2019/11/01(金) [n年前の日記]
#1 [raspberrypi] Raspbian busterをクリーンインストールした
昨日、Raspberry Pi Zero W の Raspbian stretch を Raspbian buster にアップグレードしたけれど。Java関係がインストールできなかった点が気になってしまって、結局 buster をクリーンインストールしてしまった。一応、作業手順をメモ。Windows10 x64 1903 上で、microSD への書き込み作業をした。
公式サイトから、OSイメージのzipをDL。
_Download Raspbian for Raspberry Pi
今回は、アプリも全部入りらしい、Raspbian Buster with desktop and recommended software を選んだ。zip を解凍すると、2019-09-26-raspbian-buster-full.img が得られる。6.3GBほどのファイル。
microSD を、SD card formatter 5.0.1 でフォーマット。
_SDメモリカードフォーマッター - SD Association
microSDへの書き込みは、balenaEtcher を使用。OSイメージ(.img)を書き込んでやる。
_balenaEtcher - Home
_balenaEtcherでOS「Raspbian」を書き込む [2018年まとめ]
書き込みが終わったら、microSD上のbootパーティションに、2つほどファイルを作成する。ちなみに、bootパーティションは、Windowsからもアクセスできるフォーマットになっている。
一つ目。ssh という名前の空のファイルを作成。この名前のファイル名があることで、Raspbian起動時に、ssh を有効にした状態で起動してくれるらしい。
_RaspbianをインストールするときSSHを有効化する方法
二つ目。bootパーティション内に、wpa_supplicant.conf ファイルを作成。無線LAN(Wi-Fi)設定を記述しておくことで、Raspbian の初回起動時に、無線LAN設定済みの状態で起動してくれるらしい。
_Raspberry Pi のWi-Fi設定を事前に用意しておこう!
暗号化パスワードは、VMware Player + Ubuntu Linux 18.04 LTS 上で、wpa_passphrase を使って求めた。
書き込みが終わった microSD を、Raspberry Pi Zero W に差して、電源等を繋いで起動。特に何の問題も起きずに起動してくれた。
公式サイトから、OSイメージのzipをDL。
_Download Raspbian for Raspberry Pi
今回は、アプリも全部入りらしい、Raspbian Buster with desktop and recommended software を選んだ。zip を解凍すると、2019-09-26-raspbian-buster-full.img が得られる。6.3GBほどのファイル。
microSD を、SD card formatter 5.0.1 でフォーマット。
_SDメモリカードフォーマッター - SD Association
microSDへの書き込みは、balenaEtcher を使用。OSイメージ(.img)を書き込んでやる。
_balenaEtcher - Home
_balenaEtcherでOS「Raspbian」を書き込む [2018年まとめ]
書き込みが終わったら、microSD上のbootパーティションに、2つほどファイルを作成する。ちなみに、bootパーティションは、Windowsからもアクセスできるフォーマットになっている。
一つ目。ssh という名前の空のファイルを作成。この名前のファイル名があることで、Raspbian起動時に、ssh を有効にした状態で起動してくれるらしい。
_RaspbianをインストールするときSSHを有効化する方法
二つ目。bootパーティション内に、wpa_supplicant.conf ファイルを作成。無線LAN(Wi-Fi)設定を記述しておくことで、Raspbian の初回起動時に、無線LAN設定済みの状態で起動してくれるらしい。
_Raspberry Pi のWi-Fi設定を事前に用意しておこう!
暗号化パスワードは、VMware Player + Ubuntu Linux 18.04 LTS 上で、wpa_passphrase を使って求めた。
wpa_passphrase SSID 平文パスワード
書き込みが終わった microSD を、Raspberry Pi Zero W に差して、電源等を繋いで起動。特に何の問題も起きずに起動してくれた。
◎ 追加ユーザのホームディレクトリ以下が日本語のまま。 :
アレコレ初期設定をしていったところ、追加ユーザのホームディレクトリ以下が日本語のディレクトリになってることに気づいた。CUIでアクセスする際、日本語が混ざっていると入力が面倒臭いので、英語ディレクトリ名にしておきたい。
一般的には、xdg-user-dirs-gtk-update を使えば変更できるはずだが…。
何故か、Raspbian buster では、この処理ができなかった。打ち込んでも無反応。ディレクトリ名を変更してくれる、例のダイアログが出てこない。
仕方ないので、設定ファイルを直接書き換えたり、ディレクトリ名を直接変更して対処することにした。
_「デスクトップ」等のディレクトリ名を英語にする - Qiita
このファイルの内容を、以下に書き換える。
ユーザディレクトリに対するロケール設定も確認。
このファイルの内容も、以下に変更。
ディレクトリ名を変更。
ここまで作業してから、一旦ログアウトして、再度ログイン。
再ログイン時、「言語が違うけどディレクトリ名を変更するか?」的内容の、見慣れたダイアログが表示された。何故今頃表示される…。お前、さっきは働いてなかったやんけ…。
とりあえず、「次回から表示しない」にチェックを入れて、「古い名前のままにする」を選んだ。これで一応目的は果たせるだろう…。たぶん。
ただ、その後も試していたら、LANG=C ではなく LC_ALL=C を指定すれば、例のダイアログが表示されることに気が付いた。
もしかして、この指定で済ませれば良かったのだろうか、しかし、こんな指定でも正しいのか、問題は起きないのか、そのあたりはよく分からない…。
一般的には、xdg-user-dirs-gtk-update を使えば変更できるはずだが…。
sudo apt install xdg-user-dirs-gtk LANG=C xdg-user-dirs-gtk-update
何故か、Raspbian buster では、この処理ができなかった。打ち込んでも無反応。ディレクトリ名を変更してくれる、例のダイアログが出てこない。
仕方ないので、設定ファイルを直接書き換えたり、ディレクトリ名を直接変更して対処することにした。
_「デスクトップ」等のディレクトリ名を英語にする - Qiita
cat ~/.config/user-dirs.dirs
# This file is written by xdg-user-dirs-update # If you want to change or add directories, just edit the line you're # interested in. All local changes will be retained on the next run. # Format is XDG_xxx_DIR="$HOME/yyy", where yyy is a shell-escaped # homedir-relative path, or XDG_xxx_DIR="/yyy", where /yyy is an # absolute path. No other format is supported. # XDG_DESKTOP_DIR="$HOME/デスクトップ" XDG_DOWNLOAD_DIR="$HOME/ダウンロード" XDG_TEMPLATES_DIR="$HOME/テンプレート" XDG_PUBLICSHARE_DIR="$HOME/公開" XDG_DOCUMENTS_DIR="$HOME/ドキュメント" XDG_MUSIC_DIR="$HOME/音楽" XDG_PICTURES_DIR="$HOME/画像" XDG_VIDEOS_DIR="$HOME/ビデオ"
このファイルの内容を、以下に書き換える。
XDG_DESKTOP_DIR="$HOME/Desktop" XDG_DOWNLOAD_DIR="$HOME/Downloads" XDG_TEMPLATES_DIR="$HOME/Templates" XDG_PUBLICSHARE_DIR="$HOME/Public" XDG_DOCUMENTS_DIR="$HOME/Documents" XDG_MUSIC_DIR="$HOME/Music" XDG_PICTURES_DIR="$HOME/Pictures" XDG_VIDEOS_DIR="$HOME/Videos"
ユーザディレクトリに対するロケール設定も確認。
cat ~/.config/user-dirs.locale
ja_JP
このファイルの内容も、以下に変更。
en_GB
ディレクトリ名を変更。
mv デスクトップ/ Desktop/ mv ダウンロード/ Downloads/ mv テンプレート/ Templates/ mv 公開/ Public/ mv ドキュメント/ Documents/ mv 音楽/ Music/ mv 画像/ Pictures/ mv ビデオ/ Videos/
ここまで作業してから、一旦ログアウトして、再度ログイン。
再ログイン時、「言語が違うけどディレクトリ名を変更するか?」的内容の、見慣れたダイアログが表示された。何故今頃表示される…。お前、さっきは働いてなかったやんけ…。
とりあえず、「次回から表示しない」にチェックを入れて、「古い名前のままにする」を選んだ。これで一応目的は果たせるだろう…。たぶん。
ただ、その後も試していたら、LANG=C ではなく LC_ALL=C を指定すれば、例のダイアログが表示されることに気が付いた。
LC_ALL=C xdg-user-dirs-gtk-update
もしかして、この指定で済ませれば良かったのだろうか、しかし、こんな指定でも正しいのか、問題は起きないのか、そのあたりはよく分からない…。
◎ デスクトップ用途は厳しい。 :
久々に Raspberry Pi Zero W を起動したけど、デスクトップ用途で使うのはあまりにも厳し過ぎる…。Webブラウザすら起動しない…。いや、数分待てば起動するけど、そこから先、Webサイトが開けない…。
子供さんの教育用として与えるなら、最低でも Raspberry Pi 3 から、なのではあるまいか。Zero系を触らせるのは、ある種の児童虐待、とすら思えてくる。そのぐらい、Zero系は遅いなと。
いやまあ、LEDをチカチカさせるとか、モータを制御するとか、そういう用途だけなら Zero系でもいいのだろうけど。Zero W はピンヘッダを自分で半田付けしないといかんからアレだけど、Zero WH なら最初からピンヘッダが半田付けしてあるらしいので、そういう用途で使いやすいだろうし。
子供さんの教育用として与えるなら、最低でも Raspberry Pi 3 から、なのではあるまいか。Zero系を触らせるのは、ある種の児童虐待、とすら思えてくる。そのぐらい、Zero系は遅いなと。
いやまあ、LEDをチカチカさせるとか、モータを制御するとか、そういう用途だけなら Zero系でもいいのだろうけど。Zero W はピンヘッダを自分で半田付けしないといかんからアレだけど、Zero WH なら最初からピンヘッダが半田付けしてあるらしいので、そういう用途で使いやすいだろうし。
[ ツッコむ ]
#2 [kivy][python] Kivyを少し勉強中
Pythonで使えるGUIライブラリは色々あるけど、Kivy なるライブラリが一時期盛り上がっていたようなので、少し勉強中。環境は Windows10 x64 1903 + Python 3.7.5 32bit + Kivy 1.11.1。
◎ インストール。 :
以下を参考にして作業。
_Installation on Windows(翻訳済み) - Kivy 1.10.0 ドキュメント
_Installation on Windows - Kivy 1.11.1 documentation
_Installation on Windows(翻訳済み) - Kivy 1.10.0 ドキュメント
_Installation on Windows - Kivy 1.11.1 documentation
python -m pip install --upgrade pip wheel setuptools python -m pip install --upgrade docutils pygments pypiwin32 kivy-deps.sdl2 kivy-deps.glew python -m pip install kivy-deps.gstreamer python -m pip install kivy-deps.angle python -m pip install Kivy python -m pip install kivy-examples
◎ HwlloWorld。 :
以下を参考にして作業。
_Kivyの環境構築からHello Worldと表示するまで - Qiita
_Kivyを使ってアプリを作ろう(初歩の初歩から始めよう) - Qiita
ソースリスト内でWidgetの配置を決める書き方と、.kvファイルを用意してそちらにレイアウトやWidget種類を列挙する書き方があるらしい。
HogefugaAppクラスが使う .kv ファイルは、hogefuga.kv になる模様。
_Kivyの環境構築からHello Worldと表示するまで - Qiita
_Kivyを使ってアプリを作ろう(初歩の初歩から始めよう) - Qiita
ソースリスト内でWidgetの配置を決める書き方と、.kvファイルを用意してそちらにレイアウトやWidget種類を列挙する書き方があるらしい。
HogefugaAppクラスが使う .kv ファイルは、hogefuga.kv になる模様。
◎ 画像表示。 :
以下のページを参考にしながら動作確認。
_Python Kivyの使い方? 〜Kv Languageの基本〜 - Qiita
_Python KivyでOpencvやPillowで画像を表示する方法 - Qiita
_KivyでのImageの更新 - Qiita
_Kivyのtextureでの画像表示の注意点 - Qiita
_Kivyで簡単なグラフィックスを描画する - kitao's blog
_Python Kivyの使い方? 〜Kv Languageの基本〜 - Qiita
_Python KivyでOpencvやPillowで画像を表示する方法 - Qiita
_KivyでのImageの更新 - Qiita
_Kivyのtextureでの画像表示の注意点 - Qiita
_Kivyで簡単なグラフィックスを描画する - kitao's blog
◎ ここまではできた。 :
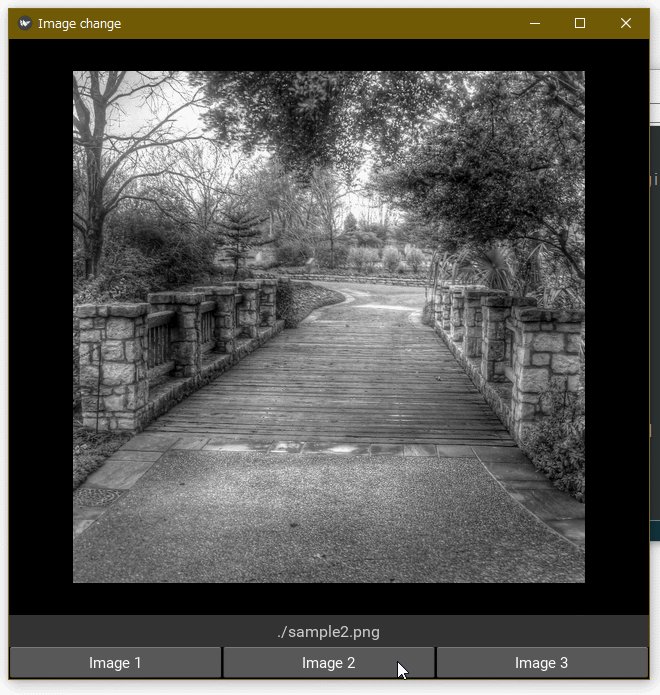
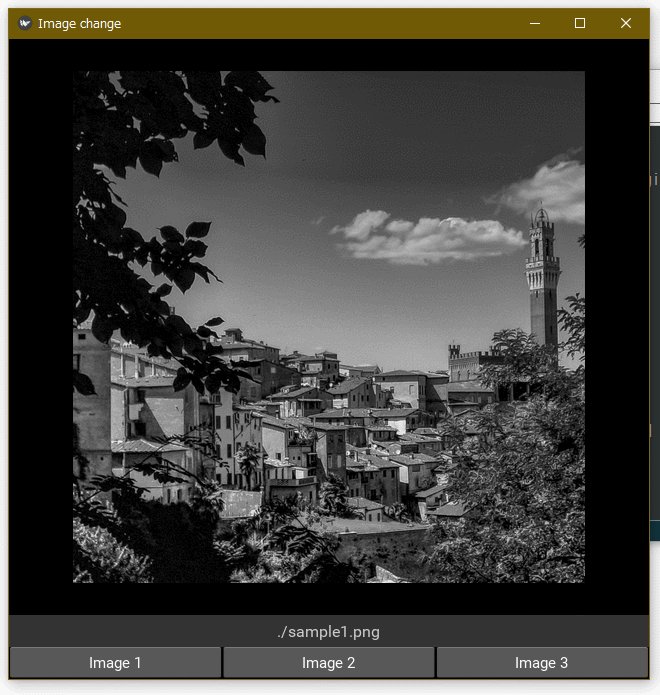
ひとまず、ボタンをクリックすると画像が変わる、かつ、画像は Pillow で開いて Kivy の Texture に変換するところまでは動作確認ができた。せっかく Pillow で開いてることだし、途中でグレイスケールに変換してみる処理も入れてある。
_03_imageapp_use_texture.py
_imagechg2.kv
_sample1.png
_sample2.png
_sample3.png
_03_imageapp_use_texture.py
from PIL import Image
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.properties import StringProperty, ObjectProperty
from kivy.graphics.texture import Texture
from kivy.config import Config
Config.set('graphics', 'width', '640')
Config.set('graphics', 'height', '640')
image_files = [
"./sample1.png",
"./sample2.png",
"./sample3.png",
]
class ImagechgWidget(Widget):
image_texture = ObjectProperty(None)
text = StringProperty('')
def __init__(self, **kwargs):
super(ImagechgWidget, self).__init__(**kwargs)
self.image_texture = Texture.create(size=(512, 512))
def buttonClicked(self):
self.loadimage(image_files[0])
def buttonClicked2(self):
self.loadimage(image_files[1])
def buttonClicked3(self):
self.loadimage(image_files[2])
def loadimage(self, fn):
self.text = fn
self.image_texture = image_to_texture(fn)
class Imagechg2App(App):
def __init__(self, **kwargs):
super(Imagechg2App, self).__init__(**kwargs)
self.title = 'Image change'
def build(self):
return ImagechgWidget()
def image_to_texture(filepath):
"""Convert Piloow Image to Kivy Texture."""
img = Image.open(filepath, 'r')
# convert grayscale for Pillow
img = img.convert('L').convert('RGB')
tex = Texture.create(size=img.size)
tex.blit_buffer(img.tobytes())
tex.flip_vertical()
return tex
if __name__ == "__main__":
Imagechg2App().run()
_imagechg2.kv
#:kivy 1.10.1
#
# add comment
ImagechgWidget:
<ImagechgWidget>:
BoxLayout:
size: root.size
orientation: "vertical"
Image:
id: image1
size_hint_y: 0.9
texture: root.image_texture
canvas.before:
Color:
rgba: 0, 0, 0, 1
Rectangle:
pos: self.pos
size: self.size
Label:
id: label_pathname
text: root.text
font_size: 16
size_hint_y: 0.05
color: 0.8, 0.8, 0.8, 1
canvas.before:
Color:
rgba: 0.2, 0.2, 0.2, 1
Rectangle:
pos: self.pos
size: self.size
BoxLayout:
size_hint_y: 0.05
Button:
id: button1
text: "Image 1"
on_press: root.buttonClicked()
Button:
id: button2
text: "Image 2"
on_press: root.buttonClicked2()
Button:
id: button3
text: "Image 3"
on_press: root.buttonClicked3()
_sample1.png
_sample2.png
_sample3.png
◎ 課題。 :
上記の例は Kivy の texture で画像表示しているけれど。texture ではなく、canvas に何かしらを描いて、それを表示したり、画像ファイルとして保存したり、ということをやってみたいわけで。
しかし、canvas の内容を書き換える感じの処理では、ウインドウ全体に対して描画が行われてしまうようで、位置合わせが面倒だったり、配置したボタン等が、上書きで消されてしまったりする。
さて、どうしたもんだろう…。
Pillow で描いておいてから Kivy の texture にするのはどうか。Pillow も、ImageDraw を使えば図形描画ができるようだし。
_ImageDraw Module - Pillow (PIL Fork) 2.6.1 documentation
アンチエイリアスをかけた状態で描けないのがアレだけど…。
aggdraw を使えばより高度な描画ができる、と書いてあることに気づいた。
_The aggdraw Module
しかし、canvas の内容を書き換える感じの処理では、ウインドウ全体に対して描画が行われてしまうようで、位置合わせが面倒だったり、配置したボタン等が、上書きで消されてしまったりする。
さて、どうしたもんだろう…。
Pillow で描いておいてから Kivy の texture にするのはどうか。Pillow も、ImageDraw を使えば図形描画ができるようだし。
_ImageDraw Module - Pillow (PIL Fork) 2.6.1 documentation
アンチエイリアスをかけた状態で描けないのがアレだけど…。
aggdraw を使えばより高度な描画ができる、と書いてあることに気づいた。
_The aggdraw Module
[ ツッコむ ]
以上、1 日分です。