内の exe や scr をデスクトップにコピーしてみたところ、デスクトップ上ではちゃんとアイコンが変わった状態で表示された。
しかし、ソース内に #packopt icon "icon.ico" と書いてしまうと、HSP 3.6利用時に、スクリーンセーバとして scr を生成した際にエラーが出てしまう。そこで、iconin.exe を呼び出すbatファイルを書いて、exe や scr ができた後、手動でbatファイルを実行してアイコン変更するようにしてみた。
changeicon.bat
@rem @set ICONINSPATH=C:\Prog\hsp36\iconins.exe @set ICONINSPATH=C:\Prog\hsp37beta\iconins.exe @set CURDIR=%~dp0 %ICONINSPATH% -e"%CURDIR%p3drdscr.exe" -i"%CURDIR%icon.ico" %ICONINSPATH% -e"%CURDIR%p3drdscr.scr" -i"%CURDIR%icon.ico"
現状では、このやり方が一番問題が少なそうな気もする。いやまあ、batファイル内の iconins.exe のパスを環境毎に変更しないといけない面倒臭さはあるのだけど…。
[ ツッコむ ]
2022/10/25(火) [n年前の日記]
#1 [z80] Form Feed は動かない
制御コードの 0x0c (Form Feed, FF) についてまだ調べているところ。コレは本当に、画面クリアとして機能しないものなのだろうかと。
_制御文字 - Wikipedia
_改ページとは (form feed, FF) かいページ: - IT用語辞典バイナリ
VT100 関係の資料についてググっていたら、「FF は LF で置き換えられる」と記述されてることに気が付いた。
_ANSI Control Functions Summary
_ctlseqs(ms)
_対応制御シーケンス
VT100互換相当の Tera Term も、Mintty も、0x0c が画面クリアとしては働かずに改行になってしまったけれど、仕様通りの動作だったのだな…。やはり、ESC [2J を送って画面クリアするのが妥当らしい…。
_c - Form feed does not clear the screen - Stack Overflow
_制御文字 - Wikipedia
_改ページとは (form feed, FF) かいページ: - IT用語辞典バイナリ
VT100 関係の資料についてググっていたら、「FF は LF で置き換えられる」と記述されてることに気が付いた。
_ANSI Control Functions Summary
Form feed : FF 0/12 : Treated as LF.
_ctlseqs(ms)
FF : Form Feed or New Page (NP). (FF is Ctrl-L). FF is treated the same as LF.ctlseqs(ms) より
_対応制御シーケンス
0x0c : FF : LFと同じ対応制御シーケンス より
VT100互換相当の Tera Term も、Mintty も、0x0c が画面クリアとしては働かずに改行になってしまったけれど、仕様通りの動作だったのだな…。やはり、ESC [2J を送って画面クリアするのが妥当らしい…。
_c - Form feed does not clear the screen - Stack Overflow
[ ツッコむ ]
#2 [nitijyou] 日記をアップロード
2022/09/19を最後に日記をアップロードしてなかったのでアップロード。
[ ツッコむ ]
2021/10/25(月) [n年前の日記]
#1 [zatta] ワイヤレスチャイムが不調
門と台所に設置してるワイヤレスチャイムの動作が不調。門の送信機のボタンを押してもチャイムが鳴ってくれない。型番は、おそらく Revex X810 ―― 送信機が X10 で、受信機が X800、だと思うけど…。
_呼び出しチャイム X810(送・受信機セット) - X10(送信機) - X800(受信機) - 生活をサポートする「リーベックス株式会社」
受信機側の音量変更ボタンを押すと音が鳴るので、おそらく受信機側は壊れてないのではないか…。風雨に晒されてる送信機側が壊れた可能性が高そう。分解して修理できないかと思ったけれど、特殊なネジが使われていて、送信機側の基板を外すことができない。基板を外せれば、スイッチの接触不良等々を調べられそうなのだけど…。
関連製品のレビュー等をググっていたら、別の型番の製品において、メロディを選択するダイヤルの設計に問題があって接触不良が起きがち、という話を見かけた。もしかするとこの製品も似たような問題を抱えているのではないかな、と疑って、ダイヤルをアレコレ変更して試していたところ、ちゃんと反応する角度を発見。とりあえず、この状態でしばらく様子を見てみるかな…。
_呼び出しチャイム X810(送・受信機セット) - X10(送信機) - X800(受信機) - 生活をサポートする「リーベックス株式会社」
受信機側の音量変更ボタンを押すと音が鳴るので、おそらく受信機側は壊れてないのではないか…。風雨に晒されてる送信機側が壊れた可能性が高そう。分解して修理できないかと思ったけれど、特殊なネジが使われていて、送信機側の基板を外すことができない。基板を外せれば、スイッチの接触不良等々を調べられそうなのだけど…。
関連製品のレビュー等をググっていたら、別の型番の製品において、メロディを選択するダイヤルの設計に問題があって接触不良が起きがち、という話を見かけた。もしかするとこの製品も似たような問題を抱えているのではないかな、と疑って、ダイヤルをアレコレ変更して試していたところ、ちゃんと反応する角度を発見。とりあえず、この状態でしばらく様子を見てみるかな…。
◎ ネジが気になる。 :
それにしても、この手の製品は、どうして特殊なネジを使うんだろう…。いやまあ、買った人が分解できないようにわざとそういうネジを選んでるのだろうけど、掃除や修理をして使えるほうが地球にやさしい(?)だろうに…。
それともアレかな。無線を使う機器は法律的なアレコレで簡単に分解できない仕様にしなければいけない、みたいなソレでもあるんだろうか。でも、以前、BUFFALOの有線マウスでも特殊なネジが使われていた記憶があるし。無線機器にしか使わないというわけでもなさそうな。
ググってみたら、トルクスネジだの、いたずら防止ネジだの、タンパープルーフだの、色々あるらしい。
_トルクスネジとは?特徴とメリットやデメリットまで紹介 | 技術コラム | 特殊ネジ・リベット製造.com
_タンパープルーフネジは、いたずら防止ねじ?それともいじり防止ねじ? | 技術コラム | 特殊ネジ・リベット製造.com
_トルクス - Wikipedia
種類が多過ぎる。規格を統一してほしい。いや、統一したら目的を果たせないのかもしれんけど。この手のソレに対応した工具を買っておくべきかなあ…。
それともアレかな。無線を使う機器は法律的なアレコレで簡単に分解できない仕様にしなければいけない、みたいなソレでもあるんだろうか。でも、以前、BUFFALOの有線マウスでも特殊なネジが使われていた記憶があるし。無線機器にしか使わないというわけでもなさそうな。
ググってみたら、トルクスネジだの、いたずら防止ネジだの、タンパープルーフだの、色々あるらしい。
_トルクスネジとは?特徴とメリットやデメリットまで紹介 | 技術コラム | 特殊ネジ・リベット製造.com
_タンパープルーフネジは、いたずら防止ねじ?それともいじり防止ねじ? | 技術コラム | 特殊ネジ・リベット製造.com
_トルクス - Wikipedia
種類が多過ぎる。規格を統一してほしい。いや、統一したら目的を果たせないのかもしれんけど。この手のソレに対応した工具を買っておくべきかなあ…。
[ ツッコむ ]
#2 [zatta] 電話機子機の電池がおかしい
茶の間に置いてある、電話子機 Panasonic KX-FKN514W の充電状態がおかしい。充電状態を示す表示が、1/3のまま…。充電池の寿命だろうか。先日、茶の間の床下の水を汲み取る作業をした際、充電器のコードを引っかけて子機ごと落としてしまったのだけど、その時に壊れたのだろうか…。
充電池の型番を調べてみた。Panasonic KX-FAN52、らしい。ニッケル水素充電池。また、以下の互換品も存在する模様。
Amazonで、他の互換品も見かけたけれど、出火した、火を吹いたというレビューもあるようで…。充電池/バッテリー関係はそういう事故もありえるから怖いな…。名の知れたメーカの製品を選ばないとヤバそう…。数百円をケチって家を火事にしたら馬鹿馬鹿しい…。
さておき、KX-FKN514W の取扱説明書を眺めたら、10時間ほどで全充電できると書いてあった。
試しに、10時間前後、充電器に繋げっぱなしにして様子を見てみたところ、充電状態を示す表示が3/3になってくれた。ということは、まだ充電池は完全に死んでしまったわけではなさそう。単に、充電器に正しく刺さってなくて電池切れになっていただけかもしれない。
充電池の型番を調べてみた。Panasonic KX-FAN52、らしい。ニッケル水素充電池。また、以下の互換品も存在する模様。
- ELPA TSA-123 (2.4V, 900mAh)
- ELPA TSC-123 (2.4V, 600mAh)
- オーム電機 TEL-B82 (2.4V, 850mAh)
Amazonで、他の互換品も見かけたけれど、出火した、火を吹いたというレビューもあるようで…。充電池/バッテリー関係はそういう事故もありえるから怖いな…。名の知れたメーカの製品を選ばないとヤバそう…。数百円をケチって家を火事にしたら馬鹿馬鹿しい…。
さておき、KX-FKN514W の取扱説明書を眺めたら、10時間ほどで全充電できると書いてあった。
試しに、10時間前後、充電器に繋げっぱなしにして様子を見てみたところ、充電状態を示す表示が3/3になってくれた。ということは、まだ充電池は完全に死んでしまったわけではなさそう。単に、充電器に正しく刺さってなくて電池切れになっていただけかもしれない。
[ ツッコむ ]
#3 [pc] プリントサーバについて調べてた
某所からPCトラブル相談。USB接続で共有プリンタにしてある複合機、EPSON PX-M6711FT が、また印刷できなくなったらしい。ただ、特定のPC1台だけが印刷できないとの話で、他のPCからは印刷できてるとのこと。
関連しそうな情報をググっていたけど、そもそも複合機やプリンタを直接LANの中に配置してネットワーク接続すればこういった問題は解決するだろうと…。つまりはUSB接続のプリンタをLANに参加させる何かしらの機器があれば状況が改善しそうだなと思いついた。
そのあたりをググってみたら、プリントサーバという製品ジャンルが存在するようで…。パラレルポート接続、もしくは、USB接続のプリンタを、LAN内にネットワークプリンタとして参加させることができる機器らしい。
ただ、昔はそういう製品ジャンルがあったけど、今はもうほとんど存在していないようで。EPSONも昔はプリントサーバを販売していたけれど、今現在の商品ラインナップの中にプリントサーバは無い。それもまあ、当たり前の話で…。今時のプリンタや複合機はLAN接続するためのインターフェイスを持っているから、別途プリントサーバを購入する必要が無いわけで…。
USB接続で使いたいという需要はどこかしらにあるはずなんだけどなあ…。でもまあ、大量に売れるものではないから、無くなってしまったのも仕方ないか…。
プリンタをLinux機とUSB接続で繋いで、そのLinux機をプリントサーバ扱いにすることはできないのだろうか。ググってみたら、そういうこともできなくもないらしい。Windows機からLAN経由でLinux機にアクセスして印刷してる事例も見かけた。Linux用ドライバが存在するプリンタや複合機なら、プリントサーバをLinuxを使って構築できる模様。
ただ、EPSON PX-M6711FT は、Linux用のプリンタドライバが用意されてないらしい。残念。
関連しそうな情報をググっていたけど、そもそも複合機やプリンタを直接LANの中に配置してネットワーク接続すればこういった問題は解決するだろうと…。つまりはUSB接続のプリンタをLANに参加させる何かしらの機器があれば状況が改善しそうだなと思いついた。
そのあたりをググってみたら、プリントサーバという製品ジャンルが存在するようで…。パラレルポート接続、もしくは、USB接続のプリンタを、LAN内にネットワークプリンタとして参加させることができる機器らしい。
ただ、昔はそういう製品ジャンルがあったけど、今はもうほとんど存在していないようで。EPSONも昔はプリントサーバを販売していたけれど、今現在の商品ラインナップの中にプリントサーバは無い。それもまあ、当たり前の話で…。今時のプリンタや複合機はLAN接続するためのインターフェイスを持っているから、別途プリントサーバを購入する必要が無いわけで…。
USB接続で使いたいという需要はどこかしらにあるはずなんだけどなあ…。でもまあ、大量に売れるものではないから、無くなってしまったのも仕方ないか…。
プリンタをLinux機とUSB接続で繋いで、そのLinux機をプリントサーバ扱いにすることはできないのだろうか。ググってみたら、そういうこともできなくもないらしい。Windows機からLAN経由でLinux機にアクセスして印刷してる事例も見かけた。Linux用ドライバが存在するプリンタや複合機なら、プリントサーバをLinuxを使って構築できる模様。
ただ、EPSON PX-M6711FT は、Linux用のプリンタドライバが用意されてないらしい。残念。
[ ツッコむ ]
#4 [anime] 「シキザクラ」2話を視聴
3DCGによる変身ヒーローアニメ、だろうか。2話を視聴。
冒頭のやり取りを見ていてなんとなく思ったけど、これはもしかして「仮面ライダーリバイス」のアニメ版相当なのでは…? まあ、たまたま偶然、設定がちょっとだけ似た作品が、同時期に放送されてしまっただけ、だろうけど。
それにしても最近のCGアニメは凄いな…。一時停止したら手描きと区別がつかない…。制作しているアニメスタジオ名でググってみたら、「ヤマト2202」「ラブライブ」を担当していたスタジオだそうで。3DCGでありながらキャラの見た目がそれらしいのは「ラブライブ」シリーズでのノウハウが活かされているのだろうか…? ここ最近、上手いCGアニメスタジオと、そうでもないCGアニメスタジオが、結構ハッキリと分かれてきたような気もする…。
冒頭のやり取りを見ていてなんとなく思ったけど、これはもしかして「仮面ライダーリバイス」のアニメ版相当なのでは…? まあ、たまたま偶然、設定がちょっとだけ似た作品が、同時期に放送されてしまっただけ、だろうけど。
それにしても最近のCGアニメは凄いな…。一時停止したら手描きと区別がつかない…。制作しているアニメスタジオ名でググってみたら、「ヤマト2202」「ラブライブ」を担当していたスタジオだそうで。3DCGでありながらキャラの見た目がそれらしいのは「ラブライブ」シリーズでのノウハウが活かされているのだろうか…? ここ最近、上手いCGアニメスタジオと、そうでもないCGアニメスタジオが、結構ハッキリと分かれてきたような気もする…。
[ ツッコむ ]
2020/10/25(日) [n年前の日記]
#1 [godot] Godot Engineでプレイヤーキャラ用のシーンを作成
Godot Engine は2D/3Dゲームが作れる、無料で利用できるゲームエンジン。作ったゲームは、Windows/Mac/Linux/Android上で動かせるらしい。HTML5で出力することもできるからWebブラウザ上でも動かせる。
_Godot Engine - Free and open source 2D and 3D game engine
_最初のゲーム - Godot Engine (stable)の日本語のドキュメント
Windows10 x64 2004 + Godot Engine 3.2.3 x64 で、2D表示の Apple Catcher タイプのゲームを ―― 上から林檎が落ちてくるので受け止めると点数が入る感じのゲームを作ってみようとしているのだけど。せっかく触っていることだし、操作手順を一通りメモしていこうかなと。
ひとまず今回は、プレイヤーキャラ相当を作成する手順をメモ。
_Godot Engine - Free and open source 2D and 3D game engine
_最初のゲーム - Godot Engine (stable)の日本語のドキュメント
Windows10 x64 2004 + Godot Engine 3.2.3 x64 で、2D表示の Apple Catcher タイプのゲームを ―― 上から林檎が落ちてくるので受け止めると点数が入る感じのゲームを作ってみようとしているのだけど。せっかく触っていることだし、操作手順を一通りメモしていこうかなと。
ひとまず今回は、プレイヤーキャラ相当を作成する手順をメモ。
◎ プロジェクトを新規作成。 :
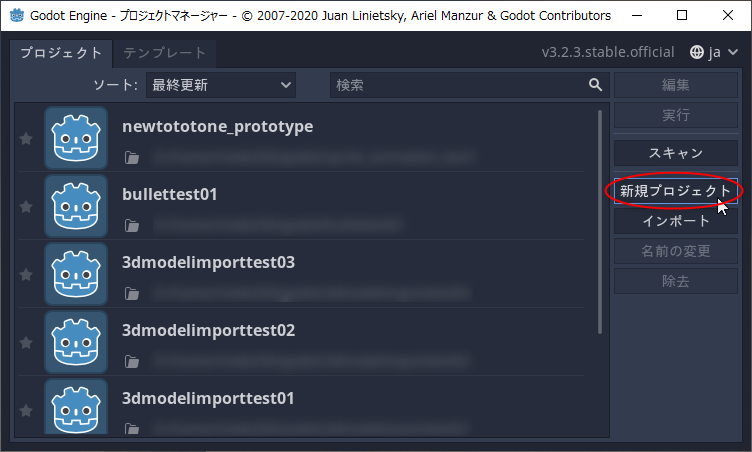
まずはプロジェクトを新規作成。Godot Engine を起動するとプロジェクトマネージャーが開くので「新規プロジェクト」をクリック。
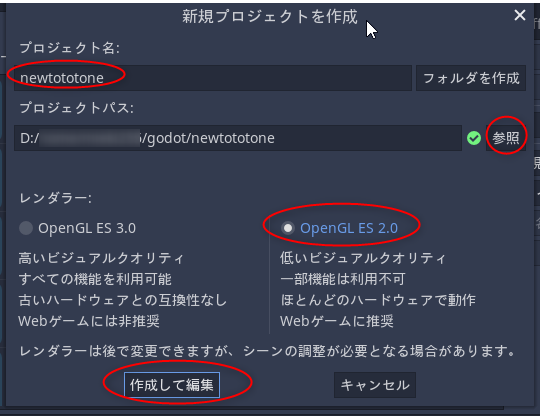
プロジェクト名と、プロジェクトの保存場所を指定。レンダラーは、OpenGL ES 3.0 と OpenGL ES 2.0 のどちらかを選べるけれど、Webブラウザ上でも動作するゲームを作ってみたいので、OpenGL ES 2.0 のほうを選ぶ。
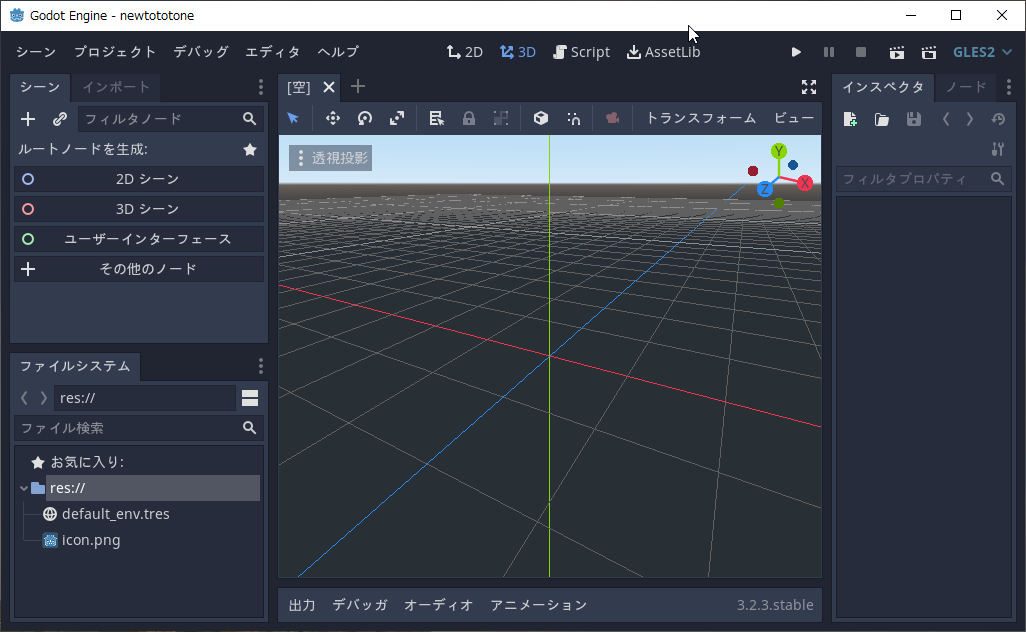
プロジェクトが新規作成された。Godot のウインドウが開く。
プロジェクト名と、プロジェクトの保存場所を指定。レンダラーは、OpenGL ES 3.0 と OpenGL ES 2.0 のどちらかを選べるけれど、Webブラウザ上でも動作するゲームを作ってみたいので、OpenGL ES 2.0 のほうを選ぶ。
プロジェクトが新規作成された。Godot のウインドウが開く。
◎ プロジェクトのゲームウインドウサイズを設定。 :
プロジェクトのゲームウインドウサイズを設定しておく。
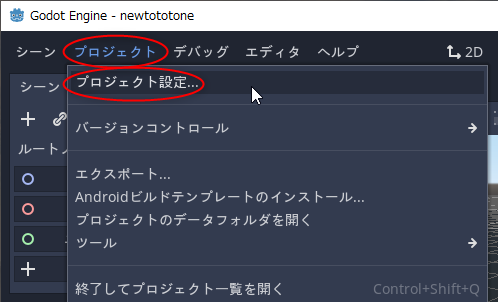
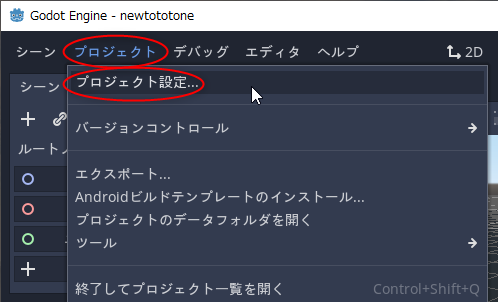
プロジェクト → プロジェクト設定、を選択。

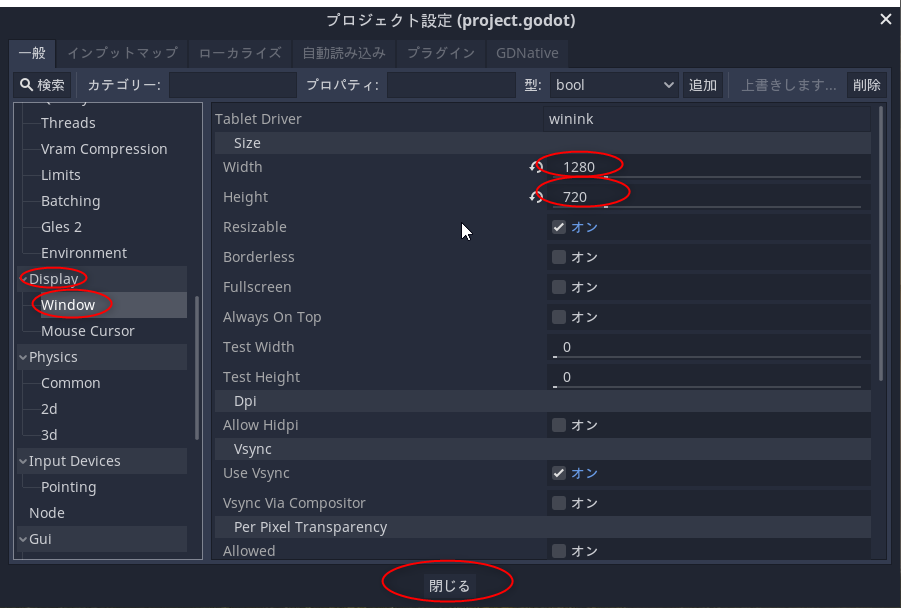
Display の中の Window を選択して、Width と Height を指定。今回は 1280 x 720 のウインドウサイズを指定しておくことにした。数値を入力したら「閉じる」をクリックして設定を終える。
プロジェクト → プロジェクト設定、を選択。

Display の中の Window を選択して、Width と Height を指定。今回は 1280 x 720 のウインドウサイズを指定しておくことにした。数値を入力したら「閉じる」をクリックして設定を終える。
◎ テクスチャ画像をインポート。 :
プロジェクトに、テクスチャ画像をインポートする。
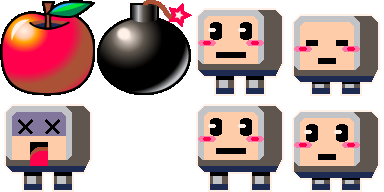
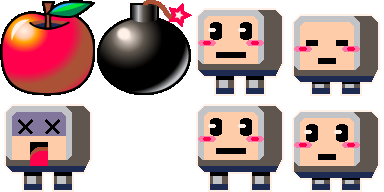
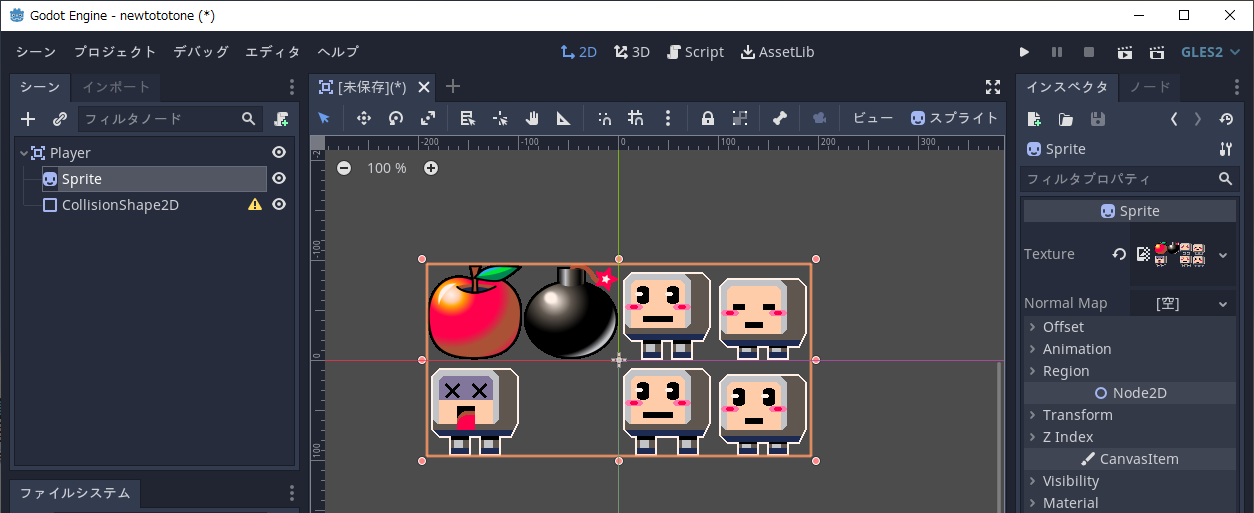
今回は、以下の画像を使うことにする。複数キャラが1枚の画像に収められている、スプライトシートと呼ばれる画像。1キャラは96x96ドット。

_newtototone_image_24bit.png
ところで、プロジェクトフォルダ直下に雑多なファイルを置くとファイル管理がごちゃごちゃしてしまうので、画像ファイルやサウンドファイルは resources というフォルダの中に入れておきたい。imports でも images でも名前は何でもいいけど。
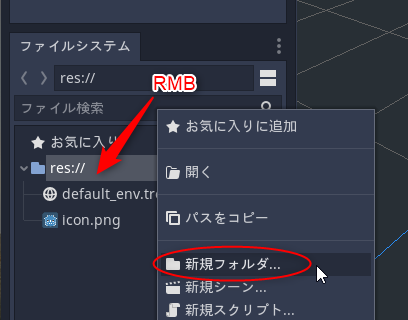
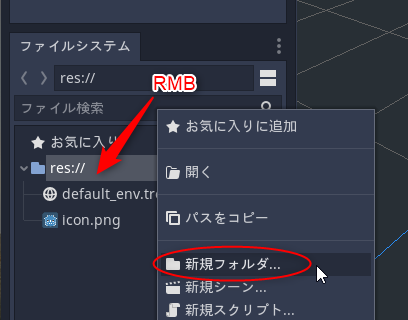
プロジェクトフォルダ内でフォルダを新規作成する。ファイルシステムウインドウ内の「res://」を右クリック。「新規フォルダ」を選択。

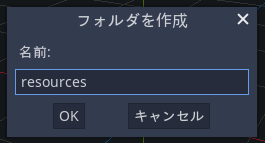
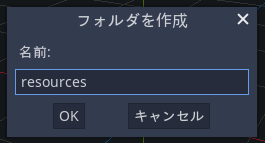
新規フォルダ名を入力。「resources」と打ち込む。

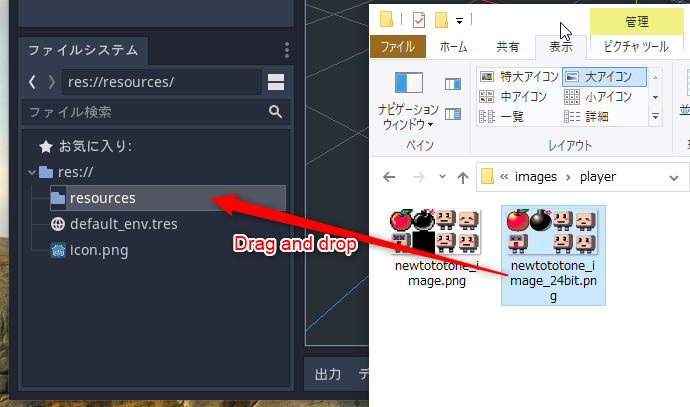
res:// の下に、resources というフォルダが作成された。エクスプローラ等から使いたいテクスチャ画像を resources の上までドラッグアンドドロップ。これでresourcesフォルダの中にテクスチャ画像がコピーされて、Godot Engine が自動でインポート処理をしてくれる。
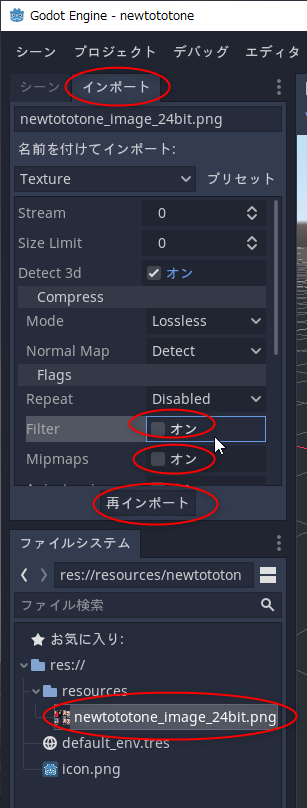
注意点。Godot Engine上で2Dゲームを作る場合はテクスチャ画像の Filter と Mipmaps を無効にしておきたい。そうしておかないと、表示した時に画像の境界がちょっとおかしな見た目になってしまうので…。
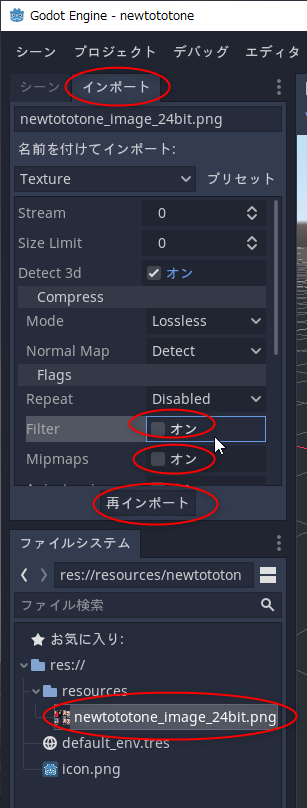
画像ファイルを選択してから、上のほうの「インポート」タブをクリック。デフォルトでは「Filter」にチェックが入っているので、クリックしてチェックを外す。ついでに、Mipmaps のチェックも外れてることを確認。チェックを外したら「再インポート」をクリック。

これで、Godot Engine のプロジェクトからテクスチャ画像を利用できる状態になった。
今回は、以下の画像を使うことにする。複数キャラが1枚の画像に収められている、スプライトシートと呼ばれる画像。1キャラは96x96ドット。

ところで、プロジェクトフォルダ直下に雑多なファイルを置くとファイル管理がごちゃごちゃしてしまうので、画像ファイルやサウンドファイルは resources というフォルダの中に入れておきたい。imports でも images でも名前は何でもいいけど。
プロジェクトフォルダ内でフォルダを新規作成する。ファイルシステムウインドウ内の「res://」を右クリック。「新規フォルダ」を選択。

新規フォルダ名を入力。「resources」と打ち込む。

res:// の下に、resources というフォルダが作成された。エクスプローラ等から使いたいテクスチャ画像を resources の上までドラッグアンドドロップ。これでresourcesフォルダの中にテクスチャ画像がコピーされて、Godot Engine が自動でインポート処理をしてくれる。
注意点。Godot Engine上で2Dゲームを作る場合はテクスチャ画像の Filter と Mipmaps を無効にしておきたい。そうしておかないと、表示した時に画像の境界がちょっとおかしな見た目になってしまうので…。
画像ファイルを選択してから、上のほうの「インポート」タブをクリック。デフォルトでは「Filter」にチェックが入っているので、クリックしてチェックを外す。ついでに、Mipmaps のチェックも外れてることを確認。チェックを外したら「再インポート」をクリック。

これで、Godot Engine のプロジェクトからテクスチャ画像を利用できる状態になった。
◎ プレイヤーキャラ相当のシーンを新規作成。 :
プレイヤーキャラ相当をゲームウインドウに表示したい。
プレイヤーキャラは、画像表示をするし、アタリ範囲も持つので、今回は Area2D というノードを作って処理する。
ちなみに、アタリ判定を必要とするノードは、Area2D、StaticBody2D、RigidBody2D、KinematicBody2D の4種類がある。詳しくは以下を参考に。
_物理の紹介 - Godot Engine (stable)の日本語のドキュメント
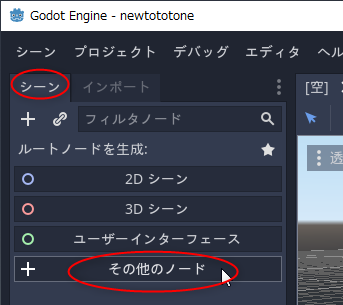
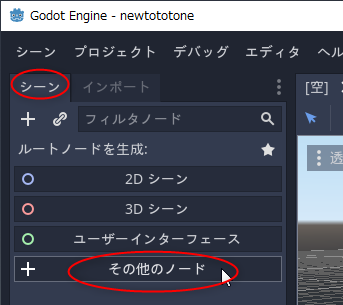
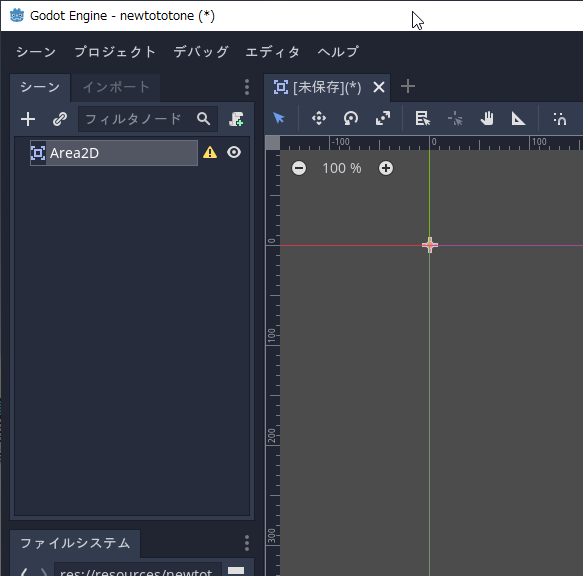
一番上位となる Area2Dノードをシーンに追加していく。「シーン」タブをクリックすると、ウインドウの左上のほうに「何のノードを追加するか?」的なノリで4つほどノードの選択肢が出ているので、「その他のノード」をクリック。

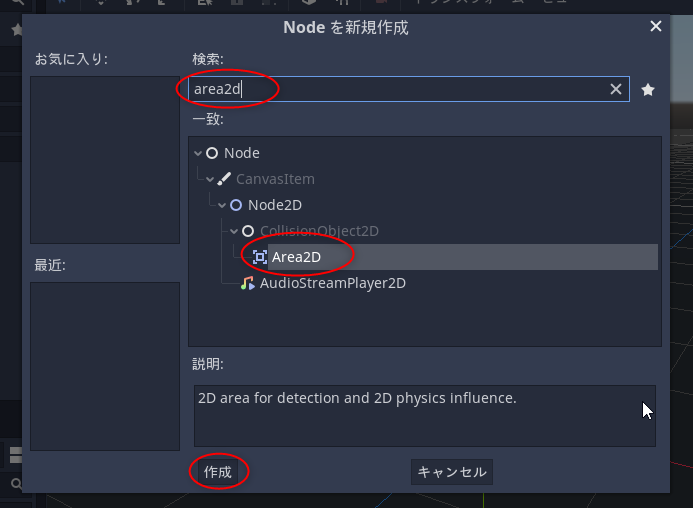
ノード新規作成ウインドウが開くので、「area2d」と打ち込んで絞り込み検索。リストアップされた中から「Area2D」を選んで「作成」をクリック。
Area2Dノードが一番上位のノード(ルートノード?)としてシーンに追加された。
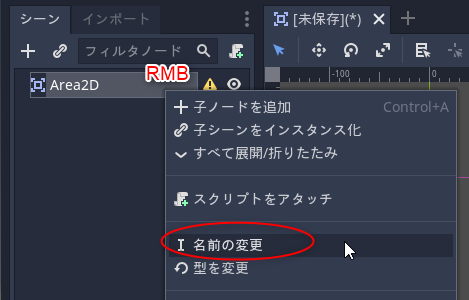
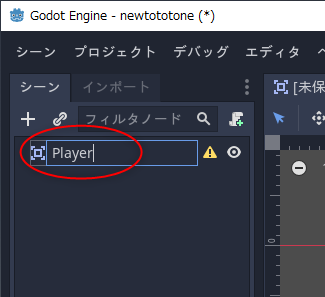
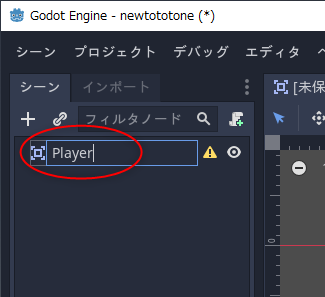
ノードの名前を「Player」に変更しておく。右クリックして「名前の変更」。

「Player」を入力。これでノード名が「Player」になった。

ちなみに、ノードが選択されてる状態でノード名部分をクリックしても名前の変更はできる。
プレイヤーキャラは、画像表示をするし、アタリ範囲も持つので、今回は Area2D というノードを作って処理する。
Player (Area2D) │ ├─ Sprite (画像表示を担当するノード) │ └─ CollisionShape2D (アタリ範囲を担当するノード)
ちなみに、アタリ判定を必要とするノードは、Area2D、StaticBody2D、RigidBody2D、KinematicBody2D の4種類がある。詳しくは以下を参考に。
_物理の紹介 - Godot Engine (stable)の日本語のドキュメント
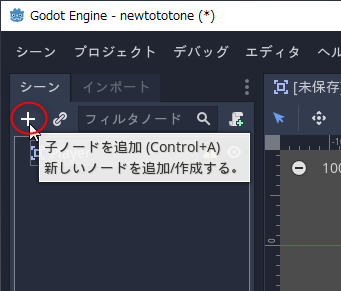
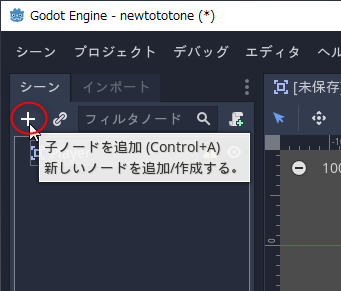
一番上位となる Area2Dノードをシーンに追加していく。「シーン」タブをクリックすると、ウインドウの左上のほうに「何のノードを追加するか?」的なノリで4つほどノードの選択肢が出ているので、「その他のノード」をクリック。

ノード新規作成ウインドウが開くので、「area2d」と打ち込んで絞り込み検索。リストアップされた中から「Area2D」を選んで「作成」をクリック。
Area2Dノードが一番上位のノード(ルートノード?)としてシーンに追加された。
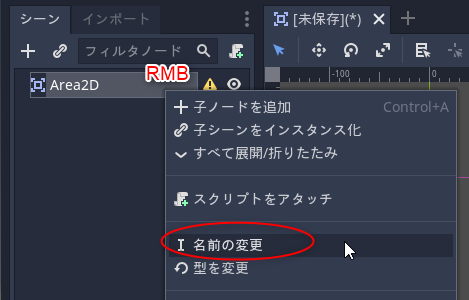
ノードの名前を「Player」に変更しておく。右クリックして「名前の変更」。

「Player」を入力。これでノード名が「Player」になった。

ちなみに、ノードが選択されてる状態でノード名部分をクリックしても名前の変更はできる。
◎ プレイヤーノードに必要なノードを追加。 :
Playerノードに、画像表示をする Spriteノードと、アタリ範囲を指定する CollisionShape2Dノードを追加したい。
Playerノードを選択した状態で、左上のプラスマークをクリックしてノードを追加していく。

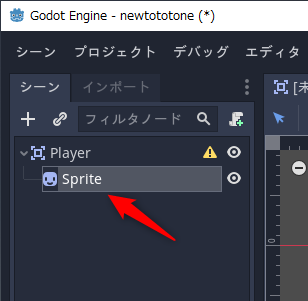
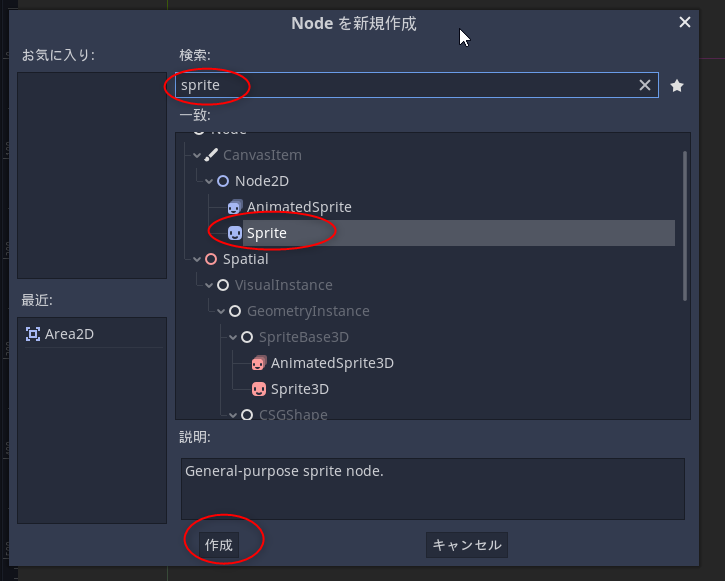
「sprite」と打って絞り込み検索。「Sprite」を選んで「作成」。
Spriteノードが追加された。

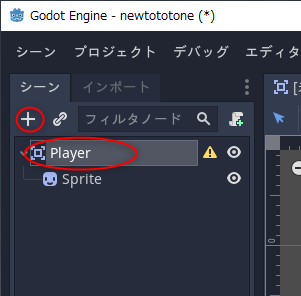
Playerノード(一番上のノード)を選択してから、またプラスアイコンをクリック。

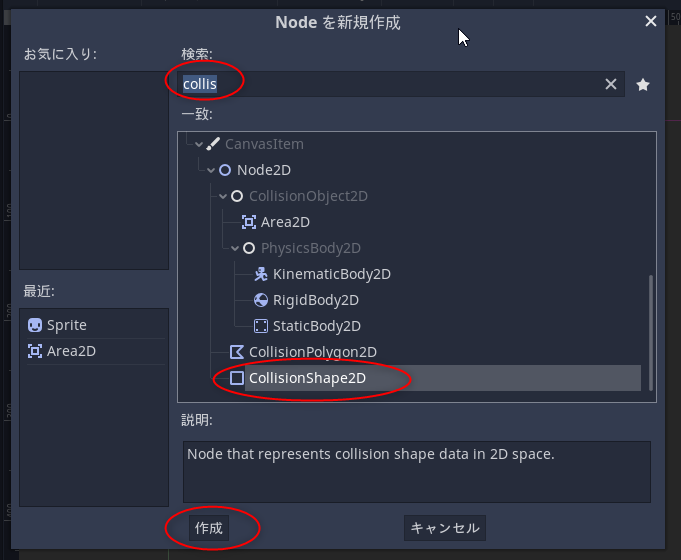
CollisionShape2Dノードを選択して作成。
CollisionShape2Dノードが追加された。

Playerノードを選択した状態で、左上のプラスマークをクリックしてノードを追加していく。

「sprite」と打って絞り込み検索。「Sprite」を選んで「作成」。
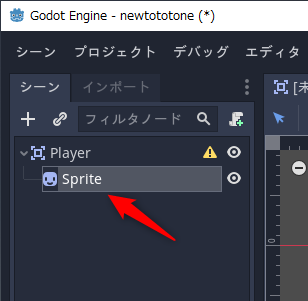
Spriteノードが追加された。

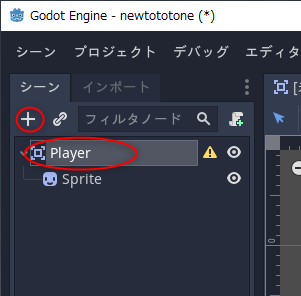
Playerノード(一番上のノード)を選択してから、またプラスアイコンをクリック。

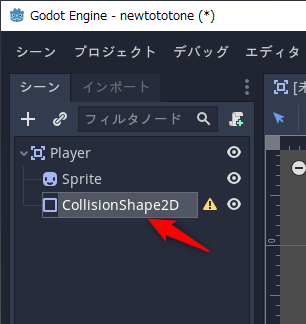
CollisionShape2Dノードを選択して作成。
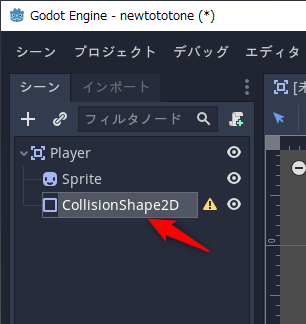
CollisionShape2Dノードが追加された。

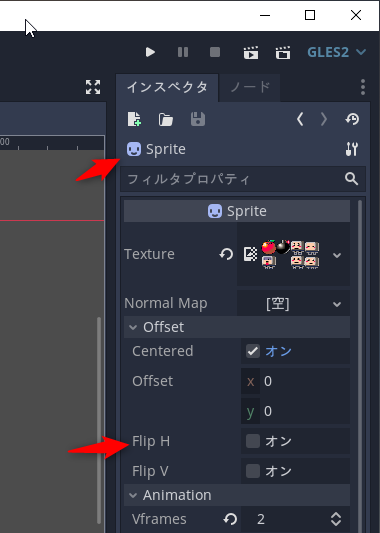
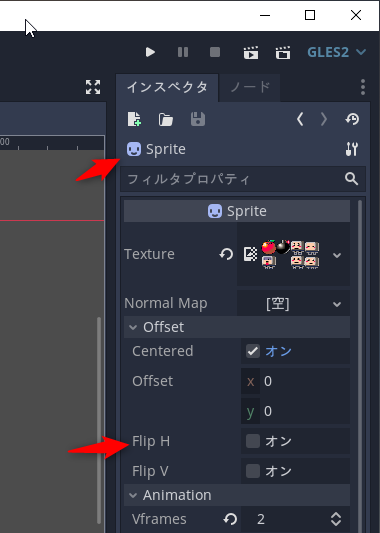
◎ Spriteにテクスチャ画像を指定。 :
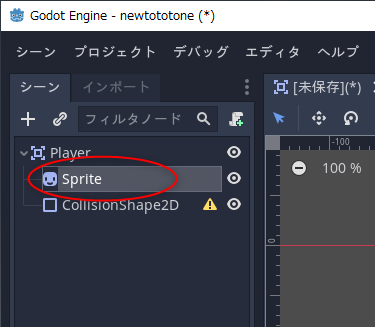
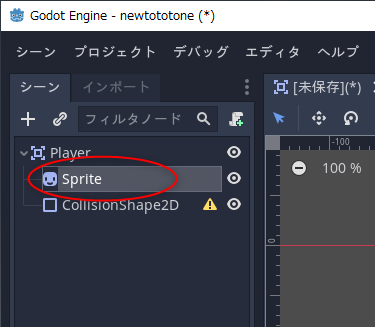
画像表示を担当するSpriteノードにテクスチャ画像を指定する。
Spriteノードを選択。

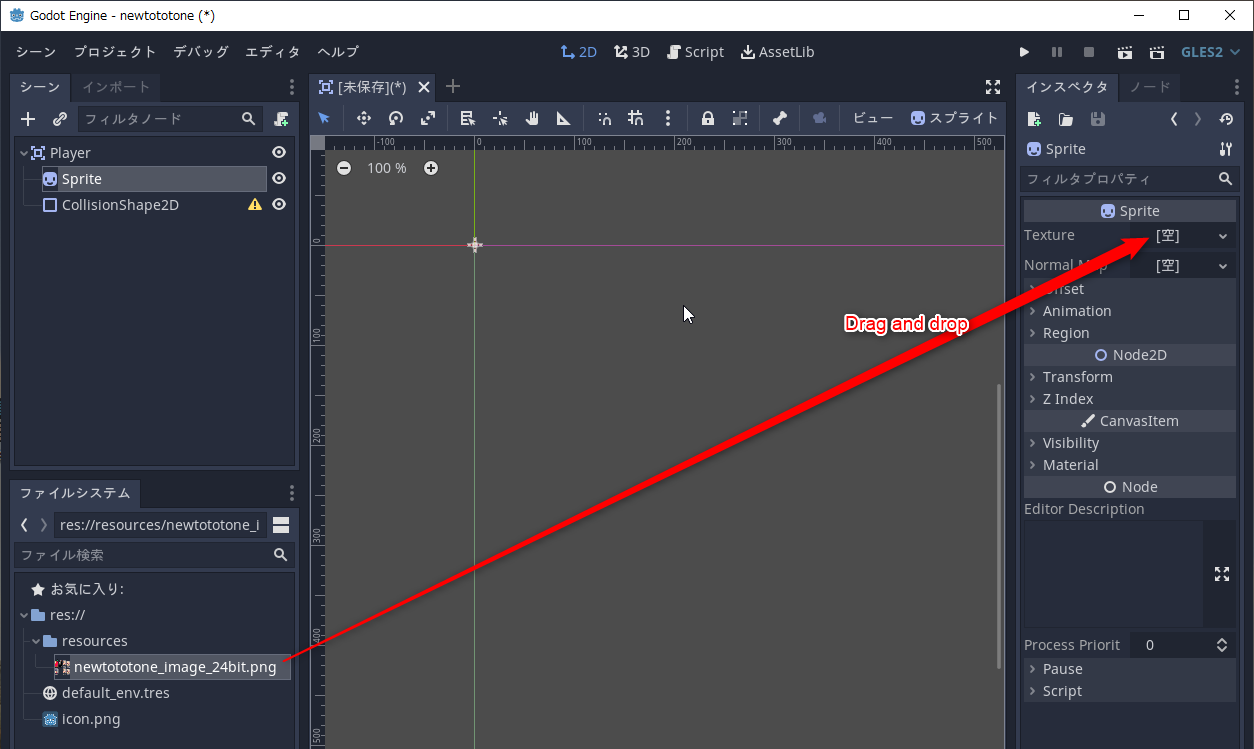
ウインドウの右側に、Spriteノードのプロパティ一覧が表示されているので、ファイル一覧からテクスチャ画像を、「Texture」の欄までドラッグアンドドロップ。
画像が表示された。しかし、スプライトシート画像の全体が表示されてしまっている。この中の一部分だけを表示するように指定したい。
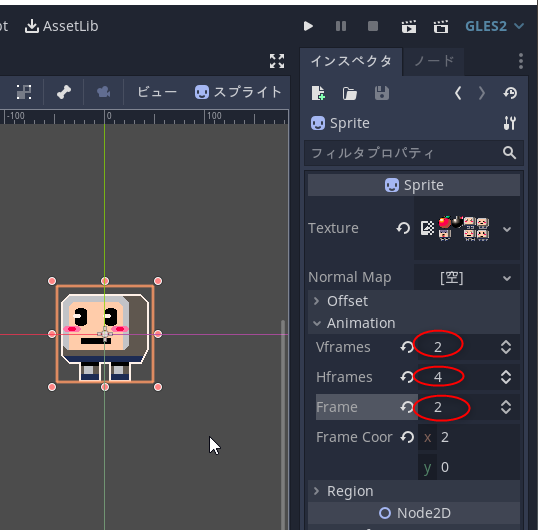
Spriteのプロパティの、Vframes、Hframes、Frameを変更して、スプライトシート内の1つだけを表示するように設定する。
Spriteノードを選択。

ウインドウの右側に、Spriteノードのプロパティ一覧が表示されているので、ファイル一覧からテクスチャ画像を、「Texture」の欄までドラッグアンドドロップ。
画像が表示された。しかし、スプライトシート画像の全体が表示されてしまっている。この中の一部分だけを表示するように指定したい。
Spriteのプロパティの、Vframes、Hframes、Frameを変更して、スプライトシート内の1つだけを表示するように設定する。
- Vframes : 縦に何個キャラが並んでるか。
- Hframes : 横に何個キャラが並んでるか。
- Frame : 何番目のキャラを表示するか。
◎ キャンバス操作について。 :
念のためにメモしておくけど…。
- キャンバスのスクロールは、マウスのホイールボタン(中ボタン)ドラッグ。
- キャンバスのズームは、マウスホイール回転。
- 等倍表示(100%表示)は、Ctrl + 0 キー。
◎ プレイヤーの基準点とアタリ範囲を設定。 :
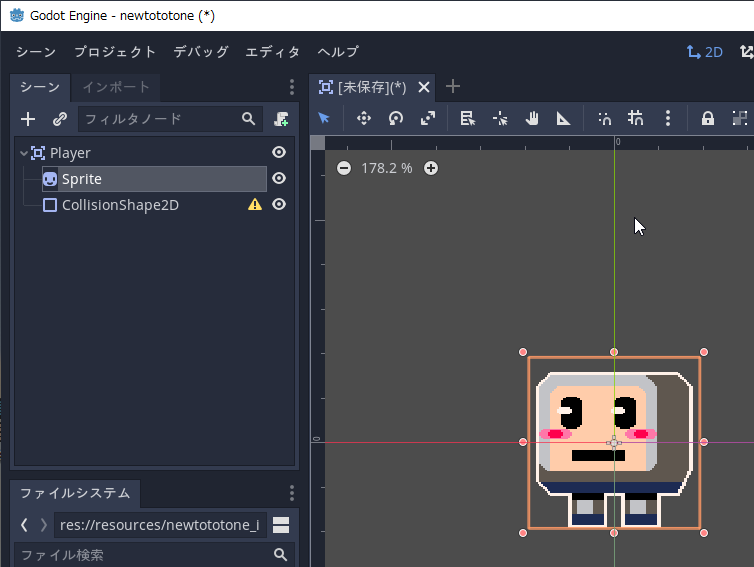
今後のことを考えて、プレイヤーキャラの基準点を足元にしておきたい。Sprite と CollisionShape2D の位置をちょっとずらすことにする。
Spriteノードを選択。
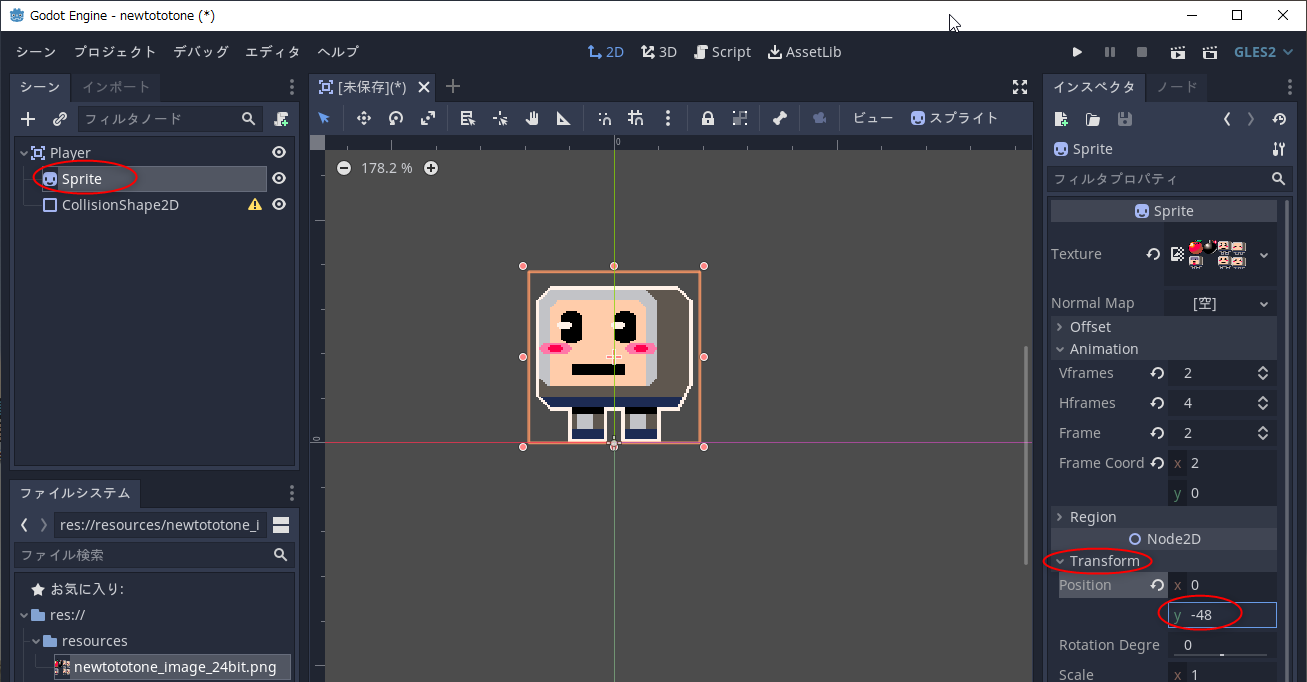
Sprite の Transform → Position → y を、-48 に変更。Sprite の表示位置が変更されて、(0,0) がプレイヤーキャラの足元にあるような感じになった。
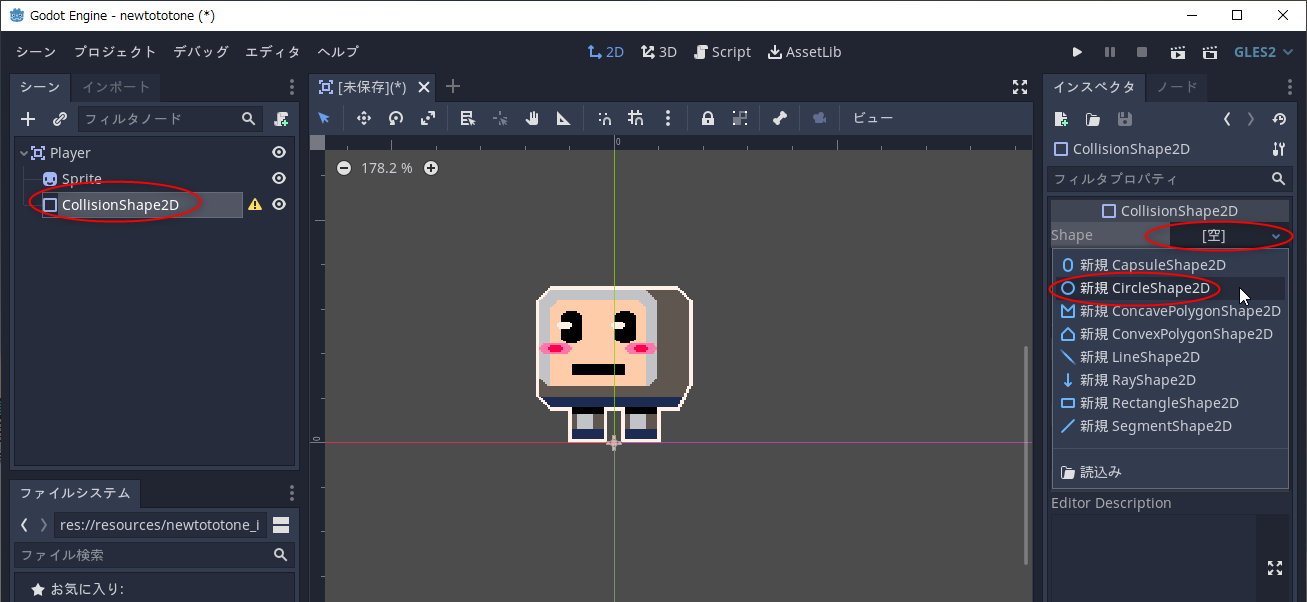
アタリ範囲も設定しておく。まずはアタリの形を指定しないといけない。CollisionShape2D を選択して、プロパティの Shape をクリック。設定できる種類がリストアップされるので、円の大きさでアタリ範囲を指定できる CircleShape2D を選ぶ。。
小さい赤丸をドラッグして、円の大きさを変更。

Transform → Position → y を -48 にする。
これで、足元を基準点にしつつ、アタリ範囲も設定できた。
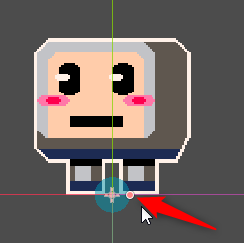
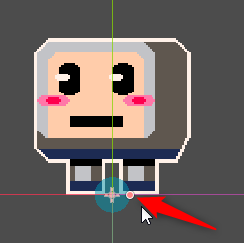
Spriteノードを選択。
Sprite の Transform → Position → y を、-48 に変更。Sprite の表示位置が変更されて、(0,0) がプレイヤーキャラの足元にあるような感じになった。
アタリ範囲も設定しておく。まずはアタリの形を指定しないといけない。CollisionShape2D を選択して、プロパティの Shape をクリック。設定できる種類がリストアップされるので、円の大きさでアタリ範囲を指定できる CircleShape2D を選ぶ。。
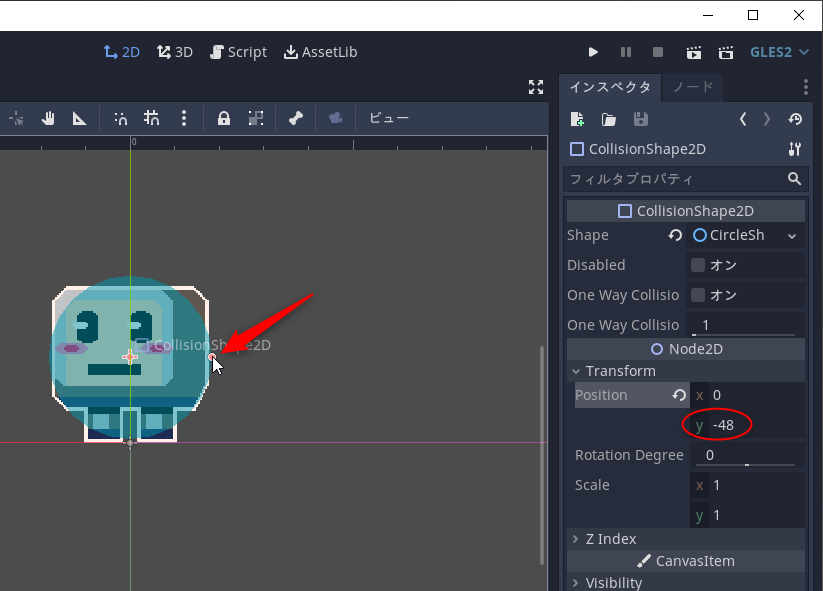
小さい赤丸をドラッグして、円の大きさを変更。

Transform → Position → y を -48 にする。
これで、足元を基準点にしつつ、アタリ範囲も設定できた。
◎ 子ノードの位置をうっかり変えないように指定。 :
作業中に、せっかく設定した子ノードの位置をうっかり変えてしまわないようにしたい。
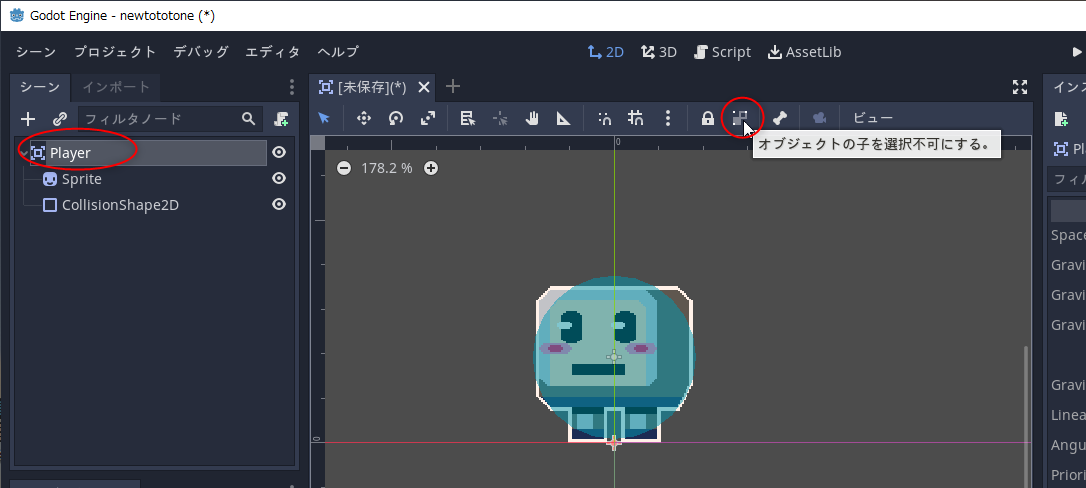
Playerノードを選択して、ツールバー上の「オブジェクトの子を選択不可にする」をクリック。これで、子ノードの位置を間違って変えてしまう状態を防げる。
Playerノードを選択して、ツールバー上の「オブジェクトの子を選択不可にする」をクリック。これで、子ノードの位置を間違って変えてしまう状態を防げる。
◎ プレイヤーの表示位置を変更。 :
プレイヤーキャラの表示位置を、ウインドウの下のあたりに変更しておきたい。
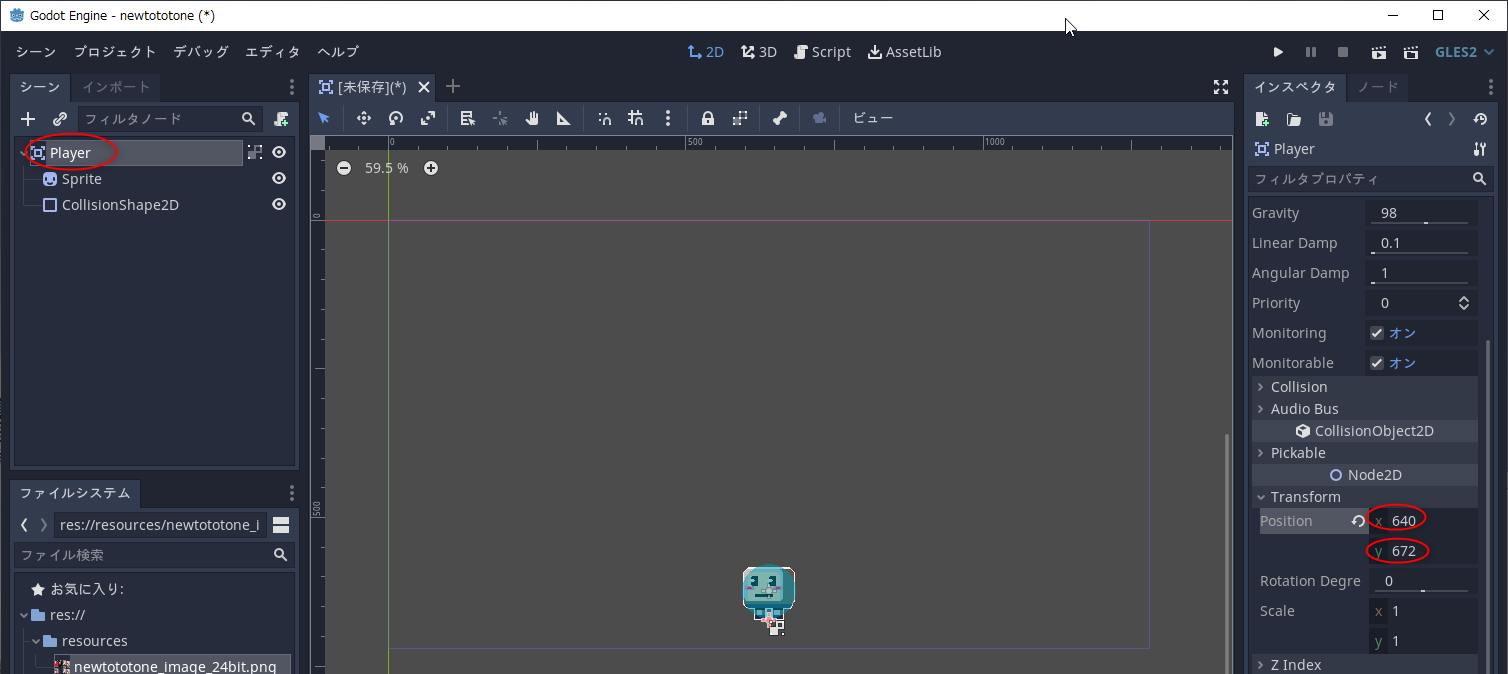
Playerノードを選択して、Transform → Position → x,y に、640, 672 を指定。これで、ウインドウの下のあたりにプレイヤーキャラが表示される状態になった。
Playerノードを選択して、Transform → Position → x,y に、640, 672 を指定。これで、ウインドウの下のあたりにプレイヤーキャラが表示される状態になった。
◎ プレイヤーのシーンを保存。 :
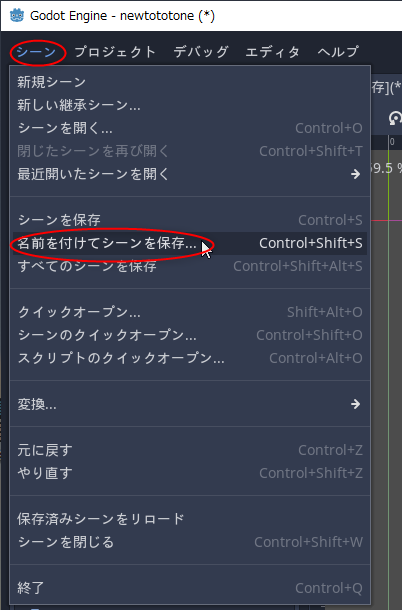
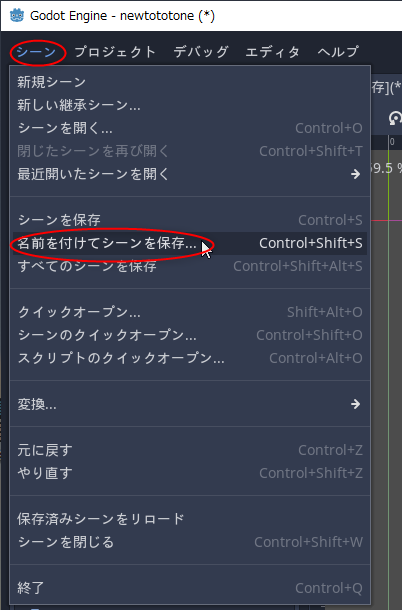
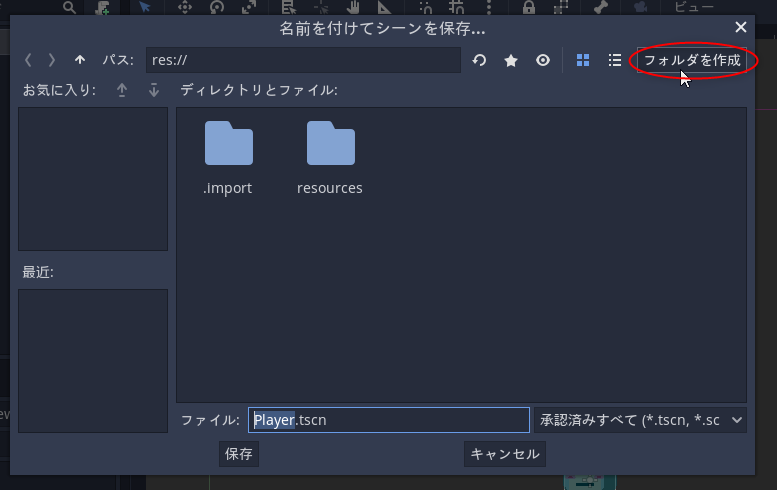
プレイヤーのシーンを保存する。シーン → 名前を付けてシーンを保存。

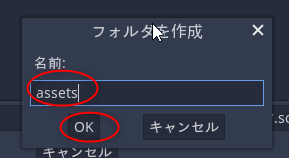
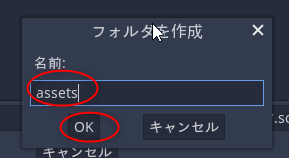
プロジェクト内に「assets」というフォルダを新規作成して、各シーンはその中に入れていくことにする。「フォルダを作成」をクリック。
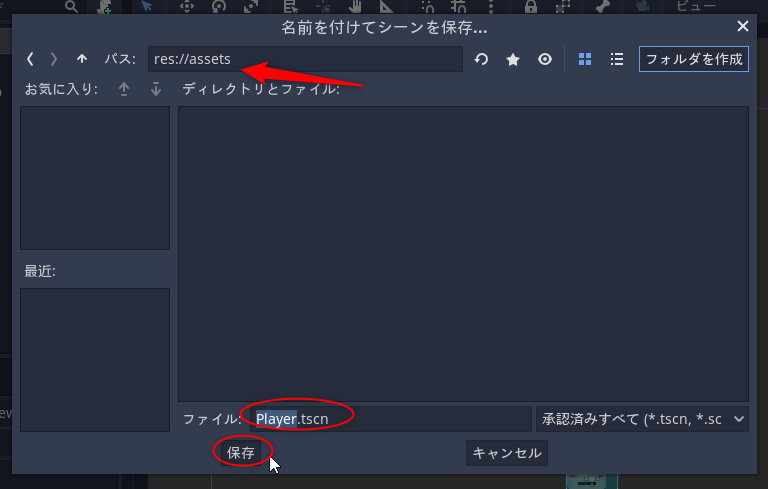
「assets」と入力。

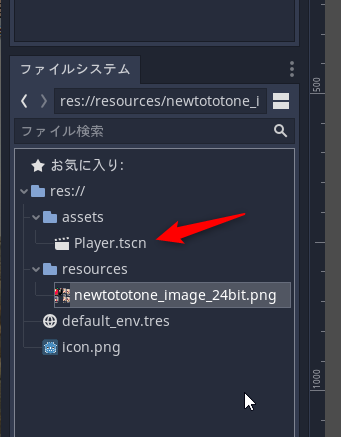
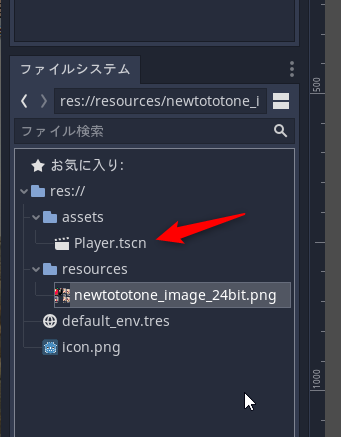
Player.tscn として保存。
assetsフォルダの中に、Player.tscn が保存された。


プロジェクト内に「assets」というフォルダを新規作成して、各シーンはその中に入れていくことにする。「フォルダを作成」をクリック。
「assets」と入力。

Player.tscn として保存。
assetsフォルダの中に、Player.tscn が保存された。

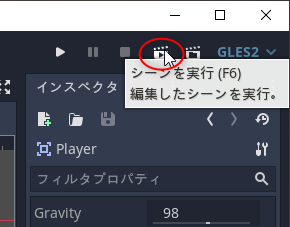
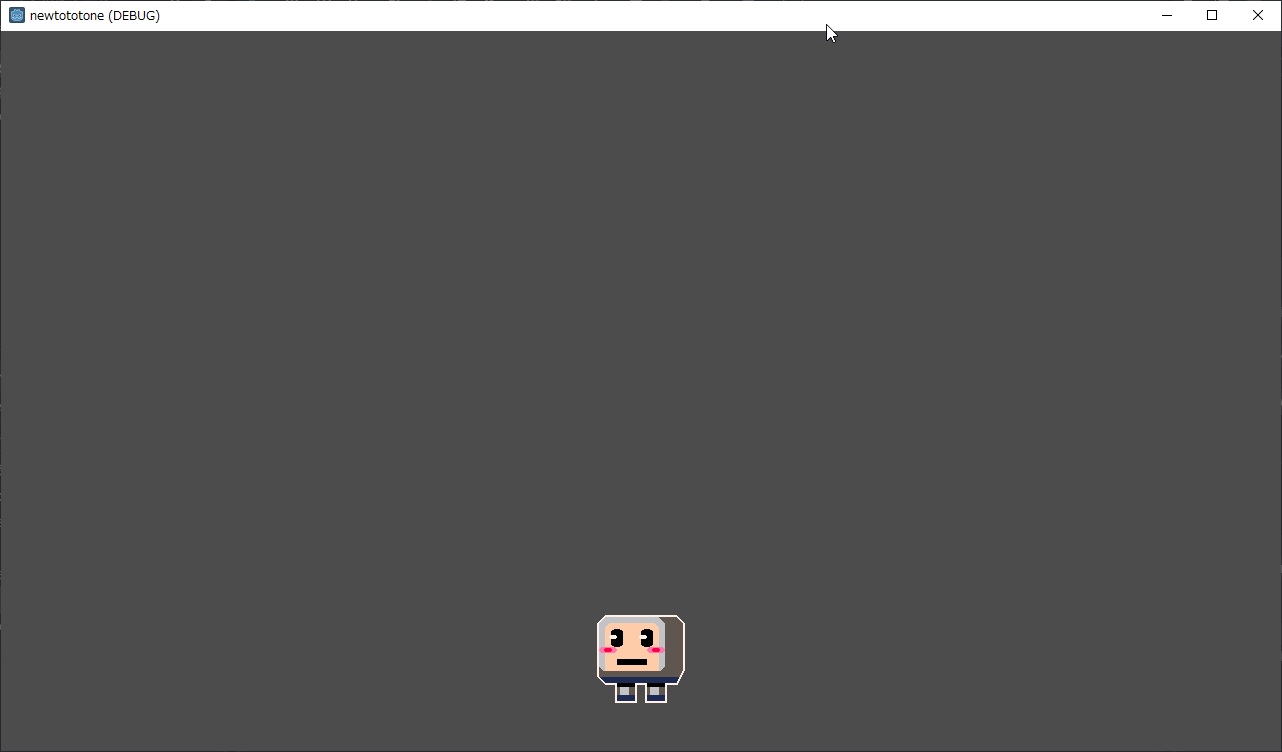
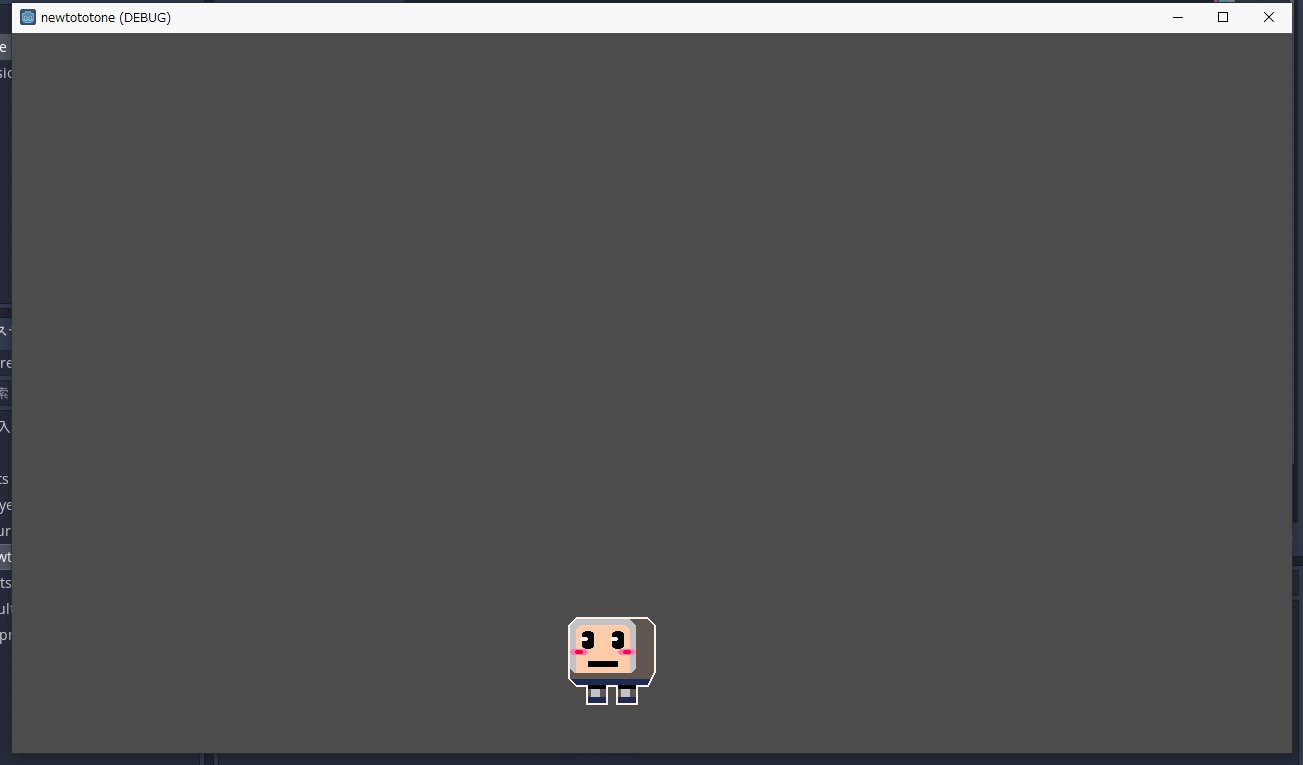
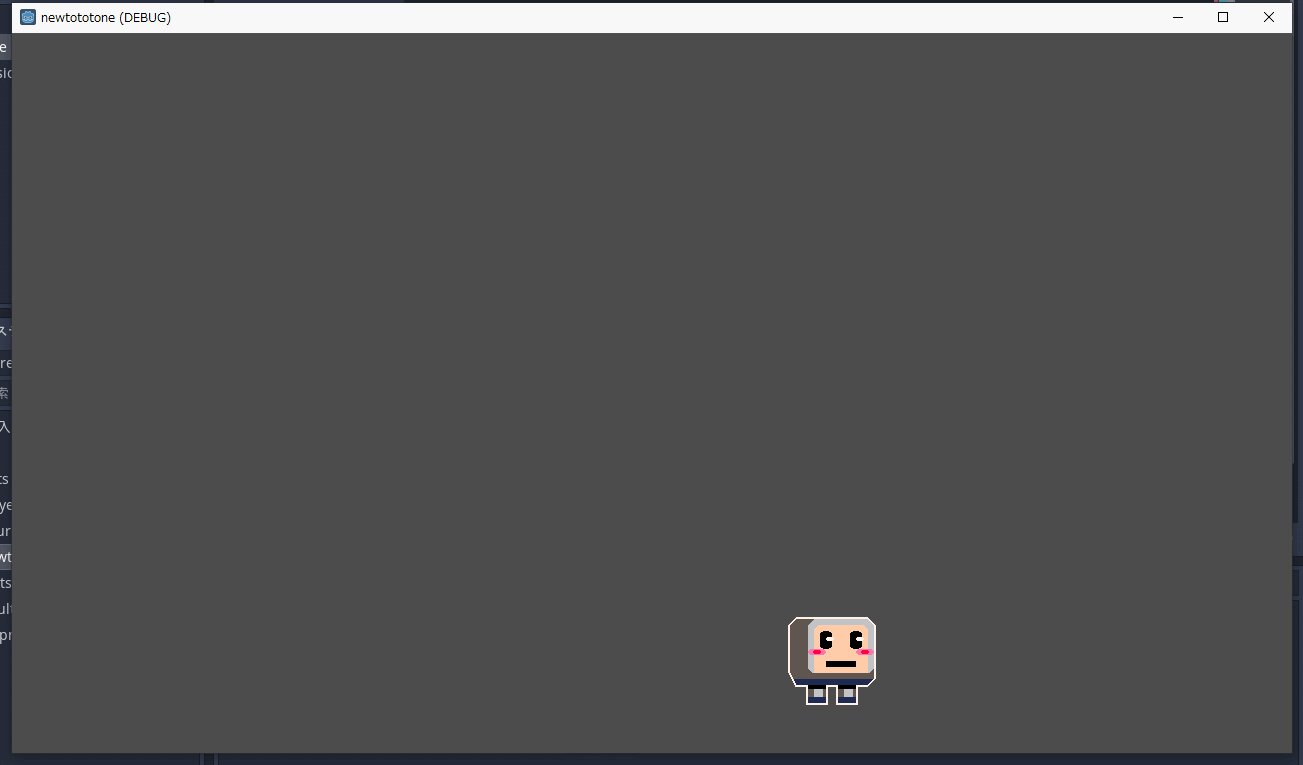
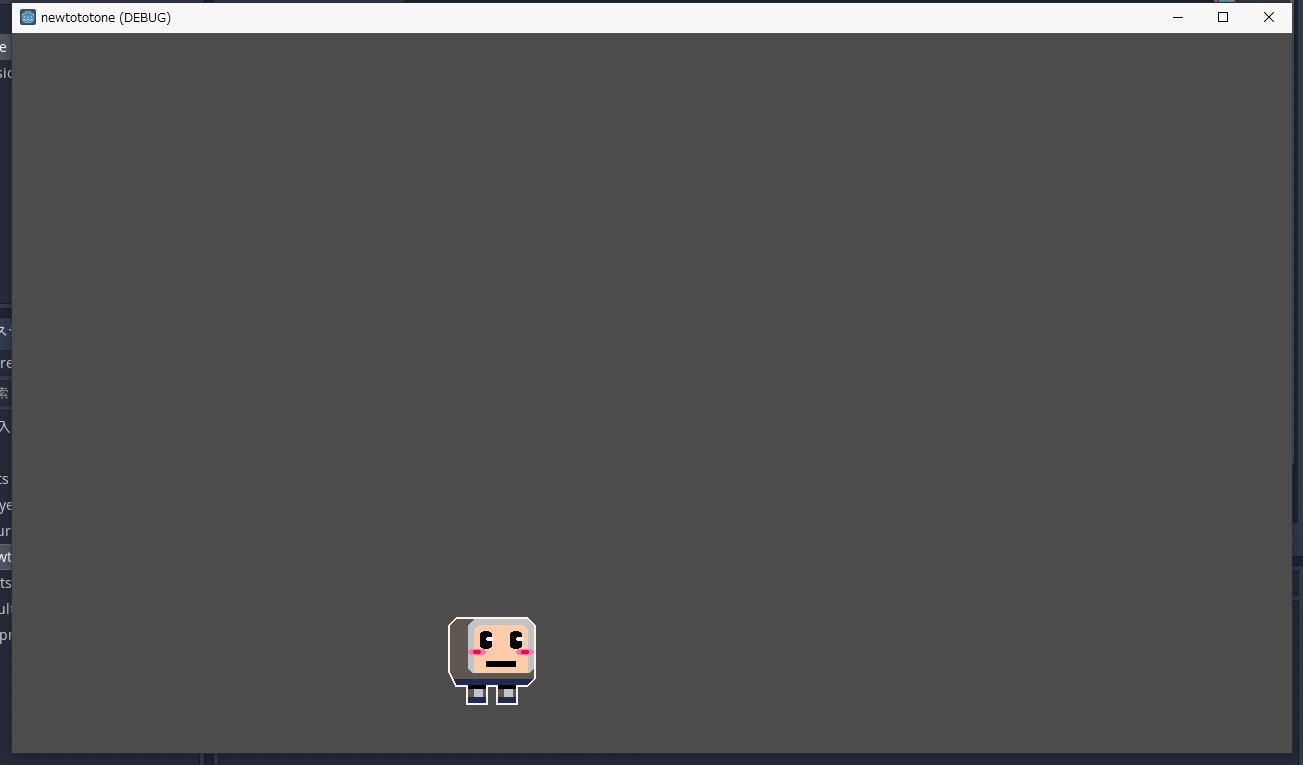
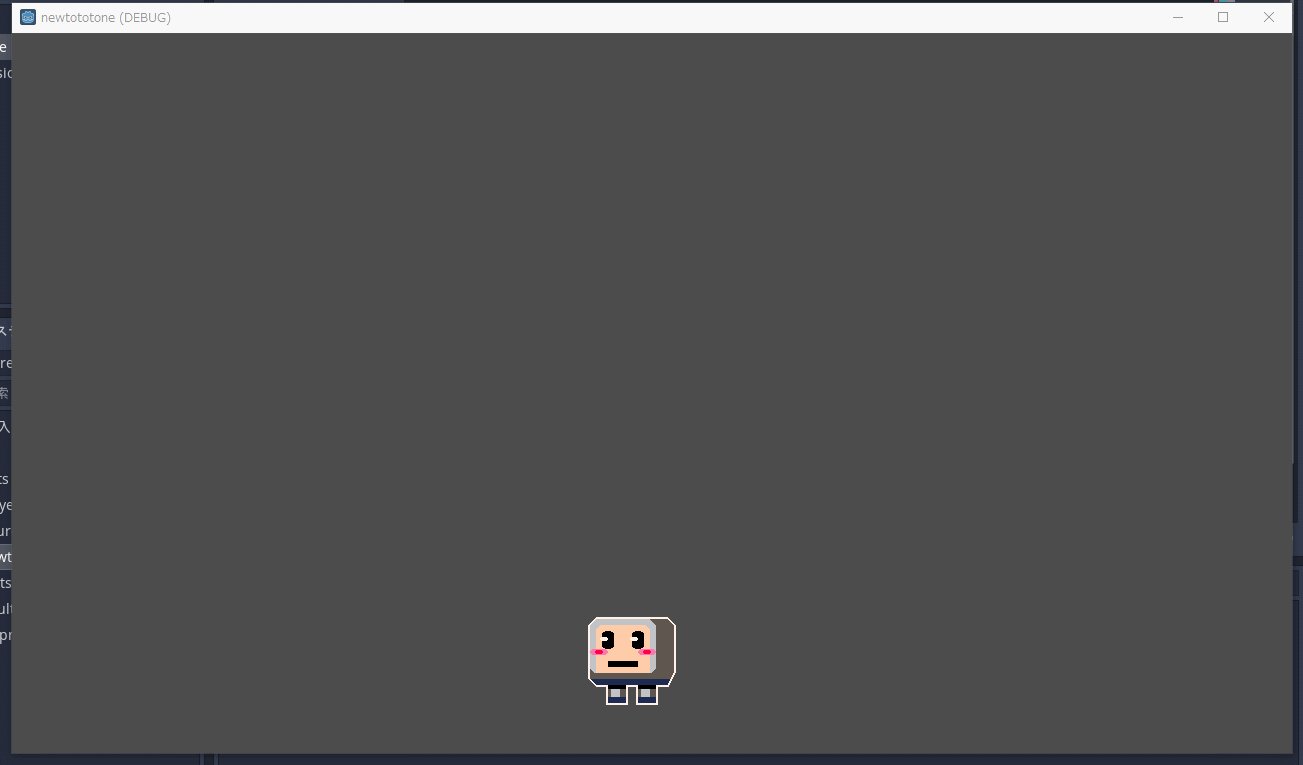
◎ ゲームウインドウを表示して確認。 :
[ ツッコむ ]
#2 [godot] Godot Engineでプレイヤーシーンにスクリプトを追加
Godot Engine 3.2.3 x64でプレイヤーキャラを表示するところまではできたので、この後、キー入力で左右に動かしたり、アニメーションをつけたりしたい。手順をメモ。
◎ プレイヤーキャラをキー入力で動かす。 :
プレイヤーキャラをキー入力で左右に動かしたいのだけど、そのためには若干のスクリプトを書かないといけない。
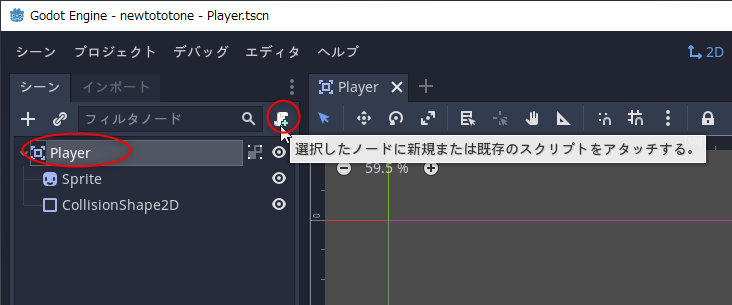
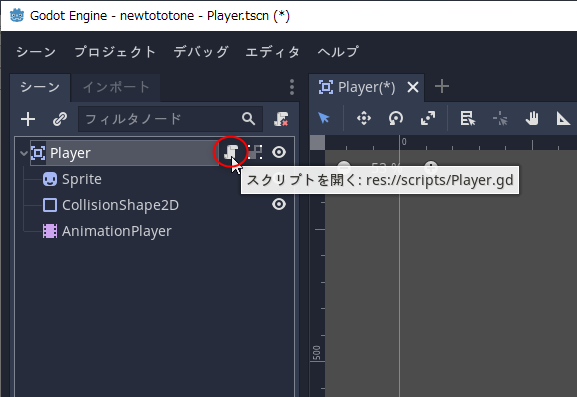
まずはスクリプトファイルを作成する。Playerノードを選択して、ちょっと右上のほうにある、スクリプトをアタッチするボタンをクリック。
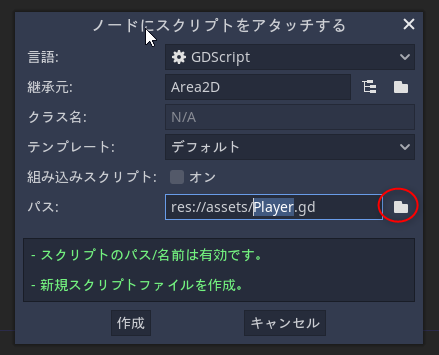
ノードにスクリプトをアタッチするウインドウが開くけれど、今後のことも考えて、スクリプトファイルは「scripts」というフォルダの中にまとめて入れておきたい。「パス」の右端のパス参照ボタンをクリック。

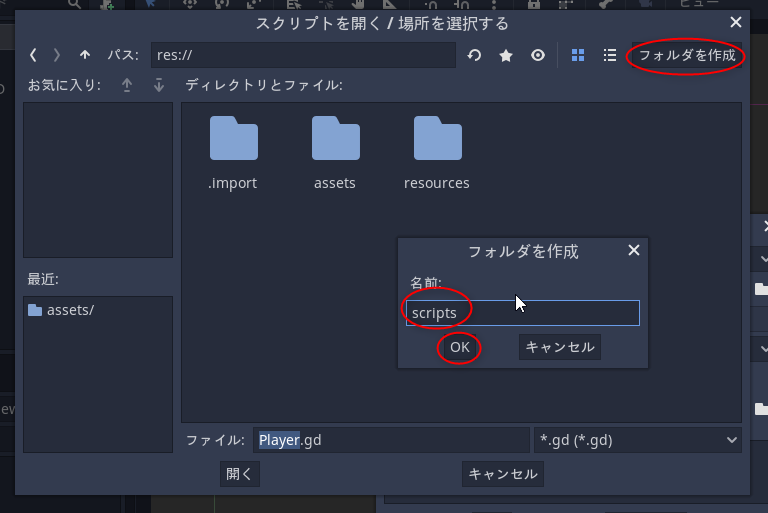
scriptsフォルダを新規作成。
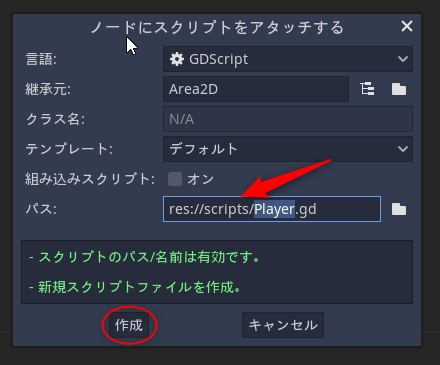
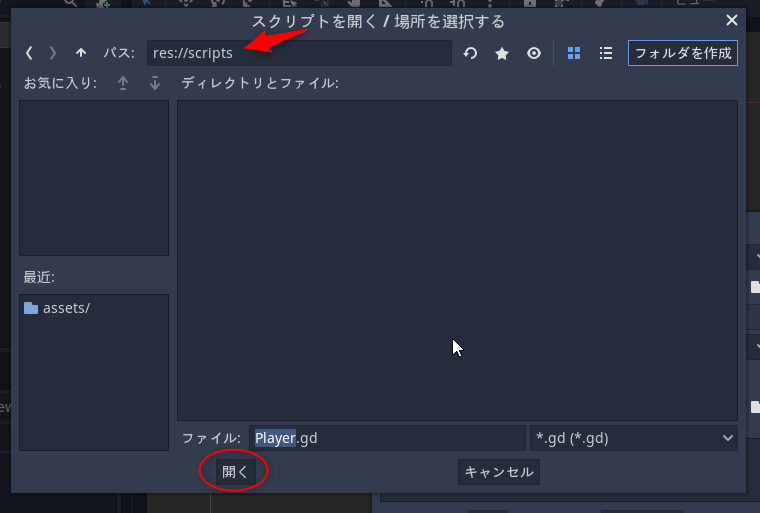
scriptsフォルダ内で、Player.gd というファイル名を指定。デフォルトでは「(ノード名).gd」がファイル名の入力欄に入っているので、今回ファイル名は打ち込み直さなくていいはず。
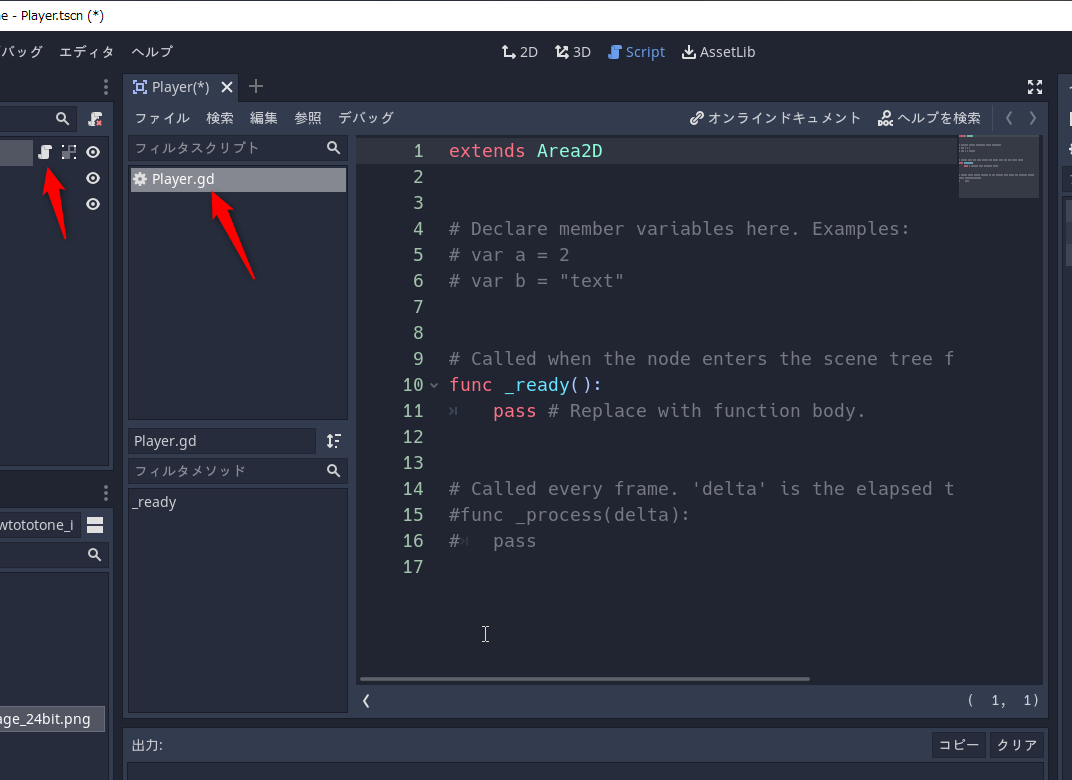
「作成」をクリック。これでスクリプトファイルが作成・保存される。

Playerノードにスクリプトが割り当てられた。ノード名の横にファイルっぽいアイコンが表示されて、スクリプトが割り当てられていることを示している。また、スクリプトを記述するためのエディタ画面も表示された。
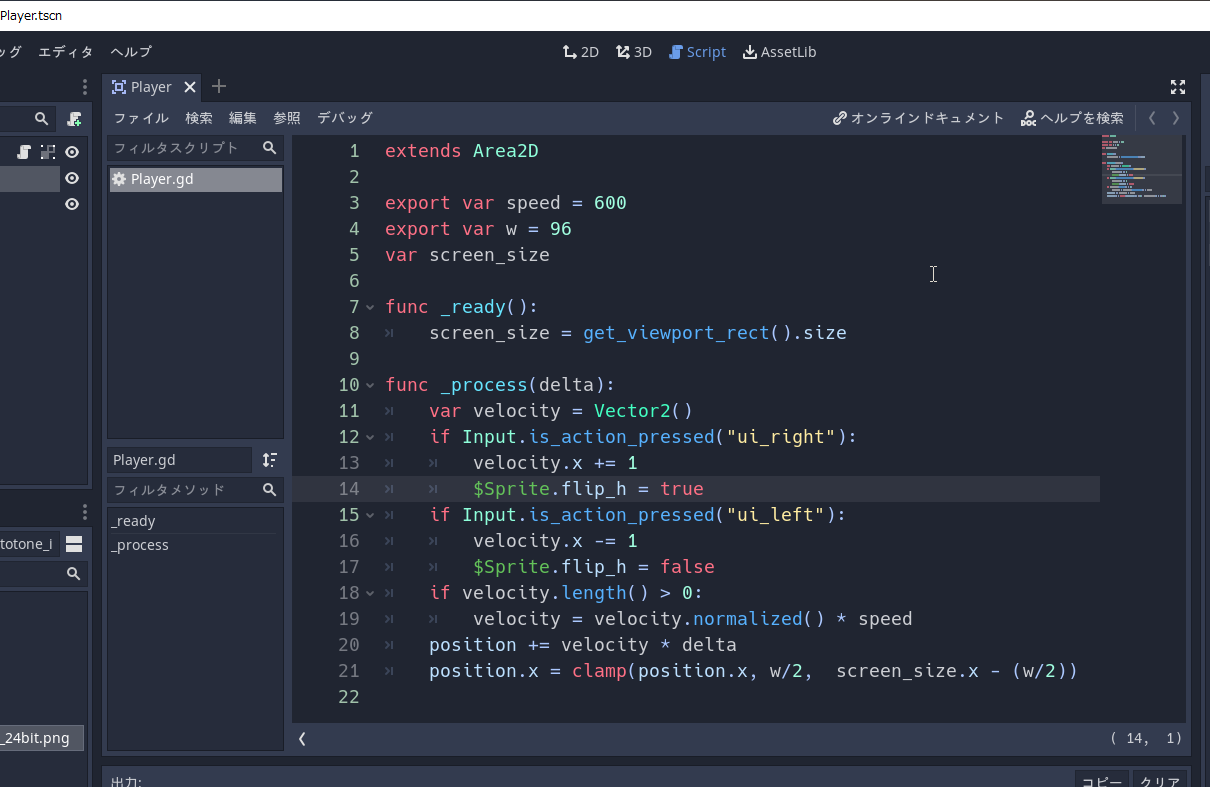
スクリプトを書く。
スクリプトの内容は以下。
_Player.gd
このスクリプトがやってることは…。
Ctrl + S キーを押してスクリプトを上書き保存してから、F6キーを押して実行してみる。カーソルキーの左右を押すと、プレイヤーキャラが左右に動いてくれた。
少し補足。スクリプト中で、$Sprite.flip_h を弄ってるけど、これは Sprite の左右反転表示フラグ。右キーを押したら向かって右向きに、左キーを押したら向かって左向きになるように指定している。

まずはスクリプトファイルを作成する。Playerノードを選択して、ちょっと右上のほうにある、スクリプトをアタッチするボタンをクリック。
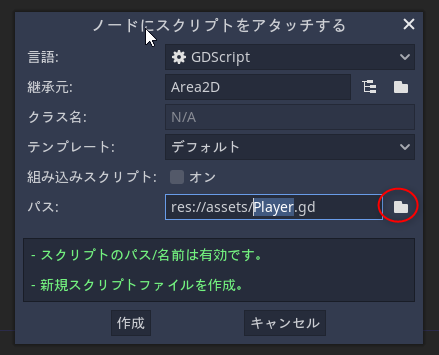
ノードにスクリプトをアタッチするウインドウが開くけれど、今後のことも考えて、スクリプトファイルは「scripts」というフォルダの中にまとめて入れておきたい。「パス」の右端のパス参照ボタンをクリック。

scriptsフォルダを新規作成。
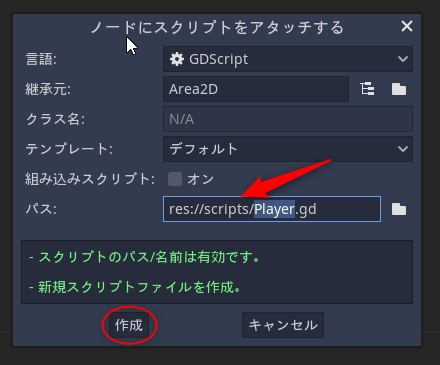
scriptsフォルダ内で、Player.gd というファイル名を指定。デフォルトでは「(ノード名).gd」がファイル名の入力欄に入っているので、今回ファイル名は打ち込み直さなくていいはず。
「作成」をクリック。これでスクリプトファイルが作成・保存される。

Playerノードにスクリプトが割り当てられた。ノード名の横にファイルっぽいアイコンが表示されて、スクリプトが割り当てられていることを示している。また、スクリプトを記述するためのエディタ画面も表示された。
スクリプトを書く。
スクリプトの内容は以下。
_Player.gd
extends Area2D
export var speed = 600
export var w = 96
var screen_size
func _ready():
screen_size = get_viewport_rect().size
func _process(delta):
var velocity = Vector2()
if Input.is_action_pressed("ui_right"):
velocity.x += 1
$Sprite.flip_h = true
if Input.is_action_pressed("ui_left"):
velocity.x -= 1
$Sprite.flip_h = false
if velocity.length() > 0:
velocity = velocity.normalized() * speed
position += velocity * delta
position.x = clamp(position.x, w/2, screen_size.x - (w/2))
このスクリプトがやってることは…。
- 「var 変数名」で変数を用意できる。
- 「export var 変数名」で、GUIから値を変更できる変数を用意できる。
- 変数として、以下の3つを ―― 速度の大きさを指定する speed、画像の横幅を示す w、ゲームウインドウサイズを覚えておく screen_size を用意する。
- ノードが発生すると、_ready() が呼ばれるので、そこに初期化処理を書く。ここでは、ビューポート(ゲームウインドウ?)の大きさを取得してる。screen_size.x に画面横幅が、screen_size.y に画面縦幅が入る。
- _process(delta) は、一定の時間間隔で呼ばれる処理を書く。
- delta は、_process(delta) が前回呼ばれてから今回呼ばれるまでの時間(単位は秒?)が入っている。例えば、もし60FPSで動いているなら、1秒 / 60 = 0.0166前後の値が入ってくるはず。
- キー入力で速度を決定。座標(Position)に速度を加算して変更。
- clamp() を使って、キャラのx座標が画面の左端と右端を超えないように補正。
Ctrl + S キーを押してスクリプトを上書き保存してから、F6キーを押して実行してみる。カーソルキーの左右を押すと、プレイヤーキャラが左右に動いてくれた。
少し補足。スクリプト中で、$Sprite.flip_h を弄ってるけど、これは Sprite の左右反転表示フラグ。右キーを押したら向かって右向きに、左キーを押したら向かって左向きになるように指定している。

◎ プレイヤーにアニメーションをつける。 :
プレイヤーキャラに、2枚の画像をパタパタと切り替えるだけの簡単なアニメーションをつけたい。
Godot Engine は、各ノードに AnimationPlayer というノードを追加するとアニメをつけることができる。
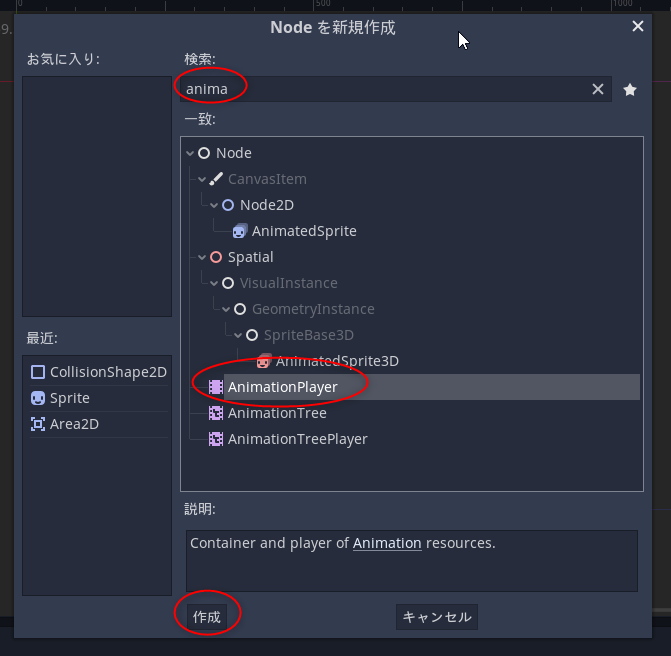
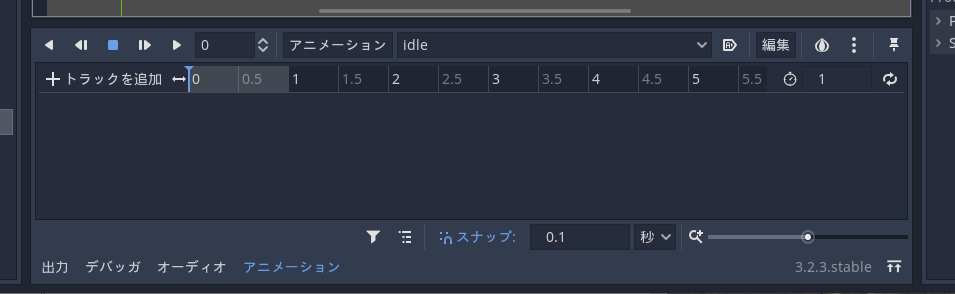
Playerノードを選択して、ノードを追加。「anima」まで打って絞り込み検索。「AnimationPlayer」を選択して「作成」。
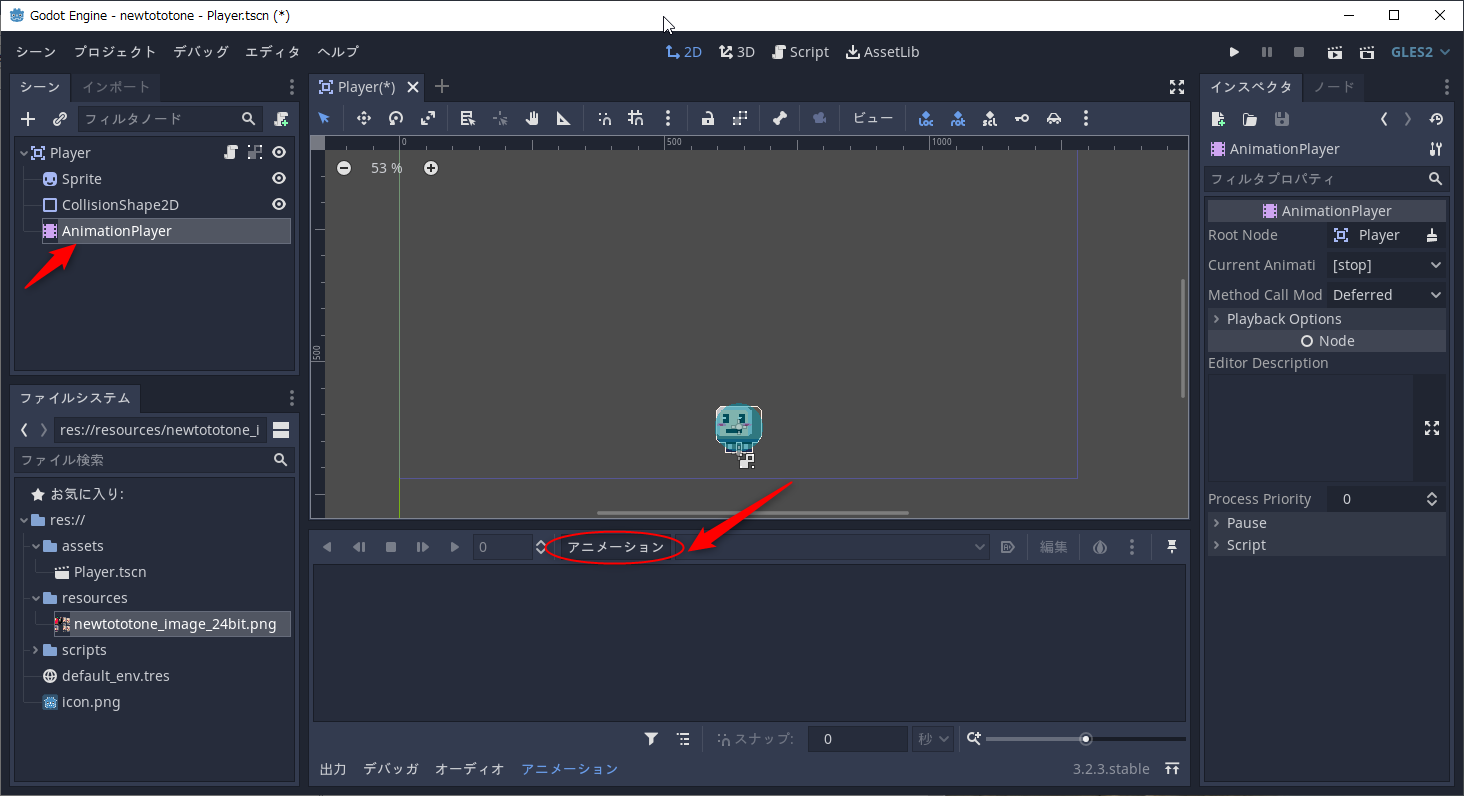
AnimationPlayerノードが追加された。AnimationPlayer ノードを選択すると、画面の下のほうにアニメーション設定用のウインドウが表示される。「アニメーション」をクリック。
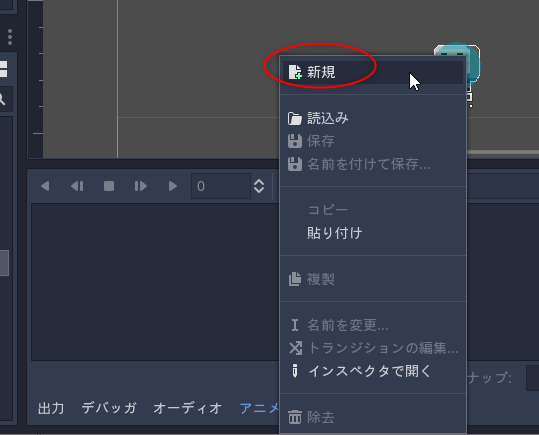
アニメの種類を新規作成する。「新規」をクリック。
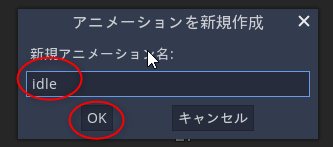
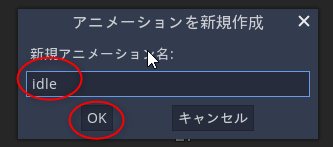
待ちアニメーションとして、「idle」というアニメ種類を作る。「idle」と打って「OK」。

「idle」用のアニメーショントラックを追加していける状態になった。
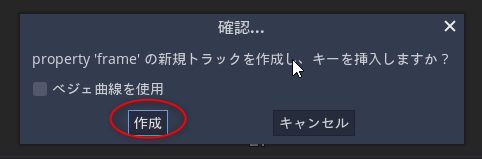
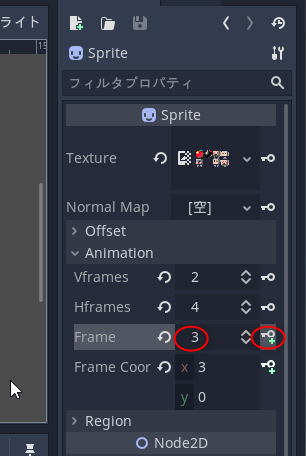
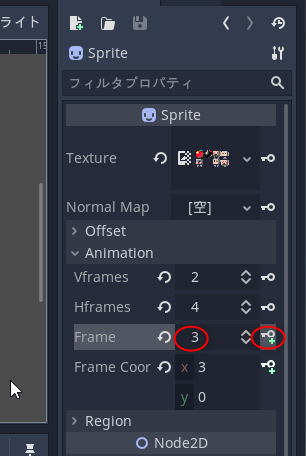
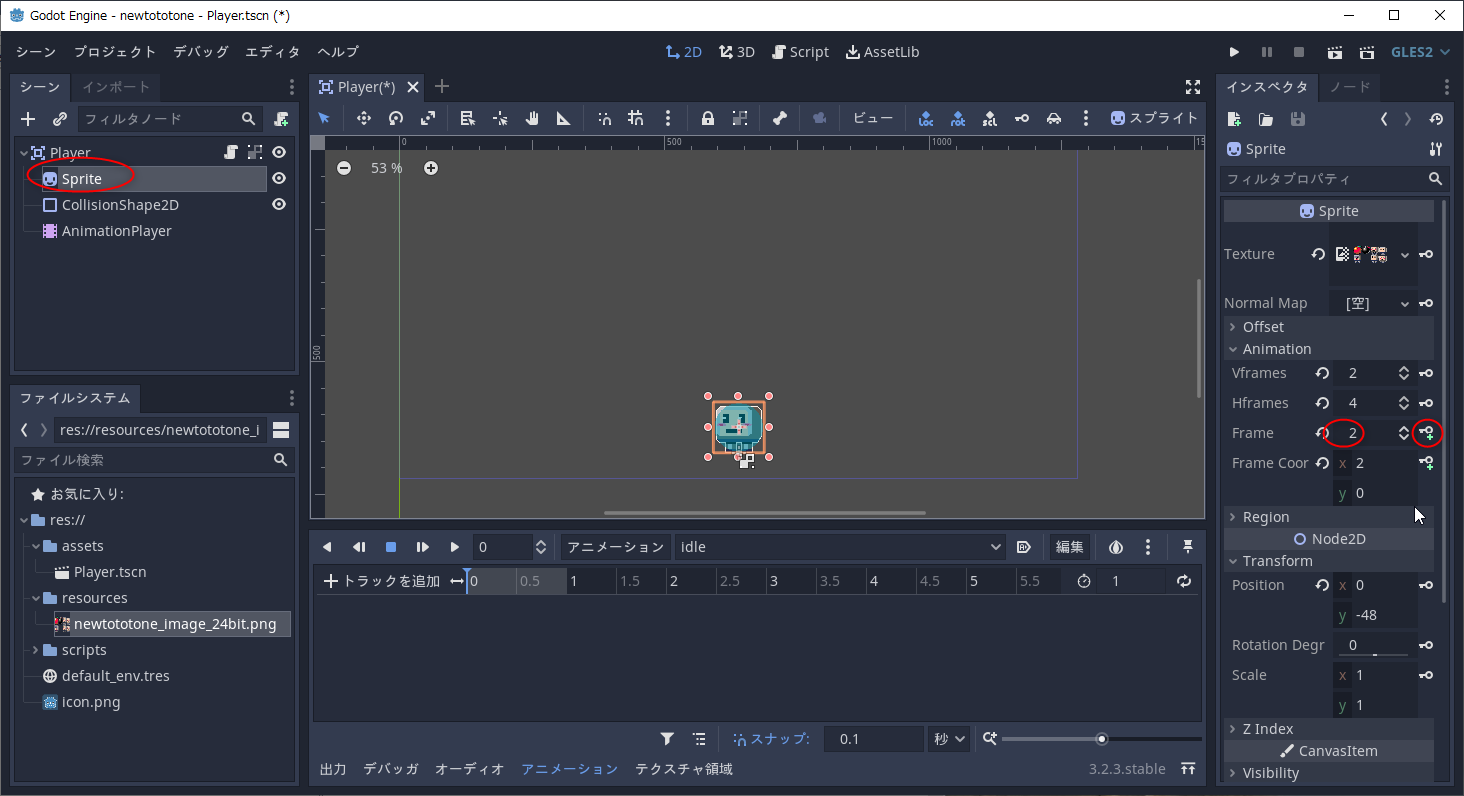
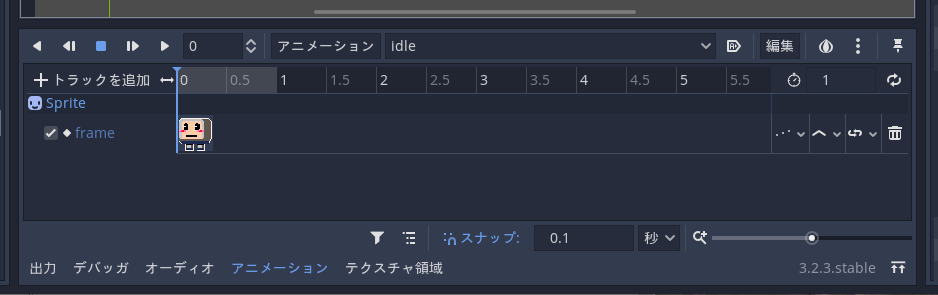
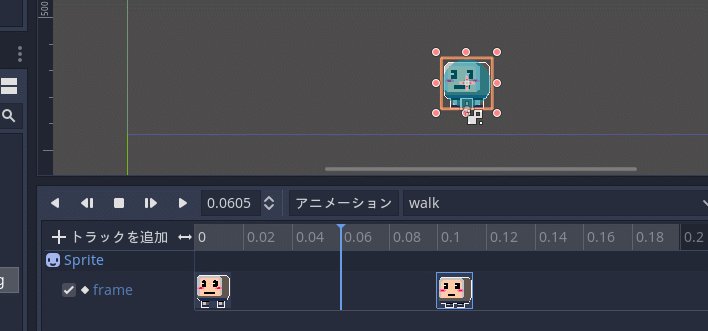
今回は、Spriteノードで表示している Frame を変化させることでパタパタアニメを作りたい。Spriteノードを選択して、Frame値を2にする。その右側にある鍵っぽいボタンをクリックすることで、アニメーション用のトラックにその値を登録する。
「トラックを作っていいか?」と尋ねてくるので「作成」。

0秒目のところに、Sprite の Frame値が登録された。
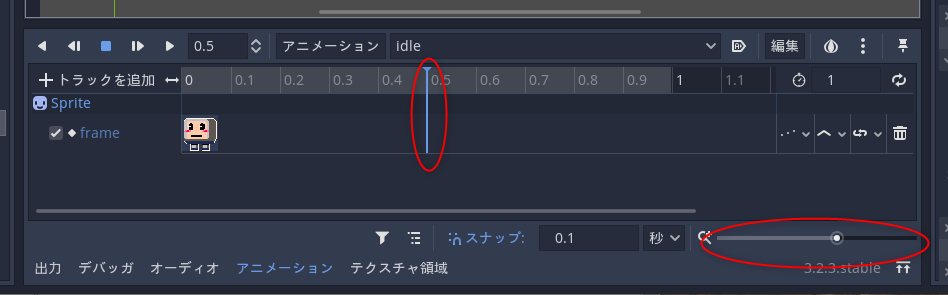
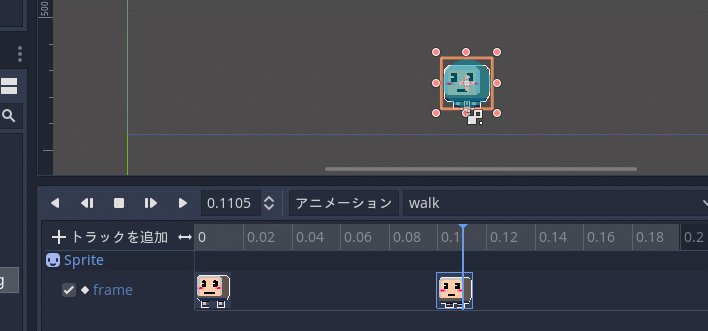
0.5秒目のあたりをマウスクリックして指定する。時間軸の横幅が狭過ぎて指定しづらい場合は、右下のスライドバー(?)で時間軸の幅を変更できる。
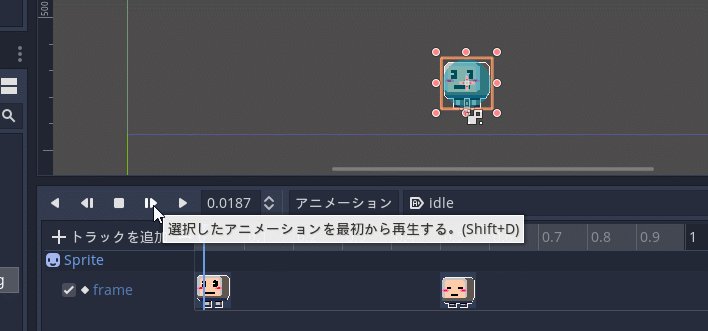
Sprite の Frame値を3に変更して、右側の鍵ボタンをクリック。これで、0.5秒目のところにも、Sprite の frame値を登録できた。

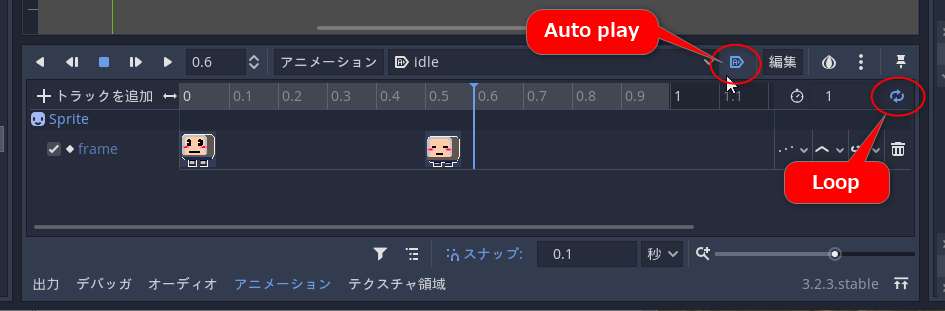
アニメをループ再生したいので、右端のほうにあるループ再生アイコンをクリックして設定。また、このノードが発生した時から idleアニメを再生したいので、少し上のほうにある自動再生?アイコンもクリックして設定。
再生ボタンっぽいボタンをクリックすると、アニメを再生して確認することができる。
これで、Frame値が 2 → 3 → 2 → 3…と変わり続けるアニメ種類を作ることができた。
同じ要領で、歩いてる時のアニメ種類、「walk」を新規作成する。
更に同じ要領で、プレイヤーがダメージを受けた時のアニメ種類、「dead」を新規作成する。
アニメの種類を用意できたので、スクリプトからアニメを再生するように指定していく。
Playerノードの横にあるスクリプトファイルアイコンをクリックして、スクリプトの編集画面を開く。
スクリプトの内容は以下。
_Player.gd
前回のスクリプトに対して以下の変更をした。
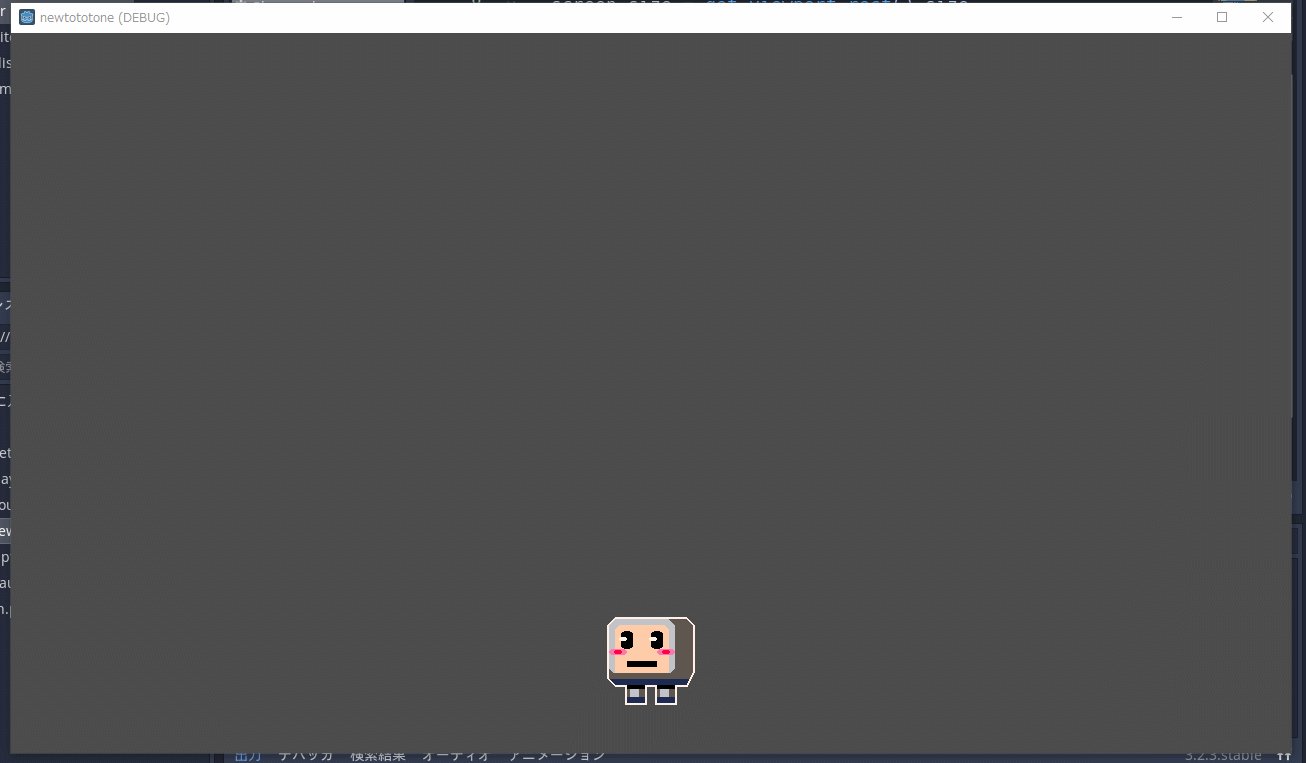
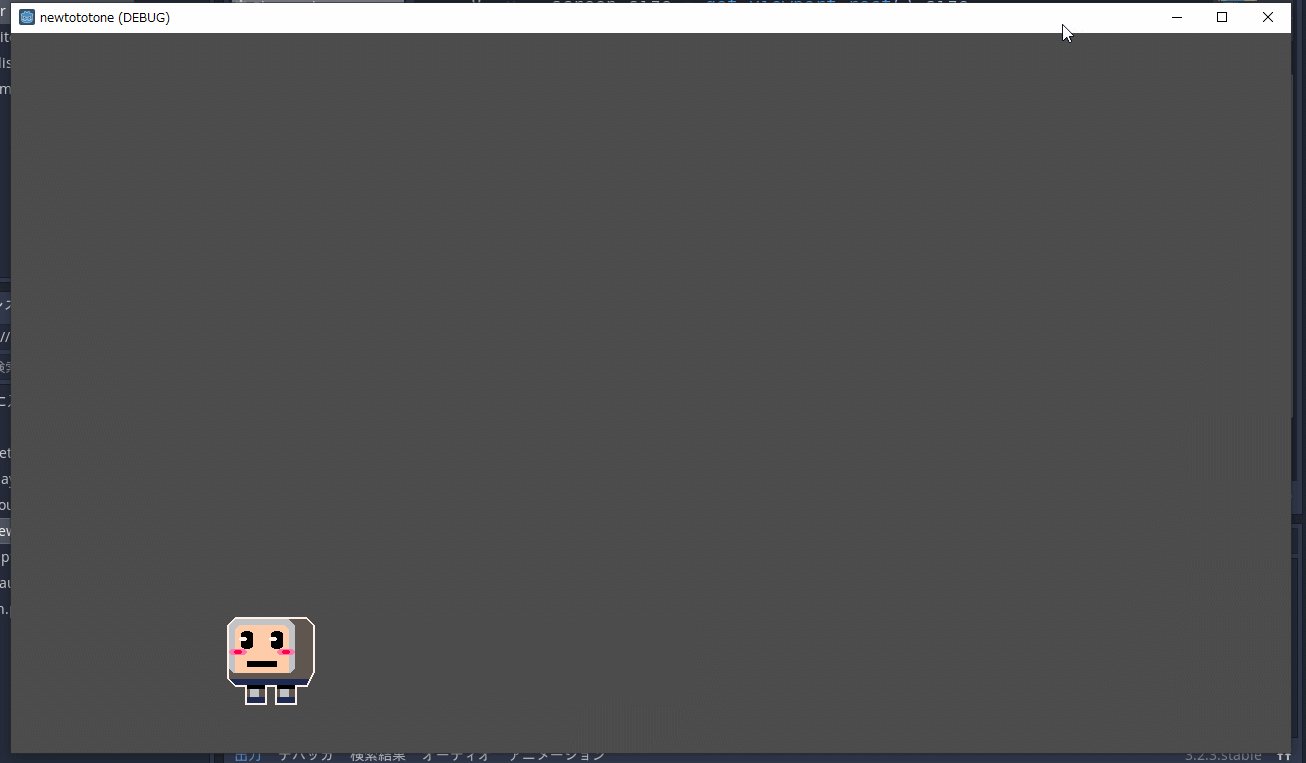
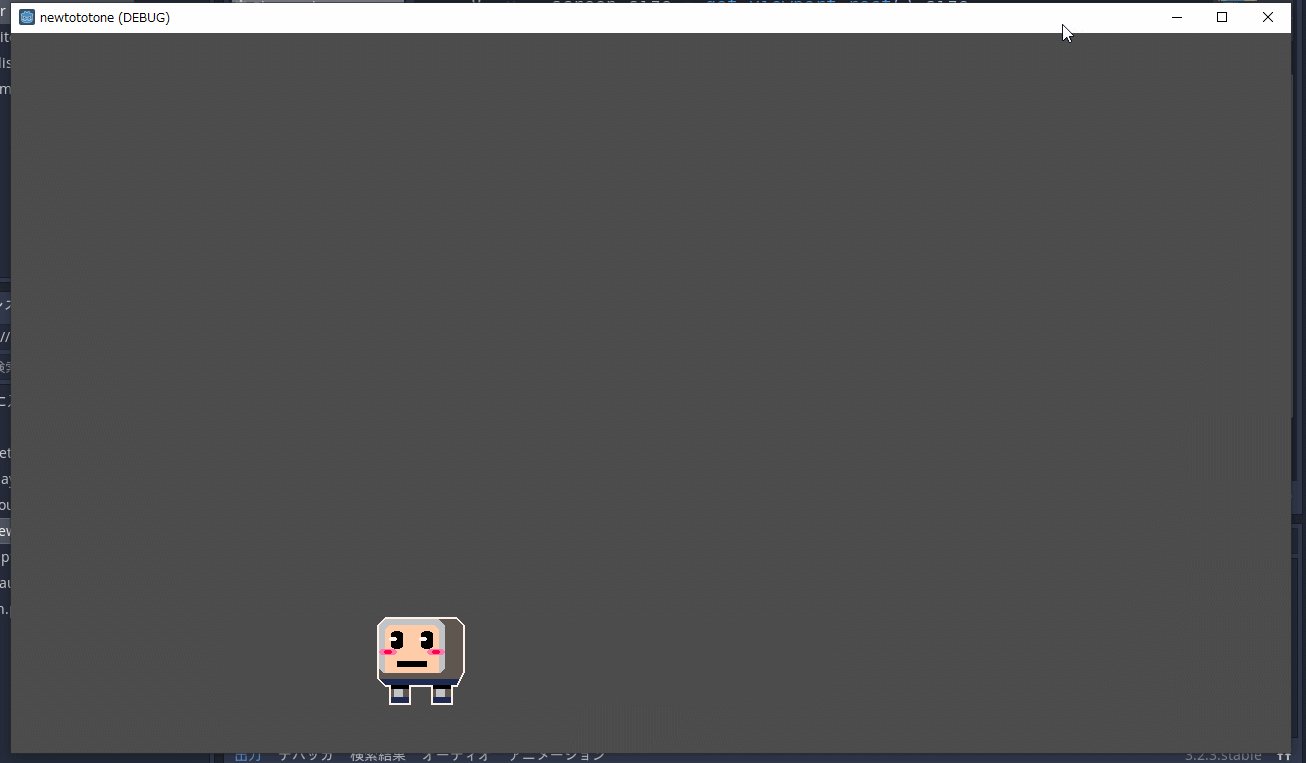
F6キーを押して実行。
これで、プレイヤーキャラがアニメをしながら動くようになった。
Godot Engine は、各ノードに AnimationPlayer というノードを追加するとアニメをつけることができる。
Playerノードを選択して、ノードを追加。「anima」まで打って絞り込み検索。「AnimationPlayer」を選択して「作成」。
AnimationPlayerノードが追加された。AnimationPlayer ノードを選択すると、画面の下のほうにアニメーション設定用のウインドウが表示される。「アニメーション」をクリック。
アニメの種類を新規作成する。「新規」をクリック。
待ちアニメーションとして、「idle」というアニメ種類を作る。「idle」と打って「OK」。

「idle」用のアニメーショントラックを追加していける状態になった。
今回は、Spriteノードで表示している Frame を変化させることでパタパタアニメを作りたい。Spriteノードを選択して、Frame値を2にする。その右側にある鍵っぽいボタンをクリックすることで、アニメーション用のトラックにその値を登録する。
「トラックを作っていいか?」と尋ねてくるので「作成」。

0秒目のところに、Sprite の Frame値が登録された。
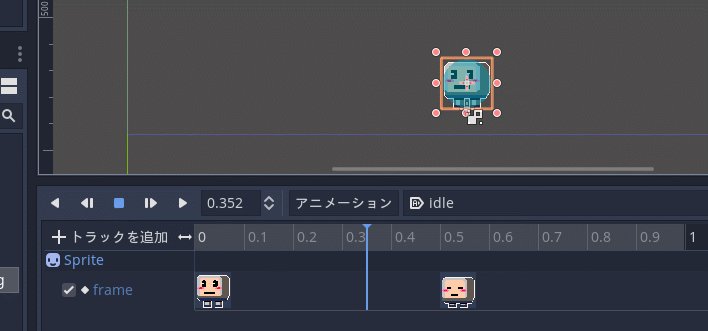
0.5秒目のあたりをマウスクリックして指定する。時間軸の横幅が狭過ぎて指定しづらい場合は、右下のスライドバー(?)で時間軸の幅を変更できる。
Sprite の Frame値を3に変更して、右側の鍵ボタンをクリック。これで、0.5秒目のところにも、Sprite の frame値を登録できた。

アニメをループ再生したいので、右端のほうにあるループ再生アイコンをクリックして設定。また、このノードが発生した時から idleアニメを再生したいので、少し上のほうにある自動再生?アイコンもクリックして設定。
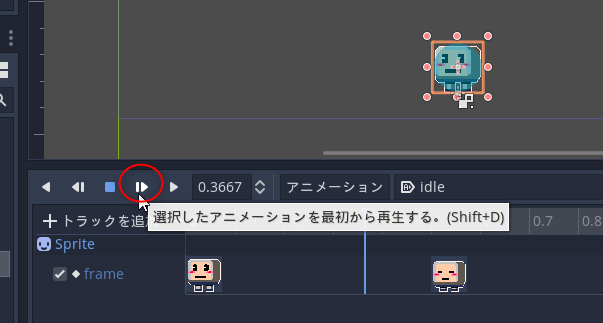
再生ボタンっぽいボタンをクリックすると、アニメを再生して確認することができる。
これで、Frame値が 2 → 3 → 2 → 3…と変わり続けるアニメ種類を作ることができた。
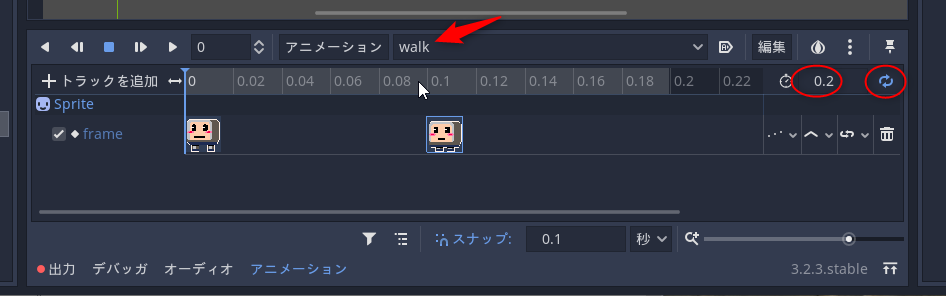
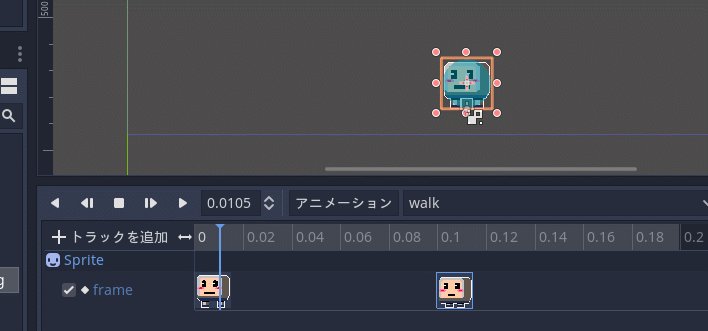
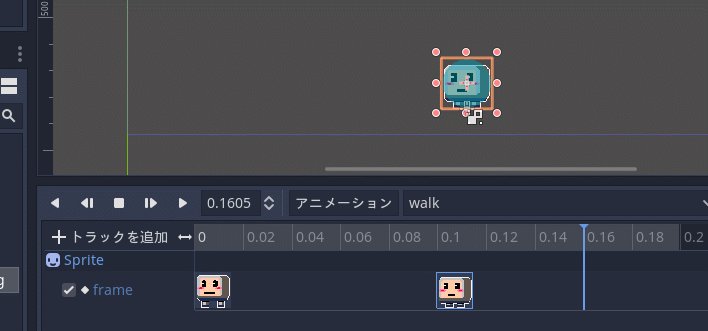
同じ要領で、歩いてる時のアニメ種類、「walk」を新規作成する。
- Frame値は 6 と 7 で切り替わるように指定。
- 「idle」は再生時間が1秒だったけど、「walk」は再生時間を 0.2秒にしたいので、再生時間の入力欄を、1 から 0.2 に変更。
- ループ再生も有効にしておく。
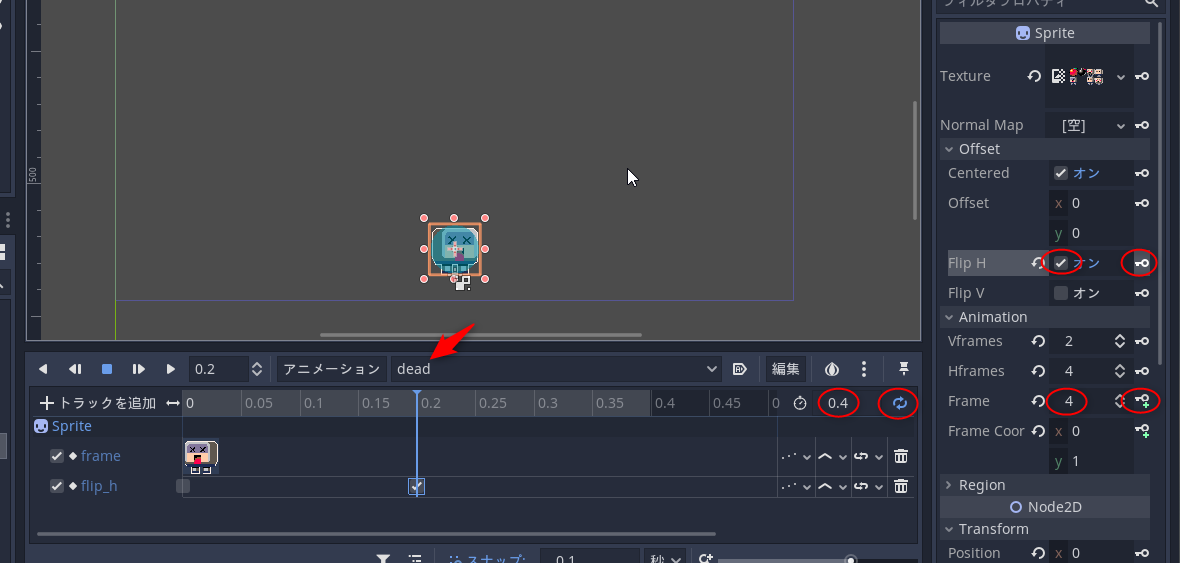
更に同じ要領で、プレイヤーがダメージを受けた時のアニメ種類、「dead」を新規作成する。
- 再生時間は 0.4秒。
- Sprite の Frame値は4のみの1種類。
- Sprite の Flip H を変更して、左→右→左→右、とアニメさせる。
アニメの種類を用意できたので、スクリプトからアニメを再生するように指定していく。
Playerノードの横にあるスクリプトファイルアイコンをクリックして、スクリプトの編集画面を開く。
スクリプトの内容は以下。
_Player.gd
extends Area2D
export var speed = 600
export var w = 96
var screen_size
func _ready():
screen_size = get_viewport_rect().size
$AnimationPlayer.play("idle")
func _process(delta):
var velocity = Vector2()
if Input.is_action_pressed("ui_right"):
velocity.x += 1
$Sprite.flip_h = true
if Input.is_action_pressed("ui_left"):
velocity.x -= 1
$Sprite.flip_h = false
if velocity.length() > 0:
velocity = velocity.normalized() * speed
$AnimationPlayer.play("walk")
else:
$AnimationPlayer.play("idle")
position += velocity * delta
position.x = clamp(position.x, w/2, screen_size.x - (w/2))
前回のスクリプトに対して以下の変更をした。
- _ready() の中に、$AnimationPlayer.play("idle") を追加。
- 速度がある時は、$AnimationPlayer.play("walk") を呼ぶ。
- 速度が0の時は、$AnimationPlayer.play("idle") を呼ぶ。
F6キーを押して実行。
これで、プレイヤーキャラがアニメをしながら動くようになった。
[ ツッコむ ]
2019/10/25(金) [n年前の日記]
#1 [dragonbones][cg_tools] DragonBonesのメッシュ変形を勉強中
DragonBones のメッシュ変形について勉強中。
◎ 出力結果。 :
こんな感じになった。今回は24FPSで動かしてみた。
メッシュ変形を使うと、こんな感じで若干立体っぽい動きをつけることができたりする。
メッシュ変形を使うと、こんな感じで若干立体っぽい動きをつけることができたりする。
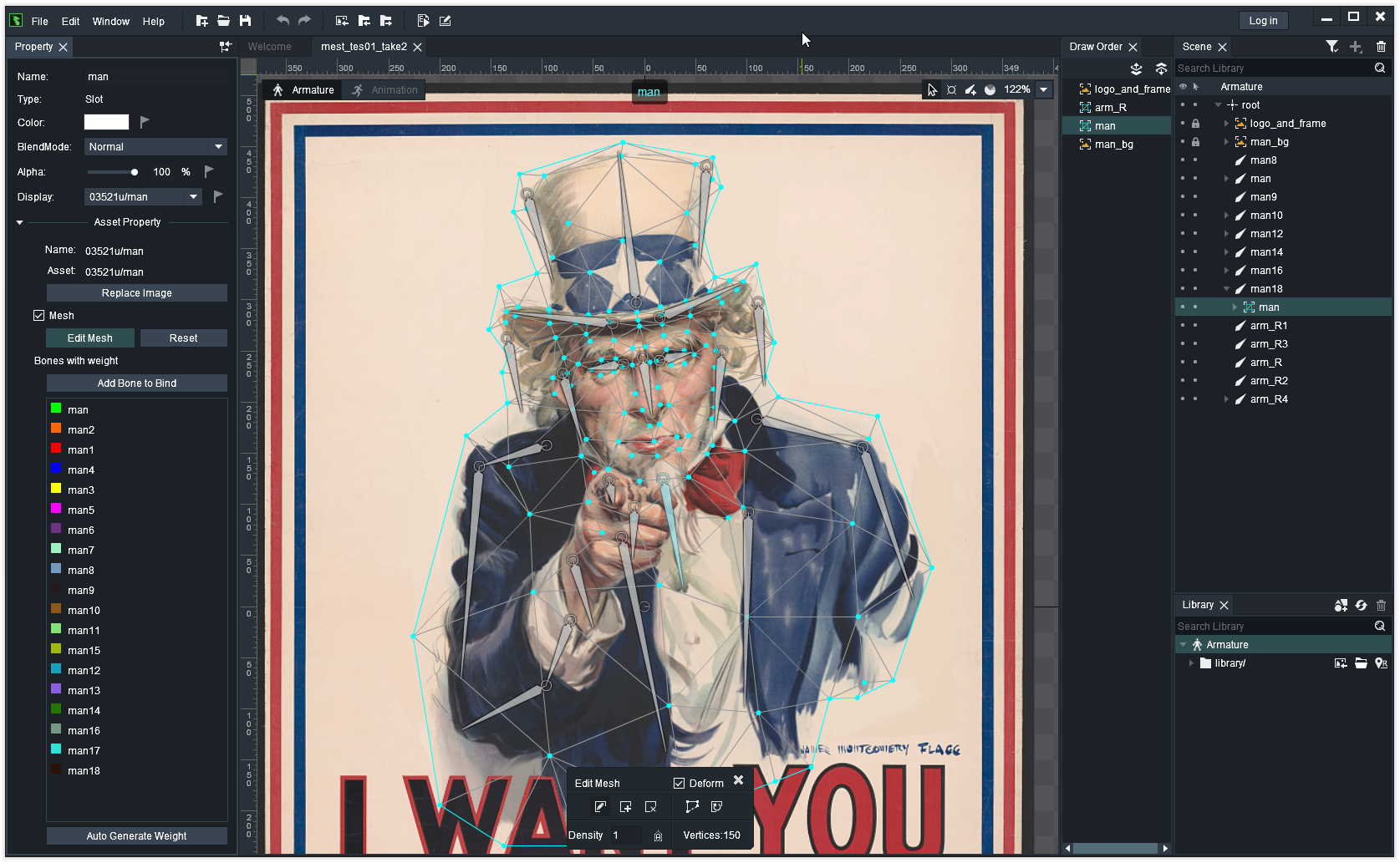
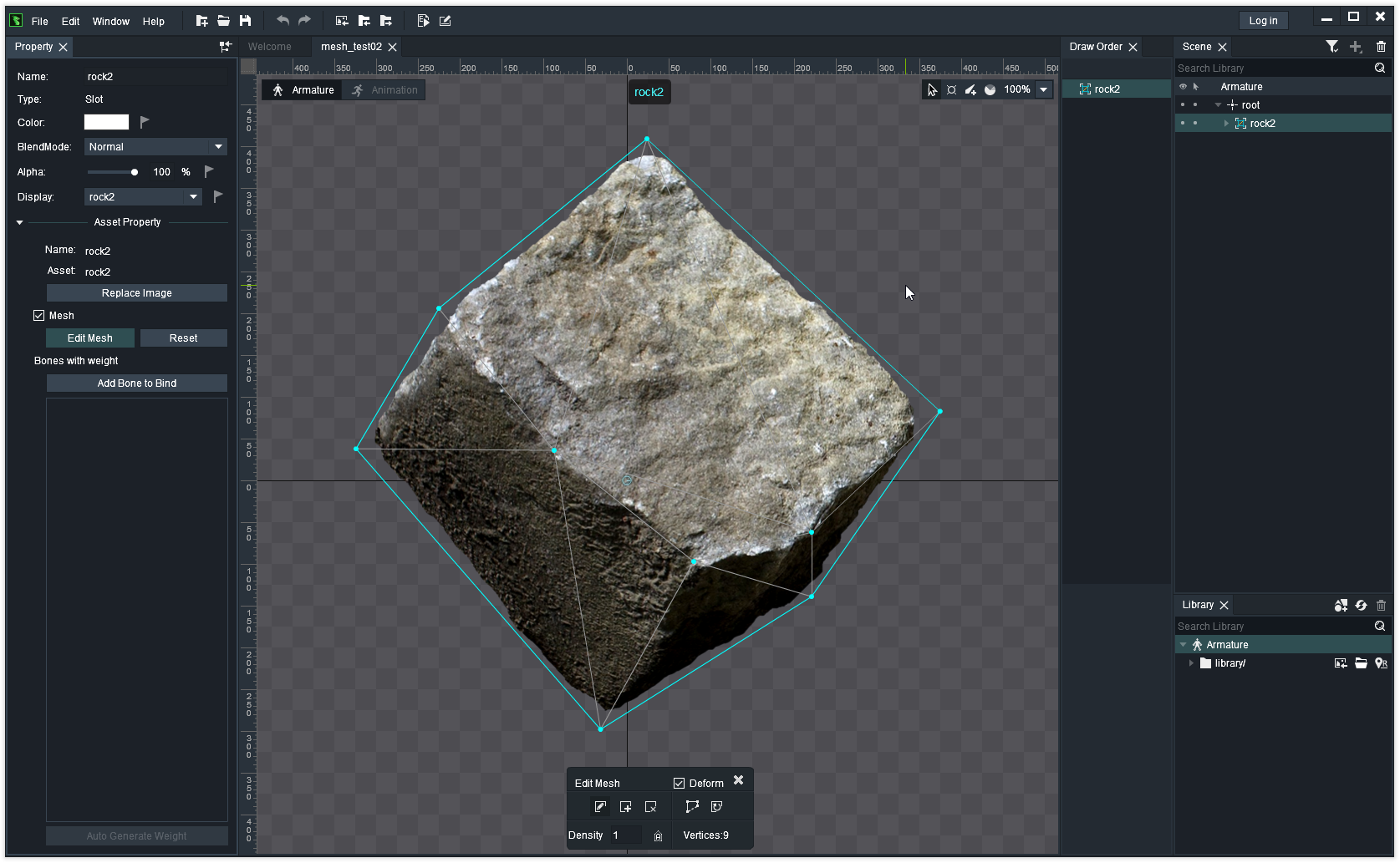
◎ 作業中のスクリーンショット。 :
[ ツッコむ ]
2018/10/25(木) [n年前の日記]
#1 [tic80] TIC-80のMusic Editorの使い方を調べていたり
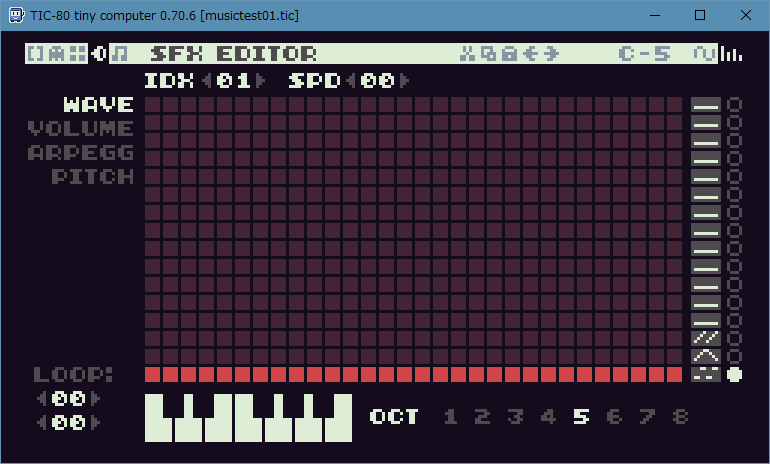
TIC-80 0.70.6 の、Music Editor (曲エディタ、BGMエディタ)の使い方を調べていたり。なんとなく分かってきたので、そのあたりをメモ。
TIC-80 を起動して F5キーを押せば Music Editor が開く。
フレーズ(?)番号を1以上にしてから、その下の欄に、カーソルキー、もしくはマウスクリックで、カーソルを合わせて…。キーボードのZ〜Mキー等を叩けば、カーソル位置に、ノート(音符相当)が置かれる。
キーボードの各キーの配置は、以下のページ中の画像が参考になるかなと。ピアノの鍵盤っぽい感じに割り振ってある。
_Home - nesbox/TIC-80 Wiki
一応、自分もメモ。
ノートの意味は以下。

置いたノートを消したかったら、その位置でキーボードのDeleteキーを押せばいい。
画面右上のアイコンをクリックすれば、画面内のノート群を再生したり、トラックを再生できる。

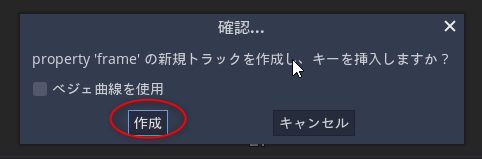
1画面分の再生/停止に、ショートカットキーとして Enterキーが割り当てられているので、作業の流れとしては、
TIC-80 を起動して F5キーを押せば Music Editor が開く。
フレーズ(?)番号を1以上にしてから、その下の欄に、カーソルキー、もしくはマウスクリックで、カーソルを合わせて…。キーボードのZ〜Mキー等を叩けば、カーソル位置に、ノート(音符相当)が置かれる。
キーボードの各キーの配置は、以下のページ中の画像が参考になるかなと。ピアノの鍵盤っぽい感じに割り振ってある。
_Home - nesbox/TIC-80 Wiki
一応、自分もメモ。
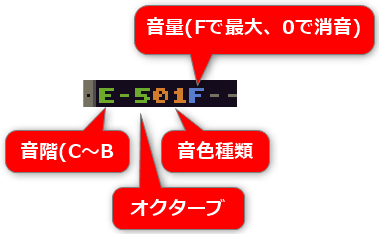
┌─┬─┬┬─┬─┬─┬─┬┬─┬┬─┬─┬─┬─┬┬─┬─┬─┬─┬┬─┬┬─┬─┐ │ │S ││D │ │ │G ││H ││J │ │ │2 ││3 │ │ │5 ││6 ││7 │ │ │ └┬┘└┬┘ │ └┬┘└┬┘└┬┘ │ └┬┘└┬┘ │ └┬┘└┬┘└┬┘ │ │ Z │ X │ C │ V │ B │ N │ M │ Q │ W │ E │ R │ T │ Y │ U │ └──┴──┴──┴──┴──┴──┴──┴──┴──┴──┴──┴──┴──┴──┘
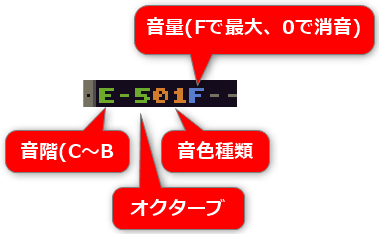
ノートの意味は以下。

- C,D,E,F,G,A,B (ドレミファソラシド)が、音階。
- その後に続く数字は、オクターブ。
- 音色種類には、SFX Editor で設定した音色インデックス番号を指定できる。
- 音量は、Fで最大、0で消音。(2018/10/30追記。おそらく16進数で、0,1,2〜9,A,B〜E,Fの16段階を指定できるのではないかと。)
置いたノートを消したかったら、その位置でキーボードのDeleteキーを押せばいい。
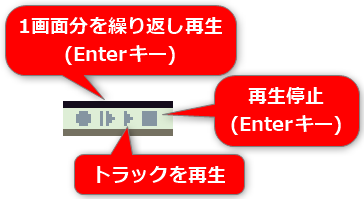
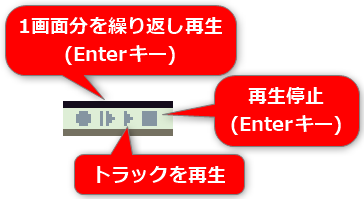
画面右上のアイコンをクリックすれば、画面内のノート群を再生したり、トラックを再生できる。

1画面分の再生/停止に、ショートカットキーとして Enterキーが割り当てられているので、作業の流れとしては、
- ノートを修正。
- Enterキーで再生して鳴り方を確認。
- Enterキーで停止。
- ノートを修正。2に戻る。
◎ 音の止め方。 :
注意点としては…。初期設定の音色番号(00)で鳴らすと、音が鳴りっぱなしになってしまうので…。
- 止めたいタイミングで音量0のノートを置いて音を止めるようにする。
- あるいは、SFX Editor で、音色のVOLUME設定を弄る。音量が徐々に下がって最後は0になるVOLUME設定にすれば、音が鳴り続けない。
◎ 選択範囲をコピペ。 :
Shiftキーを押しながらカーソルキーの上下を押せば、複数の行を選択できる。
その状態で、Ctrl + C を押せば、選択範囲をコピーできるし、Ctrl + V を押せば、コピー済みの内容を貼り付けることもできる。
その状態で、Ctrl + C を押せば、選択範囲をコピーできるし、Ctrl + V を押せば、コピー済みの内容を貼り付けることもできる。
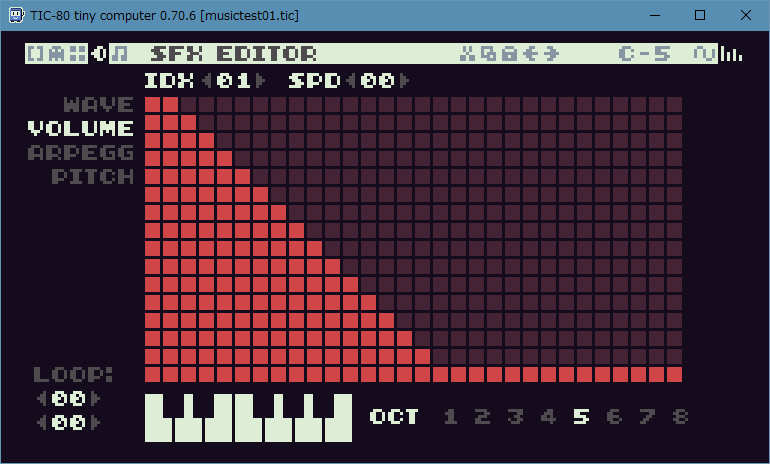
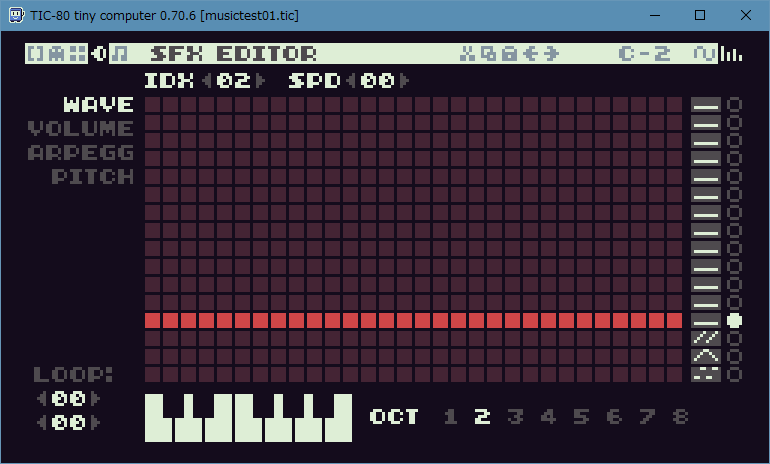
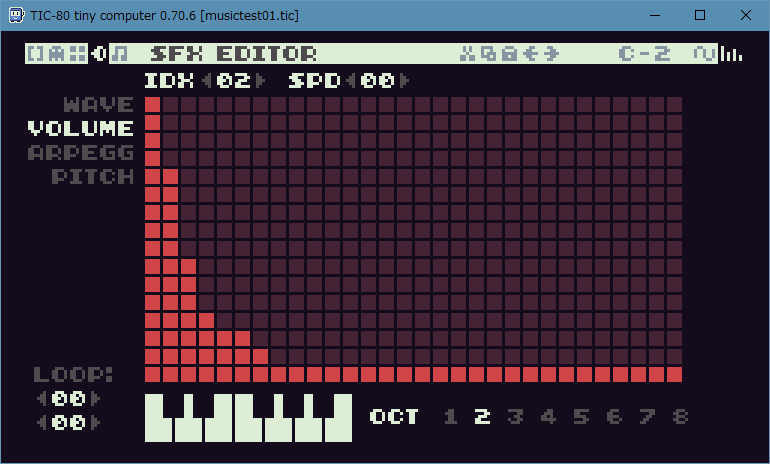
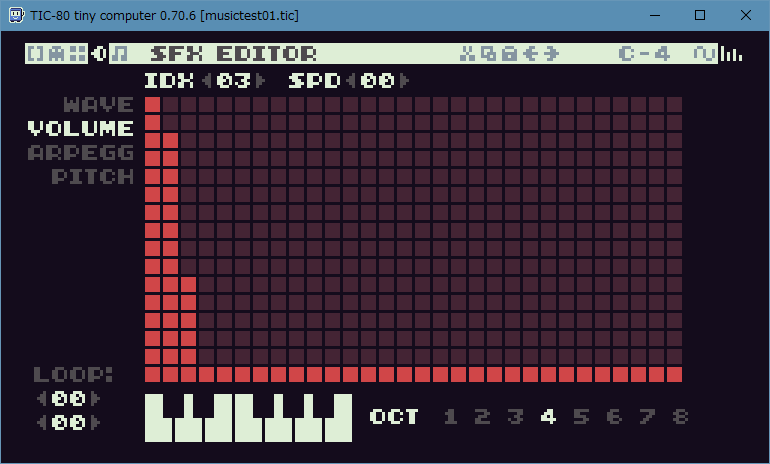
◎ 鳴らす音色のサンプル。 :
SFX Editor 上での、音色のサンプルのスクリーンショットを貼ってみたり。
矩形波で「ポーン」と鳴る音。VOLUME設定で、最後は音量が0になるように設定しているので、Music Editor 上で音量0のノートをわざわざ置いて音を停止しなくても済む。
ノイズを使った、バスドラムの代替になりそうな音。VOLUME設定を使って、「ドン」になるように設定してる。…と言っても、「ドン」には程遠いけど。
ノイズを使った、スネアドラム? ハイハット? の代替になりそうな音。これもVOLUME設定を使って、「タッ」になるように設定してる。
矩形波で「ポーン」と鳴る音。VOLUME設定で、最後は音量が0になるように設定しているので、Music Editor 上で音量0のノートをわざわざ置いて音を停止しなくても済む。
ノイズを使った、バスドラムの代替になりそうな音。VOLUME設定を使って、「ドン」になるように設定してる。…と言っても、「ドン」には程遠いけど。
ノイズを使った、スネアドラム? ハイハット? の代替になりそうな音。これもVOLUME設定を使って、「タッ」になるように設定してる。
◎ 操作の様子をキャプチャしてみた。 :
音がノイズだらけだけど、雰囲気ぐらいは伝わる…かな…と…。
◎ プログラムから鳴らす。 :
music() で鳴らせるっぽい。
_music - nesbox/TIC-80 Wiki
_music - nesbox/TIC-80 Wiki
music(トラック番号, フレーム番号)
music(トラック番号, フレーム番号, 再生開始行, ループ再生するかしないか(true or false)
[ ツッコむ ]
2017/10/25(水) [n年前の日記]
#1 [raspberrypi][ruby][gosu] Raspberry Pi Zero W に Ruby + gosu をインストールしようとしてハマっていたり
_Hello - Gosu
を眺めたら、「powered by OpenGL or OpenGL ES」というテキストを見かけたわけで。
今までてっきり、gosu は OpenGL にしか対応してないと思い込んでたけど、OpenGL ES にも対応していたのか…。であれば、ひょっとして、Raspberry Pi Zero W 上でもそこそこの速度で動くのではあるまいか。
てなわけで、Pi Zero W 上で gosu がインストールできないか試していたのだけど。これがなかなか上手く行かず。何度試しても、gosu-example の画面が出てこない…。真っ暗なまま…。
未だに成功してないけど、試してみた作業についてメモ。ちなみに環境は、Raspberry Pi Zero W + raspbian stretch。
今までてっきり、gosu は OpenGL にしか対応してないと思い込んでたけど、OpenGL ES にも対応していたのか…。であれば、ひょっとして、Raspberry Pi Zero W 上でもそこそこの速度で動くのではあるまいか。
てなわけで、Pi Zero W 上で gosu がインストールできないか試していたのだけど。これがなかなか上手く行かず。何度試しても、gosu-example の画面が出てこない…。真っ暗なまま…。
未だに成功してないけど、試してみた作業についてメモ。ちなみに環境は、Raspberry Pi Zero W + raspbian stretch。
◎ OpenGLを有効にすればインストールできなくもない。 :
Pi Zero W 上でも、GL driver を有効にして、Pi2 / Pi3 と同様のインストール手順を踏めば、一応は gosu をインストールできるし、gosu-example の画面も表示されることは確認できた。
_Getting Started on Linux - gosu/gosu Wiki
ただ、Zero W 上では、良くて20FPS前後しか出ない。これでは話にならない。Pi3 上なら、もうちょっと滑らかに動いたのだけどなあ…。
_Getting Started on Linux - gosu/gosu Wiki
sudo apt install build-essential libsdl2-dev libsdl2-ttf-dev libpango1.0-dev libgl1-mesa-dev libopenal-dev libsndfile-dev libmpg123-dev libgmp-dev sudo apt install ruby-dev sudo gem install gosu --pre sudo apt install ruby-rmagick libmagickcore-dev libmagickwand-dev pulseaudio freeglut3 freeglut3-dev sudo gem install chipmunk opengl glu glut rmagick sudo gem install gosu-examples gosu-examples
ただ、Zero W 上では、良くて20FPS前後しか出ない。これでは話にならない。Pi3 上なら、もうちょっと滑らかに動いたのだけどなあ…。
◎ OpenGLを有効にしないでインストールしたい。 :
Pi Zero系は、公式にはOpenGLをサポートしてないので、できれば OpenGL を使わない形でインストールしたい。以下のページに従ってインストールすれば動くのかな、と思ったのだけど…上手く行かない…。
_Getting Started on Raspbian (Raspberry Pi) - gosu/gosu Wiki
とりあえず、失敗事例としてメモ。
ビルドに必要なパッケージをインストール。
後になって分かったけど、どうやら libmpg123-dev も必要らしい。
_Getting Started on Raspbian (Raspberry Pi) - gosu/gosu Wiki
とりあえず、失敗事例としてメモ。
ビルドに必要なパッケージをインストール。
sudo apt-get install ruby ruby-dev build-essential libfreeimage-dev libopenal-dev libpango1.0-dev libsndfile-dev libudev-dev libasound2-dev「注意、'libsndfile-dev' の代わりに 'libsndfile1-dev' を選択します」と言われてしまったが、一応インストールできた。
後になって分かったけど、どうやら libmpg123-dev も必要らしい。
sudo apt-get install libmpg123-dev
◎ SDL2をビルド。失敗事例その1。 :
SDL2 をビルドする。まずは、SDL2関係を入れておくためのディレクトリを作っておいて。
SDL2関係のソースをDL。現行版は 2.0.7 だった。また、SDL_ttf 2.0 もDLしておく。
_Simple DirectMedia Layer - SDL version 2.0.7 (stable)
_SDL_ttf 2.0
SDL2のソースを解凍してmakeする。1時間以上かかる、と件の説明ページには書かれてたけど、Zero W では30分ぐらいで済んだ。
ビルドできたようなら root権限でインストール。
SDL_ttfのソースも解凍してmakeする。これは1分もかからなかった。
何か言ってきた。「/opt/SDL2/lib にインストールしたぞ」「共有ライブラリとして使えるようにするには以下を参考にしろ」と言ってるのかな。
これでSDL2関係はインストールできたはず。なのだけど…。
mkdir ~/Package cd ~/Package mkdir gosu cd gosu
SDL2関係のソースをDL。現行版は 2.0.7 だった。また、SDL_ttf 2.0 もDLしておく。
_Simple DirectMedia Layer - SDL version 2.0.7 (stable)
_SDL_ttf 2.0
wget https://www.libsdl.org/release/SDL2-2.0.7.tar.gz wget https://www.libsdl.org/projects/SDL_ttf/release/SDL2_ttf-2.0.14.tar.gz
SDL2のソースを解凍してmakeする。1時間以上かかる、と件の説明ページには書かれてたけど、Zero W では30分ぐらいで済んだ。
tar zxvf SDL2-2.0.7.tar.gz cd SDL2-2.0.7/ ./configure --prefix=/opt/SDL2 --disable-video-x11 make
- configure に指定してる --prefix=/opt/SDL2 は「ビルド後のファイルのインストール場所を /opt/SDL2 にしろ」てな指定。この指定が無い場合、 /usr/local/ 以下にビルドしたファイルがインストールされる模様。
- --disable-video-x11 は、動作に X を必要としない設定にしろ、という指定じゃないかな。たぶん。
ビルドできたようなら root権限でインストール。
sudo make install
SDL_ttfのソースも解凍してmakeする。これは1分もかからなかった。
cd .. tar zxvf SDL2_ttf-2.0.14.tar.gz cd SDL2_ttf-2.0.14 ./configure --prefix=/opt/SDL2 make sudo make install
何か言ってきた。「/opt/SDL2/lib にインストールしたぞ」「共有ライブラリとして使えるようにするには以下を参考にしろ」と言ってるのかな。
---------------------------------------------------------------------- Libraries have been installed in: /opt/SDL2/lib If you ever happen to want to link against installed libraries in a given directory, LIBDIR, you must either use libtool, and specify the full pathname of the library, or use the `-LLIBDIR' flag during linking and do at least one of the following: - add LIBDIR to the `LD_LIBRARY_PATH' environment variable during execution - add LIBDIR to the `LD_RUN_PATH' environment variable during linking - use the `-Wl,-rpath -Wl,LIBDIR' linker flag - have your system administrator add LIBDIR to `/etc/ld.so.conf' See any operating system documentation about shared libraries for more information, such as the ld(1) and ld.so(8) manual pages. ----------------------------------------------------------------------
これでSDL2関係はインストールできたはず。なのだけど…。
◎ gosuをビルド。失敗事例。 :
gosu をインストール、というかビルド。
エラーが出た。
ひょっとすると、SDL2をビルドする際の configure のオプションが違うのかもしれない。 _Getting Started on Raspbian (Raspberry Pi) - gosu/gosu Wiki には、
この状態で、もう一度 gosu をインストール。…さっきと同じエラーが出た。
エラーメッセージには、「mpg123.h が見つからねえよ」と書いてあるようにも見える。ググってみたら、以下のやり取りに遭遇。「mpg123.h が欲しいなら libmpg123-dev を apt でインストールしてみろや」と言ってるのかな。
_Play mp3 on raspberry with mpg123 and c++ - Stack Overflow
libmpg123-dev とやらをインストールしてみる。
もう一度 gosu をインストール。15分以上時間がかかったけど、ビルドが通ってインストールできたっぽい。
ということは、libmpg123-dev が足りてなかっただけか…。であれば、最初の configure オプションで SDL2 を make し直して、gosu もアンインストール・再インストールしてみよう…。
gosuをアンインストール。
その後、SDL2を、オプションを変えてビルドし直して、インストール。gosu も再インストール。
gosu-examples をインストールして動作確認。
画面が出ない…。すると、たくさんオプションがついてるほうの configure で SDL2 をビルドしないとダメってことかな。
たくさんオプションがついてるほうで試してみたけど、やっぱり画面が出ない。うーん。
sudo gem install gosu -- --with-cflags=-I/opt/SDL2/include/SDL2 --with-cppflags=-I/opt/SDL2/include/SDL2 --with-ldflags=\"/opt/SDL2/lib/libSDL2.a /opt/SDL2/lib/libSDL2_ttf.a\"
エラーが出た。
$ sudo gem install gosu -- --with-cflags=-I/opt/SDL2/include/SDL2 --with-cppflags=-I/opt/SDL2/include/SDL2 --with-ldflags=\"/opt/SDL2/lib/libSDL2.a /opt/SDL2/lib/libSDL2_ttf.a\"
Fetching: gosu-0.12.1.gem (100%)
Building native extensions with: '--with-cflags=-I/opt/SDL2/include/SDL2 --with-cppflags=-I/opt/SDL2/include/SDL2 --with-ldflags="/opt/SDL2/lib/libSDL2.a /opt/SDL2/lib/libSDL2_ttf.a"'
This could take a while...
ERROR: Error installing gosu:
ERROR: Failed to build gem native extension.
current directory: /var/lib/gems/2.3.0/gems/gosu-0.12.1/ext/gosu
/usr/bin/ruby2.3 -r ./siteconf20171024-11477-11cwjm7.rb extconf.rb --with-cflags=-I/opt/SDL2/include/SDL2 --with-cppflags=-I/opt/SDL2/include/SDL2 --with-ldflags="/opt/SDL2/lib/libSDL2.a /opt/SDL2/lib/libSDL2_ttf.a"
The Gosu gem requires some libraries to be installed system-wide.
See the following site for a list:
https://github.com/gosu/gosu/wiki/Getting-Started-on-Linux
checking for TTF_RenderUTF8_Blended() in -lSDL2_ttf... no
checking for main() in -lopenal... yes
checking for AL/al.h... yes
creating Makefile
To see why this extension failed to compile, please check the mkmf.log which can be found here:
/var/lib/gems/2.3.0/extensions/arm-linux/2.3.0/gosu-0.12.1/mkmf.log
current directory: /var/lib/gems/2.3.0/gems/gosu-0.12.1/ext/gosu
make "DESTDIR=" clean
current directory: /var/lib/gems/2.3.0/gems/gosu-0.12.1/ext/gosu
make "DESTDIR="
compiling ../../src/Audio.cpp
In file included from ../../src/Audio.cpp:24:0:
../../src/MPEGFile.hpp:9:20: fatal error: mpg123.h: そのようなファイルやディレクトリはありません
#include <mpg123.h>
^
compilation terminated.
Makefile:231: ターゲット 'Audio.o' のレシピで失敗しました
make: *** [Audio.o] エラー 1
make failed, exit code 2
Gem files will remain installed in /var/lib/gems/2.3.0/gems/gosu-0.12.1 for inspection.
Results logged to /var/lib/gems/2.3.0/extensions/arm-linux/2.3.0/gosu-0.12.1/gem_make.out
ひょっとすると、SDL2をビルドする際の configure のオプションが違うのかもしれない。 _Getting Started on Raspbian (Raspberry Pi) - gosu/gosu Wiki には、
If you are already using Raspbian Jessie, try this variant of the ./configure command instead:とか書いてあるし…。オプションを変えて、SDL2をビルドし直してみる。
cd .. cd SDL2-2.0.7 make clean ./configure --host=armv7l-raspberry-linux-gnueabihf --disable-pulseaudio --disable-esd --disable-video-mir --disable-video-wayland --disable-video-x11 --disable-video-opengl make sudo make install
- --host=armv7l-raspberry-linux-gnueabihf は、Pi2 / Pi3 の場合に渡すオプションだった。この時点では意味が分からず指定しちゃってる。
- Pi1 や Zero 系は ARMv6 なので、--host=arm-raspberry-linux-gnueabihf を指定するのだろうか? それとも、そこは何も指定しなくてもいいのだろうか?
- --disable-* で色々な機能を無効化してる。--disable-video-opengl で OpenGL を無効にすることで、OpenGL ES が使われるようになる、のかな。自信無し。
この状態で、もう一度 gosu をインストール。…さっきと同じエラーが出た。
エラーメッセージには、「mpg123.h が見つからねえよ」と書いてあるようにも見える。ググってみたら、以下のやり取りに遭遇。「mpg123.h が欲しいなら libmpg123-dev を apt でインストールしてみろや」と言ってるのかな。
_Play mp3 on raspberry with mpg123 and c++ - Stack Overflow
libmpg123-dev とやらをインストールしてみる。
sudo apt install ilbmpg123-dev
もう一度 gosu をインストール。15分以上時間がかかったけど、ビルドが通ってインストールできたっぽい。
ということは、libmpg123-dev が足りてなかっただけか…。であれば、最初の configure オプションで SDL2 を make し直して、gosu もアンインストール・再インストールしてみよう…。
gosuをアンインストール。
sudo gem uninstall gosu
その後、SDL2を、オプションを変えてビルドし直して、インストール。gosu も再インストール。
gosu-examples をインストールして動作確認。
sudo gem install gosu-examples gosu-examples --fullscreen
画面が出ない…。すると、たくさんオプションがついてるほうの configure で SDL2 をビルドしないとダメってことかな。
たくさんオプションがついてるほうで試してみたけど、やっぱり画面が出ない。うーん。
◎ gosuに必要なgemをインストール。 :
そういえば、gosu-examples を実行した際、「○○がねえよ」と怒られた。他にも、rmagick、chipmunk、gl 等が必要らしい。そのあたりも全部インストールしておく。
sudo apt install ruby-rmagick libmagickcore-dev libmagickwand-dev pulseaudio freeglut3 freeglut3-dev sudo gem install chipmunk opengl glu glut rmagick
◎ SDL2をまたビルド。 :
以下のページで、Raspberry Pi に SDL2 をインストールする方法について説明されてた。今度は、この内容に従ってビルドしてみよう…。
_Raspberry Pi - Building SDL 2 on Raspbian | Solarian Programmer
make clean を実行してビルドしたファイルを消去してから、configure を実行。
もう一度 make して、sudo make install をする。
gosu をアンインストールして、再インストール。
gosu-example を実行してみた。ダメだった。
_Raspberry Pi - Building SDL 2 on Raspbian | Solarian Programmer
sudo apt-get install build-essential libfreeimage-dev libopenal-dev libpango1.0-dev libsndfile-dev libudev-dev libasound2-dev libtiff5-dev libwebp-dev automake前述のページの説明では libjpeg8-dev もインストールしてるけど、試してみたら、libjpeg8-dev が、libjpeg-dev、libjpeg62-turbo-dev と競合すると言ってきたので、そこだけは除外した。
make clean を実行してビルドしたファイルを消去してから、configure を実行。
cd ~/Package/gosu/SDL2-2.0.7 make clean mkdir build && cd build ../configure --prefix=/opt/SDL2 --disable-pulseaudio --disable-esd --disable-video-mir --disable-video-wayland --disable-video-x11 --disable-video-opengl件のページによると、「--host=armv7l-raspberry-linux-gnueabihf の指定は Raspberry Pi2用」と書いてあるな…。そこだけ除外しておけばいいのかな?
もう一度 make して、sudo make install をする。
make sudo make install
gosu をアンインストールして、再インストール。
sudo gem uninstall gosu sudo gem install gosu -- --with-cflags=-I/opt/SDL2/include/SDL2 --with-cppflags=-I/opt/SDL2/include/SDL2 --with-ldflags=\"/opt/SDL2/lib/libSDL2.a /opt/SDL2/lib/libSDL2_ttf.a\"
gosu-example を実行してみた。ダメだった。
◎ 他のSDL2関係もインストール。 :
SDL_image 2.0 等も必要になるのだろうか。そっちもインストールしてみるか…。
_SDL_image 2.0
_SDL_mixer 2.0
_SDL_image 2.0
_SDL_mixer 2.0
cd ~/Package/gosu wget https://www.libsdl.org/projects/SDL_image/release/SDL2_image-2.0.2.tar.gz wget https://www.libsdl.org/projects/SDL_mixer/release/SDL2_mixer-2.0.2.zip
tar zxvf SDL2_image-2.0.2.tar.gz cd SDL2_image-2.0.2/ mkdir build cd build ../configure --prefix=/opt/SDL2 make sudo make install
cd ../../SDL2_ttf-2.0.14 ../configure --prefix=/opt/SDL2 make sudo make install
◎ SDL2インストールの別記事を参考にして作業。 :
別記事も見かけたので、そちらに従ってインストールもしてみたり。この場合、/usr/local/ にインストールされる模様。
_SDL2-2.0.6 on Raspberry Pi - ChoccyHobNob
この例では、hg (Mercurial) を使って、SDL2 の最新版のソースをクローンしてる模様。
ビルドは以下。この例では、--host=arm-raspberry-linux-gnueabihf を指定してるな…。
他の SDL関係をビルドしてインストール。
これでもダメだった。
_SDL2-2.0.6 on Raspberry Pi - ChoccyHobNob
sudo apt-get install libfontconfig-dev qt5-default automake mercurial libtool libfreeimage-dev libopenal-dev libpango1.0-dev libsndfile-dev libudev-dev libtiff5-dev libwebp-dev libasound2-dev libaudio-dev libxrandr-dev libxcursor-dev libxi-dev libxinerama-dev libxss-dev libesd0-dev freeglut3-dev libmodplug-dev libsmpeg-dev libgmp-dev
この例では、hg (Mercurial) を使って、SDL2 の最新版のソースをクローンしてる模様。
hg clone http://hg.libsdl.org/SDL cd SDL
ビルドは以下。この例では、--host=arm-raspberry-linux-gnueabihf を指定してるな…。
./autogen.sh ./configure --disable-pulseaudio --disable-esd --disable-video-mir --disable-video-wayland --disable-video-opengl --host=arm-raspberry-linux-gnueabihf makesudo make install sudo make install
他の SDL関係をビルドしてインストール。
cd cd code wget https://www.libsdl.org/projects/SDL_image/release/SDL2_image-2.0.2.tar.gz wget https://www.libsdl.org/projects/smpeg/release/smpeg2-2.0.0.tar.gz wget https://www.libsdl.org/projects/SDL_mixer/release/SDL2_mixer-2.0.2.tar.gz wget https://www.libsdl.org/projects/SDL_net/release/SDL2_net-2.0.1.tar.gz wget https://www.libsdl.org/projects/SDL_ttf/release/SDL2_ttf-2.0.14.tar.gz
tar zxvf SDL2_image-2.0.2.tar.gz tar zxvf smpeg2-2.0.0.tar.gz tar zxvf SDL2_mixer-2.0.2.tar.gz tar zxvf SDL2_net-2.0.1.tar.gz tar zxvf SDL2_ttf-2.0.14.tar.gz
cd SDL2_image-2.0.1 ./autogen.sh ./configure make sudo make install cd ..
cd SDL2_ttf-2.0.14 ./autogen.sh ./configure make sudo make install cd ..
これでもダメだった。
◎ ビルドしてインストールしたアレコレをアンインストール。 :
ビルドしてインストールしてしまったアレコレをアンインストールする時は、以下でいいらしい。たぶん。自信無いけど。
ちなみに、make する際に作られたアレコレは以下で削除できる。のかな。たぶん。
sudo make uninstall
ちなみに、make する際に作られたアレコレは以下で削除できる。のかな。たぶん。
make clean
◎ libsdl2-dev等のパッケージを再インストール。 :
一応メモ。自分でSDL2 をビルドせずに、公式リポジトリから再インストールする際は以下。
sudo aptitude reinstall libsdl2-2.0-0 libsdl2-dev sudo aptitude reinstall libsdl2-image-2.0-0 libsdl2-image-dev sudo aptitude reinstall libsdl2-mixer-2.0-0 libsdl2-mixer-dev sudo aptitude reinstall libsdl2-ttf-2.0-0 libsdl2-ttf-dev libsdl-ttf2.0-0 libsdl-ttf2.0-dev
◎ Raspberry Pi上でgosuを利用する際の注意点。 :
まだ動かせてないわけだけど、説明ページでは、以下の注意事項が書いてあるように見えた。一応メモ。
_inoremap/shut-term-keys: Workaround for keystrokes leaking into terminal on Raspbian
- 「キー入力が端末に打ち込まれていくので危ないよ。知らない間にヤバイ系のコマンドを実行しちゃうかもしれないよ」
- 「Raspberry Pi上で gosu を使うとフルスクリーンでしか描画できないよ」
_inoremap/shut-term-keys: Workaround for keystrokes leaking into terminal on Raspbian
◎ 関係ありそうなページをメモ。 :
要するに、Pi Zero上での SDL2 のビルドとインストールが鬼門なのだろうけど…。
_Golang と SDL2 でゲームを作る - KaoriYa
_Getting Started on Raspbian (Raspberry Pi) - gosu/gosu Wiki
_Getting Started on Linux - gosu/gosu Wiki
_SDL2-2.0.6 on Raspberry Pi - ChoccyHobNob
_Raspberry Pi - Building SDL 2 on Raspbian | Solarian Programmer
_Problems using SDL2 on raspberry pi without X11 running - SDL Development - Simple Directmedia Layer
_SDL2 version 2.0.4 package availability - Raspberry Pi Forums
_Installing SDL2 on Raspbian Jessie
_[SOLVED]Building/Installing SDL2 on RaspBerryPi - SDL Development - Simple Directmedia Layer
_Play mp3 on raspberry with mpg123 and c++ - Stack Overflow
_SDL2 hardware acceleration - Raspberry Pi Forums
「SDL_ttf 2.0 は OpenGLにしか対応してなくて、OpenGL ES には非対応」という話が気になる。そのせいで画面が出なかったのだろうか…?
しかし、gosu の起動時に、EGL display が get できなかった、というエラーメッセージが表示されてた時もあったし…。そもそも EGL が使えていない気配も…。
_Golang と SDL2 でゲームを作る - KaoriYa
_Getting Started on Raspbian (Raspberry Pi) - gosu/gosu Wiki
_Getting Started on Linux - gosu/gosu Wiki
_SDL2-2.0.6 on Raspberry Pi - ChoccyHobNob
_Raspberry Pi - Building SDL 2 on Raspbian | Solarian Programmer
_Problems using SDL2 on raspberry pi without X11 running - SDL Development - Simple Directmedia Layer
_SDL2 version 2.0.4 package availability - Raspberry Pi Forums
_Installing SDL2 on Raspbian Jessie
_[SOLVED]Building/Installing SDL2 on RaspBerryPi - SDL Development - Simple Directmedia Layer
_Play mp3 on raspberry with mpg123 and c++ - Stack Overflow
_SDL2 hardware acceleration - Raspberry Pi Forums
「SDL_ttf 2.0 は OpenGLにしか対応してなくて、OpenGL ES には非対応」という話が気になる。そのせいで画面が出なかったのだろうか…?
しかし、gosu の起動時に、EGL display が get できなかった、というエラーメッセージが表示されてた時もあったし…。そもそも EGL が使えていない気配も…。
[ ツッコむ ]
#2 [raspberrypi][python][pygame] Raspberry Pi Zero W上でpygameを動かしてみたけど
以前作成した、640x480 のウインドウ内で BG x 2 + スプライト160枚を pygame で描画するスクリプトを、Raspberry Pi Zero W + raspbian stretch 上で動かしてみたけれど。
8FPSしか出なかった…。
スプライトを非表示にしても17fpsとかそんな感じなので厳しいなと。やはり Zero系の非力なCPUで、ソフトウェア描画なんてするもんじゃない、ということかなと。
8FPSしか出なかった…。
スプライトを非表示にしても17fpsとかそんな感じなので厳しいなと。やはり Zero系の非力なCPUで、ソフトウェア描画なんてするもんじゃない、ということかなと。
[ ツッコむ ]
2016/10/25(火) [n年前の日記]
#1 [python] PySideでマウス座標を常に取得
PySideを使って、QGraphicsScene の中でマウス座標を常に取得することができるか実験。要は、マウスカーソルを動かすとその位置に追従して画像も表示される、みたいなことをしたい。お絵かきソフトではブラシ枠がマウスカーソル位置に表示されてたりするけど、おおよそあんな感じで。
_gview_mousecursor.py
一応できたっぽい。
ブラシ画像は、 _brush.png を使った。
_gview_mousecursor.py
"""
PySide + QGraphicsView上でマウスカーソルに何かを追従させる
動作確認環境 : Windows10 x64 + Python 2.7.11 + PySide 1.2.4
"""
import sys
from PySide.QtCore import *
from PySide.QtGui import *
brushFile = "brush.png"
canvasSize = (640, 480)
padding = 48
status = None
class DrawAreaScene(QGraphicsScene):
""" 描画ウインドウ用Scene """
def __init__(self, *argv, **keywords):
super(DrawAreaScene, self).__init__(*argv, **keywords)
global brushFile
global canvasSize
global padding
# Scene に 空QPixmap を追加
w, h = canvasSize
self.pixmap = QPixmap(w, h)
self.pixmap.fill(QColor(192, 192, 192, 255))
self.imgItem = QGraphicsPixmapItem(self.pixmap)
self.addItem(self.imgItem)
self.imgItem.setX(padding)
self.imgItem.setY(padding)
# Scene にブラシ画像を追加
self.brushPixmap = QPixmap(brushFile)
self.brushImgItem = QGraphicsPixmapItem(self.brushPixmap)
self.addItem(self.brushImgItem)
def mousePressEvent(self, event):
""" マウスボタンを押した """
x, y = self.getMousePos(event, "Click")
def mouseReleaseEvent(self, event):
""" マウスボタンを離した """
x, y = self.getMousePos(event, "Release")
def mouseMoveEvent(self, event):
"""
マウスを動かしてる時に呼ばれる処理。
デフォルトではマウスボタンを押してる間(ドラッグ中)しか呼ばれないが、
親のQGraphicsView で viewport() の mouseTracking を True にすれば
マウスを動かした際に常時呼ばれるようになる。
"""
x, y = self.getMousePos(event, "Move")
# ブラシが非表示なら表示を有効化
if not self.brushImgItem.isVisible():
self.setVisibleBrush(True)
# ブラシの表示位置を変更
pm = self.brushImgItem.pixmap()
xd = pm.width() / 2
yd = pm.height() / 2
self.brushImgItem.setOffset(int(x - xd), int(y - yd))
def getMousePos(self, event, msg):
""" マウス座標を取得 """
x = event.scenePos().x()
y = event.scenePos().y()
global status
status.showMessage("(%d , %d) %s" % (x, y, msg))
return (x, y)
def setVisibleBrush(self, flag):
""" ブラシ表示の有効無効切り替え """
self.brushImgItem.setVisible(flag)
class DrawAreaView(QGraphicsView):
""" メインになるQGraphicsView """
def __init__(self, *argv, **keywords):
super(DrawAreaView, self).__init__(*argv, **keywords)
self.setBackgroundBrush(QColor(64, 64, 64, 255)) # 背景色を設定
self.setCacheMode(QGraphicsView.CacheBackground)
# self.setRenderHints(QPainter.Antialiasing |
# QPainter.SmoothPixmapTransform |
# QPainter.TextAntialiasing)
# Sceneを登録
scene = DrawAreaScene(self)
self.setScene(scene)
self.setSceneNewRect()
# 子のSceneに対してマウストラッキングを有効に
vp = self.viewport().setMouseTracking(True)
def resizeEvent(self, event):
""" リサイズ時に呼ばれる処理 """
super(DrawAreaView, self).resizeEvent(event)
self.setSceneNewRect()
def scrollContentsBy(self, dx, dy):
""" スクロールバー操作時に呼ばれる処理 """
# スクロール中、Scene内にブラシがあると
# 何故かゴミが残るので、ブラシを非表示にしている
self.scene().setVisibleBrush(False)
super(DrawAreaView, self).scrollContentsBy(dx, dy)
def setSceneNewRect(self):
""" Sceneの矩形を更新 """
# 以下は、Sceneのアイテム群境界ボックスを取得する例
# rect = self.scene().itemsBoundingRect()
# 以下は、viewport のサイズを指定する例
# rect = QRectf(self.viewport().rect())
global canvasSize
global padding
w, h = canvasSize
# キャンバス周辺に余白を設けたサイズを求める
w += padding * 2
h += padding * 2
rect = QRectF(0, 0, w, h)
# Sceneの矩形を更新。自動でスクロールバーの長さも変わってくれる
self.scene().setSceneRect(rect)
class MyVWidget(QWidget):
""" メインウインドウ周辺に配置するWidget """
def __init__(self, parent=None):
super(MyVWidget, self).__init__(parent)
l = QVBoxLayout() # 縦に並べる
l.addWidget(QLabel("Dummy"))
self.setLayout(l)
class MyMainWindow(QMainWindow):
""" メインウインドウ """
def __init__(self, *argv, **keywords):
super(MyMainWindow, self).__init__(*argv, **keywords)
self.setWindowTitle("Mouse Tracking Test")
self.resize(640, 480)
# メニューバー
mb = QMenuBar()
file_menu = QMenu("&File", self)
exit_action = file_menu.addAction("&Close")
exit_action.setShortcut('Ctrl+Q')
exit_action.triggered.connect(qApp.quit)
mb.addMenu(file_menu)
self.setMenuBar(mb)
# ステータスバー
global status
status = QStatusBar(self)
self.setStatusBar(status)
status.showMessage("Status Bar")
# 左ドック
self.leftDock = QDockWidget("Left Dock", self)
self.leftDock.setWidget(MyVWidget(self))
self.addDockWidget(Qt.LeftDockWidgetArea, self.leftDock)
# 中央Widget
self.gview_image = DrawAreaView(self)
self.setCentralWidget(self.gview_image)
def main():
""" メイン処理 """
# このあたりを指定すると描画が速くなるという話を見かけたが、
# "native"、"raster"、"opengl" を指定しても結果は変わらなかった…
QApplication.setGraphicsSystem("raster")
app = QApplication(sys.argv)
w = MyMainWindow()
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
一応できたっぽい。
ブラシ画像は、 _brush.png を使った。
◎ mouseTracking が肝らしい。 :
QGraphicsScene には、mouseMoveEvent() という、マウスカーソルを動かした時に呼ばれるメソッドがあらかじめ用意されているのだけど。この mouseMoveEvent() は、デフォルトでは「マウスボタンを押してる間」しか呼ばれない。要は、ドラッグ操作を前提としているわけで。
しかし今回は、マウスボタンの状態に関係なく、マウスカーソルが動いたらとにかく座標を取得したい。
その場合は、QGraphicsScene の親に相当する、QGraphicsView の viewport() に対して、setMouseTracking(True) をしてやるといいらしい。
_シーンでマウストラッキング - TB-code
試してみたところ、常にマウスカーソル座標が取得できるようになった。
他にも、全てのイベントを一旦受け付けて、イベント種類でフィルタリングして、マウスカーソルが動いたかどうかを検出する、というやり方もあるらしい。
しかし今回は、マウスボタンの状態に関係なく、マウスカーソルが動いたらとにかく座標を取得したい。
その場合は、QGraphicsScene の親に相当する、QGraphicsView の viewport() に対して、setMouseTracking(True) をしてやるといいらしい。
_シーンでマウストラッキング - TB-code
試してみたところ、常にマウスカーソル座標が取得できるようになった。
他にも、全てのイベントを一旦受け付けて、イベント種類でフィルタリングして、マウスカーソルが動いたかどうかを検出する、というやり方もあるらしい。
◎ スクロールバーの長さ。 :
今まで QGraphicsView を使った際に、スクロールバーの長さが妙な感じになっていて悩んでたけど。self.scene().setSceneRect() で、ちゃんとした QRectf を渡してやればそれっぽいスクロールバーの長さになってくれることが分かった。
例えば、Sceneのアイテム群境界ボックスを取得してやれば、それらしくなるし。
あるいは、QGraphicsView の viewport のサイズを指定してやれば、QGraphicsView のスクロール領域サイズ = Sceneのサイズになるのでスクロールバーが消えてくれるし。
今回は、Scene が持ってる空のQPixmap(キャンバス相当)サイズ+余白を指定して、キャンバスの端の部分もある程度表示できるようにしてみたり。
例えば、Sceneのアイテム群境界ボックスを取得してやれば、それらしくなるし。
rect = self.scene().itemsBoundingRect() self.scene().setSceneRect(rect)
あるいは、QGraphicsView の viewport のサイズを指定してやれば、QGraphicsView のスクロール領域サイズ = Sceneのサイズになるのでスクロールバーが消えてくれるし。
rect = QRectf(self.viewport().rect()) self.scene().setSceneRect(rect)
今回は、Scene が持ってる空のQPixmap(キャンバス相当)サイズ+余白を指定して、キャンバスの端の部分もある程度表示できるようにしてみたり。
w += padding * 2 h += padding * 2 rect = QRectF(0, 0, w, h) self.scene().setSceneRect(rect)ただし、この場合は、空のQPixmap の offset を余白分ずらしておく必要有。
◎ 描画速度が遅い。 :
一応処理はできたけど、別の問題が出てきた。マウスを素早く動かすと、追従してる画像がちらついてしまう。どうも描画が遅いというか、パフォーマンスが出ないというか。
アプリの開始時に QApplication.setGraphicsSystem("opengl") を呼ぶことで描画速度が変わってくるという話も見かけたけど、自分の手元の環境では特に変化は見られなかった。まあ、仮に変化があったとしても、環境によって、opengl を指定するとむしろ遅くなるとか、native と raster の速度が変わらんとかあるようで。改善してくれることを期待しちゃダメ、ってことだろうなと。
また、「QGraphics* は複数のアイテムを登録してアレコレできる分、色々と処理が遅い。処理速度を求めるなら使うべきではない」という主張も見かけたし、あるいは、「最低限の再描画領域をその都度求めてクリッピングしてやれば速度が稼げる」という話も見かけた。
もっとも、考えてみれば…。マウスを素早く動かしてる時に正確な画像描画を目にしないと作業ができないというわけでもないだろうし。このくらいは目を瞑るのもアリかもしれないなと。
あるいは、お絵かきソフトの類は大量のアイテムを登録して描画したいわけでもないだろうから、別のWidgetを使ってどうにかできないか検討するのもアリかもしれず。レイヤーに相当する QPixmap を何枚か上書きしていって、最後にブラシ枠画像を描画すればいいのだろうし。であれば、QGraphics* を持ち出すほどの処理ではない、かもしれない。
アプリの開始時に QApplication.setGraphicsSystem("opengl") を呼ぶことで描画速度が変わってくるという話も見かけたけど、自分の手元の環境では特に変化は見られなかった。まあ、仮に変化があったとしても、環境によって、opengl を指定するとむしろ遅くなるとか、native と raster の速度が変わらんとかあるようで。改善してくれることを期待しちゃダメ、ってことだろうなと。
また、「QGraphics* は複数のアイテムを登録してアレコレできる分、色々と処理が遅い。処理速度を求めるなら使うべきではない」という主張も見かけたし、あるいは、「最低限の再描画領域をその都度求めてクリッピングしてやれば速度が稼げる」という話も見かけた。
もっとも、考えてみれば…。マウスを素早く動かしてる時に正確な画像描画を目にしないと作業ができないというわけでもないだろうし。このくらいは目を瞑るのもアリかもしれないなと。
あるいは、お絵かきソフトの類は大量のアイテムを登録して描画したいわけでもないだろうから、別のWidgetを使ってどうにかできないか検討するのもアリかもしれず。レイヤーに相当する QPixmap を何枚か上書きしていって、最後にブラシ枠画像を描画すればいいのだろうし。であれば、QGraphics* を持ち出すほどの処理ではない、かもしれない。
[ ツッコむ ]
#2 [prog][windows] AtomのScriptがやっとWindowsに対応してくれた
Atomエディタの拡張として、
_Script
という、PythonスクリプトだのRubyスクリプトだのをその場で実行できる拡張があるのだけど。
ふと気付いたら、ようやく Windows上でShebangを無視してくれるようになったようで。
_Ignore firstline check on Windows - rgbkrk/atom-script@4374623
修正箇所は、たったの1行っぽいけど。
長かった…。今まで、アップデートでファイルが差し変わるたびに、 _毎回自分で修正 してましたよ。実にアホらしかった…。
ふと気付いたら、ようやく Windows上でShebangを無視してくれるようになったようで。
_Ignore firstline check on Windows - rgbkrk/atom-script@4374623
修正箇所は、たったの1行っぽいけど。
長かった…。今まで、アップデートでファイルが差し変わるたびに、 _毎回自分で修正 してましたよ。実にアホらしかった…。
◎ ちょっと解説。 :
Python や Ruby等のスクリプトは、えてして、ソースの1行目に、
_Shebang(シバン行)
と呼ばれる、以下のような記述があって。
これは *NIX用の記述で…。
*NIX は Windows と違って、ファイルの拡張子と、そのファイルを利用するプログラムを関連付けてない。だから、「オイ、*NIXよ。このファイルを実行しろや」と指示しても、何を使って実行すればいいのか分からない。なので、ファイルの1行目を読んで、「ふむ。要は、この /usr/bin/env python なる者に、このファイルをそのまま渡してやればよろしいのですな」と判断して実行するわけで。
ただ、*NIX の世界は、環境によって、python だの ruby だのをどの場所に置いているか違っていたりする。だから、python等の場所(ファイルパス)を直接書くと問題が発生する。他所からスクリプトを持ってくるたびに、1行目を自分の環境に合わせて修正してやる羽目になる。
それはマズいよね、面倒臭いよね、ってことで、*NIX 世界の人達は、/usr/bin/ に _env ってツールを入れといて、env を経由してやれば python だの ruby だのは探して呼んでくれるよ、○○がどこに置いてあるかなんて気にしなくて済むよ、ということにした。これで、どの環境に持っていっても動いてくれるスクリプトが書けるようになったわけで。
ところが、Windows には /usr/bin/ なんてフォルダ自体が無いし、もちろん env も入ってない。そもそも Windows は、ファイルの拡張子で何のプログラムを呼び出すか覚えているから、Shebang を見る必要が無い。
ということで、Windows用の Python や Ruby は、1行目の Shebang を無視するようになっていて。せいぜい見るとしても、そこに書かれてるオプション文字列ぐらいしかチェックしない。「#!/usr/bin/env」の部分は無視しちゃう。
こうすることで、*NIX でも Windows でも、同じスクリプトソースを動かせるようにしていたわけですよ。
ところが、Atom拡張の Script は、1行目の Shebang をキッチリ見てしまう。*NIX でも Mac でも Windows でも、「/usr/bin/env python を呼べばええのやな」と処理していて。結果、Windows上で動かした時だけ、「/usr/bin/env なんて知らねえよボケ」とエラーが出ていたという。
更に、「コレ、エラー出るんだけど」とバグ報告があっても、「は? Linux や Mac では動くんですけど?」「Shebang に #!C:\〜\python って書けば動くだろ? 1行目には正確なパスを書くもんだぞ」とか返されちゃって。コイツラ、「#!/usr/bin/env 〜」の意味が分かってねえ…。
せっかく Pythonその他が、どのOS上でも動くようにと気配りして実装されてるのに、Atom拡張の Script はその努力を台無しにしていたわけですよ。…どうやら作者様が Windows を持ってないらしいので仕方ないところもありますが。
てなわけで、そのあたりの問題が解決したのはありがたいことだなと。こうして長々と誰も読まないであろう解説をテンション上がって書いてしまうぐらいに、個人的には大変喜んでおります。ありがたや。修正してくれてマジthx。
#!/usr/bin/env python
これは *NIX用の記述で…。
*NIX は Windows と違って、ファイルの拡張子と、そのファイルを利用するプログラムを関連付けてない。だから、「オイ、*NIXよ。このファイルを実行しろや」と指示しても、何を使って実行すればいいのか分からない。なので、ファイルの1行目を読んで、「ふむ。要は、この /usr/bin/env python なる者に、このファイルをそのまま渡してやればよろしいのですな」と判断して実行するわけで。
ただ、*NIX の世界は、環境によって、python だの ruby だのをどの場所に置いているか違っていたりする。だから、python等の場所(ファイルパス)を直接書くと問題が発生する。他所からスクリプトを持ってくるたびに、1行目を自分の環境に合わせて修正してやる羽目になる。
それはマズいよね、面倒臭いよね、ってことで、*NIX 世界の人達は、/usr/bin/ に _env ってツールを入れといて、env を経由してやれば python だの ruby だのは探して呼んでくれるよ、○○がどこに置いてあるかなんて気にしなくて済むよ、ということにした。これで、どの環境に持っていっても動いてくれるスクリプトが書けるようになったわけで。
ところが、Windows には /usr/bin/ なんてフォルダ自体が無いし、もちろん env も入ってない。そもそも Windows は、ファイルの拡張子で何のプログラムを呼び出すか覚えているから、Shebang を見る必要が無い。
ということで、Windows用の Python や Ruby は、1行目の Shebang を無視するようになっていて。せいぜい見るとしても、そこに書かれてるオプション文字列ぐらいしかチェックしない。「#!/usr/bin/env」の部分は無視しちゃう。
こうすることで、*NIX でも Windows でも、同じスクリプトソースを動かせるようにしていたわけですよ。
ところが、Atom拡張の Script は、1行目の Shebang をキッチリ見てしまう。*NIX でも Mac でも Windows でも、「/usr/bin/env python を呼べばええのやな」と処理していて。結果、Windows上で動かした時だけ、「/usr/bin/env なんて知らねえよボケ」とエラーが出ていたという。
更に、「コレ、エラー出るんだけど」とバグ報告があっても、「は? Linux や Mac では動くんですけど?」「Shebang に #!C:\〜\python って書けば動くだろ? 1行目には正確なパスを書くもんだぞ」とか返されちゃって。コイツラ、「#!/usr/bin/env 〜」の意味が分かってねえ…。
せっかく Pythonその他が、どのOS上でも動くようにと気配りして実装されてるのに、Atom拡張の Script はその努力を台無しにしていたわけですよ。…どうやら作者様が Windows を持ってないらしいので仕方ないところもありますが。
てなわけで、そのあたりの問題が解決したのはありがたいことだなと。こうして長々と誰も読まないであろう解説をテンション上がって書いてしまうぐらいに、個人的には大変喜んでおります。ありがたや。修正してくれてマジthx。
[ ツッコむ ]
2015/10/25(日) [n年前の日記]
#1 [tv] 新・映像の世紀を視聴
途中から視聴。第一次世界大戦の映像が紹介されて、面白かった。いや、面白かったという言い方は不謹慎か。何せ、次から次に死体がゴロゴロ出てくる映像だったし。興味深い番組だった、とでも言っておいたほうがいいのだろうか。
途中から見たので、これは再放送で最初から見たいなと思ったものの、再放送スケジュールはBSで放送されてるアニメ番組と重なっていて見れそうになく。どうしてわざわざアニメ番組が3つも重なってる一番酷い曜日・時間帯に流すのかな…。1日2日ずれていれば、あるいはたった数時間ずれていれば見れるのに。どうもNHKの番組スケジュールとは相性が悪い…。
途中から見たので、これは再放送で最初から見たいなと思ったものの、再放送スケジュールはBSで放送されてるアニメ番組と重なっていて見れそうになく。どうしてわざわざアニメ番組が3つも重なってる一番酷い曜日・時間帯に流すのかな…。1日2日ずれていれば、あるいはたった数時間ずれていれば見れるのに。どうもNHKの番組スケジュールとは相性が悪い…。
[ ツッコむ ]
2014/10/25(土) [n年前の日記]
#1 [nitijyou] 妙に気温が高い
夕方、犬の散歩をさせたら、外は羽虫だらけで。羽虫の雲の中を歩いてるような感じ。今日は気温が高かったから、一気に孵化でもしたのかなと。
[ ツッコむ ]
2013/10/25(金) [n年前の日記]
#1 [nitijyou] 「ローポリ」でググって画像を眺めてたり
どうやって作ればいいのかなと…。
ググってるうちに、「エクストリームローポリ」というジャンル?を知った。100ポリゴンで人体モデルを作る、みたいな試みらしくて。完成画像を眺めて溜息が。いやはや…凄いわ…。
ググってるうちに、「エクストリームローポリ」というジャンル?を知った。100ポリゴンで人体モデルを作る、みたいな試みらしくて。完成画像を眺めて溜息が。いやはや…凄いわ…。
[ ツッコむ ]
#2 [nitijyou] Firefoxのブックマークをはてブに登録し直し
日頃からはてブに登録しとけば楽なのに…ついFirefoxの側でブックマークしてしまう…。
[ ツッコむ ]
#3 [anime] 「宮崎駿×半藤一利」対談番組を再視聴
HDDレコーダから消す前にもう一度見ておこうかなと。
アニメはほとんど見ない・宮崎アニメもトトロしか見ていないという半藤氏が、「風立ちぬ」の主人公の声について「アレは素人ですか?」と宮崎駿監督に質問しちゃったシーンを見て。予備知識が無い人・アニメに詳しくない人が宮崎アニメを見ても、声優の起用については異常な状態だと気づいてしまうのだなあ、と。それってマズイ状態、だろうなと…。
声優としては素人の人を起用するのは、現実らしさを少しでも作品に付加したいという狙いがある故、だろうけど。しかし考えてみれば…。
現実世界の会話は、どもったり、口ごもったり、言い直したり、そういったノイズが必ず入ってるものだけど。宮崎アニメの会話・台詞は、まるでアニメの脚本でも読んでるかのような、ノイズレスの流暢な、しかも時々キザっぽさすら感じる会話・台詞なわけで。まあ、アフレコブースで脚本読んでるわけだから、現実の会話のように聞こえないのは当たり前だけど。何にせよ、もう脚本レベルからして現実から乖離してる、と言えるのだろうなと。
そもそもアニメ映像だって、実写からひたすらノイズを取り除いて、特徴だけを抜き出して抽象化・デフォルメした映像だし。
ホントかどうかは知らないけれど、宮崎駿監督は、声優を本職としてる人達の声・演技について、「娼婦の声」と喩えたことがあるらしいけど。その喩えを使えば、監督が書いたコンテに並んでる台詞だって、ドキュメンタリー映像と比較しちゃったら全てが娼婦の台詞ばかりだし、監督がチェックした原画で作り上げた映像も、実写映像と比べたら全てが娼婦の映像と言えそうな気もしてきたり。
現実にはあり得ない映像や台詞で、しかし現実以上に現実らしさを感じさせる・錯覚させるのが、よくできたアニメなのだろうけど。そこに素人の声を当ててしまったら…。娼婦の台詞に、娼婦の画、しかし声だけはそのへんに居るおじさんおばさんでは、違和感があって当然かも、と。
アニメの画は、現実の光景・動きをデフォルメした画、だろうけど。それは、声・演技についても等しく適用すべきではないのかなあ、と。デフォルメした画や動きには、デフォルメした声や演技が一番しっくりくるのでは ―― 声・演技にも、アニメの原動画と同様に、抽象化が必要なのではないかしら、と。
素人を声優として起用するのは、アニメの画に実写の写真を常時貼り込むような行為だったりしないか。本物を持ってきたら本物らしくなるだろう、という発想は、偽物の映像で現実以上の何かを与えてやるぜ、てな気概が見えてこない、アニメの作り手としては敗北宣言に近い選択だったのではないか。とすら思えてきたり。
まあ、本当に写真をベタベタ貼ってるアニメも自分は好きなんですけど…。でも、それは自分がアニメばっかり見てきたから、ちょっと変わったアニメが気になるだけの話で。普段アニメを全然見てない人が、「アレは素人ですか?」と質問しちゃう起用って、やっぱり何か間違えてたんじゃ…。「この声優、素人かなあ」なんて思われちゃったら、肝心の話の中身に集中してもらえなくなるし。観客に、作品中のどのへんを気にしてもらいたいのか、そのコントロールを作り手側ができていない状態ですわな…。
もっとも、アレだけ画作りにリソース割いたら、疲れちゃってソレ以外はどうでもよくなりそうだよなとも。これが完璧主義者の高畑監督なら、声も演技も音も手を抜かないのだろうけど、その代わり、公開に間に合わない…。アニメ制作のあらゆる面にリソースを割くけれど、スケジュールを守ることにリソースを割く気配が見えないのが高畑監督…。
てなことを思ったりしましたとメモ。
アニメはほとんど見ない・宮崎アニメもトトロしか見ていないという半藤氏が、「風立ちぬ」の主人公の声について「アレは素人ですか?」と宮崎駿監督に質問しちゃったシーンを見て。予備知識が無い人・アニメに詳しくない人が宮崎アニメを見ても、声優の起用については異常な状態だと気づいてしまうのだなあ、と。それってマズイ状態、だろうなと…。
声優としては素人の人を起用するのは、現実らしさを少しでも作品に付加したいという狙いがある故、だろうけど。しかし考えてみれば…。
現実世界の会話は、どもったり、口ごもったり、言い直したり、そういったノイズが必ず入ってるものだけど。宮崎アニメの会話・台詞は、まるでアニメの脚本でも読んでるかのような、ノイズレスの流暢な、しかも時々キザっぽさすら感じる会話・台詞なわけで。まあ、アフレコブースで脚本読んでるわけだから、現実の会話のように聞こえないのは当たり前だけど。何にせよ、もう脚本レベルからして現実から乖離してる、と言えるのだろうなと。
そもそもアニメ映像だって、実写からひたすらノイズを取り除いて、特徴だけを抜き出して抽象化・デフォルメした映像だし。
ホントかどうかは知らないけれど、宮崎駿監督は、声優を本職としてる人達の声・演技について、「娼婦の声」と喩えたことがあるらしいけど。その喩えを使えば、監督が書いたコンテに並んでる台詞だって、ドキュメンタリー映像と比較しちゃったら全てが娼婦の台詞ばかりだし、監督がチェックした原画で作り上げた映像も、実写映像と比べたら全てが娼婦の映像と言えそうな気もしてきたり。
現実にはあり得ない映像や台詞で、しかし現実以上に現実らしさを感じさせる・錯覚させるのが、よくできたアニメなのだろうけど。そこに素人の声を当ててしまったら…。娼婦の台詞に、娼婦の画、しかし声だけはそのへんに居るおじさんおばさんでは、違和感があって当然かも、と。
アニメの画は、現実の光景・動きをデフォルメした画、だろうけど。それは、声・演技についても等しく適用すべきではないのかなあ、と。デフォルメした画や動きには、デフォルメした声や演技が一番しっくりくるのでは ―― 声・演技にも、アニメの原動画と同様に、抽象化が必要なのではないかしら、と。
素人を声優として起用するのは、アニメの画に実写の写真を常時貼り込むような行為だったりしないか。本物を持ってきたら本物らしくなるだろう、という発想は、偽物の映像で現実以上の何かを与えてやるぜ、てな気概が見えてこない、アニメの作り手としては敗北宣言に近い選択だったのではないか。とすら思えてきたり。
まあ、本当に写真をベタベタ貼ってるアニメも自分は好きなんですけど…。でも、それは自分がアニメばっかり見てきたから、ちょっと変わったアニメが気になるだけの話で。普段アニメを全然見てない人が、「アレは素人ですか?」と質問しちゃう起用って、やっぱり何か間違えてたんじゃ…。「この声優、素人かなあ」なんて思われちゃったら、肝心の話の中身に集中してもらえなくなるし。観客に、作品中のどのへんを気にしてもらいたいのか、そのコントロールを作り手側ができていない状態ですわな…。
もっとも、アレだけ画作りにリソース割いたら、疲れちゃってソレ以外はどうでもよくなりそうだよなとも。これが完璧主義者の高畑監督なら、声も演技も音も手を抜かないのだろうけど、その代わり、公開に間に合わない…。アニメ制作のあらゆる面にリソースを割くけれど、スケジュールを守ることにリソースを割く気配が見えないのが高畑監督…。
てなことを思ったりしましたとメモ。
[ ツッコむ ]
2012/10/25(木) [n年前の日記]
#1 [nitijyou] 煙管を掃除
先日某所に行った際に
_煙管
を頂いた。金属製だけど…材質は何だろう? 真鍮? 銅? よく分からないけど、とりあえず掃除を。
ウェットティッシュと綿棒と針金でゴシゴシとこすってみたけど、ヤニが落ちない。ぬるま湯につけるとヤニがふやける、という話をどこぞで見かけたので、ビニール袋にお湯を入れて浸してみたり。しかし、昔は蒸気で掃除をしたという話だし、100度近辺じゃないと溶けてこないということはないのかな?
エタノールとやらを使うとヤニも溶け出して掃除がしやすいらしいけど、薬局に行かないと売ってないらしくてなんだか面倒だなと。また、無水アルコールと消毒用アルコールのどちらが良さそうなのかもよく分からず。羅宇?なる部分が竹製等であれば、水分が残ると腐るので無水アルコールのほうがいい、という話もあるようだけど。コレは全部金属製だし…。
もし、真鍮製、かつ、表面にこれといってコーティングをしてないなら、重曹をこすりつけてゴシゴシやれば綺麗になるらしく。ちょっと試してみたいところ。
しかし掃除できたとしても、そもそも刻みタバコを入手できる見込みが無いのだけど。
自分が住んでる福島県須賀川市で、刻みタバコを売ってる店なんてあるのかなあ…。須賀川市内にJTの工場はあるのに…。もしかして刻みタバコを自作するしかないのだろうか。しかしそれをやったら犯罪者になるだろうし。基本は紙巻き煙草として吸うけど、ほぐせば刻みタバコとしても代用できる、みたいな商品があればいいのに。
ウェットティッシュと綿棒と針金でゴシゴシとこすってみたけど、ヤニが落ちない。ぬるま湯につけるとヤニがふやける、という話をどこぞで見かけたので、ビニール袋にお湯を入れて浸してみたり。しかし、昔は蒸気で掃除をしたという話だし、100度近辺じゃないと溶けてこないということはないのかな?
エタノールとやらを使うとヤニも溶け出して掃除がしやすいらしいけど、薬局に行かないと売ってないらしくてなんだか面倒だなと。また、無水アルコールと消毒用アルコールのどちらが良さそうなのかもよく分からず。羅宇?なる部分が竹製等であれば、水分が残ると腐るので無水アルコールのほうがいい、という話もあるようだけど。コレは全部金属製だし…。
もし、真鍮製、かつ、表面にこれといってコーティングをしてないなら、重曹をこすりつけてゴシゴシやれば綺麗になるらしく。ちょっと試してみたいところ。
しかし掃除できたとしても、そもそも刻みタバコを入手できる見込みが無いのだけど。
自分が住んでる福島県須賀川市で、刻みタバコを売ってる店なんてあるのかなあ…。須賀川市内にJTの工場はあるのに…。もしかして刻みタバコを自作するしかないのだろうか。しかしそれをやったら犯罪者になるだろうし。基本は紙巻き煙草として吸うけど、ほぐせば刻みタバコとしても代用できる、みたいな商品があればいいのに。
[ ツッコむ ]
2011/10/25(火) [n年前の日記]
#1 [pc] 憧れのダンボール製PCケースを作ってみたり
Sempron 3100+ と MSI K8MM-V が余ったので、せっかくだからダンボール製PCケースを作ってみたり。個人的に以前から憧れだったので。一度作ってみたかった。
100円ショップで以前購入したままだったMDF板の上に、工具箱の中から発掘した絶縁スペーサを使ってM/Bを固定。ちなみに、MDF板はダイソーの文房具売場で見つけた。クリップボード?だろうか。絶縁スペーサは、黒い樹脂の棒の両端にネジ穴がついている一般的なタイプ。高校か大学時代に入手したまま工具箱の中に眠ってたモノ。経年劣化で樹脂が微妙に割れてたり。
MDF板の裏にネジが出てしまったので、Amazonのダンボール箱を切り刻んで下駄相当を両面テープで貼付け。そして、やはりAmazonのダンボール箱の中に入れる。
電源は、たまたま余ってたSFX電源 FSP300-60GLS を使用。今までM/Bと一緒に使ってたATX電源はちょっと大きい感じがしたので。電源の周りにも切り刻んだダンボールを両面テープで貼り付けてガイドらしきものを作った。
M/Bや電源のバックパネル位置に穴を開ける。M/Bや電源を入れた状態で、シャープペンシルでテキトーにアタリを描いて、M/Bや電源を取り出した状態でカッターと定規で繰り抜いた。
HDD LED、POWER LED、RESET SW、POWER SW、Speaker は、昔バラして捨てたミドルタワーPCケースから取り外して残しておいたものを流用。
で、一応それっぽい感じになったのだけど。…デカイ。一般的なMicroATXミニタワーケース並みにデカイ。おかしい。SFX電源を使ったから幅は狭くなるはずだったのに。内部に余裕を残し過ぎたっぽい。…コレだったら、フツーに2,980円ぐらいで売ってるミニタワーケースを入手したほうが良かったのでは。せっかくケースまで自作・工作するなら、市販品では得られない何かが無いとダメではないか。これじゃ全く意味が無い。しかもダンボール製だから火事の心配もあるし。
一度は作ってみた、という満足感は得られたものの。面倒な思いをして作った意味が全く見出せず。電源投入その他のテストをする気力が無くなった。どうしたもんか。やっぱりM/Bごと捨ててしまうか。
もしかして Sempron 3100+ って Atom N270 より性能が低かったりしないか。と不安になって調べてみたが、さすがに Atomよりマシではあるらしい。でも、E-350より性能は低いようで。うーん。
100円ショップで以前購入したままだったMDF板の上に、工具箱の中から発掘した絶縁スペーサを使ってM/Bを固定。ちなみに、MDF板はダイソーの文房具売場で見つけた。クリップボード?だろうか。絶縁スペーサは、黒い樹脂の棒の両端にネジ穴がついている一般的なタイプ。高校か大学時代に入手したまま工具箱の中に眠ってたモノ。経年劣化で樹脂が微妙に割れてたり。
MDF板の裏にネジが出てしまったので、Amazonのダンボール箱を切り刻んで下駄相当を両面テープで貼付け。そして、やはりAmazonのダンボール箱の中に入れる。
電源は、たまたま余ってたSFX電源 FSP300-60GLS を使用。今までM/Bと一緒に使ってたATX電源はちょっと大きい感じがしたので。電源の周りにも切り刻んだダンボールを両面テープで貼り付けてガイドらしきものを作った。
M/Bや電源のバックパネル位置に穴を開ける。M/Bや電源を入れた状態で、シャープペンシルでテキトーにアタリを描いて、M/Bや電源を取り出した状態でカッターと定規で繰り抜いた。
HDD LED、POWER LED、RESET SW、POWER SW、Speaker は、昔バラして捨てたミドルタワーPCケースから取り外して残しておいたものを流用。
で、一応それっぽい感じになったのだけど。…デカイ。一般的なMicroATXミニタワーケース並みにデカイ。おかしい。SFX電源を使ったから幅は狭くなるはずだったのに。内部に余裕を残し過ぎたっぽい。…コレだったら、フツーに2,980円ぐらいで売ってるミニタワーケースを入手したほうが良かったのでは。せっかくケースまで自作・工作するなら、市販品では得られない何かが無いとダメではないか。これじゃ全く意味が無い。しかもダンボール製だから火事の心配もあるし。
一度は作ってみた、という満足感は得られたものの。面倒な思いをして作った意味が全く見出せず。電源投入その他のテストをする気力が無くなった。どうしたもんか。やっぱりM/Bごと捨ててしまうか。
もしかして Sempron 3100+ って Atom N270 より性能が低かったりしないか。と不安になって調べてみたが、さすがに Atomよりマシではあるらしい。でも、E-350より性能は低いようで。うーん。
[ ツッコむ ]
2010/10/25(月) [n年前の日記]
#1 [sound] 合体したものを今度は分離
ドラム部分はループデータとして作ってほしい、という要望が来たので、昨日合体させたソレを分離させて2つの曲データに。
なんだかキー?ピッチ?が合ってないような気もするが…。
なんだかキー?ピッチ?が合ってないような気もするが…。
[ ツッコむ ]
2009/10/25(日) [n年前の日記]
#1 [nitijyou] 親父さんが貰ってきたビデオデッキはそもそも壊れてた
ビデオテープを入れて再生しても、音声は出るが、映像が出ない。例の黄色い映像ケーブルが断線でもしてるのかと思い、試しにケーブルを変えてみたけど、変化なし。そもそも本体側の再生ボタンも壊れていて、異様に力を入れて押さないと反応してくれない。たぶん基板が割れてるとか、基板を抑えていたプラスチックの突起が割れて無くなってるとか、スイッチが壊れちゃってるとかではないのだろうか。
PS2をTVのビデオ端子に繋いだら、映像も音声も出た。ということはTV側が壊れているわけではナサゲ。やっぱりビデオデッキが壊れてるとしか思えない…。
PS2をTVのビデオ端子に繋いだら、映像も音声も出た。ということはTV側が壊れているわけではナサゲ。やっぱりビデオデッキが壊れてるとしか思えない…。
[ ツッコむ ]
#2 [pc] 今時自宅サーバってどうなんだろうな
某氏から「自宅サーバを設置したい」という相談を受けたのだけど。そもそも主目的は「Webサイトの容量を増やしたい」だけらしく。だったら、自宅サーバなんぞ設置する必要性は薄い。「まだ、レンタルサーバの類を月数百円で借りたほうがいいですよ」と必死に(?)説得するメールを送ったり。
話を聞いた感じでは、どうも今使ってるWindows機=クライアントPC上にサーバソフトを入れれば、すぐにWebサーバとして公開できる・運用できると思い込んでる空気を感じたり。それはよろしくない。普段使ってるクライアントPCをサーバとして公開するのは実に不適切。そのように思う理由は以下の通り。
そもそも、ノートPCのOSが起動しなくなった時にHDDが壊れてる可能性について想像できなかったり、OSのインストール作業を自力で調べてサクサクできなかったり、そんな知識レベルの方が、Windowsで動く自宅サーバなんぞ公開しようものならどうなることかと。ていうか、公開用の自宅サーバってどういうものなのか、どういうことが求められたりするのか、判ってないんじゃないか。周囲の人間が自宅サーバを公開してるから、俺の目の前のPCでもすぐに出来るんだろ?…みたいなことを安易に思ってやしないか。
と言いつつ、自分自身もこうして自宅サーバを公開してるわけだけど。コレは結構惰性でやってるところもあって。自分だって、今から何かサーバの類を新たに要するのであれば、レンタルサーバなりその手のサービスをまずは検討するわけで。今からあえて公開用の自宅サーバを設置するためにアレコレ勉強するなんて、実にバカバカしい話。毎月たったの数百円でプロがサーバ管理してくれるんだから、ソレを利用したほうがいい。
いや、趣味なら話は別だけど。しかし、趣味なら、勝手に検索して勝手に情報集めて勝手に環境を構築して勝手に公開しちゃうもんだろうと…。そういったことをできるだけの情報は、ありがたいことに先人達が、既にネット上で公開してくれているわけだから。
自分でガンガン検索して関連情報を見つけられないなら、手を出さないほうがいいです。この手のソレは、自分で調べる気がある人に対してはいつでも門は開かれてるけど、自分で調べる気もない人がやったら、皆の迷惑になるわけで。と思うんだけどなあ…。
でも、今時はWebサーバのみ公開できる機器とかないのだろうか。NAS関連を検索してみたら、簡易Webサーバを動かせる製品はあるらしく。簡易ってのは、どの程度なんだろう。…いや、どう考えてもレンタルサーバのほうがいいよなあ。
話を聞いた感じでは、どうも今使ってるWindows機=クライアントPC上にサーバソフトを入れれば、すぐにWebサーバとして公開できる・運用できると思い込んでる空気を感じたり。それはよろしくない。普段使ってるクライアントPCをサーバとして公開するのは実に不適切。そのように思う理由は以下の通り。
- 自宅サーバとしてネットに公開すると、そのPCは、迂闊に再起動もできない。誰か接続してるかもしれないのに、問答無用で切断なんか本当はしちゃいけないわけだから。結構気を使う。というか本来誰か接続しているのかチェックしたり等色々しないといけない。普段使ってるアプリ or OSの調子が何だかおかしくなってきて、再起動したくなったときに、一体どうするんですかと。
- 24時間電源を入れたままで、ネットに常時接続しておかないといけない。管理者がPC使ってる時だけ接続可能になるサーバなんて、パソコン通信時代の話ですかと。
- 24時間電源が入ってるのだから、自分が寝てる間もPCからは動作音がするわけで、結構煩い。
- クライアントPCだから、省電力性なんてものはさほど考えられてない。電気バカ食い。
- Windows機だったら間違いなく攻撃されまくり。
- 万が一乗っ取られたら、あらゆるプライベート情報 ―― 自身の情報は当然のこと、知人の住所やメール、顔写真等々が全部吸い出されてしまう。
そもそも、ノートPCのOSが起動しなくなった時にHDDが壊れてる可能性について想像できなかったり、OSのインストール作業を自力で調べてサクサクできなかったり、そんな知識レベルの方が、Windowsで動く自宅サーバなんぞ公開しようものならどうなることかと。ていうか、公開用の自宅サーバってどういうものなのか、どういうことが求められたりするのか、判ってないんじゃないか。周囲の人間が自宅サーバを公開してるから、俺の目の前のPCでもすぐに出来るんだろ?…みたいなことを安易に思ってやしないか。
と言いつつ、自分自身もこうして自宅サーバを公開してるわけだけど。コレは結構惰性でやってるところもあって。自分だって、今から何かサーバの類を新たに要するのであれば、レンタルサーバなりその手のサービスをまずは検討するわけで。今からあえて公開用の自宅サーバを設置するためにアレコレ勉強するなんて、実にバカバカしい話。毎月たったの数百円でプロがサーバ管理してくれるんだから、ソレを利用したほうがいい。
いや、趣味なら話は別だけど。しかし、趣味なら、勝手に検索して勝手に情報集めて勝手に環境を構築して勝手に公開しちゃうもんだろうと…。そういったことをできるだけの情報は、ありがたいことに先人達が、既にネット上で公開してくれているわけだから。
自分でガンガン検索して関連情報を見つけられないなら、手を出さないほうがいいです。この手のソレは、自分で調べる気がある人に対してはいつでも門は開かれてるけど、自分で調べる気もない人がやったら、皆の迷惑になるわけで。と思うんだけどなあ…。
でも、今時はWebサーバのみ公開できる機器とかないのだろうか。NAS関連を検索してみたら、簡易Webサーバを動かせる製品はあるらしく。簡易ってのは、どの程度なんだろう。…いや、どう考えてもレンタルサーバのほうがいいよなあ。
[ ツッコむ ]
2008/10/25(土) [n年前の日記]
#1 [windows] GIMP 2.6.1とBlender 2.48aとXnView 1.95.2をインストール
GIMP 2.6.1 は昨日入れた。自作・自分でちょっと修正したScript-fuが一応動いてるように見えて一安心。
Blender 2.48a が出てたらしいのでそれもインストール。
XnView も 1.95.2 にアップデート。滅多に使ってないけど。
Blender 2.48a が出てたらしいのでそれもインストール。
XnView も 1.95.2 にアップデート。滅多に使ってないけど。
[ ツッコむ ]
2007/10/25(木) [n年前の日記]
#1 [cg_tools] _GIMP ARCHIVES - GIMP2.4正式版リリース!
おお!
[ ツッコむ ]
#2 [zatta] _中里一日記: 難しいプログラミング入門
かつて、『鈍才の数学』という学習参考書を書いた人がいた。著者がいうには、「天才にとって数学は簡単なので、鈍才が数学に苦しむ理由がわからない。しかし自分は鈍才なので、それがわかる。だから天才よりも私のほうが、鈍才の読者諸君をうまく教えることができる」。納得できる話だ。本の内容も大変優れていた。しかし『鈍才の数学』はまったく売れなかった。そこでタイトルを『英才の数学』に変えたところ、ただちにベストセラーになり、数学の学習参考書の定番になった。どうやら、学習参考書を選ぶときに、自分を鈍才と認めることのできる人は少ないらしい。なんだか考え込んでしまう話。
[ ツッコむ ]
#3 [zatta] _「最後」を決める権限は僕自身にしかないのだ。
僕は30過ぎで演出志望ということで冷笑されていたと思うが、諦めなかった。精神論に聞こえてしまうかもしれないが、諦めない「往生際の悪さ」こそが大切だったと今でも思う。諦めていれば、今自分は業界には残っていなかったのだ。演出として仕事を始める前、「最後のチャンス」をくれたプロデューサーがいた。その人は「お前にやった最後のチャンスだったのに」と僕を切り捨てたが、僕は諦めなかった。「最後」を決める権限は僕自身にしかないのだ。最後の一文に感銘を受けたのでメモ。
[ ツッコむ ]
#4 [zatta] _思いついたことは一通り言いたい人種
そうか…。人種だったのか…。<何かが腑に落ちたらしい。
◎ _きょうのことばメモ: 「腑に落ちる」は腑に落ちる :
[ ツッコむ ]
#5 [web] _fladdict.net blog: SEOとかXHTML準拠とかって宗教なんじゃないの?
っていうかフルFlashサイトのamaznodeもfladdict.netのトップもページランク8なんですけど・・・ズルしてないのに。更にヘッダにUTF-8って書いておきながら、SHIFT-JISエンコードのクソHTMwww (中略) おかしいよね、専門家の人はFlashはSEOに不利とかいってるのにね。
_fladdict.net blog: 教科書にのらないSEO
_F's Garage:re:SEOとかXHTML準拠とかって宗教なんじゃないの?
気になる話。メモ。
[ ツッコむ ]
#6 [comic] _たけくまメモ : 【サルマン2.0】『明日発売のIKKIに
表紙写真とピンナップを見て衝撃を受けた。これは…やおい…なのか…? 何か違う次元に…。
[ ツッコむ ]
#7 [web] _福田総理の画像検索結果が検閲されている - 羊堂本舗 脳ざらし紀行 (2007-10-20)
ホントだ。こっちのほうが陰謀論向きっぽい気もするなぁ。
◎ _「意図的削除はしていない」が…… 謎深まる“消えた初音ミク”問題 - ITmedia News :
何が原因なんだろうなぁ。
[ ツッコむ ]
#8 [zatta] _ネットが可能にした素人集団の暴走は、他にもたくさんの職業に対して、その職業の本質を洗い出す働きをするだろう。
初音ミク騒動?とオープンソースの類似性、かしら。興味深い。
この記事へのツッコミ
[ ツッコミを読む(3) | ツッコむ ]
#9 [pc] 六本木パソコンって無かったっけか
初音ミクが売れた原因はツールにキャラクター性を付加したからなのかな。とか考えてるうちに。だったらPCにもキャラクター性を付加したら売れるのかしらと。たとえばメーカ製のPCに「○○たん」等の呼称・キャラクター性を付加するとか。そういや昔は自分のPCを擬人化してる人とか結構居たなぁ。等々考えてるうちに、「六本木パソコン」ってのがあったような気がしてきた。
「地名」や「駅名」を付加しても、売上に貢献しない可能性が高そうだな…。
たとえば Shade や Blender にキャラクター性を付加したら大ヒットするんだろうか。Shadeたんとか。Blenderたんとか。いや。それらCGツールの場合、ツールが成果物を生み出してるのではなく、ユーザの作業が成果物を生み出してるという印象が強いから、同じようには効果が表れないか。バーチャルボーカロイドは、ツールが歌ってる・奏でてるという面が強いわけで…。だからこそ、キャラクター性の付加に意味があった、のかもしれんし。
Shadeの場合は、「テライユキ」の出現が売上げに影響を及ぼしていたような気もする。アレもまた、キャラクター性、なんだろうか。いや。違うような気もする。アレはツールのスペック提示に相当するのかしらん。
_1985年のPC6001mkIISR
PC-6601SR と PC6001mkIISR のどっちが「六本木パソコン」なんだ。どちらも、なのか? よくわからん。
「地名」や「駅名」を付加しても、売上に貢献しない可能性が高そうだな…。
たとえば Shade や Blender にキャラクター性を付加したら大ヒットするんだろうか。Shadeたんとか。Blenderたんとか。いや。それらCGツールの場合、ツールが成果物を生み出してるのではなく、ユーザの作業が成果物を生み出してるという印象が強いから、同じようには効果が表れないか。バーチャルボーカロイドは、ツールが歌ってる・奏でてるという面が強いわけで…。だからこそ、キャラクター性の付加に意味があった、のかもしれんし。
Shadeの場合は、「テライユキ」の出現が売上げに影響を及ぼしていたような気もする。アレもまた、キャラクター性、なんだろうか。いや。違うような気もする。アレはツールのスペック提示に相当するのかしらん。
◎ _六本木パソコン - 通信用語の基礎知識 :
武田鉄也のCMでおなじみの最先端パソコン、NEC PC-6601SRのこと。
_1985年のPC6001mkIISR
PC-6601SR と PC6001mkIISR のどっちが「六本木パソコン」なんだ。どちらも、なのか? よくわからん。
◎ _Mr.PC (ミスターピーシー) - 関心空間 :
「Mr.PC」はキャラクター性の付加なのだろうか。
◎ _やっとTALK記法の時代がきたな - 2007-10-25 - ABAの日誌 :
この記事へのツッコミ
- Re: 六本木パソコンって無かったっけか by けいと 2007/10/27 21:18
- ちょっと違うけど、HPのパソコンは「MADE IN TOKYO」っていう
キャッチコピー?をつけてますよね? - MADE IN TOKYO by mieki256 2007/10/30 15:41
- > HPのパソコンは「MADE IN TOKYO」
知らなかった…! 検索してみたら、たしかにそのようですな。
なるほど、製造時の情報としての地名イメージの付加であれば
商品の訴求効果が違ってくるような気もする…。
そういう場合は、地名が使えるのか…。
考えてみれば、Rubyなんかもそうですかね。
日本国内で開発された言語、てのがアピールポイントになってるし。
(日本国内に限って言えば、ですが。)
と思ったけど、TRONの事例があるか…。
made in japan だからと言って必ずしもウケるわけじゃないんだな…。
[ ツッコミを読む(2) | ツッコむ ]
#10 [digital] _ニコニコ動画(RC2)‐初音ミクに対抗しようとPC6001mk?に鳥の詩を諦めた
_ニコニコ動画(RC2)‐鳥の詩6601
_GA-j blog: ぱぴこん - 鳥の詩6601制作裏話
_初音ミクみく 24年前のPCの音声合成
_GA-j blog: ぱぴこん - 鳥の詩6601制作裏話
_初音ミクみく 24年前のPCの音声合成
◎ _GA-j blog: 今更ながら初音ミク - 初音ミクのUIはヒドイ。MEIKOのほうがマシ。 :
気になる話。
[ ツッコむ ]
#11 [zatta] _最近は、3Dデータを立体に出力してくれるサービスがあるそうで。
_立体物を自動作成できるオープンソースの3Dプリンタ「Fab@Home」 - GIGAZINE
_リアルファクトリー | ユーザ事例 | CG ROOM
_やっぱプロはスゲーな むぅにぃの駄文戯れ言/ウェブリブログ
凄いな…。
_リアルファクトリー | ユーザ事例 | CG ROOM
_やっぱプロはスゲーな むぅにぃの駄文戯れ言/ウェブリブログ
凄いな…。
[ ツッコむ ]
#12 [vine][linux][epia] _iptablesでntpを許したいのですが。。 - Linux Square
新サーバ上で動いてるはずのNTPサーバに、LAN内のWindows機からアクセスできないことに気づいた。…ポートを開いてなかったみたい。>自分。123/UDPを開けておかないといかんのか。メモ。
ファイアウォールを設定。system-config-securitylevel を起動して「ntp:udp」を追加するか、/etc/sysconfig/iptables を修正して
ファイアウォールを設定。system-config-securitylevel を起動して「ntp:udp」を追加するか、/etc/sysconfig/iptables を修正して
-A RH-Firewall-1-INPUT -m state --state NEW -m udp -p udp --dport 123 -j ACCEPTの一文を追加。service iptables restart もしくは /etc/rc.d/init.d/iptables restart をした。…Windows機からアクセスできるようになった。ように見える。
◎ _ファイアウォールの設定・動作チェック方法(2/2) :
EPIA機にも nmap をインストール。apt-get install nmap で入った。ありがたや。
[ ツッコむ ]
#13 [anime] シルクロード少年ユート2〜3話を観賞
1話は見逃したっぽい…。>自分。
3DCGのメリットとデメリットが判りやすい作品のような気がしたり。カメラワークやメカの動きは非常にダイナミックでヨサゲなのだけど、人物のモデリングや動き等は何か不自然さを強烈に感じてしまってキツイものが。セルアニメと同様、3DCGアニメ独自の様式美について、発見・開拓が必要そうな感じもする。技術的課題は多いのだろうなぁ。もっとも、たとえばコレが人形劇の延長線上の映像ということであれば、十分過ぎる品質なのかもしれんけど。
設定的にはタイムボカンシリーズに近い、のかしら。各時代を移動して宝物を探す、てのはやっぱりソレだよな…。コンテに関しては、メカの上に顔だけ出してみたり、特にこれといったシーンじゃなくても過激なカメラワークを盛り込んでみたり、それでいて「間」を意識したカットもちゃんと入ってたりで、かなり工夫してる感が。とはいえ、パッと見ではモデリングとモーションの不自然さで、かなり損をしてる感もあり…。
格闘ゲームよろしく何かしらモーションをつけているカットと、基本的に止めておいてポーズを変えるときだけ動かすカットが混在してるような。前者はその動きの無意味さ・現実のソレと違ってただ単に動かしてます感が気持ち悪いし。後者は後者で見た目の立体感とセルアニメ的な割り切った動きが合わない感じもするし、その上、下手すると手抜きに見えそうでもあり。難しいものだなぁ…。
ED映像のイラスト ―― キャラデザイン画を見て、2D絵の自由さを感じてしまった。3DCGってのは、いや、立体ってのは、不自由だなぁ…。
3DCGのメリットとデメリットが判りやすい作品のような気がしたり。カメラワークやメカの動きは非常にダイナミックでヨサゲなのだけど、人物のモデリングや動き等は何か不自然さを強烈に感じてしまってキツイものが。セルアニメと同様、3DCGアニメ独自の様式美について、発見・開拓が必要そうな感じもする。技術的課題は多いのだろうなぁ。もっとも、たとえばコレが人形劇の延長線上の映像ということであれば、十分過ぎる品質なのかもしれんけど。
設定的にはタイムボカンシリーズに近い、のかしら。各時代を移動して宝物を探す、てのはやっぱりソレだよな…。コンテに関しては、メカの上に顔だけ出してみたり、特にこれといったシーンじゃなくても過激なカメラワークを盛り込んでみたり、それでいて「間」を意識したカットもちゃんと入ってたりで、かなり工夫してる感が。とはいえ、パッと見ではモデリングとモーションの不自然さで、かなり損をしてる感もあり…。
格闘ゲームよろしく何かしらモーションをつけているカットと、基本的に止めておいてポーズを変えるときだけ動かすカットが混在してるような。前者はその動きの無意味さ・現実のソレと違ってただ単に動かしてます感が気持ち悪いし。後者は後者で見た目の立体感とセルアニメ的な割り切った動きが合わない感じもするし、その上、下手すると手抜きに見えそうでもあり。難しいものだなぁ…。
ED映像のイラスト ―― キャラデザイン画を見て、2D絵の自由さを感じてしまった。3DCGってのは、いや、立体ってのは、不自由だなぁ…。
[ ツッコむ ]
#14 [anime] NHK ETV特集 21世紀を夢見た日々〜日本SFの50年〜を見た
SF作家クラブ発足当時の録音テープを聞いて、なんだか昔のアニメオタクのソレと同じだなと思ったり。誰かが何か変なことをすると、全員が同じものとして見られる、みたいな。…今現在は奇妙なものとして見られているものも、SFと同様に、そのうち世間に浸透していくのかしら。と思ったら今監督がそういうことを後で言ってた。仮想的が存在しないとそのジャンルは熱を帯びない、みたいな。
昭和の世代が考えた未来云々に番組中で触れていたわけだけど、明治時代や江戸時代、平安時代において、未来について空想することはなかったんだろうか。てなことをなんとなく思ったり。
松本零士がヤマトの原作・監督として紹介されてるのは、何か引っ掛かる…。1stガンダムを「SFアニメ」と言い切っちゃったのも引っ掛かる…。高千穂センセに怒られそう…。ここ最近の各作品の紹介が微妙に怪しいということは、昔のSF界話に触れてる部分もやはり微妙に怪しいんだろうな。まあ、SFに詳しくない自分には、ちょうどいい薄さのまとめ具合、かもしれんからアレだけど。
昭和の世代が考えた未来云々に番組中で触れていたわけだけど、明治時代や江戸時代、平安時代において、未来について空想することはなかったんだろうか。てなことをなんとなく思ったり。
松本零士がヤマトの原作・監督として紹介されてるのは、何か引っ掛かる…。1stガンダムを「SFアニメ」と言い切っちゃったのも引っ掛かる…。高千穂センセに怒られそう…。ここ最近の各作品の紹介が微妙に怪しいということは、昔のSF界話に触れてる部分もやはり微妙に怪しいんだろうな。まあ、SFに詳しくない自分には、ちょうどいい薄さのまとめ具合、かもしれんからアレだけど。
[ ツッコむ ]
2006/10/25(水) [n年前の日記]
#1 [iappli] 修正要求がたくさん来た
メッセージ変更のように軽いのから、ボーナスステージ追加みたいな重いのまで。こつこつと修正していこう…。
◎ サウンドデータが届いた。 :
差し替えしないと。
ディレクトリが2つあるうえに、ファイル名のフォーマットも異なっていた。機種別で13種類 x サウンドファイル数を手作業でコピー・リネームしてはいられない。ので、perlスクリプトを作成してリネームコピーするつもり。
グラフィックもそうだし、サウンドもそうだけど。どうしてファイル名やフォルダ分類のルールを決めて作業してくれないのだらう。…そういうのはプログラマー側から提案しないといかんのか。いや、来るたびに違ってさえいなければある程度自動化できるんで多くは望まないのだけど。…複数の人が作業してたりするのかもしれんし、仕方ないのかな。…そもそも自分が提出してるものも、どうなんだろうなぁ。不安になってきた。
ディレクトリが2つあるうえに、ファイル名のフォーマットも異なっていた。機種別で13種類 x サウンドファイル数を手作業でコピー・リネームしてはいられない。ので、perlスクリプトを作成してリネームコピーするつもり。
グラフィックもそうだし、サウンドもそうだけど。どうしてファイル名やフォルダ分類のルールを決めて作業してくれないのだらう。…そういうのはプログラマー側から提案しないといかんのか。いや、来るたびに違ってさえいなければある程度自動化できるんで多くは望まないのだけど。…複数の人が作業してたりするのかもしれんし、仕方ないのかな。…そもそも自分が提出してるものも、どうなんだろうなぁ。不安になってきた。
[ ツッコむ ]
#2 [game] ゲーム中の時間表示に関して一昨日から悩んでいたり
ゲームにおける残り時間表示というのは、切り上げで表示すべきか? 切り捨てで表示すべきか? それとも四捨五入で表示すべきか?
経過時間と残り時間の兼ね合いはどうするのが望ましいのか? 例えば、60秒の制限時間がプレイヤーに提示されたとして。経過時間が 4.50秒の時点でステージをクリアして、「経過時間 4.50秒」と画面に表示されたとする。そのとき、画面に表示される残り時間は、55秒が望ましいのか、それとも、56秒が望ましいのか。どちらが不自然さを感じないか。
残り時間が0秒として表示されたちょうどその瞬間に、ゲームーオーバーになったほうがいいのか? 残り時間を切り捨てで表示していたら、表示は 0秒でも、1秒未満の時間が、プレイヤーには残ってる。0秒が表示された瞬間にゲームオーバーになってしまったら、制限時間60秒と提示していながら、実際には59秒しか与えていないことになる。…さりとて、切り捨てで表示するのをやめて、切り上げで表示することにしたら…。経過時間と残り時間に関して不整合が出ないか。
個人的には、0秒が表示されていても、まだ1秒未満の値が残ってくれてるほうが嬉しいのではないかと思うのだけど。「ヤバイ。もう時間がない。0秒になる、なっちゃう…。うおー、クリアできた。残り時間0秒だけど、クリアできたー。ゲームオーバーにならずに済んだー。」というほうが嬉しくないか。
しかし、「0秒になった瞬間にピタリとゲームオーバーになってくれないと嫌だ」という人も居る。そうなると経過時間の表示はどうするんだという話に。「経過時間 4.50秒」「残り時間 56秒」の表示にしても、文句は出ないのか。…出るような気がする。「合計しても60秒にならない」というバグ報告が上がってくるんじゃないのか。
ということで、ゲームプログラム特有の「ごまかし」が必要になりそうなのだけど。良い案が思いつかない。…自分、根が真面目だからズルが出来なくて。<嘘だな。
これに得点計算が絡んでくると、もうワケワカメ。表示してる残り時間に得点倍率をかけるのか、内部で管理してる残り時間に得点倍率をかけるのか。そこに経過時間による得点倍率が絡んでくると…。
経過時間と残り時間の兼ね合いはどうするのが望ましいのか? 例えば、60秒の制限時間がプレイヤーに提示されたとして。経過時間が 4.50秒の時点でステージをクリアして、「経過時間 4.50秒」と画面に表示されたとする。そのとき、画面に表示される残り時間は、55秒が望ましいのか、それとも、56秒が望ましいのか。どちらが不自然さを感じないか。
残り時間が0秒として表示されたちょうどその瞬間に、ゲームーオーバーになったほうがいいのか? 残り時間を切り捨てで表示していたら、表示は 0秒でも、1秒未満の時間が、プレイヤーには残ってる。0秒が表示された瞬間にゲームオーバーになってしまったら、制限時間60秒と提示していながら、実際には59秒しか与えていないことになる。…さりとて、切り捨てで表示するのをやめて、切り上げで表示することにしたら…。経過時間と残り時間に関して不整合が出ないか。
個人的には、0秒が表示されていても、まだ1秒未満の値が残ってくれてるほうが嬉しいのではないかと思うのだけど。「ヤバイ。もう時間がない。0秒になる、なっちゃう…。うおー、クリアできた。残り時間0秒だけど、クリアできたー。ゲームオーバーにならずに済んだー。」というほうが嬉しくないか。
しかし、「0秒になった瞬間にピタリとゲームオーバーになってくれないと嫌だ」という人も居る。そうなると経過時間の表示はどうするんだという話に。「経過時間 4.50秒」「残り時間 56秒」の表示にしても、文句は出ないのか。…出るような気がする。「合計しても60秒にならない」というバグ報告が上がってくるんじゃないのか。
ということで、ゲームプログラム特有の「ごまかし」が必要になりそうなのだけど。良い案が思いつかない。…自分、根が真面目だからズルが出来なくて。<嘘だな。
これに得点計算が絡んでくると、もうワケワカメ。表示してる残り時間に得点倍率をかけるのか、内部で管理してる残り時間に得点倍率をかけるのか。そこに経過時間による得点倍率が絡んでくると…。
[ ツッコむ ]
#3 [pc][web][digital] _NTT ひかり電話対応ルータ WBC V110M について
親父さんの写真仲間(?)がBフレッツ+IP電話(ひかり電話?)を導入したとのことで。話を聞いてるうちに、どうもONUとPCの間に何か機器が入ったらしく。
検索してみた。なるほど、ルータが入るようになったのね。自宅サーバ公開もできるらしい。結構機能はあるみたいだな…。
検索してみた。なるほど、ルータが入るようになったのね。自宅サーバ公開もできるらしい。結構機能はあるみたいだな…。
◎ _VoIPとは 【Voice over Internet Protocol】 :
インターネットやイントラネットなどのTCP/IPネットワークを使って音声データを送受信する技術。社内LANを使った内線電話や、インターネット電話などに応用されている。なるほど。VoIPとは 【Voice over Internet Protocol】 - 意味・解説 : IT用語辞典 e-Words より
◎ ついでにplalaのURLフィルタについてメモ。 :
その方の環境では、Windows Live Messenger が接続できなくて困ってたのだけど。なんでも、plalaのURLフィルタ(ネットバリアベーシック)を有効にしてたために、Messenger 関係のポートを塞がれてた or Messenger 関係のURLをブロックされてたらしい。plalaだかNTTだかのサポートに電話したら即答でそういう話をされたとかで。
サポートに即答させるような状況だったら、その旨メール等で知らせておいてくれよと。>plala。URLフィルタ・パケットフィルタは、デフォルトで有効にされちゃう機能・サービスなんだろうから。 *1 …いや、実は知らせてあるのかもしれんか。自分の手元に届いてないだけで。 *2 まあ、Webサイト閲覧と電子メールしか使わないユーザにとっては、デフォルトで有効でも別に困りはしない・むしろありがたいのだろうな。
サポートに即答させるような状況だったら、その旨メール等で知らせておいてくれよと。>plala。URLフィルタ・パケットフィルタは、デフォルトで有効にされちゃう機能・サービスなんだろうから。 *1 …いや、実は知らせてあるのかもしれんか。自分の手元に届いてないだけで。 *2 まあ、Webサイト閲覧と電子メールしか使わないユーザにとっては、デフォルトで有効でも別に困りはしない・むしろありがたいのだろうな。
[ ツッコむ ]
#4 [cg_tools] _Adobe - アップグレードポリシー変更について
現行バージョンより3つ前のバージョン以後しかアップグレードができなくなるらしい。要するに、ユーザに対して不親切な、Macromedia 側のポリシーに合わせてしまったということか。…自分の持ってる Photoshop 5.0 はアップグレードできなくなってしまうのだな。
よくわからんのが、アップグレードした後はどうなるのか、という点。例えば Photoshop 5.0 をアップグレードして Photoshop CS2 にしたとする、と、その後のアップグレードはどうなるのか。その後もアップグレードできるのか、それともできないのか。「アップグレード対象のCD-ROMを入れてください」→「このCD-ROMはCS2のアップグレード版なので、アップグレードできません。標準パッケージ版のCD-ROMを挿入してください」とか言われたりはしないのか。どうなのよ。…って、5.0からアップグレードしてない自分が問うのも変か。
よくわからんのが、アップグレードした後はどうなるのか、という点。例えば Photoshop 5.0 をアップグレードして Photoshop CS2 にしたとする、と、その後のアップグレードはどうなるのか。その後もアップグレードできるのか、それともできないのか。「アップグレード対象のCD-ROMを入れてください」→「このCD-ROMはCS2のアップグレード版なので、アップグレードできません。標準パッケージ版のCD-ROMを挿入してください」とか言われたりはしないのか。どうなのよ。…って、5.0からアップグレードしてない自分が問うのも変か。
◎ _[226475]アップグレードインストール手順(Windows 版 Photoshop 5.0 以前から Photoshop CS2) :
[ ツッコむ ]
2005/10/25(火) [n年前の日記]
#1 [web] _Sankei Web 産経朝刊 放送・通信の融合手探り 重いコンテンツ調達費 ギャオ、視聴300万人でも赤字(10/21 05:00)
あらら。なんとか軌道に乗ってほしいものだけど。
といいつつも。キャシャーンの配信が終わったら、その後は全然見てないな>自分。それを考えると、やっぱりコンテンツ次第という話になりそう。 _(via はてなブックマーク - ryuzi_kambeのブックマーク)
といいつつも。キャシャーンの配信が終わったら、その後は全然見てないな>自分。それを考えると、やっぱりコンテンツ次第という話になりそう。 _(via はてなブックマーク - ryuzi_kambeのブックマーク)
この記事へのツッコミ
- Re: Sankei Web 産経朝刊 放送・通信の融合手探り 重いコンテンツ調達費 ギャオ、視聴300万人でも赤字(10/21 05:00) by けいと 2005/10/26 22:26
- 私の感覚だと、放送=テレビと考えた場合、
放送と通信の融合はもうちょっと先のような気がしますね。
ステップとしては現在のビデオレンタルの主力が
店舗からネットに切り替わらないと
テレビが電波からネットに移行することはないような気がします。
楽天もiTMSの成功を訴えていますが、
アレは番組ではなくてパッケージ販売の代替だと思った方がいいでしょうから、
ビジネスモデル的にもビデオレンタルの方が近いと思います。
テレビコンテンツそのものはすでに出来上がっているので
問題は著作権と通信経路ですが、
テレビサイドとしては
2011年のアナログ放送終了という爆弾を抱えながら
コンテンツ流通の主導権に握りつづけるか、ということになると思います。
インターネットが爆発的に普及し始まったとき
「商社不要論」「卸不要論」「中抜き」
なんていうことがもてはやされましたが、
結果としてそういうことにはならず、
むしろ目利きとしての商社、需給調整としての卸が残りました。
そして、一般消費者(視聴者)はIT関連企業が
コンテンツを流さなければならない必然性は無くて、
全国共通に見られれば配信業者は誰でもいいわけです。
つまり、東京キー局が地方局を無視して
全国にコンテンツを流してもいいわけです。
その場合、地方局はどうなるか。
今の通信インフラではテレビ視聴者全員のトラフィックを
東京で裁くことは無理でしょうし、今後もしばらくは無理だと思います。
そうなると、
地方局はCDNのキャッシュサーバーのようなものが配置されることになれば
現在のテレビ局のビジネスモデルを大きく損なうことが無いので
テレビ局サイドも乗りやすい仕組みになるかと思います。
つまり、地方局は東京キー局全部+地元ローカル番組という構成になるでしょうから
CMの問題も同様のやり方でクリアされるでしょう。
実際問題、テレビ局の多くはCMをVTRではなくサーバー出ししているようですし。
もちろんオンデマンド配信が当然、ということになるのですが、
日本テレビのように「編成こそがテレビ局のアイデンティティ」といわれると
ちょっとアレですが・・・ - ネットとテレビの関係 by mieki256 2005/10/28 14:30
- > iTMSの成功 = パッケージ販売の代替 → ビデオレンタルの方が近い
あっ! 言われてみれば、たしかに。
なるほど、アレはTVのソレとは違う事例なのだな…。
そのあたりを意識して見ておかないといかんわけですな。
> 地方局 → キャッシュサーバー化
おお。なんだか面白い話に!
それが実現したら、利用者にとっても、利便性の面で嬉しいだろうなぁ…。
TV東京でガンガン流れてるであろう萌えアニメの数々が、
自分の好きな時間に見れてしまうと…。いいなぁ…それ、いいなぁ…。
> 「編成こそがテレビ局のアイデンティティ」
なんと。気になる話であります。
む。ちと検索したけど、それらしき情報が見当たらない…。
記者会見 or 幹部のコメント等がTVで流れたとか、そんな感じの話でせうか? - Re: ネットとテレビの関係 by けいと 2005/10/28 21:42
- > 記者会見 or 幹部のコメント等がTVで流れたとか
確かにソースが出てきませんね。
何で見たんだったかなぁ?
会社で買ってる雑誌だったような気がするんで
日経コミュニケーションかネットワークマガジンだったような。 - ネットラジオ by がんした 2005/10/31 01:35
- >私の感覚だと、放送=テレビと考えた場合、
>放送と通信の融合はもうちょっと先のような気がしますね。
そうそう、ネット配信の世界は映像までいって無い。
やっと音声配信が普及しはじめたレベル。
アニラジが放送時間や放送地域に制限される事無く聞けるようになったぐらい。
音泉
http://onsen.ag/ - Re: ネットラジオ by けいと 2005/10/31 22:03
- > アニラジが放送時間や放送地域に制限される事無く聞けるようになったぐらい
ネットとテレビの融合っていうか、
映像ソースのネット配信って、
エロとアニメが需要の大半のような気もしますが…
#要するに秋葉原で売ってるコンテンツソフトの中身とイコールなのでは。
後、ひそかに思っているのが「映画」配信。
とはいっても個人向けじゃなくて
POS回線のような専用ネットワーク。
よって端末の配置はコンビニチェーンなど。
(スーパーやファストフード店でも可)
コンビニに併設する小さな映画館に映画のデータだけを配信。
もちろん1館のみ。定員40人程度。
ターゲットは主に都市部の郊外と地方部。
コンビニの店員さんがチケット販売を兼ねるし、
グッズ販売やドリンク、フード販売も兼用(当たり前)。
2時間に一回だけ店員さんが再生ボタンを押す。
メンテナンスは通信カラオケ並みでいけるはず。
1日〜1週間程度で作品変更なので、
コンテンツダウンロードは最速でも1日1回。
なので、回線の隙間をぬってちんたらちんたら
ダウンロードしておけばいいのでオンデマンドしなくていいし、
閉じた回線なのでコンテンツ流出の心配が無い。
映写機の代わりにプロジェクターで映写。
いまどきのプロジェクターはパソコンにもつながるから
機材は100万円以下ですむ。
こんなビジネスモデルどうでしょう? - Re: ネットラジオ by がんした 2005/11/01 01:48
- >エロとアニメが需要の大半のような気もしますが…
エロはネットに限らず起爆剤として良く使われますよね。
ビデオデッキが各家庭に普及した一因だし。
エロ&アニメ以外だと「ラジアニ」ぐらいしか知らないなぁ。
http://www.aii.co.jp/contents/rajiame/personality/
多分、今のネット配信を雑誌で例えるなら、日刊誌でもなく月刊誌でもなく
週刊誌並みの配信間隔なんだろうな。だからTVとの融合を考えるなら
ドラマとかTV番組の再放送をネット配信すれば、それなりにメリットありそう。
>こんなビジネスモデルどうでしょう?
コノ間、漫画喫茶のネットコーナーで、ネットカフェ専用のアニメ系
配信チャンネルがありまして、たまたま「ウィンダリア」が配信されてて
全画面表示で見いっちゃいましたよ。ちょっと得した感じ。
他に、エロ系配信チャンネルもあるそうな。 - Re: ネットラジオ by mieki256 2005/11/03 09:21
- > 音泉
おお。こんなサイトが。
なるほど、ラジオはネット配信に移行できているのか…。
まあ、TVが普及して、主流から少しは離れたところにあったあたりも、
移行の障害云々に関係してるのかも、と思ったりも。
なりふり構ってられない・あの手この手でリスナーを増やさないと、
みたいな? いや、勝手な想像ですが。 - Re: ネットラジオ by mieki256 2005/11/03 09:32
- > コンビニに併設する小さな映画館
なんだか面白そうな、と思ったけど、
今現在、映画ってどの程度集客性があるのかな、という気もしたり。
いや、自分、あまり映画を見ない人なんで、
そのへんピンとこないのですが。
あーでも、鑑賞にかかるコストが安くて、かつ、大画面なら、
商売になりえるのかしら…。 - Re: ネットラジオ by がんした 2005/11/04 00:46
- 音泉に関していえば、
ちょっと昔にメディアミックス展観してた作品郡で、作品名をラジオ番組に冠し
作品中の主要声優2名をパーソナリテーに据え、30分の放送枠のうち、
後半15分がラジオドラマっていう、作品CMぽいラジオ番組が沢山ありましたが、
そいつらが地上波からネットラジオに移行してきた感じでしょうか。
音泉以外にもネット配信番組は色々とあるが殆どアニメ系がらみ。
インターネットラジオ・TVの番組表
http://www.geek-p.com/ - CMも兼ねてるものはネットにも移行しやすいのかな by mieki256 2005/11/07 15:38
- > 作品CMぽいラジオ番組
あー。なるほど。宣伝にもなってるコンテンツか…。
つまり、CMも兼ねてるものはネットにも移行しやすい状況がある、と。
なるほどなぁ…。そのへんから状況を崩していければいいのか、な。
[ ツッコミを読む(10) | ツッコむ ]
#2 [pc] _Modulobe - 仮想生物を作れる物理シミュレーションシステム
試用してみた。スゴイ。こりゃ面白い。これぞ多間接キャラ。…なのか? たぶん。
_(via MOONGIFT - Modulobe - オープンソースによるIT戦略支援 -)
[ ツッコむ ]
#3 [anime] _パロディをやるなら、これぐらいやらんとね、とか思ったり。
うわあ。スタッフに拍手を送りたいかも。しかしどうやってトレースしたんだろう。何かで紙に出力したのかしら。それともトレースじゃなくて模写かしら。ビデオでコマ送りしながら、とか。何にしても、素晴らしい。ここまでいけば誰からも文句が出ないだろうと。
_(via くねくねハニーのにく - クリアブラックLE液晶ってどうすかの巻)
[ ツッコむ ]
#4 [anime] _本作はオタ向けじゃないのでそこをカットしたという正解例か
「踊る大捜査線 THE MOVIE 2 レインボーブリッジを封鎖せよ!」のレビュー。各所で笑いつつ、各所で目ウロコ。とくにツンデレ考察。なるほど、言われてみれば。こういった視点を意識して再度鑑賞したら、一粒で二度美味しい体験ができそうだなと思ったり。
[ ツッコむ ]
#5 [blog] はてなダイアリーの「自動トラックバックを送信しない」の設定はこれでええのかしら
不安になってきたので、自分も試してみた。ついでに、
_Wink
の動作確認も兼ねつつ。
_はてなダイアリーの「自動トラックバックを送信しない」の設定の仕方(FLASHアニメ)。
これで合ってるのだろうか。ちと自信なし。
ちなみに自分、今回確認するまで、「コメント・トラックバック設定」なるリンクの存在にすら気づいてなくて。当然、自動でトラックバックが送られる設定になってた。つまり自分自身「マニュアルを読まないおじさん」だったというオチが。トホホ。…はてなをさして使ってなくてよかった。他のユーザに迷惑かけちゃうところだった。
考えてみたら、はてなの使い方についてhns上でメモを取るのも変な話。まあ、いいか。日記を2つ3つ分けて書くのは面倒で、はてなダイアリーは放置中なのでした。
_はてなダイアリーの「自動トラックバックを送信しない」の設定の仕方(FLASHアニメ)。
これで合ってるのだろうか。ちと自信なし。
ちなみに自分、今回確認するまで、「コメント・トラックバック設定」なるリンクの存在にすら気づいてなくて。当然、自動でトラックバックが送られる設定になってた。つまり自分自身「マニュアルを読まないおじさん」だったというオチが。トホホ。…はてなをさして使ってなくてよかった。他のユーザに迷惑かけちゃうところだった。
考えてみたら、はてなの使い方についてhns上でメモを取るのも変な話。まあ、いいか。日記を2つ3つ分けて書くのは面倒で、はてなダイアリーは放置中なのでした。
[ ツッコむ ]
#6 [blog] _一日でトラックバックスパム合計560件が来襲していたのだが、これがすべてnaoyaプラグインで弾かれていた!
なんだか感動してしまった。そういったフィルタリング技術は、もはや必須なのだな。560件も手作業で対処できるはずがない…。
[ ツッコむ ]
#7 [web] _こういう報道があってもあめぞう界隈の人は「そんな風に利用するのは一部の人であって、あめぞうを悪く言うな!」とか言わないから好き。「サポート、ちゃんと消しとけよ」で終わりだからなあ。
考え込んでしまった。
あめぞうってあまり利用したことはなかったけど、そういえばNGワードとかあったような気もしてきた。 *1 実は結構、管理統制された空間だったのだろうか。あるいは、言葉遣いはアレだけど、ユーザ側の高い自意識によって成立していた空間だったのだろうか。
2chは、あめぞうの不自由な部分を自由にしてみたサービス、なのかしら。元々ひろゆき氏自体が、あめぞうでは荒らし属性だった(らしい)し。となると、荒らしにとって都合のいいサービス = 2ch、なのかもしれん。NGワードとかも聞いたことないし。しかしその分デメリットも生まれたと。でも、一応、 _あぼーん もあるといえばあるしなぁ。単に利用者数が多すぎて充分に機能してないだけ、だろうか。
まあ、そのへんは当時を知る人達じゃないと考察できないことだろうし。自分などが考えても詮無いこと。
あめぞうってあまり利用したことはなかったけど、そういえばNGワードとかあったような気もしてきた。 *1 実は結構、管理統制された空間だったのだろうか。あるいは、言葉遣いはアレだけど、ユーザ側の高い自意識によって成立していた空間だったのだろうか。
2chは、あめぞうの不自由な部分を自由にしてみたサービス、なのかしら。元々ひろゆき氏自体が、あめぞうでは荒らし属性だった(らしい)し。となると、荒らしにとって都合のいいサービス = 2ch、なのかもしれん。NGワードとかも聞いたことないし。しかしその分デメリットも生まれたと。でも、一応、 _あぼーん もあるといえばあるしなぁ。単に利用者数が多すぎて充分に機能してないだけ、だろうか。
まあ、そのへんは当時を知る人達じゃないと考察できないことだろうし。自分などが考えても詮無いこと。
*1: もしかすると、NGワードがあったから、単語・漢字の置き換え遊びも発達したのであらうか。…それはまた別の話だろうけど。
この記事へのツッコミ
- あめぞう界隈の人 by がんした 2005/11/04 00:35
- >「そんな風に利用するのは一部の人であって、あめぞうを悪く言うな!」
~~~~~~~~~~~~~~~
悪く言おうにも今回の報道では、産経新聞で「人生相談あめぞう」と出ただけで、大概のニュースでは
出会い系サイト【日本経済新聞社】
インターネットの掲示板【時事通信】
てな感じで紹介され、「あめぞう」の名は出てないので批判されようがない。
因みに、件の該当スレはコイツ↓
http://ame.dip.jp/ame/jin/050917152840.html - Re: あめぞう界隈の人 by mieki256 2005/11/07 15:31
- > 「あめぞう」の名は出てないので批判されようがない。
なるほど、そういう状況だったのですか。
しかし、「インターネットの掲示板」と書かれてしまうと、
「また2chか」とか誤解されそうではありますな。
…でもないか。2chの場合は、2chって書かれるか。
実はそのへんで、意外と宣伝になってたりするのかしら。
[ ツッコミを読む(2) | ツッコむ ]
#8 [zatta] _女性は、「トイレ」が汚いと、そのトイレがある施設全てを嫌ってしまうことさえあるということだ。
「トイレ」は男性にとっては、用を足すことが出来さえすれば良いものである。もちろん、キレイに越したことはないけれど、別に多少汚かったとしても一時的に不快感を感じる程度の物で、用が済めば意識にさえ残らないものだとえいるだろう。(中略) ところが、女性は、「トイレ」が汚いと、そのトイレがある施設全てを嫌ってしまうことさえあるということだ。例えば、飲食店のトイレが汚いと、そのお店に食事に行くこと自体を止めてしまうことが多々あるのだそうだ。興味深い話。先日書いた偏見云々は、実はそんなに外れてないのだろうか。個人的には、「やっぱり偏見」であってほしいんだけど。
男性にとってはそれほど大したことがない問題も、女性にとっては大問題となることがあるというわかりやすい例といえるかもしれない。
◎ _グレート・マーケティング・マスターへの道: 男と女の脳構造の違い :
男はインターネットやパソコンにさわると、かなり高い確率で「これをビジネスに使えないか?」と考える傾向がある。それに対し、女性は趣味のためや、友人を増やしたりネットワークを築くために使おうとすることが多い。先日見かけた、 _たけくまメモ: マンガ専用フォトライブラリー構想 を思い出してしまった。竹熊氏の構想に、コメント欄で執拗に異を唱えてる一読者が居るのだけど。ビジネス上の問題点をクリアにしたいと考える竹熊氏に対して、漫画家のネットワークに制限を加えられることを恐れ、ネットワーク主導で目的を達成すべきと唱える一読者、という図になってる。で、どうもその一読者は女性っぽいわけで。まさに、「ビジネスに使えないか?」を考える男と、「ネットワークを築けないか?」を考える女、という図式になってる。…のかもしれない。自信ないけど。
[ ツッコむ ]
#9 [anime] ケロロ軍曹、宇宙刑事のパロディの回
最初は笑ってみてたのだけど、後半になってどんどん嫌な展開に。笑顔が悲しすぎる。
予告映像を見てビックリ。池田秀一氏の登場とは。スタッフ、本気なのだな。<何がだ。
予告映像を見てビックリ。池田秀一氏の登場とは。スタッフ、本気なのだな。<何がだ。
[ ツッコむ ]
#10 [anime] ウルトラマンマックス、氷の美女の回
氷になってるときは美人に見えたけど、動き始めるとフツーの人に。うーむ。外人さんを起用してほしかったところ。
女性を下からとらえた構図で、上空をCGの科特隊飛行機が飛んでいくカット。飛行機が一瞬で画面を横切る際に、女性に飛行機の影がかかっていたり。わずか2コマ程度。それによって、本当にそこを飛行機が飛んでいるかのような感じに仕上がってる。芸が細かいなぁ。
どうしてそんなところに子供が。唐突過ぎる。演出の人、もうちょっと考えてよ…。まあ、子供を出すことで、対象視聴者であろう幼児をドキドキさせようという狙いがあったのかもしれんけど。それとも何かの催しで、番組に登場する子供を募集しちゃった・出さなきゃいけなくなったとか、そういう話なのかな。
何かのリメイクなのかな。この話は。どこを楽しんでほしいのか、何を言いたいのか、よーわからん話。と思ったが最後の台詞でなんとかまとめたような気もしたので、まあ、これはこれで。…でも、最後にソレ系の台詞を持ってくるためには、途中でソレに関連するエピソードを挟まないといかん気も。ラストから多少逆算して作った話じゃなさそうではある。何かにつけて唐突過ぎるよなぁ。
女性を下からとらえた構図で、上空をCGの科特隊飛行機が飛んでいくカット。飛行機が一瞬で画面を横切る際に、女性に飛行機の影がかかっていたり。わずか2コマ程度。それによって、本当にそこを飛行機が飛んでいるかのような感じに仕上がってる。芸が細かいなぁ。
どうしてそんなところに子供が。唐突過ぎる。演出の人、もうちょっと考えてよ…。まあ、子供を出すことで、対象視聴者であろう幼児をドキドキさせようという狙いがあったのかもしれんけど。それとも何かの催しで、番組に登場する子供を募集しちゃった・出さなきゃいけなくなったとか、そういう話なのかな。
何かのリメイクなのかな。この話は。どこを楽しんでほしいのか、何を言いたいのか、よーわからん話。と思ったが最後の台詞でなんとかまとめたような気もしたので、まあ、これはこれで。…でも、最後にソレ系の台詞を持ってくるためには、途中でソレに関連するエピソードを挟まないといかん気も。ラストから多少逆算して作った話じゃなさそうではある。何かにつけて唐突過ぎるよなぁ。
[ ツッコむ ]
#11 [anime] セイザーX、1話
うわー。冒頭、無駄にスケールがでかい。いや、こういうの好きではあるけど。そういやジャスティライザーも、1話の冒頭だけは無駄にスケールでかかったっけ。客を掴むことを意識して作ってるのだろうなぁ。
OP曲が昔の東映戦隊っぽい。どうしたんだ一体。
いきなりサーキットでロケとは。予算、大丈夫なのかしら。ライダーヒビキの事例もあるから、不安になってしまう。
主人公に、祖父が事前に知識を与えてたという設定は美味しいかも。特撮ヒーローにありがちな、いつのまにやら知識を持ってる不可解さをかなり解消できそう。ではあるけどそもそも展開が。
敵のボス。KONAMIのドラキュラみたいだ。意識してるのか、それとも偶然か。
寂しいラストだな…。ていうか全般的に、なんでもかんでも詰め込んだ・強引な展開で押し切った感じ。
ED映像がある! 妙に東映っぽい。…もしかして、今までとはスタッフが違うのかしら。それとも各種方針を決める上の人が、既存作品の知識を持った人に代わったとか。
OP曲が昔の東映戦隊っぽい。どうしたんだ一体。
いきなりサーキットでロケとは。予算、大丈夫なのかしら。ライダーヒビキの事例もあるから、不安になってしまう。
主人公に、祖父が事前に知識を与えてたという設定は美味しいかも。特撮ヒーローにありがちな、いつのまにやら知識を持ってる不可解さをかなり解消できそう。ではあるけどそもそも展開が。
敵のボス。KONAMIのドラキュラみたいだ。意識してるのか、それとも偶然か。
寂しいラストだな…。ていうか全般的に、なんでもかんでも詰め込んだ・強引な展開で押し切った感じ。
ED映像がある! 妙に東映っぽい。…もしかして、今までとはスタッフが違うのかしら。それとも各種方針を決める上の人が、既存作品の知識を持った人に代わったとか。
[ ツッコむ ]
#12 [anime] BLOOD+、3話
これ、本当に1年間、作れるのだろうか。なんか話も作画もボロボロになっていきそうな予感が…。自分の予想が外れてくれることを期待したいというか、いい意味で裏切ってほしいのだけど。
OP曲、ED曲、いいなぁ。CD買おうかしらってまだ発売されてないのか。でも、CCCDを推し進めた・今尚完全撤廃してない音楽業界に、たとえ数百円であってもお金を落としたくないしなぁ…。
OP曲、ED曲、いいなぁ。CD買おうかしらってまだ発売されてないのか。でも、CCCDを推し進めた・今尚完全撤廃してない音楽業界に、たとえ数百円であってもお金を落としたくないしなぁ…。
[ ツッコむ ]
#13 [anime] エウレカセブン、3期OPの回をビデオで見返し
5回ぐらいOPを繰り返し鑑賞。慣れてきた。大丈夫。5回で慣れたんだから、1クールぐらい流せば確実に慣れるわな。
曲、ブルーハーツとは全然違った。もっと整ってる。作画、コマ送りで見ると凄いことになってるなぁ。風圧で服の中に空気が入っている様子をループで済ませずに延々と作画で描いてたり。しかもかなりの長さで。歌詞に合わせたアクションになってるあたりもグー。少年少女の浮遊中は、カメラワークも手持ちカメラ風にふらふらさせてたり。カットが切り替わるテンポには難アリな気もするけど、逆にそこが、曲と合わせて見ていて癖になりそうな映像でもあるなと。
ただ、何がマズイかといえば…色だろうなぁ。ギリギリまで薄暗い色で統一してる・ほとんど紺しか出てこない画面だから、見ていてスッキリしない。これが青空や夕焼け空で描かれてたら、印象も全く違っただろうけど。まあ、もしかすると「朝の放映」に合わせた配色のつもりなのかもしれんし。最後に主人公メカの暴走+朝焼けで画面の色が変わるから、それまでは薄暗さを維持したほうが、ガラリと印象が変わって効果的だろうという意図があるのかもしれん。しかし、暴走時・暴走後の画面の背景色も赤紫系だったりするから、やっぱりスッキリしないまま終わるわけで。 *1 さておきOP原画にはスゴイ面々が。おそらくアニメ様ぐらいの目利き(?)なら、どこが誰の作画だとか判るのだろうけど。Webアニメスタイルあたりで特集記事・解析記事が出ないものかしら。<無茶を言うな。
本編。どこぞで関連情報を見かけて気にはなっていたのだけど。たしかに、左っぽいといえば、若干左っぽいのかなぁ。60年云々のあたりも気にならないではない。やっぱりPの影響なのかしら。作品を面白くするためにソノ手の要素をつまみ食いしてる、ぐらいであればいいのだけど。 *2
曲、ブルーハーツとは全然違った。もっと整ってる。作画、コマ送りで見ると凄いことになってるなぁ。風圧で服の中に空気が入っている様子をループで済ませずに延々と作画で描いてたり。しかもかなりの長さで。歌詞に合わせたアクションになってるあたりもグー。少年少女の浮遊中は、カメラワークも手持ちカメラ風にふらふらさせてたり。カットが切り替わるテンポには難アリな気もするけど、逆にそこが、曲と合わせて見ていて癖になりそうな映像でもあるなと。
ただ、何がマズイかといえば…色だろうなぁ。ギリギリまで薄暗い色で統一してる・ほとんど紺しか出てこない画面だから、見ていてスッキリしない。これが青空や夕焼け空で描かれてたら、印象も全く違っただろうけど。まあ、もしかすると「朝の放映」に合わせた配色のつもりなのかもしれんし。最後に主人公メカの暴走+朝焼けで画面の色が変わるから、それまでは薄暗さを維持したほうが、ガラリと印象が変わって効果的だろうという意図があるのかもしれん。しかし、暴走時・暴走後の画面の背景色も赤紫系だったりするから、やっぱりスッキリしないまま終わるわけで。 *1 さておきOP原画にはスゴイ面々が。おそらくアニメ様ぐらいの目利き(?)なら、どこが誰の作画だとか判るのだろうけど。Webアニメスタイルあたりで特集記事・解析記事が出ないものかしら。<無茶を言うな。
本編。どこぞで関連情報を見かけて気にはなっていたのだけど。たしかに、左っぽいといえば、若干左っぽいのかなぁ。60年云々のあたりも気にならないではない。やっぱりPの影響なのかしら。作品を面白くするためにソノ手の要素をつまみ食いしてる、ぐらいであればいいのだけど。 *2
*1: 自分だったら…。少年と少女が空中で最初に寄り添ったときに、二人の背景にプワァーッと朝日を出したくなりそう。馬鹿馬鹿しい図・ありきたりな図・朝日の昇る速さを考えるとありえない図だけど。映像から受ける印象は変わりそうだし。それ以後は画面も明るくできるし。「そんなに早く昇るわけないだろ」とツッコまれるぐらいグングンと朝日を昇らせて色の変化を、とか。メカの暴走後は、中途半端な朝焼けではなく、抜けるような青空、とか。…まあ、暗い画面を引っ張りすぎなのがアレなだけかも。もし、暗い画面で通したいなら、月を効果的に配置するとか。星空と組み合わせるとか。…なんてのは自分のような素人でも思いつくわけだから、作品内容に絡んだ深い演出意図がありそうな気もしてきたり。どんよりした背景でなきゃいけない理由があるのかもしれん。…あー、もしかするとトラパーとかミサイルとか爆発を、暗い背景の前で見せて目立たせたいとかそういう意図なのかな。にしてはトラパーの軌跡の動かし方が、うーん。立体的に移動させたり、消え方を工夫したりできそうなってどんどん脳内で理想映像のレベルが。要するに色々考えちゃう映像ってことです。見ていて面白いです。
*2: まあ、右ばかりがちと目立つ世の中になってきた気もするので、多少左っぽいぐらいでバランスは取れるのかもしれんし、別にええやんとも。むしろ左っぽい部分を排除しようとやっきになることのほうがよほど危険かもしれん。それってつまり言論統制的というか、気に入らないものは発禁にすべし的、ここではないどこぞの国の発想に近いだろうし。右であっても左であってもそういう方向性は許されることじゃない。と思うよ。だってそうだろ? We wanna(以下略) …左は気に入らないというなら、宇宙戦艦ヤマトみたいな作品の復活を要求するとかしたほうがヨサゲ。消すのではなく、反対側を増やしてバランスを取ればいい。たぶん。まあ、ヤマトはそういう作品とはちと違う気もするのですが。
*2: まあ、右ばかりがちと目立つ世の中になってきた気もするので、多少左っぽいぐらいでバランスは取れるのかもしれんし、別にええやんとも。むしろ左っぽい部分を排除しようとやっきになることのほうがよほど危険かもしれん。それってつまり言論統制的というか、気に入らないものは発禁にすべし的、ここではないどこぞの国の発想に近いだろうし。右であっても左であってもそういう方向性は許されることじゃない。と思うよ。だってそうだろ? We wanna(以下略) …左は気に入らないというなら、宇宙戦艦ヤマトみたいな作品の復活を要求するとかしたほうがヨサゲ。消すのではなく、反対側を増やしてバランスを取ればいい。たぶん。まあ、ヤマトはそういう作品とはちと違う気もするのですが。
[ ツッコむ ]
#14 [anime] マジレンジャー、父親の話2回目をビデオで見返し
シリアスな話。いいねぇ。特に、「赤い人には父親との思い出がない」云々のあたり。しんみりするなぁ。…その後相手が豹変するのは、ちと軽すぎやしないかと思うけど。でもまあ、特撮ヒーロー番組は映像自体の時間が無いからしょうがないのか。
全然関係ないけど。魔法で足が動かなくなった、なんて演技を求められるのはこういう番組ぐらいだろうなぁ。普通のドラマでそんな演技を要求される場面は思いつかない。特殊な演技能力を要求されるジャンルだなと。>特撮番組。
全然関係ないけど。魔法で足が動かなくなった、なんて演技を求められるのはこういう番組ぐらいだろうなぁ。普通のドラマでそんな演技を要求される場面は思いつかない。特殊な演技能力を要求されるジャンルだなと。>特撮番組。
[ ツッコむ ]
#15 [anime] ライダーヒビキ、ザンキさんの師匠の話2回目をビデオで見返し
結構面白い設定を作ってるよなぁ。イブキくんの家の話とか。ザンキさんの師匠の年齢とか。式神関係とか。
少年のライバルくんの宣言。面白くなってきた。
ヒビキおじさん、お悩み相談所になってるな。まあ、それだけ、頼りになる存在として周囲から認知されてるってことだからアレなんだろうけど。つーかそういう基本設定だし。設定を守ってるが故の相談所。…「鬼の仕事は綺麗なもんばかりじゃない」の台詞は、なかなか。色々こもってそうな・別の事柄にも重ねて考えられそうな。さすが井上脚本。なのかな。グッとくる台詞についてはイチロー並みにヒットを飛ばしてくれる。ような気が。
ザンキさんのギターが、ザンキさん専用のデザインになってるという話をどこかで見かけたのだけど。それが本当なら、うーむ。映像を見てる限りは全然判らんわけで。それともどこかで解説してくれるのかな。でももう、時間残ってないだろうしなぁ。
少年のライバルくんの宣言。面白くなってきた。
ヒビキおじさん、お悩み相談所になってるな。まあ、それだけ、頼りになる存在として周囲から認知されてるってことだからアレなんだろうけど。つーかそういう基本設定だし。設定を守ってるが故の相談所。…「鬼の仕事は綺麗なもんばかりじゃない」の台詞は、なかなか。色々こもってそうな・別の事柄にも重ねて考えられそうな。さすが井上脚本。なのかな。グッとくる台詞についてはイチロー並みにヒットを飛ばしてくれる。ような気が。
ザンキさんのギターが、ザンキさん専用のデザインになってるという話をどこかで見かけたのだけど。それが本当なら、うーむ。映像を見てる限りは全然判らんわけで。それともどこかで解説してくれるのかな。でももう、時間残ってないだろうしなぁ。
[ ツッコむ ]
#16 [anime] プリキュアmax、修学旅行2回目をビデオで見返し
敵が、「プリキュアは俺が倒す」と喋ってて違和感が。いつからコンビ名を口にするようになったんだろう。自分、全然覚えてないというか、今まで意識してなかったなと。でもまあ、毎回名乗ってるわけだから、敵が覚えていても当たり前ではあるのだな。…が、むしろ覚えてなくて、「小娘達」「女達」と呼ばれ続けるほうがしっくりくるような感も。「プリキュアだって言ってるでしょ!」「ふん。この世界から消えゆく者の名前など、覚える気にはならんな」とか。となると、プリキュアと呼んだとき、敵が主人公達の力を認めたという意味付けができる。ってそういう台詞が既に本編にあったような気もしてきた。いつも集中して見てるわけじゃないから、「あのシーンで出てきた」等、ハッキリと覚えてないんだよなぁ。
背景、なかなか。風情溢れる画がたくさん。かな。たぶん。
フェイントに笑った。一瞬だけど、表情も微妙に違えば、声も微妙にうわずってる。パターンを作ってあるからこそできるギャグ。この作品にしては非常に珍しい見せ方。脚本家の発案かしら。それを演出がさらに加速、とか? 何にしてもナイス。
背景、なかなか。風情溢れる画がたくさん。かな。たぶん。
フェイントに笑った。一瞬だけど、表情も微妙に違えば、声も微妙にうわずってる。パターンを作ってあるからこそできるギャグ。この作品にしては非常に珍しい見せ方。脚本家の発案かしら。それを演出がさらに加速、とか? 何にしてもナイス。
[ ツッコむ ]
2004/10/25(月) [n年前の日記]
#1 [java] ひたすら検索
でも、コピペばかりしてるような。
◎ _ArrayListクラス :
(x,y)座標を可変長で記録したいのだけど。コレ使うしかないのかな。
◎ _JOptionPane :
「文字列を入力するダイアログ」が参考になりますた。ありがたや。
◎ 等幅(固定ピッチ)フォント :
を指定するにはどないしたら。OS固有のフォント種類を指定してたらアレだろうしなぁ…。
[ ツッコむ ]
#2 [anime] BLACKJACK、再放送の回
TVをつけたら初回の話が流れていて驚いた。さては間に合わなかったのか。とうとうこんな作品にまで影響が…。
と思ったら間に合わなかったわけじゃなく、地震に関するシーンが含まれていたからそのへん配慮して、ということらしい。…さすが社会派(?)作品。リアルワールドで何か事件が起きるたび、あらゆる回がひっかかりまくりんぐですかな。
と思ったら間に合わなかったわけじゃなく、地震に関するシーンが含まれていたからそのへん配慮して、ということらしい。…さすが社会派(?)作品。リアルワールドで何か事件が起きるたび、あらゆる回がひっかかりまくりんぐですかな。
[ ツッコむ ]
#3 [windows] _AutoHotkeyのパフォーマンス
爆速結果。なんだか興味が湧いてきた。
[ ツッコむ ]
2003/10/25(土) [n年前の日記]
#1 [pc][linux][debian] sargeとsidを行ったり来たり
woody 上で非公式パッケージを入れてたら依存関係云々のエラーが出てしまい、しかし解決策を探すのも面倒臭くなり、一旦 unstable にしてみたり。しかし locales パッケージとやらが無くなってコンソールでの日本語表示ができなくなった上に依存関係のエラーが出てしまったようで、これじゃマズイとダウングレードに挑戦。/etc/apt/preferences に、
Package: * Pin: release a=stable Pin-Priority: 1001と書いて、
apt-get update apt-get -u dist-upgradeと打てば stable に戻れると巷の関連ページでは紹介されているのだけど、自分が試してみたところ、「最新版です」と言われ変化がない。いきなり stable には戻せないのだろうか、と思って、一度 testing に戻そうとしたところ、それについては実現できた。しかしそこから stable には戻せずに、なぜかまた unstable パッケージが入ってしまう。/etc/apt/preferences と /etc/apt/apt.conf.d/99target を弄ったり消したりしては、apt-get 云々を繰り返すものの、ひたすら testing と unstable が入れ替わる羽目に。自分は一体何をやってるのだろう。
[ ツッコむ ]
#2 [anime] プラネテス4話
今週は作画が戻ってた。もしかして各話の制作順が入れ替わってたりするのかな。
◎ 制作現場の紹介映像を見た :
監督と脚本の人が登場する特集が流れるとは知ってたのだけど、何時から流れるのか不明だったので、とりあえず茶の間で流れるまで待ってみたり。結果、親父さんとお袋さんも特集映像を鑑賞したのだけど、年配の一般人にとってTVアニメ制作現場の光景はかなりの驚きだったようで、想像以上に大変な仕事だと認識してくれた模様。ていうか自分もアフレコ現場での映像を見てちょっと驚いた。TV取材時においてすらああいった素材を映すぐらいに切羽詰った状況なのですな。
*1
ザブングル劇場版中の動撮シーンですら夢また夢、みたいな。とはいえ短い制作期間を乗り切る為に知恵を絞って産み出された手法なわけでアレもまた業界のある種の成熟ぶり(?)を示す一例と言えるのかもしれず。商品発売日が延期されて当たり前のどこかの業界とは違う、みたいな。よくわかんないけど。
スタジオ内で書く事で世界が狭くなるのを防ぐとか、監督・脚本間の意思疎通云々のあたり、さすがだなぁと。手法(?)の特性を把握しデメリットを軽減しようとする双方の計画性と行動力、そしてその結果に感服であります。
全然関係無いけど、お袋さん曰く、「アニメ作ってる人は皆ダサい格好してるのかと思ってたけど、監督も脚本家も随分オシャレな格好で驚いた」だそうで。うーむ、一般的にはそういうイメージなんだろうか。それと、「あの脚本家さん、俳優に似てるねぇ。ホラ、あの人だよ、あの人」って、あの人って言われてもわからんわ。誰なんだ。ていうか「俳優の○○に似てる」ってのは顔を覚える手法として便利かもしれないと思った。
スタジオ内で書く事で世界が狭くなるのを防ぐとか、監督・脚本間の意思疎通云々のあたり、さすがだなぁと。手法(?)の特性を把握しデメリットを軽減しようとする双方の計画性と行動力、そしてその結果に感服であります。
全然関係無いけど、お袋さん曰く、「アニメ作ってる人は皆ダサい格好してるのかと思ってたけど、監督も脚本家も随分オシャレな格好で驚いた」だそうで。うーむ、一般的にはそういうイメージなんだろうか。それと、「あの脚本家さん、俳優に似てるねぇ。ホラ、あの人だよ、あの人」って、あの人って言われてもわからんわ。誰なんだ。ていうか「俳優の○○に似てる」ってのは顔を覚える手法として便利かもしれないと思った。
*1: 今ではよくある光景なんだろうな…。
この記事へのツッコミ
- Re: プラネテス4話 by (楼) 2003/10/27 20:21
- その俳優って誰だろう?
(楼)も気になります(笑)。 - Re: プラネテス4話 by mieki256 2003/10/29 18:11
- >俳優
なんでも、若い人、イケメン系?らしいです。
しかし名前は出てこなかったのでした。うーむ。誰なんだ… - Re: プラネテス4話 by (楼) 2003/10/30 09:17
- うわー、気になる。
ま、イケメン系なら、いっか(笑)。
[ ツッコミを読む(3) | ツッコむ ]
2002/10/25(金) [n年前の日記]
#1 記者会見
拉致被害者の娘さんの記者会見。
見てたら気持ち悪くなってきました。
正視できないッス。途中で見るのやめたでス。
しかし北朝鮮って、こうと決めたらやること早い…
こういうところが独裁国家のメリットなんだろうな。
見てたら気持ち悪くなってきました。
正視できないッス。途中で見るのやめたでス。
しかし北朝鮮って、こうと決めたらやること早い…
こういうところが独裁国家のメリットなんだろうな。
[ ツッコむ ]
2001/10/25(木) [n年前の日記]
#1 FTPタイムアウトの原因
ようやく、FTPがタイムアウトする原因がわかりましたです。
ルータです。Corega BAR SW-4P。コイツです。
_(詳細)
いやはや、色々と実験に協力してくれた皆様に、とにかく感謝、感謝です。
ありがとうございます〜 (´▽`)
これで安心してサーバ運用ができマッスル (-_☆)キラーン
私の心の中で、「ちゃらららっちゃっちゃー♪」が鳴ってます(笑)
って、ドラクエのレベルアップ音ってこれでいいんでしたっけ?
なんか別のSEを書いちゃってるような気が。
ドラクエって一度もプレイしたことないから、そのへんわからないのでした(爆)
そういや、FFのレベルアップ音ってどんなんだっけ。表記できるのかな。
レベルアップするとこまで遊んだ記憶がないから、やっぱりわからないのでした(爆)
にしても、やっぱり今回も、粗悪品購入→不具合発生→泣く泣く調べる→勉強になる、でした…
自分、いつもそんなんばっかりや…(号泣
「あふ」を誤操作してしまい、メインPCのHDD内のファイルをごっそり削除。
これは困った…
で、ベクターから「復元」というファイル復元ツールを落としてきたんですが。
一個ずつしか復元できなくて閉口。
自動化するツールも探してこないとです…
ルータです。Corega BAR SW-4P。コイツです。
_(詳細)
いやはや、色々と実験に協力してくれた皆様に、とにかく感謝、感謝です。
ありがとうございます〜 (´▽`)
これで安心してサーバ運用ができマッスル (-_☆)キラーン
私の心の中で、「ちゃらららっちゃっちゃー♪」が鳴ってます(笑)
って、ドラクエのレベルアップ音ってこれでいいんでしたっけ?
なんか別のSEを書いちゃってるような気が。
ドラクエって一度もプレイしたことないから、そのへんわからないのでした(爆)
そういや、FFのレベルアップ音ってどんなんだっけ。表記できるのかな。
レベルアップするとこまで遊んだ記憶がないから、やっぱりわからないのでした(爆)
にしても、やっぱり今回も、粗悪品購入→不具合発生→泣く泣く調べる→勉強になる、でした…
自分、いつもそんなんばっかりや…(号泣
「あふ」を誤操作してしまい、メインPCのHDD内のファイルをごっそり削除。
これは困った…
で、ベクターから「復元」というファイル復元ツールを落としてきたんですが。
一個ずつしか復元できなくて閉口。
自動化するツールも探してこないとです…
[ ツッコむ ]
2000/10/25(水) [n年前の日記]
#1 2年ぶりの治療
2年前から治療途中で放置してた虫歯の治療が始まりました。
少し削ってたようだけど、一応神経抜く処置はしてあったので、痛みを感じませんでした。
と思ってたけど、夜になったらなんかシクシクと痛み始めているような。
大丈夫なんだろうか。
昨日見てきたシビックについて、ネットで調べようとしたんですが。
シビックってたくさんあるんですね…どれだったのか全然わからん。
たぶん5ドアじゃなさそう。4ドアだったかも。
1500ccじゃなくて、1.5リットルって言うんですかね。
とにかくよーわかりませんです。
あと…サイトによっては、「ここが壊れやすい」とか書いてあって不安になりました。
そんなに壊れやすいモノなの? (-_-;)?? >自動車
昨日の日記に書いた方から、「インターネットへの繋ぎ方がわからない」と電話が。
うーん、アナログモデム使って接続するのって、どういうやり方だったか。
こっち来てから、ISDNルータ導入しちゃったから、オイラすっかり忘れてるです。
もっとも、最近のFMVのキーボードには、「インターネットボタン」とやらがあるようで。
それを押せばとにかくOKらしいんですが。
しかし、昨日オンラインで契約したはずの、Niftyに接続されないらしく。
ユーザ名とパスワード確認のところで、切断されてしまう、とのこと。
(ちなみにFMVは、わざわざマニュアルに、Niftyとの接続方法が書かれているのです。)
なんとなくだけど、ユーザ名やパスワードを、全角とか大文字とかで打ってる、とかじゃないのかな。
だけどこのへん、たぶん説明してもわかってもらえないだろうし。
電話でIMEの操作説明か…難しそうだな…困った。
FAX使えれば多少楽なんだろうけどなぁ。
つくづく、各メーカのサポート担当の人は、偉いというか、スゴイというか。
電話という非力なアイテムONLYで、全ての問題を解決するエキスパート達。スゴイわ。
…今頃気がついたけど。
よく考えてみれば、オイラより、FMVのサポートに電話かければ良かったのでは… ?堯福陰◆?;)!!
何の為のメーカ製PC、何の為のFMV… (/_;)
少し削ってたようだけど、一応神経抜く処置はしてあったので、痛みを感じませんでした。
と思ってたけど、夜になったらなんかシクシクと痛み始めているような。
大丈夫なんだろうか。
昨日見てきたシビックについて、ネットで調べようとしたんですが。
シビックってたくさんあるんですね…どれだったのか全然わからん。
たぶん5ドアじゃなさそう。4ドアだったかも。
1500ccじゃなくて、1.5リットルって言うんですかね。
とにかくよーわかりませんです。
あと…サイトによっては、「ここが壊れやすい」とか書いてあって不安になりました。
そんなに壊れやすいモノなの? (-_-;)?? >自動車
昨日の日記に書いた方から、「インターネットへの繋ぎ方がわからない」と電話が。
うーん、アナログモデム使って接続するのって、どういうやり方だったか。
こっち来てから、ISDNルータ導入しちゃったから、オイラすっかり忘れてるです。
もっとも、最近のFMVのキーボードには、「インターネットボタン」とやらがあるようで。
それを押せばとにかくOKらしいんですが。
しかし、昨日オンラインで契約したはずの、Niftyに接続されないらしく。
ユーザ名とパスワード確認のところで、切断されてしまう、とのこと。
(ちなみにFMVは、わざわざマニュアルに、Niftyとの接続方法が書かれているのです。)
なんとなくだけど、ユーザ名やパスワードを、全角とか大文字とかで打ってる、とかじゃないのかな。
だけどこのへん、たぶん説明してもわかってもらえないだろうし。
電話でIMEの操作説明か…難しそうだな…困った。
FAX使えれば多少楽なんだろうけどなぁ。
つくづく、各メーカのサポート担当の人は、偉いというか、スゴイというか。
電話という非力なアイテムONLYで、全ての問題を解決するエキスパート達。スゴイわ。
…今頃気がついたけど。
よく考えてみれば、オイラより、FMVのサポートに電話かければ良かったのでは… ?堯福陰◆?;)!!
何の為のメーカ製PC、何の為のFMV… (/_;)
[ ツッコむ ]
1999/10/25(月) [n年前の日記]
#1 (NoTitle)朝までネット。朝御飯...
朝までネット。朝御飯を食べた後、茶の間のホットカーペットの上でいつのまにか寝てしまった模様。気がついたらPM5:00。
とりあえず1時間半ほど犬の散歩。
妹が数日前から、隣の市のデパートでバイトをはじめた。といっても今のところはレジ打ちの研修期間らしく。まだ実際の職場で働いてはいない。今まで働いた事が無いヤツなので、いい経験になるのではと思ったりしてるのだけど…。でもなんかデパートって女性ばっかりだから食い放題とかたまに聞くんで、ちょっと心配かも。まあ美人じゃないから手を出すヤツはいないかー、ってそれもそれで困るんだけど。
しかしオイラといい、弟といい、妹といい、なんでこうその手の…まあ考えてもしょうがないか。トホホ
MTCIというプロバイダについてネットで調べたところ、一つとしてイイ話を見かけない。うーん。値段が安いから仕方ないか。
ENDLESS NETについてはカケラも情報が見つからない。どういうこと? 最近出来たばかりのプロバイダなのだろうか。
どっちにしても、あやしい事には違いない。
リンクページに一つ追加です。
同時に、少し修正しました。複雑な想い。
前の会社で知り合ったプログラマーさんから突然の電話。UNIXやPS2について世間話(なのか?)をしたり。いやー勉強になりました。早速 meadowでも落としてこようかなー。
でも何かあったんだろうか。ちょっと気になる。…まあいいか。今後ともよろしくって感じで (-_☆)キラーン
とりあえず1時間半ほど犬の散歩。
妹が数日前から、隣の市のデパートでバイトをはじめた。といっても今のところはレジ打ちの研修期間らしく。まだ実際の職場で働いてはいない。今まで働いた事が無いヤツなので、いい経験になるのではと思ったりしてるのだけど…。でもなんかデパートって女性ばっかりだから食い放題とかたまに聞くんで、ちょっと心配かも。まあ美人じゃないから手を出すヤツはいないかー、ってそれもそれで困るんだけど。
しかしオイラといい、弟といい、妹といい、なんでこうその手の…まあ考えてもしょうがないか。トホホ
MTCIというプロバイダについてネットで調べたところ、一つとしてイイ話を見かけない。うーん。値段が安いから仕方ないか。
ENDLESS NETについてはカケラも情報が見つからない。どういうこと? 最近出来たばかりのプロバイダなのだろうか。
どっちにしても、あやしい事には違いない。
リンクページに一つ追加です。
同時に、少し修正しました。複雑な想い。
前の会社で知り合ったプログラマーさんから突然の電話。UNIXやPS2について世間話(なのか?)をしたり。いやー勉強になりました。早速 meadowでも落としてこようかなー。
でも何かあったんだろうか。ちょっと気になる。…まあいいか。今後ともよろしくって感じで (-_☆)キラーン
[ ツッコむ ]
以上、27 日分です。






















































例えば…
パソコンOSにおけるマイクロソフト
流通業界におけるイオンやヨーカドー
電器店におけるヤマダ電機
広告業界における電通
放送における在京民放キー局
音楽著作権管理におけるJASRAC
その他著作権ものにおける権利団体
高速道路におけるETC
デジタル放送受信機におけるB-CAS
芸能界におけるジャニーズなどの大手事務所
などなど。
CDの販売におけるレコード各社に対してはiTSが
本の流通における書店(トーハン、日販かな?)に対してはAmazonが
インターネットの接続料におけるNTTに対してはヤフーBBが
それぞれ破ったのと同じ効果をいいたいじゃないかなぁ、と。
つまり、自由社会というか資本主義社会の中で競争をしているんだけど、
なんかうまい事、寡占や独占状態になってしまって
そこを通らないとどうしようもない部分が出来てしまったところに、
美味しい思いをしている人がいる事がだんだん分かってきた。
だから、出来れば自分も美味しい思いをしたいから、
できれば自分のところも流れの隘路にしたいという「旧世代」「抵抗勢力」と
美味しい思いをしているところにもっと競争を、という
「新自由主義」的な発想とがあって、
初音ミクは後者の人にとって良いきっかけ、チャンスに見えた、
これで声優や歌手を第三者のの思惑を気にせず、
良いものをちゃんと創れる良いきっかけになってきた、ということだと思うよ。
個人的には「職業って何だろうな」的疑問のほうが
大きかったのでアレなんですが。
LinuxとかGNUとかもそうなんでしょうけど
「どうやってそれで飯を食ってくの?」
てなあたりのほうがどうも気になってしまって…。
その「食ってく方法」を明確に提示できない故に、
「新」が拒否される場面もあったりするのかな、という気もしましたです。
もっとも、「旧」の中にも「なんでこれで飯が食えるんだろ…?」
てのが結構ありそうですが…。
>「新」が拒否される場面もあったりするのかな
これは卵と鶏の関係のような気がしますね。
旧世界にはもう入り込む余地がなくて既得権益化しているところに
何とかして飯の種を求めようとすれば、新しい世界を求めるしかないわけですが、
新しい「食っていけない」世界に追い出されたとも取れるわけで…
旧世界の人たちは、新世界が食っていけるようになってから
乗っ取れば良いじゃん、とも考えていたりするあたりが、
日本の産業構造のつまらなさだったり、
起業のしにくさだったりするんだと思います。
> 「旧」の中にも「なんでこれで飯が食えるんだろ…?」
安くて良いもの、という価値感以外のものがそこにはあるからだと思いますよ。
これは本当に美味しいので誰も喋らないし教えてくれない。