2025/11/14(金) [n年前の日記]
#1 [pc] 液晶ディスプレイの端っこに補助棒を追加
数日前に購入した液晶ディスプレイ PHILIPS 27E1N2100A/11 の台座の強度が弱いようで、PCデスクがちょっと揺れると液晶パネル部分が左右にゆらゆらと揺れてしまって結構イライラしている。値段が安いから仕方ないのかな。しかしどうにかならないものか…。
液晶パネル部分のすぐ下に、木材で足っぽいものを追加してみた。
ダイソーで購入した、90 x 30 x 15mm の木材と、60 x 30 x 15mm の木材を瞬間接着剤でくっつけて工作。90 + 15 = 105mm の高さになるはず。これを左端と右端に配置。
これで一応左右に揺れなくなった。しかし…。自分は本当に、この後も、こんなアレな状態で使い続けるのだろうか…。
液晶パネル部分のすぐ下に、木材で足っぽいものを追加してみた。
ダイソーで購入した、90 x 30 x 15mm の木材と、60 x 30 x 15mm の木材を瞬間接着剤でくっつけて工作。90 + 15 = 105mm の高さになるはず。これを左端と右端に配置。
これで一応左右に揺れなくなった。しかし…。自分は本当に、この後も、こんなアレな状態で使い続けるのだろうか…。
[ ツッコむ ]
#2 [anime] 「驚きのトリック映像!発掘!アナログ・エフェクト遺産」を視聴
NHK-BSで放送されていた番組を録画して視聴。大昔の映画で使われていたアナログ特撮の事例を紹介していく番組。ゲストは樋口監督、釈由美子さん、別所哲也さん。
実に面白い番組だった…。紹介された事例のいくつかは自分も知っていたけれど、実際にそれを再現できるのか、番組スタッフが挑戦しているその様子も大変興味深かった。アナログ特撮は頓智と言うかアイデアと言うかそのあたりが分かりやすいので、見ていて楽しいなと…。
この番組内容なら、毎週15〜30分放送するフォーマットの番組としてもイケるのではなかろうか。もっとも内容からして、毎週放送のスケジュールで各仕掛けを再現するのは難しいだろうから、ある程度作り溜めしておいて放送する感じになるのだろうけど。
BTTFのデロリアンがミニチュアから実車に変わるネタとか、そういうのも見たいよな…。CGが映画に使われ始めた初期の頃のエピソード、ジョージルーカスが「こんなに金食い虫ではとても使えん」と判断した話なども面白いだろうし…。コストの変化をグラフにして見せたら説得力も出そう。樋口監督や山崎貴監督にアドバイザーになってもらえばネタはいくらでも出てきそうだし。
実に面白い番組だった…。紹介された事例のいくつかは自分も知っていたけれど、実際にそれを再現できるのか、番組スタッフが挑戦しているその様子も大変興味深かった。アナログ特撮は頓智と言うかアイデアと言うかそのあたりが分かりやすいので、見ていて楽しいなと…。
この番組内容なら、毎週15〜30分放送するフォーマットの番組としてもイケるのではなかろうか。もっとも内容からして、毎週放送のスケジュールで各仕掛けを再現するのは難しいだろうから、ある程度作り溜めしておいて放送する感じになるのだろうけど。
BTTFのデロリアンがミニチュアから実車に変わるネタとか、そういうのも見たいよな…。CGが映画に使われ始めた初期の頃のエピソード、ジョージルーカスが「こんなに金食い虫ではとても使えん」と判断した話なども面白いだろうし…。コストの変化をグラフにして見せたら説得力も出そう。樋口監督や山崎貴監督にアドバイザーになってもらえばネタはいくらでも出てきそうだし。
[ ツッコむ ]
#3 [nitijyou] 灯油ポリタンク用のキャップを購入
午前中にお袋さんの運転する車で灯油ポリタンク3缶分を買いに行ったのだけど、1つだけキャップが割れていることに気づかないまま持っていってしまった。店頭で割れてることを教えてもらって、交換用キャップを入手しないとマズいなと…。
DCM須賀川店(ホーマック)に行ってキャップを探したら、50mm用と65mm用があって、ウチのポリタンクはどちらなのだろうと…。帰宅後に測ってみたら、ほとんどは50mm、一部古いものが40mmだった。つまり、灯油ポリタンクは一般的に、40, 50, 65mm の3種類があるのだろう…。
午後、犬の散歩のついでに、代わりになりそうなキャップをダイユーエイト須賀川西店で購入。
ワンタッチで開くと謳ってる商品も目に入って、気になったので購入してしまった。約2倍の値段だけど、実際に便利になるのであれば、少しずつこのタイプで置き換えていくのもアリかな…。
DCM須賀川店(ホーマック)に行ってキャップを探したら、50mm用と65mm用があって、ウチのポリタンクはどちらなのだろうと…。帰宅後に測ってみたら、ほとんどは50mm、一部古いものが40mmだった。つまり、灯油ポリタンクは一般的に、40, 50, 65mm の3種類があるのだろう…。
午後、犬の散歩のついでに、代わりになりそうなキャップをダイユーエイト須賀川西店で購入。
- ポリ缶キャップ。50mm口径用。オーソドックスな形。151円税込。
- ポリタンクワンタッチキャップ POC-01。ワンタッチで蓋が開く仕組み。ネジ部外径50mm専用。センタック株式会社。MADE IN CHINA。360円税込。
- 地震対策GEL。丸型。4個入り。30 x 30 x 3mm。耐荷重約25kg。品番40-618。材質: ウレタン系エラストマー。耐熱温度: -20 - 70℃。日本製。株式会社セイワ・プロ。110円税込。ワッツウィズ店内で購入。
- 防災対策!防振粘着マット。角型。25 x 25 x 3mm。6個入り。水洗いOK、繰り返し使用できる、と書いてある。品番44-210。材質: ポリウレタン。耐熱温度: 70℃。株式会社セイワ・プロ。MADE IN CHINA。110円税込。ワッツウィズ店内で購入。
- ミンティア。127円税込。2個購入。
ワンタッチで開くと謳ってる商品も目に入って、気になったので購入してしまった。約2倍の値段だけど、実際に便利になるのであれば、少しずつこのタイプで置き換えていくのもアリかな…。
◎ 40mmのキャップが見つからない :
40mmのキャップが見た目ボロボロになってきているのだけど、交換用のキャップが無いかとググっても全然見つからない…。
そもそも口径40mmのポリタンクはかなり古い製品なので新品と交換すべきと言う話も見かけた。だとしたら廃棄方法まで調べないと…。
そもそも口径40mmのポリタンクはかなり古い製品なので新品と交換すべきと言う話も見かけた。だとしたら廃棄方法まで調べないと…。
[ ツッコむ ]
#4 [nitijyou] 親父さんの病室に見舞いに行ってきた
詳細はGRPでメモ。
[ ツッコむ ]
2024/11/14(木) [n年前の日記]
#1 [blender] blenderでアニメ風の木を作る手順について勉強中。その2
_昨日
に続いて、blenderでアニメ風の木を作る手順を勉強中。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
環境は Windows10 x64 22H2 + blender 4.2.3 x64 LTS。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
環境は Windows10 x64 22H2 + blender 4.2.3 x64 LTS。
◎ パーティクルシステムで平面ポリゴンを増やして茂みにする :
ステップ1で作成した平面ポリゴンを、パーティクルシステムを使って増やして茂みっぽくする。
まずは、パーティクルの発生元(エミッタ)を作らないといけない。
わざわざ立方体を加工して球にしないで、最初からUV球を選んで済ませたらダメなのか、と思われそうだけど、パーティクルを発生させる関係でこの形じゃないといけないらしい…。
パーティクルシステムを用意する。先ほど作った球を選択した状態で、以下の操作をする。

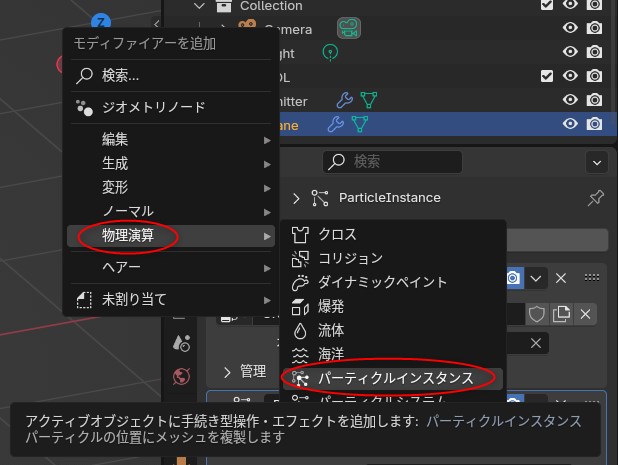
ステップ1で作成しておいた、ビルボード相当の平面ポリゴンを選択してから、モディファイアーを追加。物理演算 → パーティクルインスタンス、を選ぶ。
パーティクルインスタンスの設定をする。
これで、パーティクルシステムを使って複数の平面ポリゴンが生成される状態になった。
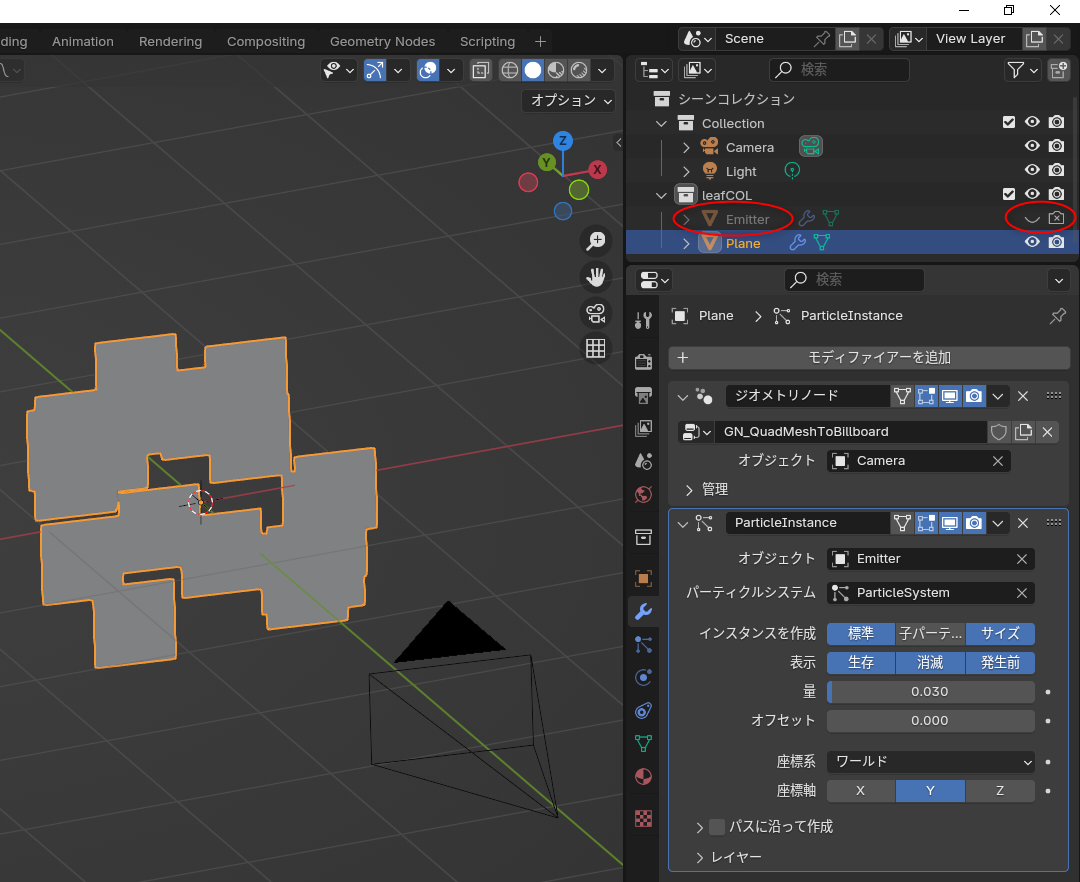
発生元のエミッタ(元立方体)は表示する意味が無いので、目やカメラのアイコンをクリックして非表示にしておく。
動画では、平面ポリゴンとエミッタを1つのコレクションにまとめているように見える。Ctrl + クリックで複数選択して、Mキー → コレクションを新規作成、だろうか。
まずは、パーティクルの発生元(エミッタ)を作らないといけない。
- 立方体を作成。Shift + A → メッシュ → 立方体。
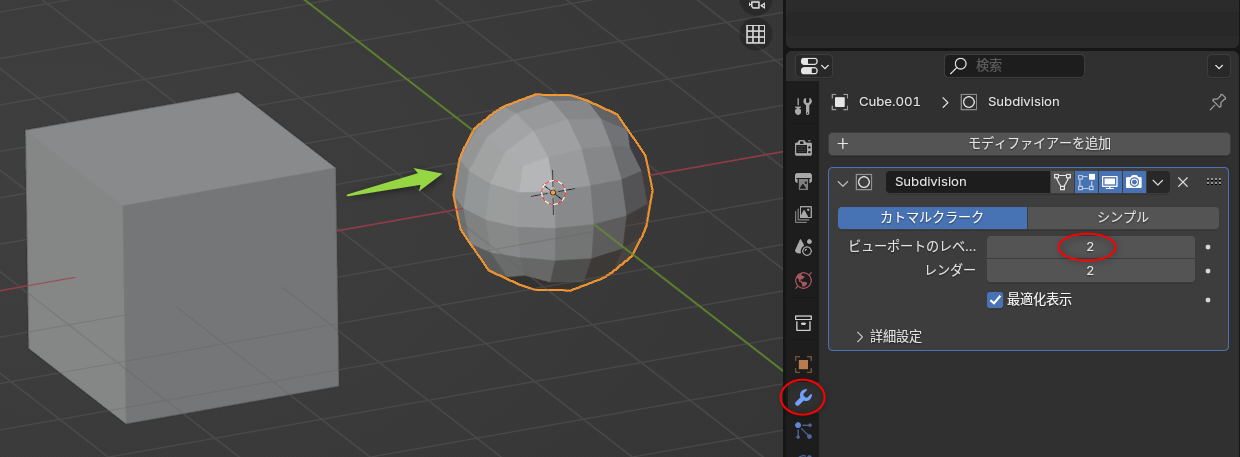
- サブディビジョンサーフェスモディファイアをかけて球っぽくする。モディファイアー設定 → モディファイアーを追加 → 生成 → サブディビジョンサーフェス。
- ビューポートのレベル数を2に。
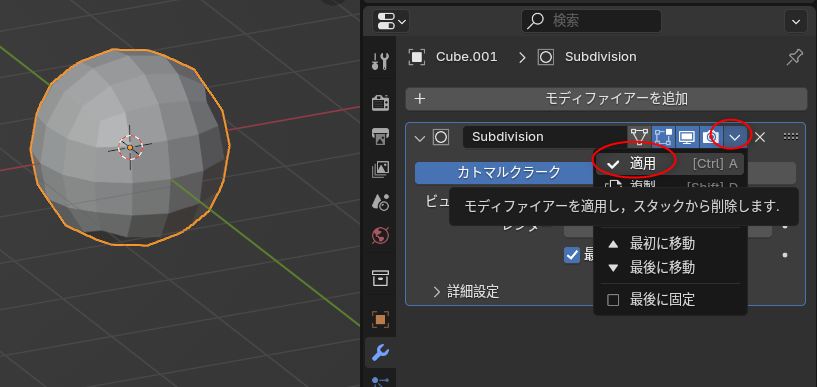
- 「適用」を選んで形を決定する。
わざわざ立方体を加工して球にしないで、最初からUV球を選んで済ませたらダメなのか、と思われそうだけど、パーティクルを発生させる関係でこの形じゃないといけないらしい…。
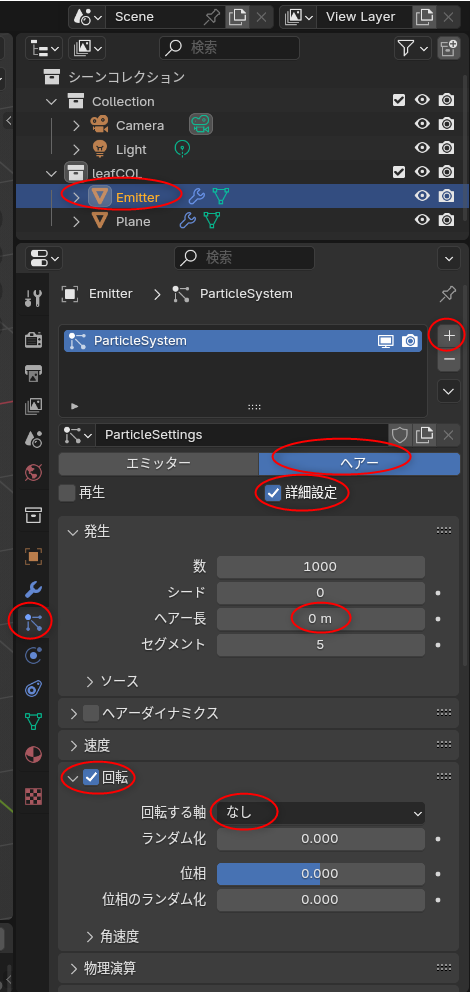
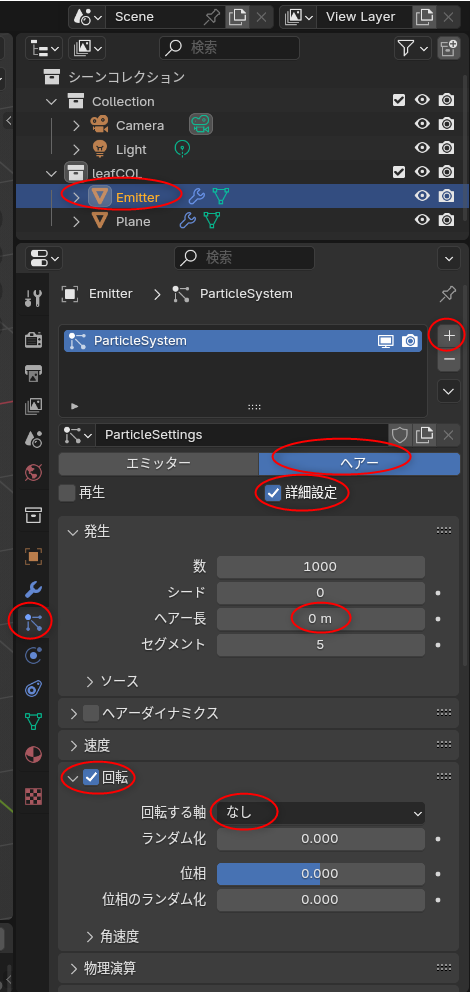
パーティクルシステムを用意する。先ほど作った球を選択した状態で、以下の操作をする。
- パーティクル設定 → 右側の「+」をクリックして、パーティクルシステムスロットを追加。
- 「ヘアー」を選択。
- 「詳細設定」にチェックを入れる。これを入れないと「回転」の項目が表示されない。
- 発生 → ヘアー長、を 0m にする。
- 「回転」にチェックを入れて、回転する軸を「なし」にする。
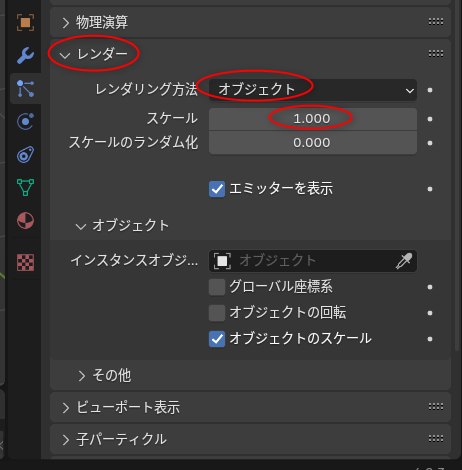
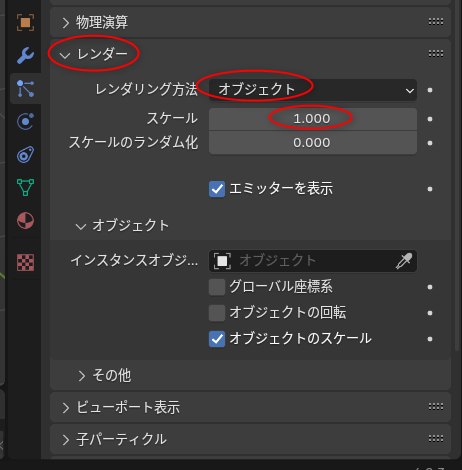
- レンダー → レンダリング方法 → オブジェクト、を選択。
- レンダー → スケール → 1.0 を設定。


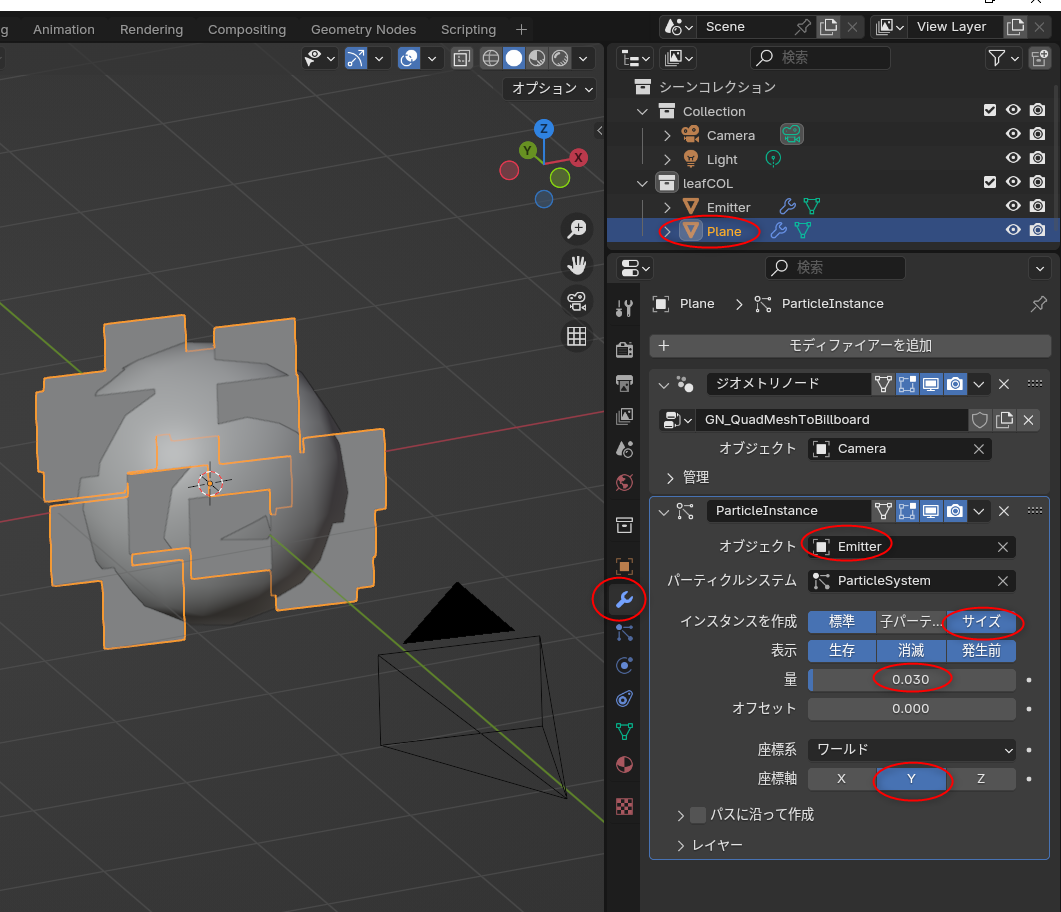
ステップ1で作成しておいた、ビルボード相当の平面ポリゴンを選択してから、モディファイアーを追加。物理演算 → パーティクルインスタンス、を選ぶ。
パーティクルインスタンスの設定をする。
- オブジェクトに、先ほど作成したエミッタ相当の立方体を指定する。
- インスタンスを作成 → サイズ、を有効にする。
- 量は、0.03 前後に。
- 座標軸は、Y を選ぶ。
これで、パーティクルシステムを使って複数の平面ポリゴンが生成される状態になった。
発生元のエミッタ(元立方体)は表示する意味が無いので、目やカメラのアイコンをクリックして非表示にしておく。
動画では、平面ポリゴンとエミッタを1つのコレクションにまとめているように見える。Ctrl + クリックで複数選択して、Mキー → コレクションを新規作成、だろうか。
◎ 茂みを膨らませる :
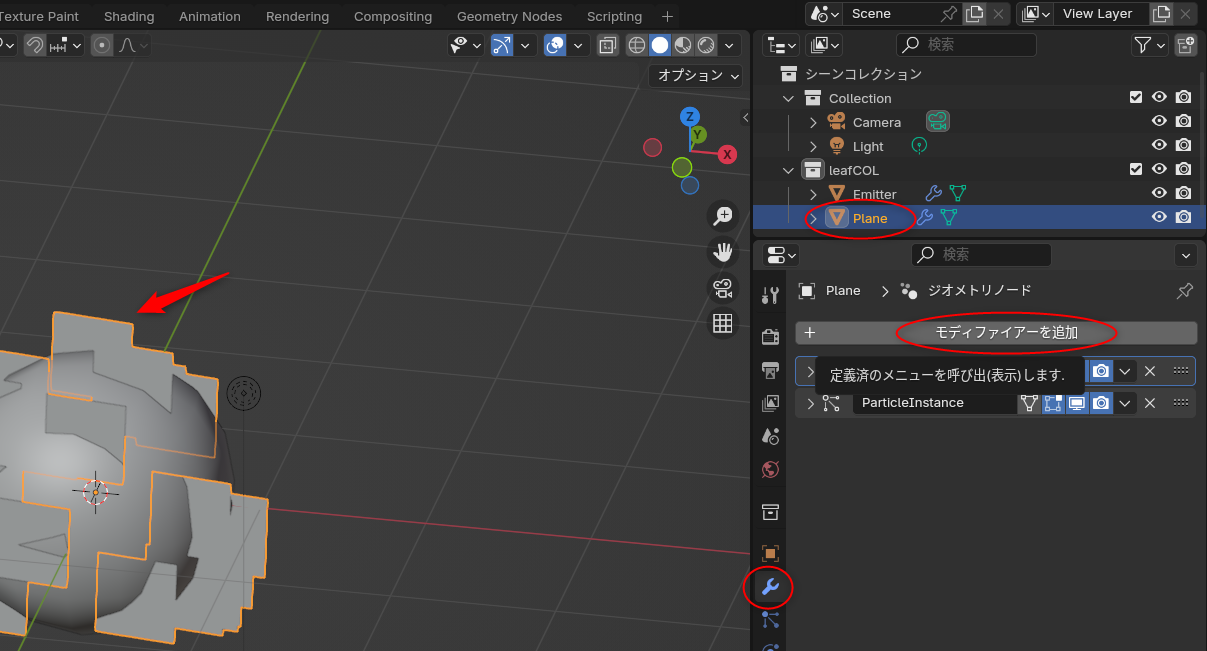
平面ポリゴンに、エミッタを担当してる球、の法線を転送して、茂みを膨らませる。らしい。たぶん。球の法線を平面ポリゴンに反映させることで、茂みが丸みを帯びているように見せかけるのだろうか…?
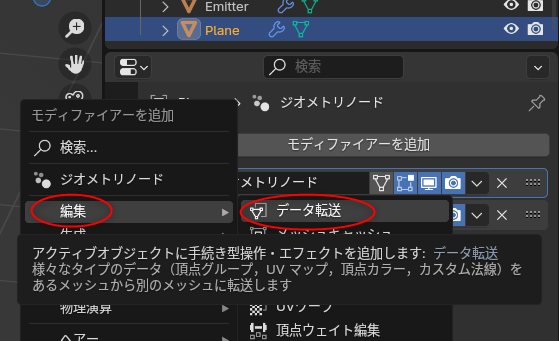
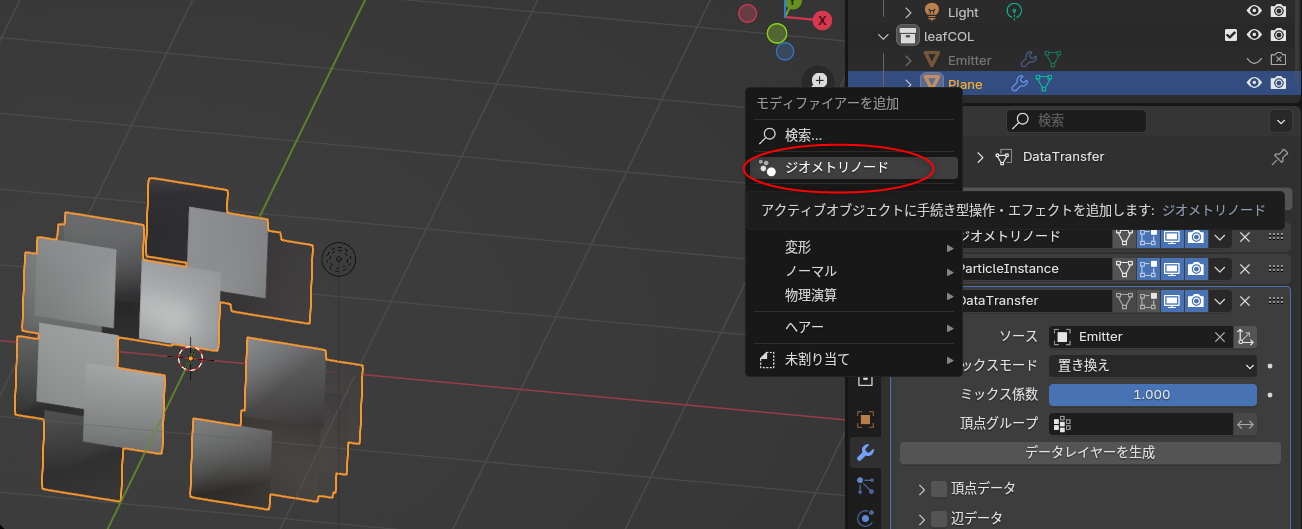
平面ポリゴンを選択して、モディファイアーを追加。編集 → データ転送、を選択。
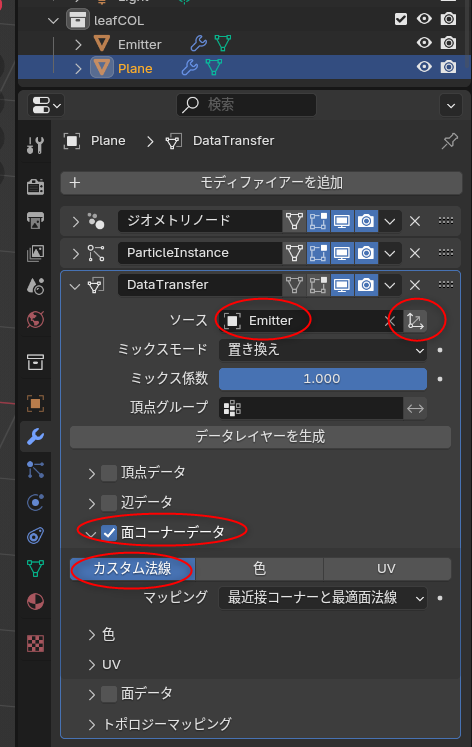
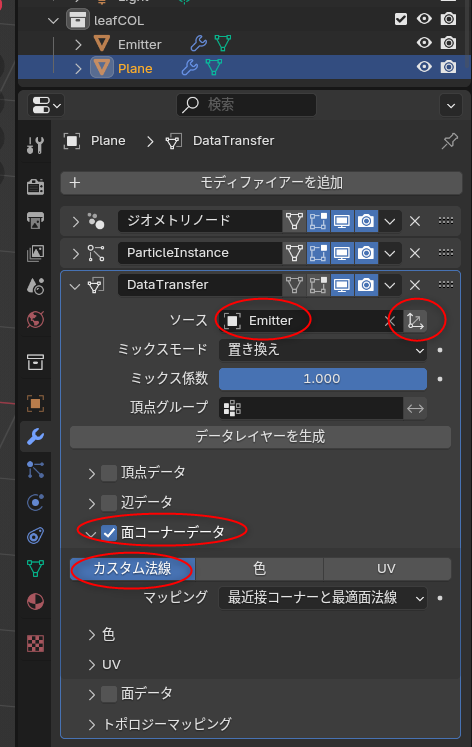
データ転送(DataTransfer)モディファイアーの設定をする。
今回は blender 4.2.3 LTS を使っているので、ここまでの指定で、平面ポリゴン達の見た目(明るさ?)に変化が出てくるけれど。blender 3.x の場合は、データ設定 → 自動スムーズにチェックを入れる必要があるらしい。
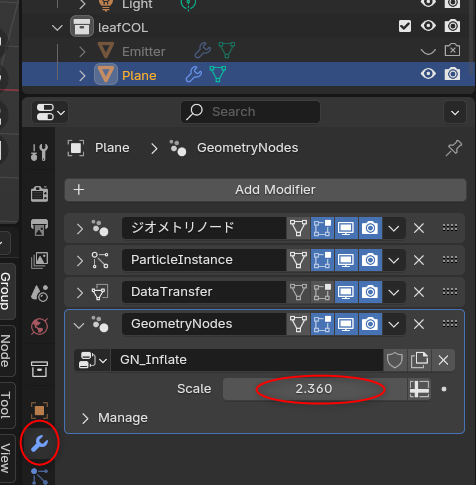
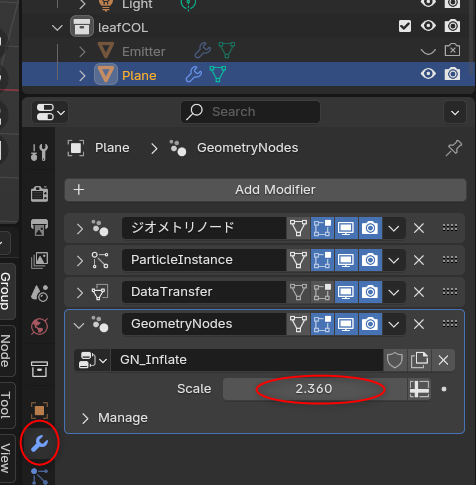
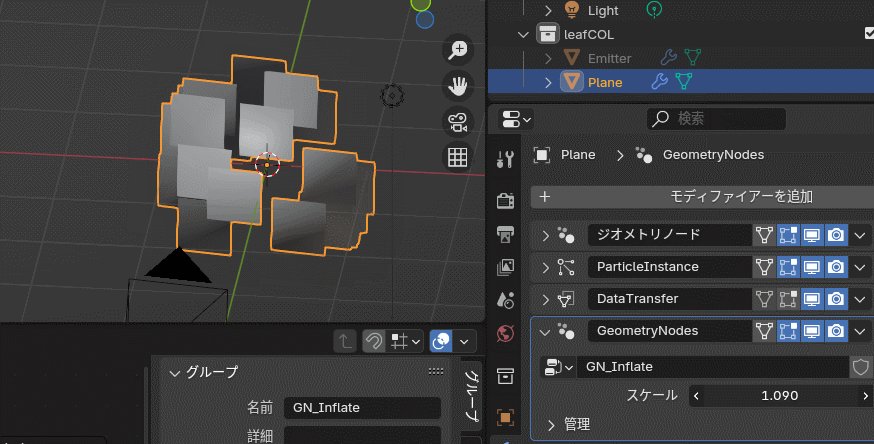
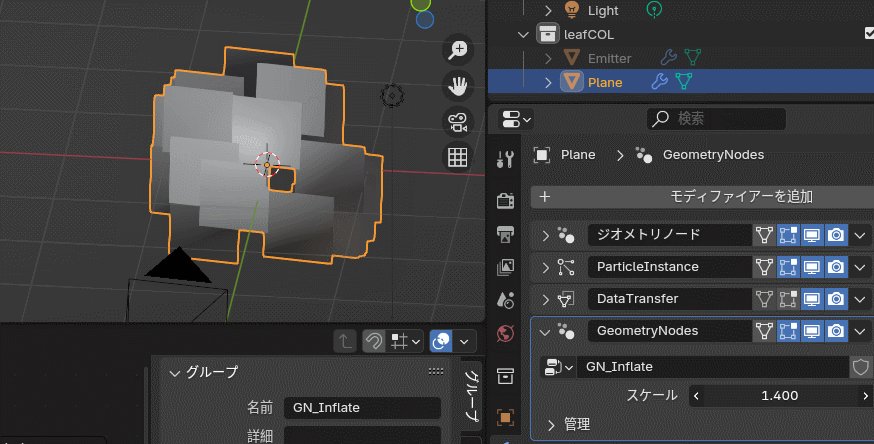
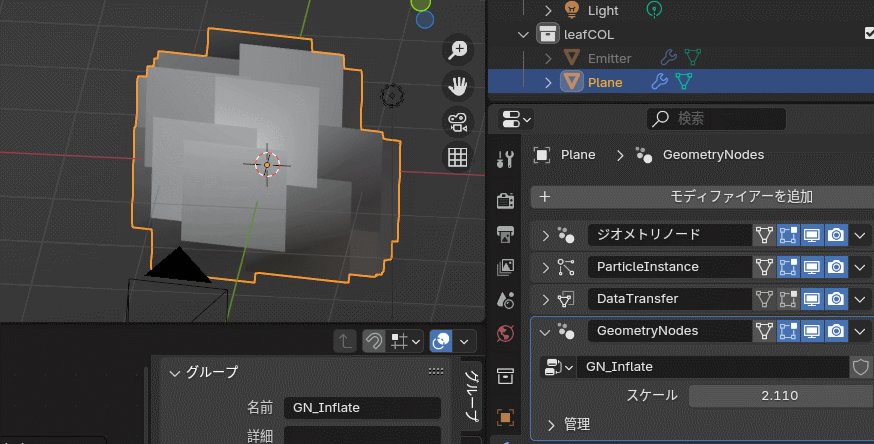
更に、ジオメトリノードを追加して、平面ポリゴン達の大きさを調整できるようにする。モディファイアー設定で、ジオメトリノードを追加。
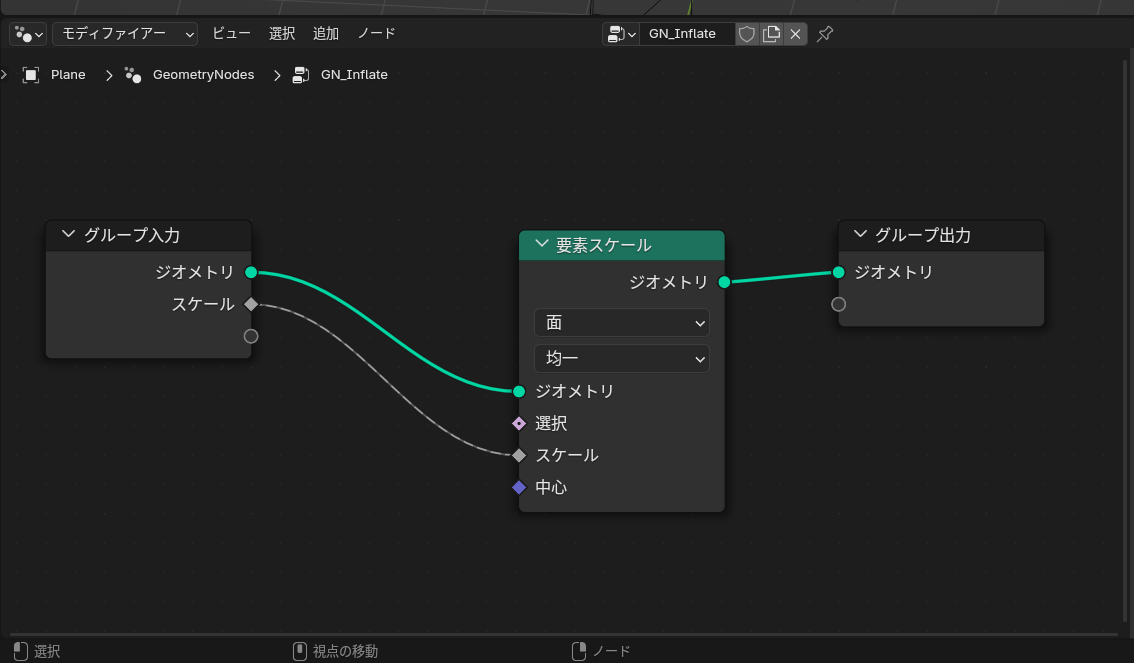
ジオメトリノードを新規作成して、以下のようにジオメトリノードを組む。
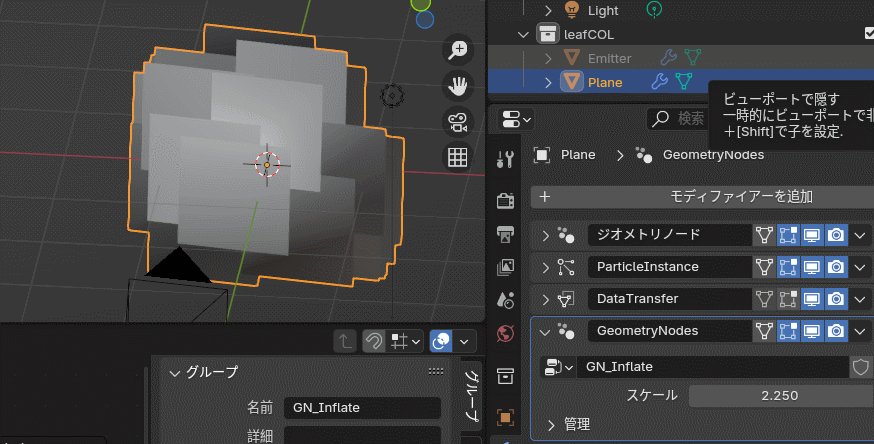
スケール (Scale) を調整すると、平面ポリゴンの大きさが変わる。

平面ポリゴンを選択して、モディファイアーを追加。編集 → データ転送、を選択。
データ転送(DataTransfer)モディファイアーの設定をする。
- ソースに、エミッタ球を指定する。
- ソースの右にある、オブジェクトトランスフォーム、のアイコンをクリックしてチェックを外す。これをしないと、後でこの茂みを増やしたときにマズイことになるらしい。
- 面コーナーデータにチェックを入れて、カスタム法線をクリックして選ぶ。

今回は blender 4.2.3 LTS を使っているので、ここまでの指定で、平面ポリゴン達の見た目(明るさ?)に変化が出てくるけれど。blender 3.x の場合は、データ設定 → 自動スムーズにチェックを入れる必要があるらしい。
更に、ジオメトリノードを追加して、平面ポリゴン達の大きさを調整できるようにする。モディファイアー設定で、ジオメトリノードを追加。
ジオメトリノードを新規作成して、以下のようにジオメトリノードを組む。
- 要素スケール (Scale Elements)ノードを追加。
スケール (Scale) を調整すると、平面ポリゴンの大きさが変わる。

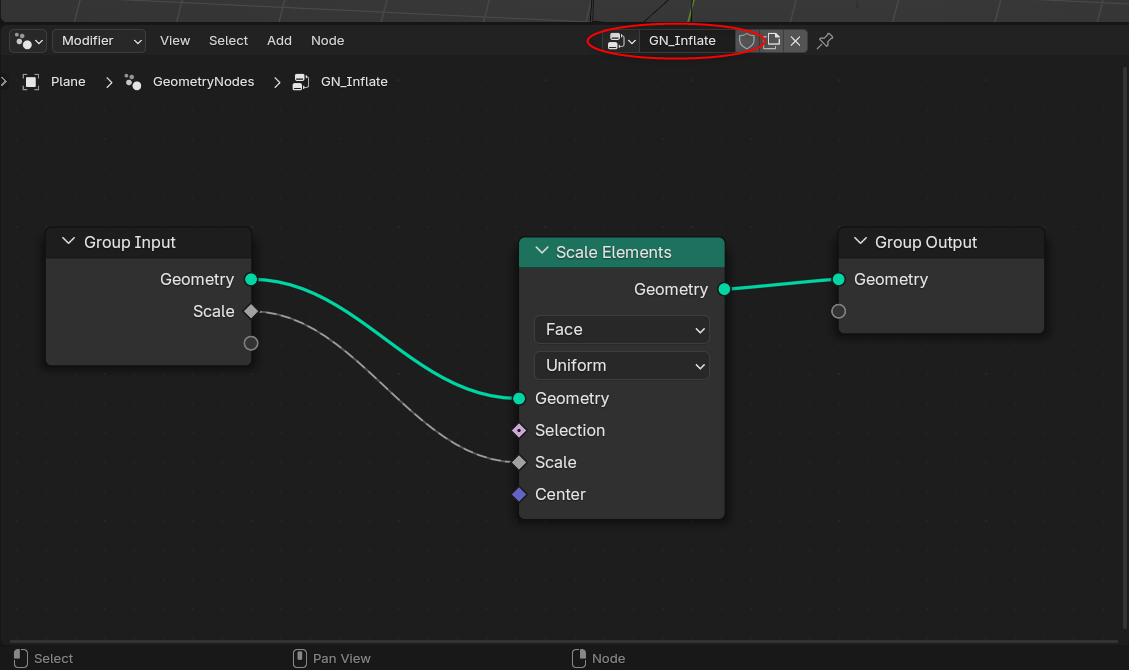
◎ 余談。日本語表示と英語表示を切り替えるアドオンをインストールした :
blender のチュートリアル記事やチュートリアル動画は英語圏のモノが多いので、blender を日本語表示にして使っていると、それぞれの名前が日本語で何になるのかが分かりづらい。
そのあたりを改善できる、日本語表示と英語表示を瞬時に切り替えるアドオンがあったような気がする…。ググってみたけれど、おそらく以下のアドオンじゃないかな…。たぶん。
_Addon :Toggle Translated UI(日本語/英語UI表示ワンタッチ切替アドオン) - CGrad Project
blender 4.2.3 LTS上でインストールさせてもらった。以下の操作でインストールできる。
あらかじめ日本語表示にしておけば、Endキーを叩くたびに、日本語表示と英語表示が切り替わる。
そのあたりを改善できる、日本語表示と英語表示を瞬時に切り替えるアドオンがあったような気がする…。ググってみたけれど、おそらく以下のアドオンじゃないかな…。たぶん。
_Addon :Toggle Translated UI(日本語/英語UI表示ワンタッチ切替アドオン) - CGrad Project
blender 4.2.3 LTS上でインストールさせてもらった。以下の操作でインストールできる。
- ToggleTranslatedUI.py をダウンロード。
- blender上で、編集 → プリファレンス → アドオン。
- 右上に下向きの三角があるのでクリック。メニューが表示される。
- メニューの中の「ディスクからインストール」を選択。
- ファイル選択ダイアログが表示されるので、ToggleTranslatedUI.py を選択。
あらかじめ日本語表示にしておけば、Endキーを叩くたびに、日本語表示と英語表示が切り替わる。
[ ツッコむ ]
2023/11/14(火) [n年前の日記]
#1 [hsp] HGIMG3のhgcaptureについて調べてる。その3
Windows10 x64 22H2 + HSP 3.7 beta7 で、仮想画面相当に HGIMG3 で描画して、その結果をメイン表示ウインドウに持ってこれないか実験中。
hgcapture を使えば、HGIMG3 で描画した結果を、HSP標準のイメージバッファに持ってくることができるわけだけど、フレームレートが安定しなくてそのあたりを試していた。hgsync で時間待ちをせずに await で時間待ちをしたら比較的安定しているように見えたのだけど…。こういう呼び方で正しいのかどうか…。
ハードウェアスペックは、CPU : AMD Ryzen 5 5600X (6C12T、3.7 - 4.6GHz)、GPU : NVIDIA GeForce GTX 1060 6GB、RAM : 16GB。
hgcapture を使えば、HGIMG3 で描画した結果を、HSP標準のイメージバッファに持ってくることができるわけだけど、フレームレートが安定しなくてそのあたりを試していた。hgsync で時間待ちをせずに await で時間待ちをしたら比較的安定しているように見えたのだけど…。こういう呼び方で正しいのかどうか…。
ハードウェアスペックは、CPU : AMD Ryzen 5 5600X (6C12T、3.7 - 4.6GHz)、GPU : NVIDIA GeForce GTX 1060 6GB、RAM : 16GB。
◎ ソース :
とりあえず以下のようなソースになった。
_07_hgcapture.hsp
使用画像は以下。
_tex.png
実行結果は以下。
ポイントとしては…。hgdraw → hgrotate で描画 → hgsync で時間待ちをした後、hgcapture を呼んで、そこからHSPの標準描画機能で各描画をして、最後に await で本来待つべき時間待ちをする、みたいな流れになっているところだろうか。色々順番を入れ替えてみたけど、この順番ならフレームレートが安定してくれたように見えた。
ただ、hgsync や await が具体的にどんな処理をしているのか、そのあたり自分は全く分かってないので…。もし分かってる人が見たら、「あ…それをやられてしまうとマズイんだけど」と眉をしかめる状態になっている可能性もあるかもしれない。あるいは他の環境で動かしたらかえってフレームレートが不安定になる可能性もあったりするかもしれない。
余談。上記のソースでは、仮想画面相当のウインドウも画面に表示しているけれど。screen 命令でウインドウを新規作成する際に、screen_hide というモード値を指定すれば、非表示のウインドウになる。実際に本番(?)の処理として書く場合は、仮想画面相当のウインドウは非表示にするだろうなと。
_07_hgcapture.hsp
; hgcapture使用サンプル
#include "hgimg3.as"
#include "d3m.hsp"
; 以下の行をコメントアウトするとウインドウ表示になる
#define FULLSCR
#packopt name "07_hgcapture" ; file name
#packopt type 0 ; generate ".exe"
#define TEXFILE "tex.png"
#pack TEXFILE
#define KB_ESC 128
framerate = 60
title "Screen 0"
; メイン表示ウインドウを確保
dispid = 2
#ifdef FULLSCR
; get desktop size
dispw = ginfo_dispx
disph = ginfo_dispy
bgscr dispid, dispw, disph, 0, 0, 0, dispw, disph
#else
dispw = 1600
disph = 900
screen dispid, dispw, disph, 0
title "Screen " + dispid
#endif
; hgcapture用バッファを確保
vscrw = 800
vscrh = 450
tbufid = 6
buffer tbufid, vscrw, vscrh
; 仮想画面相当の表示ウインドウを確保
vscrid = 5
;modevalue = screen_hide
modevalue = 0
screen vscrid, vscrw, vscrh, modevalue
title "Screen " + vscrid
hgini
; load texture
texload2 TEXFILE
texid = stat ; get texture ID
texw = 512
texh = 512
clscolor $4080c0 ; set clear color
angle = 0.0
time_start = d3timer()
*mainloop
repeat
; get FPS
tm = d3timer() - time_start
fps = d3getfps()
; ESC key to exit
stick k, 0
if k & KB_ESC : break
angle += 0.5
hgdraw
; draw images (HGIMG3)
objmax = 96
repeat objmax
r = double(vscrh) * 0.5
a = angle + (270.0 / double(objmax)) * double(cnt)
x = int(r * cos(deg2rad(a))) + (vscrw / 2)
y = int(r * sin(deg2rad(a))) + (vscrh / 2)
d = double(cnt) / double(objmax)
src_x = (idx \ 2) * texw
src_y = ((idx / 2) \2) * texh
idx = (cnt \ 4)
rot = deg2rad(angle * 2.0 + 360.0 * d)
; scale = 1.0 - (0.75 * d)
scale = 2.0 - (1.75 * d)
dst_w = int(double(texw) * scale)
dst_h = int(double(texh) * scale)
; draw image by celput
gmode gmode_rgb0, texw, texh
pos x, y
hgrotate texid, src_x, src_y, rot, dst_w, dst_h
loop
if 0 {
t = (1000 / framerate) - 1
if t <= 0 : t = 1
hgsync t
} else {
hgsync 12
}
; HGIMG3 の描画結果をキャプチャしてbuffer(ID=tbufid)にコピー
; 右端と下端に数ドット黒部分が出るのはバグらしい
gsel tbufid
; redraw 0
hgcapture
; redraw 1
; メイン表示ウインドウにHGIMG3の描画結果を描画していく
gsel dispid
redraw 0
; tbufid から dispid に拡大描画 (HSP標準描画機能)
if 1 {
gmode gmode_gdi
pos 0, 0
gzoom dispw, disph, tbufid, 0, 0, vscrw, vscrh, 0
} else {
gmode gmode_gdi, vscrw, vscrh
pos (dispw / 2), (disph / 2)
grotate tbufid, 0, 0, 0.0, dispw, disph
}
; draw text (HSP標準描画機能)
if 1 {
font "Tahoma", 20, 1, 2
objcolor 255, 255, 255
color 16, 16, 16
pos 16, 16
mes strf("[%dx%d] %d FPS", vscrw, vscrh, fps), 4
}
redraw 1
await (1000 / framerate)
loop
*mainloop_end
end
使用画像は以下。
_tex.png
実行結果は以下。
ポイントとしては…。hgdraw → hgrotate で描画 → hgsync で時間待ちをした後、hgcapture を呼んで、そこからHSPの標準描画機能で各描画をして、最後に await で本来待つべき時間待ちをする、みたいな流れになっているところだろうか。色々順番を入れ替えてみたけど、この順番ならフレームレートが安定してくれたように見えた。
ただ、hgsync や await が具体的にどんな処理をしているのか、そのあたり自分は全く分かってないので…。もし分かってる人が見たら、「あ…それをやられてしまうとマズイんだけど」と眉をしかめる状態になっている可能性もあるかもしれない。あるいは他の環境で動かしたらかえってフレームレートが不安定になる可能性もあったりするかもしれない。
余談。上記のソースでは、仮想画面相当のウインドウも画面に表示しているけれど。screen 命令でウインドウを新規作成する際に、screen_hide というモード値を指定すれば、非表示のウインドウになる。実際に本番(?)の処理として書く場合は、仮想画面相当のウインドウは非表示にするだろうなと。
[ ツッコむ ]
2022/11/14(月) [n年前の日記]
#1 [pc] PCケースを作れないか妄想中
ダイソーに寄ったら、R30ボックスなる商品がたまたま目に入った。寸法を確認したところ、ひょっとして MicroATXサイズのM/Bが入るのではと思えてきて、帰宅後、各サイズを調べ始めてしまった。
ダイソーのR30ボックスとやらのサイズは、以下で紹介されていた。
_ついに無印を超えた!?ダイソー注目の新作収納グッズ・R30ボックスの検証レポ | ワーキングマザー的 整理収納 & 北欧インテリア
36.5 x 26 x 高さ16cm のサイズなら、M/B が入りそう。MicroATX の M/B は、244 x 244 mm だから…。
_ATX マザーボード規格について e-atx(extended atx)、miniatx、xl-atxなど、各マザーボードサイズ等をご紹介|ドスパラ通販【公式】
ただ、件の商品は、おそらく外側のサイズが書いてあるような気がする…。角は丸まっているし、底面のほうが小さくなってるあたりからして、中のサイズはもっと小さいのではないか。もしかすると、M/B は入らないかもしれない…。
ここは無理をせず、MDF板でも買ってきて作ったほうがいいのではないか。そう思って、Windows10 x64 22H2 上で Google SketchUp 8.016846 を起動して、MDF板のサイズやPCパーツのサイズを指定しながらレイアウトを検討し始めてしまった。
_100均ダイソーで売っているMDF材の商品一覧。板のサイズと枚数【100円】
ダイソーで、300 x 400 x 6mm や 300 x 600 x 6mm のMDF板が売ってるらしいから、ソレを使えばサイズは大丈夫そう。
ふと我に返った。埃を被ってるPCが既に5〜7台あるのに、これ以上増やしてどうする。何に使うんだ…。自分、ちょっと落ち着こうか。
万が一、PCパーツが火を吹いたら、金属製ではないPCケースは火が燃え移りそうで危ない気もするし。ペラペラだろうと何だろうと、一応金属製のケースを使ったほうがいいよな…。
ダイソーのR30ボックスとやらのサイズは、以下で紹介されていた。
_ついに無印を超えた!?ダイソー注目の新作収納グッズ・R30ボックスの検証レポ | ワーキングマザー的 整理収納 & 北欧インテリア
36.5 x 26 x 高さ16cm のサイズなら、M/B が入りそう。MicroATX の M/B は、244 x 244 mm だから…。
_ATX マザーボード規格について e-atx(extended atx)、miniatx、xl-atxなど、各マザーボードサイズ等をご紹介|ドスパラ通販【公式】
ただ、件の商品は、おそらく外側のサイズが書いてあるような気がする…。角は丸まっているし、底面のほうが小さくなってるあたりからして、中のサイズはもっと小さいのではないか。もしかすると、M/B は入らないかもしれない…。
ここは無理をせず、MDF板でも買ってきて作ったほうがいいのではないか。そう思って、Windows10 x64 22H2 上で Google SketchUp 8.016846 を起動して、MDF板のサイズやPCパーツのサイズを指定しながらレイアウトを検討し始めてしまった。
_100均ダイソーで売っているMDF材の商品一覧。板のサイズと枚数【100円】
ダイソーで、300 x 400 x 6mm や 300 x 600 x 6mm のMDF板が売ってるらしいから、ソレを使えばサイズは大丈夫そう。
ふと我に返った。埃を被ってるPCが既に5〜7台あるのに、これ以上増やしてどうする。何に使うんだ…。自分、ちょっと落ち着こうか。
万が一、PCパーツが火を吹いたら、金属製ではないPCケースは火が燃え移りそうで危ない気もするし。ペラペラだろうと何だろうと、一応金属製のケースを使ったほうがいいよな…。
[ ツッコむ ]
2021/11/14(日) [n年前の日記]
#1 [anime] 「宇宙戦艦ヤマト2199 追憶の航海」を視聴
BS12で放送されていたので視聴。「宇宙戦艦ヤマト2199」の総集編らしい。
いきなり冒頭から戦闘シーンが流れてこの構成はどうなのと思ったけれど、戦闘シーンが終わったら基本設定をナレーションで説明し始めてなんとなく一安心。
とりあえず、この版を見ておけば大体の設定や流れは分かりそう…かな…。もちろん細部は本編を見ないと分からないだろうけど…。TVシリーズ26話分を2時間にまとめるのは厳しいわな…。
いきなり冒頭から戦闘シーンが流れてこの構成はどうなのと思ったけれど、戦闘シーンが終わったら基本設定をナレーションで説明し始めてなんとなく一安心。
とりあえず、この版を見ておけば大体の設定や流れは分かりそう…かな…。もちろん細部は本編を見ないと分からないだろうけど…。TVシリーズ26話分を2時間にまとめるのは厳しいわな…。
[ ツッコむ ]
2020/11/14(土) [n年前の日記]
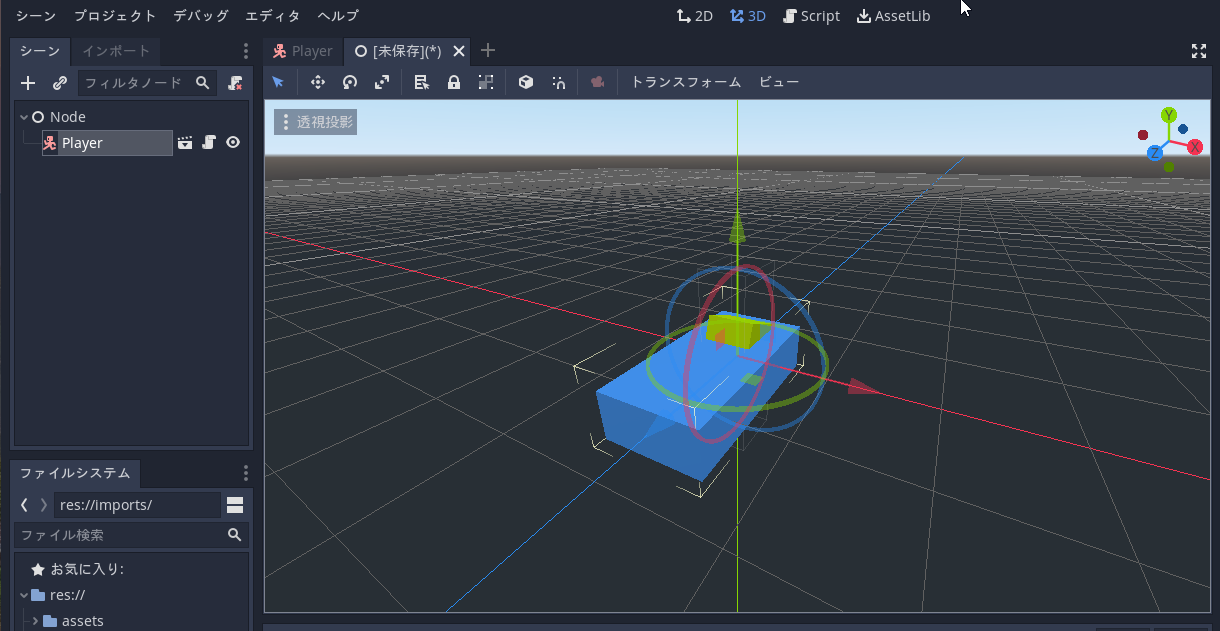
#1 [godot] Godot Engineでメインシーンを作成
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回はメインシーンを作成して、ゲームウインドウにプレイヤーキャラを表示してみたい。
今回はメインシーンを作成して、ゲームウインドウにプレイヤーキャラを表示してみたい。
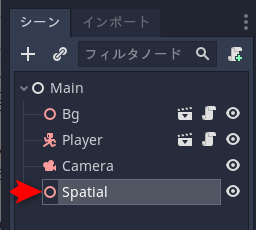
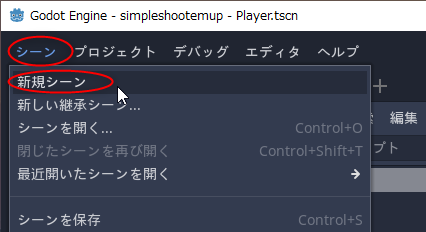
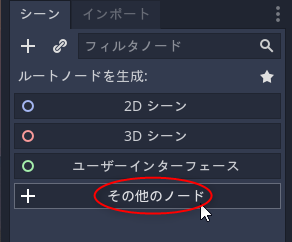
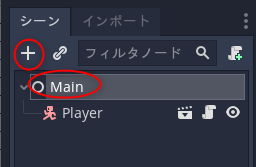
◎ シーンを新規作成。 :
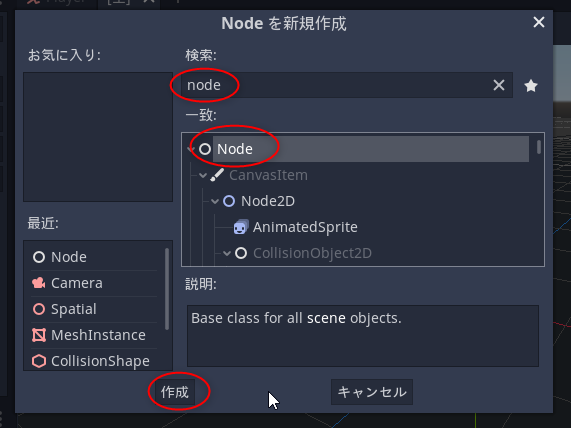
◎ プレイヤーキャラのシーンを追加。 :
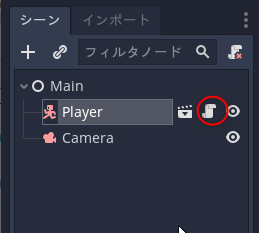
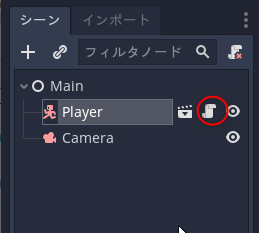
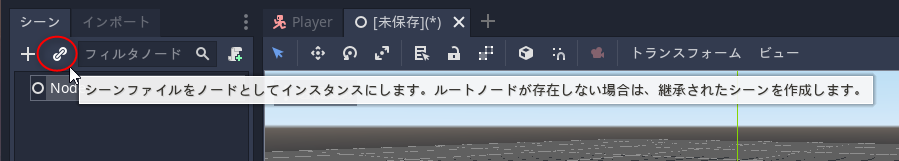
上のほうにあるインスタンス追加ボタンをクリック。
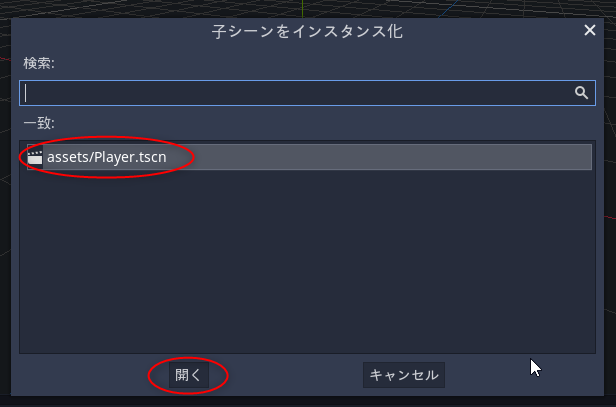
プレイヤーキャラのシーン assets/Player.tscn を選択。
Nodeの下に Player が追加されて、3Dウインドウ内にプレイヤーキャラが表示された。
プレイヤーキャラのシーン assets/Player.tscn を選択。
Nodeの下に Player が追加されて、3Dウインドウ内にプレイヤーキャラが表示された。
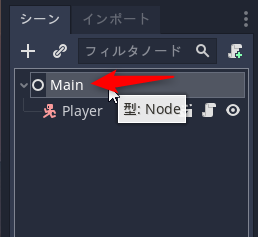
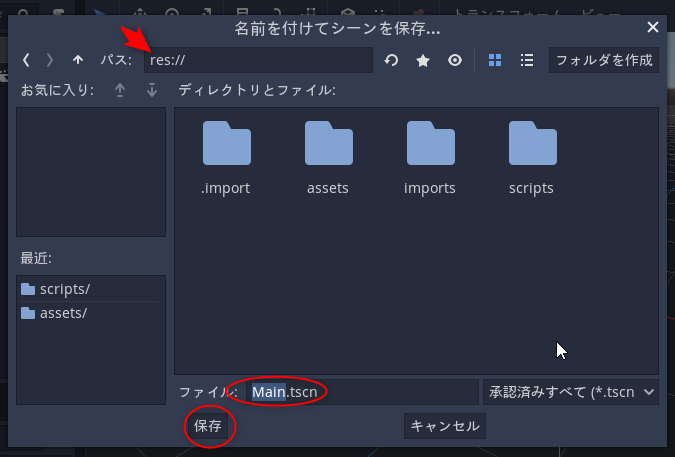
◎ ノード名を変更してシーンを保存。 :
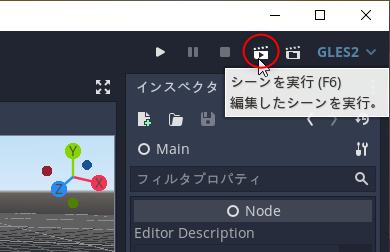
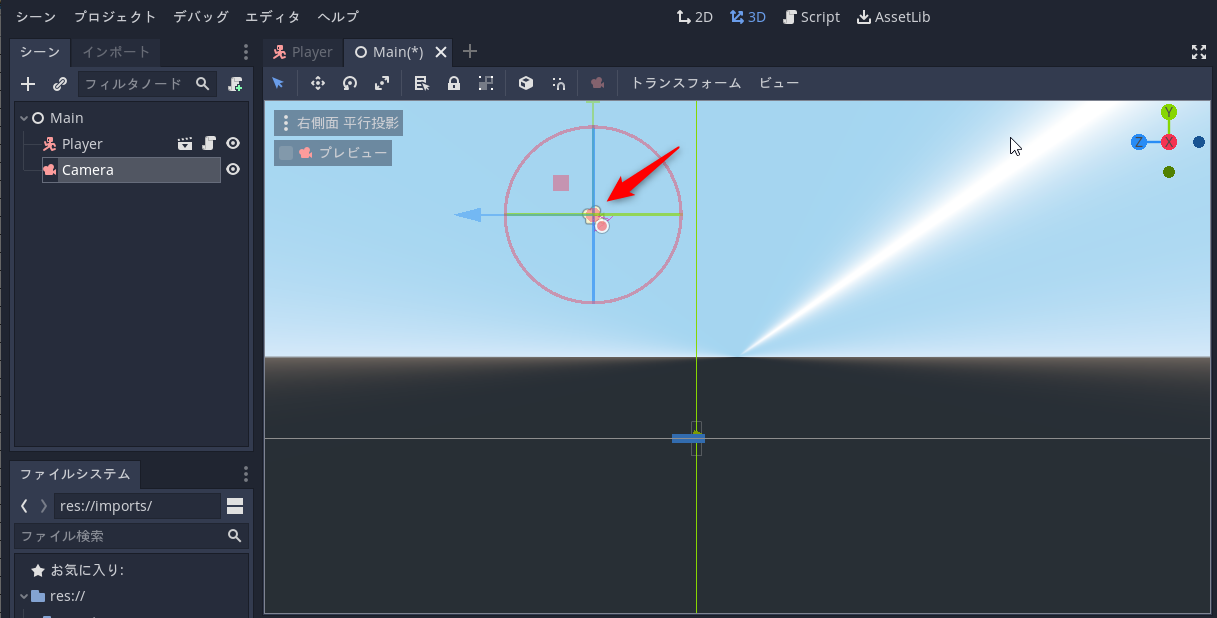
◎ 実行してみる。 :
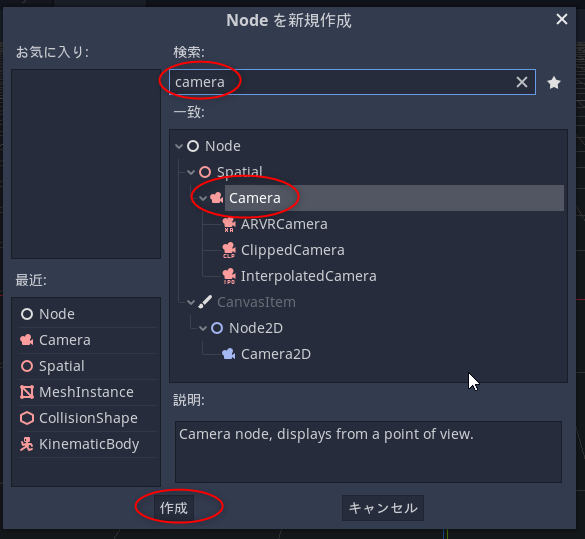
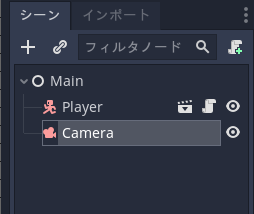
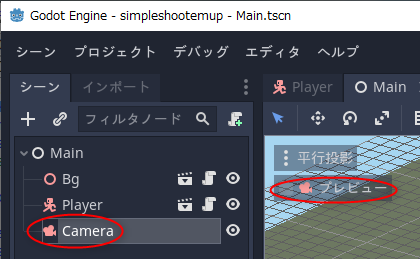
◎ カメラを追加。 :
[ ツッコむ ]
#2 [godot] Godot Engineでプレイヤーをカーソルキーで動かす
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回はプレイヤーのスクリプトを書いて、プレイヤーキャラをカーソルキーで動かしてみる。
今回はプレイヤーのスクリプトを書いて、プレイヤーキャラをカーソルキーで動かしてみる。
◎ スクリプトファイルを編集。 :
Playerシーンを開いて、Playerノード名の横のスクリプトアイコンをクリック。これでスクリプトエディタが開かれて編集できるようになる。

以下の内容を記述。
_Player.gd
簡単に説明すると…。
Mainシーンを開いて実行してみる。
カーソルキーを押して前後左右に動かせるようになった。ただ、画面の端を超えてしまってもそのまま動き続けてしまう…。そのあたりの補正処理は後で入れることにする。
次回は背景に相当するシーンを作ってみたい。

以下の内容を記述。
_Player.gd
extends KinematicBody
const SPEED = 32
var velocity = Vector3()
func _ready():
pass # Replace with function body.
#func _process(delta):
# pass
func _physics_process(delta):
# move
velocity = Vector3()
if Input.is_action_pressed("ui_right"):
velocity.x = 1
elif Input.is_action_pressed("ui_left"):
velocity.x = -1
if Input.is_action_pressed("ui_down"):
velocity.z = 1
elif Input.is_action_pressed("ui_up"):
velocity.z = -1
# Do not multiply by delta when using move_and_slide()
velocity = velocity.normalized() * SPEED
move_and_slide(velocity)
簡単に説明すると…。
- KinematicBodyノードを使ってる場合は、_process(delta) ではなく _physics_process(delta) の中に移動処理等を書く。
- Input.is_action_pressed("ui_right") で、カーソルキーの右キーが押されているか判別できる。
- move_and_slide(velocity) で velocity の方向に移動する。delta は掛けなくてよい。
Mainシーンを開いて実行してみる。
カーソルキーを押して前後左右に動かせるようになった。ただ、画面の端を超えてしまってもそのまま動き続けてしまう…。そのあたりの補正処理は後で入れることにする。
次回は背景に相当するシーンを作ってみたい。
[ ツッコむ ]
#3 [godot] Godot Engineで背景シーンを作成
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回は背景(BG)に相当するシーンを仮で作って表示してみる。
今回は背景(BG)に相当するシーンを仮で作って表示してみる。
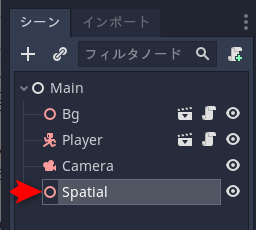
◎ BGシーンを作成。 :
以下のようなシーンを作って、res://assets/ 以下に Bg.tscn として保存する。
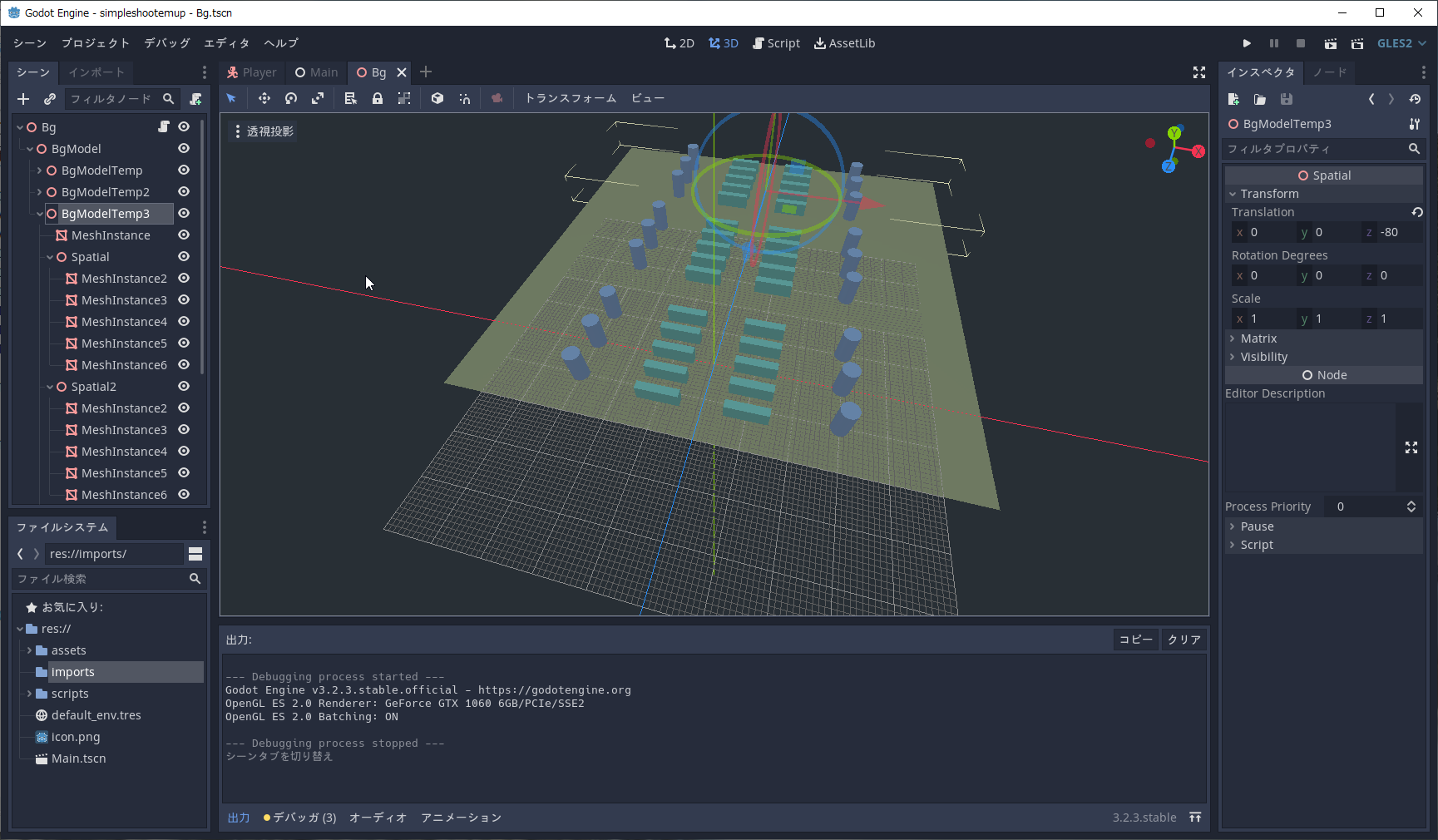
ルートノードとして Spatialノードを置いて、その下に Spatialノード(BgModelというノード名に変更)や MeshInstance ノードを追加して作成。あくまで仮なので、形状や配置はテキトーでいい。
ただ、スクロールモドキの処理を入れたいので…。
Spatial1 の下に MeshInstance を置きまくって、ある程度それらしい形になったら、その Spatial1 を右クリック → 複製して、複製後の Spatial のz値だけをずらしてやれば、パターンを繰り返しているような見た目にできる。
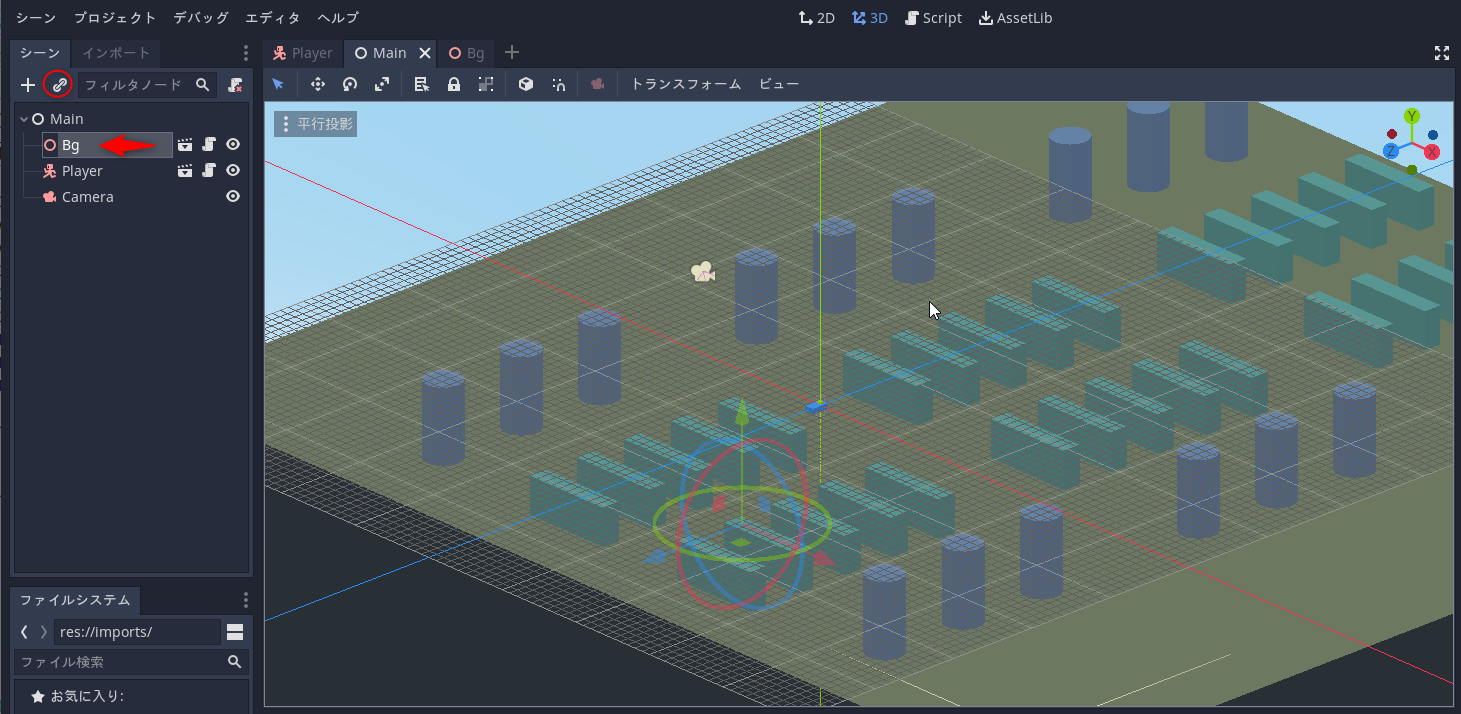
Mainシーンを開いて、Bgシーンのインスタンスを追加。
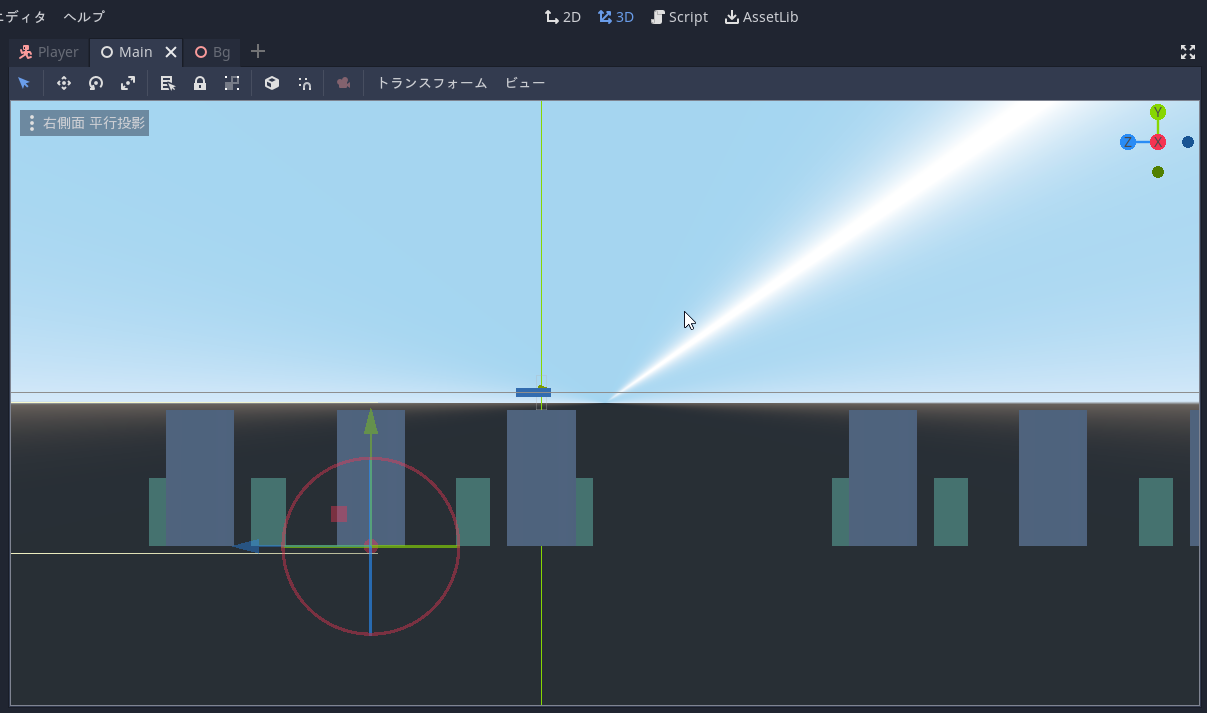
Bg の位置を調整。テンキーの5キーを押すと平行投影と透視投影の切り替え、テンキーの3キーを押すと右側面表示になるので、側面を表示しながら調整すれば作業がしやすい。あるいは、右上の「x」と書かれた赤丸をクリックしても側面図になる。
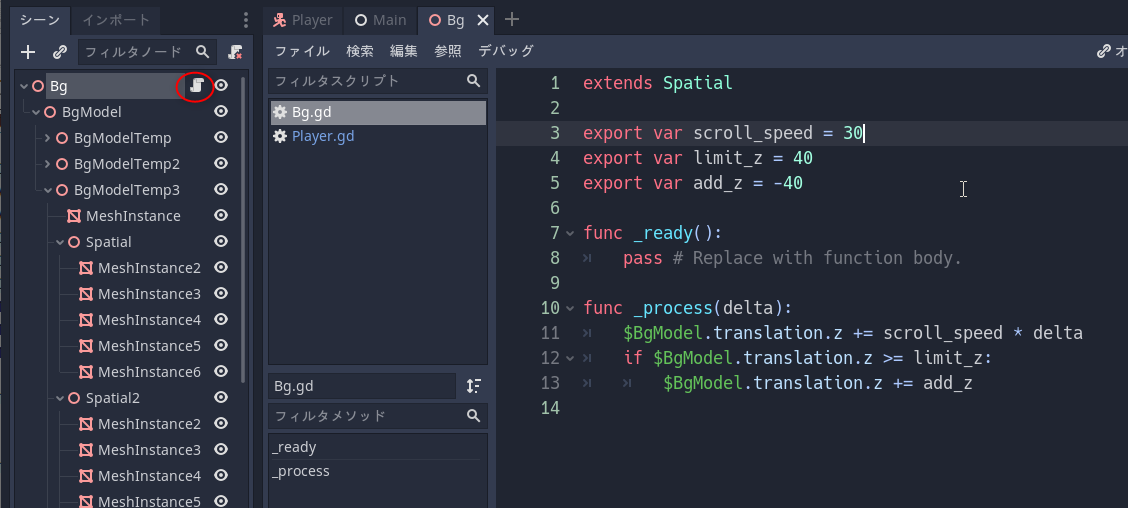
スクリプトファイル res://scripts/Bg.gd を追加してスクリプトを記述。
スクリプトの内容は以下。
_Bg.gd
_process(delta) が呼ばれるたびに、BgModel のz座標を変化させて、ある程度変化したら座標を巻き戻す(?)ようにしている。
Mainシーンを開いて、F6キーを押して動作確認。
スクロールしているような感じで動いてくれた。
ルートノードとして Spatialノードを置いて、その下に Spatialノード(BgModelというノード名に変更)や MeshInstance ノードを追加して作成。あくまで仮なので、形状や配置はテキトーでいい。
ただ、スクロールモドキの処理を入れたいので…。
- ルートノード(Bg)の下に BgModel という名前の Spatial を作成して、その中に全体を入れておく。
- z軸方向にパターン(?)が繰り返すような形にしておく。
Bg (Spatial)
│
└─ BgModel (Spatial)
│
├─ Spatial1
├─ Spatial2 (Spatial1 を複製)
└─ Spatial3 (Spatial1 を複製)
Spatial1 の下に MeshInstance を置きまくって、ある程度それらしい形になったら、その Spatial1 を右クリック → 複製して、複製後の Spatial のz値だけをずらしてやれば、パターンを繰り返しているような見た目にできる。
Mainシーンを開いて、Bgシーンのインスタンスを追加。
Bg の位置を調整。テンキーの5キーを押すと平行投影と透視投影の切り替え、テンキーの3キーを押すと右側面表示になるので、側面を表示しながら調整すれば作業がしやすい。あるいは、右上の「x」と書かれた赤丸をクリックしても側面図になる。
スクリプトファイル res://scripts/Bg.gd を追加してスクリプトを記述。
スクリプトの内容は以下。
_Bg.gd
extends Spatial
export var scroll_speed = 30
export var limit_z = 40
export var add_z = -40
func _ready():
pass # Replace with function body.
func _process(delta):
$BgModel.translation.z += scroll_speed * delta
if $BgModel.translation.z >= limit_z:
$BgModel.translation.z += add_z
_process(delta) が呼ばれるたびに、BgModel のz座標を変化させて、ある程度変化したら座標を巻き戻す(?)ようにしている。
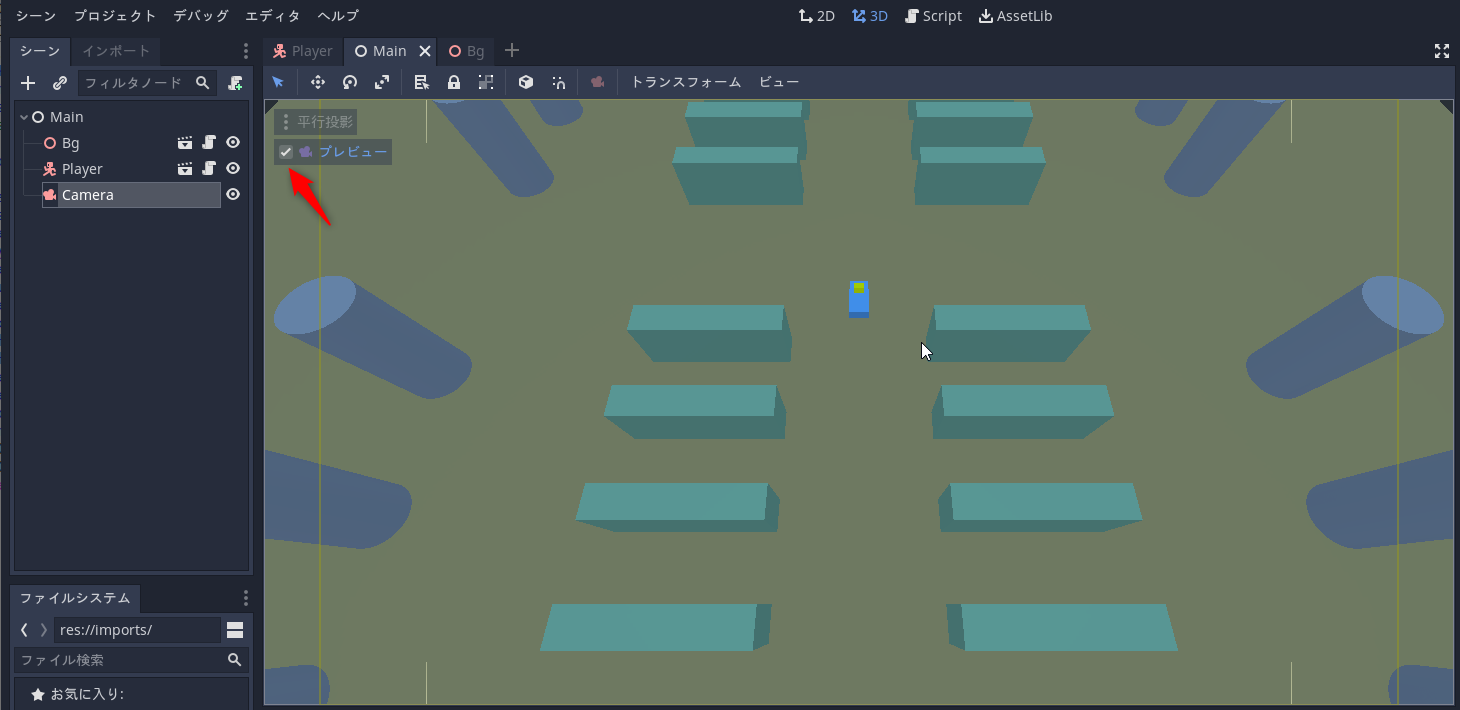
Mainシーンを開いて、F6キーを押して動作確認。
スクロールしているような感じで動いてくれた。
◎ カメラからの見た目を確認。 :
[ ツッコむ ]
#4 [godot] Godot Engineでプレイヤーの弾を撃つ
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回はプレイヤーの弾を撃ってみる。
今回はプレイヤーの弾を撃ってみる。
◎ プレイヤーの弾のシーンを作成。 :
プレイヤーの弾のシーン res://asets/PlayerBullet.tscn を作成する。
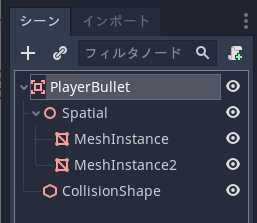
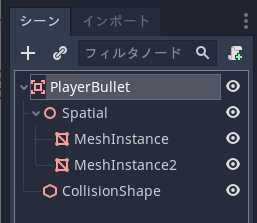
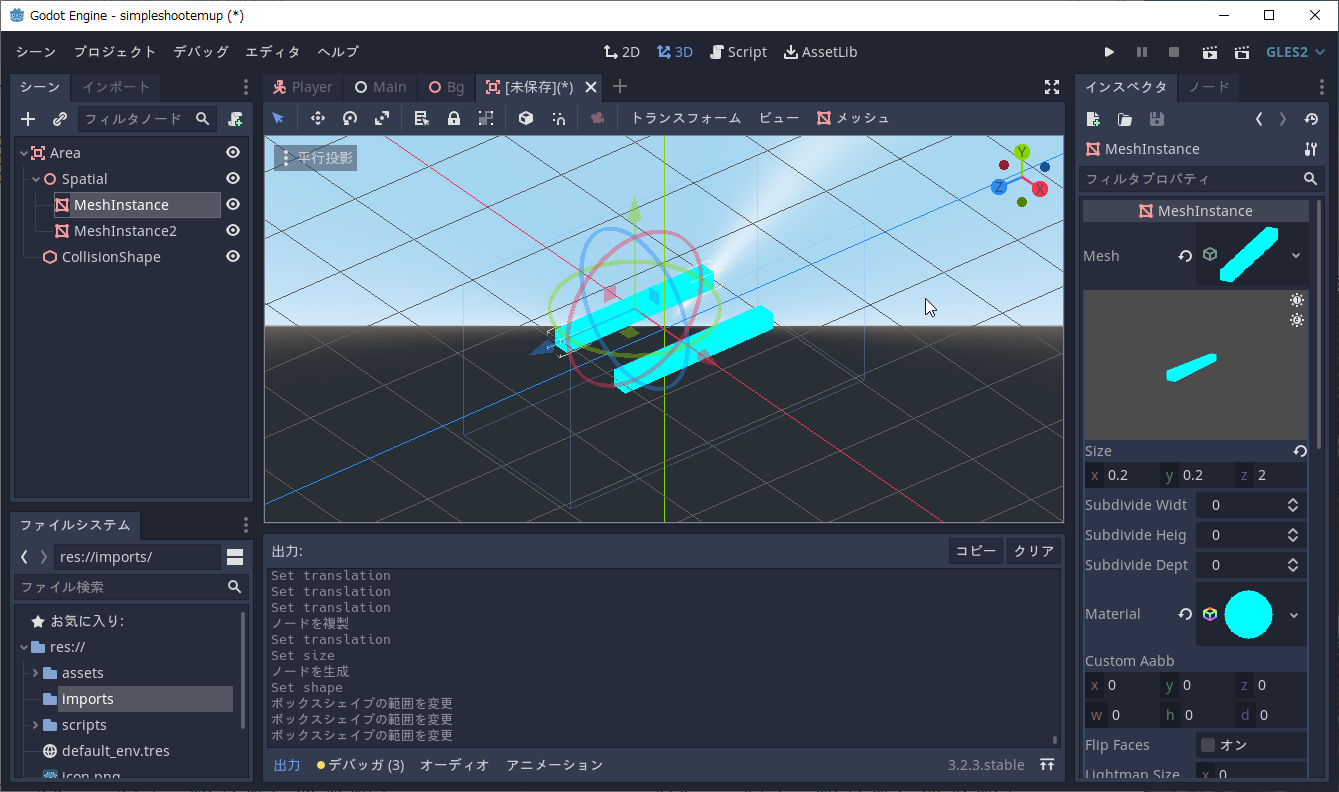
ルートノードに Area、その下に表示モデルを担当する Spatial、MeshInstance と、アタリ範囲を担当する CollisionShape を追加する。
Areaノードは、表示モデルとアタリ範囲を持って、かつ、物理法則に従わない動きをする物体に使うノードらしい。
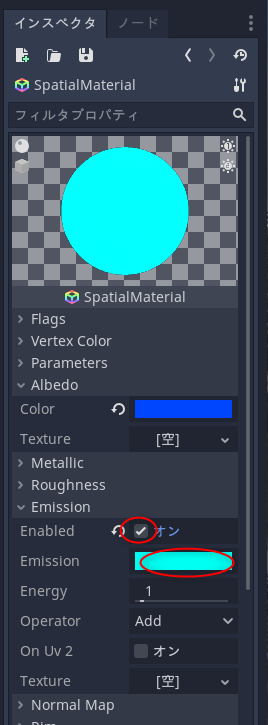
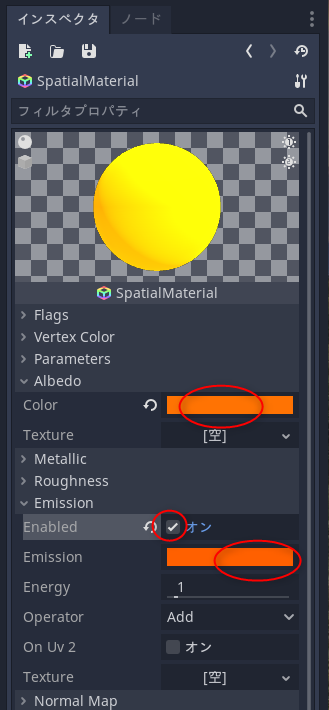
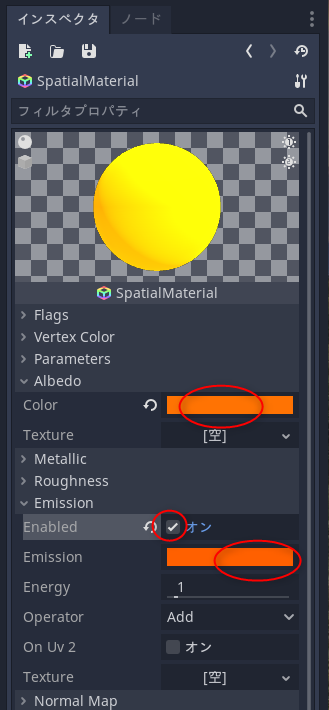
MeshInstance の Mesh に割り当てた Material で、Emission(発光)を有効にしておく。これで、画面に表示されたときに光ってる感じになって少しは目立つはず。

ルートノードを PlayerBullet にリネーム。

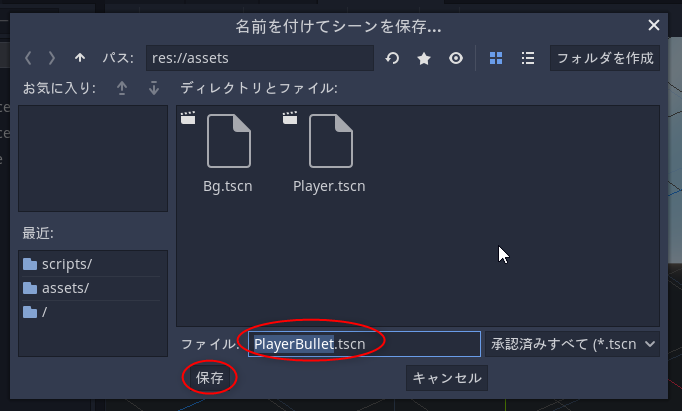
res://assets/ の下に PlayerBullet.tscn として保存。
ルートノードに Area、その下に表示モデルを担当する Spatial、MeshInstance と、アタリ範囲を担当する CollisionShape を追加する。
Area ├─ Spatial │ ├─ MeshInstance │ └─ MeshInstance └─ CollisionShape
Areaノードは、表示モデルとアタリ範囲を持って、かつ、物理法則に従わない動きをする物体に使うノードらしい。
MeshInstance の Mesh に割り当てた Material で、Emission(発光)を有効にしておく。これで、画面に表示されたときに光ってる感じになって少しは目立つはず。

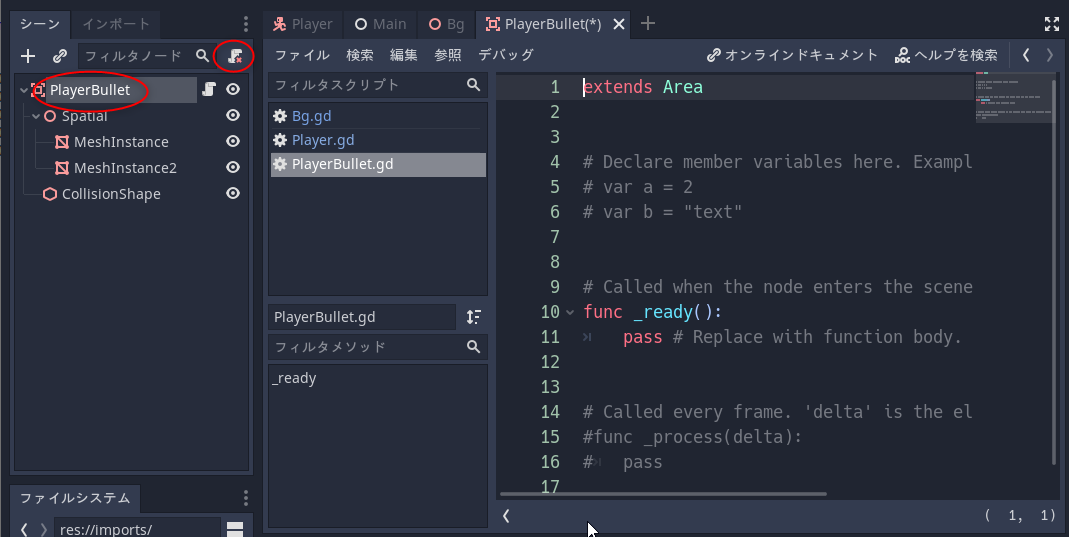
ルートノードを PlayerBullet にリネーム。

res://assets/ の下に PlayerBullet.tscn として保存。
◎ スクリプトファイルを追加。 :
◎ タイマーノードを追加。 :
本来なら、弾が画面外に出たら自分を消去する処理を作りたいけれど、画面外かどうかを判別する方法が分からない…。
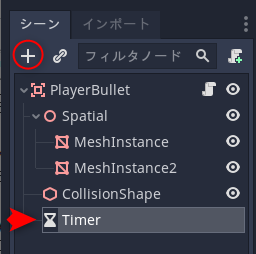
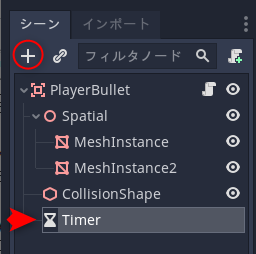
とりあえずの簡易処理として、弾が出現して一定時間が経過したら自分自身を消去するようにしてみる。そのために Timerノードを追加。

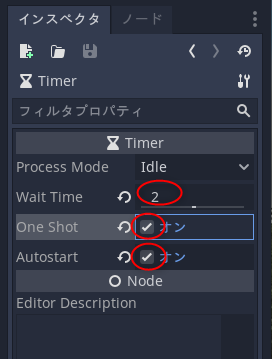
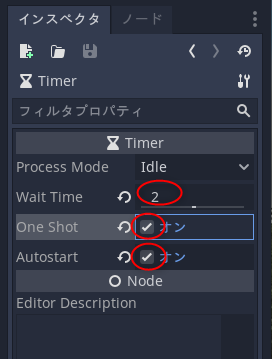
Timerノードのプロパティを設定。

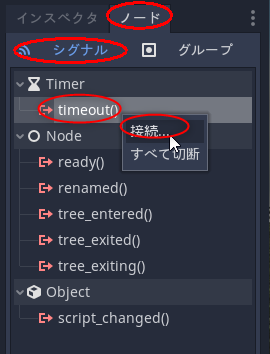
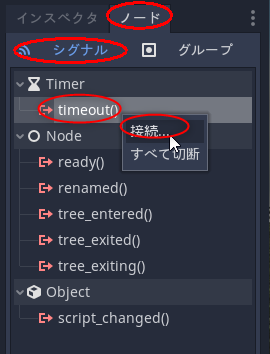
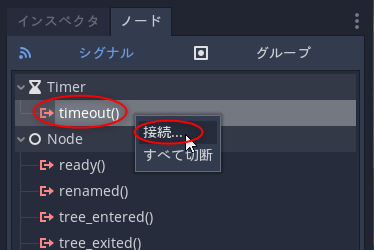
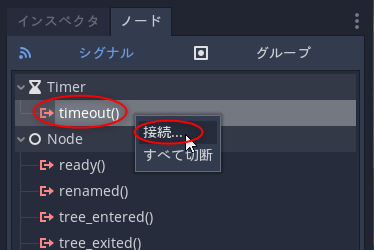
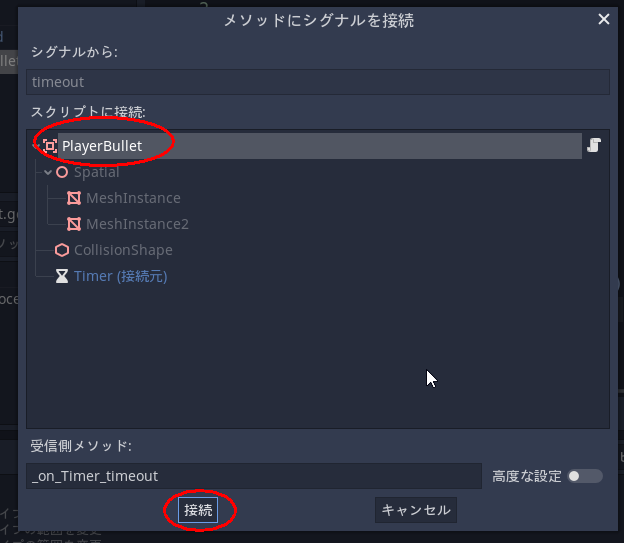
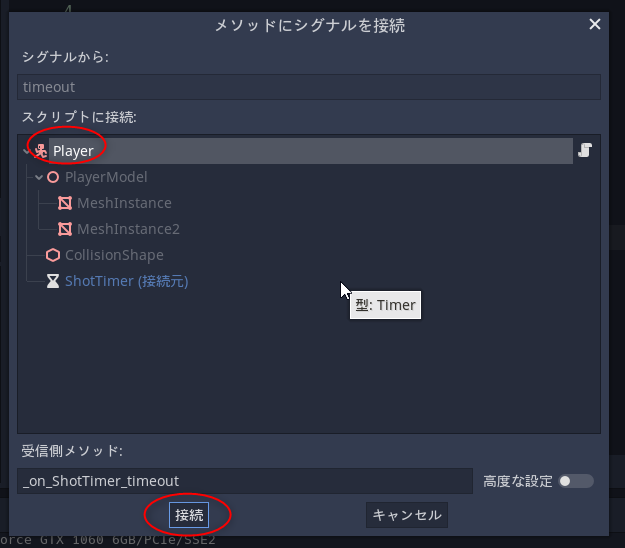
Timerノードの timeoutシグナルにメソッドを接続。ノードタブをクリック → timeout を選択して右クリック → 「接続」。

PlayerBullet を選択して「接続」。
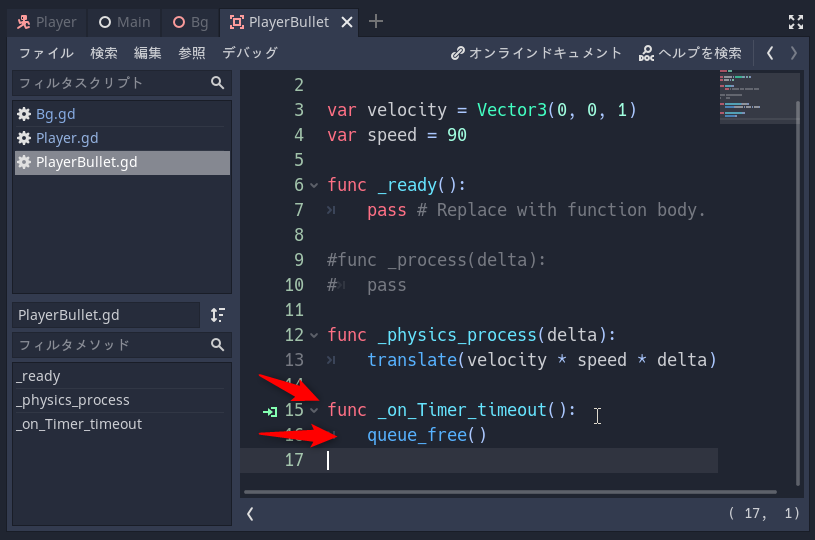
スクリプトファイル PlayerBullet.gd に、_on_Timer_timeout() が追加された。自分自身を消去するメソッド、queue_free() を追記する。
これで、PlayerBullet が画面に出現すると Timer が自動実行されて、指定時間が来たら自分を消去、という処理になる。
とりあえずの簡易処理として、弾が出現して一定時間が経過したら自分自身を消去するようにしてみる。そのために Timerノードを追加。

Timerノードのプロパティを設定。
- Wait Time を 2 に。
- One Shot にチェックを入れて有効化。
- Autostart にチェックを入れて有効化。

Timerノードの timeoutシグナルにメソッドを接続。ノードタブをクリック → timeout を選択して右クリック → 「接続」。

PlayerBullet を選択して「接続」。
スクリプトファイル PlayerBullet.gd に、_on_Timer_timeout() が追加された。自分自身を消去するメソッド、queue_free() を追記する。
これで、PlayerBullet が画面に出現すると Timer が自動実行されて、指定時間が来たら自分を消去、という処理になる。
◎ 弾の移動処理を追加。 :
プレイヤーの弾のスクリプトファイル res://scripts/PlayerBullet.gd に、弾の移動処理を追加する。以下を記述。
_PlayerBullet.gd
translate(velocity * speed * delta) で、現在座標を (velocity * speed * delta) 分変化させている。
_PlayerBullet.gd
extends Area
var velocity = Vector3()
var speed = 90
func _ready():
velocity = Vector3(0, 0, -1)
#func _process(delta):
# pass
func _physics_process(delta):
translate(velocity * speed * delta)
func _on_Timer_timeout():
queue_free()
translate(velocity * speed * delta) で、現在座標を (velocity * speed * delta) 分変化させている。
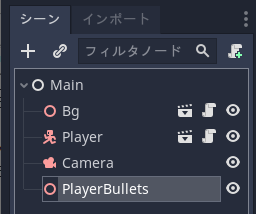
◎ プレイヤーの弾を登録するノードを用意。 :
Mainシーンに、発生させたプレイヤーの弾を登録していくためのノード、PlayerBullets を用意する。
Mainシーンを開いて Spatial ノードを追加。

PlayerBullets にリネーム。

Mainシーンを開いて Spatial ノードを追加。

PlayerBullets にリネーム。

◎ プレイヤーから弾を発生させる。 :
プレイヤーキャラから弾を発生させる。今回はショットボタンを押さなくても自動・一定間隔で弾を次々に発射するようにしてみる。
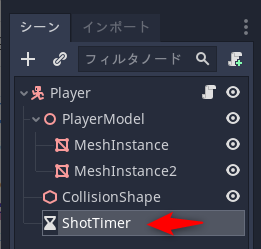
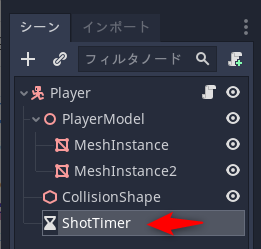
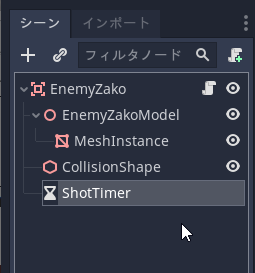
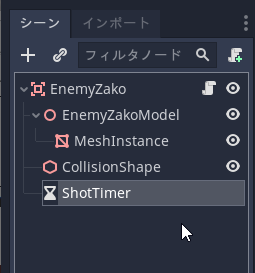
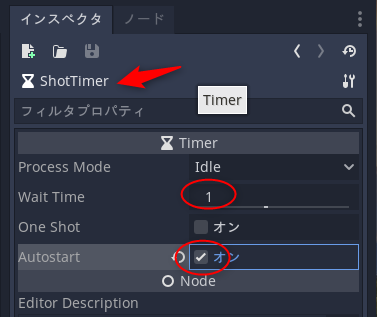
プレイヤーのシーン、Player.tscn を開いて、Timerノードを追加。ShotTimer にリネーム。このタイマーを使って弾の発生処理をさせる。

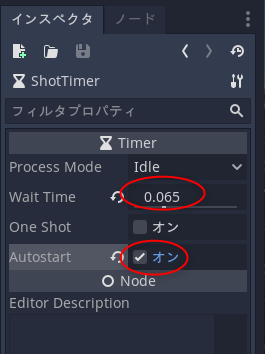
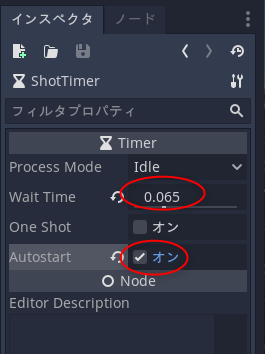
ShotTimerのプロパティを設定。

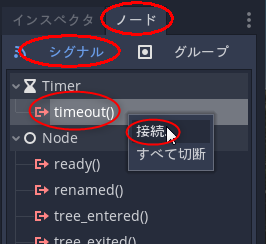
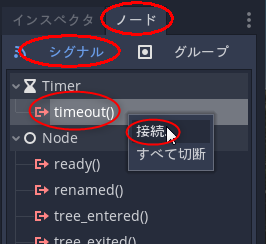
timeoutシグナルにメソッドを接続。ノードタブをクリック → timeout を選択して右クリック → 「接続」。

Player を選択して「接続」。
Playerのスクリプトファイル、res://scripts/Player.gd に、_on_ShotTimer_timeout() というメソッドが追加された。ShotTimer で設定した時間間隔で、このメソッドが呼び出される。
Player.gd に以下を記述。
_Player.gd
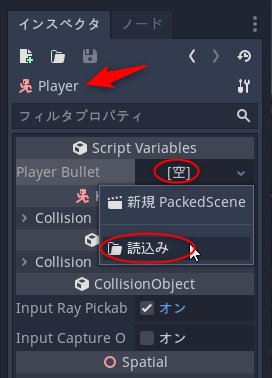
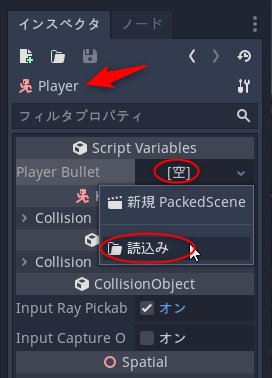
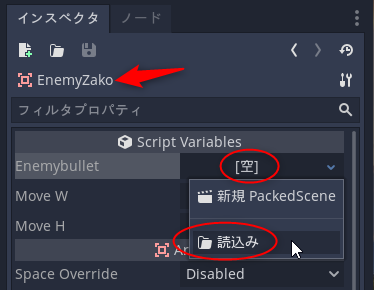
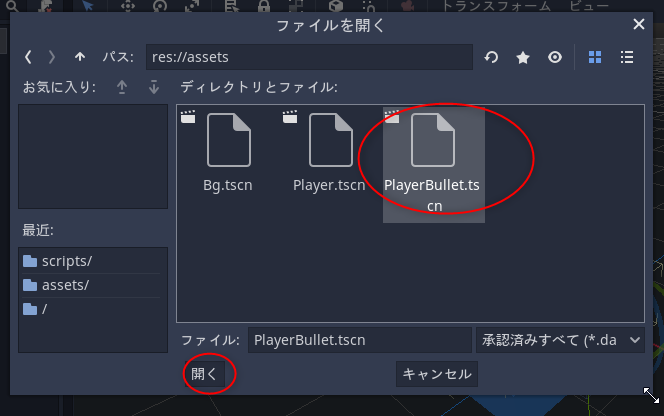
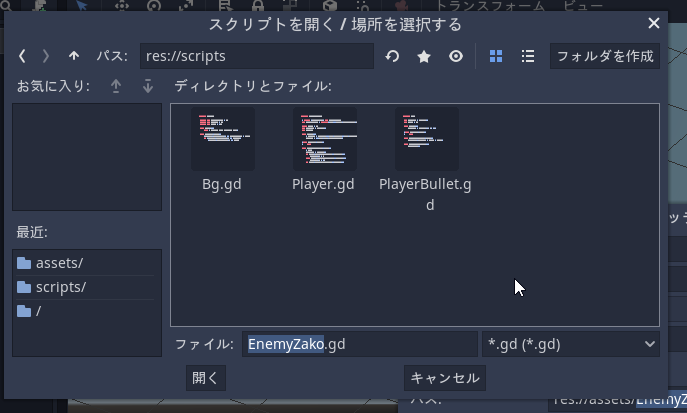
Playerシーンのプロパティ Player Bullet に、PlayerBulletシーンを設定する。Playerノードを選択して、Player Bullet の横の「空」をクリックして「読込み」。

res://assets/PlayerBullet.tscn を選択して「開く」。これで、Player Bullet にプレイヤーの弾のシーンを設定できた。
プレイヤーのシーン、Player.tscn を開いて、Timerノードを追加。ShotTimer にリネーム。このタイマーを使って弾の発生処理をさせる。

ShotTimerのプロパティを設定。
- Wait Time は 0.065 に。高橋名人が1秒間に16連射していたらしいので、それに近い値を指定してみたつもり。
- Autostart にチェックを入れて有効化。

timeoutシグナルにメソッドを接続。ノードタブをクリック → timeout を選択して右クリック → 「接続」。

Player を選択して「接続」。
Playerのスクリプトファイル、res://scripts/Player.gd に、_on_ShotTimer_timeout() というメソッドが追加された。ShotTimer で設定した時間間隔で、このメソッドが呼び出される。
Player.gd に以下を記述。
_Player.gd
extends KinematicBody
export (PackedScene) var PlayerBullet
const SPEED = 32
var velocity = Vector3()
func _ready():
pass # Replace with function body.
#func _process(delta):
# pass
func _physics_process(delta):
# move
velocity = Vector3()
if Input.is_action_pressed("ui_right"):
velocity.x = 1
elif Input.is_action_pressed("ui_left"):
velocity.x = -1
if Input.is_action_pressed("ui_down"):
velocity.z = 1
elif Input.is_action_pressed("ui_up"):
velocity.z = -1
# Do not multiply by delta when using move_and_slide()
velocity = velocity.normalized() * SPEED
move_and_slide(velocity)
func _on_ShotTimer_timeout():
var bullet = PlayerBullet.instance()
bullet.translation = Vector3(translation.x, translation.y, translation.z - 1.0)
get_tree().root.get_node("Main/PlayerBullets").add_child(bullet)
- 最初のほうで、export (PackedScene) var PlayerBullet を書いて、PlayerBulletシーンを入れておく変数 PlayerBullet を用意する。
- _on_ShotTimer_timeout() の中でプレイヤーの弾の発生処理をする。PlayerBullet のインスタンスを生成、座標を Player のちょっと前に設定してから、Mainシーンの PlayerBulletsノードに登録している。
Playerシーンのプロパティ Player Bullet に、PlayerBulletシーンを設定する。Playerノードを選択して、Player Bullet の横の「空」をクリックして「読込み」。

res://assets/PlayerBullet.tscn を選択して「開く」。これで、Player Bullet にプレイヤーの弾のシーンを設定できた。
◎ 動作確認。 :
Mainシーンを開いてF6キーを押して動作確認。
それっぽい感じで弾を撃ってくれるようになった。
次回は敵を作ってみる。
それっぽい感じで弾を撃ってくれるようになった。
次回は敵を作ってみる。
[ ツッコむ ]
#5 [godot] Godot Engineで敵のシーンを作成
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回は敵のシーンを作ってみる。
今回は敵のシーンを作ってみる。
◎ ノード構成を作成。 :
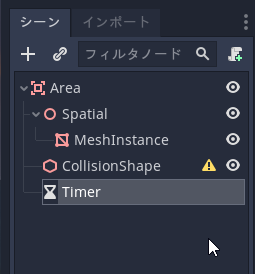
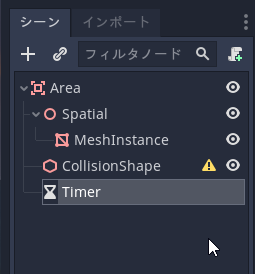
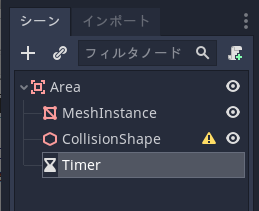
ルートノードを Area にして、以下のノード構成でシーンを作成。

ノードをリネーム。

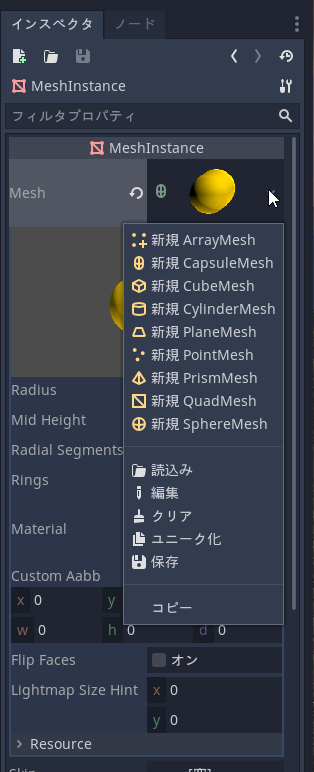
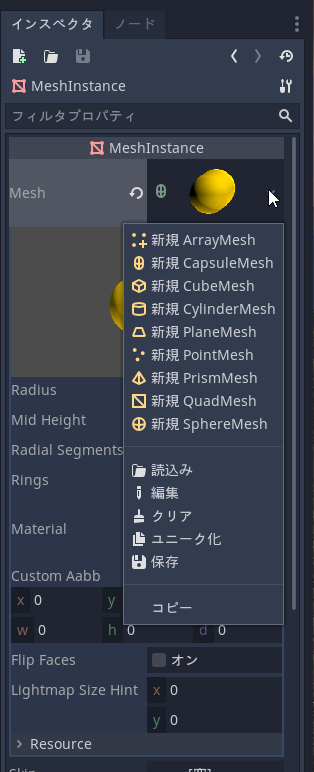
MeshInstance の Meshプロパティで、新規 CapsuleMesh を作成。色は黄色にしてみた。


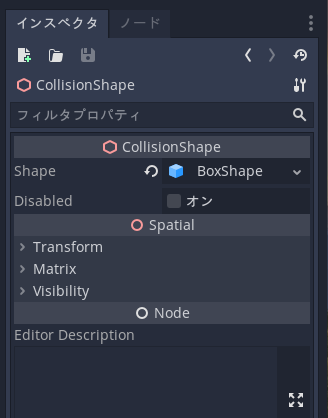
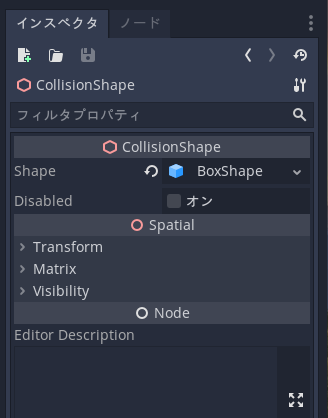
アタリ範囲を設定。CollisonShape を選択して、Shape に箱型のアタリ、BoxShape を新規作成。

res://assets/ 以下に、EnemyZako.tscn としてシーンを保存。

ノードをリネーム。

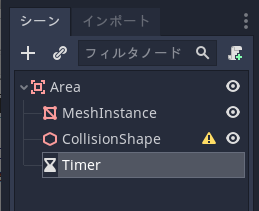
EnemyZako (Area) │ ├─ EnemyZakoModel (Spatial) │ │ │ └─ MeshInstance │ ├─ CollisionShape │ └─ ShotTimer (Timer)
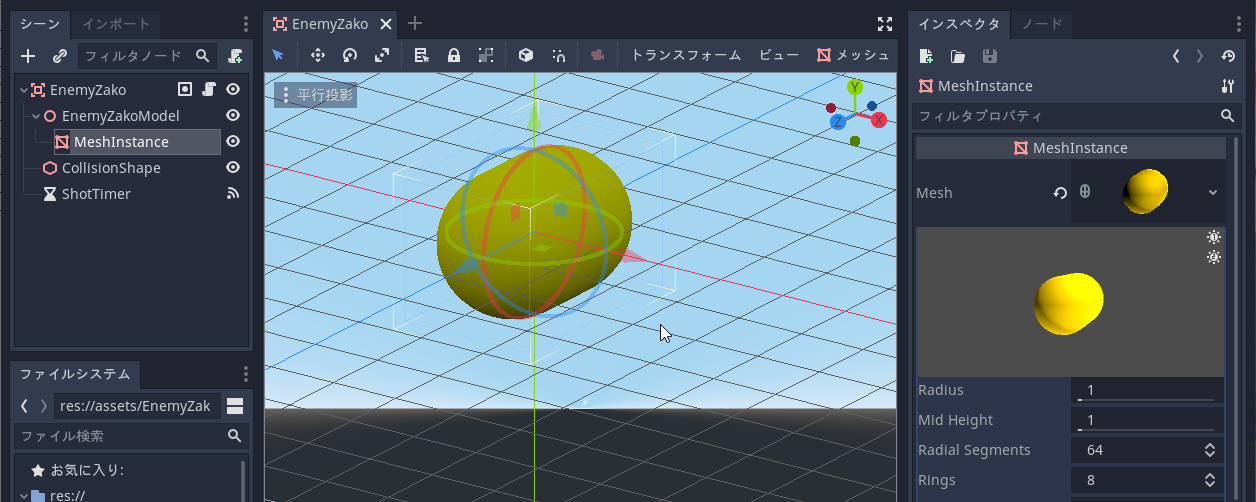
MeshInstance の Meshプロパティで、新規 CapsuleMesh を作成。色は黄色にしてみた。


アタリ範囲を設定。CollisonShape を選択して、Shape に箱型のアタリ、BoxShape を新規作成。

res://assets/ 以下に、EnemyZako.tscn としてシーンを保存。
◎ スクリプトを追加。 :
EnemyZako にスクリプト res://scripts/EnemyZako.gd をアタッチ。
EnemyZako.gd の内容を以下にする。
_EnemyZako.gd
translation.x と translation.z に sin値、cos値を入れて画面の中をふらふらと動くようにしている。
EnemyZako.gd の内容を以下にする。
_EnemyZako.gd
extends Area
export (PackedScene) var enemybullet
var base_pos = Vector3()
var angle = 0
export var move_w = 22
export var move_h = 12
func _ready():
base_pos = translation
angle = 0
#func _process(delta):
# pass
func _physics_process(delta):
move(delta)
func move(delta):
angle += delta
translation.x = base_pos.x + move_w * cos(deg2rad(angle * 90))
translation.z = base_pos.z + move_h * sin(deg2rad(angle * 70))
translation.x と translation.z に sin値、cos値を入れて画面の中をふらふらと動くようにしている。
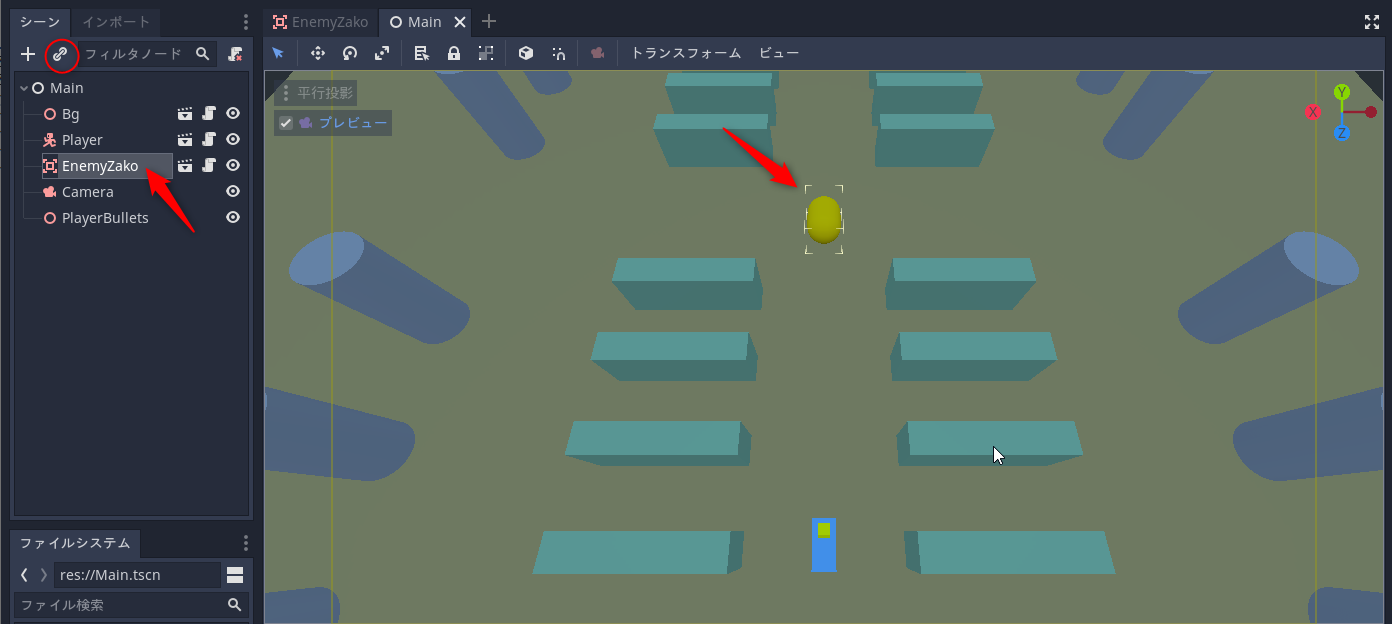
◎ Mainシーンに追加。 :
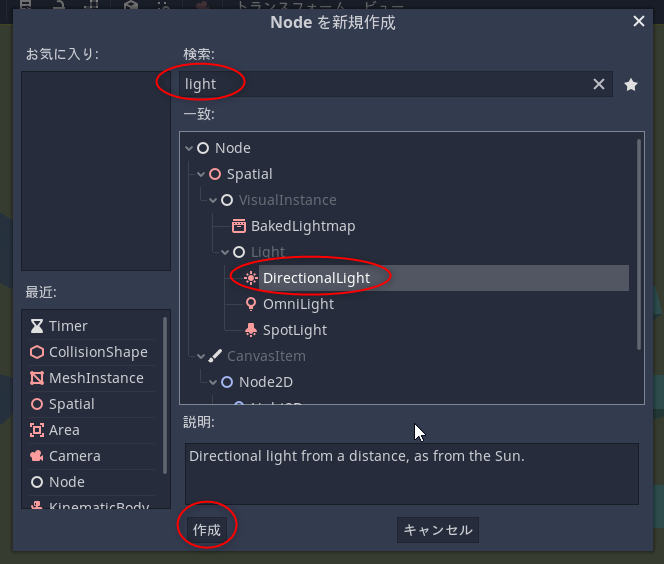
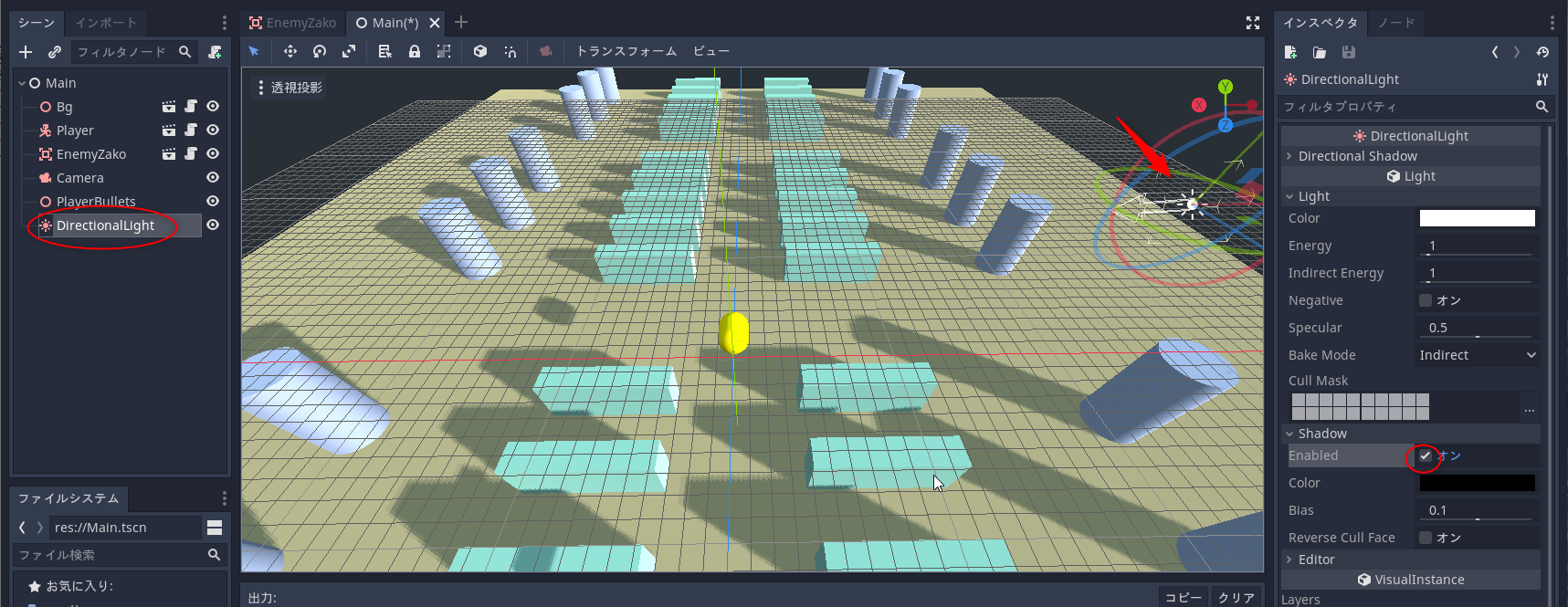
◎ 平行光源を追加。 :
作業をしていてなんだか画面が暗いような気がしてきたので、Mainシーンに、平行光源の DirectionalLightノードを追加して光を当ててみる。
Shadow の Enabled にチェックを入れて有効にすれば、画面の中で影も描画されるようになる。
Shadow の Enabled にチェックを入れて有効にすれば、画面の中で影も描画されるようになる。
◎ 動作確認。 :
Mainシーンを開いて、F6キーを押して動作確認。
敵に相当するシーンが画面の中でふわふわと動いてくれた。
次回は敵に弾を撃たせてみる。
敵に相当するシーンが画面の中でふわふわと動いてくれた。
次回は敵に弾を撃たせてみる。
[ ツッコむ ]
#6 [godot] Godot Engineで敵から弾を撃たせる
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回は敵から弾を撃たせてみる。
今回は敵から弾を撃たせてみる。
◎ 敵弾シーンを作成。 :
敵弾用のシーン EnemyBullet.tscn を作成していく。「シーン」 → 「新規シーン」を選択。

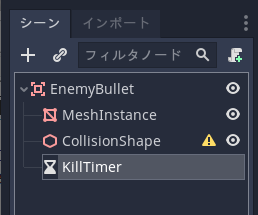
ルートノードとしてAreaノードを登録して、その下に以下のノードを追加。

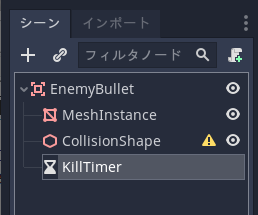
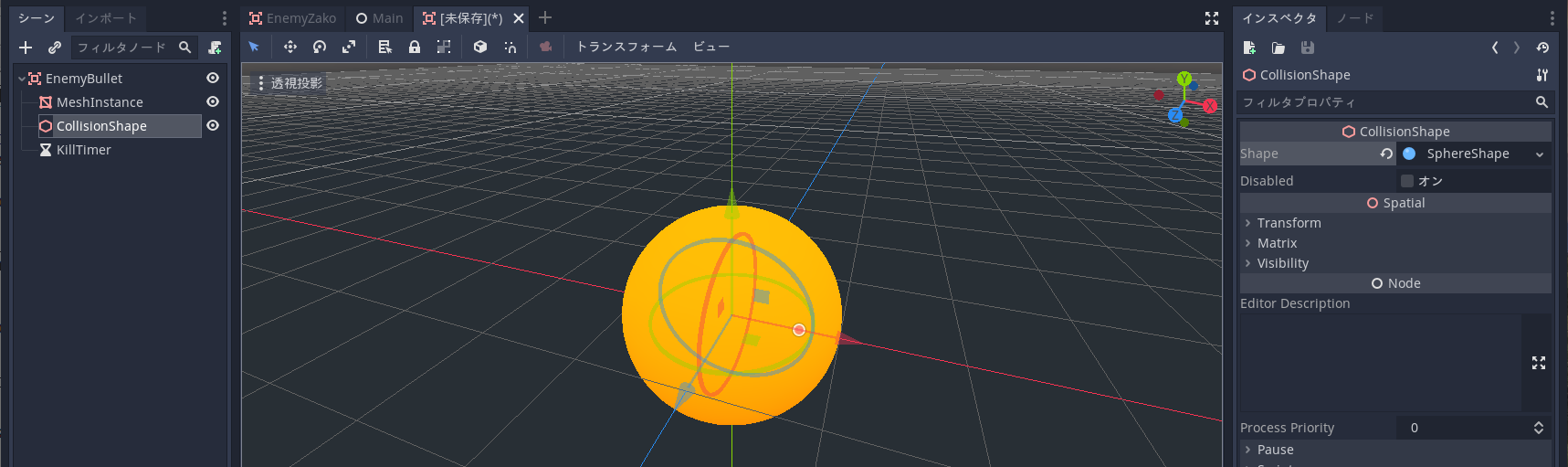
ルートノードをEnemyBulletにリネーム。Timer を KillTimer にリネーム。

MeshInstance の Meshプロパティで、新規 SphereMesh を選んで、球の形をしたモデルを設定。
Material で Emission を有効にして発光するようにした。

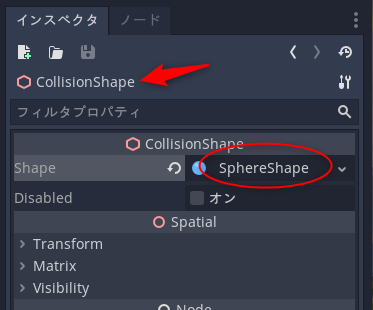
アタリ範囲(CollisionShapeが担当)は、Shape で SphereShape を指定。球の形でアタリ範囲を指定できる。

res://assets/EnemyBullet.tscn としてシーンを保存した。

ルートノードとしてAreaノードを登録して、その下に以下のノードを追加。

ルートノードをEnemyBulletにリネーム。Timer を KillTimer にリネーム。

EnemyBullet (Area) │ ├─ MeshInstance │ ├─ CollisonShape │ └─ KillTimer (Timer)
MeshInstance の Meshプロパティで、新規 SphereMesh を選んで、球の形をしたモデルを設定。
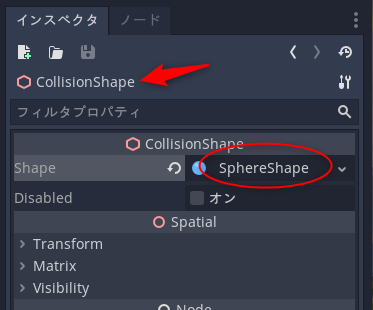
Material で Emission を有効にして発光するようにした。

アタリ範囲(CollisionShapeが担当)は、Shape で SphereShape を指定。球の形でアタリ範囲を指定できる。

res://assets/EnemyBullet.tscn としてシーンを保存した。
◎ スクリプトを追加。 :
EnemyBulletノードを選択してスクリプトファイルをアタッチ。res://scripts/EnemyBullet.gd として保存した。
◎ タイマーを設定。 :
本来なら、敵弾が画面外に出たかどうかを判別して、出ていたら自分(= 敵弾)を消去する、という処理をしたいけれど…。今回も、とりあえずの簡易処理として、一定時間が経過したら自分を消去、という処理にして誤魔化しておく。
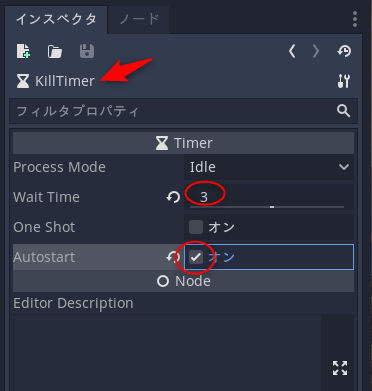
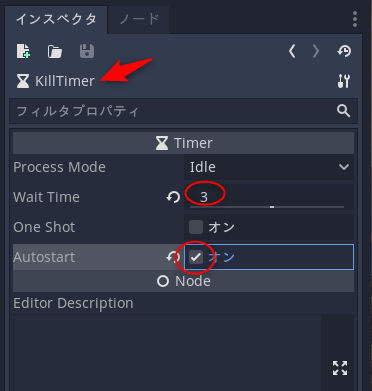
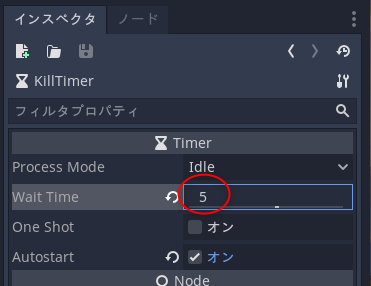
KillTimer を設定。

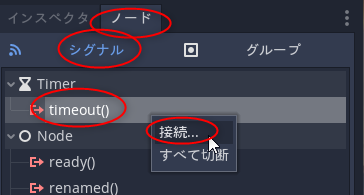
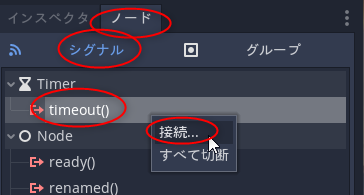
timeoutシグナルにメソッドを接続する。ノードタブをクリック → timeout を選択して右クリック → 「接続」。

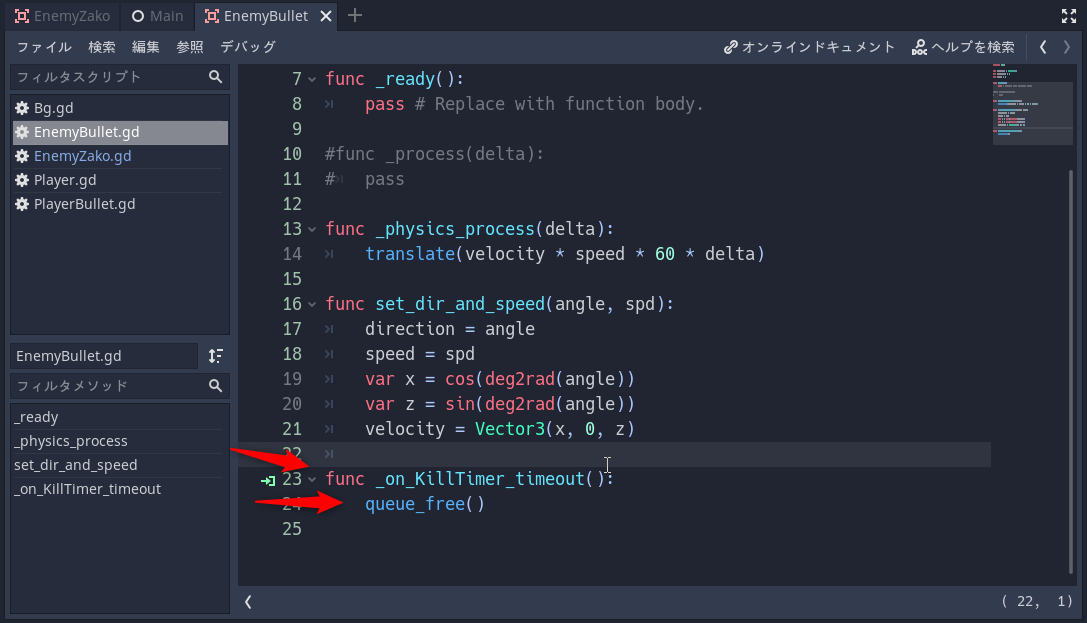
EnemyBullet を選択して「接続」すれば、EnemyBullet.gd に _on_KillTimer_timeout() というメソッドが追加される。自分を消去する queue_free() を追記。
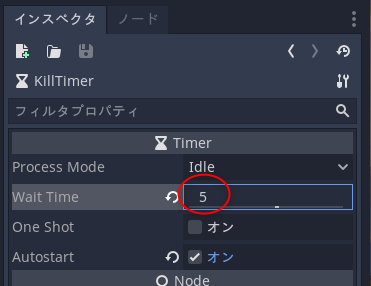
KillTimer を設定。
- Wait Time を 3 に。
- Autostart を有効化。

timeoutシグナルにメソッドを接続する。ノードタブをクリック → timeout を選択して右クリック → 「接続」。

EnemyBullet を選択して「接続」すれば、EnemyBullet.gd に _on_KillTimer_timeout() というメソッドが追加される。自分を消去する queue_free() を追記。
◎ 移動処理を書く。 :
res://scripts/EnemyBullet.gd に移動処理を書く。内容は以下。
_EnemyBullet.gd
set_dir_and_speed(角度、速度)を呼ぶことで、敵弾が飛んでいく方向と移動速度について初期設定ができるようにした。
_EnemyBullet.gd
extends Area
var velocity = Vector3()
var direction = 0
var speed = 3
func _ready():
pass # Replace with function body.
#func _process(delta):
# pass
func _physics_process(delta):
translate(velocity * speed * 60 * delta)
func set_dir_and_speed(angle, spd):
direction = angle
speed = spd
var x = cos(deg2rad(angle))
var z = sin(deg2rad(angle))
velocity = Vector3(x, 0, z)
func _on_KillTimer_timeout():
queue_free()
set_dir_and_speed(角度、速度)を呼ぶことで、敵弾が飛んでいく方向と移動速度について初期設定ができるようにした。
◎ 敵に敵弾の発生処理を追加。 :
敵に、敵弾の発生処理を追加していく。EnemyZako.tscn を開いて、以下を行う。
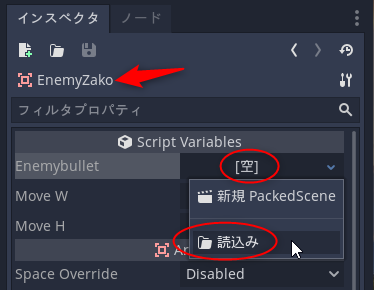
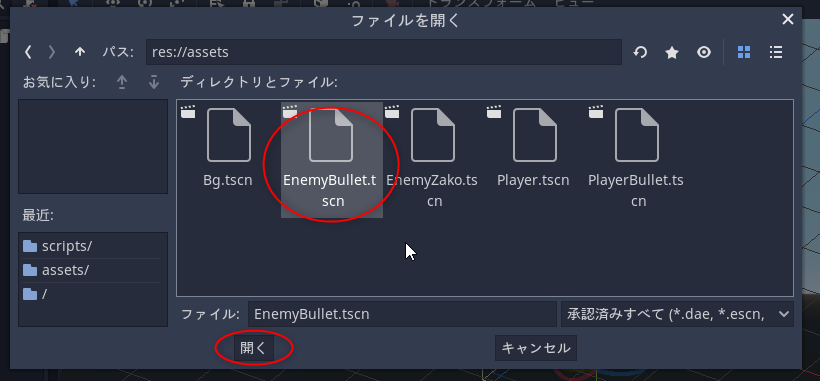
変数 enemybullet に、GUI操作で、敵弾シーン EnemyBullet.tscn を指定しておく。Enemybulletプロパティの横の「空」をクリックして「読込み」。

res://assets/EnemyBullet.tscn を選択して「開く」。
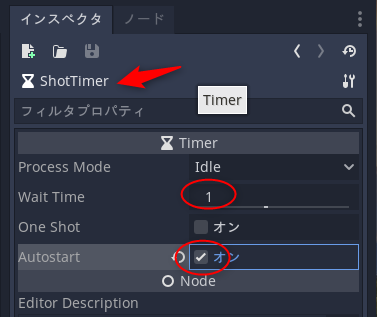
敵弾を発生させるタイマー、ShotTimer を設定。

timeoutシグナルにメソッドを接続。EnemyZako を選んで「接続」。

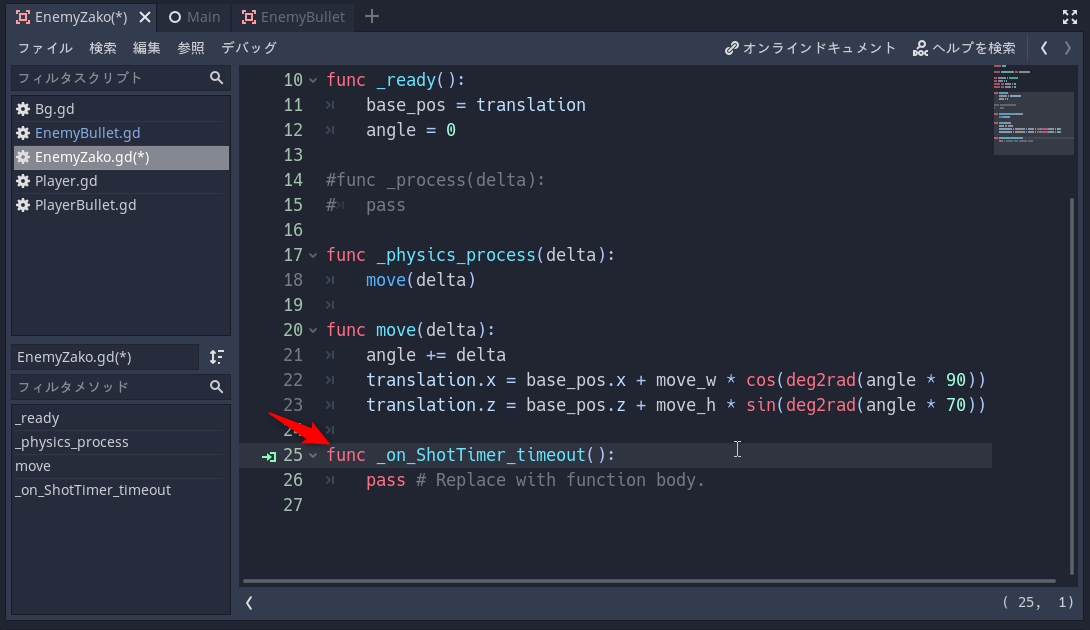
res://scripts/EnemyZako.gd の最後に、_on_ShotTimer_timeout() メソッドが追記される。この中に敵弾の発生処理を書いていけばいい。
EnemyZako.gd に、敵弾の発射処理を追加。以下の内容になる。ここでは敵弾を扇状に発射する処理を追加してる。
_EnemyZako.gd
- Timerノードを追加して、ShotTimer にリネーム。
- スクリプトファイル EnemyZako.gd の最初のあたりに、export (PackedScene) var enemybullet を追記。
変数 enemybullet に、GUI操作で、敵弾シーン EnemyBullet.tscn を指定しておく。Enemybulletプロパティの横の「空」をクリックして「読込み」。

res://assets/EnemyBullet.tscn を選択して「開く」。
敵弾を発生させるタイマー、ShotTimer を設定。
- Wait Time を 1 に。1秒毎に敵弾を発生させる。
- Autostart を有効化。

timeoutシグナルにメソッドを接続。EnemyZako を選んで「接続」。

res://scripts/EnemyZako.gd の最後に、_on_ShotTimer_timeout() メソッドが追記される。この中に敵弾の発生処理を書いていけばいい。
EnemyZako.gd に、敵弾の発射処理を追加。以下の内容になる。ここでは敵弾を扇状に発射する処理を追加してる。
_EnemyZako.gd
extends Area
export (PackedScene) var enemybullet
var base_pos = Vector3()
var angle = 0
export var move_w = 22
export var move_h = 12
var bullets
func _ready():
base_pos = translation
angle = 0
bullets = get_tree().root.get_node("Main/EnemyBullets")
#func _process(delta):
# pass
func _physics_process(delta):
move(delta)
func move(delta):
angle += delta
translation.x = base_pos.x + move_w * cos(deg2rad(angle * 90))
translation.z = base_pos.z + move_h * sin(deg2rad(angle * 70))
func _on_ShotTimer_timeout():
var angle_add = 12
var angle = 90 - angle_add * 3
var spd = 0.2
for i in range(7):
_shot(translation, angle, spd)
_shot(translation, angle, spd * 0.8)
angle += angle_add
func _shot(pos, angle, spd):
var bullet = enemybullet.instance()
bullet.translation = pos
bullet.set_dir_and_speed(angle, spd)
bullets.add_child(bullet)
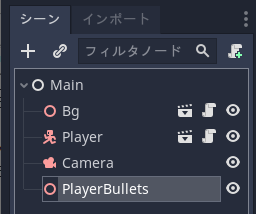
◎ Mainシーンに敵弾用のノードを追加。 :
Mainシーンに、敵弾を登録していくためのノードを追加する。Main.tscn を開いて、Mainノードの下に Spatialノードを追加。

EnemyBullets にリネーム。


EnemyBullets にリネーム。

◎ 動作確認。 :
◎ 敵弾のサイズその他を調整。 :
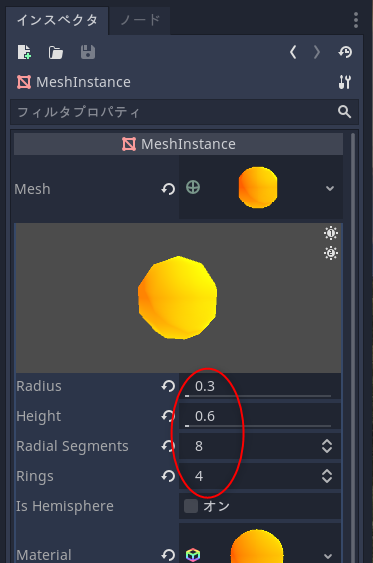
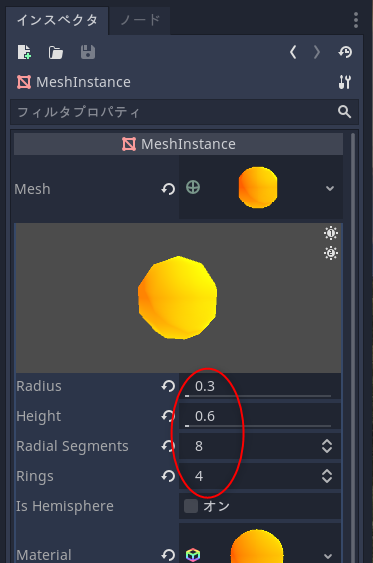
考えてみたら、敵弾如きに奇麗で滑らかな球の3Dモデルは要らないなと思えてきた。サイズを調整するついでにポリゴン数をグンと減らして、ガクガクした感じの球のモデル(Mesh)にしてみた。どうせ小さく表示されるのだから分からないだろう…。

また、敵弾が自分で消滅するまでの時間が短すぎた気がする。まだ画面の中に表示されているのにどんどん消えていくので不自然極まりない。時間を長目に調整。EnemyBullet の KillTimer の Wait Time を5に変更。

動作確認。Mainシーンを開いてF6キーを押す。
それっぽく表示された。
次回は各オブジェクトのアタリ属性を設定していきたい。
- Radius で、球のモデルの半径を指定。
- Height で、球のモデルの高さを指定。
- Radial Segments と Rings で、球のモデルにどのくらいポリゴン数を使うかを指定。多ければ滑らかな球になるし、少なくすればガクガクした球になる。

また、敵弾が自分で消滅するまでの時間が短すぎた気がする。まだ画面の中に表示されているのにどんどん消えていくので不自然極まりない。時間を長目に調整。EnemyBullet の KillTimer の Wait Time を5に変更。

動作確認。Mainシーンを開いてF6キーを押す。
それっぽく表示された。
次回は各オブジェクトのアタリ属性を設定していきたい。
[ ツッコむ ]
#7 [pc] メインPCの画面表示がおかしくなって焦った
メインPC(Windows10 x64 2004 + GeForce GTX 1060)をスリープ解除したら、画面がグチャグチャになっていて、かなり焦った…。目視で操作できないぐらいにおかしな表示だったので、Win + X → U → R を押して再起動してみたけれど症状は改善せず。BIOSが表示するスプラッシュ画面からして表示が崩れまくり。
PCを再起動しても改善しないということは、もしかしてビデオカードではなくてディスプレイ側がおかしいのでは。試しに液晶ディスプレイの電源を落としてから入れ直してみたら、表示が正常になった。
怖いな…。そろそろディスプレイが壊れ始めているのだろうか…。今ではもう入手できない偏光フィルタ方式の3D表示ディスプレイだから壊れると困る…。
いやまあ、最近は全く3D表示してないからアレだけど…。してないというか、できないんだけど。NVIDIAのドライバは立体視機能が削られたし、TriDef 3Dの販売会社も倒産してアクティベーションができないからソフトウェア的にもはや立体視をする方法が無いんだけど。酷い話。
一応、型番をメモ。
PCを再起動しても改善しないということは、もしかしてビデオカードではなくてディスプレイ側がおかしいのでは。試しに液晶ディスプレイの電源を落としてから入れ直してみたら、表示が正常になった。
怖いな…。そろそろディスプレイが壊れ始めているのだろうか…。今ではもう入手できない偏光フィルタ方式の3D表示ディスプレイだから壊れると困る…。
いやまあ、最近は全く3D表示してないからアレだけど…。してないというか、できないんだけど。NVIDIAのドライバは立体視機能が削られたし、TriDef 3Dの販売会社も倒産してアクティベーションができないからソフトウェア的にもはや立体視をする方法が無いんだけど。酷い話。
一応、型番をメモ。
- 液晶ディスプレイ : MITSUBISHI Diamondcrysta WIDE RDT233WX-3D(BK) (23インチ, 3D表示可能, 1920x1080, IPS, 2011/08/20に購入)
- ビデオカード : MSI GeForce GTX 1060 AERO ITX 6G OC (GTX 1060, 6GB, PCI Express x16 3.0, GP106-400, 120W, 6-pin x 1, 推奨電源400W)
[ ツッコむ ]
2019/11/14(木) [n年前の日記]
#1 [gimp] Windows10上でGIMP 2.10をビルドできるか実験
Windows10 x64 1903上で、texturize プラグインをビルドして .exe をゲットしたいなと。textrize 2.1 のソースを解凍して ./configure をしてみたものの、「gimp 2.2 以上が必要だよ」みたいなメッセージが出てきて先に進まない。
これはつまり、GIMP本体をビルドできる環境が整ってないと、プラグインもビルドできないということだろうか…?
であれば、Windows10 + msys2 上で GIMP がビルドできそうなのか、一つ試してみようかなと。
ググったところ、ビルドの手順は以下で紹介されているように見えたので、参考にしながら作業。
_Hacking:Building/Windows - GIMP Developer Wiki
一部の作業はできなかったけど、大半の作業は通った。
※ 2019/11/15追記。msys2 を使ってGIMPのプラグインをビルドするだけなら、GIMP をビルドする必要は無かった。パッケージをインストールすれば、プラグインをビルドできる状態になる。
ほとんどデータらしくて、make してもコンパイルはされなかったように見えた。
HDDの容量は、このくらい消費される模様。
これはつまり、GIMP本体をビルドできる環境が整ってないと、プラグインもビルドできないということだろうか…?
であれば、Windows10 + msys2 上で GIMP がビルドできそうなのか、一つ試してみようかなと。
ググったところ、ビルドの手順は以下で紹介されているように見えたので、参考にしながら作業。
_Hacking:Building/Windows - GIMP Developer Wiki
一部の作業はできなかったけど、大半の作業は通った。
※ 2019/11/15追記。msys2 を使ってGIMPのプラグインをビルドするだけなら、GIMP をビルドする必要は無かった。パッケージをインストールすれば、プラグインをビルドできる状態になる。
◎ 必要なパッケージを入手。 :
今回は 32bit 版の exe を作りたいので、MSYS2 MSYS (32bit) を起動。必要なパッケージを、pacman を使ってインストールしていく。
インストール済みのパッケージの更新。
32bit版は、*-i686-*。64bit版は、*-x86_64-*。なので、mingw-w64-i686-xxxx をインストールしていった。
ちなみに。
インストール済みのパッケージの更新。
pacman -Syu
32bit版は、*-i686-*。64bit版は、*-x86_64-*。なので、mingw-w64-i686-xxxx をインストールしていった。
pacman -S base-devel mingw-w64-i686-toolchain git mingw-w64-i686-asciidoc mingw-w64-i686-drmingw mingw-w64-i686-gexiv2 mingw-w64-i686-ghostscript mingw-w64-i686-glib-networking mingw-w64-i686-graphviz mingw-w64-i686-gtk2 mingw-w64-i686-iso-codes mingw-w64-i686-json-c mingw-w64-i686-json-glib mingw-w64-i686-lcms2 mingw-w64-i686-lensfun pacman -S mingw-w64-i686-libheif mingw-w64-i686-libraw mingw-w64-i686-libspiro mingw-w64-i686-libwebp mingw-w64-i686-libwmf mingw-w64-i686-meson mingw-w64-i686-openexr mingw-w64-i686-poppler mingw-w64-i686-python2-pygtk mingw-w64-i686-SDL2 mingw-w64-i686-suitesparse mingw-w64-i686-vala mingw-w64-i686-xpm-nox pacman -S mingw-w64-i686-gtk3 mingw-w64-i686-python3-gobject mingw-w64-i686-appstream-glib mingw-w64-i686-libarchive mingw-w64-i686-luajit mingw-w64-i686-jsoncpp mingw-w64-i686-jq mingw-w64-i686-jsonrpc-glib mingw-w64-i686-nlohmann_json mingw-w64-i686-gobject-introspection
ちなみに。
- pacman -Ss hoge で、パッケージの検索。
- pacman -S hoge で、パッケージのインストール。
◎ gitが動かない。 :
Web上から git を使ってアレコレ入手するのだけれど、何故か msys2 上で git が動かない。妙なエラーが出てくる。
ググってみたら、こういう場合は rebase.exe だの rebaseall だので、何かをしないといかんらしい。何をしているのだろう…。
_CygwinでCan't fork()とかのエラーが出た時の対処法
_Windows10にアップグレードしたらmingw/msysが使えなくなった場合の対応 ・ As you like.
C:\msys32\usr\bin\ でコマンドプロンプトを起動して、ash.exe を実行。
何をしてくれたのかは分からんけど、git が使えるようになった。
ググってみたら、こういう場合は rebase.exe だの rebaseall だので、何かをしないといかんらしい。何をしているのだろう…。
_CygwinでCan't fork()とかのエラーが出た時の対処法
_Windows10にアップグレードしたらmingw/msysが使えなくなった場合の対応 ・ As you like.
C:\msys32\usr\bin\ でコマンドプロンプトを起動して、ash.exe を実行。
cd /bin ./rebaseallexitで抜ける。
何をしてくれたのかは分からんけど、git が使えるようになった。
◎ 環境変数を設定。 :
~/.bash_profile に、前述のページに記載されてた内容を追記。
ACLOCAL_FLAGS だけ、32bit版用にちょっと変えてみた。
msys2 を一旦終了。
コレ、要するに、~/prefix というディレクトリの中に、ビルドした成果物をインストールしていくための設定らしい。
このあたり、何も設定しないで作業すると、msys2 だか mingw32 だかのシステムが入ってるディレクトリに、野良ビルドされた怪しいアレコレを平気で上書きインストールしちゃうので、別途ディレクトリを作って、そちらにインストールしていくことで事故を避ける、ということなのだろうと思う。たぶん。自信無いけど。
export PREFIX=`realpath ~/prefix` export PATH="$PREFIX/bin:$PATH" export PKG_CONFIG_PATH="$PREFIX/lib/pkgconfig:$PKG_CONFIG_PATH" export PKG_CONFIG_PATH="$PREFIX/share/pkgconfig:$PKG_CONFIG_PATH" export LD_LIBRARY_PATH="$PREFIX/lib:$LD_LIBRARY_PATH" export XDG_DATA_DIRS="$XDG_DATA_DIRS:$PREFIX/share:/usr/local/share/:/usr/share/" export ACLOCAL_FLAGS="-I/c/msys32/mingw32/share/aclocal" export MAKEFLAGS=-j4
ACLOCAL_FLAGS だけ、32bit版用にちょっと変えてみた。
msys2 を一旦終了。
コレ、要するに、~/prefix というディレクトリの中に、ビルドした成果物をインストールしていくための設定らしい。
このあたり、何も設定しないで作業すると、msys2 だか mingw32 だかのシステムが入ってるディレクトリに、野良ビルドされた怪しいアレコレを平気で上書きインストールしちゃうので、別途ディレクトリを作って、そちらにインストールしていくことで事故を避ける、ということなのだろうと思う。たぶん。自信無いけど。
◎ libmypaintをビルド。 :
GIMP 2.10 のビルド時には必要になるらしい、libmypaint をビルドする。
MSYS2 MinGW 32-bit (32bit) を起動。
今回は、~/build というディレクトリを作って、その中で作業していくことにした。
git でソース群を入手して、ビルド。
件の解説ページでは v1.3.0 タグに切り替えてたけど、後で GIMP をビルドする際に「v1.4.0 じゃないとクラッシュするよ」と言われたので、今回は v1.4.0 タグに切り替えてる。
MSYS2 MinGW 32-bit (32bit) を起動。
今回は、~/build というディレクトリを作って、その中で作業していくことにした。
mkdir ~/build cd ~/build
git でソース群を入手して、ビルド。
git clone https://github.com/mypaint/libmypaint.git cd libmypaint git checkout tags/v1.4.0 ./autogen.sh ./configure --prefix=$PREFIX make make install cd ..
件の解説ページでは v1.3.0 タグに切り替えてたけど、後で GIMP をビルドする際に「v1.4.0 じゃないとクラッシュするよ」と言われたので、今回は v1.4.0 タグに切り替えてる。
◎ mypaint-brushesをビルド。 :
git clone https://github.com/mypaint/mypaint-brushes cd mypaint-brushes git checkout v1.3.0 ./autogen.sh ./configure --prefix=$PREFIX make make install cd ..
ほとんどデータらしくて、make してもコンパイルはされなかったように見えた。
◎ bablとgeglをビルドしようとしてハマる。 :
libmypaint, mypaint-brushes はビルドとインストールができた。
babl も、ビルドとインストールができたけど…。しかし、gegl はビルドができない。
そもそも git clone したソレには autogen.sh が無いのに、件のページでは ./autogen.sh を実行することになってる。ファイル一覧からすると、ここは meson を使うのではないかな…。
しかし、meson を実行後に、ninja を実行すると、glib-2.0 がどうとかのエラーが出る。ググってみると、Windows版はココで詰まるらしい。
そもそも msys2 なら、babl と gegl がパッケージとして存在することに気づいた。であれば、わざわざ各人がビルドする必要はないんじゃないか? pacman でインストールしてみる。
インストール時に、ffmpeg もインストールを推奨されたので、一応インストール。
babl も、ビルドとインストールができたけど…。しかし、gegl はビルドができない。
そもそも git clone したソレには autogen.sh が無いのに、件のページでは ./autogen.sh を実行することになってる。ファイル一覧からすると、ここは meson を使うのではないかな…。
しかし、meson を実行後に、ninja を実行すると、glib-2.0 がどうとかのエラーが出る。ググってみると、Windows版はココで詰まるらしい。
そもそも msys2 なら、babl と gegl がパッケージとして存在することに気づいた。であれば、わざわざ各人がビルドする必要はないんじゃないか? pacman でインストールしてみる。
pacman -S mingw-w64-i686-babl mingw-w64-i686-gegl mingw-w64-i686-ffmpeg
インストール時に、ffmpeg もインストールを推奨されたので、一応インストール。
◎ GIMPをビルド。 :
この状態で gimp-2.10 をビルド。
ビルドできちゃったように見える…。~/prefix/ 以下に、なんか GIMP関係っぽいファイルがたくさん入ってる…。
msys2上で、~/prefix/bin/ 以下の gimp.exe を実行したら、pythonw.exe が無効だのなんだの文句を言われながらも、一応起動してしまった。
ちなみに、GIMP のバージョンは 2.10.15 だった。
コマンドプロンプトから実行してみたら、「.dllがねえよ」と文句を言われて起動しなかった。おそらく、必要な .dll を、msys2 だか mingw32 だかのシステムからコピーしてきたら、動いてしまうのでは…。今回はそこまで試さないけど。
git clone -b gimp-2-10 --single-branch https://gitlab.gnome.org/GNOME/gimp.git cd gimp ./autogen.sh --prefix=$PREFIX --disable-gtk-doc --with-gimpdir=GIMP/git-master --with-javascript=force --with-lua=force make make install cd ..
ビルドできちゃったように見える…。~/prefix/ 以下に、なんか GIMP関係っぽいファイルがたくさん入ってる…。
msys2上で、~/prefix/bin/ 以下の gimp.exe を実行したら、pythonw.exe が無効だのなんだの文句を言われながらも、一応起動してしまった。
ちなみに、GIMP のバージョンは 2.10.15 だった。
コマンドプロンプトから実行してみたら、「.dllがねえよ」と文句を言われて起動しなかった。おそらく、必要な .dll を、msys2 だか mingw32 だかのシステムからコピーしてきたら、動いてしまうのでは…。今回はそこまで試さないけど。
◎ texturizeプラグインをビルド。 :
GIMPがビルドできる環境になったはずなので、これなら GIMP のプラグインもビルドできるのではないか。試してみる。
元々の目的だった、texturizeプラグインをビルドしてみたい。
_lmanul/gimp-texturize: Texturize plugin for the GIMP
src/ 以下に、texturize.exe というファイルができた。マジか。
これを、GIMP 2.10.14 Portable 32bit samj版から使えるように設定。任意のフォルダを作成して、texturize.exe をコピーして、GIMP の、編集 → 設定 → フォルダ → プラグイン → texturize.exe のあるフォルダを追加登録。
使ってみたところ、生成画像サイズが小さい場合は、一応動いてくれた。ちなみに、実行すると何故かDOS窓が開く。でも一応動く。
しかし、生成画像サイズを大きくすると、最後の最後で、DOS窓に何かエラーメッセージを一瞬出してクラッシュする。Webで公開されてた texturize 2.1 と、ほとんど同じ動作のような気がする…。
どうしてDOS窓が開くのだろうと思っていたけれど、クラッシュする時にエラーメッセージを確認できるから、むしろ都合がいいのだな。
何にせよ、どうやら元々のソース側に、何かバグがあるような予感。大量にメモリを確保して処理する場面では、何か問題が起きてしまう作りになっているのだろう…。
ひょっとすると、Debian Linux で用意されてるパッケージなら、そのあたり修正されているのかもしれない。が、Debianのパッケージのソースって、どうやって入手すればいいのだろう…?
元々の目的だった、texturizeプラグインをビルドしてみたい。
_lmanul/gimp-texturize: Texturize plugin for the GIMP
cd ~/build git clone https://github.com/lmanul/gimp-texturize.git cd gimp-texturize ./autogen.sh --prefix=$PREFIX make
src/ 以下に、texturize.exe というファイルができた。マジか。
これを、GIMP 2.10.14 Portable 32bit samj版から使えるように設定。任意のフォルダを作成して、texturize.exe をコピーして、GIMP の、編集 → 設定 → フォルダ → プラグイン → texturize.exe のあるフォルダを追加登録。
使ってみたところ、生成画像サイズが小さい場合は、一応動いてくれた。ちなみに、実行すると何故かDOS窓が開く。でも一応動く。
しかし、生成画像サイズを大きくすると、最後の最後で、DOS窓に何かエラーメッセージを一瞬出してクラッシュする。Webで公開されてた texturize 2.1 と、ほとんど同じ動作のような気がする…。
どうしてDOS窓が開くのだろうと思っていたけれど、クラッシュする時にエラーメッセージを確認できるから、むしろ都合がいいのだな。
何にせよ、どうやら元々のソース側に、何かバグがあるような予感。大量にメモリを確保して処理する場面では、何か問題が起きてしまう作りになっているのだろう…。
ひょっとすると、Debian Linux で用意されてるパッケージなら、そのあたり修正されているのかもしれない。が、Debianのパッケージのソースって、どうやって入手すればいいのだろう…?
◎ gimptoolなるものがあるらしい。 :
関連情報をググっているうちに知ったのだけど、どうやら GIMP には、gimptool なる、プラグラインをビルドするためのツールが用意されていたようで。単一ファイル の .c だけなら、渡すだけでビルドして実行バイナリを作ってくれるらしい。
ただ、あくまで、*NIX上ではそんなツールがあるよ、という話のようで。Windows上で使えるのかどうかは分からなかった。
ただ、あくまで、*NIX上ではそんなツールがあるよ、という話のようで。Windows上で使えるのかどうかは分からなかった。
◎ GIMPのビルドは必要なのだろうか。 :
~/prefix/ 以下を眺めていて気付いたのだけど、中に入ってるファイル群は、Windows用のGIMPバイナリのほうでも持っているように見えるなと…。
*.pc、*.a、*.la、*.h 等々が入ってるけど、コレ、GIMP 2.10.14 Portable 32bit samji版も、ほとんど入っているような気がする。
すると、ひょっとして、環境変数関係をそれらしく設定できれば、わざわざ GIMP をビルドしなくても、GIMPのプラグインをビルドできる状態になったりするのではあるまいか。
と思って試してみたけれど、環境変数 PREFIX や PKG_CONFIG_PATH その他を samj版のインストールフォルダに設定した程度では、gtk/*.h が not found とかのエラーが出てしまうようで。
でも、ちゃんと設定できたら、ビルドができそうな気がする…。やり方が分からんけど…。
bin etc include lib share
*.pc、*.a、*.la、*.h 等々が入ってるけど、コレ、GIMP 2.10.14 Portable 32bit samji版も、ほとんど入っているような気がする。
すると、ひょっとして、環境変数関係をそれらしく設定できれば、わざわざ GIMP をビルドしなくても、GIMPのプラグインをビルドできる状態になったりするのではあるまいか。
と思って試してみたけれど、環境変数 PREFIX や PKG_CONFIG_PATH その他を samj版のインストールフォルダに設定した程度では、gtk/*.h が not found とかのエラーが出てしまうようで。
でも、ちゃんと設定できたら、ビルドができそうな気がする…。やり方が分からんけど…。
◎ ファイルサイズについて。 :
- GIMPのソースその他が入ってる ~/build/gimp/ ディレクトリは、1.11GB。
- GIMPの実行バイナリその他が入っている ~/prefix/ ディレクトリは、312MB。
HDDの容量は、このくらい消費される模様。
◎ 2019/11/15追記。 :
ググってたら、そもそも mingw-w64-i686-gimp というパッケージが存在することに気づいた。まさか…。
設定した環境変数をコメントアウトして、pacman -S mingw-w64-i686-gimp でパッケージをインストールして、texturizeプラグインをビルドしてみたら、フツーに .exe が生成されてしまった。
わざわざ GIMP のビルドをする必要は無かった…。Windows + msys2 なら、GIMPパッケージをインストールするだけで、プラグインをビルドできる環境は整ってしまうのだな…。
libmypaint も、mypaint-brushes も、ビルドする必要はなかった。そっちもパッケージがあった。ギャフン。
設定した環境変数をコメントアウトして、pacman -S mingw-w64-i686-gimp でパッケージをインストールして、texturizeプラグインをビルドしてみたら、フツーに .exe が生成されてしまった。
わざわざ GIMP のビルドをする必要は無かった…。Windows + msys2 なら、GIMPパッケージをインストールするだけで、プラグインをビルドできる環境は整ってしまうのだな…。
libmypaint も、mypaint-brushes も、ビルドする必要はなかった。そっちもパッケージがあった。ギャフン。
[ ツッコむ ]
2018/11/14(水) [n年前の日記]
#1 [tic80] TIC-80でシューティングゲームっぽいものを書いてみようかなと
せっかくだからTIC-80上で横スクロールシューティングっぽいものを書いてみようかなと。環境は、Windows10 x64 + TIC-80 0.70.6。
◎ 自機の移動。 :
まずは、自機の移動処理。カーソルキーでスプライトを動かすあたりを書いてみる。ついでに、後々のことも考えて、Playerクラスを作って分離してみる。

TIC-80上で new と打てば Hello world相当がロードされた状態になるので、F1キーを押してエディタを表示してソースを眺めれば、カーソルキーの入力や、スプライト描画のやり方はすぐわかるのだけど…。
8方向に動かす際には、斜め移動の距離について、ちょっと注意しないといけない。詳しくは以下を参考に…。
_アナログ入力の斜め補正
_第5回 キー入力によってキャラクタを8方向へ動かす | TAKABO SOFT
_斜めに移動させる | ゲームプログラミング入門〜bituse〜
とりあえず今回は、斜め移動の時だけ、math.cos(math.rad(45)) を掛けた値を自機の移動量にしてみたり。
ちなみに以下の行は、画面外に自機が出ていかないようにしている。

-- title: stg sample 1
-- author: mieki256
-- desc: short description
-- script: lua
scrw,scrh=240,136
-- ----------------------------------------
-- Player class
Player={}
Player.new=function()
local o={
alive=true,
x=scrw/2,
y=scrh/2,
sprid=5
}
setmetatable(o,{__index=Player})
return o
end
Player.update=function(self)
local spd=2.0
local dx,dy=0,0
if btn(0) then dy=-spd end
if btn(1) then dy=spd end
if btn(2) then dx=-spd end
if btn(3) then dx=spd end
if dx~=0 and dy~=0 then
local d=math.cos(math.rad(45))
dx=dx*d
dy=dy*d
end
self.x=self.x+dx
self.y=self.y+dy
self.x=math.min(math.max(self.x,8),scrw-8)
self.y=math.min(math.max(self.y,8),scrh-8)
end
Player.draw=function(self)
local x,y=self.x-8,self.y-8
spr(self.sprid,x,y,14,1,0,0,2,2)
end
-- init
score=0
t=0
player=Player.new()
-- main loop
function TIC()
player:update()
cls(0)
player:draw()
print("SCORE: "..score,2,2)
t=t+1
end
TIC-80上で new と打てば Hello world相当がロードされた状態になるので、F1キーを押してエディタを表示してソースを眺めれば、カーソルキーの入力や、スプライト描画のやり方はすぐわかるのだけど…。
8方向に動かす際には、斜め移動の距離について、ちょっと注意しないといけない。詳しくは以下を参考に…。
_アナログ入力の斜め補正
_第5回 キー入力によってキャラクタを8方向へ動かす | TAKABO SOFT
_斜めに移動させる | ゲームプログラミング入門〜bituse〜
とりあえず今回は、斜め移動の時だけ、math.cos(math.rad(45)) を掛けた値を自機の移動量にしてみたり。
if dx~=0 and dy~=0 then local d=math.cos(math.rad(45)) dx=dx*d dy=dy*d end
ちなみに以下の行は、画面外に自機が出ていかないようにしている。
self.x=math.min(math.max(self.x,8),scrw-8) self.y=math.min(math.max(self.y,8),scrh-8)math.min(v1, v2) は最小値、math.max(v1, v2) は最大値を取得できる。 _Lua言語のライブラリ関数 の、 _math.min 、 _math.max が参考になる、かなと。
◎ 弾を撃つ。 :
自機から弾を撃ってみる。弾を担当する Bulletクラスを作って、一定時間毎に発生させる。

Bulletクラスの他にも、複数のオブジェクトを処理する関数、objsUpdate()、objsDraw()、objsRemove() を書いた。また、プレイヤーの更新処理(update())の中で、一定時間毎に弾を発生させる処理を追加した。
弾は、初期座標、速度、角度(方向)を与えて発生させている。弾は、その方向にまっすぐ進んで、画面外に出たら自分の存在フラグ(?)を false にする。後で、objsRemove() が、存在フラグが false になってるインスタンスを探して削除してくれる。

-- title: stg sample 2
-- author: mieki256
-- desc: short description
-- script: lua
scrw,scrh=240,136
-- ---------------------------------------
-- Player class
Player={}
Player.new=function()
local o={
alive=true,
x=scrw/2,
y=scrh/2,
sprid=5
}
setmetatable(o,{__index=Player})
return o
end
Player.update=function(self)
local spd=2.0
local dx,dy=0,0
if btn(0) then dy=-spd end
if btn(1) then dy=spd end
if btn(2) then dx=-spd end
if btn(3) then dx=spd end
if dx~=0 and dy~=0 then
local d=math.cos(math.rad(45))
dx=dx*d
dy=dy*d
end
self.x=self.x+dx
self.y=self.y+dy
self.x=math.min(math.max(self.x,8),scrw-8)
self.y=math.min(math.max(self.y,8),scrh-8)
-- shot
if t%6==0 then
local x,y=self.x,self.y
spd=6
table.insert(bullets,Bullet.new(x,y,spd,0))
table.insert(bullets,Bullet.new(x,y,spd,12))
table.insert(bullets,Bullet.new(x,y,spd,-12))
table.insert(bullets,Bullet.new(x,y,spd,180))
end
end
Player.draw=function(self)
local x,y=self.x-8,self.y-8
spr(self.sprid,x,y,14,1,0,0,2,2)
end
-- ---------------------------------------
-- Bullet class
Bullet={}
Bullet.new=function(_x,_y,_spd,_ang)
local o={
alive=true,
x=_x,y=_y,spd=_spd,ang=_ang,
sprid=7
}
local ra=math.rad(_ang)
o.dx=_spd*math.cos(ra)
o.dy=_spd*math.sin(ra)
setmetatable(o,{__index=Bullet})
return o
end
Bullet.update=function(self)
self.x=self.x+self.dx
self.y=self.y+self.dy
if self.x<-16 or self.x>scrw+16 or
self.y<-16 or self.y>scrh+16 then
self.alive=false
end
end
Bullet.draw=function(self)
local x,y=self.x-4,self.y-4
spr(self.sprid,x,y,0,1,0,0,1,1)
end
-- ----------------------------------------
function objsUpdate(objs)
for i,o in ipairs(objs) do
o:update()
end
end
function objsDraw(objs)
for i,o in ipairs(objs) do
o:draw()
end
end
function objsRemove(objs)
local l=#objs
for i=l,1,-1 do
if not objs[i].alive then
table.remove(objs,i)
end
end
end
-- init
score=0
t=0
player=Player.new()
bullets={}
-- main loop
function TIC()
player:update()
objsUpdate(bullets)
objsRemove(bullets)
cls(0)
objsDraw(bullets)
player:draw()
print("SCORE: "..score,2,2)
print("bullets: "..#bullets,120,2)
t=t+1
end
Bulletクラスの他にも、複数のオブジェクトを処理する関数、objsUpdate()、objsDraw()、objsRemove() を書いた。また、プレイヤーの更新処理(update())の中で、一定時間毎に弾を発生させる処理を追加した。
弾は、初期座標、速度、角度(方向)を与えて発生させている。弾は、その方向にまっすぐ進んで、画面外に出たら自分の存在フラグ(?)を false にする。後で、objsRemove() が、存在フラグが false になってるインスタンスを探して削除してくれる。
◎ 雑魚敵を出す。 :
雑魚敵を出してみる。Zakoクラスを作って、これまた一定時間毎に出してみる。とりあえず、弾と同様に、まっすぐ進むだけの処理を書いておいた。

さて、弾を撃って、雑魚敵も出せたから、アタリ判定を入れたくなるなと…。
とりあえず、今日はここまで。ブラウザ上で動く版は以下。
_stgsample3.tic.html

-- title: stg sample 3
-- author: mieki256
-- desc: short description
-- script: lua
scrw,scrh=240,136
-- --------------------
-- Player class
Player={}
Player.new=function()
local o={
alive=true,
x=scrw/2,
y=scrh/2,
sprid=5
}
setmetatable(o,{__index=Player})
return o
end
Player.update=function(self)
local spd=2.0
local dx,dy=0,0
if btn(0) then dy=-spd end
if btn(1) then dy=spd end
if btn(2) then dx=-spd end
if btn(3) then dx=spd end
if dx~=0 and dy~=0 then
local d=math.cos(math.rad(45))
dx=dx*d
dy=dy*d
end
self.x=self.x+dx
self.y=self.y+dy
self.x=math.min(math.max(self.x,8),scrw-8)
self.y=math.min(math.max(self.y,8),scrh-8)
-- shot
if t%6==0 then
local o
local x,y=self.x,self.y
spd=6
table.insert(bullets,Bullet.new(x,y,spd,0))
-- table.insert(bullets,Bullet.new(x,y,spd,12))
-- table.insert(bullets,Bullet.new(x,y,spd,-12))
-- table.insert(bullets,Bullet.new(x,y,spd,180))
end
end
Player.draw=function(self)
local x,y=self.x-8,self.y-8
spr(self.sprid,x,y,14,1,0,0,2,2)
end
-- --------------------
-- Bullet class
Bullet={}
Bullet.new=function(_x,_y,_spd,_ang)
local o={
alive=true,
x=_x,y=_y,spd=_spd,ang=_ang,
sprid=7
}
local ra=math.rad(_ang)
o.dx=_spd*math.cos(ra)
o.dy=_spd*math.sin(ra)
setmetatable(o,{__index=Bullet})
return o
end
Bullet.update=function(self)
self.x=self.x+self.dx
self.y=self.y+self.dy
if self.x<-16 or self.x>scrw+16 or
self.y<-16 or self.y>scrh+16 then
self.alive=false
end
end
Bullet.draw=function(self)
local x,y=self.x-4,self.y-4
spr(self.sprid,x,y,0,1,0,0,1,1)
end
-- --------------------
-- Zako enemy class
Zako={}
Zako.new=function(_x,_y,_spd,_ang)
local o={
alive=true,x=_x,y=_y,
spd=_spd,ang=_ang,
sprid=1,t=0
}
local ra=math.rad(_ang)
o.dx=_spd*math.cos(ra)
o.dy=_spd*math.sin(ra)
setmetatable(o,{__index=Zako})
return o
end
Zako.update=function(self)
self.x=self.x+self.dx
self.y=self.y+self.dy
self.t=self.t+1
if self.x<-32 or self.x>scrw+32 or
self.y<-32 or self.y>scrh+32 then
self.alive=false
end
end
Zako.draw=function(self)
local x,y=self.x-8,self.y-8
spr(self.sprid,x,y,14,1,0,0,2,2)
end
-- --------------------
function objsUpdate(objs)
for i,o in ipairs(objs) do
o:update()
end
end
function objsDraw(objs)
for i,o in ipairs(objs) do
o:draw()
end
end
function objsRemove(objs)
local l=#objs
for i=l,1,-1 do
if not objs[i].alive then
table.remove(objs,i)
end
end
end
function bornEnemys()
if t%50==0 then
for i=1,3 do
local o,spd,ang,x,y
spd=1.5
x=scrw+16
y=math.random(8,scrh-8)
ang=180+25*((y-(scrh/2))/(scrh/2))
o=Zako.new(x,y,spd,ang)
table.insert(enemys,o)
end
end
end
-- init
score=0
t=0
player=Player.new()
bullets={}
enemys={}
-- main loop
function TIC()
bornEnemys()
player:update()
objsUpdate(bullets)
objsUpdate(enemys)
objsRemove(bullets)
objsRemove(enemys)
cls(0)
objsDraw(enemys)
objsDraw(bullets)
player:draw()
print("SCORE: "..score,2,2)
print("enemys: "..#enemys,120,2)
t=t+1
end
さて、弾を撃って、雑魚敵も出せたから、アタリ判定を入れたくなるなと…。
とりあえず、今日はここまで。ブラウザ上で動く版は以下。
_stgsample3.tic.html
[ ツッコむ ]
2017/11/14(火) [n年前の日記]
#1 [raspberrypi][lua][love2d] Raspberry Pi Zero W + love2dで音が鳴らせなくてハマっていたり
Raspberry Pi Zero W + love2d で音が鳴らせなくてハマっていたり。環境は、raspbian stretch。
公式リポジトリ版の SDL2 + love2d なら音が鳴るのかなと疑問が湧いたので試してみたのだけど、公式リポジトリ版も音は鳴らなかった。トホホ。
自分でSDL2をビルドする際に、--disable-pulseaudio をつけないでビルドしたら、pulseaudio が無効にならずに音が鳴ってくれるのでは、と期待して外してビルドしてみたけどこれまた変化なし。love2dのビルドまで含めて5時間ぐらいかかったのに…。トホホ。
公式リポジトリ版ですら音が鳴らないということは、どうも raspbian stretch上では love2d も SDL2 も音が鳴らない状態のまま放置されているのでは、という不安がムクムクと。色々ググってみても、どの情報も raspbian stretch の前の版、raspbian jesiie での話ばかりなわけで。
公式リポジトリ版の SDL2 + love2d なら音が鳴るのかなと疑問が湧いたので試してみたのだけど、公式リポジトリ版も音は鳴らなかった。トホホ。
自分でSDL2をビルドする際に、--disable-pulseaudio をつけないでビルドしたら、pulseaudio が無効にならずに音が鳴ってくれるのでは、と期待して外してビルドしてみたけどこれまた変化なし。love2dのビルドまで含めて5時間ぐらいかかったのに…。トホホ。
公式リポジトリ版ですら音が鳴らないということは、どうも raspbian stretch上では love2d も SDL2 も音が鳴らない状態のまま放置されているのでは、という不安がムクムクと。色々ググってみても、どの情報も raspbian stretch の前の版、raspbian jesiie での話ばかりなわけで。
◎ 公式リポジトリ版のSDL2とlove2dのインストール方法。 :
まずは自分でビルドした版をアンインストール。SDL2 や love2d をビルドしたディレクトリに入って。
全部終わったら、公式版をインストール。
公式版はOpenGLを使うことが前提のバイナリになってるので、Raspberry Pi Zero W上で GL driver を有効にして、OpenGLを使えるようにする。公式には、Pi Zero系でGL driverはサポートされてないし、使おうとすると動作が不安定になるけれど、有効にできないわけでもない。
Advanced Oprions -> GL Driver。以下の3つが出てくるので、G1 か G2 を選ぶ。今回、G1を選んだら、aplay hoge.wav ですら音が出なくなったので、G2を選んだ。
Finish を選ぶと「Reboot(再起動)するか?」と尋ねてくるけど「いいえ」を選んで、/boot/config.txt を編集。
以下のように、cma-128 を追加する。
sudo reboot で再起動。OpenGL が有効になった状態で起動してるか動作確認。
音が鳴るか確認。
_R-Pi Troubleshooting - eLinux.org
_とりあえずこれだけ知っておけばなんとかなるRaspberry Piのオーディオ設定 - mattintosh note
で。既に書いたけど、この状態でも love2dで音は鳴らなかった。残念。
sudo make uninstall
全部終わったら、公式版をインストール。
sudo aptitude install libsdl2-2.0-0 libsdl2-dev libsdl2-gfx-1.0-0 libsdl2-gfx-dev libsdl2-image-2.0-0 libsdl2-image-dev libsdl2-mixer-2.0-0 libsdl2-mixer-dev libsdl2-net-2.0-0 libsdl2-net-dev libsdl2-ttf-2.0-0 libsdl2-ttf-dev sudo aptitude install love
公式版はOpenGLを使うことが前提のバイナリになってるので、Raspberry Pi Zero W上で GL driver を有効にして、OpenGLを使えるようにする。公式には、Pi Zero系でGL driverはサポートされてないし、使おうとすると動作が不安定になるけれど、有効にできないわけでもない。
sudo raspi-config
Advanced Oprions -> GL Driver。以下の3つが出てくるので、G1 か G2 を選ぶ。今回、G1を選んだら、aplay hoge.wav ですら音が出なくなったので、G2を選んだ。
G1 GL (Full KMS) OpenGL desktop driver with full KMS G2 GL (Fake KMS) OpenGL desktop driver with fake KMS G3 Legacy Original non-GL desktop driver「 The xxxx KMS GL driver is enabled.」と表示される。
Finish を選ぶと「Reboot(再起動)するか?」と尋ねてくるけど「いいえ」を選んで、/boot/config.txt を編集。
sudo vi /boot/config.txt
以下のように、cma-128 を追加する。
dtoverlay=vc4-fkms-v3d ↓ dtoverlay=vc4-fkms-v3d,cma-128
dtoverlay=vc4-kms-v3d ↓ dtoverlay=vc4-kms-v3d,cma-128
sudo reboot で再起動。OpenGL が有効になった状態で起動してるか動作確認。
glxgearsギアが表示されて、正常な色と、それなりのフレームレートで動いてくれたら、上手く行ってる。
音が鳴るか確認。
aplay hoge.wav鳴らないなら、以下を参考にして設定を見直す。
_R-Pi Troubleshooting - eLinux.org
_とりあえずこれだけ知っておけばなんとかなるRaspberry Piのオーディオ設定 - mattintosh note
で。既に書いたけど、この状態でも love2dで音は鳴らなかった。残念。
◎ retropie-setupを利用しようとしたけれど。 :
_RetroPie/RetroPie-Setup
$ git clone --depth=1 https://github.com/RetroPie/RetroPie-Setup.git $ cd RetroPie-Setup $ sudo ./retropie_setup.sh sdl2 Sorry - Raspbian/Debian Stretch (and newer) is not yet supported on the RPI Distributor ID: Raspbian Description: Raspbian GNU/Linux 9.1 (stretch) Release: 9.1 Codename: stretchraspbian stretch は対応してねえよと言われてしまった…。
[ ツッコむ ]
2016/11/14(月) [n年前の日記]
#1 [python] PySideで消しゴムツール
Python + PySide で書いたお絵かきアプリモドキで消しゴムツールを実装できそうか実験。
なんとかできそうな感じになってきた。
_PySideを使って消しゴムツールを実現できそうかテスト - Gist
実行結果。

ちょっと分かりづらいけど、十字っぽいブラシ画像で、キャンバス相当の背景画像の一部を消去できていることが分かる、かなと。かつ、ブラシ画像のアルファチャンネルもそれっぽく反映されてる。
関係ありそうなところだけ抜き出してみると…。
QPainter.setCompositionMode() を使って、描画する時の合成モードを指定できる。
_QPainter - PySide v1.0.7 documentation
_Composition Modes
それぞれどういう効果があるのか、どっちを Source にして、どっちを Destination にすればいいのか、ちょっとよく分からんけど…。色々試してたら、上記のような記述で消しゴムツールっぽい描画になってくれた。
ドキュメントには「QImageじゃないと働かないよ」と書いてあるようにも思えたけど、Windows10 x64 + Python 2.7.12 + PySide 1.2.4 では、QPixmapを指定しても動いてしまったように見える。けど、これでいいのだろうか。自信無し。
なんとかできそうな感じになってきた。
_PySideを使って消しゴムツールを実現できそうかテスト - Gist
実行結果。

ちょっと分かりづらいけど、十字っぽいブラシ画像で、キャンバス相当の背景画像の一部を消去できていることが分かる、かなと。かつ、ブラシ画像のアルファチャンネルもそれっぽく反映されてる。
関係ありそうなところだけ抜き出してみると…。
def erase_brush_pixmap(self):
u"""ブラシ画像(QPixmap)を消しゴムとして使う."""
qp = QPainter()
qp.begin(self.canvas)
qp.setCompositionMode(QPainter.CompositionMode_DestinationOut)
x, y = self.brush.width() + 16, 0
qp.drawPixmap(x, y, self.brush)
qp.end()
del qp
self.canvas_item.setPixmap(self.canvas)
QPainter.setCompositionMode() を使って、描画する時の合成モードを指定できる。
_QPainter - PySide v1.0.7 documentation
_Composition Modes
それぞれどういう効果があるのか、どっちを Source にして、どっちを Destination にすればいいのか、ちょっとよく分からんけど…。色々試してたら、上記のような記述で消しゴムツールっぽい描画になってくれた。
ドキュメントには「QImageじゃないと働かないよ」と書いてあるようにも思えたけど、Windows10 x64 + Python 2.7.12 + PySide 1.2.4 では、QPixmapを指定しても動いてしまったように見える。けど、これでいいのだろうか。自信無し。
[ ツッコむ ]
2015/11/14(土) [n年前の日記]
#1 [zatta][pc] Excel方眼紙と自動中割り生成技術
ジャギ消しアルゴリズムの検討をする際、マス目内の背景色を指定できて、かつ、文字・記号を書き込める何かがあれば便利かなと思ったわけで。何が使えるものはないか…。むっ。そんな時は、Excel方眼紙の出番か? と。
そこから何故か、Excel方眼紙についてもやもや考え始めてしまったり。
どうして、世間一般では、本来使ったら困る場面ですら Excel方眼紙を使ってしまうのか。それはおそらく、世間の皆様には、「あらゆる作業を一つの道具・ルールで片づけたい」という欲求が根強くあるからではないかと。
もしかすると、 _ジェラルド・ワインバーグ が語ったらしい「金槌の法則」のようなものだろうか。「クリスマスプレゼントに金槌をもらった子どもは、何でも叩きたがる。」 ―― Excelの使い方を覚えたユーザは、何でもExcelで済ませようとする。みたいな。
そこでふと、アニメ業界で実験してたけど全没にされてしまった _自動中割り生成技術 のことを思い出したり。立体を意識した中割りができないから没にしたぜ、アレは話にならない技術だぜ、と、そういう認識らしいけど。
素人考えでは、とりあえず各ツールにつけるだけつけといて、使えそうなカットが来たら使えばいいし、荷が重いカットなら今まで通り手描きで済ませりゃええやん、なんで全没にしてんの、と思ったわけで。例えば今時は3DCG使ってアニメを作る場面も増えてるけど、3DCGではちょっと無理かなって時は手描きで済ませてるし。そういうノリで全然OKだったのではないかと。 *1 でも、自動中割りは、使えない技術として没になってしまった。もったいない話。
おそらく、アニメーターさん・アニメ業界は、自動中割り生成技術に、めちゃくちゃ夢を見ていたのだろうなと。それさえあれば、あらゆるカットが、自動で中割りできちゃうぞ、イエッフー! みたいな。ところが、全カットに使えないことが見えてきたら、期待がそのまま反転して、技術を全否定してしまったのだろうと。
おそらくそこにも、「あらゆる作業を一つの道具・ルールで片づけたい」という、無意識下での根強い欲求があって、その欲求が満たされないと分かったから否定されたのだろう、と思うわけですよ。 *2
てなことを思ってしまったのでなんとなくメモ。話のオチはないです。
そこから何故か、Excel方眼紙についてもやもや考え始めてしまったり。
どうして、世間一般では、本来使ったら困る場面ですら Excel方眼紙を使ってしまうのか。それはおそらく、世間の皆様には、「あらゆる作業を一つの道具・ルールで片づけたい」という欲求が根強くあるからではないかと。
もしかすると、 _ジェラルド・ワインバーグ が語ったらしい「金槌の法則」のようなものだろうか。「クリスマスプレゼントに金槌をもらった子どもは、何でも叩きたがる。」 ―― Excelの使い方を覚えたユーザは、何でもExcelで済ませようとする。みたいな。
そこでふと、アニメ業界で実験してたけど全没にされてしまった _自動中割り生成技術 のことを思い出したり。立体を意識した中割りができないから没にしたぜ、アレは話にならない技術だぜ、と、そういう認識らしいけど。
素人考えでは、とりあえず各ツールにつけるだけつけといて、使えそうなカットが来たら使えばいいし、荷が重いカットなら今まで通り手描きで済ませりゃええやん、なんで全没にしてんの、と思ったわけで。例えば今時は3DCG使ってアニメを作る場面も増えてるけど、3DCGではちょっと無理かなって時は手描きで済ませてるし。そういうノリで全然OKだったのではないかと。 *1 でも、自動中割りは、使えない技術として没になってしまった。もったいない話。
おそらく、アニメーターさん・アニメ業界は、自動中割り生成技術に、めちゃくちゃ夢を見ていたのだろうなと。それさえあれば、あらゆるカットが、自動で中割りできちゃうぞ、イエッフー! みたいな。ところが、全カットに使えないことが見えてきたら、期待がそのまま反転して、技術を全否定してしまったのだろうと。
おそらくそこにも、「あらゆる作業を一つの道具・ルールで片づけたい」という、無意識下での根強い欲求があって、その欲求が満たされないと分かったから否定されたのだろう、と思うわけですよ。 *2
てなことを思ってしまったのでなんとなくメモ。話のオチはないです。
*1: 例としては…。3DCGスタジオのサンジゲンが、「蒼き鋼のアルペジオ」という作品内で、次々に着替えをしていくキャラの図、というシーンを作ったとき。そのカットでしか使わない服装モデルを一つ一つ作ってたら時間もコストもかかり過ぎるので、その一連のカットは手描きで済ませていたわけで。
*2: もっとも、自動中割りに関しては、導入されたら「Excel方眼紙」「金槌」扱いになってた予感も。そのカットを自動中割りで片づけるのは無理だよ、って場面でも使われてひどいことになっただろうなと。何せ今の時点でも、タップ割りを駆使してどうにかしちゃう達人が出現して動画検査の人が「こんなの使えねえ」って泣いてるらしいし。
*2: もっとも、自動中割りに関しては、導入されたら「Excel方眼紙」「金槌」扱いになってた予感も。そのカットを自動中割りで片づけるのは無理だよ、って場面でも使われてひどいことになっただろうなと。何せ今の時点でも、タップ割りを駆使してどうにかしちゃう達人が出現して動画検査の人が「こんなの使えねえ」って泣いてるらしいし。
[ ツッコむ ]
#2 [zatta][neta] スパコン「京」に対してもやもや
スパコン「京」のニュースについてるコメントを眺めてたら、なんだかもやもやしてきたので思考メモ。
「スパコンは必要」ってレベルで認識が止まってしまった人が結構居て、アレは何なんだろうなと。スパコン=京、と思い込んでるのかな。
「スパコンが必要」って話は、「京」の存在にツッコミ入れてる人達は、皆とっくに分かっていて。しかし、どうしてそのスパコンが「京」でなければいかんのか、この時期に、このスペックを、こんだけコストかけて実現することにどんな意味があるのか、ぶっちゃけオーバースペックじゃねえのコレ、もうちょっと後の時期ではいかんのか、少し性能落とせばコスト結構下がりそうだけどそれじゃダメか、って問うてたわけだけど。その状況すら分かってなくて「スパコンは必要だろ!」と未だに言い続けてる人が居るから少々呆れるわけで。「スパコンが必要」なんて分かってんだよ。その次の段階の話をしてんだよ。と、もやもやするわけですよ。
一位になることにこだわってる人達の存在も…。アレは何なんだろうなと。コンピュータの世界なんて日進月歩でハードウェアスペックが上がってくんだから、ランキングなんてコロコロ変わるし、そんなところにこだわるとか非効率にも程があるよなと。 *1 CPUやGPUのベンチマーク競争の虚しさを知らんのかと。どうしても一位にこだわるなら、せめて血税使わずに自腹切って趣味の世界で勝手にやってくれ。と思わないでもなかったり。
スパコン「京」の話を、ちょっと無理して喩えるなら…。
とある御家庭で、子供さんが「パソコンが欲しい」と言い出したわけですよ。パパも、ママも、そろそろコイツにもパソコン必要だなってちゃんと分かってる。で、「どんなパソコンが欲しいんだ?」と尋ねたら、100万円もするパソコンが欲しいんだと。
高いだけあって、最新パーツ使ってるし、物凄い性能だけど、お前はソレを一体何に使うつもりなんだ? 今時は _9,980円でもパソコン買える けど、さすがにそれじゃ何もできんだろ。だけど _5万10万でもそこそこ性能ある んだぞ。なのに100万? どうしてソレが欲しいのか理由を言ってみろ。
子供さんは得意気な顔で、「クラスの皆はパソコン持ってるんだよ! クラスで一番じゃなきゃダメなんだ!」
そりゃ誰だって、「なんだその理由は。お前ふざけてんのか」って呆れますよ。思わず「二番じゃダメなのか?」って迂闊にも尋ねちゃいますよ。そしたら「一番じゃなきゃダメ!」って返してきた。わけわかんないですよ。コイツ、パソコンを何だと思ってるんだ。そんな理由じゃ買えません。お前なあ、もうちょっと考えろ。もっともらしい理由を捻り出さないとパパもママも首を縦に振れないだろ。そう申し渡したら。
ここで、コンピュータのことが全然わかってないお爺ちゃんが余計な口を挟んできた。「これからの時代、パソコンは必要だ。四の五の言わんで買ってやらんか!」
その御家庭はお爺ちゃんの発言権が強いので、結局、100万円のモンスター級パソコンを買いました。だけど本当に、その買い物が正しかったのか、未だに疑問なわけです。動かしてるだけで電力馬鹿食いして電気代も洒落にならんし。だから使ってる子供に尋ねてみたりする。「あのパソコン買ってから結構経つけど、最近何に使ってるんだ?」。子供さんは得意気に答えました。「ニコニコ動画見てるよ!」
ソレ、100万円のパソコンじゃないとできなかったことか? 尋ねたほうとしては納得できませんよ。ところがまたしても、お爺ちゃんが余計な口を挟む。「パソコンは必要だと言っとるだろうが!」
ジジイ黙れ。お前全然分かってない。
そして子供さんはまた言い出すわけです。「クラスで一週間だけ一番になれたけど、今はチャイナくんとアメリカくんが一番を争ってるんだ。また一番になりたいよ! だから今度は200万のパソコン買って!」
てな状況じゃねえかなあ、と思ってたりします、とメモ。
結局、見栄なんだよな…。見栄を張るためだけに血税が使われてるという…。
「京」の導入でどれだけ効果があったかなんて、数字上げていくらでもインチキな説明ができそうなものだけど、それすらしないってのは…。実は全く成果が得られてないか、あるいは文部科学省の担当者がどうしようもなくダメ人材としか思えんわけで。建前のロジックすら満足に組めないとか、一体どうなってんだろ。そういう人材をそこに置くということ自体、文部科学省は周囲を舐めきってるだろと思うけど、未だに「スパコンは必要」で止まってる人が多いってことは、舐められて当然なレベルの有権者しかこの国には居ないってことなのかなと、逆に気が滅入ってくるのでした。
「スパコンは必要」ってレベルで認識が止まってしまった人が結構居て、アレは何なんだろうなと。スパコン=京、と思い込んでるのかな。
「スパコンが必要」って話は、「京」の存在にツッコミ入れてる人達は、皆とっくに分かっていて。しかし、どうしてそのスパコンが「京」でなければいかんのか、この時期に、このスペックを、こんだけコストかけて実現することにどんな意味があるのか、ぶっちゃけオーバースペックじゃねえのコレ、もうちょっと後の時期ではいかんのか、少し性能落とせばコスト結構下がりそうだけどそれじゃダメか、って問うてたわけだけど。その状況すら分かってなくて「スパコンは必要だろ!」と未だに言い続けてる人が居るから少々呆れるわけで。「スパコンが必要」なんて分かってんだよ。その次の段階の話をしてんだよ。と、もやもやするわけですよ。
一位になることにこだわってる人達の存在も…。アレは何なんだろうなと。コンピュータの世界なんて日進月歩でハードウェアスペックが上がってくんだから、ランキングなんてコロコロ変わるし、そんなところにこだわるとか非効率にも程があるよなと。 *1 CPUやGPUのベンチマーク競争の虚しさを知らんのかと。どうしても一位にこだわるなら、せめて血税使わずに自腹切って趣味の世界で勝手にやってくれ。と思わないでもなかったり。
スパコン「京」の話を、ちょっと無理して喩えるなら…。
とある御家庭で、子供さんが「パソコンが欲しい」と言い出したわけですよ。パパも、ママも、そろそろコイツにもパソコン必要だなってちゃんと分かってる。で、「どんなパソコンが欲しいんだ?」と尋ねたら、100万円もするパソコンが欲しいんだと。
高いだけあって、最新パーツ使ってるし、物凄い性能だけど、お前はソレを一体何に使うつもりなんだ? 今時は _9,980円でもパソコン買える けど、さすがにそれじゃ何もできんだろ。だけど _5万10万でもそこそこ性能ある んだぞ。なのに100万? どうしてソレが欲しいのか理由を言ってみろ。
子供さんは得意気な顔で、「クラスの皆はパソコン持ってるんだよ! クラスで一番じゃなきゃダメなんだ!」
そりゃ誰だって、「なんだその理由は。お前ふざけてんのか」って呆れますよ。思わず「二番じゃダメなのか?」って迂闊にも尋ねちゃいますよ。そしたら「一番じゃなきゃダメ!」って返してきた。わけわかんないですよ。コイツ、パソコンを何だと思ってるんだ。そんな理由じゃ買えません。お前なあ、もうちょっと考えろ。もっともらしい理由を捻り出さないとパパもママも首を縦に振れないだろ。そう申し渡したら。
ここで、コンピュータのことが全然わかってないお爺ちゃんが余計な口を挟んできた。「これからの時代、パソコンは必要だ。四の五の言わんで買ってやらんか!」
その御家庭はお爺ちゃんの発言権が強いので、結局、100万円のモンスター級パソコンを買いました。だけど本当に、その買い物が正しかったのか、未だに疑問なわけです。動かしてるだけで電力馬鹿食いして電気代も洒落にならんし。だから使ってる子供に尋ねてみたりする。「あのパソコン買ってから結構経つけど、最近何に使ってるんだ?」。子供さんは得意気に答えました。「ニコニコ動画見てるよ!」
ソレ、100万円のパソコンじゃないとできなかったことか? 尋ねたほうとしては納得できませんよ。ところがまたしても、お爺ちゃんが余計な口を挟む。「パソコンは必要だと言っとるだろうが!」
ジジイ黙れ。お前全然分かってない。
そして子供さんはまた言い出すわけです。「クラスで一週間だけ一番になれたけど、今はチャイナくんとアメリカくんが一番を争ってるんだ。また一番になりたいよ! だから今度は200万のパソコン買って!」
てな状況じゃねえかなあ、と思ってたりします、とメモ。
結局、見栄なんだよな…。見栄を張るためだけに血税が使われてるという…。
「京」の導入でどれだけ効果があったかなんて、数字上げていくらでもインチキな説明ができそうなものだけど、それすらしないってのは…。実は全く成果が得られてないか、あるいは文部科学省の担当者がどうしようもなくダメ人材としか思えんわけで。建前のロジックすら満足に組めないとか、一体どうなってんだろ。そういう人材をそこに置くということ自体、文部科学省は周囲を舐めきってるだろと思うけど、未だに「スパコンは必要」で止まってる人が多いってことは、舐められて当然なレベルの有権者しかこの国には居ないってことなのかなと、逆に気が滅入ってくるのでした。
*1: コロコロ変わる、と書いてしまったけど、ずっと中国が一位だったりするのが…なんつーか…。逆に考えると、中国ですら一位になれるようなところでランキングにこだわるのって、たぶんおそらくかなり実利が無いってことだよなと邪推するのですけど。
[ ツッコむ ]
2014/11/14(金) [n年前の日記]
#1 [prog] Visual Studio Community 2013をインストールしてみた
MSが .NET Framework に関して大きな方針変更を ―― Linux や Mac でも動かせるようにするぞ、とか、サーバサイドのソレをオープンソースにするぞ(クライアント版は別だぞ)、とか色々発表したそうで。
そのうちの一つ、Visual Studio Community 2013 というゴイスな版を無償で使えるようにするぞ、てな話が気になったので、試しにインストールしてみようかなと。
_Microsoft、“Professional”相当の無償版「Visual Studio Community 2013」を公開 - 窓の杜
_Visual Studio Community 2013 - Visual Studio から辿って、vs_community.exe と vs_langpack.exe をDL。vs_community.exe を実行して、Windows7 x64上にインストール。インストール後、vs_langpack.exe を実行して日本語化。
VS2013 Express がインストール済みの環境だったけど、一応インストールできた模様。ただ、vs_langpack.exe インストール時に、バージョンが違うから正常動作するか知らねえよ、と文句を言われた。が、一応日本語化できてるように見える。
ついでに、 _Python Tools for Visual Studio - Download: 2.1 から、PTVS_2.1_VS_2013.msi をDL、実行して、Python も扱えるようにしてみたり。
Python のプロジェクトを作って、PySide を使おうとしてみたけれど。一応実行できるものの、sys.exit() を呼んだら怒られた。VS2013 Community 側で動かしてる何かまで終了しちゃうらしい。
そのうちの一つ、Visual Studio Community 2013 というゴイスな版を無償で使えるようにするぞ、てな話が気になったので、試しにインストールしてみようかなと。
_Microsoft、“Professional”相当の無償版「Visual Studio Community 2013」を公開 - 窓の杜
_Visual Studio Community 2013 - Visual Studio から辿って、vs_community.exe と vs_langpack.exe をDL。vs_community.exe を実行して、Windows7 x64上にインストール。インストール後、vs_langpack.exe を実行して日本語化。
VS2013 Express がインストール済みの環境だったけど、一応インストールできた模様。ただ、vs_langpack.exe インストール時に、バージョンが違うから正常動作するか知らねえよ、と文句を言われた。が、一応日本語化できてるように見える。
ついでに、 _Python Tools for Visual Studio - Download: 2.1 から、PTVS_2.1_VS_2013.msi をDL、実行して、Python も扱えるようにしてみたり。
Python のプロジェクトを作って、PySide を使おうとしてみたけれど。一応実行できるものの、sys.exit() を呼んだら怒られた。VS2013 Community 側で動かしてる何かまで終了しちゃうらしい。
[ ツッコむ ]
#2 [nitijyou] 自転車で買い物に
ダイソーとリオンドールで掃除用道具その他や夜食を購入。
時々、電気炊飯器の底に御飯粒がついたまま使われてしまってこげついてしまうので、削り落とせる何かが欲しいわけで。こげつきを落とすと謳ってるスポンジやブラシを購入。
網戸の掃除もしないといけないので、毛がついたミトンっぽいものやシートの類を購入。
時々、電気炊飯器の底に御飯粒がついたまま使われてしまってこげついてしまうので、削り落とせる何かが欲しいわけで。こげつきを落とすと謳ってるスポンジやブラシを購入。
網戸の掃除もしないといけないので、毛がついたミトンっぽいものやシートの類を購入。
[ ツッコむ ]
2013/11/14(木) [n年前の日記]
#1 [pc][windows][zatta] Excelを少し勉強
Excelで日付関係の計算?をしようと思って、少しググって勉強したことをメモ。
◎ 何日後、を求める。 :
例えば、A1セルに「2013/11/14」みたいな値が書いてあったとして。そこから5日後、を求めるなら、=A1+5、だけでいいらしい。
◎ 曜日を求める。 :
曜日を求めるなら、WEEKDAY() が使える。例えば =WEEKDAY(A1) と書けば、日〜土が、1〜7の値として返ってくる。その、1〜7の値を、「木曜日」だの「木」だので表示したければ、セルの書式設定をユーザ定義にして、「aaaa」や「aaa」にすればいい。
もし、日〜土、ではなくて、月〜日を、1〜7として得たかったら、WEEKDAY(A1,2) となる。第二引数で、日〜土をどんな値で返すのか、変更できる。
もし、日〜土、ではなくて、月〜日を、1〜7として得たかったら、WEEKDAY(A1,2) となる。第二引数で、日〜土をどんな値で返すのか、変更できる。
◎ 休日・祝日を考慮して求める。 :
土日を休日として扱いながら何かしらしたい時は ―― いわゆる営業日云々を加味して日付を得たいなら、WORKDAY() が使える。これはアドインで追加しないと使えない。
アドインの追加方法は、Excel 2007なら、左上の丸いボタンをクリックしてメニューを出して、Excelのオプション → アドイン → 管理:設定ボタン → 分析ツールにチェックを入れる。…とにかく「分析ツール」ってヤツを有効にしないといけないらしい。
ちなみに、Excel 2003 で同じことをしたら、Excel 2003 が終了できない状態に…。Excel 2003 と Excel 2007 を一緒に入れてるから、そういう不具合が起きるのだろうか…。とりあえず、Excel 2003 でコレをやるのは諦めたり。
さておき。例えば、「とある日付(A1)から、19日後の日付を求めたい。ただし、その日が土日だったら、前倒しして金曜の日付を求める」なんてことがしたかったら…。
その場合は、
祝日はどうすんのや、土日しか休み扱いしてくれんのか。と思ったが、WORKDAY() の第三引数で指定出来るそうで。
例えば、D1〜D10あたりに、祝日の日付がずらりと入っていたら、
「$D$1:$D:$10」は、「D1からD10までの範囲を参照しなさいよ」という記述。$をつけてるのは、そのセルをコピペしたり、オートフィルとやらをした時に、セル番号がどんどん増えていくのを抑止するため。「絶対参照」と呼ぶらしい。
アドインの追加方法は、Excel 2007なら、左上の丸いボタンをクリックしてメニューを出して、Excelのオプション → アドイン → 管理:設定ボタン → 分析ツールにチェックを入れる。…とにかく「分析ツール」ってヤツを有効にしないといけないらしい。
ちなみに、Excel 2003 で同じことをしたら、Excel 2003 が終了できない状態に…。Excel 2003 と Excel 2007 を一緒に入れてるから、そういう不具合が起きるのだろうか…。とりあえず、Excel 2003 でコレをやるのは諦めたり。
さておき。例えば、「とある日付(A1)から、19日後の日付を求めたい。ただし、その日が土日だったら、前倒しして金曜の日付を求める」なんてことがしたかったら…。
その場合は、
=WORKDAY(A1+(19+1),-1)と入れればいい。A1に書かれた日付の20日後を一旦求めて、そこから前日を求める= -1 を指定することで19日後の日付を得る。そこで得た日付が土日だったら、-1 を指定してるから土日じゃなくなるまで前に遡ってくれて、結果的に金曜日の日付が得られる。なんかちょっとややこしいけど。
祝日はどうすんのや、土日しか休み扱いしてくれんのか。と思ったが、WORKDAY() の第三引数で指定出来るそうで。
例えば、D1〜D10あたりに、祝日の日付がずらりと入っていたら、
=WORKDAY(A1+(19+1),-1,$D$1:$D:$10)と書けばいい。
「$D$1:$D:$10」は、「D1からD10までの範囲を参照しなさいよ」という記述。$をつけてるのは、そのセルをコピペしたり、オートフィルとやらをした時に、セル番号がどんどん増えていくのを抑止するため。「絶対参照」と呼ぶらしい。
◎ 別シートのセルを参照する。 :
でも、祝日がずらずら書かれたセルなんて、同シートに入れておきたくないわけで。印刷する時にソイツラも印刷されて鬱陶しい。できれば別シートにしたい。
別のシートにあるセルの範囲を指定する場合は、「シート名!D1:D10」とか「シート名!$D$1:$D$10」と記述すればいい…と解説記事には書いてあったのだけど。手元の環境で試したら、シート名が英数字文字列の時は働いたのだけど、日本語文字列の場合はエラー表示が出てしまった。仕方ないので、シート名はローマ字表記でリネームしてみたりして。
こんな感じで、当面の目的は果たせた、ような気がする。
別のシートにあるセルの範囲を指定する場合は、「シート名!D1:D10」とか「シート名!$D$1:$D$10」と記述すればいい…と解説記事には書いてあったのだけど。手元の環境で試したら、シート名が英数字文字列の時は働いたのだけど、日本語文字列の場合はエラー表示が出てしまった。仕方ないので、シート名はローマ字表記でリネームしてみたりして。
こんな感じで、当面の目的は果たせた、ような気がする。
[ ツッコむ ]
#2 [zatta] どうしてExcelの勉強を始めたかというと
どうしてExcelの勉強を始めたかというと。トイレの汲み取り予定日を計算するためにこういうことやってました…。トホ。
ウチの周りは下水道がまだ無くて。平成のこの御時世でも未だに汲み取りトイレ(ポットントイレ)。業者さんに、1週間ぐらい前に連絡入れて、汲み取りをお願いしないといけないわけで…。
郡山市の業者さんは、顧客情報をコンピュータで管理していて、各顧客が要望する周期通りに汲み取りをしていくらしいのですが。須賀川市の業者さんは、「コンピュータで顧客管理? ナニソレ? 面倒だからお客さんのほうから連絡してくださいよ。ただし、1週間前にね。急に呼ばれてもできませんから」状態で。
だったら郡山市の業者さんにお願いしたいなあ、と、お袋さんが須賀川市役所に相談しに行ったこともあるのですけど。「組合が営業範囲を決めてるからダメです。須賀川市内は、須賀川市の業者に頼んでください。どうしても変えたかったら組合と直接交渉してください」と言われて。でも、その組合長、須賀川市の業者さんなんですよ…。聞く耳持つわけないじゃん…。臍曲げられて、「あの家はどの業者も汲み取りなんかすんな! 泣きついて土下座してくるまで痛めつけてやる!」なんて展開になったら困るのはこっちなわけで。
というわけで、仕方ないからExcel君に計算してもらって、予定表を印刷して壁に貼っとこうかなー、てな感じでググって実験してたのでした。
しかしコレ、家一軒分だからExcelでもなんとかなるけど。数十〜数千の顧客情報に対してこういうことをしたいとなったら、何を使ってシステム作ったらいいんだろう…。そういうの、興味あるなあ。
DBが関係してきたり、VBとかそのあたりで作ったりするのかな…。そういう業務に特化した市販パッケージソフトとかあるのかしら。顧客情報の追加・変更・削除も必要だよな…。周期がぶつかり合った時の調整処理も面倒そう。どうしても調整できない! てな場合はどうするんだろう。一日に処理できる件数は決まってるだろうし。実行を遅らせるわけにはいかない仕事ですし。
そう考えると、郡山市の業者さんは凄い。どうやってシステムを用意したんだろう…。時期からすると、下手したらPC-9801あたりでシステムが動いてそうだし。どこかのソフトハウスに発注したとしても、こういう仕様のシステムが欲しいんだよね、と、自分達の要望をまとめるだけでも大変そうだし、バグが取れて軌道に乗るまでは、想像したくない種類のトラブルも発生したんじゃないか、と思えてきたり。
これがまだ、今後伸びていくジャンルなら、そういった投資・改善もアリということになるけれど。そういうジャンルでもないですし…。難しいですわな。
ウチの周りは下水道がまだ無くて。平成のこの御時世でも未だに汲み取りトイレ(ポットントイレ)。業者さんに、1週間ぐらい前に連絡入れて、汲み取りをお願いしないといけないわけで…。
郡山市の業者さんは、顧客情報をコンピュータで管理していて、各顧客が要望する周期通りに汲み取りをしていくらしいのですが。須賀川市の業者さんは、「コンピュータで顧客管理? ナニソレ? 面倒だからお客さんのほうから連絡してくださいよ。ただし、1週間前にね。急に呼ばれてもできませんから」状態で。
だったら郡山市の業者さんにお願いしたいなあ、と、お袋さんが須賀川市役所に相談しに行ったこともあるのですけど。「組合が営業範囲を決めてるからダメです。須賀川市内は、須賀川市の業者に頼んでください。どうしても変えたかったら組合と直接交渉してください」と言われて。でも、その組合長、須賀川市の業者さんなんですよ…。聞く耳持つわけないじゃん…。臍曲げられて、「あの家はどの業者も汲み取りなんかすんな! 泣きついて土下座してくるまで痛めつけてやる!」なんて展開になったら困るのはこっちなわけで。
というわけで、仕方ないからExcel君に計算してもらって、予定表を印刷して壁に貼っとこうかなー、てな感じでググって実験してたのでした。
しかしコレ、家一軒分だからExcelでもなんとかなるけど。数十〜数千の顧客情報に対してこういうことをしたいとなったら、何を使ってシステム作ったらいいんだろう…。そういうの、興味あるなあ。
DBが関係してきたり、VBとかそのあたりで作ったりするのかな…。そういう業務に特化した市販パッケージソフトとかあるのかしら。顧客情報の追加・変更・削除も必要だよな…。周期がぶつかり合った時の調整処理も面倒そう。どうしても調整できない! てな場合はどうするんだろう。一日に処理できる件数は決まってるだろうし。実行を遅らせるわけにはいかない仕事ですし。
そう考えると、郡山市の業者さんは凄い。どうやってシステムを用意したんだろう…。時期からすると、下手したらPC-9801あたりでシステムが動いてそうだし。どこかのソフトハウスに発注したとしても、こういう仕様のシステムが欲しいんだよね、と、自分達の要望をまとめるだけでも大変そうだし、バグが取れて軌道に乗るまでは、想像したくない種類のトラブルも発生したんじゃないか、と思えてきたり。
これがまだ、今後伸びていくジャンルなら、そういった投資・改善もアリということになるけれど。そういうジャンルでもないですし…。難しいですわな。
◎ 2013/11/15追記。 :
このあたりの話を妹としていたら、「スケジュール管理ソフト買ってくればいいじゃん」と言われて目ウロコ。顧客管理ソフトにスケジュール管理機能だってついてるはずだぞと、蔑むような目で言われたり。そういやそういうジャンルも存在していることを失念していた…。なんだ…そうだったのか…。わざわざ作ってもらわなくても、買ってくれば済んじゃうのか…。
しかしそうなると、須賀川市の業者さんって…。いや。ソフトのジャンルすら失念してた自分も似たようなもんですな…。
郡山市は下水道が整備されてるから業務内容もかなり違うはずだ、浄化槽を半年サイクルで、みたいな感じじゃないか、てな話も。そうなると調整作業も随分変わってきそうだなと思えてきたり。
しかしそうなると、須賀川市の業者さんって…。いや。ソフトのジャンルすら失念してた自分も似たようなもんですな…。
郡山市は下水道が整備されてるから業務内容もかなり違うはずだ、浄化槽を半年サイクルで、みたいな感じじゃないか、てな話も。そうなると調整作業も随分変わってきそうだなと思えてきたり。
[ ツッコむ ]
#3 [anime] 「境界の彼方」屋上回を視聴
屋上回というか…
ラブライブ回?でしょうか。いやはや、面白かった。笑わせてもらいました。
見終わった後、「この回、作りとして完璧だったんじゃないのか…?」と思えてきたりして。
もしかすると原作にこの話もあったのかもしれないので、もしそうだったら「脚本」を「原作」に置き換えてもらえたら、と思いつつ。自分が「スゲーな」と思った点をメモ。
まず、屋上とシャワールームが繰り返し出てくるあたり、「技だなあ…」と。繰り返しによって生まれる笑いを熟知してる方じゃないとできない構成なのだろうなと。「いやいや、それ定番の構成でしょ」と言い出す人もたくさん居そうだけど。意外に、そういうのを上手に使いこなしてる人って多くない印象もあって。もちろん、ベテランの脚本家さんなら手管としてフツーは身に着けてるもの、という気もしますが。平成ライダーの井上脚本でも、そういう構成を見た記憶もありますし。何にせよ、「まるでお手本のようだなあ」と感心させられました。
さらに、シャワーシーンに必然性があった点も、「考えたもんだなあ…」と。昨今のアニメって、えてして、「君達なんでこのタイミングで風呂に入り始めるんや…」と首を捻るものが ―― 「どうせお前等、こういうシーンが好きなんだろ? ストーリー上はこれっぽっちも必要ないけどサービスで入れてやるよ。ホレホレ、さっさとハァハァしやがれ」みたいなちょっとぞんざいなノリで入ってるものが多い印象があって。でも、この話、敵の属性からして、絶対にシャワーを浴びなきゃいかんわけですよ。「ストーリー上、絶対にこのシーンは必要だ! だからこのシーンを挿入するのだ!」という作りに、「これ、近年のアニメでは結構珍しい、生真面目で真摯な脚本じゃないの…?」と。や。作り方が生真面目、って話ですよ。
しかも、それらのシーンは、例の謎の白い光が一切出てこない見せ方で。だけど、カメラの角度がほんのちょっとでも変わったらコレ見えちゃうよなー、てな感じのギリギリ絶妙のレイアウト。職人達のこだわりに感銘を受けました。って何の職人だか分からないけど。「Free!」の人工呼吸シーンでも感じたのですけど、「寸止めのほうが絶対クルよね! 妄想トリガー入るよね! モロはむしろ萎えるよね!」てなあたりを、スタッフはよく分かってるのでは…てなことも思ったり。
にしても…。あの敵の属性、どう考えてもコッチ側のソレ…。悪意で描かれてるのか、冗談で描かれてるのか、どっちなのか分からなくてビミョーに複雑な気分に。いや、面白かったので全然OKですけど。
さておき。特に感心したのは、Aパートでヒロインが、口に手を押しつけて 「ブー」をやったあたり。「ああ、ソレ、子供の頃にやったやった。懐かしいー」と笑った直後、「…オイ…ちょっと待て。このシーン、凄いことやってないか…」と。
件のシーンのその仕草は、日常生活の中で自分達が何気なくやっていた、誰もが気にも留めないであろう、なんてことのない仕草ですけど。その、誰もがスルーしちゃう、ちょっとした仕草の「存在」に創作側が気づき、ソレを作劇に盛り込んでみせたシーン、と言えるわけで。要するに、このスタッフ、「となりのトトロ」レベルの事を、TVアニメで、こんな場面で、さりげなくやってるんじゃね…? と。
「またまた。そんな大げさな」と言い出す人が出てきそうですが。…例に挙げて申し訳ないけど、これがもし、スタジオディーン作品やサンライズ作品だったら、そういう仕草を描写するシーンってありますかね? 十中八九、出てこないですよ。ほとんどのTVアニメは、会話だけでやり取りを終わらせちゃうか、漫画やアニメでよくあるお約束の記号的描写で終わるわけで。せいぜい、劇場作品でその手の描写が時々あるかどうか、ぐらいなもんで。そりゃ宮崎駿監督も「オマエラもっと『観察』しろ!」って檄を飛ばすわけですよ。
そう考えると、このスタッフ、意識レベル高いわ…と。TVアニメで、しかも、ちょっと笑いを取ろうとするだけのこんなシーンで、こういう動作を入れてきますか…。なんと丁寧な仕事ぶり…。なんという観察眼…。
などと思ってたら。CM明けたら ガスマスクですよ。どんだけ飛躍すんだよ! 一体どこの世界に、ヒロインが ガスマスク姿で画面に映って会話してるアニメがあるんだよ! いやゴメン。既にあった。でも、下手するとナウシカ以来なのかな…。コッペリオンですらヒロイン達はつけてないですし…。
日常生活の中のちょっとした仕草に気付いてしっかり丁寧に拾ってくる細やかさがあるかと思えば、「ねえよ! それ絶対にねえよ!」とツッコミたくなるリアルではありえない奇抜な光景もポーンと出してくるあたり、この回、ちょっととんでもねえなと。世界名作劇場で言えば、ペリーヌがCM明けたら地面に魔方陣描いてました、みたいなもんで。振り幅でけえー! 守備範囲広ーい! …まあ、比率で言えば、この作品は魔方陣のソレのほうがはるかに多いのですけど。
そんなこんなで、なんだか色々と凄い回だったなと。とても面白かったです。眼福に与らせていただきました…。
見終わった後、「この回、作りとして完璧だったんじゃないのか…?」と思えてきたりして。
もしかすると原作にこの話もあったのかもしれないので、もしそうだったら「脚本」を「原作」に置き換えてもらえたら、と思いつつ。自分が「スゲーな」と思った点をメモ。
まず、屋上とシャワールームが繰り返し出てくるあたり、「技だなあ…」と。繰り返しによって生まれる笑いを熟知してる方じゃないとできない構成なのだろうなと。「いやいや、それ定番の構成でしょ」と言い出す人もたくさん居そうだけど。意外に、そういうのを上手に使いこなしてる人って多くない印象もあって。もちろん、ベテランの脚本家さんなら手管としてフツーは身に着けてるもの、という気もしますが。平成ライダーの井上脚本でも、そういう構成を見た記憶もありますし。何にせよ、「まるでお手本のようだなあ」と感心させられました。
さらに、シャワーシーンに必然性があった点も、「考えたもんだなあ…」と。昨今のアニメって、えてして、「君達なんでこのタイミングで風呂に入り始めるんや…」と首を捻るものが ―― 「どうせお前等、こういうシーンが好きなんだろ? ストーリー上はこれっぽっちも必要ないけどサービスで入れてやるよ。ホレホレ、さっさとハァハァしやがれ」みたいなちょっとぞんざいなノリで入ってるものが多い印象があって。でも、この話、敵の属性からして、絶対にシャワーを浴びなきゃいかんわけですよ。「ストーリー上、絶対にこのシーンは必要だ! だからこのシーンを挿入するのだ!」という作りに、「これ、近年のアニメでは結構珍しい、生真面目で真摯な脚本じゃないの…?」と。や。作り方が生真面目、って話ですよ。
しかも、それらのシーンは、例の謎の白い光が一切出てこない見せ方で。だけど、カメラの角度がほんのちょっとでも変わったらコレ見えちゃうよなー、てな感じのギリギリ絶妙のレイアウト。職人達のこだわりに感銘を受けました。って何の職人だか分からないけど。「Free!」の人工呼吸シーンでも感じたのですけど、「寸止めのほうが絶対クルよね! 妄想トリガー入るよね! モロはむしろ萎えるよね!」てなあたりを、スタッフはよく分かってるのでは…てなことも思ったり。
にしても…。あの敵の属性、どう考えてもコッチ側のソレ…。悪意で描かれてるのか、冗談で描かれてるのか、どっちなのか分からなくてビミョーに複雑な気分に。いや、面白かったので全然OKですけど。
さておき。特に感心したのは、Aパートでヒロインが、口に手を押しつけて 「ブー」をやったあたり。「ああ、ソレ、子供の頃にやったやった。懐かしいー」と笑った直後、「…オイ…ちょっと待て。このシーン、凄いことやってないか…」と。
件のシーンのその仕草は、日常生活の中で自分達が何気なくやっていた、誰もが気にも留めないであろう、なんてことのない仕草ですけど。その、誰もがスルーしちゃう、ちょっとした仕草の「存在」に創作側が気づき、ソレを作劇に盛り込んでみせたシーン、と言えるわけで。要するに、このスタッフ、「となりのトトロ」レベルの事を、TVアニメで、こんな場面で、さりげなくやってるんじゃね…? と。
「またまた。そんな大げさな」と言い出す人が出てきそうですが。…例に挙げて申し訳ないけど、これがもし、スタジオディーン作品やサンライズ作品だったら、そういう仕草を描写するシーンってありますかね? 十中八九、出てこないですよ。ほとんどのTVアニメは、会話だけでやり取りを終わらせちゃうか、漫画やアニメでよくあるお約束の記号的描写で終わるわけで。せいぜい、劇場作品でその手の描写が時々あるかどうか、ぐらいなもんで。そりゃ宮崎駿監督も「オマエラもっと『観察』しろ!」って檄を飛ばすわけですよ。
そう考えると、このスタッフ、意識レベル高いわ…と。TVアニメで、しかも、ちょっと笑いを取ろうとするだけのこんなシーンで、こういう動作を入れてきますか…。なんと丁寧な仕事ぶり…。なんという観察眼…。
などと思ってたら。CM明けたら ガスマスクですよ。どんだけ飛躍すんだよ! 一体どこの世界に、ヒロインが ガスマスク姿で画面に映って会話してるアニメがあるんだよ! いやゴメン。既にあった。でも、下手するとナウシカ以来なのかな…。コッペリオンですらヒロイン達はつけてないですし…。
日常生活の中のちょっとした仕草に気付いてしっかり丁寧に拾ってくる細やかさがあるかと思えば、「ねえよ! それ絶対にねえよ!」とツッコミたくなるリアルではありえない奇抜な光景もポーンと出してくるあたり、この回、ちょっととんでもねえなと。世界名作劇場で言えば、ペリーヌがCM明けたら地面に魔方陣描いてました、みたいなもんで。振り幅でけえー! 守備範囲広ーい! …まあ、比率で言えば、この作品は魔方陣のソレのほうがはるかに多いのですけど。
そんなこんなで、なんだか色々と凄い回だったなと。とても面白かったです。眼福に与らせていただきました…。
[ ツッコむ ]
2012/11/14(水) [n年前の日記]
#1 [anime][comic][neta] 目の大小
漫画絵、アニメ絵における目の大小についてもやもや考えてしまったり。
_本の虫: 流行の絵柄と没個性
_「アルプスの少女ハイジ」最近の挿絵かわいすぎワロタwwwラノベかよwwww : はちま起稿
_本の虫: 流行の絵柄と没個性
_「アルプスの少女ハイジ」最近の挿絵かわいすぎワロタwwwラノベかよwwww : はちま起稿
- 現代風ハイジは、手塚治虫の絵柄の系譜。
- 対して、昔のハイジの絵柄は、東映動画の絵柄の系譜。昔のハイジを作ったのは、東映動画を追い出されたアニメーターさん達なわけで。
- 手塚の絵柄は、ディズニーアニメに多大な影響を受けている。
- ミッキーマウス、バンビ等、昔のディズニーアニメのキャラクターデザインは、目がぎょろりと大きい。
- 昨今の萌えアニメのキャラデザは、ほとんどが手塚の系譜。手塚の系譜ということは、ディズニーの系譜と言えなくもない。今の日本で普及している萌えキャラデザインは、ある意味、昔のディズニーアニメのキャラデザが日本国内でガラパゴス的変化を遂げたもの、とも言えるかもしれない。
- 昔の東映動画のキャラデザは、おそらく日本画の影響を受けているか、もしくは手塚に対する反抗的な精神性がそこにある。故に、目が小さい。
- 手塚に対する反抗心とは何か。TVアニメを普及させたことで余裕のあるアニメ制作を失わせた、その戦犯に対する憎しみから発している。手塚追悼記事において宮崎駿が手塚を叩いてたのがソレ。ただ、真の戦犯は手塚ではなく、アニメ業界による考え無しのダンピング行為らしいが…。
- あるいは、東映動画内に蔓延していた、漫画家<<<アニメーターというプライドが、手塚に対する反抗心を産んだ可能性も。東映動画制作の西遊記に、その傾向が見られる。西遊記の制作によって、手塚は自分でアニメスタジオを作らないと思い通りにアニメを作れないと感じ、東映動画は漫画家をアニメ企画に参加させる難しさ、作家性を集団作業に取り込む難しさを知った。と言われてる。
- 考えてみれば、宮崎駿、押井守、富野由悠季がアニメ業界から排除される展開にも、作家性が関係してるような。
- 幼児は、目の大きいキャラデザを好む傾向がある。という話をどこかで見た記憶がある。本当かどうかは知らないが、アンケートを取ればすぐに事実が分かりそう。
- 赤ん坊は、目と口を示す3つの黒丸を見せるだけで、それを顔と認知するらしい。つまり幼児期は、大人とは異なる顔の認知をしている可能性がある、故に目の大きいほうがウケるとかなんとか。ホントかどうかは知らない。
- 仮に、目の大きいキャラデザのほうが幼児に好まれるのであれば、幼児向け商品で、目が大きいキャラデザにするのは理に適っている。むしろ、昔のハイジの絵柄のほうがおかしいという話に。一体何を考えて、目が小さいキャラデザにしたのか? そこには、「子供を楽しませる絵柄とはどんな絵柄か」という試行錯誤が欠如していた可能性がありそう。
- しかし、サンリオのキャラデザ等、幼児向けでも目が小さいキャラデザは山ほど存在するので、目が小さいキャラデザでは売れない・受け入れられないというわけでもない。すると、目の大小なんて、商品としては、たいした問題ではない…? もっと大事な要素がある…?
- 目の大小は、昔の日本のキャラデザにも双方存在するので、目が大きいのが今風で、小さいのが昔風と、単純には言えない。
- 歌舞伎の化粧は、目を大きく見せることで表現力を高めるための手法。また、浮世絵師の絵柄には、目を大きくするタイプ、小さくするタイプ、両方が存在していた。
- 目の大きさといっても、黒い部分と白い部分の比率という問題がある。
- 現代の絵柄は、白い部分は少なく、黒い部分=瞳孔だけが大きい。昔の絵柄は、目が大きい=黒目は小さく白い部分が大きい。
- 白い部分が大きいと、黒目の位置が明確になる。つまり、視線をどちらに向けているかがハッキリする。それは、劇中における表現力の強さに繋がる。
- すると、目が大きく、かつ、瞳孔が大きい現代の絵柄は、一体何を強調しているのか? 少なくとも、視線をより明確にすることは放棄しているわけだが、代わりに何を強調しているのだろう?
[ ツッコむ ]
2011/11/14(月) [n年前の日記]
#1 [pc] Logicool GPX-500が壊れてた
しばらく使ってなかったのだけど、いつの間にやら壊れていたらしい。左側のアナログスティック部分が、見た目は壊れてないように見えるのだけど、PCに接続するとずっと右側に入っている値しか返してこない。Windows7機とWindowsXP機(IdeaPad S10-2)に接続してみたが、どちらも同じ状態になるので、ソフトウェアの問題ではなく、ハードウェアが壊れているのではないかと。
分解してみたが、アナログスティックの動きに対応して可変抵抗がちゃんと動いてるように見えた。となると、抵抗内部が壊れているのか、それとも抵抗値を読み取って値として返す部分(ICやLSI等)が壊れているのか。
何にせよ、やはりPC用のゲームパッドは糞ばかりなのだなと改めて実感。コンシューマ機に付属するパッドとは、耐久性が雲泥の差。であれば、安いのを買って次々に使い潰すか、あるいは変換器を使用してコンシューマ機のパッドを流用するしかナサゲ。
分解してみたが、アナログスティックの動きに対応して可変抵抗がちゃんと動いてるように見えた。となると、抵抗内部が壊れているのか、それとも抵抗値を読み取って値として返す部分(ICやLSI等)が壊れているのか。
何にせよ、やはりPC用のゲームパッドは糞ばかりなのだなと改めて実感。コンシューマ機に付属するパッドとは、耐久性が雲泥の差。であれば、安いのを買って次々に使い潰すか、あるいは変換器を使用してコンシューマ機のパッドを流用するしかナサゲ。
[ ツッコむ ]
#2 [windows] hiberfil.sysの断片化が解消できない
WIndows7上で、hiberfil.sysをデフラグできるという Smart Defrag を試してみたが、再起動するとやっぱり断片化している。
DataRam RAMDISK のイメージファイルもそうだし、hiberfil.sys もそうだけど、どうやらNTFS圧縮をしたファイルは絶対に断片化するように思えてきた。となると解決策としては…。
あらかじめ決まったファイルサイズを用意して、そのファイルの中でどうにかやりくりする、というわけにはいかんのだろうか。
DataRam RAMDISK のイメージファイルもそうだし、hiberfil.sys もそうだけど、どうやらNTFS圧縮をしたファイルは絶対に断片化するように思えてきた。となると解決策としては…。
- RAMDISKのイメージファイルは読み込みのみにする。シャットダウン時に書き込みをさせない。つまり再起動する度に、該当ドライブの中身が初期化されること前提で使う。
- 休止状態を利用しない。管理者権限でcmdを起動して、powercfg /h off を実行して再起動して無効にする。
あらかじめ決まったファイルサイズを用意して、そのファイルの中でどうにかやりくりする、というわけにはいかんのだろうか。
[ ツッコむ ]
2010/11/14(日) [n年前の日記]
#1 [flash] 画面フラッシュ等を作成中
画面をフラッシュさせるのと同時に、エフェクトっぽい画像も数フレーム挿入したい。GIMP上でエフェクトっぽく見える画像を作成。それっぽくなった。
◎ ビルドできない。 :
FlashDevelop 上でビルドしたら、「Class Hoge excess 32K bytecode limit, please split it」と表示されてしまった。そんな制限があったのか…。
[ ツッコむ ]
2009/11/14(土) [n年前の日記]
#1 [pc] 開発用PCが届いた
DELL製ミニタワー機。アナログRGBディスプレイ切替器に接続して、ワイヤレスキーボードを繋いで、電源を入れたらWindowsが起動してくれた。たぶん輸送中に壊れたりはしていないだろう…。たぶん。
[ ツッコむ ]
#2 [pc] キーボードスタンドが欲しい
自宅サーバ機に単独でキーボードが接続されている状態になっているわけだけど、キーボードが邪魔。滅多に使わないモノなので、接続はしたまま極力邪魔にならないようにしたい。ということでキーボードスタンドが欲しいのだけど…。
約4,000円ほど出せば、 _KeeperDELTA という、ステンレス製のお洒落なスタンドが買える模様。とはいえ、さすがにそこまでの出費は…。いや、カッコイイんだけど…。
ググってみても、音楽用のキーボードのスタンドばかりが引っ掛かる。うーん。
100円ショップで売られているまな板スタンドを流用するという記事を見つけた。他にも、ブックスタンドをノートPCスタンドに流用する記事も見かけたり。そういった方向で安くあげることはできるのかもしれない。
約4,000円ほど出せば、 _KeeperDELTA という、ステンレス製のお洒落なスタンドが買える模様。とはいえ、さすがにそこまでの出費は…。いや、カッコイイんだけど…。
ググってみても、音楽用のキーボードのスタンドばかりが引っ掛かる。うーん。
100円ショップで売られているまな板スタンドを流用するという記事を見つけた。他にも、ブックスタンドをノートPCスタンドに流用する記事も見かけたり。そういった方向で安くあげることはできるのかもしれない。
◎ スチロールボードで自作してみたり。 :
テキトーに三角形に切って、両面テープで支えの部分を張ってみたりして。乗せたいキーボードが比較的小さくて軽いので、置けないこともない。が、なんだかフラフラして、若干不安。
スチロールボードは加工がちと面倒臭い気がしてきたので、紙でお手軽に作れないものかと妄想。AR-CADで少しそれっぽいものを描いて、マットフォトペーパーという、紙工作に使えなくもないちょっと厚めの紙に印刷して組み立ててみたり。…キーボードを乗せたら下の部分が潰れた。ちょっと厚め程度の紙では強度的に問題があるか…。箱のような状態にして強度を得ないとダメだろうな…。
スチロールボードは加工がちと面倒臭い気がしてきたので、紙でお手軽に作れないものかと妄想。AR-CADで少しそれっぽいものを描いて、マットフォトペーパーという、紙工作に使えなくもないちょっと厚めの紙に印刷して組み立ててみたり。…キーボードを乗せたら下の部分が潰れた。ちょっと厚め程度の紙では強度的に問題があるか…。箱のような状態にして強度を得ないとダメだろうな…。
[ ツッコむ ]
#3 [pc] キーボードの下に張ってあるゴムが邪魔
先日入手して、今現在試用中のワイヤレスキーボード、Logicool K340には、裏面にゴムが張ってあってぐらつかないようになっている。多少値段が高いだけあって、こんなところにも気配りが。しかし。自分は時々キーボードの位置をグイッとずらすので、ゴムが張ってあると引っ掛かってしまい、かえって面倒。
以前100円ショップで買っておいた、戸を滑らせるプラスチックっぽい何かをゴムの部分に張ってみたり。多少は動かしやすくなった。
調子に乗って、Logicool製トラックボールの裏面のゴムにも張り付けたり。…これは失敗。ボールを動かそうとすると本体まで動いてしまう。トラックボールは動かないようにしてあるほうがいいのだな。
以前100円ショップで買っておいた、戸を滑らせるプラスチックっぽい何かをゴムの部分に張ってみたり。多少は動かしやすくなった。
調子に乗って、Logicool製トラックボールの裏面のゴムにも張り付けたり。…これは失敗。ボールを動かそうとすると本体まで動いてしまう。トラックボールは動かないようにしてあるほうがいいのだな。
[ ツッコむ ]
#4 [pc] マウスのパッケージはどうしてこうもごちゃごちゃしているのか
ここのところたくさん購入したマウスのパッケージを部屋の隅に積んでいたのだけど。どうも邪魔だなと。パッケージの紙の部分にはえてして保証書があったりするので、紙の部分だけ残して、プラスチック部分は捨てることに。しかし、バラしにくい。
どうしてマウスの類は、キテレツなパッケージデザインにしてしまうのだろう…。Microsoftの商品などは、特に酷い。わざわざパッケージに曲面を作るために、紙の部分まで変な切り込みがたくさん入ってたりして、実にバラしにくい。それでいて値段が高く、しかしマウス本体は使いにくいのだから、なんだか頭に来る。どうせなら製品の中身を向上させる部分で苦労してくれと言いたい。
どうしてマウスの類は、キテレツなパッケージデザインにしてしまうのだろう…。Microsoftの商品などは、特に酷い。わざわざパッケージに曲面を作るために、紙の部分まで変な切り込みがたくさん入ってたりして、実にバラしにくい。それでいて値段が高く、しかしマウス本体は使いにくいのだから、なんだか頭に来る。どうせなら製品の中身を向上させる部分で苦労してくれと言いたい。
[ ツッコむ ]
#5 [pc] 妹にRDT241WEXの画面を見てもらった
会社では 日立製IPSパネル使用の NANAO FlexScan L997 を常用していながら、家ではちと昔のダメダメだった頃のサムスン製S-PVAパネル使用NANAO製液晶ディスプレイを使っている妹なので、液晶の表面加工?に関しては見る目はたしか。ということで、どうも自分には表面が虹色に見える、RDT241WEXの表面は実際はどうなのかチェックしてもらったり。
どうやら、パッと見ではそんなに悪くないらしい。なんでも、会社に、目潰し仕様の Apple Cinema ディスプレイがあるらしく、それと比較してもマシに見えるとのこと。いやまあ、そのディスプレイは、どちらかというと明るさが下げられなくてダメ液晶らしいのだけど。
さておき、長時間使った場合にどれだけ目が疲れるかはパッと見では判らんとのことで。それについては自分しか判断できないだろうなあ…。
どうやら、パッと見ではそんなに悪くないらしい。なんでも、会社に、目潰し仕様の Apple Cinema ディスプレイがあるらしく、それと比較してもマシに見えるとのこと。いやまあ、そのディスプレイは、どちらかというと明るさが下げられなくてダメ液晶らしいのだけど。
さておき、長時間使った場合にどれだけ目が疲れるかはパッと見では判らんとのことで。それについては自分しか判断できないだろうなあ…。
[ ツッコむ ]
2008/11/14(金) [n年前の日記]
#1 [anime] ゴルゴ13、面白いな
玩具の拳銃の回のコンテ?演出?が面白かった。画面分割を多用したり、単にゴルゴが椅子に座ってるだけのシーンでカメラがぐるぐると動くカットにしたり。単に刑事達がアレコレ会話をするだけの回なので、色々工夫して飽きないような映像にした、のだろうか。
それにしても本当にゴルゴが全然喋らない。舘ひろしのアフレコは正直言って今一つ・ゴルゴがあの体格なのに声だけ妙に高くて、この調子で大丈夫かなと思ってたけど。今回はたぶん一言二言しか喋ってない。こういう使い方を続けていけば、ひょっとするとなんとか乗り切れそう(?)かも。いっそのこと一言も喋らなくてもいいぐらい。
ていうか、舘ひろしを起用しちゃったのは誰だよ、と思わないでもない。まあ、「ゴルゴ 舘」で検索するとその手のニュース記事がごっそりリストアップされるので、宣伝効果は抜群だったのかもしれないけど、本編が…。他に誰か居なかったのか…。まあ、そこ以外は面白く見れてるので、これはこれで。
それにしても本当にゴルゴが全然喋らない。舘ひろしのアフレコは正直言って今一つ・ゴルゴがあの体格なのに声だけ妙に高くて、この調子で大丈夫かなと思ってたけど。今回はたぶん一言二言しか喋ってない。こういう使い方を続けていけば、ひょっとするとなんとか乗り切れそう(?)かも。いっそのこと一言も喋らなくてもいいぐらい。
ていうか、舘ひろしを起用しちゃったのは誰だよ、と思わないでもない。まあ、「ゴルゴ 舘」で検索するとその手のニュース記事がごっそりリストアップされるので、宣伝効果は抜群だったのかもしれないけど、本編が…。他に誰か居なかったのか…。まあ、そこ以外は面白く見れてるので、これはこれで。
[ ツッコむ ]
#2 [anime] 「冒険ガボテン島」は「無人惑星サヴァイブ」の元ネタ
という話をどこかで見かけて気になって検索。
◎ _冒険ガボテン島 - Wikipedia :
[ ツッコむ ]
#3 [anime] スーパースリーってなんだろう
たまたまYoutubeでOPだかEDだかを見てなんだこりゃと。
◎ _スーパースリー (アニメ) - Wikipedia :
バネ人間…。ONE PIECEの元ネタか!? 違うか。アレはゴム人間だったし。
1966年というと自分が生まれる前だなあ。主人公達と言い、敵側と言い、なんと自由奔放な発想。
1966年というと自分が生まれる前だなあ。主人公達と言い、敵側と言い、なんと自由奔放な発想。
◎ _YouTube - Impossibles & Frankenstein Jr. - Opening Titles :
_YouTube - 1967 The Impossibles (Japanese Intro + Closing)
オリジナルは日本のソレと全然違うなあ。というかなんで日本版はこんな曲に。
それはともかく「スーパースリー」で画像検索したら大変なことになった。ホモビデオのブランドにもそういう名前があるらしい…?
オリジナルは日本のソレと全然違うなあ。というかなんで日本版はこんな曲に。
それはともかく「スーパースリー」で画像検索したら大変なことになった。ホモビデオのブランドにもそういう名前があるらしい…?
[ ツッコむ ]
#4 [emacs] NTEmacs 22.2 をインストールしてみたり
MeadowがImageMagickの特定バージョンを要求するのがなんだか嫌になってきて、別途ImageMagickを必要としないらしい NTEmacs をインストールしてみたり。
_NTEmacs 22BASE (日本語インライン変換 & 半透明)
_ダウンロード - NTEmacs JP Project - SourceForge.JP
emacs_22.2_bin_20080327.exe をDLして解凍。c:/usr/local/emacs/ 以下にコピー。C:/usr/local/emacs/22.2/bin/runemacs.exe を起動。
~/.emacs 中に、Meadow と NTEmacs で別の設定ファイルを読めるよう、以下を記述。
_NTEmacs 22BASE (日本語インライン変換 & 半透明)
_ダウンロード - NTEmacs JP Project - SourceForge.JP
emacs_22.2_bin_20080327.exe をDLして解凍。c:/usr/local/emacs/ 以下にコピー。C:/usr/local/emacs/22.2/bin/runemacs.exe を起動。
~/.emacs 中に、Meadow と NTEmacs で別の設定ファイルを読めるよう、以下を記述。
;; 異なる emacs で設定を振り分ける
(cond
((and (featurep 'meadow)
(eq emacs-major-version '22))
;; Meadow 3 の設定
(load-file "~/.emacs.d/meadow.el"))
((featurep 'xemacs)
;; xemacs 設定
)
((eq system-type 'windows-nt)
; NTEmacs 22.2 設定
(load-file "~/.emacs.d/ntemacs.el"))
)
)
Meadow 3 用の設定は、~/.emacs.d/meadow.el に書いて、NTEmacs用の設定は、~/.emacs.d/ntemacs.el に書くことにした。
◎ gnuserv 関連の記述をメモ。 :
元々 Meadow 用に、環境変数として、
参考ページ:
_gnuserv で Mule for Win32/Meadow をもっと便利に使いましょう。
_中井研究室Hiki - メモ/NTEmacs
GNUCLIENTW=-F GNUDOITW=-F EMACS=MEADOW RUNEMACS=C:/usr/local/meadow/bin/RunMW32.batと書いていたけど。EMACS と RUNEMACS を以下のように書き換え。
EMACS=EMACS RUNEMACS=C:/usr/local/meadow/bin/RunMW32.batSendTo フォルダにショートカットファイルを置いてみたけど。既に NTEmacs が起動していても、新しく NTEmacs が起動しちゃうな…。うーん。
参考ページ:
_gnuserv で Mule for Win32/Meadow をもっと便利に使いましょう。
_中井研究室Hiki - メモ/NTEmacs
◎ meadow.elからいくつかコピペしてみたけど。 :
どうも動かないものもチラホラあるような。うーん。
[ ツッコむ ]
2007/11/14(水) [n年前の日記]
#1 [iappli][cg_tools] 合成したパノラマ画像はこんな感じに
昨日撮影してきた写真はこんな感じになった。(各画像を640x480に縮小したモノを、hugin + Autopano_SIFT + enblend で合成。)
_PanoCubeFlash_v10 版(Flash)。
6枚のjpegを渡して表示。画像ファイルサイズは合計で4.2MB。1画像あたり、1024x1024。
_PTViewer版(Java)。
1枚の equirectangular (正距円筒)画像を渡して表示。画像ファイルサイズは3.8MB。3200x1600。画像展開(?)にちょっと時間がかかるみたい。
hugin での合成時、コントロールポイントの指定がちゃんとできてなかったのか、空や地面が見事に欠落してしまったけど。まあ、大部分はそれっぽく合成できてるように見える。
_PanoCubeFlash_v10 版(Flash)。
6枚のjpegを渡して表示。画像ファイルサイズは合計で4.2MB。1画像あたり、1024x1024。
_PTViewer版(Java)。
1枚の equirectangular (正距円筒)画像を渡して表示。画像ファイルサイズは3.8MB。3200x1600。画像展開(?)にちょっと時間がかかるみたい。
hugin での合成時、コントロールポイントの指定がちゃんとできてなかったのか、空や地面が見事に欠落してしまったけど。まあ、大部分はそれっぽく合成できてるように見える。
◎ _Ryubin's Flash Panorama - PanoCubeFlash_v10.swf 配布サイト :
_PanoSphere V1.1 - PanoCubeFlash用の画像作成ツール
equirectangular 画像があれば、PanoSphere というツールに渡して、6面分の画像として保存できる模様。…この PanoSphere、jpeg しか受け付けない・保存できないのがちと残念ではあるような。
equirectangular 画像があれば、PanoSphere というツールに渡して、6面分の画像として保存できる模様。…この PanoSphere、jpeg しか受け付けない・保存できないのがちと残念ではあるような。
◎ _Panorama Tools - PTViewer 2.5 がDLできるサイト :
◎ Terragenで作成した画像も試しにパノラマ表示。 :
地形その他を設定して、cube2.tgs というスクリプトを実行。6面分の画像を出力。それを、DoGA で配布されてる
_背景コンバータ
で、1枚の equirectangular 画像に変形合成。
_PanoCubeFlash版。各画像サイズは、1024x1024。
_PTViewer版。画像サイズは、2000x1000。
さすがに、CGで作った画像は破綻が見えない…。
_PanoCubeFlash版。各画像サイズは、1024x1024。
_PTViewer版。画像サイズは、2000x1000。
さすがに、CGで作った画像は破綻が見えない…。
◎ 別の場所で撮影した写真も合成してみたり。 :
◎ PowerShot A300の説明書を眺めてみたけど :
パノラマ画像撮影モード(スティッチアシストモード?)のページで、「明るさを合わせるように意識して撮影してくんろ」的一文が書いてあった。てことは、該当モードでそのへん何か助けてくれるわけではなく、ユーザの創意工夫でどうにか乗り切ってほしい、ということなのか。残念。まあ、当時2万ちょっとで買えた、一番下のランクのデジカメだし。旅行写真が気軽に撮れまっせ的デジカメだから、致し方なし。
説明書を眺めてるうちに、USBケーブル接続でPC側から撮影制御+PCへの画像転送ができることを思い出した。…何か面白い使い方ができないかな。静止画ライブカメラぐらいしか思いつかないけど。Webカメラやネットワークカメラと比較すると、おそらく動画は無理だろうけど、静止画なら圧倒的に高画質で撮影できそうではある。300万画素CCDだし、レンズもそれなりにマシなものだろうし。…できれば、GUIでのみ制御する形ではなく、バックグラウンドサービスとしても動かせるように、てのは贅沢な要求だろうな。タイマー撮影やインターバル撮影ができるようだから、ソレを使って遊んでくれ、ということなんだろう。
説明書を眺めてるうちに、USBケーブル接続でPC側から撮影制御+PCへの画像転送ができることを思い出した。…何か面白い使い方ができないかな。静止画ライブカメラぐらいしか思いつかないけど。Webカメラやネットワークカメラと比較すると、おそらく動画は無理だろうけど、静止画なら圧倒的に高画質で撮影できそうではある。300万画素CCDだし、レンズもそれなりにマシなものだろうし。…できれば、GUIでのみ制御する形ではなく、バックグラウンドサービスとしても動かせるように、てのは贅沢な要求だろうな。タイマー撮影やインターバル撮影ができるようだから、ソレを使って遊んでくれ、ということなんだろう。
[ ツッコむ ]
#2 [digital] パノラマ画像撮影用に一定角度雲台上のカメラを回すとシャッターを押すような仕組みってできないかしら
一定角度ごとに自分でシャッターを切る・ボタンを押すのもなんか面倒だし、さりとて、モーターつけて台を回して全てを自動制御するのも大掛かりになってしまって大変そう。台を回す力は、人力を使って低コスト・シンプルに。しかし、カメラのシャッターは自動的に切れたらどうかなぁ。みたいな。
特定角度ごとにスリットを、あるいは白黒の紙を張り付けて、光センサで読み取ってトリガー発生。トリガーが来るとシャッターボタン(ていうの?)を押す、てのはどうか。…どうやってボタンを押したらいいのかわからんけど。やはりデジカメ側にリモコン機能がついてないと無理だろうか。リレーでどうにかできないか。あるいは、てこの原理等でゴム足つきの棒などをグイッと。…そこまでの力を出してボタンを押したらカメラが壊れそう。一眼レフデジカメなら、レリーズボタンがついてたりしてそういうこともやりやすいのかしら。いや、デジカメは、えてしてリモコンなのかな。
光センサ云々てのも電子回路を作ったりするのが面倒そう。電源をどうするんだという話もあるし。電池を使うしかないだろうな。…なんとか機械的にできないかな。掃除機のコードの巻き取りみたいに、「ガリッ、ガリッ」or「カチッ、カチッ」てな感じで。たぶん、三角が出っ張ったような歯車っぽいヤツとバネが入ってるような仕組みに。…やっぱりボタンを押す方法がわからないけど。
そもそも使うカメラによって、何度ごとにシャッターを切ればいいのかが変わってくるから難しいか。その都度歯車を作り直すのかと。…光センサ云々の仕組みなら、紙を切る・白黒の間隔を変える・入れ替えるだけで、そのへんの調整はできそうな予感もあるけど。
特定角度ごとにスリットを、あるいは白黒の紙を張り付けて、光センサで読み取ってトリガー発生。トリガーが来るとシャッターボタン(ていうの?)を押す、てのはどうか。…どうやってボタンを押したらいいのかわからんけど。やはりデジカメ側にリモコン機能がついてないと無理だろうか。リレーでどうにかできないか。あるいは、てこの原理等でゴム足つきの棒などをグイッと。…そこまでの力を出してボタンを押したらカメラが壊れそう。一眼レフデジカメなら、レリーズボタンがついてたりしてそういうこともやりやすいのかしら。いや、デジカメは、えてしてリモコンなのかな。
光センサ云々てのも電子回路を作ったりするのが面倒そう。電源をどうするんだという話もあるし。電池を使うしかないだろうな。…なんとか機械的にできないかな。掃除機のコードの巻き取りみたいに、「ガリッ、ガリッ」or「カチッ、カチッ」てな感じで。たぶん、三角が出っ張ったような歯車っぽいヤツとバネが入ってるような仕組みに。…やっぱりボタンを押す方法がわからないけど。
そもそも使うカメラによって、何度ごとにシャッターを切ればいいのかが変わってくるから難しいか。その都度歯車を作り直すのかと。…光センサ云々の仕組みなら、紙を切る・白黒の間隔を変える・入れ替えるだけで、そのへんの調整はできそうな予感もあるけど。
◎ 音声で撮影ができるデジカメってないのかな。 :
ユーザが「ハイ! チーズ!」と喋るとシャッターを切ってくれるとか。指パッチンするとシャッターを切ってくれるとか。笛を吹くとシャッターを切ってくれるとか。そういう機能があれば、前述の、「どうやってシャッターを押すか」もクリアできそう。手ぶれも防止できる。でも、音声認識しなくちゃいけないだろうから、技術的に難しいか。
携帯電話にはマイクがついてるから、ソレを使ってそういうことができないだろうか。…音声通話用の機能と、アプリが制御できる部分は、ほとんど分離されてそうだから難しいかな。なら、PCで。ノートPCにWebカメラとマイクをつけて、音声で制御。
何に使うんだという話もあるか。そもそも、リモコン機能を持ってるカメラを買えばいいだろ、という話も。
手を離せない作業をしながらカメラで撮影したい、てなときは役立つかもしれない。ってどういう場面だソレ。…なんだかHなことに使えそうな気がしてきた。危険(?)な流れに。
携帯電話にはマイクがついてるから、ソレを使ってそういうことができないだろうか。…音声通話用の機能と、アプリが制御できる部分は、ほとんど分離されてそうだから難しいかな。なら、PCで。ノートPCにWebカメラとマイクをつけて、音声で制御。
何に使うんだという話もあるか。そもそも、リモコン機能を持ってるカメラを買えばいいだろ、という話も。
手を離せない作業をしながらカメラで撮影したい、てなときは役立つかもしれない。ってどういう場面だソレ。…なんだかHなことに使えそうな気がしてきた。危険(?)な流れに。
◎ マウスジェスチャみたいな感じで撮影できないかな。 :
カメラを左右左と動かすとシャッターが切れる。ってカメラを動かしたら写真がブレるがな。ダメじゃん。
カメラの前に特定の画像・記号を映すとシャッターが切れるというのはどうか。何せ最近のデジカメは人の顔を認識してフォーカスを合わせてくれるらしいし。カメラの前でVサインをするとシャッターが切れるとか。
だからソレって何に使えるんだよと。
カメラの前に特定の画像・記号を映すとシャッターが切れるというのはどうか。何せ最近のデジカメは人の顔を認識してフォーカスを合わせてくれるらしいし。カメラの前でVサインをするとシャッターが切れるとか。
だからソレって何に使えるんだよと。
◎ _外部レリーズを実現する「裏ワザ」コンパクトデジカメ用シャッターボタン :
◎ _汎用レリーズステー :
[ ツッコむ ]
#3 [digital] _Water - Preparing a Bubble Bath - Jurgen Matern - 145/265 - World Wide Panorama
[ ツッコむ ]
#4 [cg_tools] GIMP 2.4.1 でpdfが開けない
なんでやろ。開こうとしたときに「OK」じゃなくて「インポート」と書いてあるのも気になる…。画像を新規作成した状態でインポートしないといけないのだろうか。
まあ、2.2.17で開けばいいか。
まあ、2.2.17で開けばいいか。
◎ 各レイヤーを別画像として保存するスクリプトが2.4.1上ではちとよろしくない動作を。 :
保存フォルダ+保存ファイル名のベース部分を指定しないといけないのだけど。ファイル選択ダイアログは開くものの、既に存在しているファイルしか選択できない・新たにファイル名のベース名をキーボードから入力できない、ような?
まあ、2.2.17を使えばいいか。
ファイル選択ダイアログではなく、ファイル保存ダイアログを開いてどうにかできないものか。素人考えか。
まあ、2.2.17を使えばいいか。
ファイル選択ダイアログではなく、ファイル保存ダイアログを開いてどうにかできないものか。素人考えか。
◎ _Re: [Gimp-user] Script-fu SF-FILENAME don't show the default setting - List message - gimpusers.com :
SF-DIRNAME と SF-STRING を使って「(string-append dirname "/" filename)」でフルパスになるやろ、と書いてあるのかな?
[ ツッコむ ]
#5 [zatta] _「これまでの客は雑魚だった。これからはクジラを取りに行く」という顧客を品定めするような発言が
富士ソフト会長の発言、らしい。2年前の話を今頃知ったけど、なんだか気になったのでとりあえずメモ。
_(via 2ch:年賀状 はがき作成ソフト 総合スレッド Part3)
[ ツッコむ ]
#6 [anime] 録画してたシルクロード少年ユートを見てたのだけど
各カットに関して、モーションをつけてる人の力量(?)に、かなりの差があるような印象を受けたり。各キャラクターに対し、
モーションをつける人が、演出(?)を意識してるかどうか、てのもモーションの出来に関係がありそうな気もした。たとえば、本編中で、馬を追いかけようとした兵士が上司に呼び止められ振り向く、というカットがあったのだけど。該当カットでは、兵士が単にくるりと振り向くだけの動きで。まあ、一応それで、「上司に呼び止められて振り向く」という記号的な映像は出来てはいるので、仕事はこなせています、ということになるんだろうけど。しかし…。
走り出そうとして前のめりになったところで急に声がかかって、体のバランスを崩しながら「一体何スか!」的にムッとして振り向くとか。声を耳にしていったん踏みとどまってからけげんな感じでゆっくり振り向くとか。馬を追いかけたい気持ちはまだ残ってるので体は振り向かず顔だけ上司のほうを向くとか。動きをつけるにしても、いろいろありそうだよなと。…なんてことのないシーンだし、動いてるのも雑魚キャラ(?)だし、たぶんそういうカットはコンテにこれといった指示もないだろうしで。最低限の記号が画面に出てればそれで十分でしょ、とも思うんだけど。ただ、頭の中にそういう動きをイメージできるんだけど時間がないから仕方なく記号でひとまず、で仕上げてるのと、最初から記号しか浮かばないから記号的動きしかつけませんでした、てな仕上げ方では、その後の当人の伸び具合(?)に違いがでてきたりするのかなぁ、てな勝手な想像と余計な心配を。…キャラそのものを描かなくていい状況になったのだから、アニメーター(?)がアニメーターとしてその能力を発揮できるのは、もはや「動き」だけだろうけど。そこで、記号を提示するのみの人材である・そういう人材が多数だとしたら、なんだかこのジャンルも先行き暗いかもなぁ、とかそんなことをぼんやりと。
つーかスケジュール的に厳しくなってきてそんな細かいこと一々考えてらんねえよ、てのが実際なんだろうな。などと想像しながら見ていたりもするんですが。これが人形劇であれば、自分の手足の動きが(素直に伝達されないにしても)即座に人形に伝わるから、「こうかなぁ、いや、これかなぁ」などと考えながら動かせるんだろうけど。3DCGの場合、ポーズを思い描いたその後に、それを各関節に対するx・y・zの回転角度に解析・分解していくという脳内作業が入ってくるだろうから大変そうだよなとかそんなことも。つーか実質的には立体アニメ・人形アニメの作業と変わらない気が。各ポーズ間をPCが補間生成するとか(IKも含まれる?)そういう援護射撃はあるんだろうけど、それでもキツ過ぎる。…何かもっと直観的にモーションをつけられる技術が確立しないものか。などと、件の作品映像を眺めながら夢想してしまうのでした。夢想したところでどうなるもんでもないけど。
- まるでロボットのような機械っぽいモーションをつけてるカットもあれば。
- 格闘ゲームよろしく常時どこかがもにゃもにゃと(無意味に?)動いてる的モーションのカットもあり。
- さらに、リミテッドアニメのオバケ表現よろしく、モデル形状、あるいはレンダリング結果画像を歪ませて動きをつけてるカットもあって。
モーションをつける人が、演出(?)を意識してるかどうか、てのもモーションの出来に関係がありそうな気もした。たとえば、本編中で、馬を追いかけようとした兵士が上司に呼び止められ振り向く、というカットがあったのだけど。該当カットでは、兵士が単にくるりと振り向くだけの動きで。まあ、一応それで、「上司に呼び止められて振り向く」という記号的な映像は出来てはいるので、仕事はこなせています、ということになるんだろうけど。しかし…。
走り出そうとして前のめりになったところで急に声がかかって、体のバランスを崩しながら「一体何スか!」的にムッとして振り向くとか。声を耳にしていったん踏みとどまってからけげんな感じでゆっくり振り向くとか。馬を追いかけたい気持ちはまだ残ってるので体は振り向かず顔だけ上司のほうを向くとか。動きをつけるにしても、いろいろありそうだよなと。…なんてことのないシーンだし、動いてるのも雑魚キャラ(?)だし、たぶんそういうカットはコンテにこれといった指示もないだろうしで。最低限の記号が画面に出てればそれで十分でしょ、とも思うんだけど。ただ、頭の中にそういう動きをイメージできるんだけど時間がないから仕方なく記号でひとまず、で仕上げてるのと、最初から記号しか浮かばないから記号的動きしかつけませんでした、てな仕上げ方では、その後の当人の伸び具合(?)に違いがでてきたりするのかなぁ、てな勝手な想像と余計な心配を。…キャラそのものを描かなくていい状況になったのだから、アニメーター(?)がアニメーターとしてその能力を発揮できるのは、もはや「動き」だけだろうけど。そこで、記号を提示するのみの人材である・そういう人材が多数だとしたら、なんだかこのジャンルも先行き暗いかもなぁ、とかそんなことをぼんやりと。
つーかスケジュール的に厳しくなってきてそんな細かいこと一々考えてらんねえよ、てのが実際なんだろうな。などと想像しながら見ていたりもするんですが。これが人形劇であれば、自分の手足の動きが(素直に伝達されないにしても)即座に人形に伝わるから、「こうかなぁ、いや、これかなぁ」などと考えながら動かせるんだろうけど。3DCGの場合、ポーズを思い描いたその後に、それを各関節に対するx・y・zの回転角度に解析・分解していくという脳内作業が入ってくるだろうから大変そうだよなとかそんなことも。つーか実質的には立体アニメ・人形アニメの作業と変わらない気が。各ポーズ間をPCが補間生成するとか(IKも含まれる?)そういう援護射撃はあるんだろうけど、それでもキツ過ぎる。…何かもっと直観的にモーションをつけられる技術が確立しないものか。などと、件の作品映像を眺めながら夢想してしまうのでした。夢想したところでどうなるもんでもないけど。
[ ツッコむ ]
2006/11/14(火) [n年前の日記]
#1 [game][anime] _それにしても○○○には「母」が出ません。不思議といえば不思議です。
アニメ・漫画・ゲーム・小説…メディアを問わず、娯楽作品において「母」が出ないものが結構あるような気がしてきた。何故なんだろう。
_(via 読書記録ChangeLog)
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
#2 [zatta] _@nifty:デイリーポータルZ:新聞紙で寝ると暖かいのか
5度も違ってくるのか。…ということはですよ。椅子に座ってPCのキーボードを叩く等の作業をする際であっても、周囲を新聞紙で囲むだけで多少の保温効果が得られる = 灯油 or 電気等の暖房用エネルギーを節約&コスト削減できる可能性があるのでは。つまり、新聞紙は地球に優しい。…ホントかよ。
_(via 読書記録ChangeLog)
◎ 「服を着ろ」と言われるかもしれないが :
雨天の中、車で移動するのと、合羽を着てバイクで移動するのは同じなのか、みたいな話で。どちらも、衣服は雨で濡れないが。快適さは異なるよなと。
[ ツッコむ ]
#3 [zatta] _鉢かつぎ姫
_「地上最強の男 竜」は鉢かつぎ姫をモチーフにした話だったのかもしれない
「スケバン刑事 鉄仮面伝説」をなんだか連想したり。「鉢かつぎ姫」 → 「竜」 → 「スケバン刑事」、なのだろうか。
そもそも何故に仮面なのだろう。仮面は何の暗喩なのか。
「スケバン刑事 鉄仮面伝説」をなんだか連想したり。「鉢かつぎ姫」 → 「竜」 → 「スケバン刑事」、なのだろうか。
そもそも何故に仮面なのだろう。仮面は何の暗喩なのか。
[ ツッコむ ]
#4 [zatta] _そこにおばちゃん二人連れが来て、自転車の前かごに入っているフランスパンをめざとく見つけた。
大阪って怖いなぁ。自分のように気の弱い人間には到底住めそうな気がしない…。
[ ツッコむ ]
2005/11/14(月) [n年前の日記]
#1 [pc] メインPC絶不調
Webページ閲覧したり、日記を書いてるだけでも、ハングアップしたり、勝手にリセットがかかったりする。マズイ。これじゃ作業ができない…。
◎ とりあえず FSB を 75MHz から 66MHz に落としてみたり :
Celeron 1.4GHz を 900MHz で使う悲しさ。コレで安定するとしたら、M/B・チップセット関係が弱くなっちゃったのか、それとも拡張ボード関係が弱くなっちゃったのか。…「弱くなっちゃう」の具体的状態がわからないのがアレだけど。
その後、Webを閲覧してたら、致命的なエラー云々の青画面メッセージが英文で表示された。困った。かなりピンチ。
いっそ、FSB 100MHz にしたら安定したりして。試してみたり。…やっぱり memtest86 の Test 5 でエラーが出る。
BIOS で RAM関係の各種数値を 2 → 3 にしたり。効果があるのか無いのかわからんけど。
その後、Webを閲覧してたら、致命的なエラー云々の青画面メッセージが英文で表示された。困った。かなりピンチ。
いっそ、FSB 100MHz にしたら安定したりして。試してみたり。…やっぱり memtest86 の Test 5 でエラーが出る。
BIOS で RAM関係の各種数値を 2 → 3 にしたり。効果があるのか無いのかわからんけど。
◎ 拡張ボードの差す順番がマズイのだろうか :
PCIスロットに差してる順番は下のような感じ。AGPスロットに近いほうを、PCIスロット1 として。
- none
- USB2.0ボード IO-DATA USB2-PCIL4
- サウンドカード X-WAVE 5000 PCIスロット
- LANカード sis900モノ
- キャプチャカード IO-DATA GV-VCP/PCI
◎ TOMCAT 3-mode FDDドライバを削除してみた :
PC-98のFDが読めないのはアレだけど、利用頻度が高いわけでもないし。怪しいものは削除。
◎ _AT互換機におけるIRQの空き状況 :
メモ。なんとなくIRQの共有がマズイ気もしてるわけで…。
COM1はタブレットで使うから無効にできないな…。プリンタとマウスをUSBにできれば、そこは空きそうだけど…。
デバイスマネージャで確認すると、IRQは下のようになってた。
BIOS で、440BX側のUSBを無効にできないものか。
IRQ 5,9,10,11が使える。 BIOSで、 COM2を無効に → IRQ3 が、 COM1を無効に → IRQ4 が、 FDを無効に → IRQ6 が、 プリンタポートを無効に → IRQ7 が、 PS/2マウスを無効に → IRQ12 が、使える。となってるらしい。
COM1はタブレットで使うから無効にできないな…。プリンタとマウスをUSBにできれば、そこは空きそうだけど…。
デバイスマネージャで確認すると、IRQは下のようになってた。
0 (ISA) システムタイマ 1 (ISA) PS/2キーボード 3 (PCI) SiS 900-Based PCI Fast Ethernet Adapter 3 (PCI) VIA USB エンハンス ホスト コントローラ 4 (ISA) 通信ポート(COM1) 5 (PCI) Conexant's BtPCI WDM Video Capture 5 (PCI) VIA Rev 5 またはそれ以降のUSBユニバーサルホストコントローラ 5 (PCI) YAMAHA DS-XG PCI Audio CODEC(WDM) 6 (ISA) 標準フロッピーディスクコントローラ 8 (ISA) システム CMOS/リアルタイムクロック 9 (ISA) Microsoft ACPI-Compliant System 10 (PCI) Intel 82371AB/EB PCI to USB ユニバーサルホストコントローラ 11 (PCI) Matrox Millennium G400 DualHead 11 (PCI) VIA Rev 5 またはそれ以降のUSBユニバーサルホストコントローラ 12 (ISA) Logitech-compatible Mouse PS/2 13 (ISA) 数値データプロセッサ 14 (ISA) プライマリIDEチャネル 15 (ISA) セカンダリIDEチャネルIRQ 5 に、サウンドカードとキャプチャボードが集中してるのがマズそうな…。
BIOS で、440BX側のUSBを無効にできないものか。
◎ G400関係も怪しいよなぁ :
_G400 FAQ1
_Matrox推奨のマザーボードbios設定は?
P3B-FでAGP2xモードのとき、ごくたまにマシンがストール(停止)してしまう場合、マザーボードのBIOSで"PCI/VGA Palette Snoop"をEnabledにすると、状態が改善されるとの情報が入りました。現在私のマシンで検証中です。(99/12/19) -> 変更してみたところ、かなり安定しています。ストールする回数も減りましたし、いきなり固まるのではなくて、砂嵐状態になってから制御不能になるようになりました。かなり効果があるようです。(99/12/26)後で確認してみやう。G400 FAQ1 より
_Matrox推奨のマザーボードbios設定は?
・ PCI/VGA Palette Snoop - Disabled
・ Video ROM BIOS Shadow - Disabled
・ Video RAM Shadow - Disabled
・ C8000 - DFFFF - All memory ranges should be Disabled.
・ AGP Aperture Size - 256, or Half of your total amount of main system RAM. However you should try different settings.
・ Video Memory Cache Size - UC
・ Assign IRQ to VGA - YESG400 FAQ3 より
◎ 昔の日記関係を読んでメモリ関連を確認 :
M/B MSI-6163 では、1.2GHz@FSB-100MHz あたりまでしか動作しないらしく。1.4GHzじゃなくて、1.2GHzあたりを買ってれば、FSB 100MHz で動かせた = 変な負荷をシステムに与えなくて済んだのかもしれんなあ。と思ったけど、もしかするとウチの環境の場合、各メモリが FSB 100MHz で動かない可能性があるなと思い直した。一応当時、PC100対応品を買ったつもりではあるけれど。100MHz で動かしたことがないしなぁ。
_当時の日記 を読んで気がついた。もしかすると積んでる3本のメモリのうち、PC100対応のメモリは2本だけ、だったかもしれん。…と思ったが、 _1本ずつ差して確認してもダメだった とある。理由はわからないが、MS-6163 では 1.4GHz@100MHz は動かない、という結論でいいのだろう。たぶん。 *1
ていうか今時 Celeron 1.x GHz が動く動かないの話をするのもトホホだな。29,800円のPCですら、倍近いCPUクロックで動くわけだし。…29,800円PCでふと思ったけど。Win9xの頃から今に至るまで、どうしてメーカは少ないRAM容量で売るんだろう。WinXPをインストールしているのに、RAM 256MB ってのは変だよなぁ。
_当時の日記 を読んで気がついた。もしかすると積んでる3本のメモリのうち、PC100対応のメモリは2本だけ、だったかもしれん。…と思ったが、 _1本ずつ差して確認してもダメだった とある。理由はわからないが、MS-6163 では 1.4GHz@100MHz は動かない、という結論でいいのだろう。たぶん。 *1
ていうか今時 Celeron 1.x GHz が動く動かないの話をするのもトホホだな。29,800円のPCですら、倍近いCPUクロックで動くわけだし。…29,800円PCでふと思ったけど。Win9xの頃から今に至るまで、どうしてメーカは少ないRAM容量で売るんだろう。WinXPをインストールしているのに、RAM 256MB ってのは変だよなぁ。
*1: 検索すると、MS-6163 + PL-iP3/T Rev.2.0 で、1.4GHz@100MHz で動作してるという報告もあるのだけど。おそらくそれらの報告は、Windows が起動した、だけで動作したか否かを報告してるような気がする。Windows が起動したからといって確実に動作してるとは言えず、memtest86でエラーが出てたらどんなタイミングで異常が出るかわかったものではないわけで。
この記事へのツッコミ
- Re: メインPC絶不調 by ago 2005/12/04 17:27
- MS-6163 + PL-iP3/T Rev.2.0 定格1.4GHz
W2Kで現役常用してますが全く安定しています。
おそらくCeleronのメモリがダメぽいかな?
BIOSのCPUキャッシュ設定も見直してみては?
今使ってるCPUは二個目の1.4GHzですが、
一個目はBIOS起動すらしない初期不良CPUでした。
店の初期不良保証期間過ぎてたので
メーカー修理依頼で新品になって帰ってきました。 - Re: メインPC絶不調 by mieki256 2005/12/08 02:08
- > おそらくCeleronのメモリがダメぽいかな?
> BIOSのCPUキャッシュ設定も見直してみては?
情報ありがとうございます! ビンゴでした!
L2キャッシュを無効にしたら、memtest86 の全テスト、通りました。
となると…つまりは初期不良のCeleronってことなのかしら。
トホホ…泣きたい… orz
[ ツッコミを読む(2) | ツッコむ ]
#2 [pc] IO-DATA USB2-PCIL4ってスタンバイ状態には対応してないらしい
メインPCが不安定になってる状態をどうにかできないかとあちこち検索してるうち、
_Amazon
のレビューでそのへん触れていることに気がついた。
_スタンバイや休止状態などの省電力機能は使えますか?
にしても、パッケージにそのへん書いておかないというのは、ちょっとどうかと思うわけで。酷い売り方をするなぁ>IO-DATA。
_スタンバイや休止状態などの省電力機能は使えますか?
・本製品は、パソコンのスタンバイや休止状態の省電力機能には対応しておりませんので、これらの省電力機能はご使用にならないようにお願いします。まあ、自分の場合、スタンバイとやらは使った覚えはないから、問題にはならないかもしれん。
・本製品は、WindowsのACPI機能には対応しておりませんので、「コントロールパネル」の「電源オプション」(または「電源の管理」)の「電源設定」タブの「システムスタンバイ」の項目は「なし」に設定してください。
・「スタート」->「Windowsnの終了」(または「終了オプション」,「シャットダウン」)->「スタンバイ」は実行しないでください。
にしても、パッケージにそのへん書いておかないというのは、ちょっとどうかと思うわけで。酷い売り方をするなぁ>IO-DATA。
[ ツッコむ ]
#3 [web] 以前と以後と以下と以上と
_Flash Playerの脆弱性、マイクロソフトも修正バージョン適用を呼び掛け
…と思ったが。「以前」は、「以上」「以下」「未満」等とは違うのだろうか。わかんなくなってきた。 _(via ネットワーク・セキュリティ・ニュース)
すると、Flash Player 8.0.22.0 を入れてあれば大丈夫、ってことですね。
国語辞典に載ってるということは、数学的な「以上」「以下」にこだわる人達のほうが間違った使い方をしてる、ということに世間ではなってる、ということなんだろうなぁ。じゃあ、とりあえず、「基準点を含まない」状態に対して、「以上」「以下」「以前」「以後」を使ってよいのね? そのつもりで今後は使わないとダメ、ということですね?
なんていうか、世間ってのはアバウト過ぎないか。プログラム中に条件分岐を書く人間にとっては、色々と耐え難い定義というか、バグが発生しそうな言葉の使い方でヒヤヒヤするんですが。
マイクロソフトでは、「8.0.22.0」「7.0.61.0」「7.0.60.0」以前のバージョンを利用している場合は、脆弱性の影響を受ける可能性があるとして修正バージョンの適用を促している。ということは、「8.0.22.0」も影響を受けるということかな…。 _Macromedia が配布してる Flash Player は、現在「8,0,22,0」のように見える。つまり Macromedia は、早期に「8.0.22.0」より新しいバージョンの Flash Player を出す必要がある、と。
…と思ったが。「以前」は、「以上」「以下」「未満」等とは違うのだろうか。わかんなくなってきた。 _(via ネットワーク・セキュリティ・ニュース)
◎ _いぜん 1 【以前/▼已前】 - goo 辞書 :
(1)ある時点よりも前。ああ。なるほど。「ソレ」は含まないのか。時系列の「未満」に相当すると。じゃあ、「以前」で合ってるんですな。勉強になった。
すると、Flash Player 8.0.22.0 を入れてあれば大丈夫、ってことですね。
◎ _いか 1 【以下/▼已下】 - goo 辞書 :
(1)数量・程度などを表す名詞の下に付けて、それより少ないこと、または劣っていることを表す。「それより少ないこと」? ええっ? いいのかよ、それで。
数量を表す用法では、その基準点を含む。ああ、なるほど。数値を表す場合だけ特別扱いだったのか。
国語辞典に載ってるということは、数学的な「以上」「以下」にこだわる人達のほうが間違った使い方をしてる、ということに世間ではなってる、ということなんだろうなぁ。じゃあ、とりあえず、「基準点を含まない」状態に対して、「以上」「以下」「以前」「以後」を使ってよいのね? そのつもりで今後は使わないとダメ、ということですね?
◎ _いご 1 【以後/▼已後】 - goo 辞書 :
(2)(基準の時を含んで)ある時よりものちのこと。基準点を含むのかよ。
なんていうか、世間ってのはアバウト過ぎないか。プログラム中に条件分岐を書く人間にとっては、色々と耐え難い定義というか、バグが発生しそうな言葉の使い方でヒヤヒヤするんですが。
この記事へのツッコミ
- Re: 以前と以後と以下と以上と by けいと 2005/11/16 19:56
- 改めて書かれるとドキッとします^^;
私は単純に
「以」が付いたら基準を含む
と理解していたので… - Re: 以前と以後と以下と以上と by mieki256 2005/11/17 14:16
- > 「以」が付いたら基準を含むと理解
私もです。が、世間ではそうではないらしい…。
間違った情報伝達がされてしまう場面が、存在すると思うんだけどなぁ。
プログラマーらしく、
「<」「>」「<=」「>=」「==」「!=」
しか使わないことにすれば問題解決なのかしら。 - Re: 以前と以後と以下と以上と by 名無しさん 2007/08/15 11:27
- ちょうどプログラムのため同じ事を調べていました。
私もgoo辞書で調べて「?」と矛盾を感じてしまいました!
日付に関して言えば基準点を含むようですが、、、
やはり誤解を生じさせないために(※○○を含む)とか
注釈を付けてお客さんに提示しようかな・・・と思ってます^^。
↓参考にしたURL↓
http://oshiete1.goo.ne.jp/qa2088973.html
http://blog.goo.ne.jp/excelkoba/c/46bf2a0e55445d8cc84747da0cfdf649 - Re: 以前と以後と以下と以上と by 名無しさん 2007/08/15 11:27
- ちょうどプログラムのため同じ事を調べていました。
私もgoo辞書で調べて「?」と矛盾を感じてしまいました!
日付に関して言えば基準点を含むようですが、、、
やはり誤解を生じさせないために(※○○を含む)とか
注釈を付けてお客さんに提示しようかな・・・と思ってます^^。
↓参考にしたURL↓
http://oshiete1.goo.ne.jp/qa2088973.html
http://blog.goo.ne.jp/excelkoba/c/46bf2a0e55445d8cc84747da0cfdf649 - Re: 以前と以後と以下と以上と by mieki256 2007/08/19 20:41
- > 誤解を生じさせないために(※○○を含む)と注釈を付けてお客さんに提示
おお。なるほど。それは賢いやり方のような気が。
自分も、そういう場面では、その書き方を使わせてもらおう…。
[ ツッコミを読む(5) | ツッコむ ]
#4 [jiji] _山田祥平のRe:config.sys - CD-ROMとCD-Rを見分けるリテラシー
新聞やTVでは、この一連の事件の手口として、CD-ROMが使われたと報道を繰り返している。金融機関の封筒やお知らせの文面くらいであれば偽造はそれほど難しくなさそうだが、それに加えてCD-ROMまで作成しているとなると、かなり手のこんだ犯罪なのだろうなと認識していた。世間ってのはアバウト過ぎるのだろうなあ。
そこで、千葉銀行の「ちばぎんホットライン」に電話して話を聞いてみたところ、どうやら投函されたメディアはCD-ROMではなくCD-Rであるようなのだ。捜査に支障が出ないように、すべての情報を公開はしていないのだろうが、CD-ROMではない可能性が高いということを教えてもらえた。
そりゃそうだ。金融機関の封筒に入ってCD-ROMが届けば、ぼくだってひっかかるかもしれない。でも、CD-Rだったら、まず疑う。警察庁は11月2日に注意を喚起する文書を公開したが、そこには『CD-ROM等』と明記され、脚注として「書込可能なCD-Rの事例が見られているが、DVD、フロッピーディスク、USBメモリなど、他の記録媒体にも注意する必要がある。」と、しっかり記載されている。この文面を読む限り、現時点で見つかっているのはCD-Rだということがわかる。なのに、報道はすべてがCD-ROMとなっている。似ているからといって十把一絡げというのはどうにも疑問が残る。
[ ツッコむ ]
#5 [linux] _NTTデータが「TOMOYO Linux」という名前の何かを狙ったかもしれないOSをオープンソースで公開
_NTTデータが独自開発オープンソース・セキュアOS「TOMOYO Linux」を公開,ポリシーの自動学習機能を備える:IT Pro
_Snowy Night - TOMOYO Linux 開発者のサイト
話題にならなければ評価対象にもならないわけだから、「してやったり」と喜べばいいものを。どこか、覚悟のほど(?)が足りてない予感。であれば最初から、ひたすら真面目路線onlyで行けば良かったのに。
_Snowy Night - TOMOYO Linux 開発者のサイト
掲示板に悲しいコメントが……興味が湧いて _覗いて みたら、「名前だけ話題になってる」「中身が評価されない」との嘆きが。まず先に中身を評価して欲しかったなら、どうしてこんな名前つけるんだか。hnsの巫女さんもそうだったけど、Linux文化圏の人達ってなんかズレてるよな…。
話題にならなければ評価対象にもならないわけだから、「してやったり」と喜べばいいものを。どこか、覚悟のほど(?)が足りてない予感。であれば最初から、ひたすら真面目路線onlyで行けば良かったのに。
この記事へのツッコミ
- 木之本 桜 by がんした 2005/11/17 01:21
- >えーっと、「カードキャプターさくら」という熱狂的ファン、むしろ熱狂的オタを多数生み出した
>マンガが存在し、そこに登場するキャラクターの名前が使われまくっているのですが、
http://gigazine.net/News/html/lg/000781.htm
元記事を読むまで、原田知世の方だと思い込んでいた。
どうやらオイラは『僕らにはそもそも競技場がどこにあるのか分からないんだよ!!!』症候群らしい。 - Re: 木之本 桜 by mieki256 2005/11/17 14:26
- > 元記事を読むまで、原田知世の方だと
そっちかー!!
いやはや懐かしい…。
そうですよ。当時、「TOMOYO」と言えば、絶対にソレでしたな!
> 『僕らにはそもそも競技場がどこにあるのか分からないんだよ!!!』症候群
その呼び方いいなぁ…。何かの折に使わせてもらおう…。
[ ツッコミを読む(2) | ツッコむ ]
#6 [web] _RealNetworks, Inc.、セキュリティ脆弱性に対応するアップデートをリリース
_RealPlayerやRealOne Playerにセキュリティ・ホール,Webアクセスで被害に遭う:IT Pro
RealPlayer 10.5 をインストールしてある環境なのだけど、一応アップデートした。
RealPlayer 10.5 をインストールしてある環境なのだけど、一応アップデートした。
[ ツッコむ ]
#7 [nitijyou] 喉よりもうちょっと下がヤバくなってきたかも
咳に痰が混ざってる。ような気が。…とりあえず、寝よう。
[ ツッコむ ]
2004/11/14(日) [n年前の日記]
#1 [nitijyou] Wordでチラシ作成
のはずがFreeHandで記号作成作業に。飛行機とかコーヒーカップとかフォークとかナイフとか…。たぶん外字登録してるか、そういうフォントがあるんだろうけどなぁ…。
◎ 作業が終わってから思い出した :
_Wordが9・11のテロを予告してた、
なんて話があったっけ。ということは、飛行機の文字はあるのだな。ただ、
_Webページにしたとき表示されない
だろうし。画像にしておいて損にはならないだろうけど。しかし取扱が面倒。
◎ _一般案内用統一図記号ガイドライン :
標準案内用図記号。コレを使えばいいんでないか。
◎ _True Type フォントをマークに使う【標準案内用図記号 編】 :
む。
◎ _地図記号・国道番号フォント :
お。
[ ツッコむ ]
#2 [pc][neta] マウスのホイールの代わりにタッチパッドをつけたら
[ ツッコむ ]
#3 [neta] 嫌な感じがするメッセージばかり表示する占いページはどうだらう
「昨日のアドバイスを守りましたか?」「守ってなければ手遅れです」「あなたの未来は既に見えません」とかそんな文章ばかり出てくる占い。…これ、ナントカ商法だな。
[ ツッコむ ]
#4 [zatta] _一般人とオタとで語感の違う言葉
やられました…。
[ ツッコむ ]
#5 [windows] RealPlayer10をインストール
rmを再生したらエラーが出たので、さては Real Alternative が原因だろうかと思い、アンインストール。RealPlayer10 をインストール。…相変わらずエラー。…色々試したが、rm のファイル名を変更したら再生できた。謎。
とりあえず、Real Alternative は関係なかったのだろうけど、面倒臭くなってきたので、RealPlayer10はそのままで、 _「RealPlayer 安全インストール」 を参考に、Lazy Man's MKV をインストールすることで、RealmediaSplitter をインストール。Lazy Man's MKV のインストール時に、XviD と _ffdshow (official version) も入れろと言われたので、それらもインストール。ffdshow は alpha版を入れた。
RealmediaSplitter を入れるのは、ifmm.spi を使って ViX で rm についてもカタログを作りたいから。
とりあえず、Real Alternative は関係なかったのだろうけど、面倒臭くなってきたので、RealPlayer10はそのままで、 _「RealPlayer 安全インストール」 を参考に、Lazy Man's MKV をインストールすることで、RealmediaSplitter をインストール。Lazy Man's MKV のインストール時に、XviD と _ffdshow (official version) も入れろと言われたので、それらもインストール。ffdshow は alpha版を入れた。
RealmediaSplitter を入れるのは、ifmm.spi を使って ViX で rm についてもカタログを作りたいから。
◎ BSPlayerも入れてみた :
[ ツッコむ ]
#6 [jiji][neta] _CMカット機能「著作権法違反も」 日枝・民放連会長
_(via void GraphicWizardsLair( void ); //)
本編そのものをCMにすれば…1stガンダムや戦隊シリーズみたいに。無理か。
本編とCMを混在させるのはどうか。例えば漫画雑誌などではページの1/4が広告になってたりするわけだし。画面の1/4にCMが入っててもいいんじゃないか。…音声が混ざって聞き取り不可能になるなぁ。なら、音声のないシーンを選べば。風景だけ映してるシーンとか。…日本製アニメの大半が、本編中にCMが入り混じることになってしまいますな。ギャフン。
時間だけ切り売りするフォーマットじゃなくて、面積も含めて切り売りするフォーマットを導入できないかしら。本編は必ずCMが入るだけの空間を確保しながら制作して。今までのCMが、全画面で60秒流れるなら、本編中で1/2画面使って120秒流しても放送される面積自体は同じなわけで。…無理あるかなぁ。無理はあるけど、1つ2つの番組で、実験してみるのも面白いかも。話題にもなるし、制約がある故に独自の映像制作技術が培われるかもしれない。音声がなくても何をやってるかよくわかる映像の作り方とか。縦長・横長の画面を利用した独自性のある構図とか。CMと本編のかけあい漫才とか。…やっぱり無理があるか。
本編そのものをCMにすれば…1stガンダムや戦隊シリーズみたいに。無理か。
本編とCMを混在させるのはどうか。例えば漫画雑誌などではページの1/4が広告になってたりするわけだし。画面の1/4にCMが入っててもいいんじゃないか。…音声が混ざって聞き取り不可能になるなぁ。なら、音声のないシーンを選べば。風景だけ映してるシーンとか。…日本製アニメの大半が、本編中にCMが入り混じることになってしまいますな。ギャフン。
時間だけ切り売りするフォーマットじゃなくて、面積も含めて切り売りするフォーマットを導入できないかしら。本編は必ずCMが入るだけの空間を確保しながら制作して。今までのCMが、全画面で60秒流れるなら、本編中で1/2画面使って120秒流しても放送される面積自体は同じなわけで。…無理あるかなぁ。無理はあるけど、1つ2つの番組で、実験してみるのも面白いかも。話題にもなるし、制約がある故に独自の映像制作技術が培われるかもしれない。音声がなくても何をやってるかよくわかる映像の作り方とか。縦長・横長の画面を利用した独自性のある構図とか。CMと本編のかけあい漫才とか。…やっぱり無理があるか。
[ ツッコむ ]
#7 [zatta] _イヴにつぐ二人目の女性の謎
_(via hard で loxse な 日々)
_その嫁さんはどこから来たの?
_カイはどこで妻を見つけたか?
_聖書は矛盾していない
SFだ。ていうかEVAの設定にしか見えん。 *1 昔の人の想像力・妄想力は、なんていうか、スゴイ。930年生きる人間とか、もうムチャクチャ。
しかしカインの妻はどこから現れたのか…。もしかして、と思ったら、 _同じことを考えた人が。
_その嫁さんはどこから来たの?
_カイはどこで妻を見つけたか?
_聖書は矛盾していない
SFだ。ていうかEVAの設定にしか見えん。 *1 昔の人の想像力・妄想力は、なんていうか、スゴイ。930年生きる人間とか、もうムチャクチャ。
しかしカインの妻はどこから現れたのか…。もしかして、と思ったら、 _同じことを考えた人が。
◎ _聖書の間違い :
_永遠の命
編者に問題あり、故に矛盾が混入したのでは、という見方。それが妥当だろうなぁ。
でも個人的には、「カインの妻=実はカインの妹だった」説のほうが面白そう。どこぞのエロゲーでそういうのやってたりしないかな。現代だか未来だかでの近親相姦の話だったはずが、いつのまにやら聖書の記述に繋がって、人類の時間軸がループ状態に。急転直下の展開にお客さんのいきりたった暴れん棒将軍もしぼみんぐ。…アレですよ。シスプリがいつのまにやら人類の創生話になってたりするわけですよ。(-_☆)キラーン <キラーンじゃねえよ。
編者に問題あり、故に矛盾が混入したのでは、という見方。それが妥当だろうなぁ。
でも個人的には、「カインの妻=実はカインの妹だった」説のほうが面白そう。どこぞのエロゲーでそういうのやってたりしないかな。現代だか未来だかでの近親相姦の話だったはずが、いつのまにやら聖書の記述に繋がって、人類の時間軸がループ状態に。急転直下の展開にお客さんのいきりたった暴れん棒将軍もしぼみんぐ。…アレですよ。シスプリがいつのまにやら人類の創生話になってたりするわけですよ。(-_☆)キラーン <キラーンじゃねえよ。
◎ _NHKスペシャル 地球大進化 - 第6集 ヒト 果てしなき冒険者 :
TVをつけてたら流れてた。20種類の人類が居たけれど、そのうち1種類しか生き残らなかったという話が紹介されてた。面白い。
*1: いや、EVAがつまみ食いしてるのだけど。
[ ツッコむ ]
#8 [zatta] _博士に訊け! 〜科学の力で謎に挑む
[ ツッコむ ]
#9 [zatta] _デマ収集年表
いつの時代も、あまり変わらんのですな。
[ ツッコむ ]
#10 [zatta] _霊の姿が・・・声が・・・収集
_え?!これって本物の幽霊が出てる〜?ギャー!
_【心霊写真】真夏のプレゼン【ファクトリイ】
_【心霊写真】真夏のプレゼン【ファクトリイ】まとめサイト
こういう遊びはちょっと好き。白黒のほうが雰囲気出るのだな。なるほど…。<何が「なるほど」なんだか。
_【心霊写真】真夏のプレゼン【ファクトリイ】
_【心霊写真】真夏のプレゼン【ファクトリイ】まとめサイト
こういう遊びはちょっと好き。白黒のほうが雰囲気出るのだな。なるほど…。<何が「なるほど」なんだか。
[ ツッコむ ]
2003/11/14(金) [n年前の日記]
#1 叔父さん、叔母さん、従兄が来訪
温泉旅行の帰りに家に寄ったのだそうで。従兄と会ったのは二十数年振り、らしい。
父方の従兄の顔が皆同じに見えてしまうのは何故だろう。
父方の従兄の顔が皆同じに見えてしまうのは何故だろう。
[ ツッコむ ]
#2 [pc] Windowsの起動に失敗する
親父さんのPCがWindowsの起動に失敗する。電源投入時に失敗して、リセット→セーフモードで起動→再起動をすればその後は起動する。原因は何だろう。やっぱり電源? それともM/B? ASUS P2B-Sにおいて、IDE-HDDとSCSI-HDDは同時に使えないとか?
[ ツッコむ ]
#3 [pc][web] 最近spamが多い
何か対策を考えないとなぁ…。
[ ツッコむ ]
#4 [digital] 29.97fpsとかドロップとかノンドロップとか
_知らない
_単語
があったので検索。ドロップ、ノンドロップとはなんぞや。
_サクマ式?
_drop frame time cord
_nondrop frame time cord
_ドロップフレームタイムコード
_TC(タイム・コード)
わかったような、わからないような。とりあえず映像データ自体は失われないらしいから視聴者は気にしなくていいのだろう。たぶん。
_drop frame time cord
_nondrop frame time cord
_ドロップフレームタイムコード
_TC(タイム・コード)
わかったような、わからないような。とりあえず映像データ自体は失われないらしいから視聴者は気にしなくていいのだろう。たぶん。
◎ アニメ制作は今も24fps? それとも29.97fps? :
24fpsの映像が29.97fpsで記録・放映されると各フィールドはどのような画に。想像がつかない。
◎ _人の目の分解能は1/60くらい :
_科学万博
の展示物で、1秒60コマで映写してるのが売りの映像があったような。
*1
60コマは実験で求めたのだとか。被験者にコマ数の異なる映像を見せて心拍数を測定。60コマまではグングン上がったけどそれ以上は変化が少なかったので「60コマ以上の映像は人間にとってあまり効果が無い」と判断して、みたいな。
*2
でもコレ、映像鑑賞者をドキドキさせる為の実験だろうから、分解能云々とは違うだろうし、心拍数上昇自体にも限界があるのだろうから実は効果があっても測定結果に表れてない可能性もありそう。とはいえ、客観的に測定する方法って他に何があるだろう。…静止画像を表示してる最中に、一瞬だけ別画像を出して、認識できたら被験者にボタンを押してもらうとか? この手の真っ当な実験は絶対にどこかで行われてるだろうし、結果も多少は公開されてるのだろうけど、検索単語がマズイのかそれらしい情報は見つからず…。
その手の実験結果を使って、「人間の目はこれだけの能力があるのに、今のTVじゃ役不足。だから新しいTVを買いましょう」なんて宣伝をしたら売れないかな。
その手の実験結果を使って、「人間の目はこれだけの能力があるのに、今のTVじゃ役不足。だから新しいTVを買いましょう」なんて宣伝をしたら売れないかな。
◎ _SONYのビデオ話 :
[ ツッコむ ]
2002/11/14(木) [n年前の日記]
#1 ファイル消滅
メインPCのHDDの空き容量が少ないのです。
ファイルを移動したら容量不足と言われ、
気づいたら、移動ファイルが消滅してましたよ。ぎゃふん
恐るべし。Windows98。
ファイルを移動したら容量不足と言われ、
気づいたら、移動ファイルが消滅してましたよ。ぎゃふん
恐るべし。Windows98。
[ ツッコむ ]
2001/11/14(水) [n年前の日記]
#1 Painterのアニメセル塗り
脳内でバルディオスのOP曲がループしてる状態で、Painter6でシコシコのシコぐらい作業。
下描きがどうにも上手くできなかったんで、Poser2.0でアタリ画像作って描いてたんですが、等身が高くなってしまった…
Painter6で出来るところまで作業しようと、アニメセル塗り機能を使ってみたのですが。
(キャンバス上の線画を「選択範囲」→「自動選択」→「画像の明るさ」で選択範囲に。
バケツツールのモードを「画像」→「アニメセル」に変更。
ツールボタン上のバケツアイコンをダブルクリックして値を20%程度に設定)
最初のうちはいい感じに流しこめたけど、影色をつけようとしたらフリンジ(だっけ?)が大量発生。あかんわ…
やっぱりPhotoshopで塗ってかないとダメかな。
レイヤーの概念・関連機能実装が中途半端だからイマイチこの手の作業に向いてない気がする>Painter6
手描き風に仕上げるときには最強ツールですけどねぇ…
下描きがどうにも上手くできなかったんで、Poser2.0でアタリ画像作って描いてたんですが、等身が高くなってしまった…
Painter6で出来るところまで作業しようと、アニメセル塗り機能を使ってみたのですが。
(キャンバス上の線画を「選択範囲」→「自動選択」→「画像の明るさ」で選択範囲に。
バケツツールのモードを「画像」→「アニメセル」に変更。
ツールボタン上のバケツアイコンをダブルクリックして値を20%程度に設定)
最初のうちはいい感じに流しこめたけど、影色をつけようとしたらフリンジ(だっけ?)が大量発生。あかんわ…
やっぱりPhotoshopで塗ってかないとダメかな。
レイヤーの概念・関連機能実装が中途半端だからイマイチこの手の作業に向いてない気がする>Painter6
手描き風に仕上げるときには最強ツールですけどねぇ…
[ ツッコむ ]
2000/11/14(火) [n年前の日記]
#1 アップロード
NBCi(昔のXOOM?)に、10MByteほどの
_.asfファイル
を丸々アップしようとしたんですが。
アップし終わったと同時に、削除されてしまいました。トホホ
巨大なファイルは無条件で削除するような仕組みになってるようですね。
仕方ないので、ぽこにゃん分割なる方法を試してみました。
分割したデータの頭に何かのファイルをつける…つまり偽装もできますし。
CRCも埋めこんであるから、結合時にDLミスかどうかもある程度チェックできるし。
RarUtyが対応してるので、取扱いも楽だし。
そんな感じで、アップは出来たんですが。
問題は、いつ消されるか、ですね。
もっともアクセスが無くて、ずっと残ってるかもしれないけど。
とりあえずそのへんも実験中。
アップし終わったと同時に、削除されてしまいました。トホホ
巨大なファイルは無条件で削除するような仕組みになってるようですね。
仕方ないので、ぽこにゃん分割なる方法を試してみました。
分割したデータの頭に何かのファイルをつける…つまり偽装もできますし。
CRCも埋めこんであるから、結合時にDLミスかどうかもある程度チェックできるし。
RarUtyが対応してるので、取扱いも楽だし。
そんな感じで、アップは出来たんですが。
問題は、いつ消されるか、ですね。
もっともアクセスが無くて、ずっと残ってるかもしれないけど。
とりあえずそのへんも実験中。
[ ツッコむ ]
1999/11/14(日) [n年前の日記]
#1 (NoTitle)買い物ついでに乙字ヶ...
買い物ついでに乙字ヶ滝までサイクリング。途中大学時代の友人(後輩)と偶然会って立ち話。相手は工業高校の先生なので、高卒の就職状況とかを聞いたり。やっぱりかなり厳しいらしいですね。
アニメのビデオでも見ながらFLASHデータ修正でもしようかとしたら、ビデオの音声出力を入れてるアンプが故障。親父さんが20代の頃に購入したアンプで異様に重い、やたらと接触不良を起こす、とあまりいい事がないので階下に下ろしてしまいました。音は重厚で好きなんだけどこう故障ばかりしていては。それにオイラ、ヘッドホンでしか音を聞かないのでスピーカをガンガン鳴らすこと前提のアンプを使うのも無駄といえば無駄。
しかしこのアンプ、親父さんが修理しようをしているところを横から覗いていたのですが、パーツの一つ一つがやたらとゴツイ。今ではこのでかい回路の殆どがワンチップで収まってしまいそう。出力パワーに関してはアレだろうけど。
で、接触不良を直すスプレーをかけたらあっさり治ってしまいました。うーん、昔の機械は頑丈だな。でもまたすぐおかしくなりそうだし…別の構成を考える事にしますです。
さすがに一日中走ると疲れるです。風呂にも入らずすぐ寝てしまいました。
アニメのビデオでも見ながらFLASHデータ修正でもしようかとしたら、ビデオの音声出力を入れてるアンプが故障。親父さんが20代の頃に購入したアンプで異様に重い、やたらと接触不良を起こす、とあまりいい事がないので階下に下ろしてしまいました。音は重厚で好きなんだけどこう故障ばかりしていては。それにオイラ、ヘッドホンでしか音を聞かないのでスピーカをガンガン鳴らすこと前提のアンプを使うのも無駄といえば無駄。
しかしこのアンプ、親父さんが修理しようをしているところを横から覗いていたのですが、パーツの一つ一つがやたらとゴツイ。今ではこのでかい回路の殆どがワンチップで収まってしまいそう。出力パワーに関してはアレだろうけど。
で、接触不良を直すスプレーをかけたらあっさり治ってしまいました。うーん、昔の機械は頑丈だな。でもまたすぐおかしくなりそうだし…別の構成を考える事にしますです。
さすがに一日中走ると疲れるです。風呂にも入らずすぐ寝てしまいました。
[ ツッコむ ]
以上、27 日分です。





















































いわゆる「一般人向き」アニメはたいてい母が出てきますよね?
サザエさん、ちびまる子ちゃん、クレしん、ドラえもん…
あと、少女アニメは家庭がちゃんとあることが多いので
父母が結構出てきますよね。
ゲームも、主人公じゃないですけど、
ヒロインの母とか、息子がいなくなってしまった母とか
わりと出てきますよねぇ…
出てこないのは、少年漫画といいますか、
戦いがメインの舞台になってるものだと母が出てきにくい感じがしますね。
まぁ、マザコンじゃやってられませんし、
家族を守らなければ、ってなると
ヒーローにとっては致命的な弱点なんでしょうし。
男は道を究めるために母の姿があっちゃダメなのかも。
あ! そっちをイメージして書いてしまってました。
ライダーとか戦隊とかそのへんを。
ヒーローモノであっても、キャシャーンなんかは父も母も居ますしねぇ…。
ガンダムも親が登場する場面はありますね…。
1stなんかは、それで1話作ってるぐらいだし。
もっとも、1stは、「何を書いたらリアルになるか」を考えて
トイレだの食事だの風呂だの盛り込んでたぐらいなので、
それの延長線上に「親の存在」があるのかもしれないですか。