2020/11/14(土) [n年前の日記]
#5 [godot] Godot Engineで敵のシーンを作成
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回は敵のシーンを作ってみる。
今回は敵のシーンを作ってみる。
◎ ノード構成を作成。 :
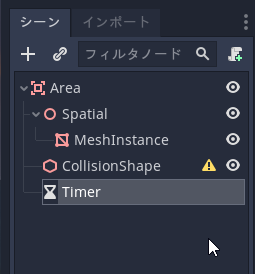
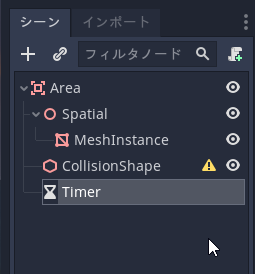
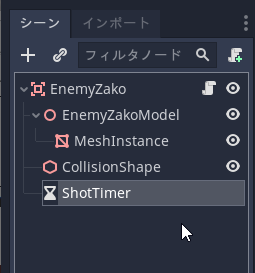
ルートノードを Area にして、以下のノード構成でシーンを作成。

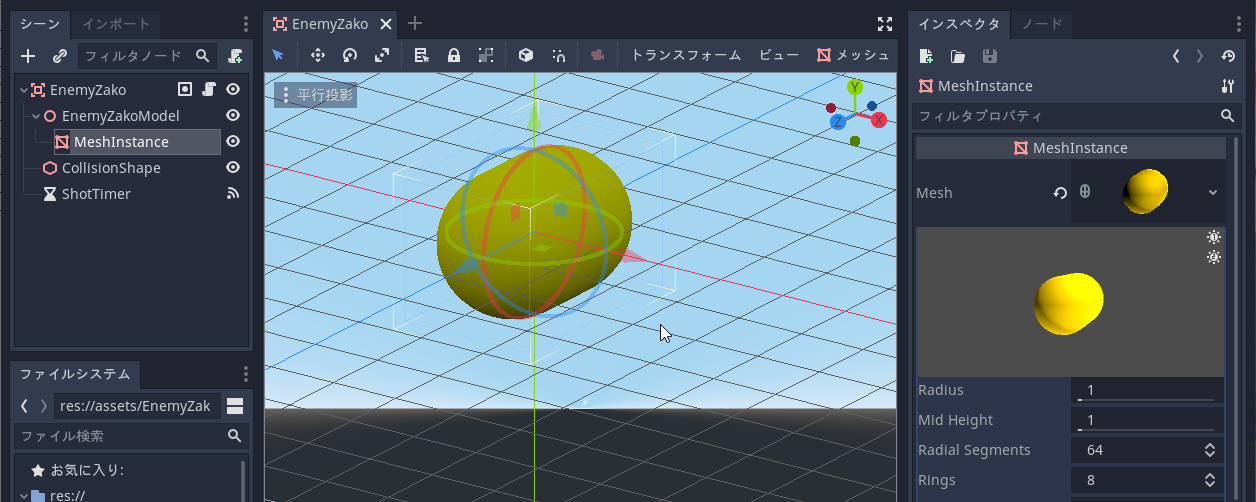
ノードをリネーム。

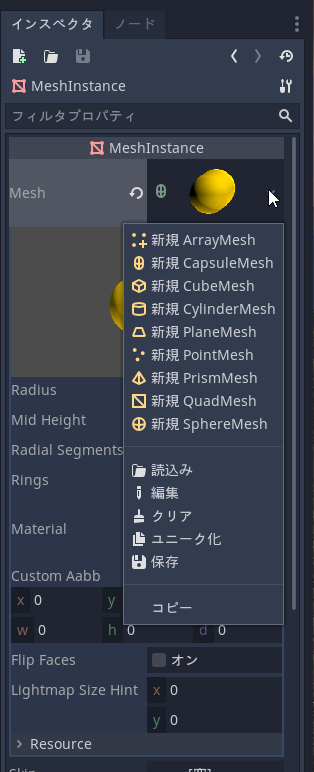
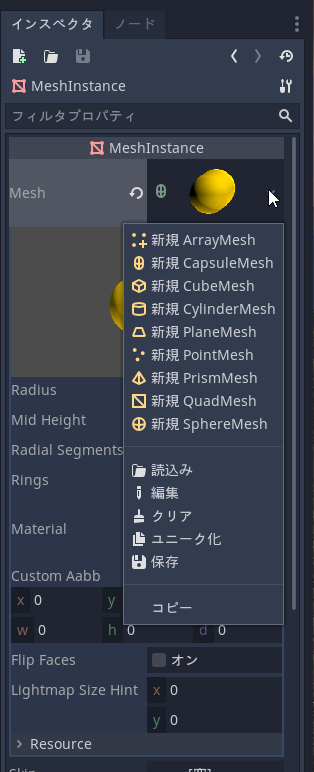
MeshInstance の Meshプロパティで、新規 CapsuleMesh を作成。色は黄色にしてみた。


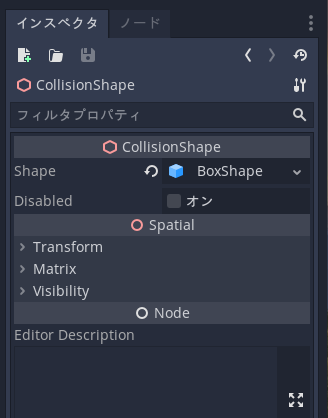
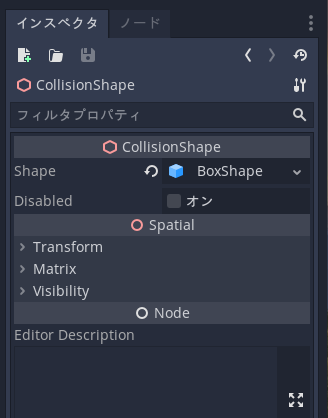
アタリ範囲を設定。CollisonShape を選択して、Shape に箱型のアタリ、BoxShape を新規作成。

res://assets/ 以下に、EnemyZako.tscn としてシーンを保存。

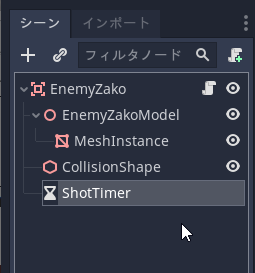
ノードをリネーム。

EnemyZako (Area) │ ├─ EnemyZakoModel (Spatial) │ │ │ └─ MeshInstance │ ├─ CollisionShape │ └─ ShotTimer (Timer)
MeshInstance の Meshプロパティで、新規 CapsuleMesh を作成。色は黄色にしてみた。


アタリ範囲を設定。CollisonShape を選択して、Shape に箱型のアタリ、BoxShape を新規作成。

res://assets/ 以下に、EnemyZako.tscn としてシーンを保存。
◎ スクリプトを追加。 :
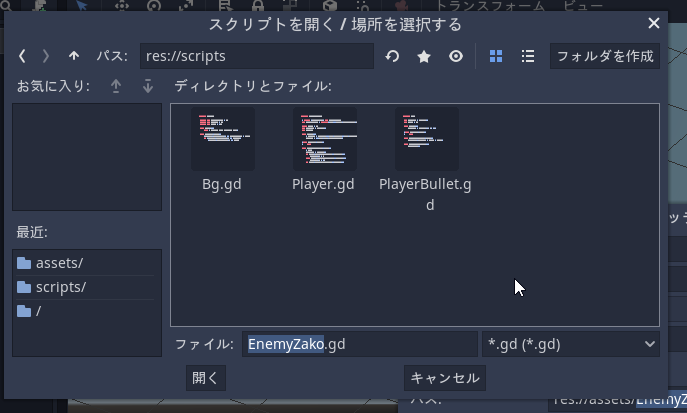
EnemyZako にスクリプト res://scripts/EnemyZako.gd をアタッチ。
EnemyZako.gd の内容を以下にする。
_EnemyZako.gd
translation.x と translation.z に sin値、cos値を入れて画面の中をふらふらと動くようにしている。
EnemyZako.gd の内容を以下にする。
_EnemyZako.gd
extends Area
export (PackedScene) var enemybullet
var base_pos = Vector3()
var angle = 0
export var move_w = 22
export var move_h = 12
func _ready():
base_pos = translation
angle = 0
#func _process(delta):
# pass
func _physics_process(delta):
move(delta)
func move(delta):
angle += delta
translation.x = base_pos.x + move_w * cos(deg2rad(angle * 90))
translation.z = base_pos.z + move_h * sin(deg2rad(angle * 70))
translation.x と translation.z に sin値、cos値を入れて画面の中をふらふらと動くようにしている。
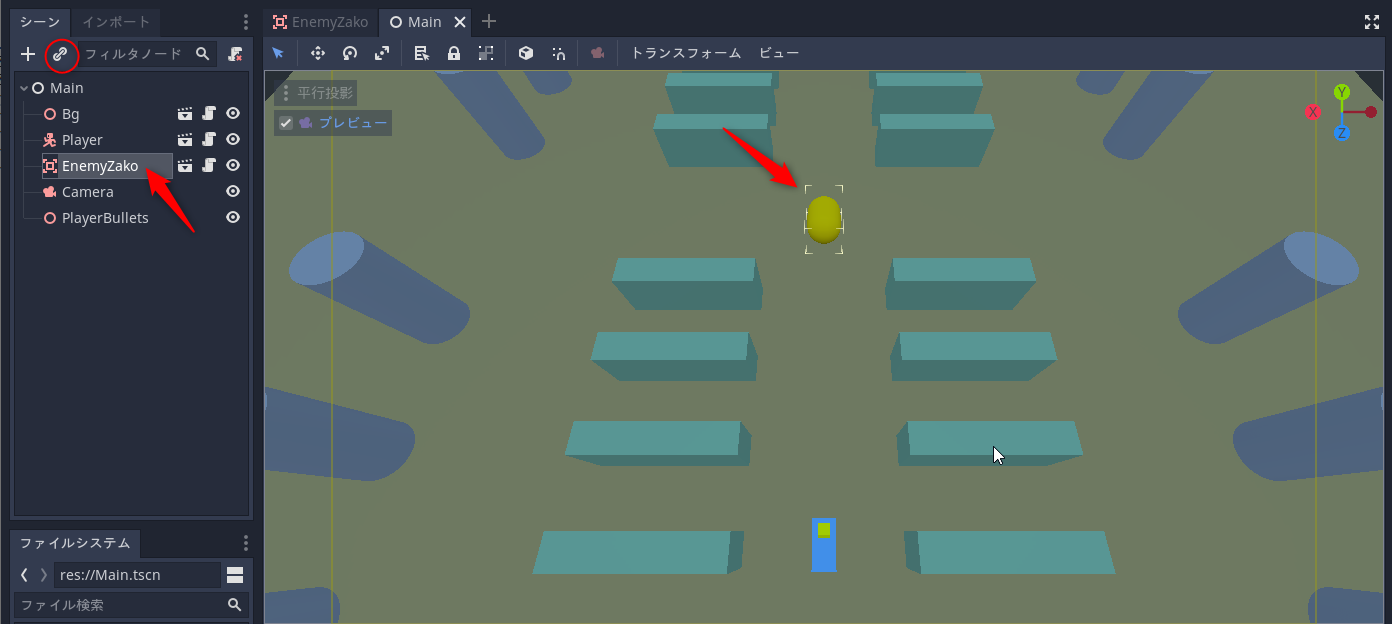
◎ Mainシーンに追加。 :
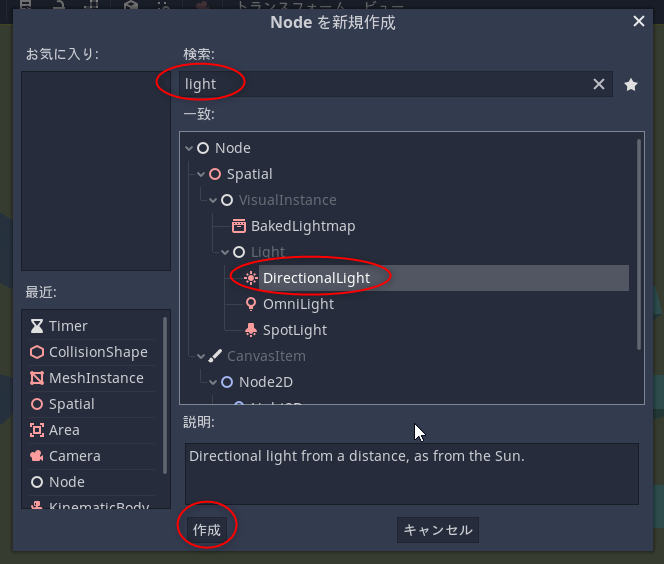
◎ 平行光源を追加。 :
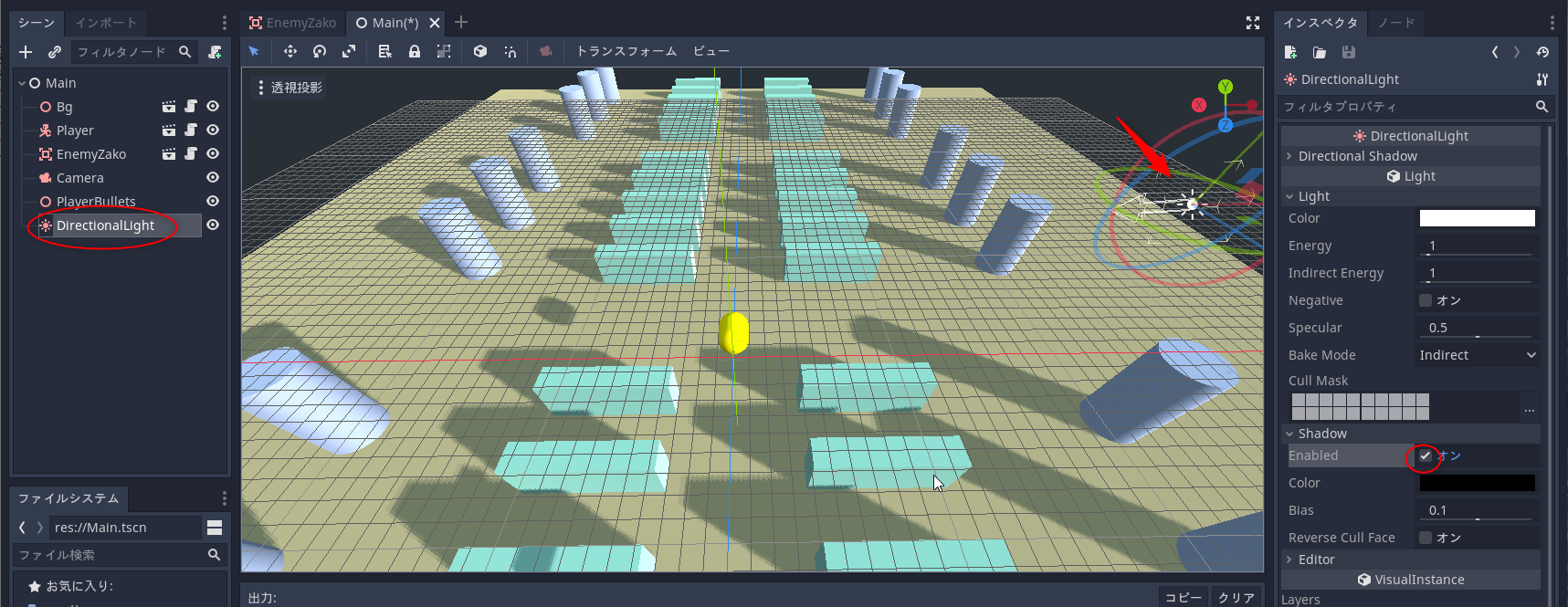
作業をしていてなんだか画面が暗いような気がしてきたので、Mainシーンに、平行光源の DirectionalLightノードを追加して光を当ててみる。
Shadow の Enabled にチェックを入れて有効にすれば、画面の中で影も描画されるようになる。
Shadow の Enabled にチェックを入れて有効にすれば、画面の中で影も描画されるようになる。
◎ 動作確認。 :
Mainシーンを開いて、F6キーを押して動作確認。
敵に相当するシーンが画面の中でふわふわと動いてくれた。
次回は敵に弾を撃たせてみる。
敵に相当するシーンが画面の中でふわふわと動いてくれた。
次回は敵に弾を撃たせてみる。
[ ツッコむ ]
以上です。