2019/12/01(日) [n年前の日記]
#1 [gimp] GIMP 2.8.22 Portableで動くgimp-texturizeのバイナリをビルドできた
Windows10 x64 1903 + GIMP 2.8.22 Portable 上で動く、
_gimp-texturizeプラグイン
のバイナリ(texturize.exe)を、ようやくビルドできた。と思う。たぶん。手元の環境ではちゃんと動いてる。
一応、ビルドできるように修正したソース + Makefile + texturize.exe を、zip にして置いときます。
_gimp-texturize_gimp28_c_20191201.zip
いやはや、ハマった…。時間がかかった…。
一応、ビルドできるように修正したソース + Makefile + texturize.exe を、zip にして置いときます。
_gimp-texturize_gimp28_c_20191201.zip
いやはや、ハマった…。時間がかかった…。
◎ ビルドについて。 :
ビルドには、petit-msys-mingw-gimp28(v3).7z が必要。以下から辿って入手。
_Small Windows compilation environment for Gimp 2.8 32-bit - Page 5 - GIMP Chat
c と cpp が混在しているプラグインだったので、かなりハマってしまったけれど…。どうやら g++ のリンカ用オプションとして、-static-libgcc -static-libstdc++ を追加してやれば良かった模様。C++で書いた部分を動かすために libstdc++ が必要になるから、静的リンクをしてやるのだろうか。一応、GIMP側に libstdc++-6.dll てのがあるので、それが使われるのかと思ってたけど、バージョン違いで動かなかったりするのかなと。いや、分からんけど。
_Makefile 内の関係ありそうなところを抜き出すと、以下のような感じ。
_Small Windows compilation environment for Gimp 2.8 32-bit - Page 5 - GIMP Chat
c と cpp が混在しているプラグインだったので、かなりハマってしまったけれど…。どうやら g++ のリンカ用オプションとして、-static-libgcc -static-libstdc++ を追加してやれば良かった模様。C++で書いた部分を動かすために libstdc++ が必要になるから、静的リンクをしてやるのだろうか。一応、GIMP側に libstdc++-6.dll てのがあるので、それが使われるのかと思ってたけど、バージョン違いで動かなかったりするのかなと。いや、分からんけど。
_Makefile 内の関係ありそうなところを抜き出すと、以下のような感じ。
CFLAGS = -g -pipe -O3 -mms-bitfields -march=i686 -s -Wall -Wno-unused-variable -Wno-pointer-sign -Wno-parentheses $(INCDIR) -Wl,-luuid -DGIMP_DISABLE_DEPRECATED CXXFLAGS = -g -pipe -O3 -mms-bitfields -march=i686 -s -Wall -Wno-parentheses -Wno-unused-variable $(INCDIR) -Wl,-luuid -DGIMP_DISABLE_DEPRECATED LDFLAGS = -g -s -mwindows -lpthread -mms-bitfields $(LIBS) -static-libgcc -static-libstdc++ $(TARGET): $(OBJECTS) $(CXX) -o $@ $(OBJECTS) $(LDFLAGS) .c.o: $(CC) -c -o $@ $< $(CFLAGS) .cpp.o: $(CXX) -c -o $@ $< $(CXXFLAGS)
◎ C++で書いた関数をCから呼び出すソレ。 :
C++で書いた関数を、どうやってCから呼び出すのか分からなかったけど。extern "C" とやらが絡んでくるらしい。
_C と C++ の間で関数や変数を共有する - akihiko’s tech note
_レアポップ: リンクエラーあるある
gimp-texturize のソースを眺めたら、たしかに .cpp の中で extern "C" を使ってた。
_C と C++ の間で関数や変数を共有する - akihiko’s tech note
_レアポップ: リンクエラーあるある
gimp-texturize のソースを眺めたら、たしかに .cpp の中で extern "C" を使ってた。
[ ツッコむ ]
2019/12/02(月) [n年前の日記]
#1 [gimp][python] メカっぽいテクスチャを作るGIMPプラグインを少しだけ修正
以前作った、メカっぽいテクスチャを作るGIMPプラグイン(Python-Fu)を、少しだけ修正。真っ白な線を引かないようにしてみた。
_mieki256/sci-fi-texture-generator
_mieki256/sci-fi-texture-generator
◎ 修正理由。 :
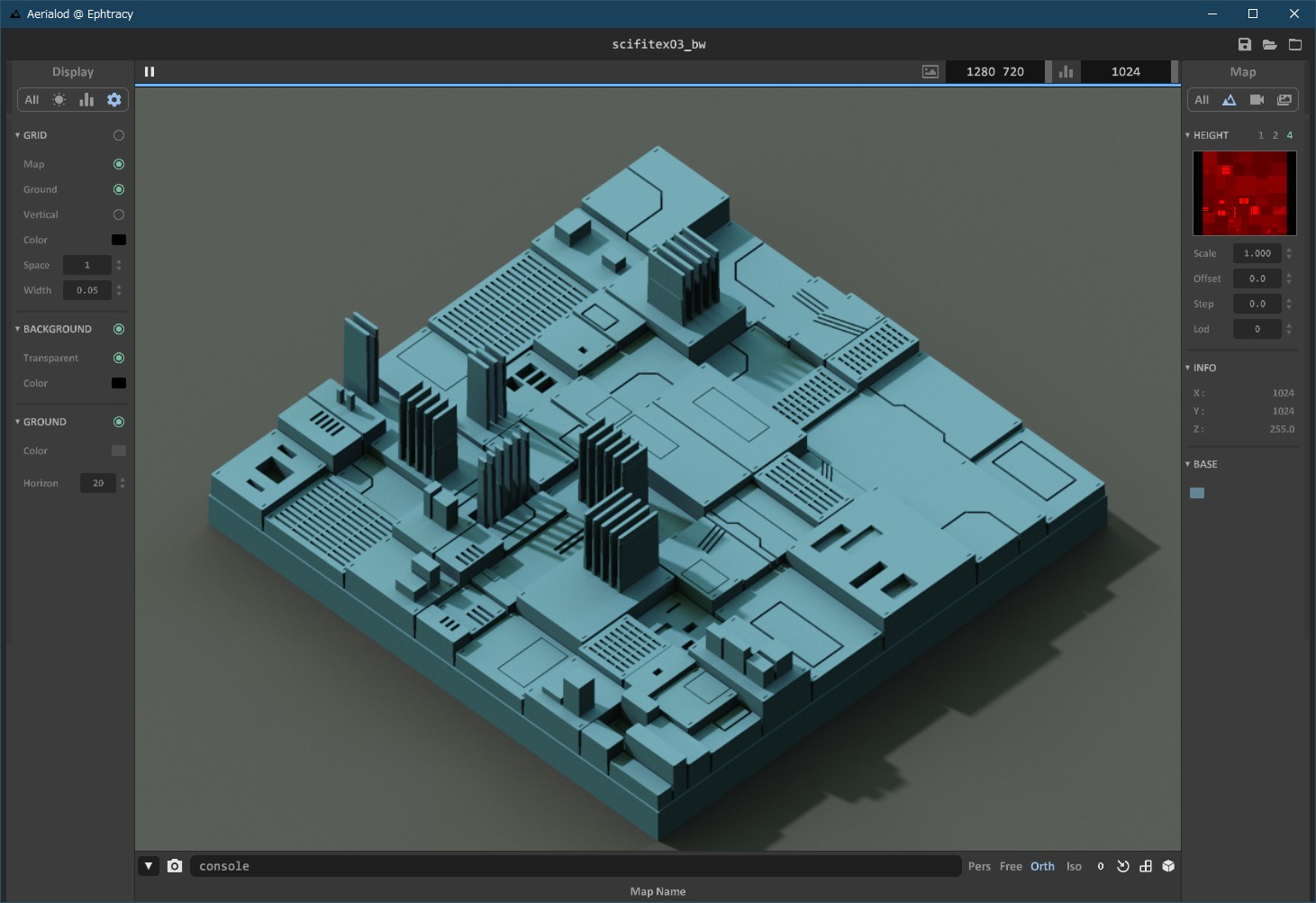
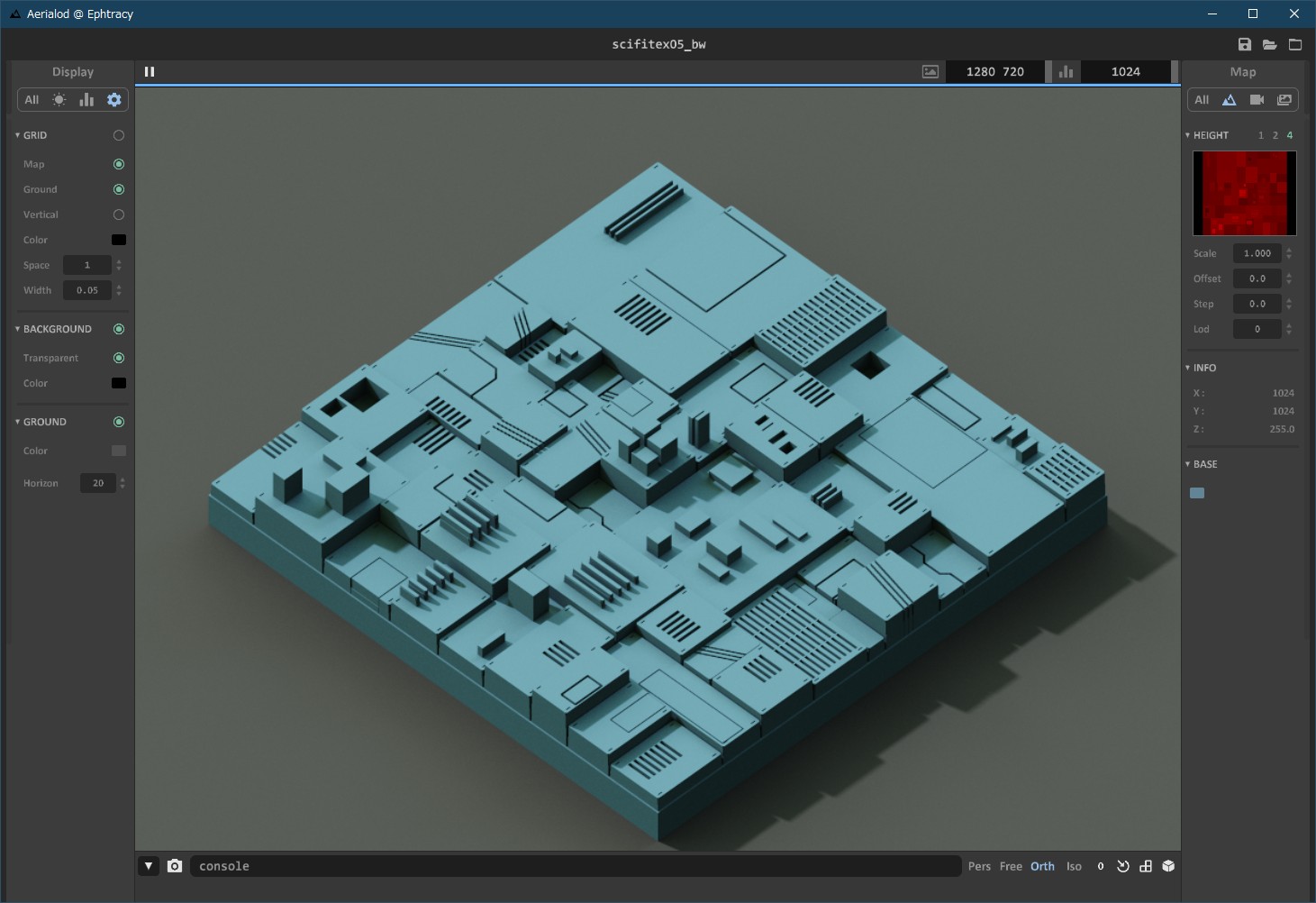
Aerialod という3DCGツールがあるのだけど。
_Aerialod - MagicaVoxel
件のGIMPプラグインで生成した画像をコレに読み込ませてみたら、まるでヒートシンクみたいな妙な形状ができてしまって。
どうしてこうなるかと言うと、件のGIMPプラグインでは、下地の色と関係なく、問答無用で真っ白な線を描画していたからで。元々はバンプマッピングに使えるテクスチャを生成することを念頭に置いて作ったプラグインなので、この結果はちょっとマズいなと。
ということで、下地の色を加味した色で線を描画するように修正したのでした。
まだちょっとアレな感じではあるけれど、以前よりはマシかなと…。
_Aerialod - MagicaVoxel
件のGIMPプラグインで生成した画像をコレに読み込ませてみたら、まるでヒートシンクみたいな妙な形状ができてしまって。
どうしてこうなるかと言うと、件のGIMPプラグインでは、下地の色と関係なく、問答無用で真っ白な線を描画していたからで。元々はバンプマッピングに使えるテクスチャを生成することを念頭に置いて作ったプラグインなので、この結果はちょっとマズいなと。
ということで、下地の色を加味した色で線を描画するように修正したのでした。
まだちょっとアレな感じではあるけれど、以前よりはマシかなと…。
[ ツッコむ ]
2019/12/03(火) [n年前の日記]
#1 [cg_tools] xismo2の勉強中
Waterfoxのブックマークを整理してたら xismo2 関係のブックマークが目に入った。後で見ようと思ってブックマークしたまま、だった…。ということで少し勉強。
おそらくは作者様が動画の形で操作方法を紹介してくれている、のかな。それら動画を眺めているところ。
_XISMO2 チュートリアル 第1回 - YouTube
_XISMO2の紹介 新機能や変更点説明など - YouTube
_xismo講座 - YouTube
おそらくは作者様が動画の形で操作方法を紹介してくれている、のかな。それら動画を眺めているところ。
_XISMO2 チュートリアル 第1回 - YouTube
_XISMO2の紹介 新機能や変更点説明など - YouTube
_xismo講座 - YouTube
[ ツッコむ ]
2019/12/04(水) [n年前の日記]
#1 [cg_tools] xismo2の操作でハマった
xismo2 の機能紹介動画は、一通り目を通したので、実際にちょっとずつ触り始めているのだけれど。
_xismo講座 - YouTube
自分の場合、モデリングソフトを触り始める際は、とりあえずマグカップを作ってみるわけで。
_K-3D Tutorial Test - YouTube
_Wings 3D Mug Tutorial (jp) - YouTube
_Blender Mug Tutorial (jp) - YouTube
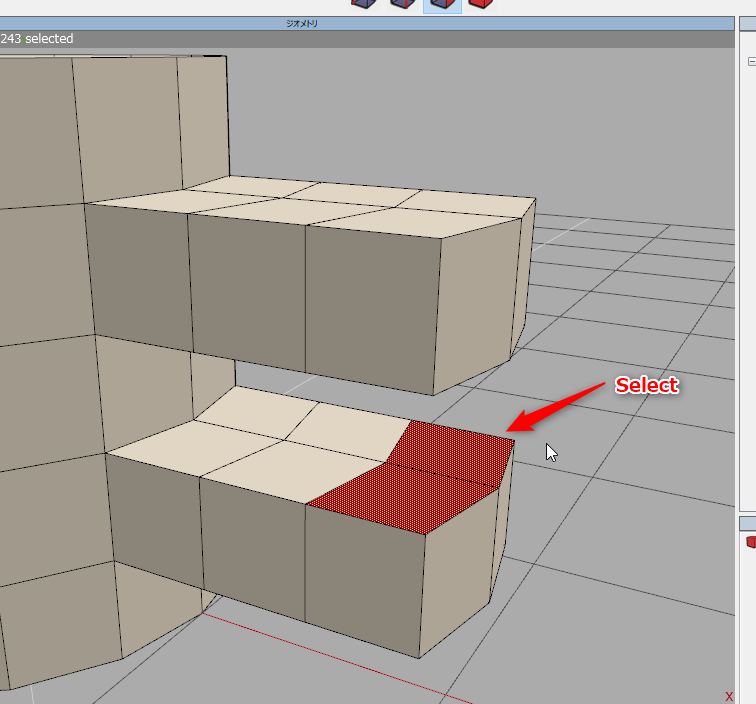
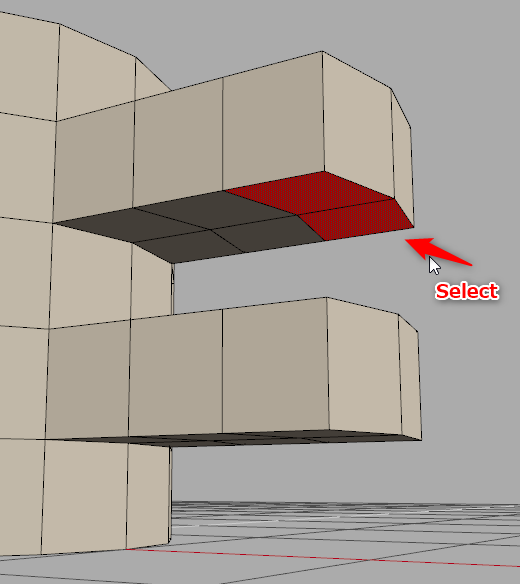
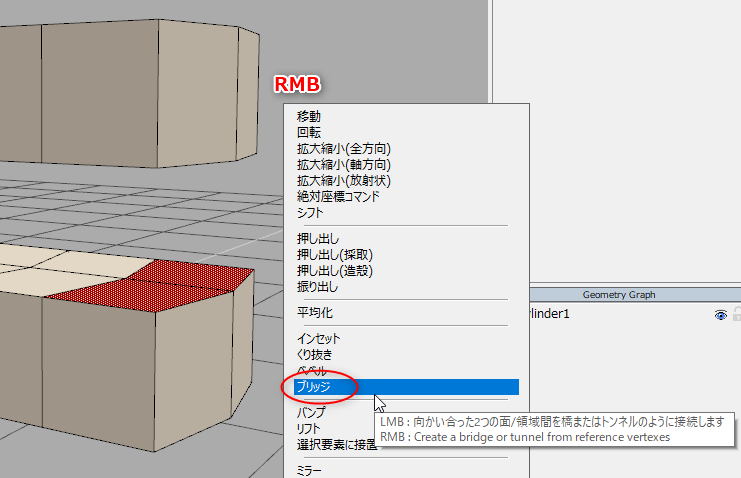
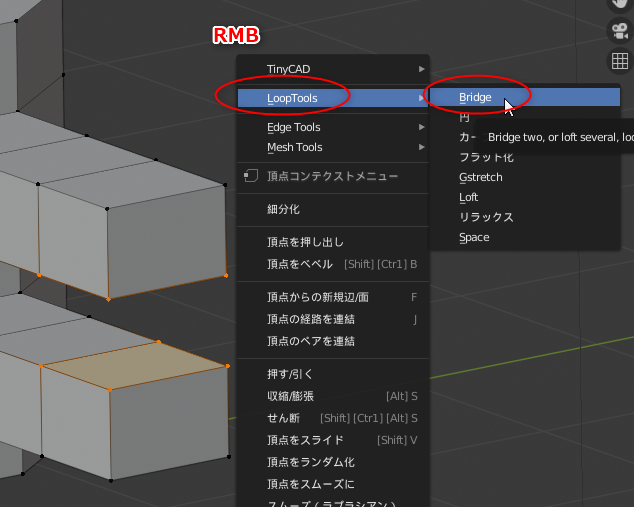
しかし、xismo2 で試そうとしたら、取っ手を作るところで悩んでしまった。上と下に分かれてるポリゴンを橋渡し ―― ブリッジするように、ポリゴンを張る機能が見当たらなくて…。機能として、既にどこかにあるのかもしれないけれど、どこにあるのか分からない…。
_xismo講座 - YouTube
自分の場合、モデリングソフトを触り始める際は、とりあえずマグカップを作ってみるわけで。
_K-3D Tutorial Test - YouTube
_Wings 3D Mug Tutorial (jp) - YouTube
_Blender Mug Tutorial (jp) - YouTube
しかし、xismo2 で試そうとしたら、取っ手を作るところで悩んでしまった。上と下に分かれてるポリゴンを橋渡し ―― ブリッジするように、ポリゴンを張る機能が見当たらなくて…。機能として、既にどこかにあるのかもしれないけれど、どこにあるのか分からない…。
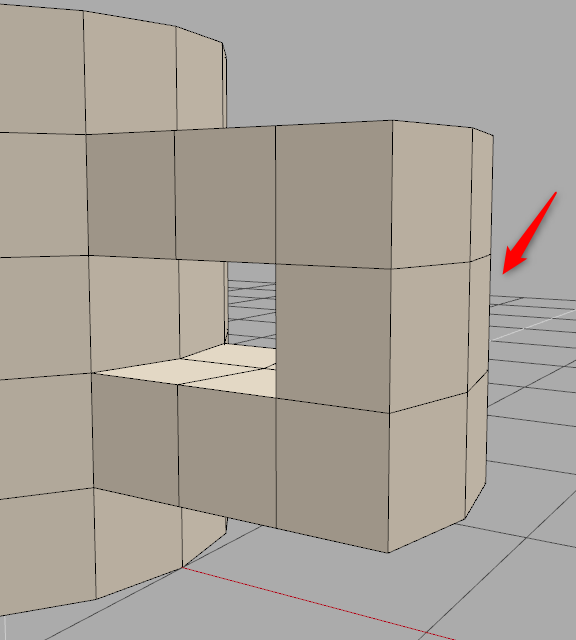
◎ Wings 3D 2.2.4 の場合。 :
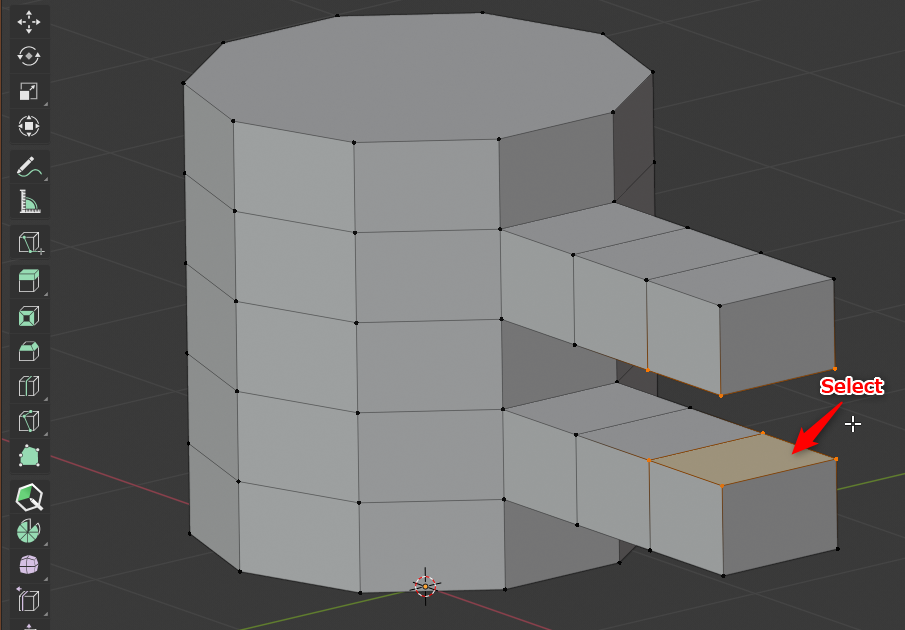
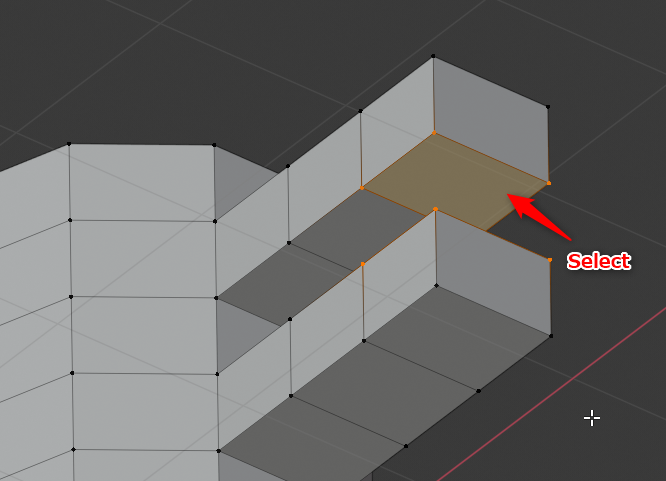
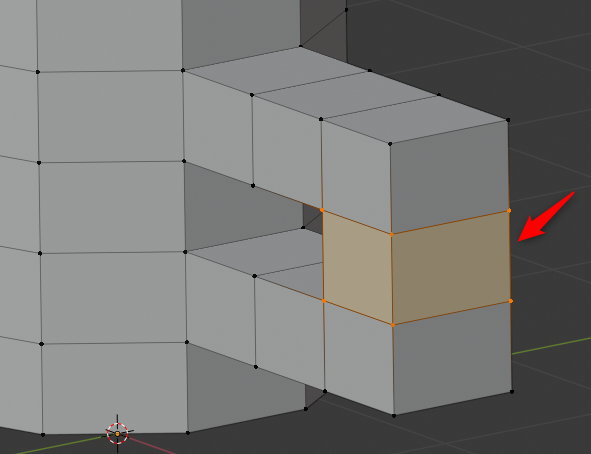
◎ blender 2.81 の場合。 :
◎ xismo2 の場合。 :
ということで、xismo2 に同様の機能があるのかどうか分からなくて。
まあ、無いなら無いで、手作業で1枚ずつポリゴンを張っていけばいいんじゃないか、頂点数が少ない場合はそれでもなんとかなるだろう、と思ったものの。これも上手くいかず。
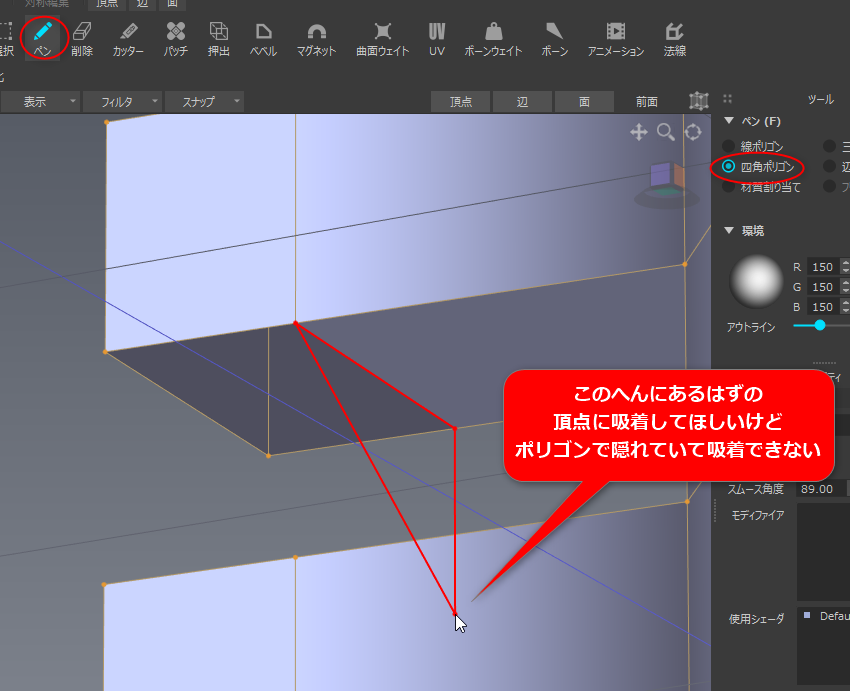
ペンツール → 四角ポリゴン、で張っていけば済むのではと思いきや、吸着したい頂点が別のポリゴンで隠れていて吸着できない…。
かといって、四角ポリゴンを張ってる間にカメラの向きを変えて目的の頂点が見えるようにしたいと思っても、xismo2 は右ドラッグでカメラの向きを変える仕様なので、右クリック → ペンツール操作は終了、と認識されてしまって、やっぱり張れない。
なんだか前回も、同じところでハマって投げ出した気がする…。
まあ、無いなら無いで、手作業で1枚ずつポリゴンを張っていけばいいんじゃないか、頂点数が少ない場合はそれでもなんとかなるだろう、と思ったものの。これも上手くいかず。
ペンツール → 四角ポリゴン、で張っていけば済むのではと思いきや、吸着したい頂点が別のポリゴンで隠れていて吸着できない…。
かといって、四角ポリゴンを張ってる間にカメラの向きを変えて目的の頂点が見えるようにしたいと思っても、xismo2 は右ドラッグでカメラの向きを変える仕様なので、右クリック → ペンツール操作は終了、と認識されてしまって、やっぱり張れない。
なんだか前回も、同じところでハマって投げ出した気がする…。
[ ツッコむ ]
2019/12/05(木) [n年前の日記]
#1 [cg_tools] xismo2の吸着
xismo2上で、ポリゴンで隠れた頂点に吸着できなくて悩んでたけど。
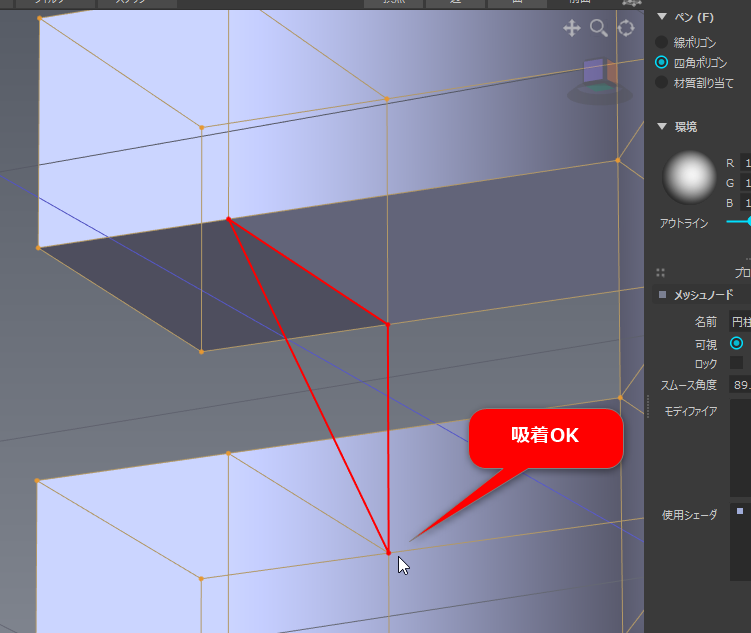
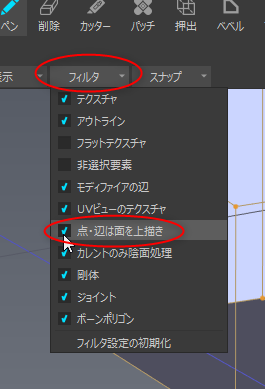
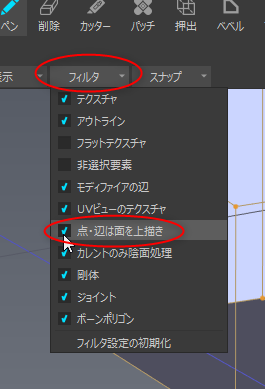
表示設定を変更することで吸着できるようになることが分かったのでメモ。「フィルタ」 → 「点・辺は面を上書き」にチェックを入れればいい。

これでどうにか、手作業でポチポチやっていってもなんとかなりそう。
でもまあ、やっぱりブリッジ機能が欲しい気もする。とは言っても、そう頻繁に使う機能でもなさそうなあたりが…。いや、あれば便利ではあろうけど。便利だから他のソフトは実装してるのだろうし。
表示設定を変更することで吸着できるようになることが分かったのでメモ。「フィルタ」 → 「点・辺は面を上書き」にチェックを入れればいい。

これでどうにか、手作業でポチポチやっていってもなんとかなりそう。
でもまあ、やっぱりブリッジ機能が欲しい気もする。とは言っても、そう頻繁に使う機能でもなさそうなあたりが…。いや、あれば便利ではあろうけど。便利だから他のソフトは実装してるのだろうし。
[ ツッコむ ]
2019/12/06(金) [n年前の日記]
#1 [windows] Visual Studio 2019 Community をインストール
ちょっと気になるソースがあって、ビルドできるか試してみたいと思ったものの、ビルド環境が Visual Studio 2019 だったので、この際インストールしてみようかと。
しかし、Cドライブの空きが少ない…。Visual Studio 2015 がインストールされていたので、色々アンインストールしてみたけれど、数GBしか空かない…。なかなか厳しい。
しかし、Cドライブの空きが少ない…。Visual Studio 2015 がインストールされていたので、色々アンインストールしてみたけれど、数GBしか空かない…。なかなか厳しい。
[ ツッコむ ]
#2 [anime] 「ガンダム誕生秘話 完全保存版」を視聴
NHK-BS1で放送されていたので視聴。
やはり、富野監督、安彦良和氏、板野一郎氏の語り口(?)は面白いなと…。
視聴中に気づいたのだけど、マジンガーZが、1972年放送、ガンダムが、1979年放送、ということは、10年も経ってないのに、マジンガーZからガンダムまで、ロボットアニメが進化(?)したのだなと。ググってみたら、勇者ライディーンが1975年放送…。たった数年で、マジンガーがライディーンに、更に数年で、ガンダムに。いやはや、当時のロボットアニメは、変化が早い…。
やはり、富野監督、安彦良和氏、板野一郎氏の語り口(?)は面白いなと…。
視聴中に気づいたのだけど、マジンガーZが、1972年放送、ガンダムが、1979年放送、ということは、10年も経ってないのに、マジンガーZからガンダムまで、ロボットアニメが進化(?)したのだなと。ググってみたら、勇者ライディーンが1975年放送…。たった数年で、マジンガーがライディーンに、更に数年で、ガンダムに。いやはや、当時のロボットアニメは、変化が早い…。
[ ツッコむ ]
2019/12/07(土) [n年前の日記]
#1 [windows] Skiaのビルドでハマった
Windows10 x64 1903 上で、Aseprite というドットエディタをビルドできるのか気になったわけで。ただ、Aseprite は、Skia という描画ライブラリを必要とするようで。まずは Skia がビルドできないと話にならないなと試し始めたのだけど。
これが上手くいかない…。github上にある、公式のリポジトリを git clone してビルドしてみようとしたものの、エラーが続出。
困り果てて Aseprite の _aseprite/INSTALL.md を眺めてみたところ、そもそも Aseprite は、 _Aseprite 用の Skia を別途用意してたようで。かつ、aseprite-m71 という branch を入手してビルドする手順が書かれていて。
ということで、INSTALL.md に書かれた内容に従って Skia のビルドをしてみたところ、ビルドに成功。
その調子で、Aseprite-v1.2.16.2-Source.zip を入手してビルドしてみたところ、そちらもビルド成功した。とメモ。
これが上手くいかない…。github上にある、公式のリポジトリを git clone してビルドしてみようとしたものの、エラーが続出。
困り果てて Aseprite の _aseprite/INSTALL.md を眺めてみたところ、そもそも Aseprite は、 _Aseprite 用の Skia を別途用意してたようで。かつ、aseprite-m71 という branch を入手してビルドする手順が書かれていて。
ということで、INSTALL.md に書かれた内容に従って Skia のビルドをしてみたところ、ビルドに成功。
その調子で、Aseprite-v1.2.16.2-Source.zip を入手してビルドしてみたところ、そちらもビルド成功した。とメモ。
◎ build tools は必要なのだろうか。 :
C++関係の何かをビルドするだけなら、Visual Studio 2019 Community をインストールする必要はなく、Build Tools for Visual Studio 2019 をインストールすればよい、という話を見かけたので一応ソレもインストールしてみたのだけど。Windows のスタートメニューに、「Developer Command Prompt for VS 2019 (2)」のような感じで、「(2)」がついたショートカットファイルがいくつか作られて。
もしかして、Visual Studio 2019 Community をインストールした環境なら、Build Tools は不要なのだろうか…。よくわからん…。
もしかして、Visual Studio 2019 Community をインストールした環境なら、Build Tools は不要なのだろうか…。よくわからん…。
[ ツッコむ ]
2019/12/08(日) [n年前の日記]
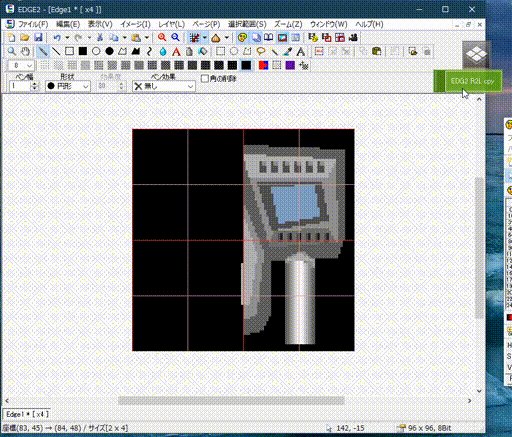
#1 [cg_tools] ドットを打ってる
GrafX2 と EDGE2 を使ってドット絵作成中。
_GrafX2 - The ultimate 256-color painting program
_高機能ドット絵エディタ EDGE2 | TAKABO SOFT
昨日、Aseprite をビルドできたので、少し触ってみたのだけど。右クリックがスポイトになってないのが微妙にツラくて…。結局 EDGE2 で作業することに。
ただ、EDGE2 には、左右対称描画機能が無く…。仕方ないので、まずは、左右対称描画機能がある GrafX2 を使って下絵を描いて、最後の調整だけ EDGE2 で行ったり。
と、メモした直後に思い出したけど。今は GIMP 2.10.x も左右対称描画機能 ―― シンメトリー描画ができるのだよな…。GrafX2 は、ちょっとUIが独特だし、256色までしか扱えないから、一般的にはおススメできないけれど。GIMPなら、まだ比較的フツーっぽいUIだし、フルカラーも扱えるし、そっちを使ったほうが作業は楽に…。いや、どうかな…。バケツツール等はシンメトリー描画に対応してたっけか…。ちょっと記憶が無い…。
_GrafX2 - The ultimate 256-color painting program
_高機能ドット絵エディタ EDGE2 | TAKABO SOFT
昨日、Aseprite をビルドできたので、少し触ってみたのだけど。右クリックがスポイトになってないのが微妙にツラくて…。結局 EDGE2 で作業することに。
ただ、EDGE2 には、左右対称描画機能が無く…。仕方ないので、まずは、左右対称描画機能がある GrafX2 を使って下絵を描いて、最後の調整だけ EDGE2 で行ったり。
と、メモした直後に思い出したけど。今は GIMP 2.10.x も左右対称描画機能 ―― シンメトリー描画ができるのだよな…。GrafX2 は、ちょっとUIが独特だし、256色までしか扱えないから、一般的にはおススメできないけれど。GIMPなら、まだ比較的フツーっぽいUIだし、フルカラーも扱えるし、そっちを使ったほうが作業は楽に…。いや、どうかな…。バケツツール等はシンメトリー描画に対応してたっけか…。ちょっと記憶が無い…。
◎ 2019/12/09追記。 :
ググってみたら、Aseprite も右クリックをスポイトにすることができたらしい。
_【右クリックでスポイトなど】Asepriteの操作をカスタマイズしてみよう | ゆずゆろぐ。
試してみたところ、EDGE2 の操作感覚に近づいてくれた。
_【右クリックでスポイトなど】Asepriteの操作をカスタマイズしてみよう | ゆずゆろぐ。
試してみたところ、EDGE2 の操作感覚に近づいてくれた。
[ ツッコむ ]
2019/12/09(月) [n年前の日記]
#1 [cg_tools] Asepriteを少し触ってる
せっかくビルドできたので、Aseprite を少し触って、機能について確認しているところ。
◎ スポイト機能。 :
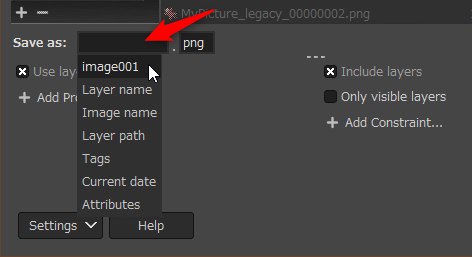
右クリックがスポイトになってないのがアレだなと思ったけれど、設定で変更できるらしい。変更してみたところ、かなり使い勝手がよくなった。
スポイトに切り替える際に、一々ショートカットキーを使うとか、そんなのちょっとやってられないよなと…。
スポイトに切り替える際に、一々ショートカットキーを使うとか、そんなのちょっとやってられないよなと…。
◎ ブラシ or パターン作成機能。 :
任意の場所を選択して Ctrl+B を叩くと、その選択範囲内の部分でブラシを作れるようで。
まあ、例えば EDGE2も、ペンツール利用時に右ドラッグで範囲を選択すると、その部分がブラシになったりもするのだけど。EDGE2 と比べると Aseprite のソレは、パターンとしても使えるし、ブラシとしても使える、というのが便利そうだなと思ったり。
まあ、例えば EDGE2も、ペンツール利用時に右ドラッグで範囲を選択すると、その部分がブラシになったりもするのだけど。EDGE2 と比べると Aseprite のソレは、パターンとしても使えるし、ブラシとしても使える、というのが便利そうだなと思ったり。
◎ 「繰り返し」を見つけたら自動化したい。 :
コンピュータの得意技として「繰り返し」があるわけだけど。
前述の、選択範囲をブラシにする、という機能ってソレだよなーと思えてきた。既にドットを打った部分が存在してるのだから、人間様が、再度同じ作業を「繰り返し」てドットを打つ必要はないはずで。「繰り返し」ならアプリ側でやるべきだと。それが自動化だと。
パターンとして使えるのも、同様だなと。パターンで塗り潰す、という処理は、まさしく「繰り返し」の処理なわけで。
シンメトリー描画・左右(上下)対称描画も、あるいはタイル?的な描画も、「繰り返し」と言えそう。右側でやったことを左側でやり直す必要はないし、画像の境界前後でやったことを別の境界でもやり直す必要は無い。それは作業の「繰り返し」+αだからアプリ側でやるべきだ、と。
もっとも、反転して描画、とか、画像境界をループして描画、等々は、「○○して描画」の「○○して」の部分 ―― 要は「+α」の部分があるので、そこに意識が行ってしまって「繰り返し」の一種なのだと捉えにくい、という面があるのかもしれず。
前述の、選択範囲をブラシにする、という機能ってソレだよなーと思えてきた。既にドットを打った部分が存在してるのだから、人間様が、再度同じ作業を「繰り返し」てドットを打つ必要はないはずで。「繰り返し」ならアプリ側でやるべきだと。それが自動化だと。
パターンとして使えるのも、同様だなと。パターンで塗り潰す、という処理は、まさしく「繰り返し」の処理なわけで。
シンメトリー描画・左右(上下)対称描画も、あるいはタイル?的な描画も、「繰り返し」と言えそう。右側でやったことを左側でやり直す必要はないし、画像の境界前後でやったことを別の境界でもやり直す必要は無い。それは作業の「繰り返し」+αだからアプリ側でやるべきだ、と。
もっとも、反転して描画、とか、画像境界をループして描画、等々は、「○○して描画」の「○○して」の部分 ―― 要は「+α」の部分があるので、そこに意識が行ってしまって「繰り返し」の一種なのだと捉えにくい、という面があるのかもしれず。
[ ツッコむ ]
2019/12/10(火) [n年前の日記]
#1 [cg_tools] まだドットを打ってる
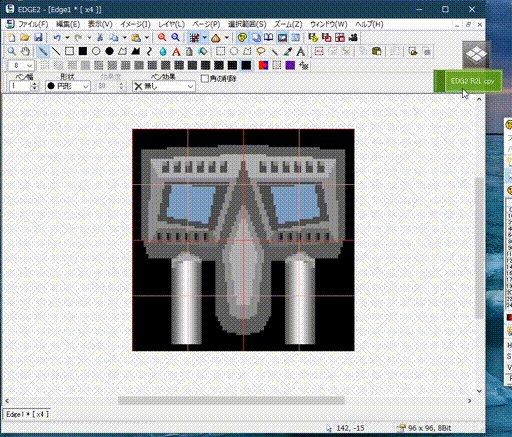
EDGE2を使ってドットを打ってる。
画像の右側半分、もしくは左側半分に描画して、選択範囲で片側を選択 → コピー → 貼り付け → もう片側に移動 → 左右反転、を繰り返しながら作業していたせいか、ちょっと感覚がおかしくなってきた…。自分の顔の髭を剃りながら、「右側だけ剃れば反転コピーで済むな」と一瞬考えてしまって、ハッとした。これは危ない。
それはともかく、こういう操作って、マクロにしたりはできないのだろうか…。いや、EDGE2にマクロ機能は無かったと思うけど…。右側を左側に左右反転貼り付け、左側を右側に左右反転貼り付け、等のマクロにして、ツールバーに登録、とかできたら楽になりそうだなと。
数値指定で範囲選択する機能はあるっぽい。であれば、UWSC、AutoHotKey 等で自動化できそうな気もする。
一応書いておくけれど。EDGE2 ならキャプチャグループフレームとやらを使うことで、右半分を左に、あるいは左半分を右に、反転表示した状態をアニメーションプレイヤー上で表示することは一応できる。けれど、編集してるウインドウ上で実際に反転表示されてるわけではないので、使い勝手がちょっと…。いやまあ、昔のコンシューマ機の、チップ反転表示機能を考えると、この仕様のほうが合ってる気もするけれど…。
画像の右側半分、もしくは左側半分に描画して、選択範囲で片側を選択 → コピー → 貼り付け → もう片側に移動 → 左右反転、を繰り返しながら作業していたせいか、ちょっと感覚がおかしくなってきた…。自分の顔の髭を剃りながら、「右側だけ剃れば反転コピーで済むな」と一瞬考えてしまって、ハッとした。これは危ない。
それはともかく、こういう操作って、マクロにしたりはできないのだろうか…。いや、EDGE2にマクロ機能は無かったと思うけど…。右側を左側に左右反転貼り付け、左側を右側に左右反転貼り付け、等のマクロにして、ツールバーに登録、とかできたら楽になりそうだなと。
数値指定で範囲選択する機能はあるっぽい。であれば、UWSC、AutoHotKey 等で自動化できそうな気もする。
一応書いておくけれど。EDGE2 ならキャプチャグループフレームとやらを使うことで、右半分を左に、あるいは左半分を右に、反転表示した状態をアニメーションプレイヤー上で表示することは一応できる。けれど、編集してるウインドウ上で実際に反転表示されてるわけではないので、使い勝手がちょっと…。いやまあ、昔のコンシューマ機の、チップ反転表示機能を考えると、この仕様のほうが合ってる気もするけれど…。
[ ツッコむ ]
2019/12/11(水) [n年前の日記]
#1 [windows] AutoIt3を試用
Windowsのデスクトップ画面で、各種操作を自動化できる AutoIt (AutoIt3) なるツールがあるらしい。
_Home - AutoIt
興味が湧いたのでインストール。環境は、Windows10 x64 1903。AutoIt のバージョンは、3.3.14.5。
_Home - AutoIt
興味が湧いたのでインストール。環境は、Windows10 x64 1903。AutoIt のバージョンは、3.3.14.5。
◎ SciTEの挙動で悩む。 :
SciTE (SciTE4AutoIt3) というエディタがオススメらしいのだけど…。そちらもインストールしてみたものの、動作が妙で。
エクスプローラからショートカットファイルをダブルクリックして実行した場合と、あふ(Afx)から実行した場合で、読み込まれる設定ファイルが違っていて悩んだり。
何故。コレって統一できないのだろうか。
というか、自分のPC内では、SciTEが3つぐらい入ってるのだけど…。 *1 なんだかな。
エクスプローラからショートカットファイルをダブルクリックして実行した場合と、あふ(Afx)から実行した場合で、読み込まれる設定ファイルが違っていて悩んだり。
- エクスプローラから実行すると、C:\Users\USERNAME\AppData\Local\AutoIt v3\SciTE\ 以下の設定ファイルが読み込まれる。
- あふから実行すると、SciTE4AutoIt3 のインストールフォルダにある設定ファイルが読み込まれる。
何故。コレって統一できないのだろうか。
というか、自分のPC内では、SciTEが3つぐらい入ってるのだけど…。 *1 なんだかな。
*1: 単体でインストールした版、AutoHotKey版、AutoIt3版、の3つが入ってる。
[ ツッコむ ]
#2 [cg_tools] EDGE2の操作を微妙に自動化
EDGE2 というドットエディタで、画像の右半分を左側に反転コピーする処理を自動化したい。環境は Windows10 x64 1903 + EDGE2 1.15 + AutoIt 3.3.14.5。
例えば、96x96ドットの画像の右半分、48x96ドットを、左に反転コピーしたい。
まあ、左右対称でドットを打ちたいなら GrafX2、Aseprite、Krita、GIMP 2.10 等々を使ったほうが、という場面ではあるのだろうけど、一応メモ。
例えば、96x96ドットの画像の右半分、48x96ドットを、左に反転コピーしたい。
まあ、左右対称でドットを打ちたいなら GrafX2、Aseprite、Krita、GIMP 2.10 等々を使ったほうが、という場面ではあるのだろうけど、一応メモ。
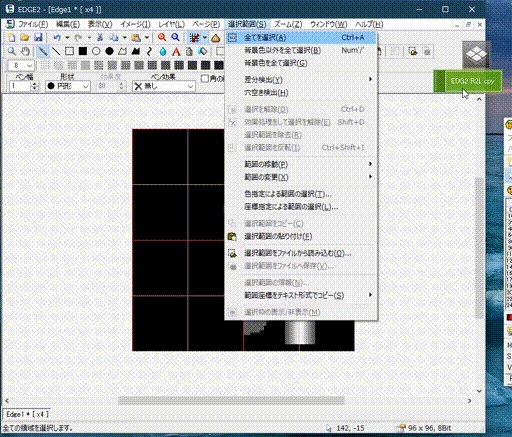
◎ 手動で操作する場合。 :
手動で操作する場合は、以下のような操作になる。
何度もやってると、かなり面倒臭い。
- グリッドサイズを 48x48ドットに設定。
- 長方形領域の選択ツールを選んで、「編集単位1使用」にチェックを入れる。
- 右半分を選択。
- Ctrl + C でコピー。
- Ctrl + V で貼り付け。
- 選択範囲内をドラッグして左側に移動。
- 選択範囲内で右クリックしてメニューを表示。
- 左右反転を選択。
- Ctrl + D で選択範囲解除。
- 長方形領域の選択ツール、の、「編集単位1使用」のチェックを外す。(コレをいつも忘れて後で酷い目に合う)
何度もやってると、かなり面倒臭い。
◎ 自動化できそうかどうか。 :
右半分、あるいは左半分の選択範囲を作るのは、数値を指定して選択範囲を作る機能があるから ―― 選択範囲 → 座標指定による範囲の選択、を呼び出せば済みそうだなと。自動化スクリプト等を呼び出す前に、画像サイズに応じて手動で数値を入力しておく必要があるけれど、EDGE2は入力値を覚えていてくれるから、その後はダイアログが開いたタイミングで Enterキーを押すだけで済むだろうと。
コピーは Ctrl + C で済むし、貼り付けも Ctrl + V で済む。左右反転は、イメージ → 左右反転、を呼べば済む。
しかし、貼り付けたソレを任意の座標に移動するところで悩んだり。そこはマウス操作が必要になるのでは…。手詰まりかな…。
いや、範囲の移動、という機能が使えるだろうか。選択範囲 → 範囲の移動 → 範囲の大きさで移動 → 範囲の幅分左へ移動。これでどうにかならんか…。
コピーは Ctrl + C で済むし、貼り付けも Ctrl + V で済む。左右反転は、イメージ → 左右反転、を呼べば済む。
しかし、貼り付けたソレを任意の座標に移動するところで悩んだり。そこはマウス操作が必要になるのでは…。手詰まりかな…。
いや、範囲の移動、という機能が使えるだろうか。選択範囲 → 範囲の移動 → 範囲の大きさで移動 → 範囲の幅分左へ移動。これでどうにかならんか…。
◎ AutoIt3を使って微妙に自動化。 :
AutoIt3 v.3.3.14.5 を使って、微妙に自動化できた、ような気がする。たぶん。

_edge2_flipcopy_r2l.au3
実行する前に、選択範囲 → 座標指定による範囲の選択、を選んで、右半分を選択できるよう、数値を入れておかないといけない点が、ちょっとアレ。まあ、一度入力してしまえば、次回からは入力しなくていいけれど。
更に、このファイルをランチャーから呼び出せるようにした。今回は、FloatingButton というランチャーを使わせてもらった。
_「FloatingButton」任意のショートカットキーに対応するボタンをデスクトップに配置 - 窓の杜
_FloatingButton - k本的に無料ソフト・フリーソフト
_trifoliumStudio | FloatingButton
ちなみに、このランチャーは、タブレットPC等、キーボードがついてないPC上で、任意のショートカットキーを押せるようにしたい場合に便利。
とりあえず、これで、デスクトップ画面上のボタン(?)を1回クリックするだけで、画像の右半分を左側に反転コピーすることができるようになった。
余談。昔はこの手のソレをする際に、 _Asroc=Launcher 2nd というランチャーを常用していたのだけど、今回試してみたところ、Windows10上では、タイトルバーの右端の最小化ボタンのあたりを隠してしまうようで…。スペースを取らずに各アプリに機能追加っぽいことができるからイイ感じのランチャーだったのだけどなあ…。

_edge2_flipcopy_r2l.au3
HotKeySet("{ESC}", "Terminate")
Const $wdwtitle = "EDGE2"
Const $kwait = 100
Dim $keylist[13]
$keylist[0] = "!s" ; Selection (Alt + S)
$keylist[1] = "l" ; Create selection by coordinates
$keylist[2] = "{ENTER}" ; Enter
$keylist[3] = "^c" ; Copy (Ctrl + C)
$keylist[4] = "^v" ; Paste (Ctrl + V)
$keylist[5] = "!s" ; Selection (Alt + S)
$keylist[6] = "p" ; Move selection
$keylist[7] = "s" ; Move by size
$keylist[8] = "l" ; Move left by width
$keylist[9] = "{ALT}" ; Alt key
$keylist[10] = "i" ; Image
$keylist[11] = "h" ; H flip
$keylist[12] = "^d" ; Cancel selection (Ctrl + D)
Dim $wdw, $state
If WinExists($wdwtitle) == 0 Then
MsgBox(0, "State", $wdwtitle & " Not found")
Exit 0
EndIf
$wdw = WinActivate($wdwtitle)
If $wdw == 0 Then
MsgBox(0, "State", $wdwtitle & " not activate")
Exit 0
EndIf
$state = WinGetState($wdw)
If Not BitAND($state, 4) Then
MsgBox(0, "State", $wdwtitle & " is control disable.")
EndIf
; Send keys
For $i = 0 to 12 Step 1
Send($keylist[$i])
Sleep($kwait)
Next
Exit 0
Func Terminate()
Exit 0
EndFunc
実行する前に、選択範囲 → 座標指定による範囲の選択、を選んで、右半分を選択できるよう、数値を入れておかないといけない点が、ちょっとアレ。まあ、一度入力してしまえば、次回からは入力しなくていいけれど。
更に、このファイルをランチャーから呼び出せるようにした。今回は、FloatingButton というランチャーを使わせてもらった。
_「FloatingButton」任意のショートカットキーに対応するボタンをデスクトップに配置 - 窓の杜
_FloatingButton - k本的に無料ソフト・フリーソフト
_trifoliumStudio | FloatingButton
ちなみに、このランチャーは、タブレットPC等、キーボードがついてないPC上で、任意のショートカットキーを押せるようにしたい場合に便利。
とりあえず、これで、デスクトップ画面上のボタン(?)を1回クリックするだけで、画像の右半分を左側に反転コピーすることができるようになった。
余談。昔はこの手のソレをする際に、 _Asroc=Launcher 2nd というランチャーを常用していたのだけど、今回試してみたところ、Windows10上では、タイトルバーの右端の最小化ボタンのあたりを隠してしまうようで…。スペースを取らずに各アプリに機能追加っぽいことができるからイイ感じのランチャーだったのだけどなあ…。
◎ 反転コピーという機能も見つけたけれど。 :
EDGE2 の機能を確認していた際に、イメージ → 反転コピー → 左から右を作成、という項目が目に入って喜んだけど。これは、左半分に相当するサイズの画像から右半分に反転コピーした画像を生成する機能なのだな…。例えば、16x32ドットの画像があれば、32x32ドットの画像が出来上がりますよ、みたいな感じらしい。
今回は、例えば 32x32ドットの画像のうち、左半分の 16x32ドット分を、右側に左右反転して貼り付ける、てな感じの処理がしたいわけで…。やりたいことが、ちょっと違う…。
今回は、例えば 32x32ドットの画像のうち、左半分の 16x32ドット分を、右側に左右反転して貼り付ける、てな感じの処理がしたいわけで…。やりたいことが、ちょっと違う…。
◎ 表示だけならできる。 :
一応、念のために書いとくけど。EDGE2で、画像の右半分、あるいは左半分を反転して表示するだけなら、キャプチャグループフレーム機能とアニメーションプレイヤーを使えばできる。編集はできない。表示だけならできる。
やり方は、EDGE2取扱説明書の、「キャプチャグループアニメーション機能を使うには」の項を眺めれば分かる。と思う。たぶん。
やり方は、EDGE2取扱説明書の、「キャプチャグループアニメーション機能を使うには」の項を眺めれば分かる。と思う。たぶん。
[ ツッコむ ]
2019/12/12(木) [n年前の日記]
#1 [windows][prog] Git for Windowsをアップグレードした
Windows版の git に関して色々なセキュリティホールが見つかったから更新すべし、という記事を目にしたので、この際アップグレード。環境は Windows10 x64 1903。
今までインストールしてあった版が、32bit版なのか、64bit版なのか、分からなくて悩んだり。日記を検索してもメモが出てこない。が、Evernote上で、64bit版をインストールしてみた、的メモを発見。なら、今回も 64bit版を入れておくか…。問題が出たら、その時は 32bit版をインストールし直そう…。
Git-2.24.1.2-64-bit.exe をDLしてインストール。インストール時のオプションは、基本的にデフォルトのものを選んでいったけど、改行コードの変換に関しては、チェックアウト時は無変換、コミット時はCRLFをLFに変換する設定を選んだ。とメモ。
今までインストールしてあった版が、32bit版なのか、64bit版なのか、分からなくて悩んだり。日記を検索してもメモが出てこない。が、Evernote上で、64bit版をインストールしてみた、的メモを発見。なら、今回も 64bit版を入れておくか…。問題が出たら、その時は 32bit版をインストールし直そう…。
Git-2.24.1.2-64-bit.exe をDLしてインストール。インストール時のオプションは、基本的にデフォルトのものを選んでいったけど、改行コードの変換に関しては、チェックアウト時は無変換、コミット時はCRLFをLFに変換する設定を選んだ。とメモ。
[ ツッコむ ]
#2 [windows] Windows10 を1903から1909にアップグレードした
Windows10 1909 は、1903 とほとんど中身が変わらないという記事を目にして、だったら更新してみるかと…。
スタート → 設定 → 更新とセキュリティ、を選んだら、1909 に更新するためのリンクが表示されていた。
クリックしてみたところ、数分で更新できてしまった模様。早いな…。再起動したら、1909 になっていた。なるほど…たしかにほとんど違いはないっぽい…。
スタート → 設定 → 更新とセキュリティ、を選んだら、1909 に更新するためのリンクが表示されていた。
クリックしてみたところ、数分で更新できてしまった模様。早いな…。再起動したら、1909 になっていた。なるほど…たしかにほとんど違いはないっぽい…。
[ ツッコむ ]
#3 [anime][neta][zatta] 小説家は優秀な人材を見るとまずは嫉妬しちゃう人種だったりするのかもしれない
思考メモ。
TVアニメ「超人高校生たちは異世界でも余裕で生き抜くようです! 」をチラ見していたら、ちょっと気になるシーンがあった。母と娘が科学者、という設定らしいのだけど、娘がとても優秀過ぎて、次々に新発明・新発見をするものだから、母親が娘に嫉妬して、冷たく当たって、結果、娘は心を病んでしまう、というシーンで。
それを見ていて、自分は首を捻ってしまった。妙な設定だなと。
本当に、研究が上手く進まずに心底苦しんでる人物であれば、問題を解決してくれる優秀な人材が出現した際、喜ぶことはあっても嫉妬して冷たく当たるなどありえないのではないか。娘キャラを、その後アレしてソレするために用意された、話の都合上必要な暗い過去設定ではあろうけど、それにしたって不自然過ぎやしないか。
ただ、そう思った直後に、ちょっと考え込んでしまった。件の設定は、もしかすると小説家という職業からくる発想なのではなかろうか。いやまあ、小説家に限らないとは思うけど。他の職業でもあり得ることかもしれないけれど。
このあたり、昔メモした、世の中には「仲間を増やしたい職業」と「仲間を減らしたい職業」の2種類がある、てな話に近いのかもしれない。
小説家さんというのは、自分が散々苦労して頭を悩ませていた問題を、周囲の人がサクッと片づけてくれてめっちゃ助かった、という場面に遭遇すること自体が無さそうだよなと。基本的に、一人でコツコツと書いていく作業だろうし。更に、もし、自分の能力を上回る優秀な人が周囲に居たら、その人に仕事を取られて、自分が干されてしまう可能性が高い。
なので、優秀な人が身近で出てきたら ―― しかもそれが年下なら、まずはとにかく嫉妬するでしょ、それが当たり前でしょ、などと自然と考えてしまうのかもしれんなあ、と。
だけど、自分の場合はプログラマーだったから、そのへん真逆で。
実装しなきゃいけない仕様が目の前にたくさんある。どう実装すればいいのか悩む難問もチラホラ混ざってる。さて、困ったぞ。しかし、チーム内に優秀な方が居てくれて、ガンガン実装を進めていってくれた。これはもう、とにかく感謝しかないわけで。
また、チームに所属してない優秀な方に対しても、生じる気持ちは同様で。同じフロアに居る方々と喫煙所で雑談しつつ、ちょっと実装面の質問をしたら、目から鱗が落ちるアドバイスを貰えて助かったことが何度もあった。なので、嫉妬云々なんて冗談でしょうと。只々ありがたい、よくぞここに居てくれた、そう思うのがフツーじゃないのと。
嫉妬なんてものは、そもそも仕事でさほど苦労していない暇人だから持てる感情ではないのか、とすら思ったりもして。猫の手も借りたい、誰でもいいから助けてほしい、そんな気持ちになるようなキツイ状況に遭遇してないし、助けてもらって肩の荷がどっと下りた体験が無いから、そんな感情が呑気に湧くのだろうと。
でも、そのあたり、もしかすると、おそらく職業によるのだろうなと…。
例えば、集団制作の場でスケジュール面が厳しいことになってるアニメーターさんなら、手伝ってくれる優秀なアニメーターを一人でも多く欲しがるだろうけど。しかし、これが漫画家さんなら、自分より上手い漫画家さんが一人でも多く業界から消えてほしいと願うだろうし。どちらも絵描きさんという属性は同じなのに、従事してる職業によって優秀な人材に対する気持ちが変わってきてしまう。
てなわけで、自分は件の設定を不自然と感じてしまったけれど、違う職業の人が眺めたら、実に自然でリアリティのある設定に見えるのかもしれないなあ…などとぼんやり思ったりもしたのでした。とメモ。
オチは無いです。思考メモです。
TVアニメ「超人高校生たちは異世界でも余裕で生き抜くようです! 」をチラ見していたら、ちょっと気になるシーンがあった。母と娘が科学者、という設定らしいのだけど、娘がとても優秀過ぎて、次々に新発明・新発見をするものだから、母親が娘に嫉妬して、冷たく当たって、結果、娘は心を病んでしまう、というシーンで。
それを見ていて、自分は首を捻ってしまった。妙な設定だなと。
本当に、研究が上手く進まずに心底苦しんでる人物であれば、問題を解決してくれる優秀な人材が出現した際、喜ぶことはあっても嫉妬して冷たく当たるなどありえないのではないか。娘キャラを、その後アレしてソレするために用意された、話の都合上必要な暗い過去設定ではあろうけど、それにしたって不自然過ぎやしないか。
ただ、そう思った直後に、ちょっと考え込んでしまった。件の設定は、もしかすると小説家という職業からくる発想なのではなかろうか。いやまあ、小説家に限らないとは思うけど。他の職業でもあり得ることかもしれないけれど。
このあたり、昔メモした、世の中には「仲間を増やしたい職業」と「仲間を減らしたい職業」の2種類がある、てな話に近いのかもしれない。
小説家さんというのは、自分が散々苦労して頭を悩ませていた問題を、周囲の人がサクッと片づけてくれてめっちゃ助かった、という場面に遭遇すること自体が無さそうだよなと。基本的に、一人でコツコツと書いていく作業だろうし。更に、もし、自分の能力を上回る優秀な人が周囲に居たら、その人に仕事を取られて、自分が干されてしまう可能性が高い。
なので、優秀な人が身近で出てきたら ―― しかもそれが年下なら、まずはとにかく嫉妬するでしょ、それが当たり前でしょ、などと自然と考えてしまうのかもしれんなあ、と。
だけど、自分の場合はプログラマーだったから、そのへん真逆で。
実装しなきゃいけない仕様が目の前にたくさんある。どう実装すればいいのか悩む難問もチラホラ混ざってる。さて、困ったぞ。しかし、チーム内に優秀な方が居てくれて、ガンガン実装を進めていってくれた。これはもう、とにかく感謝しかないわけで。
また、チームに所属してない優秀な方に対しても、生じる気持ちは同様で。同じフロアに居る方々と喫煙所で雑談しつつ、ちょっと実装面の質問をしたら、目から鱗が落ちるアドバイスを貰えて助かったことが何度もあった。なので、嫉妬云々なんて冗談でしょうと。只々ありがたい、よくぞここに居てくれた、そう思うのがフツーじゃないのと。
嫉妬なんてものは、そもそも仕事でさほど苦労していない暇人だから持てる感情ではないのか、とすら思ったりもして。猫の手も借りたい、誰でもいいから助けてほしい、そんな気持ちになるようなキツイ状況に遭遇してないし、助けてもらって肩の荷がどっと下りた体験が無いから、そんな感情が呑気に湧くのだろうと。
でも、そのあたり、もしかすると、おそらく職業によるのだろうなと…。
例えば、集団制作の場でスケジュール面が厳しいことになってるアニメーターさんなら、手伝ってくれる優秀なアニメーターを一人でも多く欲しがるだろうけど。しかし、これが漫画家さんなら、自分より上手い漫画家さんが一人でも多く業界から消えてほしいと願うだろうし。どちらも絵描きさんという属性は同じなのに、従事してる職業によって優秀な人材に対する気持ちが変わってきてしまう。
てなわけで、自分は件の設定を不自然と感じてしまったけれど、違う職業の人が眺めたら、実に自然でリアリティのある設定に見えるのかもしれないなあ…などとぼんやり思ったりもしたのでした。とメモ。
オチは無いです。思考メモです。
◎ 「嫉妬です」と言い切ることの健やかさ。 :
これはもう全然違う話だけど。「嫉妬」と言えば富野監督だよなと…。若い監督に対して、「コレは嫉妬です」「彼は僕にとってライバルです」と言い切るアレ。「叩き潰してやる」「見てろよコンチクショー」等々の発言も含めて、アレは上手いなあと。ある種の健康法じゃないのかなあ、と。
他者の作品について言及しているうちに、なんだかもやもやと生じた妙な気持ちについて、ひとまず言葉にして言い切ってしまう。正体不明の何かを抱え続けるより、ちょっとぐらい間違っていてもいいから、つまりお前はコレだよな、正体を突き止めたぞ、俺は分かってんだぞ、という扱いにする。そうすることで、気分がスッキリするところがありそうだよなと。
しかも、それらの発言で、自分の気持ちを客観視できてる賢い自分、というキャラをその場で造形できる。本心をさらけ出してくれてるようにも見えるので、聞き手も笑う。ライバル宣言されちゃった相手も、「光栄です」と言い出す。発言した当人も、その周囲も、心を健やかに保つテクニック、のような気もするわけで。さすが演出家。
もっとも、誰でも繰り出せるものではないのだろうなと…。言葉の力について、悩み続け、工夫し続けてきた富野監督だからこそ、会得できた秘技なのではないかしらん。素人がおいそれと真似できる気はしない…。
他者の作品について言及しているうちに、なんだかもやもやと生じた妙な気持ちについて、ひとまず言葉にして言い切ってしまう。正体不明の何かを抱え続けるより、ちょっとぐらい間違っていてもいいから、つまりお前はコレだよな、正体を突き止めたぞ、俺は分かってんだぞ、という扱いにする。そうすることで、気分がスッキリするところがありそうだよなと。
しかも、それらの発言で、自分の気持ちを客観視できてる賢い自分、というキャラをその場で造形できる。本心をさらけ出してくれてるようにも見えるので、聞き手も笑う。ライバル宣言されちゃった相手も、「光栄です」と言い出す。発言した当人も、その周囲も、心を健やかに保つテクニック、のような気もするわけで。さすが演出家。
もっとも、誰でも繰り出せるものではないのだろうなと…。言葉の力について、悩み続け、工夫し続けてきた富野監督だからこそ、会得できた秘技なのではないかしらん。素人がおいそれと真似できる気はしない…。
[ ツッコむ ]
2019/12/13(金) [n年前の日記]
#1 [windows] Windows10の付箋を使ってみようとしていたり
Windows10上で何かしら作業をしていて、一時的なメモを残しておきたいとき、テキストエディタを開いてメモを残したりしていたのだけど。他に何かヨサゲな方法はあったりしないかと気になり始めて。
そういえば、Windowsには付箋アプリが標準で入っていたなと。ソレを使ったらどうだろう。
そんなわけで、Windows10 x64 1909上で付箋アプリを試そうとしたのだけど…。たしか、タスクトレイ上の Windows Ink アイコンをクリックすれば、でかでかとメニューが表示されて、付箋を呼び出せるはず…。
ところが、今の Windows Ink アイコンは仕様が変更されたようで。クリックしても、随分と大人しいメニューが出てくる状態になっていた。なんだこの Whiteboard って。付箋とスケッチパッドはどこにいった。
どうやら、Whiteboard とやらが、スケッチパッドと付箋を兼ねるアプリとして公開されたっぽい。が、使ってみたところ、付箋とはまたちょっと違うような。たしかにメモを貼り付けられる仕様が入ってるけど…。
タスクバー上の検索で、「付箋」もしくは「sticky notes」と打ち込めば、付箋を呼び出せる模様。とりあえず、起動後、タスクバーにピン留めしておいた。
付箋の背景色変更はできるけど、フォントサイズは変えられないのだな…。最近自分も老眼になってしまったので、フォントサイズが変更できないのは、ちと困りそう。Microsoftの、この手のアプリを開発してる人達は、おそらく若い人達ばかりで、そのへん気づかんのだろうな…。まあ、自分も若い頃は全然気づかなかったけど…。
そういえば、Windowsには付箋アプリが標準で入っていたなと。ソレを使ったらどうだろう。
そんなわけで、Windows10 x64 1909上で付箋アプリを試そうとしたのだけど…。たしか、タスクトレイ上の Windows Ink アイコンをクリックすれば、でかでかとメニューが表示されて、付箋を呼び出せるはず…。
ところが、今の Windows Ink アイコンは仕様が変更されたようで。クリックしても、随分と大人しいメニューが出てくる状態になっていた。なんだこの Whiteboard って。付箋とスケッチパッドはどこにいった。
どうやら、Whiteboard とやらが、スケッチパッドと付箋を兼ねるアプリとして公開されたっぽい。が、使ってみたところ、付箋とはまたちょっと違うような。たしかにメモを貼り付けられる仕様が入ってるけど…。
タスクバー上の検索で、「付箋」もしくは「sticky notes」と打ち込めば、付箋を呼び出せる模様。とりあえず、起動後、タスクバーにピン留めしておいた。
付箋の背景色変更はできるけど、フォントサイズは変えられないのだな…。最近自分も老眼になってしまったので、フォントサイズが変更できないのは、ちと困りそう。Microsoftの、この手のアプリを開発してる人達は、おそらく若い人達ばかりで、そのへん気づかんのだろうな…。まあ、自分も若い頃は全然気づかなかったけど…。
[ ツッコむ ]
2019/12/14(土) [n年前の日記]
#1 [windows] Windows10の付箋紙はちょっと使えない感じだった
Windows10 x64 1909上で、付箋(sticky notes)を使ってみようとしていたけれど。普段使ってる、クリップボード拡張ツール兼ランチャーの ArtTips から貼り付けができないことに気が付いた。何か特殊な入力欄のウィジェットでも使っているのだろうか…。
何にせよ、これではちょっと使えない…。今まで通り、エディタ(Mery)を起動してメモするようにしよう…。
何にせよ、これではちょっと使えない…。今まで通り、エディタ(Mery)を起動してメモするようにしよう…。
[ ツッコむ ]
#2 [gimp] GIMPの右クリックをスポイトにできないものだろうか
GIMP をドットエディタとして使えないかなと思ったものの、右クリックをスポイト機能にすることができないようで、これではちょっと不便だなと。何か良い手はないものか。
英語圏の記事をググってみたりもしたけれど、質問に対して「そんな機能はない」「Ctrl + LMBじゃダメなのか」等の返答ばかり。
GIMPのソースを弄ってビルドしないとできないのかな…。
英語圏の記事をググってみたりもしたけれど、質問に対して「そんな機能はない」「Ctrl + LMBじゃダメなのか」等の返答ばかり。
GIMPのソースを弄ってビルドしないとできないのかな…。
◎ マウスボタン割り当てツールでどうにかならんか。 :
GIMP本体側でどうにかするのが難しいなら…。マウスの各ボタンをカスタマイズできるツールの類を使ってみたらどうだろうか。
自分が普段使っている、X-Mouse Button Control 2.18.8 を使って試してみる。gimp-2.10.exe に対して、ボンタン5を押した時に、以下が送信されるように設定してみた。
一応、Windows10 x64 1909 + GIMP 2.10.15 32bit Portable samjビルド版上なら、ボタン5をクリックするとスポイト機能が働いてくれる状態になった。
試しに、
自分が普段使っている、X-Mouse Button Control 2.18.8 を使って試してみる。gimp-2.10.exe に対して、ボンタン5を押した時に、以下が送信されるように設定してみた。
{PRESS}{CTRL}{LMB}{WAITMS:150}{RELEASE}{CTRL}{LMB}
- {PRESS} で、以降に記述されたボタンを押しっぱなしにする。
- {CTRL}{LMB} で、Ctrl、LMB(マウスの左ボタン)の順で押す。
- {WAITMS:150} で、150msec、待つ。
- {RELEASE} で、以降に記述されたボタンを離す。
一応、Windows10 x64 1909 + GIMP 2.10.15 32bit Portable samjビルド版上なら、ボタン5をクリックするとスポイト機能が働いてくれる状態になった。
試しに、
- 右クリック時は、上記の指定
- ボタン5クリック時は、右クリック
◎ 注意点。 :
GIMP において、Ctrl + LMB による色取得は、カレントレイヤーのみが対象であることに気をつけないといけない。見た目ではそこに色があっても、他のレイヤーに描かれていたら、その色は取得できない。
*1
また、GIMP 2.10.15 時点のシンメトリー描画モードには、いくつか問題があるように見受けられた。
また、GIMP 2.10.15 時点のシンメトリー描画モードには、いくつか問題があるように見受けられた。
- バケツツールは、シンメトリー描画モードで機能しない。
- 鉛筆ツール利用時は、シンメトリー描画のオプションで、Disable brush transform にチェックを入れないと、1ドット単位で打てなかった。
- 鉛筆ツールで、32x32ぐらいのブラシを使うと、反対側の描画が1ドットずれる。
*1: スポイトツールを明示的に選んで使う分には、他のレイヤーから色を取得する設定も選べる。
[ ツッコむ ]
#3 [nitijyou] 転んでしまった
犬を、小屋から縁側に移そうとしたら、犬の紐が足に絡まって転んでしまった。コンクリートの上で膝と頭をぶつけたようで、膝は内出血したのか青くなり。若干頭痛もしてきたけど、大丈夫だろうか…。
このタイミングで自分が怪我をするのはマズい。親父さんは入院中だし、お袋さんも犬に引っ張られて転んで骨折して以来、犬の散歩はしてないし。なんだか今年は、ウチは色々ついてないなと。
このタイミングで自分が怪我をするのはマズい。親父さんは入院中だし、お袋さんも犬に引っ張られて転んで骨折して以来、犬の散歩はしてないし。なんだか今年は、ウチは色々ついてないなと。
[ ツッコむ ]
2019/12/15(日) [n年前の日記]
#1 [tv] 「いだてん」最終回を視聴
NHK大河ドラマ「いだてん」の最終回を視聴。
面白かった…。全話きっちり視聴してたわけではなく、気づいたときにたまに見る程度だったけど。それでも、視聴した際には毎回唸りながら見てたわけで。脚本レベルでの構成がとにかく凝っていたというか。更に、そんな脚本を受けて、演出もかなり凝っていた。たった1話分を見ている間に、一体何回唸ってしまったか分からない。そのぐらい凝っていた印象で。
低視聴率なのも納得。こんな凝った構成では、お年寄りや頭の固い視聴者は、振り落とされて当然。まるで暴れ馬のような脚本だもの…。このまままっすぐ走るのかな、と思った途端に予兆もなく横に跳ねたり立ち上がったり。見ていてうっすら分かる。「あ。今、爺さん達がスゴイ勢いで振り落とされたぞ」「あー、ここも振り落とされたかも」みたいな。
なんとなく思ったけれど、漫画やアニメでは当たり前な回想シーンの類ですら、実写映像作品では結構難しいのかもしれないなと…。おそらく、時間が巻き戻ることに対して、ついてこれない視聴者・観客が一定数居るような気がする。もしかすると、実在する役者さんが画面に出てきた途端に、「時は未来に進む」と強固に思い込んでしまうのだろうか。分からんけど。
逆に、今回は、その飛翔感・スピード感が楽しかったというか、癖にもなったわけだけど…。カットが切り替わる一瞬で、3つの時代をピョンピョン行き来してしまう、ワープにも近い感覚。脚本の作りが、まさしく「韋駄天」。
TVゲームだけど、「エイリアンソルジャー」のゼロ移動を思い出したりもして。アレも、操作仕様を知らない人がプレイ画面を眺めても何をしているか分からないはずだけど。これは映像作品も同様なのかもしれない。その作品やジャンルならではの、文法というかルールを把握しておかないと、何を見せられているのか、何が起こっているのか分からない、てな場面があったりしそうだなと。
何にせよ、普段は大河なんてまず見ない、自分のような人間が、今回だけはチラチラと視聴してしまったのだから、これはかなり異端な大河ドラマだったのではあるまいか…。それはつまり、普段大河を見ているような視聴者層が、ごっそり脱落する作りだったはず。自分のような天邪鬼が、「このドラマはスゴイ。素晴らしい」と思ったのだから、そりゃ視聴率は散々なことになりますわ…。でも、スタッフとしてはやるだけやった、やり切ったという感覚なのではなかろうか。よくやったと思います。素晴らしい。
「いだてん」は、大河ドラマ版のCASSHERNかもしれない…。(褒めてます)
面白かった…。全話きっちり視聴してたわけではなく、気づいたときにたまに見る程度だったけど。それでも、視聴した際には毎回唸りながら見てたわけで。脚本レベルでの構成がとにかく凝っていたというか。更に、そんな脚本を受けて、演出もかなり凝っていた。たった1話分を見ている間に、一体何回唸ってしまったか分からない。そのぐらい凝っていた印象で。
低視聴率なのも納得。こんな凝った構成では、お年寄りや頭の固い視聴者は、振り落とされて当然。まるで暴れ馬のような脚本だもの…。このまままっすぐ走るのかな、と思った途端に予兆もなく横に跳ねたり立ち上がったり。見ていてうっすら分かる。「あ。今、爺さん達がスゴイ勢いで振り落とされたぞ」「あー、ここも振り落とされたかも」みたいな。
なんとなく思ったけれど、漫画やアニメでは当たり前な回想シーンの類ですら、実写映像作品では結構難しいのかもしれないなと…。おそらく、時間が巻き戻ることに対して、ついてこれない視聴者・観客が一定数居るような気がする。もしかすると、実在する役者さんが画面に出てきた途端に、「時は未来に進む」と強固に思い込んでしまうのだろうか。分からんけど。
逆に、今回は、その飛翔感・スピード感が楽しかったというか、癖にもなったわけだけど…。カットが切り替わる一瞬で、3つの時代をピョンピョン行き来してしまう、ワープにも近い感覚。脚本の作りが、まさしく「韋駄天」。
TVゲームだけど、「エイリアンソルジャー」のゼロ移動を思い出したりもして。アレも、操作仕様を知らない人がプレイ画面を眺めても何をしているか分からないはずだけど。これは映像作品も同様なのかもしれない。その作品やジャンルならではの、文法というかルールを把握しておかないと、何を見せられているのか、何が起こっているのか分からない、てな場面があったりしそうだなと。
何にせよ、普段は大河なんてまず見ない、自分のような人間が、今回だけはチラチラと視聴してしまったのだから、これはかなり異端な大河ドラマだったのではあるまいか…。それはつまり、普段大河を見ているような視聴者層が、ごっそり脱落する作りだったはず。自分のような天邪鬼が、「このドラマはスゴイ。素晴らしい」と思ったのだから、そりゃ視聴率は散々なことになりますわ…。でも、スタッフとしてはやるだけやった、やり切ったという感覚なのではなかろうか。よくやったと思います。素晴らしい。
「いだてん」は、大河ドラマ版のCASSHERNかもしれない…。(褒めてます)
[ ツッコむ ]
2019/12/16(月) [n年前の日記]
#1 [cg_tools] Pixeloramaを試用
Pixelorama Version 0.5 なるドットエディタが公開されていると知り、Windows10 x64 1909上で試用してみたり。
_Pixelorama v0.5 - タイムラインも搭載した無料でオープンソースのピクセルアート(ドット絵)制作ツール!Win&Mac&Linux
_Pixelorama | Orama Interactive
_Pixelorama by Orama Interactive
Pixelorama [Windows].zip をDLして解凍すると、中に Pixelorama.exe というファイルがあるので、ソレを実行すれば起動する。
起動時のロゴを見て驚いた。2D/3Dゲームエンジンとして知られている、Godot Engine を使って実装されているらしい。アレって、こういうツールも作れるのね…。
今のところ、鋭意開発中のアプリっぽい。例えば、パレット等、ドットエディタなら持っていて当たり前と思える機能が欠けていたり。あるいは、バケツツール(塗り潰しツール)が、時折線をはみ出して塗られてしまったり等、基本的な部分で若干動作が怪しい。
しかし、既にシンメトリー描画(左右対称、上下対称描画)が実装されていたり、レイヤーも実装済みだったりして、そのあたりは好印象。
何より、Motion Drawing と呼称する機能が面白い。タイムライン上でフレームを増やして、ループ再生をした状態で、キャンバス上でマウスカーソルを動かして何かしらを描くと、その瞬間に表示してるフレームに対してガンガン描画ができてしまう機能で…。アニメをリアルタイムで描いているかのような、ちょっと不思議な感覚。
これは、 _DTM(デスクトップミュージック) における、リアルタイム入力(?)に近いのかもしれず。一応説明しておくと、DTMは大別して…。
もっとも、現状では、ペンシル(ブラシ?)等、キャンバスに描画するための機能がまだそれほど充実していないので、今のところは雑なエフェクトアニメを作ることすら一苦労なのだけど。それでも、この方向を発展させていけば、かなり面白いツールになりそうな予感。今後の発展に大いに期待してしまうドットエディタだなと。
_Pixelorama v0.5 - タイムラインも搭載した無料でオープンソースのピクセルアート(ドット絵)制作ツール!Win&Mac&Linux
_Pixelorama | Orama Interactive
_Pixelorama by Orama Interactive
Pixelorama [Windows].zip をDLして解凍すると、中に Pixelorama.exe というファイルがあるので、ソレを実行すれば起動する。
起動時のロゴを見て驚いた。2D/3Dゲームエンジンとして知られている、Godot Engine を使って実装されているらしい。アレって、こういうツールも作れるのね…。
今のところ、鋭意開発中のアプリっぽい。例えば、パレット等、ドットエディタなら持っていて当たり前と思える機能が欠けていたり。あるいは、バケツツール(塗り潰しツール)が、時折線をはみ出して塗られてしまったり等、基本的な部分で若干動作が怪しい。
しかし、既にシンメトリー描画(左右対称、上下対称描画)が実装されていたり、レイヤーも実装済みだったりして、そのあたりは好印象。
何より、Motion Drawing と呼称する機能が面白い。タイムライン上でフレームを増やして、ループ再生をした状態で、キャンバス上でマウスカーソルを動かして何かしらを描くと、その瞬間に表示してるフレームに対してガンガン描画ができてしまう機能で…。アニメをリアルタイムで描いているかのような、ちょっと不思議な感覚。
これは、 _DTM(デスクトップミュージック) における、リアルタイム入力(?)に近いのかもしれず。一応説明しておくと、DTMは大別して…。
- PCのキーボード、シーケンサーのテンキー等で、音の高さや長さを「数値」で打ち込んでいく、ステップ入力。
- ピアノロール上でマウスをクリックしたりドラッグして打ち込んでいく、ピアノロール入力。(マウス入力?)
- MIDIキーボードやドラムパッドを叩いて打ち込んでいく、リアルタイム入力。
もっとも、現状では、ペンシル(ブラシ?)等、キャンバスに描画するための機能がまだそれほど充実していないので、今のところは雑なエフェクトアニメを作ることすら一苦労なのだけど。それでも、この方向を発展させていけば、かなり面白いツールになりそうな予感。今後の発展に大いに期待してしまうドットエディタだなと。
◎ 右クリックをスポイトにするあたりで悩んだ。 :
このツールは、マウスの左ボタンと右ボタンに、別々の機能をユーザが自由に割り当てられるようで。例えば、ペンシル(鉛筆)ツールの上で左クリック、スポイトツールの上で右クリックすると、右クリックにスポイト機能を割り当てることができる。
ただ、現在選択している色についても、左用、右用の2つが用意されているので、右クリックで色を取得しても、右用の色にしか反映されず…。左クリック/ドラッグすると、左用の色で描かれてしまうため、一般的な「右クリックでスポイト」にはならないという…。
この場合、どういう仕様なら、問題が解決するのやら…。
例えば、スポイト機能に、「常に左用の色として取得」「常に右用の色として取得」「LMB/RMBに応じて色を取得」等のオプションを設ける、とか? 仕様を決める段階で悩みそうだなと…。
ただ、現在選択している色についても、左用、右用の2つが用意されているので、右クリックで色を取得しても、右用の色にしか反映されず…。左クリック/ドラッグすると、左用の色で描かれてしまうため、一般的な「右クリックでスポイト」にはならないという…。
この場合、どういう仕様なら、問題が解決するのやら…。
例えば、スポイト機能に、「常に左用の色として取得」「常に右用の色として取得」「LMB/RMBに応じて色を取得」等のオプションを設ける、とか? 仕様を決める段階で悩みそうだなと…。
[ ツッコむ ]
#2 [anime] カリ城を大ヒットと説明するのはもやもやする
思考メモ。
たまたま録画していた、 3DCG版ルパン三世劇場版の宣伝特番を眺めていたら、ちと気になるところがあった。
過去の劇場版について、若干少々説明する場面で、
「翌年には宮崎駿監督が手掛けたカリオストロの城が公開され、大ヒット!」
てなナレーションが流れていて…。
聞いた瞬間、耳を疑った。その説明は、いかん。いかんぞ。かなりいかんと思う。公共の電波を使って、堂々と嘘を言ってはいけない…。たかがアニメとは言え、TVというマスメディアを使って歴史の捏造は良くない…。
_「ナウシカ」「トトロ」も当時は不入りだった? ヤマト・ガンダム・マクロスetc…強敵だらけの“第一次アニメブーム”を軸に「ジブリ不遇の80年代」をふり返る
_カリオストロの城が興行的に失敗だったの言うのは本当ですか?... - Yahoo!知恵袋
何をもってヒットと判断するのか、ヒットとはどういう状態なのかは悩むところだけれど、少なくとも劇場公開当時は大コケ扱いだったはずなんだけどなあ…。 *1 仮に百歩譲っても、大ヒットとは言えないよなあ…。だから一時期、あれほどの類稀なる才能を持っていた宮崎駿監督が、今となっては実に馬鹿馬鹿しい話だけど業界から干されたわけで…。 *2 干されていたからこそ、ナウシカ原作を描き始めたわけで…。 *3
もし、カリ城が、公開当時から大ヒットした世界線があったら、その世界線ではスタジオジブリが生まれてなかったかもしれない。そのくらい、カリ城がヒットしたか否かは、その後の日本のアニメ史においても、あるいは宮崎駿と言う天才作家について語る上でも、結構重要な分岐点なわけで…。なのに…。
今現在の作品への評価、もしくは、近年の宮崎アニメに対する大雑把な印象で、迂闊にも史実を上書きしちゃってないか…? この番組スタッフは、番組を作るにあたって、ちゃんとそれなりに調べたのか…?
こんな調子では、3DCG版ルパン三世の出来も不安になってくる。本当に大丈夫か。まさかそっちもテキトーに作ってないか。いやまあ、映画版スタッフと、この手の宣伝番組のスタッフは全然重なってないだろうからアレだけど。しかし、この特番は、映画版スタッフの奮闘に、ちょっと泥を塗ってないか…。
とは言っても、件の番組で放送すべきは新作の魅力について、であろうし。過去作品への言及がメインじゃないし。「公開当時はマニアや業界人だけが評価していたけどTV放映されるたびに一般層でも評価がじわじわ上がっていって今では不朽の名作として認知」云々の長い説明を入れている時間なんてないわな…。だから、仕方ないところもありそうな。
でもなあ。やっぱり、「大ヒット!」の一言で片づけてはいかん気がしてならない…。
たまたま録画していた、 3DCG版ルパン三世劇場版の宣伝特番を眺めていたら、ちと気になるところがあった。
過去の劇場版について、若干少々説明する場面で、
「翌年には宮崎駿監督が手掛けたカリオストロの城が公開され、大ヒット!」
てなナレーションが流れていて…。
聞いた瞬間、耳を疑った。その説明は、いかん。いかんぞ。かなりいかんと思う。公共の電波を使って、堂々と嘘を言ってはいけない…。たかがアニメとは言え、TVというマスメディアを使って歴史の捏造は良くない…。
_「ナウシカ」「トトロ」も当時は不入りだった? ヤマト・ガンダム・マクロスetc…強敵だらけの“第一次アニメブーム”を軸に「ジブリ不遇の80年代」をふり返る
_カリオストロの城が興行的に失敗だったの言うのは本当ですか?... - Yahoo!知恵袋
何をもってヒットと判断するのか、ヒットとはどういう状態なのかは悩むところだけれど、少なくとも劇場公開当時は大コケ扱いだったはずなんだけどなあ…。 *1 仮に百歩譲っても、大ヒットとは言えないよなあ…。だから一時期、あれほどの類稀なる才能を持っていた宮崎駿監督が、今となっては実に馬鹿馬鹿しい話だけど業界から干されたわけで…。 *2 干されていたからこそ、ナウシカ原作を描き始めたわけで…。 *3
もし、カリ城が、公開当時から大ヒットした世界線があったら、その世界線ではスタジオジブリが生まれてなかったかもしれない。そのくらい、カリ城がヒットしたか否かは、その後の日本のアニメ史においても、あるいは宮崎駿と言う天才作家について語る上でも、結構重要な分岐点なわけで…。なのに…。
今現在の作品への評価、もしくは、近年の宮崎アニメに対する大雑把な印象で、迂闊にも史実を上書きしちゃってないか…? この番組スタッフは、番組を作るにあたって、ちゃんとそれなりに調べたのか…?
こんな調子では、3DCG版ルパン三世の出来も不安になってくる。本当に大丈夫か。まさかそっちもテキトーに作ってないか。いやまあ、映画版スタッフと、この手の宣伝番組のスタッフは全然重なってないだろうからアレだけど。しかし、この特番は、映画版スタッフの奮闘に、ちょっと泥を塗ってないか…。
とは言っても、件の番組で放送すべきは新作の魅力について、であろうし。過去作品への言及がメインじゃないし。「公開当時はマニアや業界人だけが評価していたけどTV放映されるたびに一般層でも評価がじわじわ上がっていって今では不朽の名作として認知」云々の長い説明を入れている時間なんてないわな…。だから、仕方ないところもありそうな。
でもなあ。やっぱり、「大ヒット!」の一言で片づけてはいかん気がしてならない…。
◎ 不遇な扱いを受けた本物達の存在を無かったことにしてはいけない。 :
公開当時、興行成績は散々な結果になった「ブレードランナー」のプロデューサーが、後のインタビュー映像で「本物は残るのです」としみじみ語っていたけれど。同じように、カリ城も本物だったわけで。
そういった作品を、雑に扱っちゃいかんと思うのだよな…。
それら作品の存在は、今現在は商業的に成績が残せなくても、後世では高評価を受ける作品が存在している可能性を ―― 今の観客や視聴者が、現在進行形でみすみす「本物」を見落としている、そんな危険性・恐ろしさが潜んでることを教えてくれるわけで。
今だって、日本のどこかの劇場で、新しい「カリ城」「ブレードランナー」が、きっと上映されてるはずで。成績は散々だけど、見た人は必ず高評価をしてくれる ―― けれど、今はまだ不遇な扱いを受け続けている「本物」の映画が、「本物」の監督が…。
そんな可能性を常に意識して、興行成績だけで作品の質や作家の才まで安易に決めつける愚行を繰り返さないためにも、「カリ城は公開当時から大ヒット」なんて捏造をしてはいけないのではないか、と思ったりするわけで。
てな感じで、結構もやもやしてしまいました。
でもまあ、極めて短時間で各作品について一応言及するとなると、仕方ないのかなあ…。自分だって、「一言で説明しろ」と要求されたら悩んでしまうし。そのお題、ちょっと難しいよなあ…。悩みに悩んで疲れて投げやりになっちゃって「こんなのもう『大ヒット』でいいよ! めんどうくせえ! 最終的には大ヒットしたようなもんじゃん!」になっちゃう展開も…ありそうではある…。
そういった作品を、雑に扱っちゃいかんと思うのだよな…。
それら作品の存在は、今現在は商業的に成績が残せなくても、後世では高評価を受ける作品が存在している可能性を ―― 今の観客や視聴者が、現在進行形でみすみす「本物」を見落としている、そんな危険性・恐ろしさが潜んでることを教えてくれるわけで。
今だって、日本のどこかの劇場で、新しい「カリ城」「ブレードランナー」が、きっと上映されてるはずで。成績は散々だけど、見た人は必ず高評価をしてくれる ―― けれど、今はまだ不遇な扱いを受け続けている「本物」の映画が、「本物」の監督が…。
そんな可能性を常に意識して、興行成績だけで作品の質や作家の才まで安易に決めつける愚行を繰り返さないためにも、「カリ城は公開当時から大ヒット」なんて捏造をしてはいけないのではないか、と思ったりするわけで。
てな感じで、結構もやもやしてしまいました。
でもまあ、極めて短時間で各作品について一応言及するとなると、仕方ないのかなあ…。自分だって、「一言で説明しろ」と要求されたら悩んでしまうし。そのお題、ちょっと難しいよなあ…。悩みに悩んで疲れて投げやりになっちゃって「こんなのもう『大ヒット』でいいよ! めんどうくせえ! 最終的には大ヒットしたようなもんじゃん!」になっちゃう展開も…ありそうではある…。
[ ツッコむ ]
2019/12/17(火) [n年前の日記]
#1 [tv] 「東京ミラクル 第3集 最強商品 アニメ」を視聴
NHK総合で放送されていたので視聴。俳優の佐藤健氏が、ナレーションと取材ロケを担当する番組内容だった。
冒頭のナレーションで、「アニメを作ると儲かるぜ」「1兆円の市場規模やで」「ディズニーより圧倒的に安く作れて、しかもディズニーより客を呼べる時もあるんやで」と言っていて。さてはこれも安易な「日本スゴイ」連呼系の番組なのかなあ、だとしたら嫌だなあ、などとかなり不安になりながら視聴していたのだけれど。途中から、「日本のアニメーターさんの労働環境が劣悪過ぎるんだぜ…」てな話を見せ始めたので、少しホッとした。そこらへんに一切触れずに、「日本のアニメ、スゴイ」に終始していたら、ゲンナリしてしまうところだった…。
最後のあたりで、鈴木Pと宮崎駿監督が登場して、なんだか得した気分に。
鈴木Pが、「もののけ姫の頃は月産5分」「今度の新作は月産1分」と説明していて「ヒイッ」と思ったけれど。考えてみたら、1ヶ月=約30日、土日が休みなら1ヶ月=約20日、20日で1分=60秒分を作れているなら、1日で3秒分=72コマ分も作ってることになるなと。実は結構ハイスピードで作れているのではないか、という気にもなったりして。まあ、最初の、「月産○分」という喩え方がざっくりし過ぎているから、計算してみても無意味なんだろうけど。要は、体感だとそんな印象、ぐらいの大味な話なのだろう…。
全然関係ないけれど。一番最初に流れたアニメ映像が「鬼滅の刃」で…。アレを担当してるスタジオは徳島のスタジオのほうが有名だろうから、「東京〜」という番組タイトルと合ってないのでは、などとどうでもいいことを思ってしまったりもして。もっとも、ググってみたら、元々東京のスタジオだし、今も東京のスタジオで作ってるっぽいので、だったらオッケー、ということになるのかなと。
冒頭のナレーションで、「アニメを作ると儲かるぜ」「1兆円の市場規模やで」「ディズニーより圧倒的に安く作れて、しかもディズニーより客を呼べる時もあるんやで」と言っていて。さてはこれも安易な「日本スゴイ」連呼系の番組なのかなあ、だとしたら嫌だなあ、などとかなり不安になりながら視聴していたのだけれど。途中から、「日本のアニメーターさんの労働環境が劣悪過ぎるんだぜ…」てな話を見せ始めたので、少しホッとした。そこらへんに一切触れずに、「日本のアニメ、スゴイ」に終始していたら、ゲンナリしてしまうところだった…。
最後のあたりで、鈴木Pと宮崎駿監督が登場して、なんだか得した気分に。
鈴木Pが、「もののけ姫の頃は月産5分」「今度の新作は月産1分」と説明していて「ヒイッ」と思ったけれど。考えてみたら、1ヶ月=約30日、土日が休みなら1ヶ月=約20日、20日で1分=60秒分を作れているなら、1日で3秒分=72コマ分も作ってることになるなと。実は結構ハイスピードで作れているのではないか、という気にもなったりして。まあ、最初の、「月産○分」という喩え方がざっくりし過ぎているから、計算してみても無意味なんだろうけど。要は、体感だとそんな印象、ぐらいの大味な話なのだろう…。
全然関係ないけれど。一番最初に流れたアニメ映像が「鬼滅の刃」で…。アレを担当してるスタジオは徳島のスタジオのほうが有名だろうから、「東京〜」という番組タイトルと合ってないのでは、などとどうでもいいことを思ってしまったりもして。もっとも、ググってみたら、元々東京のスタジオだし、今も東京のスタジオで作ってるっぽいので、だったらオッケー、ということになるのかなと。
[ ツッコむ ]
2019/12/18(水) [n年前の日記]
#1 [windows] 年賀状ソフトの仕様を調べていたり
お袋さんが、去年の年賀状の宛先データに対して、送るか送らないかの指定作業をそのうちする、という話があって。親父さん用PC上から印刷した宛先一覧に対して、マーカーで印はつけてある、と言ってたけれど、それを一体誰が入力し直すのかと…。どう考えても、当人が、直接、PC上で、宛先データに対して何か指定していったほうがいいじゃないかと思うわけで。
そんなわけで、お袋さんのノートPCに入ってる筆ぐるめ 19 を起動して、操作仕様を確認。
宛先データを一覧表示してマークにチェックを入れていくことで、後は検索して必要な分だけ取り出せるのでは、と思ったけれど。一覧表示にした際は、マークに関しては表示されないし、当然、チェックをつけたり外したりができないことに気づいて悩んでしまった。カード表示にすれば、各宛先にマークをつけることはできるけど、カードを一々切り替えるのが大変。そんな作業は拷問に等しい。
先日入手した筆王 Ver24 はそのへんどうなのかなと確認してみたら、そちらはそもそも、マークという項目自体が無かった。何かしらの目的でデータを分類したい場合はどうするんだろう…。「分類」のあたりを使うのかな…。しかし、「分類」は一覧表示に出せないから、一覧表示上で次々に指定することもできないだろうし。これもカードの切り替えで指定していくのだろうか。拷問か。
そんなわけで、お袋さんのノートPCに入ってる筆ぐるめ 19 を起動して、操作仕様を確認。
宛先データを一覧表示してマークにチェックを入れていくことで、後は検索して必要な分だけ取り出せるのでは、と思ったけれど。一覧表示にした際は、マークに関しては表示されないし、当然、チェックをつけたり外したりができないことに気づいて悩んでしまった。カード表示にすれば、各宛先にマークをつけることはできるけど、カードを一々切り替えるのが大変。そんな作業は拷問に等しい。
先日入手した筆王 Ver24 はそのへんどうなのかなと確認してみたら、そちらはそもそも、マークという項目自体が無かった。何かしらの目的でデータを分類したい場合はどうするんだろう…。「分類」のあたりを使うのかな…。しかし、「分類」は一覧表示に出せないから、一覧表示上で次々に指定することもできないだろうし。これもカードの切り替えで指定していくのだろうか。拷問か。
◎ 筆自慢をインストールしてしまった。 :
考えてみたら、そもそも去年の宛先データは、親父さん用PCに入ってる、筆自慢 Free 2001用のファイル形式なわけで。だったら筆自慢をお袋さんPCにもインストールしてしまって、それを使って編集(?)作業をしてもらったほうがいいのでは、と思いついた。
ということで、お袋さん用ノートPCの Windows8.1 x64 上で、筆自慢 Free 2001 をインストール。
しかし、このソフト、約20年前のソフトなんだよなあ…。そのせいか、1枚印刷しようとすると10枚印刷されちゃったり等、怪しい動作に遭遇した記憶も。
でもまあ、宛先データを管理するぐらいなら、使えなくもないだろう…。ソレをcsvでエクスポートして、親父さん用PCに入ってる筆まめ Ver.26 にインポートすれば、少しはマシになるはず…。
ということで、お袋さん用ノートPCの Windows8.1 x64 上で、筆自慢 Free 2001 をインストール。
しかし、このソフト、約20年前のソフトなんだよなあ…。そのせいか、1枚印刷しようとすると10枚印刷されちゃったり等、怪しい動作に遭遇した記憶も。
でもまあ、宛先データを管理するぐらいなら、使えなくもないだろう…。ソレをcsvでエクスポートして、親父さん用PCに入ってる筆まめ Ver.26 にインポートすれば、少しはマシになるはず…。
[ ツッコむ ]
2019/12/19(木) [n年前の日記]
#1 [linux][ubuntu] ノートPCのLinux Mint 18.3 を 19.0 にアップグレード
階下に置きっぱなしだったノートPC、Gateway M-2408j は、元々 Windows Vista がプリインストールしてあるPCで。さすがに今時、Windows Vista でネットにアクセスするのはマズいだろうと、Linux Mint 18.3 もインストールして、そちらが起動する状態にしてあるのだけれど。
数日前に Linux Mint 19.3 が公開されたという記事を見かけたので、この際 19.3 までアップグレードしてみようかと。
もっとも、Linux Mint 18.3 は 2021年までサポート期間があるらしいので、実は無理してアップグレードしなくてもいいのかもしれず。でもまあ、せっかくだから…。
アップグレードの前に、各パッケージの更新を全部しておく必要があるのだけれど…。更新したら、何故か無線LANの調子が不調に。サーバに接続できないと表示されるし、ping www.google.com すら、「ホストが見つからない」と言われてしまう。有線LANで接続したらフツーに接続できたので、これは無線LANがおかしいようだなと…。ずっと電源を入れて動かしてたから熱で壊れてしまったのだろうか。それともドライバがアレになってしまったのか。とりあえず、有線LAN接続状態で作業を進めてみるか…。
手順としては、以下のような感じ。
夜になってから始めたけど、終わらない…。
以下、参考ページ。
_Linux Mint その90 - Linux Mint 19へアップグレードするには・アップグレードの注意事項 - kledgeb
_Linux Mint : 新しいバージョンの Linux Mint にアップグレードする方法 | 221B Baker Street
数日前に Linux Mint 19.3 が公開されたという記事を見かけたので、この際 19.3 までアップグレードしてみようかと。
もっとも、Linux Mint 18.3 は 2021年までサポート期間があるらしいので、実は無理してアップグレードしなくてもいいのかもしれず。でもまあ、せっかくだから…。
アップグレードの前に、各パッケージの更新を全部しておく必要があるのだけれど…。更新したら、何故か無線LANの調子が不調に。サーバに接続できないと表示されるし、ping www.google.com すら、「ホストが見つからない」と言われてしまう。有線LANで接続したらフツーに接続できたので、これは無線LANがおかしいようだなと…。ずっと電源を入れて動かしてたから熱で壊れてしまったのだろうか。それともドライバがアレになってしまったのか。とりあえず、有線LAN接続状態で作業を進めてみるか…。
手順としては、以下のような感じ。
- timeshift を sudo apt install timeshift でインストール後、現時点のシステムのバックアップを取る。
- mintupgrade を sudo apt install mintupgrade でインストール。
- mintupgrade check で、更新されるパッケージを確認。
- mintupgrade download で、パッケージをダウンロード。
- mintupgrade upgrade で、アップグレード作業開始。
夜になってから始めたけど、終わらない…。
以下、参考ページ。
_Linux Mint その90 - Linux Mint 19へアップグレードするには・アップグレードの注意事項 - kledgeb
_Linux Mint : 新しいバージョンの Linux Mint にアップグレードする方法 | 221B Baker Street
[ ツッコむ ]
2019/12/20(金) [n年前の日記]
#1 [linux][ubuntu] ノートPCの Linux Mint は 18.3 から 19.3 にアップグレードできた
一晩以上の時間がかかったけれど、Gateway M-2408j に入れていた Linux Mint 18.3 は、19.3 にアップグレードできた。
無線LANが繋がらないあたりが謎だったけど、アクセスポイントへの接続設定を一旦削除してから再接続してみたら各サーバにアクセスできるようになった。何だったんだろう…。
無線LANが繋がらないあたりが謎だったけど、アクセスポイントへの接続設定を一旦削除してから再接続してみたら各サーバにアクセスできるようになった。何だったんだろう…。
[ ツッコむ ]
#2 [nitijyou] 歯医者に行ってきた
電動自転車でS歯科まで。14:20〜14:30まで治療。歯石を取るらしい例のアレを使ったのだと思う。たぶん。
帰りに、ドン・キホーテに寄って夜食になりそうなものを購入。実を言うと、覗いてみるまで食品関係も多少は売っている店だと知らなかった…。
帰りに、ドン・キホーテに寄って夜食になりそうなものを購入。実を言うと、覗いてみるまで食品関係も多少は売っている店だと知らなかった…。
[ ツッコむ ]
#3 [movie] 「STAR WARS/最後のジェダイ」を視聴
TV放映されていたので視聴。初見。
面白いな…。まあ、自分の場合、宇宙戦艦が飛んでいて、ライトセーバーをブンブン振り回してれば、それだけで結構満足しちゃうのだけど。
レイア姫のソレでビックリ。ジェダイって…すげえ…。でもまあ、さすがに無事では済まないよな…。
ヒロインのソレもビックリ。でもまあ、EP5でヨーダが似たようなことしてるからアリなのか。
ルークは相変わらずアレだなあ。でもまあ、EP5、6でも師匠の言うことを聞かない出来の悪いジェダイだったし、ああなるのも納得というか。所詮はルークだし。
さておき、EP9でまた森のクマさん達が大活躍しちゃったりしないのだろうか。オチ担当みたいな。
面白いな…。まあ、自分の場合、宇宙戦艦が飛んでいて、ライトセーバーをブンブン振り回してれば、それだけで結構満足しちゃうのだけど。
レイア姫のソレでビックリ。ジェダイって…すげえ…。でもまあ、さすがに無事では済まないよな…。
ヒロインのソレもビックリ。でもまあ、EP5でヨーダが似たようなことしてるからアリなのか。
ルークは相変わらずアレだなあ。でもまあ、EP5、6でも師匠の言うことを聞かない出来の悪いジェダイだったし、ああなるのも納得というか。所詮はルークだし。
さておき、EP9でまた森のクマさん達が大活躍しちゃったりしないのだろうか。オチ担当みたいな。
[ ツッコむ ]
2019/12/21(土) [n年前の日記]
#1 [anime] 「ハイスコアガールII」最終回を視聴
BS11で放送されていた最終回を視聴。
面白い作品だった…。素晴らしい。
何より、実在するゲームのプレイ画面を、アニメ本編にしっかり出してみせたアニメとしては、日本のアニメ史の中でもこれが最初で最後だろうと思うわけで。そういう点では、極めて稀有なアニメではあるまいかと。権利関係の問題でアニメ化企画が流れてしまってから、よくぞここまで復活させたものだなと…。アニメ版プロデューサーの企画に対する熱意が、しっかりと実を結んだように思えたり。
ゲームのプレイ映像が本編の展開に沿っていなければならないので、凄腕のプレイヤーさん達が、目的のプレイ映像が得られるまで何度も何度もうんざりするほどプレイしたという制作エピソードにも感心するわけで。ゲームのプレイヤーではありながら、やってることはほとんど役者さんだよなあ…。いや、この場合、スタントマンに近いのだろうか…。
全編3DCGアニメだけど、見ていてさほど不自然に思わなかったあたりもなかなか。カットによってはモデルをわざわざ歪ませて手描きアニメに近づけたり等していたらしいけど、その苦労は報われていたのではあるまいか。
何にせよ、当時のゲームを眺めていた世代にとっては、感涙する出来だったように思えるわけで。このアニメは良い。素晴らしい。
ちょっと話がずれるけど。当時のゲームは、基板、ゲーム機、ROMカセット等が残っていれば、こういう形で映像作品に取り込める可能性があるけれど。オンラインゲームをテーマにして、こういう作品は、まず作れないだろうなと…。サービスが終了したら、再度プレイする術が無いから…。そのあたり、ちょっと複雑な気分になったりもして。
面白い作品だった…。素晴らしい。
何より、実在するゲームのプレイ画面を、アニメ本編にしっかり出してみせたアニメとしては、日本のアニメ史の中でもこれが最初で最後だろうと思うわけで。そういう点では、極めて稀有なアニメではあるまいかと。権利関係の問題でアニメ化企画が流れてしまってから、よくぞここまで復活させたものだなと…。アニメ版プロデューサーの企画に対する熱意が、しっかりと実を結んだように思えたり。
ゲームのプレイ映像が本編の展開に沿っていなければならないので、凄腕のプレイヤーさん達が、目的のプレイ映像が得られるまで何度も何度もうんざりするほどプレイしたという制作エピソードにも感心するわけで。ゲームのプレイヤーではありながら、やってることはほとんど役者さんだよなあ…。いや、この場合、スタントマンに近いのだろうか…。
全編3DCGアニメだけど、見ていてさほど不自然に思わなかったあたりもなかなか。カットによってはモデルをわざわざ歪ませて手描きアニメに近づけたり等していたらしいけど、その苦労は報われていたのではあるまいか。
何にせよ、当時のゲームを眺めていた世代にとっては、感涙する出来だったように思えるわけで。このアニメは良い。素晴らしい。
ちょっと話がずれるけど。当時のゲームは、基板、ゲーム機、ROMカセット等が残っていれば、こういう形で映像作品に取り込める可能性があるけれど。オンラインゲームをテーマにして、こういう作品は、まず作れないだろうなと…。サービスが終了したら、再度プレイする術が無いから…。そのあたり、ちょっと複雑な気分になったりもして。
[ ツッコむ ]
2019/12/22(日) [n年前の日記]
#1 [love2d] love2dを再勉強中
love2d について再勉強中。使い方、書き方をすっかり忘れてる…。
◎ 日記にアップロードしたlov2d関係の記事へのリンク :
日記にメモしたアレコレを眺めているうちに、リンク集としてメモしておいたほうがいいなと思えてきたので、一応列挙。
_Windows10にlove2dをインストール
_Ubuntu 16.04 LTS上にlove2dをインストール
_love2dを勉強中
_love2dでフルスクリーン表示のテスト
_love2dでインチキ多関節
_NTEmacs上にlua-modeを追加
_love2dでスプライトをアニメーション、するあたりを勉強中
_love2dでスプライトをアニメーション
_love2dでタイルマップの表示
_love2dでタイルマップの表示その2
_love2dで音を鳴らそうとしているけれど
_love2dでサウンドを鳴らすソレ
_luarocksとluacheckをWindowsにインストール
_Visual Studio Code にLua関係の拡張をインストールしてみたり
_Emacs(NT Emacs)にLuaとlove2d関係のauto-completeをインストール
_love2dで敵をたくさん出してみる
_love2dでシューティングゲームの自機っぽいものを書いてたり
_シューティングゲームの自機に使えそうな画像
_ボス敵作成中
_キャラ画像を作成し直し
_love2dのParticleSystemについて調べてたり
_love2dでパーティクルを出すサンプル
_love2dを使って縦スクロールシューティングゲームっぽいサンプルを書いてみたり
_love2dを使ったソースをまとめる方法についてメモ
_love2dのParticleSystemの位置の指定について
_love2dのShaderについて試していたり
_love2dのShaderを使ってパレット書き換えっぽいことをする
_love2dでShaderを使ってラスタースクロールその2
_love2dのShaderでなんだかよく分からないエフェクトになったり
_love2dのShaderを使ってまだ実験中
_love2dのShaderを使って某STGのアレ
_love2dのShaderで円柱っぽいBG描画を試したり
_love2dのShaderでスカイドームっぽい描画を試したり
_直線と球の交点の求め方を調べてたり
_love2dのShaderで惑星をグルグル回す感じのソレを試したり
_love2d + stiライブラリでTiledで作ったタイルマップのオブジェクトレイヤー情報を取得
_Tiledマップエディタでオブジェクトレイヤーを使う際の操作手順をメモ
_love2d + stiライブラリでTiledデータのオブジェクト情報を取得その2
_love2dのSTGモドキサンプルにShaderの処理を入れてみたり
_Raspberry Pi Zero W上で love2d を動かすと画面解像度によっては60FPSにならない
_Raspberry Pi Zero W + love2d でフルHD表示した場合のフレームレートについて
_BGタイルマップのタイルサイズを変えて実験中
_love2dのShader用GLSLコードを最適化
_love2dのShaderでパレット書き換えっぽい処理
_ドット絵素材をOpenGameArtにアップロードしておいた
_love2d 11.1 が公開されていたらしい
_love2d 11.1の変更点を確認中
_シューティングゲームサンプルもどきをlove2d 11.1に対応させた
_Luaでソースファイルを分割する方法について調べたり
_love2dを触ってる
_love2dでタイルマップBGのアタリ処理を書いてるところ
_love2d上で地形アタリ処理を書いてるところ
_love2dのdrawについてのサンプル
_love2d上でビット演算
_Luaにcontinueが無いのがツライ
_love2dのShaderについて調べてたり
まあ、この日記のカテゴリ表示で、「love2d」を選んで表示してもいいのだけど…。
_2017 love2d + lua - mieki256's diary Title List
_2018 love2d + lua - mieki256's diary Title List
_2019 love2d + lua - mieki256's diary Title List
_Windows10にlove2dをインストール
_Ubuntu 16.04 LTS上にlove2dをインストール
_love2dを勉強中
_love2dでフルスクリーン表示のテスト
_love2dでインチキ多関節
_NTEmacs上にlua-modeを追加
_love2dでスプライトをアニメーション、するあたりを勉強中
_love2dでスプライトをアニメーション
_love2dでタイルマップの表示
_love2dでタイルマップの表示その2
_love2dで音を鳴らそうとしているけれど
_love2dでサウンドを鳴らすソレ
_luarocksとluacheckをWindowsにインストール
_Visual Studio Code にLua関係の拡張をインストールしてみたり
_Emacs(NT Emacs)にLuaとlove2d関係のauto-completeをインストール
_love2dで敵をたくさん出してみる
_love2dでシューティングゲームの自機っぽいものを書いてたり
_シューティングゲームの自機に使えそうな画像
_ボス敵作成中
_キャラ画像を作成し直し
_love2dのParticleSystemについて調べてたり
_love2dでパーティクルを出すサンプル
_love2dを使って縦スクロールシューティングゲームっぽいサンプルを書いてみたり
_love2dを使ったソースをまとめる方法についてメモ
_love2dのParticleSystemの位置の指定について
_love2dのShaderについて試していたり
_love2dのShaderを使ってパレット書き換えっぽいことをする
_love2dでShaderを使ってラスタースクロールその2
_love2dのShaderでなんだかよく分からないエフェクトになったり
_love2dのShaderを使ってまだ実験中
_love2dのShaderを使って某STGのアレ
_love2dのShaderで円柱っぽいBG描画を試したり
_love2dのShaderでスカイドームっぽい描画を試したり
_直線と球の交点の求め方を調べてたり
_love2dのShaderで惑星をグルグル回す感じのソレを試したり
_love2d + stiライブラリでTiledで作ったタイルマップのオブジェクトレイヤー情報を取得
_Tiledマップエディタでオブジェクトレイヤーを使う際の操作手順をメモ
_love2d + stiライブラリでTiledデータのオブジェクト情報を取得その2
_love2dのSTGモドキサンプルにShaderの処理を入れてみたり
_Raspberry Pi Zero W上で love2d を動かすと画面解像度によっては60FPSにならない
_Raspberry Pi Zero W + love2d でフルHD表示した場合のフレームレートについて
_BGタイルマップのタイルサイズを変えて実験中
_love2dのShader用GLSLコードを最適化
_love2dのShaderでパレット書き換えっぽい処理
_ドット絵素材をOpenGameArtにアップロードしておいた
_love2d 11.1 が公開されていたらしい
_love2d 11.1の変更点を確認中
_シューティングゲームサンプルもどきをlove2d 11.1に対応させた
_Luaでソースファイルを分割する方法について調べたり
_love2dを触ってる
_love2dでタイルマップBGのアタリ処理を書いてるところ
_love2d上で地形アタリ処理を書いてるところ
_love2dのdrawについてのサンプル
_love2d上でビット演算
_Luaにcontinueが無いのがツライ
_love2dのShaderについて調べてたり
まあ、この日記のカテゴリ表示で、「love2d」を選んで表示してもいいのだけど…。
_2017 love2d + lua - mieki256's diary Title List
_2018 love2d + lua - mieki256's diary Title List
_2019 love2d + lua - mieki256's diary Title List
[ ツッコむ ]
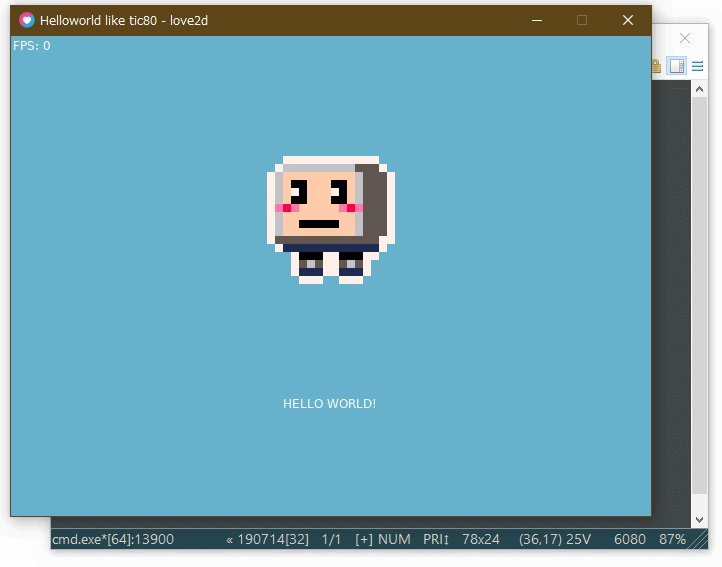
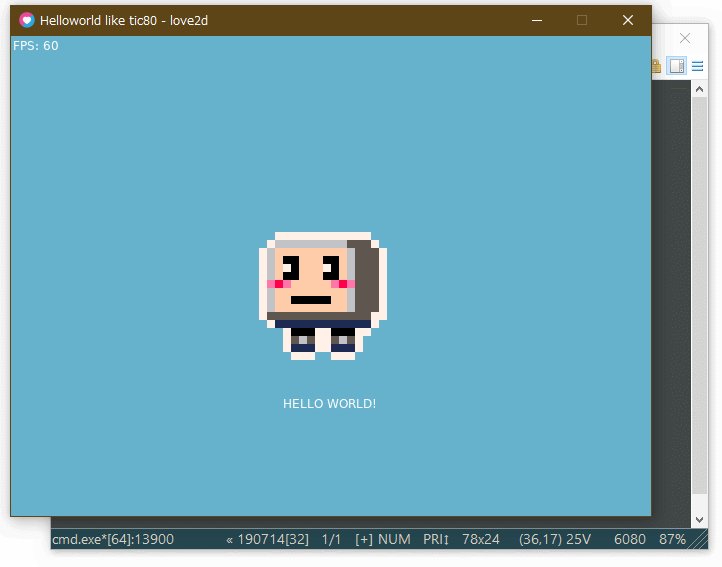
#2 [love2dlua] love2dでTIC-80のHelloworldを再現
_TIC-80
という
_Fantasy Console (Fantasy Computer)
は、起動すると最初から Helloworld 相当のソースが入っているのだけれど。
その内容と同等の処理を、love2d を使って書いてみたり。この Helloworld 相当があれば、以下について最低限の書き方が分かるわけで…。
こんな感じになった。環境は、Windows10 x64 1909 + love2d 11.3 32bit版。
動作に必要なファイルは、以下の3ファイル。
_main.lua
_conf.lua
_obj.png
この3つのファイルを、任意のフォルダの中に入れて、「love フォルダ名」で実行できる。
一応ソースもメモしておく。
_main.lua
_conf.lua
一応、軽く説明しておこうかな…。
長いわ。コレ全然軽い説明じゃないやん。
もしかして、ソース内に、コメント文の形で説明を書いたほうがマシだったのでは…。
その内容と同等の処理を、love2d を使って書いてみたり。この Helloworld 相当があれば、以下について最低限の書き方が分かるわけで…。
- ゲームのメインループ
- 画像の表示
- キー入力
こんな感じになった。環境は、Windows10 x64 1909 + love2d 11.3 32bit版。
動作に必要なファイルは、以下の3ファイル。
_main.lua
_conf.lua
_obj.png
この3つのファイルを、任意のフォルダの中に入れて、「love フォルダ名」で実行できる。
一応ソースもメモしておく。
_main.lua
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
-- load image
img = love.graphics.newImage("obj.png")
-- set Quad
anime = {}
for i = 0, 1 do
-- set x, y, w, h, sw, sh
anime[i + 1] = love.graphics.newQuad(i * 16, 0, 16, 16, img:getDimensions())
end
img_scale = 8
x = (love.graphics.getWidth() - 16 * img_scale) / 2 -- centring
y = love.graphics.getHeight() * 0.25
t = 0
end
function love.update(dt)
-- move object by key input
local spd = 240 * dt
if love.keyboard.isDown("up") then
y = y - spd
end
if love.keyboard.isDown("down") then
y = y + spd
end
if love.keyboard.isDown("left") then
x = x - spd
end
if love.keyboard.isDown("right") then
x = x + spd
end
t = t + dt
end
function love.draw()
-- clear screen
love.graphics.clear(0.4, 0.7, 0.8, 1.0)
-- draw image
local n = 1 + math.floor(t / 0.3) % #anime
local angle = math.rad(0)
local scale = img_scale
love.graphics.setColor(1.0, 1.0, 1.0, 1.0)
love.graphics.draw(img, anime[n], x, y, angle, scale, scale)
-- draw text
local tx = (love.graphics.getWidth() - 8 * 12) / 2 -- centering
local ty = love.graphics.getHeight() * 0.75
love.graphics.print("HELLO WORLD!", tx, ty)
love.graphics.print("FPS: " .. tostring(love.timer.getFPS()), 2, 2)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC key to exit
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.version = "11.3" -- love2d version t.window.title = "Helloworld like tic80 - love2d" t.window.vsync = 1 t.window.width = 640 t.window.height = 480 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
一応、軽く説明しておこうかな…。
- love2d は、与えられたフォルダ内の main.lua を、メインプログラムのソースとして扱う。
- conf.lua は、ウインドウサイズやウインドウタイトル等を設定するファイル。
- main.lua の中には、love.load()、love.update(dt)、love.draw() の、3つの関数(メソッド?)を記述する。
- love.load() は、初期化処理。
- love.update(dt) は、更新処理。
- love.draw() は、描画処理。
- love.update(dt) の、dt には、前回 love.update(dt) が呼ばれてからの経過時間が秒数で入ってくる。例えば、60FPSで動いてる場合、1/60秒 = 0.0166... 前後の数値が入ってくる。たぶん。
- love.keypressed(key, isrepeat) は、何かのキーが押された際に呼び出される関数。上記のソースでは、ESCキーが押されたか判定して、押されていたらプログラムを終了すべく、love.event.quit() を呼んでいる。
- love.graphics.setDefaultFilter("nearest", "nearest") で、画像描画に使う拡大縮小フィルタ種類を指定。
- nearest は、クッキリだけどジャギジャギ。linear は、ボケボケだけど滑らか。
- デフォルト状態では、linear が指定されてる。
- img = love.graphics.newImage("hoge.png") で、画像を読み込み。
- Quad は、画像の中の一部を取り出して描画する際に使う。love.graphics.newQuad(x, y, w, h, sw, sh) で得られる。
- love.graphics.getWidth() で、ウインドウの横幅を取得。
- love.graphics.getHeight() で、ウインドウの縦幅を取得。
- love.keyboard.isDown("up") で、上キーが押されているか判定できる。
- "up" = 上キー、"down" = 下キー、"left" = 左キー、"right" = 右キーを指定して判定できる。
- love.graphics.clear(R, G, B, A) で、ウインドウの背景を塗り潰す。
- R,G,B,A に指定する値は、0.0 〜 1.0。
- 昔は 0 〜 255 を指定してたけど、love2d 11.0 から、0.0 〜 1.0 を指定するようになった。
- love.graphics.setColor(R, G, B, A) で、これから描画する何かしらの色を指定。画像をそのままの色で描画したいなら、R,G,B,A を全部 1.0 にしておけばいい。
- love.graphics.draw() で、画像を描画できる。与えるパラメータは以下を参考。
- love.graphics.draw(画像, x, y)
- love.graphics.draw(画像, x, y, 角度, x拡大率, y拡大率)
- love.graphics.draw(画像, Quad, x, y, 角度, x拡大率, y拡大率)
- 角度を与えると回転描画もできる。与える角度の単位はラジアン。度ではない。
- math.rad(角度) で、度をラジアンに変換できる。
- love.graphics.print("文字列", x, y) で文字列を描画できる。
- love.timer.getFPS() で、現在のFPSを数値で取得。
- 数値を文字列に変換したいなら、tostring(数値) と書く。
- 文字列の結合は、"文字列A" .. "文字列B" と書く。
- lua言語のコメント文は、頭に「--」を書く。
- 変数は、何も指定しないとグローバル変数になる。
- ローカル変数にしたい場合は、local hoge = 0 といった具合に、local をつける。
- 他の言語で使えたりする、+=、-=、++、-- といった演算子は無い。x = x + 1 とクソ真面目(?)に書く。
- if文は、if 条件式 then 〜 end と書く。
- ループ処理を記述できる for 文は、for i=0,5 do 〜 end と書く。この場合、変数 i に 0 から 5 の数値が入りながらループする。
- lua言語の配列(table)は、添え字が1から始まる。他の言語に慣れていると、時々コレを忘れてビミョーにハマる。
- math.floor(数値) で、数値の小数点以下を切り捨て。
長いわ。コレ全然軽い説明じゃないやん。
もしかして、ソース内に、コメント文の形で説明を書いたほうがマシだったのでは…。
[ ツッコむ ]
2019/12/23(月) [n年前の日記]
#1 [love2d] love2dで多関節というか蛇モドキを書いてみたり
せっかく love2d をまた触り始めたので、ちょっと何か書いてみようかと。多関節、というか蛇モドキのソレを書いてみたり。
動作確認環境は、Windows10 x64 1909 + love2d 11.3。
こんな感じになった。
動作確認環境は、Windows10 x64 1909 + love2d 11.3。
こんな感じになった。
◎ ソース。 :
ソースは以下。
_conf.lua
_main.lua
動作に必要な画像は以下。自作した画像なので、CC0 / Public Domain ってことで。
_circle01_96x96_32col.png
上記の3つのファイル、conf.lua、main.lua、circle01_96x96_32col.png を、任意のフォルダに置いて、「love フォルダ名」で実行できる。
_conf.lua
function love.conf(t) t.version = "11.3" -- love2d version t.window.title = "Snake - love2d" t.window.vsync = 1 t.window.width = 1280 t.window.height = 720 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Snake on love2d
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
img = love.graphics.newImage("circle01_96x96_32col.png")
x = love.graphics.getWidth() / 2
y = love.graphics.getHeight() / 2
pos_buf = {}
for i = 1, 128 do
pos_buf[i] = {x, y}
end
idx = #pos_buf
end
function love.update(dt)
-- move head
mx, my = love.mouse.getPosition()
local dx = (mx - x) * 0.1
local dy = (my - y) * 0.1
x = x + dx
y = y + dy
-- Updated index to record head position
idx = idx - 1
if idx <= 0 then
idx = #pos_buf
end
-- record head position
pos_buf[idx] = {x, y}
end
function love.draw()
-- fill window background
love.graphics.clear(0.4, 0.7, 0.8, 1.0)
-- draw snake
local ox, oy = img:getWidth() / 2, img:getHeight() / 2
love.graphics.setColor(1.0, 1.0, 1.0, 1.0)
for i = 16, 0, -1 do
local n = ((idx + i * 4) % #pos_buf) + 1
local px = pos_buf[n][1]
local py = pos_buf[n][2]
love.graphics.draw(img, px, py, 0, 1.0, 1.0, ox, oy)
end
-- draw FPS txet
love.graphics.print("FPS: " .. tostring(love.timer.getFPS()), 2, 2)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC key to exit
love.event.quit()
end
end
動作に必要な画像は以下。自作した画像なので、CC0 / Public Domain ってことで。
_circle01_96x96_32col.png
上記の3つのファイル、conf.lua、main.lua、circle01_96x96_32col.png を、任意のフォルダに置いて、「love フォルダ名」で実行できる。
◎ 解説。 :
やってることは簡単。頭の座標を毎フレーム、バッファに記録し続けて、体の部分は、バッファから座標値を取り出して描画してるだけ。
後は、頭だけをイイ感じに動かしてやれば、その動きに体が追従してくれるわけで。
上記のソースでは、頭はマウスカーソルを追いかけるようにしてみたり。love2d でマウスカーソルの座標を取得したい場合、以下のように書けばいい。
余談。大昔に関わった某ゲームに出てくる、蛇みたいな敵(2種類)は、この処理で動かしていました。頭は、sin,cos で動かした記憶が…。たしかそのはず…。
頭の座標を記録するバッファ
┌─────┐
│ x, y │
├─────┤
│ x, y │ ← 頭の座標を記録
├─────┤
│ x, y │
├─────┤
│ x, y │ ← 体1の座標
├─────┤
│ x, y │
├─────┤
│ x, y │ ← 体2の座標
├─────┤
...
├─────┤
│ x, y │ ← 体nの座標
├─────┤
│ x, y │
├─────┤
│ x, y │
└─────┘
後は、頭だけをイイ感じに動かしてやれば、その動きに体が追従してくれるわけで。
上記のソースでは、頭はマウスカーソルを追いかけるようにしてみたり。love2d でマウスカーソルの座標を取得したい場合、以下のように書けばいい。
mx, my = love.mouse.getPosition()mx, my に、マウスカーソル座標 x, y が入る。
余談。大昔に関わった某ゲームに出てくる、蛇みたいな敵(2種類)は、この処理で動かしていました。頭は、sin,cos で動かした記憶が…。たしかそのはず…。
◎ 課題。 :
この処理はフレームレートが安定していることを前提にして書いてるし、手元の Windows環境では約60FPSで動いちゃってるので、それらしく見えてはいるけれど。
love2d で更新処理を担当する love.update(dt) が、dt に前フレームからの経過時間が入る仕様であることを考えると、場合によっては可変フレームレートで動く場面もありそうだなと。そうなると、おそらくおかしな見た目になりそうな予感。
さて、可変フレームレートにも対応させようとした場合、どう書けばいいのだろう…。
love2d で更新処理を担当する love.update(dt) が、dt に前フレームからの経過時間が入る仕様であることを考えると、場合によっては可変フレームレートで動く場面もありそうだなと。そうなると、おそらくおかしな見た目になりそうな予感。
さて、可変フレームレートにも対応させようとした場合、どう書けばいいのだろう…。
[ ツッコむ ]
#2 [pc][tv] 液晶ディスプレイにしみができていた
自分が使っている液晶ディスプレイ、MITSUBISHI RDT233WX-3D の画面右上に、しみができていることに気づいてしまった。いつからできていたんだろう…。困った…。まあ、画面端の、滅多に凝視しない部分で発生したのが救いではあるけれど。
ググってみたら、長期に渡って使っていると経年劣化でしみができてしまう時があるようで。できてしまう原因までは分からなかった。
買い替えが必要なのかな…。しかし、この製品はもう売ってないわけで…。そもそも MITSUBISHI は、2013年頃に、液晶ディスプレイ市場から撤退しているし。
_三菱電機が液晶ディスプレイ事業から撤退 | スラド ハードウェア
ググってみたら、長期に渡って使っていると経年劣化でしみができてしまう時があるようで。できてしまう原因までは分からなかった。
買い替えが必要なのかな…。しかし、この製品はもう売ってないわけで…。そもそも MITSUBISHI は、2013年頃に、液晶ディスプレイ市場から撤退しているし。
_三菱電機が液晶ディスプレイ事業から撤退 | スラド ハードウェア
◎ 3D対応液晶ディスプレイが入手不可なのが悲しい。 :
この RDT233WX-3D は、偏光フィルタ方式で3D表示に対応しているのが売りで。かつ、PIP表示にも対応してる製品なのだけど。同等スペックの製品を探してみても、今では選択肢が無く…。
PIP表示が可能な液晶ディスプレイは今でも存在しているようだけど、3D表示に対応してる製品は、もはや市場では皆無。あったとしても、TNパネル + NVIDIA 3D Vision のタイプで、これまた NVIDIA 3D Vison 自体がサポート終了状態で。
液晶ディスプレイ市場には無くても、TV市場なら3D対応製品があるのではないかとググってみたけれど、そちらも既に壊滅状態。
_3Dテレビ時代の終焉。'17年テレビから3D対応機種が無くなった理由 - AV Watch
つまり、今から3D表示・立体視を楽しもうと思っても対応機器が存在しない。3Dコンテンツを各御家庭でも比較的安価で視聴できていたのは、ほんの少し前の一時期に過ぎなかった、ということになりそうだなと…。 *1
PIP表示が可能な液晶ディスプレイは今でも存在しているようだけど、3D表示に対応してる製品は、もはや市場では皆無。あったとしても、TNパネル + NVIDIA 3D Vision のタイプで、これまた NVIDIA 3D Vison 自体がサポート終了状態で。
液晶ディスプレイ市場には無くても、TV市場なら3D対応製品があるのではないかとググってみたけれど、そちらも既に壊滅状態。
_3Dテレビ時代の終焉。'17年テレビから3D対応機種が無くなった理由 - AV Watch
つまり、今から3D表示・立体視を楽しもうと思っても対応機器が存在しない。3Dコンテンツを各御家庭でも比較的安価で視聴できていたのは、ほんの少し前の一時期に過ぎなかった、ということになりそうだなと…。 *1
◎ 偏光フィルタ方式が復権しないかな。 :
せっかく4K/8Kのパネル、かつ、HDRが市場に出てきたのだから、今こそ偏光フィルタ方式が活きる時ではないのか、という気もするのだけどなあ。
偏光フィルタ方式は、縦解像度が半分になる + 映像が暗くなりがち、というデメリットがあるけれど。
とは言っても、世間様は「3Dで見えても別に嬉しくはないなあ」てな空気になってそうだし…。SF映画でたまに出てくる、立体映像が当たり前、てなシーンは、この調子だと実現しないのかもしれないなあ…。浪漫が無い…。
偏光フィルタ方式は、縦解像度が半分になる + 映像が暗くなりがち、というデメリットがあるけれど。
- 4K/8Kパネルなら、解像度が半分になっても、フルHDの縦解像度は得られるはず。
- HDRなら、より明るい画面も出せるはず。
とは言っても、世間様は「3Dで見えても別に嬉しくはないなあ」てな空気になってそうだし…。SF映画でたまに出てくる、立体映像が当たり前、てなシーンは、この調子だと実現しないのかもしれないなあ…。浪漫が無い…。
◎ 2019/12/25追記。 :
上記リンク先の記事を読んでいたら、「4Kパネルに偏光フィルタを貼ると光量が減るからHDRが実現できなくなる」との話が書いてあった。そういう理由で偏光フィルタ方式は復権できないのか…。でも、そのあたり改良できる見込みは無いのかな…。
[ ツッコむ ]
2019/12/24(火) [n年前の日記]
#1 [cg_tools] 丸を描いてる
丸を描いてる、というか作ってる。2D多関節関係のプログラムを書くときに、丸の仮画像があると都合が良いので…。
Windows10 x64 1909上で作業。以下のような手順で画像を作成。
こんな感じになった。CC0 / Public Domain にしときますので、何かに使えそうなら使ってください。
64x64ドットの画像。RGBA 32bit、32色(5bit)の2つを用意。

_circle01_64x64_take1_01_32bit.png

_circle01_64x64_take1_03_5bit32col.png

_circle01_64x64_take2_01_32bit.png

_circle01_64x64_take2_05_5bit32col_edit.png

_circle02_64x64_take1_01_32bit.png

_circle02_64x64_take1_05_5bit32col_edit.png
96x96ドットの画像。

_circle01_96x96_take1_01_32bit.png

_circle01_96x96_take1_03_5bit32col.png

_circle01_96x96_take2_01_32bit.png

_circle01_96x96_take2_05_5bit32col_edit.png

_circle02_96x96_take1_01_32bit.png

_circle02_96x96_take1_05_5bit32col_edit.png
blender で出力 + GIMPで色調補正した、512x512ドットの画像。

_circle01_512x512.png

_circle01_512x512_coledit.png

_circle02_512x512_02.png

_circle02_512x512_bodyonly.png

_circle02_512x512_bodyonly_coledit.png
Windows10 x64 1909上で作業。以下のような手順で画像を作成。
- blender 2.81a でモデリングとレンダリング。
- GIMP 2.10.14 で色調補正 + 画像を縮小。アルファチャンネルをしきい値で2値化して透明/不透明の境界をクッキリさせた。
- OPTPiX 1.31で32色に減色。
- EDGE2 1.15でドット打ちして微修正。
こんな感じになった。CC0 / Public Domain にしときますので、何かに使えそうなら使ってください。
64x64ドットの画像。RGBA 32bit、32色(5bit)の2つを用意。






96x96ドットの画像。






blender で出力 + GIMPで色調補正した、512x512ドットの画像。





[ ツッコむ ]
2019/12/25(水) [n年前の日記]
#1 [love2d] love2dで多関節
love2d を使って、多関節の触手っぽい動きを書いてみたり。動作確認環境は、Windows10 x64 1909 + love2d 11.3。
こんな感じになった。マウスカーソルの位置で曲がり方が変わるようにしてみたり。
こんな感じになった。マウスカーソルの位置で曲がり方が変わるようにしてみたり。
◎ ソース。 :
_conf.lua
_main.lua
動作に必要な画像は以下。CC0 / Public Domain ってことで。

_circle02_64x64_take1_05_5bit32col_edit.png
この3つのファイル、conf.lua、main.lua、*.png を適当なフォルダに置いて、「love フォルダ名」で実行できる。
function love.conf(t) t.version = "11.3" -- love2d version t.window.title = "Arm - love2d" t.window.vsync = 1 t.window.width = 1280 t.window.height = 720 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Arm on love2d
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
img = love.graphics.newImage("circle02_64x64_take1_05_5bit32col_edit.png")
scrw = love.graphics.getWidth()
scrh = love.graphics.getHeight()
bx = scrw / 2
by = scrh / 2
angles = {}
pos_buf = {}
for i = 1, 16 do
angles[i] = 0
pos_buf[i] = {bx, by}
end
ang = 0
a0 = 15
a1 = 30
end
function love.update(dt)
ang = ang + 90 * dt
mx, my = love.mouse.getPosition()
a0 = 45 * (mx - (scrw / 2)) / (scrw / 2)
a1 = 45 * (my - (scrh / 2)) / (scrh / 2)
-- angles[1] = 0
angles[1] = ang
for i = 2, #angles do
-- angles[i] = a1 + a1 * math.sin(math.rad(a0 * (i - 2)))
angles[i] = a1 * math.sin(math.rad(ang * 0.75 + (i - 1) * a0))
end
local x = pos_buf[1][1]
local y = pos_buf[1][2]
local a = angles[1]
-- local distance = 30
local distance = 24 + 12 * math.cos(math.rad(ang * 1.4))
for i = 2, #angles do
a = a + angles[i]
x = x + distance * math.cos(math.rad(a))
y = y + distance * math.sin(math.rad(a))
pos_buf[i] = {x, y}
end
end
function love.draw()
-- fill window background
love.graphics.clear(0.4, 0.7, 0.8, 1.0)
-- draw arm
local ox, oy = img:getWidth() / 2, img:getHeight() / 2
love.graphics.setColor(1.0, 1.0, 1.0, 1.0)
for i = 1, #pos_buf do
local px = pos_buf[i][1]
local py = pos_buf[i][2]
love.graphics.draw(img, px, py, 0, 1.0, 1.0, ox, oy)
end
love.graphics.print("a0=" .. tostring(a0), 2, 16)
love.graphics.print("a1=" .. tostring(a1), 2, 32)
-- draw FPS txet
love.graphics.print("FPS: " .. tostring(love.timer.getFPS()), 2, 2)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC key to exit
love.event.quit()
end
end
動作に必要な画像は以下。CC0 / Public Domain ってことで。

この3つのファイル、conf.lua、main.lua、*.png を適当なフォルダに置いて、「love フォルダ名」で実行できる。
◎ 解説。 :
仕組みは…。DXRuby で多関節のソレを書いた際の記事が参考になるはず。アレと同じ仕組みだし。
_mieki256's diary - DXRubyで例の多関節を実験
各関節が角度を持っていて、親の角度+自分の持ってる角度を使って位置を決めていく、という説明でいいのかな。
余談。class を作って書いたほうがいいのかなと思ったけれど、この程度の処理なら、各関節の角度を保持しておく配列さえあれば動かせるなと思えてきたので、だらだらと書いてしまったり。
_mieki256's diary - DXRubyで例の多関節を実験
各関節が角度を持っていて、親の角度+自分の持ってる角度を使って位置を決めていく、という説明でいいのかな。
余談。class を作って書いたほうがいいのかなと思ったけれど、この程度の処理なら、各関節の角度を保持しておく配列さえあれば動かせるなと思えてきたので、だらだらと書いてしまったり。
[ ツッコむ ]
#2 [love2d] love2dでcubic bezierの触手を描画
love2d を使って、cubic bezier 曲線の触手を描画してみたり。動作確認環境は、Windows10 x64 1909 + love2d 11.3。
こんな感じになった。
以下のページを参考にさせてもらいました。ありがたや。
_Flashゲーム講座&ASサンプル集【曲線について】
こんな感じになった。
- マウスカーソル座標が触手の先端になる。
- Cキーを押すと、制御点を表示できる。
以下のページを参考にさせてもらいました。ありがたや。
_Flashゲーム講座&ASサンプル集【曲線について】
◎ ソース。 :
_conf.lua
_main.lua
動作に必要な画像は以下。CC0 / Public Domain ってことで。

_circle02_64x64_take1_05_5bit32col_edit.png
conf.lua、main.lua、*.png を適当なフォルダに置いて、「love フォルダ名」で実行できる。
余談。昔のCPUは、掛け算(乗算)を使うとクロック数が増えるし、固定小数点で演算してたので桁合わせが面倒だしで、掛け算を使いまくりのこういった処理は、ちと気分的に避けがちだったのだけど。今のCPUなら楽勝だろうなあ、と思ったので試しに書いてみたり。滑らかに動いてるし、さすがに全然余裕ですな…。
function love.conf(t) t.version = "11.3" -- love2d version t.window.title = "Cubic bezier - love2d" t.window.vsync = 1 t.window.width = 1280 t.window.height = 720 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
function get_cubic_bezier_point(p0x, p0y, v0x, v0y, v1x, v1y, p1x, p1y, t)
local q = 1.0 - t
local u0 = q * q * q
local u1 = 3.0 * t * q * q
local u2 = 3.0 * t * t * q
local u3 = t * t * t
local ox = u0 * p0x + u1 * v0x + u2 * v1x + u3 * p1x
local oy = u0 * p0y + u1 * v0y + u2 * v1y + u3 * p1y
return ox, oy
end
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
img = love.graphics.newImage("circle02_64x64_take1_05_5bit32col_edit.png")
scrw = love.graphics.getWidth()
scrh = love.graphics.getHeight()
bx = scrw * 0.95
by = scrh / 2
ctrl_points = {
{100, 200},
{scrw * 0.3, scrh * 0.1},
{scrw * 0.6, scrh * 0.9},
{bx, by}
}
points = {}
ang = 0
draw_ctrl_points = false
end
function love.update(dt)
ang = ang + 180 * dt
-- set control points
mx, my = love.mouse.getPosition()
ctrl_points[1][1] = mx
ctrl_points[1][2] = my
local a0 = math.sin(math.rad(ang))
local a1 = math.sin(math.rad(ang * 0.6))
-- ctrl_points[2][1] = mx + (bx - mx) * 0.3
ctrl_points[2][2] = scrh * (a0 * 0.5 + 0.5)
-- ctrl_points[3][1] = mx + (bx - mx) * 0.6
ctrl_points[3][2] = scrh * (a1 * 0.7 + 0.5)
-- get cubic bezier points
local interpolate = 40
local spd = 1.0 / interpolate
local p0x, p0y, v0x, v0y, v1x, v1y, p1x, p1y
p0x = ctrl_points[1][1]
p0y = ctrl_points[1][2]
v0x = ctrl_points[2][1]
v0y = ctrl_points[2][2]
v1x = ctrl_points[3][1]
v1y = ctrl_points[3][2]
p1x = ctrl_points[4][1]
p1y = ctrl_points[4][2]
points = {}
local t, x, y
for t = 0, 1.0, spd do
x, y = get_cubic_bezier_point(p0x, p0y, v0x, v0y, v1x, v1y, p1x, p1y, t)
points[#points + 1] = {x, y}
end
t = 1.0
x, y = get_cubic_bezier_point(p0x, p0y, v0x, v0y, v1x, v1y, p1x, p1y, t)
points[#points + 1] = {x, y}
end
function love.draw()
-- fill window background
love.graphics.clear(0.2, 0.5, 0.6, 1.0)
-- draw arm
local ox, oy = img:getWidth() / 2, img:getHeight() / 2
love.graphics.setColor(1.0, 1.0, 1.0, 1.0)
for i = #points, 1, -1 do
local px = points[i][1]
local py = points[i][2]
love.graphics.draw(img, px, py, 0, 1.0, 1.0, ox, oy)
end
-- draw control points line
if draw_ctrl_points then
love.graphics.setColor(1.0, 1.0, 1.0, 0.7)
love.graphics.line(
ctrl_points[1][1],
ctrl_points[1][2],
ctrl_points[2][1],
ctrl_points[2][2],
ctrl_points[3][1],
ctrl_points[3][2],
ctrl_points[4][1],
ctrl_points[4][2]
)
for i = 1, 4 do
local px, py
px = ctrl_points[i][1]
py = ctrl_points[i][2]
love.graphics.circle("line", px, py, 16)
end
end
-- draw FPS
love.graphics.setColor(1.0, 1.0, 1.0, 1.0)
love.graphics.print("FPS: " .. tostring(love.timer.getFPS()), 2, 2)
love.graphics.print("C key : Draw control points", 2, 20)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC key to exit
love.event.quit()
elseif key == "c" then
draw_ctrl_points = not (draw_ctrl_points)
end
end
動作に必要な画像は以下。CC0 / Public Domain ってことで。

conf.lua、main.lua、*.png を適当なフォルダに置いて、「love フォルダ名」で実行できる。
余談。昔のCPUは、掛け算(乗算)を使うとクロック数が増えるし、固定小数点で演算してたので桁合わせが面倒だしで、掛け算を使いまくりのこういった処理は、ちと気分的に避けがちだったのだけど。今のCPUなら楽勝だろうなあ、と思ったので試しに書いてみたり。滑らかに動いてるし、さすがに全然余裕ですな…。
[ ツッコむ ]
#3 [nitijyou] 日記をアップロード
2019/12/11を最後に日記をアップロードしてなかったのでアップロード。
[ ツッコむ ]
2019/12/26(木) [n年前の日記]
#1 [cg_tools] Shade 12で丸画像作成中
3DCGソフトの Shade 12 を使って、丸画像を作成中。
昔、DXRuby を触り始めた頃、実験用の丸画像を Shade で作成したのだけど。16色に減色した最終画像は手元に残っているものの、「どうせ仮画像だから」と当時は思ったのか、減色前のRGBA32bit画像や、Shade のプロジェクトファイルを残してなかったみたいで。
今ならサクッと作り直せるのでは、と思って作業を始めたものの、これがどうにも…。同じ見た目にならない…。当時の自分は一体どうやって作ったんだ…。
それはともかく。Sahde 12 で影をぼかしたいときは、レンダリング設定でパストレーシングを選べばできる、レイトレーシングを選ぶと影がぼけてくれない、とメモ。そのうちまた忘れそう。
全然関係ないけど。Shadeでプレビューレンダリングを指定すると、CPUがフル回転になって、ちょっとハラハラする。稀に Shade も落ちてしまうし…。
昔、DXRuby を触り始めた頃、実験用の丸画像を Shade で作成したのだけど。16色に減色した最終画像は手元に残っているものの、「どうせ仮画像だから」と当時は思ったのか、減色前のRGBA32bit画像や、Shade のプロジェクトファイルを残してなかったみたいで。
今ならサクッと作り直せるのでは、と思って作業を始めたものの、これがどうにも…。同じ見た目にならない…。当時の自分は一体どうやって作ったんだ…。
それはともかく。Sahde 12 で影をぼかしたいときは、レンダリング設定でパストレーシングを選べばできる、レイトレーシングを選ぶと影がぼけてくれない、とメモ。そのうちまた忘れそう。
全然関係ないけど。Shadeでプレビューレンダリングを指定すると、CPUがフル回転になって、ちょっとハラハラする。稀に Shade も落ちてしまうし…。
◎ 結果画像。 :
一応、作成した画像をアップロード。CC0 / Public Domain ってことで。使い道があるのかどうかはわからんけど。
これが元画像。64x64ドット。16色画像しか残ってない。

_ufo_64x64.png
少しドット修正した画像。

_ufo_64x64_edit.png
以下、今回作り直した画像。

_ufo01_remake01_64x64_32bit.png

_ufo01_remake02_64x64_01_32bit.png

_ufo01_remake02_64x64_05_5bit32col_edit.png

_ufo01_remake03_64x64_01_32bit.png

_ufo01_remake03_64x64_03_4bit16col_edit.png
こうして並べてみると…ほとんど違いが無いような気もしてきた…。
以下、レンダリング直後 or GIMPで若干色調補正をした、512x512、256x256ドットの画像。

_ufo01_remake01_512x512.png

_ufo01_remake02_256x256_02_coledit.png

_ufo01_remake03_512x512.png
これが元画像。64x64ドット。16色画像しか残ってない。

少しドット修正した画像。

以下、今回作り直した画像。





こうして並べてみると…ほとんど違いが無いような気もしてきた…。
以下、レンダリング直後 or GIMPで若干色調補正をした、512x512、256x256ドットの画像。



[ ツッコむ ]
#2 [tv] 「テキシコー」を視聴
NHK教育で放送されてた「テキシコー」なる番組を視聴。
_番組について | テキシコー|NHK for School
プログラミング的思考を面白く学べる番組だそうで。プログラミング的思考、プログラミングテキシコウ、テキシコウ、テキシコー、で、この番組タイトル。
見ていて感心してしまった。実に分かり易い。ピタゴラスイッチっぽい作りで、「分解」「組み合わせ」「一般化」「抽象化」「シミュレーション」について、それぞれこういう考え方だよー、と提示していく内容で。ピタゴラスイッチを手掛けた _佐藤雅彦 氏が総合監修としてスタッフに名を連ねているようだけど、そのせいだろうか、かなりイイ感じの番組に見えた。
この番組を小学校で視聴させれば、もう十分なんじゃないかな…。先生が黒板に難しい単語を書いてアレコレするより、まずはこの番組を最初に見せるべき、とすら思ったりもして。
_番組について | テキシコー|NHK for School
プログラミング的思考を面白く学べる番組だそうで。プログラミング的思考、プログラミングテキシコウ、テキシコウ、テキシコー、で、この番組タイトル。
見ていて感心してしまった。実に分かり易い。ピタゴラスイッチっぽい作りで、「分解」「組み合わせ」「一般化」「抽象化」「シミュレーション」について、それぞれこういう考え方だよー、と提示していく内容で。ピタゴラスイッチを手掛けた _佐藤雅彦 氏が総合監修としてスタッフに名を連ねているようだけど、そのせいだろうか、かなりイイ感じの番組に見えた。
この番組を小学校で視聴させれば、もう十分なんじゃないかな…。先生が黒板に難しい単語を書いてアレコレするより、まずはこの番組を最初に見せるべき、とすら思ったりもして。
◎ 若干の不安。 :
それはさておき。番組内の効率改善コーナーを眺めていて、はたしてこれを小学生に教えてしまっていいのかと不安になったりもして。
もし、生徒に、本当に効率改善を追求できる能力が身についてしまったら、小中学校内に存在する数々の非効率・非合理的なルールに気づいてしまい、馬鹿馬鹿しくなって学校に行きたくなくなるのでは…。逆に考えると、これら思考を教えたとしても、その後も生徒が学校に通い続け、先生の言うことをハイハイと聞き続けていたら、そのこと自体が、それらの思考を生徒が何一つ身につけていないことの証明になったりしないか…。
文部科学省は、いや、日本の大人達は、自分達が小中学生に一体何を教えようとしているのか本当に理解できているのだろうか。いつまでも _ハンコを斜めに捺してる 場合じゃないですぞ。なんちてぽっくん。
もし、生徒に、本当に効率改善を追求できる能力が身についてしまったら、小中学校内に存在する数々の非効率・非合理的なルールに気づいてしまい、馬鹿馬鹿しくなって学校に行きたくなくなるのでは…。逆に考えると、これら思考を教えたとしても、その後も生徒が学校に通い続け、先生の言うことをハイハイと聞き続けていたら、そのこと自体が、それらの思考を生徒が何一つ身につけていないことの証明になったりしないか…。
文部科学省は、いや、日本の大人達は、自分達が小中学生に一体何を教えようとしているのか本当に理解できているのだろうか。いつまでも _ハンコを斜めに捺してる 場合じゃないですぞ。なんちてぽっくん。
[ ツッコむ ]
2019/12/27(金) [n年前の日記]
#1 [cg_tools] MagicaVoxelを試用中
ボクセル単位で3DCGモデルを作れる、 MagicaVoxel を試用中。環境は Windows10 x64 1909 + MagicaVoxel 0.99.4.2。
_MagicaVoxel
上のほうにサイズを入力する欄があるので、そこに126以下の値を入れて、サイズを変更して作業をしていたのだけど。左上の Render をクリックしてレンダーモードに切り替えても下のほうがレンダリングされなくて悩んだり。
以下の解説記事を眺めて理由が分かった。
_初めて使う人のためのMagicaVoxelの使用方法 画像付き解説 | Grass-Moss
_【MagicaVoxel】WorldEditorについて | Section31
_magicavoxelのレンダリングが失敗したときに試してほしいこと(19.11.16追記) | 熱情機関
TABキーを叩いて、中心位置を変更しないといかんのだな…。そのうち、また忘れそう…。
_MagicaVoxel
上のほうにサイズを入力する欄があるので、そこに126以下の値を入れて、サイズを変更して作業をしていたのだけど。左上の Render をクリックしてレンダーモードに切り替えても下のほうがレンダリングされなくて悩んだり。
以下の解説記事を眺めて理由が分かった。
_初めて使う人のためのMagicaVoxelの使用方法 画像付き解説 | Grass-Moss
_【MagicaVoxel】WorldEditorについて | Section31
_magicavoxelのレンダリングが失敗したときに試してほしいこと(19.11.16追記) | 熱情機関
TABキーを叩いて、中心位置を変更しないといかんのだな…。そのうち、また忘れそう…。
[ ツッコむ ]
#2 [nitijyou] 電動自転車のブレーキを修理
ここ最近、電動自転車の後ろブレーキがマズいことになっていて。ブレーキを使うと「ガガガッ」という異音が鳴る状態になっていた。
てな状況を親父さんに報告したら、親父さんが近所の自転車屋さんまで持っていって、修理をしてきてくれた。ありがたや。助かった。
どうやらママチャリタイプの電動自転車の後ろブレーキは、えてしてローラーブレーキなるタイプのブレーキがついてるそうで。ローラーブレーキは、金属と金属を擦ることでブレーキとして働くけれど、時々、専用グリスを注入してやらないといけないらしい。ということで、自転車屋さんでその専用グリスを注入してきたとの話。費用は約500円。
ついでに、他の部分も色々交換してきたらしい。
てな状況を親父さんに報告したら、親父さんが近所の自転車屋さんまで持っていって、修理をしてきてくれた。ありがたや。助かった。
どうやらママチャリタイプの電動自転車の後ろブレーキは、えてしてローラーブレーキなるタイプのブレーキがついてるそうで。ローラーブレーキは、金属と金属を擦ることでブレーキとして働くけれど、時々、専用グリスを注入してやらないといけないらしい。ということで、自転車屋さんでその専用グリスを注入してきたとの話。費用は約500円。
ついでに、他の部分も色々交換してきたらしい。
- 前ブレーキのゴム部分。
- 前ブレーキのワイヤー。
- かなり削れてきていた後ろタイヤも交換。
[ ツッコむ ]
2019/12/28(土) [n年前の日記]
#1 [cg_tools] MagicaVoxelをまだ試用中
操作方法を解説する動画等を眺めながら使い方を把握しているところ。
箱庭っぽいものをサクサク作れるあたりが実にいいなと…。レンダリング結果もなんだかグッとくるし。
ボクセル単位で作るしかないので、何かを作ろうとしても必ず抽象化・デフォルメが必要になるあたりもイイ感じ。リアルなソレではなく、自分達の記憶の中にぼんやりと存在する、記号化された形や色を探し出して出力していくことを強制されるというか。
MZ-700のキャラグラで何かしらを描いていた時代を思い出したりもして。キャラグラも、置けるパーツに制限があるから、リアルな見た目を追求することが難しくて、記号としての形を作るしかなく。しかし、怪我の功名(?)で、イイ感じに視覚情報が減り、想像力が働く余地がそこに生まれていた気もする。
箱庭っぽいものをサクサク作れるあたりが実にいいなと…。レンダリング結果もなんだかグッとくるし。
ボクセル単位で作るしかないので、何かを作ろうとしても必ず抽象化・デフォルメが必要になるあたりもイイ感じ。リアルなソレではなく、自分達の記憶の中にぼんやりと存在する、記号化された形や色を探し出して出力していくことを強制されるというか。
MZ-700のキャラグラで何かしらを描いていた時代を思い出したりもして。キャラグラも、置けるパーツに制限があるから、リアルな見た目を追求することが難しくて、記号としての形を作るしかなく。しかし、怪我の功名(?)で、イイ感じに視覚情報が減り、想像力が働く余地がそこに生まれていた気もする。
[ ツッコむ ]
2019/12/29(日) [n年前の日記]
#1 [anime] 「慎重勇者」最終回を視聴
BS11で放送されていたアニメ、「慎重勇者」最終回を視聴。内容としては、女神様が異世界に勇者を召喚して魔王退治をするはずが、しかし召喚された勇者は…という説明でいいのだろうか。
面白かった。綺麗に終わったなあ…。
全体的な印象だけど、個人的には女神様の豊かな表情が大のお気に入りで。予想もつかない表情が次々に出てきて、「これぞ手描きの強み…手描きの武器…」「3DCGアニメでこんな表情は絶対に繰り出せない…」「日本のアニメが本来持っていたはずの自由奔放さがここにある…。素晴らしい」と笑いながらも毎回唸りまくっていたというか。
まるで機械が描いたかのような、正確無比で全てが整ったアニメ映像が欲しければ、今はもう3DCGで作るべきで…。わざわざ人が手を動かして描くのであれば、手描きでなければ繰り出せない画になってないともったいないよなと。人間が、時間をかけて、機械の真似事をして、しかも機械の劣化コピーを作る意味なんて本来は無いはず。その点、このアニメは間違いなく、手描きだからこそ到達できるアレコレのオンパレードだったと思えるわけで。 *1
随分前に、NHK-BSで放送されていた最初のセーラームーンを視聴して衝撃を受けたことを思い出したりもして。とにかくキャラの表情が豊かで…。そのことで、今のアニメが、どれだけガッチガチで息がつまりそうな、窮屈な映像・作画になってしまったかを痛感したのだけれど。
この「慎重勇者」を見て、まだまだ大丈夫だと。今のアニメだって昔のアニメに全然負けてないと安心できたというか…。手描きアニメの面白さ、気持ち良さを再認識させてもらった、そんな気分になりました。このアニメは良い。素晴らしい。
面白かった。綺麗に終わったなあ…。
全体的な印象だけど、個人的には女神様の豊かな表情が大のお気に入りで。予想もつかない表情が次々に出てきて、「これぞ手描きの強み…手描きの武器…」「3DCGアニメでこんな表情は絶対に繰り出せない…」「日本のアニメが本来持っていたはずの自由奔放さがここにある…。素晴らしい」と笑いながらも毎回唸りまくっていたというか。
まるで機械が描いたかのような、正確無比で全てが整ったアニメ映像が欲しければ、今はもう3DCGで作るべきで…。わざわざ人が手を動かして描くのであれば、手描きでなければ繰り出せない画になってないともったいないよなと。人間が、時間をかけて、機械の真似事をして、しかも機械の劣化コピーを作る意味なんて本来は無いはず。その点、このアニメは間違いなく、手描きだからこそ到達できるアレコレのオンパレードだったと思えるわけで。 *1
随分前に、NHK-BSで放送されていた最初のセーラームーンを視聴して衝撃を受けたことを思い出したりもして。とにかくキャラの表情が豊かで…。そのことで、今のアニメが、どれだけガッチガチで息がつまりそうな、窮屈な映像・作画になってしまったかを痛感したのだけれど。
この「慎重勇者」を見て、まだまだ大丈夫だと。今のアニメだって昔のアニメに全然負けてないと安心できたというか…。手描きアニメの面白さ、気持ち良さを再認識させてもらった、そんな気分になりました。このアニメは良い。素晴らしい。
*1: もちろん、手描きは顔芸(?)しか繰り出せないわけではなく、他にも強みがあるはずなので…。各作品が、それぞれ色々な方向を追求してくれたら嬉しいのだけど。
[ ツッコむ ]
#2 [anime] 「星合の空」最終回を視聴
BS-TBSで放送されていたアニメ、「星合の空」最終回を視聴。内容としては、何かしらの闇を抱えている男子中学生達が部活のソフトテニスを通じて、という説明でいいのだろうか。なんか全然違う気もするけど。そういうアニメじゃないだろと言われそうな予感。まあ、説明が難しいアニメだよなあ…。少なくとも、フツーのアニメではない…。
どういうラストにするのかなと気になっていたけれど、いやはや、コレは…。なんと言っていいのか…。
なんでも、監督さんの発言によると、本来は24話で構成していたけれど急遽12話にされてしまって、しかし実作業を始めていたし、話を短縮できるとも思えないしで、当初の構成通りに12話まで制作・放送して一旦幕引きとなったそうで。
ということは、話題になったり人気が出れば本来の続きが作られるのかもしれないし、特に人気が出なければこのまま終わり、ということになるのかなと。なんだかちょっとアメリカドラマっぽいような気もする。アレも最後にヒキを入れておいて、人気が出たら続きを作るし、出なければそこまで、みたいな感じだし。
おそらく監督さんとしては不満がある終わり方だろうけど。個人的には、このラストも結構アリだなと…。その後どんな光景になるのか、妄想が俄然膨らむし。あるいは、主人公がソレを向けた相手は、話数短縮を決定したお偉いさん、あるいはキャラを苛め続ける監督さん、などと邪推するとメタっぽく捉えたりもできるし。故に、あれはあれでアリなラストだと思います。
どういうラストにするのかなと気になっていたけれど、いやはや、コレは…。なんと言っていいのか…。
なんでも、監督さんの発言によると、本来は24話で構成していたけれど急遽12話にされてしまって、しかし実作業を始めていたし、話を短縮できるとも思えないしで、当初の構成通りに12話まで制作・放送して一旦幕引きとなったそうで。
ということは、話題になったり人気が出れば本来の続きが作られるのかもしれないし、特に人気が出なければこのまま終わり、ということになるのかなと。なんだかちょっとアメリカドラマっぽいような気もする。アレも最後にヒキを入れておいて、人気が出たら続きを作るし、出なければそこまで、みたいな感じだし。
おそらく監督さんとしては不満がある終わり方だろうけど。個人的には、このラストも結構アリだなと…。その後どんな光景になるのか、妄想が俄然膨らむし。あるいは、主人公がソレを向けた相手は、話数短縮を決定したお偉いさん、あるいはキャラを苛め続ける監督さん、などと邪推するとメタっぽく捉えたりもできるし。故に、あれはあれでアリなラストだと思います。
◎ ダンスシーンは気をつけよう。 :
全然関係ないけれど。このアニメは、EDのダンス作画でちょっと炎上しかけた経緯があって。Web上のダンス動画を無断で参考にして作画しちゃって…。
自分も知らなかったのだけど、ダンスの振り付けには著作権が発生するのですな…。これまでも何度か裁判沙汰になってるそうで。
ということで、アニメでダンスシーンを作りたいときは振付師を呼んできたほうがいいよ、DVDだのWeb動画だのを参考にして無断で作画すると面倒臭いことになるんだよ、てなあたりをこのアニメをキッカケにして知ることができたのは、なんとなく得した気もするというか、勉強になったというか…。
自分も知らなかったのだけど、ダンスの振り付けには著作権が発生するのですな…。これまでも何度か裁判沙汰になってるそうで。
ということで、アニメでダンスシーンを作りたいときは振付師を呼んできたほうがいいよ、DVDだのWeb動画だのを参考にして無断で作画すると面倒臭いことになるんだよ、てなあたりをこのアニメをキッカケにして知ることができたのは、なんとなく得した気もするというか、勉強になったというか…。
[ ツッコむ ]
2019/12/30(月) [n年前の日記]
#1 [cg_tools] アニメ制作ソフト Clipnote Studioを試用
Clipnote Studioなるパラパラアニメ制作ソフトがあると知り、興味が湧いたので試用してみたり。環境は Windows10 x64 1909 + Clipnote Studio 1.1.2。
_Clipnote Studio - 任天堂「うごくメモ帳」の精神的な後継者として謳うシンプルな2Dアニメーション作成ツール!無料
_アニメを描きたい人向けソフト紹介「Clipnote Studio」 | ツクリガ -Tsukuriga-
_Clipnote Studio by calcium_chan
clipnote studio[1.1.2].exe をDLして、どこかのフォルダに置いて、実行すればそのまま起動する。
うごくメモ帳なるものは触ったことが無いので操作方法がよく分からなかったけど、触ってるうちになんとなくわかってきた。
本格的なアニメを作るソフトではなさそうだけど、手描きでパラパラアニメを作って遊ぶ分には、かなりイイ感じのソフトのように思えたり。色々な制限があるけれど、そのことで、かえって初心者向けとして分かり易くなってるような気もする。
_Clipnote Studio - 任天堂「うごくメモ帳」の精神的な後継者として謳うシンプルな2Dアニメーション作成ツール!無料
_アニメを描きたい人向けソフト紹介「Clipnote Studio」 | ツクリガ -Tsukuriga-
_Clipnote Studio by calcium_chan
clipnote studio[1.1.2].exe をDLして、どこかのフォルダに置いて、実行すればそのまま起動する。
うごくメモ帳なるものは触ったことが無いので操作方法がよく分からなかったけど、触ってるうちになんとなくわかってきた。
- タイトル画面をクリックすると先に進む。
- 鉛筆っぽいアイコンをクリックしていけば描画モードに入れる。
- 左上にある下向き三角をクリックすれば描画することができる。
- 下のほうにある右向きの三角をクリックすればコマが増える。
- 各画面で表示されている、「C」のアイコンは Copy (コピー)、「P」のアイコンは Paste (貼り付け)。
- A,Dキーでコマを変更。
- SPACEキーでプレビュー再生。
本格的なアニメを作るソフトではなさそうだけど、手描きでパラパラアニメを作って遊ぶ分には、かなりイイ感じのソフトのように思えたり。色々な制限があるけれど、そのことで、かえって初心者向けとして分かり易くなってるような気もする。
◎ 動画ファイルとして出力する際に問題有。 :
paperclip なるツールを使えば、mp4 や gif に変換できるらしい。
_paperclip by meatsphere
paperclip 2.1.1 Standalone 版で試してみたところ…。
すんなり変換できないあたりは、厳しい…。Clipnote Studio 上で再生して「動いた動いた」と喜ぶ分には問題無いのだろうけど…。
_paperclip by meatsphere
paperclip 2.1.1 Standalone 版で試してみたところ…。
- gif に変換したら、最後のコマの直後に真っ白なコマが入ってしまった。
- mp4 に変換したら、Webブラウザ(Waterfox) が再生不可と文句を言う mp4 になってしまった。
- clip なる形式に変換してみたけれど、何のソフトで開けるのか分からない。少なくとも CLIP STUDIO PAINT では開けなかった。
すんなり変換できないあたりは、厳しい…。Clipnote Studio 上で再生して「動いた動いた」と喜ぶ分には問題無いのだろうけど…。
◎ 最後のコマにコピー&ペースト。 :
とりあえず、ループアニメを作る際は、最後のコマに最初のコマをコピー&ペーストしておくことで誤魔化せないか…。
その状態にして、gif で出力してみた。

ダメだな…。ピタッと止まってしまうあたり、動きとしては気持ち悪い…。
その状態にして、gif で出力してみた。

ダメだな…。ピタッと止まってしまうあたり、動きとしては気持ち悪い…。
◎ AviUtlで開けない。 :
mp4 で出力して、AviUtl で開いて変換し直すのはどうか…。
ダメだった。AviUtl で開くと、全フレームが灰色になってしまう。一体どんな mp4 になっているのか…。
ダメだった。AviUtl で開くと、全フレームが灰色になってしまう。一体どんな mp4 になっているのか…。
◎ ffmpegで連番画像化。 :
元の mp4 を、ffmpeg を使って、連番png画像として出力してみた。
連番画像なら、AviUtl で読み込める。mp4 として出力。
一応、Waterfox上でも再生可能な mp4 が得られた。
ただ、paperclip から mp4 として出力された段階で、不可逆圧縮がかかっているだろうから、画質は悪くなっている予感。
ffmpeg -i 01.mp4 -vcodec png -r 12 image_%03d.png
連番画像なら、AviUtl で読み込める。mp4 として出力。
一応、Waterfox上でも再生可能な mp4 が得られた。
ただ、paperclip から mp4 として出力された段階で、不可逆圧縮がかかっているだろうから、画質は悪くなっている予感。
◎ ffmpeg で yuv420p に変換。 :
元の mp4 の情報を、ffmpeg で調べてみた。
yuv444p が気になる。ここがいかんのではないかな。どの環境でも再生可能な mp4 にしたいなら、yuv420p にしておかないといけなかったはず…。
_H.264でエンコード:tech.ckme.co.jp
ffmpeg を使って、yuv420p に変換し直してみる。
これで再生できるだろうか。
しかし、こんな作業が別途必要になってしまうのは、やっぱりちょっと厳しい。無駄に再圧縮を繰り返しているので、画質も更に悪化してるはずだし。
もっとも、画質については、Clipnote Studio 自体が画質を気にしながら使うソフトでも無さそうだし…。気にするのも馬鹿馬鹿しいかな…。
とりあえず、一発で問題無しの動画ファイルが得られないあたり、ちと不便な印象。手軽さと言う点ではマイナスポイントかもしれず。
> ffmpeg -i 01.mp4
ffmpeg version 4.2.1 Copyright (c) 2000-2019 the FFmpeg developers
built with gcc 9.1.1 (GCC) 20190807
...
Input #0, mov,mp4,m4a,3gp,3g2,mj2, from '01.mp4':
Metadata:
major_brand : isom
minor_version : 512
compatible_brands: isomiso2avc1mp41
encoder : Lavf58.31.101
Duration: 00:00:01.08, start: 0.000000, bitrate: 71 kb/s
Stream #0:0(und): Video: h264 (High 4:4:4 Predictive) (avc1 / 0x31637661), yuv444p, 320x240, 64 kb/s, 12 fps, 12 tbr, 12288 tbn, 24 tbc (default)
Metadata:
handler_name : VideoHandler
At least one output file must be specified
yuv444p が気になる。ここがいかんのではないかな。どの環境でも再生可能な mp4 にしたいなら、yuv420p にしておかないといけなかったはず…。
_H.264でエンコード:tech.ckme.co.jp
ffmpeg を使って、yuv420p に変換し直してみる。
ffmpeg -i 01.mp4 -vf format=yuv420p 01b.mp4
これで再生できるだろうか。
しかし、こんな作業が別途必要になってしまうのは、やっぱりちょっと厳しい。無駄に再圧縮を繰り返しているので、画質も更に悪化してるはずだし。
もっとも、画質については、Clipnote Studio 自体が画質を気にしながら使うソフトでも無さそうだし…。気にするのも馬鹿馬鹿しいかな…。
とりあえず、一発で問題無しの動画ファイルが得られないあたり、ちと不便な印象。手軽さと言う点ではマイナスポイントかもしれず。
[ ツッコむ ]
#2 [nitijyou] 年賀状を作成した
MagicaVoxel で年賀状用のイラスト画像を作成。LibreOffice Writer でレイアウトして、通信面を印刷。筆まめ Ver.21 で、宛名面を印刷。どうにか年内に投函できそう。
◎ 印刷が不調。 :
筆まめ Ver.21 から、連続して宛名面を印刷しようとしたら、プリンタの紙送りが上手くいかず。1枚ずつ印刷指示を出すと印刷できるのだけど…。プリンタが壊れかかっているのか、それとも、Windows10 には非対応の、古いバージョンの筆まめを使っているせいなのか…。そもそも、自分が使っているプリンタ、Canon iP4600 は、Windows10用のプリンタドライバが無くて、Windows8.1用のドライバをインストールして誤魔化しているわけで…。
そういえば、先日、LAN経由で、妹のPC (Windows7) + Photoshop CSx から、自分のPCに繋がってる iP4600 に印刷指示を出しても、紙送りが必ず失敗して印刷できなかったな…。その際は、別のソフトから印刷指示を出したら印刷できたのだけど。
色々なアレコレが古いせいか、印刷に関してはどうも不調だなと…。
そういえば、先日、LAN経由で、妹のPC (Windows7) + Photoshop CSx から、自分のPCに繋がってる iP4600 に印刷指示を出しても、紙送りが必ず失敗して印刷できなかったな…。その際は、別のソフトから印刷指示を出したら印刷できたのだけど。
色々なアレコレが古いせいか、印刷に関してはどうも不調だなと…。
[ ツッコむ ]
2019/12/31(火) [n年前の日記]
#1 [gimp] GIMPの全レイヤーを画像保存するスクリプトについてメモ
GIMPの全レイヤーを、それぞれ別の画像ファイルとして保存する方法についてメモ。基本的には、Python-Fu (GIMP-Python)、もしくは Script-Fu のスクリプトを追加すればできるようになります。
動作確認環境は Windows10 x64 1909 + GIMP 2.10.14 Portable x86 samj版。
動作確認環境は Windows10 x64 1909 + GIMP 2.10.14 Portable x86 samj版。
◎ Export Layers プラグイン。 :
今時は Python-Fu で実装された高機能なプラグインが存在するので、まずはそちらをおススメ。
_Home | Export Layers
_khalim19/gimp-plugin-export-layers: GIMP plug-in that exports layers as separate images
呼び出し方は、ファイル → Export Layers ...。

実行すると、どの場所に保存するか尋ねてくるダイアログが開くので…。
Settings をクリックして Show More Settings を選べば、オプション指定部分が増えます。
ファイル名の部分をクリックすれば、レイヤー名で保存(Layer name)、連番で保存(image001)、等が選べます。

_Home | Export Layers
_khalim19/gimp-plugin-export-layers: GIMP plug-in that exports layers as separate images
- レイヤー名をファイル名に、あるいは、連番ファイル名にして保存できる。
- 保存する前に、各レイヤーがどんなファイル名で保存されるのか、一覧表示してくれる。
呼び出し方は、ファイル → Export Layers ...。

実行すると、どの場所に保存するか尋ねてくるダイアログが開くので…。
Settings をクリックして Show More Settings を選べば、オプション指定部分が増えます。
ファイル名の部分をクリックすれば、レイヤー名で保存(Layer name)、連番で保存(image001)、等が選べます。

◎ たむぶん版 Continuous Save。 :
いっちー氏が作成した Script-Fu に機能追加された版。GIMP 2.10.x まで対応済み。レイヤーを連番画像(bmp/png/jpg)として保存することが可能。
_たむぶん版 Continuous Save

何らかの理由で Export Layers を使いたくない・動かない場合は、こちらのスクリプトがおススメ。
導入すると、Script-Fu → Utils → Continuous Save...、で使えるようになります。
_たむぶん版 Continuous Save

何らかの理由で Export Layers を使いたくない・動かない場合は、こちらのスクリプトがおススメ。
導入すると、Script-Fu → Utils → Continuous Save...、で使えるようになります。
◎ mieki256版 Continuous Save。 :
前述のプラグイン/スクリプトで十分目的は果たせるし、自分も最近は Export Layers を使っていますが…。
一応、自分も、いっちー氏 + たむぶん氏が作成した版に多少手を入れたスクリプトを手元に置いていたりするので、念のためにソレも置いておきます。GIMP 2.8、GIMP 2.10 に対応。GIMP 2.6 には未対応。
_continuous-save_m256.scm

導入すると、Script-Fu → Utils → Continuous Save (m256)...、で使えるようになります。
ですが、たむぶんさんの版より機能が少ない(レイヤーサイズを一括変更する機能が無い)ので、コレを使うメリットは無いですね…。
一応、自分も、いっちー氏 + たむぶん氏が作成した版に多少手を入れたスクリプトを手元に置いていたりするので、念のためにソレも置いておきます。GIMP 2.8、GIMP 2.10 に対応。GIMP 2.6 には未対応。
_continuous-save_m256.scm

導入すると、Script-Fu → Utils → Continuous Save (m256)...、で使えるようになります。
ですが、たむぶんさんの版より機能が少ない(レイヤーサイズを一括変更する機能が無い)ので、コレを使うメリットは無いですね…。
◎ 余談。全レイヤーのサイズを一括変更。 :
手元の環境で使っている、全レイヤーのサイズを一括変更するスクリプトも、一応紹介。
_all-layers-resize-autocrop_gimp28.scm
レイヤー → All Layers、の中に、以下の2つが追加されます。
当時、GIMP 2.6、2.8 に対応させたはずですが、手元の環境では GIMP 2.10 上でも動いてます。
_all-layers-resize-autocrop_gimp28.scm
レイヤー → All Layers、の中に、以下の2つが追加されます。
- 全レイヤーの自動切り抜き
- 全レイヤーを画像サイズに合わせる
当時、GIMP 2.6、2.8 に対応させたはずですが、手元の環境では GIMP 2.10 上でも動いてます。
[ ツッコむ ]
#2 [gimp] GIMP 2.10のソリッドノイズ
GIMP 2.10.14 Portable x86 samj版でソリッドノイズフィルタを使おうとしたら、フィルタメニューの中に見当たらず。下塗り → 雲、の中にあったような気がするのだけど…。
下塗り → ノイズ → ソリッドノイズ、という場所にあったのだな。一応メモ。
GIMP 2.8.22 Portable を起動してみたら、そちらでは、下塗り → 雲、の中にソリッドノイズがあった。記憶が間違ってたわけではないらしい。GIMP 2.10 になって、下塗り → ノイズ、というサブメニューが追加されて、登録場所が変わったのだろう。たぶん。
下塗り → ノイズ → ソリッドノイズ、という場所にあったのだな。一応メモ。
GIMP 2.8.22 Portable を起動してみたら、そちらでは、下塗り → 雲、の中にソリッドノイズがあった。記憶が間違ってたわけではないらしい。GIMP 2.10 になって、下塗り → ノイズ、というサブメニューが追加されて、登録場所が変わったのだろう。たぶん。
[ ツッコむ ]
#3 [gimp] Script-FuでGIMPのバージョンを調べる
GIMP 2.8 からレイヤーグループが追加されたことで、Script-Fu を使ってレイヤー関係の処理を書く際には、以下を意識して書いてあったりすると助かる場面もあるのだけれど。
そのためには、「GIMP 2.8以上か? 未満か?」を、Script-Fu を使って判定しないといけない。そのあたりの処理をどう書けばいいのか実験してみたり。
動作確認環境は以下。
- GIMP 2.4 や GIMP 2.6 で動かしてるなら、グループレイヤーが無いことを前提に処理。
- GIMP 2.8 や GIMP 2.10 で動かしているなら、グループレイヤーが有るかもしれないことを前提にして処理。
そのためには、「GIMP 2.8以上か? 未満か?」を、Script-Fu を使って判定しないといけない。そのあたりの処理をどう書けばいいのか実験してみたり。
動作確認環境は以下。
- Windows10 x64 1909
- GIMP 2.10.14 (2.10.15?) Portable x86 samj版
- GIMP 2.8.22 Portable
- GIMP 2.6.12 公式バイナリ版
◎ GIMP 2.10.14上で動作確認。 :
以下は、GIMP 2.10.14 Portable x86 samj版で、Script-fuコンソールを表示して確認した結果。
GIMP 2.8 以上なので、#t が返ってきた。
; GIMPのバージョンは (gimp-version) で取得できる
> (gimp-version)
("2.10.15")
; 配列(リスト?)の中にバージョン文字列が入ってるので、文字列だけを取り出す
; car を使うと、配列の一番最初の要素を取り出せる
> (car (gimp-version))
"2.10.15"
; 文字列を特定文字で区切って配列にする。strbreakup が使える
; (strbreakup 文字列 区切り文字) の形で使う
> (strbreakup (car (gimp-version)) ".")
("2" "10" "15")
; 文字列が入ってる配列の中から1つだけ取り出すには nth を使う
; (nth インデックス番号 配列) の形で使う
> (nth 0 (strbreakup (car (gimp-version)) "."))
"2"
> (nth 1 (strbreakup (car (gimp-version)) "."))
"10"
> (nth 2 (strbreakup (car (gimp-version)) "."))
"15"
; 文字列を数値に変換するには string->number を使う
; (string->number 文字列) の形で使う
> (string->number (nth 1 (strbreakup (car (gimp-version)) ".")))
10
; 2.8 以上か未満かを知りたいので値を比較。#t か #f が返ってくる。
> (<= 8 (string->number (nth 1 (strbreakup (car (gimp-version)) "."))))
#t
GIMP 2.8 以上なので、#t が返ってきた。
◎ GIMP 2.8.22上で動作確認。 :
以下は、GIMP 2.8.22 Portable で確認した結果。
GIMP 2.8 以上なので、#t が返ってきた。
> (gimp-version)
("2.8.22")
> (car (gimp-version))
"2.8.22"
> (strbreakup (car (gimp-version)) ".")
("2" "8" "22")
> (nth 0 (strbreakup (car (gimp-version)) "."))
"2"
> (nth 1 (strbreakup (car (gimp-version)) "."))
"8"
> (nth 2 (strbreakup (car (gimp-version)) "."))
"22"
> (string->number (nth 1 (strbreakup (car (gimp-version)) ".")))
8
> (<= 8 (string->number (nth 1 (strbreakup (car (gimp-version)) "."))))
#t
GIMP 2.8 以上なので、#t が返ってきた。
◎ GIMP 2.6.12上で動作確認。 :
以下は、GIMP 2.6.12 で確認した結果。
GIMP 2.8 未満なので、#f が返ってきた。
ということで、2.6以下なら #f が、2.8以上なら #t が返ってくることが確認できた。
> (gimp-version)
("2.6.12")
> (car (gimp-version))
"2.6.12"
> (strbreakup (car (gimp-version)) ".")
("2" "6" "12")
> (nth 0 (strbreakup (car (gimp-version)) "."))
"2"
> (nth 1 (strbreakup (car (gimp-version)) "."))
"6"
> (nth 2 (strbreakup (car (gimp-version)) "."))
"12"
> (string->number (nth 1 (strbreakup (car (gimp-version)) ".")))
6
> (<= 8 (string->number (nth 1 (strbreakup (car (gimp-version)) "."))))
#f
GIMP 2.8 未満なので、#f が返ってきた。
ということで、2.6以下なら #f が、2.8以上なら #t が返ってくることが確認できた。
◎ そもそもこういう処理は要らないかも。 :
今時 GIMP 2.6 以前を使ってる人がそれほど居るとも思えないし、このあたりの処理は要らないのかもしれない…。「このスクリプトは GIMP 2.8以降のみ対応」「GIMP 2.6以前には未対応」等の注意書きでも示しておけば済みそうだし。
でもまあ、一つのスクリプトで、GIMP 2.10 と GIMP 2.8 の両方に対応させたい場面があるかもしれないし。そんな場面では、こういうソレが使えなくもないのかな…。
ただ、将来的に、GIMP 3.0 等のバージョン番号が出てきちゃった時には困るかもしれない。
でもまあ、一つのスクリプトで、GIMP 2.10 と GIMP 2.8 の両方に対応させたい場面があるかもしれないし。そんな場面では、こういうソレが使えなくもないのかな…。
ただ、将来的に、GIMP 3.0 等のバージョン番号が出てきちゃった時には困るかもしれない。
◎ substringを使う方法。 :
比較に使う文字列が決め打ちになるけれど、文字列の切り出しを行う substring でやれなくもないなと。一応メモ。
> (gimp-version)
("2.10.15")
> (car (gimp-version))
"2.10.15"
> (substring (car (gimp-version)) 0 4)
"2.10"
> (string=? "2.10" (substring (car (gimp-version)) 0 4))
#t
> (string=? "2.8." (substring (car (gimp-version)) 0 4))
#f
> (string=? "2.6." (substring (car (gimp-version)) 0 4))
#f
> (gimp-version)
("2.8.22")
> (string=? "2.10" (substring (car (gimp-version)) 0 4))
#f
> (string=? "2.8." (substring (car (gimp-version)) 0 4))
#t
> (string=? "2.6." (substring (car (gimp-version)) 0 4))
#f
> (gimp-version)
("2.6.12")
> (string=? "2.10" (substring (car (gimp-version)) 0 4))
#f
> (string=? "2.8." (substring (car (gimp-version)) 0 4))
#f
> (string=? "2.6." (substring (car (gimp-version)) 0 4))
#t
◎ 参考ページ。 :
[ ツッコむ ]
#4 [nitijyou] 弟が帰省
PM06:00過ぎ頃に到着。
高速道路は混雑していなかったけど、車体が持っていかれそうなぐらいに風が強かった、との話。
高速道路は混雑していなかったけど、車体が持っていかれそうなぐらいに風が強かった、との話。
[ ツッコむ ]
以上、31 日分です。