2025/11/02(日) [n年前の日記]
#1 [prog] Visual Studio Code に拡張をいくつかインストールした
Visual Studio Code(vscode)でPythonスクリプトを書いていたけれど、ちょっと編集が面倒だなと思う瞬間があったので、楽になりそうな拡張を探してインストールしてみた。
環境は Windows11 x64 25H2 + Visual Studio Code 1.105.1。
環境は Windows11 x64 25H2 + Visual Studio Code 1.105.1。
◎ 連番文字列を挿入したい :
連番の文字列を挿入したい。良い方法は無いものか。
Insert Sequence という拡張を使うとできるらしい。インストールしてみた。
_Visual Studio Code - マルチカーソルで連番を簡単に入力できる拡張機能|株式会社アンタイプ
_【VSCode】時短VSCode術!複数行にわたって連番を入れたい 初心者エンジニア - Qiita
_Insert Sequence - Visual Studio Marketplace
_Insert Sequences - Visual Studio Marketplace
最初は Insert Sequence 1.0.7 を試したけれど、Insert Sequences 0.10.1 (最後にsがついてる)も似た感じで使えた。後者のほうが機能豊富な印象を受けた。また、後者はショートカットキーも割り振られていて、Ctrl + Alt + . を叩けば呼び出せた。
Insert Sequence という拡張を使うとできるらしい。インストールしてみた。
_Visual Studio Code - マルチカーソルで連番を簡単に入力できる拡張機能|株式会社アンタイプ
_【VSCode】時短VSCode術!複数行にわたって連番を入れたい 初心者エンジニア - Qiita
_Insert Sequence - Visual Studio Marketplace
_Insert Sequences - Visual Studio Marketplace
- vscodeのマルチカーソル機能を使って、入力場所をあらかじめ複数指定してから、Ctrl + Shift + P でコマンドパレットを出して「seq」とでも打ち込めばコマンドが出てくる。選んで Enter を叩けば連番が入る。
- 直後は文字入力欄も表示されているので、例えば0埋めした4桁連番を入れたいなら「0001」と打てばいい。
- 英文字にも対応していて、「a」と打てば、a,b,c,d,e,f,〜 を入れてくれる。
最初は Insert Sequence 1.0.7 を試したけれど、Insert Sequences 0.10.1 (最後にsがついてる)も似た感じで使えた。後者のほうが機能豊富な印象を受けた。また、後者はショートカットキーも割り振られていて、Ctrl + Alt + . を叩けば呼び出せた。
◎ キーボードマクロを使いたい :
キーボードマクロを使いたい。一連のキー操作を記録しておいて、再生キーを叩けばそのキー操作が再現される、といった機能。
_VSCodeでキーボードマクロを使いたい VSCode - Qiita
_Keyboard Macro Beta - Visual Studio Marketplace
Keyboard Macro Beta 0.14.8 をインストールしてみた。
ただ、自分が普段使っている xyzzy というエディタ上では Dynamic Macro を頻繁に使っていて…。これはキー操作の繰り返しを自動で検出して、特に記録等しなくても単に再生キーを叩くだけで、今まで繰り返していたキー操作を再生してくれる。「さて、キー操作を記録しなきゃ…」などと意識しなくて済むし、「アレ? この操作さっきから何度も繰り返してるな?」と気づいたら再生キーを押すだけで済むので便利。
ググってみたら vscode用の Dynamic Macro もあるらしい。
_Dynamic Macro - Visual Studio Marketplace
_tshino/vscode-dynamic-macro: VS CodeでDynamic Macroという機能を実現する拡張機能です
_自動補完の未来: 操作の補完 dmacro への招待
_Dynamic Macro - 増井俊之
Dynamic Macro 0.1.0 をインストールしてみた。たしかに使えるようになった。ありがたや。
しかし、動作して喜んでいたのだけど、この Dynamic Macro を有効にすると vscode上でシンボルの名前変更ができなくなることに気づいた…。必ずできなくなるわけではなくて、できたりできなくなったりするというか…。ESCキーで入力欄を閉じることもできない…。発生する条件が分からない。ただ、この拡張を無効にすると、シンボルの名前変更は問題無く動作する。これはちょっと厳しい。仕方ないので無効にしておくことにした。
_VSCodeでキーボードマクロを使いたい VSCode - Qiita
_Keyboard Macro Beta - Visual Studio Marketplace
Keyboard Macro Beta 0.14.8 をインストールしてみた。
- Ctrl + Alt + R で記録開始。
- Ctrl + Alt + R で記録終了。
- Ctrl + Alt + P で再生。
ただ、自分が普段使っている xyzzy というエディタ上では Dynamic Macro を頻繁に使っていて…。これはキー操作の繰り返しを自動で検出して、特に記録等しなくても単に再生キーを叩くだけで、今まで繰り返していたキー操作を再生してくれる。「さて、キー操作を記録しなきゃ…」などと意識しなくて済むし、「アレ? この操作さっきから何度も繰り返してるな?」と気づいたら再生キーを押すだけで済むので便利。
ググってみたら vscode用の Dynamic Macro もあるらしい。
_Dynamic Macro - Visual Studio Marketplace
_tshino/vscode-dynamic-macro: VS CodeでDynamic Macroという機能を実現する拡張機能です
_自動補完の未来: 操作の補完 dmacro への招待
_Dynamic Macro - 増井俊之
Dynamic Macro 0.1.0 をインストールしてみた。たしかに使えるようになった。ありがたや。
- 動作には Keyboard Macro Beta が必要。
- デフォルトでは Ctrl + Alt + L にリピートキー(再生キー)が割り当てられている。
しかし、動作して喜んでいたのだけど、この Dynamic Macro を有効にすると vscode上でシンボルの名前変更ができなくなることに気づいた…。必ずできなくなるわけではなくて、できたりできなくなったりするというか…。ESCキーで入力欄を閉じることもできない…。発生する条件が分からない。ただ、この拡張を無効にすると、シンボルの名前変更は問題無く動作する。これはちょっと厳しい。仕方ないので無効にしておくことにした。
[ ツッコむ ]
#2 [cg_tools][prog] 画像ファイルを複数のサイズで縮小したい
親父さんがWebサイトを更新する際、複数のサイズで画像を縮小しているようなのだけど、その都度GUIアプリ上のサイズ指定を打ち込み直しているのが気になった。複数のサイズで一気に縮小画像を生成してくれるツールは無いのだろうか。
ググってみたけれど、ちょっと見当たらない…。プリセットを複数保存できるツールはあるようだけど…。
とりあえず、Windowsのbatファイルでできるんじゃないかと試してみた。縮小画像の生成自体は ImageMagick を使う。
環境は Windows11 x64 25H2 + ImageMagick 7.1.2-8 portable Q16 HDRI x64。
以下のような感じになった。
_resize_image_files.bat
ImageMagick に渡すオプションは以下を参考にさせてもらった。ありがたや。
_ImageMagick の画像リサイズArtifact対策 Resize - Qiita
問題は、このbatファイルを親父さんに渡しても使えるのかどうか…。ショートカットファイルにドラッグアンドドロップするだけで使えるはずだけど、歳が歳だから新しい操作手順を覚えられないようで…。それどころか今まで行っていた操作手順もどんどん忘れているし…。
ググってみたけれど、ちょっと見当たらない…。プリセットを複数保存できるツールはあるようだけど…。
とりあえず、Windowsのbatファイルでできるんじゃないかと試してみた。縮小画像の生成自体は ImageMagick を使う。
環境は Windows11 x64 25H2 + ImageMagick 7.1.2-8 portable Q16 HDRI x64。
以下のような感じになった。
- エクスプローラから複数の画像ファイルをbatファイルのショートカットファイルにドラッグアンドドロップすれば、720ドット、1000ドット、2つの縮小画像を生成する。
- 縮小画像は、*_720.jpg、*_1000.jpg になる。
_resize_image_files.bat
@echo off @rem 複数の画像ファイルをドラッグアンドドロップで渡して複数の縮小画像を作成する。 @rem Imagemagick 7.x.x (magick.exe) を利用して縮小画像を作っている。 chcp 65001 > NUL setlocal enabledelayedexpansion @rem ImageMagick 7.x.x にパスを通す。常にパスを通してあるなら不要 set PATH=%IM7_PATH%;%PATH% @rem set MAGICKOPTA=-filter Lanczos -define filter:blur=.9891028367558475 -distort Resize @rem set MAGICKOPTB=-quality 90 set MAGICKOPTA=-colorspace RGB -filter Lanczos -define filter:blur=.9891028367558475 -distort Resize set MAGICKOPTB=-colorspace sRGB -quality 90 echo 縮小画像を作成します。 echo. for %%F in (%*) do ( echo 元画像 : %%F magick %%F %MAGICKOPTA% 720x720 %MAGICKOPTB% "%%~dpF%%~nF_720.jpg" echo 縮小画像 %%~nF_720.jpg を作成しました。 magick %%F %MAGICKOPTA% 1000x1000 %MAGICKOPTB% "%%~dpF%%~nF_1000.jpg" echo 縮小画像 %%~nF_1000.jpg を作成しました。 ) echo. echo --- 処理が終わりました。何かキーを押してください。 --- pause endlocal
- %* で、batファイルに渡された複数ファイルのパス群を、空白区切りの1つの文字列にしてくれるらしい。
- for %%F in (%*) do ( ) で1ファイルずつ処理ができる。ファイルパスは %%F に入っていく。
- %%~dpF で、ドライブ文字とディレクトリパスを取得できる。最後にディレクトリ区切り文字(\)が入る。
- %%~nF で、拡張子を除いたファイル名が得られる。
- chcp 65001 でコードページ/文字コードをUTF-8に変更。SJIS にしたい時は chcp 932。
- chcp 65001 > NUL とすれば現在のコードページ表示をしないようにできる。
- pause でキー入力待ちになる。
ImageMagick に渡すオプションは以下を参考にさせてもらった。ありがたや。
_ImageMagick の画像リサイズArtifact対策 Resize - Qiita
問題は、このbatファイルを親父さんに渡しても使えるのかどうか…。ショートカットファイルにドラッグアンドドロップするだけで使えるはずだけど、歳が歳だから新しい操作手順を覚えられないようで…。それどころか今まで行っていた操作手順もどんどん忘れているし…。
[ ツッコむ ]
#3 [cg_tools] ImageMagickの現行版をインストールした
Windows11 x64 25H2上で ImageMagick 現行版、7.1.2-8 portable Q16 HDRI x64 をインストールした。ImageMagick-7.1.2-8-portable-Q16-HDRI-x64.7z を入手して解凍。D:\Prog\ImageMagick-7.1.2-8-portable-Q16-HDRI-x64\ にインストール。
◎ convert.exeが無くなっていた :
convert.exe が入っていない…。今まで利用していた ImageMagick 7.1.1-26 portable Q16 HDRI x64 には入っていたのだけどなあ…。
ImageMagick 6.x.x までは convert.exe を使って画像変換処理等をしていたのだけど、ImageMagick 7.x.x は magick.exe というプログラムを使って convert.exe と同様の処理ができるように変更されていた。おそらくだけど Windows にデフォルトでインストールされている convert.exe と名前が同じでよろしくないから改善を試みたのかなと…。
そもそも convert というワードは何にでも使えてしまうので、ファイル名やコマンド名としてそのまま使うのはよろしくないとは思う。ImageMagick も Microsoft もどっちもおかしい。
ただ、古い版との互換性を考えて、ある時期までは convert.exe も同梱されていたのだろう。しかしそろそろ入れなくてもいいんじゃねと判断したということかな…。分からんけど…。
_ImageMagick の歴史メモ #history - Qiita
上記の記事によると、7.1.1-33 から convert を使うと警告が出るようになったのだとか。
ImageMagick 6.x.x までは convert.exe を使って画像変換処理等をしていたのだけど、ImageMagick 7.x.x は magick.exe というプログラムを使って convert.exe と同様の処理ができるように変更されていた。おそらくだけど Windows にデフォルトでインストールされている convert.exe と名前が同じでよろしくないから改善を試みたのかなと…。
そもそも convert というワードは何にでも使えてしまうので、ファイル名やコマンド名としてそのまま使うのはよろしくないとは思う。ImageMagick も Microsoft もどっちもおかしい。
ただ、古い版との互換性を考えて、ある時期までは convert.exe も同梱されていたのだろう。しかしそろそろ入れなくてもいいんじゃねと判断したということかな…。分からんけど…。
_ImageMagick の歴史メモ #history - Qiita
上記の記事によると、7.1.1-33 から convert を使うと警告が出るようになったのだとか。
[ ツッコむ ]
2024/11/02(土) [n年前の日記]
#1 [proce55ing][processing] Processing用VSCode拡張を変更した
Processingのソースを書く際に VSCode (Visual Studio Code) を使っているけれど、Processing用のVSCode拡張についてちょっと問題というか、不具合があるように感じてきたので変更することにした。
環境は Windows10 x64 22H2 + VSCode 1.95.1。
今まで入れていたのは以下。Processing Language と Processing Code Formatter をインストールしていた。
_Processing用VSCode拡張をインストール - mieki256's diary
Processing Language は、「"」「'」等の引用符(?)を自動で閉じてくれないし、Processing Code Formatter は、コメントの中まで整形しようとしてグチャグチャになることが分かってきた。そこで、以下の拡張をインストールして置き換えることにした。
_Processing VSCode - Visual Studio Marketplace
_Luke-zhang-04/processing-vscode: A Visual Studio Code extension for the Processing programming language (https://processing.org/)
_format.pde - Visual Studio Marketplace
_jn3008/format-pde: VSCode extension to format Processing java files (.pde)
Processing VSCode は、Processing Language の fork版らしい。引用符を自動で閉じてくれたり、ツールバー上にRunアイコン(右向きの三角)が追加されて、それをクリックすることで実行できるようにしてくれる。
Processing VSCode も Processing Language と同様に、設定で Processing: Processing Path に processing-java.exe のパスを設定する必要がある。今回は D:\Prog\Processing\processing-4.3\processing-java.exe を設定した。
ワークスペース内の tasks.json の "command" 行には、以下のように記述することになるっぽい。
Processing Language の場合は以下の記述だった。
format.pde はProcessingのフォーマッタ(ソース整形)だけど、今のところコレが一番変なことをしないように感じる。ちなみに、他のフォーマッタは以下の不具合があった。
環境は Windows10 x64 22H2 + VSCode 1.95.1。
今まで入れていたのは以下。Processing Language と Processing Code Formatter をインストールしていた。
_Processing用VSCode拡張をインストール - mieki256's diary
Processing Language は、「"」「'」等の引用符(?)を自動で閉じてくれないし、Processing Code Formatter は、コメントの中まで整形しようとしてグチャグチャになることが分かってきた。そこで、以下の拡張をインストールして置き換えることにした。
_Processing VSCode - Visual Studio Marketplace
_Luke-zhang-04/processing-vscode: A Visual Studio Code extension for the Processing programming language (https://processing.org/)
_format.pde - Visual Studio Marketplace
_jn3008/format-pde: VSCode extension to format Processing java files (.pde)
Processing VSCode は、Processing Language の fork版らしい。引用符を自動で閉じてくれたり、ツールバー上にRunアイコン(右向きの三角)が追加されて、それをクリックすることで実行できるようにしてくれる。
Processing VSCode も Processing Language と同様に、設定で Processing: Processing Path に processing-java.exe のパスを設定する必要がある。今回は D:\Prog\Processing\processing-4.3\processing-java.exe を設定した。
ワークスペース内の tasks.json の "command" 行には、以下のように記述することになるっぽい。
"command": "${config:processing.processingPath}",
Processing Language の場合は以下の記述だった。
"command": "${config:processing.path}",
format.pde はProcessingのフォーマッタ(ソース整形)だけど、今のところコレが一番変なことをしないように感じる。ちなみに、他のフォーマッタは以下の不具合があった。
- Processing Formatter ... インデントがグチャグチャになる。
- Processing Code Formatter ... コメントの中まで整形してしまってグチャグチャになる。
[ ツッコむ ]
#2 [proce55ing][processing] Processingで使う画像ファイルの置き場所について
Processing (Proce55ing) で使う画像ファイルの置き場所について勘違いしてた。
.pde と同じ階層に置いておけばいいのだろうと安易に思い込んでいたけれど、解説ページを眺めていたら「data/ 以下に置け」という話を見かけて…。
そもそも、Processing 4.3 のエディタウインドウ内に、エクスプローラ等から画像ファイルをドラッグアンドドロップしてやれば、自動で data/ を作成してその中に画像ファイルをコピーしてくれるらしい。
data/ 以下に画像ファイルが置いてあれば、Windows用の実行形式としてエクスポートした際も、data/ を含めた状態でエクスポートしてくれる。
.pde と同じ階層に置いておけばいいのだろうと安易に思い込んでいたけれど、解説ページを眺めていたら「data/ 以下に置け」という話を見かけて…。
そもそも、Processing 4.3 のエディタウインドウ内に、エクスプローラ等から画像ファイルをドラッグアンドドロップしてやれば、自動で data/ を作成してその中に画像ファイルをコピーしてくれるらしい。
data/ 以下に画像ファイルが置いてあれば、Windows用の実行形式としてエクスポートした際も、data/ を含めた状態でエクスポートしてくれる。
[ ツッコむ ]
2023/11/02(木) [n年前の日記]
#1 [cg_tools][hsp] BDFフォント関係のツールについて調べてた
HSP の HGIMG3 を使用する際にビットマップフォント一覧画像が必要になって、BDFフォントを利用できないかと試してたのだけど、BDFフォントを扱えるツールがないものかと気になってきたのでそのあたりを調べてみた。具体的には、どういう感じのフォントなのか、見た目で確認したい。できれば拡大表示ができればありがたいのだけど。
BDFフォントと言うのは、昔の *NIX界隈で使われていたビットマップフォントのフォーマットの一つ。テキストファイル形式で内容が記述されている。
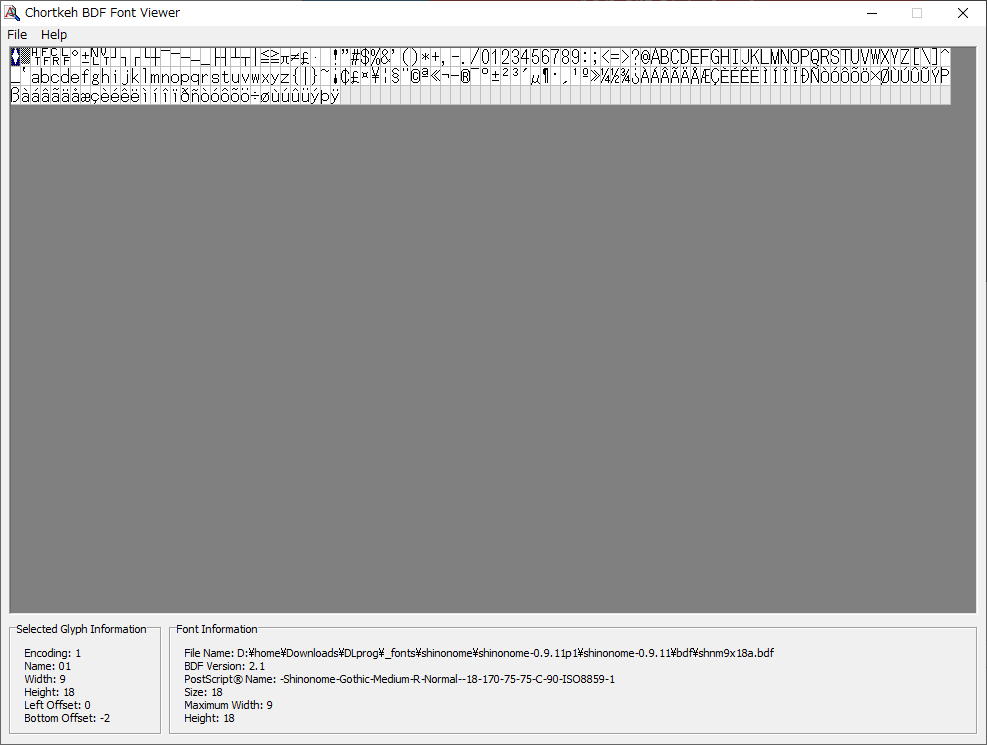
_Chortkeh BDF Font Viewer
BDfフォントビューワ。Windows上で動作する。入手できるバージョンは 2.0.0.0。ただし日付は 2009/05/14 になってる。
chortkeh-bdf-font-viewer.zip を入手して解凍すると、中に BDFViewer.exe というファイルが1つだけ入ってる。コレを実行すれば起動する。
エクスプローラからのドラッグアンドドロップには未対応。File → Open でBDFフォントを開くと、等倍表示される。
フォントを拡大表示できないのはちょっとツライ。Windwosの拡大鏡を使って確認するしかなさそうだなと…。
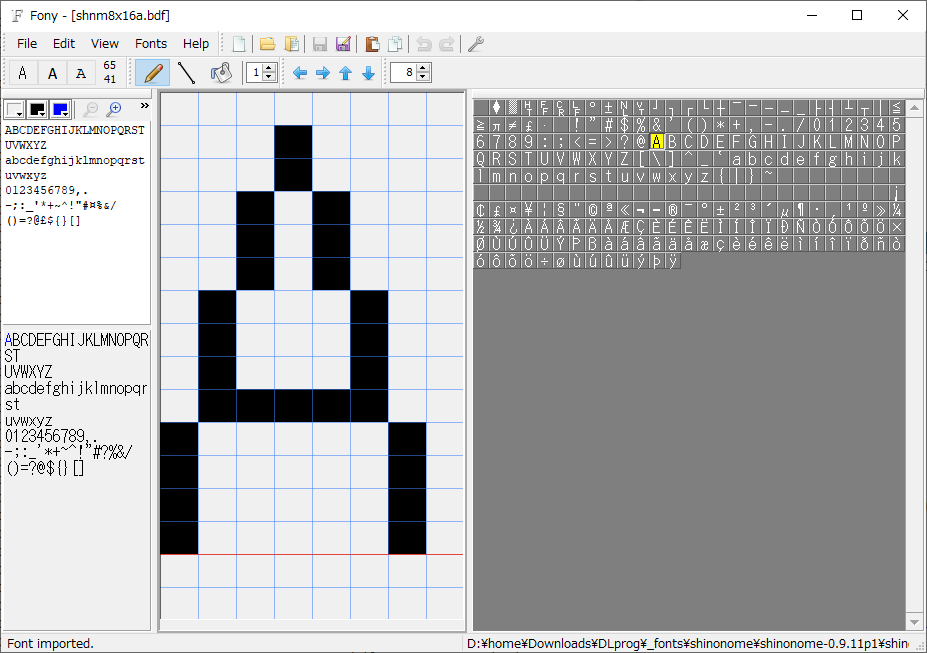
_fony
ビットマップフォントエディタ。Windows上で動作する。入手できるバージョンは 1.4.7-WIP と 1.4.6。WIPというのは、Work In Progress、Work In Process の略で、制作途中、鋭意制作中、みたいな意味。
Fony-wip.zip を入手して解凍。Fony.exe を実行すると起動する。
BDFフォントは、Open では開けない。File → Import → BDF Font... で開く。ドラッグアンドドロップも未対応。
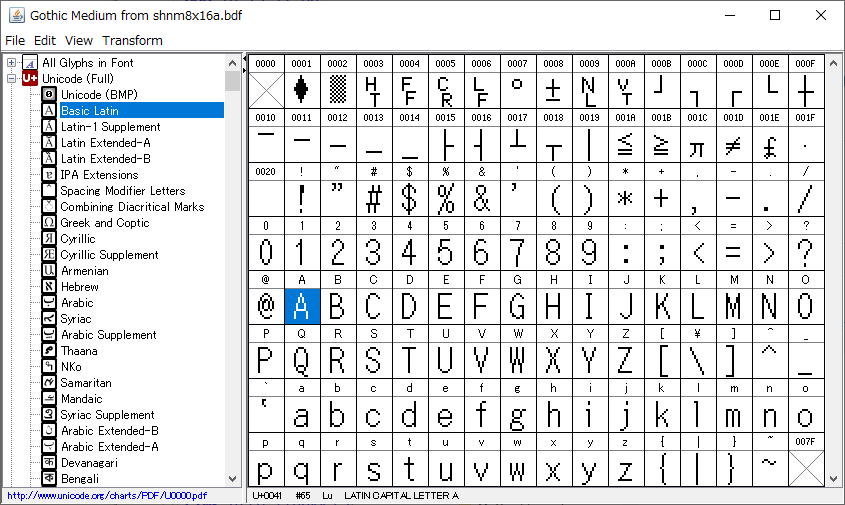
_kreativekorp/bitsnpicas: Bits'N'Picas - Bitmap & Emoji Font Creation & Conversion Tools
_Releases - kreativekorp/bitsnpicas
ビットマップフォントエディタ。Java製。Windows上でも動作する。入手できるバージョンは 2.0.2。
BitsNPicas.jar を入手して実行すると起動する。Javaランタイムがインストールされている環境なら、.jar が関連付けされているはずなので、.jar をダブルクリックするだけでも実行できるはず。
File → Open で BDFフォントを開ける。ドラッグアンドドロップには未対応。
View → Zoom In で拡大表示ができる。ただ、ショートカットキーが Ctrl + = になっているので、日本語キーボードではショートカットキーを利用できない。英語キーボード(「-」の右に「=」がある)なら使えるのだろうけど…。
File → Preview で、プレビュー表示ができることに気づいた。任意の文字列でプレビュー表示できる模様。Ctrl + P で呼び出せるし、拡大率も指定できるので、この機能を使ったほうが確認しやすいかもしれない。
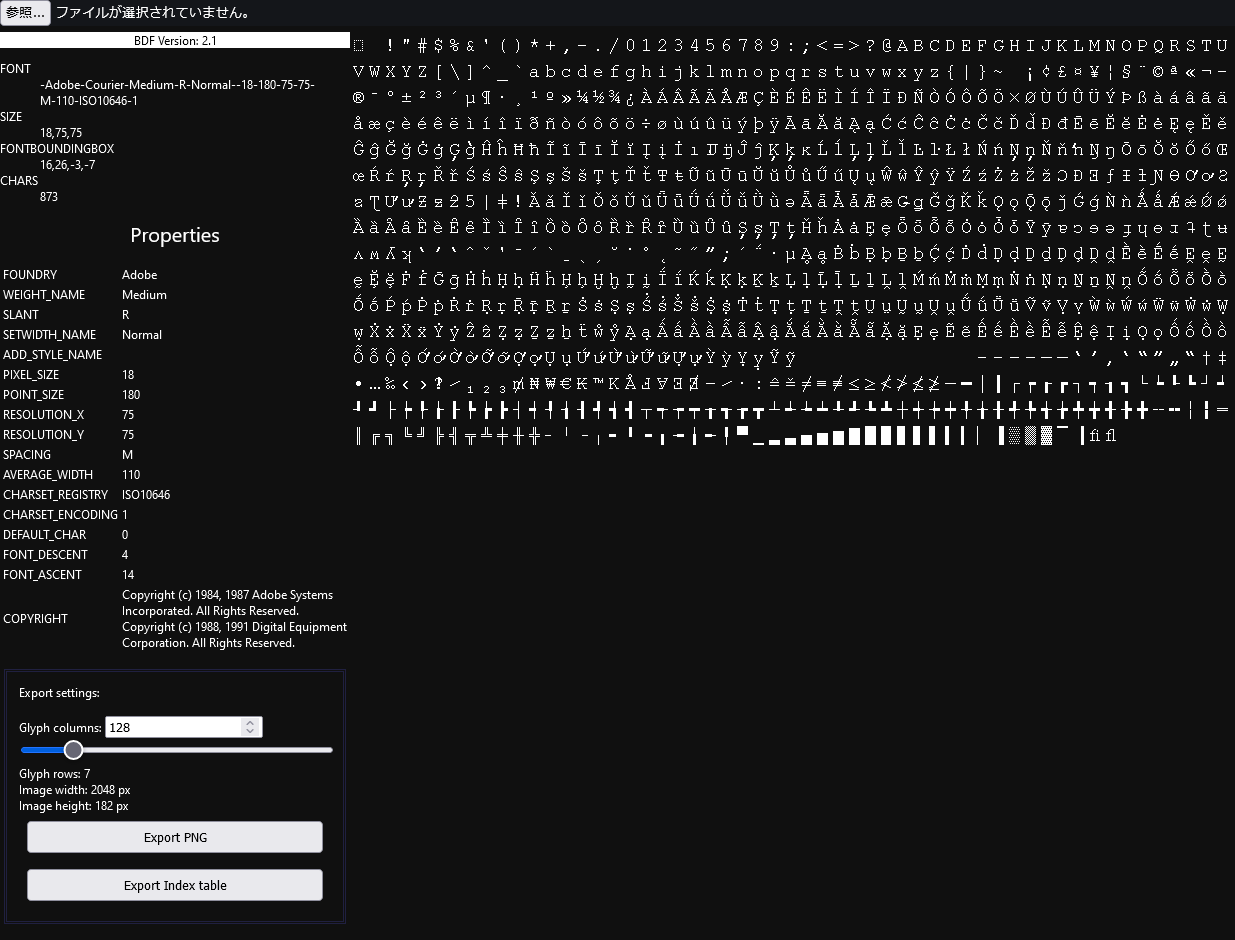
_MRz-NET.org
_emurenMRz/bdf_view: This software is a BDF font viewer. PNG export is supported.
Webサービス。BDFフォントを開いて閲覧することができる。Webブラウザページを開いて、Webブラウザ上にBDFフォントをドラッグアンドドロップすれば一覧が表示される。
左下の「Export PNG」を選べば、画像にして保存することもできる。
BDFフォントと言うのは、昔の *NIX界隈で使われていたビットマップフォントのフォーマットの一つ。テキストファイル形式で内容が記述されている。
◎ Chortkeh BDF Font Viewer :
_Chortkeh BDF Font Viewer
BDfフォントビューワ。Windows上で動作する。入手できるバージョンは 2.0.0.0。ただし日付は 2009/05/14 になってる。
chortkeh-bdf-font-viewer.zip を入手して解凍すると、中に BDFViewer.exe というファイルが1つだけ入ってる。コレを実行すれば起動する。
エクスプローラからのドラッグアンドドロップには未対応。File → Open でBDFフォントを開くと、等倍表示される。
フォントを拡大表示できないのはちょっとツライ。Windwosの拡大鏡を使って確認するしかなさそうだなと…。
◎ Fony :
_fony
ビットマップフォントエディタ。Windows上で動作する。入手できるバージョンは 1.4.7-WIP と 1.4.6。WIPというのは、Work In Progress、Work In Process の略で、制作途中、鋭意制作中、みたいな意味。
Fony-wip.zip を入手して解凍。Fony.exe を実行すると起動する。
BDFフォントは、Open では開けない。File → Import → BDF Font... で開く。ドラッグアンドドロップも未対応。
◎ Bits'N'Picas :
_kreativekorp/bitsnpicas: Bits'N'Picas - Bitmap & Emoji Font Creation & Conversion Tools
_Releases - kreativekorp/bitsnpicas
ビットマップフォントエディタ。Java製。Windows上でも動作する。入手できるバージョンは 2.0.2。
BitsNPicas.jar を入手して実行すると起動する。Javaランタイムがインストールされている環境なら、.jar が関連付けされているはずなので、.jar をダブルクリックするだけでも実行できるはず。
File → Open で BDFフォントを開ける。ドラッグアンドドロップには未対応。
View → Zoom In で拡大表示ができる。ただ、ショートカットキーが Ctrl + = になっているので、日本語キーボードではショートカットキーを利用できない。英語キーボード(「-」の右に「=」がある)なら使えるのだろうけど…。
File → Preview で、プレビュー表示ができることに気づいた。任意の文字列でプレビュー表示できる模様。Ctrl + P で呼び出せるし、拡大率も指定できるので、この機能を使ったほうが確認しやすいかもしれない。
◎ BDF Font viewer (BDF View) :
_MRz-NET.org
_emurenMRz/bdf_view: This software is a BDF font viewer. PNG export is supported.
Webサービス。BDFフォントを開いて閲覧することができる。Webブラウザページを開いて、Webブラウザ上にBDFフォントをドラッグアンドドロップすれば一覧が表示される。
左下の「Export PNG」を選べば、画像にして保存することもできる。
◎ bdf2bmp、bmp2bdf :
_bdf2bmp
_bmp2bdf
BDFフォントをbmp画像に、bmp画像をBDFフォントにできるコマンドラインツール。Windows上で動作する。
bdf2bmp06.zip、bmp2bdf02.zip を入手。解凍すると、bdf2bmp.exe や bmp2bdf.exe が得られる。
一旦 bmp にすることで、Adobe Photoshop や GIMP 等で開いて、ドット打ち感覚でフォント編集ができるから快適に作業できるはず。ということらしい。
_bmp2bdf
BDFフォントをbmp画像に、bmp画像をBDFフォントにできるコマンドラインツール。Windows上で動作する。
bdf2bmp06.zip、bmp2bdf02.zip を入手。解凍すると、bdf2bmp.exe や bmp2bdf.exe が得られる。
一旦 bmp にすることで、Adobe Photoshop や GIMP 等で開いて、ドット打ち感覚でフォント編集ができるから快適に作業できるはず。ということらしい。
◎ BDFフォントの入手先 :
ついでに、BDFフォントの入手先についても、ググって辿り着いたページをメモしておく。
ちなみに、BDFフォントは、英数字部分(半角フォント)と日本語フォント(全角フォント)に分かれて配布されてる場合が多い模様。
_shinonome font family (東雲ビットマップフォント。12x12, 14x14, 16x16)
_12dot-width JIS X 0213 BDF font (蕨12, warabi12, 12x12)
_JISX0213 16x16 public fonts (JISX0213(第3,4水準漢字)用bdfフォント, jiskan16, 16x16, 14x14, 12x12)(WebArchive)
_X11fonts-14/font-jis-misc/font-jis-misc-1.0.3/ - Source Browser
_Index of /~yasuoka/ftp/fonts
_Index of /dist/fonts/BDF/JISX0213
_Debian Fonts Task Force / xfonts-jisx0213 - GitLab
_farsil/ibmfonts: IBM Fonts in BDF format
_Folder: font-adobe-75dpi | Debian Sources
_A very tiny, monospace, bitmap font (3x5 dot)
_uzkbwza/viii: a small bitmap font for coding (8x8 dot)
_M+ BITMAP FONTS | DOWNLOAD (10x10, 12x12 dot)
ライセンスが Public Domain か CC0 の英数字(半角)フォントが欲しいのだけど、検索の仕方が良くないのか、なかなか辿り着けず…。
M+フォントはOSDNで公開されてたけれど、そのOSDNは死んでしまったらしくてアクセスできなかった。mplus_bitmap_fonts-2.2.4.tar.gz というファイル名でググって入手するしかないっぽいなと…。いや、github のソレを入手すればいいのだろうか?
_MPLUS_FONTS/obsolete at master - coz-m/MPLUS_FONTS
_coz-m/MPLUS_FONTS: M+ FONTS
_Index of /Linux/gentoo/distfiles/94
_Index of /lookaside/pkgs/fonts-japanese/mplus_bitmap_fonts-2.2.4.tar.gz/a97a99acbee54976407dec828d03850c
githubから入手できる版はMac用のファイルも同梱されていた。*NIX界隈のサイトから入手した版にはそれらのファイルは入ってないので混乱しなくて済むかもしれない。
ちなみに、BDFフォントは、英数字部分(半角フォント)と日本語フォント(全角フォント)に分かれて配布されてる場合が多い模様。
_shinonome font family (東雲ビットマップフォント。12x12, 14x14, 16x16)
_12dot-width JIS X 0213 BDF font (蕨12, warabi12, 12x12)
_JISX0213 16x16 public fonts (JISX0213(第3,4水準漢字)用bdfフォント, jiskan16, 16x16, 14x14, 12x12)(WebArchive)
_X11fonts-14/font-jis-misc/font-jis-misc-1.0.3/ - Source Browser
_Index of /~yasuoka/ftp/fonts
_Index of /dist/fonts/BDF/JISX0213
_Debian Fonts Task Force / xfonts-jisx0213 - GitLab
_farsil/ibmfonts: IBM Fonts in BDF format
_Folder: font-adobe-75dpi | Debian Sources
_A very tiny, monospace, bitmap font (3x5 dot)
_uzkbwza/viii: a small bitmap font for coding (8x8 dot)
_M+ BITMAP FONTS | DOWNLOAD (10x10, 12x12 dot)
ライセンスが Public Domain か CC0 の英数字(半角)フォントが欲しいのだけど、検索の仕方が良くないのか、なかなか辿り着けず…。
M+フォントはOSDNで公開されてたけれど、そのOSDNは死んでしまったらしくてアクセスできなかった。mplus_bitmap_fonts-2.2.4.tar.gz というファイル名でググって入手するしかないっぽいなと…。いや、github のソレを入手すればいいのだろうか?
_MPLUS_FONTS/obsolete at master - coz-m/MPLUS_FONTS
_coz-m/MPLUS_FONTS: M+ FONTS
_Index of /Linux/gentoo/distfiles/94
_Index of /lookaside/pkgs/fonts-japanese/mplus_bitmap_fonts-2.2.4.tar.gz/a97a99acbee54976407dec828d03850c
githubから入手できる版はMac用のファイルも同梱されていた。*NIX界隈のサイトから入手した版にはそれらのファイルは入ってないので混乱しなくて済むかもしれない。
◎ BDFフォント用エディタについて :
かつては Linux上で動作する以下のエディタがあったらしいのだけど。
_JISX0213 16x16 public fonts (WebArchive)
_XmBDFEditor Bitmap Font Editor (WebArchive)
_xmbdfed 4.7 - Download, Browsing & More | Fossies Archive
_andrewshadura/gbdfed: gbdfed - tentative history, do not expect it to not be rebased!
もはやソースすら入手しづらいツールも…。ただ、gbdfed だけは Ubuntu Linux 20.04 LTS、22.04 LTS でもパッケージがありそう。
_Ubuntu - jammy の gbdfed パッケージに関する詳細
- xfed2
- XmBDFEditor (xmbdfed)
- gbdfed
_JISX0213 16x16 public fonts (WebArchive)
_XmBDFEditor Bitmap Font Editor (WebArchive)
_xmbdfed 4.7 - Download, Browsing & More | Fossies Archive
_andrewshadura/gbdfed: gbdfed - tentative history, do not expect it to not be rebased!
もはやソースすら入手しづらいツールも…。ただ、gbdfed だけは Ubuntu Linux 20.04 LTS、22.04 LTS でもパッケージがありそう。
_Ubuntu - jammy の gbdfed パッケージに関する詳細
◎ 余談 :
今現在、ゲーム制作等でフォントをわざわざ画像化したい場合、ttfフォントを使って画像化して、ソレを使う場合が多そうな気もする。どうしても BDFフォントを使いたいという場面は、まず無さそうな気も…。
とは言え、選択肢は多いほうがいいよなと…。Public Domain を謳ってるフォントがいくつかあるので、そういったフォントを選べばライセンス面で不安にならなくても済むし。めちゃくちゃ小さいフォントもあるし。
とは言え、選択肢は多いほうがいいよなと…。Public Domain を謳ってるフォントがいくつかあるので、そういったフォントを選べばライセンス面で不安にならなくても済むし。めちゃくちゃ小さいフォントもあるし。
[ ツッコむ ]
2022/11/02(水) [n年前の日記]
#1 [tic80] TIC-80をUbuntu Linux 20.04 LTSでビルドできるか実験
_昨日、
TIC-80 1.0.2164 Pro版を Windows10 x64 21H2上でビルドできるか実験して上手く行ったけれど。Ubuntu Linux 20.04 LTS上でもビルドできるのかどうかが気になってきたので、試しに実験。
環境は、Ubuntu Linux 20.04 LTS 64bit。デスクトップ環境は、Xubuntu-desktop (xfce4)。Windows10 x64 21H2 + 仮想PC VMware Workstation 16 Player 16.2.4 build-20089737 上で動かしてる。
_nesbox/TIC-80: TIC-80 is a fantasy computer for making, playing and sharing tiny games.
上記ページの README.md で、Ubuntu Linux 18.04 LTS 上でビルドする手順が紹介されているので、参考にして作業していく。
環境は、Ubuntu Linux 20.04 LTS 64bit。デスクトップ環境は、Xubuntu-desktop (xfce4)。Windows10 x64 21H2 + 仮想PC VMware Workstation 16 Player 16.2.4 build-20089737 上で動かしてる。
_nesbox/TIC-80: TIC-80 is a fantasy computer for making, playing and sharing tiny games.
上記ページの README.md で、Ubuntu Linux 18.04 LTS 上でビルドする手順が紹介されているので、参考にして作業していく。
◎ 必要なパッケージをインストール。 :
まず、ビルドに必要なパッケージをインストール。
現状では、それぞれ以下のバージョンがインストールされた。
sudo apt install g++ git cmake ruby-full libglvnd-dev libglu1-mesa-dev freeglut3-dev libasound2-dev
現状では、それぞれ以下のバージョンがインストールされた。
$ g++ --version g++ (Ubuntu 9.4.0-1ubuntu1~20.04.1) 9.4.0 $ git version git version 2.25.1 $ cmake --version cmake version 3.16.3 $ ruby --version ruby 2.7.0p0 (2019-12-25 revision 647ee6f091) [x86_64-linux-gnu]
◎ TIC-80のソースを入手。 :
TIC-80のソースその他を git clone で入手。以下の例では、-b v1.0.2164 を指定して、Ver. 1.0.2164 をダウンロードしている。
git clone --recursive https://github.com/nesbox/TIC-80 -b v1.0.2164 cd TIC-80/build
◎ ビルド。 :
cmake で Makefile 等を作成。
make でビルド。
TIC-80/build/ 以下に、bin というディレクトリが作られて、その中に目的のファイル、tic80 という実行ファイルが作成された。
以下を打つと、システムにインストールされる。
以下の場所にファイルがコピーされた。
cmake .. -DBUILD_PRO=On-DBUILD_PRO=On を付加して、Pro版をビルドするように指定。「..」は一つ上のディレクトリを指定する記述なので、勝手に省略しないように…。
make でビルド。
make -j4「-j4」は並列で処理する数、らしい。CPUコア数 x 2 を指定するとイイ感じという話を見かけたけれど…。
TIC-80/build/ 以下に、bin というディレクトリが作られて、その中に目的のファイル、tic80 という実行ファイルが作成された。
以下を打つと、システムにインストールされる。
sudo make install
以下の場所にファイルがコピーされた。
/usr/local/bin/tic80 /usr/local/share/applications/tic80.desktop /usr/local/share/applications/tic80.xml /usr/local/share/icons/tic80.png
◎ 動作確認。 :
一般的な環境なら /usr/local/bin/ にパスが通ってるだろうから、端末上で tic80 と打ち込めば実行されるはず。
ウインドウが表示された。ウインドウタイトルには「TIC-80 tiny computer 1.0.2164 Pro (b09c50c)」と表示されている。Pro版として動いてるっぽい。
TIC-80のコンソール上で folder と打つと、TIC-80 のシステムディレクトリ(ユーザディレクトリ?)の場所が表示されて、かつ、その場所を開いた状態でファイラーが起動する。デフォルトでは以下がシステムディレクトリとして扱われているらしい。
save test.lua と打ってみて、test.lua が保存されることを確認。もし、Pro版ではなくて無料版が動いてたら、test.lua.tic というファイル名で保存されてしまうはず。
そんなわけで、Ubuntu Linux 20.04 LTS上でも TIC-80 1.0.2164 は簡単にビルドできることが分かった。
tic80
ウインドウが表示された。ウインドウタイトルには「TIC-80 tiny computer 1.0.2164 Pro (b09c50c)」と表示されている。Pro版として動いてるっぽい。
TIC-80のコンソール上で folder と打つと、TIC-80 のシステムディレクトリ(ユーザディレクトリ?)の場所が表示されて、かつ、その場所を開いた状態でファイラーが起動する。デフォルトでは以下がシステムディレクトリとして扱われているらしい。
/home/(USERNAME)/.local/share/com.nesbox.tic/TIC-80/
save test.lua と打ってみて、test.lua が保存されることを確認。もし、Pro版ではなくて無料版が動いてたら、test.lua.tic というファイル名で保存されてしまうはず。
そんなわけで、Ubuntu Linux 20.04 LTS上でも TIC-80 1.0.2164 は簡単にビルドできることが分かった。
[ ツッコむ ]
2021/11/02(火) [n年前の日記]
#1 [windows] 共有プリンタから印刷できない件
某所において、Windows 8.1機で構成されたLAN内で、Windows Updateをインストールすると、USB接続された共有プリンタから印刷できない不具合が発生してしまう件について。Microsoftが公式に不具合を認めた、という記事を目にしたわけで。
_Windows 11/10最新パッチ適用でプリントサーバーの接続に失敗する問題 - PC Watch
_Windows 11 known issues and notifications | Microsoft Docs
_2021年10月13日以降の更新プログラムに印刷できない不具合。KB5006738 / KB5006670 / KB5006746 / KB5006674等で発生 | ニッチなPCゲーマーの環境構築Z
_KB5006670にネットワークプリンターから印刷できない不具合。0x00000709エラーや「要素が見つかりません。」と表示されて印刷不能 [Update 1] | ニッチなPCゲーマーの環境構築Z
詳細は以下を見ろ、と書いてあったので眺めていたのだけど。
_How to configure RPC to use certain ports and how to help secure those ports by using IPsec
_RPC で特定のポートが使用されるように構成する方法、および IPSec を使用してそれらのポートをセキュリティで保護する方法
_The default dynamic port range for TCP/IP has changed in Windows Vista and in Windows Server 2008 - Windows Server | Microsoft Docs
何が何だかさっぱり分からない。
「RPC over TCP」等々で半日ほど延々ググってみたけど…。分からん…。
_Windows 11/10最新パッチ適用でプリントサーバーの接続に失敗する問題 - PC Watch
_Windows 11 known issues and notifications | Microsoft Docs
_2021年10月13日以降の更新プログラムに印刷できない不具合。KB5006738 / KB5006670 / KB5006746 / KB5006674等で発生 | ニッチなPCゲーマーの環境構築Z
_KB5006670にネットワークプリンターから印刷できない不具合。0x00000709エラーや「要素が見つかりません。」と表示されて印刷不能 [Update 1] | ニッチなPCゲーマーの環境構築Z
回避策としては、プリントサーバー側にKB5006674を適用する前に、2021年1月以降の月例アップデートを適用し、ネットワークセキュリティやVPNソリューションにおいてポート番号49152から65535においてRPC over TCP接続を許可することを提示している。RPC over TCP接続とは一体…。ソレって何を確認すれば状況が分かるんや…。例えば Windowsファイアウォールは関係していたりするのだろうか。それすら分からん…。
詳細は以下を見ろ、と書いてあったので眺めていたのだけど。
_How to configure RPC to use certain ports and how to help secure those ports by using IPsec
_RPC で特定のポートが使用されるように構成する方法、および IPSec を使用してそれらのポートをセキュリティで保護する方法
_The default dynamic port range for TCP/IP has changed in Windows Vista and in Windows Server 2008 - Windows Server | Microsoft Docs
何が何だかさっぱり分からない。
「RPC over TCP」等々で半日ほど延々ググってみたけど…。分からん…。
[ ツッコむ ]
#2 [neta] 戦国武将が美少女に転生してスポーツチームを作るソレ
妄想メモ。
寝ていたら夢の中で、戦国武将が現代日本で美少女に転生してスポーツチームを作る、というネタが出てきた。
目が覚めてから元ネタは何だろうと考えたけど…。戦国武将が現代日本に転生、という設定は既にそこそこあるし、美少女キャラに転生というのも有名なのがありそうだよなと…。そこに、スポーツチームを作るという設定がたまたまくっついて、夢の中で再生されたのだろうなと。
ただ、自分、戦国武将については詳しくないし、各スポーツのルールも全然知らないので、面白くなりそうなシーンを何一つ思い浮かべることができないわけで。そのへん詳しい人がそういうアレを書かないものか。いや、既に誰かが書いてそうな感じもするけれど…。
寝ていたら夢の中で、戦国武将が現代日本で美少女に転生してスポーツチームを作る、というネタが出てきた。
目が覚めてから元ネタは何だろうと考えたけど…。戦国武将が現代日本に転生、という設定は既にそこそこあるし、美少女キャラに転生というのも有名なのがありそうだよなと…。そこに、スポーツチームを作るという設定がたまたまくっついて、夢の中で再生されたのだろうなと。
ただ、自分、戦国武将については詳しくないし、各スポーツのルールも全然知らないので、面白くなりそうなシーンを何一つ思い浮かべることができないわけで。そのへん詳しい人がそういうアレを書かないものか。いや、既に誰かが書いてそうな感じもするけれど…。
[ ツッコむ ]
2020/11/02(月) [n年前の日記]
#1 [godot] Godot Engineで林檎や爆弾の動きを止める処理を追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
プレイヤーに爆弾が当たった時に林檎や爆弾の動きを止めたい。Godot Engineにはポーズをかけてゲーム進行を一時停止する機能があるので、今回はお試し(?)でその機能を利用してみる。
プレイヤーに爆弾が当たった時に林檎や爆弾の動きを止めたい。Godot Engineにはポーズをかけてゲーム進行を一時停止する機能があるので、今回はお試し(?)でその機能を利用してみる。
◎ 各ノードのPause Modeを設定。 :
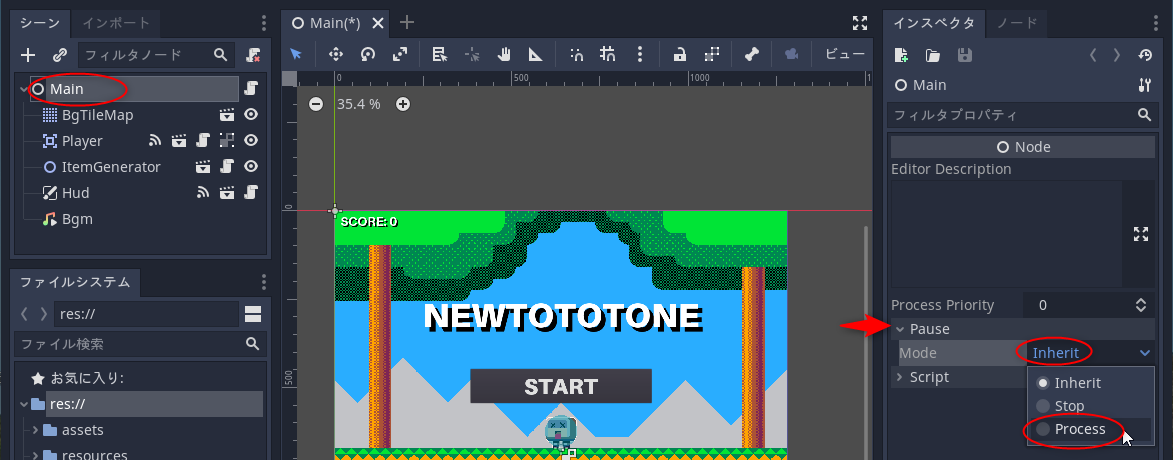
Godot Engine の各ノードは、ポーズ(Pause)が有効になった時にどう反応するかを決めるModeプロパティを持っている。指定できる種類は以下。
_ゲームの一時停止 - Godot Engine (stable)の日本語のドキュメント
例えば、ポーズ有効になった際、ポーズ解除処理を担当するノードまで止まってしまったらゲームを再開できないので、そんな時はポーズ解除処理担当ノードに「Process」を指定しておいて、ポーズ状態でもそのノードだけは処理を続行させたりする。
各ノードのModeを設定していく。Main.tscn を開いて、Mainノードを選択。Pause → Mode を「Process」に変更。Ctrl + Sキーを押して保存。
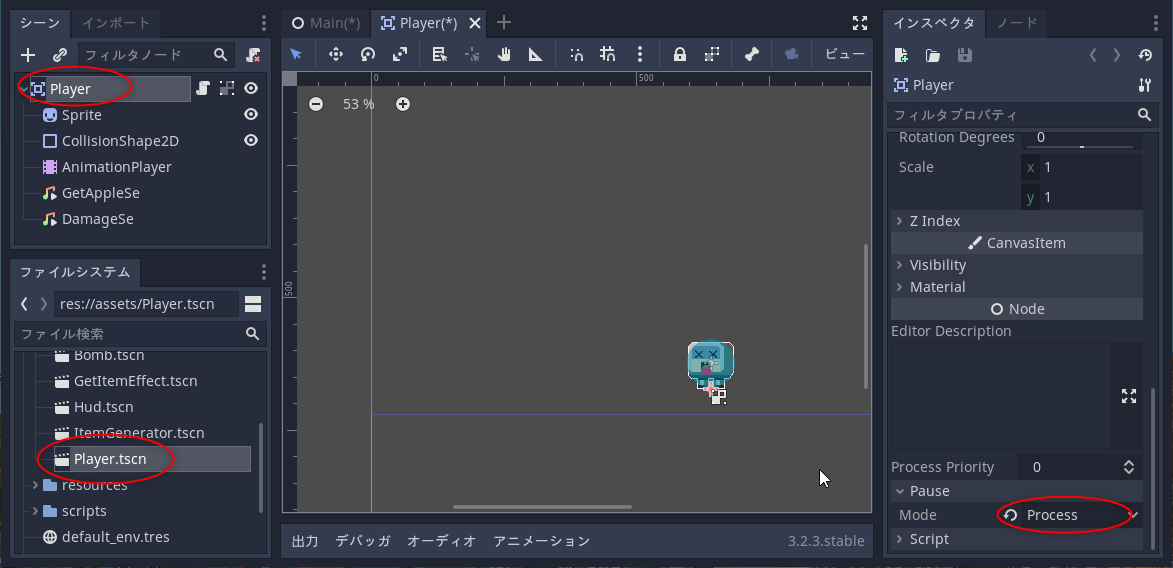
Player.tscn を開いて、Playerノードを選択。Pause → Mode を「Process」に変更。Ctrl + Sキーを押して保存。
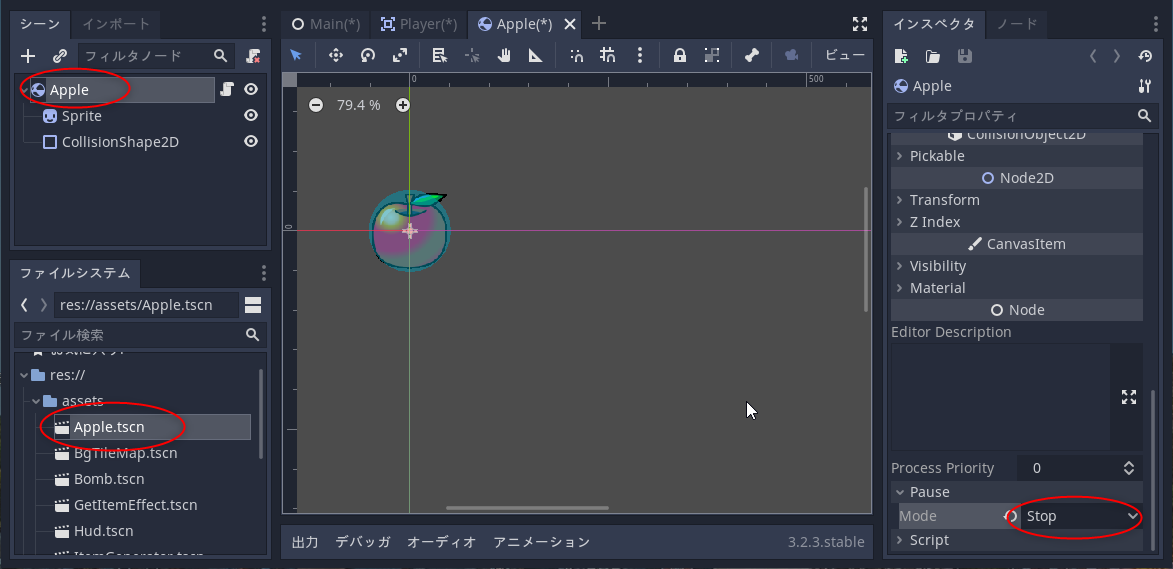
Apple.tscn を開いて、Appleノードを選択。Pause → Mode を「Stop」に変更。Ctrl + Sキーを押して保存。
他のシーンも同様に設定していく。
- Inherit : 上位ノードの設定を継承する。
- Stop : ポーズ有効時に自身の処理を止める。
- Process : ポーズ有効時も自身の処理を続行する。
_ゲームの一時停止 - Godot Engine (stable)の日本語のドキュメント
例えば、ポーズ有効になった際、ポーズ解除処理を担当するノードまで止まってしまったらゲームを再開できないので、そんな時はポーズ解除処理担当ノードに「Process」を指定しておいて、ポーズ状態でもそのノードだけは処理を続行させたりする。
各ノードのModeを設定していく。Main.tscn を開いて、Mainノードを選択。Pause → Mode を「Process」に変更。Ctrl + Sキーを押して保存。
Player.tscn を開いて、Playerノードを選択。Pause → Mode を「Process」に変更。Ctrl + Sキーを押して保存。
Apple.tscn を開いて、Appleノードを選択。Pause → Mode を「Stop」に変更。Ctrl + Sキーを押して保存。
他のシーンも同様に設定していく。
- Mainノード : Mode = Process
- Playerノード : Mode = Process
- Appleノード : Mode = Stop
- Bombノード : Mode = Stop
- ItemGeneratorノード : Mode = Stop
- GetItemEffectノード : Mode = Stop
◎ スクリプトでポーズを有効化する。 :
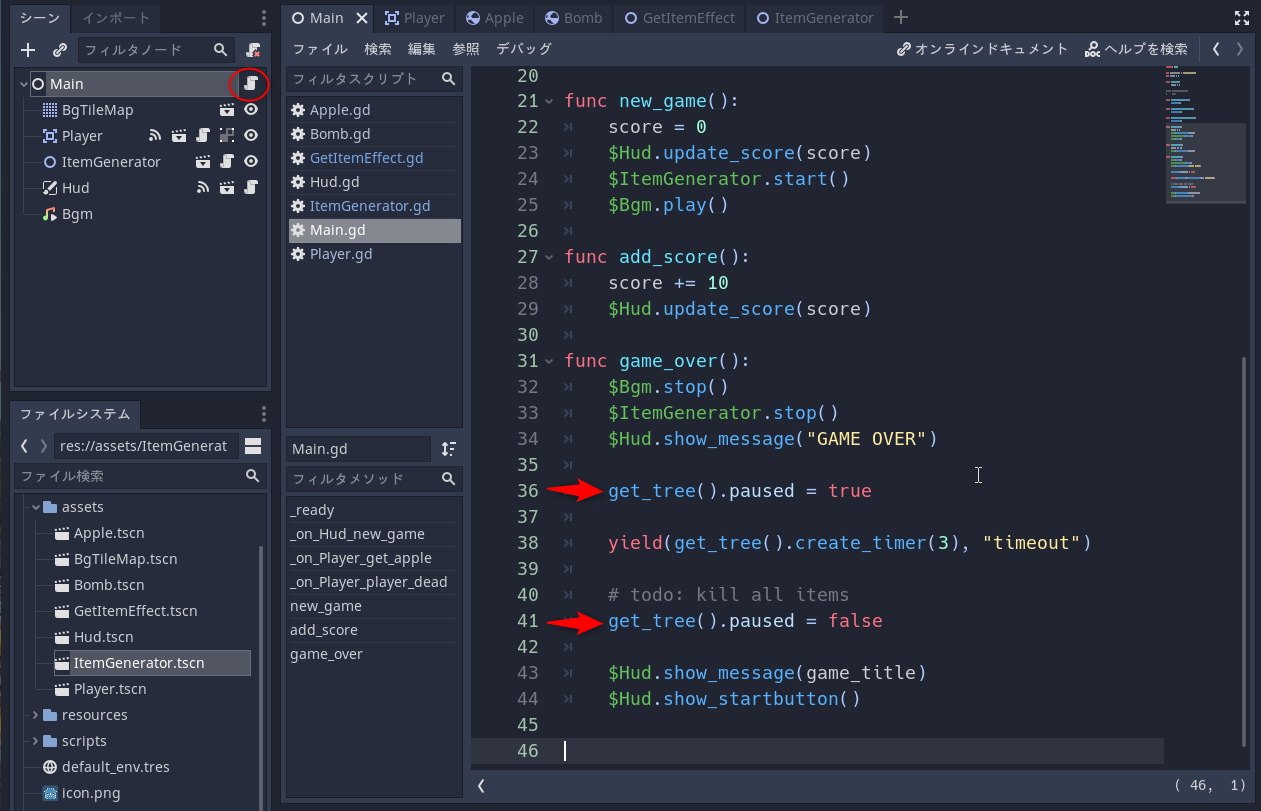
メインシーンのスクリプト Main.gd 内に、ポーズ有効化/解除の処理を追加する。
F6キーを押して動作確認してみる。
プレイヤーに爆弾が当たったタイミングで、林檎や爆弾の動きが止まってくれた。
しかし、プレイヤーの死亡アニメが終了して、プレイヤーのアタリ判定処理が有効になった途端に、そこに居続ける爆弾にまた当たってその場でたちまちゲームオーバーが繰り返されてしまう。このバグを修正しないと…。
- ゲームオーバーになったタイミングでポーズ有効化。get_tree().paused = true を記述。
- ゲームタイトルを表示し直すタイミングでポーズ解除。get_tree().paused = false を記述。
F6キーを押して動作確認してみる。
プレイヤーに爆弾が当たったタイミングで、林檎や爆弾の動きが止まってくれた。
しかし、プレイヤーの死亡アニメが終了して、プレイヤーのアタリ判定処理が有効になった途端に、そこに居続ける爆弾にまた当たってその場でたちまちゲームオーバーが繰り返されてしまう。このバグを修正しないと…。
◎ グループ名をつける。 :
プレイヤーの死亡アニメが終わるタイミングで、画面上に出ている林檎や爆弾を全消去してやる必要がある。その処理をグループ機能を使って行ってみる。
各ノードにはグループ名をつけることができる。グループ名を使えば、「このグループにこういう処理をせよ」と、複数のオブジェクトに対して一気にまとめて処理を指定することができる。
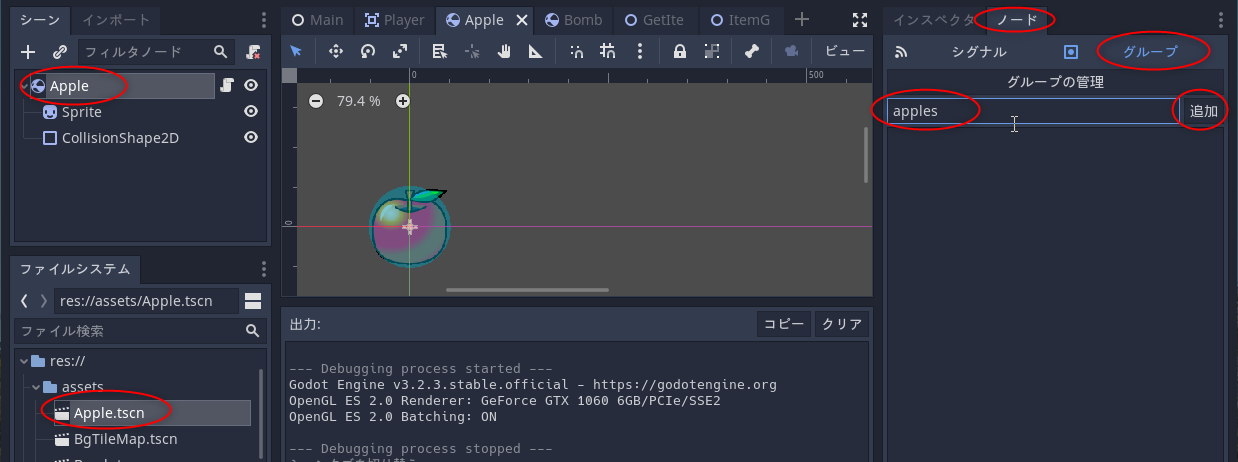
グループ名をつけていく。Apple.tscn を開いて、Appleノードを選択。ノードタブをクリック → グループをクリック → 「apples」と入力して「追加」。Appleノードに「apples」というグループ名をつけることができた。Ctrl + Sキーを押してシーンを上書き保存。
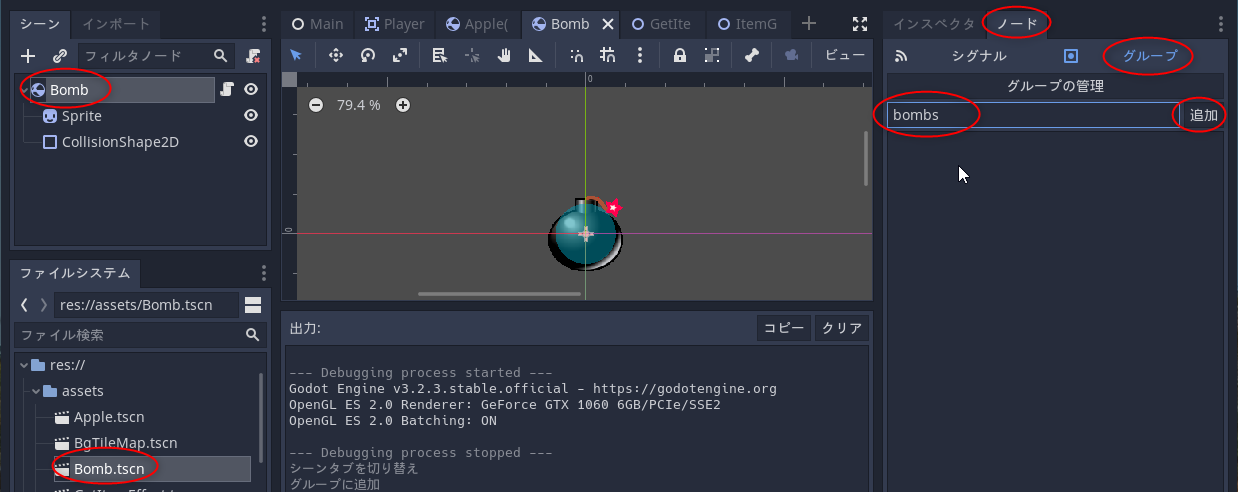
Bomb.tscn を開いて、Bombノードを選択。ノードタブをクリック → グループをクリック → 「bombs」と入力して「追加」。Ctrl + Sキーを押してシーンを上書き保存。
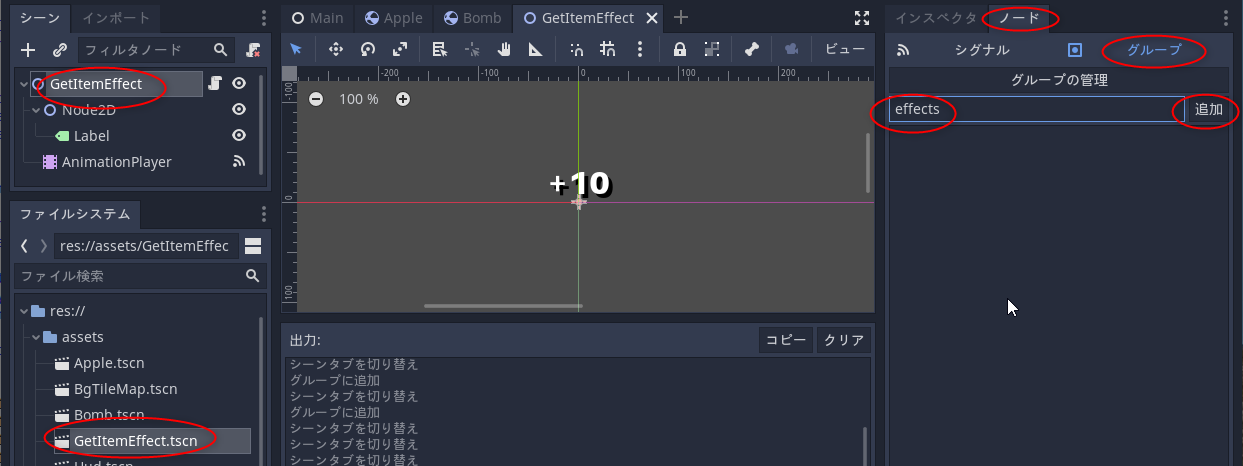
GetItemEffect.tscn を開いて、GetItemEffectノードを選択。ノードタブをクリック → グループをクリック → 「effects」と入力して「追加」。Ctrl + Sキーを押してシーンを上書き保存。
各ノードにはグループ名をつけることができる。グループ名を使えば、「このグループにこういう処理をせよ」と、複数のオブジェクトに対して一気にまとめて処理を指定することができる。
グループ名をつけていく。Apple.tscn を開いて、Appleノードを選択。ノードタブをクリック → グループをクリック → 「apples」と入力して「追加」。Appleノードに「apples」というグループ名をつけることができた。Ctrl + Sキーを押してシーンを上書き保存。
Bomb.tscn を開いて、Bombノードを選択。ノードタブをクリック → グループをクリック → 「bombs」と入力して「追加」。Ctrl + Sキーを押してシーンを上書き保存。
GetItemEffect.tscn を開いて、GetItemEffectノードを選択。ノードタブをクリック → グループをクリック → 「effects」と入力して「追加」。Ctrl + Sキーを押してシーンを上書き保存。
◎ スクリプトでグループに対して全消去。 :
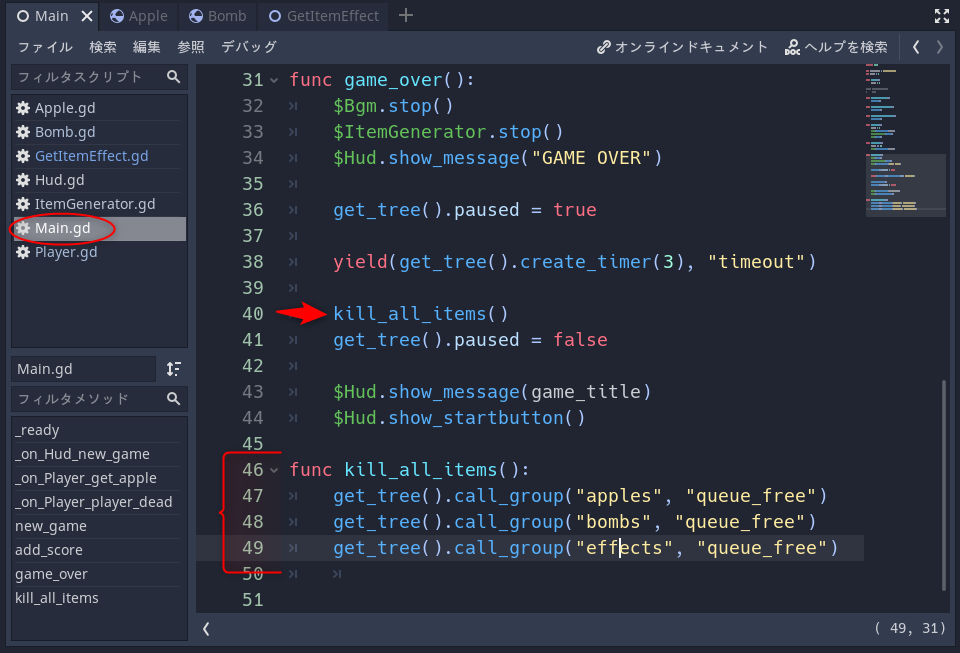
メインシーンのスクリプト Main.gd に、グループに対して全消去する処理を追加。
ポーズを解除する直前に、林檎、爆弾、エフェクトを全消去するメソッドを追加。
全消去するメソッドを追加。
ここでは、apples(林檎)、bombs(爆弾)、effects(「+10」表示) に対して queue_free() を呼んでノード消去を指示している。
Main.gd の内容は以下。
_Main.gd
F6キーを押して動作確認。
プレイヤーの死亡アニメが終わるタイミングで林檎や爆弾が全消去できている。それらしく動いてくれた。
これで一通りゲームっぽい感じになったかなと…。次回はexeファイルやHTML5でエクスポートして、Godot Engine をインストールしてない環境でも動かせるようにしたい。
ポーズを解除する直前に、林檎、爆弾、エフェクトを全消去するメソッドを追加。
kill_all_items()
全消去するメソッドを追加。
func kill_all_items():
get_tree().call_group("apples", "queue_free")
get_tree().call_group("bombs", "queue_free")
get_tree().call_group("effects", "queue_free")
get_tree().call_group("グループ名", "メソッド名") と書けば、そのグループ名を持ってるオブジェクト全てに対して指定したメソッドを実行することができる。ここでは、apples(林檎)、bombs(爆弾)、effects(「+10」表示) に対して queue_free() を呼んでノード消去を指示している。
Main.gd の内容は以下。
_Main.gd
F6キーを押して動作確認。
プレイヤーの死亡アニメが終わるタイミングで林檎や爆弾が全消去できている。それらしく動いてくれた。
これで一通りゲームっぽい感じになったかなと…。次回はexeファイルやHTML5でエクスポートして、Godot Engine をインストールしてない環境でも動かせるようにしたい。
[ ツッコむ ]
#2 [godot] Godot Engineでプロジェクトをエクスポート
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
今回はプロジェクトをexeファイル化したりHTML5でエクスポートしてみたい。エクスポートすれば Godot Engine をインストールしてない環境でもそのゲームを動かせるようになる。
手順については公式サイトのドキュメントでも解説されているので参考に。
_エクスポート - Godot Engine (stable)の日本語のドキュメント
_Webのエクスポート - Godot Engine (stable)の日本語のドキュメント
_プロジェクトのエクスポート - Godot Engine (stable)の日本語のドキュメント
今回はプロジェクトをexeファイル化したりHTML5でエクスポートしてみたい。エクスポートすれば Godot Engine をインストールしてない環境でもそのゲームを動かせるようになる。
手順については公式サイトのドキュメントでも解説されているので参考に。
_エクスポート - Godot Engine (stable)の日本語のドキュメント
_Webのエクスポート - Godot Engine (stable)の日本語のドキュメント
_プロジェクトのエクスポート - Godot Engine (stable)の日本語のドキュメント
◎ エクスポートテンプレートファイルを入手。 :
Godot Engine でプロジェクトをエクスポートする前に、エクスポートテンプレートファイルなるものを入手しないといけないらしい。
今回は Godot Engine 3.2.3 を使っているので、同じバージョンの Godot_v3.2.3-stable_export_templates.tpz を公式サイトのダウンロードページから入手。
_Godot Engine - Download | Windows
今回は Godot Engine 3.2.3 を使っているので、同じバージョンの Godot_v3.2.3-stable_export_templates.tpz を公式サイトのダウンロードページから入手。
_Godot Engine - Download | Windows
◎ エクスポートテンプレートファイルを読み込む。 :
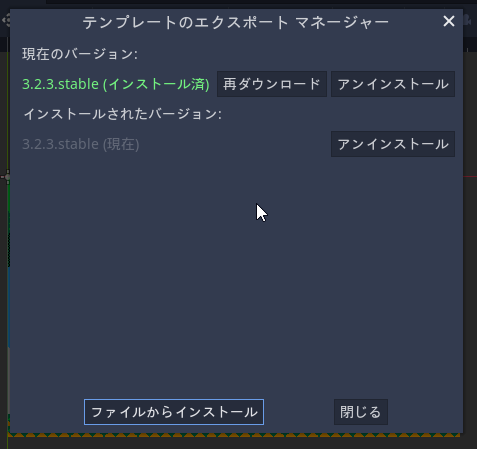
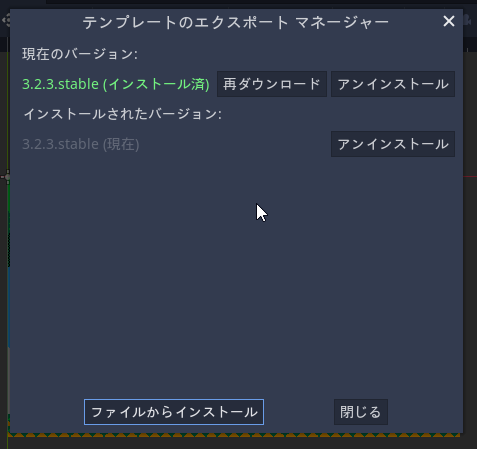
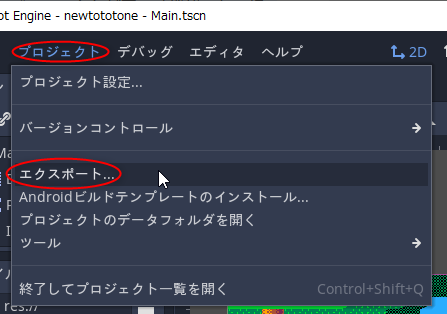
Godot Engine のエディタ画面でエクスポートテンプレートファイルを読み込ませる。エディタ → エクスポートテンプレートファイルの管理、を選択。

以下は既に読み込んだ後のスクリーンショットだけど、「ファイルからインストール」を選べば読み込ませることができたような気がする。


以下は既に読み込んだ後のスクリーンショットだけど、「ファイルからインストール」を選べば読み込ませることができたような気がする。

◎ エクスポートできる種類を設定。 :
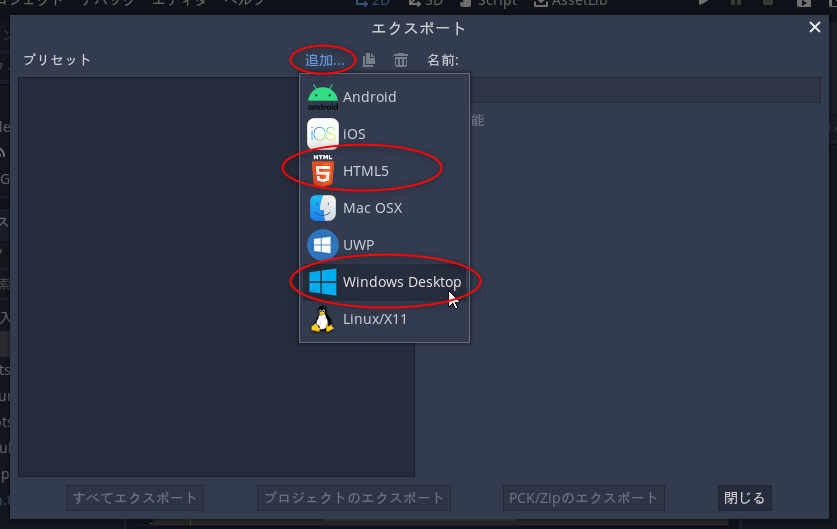
◎ exeファイルをエクスポート。 :
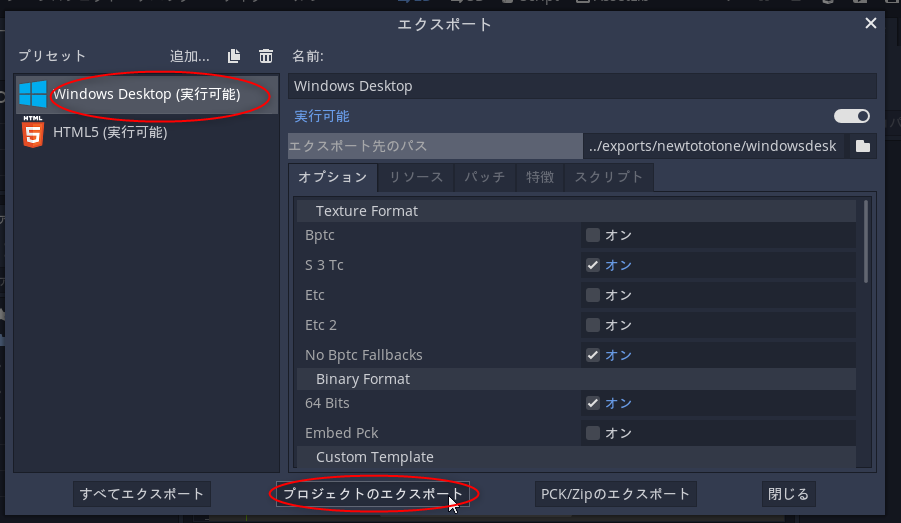
Windows上で動くexeファイルを作ってみる。「Windows Desktop (実行可能)」を選んで、「プロジェクトのエクスポート」。
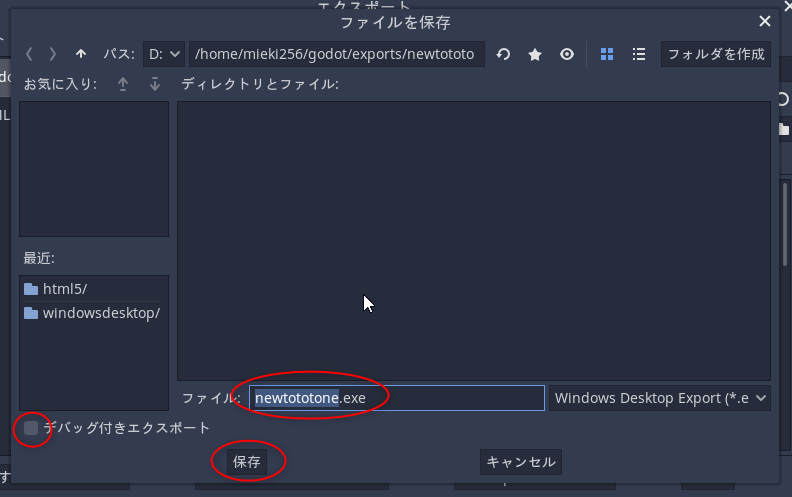
ファイルの保存場所を尋ねられるので、フォルダを指定して、ファイル名「newtototone.exe」を入力。「デバッグ付きエクスポート」のチェックを外して「保存」。
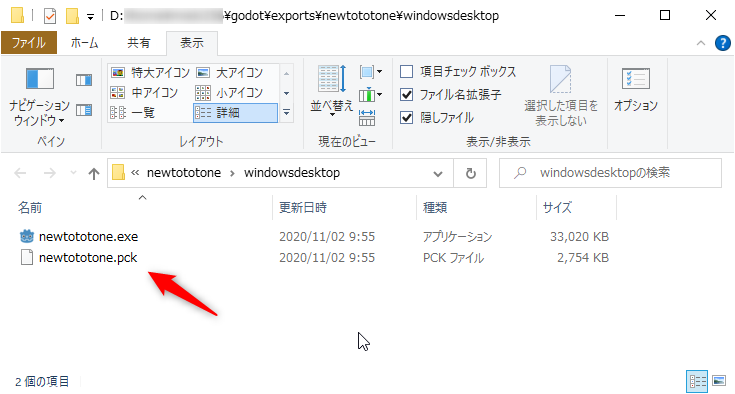
exeファイル「newtototone.exe」と、おそらくはデータファイルであろう「newtototone.pck」が生成された。
ダブルクリックして実行してみる。
実行された。exeファイルのエクスポートは成功した。
ファイルの保存場所を尋ねられるので、フォルダを指定して、ファイル名「newtototone.exe」を入力。「デバッグ付きエクスポート」のチェックを外して「保存」。
exeファイル「newtototone.exe」と、おそらくはデータファイルであろう「newtototone.pck」が生成された。
ダブルクリックして実行してみる。
実行された。exeファイルのエクスポートは成功した。
◎ HTML5でエクスポート。 :
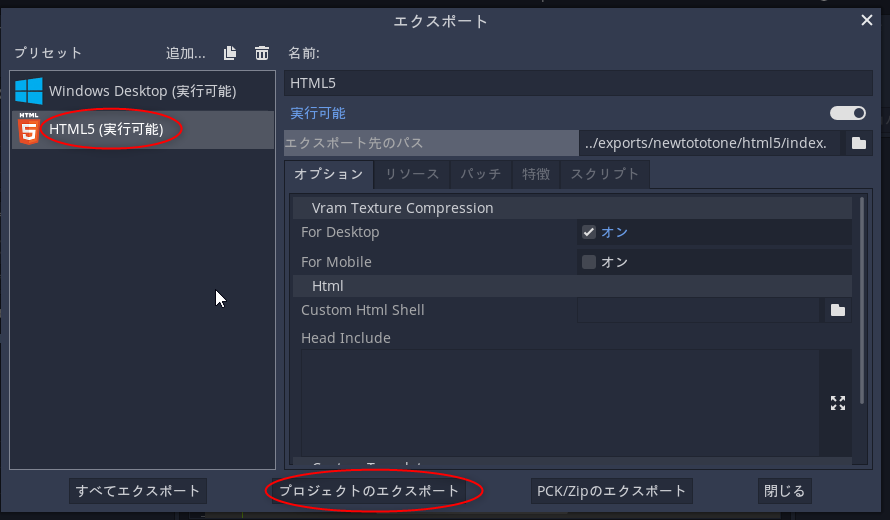
Webブラウザ上で動作するHTML5ファイルの形式でエクスポートしてみる。「HTML5 (実行可能)」を選んで「プロジェクトのエクスポート」。
ファイルの保存場所を尋ねられるので、フォルダを指定して、ファイル名「newtototone.html」を入力して「保存」。
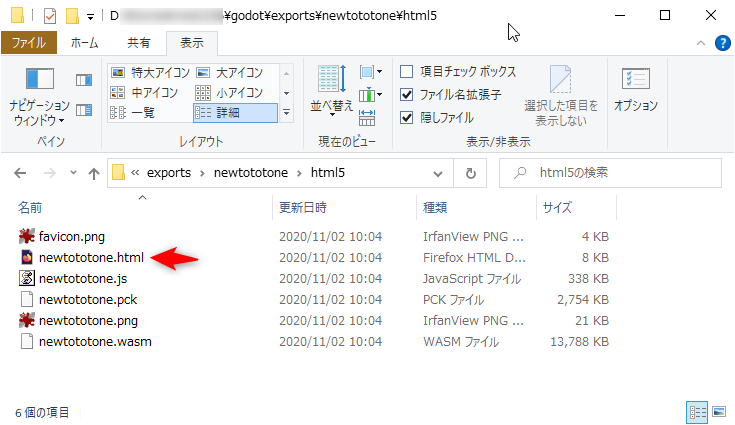
htmlファイルやその他のファイルが生成された。
ファイルの保存場所を尋ねられるので、フォルダを指定して、ファイル名「newtototone.html」を入力して「保存」。
htmlファイルやその他のファイルが生成された。
◎ HTML5の動作確認。 :
生成されたHTML5ファイル群がWebブラウザ上で動作するのか確認したいのだけど、一般的に今時のWebブラウザは、セキュリティの問題でローカル保存されたこの手のファイルをそのまま開いて実行することはできないらしい。
幸い、Pythonがインストールされている環境ならPythonを使ってローカルなWebサーバを起動することができるので、ソレを使って動作確認する。ちなみに自分の環境は Python 3.8.6 x64 をインストールしてある。
DOS窓(cmd.exe)を開いて、今回生成したファイル群が入ってる場所をカレントフォルダにする。 *1 *2
Python 3.x の場合は以下を打つ。
Python 2.x の場合は以下を打つ。
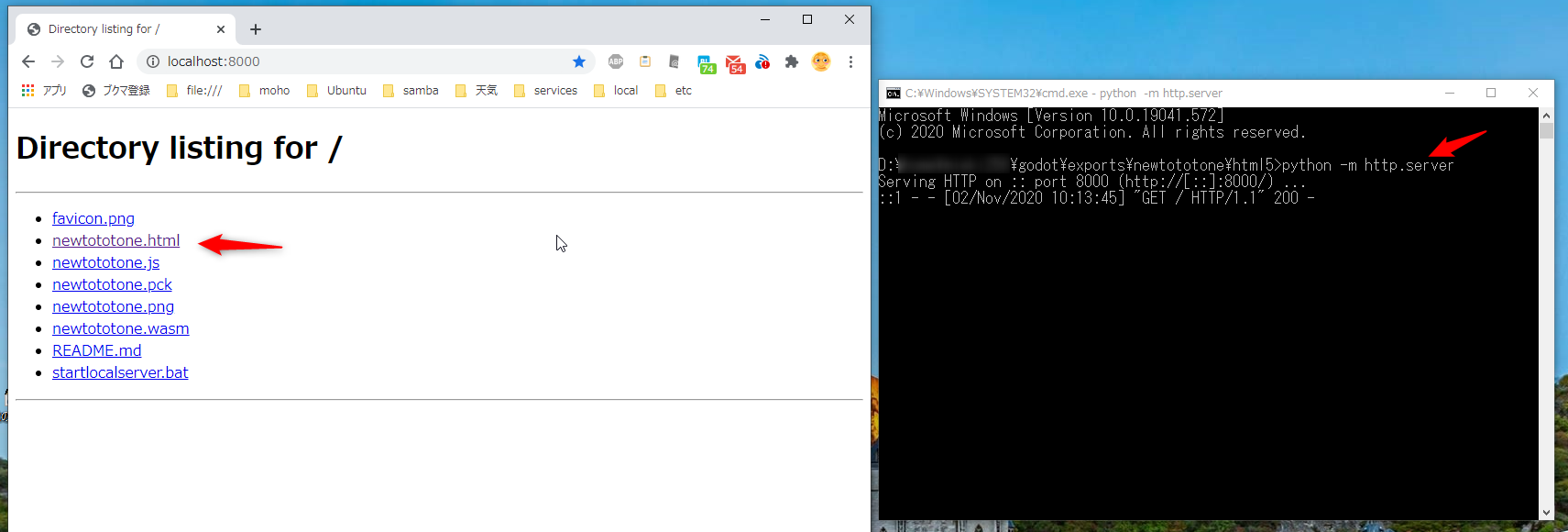
これでローカルWebサーバが起動した。Webブラウザで、 _http://localhost:8000/ にアクセスすればフォルダの中身が見える。
「newtototone.html」をクリックして開いてみる。
Webブラウザ上でゲーム画面が表示された。動作成功。
Python で立ち上げたローカルWebサーバを終了するには、DOS窓で Ctrl + C を押せばいい。たぶん。ちょっと自信無し。他に止め方があるのかもしれないが、よく知らない。
試しにWebサーバ上にも置いてみる。実行できるだろうか…?
_newtototone.html
これでゲームの実行ファイルを生成することができたので、Godot Engine を使って簡単な2Dゲームを作る流れについては一通り説明できたはず…。
まあ、以下のページのほうが参考になりそうな気もしますが…。
_最初のゲーム - Godot Engine (latest)の日本語のドキュメント
幸い、Pythonがインストールされている環境ならPythonを使ってローカルなWebサーバを起動することができるので、ソレを使って動作確認する。ちなみに自分の環境は Python 3.8.6 x64 をインストールしてある。
> python --version Python 3.8.6 > python -VV Python 3.8.6 (tags/v3.8.6:db45529, Sep 23 2020, 15:52:53) [MSC v.1927 64 bit (AMD64)]
DOS窓(cmd.exe)を開いて、今回生成したファイル群が入ってる場所をカレントフォルダにする。 *1 *2
Python 3.x の場合は以下を打つ。
python -m http.server
Python 2.x の場合は以下を打つ。
python -m SimpleHTTPServer
これでローカルWebサーバが起動した。Webブラウザで、 _http://localhost:8000/ にアクセスすればフォルダの中身が見える。
「newtototone.html」をクリックして開いてみる。
Webブラウザ上でゲーム画面が表示された。動作成功。
Python で立ち上げたローカルWebサーバを終了するには、DOS窓で Ctrl + C を押せばいい。たぶん。ちょっと自信無し。他に止め方があるのかもしれないが、よく知らない。
試しにWebサーバ上にも置いてみる。実行できるだろうか…?
_newtototone.html
これでゲームの実行ファイルを生成することができたので、Godot Engine を使って簡単な2Dゲームを作る流れについては一通り説明できたはず…。
まあ、以下のページのほうが参考になりそうな気もしますが…。
_最初のゲーム - Godot Engine (latest)の日本語のドキュメント
◎ 余談。 :
Webサーバ Apache2で公開してるディレクトリに Godot Engine からエクスポートした HTML5ファイル群を置くためには、.pck と .wasm の MIME とやらを指定しないといけないのかもしれない。
とりあえず、各ディレクトリに公開設定を追加してくれるファイル ―― .htaccess に対して以下を追加してみたら、Webブラウザが読み込める状態になった。とメモ。
とりあえず、各ディレクトリに公開設定を追加してくれるファイル ―― .htaccess に対して以下を追加してみたら、Webブラウザが読み込める状態になった。とメモ。
AddType application/octet-stream pck AddType application/wasm wasm
[ ツッコむ ]
2019/11/02(土) [n年前の日記]
#1 [kivy][python] Kivyのcanvasに描画した図形をファイル保存
Kivy の canvas に描画した図形を画像ファイルとして保存できるかどうか調べたり。
Kivy の Widget には、export_to_png() というメソッドがあって、ソレを使えば pngファイルとしてWidget内の様子を画像保存できる模様。
動作確認環境は、Windows10 x64 1903 + Python 2.7.17 32bit + Kivy 1.11.1。
Kivy の Widget には、export_to_png() というメソッドがあって、ソレを使えば pngファイルとしてWidget内の様子を画像保存できる模様。
動作確認環境は、Windows10 x64 1903 + Python 2.7.17 32bit + Kivy 1.11.1。
◎ 動作確認。 :
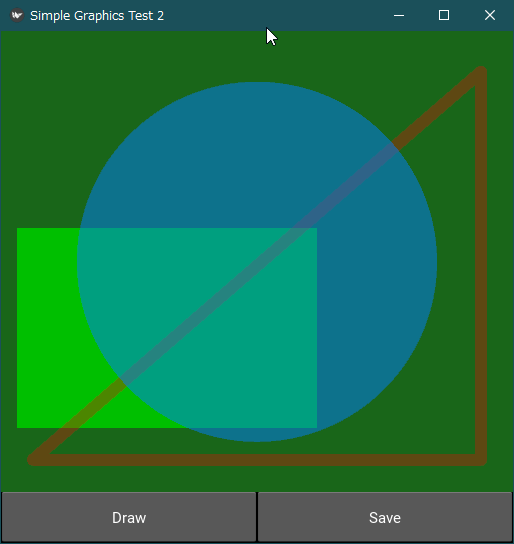
以下のように表示されるスクリプトを書いて動作確認。
ソースは以下。
_02_canvas2.py
Save をクリックして保存されたpngファイルは以下。

ちゃんと保存されてるっぽい。
- Drawをクリックすると図形を描画。
- Save をクリックすると、output.png という画像ファイル名で見た目を保存。
ソースは以下。
_02_canvas2.py
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.uix.image import Image
from kivy.graphics import Ellipse
from kivy.graphics import Line
from kivy.graphics import Rectangle
from kivy.graphics import Color
from kivy.graphics import Translate
from kivy.graphics.texture import Texture
from kivy.properties import ObjectProperty
from kivy.lang import Builder
from kivy.config import Config
Config.set('graphics', 'width', '512')
Config.set('graphics', 'height', '512')
output_filename = "./output.png"
# my.kv
Builder.load_string('''
#:kivy 1.11.1
<MyWidget>:
BoxLayout:
size: root.size
orientation: "vertical"
MyPaintImage:
id: myimage
texture: self.texture_image
size_hint_y: 0.9
canvas.before:
Color:
rgba: 0, 0, 0, 1
Rectangle:
pos: self.pos
size: self.size
BoxLayout:
size_hint_y: 0.1
Button:
id: btn_draw
text: "Draw"
on_press: myimage.draw_shapes()
Button:
id: btn_save
text: "Save"
on_press: myimage.save_canvas_image()
''')
class MyPaintImage(Image):
texture_image = ObjectProperty(None)
def __init__(self, **kwargs):
super(MyPaintImage, self).__init__(**kwargs)
self.texture_image = Texture.create(size=self.size)
def draw_shapes(self):
bx, by = self.pos
with self.canvas:
Translate(bx, by)
Color(0.1, 0.4, 0.1)
Rectangle(pos=(0, 0), size=self.size)
Color(0, 0.75, 0)
Rectangle(pos=(16, 64), size=(300, 200))
poslist = [
32, 32,
480, 420,
480, 32,
]
Color(1, 0, 0, .3)
Line(points=poslist, width=6, close='True')
Color(0, .5, 1, 0.5)
Ellipse(pos=(76, 50), size=(360, 360))
Translate(-bx, -by)
def save_canvas_image(self):
self.export_to_png(filename=output_filename, scale=1.0)
print("save %s" % output_filename)
class MyWidget(Widget):
def __init__(self, **kwargs):
super(MyWidget, self).__init__(**kwargs)
class MyApp(App):
def __init__(self, **kwargs):
super(MyApp, self).__init__(**kwargs)
self.title = 'Simple Graphics Test 2'
def build(self):
return MyWidget()
if __name__ == '__main__':
MyApp().run()
- 今回は、.kv ファイルを .py の中に含めて記述してみた。Builder.load_string(''' ... ''') の中に、.kv の内容が記述されている。
- .kv の中で、自作クラスを記述することもできるらしい。今回、MyPaintImage を作っているけれど、そのクラス名も記述できている。
- draw_shapes() が、canvas に図形を描画している部分。
- save_canvas_image() が、その Widget の見た目を画像保存してる部分。
- draw_shapes() の中で Translate(x, y) が呼ばれているけど、これをしておかないと、その Widget の位置ではなく、ウインドウ全体の位置で描画されてしまう。図形を描画し終わったら、元の位置に戻すための Translate(x, y) を呼ぶ。
Save をクリックして保存されたpngファイルは以下。

ちゃんと保存されてるっぽい。
◎ 課題。 :
canvasサイズを指定することはできるのだろうか…。例えば、512x512、1024x1024、2048x2048等に決め打ちできれば、画像生成をするためのツールなども作れそうだけど…。
ウインドウサイズを変更すると canvasサイズも変わってしまってゴミが見えてしまうのだけど。texture に図形を描画することができれば、Image に texture を指定することでそういう問題は起きないはず。ただ、texture に図形描画をする方法が分からない。Kivy でそんなことはできるのだろうか…。
ウインドウサイズを変更すると canvasサイズも変わってしまってゴミが見えてしまうのだけど。texture に図形を描画することができれば、Image に texture を指定することでそういう問題は起きないはず。ただ、texture に図形描画をする方法が分からない。Kivy でそんなことはできるのだろうか…。
[ ツッコむ ]
#2 [aggdraw][python] aggdrawを試用してみた
Pillow の Image に、アンチエイリアスをかけた状態で図形描画等ができる、aggdraw なるライブラリがあるらしいので少し試用してみたり。
_aggdraw - PyPI
_pytroll/aggdraw: Python package wrapping AGG2 drawing functionality
_AggDraw - aggdraw 1.3.8 documentation
環境は、Windows10 x64 1903 + Python 2.7.17 + Pillow 6.2.1 + aggdraw 1.3.11。
インストールは、以下でいいのかな。たぶん。
_aggdraw - PyPI
_pytroll/aggdraw: Python package wrapping AGG2 drawing functionality
_AggDraw - aggdraw 1.3.8 documentation
環境は、Windows10 x64 1903 + Python 2.7.17 + Pillow 6.2.1 + aggdraw 1.3.11。
インストールは、以下でいいのかな。たぶん。
pip install aggdraw
◎ aggdrawで描いてみた事例。 :
_01_aggdraw.py
出力結果。

_output_aggdraw.png
アンチエイリアスがかかっている。
from PIL import Image
import aggdraw
import math
# aggdraw
im = Image.new('RGBA', (512, 512), (255, 255, 255, 255))
d = aggdraw.Draw(im)
pen = aggdraw.Pen((0, 0, 0, 255), 2.0) # color, width
cx, cy = 256, 256
for i in range(0, 360, 5):
x = 240 * math.cos(math.radians(i)) + cx
y = 240 * math.sin(math.radians(i)) + cy
d.line((cx, cy, x, y), pen)
d.flush()
im.save("./output_aggdraw.png")
出力結果。

アンチエイリアスがかかっている。
◎ ImageDrawで描いてみた事例。 :
Pillow の ImageDraw を使って描いてみた事例。
_02_imagedraw.py

_output_imagedraw.png
アンチエイリアスがかかってないのが分かる。
_02_imagedraw.py
from PIL import Image, ImageDraw
import math
# ImageDraw
im = Image.new("RGBA", (512, 512), (255, 255, 255, 255))
d = ImageDraw.Draw(im)
cx, cy = 256, 256
for i in range(0, 360, 5):
x = int(240 * math.cos(math.radians(i)) + cx)
y = int(240 * math.sin(math.radians(i)) + cy)
d.line((cx, cy, x, y), fill=(0, 0, 0, 255), width=2)
im.save("./output_imagedraw.png")

アンチエイリアスがかかってないのが分かる。
◎ ImageDrawで描いてみた事例その2。 :
Pillow の ImageDraw を使って描いてみた事例。2倍のサイズで描いてから、1/2に縮小してみる。
_03_imagedraw2.py

_output_imagedraw2.png
若干それっぽくアンチエイリアスがかかったような雰囲気にはなっている。
_03_imagedraw2.py
from PIL import Image, ImageDraw
import math
# ImageDraw
im = Image.new("RGBA", (1024, 1024), (255, 255, 255, 255))
d = ImageDraw.Draw(im)
cx, cy = (256 * 2), (256 * 2)
for i in range(0, 360, 5):
x = int((240 * 2) * math.cos(math.radians(i)) + cx)
y = int((240 * 2) * math.sin(math.radians(i)) + cy)
d.line((cx, cy, x, y), fill=(0, 0, 0, 255), width=(2 * 2))
im.thumbnail((512, 512), Image.ANTIALIAS)
im.save("./output_imagedraw2.png")

若干それっぽくアンチエイリアスがかかったような雰囲気にはなっている。
◎ 問題点。 :
aggdraw のライセンスがちょっとよくわからない。一般的なライセンスではないようで。
aggdraw が使っている AGG とやらにバグがあったりもするようで、例えば透明度を指定すると色が妙なことになる時もあるっぽい。
_Brush/Pen transparency weirdness - Issue #16 - pytroll/aggdraw
aggdraw が使っている AGG とやらにバグがあったりもするようで、例えば透明度を指定すると色が妙なことになる時もあるっぽい。
_Brush/Pen transparency weirdness - Issue #16 - pytroll/aggdraw
[ ツッコむ ]
2018/11/02(金) [n年前の日記]
#1 [tic80] Raspberry Pi Zero W 上で TIC-80 をビルドしようとしたけれど
Raspberry Pi Zero W + Raspbian stretch 上で TIC-80 が動くかどうかが気になったので、TIC-80 をビルドしようとしたのだけれど、なかなかちょっと厳しい感じに。
_Build instructions - nesbox/TIC-80 Wiki に、Raspberry Pi でビルドする例が書いてあったのだけど…。試してみたら、Github から git clone してきたソース群の中に build.sh は無くて。
_Compilation on Raspberry Pi B+ fails on LTO - Issue #389 - nesbox/TIC-80 に従って、make linux と打てばビルドできるのかなと思ったけれど、Makefile なんて無いよと言われ。 _#tic80 moved to use CMake here are updated build instructions によると、cmake に移行したということなのかな…。
_nesbox/TIC-80: TIC-80 is a fantasy computer for making, playing and sharing tiny games. を参考に、cmake . と打ってみたら、cmake 3.9 以上が必要だと言われてしまった。Raspbian stretch 上で、sudo apt install cmake でインストールできるのは、cmake 3.7.2。つまり cmake のバージョンが古いので、このままでは Raspbian 上で TIC-80 をビルドできない模様。
cmake は、以下の操作でビルドできるのだろうか…。
_OSDevLab: How to install latest Cmake for Raspberry Pi
_Download | CMake から、cmake-3.12.3.tar.gz をDLして、ビルドを試みた。
TIC-80 の過去バージョンを眺めたら、どうやら 0.70.6 までは make を使ってたらしい。github上の最新版ではなく、0.70.6 をDLしてビルドすればよかったのかな…。
_Build instructions - nesbox/TIC-80 Wiki に、Raspberry Pi でビルドする例が書いてあったのだけど…。試してみたら、Github から git clone してきたソース群の中に build.sh は無くて。
_Compilation on Raspberry Pi B+ fails on LTO - Issue #389 - nesbox/TIC-80 に従って、make linux と打てばビルドできるのかなと思ったけれど、Makefile なんて無いよと言われ。 _#tic80 moved to use CMake here are updated build instructions によると、cmake に移行したということなのかな…。
_nesbox/TIC-80: TIC-80 is a fantasy computer for making, playing and sharing tiny games. を参考に、cmake . と打ってみたら、cmake 3.9 以上が必要だと言われてしまった。Raspbian stretch 上で、sudo apt install cmake でインストールできるのは、cmake 3.7.2。つまり cmake のバージョンが古いので、このままでは Raspbian 上で TIC-80 をビルドできない模様。
cmake は、以下の操作でビルドできるのだろうか…。
_OSDevLab: How to install latest Cmake for Raspberry Pi
_Download | CMake から、cmake-3.12.3.tar.gz をDLして、ビルドを試みた。
wget https://cmake.org/files/v3.12/cmake-3.12.3.tar.gz tar zxvf cmake-3.12.3.tar.gz cd cmake-3.12.3 sudo ./bootstrap sudo makeコンパイルが始まったけど、Raspberry Pi Zero W 上では、かなりの時間がかかるようで…。5〜6時間ぐらい処理させてるけど、終わりが見えない。
TIC-80 の過去バージョンを眺めたら、どうやら 0.70.6 までは make を使ってたらしい。github上の最新版ではなく、0.70.6 をDLしてビルドすればよかったのかな…。
[ ツッコむ ]
#2 [pc] 親父さん用PCの調子がまだおかしい
朝方、2回ほどPCが固まったと、親父さんからの報告が。
安定動作しないのでは話にならないので、BIOSから設定を弄って、CPUクロックとメモリクロックを落として様子を見てみることにした。CPU AMD A8-3850 は、2.9GHz → 2.5GHz に。メモリクロックは、1600 → 1333 に。内蔵GPUのクロックも、600MHz → 500MHz に。
Windows起動後、HWiNFO で温度センサの値を眺めてみたけど、CPU温度は以前より10度近く下がった感じ。ただ、M/B上の FCH なるものが98度ぐらいになってる点が気になってきた。FCHって何だ。ググってみたけど、もしかして Fusion controller hubs のことか。つまりチップセットが高温になってるということかな。
もしかして、チップセットについてるヒートシンクが冷却に貢献できてないのだろうか。熱伝導シートが黒焦げ状態なのかな…。ヒートシンクを外して、掃除して、熱伝導グリスを塗り直すべき、なのだろうか…。
安定動作しないのでは話にならないので、BIOSから設定を弄って、CPUクロックとメモリクロックを落として様子を見てみることにした。CPU AMD A8-3850 は、2.9GHz → 2.5GHz に。メモリクロックは、1600 → 1333 に。内蔵GPUのクロックも、600MHz → 500MHz に。
Windows起動後、HWiNFO で温度センサの値を眺めてみたけど、CPU温度は以前より10度近く下がった感じ。ただ、M/B上の FCH なるものが98度ぐらいになってる点が気になってきた。FCHって何だ。ググってみたけど、もしかして Fusion controller hubs のことか。つまりチップセットが高温になってるということかな。
もしかして、チップセットについてるヒートシンクが冷却に貢献できてないのだろうか。熱伝導シートが黒焦げ状態なのかな…。ヒートシンクを外して、掃除して、熱伝導グリスを塗り直すべき、なのだろうか…。
[ ツッコむ ]
2017/11/02(木) [n年前の日記]
#1 [lua][love2d][raspberrypi] love2dでインチキ多関節
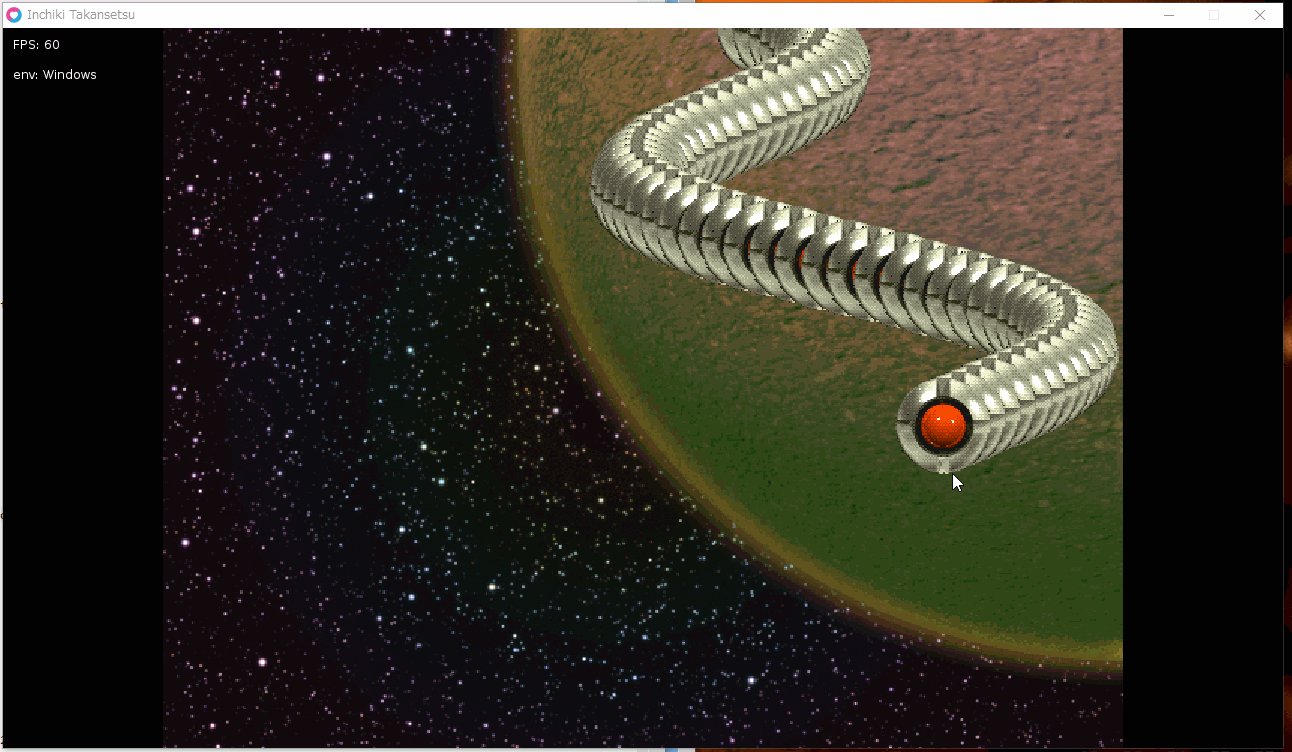
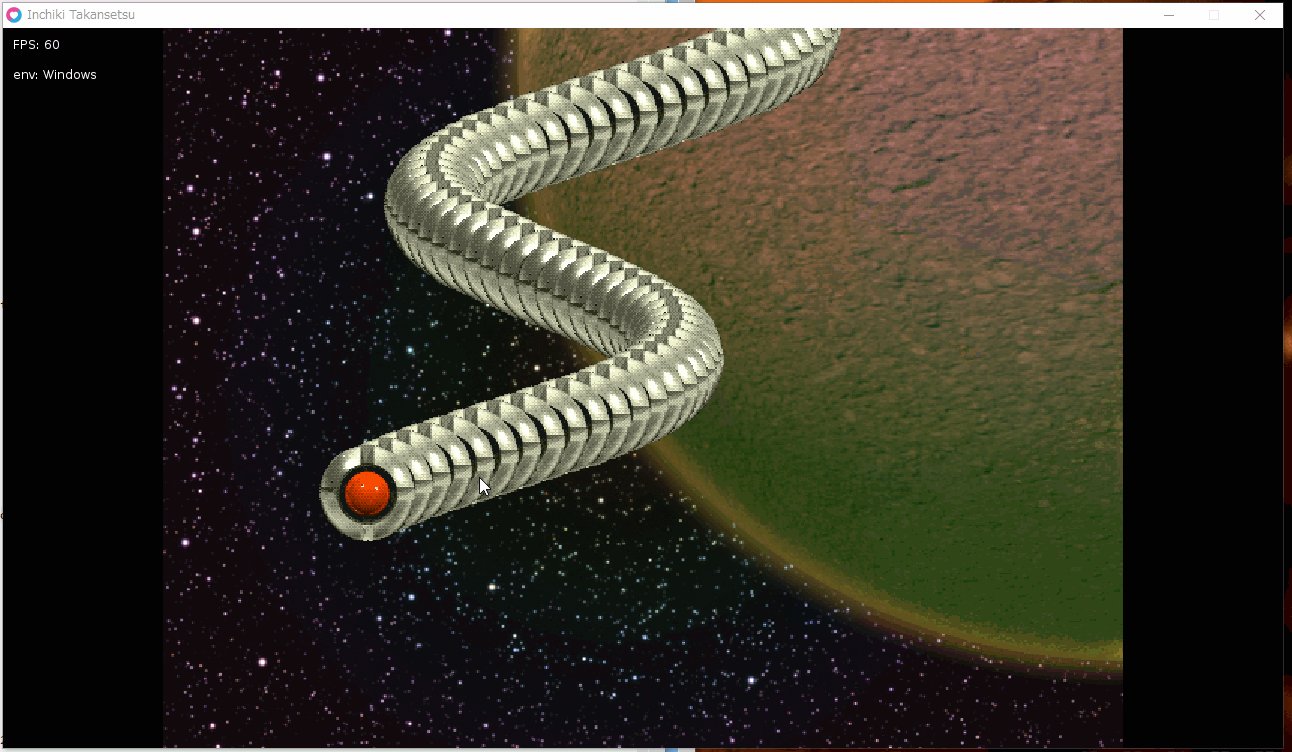
love2dを勉強中。どのくらいスプライト相当が描画できそうか動作確認。
とりあえず、 _昔DXRubyを使って書いたインチキ多関節 を移植してみたり。こんな感じになった。
ただ、Pi Zero W上では、動きがちょっとガクガクしてる感じもする。
ひょっとすると、getFPS() が取得してるのは love.update() が呼ばれてる頻度で、描画はまた別なのかな。まあ、内部的には60FPS相当で処理できてるということなら、それはそれでいいか…。
何にせよ、Pi Zero上でリアルタイム系の2Dゲームを作ってみたい、てな場合、Lua + love2d は良い選択肢になりそうな予感。…OpenGL ESを有効にしたSDL2をビルドしないといかんあたりがハードルになりそうではあるけど。その版も apt でインストールできればいいのに。
とりあえず、 _昔DXRubyを使って書いたインチキ多関節 を移植してみたり。こんな感じになった。
- Windows10 x64 + Core i5 2500 + GeForce GTX 750 Ti 上では60FPSで動いた。
- Raspberry Pi Zero W 上でも60FPSで動いてくれた。
ただ、Pi Zero W上では、動きがちょっとガクガクしてる感じもする。
ひょっとすると、getFPS() が取得してるのは love.update() が呼ばれてる頻度で、描画はまた別なのかな。まあ、内部的には60FPS相当で処理できてるということなら、それはそれでいいか…。
何にせよ、Pi Zero上でリアルタイム系の2Dゲームを作ってみたい、てな場合、Lua + love2d は良い選択肢になりそうな予感。…OpenGL ESを有効にしたSDL2をビルドしないといかんあたりがハードルになりそうではあるけど。その版も apt でインストールできればいいのに。
◎ 使用画像とソース。 :
使用画像は以下。License : CC0 / Public Domain ってことで。
_bg_640x480.png
_ufo.png
ソースは以下。
_conf.lua
_main.lua
何かテキトーな名前のフォルダを作って、画像と *.lua を入れて、「love フォルダ名」で実行できる。
それにしても…。 _DXRuby版 と比べると、長いな…。
_bg_640x480.png
_ufo.png
ソースは以下。
_conf.lua
function love.conf(t) t.window.title = "Inchiki Takansetsu" t.window.width = 1280 t.window.height = 720 t.window.vsync = true -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Inchiki Takansetsu
function love.load()
-- init
-- set filter
love.graphics.setDefaultFilter("nearest", "nearest")
scr_w = 640
scr_h = 480
canvas = love.graphics.newCanvas(scr_w, scr_h)
-- get window width and height
wdw_w = love.graphics.getWidth()
wdw_h = love.graphics.getHeight()
scr_scale = math.min((wdw_w / scr_w), (wdw_h / scr_h))
scr_ofsx = (wdw_w - (scr_w * scr_scale)) / 2
scr_ofsy = (wdw_h - (scr_h * scr_scale)) / 2
-- load image
bgimg = love.graphics.newImage("bg_640x480.png")
img = love.graphics.newImage("ufo.png")
img_w = img:getWidth()
img_h = img:getHeight()
-- work
nmax = 64
bx = scr_w / 2
by = 0
startdeg = 0
poslist = {}
for i=1,nmax do
poslist[i] = {x=0, y=0}
end
-- framerate steady
min_dt = 1 / 60
next_time = love.timer.getTime()
end
function love.update(dt)
-- update
next_time = next_time + min_dt
-- get mouse position
local mx, my = love.mouse.getPosition()
mx = (mx - scr_ofsx) / scr_scale
my = (my - scr_ofsy) / scr_scale
local dw = mx - bx
local dh = my - by
local deg = startdeg
local h = 100
for i=1,nmax do
local ii = i - 1
local x = bx + (dw * ii / nmax) - (img_w / 2)
local y = by + (dh * ii / nmax) - (img_h / 2)
-- local hh = h * ii / nmax
local hh = h
x = x + hh * math.sin(math.rad(deg))
poslist[i].x = x
poslist[i].y = y
deg = deg + 8
end
startdeg = startdeg + 360 * dt
end
function love.draw()
-- set canvas
love.graphics.setCanvas(canvas)
-- draw BG
love.graphics.setColor(255, 255, 255)
love.graphics.draw(bgimg, 0, 0)
love.graphics.setColor(255, 255, 255)
-- draw objs
for i=1,nmax do
local x = poslist[i].x
local y = poslist[i].y
love.graphics.draw(img, x, y)
end
-- unset canvas
love.graphics.setCanvas()
-- draw canvas to window
love.graphics.setColor(255, 255, 255)
love.graphics.draw(canvas, scr_ofsx, scr_ofsy, 0, scr_scale, scr_scale)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
love.graphics.print("env: "..tostring(love.system.getOS()), 10, 40)
if love.system.getOS() == "Windows" then
-- wait
local cur_time = love.timer.getTime()
if next_time <= cur_time then
next_time = cur_time
else
love.timer.sleep(next_time - cur_time)
end
end
end
function love.keypressed(key, isrepeat)
-- ESC to exit
if key == "escape" then
love.event.quit()
end
end
何かテキトーな名前のフォルダを作って、画像と *.lua を入れて、「love フォルダ名」で実行できる。
それにしても…。 _DXRuby版 と比べると、長いな…。
◎ 少し説明。 :
Raspberry Pi Zero上でフルスクリーン表示をする関係で、一旦 canvas 内に描画してから、その canvas をウインドウに描画する、ということをしてる。先日書いたソースではアスペクト比がおかしい状態で引き延ばしてたけど、今回はアスペクト比をちゃんと維持するようにしてみた。love.load() の中で、canvasの拡大縮小率や描画座標を求めてる。
マウス座標の取得は、love.mouse.getPosition() でできるらしい。
Windows上ではFPS値がスゴイことになってたけど、どうやら本来は、時間を測って sleep を入れるべき、らしい。 _love.timer.sleep (日本語) - LOVE で、そのあたりのサンプルが提示されてる。ただ、Raspberry Pi上で動かした場合は、特に何もしなくても love.timer.getFPS() が 60FPS を返すので、今回は Windows上で動いてる時のみ、該当処理が行われるようにしてみた。
_love.system.getOS() で、OS種類が取得できる。
マウス座標の取得は、love.mouse.getPosition() でできるらしい。
local mx, my = love.mouse.getPosition()今回、canvas を拡大縮小して描画してるので、ソレを考慮してマウス座標を求めてる。
Windows上ではFPS値がスゴイことになってたけど、どうやら本来は、時間を測って sleep を入れるべき、らしい。 _love.timer.sleep (日本語) - LOVE で、そのあたりのサンプルが提示されてる。ただ、Raspberry Pi上で動かした場合は、特に何もしなくても love.timer.getFPS() が 60FPS を返すので、今回は Windows上で動いてる時のみ、該当処理が行われるようにしてみた。
_love.system.getOS() で、OS種類が取得できる。
- Windows10 x64上で動かしたら、"Windows" が返ってきた。
- Raspberry Pi上で動かしたら、"Linux" が返ってきた。
[ ツッコむ ]
#2 [lua][love2d] NTEmacs上にlua-modeを追加
昨日まで、lua + love2d のソースを
_Notepad++
で編集していたのだけど。どうも個人的に使い勝手がしっくりこない感じがしてきたので、emacs(NTEmacs 24.5.1) に lua-mode 等をインストールして環境整備を。ちなみに環境は Windows10 x64。
いやまあ、Notepad++ での編集も、それほど悪くないのだけど。ショートカットキー一発で、love2dを実行できるように設定できたりもするので…。フツーは Notepad++ のほうがオススメというか。
いやまあ、Notepad++ での編集も、それほど悪くないのだけど。ショートカットキー一発で、love2dを実行できるように設定できたりもするので…。フツーは Notepad++ のほうがオススメというか。
◎ lua-modeのインストール。 :
lua-mode は以下。…じゃないかな。たぶん。
_Lua-mode
M-x list-package で一覧を表示して、lua-mode 20170130版をインストール。(C-s で lua-mode を検索して、該当行でiキーを押してxキー)。
~/.emacs に以下を追加。
インデントレベルが3になってる模様。2にする。
これで、.lua を開いたら lua-mode になってくれた。
_Lua-mode
M-x list-package で一覧を表示して、lua-mode 20170130版をインストール。(C-s で lua-mode を検索して、該当行でiキーを押してxキー)。
~/.emacs に以下を追加。
;; ----------------------------------------
;; lua-mode
;; This snippet enables lua-mode
;; This line is not necessary, if lua-mode.el is already on your load-path
;; (add-to-list 'load-path "/path/to/directory/where/lua-mode-el/resides")
(autoload 'lua-mode "lua-mode" "Lua editing mode." t)
(add-to-list 'auto-mode-alist '("\\.lua$" . lua-mode))
(add-to-list 'interpreter-mode-alist '("lua" . lua-mode))
インデントレベルが3になってる模様。2にする。
(setq lua-indent-level 2)
これで、.lua を開いたら lua-mode になってくれた。
◎ love2d用のマイナーモードをインストール。 :
love2d用のマイナーモード、love-minor-mode.el を公開してくれてる方が居るようで。これもありがたく使わせてもらおう…。
_ejmr/love-minor-mode: An Emacs minor mode for LOVE
love-minor-mode.el をDL。emacs からパスが通ってる場所に置く。
love-minor-mode.el 内で、love.exe の場所を決め打ちしてるところがあるので修正。「love.exe」で検索すれば見つかるはず。もっとも、love.exe にPATHが通ってる環境なら、.el 内を編集する必要はないけれど。
~/.emacs に以下を追加。
使い方は…。例えば main.lua 等を開いている状態で、M-x love-minor-mode を実行。「Love-minor-mode enabled」と表示されたら該当マイナーモードが有効になる。再度 M-x love-minor-mode と打てば無効になる。
M-p に love/play が割り当てられているので、main.lua を編集中に M-p を叩けば、love.exe を呼び出して実行してくれる。
_ejmr/love-minor-mode: An Emacs minor mode for LOVE
love-minor-mode.el をDL。emacs からパスが通ってる場所に置く。
love-minor-mode.el 内で、love.exe の場所を決め打ちしてるところがあるので修正。「love.exe」で検索すれば見つかるはず。もっとも、love.exe にPATHが通ってる環境なら、.el 内を編集する必要はないけれど。
~/.emacs に以下を追加。
;; love2d love-minor-mode (require 'love-minor-mode)
使い方は…。例えば main.lua 等を開いている状態で、M-x love-minor-mode を実行。「Love-minor-mode enabled」と表示されたら該当マイナーモードが有効になる。再度 M-x love-minor-mode と打てば無効になる。
M-p に love/play が割り当てられているので、main.lua を編集中に M-p を叩けば、love.exe を呼び出して実行してくれる。
[ ツッコむ ]
2016/11/02(水) [n年前の日記]
#1 [windows] Windows 10 Anniversary Updateを適用してみたり
メインPC上ではWindows10 x64が動いてるのだけど。なんとなく Windows 10 Anniversary Update(以下アニバと表記)を適用してみたり。というのも、親父さんのPCが数日前にアニバ適用状態になって、さほど問題なく動いてることを確認できたので、せっかくだから自分の環境もアップデートしてみたいと思えてきたというか。
もっとも、自分も一応、少し前に一度適用してみたことはあって。しかしその際は、Illusion製の古い3Dゲームが ―― Unityを使わずに独自エンジンで動いてた時期のゲームタイトルが、めちゃくちゃ低いフレームレートになって紙芝居状態になったので、なんだか怖くなって元に戻してしまったわけで。
ただ、その後、「各ゲームのフォルダに、古い d3d9.dll をコピーしてやれば状況が改善する」という話を見かけて。だったら試してみようかなと。
アップデートの仕方は…。巷の解説ページによると、設定 → Windows Update、等を辿っていけばアップデートに辿り着けるようだけど、自分の環境は一度アップデートして元に戻したせいか該当項目が見当たらず。なので、 _Windows 10 の更新履歴 - Windows Help のページで、「Anniversary Updateを今すぐ入手」をクリックして、おそらくは「Windows10アップグレードアシスタント」をDL・実行して作業を進めたり。
時間は…。3〜4時間ぐらいかかったような気がする。途中で何回か自動で再起動していた。ちなみに、ハードウェアは、Core i5-2500(3.0GHz、4コア)、RAM 8GB、HDD 7200rpm Cache 32MBの環境。
もっとも、自分も一応、少し前に一度適用してみたことはあって。しかしその際は、Illusion製の古い3Dゲームが ―― Unityを使わずに独自エンジンで動いてた時期のゲームタイトルが、めちゃくちゃ低いフレームレートになって紙芝居状態になったので、なんだか怖くなって元に戻してしまったわけで。
ただ、その後、「各ゲームのフォルダに、古い d3d9.dll をコピーしてやれば状況が改善する」という話を見かけて。だったら試してみようかなと。
アップデートの仕方は…。巷の解説ページによると、設定 → Windows Update、等を辿っていけばアップデートに辿り着けるようだけど、自分の環境は一度アップデートして元に戻したせいか該当項目が見当たらず。なので、 _Windows 10 の更新履歴 - Windows Help のページで、「Anniversary Updateを今すぐ入手」をクリックして、おそらくは「Windows10アップグレードアシスタント」をDL・実行して作業を進めたり。
時間は…。3〜4時間ぐらいかかったような気がする。途中で何回か自動で再起動していた。ちなみに、ハードウェアは、Core i5-2500(3.0GHz、4コア)、RAM 8GB、HDD 7200rpm Cache 32MBの環境。
◎ アップデート終了。 :
アップデート終了後は、前回同様、すんなり起動してくれた。助かった。
もっとも、いくつか設定が初期化されていたようで。自分はキーボードのCapsLockをCtrlに設定してたので、そのあたりの設定がクリアされてちょっと戸惑った。 _Change Key で設定し直したら反映してくれたけど。
また、「高速スタートアップ」も有効になっていたので、無効に設定し直し。
Illusion製ゲームは、やっぱり紙芝居状態になった。Windows 10 Anniversary Update は、前回アップデートを試した時と、何も変わってないっぽい。ただ、Win10_SysWOW64_20160907_10.0.10586.589 なるバージョンの d3d9.dll を、ゲームが入ってるフォルダにコピーしたら、フレームレートは改善された。このあたり、どうやら環境によって相性のいい d3d9.dll が違ってくる、と、 _ジンコウガクエンシリーズ part225 [無断転載禁止]@bbspink.com では言われてるようで。
_【GPU】 GeForce 372.90 ドライバ 不具合情報 : ニッチなPCゲーマーの環境構築 では、
もっとも、いくつか設定が初期化されていたようで。自分はキーボードのCapsLockをCtrlに設定してたので、そのあたりの設定がクリアされてちょっと戸惑った。 _Change Key で設定し直したら反映してくれたけど。
また、「高速スタートアップ」も有効になっていたので、無効に設定し直し。
Illusion製ゲームは、やっぱり紙芝居状態になった。Windows 10 Anniversary Update は、前回アップデートを試した時と、何も変わってないっぽい。ただ、Win10_SysWOW64_20160907_10.0.10586.589 なるバージョンの d3d9.dll を、ゲームが入ってるフォルダにコピーしたら、フレームレートは改善された。このあたり、どうやら環境によって相性のいい d3d9.dll が違ってくる、と、 _ジンコウガクエンシリーズ part225 [無断転載禁止]@bbspink.com では言われてるようで。
_【GPU】 GeForce 372.90 ドライバ 不具合情報 : ニッチなPCゲーマーの環境構築 では、
この件に関してNVIDIAは「Win10アニバで仕様が変わってしまいました。我々は解決策を見つけるために、マイクロソフトと協力しています」と、フォーラム上で語っております。という話があるので…。ゲーム関係は、アニバにすることで不具合が起きてしまう時もある、てのは間違いないらしい。
◎ 休止状態から復帰するとロック画面が出てきてしまう。 :
休止状態から復帰すると、ロック画面が出てきてしまう。ロック画面を出さないように設定していたと思ったけど、設定がクリアされちゃったのだな。
さて、コレってどこで設定したんだっけか…。
さて、コレってどこで設定したんだっけか…。
◎ 既定のブラウザが設定できない。 :
設定 → システム → 既定のアプリ、で、既定のWebブラウザーを Firefox もしくは Google Chrome にしたいのだけど、該当画面で設定を変えてみても反映されない不具合に遭遇。
コレって Microsoft の嫌がらせというか、姑息さを感じるレベルの Microsoft Edge の普及活動、なのだろうか。それとも何か技術的な問題が絡んでるのだろうか。
ちなみに、既定のメーラー(メールソフト)については、Thunderbird にすんなり切り替えられた。
既定ブラウザに変更する方法は…。
これで、設定 → システム → 既定のアプリ、の画面上でも設定が変わってくれた。ような気がする。たぶん。
コレって Microsoft の嫌がらせというか、姑息さを感じるレベルの Microsoft Edge の普及活動、なのだろうか。それとも何か技術的な問題が絡んでるのだろうか。
ちなみに、既定のメーラー(メールソフト)については、Thunderbird にすんなり切り替えられた。
既定ブラウザに変更する方法は…。
- 該当画面の下のほうに「アプリによって既定値を設定する」という項目があるのでソレを選ぶ。
- 「コントロール パネル\プログラム\既定のプログラム\既定のプログラムを設定する」が開く。
- 左側で Firefox もしくは Google Chrome を選ぶ。
- 下のほうにある、「既定でこのプログラムで開く項目を選択する」を選ぶ。
- HTTPとか HTTPS とか .html とかそのあたりにチェックを入れて、右下の「保存」をクリック。
これで、設定 → システム → 既定のアプリ、の画面上でも設定が変わってくれた。ような気がする。たぶん。
◎ Cドライブの容量が少なくなってしまった。 :
残りの空き容量が心許ない。仕方ないので、Cドライブ上の「ドキュメント」の中に入ってる、「ピクチャ」「ミュージック」「ビデオ」その他のフォルダをDドライブに引っ越すことに。
このままだと、自分が把握し切れてないアプリ等で「○○フォルダが無くなってるよ!」とか文句を言われるかもしれない、ので、シンボリックリンクを作成して、Dドライブ内の各フォルダが、Cドライブ内にもあるように見せかけておいた。
- 一旦、それらフォルダの中身を、Dドライブの任意のフォルダに移動しておく。
- Dドライブ内の管理しやすい場所に、Pictures、Music、Videos フォルダを作成。
- スタートボタン → 左側の「個人用フォルダ」アイコンをクリック。C:\Users\ユーザアカウント名\ が開かれる、はず。
- 「ピクチャ」を右クリック → プロパティ → 場所。
- 「標準に戻す」をクリック。一旦デフォルト設定にする。
- 「移動」をクリックして、先ほどDドライブに作った Pictures を選ぶ。これで、「ピクチャ」がDドライブに移動された。
- 最初にDドライブに移動していたフォルダやファイルを、Dドライブの Pictures内に移動。
- ミュージック、ビデオ、に対しても同様の作業をする。
このままだと、自分が把握し切れてないアプリ等で「○○フォルダが無くなってるよ!」とか文句を言われるかもしれない、ので、シンボリックリンクを作成して、Dドライブ内の各フォルダが、Cドライブ内にもあるように見せかけておいた。
[ ツッコむ ]
2015/11/02(月) [n年前の日記]
#1 [cg_tools] 複数の画像ファイルに一括でアンチエイリアスをかけたいのだけど
2値化した線画に色を塗って、それぞれにアンチエイリアスだかスムージングだかをかけたい。
結論から先に書くと、 _Jagi を使わせていただきましょう。
そのままだと、1フレーム1画像になってるので…例えば24fps上の動画で、3コマ打ちにしたいなら、Layer x 上の動画ファイルをダブルクリックして、再生速度を 33.3 とかにしてみたり。
結論から先に書くと、 _Jagi を使わせていただきましょう。
◎ 試行錯誤のメモ。 :
CLIP STUDIO PAINT にはスムージングと言うフィルタがあるので、それを複数の画像に対してかけることができればいいのだけど。複数画像に対して一括で処理をする「バッチ処理」機能は無い。せめて、全レイヤー or 選択したレイヤーに対して一気にかける、といった処理ができればありがたいのだけど、そんな機能も無い。
ベクター線で描けばそもそもアンチエイリアスがかかってくれるのでは、と思ったけどベクターレイヤーでは色が塗れないわけで。セル1枚分を用意するのに、それぞれフォルダを作ってレイヤーを複数入れていくのも面倒そうだし。
Photoshop Elements には「複数ファイルをバッチ処理」という機能があるので、ソレを使って、例えば OLM Smoother をかけることができれば、と思ったものの。やはり決まった処理 ―― たとえば自動コントラスト調整とかjpeg保存とか、Adobe側が事前に用意しておいた処理しかできないようで。まあ、一般的なユーザさんならそれで十分だよな。
ImageMagick でスムージングだかアンチエイリアスだかをかけることができれば、と思ったものの。ググってみてもそれらしい処理はできないようで。線を引いたり円を描いたりする際にアンチエイリアスをかけるかけないは選べるようだけど、ビットマップ画像にアンチエイリアスを、というのは見当たらない。ただ、 _ビットマップ画像の透明部分と不透明部分の境界をぼやかす処理 だけならできるらしい。惜しい。
_AviUtlのスムージングフィルタ を利用できないかと思ったものの。 _拡張編集プラグインで連番画像を一括読み込み まではできたのだけど、スムージングがかけられるのは、拡張編集プラグイン上の素材ではなく、AviUtl本体側の結果、のようで。そこにかけられてしまうと透明度情報が消滅するので RGBAの動画 or 連番画像として出力できない。ならばと、背景と合成した状態でスムージングをかけてみると、当然ながらセル相当部分だけではなく、背景部分にまでスムージングがかかってしまって、結果がちょっとぼやけてしまう。それとは別に、どうも手元の AviUtl 上でフレームを進めたり戻したりしてるうちに画面にゴミが出るようで。PCのメモリが壊れてるのかな…。
VirtualDub には smoother というフィルタがあるらしい。VirtualDubMod で試してみたり。うむ。まったく期待と違う結果画像に。コレジャナイ。
GIMP のアンチエイリアスフィルタを使うのはどうか、GIMPなら全レイヤーに特定フィルタをかけるスクリプトも書けるし。と思ったけれど。試してみたら、どうやら GIMP のアンチエイリアスフィルタは透明部分と不透明部分の境界にはフィルタがかかってくれないようで。そこもアンチエイリアスかけてくれないと、背景と合成する時に困るのだけどな。
_Jagi というジャギ消しツールがあるらしい。複数ファイルに対して一括で処理できるし、pngの読み込み・書き出しにも対応してる。試してみたり。…おお。バッチリな結果。のような気がします。
ベクター線で描けばそもそもアンチエイリアスがかかってくれるのでは、と思ったけどベクターレイヤーでは色が塗れないわけで。セル1枚分を用意するのに、それぞれフォルダを作ってレイヤーを複数入れていくのも面倒そうだし。
Photoshop Elements には「複数ファイルをバッチ処理」という機能があるので、ソレを使って、例えば OLM Smoother をかけることができれば、と思ったものの。やはり決まった処理 ―― たとえば自動コントラスト調整とかjpeg保存とか、Adobe側が事前に用意しておいた処理しかできないようで。まあ、一般的なユーザさんならそれで十分だよな。
ImageMagick でスムージングだかアンチエイリアスだかをかけることができれば、と思ったものの。ググってみてもそれらしい処理はできないようで。線を引いたり円を描いたりする際にアンチエイリアスをかけるかけないは選べるようだけど、ビットマップ画像にアンチエイリアスを、というのは見当たらない。ただ、 _ビットマップ画像の透明部分と不透明部分の境界をぼやかす処理 だけならできるらしい。惜しい。
_AviUtlのスムージングフィルタ を利用できないかと思ったものの。 _拡張編集プラグインで連番画像を一括読み込み まではできたのだけど、スムージングがかけられるのは、拡張編集プラグイン上の素材ではなく、AviUtl本体側の結果、のようで。そこにかけられてしまうと透明度情報が消滅するので RGBAの動画 or 連番画像として出力できない。ならばと、背景と合成した状態でスムージングをかけてみると、当然ながらセル相当部分だけではなく、背景部分にまでスムージングがかかってしまって、結果がちょっとぼやけてしまう。それとは別に、どうも手元の AviUtl 上でフレームを進めたり戻したりしてるうちに画面にゴミが出るようで。PCのメモリが壊れてるのかな…。
VirtualDub には smoother というフィルタがあるらしい。VirtualDubMod で試してみたり。うむ。まったく期待と違う結果画像に。コレジャナイ。
GIMP のアンチエイリアスフィルタを使うのはどうか、GIMPなら全レイヤーに特定フィルタをかけるスクリプトも書けるし。と思ったけれど。試してみたら、どうやら GIMP のアンチエイリアスフィルタは透明部分と不透明部分の境界にはフィルタがかかってくれないようで。そこもアンチエイリアスかけてくれないと、背景と合成する時に困るのだけどな。
_Jagi というジャギ消しツールがあるらしい。複数ファイルに対して一括で処理できるし、pngの読み込み・書き出しにも対応してる。試してみたり。…おお。バッチリな結果。のような気がします。
◎ AviUtl拡張編集プラグインで連番画像を一括読み込みの手順をメモ。 :
- AviUtlを起動。
- 設定 → 拡張編集の設定、を選ぶ。拡張編集ウインドウが開く。
- 拡張編集ウインドウ上で右クリック → 新規プロジェクトの作成、を選択。画像サイズとフレームレートその他を指定。
- Layer x 上で右クリック → メディアオブジェクトの追加 → 動画ファイル、を選択。
- 動画ファイルプロパティウインドウ?が開くので、「アルファチャンネルを読み込む」にチェックを入れて「参照ファイル」をクリック。
- 連番画像の最初のファイルを指定して開く。
そのままだと、1フレーム1画像になってるので…例えば24fps上の動画で、3コマ打ちにしたいなら、Layer x 上の動画ファイルをダブルクリックして、再生速度を 33.3 とかにしてみたり。
◎ 2015/12/05追記。 :
AviUtl上で画面にゴミが出るのは勘違いだった。ガイド表示をゴミと勘違いしてた…。
[ ツッコむ ]
2014/11/02(日) [n年前の日記]
#1 [nitijyou] まだ蚊が居る気がする
首元が…。
蚊取り線香をつけたまま寝たけれど、予想通り悪夢を見た。蚊取り線香で必ずダメージを受ける自分。
蚊取り線香をつけたまま寝たけれど、予想通り悪夢を見た。蚊取り線香で必ずダメージを受ける自分。
[ ツッコむ ]
2013/11/02(土) [n年前の日記]
#1 [unity][blender] blenderとRigifyとUnityとMecanim
blender で、Unity の Mecanim 用データを作ろうとしてアレコレ試してたのだけど上手く行かず。
blender + Rigify で Mecanim というと、Google検索の結果からして、以下のページが多く参照されてるのかなと思うのだけど。
_Unity3D - BlenderでMecanimしようぜ(前編) - Qiita [キータ]
_Unity3D - BlenderでMecanimしようぜ(後編) - Qiita [キータ]
件のページのコメント欄で、blender 2.67 以降は Rigify の構造が変わって記事の通りじゃ上手く行かないよ、という話を見かけたので、試しに blender 2.66.1 で Rigify を使って作業してみたものの。やっぱりタコ人間になってしまう。おかしいなー。
と、悩んでいたのだけど。以下の動画に遭遇して、その通りにやってみたところ上手くいった。ありがたや。しかも、動画内で使ってる blender は 2.68 に見える。古いバージョンの blender を使わなくても作業できるのだなと。
_Blender Rigify into Unity Mecanim - YouTube
肝は、途中でPythonスクリプトを使ってること、なのかなと。スクリプトの処理内容は、動画概要によると…。
更に動画中では、DEF-* ボーン (+ WGT-* オブジェクト)を全消去もしていて。つまりそもそも、DEF-* ボーンに仕事をさせたら上手く行かんのだなと今頃ようやく認識。Unity用のデータを作る際は、ORG-* ボーンに仕事をさせる。DEF-* ボーンは最初から捨てる、と。もちろん、blender だけで動画を作る、といった作業であれば、そういうことはしなくてもいいんだけど。
忘れそうなので、手順をメモ。
動画の概要文で紹介されているスクリプトの入手先URLも一応メモ。
_Rigify_script.py - Google ドライブ
これでなんとか、モデルデータを Unity に持っていくことができた…。
- Rigifyを使うと、ボーン数が若干多いため、Unity上ではタコ人間・ゴム人間になってしまう。
- 自分でアーマチュアを追加して作っていくと、モーションをつけた時に何故か空中にキャラが浮いてしまう。
blender + Rigify で Mecanim というと、Google検索の結果からして、以下のページが多く参照されてるのかなと思うのだけど。
_Unity3D - BlenderでMecanimしようぜ(前編) - Qiita [キータ]
_Unity3D - BlenderでMecanimしようぜ(後編) - Qiita [キータ]
件のページのコメント欄で、blender 2.67 以降は Rigify の構造が変わって記事の通りじゃ上手く行かないよ、という話を見かけたので、試しに blender 2.66.1 で Rigify を使って作業してみたものの。やっぱりタコ人間になってしまう。おかしいなー。
と、悩んでいたのだけど。以下の動画に遭遇して、その通りにやってみたところ上手くいった。ありがたや。しかも、動画内で使ってる blender は 2.68 に見える。古いバージョンの blender を使わなくても作業できるのだなと。
_Blender Rigify into Unity Mecanim - YouTube
肝は、途中でPythonスクリプトを使ってること、なのかなと。スクリプトの処理内容は、動画概要によると…。
- DEF-* とついてる全てのボーンの deformation を無効にして。
- ORG-* とついてるボーンをdeformation有効にしている。
更に動画中では、DEF-* ボーン (+ WGT-* オブジェクト)を全消去もしていて。つまりそもそも、DEF-* ボーンに仕事をさせたら上手く行かんのだなと今頃ようやく認識。Unity用のデータを作る際は、ORG-* ボーンに仕事をさせる。DEF-* ボーンは最初から捨てる、と。もちろん、blender だけで動画を作る、といった作業であれば、そういうことはしなくてもいいんだけど。
忘れそうなので、手順をメモ。
- Rigify用のアーマチュアを追加。Shift+A → アーマチュア → Human(Meta-Rig)、を選択。
- アーマチュアの位置合わせをする。アーマチュアを選択した状態でTABキー。それぞれを選択してGキーで移動。
- Rigを自動生成する。アーマチュアを選択した状態で、プロパティウインドウ → オブジェクトデータタブ → Generateボタンをクリック。自動生成されたら、元のアーマチュアは削除していい。
- ボーンのdeformation設定を変更する。テキストエディターに切り替え。テキスト → テキストブロックを開く → Rigify_script.py を開いて、実行ボタンをクリック。
- 頂点ウェイトを設定する。3Dビューに戻して、モデル → Rigの順で複数選択(Shift+右クリック)。Ctrl+P → 「自動のウェイトで」。
- 必要であれば、頂点ウェイトを調整する。ボーンは非表示になっているので、オブジェクトデータタブ → スケルトン → レイヤーの、一番最後をShift+左クリック。ORG-* とついたボーンが表示されるようになる。モデルを選択して、ウェイトモードにして(Ctrl+TAB)、ボーンを右クリックすれば、各頂点のウェイトが確認できる。
- DEF-* とついてるボーンを削除する。レイヤーの一番最後から3つ目に DEF-* ボーンがまとめられているので、表示して、選択して、削除(Xキー)。
- WGT-* とついてるオブジェクトを削除する。アウトライナーウインドウで、検索欄に WGT[Enter]を入力。WGT-*とついているオブジェクトがリストアップされるので、Aキーを何度か押して全選択後、「Scene」だけクリックして選択を外し、右クリックメニュー → 削除。
- Unityでしか使わないデータなら、Lamp や Camera も削除しちゃってOK。
- FBXとしてエクスポート。
動画の概要文で紹介されているスクリプトの入手先URLも一応メモ。
_Rigify_script.py - Google ドライブ
これでなんとか、モデルデータを Unity に持っていくことができた…。
◎ Mecanim利用時のモーションについて。 :
モーションは、Legacy アニメーションと同じノリで作れば、Unityに持っていけるみたい。
ただ、Mecanim 用のモーションは、移動量もモーションの中に入れておかないといけないみたいで…。自分、今まで、その場から動かない走りモーション等を作っていたのだけど。Mecanim のソレは、動いてるなら動いた分、実際に移動してないとよろしくないようで。
もっとも、その場から動かないモーション ―― 「不動」のアニメーションも、スクリプトで移動させればいいらしい。Unity公式サイトの、 _マニュアルでのルートモーションのスクリプティング というページで説明されてた。
Mecanim のソレは、Animator Controller なるものを使って制御してやらないといかんらしくて。待ちモーション、歩きモーション、走りモーション等、色んなモーションがあるだろうけど。「そのモーションはどのモーションに変わっていく可能性があるのか?」を図解っぽい形で設定していくのだとか。
_アニメータコンポーネントとアニメータコントローラ
_アニメーション ステートマシン
何が何やらさっぱりだったけど、以下のページでなんとなく作業の流れが分かったような気になったり。ありがたや。
_【Unity4】【mecanim】メカニムを使ってみた・その2
「矢印みたいなのはどうやって引くんだろう?」と思ったけど、ボックス? ステート? を右クリックして Make Transition を選べばよかったのですな…。ていうか公式サイトのマニュアルにはそのへんの記述が無いように見えてハマったのだけど。自分、見落としてるのだろうか…。Mecanim関係は「動画を見ろ」で済まされてる場合が多い印象で。何度も一時停止して何をやってるのか確認しないといかんからツライんだよなあ…。YouTubeはコマ送り再生すらできないし…。
とりあえず、各ステート?に対して、一定時間で別のモーションに切り替わる設定を ―― 切り替わる条件を「EXIT TIME」にして秒数を指定して、待ち → 走り → 待ち → 走り、をするところまではできたけど。さて、これをスクリプトで制御するにはどうしたら…。
ただ、Mecanim 用のモーションは、移動量もモーションの中に入れておかないといけないみたいで…。自分、今まで、その場から動かない走りモーション等を作っていたのだけど。Mecanim のソレは、動いてるなら動いた分、実際に移動してないとよろしくないようで。
もっとも、その場から動かないモーション ―― 「不動」のアニメーションも、スクリプトで移動させればいいらしい。Unity公式サイトの、 _マニュアルでのルートモーションのスクリプティング というページで説明されてた。
Mecanim のソレは、Animator Controller なるものを使って制御してやらないといかんらしくて。待ちモーション、歩きモーション、走りモーション等、色んなモーションがあるだろうけど。「そのモーションはどのモーションに変わっていく可能性があるのか?」を図解っぽい形で設定していくのだとか。
_アニメータコンポーネントとアニメータコントローラ
_アニメーション ステートマシン
何が何やらさっぱりだったけど、以下のページでなんとなく作業の流れが分かったような気になったり。ありがたや。
_【Unity4】【mecanim】メカニムを使ってみた・その2
「矢印みたいなのはどうやって引くんだろう?」と思ったけど、ボックス? ステート? を右クリックして Make Transition を選べばよかったのですな…。ていうか公式サイトのマニュアルにはそのへんの記述が無いように見えてハマったのだけど。自分、見落としてるのだろうか…。Mecanim関係は「動画を見ろ」で済まされてる場合が多い印象で。何度も一時停止して何をやってるのか確認しないといかんからツライんだよなあ…。YouTubeはコマ送り再生すらできないし…。
とりあえず、各ステート?に対して、一定時間で別のモーションに切り替わる設定を ―― 切り替わる条件を「EXIT TIME」にして秒数を指定して、待ち → 走り → 待ち → 走り、をするところまではできたけど。さて、これをスクリプトで制御するにはどうしたら…。
◎ 余談。 :
しかしコレ、なんだかスクリプトを書くどころじゃないなあ…。以前、ホームページビルダーを触った時に、「HTMLタグを覚える作業が、ツールの使い方を覚える作業になってしまって、覚えなきゃいけないことの分量がむしろ増えちゃってないか?」と思ったものだけど。なんだかソレに近い状態になっているような…。とはいえ、「たった数日で Unity 並みの画面が出るエンジンを書けるんですか?」と問われたら「ソレは無理」と答えるわけで。まだ、このぐらいなら全然マシなほうかも、と自分に言い聞かせながら触っているのでした。
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
2012/11/02(金) [n年前の日記]
#1 [neta][game][digital] 音声認識でリアルタイムゲームって作れるのかな
_スマホを使って声で操作できる目の付け所がシャープなBDレコーダ | スラッシュドット・ジャパン ハードウェア
という記事を目にして、なんとなく妄想。音声認識で操作するリアルタイムゲームを作ったらどうなるのかなと。
「左!」「左!」「右!」「ダッシュ!」「ジャンプ!」「二段ジャンプ!」「波動拳!」「ガード!」「大キック!」「パワーアップ!」「レーザー!」「ミッソ!」
このままではゲームにならん。どうしよう。
「左!」「左!」「右!」「ダッシュ!」「ジャンプ!」「二段ジャンプ!」「波動拳!」「ガード!」「大キック!」「パワーアップ!」「レーザー!」「ミッソ!」
このままではゲームにならん。どうしよう。
◎ 音声入力が便利な場面とそうでない場面ってありそうな。 :
東芝製HDDレコーダのリモコン操作の反応速度の悪さにイライラさせられている身としては、瞬時に操作を反映させたい場面で音声認識を導入するのはよろしくないだろうなと思えてきたり。リモコン操作ですらイライラさせられてるのに、音声認識なんてますますイライラしそう。
おそらく、入力時間が増えてもいいから音声で操作したほうが楽になる場面がありそう。そういう場面の洗い出し作業から始めなきゃいけない予感。
と思ったら、シャープ製の件の製品に関しては、 _ASCII.jp:スマホから音声で操作できる「AQUOSブルーレイ」新モデル という記事内に、
ゲーム機の場合もえてしてキーボードはついてないので、文字列入力に特化すれば音声認識が便利に思えるのかしら。となると、人面魚ゲーム(タイトル失念)のような使い方がやはりベターなのかな。
ん? よくよく読んでみたら、「録画番組の再生/停止操作が音声で」と書いてあった。…それって便利なんだろうか。なんだか「左!」「右!」「大キック!」に近いような。「波動拳!」のような種類の入力なら便利かもしれんけど。
おそらく、入力時間が増えてもいいから音声で操作したほうが楽になる場面がありそう。そういう場面の洗い出し作業から始めなきゃいけない予感。
と思ったら、シャープ製の件の製品に関しては、 _ASCII.jp:スマホから音声で操作できる「AQUOSブルーレイ」新モデル という記事内に、
番組表からのキーワード検索や録画番組の再生/停止操作が音声でできるようになっている。という一文を見かけて、なるほどそれは便利かもしれないなと。HDDレコーダの類はキーボードがついてないので、文字列入力に時間がかかる。そこを別機器+音声認識で補完するのはアリじゃないかと思えてきた。…まあ、ガラケー *1 での入力に慣れてる人は、リモコンのテンキー部分でサクサク入力できるんだろうけど。
ゲーム機の場合もえてしてキーボードはついてないので、文字列入力に特化すれば音声認識が便利に思えるのかしら。となると、人面魚ゲーム(タイトル失念)のような使い方がやはりベターなのかな。
ん? よくよく読んでみたら、「録画番組の再生/停止操作が音声で」と書いてあった。…それって便利なんだろうか。なんだか「左!」「右!」「大キック!」に近いような。「波動拳!」のような種類の入力なら便利かもしれんけど。
◎ 音のon/offだけでゲームにならないかな。 :
音声認識まで行かなくても、ファミコンの2コンマイクのように、on/offだけを音声入力する仕組みで何かできないかな。曲に合わせて「ドゥ、ダッ、ドゥドドゥ、ダッ」と言ってるだけで遊べるとか。それだとボタン連打相当が入力できない予感もあるけど。…自分が知らないだけで、既にありそうな気もする。
◎ いつでも音声入力できるわけでもないよな。 :
音声入力では、夜中にプレイできないとか、電車の中でプレイできないとか、そういう可能性もあるか。同じ問題が、HDDレコーダ等にもあるな…。夜中は、音声認識で操作できない予感。隣の部屋の住人から壁をドカドカ叩かれそう。そのあたりを考えると、声を出してもいい場所や時間帯の洗い出しから始めないといかんのかもしれず。
*1: ガラケー=昔の日本製携帯電話。高度な機能を多々持ちながら海外にはさっぱり売れなかったのでガラパゴスケータイと揶揄されてしまった製品群。
[ ツッコむ ]
#2 [digital] 東芝製HDDレコーダっていつから型番変わったんだろう
前は RD-BZxxxx だったけど、最近は DBR-xxxx になってるっぽい。あまりに不具合が多過ぎて、型番リセットで悪評もリセット、を試みたのかな…。
_家電は時々そういう作戦を取る
らしいし。それとも、東芝自身で作るのを止めて、全機種、船井のOEMにしたんだろうか。にしては機能の豊富ぶりが以前とそんなに変わらんような…。
自分の使ってる RD-BZxxx 世代は、結構な確率で番組の冒頭が録画失敗しちゃう不具合があって。今の世代はそのへんどうなんだろうなあ…。東芝製HDDレコーダはその不具合を何年も直せなかった・RDシリーズでは結局最後まで直せなかったことになるので、もしかしたら今も直ってなかったりしそうだなと。直せたなら、何が原因で起きていた不具合なのか教えてほしいぐらい。こちらの使い方次第でトラブル回避できそうなら嬉しいわけで。でも、ハードウェア設計レベルでの不具合だったなら、どうしようもなさそうだけど。
む。検索してみたら、今の世代もダメっぽい。
_価格.com - 『連続する予約番組の冒頭が録画できません。』 東芝 REGZAブルーレイ DBR-Z160 のクチコミ掲示板
最近のアニメって冒頭で重要な情報を提示してることがあったりするので、冒頭だけとはいえ録画失敗してると痛いんだよなあ…。そうか。今の世代もダメか。結局東芝の開発陣は、原因について未だに把握できてないのか。残念な話。
まあ、2chあたりでは、アニオタのくせに芝レコ買うのは情弱、と笑われるのが常になってるけど…。芝レコも、アナログ時代は良かったんだけどなあ…。
自分の使ってる RD-BZxxx 世代は、結構な確率で番組の冒頭が録画失敗しちゃう不具合があって。今の世代はそのへんどうなんだろうなあ…。東芝製HDDレコーダはその不具合を何年も直せなかった・RDシリーズでは結局最後まで直せなかったことになるので、もしかしたら今も直ってなかったりしそうだなと。直せたなら、何が原因で起きていた不具合なのか教えてほしいぐらい。こちらの使い方次第でトラブル回避できそうなら嬉しいわけで。でも、ハードウェア設計レベルでの不具合だったなら、どうしようもなさそうだけど。
む。検索してみたら、今の世代もダメっぽい。
_価格.com - 『連続する予約番組の冒頭が録画できません。』 東芝 REGZAブルーレイ DBR-Z160 のクチコミ掲示板
最近のアニメって冒頭で重要な情報を提示してることがあったりするので、冒頭だけとはいえ録画失敗してると痛いんだよなあ…。そうか。今の世代もダメか。結局東芝の開発陣は、原因について未だに把握できてないのか。残念な話。
まあ、2chあたりでは、アニオタのくせに芝レコ買うのは情弱、と笑われるのが常になってるけど…。芝レコも、アナログ時代は良かったんだけどなあ…。
[ ツッコむ ]
#3 [anime] ライダーフォーゼ最終回とライダーウィザード1話を視聴
ようやく視聴。
フォーゼ最終回。予算もスケジュールも厳しいだろうに、熱い台詞てんこもり、ガソリン爆発やワイヤーアクション大活躍、な感じが良かった。学園ライダーという基本設定で最後まで通してみせたあたりも良かったなと。役者さんも、スタッフの方々も、1年間お疲れ様でした。
企画段階で震災が起きたので、視聴者が元気になる企画を、という方針があったそうで。たしかに元気一杯な作品になった印象。ロケットと言うモチーフも ―― ドーンと勢い付けて飛んでいくあの感じが良い方向に働いたような気も。
ウィザード1話。街灯の上に座ってる主人公の図に感心。アニメならよくある光景だけど、実写でやるとは…。その後も、主人公が小さくなって玩具馬に乗ったり等、見ていて、各発想にブレーキをかけてない感じが凄いなと。
畳変身のカットにも感心。この手のカットは変身前後の体格やポーズの違いが目立つものだけど、違いが全然分からない…。子供さんが見たら本当に変身できてると思ってしまうぐらいに自然な映像だったのではないかと。素晴らしい。
仮面の中の宝石っぽい反射具合が気になったり。どうやって作ったんだろう…。
それはそうと。指輪がデカ過ぎな気もしたり。大きいと撮影や演出上楽になる部分があるのかな。…自分が子供時代に欲しがったアレコレを思い返すと、突飛なサイズやデザインが受け入れられるモノ、現実のソレに近いほうが受け入れられるモノ、その境界線があったような気もするわけで。飛行機だの車だのはともかく、指輪、ペンダント、ライター、筆箱、腕時計、等々は現実にあってもおかしくないデザインやサイズのほうが子供時代の自分にはウケていた記憶も。…でも、指輪の中にギミックを入れようとすると、あのサイズが必要なのだろうか。であれば仕方ないのかな。
フォーゼ最終回。予算もスケジュールも厳しいだろうに、熱い台詞てんこもり、ガソリン爆発やワイヤーアクション大活躍、な感じが良かった。学園ライダーという基本設定で最後まで通してみせたあたりも良かったなと。役者さんも、スタッフの方々も、1年間お疲れ様でした。
企画段階で震災が起きたので、視聴者が元気になる企画を、という方針があったそうで。たしかに元気一杯な作品になった印象。ロケットと言うモチーフも ―― ドーンと勢い付けて飛んでいくあの感じが良い方向に働いたような気も。
ウィザード1話。街灯の上に座ってる主人公の図に感心。アニメならよくある光景だけど、実写でやるとは…。その後も、主人公が小さくなって玩具馬に乗ったり等、見ていて、各発想にブレーキをかけてない感じが凄いなと。
畳変身のカットにも感心。この手のカットは変身前後の体格やポーズの違いが目立つものだけど、違いが全然分からない…。子供さんが見たら本当に変身できてると思ってしまうぐらいに自然な映像だったのではないかと。素晴らしい。
仮面の中の宝石っぽい反射具合が気になったり。どうやって作ったんだろう…。
それはそうと。指輪がデカ過ぎな気もしたり。大きいと撮影や演出上楽になる部分があるのかな。…自分が子供時代に欲しがったアレコレを思い返すと、突飛なサイズやデザインが受け入れられるモノ、現実のソレに近いほうが受け入れられるモノ、その境界線があったような気もするわけで。飛行機だの車だのはともかく、指輪、ペンダント、ライター、筆箱、腕時計、等々は現実にあってもおかしくないデザインやサイズのほうが子供時代の自分にはウケていた記憶も。…でも、指輪の中にギミックを入れようとすると、あのサイズが必要なのだろうか。であれば仕方ないのかな。
[ ツッコむ ]
2011/11/02(水) [n年前の日記]
#1 [pc] Windows7機の環境復旧中
数日前の作業を書き忘れていたのでメモ。
Windows7は標準で、Canon製インクジェットプリンタに対応しているらしい。印刷をするだけなら標準状態・USBケーブルを繋ぐだけで使える。が、各プリンタ独自の設定をするためには、IJプリンタドライバなるものを追加でインストールしないといけないらしい。
Windows7にUSB接続したCanon製プリンタを、LAN上のWindows XP機からも共有して使うためには、XP機に、XP用のプリンタドライバを入れなければならない。例えば、自分の環境の場合、Canon iP4600 を Windows7 に繋いでいるけど。XP機にも、iP4600のプリンタドライバをインストールする必要がある。インストールの際は、一旦LPT1?に繋いでいるものとしてドライバをインストールした後、別途ポート設定で「\\マシン名\プリンタ名」のようなポートを追加しないといけない。
Windows7は標準で、Canon製インクジェットプリンタに対応しているらしい。印刷をするだけなら標準状態・USBケーブルを繋ぐだけで使える。が、各プリンタ独自の設定をするためには、IJプリンタドライバなるものを追加でインストールしないといけないらしい。
Windows7にUSB接続したCanon製プリンタを、LAN上のWindows XP機からも共有して使うためには、XP機に、XP用のプリンタドライバを入れなければならない。例えば、自分の環境の場合、Canon iP4600 を Windows7 に繋いでいるけど。XP機にも、iP4600のプリンタドライバをインストールする必要がある。インストールの際は、一旦LPT1?に繋いでいるものとしてドライバをインストールした後、別途ポート設定で「\\マシン名\プリンタ名」のようなポートを追加しないといけない。
[ ツッコむ ]
2010/11/02(火) [n年前の日記]
#1 [flash] ActionScriptを勉強中
サウンドデータの作成作業は一段落。そして、今度はActionScriptを書いてくれと言う話が。
FlashDevelop を使って勉強中。
trace() が使えなくて悩んだけど、Class を new しておかないとそもそもダメだったらしい。とかそんなレベルでハマってしまうぐらいに初心者レベル。
FlashDevelop を使って勉強中。
trace() が使えなくて悩んだけど、Class を new しておかないとそもそもダメだったらしい。とかそんなレベルでハマってしまうぐらいに初心者レベル。
[ ツッコむ ]
#2 [gimp] GIMP 2.6.11にアップグレード
GIMP 2.6.8 windows版を使ってたのだけど、現時点では 2.6.11 が出ているらしいので、2.6.8をアンインストールしてから2.6.11にアップグレード。
とりあえず以下のファイルをDLしてインストール。
_GIMP - Windows installers
_GAP-2.6 for Gimp 2.6-Windows by ~photocomix-resources on deviantART
GAP と言うのは、Gimp Animation Package の略。
Python-fu も使いたいので、以下のファイルもDLしたが、再インストールしなくても Python-fu は動いてくれている模様。
とりあえず以下のファイルをDLしてインストール。
- gimp-2.6.11-i686-setup-1.exe
- gimp-help-2-2.6.0-ja-setup.exe
- GAP_2_6_for_Gimp_2_6_Windows_by_photocomix_resources.zip
- gimp-lqr-plugin_0.7.1-liblqr_0.4.1_win32_setup-1.exe
_GIMP - Windows installers
_GAP-2.6 for Gimp 2.6-Windows by ~photocomix-resources on deviantART
GAP と言うのは、Gimp Animation Package の略。
Python-fu も使いたいので、以下のファイルもDLしたが、再インストールしなくても Python-fu は動いてくれている模様。
- pygtk-2.16.0.win32-py2.6.exe
- pygtk-2.16.0+glade.win32-py2.6.exe
- pycairo-1.8.6.win32-py2.6.exe
- pygobject-2.20.0.win32-py2.6.exe
◎ 自作の Script-fu が動かなくなった。 :
メニューに表示されなくなったので、スクリプトの再読み込みをしたら、括弧が足りないとエラーが出た。
スクリプトをSJISで保存していたのがマズかったらしい。utf8n で保存し直したらエラーは出なくなった。メニューに登録もされたし、動作もした。
スクリプトをSJISで保存していたのがマズかったらしい。utf8n で保存し直したらエラーは出なくなった。メニューに登録もされたし、動作もした。
[ ツッコむ ]
#3 [nitijyou] Amazonから本が届いてた
まだ箱は開けてない。
[ ツッコむ ]
2009/11/02(月) [n年前の日記]
#1 [nitijyou] 雪が降った
雨かと思ってたら、雪だった。
[ ツッコむ ]
2008/11/02(日) [n年前の日記]
#1 [windows] BitDefenderをインストールしてみたり
非常駐型のアンチウイルスソフトを検索したところ評判がよさそうだったので、試しにインストール。
パターンファイル?のアップデートにめちゃくちゃ時間がかかる。しかも途中で Update error なるメッセージが。うーん。
パターンファイル?のアップデートにめちゃくちゃ時間がかかる。しかも途中で Update error なるメッセージが。うーん。
[ ツッコむ ]
#2 [nitijyou][iappli] 先日買ってきたゲームソフトをまたプレイ
どうもPS1とPS2で地形データの持ち方が異なるような気がする。PS2側はグリッドで持ってないのかもしれず…? 考えてみれば、PS1はZソートで描画してるから、地形を細かく分割しないとビルボードが隠れてしまうけど、PS2は別の方法で奥行きを表現してるだろうから、グリッドで持つ必要はない…のかな? PS2のスペックは欠片も知らないから外してるかもしれんけど。
地形の上を飛んでいくオブジェクトの軌道が表示されるので、ソレを眺めてたのだけど。かなり細かい間隔で点(?)が表示されていて。ということは、オブジェクトの動きを線分にしてポリゴンと衝突判定してるのではなくて、オブジェクトの座標値における地形の高さ情報のみを参照してソレと比較しての衝突判定しかしてないのかな、とかそういう想像を。線分と地形モデルポリゴンの衝突判定をしようとすると、地形モデル上に存在する膨大な数のポリゴンの中から、どのポリゴンを対象にして衝突判定するのかの選別が結構面倒なことになりそうだけど。特定位置の高さのみ取得するだけでもそれっぽく動かせるなら、自分の出来の悪い頭でも、まだどうにか実装できそうな。いや、考えてみれば、ファミコン時代のソレもグリッド上の高さ情報のみを使って地形とオブジェクトの衝突判定を実現してたわけだから、どうにかなるのか…。
地形の上を飛んでいくオブジェクトの軌道が表示されるので、ソレを眺めてたのだけど。かなり細かい間隔で点(?)が表示されていて。ということは、オブジェクトの動きを線分にしてポリゴンと衝突判定してるのではなくて、オブジェクトの座標値における地形の高さ情報のみを参照してソレと比較しての衝突判定しかしてないのかな、とかそういう想像を。線分と地形モデルポリゴンの衝突判定をしようとすると、地形モデル上に存在する膨大な数のポリゴンの中から、どのポリゴンを対象にして衝突判定するのかの選別が結構面倒なことになりそうだけど。特定位置の高さのみ取得するだけでもそれっぽく動かせるなら、自分の出来の悪い頭でも、まだどうにか実装できそうな。いや、考えてみれば、ファミコン時代のソレもグリッド上の高さ情報のみを使って地形とオブジェクトの衝突判定を実現してたわけだから、どうにかなるのか…。
◎ iアプリ側の地形モデルの作り方で悩んでたり。 :
グリッド上の地形データは既にあるので、それをポリゴンモデルデータに変換できないものかと。ポリゴン枚数をまったく気にしなければできなくもないけど、たぶんそのままでは枚数が増え過ぎて使えない、ということは枚数を減らすような何かが出来れば…。でも枚数を減らす=ポリゴンが大きくなる=指定するテクスチャサイズが大きくなる、となって問題が出てきそうな。うーん。
いっそ自前でレンダラーを。って最悪240x240=57600ドットも逐一計算してたら絶対に処理が激重に。うーん。
いっそ自前でレンダラーを。って最悪240x240=57600ドットも逐一計算してたら絶対に処理が激重に。うーん。
[ ツッコむ ]
2007/11/02(金) [n年前の日記]
#1 [novel] 「闇の守り人」文庫版を読んだ
妹が買ってきたので(以下略。「精霊の守り人」の続編、らしい。女主人公バルサが故郷に戻ったら、てな話。結構面白かった。小人の種族が出てくるのだけど、たぶんドワーフとかフェアリーとかが元ネタなのかなと。呼び名も、世界設定(?)も違うところにそれらが出てくるので、ちょっと新鮮。
妹の話では、文庫版はまだ2冊しか出てないらしい。ちと残念な話。
一応、児童文学という分類をされてるのだろうけど。内容的に、児童○○という呼称の分類が合ってない感じもした。いや、ファンタジー世界を描いてる作品は、出版業界の通例・販売上の理由で児童文学という扱いにされてしまうのだろうか。かもしれん。
妹の話では、文庫版はまだ2冊しか出てないらしい。ちと残念な話。
一応、児童文学という分類をされてるのだろうけど。内容的に、児童○○という呼称の分類が合ってない感じもした。いや、ファンタジー世界を描いてる作品は、出版業界の通例・販売上の理由で児童文学という扱いにされてしまうのだろうか。かもしれん。
[ ツッコむ ]
#2 [nitijyou] ktのページのcssを調整中
意図しないところに border が表示されてしまう。何故だ…。
border-style や border-width を統一したり、各タグのwidthやheightを弄ってたら、妙なborderは出なくなった、ように見える。謎。
border-style や border-width を統一したり、各タグのwidthやheightを弄ってたら、妙なborderは出なくなった、ように見える。謎。
[ ツッコむ ]
2006/11/02(木) [n年前の日記]
#1 [firefox] Firefox 2.0 で、リンクに対するコンテキストメニューが出てこなくてハマる
Firefox 2.0 に置き換えてはみたものの。どうもある瞬間から、リンクに対するコンテキストメニューが出てこなくなるときがある。再現条件が今一つはっきりしないのがアレだけど。拡張の相性でも出てるのだろうか。うーん。
不思議なことに、コンテキストメニューの中でも、IE Tab のリンクに対する項目は表示されるんだよなぁ…。
不思議なことに、コンテキストメニューの中でも、IE Tab のリンクに対する項目は表示されるんだよなぁ…。
◎ もしかして、JSActions かしら。 :
色々試してるうちに、なんだかそんな気がしてきた。選択範囲の文字列を取得 → 変換 → クリップボードに入れる or それを使ってタブを開く、という処理をするスクリプトを実行すると、件の症状が発生する。ような。…いや、間違いなく発生するなぁ。
例えば、 _選択範囲内のhttp/ttpを新規タブで開く[addTab] というスクリプトを実行すると発生する…。
スクリプト格納フォルダ内の、globalフォルダと、selectionフォルダの中に、同じスクリプトを入れて、それぞれ実行してみた。どちらでも症状が発生する。…てことは、selectionフォルダ中のスクリプトを実行するから起きる、ということではなさげ。
選択範囲→アンカー文字列を作成→クリップボードに入れるスクリプトもあるのだけど、それを実行しても件の不具合は発生しない。また、JSActions の配布サイトで公開されてる、標準スクリプト中の、「selection/選択範囲内のリンクを開く.js」も、実行してみても不具合は起きず。…てことは、選択範囲から何かを取得するとか、クリップボードに入れるとか、そのへんで不具合が出てるわけでもなさげ。
となると、正規表現を使ったり、配列(?)に対して処理を行ってるあたりで、問題が出てるということなのかしら。
念のために、JSActions 以外の拡張を全て無効にして動作確認もしてみた。が、結果変わらず。
Firefox 2.0 の導入時に、profiles は新規作成し直しているので、1.5.0.7 に上書きしたからどうこう、ということではないだろうと思うのだけど。ウチ特有の現象なのかしらん。
例えば、 _選択範囲内のhttp/ttpを新規タブで開く[addTab] というスクリプトを実行すると発生する…。
スクリプト格納フォルダ内の、globalフォルダと、selectionフォルダの中に、同じスクリプトを入れて、それぞれ実行してみた。どちらでも症状が発生する。…てことは、selectionフォルダ中のスクリプトを実行するから起きる、ということではなさげ。
選択範囲→アンカー文字列を作成→クリップボードに入れるスクリプトもあるのだけど、それを実行しても件の不具合は発生しない。また、JSActions の配布サイトで公開されてる、標準スクリプト中の、「selection/選択範囲内のリンクを開く.js」も、実行してみても不具合は起きず。…てことは、選択範囲から何かを取得するとか、クリップボードに入れるとか、そのへんで不具合が出てるわけでもなさげ。
となると、正規表現を使ったり、配列(?)に対して処理を行ってるあたりで、問題が出てるということなのかしら。
念のために、JSActions 以外の拡張を全て無効にして動作確認もしてみた。が、結果変わらず。
Firefox 2.0 の導入時に、profiles は新規作成し直しているので、1.5.0.7 に上書きしたからどうこう、ということではないだろうと思うのだけど。ウチ特有の現象なのかしらん。
◎ 不具合が起きてる際のキャプチャ画像。 :
通常なら、ページの何もないところ、および、リンク上で右クリックすると、下のようなメニューが表示される。


で、件のJSAスクリプトを使ってみると。
その後は、全てのタブにおいて、下のようなメニューになる。



で、件のJSAスクリプトを使ってみると。
その後は、全てのタブにおいて、下のようなメニューになる。


◎ 動作確認用リンクをメモ。 :
◎ テスト中のスクリプトをメモ。 :
// 選択範囲内のすべてのttp/http/ttps/httpsをクリップボードにコピー
jsa_copyUriTexts();
function jsa_copyUriTexts() {
// 選択範囲があるかどうかをチェック
if ( _jsaCScript.context.isTextSelected ) {
// 選択範囲がある。
// 選択範囲を変数にコピー。
var sel = _jsaCScript.context.selection;
// var sel = document.getSelection();
// URLとおぼしき部分を取得
// var s = jsa_getUriTexts_Test(sel); // こっちは問題がおきない
var s = jsa_getUriTexts(sel); // こっちは問題がおきる
// URLとおぼしき部分が返ってきたなら、クリップボードにコピー。
if ( s != "" ) _jsaCScript.setClipBoardString(s);
}
}
// 正規表現でURLらしき部分を取り出して返す。
function jsa_getUriTexts(s) {
var results = "";
var list = s.match(/ttp[s]*:\/\/[a-zA-Z0-9\.\?\=\&\/\-\~\_\%\#]+/g);
if ( list != null ) {
for ( var i=0; i < list.length; i++) {
results = results + "h" + list[i].toString() + "\n";
}
}
return results;
}
// 与えられた文字列をそのまま返す。(テスト用)
function jsa_getUriTexts_Test(s) {
return s;
}
◎ 新規 profiles を作成して動作確認。 :
してるうちに、選択して右クリックするだけでコンテキストメニューの全項目が表示される状態に。何度となく profiles を作成してもそうなってしまう。何故だ…。
Firefox 自体を再インストール。
Firefox 自体を再インストール。
[ ツッコむ ]
#2 [firefox] _Linkification - URLと思われる部分をリンクにしてくれるFirefoxの拡張
_Linkification 日本語化版
これを入れてしまえば、JSActions の件のスクリプトを使わなくても済むという話も。…そう頻繁に使うものでもないから、できればインストールする拡張を減らす・JSActions で代用したいところなのだけど。
これを入れてしまえば、JSActions の件のスクリプトを使わなくても済むという話も。…そう頻繁に使うものでもないから、できればインストールする拡張を減らす・JSActions で代用したいところなのだけど。
◎ _PrefBar 3.3.2 日本語版 :
おお! Firefox 2.0 対応版が! ありがたや…。
[ ツッコむ ]
#3 [windows] _WinXPのクリップボードビューアはどこへ行った?
クリップブックを起動するには、スタートメニューから「ファイル名を指定して実行」を選んで「clipbrd」と入力する。「クリックブック」ウインドウが表示され、クリップボードの中身が表示される。「ファイル」−「名前を付けて保存」を選べば、クリップブックの内容を専用ファイル形式で保存可能なので、あとから過去のクリップボードの内容を再利用できる。なるほど。
[ ツッコむ ]
#4 [cg_tools] _がんばれ3DCG - 第2回 Poserに挑戦! [Step2]
ふんとにふっとんでる。<苦しい。
[ ツッコむ ]
2005/11/02(水) [n年前の日記]
#1 [prog] 某お絵かき掲示板の過去ログ作成スクリプトを作成中
とりあえず、
後は、バックアップされたhtml内の投稿コメントと、既に作成済みの過去ログhtml内の投稿コメントの量を比較して、量の多いほうに置き換えて。問題は、既に作成済みのhtmlの中に、どうやって挿入するか、だろうなぁ。テンプレートを作って最初から自動生成してしまおうか。それであれば、htmlから抽出した投稿コメントを別のテキストファイルに保存して…等々やったほうがヨサゲかもしれんけど。いや。極力 html 内を書き換える方向で、まずはやってみやう。
過去ログ用htmlを上書きしちゃうと、変な動作をしたときに危ないから、.bak にリネームして残しておかないとマズイよな…。でも、それらのファイルもftpでアップロードしてしまうとアレだから、別途消去用のスクリプトも作ったほうがいいのかしら。でも、バッチファイルで出来る作業だからどうでもいい問題か。
過去ログ用 html がまだ存在してない場合はどうしよう。自動で生成するか。それとも「ファイルがないよ」とだけ表示してお茶を濁すか。
将来的にはファイル名につく数字が4桁→5桁になりそうだけど、そのへんどうしたもんか。一応、4桁の次は8桁にしてディレクトリ等作るようにしてみたけれど。
- バックアップ用ディレクトリ中から、過去ログ用ディレクトリに、画像を分別しながらコピー。コピー先ディレクトリが存在しない場合は自動で作成。
- バックアップ用htmlと、過去ログ用html中から、投稿されたコメントを取り出す。
後は、バックアップされたhtml内の投稿コメントと、既に作成済みの過去ログhtml内の投稿コメントの量を比較して、量の多いほうに置き換えて。問題は、既に作成済みのhtmlの中に、どうやって挿入するか、だろうなぁ。テンプレートを作って最初から自動生成してしまおうか。それであれば、htmlから抽出した投稿コメントを別のテキストファイルに保存して…等々やったほうがヨサゲかもしれんけど。いや。極力 html 内を書き換える方向で、まずはやってみやう。
過去ログ用htmlを上書きしちゃうと、変な動作をしたときに危ないから、.bak にリネームして残しておかないとマズイよな…。でも、それらのファイルもftpでアップロードしてしまうとアレだから、別途消去用のスクリプトも作ったほうがいいのかしら。でも、バッチファイルで出来る作業だからどうでもいい問題か。
過去ログ用 html がまだ存在してない場合はどうしよう。自動で生成するか。それとも「ファイルがないよ」とだけ表示してお茶を濁すか。
将来的にはファイル名につく数字が4桁→5桁になりそうだけど、そのへんどうしたもんか。一応、4桁の次は8桁にしてディレクトリ等作るようにしてみたけれど。
[ ツッコむ ]
#2 [nitijyou] 夜、ロックタウンで買い物をしてきた
MaxValue なるスーパーに入ったけど。ただのスーパーだなぁ… <当たり前か。24時間営業なところだけが違う。
PM10:00ぐらいだったけど。結構人が来ていた。ただ、店の裏や横など、ちと暗いあたりを試しに自転車で走ってみたら、数人の若者が集まって謎の会合をしてる光景が。なんか怪しげ。また、駐車場内で急発進・急停車を繰り返してる奇妙な車・ドライバーも。…おそらくそのうち、何かしら事件が置きそうな予感。ワクワク。<オイ。…とりあえず、治安面(?)を考えると、もう少しライトが必要そうな。と思ったが、かえって集まってきてしまうのだろうか。電気代もかかるだろうしなぁ。…電気代の問題は、太陽発電+風力発電のライトでどうにかできそうな気もする。初期コストは多少かかるかもしれんけど。…そのへんのコストはどうなってるんだろう。自然エネルギーを使ったほうが、高いのか、安いのか。
全然関係ないけど。中途半端にチーマー(<古いな)的服装の人がチラチラいて、ちと気になった。この田舎でそんな服装してみてもなぁ…。それとも、田舎であえてそういう服装をすることで、希少価値が自分にはあると思い込みたいのだろうか。あるいは逆で、たまたま所属してるコミュニティがえてしてそういう服装ばかりだから、弾き出されたくないが故に周りに合わせてるのか。等々、なんだか考えてしまったり。
PM10:00ぐらいだったけど。結構人が来ていた。ただ、店の裏や横など、ちと暗いあたりを試しに自転車で走ってみたら、数人の若者が集まって謎の会合をしてる光景が。なんか怪しげ。また、駐車場内で急発進・急停車を繰り返してる奇妙な車・ドライバーも。…おそらくそのうち、何かしら事件が置きそうな予感。ワクワク。<オイ。…とりあえず、治安面(?)を考えると、もう少しライトが必要そうな。と思ったが、かえって集まってきてしまうのだろうか。電気代もかかるだろうしなぁ。…電気代の問題は、太陽発電+風力発電のライトでどうにかできそうな気もする。初期コストは多少かかるかもしれんけど。…そのへんのコストはどうなってるんだろう。自然エネルギーを使ったほうが、高いのか、安いのか。
全然関係ないけど。中途半端にチーマー(<古いな)的服装の人がチラチラいて、ちと気になった。この田舎でそんな服装してみてもなぁ…。それとも、田舎であえてそういう服装をすることで、希少価値が自分にはあると思い込みたいのだろうか。あるいは逆で、たまたま所属してるコミュニティがえてしてそういう服装ばかりだから、弾き出されたくないが故に周りに合わせてるのか。等々、なんだか考えてしまったり。
この記事へのツッコミ
- Re: 夜、ロックタウンで買い物をしてきた by けいと 2005/11/03 13:17
- で、イオンタウン同様、夜間の駐車場閉鎖&細分化が行われると・・・
- 夜間の駐車場閉鎖&細分化 by mieki256 2005/11/07 15:24
- > イオンタウン同様、夜間の駐車場閉鎖&細分化が行われると・・・
あらら。そんな状況になってたのですか>イオンタウン。
知らなかった…。
夜間、広々とした空間をそのままにしとくのって、
色々問題があるってことですかな…。 - Re: 夜間の駐車場閉鎖&細分化 by けいと 2005/11/07 20:48
- オープンしてちょっとしてから
「血気盛んなお兄様方」が夜中に集まるようになり、
「派手な運動」をしたり
「自動車を横向きに走行」させたりしてたようで、
「治安が悪化」してたようです。
あと、都市伝説かもしれませんが、
「市内の高校生がここで強姦された」
という話もありましたし… - 郊外大型店舗周辺の治安悪化問題 by mieki256 2005/11/10 09:38
- > 「自動車を横向きに走行」
よ、横向き!? …どうやって走らせるんだろう。
まさか、コレ?
http://techon.nikkeibp.co.jp/article/EVENT_LEAF/20051011/109522/
(なわけない…)
> 都市伝説
ああー。ありましたな!
「それなんてエロゲー?」とレスつけたくなるような噂が…。
たしか自分も、それ、日記につけてた記憶があるな…。
…検索してみたら、2000/01/06の日記でつけてましたわ。
そうか。5年前の話か…。
さて、ロックタウンでもそういう噂は出るかしら。興味津々。<オイ。 - 自動車を横向きに走行 by がんした 2005/11/10 23:01
- >よ、横向き!? …どうやって走らせるんだろう。
>まさか、コレ?
>http://techon.nikkeibp.co.jp/article/EVENT_LEAF/20051011/109522/
クライスラーの「ジープ・ハリケーン」だったりして。
http://www.drivingfuture.com/car/usa/sp050113_01/
http://www.autobytel-japan.com/special/detroit2005/USA/Jeep_Hurricane/ - Re: 自動車を横向きに走行 by mieki256 2005/11/17 13:58
- > クライスラーの「ジープ・ハリケーン」
結構検討はされてるみたいですな… >4輪が別の方向を向く車。
コスト的な問題さえ解決すれば、市場を席巻する可能性もあるのだろうか。
車庫入れのときに楽になりそうな予感…。
でも、新たな運転技術を習得しないといけない予感も…。
[ ツッコミを読む(6) | ツッコむ ]
#3 [jiji] MaxValue でキムチを買ったのだけど
帰ってきてからTVニュースを眺めてたら、中国産・韓国産のキムチには寄生虫が混ざってる、というニュースが。わーん。よりにもよって。
なんでも、アチラでは肥料に人糞を使ってて、故に白菜等に寄生虫が云々、という話らしい。小学生の頃に学習辞典か何かで、そのへんの循環図を見かけたっけなぁ。昔の日本みたいだ。
ちなみに今回買ってきたのは一応国産と記載されてる商品だけど。外国産のものを詰め替えるだけで国産と称して売ってしまう業者がゴロゴロしてる御時勢だし。さほど信用はできんかも。
なんでも、アチラでは肥料に人糞を使ってて、故に白菜等に寄生虫が云々、という話らしい。小学生の頃に学習辞典か何かで、そのへんの循環図を見かけたっけなぁ。昔の日本みたいだ。
ちなみに今回買ってきたのは一応国産と記載されてる商品だけど。外国産のものを詰め替えるだけで国産と称して売ってしまう業者がゴロゴロしてる御時勢だし。さほど信用はできんかも。
◎ _中国産キムチで寄生虫検出、人糞肥料が原因か :
_中国産キムチから寄生虫卵 緊急回収・廃棄命令
_キムチに寄生虫「外交問題」 中国産、韓国でまた騒動
_キムチ問題、韓中外交摩擦に飛び火か
_「中国には輸出もしないのに寄生虫卵?」 国内メーカーが事態注視
はたして事実関係が明らかになる時期は来るのだろうか。
_キムチに寄生虫「外交問題」 中国産、韓国でまた騒動
韓国食品医薬品安全庁がこのほど国産・輸入キムチを対象に初めて品質検査を実施したところ、十六社の中国産キムチのうち半分以上の九社に回虫など複数の寄生虫が発見され大騒動になった。半分以上ってスゴイな。中国らしい。北海道新聞 国際 より
中国産キムチでは、九月にも高濃度の鉛が検出されており鉛入りキムチも輸出してるのか。中国らしい。北海道新聞 国際 より
_キムチ問題、韓中外交摩擦に飛び火か
中国・国家質量監督検験検疫総局は先月31日、韓国産キムチ7種とコチュジャン2種、焼肉のヤンニョムジャン(醤油、ごま油、ニンニクなどを混ぜたもの)1種という3品目10製品から寄生虫の卵が検出されたと発表した。これは食品医薬品安全庁が先月21日、9つの中国産製品から寄生虫の卵が検出されたと発表してから10日後のことで、韓国産食品に対する中国政府の「報復措置」と解釈される。報復措置とやらをしようと思わない限りは、多少なりともそのへん調べたりはしないのか。中国らしい。
_「中国には輸出もしないのに寄生虫卵?」 国内メーカーが事態注視
中国国家質量検査総局により問題を提起された斗山(トゥサン)、CJ、プルムウォン、東遠(トンウォン)F&Bなど主要国内キムチメーカーは、そのほとんどが国内をターゲットにキムチを販売しており、一部米国や日本に輸出することはあっても、中国には輸出していない。ややこしくなってきた。頻繁に捏造する韓国側だから、彼らの言い分もまったく信用ならないが。仮に、本当だったとしたら、中国のソレは単なる言いがかり・国をあげての捏造ではないか。中国らしい。
はたして事実関係が明らかになる時期は来るのだろうか。
◎ _楽韓Web 韓国製生ゴミ餃子事件まとめ :
思い出してしまったので、メモ。以前、TVニュースの映像で、韓国の該当企業の社長さん(?)が、「日本に輸出してるから大丈夫だ」的言い訳を韓国マスコミにしていて。見ていてゲンナリしたっけなぁ。韓国も、中国とあまり変わらん。
◎ _鳥インフルエンザ記事 :
_発生後1万5000羽出荷 鳥インフルエンザ 京都の採卵養鶏場 加工され一部流通
こういうのって、不正を働くと更にコストがかかる的状況が実現されてないと、抑止力が働かない気もしたり。
_松屋(キムチ)牛丼カエル入り事件 なんてのもあったっけ。これもキムチに使う白菜の洗浄が云々という話だったかしら。白菜は問題児。なのか。
鳥インフルエンザの陽性反応が出た京都府丹波町の採卵養鶏場「浅田農産船井農場」が、鶏が大量に死んだ二十五、二十六の両日、生きた鶏約一万五千羽を兵庫県八千代町と愛知県豊橋市の処理場に出荷し、食肉用に加工されて一部が流通ルートにのっていたことが二十七日、分かった。日本もあまり変わらん。
こういうのって、不正を働くと更にコストがかかる的状況が実現されてないと、抑止力が働かない気もしたり。
_松屋(キムチ)牛丼カエル入り事件 なんてのもあったっけ。これもキムチに使う白菜の洗浄が云々という話だったかしら。白菜は問題児。なのか。
◎ ところで日本はどの程度調査してるのだろう :
どこの省庁が担当して調査をするのかしら。それとも、「民間でできることは民間で」等を主張して、特に何もしないのだろうか。
中国産の白菜に寄生虫がついてるということは、中国産・中国から輸入してる野菜も、軒並み寄生虫つきだったりするのかな。となると調理法についての情報がほしいところ。
中国産の白菜に寄生虫がついてるということは、中国産・中国から輸入してる野菜も、軒並み寄生虫つきだったりするのかな。となると調理法についての情報がほしいところ。
◎ _横浜市 衛生局 食の安全ヨコハマWEB 食品と寄生虫 :
一時は激減した寄生虫による感染症ですが、最近再び増加したり多様化する傾向にあります。
寄生虫の感染を予防するために洗浄と加熱を心がける、ということかしら。
1. 生野菜や有機栽培野菜等は、調理前や食べる前に流水でよく洗いましょう。
2. 魚介類、肉類は十分に冷凍するか、加熱をしましょう。
3. 魚、イカなどを調理するときには、内臓に近い筋肉に寄生虫がいることが多いので、良く見て、寄生虫を見つけたら加熱調理しましょう。
4. 内臓の寄生虫が筋肉に移行することがあるので、鮮魚はなるべく早く内臓を取り除きましょう。
5. タラ、サバ類や川魚は寄生虫の多い魚です。内臓の生食を避けましょう。
6. 特に川魚を調理するときは、目に見えない寄生虫が手やまな板などを介して感染することがあります。器具類は必ずよく洗浄し、熱湯で消毒しましょう。
7. イノシシ、クマ、は虫類等の生食は絶対にやめましょう。
[ ツッコむ ]
#4 [nitijyou] おふくろさんが今日、明日、明後日まで泊まりで旅行
親父さんの Canon PowerShot A40 を持ってった。本来なら、自分の PowerShot A300 のほうが旅行等には適してそうだけど。最近 A300 は電源が入りづらかったり等動作が何かと怪しいので今回は A40 に。
[ ツッコむ ]
#5 [nitijyou] e-frontierからメールが来た
対応早っ。仮パスワードを発行してもらった。ありがたや。早速、本パスワードを登録。製品名登録も既になされてた。…メディアビジョンとは、対応の早さがずいぶんと違う。素晴らしい。なんだか、ソフトのサポート・パッチ配布等も、ちゃんとやってくれそうな感じがしてきた。
[ ツッコむ ]
2004/11/02(火) [n年前の日記]
#1 [nitijyou] 健康診断に行きそびれた
なぜだろう。11月3日だと思ってた。夜になってから、「さて、明日の何時からかな」と確認してみたら、11月1日、2日だった…。何故に3日と思い込んでたのですか…>自分。祝日なのに…。 orz
[ ツッコむ ]
#2 [hns] _hnsローカルミラーシステム
_(via void GraphicWizardsLair( void ); //)(1)
_(2)
導入してみたり。もう遅い気もするけど。軒並みプライベートモードになってるわ…。もっと前から導入しておけばよかった。
導入してみたり。もう遅い気もするけど。軒並みプライベートモードになってるわ…。もっと前から導入しておけばよかった。
◎ lib-www モジュールが必要 :
Vineの場合は apt-get install perl-libwww-perl でインストール可でした。
◎ 最初の取得でコケる… :
途中いくつか取得できないページがあるなぁ。Sleipnirで開くと見えるので、リンク切れではなさそうだけど。なんだろう。UserAgentとか、Cookieとか、Refererとか、そのへんかな。
リンク切れしているページでも、すぐに404を返すURLと、長い間何も返してこないURLがある。うーむ。
「Transfer truncated: only 101888 out of 101889 bytes received」とメッセージが出て、確実にそこで止まってしまうページが。うーん。
しかも再度実行すると、最初から取得し直しになってしまう。おそらく、日々運用してる分には取得量も少ないのだろうと想像するのだけど。とりあえず、ファイルが既にローカルに存在する場合は、mirror(...) をスキップするようにしてみたり。
@EXCEPT_URL に列挙したURLは取得しないのか。なら、返ってくるのが遅いURLだけ、列挙していけばいいのだな。ただ、元々のスクリプトだと、表示されてるURLの、次のURLで止まってたりするので、ちょっと注意が必要かも。うっかり、今現在表示されてるURLで止まってるのかと思って、関係ないところを修正してしまった…。
リンク切れしているページでも、すぐに404を返すURLと、長い間何も返してこないURLがある。うーむ。
「Transfer truncated: only 101888 out of 101889 bytes received」とメッセージが出て、確実にそこで止まってしまうページが。うーん。
しかも再度実行すると、最初から取得し直しになってしまう。おそらく、日々運用してる分には取得量も少ないのだろうと想像するのだけど。とりあえず、ファイルが既にローカルに存在する場合は、mirror(...) をスキップするようにしてみたり。
@EXCEPT_URL に列挙したURLは取得しないのか。なら、返ってくるのが遅いURLだけ、列挙していけばいいのだな。ただ、元々のスクリプトだと、表示されてるURLの、次のURLで止まってたりするので、ちょっと注意が必要かも。うっかり、今現在表示されてるURLで止まってるのかと思って、関係ないところを修正してしまった…。
◎ Vineはlockfがないみたい :
_Manpage of LOCKF
を見ると、
Linux では、この関数は単に fcntl(2) へのインターフェースである。とあるけれど。Vine は fcntl も見当たらず。何で代用できるのやら。 _LOCKFILE とやらを使うのかしら。
◎ しまった :
LINKコマンド行の最後に改行文字を入れておくと、ミラーのURLへのリンクだけが次の行に表示されてしまう。うーん。今まで書いたhnfを修正するのは無理なので、theme.phを弄って、ミラーのURLを、本来のリンクの後ろじゃなく、前のほうに表示することにした。
◎ crontabで一応登録 :
ひとまずロック処理は放置しておこうか… <オイ。30分おきにチェック。
あ。そうか。ミラーを残しておきたい場合は、その瞬間瞬間でhnfをアップしておかないと効果がないのだな。今までのように、1日分をまとめてドン、では、その間に消されてしまう可能性もあるのか。
あ。そうか。ミラーを残しておきたい場合は、その瞬間瞬間でhnfをアップしておかないと効果がないのだな。今までのように、1日分をまとめてドン、では、その間に消されてしまう可能性もあるのか。
この記事へのツッコミ
- Re: hnsローカルミラーシステム by otsune 2004/11/03 09:09
- daemontoolsをインストールしてsetlock -nを使うことでも代用できますよ。
あとは要するにローカルミラーのスクリプトで二重起動を防止すれば良いだけなので、Perlでflock( LOCK, 2 );してロックしてもいいかも。 - Re: hnsローカルミラーシステム by mieki256 2004/11/03 09:33
- おお! 情報ありがとうございますです。
ちょうど今、「ロック処理、どうしようかなー」と
悩んでたところでした。感謝感激…
[ ツッコミを読む(2) | ツッコむ ]
#3 [jiji] _楽天参入: 経営体力、ライブドアより勝る パ加盟承認
[ ツッコむ ]
#4 [anime][neta] 人海戦術の削減
アニメを作るのは人海戦術。故に予算が必要。であれば人海戦術を削減できれば現状の予算でも解決できるところもあるのかなと、ぼんやり考えたり。人海戦術を削減するということは、1人あたりの生産量を向上させる、ということかしら。アニメーター ―― 原画・動画なら、同じ時間であがってくる枚数を増やすと。つまり、昔の宮崎駿氏のように爆速で描く人材を育成するか、あるいは爆速で描けるようなシステムを構築するか…。
そういえば、以前、宮崎氏のインタビュー記事で、 *1 「アニメーターの手が早いというのは、とどのつまり『どれだけ鉛筆を速く動かすか』でしかない」みたいな話を読んだ記憶が。ということは、普通のアニメーターの鉛筆も速く動かせるような状況を作れれば…。っていきなり速くするなんて無理だし。
いや待て。とある漫画家さんのエピソードを思い出した。 *2 連載の数があまりに多くて大変で、少しでも原稿の上がりを早めるために、等倍の原稿サイズで描いてたという…。 *3
それだ。原画・動画のサイズを小さくすればいいのでは。アニメーターの手の速度…鉛筆の移動距離・速度には変化が無くても、原画サイズが小さくなれば、より短い時間で画面を埋め尽くせる。例えば、縦横それぞれ1/2の大きさにすれば、面積は1/4になる。つまり、原画が上がってくるスピードは4倍に! 赤い彗星より速い!
なわけねえ。第一、線が荒れるわ。しかも太いわ。巨人の星やタイガーマスクでも描くつもりかと。
ちょっと待て。その「線が荒れる」「線が太い」ところを、デジタル技術で改善できないか。
現行サイズより一回り小さい液晶タブレットで、ピクセルデータではなくベクターデータで描いて、「拡大」+「細線化」+「描線のゆれ・ノイズを除去」した上でピクセルデータ化。仕上げに回す。
ダメか。描線のゆれ・ノイズ除去が難しい気がする。結局修正することになって、そこで時間が取られるなら、「最初から今までのサイズで描いたほうが早いわ」という話に。
いやいや待て待て。今までのサイズに拡大するから問題が出るわけで。小さいサイズで描いたなら、ピクセルデータ化する際も小さいサイズのままでいいではないか。それなら修正はさほど必要ない。
「今週のSEED2は160x100な感じだ…そろそろ厳しくなってきたか…」「ああっ。とうとう80x50に。MZか…」「今週は珍しく320x240だ。さすがに最終回の2話前だしなぁ」という感想を漏らすのが当たり前な世の中になるわけですな。
ありえないって。
そういえば、以前、宮崎氏のインタビュー記事で、 *1 「アニメーターの手が早いというのは、とどのつまり『どれだけ鉛筆を速く動かすか』でしかない」みたいな話を読んだ記憶が。ということは、普通のアニメーターの鉛筆も速く動かせるような状況を作れれば…。っていきなり速くするなんて無理だし。
いや待て。とある漫画家さんのエピソードを思い出した。 *2 連載の数があまりに多くて大変で、少しでも原稿の上がりを早めるために、等倍の原稿サイズで描いてたという…。 *3
それだ。原画・動画のサイズを小さくすればいいのでは。アニメーターの手の速度…鉛筆の移動距離・速度には変化が無くても、原画サイズが小さくなれば、より短い時間で画面を埋め尽くせる。例えば、縦横それぞれ1/2の大きさにすれば、面積は1/4になる。つまり、原画が上がってくるスピードは4倍に! 赤い彗星より速い!
なわけねえ。第一、線が荒れるわ。しかも太いわ。巨人の星やタイガーマスクでも描くつもりかと。
ちょっと待て。その「線が荒れる」「線が太い」ところを、デジタル技術で改善できないか。
現行サイズより一回り小さい液晶タブレットで、ピクセルデータではなくベクターデータで描いて、「拡大」+「細線化」+「描線のゆれ・ノイズを除去」した上でピクセルデータ化。仕上げに回す。
ダメか。描線のゆれ・ノイズ除去が難しい気がする。結局修正することになって、そこで時間が取られるなら、「最初から今までのサイズで描いたほうが早いわ」という話に。
いやいや待て待て。今までのサイズに拡大するから問題が出るわけで。小さいサイズで描いたなら、ピクセルデータ化する際も小さいサイズのままでいいではないか。それなら修正はさほど必要ない。
「今週のSEED2は160x100な感じだ…そろそろ厳しくなってきたか…」「ああっ。とうとう80x50に。MZか…」「今週は珍しく320x240だ。さすがに最終回の2話前だしなぁ」という感想を漏らすのが当たり前な世の中になるわけですな。
ありえないって。
◎ もう一つ考えた :
アニメーターさんに、時間感覚が伸びる薬を投入して。例えば、1秒が3秒ぐらいに感じる薬を。絵描きさんにとっては、どの線を引くか考えるところが時間のかかるところでもあるだろうから、3秒かかって「この線だ」と見出していたところが、1秒で引けるようになる。つまり3倍の速度で描けるようになるという…。しかし問題は3倍の速度で脳を酷使してるわけだからアニメーターさんの寿命 ―― 少なくとも脳の寿命は通常の人間の1/3になってしまうという…。うわーん。なんか怖いことを書いてる気が。
それ以前に時間感覚が伸びる薬って、何ソレ…。(;´Д`)
それ以前に時間感覚が伸びる薬って、何ソレ…。(;´Д`)
◎ ついでにもう一つ :
もう絵は描かない。キャラもメカも背景も全部3DCG。アニメーターさんはモデルのモーション作成にのみ注力してもらう。各人がモーションキャプチャの器具をつけ、動画机にはPCしか置いてなくて、アニメーターさんの音声でその時のポーズをキャプチャして、ポーズとポーズの間は自動補完。…フロアのアニメーター全員が、動画机の前に立ち、各々喩えようのない不思議な動きをしながら、「ハッ」「ふっ」「コホーッ」と声を出してるの図は、まるで天安門広場で太極拳に興じる中国人民集団の如し。しかも、いつのまにやら全員が健康体になるという副産物まで期待できる。
それはないな。 *4
それはないな。 *4
この記事へのツッコミ
- Re: 人海戦術の削減 by けいと 2004/11/03 20:08
- 両手で書く…ボソッ
- Re: 人海戦術の削減 by otsune 2004/11/04 04:01
- なんだったかな。
咳止めだかなんだかの薬を飲むと時間感覚が狂うので、アニメーターが動きをつけるのに支障があるという話を聞いたことがあるな。
あと急激に太ったりすると30秒とかを時計なしで正確に図れなくなるとか。
1/24のタイミングを微妙に調整するのが仕事なので、時間感覚が狂うのはやばいかも。
アニメーターよりも編集オペのほうが深刻か。 - Re: 人海戦術の削減 by mieki256 2004/11/04 09:29
- > 両手で
まさか…「秘技 ○○二枚返し」!?
http://my.reset.jp/~mars/btg/ichiban/ichiban1.htm - Re: 人海戦術の削減 by mieki256 2004/11/04 09:46
- > 咳止めだかなんだかの薬を飲むと時間感覚が狂う
そ、存在するのですか!? 時間感覚を変化させる薬が!!
…怖い!! なんだか怖すぎます!!
って逆方向に狂わせる薬なのですね。いやー、ちょっと焦った…
「時間感覚が狂う」=「1/24のタイミング調整も狂う」のは、
ネタ記事とはいえ、すっかり盲点でした。
しかしそれを考えると、つくづく特殊能力を要求される職業…
まさに職人としか称しようがないですなぁ…育成が難しいはずだ…
[ ツッコミを読む(4) | ツッコむ ]
2003/11/02(日) [n年前の日記]
#1 [pc] ホームページビルダーに関する質問があるらしいので出かけてきた
相手宅にAM10:30-PM3:30までお邪魔。伺うと約束したものの朝から体調が悪く、自身での車の運転は到底できる状態にあらず。行きはお袋さんに、帰りは相手の方に車で送ってもらうという体たらく。生活サイクルからズレた時間だった事もあって相手宅でもウトウト状態。まともな受け答えが出来てたのか自信無しだったり。
◎ 容量オーバーについての質問だった :
サイト全体の容量が6xMByteにもなってしまった、解決策はないのか、という話だったけど。容量を食ってるのは完全に画像関係で、ルートディレクトリ直下の画像だけで60MByteもあった。解決策としては、
- 圧縮率を高くした画像に置換える
- サイズを小さくした画像に置換える
- 枚数を減らす
- 無料アカウントをとってそちらに逃がす
- プロバイダに払う金額を増やしてアカウントの容量を増やす
- 大量の画像を再度変換し、htmlを修正していくのはツライ
- 枚数は減らしたくない
- 無料アカウントは広告が出るから絶対に避けたい
◎ 画像変換ツールの類は後々利用できるログ情報も残して欲しい :
オリジナル画像からWeb用画像に変換する際、jpegの圧縮率を指定せずに変換したが故に、一枚あたりの画像サイズが無為に大きくなってるのが容量増の原因なわけで。圧縮率を適切な値にして変換し直せば済みそうな話なのだけど。しかし、オリジナル画像のファイル名と、変換後のファイル名の間に、何ら規則性が無いのが問題だったり。新たに変換作業をした場合、
せめて、当初の変換作業時における、変換前のファイル名と変換後のファイル名を示すログでも残されていればどうにかなるのだが。しかし、そのような情報を残す画像処理ツールなど現在ほとんど皆無な状況だったりするわけで。
これからの画像変換・画像処理ツールは、一度行った作業を再度容易に行える為の情報を残す・機能を備える方向で発展してほしいなと思ったり。もっとも、操作に慣れているユーザであれば最初から指定ミスなどしないのだろうから、それら情報・機能の必要性など欠片も感じないだろうけど。しかし、初心者(?)をターゲットにしたソフトでは、「再試行」の為の情報を残す・機能を備えるのは必須ではなかろうか。絶対に、「失敗した! もう一度やらなきゃ…」という場面が出てくるだろうから。 *1
- 変換後のファイルの画像内容を逐一確認して、今までのWeb用画像ファイル名と同一のものにリネームしていく
- htmlを新Web用画像のファイル名に合わせて修正する
せめて、当初の変換作業時における、変換前のファイル名と変換後のファイル名を示すログでも残されていればどうにかなるのだが。しかし、そのような情報を残す画像処理ツールなど現在ほとんど皆無な状況だったりするわけで。
これからの画像変換・画像処理ツールは、一度行った作業を再度容易に行える為の情報を残す・機能を備える方向で発展してほしいなと思ったり。もっとも、操作に慣れているユーザであれば最初から指定ミスなどしないのだろうから、それら情報・機能の必要性など欠片も感じないだろうけど。しかし、初心者(?)をターゲットにしたソフトでは、「再試行」の為の情報を残す・機能を備えるのは必須ではなかろうか。絶対に、「失敗した! もう一度やらなきゃ…」という場面が出てくるだろうから。 *1
◎ ホームページビルダーはサイト管理面について改善が必要 :
今回相談をしてきた方や、ウチの親父さんの操作を見ていて思うのだけど。ホームページビルダー(以下HPB)は、中規模・大規模なサイト管理には向いてないなと思う。サイト管理情報を開くだけで分単位の待ち時間があったり、ファイル種類別の格納ディレクトリ指定が一つしかなかったり、そのへんどうにかならないだろうか。おそらく、各ファイルを走査して情報を収集する際のアルゴリズム等がさほどパフォーマンスを意識しないものになってそうな感じもするし。
*2
もっとも、HPBの開発者が想定してるサイト内ファイル数はそれほど多くはなさそうな感じも。おそらく、全体の容量が5〜10MByte程度を想定してたりするのではなかろうか。開発者からは「デカいサイトをHPBで扱うほうがおかしい」と言われそう。
とはいえ、「初心者向けホームページ制作ツール」=「HPBで決まり」という風潮もあるので、初心者が自身で意識して改善すべきサイト管理面についてもHPBに託してしまう場面は、開発者が想像しているより多いのではないかとも。まあ、なかなか難しいのでしょうけど、一つそのへんも注目・意識しつつ次期バージョンの開発をしてくれると嬉しいなーみたいな>HPB開発者様。
もっとも、HPBの開発者が想定してるサイト内ファイル数はそれほど多くはなさそうな感じも。おそらく、全体の容量が5〜10MByte程度を想定してたりするのではなかろうか。開発者からは「デカいサイトをHPBで扱うほうがおかしい」と言われそう。
とはいえ、「初心者向けホームページ制作ツール」=「HPBで決まり」という風潮もあるので、初心者が自身で意識して改善すべきサイト管理面についてもHPBに託してしまう場面は、開発者が想像しているより多いのではないかとも。まあ、なかなか難しいのでしょうけど、一つそのへんも注目・意識しつつ次期バージョンの開発をしてくれると嬉しいなーみたいな>HPB開発者様。
[ ツッコむ ]
#2 [pc] Windows及びアプリはフォルダ階層情報提示について改善が必要
ホームページ制作についての相談を受ける際、コンテンツ毎にフォルダで分類する事の有用性を訴えたりするのだけど。
*1
しかし実際は、そもそもフォルダ階層を把握するのが難しいという方が多いように感じてたり。
*2
それらの方のエクスプローラ操作やファイルopen/saveダイアログでの操作を後ろから眺めてると、フォルダ階層の中で迷子になってしまう場面をよく見かける。結果、一つのフォルダになんでもかんでも入れてしまい、そこから目的のファイルを探す為にかなりの時間を要する状態になり。
◎ Windowsはフォルダ階層情報表示をサボってる :
例えば、Windows・Windowsアプリ上のファイルopen/saveダイアログにおいて、フォルダ階層についての積極的な情報提示はそもそも行われていない。カレントフォルダ名は最低限表示されてるものの、\記号によるpath表示すら行われない場合もあるし、階層を図で確認するにもフォルダ名横の小さな三角を押さないと出てこなかったりする。つまりは、「フォルダ階層については、ユーザの脳内で図を描いて自分で意識・把握しろ。自分(Windows)はそのへんまで処理したくない」というわけで。どうもそのへん、DOS の dir から何ら進化してないというか、場面によっては退化すらしている。
昨今のWindowsのファイルopen/saveダイアログでは、「特定フォルダへのショートカット一覧」を同時に表示して、お決まりのフォルダへのアクセス手段を容易にしてたりするようだけど。どうもそのあたりに、フォルダ階層という概念自体を極力意識しないで済むような使い方をしてほしい、というMS側の思惑 *3 が具間見えるような気もしていたり。 *4 しかし一つの特定フォルダのみ意識する事で問題が解決するはずもなく。前述したけど、例えば My Pictures 直下の数100〜数千の画像のプレビュー一覧の中から目的の画像を目で探す…そんな作業は苦行でしかない。よって現状ではどうしてもフォルダによる分類は必要なのだけど、そういった状況で、フォルダ階層をいかに把握・認識しやすくするかそのあたりの問題解決を最初から諦めたり、フォルダ階層という概念自体の消失を目論んでいるようでは話にならないわけで。
昨今のWindowsのファイルopen/saveダイアログでは、「特定フォルダへのショートカット一覧」を同時に表示して、お決まりのフォルダへのアクセス手段を容易にしてたりするようだけど。どうもそのあたりに、フォルダ階層という概念自体を極力意識しないで済むような使い方をしてほしい、というMS側の思惑 *3 が具間見えるような気もしていたり。 *4 しかし一つの特定フォルダのみ意識する事で問題が解決するはずもなく。前述したけど、例えば My Pictures 直下の数100〜数千の画像のプレビュー一覧の中から目的の画像を目で探す…そんな作業は苦行でしかない。よって現状ではどうしてもフォルダによる分類は必要なのだけど、そういった状況で、フォルダ階層をいかに把握・認識しやすくするかそのあたりの問題解決を最初から諦めたり、フォルダ階層という概念自体の消失を目論んでいるようでは話にならないわけで。
◎ しかし改善案が思い浮かばない :
とはいえ、そのへん改善案が思い浮かばないですなぁ…。思いつくのは、エクスプローラのフォルダビューらしき情報を横に並べるとか、せいぜいその程度。しかしそれだけでフォルダ階層の把握が出来るとも思えない。フォルダ階層を左に表示したエクスプローラ上でさえ、迷子になってる光景を見かけてたりするし。
目的のファイルを容易に探し出せる新手法が提示されれば、たしかにフォルダなんてものは必要なくなるだろうけど。テキストファイルなら検索等が使えても、画像や動画や音声ファイルの内容検索なんて現状では難しい。そもそも検索単語を打ち込むという行為より、一覧の中から目で探していくほうに初心者(?)は流れがち。初心者はマウスから手を離さない。「そこにあるものを選ぶ」行為以外をとにかく嫌うから。
なんにせよ、何かしらのブレイクスルーが必要なのは間違いない。それまでは、「判らない」「わからなくなった」と文句を言わせながらもフォルダを使わせるか、膨大なファイル一覧の中から目を皿のようにして目的のファイルを探させるか、ですかなぁ…。
目的のファイルを容易に探し出せる新手法が提示されれば、たしかにフォルダなんてものは必要なくなるだろうけど。テキストファイルなら検索等が使えても、画像や動画や音声ファイルの内容検索なんて現状では難しい。そもそも検索単語を打ち込むという行為より、一覧の中から目で探していくほうに初心者(?)は流れがち。初心者はマウスから手を離さない。「そこにあるものを選ぶ」行為以外をとにかく嫌うから。
なんにせよ、何かしらのブレイクスルーが必要なのは間違いない。それまでは、「判らない」「わからなくなった」と文句を言わせながらもフォルダを使わせるか、膨大なファイル一覧の中から目を皿のようにして目的のファイルを探させるか、ですかなぁ…。
*1: フォルダで分けておけば、コンテンツ単位での修正・移動・コピー・削除が容易になるので。
*2: 親父さんも、親父さんの友人・知人も、今回相談をしてきた方も。共通して、フォルダで分ける事の難しさを訴えてる。
*3: あるいは、「フォルダ階層を意識できないユーザが存在するはずがない」という考えがあるような気も。
*4: ファイル一覧という「状態表示」の横に、フォルダ変更という「指示」の一覧を表示する…特質の異なるモノを横に並べてしまうことで混乱を招きそうな気もするのだけど。皆、慣れてしまって異常さを感じてないのだろうなぁ…。もっとも、指示を出す為の領域が広く大きくなった事で、指示を出す際のストレス…小さな領域でチマチマとマウスカーソルを移動して選択する作業が軽減され、快適になった面もあるのだけど。でもあの領域って、エクスプローラの仕様に合わせれば、本来フォルダ階層を表示すべき領域じゃなかったろうか。が、しかし、目的のフォルダに辿りつくための操作としては、得てして最上位のフォルダから下に辿って目的のフォルダに辿りつく操作をする場面が多いわけで。それを考えると、覚えやすい最上位フォルダを列挙してしまう方が、まだ実用的なのだろうな。
*2: 親父さんも、親父さんの友人・知人も、今回相談をしてきた方も。共通して、フォルダで分ける事の難しさを訴えてる。
*3: あるいは、「フォルダ階層を意識できないユーザが存在するはずがない」という考えがあるような気も。
*4: ファイル一覧という「状態表示」の横に、フォルダ変更という「指示」の一覧を表示する…特質の異なるモノを横に並べてしまうことで混乱を招きそうな気もするのだけど。皆、慣れてしまって異常さを感じてないのだろうなぁ…。もっとも、指示を出す為の領域が広く大きくなった事で、指示を出す際のストレス…小さな領域でチマチマとマウスカーソルを移動して選択する作業が軽減され、快適になった面もあるのだけど。でもあの領域って、エクスプローラの仕様に合わせれば、本来フォルダ階層を表示すべき領域じゃなかったろうか。が、しかし、目的のフォルダに辿りつくための操作としては、得てして最上位のフォルダから下に辿って目的のフォルダに辿りつく操作をする場面が多いわけで。それを考えると、覚えやすい最上位フォルダを列挙してしまう方が、まだ実用的なのだろうな。
[ ツッコむ ]
2002/11/02(土) [n年前の日記]
#1 寒い…
ファンヒーター入れてるんですが寒いです…
SEED、この御時世にあんなに動かして大丈夫なんでしょうか。
原画の名前がたくさん…予算あるんだなぁ。
ところで、サンライズっていつからデジタル仕上げになってたんでしょう。
SEEDのスタッフロール見てて今頃気づきました(爆)
上手い領域選択の方法はないものか。
どうしても透明なドットが残ってしまう。
利用してるメールサーバに接続できません。メール使えない…
某所で情報探したら、DNS関係で障害が出てるとかなんとか。
てことでここで連絡。
スイマセン、あと1、2日かかりそうです… >U氏
龍騎今週は無かったんでしたっけか。
SEED、この御時世にあんなに動かして大丈夫なんでしょうか。
原画の名前がたくさん…予算あるんだなぁ。
ところで、サンライズっていつからデジタル仕上げになってたんでしょう。
SEEDのスタッフロール見てて今頃気づきました(爆)
上手い領域選択の方法はないものか。
どうしても透明なドットが残ってしまう。
利用してるメールサーバに接続できません。メール使えない…
某所で情報探したら、DNS関係で障害が出てるとかなんとか。
てことでここで連絡。
スイマセン、あと1、2日かかりそうです… >U氏
龍騎今週は無かったんでしたっけか。
[ ツッコむ ]
2001/11/02(金) [n年前の日記]
#1 歯医者行ってきました
歯医者行ってきました。須賀川郵便局の裏にある、西間木歯科ってところ。
いやー、イイ歯医者かも >西間木歯科
歯の状態とか、治療方法とかを、ちゃんと詳しく説明してくれる。不安がみるみる解消。
患者側から尋ねなきゃ何も説明してくれない近所の鈴木歯科とはドエライ違い。
歯のほうですが。
てっきり抜くしかないのかなと思ってましたが、土台を残し、かぶせてなんとかなるそうです。
嗚呼…ありがたい。嬉しい。助かります。
ただ、上の歯、ほとんど虫歯になってるのです。虫歯探すよりまともな歯を探す方が早い。
夜食にお菓子を食べてそのまま寝ちゃってたのがヤバイんだろうなぁ…
いやー、イイ歯医者かも >西間木歯科
歯の状態とか、治療方法とかを、ちゃんと詳しく説明してくれる。不安がみるみる解消。
患者側から尋ねなきゃ何も説明してくれない近所の鈴木歯科とはドエライ違い。
歯のほうですが。
てっきり抜くしかないのかなと思ってましたが、土台を残し、かぶせてなんとかなるそうです。
嗚呼…ありがたい。嬉しい。助かります。
ただ、上の歯、ほとんど虫歯になってるのです。虫歯探すよりまともな歯を探す方が早い。
夜食にお菓子を食べてそのまま寝ちゃってたのがヤバイんだろうなぁ…
[ ツッコむ ]
2000/11/02(木) [n年前の日記]
#1 個人情報
歯医者に行ってきました。
なんか「ストッパーがくっつかない」とか歯医者さんが言ってたです。
来週の治療の日までに外れたらどうしよう。
不安…
歯を磨いてたら、ボコッとどこかの歯のかけらが落ちてきました。
不安…
結婚情報サービスの広告が、郵便で送られてきました。
…なぜ郵便?
どこでオイラの個人情報(住所、および独身であること)が漏れたのだ?
東京にいた頃ならまだしも、こっちに帰って来てから個人情報を漏らした覚えは無いのですが。
ネットでは、必ず漏洩元がわかるよう、多少細工したものを書いてるし。
真面目に情報出してるのって、教習所とか保険とか…
でもそのあたり、1年以上前から出してるわけだし。
この時期になって、急にこんなの送られてくるのも変。
他にありえるのは…
「洋服の青山」のポイントサービスカード作ったときかな。
でも、あの時は「独身・既婚」の情報なんか出してない。
「独身・既婚」も含めた情報を出した場面…
一つあった。
免許センターで各種書類を書いたとき。
…免許センターって、一応警察の所管だって言ってたっけ。
ってことは、警察の中から、個人情報が漏れてるってことですか。トホホ
はたして真実は?
ちなみに、その広告に、
「当社はプライバシーに関してしっかり保護しております」
とか書いてあった。
こんなの郵便で送ってこれてる時点で、既に信用できないんですが。
なんか「ストッパーがくっつかない」とか歯医者さんが言ってたです。
来週の治療の日までに外れたらどうしよう。
不安…
歯を磨いてたら、ボコッとどこかの歯のかけらが落ちてきました。
不安…
結婚情報サービスの広告が、郵便で送られてきました。
…なぜ郵便?
どこでオイラの個人情報(住所、および独身であること)が漏れたのだ?
東京にいた頃ならまだしも、こっちに帰って来てから個人情報を漏らした覚えは無いのですが。
ネットでは、必ず漏洩元がわかるよう、多少細工したものを書いてるし。
真面目に情報出してるのって、教習所とか保険とか…
でもそのあたり、1年以上前から出してるわけだし。
この時期になって、急にこんなの送られてくるのも変。
他にありえるのは…
「洋服の青山」のポイントサービスカード作ったときかな。
でも、あの時は「独身・既婚」の情報なんか出してない。
「独身・既婚」も含めた情報を出した場面…
一つあった。
免許センターで各種書類を書いたとき。
…免許センターって、一応警察の所管だって言ってたっけ。
ってことは、警察の中から、個人情報が漏れてるってことですか。トホホ
はたして真実は?
ちなみに、その広告に、
「当社はプライバシーに関してしっかり保護しております」
とか書いてあった。
こんなの郵便で送ってこれてる時点で、既に信用できないんですが。
[ ツッコむ ]
1999/11/02(火) [n年前の日記]
#1 (NoTitle)夕飯後、茶の間でTVを...
夕飯後、茶の間でTVをそのまま流してたら火曜サスペンス劇場が始まったのでなんとなくダラダラと見てしまったり。
なんだか脚本は良く出来ているっぽいんだけど、画作りが今一つ。単に記号としてしか意味を持たないカットが多すぎるような。その記号もリアリティのないモノばかり。どうもオイラはアニメばかり見ているせいか、実写映像で各カットに記号以上の何かを持たせられない作品には納得いかんというか、実写で撮ってる意味ないやんと思ってしまうのですが。俳優さんも結構実力派が揃っていたのに、演出(なのかな?)がアレではもったいないなと。…そういやウチの親父さんも珍しく画面に向けてツッコんでたっけ。普段は寡黙な親父さんがついついツッコむっていうのはよっぽど映像自体は作りが荒いってことだろな、とか思ったり。
ってたかがTVドラマに熱くなってもしょうがないけど。どうせ金無し時間無しでしょうから、その中でそれなりに仕上げた力量を評価すべきなのかもしれませんけど。でも話の流れ、セリフ一つ一つがとても光ってたドラマだったんで、ホントもったいないなーと。勝手な想像ですが、出来のいい脚本・力のある俳優さんをダメな演出家が食いつぶして並みの作品にしてしまったようなそんな印象でした。ホント勝手な想像ですけどね。
ってなんだか「てめえ何様のつもりだ」って感じのコメントだなぁ (^_^;) オタってヤですねー。素直に楽しめないものなのかねー。トホホー <といいつつ退路確保 ( ̄ー ̄)ニヤリッ
なんだか脚本は良く出来ているっぽいんだけど、画作りが今一つ。単に記号としてしか意味を持たないカットが多すぎるような。その記号もリアリティのないモノばかり。どうもオイラはアニメばかり見ているせいか、実写映像で各カットに記号以上の何かを持たせられない作品には納得いかんというか、実写で撮ってる意味ないやんと思ってしまうのですが。俳優さんも結構実力派が揃っていたのに、演出(なのかな?)がアレではもったいないなと。…そういやウチの親父さんも珍しく画面に向けてツッコんでたっけ。普段は寡黙な親父さんがついついツッコむっていうのはよっぽど映像自体は作りが荒いってことだろな、とか思ったり。
ってたかがTVドラマに熱くなってもしょうがないけど。どうせ金無し時間無しでしょうから、その中でそれなりに仕上げた力量を評価すべきなのかもしれませんけど。でも話の流れ、セリフ一つ一つがとても光ってたドラマだったんで、ホントもったいないなーと。勝手な想像ですが、出来のいい脚本・力のある俳優さんをダメな演出家が食いつぶして並みの作品にしてしまったようなそんな印象でした。ホント勝手な想像ですけどね。
ってなんだか「てめえ何様のつもりだ」って感じのコメントだなぁ (^_^;) オタってヤですねー。素直に楽しめないものなのかねー。トホホー <といいつつ退路確保 ( ̄ー ̄)ニヤリッ
[ ツッコむ ]
以上、27 日分です。

























rigify で使用したモデルを Unity で取り込む方法を探し求めてこのページにきましたが、
ここの方法でもできませんでした。
Mesh か Armature、どちらか単体で FBX に出力すればインポートできますが、
関連付けて FBX に出力した場合、インポートした瞬間 Unity がクラッシュしてしまいます。
>Blender2.67ですと、rigifyのボーン構造が変わったようで
pythonを実行するとエラーになる・・・