2019/11/01(金) [n年前の日記]
#1 [raspberrypi] Raspbian busterをクリーンインストールした
昨日、Raspberry Pi Zero W の Raspbian stretch を Raspbian buster にアップグレードしたけれど。Java関係がインストールできなかった点が気になってしまって、結局 buster をクリーンインストールしてしまった。一応、作業手順をメモ。Windows10 x64 1903 上で、microSD への書き込み作業をした。
公式サイトから、OSイメージのzipをDL。
_Download Raspbian for Raspberry Pi
今回は、アプリも全部入りらしい、Raspbian Buster with desktop and recommended software を選んだ。zip を解凍すると、2019-09-26-raspbian-buster-full.img が得られる。6.3GBほどのファイル。
microSD を、SD card formatter 5.0.1 でフォーマット。
_SDメモリカードフォーマッター - SD Association
microSDへの書き込みは、balenaEtcher を使用。OSイメージ(.img)を書き込んでやる。
_balenaEtcher - Home
_balenaEtcherでOS「Raspbian」を書き込む [2018年まとめ]
書き込みが終わったら、microSD上のbootパーティションに、2つほどファイルを作成する。ちなみに、bootパーティションは、Windowsからもアクセスできるフォーマットになっている。
一つ目。ssh という名前の空のファイルを作成。この名前のファイル名があることで、Raspbian起動時に、ssh を有効にした状態で起動してくれるらしい。
_RaspbianをインストールするときSSHを有効化する方法
二つ目。bootパーティション内に、wpa_supplicant.conf ファイルを作成。無線LAN(Wi-Fi)設定を記述しておくことで、Raspbian の初回起動時に、無線LAN設定済みの状態で起動してくれるらしい。
_Raspberry Pi のWi-Fi設定を事前に用意しておこう!
暗号化パスワードは、VMware Player + Ubuntu Linux 18.04 LTS 上で、wpa_passphrase を使って求めた。
書き込みが終わった microSD を、Raspberry Pi Zero W に差して、電源等を繋いで起動。特に何の問題も起きずに起動してくれた。
公式サイトから、OSイメージのzipをDL。
_Download Raspbian for Raspberry Pi
今回は、アプリも全部入りらしい、Raspbian Buster with desktop and recommended software を選んだ。zip を解凍すると、2019-09-26-raspbian-buster-full.img が得られる。6.3GBほどのファイル。
microSD を、SD card formatter 5.0.1 でフォーマット。
_SDメモリカードフォーマッター - SD Association
microSDへの書き込みは、balenaEtcher を使用。OSイメージ(.img)を書き込んでやる。
_balenaEtcher - Home
_balenaEtcherでOS「Raspbian」を書き込む [2018年まとめ]
書き込みが終わったら、microSD上のbootパーティションに、2つほどファイルを作成する。ちなみに、bootパーティションは、Windowsからもアクセスできるフォーマットになっている。
一つ目。ssh という名前の空のファイルを作成。この名前のファイル名があることで、Raspbian起動時に、ssh を有効にした状態で起動してくれるらしい。
_RaspbianをインストールするときSSHを有効化する方法
二つ目。bootパーティション内に、wpa_supplicant.conf ファイルを作成。無線LAN(Wi-Fi)設定を記述しておくことで、Raspbian の初回起動時に、無線LAN設定済みの状態で起動してくれるらしい。
_Raspberry Pi のWi-Fi設定を事前に用意しておこう!
暗号化パスワードは、VMware Player + Ubuntu Linux 18.04 LTS 上で、wpa_passphrase を使って求めた。
wpa_passphrase SSID 平文パスワード
書き込みが終わった microSD を、Raspberry Pi Zero W に差して、電源等を繋いで起動。特に何の問題も起きずに起動してくれた。
◎ 追加ユーザのホームディレクトリ以下が日本語のまま。 :
アレコレ初期設定をしていったところ、追加ユーザのホームディレクトリ以下が日本語のディレクトリになってることに気づいた。CUIでアクセスする際、日本語が混ざっていると入力が面倒臭いので、英語ディレクトリ名にしておきたい。
一般的には、xdg-user-dirs-gtk-update を使えば変更できるはずだが…。
何故か、Raspbian buster では、この処理ができなかった。打ち込んでも無反応。ディレクトリ名を変更してくれる、例のダイアログが出てこない。
仕方ないので、設定ファイルを直接書き換えたり、ディレクトリ名を直接変更して対処することにした。
_「デスクトップ」等のディレクトリ名を英語にする - Qiita
このファイルの内容を、以下に書き換える。
ユーザディレクトリに対するロケール設定も確認。
このファイルの内容も、以下に変更。
ディレクトリ名を変更。
ここまで作業してから、一旦ログアウトして、再度ログイン。
再ログイン時、「言語が違うけどディレクトリ名を変更するか?」的内容の、見慣れたダイアログが表示された。何故今頃表示される…。お前、さっきは働いてなかったやんけ…。
とりあえず、「次回から表示しない」にチェックを入れて、「古い名前のままにする」を選んだ。これで一応目的は果たせるだろう…。たぶん。
ただ、その後も試していたら、LANG=C ではなく LC_ALL=C を指定すれば、例のダイアログが表示されることに気が付いた。
もしかして、この指定で済ませれば良かったのだろうか、しかし、こんな指定でも正しいのか、問題は起きないのか、そのあたりはよく分からない…。
一般的には、xdg-user-dirs-gtk-update を使えば変更できるはずだが…。
sudo apt install xdg-user-dirs-gtk LANG=C xdg-user-dirs-gtk-update
何故か、Raspbian buster では、この処理ができなかった。打ち込んでも無反応。ディレクトリ名を変更してくれる、例のダイアログが出てこない。
仕方ないので、設定ファイルを直接書き換えたり、ディレクトリ名を直接変更して対処することにした。
_「デスクトップ」等のディレクトリ名を英語にする - Qiita
cat ~/.config/user-dirs.dirs
# This file is written by xdg-user-dirs-update # If you want to change or add directories, just edit the line you're # interested in. All local changes will be retained on the next run. # Format is XDG_xxx_DIR="$HOME/yyy", where yyy is a shell-escaped # homedir-relative path, or XDG_xxx_DIR="/yyy", where /yyy is an # absolute path. No other format is supported. # XDG_DESKTOP_DIR="$HOME/デスクトップ" XDG_DOWNLOAD_DIR="$HOME/ダウンロード" XDG_TEMPLATES_DIR="$HOME/テンプレート" XDG_PUBLICSHARE_DIR="$HOME/公開" XDG_DOCUMENTS_DIR="$HOME/ドキュメント" XDG_MUSIC_DIR="$HOME/音楽" XDG_PICTURES_DIR="$HOME/画像" XDG_VIDEOS_DIR="$HOME/ビデオ"
このファイルの内容を、以下に書き換える。
XDG_DESKTOP_DIR="$HOME/Desktop" XDG_DOWNLOAD_DIR="$HOME/Downloads" XDG_TEMPLATES_DIR="$HOME/Templates" XDG_PUBLICSHARE_DIR="$HOME/Public" XDG_DOCUMENTS_DIR="$HOME/Documents" XDG_MUSIC_DIR="$HOME/Music" XDG_PICTURES_DIR="$HOME/Pictures" XDG_VIDEOS_DIR="$HOME/Videos"
ユーザディレクトリに対するロケール設定も確認。
cat ~/.config/user-dirs.locale
ja_JP
このファイルの内容も、以下に変更。
en_GB
ディレクトリ名を変更。
mv デスクトップ/ Desktop/ mv ダウンロード/ Downloads/ mv テンプレート/ Templates/ mv 公開/ Public/ mv ドキュメント/ Documents/ mv 音楽/ Music/ mv 画像/ Pictures/ mv ビデオ/ Videos/
ここまで作業してから、一旦ログアウトして、再度ログイン。
再ログイン時、「言語が違うけどディレクトリ名を変更するか?」的内容の、見慣れたダイアログが表示された。何故今頃表示される…。お前、さっきは働いてなかったやんけ…。
とりあえず、「次回から表示しない」にチェックを入れて、「古い名前のままにする」を選んだ。これで一応目的は果たせるだろう…。たぶん。
ただ、その後も試していたら、LANG=C ではなく LC_ALL=C を指定すれば、例のダイアログが表示されることに気が付いた。
LC_ALL=C xdg-user-dirs-gtk-update
もしかして、この指定で済ませれば良かったのだろうか、しかし、こんな指定でも正しいのか、問題は起きないのか、そのあたりはよく分からない…。
◎ デスクトップ用途は厳しい。 :
久々に Raspberry Pi Zero W を起動したけど、デスクトップ用途で使うのはあまりにも厳し過ぎる…。Webブラウザすら起動しない…。いや、数分待てば起動するけど、そこから先、Webサイトが開けない…。
子供さんの教育用として与えるなら、最低でも Raspberry Pi 3 から、なのではあるまいか。Zero系を触らせるのは、ある種の児童虐待、とすら思えてくる。そのぐらい、Zero系は遅いなと。
いやまあ、LEDをチカチカさせるとか、モータを制御するとか、そういう用途だけなら Zero系でもいいのだろうけど。Zero W はピンヘッダを自分で半田付けしないといかんからアレだけど、Zero WH なら最初からピンヘッダが半田付けしてあるらしいので、そういう用途で使いやすいだろうし。
子供さんの教育用として与えるなら、最低でも Raspberry Pi 3 から、なのではあるまいか。Zero系を触らせるのは、ある種の児童虐待、とすら思えてくる。そのぐらい、Zero系は遅いなと。
いやまあ、LEDをチカチカさせるとか、モータを制御するとか、そういう用途だけなら Zero系でもいいのだろうけど。Zero W はピンヘッダを自分で半田付けしないといかんからアレだけど、Zero WH なら最初からピンヘッダが半田付けしてあるらしいので、そういう用途で使いやすいだろうし。
[ ツッコむ ]
#2 [kivy][python] Kivyを少し勉強中
Pythonで使えるGUIライブラリは色々あるけど、Kivy なるライブラリが一時期盛り上がっていたようなので、少し勉強中。環境は Windows10 x64 1903 + Python 3.7.5 32bit + Kivy 1.11.1。
◎ インストール。 :
以下を参考にして作業。
_Installation on Windows(翻訳済み) - Kivy 1.10.0 ドキュメント
_Installation on Windows - Kivy 1.11.1 documentation
_Installation on Windows(翻訳済み) - Kivy 1.10.0 ドキュメント
_Installation on Windows - Kivy 1.11.1 documentation
python -m pip install --upgrade pip wheel setuptools python -m pip install --upgrade docutils pygments pypiwin32 kivy-deps.sdl2 kivy-deps.glew python -m pip install kivy-deps.gstreamer python -m pip install kivy-deps.angle python -m pip install Kivy python -m pip install kivy-examples
◎ HwlloWorld。 :
以下を参考にして作業。
_Kivyの環境構築からHello Worldと表示するまで - Qiita
_Kivyを使ってアプリを作ろう(初歩の初歩から始めよう) - Qiita
ソースリスト内でWidgetの配置を決める書き方と、.kvファイルを用意してそちらにレイアウトやWidget種類を列挙する書き方があるらしい。
HogefugaAppクラスが使う .kv ファイルは、hogefuga.kv になる模様。
_Kivyの環境構築からHello Worldと表示するまで - Qiita
_Kivyを使ってアプリを作ろう(初歩の初歩から始めよう) - Qiita
ソースリスト内でWidgetの配置を決める書き方と、.kvファイルを用意してそちらにレイアウトやWidget種類を列挙する書き方があるらしい。
HogefugaAppクラスが使う .kv ファイルは、hogefuga.kv になる模様。
◎ 画像表示。 :
以下のページを参考にしながら動作確認。
_Python Kivyの使い方? 〜Kv Languageの基本〜 - Qiita
_Python KivyでOpencvやPillowで画像を表示する方法 - Qiita
_KivyでのImageの更新 - Qiita
_Kivyのtextureでの画像表示の注意点 - Qiita
_Kivyで簡単なグラフィックスを描画する - kitao's blog
_Python Kivyの使い方? 〜Kv Languageの基本〜 - Qiita
_Python KivyでOpencvやPillowで画像を表示する方法 - Qiita
_KivyでのImageの更新 - Qiita
_Kivyのtextureでの画像表示の注意点 - Qiita
_Kivyで簡単なグラフィックスを描画する - kitao's blog
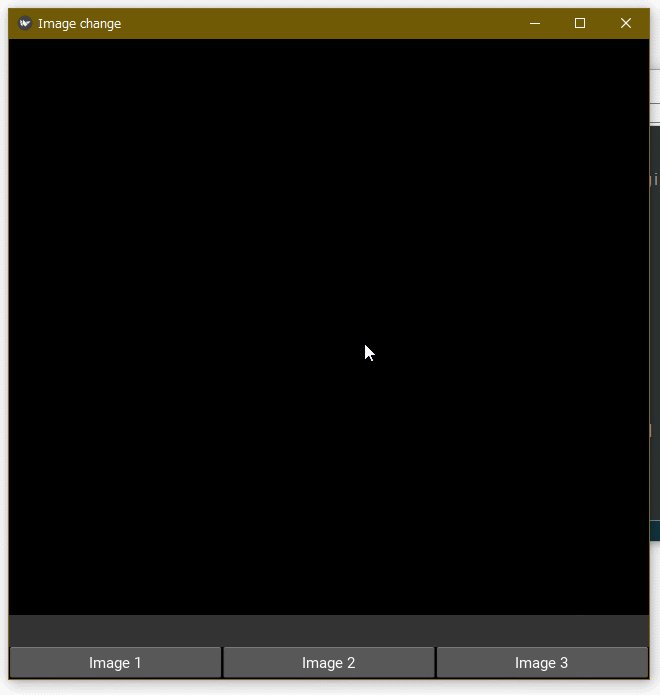
◎ ここまではできた。 :
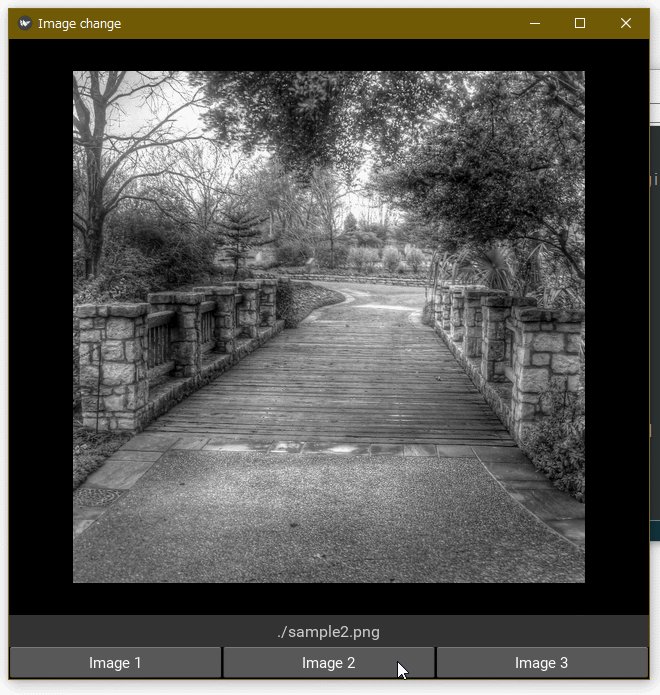
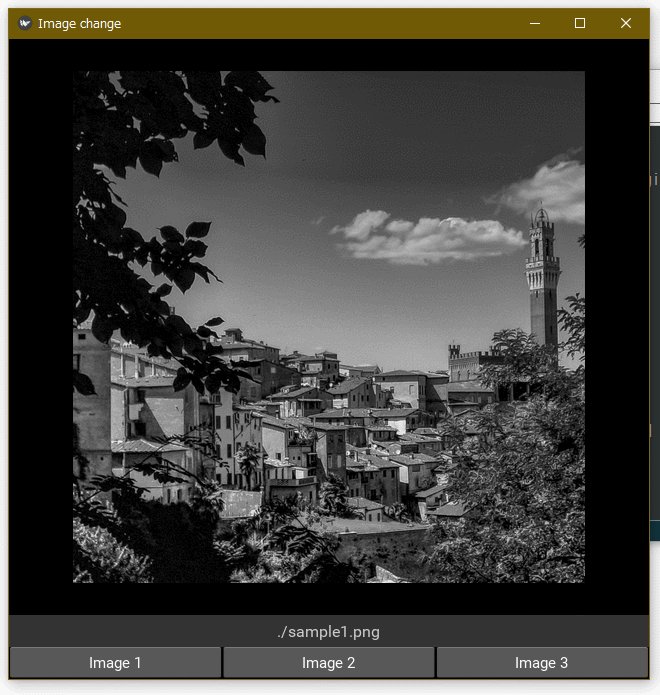
ひとまず、ボタンをクリックすると画像が変わる、かつ、画像は Pillow で開いて Kivy の Texture に変換するところまでは動作確認ができた。せっかく Pillow で開いてることだし、途中でグレイスケールに変換してみる処理も入れてある。
_03_imageapp_use_texture.py
_imagechg2.kv
_sample1.png
_sample2.png
_sample3.png
_03_imageapp_use_texture.py
from PIL import Image
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.properties import StringProperty, ObjectProperty
from kivy.graphics.texture import Texture
from kivy.config import Config
Config.set('graphics', 'width', '640')
Config.set('graphics', 'height', '640')
image_files = [
"./sample1.png",
"./sample2.png",
"./sample3.png",
]
class ImagechgWidget(Widget):
image_texture = ObjectProperty(None)
text = StringProperty('')
def __init__(self, **kwargs):
super(ImagechgWidget, self).__init__(**kwargs)
self.image_texture = Texture.create(size=(512, 512))
def buttonClicked(self):
self.loadimage(image_files[0])
def buttonClicked2(self):
self.loadimage(image_files[1])
def buttonClicked3(self):
self.loadimage(image_files[2])
def loadimage(self, fn):
self.text = fn
self.image_texture = image_to_texture(fn)
class Imagechg2App(App):
def __init__(self, **kwargs):
super(Imagechg2App, self).__init__(**kwargs)
self.title = 'Image change'
def build(self):
return ImagechgWidget()
def image_to_texture(filepath):
"""Convert Piloow Image to Kivy Texture."""
img = Image.open(filepath, 'r')
# convert grayscale for Pillow
img = img.convert('L').convert('RGB')
tex = Texture.create(size=img.size)
tex.blit_buffer(img.tobytes())
tex.flip_vertical()
return tex
if __name__ == "__main__":
Imagechg2App().run()
_imagechg2.kv
#:kivy 1.10.1
#
# add comment
ImagechgWidget:
<ImagechgWidget>:
BoxLayout:
size: root.size
orientation: "vertical"
Image:
id: image1
size_hint_y: 0.9
texture: root.image_texture
canvas.before:
Color:
rgba: 0, 0, 0, 1
Rectangle:
pos: self.pos
size: self.size
Label:
id: label_pathname
text: root.text
font_size: 16
size_hint_y: 0.05
color: 0.8, 0.8, 0.8, 1
canvas.before:
Color:
rgba: 0.2, 0.2, 0.2, 1
Rectangle:
pos: self.pos
size: self.size
BoxLayout:
size_hint_y: 0.05
Button:
id: button1
text: "Image 1"
on_press: root.buttonClicked()
Button:
id: button2
text: "Image 2"
on_press: root.buttonClicked2()
Button:
id: button3
text: "Image 3"
on_press: root.buttonClicked3()
_sample1.png
_sample2.png
_sample3.png
◎ 課題。 :
上記の例は Kivy の texture で画像表示しているけれど。texture ではなく、canvas に何かしらを描いて、それを表示したり、画像ファイルとして保存したり、ということをやってみたいわけで。
しかし、canvas の内容を書き換える感じの処理では、ウインドウ全体に対して描画が行われてしまうようで、位置合わせが面倒だったり、配置したボタン等が、上書きで消されてしまったりする。
さて、どうしたもんだろう…。
Pillow で描いておいてから Kivy の texture にするのはどうか。Pillow も、ImageDraw を使えば図形描画ができるようだし。
_ImageDraw Module - Pillow (PIL Fork) 2.6.1 documentation
アンチエイリアスをかけた状態で描けないのがアレだけど…。
aggdraw を使えばより高度な描画ができる、と書いてあることに気づいた。
_The aggdraw Module
しかし、canvas の内容を書き換える感じの処理では、ウインドウ全体に対して描画が行われてしまうようで、位置合わせが面倒だったり、配置したボタン等が、上書きで消されてしまったりする。
さて、どうしたもんだろう…。
Pillow で描いておいてから Kivy の texture にするのはどうか。Pillow も、ImageDraw を使えば図形描画ができるようだし。
_ImageDraw Module - Pillow (PIL Fork) 2.6.1 documentation
アンチエイリアスをかけた状態で描けないのがアレだけど…。
aggdraw を使えばより高度な描画ができる、と書いてあることに気づいた。
_The aggdraw Module
[ ツッコむ ]
2019/11/02(土) [n年前の日記]
#1 [kivy][python] Kivyのcanvasに描画した図形をファイル保存
Kivy の canvas に描画した図形を画像ファイルとして保存できるかどうか調べたり。
Kivy の Widget には、export_to_png() というメソッドがあって、ソレを使えば pngファイルとしてWidget内の様子を画像保存できる模様。
動作確認環境は、Windows10 x64 1903 + Python 2.7.17 32bit + Kivy 1.11.1。
Kivy の Widget には、export_to_png() というメソッドがあって、ソレを使えば pngファイルとしてWidget内の様子を画像保存できる模様。
動作確認環境は、Windows10 x64 1903 + Python 2.7.17 32bit + Kivy 1.11.1。
◎ 動作確認。 :
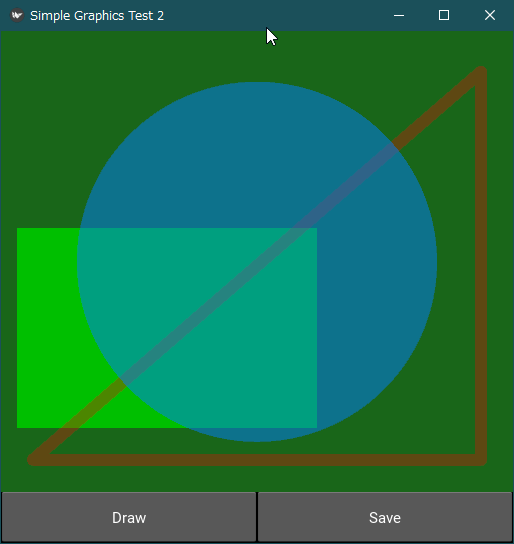
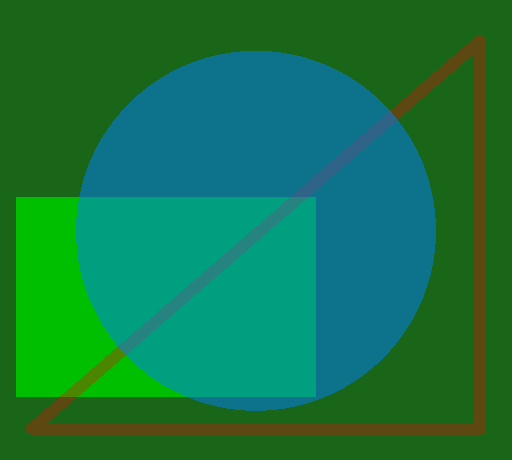
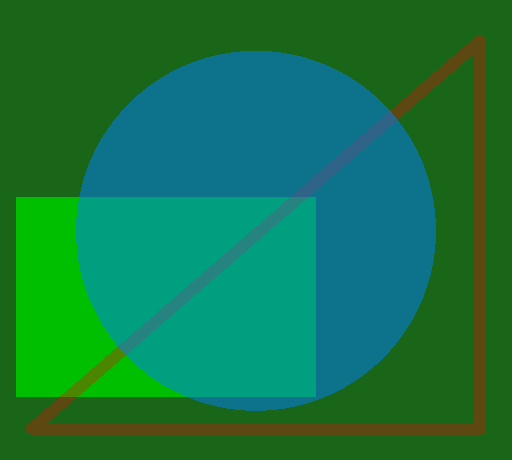
以下のように表示されるスクリプトを書いて動作確認。
ソースは以下。
_02_canvas2.py
Save をクリックして保存されたpngファイルは以下。

ちゃんと保存されてるっぽい。
- Drawをクリックすると図形を描画。
- Save をクリックすると、output.png という画像ファイル名で見た目を保存。
ソースは以下。
_02_canvas2.py
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.uix.image import Image
from kivy.graphics import Ellipse
from kivy.graphics import Line
from kivy.graphics import Rectangle
from kivy.graphics import Color
from kivy.graphics import Translate
from kivy.graphics.texture import Texture
from kivy.properties import ObjectProperty
from kivy.lang import Builder
from kivy.config import Config
Config.set('graphics', 'width', '512')
Config.set('graphics', 'height', '512')
output_filename = "./output.png"
# my.kv
Builder.load_string('''
#:kivy 1.11.1
<MyWidget>:
BoxLayout:
size: root.size
orientation: "vertical"
MyPaintImage:
id: myimage
texture: self.texture_image
size_hint_y: 0.9
canvas.before:
Color:
rgba: 0, 0, 0, 1
Rectangle:
pos: self.pos
size: self.size
BoxLayout:
size_hint_y: 0.1
Button:
id: btn_draw
text: "Draw"
on_press: myimage.draw_shapes()
Button:
id: btn_save
text: "Save"
on_press: myimage.save_canvas_image()
''')
class MyPaintImage(Image):
texture_image = ObjectProperty(None)
def __init__(self, **kwargs):
super(MyPaintImage, self).__init__(**kwargs)
self.texture_image = Texture.create(size=self.size)
def draw_shapes(self):
bx, by = self.pos
with self.canvas:
Translate(bx, by)
Color(0.1, 0.4, 0.1)
Rectangle(pos=(0, 0), size=self.size)
Color(0, 0.75, 0)
Rectangle(pos=(16, 64), size=(300, 200))
poslist = [
32, 32,
480, 420,
480, 32,
]
Color(1, 0, 0, .3)
Line(points=poslist, width=6, close='True')
Color(0, .5, 1, 0.5)
Ellipse(pos=(76, 50), size=(360, 360))
Translate(-bx, -by)
def save_canvas_image(self):
self.export_to_png(filename=output_filename, scale=1.0)
print("save %s" % output_filename)
class MyWidget(Widget):
def __init__(self, **kwargs):
super(MyWidget, self).__init__(**kwargs)
class MyApp(App):
def __init__(self, **kwargs):
super(MyApp, self).__init__(**kwargs)
self.title = 'Simple Graphics Test 2'
def build(self):
return MyWidget()
if __name__ == '__main__':
MyApp().run()
- 今回は、.kv ファイルを .py の中に含めて記述してみた。Builder.load_string(''' ... ''') の中に、.kv の内容が記述されている。
- .kv の中で、自作クラスを記述することもできるらしい。今回、MyPaintImage を作っているけれど、そのクラス名も記述できている。
- draw_shapes() が、canvas に図形を描画している部分。
- save_canvas_image() が、その Widget の見た目を画像保存してる部分。
- draw_shapes() の中で Translate(x, y) が呼ばれているけど、これをしておかないと、その Widget の位置ではなく、ウインドウ全体の位置で描画されてしまう。図形を描画し終わったら、元の位置に戻すための Translate(x, y) を呼ぶ。
Save をクリックして保存されたpngファイルは以下。

ちゃんと保存されてるっぽい。
◎ 課題。 :
canvasサイズを指定することはできるのだろうか…。例えば、512x512、1024x1024、2048x2048等に決め打ちできれば、画像生成をするためのツールなども作れそうだけど…。
ウインドウサイズを変更すると canvasサイズも変わってしまってゴミが見えてしまうのだけど。texture に図形を描画することができれば、Image に texture を指定することでそういう問題は起きないはず。ただ、texture に図形描画をする方法が分からない。Kivy でそんなことはできるのだろうか…。
ウインドウサイズを変更すると canvasサイズも変わってしまってゴミが見えてしまうのだけど。texture に図形を描画することができれば、Image に texture を指定することでそういう問題は起きないはず。ただ、texture に図形描画をする方法が分からない。Kivy でそんなことはできるのだろうか…。
[ ツッコむ ]
#2 [aggdraw][python] aggdrawを試用してみた
Pillow の Image に、アンチエイリアスをかけた状態で図形描画等ができる、aggdraw なるライブラリがあるらしいので少し試用してみたり。
_aggdraw - PyPI
_pytroll/aggdraw: Python package wrapping AGG2 drawing functionality
_AggDraw - aggdraw 1.3.8 documentation
環境は、Windows10 x64 1903 + Python 2.7.17 + Pillow 6.2.1 + aggdraw 1.3.11。
インストールは、以下でいいのかな。たぶん。
_aggdraw - PyPI
_pytroll/aggdraw: Python package wrapping AGG2 drawing functionality
_AggDraw - aggdraw 1.3.8 documentation
環境は、Windows10 x64 1903 + Python 2.7.17 + Pillow 6.2.1 + aggdraw 1.3.11。
インストールは、以下でいいのかな。たぶん。
pip install aggdraw
◎ aggdrawで描いてみた事例。 :
_01_aggdraw.py
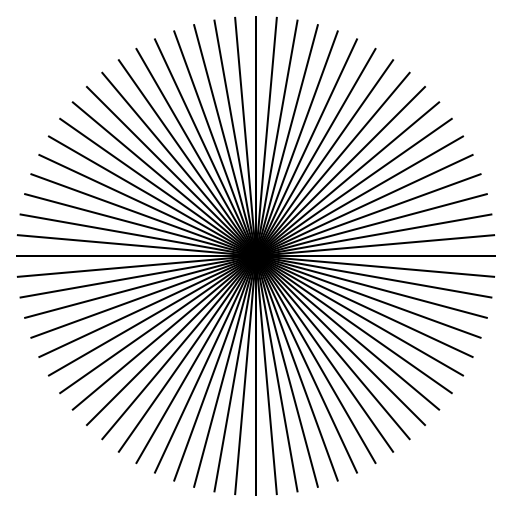
出力結果。

_output_aggdraw.png
アンチエイリアスがかかっている。
from PIL import Image
import aggdraw
import math
# aggdraw
im = Image.new('RGBA', (512, 512), (255, 255, 255, 255))
d = aggdraw.Draw(im)
pen = aggdraw.Pen((0, 0, 0, 255), 2.0) # color, width
cx, cy = 256, 256
for i in range(0, 360, 5):
x = 240 * math.cos(math.radians(i)) + cx
y = 240 * math.sin(math.radians(i)) + cy
d.line((cx, cy, x, y), pen)
d.flush()
im.save("./output_aggdraw.png")
出力結果。

アンチエイリアスがかかっている。
◎ ImageDrawで描いてみた事例。 :
Pillow の ImageDraw を使って描いてみた事例。
_02_imagedraw.py

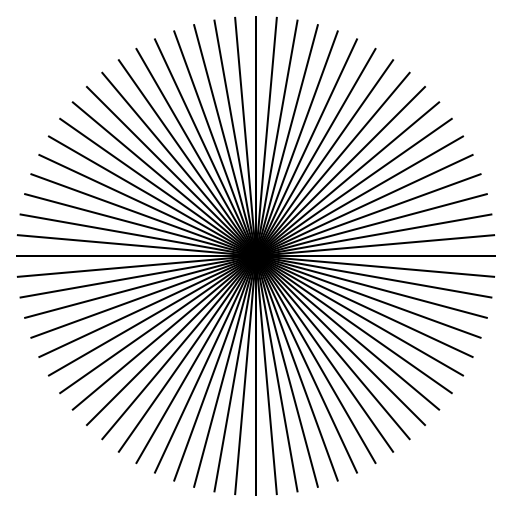
_output_imagedraw.png
アンチエイリアスがかかってないのが分かる。
_02_imagedraw.py
from PIL import Image, ImageDraw
import math
# ImageDraw
im = Image.new("RGBA", (512, 512), (255, 255, 255, 255))
d = ImageDraw.Draw(im)
cx, cy = 256, 256
for i in range(0, 360, 5):
x = int(240 * math.cos(math.radians(i)) + cx)
y = int(240 * math.sin(math.radians(i)) + cy)
d.line((cx, cy, x, y), fill=(0, 0, 0, 255), width=2)
im.save("./output_imagedraw.png")

アンチエイリアスがかかってないのが分かる。
◎ ImageDrawで描いてみた事例その2。 :
Pillow の ImageDraw を使って描いてみた事例。2倍のサイズで描いてから、1/2に縮小してみる。
_03_imagedraw2.py

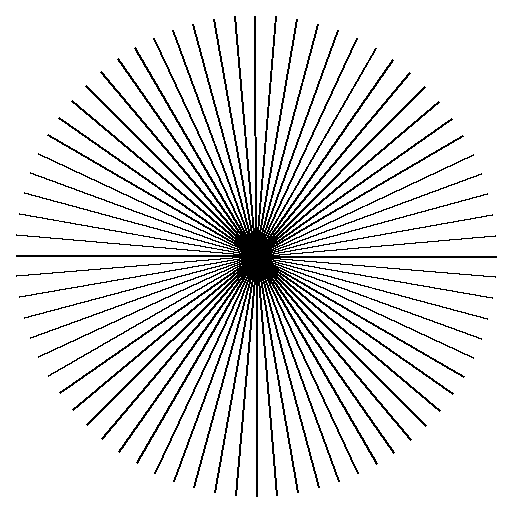
_output_imagedraw2.png
若干それっぽくアンチエイリアスがかかったような雰囲気にはなっている。
_03_imagedraw2.py
from PIL import Image, ImageDraw
import math
# ImageDraw
im = Image.new("RGBA", (1024, 1024), (255, 255, 255, 255))
d = ImageDraw.Draw(im)
cx, cy = (256 * 2), (256 * 2)
for i in range(0, 360, 5):
x = int((240 * 2) * math.cos(math.radians(i)) + cx)
y = int((240 * 2) * math.sin(math.radians(i)) + cy)
d.line((cx, cy, x, y), fill=(0, 0, 0, 255), width=(2 * 2))
im.thumbnail((512, 512), Image.ANTIALIAS)
im.save("./output_imagedraw2.png")

若干それっぽくアンチエイリアスがかかったような雰囲気にはなっている。
◎ 問題点。 :
aggdraw のライセンスがちょっとよくわからない。一般的なライセンスではないようで。
aggdraw が使っている AGG とやらにバグがあったりもするようで、例えば透明度を指定すると色が妙なことになる時もあるっぽい。
_Brush/Pen transparency weirdness - Issue #16 - pytroll/aggdraw
aggdraw が使っている AGG とやらにバグがあったりもするようで、例えば透明度を指定すると色が妙なことになる時もあるっぽい。
_Brush/Pen transparency weirdness - Issue #16 - pytroll/aggdraw
[ ツッコむ ]
2019/11/03(日) [n年前の日記]
#1 [aggdraw][python] aggdraw についてまだ試用中
aggdraw について試用中。
環境は、Windows10 x64 + Python 3.7.5 32bit + Pillow 6.2.1 + aggdraw 1.3.11。
環境は、Windows10 x64 + Python 3.7.5 32bit + Pillow 6.2.1 + aggdraw 1.3.11。
◎ 描画の種類を確認。 :
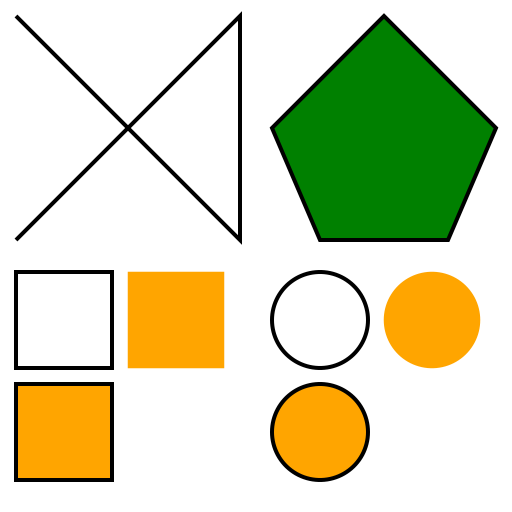
描画機能として、line(直線)、polygon(ポリゴン)、ellipse(楕円)、rectangle(矩形)等があるらしいのでテスト。
_04_aggdraw_type.py
出力結果。

他にベジェ曲線も使えるらしい。
_04_aggdraw_type.py
from PIL import Image
import aggdraw
# aggdraw
im = Image.new('RGB', (512, 512), "white")
d = aggdraw.Draw(im)
pen = aggdraw.Pen("black", 4.0) # color, width
brush = aggdraw.Brush("green") # color
# line
x0, y0 = 16, 16
x1, y1 = 240, 240
d.line((x0, y0, x1, y1, x1, y0, x0, y1), pen)
# polygon
lst = [
# x, y
384, 16,
272, 128,
320, 240,
448, 240,
496, 128,
]
d.polygon(lst, pen, brush)
# rectangle
brush = aggdraw.Brush("orange") # color
w, h = 96, 96
x0, y0 = 16, 256 + 16
x1, y1 = x0 + w, y0 + h
d.rectangle((x0, y0, x1, y1), pen)
x0, y0 = 128, 256 + 16
x1, y1 = x0 + w, y0 + h
d.rectangle((x0, y0, x1, y1), brush)
x0, y0 = 16, 256 + 128
x1, y1 = x0 + w, y0 + h
d.rectangle((x0, y0, x1, y1), pen, brush)
# ellipse
w, h = 96, 96
x0, y0 = 256 + 16, 256 + 16
x1, y1 = x0 + w, y0 + h
d.ellipse((x0, y0, x1, y1), pen)
x0, y0 = 256 + 128, 256 + 16
x1, y1 = x0 + w, y0 + h
d.ellipse((x0, y0, x1, y1), brush)
x0, y0 = 256 + 16, 256 + 128
x1, y1 = x0 + w, y0 + h
d.ellipse((x0, y0, x1, y1), pen, brush)
# text ... Error
# fnt = aggdraw.Font("blue", "arial.ttf", size=24)
# d.text((100, 100), "use aggdraw")
d.flush()
im.show()
# im.save("./output_aggdraw2.png")
出力結果。

他にベジェ曲線も使えるらしい。
◎ aggdrawは文字描画できないっぽい :
aggdraw について Windws10 x64 1903 上で動作確認をしていたけれど、テキスト描画ができないことに気づいた。そもそもフォントを読み込むことができない…。
「OSError: cannot load font (no text renderer)」でググってみたけど、どうも freetype がどうとか、FREETYPE_ROOT = "/usr/local" がどうとか、そういう話が出てきて。
_aggdraw cannot load font (no text renderer) - Issue #664 - ejeschke/ginga
_python - aggdraw cannot load font (no text renderer) - Stack Overflow
_python - Installing Aggdraw with Freetype support - Stack Overflow
たぶんコレ、Linux環境で動かすことを前提にしてハードコーティングされてるとか、そういう話かなあ…。よく分からんけど。
つまり、この aggdraw は、Windows上で使えるライブラリではないよ、ということかもしれん…。
> py -3 04_aggdraw_type.py
Traceback (most recent call last):
File "04_aggdraw_type.py", line 67, in <module>
fnt = aggdraw.Font("blue", "./arial.ttf", size=24)
OSError: cannot load font (no text renderer)
「OSError: cannot load font (no text renderer)」でググってみたけど、どうも freetype がどうとか、FREETYPE_ROOT = "/usr/local" がどうとか、そういう話が出てきて。
_aggdraw cannot load font (no text renderer) - Issue #664 - ejeschke/ginga
_python - aggdraw cannot load font (no text renderer) - Stack Overflow
_python - Installing Aggdraw with Freetype support - Stack Overflow
たぶんコレ、Linux環境で動かすことを前提にしてハードコーティングされてるとか、そういう話かなあ…。よく分からんけど。
つまり、この aggdraw は、Windows上で使えるライブラリではないよ、ということかもしれん…。
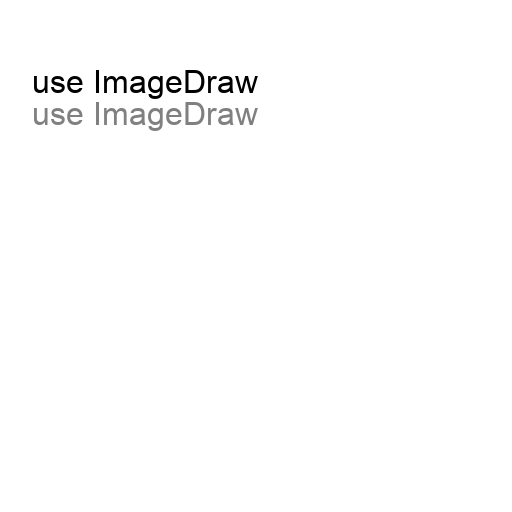
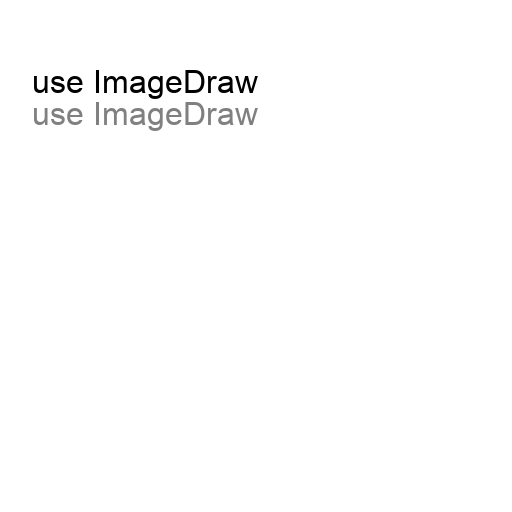
◎ Pillowで文字描画する例。 :
一応念のため、Pillow の ImageDraw で文字描画ができるのか試してみた。
_05_imagedraw_text.py
出力結果。

Pillow の ImageDraw で、TTFフォントを使って文字描画をすると、ちゃんとアンチエイリアスがかかっているように見える。
ということは、文字描画に限って言えば、Pillow の ImageDraw で事足りる、aggdraw をわざわざ使わなくても済む、ということになるのだろうか…。
_05_imagedraw_text.py
from PIL import Image, ImageDraw, ImageFont
im = Image.new('RGB', (512, 512), (255, 255, 255))
d = ImageDraw.Draw(im)
fnt = ImageFont.truetype("./arial.ttf", 32)
d.text((32, 64), "use ImageDraw", font=fnt, fill=(0, 0, 0))
d.text((32, 96), "use ImageDraw", font=fnt, fill=(128, 128, 128))
im.show()
# im.save("./output_imagedrawtext.png")
出力結果。

Pillow の ImageDraw で、TTFフォントを使って文字描画をすると、ちゃんとアンチエイリアスがかかっているように見える。
ということは、文字描画に限って言えば、Pillow の ImageDraw で事足りる、aggdraw をわざわざ使わなくても済む、ということになるのだろうか…。
[ ツッコむ ]
2019/11/04(月) [n年前の日記]
#1 [python][windows][pygtk] PyGTK関係をインストール
pycairo の勉強をする関係で、Windows10上で、PyGTK 関係をインストールした。Web上で見かけたサンプルコードが、PyGTK を使って pycairo の描画結果を表示していたので、コレは入れたほうがいいのかな、と。
_PyCairo backends
ちなみに、今回の作業環境は、Windows10 x64 1903 + Python 2.7.17 / 3.8.0。
_PyCairo backends
ちなみに、今回の作業環境は、Windows10 x64 1903 + Python 2.7.17 / 3.8.0。
◎ Python 2.7 の場合。 :
Windows + Python 2.7 で PyGTK を使いたいなら、GIMP 2.6.x Windows版 + Python-Fu を動かすために、PyGTK関係が一通り入ったインストーラが用意されているので、ソレをインストールすればいい。
_Index of /pub/GNOME/binaries/win32/pygtk/2.24
pygtk-all-in-one というのがソレ。Python 2.6用(py26)と、Python 2.7用(py27)があるので、既にインストール済みのPythonのバージョンに合わせて、インストールすればいい。
自分の環境では、Python 2.7.17 + pygtk-all-in-one-2.24.2.win32-py2.7.msi がインストール済みだった。
ただ、前述の、 pycairo用のサンプルコードは動かない。PyGTK の種類(?)がそもそも違うので…。
_Index of /pub/GNOME/binaries/win32/pygtk/2.24
pygtk-all-in-one というのがソレ。Python 2.6用(py26)と、Python 2.7用(py27)があるので、既にインストール済みのPythonのバージョンに合わせて、インストールすればいい。
自分の環境では、Python 2.7.17 + pygtk-all-in-one-2.24.2.win32-py2.7.msi がインストール済みだった。
ただ、前述の、 pycairo用のサンプルコードは動かない。PyGTK の種類(?)がそもそも違うので…。
◎ Python 3.5以降の場合。 :
PyGTK は、Python 3用としては用意されなくなって、代わりに PyGObject というものに置き換わっているらしい。
_PyGTK - Wikipedia
前述の pycairo用サンプルコードは、Python 3.x + PyGObject を使うことが前提のソースなので、Python 2.7.x + PyGTK 上では動かない。
Python 2.7, 3.1 - 3.4 までなら、「Windows環境でもコレをインストールすれば、PyGObject だの pycairo だの、そのへんが一通り全部入るよ」という便利なインストーラがあったらしいのだけど。
_PyGObject for Windows download | SourceForge.net
しかし、このインストーラは、Python 3.5以降には対応していない。
公式ドキュメントによると…。
_Getting Started - PyGObject
「Windows環境 + Python 3.5以降で PyGObject を使いたいなら、msys2 を使えるようにして、その上で色々インストールしろ」ということになってるっぽい。
一応、自分の環境にも msys2 はインストール済みだったので、その上で作業した。
これで必要なパッケージは入った。
MSYS2 MSYS (64bit) は一旦閉じて、MSYS2 MinGW 64-bit (64bit) を起動。MSYS用の環境と MinGW用の環境は、それぞれ、呼び出される Python が違うようで、後者じゃないと先ほどインストールしたパッケージが使えない。
この msys2 の bash上で gtk3-demo を実行。gtk3 でこんなことができる、と提示するデモウインドウが開いた。たしかに、gtk3 関係はインストールされたらしい。
公式ドキュメントで提示されていた以下の内容を hello.py として保存して、python hello.py を実行したところ、gtk3 のウインドウが開いてくれた。
また、前述の、pycairo + PyGObject を使用したスクリプトも動いてくれた。
コレで一応、Windows上でも PyGTK、というか PyGObject関係のサンプルを動かせる状態になった。
しかし…。msys2 をインストールしないと動かないというのは、HDDの容量的になかなか厳しい話だなと…。msys2 だけで、約9GB近くも容量を消費している…。全然お手軽ではない…。
_PyGTK - Wikipedia
前述の pycairo用サンプルコードは、Python 3.x + PyGObject を使うことが前提のソースなので、Python 2.7.x + PyGTK 上では動かない。
Python 2.7, 3.1 - 3.4 までなら、「Windows環境でもコレをインストールすれば、PyGObject だの pycairo だの、そのへんが一通り全部入るよ」という便利なインストーラがあったらしいのだけど。
_PyGObject for Windows download | SourceForge.net
しかし、このインストーラは、Python 3.5以降には対応していない。
公式ドキュメントによると…。
_Getting Started - PyGObject
「Windows環境 + Python 3.5以降で PyGObject を使いたいなら、msys2 を使えるようにして、その上で色々インストールしろ」ということになってるっぽい。
一応、自分の環境にも msys2 はインストール済みだったので、その上で作業した。
- MSYS2 MSYS (64bit) を起動。
- pacman -Syu
- pacman -S mingw-w64-x86_64-gtk3 mingw-w64-x86_64-python3 mingw-w64-x86_64-python3-gobject
これで必要なパッケージは入った。
MSYS2 MSYS (64bit) は一旦閉じて、MSYS2 MinGW 64-bit (64bit) を起動。MSYS用の環境と MinGW用の環境は、それぞれ、呼び出される Python が違うようで、後者じゃないと先ほどインストールしたパッケージが使えない。
この msys2 の bash上で gtk3-demo を実行。gtk3 でこんなことができる、と提示するデモウインドウが開いた。たしかに、gtk3 関係はインストールされたらしい。
公式ドキュメントで提示されていた以下の内容を hello.py として保存して、python hello.py を実行したところ、gtk3 のウインドウが開いてくれた。
import gi
gi.require_version("Gtk", "3.0")
from gi.repository import Gtk
window = Gtk.Window(title="Hello World")
window.show()
window.connect("destroy", Gtk.main_quit)
Gtk.main()
また、前述の、pycairo + PyGObject を使用したスクリプトも動いてくれた。
コレで一応、Windows上でも PyGTK、というか PyGObject関係のサンプルを動かせる状態になった。
しかし…。msys2 をインストールしないと動かないというのは、HDDの容量的になかなか厳しい話だなと…。msys2 だけで、約9GB近くも容量を消費している…。全然お手軽ではない…。
◎ PyGTK と PyGObject の違い。 :
ざっと見たところ、記述については、以下のような違いがあるように思えた。
import については…。
gtk.xxx については…。
定数名も違っていた。
他にも細かいところで違いがあるはず。
import については…。
# Python 2.7 + PyGTK
import pygtk
import gtk
pygtk.require("2.0")
import cairo
# Python 3.7 + PyGObject
import gi
gi.require_version('Gtk', '3.0')
from gi.repository import Gtk
import cairo
gtk.xxx については…。
- PyGTK は gtk.xxx ―― 全部小文字で「gtk.」と書く。
- PyGObject は Gtk.xxx ―― 最初の1文字を大文字にして「Gtk.」と書く。
定数名も違っていた。
# Python 2.7 + PyGTK self.window.set_position(gtk.WIN_POS_CENTER)
# Python 3.7 + PyGObject self.window.set_position(gtk.WindowPosition.CENTER)
他にも細かいところで違いがあるはず。
[ ツッコむ ]
#2 [python][pycairo] pycairoについて勉強中
以下のサイトのサンプルコードを動かしながら勉強中。
_PyCairo backends
_Basic drawing in PyCairo
環境は、Windows10 x64 1903 + Python 2.7.17 + PyGTK 2.24.0 + pycairo 1.8.10。
_PyCairo backends
_Basic drawing in PyCairo
環境は、Windows10 x64 1903 + Python 2.7.17 + PyGTK 2.24.0 + pycairo 1.8.10。
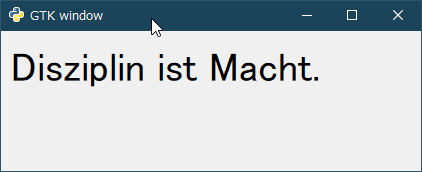
◎ PyGTK を使ってテスト。 :
gtk2を使って、pycairo の描画結果を表示してみる。元のサンプルは、以下のページにある。
_PyCairo backends
件のサンプルコードは Python 3.x + PyGObject 用だけど、自分の環境は、Python 2.7.x + PyGTK なので、記述を変えないといけない。
手元の環境で動くように変更した版。
_04_gtkwindow.py
結果表示。

_PyCairo backends
件のサンプルコードは Python 3.x + PyGObject 用だけど、自分の環境は、Python 2.7.x + PyGTK なので、記述を変えないといけない。
手元の環境で動くように変更した版。
_04_gtkwindow.py
# Python 2.7 + PyGTK
import pygtk
import gtk
import cairo
pygtk.require("2.0")
# Python 3.x + PyGObject
# import gi
# gi.require_version('Gtk', '3.0')
# from gi.repository import Gtk
class MyDrawingArea(gtk.DrawingArea):
"""My DrawingArea."""
def __init__(self):
super(MyDrawingArea, self).__init__()
self.connect("size-allocate", self.on_self_size_allocate)
self.connect("expose-event", self.on_self_expose_event)
def on_self_size_allocate(self, widget, allocation):
"""Resize."""
print("resize")
self.__width = allocation.width
self.__height = allocation.height
def on_self_expose_event(self, widget, event):
"""Draw for pycairo."""
print("draw")
ctx = widget.window.cairo_create()
ctx.set_source_rgb(0, 0, 0)
ctx.select_font_face("Sans", cairo.FONT_SLANT_NORMAL,
cairo.FONT_WEIGHT_NORMAL)
ctx.set_font_size(40)
ctx.move_to(10, 50)
ctx.show_text("Disziplin ist Macht.")
class MyApp(object):
def __init__(self):
self.window = gtk.Window()
self.darea = MyDrawingArea()
self.window.add(self.darea)
self.window.connect("delete-event", self.on_delete_event)
self.window.set_title("GTK window")
self.window.resize(420, 140)
# Python 2.7 + PyGTK
self.window.set_position(gtk.WIN_POS_CENTER)
# Python 3.7 + PyGObject
# self.window.set_position(gtk.WindowPosition.CENTER)
def on_delete_event(self, window, event, data=None):
gtk.main_quit()
return False
def main(self):
self.window.show_all()
gtk.main()
if __name__ == "__main__":
app = MyApp()
app.main()
- import 関係を変更。
- Gtk. は、gtk. に書き換え。
- drawイベントは、expose-event に置き換えた。
結果表示。

◎ lineの表示。 :
pycairo を使って line を描画してみる。元サンプルは以下。
_Basic drawing in PyCairo
手元の環境で動くように修正した版。
_05_lines.py
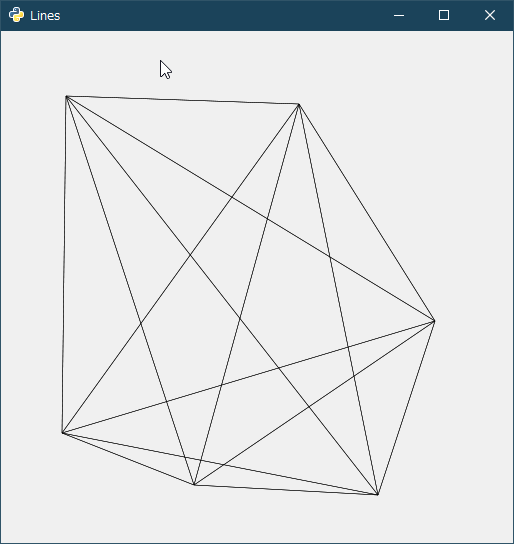
ウインドウ内で何ヶ所か左クリックしてから右クリックすると、クリックした位置を全て繋ぐ線が描かれる。
結果表示。
ちょっとハマったのは、マウスクリックイベントを取得するあたり。クリックしてもイベントが発生しなくておかしいなと思っていたら、以下の一行が抜けていた…。
この一行が無いと、マウスクリックを取得できない模様。
_python - Mouse event in DrawingArea with PyGtk - Stack Overflow
_Basic drawing in PyCairo
手元の環境で動くように修正した版。
_05_lines.py
# Python 2.7 + PyGTK
import pygtk
import gtk
import cairo
pygtk.require("2.0")
# Python 3.x + PyGObject
# import gi
# gi.require_version('Gtk', '3.0')
# from gi.repository import Gtk
class MouseButton:
LEFT_BUTTON = 1
RIGHT_BUTTON = 3
class MyDrawingArea(gtk.DrawingArea):
"""My DrawingArea."""
def __init__(self):
super(MyDrawingArea, self).__init__()
self.connect("size-allocate", self.on_self_size_allocate)
self.connect("expose-event", self.on_self_expose_event)
self.set_events(gtk.gdk.BUTTON_PRESS_MASK)
# self.connect("button_press_event", self.on_button_press)
self.connect("button-press-event", self.on_button_press)
self.coords = []
def on_self_size_allocate(self, widget, allocation):
print("resize")
self.__width = allocation.width
self.__height = allocation.height
def on_button_press(self, w, e):
if e.type == gtk.gdk.BUTTON_PRESS:
if e.button == MouseButton.LEFT_BUTTON:
print("LEFT BUTTON")
self.coords.append([e.x, e.y])
elif e.button == MouseButton.RIGHT_BUTTON:
print("RIGHT BUTTON")
self.queue_draw()
def on_self_expose_event(self, widget, event=None):
"""Draw for cairo."""
print("on_draw")
c = widget.window.cairo_create()
c.set_source_rgb(0, 0, 0)
c.set_line_width(0.5)
for i in self.coords:
for j in self.coords:
c.move_to(i[0], i[1])
c.line_to(j[0], j[1])
c.stroke()
del self.coords[:]
class MyApp(gtk.Window):
def __init__(self):
super(MyApp, self).__init__()
self.connect("destroy", gtk.main_quit)
self.darea = MyDrawingArea()
self.add(self.darea)
self.set_title("Lines")
# Python 2.7 + PyGTK
self.set_size_request(512, 512)
self.set_position(gtk.WIN_POS_CENTER)
# Python 3.7 + PyGObject
# self.resize(300, 200)
# self.set_position(gtk.WindowPosition.CENTER)
self.show_all()
if __name__ == "__main__":
app = MyApp()
gtk.main()
ウインドウ内で何ヶ所か左クリックしてから右クリックすると、クリックした位置を全て繋ぐ線が描かれる。
結果表示。
ちょっとハマったのは、マウスクリックイベントを取得するあたり。クリックしてもイベントが発生しなくておかしいなと思っていたら、以下の一行が抜けていた…。
self.set_events(gtk.gdk.BUTTON_PRESS_MASK)
この一行が無いと、マウスクリックを取得できない模様。
_python - Mouse event in DrawingArea with PyGtk - Stack Overflow
[ ツッコむ ]
2019/11/05(火) [n年前の日記]
#1 [anime] 第1話がアレなアニメ
最近、第1話がアレな感じな構成のアニメをたまに見かけるような、そんな気がしてきたり。
例えば、「ありふれた職業で世界最強」。異世界召喚モノなのだけど、原作にはあった、召喚されるあたりの経緯その他を全部すっ飛ばしていたそうで。いきなり第1話で、主人公がダンジョンで生死の境をさまよう場面から始まっていたものだから、見ていてちょっとポカーンとなってしまったりして。
例えば、「私、能力は平均値でって言ったよね!」。異世界転生モノなのだけど、転生直後からの各エピソードはすっ飛ばして、学校に入学するあたりから1話が始まっているそうで。でもまあ、これは、冒頭で「よくある異世界転生しちゃいました」等々を解説してから始まったので、見ていて不自然さは感じなかったけれど。
例えば、「幼女戦記」。異世界転生モノなのだけど、どうして転生したのか、経緯を説明するのは2話からで。1話は、戦場で主人公が無双する様子を延々と見せる構成で。
少なくとも、「ありふれ」「平均値」の原作既読組からは、「どうして原作の最初から順序立てて映像化しないの? 意味わかんない」的疑問が出ていたようで。 *1
そういう感想も、ごもっとも。さて、なんでだろうな。
理由を考えてみたのだけれど…。もしかすると、配信サイトの都合かな、と。
アニメの配信サイトって、「1話はお試しで無料で見れますよ」「興味が湧いたら2話以降は有料で見てね」というやり方が多い印象があるなと。そういう状況になっていると、「とにかく1話で視聴者をハートキャッチしないとダメ」「少なくとも、『この作品はこういう感じの作品です』と分かるアレコレを1話に詰め込んでおかないとダメ」と考え始める人だって出てくるよなと。
ということで、「どうして原作の最初から順序立てて映像化しないのか?」という問いには、「アニメと言う商品の、今現在の販売フォーマットが、そういう作りを許してくれないから」という答えになるのかなあ…。
てなことをなんとなく思ってしまったのでメモ。思考メモ。
例えば、「ありふれた職業で世界最強」。異世界召喚モノなのだけど、原作にはあった、召喚されるあたりの経緯その他を全部すっ飛ばしていたそうで。いきなり第1話で、主人公がダンジョンで生死の境をさまよう場面から始まっていたものだから、見ていてちょっとポカーンとなってしまったりして。
例えば、「私、能力は平均値でって言ったよね!」。異世界転生モノなのだけど、転生直後からの各エピソードはすっ飛ばして、学校に入学するあたりから1話が始まっているそうで。でもまあ、これは、冒頭で「よくある異世界転生しちゃいました」等々を解説してから始まったので、見ていて不自然さは感じなかったけれど。
例えば、「幼女戦記」。異世界転生モノなのだけど、どうして転生したのか、経緯を説明するのは2話からで。1話は、戦場で主人公が無双する様子を延々と見せる構成で。
少なくとも、「ありふれ」「平均値」の原作既読組からは、「どうして原作の最初から順序立てて映像化しないの? 意味わかんない」的疑問が出ていたようで。 *1
そういう感想も、ごもっとも。さて、なんでだろうな。
理由を考えてみたのだけれど…。もしかすると、配信サイトの都合かな、と。
アニメの配信サイトって、「1話はお試しで無料で見れますよ」「興味が湧いたら2話以降は有料で見てね」というやり方が多い印象があるなと。そういう状況になっていると、「とにかく1話で視聴者をハートキャッチしないとダメ」「少なくとも、『この作品はこういう感じの作品です』と分かるアレコレを1話に詰め込んでおかないとダメ」と考え始める人だって出てくるよなと。
ということで、「どうして原作の最初から順序立てて映像化しないのか?」という問いには、「アニメと言う商品の、今現在の販売フォーマットが、そういう作りを許してくれないから」という答えになるのかなあ…。
てなことをなんとなく思ってしまったのでメモ。思考メモ。
◎ 今に始まったことじゃない。 :
最近になって、そういった不自由な流れができてしまったのだろうか、と一瞬思ったのだけど。よく考えてみたら、そういうわけでもないよなと。昔からだよなと。
例えば、「機動戦士Vガンダム」。本来なら4話だった回を、いきなり第1話として放送する暴挙をしちゃったことで、一部ではちょっと有名な作品だったりして。当時、見ていた自分もポカーン状態でしたが。一説によると、BANDAIのお偉いさんが、「1話でガンダムが出てきてないじゃないか。ガンダムを出せ!」とクレームを入れたことでそんなことになっちゃった、という噂が…。ホントかどうかは知らない。
例えば、「太陽の牙ダグラム」。2話から物語を順序立てて見せていくけれど、1話は、主役メカのダグラムが大活躍しているはずの時期から、一エピソードを抜粋したかのような形で見せていて。要するに「幼女戦記」と同じ構成というか。いや、「ダグラム」のほうがめっちゃ古いのだけど。
つまり、昭和のロボットアニメも、「1話でコレを満たしてないとダメ」的お約束があったのだろうと。
そう考えると、昨今の、「こういう1話じゃないとダメ」というソレも、あまり違いはないよなと。昔から似たようなことはやっていた、おそらくは営業云々のほうから条件を満たすように要求されていた、と言えるのかもしれず。
例えば、「機動戦士Vガンダム」。本来なら4話だった回を、いきなり第1話として放送する暴挙をしちゃったことで、一部ではちょっと有名な作品だったりして。当時、見ていた自分もポカーン状態でしたが。一説によると、BANDAIのお偉いさんが、「1話でガンダムが出てきてないじゃないか。ガンダムを出せ!」とクレームを入れたことでそんなことになっちゃった、という噂が…。ホントかどうかは知らない。
例えば、「太陽の牙ダグラム」。2話から物語を順序立てて見せていくけれど、1話は、主役メカのダグラムが大活躍しているはずの時期から、一エピソードを抜粋したかのような形で見せていて。要するに「幼女戦記」と同じ構成というか。いや、「ダグラム」のほうがめっちゃ古いのだけど。
つまり、昭和のロボットアニメも、「1話でコレを満たしてないとダメ」的お約束があったのだろうと。
そう考えると、昨今の、「こういう1話じゃないとダメ」というソレも、あまり違いはないよなと。昔から似たようなことはやっていた、おそらくは営業云々のほうから条件を満たすように要求されていた、と言えるのかもしれず。
◎ 必ずそういう1話になってなくてもいいよなと。 :
しかし、必ずしも、1話にアレコレ詰め込まなくてもいいよなと。
例えば、現実世界から乖離した、見てるだけでも興味が湧いてくる、不思議なビジュアルだらけの世界を舞台にした作品だったら、「いきなりクライマックス」な話にしなくても、世界観を提示しただけで、気になる人は続きを見てくれるだろうし。
あるいは、毎回必ず強烈なヒキで終わるアニメなら、時系列に沿って話を見せていっても、続きが気になって見てくれる人が出てくるはずで。
「1話なんだからアレコレ詰め込まなきゃ」「今の商売の仕方ではそうせざるを得ないのだ」と思い込んでしまうのも、思考停止ではあるよなと。
結局のところ、各作品とちゃんと向き合おう、という話にしかならない気もする。コレは一体どういう作品なのかを把握して、ケースバイケースで対応していくのが賢いのだろうと…。
例えば、現実世界から乖離した、見てるだけでも興味が湧いてくる、不思議なビジュアルだらけの世界を舞台にした作品だったら、「いきなりクライマックス」な話にしなくても、世界観を提示しただけで、気になる人は続きを見てくれるだろうし。
あるいは、毎回必ず強烈なヒキで終わるアニメなら、時系列に沿って話を見せていっても、続きが気になって見てくれる人が出てくるはずで。
「1話なんだからアレコレ詰め込まなきゃ」「今の商売の仕方ではそうせざるを得ないのだ」と思い込んでしまうのも、思考停止ではあるよなと。
結局のところ、各作品とちゃんと向き合おう、という話にしかならない気もする。コレは一体どういう作品なのかを把握して、ケースバイケースで対応していくのが賢いのだろうと…。
*1: 「幼女〜」については、そういう疑問・感想を見た記憶がなく。なんでだろ。
[ ツッコむ ]
2019/11/06(水) [n年前の日記]
#1 [nitijyou] 歯医者に行ってきた
電動自転車でS歯科まで。PM02:00-02:10まで治療。今回は検査とやらで、今まで薬を塗っていたところが改善されたのかどうかをチェック。出血無しで、歯と歯茎の間の深さもそれほどではなくなってた模様。
[ ツッコむ ]
#2 [pc] 耐水なまえラベルを購入
歯医者の帰りに、ヤマダ電機まで行ってきた。
近所のケーズデンキが、先日の台風で水没してずっと休業中なので、ヤマダ電機まで、Canon製プリンタ iP4600の予備のインクを買いに行ったのだけど。店頭で、耐水なまえラベル、ELECOM ED-TNM3なるものを見かけて、ついついソレも購入。
_耐水なまえラベル - EDT-TNM3
何故購入したかと言うと…。
自分は、WACOM Intuis 3 という、めちゃ古いUSB接続ペンタブレットを使っているのだけど、未だに、脇のほうについているボタンの割り当てを記憶できなくて。一応、割り当てをメモした紙を周辺に貼っているけど、時々手にぶつかって鬱陶しい。この際、ボタンの上に直接シールを貼ってしまおうかと。
てなわけで、件のなまえラベルを試してみようかと。耐水を謳うのだから、ちょっとやそっと指で触っても大丈夫だろう。大丈夫だといいな…。

ダサい。超絶ダサい。気はたしかかと言いたくなるぐらいダサい。どこかのコンビニのコーヒーの機械にペタペタ貼られたアレぐらいにダサい。
でもまあ、これで便利になるなら…。なってほしいな…。
さておき。今時のペンタブレットなら、このあたり改善されていたりしないのだろうか。
でも、達人(?)は、キーボードの上に左手を置いてショートカットキーを使ったり、あるいは、片手で持てるサブ入力デバイスを使ってそうだし、わざわざペンタブレット付属のスイッチは使わなかったりするのかな…。
近所のケーズデンキが、先日の台風で水没してずっと休業中なので、ヤマダ電機まで、Canon製プリンタ iP4600の予備のインクを買いに行ったのだけど。店頭で、耐水なまえラベル、ELECOM ED-TNM3なるものを見かけて、ついついソレも購入。
_耐水なまえラベル - EDT-TNM3
何故購入したかと言うと…。
自分は、WACOM Intuis 3 という、めちゃ古いUSB接続ペンタブレットを使っているのだけど、未だに、脇のほうについているボタンの割り当てを記憶できなくて。一応、割り当てをメモした紙を周辺に貼っているけど、時々手にぶつかって鬱陶しい。この際、ボタンの上に直接シールを貼ってしまおうかと。
てなわけで、件のなまえラベルを試してみようかと。耐水を謳うのだから、ちょっとやそっと指で触っても大丈夫だろう。大丈夫だといいな…。
◎ 印刷でちょっとハマった。 :
帰宅後、ELECOM らくちんプリント 2.0 を利用して印刷しようとしたけれど。
_ダウンロード | らくちんプリント2.0
Adobe Flash (Adobe AIR)で作られてるせいなのか、それとも Windows10上で使おうとしているせいなのか、印刷時に処理が帰ってこなくなって不正終了したり、印刷時の解像度が妙に荒かったりで。
手持ちの年賀状ソフト、筆まめ Ver.21 でもラベル印刷が可能だった気がしてきたので、そちらで作業し直し。一応、ELECOM EDT_TNM3 は、筆まめが持っている用紙リスト内にあった。助かった。また、筆まめから CubePDF経由でPDF出力したら、印刷データも荒くはならなかった。
_ダウンロード | らくちんプリント2.0
Adobe Flash (Adobe AIR)で作られてるせいなのか、それとも Windows10上で使おうとしているせいなのか、印刷時に処理が帰ってこなくなって不正終了したり、印刷時の解像度が妙に荒かったりで。
手持ちの年賀状ソフト、筆まめ Ver.21 でもラベル印刷が可能だった気がしてきたので、そちらで作業し直し。一応、ELECOM EDT_TNM3 は、筆まめが持っている用紙リスト内にあった。助かった。また、筆まめから CubePDF経由でPDF出力したら、印刷データも荒くはならなかった。
◎ 結果。 :

ダサい。超絶ダサい。気はたしかかと言いたくなるぐらいダサい。どこかのコンビニのコーヒーの機械にペタペタ貼られたアレぐらいにダサい。
でもまあ、これで便利になるなら…。なってほしいな…。
さておき。今時のペンタブレットなら、このあたり改善されていたりしないのだろうか。
でも、達人(?)は、キーボードの上に左手を置いてショートカットキーを使ったり、あるいは、片手で持てるサブ入力デバイスを使ってそうだし、わざわざペンタブレット付属のスイッチは使わなかったりするのかな…。
[ ツッコむ ]
#3 [pc][windows] 画像のトリミングはビューアを使えばよかった
今まで、各種実験用の画像を作成する際、GIMP を起動したり、あるいは、フリーで使えて、GIMPより機能は無いけど起動は早い画像編集ソフトの類を使っていたけれど。
ふと、「そういう作業って、画像ビューアを使えばいいんじゃね?」と気が付いたわけで。
確認してみたところ、ViX も、XnView も、そういう機能を持っていた…。しかも、リサイズ時のアルゴリズムも、数種類から選べるようで。
わざわざ、起動に数分かかる GIMP だの、トリミング後の画像の縦横比が妙なことになったり、リサイズ時のアルゴリズムが選べない画像編集ソフトの類を使う必要は無かった…。どうして今まで気づかなかったのか…。
これからは、「その程度の加工なら画像ビューアでできないか?」と一旦考えるように心掛けよう、と思ってしまったのでこうしてメモ。
もっとも、なんだかそのうちまた忘れちゃってGIMPを起動しそうな予感も…。
ふと、「そういう作業って、画像ビューアを使えばいいんじゃね?」と気が付いたわけで。
確認してみたところ、ViX も、XnView も、そういう機能を持っていた…。しかも、リサイズ時のアルゴリズムも、数種類から選べるようで。
わざわざ、起動に数分かかる GIMP だの、トリミング後の画像の縦横比が妙なことになったり、リサイズ時のアルゴリズムが選べない画像編集ソフトの類を使う必要は無かった…。どうして今まで気づかなかったのか…。
これからは、「その程度の加工なら画像ビューアでできないか?」と一旦考えるように心掛けよう、と思ってしまったのでこうしてメモ。
もっとも、なんだかそのうちまた忘れちゃってGIMPを起動しそうな予感も…。
◎ トリミング機能について。 :
トリミング機能がついているビューアは多いけれど、トリミングする際の縦横比まで指定できるビューアはそれほど多くない印象を受けたりもして。実装が難しいのだろうか…。
縦横比を指定しても、何故か1ドットおかしくなるソフトもあったりして。1:1でトリミングしてリサイズしようとしても、512x513 になったり。16:9でトリミングしてリサイズしようとしても、1920x1081 になったり。実数で計算する際に誤差が出てしまうのだろうか…。
縦横比を指定しても、何故か1ドットおかしくなるソフトもあったりして。1:1でトリミングしてリサイズしようとしても、512x513 になったり。16:9でトリミングしてリサイズしようとしても、1920x1081 になったり。実数で計算する際に誤差が出てしまうのだろうか…。
[ ツッコむ ]
2019/11/07(木) [n年前の日記]
#1 [pycairo] pycairoの勉強中
以下の解説サイトのサンプルを、Windows10 x64 1903 + Python 2.7.17 + PyGTK 2.24.0 + PyCairo 1.8.10 で動くように手元で修正しながら勉強中。
_PyCairo tutorial
_PyCairo tutorial
◎ フォント名の指定方法。 :
テキスト表示のところまで進んだけれど、フォント種類を指定するあたりで悩んだり。
件のサンプルは、*NIX環境で動かすことを前提にしたフォント種類名指定をしているようで、Windows環境で同じフォント種類名を指定すると、妙なフォントが選ばれて表示されてしまう。
どうやら、Windows上でフォント種類を指定する際は、Windowsにインストール済みのフォント名を指定しないと反映されないようだなと…。例えば、「Times New Roman」とか、「Georgia」とか、「MV Boli」とか。そんな感じで指定してみたら、それらしく表示された。
件のサンプルは、*NIX環境で動かすことを前提にしたフォント種類名指定をしているようで、Windows環境で同じフォント種類名を指定すると、妙なフォントが選ばれて表示されてしまう。
どうやら、Windows上でフォント種類を指定する際は、Windowsにインストール済みのフォント名を指定しないと反映されないようだなと…。例えば、「Times New Roman」とか、「Georgia」とか、「MV Boli」とか。そんな感じで指定してみたら、それらしく表示された。
◎ show_glyphs()の動作が妙。 :
show_glyphs() は、与えたグリフの一覧を描画してくれるメソッドらしいけど、どうも Windows版 PyCairo 1.8.10 のソレは、*NIX版と動作が異なるようで。*NIX版は上から下に向かって描画するけど、Windows版は下から上に向かって描画するっぽい。
仕方ないので、translate(x, y) を追記することで、描画位置をずらして対処しながら動作確認した。
もっとも、show_glyphs() を使う場面がどれだけあるかと考えると…。どんなグリフなのかを確認するために使う程度だろうし、動作の違いはさほど問題にならないであろう予感も。
もしかして、PyGObject では動作が違っているのではないかと気になって、MSYS2 + Python 3.8.0 + PyGObject で動作確認してみたところ、*NIX版と同じ動作になった。つまり、このあたり、昔の PyGTK + PyCairo、かつ、Windows版のみ、動作が異なっていたようだなと…。
仕方ないので、translate(x, y) を追記することで、描画位置をずらして対処しながら動作確認した。
もっとも、show_glyphs() を使う場面がどれだけあるかと考えると…。どんなグリフなのかを確認するために使う程度だろうし、動作の違いはさほど問題にならないであろう予感も。
もしかして、PyGObject では動作が違っているのではないかと気になって、MSYS2 + Python 3.8.0 + PyGObject で動作確認してみたところ、*NIX版と同じ動作になった。つまり、このあたり、昔の PyGTK + PyCairo、かつ、Windows版のみ、動作が異なっていたようだなと…。
[ ツッコむ ]
2019/11/08(金) [n年前の日記]
#1 [pycairo] pycairoについてまだ勉強中
以下のサイトを写経しながら、pycairo を勉強中。
_PyCairo tutorial
最後のページの、ウインドウに対してアレコレするところでちょっとハマった。pycairo というより、PyGTK or PyGObject で何ができるか、という内容っぽいのだけど…。
_Working with the root window in PyCairo
背景が透明なウインドウを作れるらしいけど、Windows10 x64 1903 上ではそれらしくならなくて。
メッセージウインドウ表示のあたりも似たような感じで。MSYS2 + Python 3.8.0 + PyGObject でのみ試してみたけど、なんとも喩えようがない奇妙な表示になった。
画面全体をキャプチャするあたりは、MSYS2 + Python 3.8.0 + PyGObject 3.34.0-2 上でも動作した。Python 2.7.17 上では試してない。
おそらく、PyGTK or PyGObject の、このあたりの機能は、*NIX環境なら真っ当に動作するのだろう…。しかし、Windows上では、思った通りの結果にならないと思っておいたほうが良さそうだなと。
_PyCairo tutorial
最後のページの、ウインドウに対してアレコレするところでちょっとハマった。pycairo というより、PyGTK or PyGObject で何ができるか、という内容っぽいのだけど…。
_Working with the root window in PyCairo
背景が透明なウインドウを作れるらしいけど、Windows10 x64 1903 上ではそれらしくならなくて。
- Python 2.7.17 + PyGTK 2.24.0 では、真っ黒な背景がでてくるだけで、透明にはならない。
- MSYS2 + Python 3.8.0 + PyGObject では、ルートウインドウを透明に指定すると、ウインドウの枠より大きい領域で透明になるものの、ルートウインドウ内の各Widget は真っ黒な状態。ルートウインドウではなく、各Widget に対して透明になるように指定すれば、その場合はそれっぽく表示される。
メッセージウインドウ表示のあたりも似たような感じで。MSYS2 + Python 3.8.0 + PyGObject でのみ試してみたけど、なんとも喩えようがない奇妙な表示になった。
画面全体をキャプチャするあたりは、MSYS2 + Python 3.8.0 + PyGObject 3.34.0-2 上でも動作した。Python 2.7.17 上では試してない。
おそらく、PyGTK or PyGObject の、このあたりの機能は、*NIX環境なら真っ当に動作するのだろう…。しかし、Windows上では、思った通りの結果にならないと思っておいたほうが良さそうだなと。
[ ツッコむ ]
2019/11/09(土) [n年前の日記]
#1 [tkinter][python] tkinterを勉強中
Python + pycairo で描いた何かしらを tkinter を使ってGUIで表示できないか試しているところ。
ちなみに、pycairo の Surface を tkinter の PhotoImage に変換するには、PIL (Pillow) の Image と ImageTk を使う。
_python - Cairo with tkinter? - Stack Overflow
ちなみに、pycairo の Surface を tkinter の PhotoImage に変換するには、PIL (Pillow) の Image と ImageTk を使う。
_python - Cairo with tkinter? - Stack Overflow
◎ Canvas上での画像表示位置がおかしい。 :
pycairo の Surface を、Tk の Label上に表示することはできたけど。Tk の Canvas に表示しようとしたら妙な位置に表示されてしまって悩んでしまった。
以下のページを眺めていて、理由が分かった。
_Python の Tkinter で 画像を表示する - つきすけ の コーディング記
Canvas に画像を指定する際に、anchor の指定が絡んでたのだな…。anchor=tkinter.NW を指定することで、(0, 0) が左上になるのだろう。
今までは anchor を指定してなかったので、Canvas の真ん中が (0, 0) になってしまって、思った通りの位置に表示できなかったらしい。
以下のページを眺めていて、理由が分かった。
_Python の Tkinter で 画像を表示する - つきすけ の コーディング記
Canvas に画像を指定する際に、anchor の指定が絡んでたのだな…。anchor=tkinter.NW を指定することで、(0, 0) が左上になるのだろう。
今までは anchor を指定してなかったので、Canvas の真ん中が (0, 0) になってしまって、思った通りの位置に表示できなかったらしい。
[ ツッコむ ]
#2 [pygtk] PyGTKを勉強中
pycairo を使う場合はえてして PyGTK or PyGObject もついてくるわけだし、pycairo の描画結果を PyGTK で表示したほうがいいかなと思い始めて、PyGTK について勉強し始めたところ。
◎ 「drawable is not a pixmap or window」が気になる。 :
色々な Widget を表示して、アプリっぽいレイアウトになるように動作確認をしていたけれど。Pythonスクリプトを終了させるタイミングで、妙な警告メッセージが表示されて困ったり。
環境は、Windows10 x64 1903 + Pythn 2.7.17 32bit + PyGTK 2.24.0。
ググってみたけれど、こうすれば回避できるという事例が見つからず。
gtk.DrawingArea() を使っているのがいかんのかと思ったけれど、今まで写経して動いていたスクリプト内でもガンガン使っているのに、そちらでは件の警告メッセージは出ないわけで。となると、そこではないよな…。
色々な Widget を消したり足したりしてるうちに分かってきた。入力欄が存在する Widget を表示すると、件の警告メッセージが表示される。例えば、gtk.SpinButton() とか、gtk.Entry() とかそのあたり。
入力欄が無いWidget、例えば gtk.Button() や gtk.Label() を代わりに表示すると、例のメッセージは出なくなった。しかし、入力ができないのでは、GUIアプリにならない…。
以下のページで、input method が云々が原因で、と言及されている。もしかするとそれと同じ現象、なのかもしれない。
_ubuntu 11.10 - Gdk-WARNING **: /build/....../gdkdrawable-x11.c:952 drawable is not a pixmap or window - Stack Overflow
> python pygtk_helloworld2.py
pygtk_helloworld2.py:120: GtkWarning: gdkdrawable-win32.c:2013 drawable is not a pixmap or window
gtk.main()
環境は、Windows10 x64 1903 + Pythn 2.7.17 32bit + PyGTK 2.24.0。
ググってみたけれど、こうすれば回避できるという事例が見つからず。
gtk.DrawingArea() を使っているのがいかんのかと思ったけれど、今まで写経して動いていたスクリプト内でもガンガン使っているのに、そちらでは件の警告メッセージは出ないわけで。となると、そこではないよな…。
色々な Widget を消したり足したりしてるうちに分かってきた。入力欄が存在する Widget を表示すると、件の警告メッセージが表示される。例えば、gtk.SpinButton() とか、gtk.Entry() とかそのあたり。
入力欄が無いWidget、例えば gtk.Button() や gtk.Label() を代わりに表示すると、例のメッセージは出なくなった。しかし、入力ができないのでは、GUIアプリにならない…。
以下のページで、input method が云々が原因で、と言及されている。もしかするとそれと同じ現象、なのかもしれない。
_ubuntu 11.10 - Gdk-WARNING **: /build/....../gdkdrawable-x11.c:952 drawable is not a pixmap or window - Stack Overflow
[ ツッコむ ]
2019/11/10(日) [n年前の日記]
#1 [prog] Geany 1.36 をインストール
Windows10 x64 1903 上に、エディタ Geany 1.36 をインストールしてみたり。ちなみに、今までは、Geany 1.34.1 をインストールしてあった。
Geany は、半角英数を打ち込んでも半角カタカナになってしまうという、エディタとしては致命的なバグがあって。1.29 より後のバージョン ―― 1.30以降で発生する不具合で、Geany が使ってる GTK+ の特定バージョンがバグってるせいらしい。そのため、Geany 1.29 + GTK+ をインストールした後、Geany 1.34.1 のGTK+以外を上書きインストールする、というアレな手順でインストールして誤魔化していたわけで。
そのあたりが解決されてないかと期待しつつ、1.34.1 をアンインストールしてから 1.36 をインストールしてみたのだけれど。どうやらこのバージョンなら、ちゃんと正常に入力できているように見える。
つまり、件のバグは修正済み、ということなのかな…。それとも Windows10 側が、不具合が出ないように、WindowUpdate時に対処したのか…。GIMP 32bit版で同様の不具合が起きていた際は、Windows10側の更新で不具合が出なくなった、ということもあったし。
ちなみに、Geany 1.36 のインストーラ画面では、GTK+ 2.24.32 を同梱、と表示されていた。
Geany は、半角英数を打ち込んでも半角カタカナになってしまうという、エディタとしては致命的なバグがあって。1.29 より後のバージョン ―― 1.30以降で発生する不具合で、Geany が使ってる GTK+ の特定バージョンがバグってるせいらしい。そのため、Geany 1.29 + GTK+ をインストールした後、Geany 1.34.1 のGTK+以外を上書きインストールする、というアレな手順でインストールして誤魔化していたわけで。
そのあたりが解決されてないかと期待しつつ、1.34.1 をアンインストールしてから 1.36 をインストールしてみたのだけれど。どうやらこのバージョンなら、ちゃんと正常に入力できているように見える。
つまり、件のバグは修正済み、ということなのかな…。それとも Windows10 側が、不具合が出ないように、WindowUpdate時に対処したのか…。GIMP 32bit版で同様の不具合が起きていた際は、Windows10側の更新で不具合が出なくなった、ということもあったし。
ちなみに、Geany 1.36 のインストーラ画面では、GTK+ 2.24.32 を同梱、と表示されていた。
◎ 日本語入力時の文字が小さい。 :
日本語を入力する際の、変換前の文字が小さい…。フォントサイズが決め打ちになっているっぽい。英語圏のソフトだから仕方ない…。日本語を入力できるだけでもまだマシ、かもしれず。
[ ツッコむ ]
#2 [pygtk] PyGTKの動作確認中
Windows10 x64 1903 + Python 2.7.17 + PyGTK 2.24.0 で、謎の警告メッセージが表示される件について動作を確認中。
gtk.Entry、あるいは gtk.SpinButton を表示するだけのスクリプトを書いて試してみたけど、やはり警告メッセージが表示される。
こんな短いスクリプトですら、例のメッセージが表示されてしまう。
gtk.Entry、あるいは gtk.SpinButton を表示するだけのスクリプトを書いて試してみたけど、やはり警告メッセージが表示される。
import pygtk
import gtk
# import cairo
pygtk.require("2.0")
class MyApp(gtk.Window):
def __init__(self):
super(MyApp, self).__init__()
self.connect("delete-event", self.on_delete_event)
self.et = gtk.Entry()
self.et.set_text("Entry Widget")
self.add(self.et)
self.show_all()
def on_delete_event(self, window, event, data=None):
gtk.main_quit()
return False
if __name__ == '__main__':
MyApp()
gtk.main()
import pygtk
import gtk
# import cairo
pygtk.require("2.0")
class MyApp(gtk.Window):
def __init__(self):
super(MyApp, self).__init__()
self.connect("delete-event", self.on_delete_event)
self.sb = gtk.SpinButton()
self.sb.set_value(256)
self.add(self.sb)
self.show_all()
def on_delete_event(self, window, event, data=None):
gtk.main_quit()
return False
if __name__ == '__main__':
MyApp()
gtk.main()
> python entry_test1.py entry_test1.py:36: GtkWarning: gdkdrawable-win32.c:2013 drawable is not a pixmap or window gtk.main()
こんな短いスクリプトですら、例のメッセージが表示されてしまう。
◎ GTK+はダメだな。 :
ダメだな、PyGTK。というより GTK+ がダメ。入力欄なんて、GUIライブラリでは必須の機能だろうに、こんな状態ではダメダメ。
考えてみたら、GTK+ を使って作られている、GIMP、Inkscape、Geany も、特定バージョンでは入力欄絡みで不具合を発生させていたし。しかも、64bit版 GTK+ では不具合が無いけど、32bit版 GTK+ では不具合が発生、とかやってたし。
GTK+ って、基本的にはダメダメなライブラリなのではあるまいか。
もっとも、来年、2020年1月にはサポートが切れる Python 2.7 に加えて、開発終了した PyGTK を使って実験してる状況自体がちょっとアレなわけで。いやまあ、Python-Fu (GIMP-Python) 用のスクリプトを書きたくて、気軽に実験できる環境が欲しいから、あえてこのバージョンを触り始めているのだけれど…。
一般的には、開発が止まっていない Python 3.x + PyGObject で動作確認して、使えるか使えないかを判断すべきだろうな…。もっとも、Windows環境で Python 3.x + PyGObject をインストールするのも、HDD容量の面で大変という問題が…。
考えてみたら、GTK+ を使って作られている、GIMP、Inkscape、Geany も、特定バージョンでは入力欄絡みで不具合を発生させていたし。しかも、64bit版 GTK+ では不具合が無いけど、32bit版 GTK+ では不具合が発生、とかやってたし。
GTK+ って、基本的にはダメダメなライブラリなのではあるまいか。
もっとも、来年、2020年1月にはサポートが切れる Python 2.7 に加えて、開発終了した PyGTK を使って実験してる状況自体がちょっとアレなわけで。いやまあ、Python-Fu (GIMP-Python) 用のスクリプトを書きたくて、気軽に実験できる環境が欲しいから、あえてこのバージョンを触り始めているのだけれど…。
一般的には、開発が止まっていない Python 3.x + PyGObject で動作確認して、使えるか使えないかを判断すべきだろうな…。もっとも、Windows環境で Python 3.x + PyGObject をインストールするのも、HDD容量の面で大変という問題が…。
[ ツッコむ ]
#3 [windows] Windows10の右クリックメニューを編集したいのだけど
Windows10 x64 1903 上の、エクスプローラの右クリックメニュー項目がちょっと多くなり過ぎて、そろそろどうにかしたいなと。Open with Atom とか Open with Geany とか Notepad++で開くとか、そのあたりの項目は要らないよなと…。滅多に起動しないし…。
ShellExView というソフトを使えば、ShellEx に登録されてる項目については無効にできると知って少し触ってみたのだけど。
_「ShellExView」シェル拡張を一覧表示して右クリックメニューの項目などを個別にON/OFF - 窓の杜
_邪魔な右クリックメニューを削除するフリーソフト「ShellExView」 - GIGAZINE
_ShellExView のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
Notepad++ の項目については無効にできたけれど、Atomエディタや Geany については項目として出てこなくて。
ShellExView というソフトを使えば、ShellEx に登録されてる項目については無効にできると知って少し触ってみたのだけど。
_「ShellExView」シェル拡張を一覧表示して右クリックメニューの項目などを個別にON/OFF - 窓の杜
_邪魔な右クリックメニューを削除するフリーソフト「ShellExView」 - GIGAZINE
_ShellExView のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
Notepad++ の項目については無効にできたけれど、Atomエディタや Geany については項目として出てこなくて。
◎ Atomの場合。 :
Atomエディタの場合は、Atom本体を起動して、設定を変更することで解決できた。ファイル → 設定 → システム設定 → 「ファイルの右クリックメニューから開く」「フォルダの右クリックメニューから開く」のチェックを外せばいい。
◎ Geanyの場合。 :
一旦アンインストールして、再インストールする際に、コンテキストメニューに表示しないよう選んだ。インストールする項目の中に、Shell だか Context menu だかそのあたりの項目があったのでチェックを外した。
◎ Adobe Brackets の場合。 :
レジストリエディタ(regedit.exe) を起動して調べてみたけど、ShellEx ではなくて、Shell のほうで設定がされているようで…。勝手に削除しても大丈夫なのか自信が無いので、今回は弄らないことにした。
[ ツッコむ ]
#4 [nitijyou] 選挙に行ってきた
福島県議選に投票するために下宿の集会所まで電動自転車で。
集会所のあたりも洪水で浸水してたりしないかと不安になりつつ行ってみたけど、見た感じでは大丈夫だった。どうやら、道路は一面水浸しになったけど建物は無事、ということかなと…。S歯科も、建物は無事だったし…。
帰りに、カワチまで足を延ばして食料を購入。
集会所のあたりも洪水で浸水してたりしないかと不安になりつつ行ってみたけど、見た感じでは大丈夫だった。どうやら、道路は一面水浸しになったけど建物は無事、ということかなと…。S歯科も、建物は無事だったし…。
帰りに、カワチまで足を延ばして食料を購入。
[ ツッコむ ]
2019/11/11(月) [n年前の日記]
#1 [wxpython][python] pycairoの描画結果をwxPythonで表示
PyGTK を使うと、入力欄を含んだ Widget を表示するだけで謎の警告メッセージが出てしまう。GTK+ は使えんなと。
ならば、他のGUIライブラリはどうだろう。試したら、少なくとも wxPython はその手のメッセージは出さなかったので、GUI部分は wxPython で書こうかなと。
しかし、pycairo で surface に描画した結果を、wxPython で表示することはできるのかな。どうなんだろう。
試してみた。一応できた。たぶん。環境は、Windows10 x64 + Python 2.7.17 32bit + wxPython 4.0.7.post1 + pycairo 1.8.10。
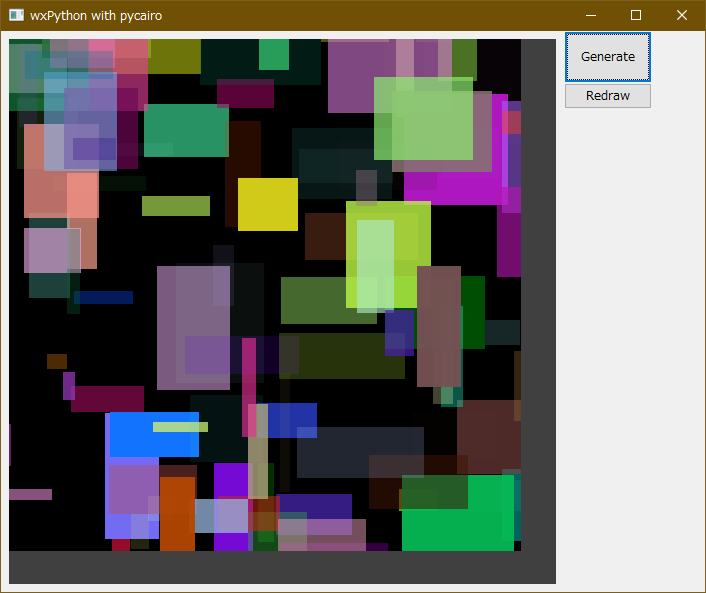
Generateボタンをクリックすると、pycairo を使って、surface 内に、ランダムに矩形を描画して、その surface を wxPython で表示する。みたいな。
_wxpython_with_pycairo.py
以下のページを参考にした。ありがたや。
_python - Drawing with cairo in wxpython - Stack Overflow
肝は、このあたりだろうか…。
それと、wxPython の Widget の再描画は、.Refresh() を呼べばいいらしい。どうすれば再描画してくれるのか分からなくて、ちょっとハマった。
ならば、他のGUIライブラリはどうだろう。試したら、少なくとも wxPython はその手のメッセージは出さなかったので、GUI部分は wxPython で書こうかなと。
しかし、pycairo で surface に描画した結果を、wxPython で表示することはできるのかな。どうなんだろう。
試してみた。一応できた。たぶん。環境は、Windows10 x64 + Python 2.7.17 32bit + wxPython 4.0.7.post1 + pycairo 1.8.10。
Generateボタンをクリックすると、pycairo を使って、surface 内に、ランダムに矩形を描画して、その surface を wxPython で表示する。みたいな。
_wxpython_with_pycairo.py
import wx
import wx.lib.wxcairo
import cairo
import random
import math
import time
random_seed = 42
def make_texture(tw, th):
surface = cairo.ImageSurface(cairo.FORMAT_ARGB32, tw, th)
cr = cairo.Context(surface)
# fill BG
cr.set_source_rgb(0, 0, 0)
cr.rectangle(0, 0, tw, th)
cr.fill()
random.seed(random_seed)
# fill rectangles
for i in range(96):
w = int(random.uniform(tw * 0.02, tw * 0.25))
h = int(random.uniform(th * 0.02, th * 0.25))
x = random.randint(0 - w, tw - 1)
y = random.randint(0 - h, th - 1)
r = random.uniform(0.0, 1.0)
g = random.uniform(0.0, 1.0)
b = random.uniform(0.0, 1.0)
a = random.uniform(0.0, 1.0)
cr.set_source_rgba(r, g, b, a)
cr.rectangle(x, y, w, h)
cr.fill()
return surface
class MyDrawingArea(wx.Panel):
def __init__(self, parent):
super(MyDrawingArea, self).__init__(parent, wx.ID_ANY, size=(512, 512))
self.w, self.h = 512, 512
self.SetBackgroundColour([64, 64, 64])
self.SetDoubleBuffered(True)
self.Bind(wx.EVT_PAINT, self.on_paint)
def on_paint(self, e):
dc = wx.PaintDC(self)
cr = wx.lib.wxcairo.ContextFromDC(dc)
# w, h = self.Size.GetWidth(), self.Size.GetHeight()
self.surface = make_texture(self.w, self.h)
cr.set_source_surface(self.surface, 0, 0)
cr.paint()
class MyFrame(wx.Frame):
def __init__(self, title):
super(MyFrame, self).__init__(None, title=title, size=(720, 600))
self.panel = wx.Panel(self)
self.btn1 = wx.Button(self.panel, wx.ID_ANY, "Generate")
self.btn1.Bind(wx.EVT_BUTTON, self.on_click_generate)
self.btn2 = wx.Button(self.panel, wx.ID_ANY, "Redraw")
self.btn2.Bind(wx.EVT_BUTTON, self.on_click_redraw)
self.darea = MyDrawingArea(self.panel)
self.vbox = wx.BoxSizer(wx.VERTICAL)
self.vbox.Add(self.btn1, 2)
self.vbox.Add(self.btn2, 1)
self.hbox = wx.BoxSizer(wx.HORIZONTAL)
self.hbox.Add(self.darea, 4, wx.EXPAND | wx.ALL, 8)
self.hbox.Add(self.vbox, 1)
self.panel.SetSizer(self.hbox)
def on_click_generate(self, event):
global random_seed
random_seed = math.floor(time.time() * 100)
self.darea.Refresh()
def on_click_redraw(self, event):
self.darea.Refresh()
def main():
app = wx.App(False)
frm = MyFrame("wxPython with pycairo")
frm.Show()
app.MainLoop()
if __name__ == '__main__':
main()
以下のページを参考にした。ありがたや。
_python - Drawing with cairo in wxpython - Stack Overflow
肝は、このあたりだろうか…。
import wx
import wx.lib.wxcairo
# ...
def on_paint(self, e):
dc = wx.PaintDC(self)
cr = wx.lib.wxcairo.ContextFromDC(dc)
self.surface = make_texture(self.w, self.h)
cr.set_source_surface(self.surface, 0, 0)
cr.paint()
それと、wxPython の Widget の再描画は、.Refresh() を呼べばいいらしい。どうすれば再描画してくれるのか分からなくて、ちょっとハマった。
def on_click_redraw(self, event):
self.darea.Refresh()
◎ 余談。 :
GUIアプリのウインドウ内で図形描画をするだけなら、wxPython にも図形描画機能があるので、全て wxPython の機能だけで実験ができるのだけど。
今回は、GIMP の Python-Fu (Gimp-Python) にも流用できる図形描画処理を書きたくて。となると、pycairo縛りで図形描画する必要があって。故に、pycairo の描画結果をGUIアプリのウインドウ内に表示したくて、アレコレ試しているところだったりするのでした。
今回は、GIMP の Python-Fu (Gimp-Python) にも流用できる図形描画処理を書きたくて。となると、pycairo縛りで図形描画する必要があって。故に、pycairo の描画結果をGUIアプリのウインドウ内に表示したくて、アレコレ試しているところだったりするのでした。
[ ツッコむ ]
#2 [wxpython][python] wxGlade 0.9.4 を試用
wxPython の Widget をレイアウトするのが結構面倒臭い。そういう時のために、レイアウトを試行錯誤できるツールがいくつかあって。その手のツールは、RAD と呼ばれてるらしいけど。
_XRCed Homepage
_wxGlade: a GUI builder for wxWidgets/wxPython
_Releases - wxFormBuilder/wxFormBuilder
今回は、wxGlade 0.9.4 を使ってみたり。
昔はスタンドアローン版があったのだけど、今現在は、Python + wxPython をインストールした環境で動かせる Python スクリプトとして公開されているようで。wxGlade-0.9.4.zip をDLして解凍すると、中に wxglade.pyw というファイルがあるので、それを実行すると起動する模様。
wxPython 向けのレイアウトファイルを作成したい場合、2つの方法があるようで。
Pythonスクリプトとして出力してみたソレは、手元の環境で実行したら、そのままレイアウトも再現されたのだけど。XRC を読み込んで表示するソレは、読み込むスクリプトを書いて動かしても、何故かエラーメッセージが出てしまってハマっているところ。subclass がどうとか表示されてるけど、何がおかしいのか…。
巷の解説ページのサンプルを動かすと、表示されるのだよなあ…。wxGlade 上でレイアウトをする際に、自分が何か間違って操作している、ということだよな…。
_XRCed Homepage
_wxGlade: a GUI builder for wxWidgets/wxPython
_Releases - wxFormBuilder/wxFormBuilder
今回は、wxGlade 0.9.4 を使ってみたり。
昔はスタンドアローン版があったのだけど、今現在は、Python + wxPython をインストールした環境で動かせる Python スクリプトとして公開されているようで。wxGlade-0.9.4.zip をDLして解凍すると、中に wxglade.pyw というファイルがあるので、それを実行すると起動する模様。
wxPython 向けのレイアウトファイルを作成したい場合、2つの方法があるようで。
- Pythonスクリプトとして出力する。
- レイアウトファイル XRC (xml) として出力する。
Pythonスクリプトとして出力してみたソレは、手元の環境で実行したら、そのままレイアウトも再現されたのだけど。XRC を読み込んで表示するソレは、読み込むスクリプトを書いて動かしても、何故かエラーメッセージが出てしまってハマっているところ。subclass がどうとか表示されてるけど、何がおかしいのか…。
巷の解説ページのサンプルを動かすと、表示されるのだよなあ…。wxGlade 上でレイアウトをする際に、自分が何か間違って操作している、ということだよな…。
◎ XRCed はどうなったんだろう。 :
昔は、wxPython に XRCed が同梱されていた記憶があるのだけれど。今はどうなってるんだろう…。最新版が 2007年っぽいし、開発停止状態ってことなのかな…。
[ ツッコむ ]
#3 [prog] GUIレイアウトのMarkdown的フォーマットはないのだろうか
GUIアプリのレイアウトにおける、Markdown的なフォーマットって無いのかなと、なんとなく思ったり。
分かる人なら、これで話は終わりというか。
分かる人なら、これで話は終わりというか。
◎ GUIレイアウト指定のトレンド。 :
一応、簡単に説明。
GUIアプリを作る際は、「ウインドウ内の、このへんに、このWidget(GUI部品)が配置されて、そのWidgetはこんなプロパティを持ってるよ」といった指定を ―― レイアウト情報を記述していく必要があって。
それらレイアウト情報は、プログラムのソース内に、プログラマーが手打ちで記述していくことも、一応はできるのだけど。
しかし、一般的には、レイアウト情報だけをまとめた別ファイルを書いて、プログラム側はソレを読み込んでレイアウトをする事例が多いわけで。それがトレンドというか、随分前から当たり前になってるようで。
そりゃまあ、そうなるよなと。だって、Widgetの位置やサイズを変更するたびに、UIのデザイナーさんがプログラマーにお願いして、プログラムソースを弄ってもらうとか、そんなの面倒臭いし…。間違って、計算その他の処理部分を弄ってしまってエンバグしたらヤバいし…。見た目とロジックは分離しておいたほうがいいわけで。
もしかすると、Webページが、ページ内容を記述する HTML と、ページの見た目についての指定を記述する CSS に分かれている、てなノリに近いのかもしれない。見た目に関する情報だけをまとめて別ファイルで管理しようぜ、そのほうがイケてるぜ、みたいな。
それらレイアウトを指定するファイルのフォーマットは、GUIライブラリ毎に違っていて。
他にも色々あるだろうけど、つまりは各ライブラリが自身にとって都合のいいように、フォーマットを勝手気ままに決めている状態というか。
GUIアプリを作る際は、「ウインドウ内の、このへんに、このWidget(GUI部品)が配置されて、そのWidgetはこんなプロパティを持ってるよ」といった指定を ―― レイアウト情報を記述していく必要があって。
それらレイアウト情報は、プログラムのソース内に、プログラマーが手打ちで記述していくことも、一応はできるのだけど。
しかし、一般的には、レイアウト情報だけをまとめた別ファイルを書いて、プログラム側はソレを読み込んでレイアウトをする事例が多いわけで。それがトレンドというか、随分前から当たり前になってるようで。
そりゃまあ、そうなるよなと。だって、Widgetの位置やサイズを変更するたびに、UIのデザイナーさんがプログラマーにお願いして、プログラムソースを弄ってもらうとか、そんなの面倒臭いし…。間違って、計算その他の処理部分を弄ってしまってエンバグしたらヤバいし…。見た目とロジックは分離しておいたほうがいいわけで。
もしかすると、Webページが、ページ内容を記述する HTML と、ページの見た目についての指定を記述する CSS に分かれている、てなノリに近いのかもしれない。見た目に関する情報だけをまとめて別ファイルで管理しようぜ、そのほうがイケてるぜ、みたいな。
それらレイアウトを指定するファイルのフォーマットは、GUIライブラリ毎に違っていて。
- wxWidgets (wxPython) : XRC
- Kivy : .kv
- Microsoft : XAML?
- Qt : QML?
他にも色々あるだろうけど、つまりは各ライブラリが自身にとって都合のいいように、フォーマットを勝手気ままに決めている状態というか。
◎ 統一できないのかな。 :
GUIレイアウト情報を記述するフォーマットは、GUIライブラリ毎に違っているので、たくさん種類があるというか、乱立しちゃってるわけだけど。
なんだかこのへん、wiki記法とか、はてな記法とか、HNS(hnf) とか、reStructuredText とか、Markdown とか、その手の軽量マークアップ言語を連想するなと。
少し説明しておくと…。HTML だの PDF だの、そのあたりのソースは、コンピュータが読み書きして処理がしやすくなることを前提にしたフォーマットなので、そんなものを人間が直接手打ちで書いていくなんて馬鹿馬鹿しいよなと。まだ人間でも分かり易くて、比較的よく使う機能だけをまとめた簡単なルールで、一旦、元になる文書を書いて、それを HTML や PDF に変換すればええやん ―― という発想で、wiki記法だの、Markdownだの、色々な軽量マークアップ言語が次々に発明されてきたわけで。その中でも、テキスト形式の状態で何が書いてあるかが「見た目」「パッと見」で分かり易い Markdown が、徐々に人気を得て席巻してきた、という状況があって。
そのあたりを考えると、GUIレイアウトについても、とりあえずコレで書いとけば他のGUIライブラリでも流用できる、人間が直接手打ちすることも不可能ではない程度には分かり易いし、みたいなフォーマットがあったりはしないのかなあ、と。
もっとも、そういった分野のデファクトスタンダードを狙って、各社・各組織・各ライブラリが、その手のフォーマットを提示してきたから、こうして乱立してるのだろうけど…。
ライブラリ毎に持ってる機能が違うので、共通化できない面もあるのだろうな。時々、「Markdown は機能が少な過ぎる」と文句が出たりもするけれど、「分かり易くすると、できることも少なくなる」というか…。何でもそうだけど、結局はトレードオフ、なのかも。
なんだかこのへん、wiki記法とか、はてな記法とか、HNS(hnf) とか、reStructuredText とか、Markdown とか、その手の軽量マークアップ言語を連想するなと。
少し説明しておくと…。HTML だの PDF だの、そのあたりのソースは、コンピュータが読み書きして処理がしやすくなることを前提にしたフォーマットなので、そんなものを人間が直接手打ちで書いていくなんて馬鹿馬鹿しいよなと。まだ人間でも分かり易くて、比較的よく使う機能だけをまとめた簡単なルールで、一旦、元になる文書を書いて、それを HTML や PDF に変換すればええやん ―― という発想で、wiki記法だの、Markdownだの、色々な軽量マークアップ言語が次々に発明されてきたわけで。その中でも、テキスト形式の状態で何が書いてあるかが「見た目」「パッと見」で分かり易い Markdown が、徐々に人気を得て席巻してきた、という状況があって。
そのあたりを考えると、GUIレイアウトについても、とりあえずコレで書いとけば他のGUIライブラリでも流用できる、人間が直接手打ちすることも不可能ではない程度には分かり易いし、みたいなフォーマットがあったりはしないのかなあ、と。
もっとも、そういった分野のデファクトスタンダードを狙って、各社・各組織・各ライブラリが、その手のフォーマットを提示してきたから、こうして乱立してるのだろうけど…。
ライブラリ毎に持ってる機能が違うので、共通化できない面もあるのだろうな。時々、「Markdown は機能が少な過ぎる」と文句が出たりもするけれど、「分かり易くすると、できることも少なくなる」というか…。何でもそうだけど、結局はトレードオフ、なのかも。
[ ツッコむ ]
#4 [prog][neta] オレオレGUIレイアウトフォーマット
Markdown みたいなGUIレイアウトフォーマットを作れないかなと妄想。Markdown の売りは、テキスト形式の状態でも既に見た目で分かり易い、というところなので、そのあたりを…。
ダメだ…。どう考えても書くのが面倒臭い…。専用のツールが欲しくなる、ってソレなら既存のRAD使えば済むやんという話に…。
手打ちなら、QMLのように「{〜}」を使ったり、.kv のようにインデントを使って階層を記述するほうが妥当というか現実的だよなと再認識。
さすがに xml を書くのは今時厳しい。
top:wxFrame ----------------------------------------------------+ | | | panel_1:wxPanel -------------------------------------------+ | | | | | | | hbox:wxSizer -----------------------------------------+ | | | | | | | | | | | button_1:wxButton ----+ button_2:wxButton ----+ | | | | | | | New | | Open | | | | | | | +---------------------+ +---------------------+ | | | | | +-----------------------------------------------------+ | | | +----------------------------------------------------------+ | +---------------------------------------------------------------+
ダメだ…。どう考えても書くのが面倒臭い…。専用のツールが欲しくなる、ってソレなら既存のRAD使えば済むやんという話に…。
手打ちなら、QMLのように「{〜}」を使ったり、.kv のようにインデントを使って階層を記述するほうが妥当というか現実的だよなと再認識。
さすがに xml を書くのは今時厳しい。
[ ツッコむ ]
2019/11/12(火) [n年前の日記]
#1 [gimp] GIMP 2.10.14 を Windows10上でインストール
GIMP 2.10.14 Windows版が公開されたという記事を見かけて、興味が湧いてきた。
_無料の画像編集ツール「GIMP 2.10.14」が公開 〜キャンバス外の画像も表示可能に - 窓の杜
しかし、自分の環境は、GIMP 2.6、GIMP 2.8 を共存させてる関係で、GIMP 2.10 公式版はインストールできない…。公式版のインストーラは、古いバージョンのGIMPを問答無用でアンインストールしてしまうので…。
ググってみたら、samj版 2.10.14 が公開されていて。
_samj Creations: GIMP 2.10.14 Portable 32 bits et 64 bits Win
_ShiroYuki_Mot の ひとりごと: GIMP Private Edition の存在 @samj Portable
Windows向け、Portable、64bit版と32bit版の両方を同梱している独自ビルド版。ありがたや。早速DLして試用。
以前の GIMP 2.10.x 32bit版には、入力欄に半角英数を打ち込むと何故か半角カタカナになってしまう不具合があったのだけど。今回の版は、そういった不具合には遭遇しなかった。これなら使えそう…。
32bit版も同梱されているので、GIMP 2.8.x Portable (32bit版) で利用していたプラグインも動かすことができた。ちなみに、mathmap 32bit版も動いてくれた。
_無料の画像編集ツール「GIMP 2.10.14」が公開 〜キャンバス外の画像も表示可能に - 窓の杜
しかし、自分の環境は、GIMP 2.6、GIMP 2.8 を共存させてる関係で、GIMP 2.10 公式版はインストールできない…。公式版のインストーラは、古いバージョンのGIMPを問答無用でアンインストールしてしまうので…。
ググってみたら、samj版 2.10.14 が公開されていて。
_samj Creations: GIMP 2.10.14 Portable 32 bits et 64 bits Win
_ShiroYuki_Mot の ひとりごと: GIMP Private Edition の存在 @samj Portable
Windows向け、Portable、64bit版と32bit版の両方を同梱している独自ビルド版。ありがたや。早速DLして試用。
以前の GIMP 2.10.x 32bit版には、入力欄に半角英数を打ち込むと何故か半角カタカナになってしまう不具合があったのだけど。今回の版は、そういった不具合には遭遇しなかった。これなら使えそう…。
32bit版も同梱されているので、GIMP 2.8.x Portable (32bit版) で利用していたプラグインも動かすことができた。ちなみに、mathmap 32bit版も動いてくれた。
◎ GPS(Gimp Paint Studio)でエラー。 :
GPS (GIMP Paint Studio) は、一部の tool-presets でエラーが出た。
_Releases - draekko-rand/gps-gimp-paint-studio
_GIMP で使うことができるブラシ / パターン / グラデーション / パレット / ツールプリセット / 動的特性 の詰め合わせ 「GPS (gimp paint studio) 」 - GIGA!無料通信
'GimpBlendOptions' なんて知らん、と言われてるのかな…。GIMP 2.8 で使うことを前提にしたツールプリセットだろうから、GIMP 2.10では一部問題があるのかもしれず。
とりあえず、tool-presets\ 以下、6ファイルほどがエラーを出すようなので、該当ファイルだけ拡張子の後に「.bak」をつけて読み込まれないようにしてみたり。
'GimpBlendOptions' でググってみたけれど、それらしい情報が無いな…。
_Releases - draekko-rand/gps-gimp-paint-studio
_GIMP で使うことができるブラシ / パターン / グラデーション / パレット / ツールプリセット / 動的特性 の詰め合わせ 「GPS (gimp paint studio) 」 - GIGA!無料通信
GIMP エラー データ読み込みに失敗しました。 Error loading 'D:\hoge\.gimp-2.10\tool-presets\GPS-Fx\Flare-Glow-Radial.gtp': 'stream'(5 行目のデータ) の解析中にエラーが発生しました。 unable to determine type of 'GimpBlendOptions' ...
'GimpBlendOptions' なんて知らん、と言われてるのかな…。GIMP 2.8 で使うことを前提にしたツールプリセットだろうから、GIMP 2.10では一部問題があるのかもしれず。
とりあえず、tool-presets\ 以下、6ファイルほどがエラーを出すようなので、該当ファイルだけ拡張子の後に「.bak」をつけて読み込まれないようにしてみたり。
- GPS-Fx\Flare-Glow-Radial.gtp
- GPS-Fx\Haze.gtp
- GPS-Fx\Radial-Softlight.gtp
- GPS-Fx\Red-Halo-Ring.gtp
- GPS-Fx\Steel-Bars.gtp
- GPS-Set1\FX-Radial-Softlight.gtp
'GimpBlendOptions' でググってみたけれど、それらしい情報が無いな…。
[ ツッコむ ]
2019/11/13(水) [n年前の日記]
#1 [gimp] GIMPのtexturizeプラグインについて
WIndows10 x64 1903 + GIMP 2.10.14 32bit Portable samj版で、texturize 2.0 プラグインを ―― 小さい画像から大きいタイル可能画像を生成してくれるプラグインを実行しようとしたのだけれど。
_The Texturize plugin for The GIMP
_lmanul/gimp-texturize: Texturize plugin for the GIMP
処理が終わる直前に「GIMPプラグインがクラッシュ」とエラーメッセージが表示されて、動いてくれず。
色々調べたのだけど、結論から先に書くと…。
GIMP の texturizeプラグインをWindows上で使いたい人は、仮想PC (VMware、VirtualBox等)に Debian系のLinux (Ubuntu Linux等)をインストールして、sudo apt install gimp gimp-texturize をしてインストールしてソレを使ってなんとかしましょう。みたいな。
_The Texturize plugin for The GIMP
_lmanul/gimp-texturize: Texturize plugin for the GIMP
処理が終わる直前に「GIMPプラグインがクラッシュ」とエラーメッセージが表示されて、動いてくれず。
色々調べたのだけど、結論から先に書くと…。
GIMP の texturizeプラグインをWindows上で使いたい人は、仮想PC (VMware、VirtualBox等)に Debian系のLinux (Ubuntu Linux等)をインストールして、sudo apt install gimp gimp-texturize をしてインストールしてソレを使ってなんとかしましょう。みたいな。
◎ 試したこと。 :
Windows10 x64 1903 + GIMP 2.10.14 32bit Portable、及び、GIMP 2.8.22 32bit Portable 上では、texturize 2.0 はエラーを出して動いてくれなくて。GIMP 2.6.12 32bit Portable 上なら一応動いてくれるのだけど…。
公式サイトを眺めると、texturize プラグインの Windows用バイナリは、2.1 と 2.0 があるようで。しかし、どちらも、zip のDL先は 404。
_The Texturize plugin for The GIMP
2.0 のバイナリなら、今は亡き geocities の「GIMP2を使おう」のWeb Archiveに残っていて、なんとか入手できるのだけど。
_シームレステクスチャ
2.1 は入手不可。ググりまくったけど、どこにも無い。
ちなみに、texturize 1.0 は、バイナリも、ソースも、以下のページにあったけど…。
_Index of /downloads/gimp
_Index of /downloads/gimp/sources
公式サイトを眺めると、texturize プラグインの Windows用バイナリは、2.1 と 2.0 があるようで。しかし、どちらも、zip のDL先は 404。
_The Texturize plugin for The GIMP
2.0 のバイナリなら、今は亡き geocities の「GIMP2を使おう」のWeb Archiveに残っていて、なんとか入手できるのだけど。
_シームレステクスチャ
2.1 は入手不可。ググりまくったけど、どこにも無い。
ちなみに、texturize 1.0 は、バイナリも、ソースも、以下のページにあったけど…。
_Index of /downloads/gimp
_Index of /downloads/gimp/sources
◎ Linux版はあるらしい。 :
ググっていたら、Debianのパッケージとして、gimp-texturize というのがあると知り。
_Debian -- sid の gimp-texturize パッケージに関する詳細
バグ修正もされていたりするらしい。
_Bug#555841: gimp-texturize: segfaults with large images
上記のソレは2009年頃の話だけれど、Windows用のバイナリは 2005年頃に作られたものなので、おそらく Linux版の texturize は、Windows版と比べたら、多少はバグFIXされてる版であろうと。
ただ、github上のソースを眺めると、上記のバグFIXが反映されてるっぽいのだよな…。
_gimp-texturize/graphcut.cpp at master - lmanul/gimp-texturize
ということは、github上のソース一式を使って Windows用のバイナリをビルドできれば、クラッシュすることが少ない exe が得られるのだろうか?
しかし、Windows版のソレをビルドする方法が分からない。
_Debian -- sid の gimp-texturize パッケージに関する詳細
バグ修正もされていたりするらしい。
_Bug#555841: gimp-texturize: segfaults with large images
上記のソレは2009年頃の話だけれど、Windows用のバイナリは 2005年頃に作られたものなので、おそらく Linux版の texturize は、Windows版と比べたら、多少はバグFIXされてる版であろうと。
ただ、github上のソースを眺めると、上記のバグFIXが反映されてるっぽいのだよな…。
_gimp-texturize/graphcut.cpp at master - lmanul/gimp-texturize
ということは、github上のソース一式を使って Windows用のバイナリをビルドできれば、クラッシュすることが少ない exe が得られるのだろうか?
しかし、Windows版のソレをビルドする方法が分からない。
◎ Ubuntu Linux上で動かしてみた。 :
仮想PC、VMware Player上の Ubuntu Linux 18.04 LTS に、GIMP と gimp-texturize をインストールして、動作確認してみた。
GIMP 2.8.22 がインストールされて、フィルタ → マップ → texturize が使えるようになった。
Linux版なら、エラーを出さずに動いてくれているように見える。
ということで、どうしても使いたくなったら Linux版を動かせる状態にしてそっちで使おう、みたいな結論に。
sudo apt install gimp gimp-texturize
GIMP 2.8.22 がインストールされて、フィルタ → マップ → texturize が使えるようになった。
Linux版なら、エラーを出さずに動いてくれているように見える。
ということで、どうしても使いたくなったら Linux版を動かせる状態にしてそっちで使おう、みたいな結論に。
◎ 論文を眺めてみようとしたけれど。 :
元になった論文があるなら、そこから再実装できたりしないのかな、と夢想したのだけど。
_Graphcut Textures: Image and Video Synthesis Using Graph Cuts
さっぱりわからん…。とにかくなんだかスゴイ処理をしている、ということだけは分かった…。
_Graphcut Textures: Image and Video Synthesis Using Graph Cuts
さっぱりわからん…。とにかくなんだかスゴイ処理をしている、ということだけは分かった…。
◎ 2019/11/14追記。 :
HDDの中を漁っていたら、どこかの時点で入手した、texturize 2.1 のWindows用バイナリが見つかった。
今現在、Web上では入手が難しそうなので、一応ココにもバックアップ目的で置いときます…。
_texturize-2.0.zip (「GIMP2を使おう」に置いてあった版)
_texturize-2.0_win.zip (公式サイトから入手した版)
_texturize-2.1_src.tgz
_texturize-2.1_windows.zip
今現在、Web上では入手が難しそうなので、一応ココにもバックアップ目的で置いときます…。
_texturize-2.0.zip (「GIMP2を使おう」に置いてあった版)
_texturize-2.0_win.zip (公式サイトから入手した版)
_texturize-2.1_src.tgz
_texturize-2.1_windows.zip
[ ツッコむ ]
2019/11/14(木) [n年前の日記]
#1 [gimp] Windows10上でGIMP 2.10をビルドできるか実験
Windows10 x64 1903上で、texturize プラグインをビルドして .exe をゲットしたいなと。textrize 2.1 のソースを解凍して ./configure をしてみたものの、「gimp 2.2 以上が必要だよ」みたいなメッセージが出てきて先に進まない。
これはつまり、GIMP本体をビルドできる環境が整ってないと、プラグインもビルドできないということだろうか…?
であれば、Windows10 + msys2 上で GIMP がビルドできそうなのか、一つ試してみようかなと。
ググったところ、ビルドの手順は以下で紹介されているように見えたので、参考にしながら作業。
_Hacking:Building/Windows - GIMP Developer Wiki
一部の作業はできなかったけど、大半の作業は通った。
※ 2019/11/15追記。msys2 を使ってGIMPのプラグインをビルドするだけなら、GIMP をビルドする必要は無かった。パッケージをインストールすれば、プラグインをビルドできる状態になる。
ほとんどデータらしくて、make してもコンパイルはされなかったように見えた。
HDDの容量は、このくらい消費される模様。
これはつまり、GIMP本体をビルドできる環境が整ってないと、プラグインもビルドできないということだろうか…?
であれば、Windows10 + msys2 上で GIMP がビルドできそうなのか、一つ試してみようかなと。
ググったところ、ビルドの手順は以下で紹介されているように見えたので、参考にしながら作業。
_Hacking:Building/Windows - GIMP Developer Wiki
一部の作業はできなかったけど、大半の作業は通った。
※ 2019/11/15追記。msys2 を使ってGIMPのプラグインをビルドするだけなら、GIMP をビルドする必要は無かった。パッケージをインストールすれば、プラグインをビルドできる状態になる。
◎ 必要なパッケージを入手。 :
今回は 32bit 版の exe を作りたいので、MSYS2 MSYS (32bit) を起動。必要なパッケージを、pacman を使ってインストールしていく。
インストール済みのパッケージの更新。
32bit版は、*-i686-*。64bit版は、*-x86_64-*。なので、mingw-w64-i686-xxxx をインストールしていった。
ちなみに。
インストール済みのパッケージの更新。
pacman -Syu
32bit版は、*-i686-*。64bit版は、*-x86_64-*。なので、mingw-w64-i686-xxxx をインストールしていった。
pacman -S base-devel mingw-w64-i686-toolchain git mingw-w64-i686-asciidoc mingw-w64-i686-drmingw mingw-w64-i686-gexiv2 mingw-w64-i686-ghostscript mingw-w64-i686-glib-networking mingw-w64-i686-graphviz mingw-w64-i686-gtk2 mingw-w64-i686-iso-codes mingw-w64-i686-json-c mingw-w64-i686-json-glib mingw-w64-i686-lcms2 mingw-w64-i686-lensfun pacman -S mingw-w64-i686-libheif mingw-w64-i686-libraw mingw-w64-i686-libspiro mingw-w64-i686-libwebp mingw-w64-i686-libwmf mingw-w64-i686-meson mingw-w64-i686-openexr mingw-w64-i686-poppler mingw-w64-i686-python2-pygtk mingw-w64-i686-SDL2 mingw-w64-i686-suitesparse mingw-w64-i686-vala mingw-w64-i686-xpm-nox pacman -S mingw-w64-i686-gtk3 mingw-w64-i686-python3-gobject mingw-w64-i686-appstream-glib mingw-w64-i686-libarchive mingw-w64-i686-luajit mingw-w64-i686-jsoncpp mingw-w64-i686-jq mingw-w64-i686-jsonrpc-glib mingw-w64-i686-nlohmann_json mingw-w64-i686-gobject-introspection
ちなみに。
- pacman -Ss hoge で、パッケージの検索。
- pacman -S hoge で、パッケージのインストール。
◎ gitが動かない。 :
Web上から git を使ってアレコレ入手するのだけれど、何故か msys2 上で git が動かない。妙なエラーが出てくる。
ググってみたら、こういう場合は rebase.exe だの rebaseall だので、何かをしないといかんらしい。何をしているのだろう…。
_CygwinでCan't fork()とかのエラーが出た時の対処法
_Windows10にアップグレードしたらmingw/msysが使えなくなった場合の対応 ・ As you like.
C:\msys32\usr\bin\ でコマンドプロンプトを起動して、ash.exe を実行。
何をしてくれたのかは分からんけど、git が使えるようになった。
ググってみたら、こういう場合は rebase.exe だの rebaseall だので、何かをしないといかんらしい。何をしているのだろう…。
_CygwinでCan't fork()とかのエラーが出た時の対処法
_Windows10にアップグレードしたらmingw/msysが使えなくなった場合の対応 ・ As you like.
C:\msys32\usr\bin\ でコマンドプロンプトを起動して、ash.exe を実行。
cd /bin ./rebaseallexitで抜ける。
何をしてくれたのかは分からんけど、git が使えるようになった。
◎ 環境変数を設定。 :
~/.bash_profile に、前述のページに記載されてた内容を追記。
ACLOCAL_FLAGS だけ、32bit版用にちょっと変えてみた。
msys2 を一旦終了。
コレ、要するに、~/prefix というディレクトリの中に、ビルドした成果物をインストールしていくための設定らしい。
このあたり、何も設定しないで作業すると、msys2 だか mingw32 だかのシステムが入ってるディレクトリに、野良ビルドされた怪しいアレコレを平気で上書きインストールしちゃうので、別途ディレクトリを作って、そちらにインストールしていくことで事故を避ける、ということなのだろうと思う。たぶん。自信無いけど。
export PREFIX=`realpath ~/prefix` export PATH="$PREFIX/bin:$PATH" export PKG_CONFIG_PATH="$PREFIX/lib/pkgconfig:$PKG_CONFIG_PATH" export PKG_CONFIG_PATH="$PREFIX/share/pkgconfig:$PKG_CONFIG_PATH" export LD_LIBRARY_PATH="$PREFIX/lib:$LD_LIBRARY_PATH" export XDG_DATA_DIRS="$XDG_DATA_DIRS:$PREFIX/share:/usr/local/share/:/usr/share/" export ACLOCAL_FLAGS="-I/c/msys32/mingw32/share/aclocal" export MAKEFLAGS=-j4
ACLOCAL_FLAGS だけ、32bit版用にちょっと変えてみた。
msys2 を一旦終了。
コレ、要するに、~/prefix というディレクトリの中に、ビルドした成果物をインストールしていくための設定らしい。
このあたり、何も設定しないで作業すると、msys2 だか mingw32 だかのシステムが入ってるディレクトリに、野良ビルドされた怪しいアレコレを平気で上書きインストールしちゃうので、別途ディレクトリを作って、そちらにインストールしていくことで事故を避ける、ということなのだろうと思う。たぶん。自信無いけど。
◎ libmypaintをビルド。 :
GIMP 2.10 のビルド時には必要になるらしい、libmypaint をビルドする。
MSYS2 MinGW 32-bit (32bit) を起動。
今回は、~/build というディレクトリを作って、その中で作業していくことにした。
git でソース群を入手して、ビルド。
件の解説ページでは v1.3.0 タグに切り替えてたけど、後で GIMP をビルドする際に「v1.4.0 じゃないとクラッシュするよ」と言われたので、今回は v1.4.0 タグに切り替えてる。
MSYS2 MinGW 32-bit (32bit) を起動。
今回は、~/build というディレクトリを作って、その中で作業していくことにした。
mkdir ~/build cd ~/build
git でソース群を入手して、ビルド。
git clone https://github.com/mypaint/libmypaint.git cd libmypaint git checkout tags/v1.4.0 ./autogen.sh ./configure --prefix=$PREFIX make make install cd ..
件の解説ページでは v1.3.0 タグに切り替えてたけど、後で GIMP をビルドする際に「v1.4.0 じゃないとクラッシュするよ」と言われたので、今回は v1.4.0 タグに切り替えてる。
◎ mypaint-brushesをビルド。 :
git clone https://github.com/mypaint/mypaint-brushes cd mypaint-brushes git checkout v1.3.0 ./autogen.sh ./configure --prefix=$PREFIX make make install cd ..
ほとんどデータらしくて、make してもコンパイルはされなかったように見えた。
◎ bablとgeglをビルドしようとしてハマる。 :
libmypaint, mypaint-brushes はビルドとインストールができた。
babl も、ビルドとインストールができたけど…。しかし、gegl はビルドができない。
そもそも git clone したソレには autogen.sh が無いのに、件のページでは ./autogen.sh を実行することになってる。ファイル一覧からすると、ここは meson を使うのではないかな…。
しかし、meson を実行後に、ninja を実行すると、glib-2.0 がどうとかのエラーが出る。ググってみると、Windows版はココで詰まるらしい。
そもそも msys2 なら、babl と gegl がパッケージとして存在することに気づいた。であれば、わざわざ各人がビルドする必要はないんじゃないか? pacman でインストールしてみる。
インストール時に、ffmpeg もインストールを推奨されたので、一応インストール。
babl も、ビルドとインストールができたけど…。しかし、gegl はビルドができない。
そもそも git clone したソレには autogen.sh が無いのに、件のページでは ./autogen.sh を実行することになってる。ファイル一覧からすると、ここは meson を使うのではないかな…。
しかし、meson を実行後に、ninja を実行すると、glib-2.0 がどうとかのエラーが出る。ググってみると、Windows版はココで詰まるらしい。
そもそも msys2 なら、babl と gegl がパッケージとして存在することに気づいた。であれば、わざわざ各人がビルドする必要はないんじゃないか? pacman でインストールしてみる。
pacman -S mingw-w64-i686-babl mingw-w64-i686-gegl mingw-w64-i686-ffmpeg
インストール時に、ffmpeg もインストールを推奨されたので、一応インストール。
◎ GIMPをビルド。 :
この状態で gimp-2.10 をビルド。
ビルドできちゃったように見える…。~/prefix/ 以下に、なんか GIMP関係っぽいファイルがたくさん入ってる…。
msys2上で、~/prefix/bin/ 以下の gimp.exe を実行したら、pythonw.exe が無効だのなんだの文句を言われながらも、一応起動してしまった。
ちなみに、GIMP のバージョンは 2.10.15 だった。
コマンドプロンプトから実行してみたら、「.dllがねえよ」と文句を言われて起動しなかった。おそらく、必要な .dll を、msys2 だか mingw32 だかのシステムからコピーしてきたら、動いてしまうのでは…。今回はそこまで試さないけど。
git clone -b gimp-2-10 --single-branch https://gitlab.gnome.org/GNOME/gimp.git cd gimp ./autogen.sh --prefix=$PREFIX --disable-gtk-doc --with-gimpdir=GIMP/git-master --with-javascript=force --with-lua=force make make install cd ..
ビルドできちゃったように見える…。~/prefix/ 以下に、なんか GIMP関係っぽいファイルがたくさん入ってる…。
msys2上で、~/prefix/bin/ 以下の gimp.exe を実行したら、pythonw.exe が無効だのなんだの文句を言われながらも、一応起動してしまった。
ちなみに、GIMP のバージョンは 2.10.15 だった。
コマンドプロンプトから実行してみたら、「.dllがねえよ」と文句を言われて起動しなかった。おそらく、必要な .dll を、msys2 だか mingw32 だかのシステムからコピーしてきたら、動いてしまうのでは…。今回はそこまで試さないけど。
◎ texturizeプラグインをビルド。 :
GIMPがビルドできる環境になったはずなので、これなら GIMP のプラグインもビルドできるのではないか。試してみる。
元々の目的だった、texturizeプラグインをビルドしてみたい。
_lmanul/gimp-texturize: Texturize plugin for the GIMP
src/ 以下に、texturize.exe というファイルができた。マジか。
これを、GIMP 2.10.14 Portable 32bit samj版から使えるように設定。任意のフォルダを作成して、texturize.exe をコピーして、GIMP の、編集 → 設定 → フォルダ → プラグイン → texturize.exe のあるフォルダを追加登録。
使ってみたところ、生成画像サイズが小さい場合は、一応動いてくれた。ちなみに、実行すると何故かDOS窓が開く。でも一応動く。
しかし、生成画像サイズを大きくすると、最後の最後で、DOS窓に何かエラーメッセージを一瞬出してクラッシュする。Webで公開されてた texturize 2.1 と、ほとんど同じ動作のような気がする…。
どうしてDOS窓が開くのだろうと思っていたけれど、クラッシュする時にエラーメッセージを確認できるから、むしろ都合がいいのだな。
何にせよ、どうやら元々のソース側に、何かバグがあるような予感。大量にメモリを確保して処理する場面では、何か問題が起きてしまう作りになっているのだろう…。
ひょっとすると、Debian Linux で用意されてるパッケージなら、そのあたり修正されているのかもしれない。が、Debianのパッケージのソースって、どうやって入手すればいいのだろう…?
元々の目的だった、texturizeプラグインをビルドしてみたい。
_lmanul/gimp-texturize: Texturize plugin for the GIMP
cd ~/build git clone https://github.com/lmanul/gimp-texturize.git cd gimp-texturize ./autogen.sh --prefix=$PREFIX make
src/ 以下に、texturize.exe というファイルができた。マジか。
これを、GIMP 2.10.14 Portable 32bit samj版から使えるように設定。任意のフォルダを作成して、texturize.exe をコピーして、GIMP の、編集 → 設定 → フォルダ → プラグイン → texturize.exe のあるフォルダを追加登録。
使ってみたところ、生成画像サイズが小さい場合は、一応動いてくれた。ちなみに、実行すると何故かDOS窓が開く。でも一応動く。
しかし、生成画像サイズを大きくすると、最後の最後で、DOS窓に何かエラーメッセージを一瞬出してクラッシュする。Webで公開されてた texturize 2.1 と、ほとんど同じ動作のような気がする…。
どうしてDOS窓が開くのだろうと思っていたけれど、クラッシュする時にエラーメッセージを確認できるから、むしろ都合がいいのだな。
何にせよ、どうやら元々のソース側に、何かバグがあるような予感。大量にメモリを確保して処理する場面では、何か問題が起きてしまう作りになっているのだろう…。
ひょっとすると、Debian Linux で用意されてるパッケージなら、そのあたり修正されているのかもしれない。が、Debianのパッケージのソースって、どうやって入手すればいいのだろう…?
◎ gimptoolなるものがあるらしい。 :
関連情報をググっているうちに知ったのだけど、どうやら GIMP には、gimptool なる、プラグラインをビルドするためのツールが用意されていたようで。単一ファイル の .c だけなら、渡すだけでビルドして実行バイナリを作ってくれるらしい。
ただ、あくまで、*NIX上ではそんなツールがあるよ、という話のようで。Windows上で使えるのかどうかは分からなかった。
ただ、あくまで、*NIX上ではそんなツールがあるよ、という話のようで。Windows上で使えるのかどうかは分からなかった。
◎ GIMPのビルドは必要なのだろうか。 :
~/prefix/ 以下を眺めていて気付いたのだけど、中に入ってるファイル群は、Windows用のGIMPバイナリのほうでも持っているように見えるなと…。
*.pc、*.a、*.la、*.h 等々が入ってるけど、コレ、GIMP 2.10.14 Portable 32bit samji版も、ほとんど入っているような気がする。
すると、ひょっとして、環境変数関係をそれらしく設定できれば、わざわざ GIMP をビルドしなくても、GIMPのプラグインをビルドできる状態になったりするのではあるまいか。
と思って試してみたけれど、環境変数 PREFIX や PKG_CONFIG_PATH その他を samj版のインストールフォルダに設定した程度では、gtk/*.h が not found とかのエラーが出てしまうようで。
でも、ちゃんと設定できたら、ビルドができそうな気がする…。やり方が分からんけど…。
bin etc include lib share
*.pc、*.a、*.la、*.h 等々が入ってるけど、コレ、GIMP 2.10.14 Portable 32bit samji版も、ほとんど入っているような気がする。
すると、ひょっとして、環境変数関係をそれらしく設定できれば、わざわざ GIMP をビルドしなくても、GIMPのプラグインをビルドできる状態になったりするのではあるまいか。
と思って試してみたけれど、環境変数 PREFIX や PKG_CONFIG_PATH その他を samj版のインストールフォルダに設定した程度では、gtk/*.h が not found とかのエラーが出てしまうようで。
でも、ちゃんと設定できたら、ビルドができそうな気がする…。やり方が分からんけど…。
◎ ファイルサイズについて。 :
- GIMPのソースその他が入ってる ~/build/gimp/ ディレクトリは、1.11GB。
- GIMPの実行バイナリその他が入っている ~/prefix/ ディレクトリは、312MB。
HDDの容量は、このくらい消費される模様。
◎ 2019/11/15追記。 :
ググってたら、そもそも mingw-w64-i686-gimp というパッケージが存在することに気づいた。まさか…。
設定した環境変数をコメントアウトして、pacman -S mingw-w64-i686-gimp でパッケージをインストールして、texturizeプラグインをビルドしてみたら、フツーに .exe が生成されてしまった。
わざわざ GIMP のビルドをする必要は無かった…。Windows + msys2 なら、GIMPパッケージをインストールするだけで、プラグインをビルドできる環境は整ってしまうのだな…。
libmypaint も、mypaint-brushes も、ビルドする必要はなかった。そっちもパッケージがあった。ギャフン。
設定した環境変数をコメントアウトして、pacman -S mingw-w64-i686-gimp でパッケージをインストールして、texturizeプラグインをビルドしてみたら、フツーに .exe が生成されてしまった。
わざわざ GIMP のビルドをする必要は無かった…。Windows + msys2 なら、GIMPパッケージをインストールするだけで、プラグインをビルドできる環境は整ってしまうのだな…。
libmypaint も、mypaint-brushes も、ビルドする必要はなかった。そっちもパッケージがあった。ギャフン。
[ ツッコむ ]
2019/11/15(金) [n年前の日記]
#1 [gimp] texturizeプラグインにpatchを当てる
Debian Linux の、gimp-texturize パッケージのソースを入手する方法が分かった。下のページから入手できた。
_Debian -- sid の gimp-texturize パッケージに関する詳細
ページの右のほうに、「gimp-texturize ソースパッケージをダウンロード」という項目があって、そこからDLできる。
ということで、パッチを当てたソースを作ろうとしたわけで。
_Debian -- sid の gimp-texturize パッケージに関する詳細
ページの右のほうに、「gimp-texturize ソースパッケージをダウンロード」という項目があって、そこからDLできる。
- gimp-texturize_2.1.orig.tar.gz が、オリジナルのソース。
- gimp-texturize_2.1-8.debian.tar.xz が、パッチ群。
ということで、パッチを当てたソースを作ろうとしたわけで。
◎ 作業手順をメモ。 :
以下、Windows10 x64 1903 + msys2 上で作業。
gimp-texturize_2.1-8.debian.tar.xz を解凍。
patchディレクトリの中身は以下。
ほとんどの *.patch は改行コードが LF (Linuxの改行コード)なのだけど、20_fix-cast-warnings.patch だけ、改行コードが CRLF (Windowsの改行コード)になっている。このままだと、patch を当てるときにエラーが出る。
改行コードの確認方法は以下。
ずらずらと文字が表示されるけど…。
dos2unix というツールで、Windowsの改行コードを Linux の改行コードに変換できる。
gimp-texturize_2.1.orig.tar.gz を解凍。
*.patch を、src/ と同階層にコピー。
patch を当ててみる。
これで、Debian パッケージのソースコードになった。はず。
gimp-texturize_2.1-8.debian.tar.xz を解凍。
patchディレクトリの中身は以下。
10_move-image-to-heap.patch 20_fix-cast-warnings.patch 30_remove-non-public-gimpimage-pdb-header.patch 40_unescaped-left-brace.patch 50_replace-huge-by-inf.patch 60_avoid-no-translation-with-DH12.patch series
ほとんどの *.patch は改行コードが LF (Linuxの改行コード)なのだけど、20_fix-cast-warnings.patch だけ、改行コードが CRLF (Windowsの改行コード)になっている。このままだと、patch を当てるときにエラーが出る。
改行コードの確認方法は以下。
od -c 20_fix-cast-warnings.patch
ずらずらと文字が表示されるけど…。
- 中に \r \n がチラホラ混ざってるなら Windows の改行コード。
- \n が混ざってるなら Linux の改行コード。
- \r だけなら Mac の改行コード。
dos2unix というツールで、Windowsの改行コードを Linux の改行コードに変換できる。
pacman -S dos2unix dos2unix 20_fix-cast-warnings.patch
gimp-texturize_2.1.orig.tar.gz を解凍。
*.patch を、src/ と同階層にコピー。
patch を当ててみる。
patch -u -p1 < 10_move-image-to-heap.patch patch -u -p1 < 20_fix-cast-warnings.patch patch -u -p1 < 30_remove-non-public-gimpimage-pdb-header.patch patch -u -p1 < 40_unescaped-left-brace.patch patch -u -p1 < 50_replace-huge-by-inf.patch patch -u -p1 < 60_avoid-no-translation-with-DH12.patch
- -u オプションは、パッチの形式だかフォーマットだかを指定しているらしい。
- -p1 は、パッチ内のファイルパスの、1番目を無視する指定、らしい。hoge/fuga/piyo とファイルパスが書いてあった場合、-p1 なら fuga/piyo、-p2 なら piyo しか見ないのだそうで。
これで、Debian パッケージのソースコードになった。はず。
◎ 意味は無かった。 :
しかし、patch を当てた後のソースと、github 版のソースを比較してみたら、実処理の記述部分については github のソースにも修正内容が反映されていた。
_lmanul/gimp-texturize: Texturize plugin for the GIMP
処理部分に関しては、Debian版だけが特別なバグ修正をしてある、というわけではない模様…。
_lmanul/gimp-texturize: Texturize plugin for the GIMP
処理部分に関しては、Debian版だけが特別なバグ修正をしてある、というわけではない模様…。
[ ツッコむ ]
#2 [gimp] gimptool-2.0 が msys2 上で動いてくれない
Windows10 x64 1903 + msys2 上で、gimptool-2.0 を使って、GIMPプラグインのビルドができるのかどうかを試したのだけど。
_GIMP Developer Resources - How to write a GIMP plug-in
上記ページから hello.c を入手して、ビルドしてみようとしたけれど、エラーが…。
hello.c が無い? なんでや。あるやん。
む。もしかして、'hello.c' という感じで、「'」で挟まれてしまっているあたりがいかんのでは。
これ、要するに、i686-w64-mingw32-gcc でコンパイルとリンクをすればいいということだよな…。
仮にそうであるならばと、「'」を外しつつ、あちこちを並べ替えて、gimptool-2.0 を通さずに打ってみた。
通った。hello.exe が出来上がった。
できた hello.exe を、GIMP 2.10.14 32bit Portable samj版から呼んでみた。ダイアログは開かなかったけど、エラーメッセージウインドウに「Hello, world!」と表示された。これで動作は合ってるのかな…?
_GIMP Developer Resources - How to write a GIMP plug-in, part II
上記ページから入手できる、myblur1.c と myblur2.c も、同様にビルドしてみた。これも GIMP から呼び出したら、ちゃんとぼかしフィルタとして動いてくれた。
ただ、件のサンプルは、GIMP 2.10 より古いバージョン向けに書かれたサンプルのようで、コンパイル中に、
「gimp_drawable_get は非推奨になったから、代わりに gimp_drawable_get_buffer を使え」
「gimp_drawable_detach は非推奨になったぞ」
「gimp_pixel_rgn_init の代わりに gimp_drawable_get_buffer を〜」
「gimp_pixel_rgn_get_pixel の代わりに gegl_buffer_sample を〜」
等々、大量の警告が表示された。
GIMP 2.10 から本格導入された GEGLに対応させろや、ということだよな…。それって簡単に修正できるのかな。ググってみたけど、ちょっとそういうわけにはいかない感じ。
_GIMP Developer Resources - How to write a GIMP plug-in
上記ページから hello.c を入手して、ビルドしてみようとしたけれど、エラーが…。
$ gimptool-2.0 --build hello.c i686-w64-mingw32-gcc -mms-bitfields -pthread -mms-bitfields -ID:/msys32/mingw32/include/gimp-2.0 -ID:/msys32/mingw32/include/gegl-0.4 -ID:/msys32/mingw32/include -ID:/msys32/mingw32/include/gio-win32-2.0 -ID:/msys32/mingw32/include/json-glib-1.0 -ID:/msys32/mingw32/include/babl-0.1 -ID:/msys32/mingw32/include -ID:/msys32/mingw32/include/gtk-2.0 -ID:/msys32/mingw32/lib/gtk-2.0/include -ID:/msys32/mingw32/include/pango-1.0 -ID:/msys32/mingw32/include/fribidi -ID:/msys32/mingw32/include -ID:/msys32/mingw32/include/cairo -ID:/msys32/mingw32/include/atk-1.0 -ID:/msys32/mingw32/include/cairo -ID:/msys32/mingw32/include/pixman-1 -ID:/msys32/mingw32/include -ID:/msys32/mingw32/include/freetype2 -ID:/msys32/mingw32/include -ID:/msys32/mingw32/include/harfbuzz -ID:/msys32/mingw32/include/libpng16 -ID:/msys32/mingw32/include/gdk-pixbuf-2.0 -ID:/msys32/mingw32/include -ID:/msys32/mingw32/lib/libffi-3.2.1/include -ID:/msys32/mingw32/include/glib-2.0 -ID:/msys32/mingw32/lib/glib-2.0/include -ID:/msys32/mingw32/include -o 'hello' 'hello.c' -mwindows -LD:/msys32/mingw32/lib -lgimpui-2.0 -lgimpwidgets-2.0 -lgimpmodule-2.0 -lgimp-2.0 -lgimpmath-2.0 -lgimpconfig-2.0 -lgimpcolor-2.0 -lgimpbase-2.0 -lgegl-0.4 -lgegl-npd-0.4 -lgmodule-2.0 -pthread -ljson-glib-1.0 -lbabl-0.1 -lgtk-win32-2.0 -lgdk-win32-2.0 -lgdi32 -limm32 -lshell32 -lole32 -Wl,-luuid -lpangowin32-1.0 -lpangocairo-1.0 -lpango-1.0 -latk-1.0 -lcairo -lgdk_pixbuf-2.0 -lgio-2.0 -lgobject-2.0 -lglib-2.0 -lintl i686-w64-mingw32-gcc: error: 'hello.c': No such file or directory
hello.c が無い? なんでや。あるやん。
む。もしかして、'hello.c' という感じで、「'」で挟まれてしまっているあたりがいかんのでは。
これ、要するに、i686-w64-mingw32-gcc でコンパイルとリンクをすればいいということだよな…。
仮にそうであるならばと、「'」を外しつつ、あちこちを並べ替えて、gimptool-2.0 を通さずに打ってみた。
i686-w64-mingw32-gcc -o hello hello.c -mms-bitfields -pthread -mms-bitfields -ID:/msys32/mingw32/include/gimp-2.0 -ID:/msys32/mingw32/include/gegl-0.4 -ID:/msys32/mingw32/include -ID:/msys32/mingw32/include/gio-win32-2.0 -ID:/msys32/mingw32/include/json-glib-1.0 -ID:/msys32/mingw32/include/babl-0.1 -ID:/msys32/mingw32/include -ID:/msys32/mingw32/include/gtk-2.0 -ID:/msys32/mingw32/lib/gtk-2.0/include -ID:/msys32/mingw32/include/pango-1.0 -ID:/msys32/mingw32/include/fribidi -ID:/msys32/mingw32/include -ID:/msys32/mingw32/include/cairo -ID:/msys32/mingw32/include/atk-1.0 -ID:/msys32/mingw32/include/cairo -ID:/msys32/mingw32/include/pixman-1 -ID:/msys32/mingw32/include -ID:/msys32/mingw32/include/freetype2 -ID:/msys32/mingw32/include -ID:/msys32/mingw32/include/harfbuzz -ID:/msys32/mingw32/include/libpng16 -ID:/msys32/mingw32/include/gdk-pixbuf-2.0 -ID:/msys32/mingw32/include -ID:/msys32/mingw32/lib/libffi-3.2.1/include -ID:/msys32/mingw32/include/glib-2.0 -ID:/msys32/mingw32/lib/glib-2.0/include -ID:/msys32/mingw32/include -mwindows -LD:/msys32/mingw32/lib -lgimpui-2.0 -lgimpwidgets-2.0 -lgimpmodule-2.0 -lgimp-2.0 -lgimpmath-2.0 -lgimpconfig-2.0 -lgimpcolor-2.0 -lgimpbase-2.0 -lgegl-0.4 -lgegl-npd-0.4 -lgmodule-2.0 -pthread -ljson-glib-1.0 -lbabl-0.1 -lgtk-win32-2.0 -lgdk-win32-2.0 -lgdi32 -limm32 -lshell32 -lole32 -Wl,-luuid -lpangowin32-1.0 -lpangocairo-1.0 -lpango-1.0 -latk-1.0 -lcairo -lgdk_pixbuf-2.0 -lgio-2.0 -lgobject-2.0 -lglib-2.0 -lintl
通った。hello.exe が出来上がった。
できた hello.exe を、GIMP 2.10.14 32bit Portable samj版から呼んでみた。ダイアログは開かなかったけど、エラーメッセージウインドウに「Hello, world!」と表示された。これで動作は合ってるのかな…?
_GIMP Developer Resources - How to write a GIMP plug-in, part II
上記ページから入手できる、myblur1.c と myblur2.c も、同様にビルドしてみた。これも GIMP から呼び出したら、ちゃんとぼかしフィルタとして動いてくれた。
ただ、件のサンプルは、GIMP 2.10 より古いバージョン向けに書かれたサンプルのようで、コンパイル中に、
「gimp_drawable_get は非推奨になったから、代わりに gimp_drawable_get_buffer を使え」
「gimp_drawable_detach は非推奨になったぞ」
「gimp_pixel_rgn_init の代わりに gimp_drawable_get_buffer を〜」
「gimp_pixel_rgn_get_pixel の代わりに gegl_buffer_sample を〜」
等々、大量の警告が表示された。
GIMP 2.10 から本格導入された GEGLに対応させろや、ということだよな…。それって簡単に修正できるのかな。ググってみたけど、ちょっとそういうわけにはいかない感じ。
[ ツッコむ ]
2019/11/16(土) [n年前の日記]
#1 [gimp] texturizeプラグインのソースを眺めてる
せっかく Windows10 上で、gimp-texturize プラグインをビルド可能な環境を整えたことだし。ここは一つ、実行すると謎のエラーを出してクラッシュしてしまう原因を調べてみようかと思い立った。
_lmanul/gimp-texturize: Texturize plugin for the GIMP
ということで、チマチマと、printfデバッグ。ソースのあちこちに printf("hoge"); を追記して、ビルドして、GIMP から実行して。どこで不正終了するのか、場所だけでも突き止めようと。
_lmanul/gimp-texturize: Texturize plugin for the GIMP
ということで、チマチマと、printfデバッグ。ソースのあちこちに printf("hoge"); を追記して、ビルドして、GIMP から実行して。どこで不正終了するのか、場所だけでも突き止めようと。
◎ offset.c が怪しい。 :
調べた範囲では、どうやら src/offset.c の、offset_optimal() が呼ばれてからクラッシュしているらしい…。
*1
_gimp-texturize/offset.c at master - lmanul/gimp-texturize
てっきり、calloc や malloc を呼んでいる部分で問題が起きているのではないか、返り値のNULLチェックもしてないし、と予想していたのだけど。
_gimp-texturize/graphcut.cpp at master - lmanul/gimp-texturize
_gimp-texturize/initialiser.c at master - lmanul/gimp-texturize
どうやらそこではなさそうだなと。というのも、NULL が返ってきたらエラーメッセージを出すように修正しても、該当メッセージが全く出てこなかったので。
さておき、offset_optimal() は、difference() という関数を呼び出しているのだけど、この difference() が怪しい。
中では、以下の2つのポインタを使っているのだけど…。
それとも、patchバッファは元画像サイズ (= width_p * height_p * channels) を持つはずだ、という認識が、そもそも間違っているのだろうか…。
_gimp-texturize/offset.c at master - lmanul/gimp-texturize
てっきり、calloc や malloc を呼んでいる部分で問題が起きているのではないか、返り値のNULLチェックもしてないし、と予想していたのだけど。
_gimp-texturize/graphcut.cpp at master - lmanul/gimp-texturize
_gimp-texturize/initialiser.c at master - lmanul/gimp-texturize
どうやらそこではなさそうだなと。というのも、NULL が返ってきたらエラーメッセージを出すように修正しても、該当メッセージが全く出てこなかったので。
さておき、offset_optimal() は、difference() という関数を呼び出しているのだけど、この difference() が怪しい。
中では、以下の2つのポインタを使っているのだけど…。
- patch : 元画像バッファへのポインタ。
- image : 新先作成画像バッファへのポインタ。
それとも、patchバッファは元画像サイズ (= width_p * height_p * channels) を持つはずだ、という認識が、そもそも間違っているのだろうか…。
◎ どうしてそれっぽく動く時もあるのか。 :
しかし、全然関係ない領域を参照しているのに、どうしてそれっぽい画像が出来上がっていたのだろう。
どうやら、difference() は、元画像を配置するのに適した場所を探し出すため、元画像と生成画像のピクセル情報を総当たりで取得して差にして返す関数のようで。たまたま偶然、頓珍漢な領域の情報と差を取ってみたら、それらしい差が得られてしまって、ベストポジションを見つけたつもりになっていた…のではないかと。
しかし、稀に、ユーザプログラムが読んではいけないアドレスから値を読もうとしてしまって、その際には不正終了する…ということではないのかなと。
実行するたびに、生成できたり、不正終了したりと、同じ動作にはならなかったけど。その時々で、周辺のメモリ領域に違う値が入ってたから、動作結果も毎回異なっていたのだな…。たぶん。
どうやら、difference() は、元画像を配置するのに適した場所を探し出すため、元画像と生成画像のピクセル情報を総当たりで取得して差にして返す関数のようで。たまたま偶然、頓珍漢な領域の情報と差を取ってみたら、それらしい差が得られてしまって、ベストポジションを見つけたつもりになっていた…のではないかと。
しかし、稀に、ユーザプログラムが読んではいけないアドレスから値を読もうとしてしまって、その際には不正終了する…ということではないのかなと。
実行するたびに、生成できたり、不正終了したりと、同じ動作にはならなかったけど。その時々で、周辺のメモリ領域に違う値が入ってたから、動作結果も毎回異なっていたのだな…。たぶん。
◎ 飛び出さないようにしてみた。 :
バッファサイズを超えずに値を参照するように修正して動作確認してみた。
落ちない。何度実行しても落ちない。ということは、予想は当たってたようだな…。たぶん。
その代わり、4重ループ内で、1ドット参照するたびに、剰余を使ってアドレスを求め直すようにしてしまったので、処理がとんでもなく遅くなった…。まあ、落ちるよりはマシだろうけど…。
生成画像が正しいかどうかはよく分からず。もっとも、自分の予想が当たっていたとしたら、今までも頓珍漢な画像を作っていたはずで。しかし見ていて特におかしいとは思わなかったのだから、生成結果が正しいかどうかなんて目視で判別はできないだろうなと。
落ちない。何度実行しても落ちない。ということは、予想は当たってたようだな…。たぶん。
その代わり、4重ループ内で、1ドット参照するたびに、剰余を使ってアドレスを求め直すようにしてしまったので、処理がとんでもなく遅くなった…。まあ、落ちるよりはマシだろうけど…。
生成画像が正しいかどうかはよく分からず。もっとも、自分の予想が当たっていたとしたら、今までも頓珍漢な画像を作っていたはずで。しかし見ていて特におかしいとは思わなかったのだから、生成結果が正しいかどうかなんて目視で判別はできないだろうなと。
*1: DOS窓に printf で文字列が表示されるタイミングがずれてなければの話だけど。
[ ツッコむ ]
#2 [anime] リュウソウジャー、ガイソーグ活躍回を視聴
録画してたソレを視聴。
凄かった…。とにかく凄かった…。カメラワークは異様に凝ってるし。演技は熱いし。なんだかスゴイ場所で戦ってるし。VFXもカッコイイ。SEもカッコイイ。どのカットもカッコイイ。
こんな マスク割れのさせ方があったとは…。こんな見せ方、思いもつかなかった。
そして、あの台詞を、あそこであんな風に使うとは…。これは燃える。いや、泣く。こんなの見せられたら、ちょっと泣きそう…。
戦隊シリーズと言えばサクサクと話が進む印象があるけれど。今回は役者さんの各演技をじっくり見せようと、ちゃんと尺を使ってみせていた感じで。話の内容と相俟って、若干失礼ながら戦隊とは思えないしっとりした印象に。
最後に メッセージを残してあるあたりにも唸ってしまった。例えば「北の国から」でも何度も使っていたぐらいに、この手のソレは、使い方次第ではあるけれどかなり美味しい手口だろうと思うわけで。上手いな…。ココで使いますか…。やるなあ…。しかも演技が…。この役者さん、やはり間の取り方が本当に上手いなと…。
いやはや、この回は名作なのではあるまいか…。脚本、演出、演技、VFX、どれもこれも良かった。この回は良い。素晴らしい。
凄かった…。とにかく凄かった…。カメラワークは異様に凝ってるし。演技は熱いし。なんだかスゴイ場所で戦ってるし。VFXもカッコイイ。SEもカッコイイ。どのカットもカッコイイ。
こんな マスク割れのさせ方があったとは…。こんな見せ方、思いもつかなかった。
そして、あの台詞を、あそこであんな風に使うとは…。これは燃える。いや、泣く。こんなの見せられたら、ちょっと泣きそう…。
戦隊シリーズと言えばサクサクと話が進む印象があるけれど。今回は役者さんの各演技をじっくり見せようと、ちゃんと尺を使ってみせていた感じで。話の内容と相俟って、若干失礼ながら戦隊とは思えないしっとりした印象に。
最後に メッセージを残してあるあたりにも唸ってしまった。例えば「北の国から」でも何度も使っていたぐらいに、この手のソレは、使い方次第ではあるけれどかなり美味しい手口だろうと思うわけで。上手いな…。ココで使いますか…。やるなあ…。しかも演技が…。この役者さん、やはり間の取り方が本当に上手いなと…。
いやはや、この回は名作なのではあるまいか…。脚本、演出、演技、VFX、どれもこれも良かった。この回は良い。素晴らしい。
[ ツッコむ ]
2019/11/17(日) [n年前の日記]
#1 [gimp][prog] gimp-texturizeのループ高速化ができないか試行錯誤中
昨日、gimp-texturize プラグインのバグを取れた感じになったのだけど。その代わり、処理時間がグンと増えてしまったあたりが気になって。一番深いところのループを少しでも高速化できないかと試行錯誤中。
ループ内の座標値は、プラス方向にのみ増えるだけなのだから、画像の横幅、あるいは縦幅を超えた時だけ、ポインタ等をリセットしてやれば済むのではないか、そのほうが処理も速くなるはず、と予想しつつ書き直しているところ。
もっとも、こういうのは、ちゃんと実測してベンチマークを取ってみないと、たしかなことは分からない…。
ループ内の座標値は、プラス方向にのみ増えるだけなのだから、画像の横幅、あるいは縦幅を超えた時だけ、ポインタ等をリセットしてやれば済むのではないか、そのほうが処理も速くなるはず、と予想しつつ書き直しているところ。
もっとも、こういうのは、ちゃんと実測してベンチマークを取ってみないと、たしかなことは分からない…。
◎ C言語で時間取得。 :
ググってみたら、C言語で開始時間と終了時間を取得する場合、clock() を使うのが手っ取り早いらしい。
しかし、Windows上で使うと、10ms前後の精度しかないそうで。
もっとも、OS上では同時に色んな処理をしているのだから、他のプログラムとの兼ね合いで、実行するたびに処理時間も変わってくるはず。であれば、誤差の範囲だよな…。
#include <time.h>
...
int start = clock()
...
int end = clock()
printf("%f sec.\n", (double)(end - start) / CLOCKS_PER_SEC);
しかし、Windows上で使うと、10ms前後の精度しかないそうで。
もっとも、OS上では同時に色んな処理をしているのだから、他のプログラムとの兼ね合いで、実行するたびに処理時間も変わってくるはず。であれば、誤差の範囲だよな…。
◎ キャンセルボタンを押した際の動作も修正。 :
gimp-texturizeプラグインの動作確認をしていた際、キャンセルボタンを押したらエラーが出ることに気づいた。
main.c を眺めてみたら、キャンセルボタンが押された際に status = GIMP_PDB_CANCEL; をしてるのに、status の値をチェックせず、生成画像が存在することを前提にして後片付けをしているように見えた。キャンセルした時だけ、そのあたりをスキップするように修正。
ただ、このプラグインは、「フィルターの再適用」を呼んだ際にも必ずエラーが出るし、前回の入力値を覚えてくれたりもしないので、どうも GIMP側と連携するあたりが、現状の仕様と合ってない気もする。
元々、GIMP 2.2 時代のプラグインのようだし…。その後、プラグインを書く際のお約束が変わってしまった可能性もありそうだなと…。
main.c を眺めてみたら、キャンセルボタンが押された際に status = GIMP_PDB_CANCEL; をしてるのに、status の値をチェックせず、生成画像が存在することを前提にして後片付けをしているように見えた。キャンセルした時だけ、そのあたりをスキップするように修正。
ただ、このプラグインは、「フィルターの再適用」を呼んだ際にも必ずエラーが出るし、前回の入力値を覚えてくれたりもしないので、どうも GIMP側と連携するあたりが、現状の仕様と合ってない気もする。
元々、GIMP 2.2 時代のプラグインのようだし…。その後、プラグインを書く際のお約束が変わってしまった可能性もありそうだなと…。
[ ツッコむ ]
#2 [pc] お袋さん用のノートPCをメンテナンス中
茶の間に置きっぱなしで埃を被っていた、お袋さん用のノートPCをメンテナンス中。富士通製ノートPC。FMV、AHシリーズ、AH33/J。型番は、FMVA33JW1、だと思う。
Windows Update の最終インストール日が、去年の7月になってる…。どういうこと…。つまりは、そのぐらいの期間、電源すら入れてなかったということだろうけど。
Celeron B720 というCPU、しかも、プリインストールソフトがてんこもりで謎サービスが立ち上がりまくりの富士通製ノートPCのせいか、あらゆる処理がとんでもなく遅い。エクスプローラを開くだけでも数秒待たされる。コントロールパネルもなかなか開いてくれない。こんな状態では、そりゃ電源なんか入れないよな…。体感では、Raspberry Pi Zero W でデスクトップ環境を使おうとした時と似ている。そのぐらい重い。とにかく遅い。
真っ白な本体だし、液晶ディスプレイはつやつやだし、見た目はオシャレなんだけど…。こういうものを平気で売りつけてた日本メーカなんて、そりゃ落ち目になって当然、とすら思えてくるほどの遅さ。これは厳しい。
Windows Update の最終インストール日が、去年の7月になってる…。どういうこと…。つまりは、そのぐらいの期間、電源すら入れてなかったということだろうけど。
Celeron B720 というCPU、しかも、プリインストールソフトがてんこもりで謎サービスが立ち上がりまくりの富士通製ノートPCのせいか、あらゆる処理がとんでもなく遅い。エクスプローラを開くだけでも数秒待たされる。コントロールパネルもなかなか開いてくれない。こんな状態では、そりゃ電源なんか入れないよな…。体感では、Raspberry Pi Zero W でデスクトップ環境を使おうとした時と似ている。そのぐらい重い。とにかく遅い。
真っ白な本体だし、液晶ディスプレイはつやつやだし、見た目はオシャレなんだけど…。こういうものを平気で売りつけてた日本メーカなんて、そりゃ落ち目になって当然、とすら思えてくるほどの遅さ。これは厳しい。
[ ツッコむ ]
2019/11/18(月) [n年前の日記]
#1 [gimp][prog] gimp-texturizeのループ高速化をある程度は果たせた
gimp-texturizeプラグインのループ高速化を試していたけど、ある程度は速くなった。
1024 x 1024 の画像を生成した場合、Core i5-2500 で、2分30秒かかっていたのが、50秒で生成できるようになった。2倍以上は速くなったかな…。まあ、元画像の内容によって、処理時間も変わってくるのかもしれないけれど。
1024 x 1024 の画像を生成した場合、Core i5-2500 で、2分30秒かかっていたのが、50秒で生成できるようになった。2倍以上は速くなったかな…。まあ、元画像の内容によって、処理時間も変わってくるのかもしれないけれど。
◎ patchはどこを参照すべきなのか。 :
difference() 内では、patch_ptr が元画像バッファ内を、image_ptr が生成中の画像バッファ内を指し示しているはずだけど。
もしかすると、patch_ptr は、元画像ではなく、生成中の画像を見るべきなのだろうか…。元々のソースでは、patch関連のポインタを求める際、生成画像のための変数を使って計算していたし…。
仮に、patch_ptr が元画像を参照するのが正しいとして。画像サイズを超える場所から値を読もうとした場合、元画像のx方向、y方向でループしながら読んだほうがいいのか、それとも問答無用で最大値の差を返したほうがいいのか、そのあたりも分からない…。
結局、どういう処理をしたかったのかがそもそも分かってないので、クラッシュしないように修正はできたけど、間違った修正をしている可能性が…。うーん。
もしかすると、patch_ptr は、元画像ではなく、生成中の画像を見るべきなのだろうか…。元々のソースでは、patch関連のポインタを求める際、生成画像のための変数を使って計算していたし…。
仮に、patch_ptr が元画像を参照するのが正しいとして。画像サイズを超える場所から値を読もうとした場合、元画像のx方向、y方向でループしながら読んだほうがいいのか、それとも問答無用で最大値の差を返したほうがいいのか、そのあたりも分からない…。
結局、どういう処理をしたかったのかがそもそも分かってないので、クラッシュしないように修正はできたけど、間違った修正をしている可能性が…。うーん。
◎ githubのissueに書いておいた。 :
一応、github の issue で報告しておいた。
_Issues - lmanul/gimp-texturize
ただ、自分は英語赤点野郎なので、Google翻訳にひたすら頼るしかなく…。かなり頓珍漢な英語を書いちゃってる可能性を否定できない…。
まあ、プログラマーならソースコードを見れば大体分かるはずだよね。たぶん。
_Issues - lmanul/gimp-texturize
ただ、自分は英語赤点野郎なので、Google翻訳にひたすら頼るしかなく…。かなり頓珍漢な英語を書いちゃってる可能性を否定できない…。
まあ、プログラマーならソースコードを見れば大体分かるはずだよね。たぶん。
◎ 一応ココにも置いておく。 :
一応ココにも修正したソレを置いておく。
_gimp-texturize.patch.txt
_compter.c
_main.c
_offset.c
_render.c
Windows用のバイナリは以下。
_texturize_2.1a_windows_32bit.zip
GIMP 2.10.14 32bit Portable samjビルド版上で動くことは確認したけれど、公式インストーラ版では動くかどうかわからない。
_samj Creations: GIMP 2.10.14 Portable 32 bits et 64 bits Win
samj版は msys2 を使ってビルドしている、と見かけた記憶があるけれど、公式版は何を使ってビルドしているか分からなくて…。そのあたりが分かれば、公式版でも動くバイナリを作れるのかもしれない。あるいは、公式版も msys2 を使ってビルドしているなら、このバイナリがそのまま動く可能性もあるのかも。
と思ったけれど、公式版の GIMP って 64bit版だったか…。今回作ったバイナリは 32bit版なので、そのままじゃおそらく動かないよな…。32bit版のプラグインまで動かせる仕組みじゃ無いよな。たぶん。
ちなみに、起動するとDOS窓が開く件は、解決策が分からなかった。不正終了した時に、DOS窓に一瞬エラーメッセージが出てくるから、むしろ開くほうがいいのかもしれない、とも思ってるけど…。
_gimp-texturize.patch.txt
_compter.c
_main.c
_offset.c
_render.c
Windows用のバイナリは以下。
_texturize_2.1a_windows_32bit.zip
GIMP 2.10.14 32bit Portable samjビルド版上で動くことは確認したけれど、公式インストーラ版では動くかどうかわからない。
_samj Creations: GIMP 2.10.14 Portable 32 bits et 64 bits Win
samj版は msys2 を使ってビルドしている、と見かけた記憶があるけれど、公式版は何を使ってビルドしているか分からなくて…。そのあたりが分かれば、公式版でも動くバイナリを作れるのかもしれない。あるいは、公式版も msys2 を使ってビルドしているなら、このバイナリがそのまま動く可能性もあるのかも。
と思ったけれど、公式版の GIMP って 64bit版だったか…。今回作ったバイナリは 32bit版なので、そのままじゃおそらく動かないよな…。32bit版のプラグインまで動かせる仕組みじゃ無いよな。たぶん。
ちなみに、起動するとDOS窓が開く件は、解決策が分からなかった。不正終了した時に、DOS窓に一瞬エラーメッセージが出てくるから、むしろ開くほうがいいのかもしれない、とも思ってるけど…。
◎ 2019/11/20追記。 :
上記のバイナリを、GIMP 2.8.22 Portable で使おうとしたけれど、そもそもフィルターメニューの中に登録すらされなかった。--verbose オプションをつけて GIMP Portable を起動してみたら、texturize.exe を登録する際に gimp-wire-read (): error と表示されていた。
ということで、今回作ったバイナリは、GIMP 2.10.x 32bit samjビルド版専用ってことで。
ということで、今回作ったバイナリは、GIMP 2.10.x 32bit samjビルド版専用ってことで。
[ ツッコむ ]
#2 [nitijyou] 茶の間の工事が始まった
茶の間に置いてあったTV、の下の畳が、シロアリに盛大に食われていたのだけど。そのあたりを改善すべく、茶の間の工事が今日から始まった。
床板を全部剥がして、茶の間の中央にあった掘り炬燵用のコンクリートを取っ払って風通しを良くして、水が溜まる場所をわざと作って、ポンプで汲み出すようにするらしい。また、床下の換気を改善するために、もしかすると換気扇っぽい何かをつけるとかなんとか。
湿気があるところにシロアリは集まってくるので、換気を良くして床下が乾燥していれば防げるのではないかという話で。ウチは、そもそも水の通り道に、盛り土もせずに建ててしまった事例なので、湿気がスゴイわけで…。
床板を全部剥がして、茶の間の中央にあった掘り炬燵用のコンクリートを取っ払って風通しを良くして、水が溜まる場所をわざと作って、ポンプで汲み出すようにするらしい。また、床下の換気を改善するために、もしかすると換気扇っぽい何かをつけるとかなんとか。
湿気があるところにシロアリは集まってくるので、換気を良くして床下が乾燥していれば防げるのではないかという話で。ウチは、そもそも水の通り道に、盛り土もせずに建ててしまった事例なので、湿気がスゴイわけで…。
[ ツッコむ ]
2019/11/19(火) [n年前の日記]
#1 [nitijyou] 日記をアップロード
気づいたら 2019/07/07 を最後に日記をアップロードしてなかったので、アップロード。
[ ツッコむ ]
2019/11/20(水) [n年前の日記]
#1 [gimp] gimp-texturizeのソースをまだ眺めてる
先日、手元の環境 ―― Windows10 x64 1903 + GIMP 2.10.14 32bit Portable samj ビルド版なら、gimp-texturize プラグインを実行した際にクラッシュしないよう修正できたわけだけど。
いくつか気になる点があるので、まだソースを眺めていたり。
いくつか気になる点があるので、まだソースを眺めていたり。
◎ difference()内のループについて。 :
先日修正したソレは、元画像の右端に達したら左端に、下端に達したら上端に戻す感じで、ピクセルを調べていくように書いてみたのだけれど。
元々のソースでは、右端だの下端だの、そのへん気にせずに、ひたすらポインタをインクリメントしてピクセルを調べていくわけで…。自分が修正したソレは、クラッシュはしないものの、かなり違う結果になってしまいそうだなと。
であれば、元画像の端でループさせず、画像サイズ内ならピクセルを見るけど、画像サイズ外ならピクセルを見ないような処理に書き換えたら、今まで得られていた結果に多少は近づくのだろうか。試しにその方向で修正・実験してみたり。
しかし、得られた生成画像は、どちらも変わらず…。
結局のところ、どちらの処理も、「生成画像の中から、元画像とほぼ同じ個所を探して、座標を返す」という点では似たような結果が返ってくる、ということなのかもしれない…。
ちなみに、処理時間については、画像サイズ外を無視するほうが速そうな予感。チェックしてる座標が元画像の右端、もしくは下端を超えたと分かったら、その時点でループから抜けることができるので。
元々のソースでは、右端だの下端だの、そのへん気にせずに、ひたすらポインタをインクリメントしてピクセルを調べていくわけで…。自分が修正したソレは、クラッシュはしないものの、かなり違う結果になってしまいそうだなと。
であれば、元画像の端でループさせず、画像サイズ内ならピクセルを見るけど、画像サイズ外ならピクセルを見ないような処理に書き換えたら、今まで得られていた結果に多少は近づくのだろうか。試しにその方向で修正・実験してみたり。
しかし、得られた生成画像は、どちらも変わらず…。
結局のところ、どちらの処理も、「生成画像の中から、元画像とほぼ同じ個所を探して、座標を返す」という点では似たような結果が返ってくる、ということなのかもしれない…。
ちなみに、処理時間については、画像サイズ外を無視するほうが速そうな予感。チェックしてる座標が元画像の右端、もしくは下端を超えたと分かったら、その時点でループから抜けることができるので。
◎ GIMPと連携する部分について。 :
gimp-texturize 実行後、「フィルターの再適用」を呼ぶとクラッシュするあたりが気になって、そのあたりを眺めていたり。main.c 及び main.h 内に、GIMPプラグインとしてのお約束がほとんど書かれているように見えるので、そこがバグっているはずだけど…。
GIMPプラグインのテンプレートとして、plugin-template なるものがあるらしく。
_Index of /pub/gimp/plugin-template
_GIMP Developer Resources - Plug-In Development
_how to write a GIMP plug-in 勝手和訳 2P目 - AOISAKURA - 日記(2005-10-22)
_[gimp] how to write a GIMP plug-in 勝手和訳 2P目 - AOISAKURA - 日記(2005-11-12)
_[gimp][translation] how to write a GIMP plug-in 勝手和訳 3P目 - AOISAKURA - 日記(2006-03-27)
そのソースや各解説と照らし合わせつつ眺めてみたけれど、GIMPプラグインとして働かせるための記述については、コレといって違いはなかった。
また、gimp-texturize は、おそらくは plugin-template に実処理を追加する形で書かれたのだろう、とも思えてきた。というのも、gimp-texturize の中で書かれてはいるけれど実際には使われてない乱数関係の記述が、plugin-template 内のソレと全く同じだったので。
さておき。「フィルターの再適用」を呼ばれると、run_mode が GIMP_RUN_WITH_LAST_VALS になった状態でプラグインが呼ばれるわけで…。そのあたりを通った時も、動作に必要なパラメータが入るように修正したら、「フィルターの再適用」をしてもエラーを出さずに動くようになった。
要は、gimp_set_data() でパラメータをどこかに保持して、次回、run_mode が GIMP_RUN_WITH_LAST_VALS になってる状態で呼ばれた際は、gimp_get_data() でパラメータを取得して使えばいい。
GIMPプラグインのテンプレートとして、plugin-template なるものがあるらしく。
_Index of /pub/gimp/plugin-template
_GIMP Developer Resources - Plug-In Development
_how to write a GIMP plug-in 勝手和訳 2P目 - AOISAKURA - 日記(2005-10-22)
_[gimp] how to write a GIMP plug-in 勝手和訳 2P目 - AOISAKURA - 日記(2005-11-12)
_[gimp][translation] how to write a GIMP plug-in 勝手和訳 3P目 - AOISAKURA - 日記(2006-03-27)
そのソースや各解説と照らし合わせつつ眺めてみたけれど、GIMPプラグインとして働かせるための記述については、コレといって違いはなかった。
また、gimp-texturize は、おそらくは plugin-template に実処理を追加する形で書かれたのだろう、とも思えてきた。というのも、gimp-texturize の中で書かれてはいるけれど実際には使われてない乱数関係の記述が、plugin-template 内のソレと全く同じだったので。
さておき。「フィルターの再適用」を呼ばれると、run_mode が GIMP_RUN_WITH_LAST_VALS になった状態でプラグインが呼ばれるわけで…。そのあたりを通った時も、動作に必要なパラメータが入るように修正したら、「フィルターの再適用」をしてもエラーを出さずに動くようになった。
要は、gimp_set_data() でパラメータをどこかに保持して、次回、run_mode が GIMP_RUN_WITH_LAST_VALS になってる状態で呼ばれた際は、gimp_get_data() でパラメータを取得して使えばいい。
[ ツッコむ ]
2019/11/21(木) [n年前の日記]
#1 [gimp] gimp-texturizeプラグインのソースをまだ眺めている
とりあえず、修正を加えたソースだけ、一応ココにも置いておく。
_texturize_2.1b_windows_32bit.zip (Windows用バイナリ、GIMP 2.10.14 32bit で動作確認)
_compter.c
_interface.c
_main.c
_main.h
_offset.c
_render.c
_texturize.h
※ 2019/11/22追記。バイナリだけ、DOS窓を開かない版と差し替えておいた。
修正内容は以下。だったような気がする。
オリジナルは以下。
_lmanul/gimp-texturize: Texturize plugin for the GIMP
_texturize_2.1b_windows_32bit.zip (Windows用バイナリ、GIMP 2.10.14 32bit で動作確認)
_compter.c
_interface.c
_main.c
_main.h
_offset.c
_render.c
_texturize.h
※ 2019/11/22追記。バイナリだけ、DOS窓を開かない版と差し替えておいた。
修正内容は以下。だったような気がする。
- Windows上で実行した際にクラッシュしないように修正。
- キャンセルボタンを押した際にエラーが出ないように修正。
- 「フィルターの再適用」を行ってもクラッシュしないように修正。
オリジナルは以下。
_lmanul/gimp-texturize: Texturize plugin for the GIMP
◎ DOS窓を開かないようにする方法が分からず。 :
このプラグインは、Windows上で呼び出すとDOS窓が開くのだけど。開かないようにする方法が分からない…。
gcc に -mwindows というオプションをつけてビルドすれば、GUIアプリとしてビルドできる、という話も見かけたのだけど。その場合、int main(void) ではない関数が、メイン関数として呼ばれるらしくて…。
他のプラグインは、このあたりどうやって解決してるんだろう…。
gcc に -mwindows というオプションをつけてビルドすれば、GUIアプリとしてビルドできる、という話も見かけたのだけど。その場合、int main(void) ではない関数が、メイン関数として呼ばれるらしくて…。
他のプラグインは、このあたりどうやって解決してるんだろう…。
◎ ビルド時の警告メッセージが多過ぎる。 :
gimp-texturize は、結構昔 ―― 2005年頃に作られたプラグインのため、GIMP 2.10.x では非推奨になってしまった関数をいくつか呼び出しているようで。そのため、ビルド時には結構な数の警告メッセージが表示されてしまい、コンパイルエラーが出ているかどうかが分かりづらい。警告メッセージの表示を、ちょっと抑えるような指定をしたい…。
_宇宙の晴れ上がり: GCCで特定の警告を一時的に無効にする
_deprecated (廃止予定)のワーニングを非表示にする方法 - 強火で進め
_deprecated なメソッド呼び出しで警告が出ないようにする - Qiita
_ちょっと古いプロダクトの Warning エラー無視 - clock-up-blog
以下のように打ち込めば、警告メッセージを表示しない状態にできると知った。
とは言え、make する際に打ち込み直すのが面倒。src/Makefile に直接書いてしまうことにした…。CFLAGS , CPPFLAGS を探して、以下を追記。
これで、警告メッセージをごっそり非表示にできた。
_宇宙の晴れ上がり: GCCで特定の警告を一時的に無効にする
_deprecated (廃止予定)のワーニングを非表示にする方法 - 強火で進め
_deprecated なメソッド呼び出しで警告が出ないようにする - Qiita
_ちょっと古いプロダクトの Warning エラー無視 - clock-up-blog
以下のように打ち込めば、警告メッセージを表示しない状態にできると知った。
make CXXFLAGS=-Wno-deprecated-declarations CFLAGS=-Wno-deprecated-declarations
とは言え、make する際に打ち込み直すのが面倒。src/Makefile に直接書いてしまうことにした…。CFLAGS , CPPFLAGS を探して、以下を追記。
... CFLAGS = -g -O2 -Wall -Wno-deprecated-declarations ... CPPFLAGS = -Wno-deprecated-declarations
これで、警告メッセージをごっそり非表示にできた。
[ ツッコむ ]
2019/11/22(金) [n年前の日記]
#1 [gimp] GIMPプラグインのDOS窓を開かせない方法が分かった
Windows上で、ビルドした gimp-texturizeプラグインを実行すると、DOS窓、というかコマンドプロンプトが開いてしまう件。
ダメ元で、試しに、gcc に -mwindows を渡してビルドしてみたら、DOS窓が開かないバイナリを作ることができた。とメモ。これだけで良かったのか…。
src/Makefile 内の、CFLAGS, CPPFLAGS, CXXFLAGS を探して、-mwindows を追記するだけ。以下のページのオプション記述が参考になった。ありがたや。
_GcLでMGWx/GxCRgh/さまざまなGIMP Plug-inの - |▽ ̄)ノ なページ再帰
というわけで、昨日置いておいたバイナリを差し替え。
_texturize_2.1b_windows_32bit.zip
Windows10 x64 + GIMP 2.10.14 32bit Portable samj ビルド版で動作確認をした。
コンパイラというより、リンカに渡すオプションなのかな…。
ダメ元で、試しに、gcc に -mwindows を渡してビルドしてみたら、DOS窓が開かないバイナリを作ることができた。とメモ。これだけで良かったのか…。
src/Makefile 内の、CFLAGS, CPPFLAGS, CXXFLAGS を探して、-mwindows を追記するだけ。以下のページのオプション記述が参考になった。ありがたや。
_GcLでMGWx/GxCRgh/さまざまなGIMP Plug-inの - |▽ ̄)ノ なページ再帰
というわけで、昨日置いておいたバイナリを差し替え。
_texturize_2.1b_windows_32bit.zip
Windows10 x64 + GIMP 2.10.14 32bit Portable samj ビルド版で動作確認をした。
コンパイラというより、リンカに渡すオプションなのかな…。
[ ツッコむ ]
#2 [prog] プルリクエストってなんじゃろ
gimp-texturizeプラグインのバグ報告をしたら、作者さんから「パッチ送るならプルリクエストで送ってくれ」と連絡があって。
ぷ、ぷるりくえすと…? って何? レモンピープルなら知ってるけど…。
これで、相手側のリポジトリの「Pull requests」に、パッチが送られてる感じの状態になるらしい。
後は、相手側が内容を眺めて、問題がなければマージするだろうし、問題があれば没になるのだろう。たぶん。
それにしても…。ずっと一人で孤独にプログラミングしてたから、こんな便利な機能があるなんて知らなかった…。
ぷ、ぷるりくえすと…? って何? レモンピープルなら知ってるけど…。
◎ ググってお勉強。 :
_プルリクエストとは?|サルでもわかるGit入門【プロジェクト管理ツールBacklog】
_Github で Fork して PullRequest を送るのはこんなに簡単 - Qiita
_Gitを使ってPull Requestを投げるまで - Qiita
_プルリクエストの作成方法 - GitHub ヘルプ
_リポジトリをフォークする - GitHub ヘルプ
_フォークを同期する - GitHub ヘルプ
github を使って開発してる場合、「ここはこうしたほうがいいんじゃない?」的パッチは、プルリクエストとやらを作って送るのがフツーっぽい。どのあたりがどう変わったのかが分かり易くなるそうで。
であれば、自分も試してみるか…。
_Github で Fork して PullRequest を送るのはこんなに簡単 - Qiita
_Gitを使ってPull Requestを投げるまで - Qiita
_プルリクエストの作成方法 - GitHub ヘルプ
_リポジトリをフォークする - GitHub ヘルプ
_フォークを同期する - GitHub ヘルプ
github を使って開発してる場合、「ここはこうしたほうがいいんじゃない?」的パッチは、プルリクエストとやらを作って送るのがフツーっぽい。どのあたりがどう変わったのかが分かり易くなるそうで。
であれば、自分も試してみるか…。
◎ 操作手順をメモ。 :
- 元リポジトリ(?)を fork。右上のほうの「Fork」をクリックすると、自分のアカウントのレポジトリ群に、fork したソレが追加される。
- 自分のレポジトリの「Clone or download」をクリックして、「〜.git」のURLをクリップボードにコピー。
- ローカルに任意のフォルダを作って、git clone 〜.git を実行。github からリポジトリ内容がDLされる。
- git branch hoge でブランチを作成。git checkout hoge でブランチを切り換え。今回は、fix-crash-on-windows というブランチ名にしてみた。
- git branch で、ブランチ一覧と、選んでるブランチを表示できる。
- ソースを編集してコミット。ローカル上のリポジトリに変更内容が反映される。
- プッシュする。github上の自分のリポジトリに変更内容が反映される。
- github上の自分のリポジトリの右上のほうの、「Compare & pull request」をクリック。
- 相手先のブランチだの、自分のリポジトリ側のブランチだのを選択。
- タイトルだの、コメントだのを入力して、「Create pull request」をクリック。
これで、相手側のリポジトリの「Pull requests」に、パッチが送られてる感じの状態になるらしい。
後は、相手側が内容を眺めて、問題がなければマージするだろうし、問題があれば没になるのだろう。たぶん。
それにしても…。ずっと一人で孤独にプログラミングしてたから、こんな便利な機能があるなんて知らなかった…。
[ ツッコむ ]
#3 [blender] blender 2.81が公開されたらしい
blender 2.81 が公開されたらしいので、DLして Windows10 x64 1903上にインストール。Portable版(zipのほう)をインストールした。
起動時のダイアログ上のボタンをクリックすることで、2.80の設定をコピー(?)することができた。コピーには体感で数分かかった感じ。
新機能については、まだ把握できてない…。
起動時のダイアログ上のボタンをクリックすることで、2.80の設定をコピー(?)することができた。コピーには体感で数分かかった感じ。
新機能については、まだ把握できてない…。
[ ツッコむ ]
2019/11/23(土) [n年前の日記]
#1 [gimp] GIMP 2.8.16をビルドできそうなのか実験中
Windows10 x64 1903 + GIMP 2.8.22 Portable (32bit版)で動かせる、gimp-texturizeプラグインのバイナリを作りたい。
GIMPプラグインのバイナリを作るためには、GIMP がビルドできている環境が必要になりそうなので、msys + mingw を使って、GIMP 2.8.x をビルドできそうか実験中。msys2 じゃなくて msys を使う点に注意。
以下のサイトで、GIMP 2.8.16 Windows版のビルド手順が解説されているので、一つ一つ手順を追って作業しているところ。
_GIMPのビルド - for Windows -
上記ページでは、/working というディレクトリを作って、その中で作業してるけど。今回は、~/working というディレクトリを作って、その中で作業してみた。CPPFLAGS 等に渡すパスも、/working/gimp 等から、/d/home/USERNAME/working/gimp といった感じに変更しつつ作業。
GIMPプラグインのバイナリを作るためには、GIMP がビルドできている環境が必要になりそうなので、msys + mingw を使って、GIMP 2.8.x をビルドできそうか実験中。msys2 じゃなくて msys を使う点に注意。
以下のサイトで、GIMP 2.8.16 Windows版のビルド手順が解説されているので、一つ一つ手順を追って作業しているところ。
_GIMPのビルド - for Windows -
上記ページでは、/working というディレクトリを作って、その中で作業してるけど。今回は、~/working というディレクトリを作って、その中で作業してみた。CPPFLAGS 等に渡すパスも、/working/gimp 等から、/d/home/USERNAME/working/gimp といった感じに変更しつつ作業。
◎ ビルドせずに済む方法もあるらしい。 :
以下のページによると、
「GIMPブラグインのバイナリをビルドする際、GIMPそのものをビルドをする必要は無い」
「GIMP と GTK+ のソース、公式ビルド版のGIMPのバイナリがあればなんとかなる」
という話もあるようだけど。
_How to build a GIMP plug-in with Visual Studio | GIMP Plugin Registry (Web archive)
試してみようとしたものの、libgtk-win32-2.0-0 に相当する .def が、GIMP、GTK+のソースの中で見つからなくて…。全部ビルドしないとダメか、と…。
「GIMPブラグインのバイナリをビルドする際、GIMPそのものをビルドをする必要は無い」
「GIMP と GTK+ のソース、公式ビルド版のGIMPのバイナリがあればなんとかなる」
という話もあるようだけど。
_How to build a GIMP plug-in with Visual Studio | GIMP Plugin Registry (Web archive)
試してみようとしたものの、libgtk-win32-2.0-0 に相当する .def が、GIMP、GTK+のソースの中で見つからなくて…。全部ビルドしないとダメか、と…。
◎ いくつかエラーが出る。 :
_GIMPのビルド - for Windows -
に従って作業したけれど、一番最初の pkg-config からしてエラーが出てしまってビルドできず。ERROR_BROKEN_PIPE なんて知らんわ、と言われてしまう。
grep してみたら、\MinGW\include\winerror.h の中で ERROR_BROKEN_PIPE が定義されているようで。
試しに、エラーを出している .c の最初のほうに #include <winerror.h> を追記して試したところ、一応ビルドは通ったっぽい。ちゃんと動くかどうかは分からんけど、まずはビルドが通らないと話にならないし…。
grep してみたら、\MinGW\include\winerror.h の中で ERROR_BROKEN_PIPE が定義されているようで。
試しに、エラーを出している .c の最初のほうに #include <winerror.h> を追記して試したところ、一応ビルドは通ったっぽい。ちゃんと動くかどうかは分からんけど、まずはビルドが通らないと話にならないし…。
[ ツッコむ ]
2019/11/24(日) [n年前の日記]
#1 [gimp] cairo-1.12.6がビルドできない
GIMP 2.8.16 を Windows10 x64 1903 + msys 1.0 + mingw でビルドしようとしているのだけど、cairo のビルドができなくてハマっていたり。
以下のサイトに従って作業しているけれど…。
_Cairo < GTK+に必要なライブラリ群のビルド < ビルド | GIMPのビルド - for Windows -
gcc のバージョンは… --version をつければ見れるのかな。
6.3.0らしい。
以下のサイトに従って作業しているけれど…。
_Cairo < GTK+に必要なライブラリ群のビルド < ビルド | GIMPのビルド - for Windows -
gcc のバージョンは… --version をつければ見れるのかな。
$ gcc --version gcc.exe (MinGW.org GCC-6.3.0-1) 6.3.0 Copyright (C) 2016 Free Software Foundation, Inc. This is free software; see the source for copying conditions. There is NO warranty; not even for MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
6.3.0らしい。
◎ strndup.cのコンパイルエラー。 :
util/cairo-missing/strndup.c をビルドしようとすると ssize_t がどうとかのエラーが出る。
_MSYSでGTK+をビルド (2) - 七誌の開発日記
本来、cairo-1.12.6-ssizet.patch によって、config.h 内に、
util/cairo-missing/cairo-compiler-private.h というファイルを作成して、以下を記述してみた。
これで、cairo-missing.h 内の、いくつかの定義がスキップされるはず。一応、util/cairo-missing/strndup.c のコンパイルはできた。
_MSYSでGTK+をビルド (2) - 七誌の開発日記
本来、cairo-1.12.6-ssizet.patch によって、config.h 内に、
#define _SSIZE_T_DEFINED 1の1行が追加されて、「_SSIZE_T_DEFINED は定義済みだから ssize_t の再定義はしなくていいよ」ということになって、問題は出ないはずなのだけど。どうやら util/cairo-missing/ の中では、config.h は見ていないようで。
util/cairo-missing/cairo-compiler-private.h というファイルを作成して、以下を記述してみた。
#define _SSIZE_T_DEFINED 1 #define HAVE_GETLINE 1 #define HAVE_STRNDUP 1
これで、cairo-missing.h 内の、いくつかの定義がスキップされるはず。一応、util/cairo-missing/strndup.c のコンパイルはできた。
◎ api-special-cases.c でコンパイルエラー。 :
今度は、api-special-cases.c でエラーが出る。
likely って何だろう…?
grep したところ、src/cairo-compiler-private.h の中で定義が見つかった。cairo-test.h の最後のほうに、cairo-compiler-private.h 内の likely 関係の定義部分をまるっとコピペしてみた。一応ビルドが通った。
make[4]: Entering directory `/d/home/USERNAME/working/sources/cairo-1.12.6/test'
CC cairo_test_suite-api-special-cases.o
api-special-cases.c: In function 'test_cairo_surface_get_font_options':
api-special-cases.c:237:9: error: implicit declaration of function 'likely' [-Werror=implicit-function-declaration]
if (likely (!cairo_font_options_status (options)))
^~~~~
api-special-cases.c:237:5: warning: nested extern declaration of 'likely' [-Wnested-externs]
if (likely (!cairo_font_options_status (options)))
^
cc1.exe: some warnings being treated as errors
make[4]: *** [cairo_test_suite-api-special-cases.o] Error 1
likely って何だろう…?
grep したところ、src/cairo-compiler-private.h の中で定義が見つかった。cairo-test.h の最後のほうに、cairo-compiler-private.h 内の likely 関係の定義部分をまるっとコピペしてみた。一応ビルドが通った。
◎ cairo-test-suite.exe でエラー :
cairo-test-suite.exe を作るらしいところでエラーが出る。
ググってみたところ、gcc 4.8.x の頃はエラーが出なかったけど、gcc 4.9.0 からエラーが出るようになった、という話を見かけた。
_MinGW-w64 - for 32 and 64 bit Windows / Bugs / #396 4.9.0 cannot build cairo
すると、mingw の gcc をダウングレードしないとダメなのだろうか…。しかし、ググってみても、ダウングレードする方法は見つからず。
gcc に -fno-lto を渡せばなんとかなる、という話も書いてあるようだけど、手元の環境、mingw の gcc 6.3.0 では効果が無いようで。一応、出力されるメッセージは変化してるように見えるけど、結局はエラーが出てビルドが止まってしまう。
make[4]: Entering directory `/d/home/USERNAME/working/sources/cairo-1.12.6/test' CCLD cairo-test-suite.exe C:\Users\USERNAME\AppData\Local\Temp\ccKsBljz.ltrans0.ltrans.o: In function `parse_cmdline': d:\home\USERNAME\working\sources\cairo-1.12.6\test/cairo-test-runner.c:354: undefined reference to `_cairo_getopt' C:\Users\USERNAME\AppData\Local\Temp\ccKsBljz.ltrans0.ltrans.o: In function `runner_print_details': d:\home\USERNAME\working\sources\cairo-1.12.6\test/cairo-test-runner.c:499: undefined reference to `cairo_boilerplate_content_name' d:\home\USERNAME\working\sources\cairo-1.12.6\test/cairo-test-runner.c:532: undefined reference to `cairo_boilerplate_content_name' d:\home\USERNAME\working\sources\cairo-1.12.6\test/cairo-test-runner.c:515: undefined reference to `cairo_boilerplate_content_name' C:\Users\USERNAME\AppData\Local\Temp\ccKsBljz.ltrans0.ltrans.o: In function `append_argv': d:\home\USERNAME\working\sources\cairo-1.12.6\test/cairo-test-runner.c:279: undefined reference to `cairo_boilerplate_xmalloc' ... d:\home\USERNAME\working\sources\cairo-1.12.6\test/a1-mask.c:84: undefined reference to `cairo_boilerplate_xmalloc' C:\Users\USERNAME\AppData\Local\Temp\ccKsBljz.ltrans31.ltrans.o: In function `list_prepend': d:\home\USERNAME\working\sources\cairo-1.12.6\test/cairo-test-runner.c:130: undefined reference to `cairo_boilerplate_xmalloc' collect2.exe: error: ld returned 1 exit status make[4]: *** [cairo-test-suite.exe] Error 1
ググってみたところ、gcc 4.8.x の頃はエラーが出なかったけど、gcc 4.9.0 からエラーが出るようになった、という話を見かけた。
_MinGW-w64 - for 32 and 64 bit Windows / Bugs / #396 4.9.0 cannot build cairo
すると、mingw の gcc をダウングレードしないとダメなのだろうか…。しかし、ググってみても、ダウングレードする方法は見つからず。
gcc に -fno-lto を渡せばなんとかなる、という話も書いてあるようだけど、手元の環境、mingw の gcc 6.3.0 では効果が無いようで。一応、出力されるメッセージは変化してるように見えるけど、結局はエラーが出てビルドが止まってしまう。
◎ 諦めた。 :
GIMP 2.8.x を Windows上でビルドするためには、当時のツールをかき集めて、環境構築までしないといかんようだなと…。
そもそも、特定のGIMPプラグインをWindows上でも使えるようにできたらいいな、というのが当初の目的だったはずで、それは GIMP 2.10.14 を使うことで叶うのだから…。GIMP 2.8.x で動かす云々は、もう諦めよう…。
そもそも、特定のGIMPプラグインをWindows上でも使えるようにできたらいいな、というのが当初の目的だったはずで、それは GIMP 2.10.14 を使うことで叶うのだから…。GIMP 2.8.x で動かす云々は、もう諦めよう…。
[ ツッコむ ]
2019/11/25(月) [n年前の日記]
#1 [gimp] msys2上にGIMP 2.8.xをインストール
Windows10 x64 1903 + msys2 上で、GIMP 2.10.14 のパッケージをインストールして、CやC++で書かれたGIMPプラグインをビルドすることができる、ということは分かったけれど。GIMP 2.8.x で使えるプラグインのバイナリにはならないわけで。
ふと、GIMP 2.10.x のパッケージがあるなら、かつては GIMP 2.8.x のパッケージもあったのではないか、その古いパッケージを入れたら、GIMP 2.8.x で動くプラグインバイナリも作れないかなと思いついて。
ググってみたら、GIMP 2.8.x を配布してた時期もあるらしい。であれば、試してみようかなと。
ふと、GIMP 2.10.x のパッケージがあるなら、かつては GIMP 2.8.x のパッケージもあったのではないか、その古いパッケージを入れたら、GIMP 2.8.x で動くプラグインバイナリも作れないかなと思いついて。
ググってみたら、GIMP 2.8.x を配布してた時期もあるらしい。であれば、試してみようかなと。
◎ GIMP 2.10.14パッケージをアンインストール。 :
既に、msys2上で GIMP 2.10.14 がインストールされているので、pacman を使って一旦アンインストール。
_MSYS2 による gcc 開発環境の構築 - gcc パッケージ群の導入 - しっぽのさきっちょ | text.Baldanders.info
- pacman -R hoge : 該当パッケージのみをアンインストール。
- pacman -Rs hoge : 依存関係も含めた該当パッケージをアンインストール。
_MSYS2 による gcc 開発環境の構築 - gcc パッケージ群の導入 - しっぽのさきっちょ | text.Baldanders.info
$ pacman -Rs mingw-w64-i686-gimp
依存関係を確認しています...
パッケージ (6) mingw-w64-i686-dbus-glib-0.110-1
mingw-w64-i686-libexif-0.6.21-4
mingw-w64-i686-libmypaint-1.4.0-1
mingw-w64-i686-mypaint-brushes-1.3.0-3
mingw-w64-i686-python2-gobject-3.34.0-2
mingw-w64-i686-gimp-2.10.14-1
合計削除容量: 127.36 MiB
:: 以上のパッケージを削除しますか? [Y/n] y
:: パッケージの変更を処理しています...
(1/6) 削除 mingw-w64-i686-gimp [##########] 100%
(2/6) 削除 mingw-w64-i686-python2-gobject [##########] 100%
(3/6) 削除 mingw-w64-i686-mypaint-brushes [##########] 100%
(4/6) 削除 mingw-w64-i686-libmypaint [##########] 100%
(5/6) 削除 mingw-w64-i686-libexif [##########] 100%
(6/6) 削除 mingw-w64-i686-dbus-glib [##########] 100%
◎ GIMP 2.8.14をインストール。 :
以下から、3つのパッケージを入手。
_Index of /mingw/i686/
angleproject-git, webkitgtk2 は、GIMP 2.8 をインストールする際に必要になるパッケージ ―― 依存パッケージらしい。
angleproject-git, webkitgtk2, gimp の順でインストールする。
_Index of /mingw/i686/
mingw-w64-i686-angleproject-git-2.1.r8842-1-any.pkg.tar.xz mingw-w64-i686-webkitgtk2-2.4.11-6-any.pkg.tar.xz mingw-w64-i686-gimp-2.8.14-9-any.pkg.tar.xz
angleproject-git, webkitgtk2 は、GIMP 2.8 をインストールする際に必要になるパッケージ ―― 依存パッケージらしい。
angleproject-git, webkitgtk2, gimp の順でインストールする。
pacman -U mingw-w64-i686-angleproject-git-2.1.r8842-1-any.pkg.tar.xz pacman -U mingw-w64-i686-webkitgtk2-2.4.11-6-any.pkg.tar.xz pacman -U mingw-w64-i686-gimp-2.8.14-9-any.pkg.tar.xz
◎ gimp-texturizeをビルド。 :
この状態で、msys2上で gimp-texturize をビルドして texturize.exe を得た。
◎ ダメだった。 :
GIMP 2.8.22 Portable の設定で、texturize.exe が置いてあるディレクトリを、プラグインの登録フォルダとして追加してみたけれど…。
gimp --verbose を実行してみたものの、やはりメニューには ―― フィルター → マップ、の中に項目が出てこない。
起動時のログを眺めた感じでは…。
gimp_wire_read(): error と出てる…。GIMP側から認識できないバイナリになっている、ということだろうな…。
gimp --verbose を実行してみたものの、やはりメニューには ―― フィルター → マップ、の中に項目が出てこない。
起動時のログを眺めた感じでは…。
Skipping duplicate plug-in: 'C:\home\USERNAME\.gimp-2.6\plug-ins_resynth\1.0_2.6_2.8_win32_new\resynth\plugin-uncrop.py' Parsing 'C:\Prog\GIMP-2.8.22-Portable\Data\.gimp\pluginrc' Querying plug-in: 'C:\home\USERNAME\.gimp-2.6\plug-ins_texturize_2.1_mybuild_gimp28\texturize.exe' (gimp-2.8.exe:7904): LibGimpBase-WARNING **: gimp-2.8.exe: gimp_wire_read(): error Querying plug-in: 'C:\home\USERNAME\.gimp-2.6\plug-ins_resynth\1.0_2.6_2.8_win32_new\resynth\resynthesizer.exe' Querying plug-in: 'C:\home\USERNAME\.gimp-2.6\plug-ins_resynth\1.0_2.6_2.8_win32_new\resynth\resynthesizer-gui.exe' Querying plug-in: 'C:\home\USERNAME\.gimp-2.6\plug-ins_mathmap\mathmap.exe'
gimp_wire_read(): error と出てる…。GIMP側から認識できないバイナリになっている、ということだろうな…。
[ ツッコむ ]
#2 [gimp] GIMP 2.8.6用のプラグインを作れるファイル群を入手
ググっていたら、気になる情報を見かけた。2013年頃、「GIMP 2.8.6用のプラグインを Windows上でビルドする際に必要なファイル群」をごっそりまとめた状態で配布してくれていた方がおられたようで。
_Small Windows compilation environment for Gimp 2.8 32-bit - GIMP Chat
_Small Windows compilation environment for Gimp 2.8 32-bit - Page 5 - GIMP Chat
今現在、Windows用の GIMP 2.10.14 Portable 独自ビルド版を配布してくれている、samj氏の手によるもの。らしい。
当時は、petit-msys-mingw-gimp28.7z というファイル名で配布していたらしい。しかし、残念ながら、今では該当ファイルは入手不可のようで。
ただ、少し古い、petit-msys-mingw-gimp28(v3).7z というファイルはまだ残っていたので、感謝しつつDLさせてもらったり。
コレを使えば、Windows上でも、GIMP 2.8.x で使えるプラグインのバイナリをビルドできるのではないか…。
ということで、Windows10 x64 1903 上で試してみた。
ちなみに、petit-msys-mingw-gimp28(v3).7z の中に、Readme_petit-msys-mingw-gimp28.txt という説明ファイルがあって、フランス語と英語で説明が書いてある。
_Small Windows compilation environment for Gimp 2.8 32-bit - GIMP Chat
_Small Windows compilation environment for Gimp 2.8 32-bit - Page 5 - GIMP Chat
今現在、Windows用の GIMP 2.10.14 Portable 独自ビルド版を配布してくれている、samj氏の手によるもの。らしい。
当時は、petit-msys-mingw-gimp28.7z というファイル名で配布していたらしい。しかし、残念ながら、今では該当ファイルは入手不可のようで。
ただ、少し古い、petit-msys-mingw-gimp28(v3).7z というファイルはまだ残っていたので、感謝しつつDLさせてもらったり。
コレを使えば、Windows上でも、GIMP 2.8.x で使えるプラグインのバイナリをビルドできるのではないか…。
ということで、Windows10 x64 1903 上で試してみた。
ちなみに、petit-msys-mingw-gimp28(v3).7z の中に、Readme_petit-msys-mingw-gimp28.txt という説明ファイルがあって、フランス語と英語で説明が書いてある。
◎ インストール。 :
petit-msys-mingw-gimp28(v3).7z を解凍。
解凍すると、約1.7GBほどになる。中には、以下の一式が入っている。
この、C:\petit-msys-mingw-gimp28 というドライブ名・フォルダ名は、できれば変えないほうがいい。というのも、中には msys 一式が入っていて、/etc/fstab の中で、「このフォルダはこのディレクトリ名として扱うように」という指定が決め打ちで書かれているから。 *1
もし、違うフォルダ名でインストールしたい場合は、中に入っている msys\etc\fstab を編集して、ドライブ名やフォルダ名を変更しておくこと。
解凍すると、約1.7GBほどになる。中には、以下の一式が入っている。
- msys
- mingw
- GIMPバイナリやヘッダーファイルやライブラリファイル
- Perl
- Python
この、C:\petit-msys-mingw-gimp28 というドライブ名・フォルダ名は、できれば変えないほうがいい。というのも、中には msys 一式が入っていて、/etc/fstab の中で、「このフォルダはこのディレクトリ名として扱うように」という指定が決め打ちで書かれているから。 *1
もし、違うフォルダ名でインストールしたい場合は、中に入っている msys\etc\fstab を編集して、ドライブ名やフォルダ名を変更しておくこと。
◎ 実行。 :
C:\petit-msys-mingw-gimp28\ をカレントディレクトリとした DOS窓を開いて、start_MSYS.bat を実行する。msys の sh.exe だか bash.exe だかが起動する。
初回起動時は、msys\home\ の下にユーザーのホームディレクトリを作成するっぽい。
/etc/fstab に列挙された各フォルダが認識されているか、ls で確認。
/etc/fstab は、以下の内容になっている。
初回起動時は、msys\home\ の下にユーザーのホームディレクトリを作成するっぽい。
/etc/fstab に列挙された各フォルダが認識されているか、ls で確認。
ls /env ls /mingw ls /perl ls /python ls /w32
/etc/fstab は、以下の内容になっている。
C:/petit-msys-mingw-gimp28 /env C:/petit-msys-mingw-gimp28/base/c /mingw C:/petit-msys-mingw-gimp28/base/perl /perl C:/petit-msys-mingw-gimp28/base/c/Python /python C:/petit-msys-mingw-gimp28/base/c/tmp /tmp C:/petit-msys-mingw-gimp28/compilers_win32/MinGW /w32
◎ 試しにビルド。 :
compilers_win32/ 以下に、32bit版プラグインバイナリを作るサンプルとして、vignetting.c と Makefile がある。これがビルドできるか試してみる。
vignetting.exe が得られた。*.c が1ファイルだけなら、ビルドできそう。
Makefile を眺めてみれば、コンパイラ(gcc, mingw32-gcc.exe) に、どんなオプションを渡しているのか把握できる。
cd /env/compilers_win32 make
vignetting.exe が得られた。*.c が1ファイルだけなら、ビルドできそう。
Makefile を眺めてみれば、コンパイラ(gcc, mingw32-gcc.exe) に、どんなオプションを渡しているのか把握できる。
◎ ./configureを使う場合。 :
プラグインによっては、./configure を実行して、Makefile を生成する場合がある。
その場合は、以下の環境変数を設定しておく必要があるらしい。
とりあえず、sh だか bash だかが起動した際に自動で読み込まれるという、~/.profile (= C:\petit-msys-mingw-gimp28\msys\home\USERNAME\.profile) を作成して、記述しておく。
msysシェルを閉じて(Ctrl + D)、DOS窓を開き直して、再度 start_MSYS.bat を実行。
~/.profile の内容が反映されていれば、以下の操作で、指定した内容が表示されるはず。
gimp-plugin-template-2.2.0.tar という、GIMPプラグインを作る際のテンプレートファイル群がある。コレを解凍して、./configure を使って Makefile を作成後、make をしてみる。
src/ の中に、*.exe が作られている。ビルドは通った。
その場合は、以下の環境変数を設定しておく必要があるらしい。
export CC=/w32/bin/mingw32-gcc.exe export CFLAGS="-I/mingw/include -I/w32/include -I/python/include -pipe -O3 -mms-bitfields -march=i686 -s" export LDFLAGS="-L/mingw/lib -L/w32/lib -mwindows -lpthread"
とりあえず、sh だか bash だかが起動した際に自動で読み込まれるという、~/.profile (= C:\petit-msys-mingw-gimp28\msys\home\USERNAME\.profile) を作成して、記述しておく。
msysシェルを閉じて(Ctrl + D)、DOS窓を開き直して、再度 start_MSYS.bat を実行。
~/.profile の内容が反映されていれば、以下の操作で、指定した内容が表示されるはず。
echo $CC echo $CFLAGS echo $LDFLAGS
gimp-plugin-template-2.2.0.tar という、GIMPプラグインを作る際のテンプレートファイル群がある。コレを解凍して、./configure を使って Makefile を作成後、make をしてみる。
cd /env tar xvf gimp-plugin-template-2.2.0.tar cd gimp-plugin-template-2.2.0 ./configure make
$ ls src/*.exe src/gimp-plugin-template.exe
src/ の中に、*.exe が作られている。ビルドは通った。
◎ gimp-texturizeはビルドできず。 :
この調子で、gimp-texturize もビルドしようとしたけれど、ハマってしまった。
gmp-texturize は、./autogen.sh を実行することで Makefile を作れるのだけど、./autogen.sh を実行してみてもエラーが出てしまって先に進まない。
gimp-plugin-template の src/ 以下を、gimp-texturize の src/*.(c|cpp|h) で差し替えるのはどうかな、おそらく Makefile.am あたりもちょっと書き換えるのだろう、と思って試してみたけれど。gimp-plugin-template と違って *.cpp が混ざってるせいか、エラーがバンバン出て先に進まず。
どうやら、./configure とは何なのか、Makefile はどう書くのか、といったところから勉強しないとダメっぽいなと…。
gmp-texturize は、./autogen.sh を実行することで Makefile を作れるのだけど、./autogen.sh を実行してみてもエラーが出てしまって先に進まない。
gimp-plugin-template の src/ 以下を、gimp-texturize の src/*.(c|cpp|h) で差し替えるのはどうかな、おそらく Makefile.am あたりもちょっと書き換えるのだろう、と思って試してみたけれど。gimp-plugin-template と違って *.cpp が混ざってるせいか、エラーがバンバン出て先に進まず。
どうやら、./configure とは何なのか、Makefile はどう書くのか、といったところから勉強しないとダメっぽいなと…。
*1: 自分、最初はそのことが分からなくて、違うドライブ・フォルダ名に入れてしまい、「/xxx ディレクトリなんて無いんだけど…変だな…」と首を捻ってしまったわけで。
[ ツッコむ ]
2019/11/26(火) [n年前の日記]
#1 [gimp] autotoolsについて勉強中
GNU関係のプロジェクトでは、Makefile をプログラマーが手打ちで作ったりはしないらしい。「あんなのは人間が書くもんじゃねえ」という空気になっているそうで。
そこで、autotools と呼ばれる自動化ツールがあるようで。最低限の記述を ―― Makefile.am を作って簡素な記述をしておけば、ツールを走らせて、最終的には Makefile を自動生成するらしい。ついでに、どうせ自動生成するならば、てなノリで、どの環境にも対応できそうな関連ファイルも作成してくれる模様。
ということで、その autotools とやらの使い方を勉強中。msys2 上で、実際にディレクトリその他を作成して、順に動かして作業手順を把握しようとしているところ。
_Autotools ( automake, autoconf, libtool ) 使い方まとめ - たまにゃんのメモ帳
_よくわからない現代魔法 atuoconfの使い方
_Makefile.am - ふとしのブログ
_autotoolsを使ってみよう - サイバートラスト株式会社
_configureスクリプトとは何なのか - OTOBANK Engineering Blog
_Automakeでmakeする
そこで、autotools と呼ばれる自動化ツールがあるようで。最低限の記述を ―― Makefile.am を作って簡素な記述をしておけば、ツールを走らせて、最終的には Makefile を自動生成するらしい。ついでに、どうせ自動生成するならば、てなノリで、どの環境にも対応できそうな関連ファイルも作成してくれる模様。
ということで、その autotools とやらの使い方を勉強中。msys2 上で、実際にディレクトリその他を作成して、順に動かして作業手順を把握しようとしているところ。
_Autotools ( automake, autoconf, libtool ) 使い方まとめ - たまにゃんのメモ帳
_よくわからない現代魔法 atuoconfの使い方
_Makefile.am - ふとしのブログ
_autotoolsを使ってみよう - サイバートラスト株式会社
_configureスクリプトとは何なのか - OTOBANK Engineering Blog
_Automakeでmakeする
◎ autoscan を修正。 :
msys2 上で autoscan を使ったら、なんだか妙なメッセージが表示されてしまった。
_perl - autoscan Unescaped left brace in regex is deprecated, passed through in regex; marked by <-- HERE in m/\${ <-- HERE [^\}]*}/ - Stack Overflow
/usr/bin/autoscan は、Perlスクリプトだけど。特定行の記述が、今の Perl の仕様に合ってないらしい。該当ファイルを直接開いて修正してみたところ、メッセージは出なくなった。
_perl - autoscan Unescaped left brace in regex is deprecated, passed through in regex; marked by <-- HERE in m/\${ <-- HERE [^\}]*}/ - Stack Overflow
/usr/bin/autoscan は、Perlスクリプトだけど。特定行の記述が、今の Perl の仕様に合ってないらしい。該当ファイルを直接開いて修正してみたところ、メッセージは出なくなった。
[ ツッコむ ]
#2 [pc] 筆王 Ver.24 を入手
気づいたらソースネクスト・マイレージとやらが溜まっていたので、前々から微妙に気になっていた年賀状作成ソフト、筆王 Ver.24 と交換してみたり。
もっとも、自分、年賀状作成ソフトは、既に筆まめ Ver.21 を持っているし、使っているので…。たぶん筆王は使わないだろうという予感もあるけれど。
筆まめは、ラベル印刷だの、団扇の印刷だの、色々な機能を持っているのだけれど。ソレと比べると、筆王は完全に年賀状作成に特化しているというか、年賀状作成以外はできない仕様になっていて。筆まめに対して値段が安く設定されているのも、なんだか納得。
もっとも、自分、年賀状作成ソフトは、既に筆まめ Ver.21 を持っているし、使っているので…。たぶん筆王は使わないだろうという予感もあるけれど。
筆まめは、ラベル印刷だの、団扇の印刷だの、色々な機能を持っているのだけれど。ソレと比べると、筆王は完全に年賀状作成に特化しているというか、年賀状作成以外はできない仕様になっていて。筆まめに対して値段が安く設定されているのも、なんだか納得。
◎ 機能拡張。 :
公式ページを眺めたら、「ペタット ラベル印刷2」なるソフトも同梱されてる、と書いてあったのだけど…。一体どこから入手するのやら。
ウインドウの左下に「機能拡張」という項目があることに気づいた。コレをクリックすると、セットアップファイルをDLしてインストールできるらしい。フォント等もここからインストールする模様。
一度インストールしたら、その後、機能拡張をクリックしても、インストール画面が出てこなくなった。何かしらの理由で関連ファイルが壊れて再インストールしたくなったらどうするんだろう…。筆王自体をアンインストール・再インストールすることになるのかしらん。
ウインドウの左下に「機能拡張」という項目があることに気づいた。コレをクリックすると、セットアップファイルをDLしてインストールできるらしい。フォント等もここからインストールする模様。
一度インストールしたら、その後、機能拡張をクリックしても、インストール画面が出てこなくなった。何かしらの理由で関連ファイルが壊れて再インストールしたくなったらどうするんだろう…。筆王自体をアンインストール・再インストールすることになるのかしらん。
[ ツッコむ ]
#3 [pc][neta] 謎の画像素材群
筆王のユーザ登録をすると、ソースネクストのサイトから画像素材ファイル群が入手できるようになるので、一応、それら素材群をDLしてみたりして。
まあ、「その素材、使うのか?」と問われたら、「ライセンスの問題で、どうせ使えない」と答えるのだけど…。というのも、この手の素材は、はがき印刷以外には使えないライセンスになってるのが当たり前なので、使い道が全くない。
とは言え、どんな素材を用意してるのか、PCオタクとしてはそのへんちょっと気になるわけで。
各ファイルは、自己解凍書庫になっていた。470MBのexeファイルを実行して解凍したら、700MB前後になった。他のファイルもいくつか解凍したけれど、1.5〜2倍に展開される印象。
まあ、「その素材、使うのか?」と問われたら、「ライセンスの問題で、どうせ使えない」と答えるのだけど…。というのも、この手の素材は、はがき印刷以外には使えないライセンスになってるのが当たり前なので、使い道が全くない。
とは言え、どんな素材を用意してるのか、PCオタクとしてはそのへんちょっと気になるわけで。
各ファイルは、自己解凍書庫になっていた。470MBのexeファイルを実行して解凍したら、700MB前後になった。他のファイルもいくつか解凍したけれど、1.5〜2倍に展開される印象。
◎ 使えない気配。 :
解凍結果を眺めてみて、驚いた。
これは…。ライセンスの問題だけではなく、低解像度、かつ、jpegノイズの面からも、画像素材としては、ほとんど使えない予感…。 *1
しかし、コレ、アプリ側で、貼り付けた画像の色相を変更する機能がついてたら、1/9のファイル数で済んだのでは…? *2
絵柄からして、wmf, emf 等のベクターデータで済みそうなシンプルな画像も多数見受けられた。コレをあえてjpgにして、ノイズだらけにしてしまう意味はあったのか…? アプリ側がベクターデータを扱えないのだろうか…? *3
画像によっては、せめて、pngにしたほうが圧縮が効く上に可逆圧縮になって画像も荒れなかったのでは。いや、色数的に、gifでも全然イケる画像が結構あるような…。
不安になったので、念のため一応書いとくけど。既にjpgになった画像を、pngやgifで保存し直しても意味ないですよ。jpgになった時点で、もう画質は劣化しちゃってるから。jpgにする前の元画像を、pngやgifで保存してあったらマシだったかもね、という話で。
- 270 x 399 ドット等、QVGA前後の低解像度 jpg が、数万ファイル。
- 圧縮をかけすぎたようで、jpeg特有の例のノイズが盛大に載ってる。
- 画像1枚を、単に色替えしただけの画像が、9ファイルずつ並んで、枚数を水増ししてる。
これは…。ライセンスの問題だけではなく、低解像度、かつ、jpegノイズの面からも、画像素材としては、ほとんど使えない予感…。 *1
しかし、コレ、アプリ側で、貼り付けた画像の色相を変更する機能がついてたら、1/9のファイル数で済んだのでは…? *2
絵柄からして、wmf, emf 等のベクターデータで済みそうなシンプルな画像も多数見受けられた。コレをあえてjpgにして、ノイズだらけにしてしまう意味はあったのか…? アプリ側がベクターデータを扱えないのだろうか…? *3
画像によっては、せめて、pngにしたほうが圧縮が効く上に可逆圧縮になって画像も荒れなかったのでは。いや、色数的に、gifでも全然イケる画像が結構あるような…。
不安になったので、念のため一応書いとくけど。既にjpgになった画像を、pngやgifで保存し直しても意味ないですよ。jpgになった時点で、もう画質は劣化しちゃってるから。jpgにする前の元画像を、pngやgifで保存してあったらマシだったかもね、という話で。
◎ 謎の市松模様。 :
眺めているうちに、首を捻った。jpg画像の中に、例の市松模様が ―― Photoshop等でその部分が透明であることを示す、あの模様が入ってる。なんだコレ。
jpgって、アルファチャンネルを持てないよな…。どうなってるんだ…。
ちなみに、各jpg の exif を調べたら、Mac + Adobe Photoshop CC で、2014年頃に保存された画像らしい。ひょっとして、Photoshop CC なら jpg にアルファチャンネルを含ませられるのだろうか?
それとも…。実は、筆王には、市松模様を自動判別して透明にしてくれる機能でもあるのだろうか。だとしたら、スゴイな、筆王。
淡い期待を持ちながら、筆王にそれら画像を貼り付けてみた。
市松模様がそのまま表示された。ですよねー。
うむ。意味が分からない。えーっと…なんでコレ、jpgにしたの?
おそらくだけど、発注側も、発注を受けた側も、画像フォーマットについて知識が無いのではないか…。jpgは透明度の情報を持てない、ということすら知らないとか…。更に、もしかして、画像が異様に荒れてるのも、jpgが不可逆圧縮だと知らずに何度も何度も保存し直したからこうなっている可能性がありそうな…。
よく考えてみたら、例の市松模様をわざわざ含めた状態で、jpgとしてエクスポートする、その作業手順もかなり謎だなと…。かえって面倒臭いことをしてるのでは…。市松模様のレイヤーを作って奥に置いてからエクスポートしたのかなあ。
それとも、まさか、スクリーンショットを取って…。しかし、そんな作業を数万ファイル分、繰り返すものであろうか…。
バッチ処理で、市松模様画像と合成して保存し直した、とか…。いやいや、しかし、わざわざそんなことをする意味が、一体どこにあるのか…。
何にせよ、素材ファイルを置いた担当者も、「どうせこんなデータ今時誰も使わねえよ」と思いながら置いたのだろうなあ。たぶん誰も中身をチェックしていない予感。もはや無法地帯。
とは言え、年賀状という風習が消滅しかけている昨今でもあるし、たしかに誰も使わないだろうから、このままでも何ら問題無さそうではある…。
まあ、ソースネクストだから…。
jpgって、アルファチャンネルを持てないよな…。どうなってるんだ…。
ちなみに、各jpg の exif を調べたら、Mac + Adobe Photoshop CC で、2014年頃に保存された画像らしい。ひょっとして、Photoshop CC なら jpg にアルファチャンネルを含ませられるのだろうか?
それとも…。実は、筆王には、市松模様を自動判別して透明にしてくれる機能でもあるのだろうか。だとしたら、スゴイな、筆王。
淡い期待を持ちながら、筆王にそれら画像を貼り付けてみた。
市松模様がそのまま表示された。ですよねー。
うむ。意味が分からない。えーっと…なんでコレ、jpgにしたの?
おそらくだけど、発注側も、発注を受けた側も、画像フォーマットについて知識が無いのではないか…。jpgは透明度の情報を持てない、ということすら知らないとか…。更に、もしかして、画像が異様に荒れてるのも、jpgが不可逆圧縮だと知らずに何度も何度も保存し直したからこうなっている可能性がありそうな…。
よく考えてみたら、例の市松模様をわざわざ含めた状態で、jpgとしてエクスポートする、その作業手順もかなり謎だなと…。かえって面倒臭いことをしてるのでは…。市松模様のレイヤーを作って奥に置いてからエクスポートしたのかなあ。
それとも、まさか、スクリーンショットを取って…。しかし、そんな作業を数万ファイル分、繰り返すものであろうか…。
バッチ処理で、市松模様画像と合成して保存し直した、とか…。いやいや、しかし、わざわざそんなことをする意味が、一体どこにあるのか…。
何にせよ、素材ファイルを置いた担当者も、「どうせこんなデータ今時誰も使わねえよ」と思いながら置いたのだろうなあ。たぶん誰も中身をチェックしていない予感。もはや無法地帯。
とは言え、年賀状という風習が消滅しかけている昨今でもあるし、たしかに誰も使わないだろうから、このままでも何ら問題無さそうではある…。
まあ、ソースネクストだから…。
◎ アルファチャンネル付きjpegは存在するらしい。 :
不安になってググってみたら、一応、アルファチャンネルつきのjpeg、というブツも存在するらしい。いや、JPEG 2000 とか JPEG-XR とかじゃなくて。基本的にはフツーのjpegで。
_楓 software: JPEG の中にアルファチャンネルデータを詰め込む
_楓 software: アルファチャンネル付きJPEG
_transparency - JPEG image with alpha channel on website - Stack Overflow
_corns blog: アルファチャンネル付きJPEG
ただ、極一部のアプリやライブラリが、jpegファイル内に収められた特定のデータ部分に対して、「ここをキャンプ地とする!
ここをアルファチャンネルとする!」的に独自ルールを決めて対応することが多いようで。
一般的なアプリは、「アルファチャンネルつきjpeg? おいおい、jpegがアルファチャンネル持ってるわけねーだろ」「そんな仕様は聞いたことねえよ」で処理をする模様。
そして…。仮に、そこが透明部分だったとしても、考えてみたら市松模様で見えるわけがないんだよなあ…。市松模様は、巷の画像編集ソフトがそう見えるように気を利かせて表示してくれてるだけなので…。「市松模様=透明」ではないのだよなあ…。
ソースネクストが配布してる素材群は、やはり何か盛大に勘違いしてるのではないか…。
それとも、勘違いしてるのは自分なのだろうか…。だって、作業内容を勘違いしたまま、数万ファイル、数GBにもなるデータを、こうして平然と作ったあげく、あまつさえDLできるようにしてある、というのも妙な話だし…。いや、でも、筆王用の素材と謳ってながら、筆王に渡すと透明にはなってないわけだから…。
とにかく、なんとも首を捻る素材群でした。いやはや、これは謎だ。どうしてこうなった。現場では一体何が起きていたのか。発注側と作業側で、どんなやり取りをしていたのか。
でもまあ、ソースネクストだから…。
_楓 software: JPEG の中にアルファチャンネルデータを詰め込む
_楓 software: アルファチャンネル付きJPEG
_transparency - JPEG image with alpha channel on website - Stack Overflow
_corns blog: アルファチャンネル付きJPEG
ただ、極一部のアプリやライブラリが、jpegファイル内に収められた特定のデータ部分に対して、「
一般的なアプリは、「アルファチャンネルつきjpeg? おいおい、jpegがアルファチャンネル持ってるわけねーだろ」「そんな仕様は聞いたことねえよ」で処理をする模様。
そして…。仮に、そこが透明部分だったとしても、考えてみたら市松模様で見えるわけがないんだよなあ…。市松模様は、巷の画像編集ソフトがそう見えるように気を利かせて表示してくれてるだけなので…。「市松模様=透明」ではないのだよなあ…。
ソースネクストが配布してる素材群は、やはり何か盛大に勘違いしてるのではないか…。
それとも、勘違いしてるのは自分なのだろうか…。だって、作業内容を勘違いしたまま、数万ファイル、数GBにもなるデータを、こうして平然と作ったあげく、あまつさえDLできるようにしてある、というのも妙な話だし…。いや、でも、筆王用の素材と謳ってながら、筆王に渡すと透明にはなってないわけだから…。
とにかく、なんとも首を捻る素材群でした。いやはや、これは謎だ。どうしてこうなった。現場では一体何が起きていたのか。発注側と作業側で、どんなやり取りをしていたのか。
でもまあ、ソースネクストだから…。
[ ツッコむ ]
2019/11/27(水) [n年前の日記]
#1 [pc] 筆王 Ver.24 を触ってる
せっかく筆王を入手したので、どんな機能があるのか確認中。
◎ 基本機能。 :
裏面デザイン時、左のほうに機能一覧があるけれど、「その他」をクリックしたら、基本機能(?)が表示された。
ロゴ挿入機能、変形テキスト挿入機能、等は持ってるようで。使ってみたところ、Microsoft Word 的な、見た瞬間に「うわぁ…」と思われそうなアレっぽいロゴも、ドーンと挿入できた。
基本図形の挿入もできる。選べる種類は10種類しかないけれど。図形は、それぞれ、線と塗りを指定できる。線は太さと色を変えられる。塗りは、単色、2色グラデが選べる。線無し、塗り無しも選べる。
線も描ける、というか、置ける。点線や、矢印付きの線も選べた。ただ、連続した線は描けない雰囲気。あくまで、一本の直線をそこに置けますよ、という仕様に見えた。
ロゴ挿入機能、変形テキスト挿入機能、等は持ってるようで。使ってみたところ、Microsoft Word 的な、見た瞬間に「うわぁ…」と思われそうなアレっぽいロゴも、ドーンと挿入できた。
基本図形の挿入もできる。選べる種類は10種類しかないけれど。図形は、それぞれ、線と塗りを指定できる。線は太さと色を変えられる。塗りは、単色、2色グラデが選べる。線無し、塗り無しも選べる。
線も描ける、というか、置ける。点線や、矢印付きの線も選べた。ただ、連続した線は描けない雰囲気。あくまで、一本の直線をそこに置けますよ、という仕様に見えた。
◎ 素材・デザイン。 :
「素材・デザイン」を選べば、本体添付の画像素材の中から、気に入ったものを選んで挿入できる。
一応、本体添付の素材については、ちゃんとアルファチャンネル(透明部分)を持った画像フォーマットになっている模様。謎の市松模様で下の画像が覆い隠されたりはしない。
本体添付分の画像素材だけでも結構な数があるし、絵柄というか、イラストのクオリティも比較的高いように見受けられたので、他から画像素材をわざわざ持ってこなくても、本体添付分の素材だけで十分に凝った裏面デザインができそう。追加画像素材は要らないんじゃないかな…。そう思えてくるぐらい、最初からたくさん入ってるし。
「この機能だけじゃ足りない」「俺はもっとオリジナル感満載の裏面を作りたいんだ」と言い出しそうな人には…。画像編集ができる Paintgraphic 4 Pro、イラスト制作ができる Drawgraphic 3 Pro、といった商品もソースネクストから販売されているので、そのあたりも一緒に購入すればいいのでは、という気もする。
一応、本体添付の素材については、ちゃんとアルファチャンネル(透明部分)を持った画像フォーマットになっている模様。謎の市松模様で下の画像が覆い隠されたりはしない。
本体添付分の画像素材だけでも結構な数があるし、絵柄というか、イラストのクオリティも比較的高いように見受けられたので、他から画像素材をわざわざ持ってこなくても、本体添付分の素材だけで十分に凝った裏面デザインができそう。追加画像素材は要らないんじゃないかな…。そう思えてくるぐらい、最初からたくさん入ってるし。
「この機能だけじゃ足りない」「俺はもっとオリジナル感満載の裏面を作りたいんだ」と言い出しそうな人には…。画像編集ができる Paintgraphic 4 Pro、イラスト制作ができる Drawgraphic 3 Pro、といった商品もソースネクストから販売されているので、そのあたりも一緒に購入すればいいのでは、という気もする。
◎ 特化機能。 :
宛先毎に、異なる一言メッセージを登録しておいて、それを裏面に追加することもできるっぽい。裏面印刷時に、住所録の登録内容を引っ張ってきて、自動で差し替えてくれるのだろう…。年賀状印刷に特化した便利機能が、チラホラ実装されている印象を受けた。
◎ 全体的な印象。 :
少なくとも、裏面デザインの機能については、このぐらいでも十分過ぎるのではないかなあ…。イイ感じなソフトのように思えたり。
ちなみに、ファイル → 用紙を選択して〜、を選べば、A4サイズ等でデザインすることも可能だった。年賀状のデザインにしか使えない、というわけではないのかもしれない。もっとも、そのあたりの作業は、Word 等を使ってもできそうな気もするけれど…。まあ、それを言ってしまうと、年賀状の裏面デザインだって Word でやれなくもないのだけれど。
ちなみに、ファイル → 用紙を選択して〜、を選べば、A4サイズ等でデザインすることも可能だった。年賀状のデザインにしか使えない、というわけではないのかもしれない。もっとも、そのあたりの作業は、Word 等を使ってもできそうな気もするけれど…。まあ、それを言ってしまうと、年賀状の裏面デザインだって Word でやれなくもないのだけれど。
◎ 年賀状作成ソフトのポジション。 :
考えてみたら、年賀状作成ソフトって、住所録管理 + 宛名印刷 + 印刷物デザイン、この3つを合体させたソフトなんだよな…。
もしかして、年賀状作成ソフトと謳うより…。
「住所録管理が楽々!(年賀状印刷にも使えます)」
「宛名印刷が簡単!(年賀状印刷にも使えます)」
「印刷物がサクッと作れます!(年賀状作成にも使えます)」
そういう風に売り方を変えていったほうが良かったりして。「年賀状作成ソフト」と言っちゃうと、「俺、年賀状なんて送らんし」でスルーされちゃう時代がそのうち来るのかもしれないし。
もしかして、年賀状作成ソフトと謳うより…。
「住所録管理が楽々!(年賀状印刷にも使えます)」
「宛名印刷が簡単!(年賀状印刷にも使えます)」
「印刷物がサクッと作れます!(年賀状作成にも使えます)」
そういう風に売り方を変えていったほうが良かったりして。「年賀状作成ソフト」と言っちゃうと、「俺、年賀状なんて送らんし」でスルーされちゃう時代がそのうち来るのかもしれないし。
[ ツッコむ ]
#2 [cg_tools][neta] 背景画像ジェネレータって作れないかな
筆王の追加画像素材を眺めていて、ふと思ったのだけど。背景画像ジェネレータって作れないものかなと。そういうものがあれば、画像素材を数GBもDLさせる必要はないよなと。
その手の画像素材って、グラデ塗りの上に丸だの星だのをポツポツ置いて、「背景画像として使えます」みたいな感じになってたりするけど。そのくらいなら自動生成できそうだよなと…。さすがに、人物イラストだの、動物イラストだのは生成できないだろうけど、そういうのは最小単位の画像ライブラリとして持っておいて、丸や星の代わりにランダムで配置していけばどうにかならんか…。
その手の画像素材って、グラデ塗りの上に丸だの星だのをポツポツ置いて、「背景画像として使えます」みたいな感じになってたりするけど。そのくらいなら自動生成できそうだよなと…。さすがに、人物イラストだの、動物イラストだのは生成できないだろうけど、そういうのは最小単位の画像ライブラリとして持っておいて、丸や星の代わりにランダムで配置していけばどうにかならんか…。
◎ 予想される問題。 :
もっとも、ランダムで配置すると、今一つな感じになりそうな。結局は、生成結果をユーザが手作業で修正していくことになって、だったら最初から各パーツを選択して人間が並べていくほうが、という話になりそうな予感も。
しかし、そういうスタイルだと、難しそうで使えないとか、面倒臭いとか言い出す人が出てくるような気もする…。
そんな人達のために、あらかじめ合成済み、かつ、色も変更済みの複数の画像をズラリを並べておくのだろうなと。自分で配置したり調整したりはできなくても、選ぶだけならできるでしょ? みたいな。
そう考えると、背景画像ジェネレータを作ってみても、使われずに終わりそうな予感も。選ぶ単位を小さくしていくと、その時点で投げ出されるし、ランダムでポンポンと完成画面を出しても、なんかコレ違うと言われそうだし。
しかし、そういうスタイルだと、難しそうで使えないとか、面倒臭いとか言い出す人が出てくるような気もする…。
そんな人達のために、あらかじめ合成済み、かつ、色も変更済みの複数の画像をズラリを並べておくのだろうなと。自分で配置したり調整したりはできなくても、選ぶだけならできるでしょ? みたいな。
そう考えると、背景画像ジェネレータを作ってみても、使われずに終わりそうな予感も。選ぶ単位を小さくしていくと、その時点で投げ出されるし、ランダムでポンポンと完成画面を出しても、なんかコレ違うと言われそうだし。
◎ 背景パターンならあるのだけど。 :
誰かしら、そういうツールやサービスを作っているのではとググってみたけれど。背景画像というキーワードでググると、ほとんどはパターン画像になってしまうようで。そういうのは既にあるんだよな。自分も作ったことあるし。でも、ソレとはちょっと違うんだよな…。
[ ツッコむ ]
2019/11/28(木) [n年前の日記]
#1 [gimp] GIMPプラグインをビルドできないか試行錯誤中
petit-msys-mingw-gimp28(v3).7z を使って、Windows10 x64 1903 上で、GIMP 2.8.x 向けの gimp-texturize プラグインバイナリをビルドできないか試行錯誤中。
petit-* には autotools が入ってない模様。なので、autoreconf -i は msys2上で実行した。その後、petit-* の msys を実行して、そちらでビルド。
アレコレ弄ってビルドはできたものの、出来上がった texturize.exe を GIMP 2.8.22 Portable に持っていってもメニューに出てこない。ダメか…。
petit-* には autotools が入ってない模様。なので、autoreconf -i は msys2上で実行した。その後、petit-* の msys を実行して、そちらでビルド。
アレコレ弄ってビルドはできたものの、出来上がった texturize.exe を GIMP 2.8.22 Portable に持っていってもメニューに出てこない。ダメか…。
◎ 1ファイルだけビルドして動作確認。 :
petit-* には、vignetting.c という、1ファイルだけで済む GIMPプラグインも同梱されている。それをビルドして、GIMP 2.8.22 Portable から認識できるか確認。
もし認識できなければ、そもそも petit-* でビルドできるバイナリは、GIMP Portable では動作しない、ということが分かるはず。
しかし、認識されてしまった…。Filters → Light and Shadow → Vignetting... に項目が出てくる。実行することもできた。
ということは、petit-* を使って、GIMP Portable で動作する GIMPプラグインバイナリは作れる、ということだな…。
もし認識できなければ、そもそも petit-* でビルドできるバイナリは、GIMP Portable では動作しない、ということが分かるはず。
しかし、認識されてしまった…。Filters → Light and Shadow → Vignetting... に項目が出てくる。実行することもできた。
ということは、petit-* を使って、GIMP Portable で動作する GIMPプラグインバイナリは作れる、ということだな…。
◎ gimp-plugin-template-2.2.0 をビルド。 :
petit-* に同梱されている、gimp-plugin-template-2.2.0 をビルドして動作確認。コレは、*.c が複数あるし、./configure を実行してから make するようになっている。
出来上がった gimp-plugin-template.exe を、GIMP 2.8.22 Portable に登録してみた。が、メニューに項目が出てこない。Filters → Misc → Plug-In Template... として出てくるはずなのに…。
つまり、原因は分からんけど、gimp-plugin-template-2.2.0 のようなファイル構成になっているプラグインをビルドしても GIMP 2.8.22 Portable では認識されない、ということになるのかな…。さて、何が原因なのか…。
出来上がった gimp-plugin-template.exe を、GIMP 2.8.22 Portable に登録してみた。が、メニューに項目が出てこない。Filters → Misc → Plug-In Template... として出てくるはずなのに…。
つまり、原因は分からんけど、gimp-plugin-template-2.2.0 のようなファイル構成になっているプラグインをビルドしても GIMP 2.8.22 Portable では認識されない、ということになるのかな…。さて、何が原因なのか…。
◎ ファイル数を少なくしてみたらどうだろう。 :
数ファイルだけにしてビルドしてみたら、改善されないだろうか…。試しに、gimp-texturize を、*.c で1ファイル、*.cpp で1ファイルにまとめてみようと編集し始めたところ。
[ ツッコむ ]
2019/11/29(金) [n年前の日記]
#1 [gimp] gimp-texturizeのビルドをまだ試しているところ
gimp-texturize を、main.c と graph.cpp の2ファイルだけにまとめられたので、petit-msys-mingw-gimp28(v3).7z を使ってビルドを試みているのだけれど。やっぱりダメだ…。GIMP 2.8.22 Portable が認識してくれない…。
国際化に絡んでるらしい gettext がマズいのかなとごっそり削ったり、プラグイン登録部分 ―― query() の中がよろしくないのかと、vignetting.c の記述と合わせてみたりしたけれど、改善が見られない…。
1ファイルだけ ―― vignetting.c のみをビルドして .exe を作ると認識されるのに、複数のファイルを .o にしてからリンクすると認識されない、ということは、リンカに渡す指定が間違ってるということなのかな…。
国際化に絡んでるらしい gettext がマズいのかなとごっそり削ったり、プラグイン登録部分 ―― query() の中がよろしくないのかと、vignetting.c の記述と合わせてみたりしたけれど、改善が見られない…。
1ファイルだけ ―― vignetting.c のみをビルドして .exe を作ると認識されるのに、複数のファイルを .o にしてからリンクすると認識されない、ということは、リンカに渡す指定が間違ってるということなのかな…。
[ ツッコむ ]
#2 [anime] 「ルパン三世 プリズン・オブ・ザ・パスト」を視聴
金曜ロードショーでTVSPが放送されてたので視聴。
お話としては、死刑囚が隠したお宝目当てでルパン一味がどこぞの監獄に侵入するが、しかし、みたいな話。という説明でいいのだろうか。
ファミリー向けか、それともアダルト向けかと気になっていたけれど、おそらくファミリー向けのルパンかなと…。本編中で義賊呼ばわりもされてたし。いや、あんなの義賊じゃないとも言われてたけど。時間帯的に、あの枠で流れるルパンは、ファミリー向けと思っておいたほうがいいのかな。
監督は、「姫ちゃんのリボン」「赤ずきんチャチャ」「カードファイト!! ヴァンガード」シリーズの監督を務めていた、辻初樹監督。ルパン三世 Pert2の頃は原画として、Part3 の頃は作画監督として、ルパンシリーズに参加していたらしい。赤ジャケルパンとピンクジャケルパンを実際に手掛けていた作り手世代なわけで、そのせいか、どこか Part2 のノリに近い印象を受けた。少なくとも、監督の中のルパン像は ―― 当時の作画担当スタッフが抱いていたルパンのイメージは、おそらくこんな感じ、だったのだろうと想像しながら眺めたり。
そういえば、次元が煙草を吸っているシーンがあって、ちょっと驚いた。ファミリー向けのルパンでも、喫煙シーンを出していいのか…。いや、以前のTVSPでも、喫煙シーンがあって驚いた記憶があるけれど。てっきり、出したら怒られるのだろうと勝手に邪推していたけれど、そういうわけでもないのだな。
作品内容は…。こっちはもうおじさんだから、正直なところ見ていて面白いとは感じなかったけれど。こういうのは、小学生ぐらいの視聴者が見て楽しめたら合格点なのではないかなあ、と。
ウルトラマンシリーズや、あるいは一時期のルパンシリーズのように、新作を出さないことで、そのタイトルを知らない世代、何の思い入れもない世代が出来上がってしまうと、商売としてはかなりマズいわけで。「子供の頃に見たよ。懐かしいなあ」と思ってもらえる程度には、どの世代にも見せておかないと…。だから、極端な話、内容がつまらなくてもそれはそれでいいよなと。一応は新作を定期的に出してることが大事なのだろう、などと自分は思っていたりするのですが。
とは言っても、「○○って面白いなー」という印象をどこかの時点で持ってもらわないと、結局は商売にならないだろうけど。でも、視聴者の年齢、属性、知識状態によって、どんな内容が面白いのかは違ってくるわけで…。
さておき。3DCGアニメ版の宣伝もチラリと流れていたけれど、あっちもおそらくファミリー向けなんだろうな…。映像は、なんとなく、「GAMBA ガンバと仲間たち」に似ているようにも感じたけれど、ググってみたら白組制作では無いようで。山崎貴監督作品なら白組がやるのだろうと勝手に思い込んでたけど、別にそういうわけでもないのね…。
お話としては、死刑囚が隠したお宝目当てでルパン一味がどこぞの監獄に侵入するが、しかし、みたいな話。という説明でいいのだろうか。
ファミリー向けか、それともアダルト向けかと気になっていたけれど、おそらくファミリー向けのルパンかなと…。本編中で義賊呼ばわりもされてたし。いや、あんなの義賊じゃないとも言われてたけど。時間帯的に、あの枠で流れるルパンは、ファミリー向けと思っておいたほうがいいのかな。
監督は、「姫ちゃんのリボン」「赤ずきんチャチャ」「カードファイト!! ヴァンガード」シリーズの監督を務めていた、辻初樹監督。ルパン三世 Pert2の頃は原画として、Part3 の頃は作画監督として、ルパンシリーズに参加していたらしい。赤ジャケルパンとピンクジャケルパンを実際に手掛けていた作り手世代なわけで、そのせいか、どこか Part2 のノリに近い印象を受けた。少なくとも、監督の中のルパン像は ―― 当時の作画担当スタッフが抱いていたルパンのイメージは、おそらくこんな感じ、だったのだろうと想像しながら眺めたり。
そういえば、次元が煙草を吸っているシーンがあって、ちょっと驚いた。ファミリー向けのルパンでも、喫煙シーンを出していいのか…。いや、以前のTVSPでも、喫煙シーンがあって驚いた記憶があるけれど。てっきり、出したら怒られるのだろうと勝手に邪推していたけれど、そういうわけでもないのだな。
作品内容は…。こっちはもうおじさんだから、正直なところ見ていて面白いとは感じなかったけれど。こういうのは、小学生ぐらいの視聴者が見て楽しめたら合格点なのではないかなあ、と。
ウルトラマンシリーズや、あるいは一時期のルパンシリーズのように、新作を出さないことで、そのタイトルを知らない世代、何の思い入れもない世代が出来上がってしまうと、商売としてはかなりマズいわけで。「子供の頃に見たよ。懐かしいなあ」と思ってもらえる程度には、どの世代にも見せておかないと…。だから、極端な話、内容がつまらなくてもそれはそれでいいよなと。一応は新作を定期的に出してることが大事なのだろう、などと自分は思っていたりするのですが。
とは言っても、「○○って面白いなー」という印象をどこかの時点で持ってもらわないと、結局は商売にならないだろうけど。でも、視聴者の年齢、属性、知識状態によって、どんな内容が面白いのかは違ってくるわけで…。
さておき。3DCGアニメ版の宣伝もチラリと流れていたけれど、あっちもおそらくファミリー向けなんだろうな…。映像は、なんとなく、「GAMBA ガンバと仲間たち」に似ているようにも感じたけれど、ググってみたら白組制作では無いようで。山崎貴監督作品なら白組がやるのだろうと勝手に思い込んでたけど、別にそういうわけでもないのね…。
[ ツッコむ ]
#3 [anime] 「マジック・ツリーハウス」を視聴
Eテレで放送されたソレをHDDレコーダに録画したまま見れてなかったけど、ようやく視聴。劇場アニメ。2019/03/31に放送、と記録されてた。
こんなアニメがあったのか…。失礼ながら全然知らなかった…。
ググってみたところ、原作はアメリカの大人気児童文学だそうで。そうなのか…。ソレも知らなかった…。
監督さんと脚本家さんの名前を見てビックリ。その組み合わせで、こういうアニメを作る機会があったのか…。もっとも、監督さんの経歴をググってみて納得。「かいけつゾロリ」「ドラえもんズ」等、フツーに子供向け作品も既にいくつか手掛けていたのですな…。
亜細亜堂制作のせいだろうか、動きがなんだかイイ感じだなと…。いや、実際はどこで作ったのか分からんけど…。何にせよ、見ていて「おっ」と思えてくる、良い動きがチラホラ。イイ感じ。
視聴しながら関連情報をググってたら、主人公の中の人があの女優さんと知ってビックリ。上手い…。上手くて全然分からなかった…。あの女優さん、スゴイな…。
原作が大人気なので、映像化の話は各国から入ってたけれど、原作者が日本版の書籍の表紙絵を気に入ったことで、日本で映像化できる流れになった、と、 _Wikipedia に書いてあった。原作者のハートを射止めた(?)、日本版イラストを描いてる方について調べようとして、これまたビックリ。描いてたのは、 OKAMA先生だったのか…。マジかよ…。まあ、児童向けはPNを変えて仕事をしてるらしいけど。なるほど、あの先生の絵なら、そりゃハートキャッチされちゃうかも…。
さておき、アニメ版は、親御さん達が安心して子供さんに見せられそうな内容と感じたり。 「僕の本の力があああ!」と叫び始めたらどうしようと若干不安だったけど、全然大丈夫でした…。さすがにコレはちゃんと白かった。たぶん。
各エピソードに紐づけて、関連知識を学べる本も出ているそうで。そういうの、いいな…。子供さんには、どうせならこういった作品を経由しつつ楽しみながら知識を得てほしいと願うわけで。
考えてみたら、自分達も子供の頃、タイムボカンシリーズだの、まんがはじめて物語だの、そういうアレコレでその手の知識を少しずつ得ていったはずで。でも、最近の子供さんは…どのへんで得ているんだろう…。そう考えると、こういうジャンルの作品は、いつの時代も貴重だよなと思ったり。おじさん向けの作品ばかり作っていてはいかんのだ。たぶん。
こんなアニメがあったのか…。失礼ながら全然知らなかった…。
ググってみたところ、原作はアメリカの大人気児童文学だそうで。そうなのか…。ソレも知らなかった…。
監督さんと脚本家さんの名前を見てビックリ。その組み合わせで、こういうアニメを作る機会があったのか…。もっとも、監督さんの経歴をググってみて納得。「かいけつゾロリ」「ドラえもんズ」等、フツーに子供向け作品も既にいくつか手掛けていたのですな…。
亜細亜堂制作のせいだろうか、動きがなんだかイイ感じだなと…。いや、実際はどこで作ったのか分からんけど…。何にせよ、見ていて「おっ」と思えてくる、良い動きがチラホラ。イイ感じ。
視聴しながら関連情報をググってたら、主人公の中の人があの女優さんと知ってビックリ。上手い…。上手くて全然分からなかった…。あの女優さん、スゴイな…。
原作が大人気なので、映像化の話は各国から入ってたけれど、原作者が日本版の書籍の表紙絵を気に入ったことで、日本で映像化できる流れになった、と、 _Wikipedia に書いてあった。原作者のハートを射止めた(?)、日本版イラストを描いてる方について調べようとして、これまたビックリ。描いてたのは、 OKAMA先生だったのか…。マジかよ…。まあ、児童向けはPNを変えて仕事をしてるらしいけど。なるほど、あの先生の絵なら、そりゃハートキャッチされちゃうかも…。
さておき、アニメ版は、親御さん達が安心して子供さんに見せられそうな内容と感じたり。 「僕の本の力があああ!」と叫び始めたらどうしようと若干不安だったけど、全然大丈夫でした…。さすがにコレはちゃんと白かった。たぶん。
各エピソードに紐づけて、関連知識を学べる本も出ているそうで。そういうの、いいな…。子供さんには、どうせならこういった作品を経由しつつ楽しみながら知識を得てほしいと願うわけで。
考えてみたら、自分達も子供の頃、タイムボカンシリーズだの、まんがはじめて物語だの、そういうアレコレでその手の知識を少しずつ得ていったはずで。でも、最近の子供さんは…どのへんで得ているんだろう…。そう考えると、こういうジャンルの作品は、いつの時代も貴重だよなと思ったり。おじさん向けの作品ばかり作っていてはいかんのだ。たぶん。
[ ツッコむ ]
2019/11/30(土) [n年前の日記]
#1 [gimp] gimp-texturizeのビルドをまだまだ試しているところ
texturize.exe は作れるものの、GIMP 2.8.22 Portable のフィルタメニューに出てこない。どうにかできんものかと試行錯誤中。
◎ メニュー部分がブロックされてないか確認。 :
もしや、GIMP側のフィルタメニューの該当部分が、何かしらでブロックされているような状態になってたりしないかと不安になってきた。
試しに、vignetting.c のメニュー登録部分を、<Image>/Filters/Map/Texturize... に変更してビルド。これで登録できなかったら、ブロックされてる可能性も考えないといけない。
ちゃんとメニューに出てきた。ということは、GIMP側で該当メニュー部分をブロックしているとか、そういうことはないようだなと…。
試しに、vignetting.c のメニュー登録部分を、<Image>/Filters/Map/Texturize... に変更してビルド。これで登録できなかったら、ブロックされてる可能性も考えないといけない。
ちゃんとメニューに出てきた。ということは、GIMP側で該当メニュー部分をブロックしているとか、そういうことはないようだなと…。
◎ cppが原因っぽい。 :
ひょっとして、.cpp(C++ソースファイル)が含まれていることが原因だったりしないか。試しに、C++で書かれたソースは除外して、Cで書かれたソースのみでビルドするよう修正して動作確認。
この状態なら、フィルタメニューに項目が出てきた…。
ということは、Cだけでソースが書かれてる場合はフィルタメニューに登録することができるけど、C++で書かれたソースが混ざってるとフィルタメニューに表示されない状態になる、ということかなと…。
.c だけなら、リンク時に gcc.exe を使うし、.cpp があるなら、リンク時に g++.exe を使うようにしているけれど。リンカ用のオプション指定で回避できるのだろうか。それとも GIMP側に何か追加しないといかんのだろうか。
この状態なら、フィルタメニューに項目が出てきた…。
ということは、Cだけでソースが書かれてる場合はフィルタメニューに登録することができるけど、C++で書かれたソースが混ざってるとフィルタメニューに表示されない状態になる、ということかなと…。
.c だけなら、リンク時に gcc.exe を使うし、.cpp があるなら、リンク時に g++.exe を使うようにしているけれど。リンカ用のオプション指定で回避できるのだろうか。それとも GIMP側に何か追加しないといかんのだろうか。
[ ツッコむ ]
以上、30 日分です。