2020/11/13(金) [n年前の日記]
#1 [godot] Godot Engineで3D表示の簡単なシューティングゲームっぽいものを作ってみる
せっかく Godot Engine 3.2.3 x64 を触っていることだし、3D表示の簡単なシューティングゲームっぽいものを作ってみようかなと。手順をメモ。
◎ プロジェクトを新規作成。 :
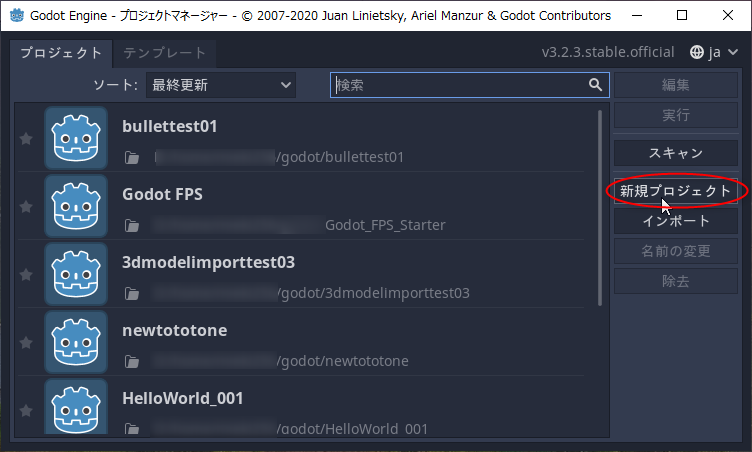
まずはプロジェクトを新規作成。Godot Engine を起動するとプロジェクトマネージャーが開くので、「新規プロジェクト」をクリック。
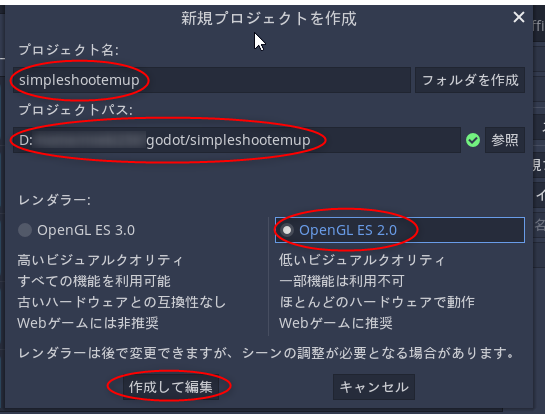
プロジェクト名や保存場所を指定。今回はWebブラウザ上でも動かせるものを作りたいので、「OpenGL ES 2.0」のほうを選ぶ。
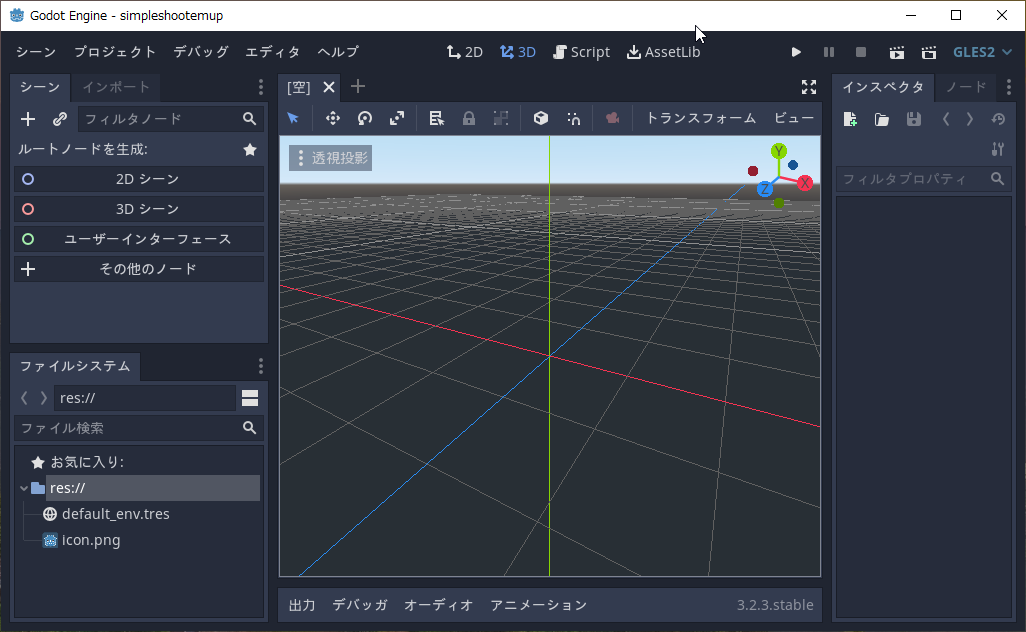
プロジェクトが作成されて、Godot Engine のエディタ画面が表示された。
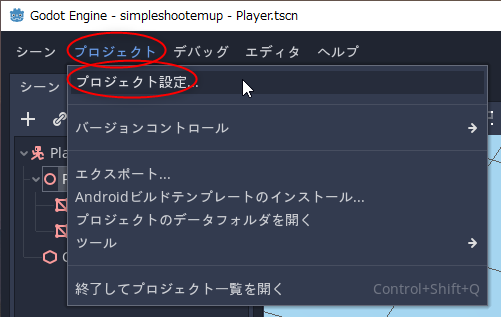
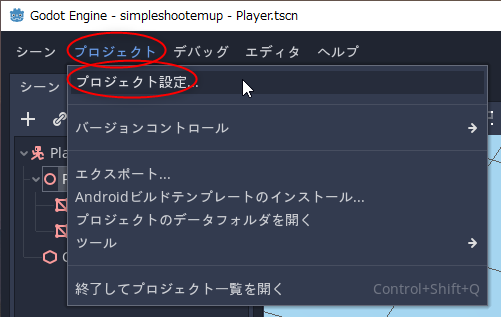
プロジェクト設定を変更しておく。プロジェクト → プロジェクト設定。

ゲームウインドウのサイズを 1280x 720 にしたい。Window → Width, Height を、1280, 720 にする。
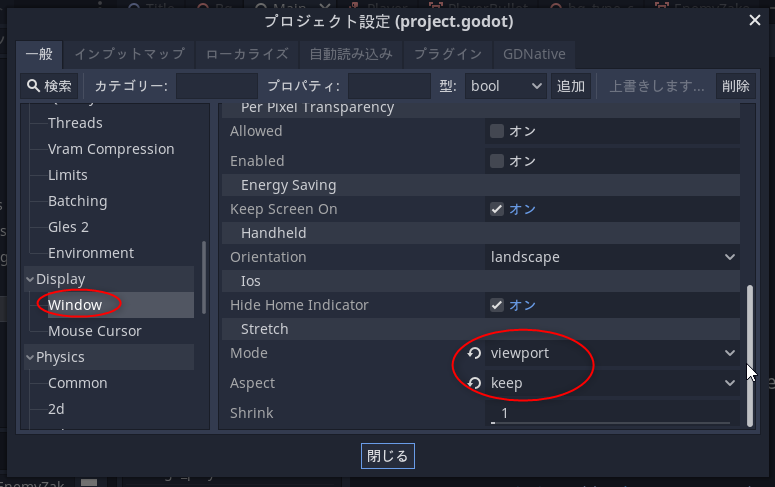
ウインドウの最大化ボタンを押した際に、それらしく表示されるように設定したい。Window → Stretch → Mode を viewport に、Aspect を keep に変更。
これで「閉じる」を押せば設定完了。
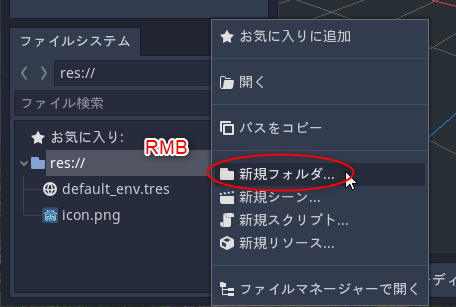
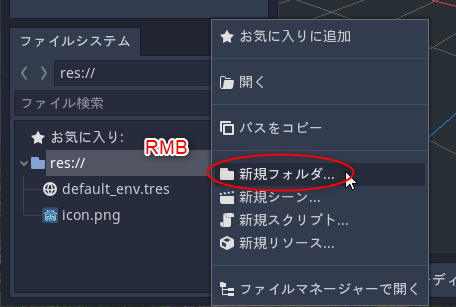
外部で作ったファイルをインポートするためのフォルダを作成しておく。ファイル一覧ウインドウ内の「res://」を右クリックして「新規フォルダ」を選択。

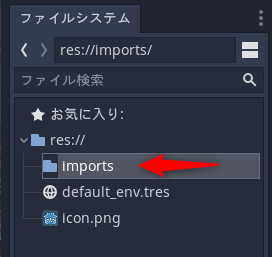
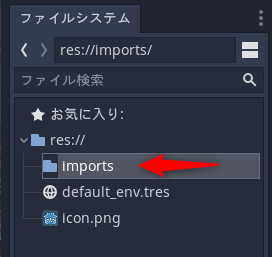
今回は「imports」というフォルダを作成してみた。後々、このフォルダの中に、3Dモデルデータ、フォントファイル、サウンドファイル等を入れていく。

引き続き、プレイヤーキャラのシーンを作ってみる。
プロジェクト名や保存場所を指定。今回はWebブラウザ上でも動かせるものを作りたいので、「OpenGL ES 2.0」のほうを選ぶ。
プロジェクトが作成されて、Godot Engine のエディタ画面が表示された。
プロジェクト設定を変更しておく。プロジェクト → プロジェクト設定。

ゲームウインドウのサイズを 1280x 720 にしたい。Window → Width, Height を、1280, 720 にする。
ウインドウの最大化ボタンを押した際に、それらしく表示されるように設定したい。Window → Stretch → Mode を viewport に、Aspect を keep に変更。
これで「閉じる」を押せば設定完了。
外部で作ったファイルをインポートするためのフォルダを作成しておく。ファイル一覧ウインドウ内の「res://」を右クリックして「新規フォルダ」を選択。

今回は「imports」というフォルダを作成してみた。後々、このフォルダの中に、3Dモデルデータ、フォントファイル、サウンドファイル等を入れていく。

引き続き、プレイヤーキャラのシーンを作ってみる。
[ ツッコむ ]
以上です。