2020/11/25(水) [n年前の日記]
#1 [godot] Godot Engineでパーティクルを試したり
Godot Engine 3.2.3 x64 を使って操作方法を勉強中。
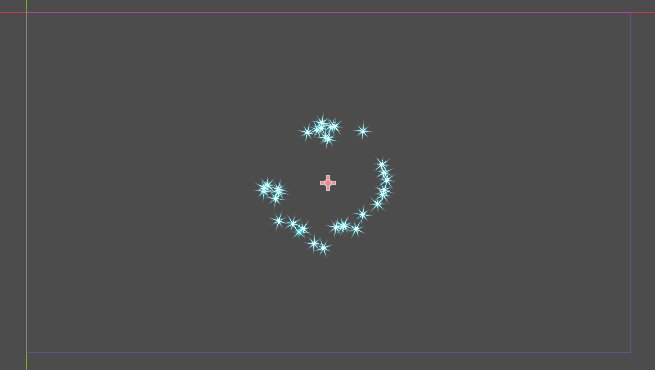
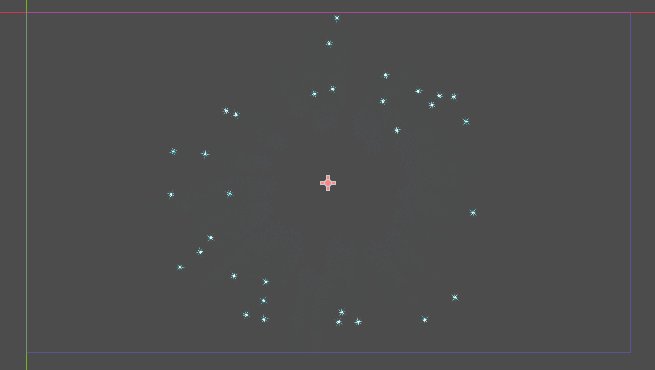
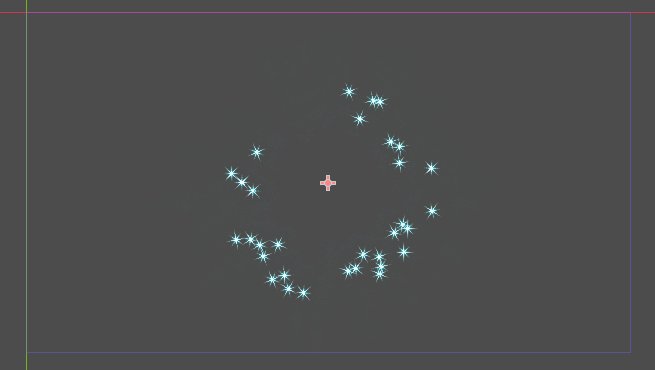
Godot Engine にはパーティクルを発生させるノードが用意されてるらしいので試してみたり。パーティクルというのは…以下のような感じのソレ。
Godot Engine にはパーティクルを発生させるノードが用意されてるらしいので試してみたり。パーティクルというのは…以下のような感じのソレ。
◎ 参考ページ。 :
_パーティクルシステム(2D) - Godot Engine (stable)の日本語のドキュメント
_Simple Rain Particle System in Godot Engine - YouTube
_Godot 3.0 - Know Your Nodes: Particles2D - YouTube
_Simple Rain Particle System in Godot Engine - YouTube
_Godot 3.0 - Know Your Nodes: Particles2D - YouTube
◎ 試してみた。 :
とりあえず試してみた。画像は以下を使用。

_star01_48x48.png
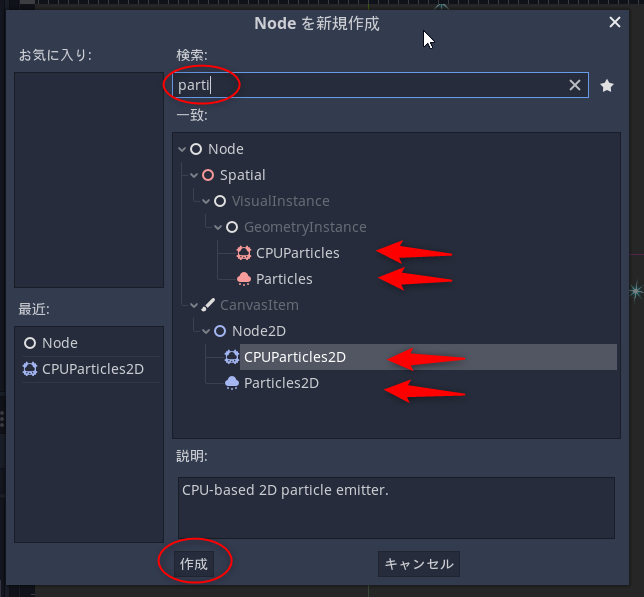
2Dゲームの場合は、シーンに Particles2Dノード、もしくは CPUParticles2Dノードを追加すると使える。3Dの場合は、名前に2Dがつかないノードを選べばいい。
2Dゲームの場合は、シーンに Particles2Dノード、もしくは CPUParticles2Dノードを追加すると使える。3Dの場合は、名前に2Dがつかないノードを選べばいい。
- GLES3 を使ってる場合は、GPUを使って処理をする Particles2D を選べる。
- GLES2 を使ってる場合は、CPUを使って処理をする CPUParticles2D を使う。ただしパフォーマンスは落ちるらしい。
◎ 各プロパティについて。 :
公式ドキュメントを眺めれば各プロパティの意味も分かるだろうけど、自分も軽くメモしておこう…。
もっとも、ここに列挙したプロパティをきっちり真面目に全部覚える必要はないわけで。Texture に何か画像をドラッグアンドドロップしてから各プロパティをテキトーに弄っていけばイイ感じのパーティクルになるだろうから、そういうノリで。せっかくGUIで即座に値を変更できるツールなのだから、大昔のアドベンチャーゲーム感覚 ―― 画面のどこかを手当たり次第にマウスクリックすればいつもと違うメッセージが出てきたぞ、てなノリで操作すればなんとなく分かるはず。
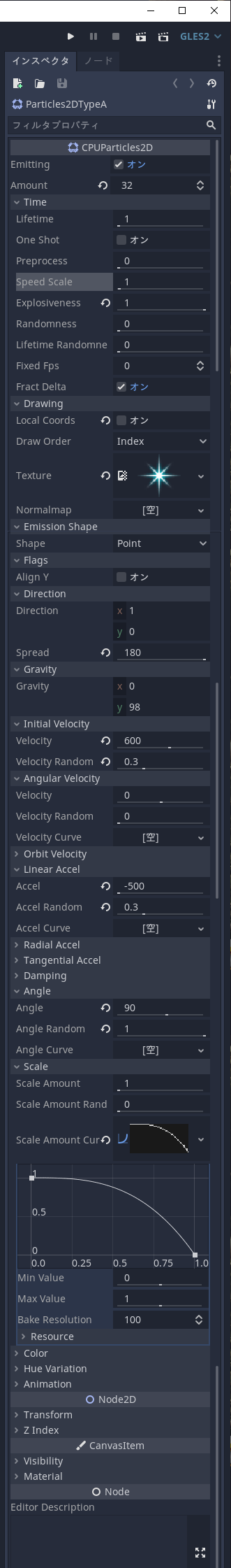
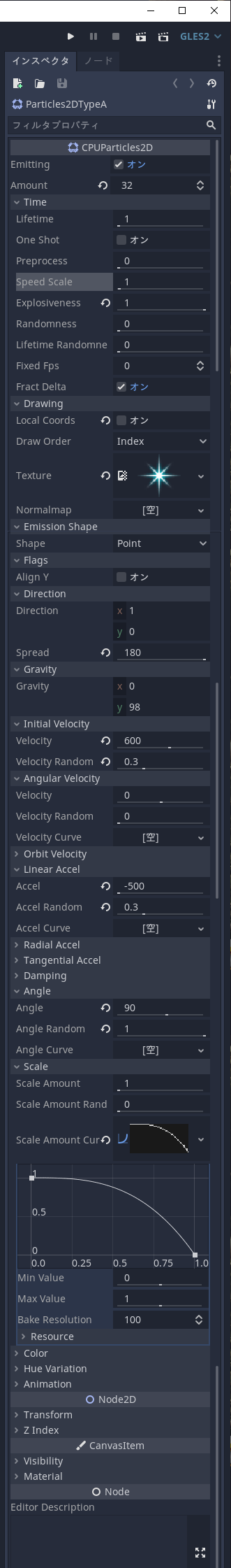
以下は CPUParticles2D のプロパティ。

もっとも、ここに列挙したプロパティをきっちり真面目に全部覚える必要はないわけで。Texture に何か画像をドラッグアンドドロップしてから各プロパティをテキトーに弄っていけばイイ感じのパーティクルになるだろうから、そういうノリで。せっかくGUIで即座に値を変更できるツールなのだから、大昔のアドベンチャーゲーム感覚 ―― 画面のどこかを手当たり次第にマウスクリックすればいつもと違うメッセージが出てきたぞ、てなノリで操作すればなんとなく分かるはず。
以下は CPUParticles2D のプロパティ。

- Emitting : パーティクルを発生させるかさせないか。true か false で変えられる
- Amount : パーティクル発生数
- Lifetime : パーティクルの生存時間。単位は秒
- OneShot : 有効なら1回だけ発生させて自身を消滅させる
- Speed Scale : 速度スケール。値が大きくなれば早くなるし、小さくなれば遅くなる
- Explosiveness : 0ならポポポポと連続で発生。1ならバッと一気に発生。0.x ならポポッ…と発生
- Local Coords : 有効なら、発生元の座標を基準にしながら動く。無効ならグローバル座標で動く
- Texture : パーティクル1つあたりで表示する画像ファイルを指定
- Emission Shape : 発生元の形状。Point なら1点から発生。Box なら矩形範囲の中で発生
- Direction - Direction : パーティクルを発射する方向を指定
- Direction - Spread : 方向に対して -α - +αの角度で発生。180度を指定すれば全方向に発射するようになる
- Gravity : 重力
- Initial Velocity - Velocity : 初期速度
- Linear Accel - Accel : 加減速度。マイナス値なら減速。プラス値なら加速
- Angle - Angle : 初期表示角度
- Scale Amount : 初期表示サイズ
- Scale Amount Curve : 表示サイズが変化していく様子をグラフで指定
- 「xxx Random」は、xxx をランダムに変化させる割合を指定できる。
- 「xxx Curve」は、xxx の変化の仕方をグラフで指定できる。「空」をクリックして「新規 Curve」を選べばカーブを作成できる。
- カーブ(グラフ?)の中で右クリック → 「ポイントを追加」を選べば制御点を増やせる。
- ポイント(制御点)をクリックすれば傾きを指定する線が出てくるので、ドラッグしてカーブの形を変えられる。
◎ html5でエクスポートしてみた。 :
CPUParticles2D をマウスカーソルの位置に0.25秒間隔で発生させるプロジェクトを作って、html5でエクスポートしてみた。Webブラウザ上でも動くはず。
_particles_test_gles20.html
_particles_test_gles20.html
[ ツッコむ ]
以上、1 日分です。