2024/10/25(金) [n年前の日記]
#2 [proce55ing][processing][javascript] p5.jsを少し勉強
JavaScriptライブラリ、p5.js について少し勉強してみた。
環境は Windows10 x64 22H2 + Visual Studio Code (VSCode) 1.94.2 + Google Chrome 130.0.6723.70。p5.js は 1.10.0。
p5.js (p5.min.js) 単体は以下から入手できる。
_Download
あるいは、CDN に置かれている p5.min.js を呼び出してもいい。URLは上記のページに記載してある。
環境は Windows10 x64 22H2 + Visual Studio Code (VSCode) 1.94.2 + Google Chrome 130.0.6723.70。p5.js は 1.10.0。
p5.js (p5.min.js) 単体は以下から入手できる。
_Download
あるいは、CDN に置かれている p5.min.js を呼び出してもいい。URLは上記のページに記載してある。
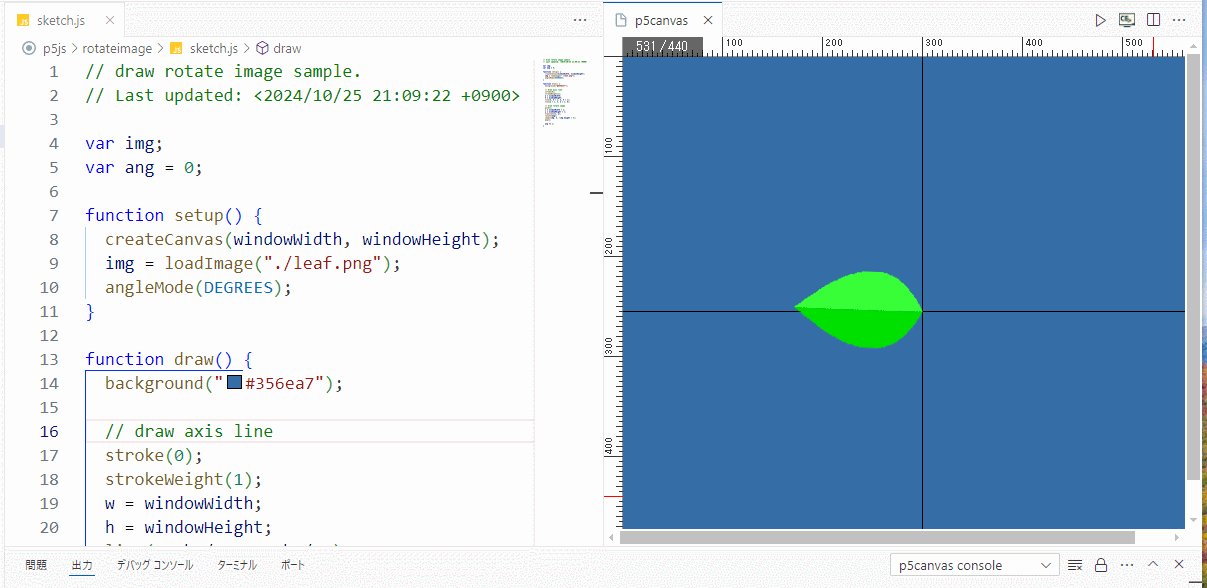
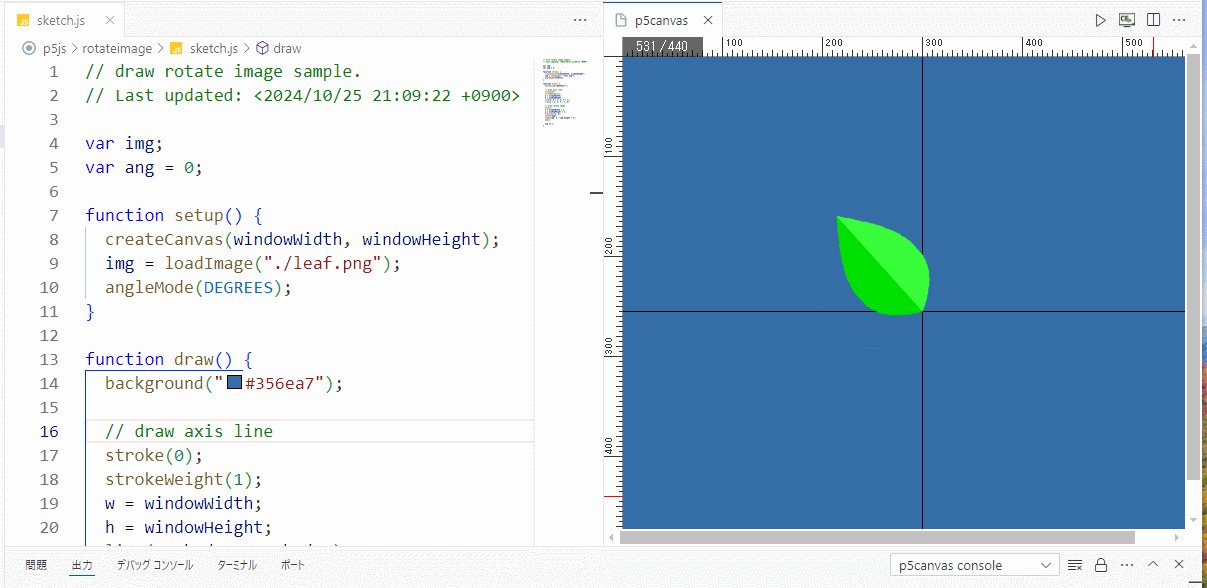
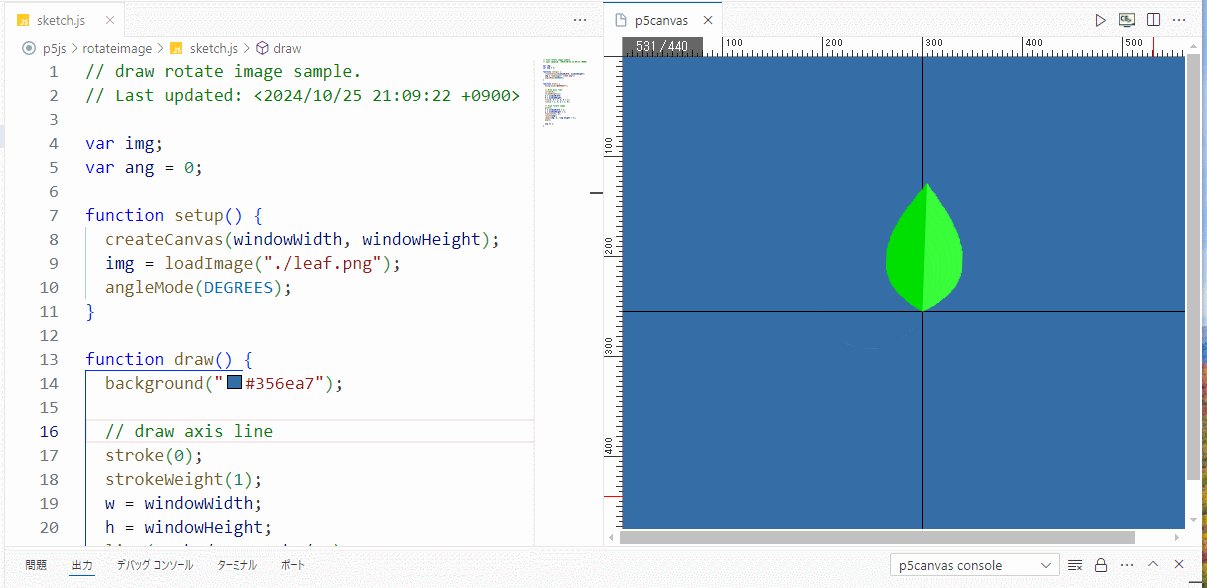
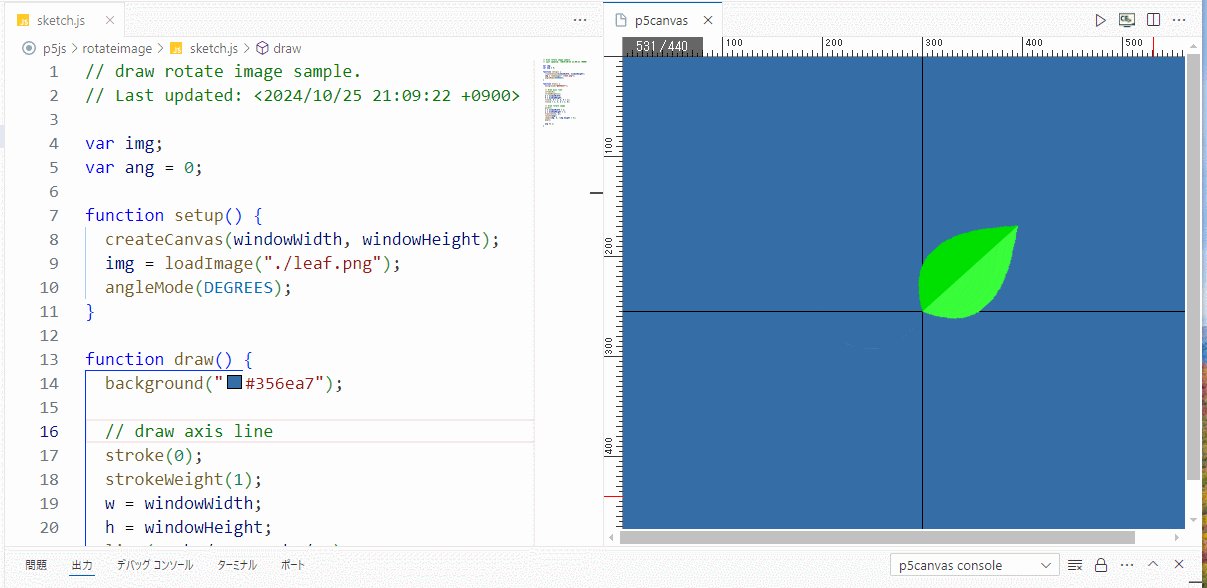
◎ 画像の読み込みと回転 :
png画像を読み込んで、回転させながら描画することができるかテストしてみた。以下で動作を確認できる。
_rotateimage
zip でもまとめておいた。
_rotateimage.zip
JavaScriptのソース (sketch.js) は以下。
今回の使用画像は以下。png, jpg, gif 等、Webブラウザが対応してる画像なら使えるのではないか。たぶん。
_leaf.png
index.html は以下。p5.min.js と sketch.js を呼び出している。
ファイル構成は以下。
_rotateimage
zip でもまとめておいた。
_rotateimage.zip
JavaScriptのソース (sketch.js) は以下。
var img;
var ang = 0;
function setup() {
createCanvas(windowWidth, windowHeight);
img = loadImage("./leaf.png");
angleMode(DEGREES);
}
function draw() {
background("#356ea7");
// draw axis line
stroke(0);
strokeWeight(1);
line(0, windowHeight / 2, windowWidth, windowHeight / 2);
line(windowWidth / 2, 0, windowWidth / 2, windowHeight);
// draw rotate image
push();
x = windowWidth / 2;
y = windowHeight / 2;
translate(x, y);
rotate(ang);
image(img, 0, -img.height / 2);
pop();
ang += 2;
}
- setup() に初期化処理を、draw() に毎フレームの描画処理を書く。
- loadImage() で画像を読み込み、image() で画像を描画。
- angleMode(DEGREES) で、角度の指定単位を「度」にする。
- translate() でキャンバスの原点を変更。
- rotate() でキャンバスを回転。
- windowWidth, windowHeight で、ウインドウの横幅と縦幅を取得できる。
今回の使用画像は以下。png, jpg, gif 等、Webブラウザが対応してる画像なら使えるのではないか。たぶん。
_leaf.png
index.html は以下。p5.min.js と sketch.js を呼び出している。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sketch</title>
<style>
html, body { margin: 0; padding: 0; }
canvas { display: block; }
</style>
<script src="libraries/p5.min.js"></script>
</head>
<body>
<script src="sketch.js"></script>
</body>
</html>
ファイル構成は以下。
. |-- libraries | `-- p5.min.js |-- index.html |-- leaf.png `-- sketch.js
◎ パーリンノイズの値を取得 :
パーリンノイズ(Perlin noise)の値を取得できそうかテストしてみた。
_パーリンノイズ - Wikipedia
要は、滑らかに変化していくノイズ、とでも思っておけばいいのかな…?
以下で動作確認ができる。
_noise_test

zip にもしておいた。
_noise_test.zip
sketch.js は以下。
_パーリンノイズ - Wikipedia
要は、滑らかに変化していくノイズ、とでも思っておけばいいのかな…?
以下で動作確認ができる。
_noise_test

zip にもしておいた。
_noise_test.zip
sketch.js は以下。
let t = 0;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
x = 400 * noise(t); // noise() returns a value between 0.0 - 1.0
line(x, 0, x, 400);
t += 0.025;
}
- noise() を使うとパーリンノイズの値 (0.0 - 1.0) を取得できる。
◎ マウス情報を取得 :
マウスカーソルの座標や、マウスボタンが押されたかどうかを取得したい。以下で動作確認できる。
_get_mouse_info
zip にもしておいた。
_get_mouse_info.zip
sketch.js は以下。
_get_mouse_info
zip にもしておいた。
_get_mouse_info.zip
sketch.js は以下。
let mx = 0;
let my = 0;
let mes = "";
let mes2 = "";
let mes3 = "";
let count = 0;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
mx = mouseX;
my = mouseY;
if (mouseIsPressed) {
if (mouseButton == LEFT) mes = "Left button";
if (mouseButton == RIGHT) mes = "Right button";
if (mouseButton == CENTER) mes = "Middle button";
}
textSize(16);
text(`mouse X,Y = ${mx}, ${my}`, 10, 20);
text(mes, 10, 40);
text(mes2, 10, 60);
text(mes3, 10, 80);
count++;
}
function mouseClicked(event) {
mes2 = `mouseClicked(). count=${count} event.button=${event.button}`;
}
function mousePressed(event) {
mes3 = `mousePressed(). count=${count} event.button=${event.button}`;
}
function mouseReleased() {
mes = "";
mes2 = "";
mes3 = "";
}
- mouseX, mouseY で、マウスカーソル座標を取得できる。
- draw() の中で、mouseIsPressed が true になったら、マウスボタンが押された時と判定できる。
- mouseButton の値が、LEFT, RIGHT, CENTER かで、左ボタン、右ボタン、中ボタン(ホイールボタン)か判別できる。
- mouseClicked() という関数を用意すれば、マウスボタンが押されて離された時(クリックした時)に呼ばれる。ただし、左ボタンにのみ反応して、右ボタンや中ボタンには反応しない。
- mousePressed() という関数を用意すれば、マウスボタンが押された時に呼ばれる。こちらは、左ボタン、右ボタン、中ボタンでも反応する。
- mouseReleased() という関数を用意すれば、マウスボタンが離された時に呼ばれる。
- mousePressed(event) と書いた場合、event.button でどのボタンが押されたか判別できる。0なら左ボタン、1なら中ボタン、2なら右ボタンになっていた。
◎ キー入力を取得 :
キー入力を取得したい。以下で動作確認できる。
_get_key_info
zip にしておいた。
_get_key_info.zip
sketch.js は以下。
_get_key_info
zip にしておいた。
_get_key_info.zip
sketch.js は以下。
let mes = "";
let mes2 = "";
let mes3 = "";
let count = 0;
let klist = ["a", "b", "c", "d", "e", "r", "z"];
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
mes3 = "";
if (keyIsPressed){
for (let k of klist){
if (key == k) mes3 = `[${count}] Press ${k.toUpperCase()}`;
}
}
textSize(16);
text("Pleae push A/B/C/D/R/Z key", 10, 20);
text(mes, 10, 40);
text(mes2, 10, 60);
text(mes3, 10, 80);
count++;
}
function keyTyped() {
for (let k of klist) {
if ( key == k ) mes = `[${count}] keyTyped() : ${k.toUpperCase()} key`;
}
}
function keyPressed() {
for (let k of klist) {
if ( key == k ) mes2 = `[${count}] keyPressed() : ${k.toUpperCase()} key`;
}
}
function keyReleased() {
mes = "";
mes2 = "";
}
- draw() の中で、keyIsPressed が true になったら、キーが押されてる状態と判別できる。
- key の中に、押されたキーの種類が入ってる。
- 関数 keyTyped() を用意すれば、キーが押された時に呼ばれる。
- 関数 keyPressed() を用意すれば、キーが押された時に呼ばれる。
- 関数 keyReleased() を用意すれば、キーが離された時に呼ばれる。
◎ 余談。ローカルサーバを立ち上げる方法 :
p5.js 関係の動作確認をしたい時は、ローカルサーバを立ち上げて、Webブラウザでローカルサーバ経由で index.html等にアクセスして、ということをしないといけないのだけど。
Python 3.x がインストールされている環境なら、Python を使ってローカルサーバを起動することができる。DOS窓を開いて、以下を打てばいい。
以下、参考ページ。
_pythonでローカルwebサーバを立ち上げる Python - Qiita
もっとも、VSCode (Visual Studio Code) を使っているなら、Live Server等の拡張をインストールすればローカルサーバをワンクリックで起動できるので、そちらを使ったほうが…。
Python 3.x がインストールされている環境なら、Python を使ってローカルサーバを起動することができる。DOS窓を開いて、以下を打てばいい。
python -m http.server 8000
- Webブラウザで http://localhost:8000 にアクセスすれば、ローカルサーバにアクセスできる。
- ローカルサーバの終了は、Ctrl + C。
以下、参考ページ。
_pythonでローカルwebサーバを立ち上げる Python - Qiita
もっとも、VSCode (Visual Studio Code) を使っているなら、Live Server等の拡張をインストールすればローカルサーバをワンクリックで起動できるので、そちらを使ったほうが…。
[ ツッコむ ]
以上です。