2020/11/02(月) [n年前の日記]
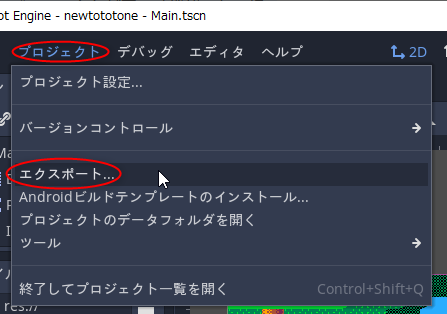
#2 [godot] Godot Engineでプロジェクトをエクスポート
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
今回はプロジェクトをexeファイル化したりHTML5でエクスポートしてみたい。エクスポートすれば Godot Engine をインストールしてない環境でもそのゲームを動かせるようになる。
手順については公式サイトのドキュメントでも解説されているので参考に。
_エクスポート - Godot Engine (stable)の日本語のドキュメント
_Webのエクスポート - Godot Engine (stable)の日本語のドキュメント
_プロジェクトのエクスポート - Godot Engine (stable)の日本語のドキュメント
今回はプロジェクトをexeファイル化したりHTML5でエクスポートしてみたい。エクスポートすれば Godot Engine をインストールしてない環境でもそのゲームを動かせるようになる。
手順については公式サイトのドキュメントでも解説されているので参考に。
_エクスポート - Godot Engine (stable)の日本語のドキュメント
_Webのエクスポート - Godot Engine (stable)の日本語のドキュメント
_プロジェクトのエクスポート - Godot Engine (stable)の日本語のドキュメント
◎ エクスポートテンプレートファイルを入手。 :
Godot Engine でプロジェクトをエクスポートする前に、エクスポートテンプレートファイルなるものを入手しないといけないらしい。
今回は Godot Engine 3.2.3 を使っているので、同じバージョンの Godot_v3.2.3-stable_export_templates.tpz を公式サイトのダウンロードページから入手。
_Godot Engine - Download | Windows
今回は Godot Engine 3.2.3 を使っているので、同じバージョンの Godot_v3.2.3-stable_export_templates.tpz を公式サイトのダウンロードページから入手。
_Godot Engine - Download | Windows
◎ エクスポートテンプレートファイルを読み込む。 :
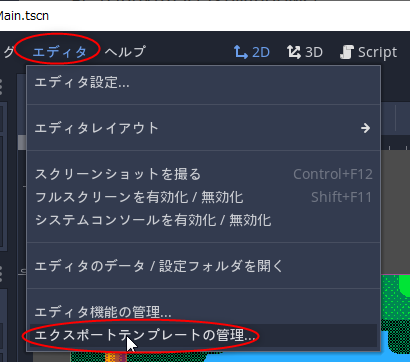
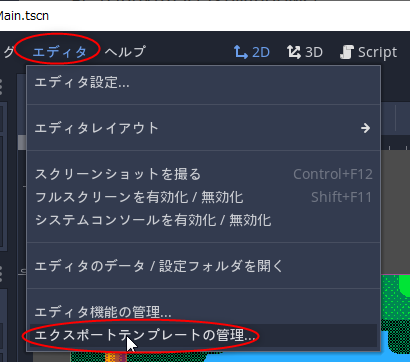
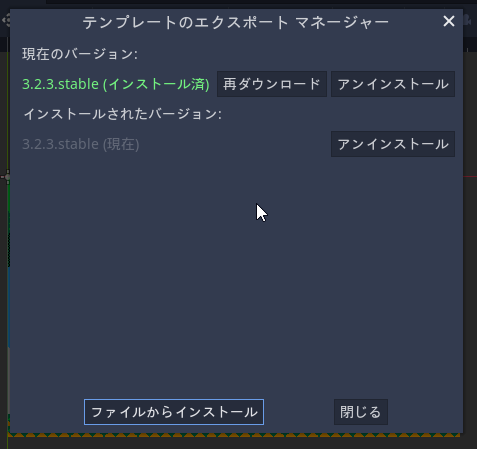
Godot Engine のエディタ画面でエクスポートテンプレートファイルを読み込ませる。エディタ → エクスポートテンプレートファイルの管理、を選択。

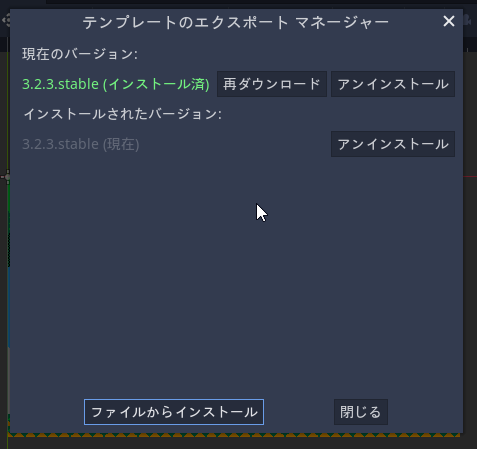
以下は既に読み込んだ後のスクリーンショットだけど、「ファイルからインストール」を選べば読み込ませることができたような気がする。


以下は既に読み込んだ後のスクリーンショットだけど、「ファイルからインストール」を選べば読み込ませることができたような気がする。

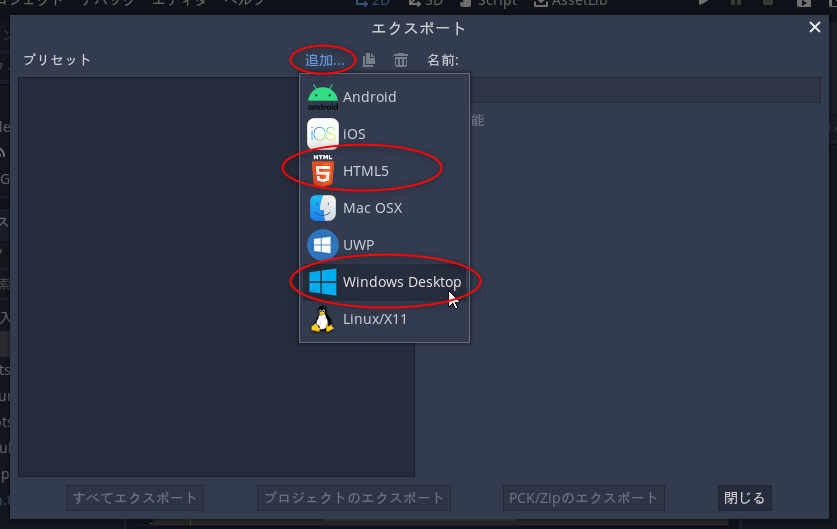
◎ エクスポートできる種類を設定。 :
◎ exeファイルをエクスポート。 :
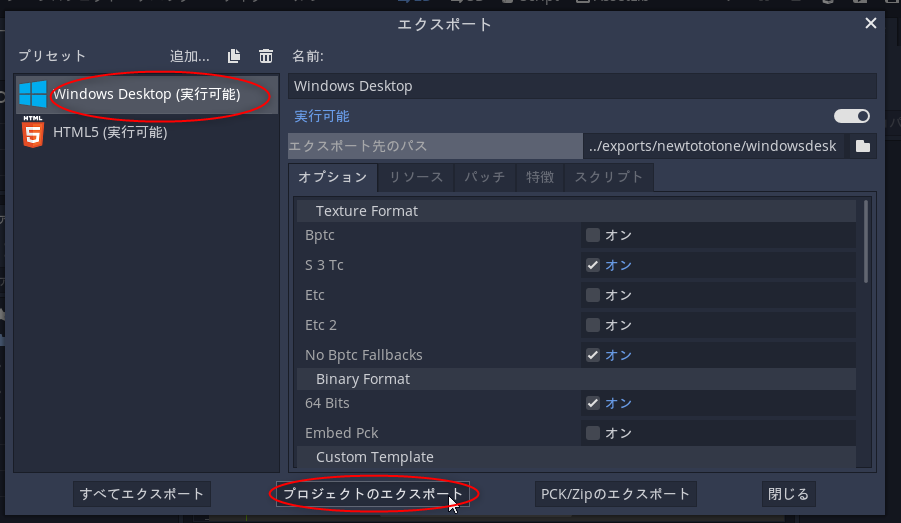
Windows上で動くexeファイルを作ってみる。「Windows Desktop (実行可能)」を選んで、「プロジェクトのエクスポート」。
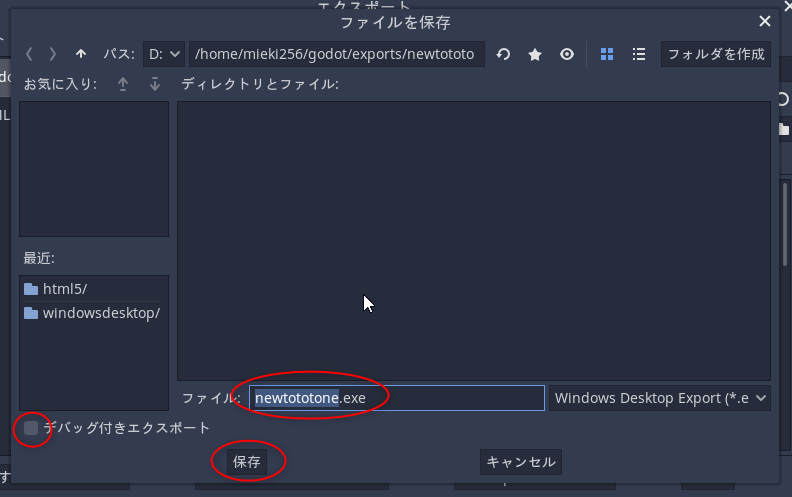
ファイルの保存場所を尋ねられるので、フォルダを指定して、ファイル名「newtototone.exe」を入力。「デバッグ付きエクスポート」のチェックを外して「保存」。
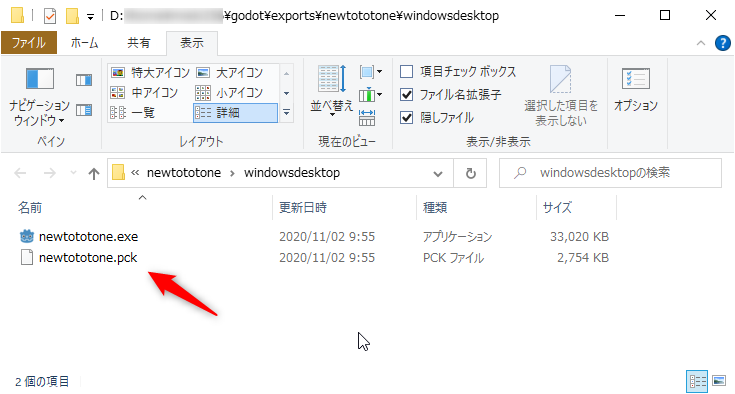
exeファイル「newtototone.exe」と、おそらくはデータファイルであろう「newtototone.pck」が生成された。
ダブルクリックして実行してみる。
実行された。exeファイルのエクスポートは成功した。
ファイルの保存場所を尋ねられるので、フォルダを指定して、ファイル名「newtototone.exe」を入力。「デバッグ付きエクスポート」のチェックを外して「保存」。
exeファイル「newtototone.exe」と、おそらくはデータファイルであろう「newtototone.pck」が生成された。
ダブルクリックして実行してみる。
実行された。exeファイルのエクスポートは成功した。
◎ HTML5でエクスポート。 :
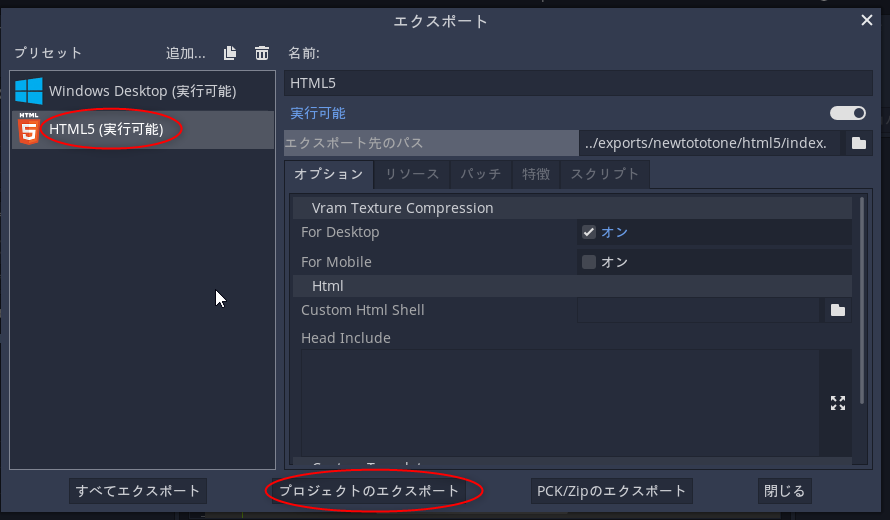
Webブラウザ上で動作するHTML5ファイルの形式でエクスポートしてみる。「HTML5 (実行可能)」を選んで「プロジェクトのエクスポート」。
ファイルの保存場所を尋ねられるので、フォルダを指定して、ファイル名「newtototone.html」を入力して「保存」。
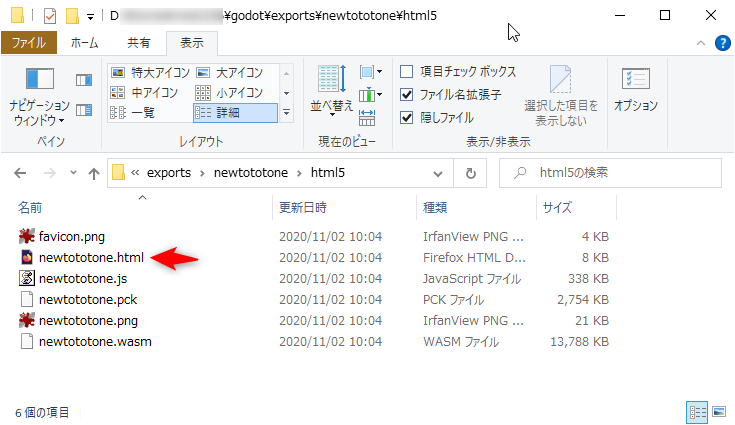
htmlファイルやその他のファイルが生成された。
ファイルの保存場所を尋ねられるので、フォルダを指定して、ファイル名「newtototone.html」を入力して「保存」。
htmlファイルやその他のファイルが生成された。
◎ HTML5の動作確認。 :
生成されたHTML5ファイル群がWebブラウザ上で動作するのか確認したいのだけど、一般的に今時のWebブラウザは、セキュリティの問題でローカル保存されたこの手のファイルをそのまま開いて実行することはできないらしい。
幸い、Pythonがインストールされている環境ならPythonを使ってローカルなWebサーバを起動することができるので、ソレを使って動作確認する。ちなみに自分の環境は Python 3.8.6 x64 をインストールしてある。
DOS窓(cmd.exe)を開いて、今回生成したファイル群が入ってる場所をカレントフォルダにする。 *1 *2
Python 3.x の場合は以下を打つ。
Python 2.x の場合は以下を打つ。
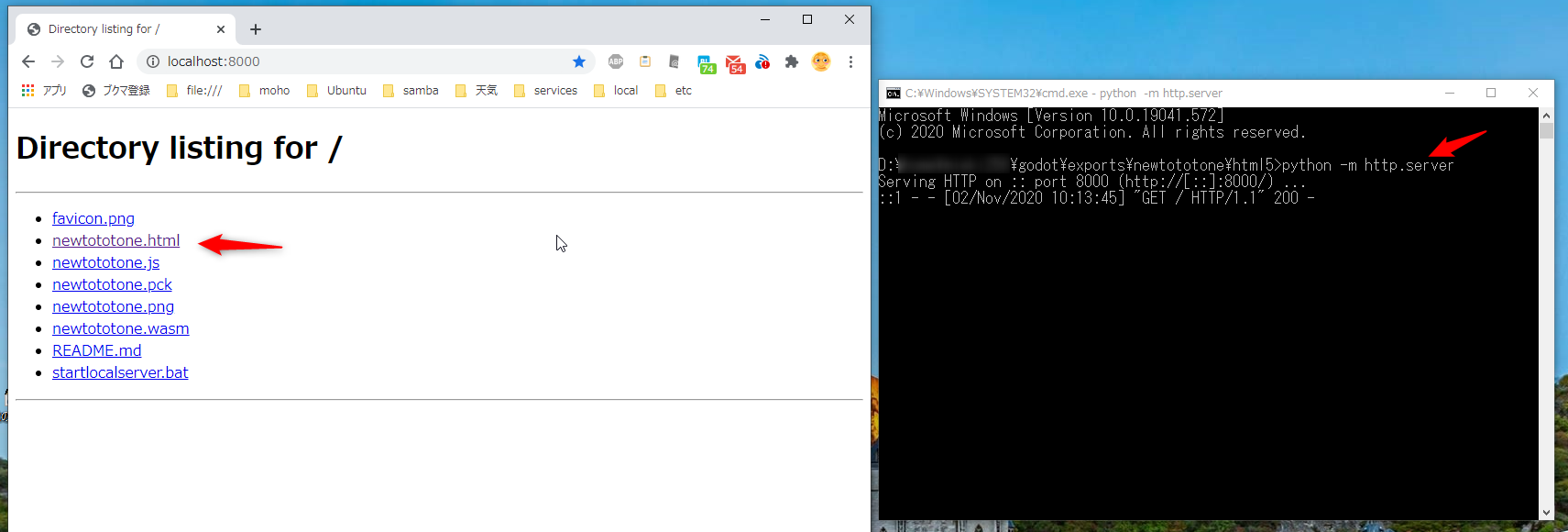
これでローカルWebサーバが起動した。Webブラウザで、 _http://localhost:8000/ にアクセスすればフォルダの中身が見える。
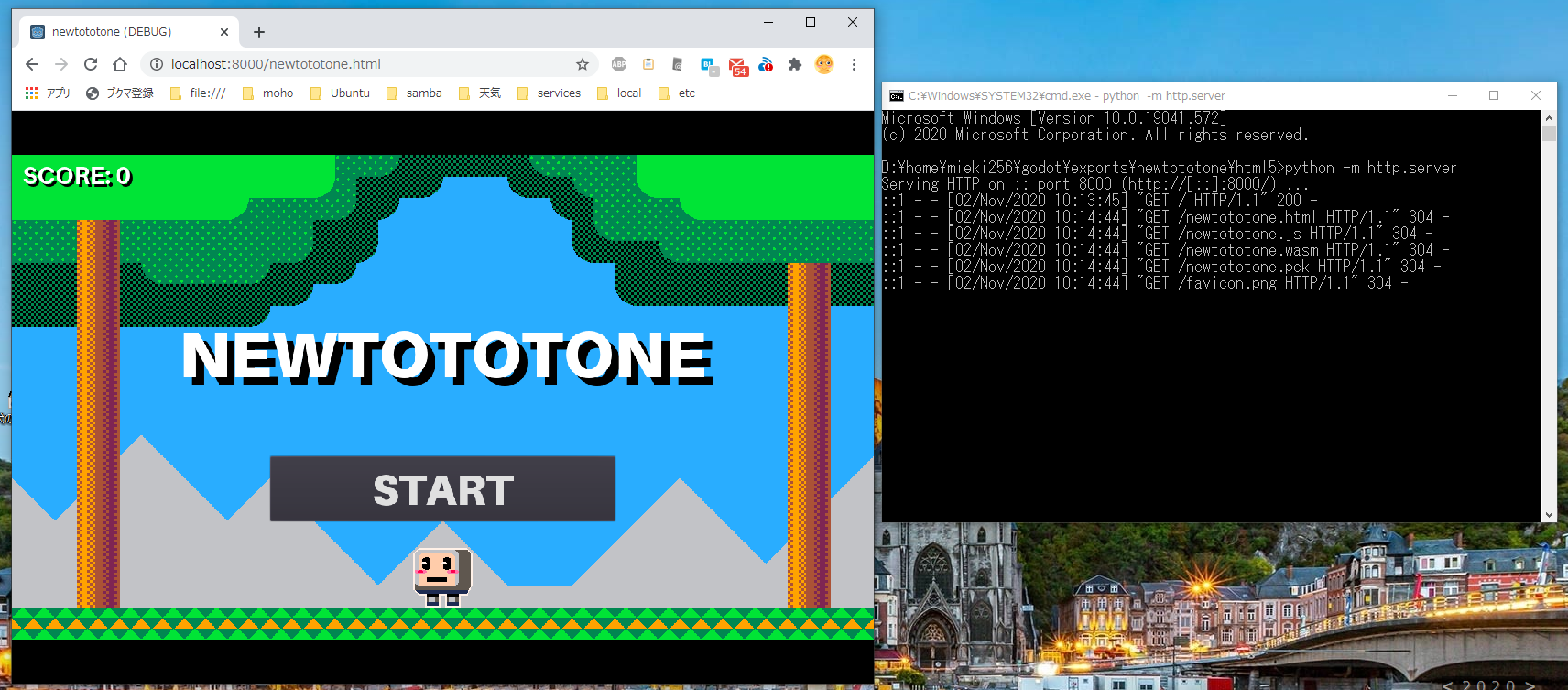
「newtototone.html」をクリックして開いてみる。
Webブラウザ上でゲーム画面が表示された。動作成功。
Python で立ち上げたローカルWebサーバを終了するには、DOS窓で Ctrl + C を押せばいい。たぶん。ちょっと自信無し。他に止め方があるのかもしれないが、よく知らない。
試しにWebサーバ上にも置いてみる。実行できるだろうか…?
_newtototone.html
これでゲームの実行ファイルを生成することができたので、Godot Engine を使って簡単な2Dゲームを作る流れについては一通り説明できたはず…。
まあ、以下のページのほうが参考になりそうな気もしますが…。
_最初のゲーム - Godot Engine (latest)の日本語のドキュメント
幸い、Pythonがインストールされている環境ならPythonを使ってローカルなWebサーバを起動することができるので、ソレを使って動作確認する。ちなみに自分の環境は Python 3.8.6 x64 をインストールしてある。
> python --version Python 3.8.6 > python -VV Python 3.8.6 (tags/v3.8.6:db45529, Sep 23 2020, 15:52:53) [MSC v.1927 64 bit (AMD64)]
DOS窓(cmd.exe)を開いて、今回生成したファイル群が入ってる場所をカレントフォルダにする。 *1 *2
Python 3.x の場合は以下を打つ。
python -m http.server
Python 2.x の場合は以下を打つ。
python -m SimpleHTTPServer
これでローカルWebサーバが起動した。Webブラウザで、 _http://localhost:8000/ にアクセスすればフォルダの中身が見える。
「newtototone.html」をクリックして開いてみる。
Webブラウザ上でゲーム画面が表示された。動作成功。
Python で立ち上げたローカルWebサーバを終了するには、DOS窓で Ctrl + C を押せばいい。たぶん。ちょっと自信無し。他に止め方があるのかもしれないが、よく知らない。
試しにWebサーバ上にも置いてみる。実行できるだろうか…?
_newtototone.html
これでゲームの実行ファイルを生成することができたので、Godot Engine を使って簡単な2Dゲームを作る流れについては一通り説明できたはず…。
まあ、以下のページのほうが参考になりそうな気もしますが…。
_最初のゲーム - Godot Engine (latest)の日本語のドキュメント
◎ 余談。 :
Webサーバ Apache2で公開してるディレクトリに Godot Engine からエクスポートした HTML5ファイル群を置くためには、.pck と .wasm の MIME とやらを指定しないといけないのかもしれない。
とりあえず、各ディレクトリに公開設定を追加してくれるファイル ―― .htaccess に対して以下を追加してみたら、Webブラウザが読み込める状態になった。とメモ。
とりあえず、各ディレクトリに公開設定を追加してくれるファイル ―― .htaccess に対して以下を追加してみたら、Webブラウザが読み込める状態になった。とメモ。
AddType application/octet-stream pck AddType application/wasm wasm
[ ツッコむ ]
以上です。