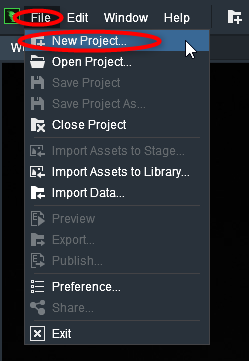
2020/01/01(水) [n年前の日記]
#1 [nitijyou] あけおめ
あけましておめでとうございます。
去年は、家族が次々に骨折したり入院したりで、なんだか妙についてない年だったなと…。今年は平穏無事で済んでほしい…。
去年は、家族が次々に骨折したり入院したりで、なんだか妙についてない年だったなと…。今年は平穏無事で済んでほしい…。
[ ツッコむ ]
#2 [gimp][python] Python-FuでGIMPのバージョンを調べる
GIMP + Script-Fu で、GIMPのバージョンを調べる方法については、昨日実験したけれど。
_mieki256's diary - Script-FuでGIMPのバージョンを調べる
同じことを Python-Fu でやろうとした場合、どう書けばいいのか気になったので実験してみたり。
動作確認環境は以下。
今頃気が付いたけど、Windows10 x64 1909 + GIMP 2.6.12 の Pythonコンソール上では、文字入力ができないな…。コピー&ペーストで、どうにか実行してみたけれど…。
考えてみたら、Python-Fu が標準で使えるようになったのは GIMP 2.8 以降だから、GIMP 2.6上で動作確認する必要はなかったのかもしれない。Python-Fuスクリプトに関しては、GIMP 2.6以前は未対応、という扱いにするほうが妥当な気もする。
_mieki256's diary - Script-FuでGIMPのバージョンを調べる
同じことを Python-Fu でやろうとした場合、どう書けばいいのか気になったので実験してみたり。
動作確認環境は以下。
- Windows10 x64 1909
- GIMP 2.10.14 (2.10.15?) Portable x86 samj版
- GIMP 2.8.22 Portable
- GIMP 2.6.12 公式バイナリ版
GIMP 2.10.15 Python Console Python 2.7.17 (default, Oct 23 2019, 05:51:06) [GCC 9.2.0 32 bit] >>> from gimpfu import * >>> gimp.version (2, 10, 15) >>> (gimp.version[1] >= 8) True
GIMP 2.8.22 Python Console Python 2.7.10 (default, May 23 2015, 09:40:32) [MSC v.1500 32 bit (Intel)] >>> from gimpfu import * >>> gimp.version (2, 8, 22) >>> (gimp.version[1] >= 8) True
GIMP 2.6.12 Python Console Python 2.6.6 (r266:84297, Aug 24 2010, 18:46:32) [MSC v.1500 32 bit (Intel)] >>> from gimpfu import * >>> gimp.version (2, 6, 12) >>> (gimp.version[1] >= 8) False
今頃気が付いたけど、Windows10 x64 1909 + GIMP 2.6.12 の Pythonコンソール上では、文字入力ができないな…。コピー&ペーストで、どうにか実行してみたけれど…。
考えてみたら、Python-Fu が標準で使えるようになったのは GIMP 2.8 以降だから、GIMP 2.6上で動作確認する必要はなかったのかもしれない。Python-Fuスクリプトに関しては、GIMP 2.6以前は未対応、という扱いにするほうが妥当な気もする。
◎ 小数点以下もアリにするのはどうか。 :
将来的に GIMP 3.0 が登場した際には、こういった判別方法では問題が起きるだろうけど。考えてみたら、バージョン番号を数値化する際に、小数点以下も持っている状態にすれば、判別が楽なのかもしれないと思えてきた。
アレ? なんで 3.0 になるんだ?
あー。10 に 0.1 を掛けたら 1.0 になるから、2.0 + 1.0 で 3.0 になっちゃうのか…。ということで、この方法ではちょっと上手くいかない予感。
むしろ、バージョン番号の最初の数値の桁を大きくしたほうがいいのかな…。
一応目的は果たせそうではあるけれど、これもこれでなんだかちょっと珍妙なことをしている印象もあるなと。
GIMP 2.10.15 Python Console Python 2.7.17 (default, Oct 23 2019, 05:51:06) [GCC 9.2.0 32 bit] >>> from gimpfu import * >>> (gimp.version[0] + gimp.version[1] * 0.1) 3.0 >>> (gimp.version[0] * 1.0 + gimp.version[1] * 0.1) 3.0
アレ? なんで 3.0 になるんだ?
>>> gimp.version (2, 10, 15)
あー。10 に 0.1 を掛けたら 1.0 になるから、2.0 + 1.0 で 3.0 になっちゃうのか…。ということで、この方法ではちょっと上手くいかない予感。
むしろ、バージョン番号の最初の数値の桁を大きくしたほうがいいのかな…。
>>> (gimp.version[0] * 1000 + gimp.version[1]) 2010 >>> ((gimp.version[0] * 1000 + gimp.version[1]) >= 2008) True
一応目的は果たせそうではあるけれど、これもこれでなんだかちょっと珍妙なことをしている印象もあるなと。
[ ツッコむ ]
#3 [pc] PCパーツを貰った
帰省した弟から、中古のPCパーツを貰ったのでメモ。
- AMD Ryzen 7 1700 (開発コード Summit Ridge, Socket AM4, 8コア16スレッド, ZENコア, ベースクロック 3.0GHz, ブーストクロック 3.7GHz, TDP 65W, 対応メモリ最大DDR4-2666)
- DDR4-2400メモリ G.SKILL F4-2400C15D-16GFX (8GB x 2, DDR4-2400, PC4-19200, CL15-15-15-39)
- 謎のマルチイヤホンスプリッター。
◎ CPUについて。 :
自分のメインPCのCPUは、Intel Core i5-2500。4コア、ベースクロック 3.3GHz、ターボブースト時 3.7GHz、TDP 95W。
それと比べると、Ryze 7 1700 は性能的にどうなんだろう。ベースクロックは低いようだけど…。
ベンチマークを眺めた感じでは…。シングルコアの測定結果は、Core i5 よりちょっと上っぽい。何より、コア数が倍の8コアもあるので、総合的には Core i5 2500 より、そこそこ高いベンチマーク結果を出してることが多いようではあるなと。と言っても、数倍の違いがあるわけではないようだけど。
であれば、せっかくだから、メインPCのCPU + メモリ + M/B を、今回貰ったソレで置き換えさせてもらおうかな…。まあ、M/B を別途入手しないとアレなのだけど。
弟によると、A320(廉価版)、B350(Ryzen 1x00向け)、B450(Ryzen 2x00 向け) あたりのチップセットなら、Ryzen 7 1700 も動くのではないかとの話で。X570 は古い Ryzen に対応してないから動かないはず、とも言っていたけど。値段を確認してみたところ、安い MicroATX M/B なら、7,000円前後で入手できそうな気配。
それと比べると、Ryze 7 1700 は性能的にどうなんだろう。ベースクロックは低いようだけど…。
ベンチマークを眺めた感じでは…。シングルコアの測定結果は、Core i5 よりちょっと上っぽい。何より、コア数が倍の8コアもあるので、総合的には Core i5 2500 より、そこそこ高いベンチマーク結果を出してることが多いようではあるなと。と言っても、数倍の違いがあるわけではないようだけど。
であれば、せっかくだから、メインPCのCPU + メモリ + M/B を、今回貰ったソレで置き換えさせてもらおうかな…。まあ、M/B を別途入手しないとアレなのだけど。
弟によると、A320(廉価版)、B350(Ryzen 1x00向け)、B450(Ryzen 2x00 向け) あたりのチップセットなら、Ryzen 7 1700 も動くのではないかとの話で。X570 は古い Ryzen に対応してないから動かないはず、とも言っていたけど。値段を確認してみたところ、安い MicroATX M/B なら、7,000円前後で入手できそうな気配。
[ ツッコむ ]
#4 [pc] 謎のマルチイヤホンスプリッターについて
ステレオミニの入力端子だか出力端子だかが6つ付いてる、「*」に見える謎グッズを弟から貰ったわけだけど。
弟の話では、1入力を5出力にしたり、5入力を1出力にできるらしいけど…。どういう回路になっているんだ。ソレ、大丈夫なのか。
怖くなってググってみたら、分解記事に遭遇。ありがたや。勉強になる…。
_安いイヤホンスプリッター(ミキサー)の中身 - がらくたはたから
なるほど。抵抗しか入ってないらしい。だからこの大きさで済んでいるのか。
更にググってみたら、そういう設計(?)のミキサーは、パッシブミキサーと呼ぶようで。
_簡易型ミキサー自作 | 田舎酒屋こめやからのお知らせ
_ミキサー回路を組みました…と言うほどの物じゃないけど(^^ゞ | 「猫が好き」のブログ - 楽天ブログ
「そんな回路で大丈夫か?」と思ったけれど、一応「大丈夫だ、問題無い」ということらしい…。
余談。調べた内容について弟に報告してみたところ、「お前、SHARP X1 を使ってた頃に、FM音源とPSGの出力をそうやってミックスする回路作ってたやん」と言われた。えっ。そうなの? ヤバイ。全然覚えてない…。でもまあ、自分は工業高校の電子科に通ってたから、教科書にそういう回路が掲載されていて、そっくり真似して作っていた可能性はありそうだなと…。
であれば、今回貰ったソレを使っても機器が壊れたりはしないだろう。昔、自分も同じことをしてたようだし。記憶は無いけど…。 怖くなってくるぐらいに全く覚えてないけど…。
弟の話では、1入力を5出力にしたり、5入力を1出力にできるらしいけど…。どういう回路になっているんだ。ソレ、大丈夫なのか。
怖くなってググってみたら、分解記事に遭遇。ありがたや。勉強になる…。
_安いイヤホンスプリッター(ミキサー)の中身 - がらくたはたから
なるほど。抵抗しか入ってないらしい。だからこの大きさで済んでいるのか。
更にググってみたら、そういう設計(?)のミキサーは、パッシブミキサーと呼ぶようで。
_簡易型ミキサー自作 | 田舎酒屋こめやからのお知らせ
_ミキサー回路を組みました…と言うほどの物じゃないけど(^^ゞ | 「猫が好き」のブログ - 楽天ブログ
「そんな回路で大丈夫か?」と思ったけれど、一応「大丈夫だ、問題無い」ということらしい…。
余談。調べた内容について弟に報告してみたところ、「お前、SHARP X1 を使ってた頃に、FM音源とPSGの出力をそうやってミックスする回路作ってたやん」と言われた。えっ。そうなの? ヤバイ。全然覚えてない…。でもまあ、自分は工業高校の電子科に通ってたから、教科書にそういう回路が掲載されていて、そっくり真似して作っていた可能性はありそうだなと…。
であれば、今回貰ったソレを使っても機器が壊れたりはしないだろう。昔、自分も同じことをしてたようだし。記憶は無いけど…。 怖くなってくるぐらいに全く覚えてないけど…。
[ ツッコむ ]
2020/01/02(木) [n年前の日記]
#1 [pc] M/Bについてググって調べてる
Socket AM4 の M/B について、スペック表を眺めたり、写真画像を眺めたりして調べてるところ。
ざっと眺めた感じでは、ビデオカードを差すスロットが、上から一段目にある製品と、上から二段目にある製品があるように見受けられる。
2スロットを占有してしまうビデオカードを使った場合、上から一段目にビデオカード用スロットがあるM/B では、二段目の PCI Express x 1 スロットがビデオカードで隠れてしまって使えない状態になってしまうのだろうなと…。そういうビデオカードを使いたい場合は、上から二段目にビデオカード用スロットがある M/B を選んだほうが、一番上の PCI express スロットを使えるのでマシ、ということになるのだろうか。
MicroATX の M/B なら、サイズからして拡張スロットが4本まで用意できるのだろうけど…。Socket AM4, MicroATX という検索条件では、2本か3本の場合が多いようだなと…。おそらくはチップセットにヒートシンクが付く関係で一定の面積を占有されるから、4本並べるスペースが無いのかなと。あるいは、そのあたりのチップセットは拡張スロットの本数に制限があるのだろうか。
ざっと眺めた感じでは、ビデオカードを差すスロットが、上から一段目にある製品と、上から二段目にある製品があるように見受けられる。
2スロットを占有してしまうビデオカードを使った場合、上から一段目にビデオカード用スロットがあるM/B では、二段目の PCI Express x 1 スロットがビデオカードで隠れてしまって使えない状態になってしまうのだろうなと…。そういうビデオカードを使いたい場合は、上から二段目にビデオカード用スロットがある M/B を選んだほうが、一番上の PCI express スロットを使えるのでマシ、ということになるのだろうか。
MicroATX の M/B なら、サイズからして拡張スロットが4本まで用意できるのだろうけど…。Socket AM4, MicroATX という検索条件では、2本か3本の場合が多いようだなと…。おそらくはチップセットにヒートシンクが付く関係で一定の面積を占有されるから、4本並べるスペースが無いのかなと。あるいは、そのあたりのチップセットは拡張スロットの本数に制限があるのだろうか。
[ ツッコむ ]
#2 [nitijyou] 弟が仙台に戻った
PM02:00ちょっと前に出発。PM04:00過ぎ頃に到着したらしい。
[ ツッコむ ]
2020/01/03(金) [n年前の日記]
#1 [love2d] love2dでCanvasをpng画像として保存する
love2d は Canvas 上にアレコレ描画して画面に表示するけれど。その、Canvas を、画像保存することはできるのかどうかが気になってきたので実験してみたり。もし、画像保存ができるなら、グラフィック関係のツールを love2d を使って作ることだってできてしまうのかもしれない。
ググってみたら、以下のやり取りが参考になった。
_saving a canvas as an image - Page 2 - LOVE
Canvas には newImageData() というメソッドがあるので、それを使うと ImageData を得られるらしい。ImageData が得られれば、encode("png") でpng画像のフォーマットに変換できる模様。
_Canvas:newImageData (日本語) - LOVE
_ImageData:encode (日本語) - LOVE
本来は、 _love.filesystem.write で保存できそうなものだけど、任意のフォルダに保存したい場合は Lua の io.open()、io.close() を使ったほうがいい、みたいな話が前述の掲示板上でのやり取りで述べられているのかな。たぶん。
ググってみたら、以下のやり取りが参考になった。
_saving a canvas as an image - Page 2 - LOVE
Canvas には newImageData() というメソッドがあるので、それを使うと ImageData を得られるらしい。ImageData が得られれば、encode("png") でpng画像のフォーマットに変換できる模様。
_Canvas:newImageData (日本語) - LOVE
_ImageData:encode (日本語) - LOVE
本来は、 _love.filesystem.write で保存できそうなものだけど、任意のフォルダに保存したい場合は Lua の io.open()、io.close() を使ったほうがいい、みたいな話が前述の掲示板上でのやり取りで述べられているのかな。たぶん。
◎ ソース。 :
手元で動作確認。環境は、Windows10 x64 1909 + love2d 11.3。
_conf.lua
_main.lua
conf.lua と main.lua を任意のフォルダに入れて、「love フォルダ名」で実行できる。
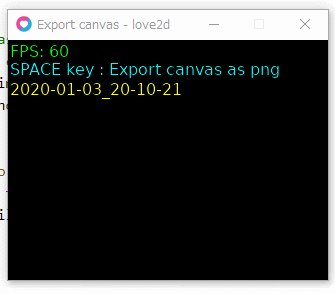
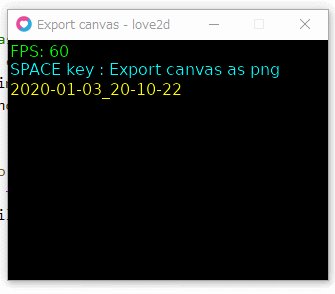
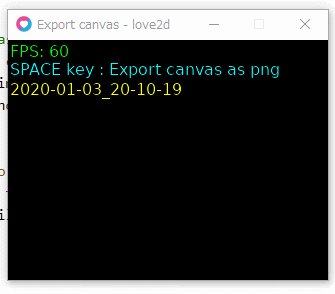
実行すると、以下のようなウインドウが開く。

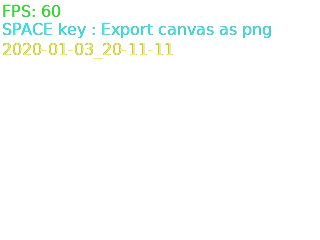
スペースキーを叩くと、フォルダと同階層に xxxx-xx-xx_xx-xx-xx.png の形で保存される。結果画像は以下。

_2020-01-03_20-11-11.png
ということで、love2d の Canvas を png画像として保存することは可能らしい。
_conf.lua
function love.conf(t) t.version = "11.3" -- love2d version t.window.title = "Export canvas - love2d" t.window.vsync = 1 t.window.width = 320 t.window.height = 240 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Export canvas on love2d
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
canvas = love.graphics.newCanvas(320, 240)
font = love.graphics.newFont(16)
req_export = false
now_time_str = ""
end
function love.update(dt)
now_time_str = os.date("%Y-%m-%d_%H-%M-%S")
end
function love.draw()
-- set canvas
love.graphics.setCanvas(canvas)
-- clear canvas
love.graphics.clear(0, 0, 0, 0)
-- draw text
love.graphics.setFont(font)
love.graphics.setColor(0, 1, 0, 1)
love.graphics.print("FPS: " .. tostring(love.timer.getFPS()), 2, 2)
love.graphics.setColor(0, 1, 1, 1)
love.graphics.print("SPACE key : Export canvas as png", 2, 20)
love.graphics.setColor(1, 1, 0, 1)
love.graphics.print(now_time_str, 2, 40)
-- unset canvas
love.graphics.setCanvas()
-- draw canvas to screen
love.graphics.setColor(1, 1, 1, 1)
love.graphics.draw(canvas)
if req_export then
req_export = false
-- export canvas as png
local imagedata = canvas:newImageData()
local filedata = imagedata:encode("png")
local filename = now_time_str .. ".png"
-- write file
local filepng = io.open(filename, "wb")
if filepng ~= nil then
filepng:write(filedata:getString())
filepng:close()
end
local ty = love.graphics.getHeight() - 40
love.graphics.print("Export !", 2, ty)
end
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC key to exit
love.event.quit()
elseif key == "space" then
-- SPACE key to export canvas
req_export = true
end
end
conf.lua と main.lua を任意のフォルダに入れて、「love フォルダ名」で実行できる。
実行すると、以下のようなウインドウが開く。

スペースキーを叩くと、フォルダと同階層に xxxx-xx-xx_xx-xx-xx.png の形で保存される。結果画像は以下。

- Canvas のアルファチャンネルを 0.0 で塗ってから文字列を描画しているので、アルファチャンネルを持った png画像が得られている。
- 文字列を描画する際にアンチエイリアスがかかっているせいか、ちょっと輪郭が汚くなっている。
ということで、love2d の Canvas を png画像として保存することは可能らしい。
◎ love2dで現在時刻を取得する。 :
スクリプト内で使っているので、ついでにメモ。
Lua の場合、os.date() で現在時刻を取得できる。
os.date("xxxx") とフォーマット文字列を指定することで、任意のフォーマットで文字列が取得できる。フォーマットについては、C言語の strftime に従うとのこと。
_os/date - Lua Memo
_Man page of STRFTIME
Lua の場合、os.date() で現在時刻を取得できる。
os.date("xxxx") とフォーマット文字列を指定することで、任意のフォーマットで文字列が取得できる。フォーマットについては、C言語の strftime に従うとのこと。
_os/date - Lua Memo
_Man page of STRFTIME
[ ツッコむ ]
2020/01/04(土) [n年前の日記]
#1 [love2d] love2dでマウスボタンの状態を取得
love2d でマウスボタンの状態を取得したい。環境は Windows10 x64 1909 + love2d 11.3。
_love.mouse (日本語) - LOVE
_love.mouse.isDown (日本語) - LOVE
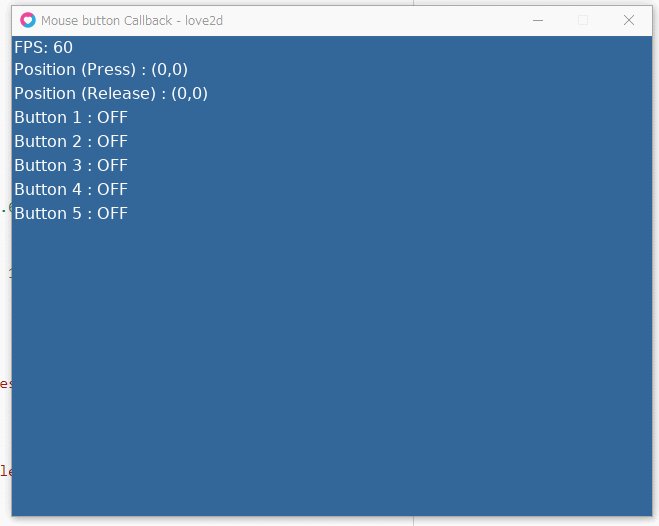
サンプルを書いてみた。こんな感じになった。

- マウス関係の情報は、love.mouse で取得できる模様。
- マウスボタンを押しているかどうかは、love.mouse.isDown() を使えばいいらしい。
- love.mouse.isDown() に、数値として、1〜3 を指定すれば、左ボタン or 右ボタン or 中ボタンの状態が true か false で返ってくる。
- 4 や 5 を指定すると、多ボタンマウスのボタン状態も取得できる、ように見える。手元の環境では取得できた。
_love.mouse (日本語) - LOVE
_love.mouse.isDown (日本語) - LOVE
サンプルを書いてみた。こんな感じになった。

◎ ソース。 :
_conf.lua
_main.lua
conf.lua と main.lua を任意のフォルダに入れて、「love フォルダ名」で実行できる。
function love.conf(t) t.version = "11.3" -- love2d version t.window.title = "Mouse button check - love2d" t.window.vsync = 1 t.window.width = 320 t.window.height = 240 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Mouse button check on love2d
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
font = love.graphics.newFont(16)
mx, my = 0, 0
buttons = {}
end
function love.update(dt)
mx, my = love.mouse.getPosition()
for i = 1, 5 do
-- 1:left button, 2:right button, 3:middle button
buttons[i] = love.mouse.isDown(i)
end
end
function love.draw()
love.graphics.clear(0.2, 0.4, 0.6, 1.0)
love.graphics.setFont(font)
love.graphics.setColor(1, 1, 1, 1)
local ty = 24
local t = "Mouse Position : ("
t = t .. tostring(mx) .. ","
t = t .. tostring(my) .. ")"
love.graphics.print(t, 2, ty)
ty = ty + 24
for i = 1, #buttons do
local t = "Button " .. tostring(i) .. " : "
t = t .. (buttons[i] and "ON" or "OFF")
-- if buttons[i] then
-- t = t .. "ON"
-- else
-- t = t .. "OFF"
-- end
love.graphics.print(t, 2, ty)
ty = ty + 24
end
love.graphics.print("FPS: " .. tostring(love.timer.getFPS()), 2, 2)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC key to exit
love.event.quit()
end
end
conf.lua と main.lua を任意のフォルダに入れて、「love フォルダ名」で実行できる。
◎ コールバック関数で処理。 :
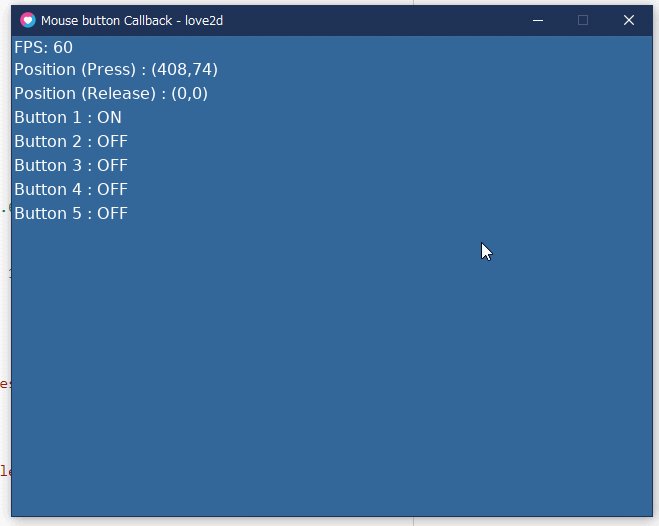
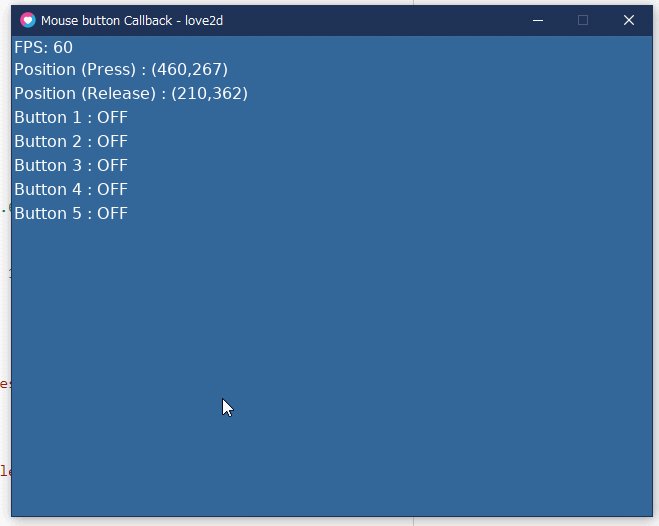
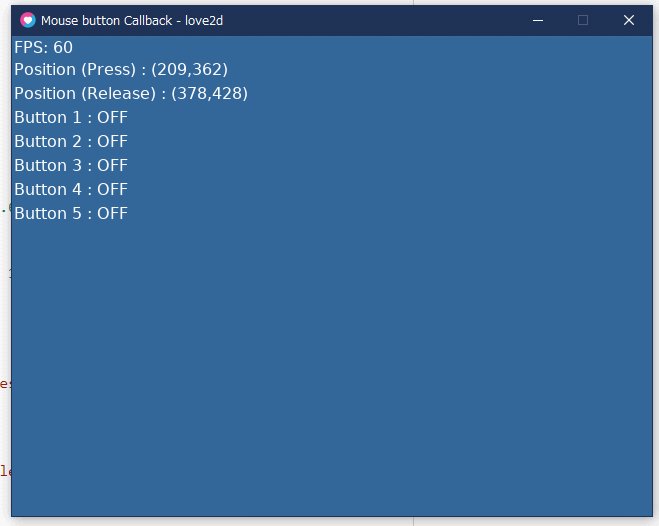
マウスボタンが押された時や、離された時に呼ばれる関数を書いておくことでも、ボタンの状態を取得することができるらしい。
_love.mousepressed (日本語) - LOVE
_love.mousereleased (日本語) - LOVE
Wiki上に簡単なサンプルが載っている。ありがたや。参考にして、手元でも動作確認。
_conf.lua
_main.lua
この書き方でも、ちゃんと取得できてる。
_love.mousepressed (日本語) - LOVE
_love.mousereleased (日本語) - LOVE
Wiki上に簡単なサンプルが載っている。ありがたや。参考にして、手元でも動作確認。
_conf.lua
_main.lua
この書き方でも、ちゃんと取得できてる。
◎ マウスホイールの回転を取得。 :
マウスホイールが回されたかどうかは、love.wheelmoved() というコールバック関数を書くことで取得できるらしい。
_love.wheelmoved (日本語) - LOVE
サンプルを書いてみた。
_conf.lua
_main.lua

自分は横方向にホイールを倒せるマウスを持ってないので、それについては動作確認できなかったけど。上下方向へのマウスホイール回転については、たしかに取得できている模様。
_love.wheelmoved (日本語) - LOVE
サンプルを書いてみた。
_conf.lua
_main.lua

自分は横方向にホイールを倒せるマウスを持ってないので、それについては動作確認できなかったけど。上下方向へのマウスホイール回転については、たしかに取得できている模様。
◎ マウス関連常駐ツールを動かしていると反応が鈍い。 :
自分の環境では、マウスボタンの割り当てを変更できる常駐ツール、X-Mouse Button Control (XMBC) 2.18.8 を使って、多ボタンマウスの第4ボタンを中ボタン代わりにしているのだけど。
_X-Mouse Button Control (XMBC)
その状態で第4ボタンを押してみても、love2d 上では約1〜2秒ほど反応が遅れて、中ボタンが押された/離されたと判定するようで…。
どうやら、その手の常駐ツールを動かしてる環境では、love2d はマウスボタンの押し下げを即座に取得できない時もある、と思っておいたほうが良さそうだなと…。
_X-Mouse Button Control (XMBC)
その状態で第4ボタンを押してみても、love2d 上では約1〜2秒ほど反応が遅れて、中ボタンが押された/離されたと判定するようで…。
どうやら、その手の常駐ツールを動かしてる環境では、love2d はマウスボタンの押し下げを即座に取得できない時もある、と思っておいたほうが良さそうだなと…。
◎ Luaで三項演算子。 :
一応念のためにメモ。Lua で三項演算子っぽい書き方をしたい場合は、
_[lua] 三項演算子なんて飾りです! - Qiita
_Lua で3項演算子 - Qiita
_2項演算子を使った3項演算子風実装 - tattyu's blog
_空想具現化プログラミング Lua5.1.3 SJIS版の更新と三項演算子など
A and B or Cといった感じで書くらしい。A が成立した場合は B が返り、A が成立しない場合は C が返るのだとか。
_[lua] 三項演算子なんて飾りです! - Qiita
_Lua で3項演算子 - Qiita
_2項演算子を使った3項演算子風実装 - tattyu's blog
_空想具現化プログラミング Lua5.1.3 SJIS版の更新と三項演算子など
[ ツッコむ ]
2020/01/05(日) [n年前の日記]
#1 [love2d] love2dで簡単なペイントアプリモドキを書いてみたり
love2d を使って、簡単なペイントアプリっぽいものを書いてみたり。
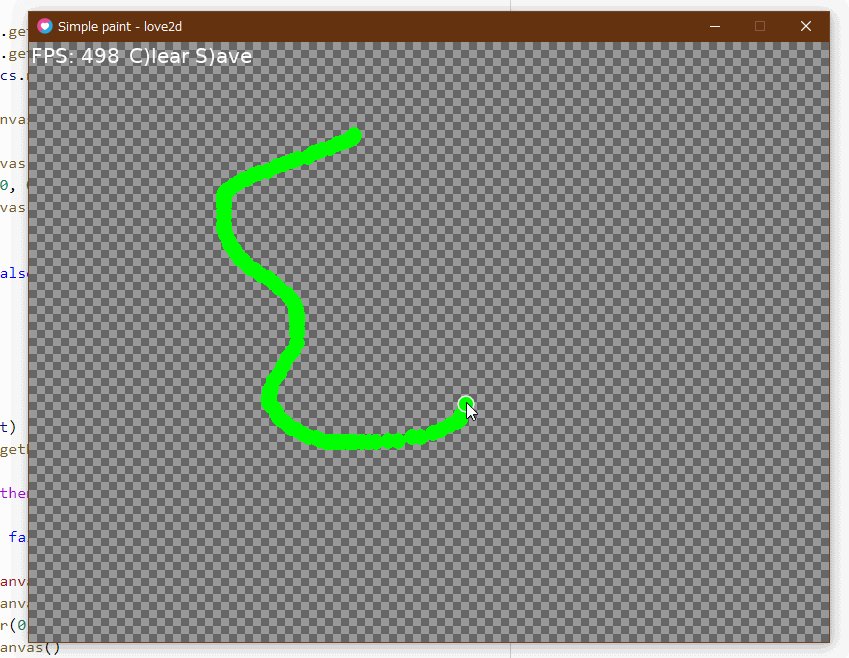
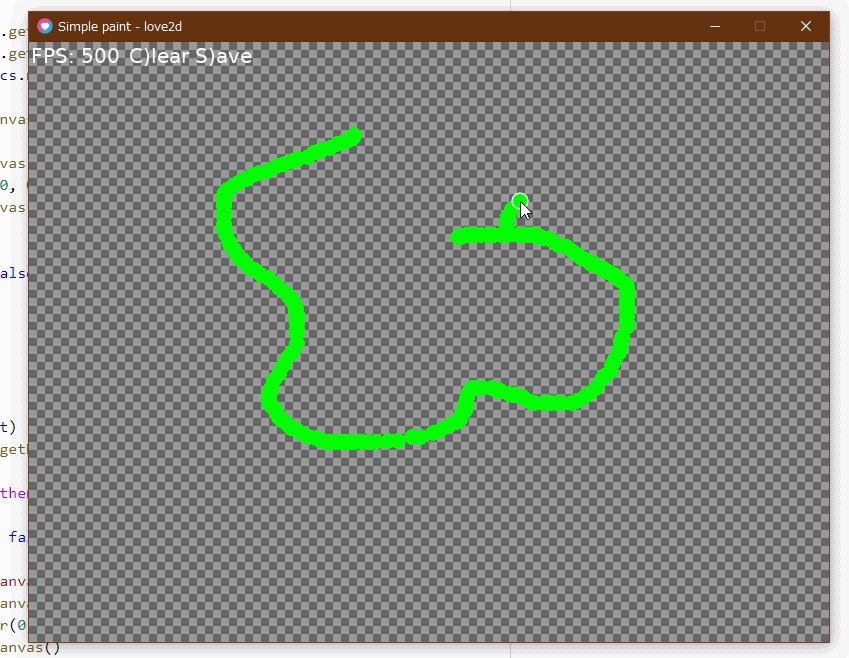
こんな感じになった。環境は Windows10 x64 1909 + love2d 11.3。
こんな感じになった。環境は Windows10 x64 1909 + love2d 11.3。
- キャンバスの上でマウスの左ボタンを押しながらマウスを動かすと緑色で何か描ける。
- Sキーを押すと、フォルダと同階層にpng画像(年-月-日-時-分-秒.png)を保存できる。
- Cキーを押すと、キャンバスをクリア。
◎ ソース。 :
_conf.lua
_main.lua
conf.lua と main.lua を任意のフォルダに入れて、「love フォルダ名」で実行できる。
function love.conf(t) t.version = "11.3" -- love2d version t.window.title = "Simple paint - love2d" t.window.width = 800 t.window.height = 600 -- VSync Off t.window.vsync = 0 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- Simple paint on love2d
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
font = love.graphics.newFont(20)
scrw = love.graphics.getWidth()
scrh = love.graphics.getHeight()
canvas = love.graphics.newCanvas(scrw, scrh)
bg = make_checker_canvas(scrw, scrh)
love.graphics.setCanvas(canvas)
love.graphics.clear(0, 0, 0, 0)
love.graphics.setCanvas()
mx, my = 0, 0
req_clear_canvas = false
req_export = false
msg_timer = 0
msg_str = ""
end
function love.update(dt)
mx, my = love.mouse.getPosition()
if req_clear_canvas then
-- clear canvas
req_clear_canvas = false
msg_timer = 0.75
msg_str = "Clear canvas"
love.graphics.setCanvas(canvas)
love.graphics.clear(0, 0, 0, 0)
love.graphics.setCanvas()
end
if love.mouse.isDown(1) then
-- draw brush
love.graphics.setCanvas(canvas)
love.graphics.setColor(0, 1, 0, 1)
love.graphics.circle("fill", mx, my, 8)
love.graphics.setCanvas()
end
if req_export then
-- export canvas
req_export = false
msg_timer = 0.75
local filename = os.date("%Y-%m-%d_%H-%M-%S") .. ".png"
if export_canvas(canvas, filename) then
msg_str = "Export " .. filename
else
msg_str = "Can not export."
end
end
if msg_timer > 0 then
msg_timer = msg_timer - dt
if msg_timer <= 0 then
msg_timer = 0
end
end
end
function love.draw()
love.graphics.setCanvas()
love.graphics.clear(0, 0, 0, 1)
-- draw bg
love.graphics.setColor(1, 1, 1, 1)
love.graphics.draw(bg)
-- draw canvas
love.graphics.draw(canvas)
-- draw cursor
love.graphics.setColor(1, 1, 1, 1)
love.graphics.circle("line", mx, my, 8)
-- draw text
love.graphics.setFont(font)
love.graphics.setColor(1, 1, 1, 1)
if msg_timer > 0 then
love.graphics.print(msg_str, 2, 40)
end
love.graphics.print("C)lear S)ave", 10 * 10, 2)
love.graphics.print("FPS: " .. tostring(love.timer.getFPS()), 2, 2)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC key to exit
love.event.quit()
elseif key == "s" and msg_timer == 0 then
req_export = true
elseif key == "c" then
req_clear_canvas = true
end
end
function export_canvas(canvas, filename)
local imagedata = canvas:newImageData()
local filedata = imagedata:encode("png")
local filepng = io.open(filename, "wb")
if filepng ~= nil then
filepng:write(filedata:getString())
filepng:close()
return true
end
return false
end
function make_checker_canvas(w, h)
local cnavas = love.graphics.newCanvas(w, h)
cnavas:renderTo(
function()
local start = true
local sz = 8
local x, y
for y = 0, (h - 1), sz do
local fg = start
for x = 0, (w - 1), sz do
local c = fg and 0.6 or 0.4
love.graphics.setColor(c, c, c, 1)
love.graphics.rectangle("fill", x, y, sz, sz)
fg = not fg
end
start = not start
end
end
)
return cnavas
end
conf.lua と main.lua を任意のフォルダに入れて、「love フォルダ名」で実行できる。
◎ 少し解説。 :
やってることは以下。
conf.lua 内で、t.window.vsync = 0 を書いて、VSYNC を無効にしてるあたりにちと注意、だろうか。
love2d は、何も設定しないデフォルト状態なら VSYNC が有効になっている。その状態だと更新処理が60FPS前後で呼ばれるので、マウスを動かして画面に何か描こうとすると、軌跡(?)がかなり飛び飛びになってしまう。 *1
しかし、VSYNCを無効にすれば、更新処理が呼ばれる頻度が多くなるので、それほど飛び飛びにはならなかった。手元の環境では、500FPS前後で更新処理が呼ばれてるっぽい。
もっとも、本来は、マウスカーソルが動いた時だけ、距離に応じて線を引くように実装すべきかなと…。そう考えると、マウスカーソルを動かした時に呼ばれるコールバック関数( _love.mousemoved() )を用意して処理したほうがいいのかもしれない。
love2d の API についても一応メモ。
_love.graphics.setCanvas (日本語) - LOVE
_Canvas:renderTo (日本語) - LOVE
_love.graphics.circle (日本語) - LOVE
_love.graphics.rectangle (日本語) - LOVE
さておき。こういう処理を書けたのだから、お絵描きツールっぽい何かしらを、love2d を使って書くことだって不可能ではなかったりするのかもしれないなと…。
- 初期化処理(love.load()内)で、ウインドウサイズと同じサイズの Canvas を作成して。
- 更新処理(love.update(dt)内)で、マウス左ボタンが押されてたら Canvas に緑色の丸を描画。
- 描画処理(love.draw()内)で、Canvas を画面に描画。
conf.lua 内で、t.window.vsync = 0 を書いて、VSYNC を無効にしてるあたりにちと注意、だろうか。
love2d は、何も設定しないデフォルト状態なら VSYNC が有効になっている。その状態だと更新処理が60FPS前後で呼ばれるので、マウスを動かして画面に何か描こうとすると、軌跡(?)がかなり飛び飛びになってしまう。 *1
しかし、VSYNCを無効にすれば、更新処理が呼ばれる頻度が多くなるので、それほど飛び飛びにはならなかった。手元の環境では、500FPS前後で更新処理が呼ばれてるっぽい。
もっとも、本来は、マウスカーソルが動いた時だけ、距離に応じて線を引くように実装すべきかなと…。そう考えると、マウスカーソルを動かした時に呼ばれるコールバック関数( _love.mousemoved() )を用意して処理したほうがいいのかもしれない。
love2d の API についても一応メモ。
- love.graphics.setCanvas(canvas) で、指定した canvas を対象にして描画できるようになる。
- love.graphics.setCanvas() で、デフォルトのキャンバスに対して描画できるようになる。
- canvas:renderTo(func) で、canvas に対して関数 func の処理を実行することもできる。
- love.graphics.circle("fill", x, y, r) で、(x,y) を中心にして塗り潰した円を描画。
- love.graphics.circle("line", x, y, r) で、(x,y) を中心にして線のみの円を描画。
- love.graphics.rectangle("fill", x, y, w, h) で、四角形を描画。
_love.graphics.setCanvas (日本語) - LOVE
_Canvas:renderTo (日本語) - LOVE
_love.graphics.circle (日本語) - LOVE
_love.graphics.rectangle (日本語) - LOVE
さておき。こういう処理を書けたのだから、お絵描きツールっぽい何かしらを、love2d を使って書くことだって不可能ではなかったりするのかもしれないなと…。
*1: 液晶ディスプレイ側のリフレッシュレート設定によって、VSYNC有効時のFPSが違ってくるのかもしれない。自分は120Hz等の液晶ディスプレイを持っていないので、そのあたりは確認できず。
[ ツッコむ ]
#2 [tv] 「チャンネルはそのまま! 」を視聴
たまたまTVをつけていたら、「チャンネルはそのまま! 」なる実写ドラマが流れ始めたので、つい見てしまった。今回は、1話と2話が放送されていたらしい。
北海道のTV局を舞台にしたドラマ。どこかで見たような設定だなと思ったら、漫画「動物のお医者さん」で有名な佐々木倫子先生の漫画作品を原作としたドラマだったのだな…。たしか、原作の最初のあたりだけ、ちょっと読んだような記憶があるわけで。
少なくとも、1話と2話はかなり面白かった。TV業界の独自用語についても勉強になったし…。何より、日常的にTVで流れているのが当たり前の、視聴者側が普段全く気に留めていないアレコレに対し、それぞれをドラマとして盛り上げて、どこか感動的なシーンとして見せてしまうあたりが秀逸というか。
テロップで、登場人物の心の声や精神状態を伝える見せ方も興味深かった。漫画原作の、独特の書き文字を、ドラマ版でも再現していたような気がしたり。
もっとも、漫画の場合は背景を白くして文字が読み易い状態にできるけど、実写ドラマは背景に現実の風景が入ってしまうため、視覚情報が多くなりがちで。そのせいか、テロップがちょっと読み辛い部分はあったけど。一応、テロップを白く縁取りする等、文字情報と背景を分離する努力をしていた気配は感じたけれど。そのあたり、まだもうちょっと、微妙な工夫が必要だったりするのかもしれない。見せ方自体は全然アリだと思えるので、技を発明・発見して使いこなしてほしいなと。
元々は Netflix で独占先行配信されたドラマらしい。何かの賞も取っているそうで。なるほど。さすが Netflix 向け作品、なのだろうか…。
何にせよ、視聴する気は全く無かったのに、結局最後まで見てしまったあたり、これはかなり良い出来のドラマなのではなかろうか。実に良いものを見せていただきました。これはフツーに面白い。素晴らしい。
北海道のTV局を舞台にしたドラマ。どこかで見たような設定だなと思ったら、漫画「動物のお医者さん」で有名な佐々木倫子先生の漫画作品を原作としたドラマだったのだな…。たしか、原作の最初のあたりだけ、ちょっと読んだような記憶があるわけで。
少なくとも、1話と2話はかなり面白かった。TV業界の独自用語についても勉強になったし…。何より、日常的にTVで流れているのが当たり前の、視聴者側が普段全く気に留めていないアレコレに対し、それぞれをドラマとして盛り上げて、どこか感動的なシーンとして見せてしまうあたりが秀逸というか。
テロップで、登場人物の心の声や精神状態を伝える見せ方も興味深かった。漫画原作の、独特の書き文字を、ドラマ版でも再現していたような気がしたり。
もっとも、漫画の場合は背景を白くして文字が読み易い状態にできるけど、実写ドラマは背景に現実の風景が入ってしまうため、視覚情報が多くなりがちで。そのせいか、テロップがちょっと読み辛い部分はあったけど。一応、テロップを白く縁取りする等、文字情報と背景を分離する努力をしていた気配は感じたけれど。そのあたり、まだもうちょっと、微妙な工夫が必要だったりするのかもしれない。見せ方自体は全然アリだと思えるので、技を発明・発見して使いこなしてほしいなと。
元々は Netflix で独占先行配信されたドラマらしい。何かの賞も取っているそうで。なるほど。さすが Netflix 向け作品、なのだろうか…。
何にせよ、視聴する気は全く無かったのに、結局最後まで見てしまったあたり、これはかなり良い出来のドラマなのではなかろうか。実に良いものを見せていただきました。これはフツーに面白い。素晴らしい。
[ ツッコむ ]
2020/01/06(月) [n年前の日記]
#1 [cg_tools] Pixel Studio を試用
Pixel Studio なるドットエディタがあると知ったので試用してみたり。環境は WIndows10 x64 1909。Microsoft Store経由でインストールしてみた。
_Pixel Studio for pixel art - シンプルかつ軽快に動作する無料のピクセルアート(ドット絵)制作ツール!Win&MacOS&iOS&Android
少し触ってみたものの、各アイコンが何の機能を示しているのか、ツールチップすら表示されないので、操作方法がよく分からず。
紹介記事内で symmetry drawing なる文字列を見かけて、すると左右対称描画、上下対称描画ができるのかなと期待したけれど、これまたそのモードを有効にする方法が分からない。
もしかすると、Microsoft Store経由のWindows版はバージョンが古くて全機能が使えないのではないかと思えてきた。スマホ版その他であれば、各種機能を持ってるのかもしれない…? 例えば TIC-80 も、Microsoft Store経由でインストールできる版は、バージョンが古かったりするわけで。Microsoft Store は、そういう状況になってるアプリが多いのだろうか、などと根拠なく勝手に邪推したりもして。
それはともかく。起動時に Unity のロゴが表示されて驚いた。Unity で作ってあるツールなのか…。そういえば、先日触った Pixelorama は Godot Engine で作られていたし、ゲームエンジンの類で実装されたツールって意外と多いのだろうか。
_Pixel Studio for pixel art - シンプルかつ軽快に動作する無料のピクセルアート(ドット絵)制作ツール!Win&MacOS&iOS&Android
少し触ってみたものの、各アイコンが何の機能を示しているのか、ツールチップすら表示されないので、操作方法がよく分からず。
紹介記事内で symmetry drawing なる文字列を見かけて、すると左右対称描画、上下対称描画ができるのかなと期待したけれど、これまたそのモードを有効にする方法が分からない。
もしかすると、Microsoft Store経由のWindows版はバージョンが古くて全機能が使えないのではないかと思えてきた。スマホ版その他であれば、各種機能を持ってるのかもしれない…? 例えば TIC-80 も、Microsoft Store経由でインストールできる版は、バージョンが古かったりするわけで。Microsoft Store は、そういう状況になってるアプリが多いのだろうか、などと根拠なく勝手に邪推したりもして。
それはともかく。起動時に Unity のロゴが表示されて驚いた。Unity で作ってあるツールなのか…。そういえば、先日触った Pixelorama は Godot Engine で作られていたし、ゲームエンジンの類で実装されたツールって意外と多いのだろうか。
[ ツッコむ ]
2020/01/07(火) [n年前の日記]
#1 [love2d] love2dのImageDataについて動作確認
love2d には ImageData なるクラス(?)があるようで。画像の生データを入れて管理できるらしいけど、どういうことができそうなのかちょっとよく分からなかったので、動作確認してみたり。環境は、Windows10 x64 1909 + love2d 11.3。
こんな感じでどうか。
ImageData を使って、グラデーションを作成。カーソルキーの上下で明るさを変える処理も入れてみた。 *1
つまり、ImageData を使えば、1ドットずつ RGBA を指定して画像を作成、みたいなことができるのかな。たぶん。
RGBAの各値として渡せるのは、0.0 - 1.0 の値で、0 - 255 ではない点に注意。love2d 11.0 より前は 0 - 255 を渡していたけれど、love2d 11.0 以降は 0.0 - 1.0 の範囲になった模様。
何にせよ、こういうクラスがあるのであれば、フィルタ処理等も書けるのかもしれないな…。もっとも、フィルタ処理などは、 _Shader を使ったほうが良さそうかな…。事前に何かしら画像処理をして、そのデータを持っておいて時々使う、といった用途であれば、ImageData は便利なのかもしれない。たぶん。
こんな感じでどうか。
ImageData を使って、グラデーションを作成。カーソルキーの上下で明るさを変える処理も入れてみた。 *1
つまり、ImageData を使えば、1ドットずつ RGBA を指定して画像を作成、みたいなことができるのかな。たぶん。
◎ ソース。 :
_conf.lua
_main.lua
function love.conf(t) t.version = "11.3" -- love2d version t.window.title = "ImageData test - love2d" t.window.vsync = 1 t.window.width = 640 t.window.height = 480 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- ImageData test on love2d
function make_gradation(imgdata)
local w, h = imgdata:getDimensions()
local x, y
for y = 0, (h - 1) do
for x = 0, (w - 1) do
local r, g, b, a
r = x / (w - 1)
g = y / (h - 1)
b = (x / ((w - 1) / 4)) % 1.0
a = (y / ((h - 1) / 4)) % 1.0
imgdata:setPixel(x, y, r, g, b, a)
end
end
end
function brighten(x, y, r, g, b, a)
r = math.min(r * 1.5, 1.0)
g = math.min(g * 1.5, 1.0)
b = math.min(b * 1.5, 1.0)
return r, g, b, a
end
function darken(x, y, r, g, b, a)
r = math.max(r * 0.75, 0.0)
g = math.max(g * 0.75, 0.0)
b = math.max(b * 0.75, 0.0)
return r, g, b, a
end
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
local w, h = love.graphics.getDimensions()
imgdata = love.image.newImageData(w, h)
make_gradation(imgdata)
img = love.graphics.newImage(imgdata)
end
function love.update(dt)
end
function love.draw()
love.graphics.clear(0, 0, 0, 1)
love.graphics.setColor(1, 1, 1, 1)
love.graphics.draw(img, 0, 0)
love.graphics.print("Hit Up/Down key", 2, 20)
love.graphics.print("FPS: " .. tostring(love.timer.getFPS()), 2, 2)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC key to exit
love.event.quit()
elseif key == "up" then
imgdata:mapPixel(brighten)
img:replacePixels(imgdata)
elseif key == "down" then
imgdata:mapPixel(darken)
img:replacePixels(imgdata)
end
end
◎ 少し解説。 :
- imgdata = love.image.newImageData(w, h) で ImageData を作成できる。
- imgdata:setPixel(x, y, r, g, b, a) で、(x, y) の位置のドットにRGBAを指定できる。
- love.graphics.newImage(imgdata) で、ImageData から Image を作れる。Image にすれば、Canvas に描画することができる。
- imgdata:mapPixel(関数) で、ImageData の全ドットに対して処理ができる。
- Image:replacePixels(imgdata) で、Image の内容を ImageData で置き換えることができる。
RGBAの各値として渡せるのは、0.0 - 1.0 の値で、0 - 255 ではない点に注意。love2d 11.0 より前は 0 - 255 を渡していたけれど、love2d 11.0 以降は 0.0 - 1.0 の範囲になった模様。
何にせよ、こういうクラスがあるのであれば、フィルタ処理等も書けるのかもしれないな…。もっとも、フィルタ処理などは、 _Shader を使ったほうが良さそうかな…。事前に何かしら画像処理をして、そのデータを持っておいて時々使う、といった用途であれば、ImageData は便利なのかもしれない。たぶん。
◎ 参考ページ。 :
_ImageData (日本語) - LOVE
_ImageData:setPixel (日本語) - LOVE
_ImageData:mapPixel (日本語) - LOVE
_(Image):replacePixels (日本語) - LOVE
_ImageData:setPixel (日本語) - LOVE
_ImageData:mapPixel (日本語) - LOVE
_(Image):replacePixels (日本語) - LOVE
*1: ただし、今回は、一度明るさを変更すると元のRGB値が微妙に失われていくので、最初の状態には戻らない。
[ ツッコむ ]
#2 [cg_tools] D5 Render Engineを少し試用
D5 Render Engine なるリアルタイムレンダラー?があるそうで。
_フォトリアリスティックな結果を生み出してくれるD5 Render Engineがリリース | 3DCG最新情報サイト MODELING HAPPY
_D5 Render - リアルタイムレイトレーシングに重点を置いた新レンダリングエンジン(旧:D5 Fusion?)!現在無料ダウンロード可能!
気になったので少しだけ試用してみたり。環境は、Windows10 x64 1909 + Intel Core i5 2500 + RAM 8GB + GeForce GTX 1060 6GB。
D5_Render_installer-cn2-latest.zip をDLして解凍すると、セットアップファイルが出てくる。実行してインストール。
起動したら、ランチャー画面が出てきたけれど。なんだか中国語っぽい文字列が…。中国の方が開発してるのだろうか。そのへんちょっとよく分からない。
サンプルをDLできるっぽい画面が表示されたので、辿ってDL。D5Demo1.zipを入手して解凍。
D5Demo1.drs を開いてみた。右ボタンドラックでカメラ位置を変更できるっぽい。右上のほうに、3Dと、もう一つ足跡っぽいアイコンがあるけれど。足跡っぽいアイコンを選べば、WASD + QE でカメラの移動ができるようで。カメラの向きは右ドラッグ、なのかな。
リアルタイムで描画しているのに、比較的綺麗な画面が出てくる。凄いなあ…。ただ、画像出力レンダリングは、リアルタイムというわけではないようで、若干時間がかかった。
何かの拍子に落ちてしまうこともあるようで、「ビデオドライバをアップデートしてみたらどうかな」的メッセージが表示された。いや、コレを動かす前に、念のために GeForce Driver を 441.66 にアップデートしたんだけど…。GTX 1060 という、ちょっと古いビデオカードだからアレなのかな。
何にせよ、今後に期待してしまうレンダラーだなと…。
_フォトリアリスティックな結果を生み出してくれるD5 Render Engineがリリース | 3DCG最新情報サイト MODELING HAPPY
_D5 Render - リアルタイムレイトレーシングに重点を置いた新レンダリングエンジン(旧:D5 Fusion?)!現在無料ダウンロード可能!
気になったので少しだけ試用してみたり。環境は、Windows10 x64 1909 + Intel Core i5 2500 + RAM 8GB + GeForce GTX 1060 6GB。
D5_Render_installer-cn2-latest.zip をDLして解凍すると、セットアップファイルが出てくる。実行してインストール。
起動したら、ランチャー画面が出てきたけれど。なんだか中国語っぽい文字列が…。中国の方が開発してるのだろうか。そのへんちょっとよく分からない。
サンプルをDLできるっぽい画面が表示されたので、辿ってDL。D5Demo1.zipを入手して解凍。
D5Demo1.drs を開いてみた。右ボタンドラックでカメラ位置を変更できるっぽい。右上のほうに、3Dと、もう一つ足跡っぽいアイコンがあるけれど。足跡っぽいアイコンを選べば、WASD + QE でカメラの移動ができるようで。カメラの向きは右ドラッグ、なのかな。
リアルタイムで描画しているのに、比較的綺麗な画面が出てくる。凄いなあ…。ただ、画像出力レンダリングは、リアルタイムというわけではないようで、若干時間がかかった。
何かの拍子に落ちてしまうこともあるようで、「ビデオドライバをアップデートしてみたらどうかな」的メッセージが表示された。いや、コレを動かす前に、念のために GeForce Driver を 441.66 にアップデートしたんだけど…。GTX 1060 という、ちょっと古いビデオカードだからアレなのかな。
何にせよ、今後に期待してしまうレンダラーだなと…。
[ ツッコむ ]
#3 [anime] 「BEASTARS」最終回を視聴
BSフジで放送されていた3DCGアニメ、「BEASTARS」最終回を視聴。
凄いアニメだった…。オレンジは凄いな…。「宝石の国」も面白かったけど、コレも面白い…。独特な原作を、最高の映像でアニメ化してるというか…。素晴らしい。
凄いアニメだった…。オレンジは凄いな…。「宝石の国」も面白かったけど、コレも面白い…。独特な原作を、最高の映像でアニメ化してるというか…。素晴らしい。
[ ツッコむ ]
#4 [game] PCエンジンのこともちょっとは思い出してあげてほしい気もする
思考メモ。
Webブラウザのブックマークを整理してたら、しくじり先生なるバラエティ番組の、メガドラ回の視聴を忘れていたことに今頃気づいてしまった。失敗した…。自分、なんで忘れてしまったのか…。
どんな放送内容だったのか気になったのでググってみたら、なるほど、メガドラタワーをネタにして失敗談に仕立て上げたのですな…。アレで笑いが取れるところまで順々に説明していくのは結構大変だったのでは。講師役の方、頑張ったなあ。などと本編を見ていないのに感心してしまったり。
それはともかく。メガCDの話が出てきたあたりで、PCエンジン+CD-ROM^2の存在が無かったことにされて、メガCDが初のCD-ROMゲーム機として紹介されちゃったらしいと知り、なんとなく悲しい気分になったりもして。いやまあ、バラエティ番組向けにメガドラ関係で笑いを取るなら、PCエンジン(以下PCEと表記)が一切出てこないほうが話としてはスッキリするので、それもまた仕方ないのだろうなあ、とも思うのだけど。
PCE + CD-ROM^2の存在は、結構大きいと思うのだよな…。と言うのも、あのハードウェア向けに作られたゲームタイトルの中には、特定のゲームジャンルを確立することに貢献したものが含まれているというか…。
例えば、ときメモ。アレが出てきたことで、その後、恋愛シミュゲーというジャンルが確立して、一時期流行したわけだけど。アレは、メガCDしか市場に存在しない世界線なら出てこないよなと。某社の偉い人達は、メガドラやメガCDは海外市場がメインと捉えてたから、日本国内でしか売れそうにない企画は通さなかったはずで。国内向けとしてシェアを持ってた PCEが存在して、かつ、大容量のCD-ROMが使えるからこそ通った企画というか。
更に、メトロイドヴァニアというジャンル(?)も、PCE + CD-ROM^2 でド○キュラXが作られたから、その発展・改良版としてプレステ1版でスタイルを確立できたのだろうと思うし…。PCE版のスタッフがスーパー32X版を作り始めていたけど、上のほうから、メガドラからも撤退して次世代機向けに開発を集中するぞ、とお達しが出てプレステ版に、という流れだった記憶が…。なので、もしPCE版が無かったら、あのタイミングで、あのジャンル・スタイルが生まれていたかどうか…。 *1
てな感じで、某社の事例のみを考えても、PCE + CD-ROM^2 があったからこそ生まれたジャンル、その後の流れを作った部分ってあるよなーと思うし、更に他社まで範囲を広げたら、PCEがあったおかげでこうなった、みたいな話がたくさんありそうだよなと。
ということで、どうかPCEのことも忘れないで、たまには思い出してあげて…みたいな気持ちになってしまったのでした。
などとメモ。只の思考メモです。
Webブラウザのブックマークを整理してたら、しくじり先生なるバラエティ番組の、メガドラ回の視聴を忘れていたことに今頃気づいてしまった。失敗した…。自分、なんで忘れてしまったのか…。
どんな放送内容だったのか気になったのでググってみたら、なるほど、メガドラタワーをネタにして失敗談に仕立て上げたのですな…。アレで笑いが取れるところまで順々に説明していくのは結構大変だったのでは。講師役の方、頑張ったなあ。などと本編を見ていないのに感心してしまったり。
それはともかく。メガCDの話が出てきたあたりで、PCエンジン+CD-ROM^2の存在が無かったことにされて、メガCDが初のCD-ROMゲーム機として紹介されちゃったらしいと知り、なんとなく悲しい気分になったりもして。いやまあ、バラエティ番組向けにメガドラ関係で笑いを取るなら、PCエンジン(以下PCEと表記)が一切出てこないほうが話としてはスッキリするので、それもまた仕方ないのだろうなあ、とも思うのだけど。
PCE + CD-ROM^2の存在は、結構大きいと思うのだよな…。と言うのも、あのハードウェア向けに作られたゲームタイトルの中には、特定のゲームジャンルを確立することに貢献したものが含まれているというか…。
例えば、ときメモ。アレが出てきたことで、その後、恋愛シミュゲーというジャンルが確立して、一時期流行したわけだけど。アレは、メガCDしか市場に存在しない世界線なら出てこないよなと。某社の偉い人達は、メガドラやメガCDは海外市場がメインと捉えてたから、日本国内でしか売れそうにない企画は通さなかったはずで。国内向けとしてシェアを持ってた PCEが存在して、かつ、大容量のCD-ROMが使えるからこそ通った企画というか。
更に、メトロイドヴァニアというジャンル(?)も、PCE + CD-ROM^2 でド○キュラXが作られたから、その発展・改良版としてプレステ1版でスタイルを確立できたのだろうと思うし…。PCE版のスタッフがスーパー32X版を作り始めていたけど、上のほうから、メガドラからも撤退して次世代機向けに開発を集中するぞ、とお達しが出てプレステ版に、という流れだった記憶が…。なので、もしPCE版が無かったら、あのタイミングで、あのジャンル・スタイルが生まれていたかどうか…。 *1
てな感じで、某社の事例のみを考えても、PCE + CD-ROM^2 があったからこそ生まれたジャンル、その後の流れを作った部分ってあるよなーと思うし、更に他社まで範囲を広げたら、PCEがあったおかげでこうなった、みたいな話がたくさんありそうだよなと。
ということで、どうかPCEのことも忘れないで、たまには思い出してあげて…みたいな気持ちになってしまったのでした。
などとメモ。只の思考メモです。
*1: 当時の某社のPCE担当部署ではPCE版とX68K版のド○キュラを作って、メガドラ担当部署ではSFC版とメガドラ版が作られたけど。プレステ版はPCE版の延長だよなと…。そもそもタイトルにXが入ってるし、開発初期メンバーはPCE版の方々だし。もっとも、元メガドラ担当部署の方々も途中で開発に加わってるから、東京開発でこれまで作ってきたアレコレの集大成・全部入りがプレステ版ですよー、ということになるのだろうけど。
[ ツッコむ ]
2020/01/08(水) [n年前の日記]
#1 [cg_tools] Pixelorama 0.6が公開されたらしい
ドットエディタ Pixelorama の 0.6 が公開されたらしい。
_Pixelorama | Orama Interactive
インストールして試用してみたけれど、パレットウインドウが追加されていた。それだけでも、ドットエディタとして結構使える状態になった気がする…。この手のツールにおいては、カラーパレット・パレットウインドウの有無による恩恵が、予想以上に大きいのだなと再認識。
ただ、パレットウインドウの大きさ・サイズが変更できない…。わざわざスクロールさせて、隠れているパレットを表示・選択するのは、ちょっと厳しいところがあるなと。このあたり、Godot Engine の制限なのかしらん。
パレット云々とは違う話だけれど。対称描画を有効にした状態で、1ドット以外のブラシを選んで描画すると、反対側ではちょっとずれた位置に描画されてしまうあたりが気になった。ひょっとして、座標は正しく対称になっているけれど、描き込まれるブラシはそのままだったりして、それでずれてしまうのだろうか…。
_Pixelorama | Orama Interactive
インストールして試用してみたけれど、パレットウインドウが追加されていた。それだけでも、ドットエディタとして結構使える状態になった気がする…。この手のツールにおいては、カラーパレット・パレットウインドウの有無による恩恵が、予想以上に大きいのだなと再認識。
ただ、パレットウインドウの大きさ・サイズが変更できない…。わざわざスクロールさせて、隠れているパレットを表示・選択するのは、ちょっと厳しいところがあるなと。このあたり、Godot Engine の制限なのかしらん。
パレット云々とは違う話だけれど。対称描画を有効にした状態で、1ドット以外のブラシを選んで描画すると、反対側ではちょっとずれた位置に描画されてしまうあたりが気になった。ひょっとして、座標は正しく対称になっているけれど、描き込まれるブラシはそのままだったりして、それでずれてしまうのだろうか…。
[ ツッコむ ]
#2 [hns] hns_linkarc.pl が https に対応してないことに気づいた
この日記ページは、hns というWeb日記システムを使って表示されていて。更に、各記事内でメモしたリンク先が消滅した際のバックアップを兼ねて、hns_linkarc.pl というPerlスクリプトを回して、リンク先をサーバに保存しているのだけど。
*1
その、hns_linkarc.pl が、https に対応してなかったことに、今頃気づいてしまった…。結構膨大な数のページがバックアップできてなかった…。いやまあ、hns が使われていた当時、ネット上のURLは http ばかりで、https なんてほとんど無かったから…これはもう仕方ない。
一応修正を試みたり。hns_scan() 内で、「http:」の文字列があるかどうかを調べているので、「https:」についても調べるようにすればいいのではないかな。たぶん。
ただ、このスクリプトは、LWP なるPerlモジュールを使ってURL先を取得しているようで。その LWP が https も取得できるかどうかが、ちょっと気になる。
その、hns_linkarc.pl が、https に対応してなかったことに、今頃気づいてしまった…。結構膨大な数のページがバックアップできてなかった…。いやまあ、hns が使われていた当時、ネット上のURLは http ばかりで、https なんてほとんど無かったから…これはもう仕方ない。
一応修正を試みたり。hns_scan() 内で、「http:」の文字列があるかどうかを調べているので、「https:」についても調べるようにすればいいのではないかな。たぶん。
sub hns_scan($) {
...
if ($_ =~ /^(LINK|LSUB|LNEW|LSTRIKE|LIMG)\s+((http:|ftp:)\S+)/) {
↓
if ($_ =~ /^(LINK|LSUB|LNEW|LSTRIKE|LIMG)\s+((https:|http:|ftp:)\S+)/) {
ただ、このスクリプトは、LWP なるPerlモジュールを使ってURL先を取得しているようで。その LWP が https も取得できるかどうかが、ちょっと気になる。
◎ LWP を https に対応させる。 :
ググってみたら、LWP を https に対応させる方法が紹介されてた。まあ、エラーが出る場合はこうしよう、てな話だそうで、エラーが出ていない環境なら、やらなくてもいい作業かもしれないのだけど。
_[Perl,CPAN]LWPでhttpsにアクセスする方法 - Qiita
一応、念のため、自分も上記ページを参考にして作業。
root になってから、以下を打った。
色々ビルドしたようで、結構時間がかかった。
前述の hns_linkarc.pl を実行してみたけれど、https: が書かれたURLも取得できているように見える。これでなんとかなったかな。たぶん。
_[Perl,CPAN]LWPでhttpsにアクセスする方法 - Qiita
一応、念のため、自分も上記ページを参考にして作業。
root になってから、以下を打った。
perl -MCPAN -e shell install Crypt::SSLeay install IO::Socket::SSL install LWP::Protocol::https exit apt install perl-Net_SSLeay apt install perl-Crypt-SSLeay apt install perl-IO-Socket-SSL
色々ビルドしたようで、結構時間がかかった。
前述の hns_linkarc.pl を実行してみたけれど、https: が書かれたURLも取得できているように見える。これでなんとかなったかな。たぶん。
*1: 保存しているのはリンク先の html のみで、画像やCSS等は保存していなかった…ような記憶が。まあ、テキスト情報だけでも残っていればまだマシというか。また、バックアップしたソレを見るためには、特定のユーザ名とパスワードが必要になるので、誰でも見れる状態にはなってない、と言い張れるのではないかなあ、と…。
[ ツッコむ ]
#3 [anime] 「Re:ゼロから始める異世界生活 」新編集版1話を視聴
BS11で放送が始まったので、録画していたソレを視聴。
やはり面白い…。異世界召喚、異世界転生モノは山ほどあるけれど、これほど面白い作品はなかなか…。
やはり面白い…。異世界召喚、異世界転生モノは山ほどあるけれど、これほど面白い作品はなかなか…。
◎ 今の時代だから受け入れられる設定。 :
以下ネタバレ。と言っても、番宣CM内で「死に戻り」なる単語を何度も連呼してるから今更アレなんだけど。
基本設定が、とにかく良いと思うのだよな…。いやまあ、似た設定なら「All You Need Is Kill」もあったりするけれど。自分が知らないだけで、他にもたくさんあるだろうなと。
古来、人が作るお話と言うものは、主人公が死んだらそこでお終い、だったであろうと思うわけで。一応、冥界その他に行って帰ってくる系のお話もあることはあるけれど、その手の復活劇(?)はえてして一度あるかないか、ぐらいだろうし。 *1
ところが、TVゲームが世に出てきたことで、主人公の扱いに奇妙な変化が生じたわけで。
それらは、ゲームと言うメディアでのみあり得た特徴だったし、ゲームを制作する側も、「そんなの当たり前」だから、誰も気にも留めずスルーしちゃっていたわけだけど。 *2
しかし、ここ最近、ゲーム制作者ですらスルーしちゃっていたその特徴を、小説の中に取り込んで、見事にお話にしてみせた事例が出てきているわけで…。それが「Re:ゼロ」「All You 〜」なのだろうと。
「人が作るお話」の歴史、「主人公が死んだら話は続かない」という前提から眺めると、これはかなり画期的な発明ではないのかなあ。まあ、実際は、発明と言うよりも、別メディアが持つ特徴に着目して、小説と言うメディア向けに翻訳・アレンジした形だろうけど…。
自分達はTVゲームを既に知っているから、そういった設定を「アリ」と思えるけれど。おそらく、TVゲームが登場する前の時代であれば、そういった設定はかなり叩かれたのではあるまいか…。「どうして主人公が死んでしまったのに話が続くんだ」「どうして同じ話を何度もやり直すんだ」「この作者は頭がおかしい」「狂人だ」ぐらいのことは言われていたかもしれない。
そう考えると、TVゲーム出現以前・以後で、「お話」にもパラダイムシフトが起きた、とすら言えるのかもしれないよなと。今、自分達は、「人が作るお話」の前提・お約束が変化していく時期を、目撃・体験しているのかもしれない。
なのに、出自が「ラノベ」「なろう系」だから、とか、キャラがウザい、とか、そんな理由でそれら作品を馬鹿にするなんて、ちょっと安易だよなと…。少なくとも、目利きのやることではないよなと。
もっとも、このあたり、生まれた時からTVゲームが身の回りに存在するのが当たり前、という世代にはピンとこない話なのかもしれない…。「主人公が死ぬのもフツーにアリ」と捉えてるかもしれんし…。子供の頃にようやくファミコン誕生を目撃したおじさん世代にとっては、まさかゲームのソレをこんな形で昇華してしまうとは、的な驚きがあるのだけど…。
もちろん、設定だけがあってもダメで。その設定を活用して、話を面白くできないと…。その点、それらの作品は、ちゃんと面白い話を作れているように見えるわけで。なかなかたいしたもんだなあ、と思うわけですが。
他にも色々あるのだろうなと。別のメディアでは当たり前過ぎて誰も気に留めてないけれど、まだ小説や漫画等に取り込めていない何かしらが…。
さて、次は、誰が、どこから、一体何を見つけてくるのか…。
基本設定が、とにかく良いと思うのだよな…。いやまあ、似た設定なら「All You Need Is Kill」もあったりするけれど。自分が知らないだけで、他にもたくさんあるだろうなと。
古来、人が作るお話と言うものは、主人公が死んだらそこでお終い、だったであろうと思うわけで。一応、冥界その他に行って帰ってくる系のお話もあることはあるけれど、その手の復活劇(?)はえてして一度あるかないか、ぐらいだろうし。 *1
ところが、TVゲームが世に出てきたことで、主人公の扱いに奇妙な変化が生じたわけで。
- 主人公(に相当するはずのプレイヤーキャラ)が、ちょっとした操作ミスや選択ミスで、すぐに死ぬ。
- なのに、そこで話は終わらない。
- 主人公が死んだら、ステージの最初からやり直し。
- 手持ちの100円玉が続く限り、延々と難関にリトライできる。
それらは、ゲームと言うメディアでのみあり得た特徴だったし、ゲームを制作する側も、「そんなの当たり前」だから、誰も気にも留めずスルーしちゃっていたわけだけど。 *2
しかし、ここ最近、ゲーム制作者ですらスルーしちゃっていたその特徴を、小説の中に取り込んで、見事にお話にしてみせた事例が出てきているわけで…。それが「Re:ゼロ」「All You 〜」なのだろうと。
「人が作るお話」の歴史、「主人公が死んだら話は続かない」という前提から眺めると、これはかなり画期的な発明ではないのかなあ。まあ、実際は、発明と言うよりも、別メディアが持つ特徴に着目して、小説と言うメディア向けに翻訳・アレンジした形だろうけど…。
自分達はTVゲームを既に知っているから、そういった設定を「アリ」と思えるけれど。おそらく、TVゲームが登場する前の時代であれば、そういった設定はかなり叩かれたのではあるまいか…。「どうして主人公が死んでしまったのに話が続くんだ」「どうして同じ話を何度もやり直すんだ」「この作者は頭がおかしい」「狂人だ」ぐらいのことは言われていたかもしれない。
そう考えると、TVゲーム出現以前・以後で、「お話」にもパラダイムシフトが起きた、とすら言えるのかもしれないよなと。今、自分達は、「人が作るお話」の前提・お約束が変化していく時期を、目撃・体験しているのかもしれない。
なのに、出自が「ラノベ」「なろう系」だから、とか、キャラがウザい、とか、そんな理由でそれら作品を馬鹿にするなんて、ちょっと安易だよなと…。少なくとも、目利きのやることではないよなと。
もっとも、このあたり、生まれた時からTVゲームが身の回りに存在するのが当たり前、という世代にはピンとこない話なのかもしれない…。「主人公が死ぬのもフツーにアリ」と捉えてるかもしれんし…。子供の頃にようやくファミコン誕生を目撃したおじさん世代にとっては、まさかゲームのソレをこんな形で昇華してしまうとは、的な驚きがあるのだけど…。
もちろん、設定だけがあってもダメで。その設定を活用して、話を面白くできないと…。その点、それらの作品は、ちゃんと面白い話を作れているように見えるわけで。なかなかたいしたもんだなあ、と思うわけですが。
他にも色々あるのだろうなと。別のメディアでは当たり前過ぎて誰も気に留めてないけれど、まだ小説や漫画等に取り込めていない何かしらが…。
さて、次は、誰が、どこから、一体何を見つけてくるのか…。
[ ツッコむ ]
2020/01/09(木) [n年前の日記]
#1 [haxe] Haxeを少しだけ再勉強
ふとなんとなく、Haxe が気になったわけで。ググってみたら、今時は Haxe 4.0.5 が公開されていると知り、一応アップデートしておこうかと。
_Haxe - The Cross-platform Toolkit
環境は、Windows10 x64 1909。Microsoft Visual Studio Community 2019 その他もインストールしてある環境なので、C++コンパイラ等は一応動くはず。たぶん。
_Haxe - The Cross-platform Toolkit
環境は、Windows10 x64 1909。Microsoft Visual Studio Community 2019 その他もインストールしてある環境なので、C++コンパイラ等は一応動くはず。たぶん。
◎ 前のバージョンをアンインストール。 :
Haxe 3.x.x をインストール済みだったので、一旦アンインストールした。C:\HaxeToolkit\ にインストールしてあったので、その中の Uninstall.exe を実行。haxeフォルダとnekoフォルダが削除された。
◎ Haxe 4.0.5をインストール。 :
haxe-4.0.5-win64.exe をDLして実行。Haxe 4.0.5 と Neko 2.3.0 を、D:\HaxeToolkit\ にインストールした。
以前は Cドライブに入れていたけど、空き容量が厳しかったから Dドライブに移動してシンボリックリンクを張っていた状態で…。今回は、最初から Dドライブに入れてしまうことにした。
一応、環境変数PATHに、インストール場所を追加。
以前は Cドライブに入れていたけど、空き容量が厳しかったから Dドライブに移動してシンボリックリンクを張っていた状態で…。今回は、最初から Dドライブに入れてしまうことにした。
一応、環境変数PATHに、インストール場所を追加。
◎ ライブラリをインストール。 :
DOS窓を開いて、C:\HaxeToolkit\haxe\ をカレントディレクトにして、haxelib.exe を使ってライブラリをインストールしていく。
最初、 _NME をインストールしてみたのだけれど。
しかし、 _サンプル すら動いてるように見えず。以下のように打ってみても、fake enum がどうとかのエラーが出ているように見える。
ググってみたら、NME は _OpenFL に変わった、という話を見かけた。だったら、そちらに移行すべきなのかな…。
NME を削除。OpenFL をインストール。
しかし、OpenFL のサンプルを動かそうとしたものの、html5 や windows は動いても、neko を指定すると cffi がどうとかのエラーが出る。
_Could not find nekoAPI interface (Windows 10) - Help - OpenFL Community
別途、lime をインストールし直せと言ってるように見えるな…。
以下のライブラリがインストールされた。
最低限動くのかどうかを確認。
最初、 _NME をインストールしてみたのだけれど。
haxelib install hxcpp haxelib install nme haxelib run nme setup
しかし、 _サンプル すら動いてるように見えず。以下のように打ってみても、fake enum がどうとかのエラーが出ているように見える。
nme test html5 nme test windows
ググってみたら、NME は _OpenFL に変わった、という話を見かけた。だったら、そちらに移行すべきなのかな…。
NME を削除。OpenFL をインストール。
haxelib remove nme haxelib install openfl haxelib run openfl setup
しかし、OpenFL のサンプルを動かそうとしたものの、html5 や windows は動いても、neko を指定すると cffi がどうとかのエラーが出る。
_Could not find nekoAPI interface (Windows 10) - Help - OpenFL Community
別途、lime をインストールし直せと言ってるように見えるな…。
haxelib install lime haxelib install hxcpp haxelib install openfl haxelib run openfl setup
以下のライブラリがインストールされた。
> haxelib list actuate: [1.8.9] box2d: [1.2.3] hxcpp: [4.0.64] layout: [1.2.1] lime-samples: [7.0.0] lime: [7.6.3] openfl-samples: [8.7.0] openfl: [8.9.5]
最低限動くのかどうかを確認。
haxelib run lime haxelib run openfl各ライブラリのロゴっぽいものが、AsciiArt で表示された。
◎ OpenFLの サンプルを動かしてみる。 :
OpenFLのサンプルを動かしてみる。
任意のフォルダを作成して、その中で、openfl create と打つ。利用できるサンプルの一覧が表示される。
今回は、DisplayingABitmap というサンプルを試してみる。
DisplayingABitmap というフォルダが作成された。
中に入って、テスト実行してみる。
openfl test hoge で、hogeをターゲットとした状態で実行できるらしい。
html5 を指定して実行したので、Webブラウザ上で、OpenFLのロゴ画像っぽいものが表示された。ただ、ブラウザのタブを閉じても、DOS窓上のソレは動きっぱなし。Ctrl + C で強制終了するしかないのかな…?
さて、コレはWindows用としてビルドできるのだろうか。
大量の *.cpp 名が表示されて、何かが延々とビルドされた。
最終的に、.\Export\windows\bin\ 以下に、DisplayingABitmap.exe が出来上がった。実行するとウインドウが開いて、OpenFLのロゴ画像が表示された。
test を指定して実行してみる。
今度は、サンプルのみをビルドする状態で実行されたっぽい。先ほどと同じように動作した。
neko用は動くだろうか。
今回は動いてくれた。ウインドウが開いてロゴ画像が表示された。
任意のフォルダを作成して、その中で、openfl create と打つ。利用できるサンプルの一覧が表示される。
> openfl create You must specify a template when using the 'create' command. Usage: openfl create project (directory) Usage: openfl create extension (directory) Usage: openfl create <sample> (directory) Available samples: * AddingAnimation * AnimatedTilemap * CompareBitmapData * CustomPreloader * CustomRendering * DisplayingABitmap * DrawingShapes * SimpleTilemap * UsingBitmapData * CreatingAMainLoop * CreatingCustomEvents * HandlingKeyboardEvents * HandlingMouseEvents * PlayingSound * PlayingVideo * AddingText * GamepadInput * JoystickInput * GLSLBitmap * HelloTriangle * Stage3DCamera * Stage3DMipmap * BrowserExternalInterface * ActuateExample * SimpleBox2D * SimpleSWFLayout * BunnyMark * HerokuShaders * NyanCat * PiratePig * TextAlignment * TextMetrics
今回は、DisplayingABitmap というサンプルを試してみる。
openfl create DisplayingABitmap
DisplayingABitmap というフォルダが作成された。
中に入って、テスト実行してみる。
cd DisplayingABitmap openfl test html5
openfl test hoge で、hogeをターゲットとした状態で実行できるらしい。
html5 を指定して実行したので、Webブラウザ上で、OpenFLのロゴ画像っぽいものが表示された。ただ、ブラウザのタブを閉じても、DOS窓上のソレは動きっぱなし。Ctrl + C で強制終了するしかないのかな…?
さて、コレはWindows用としてビルドできるのだろうか。
openfl build windows
大量の *.cpp 名が表示されて、何かが延々とビルドされた。
最終的に、.\Export\windows\bin\ 以下に、DisplayingABitmap.exe が出来上がった。実行するとウインドウが開いて、OpenFLのロゴ画像が表示された。
test を指定して実行してみる。
openfl test windows
今度は、サンプルのみをビルドする状態で実行されたっぽい。先ほどと同じように動作した。
neko用は動くだろうか。
openfl test neko
今回は動いてくれた。ウインドウが開いてロゴ画像が表示された。
[ ツッコむ ]
#2 [haxe] Haxe + HashLink を試用
Haxe には、Neko という仮想マシン(?)が一緒に用意されている・インストールされるけど。最近は、HashLink なるHaxe用の仮想マシンがあるらしい。
_HashLink - Haxe Virtual Machine
Neko じゃなくて、そちらを使ったほうがいいのだろうか。分からんけど。とりあえず、触ってみるか…。環境は、Windows10 x64 1909 + Haxe 4.0.5。
_HashLink - Haxe Virtual Machine
Neko じゃなくて、そちらを使ったほうがいいのだろうか。分からんけど。とりあえず、触ってみるか…。環境は、Windows10 x64 1909 + Haxe 4.0.5。
◎ HashLinkをインストール。 :
以下を参考にしながら、インストールを試みた。
_HaxeでHashLink/SDLを使ってみる - Qiita
以下から、hl-1.10.0-win.zip を入手。
_Releases - HaxeFoundation/hashlink
解凍して、任意のフォルダに置く。今回は、D:\Dev\hashlink\ というフォルダを作って、その中に入れた。
インストールしたフォルダのパスを、環境変数PATHに追加しておく。
おもむろに、hl.exe を実行してみる。
これで、hl と打てば HashLink が呼び出せる状態になった。
_HaxeでHashLink/SDLを使ってみる - Qiita
以下から、hl-1.10.0-win.zip を入手。
_Releases - HaxeFoundation/hashlink
解凍して、任意のフォルダに置く。今回は、D:\Dev\hashlink\ というフォルダを作って、その中に入れた。
インストールしたフォルダのパスを、環境変数PATHに追加しておく。
おもむろに、hl.exe を実行してみる。
> hl HL/JIT 1.10.0 (c)2015-2019 Haxe Foundation Usage : hl [--debug <port>] [--debug-wait] <file>
これで、hl と打てば HashLink が呼び出せる状態になった。
◎ HashLinkでHelloworld。 :
任意のフォルダを作成して、その中で Helloworld をしてみる。以下の2つのファイルを作成。
src/Main.hx は以下。前述の解説記事のソレをそのままコピペ。
build.hxml は以下。
build.hxml については、以下のページが参考になりそう。
_HashLink - Heaps.io Game Engine
Haxe を使ってコンパイル(?)。
Haxe に build.hxml を渡してやれば、そこで指示された内容でコンパイルされる模様。
binフォルダ以下に helloworld.hl が生成された。HashLink (hl.exe) を使って実行してみる。
一応動いたように見える。
- src/Main.hx
- build.hxml
src/Main.hx は以下。前述の解説記事のソレをそのままコピペ。
package;
class Main
{
static function main()
{
trace("Hello, World!");
}
}
build.hxml は以下。
-cp src -dce full -hl bin/helloworld.hl -main Mainおそらくは、出力先を -hl で指定するのだろう…。今回は、binフォルダ内に helloworld.hl を作れ、と指定。
build.hxml については、以下のページが参考になりそう。
_HashLink - Heaps.io Game Engine
Haxe を使ってコンパイル(?)。
haxe build.hxml
Haxe に build.hxml を渡してやれば、そこで指示された内容でコンパイルされる模様。
binフォルダ以下に helloworld.hl が生成された。HashLink (hl.exe) を使って実行してみる。
> hl bin\helloworld.hl src/Main.hx:7: Hello, World!
一応動いたように見える。
◎ SDLを試す。 :
haxelib を使って、hlsdl をインストール。
任意のフォルダを作成して、以下の2ファイルを作成。
src/Main.hx は以下。
build.hxml は以下。
Haxe を使ってコンパイル。
HashLink (hl.exe) で実行。
真っ白なウインドウが3秒間表示されて、ウインドウが自動で閉じた。どうやら動いてるっぽい。
haxelib install hlsdl
> haxelib list ... hlopenal: [1.5.0] hlsdl: [1.10.0] ..hlsdl と hlopenal がインストールされた。
任意のフォルダを作成して、以下の2ファイルを作成。
- src/Main.hx
- build.hxml
src/Main.hx は以下。
package;
import sdl.Sdl;
import sdl.Window;
class Main
{
static function main()
{
Sdl.init();
var mainWindow = new Window("Test", 640, 480);
Sdl.delay(3000);
mainWindow.destroy();
Sdl.quit();
}
}
build.hxml は以下。
-cp src -dce full -lib hlsdl -hl bin/hlsdl_helloworld.hl -main Main-lib hlsdl を書くことで、「hlsdlを使うよ」と指示してる。
Haxe を使ってコンパイル。
haxe build.hxmlbin/hlsdl_helloworld.hl が生成された。
HashLink (hl.exe) で実行。
hl bin\hlsdl_helloworld.hl
真っ白なウインドウが3秒間表示されて、ウインドウが自動で閉じた。どうやら動いてるっぽい。
[ ツッコむ ]
#3 [haxe] FlashDevelopをアップデートしてみた
Haxeを扱うなら FlashDevelop を使ったほうがいいのかなと思えてきたので、FlashDevelop をアップデート。以前は 4.x.x をインストールしていたと思ったけれど、今は 5.3.3 が公開されてるようだし…。
_FlashDevelop.org - Welcome
環境は Windows10 x64 1909。
古い版をコントロールパネル経由でアンインストール後、FlashDevelop-5.3.3.exe をDL、実行してインストールした。今回は、D:\Dev\FlashDevelop\ 以下にインストール。
ツール → ソフトウェアをインストール、を選ぶと色々インストールできるのだけど…。Haxe + Neko のバージョンが、3.4.7 と表示されている…。しかも、チェックを入れてインストールを試みたら、エラーになった。インストーラのダウンロードURLが消滅している模様。
どうやら、FlashDevelop 5.3.3 は、Haxe 3.x.x を前提にした状態のまま、らしい。これはもう、今後 FlashDevelop で Haxe を扱うことは考えていないということだろうか…。
_FlashDevelop.org - Welcome
環境は Windows10 x64 1909。
古い版をコントロールパネル経由でアンインストール後、FlashDevelop-5.3.3.exe をDL、実行してインストールした。今回は、D:\Dev\FlashDevelop\ 以下にインストール。
ツール → ソフトウェアをインストール、を選ぶと色々インストールできるのだけど…。Haxe + Neko のバージョンが、3.4.7 と表示されている…。しかも、チェックを入れてインストールを試みたら、エラーになった。インストーラのダウンロードURLが消滅している模様。
どうやら、FlashDevelop 5.3.3 は、Haxe 3.x.x を前提にした状態のまま、らしい。これはもう、今後 FlashDevelop で Haxe を扱うことは考えていないということだろうか…。
◎ 2019/01/10追記。 :
おそらくは Haxe に特化した、HaxeDevelop なるものもあるらしい。
_Build and debug cross platform applications using Haxe - HaxeDevelop
現行バージョンは、FlashDevelop と同じ、5.3.3。ただ、リリース日が、2018/02/28 となっている。Haxe 4.0.0 の公開日が、2019/10/26なので…ひょっとすると、HaxeDevelop も、Haxe 4.x には対応してないんじゃないか…。
_Haxe 4.0.0 - Haxe - The Cross-platform Toolkit
試しに HaxeDevelop 5.3.3 をインストールしてみた。FlashDevelop と同様に、Haxe + Neko をインストールしようとしたら、3.4.7 と表示されていて、かつ、ダウンロード先URLも消滅している。コレも Haxe 4.x には対応していないようだなと。
インストール先は D:\Dev\HaxeDevelop\ にした、とメモ。
_Build and debug cross platform applications using Haxe - HaxeDevelop
現行バージョンは、FlashDevelop と同じ、5.3.3。ただ、リリース日が、2018/02/28 となっている。Haxe 4.0.0 の公開日が、2019/10/26なので…ひょっとすると、HaxeDevelop も、Haxe 4.x には対応してないんじゃないか…。
_Haxe 4.0.0 - Haxe - The Cross-platform Toolkit
試しに HaxeDevelop 5.3.3 をインストールしてみた。FlashDevelop と同様に、Haxe + Neko をインストールしようとしたら、3.4.7 と表示されていて、かつ、ダウンロード先URLも消滅している。コレも Haxe 4.x には対応していないようだなと。
インストール先は D:\Dev\HaxeDevelop\ にした、とメモ。
[ ツッコむ ]
2020/01/10(金) [n年前の日記]
#1 [haxe] HaxeでHelloworld
昨日、OpenFL や HashLink で Hello world はしてみたけれど。そもそも Haxe で Hello world をしていないことに気づいたので、そのあたりを試したり。環境は Windows10 x64 1909 + Haxe 4.0.5。
_Hello World - Haxe - The Cross-platform Toolkit
とりあえず、任意のフォルダ内で srcフォルダを作成して、その中に Main.hx を作成。
_src/Main.hx
実行するだけなら、以下でいいらしい。
「Hello World」と出力された。
渡すオプションについては、以下のページで説明されてる。
_Compiler Usage - Haxe - The Cross-platform Toolkit
_Hello World - Haxe - The Cross-platform Toolkit
とりあえず、任意のフォルダ内で srcフォルダを作成して、その中に Main.hx を作成。
_src/Main.hx
class Main {
static public function main():Void {
trace("Hello World");
}
}
実行するだけなら、以下でいいらしい。
> haxe -cp src -main Main --interp src/Main.hx:3: Hello World
「Hello World」と出力された。
- -cp src で、Main.hx があるフォルダを指定。
- -main -Main で、mainクラス名を指定。
- --interp は…よく分からない、が、これを指定すると実行できるのだろう。たぶん。
渡すオプションについては、以下のページで説明されてる。
_Compiler Usage - Haxe - The Cross-platform Toolkit
◎ HXMLを使う。 :
一応実行はできたものの、一般的には、build.hxml だの compile.hxml だの、.hxml に前述のオプション群を列挙して、Haxe に .hxml を渡してビルドするものらしい。
_HXML - Haxe - The Cross-platform Toolkit
試してみる。build.hxml を作成。
_build.hxml
ビルドは以下。
bin/helloworld.n というファイルが作成された。
Neko で実行。
「Hello World」が表示された。
_HXML - Haxe - The Cross-platform Toolkit
試してみる。build.hxml を作成。
_build.hxml
-cp src -dce full -neko bin/helloworld.n -main Main
- -neko bin/helloworld.n で、bin/ 以下に、Neko用バイナリファイル helloworld.n を生成せよ、と指定している。
ビルドは以下。
haxe build.hxml
bin/helloworld.n というファイルが作成された。
Neko で実行。
> neko bin\helloworld.n src/Main.hx:3: Hello World
「Hello World」が表示された。
◎ 複数のターゲット向けファイルを生成する。 :
以下のような build.hxml を書けば、bin/ 以下に、*.js、*.n、*.py、*.hl を生成できる。
build.hxml
build.hxml
-cp src -dce full --each -js bin/helloworld.js -main Main --next -neko bin/helloworld.n -main Main --next -python bin/helloworld.py -main Main --next -hl bin/helloworld.hl -main Main
> haxe build.hxml > dir /b bin helloworld.hl helloworld.js helloworld.n helloworld.py
- --each と --next を使えば、異なるターゲット向けの記述を1ファイル内に列挙できるっぽい。
- -js bin/hoge.js で、JavaScriptファイルを生成。
- -neko bin/hoge.n で、Neko用ファイルを生成。
- -python bin/hoge.py で、Pythonファイルを生成。
- -hl bin/hoge.hl で、HashLink用ファイルを生成。
[ ツッコむ ]
#2 [emacs] Emacs を24.5から26.3にアップデートした
気づいたら、Emcas (NTEmacs 24.5) が、手元の環境、Windows10 x64 1909 上で動作しない状態になっていた。起動すると途中で固まってしまう…。
.emacs や .emacs.d/init.el をリネームして、設定ファイルを読み込まないようにしてから runemacs.exe を実行してみたら、すんなり起動してしまった。どうやら自分でカスタマイズした設定ファイルの中に、おかしな動作になる記述が含まれているようだなと…。
せっかくだから、Emacs 26.3 を導入して、最初から設定ファイルを作り直すことにしよう…。
.emacs や .emacs.d/init.el をリネームして、設定ファイルを読み込まないようにしてから runemacs.exe を実行してみたら、すんなり起動してしまった。どうやら自分でカスタマイズした設定ファイルの中に、おかしな動作になる記述が含まれているようだなと…。
せっかくだから、Emacs 26.3 を導入して、最初から設定ファイルを作り直すことにしよう…。
◎ Emacs 26.3のバイナリを入手。 :
昔の Emacs (NTEmacs、Windows用バイナリ)は、IMEを有効にして日本語を入力しようとすると、たしかインライン表示がされない問題があって、そのあたりにパッチを当てた独自ビルド版を公開してくれていた方が何人かいらっしゃるのだけど。
なんでも、26.3 は、IME関連の簡単なパッチが公式版でも当たっているそうで、日本語入力をするだけなら公式版バイナリを使っても大丈夫らしい。
_NTEmacs / Emacs for Windows
_Index of /pub/GNU/emacs/windows/emacs-26
が、公式版は w32-ime.el は含まれていないという話も見かけたので、以下の版を使わせてもらうことにした。ありがたや。
_mhatta/emacs-26-x86_64-win-ime: Emacs26 for Windows, 64bit build w/ Japanese IME support improvement
emacs-26.3_x86_64-win-ime-20191231.zip をDL。解凍して任意のフォルダに置いた。 *1 bin/runemacs.exe を実行したら、起動してくれた。
さて、設定ファイルをコピペしていかないと…。
なんでも、26.3 は、IME関連の簡単なパッチが公式版でも当たっているそうで、日本語入力をするだけなら公式版バイナリを使っても大丈夫らしい。
_NTEmacs / Emacs for Windows
_Index of /pub/GNU/emacs/windows/emacs-26
が、公式版は w32-ime.el は含まれていないという話も見かけたので、以下の版を使わせてもらうことにした。ありがたや。
_mhatta/emacs-26-x86_64-win-ime: Emacs26 for Windows, 64bit build w/ Japanese IME support improvement
emacs-26.3_x86_64-win-ime-20191231.zip をDL。解凍して任意のフォルダに置いた。 *1 bin/runemacs.exe を実行したら、起動してくれた。
さて、設定ファイルをコピペしていかないと…。
*1: 今回は、C:/home/bin/emacs26_3_x64 に置いてみた。とメモ。
[ ツッコむ ]
2020/01/11(土) [n年前の日記]
#1 [emacs] Emacs 26.3が動くようになった
Windows10 x64 1909上で、Emacs 24.5 (NTEmacs) が動かなくなっていたので、せっかくだからと Emacs 26.3 64bit版を導入して設定ファイルを書き直していたのだけど。なんとか動く状態になってくれた。
以前の設定ファイルで動かなかった原因は…結局分からなかった。もしかすると、25.2用の設定を一部でうっかり書いてしまっていたせいかもしれないし、あるいは package関連のURLが変わってしまっていたのかもしれない、とは思っているけれど…。まあ、今回なんとか動く状態になってくれたからいいか、と。
今までは ~/.emacs から ~/.emacs.d/init.el を呼び出すようにしながら設定していたけれど。この際だから ~/.emacs は無くして、~/.emacs.d/init.el だけで設定するようにしてみた。
以前の設定ファイルで動かなかった原因は…結局分からなかった。もしかすると、25.2用の設定を一部でうっかり書いてしまっていたせいかもしれないし、あるいは package関連のURLが変わってしまっていたのかもしれない、とは思っているけれど…。まあ、今回なんとか動く状態になってくれたからいいか、と。
今までは ~/.emacs から ~/.emacs.d/init.el を呼び出すようにしながら設定していたけれど。この際だから ~/.emacs は無くして、~/.emacs.d/init.el だけで設定するようにしてみた。
◎ タスクバー上のアイコンが二重になる問題。 :
Windows上で NTEmacs をタスクバーに登録すると、アイコンが二重になってしまう。AppIDとやらを変更して対処。
_mieki256's diary - NTEmacs 24.4をインストール
runemacs.exe のショートカットファイルを作成して、
_mieki256's diary - NTEmacs 24.4をインストール
runemacs.exe のショートカットファイルを作成して、
Win7AppId1.1.exe ショートカットファイル.lnk GNU.Emacsを実行。そのショートカットファイルをタスクバーに追加。
◎ anythingの導入でハマった。 :
今までは 2014/01/02頃に入手した anything を動かしていたけれど、この際だから現行バージョンを入れてみようとして、ちょっとハマった。
今現在、anything は GNU ELPA とやらには登録されてなくて、github に置いてある状態らしい。
_emacs-jp/anything
git を使って入手。
これを ~/.emacs.d/anything/ として置いて、init.el 内で以下のように設定。
これで、C-; を叩くと、バッファ一覧や履歴一覧が表示されて、絞り込み検索ができるようになった。
しかし、以前は M-x を叩くとコマンド一覧の絞り込み検索ができたのに、新しい版ではできなくなった…。
古い版(2014/01/02頃に入手)に戻して、キー割り当てを確認。
基本的には、C-x c に続けて何かしらを打てば anything の何かしらの機能が使える、と思っておけばいいのだろうか…。
さておき、新版では、anything-execute-extended-command とやらが M-x に割り当てられてない、ということなのかなと。
以下の設定をしてみたら、新版でも M-x で一覧が検索できるようになった。
しかし、キー一覧を表示する M-x describe-bindings を実行しても、anything が働かない…。
ググってみたところ、その場合は descbinds-anything.el が必要になるっぽい。
_[Home] descbinds-anything.el
入手して、load-path の通ったどこかに置いて、以下を init.el に記述。
今現在、anything は GNU ELPA とやらには登録されてなくて、github に置いてある状態らしい。
_emacs-jp/anything
git を使って入手。
git clone https://github.com/emacs-jp/anything.git
これを ~/.emacs.d/anything/ として置いて、init.el 内で以下のように設定。
;; ----------------------------------------
;; anything
(add-to-list 'load-path "~/.emacs.d/anything/")
(add-to-list 'load-path "~/.emacs.d/anything/extensions/")
(add-to-list 'load-path "~/.emacs.d/anything/contrib/")
(require 'anything)
(require 'anything-config)
(require 'anything-complete)
(setq anything-sources (list
anything-c-source-buffers-list
;; anything-c-source-buffers+
anything-c-source-recentf
anything-c-source-bookmarks
anything-c-source-files-in-current-dir+
anything-c-source-imenu
anything-c-source-file-name-history
anything-c-source-locate
anything-c-source-kill-ring
))
(global-set-key (kbd "C-;") 'anything)
(define-key anything-map (kbd "C-p") 'anything-previous-line)
(define-key anything-map (kbd "C-n") 'anything-next-line)
(define-key anything-map (kbd "C-v") 'anything-next-source)
(define-key anything-map (kbd "M-v") 'anything-previous-source)
;; M-y で kill-ring を表示
(global-set-key "\M-y" 'anything-show-kill-ring)
(setq anything-enable-shortcuts 'prefix)
(define-key anything-map (kbd "@") 'anything-select-with-prefix-shortcut)
;; C-x b に anything-mini or anything-for-files を設定
(global-set-key (kbd "C-x b") 'anything-mini)
これで、C-; を叩くと、バッファ一覧や履歴一覧が表示されて、絞り込み検索ができるようになった。
しかし、以前は M-x を叩くとコマンド一覧の絞り込み検索ができたのに、新しい版ではできなくなった…。
古い版(2014/01/02頃に入手)に戻して、キー割り当てを確認。
C-; anything <execute> anything-execute-extended-command <menu> anything-execute-extended-command C-x b anything-mini C-x c anything-command-map M-x anything-execute-extended-command M-y anything-show-kill-ring C-x c SPC anything-execute-anything-command C-x c # anything-emms C-x c F anything-select-xfont C-x c a anything-c-apropos C-x c c anything-colors C-x c e anything-c-etags-select C-x c f anything-for-files C-x c i anything-imenu C-x c l anything-locate C-x c m anything-man-woman C-x c p anything-list-emacs-process C-x c r anything-regexp C-x c s anything-surfraw C-x c t anything-top C-x c w anything-w3m-bookmarks C-x c x anything-firefox-bookmarks C-x c C-, anything-calcul-expression C-x c C-: anything-eval-expression-with-eldoc C-x c <tab> anything-lisp-completion-at-point C-x c h g anything-info-gnus C-x c h i anything-info-at-point C-x c h r anything-info-emacs C-x c C-c C-b anything-browse-code C-x c C-c C-x anything-c-run-external-command C-x c C-c SPC anything-all-mark-rings C-x c C-c f anything-recentf C-x c C-c g anything-google-suggest C-x c M-x anything-M-x C-x c M-y anything-show-kill-ring C-x c M-s o anything-occur C-x c M-g s anything-do-grep C-x c C-x C-b anything-buffers-list C-x c C-x C-f anything-find-files C-x c C-x C-w anything-write-file C-x c C-x i anything-insert-file C-x c C-x r b anything-c-pp-bookmarks C-x c C-x r i anything-register
基本的には、C-x c に続けて何かしらを打てば anything の何かしらの機能が使える、と思っておけばいいのだろうか…。
さておき、新版では、anything-execute-extended-command とやらが M-x に割り当てられてない、ということなのかなと。
以下の設定をしてみたら、新版でも M-x で一覧が検索できるようになった。
(global-set-key "\M-x" 'anything-execute-extended-command)
しかし、キー一覧を表示する M-x describe-bindings を実行しても、anything が働かない…。
ググってみたところ、その場合は descbinds-anything.el が必要になるっぽい。
_[Home] descbinds-anything.el
入手して、load-path の通ったどこかに置いて、以下を init.el に記述。
(require 'descbinds-anything) (descbinds-anything-install)
[ ツッコむ ]
2020/01/12(日) [n年前の日記]
#1 [haxe] Haxe用のVisual Studio Code拡張をインストール
Microsoft Visual Studio Code (以下 vscode と記述)で、Haxe用のソースを書きやすい状態にできないかと、いくつか拡張をインストール。環境は、Windows10 x64 1909 + Visual Studio Code 1.14.1。
とりあえず、以下の2つをインストールしてみた。
_Haxe - Visual Studio Marketplace
_Lime - Visual Studio Marketplace
英語はよく分からんけれど…。以下のようなことが書いてあるのかな。
とりあえず、以下の2つをインストールしてみた。
_Haxe - Visual Studio Marketplace
_Lime - Visual Studio Marketplace
英語はよく分からんけれど…。以下のようなことが書いてあるのかな。
- プロジェクトフォルダ内に project.xml があれば、「これは Lime か OpenFL を使ったプロジェクトなのだな」と判断して Limeモード(?)が有効になるらしい。
- Limeを使ったプロジェクトだと認識されれば、vscode の左下のほうに、ターゲット(html5、flash、neko等)を選べる項目が増える。
- Ctrl + Shift + B でビルドができる。
◎ 自動整形について。 :
自分の手元の vscode は、ソースファイルの保存時に自動整形が働くようになっているっぽいのだけど。Haxeのソースを保存したら、インデントがタブ(TAB)文字になって悩んだり。
そのあたりの設定については、おそらく以下に説明があるのだろうけど…。
_Formatting - vshaxe/vshaxe Wiki
haxelib で、formatter をインストールする必要がある、と書いてあるのかな…。
更に、プロジェクトフォルダ内に hxformat.json というファイルを用意して指定することで、自動整形のルールをカスタマイズできるらしい。
_haxe-formatter/README.md at master - HaxeCheckstyle/haxe-formatter
タブ文字を空白文字で置き換えたい場合は、以下の内容を hxformat.json に書いておけばいいらしい。インデントを空白4文字で行え、という指定なのだろうか。たぶん。
前述のページでは、以下の内容も書いてあるけど。
"lineEnds" の設定をしておくと、各行の最後に「{」がつかないようなフォーマットにしてくれる模様。
そのあたりの設定については、おそらく以下に説明があるのだろうけど…。
_Formatting - vshaxe/vshaxe Wiki
haxelib で、formatter をインストールする必要がある、と書いてあるのかな…。
haxelib install formatter
更に、プロジェクトフォルダ内に hxformat.json というファイルを用意して指定することで、自動整形のルールをカスタマイズできるらしい。
_haxe-formatter/README.md at master - HaxeCheckstyle/haxe-formatter
タブ文字を空白文字で置き換えたい場合は、以下の内容を hxformat.json に書いておけばいいらしい。インデントを空白4文字で行え、という指定なのだろうか。たぶん。
{
"indentation": {
"character": " "
}
}
前述のページでは、以下の内容も書いてあるけど。
{
"lineEnds": {
"blockCurly": {
"leftCurly": "both",
"emptyCurly": "noBreak"
}
},
"indentation": {
"character": " "
}
}
"lineEnds" の設定をしておくと、各行の最後に「{」がつかないようなフォーマットにしてくれる模様。
public function new () {
super ();
...
↓
public function new ()
{
super ();
...
[ ツッコむ ]
2020/01/13(月) [n年前の日記]
#1 [haxe] HaxeをUbuntu Linux上でインストールして動作確認
Haxe は Linux上でも動くはずなので、試しに VMware Player + Ubuntu Linux 18.04 LTS x64 上でインストールしてみたり。
以下のページによると、Ubuntu向けの Haxe に関しては、最新版が ppa とやらで用意されているらしい。
_Haxe - The Cross-platform Toolkit
_stable releases : “Haxe Foundation” team
ちなみに、標準状態で sudo apt search haxe と打ってみたら、haxe 3.4.x が用意されていた。
記述に従ってインストール。
Lime と OpenFL をインストールしてみる。
色々インストールされた。
OpenFL のサンプルをインストールして動作確認。任意のフォルダ内で以下を打った。
OpenFLのロゴ画像が表示された。動いてくれたっぽい。
以下のページによると、Ubuntu向けの Haxe に関しては、最新版が ppa とやらで用意されているらしい。
_Haxe - The Cross-platform Toolkit
_stable releases : “Haxe Foundation” team
ちなみに、標準状態で sudo apt search haxe と打ってみたら、haxe 3.4.x が用意されていた。
記述に従ってインストール。
sudo add-apt-repository ppa:haxe/releases -y sudo apt-get update sudo apt-get install haxe -y mkdir ~/haxelib haxelib setup ~/haxelib
- sudo add-apt-repository ppa:haxe/releases -y で、リポジトリ設定に Haxe最新版の ppa を追加登録。
- mkdir ~/haxelib で、Haxeのライブラリをインストールするディレクトリを作成。
- haxelib setup ~/haxelib で、haxelib にライブラリをインストーするする場所を設定。
Lime と OpenFL をインストールしてみる。
haxelib install lime haxelib run lime setup haxelib install openfl haxelib run openfl setup
色々インストールされた。
$ haxelib list actuate: [1.8.9] box2d: [1.2.3] hxcpp: [4.0.64] layout: [1.2.1] lime-samples: [7.0.0] lime: [7.6.3] openfl-samples: [8.7.0] openfl: [8.9.5]
OpenFL のサンプルをインストールして動作確認。任意のフォルダ内で以下を打った。
openfl create DisplayingABitmap cd DisplayingABitmap openfl test neko openfl test html5 openfl test linux
OpenFLのロゴ画像が表示された。動いてくれたっぽい。
◎ スタンドアローンFlashPlayerを取得。 :
Flash向けをビルドして動作確認するために、Linux版の FlashPlayerスタンドアローン版 (Flash Player プロジェクタ)を導入。
_Adobe Flash Player - Debug Downloads
_FlashPlayerStandalone - Community Help Wiki
_How to Install the Standalone Flash Player on Linux - Joshua Granick
Adobeのサイトから、以下の2つをDL。
tar zxvf hoge.tar.gz で解凍すると、中に flashplayer や flashplayerdebugger が入ってる。これらのファイルは、Linux上でそのまま実行できるので、PATHの通った場所に置いておけばいい。
今回は、/usr/local/bin/ 以下に置いてみた。
端末上で flashplayer と打ったら、ウインドウが開いて起動してくれた。
しかし、ちょっとエラーが出ている…。
「vdpau」でググってみたけど、解決策が分からん…。実機であれば、AMD/ATI、NVIDIA、Intel のどれかのGPUを使ってるはずだから、設定方法があるみたいだけど…。
_ハードウェアビデオアクセラレーション - ArchWiki
_【まとめ特集記事】 ビデオカード * VDPAU / VA-API * ffmpeg - Chienomi
さておき。.swf に Flash Player プロジェクタを関連付けするには…。自分の場合は Xubuntu 化して使っているので、以下を参考に作業。
_xfceでファイルタイプとデフォルトのアプリケーションの関連付け | tarosukeの日記 | スラド
_Linux - Xubuntu - 19.04 - 基本操作 - デフォルトのアプリケーション
_別のアプリケーションでファイルを開く - Ubuntu 18.04 LTS デスクトップガイド改
.swf を右クリック → プロパティ、で、開くアプリとして /usr/local/bin/flashplayer を指定。一度指定すると、右クリック → 他のアプリケーションで開く、を選んだ際にも選択候補として表示されるので、既定で選ぶチェックボックスをONにして設定すればいい。
_Adobe Flash Player - Debug Downloads
_FlashPlayerStandalone - Community Help Wiki
_How to Install the Standalone Flash Player on Linux - Joshua Granick
Adobeのサイトから、以下の2つをDL。
- Flash Player Projector (64-bit) (flash_player_sa_linux.x86_64.tar.gz)
- Flash Player Projector content debugger (64-bit) (flash_player_sa_linux_debug.x86_64.tar.gz)
tar zxvf hoge.tar.gz で解凍すると、中に flashplayer や flashplayerdebugger が入ってる。これらのファイルは、Linux上でそのまま実行できるので、PATHの通った場所に置いておけばいい。
今回は、/usr/local/bin/ 以下に置いてみた。
sudo mv flashplayer /usr/local/bin/ sudo mv flashplayerdebugger /usr/local/bin/
端末上で flashplayer と打ったら、ウインドウが開いて起動してくれた。
しかし、ちょっとエラーが出ている…。
$ flashplayer Failed to open VDPAU backend libvdpau_nvidia.so: 共有オブジェクトファイルを開けません: そのようなファイルやディレクトリはありません
「vdpau」でググってみたけど、解決策が分からん…。実機であれば、AMD/ATI、NVIDIA、Intel のどれかのGPUを使ってるはずだから、設定方法があるみたいだけど…。
_ハードウェアビデオアクセラレーション - ArchWiki
_【まとめ特集記事】 ビデオカード * VDPAU / VA-API * ffmpeg - Chienomi
さておき。.swf に Flash Player プロジェクタを関連付けするには…。自分の場合は Xubuntu 化して使っているので、以下を参考に作業。
_xfceでファイルタイプとデフォルトのアプリケーションの関連付け | tarosukeの日記 | スラド
_Linux - Xubuntu - 19.04 - 基本操作 - デフォルトのアプリケーション
_別のアプリケーションでファイルを開く - Ubuntu 18.04 LTS デスクトップガイド改
.swf を右クリック → プロパティ、で、開くアプリとして /usr/local/bin/flashplayer を指定。一度指定すると、右クリック → 他のアプリケーションで開く、を選んだ際にも選択候補として表示されるので、既定で選ぶチェックボックスをONにして設定すればいい。
[ ツッコむ ]
#2 [haxe][xyzzy] xyzzy用のhaxe-modeをインストール
自分は普段 xyzzy (0.2.2.253) というエディタを使っているのだけど。ググってみたら xyzzy 用の haxe-mode を公開してくれている方がいらっしゃった。ありがたや。導入させてもらおう…。
_dseg/haxe-mode-for-xyzzy: haXe mode for Xyzzy
site-lisp/ と etc/ の中身を、xyzzyインストールフォルダ以下の site-lisp/, etc/ にコピーして、.xyzzy に以下を追加。
add-hook のあたりで、インデントを空白4文字にするように設定してる。
変数 haxe-indent-level や haxe-continued-line-offset を変更すればインデント幅が調整できるのかなと思ったけれど、ソースを眺めてみた感じでは、それら変数を参照してる部分が見当たらず。よく分からないので、ひとまず、C関係のソレを変更することで対処してしまった。
xml-parser-modoki も必要になるらしい。
_xyzzy > Download
xmlpm-0.0.1.0.lzh を入手して解凍。site-lisp 以下に、xml-parser-modoki.l と xml-parser-modoki.lc をコピー。
_dseg/haxe-mode-for-xyzzy: haXe mode for Xyzzy
site-lisp/ と etc/ の中身を、xyzzyインストールフォルダ以下の site-lisp/, etc/ にコピーして、.xyzzy に以下を追加。
;; ----------------------------------------
;; Haxe mode
(require "haxe-mode")
(push '("\\.hx$" . haxe-mode) *auto-mode-alist*)
(add-hook 'ed::*haxe-mode-hook*
#'(lambda ()
(setq indent-tabs-mode nil)
(setq ed::*haxe-indent-level* 4)
(setq ed::*haxe-continued-line-offset* 4)
(setq ed::*haxe-label-offset* 4)
(setq c-indent-level 4)
(setq c-continued-statement-offset 4)
(setq c-brace-offset -4)
(setq c-argdecl-indent 4)
(setq c-label-offset -4)
(setq c-brace-imaginary-offset 0)
(set-tab-columns 4 (selected-buffer))
(make-local-variable 'indent-tabs-mode)
))
add-hook のあたりで、インデントを空白4文字にするように設定してる。
変数 haxe-indent-level や haxe-continued-line-offset を変更すればインデント幅が調整できるのかなと思ったけれど、ソースを眺めてみた感じでは、それら変数を参照してる部分が見当たらず。よく分からないので、ひとまず、C関係のソレを変更することで対処してしまった。
xml-parser-modoki も必要になるらしい。
_xyzzy > Download
xmlpm-0.0.1.0.lzh を入手して解凍。site-lisp 以下に、xml-parser-modoki.l と xml-parser-modoki.lc をコピー。
◎ haxe-mode.l を微妙に修正。 :
haxe-mode.l 内の haxe-exe-existp () のあたりで、環境変数 HAXEPATH の下に haxe.exe があるかどうかを調べているけれど。
自分の環境の場合、「HAXEPATH = D:\HaxeToolkit\haxe」となっているので、パスがおかしくなって必ずエラーを返してしまう。フォルダの区切り文字も追加するように修正。
自分の環境の場合、「HAXEPATH = D:\HaxeToolkit\haxe」となっているので、パスがおかしくなって必ずエラーを返してしまう。フォルダの区切り文字も追加するように修正。
(defun haxe-exe-existp () "Check if the haxe executable exists." (file-exist-p (concat (si:getenv "HAXEPATH") "\\" "haxe.exe")) )
[ ツッコむ ]
2020/01/14(火) [n年前の日記]
#1 [cg_tools] Pixelorama 0.6.1を試用
ドットエディタ Pixelorama の新版、0.6.1 が公開されたので試用してみたり。
_Pixelorama | Orama Interactive
ざっと触った感じでは…。
スポイト機能への機能追加は、大変ありがたいなと…。これで、右ボタンにスポイト機能を割り当てて、左ボタン側に色を取得する指定をすれば、キャンバス上で右クリックして色を取得 → 即座に左クリックでドット打ち、という流れで作業ができる。ドット打ちがとても快適になった。
今回の機能追加で、ひたすらクリックしてドット打ちをする感じの作業であれば、フツーに使えるツールになったような気がする…。
_Pixelorama | Orama Interactive
ざっと触った感じでは…。
- パレットウインドウのサイズが変更できるようになった。今まではサイズ変更ができなかったので、下のほうの色はスクロールしないと選べなかった。
- スポイト機能に対して、左ボタン側に色を取得するか、右ボタン側に色を取得するかを指定できるようになった。
スポイト機能への機能追加は、大変ありがたいなと…。これで、右ボタンにスポイト機能を割り当てて、左ボタン側に色を取得する指定をすれば、キャンバス上で右クリックして色を取得 → 即座に左クリックでドット打ち、という流れで作業ができる。ドット打ちがとても快適になった。
今回の機能追加で、ひたすらクリックしてドット打ちをする感じの作業であれば、フツーに使えるツールになったような気がする…。
[ ツッコむ ]
2020/01/15(水) [n年前の日記]
#1 [neta] 小豆洗いの正体について妄想
夕方、日が落ちて暗くなってしまった時間帯に、犬の散歩をしてたのだけど。釈迦堂川の近くの道を歩いてたら、暗闇の中で「ジャブジャブ、ジャブジャブ」という水音がランダムで聞こえてきて。
今朝は雪が積もっていて、夕方頃にはそこそこ溶けたのだけど。おそらく、溶けた水が側溝に流れて、渦でも巻いてランダムに水音を立てているのかなと。まあ、暗くてどうなってるのか分からんけど。
そこでふと思ったわけで。もしかして小豆洗いの正体ってこれかなあ、と。日によって用水路等を流れる水量は違うわけだけど、昔、提灯ぐらいしか灯りが無い時代に道を歩いていて、こんな音が聞こえてきたら、そりゃ不気味に思うよなと。
「なんだべ、あの水音」
「こりゃひょっとして…誰かが小豆でも洗ってるんじゃないべか」
「は? こんな時刻に? おめえ馬鹿なこと言ってんじゃねえべや」
みたいな。意外とそんなノリで作られたのかもしれない…。
てなことをなんとなく思っただけです。オチはないです。
今朝は雪が積もっていて、夕方頃にはそこそこ溶けたのだけど。おそらく、溶けた水が側溝に流れて、渦でも巻いてランダムに水音を立てているのかなと。まあ、暗くてどうなってるのか分からんけど。
そこでふと思ったわけで。もしかして小豆洗いの正体ってこれかなあ、と。日によって用水路等を流れる水量は違うわけだけど、昔、提灯ぐらいしか灯りが無い時代に道を歩いていて、こんな音が聞こえてきたら、そりゃ不気味に思うよなと。
「なんだべ、あの水音」
「こりゃひょっとして…誰かが小豆でも洗ってるんじゃないべか」
「は? こんな時刻に? おめえ馬鹿なこと言ってんじゃねえべや」
みたいな。意外とそんなノリで作られたのかもしれない…。
てなことをなんとなく思っただけです。オチはないです。
◎ 今でも妖怪って作れるはず。 :
当時、よく分からない現象を見聞きした際、とりあえず現象を認知しておくために、妖怪と言うものを設定していったのだろうと思うのだけど。
今だって、よく分からない現象に対して、妖怪扱いすることは不可能ではないよなと…。「妖怪ぎががへる」とか。「妖怪ぶるうすくりいん」とか。「妖怪なにもしていないのにこわれた」とか。
てなことをなんとなく思っただけです。オチはないです。
今だって、よく分からない現象に対して、妖怪扱いすることは不可能ではないよなと…。「妖怪ぎががへる」とか。「妖怪ぶるうすくりいん」とか。「妖怪なにもしていないのにこわれた」とか。
てなことをなんとなく思っただけです。オチはないです。
[ ツッコむ ]
2020/01/16(木) [n年前の日記]
#1 [cg_tools][grafx2] GrafX2の2.7wip版を試用
ドットエディタ GrafX2 2.6.2538 GDI版を触っていたら、Brush Effects ボタンを押してもダイアログが開かないことに気が付いて。いやまあ、インストールした当時、その不具合に気づいていて
_メモしてた
っぽいのだけど、すっかり忘れてた…。
関連情報をググってみたら、2.7wip版なら修正されてるらしいという情報を目にしたので、試用してみたり。
_[GrafX2] #106: Brush effects won't open in 2.6.2538.win32 - Google グループ
以下のページから、grafx2-win32-2.7wip2927.win32.exe と grafx2-sdl2-2.7wip2927.win32.exe をDLして実行してインストール。それぞれ別のフォルダにインストールできたので、おそらく共存できそうだなと。
_GrafX2
少なくとも、Brush Effects ダイアログがちゃんと表示されることは確認できた。他の動作はまだ確認してないけど…。
関連情報をググってみたら、2.7wip版なら修正されてるらしいという情報を目にしたので、試用してみたり。
_[GrafX2] #106: Brush effects won't open in 2.6.2538.win32 - Google グループ
以下のページから、grafx2-win32-2.7wip2927.win32.exe と grafx2-sdl2-2.7wip2927.win32.exe をDLして実行してインストール。それぞれ別のフォルダにインストールできたので、おそらく共存できそうだなと。
_GrafX2
少なくとも、Brush Effects ダイアログがちゃんと表示されることは確認できた。他の動作はまだ確認してないけど…。
[ ツッコむ ]
#2 [anime][neta] アニメにもブサメンがもうちょっと欲しい気もする
思考メモ。
BS12で放送されている「YAWARA!」を眺めていて、ふとなんとなく。昭和アニメってブサメンもちゃんと出てくるなあ、と。まあ、最近のアニメはどれもイケメンしか出てこない印象があるので、そんなことを思ってしまったのだけど。
個人的には、イケメンを描く場合はブサメンも周囲に配置したほうが良いのでは、と思っていて…。と言うのも、イケメンばかり並べると相対的にイケメン度が均一化されて、逆にイケメンに見えてこない・イケメンぶりが下がるというか。あるいは、イケメン集団内でイケメンヒエラルキーが発生してしまう問題が…。ブサメンの隣にイケメンを置くからこそ、よりイケメンに見えるというか。イケメンをイケメンにするためには、ブサメンも適度な量が必要。みたいな。半導体に適切な不純物を適量混ぜることで使える半導体になる、てな話に近いというか。全然違うか。
もっとも、「YAWARA!」の場合は漫画が原作なので、状況が違うのかもしれない…。漫画原作の場合は、作家さんがどういうスタイルで描いてるかでアニメ版のキャラデザも変わってくるから…。しかし、これがラノベ原作アニメ、あるいは、オリジナルアニメだと、イケメンばかりが描かれてしまう印象があるなと。
てなことを思ったけれど。考えてみたら今だって、ちゃんとしてるアニメは、ちゃんとブサメンを織り交ぜてるか…。オリジナルアニメの鉄血ガンダムやガンダムAGEも、例えば太目のキャラを織り交ぜてたし…。 *1 SHIROBAKOだって、色んなタイプを混ぜてたよな…。
なのにどうして、最近のアニメはイケメンキャラしか並べてない、などと思ってしまったのだろうか。もしかして、自分は、女性向けイケメンアイドルアニメ等の印象に引きずられてしまったのかしらん。
あのジャンルも、もっとバリエーションを持たせたほうがいいのではと思ったりもするのだけど、どうなんだろう。どう見てもブサメンなのに言動だけはめっちゃイケメンとか、とにかく頼れる存在とか、そういうのってグッとこないかな。主食にはならずとも副菜として美味しくなったりしないか。そうでもないのかな。
でもまあ、そういう需要は、少年漫画が原作のアニメのほうで満たされてそうでもあるし。あの手のアニメって、たとえ1カットであってもブサメンアニメキャラなんて絶対に見たくない、という人達の需要を満たしてるジャンルかもしれないので、別にそのままでいいのかも…。
思考メモです。オチはないです。
BS12で放送されている「YAWARA!」を眺めていて、ふとなんとなく。昭和アニメってブサメンもちゃんと出てくるなあ、と。まあ、最近のアニメはどれもイケメンしか出てこない印象があるので、そんなことを思ってしまったのだけど。
個人的には、イケメンを描く場合はブサメンも周囲に配置したほうが良いのでは、と思っていて…。と言うのも、イケメンばかり並べると相対的にイケメン度が均一化されて、逆にイケメンに見えてこない・イケメンぶりが下がるというか。あるいは、イケメン集団内でイケメンヒエラルキーが発生してしまう問題が…。ブサメンの隣にイケメンを置くからこそ、よりイケメンに見えるというか。イケメンをイケメンにするためには、ブサメンも適度な量が必要。みたいな。半導体に適切な不純物を適量混ぜることで使える半導体になる、てな話に近いというか。全然違うか。
もっとも、「YAWARA!」の場合は漫画が原作なので、状況が違うのかもしれない…。漫画原作の場合は、作家さんがどういうスタイルで描いてるかでアニメ版のキャラデザも変わってくるから…。しかし、これがラノベ原作アニメ、あるいは、オリジナルアニメだと、イケメンばかりが描かれてしまう印象があるなと。
てなことを思ったけれど。考えてみたら今だって、ちゃんとしてるアニメは、ちゃんとブサメンを織り交ぜてるか…。オリジナルアニメの鉄血ガンダムやガンダムAGEも、例えば太目のキャラを織り交ぜてたし…。 *1 SHIROBAKOだって、色んなタイプを混ぜてたよな…。
なのにどうして、最近のアニメはイケメンキャラしか並べてない、などと思ってしまったのだろうか。もしかして、自分は、女性向けイケメンアイドルアニメ等の印象に引きずられてしまったのかしらん。
あのジャンルも、もっとバリエーションを持たせたほうがいいのではと思ったりもするのだけど、どうなんだろう。どう見てもブサメンなのに言動だけはめっちゃイケメンとか、とにかく頼れる存在とか、そういうのってグッとこないかな。主食にはならずとも副菜として美味しくなったりしないか。そうでもないのかな。
でもまあ、そういう需要は、少年漫画が原作のアニメのほうで満たされてそうでもあるし。あの手のアニメって、たとえ1カットであってもブサメンアニメキャラなんて絶対に見たくない、という人達の需要を満たしてるジャンルかもしれないので、別にそのままでいいのかも…。
思考メモです。オチはないです。
*1: SEEDやOOがちょっとアレだった印象はあるけど。
[ ツッコむ ]
2020/01/17(金) [n年前の日記]
#1 [cg_tools] LazPaintを試用
英語版 Wikipedia を眺めていたら、LazPaint なるペイントソフトがあると知り、試用してみたり。環境は Windows10 x64 1909。
_LazPaint download | SourceForge.net
_LazPaint - Wikipedia
_Comparison of raster graphics editors - Wikipedia
Windows、Linux、Mac版があるらしい。
今回は lazpaint7.0.7_win64_no_install.zip を入手。解凍して、任意のフォルダに置いて、lazpaint.exe を実行。
実行してみて驚いた。起動が圧倒的に速い…。一瞬で起動する…。今回、SSDドライブに置いてみたせいもあるだろうけど、ここまで起動が速いとは…。
機能については、ペイントソフトの基本的な機能がほぼ実装されている印象。選択範囲も作れるし、レイヤー機能もある。パレットウインドウもあるし、フィルタもそれなりの数が添付されている。何種類かのベクター図形も利用できる。
昔のバージョンは日本語フォルダ・ファイル名が扱えなかったという情報も見かけたけれど、現行版の 7.0.7 では、日本語フォルダも開けたし、日本語ファイル名の画像も開くことができた。ただ、ファイル選択ダイアログが、Windowsの一般的なソレではなく、独自のUIでちょっと使いづらい感じもした。もっとも、エクスプローラから LazPaint のウインドウ内に画像ファイルをドラッグアンドドロップすれば開けるので、特に問題にはならない気もする。
とにかく圧倒的に起動が速いので、例えば何かしらのテスト用画像を作成したい時に、さっと起動して作業して用を済ませる、みたいな使い方ができそうな予感。
もっとも、そういう用途であれば、Windows環境の場合、ペイントを起動すればいいのかな…。アレも起動が速いし…。もちろん、LazPaint のほうがペイントより機能が多いけれど…。
_LazPaint download | SourceForge.net
_LazPaint - Wikipedia
_Comparison of raster graphics editors - Wikipedia
Windows、Linux、Mac版があるらしい。
今回は lazpaint7.0.7_win64_no_install.zip を入手。解凍して、任意のフォルダに置いて、lazpaint.exe を実行。
実行してみて驚いた。起動が圧倒的に速い…。一瞬で起動する…。今回、SSDドライブに置いてみたせいもあるだろうけど、ここまで起動が速いとは…。
機能については、ペイントソフトの基本的な機能がほぼ実装されている印象。選択範囲も作れるし、レイヤー機能もある。パレットウインドウもあるし、フィルタもそれなりの数が添付されている。何種類かのベクター図形も利用できる。
昔のバージョンは日本語フォルダ・ファイル名が扱えなかったという情報も見かけたけれど、現行版の 7.0.7 では、日本語フォルダも開けたし、日本語ファイル名の画像も開くことができた。ただ、ファイル選択ダイアログが、Windowsの一般的なソレではなく、独自のUIでちょっと使いづらい感じもした。もっとも、エクスプローラから LazPaint のウインドウ内に画像ファイルをドラッグアンドドロップすれば開けるので、特に問題にはならない気もする。
とにかく圧倒的に起動が速いので、例えば何かしらのテスト用画像を作成したい時に、さっと起動して作業して用を済ませる、みたいな使い方ができそうな予感。
もっとも、そういう用途であれば、Windows環境の場合、ペイントを起動すればいいのかな…。アレも起動が速いし…。もちろん、LazPaint のほうがペイントより機能が多いけれど…。
[ ツッコむ ]
2020/01/18(土) [n年前の日記]
#1 [cg_tools] Chasys Draw IESを試用
Chasys Draw IES なる、Windows上で動作するペイントソフトがあるらしい。ケニアのナイロビで作られたソフトだそうで。
_John Paul Chacha's Lab - Chasys Draw IES - Product Homepage
_Chasys Draw IES - Wikipedia
興味が湧いたので試用してみたり。環境は Windows10 x64 1909。
chasys_draw_ies_4_80_01.exe をDLしてインストール。
ポータブル版を ―― USBメモリ等にインストールして他のPCでも使える版を用意することもできるらしいけど、そのためには、一度HDDやSDDにインストールしてから、File → Install to USB (Portable) を選ばないといけない模様。
ざっくり触ってみた感じでは、かなり高機能なソフトのようで。レイヤー機能はあるし、ベクターデータ状態で図形を調整してラスターデータとしてFIX、という描き方もできる。ただ、UIが微妙に分かりづらい印象も…。
_John Paul Chacha's Lab - Chasys Draw IES - Product Homepage
_Chasys Draw IES - Wikipedia
興味が湧いたので試用してみたり。環境は Windows10 x64 1909。
chasys_draw_ies_4_80_01.exe をDLしてインストール。
ポータブル版を ―― USBメモリ等にインストールして他のPCでも使える版を用意することもできるらしいけど、そのためには、一度HDDやSDDにインストールしてから、File → Install to USB (Portable) を選ばないといけない模様。
ざっくり触ってみた感じでは、かなり高機能なソフトのようで。レイヤー機能はあるし、ベクターデータ状態で図形を調整してラスターデータとしてFIX、という描き方もできる。ただ、UIが微妙に分かりづらい印象も…。
◎ 簡易アニメも作れる。 :
GIFアニメレベルだけど、簡易なアニメも作れるらしい。大まかには、2つのモードがあるようで。
更に、後者の Frame Animation Mode は…。
以下の動画や解説ページが参考になった。
_Introducing Object Animation in Chasys Draw IES - YouTube
_Chasys Draw IES Help: Frame Animation Tutorial
- レイヤーの位置等を変化させて動かす、Object Animation Mode。
- 1コマずつ描いて動かす、Frame Animation Mode。
更に、後者の Frame Animation Mode は…。
- 1コマずつ画面の状態をキャプチャする作り方。
- オニオンスキンを有効にして1コマずつ描いていく作り方。
以下の動画や解説ページが参考になった。
_Introducing Object Animation in Chasys Draw IES - YouTube
_Chasys Draw IES Help: Frame Animation Tutorial
◎ 結構落ちる。 :
試用中、ファイル保存をしようとしたらソフトが落ちてしまって少し困った。
まあ、そのあたりの問題を回避するために、オートセーブ機能もついているようで。Configure → Auto-save → Interval = xx:xx を選んで保存間隔を設定すれば、指定した間隔でオートセーブが働く模様。
まあ、そのあたりの問題を回避するために、オートセーブ機能もついているようで。Configure → Auto-save → Interval = xx:xx を選んで保存間隔を設定すれば、指定した間隔でオートセーブが働く模様。
◎ オニオンスキンを使った簡易アニメの作り方をメモ。 :
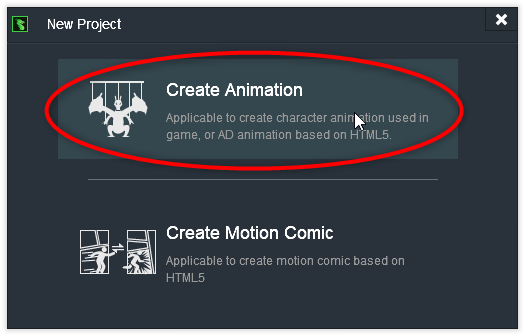
一応、Frame Animation Mode の使い方を ―― オニオンスキンを使いながら簡易アニメを作る手順をメモ。
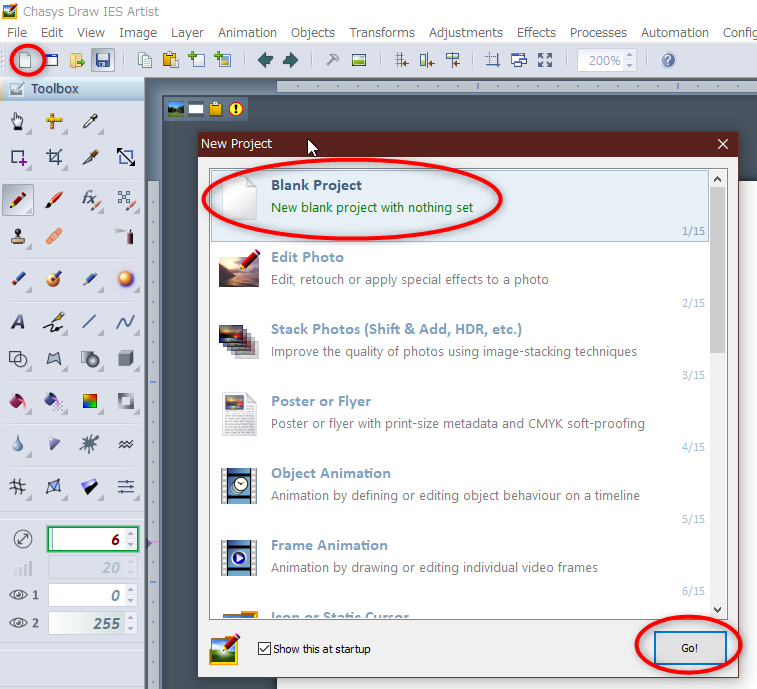
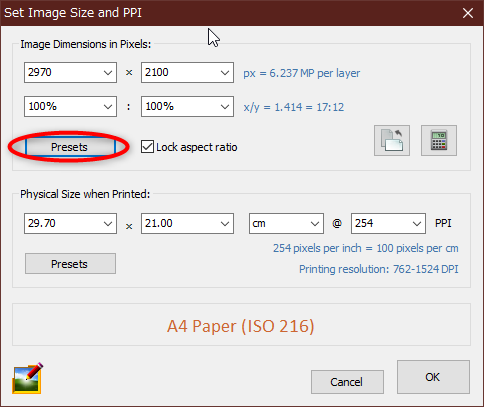
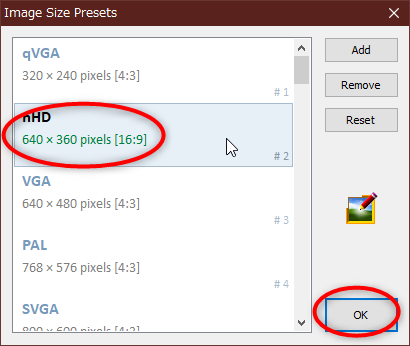
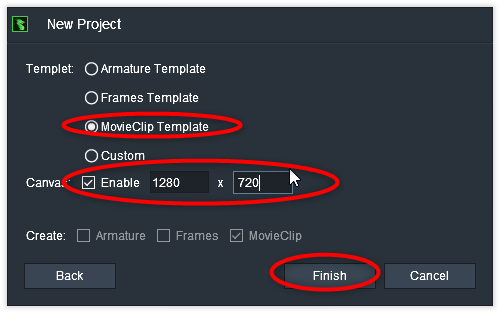
まずは、新規プロジェクトを作成。ウインドウ左上の、新規作成アイコンをクリックして、「Blank Project」を選択して「Go!」をクリック。
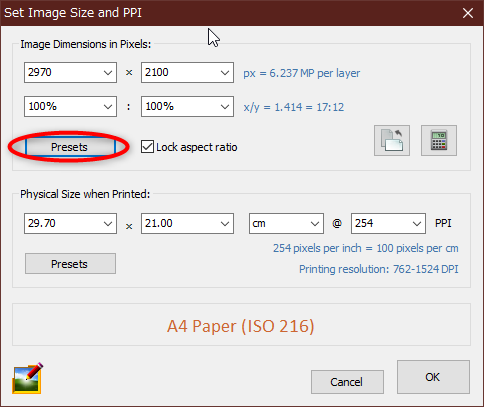
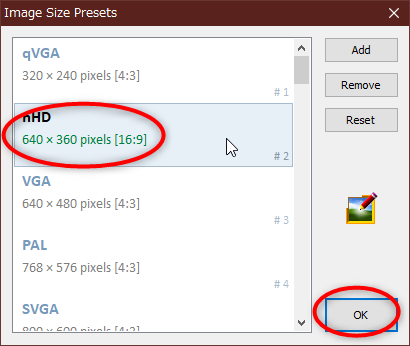
キャンバスサイズの入力を求められるので、「Presets」をクリック。

今回は、640x360を選んでみた。「OK」をクリック。

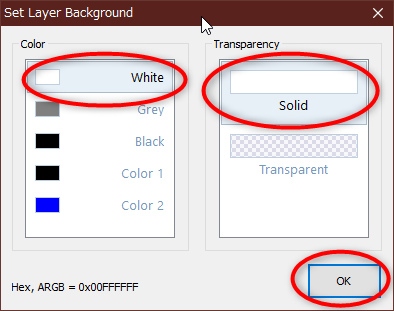
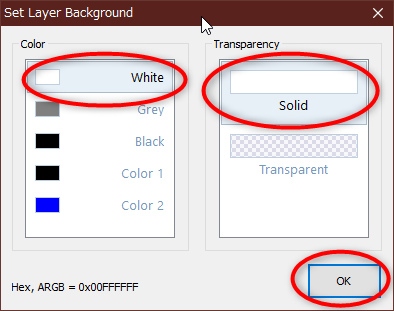
背景色を指定。白の不透明を選んだ。オニオンスキンを使う時は、背景が不透明になってないといかんらしい。

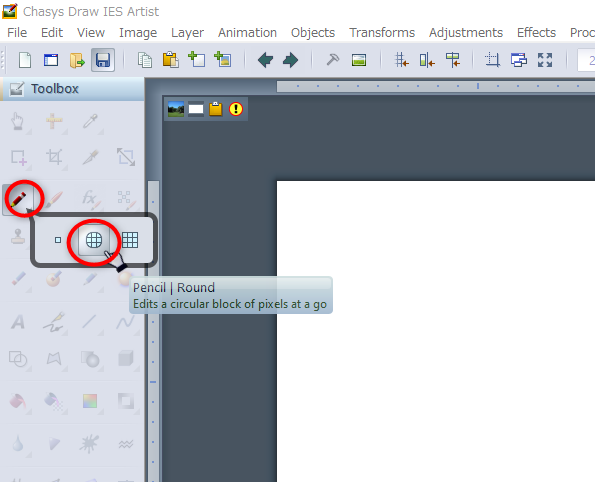
キャンバスができたので、何か描く。鉛筆アイコンをクリックして、丸ブラシ(?)を選んだ。
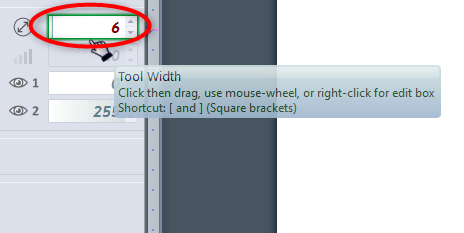
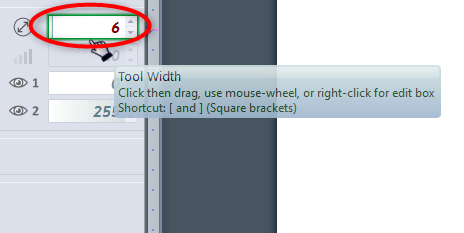
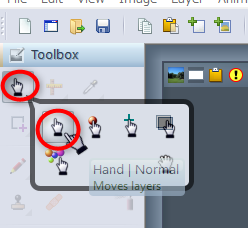
ブラシの大きさは、左側真ん中あたりの「Tool Width」で変更できる。マウスの左ボタンを押しながら左右にドラッグして変更するか、右側の小さい三角をカチカチとクリックして変更する模様。

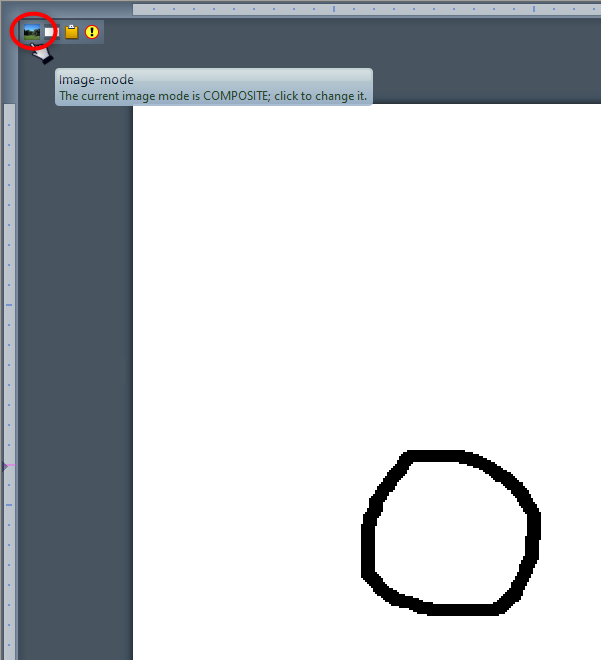
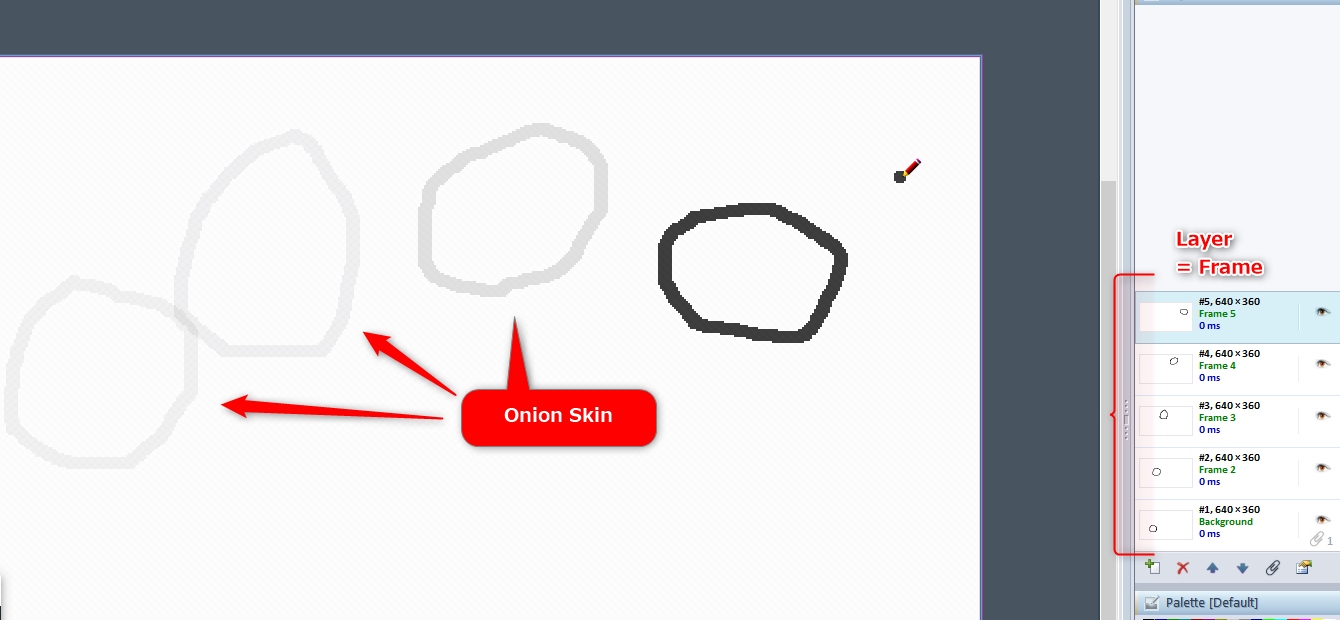
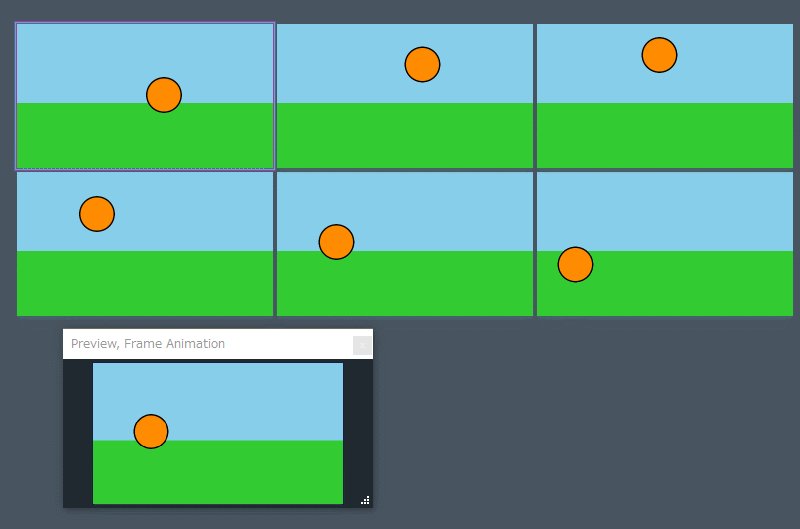
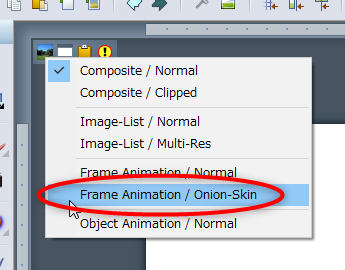
テキトーに何か描いた。オニオンスキンを有効にするために、ウインドウ左上の、絵のようなアイコンをクリック。
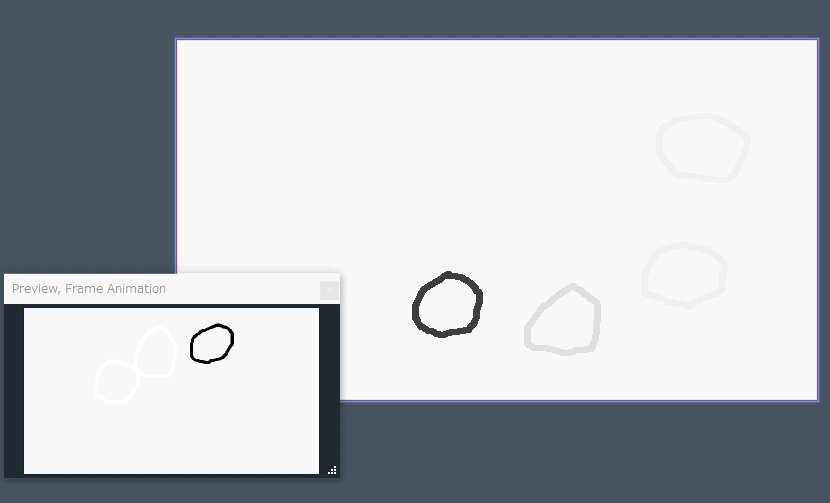
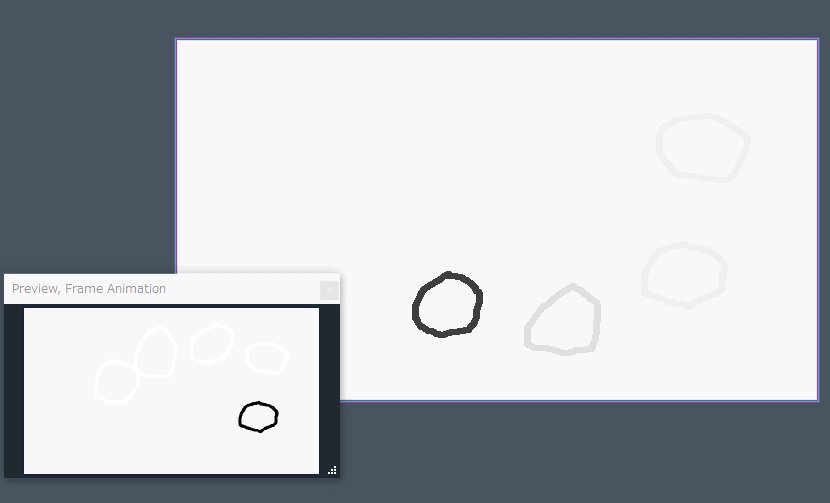
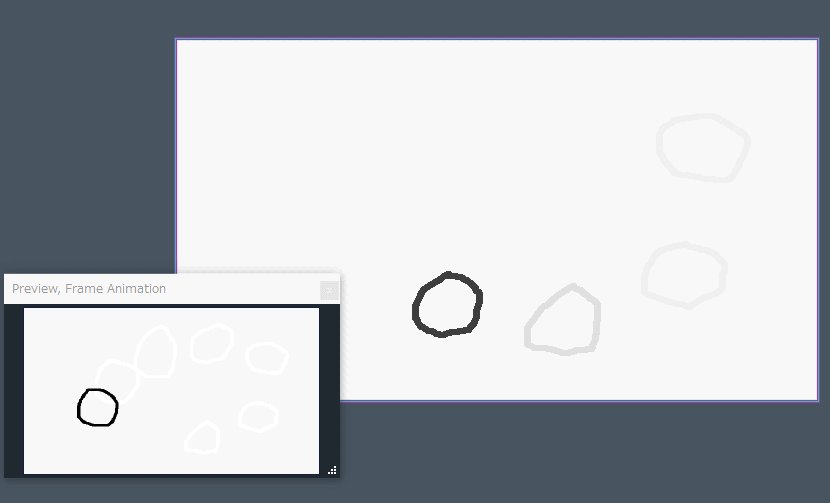
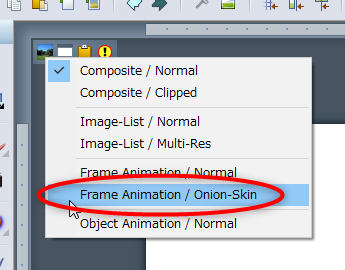
出てくるメニューの中から、「Frame Animation / Onion-Skin」を選ぶ。これで、オニオンスキンが有効なモードに切り替わる。

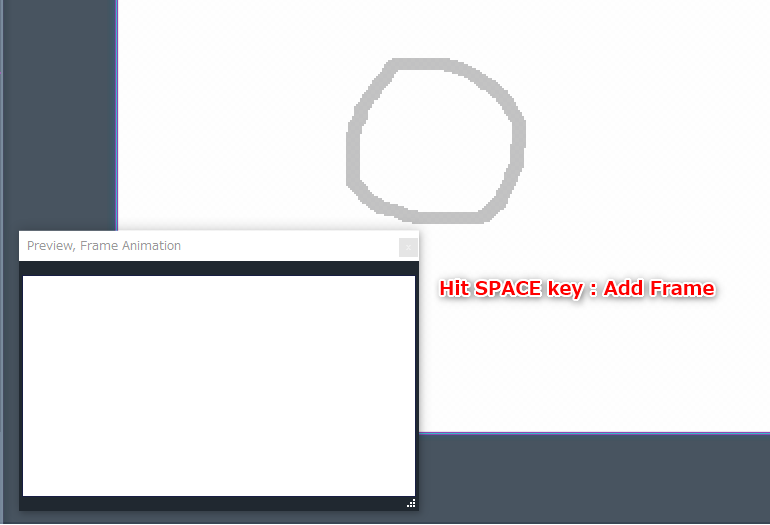
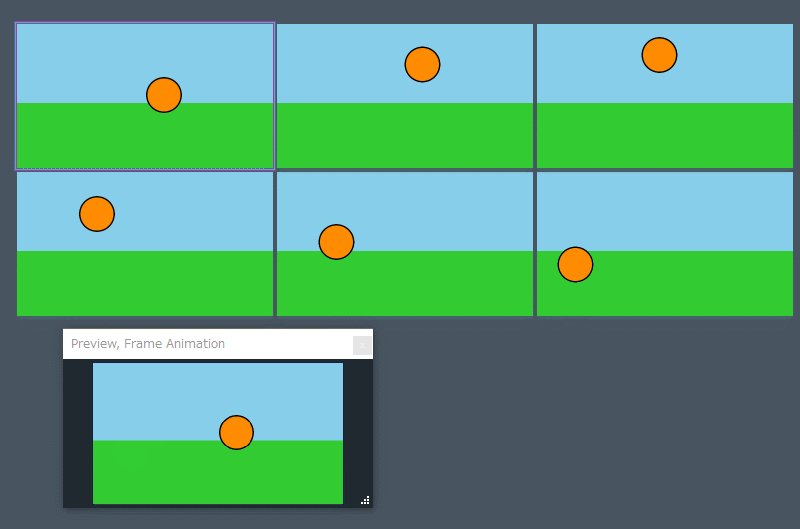
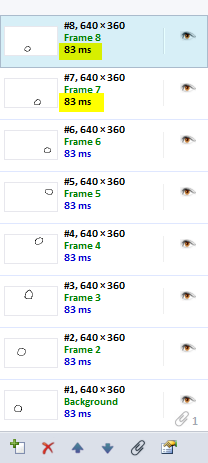
おもむろに、スペースキーを叩く。1フレーム追加されて、前のフレーム内容がうっすらと表示される状態になった。
こうやって、「何か描く」→「スペースキーを叩いて1フレーム増やす」→「何か描く」を繰り返す。1フレーム増えるごとに、レイヤーが増えていく。1レイヤーが1フレームとして扱われていることが分かる。
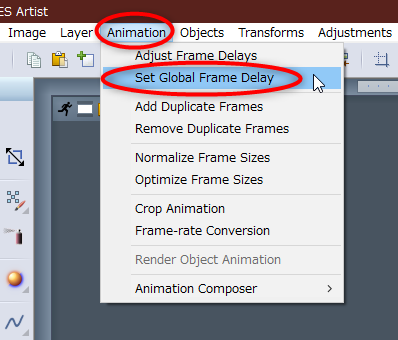
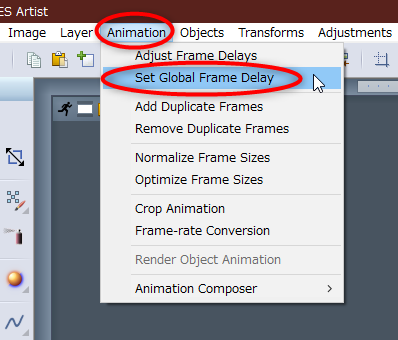
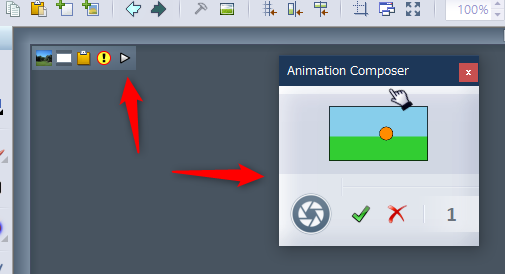
おおよそ描き終えたら、全体の表示ディレイ値(1フレームを何ミリ秒表示するか)を指定する。「Animation」→「Set Global Frame Delay」を選択。

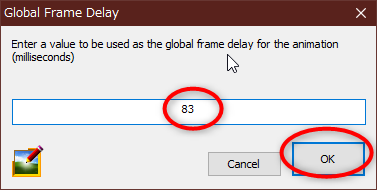
ディレイ値をミリ秒で指定する。

レイヤーリスト上に表示されているディレイ値(xxx ms)の表示が変わった。ディレイ値を変更できた。

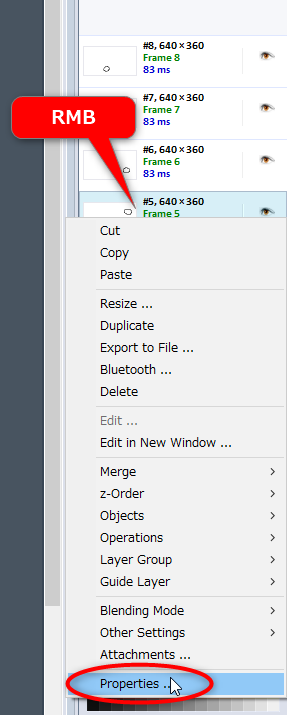
特定のレイヤー(=フレーム)だけディレイ値を変えてタイミング調整をしたい時がある。その際は、レイヤーリスト上でレイヤーを右クリックして、「Properties」を選択。

「Frame delay」を変更して、Enterキーを叩けば、そのレイヤーのディレイ値だけを変更できる。

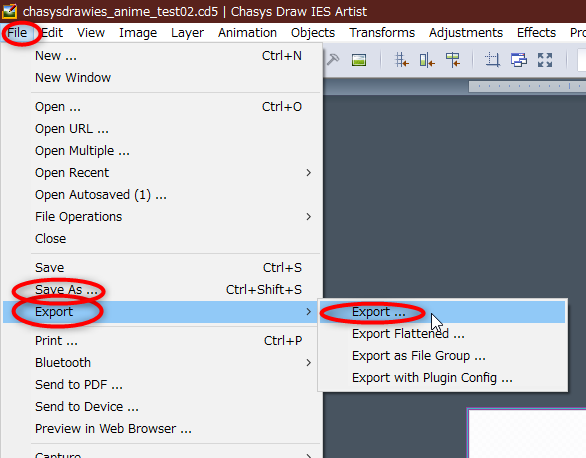
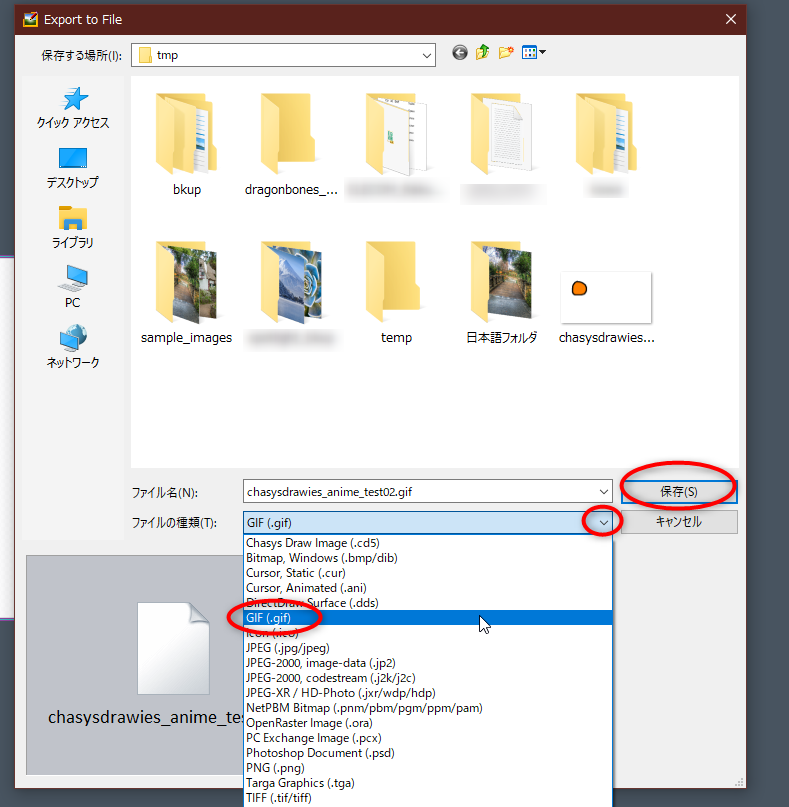
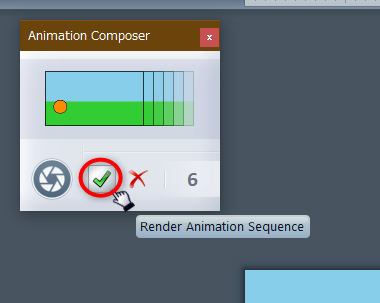
今回は GIFアニメとして保存する。File → Save As ... で保存してもいいし、File → Export で保存してもいい。
保存ファイルの種類として、「.gif」を選んで保存すれば、GIFアニメとして保存できる。
出力された GIFアニメは以下。
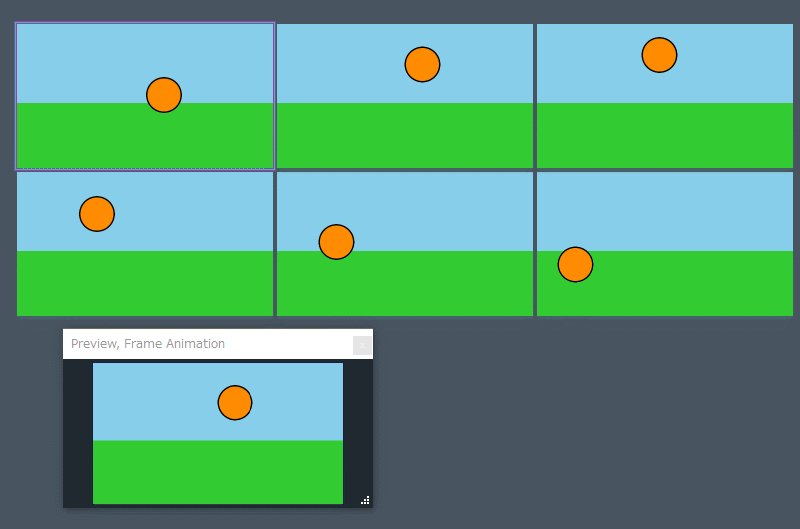
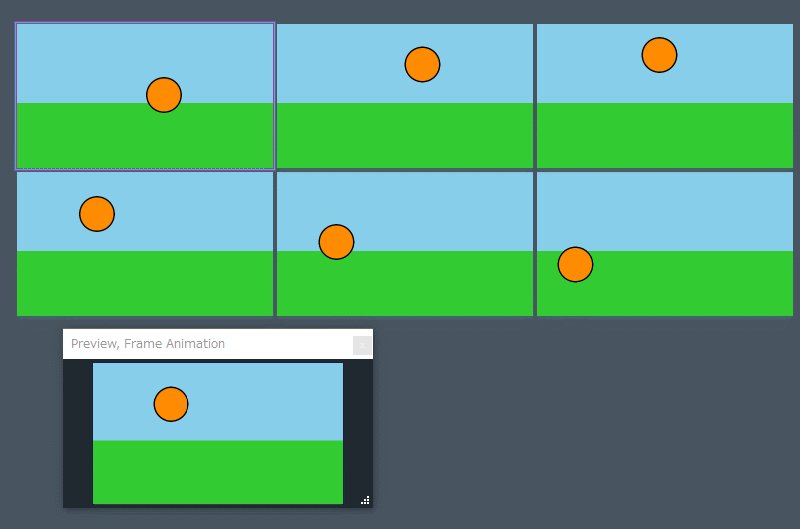
このソフトの便利っぽい点についてメモ。プレビューウインドウで、常時、現在作成中のアニメがプレビュー再生される。おおよその結果を確認しながら作業ができるのは結構ありがたい気がする。他のソフトも、こういう機能があればいいのに…。
まずは、新規プロジェクトを作成。ウインドウ左上の、新規作成アイコンをクリックして、「Blank Project」を選択して「Go!」をクリック。
キャンバスサイズの入力を求められるので、「Presets」をクリック。

今回は、640x360を選んでみた。「OK」をクリック。

背景色を指定。白の不透明を選んだ。オニオンスキンを使う時は、背景が不透明になってないといかんらしい。

キャンバスができたので、何か描く。鉛筆アイコンをクリックして、丸ブラシ(?)を選んだ。
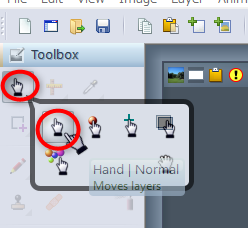
ブラシの大きさは、左側真ん中あたりの「Tool Width」で変更できる。マウスの左ボタンを押しながら左右にドラッグして変更するか、右側の小さい三角をカチカチとクリックして変更する模様。

テキトーに何か描いた。オニオンスキンを有効にするために、ウインドウ左上の、絵のようなアイコンをクリック。
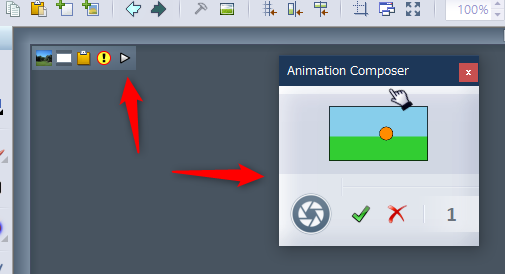
出てくるメニューの中から、「Frame Animation / Onion-Skin」を選ぶ。これで、オニオンスキンが有効なモードに切り替わる。

おもむろに、スペースキーを叩く。1フレーム追加されて、前のフレーム内容がうっすらと表示される状態になった。
こうやって、「何か描く」→「スペースキーを叩いて1フレーム増やす」→「何か描く」を繰り返す。1フレーム増えるごとに、レイヤーが増えていく。1レイヤーが1フレームとして扱われていることが分かる。
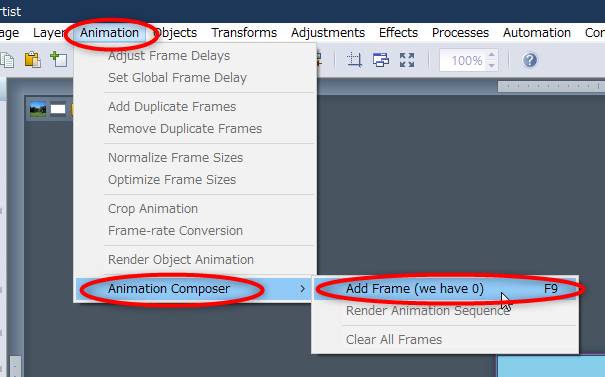
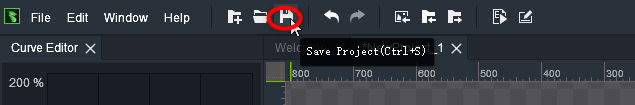
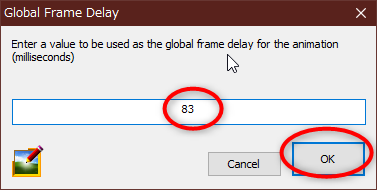
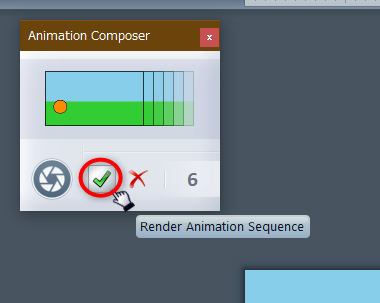
おおよそ描き終えたら、全体の表示ディレイ値(1フレームを何ミリ秒表示するか)を指定する。「Animation」→「Set Global Frame Delay」を選択。

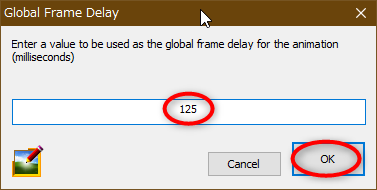
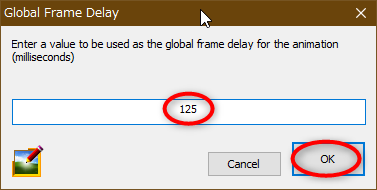
ディレイ値をミリ秒で指定する。
- 8FPS なら、1000/8 = 125ミリ秒。
- 12FPS なら、1000/12 = 約83ミリ秒。
- 24FPS なら、1000/24 = 約42ミリ秒。

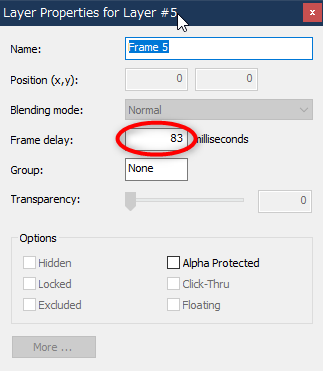
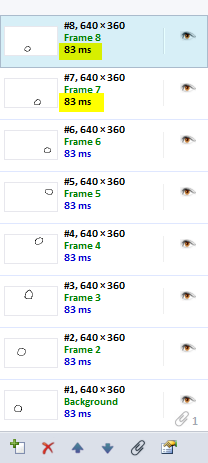
レイヤーリスト上に表示されているディレイ値(xxx ms)の表示が変わった。ディレイ値を変更できた。

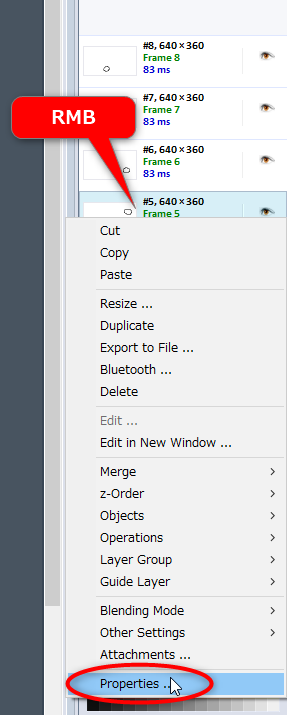
特定のレイヤー(=フレーム)だけディレイ値を変えてタイミング調整をしたい時がある。その際は、レイヤーリスト上でレイヤーを右クリックして、「Properties」を選択。

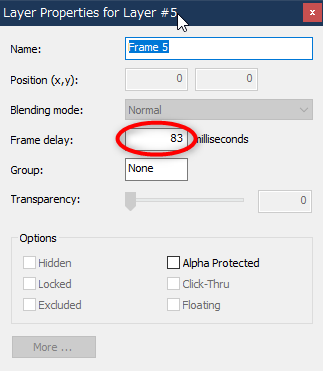
「Frame delay」を変更して、Enterキーを叩けば、そのレイヤーのディレイ値だけを変更できる。

今回は GIFアニメとして保存する。File → Save As ... で保存してもいいし、File → Export で保存してもいい。
保存ファイルの種類として、「.gif」を選んで保存すれば、GIFアニメとして保存できる。
出力された GIFアニメは以下。
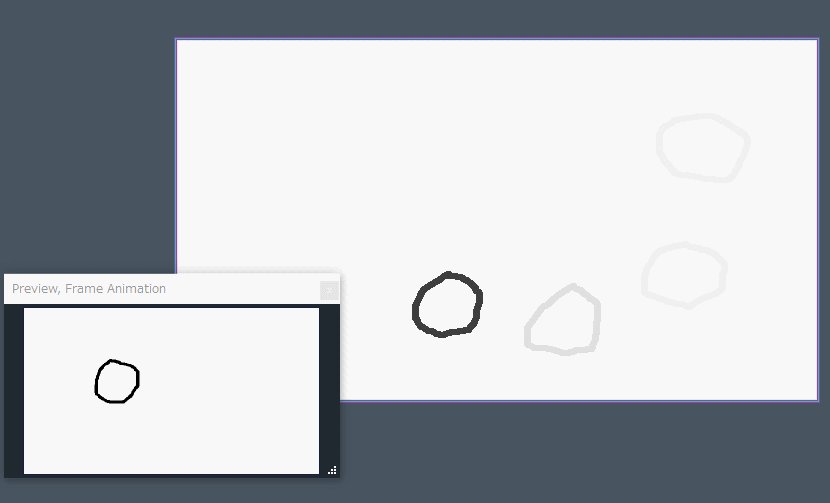
このソフトの便利っぽい点についてメモ。プレビューウインドウで、常時、現在作成中のアニメがプレビュー再生される。おおよその結果を確認しながら作業ができるのは結構ありがたい気がする。他のソフトも、こういう機能があればいいのに…。
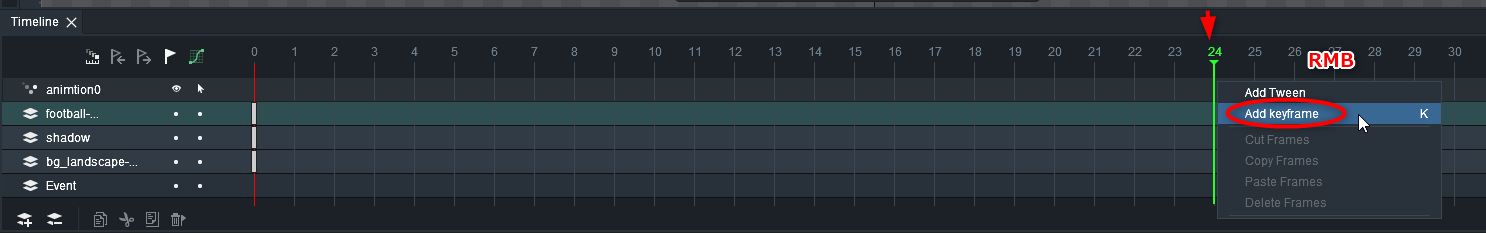
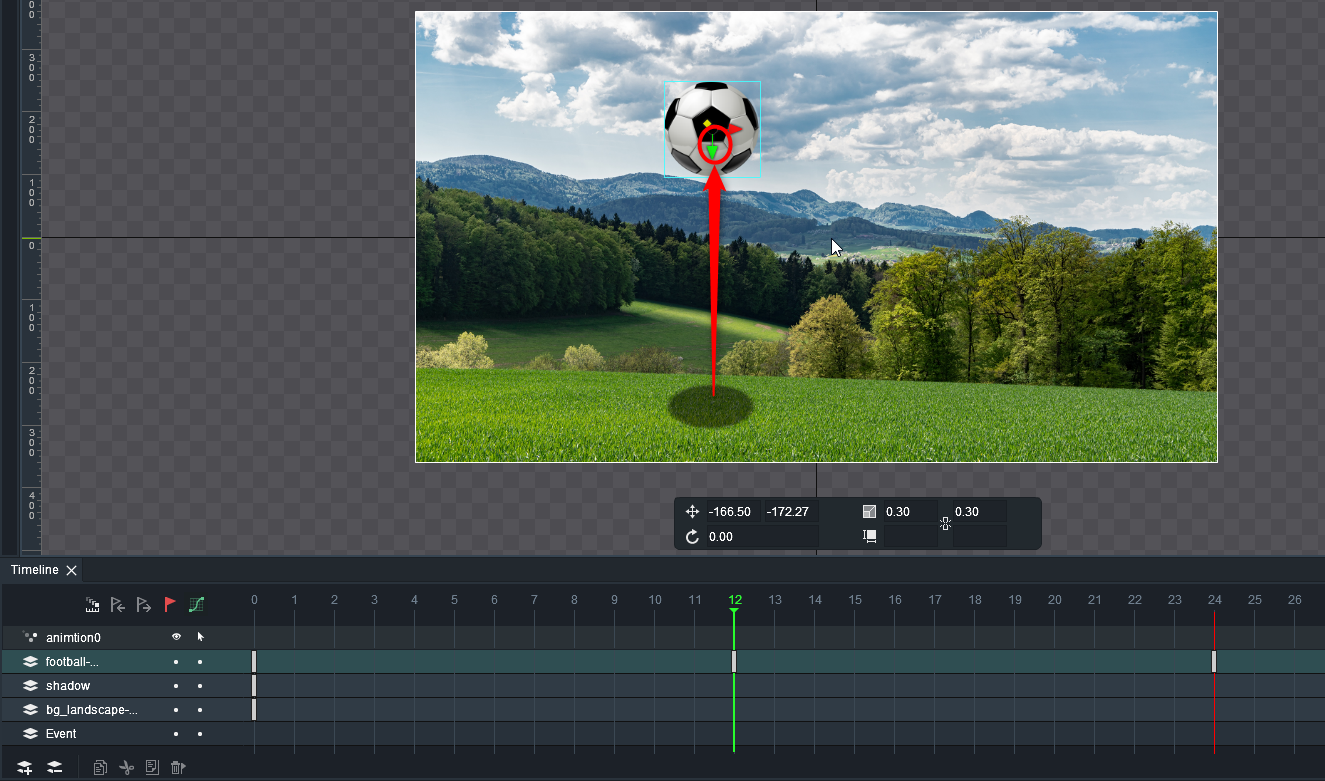
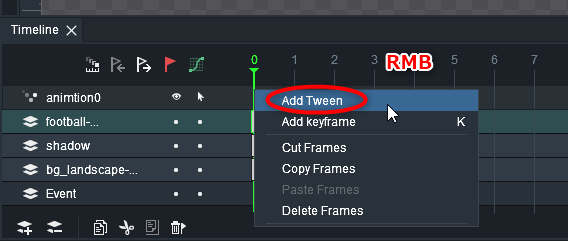
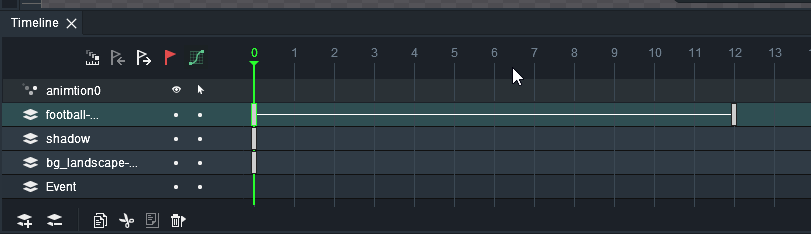
◎ キャプチャしながら簡易アニメを作る手順をメモ。 :
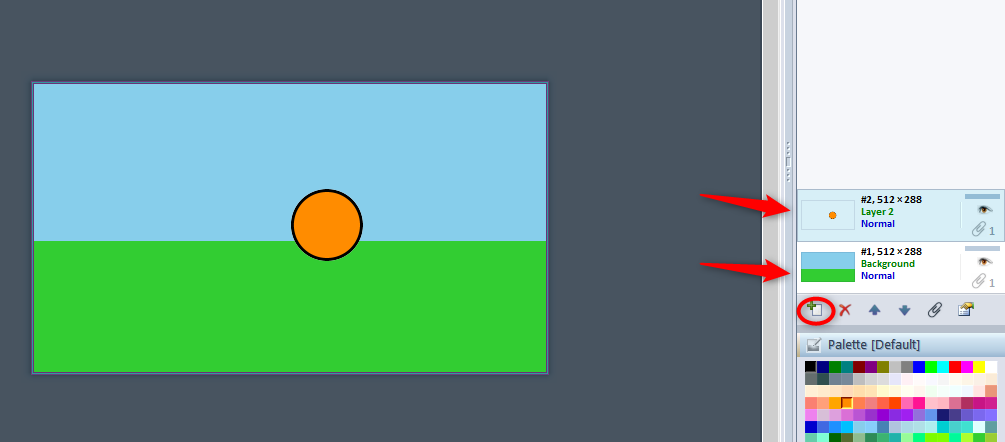
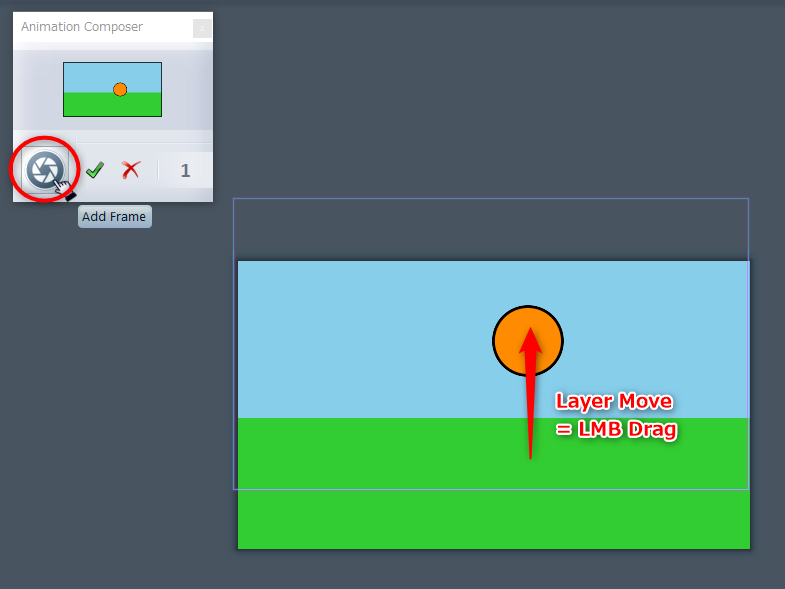
レイヤーの位置等を変更しながら簡易アニメを作る方法もあるので一応メモ。
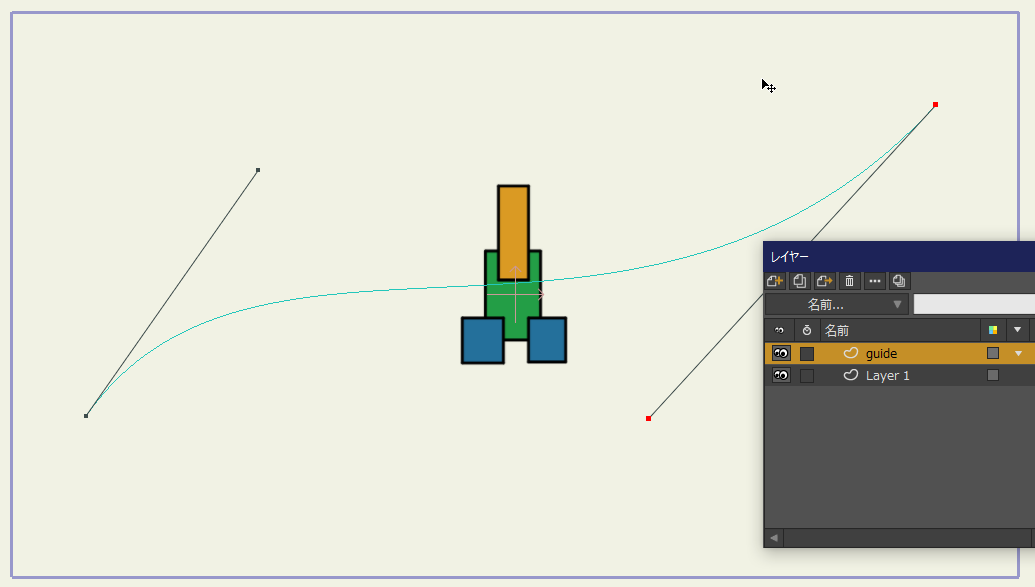
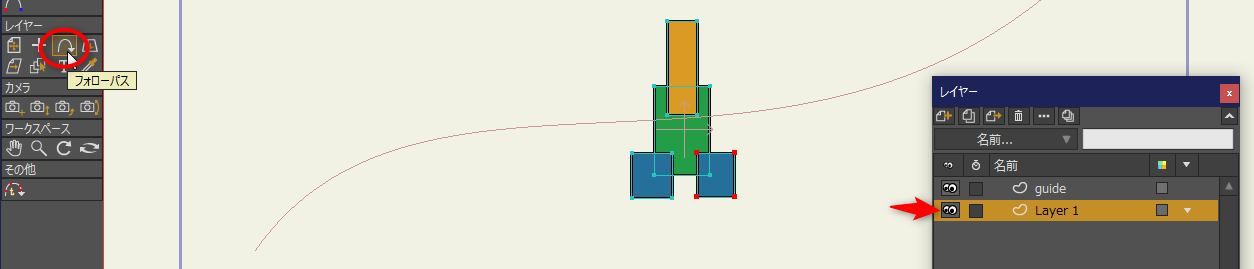
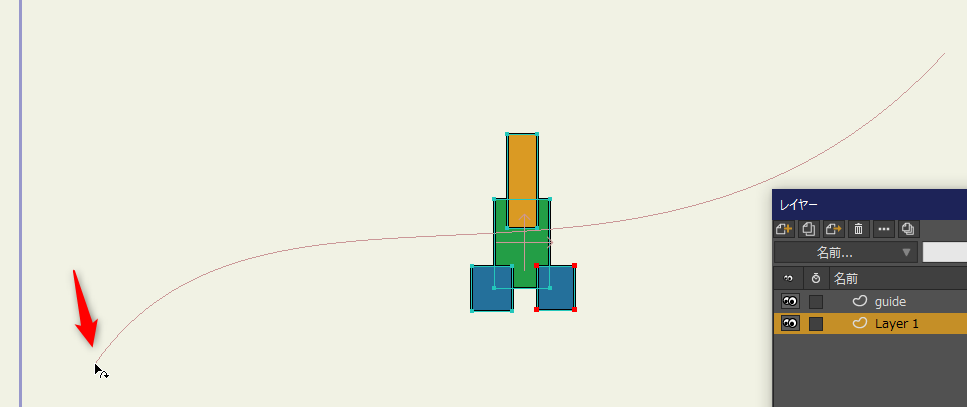
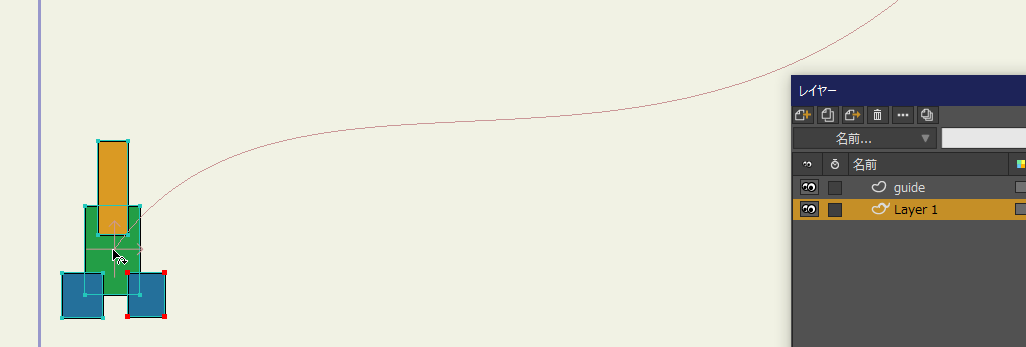
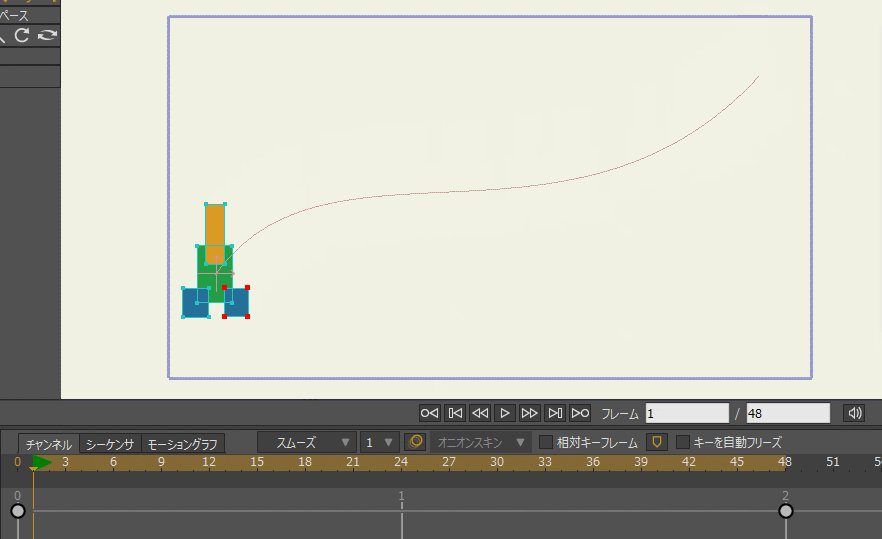
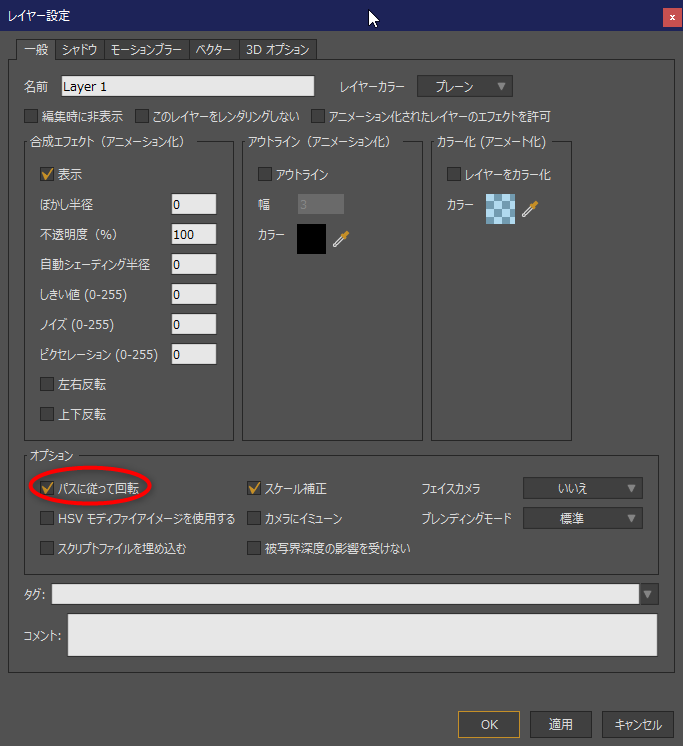
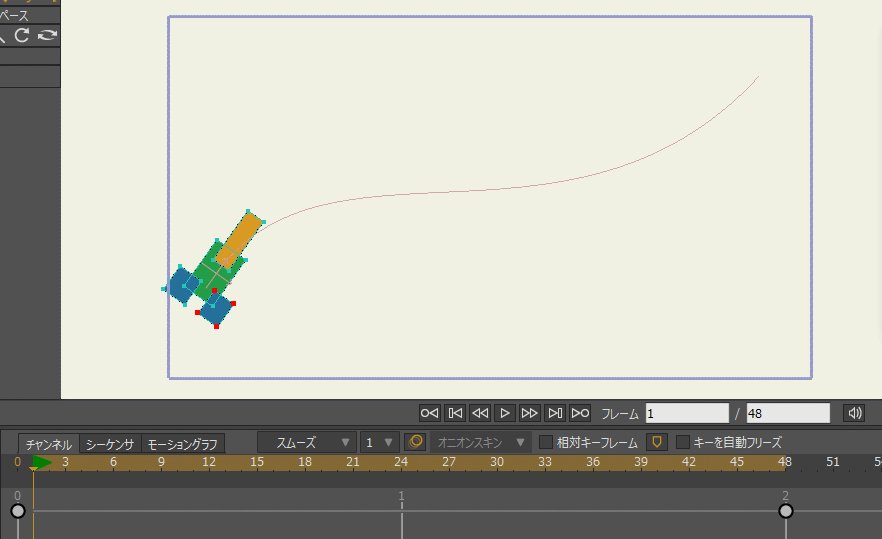
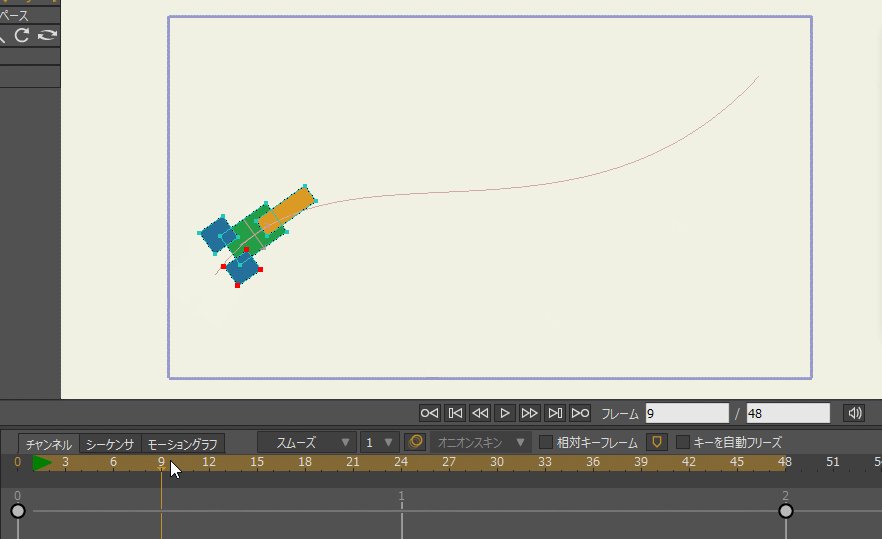
新規プロジェクトを作成して、背景レイヤーと、手前に乗せるレイヤーの2つを用意する。
現在の見た目を「キャプチャ」して、アニメの最初の1フレーム目とする。Animation → Animation Composer → Add Frame (we have 0) を選択。
Animation Composerウインドウが表示される。また、ウインドウの左上に、右向きの再生マークが表示されて、「現在、アニメ作成モードだよ」と教えてくれる。

レイヤー移動ツールに切り替える。指先っぽいアイコンをクリックして、どれかしらを選ぶ。

背景の手前に乗ってるレイヤーを、マウスの左ボタンを押しながらドラッグすることで、レイヤーの位置を移動できる。位置が決まったら、Animation Composer ウインドウの、カメラのシャッターっぽいアイコンを ―― 「Add Frame」のアイコンをクリックする。これで、現在の見た目が、新しいフレームとしてキャプチャされる。
こうやって、「レイヤーの位置を移動する」→「キャプチャする」→「レイヤーの位置を移動する」、を繰り返して、アニメを作っていく。
おおよそキャプチャし終えたら、Animation Composer ウインドウの、チェックマークっぽいアイコンを ―― 「Render Animation Sequence」アイコンをクリック。

全体のディレイ値を入力するダイアログが開くので、値を入力して「OK」をクリック。

今までキャプチャしたフレームがタイル状に並んで、アニメ再生される状態になった。この状態で GIF として保存すれば、GIFアニメになる。
出来上がったGIFアニメは以下。

新規プロジェクトを作成して、背景レイヤーと、手前に乗せるレイヤーの2つを用意する。
現在の見た目を「キャプチャ」して、アニメの最初の1フレーム目とする。Animation → Animation Composer → Add Frame (we have 0) を選択。
Animation Composerウインドウが表示される。また、ウインドウの左上に、右向きの再生マークが表示されて、「現在、アニメ作成モードだよ」と教えてくれる。

レイヤー移動ツールに切り替える。指先っぽいアイコンをクリックして、どれかしらを選ぶ。

背景の手前に乗ってるレイヤーを、マウスの左ボタンを押しながらドラッグすることで、レイヤーの位置を移動できる。位置が決まったら、Animation Composer ウインドウの、カメラのシャッターっぽいアイコンを ―― 「Add Frame」のアイコンをクリックする。これで、現在の見た目が、新しいフレームとしてキャプチャされる。
こうやって、「レイヤーの位置を移動する」→「キャプチャする」→「レイヤーの位置を移動する」、を繰り返して、アニメを作っていく。
おおよそキャプチャし終えたら、Animation Composer ウインドウの、チェックマークっぽいアイコンを ―― 「Render Animation Sequence」アイコンをクリック。

全体のディレイ値を入力するダイアログが開くので、値を入力して「OK」をクリック。

今までキャプチャしたフレームがタイル状に並んで、アニメ再生される状態になった。この状態で GIF として保存すれば、GIFアニメになる。
出来上がったGIFアニメは以下。

◎ Object Animation Mode について。 :
自分にとって興味があったのは Frame Animation Mode だったのだけど。一応、 Object Animation Mode についても、ざっくり説明。
Object Animation Mode は、「このレイヤー(オブジェクト)を、何ミリ秒かけて、こういう変化具合で、座標変更せよ」という指示をタイムライン上で指定していくアニメ作成モードらしい。等速運動だけではなく、加速、減速の動きを指定できるようで。
まあ、Adobe Flash の簡易版というか、より分かりにくいキーフレーム指定方法でアニメを作れる、とでも思っておけばよさそうな気もする。
Object Animation Mode は、「このレイヤー(オブジェクト)を、何ミリ秒かけて、こういう変化具合で、座標変更せよ」という指示をタイムライン上で指定していくアニメ作成モードらしい。等速運動だけではなく、加速、減速の動きを指定できるようで。
まあ、Adobe Flash の簡易版というか、より分かりにくいキーフレーム指定方法でアニメを作れる、とでも思っておけばよさそうな気もする。
◎ ここまで書いといてなんだけど。 :
ここまで書いといてなんだけど…。この手のアニメを作りたかったら、Krita あたりを使ったほうがいいんじゃないか、という気も…。Krita なら、解説ページや解説動画も結構あるし…。
1レイヤー=1フレームとして扱う簡易アニメ作成なら、FireAlpaca でも作業できるし…。
_オニオンスキンモードって何? - イラストTips集 [アルパカ学園]
1レイヤー=1フレームとして扱う簡易アニメ作成なら、FireAlpaca でも作業できるし…。
_オニオンスキンモードって何? - イラストTips集 [アルパカ学園]
[ ツッコむ ]
2020/01/19(日) [n年前の日記]
#1 [love2d] Love2DでMSAAを有効にした状態をテスト
Love2D 上で MSAA を有効にしたら、画像の描画がどう変わってくるのか、1ドット未満で移動・描画した場合に見た目はどうなるのか気になったので、そのあたりをテスト。
環境は Windows10 x64 1909 + Love2d 11.3。GPUは NVIDIA GeForce GTX 1060 6GB。
環境は Windows10 x64 1909 + Love2d 11.3。GPUは NVIDIA GeForce GTX 1060 6GB。
◎ 動機。 :
_Chasys Draw IES
の、Object Animation Mode を触っていて、キーフレームの指定の仕方がやっぱり分かりづらいな、と思えてきて。
例えば、アニメ制作ツールの _Synfig Studio は、そのあたりの仕様はどうだったかなと…。Synfig Studio 1.3.11 を起動して確認しようとしたものの、動作がとにかく遅いから、その場でプレビュー再生なんてできないし、何かの拍子に落ちてしまうしで、UI仕様以前にコレを使うのはなかなか厳しいものがあるなと徐々にゲンナリしてしまって…。
そこで、ふと。画像を読み込んで動かすだけなら、ゲーム制作ライブラリ・フレームワークの類を使って実装できないものだろうかと妄想してしまったり。ゲーム用のアレコレなら、リアルタイムに画像を動かすなんて朝飯前。サクサクとプレビュー再生して快適に作業できるのでは、と。
ただ、その手のライブラリは、1ドット単位での描画・移動になってしまいそう。各画像がガクガクと動いてしまったら、アニメ制作ツールとしてはイマイチ…。
などと思ったものの。最近のPC環境・GPUなら、SSAA だの、MSAA だの、FXAA だのが使えるのではなかったか、と思い出して。
_【Unity】アンチエイリアシングの概説(SSAA / MSAA / FXAA / TemporalAA) - LIGHT11
_Supersampling - Wikipedia
_ASCII.jp:さらばギザギザ! NVIDIAがアンチエイリアスを技術解説 (1/2)
ググってみたら、Love2D も、Canvas に MSAA を指定できるようでもあり。
_love.graphics.newCanvas (日本語) - LOVE
_Canvas:getMSAA (日本語) - LOVE
_Canvas (日本語) - LOVE
_What is MSAA and how should I use it ? - LoVE
_Config Files (日本語) - LOVE
_love.graphics.getSystemLimits (日本語) - LOVE
_GraphicsLimit (日本語) - LOVE
であれば、ちょっと試してみようかなと。はたして1ドット未満のじわじわとした動きを、Love2D でも実現できるのかどうか。みたいな。
例えば、アニメ制作ツールの _Synfig Studio は、そのあたりの仕様はどうだったかなと…。Synfig Studio 1.3.11 を起動して確認しようとしたものの、動作がとにかく遅いから、その場でプレビュー再生なんてできないし、何かの拍子に落ちてしまうしで、UI仕様以前にコレを使うのはなかなか厳しいものがあるなと徐々にゲンナリしてしまって…。
そこで、ふと。画像を読み込んで動かすだけなら、ゲーム制作ライブラリ・フレームワークの類を使って実装できないものだろうかと妄想してしまったり。ゲーム用のアレコレなら、リアルタイムに画像を動かすなんて朝飯前。サクサクとプレビュー再生して快適に作業できるのでは、と。
ただ、その手のライブラリは、1ドット単位での描画・移動になってしまいそう。各画像がガクガクと動いてしまったら、アニメ制作ツールとしてはイマイチ…。
などと思ったものの。最近のPC環境・GPUなら、SSAA だの、MSAA だの、FXAA だのが使えるのではなかったか、と思い出して。
_【Unity】アンチエイリアシングの概説(SSAA / MSAA / FXAA / TemporalAA) - LIGHT11
_Supersampling - Wikipedia
_ASCII.jp:さらばギザギザ! NVIDIAがアンチエイリアスを技術解説 (1/2)
ググってみたら、Love2D も、Canvas に MSAA を指定できるようでもあり。
_love.graphics.newCanvas (日本語) - LOVE
_Canvas:getMSAA (日本語) - LOVE
_Canvas (日本語) - LOVE
_What is MSAA and how should I use it ? - LoVE
_Config Files (日本語) - LOVE
_love.graphics.getSystemLimits (日本語) - LOVE
_GraphicsLimit (日本語) - LOVE
であれば、ちょっと試してみようかなと。はたして1ドット未満のじわじわとした動きを、Love2D でも実現できるのかどうか。みたいな。
◎ 実験結果。 :
実験用のソースを書いて動かしてみた。画面のキャプチャ動画は以下。
ということで、今時のゲーム制作用フレームワーク + それなりのGPU・ビデオカードなら、1ドット未満で画像をじわじわと動かすこともフツーにできるっぽい。
であれば、それらを使って簡易アニメ制作ツール・アプリを作れるかもしれない。いやまあ、おそらく既にそういうアプリがどこかにありそうな気もするけれど…。
- 左側、MSAAを有効にしてないCanvas、かつ、フィルタを nearest に設定して画像を読み込んで描画した状態では、1ドット単位でガクガクと動いてる。
- 右側、MSAAを16に設定したCanvas、かつ、フィルタを linear に設定して画像を読み込んで描画した状態では、1ドット未満でじわじわと動いてる。
ということで、今時のゲーム制作用フレームワーク + それなりのGPU・ビデオカードなら、1ドット未満で画像をじわじわと動かすこともフツーにできるっぽい。
であれば、それらを使って簡易アニメ制作ツール・アプリを作れるかもしれない。いやまあ、おそらく既にそういうアプリがどこかにありそうな気もするけれど…。
◎ ソース。 :
_conf.lua
_main.lua
使用画像は以下。
_bgtile.png
実行の仕方は…。conf.lua、main.lua、画像の3ファイルを任意のフォルダに入れて、「love フォルダ名」で実行できる。
function love.conf(t) t.version = "11.3" -- love2d version t.window.title = "MSAA enable scroll test - love2d" t.window.vsync = 1 t.window.width = 640 t.window.height = 480 t.window.msaa = 0 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
function love.load()
limits = love.graphics.getSystemLimits()
love.graphics.setDefaultFilter("nearest", "nearest")
img0 = love.graphics.newImage("bgtile.png")
love.graphics.setDefaultFilter("linear", "linear")
img1 = love.graphics.newImage("bgtile.png")
local w, h
w, h = love.graphics.getDimensions()
settings = {}
settings.msaa = 0
canvas0 = love.graphics.newCanvas(w, h, settings)
settings.msaa = 16
canvas1 = love.graphics.newCanvas(w, h, settings)
y = 32
end
function love.update(dt)
y = y + 2.0 * dt
end
function love.draw()
love.graphics.clear(0.25, 0.41, 0.88, 1.0)
h = img0:getHeight()
love.graphics.setCanvas(canvas0)
love.graphics.clear()
love.graphics.setColor(1.0, 1.0, 1.0, 1.0)
love.graphics.draw(img0, 0, y)
love.graphics.setCanvas(canvas1)
love.graphics.clear()
love.graphics.setColor(1.0, 1.0, 1.0, 1.0)
love.graphics.draw(img1, 322, y)
love.graphics.setCanvas()
love.graphics.draw(canvas0, 0, 0)
love.graphics.draw(canvas1, 0, 0)
love.graphics.print("FPS: " .. tostring(love.timer.getFPS()), 2, 2)
love.graphics.print("MSAA limit : " .. limits["canvasmsaa"], 2, 20)
local tx = 320 - 8 * 7
love.graphics.print("nearest", tx, 40)
love.graphics.print("MSAA: " .. tostring(canvas0:getMSAA()), tx, 60)
tx = 328
love.graphics.print("linear", tx, 40)
love.graphics.print("MSAA: " .. tostring(canvas1:getMSAA()), tx, 60)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC key to exit
love.event.quit()
end
end
使用画像は以下。
_bgtile.png
実行の仕方は…。conf.lua、main.lua、画像の3ファイルを任意のフォルダに入れて、「love フォルダ名」で実行できる。
◎ 少し解説。 :
conf.lua 内の t.window.msaa = 0 を、例えば 8 だの 16 だのにすれば、ウインドウ内に用意されたデフォルトのキャンバスに対して、MSAA を有効にしてくれる。
ただ、conf.lua 内で指定したMSAA値は、newCanvas() でキャンバスを新規作成した際には反映されないようで…。その際は、MSAA値を指定しながらキャンバスを新規作成しないといけない模様。
上記のソースでは、love.load() 内の、settings.msaa = 16 でMSAA値を指定して、newCanvas() に settings も渡すことで、MSAA を有効にしたキャンバスを作成している。
ただ、conf.lua 内で指定したMSAA値は、newCanvas() でキャンバスを新規作成した際には反映されないようで…。その際は、MSAA値を指定しながらキャンバスを新規作成しないといけない模様。
上記のソースでは、love.load() 内の、settings.msaa = 16 でMSAA値を指定して、newCanvas() に settings も渡すことで、MSAA を有効にしたキャンバスを作成している。
settings = {}
settings.msaa = 16
canvas1 = love.graphics.newCanvas(w, h, settings)
[ ツッコむ ]
#2 [tv] 「チャンネルはそのまま!」最終回を視聴
1話1時間、全5話のTVドラマ。最終回を視聴。先週、先々週も、ニチアサの直後に、2話ずつ放送されていた。「水曜どうでしょう」を世に出した北海道のTV局が、50周年を記念して、ネトフリ用に作ったドラマだそうで。…と言う説明で合ってるのだろうか。
面白かった…。何かの賞を取ったのも納得…。
そして、後半に出てくる、とあるシーンを目にして、今まで東京のキー局が無視していたのも、なんだか納得…。その手の賞を取ってしまったドラマは放送しなきゃいけない決まりらしいけど、キー局的には視聴者には見せたくない部分があるから、こういう時間帯に捻じ込んだのかなあ、などと邪推してしまったり。キー局って、地方局からはちょっとこんな感じに思われてる、ということでもあるのかなあ…。
もしかすると最終回後半のエピソードは原作には無いのかなと想像してしまったけれど、これはこれで実にTVドラマらしいエピソードで好印象。全般的に笑えるエピソードで占められているドラマだけど、その分こういったエピソードでコントラストがついて、バラエティ感に溢れた作品になっていたというか。TVって何だろう、どうあるべきなんだろう、てなあたりをなんとなく考え始めてしまう、そんな話でもあったような気もするし。これは全然アリ、と感じたり。
それにしても、大泉洋さんって、ホント、いい役者さんになったんだなあ…。実に良い演技だった…。自分、いい歳して、ちょっと目が潤んでしまったわけで…。
何にせよ、良いものを見せていただきました。このドラマは面白い。素晴らしい。
面白かった…。何かの賞を取ったのも納得…。
そして、後半に出てくる、とあるシーンを目にして、今まで東京のキー局が無視していたのも、なんだか納得…。その手の賞を取ってしまったドラマは放送しなきゃいけない決まりらしいけど、キー局的には視聴者には見せたくない部分があるから、こういう時間帯に捻じ込んだのかなあ、などと邪推してしまったり。キー局って、地方局からはちょっとこんな感じに思われてる、ということでもあるのかなあ…。
もしかすると最終回後半のエピソードは原作には無いのかなと想像してしまったけれど、これはこれで実にTVドラマらしいエピソードで好印象。全般的に笑えるエピソードで占められているドラマだけど、その分こういったエピソードでコントラストがついて、バラエティ感に溢れた作品になっていたというか。TVって何だろう、どうあるべきなんだろう、てなあたりをなんとなく考え始めてしまう、そんな話でもあったような気もするし。これは全然アリ、と感じたり。
それにしても、大泉洋さんって、ホント、いい役者さんになったんだなあ…。実に良い演技だった…。自分、いい歳して、ちょっと目が潤んでしまったわけで…。
何にせよ、良いものを見せていただきました。このドラマは面白い。素晴らしい。
[ ツッコむ ]
2020/01/20(月) [n年前の日記]
#1 [love2d] Love2Dのウインドウにドロップされたpng画像を表示
任意の場所に置いてある png画像を、エクスプローラ等のファイラーから Love2Dのウインドウにドラッグアンドドロップ(D&D)して表示することができそうか実験してみたり。環境は、Windows10 x64 1909 + Love2D 11.3。
◎ 実験の動機。 :
Love2D を使って何かしらのツールを作成するとして、どうやって画像ファイルその他を渡してやればいいのか、ちょっと悩んでしまった。もしかすると、Love2D は、ファイル選択ダイアログの類は持っていない・利用できないのではないか…。
まあ、エクスプローラから画像ファイルを、そのウインドウにD&Dしてやれば、ひとまずどうにかなるんじゃないか。でも、そんなこと、Love2D はできるのだろうか。ということで、ちょっと実験。
まあ、エクスプローラから画像ファイルを、そのウインドウにD&Dしてやれば、ひとまずどうにかなるんじゃないか。でも、そんなこと、Love2D はできるのだろうか。ということで、ちょっと実験。
◎ 結果。 :
一応出来た。と思う。たぶん。
png画像をD&Dして、表示される画像を変更できた。
ただ、今回のソースは png画像にしか対応させてないので、gif画像を渡すとエラーを出して停止する…。仕様です。
png画像をD&Dして、表示される画像を変更できた。
ただ、今回のソースは png画像にしか対応させてないので、gif画像を渡すとエラーを出して停止する…。仕様です。
◎ ソース。 :
_conf.lua
_main.lua
function love.conf(t) t.version = "11.3" -- love2d version t.window.title = "File Dropped - love2d" t.window.vsync = 1 t.window.width = 640 t.window.height = 480 t.window.msaa = 8 -- t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
function love.load()
font = love.graphics.newFont(12)
filepath = ""
loadreq = false
img = nil
scalev = 0
angle = 0
end
function love.update(dt)
if loadreq then
-- load png image
loadreq = false
local f = io.open(filepath, "rb")
local contents = f:read("*all")
local data = love.filesystem.newFileData(contents, "temp.png")
local imgdata = love.image.newImageData(data)
f:close()
img = love.graphics.newImage(imgdata)
end
scalev = 0.1 * math.sin(math.rad(angle))
angle = (angle + 540 * dt) % 360.0
end
function love.draw()
-- clear canvas
love.graphics.clear(0.2, 0.2, 0.2, 1.0)
-- draw image
love.graphics.setColor(1.0, 1.0, 1.0, 1.0)
if img ~= nil then
local scrw, scrh = love.graphics.getDimensions()
local w = img:getWidth()
local h = img:getHeight()
local x = scrw / 2
local y = scrh - 16
local ox = w / 2
local oy = h
local yscale = 1.0 + scalev
local xscale = (w * h) / (h * yscale) / w
love.graphics.draw(img, x, y, 0, xscale, yscale, ox, oy)
end
-- draw text
love.graphics.setFont(font)
love.graphics.setColor(1, 1, 1, 1)
love.graphics.print("Please drop the png image file", 220, 2)
love.graphics.print(filepath, 2, 40)
love.graphics.print("FPS: " .. tostring(love.timer.getFPS()), 2, 2)
end
function love.keypressed(key, isrepeat)
if key == "escape" then
-- ESC key to exit
love.event.quit()
end
end
function love.filedropped(file)
filepath = file:getFilename()
loadreq = true
end
◎ 少し解説。 :
Love2D のウインドウに、何かがドラッグアンドドロップされた時は、love.filedropped() というメソッドを(もし用意してあるのなら)呼んでくれるらしい。渡された変数から、ファイルのパス(C:\hoge\fuga\piyo.png みたいな文字列)も得られるので、どの場所の、何のファイルがドロップされたのかを知ることができる。
であれば、渡されたそのファイルを開いてしまえばあっさりOK ―― というわけにはいかないようで。
Love2D は、ファイルアクセスに関して、セキュリティ面を意識して制限が設けられているのだとか。なんでも、以下の2種類のフォルダにしかアクセスできないそうで。
例えば、「画像ファイルを読み込んでウインドウ内に表示したい」場合は…。その画像ファイルは、えてして、ソースフォルダ以下(ソースフォルダ内に作ったサブフォルダも含む)に置いておかないといけない。他の場所に置いてあると、「そんなファイルは存在しねえよ!(だって俺そんな場所にアクセスできないもん、あるかどうかを調べることすらできないもん)」とエラーを出してしまう。
しかし、そんな仕様では、ツールの類を作りたい時に困ってしまうわけで…。ユーザは、自分の把握しやすい場所に、作業用のファイルを置いておきたいはずなので…。「この場所に絶対置け!」と強制されちゃうツールなんて、不便極まりないわけで…。
そこで、一応抜け道モドキが用意されているらしい。Love2D が持っているファイル関係APIではなく、Lua が持ってる標準的なファイル関係APIを使えば、任意の場所からファイルを読み込めるそうで。
コミュニティの掲示板を眺めた感じでは、「セキュリティ上推奨できないけれど、どうしてもそういうことをしたかったら、こういうやり方でどうにかするしかないだろうねえ」みたいな雰囲気を感じたり。
具体的な手順としては…。一例として、png画像を読み込んで画像描画に使う Image に変換したい場合、以下のような流れになる模様。
上記のソースでは、love.update(dt) の中で、この手順を使ってpng画像を読み込んでいる。
ただ、この場合、ドロップされるファイルは png画像のはず、と決め打ちして書いてある。例えば gif画像をドロップすると、「コレ、png画像のフォーマットじゃないから開けないよ」とエラーを出して止まってしまう。
本来なら、せめてファイルの拡張子をチェックして、Love2D が扱えるファイル種類かどうか判定して、扱えるファイル種類なら対応した仮画像ファイル名を渡して処理をすべき、なのだろうなと…。今回はそこまでやってないけど。
であれば、渡されたそのファイルを開いてしまえばあっさりOK ―― というわけにはいかないようで。
Love2D は、ファイルアクセスに関して、セキュリティ面を意識して制限が設けられているのだとか。なんでも、以下の2種類のフォルダにしかアクセスできないそうで。
- main.lua等のソースファイルが置かれているフォルダ。
- ゲームのセーブデータを保存できる特定のフォルダ。
例えば、「画像ファイルを読み込んでウインドウ内に表示したい」場合は…。その画像ファイルは、えてして、ソースフォルダ以下(ソースフォルダ内に作ったサブフォルダも含む)に置いておかないといけない。他の場所に置いてあると、「そんなファイルは存在しねえよ!(だって俺そんな場所にアクセスできないもん、あるかどうかを調べることすらできないもん)」とエラーを出してしまう。
しかし、そんな仕様では、ツールの類を作りたい時に困ってしまうわけで…。ユーザは、自分の把握しやすい場所に、作業用のファイルを置いておきたいはずなので…。「この場所に絶対置け!」と強制されちゃうツールなんて、不便極まりないわけで…。
そこで、一応抜け道モドキが用意されているらしい。Love2D が持っているファイル関係APIではなく、Lua が持ってる標準的なファイル関係APIを使えば、任意の場所からファイルを読み込めるそうで。
コミュニティの掲示板を眺めた感じでは、「セキュリティ上推奨できないけれど、どうしてもそういうことをしたかったら、こういうやり方でどうにかするしかないだろうねえ」みたいな雰囲気を感じたり。
具体的な手順としては…。一例として、png画像を読み込んで画像描画に使う Image に変換したい場合、以下のような流れになる模様。
- Lua の io.open() を使って、ファイルを開く。
- Lua の File.read() を使って、ファイルの中身を全部読み込む。
- Love2D が持っている仮想ファイルシステム上で、ファイルの中身を使って、仮ファイル(?)を生成する。
- 仮ファイルから、ImageData を作る。
- ImageData から、Image を作る。
上記のソースでは、love.update(dt) の中で、この手順を使ってpng画像を読み込んでいる。
local f = io.open(filepath, "rb")
local contents = f:read("*all")
local data = love.filesystem.newFileData(contents, "temp.png")
local imgdata = love.image.newImageData(data)
f:close()
img = love.graphics.newImage(imgdata)
ただ、この場合、ドロップされるファイルは png画像のはず、と決め打ちして書いてある。例えば gif画像をドロップすると、「コレ、png画像のフォーマットじゃないから開けないよ」とエラーを出して止まってしまう。
本来なら、せめてファイルの拡張子をチェックして、Love2D が扱えるファイル種類かどうか判定して、扱えるファイル種類なら対応した仮画像ファイル名を渡して処理をすべき、なのだろうなと…。今回はそこまでやってないけど。
◎ 参考ページ。 :
_love.filedropped (日本語) - LOVE
_DroppedFile (日本語) - LOVE
_love.filesystem (日本語) - LOVE
_love.filesystem.newFileData (日本語) - LOVE
_Load image from different directory - LOVE
_Using love.graphics.newImage() with png files in an external directory - LOVE
_[SOLVED] Loading image from absolute directory using IO.Open - LOVE
_Why can't I open an image? - LOVE
_Is there a way of saving and loading files from anywhere? - LOVE
_DroppedFile (日本語) - LOVE
_love.filesystem (日本語) - LOVE
_love.filesystem.newFileData (日本語) - LOVE
_Load image from different directory - LOVE
_Using love.graphics.newImage() with png files in an external directory - LOVE
_[SOLVED] Loading image from absolute directory using IO.Open - LOVE
_Why can't I open an image? - LOVE
_Is there a way of saving and loading files from anywhere? - LOVE
[ ツッコむ ]
#2 [anime] 「ドロヘドロ」1〜2話を視聴
BS11で放送されてるアニメ。元々はネトフリ向け、らしい。
スゴイな…。あちこち意味不明なところがあるけれど、とにかくスゴイ…。何がどうスゴイのか、ちょっと説明しづらいけど。まあ、とにかくスゴイ。
監督は、「賭ケグルイ」で独特な映像を繰り出していた、林祐一郎監督。とにかく盛りまくる作家性っぽい…。
それにしても、どこがCGでどこが手描きなのか、もう分からない…。こういう映像を見てしまうと、カッチリした系の絵柄でアニメを作るなら、キャラもCGにしない理由なんてもう無いなあ、と…。まあ、予算とスケジュールの問題で手描きのほうが安く上がるから、という理由でCGを使わない場面はまだフツーにあるのだろうけど。 *1
スゴイな…。あちこち意味不明なところがあるけれど、とにかくスゴイ…。何がどうスゴイのか、ちょっと説明しづらいけど。まあ、とにかくスゴイ。
監督は、「賭ケグルイ」で独特な映像を繰り出していた、林祐一郎監督。とにかく盛りまくる作家性っぽい…。
それにしても、どこがCGでどこが手描きなのか、もう分からない…。こういう映像を見てしまうと、カッチリした系の絵柄でアニメを作るなら、キャラもCGにしない理由なんてもう無いなあ、と…。まあ、予算とスケジュールの問題で手描きのほうが安く上がるから、という理由でCGを使わない場面はまだフツーにあるのだろうけど。 *1
*1: CGはモデリングをしないと何も画面に出せないから、一定の準備期間が絶対に必要で。だから、登場回数が圧倒的に少ないモブやアイテムは、手描きにしちゃったほうが早い…。もっとも、手描きにしちゃうとライブラリが溜まっていかないから、後の作業が楽にならない…。上手いアニメーターさんも必要になる…。CGなら、モデルさえ同じなら、日本で作業しても、シンガポールで作業しても、パッと見の絵柄に関しては手描きほど大きな違いが出てこないメリットが…。もちろんモーション等はノリが違うだろうけど。
[ ツッコむ ]
2020/01/21(火) [n年前の日記]
#1 [love2d] Love2Dがサポートしてる画像フォーマットについて
調べてみたら、Love2D はそもそも gif をサポートしてなかった…。Love2D 0.10.0 の時点で、対応画像フォーマットを絞っていたらしい。
_0.10.0 (日本語) - LOVE
_0.10.0 - LOVE
道理で、gif をドロップしても「そんなフォーマット知らねえよ」と言われたわけで。
コミュニティの掲示板でも、「gifを表示したいんですけど…」「はあ? あんなクソ画像フォーマット使ってんじゃねえよ。png使え」みたいなやり取りが。
_GIFs in love? - LOVE
もっとも、gifに対応させるライブラリをガリガリと書き上げた方もいらっしゃるようで…。
_pgimeno/gifload: Love2D module to load GIF files, in pure LuaJIT+FFI - Keywords: library gif love2d - NotABug.org: Free code hosting
_gifload, a GIF image loader in pure LuaJIT+FFI - LOVE
また、Love2D から画像を保存する場合は、pngのみに対応、とのことらしい。
_What image files are supported on LOVE? - LOVE
_0.10.0 (日本語) - LOVE
_0.10.0 - LOVE
PNG, JPEG, TGA, および BMP を除くすべてのファイル形式 (非圧縮テクスチャ) への対応を廃止。つまり、使えるのは、この4種類。gif には未対応。
道理で、gif をドロップしても「そんなフォーマット知らねえよ」と言われたわけで。
コミュニティの掲示板でも、「gifを表示したいんですけど…」「はあ? あんなクソ画像フォーマット使ってんじゃねえよ。png使え」みたいなやり取りが。
_GIFs in love? - LOVE
もっとも、gifに対応させるライブラリをガリガリと書き上げた方もいらっしゃるようで…。
_pgimeno/gifload: Love2D module to load GIF files, in pure LuaJIT+FFI - Keywords: library gif love2d - NotABug.org: Free code hosting
_gifload, a GIF image loader in pure LuaJIT+FFI - LOVE
また、Love2D から画像を保存する場合は、pngのみに対応、とのことらしい。
_What image files are supported on LOVE? - LOVE
◎ 昨日のソースを修正。 :
画像ファイルのパスを渡すと Image で返す関数、にしてみた。前述の、4種類の画像フォーマットに対応してみたつもり。動作確認環境は、Windows10 x64 1909 + Love2D 11.3。
拡張子の判別は、渡したファイルパスの最後の4文字だけをチェックしている手抜き処理なので、「.jpg」は開けるけど、「.jpeg」は開けない。
Lua の文字列用関数についても、一応メモ。
function loadImage(fpath)
-- Support : png, jpg, bmp, tga
-- Not support : gif, tif
local ext = string.lower(string.sub(fpath, string.len(fpath) - 3))
if ext == ".png" or ext == ".bmp" or ext == ".jpg" or ext == ".tga" then
local f = io.open(fpath, "rb")
local contents = f:read("*all")
local data = love.filesystem.newFileData(contents, "temp" .. ext)
local imgdata = love.image.newImageData(data)
f:close()
return love.graphics.newImage(imgdata), ext
end
return nil, ext
end
Image と、拡張子の文字列(".png"等)を返すけれど、未対応の画像フォーマットを渡したり、何か問題があって読み込めない場合は、Image として nil が返ってくる。拡張子の判別は、渡したファイルパスの最後の4文字だけをチェックしている手抜き処理なので、「.jpg」は開けるけど、「.jpeg」は開けない。
Lua の文字列用関数についても、一応メモ。
- string.len("hoge") で、文字列の長さを返す。
- string.sub("hoge", n) で、n文字目から最後までの文字列を取り出す。
- string.lower("HOGE") で、文字列を小文字に変換。
- 「..」で、文字列を結合。
> lua -i
Lua 5.3.4 Copyright (C) 1994-2017 Lua.org, PUC-Rio
> string.len("hoge")
4
> string.sub("hoge", 2)
oge
> string.sub("hoge", 3)
ge
> string.sub("hoge", 4)
e
> string.lower("HOGE")
hoge
> "hoge" .. "fuga"
hogefuga
◎ ファイル選択ダイアログについて。 :
ググっていたら、FFIなるものを使って、Love2D からファイル選択ダイアログを利用することができていた時期もあるらしい。
_File chooser dialogs with FFI - LOVE
_Foreign function interface - Wikipedia
ただ、各OS向けに記述が必要になるし、昔は動いてた Windows用の記述が Windows10 では動かなくなった、との報告もされていた。
_File chooser dialogs with FFI - LOVE
_Foreign function interface - Wikipedia
ただ、各OS向けに記述が必要になるし、昔は動いてた Windows用の記述が Windows10 では動かなくなった、との報告もされていた。
[ ツッコむ ]
#2 [blender] blender 2.81a で簡単な2Dアニメを作れないか試していたり
_Chasys Draw IES
の
_Object Animation Mode
のようなことを
_blender 2.81a
を使ってできないものかなと思って手元で試していたり。
◎ 手順をメモ。 :
とりあえず、2Dアニメなのだから、blender 起動時の新規ファイル選択で、2D Animation を選んで…。もしくは、ファイル → 新規 → 2D Animation。
Images as Planes アドオンを有効にしておけば、画像を1枚のPlaneとして簡単に読み込める(インポートできる)。編集 → プリファレンス → アドオン → 検索欄に「image」と入力 → Import Images as Plane にチェックを入れる。
ちなみに、2D Animation の時は、一番下のタイムラインウインドウの縦サイズが小さくなっているので、ちょっと大きくしておいたほうが作業が捗る時もある、ような気がする。下から2番目のドープシートウインドウで、「グリースペンシル」を「ドープシート」に変えるのもアリだけど。
画像を読み込む。左上の「ドロー」と表示されてる欄をクリックして、オブジェクトモードに切り替える。追加 → 画像 → Images as Plane。ファイル選択ダイアログが開くから、任意の画像を選択。右側の設定欄では、マテリアル設定を「陰影なし」に。右下の「平面として画像をインポート」をクリック。これで、画像が Plane としてインポートされる。
Plane として配置できたので、位置決めをする。Gキーを叩いて移動。Sキーを叩いて拡大縮小。Rキーを叩いて回転。位置や大きさが決まったら、Iキーを叩いて、記録したい項目を選ぶ。これで、現在フレーム上でキーフレームを設定できた。
現在フレームを変更して、また位置決め。Iキーを叩いてキーフレームを指定。
これで、キーフレームとキーフレームを自動補間した、簡単なアニメなら作れる。
動きを調整したければ、どこかのウインドウの種類を「グラフエディタ」にして…。グラフの制御点をクリック → ハンドルをマウスの左ボタンを押しながらドラッグして、グラフの形を調整。これで動き方が変わる。
Images as Planes アドオンを有効にしておけば、画像を1枚のPlaneとして簡単に読み込める(インポートできる)。編集 → プリファレンス → アドオン → 検索欄に「image」と入力 → Import Images as Plane にチェックを入れる。
ちなみに、2D Animation の時は、一番下のタイムラインウインドウの縦サイズが小さくなっているので、ちょっと大きくしておいたほうが作業が捗る時もある、ような気がする。下から2番目のドープシートウインドウで、「グリースペンシル」を「ドープシート」に変えるのもアリだけど。
画像を読み込む。左上の「ドロー」と表示されてる欄をクリックして、オブジェクトモードに切り替える。追加 → 画像 → Images as Plane。ファイル選択ダイアログが開くから、任意の画像を選択。右側の設定欄では、マテリアル設定を「陰影なし」に。右下の「平面として画像をインポート」をクリック。これで、画像が Plane としてインポートされる。
Plane として配置できたので、位置決めをする。Gキーを叩いて移動。Sキーを叩いて拡大縮小。Rキーを叩いて回転。位置や大きさが決まったら、Iキーを叩いて、記録したい項目を選ぶ。これで、現在フレーム上でキーフレームを設定できた。
現在フレームを変更して、また位置決め。Iキーを叩いてキーフレームを指定。
これで、キーフレームとキーフレームを自動補間した、簡単なアニメなら作れる。
動きを調整したければ、どこかのウインドウの種類を「グラフエディタ」にして…。グラフの制御点をクリック → ハンドルをマウスの左ボタンを押しながらドラッグして、グラフの形を調整。これで動き方が変わる。
◎ 課題。 :
位置、大きさ、角度が変化する程度のアニメなら、これで作れるわけだけど。透明度が変化するアニメを作りたい場合、どうすればいいのかが分からない…。Plane のマテリアル設定を変更しないといかんのだろうか…?
そもそも、Plane を半透明にする方法が分からない…。
そもそも、Plane を半透明にする方法が分からない…。
[ ツッコむ ]
#3 [neta] サイズが変わる○○
思考メモ。
寝ていたら夢の中で、とある有名漫画家が大きさを自由に変えられる車を使ったレースゲーム漫画を描いた、みたいな話を聞いて。夢の中で、それってTVゲームにできるんじゃないの、と思ったのだけど。
目が覚めた直後、そういうのってマリオカートあたりで既にやってそうだなと。アイテムを取ったら小さくなる、みたいな仕様が入ってたりしそう。プレイしたことないから分からんけど、やってそうなイメージが。
マリオを作った任天堂の宮本茂氏は、「風呂で浮かんだネタは使えるが、寝床で浮かんだネタは使えない」 *1 という名言(?)を残しているけれど。本当にそうだなあ、と…。
でも、そのままは使えなくても、何かを考えていくスタート地点ぐらいにはなるのではないか、と自分は思っていたりもするので、ここからもうちょっと考えてみる。
寝ていたら夢の中で、とある有名漫画家が大きさを自由に変えられる車を使ったレースゲーム漫画を描いた、みたいな話を聞いて。夢の中で、それってTVゲームにできるんじゃないの、と思ったのだけど。
目が覚めた直後、そういうのってマリオカートあたりで既にやってそうだなと。アイテムを取ったら小さくなる、みたいな仕様が入ってたりしそう。プレイしたことないから分からんけど、やってそうなイメージが。
マリオを作った任天堂の宮本茂氏は、「風呂で浮かんだネタは使えるが、寝床で浮かんだネタは使えない」 *1 という名言(?)を残しているけれど。本当にそうだなあ、と…。
でも、そのままは使えなくても、何かを考えていくスタート地点ぐらいにはなるのではないか、と自分は思っていたりもするので、ここからもうちょっと考えてみる。
◎ 設定としてアリなのか、ナシなのか。 :
そもそも、何かしらの物体の大きさが変わる設定は、アリなのか。ナシなのか。
そういう設定、アリだよな。例えば、「アントマン」があるし。「ウルトラマン」「ウルトラセブン」だってそうだし。あのへんは人型だけど、何かしらのメカのサイズが変化するのもアリだろう。ロボットアニメでは、「ブライガー」「バクシンガー」「アクロバンチ」があるし。…いや、「アクロバンチ」は違ったかもしれん。記憶が怪しい。
ということで、既存のヒット作を眺めれば、サイズが変わる設定も全然アリ、と言えるはず。一般的には人型が多いけれど、別にメカでもいいはず。車のサイズが変わってもいいし、戦闘機のサイズが変わってもいいし、戦艦のサイズが変わってもいい。「え? そんなものの大きさが変わっちゃうの? それは見たことないや」と驚かせるネタが、まだどこかに眠ってそうな気もする。
そういう設定、アリだよな。例えば、「アントマン」があるし。「ウルトラマン」「ウルトラセブン」だってそうだし。あのへんは人型だけど、何かしらのメカのサイズが変化するのもアリだろう。ロボットアニメでは、「ブライガー」「バクシンガー」「アクロバンチ」があるし。…いや、「アクロバンチ」は違ったかもしれん。記憶が怪しい。
ということで、既存のヒット作を眺めれば、サイズが変わる設定も全然アリ、と言えるはず。一般的には人型が多いけれど、別にメカでもいいはず。車のサイズが変わってもいいし、戦闘機のサイズが変わってもいいし、戦艦のサイズが変わってもいい。「え? そんなものの大きさが変わっちゃうの? それは見たことないや」と驚かせるネタが、まだどこかに眠ってそうな気もする。
◎ どんなアクションができそうか。 :
設定はアリ、ということにして。では、サイズが変わることで、どんなアクションができるだろうか。
人型の場合、「アントマン」を見れば、かなりのアクション・シチュエーションが網羅されている気がする…。人型でできることのほとんどは、アレでやりつくされてる印象が。
TVゲームでも、例えば「ダイナマイトヘッディー 」でそういうステージがあったような気がする。「ヘッディー」は、頭を変えると自機の能力が変わる仕様だけど、体のサイズが小さくなることで通れる場所、というのが用意されてたような…。まあ、あまり使いどころが思いつかなかったのか、その場所以外では使った記憶が無いのだけど…。
メカのサイズが変わることでこんなアクションができる、というのは…ちょっと例が思いつかない。サイズが変わる設定って、大体は人型ヒーローで使うものだし…。「ブライガー」等も、玩具を巨大ロボット扱いするためだけに設定していたような雰囲気が…。
人型の場合、「アントマン」を見れば、かなりのアクション・シチュエーションが網羅されている気がする…。人型でできることのほとんどは、アレでやりつくされてる印象が。
TVゲームでも、例えば「ダイナマイトヘッディー 」でそういうステージがあったような気がする。「ヘッディー」は、頭を変えると自機の能力が変わる仕様だけど、体のサイズが小さくなることで通れる場所、というのが用意されてたような…。まあ、あまり使いどころが思いつかなかったのか、その場所以外では使った記憶が無いのだけど…。
メカのサイズが変わることでこんなアクションができる、というのは…ちょっと例が思いつかない。サイズが変わる設定って、大体は人型ヒーローで使うものだし…。「ブライガー」等も、玩具を巨大ロボット扱いするためだけに設定していたような雰囲気が…。
◎ ゲームのジャンルに当てはめてみる。 :
STGで、自機のサイズが自由に変えられることで遊びにならないかな…。縦に長くなったり、横に広くなったり。と思ったけど、今時のSTGの自機の当たり判定って1ドットだったりするから、見た目のサイズを変えてもな…。
3DのFPSで、自機のサイズが変わったら、見た目はどのように変化するのだろう。…視点が高くなる・低くなる、ぐらいしか違いは無いのかな。いや、ステージのスケールが変わるのだろうか。
メカのサイズが変わるソレは、これといって面白くなりそうなイメージが浮かばないな…。
3DのFPSで、自機のサイズが変わったら、見た目はどのように変化するのだろう。…視点が高くなる・低くなる、ぐらいしか違いは無いのかな。いや、ステージのスケールが変わるのだろうか。
メカのサイズが変わるソレは、これといって面白くなりそうなイメージが浮かばないな…。
◎ メカ縛りを排除してみる。 :
メカにこだわらず、○○のサイズが変えられるのだ、という方向で考えてみよう。
男性の場合、「サイズが変わる」と聞くと、体の特定の部位についているアレをついつい連想してしまうのだけど。アレのサイズを自由自在に変化させることで繰り出せるアクション、というのはどうだろう。方向を決めてビヨーンと伸ばすとステージの壁にピタッとくっついて「オゥ…」「アハン…」と音声SEが鳴って、後は海腹川背のように…。あるいは、その下についている部位を広げると落下速度を遅くできるとか…。
「寝床で浮かんだネタは使えない」ってのは、やっぱり本当なんだなあ…。
男性の場合、「サイズが変わる」と聞くと、体の特定の部位についているアレをついつい連想してしまうのだけど。アレのサイズを自由自在に変化させることで繰り出せるアクション、というのはどうだろう。方向を決めてビヨーンと伸ばすとステージの壁にピタッとくっついて「オゥ…」「アハン…」と音声SEが鳴って、後は海腹川背のように…。あるいは、その下についている部位を広げると落下速度を遅くできるとか…。
「寝床で浮かんだネタは使えない」ってのは、やっぱり本当なんだなあ…。
[ ツッコむ ]
2020/01/22(水) [n年前の日記]
#1 [blender] blender 2.8 でシンプルな2Dアニメを作成する手順をメモ
Chasys Draw IES の Object Animation Mode と同等の作業を ―― 簡単な2Dアニメの作成を blender 2.81a 上でもできないか試していたのだけれど。チュートリアルのソレなら大体できそうな気がする程度には操作が分かってきたので、作業手順を動画でキャプチャしてアップロードしてみたり。環境は、Windows10 x64 1909 + blender 2.81a x64。
まあ、こういう感じのアニメであれば、そもそも3Dモデルを動かして作ってしまえばいいのではないですか、あえて2Dアニメにする意味ってあるのですか、という気もするのだけど…。
とりあえず、blender で2Dアニメも作れますよ、という一例ぐらいにはなるんじゃないかなあ、と。
今回、極力、ショートカットキーは使わずに、アイコンをクリックして操作するように心掛けてみたり。せっかく blender 2.8 で、UIが大幅に変わったのだから、簡単にできそうな雰囲気をちょっとは醸し出したほうがいいのかなと。まあ、ショートカットキーを使えば、もう少し短時間で作業できそうだけど…。
まあ、こういう感じのアニメであれば、そもそも3Dモデルを動かして作ってしまえばいいのではないですか、あえて2Dアニメにする意味ってあるのですか、という気もするのだけど…。
とりあえず、blender で2Dアニメも作れますよ、という一例ぐらいにはなるんじゃないかなあ、と。
今回、極力、ショートカットキーは使わずに、アイコンをクリックして操作するように心掛けてみたり。せっかく blender 2.8 で、UIが大幅に変わったのだから、簡単にできそうな雰囲気をちょっとは醸し出したほうがいいのかなと。まあ、ショートカットキーを使えば、もう少し短時間で作業できそうだけど…。
◎ ショートカットキーについて少し説明。 :
動画内で、時々表示範囲がヒュッヒュッと変わってるけど。テンキーの「.」(ピリオド?)を叩くと、現在選択中のアレコレが収まるように表示範囲を自動調整してくれますよ、とメモ。
◎ Planeを半透明にする小技。 :
Plane をどうやって半透明にしたらいいのか、その方法で悩んでいたのだけれど。考えてみたら、画像のアルファチャンネルを使って透明・不透明部分を見せているのだから、そのアルファチャンネルの明度を変更してしまえば半透明になるんじゃないの? と気がついて。
てなわけで、半透明にしたいソレを選択した状態で、シェーダーエディタに切り換えて、画像のアルファチャンネルから出ている線の上に、明度・コントラストのノードを追加してみたり。明度を下げていけば半透明になるし、-1.0にすれば完全に透明になる。
どうやって、半透明度をアニメーションさせるのかで悩んだけれど。試しに、明度の入力欄の上で右クリックしてみたら、「キーフレームを挿入」「キーフレームを上書き」等の項目が出てきた。悩むほどの話ではなかった…。
これで、キーフレームと補間を使って明度を変化させることが ―― 徐々に透明になったり、また不透明になったり、といったアニメをつけることもできた。
てなわけで、半透明にしたいソレを選択した状態で、シェーダーエディタに切り換えて、画像のアルファチャンネルから出ている線の上に、明度・コントラストのノードを追加してみたり。明度を下げていけば半透明になるし、-1.0にすれば完全に透明になる。
どうやって、半透明度をアニメーションさせるのかで悩んだけれど。試しに、明度の入力欄の上で右クリックしてみたら、「キーフレームを挿入」「キーフレームを上書き」等の項目が出てきた。悩むほどの話ではなかった…。
これで、キーフレームと補間を使って明度を変化させることが ―― 徐々に透明になったり、また不透明になったり、といったアニメをつけることもできた。
[ ツッコむ ]
2020/01/23(木) [n年前の日記]
#1 [cg_tools] ボールが弾むだけの簡単な2Dアニメをいくつかのツールで作ってみた
ボールが弾むだけの簡単な2Dアニメを ―― 要するにカットアウトアニメ(切り絵アニメ)の類を、AviUtl、NiVE2、DragonBones を使って作れそうか試してみた。環境は Windows10 x64 1909。
ここ数日、作業してみて思ったのだけど。ボールが弾むだけのアニメを作ると、以下のことが分かるなと。
なので、最初にコレを作ってみるのは結構いいのかもしれないなと思えてきたというか。
何でもそうだけど、新しい道具を入手したら、まずはいつものコレをやってみる・作ってみる、てのはアリと言うか…。日頃からお題を決めておくと、そのへん楽になるよね。みたいな。
ここ数日、作業してみて思ったのだけど。ボールが弾むだけのアニメを作ると、以下のことが分かるなと。
- キーフレームを打って自動補間させるアニメ制作ができるかどうか。
- 等速運動以外の補間ができるか。
- 拡大縮小や透明度のアニメーションができるか。
なので、最初にコレを作ってみるのは結構いいのかもしれないなと思えてきたというか。
何でもそうだけど、新しい道具を入手したら、まずはいつものコレをやってみる・作ってみる、てのはアリと言うか…。日頃からお題を決めておくと、そのへん楽になるよね。みたいな。
◎ AviUtlを使用。 :
AviUtl 1.10 + 拡張編集プラグインを使って作業してみた。
_AviUtlのお部屋
AviUtl は動画編集ソフトだけど、拡張編集プラグインを追加することで、モーショングラフィックス(?)っぽい動画を作ることもできる。
とりあえず、画像を読み込んで、キーフレーム相当を指定して、キーフレーム間を補間で動かす、ということはフツーにできるなと…。
ただ、ボールの上昇、下降で、オブジェクト(クリップ?)を分割して作業しないといけないあたりでハマった。1つのオブジェクトに対して加減速運動を指定した際、前半は減速、後半は加速、という動きは指定できなくて、最初から終わりまで減速のみ、あるいは加速のみ、という指定になってしまうので…。ボールが一番上まで移動したあたりでオブジェクトを分割して作業しないと、期待した動きを作れない。
また、標準の加減速運動は、動き方がちょっとアレで…。ユーザさんが作ったスクリプトを ―― 加減速TRA(トラックバー変化方法スクリプト)を追加させてもらって、そちらを指定した場合はそれらしく動いた。
_【AviUtl】イージング(加減速)まとめ:さつきのブロマガ - ブロマガ
それと、作業中にループ再生させる方法が分からなくて、ちょっと作業効率が…。何か解決方法がありそうな気もするのだけど。
_AviUtlのお部屋
AviUtl は動画編集ソフトだけど、拡張編集プラグインを追加することで、モーショングラフィックス(?)っぽい動画を作ることもできる。
とりあえず、画像を読み込んで、キーフレーム相当を指定して、キーフレーム間を補間で動かす、ということはフツーにできるなと…。
ただ、ボールの上昇、下降で、オブジェクト(クリップ?)を分割して作業しないといけないあたりでハマった。1つのオブジェクトに対して加減速運動を指定した際、前半は減速、後半は加速、という動きは指定できなくて、最初から終わりまで減速のみ、あるいは加速のみ、という指定になってしまうので…。ボールが一番上まで移動したあたりでオブジェクトを分割して作業しないと、期待した動きを作れない。
また、標準の加減速運動は、動き方がちょっとアレで…。ユーザさんが作ったスクリプトを ―― 加減速TRA(トラックバー変化方法スクリプト)を追加させてもらって、そちらを指定した場合はそれらしく動いた。
_【AviUtl】イージング(加減速)まとめ:さつきのブロマガ - ブロマガ
それと、作業中にループ再生させる方法が分からなくて、ちょっと作業効率が…。何か解決方法がありそうな気もするのだけど。
◎ NiVE2を使用。 :
NiVE2 (NicoVisualEffects2) 2.14 を使用。
_NiVE2 Wiki - NiVE2 Wiki
補間で動かすだけなら、それらしくできた。しかし、加減速のさせ方が分からない…。そんなこと、できるのかな。
※ 2020/01/24追記。エクスプレッションとやらを使えば加減速運動もつけられるらしい。
_NiVE2 Wiki - NiVE2 Wiki
補間で動かすだけなら、それらしくできた。しかし、加減速のさせ方が分からない…。そんなこと、できるのかな。
※ 2020/01/24追記。エクスプレッションとやらを使えば加減速運動もつけられるらしい。
◎ DragonBonesを使用。 :
DragonBones 5.6 を使用。
_DragonBones Offical Website
DragonBones は、本来はスプライトエディタとして分類されるのかもしれないけれど。新規プロジェクト作成時に「MovieClip」を選べば、画像の位置・大きさ・角度をキーフレームで指定して、補間で動かせるモードになる。もちろん、ボーンを仕込んで動かすやり方で作業しちゃってもいいと思うけど。
ただ、MovieClip 作成モード時は、ソフトの本体側にプレビュー再生機能が見当たらず。一応、ツールバー上の Preview アイコンをクリックすると、Webブラウザが起動して、そちらでプレビュー再生されるけど…。まあ、タイムライン上で現在フレームを変更すれば、位置その他の確認はできるので、さほど困らないかもしれない。
また、MovieClip は、24FPSで固定されているように見えた。タイムラインの一番下の「Event」を選べば、プロパティウインドウにFPS値が表示されるのだけど、変更方法が分からない…。
_DragonBones Offical Website
DragonBones は、本来はスプライトエディタとして分類されるのかもしれないけれど。新規プロジェクト作成時に「MovieClip」を選べば、画像の位置・大きさ・角度をキーフレームで指定して、補間で動かせるモードになる。もちろん、ボーンを仕込んで動かすやり方で作業しちゃってもいいと思うけど。
ただ、MovieClip 作成モード時は、ソフトの本体側にプレビュー再生機能が見当たらず。一応、ツールバー上の Preview アイコンをクリックすると、Webブラウザが起動して、そちらでプレビュー再生されるけど…。まあ、タイムライン上で現在フレームを変更すれば、位置その他の確認はできるので、さほど困らないかもしれない。
また、MovieClip は、24FPSで固定されているように見えた。タイムラインの一番下の「Event」を選べば、プロパティウインドウにFPS値が表示されるのだけど、変更方法が分からない…。
[ ツッコむ ]
#2 [cg_tools][neta] アニメ制作ソフトについてなんとなく思ってることをメモ
思考メモ。
昨日、blender 2.81a を使って、ボールが弾むだけの2Dアニメを作ってみたのだけれど。
考えてみたら、画像の位置・大きさ・角度を変えてキーフレームを打って、補間でアニメを作れて、しかも無料で使える系のツール・アプリって、それほど思いつかないなと…。
もちろん、 _OpenToonz 、 _Synfig Studio 、 _AnimeEffects 等が思い浮かんだりもするのだけど。機能豊富な分、操作はちと複雑な印象もあって。例えば、子供さんがちょっと試しに、というノリで使えるだろうかと想像すると…。
ということで、そういうことができるツールって他に何があったかな、そういえば AviUtl 等はどうだろう、簡単に作業できたりするのかな、と気になり始めて、試してみた次第で…。
これが、1コマずつ手で描いていく系のツールなら色々思いつくのだけど…。 _Krita 、 _GIMP 、 _Pencil2D 、 _FireAlpaca 、 _AzDrawing2 、 _EasyToon 等々。先日試用した _Clipnote Studio もそうだし。
でも、せっかくコンピュータを使ってアニメを作るなら、補間機能が欲しいよなと…。
有償ソフトなら、いくつか思いつくのだけど。 _Adobe Animate (旧称 Adobe Flash) 、 _Moho 、 _OPTPiX SpriteStudio 等々。 _Adobe After Effects も該当するのかな…。
ただ、そういったソフトは、子供さんがお小遣いで買えるお値段ではないわけで。そもそも、最初は何ができるのかも分からないだろうから購入意欲も湧くはずないし。
まずは、ちょっとぐらい低機能だとしても、無料で気軽に使えるツールを触ってみて、「一枚絵を動かすのって楽しいな」と感じてもらって…。その体験をキッカケにして本格的にやりたくなった人は、有償ソフトを購入して作業効率改善と高機能を得てその道に、という流れが妥当では、と。
だから、例えば、「カットアウトアニメ、楽しいよ」「みんなもやってみようよ」と宣伝(?)するには、まずは気軽に試せるツールがあるかどうかが大事だろうなと。未体験の人に、いきなり、「毎月 Adobe にお布施を払って After Effects を使え。覚悟を決めろ」とか言えないし…。 *1 入口のハードルは、低ければ低いほど良いのだろうなあ。みたいな。
てなわけで、アニメ制作だの、ゲーム制作だの、DTMだの、何でもそうなんだけど、お試し感覚で触れて、楽しさをなんとなく体験できるツールって一体何があるのだろう、どのへんが入門ソフトとしてオススメできるのかな ―― てなあたりを自分はずっと気にしているのでした。
もっとも、アニメに関しては、今なら、まずは blender で、というのは全然アリかもしれない…。
blenderなら、3Dアニメも作れるから、そっち方向で目覚める人だって居るかもしれないし…。3次元的にカメラをグリグリ動かせるあたりも、セル+フィルム時代のPANとズームしか思いつきません的感覚から脱する機会にもなりそうな。UIも劇的に変わって、以前と比べたら分かり易くなったし。絵描きさんなら、グリースペンシルでガリガリ描いて動かす使い方もできるし。自分は使い方を把握できてないけれど、 _AEっぽい使い方もできる とも聞くし。チュートリアル動画もたくさんあるから、ゆっくりじっくりと、投げ出さずに真似すれば、ほぼ間違いなく、「ぼくにもできた!」と思ってもらえるだろうし。
改めて列挙してみると、blenderってスゴイな…。現状では、これほどまでに入門向けとしてバッチリなソフトは無いような気がしてきた。まあ、だからこそ、解説記事・動画が結構な勢いで増えているのだろうけど。
昨日、blender 2.81a を使って、ボールが弾むだけの2Dアニメを作ってみたのだけれど。
考えてみたら、画像の位置・大きさ・角度を変えてキーフレームを打って、補間でアニメを作れて、しかも無料で使える系のツール・アプリって、それほど思いつかないなと…。
もちろん、 _OpenToonz 、 _Synfig Studio 、 _AnimeEffects 等が思い浮かんだりもするのだけど。機能豊富な分、操作はちと複雑な印象もあって。例えば、子供さんがちょっと試しに、というノリで使えるだろうかと想像すると…。
ということで、そういうことができるツールって他に何があったかな、そういえば AviUtl 等はどうだろう、簡単に作業できたりするのかな、と気になり始めて、試してみた次第で…。
これが、1コマずつ手で描いていく系のツールなら色々思いつくのだけど…。 _Krita 、 _GIMP 、 _Pencil2D 、 _FireAlpaca 、 _AzDrawing2 、 _EasyToon 等々。先日試用した _Clipnote Studio もそうだし。
でも、せっかくコンピュータを使ってアニメを作るなら、補間機能が欲しいよなと…。
有償ソフトなら、いくつか思いつくのだけど。 _Adobe Animate (旧称 Adobe Flash) 、 _Moho 、 _OPTPiX SpriteStudio 等々。 _Adobe After Effects も該当するのかな…。
ただ、そういったソフトは、子供さんがお小遣いで買えるお値段ではないわけで。そもそも、最初は何ができるのかも分からないだろうから購入意欲も湧くはずないし。
まずは、ちょっとぐらい低機能だとしても、無料で気軽に使えるツールを触ってみて、「一枚絵を動かすのって楽しいな」と感じてもらって…。その体験をキッカケにして本格的にやりたくなった人は、有償ソフトを購入して作業効率改善と高機能を得てその道に、という流れが妥当では、と。
だから、例えば、「カットアウトアニメ、楽しいよ」「みんなもやってみようよ」と宣伝(?)するには、まずは気軽に試せるツールがあるかどうかが大事だろうなと。未体験の人に、いきなり、「毎月 Adobe にお布施を払って After Effects を使え。覚悟を決めろ」とか言えないし…。 *1 入口のハードルは、低ければ低いほど良いのだろうなあ。みたいな。
てなわけで、アニメ制作だの、ゲーム制作だの、DTMだの、何でもそうなんだけど、お試し感覚で触れて、楽しさをなんとなく体験できるツールって一体何があるのだろう、どのへんが入門ソフトとしてオススメできるのかな ―― てなあたりを自分はずっと気にしているのでした。
もっとも、アニメに関しては、今なら、まずは blender で、というのは全然アリかもしれない…。
blenderなら、3Dアニメも作れるから、そっち方向で目覚める人だって居るかもしれないし…。3次元的にカメラをグリグリ動かせるあたりも、セル+フィルム時代のPANとズームしか思いつきません的感覚から脱する機会にもなりそうな。UIも劇的に変わって、以前と比べたら分かり易くなったし。絵描きさんなら、グリースペンシルでガリガリ描いて動かす使い方もできるし。自分は使い方を把握できてないけれど、 _AEっぽい使い方もできる とも聞くし。チュートリアル動画もたくさんあるから、ゆっくりじっくりと、投げ出さずに真似すれば、ほぼ間違いなく、「ぼくにもできた!」と思ってもらえるだろうし。
改めて列挙してみると、blenderってスゴイな…。現状では、これほどまでに入門向けとしてバッチリなソフトは無いような気がしてきた。まあ、だからこそ、解説記事・動画が結構な勢いで増えているのだろうけど。
*1: もちろん、相手がプロ or プロ志望なら、最終的には使うことになるのだろうし、だったら最初から使ってみるのが近道なのだろうけど。
[ ツッコむ ]
2020/01/24(金) [n年前の日記]
#1 [cg_tools] NiVE2のエクスプレッションについて少し勉強
昨日、NiVE2を使った際、加減速運動を指定できなくて悩んでしまったのだけど。エクスプレッションなるものを使えば座標値その他を数式で変化させられると知り、そのあたりを少しだけ勉強してみたり。以下のページが参考になった。
_NiVE2のエクスプレッションについて (Internet Archive)
ひとまず、こんな感じになった。それらしく動いてる。
ボール側には以下を入力。現在時間に応じて、Y座標にsin値を設定してる。
影側には以下を入力。現在時間に応じて、位置(X,Y座標)、スケール(拡大縮小率)、不透明度にsin値を設定してる。
事前に設定してあったキーフレームは削除しておく。
しかしコレ、キーフレームを削除して、スクリプトを書いてる時点で、初心者(?)向けの作業ではないわな…。でもまあ、NiVE2 だって好きな動きをつけようと思えばできますよ、という事例にはなるのかな…。
_NiVE2のエクスプレッションについて (Internet Archive)
ひとまず、こんな感じになった。それらしく動いてる。
◎ 手順。 :
- ボールのレイヤーを右クリックして、「エクスプレッションを使用する」を選ぶ。
- 左のほうの右向き三角をクリックすると「エクスプレッション」と言う項目が増えている。
- 「エクスプレッション」の右向き三角をクリックすると「メイン」になっているはず…。タイムライン上の空白部分をクリックすると編集できるようになる。
ボール側には以下を入力。現在時間に応じて、Y座標にsin値を設定してる。
double amp = 450; double cycle = 1; VertexProperty pos = (VertexProperty)property.GetProperty(thisItem,"位置"); pos.Y -= amp * Math.Sin(Math.PI / cycle * time); property.SetProperty(thisItem,pos);
影側には以下を入力。現在時間に応じて、位置(X,Y座標)、スケール(拡大縮小率)、不透明度にsin値を設定してる。
double cycle = 1; VertexProperty pos = (VertexProperty)property.GetProperty(thisItem,"位置"); VertexProperty scale = (VertexProperty)property.GetProperty(thisItem,"スケール"); NumberProperty alpha = (NumberProperty)property.GetProperty(thisItem,"不透明度"); pos.X -= 200 * Math.Sin(Math.PI / cycle * time); pos.Y -= 50 * Math.Sin(Math.PI / cycle * time); scale.X -= 10 * Math.Sin(Math.PI / cycle * time); scale.Y -= 5 * Math.Sin(Math.PI / cycle * time); alpha.DoubleValue -= 25 * Math.Sin(Math.PI / cycle * time); property.SetProperty(thisItem, pos); property.SetProperty(thisItem, scale); property.SetProperty(thisItem, alpha);
事前に設定してあったキーフレームは削除しておく。
しかしコレ、キーフレームを削除して、スクリプトを書いてる時点で、初心者(?)向けの作業ではないわな…。でもまあ、NiVE2 だって好きな動きをつけようと思えばできますよ、という事例にはなるのかな…。
[ ツッコむ ]
#2 [cg_tools] DragonBonesで簡単な2Dアニメを作る手順をメモ
せっかくだから、無料で使えるスプライトエディタ、DragonBones を使って、簡単な2Dアニメを作る手順をメモしておこうかと。環境は Windows10 x64 1909 + DragonBones Pro 5.6.2.0001。
_DragonBones Offical Website
今回は、以下のようなループアニメを作成する。使用画像は、 _Pixabay から入手・利用させてもらった。
_DragonBones Offical Website
今回は、以下のようなループアニメを作成する。使用画像は、 _Pixabay から入手・利用させてもらった。
◎ 新規プロジェクトの作成。 :
まずは新規プロジェクトを作成。File → New Project... で作成できる。

あるいは、起動時の画面内の、New Project アイコンをクリックしても作成できる。

どの種類のプロジェクトを作成するのか尋ねてくるので、Create Animation を選択。
今回は、MovieClip を作成するので、MovieClip Template を選択。更に、Canvas にチェックを入れれば、キャンバスサイズも指定できる。Finish をクリックして決定。

これで、新規プロジェクトが作成できた。
注意点。MovieClip を選んだ場合、デフォルトでは 24FPS (24コマ/秒) のアニメになるっぽい。変更できるのかもしれないけれど、現時点では変更方法が分からず…。

あるいは、起動時の画面内の、New Project アイコンをクリックしても作成できる。

どの種類のプロジェクトを作成するのか尋ねてくるので、Create Animation を選択。
今回は、MovieClip を作成するので、MovieClip Template を選択。更に、Canvas にチェックを入れれば、キャンバスサイズも指定できる。Finish をクリックして決定。

これで、新規プロジェクトが作成できた。
注意点。MovieClip を選んだ場合、デフォルトでは 24FPS (24コマ/秒) のアニメになるっぽい。変更できるのかもしれないけれど、現時点では変更方法が分からず…。
◎ プロジェクトを保存。 :
プロジェクトを保存して、次回も作業が続けられるようにする。上のほうのツールバーの中から、Save Project をクリック。
保存ファイル名と、保存フォルダの場所を尋ねられるので、入力・選択をして、Finish をクリック。これでプロジェクトが保存される。
保存ファイル名と、保存フォルダの場所を尋ねられるので、入力・選択をして、Finish をクリック。これでプロジェクトが保存される。
◎ 画像をプロジェクトのライブラリに登録。 :
◎ キャンバスに画像を追加。 :
登録した画像群をキャンバスに追加する。Libraryウインドウから、使いたい画像を、キャンバスまでドラッグアンドドロップ。
重なり方を調整したい場合は、下のほうの Timeline ウインドウで、レイヤーをドラッグして順番を変更する。

重なり方を調整したい場合は、下のほうの Timeline ウインドウで、レイヤーをドラッグして順番を変更する。

◎ 表示位置その他の調整。 :
各レイヤーの表示位置を調整する。画像をクリック・選択してドラッグしても位置調整ができるけど、赤矢印や緑矢印で、x or y方向に制限を加えつつ位置調整したり、あるいは、下のほうの数値表示欄で直接数値を入力して調整することもできる。また、黄色の点をドラッグすると拡大縮小率を変更できる。これも、下のほうで数値を入力して変更可能。
透明度を変更することもできる。Propertyウインドウ内の Alpha 値を変更すれば、透明度が変わる。
念のために書いておくけど…。
透明度を変更することもできる。Propertyウインドウ内の Alpha 値を変更すれば、透明度が変わる。
念のために書いておくけど…。
- マウスの右ボタンドラッグで、キャンバスの表示位置を変更できる。
- マウスのホイール回転で、キャンバスのズームを変更できる。
◎ キーフレームを指定。 :
タイムラインウインドウ上で、キーフレームを指定する。フレーム数が並んでいる部分をクリックすると任意のフレームに変更できる。その状態で、キーフレームを打ちたいレイヤー行の上で右クリック。メニューの中から Add keyframe を選択。これでそのフレームにキーフレームが打てる。
今回は、最初のフレーム(0フレーム目)、最後のフレーム(24フレーム目)、中間のフレーム(12フレーム目)の3ヶ所に、キーフレームを打った。
中間のフレーム(12フレーム目)にして、ボールの位置を変更した。
今回は、最初のフレーム(0フレーム目)、最後のフレーム(24フレーム目)、中間のフレーム(12フレーム目)の3ヶ所に、キーフレームを打った。
中間のフレーム(12フレーム目)にして、ボールの位置を変更した。
◎ 補間を指定。 :
キーフレーム間を自動補完するように設定する。補間を始めるキーフレームをクリックして選択してから右クリック。Add Tween を選択。
キーフレームの間に、線が引かれた状態になった。「このキーフレーム間は補間でアニメをするよ」と示している。
中間のフレームでも、同様に Add Tween をした。
現在フレームを変更すると、補間でアニメがついていることが分かる。
キーフレームの間に、線が引かれた状態になった。「このキーフレーム間は補間でアニメをするよ」と示している。
中間のフレームでも、同様に Add Tween をした。
現在フレームを変更すると、補間でアニメがついていることが分かる。
◎ 動き方の調整。 :
このままでは等速運動なので、ボールが跳ねている動きには見えない。跳ねているように見せるために、減速と加速の動きに調整する。
最初のキーフレームを選択して、グラフっぽいアイコンをクリックする。Curve Editor ウインドウが開く。…これは自分の環境だけかもしれないけれど、何度かクリックしないと該当ウインドウが表示されない時もあった。
減速運動っぽいアイコンをクリックする。カーブが変更される。

中間のキーフレームを選択。今度は、加速運動っぽいアイコンをクリック。カーブが変更される。
これで、ボールが跳ねているような動きに ―― 上に向かって減速して、一番上に行ったら今度は下に加速していく動きになった。
ボールと同様に、ボールの影部分も、キーフレームの指定+動きの調整をする。
ボールの影は、透明度も変化するように ―― ボールが一番上に行ったときに影が薄くなるようにしたい。中間のフレームを選んでから、Propertyウインドウ内で、Alpha値を調整。

最初のキーフレームを選択して、グラフっぽいアイコンをクリックする。Curve Editor ウインドウが開く。…これは自分の環境だけかもしれないけれど、何度かクリックしないと該当ウインドウが表示されない時もあった。
減速運動っぽいアイコンをクリックする。カーブが変更される。

中間のキーフレームを選択。今度は、加速運動っぽいアイコンをクリック。カーブが変更される。
これで、ボールが跳ねているような動きに ―― 上に向かって減速して、一番上に行ったら今度は下に加速していく動きになった。
ボールと同様に、ボールの影部分も、キーフレームの指定+動きの調整をする。
ボールの影は、透明度も変化するように ―― ボールが一番上に行ったときに影が薄くなるようにしたい。中間のフレームを選んでから、Propertyウインドウ内で、Alpha値を調整。

◎ プレビュー再生する。 :
どんな動きになりそうか、Webブラウザを使ってプレビュー再生する。上のほうのツールバーの中から、Egret Preview をクリック。
Webブラウザが起動して、プレビュー再生がされた。
ちなみに、DragonBones上では24FPS設定でも、Webブラウザ上ではおそらく 60FPS でアニメが再生される模様。ヌルヌル。
Webブラウザが起動して、プレビュー再生がされた。
ちなみに、DragonBones上では24FPS設定でも、Webブラウザ上ではおそらく 60FPS でアニメが再生される模様。ヌルヌル。
◎ 連番画像として出力。 :
作ったアニメを、連番画像として出力する。ツールバー上の Export Project をクリック。
Exportダイアログが開くので、Image タブを選択。必要な設定をして、Finish をクリックすれば、各フレームが連番画像として出力される。ちなみに、Export to: Same folder as the project は、プロジェクトファイルが保存されたフォルダと同じ場所を指定している。
連番画像が出力された。ちなみに、今回のようにループアニメを作りたい場合は、一番最後のフレームが、一番最初のフレームと同じ見た目になっているはずなので、一番最後の画像は削除してもいいと思う。

Exportダイアログが開くので、Image タブを選択。必要な設定をして、Finish をクリックすれば、各フレームが連番画像として出力される。ちなみに、Export to: Same folder as the project は、プロジェクトファイルが保存されたフォルダと同じ場所を指定している。
連番画像が出力された。ちなみに、今回のようにループアニメを作りたい場合は、一番最後のフレームが、一番最初のフレームと同じ見た目になっているはずなので、一番最後の画像は削除してもいいと思う。

◎ mp4動画にする。 :
連番画像をmp4動画に変換する。
今回は、ffmpeg を使ってみた。使い方は、以下が参考になった。ありがたや。
_ffmpegで連番画像から動画生成 / 動画から連番画像を生成 - Qiita
こんな感じかな…。
もちろん、ffmpeg 以外のツールを使っても全然構わない。自分は普段、AviUtl で mp4 に変換することが多かったりする…。
ただ、Web上に mp4 をアップロードする時は、yuv420p になってないとブラウザ側で再生できなかったりするので、その点は注意。上記の例では、ffmpeg に「-pix_fmt yuv420p」を渡して、yuv420p を指定している。
_TwitterにMP4動画をアップロードするにはyuv420pを使う必要がある(らしい) - kivantium活動日記
今回は、ffmpeg を使ってみた。使い方は、以下が参考になった。ありがたや。
_ffmpegで連番画像から動画生成 / 動画から連番画像を生成 - Qiita
こんな感じかな…。
ffmpeg -framerate 24 -i MovieClip_animtion0_%02d.png -vcodec libx264 -pix_fmt yuv420p output_1280x720.mp4
もちろん、ffmpeg 以外のツールを使っても全然構わない。自分は普段、AviUtl で mp4 に変換することが多かったりする…。
ただ、Web上に mp4 をアップロードする時は、yuv420p になってないとブラウザ側で再生できなかったりするので、その点は注意。上記の例では、ffmpeg に「-pix_fmt yuv420p」を渡して、yuv420p を指定している。
_TwitterにMP4動画をアップロードするにはyuv420pを使う必要がある(らしい) - kivantium活動日記
◎ 2020/01/25追記。 :
その後も DragonBones を弄っていたら、FPSを変更する方法が分かった。
まず、メニュー内の、Window → Reset Panel を選択。ウインドウのレイアウトがリセットされて、再生ボタンやFPS値が表示されてるツールバー(?)が、タイムラインウインドウの上に追加された。
そのツールバー上のFPS値を直接入力して変更すれば、FPSを変更できる模様。
また、Webブラウザを経由させなくても、再生ボタンをクリックすればプレビュー再生ができる。
まず、メニュー内の、Window → Reset Panel を選択。ウインドウのレイアウトがリセットされて、再生ボタンやFPS値が表示されてるツールバー(?)が、タイムラインウインドウの上に追加された。
そのツールバー上のFPS値を直接入力して変更すれば、FPSを変更できる模様。
また、Webブラウザを経由させなくても、再生ボタンをクリックすればプレビュー再生ができる。
[ ツッコむ ]
2020/01/25(土) [n年前の日記]
#1 [moho] Mohoを久々に触ってる
ボールが弾むだけのアニメを色んなソフトで作成して試してたけど。考えてみたら、手持ちの Moho Pro 12 で試してないなと…。そんなわけで、Moho でも作れるのか試したり。環境は、Windows10 x64 1909 + Moho Pro 12 (12.5 build 22438)。
有償ソフトなだけあって、フツーに作れた。
ただ、放物線っぽい動きをつけるあたりで、ちょっと悩んでしまった。イーズインやイーズアウトでは、なんだか妙な動きになってしまって…。というか、このバージョンでは、イーズイン、イーズアウトが、それらしい動きになってない気がする…。
何にせよ、動きに「ベジェ」を指定して、モーショングラフで調整することで目的の動きをつけた。

グラフを調整して動きを変えるあたりは、blender と操作感覚が同じ、かもしれず。
有償ソフトなだけあって、フツーに作れた。
ただ、放物線っぽい動きをつけるあたりで、ちょっと悩んでしまった。イーズインやイーズアウトでは、なんだか妙な動きになってしまって…。というか、このバージョンでは、イーズイン、イーズアウトが、それらしい動きになってない気がする…。
何にせよ、動きに「ベジェ」を指定して、モーショングラフで調整することで目的の動きをつけた。

グラフを調整して動きを変えるあたりは、blender と操作感覚が同じ、かもしれず。
[ ツッコむ ]
2020/01/26(日) [n年前の日記]
#1 [moho] Moho Pro 12のイーズインアウトを確認
どうも Moho Pro 12 のイーズイン・イーズアウトは動きが妙な感じがしてきたので、そのあたりを確認。環境は Windows10 x64 1909 + Moho Pro 12 (12.5 build 22438)。
一般的に、イーズイン、イーズアウトと言うと、以下のような動きを期待してしまうのだけど…。
_イージングの基本 - Web - Google Developers
_アニメーションをデザインしよう! 知っておきたいCSSイージングのお手本 - ICS MEDIA
それと比べると、Moho のイーズイン or イーズアウトは、全然違うようだなと…。一応、イーズイン/アウトと比べれば、イーズイン、イーズアウトは少し違う動きになっているようだけど、期待している動きではない…。
まあ、Moho はベジェ曲線で動きをつけることもできるので、そっちを使えばなんとかなる…かな…。
一般的に、イーズイン、イーズアウトと言うと、以下のような動きを期待してしまうのだけど…。
_イージングの基本 - Web - Google Developers
_アニメーションをデザインしよう! 知っておきたいCSSイージングのお手本 - ICS MEDIA
それと比べると、Moho のイーズイン or イーズアウトは、全然違うようだなと…。一応、イーズイン/アウトと比べれば、イーズイン、イーズアウトは少し違う動きになっているようだけど、期待している動きではない…。
まあ、Moho はベジェ曲線で動きをつけることもできるので、そっちを使えばなんとかなる…かな…。
◎ 昔からおかしかったらしい。 :
英語圏コミュニティの掲示板でググってみたけど。
_Ease in/out function on keyframes - Moho Forum
_Ease In and ease out - Moho Forum
2005年頃から、「Moho のイーズイン・イーズアウトっておかしくね?」「うん。Moho 5 の頃からおかしいんだよね…」というやり取りが。
かといって、このあたりを迂闊に修正してしまうと、古いバージョンで作成したプロジェクトを開けなくなるのだろうし。これはもう明らかにおかしいけれど、仕様として扱うしかないのだろうな…。
_Easing in or out? - Moho Forum
どうやら、2004年頃には該当機能は無かったらしい。「イーズイン、イーズアウトがあると絶対便利だよ! つけてよ!」みたいな要求がされているのかな。たぶん。
_Ease in/out function on keyframes - Moho Forum
_Ease In and ease out - Moho Forum
2005年頃から、「Moho のイーズイン・イーズアウトっておかしくね?」「うん。Moho 5 の頃からおかしいんだよね…」というやり取りが。
かといって、このあたりを迂闊に修正してしまうと、古いバージョンで作成したプロジェクトを開けなくなるのだろうし。これはもう明らかにおかしいけれど、仕様として扱うしかないのだろうな…。
_Easing in or out? - Moho Forum
どうやら、2004年頃には該当機能は無かったらしい。「イーズイン、イーズアウトがあると絶対便利だよ! つけてよ!」みたいな要求がされているのかな。たぶん。
[ ツッコむ ]
#2 [moho] Moho Pro 12にスクリプトをインストール
Moho は、Lua で書かれたスクリプトを追加することで機能を増やしていけるのだけど。インストール方法が分からなかったのでググったり。環境は Windows10 x64 1909 + Moho Pro 12 (12.5 build 22438)。
_この動画(ロシア語?) で、字幕を日本語に自動翻訳しつつ眺めたら、なんとなく分かってきた。
昔は、Moho のインストールフォルダ内に、スクリプトをコピーしてインストールしていたらしいけど。今現在は、カスタムコンテンツフォルダなるものが用意されていて、そこにスクリプトをコピーすれば済むらしい。ちなみに、Moho のバージョンが上がった場合も、そのカスタムコンテンツフォルダの中身を見てくれるそうで。Moho のアップグレード作業も多少は楽になりそう。
そのカスタムコンテンツフォルダがどこにあるのか、だけど…。編集 → 環境設定 → 全般 → カスタムコンテントフォルダ、で指定できる模様。自分の環境の場合は、~/moho/Moho Pro/ が指定されていた。自分で指定したのか、デフォルトでそうなっていたのかは不明。設定した記憶が無い…。
さておき。上記の設定がされていれば、ファイル → カスタムコンテンツフォルダを開く、を選ぶことで、エクスプローラ等が起動して該当フォルダが開かれる。
中には色んなフォルダが作成されていて…。スクリプトは、おそらく scriptsフォルダの中に入れていくのだろう…。
scripts フォルダの中も、menu だの tool だの、色んなサブフォルダが作られているけれど。
試しに、以下で公開されてるスクリプトをインストールしてみた。
_Follow Curve - Moho Forum
下のほうに、Moho 12 に対応させたスクリプトへのリンクがあるのでDL。ファイル名は、HS Follow Curve V520.zip。解凍して、Moho のカスタムコンテンツフォルダ\scripts\tool\ 以下にコピーしてみた。
Moho を起動して、ベクターレイヤーに何かを描くと、ツールウインドウの下のほうに「その他」と言う項目が増えて、アイコンが増えていた。どうやらコレが、追加されたスクリプトを呼び出すアイコンらしい。ただ、このスクリプトの使い方は分からなかった…。
何にせよ、こういう感じの作業で、スクリプトを導入できるらしい。
_この動画(ロシア語?) で、字幕を日本語に自動翻訳しつつ眺めたら、なんとなく分かってきた。
昔は、Moho のインストールフォルダ内に、スクリプトをコピーしてインストールしていたらしいけど。今現在は、カスタムコンテンツフォルダなるものが用意されていて、そこにスクリプトをコピーすれば済むらしい。ちなみに、Moho のバージョンが上がった場合も、そのカスタムコンテンツフォルダの中身を見てくれるそうで。Moho のアップグレード作業も多少は楽になりそう。
そのカスタムコンテンツフォルダがどこにあるのか、だけど…。編集 → 環境設定 → 全般 → カスタムコンテントフォルダ、で指定できる模様。自分の環境の場合は、~/moho/Moho Pro/ が指定されていた。自分で指定したのか、デフォルトでそうなっていたのかは不明。設定した記憶が無い…。
さておき。上記の設定がされていれば、ファイル → カスタムコンテンツフォルダを開く、を選ぶことで、エクスプローラ等が起動して該当フォルダが開かれる。
中には色んなフォルダが作成されていて…。スクリプトは、おそらく scriptsフォルダの中に入れていくのだろう…。
scripts フォルダの中も、menu だの tool だの、色んなサブフォルダが作られているけれど。
- メニューから呼び出すタイプのスクリプトは menu フォルダに。
- ツールウインドウに表示して呼び出すスクリプトは、tool フォルダに。
試しに、以下で公開されてるスクリプトをインストールしてみた。
_Follow Curve - Moho Forum
下のほうに、Moho 12 に対応させたスクリプトへのリンクがあるのでDL。ファイル名は、HS Follow Curve V520.zip。解凍して、Moho のカスタムコンテンツフォルダ\scripts\tool\ 以下にコピーしてみた。
Moho を起動して、ベクターレイヤーに何かを描くと、ツールウインドウの下のほうに「その他」と言う項目が増えて、アイコンが増えていた。どうやらコレが、追加されたスクリプトを呼び出すアイコンらしい。ただ、このスクリプトの使い方は分からなかった…。
何にせよ、こういう感じの作業で、スクリプトを導入できるらしい。
[ ツッコむ ]
#3 [moho] Moho Pro 12でフォローパスを使ってみる
Moho にはフォローパスと言う機能があって、パスに沿ってレイヤーを動かせるらしいのだけど、今まで使ってみたことが無かったので使い方を調べてみたり。環境は Windows10 x64 1909 + Moho Pro 12 (12.5 build 22438)。
まずは何かしらのレイヤーを用意。今回はベクターレイヤー上にテキトーな図形を描いた。
動きの軌跡をパスで描く。ベクターレイヤーを新規作成。

レイヤー名はなんでもいいけど、ひとまず「guide」にしておく。

パスを作る。「guide」レイヤーがアクティブな状態で、「ポイントを追加」ツールを選択。
パスを描いた。
動かしたいレイヤーをアクティブにしてから、フォローパスツールを選択。
パス上の、最初の位置をクリック。
レイヤーがクリック位置に移動する。
タイムライン上で、最後のフレームを指定。ちなみに今回は、全48フレームを設定してる。
パス上の、最後の位置をクリック。

レイヤーがクリック位置に移動する。

これで、レイヤーがパスに沿って動くようになった。タイムライン上で現在フレームを変更すると、レイヤーの位置がパスに沿って変化することが分かる。
レイヤー設定を変更すると、パスの方向に応じてレイヤーの角度を変えることもできる。レイヤーの設定ダイアログを表示。

パスに従って回転、にチェックを入れる。
タイムライン上で現在フレームを変更すると、パスの方向に従ってレイヤーの角度が変化していることがわかる。
背景を追加して出来上がった動画は以下。
まずは何かしらのレイヤーを用意。今回はベクターレイヤー上にテキトーな図形を描いた。
動きの軌跡をパスで描く。ベクターレイヤーを新規作成。

レイヤー名はなんでもいいけど、ひとまず「guide」にしておく。

パスを作る。「guide」レイヤーがアクティブな状態で、「ポイントを追加」ツールを選択。
パスを描いた。
動かしたいレイヤーをアクティブにしてから、フォローパスツールを選択。
パス上の、最初の位置をクリック。
レイヤーがクリック位置に移動する。
タイムライン上で、最後のフレームを指定。ちなみに今回は、全48フレームを設定してる。
パス上の、最後の位置をクリック。

レイヤーがクリック位置に移動する。

これで、レイヤーがパスに沿って動くようになった。タイムライン上で現在フレームを変更すると、レイヤーの位置がパスに沿って変化することが分かる。
レイヤー設定を変更すると、パスの方向に応じてレイヤーの角度を変えることもできる。レイヤーの設定ダイアログを表示。

パスに従って回転、にチェックを入れる。
タイムライン上で現在フレームを変更すると、パスの方向に従ってレイヤーの角度が変化していることがわかる。
背景を追加して出来上がった動画は以下。
[ ツッコむ ]
2020/01/27(月) [n年前の日記]
#1 [nitijyou] 体がだるい
一日中体がだるくて。風邪でもひいたのだろうか…。
[ ツッコむ ]
2020/01/28(火) [n年前の日記]
#1 [anime] 「バビロン」最終回を視聴
BS11で放送されていたアニメ、「バビロン」の最終回を視聴。野崎まど先生の小説を原作としたアニメ、という説明でいいのだろうか。
これはたしかに、問題作というか、衝撃作だなと…。中盤の例のシーンもそうだろうし、ラストもそうだろうし…。一般的にはスッキリしないラストかもしれないけれど、少なくともアニメ版は、善悪について回答を提示するところまで話を進めていたように感じたり。
気になったのは、この作品を書くにあたって、善悪とは何かを考えることが先だったのか、それともマガセというキャラが先にあったのか、てなあたり。なんとなくだけど、前者が先で、前者を成立させるために後者という舞台装置を用意したら、後者が色々と強過ぎてそっちに話が流れていったのかな、てな邪推を。いや、もしかすると順番が逆だったりするのかもしれんけど。後者だけでは話が酷過ぎるから前者も盛り込んだ、てな可能性もあるのだろうか。
さておき。考えてみたら、能力自体はデスノートのソレではあるのだろうな…。デスノートが綺麗な女性で意思を持ってウロウロ歩いてる、みたいな。あるいは、ドラえもんのもしもボックスだろうか…。もしもボックスが綺麗な女性で意思を持ってウロウロ(以下略。なるほど、この作品はデスノート or もしもボックスの美少女擬人化企画だったのか。違うか。そもそも少女じゃないし。そういう問題じゃないな。などと冗談で書いているうちに、既存作品に登場する有名な各種アイテムを擬人化したらどうなるか、てなアレンジもアリかなと思えてきたりもして。
これはたしかに、問題作というか、衝撃作だなと…。中盤の例のシーンもそうだろうし、ラストもそうだろうし…。一般的にはスッキリしないラストかもしれないけれど、少なくともアニメ版は、善悪について回答を提示するところまで話を進めていたように感じたり。
気になったのは、この作品を書くにあたって、善悪とは何かを考えることが先だったのか、それともマガセというキャラが先にあったのか、てなあたり。なんとなくだけど、前者が先で、前者を成立させるために後者という舞台装置を用意したら、後者が色々と強過ぎてそっちに話が流れていったのかな、てな邪推を。いや、もしかすると順番が逆だったりするのかもしれんけど。後者だけでは話が酷過ぎるから前者も盛り込んだ、てな可能性もあるのだろうか。
さておき。考えてみたら、能力自体はデスノートのソレではあるのだろうな…。デスノートが綺麗な女性で意思を持ってウロウロ歩いてる、みたいな。あるいは、ドラえもんのもしもボックスだろうか…。もしもボックスが綺麗な女性で意思を持ってウロウロ(以下略。なるほど、この作品はデスノート or もしもボックスの美少女擬人化企画だったのか。違うか。そもそも少女じゃないし。そういう問題じゃないな。などと冗談で書いているうちに、既存作品に登場する有名な各種アイテムを擬人化したらどうなるか、てなアレンジもアリかなと思えてきたりもして。
[ ツッコむ ]
#2 [anime] 「空挺ドラゴンズ」1〜2話を視聴
BSフジで放送されていたソレを録画していたので視聴。ポリゴンピクチュアズの新作TVアニメ、という説明でいいのだろうか。いや、もしかすると新作じゃないのかもしれないけれど。制作時期が分からんので…。何にせよ、漫画を原作にしたCGアニメ。「ナウシカ」+「ラピュタ」のような感じがするファンタジー作品。
見ていてなんとなく思ったけれど…。これだけの映像が作れるなら、ポリピクがナウシカ漫画原作版を元にしたTVアニメ版を作ることも不可能ではないのかもしれないなと…。ポリピクなら…見事に作り上げてみせるのではないかなあ…。少人数で特別チームでも組んでナウシカ原作準拠のパイロットフィルムを作って宮崎駿監督にプレゼン、してる様子をNHKで取材して放送、とかしたりしないかな。などと妄想を。そのくらい、このアニメはソレっぽい映像になっていた気がしたり。
見ていてなんとなく思ったけれど…。これだけの映像が作れるなら、ポリピクがナウシカ漫画原作版を元にしたTVアニメ版を作ることも不可能ではないのかもしれないなと…。ポリピクなら…見事に作り上げてみせるのではないかなあ…。少人数で特別チームでも組んでナウシカ原作準拠のパイロットフィルムを作って宮崎駿監督にプレゼン、してる様子をNHKで取材して放送、とかしたりしないかな。などと妄想を。そのくらい、このアニメはソレっぽい映像になっていた気がしたり。
[ ツッコむ ]
#3 [anime] 「バンドリ! BanG Dream!」3期1話を視聴
BS日テレで放送されてたソレを録画していたので視聴。
さすがサンジゲン制作、なのだろうか…。こんな映像を見てしまうと、美少女キャラが出てくるアニメは3DCGアニメとして作るのが正解、とすら思えてくる…。絶対に顔が崩れないもんな…。いやまあ、まだ手描き部分もたくさんあるけど。
服や髪にぼんやりとグラデーションが入ってるあたりが気になったり。レンダリングする段階で入れてるのか、後処理で入れてるのか…。CGアニメであっても、アナログっぽい何かしらを付加するソレが定着しつつあるのかなと。
さすがサンジゲン制作、なのだろうか…。こんな映像を見てしまうと、美少女キャラが出てくるアニメは3DCGアニメとして作るのが正解、とすら思えてくる…。絶対に顔が崩れないもんな…。いやまあ、まだ手描き部分もたくさんあるけど。
服や髪にぼんやりとグラデーションが入ってるあたりが気になったり。レンダリングする段階で入れてるのか、後処理で入れてるのか…。CGアニメであっても、アナログっぽい何かしらを付加するソレが定着しつつあるのかなと。
◎ オバケが良い。 :
ドラムのスティックを動かすときに、ブラーというかオバケ状態になるのがいいなと…。手描きアニメの「けいおん!」でもやってたけれど、アレが入るとドラム演奏時のスピード感が全然違う。高速で叩いてる感が伝わるというか。
セルルックのCGアニメは、えてしてそのフレームだけレンダリングして終わり、てな見せ方になりがちで。それだと1フレームあたりの線情報はやたらと多いのに、フレーム間の連続性は感じられず、映像としてはパカパカしちゃって、下手すると何をしてるか分からなくなることすらあって。なので、ブラーだのオバケだのをもっと活用してほしいなと思ったりするのだけど、このあたり、さすがサンジゲン、なのだろうか…。
セルルックのCGアニメは、えてしてそのフレームだけレンダリングして終わり、てな見せ方になりがちで。それだと1フレームあたりの線情報はやたらと多いのに、フレーム間の連続性は感じられず、映像としてはパカパカしちゃって、下手すると何をしてるか分からなくなることすらあって。なので、ブラーだのオバケだのをもっと活用してほしいなと思ったりするのだけど、このあたり、さすがサンジゲン、なのだろうか…。
[ ツッコむ ]
#4 [anime] 「映像研には手を出すな!」1〜3話を視聴
NHK総合で放送されてたソレを録画してたので視聴。漫画を原作としたアニメ。「四畳半神話大系」「夜明け告げるルーのうた」の湯浅政明監督作品。って、スゴイ監督さんに作らせたな…NHK…。
内容は、女子高校生3人組が繰り広げるドタバタ冒険活劇、という説明でいいのだろうか。たぶん違うな…。なんだろうなコレ。
監督さんがフツーじゃないからぼんやりと予想はしてたけど、本編もフツーじゃなかった…。これはとんでもないアニメかも…。おそらくは漫画原作からしてそうなのだろうけど、とにかく背景美術と言うか、舞台設定がやたらと細かい。子供の頃にコレを見てたら絶対にヤバかった。作品世界の中からしばらく帰ってこれなくなっていただろうなと…。
一切何の躊躇もなく、シームレスに、設定画の中に乗り込んでいったあたりでシビレタ…。一体何なんだ、このアニメ…。スゲエ…。
2話で、セル+フィルム時代のアニメ制作の様子を紹介していて、またビックリ。キッチリ見せるなあ…。素晴らしい。
3話の原画の中に、アクション作画で有名な松本憲生さんの名前があることに気がついて。ググってみたら1話でも参加してた…。ところどころで異様にいい動きが出てくるなと思ったけれど、そういう種類のアニメーターさんも参加している作品なのだな…。見どころ満載ではないですか…。
内容は、女子高校生3人組が繰り広げるドタバタ冒険活劇、という説明でいいのだろうか。たぶん違うな…。なんだろうなコレ。
監督さんがフツーじゃないからぼんやりと予想はしてたけど、本編もフツーじゃなかった…。これはとんでもないアニメかも…。おそらくは漫画原作からしてそうなのだろうけど、とにかく背景美術と言うか、舞台設定がやたらと細かい。子供の頃にコレを見てたら絶対にヤバかった。作品世界の中からしばらく帰ってこれなくなっていただろうなと…。
一切何の躊躇もなく、シームレスに、設定画の中に乗り込んでいったあたりでシビレタ…。一体何なんだ、このアニメ…。スゲエ…。
2話で、セル+フィルム時代のアニメ制作の様子を紹介していて、またビックリ。キッチリ見せるなあ…。素晴らしい。
3話の原画の中に、アクション作画で有名な松本憲生さんの名前があることに気がついて。ググってみたら1話でも参加してた…。ところどころで異様にいい動きが出てくるなと思ったけれど、そういう種類のアニメーターさんも参加している作品なのだな…。見どころ満載ではないですか…。
[ ツッコむ ]
2020/01/29(水) [n年前の日記]
#1 [nitijyou] 雨が激しかった
午前中、かなりの激しい雨で。
朝と夕方は犬の散歩をさせるのだけど、さすがにこの雨じゃ無理だろう…と朝の散歩はキャンセル。普段なら、散歩に行きたいと犬が必ず鳴くのだけど、今日は鳴かずに小屋に入ったまま出てこなかった。そりゃそうだよな…。こんな雨の中、歩きたくないわな…。
夕方頃には小降りになってきたので、合羽を着て犬の散歩に。
朝と夕方は犬の散歩をさせるのだけど、さすがにこの雨じゃ無理だろう…と朝の散歩はキャンセル。普段なら、散歩に行きたいと犬が必ず鳴くのだけど、今日は鳴かずに小屋に入ったまま出てこなかった。そりゃそうだよな…。こんな雨の中、歩きたくないわな…。
夕方頃には小降りになってきたので、合羽を着て犬の散歩に。
[ ツッコむ ]
2020/01/30(木) [n年前の日記]
#1 [cg_tools] Ubuntu 18.04 LTS上でSynfig Studioを触ってみたり
ふとなんとなく。Windows10 x64上ではやたらと不安定な Synfig Studio だけど、もしかして Linux上で動かす分には安定していたりするのだろうかと気になって。ちょっとそのあたりを確認してみようかと。
とりあえず、VMware Player 上で Ubuntu Linux 18.04 LTS を動かして、その上で、Synfig Studio をインストールして使ってみたり。
インストールは以下。
Synfig Studio 1.2.1 がインストールされた。ビミョーに古い、のかな。そうでもないのかな。
少し触ってみたけれど、これが全然落ちない。安定動作してる。
どうやら Synfig Studio は、Linux上で使うと問題無く動くツール、ということになるのかな…。
とりあえず、VMware Player 上で Ubuntu Linux 18.04 LTS を動かして、その上で、Synfig Studio をインストールして使ってみたり。
インストールは以下。
sudo apt install synfig synfigstudio synfig-examples
Synfig Studio 1.2.1 がインストールされた。ビミョーに古い、のかな。そうでもないのかな。
少し触ってみたけれど、これが全然落ちない。安定動作してる。
どうやら Synfig Studio は、Linux上で使うと問題無く動くツール、ということになるのかな…。
◎ 跳ねるボールが難しい。 :
そのまま調子に乗って、跳ねるボールの動きを作ろうとしたけれど、これがなかなか難しくて。
Synfig Studio は、キーフレームに、「TCB」「線形」「イーズイン/アウト」「定数」「クランプ」の5種類のうちどれかを指定できるわけだけど。どれを指定してもなんだか今一つで。
また、Synfig Studio には、x座標やy座標等の変化の様子をグラフ表示して確認する機能があると知り、曲線を変更すればらしくなるのかなと期待したけれど。あくまで、表示して確認できるだけで、グラフを直接変更できるわけではないようで。
ググってみたら、ボールが跳ねる様子を再現する手管について解説しているページに遭遇したけれど…。これまた難解な…。
_Ball Bounce - Synfig Animation Studio
4種類のやり方で近似することができる、と書いてあるのかな…。
Synfig Studio は、キーフレームに、「TCB」「線形」「イーズイン/アウト」「定数」「クランプ」の5種類のうちどれかを指定できるわけだけど。どれを指定してもなんだか今一つで。
また、Synfig Studio には、x座標やy座標等の変化の様子をグラフ表示して確認する機能があると知り、曲線を変更すればらしくなるのかなと期待したけれど。あくまで、表示して確認できるだけで、グラフを直接変更できるわけではないようで。
ググってみたら、ボールが跳ねる様子を再現する手管について解説しているページに遭遇したけれど…。これまた難解な…。
_Ball Bounce - Synfig Animation Studio
4種類のやり方で近似することができる、と書いてあるのかな…。
- 全フレームで、位置を手動で指定。
- TCBにして、TCBのパラメータを工夫する。
- パスを作って追従させる。
- 数式を作成。
◎ 画像インポート時の動作がよく分からない。 :
画像をインポートしたら、キャンバスサイズに対してなんだかよく分からない大きさになってしまった…。等倍サイズでインポートしてくれるわけではないようで。
一応、編集 → 設定 → Editing → Imported Image、に、Scale to fit canvas、というチェック項目があって、ここを ONにすれば、インポート時にキャンバスサイズに合わせてくれるようだけど。そういうことではないのだよなあ…。元画像のサイズそのままで、キャンバスに置いてくれる機能がほしいのだけどなあ…。
一応、編集 → 設定 → Editing → Imported Image、に、Scale to fit canvas、というチェック項目があって、ここを ONにすれば、インポート時にキャンバスサイズに合わせてくれるようだけど。そういうことではないのだよなあ…。元画像のサイズそのままで、キャンバスに置いてくれる機能がほしいのだけどなあ…。
◎ テキストツールを使うと固まる。 :
Windows10 x64 1909 + Synfig Studio 1.3.11 上でテキストツールを使うと必ず固まることに気づいた。Synfig Studio 1.2.2 も同様。
以下のやり取りによると、OSにインストールされているフォントによって固まったり固まらなかったりするらしいが…。
_Text tool crashes - General / Synfig general discussion - Synfig Forums
ラテン語以外のフォントがインストールされているとクラッシュする、と書いてあるような…? だとしたらメチャクチャだな…。
一応、テキストツールのフォントファミリ入力欄に、インストールされているフォント名(例: Impact)、かつ、英語フォントを指定したら落ちなくなった。
しかし、テキストツールを使って、テキストレイヤー(?)を置いてしまうと、レイヤーの移動等をしただけでも全フレームに対して何かの処理をするようで随分と待たされるようになる。これでは使い物にならない…。ただ、テキストレイヤーを非表示にしたら動作が一気に軽くなった。
ちなみに、Ubuntu Linux 18.04 LTS + Synfig Studio 1.2.1 上では、テキストツールを使っても固まらなかった。また、全フレームに対して謎処理をして待たされることも起きなかった。
やはり、Synfig Studio は Linux上で動かすべきソフト、なのかもしれない…。
以下のやり取りによると、OSにインストールされているフォントによって固まったり固まらなかったりするらしいが…。
_Text tool crashes - General / Synfig general discussion - Synfig Forums
ラテン語以外のフォントがインストールされているとクラッシュする、と書いてあるような…? だとしたらメチャクチャだな…。
一応、テキストツールのフォントファミリ入力欄に、インストールされているフォント名(例: Impact)、かつ、英語フォントを指定したら落ちなくなった。
しかし、テキストツールを使って、テキストレイヤー(?)を置いてしまうと、レイヤーの移動等をしただけでも全フレームに対して何かの処理をするようで随分と待たされるようになる。これでは使い物にならない…。ただ、テキストレイヤーを非表示にしたら動作が一気に軽くなった。
ちなみに、Ubuntu Linux 18.04 LTS + Synfig Studio 1.2.1 上では、テキストツールを使っても固まらなかった。また、全フレームに対して謎処理をして待たされることも起きなかった。
やはり、Synfig Studio は Linux上で動かすべきソフト、なのかもしれない…。
[ ツッコむ ]
2020/01/31(金) [n年前の日記]
#1 [cg_tools] Windows版のSynfig Studioをまだしつこく触ってる
Windows版の Synfig Studio を触って、動作を確認しているところ。環境は、Windows10 x64 1909 + Synfig Studio 1.3.11 32bit。
_Synfig - Free and open-source animation software
_Synfig - Free and open-source animation software
◎ 32bit版も不安定。 :
ググっていたら、64bit版は不安定だけど32bit版は安定しているという話を見かけて。
_Flashの代替えソフト、Synfig Studio。 | tsucchan(土田まさあき)のブログ
今まで 64bit版を使っていたので、32bit Portable版をDL・インストールして試してみた。
ダメだった。やはり、何かの拍子に、何の警告もなくアプリのウインドウがスッと消えて落ちる…。どんな操作をした時に落ちるのか、ハッキリしないあたりがどうにも…。
_Flashの代替えソフト、Synfig Studio。 | tsucchan(土田まさあき)のブログ
今まで 64bit版を使っていたので、32bit Portable版をDL・インストールして試してみた。
ダメだった。やはり、何かの拍子に、何の警告もなくアプリのウインドウがスッと消えて落ちる…。どんな操作をした時に落ちるのか、ハッキリしないあたりがどうにも…。
◎ メニューがおかしくなる。 :
この Synfig Studio、なかなかに致命的だなと思う点があって。Stable版と称して公開されてる Synfig Studio 1.2.2 は、何かの拍子にメニュー等が妙な所に表示されて、その後、元に戻らないという…。
ちなみに、正常表示されていたら、 _こうなる はず。
一体何を使って作ったらこんな不具合を起こせるのか…。不思議だ…。「Stable」って、一般的には「安定版」という意味じゃないのか…。
まあ、開発版の 1.3.11 なら、こういう状態にはならないのだけど。更に 1.3.11 は、レンダリング時の精度(?)も向上しているらしいので、1.3.11 を使えるならそちらを使ったほうがいいのかもしれない。
_Synfig Studio 1.3.11 released - Synfig
ちなみに、正常表示されていたら、 _こうなる はず。
一体何を使って作ったらこんな不具合を起こせるのか…。不思議だ…。「Stable」って、一般的には「安定版」という意味じゃないのか…。
まあ、開発版の 1.3.11 なら、こういう状態にはならないのだけど。更に 1.3.11 は、レンダリング時の精度(?)も向上しているらしいので、1.3.11 を使えるならそちらを使ったほうがいいのかもしれない。
_Synfig Studio 1.3.11 released - Synfig
◎ テキストツールで固まる件について。 :
Windows版 Synfig Studio でテキストツールを使うと Synfig Studio が固まってしまう件について、少しググって調べたり。以下の2点が分かった。
まず1点。Windows上で Synfig Studio を起動して、一番最初にテキストツールを使おうとした際は、数分ほどフォントを検索し続けて反応が返ってこない状態になるらしい。一度その状態を乗り切れば(?) ―― ウインドウが反応するまで放置しておけば、次回は、初回ほど待たされずにテキストツールが利用できる状態になる。
_Synfig hangs when text layer created (windows version) - Issue #242 - synfig/synfig
上記のバグ報告でも言及されているけれど、Windows上で GIMP を使おうとした際も同様のことが起きるので、まあ、そういうものなのだろう…。
もう1点。プロジェクトファイルを保存した場所に、ttfフォントのファイルをコピーして、フォントファミリとして ttfファイル名を指定すれば、多少は安定動作する、という話もあるそうで。
_How to use custom font style in Synfig - Morevna Project
試したところ、たしかに、ttfファイル名を指定することでもフォント種類を変えることができた。
ただ、相変わらず、全フレームに対して何かの処理をするようで、随分と待たされる…。正直、Windows + Synfig Studio では、テキストツール・テキストレイヤーは処理が重過ぎて使い物にならない、と思っておいたほうが良さそうな気もする。
まず1点。Windows上で Synfig Studio を起動して、一番最初にテキストツールを使おうとした際は、数分ほどフォントを検索し続けて反応が返ってこない状態になるらしい。一度その状態を乗り切れば(?) ―― ウインドウが反応するまで放置しておけば、次回は、初回ほど待たされずにテキストツールが利用できる状態になる。
_Synfig hangs when text layer created (windows version) - Issue #242 - synfig/synfig
上記のバグ報告でも言及されているけれど、Windows上で GIMP を使おうとした際も同様のことが起きるので、まあ、そういうものなのだろう…。
もう1点。プロジェクトファイルを保存した場所に、ttfフォントのファイルをコピーして、フォントファミリとして ttfファイル名を指定すれば、多少は安定動作する、という話もあるそうで。
_How to use custom font style in Synfig - Morevna Project
試したところ、たしかに、ttfファイル名を指定することでもフォント種類を変えることができた。
ただ、相変わらず、全フレームに対して何かの処理をするようで、随分と待たされる…。正直、Windows + Synfig Studio では、テキストツール・テキストレイヤーは処理が重過ぎて使い物にならない、と思っておいたほうが良さそうな気もする。
◎ TCBとクランプについて。 :
Synfig Studio は、キーフレームに、以下の5種類のどれかを指定できるけど。
TCBとクランプについては、どんな動きをするのか分からなかったので、この際確認してみた。
以下のような感じでキーフレームをベタ打ち(?)して、動きを確認。
結果は以下。
ここから分かることは…。
そんな感じで補間するのだろう。たぶん。
- TCB
- 線形 (Linear)
- イーズイン/アウト (Ease in/out)
- 定数
- クランプ (Clamp)
TCBとクランプについては、どんな動きをするのか分からなかったので、この際確認してみた。
以下のような感じでキーフレームをベタ打ち(?)して、動きを確認。
結果は以下。
ここから分かることは…。
- TCBは、キーフレームで指定した位置を飛び越えるような補間になる。
- クランプは、キーフレームで指定した位置を飛び越えないような補間になる。
- クランプは、動き始めはゆっくりで、途中で加速して、次のキーフレーム位置に到達する頃にはまたゆっくり、という動きになる。
- 動画の最初のキーフレーム、最後のキーフレームのあたりは、動き方がちょっと変わる。
そんな感じで補間するのだろう。たぶん。
◎ 全フレームに対して何かをしている処理について。 :
Synfig Studio 上で何か操作をすると、全フレームに対して何かの処理が走って、そこでガッツリ待たされてしまうあたりが気になっていたけれど。弄ってたら、その処理を無効化できることが分かった。
上のほうのアイコン群の中に、カメラっぽいアイコンがあって、マウスカーソルを重ねるとツールチップで、「Render future and past frames in background when enabled」と表示される。コレをクリックして無効にすればいい。
コレって、バックグラウンドで前後フレームをレンダリングする設定だろうけど。バックグラウンドと言う割には、ちと処理を食い過ぎているような…。ほとんど操作できなくなるほどに、処理が重くなるのではなあ…。
上のほうのアイコン群の中に、カメラっぽいアイコンがあって、マウスカーソルを重ねるとツールチップで、「Render future and past frames in background when enabled」と表示される。コレをクリックして無効にすればいい。
コレって、バックグラウンドで前後フレームをレンダリングする設定だろうけど。バックグラウンドと言う割には、ちと処理を食い過ぎているような…。ほとんど操作できなくなるほどに、処理が重くなるのではなあ…。
◎ svgインポート。 :
せっかくベクターデータを扱えるツールなのだし、Inkscape等でsvgファイルを作成して Synfig Studio にインポートできれば楽だろうなと思えてきたので、そのあたりも試したり。
以下のページによると、Inkscape 0.91以降は、Synfig Studio 用の .sif ファイルをエクスポートできるスクリプトが同梱されているらしい。
_SVG Import - Synfig Animation Studio
試しに、Inkscape で保存した .svg と、別名保存時に .sif を選んで保存したものを、Synfig Studio でインポートしてみた。
svgのほうは、ちと複雑なパスを読み込むと、サイズがおかしい上にパスもグチャグチャになってしまった。これはもう、全然使えないなと。話にならないレベル。
sif のほうは、それらしい形で読み込めた。と思ったけれど、sif も複雑なパスになると、破綻する・おかしな形で読み込まれる…。
例えば…。
以下で、Inkscape 上で sif に変換するためのスクリプト群が公開されているけれど。
_nikitakit/svg2sif: Inkscape SIF Exporter Extension
synfig_prepare.inx を、Inkscapeインストールフォルダ\share\extensions\ 以下にコピーすることで、エクステンション → Synfig → Prepare for Export という項目が増える。これを選ぶと、sif で保存する前に、sif用にするための処理を走らせることができる。
Inkscape上で、この Prepare for Export を走らせてみたところ、Inkscape 上でも形が崩れてしまった。なかなか厳しい…。
更に、Synfig Studio に読み込んだ svg (sif経由)は、Synfig Studio 上で修正できない模様。これまた厳しい…。
Synfig Studio は、実質的にはビットマップ画像しかインポートできない、と思っておいたほうが良いのかもしれず。
以下のページによると、Inkscape 0.91以降は、Synfig Studio 用の .sif ファイルをエクスポートできるスクリプトが同梱されているらしい。
_SVG Import - Synfig Animation Studio
試しに、Inkscape で保存した .svg と、別名保存時に .sif を選んで保存したものを、Synfig Studio でインポートしてみた。
svgのほうは、ちと複雑なパスを読み込むと、サイズがおかしい上にパスもグチャグチャになってしまった。これはもう、全然使えないなと。話にならないレベル。
sif のほうは、それらしい形で読み込めた。と思ったけれど、sif も複雑なパスになると、破綻する・おかしな形で読み込まれる…。
例えば…。
- Inkscape上でテキストツールを使って何文字か描く。
- パス → オブジェクトをパスへ
- オブジェクト → グループ解除
- sif で保存。
以下で、Inkscape 上で sif に変換するためのスクリプト群が公開されているけれど。
_nikitakit/svg2sif: Inkscape SIF Exporter Extension
synfig_prepare.inx を、Inkscapeインストールフォルダ\share\extensions\ 以下にコピーすることで、エクステンション → Synfig → Prepare for Export という項目が増える。これを選ぶと、sif で保存する前に、sif用にするための処理を走らせることができる。
Inkscape上で、この Prepare for Export を走らせてみたところ、Inkscape 上でも形が崩れてしまった。なかなか厳しい…。
更に、Synfig Studio に読み込んだ svg (sif経由)は、Synfig Studio 上で修正できない模様。これまた厳しい…。
Synfig Studio は、実質的にはビットマップ画像しかインポートできない、と思っておいたほうが良いのかもしれず。
◎ その他。 :
グラフ表示ウインドウ内で、縦軸のスケールを変更したい場合は、Ctrl + マウスホイール回転。Office系ソフトと似た操作らしい。
ん? ということは、もしかして。
試してみたら、キャンバスのズームも、Ctrl + マウスホイール回転で可能だった。知らなかった…。
ん? ということは、もしかして。
試してみたら、キャンバスのズームも、Ctrl + マウスホイール回転で可能だった。知らなかった…。
◎ 余談。 :
ぶっちゃけ、これを使うよりも blender を使って2Dアニメを作るほうが全然マシじゃないかなと思えてきたりもして。Windows上で使うのは、なかなか厳しい…。不安定だし、重い…。いやまあ、Linux上では安定、かつ、軽快に動作するけれど…。
UI仕様もちょっとアレなのが、どうにも…。例えば…。
UI仕様もちょっとアレなのが、どうにも…。例えば…。
- 最初のフレームや最後のフレームにキーフレームを指定すると、そこが異様に選択しづらい。
- 各ウインドウのスクロールバーが、近辺の項目を隠してしまって選択できない。
[ ツッコむ ]
以上、31 日分です。